Вы видите копию треда, сохраненную 27 мая 2020 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 968 Кб, 2532x1704
968 Кб, 2532x1704 272 Кб, 961x2995
272 Кб, 961x2995Треугольной еботы наверное не будет, потому что скрины интерфейса заменят гифы, на главное тоже будет видео вместо статичной картинки.
Вы только быстрее комментируйте, а то оно скоро уйдет в продакшен
Интересно. Не нравится, что в одной и той же фигуре размер/пропорции букв разные. Можно попробовать найти шрифт со многими начертаниями (тонкий, жирный и тд) и их использовать, чтобы разделить фигуры между собой. И отрицательный трекинг не нужен, имхо, лучше опять же подобрать шрифт, который с нормальным трекингом будет хорошо "заполнять" грань.
>>61521
>Алсоу, сделал три варика одной фигни, оставлю только один, нужны мнения.
Ну это уже вкусовщина, лично мне больше второй нравится. Под разные тематики разные варианты подойдут.
>Еще такой вопрос - что-то подобное может быть где-то востребовано?
Ну это иллюстрация, так что можешь зарабатывать как иллюстратор. Прокачивай идею, потом журналам продавать будешь. Ну и наверное можно использовать что-то кроме тянучек. И цвета получше используй.
Мне кажется, на первом экране лучше кнопку в углу сделать залитую, а нижнюю - контурную. Центр экрана и так тяжеловат, а в углу акцент будет хорошо смотреться.
All the time ссылка или нет? Почему без подчёркивания?
Подчёркивание у других ссылок я бы сделал светлее и дальше от текста.
Стрелки переключения отзывов можно сделать под отзывом, чтобы не тянуться далеко от одной к другой. И не забудь указать разработчику адекватную область ховера.
Шрифт в Are you getting слишком узкий, на мой взгляд, сложновато читать. И вообще ты пидор скинул макет в низком разрешении, уёбок сука, может из-за этого так кажется.
В футере между ссылками расстояния скачут.
Кнопки соцсетей можно покрупнее и подальше друг от друга, если предполагается, что по ним будут кликать.
В остальном, по-моему, всё хорошо.
Ещё не нравится, что расстояния между eCommerce, отзывом и подписью разные.
Ага, ну и стрелка жирновата. А текст рукописный на разрешении 1280 не поместится в экран.
Your marketing at... читается как одно слово, пробелы узкие.
О, спасибо, дельные советы. Я же это разрабртываю если что.
То что синим – не ссылки поэтому и без подчеркивания. Внизу расстояния разные потому то я аноним и стёр название.
Больше разрешение макака не позволяет скинуть.
Хорошая критика.
Зеленый цвет на нижнец СТА не напрягает, к слову?
>Зеленый цвет на нижнец СТА не напрягает, к слову?
Мне нравится. Вообще думаю это больше вопрос аб тестов, чем красоты.
На чём разрабатываешь?
>Вообще думаю это больше вопрос аб тестов, чем красоты.
Не, цвет кнопки не нужно тестировать, есть гораздо более важные вещи для этого.
В вэбфлоу возможностей несравнимо больше.
 177 Кб, 1052x571
177 Кб, 1052x571>А есть какой-нибудь гайд по цветам?
восприятие цветов субъективно
юзай https://colorscheme.ru/
хотя у меня отдельная софтина для этого есть не дам
Особо нет. Цветовой круг не работает, если перед тобой оттенки.
Второй хороший, другие хуйня.
Почему? usabilitylab.ru/blog/cta-knopki-kakoj-czvet-luchshe/
 1,7 Мб, 1300x1784
1,7 Мб, 1300x1784Не так чтобы много опыта в дизайне, но в будущем стану крутым ux/ui web дизайнером.
Сначала скопируй десяток чужих страниц 1в1 с дрибла или из галерей биханса.
Больше моего тут — instagram.com/vvisualtraining
Буду рад, если дадите хоть сколько-нибудь дельную наводку
Слишком большой интерлиньяж, на мой взгляд, и страница сыпется
В третьем разные шрифты, разный изгиб и нет теней с градиентами, и вообще пропорции странные у микрофона
В анус себе капитель засунь.
 11 Кб, 509x149
11 Кб, 509x149 12 Кб, 513x111
12 Кб, 513x111Ещё был такой вариант, но, как по мне, слишком много цветов портит целостность
Этот вариант гораздо лучше в плане юзабилити. Люди запоминают цвета гораздо лучше чем формы, которые не сказать что пиздец выделяются.
Спасибо. А если в первом варианте сделать иконки разными цветами?
 540 Кб, 1000x1299
540 Кб, 1000x1299>instagram.com/vvisualtraining
Видно что опыта около полугода от силы.
Друзей не слушай ну или сразу дели на 2 все что говорят.
Что тебе больше нравится попробуй понять, ретушь, иллюстрация, коллаж, типографика и тд, попробуй выбрать 1-3 направления и качайся пока в них не отвлекаясь сильно на все подряд, быстрее увидишь прогресс.
Больше критики к своим работам в плане выкладывания в сеть, не стоит вывалить все и сразу, дай работе остыть и твоему взгляду на нее тоже, подумай лишний раз.
Пробуй перерисовать понравившиеся тебе работы, но не показывай результат никому, это только в стол для твоей прокачки и понимания как другие делают свою работу
Смотри больше все вокруг, пытайся копать в суть, почему крутое крутое а говно говно
Больше практики и терпения, первое время будет выходить не очень, это нормально, развивайся
Спасибо, анон
Хуйня
Все элементы не сочетаются между собой: шрифты, завитушки, пизженные картинки с разными толщинами разной степенью прорисовки
Фон типа под старину, но больше грязи только создает
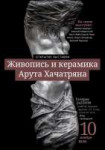
 3,1 Мб, 1188x1536
3,1 Мб, 1188x1536Как понять что они не сочетаются между собой? Главную роль играет степень прорисовки и толщина линий? В какую сторону это исправлять?
Есть более ранний вариант, тут наверное меньше противоречий всяких, да? Но он выглядит слишком простым и незавершенным.
>Как понять что они не сочетаются между собой? Главную роль играет степень прорисовки и толщина линий?
Ну смотри на первый 1 и 2 пик
Компас и завитушки рядом с ним вообще из разных мест, они не вяжутся между собой
Завитушки сверху и которые ниже тоже между собой ничего общего не имеют
Компас не отсюда: МЛД это что? Шрифт не не вяжется основной надписью, сам компас с остальными граф элементами
Дохуя шрифтов и стилей в них. Вот прямо новая строка с фразой или новый шрифт или начертание - каша.
>В какую сторону это исправлять?
По хорошему бы тебе все граф элементы отрисовать самому, получилось бы однороднее и опрятнее, в одном ключе, сейчас слишком очевидно что ты по ключевым словам наковырял из разных мест, ключевые слова у них только общие.
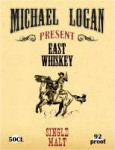
Упразднить шрифтовую часть. 2 гарнитуры и 2 начертания максимум, стили дополнительные не плоди типа как на west whiskey пошарпонность
Более ранний вариант как не удивительно лучше, но можно лучше.
В нижней части белые круги - грязь
Сингл мальт в одну стороку, мельче шрифт
Ист Вискей можно попробовать в одну строку
Освободившееся пространоство чуть чуть можно увеличить всадника
Цвет фона чуть подкрутить в сторону больше "виски" чуть темнее и теплее
Завитушки попробовать вообще убрать например
Воздуха не хватает, контраста, сетки подтянуть . Продолжай
Пока хуево, но ты молодец.
1. учи фотокоррекцию
2. абзацы, отступы и форматирование от балды
3. шаг интерлиньяжа не равен шагу сетки
4. стилистика шрифтов отсутствует
5. тёмное на тёмном не верстается (2я пикча)
вывод: макулатура
Нет ВВП, или иного рисунка, который говорил бы о духовности владельца календаря.
Не указаны государственные праздники и переносы, владелец должен же знать когда у него выходные
у дизайнеров нет выходных
вверху пусто, внизу плотно
Странное акцентирование при взгляде на плакат - на числах выходных дней. Нет какого-то другого центра композиции, на котором можно было бы остановить взгляд, а для чисто утилитарной функции (если красота нахуй не нужна) решения тоже не самые подходящие (выключка справа, вот это вот всё).
С отступами плоховато, почитай про внутреннее и внешнее у Горбунова.
Шрифт, на мой вкус, смотрелся бы лучше с более узкими буквами, сродни гельветике, но что-то более современное, раз речь о трендах. Кстати, в чём трендовость, кроме цвета года, не понял.
И ещё можно доебаться, в чём логика выравнивания заголовка слева, если в календаре всё по правому краю.
Это я про идею, про исполнение - ну ты сам понел
Норм
на второй шрифты с засечками не в тему
пробую повторять статьи прямо как в других журналах. ну ведь похоже? какие-то графические элементы решил упростить и сделал в индизайне. Что можно почитать по вёрстке текстов?
 2 Мб, 1191x842
2 Мб, 1191x842Обрати внимание на разницу в типографике. Если выделяешь блок и нарушаешь правила, то делай это с умом. У тебя шрифт не отличается, только немного крупнее.
Выделительные полоски у тебя привлекают внимание больше, чем текст. А они должны служить акцентированием. Опять же, посмотри на оригинал и сравни.
Заголовки у тебя мелкие и не броские.
Не пользуйся рыбой.
Оригинал тоже не фонтан, но намного лучше за счёт этих моментов.
А, и ещё. Уёбищный паттерн на фоне мешает читать.
Воздуха маловато, лучше интерлиньяж побольше (но это, может, субъективно).
С таким объёмом текста сериф почитабельнее будет.
он думает что использование такой фичи что-то даёт. На самом деле такой приём называется "крик" или "врез" и используется в так называемых "простынях", чтобы разбавить кирпичи текста. Но тут явно тупое подражание где-то увиденному приёму
> Что можно почитать по вёрстке текстов?
для этого отдельный тред есть, спроси там https://2ch.hk/de/res/58379.html (
Убери этот ебанутый гильош, отбивку по внутренним и внешним сторонам стилай больше. Причем по внешней стороне делай больше . Сделай немного больше отбивку между именем чувака и заголовком и еще больше между заголовком и текстом. Цитату вынеси в одну из колонок.
Не бери размеры отношений из головы. Задавай кратность относительно размеров страницы. Тогда верстка будет смотреться круто.
мимо верстальщик
Забыл добавить: используй для заголовков и подзаголовков шрифт с засечками, а для основного текста без. Или наоборот. Для цитат используй италик.
Блять, забыл, и выровни текст блоком слева, но используй переносы. Так людям читать удобнее.
мимо верстальщик
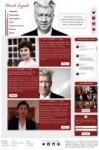
Это мой первый опыт в создании дизайна сайта. Прошу оценить и покритиковать.
Я вижу что что-то не так, но что именно понять не могу. Хотел сделать чистым и просторным, в основном по причине того, что-бы не накосячить и не сделать мешанину из фонов, цветов и шрифтов Как я умею :3. Белый и красный фирменные цвета салона. Блоков не убавить и не прибавить, все по ТЗ (Услуги, Реальные работы и т.д)
Заказчик говорит пусто, а мне напротив кажется что и не пусто вовсе, как говорится "нет воздуха в дизайне". Но возможно я и ошибаюсь.
Памахите мудрым советом.
Все делал по бутстреп сетке
Ошибка постинга: файл слишком большой. Обрезал.
Точно, узор. А я пытался сделать фон со всякими предметами из косметологии и тому прочее. Выходило не очень.
Спасибо за совет, анонче, добра :3
Если кто-то еще выскажет критику или даст совет - буду очень благодарен
Ну давай дам совет и я
Что не так?
Все, начиная с того что это сырость и глазу не на что упасть, т.к он выглядит мертвым, тебе лень было найти еще картинок кроме одной бурятки?
-Если сделать в тему блока изображения и хотябы на одном из них показать что будет при наведении, будет уже лучше а иначе это просто <img>. + они пиздецки громадные. У тебя выбрано "СТРИЖКИ" так и показывай стрижки, а не бурятку(опять же сами перечисления услуг не выглядят ссылками, невидно что они юзабельны ).
-Что за решение от центровать навигацию?Или там логотип должен быть где то слева?
-Что с блятскими маржинами (внутренним отступом)?? кнопка "онлайн запись" так и шепчет: "найди меня". В навигации их кстати тоже нет.
В навигации: Главная, Услуги, Мастера, Отзывы, Контакты
Куда ведет твоя кнопка "акции" и "о нас"?
-Выкинь с сайта italic если это не цитата или еще какая ебола, почитай про сочетание шрифтов, и примеры использования посмотри.
-Забудь про "рыбу" у тебя под рукой интернет блять найди ты что написать, у других салонов подгляди.
СТРАНИЦА НОМЕР 2
и опять баба с массажером одна единственная, и имя с фамилией тоже надо менять, и если там даже история у каждого своя будет то тоже надо их разные писать.
-Отзыв. Шутки шутками но Васерману там делать нехер и отзывы, их миллион в интернете скопируй блять, что за 2 точки по краям блока отзывов и мастеров лично я не вкурил совсем а может тупой прост
-Внутри блоков отступы громадные, там шквальный ветер а ни "нет воздуха"
-В целом сайт выглядит как будто бы его делал человек, который не видел сайты ни разу в глаза, ни одного.
В общем можно сказать это структура твоего будущего дизайна сайта, еще над которым работать и работать.
Когда клиент смотрит на сайт который ты нарисовал, для него это не рисунок, это именно так в его представлении будет он так выглядеть на релизе, если ты отдаешь такую работу будь голтов получить по еблу а не деньги)
-А ну да и узорчик не спасет. Добавишь его и получишь покрывало со слонятами, ищи другой выход.
Критики критиками, но постарайся ты ну? а потом уж и критика=)Я в тебя верю ДЕРЗАЙ!
Ну давай дам совет и я
Что не так?
Все, начиная с того что это сырость и глазу не на что упасть, т.к он выглядит мертвым, тебе лень было найти еще картинок кроме одной бурятки?
-Если сделать в тему блока изображения и хотябы на одном из них показать что будет при наведении, будет уже лучше а иначе это просто <img>. + они пиздецки громадные. У тебя выбрано "СТРИЖКИ" так и показывай стрижки, а не бурятку(опять же сами перечисления услуг не выглядят ссылками, невидно что они юзабельны ).
-Что за решение от центровать навигацию?Или там логотип должен быть где то слева?
-Что с блятскими маржинами (внутренним отступом)?? кнопка "онлайн запись" так и шепчет: "найди меня". В навигации их кстати тоже нет.
В навигации: Главная, Услуги, Мастера, Отзывы, Контакты
Куда ведет твоя кнопка "акции" и "о нас"?
-Выкинь с сайта italic если это не цитата или еще какая ебола, почитай про сочетание шрифтов, и примеры использования посмотри.
-Забудь про "рыбу" у тебя под рукой интернет блять найди ты что написать, у других салонов подгляди.
СТРАНИЦА НОМЕР 2
и опять баба с массажером одна единственная, и имя с фамилией тоже надо менять, и если там даже история у каждого своя будет то тоже надо их разные писать.
-Отзыв. Шутки шутками но Васерману там делать нехер и отзывы, их миллион в интернете скопируй блять, что за 2 точки по краям блока отзывов и мастеров лично я не вкурил совсем а может тупой прост
-Внутри блоков отступы громадные, там шквальный ветер а ни "нет воздуха"
-В целом сайт выглядит как будто бы его делал человек, который не видел сайты ни разу в глаза, ни одного.
В общем можно сказать это структура твоего будущего дизайна сайта, еще над которым работать и работать.
Когда клиент смотрит на сайт который ты нарисовал, для него это не рисунок, это именно так в его представлении будет он так выглядеть на релизе, если ты отдаешь такую работу будь голтов получить по еблу а не деньги)
-А ну да и узорчик не спасет. Добавишь его и получишь покрывало со слонятами, ищи другой выход.
Критики критиками, но постарайся ты ну? а потом уж и критика=)Я в тебя верю ДЕРЗАЙ!
Прочекай похожие макеты на дриббле/бехансе, возьми оттуда какие-нибудь фишки. Анон выше годно расписал
>Это мой первый опыт в создании дизайна сайта.
>Заказчик говорит
Как вы умудряетесь заказчиков находить без опыта?
Знакомый, делал ему парочку мелочей по дизайну
> кнопка "акции" и "о нас"
Ведет на отдельные страницы, так пожелал заказчик. Я хотел сделать главную с только самой важной информацией, а все остальное на отдельных страницах, но оказалось нужно 2000 слов на главной и это приходится решать мне.
>одной бурятки
Я посчитал так, раз у меня нет фоток, которые в итоге будут на сайте, то зачем вставлять какие-то рандомные, их все равно поменяют.
Но спасибо за совет, наверняка стоило вставить хотя-бы разные и по теме. Буду знать :3
>забудь про "рыбу"
Так пожелал заказчик, хы.
>Я в тебя верю ДЕРЗАЙ!
Спасибо, приятно. Я уже собрался было переделывать все по новой, но пока жду ответа заказчика.
Бюджет минимальный, хочется конечно сделать хорошо, особенно для первого раза, но даже стараясь у меня не особо что выходит, опыта нет совсем. В любом случае большое спасибо за столь подробные советы, учту при создании нового макета Надеюсь этот отвергнут, лол
Технических способностей мне хватает что-бы скопировать почти любой макет, а вот как это подстроить под необходимую структуру я не знаю. Блоки нужно сделать именно такими и в такой последовательности, при этом желательно использовать белый и красный, при этом сделать чистый дизайн.
Я не жалуюсь на условия, просто лично для меня это трудная задача. Нежели сделать что-то свое и так, как я вижу. Без этих ограничений на кол-во слов, кол-во картинок и прочие обязательные штуки.
В любом случае спасибо за совет, обязательно посмотрю и постараюсь сделать годный макет. Вкину что получилось, если это кому-то интересно, да и просто отчитаться перед вами. Мол не в пустую советы уходят :3
Кидай конеш , че зра верю штоль)
Ты вроде хороший анон, захотелось тоже откомментить.
>>63521
Определись с выравниванием. Сейчас 6 этажей выравнены по центру, и 4 по левому краю.
Фотографии очень разные. На первом экране роскошная селёдка из фильма, потом аниме, потом такая нейтральная красота с намёком на наутральность. Кто целевая аудитория этого сайта?
"Красотка. Официальный сайт". В 2019 это уже слишком тупо. "Красотка\nСалон красоты" можно поставить в меню как логотип, а на первом экране лучше написать что-то о выгоде, которую получит клиентка. Хочешь новых пиздалисов? Записывайся на ноготочки наши процедуры, только до конца месяца скидка — 30% на все услуги! [Записаться]
Если хочешь использовать эту рыжую селёдку (она мыльная, кстати), то шрифт для заголовка лучше подобрать более вычурный.
Внутренние поля у кнопок должны быть больше. Ты что, кнопок ни разу не видел? И серый текст на красной кнопке - так себе решение.
В верхнем меню "Главная" выделена чтобы показать, на какой странице находимся или это ховер-состояние ссылки? Если первое, то не делай так, ты забираешь внимание с кнопки заявки, которая является конверсионным элементом на этом экране, а ссылка лишь элемент навигации.
Проблемы с внутренним и внешним - линейки под названиями экранов сильнее прилипают к контенту, а не к заголовку. Так быть не должно.
В меню нет нужды делать кегль таким большим. Можно поменьше, просто начертание потолще. В целом в дизайне кеглей многовато, попробуй обойтись меньшим количеством.
Форма онлайн записи слишком светлая. Юзай этот инструмент для определения максимально допустимой светлоты текста на выбранном фоне https://webaim.org/resources/contrastchecker/
И посмотри курс от WDI. Пары первых лекций уже будет достаточно, чтобы поднять скилл.
 515 Кб, 1418x1146
515 Кб, 1418x1146 148 Кб, 1293x262
148 Кб, 1293x262буквы слиплись
Это снова я - анон с макетом сайта для салона красоты
Прежде всего хочу еще раз выразить всем отписавшимся большую благодарность за советы и критику.
А вот помогли ли мне эти советы я не знаю, лично мне нравится больше чем изначальный вариант, но если сравнивать с другими сайтами, то сделал я все равно мягко говоря НЕ ОЧЕНЬ
В общем выкладываю вам на обозрение макет на стадии в процессе
1. Форму отправки пока просто набросал, нормально ей займусь чуть позже
2. Попытался сделать нормальный хедер, но получилось вот это На самом деле эта часть сайта устраивает меня больше всего, но есть подозрения что это полная хуета
3. При сохранении в джипег на хедере все пошло по пизде, там был просто полупрозрачный темный фон в режиме наложения "обычный", но фотошоп почему-то решил взять и сделать непонятную еболу. В самом фотошопе выглядит в разы лучше, попробую прикрепить просто скриншот.
4. С рыбой я так и не расправился, будет специальный человек, который напишет все текста, а мне пока не до этого у меня горит жопа
5. В целом признаю что это хрень, но раз обещал выложить, то вот. Естественно все еще будет дорабатываться. Буду пытаться сделать лучше.
Спасибо за >Ты вроде хороший анон
Может я и хороший, но похоже абсолютно не обучаемый :3
>>63970
Меня очень волнует вопрос, нормально ли будет так, когда хедер темный, а весь остальной сайт белый? Мне кажется что нет, думал над тем что-бы сделать белый, темный, белый, темный блоки, но скорее всего это будет вообще вырвиглазное дерьмо, верно? Особенно чередование светлого и черного текстов.
Вообще пока что все очень странно и хреново, хочется упасть и валятся как какая-нибудь морская губка и надеяться что решение как сделать нормальным этот сайт придет само собой
>>63971
>Спасибо за >Ты вроде хороший анон
Пожалуйста, если не иронизируешь.
Шапка вполне ничего, но можно ещё дожать. Посмотри например как тут сделано psy-analiz.ru, и хоть дальше пошла жесть, первый экран вполне заебись. Сейчас есть технология, с помощью которой можно сделать первый экран растягивающимся на весь размер браузера, это позволяет делать первый экран более эффектным. Я только не знаю, хорошее ли решение делать его чёрным, но если оставлять цвета и фото как есть, я бы попробовал скомпоновать примерно как на том сайте. Ну и шрифт заголовка хочется более художественный и утончённый, и в пару к нему более строгий гротеск для остального текста. Первый экран задаёт ощущение чего-то более дорогого и серьёзного. Попробуй Yeseva, Playfair, какой-нибудь бесплатный Bodoni, или рукописный какой-нибудь.
>3. При сохранении в джипег на хедере все пошло по пизде
Ты про цвет? Оранжевые волосы кстати смотрятся лучше, чем на скриншоте, но кожа хуёво, да. В каком цветовом профиле работаешь?
4. Такие огромные абзацы как в "О салоне" и "Призыв к действию" читать никто не будет. Сразу говори заказчику, что там можно будет написать максимум 4-5 строк, причём не на всю ширину бутстраповской сетки, а только 2/3 ширины. И в этом случае текстовый блок тоже можно отцентровать и вручную расставить переходы на новую строку, чтобы абзац выглядел приятно. И интерлиньяж там нужно увеличить немного.
У тебя основной текст набран начертанием light/thin? Лучше сделать регуляр, просто не чёрным, а серым, читать будет проще. Хотя может это вкусовщина.
В отзывах странное выравнивание - текст выровнен по левому краю заголовка. Посмотри примеры, как отзыв можно компоновать по центру http://collectui.com/challenges/testimonials https://calltoidea.com/testimone/ Правда если текста будет много, смотреться будет хуёво таки. Ну и ты можешь сразу отображать 2-3 отзыва, а не один.
Футер высоковат, и кегль там почему-то больше, чем в хедере. Кнопки соцсетей сделай вторым рядом, тоже по центру, и расстояние между ними побольше (только про правило внутреннего и внешнего не забывай).
Линейки под заголовками должны иметь одинаковое расстояние от базовой линии заголовка, а не от нижних пикселей букв, которые у тебя различны из-за нижних выносных элементов.
Иконки под картой слишком сильно привлекают внимание. Да и вообще можно без них обойтись.
Интерлиньяж в карточках мастеров можно уменьшить.
Карточки услуг можно сверстать поинтереснее (на пикрелейтеде шрифт Yeseva).
Подумай, что будет с верхним меню, когда пользователь прокрутит вниз. Если оно будет прилипать кверху, то стоит разместить там кнопку для записи, чтобы CTA был всегда в поле зрения.
Кнопки кстати у тебя различаются по стилистике. С какой целью?
>>63971
>Спасибо за >Ты вроде хороший анон
Пожалуйста, если не иронизируешь.
Шапка вполне ничего, но можно ещё дожать. Посмотри например как тут сделано psy-analiz.ru, и хоть дальше пошла жесть, первый экран вполне заебись. Сейчас есть технология, с помощью которой можно сделать первый экран растягивающимся на весь размер браузера, это позволяет делать первый экран более эффектным. Я только не знаю, хорошее ли решение делать его чёрным, но если оставлять цвета и фото как есть, я бы попробовал скомпоновать примерно как на том сайте. Ну и шрифт заголовка хочется более художественный и утончённый, и в пару к нему более строгий гротеск для остального текста. Первый экран задаёт ощущение чего-то более дорогого и серьёзного. Попробуй Yeseva, Playfair, какой-нибудь бесплатный Bodoni, или рукописный какой-нибудь.
>3. При сохранении в джипег на хедере все пошло по пизде
Ты про цвет? Оранжевые волосы кстати смотрятся лучше, чем на скриншоте, но кожа хуёво, да. В каком цветовом профиле работаешь?
4. Такие огромные абзацы как в "О салоне" и "Призыв к действию" читать никто не будет. Сразу говори заказчику, что там можно будет написать максимум 4-5 строк, причём не на всю ширину бутстраповской сетки, а только 2/3 ширины. И в этом случае текстовый блок тоже можно отцентровать и вручную расставить переходы на новую строку, чтобы абзац выглядел приятно. И интерлиньяж там нужно увеличить немного.
У тебя основной текст набран начертанием light/thin? Лучше сделать регуляр, просто не чёрным, а серым, читать будет проще. Хотя может это вкусовщина.
В отзывах странное выравнивание - текст выровнен по левому краю заголовка. Посмотри примеры, как отзыв можно компоновать по центру http://collectui.com/challenges/testimonials https://calltoidea.com/testimone/ Правда если текста будет много, смотреться будет хуёво таки. Ну и ты можешь сразу отображать 2-3 отзыва, а не один.
Футер высоковат, и кегль там почему-то больше, чем в хедере. Кнопки соцсетей сделай вторым рядом, тоже по центру, и расстояние между ними побольше (только про правило внутреннего и внешнего не забывай).
Линейки под заголовками должны иметь одинаковое расстояние от базовой линии заголовка, а не от нижних пикселей букв, которые у тебя различны из-за нижних выносных элементов.
Иконки под картой слишком сильно привлекают внимание. Да и вообще можно без них обойтись.
Интерлиньяж в карточках мастеров можно уменьшить.
Карточки услуг можно сверстать поинтереснее (на пикрелейтеде шрифт Yeseva).
Подумай, что будет с верхним меню, когда пользователь прокрутит вниз. Если оно будет прилипать кверху, то стоит разместить там кнопку для записи, чтобы CTA был всегда в поле зрения.
Кнопки кстати у тебя различаются по стилистике. С какой целью?
>Сейчас есть технология, с помощью которой можно сделать первый экран растягивающимся на весь размер браузера,
> Height: 100vh
> технология
>>63970
По сравнению с первым ты проебал стиль, как мне кажется. Унылая сетка и секции кирпичами невевают скуку. Прекрати пользоваться лоремипсумом, начни писать текст сам.
Ладно, давай без тролинга разберем по частям тобою нарисованное.
--
Мне кажется ты не понимаешь нахуя ты делаешь сайт для парихмахерской салона красоты. Оставь подчеркивания, сеточку, передовые технологии растягивания блока на весь вьюпоинт. Важно для чего и для кого ты делаешь этот сайт. Вот ты его делаешь для себя, типа посидел подумал, что бы мне в потрфолио засувать, ну давай салон красоты. Такс.., что тут у нас стрижки, ага, мастера, такс, работы, хуяк-хуяк и продакшн.
Дак вот, это не правильно, на самом деле, ты делаешь сайт для тех кто в этот ебаный салон ходит. Аудитория может быть разной и у каждой есть свои предаставления о том что они хотят получить от стрижки. Ты судя по всему делаешь салон для тян, ну скажем среднего достатка и возраста 30+ (судя по фотографиям что ты разместил). Подумай о том что эти тян хотят от стрижки, вероятно, они хотят выглядеть красиво, достойно, хорошая стрижка и маникюр позволяет им чувствовать себя привлекательными. Если бы ты делал для хипстоты например, то можно было бы ограничиться уникально и красиво, например как тут syndicut.co.
После того как ты оприделился с тем, что именно хочет твоя ЦА – ты выбираешь все или несколько ценностей которые они ищут и делаешь их ценностями бренда. То есть "Мы в салоне красоты Красотка, знаем как подчеркнуть твою красоты" ну или что-то в этом роде.
А теперь вернемся к вопросу о том нахуя тебе этот сайт. А сайт тебе нужен для того чтобы убедить твоих покупателей в том что ты действительно знаешь как "подчеркнуть их красоту". Тебе нужно показать как вы умеете делать пиздатые стрижки, которые подойдут именно ей, почему окрашивание и брови сделают твоих клиенток охуенными, приправить это все сошиал пруфами и дать инфу о том как к вам припиздовать а может заранее назначить встречу.
В первую очередь всегда говори о клиенте а потом о себе.
Следующий пункт в нашей программе – это перевести вышесказаной в визуальный язык. Должен ли он быть утонченным или грубым? Интригующеим или открытым. Прорывным или конформистским. У тебя салон красоты для женщин, почему бы не взять сериф как фонт для заголовков? Хорошь ли красный цвет? Почему такая монотонная сетка, ты разве уверенность хочешь излучать? Почему на фотографиях все сплошные блонды с короткой стрижкой? Твои клиентки точно смогут себя с ними асссоциировать?
---
Прочитал верние комменты, пиздец, у тебя еще и заказчик есть, ладно бы ты для себе хуярил. Часть из того что сказанно выше тогда не релевантно ты это у заказчика должен был уточнить.
---
Еще, ты понмиаешь как уебищно смотрятся эти разделения тенями? Каждая секция слишком зажата, прекрати так делать
Ладно, давай без тролинга разберем по частям тобою нарисованное.
--
Мне кажется ты не понимаешь нахуя ты делаешь сайт для парихмахерской салона красоты. Оставь подчеркивания, сеточку, передовые технологии растягивания блока на весь вьюпоинт. Важно для чего и для кого ты делаешь этот сайт. Вот ты его делаешь для себя, типа посидел подумал, что бы мне в потрфолио засувать, ну давай салон красоты. Такс.., что тут у нас стрижки, ага, мастера, такс, работы, хуяк-хуяк и продакшн.
Дак вот, это не правильно, на самом деле, ты делаешь сайт для тех кто в этот ебаный салон ходит. Аудитория может быть разной и у каждой есть свои предаставления о том что они хотят получить от стрижки. Ты судя по всему делаешь салон для тян, ну скажем среднего достатка и возраста 30+ (судя по фотографиям что ты разместил). Подумай о том что эти тян хотят от стрижки, вероятно, они хотят выглядеть красиво, достойно, хорошая стрижка и маникюр позволяет им чувствовать себя привлекательными. Если бы ты делал для хипстоты например, то можно было бы ограничиться уникально и красиво, например как тут syndicut.co.
После того как ты оприделился с тем, что именно хочет твоя ЦА – ты выбираешь все или несколько ценностей которые они ищут и делаешь их ценностями бренда. То есть "Мы в салоне красоты Красотка, знаем как подчеркнуть твою красоты" ну или что-то в этом роде.
А теперь вернемся к вопросу о том нахуя тебе этот сайт. А сайт тебе нужен для того чтобы убедить твоих покупателей в том что ты действительно знаешь как "подчеркнуть их красоту". Тебе нужно показать как вы умеете делать пиздатые стрижки, которые подойдут именно ей, почему окрашивание и брови сделают твоих клиенток охуенными, приправить это все сошиал пруфами и дать инфу о том как к вам припиздовать а может заранее назначить встречу.
В первую очередь всегда говори о клиенте а потом о себе.
Следующий пункт в нашей программе – это перевести вышесказаной в визуальный язык. Должен ли он быть утонченным или грубым? Интригующеим или открытым. Прорывным или конформистским. У тебя салон красоты для женщин, почему бы не взять сериф как фонт для заголовков? Хорошь ли красный цвет? Почему такая монотонная сетка, ты разве уверенность хочешь излучать? Почему на фотографиях все сплошные блонды с короткой стрижкой? Твои клиентки точно смогут себя с ними асссоциировать?
---
Прочитал верние комменты, пиздец, у тебя еще и заказчик есть, ладно бы ты для себе хуярил. Часть из того что сказанно выше тогда не релевантно ты это у заказчика должен был уточнить.
---
Еще, ты понмиаешь как уебищно смотрятся эти разделения тенями? Каждая секция слишком зажата, прекрати так делать
>Нахуя ты так делаешь
В том случае, когда листают журнал не читают, такие вещи позволяют получить быстрое представление о содержании всего текста.
мимо
Интересно, как всё написанное, вкупе с новым супер дизайном, помогут салону оставаться на плаву, если, допустим, хозяйка салона тупоголовая курица, гнобящая работниц, или сам салон на окраине города? никак
Нет, реально, всегда смешили эти тупые разговоры НИ О ЧЁМ.
Помню, как работал в наружной рекламе и периодически в городе открывались новые и новые салоны/магазины, для которых мы делали вывеску, фасад/лицевую сторону помещения, визитки, флаеры и т.п. И как эти "стартапы" с треском закрывались не прожив и полгода из-за клинической жадности/тупости хозяев. А на их месте открывались новые, с такой же судьбой.
Знакомая работает парикмахером-стилистом высшей категории, за лет 10 сменила, пожалуй, несколько десятков салонов в разных городах, рассказывает такие забавные истории из внутренней жизни ИПшников, что Лебедев позавидует этому жизненному опыту, на полсотни Ководств хватит.
Кто будет этот сайт оценивать? Стадо дизайнеров? Или пьяный мужик, который с утра спрятался от жены в салоне и потребовал запилить ему хоть что-то, чтобы полчаса находится в кресле, без истерик жены? Вы хоть немного думайте реальной жизнью, дезайниры обдолбанные.
Слыш пёс, это твое что ли дело разглогольствовать о том как салоном управлять? Делай свою работу хорошо и не оправдывай халтуру тем что другие косячат.
Огромное тебе спасибо, анон
Ты не только критикуешь, но и предлагаешь. К тому же так качественно! Я не ожидал что тут есть такие хорошие люди :3
Очень хочется отблагодарить тебя, но не знаю как.
Макет пока переделываю в соответствии с твоими советами, абсолютно каждый совет действительно помогает. По крайней мере я теперь начинаю понимать что к чему и как вообще действовать надо.
>>63986
Я понял тебя, но пока я не научился делать хоть как-то более-менее, мне кажется, у меня не получится перевести всю эту инфу о ЦА и прочее в визуальный язык. Мне попросту не на что опереться, нет опыта.
Насчет разделение тенями. Я в принципе понимаю что это полная хуйня, но пока лучшего способа не нашел. Буду экспериментировать и пробовать. В любом случае спасибо :3
>>64008
Я тебя понял, но, действительно, мне хочется сделать как можно лучше и выложиться в меру моих нынешних способностей. Мне уже нет дела какой там салон и какая у них хозяйка. Хотя, наверняка, это не правильно.
Не стоит так много внимания обращать на то, как делают все и как принято. 99,9% отчечественного УХ это лютая говнопаста рекурсивно копирующая друг друга. Не надо пытаться делать похоже. Дизайн тем и хорош, что надо решить конкретную задачу. Подумай про каждый элемент твоего сайта ещё раз. Задай себе вопрос - почему он такой? Почему он выглядит именно так, и увидишь, что в большинстве случаев правильным ответом будет "видел такое на бехансе и подумал, что это клево".
Проблема не в том что разделение тенями, а в том что оно монотонное, если ты у тебя было интересная сетка такой проблемы бы не было, разделение не то что бы нужно, дал немного больше пространство - вот и разделение. А такую штуку с тенями лучше использовать для выделения отдельной секции.
В целом еще раз спасибо большое всем за советы, было оч приятно :3
>>64028
Да, так и есть. Абсолютно верно!
>>64032
Теперь понял :)
Спасибо за наводку, как раз первым делом дал больше пространства в блоках, увеличил отступ от краев контента до краев блока, сверху и снизу. Но с монотонной сеткой уже ничего не собираюсь делать, пусть будет так.
Ах да, блок с призывом к действию я поменяю, мне скинули что примерно там будет.
И еще, тут кто-то говорил на счет фоток, мол почему одни короткие стрижки. Так на сайте же будут совсем другие фото, я эти просто взял с интернета. Но последующие макеты я буду делать максимально приближенные к тому, как это будет выглядеть в итоговом варианте на сайте, теперь понял как это важно. Спасибо за совет :3
много ошибок. Оцените мои работы.
Сколько поднял за этот макет, если не секрет?
На дриббле и бехансе есть куча логотипов, посмотри там, попробуй повторить и со временем у тебя появится правильный вкус и понимание :)
Удачи :3
Хотя как концепт второй очень даже ничего, но это на мой вкус.
Насколько я знаю, главная проблема всех лого и айдентики (с кучей цветов и градиентов) это печать и разные фоны. Наверное заметил как многие компании стали делать ребрендинг в плоский минимализм с минимумом цветов. Основная причина не мода, а печать на разных поверхностях, цвета и оттенки сложно передать, фон только один работает. Из последнего логотип Slack
 166 Кб, 2250x2250
166 Кб, 2250x2250И почему капля там, а не под рукой?
даун не умеет в аналитику, ору со школьника
Во клево анон сделал
1 очень даже
https://www.behance.net/rxwlexbf23
Привет, всё классно, продолжай в том же духе
>>>64253
Довольно профессионально
Там где 12 колонн можно ещё базу и капитель дорисовать, прикольно будет.
То что его напечатали заставляет меня гордливо поднимать мордочку.
Дезигн этикетки не мой, я только втиснул в неё лого.
Мои поздравления.
Ну искажённая фигура и текст выглядят дешёвенько, по-хорошему их нужно было перерисовывать вручную после того как наметил формы.
test
Рейт.
 57 Кб, 1080x1920
57 Кб, 1080x1920https://goo.gl/forms/yay2U2VlPVa9iap22
Добавь информацию, что это за сервис, а то как я могу ответить, какие функции наиболее полезные, если не знаю, для чего мне это нужно?
>цветовая гамма, оформление
Это же прототип, какое оформление?
>Добавь информацию, что это за сервис
Так в заголовке же написано, что за приложение. + У каждого изображения есть заголовок.
>Это же прототип, какое оформление?
Но кнопки, разделы и т.д. уже сформированы же.
Слышь, ты там тю тю, что-ли, столько текста, ебаааааать, я лично не собираюсь всё читать. Просто хотел тебе сказать об этом, чтобы ты был в курсе, ну всё, я уё, уё, ухаааааа!!!
Ебать это пиздец
Без обид, но всё плохо. Для начала лучше возьми чужой макет с биханса с не менее 500 лайками и повтори один в один пару экранов. Покажи, что получится.
 19 Кб, 371x454
19 Кб, 371x454Он отражает форму окна, плюс какбы форточки, а на фоне облака
Хватит, Артемий. Не позорьтесь.
 467 Кб, 1512x528
467 Кб, 1512x528 480 Кб, 1512x528
480 Кб, 1512x528Куча проблем, ненужна линия сверху, ненужный элемент плей()треугольнк, инстаграмм и телеон на разном расстянии, телефон еще и обрежется. К тому же такие градиенты для печати не пойдут. Полиграфия делается только в cmyk, вангую, что у тебя ргб
 1,4 Мб, 1400x2250
1,4 Мб, 1400x2250Мужики не бейте, лучше обоссыте!
А если серьезно, оцените мой первый самостоятельный макет.
Часы выглядят всрато. Верхняя менюшка выглядит лишней и расположена слишком близка к блоку с текстом, который под ней. На нём нет акцента внимания. В пунктах меню слишком маленькие отступы от иконок до текста. Иконки выглядят разными по отношению друг к другу из-за разной толщины линий в каждой. В целом блок с контентом слишком сильно прижат к внешнему контейнеру (который белый), можно увеличить отступы. Синяя обводка на тексте ни с чем не сочетается и выглядит лишней.
Это из самого очевидного.
>советуеэт флэт
как там в 2017м?
гугли fluent дизайн
https://www.youtube.com/watch?v=vcBGj4R7Fo0
ты прав, я обретроградился
А куда ты выпилил иконку телефона? Мне кажется, что либо выпиливай и иконку инсты, либо добавляй иконку телефона. И шрифты там какие-то неодинаковые, обводка на иконке инсты жирная. И да, ещё, насчёт обводки: я от какого-то дезигнера слышал, что обводку текста во возможности использовать не нужно, лучше создать контраст за счёт цветов.
Мимонедизайнер
Ты молодец. Продолжай.
часа 3-4 потратил на обдумывание концепции баннера, плюс по мелочи, обтравку, композинг .
>часа 3-4 потратил на обдумывание концепции баннера
Кого ебёт сколько и чего ты потратил, важен результат.
Баннер для какого носителя делал и какой размер? А то пропорции холста какие-то странные
И теперь укажи серьезную причину (лицо бренда, например) для узкоглазой тёлки на русскоязычном постере. Почему она кажется толстой? И что символизирует круг вокруг неё (ебать тавтология)
 827 Кб, 960x2441
827 Кб, 960x24415 лет рисовал в ФШ. Работал в общепите и параллельно рисовал им меню,визитки флаера и т.д. Решил подтянуть свой скилл и заплатил бабки за "курсы". На самом деле много полезной инфы.
Прикрепляю одну из страниц "курсовой" работы,которую я успешно защитил и получил "диплом". Хочу оценки и критики большей аудитории
ссылка на хайрез
https://yadi.sk/i/_mHcF_emL0nVOw
 611 Кб, 1080x1920
611 Кб, 1080x1920>И теперь укажи серьезную причину (лицо бренда, например) для узкоглазой тёлки на русскоязычном постере
Потому что я из Кыргызстана и потому чаще всего требуются азиатские модели
> Почему она кажется толстой?
Модель платья такая
>что символизирует круг вокруг неё (ебать тавтология)
Кружки - это часть фирменного стиля
1920х1080 для саета
1080х1080 для иснтаграмм
1080х1920 для инстаграмм сторис
1200х630 для фейсбук
>чаще всего требуются азиатские модели
>Модель платья такая
>Кружки - это часть фирменного стиля
Ты это из официальных рекламных материалов взял, или сам решил так сделать? Потому что с кругами ещё норм, но толстое платье тебя любой заказчик реальный заставит поменять. Брать человека от балды тоже нельзя — засудит нахуй за незаконное использование в качестве лица бренда.
(И если ты из мухосранска или просто не самый известный дизайнер, для международных брэндов тебе никто ничего разрабатывать не позволит — дадут брендбук, готовую рекламу, исходники и будешь просто подгонять под нужный размер)
>1920х1080 для саета
Чувак, ты в курсе про адаптивный дизайн? Ширина сайта редко достигает максимальной ширины экрана, размер баннера тем более, он подгоняется под нужный размер
Вот позырь на сайты этих брендов (хз, какой домен у Киргизии, ввел казахский)
https://www.zara.com/kz/
https://www.pullandbear.com/kz/woman-c1010141503.html
https://www.bershka.com/kz/
Кстати, там чаще негры попадаются, чем азиаты
>Ты это из официальных рекламных материалов взял, или сам решил так сделать? Потому что с кругами ещё норм, но толстое платье тебя любой заказчик реальный заставит поменять. Брать человека от балды тоже нельзя — засудит нахуй за незаконное использование в качестве лица бренда.
Да не толстое платье. Эти фотки с официального сайта Zara же.
Брал из сайта Zara, в конце-концов мы рекламируем их бренд, потому никаких претензий быть не должно.
>Чувак, ты в курсе про адаптивный дизайн? Ширина сайта редко достигает максимальной ширины экрана, размер баннера тем более, он подгоняется под нужный размер
такие требования по размерам, чувак.
>Кстати, там чаще негры попадаются, чем азиаты
Маркетолог настоятельно попросил брать азиатский типаж, да и мне самому импонирует больше всего эта модель, она невероятно красива
 111 Кб, 548x412
111 Кб, 548x412>Потому что с кругами ещё норм, но толстое платье тебя любой заказчик реальный заставит поменять
Как раз очень понравилась моя работа)
Это нихуя не показатель, к сожалению.
>Маркетолог настоятельно попросил брать азиатский типаж
Это самое главное, не быть крайним — в случае проблем выебут его
>Как раз очень понравилась моя работа
Ну заказчики всякие попадаются. Я вот несколько месяцев охуевал от стендов с щербатой бабой в продуктовых магазах от известного бренда (не помню, чё они там рекламировали, но желание покупать это отбивало напрочь)
НИКОГДА НЕ НАБИРАЙ СТРОЧНЫЕ В РАЗРЯДКУ!
Эрик Шпикерман тебе объяснит, почему.
Шрифт тоже неудачно подобран и никак не сочетается с лого
Правая часть пустая. Кружки и крестики в углу нихуя не уравновешивают комозицию. Не соблюдено правило третей
>НИКОГДА НЕ НАБИРАЙ СТРОЧНЫЕ В РАЗРЯДКУ!
>Эрик Шпикерман тебе объяснит, почему.
А Андрей Лов говорил, что работать надо со строчными буквами и не стоит набирать заглавными, только в случаях коротких названий фильмов например
 322 Кб, 1980x1080
322 Кб, 1980x1080С thin лучше, он более женственный и воздушный что-ли потому что тоньше
Блядь, надпись нихуя не выровнена по левому краю. Короче, ты совсем зелёный ещё. Серьёзно качай композицию, типографику и аккуратность. Для колхозников и так сойдёт, но если не хочешь работать за гроши, таких косяков в принципе быть не должно
>Это что означает?
Толковый словарь открой, если не знаешь.
>Из времён Грозного капчуешь?
Ты бы не пытался шутить. И так заебали долбоёбы, которые делают надписи в древнерусском стиле, но нихуя не знают правил дореволюционной орфографии
>А Андрей Лов говорил, что работать надо со строчными буквами и не стоит набирать заглавными, только в случаях коротких названий фильмов например
А у тебя здесь «Война и мир» что ли?
Короче, читай классиков типографики: Шпикерман, Гордон, Рудер, Фелличи, а то ты даже не понимаешь, что такое акциденция
>С thin лучше
С какого хуя он здесь лучше? У тебя и целых 3 шрифта для коротенького баннера, чтобы добавлять 4й, он ни скем не сочетается, ультралайт строчными не используют, разрядка нахуй не нужна, сам шрифт тоже пиздец (то ли ты взял хуёвый шрифт, то ли после тебя он выглядит как говно).
Любой артдир тебя выебет за такую хуету
Сочувствую.
>Roboto хуёвый шрифт, ага
Поздравляю, ты обосрал Робото так, что он выглядит хуже Курьера. Можешь в разделе достижений писать «говношрифтовик года»
зайди на любой фэшн сайт и спмотри, что там используются хорошие шрифты без засечек с большим кернингом
 81 Кб, 259x194
81 Кб, 259x194>каких косяков, ты обозначь их
Тебе выше всё расписали
>По композиции всё идеально
Если ты не видишь косяков, это не значит что их нет. Но можешь успокаивать себя тем, что местные рады и такому
> thin реально лучше
Если ты понимаешь, когда он уместен и умеешь работать со шрифтами (а ты совсем не умеешь).
>внизу не шрифты, валенок, а логотипы брендов
Вот вроде спокойно общаешься с человеком, без наездов, пытаешься объяснить, где косяки, а потом выясняется, что этот унтерменш мало того, что нихуя не разбирается в теме и пытается обвинить в некомпетентности всех остальных, так ещё и болезненно реагирует на конструктивную критику.
В общем, не о чем с тобой разговаривать, ты даже азов ещё не выучил.
>Вот вроде спокойно общаешься с человеком, без наездов
>Любой артдир тебя выебет за такую хуету
>Кстати, там чаще негры попадаются, чем азиаты
Так Казахстан — пустыня, и Африка — пустыня.
Л — Логика.
Я доволен работой, заказчица тоже
конструктивную да, конечно
Требовалось сочность и, как сказать, карамельность, мягкость похожая на нугу :Р
Мои глаза не видят недочетов и отталкивающих элементов.
Рука и круг, их совокупность даже привлекает взгляд.
Неблохо, задачу выполняет.
 793 Кб, 1352x900
793 Кб, 1352x900спасибо чувак
хуй пизда джигурда
Салам алейкум. Надпись не читается. Еле заметная, по идее так нельзя. Все внимание на девушке с кругом и всё.
Особенно в инсте и фб с телефона нихоя не будет видно и ничего не понятно.
В баннере всегда какой-то жирный акцент на рекламу или призыв, чтобы беглым взглядом все было понятно "что это, зачем и нахер мне кликать".
А это просто дизайн ради дизайна, штоп покрасивее, да и то субъективно.
Алсо, для кого делаешь, земляк?
Хорошо, но картинка "Стоимость услуг" как-то резко выбивается из реальности
Делаю серию упаковок, это одна из них. Мне не очень нравится в макете все, что связано с типографикой, но я в этом не очень шарю, поэтому не вижу, как это можно улучшить.
Поэтому буду рад услышать замечания от знающих анонов о том, что в макете стоит изменить, чтобы поменять его в лучшую сторону.
Круто
Бля, я только по мелким надписям сзади, понял что это ЖИДКОСТЬ ДЛЯ ВЭЙПА ЕБАТЬ.
Разве это не должно как-то быть сразу понятным и заметным? А то я думал это сладость, сок фруктовый, или конфеты с игрушкой, по типу Киндер сюрприз. А так красиво конечно, стильно
Я бы купил, только also in menu, не читается, кажется что всё нижеперечисленное есть в этом вэйпе, я бы иллюстрации других вкусов уменьшил
Причем тут ракушка? Тем более радужная. Как эта форма связана с напитком? Палочка в букве И она что-то значит? Или это концепт необоснованный лишь бы был стайл?
Там веселый напиток, колокольчик, у тебя сршена выдержанный шрифт, который никак не параллелен логотипу и паттерну на этикетке. Лого анона >>64903 абсолютно в тему.
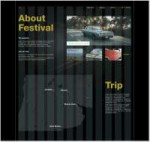
Этот варик да. Шрифт названия мероприятия - да. Остальной шрифт по-моему ужасен. Эт куда? В печать? Веб? Формат? Все как-то прыгает, то болд, то регуляр. Один два шрифта используй.
Доп графика к чему? За любой элемент, ты как на районе, должен отвечать. У тебя тут все геометрические фигуры просто. Зачем?
Цвета почему разные? Почему их так много? Почему где-то текст идет по одной стороне, а где-то съехал к центру макета?
потому что веб 2.0 (многие элементы в макете по моей задумке должны быть анимированы с помощью css и js)
https://www.youtube.com/watch?v=fzwOBOjSto8
да
Ога
Изначально так и было, но потом я решил синхронизировать с треком
какой-то фон вырвиглазый, я бы чево-нибудь с палитры совковых плакатов взял. Мб под второй глаз тоже белый положил бы, ну и губа слева сливается
Это называетсся выключка, верстальщик блядь
Да норм, висячие предлоги перенести только. белым на салатовом контраст конечно слабоват, но вейперов не жалко
Спасибо, не думал уже, что кто-то ответит.
Это никуда, для тренировки, но по задумке плакат А2.
Мне только не нравится, что я пупок закрыл, наверное если живот был бы более открыт, скульптура привлекала бы больше внимания за счёт сексуальности образа. И верхний текст в другом варианте сиську лучше выделяет. Но со стилями текста там перебор, да. Надо поспокойнее.
 1,5 Мб, 1280x1024
1,5 Мб, 1280x1024отвечает другой анон
да, мб попробуешь что-то такое (фон), только поиграться с прозрачностью
но может это слишком по-детски .
ИМХО лучше обычную гелветику использовать при наборе текста или в закладках. Эти засечки? Не стоит.
тоже так думаю
 415 Кб, 1920x1080
415 Кб, 1920x1080Сделал еще вчера веб баннер, но закидываю сегодня
ты баба?
Ух какое ламповое говноедство. Шрифт адовый. Пили дальше.
Почитай про типографику лучше.
В глаза ебусь
бутылка шампанского не вписывается, шрифт весь капсом - уберхуево, слева тоже выглядит хуево, т.к. нет контраста (по размеру) и все сливается. Да и справа все сливается. Что за биржа?
справа мог бы список маркированный намутить
Для новичка норм, есть шансы.
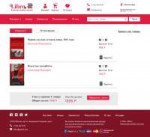
Вот. Мне самому нравится, но все равно ощущение что чего-то не хватает. Как-то пресно.
Прошу опытных МАЭСТРО разъяснит мои ошибки.
Такая контрастная антиква вывороткой в таком мелком кегле не читается. Ещё и выровнено по ширине.
Зачем такой насыщенный красный на подложке? Используй оттенки https://habr.com/ru/company/iloveip/blog/337060/
Read more - действительно то, к чему нужно привлечь внимание? Сейчас это самый контрастный элемент в блоке новости.
С отступами непонятно. В новостях привязываешь текст близко к углам и это смотрится неплохо, но в других блоках это правило не соблюдается. Должно быть какое-то единство.
Сама сетка с новостями скучноватая. Попробуй придумать другие решения.
Ну и эти скругления из 2010-х никак не сочетаются ни с типографикой, ни с тематикой.
Полоски рядом с оглавлением не нужны от слова совсем. Мне кажется лучше шрифт с засечками в оглавление, а наборный гельветикой сделать.
 1,3 Мб, 1440x1007
1,3 Мб, 1440x1007Пытался перерисовать чужой референс с бехенса со своими измерениями. В дизайне чайник
 27 Кб, 450x432
27 Кб, 450x432Нет, это мой косяк
 45 Кб, 200x189
45 Кб, 200x189Вполне себе не плохо. Только иконки внизу я думаю лучше белыми сделать.
Хорошо получилось. Покажи референс.
Что бросается в глаза: логотип, возможно, крупноват; в меню расстояние между пунктами необоснованно огромное, login от signin тоже далековато; преимущества в самой жопе по визуальной иерархии, хотя должны быть на втором месте после заголовка и СTA, сделай их заметнее и привлекательнее.
Целиком какого-то хуя не отсылается, пришлось разрезать
>Why us
Я бы переделал. Почему это где-то в центре?
Типо вот идут камни, потом "почему мы?" и опять камень. Как-то странно на мой взгляд.
Камни очень красивые, но, лично я, сделал бы совсем другой фон для этого сайта. Не строгая серая геометрия, а напротив размазанный пастельный мягкий градиент, лол.
Дай больше воздуха (сверху и снизу) тексту под залоговком "who are we?"
Текст трудно читается когда половина на фоне, а половина на цветном квадратике, но твой посыл понятен, нужно лишь проработать это и сделать лучше. Посмотри примеры где-нибудь.
Ну и как-то не чувствуется целостности, нет четкого пути по которым следуют глаза пользователя, все будто-бы хаотично разбросанно по листу.
Я могу быть не прав и спиздануть лишнего, так что пусть опытные поправят меня если что.
Если это один из первых сайтов, то достаточно норм.
Заебись. Кнопки соцсетей близко друг к другу, мне кажется, можно промазать. Подзаголовки тоже белым попробуй сделать и интерлиньяж чуть больше. А поля ввода побелее.
Норм для тренировки. Пили следующий, набивай руку.
Тени такие (простая падающая тень в фотошопе) под реальными объектами не используй. Или без неё, или рисуй реалистичную.
хочу уметь так же, скинь гайд
Опять надо решить какие лучше.
Первая и последняя.
Чтоб лишних копий не было.
Сам работаю в Adobe XD, есть полно гайдов как на ютубе так и просто в инете, впрочем там все понятно и просто. Главное разобраться и само собой пойдет.
Найди похожий по структуре экран какого-нибудь лендинга и попробуй сделать размеры текстов, кнопок, иллюстрации аналогичными и скомпоновать похожим образом.
Например:
https://dribbble.com/shots/6078712-Landing-page-Yoga-App/attachments/1304476
https://dribbble.com/shots/5932507-Perlego-2
https://dribbble.com/shots/6088404-Landing-page
https://dribbble.com/shots/6678558-Japanese-Courses-Landing-Page
Иллюстрация, случайно, не твоя?
 809 Кб, 1547x877
809 Кб, 1547x877Это мой первый главный экран, делал в Фигме, никаких серьезных обучающих материалов не использовал (кроме гуидов на ютубе), практики ноль.
Есть лишь большое желание научиться делать удобно и красиво, чтобы в будущем перебраться на удаленку или во фриланс.
п.с. адекватные комментарии от обывателей тоже интересны
Мне кажется, что ты зря активную страницу "главная" выделил начертанием толще, чем неактивные. Смею предположить, что там стоит bold, а на других regular.
Cнизу в выборе языка выглядит краше хотя там наверное так же
Короче, для обозначения активного элемента красного цвета будет достаточно.
По краям отступы и выравнивания ровненько сделал, молодец.
А почему выбрал красный как основной цвет для дизайна?
Напоминает советскую водку.
Голубенький цвет подходит под тематику лучше, имхо.
Красный — цвет логотипа, он в любом случае будет в шапке и на бутылке, поэтому я подумал, что нужно его использовать и в тексте. Плюс показалось, что красный с оттенками серого выглядит элитно (так себя позиционирует эта вода в оригинале). Насчет водки согласен, кому не пришлешь, это первая ассоциация, которая у них возникает. Поэтому придется это как-то фиксить. По поводу жирности начертания активной страницы тоже задумаюсь. Спасибо за обратную связь
Ну и плюс еще почему красный — цвет Москвы, прямая отсылка на название бренда.
И красный как мне показалось обладает праздничным настроением, а бренд также позиционирует себя как вода для богемных мероприятий, деловых встреч, фуршетов, в общем то, что не стыдно поставить на стол на интеллигентских мероприятиях
было бы очень здорово, если бы "московская левитированная вода" было бы написано тем же шрифтом что и "moscow". А то в одном засечки, а в другом нет, шрифты друг другу ИМХО совсем не подходят.
мимо обыватель.
Всё никак не могу подобрать нужный шрифт.
Беру слова назад, только второй пик крутой.
 652 Кб, 1920x1080
652 Кб, 1920x1080Театральная студия импровизации. Хочу сделать его как-то молодежней что ли. Может что-то в стиле граффити или что-то типа того?
Для молодёжной я бы попробовал сделать те же маски более угловатыми и не так ровно выстроенными. Ну и цвет хуйня тогда. И шрифт конечно.
Где этот логотип будет использоваться?
другой анон
>Вот мой первый достойный кейс
Скромнее, друг
> знатоки визуального ремесла
Это не ремесло, тут есть большой элемент творчества и созидания
 29 Кб, 368x381
29 Кб, 368x381Зачем?
Лойс за Невзорова и Платона, а так пили дальше пока.
>Смогу ли я имея такой навык в дизайне найти работу?
Лоу левел да.
Раздел "новинки" кровь из глаз, его точно переделай. Пропорции лютые, тень уебищная.
 30 Кб, 364x263
30 Кб, 364x263Благодарю за критику!
В тексте не используй такое большое кол-во стилей и цветов, из за этого работа выглядит грязно, 2-3 стилей достаточно, упрощай.
Первый пик, то за что тут цепляется взгляд так это огонь, тк не с чем не сочетается с оранжевой подложкой под текстом выглядело бы лучше, сверстай текст ровнее, у тебя все раскидано хуй пойми как, контактный номер теряется, красный цвет не сочетается не с чем, например у тебя есть зеленый на лого который можно использовать, цена вообще пиздец, не надо никаких свистоперделок, если это не оправданно, больше смысла и логики, меньше грязи.
Второй, уже лучше, но опять проблемы с текстовой работой, погугли и подучи как правильно верстать текст.
Третий, убери тени, возможно стоит сделать повара больше, добавить овощей, много пустого не симметричного пространства, таких "дырок" быть не должно и увеличь шрифт, карточка товара хорошо.
Если это действительно твои "первые высеры" ты имеешь все шансы довольно быстро апнуть свой скилл.
Почему такой короткий? Мне кажется с формой обратной связи какие то проблемы, ты пишешь заголовок "я дизигнер" и делаешь форму захвата контактов. Надо тогда делать заголовок "Сделаю сайт от 99 999 руб" ну ты понял, чтобы заголовок соответствовал логическому содержимому.
Такие делают обычно фронтэнды или бекэнды, прикручивая к ним йоба эффекты когда все плывет, распадается или летает по экрану.
Так в целом вроде ок, я бы заголовок крупным жирным шрифтом сделал, с текстом поработал побольше, цвета попробовал бы подобрать. Мне кажется такой синий цвет глаз будет напрягать, я бы так ярко не делал, цвет прям интенсивный.
>Почему такой короткий?
Ты имеешь ввиду по высоте? Почему нет?
>Мне кажется с формой обратной связи какие то проблемы
Я дизигнер, сделаю вас красивее=> ваша почта, что от меня хотите=> сколько стоит, тык. Сомнительно, знаю, но вроде логика есть
>прикручивая к ним йоба эффекты
Должна быть плавная анимация градиента по задумке
>с текстом поработал побольше, цвета попробовал бы подобрать
Текст да, самому как то не особо, цвета мне нравятся, но насыщенность действительно лучше понижу.
Спасибо, Анон.
 13 Кб, 1090x994
13 Кб, 1090x994Под симбиан делал для какой нибудь нокии 5800?
>выполнял полностью в Figma.
Это типо признак качества?
Вообще пиздос если честно:
– Навигация не продуманна
– Цвета вырвиглазные
– Тени вырвиглазные
– Отступы в карточках проебались
– Лого говно
– Футор засран какой-то шелухой не нужной
– Подписку на обновление в анус себе засунь
– Кнопки не отличимы от табов
Не понял тебя, анон
Кстати, а там можно анимацию добавлять из АЕ, например?
Я не в теме что и куда слать.С Татьянычем не знаком.мне не нужно. Резюме? Абидна абидна
Бро ты хуйни не видел, ты только одну хуйню и смотришь, тебе и кажется она везде.
Прощаемсяпоменьше смотри хуйни, чем меньше хуйни ты поглощает, тем лучше для тебя, имхо, ахха ха
Как ты сделал такой скриншот?
UX на 0, вообще нихуя не понятно — каво, чиво?
Алсо, на втором и третьем пике чтобы увидеть что внизу написано, нужно щурится и всматриваться — затемняй/блюрь фон или вообще убирай их и выбирай пикчи с названиями. И по консистентности лучше второй пик — сразу видно и идею и возможности для красивых анимированных переходов.
>>70420
А ещё консистентности 0, кнопки явно не хватает для напоминания что ты в том же приложении. Посмотри на тот же саундклауд — там похожая идея с плеером, но всё однородно и не выбивается.
 2,6 Мб, 1400x2644
2,6 Мб, 1400x2644шрифт и цвета как у медузы, вроде
 31 Кб, 660x503
31 Кб, 660x503ебаный рот этого казино, ты прав, я и забыл про это этот ссаный биткоин.
ну я хуй знает как ещё извратиться. делать банальную залупу вроде тысячи логотипов ведущих с биханса и пинтреста не хочу. уже думаю ебнуть в стиле лебедева, максимально всрато, чтобы даже круто - в стиле каких нибудь мелков разноцветных нахуячить "щкила видущех азаза"
Хуеттеринг, блятб
в этом я плох, с пером ебаться(
 13 Кб, 320x320
13 Кб, 320x320Чувак, это уровень стажера-говнодизайнера за 15к в месяц 8/5.
Шрифты - пиздец. Форма подписки в футере пиздец. В целом страница ниочем, в ней нет ничего, за что может зацепиться глаз, так делали лет 10 назад. Открой пинтерест, дрибл, беханс - посмотри как делают люди, попробуй повторить.
>>70459
>делать банальную залупу вроде тысячи логотипов ведущих с биханса и пинтреста не хочу
Так ведь ты сделал еще хуже, это сойдет максимум за набросок логотипа. Хотя если ты можешь продать хуйню - продавай.
 77 Кб, 621x404
77 Кб, 621x404придется идти к лебедеву
ну я когда то в автокаде работал лол
Упс, не тот тред
тред умер нахуй
 200 Кб, 1080x1080
200 Кб, 1080x1080сразу скажу, что афиша простенькая, без каких то наворотов, тупо инфа.
хуясе ее пожало по шакальи
 827 Кб, 1249x936
827 Кб, 1249x936не могу наметать глаз на ровные отступы
Делаю в скече, иллюстрация первого экрана тоже моя
Слишком дизайнерский дизайн
Адрес - Нижний Новгород?
Температура тела?
Выдача врачей без адреса?
Но графика няшная
Вот кстати извечная проблема — задрачивать графон или всегда в первую очередь думать о юхе? Кто по вашему мнению чаще листает резюме — манагеры или десигнеры, как считаете, аноны?
Графика в первую очередь, остальное дело наживное
HR листают, по опыту скажу, что они смотрят на опыт работы и владениями программами, портфолио несут показывать дизайнерам, если первые два пункта им угодили.
мимо не могу устроиться в студию
 70 Кб, 386x430
70 Кб, 386x430Попробую вставить длинное название города
любые рандомные параметры по болезни ( вообще их может много быть, мне просто захотелось попробовать сделать график)
поиск можно по карте сделать хз это проект из головы я не знаю как правильно делать приложение онлайн запись на прием
как прокачать UI если под каждое приложение надо продумывать индивидуально?
Юзабилити прокачается на реальных проектах, с конкретными задачами.
Для портфолио достойная работа. Добавить анимацию и хорошо подать, можно рассчитывать на работу по дизайну приложений. Если попросят объяснить на собесе, можно сказать что делал для строгих заказчиков, не в курсе что к чему.
рейтаните, делаю онлайн шкалку с менеджментом программ обучения, заебенил сегодня два экрана
А можешь пиздануть свой интерфейс? Хочу его сделать по-лучше не внося глобальные изменения. Интересно че получится.
Ну точнее экран профиля в скетче кидани если не впадлу.
я похожий вектор видел, ты спиздел со стока? Прям один в один такая же баба и даже цвета подобные
неплохо, аккуратно, если это уже сверстано и работает, как выглядит, то малаца. только я бы корзину ебанул в самый угол, а ещё перед "которая" ставится запятая.
В фотошопе
Не, это мои первые потуги в вэб дизайне
А, ну да, че то с орфографией проебался
а ещё татьяныч бы сгорел с пробела в ценниках четырехзначных. и так то он прав, не зря же такое разделение десятичное. ну это уже чтоб совсем грамотно)
Только не: «увлеклась», а: «увлёкся». С такой патологической склонностью к ошибкам в дизайне делать нехуй.
 24 Кб, 326x144
24 Кб, 326x144Делаешь флэт — делай флэт, блэт. Либо делай ровно, либо крась и делай объём полноценно.
ассиметрия типа задумана? Получилось не очень. Попробуй сделать ровно и симметрично. Ты ее попытался сделать выпуклой? Причем здесь флэт...
Пробуй ровно и симметрично
Но есть простой шиндовс
В адобовском хд самый простой вариант. А вообще лучше сразу начинай вкатываться в ае, в любом случае для чего-то более-менее продвинутого потребуется.
Не знаю, насколько хороши кнопки выхода и доп. меню, мне кажется слишком замысловатым и сложным.
Зачем круги под иконками?
Зачем свечение вокруг индикаторов уведомлений?
Кнопку лучше выровнять по левому полю.
Белый текст на белом фоне хуёво читается, тень не спасает.
"Подписка не оформлена" зачем тут нужна? Это важная информация или нет?
Почему на разных экранах разные пункты меню?
Почему для расписания на иконке жёсткий диск?
а там прям можно тапать, хуяпать, скроллить.
Я думал там просто анимация, с которой взаимодействовать никак нельзя
Гнида не воруй
 88 Кб, 702x1280
88 Кб, 702x1280Это не жесткий диск, а звонок школьный :) Основная идея - это два личных кабинета на сайте: для родителей и детей, которые проходят программы обучения, от этого иконки разные (ибо пиздюк не имеет денег, априори). Я уже сам подумал избавиться от подложек под кнопками, т.к. главная страница более минимал (пикрил, ещё не доделал). А с подпиской: там слайдер показывает другие программы и это типо индикатор - заплатил ты или нет (ее уже переделал).
Блять нахуя такие огромные фото, ты их можешь кадрировать и глаз не будет охуевать от расстояния между текстами
Речь идёт о человеческом селедочном качестве в целом, мудилка ты картонная. Внимательнее надо быть.
 1 Мб, 546x2035
1 Мб, 546x2035И еще вопрос к опытным мужикам. Аноны, родные ну поделитесь опытом! Как начинающему зяблику найти работу дизайнером. Коротко о ситуации. Живу в мухосрани. Студий дизайна у нас нет, есть две совковые типографии, даже в них вакансий нет. Смотрел вакансии по удаленке, но там все хотят опытного волчару. Есть много вакансий Junior UI/UX в Москве и Санкт-Петербурге,но переехать я не могу и не хочу. На фриланс биржах тоже хер поймешь. Какие-то задания специфические-хитровыебанные. Да, я признаю что я ДОДИК, но как мне быть? Как вырваться из этой мрачной, гнилой бездны. Дизайн-это единственный вид созидательной деятельности, который мне по душе. Мне действительно не жалко на это тратить мою жизнь. Но почему все так драматично. Подскажите плиз.
Ну извини, какие-то баги. Когда пытался скинуть полноценную версию мне написало: ошибка постинга файл слишком большой.
Концепция классная, цвета неплохо подобраны. Я буду краток. Минусы
1) Что это за омерзительный шрифт (Образование, события и тд)
Поменяй его обязательно! он сам по себе не очень
2) Кернинг. Ты пишешь все капсом, забил хуй на разрядку между буквами. Так делать не надо. Лучше не пиши все капсом. (это давно вышло нахуй из моды)
3) Убери подчеркивание ("ПЕРЕЙТИ В КОЛЛЕКЦИЮ", "ПЕРЕЙТИ В ОБРАЗОВАНИЕ")
вцелом работа прикольная, интересная достаточно.
 37 Кб, 537x427
37 Кб, 537x427Спасибо тебе за критику анон) А на счет трудоустройства соает не дашь?
 358 Кб, 1124x1024
358 Кб, 1124x1024А с такими?
Обращайся. К сожалению, я сам работаю на фрилансе. Работал в типографии дизайнером какое-то время. Там людям глубоко похуй на красоту, идею, задумку. Шаблоны их больше чем устраивают. Поэтому меня там и заебало. Начинаю выебываться из-за формата файла и тд. В дизайн студии не работал. Они есть ток в очень крупных городах, где есть деньги. У меня город около 500к. Вот так
Просто ебашь на фрилансе что можешь и все, постоянно на все откликайся, так через 3-4 месяца наработаешь отзывы
 79 Кб, 929x881
79 Кб, 929x881Ладно попробую
https://www.behance.net/gallery/84795309/VK-Redisign
Простенько, хорошо смотрится, вполне себе да
Удивительно, потому что остальные кейсы чет слабовато
бросаются в глаза раундед блоки, причем они не дорисованы, под цветовым блоком нахуя свечение, если у тебя высокий контраст между цветами, ты переосмыслил фид, который бесит своими постоянными рекламными постами и теперь они будут в ленте 24/7 т.к. фид лента увеличилась на треть от старого размера - это офк проеб. Грубо говоря, концепт интересный, но выполнено криво и это только на поверхности. Анимации крутые, но явно видно, что упор ты делал на них, а не на сам концепт. Закатил сырой десигн на биханц еще и с кринжовым призывом для лайков, когда можно было сделать минималистичней и со вкусом.
И да, говна, прежде чем заливать, скинул бы сюда, прочитал фидбек и сейчас бы ловил лайки, сучек в круглых очках, которые рисуют 2д, и ел бы флорентину
ДЖАСТ СЕЙИНГ
Во первых, я Викатор.
Во вторых, он сделал хорошую работу.
В третьих, ты пишишь глупости и сам не сможешь сделать даже такое.
Вить, не будь Сеней, плиз.
Спасибо, это просто именно первый мой кейс, поэтому все остальные такие как-раз, просто с готовым проектом.
>>71334
Края скруглил для того чтобы дать им визуального пространства, отделенности друг от друга, ну и чтобы интуитивно было понятно, и вообще приятно лайкать и репостить свайпами, как по-мне, это лучше чем тыкать по мелкокнопкам. Свечение потому что там некоторые цвета сливались с фоном, вообще нихуя бы видно не было. В любом случае контента в ленте будет больше, и это, как по мне, хорошо. К сожалению, на анимации упор я не делал. Единственное что я там толком проанимировал, это иконка при смене темы, и то в самом XD да я это всё делал в XD, больше туда не зайду :^) А за минималистичность, я вроде её итак придерживался в кейсе, да и за сырой тоже странная предьява.
>>71336
Спасибо, как ещё запилю что-то, то вкину :^)
>>71338
Внутри самого XD, если ты про приложение. А если про гифки, то в афтере через gifgun. Да я бы, в принципе, смог бы и просто то-же самое всё в афтере сделать, только заняло бы это больше времени, но навыки есть, вполне себе уверенные, изучал там моушен.
>>71339
Ещё раз спасибо :^)
Мемасы бы ещё кто оценил внутри всего приложения :^)
 4,6 Мб, mp4,
4,6 Мб, mp4,1080x1920, 1:06
 30 Кб, 375x500
30 Кб, 375x500Единственное что понравилось в профиле - картинка с планетой, поставил лайк.
По поводу ВК, по оформлению:
1- одинаковые гифки смотреть не интересно
2- мокапы в конце нормально запилить не смог, даже скачать нормальные готовые не смог, картинка на экране шакальная.
3- понять в чем прикол того, что ты предлагаешь невозможно, лично я не понял, в конце свалил в кучу свои скрины и разбирайся как хочешь.
4- темная тема на мой вкус фигня
5- мемасы везде, полный пиздец. Со стоковыми фото было бы в два раза лучше.
6- десктоп версии нет
Ты мемсами хотел всех поразить, типа мам смотри я рофл, я мемный поц?
Из плюсов - нормальная анимация нормально подсмотрел у кого-то. Но одинаковую зачем пилить хз.
Можешь не воспринимать мое субъективное мнение близко к сердцу.
Ну давай разберем по частям, тобою написанное ))
1. Гифки не одинаковые, они показывают каждую из описанных новых фич в движении.
2. Мокапы вполне себе, может немного шакалит на первой, но я не показываю свои скиллы работы с мокапами, я просто показываю как это будет выглядеть "в жизни", тут это далеко не самое важное.
3. Если ты не понял того, что я предлагаю, то наверное ты либо а) пролистал весь кейс за 4 секунды, не прочитав ни строчки и ни посмотрев ни одной гифки, б) крайняя стадия дебилизма, ибо каждая функция показана в моушене, и описана более чем понятно.
4. Там даже отдельный гифкослайд есть который показывает смену тёмной на светлую тему, но везде я делал с тёмной, да, потому что я хуй знает каким нужно быть сверхразумом чтобы выжигать себе глаза белыми темами вообще где угодно.
5. Мемасы это хорошо, стоковые фото для старых скучных пердунов. Мало того что они цепляют глаз, так ещё и приносят позитивный экспириенс который связывает хорошие эмоции с твоим кейсом.
6. No shit, я её и не планировал делать. Изначально была цель сделать редизайн на iOS, что я и сделал. И вообще, десктопная, iOS, и Android версия, все отличаются, сюрприз-сюрприз поэтому делать ТРИ здоровенных редизайна просто для портфеля это аутизм.
Нет, не хотел, лул. Просто удивился почему никто их не заметил.
Моя нормальная анимация была подсмотрена изучением теории моушен дизайна на протяжении нескольких месяцев, знанием After Effects, и насмотренностью на хорошие решения в моушене. Где ты там одинаковую анимацию увидел -- я хуй знает. Она вся единоплавная, так скажем, но точно не одинаковая.
Во-первых, сделай побольше инфы на первой странице, писал же уже, что юх страдает, н-и-х-у-я н-и-п-а-н-я-т-н-а.
Во-вторых, пикчи в ответах это дохуя читерно, если у тебя есть глаза, то невозможно проебать, лол.
Ну, или как написал челик выше, можно сделать появление картинок так-же как и появление видоса после какой-то условной секунды, типо, с 15 по 10 играет онли музыка, потом с 10 по 5 появляется ещё и видос, а с 5 по 0 появляются пикчи на кнопках, ну и сделать как-раз пять уровня сложности под эту всю хуйню, и с каждым из них будет закрываться более лёгкая опция, аля, самый изи это когда появятся все подсказки сразу, как у тебя сейчас, потом как я описал с появлением всей хуйни по секундам, потом без последней подсказки, потом без средней подсказки, а потом вообще онли музыка и кнопки с названием.
Я ахуеваю с нюфагов, выложил говно из жепы на биханс ещё и срётся в ответ на критику. Хуёво вообще всё:
— Размеры: всего, блядь. От текста который я с пеки с экраном в 10 раз больше смартафона, блядь еле вижу до раздутого нижнего бара и некликабельно мелкого верхнего бара (а ведь до него ещё дотянуться нужно) и прочих сверхмелких элементов (вроде тех, что в музыке) в которые даже мышкой было бы сложно попасть, не то что, сука, пальцем. Скинь пикчу на телефон и хотя бы посмотри на масштаб ирл, мудак блядь. Ты же даже в мокап вставил парочку — и серьёзно не видишь каши?
— Формы. Просто несуразное говно. Вроде как хотел сделать воздушнее, но грязный тёмный + ещё более грязный серый + уменьшение всего = ещё меньше воздуха чем в текущем вк. Ты его открывал хоть? Общие формы, отступы, где это всё, блядь? Почему твой концепт выглядит как 10 разных приложений?
— Цвета. Говно всё — нет ни контраста, ни единой палитры (даже один синий везде разный, лол), ни сочетания (по всем фронтам причём)... нихуя блядь нет. Да о чём вообще говорить, если твой же высер в стандартной светлой расцветке выглядит лучше?
— Загруженность. Уже писал, но это вообще пизда нахуй. Покажи эту хуйню своей мамки и узнаешь что ты приёмный и спроси, она вообще что нибудь разглядеть может? Не говорю уже о том, чтобы что-то понять.
— Презентация. 10 гифок ниочём, с бездарной анимацией (скроллбар и рванная прокрутка как бы намекает, что это не ае нихуя), которые не показывают нормально ничего, но весят дохуя и даже на пеке начинаются свопы (как просмотреть с какого нибудь планшета/смартфона вообще не представляю) и бездарной композицией (в глаза не бросается ничего, всё серое и одинаковое). Если хочешь анимировать всё, а не ключевые места, то пиздуй на дриббл, и выкладывай всё в видосиках по отдельности, хотя бы смотреть можно будет.
Короче, 12 татьянычей из 10, говно уровня современного искусства.
А вообще, не злись, и спасибо тебе анон, редезигнувший вк, ты пиздец поднимаешь мне самооценку выкладывая такую парашу на биханс <3
Значит смотри, маня, хватит одного ответа на первый твой шизоидный высер, а дальше уже понятно что ты просто обосрался на каждом пункте, в такое даже стыдно тыкать носом.
При выборе размеров текста и иконок я отталкивался от официального гайда эпл по дизайну приложений на десятке. Всё. Дальше ты несёшь такую-же несуразную хуйню.
О, гринтекст и боевые пикчи пошли, лол. В принципе, что и ожидалось от такого инцела как ты.
Я уже пятый анон, который считает твою работу... эээ... слабой. Мб всё же не стоит просить рейтить работу если ты не готов к критике?
Если честно не оч зашло, из-за темной тени как то грязно ввглядит
Охуенно пояснил, бро, я осознал что твой дизайн просто улет! Проделана грандиозная работа, продолжай в том же духе, у тебя большое будущее!
Мамин бездельник, папин калека залогиньтесь.
Кроме бессмысленного поливания говном ты ни на что не способен, это ты уже доказал. Да ты даже в критику не вывозишь, пишешь беспорядочную хуету, не в состоянии доебаться до столба, так какая тебе конкуренция, проснись, Маня, ты серишь.
Бегом под свой зассаный шконарь. Выполняй, Дырка.
Уведомление угадал/не угадал стоит сделать заметнее. Хотя бы зелёным его сделай
Презентовано хуёво. Зачем ты анимацию ещё и на фон поставил? Не смог дождаться, пока всё прогрузится. В то что прогрузилось вникнуть было сложно. Облегчи подачу, уменьши кегли в описаниях, убери анимацию на фоне.
Я указал тебе на твои недостатки, на твою некчемность и безнадежность, а ты пикчи мне шлешь, сказать то нечего. Так что давай, пиздуй отсюда, бездарный.
Я и не дизайнер, ты снова обосрался и не надо созывать харкачеров в твой петушиный угол, ты единственный и неповторимый бездарный обрыган
И мамочке не забудь пожаловаться, обиженка
Дизайн в смысле юзабилити усосный. Я с третьего раза понял, о чем вообще это приложение. Меню выглядит как набор рандомных UI-элементов.
 38 Кб, 217x124
38 Кб, 217x124Есть здравые идеи, но пропорции элементов интерфейса и типографика полный пиздос, и вот это меню просто вынесло мне мозг
Ну как бы недочётов много, но самый главный это наверное то, что всплеск воды сливается с океаном, я этот всплеск заметил только после разглядывания.
Для чего паттерн на иллюстрации?
Цвета бумажек стоит получше проработать, местами они слишком ненасыщенные и тёмные.
Соломинка не должна так резко обрезаться, если тут какой-то намёк на реалистичный коллаж, а уходить в прозрачность под всплеском воды, который перед ней.
Хотелось показать землю в стиле поп-арт с намеком на то, что тема мусора стала модной. А с всплеском заметила, что оно сливается, когда склеила.
 737 Кб, 261x1892
737 Кб, 261x1892>пук
дайте фидбек по возможности, что исправить, на биху пока не лью, жду ваших комментариев сжал на 10 шакалов, знаю
первый подобный концепт, но я стараюсь учиться, правда>>61650 (OP)
Кидай десктопную версию, нихуя не видно. кроме того, что все фиолетово.
Наклепал дизайн коих мильен на Бх дрибле и тп.
Придумывайте что-то свое или не лезьте плес.
 27 Кб, 447x727
27 Кб, 447x727На мой взгляд, пустого фиолетового пространства дохуя, а самого дизайна нихуя. Мне прям охуеть как интересно смотреть на убунту и три плашки цвета, которые сливаются с фоном, в проекте на бех эта часть будет по высоте пискселей на 3000.
Пара экранов, по которым видно, что это ссанина без задач. Текст и графика накиданы хуй пойми как. Хотя может кому-то зайдет, я хз.
Если делать серьезный проект - надо пилить прототипы, гайдлайн, продумывать ux, делать вкусный ui ненавижу это слово блять% а это так, как по пизде ладошкой, что к чему нихуя не понятно, два экрана и все, типа, ля пацаны я сделялъ.
насчет фиолетового согласен, я пробовал совместить с белым, но так еще уебищнее смотрится, с текстом - я боялся что сильно впритык будет, там между блоками по 200 px расстояние - я так понимаю это много?
Да либо убавить отступы, либо обыграть каким-нибудь элементами. главное не переборщить..
Палитру цветов на белый фон. а вообще не вижу смысла ее добавлять как и шрифты и все эти модные выебоны на бехансе
Да просто обводку потоньше на морде сделай
первый
 56 Кб, 960x804
56 Кб, 960x804ебани карту через гугл, там легко можно настроить все цвета и вкинешь в проект, и вообще, меня засрали как собаку, а этот пиздец даже не комментируете? Справедливо.
 315 Кб, 1920x1080
315 Кб, 1920x1080Сделай в основном тексте строку длинее (но не длиннее заголовка), чтобы блок текста по высоте уменьшился, можно ещё попробовать интерлиньяж чуть больше, если будет влезать.
Листалки на фотке лучше тёмные и покрупнее. Подпись про додж прилипла к левому краю хуёво.
И убери разрядку в строчных. И ссылки поярче.
300к/наномес-дизайнер-кун
Смотри ты кому презентуешь работу? Заказчикам или дизайнерам? Из твоей работы рядовой заказчик нихуйя не поймет, он не будет приглядываться к поставленным под углом телефонам, призентуй либо анимацию, либо по фотке каждое действие с сайтом, а так пока каша какая то
Так где засрали, там только два анона отписались. Я думал ты анон с редизайном вк.
Покажи в нормальном разрешении, лень представлять как это должно выглядеть в натуральную величину.
По-моему надо или вытягивать графику, потому что сейчас она посредственная (тени хуёвые, сплошной фон без какого-либо ритма, композиция экранов непонятная, про огромные вертикальные отступы уже писали) или делать акцент на описание задачи и то, как ты её решал и упрощать графику.
>>71521
>там между блоками по 200 px расстояние - я так понимаю это много?
Сделай за 10 минут в фигме мокап со страницей биханса, закидывай туда свою презентацию и смотри в браузере, как оно будет выглядеть в итоге, если на глаз сложно оценить.
 1,1 Мб, 1600x1518
1,1 Мб, 1600x1518Как-то так короче, немного проебался с высотой первой секции но мнелень уже допиливать
Проиграл с пасхалки.
Хорошо, понял
ПрофессиАнальный фотограф выглядел бы более профессиАнально, если б не косил волком в камеру, а смотрел бы на монитор. Слишком резкий контраст со счастливыми лицами далее, это отталкивает.
Но уж больно сочно ложится фоточка
В очко ты долбишся, сынок.
Нет понимания как работать с пространством и блоками, кегель и разрядка просто ахуй, еще и по краю выровнял, ебануться, карты лучше чем эта я не встречал, а какие цвета мм, пиздец в квадрате, фл ру очень ждет тебя.
 13 Кб, 82x231
13 Кб, 82x231Ясно, понятно(пик), я понимаю что ты не знаешь, но как бы ты сделал так что бы заголовок всегда был выровнен по текстк(и главное зачем) svg на сайт загружать будешь? Иди буклетики верстай дальше. По высоте я сам написал что проебался как бы. В остальном у тебя пок-пок-пок уровня "мне не нравиться".
Давай разберем по частям:
>кегель и разрядка просто ахуй
модно, молодежно
>по краю выровнял
А нужно было по середине, говноед?
>карты лучше чем эта я не встречал
Боженственная карта от гугла, можно вставить на сайт в одну строчку кода, соси хуй.
>а какие цвета мм
Ну цвет тащем-то один и вглядит не полохо с черным, в сравнении с неуверенным поносным цветом ОПа — отлично.
>фл ру очень ждет тебя.
Иди дальше в подвал буклктики верстать пёс
А как ты всавил карту от гугла, а то я не понял нихуя и просто скачал пнг карту
На втором карта немного хуёво сделана, а на последнем кнопка галереи, только сейчас увидел
А зачем ты делаешь по три варианта? Сделай один, который тебе кажется лучшим.
Анон выше правильно сделал, что карту с описанием маршрута унёс на второй экран. Сейчас информации очень много, в таком количестве информации сложно расставить и сделать чёткую иерархию в подаче информации, поэтому макет у тебя получается хаотичным.
 93 Кб, 645x770
93 Кб, 645x770Что ты несешь, полоумный, ты же нехуя не понимаешь не в верстке не в графике.
>модно, молодежно
криво, не читаемо
>А нужно было по середине, говноед?
по ширине, ебланище ты бездарное
>можно вставить на сайт в одну строчку кода
пиздуй кодить, забудь о дизайне, мне абсолютно похуй как потом с макетом будет ебаться разработчик, это его работа, а задача сделать макет графику, блять, понимаешь?, а не вырвиглазные высеры, повторяю фл ждет от тебя кривоту под ключ, там любят таких ребят как ты, сидящих жопой на хуях и пиках одновременно
>Ну цвет тащем-то один и вглядит не полохо с черным, в сравнении с неуверенным поносным цветом ОПа — отлично.
неисправимый идиот еще и опа приплел пасматрите че он ваще делает, я не такой биздарный, хотите чтобы было как у хохлов?, одын так одын, у опа как минимум прослеживается логика и правильное построение макета, у тебя же хаотичный пиздец
>Иди дальше в подвал буклктики верстать пёс
у тебя буклетик головного мозга, полиграфия 10 лет как умерла, но ты бы и там не вывез
Напихал всей хуйни в один экран, инфа вообще не воспринимается, акцент на картиночки и карту это вообще пиздец, все в разнобой, сидит блоками играется и кукарекает, открываешь такие макеты и сразу становится понятно что мысли и логики тут нет, пиздуй курить теорию, а не какую то еботу из кусков компилировать, еще и огрызается пиздюк
>а задача сделать макет
>Да мне похуй как подрядчик будет строить, моя задача нарисовать чертеж
Полиграфия может и умерла, но мышление в головах у дегенератов осталось.
Не ту которую предложит этот петух, у него текст блять надо по ширине выравнивать. Нужно либо тролить, либо быть совсем идиотом что бы такое предлагать.
https://designforhackers.com/blog/justify-text-html-css/
>мышление в головах у дегенератов осталось
и ты этому подтверждение
>Чертеж трапецевидного здания со светоблокирующим стеклянным фасадом
>бля, а попроще можешь сделать, у нас денег на материалы нет и навыков тоже, у Василича в бригаде 20 узбеков епта, нарисуй барак из кирпича, хуле нет то
>>71611
дизайн это про html и css, да, повесся нахуй
>designforhackers
>I’m David Kadavy. I’m a creative entrepreneur, author, podcaster, speaker, and creative productivity expert.
прям вместе со своим инфоцыганом
>узбеки строят халупу из пленки для теплицы
>Гордо заявляешь что ты рисовал трапецию, и вообще ты художник и ты так видишь
>Возвращаешься в подвал рисовать визитки
или так:
>Уговорил подрядчика нанаять нормальную команду и купить материалы
>На замечания инжинеров о конструкции, говоришь что это не твои проблемы
>Через месяц трапеция разваливается погребя под собой 10 человек
>Отправляешься на нары рисовать партаки
Окей, попробую так сделать.
Ну птичка треш конечно полный
Все работы откровенно слабые. Но ты не ссы, а ебошь. Смотри какой-нить логобэйкер, откровенно пизди у них, но не вздумай это продавать.
Со сковородкой кстати неплохо. Попробуй сделать более мягкие очертания, не такую строгую геометрию, ручку короче и толще, больше игривости.
https://logobaker.ru/logo/1536-masterskaya.html
https://logobaker.ru/logo/5518-po-karmanu.html
https://logobaker.ru/logo/3118-more-vkusa.html
у тебя с логикой проблемы, архитектор и визитки, что блять
скорее так:
> инженер - имеет профильное образование и ответственность не позволит реализовать опасный проект, упирается только в законы физики
> кодер - свинособака без какой либо ответственности и соответствующих навыков, все возражения упираются только в "у меня нет навыков чтобы это реализовать", работает в сфере it упирается только в свою криворукость соответственно идет нахуй, ищется новый адекватный работник
Это не совсем сковородка это смесь сковородки и косервной банки. Изначально была в изометрии, но решил сделать вид просто с верху. Там кафешка, которая кормит разогретыми полуфабрикатами, и типо это фабрикаты
Я сначала не понял А ПОТОМ КАК ПОНЯЛ
Нихуя не считывается, что это консервы, ищи новые способы показать это.
Вот здесь очень хорошо обыгрываются метафоры
https://logobaker.ru/logo/1448-friday-13th.html — кофейник / кошки
https://logobaker.ru/logo/3545-meet-and-talk.html — бокалы / спич бабблс
https://logobaker.ru/logo/4552-vegabond-cafe.html — костер / клубничка
Мне нравится, но я аутист
>>71639
Кровля - я бы увеличил шрифт и убрал с бирюзовой части белые хуйни.
Сковородка - шрифт очень плохо, потерялся на общем фоне. Это лого сосисочной или шаурмы?
Пельмени - братишка покушать принес. Это можно взять как часть паттерна для итальянского ресторана, паста, вот это все. Но не лого.
Лого бытовой техники - средне, сивио мне даже понравилось.
 3,6 Мб, webm,
3,6 Мб, webm,850x850, 0:10
ПИЛИТЕ ПЕРЕКАТ
ПИЛИТЕ ПЕРЕКАТ
Белые хуйни - это рулоны мягкой кровли. Без них не будет никакой идеи. Я наоборот думал убрать черную часть, что бы с акцентирвоать внимание именно на кровле, но решил оставить так для большей узнаваемости силуэта
Сковородка это лого кафешки, которая разогревает полуфабрикаты
 825 Кб, 895x1200
825 Кб, 895x1200Цвета изменяются в ненастоящие, как вытянуть оригинальное, при изменении соответствующих упомянутых выше. А?
>не удается все успевать
>не везет с командой
>не хватает денег
>не подходит график
лол
 209 Кб, 375x812
209 Кб, 375x812очень хуево, погугли шаблоны и делай также
Не забывай, что это мобилка, а не сайт, используй по максимуму с пользой пространство (это не значит, что нужно на каждый пиксель что-то впиндюрить). Чашка с кофе занимает треть экрана, хотя она не несет никакой пользы и вообще нахуй не сдалась.
Текст мелкий, ты попробуй скинуть себе на мобилку и затестить, вангую охуеешь с мелкости.
Хули у тебя иконки разные?
В целом слабо, но через пару сотен вдумчиво отрисованных экранов будешь делать хорошо
Сделал недавно вот это, вроде доволен, аноны просили кидать ещё когда сделаю что-то новое behance.net/gallery/86076251/Cupcake-Factory-Logo-and-App-Design
>behance.net/gallery/86076251/Cupcake-Factory-Logo-and-App-Design
Нихуя не контрастный текст очень хуёво читается. Пробуй сделать фон бледнее, а текст черным/темным.
Пиздец какие мелкие кнопки увеличения/уменьшения количества (да и все остальные тоже). Пользователь не должен задумываться о том, попадет он по кнопке или нет.
Элементы которые не кнопки такие же как элементы которые кнопки, и это нихуя не хорошо. Почему у тебя инпут выглядит как кнопка, кнопка выглядит как итоговая сумма и вообще хуй проссышь чо да как. Ебош локальную микро дизайн-систему и будет тебе счастье.
Имхо лайк/репост свайпом неудобная фича. А если там хентай, и я случайно пальцем двинул? Сейчас кнопки удобные, лучше сделать невозможно.
Громкость в плейлисте, серьезно?
Моушн с обновленными комментариями нифига не видно, всматривался секунд 15 Может я аутист, хзы
>Теперь все опции из бургера доступны из всплывающего окна
зачем.jpg
Ладно, я понимаю что это все фиктивный проект для твоего портфолио, только не гноби
Мимо не UIUX дизайнер
 520 Кб, 944x1408
520 Кб, 944x1408Вот как-то так мои мокапы выглядели года три назад(пикрелейтед). Это очнь всрато, но ты ебош.
может и вкусовщина но это действительно для меня важно.
Начал практиковаться как веб дизайнер в начале этого года. Собрал скромное, но хорошее(я так считаю) портфолио. "Ну" думаю, "пора найти работку". Отправил я, значит, резюме с ссылкой на портфолио, в более-менее нормальные студии в соседнем городе(7 разных студий). БЛЯТЬ! Ноль реакции. Мне не пришло ни одного ответа. ДАЖЕ БЛЯТЬ ОТКАЗА НЕ ПРИШЛО НАХУЙ! Уже 1,5 недели прошло. Я конечно понимаю, что я хуй с горы-самоучка. Но ведь они же могли мне ответить: так и так, мы рассмотрели вашу кандидатуру если что перезвоним. Или сейчас так дохуя дезигнеров стало, как грязи, что им уже отвечать на письма западло. Или я настолько бездарное хуйло, что у них случился испанский стыд после просмотра моего портфолио. Короче поясните зеленому в чем я проебался. Пикрелейтед одна из моих работ. Ниже оставлю ссылку на портфолио.
https://www.behance.net/ruslanchekulin
теней добавить
ну да, задание было сделать в стиле постмодерн
Правое лучше, но я бы инпут сделал пошире
Поправь интерлиньяж
Убери капс с кнопки
Послушай анона и вставь норм карту
А в остальном оч даж добротно
Ага блять, то есть он на разрешение ругается
Привет, просьба оценить/засрать по фактам
Пара моментов:
Хэдер и лого не уходят при скролле
Фон на экране будет видосом
Картиночки будут красиво появляться, как на всяких аввордсах
При скроллинге к клипам поменяется фон и еще какая-нибудь хуйня произойдет
Вы видите копию треда, сохраненную 27 мая 2020 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.