Вы видите копию треда, сохраненную 17 октября 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/vladimir37/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/vladimir37/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/vladimir37/js-thread/blob/master/Wiki/tools.md
Инструмент для визуализации и экспериментов со связями между объектами в JavaScript:
http://www.objectplayground.com/
Конфа /pr/ в Slack:
https://slack-2chpr.herokuapp.com/
JS-конфа в телеграме:
https://telegram.me/jsthread
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.

>js in one pic.jpg
тут их репо https://github.com/coodict/javascript-in-one-pic
странно, что они не обновили свой проект до JS6
f: function() {
function b() {
console.log(this);
}
b();
}
}
obj.f();
чому в этой залупе this указывает на windows?
Давай, консоль отсюда!
У тебя функция b() вызывается когда интерпретатор javascript читает определение f(). Значение this определяется в момент выполнения блока в котором оно содержится. Поскольку в этот момент b() не связана ни с каким объектом, то this указывает на window.
Потому что тебя наебали. Грубо говоря this зависит от того что перед точкой. Если перед точкой нихуя нет как в
> b()
то и this там будет undefined/window
Пхпнатуралы пытаются украсть достижения сиссижсогоспод. Не позволим!
Думай как аутист программист. Значение this вычисляется внутри скопа функции b(), в момент ее выполнения. На момент выполнения f() значение этого this уже вычислено вместе со значением b().
Где нет? Что тут за слесаря орудуют?

хуйню ты запомнил. могу поспорить что ты споткнешься на всех этих случаях.
не видишь разницы между продакшн кодом и примером для обучения тебе подобных макак - пошел нахуй
Пытаешься показать новичку надуманные тупые примеры, когда ему нужно разобраться с основой? Пошел нахуй.
Ох, ебать, мастер нашелся. Процитируешь стандарт, а то мы чет не уверены что ты настолько охуенен, как ты о себе думаешь.
это и есть основа, долбоебина
>передача метода в сеттаймаут
>копирование ссылки на метод
>применение call
>вызов через new
>надуманные примеры
мне две колы и картошку фри
Ты и так жырный, как твоя мамаша, возьми хотя бы колу-зиро.
Я и Михалыч. А шо?
даже ссылку да пост проебал
Подймо!
Я так вижу.
Я как раз таки с нуля начал разбираться с реактом и с es6
Но на пике нет опровержения точечной теории. В ss просто идет слово this, которое при вызове становится window
Что-то ты пытаешься кашей из своей головы накормить других https://learn.javascript.ru/bind
Что означает твоя сентенция:
>В ss просто идет слово this, которое при вызове становится window
И как это объясняется
>точечной теорией
>в некоторых случаях контекст может быть потерян. То есть мы вроде как вызываем метод объекта, а на самом деле он получает this = undefined
Ну так покажи, великий гуру, как твои ебаные мнемонические правила с точкой позволяют понять суть происходящего
СУТЬ мне даже индус не объяснил. Грит так дядя погромист написал и ебись теперь с этой хуйней.
>Запоминай: сюда дуешь, тогда от сюда эта хуйня вылезает. А то будешь всю жизнь ключи подавать.
Заказчик может тоже школьник
Я тоже расстроился.
Ильюша Кантор?Дэвид Флэнаган? Брендан Эйх?
глупый чтоле? эта хуйня работает везде где есть Node.js. Насколько я понимаю Node.js в винду завезли еще в те времена когда я ебал твою молодую мамку.
в 1917 году?

ОП, обнови шапку.
Уже давно promise chain и railway oriented programming
Оставь в font-family только Рубик и проверь что будет рендериться.
яваскрипт
Ненужно.
встрой в странички своих клиентов и пусть их посетители майнят тебе крипту
Нет, любой нормальный JS жун шарит. А двачерные спецы тоже нюфаги.
// blablabla some code
});
Можно ли как нибудь вызвать код blablabla some code внутри этой функции в другой функции?
Если просто засунуть в переменную, то сам ивент листенер глушится и перестает работать.
https://jsfiddle.net/z11rb6cr/
jsfiddle и так запускает твой код внутри onload, так что удали document.body.onload. Вне jsfiddle, код тоже не будет работать, т.к.
>document.body.onload = map.render
рендер потеряет this. Заверни это в функцию или забайнди.
Ну и это
>new Array(height * width)
Делает совсем не то, что ты думаешь.
var timers = {};
// прибавит время выполнения f к таймеру timers[timer]
function timingDecorator(f, timer) {
return function() {
var start = performance.now(); //откуда перфоманс нов? Выглядит как метод но нигде нету такого, что за хуйня?
var result = f.apply(this, arguments); // (*)
if (!timers[timer]) timers[timer] = 0; //можно эти две строки в словах мне прочитать?
timers[timer] += performance.now() - start;
return result;
}
}
// функция может быть произвольной, например такой:
var fibonacci = function f(n) {
return (n > 2) ? f(n - 1) + f(n - 2) : 1;
}
// использование: завернём fibonacci в декоратор
fibonacci = timingDecorator(fibonacci, "fibo");
// неоднократные вызовы...
alert( fibonacci(10) ); // 55
alert( fibonacci(20) ); // 6765
// ...
// в любой момент можно получить общее количество времени на вызовы
alert( timers.fibo + 'мс' );
var timers = {};
// прибавит время выполнения f к таймеру timers[timer]
function timingDecorator(f, timer) {
return function() {
var start = performance.now(); //откуда перфоманс нов? Выглядит как метод но нигде нету такого, что за хуйня?
var result = f.apply(this, arguments); // (*)
if (!timers[timer]) timers[timer] = 0; //можно эти две строки в словах мне прочитать?
timers[timer] += performance.now() - start;
return result;
}
}
// функция может быть произвольной, например такой:
var fibonacci = function f(n) {
return (n > 2) ? f(n - 1) + f(n - 2) : 1;
}
// использование: завернём fibonacci в декоратор
fibonacci = timingDecorator(fibonacci, "fibo");
// неоднократные вызовы...
alert( fibonacci(10) ); // 55
alert( fibonacci(20) ); // 6765
// ...
// в любой момент можно получить общее количество времени на вызовы
alert( timers.fibo + 'мс' );
document.getElementById('save-text').addEventListener('click', f);
function f() {
// blablabla some code
});
В своём коде вызываешь f()
выкладывай код в песочницу, как я должен это говно читать?
>performance.now()
ты никогда не пробовал сперва просто копирнуть что-то неизвестное в гугл? один из стандартных методов браузера
>var result = f.apply(this, arguments); // (*)
вызвать переданную функцию и сохранить результат в резалт. на всякий случай вызывают через apply чтобы не проебать контекст
>if (!timers[timer]) timers[timer] = 0;
если в объекте timers нет нужного таймера- создать его и присвоить ноль
Потому что ты, мудак, пытаешься запустить javascript код в jscript интерпретатор.

В общем захотелось по фану сделать самостоятельно UI для редактора и начать с дерева файлов (на самом деле не совсем файлов но не важно, суть та же), где можно их перетаскивать, вкладывать в директории и тп.
И когда задумался, то понял что вообще не знаю, как начать.
Вот я например построю дерево из div'ов (или это вообще не версткой, а рисованием делается?). Потом захочу перетаскивать элемент и для него должно будет подсвечиваться место вставки, элементы должны будут "расступаться", потом он должен плавно материализоваться на новом месте. Как такое вообще делается? Это дохуя сложно?
гугли либы для рисования UML-диаграмм https://modeling-languages.com/javascript-drawing-libraries-diagrams/
Как-как, жопой о косяк, еблан тупоголовый. Тебе дали список либ, которые выполняют задачи, которые ты описал в своём посте. Чекаешь демки, смотришь под капот либам, делаешь подобное. Ещё вопросы?
попустись, черт. нахуй ему нужен умл, когда ему нужна драгндроп либа?
>>1062852
а ты гуглить научись, идешь сюда тыкаешь в примеры, подрубаешь и копируешь
http://interactjs.io/
Вообщем имеется генерация элементов.
Ввожу текст в поле <input type="text"> и данный текст появляется на странице все отлично.
Но после обновления страницы на F5 он пропадает..
Как сделать чтобы после обновления страницы все введенные слова в <input type="text"> сохранялись ?
Элементы на страницу я добавляю через insertBefore(li, list.firstChild)
Сохраняй/читай в localStorage.
Зависит от того что ты хочешь получить.
Можно, как уже сказали, просто хранить в localStorage.
Если нужно, что пользователь мог открыть страницу с другого браузер/мобилы/планшета, то хранишь у себя на сервере в памяти/БД для текущего пользователя.
Если нужно, чтоб пользователь мог ещё и скинуть ссылку кому-то (совместное редактирование), то хранишь также на бэкэнде по какому-то идентификатору, который незаметно добавишь к url.
ебанатик, фронт это чисто про отрисовку данных. если тебе надо данные хранить - либо локалсторедж, либо сервер.
Юзкейс такой: есть примитивный логгер с уровнями (info, err, warn и т.д.), одна общая функция log(level, str, ...args). Хочу чтобы при вызове logger.err(str, ...args) он сам вызывал log('err', str, ...args).
Читал про прокси, но ему нужен уже готовый объект, а я это на прототип/класс навесить как-то бы хотело. Единственнвый выход это оборачивать всё в функцию и вызывать уже её, но без 'new', что немного с толку сбивает, а унаследовать от Proxy нельзя.
Вот как-то так пока у меня: https://repl.it/LMP8 Можно ли сделать лучше?
кто "все"-то, твой сосед -=васян999=-? во библах и фреймворках это сделано потому что для них кроссбраузерность важнее всего
Есть всплывающее из края уведомление
function showMessage() {
$('#alert_box').animate({left: '0px'}, 500).delay(1000).animate({left: '-300px', opacity: '0.8'}, 500);
setTimeout(function(){
$('#alert_box').remove();
}, 2000);
}
При вызове все нормально отрисовывает, но если на кнопку нажимать очень быстро то этот блок начинает дергаться, как сделать чтобы уведомление плавно исчезало накладываясь на предыдущее, а не удаляя его.
Кнопка при этом может нажиматься очень быстро, это портит всю анимацию.
Очевидно, тебе нужно обращаться к окошку не по айди (я так понимаю, у тебя там где-то до вызова этой функции создаётся элемент alert_box? Ведь ты его удаляешь в конце), ведь их у тебя несколько.
Да спасибо, косяк в другом месте был.
var {op, lhs, rhs} = getASTNode() // я блять хуй знает, что тут происходит
Но что за объект? У меня она не работает ни в обычном js-файле, ни в реакте с уже подключенным es6
Так этой функции как таковой, насколько я понимаю, и не существует вовсе, это просто указатель на то, что справа должен быть объект какой-то. https://repl.it/LNOS/1
Ты дурак? Библиотеки и фреймворки обрабатываются постпроцессорами и в итоге всё равно ES5 код.
Говнокодеры не знают что есть стрелочные функции. Привыкай, JS уже PHP опередил по количеству напрограммированного говнища.
>надо реально много знать в html и css
Вот это мантры от дауна. Если для тебя выучить 30 тегов и 50 CSS тегов - лучше в дворники иди.
Не оттягивай неизбежное. Когда ты окунёшься в удивительный мир программирования, ты уже не сможешь найти для себя времени и мотивации, чтоб разобраться с этой декларативной дрыснёй и её закидонами. Это займёт не больше месяца. Зато потом у тебя не будет проблем, как у неквалифицированного говна, у которых CSS плохо и непонятно работает, а они смешные кружечки делают, типа это им поможет.
Ентри-лвл, сгоришь на рубинчиках — проиграешь:
https://htmlacademy.ru/courses
Менее спинномозговой, больше дисциплины и любознательности требует:
https://developer.mozilla.org/en-US/docs/Learn/Getting_started_with_the_web
Рефы:
http://htmlreference.io/
http://cssreference.io/
И не бойся спецификаций. Они пугают размерами, но чаще всего там всё описано доступней и точнее, чем на любых говнокурсах:
https://html.spec.whatwg.org/dev/
https://www.w3.org/TR/CSS/
Вот ты - самый няшный няшка на свете.
Ок, понял тебя. Но тогда до какого уровня мне это все надо учить если в итоге конечная моя цель это бекенд на ноде?
Что значит до какого уровня. Выбери минимум 15 шаблонов РАЗНОЙ направленности и пока их не сверстаешь, не суйся во фронты.
Ещё раз разной блядь, а не 15 барбершопов лендингом.
Какие шаблоны, лол? Ищи в гугле и верстай. Можно с PSD.
К сожалению, нет уровней. Ты пока ещё даже писать не умеешь, спинномозговая ХТМЛАкадемия поможет тебе втянуться.
Просто начни делать что-то и не пытайся торговаться, экономить на спичках.
Второй гайд от Мозиллы как раз заканчивается Нодой. К тому моменту, когда ты всё предшествующее осилишь, тебе уже не нужны будут наши советы. Но будет это не так скоро, как тебе бы хотелось.
Не слушай пиздабола-долбоеба. Трех верстальных проектов должно хватить с головой, но ты должен в них все фичи реализовать.
> Трех верстальных проектов должно хватить с головой
Что-то проиграл, с 3 проектов он научится только выравнивать див по центру и выставлять фонты. Хороший уровень который позволит более менее свободно верстать именно 15-20 макетов. А 3 макета - это уровень школьника 7 класса средней школы.
Даже HTMLAcademy рекомендуют 15 на интенсивах. Но тебе виднее.
А я внаглую вёрстку делаю через жопу и долго, постоянно отправляют на доработку, а мне и похуй. Потому что пошли нахуй, если жмутся нанять отдельную макаку, меня не предупреждали, что придётся в это говно окунаться.
мимо-бэкэндер-заставили-делать-фронт

Без оформления; зп на карту от 20к.
Оставляйте линк на жидхаб с вашими упражнениями и фейкомыльце.

"Uncaught SyntaxError: Unexpected token"
Сам уходи.
И что сорс код, болезненный на голову даун? Сорс код компилируется при выполнении в старый кроссбраузерный стандарт
Если написать просто read = ..., будет то же самое, поэтому я попробовал calculator.read, но теперь вижу, что дело не в этом.
Вакансия закрыта.
Вроде все основные фичи я понял: качаем вуй, тайпскрипт и вебпак через нпм, потом качаем всякие тс-лоадеры, вуй-декораторы и прочее гонвно, прописваем зависимости и вроде можно работать. Но тут у меня ломается мозг, так как проект подразумевает кучу отдельных страниц, на каждую нужен свой скрипт. А вебпак по умолчанию всё будет собирать в один гигантский бандл.жс. Мне теперь что, для каждового скрипта прописывать ентри и оутпут поинты ручками? Всё примерны в интернете такой связки рассчитаны на пару исходных скриптов, один выходной и одну вьюху. Но мне не нужен чёртов спа.
Короче, помогите понять, где я объёбываюсь. Мб в моём случае можно вообще без вебпака обойтись, одним строенным в вижуал студию компилятором тайпскрипта?
Бамп, блять. Вы что, только хелоу ворды на консоль выводить умеете?
Ответ конечно охуенный, но как ты себе это представляешь? У меня один build.js, в котором лежат все скрипты, стили и прочая поебень, всё это весит несколько мегов и я это подключай ко всем старницам? Какая то хрень как по мне.

Это сарказм?
А, тогда сорян. Начни с шапки, там есть гайд. Сперва JS без фрэймворков вообще изучи, а то не поймёшь никогда.
Начни с того, чтоб прочитать тред, мудак. Несколько постов назад на этот вопрос отвечали.
Сделал SPA приложение (vue, routing, router), которое подтягивает данные (json) с джанги, с авторизацией по токену (уже все висит на vds и работает).
Вопрос: я уже могу идти в фриланс? Неспешно ищу подработки в таком стеке.
вкатывальщик-33лвл
Даже боюсь представить какой говнокод ты пишешь. За 3 месяца с нуля ничему толковому научится нельзя.
так никто и не говорит про изучение с нуля. До этого для бекэнда на питоне писал всякое крудошлепство
У меня куча скриптов, и они подключаются по одному в зависимости от передаваемого параметра в командной строке.
В каждый скрипт вставлять hot.module или что? Как сделать чтобы перезагружалоь без вставки?

>вебпак
>рутер
вроде там все просто: https://medium.com/@somebody32/how-to-split-your-apps-by-routes-with-webpack-36b7a8a6231
ну и хуле, блядь колизия, сказал же я нуб, что помоч нельзя, пиздец мудила
тут должно быть прописано что он должен соединяться с сервером или как он должет это сделать?
какая злая манька.
Меня интересует чисто техническая сторона вопроса. Я понял, что они расширяют возможности свойств. Но разница между гет/сет в чем? Единственное отличие я заметил в том, что например на лернджаваскрипт код
var user = {
firstName: "Вася",
surname: "Петров",
get fullName() {
return this.firstName + ' ' + this.surname;
},
set fullName(value) {
var split = value.split(' ');
this.firstName = split[0];
this.surname = split[1];
}
};
alert( user.fullName ); // Вася Петров (из геттера)
user.fullName = "Петя Иванов";
alert( user.firstName ); // Петя (поставил сеттер)
alert( user.surname ); // Иванов (поставил сеттер)
геттер остается самим собой, а сеттер создает другие свойства (.firstName и .fullName), т.е. это свойство которое создает другие свойства? И все?
Пытаюсь сначала набрать кучу говна промисов в массив, а затем в следующем лупе уже ожидать завершение. Вполне логичное же применение, не?
Вот в таком коде: https://repl.it/LXR1/1 если await'ы вызываются в том же порядке, что и заканчиваются промисы, то всё ок. Если же нет, то нода ругается (на сайте почему-то нет, недостаточно новая версися, видимо, ещё не задепрекейтили) — https://pastebin.com/sv0Pqisd .
.then и .catch не предлагать, пожалуйста, нахуй оно надо с божественными async/await.
Что с этим сделать можно? Хочу красивенько же.
Ты код-то хоть открывал? Всё там обёрнуто, разница между двумя вызовами исключительно в порядке завершения промисов.
Попытки прикрутить типы к динамикопараше, особенно такой как жс, это запредельный уровень идиотизма.
дебажить проще
Рефакторить легче, иде пизже. Ты просто объясняешь компилятору как твоё говно работает. В чем проблема-то.
await висит на proms[0] 3 секунды. В этом время setTimeout реджектит свой промиз, который никто не ждет (потому что await висит на proms[0]). А раз его никто не ждет он взрывается.
Да я понял, почему оно так. Зачем оно так? Неужели нельзя было дожидаться хотя бы конца жизни скоупа, где промис создан был, перед объявлением его Unhandled'ом?.. Ведь try{await} спокойно ловит ошибку и после собственно реджекта внутри промиса.
>>1064399
Спасибо, .catch мне нахуй не нужен, потому что это никакая не починка: внутри лупа-то я как узнаю, что у меня там что-то отклонено было? await промиса с catch'ем уже никаких ошибок не выдаёт. https://repl.it/LXR1/4 Мне ж не просто строку текста при реджекте написать надо, в конце концов.
Справедливости ради, из .catch'а ж можно-таки вернуть err и он получен в val = await proms будет. Но мне нужно затем как-то образом тогда самому определять, успеный у меня там результат или не очень (val.prototype === Error?).
Затем что в общем случае хуй его знает что ты там намудрил. Пишешь хуйню - получаешь хуйню.
Два чаю. Потом еще JS прогеров за говнокодеров держат. Ему интерпретатор прямым текстом говорит - необработанный режект, он, блядь, опять за свое. Все await'ы оборачивай в try/catch долбоебина.
>Затем что в общем случае хуй его знает что ты там намудрил.
Создал несколько промисов, теперь жду их завершения. Это что, какая-то прям какая-то охуенно нестандартная задача, что ли? Promise.all даже для этого делали. А с await'ом появилась возможность не через миллиард коллбеков всё делать, а линейно в коде. Вот только не совсем, как оказалось.
>>1064502
> Ему интерпретатор прямым текстом говорит - необработанный режект, он, блядь, опять за свое.
Так я его с удовольствием обработаю, только дай ты возможность коду до этого места добраться.
>Все await'ы оборачивай в try/catch долбоебина.
Ещё раз, обёрнуто всё. Ты код вообще открывал?
Так ты не оригинальный код запускаешь же, лол,а мои объяснения, почему "исправления" другого анона (>>1064399) не очень полезны. Там даже написано, что в лупе я никакой ошибки поймано не было.
Вот тут https://repl.it/LXR1/1 и https://repl.it/LXR1/4 всё обёрнуто. В первом случае try/catch ни на что не влияет, потому что нода ругается до того, как позволяет меня await'нуть нужный промис, а во втором уже похуй, потому что другой листенер повешен и catch ничего не ловит.
>>1064571
Так я не против, может и правда хуйню, но вы объясните тогда, пожалуйста, как красиво и правильно это делают современные люди. С сахарком, без коллбеков. Вот юзкейс примерно такой: https://repl.it/LZkJ/2 на деле я буду удалять на 404, а не "не добавлять", но не суть.
>Так ты не оригинальный код запускаешь же
Я не пойму, что тебе в итоге нужно-то ?
Я внес в твой оригинальный код пару исправлений, теперь он работает в последней ноде без предупреждений о не пойманных режектах, без дебильных промис-катчей, перехватывая все в блоках try/catch функций. Я wait, если ты обратил внимание, в отличие от оригинального кода не запускаю сразу в for лупе.
Все равно не так да не эдак.
>Опиши задачу словами. Что дано и что надо получить.
Так код же, вроде, и так яснее всего описывает. Если развёрнутее, то вот: есть следилка за избранными пользователями на перископе, соответственно периодически проверяет на наличие новых стримов и качает/конвертит их, если есть. Выходит так, что некоторые (многие :3) каналы частенько удаляются, в таком случае я при попытке получения страницы пользователя ловлю эту пресловутую 404 и удаляю имя пользователя из базы, забывая о нём навсегда.
>>1064587
>Я не пойму, что тебе в итоге нужно-то ?
Я хочу обрабатывать результат промиса в том же контексте. чтобы после строки с await у меня был результат промиса, и при этом я достоверно знал, зарезолвлен он был или реджектнут, не полагаясь на косвенные признаки, вроде типа возвращённой переменной.
Возможно я тут туплю и о чём-то забываю.
>Я wait, если ты обратил внимание, в отличие от оригинального кода не запускаю сразу в for лупе.
Нет, не обратил, но и не очень понимаю, о чём ты. Всё там запускается же, даже если весь остальной код удалить.
>>1064584
А вам зачем? Не разработчик на ноде точно, лишь хобби.
Попробую объяснить как мне все видится. Если что не так, можете обоссать. Это, так сказать, расширенная версия ответа анона >>1064391.
tl; dr - промисы запускаются сразу
Все проблемы из-за того, что ты не знаешь/не понимаешь, что промисы запускаются сразу, а не ждут когда ты соизволишь присобачить к ним колбеки или заюзать await. К тому моменту когда ты добираешься до второго цикла (точнее до первого await в нем), твои промисы уже, что называется, "in progress" и когда делаешь await proms, остальные промисы в списке не ждут когда до них тоже доберется очередь для обработки (они то уже запущены и любой из них может завершится раньше чем тот промис, который ты await-ишь на данный момент), и если какой-то из них резолвится/режектится, то его получается тупо нечем обработать, поскольку колбеков у них нет, а await занят/блочен другим промисом. Await последовательный это надо запомнить. Максимально упрощу твой пример:
// на месте Promise.resolve может быть любая хуйня, это не важно
await Promise.resolve(1);
await Promise.resolve(2);
Тут await вызовет Promise.resolve(1), дожидается его результата, и только потом запустит второй и дождется уже его результата.
В то время как
const p1 = Promise.resolve(1);
const p2 = Promise.resolve(2);
await p1;
await p2;
Оба промиса уже запущены и await в этом случае ведет себя скорее как Promise.all.
Видишь где проблема? Пока ты await-ишь один промис, другой режектится раньше него, без последующей обработки, отсюда и unhandledrejection
>если await'ы вызываются в том же порядке, что и заканчиваются промисы, то всё ок. Если же нет, то нода ругается
И правильно. Во втором случае у тебя промис, который режектится должен закончиться через ~2 секунды, в то время пока ты await-ишь промис, который должен закончиться через ~3 секунды (напоминаю, что await последователен). Две секунды проходят, промис завершается, а обработать его не кому. Это все опять же из-за того, что промисы запускаются сразу же как ты их создаешь.
Поддвачну >>1064497
>>1064532
>Создал несколько промисов, теперь жду их завершения.
А в чем проблема создавать их прямо в await-e если хочешь чтобы промисы завершались по порядку, один за другим?
for () {
try {
await wait(timeout, i);
} catch (e) {
//
}
}
Или использовать Promise.all c await-ом если надо чтоб все сразу?
Этот >>1064570 тоже хуйню городит по-моему.
Попробую объяснить как мне все видится. Если что не так, можете обоссать. Это, так сказать, расширенная версия ответа анона >>1064391.
tl; dr - промисы запускаются сразу
Все проблемы из-за того, что ты не знаешь/не понимаешь, что промисы запускаются сразу, а не ждут когда ты соизволишь присобачить к ним колбеки или заюзать await. К тому моменту когда ты добираешься до второго цикла (точнее до первого await в нем), твои промисы уже, что называется, "in progress" и когда делаешь await proms, остальные промисы в списке не ждут когда до них тоже доберется очередь для обработки (они то уже запущены и любой из них может завершится раньше чем тот промис, который ты await-ишь на данный момент), и если какой-то из них резолвится/режектится, то его получается тупо нечем обработать, поскольку колбеков у них нет, а await занят/блочен другим промисом. Await последовательный это надо запомнить. Максимально упрощу твой пример:
// на месте Promise.resolve может быть любая хуйня, это не важно
await Promise.resolve(1);
await Promise.resolve(2);
Тут await вызовет Promise.resolve(1), дожидается его результата, и только потом запустит второй и дождется уже его результата.
В то время как
const p1 = Promise.resolve(1);
const p2 = Promise.resolve(2);
await p1;
await p2;
Оба промиса уже запущены и await в этом случае ведет себя скорее как Promise.all.
Видишь где проблема? Пока ты await-ишь один промис, другой режектится раньше него, без последующей обработки, отсюда и unhandledrejection
>если await'ы вызываются в том же порядке, что и заканчиваются промисы, то всё ок. Если же нет, то нода ругается
И правильно. Во втором случае у тебя промис, который режектится должен закончиться через ~2 секунды, в то время пока ты await-ишь промис, который должен закончиться через ~3 секунды (напоминаю, что await последователен). Две секунды проходят, промис завершается, а обработать его не кому. Это все опять же из-за того, что промисы запускаются сразу же как ты их создаешь.
Поддвачну >>1064497
>>1064532
>Создал несколько промисов, теперь жду их завершения.
А в чем проблема создавать их прямо в await-e если хочешь чтобы промисы завершались по порядку, один за другим?
for () {
try {
await wait(timeout, i);
} catch (e) {
//
}
}
Или использовать Promise.all c await-ом если надо чтоб все сразу?
Этот >>1064570 тоже хуйню городит по-моему.
>без дебильных промис-катчей, перехватывая все в блоках try/catch функций.
Вот тут я не понял. Ты считаешь try/catch дебильными или же New Promise().catch()? Мне как араз try/catch с await'ом и хочется, няшно жи.
Да нет, я это всё понимаю, я, так сказать, не согласен с реализацией, что ли. Вот ты говоришь:
>другой режектится раньше него, без последующей обработки
последующая же есть.
То есть, мне не понятно, почему resolve может спокойно молча дожидаться, пока его кто-то не заawait'ит, а reject — нет. Что за дискриминация такая? А вдруг в скором времени и unhandled resolve введух, может тогда и это вылезет?
>А в чем проблема создавать их прямо в await-e если хочешь чтобы промисы завершались по порядку, один за другим?
Я тогда на питоне синхронные запросы писать пойду, лол.
>Или использовать Promise.all c await-ом если надо чтоб все сразу?
А он ту же проблему имеет, что и мой вариант с массивом. Полагаю, внутри там точно то же всё и делается же, лол.
Может, есть способ каким-то образом обабатывать промисы именно в порядке их завершения? Мне ж на их порядок плевать.
>почему resolve может спокойно молча дожидаться, пока его кто-то не заawait'ит, а reject — нет.
Точнее, почему reject так рано сообщает о необработке. Ведь промис ещё жив, мусорщик его никуда не выкидывал, контекск функции в самом разгаре. Вот отодвинуть бы хотя бы это предупреждения до конца функции и всё, я был бы счастлив.
В общем, я всё понял, я хочу того, чего нельзя, всем спасибо ответы на мои доёбы.
Ну да, я ж сразу писал, что именно в лупе хочу.
Но у тебя они же и выполняются все синхронно, как у анона выше.
Ну напиши этот же код на колбеках и все поймешь.
я смотрел видео на ютюбчике по вью, потом офдоки почитал, параллельно мини проектик делаю. Промисы и колбэки после этого уже начал понимать, тк даже на жс не писал до этого. На питухоне кодил как хобби
Подскажите, в vue.js во вьюхе можно делать вложенный v-for? Что-то не могу нагуглить, как это делается.
Через жсон апи получаю массив объектов, вывожу их через v-for, но там у каждого объекта есть вложенный массив, вот его тоже надо вывести во вьюхе.

: [ 1, 2, 3, 10, 11, 12, 19, 20, 21 ]
второй : [ 4, 5, 6, 13, 14, 15, 22, 23, 24 ]
Мое решение какое-то нечитаемое говно.
https://pastebin.com/v1NAJz33
Запускаю npm run dev, жду 5 минут и выключаю нахуй.
Пробовал отключить eslint loader. Как узнать, чем эта поскуда замедляется? Там дохрена dev dependencies.
https://jsfiddle.net/L8kxb29x/ Вот пример, как-то при помощи vue можно пройтись по элементам из list?
<div id="app-4">
<ol>
<li v-for="todo in todos">
{{ todo.text }}
<ul>
<li v-for="t in todo.list">
{{t}}
</li>
</ul>
</li>
</ol>
</div>
Странно, у меня такая конструкция не сработала почему-то, ладно, спасибо буду разбираться.
пиздабол
//setTimeout( func.call(this), 3000 ) // в таком варианте func получает в this обьект obj и выводит red, но таймаута никакого нет само собой.
this у тебя это window, с какого хуя там должно быть red?
и нахуй вызывать функцию, когда надо setTimeout(callback, delay[, ...args])
>>this у тебя это window, с какого хуя там должно быть red?
однако red.
>>и нахуй вызывать функцию, когда надо setTimeout(callback, delay[, ...args])
Я именно потому и спрашиваю, что именно в таком варианте хочу понять. В обертке из анонимной функции.
сап двач
рейт
порекомендуйте что исправить, улучшить, чтобы не стыдно залить в свой гитхаб было
Блин, нужно было видно расписать что я знаю как при желании привязать контекст. И биндом, и переменной.
Я именно не пойму почему именно в обертке теряется контекст.
а почему "Загружаю..." 3 раза появилось?
Сделай сразу показ, когда я мышкой выбрал предложенный адрес, без нажимания кнопки Готово
https://jsfiddle.net/oa5ybouv/
пиши сразу для людей и ты не понимаешь что такое this и проёбываешь контекст чуть более чем полностью
>> и проёбываешь контекст чуть более чем
Вся суть комюнити,лол,сообщат что ты нихуя не знаешь, и накидают своих решений.
Хотя я не просил сделать за меня. Я не просил других вариантов.
Я просто хочу понять почему в конкретно моем примере проебывается this. И просил это объяснить.
Есть директория /site/ в которой лежат 3 папки - html, script, text. Думаю понятно что в каждой из них лежит. Так вот, ajax срабатывает лишь в том случае, если text.txt лежит в папке html, рядом с index.html
Мне надо сделать так, что бы скрипт брал text.txt из папки text. Но, как бы я не прописывал путь, он не работает. Пробовал и абсолютный и относительный путь. Нихуя не работает. Помогайте, Аноны.
Не понимаю зачем его учить, если можно клепать приложения на реакте ( не очень увлечен программированием, но деньги зарабатывать нужно).
А, да, забыл добавить, что всё это лежит на диске, а не на сервере. То есть, файлы локальные.
что пишет сеть в консоли бровзера? открой её клавишей ф12 посмотри куда уходит твой хттп запрос, явно же на / а нужно как я понял на /site/text.txt вот и пропиши ручками в ajax этот путь
> xhttp.open("GET", "site/text.txt", true);
Да, можно. Если у тебя в жсоне есть вложенный жсон, то можно по нему пройтись во вложенном в-форе.
проиграл со своего же примера
https://jsfiddle.net/v8jwue8t/
у тебя 2 выхода, либо юзать стрелочную функцию, либо использовать self чтобы не проебать точно и хранить в замыкании
а вообще
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout#The_this_problem
Абсолютно непонятно, нажалась ли кнопка, загружается ли что-то, вообще нихуя. Оно даже не до конца работает: изменение города после отображения результато не позволяет получить новые данные.
Про два "загружаю" выше уже сказали. Лучше подожди, пока и время, и погода будет, и всё сразу отобрази.
Отменяй дублирующие нажатия кнопки "готово", если текст запроса не изменился, а ответа ещё не было. (Ну или какое-нибдуь ограничение по времени хотя бы.)
>Я просто хочу понять почему в конкретно моем примере проебывается this.
Значение this определяется в момент вызова. В твоём случае, функцию переданную в setTimeout, грубо говоря, вызвает уже не объект j, а глобальный контекст, он же window.
Вот как-то так: https://repl.it/L2jU/1 (знающие спеку люди можете смело кидать говном и поправлять, если я не прав).
Яснее?
Всё вышесказанное, однако, применимо лишь если функция не была явно к чему-то забиндена.
https://repl.it/L2sv (AnotherColour делает, в принципе, то же, что и Colour, просто развёрнутее, а не в php стиле.)
Консоль ничего не пишет, в том то и дело.
Расположение такое:
/site/html/index.html
/site/script/script.js
/site/text/text.txt
Пути я прописывал такие:
xhttp.open("GET", "../text/text.txt", true);
xhttp.open("GET", "/home/username/site/text/text.txt", true);
>>1064817
Хули разницы, довен? Я могу хоть asp подключить, только он всё равно не подключится.
ajax, если чо, делает запрос на сервер (или хуй знает куда, если ты хтмл локально открываешь). К диску у браузера доступа нет. И уж тем более ajax-ом ты их хуй откроешь.
Так вот,
>ajax срабатывает лишь в том случае, если text.txt лежит в папке html
Потому что адрес в ajax-запросе, это не конкретный путь к файлу (и уж тем более /home/user/ там использовать нельзя), это путь, который сервер должен обработать. Он тебе на site.com/kotik.jpg может выдать хоть порно, хоть ~/.ssh/authorized_keys.
Хуй знает, что у тебя за сервер и есть ли он вообще, так что опиши задачу ещё, принимая во внимание вышесказанное.
Ну, точнее, URI с file:/// были запрещены, поэтому с диска нельзя достать.
Бля, да тут реально дети сидят. Я слышал про малолетних долбоёбов в /пр, но теперь сам убедился.
Хм, а ты про спрашивающего или ответившего? Потому что эти бесконечные выбиральщики курсов, но так никогда к делу и не переходящие, и правда как дети...
Двачую братишь.
>../text/text.txt
>/home/username/site/text/text.txt
лол, вот как у тебя сервер запросы разруливает, от этого и пляши
object.property = 123; //123 будет нашим blablabla, так и задумано? blablabla для этого и создан в языке?
мимополкантораосилил
Што?
Если ты спрашиваешь, является ли правая часть выражения
>obj.prop = val
Аргументом в функции-сеттере, то да. А что, у тебя были варианты?
Сложно сказать... неплохо, но без претензий на мегакодера 300к в секунду
Практикуй что хочешь на JS, само собой понадобится HTML CSS для какого-то взаимодействия с юзером, там оно само и выучится по надобности.
В этом TS идентичен
Говорят, что да - idiomatic functional es6 ебанарот. А я не могу избавиться от сишной привычки форы писать
Учитывая что в 61 хроме завезли оптимизацию forEach так вообще самое то.
> map/filter/reduce?
C этими методами неудобно например обойти все элементы массива, кроме двух последних, либо начать обход с третьего элемента. Простой for будет гораздо понятней. Вы если такие функциональщики дохуя, то возьмите нормальный функциональный язык с типами и изучите его, толку больше будет.
А если нужно индексы использовать в цикле? Я как-то видел код вроде range(3, 8).map((el, i) => ...) и мне кажется это усложнением, когда есть простой for
Ну да, юзать лодаш, когда есть обычный for - типично для фронтендеров. Как хорошо, что у нас в бекенде такой хуйни нет.
Цикл это низкоуровневая структура, которая имеет слишком широкий диапазон функциональности. Таким образом использование высокоуровневых функций типа map filter take(slice) или range лучше показывает твои намерения.
Конечно, если ты хочешь побайтоебить с индексами, юзай цикл, никаких проблем.
Для map/reduce/filter давно уже лодаш не нужен.
Единственное, что меня смущает в этом подходе - отсутствие ленивости. Слишком длинная цепочка из этих функций не повлияет ли на производительность?
Ленивость это палка о двух концах. Количество проблем которые она создает не меньше, чем решает. Конечно если ты будешь в 33 прохода мапить это ударит по производительности.
инпут: [3, 5, 2, 4, 5], аутпут: [-1, 3, -1, 2, 4].
как чотко это делается мапающими методами
f=a=>a.map((v,i)=>a.slice(0,i).reverse().find(j=>j<v)||-1)
перепиши на форах и загрусти
Синтетические примеры это классно. Вот только на практике ебаться приходится с тем, что циклом написать просто, а функционально сложною
блять нихуя ты животное ебаное!
тебе нужно из массива людей сделать массив их возрастов, но ты блядина будешь ебаться с for. потом нормальный программист придет и скажет "что это за блядина писала? нахуй с нуля переделать все"
var enimals = [{age: 13 /обычно столько лет животным, которые думают что немножко функциональщины пиздец как сложно/}];
var ages = enimals.map(function(enimal) {
return enimal.age;
});
теперь блядина приводи пример как бы ты написал это "просто"
если ты долбоеб то тебе в принципе все программирование сложно. пасти сюда свой говнокод
У меня обычно наоборот. Вот эти все foo.bar[j][k] очень тяжело воспринимать.
let massivVosrastov = []
for (let i = 0; i < enimals.length - 1; i++) {
massivVosrastov.push(enimals.age)
}
Блять, ебучая вакаба съела ``
Я не призываю отказываться от map/filter/reduce. У меня была ситуация, когда slice использовать было нецелесообразно, так как он создаёт новый массив, а мне нужно было работать с пикселями на мобилках. Пикселей как правило несколько миллионов.
>>1065188
Научись общаться нормально, пост твой не дочитал.
> i < enimals.length - 1
сука долбоеб ты последний элемент пропустил. должно быть либо i <= e либо без -1
что в очередной раз доказывает мне что ты ебучее животное без мозгов "сложно" ему блять
Хули ты агрессивный такой? Пиздуй выплёскивать свою злость в другом месте, мы тут обсуждаем как лучше, а не пытаемся оскорбить собеседника как можно сильнее.
А чего за задача была с пикселями, если не секрет? Почему js?
так тут если долбоеб пишет что ему forEach сложнее чем for! ебануться!
вот я делал простую демку когда мне это было интересно. сердечки там не принципиальны, просто под руку попалась подходящая картинка. там используются циклы, где это надо. а когда мне просто нужно перечислить массив, я просто прохожу по массиву через forEach, потому что это просто.
http://output.jsbin.com/doxiyid/1
это функциональные методы у массива - это очень удобно. и если ты думаешь иначе - ты идиот.
Любая работа с хэш-таблицами с необходимость раннего выхода из цикла. Обычный break/continue часто проще воспринимается чем вязанка filter+map+reduce
>раннего выхода из цикла. Обычный break/continue часто проще воспринимается чем вязанка filter+map+reduce
для этих целей есть every/some/find/findIndex
просто используй thunk..
>сео нпм агрессивно настроен против белых натуралов, хочет на джсконф только нигров и баб
как лучше взаимодействовать с подобными субъектами в рамках рабочего процесса? как вы решали конфликты с подобными у себя в компании? пиздили или просто обоссывали?
Если быть точным он хочет разнообразить сосисочную тусу белых докладчиков ниграми и бабами для "покрытия большей выборки аудитории". Вероятно он по выемкам в черепе оценивает способности кодеров.
Нет, мне похуям. Как по мне, заявки надо вообще анонимно принимать, чтобы оценка о приеме докладчика зависила от качества доклада, а не от размера и цвета клитора.
а тем временем фейсбук переводит реакт джест флоу и имутабл.жс на MIT лицензию. больше без хитрожопой бсд-лицензии с патентамитеперь вуй соснет окончательно.
а если я указываю инпут массив [3,5,2,6,4,5], то твой пример работает некорректно и выводит [-1, 3, -1, 2, 2, 4] хотя вместо "2" должно быть -1. Походу ты проебался с .find()
с чего бы это vue сосать, когда только уебаны будут использовать jsx :)
нет, все правильно. поиск идет влево до первого числа меньше текущего и только если их нет совсем дает -1
Ну ок, не понял описание
https://repl.it/L5XE/2
А нолики-то твоя функция херово обрабатывает! find() || -1 выдаёт -1.
Алсо, ты там создаёшь ну просто дохуищща массивов, в итоге от 100 элементов выполняется по крайней мере в 20 раз медленнее. (А дальше всё только хуже, и обработка одного массива один раз в 100к элементов выливается в минуту против секунды.) В for'е, я уверен, можно ещё как-то поиграться и уменьшить количество элементов во временном, сократив время выполнения ещё больше.
С for'ом, конечно, будет не так красиво, но твой код обзательно нужно будет комментарием дополнить, чтобы понять, в чём смысл задачи вообще заключался, хоть отдельные шаги и ясны. Сначала хотел сказать, что хуй проссышь, что там делается, потом минутку подумал и понял, что всё вообще-то легко и очевидно.
А с фор'ом, фактически, дословно твой текст задачи и написан, кстати: "Для каждого элемента массива, находим первое число, меньшее этому из предыдущих, а если нет — -1."
У меня есть массив с говном. Мне нужно жрать говно до тех пор, пока не съем говно носорога. Как это сделать с вашими функциями? Опять arr.findIndex().slice().forEach() с созданием отдельного массива? (Если нет, то напишите.)
По-моему,
>for (let govno of kuchaGovna) {
> eat(govno.myakotka);
> if (govno.source === rhino) { break }
>}
Достаточно лаконично.
Нигде там про "сравнение двух чисел" не говорилось:
>на ближайшее число слева, меньше этого
Что вполне понятно как обход массва в обратном направлении, а не "сравнить с ближайшим левым".
Алсо, лично моя проблема со всеми этими функциональными штучками это потеря this (т.е. необходимость писать self = this и чувствовать себя питонистом). Кого-то ещё это парить или я один такой странный?
Пришёл бы он сюда или хоть куда на форум, можно было бы и поспорить, а на твиттере только лозунгами и кидаться, ведь в 140 ни один аргумент толком не сформулируешь.
Он, кажется, вообще не в курсе, как рабоатет статистика/вероятности.
>if all of the proposals come from white men, then you've ALREADY ruled out 70% of the best talks.
Какая ж долбоёбина, блядь, я хуею.
А есть альтернативы npm'у?
>"he/him/his" в описании твиттера
сука, аж пригорело, зачем ты принёс его сюда? Как я тепреь npm'ом пользоваться буду?!
>Next week, we are going to relicense our open source projects React, Jest, Flow, and Immutable.js under the MIT license.
Швабодка наканецта.
Если доживём. Там в америках уже всё очень плохо в с этим.
Я пришёл из питона и передаю в функцию self первым аргументом лал. Так и пишу doSome(self, val). Это норм? Или вообще зашквар?
Это немного глупо, да. Есть уже this. В питоне self явно указывается лишь при объявлении функции, а при вызове сам добавляется (за счёт чего можно делать бесполезную дрянь типа https://repl.it/L57k ). Тебе же приходится самому всюду self этот пихать, не? Терзают меня сомнения, что ты в питоне правильно этим self'ом пользуешься.
А вдруг он тоже написан сжв-педрилой?
Всмысле выглядит как питонячий код, когда селф передаю.
А в чем большая проблема передать контекст именно в функции? Это же то же самое, что и call()?
я смогу уже работать на фрилансе? Клепать круд и рест
Конечно сможешь. Смотри побольше видосов и не вздумай писать код и все получится.
ну я же буду писать то, что мне говорят в видео, считай сам программирую. Тем более чем я хуже тни из видео?
Братики, когда-то на хабре была статья о том, как всякие пиздатые тесты провести перед деплоем приложения. Там были и тесты производительности и тесты на ошибки и на много чего, не осталось ни у кого этой статьи или мб чего-то подобного?
Речь там шла о node.js
Какая позиция? Какие повседневные задачи? Пишете код 8 часов подряд?
Внезапно, программистов нанимают для того, чтобы они писали код. На галерах, где большой поток проектов, код пишут и по 12 часов в день, перед работой, на работе и после работы. В больших компаниях больше времени уделяется архитектуре, хорошим решением, так что там написание кода разбавляется корпоративной суетой.
есть годные статьи на тему архитектуры и как ее создавать перед написанием кода именно в жс?
Есть. Но ты видимо вкатывальщик так что тебе для начала основы языка бы выучить. Статей конкретных нет, так как нужно знать самому какая архитектура тебе нужна под конретную задачу. Это может быть какой-то MVC монолит, а могут быть микросервисы, а могут быть лямбда функции, и каждая архитектура проявит себя лучше всего в определённых проектах. Тебе до осознания этих вещей ещё очень далеко. И в любом случае, чтобы попасть в хорошую компанию, тебе нужно отработать пару годиков на галере, чтобы получить опыт решения разнообразных задач.
да, ты прав про мой уровень. Хочу только на жс писать и фронт и бэк. Задрачивать node.js+express+mongodb+vuejs хочу, норм стек?
MERN-cтак гонво
поинтересовался о самой возможности найти ментора. Сейчас показать нечего. Вернее есть свой пет-проджект, но там лютый хардкод. В данный момент времени для мобилки делаю круд (phonegap+vuejs+framework7)
>. И в любом случае, чтобы попасть в хорошую компанию, тебе нужно отработать пару годиков на галере, чтобы получить опыт решения разнообразных задач.
А это обязательно - так долго? Работаю полгода на мелкогалере, делаю круды и црм на втором ангуляре, иногда с свг какую-нибедь еболу. Планировал набрать год работы и уходить в хорошую компанию на позицию джуна-миддла.
О, если ДС или ДС-2, то тебя возьмут с удовольствием, если не совсем дурак.
обмажь pwa и будет счастье, только не хватает wakelock, который подвезти должны позже
ну или weex гоняй
Проблема 0.1+0.2 !=0.3
Так вот, правильно я понимаю, что эта проблема касается только вычисляемых чисел?
Но если я присвою любое число переменной, то оно в ней будет гарантировано хранится в таком же виде как было задано литералом?(исключая граничные случат очень больших и малых чисел)
let x = 0.000000234;
if( x === 0.000000234) =>true
посмотрю, не работал с этим
>считай сам программирую
Лолблять, нихуя. Ты только сам себя наёбываешь. "Ну это я как бы знаю, это вроде бы понятно, вот здесь я так же бы сделал, наверное".
А потом пытаешься написать что-то подобное с нуля самостоятельно и терпишь фиаско.
Это все замануха на их платные курсы. Хотя справедливости ради у этой конторы они еще ничего по сравнению с некоторыми.
Ну хочешь посмотри, но смысл? Текстовая инфа воспринимается быстрее чем видео. За то время что ты будешь тупить в ютуб ты бы половину всей доки по реакту прочитал. А дальше ты не повторяешь как попугай, а сам ставишь задачу, прям берешь и пишешь сам себе тех задание - "вот тут должна быть кнопка, она должна уметь вот это" и решаешь ее.
Я лично видео туториалы смотрел во время жратвы только.
Иногда читать не хочется, а видос норм заходит. Обычно на видосах инфа немного по другому подается, так что одно другому не мешает.
>сти ради у этой конторы они еще ничего по сравнению с некоторыми.
>Ну хочешь посмотри, но смысл? Текстовая инфа воспринимается быстрее чем видео. За то время что ты будешь тупить в ютуб ты бы половину всей доки по реакту прочитал. А дальше ты не повторяешь как попугай, а сам ставишь задачу, прям берешь и пишешь сам себе тех задание - "вот тут должна быть кноп
Вот это двачую. Лучше всего учишься, когда сам себе ставишь задачу, а не как попугай повторяешь за лектором.
Начни с какой-нибудь примитивной херни. Например, запили часы на реакте. Потом добавляй разные фичи. Переключатель часовых поясов, таймер, секундомер и т.п.
Вставляем в свой app.js или где там у вас основной код "new EvalControl(process.stdin)" и радуемся интерактивной консольке с историей, поиском и прыжкам к началу следующего/предыдущего слова во время ввода текста (alt+стрелки). Как вариант, можно засабклассить Control и сделать свои команды, разумеется.
Запускать приложение в repl'е для слабых.

призываю в тред опытного помидора.
пилю для развития борду на ноде, на данный момент из дб запрашиваются сначала тредики /линия 325/, потом к этим тредикам запрашиваются 3 последних ответа /начиная с линии 357/, у меня есть ахуенные подозрения, что это неправильный подход, так как нет гарантии, что ДБ в цикле на 363 линии будет всегда отвечать сразу, что означает блокировку кода.
как решить эту задачу на ноде? я пробовал пилить хитрые запросы непосредственно в ДБ, но SQL не может возвратить в одном запросе в сабквери больше одного поля, т.е я могу получить например только айди ответов, но не весь "объект" post, пример:
>(SELECT GROUP_CONCAT(id SEPARATOR '¸') FROM posts as p_a WHERE p_a.parent_id = post.id) as post_answers
инб4, я мог бы место for использовать map, но я не хочу плодить лишние массивы, так как это backend, и все ресурсы ограничены.
Как вариант впихни в таблицу с тредами нужную инфу о трех последних постах и обновляй её при постинге. Это наиболее производительный вариант.
Второй вариант делать хитровыебанный запрос с джойнами и группировкой, но там можно просто вытащить только последний пост.
да, тоже можно.
у меня треды и посты в одной таблице, треды там маркируются статусом -1, если там число, то это значит, что пост принадлежит к треду /= ответ/, иначе это ОП-пост /пик 1/. ок, можно добавить какое-то поле, и обновлять его у 4х постов при ответе в тредик /первый это ОП-пост + 3 последних ответа/...
там, если что, всё обернуто в промисы /пик 2/. мне тру не до конца понятна асинхронность ноды, вроде же если что-то обернуто в промис, оно отсылается в microtask queue /пик 3/, если это так, то по суте нет разницы, приложение будет работать дальше, не дожидаясь ответа из дб?
>>1065786
с ними ничего не меняется таки, в джойне нельзя сделать лимит, он будет тупо возвращать все строки, где совпадают ключи. имхо твоя первая идея самая перспективная в этом плане
>это backend, и все ресурсы ограничены
А на frontend'е они типа неограничены, что ли? Хуёввенько, мне кажется, если такой подход у создателей.
>если это так, то по суте нет разницы, приложение будет работать дальше, не дожидаясь ответа из дб?
Да, await передаёт управление дальше и программа твоя не блокируется, а занимается другими делами. Когда будет ответ из бд (и эвентлуп доберётся до этого промиса), тогда и продолжится выполнение с 363-ей строки.
Если ты под
>что означает блокировку кода.
подразумевал что твой сервер просто встанет и будет ждать ответа от ноды, то ты ошибался, да.

Я вообще не особый спец по бэкэндычу (хотя в своё время на Django + MySQL делал штуки, так что представление имею), да и вопрос не в тему, конечно, но... вообще зачем париться с SQL-БДшками, когда есть noSQL, та же Mongo?
Преимущества в виде производительности? Более высокая отказоустойчивость?
Хз, я вот с SQL, помню, повозился изрядно, как и с чистым, так и с ORM, и как-то вот возвращаться не хочется, когда есть "key: value" подход.
Как только тебе нужны джойны и прочие прелести нормализованной бд, монга не лучший вариант.
Существование Vue.js должно останавливать тебя от освоения React.js, хех.
А по делу - есть кучка публичных API, которые можно тыкать без какого-бы там ни было токена, и которые, следовательно, подходят для frontend-only приложухи. То же GitHub API, например (оно еще и CORS-enabled, так что с JSONP запариваться не надо даже).
Напомни, чем vue.js лучше реакта? Идея пихать рандомные атрибуты в говно html не кажется хорошей идеей.
Когда ты знаешь конкретно что тебе нужно - можно выбирать NoSQL решения, если они в данных конкретных случаях подходят. Во всех остальных случаях нужно брать строго SQL, иначе будет эпический обосрамс, когда потребуется реляционщина, а не просто документарность или ключ-значение.
NoSQL это специализированные решения, подходящие для конретных задач. В них они справляются лучше реляционщиные, но только в них.
Сугубо личное предпочтение, на самом деле, но в случае с React'ом я дальше Getting Started'а не смог пройти, настолько всё уёбищно показалось. С Vue.js же всё зашло на ура, теперь тащусь от Single File Components и отсутствия всякой мути типа JSX.
Кстати я юзаю postgresql с jsonb. Охуенная тема: гибкость монги с возможностью ебашить сложные джойны, группировки и т.п.

риторический вопрос, как сам думаешь?
>>1065812
норм. если с промисами всё работает так ахуенно, то по суте получается, что нода хитро реализует параллельные задачи всего на одном потоке. если я правильно понял суть, когда ты что-то оборачиваешь в промис, оно уходит в microtask queue и там вычисляется независимо пруфы/инфа? для решения конкретно моей задачи, я воспользуюсь советом этого Антона >>1065783 допилю в таблицу поле show_on_bp /bp = board_page/ @ профит
>>1065829
>Mongo
не охота ебаться с map/reduce, пикрелейт. да и монгодб в случаях, где нужно сделать что-то сложнее хелло-ворда не разу не быстрее мускуля. она норм для больших данных, где нужна горизонтальная масштабируемость и будущие поля объектов не известны, для всего другого она плохо подходит
Используй оконную функцию с row_id и джойни треды с постами - будет один запрос всего, но потребуется или ORM, или написать маппер, который одинаковые THREAD.* колонки будет схлопывать в один объект.
tl;dr
нытьё долбаёба ниасилятора :)
https://jsfiddle.net/m1km4hxd/
При попытке запуска зависает, консоль не могу открыть. В чем проблема?
Переделал с циклом for. Правильно понимаю, что в while нельзя использовать continue?
Как можно было бы решить данную задачу в более-менее общем виде с while?
Понял, спасибо.
Знаю что можно дописывать shouldUpdate и прочие хуки, но насколько это все быстро и правильно работает из коробки и будучи написано максимально плоско и просто?
читнул сейчас за оконные функции в мускуле https://mariadb.com/resources/blog/introduction-window-functions-mariadb-server-102
они норм для анализа, мб когда-то пригодятся, для моей задачки они вроде не подходят
>маппер, который одинаковые THREAD.* колонки будет схлопывать в один объект
я пробовал конкатить колонки из сабквери функцией JSON_ARRAY, все работает как надо, пока там лимит 1, а там таки нужен лимит 3, мускуль пишет в этом случае, что сабквери вернула больше одной строки.
похоже это никак не решить одним sql запросом, без парсига ответа в жс коде и новым запросом
Под вуе вакансий нет (да и вообще под него ничего нет), а мне нужна строчка в резюме, а не очередное нинужное новомодное поделие.
Реакт такое же ненужное новомодное поделие от компании с уебищным сайтом.
Делай все на чистом джсе.
реакт хотя бы котируют на рынке труда
нахуй она тебе, когда он сам говорил что хуй забил на ру версию и пилит http://javascript.info/
затестил сейчас, не взлетает идея с полем о трех последних постах, так как в таком случае мы получаем все записи из бд, которые будут отсортированы по их айди, затем ещё с помощью ЖС всё это нужно будет отсортировать по updatedAt, не забыв при этом отделить ОП-посты от ответов, поместив ответы в отдельный массив к каждому тредику. в таком случае ЖС будет заниматься эпичной рабой.
-ОП-пост (updatedAt х) <-- проблема
--ответы
----ответ 1
----ответ 2
----ответ 3
...
спс добрый молодец
this.setState({
likesIncreasing: nextProps.likeCount > this.props.likeCount
});
вот это a: b > c
в функцию
>this.setState
передать объект со свойством
>likesIncreasing
значение которого определяется логическим выражением
>nextProps.likeCount > this.props.likeCount
то есть туда попадет тру или фолс в зависимости от того больше или меньше лойсов там или хер пойми чего
блядь.. то есть то банальное "больше" и тут нет никакого синтаксического сахара или скрытого смысла...????
Бро, ты мне глаза открыл
let obj = {foo: 1, bar: 2, baz: this.foo + this.bar}

https://www.livejournal.com/
Есть форма создания нового поста
https://www.livejournal.com/update.bml
В ней 2 редактора, один визуальный, другой с рав текстом так сказать.
Теперь мне вот что нужно делать, сохранять из редактора текст.
Как это делать из каждого редактора в отдельности мне понятно.
Но вот как добиться консистентности, ведь, их содержимое, не сходится (/br) опускаются в текстовом редакторе.
Мне интересно, там есть где-то какой-то хитрый объект хранящий текст для обоих вариантов, или они тупо синхронизируются при переключении(копируют один из другого)?

Какие у них преимущества/недостатки?
Алсо, не понял одну хуйню из этой статьи https://habrahabr.ru/company/ruvds/blog/323612/
>Через некоторое время мы пришли к двум вариантам — TypeScript и Flow. Оба обещали дать нам статические типы для улучшения контроля над кодом, но одного этого было недостаточно. Мы хотели использовать всю мощь ES6 и будущих версий языка. Flow, по сути, это статический анализатор кода, что означает, что нам пришлось бы использовать транспилятор для всего нашего ES6-кода, но применяя TypeScript, который является надстройкой над JavaScript, мы получили бы и статические типы, и поддержку большинства последних возможностей ECMAScript.
Не понял как у них различается поддержка новых фич ES.
Вроде бы наоборот, новые фичи легче поддерживать Flow, т.к. он только типы анализирует (транспайлерит Bable, просто удаляя Flow-код). А TypeScript и типы проверяет и в JS транспайлерит.
В чем ошибка?
Только начал изучать по курсу от специалиста, поэтому пытаюсь обойтись тем, что там дают, для выполнения заданий.
Спасибо за решение
Во-первых, выкинь к хуям курс, который учит создавать элементы плейн текстом и потом добавлять их через document.write.
Во-вторых,
>В коде страницы показано, что див записывается внутрь дива.
Ну а ты удали style="<...>;" из своего примера, оставив чистый div, и посмотри, чему равно str, сразу всё ясно станет.
У специалиста первый уровень чисто для понимания основ, второй уже для браузерных фич, документ райт на первом.
Спасибо, увидел ошибку.
Какая-то ошибка с Content-Length, пропадает, если уменьшить размер данных.
Что такого ты там передаешь? Не разбить на бэке?
>Как принять охуенно большой json файл?
Негоже выполнять CPU-intensive задачи на ноде, не для того цветок Joyent растили.
Та же хуйня, постоянно мучаюсь. Жаваскрипт по-прежнему годится только для написания тудулистов и дропдаунов.
Хуя ты бля. Выдержал тайминг, прежде чем обкончать твой ебальник, скотина блядь тупая.
Дрочил тебе на лицо с перерывами.
Вот полудурок-то блядь, тебе несколько человека обмалафили рожу, а ты визжишь, что это был один. Тебя полюбэ опустили, понимаешь ты это, джесодрянь?
Нет, я мимо
Пхп возьми

Создаю элемент x = dоcument.createElement('div')
Хочу поместить его в форму textarea
Пишу dоcument.querySelector('textarea').value = x
В ответ мне в поле textarea выводит [object HTMLSelectElement]
А мне нужно чтобы было <div></div>
Я понимаю с чем это связано, но не помню как решается
Это просто пример на 1 переменной, а так у меня в textarea будет вставлять html код сгенерированный циклом
dоcument.body.innerHTML
- Как выполнить код в Atom'e?
- Что думаешь об уроках на hexlet?
там был пакет с сервером, не помню как называется
В рашке его не юзают.
хайпошлюшка
РАссказыл бы лучше че там нового.
Приведу живой пример
Есть
<div class="block">
<input type="checkbox"> <input type="checkbox">
</div>
Как вставить <span>Текст</span> перед этими input? appendChild добавляет его после этих input.
Хорошо злой дяденькапидорас, я знаю про insertBefore, но я не могу понять.
Пишу
x = dоcument.querySelector("div").innerHTML;
y = dоcument.createElement("span");
y.innerText = "Текст";
dоcument.querySelector('div').insertBefore(y, x);
И это очевидно не работает, потому что я не могу понять как правильно.
Сделай консол.лог(тайпоф х)
Вряд ли он может инсёртить что-то перед строкой. Тебе нужно, чтоб х был объектом ХТМЛЕлемент.

Ладненько, вы раки и не лечитесь.
Там два редактора, один CKEditor, другой обычный textarea с руками приклеенными кнопками форматирования.
Текст между ними синхронизируется при переключении табов.
Понятно(теперь) что к CKEditor доуступ из плагина простым способом не получить. Поэтому приходится ждать когда он создаст свои dom элементы, и вашать ивенты на них, там конкретно ифрейм.
И того, слушать и textarea и CKEditor.
Потом html из CKEditor немного пропарсивать, и готово.
Пидарасы. Хоть бы кто ответил.
>Как вставить <span>Текст</span> перед этими input? appendChild добавляет его после этих input.
>
https://jsfiddle.net/et9os7p8/
Аякс
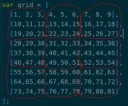
Есть игровое поле состоящее из клеток. Есть массив содержащий объекты существ, зданий, ресурсов, пустые пространства, на каждую клетку. Каждый кадр цикл проходит по массиву и обновляет его согласно совершенным действиям его объектов и отрисовывает на игровом поле.
Правилен ли такой подход? Ведь если к примеру два существа будут в одном ходу поедать одно и тоже растение, то тот, кто будет находится раньше в массиве, тот и будет всегда есть. Как решить эту проблему?
Либо разруливай конфликты, путем откладывания действий, либо забей хуй.

Ну если ты передаёшь 1Гб json'ом, то ты немного ебанутый, я бы сказал, но вот, пожалуйста, никаких проблем с Content-Length'ами. Другое дело, что нода такие json'ы обрабатывать не может, а фф выдаёт allocation overflow.
нода может если ранить с правильными флагами, другое дело что долбаёбы её изначально не правильно готовят
node --max-old-space-size=4096 dolbajobus.js
>нода может если ранить с правильными флагами
Можно малой кровью обойтись (сиречь ограниченными ресурсами) и без анальных флагштоков, если юзать стримы для дампа запощенной хуйни и ее последующей сериализации. Другое дело, что для ньюби это совсем уж запредельный хардкор.
только вот всем впадлу даже это прочитать https://github.com/substack/stream-handbook проще сказать, что нода хуйня и они ушли в go :)

Падла, теперь открыл. А ico расширение не может. Папу маму его ебал
Я в него заглянул, а там твоя мать моется.

> зачем столько магии
Магией молодняк называет спеку, которую даже ни разу не удосужились открыть?

Мне чето в голову не приходит ничего кроме как завести вордпресс на бэке, там вроде есть json api и вся хуйня
Да, блядь, оффициально двачую, для решения каждой мельчайшей задачи в жс надо подключать отдельную перделку, половина из которых забагована и давно заброшена авторами.
>ррря почему самолет такой уебанский, лампочек дохуя, столько магии и как вообще огромная железная хуйня взлетает в воздух? то ли дело лошадь!
так че ты на сишке 98 не пишешь?

man bind

Angulardart
>надо подключать отдельную перделку
А попробовать самому эту трёхстрочную функцию написать не?
Маму твою ебал петушара очкастая.
Так уже и вижу как ты прыщавое чучело сидишь и с умным ебалом ни нужного отщепенца общества:
- НУ ЭТА ПРОСТА ПИТОНААБРАЗНЫЙ СИНТЕКСИС ТАЩЕМТА ПОНЯТНА
Как сисадмин прям, чмо попущенное задрочилу хуету которую каждый даун осилит но из-за нехватки времени оставляет это людям которые более компетентны и строит гения. ТИпа ну тупые блин эт ж очевидна)))
Пошел нахуй короче черт
Ну а что ещё-то можно сказать?. Да, для изучения джаваскрипта нужны знания джаваскрипта. coffeescript это джаваскрипт в другой кофточке.
Допустим, если мой сервер при запросе скачивает данные откуда-то, а в это время приходит второй запрос на те же данные, я просто вижу уже имеющийся промис и "присасываюсь" к нему, вместо дублирования.
Как-то так: https://repl.it/Lkut
А чем тебе так js-то не нравится, что ты готов был учить какой-то абсолютно неизвестный тебе coffeescript, а узнав, что это надстройка над js — сразу нахуй?
не сочтите за наглость, а подскажи пару таких актуальных проектов, чтобы вкатиться
>Я UX/UI дизайнер
не тот очкастый, но обоссал бы тебя и отпиздил, выебав на твоих глазах отрезанную голову твоей матери. если ux дизайнер не может в фронт в 2017 - ему место на свалке. а теперь уебывай в /fem/
рассказывай, что делал, как докатился до такого
а ты хотел бы чтобы там была простыня из безымянных дивов?
$('html, body').animate({
scrollTop: 0
}, 600);
Анимации нет, и всё, что делает этот код - просто резко скролит страницу наверх без анимации. Шо я мог отключить при разработке? Грешил на Velocity, снёс нахуй - не помогло. Я уже заебался двое суток искать эту злоебучую причину. Может сталкивался кто?
Блэт, сука. Только напишешь куда-то свой ебанутый вопрос, так он сразу и решается. Кароч, jQuery Easing почему-то блокировал всю jQuery-анимацию.
Например, идёшь на гитхаб youtube-dl'а, добавляешь им фичу с возможностью автоматического перезапуска скачивания при ограничении скорости со стороны контент-провайдера, потому что для себя уже написал это и хочешь поделиться. Тебе указывают на пару ошибок, ты их фиксишь, и всё, дальше тебя почти год игнорят.
А вот за неимоверный вклад в виде фикса одной ссылки на апи какого-то из сайтов предлагают вписать своё имя в список контрибуторов!
Слишком много времени на него уйдет, я ж не погромист. CSS\HTML знаю, а джс сложно 100% и потребуют по крайней мере для меня много времени на обучение основам.
{
console.log("hello");
}
У меня вопрос: значение YobaFunction("2ch") вычисляется один раз и можно так и писать или оно вычисляется при каждой новой итерации и по-хорошему её нужно закэшировать в какую-нибудь переменную, чтобы было
var cacheLvlB = YobaFunction("2ch");
for (var i = 0; i < cacheLvlB; i++)
{
console.log("hello");
}
Пилю лайфхак: подавляющее большинстве кода (а уж тем более джаваскрипт) можно запускать, не опасаясь при этом сжечь компьютер!
https://repl.it/LpEH
ок, каждый раз вызывает... что собственно норм, так как данные для for < i могут меняться динамично

>Этот тред посвящён главному языку будущего - JavaScript
>языку будущего - JavaScript
Нас ждет гримдарк страшнее вархаммера?

Как будто что-то плохое.
https://play.rust-lang.org/?gist=977aab3e8fb1643de0a8755b5834fe8c&version=stable
Перекат >>1068066 (OP)
Перекат >>1068066 (OP)
Перекат >>1068066 (OP)
Перекат >>1068066 (OP)
Я щас какрас вкатывался в vuejs и webpack задавай свои ответы может подскажу чем то. В webpack'е если не ошибаюсь можно сделать вроде такого ...output: '[name].js' но это не точно.
Да и стили там можно отдельно паковать... Вебпак не хуже gulp'a но и не проще в использывании. Но вроде лодеры там есть на все случаи жизы
Есть обычная img-картинка. Пользователь может выделить ее мышью. Как навесить на это обработчик? onselect и onselectstart не работают.
Вы видите копию треда, сохраненную 17 октября 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.