Вы видите копию треда, сохраненную 9 апреля 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Шапка:
https://github.com/acilsd/wrk-fet
JavaScript учим тут:
https://learn.javascript.ru/
Как учить React:
https://github.com/rtivital/react-things
Подбор вопросов на собеседовании:
https://www.thatjsdude.com/interview/
Торренты на интенсивы HTML Academy:
Базовый интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1157981
Продвинутый интенсив за 2017 год:
http://nnm-club.me/forum/viewtopic.php?t=1185441
Базовый JS-интенсив за 2017 год:
http://nnm-club.me/forum/viewtopic.php?t=1195526
Продвинутый JS-интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1165695
Теория продвинутых курсов академии:
https://mega.nz/#!zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлый тред:
https://arhivach.org/thread/338621/
color: green;
}
Из-за сажи не зайду
я ебал этот список! Лучше идти на завод и тупо стоять у станка за 15к
Сам охуеваю, колпаюсь щас с адаптивной версткой это пиздец, пока конфиг хуе мое, я ебал. Смотрю в сторону реакта/вью реально удобно под себя, но вакансий для нуфагов тупо ноль.
 255 Кб, 2504x1600
255 Кб, 2504x1600Вахтёр ебаный. Мало того, что убил аутентичный тред в врк своей маня-революцией. Перекатываешь на 500 постов, а не на 1к, пидарас.
И хуй бы с ним, но ты даже шапку нормально оформить не можешь, вставляешь свой тупой несмешной график 3-й месяц подряд.
Старый ОП, если ты сюда заходишь, пересоздай тред в врк, прошу тебя.
У меня несколько дней длится депресняк по поводу того, какой же я отсталый и не кому не нужон. Смотрю сейчас вакансии (фриланс сломался, это факт - такие как я не нужны или просят за мою работу копейки, и это на апворке), подыскать галеру и охуеваю от требований. Всякие паттерны, Ооп спрашивают, функциональщину. Вы блять это серьёзно? Я конечно понимаю такие вещи как модульность кода, чтобы потом говно не жрать. Но нахуй нам паттерны и Ооп? Где это использовать в реальном мире разработки сайтов, ведь ничего сложнее слайдера я не писал? И вообще как я понял вся разработка строится сейчас на модных молодежных фреймворках, которые легко и просто используются для представления джсон данных, а также обновления ДОМ элементов по некоторым событиям. Нахуй нам замыкания, Ооп, вот это всё?
А ещё слишком дохуя аутсорс контор стало, которые за доллары дают в проход анальный работают с щападом и требуют чуть ли не разговорный английский ко всему прочему. И предлагают обоссаные 100к, которые любой жквери индус на апворке имеет. Кого они хотят наебать? Имея разговорный английский, а также перечисленные выше скиллы - нахуй мне ваша галера? С таким сетом я реально могу найти удаленку на апворке или ангелы.ко на 300к в месяц. Мне галера-то нужна просто, чтобы стабильно иметь свои 100к с текущим набором скиллов, ибо на фрилансе сейчас хуйня какая-то творится адовая для людей моего уровня.
А раз такая хуйня - малафья и мне так и так придётся подтягивать Ооп, прототипы, паттерны, биореакт, английский до разговорного, то нахуй мне вообще галера ваша сдалась, если с таким сетом я могу напрямую на дядю Сэма работать за бОльшие даллары, вот в чем вопрос?
Ебать ты долбаеб братишка. Ты или должен вёрстку знать как свои 5 пальцев или в реактор не лезть, он явно не для нюфагов
Если ты на фрилансе, то ты сам себе не только прогер, но и менеджер-клиенто-подлизун. А они ищут чистых прогеров-аутистов с 0 софт скиллов.
Так что все справедливо.
По поводу софт скиллов не правда. Каждый второй эйчар спрашивает об опыте работы в команде и хобби. Так что аутистов очевидно не жалуют.
Кстати менеджером меньше всего приходилось быть, я всегда искал долгие контракты, а не разовые проекты. Тем более с новыми комиссиями апворка разовые заказы нихуя не выгодно стало брать: во-первых это нужно с каждым попиздеть, сколько времени потратить, а во вторых ты же ещё при этом и пидарас - с проектов менее 500$ комиссию дерут 20%.
По прежнему там акк блочат если есть какое-то число не принятых заявок подряд? Альтернативы то апворку появились?
Использовал в прошлом месяце все заявки за один день. Не заблокировали. Правда мне и ответы шли и пару контрактов коротких перепало. Я хз каким надо быть дном, чтобы знать об апворке, зарегаться там, но при этом не представлять для тамошних клиентов никакого интереса. Правильно делают, что таких блочат, они даже не стоят своей строчки в бд, лол.
Альтернатива топтал, но это не для днища ебаного
Хули рассказывать. Забил хуй на основной работе, взял кредит 50к. Задротил 3 месяца сутками html/css/js/php, сразу нахуй брал проекты на руссофрилансо биржах (был 13 год и они ещё вроде были торт но конкуренции было уже тогда дохуища просто). Демпинговал дешевле студентов. Срывал сроки из-за незнаний некоторых вещей да и просто психозов/уходов в апатию, так как опыта было мало, кредитные бабки кончались, надвигался день х (когда после 100 дней платишь проценты, ну вы в курсе). Кидал заказчиков, менял аккаунты. Потом когда начал тащить (а я упрямый нахуй, не бухаю) и начало получаться уже начинали кидать меня. Мне с этого стало пригорать и я пошёл на аповрк к дяде Сэму за 4 доллара в час, спасибо нефтеродице тогда это были хорошие деньги. Поработал, набрал пиздатейших отзывов, никого уже естественно там не кидал. Сейчас 15 в час, но работы мало, читай ниже.
Технические детали заключаются в том, что я дно - верстальщик. Хули с того, что я идеально умею верстать под все девайсы по дзену? Проектов с нуля - хуй да обчелся по этой теме. В основном сейчас правлю баги после других, как правило это жквери хуита всякая, написанная на скорую руку или съехавшая вёрстка с легаси кодом и невнятными отступами.
Правильно аноны в шапке написали - не лезьте вы в эту вёрстку ебучую и фриланс. Самая годнота на сегодняшний день - стать реакто-ес6 господином и найти удаленку за 300к без головняка с поиском заказов.
Не ебу на что смотрят заказчики, но основные тесты я конечно прошёл, ибо это изи катка
И да, анон, заходи к нам в чат @nofaper там есть фрилансеры и программисты, пообщаемся.
Учи жс, задроть по полной, не отвлекаться на вёрстку и бэкенд. А вообще вся инфа есть в шапке
ишь ты разнылся. у меня мечта 100к иметь и фрилансить. Я ноября по май уезжал бы с тяночкой в тай, потом бы возвращался. Не жизнь, а сказка.
Мимо околоайти работающий на дядю за 50к.
>Нахуй нам замыкания, Ооп, вот это всё?
Чтобы писать вещи сложнее слайдера и при этом оптимизировано без утечек памяти. А если ты не знаешь как и что работает, ты этого сделать не сможешь.
Ох ебэт, вы уже в pr. Помимо этого (лол) что-то изменилось в вебе за последние 4 месяца, котаны? Выкатился временно по определенным причинам, вообще выпал из этого инфополя.
Ничего не поменялось. Сейчас веб наконец устанакился и скорее всего до WebAssembly так все и останется. Всякие сказки про то, что каждый день по сто новых фреймворков выходит уже не актуальны.
т.е. ты сразу во фриланс вкатывался? А какие шансы в 2к18 вкатиться сразу на фриланс? Я сейчас сижу в теплом офисе ем бесплатные печеньки с чайком и часов 4-5 вкатываюсь в веб. И за это мне еще платят 60к.
Уходить джуном в какое-то новое место за 30к желания особо нет, больше даже страшно. Я хотел бы вкатиться во фриланс сразу и в рабочее время делать дела. И получать зарплату и с фриланса что-то тянуть + подтягивать скилы, нарабатывать базу и т.д.
Возможно такое в 2к18? Джун фрилансер на апворке?
Просто помню, что за какой-то коммент зацепился, что мол бутсы добавят в какой-то новой редакции.
Кокдеимики топят за ручную верстку чтобы ты ее понимал. А бутстрап учить с самого начала - ни хуя потом понимать не будешь.
а почему он не тот? я не понимаю. почему везде тот, а в этой проверке не тот, я же нихуя не менял. Объясни, будь няшей, как мне исправить?
хтмл академия ж
Ну и если интересно кому, задавайте свои ответы.
Мимо студент даунки с кафедры рокет - сайнса
Из-за таких, для таких и такой как ты и перенес. Видите ли ему с работягами в врк сидеть не комфортно.
Щито?
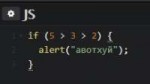
Тесты - не тесты.
Выше не "ошибочный ок", там как-раз все правильно 20 > temperature возвращает true и затем true > 0 возвращает true, на тринадцатой строке 35> temperature возвращают true, а true > 20 возвращает false и тест не проходится.
>>40788
Читните Кантора по этой теме, что бы лучше разобраться:
http://learn.javascript.ru/comparison
http://learn.javascript.ru/types-conversion
&& temp<35 && temp>0
Я сам новичок, но мне кажется, что при приведении true к числу оно превратится в 1, а 1 не больше 20.
просто похерилась ссылка. зайди на ннм клуб и в поиске вбей хтмл академию, там найдешь и рабочие раздачи
дякую :3
Лучше бы ты выучил С++ за 21 день - делал бы 80-90 к с ходу.
бамп вниманиеблядству
Двачую, только лохи по 6-8 лет в вузиках штаны протирают.
ты охуел? кто тебе даст на работе фрилансить? чем вообще контора занимается?
И да, если есть опыт с реактом - найдёшь себе работу, только конкурировать с маками и хохлами придётся, кстати русских в последнее время тоже дохуя налетело.
ты идиот? ты идиот. сказки о фрилансе в тае оставь блого-петушкам. настоящая продуктивность прёт и бабло заколачиваются зимой, в мороз, в темноте нахуй. Летом? Или в тропиках? Работать за монитором? Ебанись!
Двачую этого сибиряка.
>js
>утечки памяти
слышал бывает такое, если рекурсию неправильно захуярить или цикл бесконечный. Какие нахуй утечки памяти у евентов например. А ведь на них, кстати, основываются все переднеконцовые разработки + ввод/вывод json поебени всякой.
Как у тебя в голове уложились: ооп, паттерны и утечки памяти, нахуй?
Ещё один маняфантазёр как подтверждение того, что ООП, паттерны и прочая хуйня малафья НИНУЖНА.
> Какие нахуй утечки памяти у евентов например
Обыкновенные. Достаточно оставить где-то не нужную ссылка на скоуп или большой объект, которые не почистится сборщиком мусора.
>
>Как у тебя в голове уложились: ооп, паттерны и утечки памяти, нахуй?
Это ты дебил, когда смешал все в одно.
Тебе писали про ооп и патерн в контексте уровня сложности. А утечки про устройстрво языка.
Но ладно. Ты даун. Иди нахуй.
ты же понимаешь, что всё это в теории и швитой реакт не даст тебе проделать такой хуйни?
Ещё раз спрашиваю - вы где-то используете ооп и паттерны проектирования? Замыкания? За вас (нас), макаки ебаные всё делает фреймворк. Мы тупо занимаемся представление данных и отправкой их на сервак. ВСЁ. Нахуй это требуют на собеседованиях? Я бы понял ещё, если бы с нуля писали или на канве, но такой работы не много и она на любителя.
Чтобы тебя полгода держать на низкой зп если на такие вопросы не ответишь или ответишь неуверенно. Дурак что ли таких вещей не понимать?
пиздос. я если не знаю скоупы, замыкания, так я в них и не лезу, как дебил сука ебаный.
Я писал на ванильном жс и в реакт перекатится будет несложно, но вестка это пизда, уебищнность ебучая.
Сам таким однажды станешь. Не мы такие, паря.
я работаю в ойти, просто я сам не ойтишник. Надо мной не стоит злой дядя и не смотрит, что я делаю. Если я выполняю задачи, которые на меня прилетают, то всем поебать чем я занимаюсь, естественно я не хожу и не говорю всем, что у меня нет работы и что я 4-5 часов сижу и занимаюсь совсем посторонними вещами. Сидишь с озадаченым еблом за компом -значит делом занят, лол. Так все думают.
>>40865
я блогопетухов не смотрю, мой товарищ с женой так уезжал в прошлом году. Правда он сказал, что за 3 месяца они там охуели и прям мечтали быстрее бы назад в цивилизацию вернуться. В этом году они не полетели никуда.
У вас нет систем учета активности юзера за компом? лол.
И админ не палит твою сетевую активность?
>равда он сказал, что за 3 месяца они там охуели и прям мечтали быстрее бы назад в цивилизацию вернуться
this
ты же понимаешь, почему северные страны более развиты, чем южные? тото же. климат!
И нахуй фрилансить в южном климате, ебать себе мозг выбором - поняшиться на пляжике или сидеть в сычевальне обмазавшись кондеями, жалюзями как чушок за монитором, пока все вокруг отдыхают.
Вы и сюда добрались?
я работаю в одной очень крупной геймдев конторе. В подразделении где я работаю совершенно нормально играть в игры
>У вас нет систем учета активности юзера за компом? лол.
нет у нас такой хуйни нет. Эту хуйню может запросить твой хэд у айти департамента и они могут предоставить. Но опять таки нахуя? Если ты делаешь свою работу всем абсолютно поебать, где ты и что ты. Тобой двольны коллеги => твоему рукводителю идет про тебя положительный фидбек => руководитель тобой доволен.
Ебать просто так ради ебли могут только в гос. организациях.
Ну еще конкретно у меня фул админские права на комп и фул впн. Я могу ставить что хочу и заходить с дома на все ресурсы внутренние и работать из дома.
не столь важно. В это наверно сложно некоторым поверить, но в одно время у меня в рабочих обязанностях было сидение на дваче в /vg, лол. Читал, так сказать, мнение илиты местной, анализировал есть ли в их мыслях частица правды, лол.
Значит какие-нибудь улитки. Да, печально, что наши игроделы ориентируются на вг.
Давай стори.
Агентство интернет исследований
С ангуляром действительно всё настолько хуёво, как написано в шапке? Человек, писавший шапку, может быть не до конца объективе или речь, по тем или иным причинам, могла идти о более ранней версии.
Есть в треде люди, которые работали или продолжают работать с Angular?
Не может ведь Angular быть как React, только хуже. Должны у него присутствовать свои положительные стороны.
ДА
Макака как раз тут ты, если ты не юзаешь замыкания и за тебя все фреймворк делает
Но ладно, ты даун, иди нахуй
он нихуя не тослтит
знаю 16 лвл первкура из пту. устроился джуном через 6 месяцев задроства жс(без знаний верстки АЛО)
и телку он какую-то поебывал которая верстать умела в свои 15 лет и зарабытывала копейки фрилансом. но зарабатывала.
я тут у вас потусовался в треде и в конфе. вы просто тупые ленивые уебаны вот и всё.
на рынке убийственный спрос. обучающего материала жопой жуй. а вы месяцами в двух массивах блуждаете. некоторые даже верстку осилить не могут в которой никаких алгоритмов вообще нету. вам не вкатываться надо а охранниками в пятерочке работать -самое место там.
А в нашей мухосрани нужен только ангуляр и пхп.
пробежался глазами
советовать новичку фреймворк- верх идиотизма. нужно не фреймворки учить а ванильный жс.
все больше у тебя вопросов быть не должно. хороший ангулар или плохой, лучше реакта или нет. никакого знания для тебя. вообще.
алсо я пишу на англуляре да еще с ngrx и мне нравится. и я щитаю что ето лучшее в мире жс кодинга за 13 лет
Поясняйте теперь за ваш тернистый путь, многоуважаемый мисье. Всё делал по шапке? Какими ресурсами пользовался, брал ли курсы?
Вопрос по шапке. На том же nnm-club-e уже есть более новые сливы курсов от HTML Academy. Стоит ли скачивать то что в шапке или все таки придержаться обновлениям? Новый поток, более углубленное изучение HTML5 и CS3 по отдельности и т.д.
Не стоит, и с шапки не стоит, качай сливы 15го года.
Что за вопрос пиздец, конечно новьё качай и скинь сюда ссылку по-братски
> верстку 8 месяцев, это нормально? Сначала выучил все теги наизусть и всю спецификацию, потом начал потихоньку комбинировать теги и пробовать, про академию только узнал на прош
Вперед, учи всю спеку по js. На это у тебя уйдет года 2-3. Потом верстку ковырнешь - а она вся изменилась.
Держи:
1. http://nnm-club.me/forum/viewtopic.php?t=1198224 - База HTML/CSS, 18ый поток.
2. http://nnm-club.me/forum/viewtopic.php?t=1185441 - Продвинутый HTML/CSS.
3. http://nnm-club.me/forum/viewtopic.php?t=1195526 - Базовый JS 2017.
4. http://nnm-club.me/forum/viewtopic.php?t=1165695 - Продвинутый JS 2017.
5. http://nnm-club.me/forum/viewtopic.php?t=1183149 - PHP 2017.
Все это скачал, вроде норм
Прямым контекстом сказал, что мне платят мало и если не поднимут на 50%, - я уйду. Чел понял, что потерять толкового джуна - bad practice и без вопросов повысил.
>Вперед, учи всю спеку по js.
Но осилив это станешь реально 300к/с, а вот на вёрстку всем пох.
А так хочется пройти CS от MIT, ммм.
надо не всю спеку выдрачивать а учиться программировать асинхронный код. понять колбеки, промисы, потоки. я для начала даю в качестве задания парсер для какой-нибудь хуйни вроде товаров на ебее. суть в том, что нужно сперва получить ссылки с одной страницы, а потом перейти по каждой ссылки и спарсить название товара и записать их в файл в конце. для этого нужно юзать промис и промис.all. потом даю задание написать свою примитивную реализацию промиса(можно просто концепт в 15 строк) и вуаля микрочелик начинает давать дупля что происходит в коде!
вот такие задачки и знания рулят. ударяться в спекоебство все равно что начинать обучение с реакта. две крайности
Но ведь другие не плавают, не задротят 24/7 и у них как-то получается через годик поднять свой скилл английского
ебать дебил. 3 месяца он проебал, а выбор профы от которой тошнит это не проеб да?
Так от самого кодинга не тошнит. На учебе от сишки не тошнит, друг про иос рассказывал - не тошнило и даже что-то пытался делать.
Фронт первые пару дней вкатывал, а сейчас тошнит и то и дело мысли в голову лезут перекатиться на иос.
вопросов никаких нет это просто вниманиеблядь которой нужно внимание а не твои советы или помощь
С такими вопросами тебе в /fl
Сразу скажу, что никаких царских методов нету.
Учишь грамматику, слова и практикуешься.
Есть, конечно, метод побыстрее, но и посложнее:
Уезжаешь жить на постоянку в англоязычную страну
И уже там учишь грамматику, слова и практикуешься
>просто так 3 месяца проебал что ли?
Счастливый человек, думает что проебал три месяца.
Ты проебал
Г О Д Ы
О
Д
Ы
нахуй тебе эта верстка за гроши?
Я вот принципиально, так сказать изучил основы хтмл и цсс и даже верстать не пытался и сразу начал дж учить.
Чет я даже хз, мб я с деревни. Вот беру ввожу жс и нигде не вижу требований верстать на уровне боженька. https://minsk.jobs.tut.by/search/vacancy?text=JavaScript&area=1002&from=suggest_post
друзья, которые вкатывались тоже никогда не верстали.
ну а хули. если у и тебя стоит цель получить права категории А и научиться ездить на мотоцикле и в дальнейшем возможно ты хочешь еше научиться ездить на ондм колесе. Конечно логично в начале научиться на велики ездить, чтобы понять, что такое на 2 колесах ездить. Но блять тебе не надо осваивать бмх в совершенстве и хуярить сальтосы на нём, если ты хочешь в итоге ездить на мотоцикле.
есть ли смысл тратить 25 часов на базовый интенсив по верстке если я прошел хтмл академию?
не думаю, что с этим возникнут проблемы, теги и функции селекторов конечно не наизусть выучил, но на одном месте долго топтаться не хочу
Ох дружочек. Скачай любой макет и сверстай, это необходимо в любом случае. Там уже решишь нужен тебе интенсив или нет.
я думаю, будет ли что-то новое в этом ебучем вебинаре длительностью в сутки
ночной бамп. потушите мой пукан
триггернулся на замыкания. лол. я их кстати юзаю точнее они используются в жквери плагинах, которые я подключаю к коду
есть что ответить про ооп и паттерны?
долбоебы каждая функция в жс - замыкание
>нужно не фреймворки учить а ванильный жс.
>нужно не js учить, а строго-типизированный язык
>вся ваша типизация - хуета. функции решают
>функциональные языки - заебись и топчик, но лучше написать свой язык
>не лезь в программирование, дебил сука ебаный, школьник ебучий, получи сначала вышку/bsc/msc/phd вот тогда и поговорим
вся суть holy wars
А на практике - всё бабло у фреймворко-макак и они в рот ебали ваши ооп, паттеры и прочую поебень. А работодатели(заказчики) и не против, ведь всё работает, иначе бы создатели фреймворков хуй сосали и им харкали в еблет.
дело не в том, что ванилу надо учить потому что она в какой-то манястепени круче. просто ты не сможешь выучить фреймворк не зная хорошо язык и вообще не умея программировать. фреймворк это куча хитро связанных между собой сущностей со множеством свойств, чьи концепты, назначение и принципы работу недоступны новичку. нельзя научиться программировать начав с фреймворка. странно что приходится это кому-то вообще объяснять.
именно по этой причине все охранники из пятерочки неосиляторы тушат сраку и пишут какая индустрия говно и вкатиться нельзя. ЕБАНАТИЗМ
я помог 16 летнему микрочелику из нищей молдовы вкатиться в жс с околонулевыми знаниями верстки! за январь он вытащил почти 800$ отработав 190 часов(ебанутый дорвался до денег), но мне никто тут не верит
Вот кстати, верно.
И что получается, CS нинужен? Если можно задрочить фреймворк, который легче нативного жс в десятки раз(привет вью) и получать свои 300кк/наносекунду, попивая смузи на острове, будуче долбаебом.
> задрочить фреймворк, который легче нативного жс в десятки раз
на пердячей тяги вышел на околоземную орбиту и пишу вам этот месадж со спутника шпиона
охранники из пятерочки совсем обезумели
совладаю ли я с ними
Работаю на апворке за $15 в час.
Ванилу не знаю, знаю жквери селекторы и как подключать плагины. Знаю handlebars, pug, twig, и конечно же wp. Недавно успешно написал пару проектов на vue (доку понял за вечер, хули там учить-то? берёшь нахуй жсон с базы, хуяришь его в вёрстку через компоненты, вешаешь евенты, отправляешь жсон на сервак, вот и вся суть макакинга. Только конченые дебилы этого понять не могут).
Но я в рот ебал ванилу вашу, ооп, паттерны, замыкания и прочее. Так как даже профессионалы, гуру нахуй не могут толком дать ответ - где это использовать в продакшене. А разгадка проста - сидят пердуны во всяких ЭмАйТи на бюджетах и плодят сущности, которые простым разрабам ИРЛ в хуй не упёрлись.
Планирую вкатываться в Реакт. Ведь он - коммерческий проект и создан для решения конкретных задач, а не чьи-то маняфантазии профессоров-пердунов, банды (лол) четырёх и прочих.
я верю. сам такой, только юзаю фреймворки и прочие вещи, упрощающие жизнь
так и есть. используя vue.js на фронте и пыху на бэке + orm для базы данных в рот ебал я ваш SQL, кстати здравствуйте за прошлый месяц поднял 1500к зелени. Ванилу жс не знаю, но заебись понимаю циклы для вывода однотипной json информации, как подключать темплейты, как упаковать введённые данные в json и загрузить их в базу, как задеплоить код на сервак, подключить базу, дизайн базы (many-to-many, many-to-one и тд). То есть, знаю только то, что необходимо знать CRUD макаке и этого хватает с лихвой (лично мне)
единственное, что проебался с замыканиями. Конено они нужны, и я понимаю для чего они задумны, иначе бы вся jquery и фреймворко-экосистема была бы не такой гибкой. Но вот лично я их не пишу и не использую - так как нахуй не сдалось.
В шапке перепрыгнул пункт "напишите что - то" между уверенным знанием базы в js и переходом к фреймворку. Велосипедить компонентный подход, состояние и роутинг конечно полезно и весело, но у мну было ограничено время на вкат, так что сразу зацепил все необходимые либы, не заглядывая под капот. На верстке топтался излешне долго, как сейчас кажется. Ванилла давалась не без труда, но и чего - то вопиюще сложного не увидел. До этого был только Паскаль в инсте, изрядно подзабытый на момент вката, так что уровень подготовки имел как у среднестатистического анона.
По ресурсам - сначала швитые htmlacademy/learn.javascript, спустя некоторое время и по сей день - официальная документация && stackoverflow.
Брать курсы советовать не стану, очевидное разводилово. Хотя кокодемия, к которой я питаю добрые чувства, пиздит лишь о невероятной эффективности их наставников. Верстка и соло очень легко заходит, а так у них отлично структурированный материал.
Общее - очень помог анон с этого треда. Если почувствуешь, что это ремесло слишком тяжело залетает, попробуй поискать ментора. Очень мотивирует, когда кто - то тратит время на то, чтобы поревьюить твой код. Не говоря уже о практической пользе целебных за использование анти - паттернов.
Пузырь - миф. На протяжении всего само-образовывания дико откладывал кирпичи, как оказалось напрасно. Работу искать не пришлось в принципе, просто разместил вакансию на хх. Получил несколько приглашений на собес, на первом - очень сильно обосрался с базовых вещей, ибо волнение, на втором получил оффер. Хинт - всегда прикрепляй свой гитхаб первой строчкой в резюме.
И да, еще на будущее - когда вкатишься и попадешь на большой проект, не нервничай особо. Скорее всего недели 2 - 3 ты будешь вдуплять, что вообще происходит, учитывая проделанный путь, можно внезапно почувствовать себя тупым и обоссать штаны, это нормально.
Уф. Вроде все самое юзфул упомянул.
Спасибо за стори
Действую по шапке.
Планирую стать фронтом который может все.
Я по сути сейчас только флексы закончил учить на хтмлакадеми.
 47 Кб, 576x621
47 Кб, 576x621Надо как на образце
вспомнил себя 5 лет назад тоже не мог захуярить сайт нормально даже себе, но в итоге превозмог через пару дней
ох ебать я лох превозмагатель html верстальщик нахуй так и не освоил парсер двощей
Оказывается для каждой формы нужно было флоат задать. фухух сука, я спать, голова должна отдыхать
>На верстке топтался излешне долго, как сейчас кажется.
Вот сейчас этим страдаю как раз. Когда наступает тот момент, когда можно от вёрстки двигать дальше?
Алсо, спасибо за стори.
>Когда наступает тот момент, когда можно от вёрстки двигать дальше?
Для тебя он никогда не настанет.
Что, решил что станешь фронт-энд макакой? ХАХАХАХА! Хотя, зря смеюсь... Как минимум пачку риса в месяц своими стараниями ты заработаешь. Не падай духом только!
>Работу искать не пришлось в принципе, просто разместил вакансию на хх
ахуеть
и что ты там такого написал?
Спасибо!
Вкатывался джуном на 30к (ДС2) через пол года поднимут до 40к. Мидлы с 1+ лет сидят с 50к.
Не, чувак, ну это стыд и срам, походу ты ничего еще не знаешь, раз готов работать за такие деньги в дс2. Обычный джун, который норм знает нативный жс и какой-нибудь фреймворк должен получать >50к
Только на стажировке можно получать так, как ты
а жанглировать 7 мандаринками можешь?
поддвачну этому господину
У меня была Седона и недоприложение на реакте со всей его экосистемой для поиска фото вконтаче. Вангую, что гитхаб это просто показатель того, что ты активен, можешь в базовые вещи, и написание чего - то работающего. Чего нет, кстати, у большинства анонов. Не думаю, что кто - то конкретно вникает в реализацию.
>>41285
Когда можешь за вменяемое время адаптивно сверстать макет со всем сопутствующим инструментарием, по крайне мере я себе такую планку ставил. Упомянутый мной анон в какой - то момент помог выбить небольшой, но реальный заказ на фрилонсе. После успешной сдачи начал уже серьезно упарывать js, для меня это был своего рода контрольный пункт. Но сейчас, как кажется, можно было бы (да и стоило) взяться за язык и раньше. Посоветовал бы тебе начать упарывать js тогда, когда в нем наступит первая необходимость - добавить интерактивность в сверстанный макет.
>>41289
Первой строчкой ссылка на гитхаб, плюс немного о том, какой я пиздатый и упорный.
Добавил 4 месяца якобы опыта коммерческой разработки и свое учебное заведение, вроде все.
>>41306
Дружище, я первый месяц работаю. Сейчас 30к, НО - прогаю 2 раза в неделю, в остальное время пилю диплом. После выпуска буду просить требовать 60.
 45 Кб, 703x763
45 Кб, 703x763Вот интересно, вы когда обучалку проходили сразу в два клика решали такие задачи? Или думали, размышляли.
Скажите плиз, что я не один здесь такой тупой. Я вот сейчас сижу и пускаю слюну, как её решать и что писать.
Но я справлюсь, я ведь не хуже ебаного индуса.
Там только в одном месте затык будет. Про код Цезаря.
> я ведь не хуже ебаного индуса
Тоже себя этим мотивирую всегда. Ещё когда видишь тянку, которая разбирается в js лучше тебя, то примерно тоже самое себе говорю а ещё такие тянки обычно страшные, я ведь красивее нет
Это зависит от того первый ли это твой язык. Если ты просто имеешь навыки в другом даже уровня лаб вуза, то быстрее делать будешь. Затыки в начале в любом деле бывают. Начало всегда самое сложное.
 57 Кб, 504x334
57 Кб, 504x334первый. нашёл решение на форуме. оче демотивирует такая хуйня. ну ладно продолжу дальше, может со временем придет озарение и глаза откроются.
Еще когда последние 10 лет угорал и веселился и нихуя не учил вооббще очень сложно всё идет. Даже наотропы не особо помогают, надо наверно дозу увеличить и взять какую-то связку нормальную.
Главное - в космос не улетай!
Похоже, что ты не макака, а просто тупой даун, который разбрасывается словами, значения которых не знает.
Нет не дс, я из залупинска 15к населения.
тоже думаю так сделать
 1,7 Мб, 854x1280
1,7 Мб, 854x12801. Чтобы не отображать некоторые элементы массива, я должен прописывать это в атрибуте style для определенной ячейки, когда прохожусь по массиву, как это сделать?
2. В jsx коде, чтобы обозначить js код нужно просто поставить скобки {}. А что делать, если внутри js кода нужно писать jsx код?
https://jsfiddle.net/yygg17gx/1/
что надо посчитать?
кол-во протеинов за курс
длительность курса известна?
да
сколько протеинов за день известно?
да
если бы протеинов было одинаковое кол-во на каждый и их нужно было бы употреблять каждый день, то на этом конец и задачка сводилась бы к простейшему перемножению переменных в которых хранятся известные значения. кол-во дней * кол-во протеинов за день.
но в некоторые дни протеин не нужен
а еще его доза разная
что же делать как же быть? из условий задачи делаю вывод, что ты находишься на стадии изучения циклов(надеюсь не ошибся,иначе дальше не читай лол)
и так сколько раз должен выполниться цикл?
столько сколько длится курс
как задать такое условие циклу, чтобы он выполнялся икс раз?
думаю разберешься
и так у тебя есть цикл и какая-то переменная-счетчик, которая знает номер шага цикла.
дальше все просто.
в каждом шаге цикла ты должен выполнить несколько проверок опираясь на известные тебе значения хранящиеся в переменных.
ну для начала тебе нужно понять пить "сегодня"(т.е. в текущем шаге цикла) протеины или нет. после этого, если их нужно выпить, то доза прибавляется к переменной total. первый шаг цикла будний день и первый день периода в 3 дня. значит нужно к нулю в переменной total прибавить 200, следующие два дня ничего не делать, на третий опять выпить 200 и т.д.
в конце в переменной тотал будет общее принятое значения протеинов
что надо посчитать?
кол-во протеинов за курс
длительность курса известна?
да
сколько протеинов за день известно?
да
если бы протеинов было одинаковое кол-во на каждый и их нужно было бы употреблять каждый день, то на этом конец и задачка сводилась бы к простейшему перемножению переменных в которых хранятся известные значения. кол-во дней * кол-во протеинов за день.
но в некоторые дни протеин не нужен
а еще его доза разная
что же делать как же быть? из условий задачи делаю вывод, что ты находишься на стадии изучения циклов(надеюсь не ошибся,иначе дальше не читай лол)
и так сколько раз должен выполниться цикл?
столько сколько длится курс
как задать такое условие циклу, чтобы он выполнялся икс раз?
думаю разберешься
и так у тебя есть цикл и какая-то переменная-счетчик, которая знает номер шага цикла.
дальше все просто.
в каждом шаге цикла ты должен выполнить несколько проверок опираясь на известные тебе значения хранящиеся в переменных.
ну для начала тебе нужно понять пить "сегодня"(т.е. в текущем шаге цикла) протеины или нет. после этого, если их нужно выпить, то доза прибавляется к переменной total. первый шаг цикла будний день и первый день периода в 3 дня. значит нужно к нулю в переменной total прибавить 200, следующие два дня ничего не делать, на третий опять выпить 200 и т.д.
в конце в переменной тотал будет общее принятое значения протеинов
о я проебался. там по условиям не надо в первый день пить, тока на третий.
Может он граф Дракула?
Митинги с коворкингом будут?
Академию по js не проходил, но кантор довольно быстро шел. Но скорее всего это от того что это второй мой язык, когда учил первый то тоже бывало застревал на 1-2 дня на какой-нибудь сложной задачке с рекурсией или деревьями.
спасибки, няш
Только смузи с маффинами
Кстати, насчёт стимов. Кто какие препы (может даже говнобады) использует для наиболее продуктивного обучения?:3 Наверняка тут есть такие аноны.
Учил JS обкуренный, очень туго шло, но зато было похуй.
оу, фенкю
С меня нефть за помощь, как обычно
хорошо, ебаный умник, расскажи мне, как быть, если я подключаю плагин, цепляющийся к какому-то элементу и получаю на выходе window/document/Allah not defined?
 471 Кб, 1620x2160
471 Кб, 1620x2160я вот на этом сижу. но это мне психотерапевт выписывал, лол. Он сказал что у меня кризис среднего возраста, только обычно он у мужиков 35-40, а у меня в 26 и прописал попить этого. Хз, насколько помогает. Но мотивации и желания учиться явно больше. Вообще странный эффект, тебе(ну по крайне мере мне) неправильные вещи становится делать психологически тяжело. Допустим я решил не пить, и чет сижу сижу в субботу вечером и решаю за пивасом сходить, иду, а вот в мозгу муки, что я поступаю неправильно и лучше бы поучил, по итогу не покупаю пиво и возвращаюсь домой. Еще, я сейчас стараюсь схуднуть к лету и тоже к примеру иду по магазу и думаю купить чего-нибудь вредного, но тяжело психически, лол. вчера даже в доставку позванил суши заказал, а через 5 минут перезвонил отменил заказ. Ну и с обучением так, когда допустим я ебланю за компом на дваче или ютубе или в игори запускаю, то совесть пиздец мучает, почему я не учу, а хуйней страдаю.
Раньше такой хуйни не было, я мог в выходные 6-8 часов в доте просидеть под пивас и похуй. Вот. такие дела. В медаче есть тред по ноотропам, лучше там спроси, там опытные омичи.
бротиш я 16 лет в ойти и способен на вещи которые ты себе даже помыслить не можешь
вижу, что ты способен лаять матом на незнакомого человека на двачах, это оч ценный скилл
уникальный
ну и зачем же ты сосешь писю дурачок
В node.js никто не работает с window\document\allah
о, анон. раз ты шаришь, а стоит ли проходить продвинутый хтмл-цсс курс?
планирую прогнать базовый и начать упарывать жс всеми возможными способами
да, лучше раза 3 пройти
Вообще стоит. Но как видишь есть аноны, которые вёрстки толком и не касаются.
я без рецепта покупал. гриндаксин, да, по рецепту.
 4,7 Мб, 2000x1500
4,7 Мб, 2000x1500https://github.com/wyijx/ModernReactWeather/tree/master/src
Поясните за редьюсеры. Вот пример приложения показывающего погода для заданного города. Т.е. имеем два контейнера: поиск и хранение городов. И второй работа с api сервиса, который показывает погоду. В обоих контейнерах на месте "генерируется" стейт это контейнера и работа ведете именно с ним. На кой хуй тогда нужны редьюсеры вообще непонятно.
ОП, нахуя ты тред опять с этой уебанской картинкой создал? Ты сам-то понимаешь вообще что на ней нарисовано?
Блять, я супер еблан. ActionCreator создает действие и возвращает его, вместе с типом этого действия в reducer. Redcuer формирует state. А контейнер уже берет state с reducer'а, так?
Можешь еще Комова из ProductRoom
а че ты хотел?
решил ты поработать гастером строителем и построить богатым буржаем пару дачных домиков. но вместо мастерка и тачанки для раствора, берешь японский 3д принтер с документацией размером с эверест, замороченным интерфейсом на иностранном языке
но валяй, вдруг ты у мамы альберт инштейн и у тебя все получится
Для верстальщика есть навыки, есть даже адаптивный рекламный сайт который запилил другу для бизнеса. Укажу то сделал через фриланс. По требованиям подхожу, то есть верстку знаю на хорошем уровне, а также gulp, гит, бэм, JS на уровне версталы и другие ништяки.
Изучаю в данный момент ООП, React, Webpack, но чувствую анусом что даже для джуна фронта мне еще далеко. Да и везде требуют реальный опыт работы.
Средства для существования заканчиваются. Есть вариант пожить пока с кредитки, а потом просраться с процентами от банка. Может, получится за это время задрочить React и устроиться джуном. А может нет.
Интересует мнение людей желательно не с дивана. Пытаться дальше в реакт разрывая анус или пойти в верстальщики, а потом уже без нервотрепки спокойно продолжить улучшение навыков и плавно перекатывать во фронт?
Тут сложно гадать. Пойдешь на работу - реальный опыт, лаве в руки. Но вот вопрос как сильно ты там будешь заебываться. И захочешь ли ты через пол года учить реакт, а не пиваса с kfc въебать вечерком. Как говорится что временно, то навсегда. А может и на этой работе начнешь уже с ректом работать, на простых задачах. НЕ пойдешь на работу - будешь хуй сосать(возможно даже буквально лель). Учиться можно всю жизнь и нихуя на этом не заработать. Если нету уверенности(а так ты на двоще просишь совета ни о какой уверенности речи нет) в сроках обучения и дальнейших действиях, пиздуйка ты на работу. Лучше уж думать что делать дальше с рублем в кармане, чем без него.
Только контейнер берет стейт не из редюсера, а из стора.
>Интересует мнение людей желательно не с дивана. Пытаться дальше в реакт разрывая анус или пойти в верстальщики, а потом уже без нервотрепки спокойно продолжить улучшение навыков и плавно перекатывать во фронт?
>
Я бы реакт подучил.
Справедливо говоря, если ты знаешь на нормальном урвоне ЖС, то основы реакта за месяц-два освоить можно без проблем.
На собеседованиях либо говори что уже использовал его в реальных задачах либо любыми другими путями опыт зарабатывай. Делай тестовые например или петпрожекты или сайт-портфолио себе на реакте сделай.
В целом, имея пару тестовых на реакте и 2 недели неудачного трудоустройства в говностартапе где мои навыки не оценили, я нашел работу где неспеша уже стал херачить вполне более-менее нормальный код.
>библиотека для прокидывания пропсов, которая больше о создании архитектуры, в которой можно писать разметку инлайн в JS, которая осваивается за 5 минут.
Не понимаю какую вы сложность нашли в этом. Код реакта - это JS код. Знаете ECMA2015 === Знаете реакт.
Другая параша связанная с ним, вокруг него круча библиотек появилась. Для управления состояниями те же Redux / Mobx, особенно Redux могут вызвать излом мозга, особенно для новичков. Я бы рекомендовал писать приложения используя child-parent-child схему для переноса состояний из одного компонента в другой. А когда вам понадобится глобальный стейт для некоторых вещей потихоньку вводить редакс в проект.
>Вкатываться во фронтенд исключительно ради денег - плохая идея.
Имеется ввиду что стоит увлечься этим, а любые превозмогательства закончатся запоем и депрой?
Да.
Я их даже работодателю не отправлял так как на сроки забивал сразу же. Но тестовые довольно часто бывают похожими на реальные задачи и в этом их плюс
серверная обработка и рендеринг страниц делаются полностью на клиенте.
цсс и хтмл ебашутся прямо в жс скрипте. хде разделение! мамдарахая
На реакте слоёв 5 или 7 наверное. Из них MVC-модель в два слоя, затем контроллер из ES6-кода и семантического XML, затем отдельно HTML-страница, отдельно CSS и так далее.
И всё это надо знать, вот что творится во фронтенде-то.
const getStyle = context => ({
fontWeight: "bold",
color: context.color,
})
const Greeting = (props, context) =>
<div style={getStyle(context)}>{props.name}</div>
вот жеж смешение.
Хотелось бы тет-а-тет, не люблю конфы.
скинь контактики
Пиздец, все дело в том, что я где-то поставил две точки с запятой вместо одной.
Какой у тебя уровень кстати? Хоть что-то умеешь делать, или только начал? Кстати на счет конфы это ты зря, я вот в конфе и тут всего 15 тел. Ну а на крайняк можно просто в личке общаться как делаю я.
Если с деньгами совсем беда, советую устроится на неполный рабочий день в какую-нибудь студию, чтобы верстать 1-2 макета в неделю, а остальное время изучать реакт.
Я сейчас в похожей ситуации, только у меня за плечами 2 года опыта верстальщика. Сейчас в студии где работаю стало очень мало работы по верстке, хотят, чтобы я учил php, а я никак себя заставить не могу, мне кажется back-end это просто не мое, бизнес-логика, сервера, вот это всё настолько сложно, что кажется невозможным осилить. В общем ощущение, что попал в какую-то машину времени, если 2 года назад я устраивался и react только набирал популярность, а верстальщика могли свободно назвать фронтендером, сейчас верстальщик это тупо верстальщик, а для фронта нужно навернуть какие-то вебпаки, реакты, хуё-моё. Настолько время быстро прошло и я уже устаревший мудила. И ребят не хочется на работе кидать, но и php мои нежный мозги девочки-верстальщицы взрывает в труху. Поэтому думаю тоже эволюционировать в полноценного реакт разраба а через 2 года опять охуеть от нехватки знаний и пойти на завод.
И самое веселое, что это во фронте ты через 2 года уже устаревший мудила, а php как был адекватен два года назад, так и сейчас позволяет на хлеб с маслом заработать. А во фронте через два года уже какой-нибудь ангуляр похоронят - и всем норм будет.
>нихуя не умею кроме верстки которую и школьник осилит
>нихуя не могу учить СЛОЖНА
>бля дурацкий фронт
ебать во дебил!
Сейчас никакого желания из-за трёх очень актуальных проблем.
Первая - это развитие не одного, а миллиона зоопарков библиотек, кажется, что только одинокие старики за 90 не выпустили свой очередной мега-нужный фреймворк.
Невозможно эту хуету поддерживать, невозможно найти спецов на устаревшую через полгода библиотеку, которая уже никому не всралась.
Вторая проблема - даже если ты вдруг свободно плаваешь в каком-нибудь Angular или React, то в чужом проекте зачастую видишь абсолютное незнание фреймворка со стороны разработчиков. Они, кажется, ещё вчера кодили на PHP или на C#, а тут решили резко втянуться в мир фронтэнда. Структура проекта, codestyle, даже названия переменных - отвратительно. Как говорится, научи дурака Абу молиться, он лоб расшибёт.
Третья проблема - поддержка чужого кода. Ну конечно же тебе придётся время от времени сталкиваться с одностраничным сайтом, который весит 25 Мб из-за того, что ебучий мудак загрузил туда 100 библиотек, чтобы с каждой взять по одной функции.
Ебись он в рот, современный фронтэнд. Он умер с выходом Angular, может и раньше.
Продолжай. Мой интерес стал более solid'ным.
Что следует из твоей пасты то?
>проблем с моей стороны нет
Вижу с твоей стороны проблему — в компанию, где пишут качественный и поддерживаемый код, используют линтер и тесты, тебя не взяли, а сам ты наладить эти процессы не способен. А виноват во всем фронтенд, конечно.
Палка о двух концах.
Тот, кто платит деньги, смотрит только на одно: работает твоя хуета или нет.
Есть ли там линтер или тесты его не ебёт.
Сразу видно человека, который слаще заказной разработки для васянов ничего не пробовал. Когда у тебя в долгоживущем продукте скорость разработки новых фич падает до нуля, то качество кода как-то резко всех начинает волновать.
Не мои проблемы, если кто-то так хуёво код пишет, что не может поддерживать долгоживущий проект.
Прикрутил простую форму с фичами на vue и охуел, реально удобно, реально под себя, компоненты вся хуйня, ух блять заживу.
Вопрос, насколько ебануто юзать вью + жеквери/другие жс либы, например?
нуфаг
 28 Кб, 640x640
28 Кб, 640x640@node_modules
Очень ебануто. За такое пиздят палками.
Так не иди. Начни с себя.
Если не расписался в повестке то похуй. Если расписался то долбаёб.
Иди в поликлинику и ищи болячки, которые тебе помогут откосить. Или ищи человека, который поможет тебе купить военник (от 100к).
Тестирую фронт, есть несколько вопросов
Использую js в связке с webdriverselenium. Нужно проверить возможность ввода текста в обычный input. Пока придумал только написать туда что-то, а потом считать и проверить: совпало или нет. Есть способ лучше? Я почти уверен, что есть
Потом. На странице есть элемент, но он внизу страницы. По умолчанию webdriver к нему доступ получить не может. Как проскроллить страницу вниз?
В сети почти вся информация за 2011-2012 года
>за 2011-2012 года
Господи, помилуй. Ты используешь устаревший инструмент. Тут у местных анонов уже моча устарела, а у тебя что-то из 2011-2012 годов.
Так я говорю про драйвер браузера. Для тестов я использую jest
 59 Кб, 1008x793
59 Кб, 1008x793Не помогло.
ты как-то хитровыебано сделал. ни разу за 2 года разработки не видел таких селектроров.
Хуйню поясняют на уроке ебучую как и в книгах, отдаленную от реальности хуергу. Скачай базовый и посмотри как это на самом деле работает и не страдай хуйней, сэкономишь время только, послушай людей которые шарят в этом.
>абзац остался красным, но всё равно не засчитывает
добавь знак, а квадратные кнопки и все что внутри них сотри.
Стилизация идет только через классы, айдишники оставь для взаимодействия с js. У нас за такое в кокодемии Першин лично в жопу ебет.
Добавил знак, стёр скобки квадратные и их содержимое, абзац нужный остался красным, но задание всё равно не засчитывает.
Люто двачую челика!
Помню как тока начинал вкат, читал ебучий learnjs, злоебучие задачки оторванные от всего, 10000 ненужных тем, куча ебанутых примеров которые до сих пор не понимаю и нахуй такое было в книгу добавлять, запутывает только. Абсолютно оторванные примеры от всего нахуй.
Вывод для себя сделал какой, что обучатся по книгам стоит только тогда когда есть какой-то опыт в девелопменте.
Вот если начать изучать тот же css/html по книгам, то наскучит буквально за неделю, потому что это наглядная хуйня как и js.
Возможно для всяких продвинутых вещей типа работы с йоба графикой и прочей разработкой алгоритмов подойдет изучение по книгам, то в вебе это работает по другому.
Класс первого параграфа не поменять что ли?
бросай, это не твое.
и ваще лучше сразу несколько учебников читать
Не знаю я благодаря книжке свой первый сайт запилил (просто закинув файлы из урока на бесплатный хостинг и слегка отредактировав их лол). А тут аноны после кокодемии и Кантора каждый тред пишут "чот нет идей для пет-прожектов" лул.
 59 Кб, 1059x795
59 Кб, 1059x795ну кантор это теория и только, не нравится мне лично, хуй пойми как после сухой теории можно что-то свое высрать
И в целом то подход верный, так человек устроен. Невозможно разобраться в чем-либо без какой-то определенной цели, например, ты взял книжку по йоба философии "Бытие и время" Хайдеггера. И что из этого получится? Ровным счетом нихуя, прежде чем стартовать в какой-либо теме нужна опредленная интелектуальная задача. Ну прочитать прочитаешь то ты это "Бытие и время", для галочки, но прочитаешь, а на выходе получишь нихуя, потому что ничего не понял.
Если ты сделал то, что просят, то ты выполнил задание, это проблемы не твои и не наши.
id-шники в принципе не нужны.
Предлагаю начать смотреть базовый
бля, успокойтесь, фронт дико эволюционировал в связи с потребностью в реал-тайм приложениях и последующим развитием AJAX-технологий. Через 3 года не поменяется ровным счетом почти нихуя. Все теже реакты с вебпаками, просто новых версий
Псевдоклассы я ещё не проходил.
Если бы анонче вдобавок к реквесту приложил бы кодепен с задачкой и ссылку на задачку с сайта где он все это проходит...
Но тут все как обычно - софт скиллы и общая смекалка вкачены в ноль, посему гадайте по скрину.
contstructor (anon) {
vkatitsya: false
}
const Anton = new Dvacher();
Написано же — использовать селектор по атрибуту. А ты что делаешь?
https://developer.mozilla.org/en-US/docs/Web/CSS/Attribute_selectors
ну тут ферст чайлд нужен беспезды
Карч давай сыль ща решу всю хуйню тут
Хм. Вообще то. Тогда я не ебу что там надо.
Пиздец, зачем этим говном на курсах заниматься заставляют? Мало того, что этот селектор используется раз в сто лет, так тут еще и предлагают применить его к тегу с id, у которого уже есть свой селектор #. Просто ад, задачки ради задачек.
Алсо анон явно проходит курс не на кокодемии а на том говне где половина курсов еще не доделана.
А если бы тебе в гугле первым результатом выдало сайт про роскомнадзор, то ты бы из окна вышел?
Нет, я бы открыл второй сайт. А вообще просто зашёл, поковырялся, прикольные задания, новая информация. Интереснее, чем просто сидеть и читать тонну текста, вот и остался там.
Есть ли смысл сливать бабло на интенсивы от академии? Когда сычевал, скачивал их с торрента и что-то не понимая быстро дропал уйдя играть в какую-нибудь онлайн дрочильню.
С того момента прошло овердохуя времени и пришлось уехать работать на север, ебашу тут как раб на ненавистной работке за 50к и морожу задницу. Списывался со старыми друзьями, те уже сидят в офисах с джакузи и халявными макбуками... Кто-то джуном, а кто-то разработчиком.
Что-то мне пиздец завидно стало.
Может записаться на интенсивы и отвалив свой кровные заебись пойдет? Благо не сычую и появились деньги. К тому же в интенсивах есть наставник. У тех кто пришел к успеху были опытные знакомые которые всегда пинали и подсказывали, думаю это сыграло значимую роль.
Так есть же все бесплатно, ну, морозил задницу а теперь заработанные кровью и потом бабки хочешь слить пидарасам которые учат задавать маргины и прописывать медиа выражения? Скачай с торрентов, ну а наставник пусть будет гугл ну или тг конфочки.
Как альтернатива в шапке базовый интенсив хтмл академии, но ее регулярно так же хуесосят. Так какое из говен наиболее практически полезное?
Ну так-то у них теперь не только наставник, а ещё и учебно-производственный отдел для выпускников https://htmlacademy.ru/production Хер пойми, как попасть туда, правда
Можешь с интерактивными курсами по JS за 390 рублей поразвлекаться в академии, там азы разжёваны неплохо и практики дохуя, традиционно
Для вкатывальщика, ранее не имевшего опыта программирования затруднительно учить по спеке. Если бы было так просто не было бы хтмл академий и их подобных
Шапки больше не будет, это новая концепция, весь гайд умещается в оп-картинке.
Ага, но без устаревшего ES5-говна.
обычно задание дается по прошедшей теме
Делай пет прожекты, не майся хуйней. Чуваки просто бабки делают под умным видом, в кучу утешая эго долбобебиков которые ведутся на их курс, кидая им палку в рот под видом того что оии станут крутыми прогерами РЕШАЯ АЛГОРИТМИЧЕСКИЕ ЗАДАЧИ.
ХУЙНЯ ЗАЛУПА ШЛАК комунити настока велико что фактически любая хуйня уже до тебя разбиралась и гуглится.
Берешь любой учебник по ES6 и поебать кантор хуянтор или орейли, знакомишься с синтаксисом и хуяришь свои поделки юзая DOM API или google api чтобы набить руку, в кучу гуглишь MOST USEFUL LIBRARIES FOR JS, хуяришь и хуяришь. Хочешь ебаться с графикой? Пожалуйста вот тебе anime js, хочешь захуяришь график какой-то, например, с погодой юзаешь plotabble и тд.
Не майся хуйней на етих ебучх курсах, в очко кантора с его хитровыебаными примерами, оставь это для лохов задротов и делай вещи.
http://nnm-club.me/forum в поиск вбиваешь javascript и выбираешь под себя.
Мне вот понравилась: Изучаем JavaScript. Руководство по созданию современных веб-сайтов
Нуфаг обосрется нахуй с этого и ваще подобную муть стоит читать тока перед собеседованиями, опять же эта хуйня не имеет никакого отношения к тру разработке.
Книга хорошая базара нет, но это не то с чего следует стартовать и ваще книжка не для обучения, а так чисто показано как устроен язык и с чем его едят.
Есть макет нёрдс, от всем известной академии, там на карте есть картинка-пузырь, которая указывает на дом, где находится этот самый нёрдс.
Я делаю карту бэкграундом, сверху на него пилю указатель, с помощью позиционирования. Но, при масштабировании в браузере(ctrl +/-) указатель смещается.
Вопрос в следующем:
Можно ли закрепить картинку на определённом месте фона только средствами хтмлцсс или для этого нужна особая магия?
И что предлагаешь? Опять носорога сношать?
>карту бэкграундом
Неправильно.
А на счет того что указатель смещается у тебя он должен быть задан относительно контейнера-родителя. Гугли эту тему. Вроде у контейнера-родителя должно быть прописано позишен релатив а у метки абсолют, но я точно не помню так что могу быть ошибаться.
Что такое first-child не учили?
 54 Кб, 848x312
54 Кб, 848x312В одном файле написал export default getRepos , в другом сделал экспорт, но при этом эта залупа экспортировалась как объект с свойством, т.е _getRepos.getRepos, а на деле там просто функция getRepos , и из-за этого возникает ошибка. Как фиксить?
Дело в том, что сама карта по ширине больше чем макет, соответсвенно бэкграунду я задаю ширину 100%, а "рабочая область" 880пх.
Вот для примера кем-то сделанный макет
https://hungryowl.github.io/nerds/
тут не двигается эта срань, но в цсс у неё cелектор .pointer, который отвечает за эту байду, закомментирован.
https://github.com/HungryOwl/nerds/blob/master/css/style.css
И сам хтмл код если что.
А вот моё:
https://jsfiddle.net/ubmhLtze/3/
c iframe так же плавает по карте
ебать как тонко кантор тралирует
Стоит ли оно того?
https://www.coursera.org/specializations/razrabotka-interfeysov#creators
Спасибо за ответ!
https://www.youtube.com/watch?v=raGcH-nhTa4&index=19&list=PLqHlAwsJRxAOpWPtj2T6HhSzX-lKmKV2q
я вот видосики смотрю и затем делаю примеры от балды.
прототипы)))
нахуя оно надо челику который тока понял как вызыаются функции и задаются маргины?
вы подурели нахуй? не лезь блять
Основы, обьекты, массивы, функции, работа с DOM, вот это все.
>>>>43972
Думаешь?
пфф, типо прототипы такие сложные?
Я их не знаю, но если они не сложнее, чем замыкания - то вообще изи. Да и для них уже есть удобная обёртка
Дело в том что это совершенно ненужная хуйня, а не сложно-несложно
как глоток свежего воздуха, а я ебу себе мозг злоебучими книгами с примерами оторванными от реальности...
Пример работы с js, никакой ебли как у Кантора в учебнике с примерами для чсв детей.
Только посмотрите, долбоёб даже Кантора осилить не смог, ХаудиХо уже посмотрел, он там за месяц сеньеров делает?
 663 Кб, 1325x874
663 Кб, 1325x874Смотри базовый
 22 Кб, 449x402
22 Кб, 449x402Ну смотри, блядь.
Класс .places
Если смотреть HTML, то объявляется список с классом places, а затем идёт элемент списка <li>. Относительно <ul class="places"> li будет дочерним. Почему так? Я выделил тоби те li, которые являются дочерними. Другие <li> не выделяются, т.к. относительно данного списка они будут являться предками, ибо вложены уже в другой список (который тоже предок).
Аналогично и с .places > li > span, выделяются только фамилии, т.к. ДРУГИЕ span будут являться предками.
Да с большего все понятно, пошёл делать другие задания, там вроде всё понятно. Просто синтаксис этот у меня в голове не вяжется, причем здесь ">" нельзя чтоли слово было какое-то придумать. ПРосто у меня не укладывается пока в голове. Оставь свою телегу на всякий, может напишу тогда, если осознания так и не придет.
Ну, воспринимай это условно как "указатель", что им ты показываешь, что вот в этом теге UL есть дочерний тег LI, а в нём есть предок SPAN относительно тега UL, но относительно тега LI он будет являться дочерним.
Усё просто, Антоша.
Привет, у него статичная картинка, на которой уже есть указатель.
https://hungryowl.github.io/nerds/img/img-map.jpg
то, что там просто картинка говорится в 3 лекции чуваком, он говорит, что можно сделать и карту, но это надо жс, а я вас тут фотошопу учу. Но может анон, сам решил себе усложнить задачу, правда тогда не понятно почему он только сейчас учит верстку если уже может в жс
'webpack-dev-server/client?http://localhost:8080'
Вообще на этот порт рендерится SPA React/Webpack.
Хотелось бы найти единомышленника, который только млять прочитал\посмотрел курсы по JS и ушел в мир практики закреплять знания.
Я Семен, видимо это передача строки, которую index.js ловит внутри через "url.parse(__resourceQuery.substr(1));"
Пример того как делать НЕ нужно. В идеале для стилизации используются ТОЛЬКО класснеймсы. Такое гавно юзается очень редко, когда у тебя нет доступа к разметке только к css и ближайший уникальный селектор на пару уровней выше. Но все равно это пиздос
Без которой, ты, маня, сядешь в лужу на первом реальном задании. Хаудихо и прочие дауны нихуя не объясняют, показывают от силы синтаксис и как сделать простой лендос с жиквери плагинами, вот и всё, шаг влево сасать, шаг вправо сасать.
http://www.marzipano.net
Вроде сорцы на js.
 64 Кб, 400x512
64 Кб, 400x512Вот задание: https://www.codewars.com/kata/directions-reduction/train/javascript
Вот моё решение: https://codepen.io/ProjectMira/pen/YejZWQ/?editors=0011
Нихуя не могу понять почему во втором простом тесте, ожидаемо что передастся массив без изменений, а не полностью пустой, ведь там все направления минусуют друг друга. У меня наверное очень плохо с английским, и я нихуя не понял задание, кто-нибудь может объяснить что я не так понял?
У тебя как раз все правильно, задание само по себе ебанутое. По мнению автора ты должен убирать только проходы туда и обратно в рамках двух ходов, и проход "север-востог-юг-запад" - это нормальный, полезный путь.
Ага, потом таки дошло что конкретно они имели ввиду
@ueruxon
Вся соль в автоматизированных курсах, которые не сливают.
И в наставнике который тебе сопли утирает и говорит что ИРЛ все немножечко не так
что за автоматизированные курсы? интерактивные, ты имеешь в виду, те, что на сайте у них?
Интенсивы же.
Ты долбоёб? Шапку прочти.
CS.
>я ведь не хуже ебаного индуса
С чего ты взял?
Пускай многие индусы пишут низкокачественный код, но они его пишут, это уже на ступеньку выше тебя.
Пускай индусы плохо знают английский язык, но они его знают, а не сидят как ты, в рузагоне.
Даже самый последний индус выше тебя на две головы.
Индус - человек.
Ты - ещё даже не обезьяна.
Просто с гнильцой
 319 Кб, 935x608
319 Кб, 935x608у вас ус отклеился(с)
обычное дело )
не, у бородатого тёлка есть.
а вот вадим макеев вполне может быть. серьга в ухе, голос гейский, топит за доступность интерфейсов для инвалидов (сентиментальный)
Ты интонации его голоса слышал? Тут двух мнений быть не может.
Да, будет очень кстати.
Сначала я решал прям всё, но дошёл до массивов и последние 2 задачи в решетом Эратосфена и проверкой на максимальную последовательность чисел решать не стал, сложна.
В практических задачах веб-макакинга важно ли это всё?
Или мне пробежать по теории, без задач, потом пробежать по нововведениям ЕС6 и дрочить реакт? А?
Понимаешь, так то это все конечно надо чтобы стать хорошим разработчиком, а не быть кодером уровня рязанского пту. Однако, как не крути, если тебя интересует именно фронт и быстрое вкатывание - то это все вторично. Выучишь синтаксис ес6, напишешь пару калькуляторов или тудушек и уже можешь учить реакт. Ну а потом собстна искать работу джуном.
А вот в дальнейшем, обучение тупо зависит от тебя. Если хочешь стать фулл-стак, то да, придется немного понимать в алгоритмах, а если нет, то просто будешь выучивать новый инструментарий.
Бля я даж не заметил. Успешные люди!
И пахнет переделанным шаблоном или вп темой слегка переделанной.
Как пиздить своих рабочих так, чтобы код становился лучше, и при этом не поломать им пальцы.
Тяжело жопой читать?
>И пахнет переделанным шаблоном или вп темой слегка переделанной
>фронт енд тред
>макака не может найти куски шаблона в исходном коде
Это просто уровень /pr
>>И пахнет переделанным шаблоном или вп темой слегка переделанной
>>фронт енд тред
>>макака не может найти куски шаблона в исходном коде
А в врк копирайтер сразу бы все понял.
Wordpress жи есть. Drupal еще.
Если бы кто-то показал сайт на популярное CMS со словами "я умею делать сайты", я бы оценил его уровень как очень базовый. Ну либо спросил бы что в этом сайте он сделал сам и как это реализовано. Если там какой-то свой плагинчик и он ориентируется на словах в примененных технологиях - тогда ок, джуниор.
А если сам делаешь сайты, но у самого блог на WP? А то я видел пару блогов фронтендеров на каких-то редких CMS на лайв пейджис - чот не впечатлило.
А если самостоятельно с нуля?
Шел по факу из шапке, доучил флексбоксы и что-то заебался я.
Да и перерыв был у меня в месяц из-за работы, уже забыл все градиенты, анимации и т.д.
Может перейти в жс и дрочить его сейчас, а потом бегло вернуть в верстку или надо для собеса знать верстку лучше всех?
Заебали уже. Учи программирование, иди в рога и копыта, но затем разменивайся на что-то более приличное. Нет такой профессии как верстальщик. Уже нет.
Этот пиздит. Есть. Но там уже требуют или js на базовом уровне или еще столько навыков вдогонку, что ты ахуеешь и пойдешь учить Js.
Так я и не говорю про такую профессию, я тебе говорю что чтобы пройти собес надо будет знать и препроцессоры, и фремворки, и флексы, и гриды, и анимации на цсс.
Такое знание подразумевает наличие опыта работы. Потому, что это конкретные инструменты, а не базовые знания. Новичков берут для того чтобы завалить всякой хуйней, которой занятся некому. А всякие требования к собесам, нужны чтобы зарплатные хотелки сбить. Если перечисленных в вакансии требований окажется мало, тебе еще досыпят.
Ну и что это объясняет?
поддерживаю
что подробней? нашел вакансию верстальщика, пришел, взяли, конец. вкатывался где то месяца 2, но очень плотно.
>играю в датку работая ахранником ебать епты ыыыы))))
>можно епт щас кароче заботанить и ыыы))) получать 150 тыщ ебать?)) Мазги есть руки не из жопы епта блядь
Конечно можно.
Главное переродиться из сына шлюхи и советского алкаша в белого человека.
Если справишься - дерзай.
 157 Кб, 700x700
157 Кб, 700x700А ты хочешь сказать понимаешь как работают потоки за пределами этой абстракцией в ноде? Или ты просто знаешь как юзать эти функции и тебе норм.
Я не понимаю зачем соваться в ноду, если ты не разобрался с основами. Чего ты напрограммируешь?
ясно, слишком толсто.
var period = {
days: 9,
period: 3,
workDayAmount: 200,
weekendAmount: 100
};
function getProtein(o){
var date = new Date();
var day = date.getDay();
var protein = 0;
for(var i = 0; i < o.days; i+=o.period){
if((day+i)%7 == 6 || (day+i)%7 == 0)
protein+=o.weekendAmount;
else
protein+=o.workDayAmount;
}
return protein;
}
alert(getProtein(period));
Наебашил быдло кода ебана в рот
var period = {
days: 9,
period: 3,
workDayAmount: 200,
weekendAmount: 100
};
function getProtein(o){
var date = new Date();
var day = date.getDay();
var protein = 0;
for(var i = 0; i < o.days; i+=o.period){
if((day+i)%7 == 6 || (day+i)%7 == 0)
protein+=o.weekendAmount;
else
protein+=o.workDayAmount;
}
return protein;
}
alert(getProtein(period));
Наебашил быдло кода ебана в рот
item.title.toLowerCase().includes(searchTerm.toLowerCase());
Потом [{title: 'huy'}, {title: 'huy'}, {title: 'huy'}].filter(isSearched ('h'))
Почему эта функция отрабатывает именно так, и зачем вообще оно нужно? Чтобы использовать метод фильтр с несколькими аргументами? Зачем делать searchTerm => item =>?
отхуяривает все титлы в ловеркейс и затем фильтрует по 'h'
Бля, ебана в рот нахуй, не учел дни в месяце, короче еще добавить в цикл это надо ебана в рот блядь
date.setDate(date+i);
day = date.getDay();
В паскале есть потоки? Ну ни хуя.
>Кокдеимики топят за ручную верстку чтобы ты ее понимал. А бутстрап учить с самого начала - ни хуя потом понимать не будешь.
А нахуя? Так же проще, всё равно что учить ассемблер что бы понимать как работают приложения
Если ты будешь работать над крупными-дорогими проектами в команде от 10 тел и больше, то ты не будешь использовать бутстрап. Максимум - некоторые принципы из него.
Вообще ты прав, вакансий и правда прилично. Просто я, как самый настоящий офисохолоп, смотрел вакансии в своём городе, а не по всей необъятной.
Если по моему городу смотреть, то у меня например есть вакансия html-верстальщика, верстальщика газеты, который должен еще группу в вк вести и т.д. И все это за 20 к в месяц.
Сам не могу сверстать страницу, флексы не умею юзать, до сих пор не понимаю как работает маргин (иногда двигает родительский блок с собой, иногда нет, иногда центрирует, иногда нет).
Спасибо.
То есть ты купил у них базовый и продвинутый интенсив по верстке, сдал их и не научился верстать флексами?
Палю правильные ответы:
>почему 1 + true === 2
Только говнокодеры складывают числа с строками, зареверчу этот PR.
>почему isNaN(undefined) === true
Только говнокодеры используют isNaN, когда есть Number.isNaN
>хуёво он устроен
Порази меня своим предложением как корректно складывать числа с булевыми в языке со слабой типизацией.
Да ладно, надо ОП попросить или ссылку вставить или в гитхаб текст переписать чтобы к факу добавить.
В ебало харкну, если мне такие вопросы задавать будут.
В ебало харкну, если мне такие вопросы задавать будут.
Или ты преувеличиваешь или ты врешь. Потому что уже в базовом один из базовых критериев это верстка на флексах. В продвинутом так точно.
Даю бесценный совет. Иди устраиваться на РАБоту уже сейчас. Хоть помощником червя-пидора в ИП Ванюшкин. Пол года там поверстаешь, параллельно подучивая js. Если повезет еще и git выучишь. Дальше перекатываешься на галеру с норм зп по рынку. Гребешь пару лет на этой шхуне. Дальше в США на работу белым человеком или удаленка на белых людей. Все. А нн сиди дрочись в монитор. мимо гребец, уже одной ногой на h1b
Я в качестве примера привёл. Хуйня в том, что такая залупа бывает на собеседованиях, и в том то и дело что мне блять вообще необязательно знать что true + 1 === 2, нахуй мне это не упёрлось, ибо такого кода нет даже по сути. Только ебанутые вопросы для собеседований.
Скоро уже h1b хуй будут давать. Не успеем мы к охуенной жизни. К тому же, без вышки хуй возьмут куда на работу в сша. А значит и визу хуй дадут.
>2018
>США
Как там в 90-х?
Так проблема в ебанутой культуре собеседований, а не в языке. Я такие вопросы никогда не задаю.
И хочу сказать что это пиздец не уровень академии.
Код более "грязный" и "перегруженный" в плане html-css. Где-то лесс, где-то сасс, чистого css пока не видел. НО! При этом не везде есть минифицированные файлы js и css. Почти везде js файлы подключены внизу, но я пока не видел файлы с атрибутом async. На одном лендинге css файлы тоже внизу подключены из-за чего сначала вся структура грузится, а через полсекунды - стилизация. Требования гугл пейдж спид не иначе.
Везде есть какие-то анимации. То блоки снизу выскакивают, то еще что. Паралакса нет, но анимаций не мало.
И самое не приятное для меня после академии - каждый блин лендинг имеет минимум 1 файл (а бывало и 8) написанные на php для форм обратной связи или еще чего-то по типу формы обратной связи. Так что даже для того чтобы онли верстать лендосы нужно знать примитив php.
А и еще в одном лендосе человек как-то собрал все js файлы в один и минимифцировал их. На курсах академии вроде пока так собирают в один файл только css.
И самое веселое - дают тебе лендос на правку, а автоматизации то в файликах нету.
Я знаю что делает код. Я не понимаю зачем здесь хай левел фанкшн.
function huy(vagina) {
return function(chlen) {
return chlen + ' входит в ' + vagina;
}
}
>И самое веселое - дают тебе лендос на правку, а автоматизации то в файликах нету.
>автоматизация в продакшен билде
Зачем тебе фронтенд, если ты такой тупой?
Продашкен билд? Хуй там. Там в папках лежат куски других сайтов, сам собранный сайт и еще куча всего. А автоматизации - нету. И очевидно что человек, который делал лендинг ее не передавал заказчику. А заказчику и норм.
Почему в папке сайта на сервере вообще что-то должно быть про автоматизацию? Пиздец, блять, наплыло WOITI.
Копирайтер, мне скидывают не папку с сервера. Мне скидывают вообще все что есть по сайту + папку с сервера. Кстати как она обычно называется?
>МНЕ СКИНУЛИ ВСЕ С СЕРВЕРА ТАМ НЕТ АТОМАТИЗАЦИИ КАК В АШТЭМЭЛЬ АКАДЕМИИ УЧИЛИ
Ебать. Ну с такими наплывшими зарплаты будут только расти. Заебись.
Да нет. Я думаю у тебя только до 100 за 1000 знаков дорастет, но это если будешь очень стараться. Особенно когда капс с гринтекстом это прям мякота.
Спрашиваю общие вопросы по js, реакту, редаксу — что нравится, что не нравится, как работают некоторые вещи. Иногда, например, люди годами пишут на JS, но при этом воспринимают промисы как какую-то магию данную свыше. Все знают, что редьюсеры должны быть иммутабельными, но мало кто знает почему.
Чаще всего прошу сделать архитектуру простого приложения на реакте-редуксе, по сути рассказать как выглядит стор. Сразу еще пока не сделал никто, но это хорошо показывает как человек рассуждает.
Раньше давал еще небольшие задачи на jsbin на простые преобразования данных, но сейчас почти перестал. По ним сложно понять уровень.
А Ангуляр с Вью? Или просто у вас техпроцесс на реакте поэтому за него спрашиваешь?
У нас абсолютно все на Реакте и Реакт нейтиве, второй еще можно походу выучить, а без первого не берем — гемора потом больше.
Насколько важен коммерческий опыт разработки на реакте? Я два года во фронте, но в основном верстал. Сейчас серьезно настроился перейти в реакт стек. Если отзовется чел без опыта продакшена в реакте, как отнесешься, при условии что у него будут знания?
Это не решающий фактор, половина разработчиков нанятых за последние несколько месяцев пришли без опыта в проде, но с хорошими знаниями и кодом. У нас уже сложившийся стек и процессы, я не ожидаю, что новые люди сходу будут сходу что-то там развивать и улучшать, на то тимлид есть. Сломают что-то? Ну невелика беда, в роллбар польются ошибки, заревертим билд. У нас не банк, баги на проде никого не пугают.
А есть какой-то чеклист знаний по React и Redux? А то завтра иду на собеседование первый раз и что-то сильно переживаю.
Другой Анон
Какие уроки то?
Учи флексы и нативную верстку. Я довольно много проебывался из-за того, что приучился адаптив верстать только бутстрапом. А так, если все же хочешь идти в готовые решения, то учить нужно только 4.
Что значит нативная верстка? Верстка без сторонних библиотек, типа бутстрапа, аля ручками все теги прописывать?
Ну ладно, буду по 4 искать. У меня в мухосрани бутстрап - это новейшая технология, про всякие реакты там и не слышали.
Не теги, а стили. Да, ручками.
Допустим, учу я себе верстку, JS, курсы академии смотрю, верстаю макеты, Кантор там, все дела. Дело движется, все нравится, а потом внезапно начинается какое-то лютое говно, отбивающее всякое желание развиваться в этом направлении. Webpack, grunt, gulp, less, sass, postCSS, БЭМ, git, модули, пакеты, плагины, нагромождение еще какого-то дерьма, в котором черт ногу сломит и которое непонятно зачем вообще нужно и как его настраивать. Чтобы написать очередной хэлловорлд, в статьях и на курсах предлагают скачать и настроить чертову уйму хлама, который на этом этапе кажется жутким и не нужным переусложнением процесса, и все это сильно угнетает.
Либо я делаю что-то не так, либо это просто не мое. Мне нравится верстка и ванильный JS, хотелось бы пилить какие-нибудь проекты, не отвлекаясь на 100500 костылей и фреймворков. Может, лучше PHP учить?
>Вот копаю я яму лопатой, а тут предлагают экскаватор, а зачем он нужен, если лопатой проще копать. Я тут кстати собрался дом строить, лопата и пригодится
Но на стройках не копают ямы 1х0.5, там копают 100х200
>Но ангуляр то через 3 года уже сдохнет.
Новые проекты на нем писать возможно уже не будут, но старые поддерживать один хрен кому-то надо.
Вот здесь кто-то уже описал эту проблему более подробно: https://www.reddit.com/r/javascript/comments/30mvzw/frontend_framework_hell_i_am_getting_lost/
Когда научишься взаимодействовать с документациями ко всему этому говну, такой проблемы у тебя не будет.
>Допустим, учу я себе верстку, JS, курсы академии смотрю, верстаю макеты, Кантор там, все дела. Дело движется, все нравится, а потом внезапно начинается какое-то лютое говно, отбивающее всякое желание развиваться в этом направлении. Webpack, grunt, gulp, less, sass, postCSS, БЭМ, git, модули, пакеты, плагины, нагромождение еще какого-то дерьма, в котором черт ногу сломит и которое непонятно зачем вообще нужно и как его настраивать. Чтобы написать очередной хэлловорлд, в статьях и на курсах предлагают скачать и настроить чертову уйму хлама, который на этом этапе кажется жутким и не нужным переусложнением процесса, и все это сильно угнетает.
>Либо я делаю что-то не так, либо это просто не мое. Мне нравится верстка и ванильный JS, хотелось бы пилить какие-нибудь проекты, не отвлекаясь на 100500 костылей и фреймворков. Может, лучше PHP учить?
>
Если возьмешься за все сразу, то конечно же потеряешься. Ты тут все в одно смешал, тогда как по дефолту из
>>Webpack, grunt, gulp
- тебе надо знать лишь что-то одно, и зная одно будешь понимать общий принцип остального. Еще я тебе скажу, что Вебпак 2 от Вебпак 3 и Вебпак 4 тоже достаточно отличается, и это тоже не значит что нужно знать все. По сути тебе нужно конфиг сборки настраивать один раз на проект, а проект может длиться по полгода-год.
>> less, sass, postCSS, БЭМ,модули,
Опять же тебе нужно сначала лишь поверхностно понять для чего эти инструменты и нужны ли они тебе. Если считаешь не нужны, то юзай хоть голый CSS. БЭМ нахер не нужен в том же реакте с его модульным css например.
less или sass можешь изучить, за пару часов освоишь один из.
>>git
в серьезных проекта без него никуда,основной функционал осваивается за полвечера.
>>пакеты, плагины
просто предоставляют готовый функционал. Можешь писать его сам если так охота. Но если тебе впадлу читать доки по библиотекам и понимать как они работают, то скорее всего кодинг это не твое.
Просто нужно понять, что это всего лишь инструменты. Тебе не нужно знать их устройство, нужно просто знать, для чего они. А все решения будут гуглиться.
Ту же настройку галпа, я уверен, даже синьёры-помидоры наизусть не знают. Как надо будет -- настроил по гайду и забыл до следующего раза.
Лучше автоматизированных курсов по верстке чем у кокодемиков в ру сегменте нет.
Да и у иностранцев там такие интерфейсы что пиздец. Только у кодварс еще норм, но там не про верстку.
Посмотрел днем пару скринкастов о вебе и как прихуел со всей силы. Это ж блять сколько хуйни надо знать: и какие-то паттерны, MVC/MVP, какой то блять UML, XML, SSH, HTTP, и еще с десяток хуе-хумое различных, название которых прочитать можно лишь будучи угашенным. И это не говоря про вещи старые как мир (ага блять, пару лет) типа препроцессоров, сборщиков, библиотек и прочей херни.
И вот че это все надо, чтобы устроится ебаным лизожопом-джуном в мухосрани за 30к? Да че за хуйня.
Или так с перспективами роста или пиздуй продаваном на ту же тридцатку с перспективой сокращения лет через 5, когда все уже через Инет будут отовариваться.
 1,8 Мб, 1105x842
1,8 Мб, 1105x842https://codepen.io/anon/pen/JpmQRv?editors=0110
onClick={() => this.idiChitaiDocumentaciu} || onClick={this.idiChitaiDocumentaciu.bind(this)}
Нет, чеклиста у меня нет. Это же не ЕГЭ, где надо галочки расставить. Если человек уверенно отвечает, то я буду задавать более глубокие и сложные вопросы, если тупит, то менее. Мне надо понять насколько он шарит в предмете и на какие деньги ему делать оффер, а не убедиться, что он соответствует какому-то шаблону.
>>46095
Как-то пришел «джун» без коммерческого опыта, но с отличным аппом на гитхабе, где даже на саги были тесты написаны. На собеседовании рассказал про алгоритм реконсиляции в реакте в таких деталях, в которые я никогда не углублялся. Вот это хорошие знания.
Платиновый и очень прохладный вопрос. Хочу сменить направление деятельности и научиться фронту. Тащемта работаю я сейчас в другой сфере с хорошей зп, поэтому не могу через полгода-года выйти джуном (если, конечно, смогу).
Можно ли сидя дома каким-то образом наклепать себе портфолио и опыта до а-ля мидла? Понимаю, что маняфантазии, но у меня есть время (~1.5 года), желание и прочая хуйня.
>не могу через полгода-года выйт
и джуном (если, конечно, смогу).
Судя по всему у тебя все есть для того, чтобы пополнить армии вкатывальщиков.
Все сможешь, если захочешь.
Главное не пиши глупых вопросов на дваче, вместо этого можно было бы нагуглить уже список литературы/курсов. Но ведь проще же сымитировать деятельность вопросом в воздух, чем реально что-нибудь начать делать.
Мидлом без реального опыта разработки и умения работать в команде я даже не знаю как стать. Может, тебе и дадут такое звание в "Рога и копыта", но это такое.
Просто загружай туда свои проекты, и все.
Предлагаю тебе взять кредит в тинькофф, ведь без svn сложновато будет устроиться джуниором яваскрипт девелопером.
2 продвинутых прошел и пошел по собесам, жопой читаешь?
Да. Друг ебашил по знаменитой пасте(только не про питон, а про HTML5) и его взяли сразу на зарплату 90к в Мухосрани-миллионнике, но он с фриланса начал, а потом пошёл в офис. Правда он гиканутый пиздец и реально хуярил по 16 часов в сутки, даже во время еды сидел и изучал и пришёл со отличными знаниями и портфолио на собеседование.
Думаю уйти в офис с фриланса на пару-тройку месяцев; а стоит ли.. Какие типы контор посоветуете для неспешной работы? Чтобы не было ощущения гонки в упряжке.
можешь дать ссылку? а то ютуб дичь выдаёт
Если ты верстала или джун, то с таким настроем не стоит. Это синьора-помидора на неспешную работу нанять можно, а от джуна все-таки роста ждут.
АХАХАХАЗА ВСОСАЛ ЛАШАРА?
Можешь. Даже кресты можешь.
Да
с подходом тяп-ляп наспех в продакшн, тем более от джуна, никакого роста не будет. Будет лишь геморрой у того, кто пасёт этого джуна.
Был у меня такой падаван, большую часть за ним переписывать пришлось. И не оставалось времени объяснять джуну его ошибки.
А что, интенсивы по жсу тоже надо проходить? Я думал, что проще Кантора задрочить.
Ок, спасибо, разобрался.
>перекачу в пр я жи у мамы прахрамист, все треды были в врк, но я самый ахуеный и умный, пливать что в пр уже есть js тред, я прахрамист, проста взяли и перекатил, а малолетки поддержали значит легитимна, милион вонючих мух ни могут ашибатся
Да блядь действительно - почему.
в треде в ворк иногда отписывались вкатившиеся, которые редко ходят на двощи и тем более не ходят в помойки типа пр, а парочка малолеток, создававшая видимость активности в треде, повкатывалась неделю да и забила, томущо сложна и друзяшки курить спайсы зовут. вот и все, наступила смерть
Знакомый начал вкатывать во фронт и прошёл половину интерактивных курсов на кокодемии, потом забил и подумал что не его. Начал учить питон - забил, джаву - забил, потом решил себя попробовать на скале и тоже забил. Проебал 1 год.
как хочешь, щас то че уже
Ебать ты тряпка.
@tristakeynanosec
Прихожу, открываю таск-трекер и делаю таски, которые на мне стоят, сижу 8 часов и иду домой. Выдахаюсь, потому что обсессивно-компульсивное рассторойство я просто не могу расслабиться, пока не сделаю всё по кайфу , а так вполне адекватный темп, никто никого особо не гонит. А как ты в фриланс вкатился если даже в офисе не работал? Нормально по деньгам выходит или верстаешь лендинги за дошики?
> Обновить текущую страницу без учета кешированного контента
Это значит, кэш удалится и скачается заново? Или он не будет использоваться для страницы? Если второе, то как долго? Вот нажму я сейчас это и пойду в /e/ - там тоже кэш не будет учитываться? Я тестировщик, если что.
$(document).ready(function(){
$('#headerTop').css({
'top': '470px'
});
})
</script>
Есть такой код. Меняет инлайновые стили. Вопрос - как его переделать так чтобы он при обнаружении любого элемента div с инлайновым стилем "margin-right: 370px;" менял это значение на "margin-right: 0px;"? Понимаю что нужно делать через if но как-то не до конца понимаю как именно.
спасибо за ответ.
Случайно, верстать еще в 2007 научилась, а недавно, пару лет назад, через знакомых попросили сделать пару проектов, и понеслась. Лендинги никогда не верстала, были заказы только на всякие системы учета для бизнеса и т.п.
По деньгам, к сожалению, те же дошики. Вообще, недоразумение какое-то, а не жизнь
А зачем делать такой хардкор? Похоже на какой-то костыль, замучаетесь потом поддерживать
В MODX до меня человек сделал эту штуку...в инлайновых стилях...в диве...без класса. И я не могу теперь найти файл, где именно он это сделал. Хотя в паре мест нашел и и справил это 370 на 0.
Никогда блядь не идите на фриланс. Только софт-скиллы ануслизинга прокачаете.
Ну норм. Опыт верстки есть, подтянешь другие плюшки с JS и ты типичный офисный планктон программист.
не, меньше народу, больше вакансий
Как лучше связать redux: тупа со всей базой и брать оттуда 10 позиций для отображения, или, скажем, иметь в базе объект "позиции для вывода", копировать туда нужное и связывать его с компонентом каталога?
В общем-то я понимаю, что в реальной жизни ити 10 позиций формируются запросом к базе данных и приходят в каталог жсоном, но все же...
Ну вот смотри, когда ты жмешь сабмит, браузер действительно переходит по строке, указанной в action, но ко концу этой строки он дописывает параметры, которые ты ввел в форме в полях ввода, причем это не только текст может быть, а переключатели, чекбоксы, строка получается вида http://ttt.com/action.php?name=вася&sname=петров. Далее, сервер принимает эту твою строку и уже В ЗАВИСИМОСТИ от входных параметров рисует тебе соответствующую страницу. То есть это уже серверное программирование, как говорит Першин, или иными словами - back-end. Соответственно, у тебя никакого сервера с обработчиком форм нет, никуда ничего передавать не надо.
Не знаю, что там происходит на самом деле, но если исходить из формулировки, то обновится всё, кроме кэша.
>ити 10 позиций формируются запросом к базе данных и приходят в каталог жсоном
Так и делай, привыкай сразу делать нормально, а не костылить
Но он наоборот обновляется, до этой операции может например js работать по-старому. Я уже просто удаляю весь кэш через ctrl shift del, но так дольше + хочется разобраться.
Мне кажется, чистить код лучше вручную. Искать эту строку со стилями через IDE, заодно найти этот злополучный участок кода в скриптах (если всё-таки он существует) и избавиться от страданий (порефакторить)
А если пройти парочку собесов для сбора инфы? Может быть, градиенты и анимации никому не нужны. Мне, например, за 2 года работы не пригождались.
Я считаю, что это мелочи; если надо будет что-то такое на проекте выдумать - идёшь в codepen и ищешь примеры.
Но я же делаю POST запрос. Т.е никаких параметров в строке не передается. Они передаются через тело HTTP-запроса. При этом меня все равно перекидывает на страницу /action . А если мне нужно просто изменить данные в БД, без каких либо других действий, переходов и тд, че делать то?
Action это урла, на которую будет отправлен запрос. При сабмите формы тебя на нее перенаправляет, это так. Если ты просто хочешь отправить данные, но при этом переходить на эту страницу не хочешь, то тут только с помощью JS это можно сделать, отправляя данные формы на эту урлу аяксом.
Здрасте. Ты же делаешь POST запрос, а пост это отправка данных на сервер.То есть, сервер принимает данные с помощью Пост. А GET нужен для того, чтобы данные брать уже с сервера.
И вам добрый вечер!
Это троллинг такой?
Гет от Поста отличается собственно передачей параметров в урл-строке и без оного, то есть в самом запросе. Мы же о методе отправки в форме говорим?
Где все вакансии html-css-react? Где их искать?
Я че быдло что ли.
Ты не хочешь зп больше 50к или что?
да, пишут одно барахло, лишь бы хоть одна аббревиатура совпала с резюме. В одной вакансии встретилось "знание фш, иллюстратора и корела на профессиональном уровне". Сами не знают, кого нанимать, фронтендера или полиграфиста, лол.
Я понял, при чем тут это. Ты видимо не понял мой вопрос.
>>47990
Т.е получается когда я нажимаю на кнопку, делается POST запрос, данные приходят на сервер. Но как получается, что мы переходим на этот URL? Это ведь браузер делает второй GET запрос на этот URL, а не сервер, верно? Просто у меня на ноде обработчик POST только изменяет какие-то данные, но больше нихуя не делает.
>Т.е получается когда я нажимаю на кнопку, делается POST запрос, данные приходят на сервер. Но как получается, что мы переходим на этот URL? Это ведь браузер делает второй GET запрос на этот URL, а не сервер, верно? Просто у меня на ноде обработчик POST только изменяет какие-то данные, но больше нихуя не делает.
Это стандартное поведение формы, которое было реализовано тогда, когда еще никаких аяксов не было. Данные отправляются на определенный скрипт, там с ними что-то делается и отображается результат данной работы. Естественно, что для того, чтобы это все работало нужно на этот самый скрипт перейти, отправляя ему данные. Именно поэтому оно так и работает. Если бы не было перехода, как бы тогда по-твоему можно было отобразить страницу "Поздравляю, вы успешно зарегистрировались!" или показать ошибки в форме?
Вакансий на реакт почти на 100 больше, чем когда я вкатывался год назад. Сейчас самое благоприятное время для вката за историю фронтенда, они еще жалуются.
Ещё реквестирую способы усиления мобильного модема, если у кого-то такой опыт был
http://rgho.st/6pQp7FxRn
http://rgho.st/7VGxKLhMK
http://rgho.st/6KDHpWRSZ
Ебать они много весят, конечно.
Мне кажется, это постирония, намекающая на то, что пора бы и перекатить.
Спасибо большое.
репорт нелегетимному
Я ебал. приешл полуебок оден конфы с синдромом полубога и кикнул нахуй. Типичный пидорашка с синдромом НАЧАЛЬНИКА иди нахуй мрзаь. В конфе писали 5.5 человек и он меня кикнул. Рака яиц тебе.
Ваш тот парень.
Почему тут https://pastebin.com/JCDUVhYF получается 47?
Я понимаю, что изначально число переводится в строку "74", а дальше все по плану.
Но, сука, почему "74"?
 112 Кб, 477x567
112 Кб, 477x567Анон, а есть смысл изучать вначале AngularJS без знания самого JS дальше, чем базы?
Анон, а есть смысл изучать матан без знания сложения и вычитания дальше, чем базы?
goo.gl/Adyy8G
Анон, я правильно понимаю, что создать таблицу в JS можно только через цикл?
Можно вкатывать без html/css? Даже не хочу писать, что меня от этого поноса тошнит. Насколько это важно-дохуя?
можно. важно, но не критично.
Можно каждую ячейку ручками прописывать))
П.С.: В верстке, а особенно в дизайне, новичок. Взял реальный проект, чтобы, собственно, научиться, но нетрезво оценил свои силы.
Спасибо за внимание.
Пилить движок с нуля охуеешь. Да и зачем? Рациональнее взять "чистую тему" вроде underscores. Дизайн можешь посмотреть на иностранных сайтах с подобной тематикой.
Или взять платную тему и "сделать красиво" за пару кликов, правда добавить что-то очень специфичное будет проблемно.
> или вообще забить на все и перекинуть заказ кому-нибудь
Мне, например
Нихуясе, я тут размечтался 20к делать чтобы не подыхать, а вы зашибаете.
Хотя кому нахуй нужны статичные сайтики?
Вы видите копию треда, сохраненную 9 апреля 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.