Вы видите копию треда, сохраненную 9 августа 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.



Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/vladimir37/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/vladimir37/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/vladimir37/js-thread/blob/master/Wiki/tools.md
Конфа /pr/ в Slack:
https://slack-2chpr.herokuapp.com/
JS-конфа в телеграме:
https://telegram.me/jsthread
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
>прожорливо, слоупочно, ебануто, интерпретатор с зависимостями жрет больше питона, текстовый редактор жрет 200 мегебайт и при этом работает медленнее саблайма
У Cordova, NativeScript, Phonegap, Ionic - да. А NativeScript и React Native работают нативно, не медленнее жавы/свифта/шарпа получается.
хз антоним, я делал совсем крошечное приложение на reactNative ( записывалка на прием к мастеру в салон красоты ) Мне почему то показалось, что эта хуйня для большой команды разработчиков, а не для одного - трех. Короче прилку я в продакшн кинул, но юзер икспириенс отрицательный.
Такие дела
Не успел еще вкатиться во второй
из let str = "mocha // chai \" "// comment // должно получиться
let str = "mocha // chai \" ".
Какой самый правильный способ это сделать? регулярка какая-то очень сложная получается, а просто циклом пройти у меня заняло 20 строк. Но ничего лучше не могу придумать. Выручайте, помидоры
>говно мамонта?
Проверенные временем решения.
Ещё МДН:
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web
Тебе не надо учить наизусть все новейшие теги, свойства или методы, а надо только словиться с основными концепциями. Любой уважающий себя фреймворк всё равно будет иметь свой удивительный внутренний мир.
>>1019371
Надеяться в нескольких строчках распарсить языки — сама по себе плохая идея.
https://stackoverflow.com/a/1732454
Если смог решить для конкретного случая в 20 строк — тебе повезло.

сука ты что погуглить не можешь?
Объекты похожи на Map в том, что и те и другие позволяют задавать значения по ключам, получать эти значения, удалять ключи и проверять наличие ключа. В связи с этим, исторически объекты использовались как Map, однако, у них есть существенные отличия:
Объект имеет прототип, что означает наличие стандартных значений в ассоциативном массиве. Однако, это можно обойти при помощи выражения map = Object.create(null).
В объекте ключи должны быть строками, когда в Map они могут иметь любой тип.
Вы можете легко получить размер Map, в то время как в объекте необходимо самостоятельно его учитывать.
Если ты не готов много дрочить, то не станешь. А если будешь брать код с интернета, то вообще останешься макакой.
Попробуй создать ещё один js файл, залей туда аналогичный код, но поменяй переменные и ссылку.
Скажу тебе по секрету, что в map тоже все эти стандартные методы имеются, но ты долбаеб даже не знаешь в чем преимущество map, кроме задания ключа любым значением. Ибо обход только своих свойств объекта делается очень легко и дело не в прототипах.
В том что присвоение происходит через свой интерфейс, который не затрагивает стандартные методы и перезаписать их невозможно.
Кодварс.
Ой не похуй ли? Ну сделал ты в объекте свойство "toString" и че? Если ты его используешь как хэш-таблицу то тебе и так похуй.
Можешь на примере показать как? Я делал 2, но видать не так. Я в шараге этот метод вообще проходил одну пару пока, не знаю всех его тонкостей.
Ну переопределиться может какое-нибудь свойство вроде hasOwnProperty(), или подобное. Особенно если эта коллекция будет заполняться автоматически и из-за этого может всё пойти по пизде
Довольно надуманная хуйня. На объект для переводов в 2000+ записей проблема возникла только один раз в ебучем фаерфоксе: "watch" пришлось ручками, потому мудаки из мозилы.
Ну вопрос был задан именно для понимания концепции и различий этой Map-коллекции от обычного объекта. Полезно иногда порассуждать о таком.
Думаю они довольно хорошо расписаны тут: https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/Map
Вообще я считаю что Map почти нахуй не нужен, потому что он тормозной. Может для каких-нибудь кешей, но для них лучше WeakMap.
что мне еще vue надо попробовать, ангуляр второй, чтоб жуном запилиться куда нить ? А нет надо еще три года поработать
DNS ахах а что еще ? DHCP, HTTP, POP, SMTP так ладно, года 2 мне еще понадобится разобраться с сетевыми протоколами, Внедрять макеты на платформу Битрикс. Ок, погорячился 4 года
Индексируемую заработную плату от 5000 в месяц ( чистыми ).
Маам а борщ остался ?

вы че с js'ом сотворили ?
И там какая-то дресня без каких-либо объяснений и фраза "ну просто же ну понятно же"
Для него матан или что нужно?
Если для тебя элм сложно, то от пюрешки ты наверное вообще охуеешь.
>Индексируемую заработную плату от 5000 в месяц ( чистыми ).
Ну так очевидно, что остальная часть з/п перепадает в конверте. Вангую, что "конвертная" сумма в районе 15-20 т.р.
Итого на старте имеем 20-25 т.р. на руки. Для начинающего верстальщика в Залупьяновске вполне годная вакансия.
Спасибо! А как сделать фетч, если в прошлом фетче есть then внутри? Создаю фетч сразу после фигурной+круглой скобки, через запятую, нихуя не выходит.

https://metamask.io/
Насколько я понял, у них есть сгенерированный JSON с какими-то параметрами для каждого полигона, но саму трансформацию обсчитывает этот код:
https://ideone.com/DON2TN
Нужно реализовать подобный элемент, но что-то мне подсказывает, что на three.js гораздо легче такое сделать, хотя и люблю SVG.
Код кидай.
> Итого на старте имеем 20-25 т.р. на руки. Для начинающего верстальщика в Залупьяновске вполне годная вакансия.
Двачую. Это даже больше на целых 10 тысяч чем у дворника
Вообще у тебя там куча ошибок. Редактор же подсвечивает хуйню. Я уж молчу про иде.
Кидаю весь день, да чето бестолку. Че писать в жалобе чтобы забанили его?
Тебе надо матчасть учить, а не змейку писать.
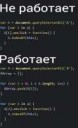
С хуя ты в статик методе используешь this?
С хуя ты статик метод вызываешьна объекте?
У тебя в голове каша.

Все, что оранжевого цвета — неопределенные символы. Либо они у тебя где-то в другом файле, либо ты обосрался.
Прописать только Васян из соседнего подъезда тебе в ебло может. Код пишут, а не прописывают.
Я просто впервые в жизни решил что-то написать в консоль и тут какое-то колдунство.
http://learn.javascript.ru/number
Сначала читайте Кантора (всего), а потом лезьте с вопросами. Каким-нибудь PHP-шникам или рубистам только мечтать остаётся о таком гайде на русском для их языка, у вас огромное преимущество.
Я думал это тред по жс, а не центр управления межгалактическими полетами. Прошу меня извинить.
Есть в кодварс такое задание.
Распарси в AST и интерптирируй. Либо возьми любую книжку с реализация калькулятора, хоть "Программное окружение Unix"
>>1020726
https://ru.wikipedia.org/wiki/IEEE_754-2008
Очередной необучаемый. Тебе уже ссылку дали, демку кинули. Хуле тебе еще надо?
Какой хитрый ЗЛОЙУМЫШЛЕННИК. Это не ты на почту рассылаешь вирусные файлы? Неплохо на каникулах развлекаешься, одобряю.
Ну открой в торе, еблан тупой.
.. constructor(y)
.... this.x = blah(y)
blah - асинхронный. как быть?
ввожу еще один метод инициализации:
class Klass
.. constructor(x)
... this.x = x
.. static initialize(y)
..... return blah(y).then((x) => new Klass(x))
использую
this.klass = Klass.initialize(y)
this.klass.then((klass) => ...)
а есть чтиво как преоктировать это асинхронное дерьмо?
Нахуя тебе асинхронный конструктор?
Пускай конструктор принимает аргумент, который можно высрать через, например
> Klass.blah("???").then(y => new Klass(y)) ...
Спасибо, а что ещё из новых фич есть интересного?
Верхняя граница общего количества порядка миллиона, конечно, засчет буферизации (ExtJS) сразу все это к дому не прицепится, но десятки тысяч.
Есть 2 варианта: или оставить svg, или попробовать html5 canvas. Что лучше с точки зрения производительности? (Именно производительность в браузере, а не время генерации объектов в скрипте).


понял только что бекенд типа нода мне точно пока рано
но вебасм\ангулар\реакт\жквери нужны вообще? когда их стоит применять?
почему хуесосят все жквери, но оно везде? понял только про анимации, 1 в 1 fadein сделал в обычном css3 еще и с большей подстройкой для меня это достижение
на lurkmore.to это типо википедии только там пишут те кто шарят если я правельно понял
>const { URL }
Не первый раз встречаю такую конструкцию. Что это значит?
Как только завезут нормальную систему типов, так сразу.
Берешь и делаешь. Вопрос сродни "научите паграмировать". Приходи с более конкретным запросом.
Ты совсем мудак? Тебе блять лень вбить в гугл "JQUERY GET" и пройти по первой ссылке?
Фиг знает, в моем воображении аякс это нечто совсем другое и требующее отдельного изучения.
Очень плохо быть тобой.
А что не получается?
Очевидно, что от тебя просят сделать галерею с прикрученным фенсибоксом. Ну дык вперед и с песней!
>Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://... This can be fixed by moving the resource to the same domain or enabling CORS.
Попробовал, получаю ошибку. В гугле говорят, что нужно менять сервер, но у других же как-то работает??
Так что бамп вопросу >>1021718
Спасибо. А как к галерее присобачить свиталерт2? В том смысле, вот у меня галерея на оулкарусели, по нажатию на картинки работает фэнсибокс. А куда тут всрался для галереи свиталерт2? Куда мне его присобачить то? Или на картинки поставить "Done!/Error!"?
1) Использовать jsonp
2) Делать запрос с сервера
3) Если бэкэнд твой, добавить нужный заголовок
Не выходит с datatype: jsonp, наверное потому что у меня xml. Ну так сервер и бэкэнд жи не мои, как я добавлю.
Никак. Если каждый мудак вроде тебя сможет делать запросы на рандомные домены, от ддоса спасения не будет.


В смысле никак? В браузере если вставить ссылку и ввести логин с паролем, то всё работает. А еще я нагуглил тулзу с get реквестами на этот сервер написанную на C#. Всё же работает, почему здесь никак?
Гугли CORS, заебал.
Нельзя из браузера дрочить чужие домены без разрешения. С сервера (c#, nodejs, хоть пыха) можно че хочешь.
Ушел гуглить.
>Нельзя из браузера дрочить чужие домены без разрешения
На скринах жи "из браузера дрочу чужие домены без разрешения".
Ты открыл страницу на домене хуй.пизда
Эта страница может делать запросы на .хуй.пизда
Если ты открываешь страницу крокодил.залупа, то она не может делать запросы на хуй.пизда, если тот сервер тебе это не разрешит соответствующим заголовком.
Тогда почему я с jquery не могу "открыть" страницу на домене хуй.пизда, чтобы делать туда жи запросы?
не совсем, на скринах, ты браузером зашел на страничку, нельзя средствами JS с другой страницы типа localhost:8080 сделать такое
while(1 < 10000000000){
startDDOS('.../account/verify_credentials');
}
если у тебя только ГЕТ запрос хотя там basic authorization то можно CORS, а можешь сделать вот что, напиши на своем сервере функционал, который делает этот запрос и получает данные, а потом AJAX'ом уже спрашивай эти данные у своего сервера
Потому что ты не можешь заставить страницу с чужого домена выполнить твой код.
> Мне правда не понятно, как это должно защитить от ддоса, если его легче и лучше устраивать на каком-нибудь пайтоне.
Абу кладет на двачи скрипт, который ходит на название.домена и делает 3 запроса в секунду и продает услугу по ддосу, вместо ссаных пасскодов.
> ддос
Не из-за этого ввели cors pre-flight хидеры.
Ввели из-за совместимости, раньше можно было делать только геты и посты с дефолтными хидерами без X-Requested-With на чужие серверы c помощью img / form action, с появлением всяких аяксов появились новые опции, но так как существующие серверы не ожидали этих новых опций, решили ввести проверки на поддержу и желание принимать всякие PUT'ы, DELETE'ы и яаксо-запросы.
В итоге старые серверы по умолчанию отказываются работать с не пойми чем, а новые должны отправлять хидеры клиентам с согласием обрабатывать запросы.
> Если бы, я пытаюсь написать extension для хрома.
Так а что ты сразу то не сказал ? У расширений хрома вообще нету никаких проблем с этим, ты можешь даже POST запросы делать.
https://stackoverflow.com/questions/9421933/cross-origin-xmlhttprequest-in-chrome-extensions/9422216#9422216
https://stackoverflow.com/questions/38412793/cross-domain-api-in-chrome-extensions
https://www.w3.org/wiki/CORS
> The "permission to make the request" check is performed because deployed servers do not expect such cross-origin requests. E.g., a request using the HTTP DELETE method. If they reply positively to the preflight request the client knows it can go ahead and perform the actual desired request.
Вот тут есть разные истории, в том числе про безопасность (но не в плане ддоса):
https://stackoverflow.com/questions/15381105/cors-what-is-the-motivation-behind-introducing-preflight-requests
makes sense. Мерси.
>XMLHttpRequest cannot load https://...net/api/account/verify_credentials.xml. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'chrome-extension://ebakojjk...' is therefore not allowed access. The response had HTTP status code 401.
Не понимаю, у меня не работает.

Есть кто в треде разбирающися, чтобы задавать вопросы по теме?
Спасибо, анон, ты лучший! Я всё сделал в коде, но возникла проблема: официальная owl carousel не работает, то ли конфликтует, то ли хуй пойми. При назначении класса owl-carousel - всё летит по пизде, при этом айди прописан рядом с классом в html и ещё в js настроен. Меняю класс на любой вместо owl-carousel - и всё работает (кроме самой карусели естественно), меняю обратно - пустая белая страница в браузере. Где достать рабочую карусель? Я так понял тут какой-то конфликт то ли с джиквери, то ли ещё с чем.
Карочи, есть два стула две ветви версий совы.
Первая - старая, заброшенная, но рабочая.
Вторая - актуальная, поддерживаемая, но достаточно глючная.
Сам делал проект на второй. Качай с гитхаба, причём качай лучше чей-нибудь форк с багфиксами.
По поводу конфликтов с жквери - не наблюдал такого, сова же плагин к нему, внедряется в его неймспейс. Смотри в консоль, а не на пустую страницу. Если совсем тяжело - воруй код прямо с демостраницы совы, уж там-то рабочий вариант.
Это все как-то грустно, особенно не имея возможности взглянуть на сорцы, но 100% рабочий вариант я тебе уже озвучил. Извлеки разметку с офсайта, подруби ту же либу совы с CDN, что и на сайте, а поверх нагрузи свои свистоперделки.
А можно ссылку на старую сову, анон? В поисковике только официальную нашёл. Спасибо.
А, да, совсем забыл, не забудь подрубить основной ксс совы и ксс темы. Без этого шоу не будет.
Подключено, нихуя. Белая пустая страница, в консоли никаких ошибок.

Спасибо заработало.
Хотел получить данные через xmlhttprequest, но это не работает
При попытке хотя бы вывести количество символов через requestText.lenght он ничего не возвращает
nodejs ?
>через xmlhttprequest
Это что за эпидемия, блядь.
За последнюю неделю тут стабильно раз в день приходит мудак, неосиливший CORS.
Я уже не верю, что это не троллинг.
Удвою, неплохо бы в шапку добавить информацию об этом. Сам когда-то приходил сюда с вопросом, почему не удаётся использовать API 2ch.hk с браузера.
Эти мудаки ниасилили загуглить "CORS proxy"?
Блядь, приехали. Немудрено, что JS стабильно ассоциируется с говнодевелопментом, при таких-то охуенных познаниях адептов.
Это проблема черного ящика.
Сегодня люди не хотят знать как оно(что угодно) работает. Им это не интересно и не важно. Деградация-с.
Они даже приходят с вопросами не - почему у меня не работает - а - скажите что сделать, чтобы заработало.
Ну давайте туда еще запихнем то, как устроена клиент-серверная архитектура, для идиотов этого не знающих и лезущих при этом работать с сетью. Какие еще есть политики безопасности в песочницах, типа браузера. А когда тут начнется эпидемия незнающих как делать еще что-то(конвертация кодировок, ipc, устройство ос, лексический анализ, построение ast, etc) не относящееся к языку, мы и это туда впихнем.
Тебе ведь вместе с купленным тобою молотком обязательно даются инструкцию о том, как построить дом, верно?
Зато он поддерживает метапрограммирование.
Ясненько, тоесть js-разработчик просто собирательное название, всех кто работает с js внезапно
Блядь, приехали, это вопрошающие про CОRS ассоциируются у тебя с адептами?
Есть ли резон учить к js, еще и php или питон, чтобы покрыть больше вакансий? Или лучше не распылять силы?
Мимо-вкатывальщик
Ровно так же, как бэкенд, или десктоп, не ограничивается языком.
Никакое окружение, не ограничивается языком. И если ты пишешь фронтенд, тебе надо уметь в dom, cssom, bom, etc. А если например десктоп, уметь в тулкиты. Бэкенд - базы. И так далее.
А если я знаю,к примеру, кроме фронтеда еще и ноду и сопутствующие технологии, я фуллстек?
Например, даже если ты пишешь на ноде, но не умеешь в базы данных, то никакой ты не веб-фуллстек.
Ну и сам фуллстек - понятие расплывчатое, оно декларируется стеком, а стеки эти различны от раза к разу.
Ну БД это естественно
Сегодня большинство фронтендеров даже фронтенда не знают на самом деле, что уж говорить про бэкенд.
Иди нахуй
А я хочу знать и учусь, чтобы потом меня взяли на работу :3
На клиенте или сервере? Бэкэнд логгирует каждый чих, а у клиента только обработка формочек и ой что-то пошло не так, остальное вручную дебажим.
Я скорее имел ввиду историю типа
> const suxx = fuck().shit()
и хуй с ним что fuck() может формально что-нибудь не то вернуть. То есть предполагается что fuck() должен что-то возвращать, но как показывает практика должен != обязан.
С логированием отдельная история: много логов - всем на них похуй. Мало логов - хер проссышь че произошло. Крашить сервер по ассерту говно идея. Пока что я пришел к выводу что логировать нужно варнинги/ошибки, и стремится к тому, чтобы логи были пустыми.
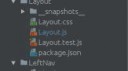
Охвау, снапшототестирование.
Сразу говорю, что я не веб-макака, просто по долгу службы нужно написать одну строчку js.
Мне нужно открыть новое окно в браузере и скрыть в нем адресную строку.
Я использую window.open().
В строке параметров
>location=no
что как раз соответствует видимости адресной строки, для верности еще и
>toolbar=no,menubar=no,directories=no,status=no
Но эта хуйня не работает в хроме, работает только в IE. Я правильно понимаю, что ебаться бесполезно и все зависит от самого браузера?
Лень читать. Поясни в двух словах что за хуйня, какую проблему решает, какие есть недостатки и вообще.


лень пояснять лол, jest делает слепок? вьюхи/компонента/любого куска юай
далее когда тесты запускаются, этот snapshot сверяется с тем, что есть сейчас.
Короче поеботка для энтерпрайза, раньше одними юнитами обходились, теперь вот вьюхи еще тестим
ах да из недостатков, нам не разрешают это говно на джунов повесить
Слепок разметки? Слабо представляю как это говно вообще может помочь.
Статическую разметку нет смысла тестить.
А как оно тестит формы и прочую поеботу?
Я к тому что, смысл тестирования в том, чтобы одну и ту же логику написать по разному, типа как тут: http://www.parens-of-the-dead.com/
А как тестить разметку-то? Типа сохранить че было в прошлый раз, и сравниваешь что ничего не поменялось?

написал компонент форма, она в зависимости от props выглядит по разному, в props попало что то не то ||
не передался какой нить пропс в компонент => он выглядит иначе, я тут же об этом узнаю.
это само собой вдобавок к юнит тестам
Ну ок, давай возьмем форму регистрации из двух полей и кнопки:
> юзернейм :: строка
> пароля :: нескажу
> кнопка :: вжух
Как это тестить?
у input при неправильном заполнении есть класс form__field--err, отправляю туда неверные данные, фиксирую в снепшоте, что класс добавляется,
дописал еще 50 полей к форме, передал туда еще хуй пойми сколько данных, запускаю старый тест, класс все еще добавляется
Да вот я хуй знает на что. Что вы там тестите в свом тырпрайзе?
Ну и как, это вообще помогает? Как часто такие тесты фейлятся, и как часто вылезают баги, которые тесты не отловили?
Нет.
$(document).ready(function() {
$(".modal-forma").submit(function() {
var th = $(this);
$.ajax({
type: "POST",
url: "mail.php",
data: th.serialize()
}).done(function() {
$('#callback-modal').foundation('close'); // ВОТ ЭТА ПОЕБЕНЬ
setTimeout(function() {
th.trigger("reset");
}, 1000);
});
return false;
});
});
Я тупой верстала. Какого хуя модальное окно после отправки формы не хочет закрываться. Делаю close методом по докам http://foundation.zurb.com/sites/docs/reveal.html
$(document).ready(function() {
$(".modal-forma").submit(function() {
var th = $(this);
$.ajax({
type: "POST",
url: "mail.php",
data: th.serialize()
}).done(function() {
$('#callback-modal').foundation('close')
setTimeout(function() {
th.trigger("reset");
}, 1000);
});
return false;
});
});
> Ну и как, это вообще помогает?
Помогает
> Как часто такие тесты фейлятся, и как часто вылезают баги, которые тесты не отловили?
если над одним компонентом за неделю может человек 12 работать и кодовая база таких компонентов больше хотя-бы 50к то редко но метко.
порносайт)
>Дэвид Фленеган - "JavaScript: Подробное руководство"
Ебаный пиздец. Книга с места в карьер сразу кидает. Фукнции обекты, массивы, методы булевые-хуюлевые значения, безо всяких объяснений что это вообще. Как эту говнину можно советовать?
К примеру можно через User.findOne ... и внутри апдейт сделать, или через User.update({//id юзера}, {//параметры }),
но это выглядит как говнокод,
>>1024212
Ну хз, мне она понравилась.
@
скинули тестовое на все выходные
@
вы нам подходите, но для начала давайте 50/месяц
@
Ок, высылаю документы
@
да документы получили, можете приступать, устроили вас по тк чето там, 25/месяц в течении 2х месяцев а потом 50...
Занавес
>документы получили, можете приступать, устроили вас по тк чето там, 25/месяц в течении
Ахахаха, все так, братишка.
Я надеюсь, что ты утрируешь, у нас в городе, также 1.5кк, грузчики получают по 250 р. в час на официале.
ни слова не переврал, разве что ща по вики пробил 1.1КК в городе. Удаленка жи. Да и я не сеньер в общем-то. На реакте не больше 3к строк написал да и те пет прожекты типа олиоса. На жквери с ванилой правда бэкграунд есть но один хуй.
алсов: ты таки контакты конторки грузчиков то доставь
На любой склад иди. Пятерочки - спортмастеры - похуй. Будешь работать 12 часов, зато в деньгах купаться.
var xhr = new XMLHttpRequest();
xhr.open('GET', 'https://2ch.hk/pr/res/1019069.html', (
xhr.send();
xhr.onreadystatechange = function() {
if (this.readyState != 4) return;
// по окончании запроса доступны:
// status, statusText
// responseText, responseXML (при content-type: text/xml)
if (this.status != 200) {
// обработать ошибку
alert( 'ошибка: ' + (this.status ? this.statusText : 'запрос не удался') );
return;
}
// получить результат из this.responseText или this.responseXML
}
Почему мне выдает ошибку при любой ссылке?
Ну как я эту залупу могу решить? Я жеж нюфак ебаный! Я вахуе с этого вашего кантора сука блять
Ладно, прочитал про проксирование, теперь мне нужно получить количество символов в коде, страница в той же папке, что и скрипт, почему при исполнении кода ниже мне выдает 0?
alert(xhr.responseText.length);


>страница в той же папке, что и скрипт
На локалхосте аякс не работает из-за политики безопасности
Как-то раз от нехуй делать написал что-то похожее
http://sweetest.do.am/scripts/inspector.html
Нашёл только мелкие полифилы для отдельное фич, но искать и подключать сотни мелких полифилов как-то неудобно, а жквери использовать не хочется.


Помогите, плиз. Вот пара скринов с http://videojs.com/advanced/ например. В DOMe в инспекторе есть этот div с текущим временем, а в финальном сурсе нет даже самого div'а. Как вытащить это время, например?
>В DOMe в инспекторе есть этот div с текущим временем, а в финальном сурсе нет даже самого div'а.
Ты дурак.
В инспекторе у тебя и есть финальный сурс. А то, что ты смотришь во вью-соурс - это то что приходит статикой с сервера.
Короче, иди нахуй.
Я ебался всю ночь, пытался нагуглить решение.
$('.vjs-progress-holder.vjs-slider.vjs-slider-horizontal') всегда возвращает НИЧЕГО. Почему?

>Почему
Потому что ты криворукий и пиздабол
Потому что пытаешься получить элемент до того, как он создан в дереве.
А вообще, ты сначала бы изучил устройство КАК ОНО РАБОТАЕТ, иначе ты так и будешь, всегда, ебаться целыми ночами, без профитов.
Что изучать-то? Я бы с радостью, если бы это решило мою проблему.
То, что этого элемента еще или уже нет, мне было понятно с самого начала. Как решить эту проблему и получить нужное значение после его создания? У меня скрипт вызывается по $(document).ready().
>$(document).ready().
Он может и позднее создаваться динамически. Отследи в инспекторе.
>Что изучать-то?
Browser Object Model (DOM, CSSOM, etc)
>27 тысяч строк
Толсто.
>>1024660
Ну ок, буду изучать.
>Он может и позднее создаваться динамически
И как тогда мне позднее запускать селектор? Я если что пробовал искать в цикле setInterval() и после ожидания результат тот же. Отследить-то я может и отслежу, вот только это не даст мне ответа на вопрос.


Я учел вообще все варианты, явно какой-то баг.
У тебя там .vjs-slider-horizontal.
Ну и попробуй еще в таймер запихнуть, может на момент dom changed нет еще элемента.
Ну дык я запускал в таймере, я ж говорил >>1024663
А вообще этот MutationObserver работает так: происходит изменение в доме -> вызывается коллбэк функция с выводами в консоль. Так что этот элемент никак не мог пройти мимо.
>может скрипт не в конце body стоит
Скрипт вообще нигде не стоит, это расширение для хрома, он запускается на document.ready. И предвидя ваши вопросы, остальные селекторы работают нормально, но вот с видео нихуя не выходит.
Ставлю анус, что где-то пидарский баг засел.
Дурачок, баг в моем коде который не касается непосредственно этого селектора но влияет на результат. А не в браузере и жс.
Ты ебанутый, нахуя отслеживаешь ВСЕ СОБЫТИЯ. Когда тебе надо чекать только появление новых элементов и сверять их с селектором.
Ты ебанутый, чувак.
>нахуя отслеживаешь ВСЕ СОБЫТИЯ
ПОТОМУ ЧТО ИЩУ ЧТО НЕ ТАК. Пиздец, когда что-то неработает именно так и ищутся ошибки.

Даже меньше, иконки не нужны.
http://dropmefiles.com/hRCjA
Распаковуй, включай режим разработчика, добавляй папку, заходи на https://smotret-anime.ru/catalog/hotaru-no-haka-1752/movie-1-seriya-56633/russkie-subtitry-1112229 и запускай консоль, проверяй.
если я говнокожу что пиздец но все что нужно работает меня возьмут джуном?
>Не веришь, что всю ночь ебался? А зря, так и было.
Ну это он типа похвастаться решил, что меньше чем за 20 минут справился.
лол дак уже
Можно было заметить, что у тебя селектор вообще не работает.
Также можно было проверить на другом сайте, где все бы заработало, после чего ты смотришь в чем разница между сайтами.
Ну и просто с опытом, в следующий раз вспомнишь про айфреймы.

Заебиииись.

arrodg`NanANUSy1|kaPUNCTUMrTGpu, отдам за косарь. Вышлю почтой, ТК, автобусом.
Теперь подскажите мне такой же матерый фундаментальный ресурс/книгу по Реакту.
proigrano
По докам.
Достойный пристального анализа бойлерплейт.
13 630 строк кода, лол.

Что делают с помощью этого языка js? Ну вот эта вся хуитень всплывающая-выезжающая и прочая на сайтах, а что ещё? Явно ведь в крупные компании набирают людей не для подобной хуйни.
Может это и будет ответом на первый вопрос.
работа с данными, работа с бизнес-логикой на клиенте, оптимизация производительности, многопоточности, разработка API, покрытие тестами.
красивости и слайдеры - обычно это работа продвинутого верстальщика.
но зачем
>Мобильные приложения: Cordova, NativeScript, React Native, Phonegap, Ionic
Что из этого брать и почему? Это аналоги ноды, но для смартфонов/планшетов, верно? Как вообще с мобильной разработкой на жс, так же хуево, как для десктопа выходит (прожорливо, слоупочно, ебануто, интерпретатор с зависимостями жрет больше питона, текстовый редактор жрет 200 мегебайт и при этом работает медленнее саблайма) или нормально и вполне сравнимо с разработкой на xamarin, например?
>>1019088
Можешь пожалуйста пояснить подробнее отрицательность опыта?
>>1019074
В чем разница? Они компилируются в жабу/свифт вместо использования жс-интерпретатора?
Опыт в программинге есть? Если нет, то так даже лучше, не будет припекать из-за ебанутости языка в вебе.
Итак что мне нужно IDE:
- с НОРМАЛЬНЫМ блять intellisens, как в моей студии с шарпом
- объекты из РАЗНЫХ js файлов должны подтягивались и быть доступными через intellisense
- область видимости обьектов в зависимости от используемого контекста должна учитываться в intellisense. по умолчанию должен быть глобальный/локальный/похуй, желательно иметь возможность на это влиять
- CTRL+S для обновления скриптов, вместо вашей компиляции. Мне похуй на ваши ебучие сборщики. У вас была победное хуета: CTRL+S и F5 в браузере. Но потом вы все обосрали вонючим нпмом, галпом и другим не свежим дерьмом. Я ебал связывать в тентаклях, тим ситях или батниками это дерьмо с реальностью. Я хочу нажать CTRL+S и шоб оно все взлетело нахуй!
- возможность запиндюривания всего этого в мой божественный ASP.NET MVC
- прожект на гите типа hello-world-motherfucker - приветствуется
стоит лучше учить ноджс (на сервер сайд вообще не могу, даже пхп) или всетаки руби? Мало хде на хостингаг видел возможность работать с нодом, да и маленькие проекты буду клепать

>вебсторм
платность не то чтобы бомж, но жаба душит
>>1025867
>vs code
у меня professional VS со всем что только можно, MSDN subscription и другое и я чем только не обмазывал это дерьмо. без JetBrains с их решарпером в JS не получалось. а мне еще больший зашквар нужен - реакты там починять, ангуляры чинить, тойпскрип хуячить.
боюсь, это там запилина под шарп онли
Очевидный emacs
>платность
у них есть халявный EAP или торрент
алсо недавно css-модули добавили - наконец можно прыгать из className={} в ксс файл
Условие:
Создайте код, который принимает имя и рейтинг студента.
Проверьте корректность ввода на длину имени (не короче 1 символа и не длиннее 20-ти), рейтинг в пределах от 100 до 200
При несоответсвии - сообщение на экран и прекращение работы скрипта.
При корректном вводе полученные данные должны накапливаться как элементы двух массивов - имена и рейтинги. Индексы элементов массивов у одного студента совпадают.
Ввод должен быть не менее 10-ти сутдентов.
Перебором массива рейтингов вычислить средний рейтинг.
Перебором массива студентов выводить на экран в отдельной строке имя студента, его рейтинг и средний рейтинг.
Вывод должен быть ПОНЯТЕН пользователю.
Ввод должен быть через prompt.
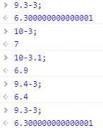
if not 100 <= rating <= 200:
. . print('error')
if not 1 <= len(name) <= 20:
. . print('error')
Дальше сам.
вебшторм можно на торрентах найти или EAP
Все хуйня. Чаще всего это говно вообще закешировано через CDN.
Забираю короче свои слова обратно.


Выглядит кстати неплохо, но не покидает ощущение, что избыточно писать такие примитивные вещи
Если честно я обосрался 10 раз пока это писал. Пришлось просить помощи на гиттере, потому что я нихуя не могу пока осилить монад-трансформеры.
Если убрать миллиард импортов, то по строкам выходит так же как на жсе https://jsbin.com/qenazareje/edit?html,js,output
> Можешь пожалуйста пояснить подробнее отрицательность опыта?
раза три появлялись ошибки как на пике, Это рандомная со stackoverflow. И непонятно как ее собственно дебажить, хотя если в команде будет android разработчик хотя бы один, такие проблемы, проблемами можно будет не считать.
38-45 fps: можно подумать, что это я наговнокодил, но разве что они https://ant.design/
нужно тогда и pros упомянуть: я довольно шустро накидал простенькую первую прилку на андроид, буквально часов за 5
делай скидку, что у меня это совсем проба пера была.
Завтра буду говорить с хозяином. Это мой шанс. Мы поменяемся местами и теперь уже я буду заставлять его верстать под IE8 за 30к рублей.
твой дед-синьор наверняка еще использует HtmlWebpackPlugin чтобы index.html в дист копировать, скажи хозяину что лучше в file-loader .html прописать и делать import html from './index.html' прямо в index.js как настоящий боярин без плагина
Я ничего не понял, но запишу на бумажку, выучу и скажу. Я вам доверяю, пацаны. Надеюсь, вы меня не наёбуете. там .cshtml шаблоны, в которые он импортит
вобщем хозяин все равно ниче не поймет, намекни ему типа, рефакторинг рекурсия там абстракции, редьюсеры, монады, экспириенс, ну и главное то что деда пора сливать а дорогу молодым типа право имеешь 30к верстка для ie8 тебе все равно терять нечего
>Какая разница в чём верстать, если всё один хуй через бебель прогоняется?
разница кто потом это поддерживать будет, а вообще каждый дрочит как хочет
>Мобильные приложения: Cordova, NativeScript, React Native, Phonegap, Ionic
>Что из этого брать и почему? Это аналоги ноды, но для смартфонов/планшетов, верно? Как вообще с мобильной разработкой на жс, так же хуево, как для десктопа выходит (прожорливо, слоупочно, ебануто, интерпретатор с зависимостями жрет больше питона, текстовый редактор жрет 200 мегебайт и при этом работает медленнее саблайма) или нормально и вполне сравнимо с разработкой на xamarin, например?
Еще раз бампану, аноны, помогите пожалуйста. Вопрос к перекатчикам треда: вы если уж FAQ такойи пилите, вы хотя бы немного должны быть в состоянии объяснить непонятные места в нем, иначе зачем он нужен вообще?
>>1026077
Спасибо, анон. Мне казалось, трудности дебага вообще фирменная фишка жс.
Сейчас с магазинами непонятки. Рампа очень скатилась за последние годы, есть куча вариантов на спец-сайте собрано, что-то вроде годнотабы, или как ее. Но хуй проссышь, чему из этого можно доверять, а что кидалово ебаное уровня "киллеров за биткоины". Поиск замороченный, автошопы не везде, а где есть - не совсем понятно, где громко кричать, чтобы барыгу опустили, если возникнут проблемы типа отсутствия клада, а барыга пошлёт. Еще из-за количества всех этих магазинов ты сам становишься хуем с горы, одмины не могут понять - это барыга охуел, или это ты пытаешься его наебать. А еще разброс цен бесконтрольный. Все не так просто с этим вашим тором, я вот уже с год ничего не брал из-за этого всего.
февраль-середина июля, но я бывало распиздяйничал по неделе, но вообще за день две-три темы прорабатывал. все задачи решил без подглядывания.
ну вот стек реакта освою, хуйну какой-нибудь модный СПА и попробую вкатиться.
про сетинтервал я знаю (сеттаймаут получше все равно будет). меня больше интересует то, как захватывать область скрина, и по захваченной области проводить итерацию
сеттаймаут один раз сработает, если надо периодически что-то делать то нужен именно сетинтервал
двачую, ты даже не можешь сформулировать задачу
Смотри. есть область экрана. она скроллится (сообщения. как в вк). мне нужно как-то выделять список сообщений из текущего окна, с текущими границами в рамках текущего скролла. ну и делать это раз в 5 секунд
и сеттаймаут работает постоянно, если вызывать его через аякс рекурсивно
рекламу встроили в плагин c 4млн закачек, пацаны к успеху шли
>>1027720
http://eslint.org/docs/user-guide/configuring#ignoring-files-and-directories
сейчас еще модно-молодежно использовать https://github.com/prettier/prettier правда иногда части кода пропадают но это ладно
Бамп, ну же.
const {classes} = jss.createStyleSheet(styles).attach()
не гуглится

хочу сделать что то типа, когда наступает событие slideIn, эти картиночки появлялись по очереди а не всем скопом
Нет, это purescript. Он конпелится в жс.
Выглядит как говно.

в смысле к @media #{sizeName} у меня вопросов нет, сам так делаю, но опять же я делаю @media вложенным в селектор а тут прям в main.sass
function Say(model) {
this.say = () => 'Hello';
}
function Person(name) {
this.name = name;
}
util.inherits(Person, Say);
var jack = new Person('Jack');
jack.say(); // тут node посылает меня нахуй
Как сделать так, чтобы было как в джавочке?

прочитал, не особо понял куда воткнуть. смотрел видеоурок, оттуда пишу:
<script>
function testFunction(){
var element = document.forms["form-login"].elements["name"].value;
if(element=='""){
alert ("Field Name is empty");
return false;
}
}
</script>
но он не работает, страница перезагружается и окошко не выплывает.
Значит в голове. Потому что все работает как надо.
Ета ебанина при попытке создать новый метеор прожект, то есть ебаное meteor create, пару минут жрало процессор и пыхтело диском, и в итоге выдало ошибку с пустой нодопапку.
Теперь сам вопрос: возможно ли как-то зарегистрировать созданный блок, чтобы с ним работал написанный здесь обработчик, или тут только закомментированный вариант будет работать?
https://jsfiddle.net/7tqf7b9b/3/

>магия магия заклинания магия.
>Ну просто же! Просто заучи как хорошая макака.
Лучше дальше пойду долбить реакт.

Писать код в строчках уже даже в пхп немодно. А вот реакт который тайпчекается, вот это ня.
Я и не говорю про реакт. Я говорю про пик, на котором пюрешка, которая тайпчекает реакт.

Какие плюсы/минусы по вашему субъективному/объективному мнению.
VSCode ведь ШВАБОНЫЙ, как и Atom?
Где приятнее пердолить расширения (пэкеджи)?
Сам пока сижу на Атоме, но бугуртить от него начинаю всё чаще.
Вот раньше как просто и удобно было: в блокноте набросал HTML, подключил <script src="jquery.min.js">, еще что-нибудь для дополнительных компонентов (да тот же jQueryUI), да CSS добавил, сиди и верстай, получай AJAX'ом JSON с сервера да обновляй DOM. Что-то не работает - Хром с Лисой все ошибки покажут.
А сейчас ППЦ, уже сложнее бэка, собирается хуй знает как, пишется хуй знает на чем (какие-то TypeScript, SASS, HAML...), менять поведение компонентов хуй знает как (в Bootstrap 2 варианта меню для больших и маленьких экранов, а один вариант никак не сделать), отлаживать вообще невозможно.
И бэкендеров в энтерпрайзе заставляют всю эту хуйню учить. Нахуй мне в .NET всрались эти Bootstrap'ы и Angular'ы?
хз как это выглядит с точки зрения бэкендера, но на самом деле и реакт и угловой и вью и прочие nextcss довольно сильно упрощают жизнь мне как верстале.
вместо того же var xhttp = new XMLHttpRequest();
гораздо проще и приятнее писать
const users = await fetch('/domen.com/api/v3/users')
а flexbox и css гриды еще и верстку в обозримом будущем сделают сплошным удовольствием
и да
> менять поведение компонентов хуй знает как
сейчас жс фреймворки настолько высокоуровневые, что проще написать нужный тебе компонент один раз, а потом таскать его из проекта в проект
> И бэкендеров в энтерпрайзе заставляют всю эту хуйню учить.
а че энерпрайз не может себе реакт верстальщика позволить ?
Не получилось разобраться с помощью гугла, поэтому надеюсь на твою помощь, анон.
Есть jQuery. И есть два отдельных элемента DOM, созданных с помощью него, например, element1 и element2.
Суть проблемы в том, что надо их как-то так сгруппировать в, например, group1 так, чтобы не класть их в какой-то div или около того, но при этом была возможность вызвать group1.hide()
>>1028609
Мне надо динамически строить и показывать графы (схему узлов шины предприятия). Без ноды, пакетов и фреймворков я просто качаю c d3js.org скрипт для работы с SVG, подключаю его на своей страничке через <script src="">, там же пишу функцию с кодом типа
var svg = d3.select("#svg-container").append("svg").attr("width", 400).attr("height", 400);
svg.append("rect").attr("x1", 5).attr("y1", 5).attr("width", 50).attr("height", 50);
... и т.д.
Вызываю эту функцию в <body onload>, создаю и подключаю CSS файл - все работает и отображается. За 10 минут готов макет. За полчаса - связка с GraphQL с обновлением по таймеру. Готово, далее остается лишь backend работа да украшательства с темами с круглыми кнопками.
На Angular 2 приложении:
1) я ебусь, чтобы узнать какие зависимости нужно подключать в package.json;
2) я ебусь, чтобы узнать, почему возникают дебильные ошибки типа "TypeError Cannot set property 'emulateTransitionEnd' of undefined" внутри автоматически сгенерированных *.js скриптов;
3) я ебусь, изучая модель MVC (зачем она на фронте, который сам является View?!);
4) наконец, через 3 дня мне удается создать свой компонент и подключить d3, прописав где нужно и добавив import. Я пишу в своем компоненте предыдущий код:
var svg = d3.select("#svg-container").append("svg").attr("width", 400).attr("height", 400);
svg.append("rect").attr("x1", 5).attr("y1", 5).attr("width", 50).attr("height", 50);
и жестко обламываюсь, не видя результата - оказывается в TypeScript почему-то не передается правильно this;
6) вместо своего самопального меню я решаю "упростить разработку", беру Bootstrap и быстро набираю код с navbar из туториалов, но если на мобильниках все ок, то на большом экране показывается глюкодром вместо меню, гугление выдает, что для отображения мобильного стиля надо собирать собственную сборку на сайте Bootstrap (!), которую, естественно, к Angular 2/TypeScript никак не подключишь.
3 дня убито, а я не могу перенести код, написанный ранее за 10 минут. Это называется гораздо проще?
Проще на Delphi, проще на любой CMS, где сразу генерируется правильный работающий дизайн, который при желании очень легко исправить вручную.
А здесь - куча мусора, который лагает, и в котором совершенно невозможно разобраться. Разумеется, можно попробовать разобраться в этом зоопарке, этак за пару-другую лет. За это время выйдут совершенно новые фреймворки и языки с полной потерей обратной совместимости. А то, что ты учил, будет давно забыто и никому не нужно, как первый ангуляр и Dart.
Раньше было проще - и для дизайнера (которому достаточно было выучить основы HTML & CSS), и для программиста (была стабильная, неизменная основа, к которой прикручивалось все нужное, либо быстро писалось самому).
>>1028609
Мне надо динамически строить и показывать графы (схему узлов шины предприятия). Без ноды, пакетов и фреймворков я просто качаю c d3js.org скрипт для работы с SVG, подключаю его на своей страничке через <script src="">, там же пишу функцию с кодом типа
var svg = d3.select("#svg-container").append("svg").attr("width", 400).attr("height", 400);
svg.append("rect").attr("x1", 5).attr("y1", 5).attr("width", 50).attr("height", 50);
... и т.д.
Вызываю эту функцию в <body onload>, создаю и подключаю CSS файл - все работает и отображается. За 10 минут готов макет. За полчаса - связка с GraphQL с обновлением по таймеру. Готово, далее остается лишь backend работа да украшательства с темами с круглыми кнопками.
На Angular 2 приложении:
1) я ебусь, чтобы узнать какие зависимости нужно подключать в package.json;
2) я ебусь, чтобы узнать, почему возникают дебильные ошибки типа "TypeError Cannot set property 'emulateTransitionEnd' of undefined" внутри автоматически сгенерированных *.js скриптов;
3) я ебусь, изучая модель MVC (зачем она на фронте, который сам является View?!);
4) наконец, через 3 дня мне удается создать свой компонент и подключить d3, прописав где нужно и добавив import. Я пишу в своем компоненте предыдущий код:
var svg = d3.select("#svg-container").append("svg").attr("width", 400).attr("height", 400);
svg.append("rect").attr("x1", 5).attr("y1", 5).attr("width", 50).attr("height", 50);
и жестко обламываюсь, не видя результата - оказывается в TypeScript почему-то не передается правильно this;
6) вместо своего самопального меню я решаю "упростить разработку", беру Bootstrap и быстро набираю код с navbar из туториалов, но если на мобильниках все ок, то на большом экране показывается глюкодром вместо меню, гугление выдает, что для отображения мобильного стиля надо собирать собственную сборку на сайте Bootstrap (!), которую, естественно, к Angular 2/TypeScript никак не подключишь.
3 дня убито, а я не могу перенести код, написанный ранее за 10 минут. Это называется гораздо проще?
Проще на Delphi, проще на любой CMS, где сразу генерируется правильный работающий дизайн, который при желании очень легко исправить вручную.
А здесь - куча мусора, который лагает, и в котором совершенно невозможно разобраться. Разумеется, можно попробовать разобраться в этом зоопарке, этак за пару-другую лет. За это время выйдут совершенно новые фреймворки и языки с полной потерей обратной совместимости. А то, что ты учил, будет давно забыто и никому не нужно, как первый ангуляр и Dart.
Раньше было проще - и для дизайнера (которому достаточно было выучить основы HTML & CSS), и для программиста (была стабильная, неизменная основа, к которой прикручивалось все нужное, либо быстро писалось самому).
У нас только дизайнеры, они не знают эту хуйню. Ради примитивного дизайна (раньше он вообще был на WinForms) отдельную вакансию никто открывать не будет.
Дело в том, что использовать селекторы тут - излишние костыли. Проще уж просто завести массив из этих элементов с отдельной функцией, которая просто будет на каждый применять hide().
const e1 = $("<div></div>");
const e2 = $("<div></div>");
// не работает, но хотелось бы нечто подобное
const group = $(e1, e2);
group.hide();
Спасибо, анон. Вот это - уже очень близко к нужному. Дальше уже сам разберусь.
зачем извращаться?
const e1 = $("<div></div>");
const e2 = $("<div></div>");
[e1, e2].forEach(e => e.hide());
for(let e of [e1, e2]) e.hide();
Да ваще раньше заебись было. Кроме счетов, чернил и пера с пергаментов ничего не надо было. Пиши и считай как хочешь. А щас какие-то комплюктеры напридумывали суки.

<input type="text"> oninput: <span id="result"></span>
<script>
var input = document.body.children[0];
input.oninput = function() {
document.getElementById('result').innerHTML = input.value;
};
</script>
что должен печатать то, что вводится в инпуте, а он не работает. почему? не злитесь, я немного глупенький в ВП, да и вообще
https://pastebin.com/tHMvDHvd
И тебе спасибо, анон.
В итоге совместил решения, получилось так:
function createGroup(...elements) {
elements.hide = function() {
this.forEach(e => e.hide());
};
elements.show = function() {
this.forEach(e => e.show());
};
}
createGroup(e1, e2).hide();
Ещё добавлю что если создать маркер вне цикла - тайтл появляется.

!ingredientId || ingredientId =""
Если пустая строка falsy один хуй?
Какие?
И это еще фигня, бывает и похуже.
Например, копируешь предыдущую проверку, но забываешь подменить условие.
Или пишешь условие так, что оно всегда true / false.

Не понял.
Он это руками писал, еще и проговаривал. Он просто не знает что делает, или я что-то не понимаю?
Люди совершают ошибки, это неизбежно.
Знает или нет нельзя сказать наверняка из кода. Такие ошибки могут случаться по невнимательности.
Пример:
1) юзер жмет на кнопку,
2) запускается асинхронный экшен
3) после того как отработал компонент, который запустил этот экшен запускает коллбек
Он проверяет !x || x === "", но в этом нет смысла.
>так каким нахуй образом мне архитектуру приложения выстраивать?
Прототипами.
>Они вообще про бритву ОКАМА слышали?
Проблема не языка, а макак. Никто не заставляет всем этим пользоваться.
JS старше тебя и твоей мамки*, с развитием фронта менялась изменялась ПАРАДИГМА МЫШЛЕНИЯ, каждое изменение порождало новые фреймворки, а старые адаптировались.
Так говно и расплодилось.
Может действительно не париться и сразу сесть учить фреймворки, не уверен что каличный pureJS где нибудь пригодится кроме как шевелить текстом.
Лучше быть ногой в завтрашнем дне, и сразу зубрить пропозалы и драфты спеки, приобретая весомое конкурентное преимущество на рынке труда.
Точно, недавно ES8 вышел же.
Наконец-то нормальные регулярки.
Всегда убивали такие доводы.
Все что в стандарт прибавилось со времен ES3 усваивается за вечер.
Вы пиздец какие странные.
Люди, которые умеют в один язык, другой с несильно кардинально отличающейся парадигмой изучают за пару дней. А вы блядь уповаете на какие-то вновь добавленные фичи в спеку языка.
>Что надо сделать на серверной части, чтобы после нажатия кнопки отображалась страница 2.html?
Нахуя? В любом случае гугли router\middleware
> router\middleware
Я пока плохо понимаю что написано в результатах, которые дает гугл, но не вижу чтобы явно указывали путь к какой-либо html-странице. Объясни, как мне это должно было помощь.
У меня есть массив объектов. Каждый объект записан в select. Как по нажатию на строчку, вызвать у этого объекта функцию?
гайс, я только вкатывают в реакт и мне надо сделать продвинутый todo list, чтобы с заголовком задачи, описанием и прочим. я не хочу пока тянуть редакс, да и не знаю как с ним работать, поэтому объясните мне, как добавлять новый объект таска в стейт приложения. спасибо
Гугли про обработчики событий, для тебя тут нужен onclick
Тогда смотри какие-нибудь видеокурсы. Мне вот этот червь-пидор хорошо зашел например. https://www.freetutorials.us/full-stack-web-apps-with-meteor-and-react/
Только сразу говорю, про фуллстак - пиздеж, курс - основы, фронтенд и реакт.
Благодарю.
Эту книжку http://habrahabr.ru/post/240219/ нашел через ОП пост, это эквивалент sololearn и ее можно пропустить или ещё раз пройтись?
Решил сделать небольшой онлайн калькулятор.
Суть в том, что есть несколько чекбоксов. Если чекбокс включен, то прибавляется цена к базовой стоимости. Если выключен, то вычитается.
Например, у меня есть 4 input (на деле их будет больше).
Базовая стоимость 2000. Первый инпут +2000, второй +1000 и так далее.
Всю хуйню я уже сделал и все работает, но мне кажется, что я сделал все очень криво и можно лучше.
Сделал следующим образом:
Для каждого инпута свой name и свой параметр, передаваемый в функцию pricer. Это я сделал для того, чтобы он понимал С КАКИМ ИМЕННО надо работать.
Сама функция работает так:
Он берет DOM-элемент, имя которого соответствует переданному параметру. Теперь он знает, с каким именно инпутом будет работать. Далее просто проверяет, если галочка уже есть, но функция вызвалась, то вычесть цену. Если галочки нет и функция вызвалась (по onclick), то прибавить цену.
Еще раз повторяю - все работает. Но я хочу улучшить код, но не знаю как. Я хочу, чтобы это работало с бесконечным количеством input. Потому что я так заебусь вписывать в каждый инпут новый name и аргумент в функцию. Надо сделать все лучше.
Более того, надо все сделать без JQuery и прочей ёбани, потому что я еще ее изучать не начал, а только остановился на событиях. Поможете?
http://jsfiddle.net/L6zjfw3m/
наверняка же как-то можно взять все дочерние элементы <form> и обратиться к ним через какой-нибудь this или currentTarget?
Или нельзя?
Просьба не отсылать на гитхаб за готовыми вариантами, т.к. хотелось бы шаг за шагом разобрать с аноном. Пробовал свою реализацию писать - хуйня выходит - а именно не удается корректно обрабатывать промисы, обернутые в then().
В особенности интересует как сделать множественный чейнинг .then()
Точнее, не сам по себе чейнинг, а как чейнить промисы, выполняя следующий шаг только по завершению предыдущего и передавая готовое значение.
Спеку Promises/A читал.
А можешь пояснить, как это работает. Код вижу, вроде все понимаю, но идею не улавливаю
У тебя анус не горит с magic comment`ов для webpack`а?
Если кто-то не знает, то это комментарии, но не обычные а которые влияют на логику js-скрипта.
Вершина костылестроения, кек.

Как проверить на сервере то что файл это изображение или видео? Хедеры читать? Как проверить то что после файла не дописана всякая шняга типа архивов и тд? Другие подводные камни? Что гуглить?
Скока платят?
Как собеседование проходило? Как первый рабочий день проходил?
Теперь попляши на одной ножке от радости того, что с каждым годом все больше таких костылей.
Тебе же потом их и поддерживать.
Не понимает он.
>Как проверить на сервере то что файл это изображение или видео? Хедеры читать?
Да, magic bytes.
>Как проверить то что после файла не дописана всякая шняга типа архивов и тд?
А тебе не похуй, лол? Ну ищи мейджик байты какого-нибудь RAR'a по всему файлу, хуле. Однохуйственно, все варианты не предусмотришь и против стеганографии не защитишься. Хотя, если подумать... Если ты мутишь свой имидж-хостинг, то проще пересохранять пользовательское изображение, так ты избавишься от вложенных закладок.




Двач, я тупой и не понимаю первый ангуляр. Английская документация мне ни о чем не говорит, хотя в целом техдокументацию нормально читаю, да и новости смотрю на инглише.
Есть ли на русском гайд про ангуляр, прям для самых тупых - про двусторонний дата биндинг, про директивы, хуё-мое и т.д?
es6 модули. Установить соединение и туда нужные экпорты пихать, по мере их появления.
>пересохранять пользовательское изображение
так и решил сделать, заодно нашел гайд неплохой https://stackoverflow.com/questions/38509334/full-secure-image-upload-script
>>1029799
mime можно переписать
ну я могу в хедер файла написать что это картинка
и он пропарсит его и если в парсере будет баг а в теле шелкод, тогда жопа
Ну так это и не должна быть единственная проверка.
Если уж так боишься, то выноси опасный код в микрослужбу (утку), потом её в докер (яйцо), и запускай с минимальными привилегиями (игла), только это скорее всего избыточное, и тебе делать нечего.
Антоша, смотри, я переделал еще вот так: Кода получается меньше и он становится универсальным если добавить проверку на checkbox. То есть скрипт должен проверять еще,
чекбокс это или нет. И если нет, то не считать его
http://jsfiddle.net/j5g9Lopq/
Таким образом мой код стал более универсальным. Также вместо querySelector('form') можно брать объект по ID для универсальности
Норм?
ну блять, щас добавлю условие, чтобы он обрабатывал только чекбоксы
>>1029884
Вот, смотрите.
http://jsfiddle.net/j5g9Lopq/1/
Я просто не особо въезжаю в код:
>>1029375
Вроде все обработчики знакомые, но сложно понять, что и как там работает.
Объясните, чем мое хуже? если хуже
лол, дошел до делегирования событий https://learn.javascript.ru/event-delegation, а там как раз написано, как решается моя задача. Кстати, так и решается.
Допустим существует объект1, все его свойства - это тоже объекты, у которых в свою очередь свойства тоже объекты. И так до n.
Если мне требуется посчитать все общее количество свойств во всех объектах - только ли рекурсией это можно реализовать?
Каким-нибудь image-magick'ом изображение пережми с тем же качеством, при этом перенеси самый левый столбец пикселей в право, а самый первый - в конец. В 99.9999997% случаев все "сюрпризы" проебутся. Чем больше столбцов переносишь, тем больше (9) после запятой.
рекурсию можно превратить в цикл.
А можно отправить через вебсокет самому себе сообщеньку чтоб из одного окна брауера она отобразилась в другом?

Потому что первый случай - не массив
Var A = Array.from(querySelectorAll('твой запрос'))
Почитай Флэнагана на досуге. Суть в том, что querySelectorAll возвращает не массив, а NodeList. У NodeList тоже есть свойство length, но нет методов массива.
Господи, как же я пригорел с этой книжки. Почему никто не сообщил автору, что худ. отступления в тех. литературе - это ад. Намедни ради интереса читал Руководство java за авторством Герберта Шилда, господи, какой автор няшечка, все написано прекрасным языком, нет ебучих отступлений типа цитаток Конфуция, каких-то несуразных метафор-сравнений.
1) вообщето уже можно юзать forEach на NodeList
2) как это относится к его коду, где он использует indexOf?
Я уже влюбился в JS настолько, что кодю по 18 часов и собираюсь перекатываться со своей текущей работы в разработчики. Каковы шансы оказаться на улице через года два, т.к WA захватит сферу использования JS?

спасибо
Но я хочу онлайн игру через вебсокет сделать мнеж
в итоге между игроками передачу данных организовать,я просто не понимаю как это можно дома тестировать
А Шо тогда читать?
Неделю как вкатился в JS, это конечно HTML, но все же прошу помочь
Как понять знак "больше" в этом примере?
<option key={i}>{elem}</option>
Вы видите копию треда, сохраненную 9 августа 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.