Двач.hk прислал битые данные.
Вы видите копию треда, сохраненную 3 сентября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Вы видите копию треда, сохраненную 3 сентября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 43 Кб, 480x360
43 Кб, 480x360Двач, хочу сделать свою браузерную игру. Что-нибудь простое, типа карамелек/сокровищ пиратов и т.п., где надо собирать некоторое количество одинаковых хуевинок вместе, после чего они исчезают. Собираюсь использовать PHP для бэкенда, HTML + JS для фронтенда, анимации на CSS.
Надеюсь, аноны подскажут интересных идей для игровой механики и реализации.
Пока думаю, куда выкладывать результаты работы, чтобы делиться с аноном.
Надеюсь, аноны подскажут интересных идей для игровой механики и реализации.
Пока думаю, куда выкладывать результаты работы, чтобы делиться с аноном.
 10 Кб, 640x512
10 Кб, 640x512В общем, выбрал c9.io в качестве площадки, и начал делать самые базовые вещи.
Тут доступна рабочая версия:
https://testgame-amateurgamedev.c9users.io/
Тут - исполняемые файлы:
https://preview.c9users.io/amateurgamedev/testgame
1. Не понимаю, почему нет анимации вертикального перемещения.
2. Надо писать логику для разных типов кружков, обозначить условия для их исчезновения и появления, после этого обновить логику перемещений. Дальше пока не заглядываю.
Тут доступна рабочая версия:
https://testgame-amateurgamedev.c9users.io/
Тут - исполняемые файлы:
https://preview.c9users.io/amateurgamedev/testgame
1. Не понимаю, почему нет анимации вертикального перемещения.
2. Надо писать логику для разных типов кружков, обозначить условия для их исчезновения и появления, после этого обновить логику перемещений. Дальше пока не заглядываю.
>>038
1. Анимации не было из-за анимации состояния selected (через keyframes менял значение top), после того как изменил анимацию так, чтобы она не затрагивала значение координаты - transition опять начал работать.
1. Анимации не было из-за анимации состояния selected (через keyframes менял значение top), после того как изменил анимацию так, чтобы она не затрагивала значение координаты - transition опять начал работать.
>>038
Немного обновил. Теперь поле генерируется случайным образом при каждой загрузке страницы, пока данные никуда не сохраняются.
3. Надо подумать, как лучше хранить конфигурацию поля для каждой отдельной игры.
Немного обновил. Теперь поле генерируется случайным образом при каждой загрузке страницы, пока данные никуда не сохраняются.
3. Надо подумать, как лучше хранить конфигурацию поля для каждой отдельной игры.
>>069
В первую очередь производительность. Операции с DOM очень дорогие. Но в твоём случае я не вижу большой необходимости в canvas. Ебля с низкоуровневым API графики ради таблицы с кружками 8x8 вряд ли себя оправдает.
А вот уж что точно стоит сделать, так это отказаться от анимации абсолютного позиционирования, с тереблением параметров типа top и left
Специально для этого существует transform: transition().
https://www.paulirish.com/2012/why-moving-elements-with-translate-is-better-than-posabs-topleft/
В первую очередь производительность. Операции с DOM очень дорогие. Но в твоём случае я не вижу большой необходимости в canvas. Ебля с низкоуровневым API графики ради таблицы с кружками 8x8 вряд ли себя оправдает.
А вот уж что точно стоит сделать, так это отказаться от анимации абсолютного позиционирования, с тереблением параметров типа top и left
Специально для этого существует transform: transition().
https://www.paulirish.com/2012/why-moving-elements-with-translate-is-better-than-posabs-topleft/
>>071
Спасибо за очень конкретную и полезную информацию. Сегодня переделаю.
Спасибо за очень конкретную и полезную информацию. Сегодня переделаю.
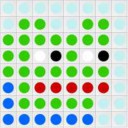
 80 Кб, 764x764
80 Кб, 764x764>>054
Переделал анимацию кружков, теперь перемещаются через translate(), спасибо анону за совет.
3. Конфигурацию игры решил пока что хранить в файле, идентификатором будет имя сессии, соответственно теперь игровое поле генерируется 1 раз для сессии.
4. Кружочки теперь можно двигать, позиции запоминаются. Немного накосячил с анимацией, подумаю как переделать.
Исходник php-контроллера:
http://ideone.com/ExUqIV
Переделал анимацию кружков, теперь перемещаются через translate(), спасибо анону за совет.
3. Конфигурацию игры решил пока что хранить в файле, идентификатором будет имя сессии, соответственно теперь игровое поле генерируется 1 раз для сессии.
4. Кружочки теперь можно двигать, позиции запоминаются. Немного накосячил с анимацией, подумаю как переделать.
Исходник php-контроллера:
http://ideone.com/ExUqIV
 50 Кб, 504x504
50 Кб, 504x504Успехов, няша.
Двач.hk прислал битые данные.
Вы видите копию треда, сохраненную 3 сентября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Вы видите копию треда, сохраненную 3 сентября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.