Вы видите копию треда, сохраненную 5 июля 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
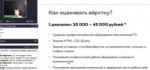
 46 Кб, 604x453
46 Кб, 604x453https://github.com/acilsd/wrk-fet
JavaScript учим тут:
https://learn.javascript.ru/
Как учить React:
https://github.com/rtivital/react-things
Подбор вопросов на собеседовании:
https://www.thatjsdude.com/interview/
Торренты на интенсивы HTML Academy:
Базовый интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1157981
Продвинутый интенсив за 2016 год:
http://nnm-club.name/forum/viewtopic.php?t=1032872
Базовый JS-интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
Продвинутый JS-интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1165695
Годный курс по основам JS (на ES6):
https://ru.hexlet.io/courses/introduction_to_programming
Продвинутый интенсив за 2017 год:
http://nnm-club.me/forum/viewtopic.php?t=1185441
Базовый JS-интенсив за 2017 год:
http://nnm-club.me/forum/viewtopic.php?t=1195526
Теория продвинутых курсов академии:
https://mega.nz/#!zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлые треды:
#59 https://arhivach.org/thread/334779/
#60 http://arhivach.org/thread/337920/
#61 https://arhivach.org/thread/338621/
#62 http://arhivach.org/thread/343636/
Добрыня макакич
оцените мою верстку?
спасибо
Анон, ты лучший!
 1,9 Мб, 500x400
1,9 Мб, 500x400ебать ты мотивированный
если ты готов тратить на обучение по 8 часов в день, то с таким настроем да! так то можно и больше в месяц поднимать под 30 , но зп зависит от опыта работы
Исходя из всей инфы, что я нашел в интернете, самый оптимальный начальный путь:
1. html4
2. html5
3. css
4. js
Собственно я уже приступил к первому пункту, хтмл показался очень легким. На хтмлбук очень годно написано, все ясно, с примерами и без воды. Мне, тому, кто знаком с прогингом только по опыту использования паскаля в школе, все понятно.
После изучения хтмл и сиэсэс, я намерен начать практику, хотя бы с практических задач, которые есть на просторах интернета, причем ресурсов с ними просто огромное количество и с разделением по сложности.
Далее - джаваскрипт, я пока не совсем понимаю как он работает, в отличие от хтмл и css, но думаю, что понимание придет, когда начну его изучать, а пока что на этом не стоит зацикливаться. После изучения js опять же практика на задачах и уже после создание собственного сложного проекта для портфолио уже с применением всех полученных знаний.
Рассчитываю выполнить этот план примерно к декабрю(как минимум теоретический аспект).
Как вам стратегия? Что стоит исправить?
Из уже имеющихся знаний - владение английским, свободно разговариваю. Это, кстати, серьезно мне помогает понять материал(at least в случае хтмл).
Если серьезно собирался этим заниматься, то хватит месяцов 2-3. Если хуйней страдать по фану, то и 3 лет не хватит. Я с нуля все это за две недели осилилкроме асинхрона в джс, сейчас как раз это разбираю, но у меня был базовый опыт уже. Если что, выучить чистый джс это 10-15% дела, jQuerry, React, Redux, Node.js, Angularв теории, вроде как это от джуна не нужно это именно то, что займет те самые 80% дела, а потом еще нужно автотесты изучить по фасту и гит с гуальпом и вебпак. Если ты собрался 10% от этого учить до декабря, то использовав экстраполяцию, ты лет за 7 управишься с той инфой, которая нужна для того, чтобы джуном устроится. Ну, если тебе лет 16 и ты собрался под конец вузика найти работу, то почему бы и нет
> чувствую, что это мое
Рад за тебя, братишка.
В случае JS можешь пойти по пути es5 -> es6 -> react -> дальше что понравится.
Я просто часто встречал инфу, что лучше сначала старую версию изучить. Но я и попросил анонов дать советов, чтобы исправить мои неверные выводы.
К тому же, хтмл быстро изучается, как оказалось.
>>167310
Насчет времени, то я мог ошибиться, потому что я точно не представляю какой объем материала предстоит освоить. Поэтому вполне вероятно, что я и раньше закончу. Я не выделяю себе какое то определенное количество часов в день, просто забиваю свободное время изучением, а времени свободного у меня много.
Насчет возраста, то мне 20. Сейчас на 3 курсе, получаю эк. специальность, не вижу больших преспектив, пошел, просто чтобы вышка была. По учебе не ебут, тесты-хуесты, семинары, экзамены и т.д. сдаются налегке.
Насчет всего остального, я это все записал и приметил. Смотрел вакансии, там и просят как раз знание того, что ты написал в своем посте.
>>167312
Спасибо.
Плюсы и немного Qt. Не увидел перспектив в этом направлении, на плюсах круто, если опыта много, это да. Там зп идет от 100+к на изичах. А вот вкатиться пиздец тяжело, мне Qt выдрочить до уровня джуна дольше, чем на джс с нуля до джуна докатиться.
>Смотрел вакансии, там и просят как раз знание того, что ты написал в своем посте.
А как ты думаешь, откуда я брал эту инфу, лол? Мониторю hh, смотрю что хотят, на данный момент пытаюсь запилить свой статик-сайт, чтобы потом уже на живом примере пилить туда ноду и реакт, так как каждый раз заново пилить какую-то микроверсию сайта на 10 тегах для того, чтобы затестить новую команду заебало
Хуй знает, фрилансить не получится, инфа сотка. Вообще, фрилансить в 2018 году это такое. Конкуренция адовая, если повезет, будешь получать 1-2 заказа в месяц. Я пытался, если что. Просто вакансию найти немного проще, уверен, что всем будет похуй на возраст. Но что мешает выучить ноду с джс и реактом и искать нормальную работу? Если так хочешь работать, то иди в пятерочку продавцом и учи по вечерам, так будет выгоднее и проще.
Пиздуй на улицу пить пивас на заброшках и угарать с одноклассниками, долбоеб
Нахуй юность на вайти в айти тратить, а?
Ну мб они с мамкой едят один дошик на двоих? Хотя тогда он бы давно в пятерочке работал летом. Бтв может решил перекатиться с пятерочки на верстальщика, чтобы не так хуева было, но энивэй в пятерочке платят больше.
Ответил так ответил ничего не скажешь
 487 Кб, 597x503
487 Кб, 597x503Господи, как же мучительно быть веб-макакичем. Ненавижу, верстку, это же чисто монотонный тупой труд. Поскорее бы нейросети научились верстать лучше веб-макак, а нам оставили православный JS.
Мимо пытаюсь вкатится уже 3 год подряд, но бросаю всё через месяц. Хуй знает что делать. Ничего кроме веба не интересует из IT, а на завод не хочу. Так и буду сидеть у мамки на шее. У нас тут полтреда таких, я знаю.
1). С чего вдруг я долбаёб?
2).охиренно ответил " OMG", прям лучше не скажешь.
3) и это мне говорит дегинират, который лет с 13 до 16 бухал с друзьями на заброшке ( ну или тупая сплетница хер поймёшь какое сообщение ты отправил).
Всё таки тупая сплетница
ну не верстай, а смотри видосы по жсу. Я уже часов 100+ видео на ютубе отсмотрел, статей на 100+ часов отчитал (не по верстке), часов 300 покодил, и только часов 30 поверстал (и еще часов 30 почитал и посмотрел про верстку, юи-фреймворки и прочее говно), и то не закончил барбер. Сейчас правда мучаюсь с юишными компонентами и транзишиноми, но есть дохуя либ, которые все упрощают.
просто иди вперед, обмазывайся либами короче. Никто не любит верстку, да и на работе ты скорее всего будешь делать небольшие юи-компоненты на реакте, где 90% жса. (а может и нет, я не шарю)
> Я уже часов 100+ видео на ютубе отсмотрел, статей на 100+ часов отчитал (не по верстке), часов 300 покодил, и только часов 30 поверстал (и еще часов 30 почитал и посмотрел про верстку, юи-фреймворки и прочее говно), и то не закончил барбер.
Хоррррош, 560 часов на Барбер ето мощно.
Как-бы больше, но это значения не имеет.
щас бы не уметь в нормальный кодинг и даже в простую верстку ,при этом оскорбляя анонов
На что тут оскорбляться? Слово полностью соответствует сути профессии, потому и устоялось. Пхп-макаки ведь не обижаются, когда их так называют.
http://www.blabla.nichost.ru/example1.html
Подкрутил
>Господи, как же мучительно быть веб-макакичем.
Блять ну что за даун, ну изучи ты, сука, реакт и иди реакт инженером. Нет, хочу заниматься версткой в 2018 году и быть макакой.
>Ненавижу, верстку, это же чисто монотонный тупой труд.
Пользоваться фрэймворками и шаблонизаторами религия не позволяет?
>Мимо пытаюсь вкатится уже 3 год подряд, но бросаю всё через месяц.
Трепения не хватает.
1. Сердечко возле лупы убрать нахуй.
2. Иконка для корзины должна быть.
3. Вместо убогой серой границы фоток проброс растушеванной легкой тени вправо вниз.
4. Цвета на кнопках Cart и Wishlist просто пиздецовые.
5. Кнопки фейсбука нахуй убрать.
 190 Кб, 419x398
190 Кб, 419x398 13 Кб, 140x140
13 Кб, 140x140Вот представьте себе эталонного нуля, потолок которого заключается в псевдо-сайте на Materialize CSS, сделанного глядя в документацию и не ушедшего дальше харда. То есть меня. Да, я очередной недомакакер видимо, который просто пытается заработать на крипторубли.
Скажу прямо - HTML, CSS, JS, и прочие jQuery - только глядя в справочник и постоянно гугля. Не могу сказать, что "выучил".
Я полез в верстку, решив на кой-то diablo изъебнуться после материалайза.
Сначала лепить макет в Illustrator или PS, потом верстать. Мудовые рыдания длились не долго, и я на даже с этого съехал. Когда подумал, что нихуя хорошего кроме просто LP из этого не получится - с моими-то знаниями.
Дальше - больше. Сейчас я поглядываю в строну реакта и Laravel.
Так что же ты хочешь, верстальщик хуев? - спросите вы.
Свободного времени как у дурака фантиков, но закрадывается сомнение, что я делаю что-то не так.
И раз уж взгляд упал на реакт и Laravel - это хоть как-то в перспективе может окупить себя на фрилансе? Да хоть как-то окупить?
решил_спросить_советов_мудрых.png
Нормальные пацаны в тредах не сидят.
Учи базу - открой спеки HTML и CSS, посомтри курсы яндекса, прочти от корки до корки JavaScript definitive guide, разберись с тем, как это все работает в браузере и только потом лезь на всякие фреймворки
Ну и открывай codepen и просто ебашь все подряд, чтобы набивать руку
Ну и ладно
Keywords: Front-end, Frontend, Верстка, HTML, CSS, JS, JavaScript. Ламповый Front-end thread !
В шары не долбись, мамкин инженер на php
Ну, загляни прямо сейчас в их тред. Что там происходит, видишь? Правильно - очередной быдлан перекатился из дно-треда и задает наитупейшие вопросы уже 3 часа подряд. Уж лучше здесь сидеть.
 19 Кб, 417x320
19 Кб, 417x320Хочу подтянуть знания по вёрстке до современных.
По флексу у хтмлакадемии в интернете можно выцепить интенсивы, и на сайте за 300 рублей задания проходить с автопроверкой.
По флексу попробуй поиграть в лягухи http://flexboxfroggy.com/#ru
по бутстрапу достаточно документации почитать, он же изи, если понимаешь основы, то заходит минут за 20
 35 Кб, 800x536
35 Кб, 800x536Для меня проблема в том, что скинут мне дизайн по сетке Бутстрапа и нужно будет применять его классы. Вопрос в том, какие применять.
Ладно, гляну, всем спасибо.
В любом случае, сколько я кокодемий не пересматривал, самое оптимальное и понятное описание бутстрапа в официальной документации
Зачем вообще учится верстке? Сейчас на гридах и флексах фейсроллом решается вообще любая задача.
>Блядь какого хуя тут верстальщики делают? Может ещё охранники тут официальный тред откроют?
Мамкин прогромист, за которым потом 3мб JS кода приходится на CSS переписывать (Да да, маленький собственный ЦэСэСэ - поголовно в шаблонах 2-3 летней давности)?
Основа всего фронтэнда - верстка, потому что верстка грузится сразу, и потому что JS максимально неоптимизируемый ЯП для домохозяек.
>а нам оставили православный JS.
Когда перешел с нормального языка на JS, волосы встали дыбом, а голова мыслями заполнилась, ах вооот почему дум у меня не тормозит, а сраные лэндинги тормозят.
Интенсивы не покупал (нищебродс, сэр), скачивал с торрента, их плюсы в том, что разжевывается семантика, на примерах показывают где нормальные практики, а где твой говнокод. когда начинал смотреть тоже базовые знания были, но я мог заебашить всю страницу дивами и думал что молодец, а после базового интенсива могу сделать все тоже самое и мне не будет стыдно за свой код, если я покажу его своему возможному работодателю.
Если бы были деньги (у меня сейчас только долги), то наверное купил бы
Спасибо за ответ.
Тем летом тоже скачивал с торентов курсы но из за своей лени бросал . Сейчас хочу вкатиться в фронт и думаю купить курсы, но проебался с первым уровнем и не хочу ждать мая
Код в верстке? Ну можно по бэм почитать статейку... Но в самостоятельной разработке она мешает, и довольно сильно.
Гугли Дмитрий лаврик флексбокс н ютуб. Врубай на 2х и изучай.
Год назад брал его курс за 5к, флексбоксы, лёсс, гит знаю хорошо. Нём, гальп умею пользоваться.051335
Ну какб естественно, что понятная для других верстка с использованием семантики и правильного нэйминга классов занимает больше времени, а что ты подразумеваешь под самостоятельной разработкой? Что мой код никто смотреть не будет? Так я и сам через месяц могу в своей же верстке заблудиться, если буду верстать на отъебись, лишь бы работало
Я вот хз, смогут ли деньги дать мне хорошего пинка под зад, но склоняюсь к тому, что мотивация должна исходить откуда-то из головы, ведь сами знания валяются у нас под ногами, а мы брезгуем их поднять или просто игнорируем как и прочий информационный мусор. Хочется найти единомышленников, в команде с которыми можно было бы изучать фронтенд, постоянно бывают моменты, когда опускаются руки, кажется что мой поезд уже давно ушел (26 лвл уже, староват для получения образования + сильно бухал в свое время), и вот тогда не хватает, наверное, всего пары слов поддержки. Такие дела.
тема такая,что как раз по этой причине успешными становятся единицы
Тупо из-за лени, таков естественный отбор
понимаю твою проблему , сам такой же
БЭМ заточен под поддержку и расширяемость, тратить в два раза больше времени на разработку ради мифической возможности по поддержке?
Самостоятельная работа - разнообразный фриланс, начиная от правки багов и заканчивая крупными порталами.
Структурированный код != инкапсуляция всего и вся.
Объясните мне, что такого сложного и нужного во фронтэнде? Тут программирования то мизер. А посмотришь на то что другие пишут - так окажется, что 9 классов образования достаточно, что бы деньги получать за работу.
Вне реальных проектов ничему вы не научитесь.
Я на реальный проект смотрю как баран на новые ворота, надо же знать с какой стороны к ним подходить
Без проекта это как на плавать по книжкам учится (Я не умею).
Удачи вам без знаний пэхэпэ фронтэндить :)
ты - это я, только я осилил базовый интенсив с торрента. Не могу заставить себя начать смотреть продвинутый, хотя интерес к верстке есть, но вечно нахожу себе другие занятия и откладываю это на потом. Не хватает мотивации, возможно, потому что это немного затянулось всё. Подумываю о покупке интенсива.
Как ты работать собираешься, если после/во время работы придется постоянно учить что-то новое, фреймворки и т.д?
Нет
 454 Кб, 1079x1373
454 Кб, 1079x1373Вот так у меня сейчас, пока даже джуном не работаю.
Ещё раз пройдусь по самым сложным темам в js, и буду пытаться устроиться.
Если vue-джун никому нахуй не нужен будет, буду реакт ещё дрочить.
а вообще картинка отлично отпугивает вкатывальщиков, самое сложное и долгое это - это нативный js, и css.
 27 Кб, 500x465
27 Кб, 500x465двач всегда был околопрограммистской тусовкой, поэтому неудивительно что часто в b такие треды всплывают.
Мне кажется вкатывающихся не так уж много, что уж говорить о действительно вкатившихся.
Я думаю что с каждым годом не только растет количество специалистов, но и количество работы для них
а шутки про 300к в секунду тебя не должны были насторожить?
а вакансии с зп 10 т.р. на hh в провинции, требующие фуллстека и трех лет опыта?
а?
>но и количество работы для них
нет, дорогуша
"количество" работы особенно в россии не растет, рыночек сужается потихоньку
проблема может быть в том что ты выглядишь как алкаш а может быть уже и стал алкашом
на внешности это заметно
как и интернет становится менее популярным, да?
лол, vue-джун? Это что эволюция жиквери макак?
Кокодемия полное говно, начал смотреть, посмотрел 5 роликов максимум и забил хуй. Даже сейчас не могу смотреть из-за нудности, понтов, тонны воды и ненужной хуйни, а также из-за того, что они требуют свои ололо-стандарты, которые каждве пару месяцев переписывают, пиздец.
Лучше это время потратить на освоение ванильки, вот это годно и пригодится всегда и везде. И плюс сейчас нет разделений на фронт-бек, ты должен уметь и то и другое делать и понимать как работает.
Внешне я не похож на алкаша, в мои 26 у меня все ещё спрашивают паспорт. Я пил каждый день, но каждое утро я вставал на работу. Конечно я алкаш, но последнее время я выпиваю довольно редко (по моим меркам), бутылочку вина на двоих пару раз в месяц за ужином.
Во многом пить меньше мне помогло вкатывание, раньше в свой выходной я смело шел в магазин за бухлом, а сейчас заставляю себя читать статьи, проходить курсы и практиковаться в верстке. Я уверенно знаю css и html, знаю sass и less, могу подключить проект к gulp (с подсказками в гугле), еще не учил js, но понимаю что такое переменная, функция, массив, цикл и как работают логические выражения.
Но мне очень тяжело дается концентрация, у меня отвратительная память. Мне кажется, что средний вкатывальщик лет на 5 младше меня, не пропивший свой мозг, легко уделает меня в битве за заветную вакансию, конкурировать с ним на рынке труда - это как играть в футбол на протезах против сборной мировых чемпионов. У меня за плечами никакого образования и никакого опыта, кроме работы продавцом. Отсутствие навыков харизматичного лидера оставляют меня без возможности двигаться по пути менеджера, поэтому вкатывание в IT кажется мне чуть ли не единственным шансом жить достойно, а не пресмыкаться перед всем миром, но каждый день меня гложет чувство, будто все мое обучение - это замок из песка, что мой удел - это впаривать холодильники быдлу.
И если бы я родился тупым, было бы не так обидно, ведь сам же замариновал свой мозг алкашкой, а теперь жду от него чудес.
Сходи к врачам, попроси колеса, так-то не совсем овощ, а значит надежда есть.
Так-то да, насчет среднего вкатывальщика ты прав, он тебя уделает, но под лежачий камень вода не течет. Тут вот недавно в /pr был парень из тюрьмы за разбой сидевший и вполне устроился. Просто спами все вакансии и засирай своим резюме куда только можно, здесь посмотреть типичные задания.
https://github.com/Hexlet/ru-test-assignments
Забей хуй.
Ты не пропил свой мозг.
Я вообще не бухаю и не курю, но в JS вкатывался очень тяжко, вообще ничего не понимал. Но каждый раз искал какие-то новые источники информации(в основном видосики, текстовый у меня был один - лёрнЖС), и самое главное - не боялся сделать шаг-дваили даже три назад в обучении.
Зато потом, когда начнет получаться, ты будешь охуевать от того почему ты не мог так долго разобраться в элементарных вещах.
Сам я не вкатанный ещё, но на это есть свои причины
Параша или вполне сойдёт для ознакомления с html/css + php.
Слышал мнение, что все построенное на похожей с дуолингво базе обучения - скам
Начинал там учить питон, понравилось то, что неплохо был встроен интерактив, а что не так с дуолингво? Я на нем планирую английский учить (грамматики там нет, так что как основной источник не пойдет, но повторений и заучивания новых слов норм)
От многих изучающих язык слышал, что дуолингво жвачка для мозгов, движение есть, толку нет.
pr двача - это ОКОЛОпрограммистская борда для школьников. Чего ты хотел? Чтобы здесь сидели 300к в секунду джава помидоры? Таких нету есть в джава треде
>для каждого вкатывальщика со стандартным набором html/рекакт подготовлено теплое место
Да, с зарплатой 30 к рублей в каком-нибудь Питере, где свободная касса полный день получает под 50. Ну а на каком-нибудь фл ру вертеть плагины вордпресса по 5к лендинг, 10 к интернет магазин - милости просим. Место есть для каждого - вопрос в том, какое?
>ОКОЛОпрограммистская борда
А какая не околопрограммистская?
Хоть один ресурс где сидят исключительно, или хотя бы превалирующее большинство, программистов - назови?
>>172427
Ты ебанутый? Мне 30 лет. Я на РСДН сижу почти с его создания. Параша не лучше АиБ.
А уже если говорить о технологиях и современности, контингент РСДН до сих пор живет в своих рассуждениях в начале нулевых. Кругозор и знаний у них нулевые. Все что может там большинство это пилить шарепоинт на шарпе.
В точку. Эдакий зк для тех кому за 35.
Пишу обычный <div> и в него помещаю картинку, а див при этом растягивается не на размер картинки, а на 4 пикселя вниз больше, что за хуйня ЧЯДНТ? При этом никаких стилей и ничего к нему не применяю, только бэкграунд покрасил и заметил отступ снизу
О твоей проблеме. Открой инструменыт разработчика в своем браузере, и посмотри в них откуда у тебя берется твой ебучий отступ. Их зачем придумали? Чтобы ты вместо того, чтобы уметь ими пользоваться шел на форумы?
Я не такой тупой как тебе кажется, конечно же я там посмотрел, я его просто инспектором называю и не понял о чём ты. Нет там отступа, он показывает только то что сам img своего размера, а div на 4 пикселя больше, ни падингов ни марджинов там нет
Заново читать Кантора или лучше пока не проебал вообще всю цепочку перепрыгнуть на альтернативный источник информации?
В правильном направлении мыслишь. Купи хороший моник и мощную видюху, и нафиг это программуирование!
Сложна тема для тех, кто не сталкивался тут практика поможет и прочтение:
https://github.com/azat-io/you-dont-know-js-ru/blob/master/scope & closures/README.md#Вы-не-знаете-js-Область-видимости-и-замыкания
ты не представляешь как дохуя может быть причин этой проблемы, ты понимаешь что без кода тебе никто никогда не поможет?
Гайс, скиньте годных онлайн-туториалов по верстке. Типа тех что в шапке оп-поста, только не по js, а именно по css/bootstrap.
 25 Кб, 300x400
25 Кб, 300x400Че делать?
Когда скучно верстаю статичные странички на хтмл+ксс.
Чтоб быстро сделаться вебмакакой заходи на Geegbrains и ищи курс javascript для чайников, проходи курс и ты вебмакака
(сразу говорю, что к макетам я отношения не имею никакого, они из моей коллекции. типичные заказы на фрилансе).
Ссылка на первый псдшник (он верстается за несколько часов)
https://cloud.mail.ru/public/ADZq/aZLpAVx4M
Второй псдшник (верстается 1-2 дня в зависимости от требований)
https://cloud.mail.ru/public/3j4N/f21i61RLN
вангую не найдется ни один, кто решится поиграть в это. ну мое дело предложить, тем более знаю, как часто у вкатывальщиков встает вопрос в поиске тренировочных макетов. а это собственно примеры не рандомных темплейтов, а реальных заказов
Вот и первый даун.
Спасибо большое, найду похожие макеты, сверстаю и выложу себе в гитхаб. А эти не буду верстать, потому что я параноик, а то вдруг скажут: "А-а-а-а-а, мы узнали эти макеты! Так ты на довщах сидишь, аз-за-за-за-за! Он раскололся! Он на двощ ходит! Сука подпольная! Пидор самый настоящий, я как твою рожу увидел, сразу понял, что ты пидор!".
Я хочу прикинуться простым и душкой, делать вид, что я легкий провинциал, который никаких двощей в глаза не видел.
Я наверстался уже учебных макетов всяких академий. Сейчас я на стадии, то что нужно 2-3 макета положить в гитхаб, чтобы не пустым приходить. Барбершопы неловко выкладывать, а то вдруг опознают и скажут, так то ж из видео!
Я, конечно, первым делом предполагал, что весь тред - это одни дегенераты с манятеориями. Но суть была в том, чтобы вкатывальщики сверстали хоть что-то целиковое, и показали это их целиковое. А им бы указали, что и где они упустили. Во всех тредах есть развлечения реашть маня-задачки на алгоритмы. Только верстальщики нихуя не делают, чобы ревьювить друг друга. А когда им приходит первый реальный заказ, ахуевают со своего мнямирка - где фотошоп - это говно, поддержка старых браузеров - это не нужно, этого в тз не было мне не сказали, я дудодмывать не обязан - и вот это все. Что до самих макетов, еще раз, это блядь обычные макеты реальных заказов, но уже давно либо выполненых кем-то, либо слитых в мусорку. Если кто-то считает иначе, может даже погуглить эти контроки и предложить им купить у вас сверстанный вами макет - думаю они будут рады послать вас нахуй. Сайты у них все те же, я проверил, прежде чем выкладывать.
Ну, в общем-то двощ меня не удивил. Все как я и предполагал.
А ты >>174098
> будто их тяжело в гугле найти
Вообще нахуй из зекачи съебывай, потому что 100% обсуждения и вопросов которые тут задают - можно вгугле найти, дегенарата кусок.
В том и суть, что это не учебный макет. А реальный.
Ты понимаешь, что разница между тем, на чем тебе дают тренироваться в кококкадемиях, и то, что тебе приходит от реальных заказчиков - это небо и земля зачастую.
Группированны ли слои, приложили ли шрифты, растр ли вектор, хуектор, сетка есть или нет, интерактив отрисован в макете или нет, адаптивность отрисована или нет.
Так я говорю, что найду похожий, сделаю и выложу себе. А без придуманного интерактива никуда, надо же куда-то React применить.
>>В том и суть, что это не учебный макет. А реальный.
Хочешь секрет тебе открою?
1.Регистрируешься на фриланс-биржах
2. Мониторишь заказы
3. Периодически заказчики открыто кидают ссылки на макет, который им нужно сверстать.
3. Качаешь реальный макет
4.????
5.PROFIT
Какой ты мне секрет открыл, я фрилансю с 2004го года. Эти макеты по-твоему откуда, блядь.
Хочешь секрет тебе открою - на любой вопрос заданный в треде - есть ответ в гугле. Зачем тред?
Короче. Идите нахуй. Вам помогать пытаться - себе дороже.
 202 Кб, 708x568
202 Кб, 708x568>Вам помогать пытаться - себе дороже.
да мне першин даже больше помогал когда мозг дрочил своей семантикой
Для любого вопроса есть ответ в гугле. Но где-то пиздят, а где-то шизики, где-то на въетнамском написано.
Я тут пытаюсь написать обработку json-ответа от сервака, но сами ответы нерегулярны и вот хочу записать пример в файл, чтобы дергать, когда понадобится, но просто запихнуть массив в квадратные скобки - недостаточно!
то точно JSON.parse(data) используешь?
https://gist.github.com/thiagodebastos/08ea551b97892d585f17
Какой? Я хочу просто вывести в консоли эти данные.
https://ideone.com/EBp9v8 вот что у меня написано.
>>174441
Долбать меня в очко! Короч, совершил ошибку, неправильно указав обращение к данным полученным от JSON.
Хорошо, анон, может тогда помочь дауну-аутисту ещё раз?
Я пытаюсь обработать массив и объект в двойном forEach, но у меня происходит обработка только первого элемента.
Код обработки:
https://ideone.com/Y4Va1v
В скопе y находится две строки из https://ideone.com/nO59Vj (только state и serving_agent у которого отрезан @).
Что я делаю не так?
 8 Кб, 530x103
8 Кб, 530x103Хм. Мда. Верное замечание. Возможно, в этом и была проблема, но с боевого сервера, пока, нет данных, а тестовый мне не завезли.
Но вот тут я кое-что заметил.
У меня файлы на серваке лежат так (добавил пикчу) , но почему-то index.html тянет данные не из этого файла, а из какого-то другого файла, с таким же названием.
Я что, как-то неправильно указываю адрес файла, к которому нужно обращаться?
Это действительно ёбаная хуйня, но далеко не для идиотов. Как и хтмл, это пиздец какая огромная хуйня с невъебенным функционалом, который большинство профессионалов даже ни разу не пролистали. Нужно дойти до того, чтобы всё было предельно ясно и чтобы все вииды стилей ты мог применить и все шаблоны удовлетворить. Но без жс не обойтись.
имеется переменная,в которой функция array_rand рандомит($функциярандома) определенные array($array) определенного количества(которое тоже рандомится,$значениерандома) и мне нужно вывести полученный рандом array'ев
если echo $array[$функциярандома[$значениерандома]];,то выводит пустоту.Как мне мне вывести полученные слова? Например, зарандомилось число 3,значит,из списка array нужно взять 3 слова.В инете примеры на функцию array_rand только с $array[$функциярандома[0]],то есть,определенное значение выведенных слов можно только,а мне нужно столько,сколько зарандомится
ну меня жс и интересует в большей степени, но без ксс видимо никак, ну ничего придется и с ним разобраться, спасибо анон
вебшторм быстрофикс
вебшторм быстрофикс
Но в твоих макетах ни интерактива, ни адаптивности!
Становится не-джуном, очевидно же.
Ну, короче, либо brackets, либо сосать
по содержательности твоей пасты могу сказать,что ты далеко не тупой чел
Хотя алкашка должна свою роль сыграть, ну хули, теперь восстанавливай здоровье
А вкатываться всегда тяжело
Не беспокойся, если будет кто-то гораздо лучше, то ты не будешь просто конкурировать с ним на одном уровне трудового рынка в этой специальности. Быдломакаки тоже нужны. А вообще я тебе посоветую не ебать себе мозги плохой концентрацией и медленным обучением - садись и дрочи тему весь день, как проснёшься начинаешь - как придётся спать - заканчиваешь, с перерывами на еду и подрочить. Через пару месяцев это уже будет для тебя комфортным состоянием.
 1,1 Мб, 1469x1958
1,1 Мб, 1469x1958Оберни скрипт в расширения для браузера. Тогда можешь использовать БД встроенные в браузер.
>>175595
Академия же для средних новичков с улицы, а не для тех кто 7 пядей во лбу. Поэтому там поэтапно и нудно жуется про html, css, про планшетные и мобильные версии верстки, про js, про ноду, про PHP. И лишь потом средний нуб начнет иметь проблески, чтобы приступить к ванили или чему-то подобному.
>вангую не найдется ни один, кто решится поиграть в это. ну мое дело предложить, тем более знаю, как часто у вкатывальщиков встает вопрос в поиске тренировочных макетов. а это собственно примеры не рандомных темплейтов, а реальных заказов
Ну блин, это же скукота смертная, гребаная нудятина которая компенсируется только тем, что за нее в итоге получаешь бабло (И то я не берусь обычно за верстку, скрипты интереснее)
Понятно что реальность, но блин. Да и смысл верстать без адаптива в 2к18? Что бы потом все переверстывать заново?
>таком кодить? У меня уже бошка кипит только от того, что эти костыли надо знать и учить, чтобы потом самому себе ноги не прострелить.
Для того, для чего он предназначается - отилчно подходит, кривой неоптимизированный скрипт (А оптимизировать тут практически нельзя из коробки) для практически любой задачи пишется за 10 минут, строк в 50 кода.
Вот пэхэпэ - это жопень.
Нет, это говно полное. Есть нормальные курсы (не буду пиарить), где все по существу, максимально коротко и для совсем дебилов. А кокодемия это развод на бабки, время и силы. 20+к за "интегсив". Да я их рот ебал, на такое только совсем лошки поведутся. В конце первого курса чувак прямым текстом говорит, что тем сертификатом, который они получают можно просто подтереться. Да, так и говорит. А еще говорит, что семантика (которую они дрочат весь курс) - это штука опциональная, а в спа так и вовсе нахуй не нужна. А фронтенд в 2к18 это в 100% случаев и есть спа. А во втором курсе они дрочат препроцессоры, о которых пепелсбей прямым текстом говорит, что они тоже нахуй не нужны. В общем лютый цирк и анальная клоунада. Интерактивные курсы на сайте у них лучшие в инете, не спорю, но лучше потратить время на изучение другими методами.
 108 Кб, 1000x589
108 Кб, 1000x58990% всего что вообще учат местные задротышы (Это я и ВАМ ЗАДРОТЫШЫ да!) Нахер не сдалось в работе.
В цсс нужно понимать структуру блоков (Весь сайт состоит из блоков! азаза! похуй див это а р или х, все это по сути одна и та же хуйня, только тэги разные), знать инлайн поебень, которая вся одинаковая и описывается емким"ведет себя как текст", позишны, и то НИКОГДА практически не нужно, разве что понимать что при релэйтив дочерние (Вроде и вообще все можно строить от такого, хз, почти не пользуюсь) блоки будут строится от родителя, а при статик - от ближайшего родителя с рилейтивом вплоть до виндоу. Флексы - которые изучаются за 20 минут и позволяют реализовать 90% задач, гриды - которые учатся когда возникает необходимость реализовать последние 10%.... Да и порядок загрузки/отрисовки.
В джаваскрипте - знать или уметь гуглить события, типа клика. онлоад, реди, и прочее, замыкания на уровне "все прячем внутрь функций", условный оператор, цикл фор, работу с деревом дом элементов (10 минут).
В пэхэпэ - уметь гуглить, и обходится по возможности без ковыряний в бэкэнде.
НАДСТРОЙКИ (LASS, SASSать, Джейкуэря и прочая хуйня) В РЕАЛЬНОЙ РАБОТЕ НЕ НУЖНЫ. Они могут упрощать разработку, но все что они позволяют реализовать можно сделать и на нативных языках. Более того, умея это все писать на антивных языках - разобраться в надстройках - дело ну максимум пары дней работы с ними. То есть зная JS, задачу, которую необходимо выполнить, и имея под рукой гугл, не знание JQuery не скажется на скорости выполнения задачи практически никак.
>Фронтаны, можно как-нибудь сделать локальную мини БД (по сути просто табличку), чтобы я мог добавлять туда строки через форму с JS например? Без сервера чтобы, а то жутко лень ради такой мелочи денверы всякие подримать.
Сервер ставится за 3 клика мышкой. Я Wamp использую. Устанавливаешь, создаешь wamp/www/названиесайта, сайт становится доступным по localhost/названиесайта
Вот из-за таких как ты , по итогу все страдают
Все верно в общем . Заметил в последнее время много курсов развелось прям , раньше была шп и специалист потом прошло года 3 и курсы начали пить все подряд . По итогу даже универ появился в котором учат вёрстке
Спасибо, анончик. Сверстал фитенс за пару часов, не считая заголовка "ONLINE-Инструкция", похожая обводка текста с этим шрифтом никак не получилась, пришлось вставлять png, но как на такое посмотрел бы заказчик?
Как правило заказчикам "лендосов за 500" абсолютно похуй как у тебя что-то вставленно, если оно выглядит также и нормально работает, но попадаются исключения конечно.
>>175917
Можно ебаться с тенями, а можно сделать копию текста псевдоэлементом, и спозиционировать её левее-ниже с заданием z-индекса.
>Можно ебаться с тенями, а можно сделать копию текста псевдоэлементом, и спозиционировать её левее-ниже с заданием z-индекса.
Играть тенями надо для реализации test-stroke, там где он не поддерживается. А твой z-index это уже откровенный костыль.
Да,спасибо
У меня была похожая проблема с вебпакером, в виртуалке он не видел изменения, решилось через
watchOptions: {
poll: 1000
}
в конфиге
https://webpack.js.org/configuration/watch/#watchoptions
Это действительно работает, спасибо.
::-webkit-scrollbar и ::-webkit-scrollbar-thumb видит хром и сафари, но фаерфокс ни в какую
потому что там другой префикс, алёша
откуда столько школоты в программаче? у вас там каникулы уже начались?
>разок )))
Как же мне люто любопытно, увидеть такого вот вкатывальщика, когда ему приходит его первый в жизни серьезный таск, с полным набором ништяков - pixelperfect, css-animation-keyframes, маски, фильтры, трансформации, svg-animations, оптимизация графики, сглаживание шрифтов, ухбля.
ну так попробуй с изменённым префиксом это реализовать, алёша
пиши бесполезный высер
@
называй всех в программаче школотой
>Как же мне люто любопытно, увидеть такого вот вкатывальщика, когда ему приходит его первый в жизни серьезный таск, с полным набором ништяков - pixelperfect, css-animation-keyframes, маски, фильтры, трансформации, svg-animations, оптимизация графики, сглаживание шрифтов, ухбля.
pixelperfect - задротство с отсутпами, требует времени, а не скила.
Кейфреймы с гуглом ну денек, там ничего сложного, намного проще чем самому анимировать что-то допустим в том же Юнити.
Остальное все вообще ерунда.
Серьезный таск с такими технологиями, это минимум 30к за небольшой лэндинг. Что, серьзно за две недели не справитесь с работой? )))
>ну так попробуй с изменённым префиксом это реализовать, алёша
>пиши бесполезный высер
Школьники детектед? Пишешь реализацию для вебкита, пишешь реализацию для фаерфокса.
Мне гуглить что ли за тебя?
@другойанон
 43 Кб, 545x433
43 Кб, 545x433Ни один из двух долбоёбов не проверил лично как это работает, просто кидаются говном
Если бы я не гуглил, я бы не спрашивал здесь
>в не проверил лично как это работает, просто кидаются говном
>Если бы я не гуглил, я бы
30 секунд потратил, окей. На CSS никак, на Jquery с помощью плагинов изи.
не суть. анону лениво было по первым трем ссылкам в гугле пройти, что бы прочитать, что никак. Я исходил из того что это возможно.
хз, я не верстаю почти, жс ток
Может сбивчиво, но суть вопроса думаю ясна. И нет, я не ньюфаг, в кодинге разбираюсь довольно неплохо. А вот фотошоповские макеты вводят в ступор.
>я не ньюфаг
Первый курс уже не школьник?
Сверстай свой первый сайт без макета и скинь сюда, мы поржём.
зачем платить, если можно скачать
к тому же по-любому одним курсом не обойдёшься, можешь не надеяться. Так-что лучше накачивай всего, и побольше, и выбирай годноту сам. У каждого преподавателя разный поход, который не каждому подходит, может просто деньги всрать
 42 Кб, 564x573
42 Кб, 564x573Есть небольшой боевой опыт: интегрировал форму заказа в одном магазине (работал с REST API). Сейчас мне задач с vue не дают, но я хочу что-нибудь своё начать, что можно допиливать и даже показывать на собеседованиях. Ничего кроме своего блога в голову не приходит, но это в основном вёрстка, от которой меня и так на работе тошнит.
>Аноны, привет. Я верстальщик, который вкатывается во фронтенд. Посоветуйте, пожалуйста, что можно сделать интересного на vue?
>Есть небольшой боевой опыт: интегрировал форму заказа в одном магазине (работал с REST API). Сейчас мне задач с vue не дают, но я хочу что-нибудь своё начать, что можно допиливать и даже показывать на собеседованиях. Ничего кроме своего блога в голову не приходит, но это в основном вёрстка, от которой меня и так на работе тошнит.
>
Если не хочешь запариваться с написанием своего бэка, то бери любой публичный API и пиши на нем что хочешь, хоть свой gmail, хоть плеер музыки Spotify, хоть прогноз погоды и котировок валют.
<div style="margin-top:10px"></div>
<div style="position:fixed"></div>
Как видишь, ничего не смещается. Иди нахуй. Возвращайся, как научишься вопросы формулировать.
Кодепен хде?
А я после 9 класса только начал становиться как личность, стал интересоваться многими вещами.
Крч, поступил в шарагу, на программиста(как и хотел, тащемта), в такую срань, где средний балл за огэ был около 3.50.
И вот, я последний курс колледжа, на этом же курсе и нашел работу. Пишу на React(redux юзаю тоже само собой) и вот, казалось бы, получаю зарплату, всё хорошо, но опять исчезла мотивация, а раз она исчезла, - на место неё пришла депрессия.
Депрессия, т.к постоянное чувство неполноценности, чего бы я не добился.
Теперь я хочу подучить английский, начинать брать заказы на upworke, получать минималку для того, что бы спокойно жить и что бы побольше свободного времени было.
А в свободное время - дрочить ЕГЭ, дабы попасть в хоть какой-нибудь более-менее престижный вуз. А потом, получить как минимум магистра, а еще лучше - PH'd по CS. И я очень, очень хочу попасть, хотя бы на стажировку в Google/Yandex/Intel, хочу быть сурьезным таким инженером. Типо, фронтенд мне нравится, но бэк как-то ближе, оказывается. Причем я это только недавно понял.
Я долбаеб или нет? Стоит ли игра свеч?
Так я думаю, что избавлюсь от этого вечно преследующего чувства - чувства неполноценности. Что вы думаете по этому поводу?
Личной жизни нету, по характеру INTJ(если вы понимаете, о чём я), так что, мне ботать даже в кайф.
19 лвл, если чё.
да, разделом немного не туда, надо бы в psy, но может у /pr/атьев(лол) есть такое же чувство?
>Анон, поясни за верстку для сайта. Я чет совсем не понимаю её сути. Вот к примеру есть весртка, заверстанная в html. Вопрос - зачем она вообще нужга? Ведь сайт реализуется средствами backend языков. Верстка используется для этого чуть менее чем никак. Так зачем её вообще делают? Почему сразу не пишут на бекенде?
>Может сбивчиво, но суть вопроса думаю ясна. И нет, я не ньюфаг, в кодинге разбираюсь довольно неплохо. А вот отдельная верстка вводят в ступор.
от чувства неполноценности через карьеру не избавишься. займись личной жизнью, найди друзей, социальное хобби, не знаю.
Не, чувак, мимо.
Карлан 167, анархо-индивидуалист, еще и дрыщ. Поэтому и иду в карьеру, ибо социальная адаптация мне не светит.
Шутник, однако.
>значит надо ложить хуй на всё и прокачиваться язык
А туда ли ты зашёл? Продаванов тред в /wrk/, а /wrk/ два блока вниз.
видимо тебя обошел на повороте кто то с подвешенным языком. очередное подтверждение моих слов
Алсо
>видимо кто-то обошёл
>видимо
>очередное подтверждение моих слов
Догадки с эпитетом "видимо" уже стали аргументом? Проснись, маня, ты серишь прямо под себя.
о, во фронтенд треде появился вахтер. кокодемиков уже прошел или ты альтернативно одаренный мамин вкатывальщик и учишь css по книжкам?
О, ты наверное программист. Мое увожение.
Ииии... что?
Типа если я в админо-эникейские времена посещал wrk, и видел, какие там треды есть - я типа зашкварен?
>>Нужно больше твоих детектов
Двачую
Нарисовать макет в редакторе быстрее, чем его же сверстать. Плюс на этапе дизайна заказчик еще тысячу раз попросит внести правки, поменять местами футер с хедером и прочие безумные вещи.
Ну и дизайнер != верстальщик, как и верстальщик != дизайнер.
Например на моей галере дизайнеру просто не светит верстка — абсолютное не знание английского, максимально гуманитарный склад ума, зато макеты рисует симпатичные. Я же все это верстаю и задумываюсь "как ему все это в голову приходит?!"
 39 Кб, 826x641
39 Кб, 826x641Сейчас я понял, что это единственная вакансия в моей мухосрани, где встречается слово жуниор и куда я мог бы попасть. Посмотрите просто на эти требования, сука. Уметь поссать, посрать, а если пукать умеешь, то вообще заебца. И я все проебал. Вакансия пока не в архиве вроде, но даже если джун им еще требуется, то с каким ебалом мне им писать? Пиздец, ребята, не будьте такими же ебланами.
Так пиши, ебан ты эдакий. Какая им разница что ты проебался, ты не должен стесняться. Ведь у тебя деловые отношения с ними, а не дружба блядь на век. Если им всё еще нужен чел, и ты подходишь, то тебя и возьмут, а то что ты там испортил какие-то впечатления - это только тебе так кажется. Можешь прямым текстом написать, что до того как получил от них оффер - тебе на голову старый работодатель свалил какой-то проект на эти два месяца и было не до поиска работы - им будет НОРМ.
 376 Кб, 1080x1920
376 Кб, 1080x1920а что тут надо аргументировать, ребенок? ты сыплешь услышанными где то фразами не понимая когда их стоит применять, а когда нет.
Аутист, так и знал что не не распознаешь (на самом деле просто сделал вид, что не распознал) иронии в ответе "двачую" на собственную цитату.
Скройся уже.
Изучаю ванильный джс по учебнику "learn.javascript" и "you dont know js". Примерный мой примерный нынешний уровень: знаю объекты, методы, сравнение и преобразование примитивов, коллбеки, замыкания, bind, call, apply (всякие тонкости "use scrict", null == undefined, arguments не массив и т.д.). Но не знаю нахуй оно надо, т.к. не писал ещё не строчки полезного кода. С каждым разом всё сложнее усваивать абстракции и падает мотивация, потому что мне легче что-то запоминать на практике. До этого год верстал сайты, js юзал чисто так, на уровне: подключить jquery и сделать пару плюшек на лендинге. Вопрос: стоит ли сейчас накатить реакт+бабел+вебпак и начать уже писать код, а пробелы заполнять по ходу?
Я бы попробовал на твоем месте поверстать те же самые сайты, но уже без жеквери\бутстрапов и вообще библиотек. А все ванильным. Кроссбраузерно от ie11 хотя бы. И без транспайлеров. Тогда поймешь зачем тебе объекты, колбэки, примитивы, абстракции, бинды, коллы. А уже потом как вкатываться в реакты-бабели. Иначе можешь вкатываться сразу, но понять ты так нихуя и не поймешь ничего. Но тебе решать. Просто имей ввиду, что при идеальном знании ванили, абсолютно любой фреймворк\библиотека осваиваются в срок от несколько часов до пары дней максимум. А вот при знании только каккого-то фреймворка, другой будешь осваивать с таким же почти трудом как осваивал первый, если нет базовых знаний\пониманий.
Та нах ты так себя в дерьмо втаптываешь?
Самое забавное, что ты сейчас сам себя раскручиваешь на эмоции, а в доведении до роскомнадзора обвинят меня.
а вот и гринтескт за отсутствием аргументов. ожидаемо от ребенка.
Работаю в классической мухосранск-студии и по дефолту использую слик слайдер во всех проектах, но тут свалился колым от знакомого. Там чувак насмотрелся сайтов с авввардс и хочет не обычный слайдер, а с выебоном небольшим. Так вот почти в каждом примере, что он скидывал, используются платные слайдеры популярные в вордпресс коммьюнити.
Как быть? Хочу взять проект, думаю за пять страниц предложить ему 12к заплатить, но есть риск чутка обосраться. Верстаю то я хорошо, но вот эти БОХАТЫЕ выебончики анимации не делал толком никогда.
Потому что я тупой и неуверенный в себе. Мне показалось, что вроде, у всех jquery, но в wrk в фронтенд-треде писали, что верстальщики с jquery мертвы, поэтому учите react, vue, angular или ещё что-то такое
Используют и дофига. Весь этот информационный шум вокруг жс фреймворков подвинул верстку в сторону, но это не значит, что она пропала. Не каждый сайт (а тем более за 500р у Михалыча) нуждается в мудреном реакте/вуе.
Опять же, зайди на awwwards. Большинство сайтов оттуда не используют жс фреймворки, при этом верстка там тот еще хардкор.
Спасибо большое
Мне кажется, дело в том, что доминирующая часть анонов в этом треде разрабатывает только веб-приложения с использованием компонентных фреймворков, и поэтому навязывают свою специфическую точку зрения. Только вот они забывают уточнять, что их реалии распространяются только на их отрасль.
О том и речь. Правда в этом треде все же больше вкатывальщиков на стадии изучения.
Ну и как я писал выше, подобные настроения не только здесь витают. На хабре, тостере, в комментах на ютубе, рандомных форумах. Везде говорят, что верстка не нужна, что теперь только спа на реакте, а если и нужна, то только за 15к в рога и копыта.
Есть интересные по деньгам вакансии, но там и уровень требуется высокий мы же все к высокому уровню стремимся ?!.
У нас на работе недавно пришли два новичка. Один вообще ничего не знает, другой что-то на бутстрапе клепал пару раз. Охх, какой же пиздец они пишут)
Оба по знакомству.
Ну тот, который с бутстрапом дело имел, он вообще на бекендера пришел. Просто для него задач небыло, решили дать верстку.
А второй типа практику проходит. Он между дизайном и версткой думает.
Накатить более старый gulp-less. Это разработчик там что-то сломал.
Может быть затем, чтобы поддержать авторов и у них были ресурсы и мотивация выпускать уроки "как сверстать сайт для дяди Васи под ключ" для таких дебилов как ты.
Зачем это вообще?
one.eyed.|HLowlANUSmaili4uPUNCTUMreH7u потом перекатимся поудобнее
 125 Кб, 533x800
125 Кб, 533x800Он хочет превозмогать как его любимый аниме герой.
 428 Кб, 1074x466
428 Кб, 1074x466Простите меня дауна, сначала спрашиваю потом гуглю. Нашел простое решение. Всем добра:3 https://www.w3schools.com/howto/howto_js_vertical_tabs.asp
кокодемики это без жс делают
 230 Кб, 1156x1280
230 Кб, 1156x1280Давно не заходил к вам, вижу переехали в зк, здарова. Все таки я одолел прокрастинацию и завершил, то что планировал сделать хрен знает когда, в целом продуктивно кодил 2 дня, остальное время фиксил хуйню ну и неделю снова прокрастинировал судя по коммитам, предыдущее два месяца тупо ебланил. Короче такие дела, трайну найти работу с этой хуйней. Но чето я в себе сомневаюсь, что смогу брать какие либо таски средней сложности, такая хуйня.
Реакт, редакс, санк, стайледы, материал и проч заюзано.
 1,3 Мб, 1380x1603
1,3 Мб, 1380x1603Однако, если кому не понятно, мне нужно разместить фоновое изображение (width: 1920px;) так, чтобы оно равномерно с обеих сторон выходило из-за контейнера (width: 1170px;).
а че нельзя прихуярить центровщик для картинки который будет вне контейнера и затем отцентровать сам контейнер?
а ну да, я про ковёр и забыл, но ебать в рот я юзаю мию и бутстрапы, короче похххую.
Я в реакте не силён, но что нашёл:
1) Переход по ссылке не работает https://awesome-movie-searcher.herokuapp.com/filmId/299536
2) Мобила едет (см. пикрелейтед)
3) надо бы бесконечную прокрутку сделать. >2018 >навигация страницами
4) Ещё мелочь (см. пикрелейтед)
1) Не ебу почему так, на локальном все норм переходит, я особо не разбирался в деплое, с этим трабл походу.
2) Я знаю что на мобиле выглядит всрато, потому что у материала всратая сетка, нужно на чистый грид перевести, вместо убожества от муи.
3) Можно сделоть, завтра/сегодня сделаю.
А вообще постучись в тред js и попроси, чтобы твой код посмотрел какой-нибудь реакт-помпадур.
Я бы за это даже деньги предложил, так как это самое важное.
Да я уже скидывал модным жсерам, тока за функции внутри функционыльных компонетов обоссали, в целом код заебись, но верстка всрата и мало функционала.
>Базовый JS-интенсив за 2015 год:
Где-то есть задания по дописыванию их проекта code and magic?
Красиво! Я с таким же аппом устоился месяц назад (где эту апишку нашел?). Скоро первая зп. Свое спа месяц мучил, и кстати думаю продолжить на нем тренить скилл и пробовать разные либы, чтобы типа вглубь расти и обмазать апп всем-всем-всем.
>смогу брать какие либо таски средней сложности
мне тупые компонентики дают ток писать пока что как джунчику, и это очень изи. Вообще не беспокойся по этому поводу. Тебя одного на проекте не оставят.
Ты кстати в локалстораже как-то стремно хранишь по айдишникам фильмы, по-мойму лучше завести одно хранилище фильмы, а дальше уже объект с айди-фильм.
Будет забавно, если теперь весь народ после кокодемии будет делать мувисерчеры, и мы будем теми, кто завел эту традицию.
Я помню здесь скидывали мувисирчер, красненький такой, с сортировками и прочим, пиздатый да, правда там пагинация отсутсвовала, но в целом пиздато. Твой?
https://www.themoviedb.org/?language=ru апи брал тут
По поводу локалстораджа, хуй знает, я тупой и сделал как есть.
>>182476
Ну можно сделать чето другое, не муви сирчер, а имейдж сирчер какой-нить. Похуй, большинство тестовых дают на работу с апи, я так посмотрел. Норм короче.
з.ы.
сверстали барбершоп?
Нахуя это надо, тебе же дали MDN, бери там уроки, все есть, с примерами и проч хуйней, решай свои задачи.
И что там есть, чего нету у Кантора? Не брал у них ничего, связанного с жсом, потому как считаю, что формат их преподавания не подходит для ЯП.
Короче он закончил тех вуз, дрочил всякие с с++ и в итоге пришел в контору версталой. Лид с этой хуйни неистово проиграл. Причем челик яро стоял за кокодемию и кукарекал о том что ОЧЕНЬ КРУТАЯ КОНТТОРА И НУЖЕН МЕНТОР ДЛЯ УСПЕШНОГО ПРОХОЖДЕНИЯ КУРСА!!!!
Ментор на 15к кек
Читал всякую хуйню типа Фленегана, ю донт нов жс, по ес6 книги, кантора читал и проч, короче прокрастинировал по сути. Бесполезное чтение без прикладного применения знаний вот как это называется. Но зато я теперь понял что нужно читать подобные книги только тогда когда есть какой-нить экспириенс. Затем как начал делать прожект, по сути началось реально обучение, я понял нахуя мне всякие дестукруризации, Object.assign и прочее прочее. В общем я сам ебаный нубас, так что такое.
Чем пилил?
[CODE]
"dependencies": {
"@material-ui/icons": "^1.0.0-beta.42",
"material-ui": "^1.0.0-beta.43",
"material-ui-search-bar": "^1.0.0-beta.4",
"react": "^16.3.2",
"react-debounce-input": "^3.2.0",
"react-dom": "^16.3.1",
"react-redux": "^5.0.7",
"react-router-dom": "^4.2.2",
"react-scripts": "1.1.4",
"redux": "^3.7.2",
"redux-thunk": "^2.2.0",
"styled-components": "^3.2.5"
}
[/CODE]
Тут я объебался с асинхронностью - либо к херам замыкается последний url, либо вообще данные не дергаются.
Можете кинуть норм гайдов с promise и прочей хуйней, или хотя бы подсказать, как мне делать всё синхронно?
>Причем челик яро стоял за кокодемию и кукарекал о том что ОЧЕНЬ КРУТАЯ КОНТТОРА И НУЖЕН МЕНТОР ДЛЯ УСПЕШНОГО ПРОХОЖДЕНИЯ КУРСА!!!!
Если заплатят, некоторые еще и не так переобуются. И в жопу дадут и мать продадут.
Спасибо
Нет. Я просто мимовкатывающийся. Для меня фронтенд просто узнать что-то новое и запилить какой-нибудь сайтик для себя на досуге.
Опять усач в треде. Когда жрать перестанете на камеру, люмпены от мира фронтенда?
 685 Кб, 564x900
685 Кб, 564x900В ручную это выглядит вот так
http://jsbin.com/tiyuraquhu/1/edit?js,console
Есть идеи какой должна быть функция, которая может это сделать для любого из значений массива?
Нашел ответ.
https://stackoverflow.com/questions/48950837/update-state-with-multidimensional-array-of-primitive-types-boolean
Просто копируется массив, в нем же меняется значение и возвращается новый массив. Странно, что это не считается за мутацию стейта.
Учи прототипирование, наследование классов, абстракции и замыкание.
Первым учить вёрстку, а потом уже жс? Жс это же программирование и уйдёт много времени, а в вёрстке много всякой мелкой хуйни которая из за отсутствия практики вылетит из головы.
>вылетит из головы.
Тогда иди в пятОрочку кассиром.
В шапке же написано, что вёрстка в 2018 никому не нужна.
В итоге взяли, завтра еду на встречу с директором конторы + тимлидом обсуждать план работы и зарплаты.
Не знаю чего ждать, узнают ли что я вообще нулёвый в жсе первый месяц когда буду учить его или будет удаваться дальше гуглить вещи до момента как все подтяну?
Жёпу зашей.
Вот ещё один тупой школовкатывальщик, который не читает шапку и наивно думает, что в 2к18 вёрстка ещё кому-то нужна, и считает себя фуллстак сеньор девелопером, пройдя курсы с кокодемии.
Вангую, что над тобой на собесе будут в открытую ржать, тыкать в тебя пальцем и снимать на телефон.
Пиздец, этот алёша ж нихуя вообще не знает, а уже на собеседование собрался.
маня, я не считаю себя никаким неебическим вкатывальщиком, я просто выучил основы и устроился на простую работку, чтобы был стимул двигаться дальше, а не дропнуть это дело на начальном уровне.
Судя по реакции в самую точку.
Все уже давно само пилится нейросетями.
https://github.com/Fivapr/Movie-Searcher-App
Лови, ток надо ярн инстол, ярн старт прожать. Я не деплоил.
Этого дауна >>182844 не слушай. Верстка будет нужна, покуда основой интерфейсов является хтмл/цсс.
Касаемо твоего разоблачения — то, что ты не знаешь толком жс будет понятно в первую/вторую неделю (если не на собеседовании). Главное умело гуглить решения. Если совсем затык — не стесняйся спрашивать у коллег (даже у бекендеров). Если у вас типичная веб-студия, 99% будешь юзать жиквери, поэтому заранее посмотри бест-практисес/соглашения по написанию кода на жк.
Мне поначалу давали адаптивить старые проекты. Первые пару месяцев ловил сильный бугурт от долгого втупления в типовые задачи вроде адаптива меню. Сейчас уже настоящий сеньор-хтмл девелопер!
Удачи!
Кстати да, двачую, местные долбоебы научились прокидывать пропсы и юзать сет стейт и возомнили себя йоба илитой фронтенда, смешно однако.
сколько в день уделять обучению ? или это индивидуально , кто сколько свободен ?
Это кстати основной сюжет был в китайских боевиках: молодого крестьянина монахи не брали в шаолиньский монастырь, но заставляли разгребать дерьмо и он возясь с дерьмом становился мастером кунг-фу. Но к сожалению это сказка...
>молодого крестьянина монахи не брали в шаолиньский монастырь, но заставляли разгребать дерьмо и он возясь с дерьмом становился мастером кунг-фу
Когда нет денег на интенсивы и скачал их с торрента, the story.
В этом и проблема, посмотрел ты УРОКИ, почитал в модной книжке про замыкания, и че с этим делать?
Подписаться на модные паблики вконтакте про фронтэнд, сделать селфи с открытым атомом в инстаграмме.
Cпиздить курс по реакту какой-нить, например, c курсхантера.
Свитер с оленями не очень клево смотрится в инсте даже на фоне атома
Бля не напоминай! Как бы я хотел снова стать школьником, начать жизнь с чистого листа.
Судя по тому что ты постишь в 12 часов дня на сосаче, то ты безработное, нищее, великовозрастное, тупое хуйло, съеби под шконку маня.
>Пиздец, этот алёша ж нихуя вообще не знает, а уже на собеседование собрался.
Все правильно делает. Он же не забитая чмоня как ты, боящаяся оценки и косых взглядов. Худшее, что с тобой случится на собеседовании - получишь отказ.
аноны, расскажите, как вы лично сами изучали реакт?
Двачую, состояние вечного изучатора хуже червя пидора.
 32 Кб, 424x412
32 Кб, 424x412Так-то сегодня выходной.
Качал курсы с nnm новые, доки читал переведенные, дерьмо-туду делал. Так и выучил чет. Сам по себе реакт не очень сложный.
В JS локальные переменные аллоцируются на стеке или хранятся в [[scope]]? Как связаны стек и скоуп?
никак особо. На стек вызываются функции и у \тих функций у каждой есть сой скоуп - область видимости, то есть то, что в коде физически находится вокруг нее
Я понял что таблицей, а как именно эти белые мелкие прямоугольники сделать не понимаю, можешь пример набросать?
d3
Делай псевдоэлемент с бордером.
>локальные переменные аллоцируются на стеке или хранятся в [[scope]]
Если они экспортируются, то в скоупе. При чем не все, а лишь те, что экспортируются. (в v8)
В остальных случая на усмотрение компилятора.
25 лвл трайхард вкатывальщик
Какие курсы?
Посмотри для начала какую-нибудь дрысню, чтоб морально подготовиться. Типа такого
https://www.youtube.com/watch?v=e_KLk92LLvU&index=0&list=PLvTBThJr861xh3fCMf91Ip5_r6TdR15O9
Потом читай и повторяй всю документацию, подрочи create-react-app.
Потом воспроизведи статью типа этой
https://medium.com/@sweetpalma/gooact-react-in-160-lines-of-javascript-44e0742ad60f
Всё, дальше только копрокодить до просветления.
Паттерны ещё можно посмотреть
https://krasimir.gitbooks.io/react-in-patterns/content/
https://vasanthk.gitbooks.io/react-bits/
Лишнее время - сам.
>ты тот самый тимлид
Нет. Я всю жизнь фрилансю. Но программирую я действительно лет с 10-11ти.
В 14 я уже начал фрилансить на отечественных биржах.
Бекенд тоже пишешь (нода?) или заказы чисто фронтовские?
Алсо, расскажи, на каких биржах сидишь, в какие можно вкатиться не имея опыта во фрилансе, как брать первые заказы и тп.
Да, фулстек. js (нода в том числе), php, питон, golang. Иногда даже си. Я и десктоп пишу, но очень редко и это не моя основная специализация.
Отечественные биржи умерли в начале 10х. На зарубежный рынок я никогда не работал. Но ввиду опыта и того, что давно этим занимаюсь у меня огромный круг заказчиков, и я живу на сарафанном радио.
Нет никакого смысла в моих советах о том. как вкатываться и брать, потому что теперь все иначе, нежели 10-15 лет назад. Вечный совет - это следить за репутацией. Ну и уметь себя продавать, в общем-то и все.
Сейчас много ботов, все монетизировано до крайности, поэтому на отечественном рынке просто так не вкатишься. (ну смотря что для тебя просто, конечно). Основы остались теми же адюкг, фриланс.ру и веблансер.нет. Все остальное неликвид. Про зарубежные ничего не скажу. Но там как были апворк(одеск\еланс бывшие) и фрилансер.ком, так и остались.
fl.ru, freelance.ru, weblancer.net, freelancer.com, upwork.com
Не бэк, а прикладное по. Утилиты. Я на нем еще в детстве начал писать, перекатившись с бейсика (с которого в общем-то начал знакомство с программированием).
А понял. Не сразу чот дошло.
> в какие можно вкатиться не имея опыта во фрилансе, как брать первые заказы и тп
Ты должен быть сам себе менеджер.
Помни всегда о всех аспектах сделки и все учитывай. Если что-то не обсудили - ошибка твоя, а не заказчика.
Не он должен составить ТЗ, а ты его должен у него его попросить, помочь ему составить.
Ты не можешь относится к работе, как - это не входит в мои обязанности, - потому что ты не просто чей-то работник, ты должен оказывать сервис.
ты не можешь быть безинициативным. Если ты хочешь чтобы тебя покупали снова. Не делай работы спустя рукава. Старайся сделать больше в разумных рамках, чем должен. Если ты будешь относится к работе, как - в макете этого не было, я и не сделал - ты конечно и будешь прав, но вряд ли к тебе обратятся снова. Представь себя на месте клиента, и как ты приходишь куда-то что-то покупать, если к тебе относятся так, словно ты общаешься с роботами, вряд ли ты придешь туда снова. Если ты занимаешься фронтом, ты должен иметь чувство вкуса, потому что тебе часто надо будет додумывать то, чего нет в макетах\тз. Да, ты можешь закрутить лямку бюррократии и добиваться пока тебе не распишут все нюансы, но все это стопорит сроки и тянет время - на фрилансе 60% заказов не могут этого себе позволить.
Короче. Ты должен не просто делать работу. ты должен быть сервисом. Хорошим сервисом. Но при этом не ппозволять перегибать палку, так чтобы ты в итоге не работал за бесплатно. Поэтому и цены на фрилансе, у матерых, соответсвующие. Они не просто с потолка такие высокие.
Школьник спалился ?
От себя могу добавить что надо быть еще вежливым и честным. Мне за это пару раз 25-50 % от изначальной стоимости накидывали. Судя по всему на фрилансе очень много хамла и откровенных кидал и вежливые + честные люди это большая редкость.
Ну, понятие сервиса вроде как это подразумевает, потому я и неписал.
Вряд ли можно представить себе хороший сервис, по типу хоть того же мака, куда ты приходишь, а там кассир матерится, говорит жаргонизмами, отхаркивается, курит принимая заказ и еще и бухой.
>куда ты приходишь
А с тебя сразу берут деньги за 100% заказа, заказ растягивают на месяц, выясняется что исполнитель просто перекидывает заказы другим фрилансерам за цену раза в 2-3 меньшую сливает заказы другим фрилансерам на других биржах и конкретно с твоим заказом он через месяц сливается ничего не сделав и не вернув деньги. И еще он при этом казах с плохим русским языком.
>как брать первые заказы
Поиграй в заказчика.
Поразмещай таски на биржах, почитай отклики, пообщайся с фрилансерами. Изучишь сферу, контингент, скрипты общения. То есть поставь себя на место настоящего заказчика и подумай, чем они руководствуются при выборе исполнителя. Очевидно, что более выгодными условиями сделки, но вот чтобы понять какие условия наиболее выгодны, баланс компетентности исполнитлея, его условий, репутации, опыта, того же сервиса.
Никакой абсолютной истины и золотого правила тут нет. Это рынок. И он такой же суровый, как и все остальные рынки.
Что об этом думаете? Мб стоит в шапку добавить?
не по нашему написано
Ты так на собеседовании ответь, когда тебе всякие требования от рандома выставляют
>пук
Дебил думает, что для того, что бы быть fullstack достаточно написать примитивное CRUD приложение.
Ознакомься: https://habr.com/company/Voximplant/blog/275229/
 28 Кб, 354x397
28 Кб, 354x397Да ну нахуй выкладывать тут чет. Я в прошлом треде выложил проект на реакте, так меня с говном смешали лол: "верстка хуевая, не адаптивный, дизайн хуевый" и т.п. И похуй что цель была научится юзать реакт\едакс\роутер и АПИ открытое. Ну вас нахуй..
>меня с говном смешали
Так не говнокодь.
>И похуй что цель была научится юзать
Делай сразу нормально, даже простейший проджект и лей на гит.
>Так не говнокодь.
Так там вообще кода и не было лол. Обычный сайт, с версткой не адаптивной. Исходники я не кидал вообще, только сайт. Ибо нахуй. Стандартный двачер с этой темы даже гитом пользоваться не умеет, куда там код смотреть.
>Делай сразу нормально, даже простейший проджект и лей на гит
Я сделал ровно столько, сколько от меня хотели в тестовом задании. Кучу перделок и отсебятины я делать не захотел.
Ага, но все равно обосрали лол. Не ламповое комьюнити..
Да там похуй на самом деле в чем придешь, главное чтобы прибыль приносил.
Так на улице же тепло, сходи купи новую футболку, ну и на крайний случай попроси у мамки 2к на одежду - джинсы + кофта. Вы там совсем что ли ебанутые? Она тебе денег не даст что бы ты прилично выглядел? Какой нахуй мусорщик? Ты конечно молодец в принципе, но если ты год учился, и тебя зовут сечас, то зачем откладывать, вдруг потом такой возможности не будет, а вот если ща сходишь и тебя пошлют нахуй, то иди подрабатывай и дальше качай скиллы.
>>183691
Думаю, что это шутеха. Не бывает такого, идти работать мусорщиком - чтобы купить себе шмотье. Проще занять у мамки, лол. Вообще в мае несложно нормально выглядеть. К собесу месяц назад купил себе футболку с длинным рукавом 500р и штанишки за 600 рубасов прилично выглядящие. Вот и весь пак. Потрепанную куртку перед входом снимаешь, выкидываешь в помойку и вот ничего поношенного на тебе уже нет.
Мы уже поняли, что попытка устроиться джуном - это лишь часть твоей борьбы с комплексами. Удачи.
24
Пятистраничный, уровня седоны, с адаптивом и небольшим изъебом с анимациями на главной.
Думаю назвать цену в 15к. Норм же? Заказчик из ДС. Проблема в том, что работая в офисе понятия не имеешь за ценообразование, а гугление фриланс бирж дало понять, что работают там только черви за тысячу рублей, ровняться на таких - себя не уважать я считаю.
почти два года офисный верстала, 35к/мес
Ох, это за какой год интенсив?
Сука, сложно то как. Все-таки в офисе заебись работать в этом плане – все за тебя уже решили, только сиди себе да верстай.
Сейчас тепло, а вот через неделю начнутся дожди и опять похолодание, а осенней обуви у меня нет вообще - последние разорвал еще прошлой осенью, носил их 4 года, остались только зимние ботинки и слипоны. На единственных
светлых джинсах на заднем кармане здоровое яркое пятно от чернил, которое нихуя не отстирывается, носки все дырявые, даже трусов нормальных уже не осталось, лол. Да и самое главное, я из совсем Мухосранска, а на работу ехать в другой Мухосранск-миллионник 30 минут на газельке. Рублей 120 в день на проезд нужно, ну или на электричке за 20 минут добираться, но потом один хуй на автобусе еще доезжать. Бабок на проезд у меня нет.
>вдруг потом такой возможности не будет
Да я еще одной фирме отправил заявку, тоже пригласили на собес после тестового.
Лол, ну да, вырванное из контекста видео, в контексте моего вопроса, удивляет.
Тем не менее уже предложил сверстать за 18к. Пока молчит.
>Потрепанную куртку перед входом снимаешь, выкидываешь в помойку
А на обратном пути не забываешь забрать? Еще 1 какой-то ебанутый блядь.
Назвал 18. Ответил, что нужно чуть сбавить обороты, предложил как раз 15.
Для первого колыма в принципе норм я считаю.
>675 соискателей в моей Мухосрани и пару вакансий на джуниора. Пытаться вкатываться вообще стоит?
Вбил. Охуел.
Как теперь выкатиться из этого пиздеца?
100500 мартышек, готовых работать за булку хлеба+куча навыков в резюме
Интересно, они реально всё это умеют или тупо навставляли для красоты?
да там в основном ебанаты, которые нихуя не умеют.
Вот мне тоже интересно.
Тестирую фронтенд, там форма для добавления данных. После сохранения, сервер в пост кидает джейсон со всеми данными. Как мне поймать этот запрос и получить доступ к содержимому? Пишу на js
 31 Кб, 709x392
31 Кб, 709x392В браузерной консоле, вкладка Network. Когда открыл это, то делай свой запрос/сохранение, теперь тебе по идее должен прийти ответ с сервера, выбирай его и переключайся на вкладку риспонс.
Продвинутый интенсив за 2016 год:
посмотрел 1 урок css , Нихуя не понял . я даун
кидать это дело ? особенно селекторы . Ну могу на ютуб перейти чтоб учиться .
>кидать это дело ?
Время становиться Тайлером Дурденом, епта.
How much can you know about yourself if you've never been in a fight?
Чёт старовато 2016, желательно 2017 найти. Перед продвинутым интенсивом можно базовый посмотреть и все курсы на сайте пройти надо перед этим, без курсов нихуя не понятно, если опыта верстки нет.
Ты серьёзно?
В интенсивах Першин быстро и не углубляюсь в тему курсов всё рассказывает, а когда его спрашивают, что-то что было упомянуто в курсах на сайте, то он говорит, а вот в таком-то курсе это было, прорешайте и идет дальше.
То есть считается, что перед интенсивом пройдены некоторые курсы с сайта. Желательно все.
Желательно посвежее
Часть бесплатно, часть за 390 рублей в месяц. Можно психануть и за месяц пройти платную часть.
Я это уже посмотрел, няша. Мне нужно это все автоматизировать.
То есть я сохраняю данные, потом беру из запроса джейсон и сравниваю его с эталоном. Ручками это делать не очень удобно
А мне наоборот, все понравились, кроме Кексби и Кекстограма
Сначала бесплатные надо пройти, а потом заплатить и пройти платные
понял
Если сразу заплатить за месяц, то много дней уйдет на прохождение бесплатных курсов, и уплаченное время за просто так проходить будет. Поэтому надо сначала бесплатные пройти, а потом заплатить и пройти платные.
Проходи в Хроме. У них в некоторых заданиях в других браузерах могут быть баги при проверке. А в Хроме все ок.
ты опоздал на 4 года, сейчас даже дяди васи на такое не посмотрят, т.к. дядя вася себе захочет аппликашку на вью+вьюх
То есть, хочешь сказать, что мои великие знания по html и css больше никому не всрались? А что изучать?
А что если взять в плен детей дяди васи и отрезать им части тела, пока дядя вася не выплатит выкуп? Этот бизнес ведь прибыльнее?
Есть вот такая таблица https://pastebin.com/z07sZhHX, в последних столбцах кнопка "редактировать", на которой висит обработчик jquery.click. Вопрос: как с помощью этого обработчика вытянуть содержимое ячейки с классам .title? Через parent-селектор? Ткните носом, с меня как обычно
Хочет сказать , что тебе ещё дохуя ботать
 27 Кб, 538x228
27 Кб, 538x228Анон, что означает определение переменных в фигурных скобках? Что это за синтаксис?
({ text, done })
Провайдер гугл заблокировал? Тяжело тебе придется по жизни.
 37 Кб, 1270x107
37 Кб, 1270x107Норм.
Зашквар.
Может это обсер кокодемиков, и лучше переделать хтмл по-другому?
https://jsfiddle.net/twq32q7c/
https://github.com/tc39/proposal-object-rest-spread
А еще лучше почитать здесь, про спред и рест, там кликабельно ссылкам, примеры более детальные.
Лооол, ебать ты олень малолетний.
Почитай хотя бы спеку, чтобы так не позориться:
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Operators/Spread_operator
Вот это обосрамс так обосрамс, даже заскриню.
Услышал звон, а не знаешь где он. Но всё равно вставить свои обосранные 5 копеек.
Деструкторизация, спред, рест - распаковка, по сути, вся хуйня из одной оперы, так что еблан здесь только ты, чмо нищее.
>Деструкторизация, спред, рест - распаковка, по сути, вся хуйня из одной оперы
Ты прилюдно обосрался, но до сих пытаешься маняврировать, лошок?
Спасибо, /b/рат!
А, я думал, ты спрашиваешь. На примере, что ты привел, все максимально разжевано, вот я и подумал, что там можно не понять.
 295 Кб, 540x720
295 Кб, 540x720Понятно.
https://netology.ru/programs/front-end#/presentation
Естественно цена выглядит мягко говоря завышенной, но что заинтересовало так это обещание трудоустройства, что для многих вкатывателей является вполне себе неплохим бонусом. Если они не пиздят на этот счет, то возможно и цена себя в какой-то степени окупает, но тем не менее.
Стоит ли оно того? В чем подводные камни? Может есть "курсы с трудоустройством" лучше чем эта хуйня?
Стоит ли того, посоны? Как краткое руководство, не больше, мб кто находил в PDF?
Насколько я знаю, они не требуют делать его рабочим, а просят просто разметить.
Но я сделал такой слайдер с использованием jquery ui.
>С нуля до junior-специалиста за 8 месяцев.
Взвизгнул.
Джун - это и есть желторотый нуб, который нихуя не умеет.
А по сабжу советую записаться в Академию Яндекса, в разы лучше кокодемии.
>Хлопцы что скажете по поводу этих курсов?
Вылезаю из рид онли, хотя нахуй я отвечаю такому долбоебу
Если ты готов ебашить каждый день по 6 часов наяривая материал не отвлекаясь ни на что, то ты за месяц сможешь знать нормальную базу, в отличии от каких-то курсов. Но увы, для этого нужно пожертвовать временем своей жизню
Проверял на себе, за 5 месяцев смог вкатиться в андройд джуна, сейчас потихоньку тыкаю фулстек ради интереса.
Ну вот в процессе раздумий и решил спросить совета.
Начитался уже кулсторей про то как люди пол-года дрочат код, а потом еще пол-года пытаются найти хоть какую-то вакансию джуниора и задумался.
>>184256
Ну я пару раз глянул на требования к джуниорам на хх, там разве что кружки силой мысли поднимать не надо, потому, опять же, ихние обещания стажировки и трудоустройства и заинтересовали.
На яндекс академии что-то с первого взгляда много деталей не нашел, но потом попробую покопаться.
Фух, промучился. Сделал с помощью вот этой http://leaverou.github.io/multirange/ суперлегковесной либы точь-в-точь. Хорошо, что там svg иконки в фотошопе.
 231 Кб, 640x480
231 Кб, 640x480>постоянно вижу треды как другие кодеры жалуются что только веб-макакам верстальщикам во фрилансе хорошо
>в факе пишут "Фрилансить версталой - гиблое дело."
Интересно.
>в факе пишут "Фрилансить версталой - гиблое дело."
Фрилансеры отпугивают потенциальных конкурентов.
Ну если "строчу шаблон магазина" это не про фронт-энд, то значит я дебил и читал жопой.
Тем не менее не раз слышал что фронтэндерам во фрилансе живется вполне себе комфортно. Чего уж говорить про веб разработчиков в целом.
Фронтендер и верстальщик это не одно и то же. А фронтендерам во фрилансе может и хорошо живётся, но это надо совсем отбитым быть, чтобы таким заниматься
Мне он в хуй не вперся, но я желаю поскорее вкатиться хоть куда-то. Хоть куда-то - это скорее всего верстальщиком в говнистую контору какую-нибудь. И велика вероятность, что говнистая контора бутстрап будет пользовать.
Ну на самом деле разобраться с container, row и col-xs-sm-md... не так уж и сложно, просто посмотри видос на ютубе первый попавшийся на тему "как строить сетку на бутстрапе".
Другое дело, что в студиях если и используется бутстрап, то как раз на этом уровне. Делать интерфейс для сайтов с уникальным дизайном на бутстрапе это говнокодинг 80левела.
Бутстрап хорош для всяких админок и прочих веб приложух, где нужен приятный понятный интерфейс здесь и сейчас. Еще он хорош как образец грамотного (почти) цсс фреймворка. Поковыряться в исходниках в целях обучения не помешает.
Поясни, как вкатывался? Основные шаги? Я то думал так к успеху можно прийти только через веб, хотя сам неравнодушен к андрюхе.
 98 Кб, 2007x1337
98 Кб, 2007x1337Штаны мои снова в говне. Научился верстать лендинги как в кокодемии, адаптивносемантическибэмгальпсасс. Основы жаваскрипта подтянул до более-менее человеческого уровня, научился всякие перделки писать. Решил по такому поводу портфолио запилить, авось возьмут куда гей-шлюхой. Сверстал один лендинг с двумя скриптами и все, и пиздец. Почему-то апатия дикая накатила. Я вроде как что-то умею, но в целом нихуя не умею и не знаю куда развиваться. Реакт учить не могу, плохо заходит, значит все-таки с основами языка есть проебы. Какие проебы? Хуй знает, не могу понять. Куда с версткой двигаться и надо ли вообще еще куда-то с ней двигаться - тоже хуй знает. Раньше ебашил с утра до ночи, а сейчас целыми днями сижу, двачи скроллю, да по паре строчек в час в иде высираю. И так уже три недели.
Как справиться с этой ебаной апатией, господа?
Слезь с компа, выйди из дому и пробздись пару дней, не думая о цифорках ебучих. Отдохни. На улице как раз погода хорошеет, солнышко светит.
Спортом займись. Пробежки там, или гантельками дома помахай. Не хардкорно, а так, на пол шишечки. Это настроение поднимает и бодрит хорошо.
НЕТУ ВРЕМЕНИ ЭТО ТРАТА ВРЕМЕНИ ВМЕСТО ГУЛЯНИЯ МОЖНО КОДИТЬ БОЛЬШЕ ВЫГОДЫ БУДЕТ Я СКАЗАЛ
>Раньше ебашил с утра до ночи
Анон, научи меня, я тоже так хочу. Что делаешь когда возникает импульс пойти покушать/пофапать/проверить обновления браузера/чекнуть не вышли ли новая серия сериала?
Тащемта нет никаких секретов, берешь и быдлокодишь без задней мысли.
А есди серьезно, то мне позволял не отвлекаться первоначальныц импульс. Я решил внезапно, что все, надо вкатываться и как можно скорее, и так уже кучу времени проебал. На тот момент мне казалось, что, если не начал лет в 14-16 вкатываться, то шансы крайне малы. Плюс осознание абсолютного отсутсвия какой-либо базы и каких-либо представлений о погромировании вкупе с представлением о колоссальном количестве информации, которую нужно освоить вызывало реактивную струю в сраке и паническое желание сидеть 24/7. Но в таком режиме ебнуться можно, периодически возникало желание выпилиться, а еще ощущение, что я скоро перегорю и дропну все это нахуй. Конечно, я один хуй периодически отвлекался и прокарстинировал, но до недавнего времени удавалось себя вовремя одергивать. Сейчас вот сам пытаюсь понять, как вот это все вернуть.
Кстати, пипидон-то свой переставай теребить, сам с охуением обнаружил, что это забирает у тебя очень много энергии. Правда я до сих пор не выработал лайфхак, как при нофапе быдлокодить и не отвлекаться на мысли о ебле.
>>184712
Не могу ни дня о ебучих циферках не думать, всегда боюсь, что вот проебусь денек и все, вкат закончился.
К тому же, какой мне, хиккану, спорт?
>>184710
Тоже об этом задумывался, но во мне все тлеет надежда, что я киборг и смогу волевым усилием загнать под шконку все свои загоны/проблемы/желания/етц и продолжить ебашить. Да я к тому же и не могу понять что такого в жизни изменилось и что стало не так.
Это еще что, я реакт даже установить не могу на компьютер. Уже второй день мучаюсь.
установи ноду, затем открой терминал, зайди в папку в которой находятся твои ПРОЕКТ, например, cd /c/mai_praekti, как зашел к себе в папочку (С КОНОСЛЕЧКИ СУКА), пишешь npx create-react-app imya_tvoego_praekta. И да теперь у тебя чек, в твоем резюме есть пункт, умею пользоваться консолью + npm))))
От бля, постоянно пользуюсь CRA, и из-за этого вообще не смотрел ВебПак. Пиздят что он тяжелый и страшный, а тут бац, установил и все готово, все зависимости и прелести.
Но я так понимаю все равно его учить придется, на работе ведь не получится CRA юзать. Там либо готовые проекты, либо своя сборка..
Тяжело быть дауничем вкатывальщиком.
Я уже сделал по гайду через вебпак, но нихуя не понял. Я так понимаю, обязательно надо использовать сборщик типа вебпака, и я заебался бы копировать файлы, необходимые для работы реакта + редакса, руками?
 54 Кб, 409x583
54 Кб, 409x583Масштабирование – игрушка дьявола. Бывает, что она делает со страницей странные вещи, поэтому сильно полагаться не стоит. Вангую, если используешь флекс, проблема исчезнет.
Не по теме – зачем тебе класс mfin-navigation, если всю стилизацию делаешь через main-header?
Книгу в помойку. Все книги по фреймворкам сразу в помойку, они устаревают еще до выхода в печать
Рекомендую всем дизмораленным вкатывальщикам забиться в конфу, как раньше
На 30к в месяц нет вакансий. Или ты знаешь не чуть-чуть, а нормально и получаешься минимум 80 или нахуй идешь.
По реакту и редаксу исчерпывающая документация. А по редаксу еще и курс от самого Абрамова бесплатный.
Берешь доку и начинаешь что-то делать. Возникли вопросы - идешь в гугл или тред.
По рабочим таскам курсов нет, а синьору будет не до тебя, как будешь разгребаться?
Вот тебе список того, что можно сделать.
https://medium.freecodecamp.org/every-time-you-build-a-to-do-list-app-a-puppy-dies-505b54637a5d
Вот неплохой гайд по реакту. https://rutracker.org/forum/viewtopic.php?t=5482533
а чо давно рутрекер разбанили?
Не слушай того с 80к.
Больше штуки баксов джуну очень редко дают даже в ДС, в регионах меньше.
Мне как нубу, который дальше верстки не ходил и который ищет работу в ДС любое мнение важно.
Когда начнут деньги заканчиваться, а новых прибавляться не будет - там и попрет.
все-тот-же-нуб
Ну у меня почти кончились , но у меня мамка работает , а я как сыр в масле 5 й месяц уже
На джунов вакансий не фонтан, лучше сразу как лоу-мидл идти. По деньгам речь про ДС, конечно.
По поводу main-navigation: я учусь и действительно совершил ошибку. Уже исправил, спасибо за замечание, впредь буду внимательнее.
Быстро — никак. Человек не робот, нельзя в мозге настройку поменять. Советы самые стандартные — режим, спорт, сон, привычка к дисциплине. Главное не перестараться.
За пять месяцев - в целом - можно много чего узнать и даже немного выучить. А еще неплохо руку набить на всяких заданиях.
Ну ты прям кэп , я вообще не думал что такая хуйня будет , а оказалось чем дольше безделничаешь тем хуже начинать
Да я просто сам уже почти два месяца ищу работу перебиваюсь чем-то в стиле "сделайте нам макет LP в фотшопе", "А сверстайте от такую хуйню за тысячу рублей".
И да, чем дольше в отрыве от производства, тем тяжелее просто сидеть и делать. Но мои советы то еще говно по простой причине - вместо нормального "учить", задрочу по 12 часов в день тупо делая по образцу из каких-нибудь курсов, книг и документации.
>решаешь задачу по JS
>не идет - надо сходить покурить
> while (true)
И так я выкуривал по 1.5 пачки в день толком ничего не освоив за несколько месяцев, зато потом поперло.
А мне наоборот кажется, что когда я курил, у меня получалось работать лучше
>Раньше: не получается что-то - иду курить - пока курю, думаю - нахожу решение
>Сейчас: не получается что-то - напрягаю мозг - психую, бросаю все в пекло - открываю авито ищу работу грузчика - через несколько часов возвращаюсь к коду - нахожу решение
Как сладкое бросить , чем заменить ? Я не пью не курю , но чёт сладкое так и тянет
Лол, его тяжелее всего бросить, особенно если ты сладкоежка. Ешь белковую пищу, она дает насыщение и глушит тягу. Мясо, яйца, творог и вот это вот всё. Сладкое - наркотик и разъебывает организм нехило, вызывает зависимость. Если у меня было бы 100 рублей и стоял выбор между покупкой сладкого десерта/алкоголя/сигарет, я бы купил сладкое.
Да просто у меня диета от язвы , яйца нельзя есть , много чего нельзя , сладким как бы балую себя
Тяга к сладкому - на самом деле желание каллорий. Каждый раз когда хочешь сладкое, вместо этого берешь гречку/грудку.
Я читал, хуйня хуйней, прокрастинация уровень 100, спизди курс в инете какой-нить, тока не на русике.
Общий источник алкоголя и сахара – фрукты. Наше пристрастие к сладкому (фруктоза) и алкоголю сформировалось очень давно. Вызывают пристрастие и проблемы с организмом одинаково.
Ты если фронт не знаешь не выкатишься , на бэке ты либо кодишь либо нет , на фронте можно из говна собрать и будет работать
The Slings and Arrows of outrageous Fortune
Or to take arms against a sea of troubles,
And by opposing, end them. To die, to sleep;
No more; and by a sleep to say we end
The heart-ache and the thousand natural shocks
That flesh is heir to — 'tis a consummation
Devoutly to be wish'd. To die, to sleep;
Лол, я думал он умер. А голосовалку какую-нибудь пилить пробовали? Или просто посты посчитать и перекатиться в тот раздел, где постов с даты Х по текущую больше. Или вообще в какой-нибудь нерелейтед раздел перекатиться, откуда моча не прогонит, лол.
Или хуй знает вообще, вы какие-то ебнутые.
 29 Кб, 1284x605
29 Кб, 1284x605Насколько эта залупа устаревшая?
Это, кстати, годно, в разделе "о нас" указан 2017.
Двачую. Давно пора перекатиться в /web.
Через пару месяцев 23. Жалею, что несколько раньше не начал.Как же меня заебало сравнивать себя с окружающими и переживать о возрасте, пиздец просто
19
13
21 летом. С 20 начал серьезно заниматься байтоебством. Сейчас потихоньку копаю бекенд и веб ради интереса.
Как только начал это все делать - никуда не выходил. Разве что в универ или в качку. Остальное - фултайм дома. Если надоедает - сажусь рисовать часик два.
>>185740
>Через пару месяцев 23. Жалею, что несколько раньше не начал.
двачую. Могли бы в 16 вкатываться уже и забивать хуй на учебу. А кто ж знал! У меня одногруппник уже имеет 1 млн скачивания приложения, он с 6 класса шкодить начал. Просто пиздец повезло, что какой-то челик сказал ему ебаться с программированием.
Подними бокал смузи за нас )
Там все самые свежи фичи есть, на первый взгляд годный ресурс.
 6 Кб, 339x145
6 Кб, 339x145>SetInterval помести внутрь колбэка SetTimeout
коллбэк это ведь функция, передаваемая как аргумент. это в данном случае clearInterval.
как наоборот-то?
 12 Кб, 380x544
12 Кб, 380x544спасиб.
понял, почему не работало вначале. setTimeout принимает функцию в качестве аргумента, а я передавал вызов функции. надо было обёртку сделать.
Всё так, только ты передавал не вызов, а значение полученное в результате вывода.
*fix вызова.
Для стилизации объектов лучше использовать селекторы по классам. Использовать id для стилизации недопустимо.
Неверно:#main-header {}
Верно: ..main-header {}
Просто в зарубежном курсе который я почти прошел.
Там часто стилизация через id как раз, в div.
Да и id ведь по круче + возможность группировать id+class.
Или это у меня курс плохой? (что врядли так как просто 0 воды без всяких мычаний и т.д. только паузы успевавай ставить, чисто теория+показ практики для начинаюних)
или академия права?
Мне кажется, что суть БЭМ в страданиях. Решил для портфолио пару лендосов по БЭМ захуячить и каждый раз очень страдаю. Пока мысленно все на блоки и элементы поделишь, пока придумаешь класс каждому тегу, пока под каждый элемент отдельный блок высрешь - это ж блядь со скуки и уныния подохнуть можно и это дрочево не окупает ни переиспользуемость, ни относительное удобство при остальной верстке.
мимокрокодил
Отпиши как сходил, че спрашивали, полотенце под ноги кидали, стулья выбирать предлагали?
>БЭМ не для лендосов. БЭМ для крупных проектов.
До меня сегодня это дошло. А как тогда лендосы пилить? Просто от пизды все, как угодно, и по классам, и по айди, и по небу с аллахом?
Да ебашь как пойдёт, это же блять лендос.
 65 Кб, 900x900
65 Кб, 900x900По бутстрапу.
— никс-окружение близкое к продакшену, без проблем работает нода, рельсы, докеры, небо и аллах. Есть полный набор стандартных консольных утилит
— есть фотошоп и скетч
— ретина-разрешение, текст выглядит очень хорошо, глаза меньше устают (на прошках)
— очень хороший тачпад, нет надобности в мыши, не убираешь руки с клавиатуры
— хорошее качество сборки и деталей, удобная программа гарантийного обслуживания, которая работает по всему миру
— низкий вес, не греются, не шумят, долго работают от аккумулятора
Забыл еще бонус, который постепенно становится актуален для фронтов — подходят для разработки на react native.
Я вот тоже не понимаю страсти по макам.
>рельса
Я не работаю с ней, но можно себе Убунту поставить для этого.
>скетч
Скорее плюс для дизайнера.
>ретина-разрешение, текст выглядит очень хорошо, глаза меньше устают (на прошках)
>очень хороший тачпад, нет надобности в мыши, не убираешь руки с клавиатуры
>хорошее качество сборки и деталей, удобная программа гарантийного обслуживания, которая работает по всему миру
>низкий вес, не греются, не шумят, долго работают от аккумулятора
Разве что ретина, остальное может ноут за гораздо более низкую цену, который может и без ретины, но с хорошим IPS экраном.
Где можно идей напиздить? Гугл либо предлагает сделать ебучие крестики нолики калькуляторы туду листы викторины, которые я уже заебался делать, либо что-то на уровне портируйте шиндовс 10 в браузер. Кодварс с его катами дана строка хуй, сделайте на выходе строку пизда уже видеть не могу, да и не то это.
А код чужой где читать? На гитхабе выходит найти только какие-то серьезные или шибко сложные проекты. Где найти код на уровне ньюфага? Как вы решаете эту проблему, ебучие маги?
>остальное может ноут за гораздо более низкую цену
Не может. У него могут быть такие же или даже лучшие технические характеристики, но не будет аналогичного тачпада, веса, корпуса и времени работы. А ноуты у которых все это есть они сами стоят как маки, а то и дороже.
Цена Мака это 50 % бренд, 40% софт и 10% железо. Отличный бренд (хотя сейчас чем дальше, те хуже), норм софт и говенное железо. Как софт-бренд он свою цену полностью оправдывает.
Потрясающая аналитика (нет).
Каких "конских"? Эйр сейчас 60к стоит. Прошка под 80-90к. Купил и 5 лет в ус не дуешь. А пластиковое виндоговно через пару лет развалится.
И он столько же будет стоить, как и соответствующий мак. При этом без охуенной для разработки ОС и тачпада. Я сам им уже два года пользуюсь и это охуенно. Винду вспоминаю с содроганием, хотя я на ней с начала нулевых сидел, но дристнятка стала квинтэссенцией индусского пиздеца.
>тачпада
зачем
Алсо для быдло-юзверя Ленова или HP куда как лучше чем яблоко. Работают те же 5-10 лет и железо куда как лучше.
Ты так и не сказал, чем макось круче той же убунты для фронта.
И да, даже на сраной десятке у меня сейчас работает всё, что нужно для фронта без каких-либо проблем.
>убунты для фронта
Бренд + все из коробки. Средний юзверь макоси придет в ужас даже от Убунты, про всякие Арчи лучше даже не упоминать.
Чтобы мышку с собой не таскать, например. И не перемещать на нее руки с клавиатуры.
Ты бы еще трекболл юзал. Или педали. Или руль.
Алсо единственная перифирия, которая уделает под ноль и полностью вытеснит что мышь что клаву будут нейроинтерфейсы. Но когда они еще будут - хз.
Мне кажется, что ты маком никогда не пользовался и просто не понимаешь о чем говоришь.
8 лет. Линукс 12 лет. Только как знакомый сишник еще комадоры не застал, а то более аргументированно тебя бы припечатал. У тебя же один бренд в голове, где твое критическое мышление и сопоставление объектов одного класса? Или у тебя есть только сверкающий Мак на горнем холме и все прочее "говно ибо не мак"?
Вообще этот спор надо прекращать. А то еще статью пришьют.
Думаешь над названиями блоков только на время адаптации, после ты выстроишь свою методологию названия блоков и думать над названиями почти не придется
>>186126
Эта хуйня для avocode даже близко в пометки не годится. Жрёт пиздец сколько оперативки + UI убогий, не удобно пользоваться. Хорошо, что хоть теперь можно макеты с фигмы на авокод заливать.
>>186198
Почитай SICP лучше, пользы будет лучше, магию научишься понимать.
короче спрашивал лид такое
разница между хтмл 4 и хтмл 5
сделать бордер диву кружочками
что такое всплытие
что такое зис
что такое области видимости
как привязывать контекст
про кол, аплай, бинд и чем бинд отличается
что особенного в ароу фанкшен
что такое генераторы
почеему ты выбрал реакт
что такое пропсы, стейты
как сет стейт ререндерит
какие лайф сайклы использовал
зачем нужен cdidmount, cwillrecieveprops
про односторонрий поток данных чето там еще было
что таакое шадоу дом, как рендерятся елементы
как устроен редакс
как устроены мидлверы
и еще дохуя чего, просто забыл, причем на вопросы которые я не знал ответа, челик тупо пояснял детально, круто, но смотрел на мя как на говно
та там дохуя еще че спрашивал челик, масса тонких вещей, просто то что запомнилось вот отписал
я попросил 20к, типа джун без коммерческого опыта, а следовательно не имею права просить больше, такие дела. с бекендером еще с их конторы пиздели пока ехали в лифте и по улице шли, грит что его тоже нещадно ебли
Что 8 лет? Ты 8 лет пользовался макбуками и не понял, что тачпад удобнее мыши? Ну я даже не знаю.
Алсо, ты вместо того чтобы привести вменяемый контр-аргмуент к тезису, что тачпад заменяет мышку ты используешь полный набор тупых дискусскионных приемов — обвиняешь меня в поклонении бренду, аппелируешь, что ты в айти охуиллиард лет, придумываешь какой-то несуществующий образ и споришь с ним. А по существу-то есть что сказать, дядя?
По существу у тебя мессионерская промытость головы. "Что хорошо мне - хорошо всем", "что хорошо большинству - должно быть хорошо и тебе", "дороже - лучше" и т.д. Есть люди, которым тачпад неудобен, а таскать с собой мышку не обременительно.
Попробуй поразмыслить над этим.
Но опять же - статья. Надо быть осторожным в подобных дискуссиях.
Я на винде сидел с начала нулевых, как только комп первый появился. Затем несколько лет ковырялся в линухах, в т. ч. и на работе использовать приходилось. И вот уже два год как пересел на мак. Разрабатывал на всех трех платформах, т.е. мне есть с чем сравнивать и я знаю о чем говорю. Ты же судя по дебильным вопросам аля "а нахуя тачпад нужен?" вообще понятия не имеешь о том, о чем речь ведешь. Так что пожалуйста для начала ознакомься с предметом обсуждения, прежде чем свое охуительно важное мнение высказывать.
Я не хочу читать, я хочу писать, епт, но я не знаю что мне писать. Теоретических знаний у меня хоть жопой жуй, а живой код я почти не трогал
>Теоретических знаний у меня хоть жопой жуй
Лол, как же ты наивен. Ты точно так уверен? Сможешь например, без гугления сказать, что такое мемоизация, зачем она нужна?
Айтишных. Ты как бы говоришь всем "Я тупой даун и не умею в гугл, мне нужно чтобы мне разжевали и в голову положили". Для программиста навык самообучения первостепенен и различные курсы его развитию никак не способствуют.
Хоть жопой жуй - это по моим меркам, то есть основы языка знаю. За каким хуем мне сейчас вперлась эта мемоизация, если я пишу код как хуйло, потому что я его просто, блядь, почти не пишу? Меня потенциальный работодатель попросит скрипт написать, а я ему про мемоизацию поясню, он меня возьмет сеньором и будет платить 300к в секунду просто потому что я такой пиздатый и к коду даже не попросит прикоснуться, ты так себе это предстпвляешь?
Я просто долбоеб без фантазии и пытаюсь узнать где такие, как я читают что можно написать, это все что мне нужно.
У тебя изначально некорректная цель стоит — дрочить ванильный JS. Работодателю нужен не твой дроч на язык, я какой-то продукт. На ванилле ничего особо не напишешь кроме либ каких-нибудь или там свайпера в вакууме, но это тупо, так что иди ковырять Реакт и писать на нем что-то похожее на приложение.
Я вот и хочу что-нибудь запилить, чтоб утвердиться, что язык я знаю, правильно понимаю все то, что читал и понять где я проебываюсь и если все будет хорошо, то перейти к реакту. Пруфануть сам себе свою компетентность хочу, короче.
Забей и просто переходи к реакту.
TD;DR - перестань читать, начни что-то делать своё
Бля, была у меня пикча где-то, с роллом проектов, которые можно написать. Найти бы тебе её да написать.
Пройди тестики по js, найди свои слабые места - отточи их, не забрасывай сложное на потом - лучше сразу освоить и понять, как сложное на самом деле является легким.
Ты сколько вкатываешься? Я вот такой же как ты был, читал очень дохуя книг по джаве: навернул всего Эккеля, Хорстмана, Шилдта по несколько раз, читал различные узкоспециализированные книжки, по многопоточности, паттернам, дизайну, етц и был как ходячая энциклопедия. Но я не писал код, а запоминается лучше всего, когда что-то пишешь сам, а не повторяешь примеры из книг. Так, за 1.5 неспешной дрочки я выучил ровно нихуя: написал пару CRUD приложух, пощупал Spring, Hibernate и забил, даже депрессия была. А потом я начал писать код, а не читать книжки и в моей жизни всё переменилось. Вот и сказки конец, а кто слушал - молодец!
>Бля, была у меня пикча где-то, с роллом проектов, которые можно написать.
Сук, пожилой андроид и криворукая макака не позволяют картинку кинуть, но вроде это то, о чем ты говоришь. Выглядит пиздато, спасибо.
> Ты сколько вкатываешься?
Долго вкатываюсь и непродуктивно, четвертый месяц пошел, а я только верстку и калькуляторы умею.
> 1.5 неспешной дрочки
1.5 чего, боюсь спросить?
Кек. Примерно похожее было с джавой. Только я видеоуроки смотрел от Головача летом два месяца. Тупо расписание - встал, посмотрел, и лег спать. Ну, иногда порисовал или качка Но я за 2 месяца основы усвоил, а потом на андройд перешел и нормально.
Сейчас тоже себя ощущаю в некой стачке. Иногда просто код по пизде идет, я все бросаю и начитаю читать жс. Думаю реакт не буду трогать, сразу за вуе сяду.
 103 Кб, 1000x1430
103 Кб, 1000x1430Вкатился с традиционно тупыми вопросами.
Прошёл курс cs50. Прошёл Кантора. Сижу ковыряю реакт и ловлю себя на мысли, что не могу точно вспомнить как делал алгоритм шифра Цезаря или Виженера. Или как решал нахождения ряда Фибоначчи. А еще забыл перебирающие методы массивов, кроме forEach, map и filter. Ну и кучу всего другого забыл. Нужно ли заёбываться и зубрить или забывать такие детали это норма?
На собеседовании, к примеру, могут попросить реализовать какой-то алгоритм без подглядываний и за короткое время?
Шизик-перфекционист.
>сделать бордер диву кружочками
ЧИВО БЛЯТЬ?
а может им еще цветочками бордер сделать?
нет ведь такой рамки, получается надо через фон как-то делать кружки эти?
>Нужно ли заёбываться и зубрить или забывать такие детали это норма?
Это норма. Зачем зубрить то, что есть в гугле и доках?
>На собеседовании, к примеру, могут попросить реализовать какой-то алгоритм без подглядываний и за короткое время?
Крайне сомнительно. Какие алгоритмы на JS? Зачем?
Че надо.
<script src="/assets/course2/final.js"></script>
Не понял информацию по по этому разделу а именно : Структура HTML-документа / Второе итоговое задание [14/14]
Заново проходить ? Таких кодов в интернете не нашел как сверху делают , ( местами еще поменяли )
 6 Кб, 397x102
6 Кб, 397x102Все стесняются.
После нескольких реальных проектов, хотя бы пяти-шести страничных, поймешь всю прелесть бэма.
А пока просто не юзай айди для стилизации. Никогда!
Однотипных блоков у тебя может быть несколько на странице — как в таком случае быть с айди?!
Как писал анон выше — со временем к тебя образуется свой словарик для типовых блоков. Можешь еще загуглить — yoksel именование элементов, как то так называется. Там как раз шаблонные названия описаны.
Используйте бэм, его не просто так придумали. Мне иногда приходится править легаси проекты на работе — как правило почти всегда там лютый рандомный пиздец творится.
>Эта хуйня для avocode даже близко в пометки не годится. Жрёт пиздец сколько оперативки + UI убогий, не удобно пользоваться. Хорошо, что хоть теперь можно макеты с фигмы на авокод заливать.
Зато бесплатно. Ну и все компании уровня выше "клепаем лендинги на жиквери" потихоньку вводят ее в обиход.
Но вообще, авокод по функционалу и юай намного впереди, согласен.
Бляяяяяяяяяяяяяяяяяяяяяяяяяяяяя
Notepad+
VSCode же
саблайм, лень перекатываться на другой, а так бы перекатился на атом
Э-э-э, тебе кто-то запрещает задать ширину этих точек? Сделай border-width: 10px, и будут тебе кружочки.
щас затестил. они оказывается всегда круглые. при любом размере.
охуеть, раньше вроде квадратные были. и на справочнике webref dotted изображена квадратами.
Делай резюме, обязательно указывай, чтобы писали только на почту условия труда и оклад, а то они тебе телефон сорвут.
джоки ещё забыл, сладкий
поспокойнее будет , это уже стресс. Плюс постоянные сомнения в своей квалификации, мысли не обоссут ли меня, не считают ли меня дауном, от которого одни проблемы, не пидорнут ли меня и т.д. Еще и общаться придется постоянно с этими людьми, причем не только по работе, но и неформально, пытаться не палить, что я ебаный аутист. Это ж ебанись, суммарно будет просто неимоверный стресс. И в этом стрессе нужно будет как-то работать, интеллектуально работать нахуй, а в стрессовых условиях думается так себе. Боюсь, что буду из-за этого стресса дико тупить, из-за чего еще больше очковать, еще больше тупить и так далее, пока меня с позором и охуением от моей тупости под сраку не пнут.
На фотках айтишных контор в моей мухосрани обычно чуханы какие-то, есть ли шанс, что большая часть персонала такие же ебычи, как я и никто не будет на меня как на поехавшего смотреть?
Обычный, не то чтоб прям совсем пиздец, но в обществе мне хуево, а учитывая положение долбоеба-ньюфага - все будет оче плохо.
от конторы зависит, во многих тупа забывают про джуна пока он сам не доебываться тупыми вопросами
Может быть нужно был сделать двумерный массив из объектов и задать им свойство, по которому можно было бы отличить элементы массива друг от друга?
Запилить массив из объектов, и запрещённым задать frozen/sealed etc.
В идеале чтобы можно было задавать в ксс элементам что-то типа background-image: url('img/sprite.svg#icon-menu'). И чтобы тогда браузер брал иконку именно с этим айди.
> такие же ебычи
Что-то проорал с ебычей.
По делу — это уже не коллектив дикарей школьников, там все намного толерантнее. Плюс ойти атмосфера так или иначе состоит из более менее адекватов.
Пример — у нас сейчас практикант по верстке, такой треш пишет. В качестве имен классов рандомный транслит, отсутствие структуры в проекте, банальное незнание английского языка. Дал ему ссылки на академию — забил, спрашивает у меня свойства и почему так а не иначе.
Может я такой терпеливый, но мне по сути просто похуй. Подхожу объясняю, если есть желание — подробно, если нет — в двух словах.
Когда сам был новичком, тоже трясся по приходу в офис. По пять минут обдумывал как бы спросить коллег, с какой интонацией обратиться. Пиздец короче) не надо так. Всем насрсать, лишь бы адекватом был и стремился к обучению.
В качестве фонового изображения — нельзя. В остальном — даже лучше, ибо можно менять цвет иконки с помощью стилей. Плюс ретина.
Значит обязательно надо будет засорять хтмл код бесконечными иконками, если я хочу менять свойства?
Ну тут 2 стула, либо пихаешь инлайново и регулируешь всё что хочешь, или пихаешь бэкграундом и регулируешь только размеры.
на первой работе выебал тянку, которая была дизайнером и контент манагером, сидели с ней рядом. охуенная такая татуированная толстуха с большими сиськами и огромной жопой. хотел бы с ней няшкаться и дальше (люблю жирух), но она истеричная блядофемка. да и съебался я с той работки уже. отработал 2 месяца, набил скилл, а зп отказывались повышать, ну я и пидорнул эту шарагу.
бывший сыч, девственник до 24-х
Проблема социофобов не в том что они не умеют разговор поддержать и анекдоты травить. А в том что многие из них, из-за своих комплексов, ОЧЕНЬ агрессивны и эгоистичны. Если ты будешь стараться показывать своё дружелюбие чаще улыбайся, при разговоре с коллегами, пидор, и стараться не только свою работу выполнить, но и задумываться как после тебя её будут выполнять другие, то всем будет похуй что ты не душа компании.
резюмирую: если ты не эгоистичный ворчливый задрот, то твоя малообщительность не создаст проблем
p.s. сам социофоб, но стараюсь общаться с людьми на позитивной нотке даже если на душе говно что сильно располгает быдлоколлег к себе
Ну есть чуть-чуть. Не, ну а че? Веб выглядит наиболее релевантной тематикой для фронтенда, авось не было бы больше и в wrk, и в pr по треду. Хотя скорее всего было бы три треда в трех тематиках.
И хули? Как это на тред повлияет?
Пацик с не пту, а колледжа. Практику проходит у нас. Как бы начальство не против его взять в перспективе, если будет норм делать, но я так понял он не будет. Собственно я уже готов пояснить, что брать его не стоит. Сначала путь дома с десяток адаптивных макетов сверстает, а там видно будет.
Лично у меня просто была куча кода написанного людьми, которые на тот момент были в 10 раз лучше, чем я, и я просто молча сидел, разбирался и в перерывах ходил к вотеркулеру чайку налить.
Вообще не понимаю как джуну вливаться в проект когда уже дохуя кода написано. Будешь сидеть, удивляться как люди охуенно могут, а дальше что? Что вообще можно доверить джуну писать в крупном проекте, лол?
В пулл реквестах пару раз укажут на ошибки, и, если не тупой, через месяцок начнёшь писать хорошо. Я когда пришёл на проект, где была куча технологий, которые не знал, то просто копипастил так, как делали другие, и потом уже под себя подстраивал их решения. Проект был большой и +- похожие вещи к задачам, которые я делал, уже кто-то писал. Ну а потом этот костыль уже стал не нужен, когда скилл подтянулся.
чтобы 4-5 ччасов в сутки, не больше
чтобы 4-5к в неделю(рублей) - хоя лучше 10к в неделю, но для начала 4-5к за 20-25ч работы норм
айкью 130+, но недисциплинирванный и ленивый
в школе с хтмл и турбо-паскаль хуйней пробелм не было
Это нормально или пиздец?
https://crashreactor.github.io/ ссылка на сайт.
С меня как всегда нихуя! Спасибо!
Убрал в html normalize, всё равно есть отступы. Они как то странно появляются. Главно если я начну скролить с самого верху до того аномального места, они не появляются. Стоит мне только перезагрузить страницу на том месте, они появляются.
Проблема в том, что другие не видят эти отступы, а у меня они есть. У тебя они тоже появляются или ты просто предположил решение проблемы и что делать мне дальше, оставить как есть или продолжить пытаться исправить?
в хроме есть. в веб тулсах пощелкал. убрал лайн хейт, всё пофиксилось
Так вот почитал посты про вёрстку и что же я вижу,каждый 2-3 анон пишет мол "Веб макак уже избыток,даже готовы за тарелку риса тебе сверстать говно сайт". Скажите аноны,правдивы ли их слова? Если так оно и есть,то какая альтернатива в сфере IT?Мне рил понравилась эта тема и чтоб не быть пустым местом,я этим ежедневно интересуюсь и постепенно начинаю практиковаться.
P.S Не хочу идти в какие то магазины/стройки и работать с квадратным еблом овер 8-10 часов получая за это заветные 12-20к в своём Мухосранске.
я этим ежедневно интересуюсь и постепенно начинаю шарить за те же самые теги например*
Что толку то что они есть. Вот например я, что толку от меня, пополнил армию веб макак, но не асов. Даже с отступами туплю. Так что вкатывайся и учись применять знания для самого себя, а не для дяди. Чтобы таким быть нужна мотивация и поддержка моральная, так как многие просто навсего трусят из-за быдло прошивки "работа - дом - работа - дом". Ты понимаешь какое это мощное средство ты изучаешь. Кто тебе мешает самому без дяди работать, только ты сам, твоя конституция жизненного опыта. Старайся пилить свои проекты.
Хех,а ведь верно ты говоришь и как в точку то попал
>так как многие просто навсего трусят из-за быдло прошивки
Однако работая на самого себя,т.е иначе говоря фриланс,ты всё равно работаешь на дядю...где логика?
Это у тебя логика хромает, ну или ты троллишь. Всё равно отвечу. Представь ты бизнесмен и к тебе обращаются люди, ты постовляешь им товар или оказываешь им услуги. Ты что работаешь на дядю? Ты фрилансер выполняешь услуги или продаёшь что-то полезное, тоже самое как и бизнес. А вот работая на дядю, ты просто винтик, шестирёнка. Больше не отвечу на твой контр аргумент, так как надеюсь ты не троль и поймёшь, а если троль, то ты понял.
А что, разве плохая статья?
Теория платных курсов с HTMLacademy есть у кого?
Вы видите копию треда, сохраненную 5 июля 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.