Вы видите копию треда, сохраненную 9 ноября 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства.
П Л А Т И Н А
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код обязан хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок. Жди ответа на перфокарте.
> Что там и когда происходит в этом одном потоке
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Зайдя на левый сайт, тебе бы не хотелось позволить этому сайту от твоего имени к твоему банку запросы делать. Для твоей безопасности в браузерах работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют значения. Времени потребуется год с нуля, но это не точно.
Английский обязательно. Проследуй в /fl за гайдом. Первый язык ты осиливаешь ещё до того, как в штаны гадить перестанешь; трать время на язык, а не на отмазки.
Учись учиться. Эффективность, запоминание, дисциплина, режим. Проследуй в /se за гайдами.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IlU-zDU6aQ0
Ты помнишь образами и связями, а не словами и конспектами.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает. Достаточно выделять по полчаса в день-два и результат будет отличный. Если нет справки о дебильном слабоумии, то у тебя есть способности к математике (со справкой чуть меньше); трать время на задачки, а не на отмазки. https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку (не трогай сначала JS) на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь только HTML, CSS)
В этой “вики”-документации описаны все особенности для каждого элемента. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. На них ты тратишь совсем немного времени, буквально одним глазком. В начале всё будет совсем не понятно, это норма. Тебе просто надо привыкать к подобным документам. Посматривай их немного, типа шаришь.
Есть ещё много мелкой годноты, типа
https://htmlreference.io/ https://cssreference.io/
попробуй сам поискать.
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
На этом этапе пора формировать информационный фон. Собирай подписки в Ютюбе, Твиттере, на рассылки. Но помни, если ты что-то посмотрел-почитал, то должен потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Ты не научишься играть в футбол по футбольным трансляциям.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
https://javascript.info/ очень дружелюбен к ньюфаням. У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся. Так что читай по диагонали, всё равно с первого раза всего не схватишь. А вот задачки обязательно делать (чтоб научиться играть на гитаре, нужно играть на гитаре). Если задачка совсем (за 10 мин.) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни:
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs
Нода это уже отдельная приблуда, удобного MDN’a тут нет. Но ты же уже не боишься сухих документаций. Нужно найти доки Ноды nodejs api и сверяться с ними, пока читаешь статьи.
Где-то на этом этапе ещё нужно разобраться с Linux, shell, Git, Docker, но это уже не про нашу шапочку.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
повторяет всё (но не разжевывает для ньюфань, иначе было бы достаточно только его), плюс обзор некоторых приблуд, плюс идеи для проектов для портфолио, плюс задачки на алгоритмы.
https://codesignal.com/ задачки, писькомерки, подготовка к собеседованию.
https://github.com/getify/You-Dont-Know-JS концептуальный разбор, полезное чтиво.
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности. Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, тебе придётся разбираться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал (не трать на это фуфло больше часа);
1 - находишь официальный сайт приблуды в Гугле;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, посматривая в доки.
5 - попробуй поискать “github awesome приблуда”
6 - отважно посмотри исходники
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты осилишь в считанные недели, а то и дни.
 50 Кб, 1600x746
50 Кб, 1600x746Обычно мы делаем бамп-лимит за две недели. Прошлый тред засрали за одну. Всё от того, что вютуха накрыла осенняя депра.
Зачем ты ссышь сам себе в лицо, Кирилл?
Все нравится.
Все молодцы.
> 1270465
Так, стоп. Shadow DOM делает "двойную буферизацию" типа vDOM?
Он же вроде заявлялся только как способ инкапсуляции реализации.
10 минут видео. Иди нахуй - я умею читать. Я умею быстро читать. Если афтар не может облечь свой высер в краткую статью, пусть ковыляет в биореактор.
> Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок. Жди ответа на перфокарте.
Typescript, ага?
А чо, кому-то до сих пор не ясно что высер гугла и его пиздоглазый клон не нужны?
Будет плюсом, с#...
Масса вакансий для RN (возможно легаси реакт), флаттер и вуе сссыт на лицоБукиным
Да, можешь учить ангуляр скорее
 324 Кб, 600x721
324 Кб, 600x721Что теперь? Нихуя не понимаю, есть какие-то аяксы, джейсоны, ноды, реакторы, и прочие хуй-пойми что.
Учи аякс, джесон, реакт и прочую хуй пойми что, очевидно.
Купил интенсивы хтмл академии. Думаю еще продвинутый взять, тогда уже миддлом сразу вкатиться можно будет.
Хватит ли первых двух курсов ХТМЛ академи для того,чтобы вкатится на джуна?
>джуном за 40к,
Ты шутишь? Или это какая валюта? Я смотрел вакансии - там программистам не менее 100к платят рублей.
SoloLearn на телефоне
define курсы? начальный и средний уровень? там большинство по HTML/CSS, JS'а кот наплакал. имхо без него джуном не светит, максимум - верстальщиком
Конечно, сверстаешь барбершоп, допилишь коде анд магик, выложишь на гитхаб и хаэрки начнут обрывать тебе телефон.
по React материалов хватает, по Native нормальных на русском не встречал. учи англ лучше, ты не сможешь быть разработчиком, если не в состоянии прочитать офф доку, и чем дальше, тем это только будет ухудшаться.
>Кто такая Джуна и чем отличается от стажёра?
Тем что стажёра могут выпиздить азазаз не заплатив после испытательного срока.
Если за это платят хорошие деньги, то почему бы и нет? К тому же, это мне интересно.
Да кто его форсит, кроме шизика-вуесоса?
Бамп вопросу.
Какие деньги? За банан в жопе и будешь там сидеть.
Какие инструменты можно использовать?
Что быстрее в реализации и удобнее в поддержке?
Какие фреймворки? Библиотеки?
Дискас
Ваше мнение очень важно для нас
срок вчера
Если я отправляю методом emit двоичные данные, например массив Float64Array, что в итоге передаётся по сети? Байты этого массива или сериализованная json строка, полученная из массива?
>там сразу экспресс
Открой, пожалуйста, ту ссылку в ОП-посте, которая прям перед Экспрессом, который сразу. Ту ссылку, которая первая в части про Ноду. Посмотри оглавление. Я думаю, тебе интересует "Build an HTTP Server".
>парсер кинопоиска
Конечно всегда полезно что-то написать. Только задачу бери попроще для ванилы, а то утонешь в логике.
Поверхностно изучаешь нод.жс, потом приступаешь к экспрессу и делаешь на нём. На ваниле у тебя будет дольше и сложнее, тоже самое, что жквери не использовать в фронте и прописывать каждый раз Document.getElementsByTagName("tagname") вместо $("tagname")
В гугле находил только информацию о том как правильно использовать export/import (дескать пишешь напротив функции export, теперь ее можно импортировать в другом файле-модуле), но этого явно недостаточно для корректной организации кода в библиотеке.
Ок, самовызывающаяся функция, принято.
Кроме нее никаких других нюансов нет которые стоит учитывать?
https://addyosmani.com/resources/essentialjsdesignpatterns/book/#modularjavascript
AMD можешь игнорировать.
добавь ; первым символом в либе, чтобы долбоебы не спотыкались.
>export/import (дескать пишешь напротив функции export, теперь ее можно импортировать в другом файле-модуле), но этого явно недостаточно для корректной организации кода в библиотеке.
Почему недостаточно? Только этим и нужно пользоваться, самовызывающаяся функция - прошлый век.
Речь о либе которая содержит множество таких файлов-модулей. И важное тут - сокрытие внутреннего апи от внешних рук, а наружу выставить только определенный публичный апи. Как я понял такого достичь можно только через сокрытие области видимости с помощью самовызывающиеся функции, т.к. модификторов доступа в JS нет.
Разделение на отдельные файлы-классы это само собой разумеющееся, в первую очередь этим озаботился когда начал писать на JS.
Но ведь кто угодно может в код этой твоей либы залезть и сделать публичным всё что им надо.
Пытаться что-то скрыть от внешних рук в интерпретируемом языке занятия абсолютно бесполезное, разве нет?
>>71103
>Только задачу бери попроще для ванилы, а то утонешь в логике.
А что там такого сложного-то? Я не знаю, что он конкретно под "парсером кинопоиска" имел в виду, но если ему всего лишь надо выцеплять инфу о каких-то фильмах и выводить её в своём формате, то это ж примитивное дело совсем. По крайней мере, в тех местах, в которых можно не ваниль / фреймворки использовать.
>Но ведь кто угодно может в код этой твоей либы залезть и сделать публичным всё что им надо.
Как они на сервак залезут?
 34 Кб, 446x362
34 Кб, 446x362Учи, используй на практике, не сравнивай себя с другими, не обращай внимания на неудачи. Если бы ты всё это делал, то давно бы уже всё понял и выучил.
Зачем тебе без бутстрапа? Очередной адепт нативного говна и любитель изобретать велосипеды?
бля ну вот хочу уметь верстать на флексбоксах че тут такого
 345 Кб, 686x654
345 Кб, 686x654А что если у меня на бэкграунде играет lofi hip-hop рекомендую всем 24\7? Это distraction и я червь пидор?
А если у меня помидорка по 45 минут как в школе\универе? Че в шапке только какие-то курсы, где книги?
>Речь идет о модулях/либах для браузера.
Ты же о каком-то апи говорил для пользователей. Что тебе мешает перенести всё что ты не хочешь показывать на серверную часть? По-другому от пользователя ты никак не скроешь, даже обфускаторы не помогут, максимум замедлишь.
>lofi hip-hop
Блеванул. Никогда не понимал такой музыки, она призвана не отвлекать, но она как раз таки и отвлекает своей примитивностью и ненужностью, куда лучше слушать на фоне каких-нибудь Prodigy.
>JavaScript обычно используется как встраиваемый язык для программного доступа к объектам приложений. Наиболее широкое применение находит в браузерах как язык сценариев для придания интерактивности веб-страницам[9].
Пишутся ли они только на этом языке или нужен ещё какой-то? Что за "встраиваемый"? Что за приложение в оп-посте упоминается? На нём приложения пишут?
Берется html, на нем пишут логику сайта: где шапка, основное содержание, подвал, таблицы, параграфы, заголовки, хуя головки.
Берется css, на нем пишут вид сайта: шапка будет красным по зеленому, у подвала будет размер шрифта в 15 пикселей, желтый цвет текста и бэкграунд в виде котеночка, а основное содержание будет постоянно крутится вокруг центра своего блока по 15 градусов в секунду.
Берется js и на нем делают интерактив, который нельзя сделать ни на хтмл ни на ксс потому что они не для этого: при нажатии сюда пойдет запрос серверу, при нажатии туда перезагрузят эту часть страницы, а эта кнопка навесит на тот html элемент класс "navalnuy2018".
Встраиваемый потому что и как css js встраивается в html либо через тэг <script> либо через тэг <link>. Но можно нахуй выкинуть html, css и сделать все их элементы на js, вроде как. Я пока до этого не дошел ещё.
Нюанс: при использовании ES модулей самовызывающиеся функции не нужны совсем.
Используй модули.
>> встраиваемый язык для программного доступа к объектам приложений
> Встраиваемый потому что и как css js встраивается в html либо через тэг <script> либо через тэг <link>
Макака, лучше бы ты молчала.
Компонент - функция, props - аргументы функции. Фунция возвращает отрендеренный HTML.
Так проще?
Классы и lifecycle в 99% не нужны.
> Классы и lifecycle в 99% не нужны.
Ты че дурак? Как ты без лайфсайклов хоть что-то сложнее хелловорлда напишешь?
Блядь, что за уёбищную уродливую жабу вы постоянно пихаете в картинки? Дерьмо какое-то.
> Не могу в реакт.
Ну и хуй с ним. Учи нормальный JS, а не хреньворкщину всякую.
Да в любой приличной конторе, где ведётся JS-разработка. Хреньворкщина - это чистейший, эталонный быдлокод.
А что тебе не нравится, мартышка? Нахуй значению "пусто" участвовать в операциях сравнения с числами?
И в каких же конторах ведется разработка без фреймворков?
Напомнило двачеров, которые всех нормальных людей называют быдлом.
Ок, звучит логично.
Нужно ли использовать для сборки какие-нибудь бандлеры? Или все это как есть можно деплоить в npm, а уже пользователи библиотеки пожмут/сконвертируют ее своими сборщиками/бандлерами?
А зачем тебе? Не знаю, что это за книга, но я уверен, что она безнадежно устарела.
Первое издание 2014 года выпуска. Второе, которое мне нужно, 2018. Так что думаю не так уж и сильно она устарела.
Ну в книге изложение информации последовательно, структурировано и т.д. Вроде как вместо того чтобы задать сотню вопросов гуглу можно просто прочитать книгу. Хотя знаешь, я сам не уверен нужна ли мне книга. Все-таки JS очень быстро развивается и книги быстро устаревают.
В интернете есть сотни обучающих материалов где всё последовательно и структурировано, вопросы гуглу задаются только в том случае если тебе нужно углубиться во что-то, либо найти больше примеров и уточнить что-либо, но ты тоже самое и с книгой делать будешь. Во-вторых это, блять, ебучая книга, как ты в ней код исполнять будешь? За компом ты сразу всё тестируешь и определяешь, понял ты изученное или нет, а с книгой тебе останется только гадать. Или ты книгу собрался на коленках держать одной рукой, а другой рукой код переписывать?
Убедил. Не нужна мне эта книга.
Как? Ну, во-первых, быстрее - так как не надо дрочить локальный стейт и писать бойлерплейт + тесты на все методы, и во-вторых, надежнее - так как нет шансов прострелить себе ногу в одном из хуков.
.... у макак классический подход: не засунули себе в задницу шипастый фаллоимитатор, вымазанный табаско - день прошел зря.
Претензии к телефонной клавиатуре в конец очереди, умник.
> Или все это как есть можно деплоить в npm
Легаси-пользователи тебя не будут любить после этого.
Если ЦА - пользователи babel, им пофиг.
import * as React from 'react';
import { ChangeEvent } from 'react';
> import * as React from 'react';
Нахуй так делать и чем это отличается от обычного
> import React from 'react';
?
В 2.5 точно никак. Может в новых добавили сахарку. А надо?
Напиши React.ChangeEvent, ты же уже все импортировал.
А, я так понял, это какое-то легаси ебучее времен 0.0.00001a.
>В 2 строчки нельзя, СИ не пускает
Что ты ноешь? Ну поправь ваш ебанутый линтер или включи allowSyntheticDefaultImports в tsconfig.
Конечно, но с реактом кода будет меньше, он будет значительно чище и понятнее для других разработчиков.
Ты о чем? Куда запрос? Вообще, я написал это только затем, чтобы триггернуть шизоида, хейтящего фреймворки.
>мувисерчер
>серчер
>серч
вот и я пытаюсь понять, куда у тебя будет запрос уходить. Если только в объекте хранить базу данных.
На публичный api. Мувисерчер - это вообще мем фронтенд треда, так что у них там только интерфейсная часть.
Схуяли. Если у публичного апи выставлен accept all? На то он и публичный. Ты точно понимаешь, чтоттакое cors?
Бля. А я как-то пытался двач запарсить, получил в ебало от CORS. Спасибо за наводку.
Accept выставляет сервер. Очевидно двач не выставляет, потому ты и получил. Википедию открой хотя бы, там все написано. А лучше mdn.
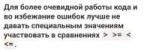
Конечно, сравнение с false выполняется за O(N), а с undefined - O(log N)!
если у тебя миллионы сравнений (на которых разница микрооптимизации может проявиться), надо ошибку в ДНК алгоритмах и структурах данных править, а не микрооптимизации дрочить
Разумеется, у меня не такая задача, которая требует такой тонкой оптимизации. Я просто для себя хочу понять, какой вариант быстрее и что лучше использовать.
>что лучше использовать
1 фунтовый бифштекс и 1 пинта горького пива
каждые 6 часов.
1 десятимильная прогулка
ежедневно по утрам.
1 кровать
ровно в 11 ч. вечера.
И не забивать себе голову вещами,
которых не понимаешь
Толерантные.
Не ну а чо он дурные вопросы задает?
Замерить поднять жопу никак?
https://codepen.io/anon/pen/dgyePw
Или тут статью написать про V8 JIT и про то, как оптимизатор горячие функции на лету оптимизирует?
В голос с долбоеба. А если он и не знал о том, что можно замерить? Типичный хуесос-двачер, который вместо того чтобы запостить что-то полезное, высерает свое ненужное дерьмо для того чтобы потешить свое чсв и возвысится над анонимом. Самому не противно от своей ущербности?
>А если он и не знал о том, что можно замерить?
Это пиздец. Живет в лесу, молится колесу, секундомера никогда не видел.
В голосину. Даже здесь обосрался. Вопрос был про проверку свойства объекта сравнивая его с undefined/false, а не сравнение false/undefined/true между собой.
Приходит ребенок в садик, а воспитатель на его неумение умножить 2*2 говорит "Это пиздец. Живет в лесу, молится колесу, таблицы умножения никогда не видел.". Тебя ебет видел он или нет? Тред не станет лучше от твоей тупорылой попытки сострить, либо пиши по делу, либо не пиши вообще, либо пиши и принимай урину на свое ебало.
Во-во-во, все уебанам надо не только разжевать, но и в рот положить. Нахуй, уже и таймеры показал, но все не то.
Ты, JS-гной, реально думаешь, что будет разница?
Ну прости, сейчас поцелую тебя в лобик, рыбка моя.
хотя нет, иди нахуй. тебе не три годика, и школа / вуз должны были научить основам
 32 Кб, 511x399
32 Кб, 511x399>действительно поверил, что результаты будут разными
>называет кого-то дауном
А ты смешной. Вот чтобы не было таких сомнений, сравнивать нужно то о чём спрашивали, а не то что в твою голову тупенькую взбредёт.
Обана, в треде необучаемый
Цитата.
>указали на тупость
>делает вид, что не обосрался
>вы просто тралите неет маам скажи!!
Не перестаю проигрывать с тебя.
вуесос, перелогиньтесь
>А если он и не знал о том, что можно замерить?
Но если он спрашивает, что из двух вариантов быстрее, значем он понимает концепцию сравнения величин. То есть, нужно сравнивать два времени выполнения. А как эти времена получить? Замерить.
В общем, я хоть и понимаю, что ты пытался корявенько сказать, но это не тот случай, когда действительно нужна сторонняя помощь. Точнее, единственная помощь, которая тут уместна, это как раз пинком его к самостоятельному замериванию и подтолкнуть.
Но ты не подтолкнул, ты всего лишь пукнул в тред и развел здесь срачь вместо того чтобы дать ссылку на https://developer.mozilla.org/ru/docs/Web/API/Performance/now и сказать чтобы он сам замерил и всем рассказал.
На сколько ограничен мобильный хром по сравнению с пк версией, в отношении js. Если можно, какие-то примеры приведите.
А это еще хуйня, тебе еще предстоит ощутить мощь рендерпропсов и хоков, почувствовать иммутабильность и редакс, изучить сайдэффекты и мидлвари, и конечно, вызубрить верстку и семантику документов.
Хули ты хотел блядь, ты думал почему фронтенд самый высокооплачеваемый сразу после джавадаунов.
 11 Кб, 458x95
11 Кб, 458x95Как обратиться к значению value и изменить его?
ща бы смотреть курсы, которые учат искать элементы в доме)00
Зашквар у тебя в штанах, а их курсы по жс - это пустая трата времени. 10+ часов слушать хлюпанья чаем, вместо того, чтобы прочитать ту же информацию и даже более подробную у илюши за пару часов.
> 10+ часов слушать хлюпанья чаем
Ебать как я проиграл. А что, они там действительно сильно хлюпают чаем? У меня есть где-то как-то купленный на удеми курс, так там чел гонят сопли и сморкается очень часто и громковато как по мне (он простудился походу), и мне настолько надоело что я уже было хотел поставить низкую оценку курсу с комментарием "сопляк".
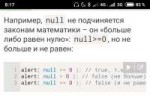
Так null <= 0 тоже будет true выдавать.
Используй jquery, долбоеб, потом же сам охуеешь от того, что всё по новой учить надо и твои querySelector нигде не нужны.
Какое-то корявое объяснение, по-моему. "больше или равно" это то же самое, что "не меньше". А так как null не меньше 0 (в смысле, null < 0 === false, потому что неизвестно, и от этого отрицание берётся), то и выходит, что он будто бы больше или равен.
>>71501
Газы скопились, ничего с собой поделать не мог. Вредно в себе держать.
Объект
Если Андроид, то там тот же V8 @ Blink, что и на десктопе. Так что не ограничен.
Если гейфон, то там любой браузер это всего лишь морда для встроенного Сафари. Так что это хуй за щеку даже покруче ИЕ.
Он может быть меньше, может быть равен, а может быть больше нуля, т. е. не определен, поэтому на четко определенные сравнения (> < = ) он выдает false, а на все остальные (>= <=) true.
> Да, но у них какой-никак проект
Попап на канвасе со статами - заебись проект. Я вообще не понимаю за каким хуем они в качестве проекта выбрали ебаную игру, которая никакого отношения к реальности не имеет и обучению не способствует. Мне кажется они настолько ебанаты, что решили залепить в проект нахуй не нужное вкатывальщику апи канваса только для того, чтобы можно было сделать "проект", которым можно привлечь дауничей.
> с нормативами и помощью от наставника.
Какой помощью? Ты их купил что ли?
>Он может быть меньше, может быть равен, а может быть больше нуля
Не может. Это как сравнивать яблоко с оперой, что из них больше? Это математически не имеет никакого смысла, >= и <= могут оба быть верными только если == истинен. А он не истинен.
Нет никакого смысла в твоём "значение не определено, поэтому под более широкий диапазон мы выдадим тру".
Даже если бы был оператор <=>, сравнение нула с чем угодно должно было бы выдать false. Но не работает оно так из-за приведения null'а к +0 при переводе в число. При == этого не делается.
Вот тебе спека JS'а, где описаны шаги вычисления >=. http://interglacial.com/javascript_spec/a-11.html#a-11.8.4
Ты его уже третий раз первый раз в жизни пишешь.
Хочу выразить бугурт по поводу анального SpeechRecognitionAPI, который отправляет инфу с микрофона в гугл и не работает без инета. А я хотел запилить своего офлайн Джарвиса на яваскрипте
Нет првязки к стеку технологий, легко шарить компоненты между командами разработчиков
Брат, всё будет, но не сразу.
Веб 3.0 становится правдой прям у нас на глазах. Конечно же Гуглу не интересно грузить свои серверы, но пока только так. Скоро повсюду будут СИМД-процессоры, типа тех, что сейчас делает Нвидиа для АИ. И Гугл будет получать готовенькие результаты, вычисленные за твой счёт.
Ну а пока
— Мы поставим у вас дома микрофон, который будет передавать все ваши разговоры в корпорацию.
— Вы что, сдурели?
— О, а ещё он будет говорить вам погоду за окном.
— А, ну тогда ладно конечно. Мы даже заплатим.
https://reactjs.org/docs/web-components.html
ЧСХ, можно написать веб-компонент с использованием React, а можно запихнуть чужой WebComponent в проект на React.
 46 Кб, 600x449
46 Кб, 600x449Мне нужно с другой страницы этого же сайта вытянуть содержимое и загнать его в таблицу. Содержимое, разумеется, динамическое.
Просто подскажите в какую сторону копать, как вытягивать, а то я совсем лупень.
Каким-нибудь найтмер жоес пиздить оттуда контент, сохранятт его в бд/жсоны/текстовики/вообще похуй и с помощью ноды же отдавать клиенту. Только это не скрипт уже нихуя, да.
Так тебе ыше доказали, что ты пиздабол, когда заявил, что
>Объект не будет выдавать true на >= 0 или <= 0
Это ложь.
Пишешь на node.js свой скрипт, пакуешь его при помощи browserify, используешь в браузере. Но суть в том, что такой скрипт и без браузера работать будет, поэтому не понятно почему тебе именно из браузера нужно. Иначе сохранять своего рода таблицы ты можешь только в формате JSON, либо в формате HTML, при этом JSON у тебя будет храниться в localStorage и копировать его оттуда придется руками, а HTML придется вставлять на страницу с которой запускаешь скрипт и сохранять её потом тоже руками.
Ты понимаешь, что ты сравниваешь не объект, а преобразованный в число объект?
маня, объект - это абстракция, имеющая определенное поведение. ты объект сравнивать сам по себе ни с чем не моешь. ты можешь его только представиться тебе кем-то и сравнить это представление с чем-то. попросишь представиться числом - он представится числом, попросишь строкой - представится строкой. объект - это тебе не ассоциативный массив.
Так мы о стандартах говорили, а не о "А ВОТ ЕСЛИ ТАК СДЕЛАТЬ, ТО ВСЁ БУДЕТ ТАК КАК Я ГОВОРЮ!". null это объект который нельзя изменить и поведение у него будет такое же как и у стандартного объекта в тело которого не вносили изменений, ты совсем тупой или просто потроллить пытаешься?
>>71738
Но я не говорю объекту каким числом ему представляться, в том то и разница. Это как на заявление о том, что небо голубое, кто-то наденет на себя очки с розовыми линзами и начнет кричать, что небо не голубое, а розовое.
>Но я не говорю объекту каким числом ему представляться
Говоришь.
Ты создаешь пустой объект его литералом. То каким он числом представится (NaN) - прописано в спеке.
>null это объект который нельзя изменить
Я тебе могу создать объект, поведение которого ты не сможешь изменить. Что дальше?
Чем блядь твое прописано в спеке, отличается, от прописано в библиотеке, идиот?
Не говорю, за меня это сказали разработчики языка.
>>71742
В том, что речь шла именно о том, что известно заранее благодаря разработчикам языка (null и object), а не сделано отрицающей манькой. Ты настолько глупый, что аналогию понять не можешь? Ну дали тебе помидор, от того что ты можешь сделать его квадратным, другие помидоры квадратными не станут, насколько нужно быть тупым чтобы этого не понимать?
> речь шла именно о том, что известно заранее благодаря разработчикам языка (null и object)
Речь шла о том, что - цитата -
>Объект не будет выдавать true на >= 0 или <= 0, а null выдает.
И что эта цитата - пиздабольство.
> а не сделано отрицающей манькой.
Ну вот тебе встроенный объект разработчиками языка - new Nunber
Что выдает new Number >= 0 и new Number <= 0
Или у тебя new Number не object? Или не встроенный разработчиками?
>>71748
Почему твой воспаленный мозг решил, что речь шла об объекте как о конструкторе, а не о литерале? При том, что null является именно литералом и в качестве конструктора использоваться не может.
В голос с тупой маньки, которая втиснулась в разговор с желанием выебнуться, но как обычно обосралась.
>Объект не будет выдавать true на >= 0 или <= 0, а null выдает.
> Именно Object, долбоебина
>Объект не будет
>долбоебина
Понятно.
>Именно Object, долбоебина, а не HYI_PIZDA.
Тебе выше уже показали, где именно new Object будет давать. Пиздоглазый, разуй глаза.
 101 Кб, 576x499
101 Кб, 576x499Пикрелейтед/расширение типа AdBlock/свой скрипт который будет удалять из тела страницы ненужные скрипты до момента их исполнения.
В тексте?) Ну добавь <h6> ЗАПРЕЩЕНО ВЫПОЛНЯТЬ ДОЛБАННЫЙ СКРИПТ </h6>
В коде страницы выполнение определенного скрипта ты никак запретить не можешь, тогда бы все адблок запрещали. Только определить запущен какой-либо скрипт или нет, а потом отреагировать на это каким-либо образом.
Ну на примере адблока:
Создаешь div элемент с id "ads", при загрузке адблок вырежет этот div, в этот момент вступает твой скрипт, который определяет существует этот div с id ads или нет, если нет, то он заменяет весь кода на надпись "Отключите адблок и обновите страницу", если всё норм, то ничего не делает.
бесплатный хостинг встраивает в мою страницу код с рекламой, ищу возможное решение
Перейти на другой хостинг.
В какое именно место он встраивает скрипт? Всегда ли это одно и тоже место в теле страницы?
Если да, размести перед этим местом скрипт делающий document.write("<!--")
Или дай ссылку на пример страницы, куда он встраивает рекламу.
А что мешает найти, как называется div с рекламой и сделать ему display:hidden в js? Ах да, с бесплатных хостингов ведь могут пидорнуть за это
>>>с бесплатных хостингов ведь могут пидорнуть за это
склоняюсь к этой же мысли
>>>В какое именно место он встраивает скрипт?
перед <!DOCTYPE html>
>>>Всегда ли это одно и тоже место
да
>>>дай ссылку на пример страницы
нет
 110 Кб, 690x699
110 Кб, 690x699Как сделать нормально? После Питона чувствую себя аутягой, 20 строк кода на такую хуйню. Как быстрее и проще?
>перед <!DOCTYPE html>
тогда надо смотреть на скрипт
но на
>>>дай ссылку на пример страницы
>нет
и суда нет
Перегруппировать условия. У тебя в куче мест логика частично перекрывается, например a === b в одной ветке и a === null && b === null в другой.
Убрать вложенность if-ов
Упростить условия после первых двух пунктов
Двачую оратора
> a != a && b != b
А это зачем? Так ведь твой deepEqual сделает NaN равным NaN'у, хотя в условии нигде не говорилось про подобное изменение поведения.
Пиздец макака.
https://repl.it/repls/BitterGrubbyLoopfission
А так? Сначала проверяю, являются ли они нормальными объектами и тереблю за ключи. Иначе ===
>>71878
Спасибо, интересно.
Тут ты сам выбираешь, где остановиться.
Твой вариант вполне ок (лучше >>71879 и >>71878), а о вкусовщине говорить можно до бесконечности.
Я бы порезал вложенные if-ы и разбил условия на более простые.
https://repl.it/repls/CooperativeBeautifulParallelport
 3,8 Мб, webm,
3,8 Мб, webm,1484x1080, 0:42
Заранее спасибо
> Стал изучать его ... Не могу найти пример, где подобная ситуация реализована
Братиш, а в "изучать его" прочтение документации на redux входит? А то мне кажется, что кто-то охуел, и элементарные примеры в разделе Basics проигнорировал.
Не нужен редакс, нужна правильная архитектура. Тебе нужно передавать данные с общего родителя, а если компоненты должны эти данные изменять, то передавать им колбеки в качестве пропсов. Редакс делает то же самое в твоем случае.
> Тебе нужно передавать данные с общего родителя
Ну-ну, а потом в зависимости от структуры компонентов будешь таскать пропы с коллбеками через пяток уровней вложенности.
Шооо? Да там все разжевано до кашицы.
Ну, там используется маршрутизация. Т.е. в одном маршруте есть компонент, который генерирует какие то данные и их нужно передать в другой маршрут, в котором используется другой компонент. А как передать в пропс данные другому компоненту при этом не вызывая его - я не знаю. Наверно для этого и сделали редакс, чтобы все состояния в хранилище держать а может и нет. Я нубас, все делаю на самообразовании
Ладно, попробую что нибудь придумать
Тогда контекст погугли.
https://reactjs.org/docs/lifting-state-up.html
Редакс тоже норм решение, чтобы не прокидывать пропсы через сто уровней вложенности.
> if (function f() {}) typeof f
1) почему условие выполняется, ведь function declaration возвращает undefined? Потому что хоистится? Ок, тогда второй пункт:
2) почему, если объявление функции хоистится, typeof это функции возвращает "undefined"?
Спасибо заранее.
У тебя не FunctionDeclaration, у тебя FunctionExpression (именованный)
Пишешь сгенерированные данные в стейт, подписываешь нужный тебе компонент на стор через connect(), через mapStateToProps делаешь его видеть стейт из стора и вуаля, они видит нужные данные
А, внутри if expression выржение приводится к булеву ( https://www.ecma-international.org/ecma-262/9.0/index.html#sec-if-statement-runtime-semantics-evaluation )
Анончики, пожалуйста объясните простым языком с чем и как это используется. С меня тонны нефти!
Книга хорошая, правда чуть устаревшая. Просто вылезла первая по запросу "js book".
Продолжай обучение, в скором времени ты столкнешься с колбеками, затем с колбек хеллом, потом поищешь как его победить, узнаешь о промисах, поймешь, что вместо колбекхела получил промисхел и вот тут тебе придет на помощь async/await
Я уже делаю запросы к БД (использую Mongo DB (под node.js Mongoose), и вот мне парень сказал что было бы лучше если я начну использовать awayt и async. А дело в том что я прочитал несколько статей и всё ровно не понял что к чему...
Вроде как код запускается паралельно или т.п. - это всё что я понял.
Вроде как, промис отправляет запрос и ждёт результата и в зависимости от результата, он выполняет нужный код. Правильно?
Есть запрос A по результатам которого тебе может понадобиться информация из запроса Б, которая будет влиять на ход исполнения callback функции запроса A. Раньше тебе бы пришлось зацикливать всё это и делать карусель, добавляя запрос Б в запрос А и дописывать часть кода из запроса А в запрос Б. С async ты в нужном месте кода запроса A пишешь async Б и никаких каруселей выдумывать не нужно.
>промис отправляет запрос и ждёт результата
Ок, понимание на уровне «это какая-то магия». Иди читай про промисы. Async/await это обертка над ними.
Про event loop почитать тоже лишним не будет.
Ну охуеть, блять, не понял он. По этой теме в сети миллиард гайдов. И текстом, и картинками и видосом и с дрочкой вприсядку. Иди читай пока не поймешь.
https://learn.javascript.ru/promise
Я нашел это и это:
https://habr.com/company/ruvds/blog/326074/
Но мне так и не объяснили зачем это юзать. Окей, анон выше сказал что away/async позволяет более удобнее получать ответы на n запросы. На этом и остановляется весь плюс всего этого?
Что насчет скорости?
Одна функция сможет быть использована n раз без потери времени?
Вот еще: https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Statements/async_function
Цель функций async/await упростить использование promises синхронно и воспроизвести некоторое действие над группой Promises. Точно так же как Promises подобны структурированным callback-ам, async/await подобна комбинации генераторов и promises.
А вот нахуя это вообще нужно? Только ради простаты? Мне это нужно узнать...
Раньше никогда не работал в этой сфере.
Жс знаю хорошо.
Вопрос есть шанс , что в таком возрасте без опыта возьмут ?
Может кто устраивался при подобных обстоятельствах ?
Ты на русском что ли гуглишь? Серьезно?
>Но мне так и не объяснили зачем это юзать.
Это ложь, даже у Кантора написано зачем нужны промисы.
>Одна функция сможет быть использована n раз без потери времени?
???
Если знаешь React, Redux, Node.js и еще вагончик различных фреймворков и библиотек, то могут взять в какую-нибудь шаражку на пол ставки. Но при этом нужно действительно хорошо знать жс и кучу фреймворков, и то будут смотреть как на говно и шизика, лучше вкатывайся на upwork, там можно заработать репутацию выполняя относительно простые задания за которые платят мало, заодно и опыт будет.
орнул
Зачем нужен Array.forEach и подобные функции если можно использовать циклы for или while?
А зачем нужем Array.forEach, если есть Array.map?
Наверно для простАты
Хотя на тостере читал, что быстрее работает While, потом for, потом map, потом forEach
Не только, промисы помещаются в очередь микро-тасков, у них порядок выполнения отличается. Не помню, сам гугли.
Затем, что map возвращает новый массив.
Что происходит, если заменить строку над закоменченной ей самой? Долго доходило, что конкатенация возвращает новый массив, а не меняет in-place, но даже если так, то возвращенный в никуда массив должен идти нахуй, и после всего остается [1]. А остается [6,7]. Как так?
Ссылки на объекты (но не фактические объекты): метод concat копирует ссылки на объекты в новый массив. И оригинал, и новый массив ссылаются на один и тот же объект. То есть, если объект по ссылке будет изменён, изменения будут видны и в новом, и в исходном массивах.
1) Нужно избавиться от локального сервера (apache php mysql).
2) Есть html и js файлы чужого сайта, который по XHR общается со с сервером в интернете. Нужно будет открывать несколько копий этого сайта и для каждой копии должны быть свои cookie.
3) Основная страница приложения должна иметь доступ ко всем копиям этого чужого сайта (dom, js) и наоборот - все копии чужого сайта должны иметь доступ к js основной страницы приложения.
4) Должен быть mysql, который хранит данные в папке с приложением.
5) Кодирование и декодирование base64.
6) Конвертирование jpeg gif png в jpeg.
7) Свободная работа с файлами на пк.
Cап аноны,
Задачка вам с недавнего собеседования:
Есть натуральное число X и массив натуральных чисел M.
Сколькими способами можно получить X суммируя числа из M?
Например Х = 3, М = [1,2,3,4] и ответ 2 1) 1++1+ 2) 2+1.
Конкат новый создаёт, а вот push как раз добавляет в существующий. 6 и 7 у тебя в ветку с push'ем попадают.
res у тебя объявлена глобальной переменной, поэтому при каждом заходе в flatter ты его обнуляешь, поэтому все пуши до 6 и 7 "пропадают". 6 и 7 остаются, потому что выполняются в самом конце цикла и после них с res ничего не делается.
Нихуя ты губу раскатал
Не совсем. Фронт-энд и бэк-энд - термины, пришедшие к веб-макакам из среды пассивных педерастов, означающие еблю в рот и жопу соответственно. А вёрстка - всего-навсего составление и компоновка странички.
> Вот реакт, скажем, это к чему относится?
Тоже ебля в рот. Точнее, хреньворкщина.
Всё делал в электроне кроме конвертации картинок, поэтому не знаю возможно или нет.
https://repl.it/repls/UnselfishGiftedLists
Первые страницы SICP'a. Значит эта книга все таки не мем, ха? Кто бы мог подумать.
Зато большая часть вакансии Vue включают в себя и React:
В регионе Москва:
517 вакансий «React not vue not php not native»
57 вакансий «vue not React not php»
Одно и тоже, вёрстка это начальный этап фронтенда, реакт это уже заключительный. Сначала ты располагаешь элементы на страницах (вёрстка), а потом оживляешь их и налаживаешь взаимодействие между посетителем страницы и контентом (реакт).
Какая же ты мразь.
Или пишешь со скобочками, или оставляешь все на одной строке вместе и ифом. Понял?
SICP не читал, ибо 4 года в вузике отпахал и новое для себя вряд ли в нем найду, хотя кто знает.
JS Джуниор .
Помимо этой задачки были еще общие вопросы, задачка на замыкания (функция "с памятью") и мельком поговорили про ООП.
Написать селектор, который его выберет и вывести свойсто value
document.querySelector('.setup-fireball-wrap .fireball-color').value
Не-а.
Для сравнения это как спросить: "А можно через консоль с чужого аккаунта сообщение отправить?". Я вдруг чего не обидеть хотел, а просто показать принцип работы этой защиты.
Спасибо. То есть то, что видео хранится где-то на сервере, не даёт к нему доступа для скачки?
Привязано к аккаунту, у которого есть подписка. У тебя видео даже не загружается. Ты сначала заходишь на страницу, на сервер идет запрос и проверяется, есть ли у твоего аккаунта доступ к видео, если есть, то потом уже и видео начнет загружаться, а так для тебя это просто статическая картинка "нет доступа". Подделать запрос на сервер очевидно нельзя.
блять случайно отправил но не суть. В первый раз когда игра запускается, текстуры накладываются друг на друга. Как фиксить?
Алсо моя телега для сотрудничества @NOHOMOXD
Чтобы подделать запрос тебе надо знать логин и пароль от аккаунта, либо украсть ку-ку от сессии с залогеного компа.
 17 Кб, 472x372
17 Кб, 472x372> в новый массив
Который тут же отправляется в небытие. Не понял, к чему ты клонишь.
>>72081
Что это значит, глобально? я знаю, что это значит
res это локальная переменная flatter, при каждом новом вызове новый пустой res, в старых вызовах (которые ждут ответа от рекурсивного вызова) свой непустой res.
Да.
>6 часов не есть охуеешь же
Че епта? Могу не есть целый день, под вечер только начну голод испытывать.
Как вообще можно питаться больше 2х раз в сутки?
С одной стороны да, с другой инструмент надо выбирать по потребностям.
По треду может показаться что сейчас весь интернет на реакте и модных фреймворках, но на деле это очень маленькая часть сайтов, большинство веба это классический сервер рендеринг, половина веба вообще вордпресс, а там jQuery обязательный скрипт.
Поэтому если ты хочешь найти работу быстрее, то jQuery может пригодится. Вот в нашей конторе шарашкиной мы только 4 месяца назад на Вью перешли, а все время до того работали с jQuery, да и сейчас в маленьких сайтах проще его заюзать чем пердолить компоненты на фреймворке.
Более того, сейчас пойдет волна обратная - от фреймворков к упрощению и чистому JS, уже вспоминают такие штуки как turbolinks и старые добрые надежные рельсы/джанго. Т.к вся эта каша огромная архитектура + еще какой-нибуь редакс и реактоприложение превращается в говно похлеще лапши на jQuery. Только в лапше можно кое как разобраться, а в сотне компонентов, которые туда сюда передают пропсы - хуй.
Но конечно, еще года 2-3 реакт продержится, так что если ты планируешь устраиваться именно JS-джуном в галеру, то джикверя тебе не нужна.
А вот если фриланс/удаленка, то скорей всего столкнешься с ней.
> вордпресс
> 4 месяца назад на Вью перешли, а все время до того работали с jQuery
> в маленьких сайтах проще его заюзать вместо ваниллы, ага
> turbolinks
> Только в лапше можно кое как разобраться, а в сотне компонентов, которые туда сюда передают пропсы - хуй.
> фриланс
Эталонное говноедство
Против чего? Говноедский пост полон оценочных субьективных суждений, с ними спорить - как играть в шахматы с голубем.
Вуесос потужился и высрал v-for, @click, :style в двадцати строках простейшего компонента. Мазохисты стонут от наслаждения.
Понятно, что говноеды не могут без микрооптимизаций, но допустим, что какая-то макака умудрилась положить настоящую тяжёлую логику (а не выбор собщения) в представление...
https://codepen.io/anon/pen/jeEpqJ
 51 Кб, 678x381
51 Кб, 678x381Пусть пребывает в своем манямирке, где интернет весь в радужных пони фреймворках, джиквери нинужен, а сайты делают только на ноде и реакте.
Готов поспорить что нихуя ты не знаешь, если б знал уже работу б нашел. И уж тем более не можешь ты знать 2 стака, ты уже не джун тогда.
Ну смотря какая контора, если галера - 60-80к, если поменьше, то 40-50к.
>>127220
Ну так я просто даже и не пытался еще. Ну я не утверждаю что я сеньор-помидор в обоих стаках (Бэк на ноде, фронт на реакте), но написать приложение, с авторизацией, на архитектуре RESTful могу. А не искал до сих пор, потому что думаю, что малонихуя не знаю.
Типа, какой даун захочет платить за мои скиллы. Понимаю что это лютые заебы.
Но у меня такое чувство, что если я приду на собеседование, меня начнут спрашивать.
- Давайка, заебашь, нам веб клиент управления МКС с учетом точек Лагранжа.
- А что такое точка Лагранжа.
- оооо, ясноо... Это же основы. Мы вам перезоним
А потом меня внесут в черный список программистов, и меня больше никогда не позовут на собеседование и я пойду работать охранником в Дикси.
>res это локальная переменная flatter
Нет. Почитай про объявление переменных, var, let и const.
https://repl.it/repls/HarmfulRepulsiveBugs
Скинь гитхаб. Мы же не можем твой скилл телепатически опредедить. «Знать React» это понятие крайне растяжимое, но обычно реально что-то знающие люди так не говорят.
Джуна - это подносильщица кофе в IT-конторе. Выполняет самую грязную работу, от говновёрстки шаблончиков до чистки туалетов.
>просить
Умерь пыл для начала, лол. Ты же обосрешься не сумев правильно ответить на вопрос на первом собеседовании, какой нахуй "сколько просить"? Если хоть что-то дадут, то считай, что тебе крупно повезло.
Ну, если нравится копролитную лапшу пилить - jQuery нужен.
Если джуны сейчас могут и в ноду, и в реакт, нахуя нужны помидоры? Можно джунов же нанять, они все и сделают.
Капчую этого! Прошлый проект начали на реакте/редуксе, в итоге все разраслось в нечитаемую массу, в итоге скинули это всё индусам украинцам поддерживать.
Сейчас решено на ваниле делать, если что-то крупное то перейдем на ангуляр.
Вот же ты травмированный shouldComponentUpdate.
Бедный ребенок
https://codesandbox.io/s/42y6583zz4
> Прошлый проект начали на реакте/редуксе, в итоге все разраслось в нечитаемую массу
> Сейчас решено на ваниле делать
Успех неминуем, надо просто сильнее головой об стену биться.
необучаемые
Че ты несешь. Все нормально он спросил. Почти на каждом ебаном собесе будут вопросы "на какую зп вы претендуете?", "назовите ваши ожидания по зп" и прочее. Ему все равно что-то адекватное надо ответить на такие вопросы. Вот и спрашивает здесь.
Шок, кто же у вас там работает. Не дай Бог с такими за один проект попасть.
А, ну да, если ты скажешь слишком много или слишком мало, при этом покажешь идеальные знания нужного стека, то тебя без разговора пошлют нахуй. Надо обязательно в треде спросить про зарплату, потом еще загуглить, потом еще спросить у тех кто уже работает. Самому не смешно?
А каунт по какому принципу прибавляется/убавляется? Почему ты высрал это непонятное дерьмо и не постеснялся выложить его здесь? Не понятно что это дерьмо делает и зачем оно нужно.
На работающий codesandbox ссылку нахуй быстро и решительно.
Не надо тут пиздеть про код со скриншота. Я различия в том, что ты, дебилушка, напечатал и то, что он, дебилушка, запостил, выискивать не буду.
Конечно не будешь исправлять, потому что ты только и способен на то чтобы высерать подобное неработающее дерьмо без всякой логики. Научился фигурные скобочки и пару английских слов писать ? Ну так мамке показывай, она похвалит, нахуй ты это сюда с серьезным видом принес, лол?
Далеко пойдешь, макака нахуй. Уже в шахматы можешь играть в роли голубя.
На работающий codesandbox ссылку быстро и решительно, ебанатор, или получи в лицо тугую струю.
Жди долбоеба-автора скриншота, мне больше делать нехуй как хуйню какую-то писать, лол. Взрослые дяди за свой код деньги получают, а не пытаются им тешить свое чсв и доказывать что-то кому-то на анонимном форуме.
>>> кококо! маааам, меня обоссали
>> сынок, ну напиши, что большой и занятой
> "мне больше делать нехуй как хуйню какую-то писать, лол"
Одобряю. Стряхни капельки с ресничек и продолжай писать важный код.
Автоматически, по истечении какого-то срока работы? Или сами просите? Что в последнем случае предлагают, снова собеседование или тестирование?
> Друзья, а каким образом происходит повышение в должности/матпоощрении?
В ваших конторах, разумеется.
> Что в последнем случае предлагают, снова собеседование или тестирование?
В жизни такого не видел.
KPI, peer reviews, итоги года и прочее.
> Performance review каждые полгода.
Это выглядит примерно так, как описано здесь: https://m.habr.com/company/badoo/blog/331570/ ?
>>72341
https://codesandbox.io/s/lykwpvmk79
Только при изменении counter, должно отрабатывать counterMessage и добавлять цвет в colors
Какие библиотеки смотреть или куда копать? Помогите. Дай бог здоровья
Тебе нужен OCR. Никаких библиотек под разработку расширений ты не найдешь. В лучшем случае можешь найти себе облачный сервис и подвязаться на его апи, но вряд ли отыщещшь что-то стоящее.
Твой вариант, или пилить связку в виде демона работающего локально на компьютере и занимающееся распознаванием текста с картинки, и пересылать ему данные из расширения. Или поднимать такой же демон в облаке, если ты планируешь расширение не только под себя.
Перевод в твоей задаче самое простое, апи переводчиков тебе жопой жуй, бери гугл - яндекс, кого угодно. А вот OCR как сервис - это дело не бесплатное и не дешевое.
 49 Кб, 499x369
49 Кб, 499x369Ты прям всю тысячу сразу собрался выводить? ЗОЧЕМ?
На окамле ты можешь использовать ocamllex/menhir, не надо руками писать никакие парсеры, там все есть.
Ааа, я let перед res'ом не поставил. Теперь понятно.
То есть при первом вызове js ищет res, не находит его и потому создает новый, а при всех последующих рекурсивных вызовах функции находят объявленный во внешней области res и обнуляют его. Так?
Как оптимальнее реализовывать фрагменты кода: в виде классов или в виде функций-фабрик? Какой способ считается хорошей практикой?
Сам пришел из Java мира и интуитивно пытался писать через классы, однако возможно есть лучшие практики.
В гугле находил статьи в которых упоминается что фабрики имеют больше бенефитов против классов.
Что думаешь, анон?
И в догонку.
Считается ли нормальным миксить подходы в рамках одного проекта? Скажем, часть кода организовать в виде классов, а часть в виде фабрик?
Мне кажется что это усложнит чтение кода другим девелоперам которым придется с этим работать, соответственно придерживание одного стиля будет лучше влиять на читабельность.
Опираясь на статьи в гугле о том что фабрики имеют больше бенефитов и на то что стоит все организовывать в едином стиле то получается что классы остаются не у дел.
Хорошей практикой считается шлепать формы на Реакте, вертеть ООП на хую и угорать по функциональщине. Я серьезно.
Я просто не хочу оказаться в ситуации, что попрошу меньше, чем мог бы зарабатывать
>>72424
>>72462
Можно написать приложение для телефона, которое будет принимать картинки с текстом для перевода и переводить их используя телефонный гугл-транслейт в котором есть функция перевода текста с картинки, после чего он будет посылать ответ с результатом перевода в расширение. При этом можно использовать эмулятор андроида.
Адекватный человек просит столько, сколько ему нужно, а потом уже действует по ситуации, договариваясь с работодателем. Если ты боишься чего-то, то тебе лучше подтянуть свои знания до уровня который позволит тебе ничего не бояться на собеседованиях.
Блять, а как нам определить сколько ты можешь зарабатывать, если те не показал ни строчки своего кода? Зато за каким-то хуем выделил информацию о возрасте, как будто от этого все зависит. Ты в гей-шлюхи устраиваешься или куда?
В голос. Зачем ты у нас спрашиваешь? Нужны или нет - определяется по собственным ощущениям и достигнутым целям, если у тебя ощущение, что ты нихуя не понял, либо у тебя не получается сделать оболочку нужного тебе сайт, то - да, нужны. Если у тебя всё заебись и ты достиг поставленных целей, то не нужны. В любом случае, в голову тебе залезть никто не может и понять что ты и как ты там прошел тоже не можем, поэтому решать придется только тебе, хватит уже жить по советам других.
 71 Кб, 398x565
71 Кб, 398x565Кто-то читал? На сколько она будет новичку полезна? Список литературы из главного треда не внушил доверия.
Может, не рендерить 1000 постов одновременно? Или они состяят из одного слова 1px шрифтом?
Порезать на независимые компоненты с общим подходом к интерфейсу. Что внутри компонента (классы, фабрики, фукциональщина), никого не интересует.
Что за рофлы? Почему этот ниндзя похож на макаку? На что они, собственно, намекают?
Зачем это надо, если и так можно установить на пекарню какой-нибудь tesseract? Нахуя какие-то эмуляторы, телефона. Ты ебнутый?
 470 Кб, 877x424
470 Кб, 877x424Если ты хочешь научиться передовым методикам измерения производительности, то конечно, читай.
>вертеть ООП на хую и угорать по функциональщине
Ок, тоже к такому выводу пришел.
>>72621
>компоненты с общим подходом к интерфейсу
Вот собственно про этот общий подход к интерфейсу и спрашивал.
В общем подытоживаю. Классы и создание объектов через new не является хорошим средством во всех отношениях, методика разработки чисто на функциях имеет больше плюсов и стало быть стоит писать код так, что бы внешние интерфейсы модулей представляли собой фабрики в функциональном стиле.
На хабре еще нашел вот такой пример
https://habr.com/company/ruvds/blog/351800/
> Вот собственно про этот общий подход к интерфейсу и спрашивал.
Выбери любой и придерживайся его.
Ты настолько тупой, что не можешь организовать IPC между программами написанными на разных языках? Не пойти бы тебе нахуй?
Это не ошибка, это особенность языка. Именно такие особенности делают язык душевным.
А мне понравилось. Тоже хочу в таком стиле научиться писать.
>при первом вызове js ищет res, не находит его и потому создает новый, а при всех последующих рекурсивных вызовах функции находят объявленный во внешней области res и обнуляют его.
Не совсем. Он ничего не ищет и не обнуляет в прямом мысле. Он просто каждый раз новый объект создаёт, и присваивает
его этой переменной. То же самое, как если бы ты писал window.res = [] ( или global.res = [] в ноде).
Это официально признанная ошибка.
Автор сам говорит - простите, обосрался, надо было язык реализовать за две недели, а тепеоь обратную совместимость надо соблюдать.
Ты фантастический деградант, не знающий разницы между Javascript и ECMAscript и не понимающий, что стандарт писался так, чтобы не поломать обратную совместимость с существующим языком.
Пиздуй в биореактор приносить пользу, короче.
Дурачок. Первая реализация JS, та самая написанная за 10 дней - была Mocha. А JS появился когда стандартизовали ES. И собственно JS был его эталонной реализацией.
>стандарт писался так, чтобы не поломать обратную совместимость с существующим языком.
С каким из, существовавшим на момен до написания спеки, идиот? Была реализация Нетскейпа, майкрософта, и еще куча васянских поделок.
Порассказывай мне тут о том, что происходило при мне и на моих глазах, еще пожалуйста.
Долбоеб, зачем мне организовывать IPC если всё можно написать на одном ЯП?
Хотелось бы сделать что-то вроде такого https://pastebin.com/DYA0nGeY
Направьте в нужную сторону, плиз.
Ты фантастически упорный дебил.
Думаешь, не относящиеся к делу детали тебе помогут?
Прочти уже http://wiki.ecmascript.org/doku.php?id=proposals:typeof и пойми, что typeof null == 'object' захуяченная в стандарт - это сраная совместимость с существущей de-facto реализацией языка, независимо тот того, как твоя тупая голова её обзовет - Mocha, хуёча, Javascript, JScript или еще что. Как авторы спека сказали в обсуждении: это неплохо бы поправить, но идиоты уже используют особенность языка.
Это раз.
Дальше, эта же тупая голова явно не вмещает тот факт, что названия Mocha и LiveScript просуществовали примерно примерно четыре месяца - что явно больше времени, проведенного тобой в животе мамки - а уже в декабре 1995 (за два ебаных года до выхода ECMA стандарта, закрепившего говноедство c typeof null) эту загадочную поеботень официально назвали JavaScript.
Это два.
> при мне и на моих глазах
Иди капли от маразма прими, старикашка-тестер.
 101 Кб, 1080x522
101 Кб, 1080x522Я просто тут видел срачи не раз, так и не понял что использовать.
 203 Кб, 1800x1800
203 Кб, 1800x1800Олды поймут...
Насколько удобна и эффективна будет такая работа, если сеть в пределах одной комнаты?
Ситуация такая. Собрал охуенную пекарню и работаю за ней. Но захотел переместить пека в другую комнату, т.к. корпус громоздкий и не вписывается в интерьер.
Хочу из своего кабинета подключаться через rdp/vnc к пекарне и работать.
PS: сеть через провод
 11 Кб, 649x92
11 Кб, 649x92Короче разбираюсь с visual studio code у меня бэкендовый проект, нормально открывал несколько файлов, сразу в списке открыты было, а сейчас стоит мне с одной c одного файла перепрыгнуть на другой, то старый эдитор закрывается, и в списке открытых едиторов только один, где убрать автоматическое закрытие старого эдитора?
точнее надо перезаписать один параметр и затем вернуть всё обратно в svg файл
Не пизди.
В современном стандарте вообще не используют модификаторов доступа к переменным. Все переменные хранят в глобальной области видимости.
Никакую.
Чтобы выучить JS достаточно MDN. https://developer.mozilla.org
Если ты совсем тугой, то Кантора почитай. https://learn.javascript.ru/
С тобой никто не шутил, пёс.
![waves-prijsverwachting-wallet[2].png](/pr/big/thumb/1270468/15383965111350s.jpg) 74 Кб, 1135x709
74 Кб, 1135x709Аноны каким образом JavaScript может работать с cookies?
Я вижу, что на этом сайте: https://waveswallet.io/
можно зарегистрировать кошелек вавесов,
тупо сгенерировав сид, или написав туда даже русские буквы.
Затем, этот сид шифруется паролем, и при вводе пароля - предоставляется
доступ к персональному аккаунту, привязанному к адресу.
Подумалось мне, что зашифрованный seed хранится в куки...
Пошёл сюда: https://learn.javascript.ru/cookie
Открыл консоль, ввёл в консоли:
>alert( document.cookie );
Пошёл на вавес сайт, ввожу alert( document.cookie );
и... Ничего... Вылазит пустой алерт!
Казалось бы, причём тут куки? А в исходнике (это файл waves-lite-client-mainnet-0.5.18.js )
я вижу некую
function $$CookieReader($document) {
//...
}
Ну и алсо, если скачать waves-lite-client-mainnet-v0.5.18.zip отсюда: https://github.com/wavesplatform/WavesGUI/releases
то всё это работает ещё и локально, без Интернета (я имею в виду саму авторизацию).
Значит, где-то в браузере, хранится зашифрванный сид, но куки, почему-то - пустые.
Я также вижу там, в коде, часто используется .ng, особенно в классах...
Как это всё работает?
Существуют ли в angular какие-либо особые функции для работы с куками?
![waves-prijsverwachting-wallet[2].png](/pr/big/thumb/1270468/15383965111350s.jpg) 74 Кб, 1135x709
74 Кб, 1135x709Аноны каким образом JavaScript может работать с cookies?
Я вижу, что на этом сайте: https://waveswallet.io/
можно зарегистрировать кошелек вавесов,
тупо сгенерировав сид, или написав туда даже русские буквы.
Затем, этот сид шифруется паролем, и при вводе пароля - предоставляется
доступ к персональному аккаунту, привязанному к адресу.
Подумалось мне, что зашифрованный seed хранится в куки...
Пошёл сюда: https://learn.javascript.ru/cookie
Открыл консоль, ввёл в консоли:
>alert( document.cookie );
Пошёл на вавес сайт, ввожу alert( document.cookie );
и... Ничего... Вылазит пустой алерт!
Казалось бы, причём тут куки? А в исходнике (это файл waves-lite-client-mainnet-0.5.18.js )
я вижу некую
function $$CookieReader($document) {
//...
}
Ну и алсо, если скачать waves-lite-client-mainnet-v0.5.18.zip отсюда: https://github.com/wavesplatform/WavesGUI/releases
то всё это работает ещё и локально, без Интернета (я имею в виду саму авторизацию).
Значит, где-то в браузере, хранится зашифрванный сид, но куки, почему-то - пустые.
Я также вижу там, в коде, часто используется .ng, особенно в классах...
Как это всё работает?
Существуют ли в angular какие-либо особые функции для работы с куками?
ну я так то на сублайме сидел, но там нет
а) Отладки
б) Автокомпилирования вуе.
в) Возможности задавать одну переменную среды для разных проектов. не меняя ее в коде.
Это из того что мне нужно
>alert( document.cookie );
Чот проиграл.
Просто открой в инспекторе вкладку Application, там все данные есть.
Купил пару недель назад второе издание, вышедшее в 2015 году. Фундаментальные вещи раскрываются подробно, десятки страниц посвящены замыканиям, областям видимости, регэкспам и прочему стафу.
Использовать эту книгу как путеводитель в фичи нового стандарта будет глупо, а вот для систематизации знаний самое то. Мастхэв.
Памагите, я тупой.
[CODE]let a = 0;
module.exports.update = function(b) {
save(a);
a = b;
}
async function save(value) {
console.log(value); // тут я думал должно быть 0, я же его передал, но по факту b
...
}
[/CODE]
Я вроде и понимаю, почему так происходит, но не понял, как починить. Мне нужно вызывать save() и не ждать, пока он завершится, а сразу назначить a = b, но при этом сохранить то, что я передал в функцию.
У меня работает...
Вставил, короче, в index.html это:
<script>
let a = 5;
update = function(b) {
save(a);
a = b;
console.log("inside update(", b, "): a = ", a);
}
async function save(value) {
console.log("inside save(", a, ") a = ", value); // тут я думал должно быть 0, я же его передал, но по факту b
//...
}
update(2);
</script>
открыл в Mozilla. Смотрю в консоль... Результат:
inside save( 5 ) a = 5 index.html:11:2
inside update( 2 ): a = 2 index.html:7:2
значение "b" он будет выдавать только в том случае если ты передал его переменной "a" до выполнения функции update. В том отрезке кода, что ты дал, всё работает нормально.
Ну да, а чо делать, нести деньги на курсы как-то мне кажется нерациональным, русским аналогичным сайтам я не особо верю - зачем, если у меня свободный английский.
Хотя конечно слушать советов человека который оплатил codeacademy чтоб выучить js...
Первое - помоги непредвзято оценить уровень кода (джуниор/совсем зелёный новичок/ты чо здесь забыл, гуманитарий!?)
Второе - дай советов мудрых, как можно прокачать JS-скилл. Очень желательно что-то сессионное, где можно прочитать главу\выполнить задание\освоить технологию за час-два, больше непрерывно к сожалению выделить не получится, адова работка ирл всё время сжирает. Основные желаемые направления - практика фронтенда, развитие правильного мышления (чтобы не забивать шурупы молотком, у меня мозги чутка деформированы хуйнёй вроде cmd\powershell, поэтому на JS невольно переношу не самые лучшие практики оттуда).
Пример приблизительного текущего уровня. https://pastebin.com/eq8rtkiu
Спрашивал у товарища, и он сказал всё ок, но я сомневаюсь в беспристрастности ответа, мог просто завысить результат, чтобы не обижать. Поэтому спрашиваю у тебя, анон.
 122 Кб, 1113x1024
122 Кб, 1113x1024Так у тебя "свободный английский" или ты "прошел платный курс английского"
Чет местами хуйня какая-то. Зачем создавать элементы в коде? Это прямо в хтмл же делается парой строчек. Это настораживае
Потому что вот эта херня с pastebin - подключаемое расширение движка. А движок написан на похапе через пень-колоду. По сути, нормального доступа к шаблонизатору нет у расширения, поэтому создается через JS.
>var вместо let/const
>не используешь this
>не используешь стрелочные функции
>объявление переменной вне цикла, когда это можно сделать в цикле
>нахуя ангуляр если всё это можно сделать через JQuery и получится тоже самое, только короче и понятней?
В общем, "совсем зелёный новичок" который учил JS по устаревшей книге, а потом быстро соскочил с него для того чтобы нахвататься основ Angular.
Я свободно прошел курс. У меня платный английский.
 162 Кб, 689x875
162 Кб, 689x875Ctrl+Shift+I
Куда ты с такими знаниями лезешь? Купи курсы на codeacademy и не вылезай оттуда пока не пройдешь их.
Спасибо.
Ты продаешь?
Функции.
Немного сахара из жаваскрипта этой борды.
function $id(id) {
return document.getElementById(id);
}
function $n(id) {
return document.getElementsByName(id)[0];
}
function $t(id, root) {
return (root || document).getElementsByTagName(id);
}
function $c(id, root) {
return (root || document).getElementsByClassName(id);
}
function $disp(el) {
el.style.display = el.style.display == 'none' ? '' : 'none';
}
function $new(tag, attr, events) {
var el = document.createElement(tag);
if(attr) $attr(el, attr);
if(events) $event(el, events);
return el;
}
function $del(el) {
if(!el) return;
if(el.parentNode) el.parentNode.removeChild(el);
}
function $attr(el, attr) {
for(var key in attr) {
if(key == 'text') {
el.textContent = attr[key];
continue;
}
if(key == 'value') {
el.value = attr[key];
continue;
}
if(key == 'html') {
el.innerHTML = attr[key];
continue;
}
el.setAttribute(key, attr[key]);
}
return el;
}
function $event(el, events) {
for(var key in events) {
if(!events.hasOwnProperty(key)) continue;
if(el.addEventListener) {
el.addEventListener(key, events[key], false);
}else{
el.attachEvent(key,events[key]);
}
}
}
Немного сахара из жаваскрипта этой борды.
function $id(id) {
return document.getElementById(id);
}
function $n(id) {
return document.getElementsByName(id)[0];
}
function $t(id, root) {
return (root || document).getElementsByTagName(id);
}
function $c(id, root) {
return (root || document).getElementsByClassName(id);
}
function $disp(el) {
el.style.display = el.style.display == 'none' ? '' : 'none';
}
function $new(tag, attr, events) {
var el = document.createElement(tag);
if(attr) $attr(el, attr);
if(events) $event(el, events);
return el;
}
function $del(el) {
if(!el) return;
if(el.parentNode) el.parentNode.removeChild(el);
}
function $attr(el, attr) {
for(var key in attr) {
if(key == 'text') {
el.textContent = attr[key];
continue;
}
if(key == 'value') {
el.value = attr[key];
continue;
}
if(key == 'html') {
el.innerHTML = attr[key];
continue;
}
el.setAttribute(key, attr[key]);
}
return el;
}
function $event(el, events) {
for(var key in events) {
if(!events.hasOwnProperty(key)) continue;
if(el.addEventListener) {
el.addEventListener(key, events[key], false);
}else{
el.attachEvent(key,events[key]);
}
}
}
Ты не прав. jQuery стал стандартом фронтенда ещё году в 2010м. Думаю, половина инета работает с его помощью. Его сила в модульности - есть миллионы плагинов от книжек до каруселей и тд. Учи jQuery и Bootstrap, будешь фронтендером
мимо-интересующийся-яваскриптом
Когда кликаешь по меткам должны появляться объявления.
Как правильно связать метки и объявления, если пары метка-объявления нет уникального id или класса?
Кроме как дать уникальный id/класс есть ли ещё способ их связывать?
А их можно через js генерировать?
Ересь какая-то. Его не встроишь без перелопачивания всего приложения. Хотелось бы что-то вроде <input type="text" data-source="dataRoot.greetings"> и как только меняешь dataRoot.greetings то оно меняется в инпуте. Написать что-ли велосипед свой
>Knockout
А вот этот вроде неплох.
There are <span data-bind="text: myItems().length"></span> items
<button data-bind="enable: myItems().length < 5">Add</button>
А оно работает реактивно? И почему древность достаточная причина чтобы его не юзать?
Хотя нет. На каждый чих создавать ko.observable() это не по мне. Хотелось бы максимальной прозрачности
Питушок, это называется выразительность языка, что в этом плохого? В итоге каждый пользуется тем, что ему удобно.
>>72866
Короче я точно тупой и ненарочно ввёл в заблуждение. Проблема была в том, что a и b ассоциативные массивы и я пытался сделать так:
a.field = b.field;
а надо было
a = {field: b.field}
Вот пример https://repl.it/repls/ImportantDefenselessAudit
> Я вроде и понимаю, почему так происходит, но не понял, как починить
Поспал немного и понял.
Не страдай хуйней - используй классы из ES6.
Господь дал вам иммутабельность и кучу библиотек для неё.
Нее, хотим ебаться с багами от побочек, сайд-эффект себя сам не напишет....
 370 Кб, 1906x768
370 Кб, 1906x768Где можно почитать про "ресурсы доступные странице"? Я хз как оно называется правильно, гугл не помогает.
Вот есть у меня страница. Там разметка, там js, ссылкота на css и внешние файлы. Тут всё ясно в общем-то.
Но есть ещё набор произведённых http-запросов и их результаты. Пресловутые json'ы, например.
Вот где это находится и как им управлять с фронта?
Например, мне надо проверить совпадает ли имеющаяся у клиента выгрузка из базы с последней версией той же выгрузки. И если я пекусь за каждый килобайт, то мне вовсе не хочется перезагружать массивный json без необходимости.
И как мне тогда загруженный заменять другим? Просто новый get-запрос и обновление всех таблиц и прочих компонентов, вроде очевидно.
Но если я хочу в загруженном json'е изменить какую-то ветку? Или просто добавить туда данных?
Была б речь об одностраничной хреновине, то понятное дело можно было локальную переменную насиловать и не париться. Но если нужны перезагрузки страницы, то как это реализовать?
>И если я пекусь за каждый килобайт, то мне вовсе не хочется перезагружать массивный json без необходимости.
Открой для себя сжатие и кеширование в HTTP.
А, стоп, криво прочитал, сорян.
А что вообще такое это жиКуеры? Одна дебильная функция, обозначаемая значком доллара, раздутая до сотни КБайтов, которая в JS заменяется обычным querySelectorAll, плюс хуёвая обёртка над XMLHttpRequest? Нахуй оно нужно, такое говно?
>хуевая
>без неё приходится отслеживать каждый шаг readystatechange
>отслеживать статус ответа на предмет ошибок, вместо назначения одной функции
>прописывать дохуя строк ненужного кода вида xhr.send()
Перетолстил.
Так он вроде не говорил, что нужно им пользоваться в 2018 году. В стандартной либе есть fetch, всегда можно подключить другие промис бейзед библиотеки типа axios/superagent.
>fetch
Ну да, допилили через 5 лет после JQuery огрызок с промисами, заебись. Зачем переходить на fetch если все пользуются JQuery который по функционалу лучше fetch?
Я ж говорю, мне не нужен SSR, у меня бэкэнд уже выдаёт готовый HTML. А в марко этом опять стейты и всё остальное. Мне не нужно рендерить стейт в дом. Мне нужно повеситься на готовый дом и добавить события на отдельные элементы, в основном просто через fetch запросики слать. Сейчас это всё делается через jQuery, но оно немного лапшевидное лул. Вот я и спрашивал, есть ли какой-нибудь более структурированный подход к вопросу, кроме стимулуса.
>но оно немного лапшевидное лул
Так это не JQuery виноват, а твои кривые ручки, которые ты пытаешься вылечить магическим фреймворком.
Аякс жквери перепилили на промисы? В любом случае, подключать жквери для того, что умеет стандартная библиотека, избыточно. Если все-таки хочешь продвинутую работу с запросами, то тот же аксиос мне кажется в 10 раз меньше весит, чем жквери.
Если бы я там был один кодер на проекте, то я бы даже согласился с твоим аргументом. Но в сумме их уже было человек 15 (не одновременно). Соответственно, есть джва варианта -- или писать подробнейший гайд о бест-практиках и ревностно за ними следить или же взять фреймворк, который по сути и есть бест-практики уже готовые.
>>73126
>если все пользуются JQuery
все пользуются axios
Ну да, заебись метод когда тебе нужно написать юзерскрипт за пару минут, никто и не спорит.
Кстати, про жквери.
на всех проектах, где virtual dom или его аналоги типа гиперскрипта (react, vue, preact...), jquery не используется потому что это ректализм неистовый через хуки. поэтому вместо него или axios или fetch, хорош тупить уже.
 150 Кб, 863x424
150 Кб, 863x424>хахахихихиха хх пр прикрати што ти делаишь ахихихахаха
Портфель уже собрал и решил перед уходом на двачике посрать?
Говноеды считают, что доки jQuery - истина в последней инстанции, ага. Найди fail в доках на MDN для начала.
А для большого скрипта надо костылик подключить, иначе запросы ходить не будут же.
ну он просто немного про версии попутал, до 3.0 там был свой deferred который не совместим со спеками, в 3.0+ уже Promises/A+
>Найди fail в доках на MDN для начала.
В голосину. Ну да, давайте в MDN всё дерьмо тащить из библиотек и фреймворков. Я уже понял что ты поехавший, но не до такой же степени.
Иначе придется писать в 10 раз больше кода, который потом будет в 10 раз сложнее читать и модифицировать, всё так.
это ты поехавший. тебе говорят про то, что в jquery не было нормальных промисов до 2016 года (3.0 версия) и это правда, а ты тычешь версию 1.5, в которой был собственный костыль, который похож на промисы, но ими не является.
> Ну да, давайте в MDN всё дерьмо тащить из библиотек и фреймворков
ооо, чукча писатель, чукча не читатель.
> Иначе придется писать в 10 раз больше кода
Признавайся, ты просто копаешься в окаменевшем дерьме и Fetch API в глаза не видел.
У /pr-клоунов всегда то, что не любимый и единственный фреймворчик, обязательно в 10 раз больше, съест всю память и выпьет кровь первенца.
Как это относится к оперированию уже загруженными файлами?
О, пошли влияния жопой.
>АНИ БЫЛИ НО ИХ НЕБЫЛО !!
Представь себе, JQuery это один большой костыль с самого начала своего существования, как и любая библиотека/фреймворк, и суть в том, что промисы, хоть и не A+ класса у них были еще задолго до появления fetch.
>подразумевает, что JQuery можно заменить одним fetch
В голос с макаки, которой дали новую блестяшку и теперь она считает, что эта блестяшка ценнее всего в этом мире и каждый раз норовит упомянуть её.
Даун, MDN это сторонний проект, такой же как и JQuery только крупнее, с каких пор он стал истинной в последней инстанции, известно только такому шизику как ты.
>промисы, хоть и не A+ класса у них были еще задолго до появления fetch.
Сук, в голосину )))
Промисы класса /pr/
 32 Кб, 511x399
32 Кб, 511x399>эта макака которая всю жизнь готовится к собеседованию, в то время когда можно зарабатывать в разы больше на собственных проектах
Ну да, куда там разработчикам JQuery до /pr/ двача, не доросли еще, щенки. Долбоебы пишут какую-то документацию, делают релизы с подробным описанием, когда можно написать "ВРЁЁЁТИ" и это решит все проблемы.
Пизди его!
Это не оператор это вот это
var a = (x, y) => { x + y }
равно вот этому
var a = function (x, y) { return x + y }
только ещё и this переносится из вышестоящей ф-ии автоматом.
PHAT ARROW
угу {} убрать надо или return добавить
 4 Кб, 180x125
4 Кб, 180x125>>1273200 (OP)
>var a = (x, y) => x + y
>равно вот этому
>var a = (function (x, y) { return x + y }).bind(this)
Вообще сейчас в тренде не юзать переменные, кроме аргументов функций. Да и в них обходится не более чем одним, стакая их карированием. А еще в моде никогда ничего не изменять, только создавать новое.
Вы видите копию треда, сохраненную 9 ноября 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.