Вы видите копию треда, сохраненную 12 августа 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 61 Кб, 1050x1050
61 Кб, 1050x1050В этом треде собираются величайшие умы человечества – мастера валидации форм и специалисты по JSON-технологиям. Этот тред посвящён главному языку будущего – JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач – от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы: https://github.com/vladimir37/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения: https://github.com/vladimir37/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки: https://github.com/vladimir37/js-thread/blob/master/Wiki/tools.md
Конфа /pr/ в Slack: https://slack-2chpr.herokuapp.com/
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
Прикинься шлангом, блядь, и не отсвечивай.
В процессе написания вопроса сам понял чток чему. Выкину в тред - может кому поможет.
https://codepen.io/anon/pen/LrPBRj?editors=0010
Ебал я это лето. И жарища ебаная начинается. И с подругой своей посрался кажется насмерть. Хуйня блядь.
Буду все лето задротить кодинг, турникоблядствовать и ЗОЖить.
сочи-кун
Ты хакнул react.
Возьми с полки пирожок
Попробуй, унаследуй не от Component, а от PureComponent. И всё исчезнет.
На самом деле, смысл в том, что многие путают рендеринг в виртуальный дом и рендеринг в реальный дом.
У Component рендеринг в виртуальный дом (дешёвая операция) происходит всегда, при любом изменении state (если ты сам не оверрайдил shouldComponentUpdate(), что и сделано в PureComponent). А вот рендеринг в реальный дом (дорогая операция) делается только если вирт. дом поменялся с прошлого раза. У тебя он меняется, вот и весь ответ.
PureComponent проверяет, действительно ли state или props поменялись, если нет - компонент даже в вирт. дом не рендерится.
Можешь проверять и сам - реализуй shouldComponentUpdate().
Я это по итогу и понял уже. Но все равно спасибо за развернутый ответ. Ковыряние в таких нюансах иногда очень расширяет понимание прикладной темы.
 34 Кб, 446x362
34 Кб, 446x362Вкатывальщик итт. Помогите разобраться с локальным сторожом.
Собственно есть форма, запалняю инпуты, нажимаю бтн, данные записываются в массив contacts, потом функция updateTable берет данные из массива и заполняет/рисует таблицу.
И собственно решил я посмотреть, что за зверь локальный сторож. Так вот в функции addContact, которая и добавляет контакт в массив, я начал записывать данные этого массива в сторожа. Теперь мне надо как-то переписать мою функцию апдейттейбл, чтобы она рисовала таблицу не с массива, а с сторожа. Но как её переписать. Помогите, бога ради.
http://plnkr.co/edit/Qtr0pL2kltbDN26yU2JX?p=preview
Через vue resource или через jquery?
ну тоесть использовать jquery только ради якса это не уебищно? Или что лучше использовать?
Уёбищно. Юзай axios/fetch.
Я учусь меньше недели так что не судите строго. Вот что у меня получилось, я убрал валидацию, но ее не трудно вернуть я думаю.
http://plnkr.co/edit/f9n9eoApNgF7FYkSSsxk?p=preview
Можно вот так http://plnkr.co/edit/OeLxcJJN7ueuwgtcssMg?p=preview
Для автозагрузки раскомментируй в самом низу строку.
Статус ответа проверяй. Может там какой-нибудь 404 и он взорвется, если будешь жать .json() на нем
Тут нету ванг. Откуда мы знаем, почему?
Приложи код, АПИ к которому ты обращаешься и возможно тебе тут помогут.
задела тебя часть про уроки?
на выхи ко мне эти два опездала приехали и я написал не заскучав, а вдохновившись их успехами
схуяли я стану о себе рассказывать? текст не обо мне, текст для.
хз, походу он шизофреник или вниманиеблядь
Думаю, ща будет наплыв юных вкатывальшиков, готовьтесь к вопросам а-как-установить-жаваскрипт.
 97 Кб, 1080x1079
97 Кб, 1080x1079Да у них каникулы начались. Что не видишь как в последние дни тихо в треде стало.
бля мне какого-то хуя бан выпилсали и я не могу ответить неосляитору с горящей жопой, которые пишет что работы нет и сеньеры максимум 2к в снг получает
напишите ему что у него работы нет потому что он лоускилл помойка, а ребята в киеве на сеньер должностях получают от 4к евро
пиздуйка ты сам на хуй
Потому что смотри path
 3,7 Мб, 2048x2048
3,7 Мб, 2048x2048Я тоже целыми днями учу. Весь день свободный был, часа 4 дрочил, потом повалялся на постели, послушал музыку, сделал себе пожрать, поскроллил ютуб и вот уже 8 вечера.
 28 Кб, 490x490
28 Кб, 490x490Ахахаххаха какая же жиза
 563 Кб, webm,
563 Кб, webm,1280x720, 0:03
Да заебали по 100 человек максимум смотрят на мои танцули
Стримь изучение JS
Не на нашем веку. JS как платформа и как главный язык платформы не планирует останавливаться.
Основная проблема, как мне кажется, в том, что в данный момент нет (работающих) механизмов _подгрузки_ нужных частей кода в браузер в рантайме (напр., как в Java апплетах, которые ораклопидоры слили).
Т.е. в браузере должна быть _сразу_ _вся_ программа. Всякие вебпаки и прочее - именно для этого.
Это огромная проблема, т.к. программы на других языках подразумевают использование стандартной рантайм-библиотеки, и она, как правило, довольно большая.
Например, сейчас можно писать для браузера на Scala (компилируется в JS). Но, в итоге размер кода даже для простого хелловорлда получается просто запредельным. Потому, что нельзя использовать отдельный рантайм, и закешировать его в браузере, как jQuery или React.
Это касается только браузера, конечно.
Писать бекэнд на нормальных языках можно и нужно. А вот на JS это делают только мудаки.
Да, мы дожили до таких времён, когда надо объяснять такие вещи (про бекэнд)
>в браузере должна быть _сразу_ _вся_ программа
Позвольте усомниться в уровне вашей экспертизы.
Не надо сомневаться.
Если программа состоит из нескольких файлов - это не значит, что она в браузере не вся.
И да, можно потом подгружать блоки script с сервера или даже генерировать. Можно делать eval. Можно даже подрочить Кантора. Но это не то, что я имел в виду.
Т.е. это не является нормальным и _стандартным_ механизмом подгрузки кода в рантайме, каким, например, является classloader в Java.
Dynamic import давно подъехал в вебпаки и его юзают. Вебпак даже будет выдавать варнинги, если недостаточно разобьешь свой код и стартовый бандл будет слишком большой
function outerFunction(name) {
____innerFunction()
}
function innerFunction(argument=name){
____console.log(argument)
}
outerFunction("Vasya");
>>200095
Это не то, как все мы понимаем.
Против джавы это выглядит как сельское ополчение с кольями против регулярной армии рептилоидов.
Но, лучше, чем ничего, конечно.
Вообще, этот ебучий джаваскрипт - это лютый самодельный колхоз вообще везде.
За это, видимо, и любят его хипстеры-смузихлёбы.
Потому, что хуяк-хуяк - и ты уже автор текстов и постов фреймворков.
>JavaScript thread
>фронтенд макаки обсуждают вебпаки
Обезьяна, у которой в js нет рантайма, чем, по-твоему, у тебя браузер занимается?
Никак. Zачем тебе вообще такое извращение нужно? Сделай просто
function outerFunction(name) {
innerFunction(name)
}
function innerFunction(name){
console.log(name)
}
>Речь была о полноценной поддержке других языков
Мартышка, у тебя от реакта совсем мозги вытекли.
С какого хуя интерпретатор js должен поддерживать другие языки? Ты же ебанутый.
>в виде переменной, которая находится вне скопа
Ты не можешь обратиться к такой переменной.
Вне скопа - значит отсутствует.
А ты шаришь.
Ничего не мешает тебе написать собственный браузер, стандарты то открыты. Этот замечательный браузер будет позволят делать системные вызовы произвольному коду из интернетов. Должно получиться неплохо, пока ты не спросишь себя "нахуя".
начал с того, что мехнизмов подгрузки кода в рантайме нет. после того, как ему обоссали ебало фактами,начал жаловать на то, что интерпретатор жс не выполняет код других языков.
просто иди на хуй, ебнутый дебил
JVM не выполняет код, его выполняет JRE, который не понимает больше одного языка.
Уровень твоей экспертизы в js был понятен сразу же. Сначала писал, что js код приложения ДОЛЖЕН быть полностью загружен. Когда пояснили, что это не так, начались маневры с тут не то да там не так.
Когда ты используешь classloader в Java, ты в 99.99% случаев загружаешь код из того же jar/war, т.е. вся программа ДОЛЖНА быть у пользователя. Ты пишешь про удобство import, но забываешь, про то что контроль за тем, что будет загружаться из сети НЕОБХОДИМ. Потому в js ручками и разбивают на модули для ленивой подгрузки.
с каких пор гавно которое слепили по-быстрому на коленке стало языком будущего? вы по-моему забыли c++
Ну, уровень твоей экспертизы в джаве тоже понятен, лол.
Я не претендую на звание js-эксперта. Я, скорее, продвинутый любитель.
И просто изложил свою точку зрения на эту тему.
Алсо, на developer.mozilla.org про dynamic import нет ни слова. Никакой внятной инфы по статусу этой фигни найти не удалось (хотя я не особо старался).
А что там может делать вебпак (или что я сам смогу наколхозить) - это интересно, но не по теме.
Уровень моей экспертизы в Java - senior с 6-ю годами опыта. Ты даже не понял проблему, о которой я тебе написал.
Лолкает он тут, пиздюк малолетний.
почему повыше не подымешься?
OK, сеньор, расскажи мне, как classloader грузит код из war.
не рассказывай ему нихуя. таких даунов только говном кормить и на хуй посылать, он до последнего будет маняврировать, но не признает, что неправ и обосрался
>>198954
>>198988
Я опять выхожу на связь. Объясните мне почему не работает (откройте у себя в консоли).
Я добавил кнопку удалить, напротив каждой строки, и добавил объекту ключ code, который служит по сути айдишником для батнов. Но какого хуя батоны, которые я получаю в консоли не связаны с этими кнопками?
http://plnkr.co/edit/agGk83VxbxZ7yyZgX6Ka?p=preview
Гугеловцы уже работают над чем-то подобным.
>Benefits for web developers
Cheaper high-level features
Layered APIs will reduce the amount of script developers need to load over the network.
Also, because developers explicitly import the features they use, we don’t bloat the global context of the platform for everyone. You only pay the cost of a feature for features that you use. Because of the requirement to import, implementations can use a variety of implementation strategies, ranging from business-as-usual to lazily-loading the feature from their own servers on every use.
https://www.chromestatus.com/feature/6555299569729536
Как минимум - id элемента должен быть уникальным.
Т.е. не надо использовать id для привязки кнопок и т.п. - если объектов много.
Кроме того, у тебя там ещё раз аттрибут id устанавливается у кнопки.
Короче - так не делают.
Например, используй для кнопки data-аттрибут, data-obj-id.
Устанавливай его в код объекта в этой строке.
(Погугли про data-аттрибуты)
Дальше - на все кнопки - один обработчик нажатия.
В нём - получаешь у event.target (т.е. кнопки) значение аттрибута data-obj-id, ищешь по нему объект и т.д.
так у меня же везде уникальные айдишники выдаются. Или что не так, не совсем понял
Ты что там натворил? Ты внутри цикла, где ты якобы пытаешься присвоить id к кнопке, вызываешь функцию updateTable, то есть у тебя таблица несколько раз подряд заново рисуется. Короче на, смотри на строки 102 и 129
http://plnkr.co/edit/7Pb7bLbp4v2ajcwtj5WW?p=preview
addEventListener, функция
использую vue и axios.
и можно без vue роутера обойтись? у меня же на бекенде есть роутер.
 81 Кб, 360x288
81 Кб, 360x288месяца 4 в моих планах.
Спасибо, братишка.
Ну так и посылай редирект с сервера.
Или тебе надо сначала клиенту показать OK?
Вообще, если это не-ajax, то часто делают так - сервер обрабатывает POST-запрос, и посылает _редирект_ на ту же самую страницу с формой, которую ему отправляли. Смысл в том, что после этого ты можешь перезагружать страницу, и не будешь видеть предложения "вы хотите отправить форму заново".
Если тебе надо что-то другое - действуй по обстоятельствам, лол. Набираешь в гугле my-technology-name redirect и делаешь как там написано.
Есть возможность устроиться в компанию (по знакомству), где от меня ожидают знание верстки и React. JS знаю сравнительно нормально, из ES6 понимаю стрел. функции, объявление переменных, новые классы и по мелочи.
Попытался найти документацию по React, я так понимаю официальная документация самая доступная и понятная, единственная проблема - она на английском. Знания английского у меня ниже среднего. Чего-то найти на русском а-ля "Туториал по реакту от ZVER2000 #1", я так понимаю смысла никакого нет (или этому говну уже год, либо объясняется всё поверхностно).
Попробовал научиться самому, по обрывкам информации на русском в интернете, ни к чему кроме нервов и потере времени это не привело.
Нашёл курс на сайте Кантора (learnjs), где предлагают за срок чуть больше месяца освоить полностью реакт и стать гуру разработки SPA. Стоимость курса 270$. Может кто подсказать, или может уже сам кто проходил, стоит оно того? Или лучше пытаться самому?
Хуево что в инглиш не могешь. На торрентах полно курсов по реакту из юдеми-юдасити. Но все на инглише
Учи английский.
Можно на платных курсах.
Без этого ты в разработке софта соснёшь с проглотом.
Также - учи JS.
По реакту - задрочи Getting Started на сайте реакта. Со словарём, лол.
Сделай пример из последней главы - список продуктов с поиском.
Задрачивай до тех пор, пока не останется непонятных мест в коде.
Вноси изменения в код примеров, дорабатывай.
Потом - устраивайся на работу с покер-фейсом.
Если по знакомству - остальному научат.
а чё его учить этот английский. технического уровня достаточно, перевести на компьютер язык на английский и курить документацию к языка на гугле переводчике вот тебе и английский. даже для переменных можно названия из гугля переводчика добывать. что за такой дроч на этот английский
и вообще почему эти хорошие английские курсы никто до сих пор не перевёл на русский? столько бабла бы можно было поднять на этом
Хотя бы для того чтобы не было вопросов как выше, где найти курсов на русском.
Курсы же не переводят потому что смысла нет. Пидорахи не будут покупать.
да, я к примеру неосилятор ёбаный в языковом плане, я даже по русски граммотно писать не могу. но языки программирования с пол оборота учил безо всяких курсов, а зачем? есть же мануалы которые давно переведены и не мало документации показывающей как где и что правильно использовать и рассказывающей о ньюансах. в европки и сшашки я ехать не планирую, поэтому нахер мне этот инглиш гугля переводчика хватит.
кстати, про работу. почему в рф так много наёба с работой? вот тот же пидер ёбаный ездишь на эти вакансии (я не джуниор) а там наебалово на наебалове. пишут зарплату от 40 до 90 тысяч, а по факту начинается "ну у нас белая 20-25к а остальное в черную примиями)))" ну разумеется премий никаких нет потому что "в компании кризис" и так блять на всех работах.
>кстати, про работу. почему в рф так много наёба с работой?
Потому что это Раха. Не наебешь не проживешь. Нигерия в снегах которая почему-то воспринимается некоторыми как цивилизованное государство.
>есть же мануалы которые давно переведены и не мало документации показывающей как где и что правильно использовать и рассказывающей о ньюансах.
Если мы говорим о популярных вещах. Например основы Java, python и прочее. И чем дальше углубляешься тем меньше материала. Пример - вон люди ищут курсы реакта на русском и не могут найти
>ёбаные мрази если у погромистов такая жопа я даже боюсь представить что со всякими офисными клерками которые впринципе бесполезную работу делают.
Берешь свои страдания и умножаешь на 10.
Мимо бывший офисный клерк
ну вот это и бесит реально. причём наёбывают ведь нормальных спецов, с опытом, с портфолию. а куда реал идти погромисту если вакансии только спб и москва, за москву не знаю, но в спб наёб на наёбе и наёбом погоняет. а в родном городе я могу устроиться только на завод да и то по блату.
ну мне раха нравится, т.к. я здесь всю жизнь живу и тяжело воспринимаю смену обстановки привык к говну ну и хрен с ним, но сука работы ваще реально нет никакой. ну не пойду же я будучи php и js сеньёром блять продавать сотовые трубки или в магазине товар раскладывать.
В общем курс не советуешь? Просто деньги на это не жаль отдать, а обучение будет в два раза легче и времени займёт меньше.
Если у тебя есть 20К рублей, и тебе не жалко их отдать за этот курс - пожалуйста.
Я же считаю, что с учётом российских реалий это дороговато для заочного онлайн-курса длиной в месяц. Там превью, хотя-бы, есть?
ты чё ебанутый? в интернете дохера бесплатных курсов с которых начинали юные погромисты
Есть слитый на рутрекере этот же курс, видно что человек понятно объясняет. В общем наверно запишусь, отпишусь в августе что получилось.
Но ведь воровать не хорошо!
Вся суть курсов в том, что там есть наставник у которого можно всегда что-то спросить, тебе дают задания которые потом смотрит этот наставник и подсказывает что не так.
Это и есть замыкания?
а что толку с этих наставников? у большинства погромистов чсв овер 9000. один научит так, другой скажет что говно. я уж молчу о том что знаю одного такого который свою контору открыл и вакансиях начал размещать такую хуету уровня "требуется человек с iq выше 110, у вас должно быть такое то отношение к религии..." хотя погромист он хороший. но один хер этих погромистов слушаешь и у них у каждого своё мнение по любому вопросу.
ещё с одним русским из какой-то американской фирмы говорил он вообще заявил что курсы это параша и там учат хуете и единственное что спасёт мир это самообразование. вообще для того чтобы стать хорошим погромистом, нужно погромировать постоянно и гуглить проблемы, всё. со временем всё поймёшь. ну или задачки там решать
Мне курсы на степике помогли систематизировать немного мои знания, и пару пробелов восстановили.
Так одно не заменяет другое. После того как базу набьешь на курсе и идешь практиковаться. И алсо курсы это и есть самообразование
Я как раз так и пытаюсь вкатываться. Но времени надо больше гораздо на решение каких-то несложных задач потому что мало того что ты хуй без опыта, так еще и без теории. Ну а вообще да, со временем приходит какое-то понимание вещей, которые не понимал. Я когда начал писать, я вообще не понимал что такое функция, я тупо переписывал синтаксис функции и внутри ее что-то писал. А что это и для чего это и зачем пришло потом.
Но для такого подхода надо времени миллион, хз как можно вкатываться по вечерам после работы.
Замыкания это замыкания, карри это карри.
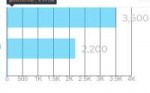
Двачик как получить такие деления как на первом пике ( сейчас получилось запилить только как на втором )
Либа: d3.js
пробовал увеличивать tickValues у оси X, получается пик 3
Вручную чтоли эту ебучую линию снизу пририсовать?
дяяяяя)))))))))
бля прописал отрицательное значение для тиков и вышло идеальненько
Короче закончил универ на факультете финансов. Когда поступал то будучи наивным думал что получать буду около 2к баксов в месяц (по старому курсу конечно). Ну и начал рассылать резюме по всяким финансовым и банковским компаниям. Никуда не брали. Ну и как то откликнулся на позицию финансовый консультант от одного банка. Ну хуле фин. консультант звучит заебато. Небось крутое место. Пришел к ним. Оказалось что это та хуйня где кредитчики в магазинах электроники сидят и всякие яфоны в кредит выдают. Зарплата 8к рублей в месяц. Да да. Без шуток. Все остальное уже бонусы от продаж. Ну в норм точках кто-то и 40к с бонусами получал. Но это в норм точках.А ну и да даже эти 8к мне не видать первый месяц ибо стажировка. Ну да хуй с вами подумал я. Постажируюсь и постараюсь попасть в автокредитование. Там типа платят больше.
Начал стажироваться. Ребята там работающие были 50 на 50. И норм люди и полнейший неадекват. Ну в один из дней угораздило меня на завтрак хлопья с молоком схъесть и позже купить холодный чай и запить им. А после еще и тана въебать. В общем пизда желудку. А та у которой стажировалась свалила и оставила компьютер мне с паролем что строго запрещено делать. И бля ебучее везение именно в этот момент проверка из СБ пришла. Пришла какая то подставная мадам с левым паспортом. По правилам я должен был через банковскую программу объявить тревогу. И где то задним умом понимал что не ее это удостоверение. Но в тот момент я настолько хотел срать что единственное что меня заботило побыстрее избавиться от нее. Ну в общем сбшники такие тобi пiзда оформляем тебя, на первый раз предупреждение получишь. Я не могу терпеть и такой да завалитесь вы и пошел срать. Высрал огроменную кучу. Наконец вышел. Сказать что руководство выебало меня ничего не сказать. Но на первый раз простили. Потом внезапно звонок. Из ВТБ. Набирали в группу по автокредитованию. Вот оно думаю я. Уже лучше. И съебал из старого банка. ВТБ тогда только запускали автокредитование и брали совсем новичков. Так и я попал. Отстажировался и стал работать. Зарплата выросла в два раза. Но все равно хуйня конечно же. Обстановка уже получше. Но этого мне показалось мало. И через полгода позвали на стажера в отдел малого и среднего бизнеса.
Уволился с ВТБ и съебал туда. На собеседовании было сразу человек 12 и эйчары с начальниками. Задавали элементарные вопросы в стиле чем актив от пассива отличается в бухгалтерском балансе или чем эффективная ставка кредитования отличается от номинальной. На одном вопросе вообще люто проорал, особенно когда на него никто кроме меня и одной сельди не смог ответить. Сколько будет 120 + 20%. Потом навыки продаж проверили, ну тут я себя и показал с высоты, вспоминая уроки Белфорта из Волка с Уолл Стрит. В итоге взяли меня. Ну и начался ебаный ад. Кредитование МСБ от обычного по сложности отличается так же сильно как верстка от программирования на С++. Просто адовая бюрократия с кучей страховщиков, рисковиков, безопасноиков, обременителей и так далее. Ну и зп стала ниже на 2к. Ну перспективы же хуле. Начальник управления гондон в терминальной стадии. Троль 80 лвла. И ебал и тролил. Постоянные унижения. Бегаешь по мелким поручениям. Оплачиваешь кредит шефа. Бежишь за цветами для его жены. А потом прихожу такой к нему что за хуйня, почему меня ничему не обучают и лишь гоняют по мелким поручениям. Он такой ну мол ребята заняты, подсаживайся к ним после 6 и начинай сам учиться. Поняли да? Целый рабочий день выполняешь ебучие мелкие поручения и только в 18-00 садишься учиться. И до 21-00 вечера. И только после этого домой. Самый топ это когда секретарше директора отделения лень идти за обедом для нее, она звонит этому хую моему начальнику и просит чтобы он отправил кого-то из своих. И ты идешь за обедом для директора и еще и работу секретарши делаешь. Один раз феерично затупил. На 8 марта там цветов клиентам закупили и босс попросил меня пойти и купить обертку для цветов типа газетной. Я нихуя не понял что это за обертка, хуле никогда не то что бабам цветов не дарил даж на свидания с ними не ходил. Ну и закупил кучу газет. Потом оказалось что есть обертка для цветов специальная в форме газет но тогда этого не знал. Ну и притащил самые обычные газеты. Всем отделом ржали надо мной. Ну и пол года в этом аду просидел со сном в 5 часов в день 6 дней в неделю с 9 до 9, еще и 1 час дорога до дома и 2 часа на работу (этих пидоров еще и в воскресенье работать заставляли. Разумеется нихуя не оплатив) свалил к хуям окна продавать рядом с домом. Зп была нормальная и спокойно работал до 6 и дом рядом. Пару лет там отработал и решил что дальше стоит развиваться и заняться прогерством. Сейчас Джаву изучаю и паралельно верстку. Пока нравится. 300к в секунду не претендую конечно но сраные 80-90 к хочется получать.
Короче закончил универ на факультете финансов. Когда поступал то будучи наивным думал что получать буду около 2к баксов в месяц (по старому курсу конечно). Ну и начал рассылать резюме по всяким финансовым и банковским компаниям. Никуда не брали. Ну и как то откликнулся на позицию финансовый консультант от одного банка. Ну хуле фин. консультант звучит заебато. Небось крутое место. Пришел к ним. Оказалось что это та хуйня где кредитчики в магазинах электроники сидят и всякие яфоны в кредит выдают. Зарплата 8к рублей в месяц. Да да. Без шуток. Все остальное уже бонусы от продаж. Ну в норм точках кто-то и 40к с бонусами получал. Но это в норм точках.А ну и да даже эти 8к мне не видать первый месяц ибо стажировка. Ну да хуй с вами подумал я. Постажируюсь и постараюсь попасть в автокредитование. Там типа платят больше.
Начал стажироваться. Ребята там работающие были 50 на 50. И норм люди и полнейший неадекват. Ну в один из дней угораздило меня на завтрак хлопья с молоком схъесть и позже купить холодный чай и запить им. А после еще и тана въебать. В общем пизда желудку. А та у которой стажировалась свалила и оставила компьютер мне с паролем что строго запрещено делать. И бля ебучее везение именно в этот момент проверка из СБ пришла. Пришла какая то подставная мадам с левым паспортом. По правилам я должен был через банковскую программу объявить тревогу. И где то задним умом понимал что не ее это удостоверение. Но в тот момент я настолько хотел срать что единственное что меня заботило побыстрее избавиться от нее. Ну в общем сбшники такие тобi пiзда оформляем тебя, на первый раз предупреждение получишь. Я не могу терпеть и такой да завалитесь вы и пошел срать. Высрал огроменную кучу. Наконец вышел. Сказать что руководство выебало меня ничего не сказать. Но на первый раз простили. Потом внезапно звонок. Из ВТБ. Набирали в группу по автокредитованию. Вот оно думаю я. Уже лучше. И съебал из старого банка. ВТБ тогда только запускали автокредитование и брали совсем новичков. Так и я попал. Отстажировался и стал работать. Зарплата выросла в два раза. Но все равно хуйня конечно же. Обстановка уже получше. Но этого мне показалось мало. И через полгода позвали на стажера в отдел малого и среднего бизнеса.
Уволился с ВТБ и съебал туда. На собеседовании было сразу человек 12 и эйчары с начальниками. Задавали элементарные вопросы в стиле чем актив от пассива отличается в бухгалтерском балансе или чем эффективная ставка кредитования отличается от номинальной. На одном вопросе вообще люто проорал, особенно когда на него никто кроме меня и одной сельди не смог ответить. Сколько будет 120 + 20%. Потом навыки продаж проверили, ну тут я себя и показал с высоты, вспоминая уроки Белфорта из Волка с Уолл Стрит. В итоге взяли меня. Ну и начался ебаный ад. Кредитование МСБ от обычного по сложности отличается так же сильно как верстка от программирования на С++. Просто адовая бюрократия с кучей страховщиков, рисковиков, безопасноиков, обременителей и так далее. Ну и зп стала ниже на 2к. Ну перспективы же хуле. Начальник управления гондон в терминальной стадии. Троль 80 лвла. И ебал и тролил. Постоянные унижения. Бегаешь по мелким поручениям. Оплачиваешь кредит шефа. Бежишь за цветами для его жены. А потом прихожу такой к нему что за хуйня, почему меня ничему не обучают и лишь гоняют по мелким поручениям. Он такой ну мол ребята заняты, подсаживайся к ним после 6 и начинай сам учиться. Поняли да? Целый рабочий день выполняешь ебучие мелкие поручения и только в 18-00 садишься учиться. И до 21-00 вечера. И только после этого домой. Самый топ это когда секретарше директора отделения лень идти за обедом для нее, она звонит этому хую моему начальнику и просит чтобы он отправил кого-то из своих. И ты идешь за обедом для директора и еще и работу секретарши делаешь. Один раз феерично затупил. На 8 марта там цветов клиентам закупили и босс попросил меня пойти и купить обертку для цветов типа газетной. Я нихуя не понял что это за обертка, хуле никогда не то что бабам цветов не дарил даж на свидания с ними не ходил. Ну и закупил кучу газет. Потом оказалось что есть обертка для цветов специальная в форме газет но тогда этого не знал. Ну и притащил самые обычные газеты. Всем отделом ржали надо мной. Ну и пол года в этом аду просидел со сном в 5 часов в день 6 дней в неделю с 9 до 9, еще и 1 час дорога до дома и 2 часа на работу (этих пидоров еще и в воскресенье работать заставляли. Разумеется нихуя не оплатив) свалил к хуям окна продавать рядом с домом. Зп была нормальная и спокойно работал до 6 и дом рядом. Пару лет там отработал и решил что дальше стоит развиваться и заняться прогерством. Сейчас Джаву изучаю и паралельно верстку. Пока нравится. 300к в секунду не претендую конечно но сраные 80-90 к хочется получать.
дай контакты их где тебя за цветами гоняли. желательно начальника и его фамилию. я позвоню и скажу им за тебя что они гандоны штопанные и я их мамаш ебал. а то ты пиздец сортф оф омеган, я конечно работал на дно-работах но там не позволял об себя так ноги вытирать. ты бы просто сказал бы ему "да не пойду я не мои обязанности" и никто бы тебя не уволил, максимум бы по шакальи давить начали коллективом со своими смехуюшечками. такие как правило ссыкуны редкостные. ох уж у меня бомбит блять давай номер этих гнид
пиздец бомбит. дай номер и фамилию скажу этого гандона. пусть номер конторы но я им передам что он хуй. и запишу разговор затем сюда вброшу. ох уж и пиздец так над пацаном издевается это офисное трусливое быдло
Да забей бро.
Я уже учел все свои ошибки.
Жаль только что несколько лет на это потратил. Но теперь то я уж точно знаю чего хочу. И в клерковское рабство больше не вернусь. Ох аноны не идите в ебучие банки работать. Постоянные стрессы и переработки за бесплатно и максимум что вас ждет это стать директором филиала за 3к баксов в городе миллионнике. Это если сразу повезет и устроитесь в головном банке. И то придется душу ради этого продать и молча хавать весь пиздеж начальства.
да это издевательство лютое пиздец. даже в пятёрочки кассиры нахуй посылают всех. а тут здесь пиздец жёстко конечно, я бы твоему начальнику ебучу вскрыл. ну чтош хорошо что ты смог переквалифицироваться в ява-макаку. тебе лет то сколько?
а так вёрстка-хуёрстка не сочти меня. но веб-направление в рф довольно конкурентно. так как это самое прогерстве и большинство бадланов сразу думаю "научусь делать сайты и буду 300кк" а так щас этих креативных-говно студий дохуя которые всё делают и дизайн и раскрутку и вёрстку и программирование. а во фрилансе черти с опытом работы 11 лет сидят. в прогерстве советую тебе найти то что тебе будет нравиться. может ты хочешь программки для кудатхера пилить или игори. тогда нахер ты вёрстку учишь. я сам c++ дрочер если что. яву не люблю, ява это говно которое слепили по-быстрому на скорость она не совершенна.
26. Ну пока еще не переквалифицировался, пока дома сижу и обучаюсь но думаю хотя бы до elementary макаки дотяну для начала. Тем более учеба нравится, кодить тоже. Сорт оф аутизм. Ну а уж то копье что платили будучи клерком уж точно отобью. А если еще и лениться не буду и дальше развиваться то и может быть хорошие деньги получать буду. Тем более что это та сфера где твои навыки решают а не умение лизать жопу начальству. И сколько бы тут не говорили что рынок переполнен макаками и все такое, вы еще экономистов и юристов не видели. Вот уж где ад с 5-10 людьми на 1 место.
А так да клерк мало чем отличается от кассира в пятерочке. Типа престижно, типо в офисе, но в сухом остатке хуета.
Ну верстку я учу больше чтобы было. Основное направление пока Яву держу. Хочу по ней и устроиться. А потом после нее скалу учить. Игры было бы хорошо конечно но боюсь в наших широтах они не сильно популярны. Еще думал о мобилках всяких но пока твердо решил для начала хотя бы Джава на уровне Core, collections, generics выучить и потом уже думать что дальше делать.
>>200864
как вы заебали этой явой. учите потому что она в трендах пока что. на самом деле программистов дефицит причём не только в рахе но и в гейропке с пендостаном. но только минимум сеньёров, а джуниоры и прочие говнокодеры не нужны. ещё стоит отметить что в рфии часто наёбывают кодеров реально и конкретно с баблом и с работой. а часть хороших вакансий будет для тебя закрыта без знаний технического английского и отсуствия высшего технического т.к. нормальные конторы аккредитуются и не могут тебя без ссаной корки взять будь ты хоть распрекрасен.
Ну нельзя же сходу стать синьором. ПРидется и поговнокодить в начале. Насчет Джавы... Ну а какие альтернативы. Я вижу только С++, Джаву и С#.
и ещё добавлю. что у тебя не получится зарабатывать хоть что-то на кодерстве без любви к нему. кодерство это прямо хобби должно быть ты должен быть отчасти задротом своего языка. ты ебанутый немного должен быть на этом. я много видел таких которые почекали hh увидели ключевые JAVA 300КК В НАНОСЕКУНДУ и стали их учить. ну а толку то. высираются говнокодеры без портфолию, без проектов никому не нужные и далее начинают срать по 40 заявок на фриланс ру.
ты должен не просто "знать" или уметь решать задачи. ты должен делать так чтобы твой код был валидным, оптимизированным и читаемым для других. твой код должен быть идеальным. вот к чему стремиться надо, выучить не сложно. сложно писать хорошие и оптимизированные проги которые будут работать везде, на любой платформе без багов
>>200873
ну я сам c++ задрот в тред залетел случайно. c++ всему голова, а не жава. если бы в интерпрайзе не было такого спроса на жаву то она бы давно не нужна никому была бы. хотя то что пишут на джаве можно и на си, только си сложнее и неосиляторов слишком много.
>>200874
загугли аккредитация. аккредитованная организация годная и хорошая. в ней соблюдаются тк, всё белое. работать в ней одно удовольствие
Загуглил. Т.е. мне с моим сраным недотехнарем работа в аккредитованной компании вообще не светит?
Не знаю насколько хороша/плоха/нужна/не нужна Java. Не с чем сравнить. Это моя точка опоры пока что. Ну html, css, жабаскрипт для общего развития и увеличения шансов на работу. Ну а дальше видно будет. Может Kotlin начну учить и в мобилки подамся. Может Scala. Может Питон. Может Джаву до посинения дрючить. На плюсы времни нет. Решил обойти их стороной.
ну если ты бухгалтер или фининасист и экономист по образованию а пойдёшь в няшный лукойл допустим, то конечно не видать тебе белой работы с белой зарплатой и прочим. да и можешь не париться, если ты из мск то в лукойле большие дяди уже заебашили своих деток по блату туда. но так шансов 0.
а работа в неаккредитованной организации это рулетка шансы что ты в гавно въедешь где тебе скажут ну у нас кароч зарплата 100к)) но вы будете официально 20к получать а остальное премии по чёрному))) а потом "ну сорян ща просто в компании денех нету подожди 3 месяца мы заплатим премию не ссы)))"
Я работаю уже. Учусь на кодерствр и параллельно ангельскому. И так уже охуеваю. Мне еще и на заочку идти? Выпуститься в 35 лет и конкурировать со студентами... Пиздец.
нет. знаете почему жава востребована так и высокооплачиваема? потому что крупные компании пишут себе различное служебное по типа банки-хуянки. и среди прогеров дохуя неосиляторов-говнокодеров которые считают что ну ява этош крута тута всё проще)))
а по факту прилы на c++ будут гораздо оптимизированными и гораздо стабильными нежели на яве которую слепили на коленке по-быстрому. ну на c++ писать для большинства слабо, многие явщики на вопрос о си говорят в лучше случае "ну в вузике мы проходили универсальный язык программирования это)))"
просто поймите си это всё. зная си ты запросто сможешь переключиться на другой язык, на си пишут абсолютно всё операционные системы, драйвера, самые лучшие игры на си написаны.
за студентов не ссы. 90% отсеиваются ибо они кроме лабов из вузиков нихуя не знают и не делали. берут того у кого есть рекомендации и портфолио. мне самому повезло что я в своём мухосранске одно время писал всяким наебизнесменам на заказ программы и верстал ещё до того как появились креативные говно конторы. поэтому портфолио у меня жирненькое
Ну мы же не виноваты что С сложнее и оплачивается в лучшем случае на Джавовском уровне. А так вместо того чтобы дрючить байты хочется новые векторы поучить. Функциональщину скажем и Скалы всякие. Вот уж кто думаю точно не пропадет это Скалист хороший.
борщеед детектед
Рекомендации и портфолио я пожалуй намучу, есть кое-что.
А вот возвращаться в быдлошарагу ну нету вообще никакого желания. А если просто диплом купить, то проканает или поймают?
в аккредитованной компании сразу тебя спалят с купленым дипломом. а в шаражкином говне нет
Я хоть и вкатываюсь только и во всей кухне не разбираюсь но это напоминает классический машинный срач автомат vs механика. С++ напоминает механику. Ну не знаю. Да может та же механика (С++) дает лучшую маневренность и обгонять на трассах легче и все такое, но есть те кому и автомат (Java) норм которые ездят только по городу и которым не охота в пробках дергать рычаг (байтоебить).
ну смотри. однако то что корпоративное по пишется на жаве неосиляторами приводит к постоянным "СВЕЕЕТ У НАС ОПЯТЬ ПРОГРАММА ЗАВИСЛА". хуёвая оптимизация у по написанном на жаве, х-у-ё-в-а-я
Если мы начнем учить плюсы то в копрорациях от этого не станут на них писать. Мы подстраиваемся под рынок а не он под нас
годный программист всегда будет востребован и не важно на чём он. а если под рынок заучивать то это будет получаться дёшево и некачественно ты должен любить это а не "рынок" ты так же ведь на кокономиста пошёл потому что "рынок". вот тебя рынок и порешал, также он тебя с явой порешает я гарантирую это
из-за того мышления у нас страна и пидорахия потому что люди не хотят развиваться. они хотят бабки ничего другого. тупое быдло не понимает что в его стране реальные работники только нефтяная сфера, оно не хочет ничего развивать оно хочет сразу же "гык купил в китае за 10 продал тута за 30, ооо долляр вырас атлична давайти тогда за 50 ну а чо курс же" вот и получается страна бензоколонка и кучей пидорах-обезъян на дорогих помойках и с айфофнами в руках с дохуищным гонором. страна-шлюха, страна-червь, страна-пидор как и всё снг. поганая перепродажная экономика, помойка, неуважение и всё на отъебись, кругом одни декорации главное что щас выгодно. мышление ёбаного папуаса главное чтобы сейчас, побыстрее сиюминутно прям, а после меня хоть трава не расти
Вот ты говоришь что хороший программист не пропадет. А почему тогда хороший Джавист пропадет? Скажем придет Котлин вместо Джавы, джавист перейдет на него. И т.д.
Не ну я конечно могу попытаться учить сразу ЙОБА Скалу, но сделать это вероятно сложнее. Вот когда устроюсь на работу там уже и о дальнейшем развитии можно подумать. На сытый желудок это делать всяко лучше.
не всё так просто короче. ладно потом сам поймёшь по опыту
Ну типа математику знать надо и все такое. Соответственно уже сложнее всяких Джав. Ну это я так вижу с дивана. На деле же хз
>Ну типа математику знать надо и все такое
Не надо.
>Соответственно уже сложнее всяких Джав
Что ты там на джаву кукарекаешь, питуз? Зарплаты высокие, работы много, джавист востреованнее крестуха-байтоеба. Разница между C++ и джавой в том, что на C++ ебут мозги всякой хуйней, а потом ты пишешь на C++ то же самое, что и на джаве, но получаешь меньше.
>Не надо.
Почему не надо? В чем тогда смысл функциональщины?
>Что ты там на джаву кукарекаешь, питуз?
Я ниче. Я наоборот Джаву учу.
>В чем тогда смысл функциональщины?
Говно без задач. Хотя иногда можно покороче записать то, что императивно записывается длиннее.
Она уже взлетела настолько это возможно для функционального языка. И вакансий ненамного меньше чем у того же Руби в Москве.
Анализ вакансий на hh говорит что Big Data, анализ данных, блокчейны и все такое. Ну и как жабозаменитель должен пойти во всяких бэкендах и энтерпрайзах
>Scala
>и как жабозаменитель
Нет.
Это не заменитель. Это совершенно другой язык.
Недавно это даже до Одерского и компании дошло.
Они в очередной раз переименовались (артель гнутый свет теперь).
И чуть ли не на первой странице сайта у них теперь написано что-то типа того, что джава - это охуенно, что мы не претендуем, что мы за совместимость и т.д. и т.п.
Умнеют люди, в общем.
Казалось бы, форма — такая простая хуйня, что ее можно полностью абстрагировать от хтмл, писать <Form data={data} onChange={handleChange} /> и горя не знать. Но нет, во всех библиотеках, которые я использовал или писал сам, абстракции форм протекали так сильно, что проще накидать сотню обычных тегов.
Нужно разместить элементы формы в виде сетки, по два элемента в ряду? А вот хуй, библиотека предлагает только простой линейный список. Библиотека позволяет размещать элементы в виде сетки, но где-то нужно по два, где-то по три, а где-то всего один элемент в строке? Хуй, библиотека предлагает только регулярную сетку. Нужно несколько элементов под одним лейблом, а рядом с одним из чекбоксов надпись должна быть справа-снизу? Хуй, один элемент - один лейбл, и обязательно слева-сверху.
Такие вещи, как валидация, обязательность, сокрытие элементов и прочие прелести и вовсе текут как сучки. И типизацией у большинства компонентов форм даже не пахнет - везде динамикодрисня на строках.
Может, все таки есть хорошее универсальное решение?
Типа скалабельный язык. От простеньких хеллоуворлдов скейлится так, что сам Одерски гарантирует, что ты не перерастешь этот язык.
Если уж совсем коротко — суть функциональщины в том, чтобы применять лучшие практики.
Тебе макаке не понять. Не дорос. Твоя судьба ебать байты.
Джаву уже лет 15 хоронят, лол. Ссу тебе в ротеш, имбецил.
Да нет, он частично прав, любой язык может превратиться в гранату в руках макаки.
Не смотря на то, что джава сейчас является одним из быстрейших языков и специально задизайнен для макак.
меня больше всего прикалывает когда какой-нибудь с чсвшным видом говорит как надо делать оптимизированный и хороший код.
мимо c++
вот не надо. Ты сам знаешь какое говно С++. И если говорит на чистоту, то по факту java и чистого Си (pure) хватит за глаза для написания проекта любой сложности
говно потому что ты не осилил его?
I’m 23 and now I live in Russia. So, as for my work, I’m not only shoot videos, besides I’m NodeJS developer. If you dream about hottest girlfriend which makes your wishes come true, my videos is created for you.
Вся суть джаваскриптеров - сосут хуи за деньги в интернете.
 57 Кб, 722x487
57 Кб, 722x487http://discogscounter.getfreehosting.co.uk/js-noalnum_com.php?i=1
http://tshadwell.github.io/horrible.html
Действительно превращает код в неведомую ебанную хуйню, я рад. Беда в том,что когда я вставляю результат , обфускации, вместо исходного скрипта в документ, нихуя не работает. Что я делаю не так? Что сделать чтоб заработало?
Первая ссылка и вторая в режиме constructor у меня на твоём коде не работают. Вторая ссылка в режиме horrible encoded constructor и 100% horrible вроде робят.
Вместо onClick на кнопке добавь в код перед закрывающим тегом </script> следующее:
document.querySelector("input[type=button]").addEventListener("click", passWord)
А скрипт положи ниже кнопки.
 72 Кб, 427x567
72 Кб, 427x567Так вот, настоящие программисты тоже так работают? Вот пришёл джун и что ему дают какую-то задачу, показывают и он её долбит по сути, одну и туже? Использует наверно какую-то готовую библиотеку, которую ему покажут старшие товарищи?
Вообще бывает такое, что программист как кулхацкер из фильмов садиться такой и непрерывно пишет код, час, два, такой, тип как книгу? Или это всё в фильмах? А в реальных условиях всё не так?
Петян, работает в опенсспейсе и сидит с кулхацкерами и говорит, что обычно они просто смотрят на код взявшись за голову, потом пишут пару строчок и опять сидят смотрят или что-то гуглят.
Или вот ещё, начинаешь смотреть всякие слитые курсы/лекции на ютубе и там лектор объяснеяет допустим какие-нибудь массивы или функции, там переменные и т.д. И тип такой "сейчас мы выведем в консоль это и это и хуяк у него там какой-нибудь андэфайнд или ошибка и он такой бля, чето не то, так так, а во, исправляет и получает правильный ответ или даже еще одну ошибку. Казалось бы товарищ сеньер рассказывает азы языка и в самых простых каких-то примерах делает ошибки.
Кароч по ходу, как мне сейчас думается программирование это та профессия, где ты всегда чего-то не знаешь или не понимаешь. Объясните мне че да как.
> Вообще бывает такое, что программист как кулхацкер из фильмов садиться такой и непрерывно пишет код, час, два, такой, тип как книгу?
Нет.
Это в принципе невозможно.
Пиздит, скорее всего.
Чтобы привлечь целевую аудиторию, т.е. айтишных задротов.
Ну, и node тут выбран тоже не случайно, лол.
Да и книги так тоже не пишут, лол.
Варюсь год с одним проектом на одних и тех же тех технологиях. Раскину, как у меня всё это происходило.
Первое время, пока ты не знаком с фреймворком, хреново понимаешь, как работает твой код, гугление и чтение документаций неизбежно. Сначала ты как слепой ёжик тыкаешься по отдельным составляющим, не видя цельной картины, и новые задания ты встречаешь фразой "Ух бля, а как это вообще делать-то?". Ты обращаешься к более опытному разрабу, в идеале он тебе рассказывает, как бы он сделал, поручает тебе реализовать то, что он сказал, а потом он ревьюит тобой написанное. В процессе выполнения задания ты шастаешь по докам, гитхабам, оверфлоу, статьям на хабре, и от задания к заданию у тебя уже вырисовывается более широкое понимание того, с чем ты работаешь. Ты на практике начинаешь, например, понимать, чем computed во vue отличается от watch, и кого где использовать. Сто раз ты прочитай про них на оф доке, ты не въедешь в это по-настоящему, пока не используешь их в проекте пяток-другой раз. Или ты натыкаешься на то, что изменив объект в одном компоненте, ты зааффектил свойство в другом, хотя как ж блядь так, я же этот объект специально продублировал, чтобы они по-разному использовались. Проебавшись пол-дня с багом, ты понимаешь, что ты ничего не дублировал, а отдал второму компоненту адрес на тот же самый объект, и больше таких косяков не допускаешь, прозрев наконец в вопросе об отличии литералов от объектных типов.
И так мало-помалу ты запоминаешь best practices по работе с библиотеками, реализации каких-то дежурных вещей, ты перестаёшь лезть в гугол на каждом чихе, потому что ты уже сто раз это писал и запомнил. Став видеть более широко, ты смотришь на свои старые костыли, думаешь "Как это вообще может работать?" и в свободное время переписываешь по-нормальному, опираясь на различные паттерны и потенциальные проблемы. Новые задачи начинают оцениваться более адекватно: ты понимаешь, какие подводные камни тебя могут ожидать и сколько сил уйдёт на саму задачу. У тебя будет уже много референса в лице старого кода, ты на него тоже начинаешь смотреть более свежим взглядом, по возможности улучшать и использовать в текущей задаче.
При новых тасках всё вышеописанное обнуляется. Тебе опять нужно будет шастать по гуглам, читать доки, советоваться с сеньорами. Но будет уже легче, у тебя более широкие базисные знания, и с того же СО ты будешь не тупо копировать, а смотреть на реализацию и решать для себя: действительно ли это хорошее решение или сраный костыль и как он вообще в топе оказался.
А гуглить всё равно будешь много даже с кучей опыта. Всё запомнить нельзя, инструменты устаревают за год-два и выходят новые. Гуглить доки может перестанешь, если вдруг объявится какой-нибудь монополист, захватит весь рынок и останется лет на десять. А это очень маловероятно.
Про сам процесс кодинга не осмелюсь обобщать, поскольку лично у меня на работе с этим всё очень на отъебись. На проекте сижу практически один, деятельность манагера ограничивается сообщением "ну чо каво, хы?" к концу дня, а проект уже так настоебенил, что я даже на выполнении простой задачи не могу сосредоточиться более пяти минут. Сосед напротив меня шпарит как стахановец, остальные раз в час-полтора отвлекаются на покурить, позвездеть про паттерны или дебила-одинэсника из соседней конторы. Так что мне кажется, что периодически отвлекаться - это вполне норма. Если херачить как робот день за днём, можно и перегореть, и здоровье посадить.
Варюсь год с одним проектом на одних и тех же тех технологиях. Раскину, как у меня всё это происходило.
Первое время, пока ты не знаком с фреймворком, хреново понимаешь, как работает твой код, гугление и чтение документаций неизбежно. Сначала ты как слепой ёжик тыкаешься по отдельным составляющим, не видя цельной картины, и новые задания ты встречаешь фразой "Ух бля, а как это вообще делать-то?". Ты обращаешься к более опытному разрабу, в идеале он тебе рассказывает, как бы он сделал, поручает тебе реализовать то, что он сказал, а потом он ревьюит тобой написанное. В процессе выполнения задания ты шастаешь по докам, гитхабам, оверфлоу, статьям на хабре, и от задания к заданию у тебя уже вырисовывается более широкое понимание того, с чем ты работаешь. Ты на практике начинаешь, например, понимать, чем computed во vue отличается от watch, и кого где использовать. Сто раз ты прочитай про них на оф доке, ты не въедешь в это по-настоящему, пока не используешь их в проекте пяток-другой раз. Или ты натыкаешься на то, что изменив объект в одном компоненте, ты зааффектил свойство в другом, хотя как ж блядь так, я же этот объект специально продублировал, чтобы они по-разному использовались. Проебавшись пол-дня с багом, ты понимаешь, что ты ничего не дублировал, а отдал второму компоненту адрес на тот же самый объект, и больше таких косяков не допускаешь, прозрев наконец в вопросе об отличии литералов от объектных типов.
И так мало-помалу ты запоминаешь best practices по работе с библиотеками, реализации каких-то дежурных вещей, ты перестаёшь лезть в гугол на каждом чихе, потому что ты уже сто раз это писал и запомнил. Став видеть более широко, ты смотришь на свои старые костыли, думаешь "Как это вообще может работать?" и в свободное время переписываешь по-нормальному, опираясь на различные паттерны и потенциальные проблемы. Новые задачи начинают оцениваться более адекватно: ты понимаешь, какие подводные камни тебя могут ожидать и сколько сил уйдёт на саму задачу. У тебя будет уже много референса в лице старого кода, ты на него тоже начинаешь смотреть более свежим взглядом, по возможности улучшать и использовать в текущей задаче.
При новых тасках всё вышеописанное обнуляется. Тебе опять нужно будет шастать по гуглам, читать доки, советоваться с сеньорами. Но будет уже легче, у тебя более широкие базисные знания, и с того же СО ты будешь не тупо копировать, а смотреть на реализацию и решать для себя: действительно ли это хорошее решение или сраный костыль и как он вообще в топе оказался.
А гуглить всё равно будешь много даже с кучей опыта. Всё запомнить нельзя, инструменты устаревают за год-два и выходят новые. Гуглить доки может перестанешь, если вдруг объявится какой-нибудь монополист, захватит весь рынок и останется лет на десять. А это очень маловероятно.
Про сам процесс кодинга не осмелюсь обобщать, поскольку лично у меня на работе с этим всё очень на отъебись. На проекте сижу практически один, деятельность манагера ограничивается сообщением "ну чо каво, хы?" к концу дня, а проект уже так настоебенил, что я даже на выполнении простой задачи не могу сосредоточиться более пяти минут. Сосед напротив меня шпарит как стахановец, остальные раз в час-полтора отвлекаются на покурить, позвездеть про паттерны или дебила-одинэсника из соседней конторы. Так что мне кажется, что периодически отвлекаться - это вполне норма. Если херачить как робот день за днём, можно и перегореть, и здоровье посадить.
Востребовано только в том плане, что почти в каждой вакансии на фронтендера есть "желательно еще знать NodeJS", поэтому между тобой и человеком, который это знает, выбор будет в пользу второго. Хоть и на работе ты вряд ли будешь фулстаком, просто нужно понимание.
Ну у меня так: прихожу, смотрю таски, начинаю делать, как правило всегда смотрю в свой прошлой код, если что-то забылось (а вот в моем прошлом коде как раз и есть твое "ищу в гугле"). Типа сейчас ты учишься, а потом будешь реиспользовать то, что когда-то нашел и чему научился.
Допустим, есть функция.
function hello(){
console.log("Hello world");
}
Я вызываю её 5 раз подряд.
hello()
hello()
hello()
hello()
hello()
Как сделать так, чтобы она выполнялась не чаще одного раза в секунду?
Сейчас я говорю не про setTimeout или setInterval.
Мне не нужно вызывать её каждую секунду.
Мне не нужно, чтобы через секунду выполнились все пять радом.
Мне нужно, чтобы при каждом вызове функции, она автоматически добавлялась в виртуальную очередь и выполнялась через заданный промежуток времени.
Неужели, для такой элементарной вещи нету элегантного решения?
https://tjournal.ru/56834-deep-bunny-hole
> До этого события я могла по пальцам пересчитать русскоговорящих подписчиков. К тому же, мне поступило огромное количество предложений работы кодером NodeJS
https://youtu.be/TRXdxiot5JM?t=42s
ПОЧЕМУ БОГ НЕ ДАЛ МНЕ ПИЗДУ?
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Promise
А так да. Вызывать функции по таймауту это костыль.
А как на это смотрят более опытные коллеги, когда джун за месяц делает то, что по хорошему какой-нибудь сеньеор за пару дней написал? Хотя если так посмотреть то месяц работы джуна за 400 для канторы выгоднее чем 4 дня сеньера за 800.
>>201920
>Хоть и на работе ты вряд ли будешь фулстаком, просто нужно понимание.
>фулстаком
Чувак, Node - это не только (и не столько) сервер.
Это - среда разработки - компилятор, библиотеки, инструменты - всё это работает в Node. Бабели, вебпаки, хуяки, react-jsx, вот это вот всё.
А сервер - да похуй на него.
Ну и да, не "deffered", а "deferred" - додвачился уже совсем.
Тебе тут хуйни понаписали.
Это элементарная задача.
Делаешь функцию, которая вызывает твою функцию, и затем ставит таймаут на себя же.
И счётчик количества вызовов, естественно, по достижении которого всё завершается.
>>201959
>Вызывать функции по таймауту это костыль.
С хуя ли?
Зачем тащить промисы в столь элементарную задачу?
Они нативно _не_ поддерживаются в ES5. Значит - или бабель-хуябель-node-webpack-вся-хуйня, или BlueBird подключать.
И надо понимать, что джаваскрипт сам по себе - костыль, лол.
 80 Кб, 1710x316
80 Кб, 1710x316>Они нативно _не_ поддерживаются в ES5. Значит - или бабель-хуябель-node-webpack-вся-хуйня, или BlueBird подключать.
>IE 11 No
Предлагаешь людЯм, у которых "синенький ентернет" на Спермёрке объяснять про необходимость твоих передовых технологий?
Ты решил проиллюстрировать моё утверждение?
Очень любезно с твоей стороны.
Ты, блядь, видишь, что там IE 11 весь красный? Или ты считаешь, что он не нужен
У чювока, который хочет запускать миллионы раз функцию из разных мест кода по таймауту, не будет заказчиков очень долго. К тому времени как они появятся у IE 11 будет 0.08%.
Ну если ты буквально ковыряешься месяц в том, что сеньор бы сделал за день, то это не здорово. Причём даже более нездорово со стороны сеньора и начальства, потому что на тебя буквально положили хер, а ты сидишь и протираешь штаны, бездельничая.
А если что-то не получается, то просто спрашивай у старших, первое время к тебе в любом случае будут относиться снисходительно и помогать, если ментор не конченный мудак. А таски по началу будут давать несложные, так что втягиваться будешь постепенно.
Есть, но мало + фрагментация версий. А так то да, мозила просрала все полимеры за последние годы.
Лол блядь сразу видно мудилу, который не умеет в контекст, который не умеет смотреть в будущее и который думает что кому-то не похуй на IE 11 по факту.
Ты не поверишь, но есть очень много людей, которым не похуй на IE-11.
По одной простой причине - это единственный браузер, на сегодняшний день, который позволяет нормально работать с Java-апплетами.
В корпоративной среде это весьма востребовано.
Но, школьнику с двачей, или пыхомакакеру, клепающему лендинги за доширак, это всё равно, конечно. Он смотрит в будущее.
Теперь расскажи мне, что апплеты не нужны, и что ораклопидары их запретили, лол.
Суть такова:
Есть реакт-компонент таблица.
И надо по клику на строку отображать контекстное меню для строки.
Контекстное меню - это div с абсолютным позиционированием, универсальный компонент, не именющий прямого отошения к таблице.
Как такое _кошерно_ делается в идеологии реакта?
Т.е. как в обработчике события элемента tr показать/скрыть другой компонент, не являющийся частью дерева данного компонента? Передав ему координаты и некие параметры, специфичные для текущей строки. И при этом, не рендеря его заново.
Как, блядь, вообще на такой компонент сослаться в этом ебучем реакте?
Задавать как child, всё равно?
А если несколько таблиц, а компонент-меню один (притянуто за уши, но, тем не менее)?
На DataTables + jQuery такое делается как обоссать два пальца.
Но, там совершенно иная идеология.
>Теперь расскажи мне, что апплеты не нужны, и что ораклопидары их запретили, лол.
Но ведь их действительно депрекейтнули в Java 9 и полностью удалят из Java SE 11
 61 Кб, 2532x252
61 Кб, 2532x252Бизнесу и десяти процентам пользователей которые не смогут воспользоваться твоим приложением расскажешь.
>>202092
Палю годноту:
https://reactjs.org/docs/portals.html
Да, но их уже написано дохуя и больше.
И они прекрасно работают, и жрать не просят.
Ораклопидары ещё и Web Start запретили, чему, в отличие от апплетов, не может быть вообще никаких оправданий.
А перед этим предлагали на него с апплетов мигрировать, лол.
Они сами уже охуели от собственной злоебучести.
Есть мнение, что таким образом они выдавливают энтерпрайз в облачные (клиентские) технологии, которыми сами же и барыжат.
Но, тут такое дело, что кто-то может себе это позволить, а кто-то - нет.
Но, им похуй, естественно.
Вообще, корпоративный софт - это такая охуенная подводная часть айсберга, по которой вообще нет нормальной статистики.
Так что все эти таблички, которые запостили выше - это хуета в пользу бедных. Как и мнение Оракла о том, надо ли использовать апплеты или веб-старт.
Народ уже прямо пишет в дискуссиях, что Оракл просто не понимает, зачем нужен веб-старт, почему его используют, сколько инсталляций существует на данный момент, и т.д.
>Бизнесу и десяти процентам пользователей которые не смогут воспользоваться твоим приложением расскажешь.
Мои пользователи осилили поставить браузер вместо IE 11, а ты дальше расставляй сраку перед бабушками и бомжами, которые в твою убогую кантору аутсорсят свои говносайтики.
 12 Кб, 244x415
12 Кб, 244x415defer там не нужен, это уже экспериментировал и случайно с ним скрин выставил. Хотя с ним тоже не работает
Не нужно писать код, который зависит от таких вещей. Это очень плохой стиль.
А если тебе нужны подробности по процессу загрузки документа - см. тут:
http://www.allitebooks.com/secrets-of-the-javascript-ninja-2nd-edition/
Писать так не нужно - это факт. Мне понять нужно почему так работает по разному. За книгу - спасибо, почитаю на неделе.
Надо просто внимательно читать документацию
>Note: The defer attribute is only for external scripts (should only be used if the src attribute is present).
> Мне понять нужно почему так работает по разному.
Велком ту вротенд. У нас тут зоопарк клиентов, зоопарк устройств, зоопарк технологий и зоопарк библиотек. Скучно не будет.
У хрома и лиса разные движки и они попросту по-разному рендерят дом дерево. При этом механизм самого рендеринга в целом достаточно идентичен у разных движков, разница не столь существенная.
Это очень плохой стиль.
Спасибо, посмотрел.
Это не совсем то, хотя и интересно.
Вообще, главная проблема реакта - это то, что нельзя (нормально) иметь ссылку на компонент. И, соответственно, управлять этим компонентом.
Я понимаю почему так сделали - чтобы полностью спрятать всю механику, чтобы можно было делать server-side rendering, и прочее и прочее.
Но, получается, что "компоненты" React - это _не_ компоненты, в том смысле, в котором большинство людей привыкли это понимать.
Вот в Vue - не так. Там компоненты - это компоненты.
Ты можешь управлять компонентом снаружи так, как тебе заблагорассудатся, не онанируя при этом вприсядку.
И есть масса других ништяков, типа нормальных кастомных событий и т.п.
 12 Кб, 180x204
12 Кб, 180x204> Вообще, главная проблема реакта - это то, что нельзя (нормально) иметь ссылку на компонент. И, соответственно, управлять этим компонентом.
Прямые ссылки на компоненты - зло. Тебе нужно подключать какой-нибудь Redux, при клике диспетчить изменение глобального состояния, а в самом контекстном меню привязываться к этому состоянию. Допустим, ты диспетчишь showContextMenu(contextMenuType), которое изменяет поля глобального состояния contextMenuVisible и contextMenuType, а компонент контекстного меню привязывается уже к этим полям и в зависимости от их состояния рендерит себя тем, или иным образом.
> Но, получается, что "компоненты" React - это _не_ компоненты, в том смысле, в котором большинство людей привыкли это понимать.
Самые что не есть компоненты, просто с другой методологией построения. И, честно говоря, подход Реакта мне кажется куда более структурированным и логичным чем подход того же Вью. Компонент - функция, все.
охуеть. неужели в первом же туториале по реакту это не разжевывается? почему челик вообще задает такие вопросы, как он собрался кодить на реакте, если не врубается в такие фундаментальные вещи. я хуею
Сынок, ты хуей осторожнее.
Излишнее охуение явно мешает тебе понимать прочитанное, лол.
>>202228
Я это себе примерно так и представлял.
И это именно то, что я бы определил как "мастурбация вприсядку".
>подход Реакта мне кажется куда более структурированным и логичным
И более сферическим в вакууме.
Purely applicative languages are poorly applicable, лол.
Сразу начинаются редаксы-хуяксы-миддлвари всякие, на каждый пук.
 67 Кб, 700x700
67 Кб, 700x700> Сразу начинаются редаксы-хуяксы-миддлвари всякие, на каждый пук.
Это философия у React такая, да и, в общем, у самого современного JavaScript - разбиение на минимально возможные пакеты. Мне этот подход приглянулся - можно собрать нужный тебе стек и в случае надобности безболезненно дописать нужное, а не как в какой-нибудь условной Jave - ебаться со Spring и не жужжать.
> И это именно то, что я бы определил как "мастурбация вприсядку".
Vue, конечно, неплох, но лично мне он напоминает небольшой швейцарский ножик - вроде все есть, а вроде-бы как-то не то.
>вроде все есть, а вроде-бы как-то не то.
Да, есть такое.
Реакт мне нравится больше, сам по себе.
Если бы мне нужно было делать только фронтенд, я бы однозначно выбрал реакт.
А так - х.з.
Как-то очень затратно получается.
Надо ещё MobX попробовать, возможно пойдёт.
Могу посоветовать Redux-Sagа и Redux-Thunk - позволяет писать меньше бойлерплейтного кода.
>redux
>И это именно то, что я бы определил как "мастурбация вприсядку".
сразу видно - эксперт . как же у меня горит с таких чсв уебанов, которые по сути вши безмозглые, но мнение блядь имеют. экспертом наверное большим себя чувствуешь, когда подобную поебень высираешь
Я тут ещё подумал.
На самом деле, проблемы, по сути, нет.
Меню - зто однозначно должен быть child-компонент.
Список пунктов - props.
Пусть будет внутри dom-дерева таблицы - не похуй ли где оно привязано?
Показывать-скрывать, координаты - тоже через props.
Можно скрывать, а не убирать, для скорости, но это не важно.
Короче, всё нормально получается.
Комуникации между компонентами - с использованием ??? (надо выбрать).
В общем, надо преодолевать инерцию мышления.
а, почитай твой первый пост и заглянул под спойлер
>я нихуя не знаю
>ебучий реакт
и вишенка на торте!
>На DataTables + jQuery такое делается как обоссать два пальца.
ясно откуда ноги растут. как я и думал, настоящий эксперт, который нихуя не зная, знает как надо, как должно быть и что вот так - это дрочить вприсядку, а вот так - нет, потому что Я СКОЗАЛ. это просто пиздец, как же вы заебали, эксперты. шел бы сперва документацию осилил чем своим очень важным профессиональным мнением делиться. что тебе пидорас тупой мешает просто задать вопрос и просто блядь его выслушать, без своей экспертной оценки о том, как надо писать сложные приложухи на жс. пиздуй лендиги говнокодь на своем жквери, уебище
bitbucket
А зачем куда-то сваливать? Мы останемся в нашем LGBTQAH-friendly комунити. Да теперь ещё и под крылом гиганта, лидера в опенсорсе.
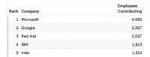
https://www.infoworld.com/article/3253948/open-source-tools/who-really-contributes-to-open-source.html
>Which leaves us with Microsoft having twice the number of contributors of its next nearest competitor, Google. For those of us that were around when Microsoft castigated open source as a “cancer” and “anti-American,” this is a remarkable change of heart
https://open.microsoft.com/
Поднимаю бокал смузи за это прекрасное соитие! Предвкушаю скорейшую интеграцию полноценного совместного код-едитинга в облаке, приправленного всякими машобчиками.
>Мы останемся
Твой код пиздят, перепиливают, патентуют и выпускают как продукт майкрософт с закрытым кодом, а все твои версии пиратские и тебя вообще посадят на всякий случай
Кто это? Твой одноклассник?
 84 Кб, 768x542
84 Кб, 768x542>Знания по JS нулевые
Значит, нужно заплатить тому, у кого не нулевые. Так мир устроен.
Попробуй это посмотреть, может повезёт:
https://www.youtube.com/watch?v=x4q86IjJFag
https://www.youtube.com/watch?v=Nn75sRAOlIY
Напиши свое мнение, которое сделает его мнение высером. А то пока срешь тут только ты.
Шизофреников именно так и тригерит, не обращай внимания.
Попробуй посмотреть пару видосов выше на 2х. Если за что-то зацепишься, что-то начнёшь делать, будут конкретные вопросы — поможем.
Если не потянешь, начни с ноля. Можешь по диагонали прочитать все статьи (кроме accessibility, и django) из колонки слева:
https://developer.mozilla.org/en-US/docs/Learn
Пока твой заезд выглядит, как "хочу, чтоб телепаты сделали за меня диплом".
Чтоб рассчитывать на дельный ответ, твой вопрос должен выглядеть, как
что хочу получить,
что делаю,
что получаю,
с кодом в песочнице по возможности.
Благодарю. Сегодня вечером поизучаю, до завтра попробую конкретные вопросы подготовить.
 89 Кб, 1167x460
89 Кб, 1167x460А ещё, даже если твой Носферату и заработает, то он будет выполнять цепочку промисов поочерёдно, а не одновременно, имей это в виду.
Ааа бля, нет, стоямба. Ничего не последовательно. Ты в этот промис алл передал уже вызванные функции и присобачил then только к первой из них. Короче у тебя все асинхронные функции уже выполняются, а ответа ждёт только первая, а следующие получат свой обработчик только когда результат получит предыдущая. Короче чтоб твой код сработал, надо, чтоб функции завершились последовательно одна за другой, иначе кто-то из них просрёт вспышку и оборвёт цепочку.
Короче не надо так, вытащи хотя бы вызов следующего лупа за пределы then'a
Ты дебаггер не можешь запустить, потому что петушиные скриншоты не понимает? А анон всё стерпит.
Явно проблема в резолве в ветвлении в обработчике в рекурсии. У меня стека в голове не хватает.
Попробуй разнести это всё (получится как раз второй вариант).
Попробуй мокнуть Промис и в дебаггере посмотреть, чё как.
https://levelup.gitconnected.com/understand-javascript-promises-by-building-a-promise-from-scratch-84c0fd855720
Еще один такой "диплом за неделю". Нахуй ты вообще полез в айти, если тебя это нихуя не интересует, и просишь других за тебя работу сделать?
Мама сказала раз за компутером все время сидит, значит надо на компутерщика учиться.
Ты точно в универе учился? Это же пиздец как уныло, всю мотивацию работать в айти убивает
Тут есть военная кафедра. Айтишником быть не хочу от слова "совсем". Вынужденная мера
> просишь других за тебя работу сделать?
Бтв, это далеко не все, что мне нужно сделать, но я застопорился на этом моменте. Остальное все напишу сам
>>202603
>>202613
>>202621
Прошу прощения. Я в программировании околонулевой. Это задание из книги "Выразительный js": напишите свой промис.алл. Второй вариант - решение автора книги, а первый - моё.
Я так понял книга плохая и автор пишет плохой код? Или все норм, можно продолжать ее проходить?
это сложное задание на самом деле
сама по себе реализация обчного промиса дело непростое для новичка
читни гайдец https://pastebin.com/PbhEtPAB
гайд будет дополняться и переписываться . оставайся в треде
>Ты не планируешь стать верстальщиком, поэтому учиться верстать не надо. Надо уметь работать с готовой вёрсткой. Это значит всего лишь программно управлять DOM-элементами на страничке через простенький интерфейс.
Блядь, зачем тогда я смотрю вебинары хытымель кокодемии?
хули там смотреть? основы знать все равно надо
Учить жс = хуярить веб.
Хуярить веб = знать разметку и стили.
Да даже если будешь онли бекенд делать, все-равно эти знания не помешают. Да и учить там хуй да нихуя.
 87 Кб, 800x800
87 Кб, 800x800Книга не плохая, она просто не очень удачная, как по мне. Сам её читал, когда начинал вкот, дропнул. Больше походит на пикрелейтед, что для новичка не очень. Мы то и забрюзжали, потому что подумали, что ты уже тёртый вкатыш.
Тогда тебя есть за что похвалить. Только старайся всё как можно проще делать, а то в собственных выебанах запутываешься.
Я знаю базовый html, css. Но верстать не умею, не знаю семантическую верстку, вот и смотрю. Про адаптив вообще молчу.
Я вообще хочу заниматься только бекендом, но кто же ньюфага к бекенду сразу допустит?
Основы языка на 7 кю заканчиваются. Дальше сложность растёт только от дрочильни с алгоритмами и структурой данных, которая уже от конкретного языка не зависит.
Тебе вряд ли в ближайшее время придётся что-то такое применять, значимое самому реализовывать. Будешь только готовые апишечки дёргать. Так что польза от 6 кю только для разминки мозгов.
На практике достаточно понимать, что цикл в цикле это плохонько для производительности.
>оптимальности применения
Лучше на исходники библиотек посмотри, попытайся воспроизвести. Жиквери, например, или Лодаш. Так тебе двойная польза будет.
Спасибо большое, шикарный ответ, ты великолепен и изумителен. Счастья, здоровья)
Как это можно реализовать?
Я думал что отслеживать пробел, и по нему отслеживать слова, но как это реализовать я не знаю. Помогите пожалуйста
>на 7 кю
P.S. Это не имеет отношения к вопросу, но хочу рассказать, что ИРЛ в школе я аттестовался на синий пояс. А синий пояс соответствует 7 кю. Однажды меня окружила группа гопников и стали просить уделить денег на воровской ход и одолжить мой телефон на день, клянувшись словом пацана и нерушимостью понятий, обещали вернуть на этом же месте телефон на следующий день, щедро пополнив 100 рублей на счет.
Я очень расстроился, ибо как оказалось у меня не было навыков битья кулаком в голову, а непобедимый, беспощадный и укрепляемый каждодневными тренировками дух, попросту ушёл в пятки и затем вовсе испарился. Поэтому я выбрал момент и бросился бежать. Тот который со мной говорил, пытался за меня схватиться, когда я дернулся к побегу, но я его сбросил каратистским движением, вспомненным из одно ката.
Попробовал, выводит точно так же как и в поле ввода. Но требуется чтобы имя и отчество было по одному символу
Ты получаешь строку типа "Фамилия Имя Отчество", кастуёшь на неё split(" "), получаешь ["Фамилия","Имя","Отчество"], дальше обрабатываешь массив, т.е. у элемента [1] и [2] ака Имя и Отчество ты оставляешь только первые буквы и добавляешь точки, получается ["Фамилия", "И.", "О."], кастуешь на него .join(" ") и получаешь "Фамилия И. О."
var s ='Введите Фамилия имя отчество'
undefined
s
"Введите Фамилия имя отчество"
s.split(" ")
(4) ["Введите", "Фамилия", "имя", "отчество"]
Да да, и запустить js консоль это rocket science
Напрягись, елки-палки, шевели поршнями.
var ask = prompt("Введите ФИО");
var arr = ask.split(" ");
alert(arr[0]+" "+arr[1].charAt(0)+". "+arr[2].charAt(0)+".")
Держи гавно код влоб
var asd = prompt('Введите Фамилия имя отчество');
var FAM = asd.split(" ");
var res = [FAM[0], FAM[1][0]+".",FAM[2][0]+"."].join(" ")
document.write(res);
Но ты задумайся видать программирование не твое
мимо ни разу не жс
да нах так прикладывать........
Я даже не пытался его сверстать, я сейчас пилю на реакте SPA для мониторинга железа
Подскажите, плиз.
Делаю сайт на django.
нужно чтобы на html странице динамически появлялись новые сообщения без полной перезагрузки страницы.
Я попробывал добавить на html страницу js-скрипт с использованием ajax. задумка была в том что с помощью success браузер клиента получает обновленную страницу. Скрипт из обновленной страницы находит нужные тэги и вставляет еще не на обновленной странице, которую видит клиент, теги с новыми сообщениями.
Но добыть нужные тэги-элементы из полученных данных не получается. Сам я только сейчас столкнулся js. Подскажите в чем проблема? Если что, я пробовал разные вариации кода. Это одна из них.
код js-скрипта:
...
<tbody class="paleblue" id="new_calls">
...
<td id="test">{{ call.date_call}}</td>
...
<script type="text/javascript">
var id;
var tbodNewCalls;
var tbodNewCallsUp;
var tr;
function show() {
$.ajax({
url: "http://127.0.0.1:8000/call/",
cache: false,
dataType: "html",
success: function (isData) {
tbodNewCalls = document.getElementById('new_calls');
tr = isData.getElementById('test');
tbodNewCalls.appendChild(tr);
});
}
id = setInterval('show()', 1000);
</script>
Подскажите, плиз.
Делаю сайт на django.
нужно чтобы на html странице динамически появлялись новые сообщения без полной перезагрузки страницы.
Я попробывал добавить на html страницу js-скрипт с использованием ajax. задумка была в том что с помощью success браузер клиента получает обновленную страницу. Скрипт из обновленной страницы находит нужные тэги и вставляет еще не на обновленной странице, которую видит клиент, теги с новыми сообщениями.
Но добыть нужные тэги-элементы из полученных данных не получается. Сам я только сейчас столкнулся js. Подскажите в чем проблема? Если что, я пробовал разные вариации кода. Это одна из них.
код js-скрипта:
...
<tbody class="paleblue" id="new_calls">
...
<td id="test">{{ call.date_call}}</td>
...
<script type="text/javascript">
var id;
var tbodNewCalls;
var tbodNewCallsUp;
var tr;
function show() {
$.ajax({
url: "http://127.0.0.1:8000/call/",
cache: false,
dataType: "html",
success: function (isData) {
tbodNewCalls = document.getElementById('new_calls');
tr = isData.getElementById('test');
tbodNewCalls.appendChild(tr);
});
}
id = setInterval('show()', 1000);
</script>
>{{ call.date_call}}
Ты ведь скопипиздил откуда-то код с усами, засунул его в ванильку и хочешь, чтобы это всё работало.
>Если что, я пробовал разные вариации кода. Это одна из них.
Пиздец.
Почитай про то, как устроен веб для начала.
>Ты ведь скопипиздил откуда-то код с усами, засунул его в ванильку и хочешь, чтобы это всё работало.
Нет.
>Почитай про то, как устроен веб для начала.
Ты знаешь как из isData получить getelementbyid?
>Нет
Пидора ответ.
Я тебя и не спрашивал, просто констатировал факт и проиграл с того, насколько ты тупой алёша.
Ты получаешь строку, тебе сразу нужно ее распарсить в dom, а потом уже искать нужные ноды.
почему ты не спросишь об этом во фронтенд-треде ведь препроцессоры не имеют отношения к жс?
Потому что я перепутал тред, очевидно.
>Но добыть нужные тэги-элементы из полученных данных не получается.
Чувак, ты как-то очень резко начал.
Надо бы как-то поспокойнее.
Ознакомиться с вопросом и т.д.
То, что тебе нужно, называется "шаблонизатор".
Есть шаблон и есть данные.
Ты сливаешь данные и шаблон.
Получаются "теги" - т.е. html.
Я бы рекомендовал использовать Vue (чистый, с ES5, т.е. прямо в браузере, без node.js и прочей хуйни).
У них на сайте даже русская документация есть.
И учебников в интернетах дохуя и больше.
А, так ты ещё и питоноёб, я как-то упустил это из виду.
Тем более - пиздуй на сайт Vue.js и делай, как там написано. Всё просто, на самом деле, не сложнее джанги.
> задумка была в том что с помощью success браузер клиента получает обновленную страницу. Скрипт из обновленной страницы находит нужные тэги и вставляет еще не на обновленной странице, которую видит клиент, теги с новыми сообщениями.
Да, нелёгкая это работа - питона ебать, лол.
Профдеформации получаются довольно забавные.
Не надо так делать.
Отдаёшь клиенту страницу без постов.
Далее, после загрузки в браузер, JS тянет посты с сервера в виде JSON, и показывает их через Vue.
Потом, периодически подтягивает новые (setInterval(...)).
Хули ты как маленький, в самом деле?
 8 Кб, 203x248
8 Кб, 203x248Собственно в моё приложение добавилась кнопка "редактировать" И собственно по щелчку по ней надо чтобы данные передавались в форму и в форме я их уже редактрирую, потом нажимаю "добавить" и он перезаписует данные в массиве и локал стораже.
Но я сегодня с 12 дня сижу и не могу въехать, как мне вытянуть данные из сторожа в инпут? Т.е. в функции addContact я данные из инпутов формы записывал в массив и сохранял в сторожа, а как блять мне теперь всё наоборот сделать? Из сторожа заполнить инпуты.
Я уже охуеваю, у меня болит голова, путаются мысли я нахуй всё.
http://plnkr.co/edit/qlPFLAfoB4My7steJFRq?p=preview
Чувак, ты понимаешь, что это нереально - читать и разбирать вот такие вот портянки кода?
Разделяй задачу на кусочки.
Кусочек = функция или структура данных.
Напр. function setInputValue(inpElt, val).
Или setInputValueFromProperty(inpElt, dataObj, propName).
И вот у тебя такая (маленькая) функция, например, не работает.
Ты постишь её сюда, и тебе объясняют почему.
 320 Кб, 1080x2220
320 Кб, 1080x2220for () { /new Array(); each time/}
array1+array2+array3+....arrayN //pick up all arrays from each iteration
array8.split('') //target certain array among all created inside iterations
Вот попробовал воплотить на примере:
function n(x){var Array=[]; for (i=0;i<=x;i++){
Array.push(i);} // все понятно, создается большой аррай из чисел вида [1,2,3,4,5]
console.log(Array);
var Array2=[]; //здесь нам надо взять каждый из членов аррая выше, в отдельности. Допустим, решается через новый луп, перебирающий по длине аррая выше: for (i=0;i<Array.length;i++){Array2=Array.split('')}
//однако проблема в том, что при такой раскладке аррая Array в мультидименщонл аррай у нас арраи за каждую итерацию не сторятся отдельно, а тупо апдейтят Array2 каждой следующей итерацией. А надо чтобы сторились отдельно где-то
var Array3=[];
var Array3=Array2.reduce(function(a,b){return parseInt(a,10)+parseInt(b,10);});//и вот тут тоже надо подцеплять не один проапдейтенный Array2, а отдельные ранее засторенные измерения по каждой итерации лупа выше
console.log(Array3);}
У тебя кодстайл как у шизофреника, ну хоть постарайся писать красивше. Да и нахуя ты код прямо в тред копируешь? В шапке специально капсом написано так не делать, читать неудобно.
В жсфиддл просто надо еще html-лапшу собачить, чтобы инфа по аутпуту на экран выводилась
Какую лапшу, солнышко, зачем там хтмл, ты безумец что ли? Есть и другие песочницы, если фиддл не нравится. Никто не будет твою простыню со случайными переносами вперемешку с комменатриями читать, это очень неудобно.
Как скачать содержимое textarea в файл?
Если в textarea есть текст, или если он туда введён, отобразить кнопку или ссылку.
Иначе - скрыть ссылку, или отображать кнопку - но неактивной.
Ты сам в этой дрысне запутался, мы тем более не поймём.
Попробуй разбить это всё на отдельные простейшие функции с понятными именами.
Например
>var Array3=Array2.reduce(function(a,b){return parseInt(a,10)+parseInt(b,10);})
станет
// создаёт из массива строк массив целых чисел
function stringsToInts (strings) {
var ints = [];
for (var i = 0; i < strings.length; i++) {
var str = stings;
ints.push( parseInt(str, 10) );
}
return ints;
}
// суммирует числа в массиве
function sumNums (nums) {
var sum = 0;
for (var i = 0; i < nums.length; i++) {
sum += nums;
}
return sum;
}
и используешь потом их как надо
var costs = ["5$", "15$"]; // типа откуда-то получил эти данные
var nums = stringsToInts(costs);
var totalCost = sumNums(nums); // получил что надо за несколько очевидных шагов
И не выёбывайся, если такое решение кажется тебе многословным или недостаточно джедайским. Ты гораздо меньше времени потратишь на набор, чем на продумывание самого решения. Даже если натурально хуем будешь это набирать. А сколько ты времени сэкономишь будущему себе или другому человеку, когда придётся это перечитывать-модифицировать, так вообще не счесть.
Все переменные должны быть названы по-человечески. И чтоб куча операций (преобразования, циклы, условия) не была в одном месте скомкана, а скрывалась мелкими порциями за понятными именами.
А главное, ты сможешь чётко сформулировать, какая простенькая функция у тебя не получается.
"Посоны, хочу получить такое, делаю вот так, а получаю вот такую хуйню. Памагите"
Сразу понятно, что ты хочешь, где проблема и чем помочь.
А если подружиться со стандартными методами и новыми стандартами, то делается то же самое так
const totalCost = costs.map((c => parseInt(c, 10)).reduce((sum, n) => sum + n, 0)
https://jrsinclair.com/articles/2016/gentle-introduction-to-functional-javascript-arrays/
Ты сам в этой дрысне запутался, мы тем более не поймём.
Попробуй разбить это всё на отдельные простейшие функции с понятными именами.
Например
>var Array3=Array2.reduce(function(a,b){return parseInt(a,10)+parseInt(b,10);})
станет
// создаёт из массива строк массив целых чисел
function stringsToInts (strings) {
var ints = [];
for (var i = 0; i < strings.length; i++) {
var str = stings;
ints.push( parseInt(str, 10) );
}
return ints;
}
// суммирует числа в массиве
function sumNums (nums) {
var sum = 0;
for (var i = 0; i < nums.length; i++) {
sum += nums;
}
return sum;
}
и используешь потом их как надо
var costs = ["5$", "15$"]; // типа откуда-то получил эти данные
var nums = stringsToInts(costs);
var totalCost = sumNums(nums); // получил что надо за несколько очевидных шагов
И не выёбывайся, если такое решение кажется тебе многословным или недостаточно джедайским. Ты гораздо меньше времени потратишь на набор, чем на продумывание самого решения. Даже если натурально хуем будешь это набирать. А сколько ты времени сэкономишь будущему себе или другому человеку, когда придётся это перечитывать-модифицировать, так вообще не счесть.
Все переменные должны быть названы по-человечески. И чтоб куча операций (преобразования, циклы, условия) не была в одном месте скомкана, а скрывалась мелкими порциями за понятными именами.
А главное, ты сможешь чётко сформулировать, какая простенькая функция у тебя не получается.
"Посоны, хочу получить такое, делаю вот так, а получаю вот такую хуйню. Памагите"
Сразу понятно, что ты хочешь, где проблема и чем помочь.
А если подружиться со стандартными методами и новыми стандартами, то делается то же самое так
const totalCost = costs.map((c => parseInt(c, 10)).reduce((sum, n) => sum + n, 0)
https://jrsinclair.com/articles/2016/gentle-introduction-to-functional-javascript-arrays/
 57 Кб, 504x334
57 Кб, 504x334так я же и разделил у меня там функция editContact, которая не работает. Точнее там нечему работать, т.к. я нихуя не написал.
Я попробовал что-то сделать, но это какая-то хуита, он мне выводит в инпуты данные только одного объекта блять, а не каждого, который мне надо. (см. строчки 143 - 150)
http://plnkr.co/edit/rJcnH6dbVRLijeuqZi5m?p=preview
Чому оно не робиць?
>Ребята, кто с джава работает
>бота для лайв ставок
Ну ты подскакивай кабанчиком, надо обкашлять вопрос. Речь о пятизначной сумме, если что. На цифрах.
https://repl.it/languages/nodejs
Вот тебе нода с консолькой, если браузер не нужен.
>>203453
Макаба пожрала код. Сам пизжу, и сам же в посты вставляю.
https://repl.it/repls/WorthyScaredPhp
>При помощи call можно легко взять метод одного объекта, в том числе встроенного, и вызвать в контексте другого.
>arguments.join = [].join
Я пошел искать array.join в v8, нихуя не понял. Часто вообще такие нарушения инкапсуляции происходят на практике? Какого хуя вообще? Взять, вызвать метод другого типа. Вообще охуеть. Мне че теперь, еще ассемблер на фронтэнд учить, чтобы понимать, че там происходит?
Поясните мне, схуя ли можно просто скопировать join у массивов и добавить в свой объект? Как я должен угадывать, когда call вызовет ошибки, а когда будет нормально работать?
Причем когда я присваиваю свойству своего объекта код нативной функции, я даже посмотреть его не могу блять. native code
>>203464
Всё, сделал. Можно либо на JQuery, либо на JS через EventListener.
Тогда, кнопка (ссылка) - появляется при вводе и исчезает если нет данных.
Есть ещё третий вариант на JS, но в нём нельзя задать имя файла.
Вот они, все три: https://codepen.io/anon/pen/QxELaL
https://codepen.io/anon/pen/OENKQz?editors=0010
сделать файл из велью, сделать ссылку на файл, кликнуть по ней
В ИЕ или Сафари откроется новое окно с файлом вместо скачивания. Можно обмануть засрав майм-тайп
... new File(... {type: `application/x-beleberda`)
 48 Кб, 468x457
48 Кб, 468x457> какой-то Содом и Гоморра происходит, все делают что хотят и всем похуй.
Свобода, ебаный в рот. Js и библы легче для освоения, чем экшн скрипт, не требуется установка на хост плагина. И как резко все выдохнули из-за отсутствия дыр, через которые виндо юзеры ловили всякую вирусню, ибо флеш был решето.
Эдоуб пошла на поводу у спермы с пидоры из купертиновки дропнув поддержку флеша на прыщах ну и поплатился проебав пласт, который тупо пролоббировал w3c стандарты css3, html5. Ну и jquery, mootools и прочие пришлись ко двору.
Короче, все логично. Проприетарщики хотели проломить и порешать рыночек создав единый стандарт, а им хуем по губам провели, лел.
EventListener реагирует только когда изменяются данные в textarea.
А что если она readonly и её нельзя изменить в браузере??
Как проверить пуста ли она или же содержит данные, после её обновления?
Ну очевидно так использовать нельзя потому что toString это функция объекта, а не просто глобальная функция. Нельзя написать toString(1), нужно писать 1.toString(), а .map() работает именно так. Он будет вызывать функцию toString для каждого из элементов массива. Т.е. toString(2), toString(0)
Однако почему window.toString() не равен просто toString... хз... может кто-то другой что скажет.
https://stackoverflow.com/questions/14160211/why-isnt-tostring-equivalent-to-window-tostring
вот тут пытались уже выяснить, но чето особо без результатов.
Засунул всё это - в одну функцию. Четвёртый случай.
После обновления значения, заданного в readonly textarea,
приходится перевызывать эту функцию.
Добавил onclick="check_textarea();" - в саму textarea.
Теперь при клике - обновляется href ссылки, а сама ссылка - скрывается после обновления.
Закачка текста - в два клика.
str.replace('/', '') работает только с первым символом. А как со всеми?
Регексп с флагом g вместо строки для поиска.
https://www.w3schools.com/Jsref/jsref_replace.asp
О, спасибо. Так работает.
А как можно заменить например цифру, на число символов? Ну например число в текст на равное количество букв А?
replace(/\d/g, 'a'), только чтобы А была не одна. а равная этому числу?
>Часто вообще такие нарушения инкапсуляции происходят на практике?
Постоянно, в коде серьёзных библиотек - особенно.
И тут это не называется "нарушения инкапсуляции".
>Взять, вызвать метод другого типа.
Это не те типы, что в джаве, например.
Хотя, и там так можно, лол. С оговорками, конечно.
В JS такие вещи диктуются самим устройством системы наследования.
Не надо пытаться прогнуть JS под своё восприятие.
Надо понять, как он работает, и использовать это.
И да, когда говорят, что "JS - говно", то имеют в виду совсем не то, что ты перечислил.
Это нельзя сделать регекспом.
Это надо делать свою функцию.
Анализировать строку и собирать новую, и изменениями.
На тебе в рожу http://plnkr.co/edit/3Fq4UWvlOOgWVFlXSwSI?p=preview Валидацию сам добавь, и вообще она у тебя дебильная. И функция делете у тебя тоже недоделанная. И зачем ты постоянно теребишь локалсторедж? Загрузи один раз данные в массив и работай только с ним, а когда надо - сохраняй в локалсторедж. И вот это тоже тупо
localStorage.getItem('contacts') ? JSON.parse(localStorage.getItem('contacts')) : []
Ты сперва запрашиваешь итем из стореджа и проверяешь, вернул ли сторедж что-нибудь? Если да, ты второй раз вызываешь сторедж, это не эффективно. Лучше сделай так
contacts = JSON.parse(localStorage.getItem('contacts')) || []
if (contacts.length) { и пошел дальше }
Еще тебе задание: Сделай так, чтобы не вся таблица заново рисовалась, а только тот элемент, который добавил/редактировал/удалил.
Мой хром видит отключённую кнопку.
B `что` это ты - вместо 'ковычек' туда "засунул"?
Дал бы хоть ссылку туда, откуда код скопипастил... Может там комменты есть годные.
И ещё, ошибку бьёт "Uncaught TypeError: Failed to construct 'File': Illegal constructor"
Попробовал Blob:
const file = new Blob([text], filename, {type : 'text/plain'});
- тоже ошибка.
Вот код: https://codepen.io/anon/pen/yEJJBV
ошибки ввёл туда в комменты. Кнопка активна, когда текст вводишь, но - не работает...
У меня лучше получилось тут >>203515 , особенно - пятый пример.
Там эту функцию вообще один раз задать можно, а ID'ы - в textarea в onclick прописать.
Мы тут PGP в JS'e пишем: https://username1565.github.io/pgp/
Исходник - тут: https://github.com/username1565/pgp/
Хотелось бы добавить закачку текстарей, но там чтоб попроще.
А то FileSaver.js там ещё есть, как с ним ебаться - ума не приложу.
Получилось так:
const blob = new Blob([text], {type : 'text/plain'});
const url = URL.createObjectURL(blob);
>А то FileSaver.js там ещё есть, как с ним ебаться - ума не приложу.
Думаю чё у меня блоб вертелся на уме?..
А на самом деле там с FileSaver'ом - всё просто:
function saving(){
var blob = new Blob([final_transformation], {type: "text/plain;charset=utf-8"});
saveAs(blob, "hello world.txt");
}
Это называется Throttle. Глянь так же Debounce. Есть на RxJS, возможно в лодаше или отдельно найдешь.
А нет, перечитал, тебе нужна особая магия. Ищи, задача нетривиальная
Пхнул всё это - в две функции, которые можно повесить в начале страницы.
>>203694
>Вот код: https://codepen.io/anon/pen/yEJJBV
Это два последних случая.
Теперь, только HTML-код множит кнопки и textarea's.
ID'ы каждой textarea и button - прописываются в onclick для textarea.
Всплывающие подсказки добавил.
Для наглядности - добавил инкремент значения внутри текстареи, после закачки.
По сравнению с пятым вариантом отсюда: >>203515
значение внутри файла - не отстаёт от текущего значения текстареи.
Сунул исходник туда - шестым вариантом.
Благодарочка. Кому надо - тоже забирайте.
Ты из какого города?
Тестил в Хроме и Фурифоксе под Убунтой. У меня работало.
>вместо 'ковычек'
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
>откуда код скопипастил
сам писал (((
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
> ошибку бьёт
В ИЕ?
Если нужно выдрать просто текст, то конструктор файла излишен.
Решение с дата юрай
https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/Data_URIs
мне кажется более простым и подходящим. Ты меня тоже чему-то научил.
Тогда так вижу, совсем просто
https://codepen.io/anon/pen/dKXzoy?editors=0010
 80 Кб, 553x528
80 Кб, 553x528Спасибо, ты хороший человек и мать твоя достойная женщина.
Но не стоило все решение писать, я ж типо сам его должен был сделать. Я правда пока еще не всё понимаю, что ты написал, но буду разбираться, спасибо.
А вообще я понимаю, что у меня там много хуиты может быть. Допустим валидация, про котороую ты говоришь, это вообще моя первая штука написаная на джс после хелло ворд. Я по хорошему учу джс только недели три, это каждый день по 5-6 часов я пытаюсь что-то написать. А до этого я 9 лет вообще нихуя не учил, пил пивасик, ололкал в бэ и играл в дотку.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/replace#Specifying_a_function_as_a_parameter
Реплейс может принимать функцию вторым параметром. Эта функция будет вызвана для каждого совпадения с регуляркой. В строку вместо совпадения вставится то, что вернёт функция.
Вот так получится:
https://codepen.io/anon/pen/MXeONV?editors=0010
>сотни библиотек и фреймворков на js, которые через год-два либо устаревают, либо становятся несовместимы с новыми версиями.
Толстота неосилятора
>А сейчас что тварится - сотни библиотек и фреймворков на js, которые через год-два либо устаревают, либо становятся несовместимы с новыми версиями.
В 21 веке нужно бежать изо всех ног, чтобы остаться чмоней на том же месте. Чтобы куда-то двигаться нужно бежать вдвое быстрее. Нормальные люди js фреймворки пачками каждый день осваивают, помимо основной работы.
Впрочем, 25+ летним старперам это тяжело, да.
Странно, но у меня ругалось на =>
replace(/\d/g, function(digit) { return 'e'.repeat(digit); });
Так заработало.
Хуя, а если эскейпу перед дотой снять, то работает, лал.
![Screenshot2018-06-06 Can I use Support tables for HTML5, CS[...].png](/pr/big/thumb/1198383/15282740483490s.jpg) 52 Кб, 1597x615
52 Кб, 1597x615С дедушкиного комплюктера двачуешь?
>>203870
https://regexr.com/
Вставь свою регулярку и нажми Explain справа-снизу.
В первом случае у тебя получается две точки подряд, такого нет.
Во втором два любых символа подряд, такое есть.
Лалкает он, блядь. Щенок ёбаный.
>25+ летним старперам
т.е. в 25+ лет нужно создавать свой фреймворк на ваниле и скармливать его 16+ сосункам, а ноющим и уставшим от изучения новых фреймворков говорить:
>В 21 веке нужно бежать изо всех ног
Классная модель, индусы и евреи гении, недаром они теперь всем IT рулят.
То так и останешься низкооплачиваемой макакой, которая в 30+ уже никому не будет нужна.
В этом и суть веба и его гонок с новыми технологиями.
Если не будет этих перемен, то не будет и работы. Тысяч с десяток специалистов за год тебе весь интернет сайтами обложат.
А нынешняя система позволяет делать работу из воздуха.
Вот бы ещё поддержку старых костылей из стандарта исключили, было бы вообще идеально.
Значит ты не альфач/бетач и успеха один хуй тебе не видать. Джедемчик такой вот. Иди в крошку-картошку работать.
>Вот бы ещё поддержку старых костылей из стандарта исключили, было бы вообще идеально.
Клиенты нипаймут, когда у них сайты все в один прекрасный момент обновления браузеров поломаются.
Не для браузера просто js
Знатно у омежки подгорело.
Алсо, животные как раз омежки и есть - безвольные, бесхарактерные, не умеющие управлять людьми и которыми поэтому управляют другие люди, которые трахают няшнотян, живут полноценной жизнью, ездят по свету, при этом выписывая вам, омежкам, пайку, держа вас в строгом ошейнике и урезая пайку в зависимости от вашего поведения. И вот так мы живем полноценной жизой, а вы горбатитесь на нас и жизни у вас нет, кек.
>Уже быть минимальным руководителем команды/проекта.
Т.е. там уже достаточно будет прочитать краткое резюме по новейшим фреймворкам, а после дальше продолжать читать книжки а-ля "Как добиться мотивации подчинённых", "Как научить кофе ходить", "Как управлять вселенной"?
В стране работать не кому.
Одно начальство кругом.
И это ни что иное, как совково-деревенский менталитет. Альфачи, сука, блядь, лол.
Покормил, да и хуй с ним.
/(\.){2}/ матчит две точки ПОДРЯД.
А у тебя не подряд ('блуммп, чендж, поменять~')
В твоем случае правильно будет /(\.\d){2}/
А если с учетом нескольких возможных символов после точки, то:
/(\.(\d{0,3})){2}/
Ясно.
>В ИЕ?
Не, хром под шиндошс XP.
>Если нужно выдрать просто текст, то конструктор файла излишен.
Он ещё и не пашет у меня, как ты мог видеть...
Его наверное инклюдить надо, а это уже не попроще.
>Тогда так вижу, совсем просто
Поигрался с этим...
Сначала я скопировал JS, и засунул его в script-тег, поместив скрипт - НАД HTML-кодом.
Не работает...
Если же сунуть скрипт - ниже HTML-кода, то работает.
Затем, сделал первую текстарею readonly="readonly" - не работает.
Затем, разбил скрипт на два скрипта - верхний и нижний. В верхний - засунул только функции.
С нижнего взял значение txt2.value и прописал в саму текстарею "<textarea>текст по умолчанию</textarea>".
Дальше, сделал её тоже readonly="readonly", закомментировав при этом //txt2.value="Lorem ipsum..."
Результат - вторая textarea имеет ссылку внизу, актуальную инфу в ней и качается, а вот первая текстарея - нет.
После этого, увидев в коде это:
var txt = document.getElementById("txt");
var link = document.getElementById("link");
linkText(txt, link, "area.txt");
добавил к текстареям onclick (исправив там двойные кавычки, заменой их на одинарные).
Затем удалил нижний скрипт.
Результат:
Ссылка под второй текстареей обновляется на актуальную, но после клика на неё.
Первая текстарея же - не работает.
Добавил к ней, перед вызовом функции - ещё вот это: onclick="txt.value = (txt.value==1) ? '' : 1;
В результате - заработала и первая текстарея. Видно актуальную ссылку, и она не отстаёт.
При загрузке страницы, ссылки поначалу - неактивны. По умолчанию у них href = "".
Поэтому, продублировал вызов функции из onclick для второй textarea в скрипт под ней,
а из onclick - удалил это.
Исходник - тут: https://codepen.io/anon/pen/mKEQvy и тут https://codepen.io/anon/pen/QxELaL - (вариант 7).
Добавил всплывающие подсказки.
Теперь, скрипт c функциями может быть добавлен однажды - в начале страницы, в head, либо в виде JS.
Добавление же разных текстарей и кнопок - только HTML-кодом с разными ID.
Ясно.
>В ИЕ?
Не, хром под шиндошс XP.
>Если нужно выдрать просто текст, то конструктор файла излишен.
Он ещё и не пашет у меня, как ты мог видеть...
Его наверное инклюдить надо, а это уже не попроще.
>Тогда так вижу, совсем просто
Поигрался с этим...
Сначала я скопировал JS, и засунул его в script-тег, поместив скрипт - НАД HTML-кодом.
Не работает...
Если же сунуть скрипт - ниже HTML-кода, то работает.
Затем, сделал первую текстарею readonly="readonly" - не работает.
Затем, разбил скрипт на два скрипта - верхний и нижний. В верхний - засунул только функции.
С нижнего взял значение txt2.value и прописал в саму текстарею "<textarea>текст по умолчанию</textarea>".
Дальше, сделал её тоже readonly="readonly", закомментировав при этом //txt2.value="Lorem ipsum..."
Результат - вторая textarea имеет ссылку внизу, актуальную инфу в ней и качается, а вот первая текстарея - нет.
После этого, увидев в коде это:
var txt = document.getElementById("txt");
var link = document.getElementById("link");
linkText(txt, link, "area.txt");
добавил к текстареям onclick (исправив там двойные кавычки, заменой их на одинарные).
Затем удалил нижний скрипт.
Результат:
Ссылка под второй текстареей обновляется на актуальную, но после клика на неё.
Первая текстарея же - не работает.
Добавил к ней, перед вызовом функции - ещё вот это: onclick="txt.value = (txt.value==1) ? '' : 1;
В результате - заработала и первая текстарея. Видно актуальную ссылку, и она не отстаёт.
При загрузке страницы, ссылки поначалу - неактивны. По умолчанию у них href = "".
Поэтому, продублировал вызов функции из onclick для второй textarea в скрипт под ней,
а из onclick - удалил это.
Исходник - тут: https://codepen.io/anon/pen/mKEQvy и тут https://codepen.io/anon/pen/QxELaL - (вариант 7).
Добавил всплывающие подсказки.
Теперь, скрипт c функциями может быть добавлен однажды - в начале страницы, в head, либо в виде JS.
Добавление же разных текстарей и кнопок - только HTML-кодом с разными ID.
А кем ты тогда будешь в 40 лет?
А ты там так и не подключил encodeURI. Сброса строки в закачиваемом файле было не видно.
Я сделал это за тебя. Сначала прописал escape, затем encodeURI() вместо него, где ссылка генерируется.
>Отчасти правда, быть кодером в 30+ уже душновато
Да нет, не душновато. Но вкатываться в этом возрасте, наверное будет душновато. Представь ты будешь работать в конторе в 30 лет джуном на равне с 20-летними джунами пиздюками. Тебе даже неочем с ними поговорить будет.
На мой уровень душновато. Либо рили какая то жирная удаленка, либо интересные проекты, либо тимлидерские позиции и выше, либо сьеб из айти. Просто быть обезьяной в 30+, которая буковки в компьютер вбивает это дно.
>Просто быть обезьяной в 30+, которая буковки в компьютер вбивает это дно
Какие-то странные у тебя понятия о программирование. Как будто пр, это как писать текст в чатике и нихуя не думать башкой.
да примерно так и есть)))0)0)
Ну, подумаешь иногда, что толку. Работа зашкварная и тупая, ее притягательность в том что можно быстро выйти на норм зп и в хороших условиях - потенциале для релокейта и так далее. По моему большинство кодеров уже на подходе к тридцатке заебаны в хлам. Речь не идет про тех кто так и не вышел на норм уровень и продолжает мечтать про ВАЙТИ
А так рили будешь дяде кошелек набивать, фикся баги и реализую фичи как раб, всю жизнь втыкая в ящик. Дада, это очень интересно, мы тебе дадим возможность сделать для нас что то, мы это продадим и тебе дадим чуть чуть, а себе заберем остальное, кстати, тебе надо еще в субботу выйти. Ты же рад возможности работать в нашей компании?
Большинство задач - типовые и опытные ребята эти типовые задачи пишут на автомате.
мимо диванный помидор
Добавил сюда ещё : https://codepen.io/anon/pen/mKEQvy
href="javascript:void(0);" в каждую ссылку и там где кнопка.
Чтобы страница не перезагружалась и никуда не прокидывало при нажатии.
При загрузке страницы, под первой пустой textarea - кнопка видна.
Если на неё нажать - ничего не происходит.
Поэтому, добавил onclick="linkText(document.getElementById('txt'), document.getElementById('link'), 'area.txt');"
для этой кнопки, чтобы она исчезала, но при нажатии - закачивается пустой файл.
Чтоб закачки не происходило - после этой функции в onclick кнопки - добавил ещё "return false;"
а в функцию updateLink(input, link)
link.onclick = '';
Теперь, после нажатия на кнопку при пустой текстарее - она просто исчезает,
ничего не качая и не обновляя страницу.
Ты считаешь, что пить пивасик и ололокать в бэ можно начинать не раньше 20?.
Ты в /b бывал вообще?
Сходи, лол.
Я - не он, если что
какой проект запилить, чтобы в резюме кинуть и искать должность джуна?
Мувисечер не слишком избито уже?
Ну так это же исполнитель. Исполнителю везде хуевато - каменщику, проектировщику, переводчику. У исполнителя ноша такая - шустрить за мелкий прайс, это эксплуатируемый класс. И вид орудия производства - кирка или комп - здесь мало что меняет. Хочешь принципиальных изменений - рвись на верхние страты, в криминальные боссы, политики, хозяева бизнеса со связями и прочая средняя+ буржуазия.
Складской учёт запили несложный.
Уровня ларька с сигаретами, жвачкой и газировкой.
Хранение данных - в Firebase.
Я примерно про это и писал.
Плюс, работа сама по себе такая, гробишь здоровье и не видишь ничего, кроме монитора сутками, это делает ее вдвойне хуже.
У какого нибудь вахтового нефтяника хотя бы гормоналка и кровообращение не херятся, свежий воздух, все дела. Хотя я понимаю, что везде своих проблем хватает.
спасибо за совет! правда теперь сначала нужно с firebase разобраться -_-
а ты не можешь объяснить функционал стандартно- примитивного складского учета? Никогда не имел с ними дела, просто. Я конечно ещё сам проштудирую, но вдруг наткнусь на совсем не типичный функционал, и по незнаю. возьму его за пример
Предположу не проверяя.
Попробуй на Ютубе искать "1С склад основы". Должен быть какой-нибудь туториал для домохозяек. Так и подсмотришь основные операции.
Ещё в ПХП-тред загляни. У них в мануале много хороших идей расписано.
другой
в итоге запуская все это получаю ровным счетом нихера
дебаг показал второй рисунок запускается начинает рисоваться но второй таймер все очищает
что за хня?
 69 Кб, 620x380
69 Кб, 620x380Это потому что Сатурн сейчас доменантен. Ты случайно не Козерог? Чувствую, в чём дело, но всё как-то в тумане. Видится буква М.
асинхронность?
 390x470
390x470> чай и моча
Ну, тебе уже, в общем, ответили.
Действительно, за основу можно взять ТЗ из учебника по 1С - с этого там обычно начинают, т.е. это самый базовый пример.
В твоём случае можешь "базу данных" просто в local storage сделать для начала.
И упор должен быть на фронтэнд.
Должен быть список товаров со штрихкодами + название и к-во.
Поиск товара по штрихкоду и отображение карточки товара.
Сканер штрихкода работает очень просто - он имитирует клавиатуру - (очень быстро) набирает выбранное в поле штрихкод и нажимает Enter.
Должен быть ввод приходной и расходной накладной - номер, дата, поставщик, список товаров и количество по каждому. Соответственно, общее к-во этих товаров уменьшается или увеличивается после проведения расхода/прихода.
Должен быть режим инвентаризации - просто ввод количества товаров вручную.
Делать надо постепенно добавляя функционал.
Например, вначале не сохраняя накладные, не указывая поставщика и не имея базы поставщиков.
Здесь вообще много подзадач, связанных с бекэндом и бизнес-логикой. Их надо упростить по-максимуму, ставить заглушки и т.д., т.к. смысл у тебя не в этом.
Если ты сделаешь такую задачу, и ещё и захостишь её в облаке (для удобства демонстрации), то тебя много где с удовольствием возьмут на работу.
пример таблицы нужно удалить только там где полностью пусто
если удалять из первого столбца вся таблица съедет на лева, а мне это не надо.
У меня стать отчет строк начинается с 0 <td> если это важно
<table border="2">
<tr>
<td>th</td>
<td>th</td>
<td>th</td>
<td>th</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td></td>
<td>td</td>
<td></td>
<td></td>
</tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</table>
пример таблицы нужно удалить только там где полностью пусто
если удалять из первого столбца вся таблица съедет на лева, а мне это не надо.
У меня стать отчет строк начинается с 0 <td> если это важно
<table border="2">
<tr>
<td>th</td>
<td>th</td>
<td>th</td>
<td>th</td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td></td>
<td>td</td>
<td></td>
<td></td>
</tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
<tr>
<td></td>
<td></td>
<td></td>
<td></td>
</tr>
<tr>
<td>td</td>
<td>td</td>
<td>td</td>
<td>td</td>
</tr>
</table>
тебе надо удалить все столбцы кроме первого в таблице? че это за задача такая, ты уверен, что именно это тебе надо?
Как ты себе представляешь удаление строки без удаления одного столбца?
>выбранное в поле штрихкод
В выбранное (с фокусом) поле штрихкод.
быстрофикс
И, конечно же, нужна форма "Продажа".
Та же накладная, по сути - по "сканеру штрихкода" в базе находится товар и добавляется в список. Потом проводится операция, и к-во у проданных товаров соответственно уменьшается. Естественно, нужна возможность отмены добавления товара и т.д.
Будешь в Ашане - посмотри на экран кассового терминала, понаблюдай за кассиром и вдохновись увиденным. И чек возьми с собой, дома почитаешь, лол.
ору вы челику фронтендеру предлагаете в качестве пет-прожекта запилить круд хуету для работы со складом?
есть куча общедоступных api почему бы не прикрутить к ним интерфейс, тот же круд будет, только без всей этой еботни с изучением 1с и написание бэкенда(даже заглушек, это надо заморочиться как минимум с поднятием сервака, что нахуй не надо фронтенд джуну)
берешь селектором все строки. проходишь в цикле по всем строкам
каждую итерацию цикла, т.е. на каждой строке, берешь селектором все столбцы и проверяешь не пустые ли они. если все столбцы пустые, удаляешь строку
>челику
Ты опять выходишь на связь?
И опять не потрудился не то что понять, а даже прочесть?
Думаю, ты знаешь куда идти, лол.
Дай код я вообще в js нихуя, а сделать надо, я уже заебался, в инете почти нихуя, 1 похожий но он сука не работает горит нахуй
а я думал ты один из вкатывальщиков
таким как ты не помогаю. ниче сча кто-нибудь другой из анонов откликнется
че там читать челик в первом сообщение охуевает от того что ему фаербейс теперь надо учить
d=(a[array.length-1]-a[0]) / array.length - 1 (т.е. в одном месте фактически беря n за array.length-1, а в другом array.length
Плачу 5к в наносекунду
>>204201
Накидал будь здоров! Спасибо. Сейчас конечно кажется все довольно запутанным, но, надеюсь, что если все поделю на подзадачи станет попроще. Будем пробовать.
Правда все равно не понял логику имитации сканера штрихкода - я фокусируюсь на поле поиска по штрихкоду, нужная функция мне вводит считываемый штрихкод и нажимает enter... но как сам процесс сканировки нужного штрихкода сымитировать, без волшебной ашановской пищалки?
Спасибо
Не, я решил. Вопрос - так у всех и потом проходит, или это индикатор, что я тупой нах и надо бросать?
В первые месяцы вката во время одного такого эпизода взял топор и разъебал тумбочку, потом целый день просто лежал. Так что да, все в порядке.
какой индикатор че ты несешь блядь. индикатор один решил ты ее или нет
Ты бы хоть задачу показал для начала и свой стаж вката назвал. Если вторая неделя и ты не мог числа ебаначчи решить, то все в порядке. Если пятый месяц и простую кату на кодварсе не можешь решить, то все плохо.
да кю6 обычная с кодеварсов
Дропай через 15 минут тупняков, если не сможешь объяснить "маме", на чём основано решение и какие конкретные шаги надо предпринять.
>простенькую из серии алгоритмов
Не бывает простеньких. Потому что нет алгоритма для нахождения алгоритмов. Каждый хороший алгоритм это озарение умноженное на знание конкретных моментов предметной области и матеши.
Большинство таких задач на алгоритмы, в том числе комунити-дривен Кодворз, сухо описывают результат. А дальше ебись как хочешь.
Редко попадались задачи, которые сразу приводили примеры из жизни, рассказывали, на каких принципах они основаны, куда копать, что почитать. Их было интересно и полезно решать.
В остальных задач несколько часов ебли, чтоб потом увидеть в ответах решение в пару строчек и потерять сознание.
Лучше это время на матешу или книгу потратить, так хоть какие-то шансы будут, когда реально встрянешь.
Ну пздц одни говорят дрочи алгоритмы до посинения, другие говорят бесполезное говно, больше 15 минут не трать. Кому верить-та??
У тебя на плечах есть штука, в которую ты кушоеш, попробуй ею воспользоваться и самостоятельно понять что тебе нужно и чего не хватает.
В реальном мире ты никогда не будешь придумывать алгоритмы, а просто пойдешь в гугл и найдешь готовый под свою задачу, который был придуман и улучшен кучей математиков, либо вообще используешь уже написанный в виде библиотеки. К программированию это имеет слабое отношение, просто общая тренировка мозгов. Пару часов поебался и не решил - идешь в гугл и ищешь описание нужного алгоритма, после чего реализуешь его на своем языке.
Я не говорю руки опускать. Я говорю не биться головой о стену.
Себе верь. Себя спроси, вынес ли ты из этой задачки пользы на несколько часов нервяка.
Тут нужно понимать, что конкретно задачка на Кодворз может быть написана каким-то Васяном-Раджешем со всеми вытекающими. Я пару раз натыкался на тупо неработающие тесты (помимо постоянного хуёвого описание). Или ёбся полдня с одной простейшей задачкой на чётные числа в массиве. Оказалось, не числа а индексы. Написал коммент, кучу плюсов набрал, проблема явно не во мне была.
Короче, превозмогать хорошо, если ты не проёбываешь время. Проёбывать очень плохо.
Тут ещё можно сказать про особенности мышления. Если не можешь сходу решить задачу направленным мышлением, то и не сможешь, потому что нет у тебя значит таких нейронных цепей. Тут надо тогда действовать рассеянным мышлением, якобы отвлечься от задачи. Знаешь, эти озарения в дУше, на прогулке, перед сном.
Настоящий сканер делает то же, что делаешь ты, когда набираешь штрихкод на клавиатуре и нажимаешь Enter.
Т.е. тебе ничего имитировать не надо, это сканер имитирует твою клавиатуру.
И я написал всё это просто в качестве информации к размышлению. Что из этого делать и как - сам решишь
В принципе, эта задача не сильно отличается от TODO-list, как ты, наверное, уже понял.
Filebase - не надо. Сетевых API - не надо.
Сделай просто массив товаров литералом в коде и dummy data service - объект, который работает с этим массивом.
Потом можешь сделать в local storage, например.
Смысл в том, что эти банальные ололо-задачи типа todo или movie database уже заебали всех. Сделай что-то, что производит впечатление практически полезного и энтерпрайзного.
Ты говоришь о типовых алгоритмах.
А бывают и не типовые.
Алгоритмы - это не только сортировка и поиск.
Алсо, нужно ещё умение увидеть в условии задачи один или несколько типовых алгоритмов.
И неплохо бы иметь представление о том, как вообще строятся любые алгоритмы - loop invariant, рекурсия.
И именно за этим их и надо учить.
Что значит "было бы неплохо"? "Было бы неплохо" знать алгоритмы нейросетей, но в 99% случаев вне области тебе это нахуй не понадобится, если не заинтересуешься для общего развития. Я не могу из головы назвать какой-нибудь алгоритм, который я использовал за несколько лет работы и который мне бы пришлось придумывать самому, а не искать в гугле за пять минут. Если уж дрочить ради дроча, то пусть учит паттерны, а не бесполезную сортировку пузырьком.
Вроде подразумевалось, что ты понюхал хтмл-ксс уже перед первыми уроками кантора.
В начале курса это воообще не ощущалось, но теперь всякие селекторы, дивы, сложна.
у меня ровно всё наоборот. там хоть наглядно на примерах что-то понятно. А до этого одна ебаная абстракция какая-то с hi.Вася!
Я наоборот первую часть почти скипнул и сразу с дома начал.
да, поделал уроки на кокодемии
 17 Кб, 200x230
17 Кб, 200x230а вообще у меня пиздец бомбит от кантора, точнее от того, что это считается лучшим учебников по джавскрипту. Хотя это хуйня какая-то, а не учебник, каждый абзац блять заставлят перечитывать его по несколько раз и всё равно нихуя не понятно. Эти ебанутвые выводы в алерт, а не в консоль, какой-то уебщиный и не читаемый код стайл. Сука, бесит нахуй всё в нём. Да на мдн иногда более поятно написано, чем в этом блядском "учебнике"
> Эти ебанутвые выводы в алерт, а не в консоль
Как бы это выглядело, если бы встроенные в учебник куски кода срали в консоль?
Как минимум неудобно пользоваться.
Ну, "бомбит" - это сильно сказано, конечно.
Но, учебник, действительно, так себе, и, как я уже здесь писал - единственное его достоинство - то, что он на русском.
Русскоязычная техническая литература вообще не очень.
Поэтому, дети, учите английский.
https://addyosmani.com/resources/essentialjsdesignpatterns/book/
https://github.com/kamranahmedse/design-patterns-for-humans
https://refactoring.guru/ru/design-patterns
Полезно иметь представление. Стоит понимать, что некоторые паттерны специфичны для других языков.
 383 Кб, 161x169
383 Кб, 161x169> считается лучшим учебников по джавскрипту
> учебник по джс
> джс
> учебник
Двачую. Первая часть изучаешь хуй пойми что и хуй пойми для чего. Пока дочитаешь до конца, то уже забудешь то что читал до этого ибо из практики только какие то ебанутые 2+5 и хелло.
Вангую что ковыряние в готовых слайдерах + гугл и то лучше этого учебника.
Народная любовь переменчива, лол.
альтернатив бы каких еще запилили. ну кроме носорга!
Настоящие мужики читают так называемую книгу "Gang of Four" потому что 4 автора https://www.amazon.com/Design-Patterns-Elements-Reusable-Object-Oriented/dp/0201633612/ Все книги про паттерны, которые выходили после, пиздили паттерны именно из этой книги. Так что несмотря на то что книге больше 20 лет, она до сих пор актуальна.
>Printed in 1994.
Не, ну ясный перец - 25 лет для программирования - это вообще не срок.
Бывало, оглянешься назад, и думаешь - какое же унылое говно это ваше программирование, год за годом - одно и то же, вообще ничего не меняется.
Особенно в джаваскрипте.
А в фойе были фонтаны из разных сортов смузи.
Старый макбук и набор анальных пробок, баксов в 300 можно уложиться.
"для работы" тебе нужен только сраный ноутбук, который потянет дебиан и три открытых процесса одновременно: терминал, браузер и текстовый редактор. 300 баксов для такого сетапа - это даже роскошь.
Осталось webworker-threads в ноду затащить и привет пизда "фуллстек магазин за отзiв".
Но может это и хорошо - вся школота тут же в ноду хлынет, от других языков для бэкенда отвалит.
Что-то я не понял. У тебя на работе или дома нет компа? Если дома нет, то как ты вообще учился программировать и верстать сайты? На телефоне что ли? И вообще как можно заниматься прогерством и хотя бы чуточку не интересоваться компьютерным железом? Создается впечатление, что ты васян какой-то и тебя по знакомству устроили на работу.
>На работе нет компа
Ты устроился фронтендером и там нет компа? Это что еще за контора такая? А мониторы хотя бы есть? Комп тебя заставляют за свои деньги покупать? Если да, то пиздуй оттуда.
Просто компания пару недель назад в офис переехала. Конечно не на мои деньги
sarcasm?
>Бывало, оглянешься назад, и думаешь - какое же унылое говно это ваше программирование, год за годом - одно и то же, вообще ничего не меняется.
Какбы да. Ничего не меняется, кроме плясок макак вокруг очередной спизженой у дидов 60х-70х идее. Вот недавно макаки лямбды и функциональное программирование из закромов истории вытащили и давай обмазываться "кококо новое кокок книги нинужны сматрите каждый час новая технология кококо прогрессс рыночек порешал". И вся их интеллектуальная деятельность сводится к прочтению сотни readme.md по диагонали в день. И они этим гордятся.
нормальный уебник. Просто ты неосилятор.
На мой взгляд часами лупиться в одну задачу - смысла не много. По итогу проебываешь нервы, кучу времени. А мысль просто по круги нарезает в башке.
Сам сейчас перестраиваюсь на такой режим - пробую решить задачу. Если за минут 15-30 не нахожу решения - то еще столько же пробую накурить что нибудь в мануалах.
Если нет - записываю себе в блокнот ежедневник, делаю коммент что бы проще вернуться потом. И ковыряю что попроще, допиливаю скрипты что уже работают.
Typescript тоже будет можно в WASM перегонять.
https://github.com/AssemblyScript/assemblyscript
А учить Rust только чтобы его в WASM перегонять - мазохизм.
>>205250
Всё хуйня когда есть Blazor на божественном C#. Бэк и фронт на одном языке, нода сасать!
https://github.com/aspnet/Blazor
>Всё хуйня когда есть Blazor на божественном C#. Бэк и фронт на одном языке, нода сасать!
А чем это от ASP/JSF отличается?
>нихуя не понятно
Двачую, жутко косноязычный этот Кантор, а хороший кодер не равно хороший писатель.
>будто кабаре какое-то, а не конференция.
вебмакакис сэр
>>205238
>t420 /thread
ты собрал невнятную хуйню с почти игровой видеокартой
если вместо говно ноута с ублюдской клавой(даже у тешки) и ублюдской матрицой и ублюдским шумом, ты хочешь нормальную рабочую станцию, то покупай сборный пека на А10 амуде, она с рафоном со всей хуйней, мощей хватит, поставишь водянку или здоровую башню будет бесшумно
а ловешку влей в ультравайд самсы(ипса хуита, черный уныл как пиздец, для кода и всего остального нет ничего хуже ипсы) или два фулашдешника
>>205240
>"фуллстек магазин за отзiв".
кiк кушать братушки хотят, хуле, голод не тетка
>это и хорошо
порядок всегда хорошо, они со щвабодкой борюца, так что и в ноде порядок наведут, deno игра слов от node, так что школию туго придется ин эни кейс
>>205260
>часами лупиться в одну задачу - смысла не много
плюсану, очень часто решение приходит именно после того как перестанешь мучать жопу голову и на релаксе залипнешь во что нибудь или просто полежишь подремать
>игра букв
я сам хуй знает. Наверно брать какую-то задачу, делать её попутно гугля и заебывая всех вопросами здесь в треде и на оверстекфлоу. Конечно изначально будет казаться, что сам ты ничего не пишешь, а всё копируешь, ну и хули. Всё равно джуном если вкатишься тоже будешь длеать однотипную хуйню, которую тебе один раз покажут, а дальше по примеру будешь херачить
>Вот недавно макаки лямбды и функциональное программирование из закромов истории вытащили
Эволюция по спирали же.
И это не макаки вытащили.
Алсо, я имел в виду другое.
Меняется взгляд людей на вещи.
Переосмысливаются ценности.
Меняются подходы и _паттерны_ (о них и была речь).
А так - да, всегда можно сказать, что за последние X десятков лет ничего не изменилось - буквы-то те же самые.
 3 Кб, 225x225
3 Кб, 225x225> , и то там кроме самого js еще в требованиях куча всякого говна типа аджакс, нодэ-хуедэ и так далее. Ну и само собой еще все эти html, css и т.п.
Пиздец. Как же много всего.
Там больше чем 2-3,ты в поиске ввёл JavaScript Junior? Во многих вакансиях пишу просто js или фронтенд без джуна, но по описанию джун.
Ступайте обратно в /бэ, любезный.
>не понимаю хайпа вокруг этого вашего js
Просто относительно легкий порог вхождения, по сравнению с другими ЯП, плюс есть куча платных манякурсов и поехавших вроде того шизика, которые обещают за неделю сеньора из тебя сделать и рассказывают сказки как в айти все пиздато, легко и весело. Вот они и форсят эту хуйню, а пипл хавает.
>Пиздец. Как же много всего.
JScript
CSS
JQuery
Ajax
DOM
Angular
Backbone
React
ES6
SCM (svn, git)
REST
JSON
Мало что-ли?
Это в требованиях пишут.
>Просто относительно легкий порог вхождения, по сравнению с другими ЯП, плюс есть куча платных манякурсов и поехавших вроде того шизика, которые обещают за неделю сеньора из тебя сделать и рассказывают сказки как в айти все пиздато, легко и весело. Вот они и форсят эту хуйню, а пипл хавает.
Это да. На словах все легко и просто, а как начинаешь разбираться, возникает непреодолимое желание блевануть. Конечно, хотелось бы зарабатывать больше, но вся эта программерская хуйня вообще никак не заходит.
Не угадал.
Для реалий Минска естественно? Я сам отсюда и есть полтора года до, вката до конца контракта на текущей галере(foxpro, лол)
Сисярп он посоветовал, потому что сам его учит со времен лаб в универе или реально самый годный язык сейчас для минских реалий?
Да, именно джуна без опыта. По описанию хер знает, там требований столько, что обосраться.
>>205444
Ты троллишь или серьезно?
>>205458
Первое.
Алсо, интересно было бы знать, с кем я разговариваю. В треде народа прилично, только не понятно, кто мне отвечает - школьники-студенты, или же опытные ребята, работающие по профе треда.
Причем тут они вообще? Это бэкенд технологии, а Blazor это фронтенд фреймворк, типа ангуляра для бедных, только код большей частью пишется на C#.
Опытный заводобыдло - фокспро парень
Почитал.
Ничего люто-пиздецового в этом нет, это тебе по молодости лет так кажется. Нормальное легаси с тонким ароматом совка, лол.
Я бы тебе тоже посоветовал налегать на СУБД, если есть хоть малейшая склонность к этому.
Алсо, из пыхи с такими вещами номально же работать можно, тем более, что там просто несвязанные таблицы, как ты пишешь.
А там и JS прикручивается вполне естественно - из пыхи отдаёшь JSON, показываешь на React.
Так что, не надо ждать полтора года, можешь вкатываться (в js) уже вчера.
Спасибо, единственный кто нормально ответил, а по поводу c# что скажешь? Я до сих пор не уверен, что с веб-говном хочу связываться, смотрю в эту сторону, только по тому, что на hh хоть какие-то вакансии для Минска есть.
ну так пиздуй на форум где есть никнеймы и уважаемые люди, говно тупое
По поводу пыхи и прочей херни для завода это нереально, тут информации очень много крутится, все проги писались ещё до текущих ветеранов, которые тут сидят, никто не помнит уже где, что и как, и надо не один человек. Весь остальной отдел ит кроме меня и ещё 1-2 чела это люди старше моих родителей, которым тут лишь бы до пенсии дотянуть, они занимаются по сути работой других отделов, отчёты делают, печатают все в архиве, таскают тонны бумаги, но никак не коддингом. Я недели 2 переписывал прогу с фокспро на вижуал, а она всего лишь мелочь для одного отдела делает. Плюс мне даже было тяжело обучить после фокспро как с формами работать бухгалтеров всяких, что уж говорить о других новшествах.
охуительно. ну тогда перестань пиздеть про кантора
> куча платных манякурсов и поехавших вроде того шизика, которые обещают за неделю сеньора
у меня гайд в котором упоминаются два чувака работающие джунами. нихуя я никому нигде не обещаю, денег не беру, сеньоров не упоминаю.
и вот так легко и непринужденно это превращается в платные курсы где на за неделю я обещаю сделать из тебя сеньора
и я после этого шизик. ахуена, буду с почетом носить это звание, а тебя буду назвать просто пиздаболом
Начнем с того, что я тебя обособил от первой категории, а закончим тем, что какого хуя ты опять нос из-под шконки высовываешь, нук пошел нахуй отсюда!
>>205478
Я зарабатываю на жизнь тем, что пишу на Java (EE). В меньшей степени - на JS и прочих вещах, включая Scala и C. На шарпе писал, но мало.
Про шарп могу сказать, что в качестве первого языка, для выработки хороших привычек - это значительно лучше JS. Ещё неплох Python. Ну и Java, само собой - это промышленный стандарт.
Но, нужно понимать, что шарп - это микрософт.
Если есть выбор между шарпом и джавой - выбирай джаву.
А сравнение "фишек" языков и прочее - это для дураков. Шарп - сборная солянка. А в джаве давно уже есть всё, что надо. И нет лишнего.
И охуеннейшая инструментальная поддержка (IDEA etc).
Для ценителей на JVM есть Scala, котлин и кложура.
Но, Java и др. JVM языки - это бекэнд, в основном.
Или десктопный (не-веб) фронтэнд. GWT и производные - не считаем.
В питоне ниже порог вхождения.
Рекомендуется для обучения.
Инструментальная поддержка - нормальная (IDEA, PyCharm)
Но, то, что на нём делают в области веба - джанго - мне не особо нравится.
И он динамический, и с типами там изрядное ололо. А это не современно.
Основное применение сейчас - джаного, дата сайенс, скрипты.
JS вообще не очень хорош на роль первого языка и для обучения программированию - слишком мусорный.
Современный веб-фронтенд - это изрядная помойка. И в неё лучше вкатываться уже прокачанным.
Если ты умеешь программировать, если у тебя выработался соответствующий взгляд на мир - ты сможешь программировать что угодно.
Из трендов сейчас, независимо от языка - функциональное программирование (как подход), типы (даже для динамических языков типа JS или Clojure), реактивность (Rx[Java|JS|etc], FRP) (не путать с Реактом, лол), микросервисы.
Фронтэнд - веб, веб-компоненты (React, Vue).
>>205478
Я зарабатываю на жизнь тем, что пишу на Java (EE). В меньшей степени - на JS и прочих вещах, включая Scala и C. На шарпе писал, но мало.
Про шарп могу сказать, что в качестве первого языка, для выработки хороших привычек - это значительно лучше JS. Ещё неплох Python. Ну и Java, само собой - это промышленный стандарт.
Но, нужно понимать, что шарп - это микрософт.
Если есть выбор между шарпом и джавой - выбирай джаву.
А сравнение "фишек" языков и прочее - это для дураков. Шарп - сборная солянка. А в джаве давно уже есть всё, что надо. И нет лишнего.
И охуеннейшая инструментальная поддержка (IDEA etc).
Для ценителей на JVM есть Scala, котлин и кложура.
Но, Java и др. JVM языки - это бекэнд, в основном.
Или десктопный (не-веб) фронтэнд. GWT и производные - не считаем.
В питоне ниже порог вхождения.
Рекомендуется для обучения.
Инструментальная поддержка - нормальная (IDEA, PyCharm)
Но, то, что на нём делают в области веба - джанго - мне не особо нравится.
И он динамический, и с типами там изрядное ололо. А это не современно.
Основное применение сейчас - джаного, дата сайенс, скрипты.
JS вообще не очень хорош на роль первого языка и для обучения программированию - слишком мусорный.
Современный веб-фронтенд - это изрядная помойка. И в неё лучше вкатываться уже прокачанным.
Если ты умеешь программировать, если у тебя выработался соответствующий взгляд на мир - ты сможешь программировать что угодно.
Из трендов сейчас, независимо от языка - функциональное программирование (как подход), типы (даже для динамических языков типа JS или Clojure), реактивность (Rx[Java|JS|etc], FRP) (не путать с Реактом, лол), микросервисы.
Фронтэнд - веб, веб-компоненты (React, Vue).
Пиздабол здесь ты, говно. Ты даже не смог скинуть пруфы на тех двоих, существующих походу в твоем манямирке онли. Пшел нахуй.
мимошел
>джанго - мне не особо нравится.
чому? а фласка?
я наоборот слышал что стартовать лучше с питония, вправляет нужный майндсет, потом сразу в бек тебя инстантли хантят
>я наоборот слышал что стартовать лучше с питония ...
Я это и написал, в общем, то, среди прочего.
По поводу джанги - я на ней ничего не делал.
Не считаю, что это плохо, просто не особо понравилось. Но, в своё время я был просто в восторге от Zope, евпочя, лол.
Я бы начал с любого языка лучшего для обучения, но время для обучения я уже просеронил в универе на работу в связанную с трупами, лол. Сейчас мне за полтора года на фоксогалере надо освоить технологию для работы сразу после конца контракта, поэтому питон отлетает. Понимание программирования есть, но это понимание базового скорей всего, я не пробовал писать на джаве или с, то, что я вытворяю на заводе на фоксе-это вряд ли программирование, хотя там и выходит пару к строк. Из информации твоей простыни выбор мой падает на джаву, боюсь только не успеть за полтора года освоить на уровень джуна.
С тобой можно как-нибудь пообщаться более плотно в плане изучения js? За денюжку подучишь если что? С работой подсобишь?
Нет, но могу на фейкомыло кинуть ссыль на мои курсы. Все пацаны, я делаю камингаут, да, спамил эту тему для пиару. Курсы реально годные и эти 2 чела реально вкатились по ним
Работа и есть рабство, ю а велкам.
Лодыри дома сидят на мамкином борще.
Да ты просто типичный раб и обывала с заниженными абмициями.
Кидай сюда сразу.
Ты кантора курсы?
да нах так прикладывать
>позволяет делать работу из воздуха
выглядит красиво, мол мы создаем неведомую хуиту, надуваем ценник, но как потом это говно впарить!?
деньги считают все и везде, для продажи нужно объективное преимущество, а не сочные флаеры и ололо модное течение
Подожди. Ты только что написал, что рекламировал какие-то платные курсы, по которым учились те молдоване. Что тебе стоит скинуть сюда? Алсо, у меня гора вопросов, я не хочу засирать тред. Как с тобой можно связаться? Скинь фейкомыло хотя бы.
ну даже не знаю. может быть для того, чтобы школьники прочитали и вкатились?
попроси кого-нибудь другого в треде
Я школьник. Как мне вкатиться, если я все прочитал от корки до корки? Как найти работу без опыта и связей?
Как ты себе представляешь работу с людьми в комманде, если ты такое безмозглое ленивое антисоциальное существо!?
>ебаный ты дебил
сука хуею со шкальников, все знания мира у них под сракой, а они все равно ведут себя как животные блядь надеюсь его отправят сапоги защищать, хоть какая то надежда на вразумление
>где искать работу?
>на сайте для поиска работы
>АРЯЯЯЯЯЯЯЯЯЯЯЯЯ ТЫ ШО САМЫЙ УМНЫЙ ВОТ ОТКУДА МНЕ ЗНАТЬ ПРО САЙТЫ РАБОТЫ
 110 Кб, 807x605
110 Кб, 807x605Сейчас вот пойду и нахуярюсь нахуй. У меня всё. Всем спасибо. До новых встреч.
алкоголь - бич народов. и может, это не ты глупый, а у тебя кент-дебил умничает дохуя
>хуйня какая-то нелогичная и надо чутка подправить
Хуйня нелогичная это такие вот предъявы. Забей на это хуй, пока он нормально не сформулирует.
 35 Кб, 1399x511
35 Кб, 1399x511>Еще блять существовать на 20к в месяц тоже бесит
пфф
вкатывание в прог это не просто ололо rm -rf /* это определенный майндсет, сформированный не книжками, а неиллюзорным экшеном ирл
познать истину и активизировать ультрайоба мотивацию возможно лишь в условиях минимально достаточных ресурсов, организм и твое тупое сознание мобилизуются, повышая адаптационные способности, во время которых однако все еще можно въебать говна как ты например
а жесткий дедлайн не позволит скатываться в перфекционизм и дрочево, не говоря уже о синьке ты просто дно ебаное, бычье счастье заменит тебе светлое будущее сука единственно допустимый способ борьбы со стрессом - спорт и фап все остальные методы признаются деструктивными и не приемлемыми
это не стометровка анон, это ебанный марафон, в конце пути которого ты прибегаешь совсем другим человеком.
Я тебе советую сделать паузу на неделю или две. Если ты будешь каждый день как робот учить, то у тебя рано или поздно закипит голова, что у тебя собственно и произошло. Дай отдохнуть мозгу, ему нужно время, чтобы вещи, которые ты учил, освоились. Только не бухай много.
я в будние дни хожу на турнички и брусья, как перерыв между занятиями. Раньше в зал ходил, когда работал, но как с работы ушел, решил пока турничками и брусьми заменить зал. С моим весом в 95кг, очень хорошо получается заебать себя собственным весом, без штанг. 50 подтягиваний за тренировку сделаешь и уже в принципе ничего и не надо. Но желание накатить это никак не убирает, накатить и ниооооочем не думать. Я бы конечно лучше бы дул, но у нас, в беларашке на 8 лет можно изи за такое уехать, так что нахуй надо, приходиться иногда накатывать, как настоящая пидораха.
>>205932
мне до 17 надо продержаться, еще 9 дней, а там мы на неделю в италию с петянкой летим, там и развеюсь. И 17 примерно будет месяц, как я начал каждый день учить и что-то делать. Своеобразные каникулы выйдут.
Да, на работу ходил, лол.
А ты хотел что-то спросить?
>>205512
>боюсь только не успеть за полтора года освоить на уровень джуна.
Полтора года - это довольно много для человека, уже имеющего некоторую подготовку.
Джава хороша тем, что это простой и непротиворечивый язык. Ты _всегда_ можешь сказать что делает код, который ты видишь, откуда что берётся и т.д. Даже в шарпе это уже не так, хотя они и похожи. Оборотная сторона - многословность.
Но, это может быть скучновато - это сейчас чистый бекэнд, практически. На том же шарпе можно делать ололо-формочки и т.п.
Вообще, шарп - это такой современный Дельфи, и делал его один из разработчиков Дельфи, кстати.
С другой стороны - на джаве есть JavaFX.
И на джаве написан Minecraft.
И можно его моддить и скриптовать, и это несложно, погугли, и книжки есть.
Короче - если хочешь советов мудрых, то:
1. Учи английский, чтобы более-менее свободно читать тех. лит.
2. См. п. 1.
3. Учи джаву/шарп по англоязычным источникам. Их очень много. По джаве - больше.
4. Для проверки и т.п. - юзай книги типа Java Programming Interviews Exposed (как пройти собеседование).
За полтора года можно вполне успеть на четвереньках доползти до китайской границы, лол.
Чувак, мозг - как желудок.
Не важно, сколько ты в него засунешь, важно сколько он сможет переварить.
Надо делать паузы, чтобы дать подсознанию возможность работать над полученной информацией.
И больше спать, именно во сне всё это и работает.
Ща прибежит вуешизик и будет выполнять задание КПК.
Дружище, к сожалению, вряд-ли я смогу консультировать тебя регулярно. Обычно на такие вещи нет ни времени, ни сил, делается это исключительно под настроение.
Но, я думаю, что здесь, в том числе и в джава-треде найдутся люди, которые ответят на твои вопросы, хотя, возможно, и не сразу. Тут (судя по всему) есть несколько уже достаточно опытных анонов, просто они тут бывают не каждый день, особенно летом.
>сделали блять комплексный фреймворк реакт
Это именно что _не_ комплексный фреймворк.
Это вообще _не_ фреймворк. Это библиотека.
И это одно только V из MVC. Т.е. только вид.
И об этом написано у них на сайте большими буквами.
Могу посоветовать React + MobX (вместо Redux и компании).
Рекомендуется для начинающих.
https://mobx.js.org/getting-started.html
И у тебя получится уже MVVM (или MVC, если угодно) с двусторонней привязкой данных.
Т.е. - полноценный фреймворк, как Vue (или, частично, Angular), но с большими возможностями (более гибкий).
Ладно, все равно спасибо за ответы
>Это вообще _не_ фреймворк. Это библиотека.
А виртуальный ДОМ не внутри фреймворка обрабатывается?
И вообще подчеркивай текст нормально или пиши наклонным, а то какие-то палки по бокам торчат и читать неудобно.
Думаю условно можно считать что фрэймворк - это некое готовое решение, содержащие в себе уже реализованный некий функционал. Тоесть в node есть модуль http - оч низкоуровневый, бери и пердолься с ним сам. А есть express - в нем уже все обработчики реализованы. Так вот в реакте реализован подход, и больше никаких инструментов в нем нет. Если отойти на 10 шагов - то реакт фреймворк реализующий определенную парадигму написания фронта. И больше в нем нет нихуя.
>реакт фреймворк реализующий определенную парадигму написания фронта.
Реакт - это библиотека.
Для рендеринга html.
И больше в нем нет нихуя.
Алсо, умиляет подход к передаче данных в компоненты.
Сначала много разговоров про иммутабельность, пропсы, one-way, чистые функции, и прочее.
Охуенно.
А практически - что с этим всем делать?
А-а-а, практически...
Ну, практически - надо юзать редукс, который всё красиво сделает с чёрного хода, через недокументированные возможности.
Напоминает анекдот про собачку по имени Боров, лол.
 49 Кб, 540x800
49 Кб, 540x800>в беларашке на 8 лет можно изи за такое уехать
красавчики, а потом русня ходит по белым улицам и удивляется чому так все чисто и аккуратно ебать тому шо надо во все щели каленой кочергой скот ебаный
>получается заебать себя собственным весом
надо не заебывать а держать в тонусе после 12-14 часов за пекой
>желание накатить это никак не убирает
потому что ты ебанный алкоголик, гадкий наркоман, твои метаболические процессы нарушены, организм предпочитает разлагать простую спиртягу чем сложный жир
ты уже превратился в безвольную тряпку на клеточном уровне, тебе не совладать с вызовами новой и сложной профессии, где все не знакомо непривычно и слишком абстрактно
 105 Кб, 1024x768
105 Кб, 1024x768Наркоманы ничего плохого не делают, а вот желающий нападать них с кочергой действительно общественно опасен и его нужно изолировать.
Если интересно, @kintull в телеге.
Вы видите копию треда, сохраненную 12 августа 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.