Вы видите копию треда, сохраненную 22 марта 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Возраст, пол, образование не имеют значения. Времени потребуется год с нуля, но это не точно.
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем не понятно, это норма. Тебе просто надо привыкать к подобным документам. Посматривай их немного, типа шаришь.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё (но не разжевывает для ньюфань, иначе было бы достаточно только его), плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни:
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs
Нода это уже отдельная приблуда, человечного MDN’a тут нет. Но ты же уже не боишься сухих документаций. Нужно найти доки Ноды nodejs api и сверяться с ними, пока читаешь статьи.
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал (не трать на это больше часа);
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
https://www.youtube.com/watch?v=bzwZJwiNUiY
Оформи такое в портфолио на Гитхабе и можешь искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
И какие у него коммиты? Переменные переименовывал?
 20 Кб, 681x340
20 Кб, 681x340Да меня интересует почему я b не могу использовать, я специально кидаю в json.parse неправильную строку. Почему после этого я не могу присвоить b например значение 1. Uncaught ReferenceError: b is not defined.
Как мне b использовать или она все, с концами?
В школе расставляли циферки над примерами понимая, в каком порядке действия выполняются.
Сначала выполняется вызов функции parse, который обрывается с не пойманной ошибкой и накрывается весь скрипт.
Переменная создалась бы после и если бы функция вернула нормально.
>>36507
Перекат раньше 500. Проёбана ссылка на прошлый тред. Картинки беспонотовые. Проёбана главная часть шапки. Вместо ОП-поста опять простыня, которую невозможно свернуть тем, кому неудобно-неинтересно.
Но я всё равно доволен. Теперь было бы здорово шапку отредактировать. Для начала, убрать ссылку на последнее видео, которое удалил автор.
старый хуй
Хорошо что трапов нет. А то был тут один, JS треды создавал, с трапами.
Так все, b никак больше нельзя использовать?
В первой примере на строку ругается. Если сделать так let b = JSON.parse('true'); то все нормально.
Если переменная объявлена с помощью let, ее нельзя переопределить.
Мало что опять простыня, так еще и этот ОП долбоеб так спешил высраться, что ссылки на работоспособность не проверил. Правильно, нахуй надо.
 25 Кб, 1600x405
25 Кб, 1600x405Все нормально работает. Ты что-то делаешь не так.
У меня все работает, смотри мой скрин выше.
Это какой-то специальный троллинг? Зачем в шапку всю простыню копировать?
С осени того года начал учить/читать/писать JS, прошло почти полгода не продвинулся почти нинахуйа, занимаюсь после работы где-то по часу в день, иногда скипаю дни
Недавно осознал что данный подход к учебе вообще какая-то хуйня, сижу прокрастинирую
Есть варик дропнуть нынешнюю говноработу на полгода и сидеть безвылазно задротить данную тему, но вопрос, увеличится ли профит, есть вообще в этом смысл? Мб сходить на курсы, чтобы вживую задавать вопросы шарящим людям?
Мб тут есть такие же даунята нюфани как и я с такими же проблемами, если да, то го вместе разбираться и вкатываться дальше
С осени того года начал учить/читать/писать JS, прошло почти полгода не продвинулся почти нинахуйа, занимаюсь после работы где-то по часу в день, иногда скипаю дни
Недавно осознал что данный подход к учебе вообще какая-то хуйня, сижу прокрастинирую
Есть варик дропнуть нынешнюю говноработу на полгода и сидеть безвылазно задротить данную тему, но вопрос, увеличится ли профит, есть вообще в этом смысл? Мб сходить на курсы, чтобы вживую задавать вопросы шарящим людям?
Мб тут есть такие же даунята нюфани как и я с такими же проблемами, если да, то го вместе разбираться и вкатываться дальше
>С осени того года начал учить/читать/писать JS, прошло почти полгода не продвинулся почти нинахуйа, занимаюсь после работы где-то по часу в день, иногда скипаю дни
Что ты конкретно делал? Что писал?
Простыня конечно, но я лично доволен. У меня подгорало от предыдущего опа...
https://codepen.io/stepan-jam/project/editor/AoLnJg
Чисто компонент отвечающий за кнопки выложил и рут компонент. Ни одна кнопка не нажимается
У тебя проебался контекст родительского компонента в handleClick = {this.addToInput}
>Есть варик дропнуть нынешнюю говноработу на полгода и сидеть безвылазно задротить данную тему
ты не сможешь ее безвылазно задротить, но если свободного времени целый день, то я бы поступил так:
утром верстаешь сайты по макетам часа 3
потом перерыв, а после гдет часа 2 читаешь и понимаешь учебник по жс (ключевое слово понимаешь)
ну а потом решаешь задачки (на codewars например)
иначе ты просто будешь тратить время впустую - в мозг нельзя впихнуть больше определенного лимита новой для него инфы в день, все что свыше лимита мозг просто откажется воспринимать и время будет потрачено зря
Есть window.open(), есть webkit, в котором window.open() по тачэнд ВНЕЗАПНО перестал отрабатывать и стал блокироваться попап блокером. Неделю назад было всё отлично, а на следующей день оно просто перестало работать. В коде ничего не менялось. По явному вызову функции onclick всё отрабатывает штатно. window.open() вызывается в синхронной операции, всё как надо. Я уже хуй знает куда идти и к кому. Проблема есть только на блядском мобильном яблоке.
Помоги, /pr/, я тебе отсосать готов даже.
Обучение без цели -- не оч. Попробуй сделать какое-то рабочее приложение, небольшое. Сразу столкнешься с реальными, а не учебными проблемами, набьешь шишек и получишь опыт.
Алсо анон выше прав -- изучай верстку, без ее знания в веб не вкатишься.
жс изучил, прежде чем вкатываться в реакт?
судя по твоему вопросу, ты не до конца разбираешься в принципах функционального программирования
Изучал. Может что подзабыл. Но я в упор не вижу почему не работает. Стрелочная функция же норм должна робить
Проведи эксперимент и переделай функцию addToInput так, чтобы она тупо выводила в консоль this. Увидишь, как у тебя выводится твой дочерний компонент, т.к. this берётся оттуда, откуда вызывается функция, а не где эта функция объявляется.
>>36679
Я не совсем корректно выразился - не теряется, а заменяется на тот, откуда вызываешь функцию. Замени короче handleClick = {this.addToInput} на handleClick = {() => this.addToInput}, тогда у тебя this будет передаваться из родительского компонента.
я сам нуб есличо, пусть шарящие поправят где ошибся
Короче когда обращаемся к методу класса нужно либо биндить либо через стрелочную функцию. Правильно понимаю?
почему блять столько с ней ебаной какойто возни скуа!
пизда, нахуй, 4 час и ни разу не отрисовал в именованной херне другой компонент.
Если в методе мутишь с каким-либо контекстом, который нужно помнить, то да. Как в случае с изменением стейта родителя через потомка в реакте - тебе нужен именно родительский this в передаваемом методе; без запоминания контекста ты лезешь в стейт потомка и пытаешься там несуществующие значения менять.
а почему тогда вместо this.props.хуйнянейм ты пишешь props.хуйнянейм??
не нужна простыня - пиздуй на ответы мэйл, а если нашёл инвалидную ссылку будь так добр скажи какую именно, а не высирай что попало
хых)) обычно наоборот
работаю мидл фулстеком уже больше двух лет, и до сих пор нихуя не знаю не то что бы в сасе, а в обычном css. Все делают верстальщики за меня
Почему не возвращается переменная base64_from_URL
из function return_dataURL(str)?
Как её вернуть, и юзать дальше?
Вот пример: https://jsfiddle.net/pnojwLd1/
Вытащи var base64_from_URL;
из функции function return_dataURL(str)
и помести её выше.
И добавь ? 'AAAAAAA!!!'+base64_from_URL в соответствующей строке.
Умею в реакт-редакс, node/koa/express.
Писал CRUD приложение с аутентификацией jwt (фронт и бэк).
Могу верстать(не очень) и делать css-анимацию.
Но боюсь выкатываться. Живу в 40 минутах от ДС1.
Моих знаний достаточно что бы искать работу? И если да, сколько просить?
Я предпочитаю шарить во всех элементах производства въеб-продукта -- от верстки до маркетинга. На карьеру влияет положительно. Но кому что нравится больше.
А как вообще лучше сделать так, чтобы первая функция,
внутри которой используется var
ждала пока этот var "undefined",
и продолжала работу дальше,
но когда var этот - "не undefined", а возвращён, через время (другой функцией)?
если я правильно понял, можешь сделать setInterval и проверять например каждую секунду var i !== undefined
 109 Кб, 778x584
109 Кб, 778x584Это страшная тян или страшный трап?
Да я понял епты.
Это петучь, ты не видишь что ли сам? И по голосу не слышишь? Тогда зайди к нему в твиттер и почитай, что он идентифицирует себя гендерфлюидным петучь-сексуалом.
На жс конфах нормальных нет, а на ривакт-конфах уж подавно.
 308 Кб, 1108x1200
308 Кб, 1108x1200>петучь
Совсем обдвачевался? Это какой-то новый петушиный сленг?
Я это слово раньше встречал, но не в таком значении.
Вот эта хуета не работает, хотя вроде по алгоритму делал
Условие
Дано число n (n > 0). Проверьте, простое оно или составное. Если число простое - верните из функции строку "Простое число", если нет - "Составное число". Воспользуйтесь методом перебора делителей числа.
Земля тебе асинсом
Годно, но этот интервал надо в переменную загнать, чистить по условию.
>>37119
В промисы с async вообще не врубаюсь, они для JQuery вроде-как, а я на PureJS пишу.
Я просто сделал таймаутами:
функция
если не ундефайнед - код
если ундефайнед и ещё чё-то - код
иначе - вызов её же, по таймауту
запуск функции...
________
В общем-то,
я хочу сделать copy-paste area в виде div с contenteditable=true,
чтобы туда, внутрь неё, можно было вставить картинку:
1. Скопированную по правому клику мыши -> копировать картинку.
2. Картинку из буфера, сохранённую по нажатию клавиши PrintScreen.
3. DataURL (или URL с выгрузкой пикчи, и конвертацией её в dataURL), при включённом CORS.
4. Картинку, вставленную копипастой файла (когда в буфере Blob или File).
Дальше, уже, когда картинки вставлены, отобразить preview в contenteditable div,
а сами картинки эти - сконверовать в base64, который сунуть - объект "new File()".
Но так как полифилла для конструктора для "new File()" я не нашёл,
а для Blob - полифилл есть, то base64 можно сунуть в Blob,
c атрибутами объекта File, и отправить затем XHR-запросом,
этот файлоподобный Blob - на сервер, приаппендив его к FormData.
Если имени файла нет во вставленном URL или Blob - то сгенерировать его рандомно.
А потом уже, эту копипаст-арею, совместить с дропзоной и кнопкой для выбора файлов.
Но я не хочу сразу отправлять файлы, и блобы на сервер,
а просто при вставке - хочу добавлять их в массив
(желательно с удалением оттуда, при удалении картинки из contenteditable div)...
А вот список этот, можно уже грузить чем-то асинхронным,
вроде этого скрипта: http://jsfiddle.net/Misiu/6y2Cm/28/
Главное, чтобы всё было client-side, и копипаст-арея редактируемая эта.
Скрипт из фиддла - client-side, но он зависит от других файлов,
которые можно выгрузить из Embed -> Resources.
Всё это я набросал так, чтоб было покороче, но у меня чё-то не получается собрать всё это воедино...
И проектов не вижу, на JS, с копипаст ареями редактируемыми, годными...
Годно, но этот интервал надо в переменную загнать, чистить по условию.
>>37119
В промисы с async вообще не врубаюсь, они для JQuery вроде-как, а я на PureJS пишу.
Я просто сделал таймаутами:
функция
если не ундефайнед - код
если ундефайнед и ещё чё-то - код
иначе - вызов её же, по таймауту
запуск функции...
________
В общем-то,
я хочу сделать copy-paste area в виде div с contenteditable=true,
чтобы туда, внутрь неё, можно было вставить картинку:
1. Скопированную по правому клику мыши -> копировать картинку.
2. Картинку из буфера, сохранённую по нажатию клавиши PrintScreen.
3. DataURL (или URL с выгрузкой пикчи, и конвертацией её в dataURL), при включённом CORS.
4. Картинку, вставленную копипастой файла (когда в буфере Blob или File).
Дальше, уже, когда картинки вставлены, отобразить preview в contenteditable div,
а сами картинки эти - сконверовать в base64, который сунуть - объект "new File()".
Но так как полифилла для конструктора для "new File()" я не нашёл,
а для Blob - полифилл есть, то base64 можно сунуть в Blob,
c атрибутами объекта File, и отправить затем XHR-запросом,
этот файлоподобный Blob - на сервер, приаппендив его к FormData.
Если имени файла нет во вставленном URL или Blob - то сгенерировать его рандомно.
А потом уже, эту копипаст-арею, совместить с дропзоной и кнопкой для выбора файлов.
Но я не хочу сразу отправлять файлы, и блобы на сервер,
а просто при вставке - хочу добавлять их в массив
(желательно с удалением оттуда, при удалении картинки из contenteditable div)...
А вот список этот, можно уже грузить чем-то асинхронным,
вроде этого скрипта: http://jsfiddle.net/Misiu/6y2Cm/28/
Главное, чтобы всё было client-side, и копипаст-арея редактируемая эта.
Скрипт из фиддла - client-side, но он зависит от других файлов,
которые можно выгрузить из Embed -> Resources.
Всё это я набросал так, чтоб было покороче, но у меня чё-то не получается собрать всё это воедино...
И проектов не вижу, на JS, с копипаст ареями редактируемыми, годными...
Вот тут копипаста пикч: https://codepen.io/netsi1964/pen/IoJbg
Не арея, конечно, и не div, двигать и удалять картинки нельзя,
но копипаста поддерживается.
URL и dataURL нельзя пастить, но можно вставлять картинку, скопированную по printscreen, скопированную из папки,
или картинку, скопированную из вкладки браузера.
На выходе - base64.
Ты нахрена корень из двух берёшь?
Наоборот, от двух до корня из n целые делители перебирай, и кстати, все эти делители - простые.
И что это за запятая у тебя в условии?
Вот так сделай:
while (i<=Math.sqrt(n) && j!=1) {
Внизу ещё, перед return, напиши:
console.log(n+' - '+x);
и после самой функции - пару тестов сделай:
testCycle(1);
testCycle(2);
testCycle(3);
testCycle(4);
testCycle(5);
//...
Инфо - смотри в консоли.
И вообще - на тебе тест Миллера-Рабина в 50 раундов: https://username1565.github.io/Javascript-Primality-Tester/
И ещё один вариант вставки картинки добавлю:
>5. Это вставляемый путь к картинке, полный или относительный путь в файловой системе (windows/*nix),
>или же путь на сервере, как полный, так и путь относительный,
>то есть относительно страницы со скриптом.
Возможно ли всё это реализовать filereader'ом, чтоб выдавал base64?
Ты бы вместо того, чтобы ныть, залил нормально код на codesandbox, тебе бы за минутку нашли проблему. Или же дебажь сам по-старинке, через расставления консоль логов.
Еле запустил твою хуйню. Почему ты поленился все вставить как человек? Где ксс файлы, почему ты библиотеку не подключил?
Как я понял, твое говно работает, просто ты Input неправильно подключил. Сделай что-то вроде <input value={this.state.input} />
Спасибо дружище, заработало. В инпуте была проблема.
https://codesandbox.io/s/m545p079j9
Помогите понять логику учебного приложения плиз. Есть HOC под названием Auxie. Логика у него простая. Принимает props и возвращает props.children. И этим хоком заворачивают компоненты layout и burgerBuilder. Для чего нужны HOCs понимаю. Но конкретно здесь зачем они используются вместо div блоков?
Как стайлить готовые компоненты, не вставляя стили в жс файл? Я прописываю className ручками, делаю css со стилями, но он затирается нахуй дефолтными значениями.
Не вставлять же импортанты там, в самом деле.
Никак.
Как получить base64 от пикчи, находящейся в "С:\images\image.png" или "file:///C:/images/image.png" ??
Да бля, перетащить я и в дроп-зону могу,
и просто select сделать в input[type=file],
но что если я скопировал путь к картинке, и вставляю этот путь,
и хочу преобразовать его в ссылку вида file:///диск:/папка/пикрил.жпг?
XHR-запросом уже загрузить не получится! Они только по HTTP.
Возможно ли как-то по-другому прочитать пикчу?
Кстати, если из браузера копировать, по правой кнопке, то - опять же получается такой путь,
а вот картинка сама - не копируется.
>тырешь
И только сейчас до меня дошло, что так могут весь прон с винчестера посливать.
>я хочу сделать copy-paste area в виде div с contenteditable=true,
>чтобы...
Вот что получилось, в общем: https://codepen.io/anon/pen/QYGxyY
На входе - пикча, вставленный printscreen,
url, бейс, dataURL - на выходе dataURL и файлоподобный Blob,
который уже можно слать на сервер XHR-запросом, при-append'див этот блоб - к formdata.
HFS принимает блобы в Uploadable folder, даже если в браузере выключен CORS.
Видно ошибку, статус не возвращается, но файл на сервере - есть. Проверено на практике.
>>37183
Годно, но там без сторонних библиотек этот код не работает в одной HTML-странице. Значит он неполный.
А этот - работает.
>>37193
Вот это не получилось из локальных файлов вытащить бейс, пушо иноче кулхацкеры - все пикчи потырят.
Поэтому пути - исключил в том примере, по ссылке.
>>37864
Файлы можно и в дропзону таскать, причём не обязательно пикчи.
И тут эта дропзону просто прикрутили к диву, ещё и на JQuery.
Проект - набор утилит на nodejs, но возможно я дальше захочу добавить веб-странички с использованием этих утилит.
Ну и как мне сразу сделать проект "кроссплатформенным" - хотя бы с ES6-модулями? Ручками писать конфиги вебпака/бабеля/etc?
Для чисто-React-проектов есть create-react-app который скрывает в себе настройки всего дерьма.
И ведь я не один десяток часов в своё время потратил на пердолинг вебпака/бабеля, но как делать ХУЯК ХУЯК И ВСЁ РАБОТАЕТ КАК НАДО так и не понял, тратил минимум час на настройку сборки в каждом новом проекте.
Короче дайте статьи какие-нибудь почитать, чтобы всё это говно вспомнить.
 33 Кб, 399x344
33 Кб, 399x344я понял, я тупой.
Ладно еще такой вопрос:
как мне проверить что строчка входит не в массив пикрелейтед, а только в определенные поля объета?
т.е. я хочу чтоб было вот так:
if (oButton in oData.results.Fldname)
но я так сделать не могу т.к. results есть array
>входит не в массив пикрелейтед, а только в определенные поля объета
Какого объекта? У тебя же их несколько в массиве. Укажи индекс:
oData.results[index].Fldname или проверь все - циклом
for (var i=0; i < oData.results.length; i++)
можешь сунуть это всё в одну функцию, возвращающую true/false,
ну чтоб цикл не использовать в условии.
>Какого объекта?
Всех имеющихся. Я не знаю по какому индексу она лежит, я проверяю, есть ли определенная oButton в oData.results или нет. И таких определенных oButton может быть несколько, и я надеялся обойтись без вложенных циклов.
Толсто. Утилиты весом в 100 КиБ требуют рантайма на 200 МиБ. А рантайм электрона всегда с собой, не нужно беспокоиться за наличие его в системе.
Почему не работает этот пример из книги?
Нормально ли вообще зашивать CSS В JS Файл?
Двачую вопрос.
Я не бросал работать в продажах, кек. Работаю себе не спеша дальше в процессе вот вката.
Двачую)
Вкатился ждуном, чувствую что так и будет. Ибо пердолинг своих пет-проджектиков и боевые условия со строгими дедлайнами это разные вселенные.
 19 Кб, 493x861
19 Кб, 493x861На решение ушел час. У задания тиер - simple, ориентировочное время исполнения 10мин.
Ну охуеть.
>codesignals
Как это юзать? Дай ссылку именно на эту задачу. Зашел на сайт, ничего не понятно.
Описание зверское конечно, но из чего я понял, это sum(1...n)*4
Так, и какая сложность у правильного алгоритма? На первый взгляд решается по формуле со сложностью О(1).
Там минут 5. Это мысленно повернуть эту фигуру то увидишь что это просто всегда два вложенных друг в друга квадрата, один чуть больший, а второй на единичку меньший и надо просто сложить их площади: https://codepen.io/anon/pen/MLJqzP
мимо вкатывальщик
сука как жи печет, я только час буду задание читать про эти "интересные полигоны"
Нихуя не понял.jpg
Наглядно понимаю в твоей функции только n=3.
Центральный квадрат - площадью девять + четыре отросточка.
n=4, непонятно где там вложенные квадраты. Будь ласка, обведи.
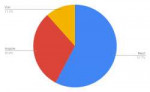
Интересно просто статистически
Заметил, что среди программистов подавляющее большинство все же с вышкой, а со средним - максимум сисадмины
а где ты тут видишь программистов ?
 19 Кб, 264x264
19 Кб, 264x264Будь ласка, ось дивись
Например n = 4. 4 это "длина" стороны "квадрата", меряем в огурцах ячейках.
Синие ячейки это больший квадрат, 4 x 4 = 16
Красные ячейки это немного (на единичку) меньший квадрат, 3 x 3 = 9
16 + 9 = 25
 2 Кб, 241x121
2 Кб, 241x121Ты меня натолкнул на ещё одну интрепретацию. Написал формулку, и вышла ШОК сумма квадратов только в профиль.
Но графическая интерпретация мне кажется интереснее. даже подумал, как это на куб спроецировать. Чувствую, там тоже что-то лежит.
n + (n-1) (n-1 + n)
мимо*
{ [fldName]: fldVis }
Образование решает только если ты в гос организацию устраиваешься чаще или релокейшн планируешь.
А у фронтенд-разраба оно почти никогда не нужно.
 53 Кб, 544x440
53 Кб, 544x440На onclick кнопки висит эта блять, и нихуя не работает, причем сам скрипт работает, но вот эта блядская часть никак, гнида ебаная. И window.open() тоже отлично работает, блять, но я хочу в той же вкладке, ебаный твой рот, блять, а
function checker() {
var x = document.getElementById('t').value;
if (x == "Слава Яхве") {window.location.replace("google.com"); }
 3,1 Мб, 1806x2048
3,1 Мб, 1806x2048жс ожидаемо медленнее крестов, но примерно всего в 2 раза @ жс таки не компилируется, и поэтому это довольно хардкорная скорость для скриптового ЯПа @ webassembly таки неожиданно слегка медленнее крестов, но на какие-то сотые проценты
n^2+(n-1)^2
Методом тыка искал зависимость, сошлось для n = 1 ... 6.
Я не эксперт, но для тестов нужно интегрировать специальную тестовую базу.
Аноны, хелп.
Есть вакансия стажера разработчика. Из обязанностей примерное знание создание сайта. Короче, проходил htmlacademy (не интенсив) месяц назад. Почти все забыл . Можете подсказать как подготовиться за 3-7 дня. Какой нибудь сайт для примера наверное надо сделать? Помогите пожалуйста.
И еще. Там в требованиях было отличное знание интернета и пк. Что они имели в виду? Так же коммуникативные качества. С кем мне там общаться надо?
У тебя у обработчика события this сейчас указывает не на класс, а в пизду, т.е. событие не прибайджено. Надо в конструктор добавить this.handler = this.handler.bind(this)
Дальше, у тебя не прединкремент установлен, а ПОСТинкремент.
Прединкремент: ++i; сначала выполняет инкремент, а потом возвращает результат;
Постинкремент: i++; сначала возвращает результат, а потом выполняет инкремент;
Т.е. у тебя сначала возвращает неизменное значение и записывается в стейт, и только уже потом увеличивается.
Плюс гудтиер это не менять стейт как ты меняешь. У Реакта там асинхронная обработка-хуйобработка, мутабельность-хуебальность, короче долго объяснять, скоро сам прочитаешь. Вообщем используй для сет стейт анонимную функцию возвращающую объект с твоими новыми данными, аргументом принимающую предыдущее состояние стейта. См. код https://codepen.io/anon/pen/bzqOzW для конструктора и хандлера.
Ты блять можешь просто почитать, что на входе, https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/JSON/parse
Прямым текстом написано --> Разбираемая строка JSON.
Судя по описанию, шарага - дерьмо, и там тебя посадят "программировать" на хтмл/ксс.
Ага, чтобы на пенсию потом выйти.
Главное - это твои знания и навыки. А ты вместо их получения будешь верстать тупорылые лендинги.
Хочешь кушац? Напиши там "http://google.com/"
Хуле ты ломишься на страницу "./папка/google.com"
Помогите с регекспом.
Хочу проверить является ли имя файла именем и расширением.
Но...
Латинница работает:
/^[-\w^&'@{}[\],$=!#().%+~]+$/.test("test1_filename.txt")
true
А кириллица - нет:
/^[-\w^&'@{}[\],$=!#().%+~]+$/.test("test1_fileнейм.txt")
false
Всё, нашёл, и добавил ёЁ.
/^[-\wЁё\u0430-\u044f^&'@{}[\],$=!#().%+~]+$/.test("test1_fileнёЁйм.txt")
true
А что насчёт других символов?
Мне просто надо проверить, исключены ли спецсимволы?
Ведь в имени файла могут быть и всякие юникод-символы...
в https://angular.io/guide/router - написано столько текста что можно ахует. мне просто нужно было перейти на другой компонент, а внутри компонента менять контент в router-outlet с помощью чайлд роутов
блять, минус 1.5 дня из жизни
 21 Кб, 309x134
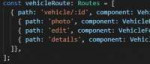
21 Кб, 309x134почему нахуй параметр id виден только в родительском компоненте а не в чайлдах?
да, его можно перенести к чайлдам. то ':id/details' - почему-то ломает навигацию по ВСЕМУ сайту
1. совершил ошибку выбрав ангуляр
2. нужно переходить на vue. реакт я уже видел - мне не зашел.
На ангуляре ты скорее всего найдешь работу по поддержке старой легаси хуйни. В стартап ты с таким стеком вряд ли устроишься.
Пиши на вью. Тут никто на нем на пишет, как раз советы ньюфагам давать будешь.
Там его надо знать на уровне Ajax дёрнуть формой, но нет тут сука будут вкатальщику советовать сразу смузифреймфорки!
 33 Кб, 820x757
33 Кб, 820x757 15 Кб, 515x192
15 Кб, 515x192Идёт TypeError после ввода команды. Если нажать на элемент через Ctrl+Shift+C, то после раскрытия ветки элементов эта же команда выдаёт нужный результат.
Мб до отрисовки DOM-дерева вызываешь первый раз, вот и нулл выдаёт.
if (theWindow.isClosed) {твой код}
DOM.style.display === 'none'
в дурке лежал?
>Писал CRUD приложение с аутентификацией jwt (фронт и бэк).
Какие меры ты предусмотрел на тот случай, если таблица с хешами паролей утечет? Что если jwt был скомпрометирован - как ты защищаешься от этого кейса? Что хранишь в payload'е у jwt? +10050 вопросов.
Написать аутентификацию может и школьник, только это будет аутентификация от школьника.
Сначала изучи матчасть, почитай что такое тесты вообще, чем юнит-тесты отличаются от интеграционных и так далее.
У тебя функции в базу каким образом срут? Dependency injection, strategy pattern, Inversion of control - это про твой код? Если нет, то рано тебе еще о тестах думать.
> Какие меры ты предусмотрел на тот случай, если таблица с хешами паролей утечет?
Если админы БД настолько обосрались, что у них пиздят таблицы, это не моя проблема.
> Что если jwt был скомпрометирован - как ты защищаешься от этого кейса?
Если тупорылый пользователь установил у себя какое-то дерьмо, которое пиздит его данные, опять же, это не моя проблема :)
Отлично. Мы вам перезвоним.
Хер свой посоли. Вангую, твоя соль будет одинаковой для всех паролей. А про PBKDF2 ты и не слышал.
Ну значится так, ебать. Канал, по которому ты передаёшь данные шифрован. Точка. На сервере 80 порт должен быть закрыт нахуй. Или быть редиректом на 443. Дальше. На клиенте ты получаешь пароль и СРАЗУ же хуччишь по нему односторонней функцией для получения производной от пароля (какая-нить годная KDF). С логином можно поступить так же, при желании, и присваивать пользователям только те имена, которые они сами выберут, расшифровывая их в рантайме. Для каждой сущности свой ключ. В зашифрованном виде пароль пересылается на сервер, там солится (уникальное значение для каждого пользователя, которое можно положить рядом с паролем), перчится (уникальное значение для БД, например. Отличается тем, что оно непубличное, и лежит вне БД), от этого при помощи очередной KDF (на сегодняшний день актуален Argon2) считается производная и сравнивается с тем, что у нас лежит в БД.
Если пока всё хорошо, в дело вступает двухфакторная авторизация ну, или не вступает. Если ЦА — адекватные люди, в теме.
Ещё есть вариант с авторизацией по публичному ключу. TLS позволяет не только клиенту проверять сервер, но и серверу пропеоять клиента. Вот тут просто и доходчиво написано: https://blog.cloudflare.com/introducing-tls-client-auth/
Про то, что сейчас актуально, тут: https://latacora.singles/2018/04/03/cryptographic-right-answers.html
Если где-то проебался, или чего не учёл, бати-сисадмины, поправьте. Буду признателен
Это уровень мидла или такие дела толко для синьоров?
Могу добавить к этому, что описанное здесь это еще не максимум паранойя. Есть схемы сложнее, включающее несколько серверов и с большей защитой от слитых данных, плюс добавляется еще пара математических шахов, которые позволяет в случае компрометации любого из шагов аутентификации безопасно и стойко перехешировать конечные значения. Если на глаза попадется статья про это, закину.
Главное помнить, что безопасности всегда будет мало.
Бонусом к этому идет то, что даже если сольется и скомпрометируется 90% (что, в принципе маловероятно) всего и вся, злоумышленник, даже имея большие вычислительные мощности, все равно заебется. А компрометация парочки шагов из подобного рода аутентификаций, не даст злоумышленнику ничего. Т.к. там уже даже всех мощностей мира ему не хватит на генерацию радужных таблиц в достаточном объеме.
Вручную все работает, но автоматически нихуя
Да, забыл ещё пару штрихов про HTTPS/SSL/TLS.
SSL сразу нахуй, TLS принимать не ниже предпоследнего релиза (>=1.2), обязательный HPKP. В настройках соединения нужно выключить все схемы с коротким ключом, и с уязвимыми шифрами.
Обязательные политики на запрет 3rd party script, куки если и устанавливать, то только сессионные: они недоступны через JS от слова совсем.
Пользователь должен уметь проверять сертификаты, и раз в день заглядывать в список каштомных сертификатов. По возможности, пользоваться лисой из-за её независимого внутреннего хранилища сертификатов по крайней мере, под ос шиндовс.
>>40901
Буду признателен за все статьи, котик. Ибо то, что я тута написал — пока предел моих знаний ;з
>>40904
Главное, что пароль пользователя (а при должной архитектуре которую я ни разу в жизни не видел, правда и логин) при такой схеме не может быть скомпроментирован при атаке на сервер.
А радужные таблицы гасятся уже на соли (главное, её с перцем не путать)
Ну ты же не ожидал, что тебе позволят пилить безопасность для финансовых систем, банковских транзакций, персональных данных и прочее-прочее, с одним лишь знанием об md5 и sha256.
>позволят пилить безопасность для финансовых систем, банковских транзакций, персональных данных и прочее-прочее
Как будто в >>36971 говориться об этом, а не о поиске работы веб-джуном.
В JS-тред зашел только чтобы выебнуться своими знаниями, да? Впрочем присаживайся, основной контингент тут куда хуже.
Это говно часто гораздо ниже уровнем того, что я вспомнил и придумал за 5 минут, не надо идеализировать~
>>41170
> В JS-тред зашел только чтобы выебнуться своими знаниями, да?
Вопрос хороший попался. Да и интересно сравнить своё видение безопасной архитектуры с видением её другими анончиками которые пока только навели тени и саспенса и уползли~
>В промисы с async вообще не врубаюсь, они для JQuery вроде-как
Промисы под PureJS тоже пашут.
Вот твоя шняга на промисах, с интервалом и с таймаутом:
https://jsfiddle.net/rd2ch9g0/
Возвращённая переменная прописывается внутри функции, где и используется локально.
>>40020
>JQuery
>>40028
>бери жиквери не выебывайся
>>40060
>Какой нахуй Jquery? Как там в 2006-м, долбаёбы?
Помню была ещё давно где-то, более оптимизированная версия JQuery - zepto.min.js
Вот статья 2012-го года: https://stepansuvorov.com/blog/2012/09/выкидываем-jquery-и-начинаем-использовать-zep/
Нет тут таких
 23 Кб, 299x250
23 Кб, 299x250let symbolTwo = 2;
let symbolThree = '3';
alert( symbolOne + symbolTwo - symbolThree );
Какого хуя результатом становится 0? Типа в js можно из числа "вычесть" символ, и он это спокойно посчитает? Тогда почему при сложении получается 33, а не 6? Где тут логика?
минус приводит типы к числам и выполняет вычитание
сложение выполняет конкатинацию, если одно из значений строка
>Тогда почему при сложении получается 33, а не 6?
3 + '3' = '33', потому что он считает что это строки, ибо посредством символа плюса можно контактенировать строки.
3 - '3' = 0, потому что гладиолус строка с тройкой была приведена к числу.
К примеру простейшая задача убрать дубликаты из массива
https://www.youtube.com/watch?v=dvPybpgk5Y4&t=431s
Но это же нихуя не очевидно, мне никто не рассказал про временную переменную, например, как у индуса в видео.
Отличный вариант набить руку на верстке, дома ты хуй себя заставишь верстать
Спрашивают "умеешь ли переустанавливать ос, анон?". Ответ да - принят!
return в первое строке.
Мы вам перезвоним.
Допустим тебе надо проверить есть ли элементы массива b в массиве a. Для этого можешь просто конкатировать два этих массива в один, допустим с. Дальше как выше тебе написали. new Set(c).size размер уникальных элементов. Если он больше чем размер массива a, значит в b были элементы которых в a нет.
Не похоже это на правду. Это называется вызвать колбек для каждого элемента массива, где ты один хуй будешь брутфорсить.
Ой не братишка, я что-то туп как валенок стал. Все тебе пральна сказали. в Колбеке просто incldes(currentValue) делай и все.
Потому что строки складывать можно, а вычитать нельзя.
Это ты еще ноде модулес, и вебпак с бабелем и полифилами не видел.
Чекай просты олимпиадные задания в духе расстановки шахматных фигур, проблем с массивами не будет!
 586 Кб, 842x564
586 Кб, 842x564 12 Кб, 725x370
12 Кб, 725x370сап жабакрипач!!
вопрос анонам, которые могут в ноду - как вкатиться в нее, где искать годные пошаговые манулы?
смотрю сейчас курс от юдеми, там что ни видос, установка новых пакетов и использование функций из них - начинаешь дико путаться во всем этом
есть вообще способ вкатиться в фулстак через ноду, если за плечами только опыт использования ванилы и реакта, или лучше не вскрывать эту тему и задрачивать пых?
вроде как хочется быть фулстаком на жс, но блять эта нода вообще на дается что то
берешь экспрес + монгу и делаешь рест апи для борды. Из фреймворков на выбор loopback, typeorm, apollo-server ( разберешься заодно c graphql), types-graphql, обязательно бери тайпскрипт. Можешь базу другую посмотреть, постгрес например. С основами разберешься.
а вообще вкатись лучше сначала фронтом а потом переедешь на бэк, как на курорт. А потом начнется девопс....
Не пизди.
>а вообще вкатись лучше сначала фронтом
я бы с радостью, но только смущает обилие вакансий типа - "ищем фронтенд джуна со знанием node, SQL, PHP и тд"йоба-фейс.джипэг
>со знанием node, SQL, PHP
Лучше не стоит откликаться на такие вакансии. Знание nodejs необходимо frontend-разработчику для понимания некоторых инструментов, для написания BFF, но знание SQL, PHP это уже про другое. Если в вакансии идет перечисление всего возможного и невозможного, значит либо занимаются чем попало и как попало, либо, что наименее вероятно, HR неправильно составляет описание вакансии.
спасибо анон, что внес ясность, а то мне все кажется что в рф вообще болт клали на фронтендеров и рассматривают только фулстаков в основном.....
Ты чё, охуел?
Ни для кого не секрет, что чудес не бывает, и почти любое крупное свободное ПО курируется и спонсируется (и это не благотворительность) тем или иным финансовым гигантом.
Angular - Google
React - Facebook
Vue - Alibaba
Node - Joyent? (по данным вики)
Меня интересует стабильность проекта node.js, когда Joyent перестанет его курировать.
А это очень вероятно, ведь компания очень маленькая, и держать на балансе не приносящий прибыли проект - достаточно накладно.
Вы сейчас мне скажете: да его же подхватит открытое сообщество! Но я не верю в эти сказки, в таком режиме пару лет проект протянет, а после начнет загибаться.
Или может Joyent - это витринный куратор, а у ноды есть некто более большой?
Ваше мнение?
какие языки программирования нужно изучать?
Проблема в том, что для тайпскрипта модули, расположенные подобным образом, IDE (PHPStorm) не находит, и всякие проверки и автокомплит, соответственно, не работают. Можно, конечно, в tsconfig.json задать baseUrl и прописывать все директории с модулями в paths: { "": [...] }, но это гемор, т. к. директорий много и появляются новые.
Может, кто сталкивался с подобной ситуацией и как-то решил эту проблему? Как с этим обстоят дела в VS Code? Может, там можно как-то для тайпскрипта кастомный резолвер для модулей задать, чтобы IDE их находила?
Если node.js, то паскаль и брейнфак
Не пизди мне тут
Чому кубы иногда не взаимодействуют со змеёй?
Если постараться и быстро нажать две стрекли (по вертикали и горизонтали), то можно, развернувшись на 180 градусов, врезаться в себя и проиграть. Ниочинь как-то.
Начни с NOD, потом Java и Script.
Если кто заинтересовался писать в телегу @yacrdr
Спасибо за совет, анон. Так и сделал.
>Я не очень хочу все изучать по новой
Так не получится. Не ленись, погугли в интернете, или загляни в шапку треда, и найди учебник по душе. У JS есть свои особенности, своя философия, поэтому отнесись к этому с уважением.
Да прям в лоб решается за 2 минуты: n x n + (n - 1) x (n - 1) для n > 0 ну а далее можно и твое решение получить при желании.
Потому что она объявлена как async. Async-функции всегда возвращают только промисы.
гоу поебёмся?
a - это следующее значение, а b - текущее? Почему arr.sort(callback = (a, b) => return a-b) массив по возрастанию?
Это еще кто такой
Если psd то только попожоп. Иначе рискуешь часть макета проебать и ты узнаешь об этом в последнюю очередь, когда тебя дезигнер обоссыт. Был адоб экстракт, но по-моему адоби его прикрыли. Остальное все херня, которая переодически пиздит.
Благодарю за ценный совет
https://avocode.com/
Регаешь на левую почту каждые две недели.
>>42968
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
Всё с ним в порядке.
Читал. Ответов на мои вопросы не нашёл.
не стоит никогда, лучше навернуть лернжабакрипт.ру
и да, жс познается только на практике, а фленаган это теория в чистом виде, причем крайне сухо поданая, про отсутствие ЕС6 я вообще молчу
Вот Ката: https://www.codewars.com/kata/5813d19765d81c592200001a/train/javascript
Вот решение: https://jsbin.com/voriyofedo/edit?js,console
Что я делаю не так? Да, я пока совсем нуб
filter должен возвращать булев тип, ты возвращаешь число. Если это число 0, то оно переведется в false, и ты получишь результат на 1 меньше, чем нужно.
И вообще, читай кантора на английском, твои вары и анонимные функции не через стрелку тебя выдают.
function numberGenerator() {
var num = 1;
function checkNumber() {
console.log(num);
}
num++;
return checkNumber;
}
var number = numberGenerator();
number(); // 2
Подскажите, вопрос по строчке 11.
var number = numberGenerator();
Переменной number неопределенного типа присваивается функция (?) numberGenerator.
Я пониманию, что присваивается именно функция, а не возвращаемый ею результат, поскольку в следующей строке переменная number уже вызывается как функция.
Но в то же время по строке 11 и по скобкам с параметрами var number = numberGenerator(); (в нашем случае без параметров) я понимаю, что эта функция именно вызывается, а значит и в переменную number должен быть записан результат ее выполнения. А для записи функции было бы логичнее использовать такую запись var number = numberGenerator;
Или я чего-то не понимаю? Как понять, когда присваивается функция, а когда результат ее выполнения?
>в переменную number должен быть записан результат ее выполнения
Так и есть, и этот результат - объявление другой функции, которую потом вызывают, приписав переменной number скобочки.
1) если я пробую $(".item.active input").on("click", function() { console.log($(this).data("id"))}); - то событие срабатывает только для input в том div, который на момент загрузки имел класс .active. Хотя если через консоль выполнять то все работает как нужно.
2) если $(".item input").on("click", function() { console.log($(this).data("id"))}); то событие срабатывает для всех input в этих div, но data-id показывает всегда от первого, то есть this не срабатывает или срабатывает но показывает для первого элемента массива этих input.
 58 Кб, 400x300
58 Кб, 400x300Кто заинтересовался: пишите на
 1,5 Мб, 1595x671
1,5 Мб, 1595x671В последнее время я начал понимать, что мне нужен: или ментор или такой же чувак, который учится WEB-у и в принципе не против периодически созваниваться в skype и делать какие-то совместные проекты... или учиться их делать...или просто учиться вместе.
В общем, если есть желающие начать совместное движение к вершинам WEB-а, милости прошу.
P.S. Для связи:
Твой веб не нужен. Всё, чему ты будешь учиться — это тому, как правильно просирать ресурсы, тормозить браузеры, и нагружать экчейнж потины. Бессмысленным трафиком.
https://suckless.org/sucks/web/
Ты тоже не нужен. Или будешь защищать Ашота Гурамовича, которому ты разработал замечательный сайт с колбасами. Настолько красивый, что мясные ряды рисуются на канвасе с использованием фреймворка для 3D рисования, упакованного в WebPack. М? Что ещё спизданёшь?
Ваш веб говно, а вы тратите время на хуйню. Я всё сказал.
 75 Кб, 1280x285
75 Кб, 1280x285Я и есть Ашот Гурамович. Точнее Гурам Ашотович. Че, сука? Колбасок моих захотел?
>Ваш веб говно, а вы тратите время на хуйню.
Это должно быть в каждой шапке каждого жс-треда. Аминь.
Когда за байтоговно начнут платить столько же тогда и приходи.
Завуалированное "если вы такие умные то почему такие бедные?"
 7 Кб, 189x267
7 Кб, 189x267>не вижу примеров готовых сайтов на этом фреймворке
>180 UI controls,
>view formats (XML, HTML, JavaScript or JSON)
>Data binding
А что нельзя на реакте там или митриле сделать? Обязательно нужно разргебать 180 контролов, какие-то вью форматы, ебучий дата-биндинг? Я имел как-то дело с подобной монолитной ебалой - вместо разработки как таковой там постоянно нужно было занималься изучением фреймворка. Все время ощущаешь себя пустым местом, ведь ты не в состоянии в полной мере охватить замысел творцов этого талмуда.
ПК конфиги не стоят на месте и они постоянно растут по экспоненте, при этом необходимый функционал для пользователя в ВЕБе уже не меняется 20 лет. Человек как заходил почитать статью, посмотреть видосик или музыку, так и продолжает. И то что что-то стало там сильнее нагружать ПК конфиг - смешно, потому что это не сопоставимо с ежегодными обсерами гейм девелоперов, где у игор функционал с годами только становится меньше, а флагмановый титан с рязанью ели-ели выдает 60 фпс в ультра.
Что еще смешнее, когда фотошоп грузится несколько минут и в нем банально нельзя выключить ненужные модули в 2019 году.
Вот, адекват подтянулся.
А вместо этого мы видим ебала негров и жирух с улыбками. Сайт интела превратился в какое-то посмешище с нескучными картинками. Вот кто вас этому научил? Думаете, те, кто заходят на сайт крупного производителя аппаратного обеспечения, хотят посмотреть на жалких людишек? Ссылки вместо простого заметного синего текста с подчёркиванием оформлены кнопками в ультра-ёба стиле. Когда ты наводишь курсор на кнопку, подгружается картинка. С той же кнопкой, но немного другой. Картинка кнопки обязательно в FullHD.
Тормоза простых лендингов, от которых нужно: прайс-лист (КОТОРЫЙ НЕ НАДО ЗАКАЧИВАТЬ, БЛЯТЬ), контакты, как проехать (и не в виде ебаного ифрейма, а в виде ссылки на 2гис), да график работы.
Ещё было бы хорошо сразу узнать ФИО руководителя, фотографии производства, и значимых контрагентов.
Какого хуя я такой элементарной информации нигде не вижу? Почему везде только шаблонные морды и параллаксы на вебворкерах, сжирающие ЦП ещё жёстче, чем майнеры?
Блять, как же бомбит-то
Потому что клиенты жрут говно причмокивая. Им лишь бы попиздатее, кого ебет юзабилити, грузится три секунды,ебать проблемы, раньше вообще 5 грузилось и перделок не было.
Реакт не щупал. Щупал Vue. Там в коде с этими компонентами запутаться на иззи. В UI5 интересная компоновка + это MVC фреймворк и подобное разделение очень легко читается, т.к. взаимодействия кнопочек и интерфейс в разных файлах находятся. А дата-биндинг норм. Поищу на гите готовые сайты ещё раз.
https://jsfiddle.net/g6m4ueab/
И тут у меня возник вопрос: откуда в millis появляется значение?
> https://developer.mozilla.org/en-US/docs/Web/API/window/requestAnimationFrame#Parameters
> The callback function is passed one single argument
>грузится три секунды,ебать проблемы, раньше вообще 5 грузилось и перделок не было.
Да если бы 3-5. У меня бывает страницы грузятся минут 5, а бывает вообще бесконечно. Они запрашивают внешний ресурс, например библиотеку или еще чего, а тот не отдает (например перегружен), и запрос чето по таймауту не отваливается, так и висит постоянно. Я все это безжалостно режу адблоком, uBlock-ом и стайлишем. А также излишне громоздкую навигацию, какие-то ебанутые огромные бары и приблуды и подобное говно... Некоторые сайты уже за время использования практически полностью переверстаны ПОДСИБЯ стайлишем, лол. Пусть они со своим попиздатее нахуй все идут.
мимо анон
думаю что нет, но можно замутить свою кастомную модалку с нуля
Вот привожу код:
1 function MyObject(name, message) {
2 this.name = name.toString();
3 this.message = message.toString();
4 }
5 (function() {
6 this.getName = function() {
7 return this.name;
8 };
9 this.getMessage = function() {
10 return this.message;
11 };
12 }).call(MyObject.prototype);
Вот че эт блять. Сначала определяется функция - это понятно.
Потом на строке 5 она тут же вызывается (?) с параметром анонимной функции.
КАК? У нее же параметры name и message?
И в конце еще какой-то метод call исполняется.
Че блять к чему, нахуй так мудрить - не понимаю. Нельзя что ли по-человечески по расписать.
это какой-то очень древний синтаксис, так уже никто на жс не пишет
Двачую анон, графику нужно сжимать, использовать правильно code splitting, прогонять сайтец через анализаторы производительности. Но это все занимает время, а всем нужно уже вчера.
Это только выглядит хитровыебанно, на самом деле просто демонстрация работы с this - через анонимную функцию в прототип к MyObject вписывают методы getName и getMessage в call передаётся контекст (this), с которым следует запустить функцию, у которой этот самый call вызван
>актуальный учебник по js
>не в электронном виде
Самый эффективный способ выучить JS, это открыть редактор кода и писать код.
Спасибо
Переливание цветов не градиентами и не красиво, да и похуй я кое как но запилил. А вот как реализовать механизм изменения со временем - ума не приложу. Делал тупо через whilе и скрипт закономерно уходит в бесконечный цикл и страница не грузится. Поэтому взываю вам о помощи. Поясните как у вас там это делает.
Если хотите посмеяться над моими кривыми потугами - гляньте пикрил за нумером два.
тебе смена цвета с интервалами нужна чтоли?
тогда пили setinterval и внутри него вставляй функцию назначения цвета бекграунду
Практически невозможно что-то начать делать, и сразу же делать это здорово и качественно, но согласно одному из принципов диалектики: количественное переходит в качественное.
Если ты хорошо знаешь js, то это совершенно не имеет значения, согласно статистике работу на React найти шанс выше, поэтому изучи сначала этот фреймворк, но если будет возможность реализоваться на проекте на Vue, то освоить его будет не сложно. В любом случае, важна команда разработчиков, продукт и методология его создания. Технологии вторичны.
 394 Кб, 535x442
394 Кб, 535x442Благодарочка! Сделал через сетИнтервал ебать как долго я тупил что функцию надо указывать без скобок
>>43888
Потому что я нубло и сделал вывод что такая динамика подвластна только жс.
>>43894
Йепп, так и поступил.
И теперь, когда я запил что хотел на бичевско-днищенском уровне что тащемта и так не плохо для человека который не знает жс от слова совсем, мне захотелось большего. Хочу чтобы цвета плавно перетекали градиентами прям как у Татьяныча™
Есть идеи как это запилить? У меня чот нет. Представляются какие-то сложные матрицы со значениями ргб и от такого зрелища течет кровь из носа
>Самый эффективный способ выучить JS, это открыть редактор кода и писать код.
Да это хуйяня полная. Я по своим попыткам вкатывания могу сказать, что необходимо параллельно делать три вещи:
1. Теория
2. Короткие задачки (codewars etc)
3. Видео-курсы с проектами приближенными к ИРЛ.
При этом последний пункт нужно задрачивать. Писать вместе с лектором. Писать по памяти. Писать и добавлять свой код. Иначе забываешь все нахуй.
то что ты предлагаешь он достиг через functioName = () => {}
Сравниваю JS с PHP:
PHP все ругают. С моим опытом есть минусы -
1. глобальная область переменных завалена мусором.
2. провоцирует меня неопытного на императивный код (очень субъективно)
3. HTML прошлое
JS гораздо меньше ругают. С моим опытом есть минусы:
1. всплывающий var(уникальное по моему фича) - хорошо что есть let. Вопрос - зачем оба let и var???
2. картинка - почему проституткой быть легче: https://pikabu.ru/story/tyomnaya_storona_javascript_4477613
3. ES6 с недоделанными классами(хотелось бы Private Protected съесть раз уж на то пошло)
4. Браузерное прошлое
Lua - больше всего опыта с ним:
1. Та же проблема с классами как и JS - они недоделаны
2. Не годится для веб сервера(хотя есть библиотеки, но зачем мне дырявый веб сервер с багами???)
Теперь что я хочу кодить (не коммерческое, pet project):
NODE JSON SERVER API(всего один запрос, но сложный, можно любое другое на самом деле - полегче бы - и не бинарное - хотя его я тоже скушаю) в будущем оно должно выполнять кастомный код на сервере(посланый в JSON строке) и этот код должен быть в песочнице - сервер будет без регистрации и блекджека с щлюхами и авторизацией)
JAVA ANDROID CLIENT(с гуем полных полей превращающийся в JSON для JSON SERVER API)
HTML CLIENT(должен подключаться к серверу, не знаю как буду делать, ещё мало опыта в frontend)
Что посоветуете в плане языка? И по поводу моего сравнения? Правильно PHP ругают по сравнению с JS? И что мне лучше всего подойдет(напоминаю - надо исполнять кастомный код на сервере в самодельной или не очень песочнице).
Лучше иди в проститутки, серьезно.
PHP отлично подходит для серверного рендеринга статики. В этой нише у него мало конкурентов. Это единственный язык, в котором работа с вебом идет из коробки.
>Хочу чтобы цвета плавно перетекали градиентами прям как у Татьяныча™
как вариант - использовать цвет беграунда в ргб и туда пихать с помощью обратных кавычек переменную, например так:
huita.style.background = `rgb(225, 225, ${hui} )`
а уже для hui задать сетинтервал и менять динамически значение
Intellij
MS Visual Studio
Vim, vs code
>Если ты хорошо знаешь js, то это совершенно не имеет значения, согласно статистике работу на React найти шанс выше
Учить реакт без js? Мы вам перезвоним...
 74 Кб, 500x666
74 Кб, 500x666Есть vue проект отбилженный.
По манам запилил pwа, все работает НО:
при старте приложения, которое через сервис-воркер работает (хромовское в андроиде), разумеется не срабатывают created() методы, поэтому экран пустой (тупо нав-бар отрисовывается).
Если перехожу по любой ссылке, то уже отрисовывает и контент
Как прописать настройку, чтобы created() сразу отрабатывали при запуске приложения. Это в сервис-воркере делается или во vue?
И вдруг осознаю, что нихрена не вдупляю, как это сделать не для текстовых значений, а для файлов.
В том плане, что вот есть хороший няшный REST. Отлаженный и безопасный.
Но если нужно кидать те же картинки, то приходится отдельные файл-серверы подключать. А с ними ни в ACID не верится, ни во что подобное.
Вот допустим, мне нужно постоянно вести каталог на условные 10000 картинок/мп3. Они должны от пользователей прилетать, раскладываться, заменяться, итд.
Вроде уже нашёл как это к БД присобачить (впрочем, выглядит костылём).
А к серверам? GraphQL например наладить на эту хуйню.
В том-то и дело, что пытаюсь, а мне предлагают BLOB для БД, либо обыкновенные файловые загрузчики которые тупо в public грузят (или ищут там же).
Опять же это под Ноду/pSQL должно работать.
То есть в жаве я бы просто написал
import xui.nya.name;
и использовал.
В JS такое есть?
Даже после установки через npm выдает синтакс еррор.
(function (exports, require, module, __filename, __dirname) { import moment from 'moment'
Из коробки это работать не будет, надо ставить какой-то там пресет для Бабеля (вроде env).
Нативные импорты на Ноде выглядят так:
const name = require('xui/nya').name;
const moment = require('moment');
const date = moment().format('HH:mm:ss');
console.log(date);
Хм, да все заработало.
Правда проблему с выводом даты с поправкой на летнее время не решило.
const date = moment().format('MMMM Do YYYY, HH:mm:ss');
Выдает
February 10th 2019, 15:58:08
Хотя сейчас 16,58.
УМВР, у тебя на пекарне время то настроено?
new Date().toString() правильную таймзону показывает?
Можешь конечно moment-timzeone взять и явно указывать, а в какой таймзоне работать
А время сверяешь по московскму
Один хрен не работает где бы я ни был.
Забавно, гугл выдает что надо на винду поставить пакет обновлений каких то.
new Intl.DateTimeFormat('ru-RU', {hour: 'numeric'}).format(new Date())
ставь webpack и css-hot-loader (если есть возможность)
 46 Кб, 887x375
46 Кб, 887x375вот тебе метод с колбеком
function podgotovitsaKPrihoduMamki( chetEshe ) {
>>//алгоритм
ubratIgrushki();
politCveti();
proteretStol();
>>//то что будет в конце или в каком-то еще месте
chetEshe(); >>//Callback
}
>>//вот так ты используешь колбек
podgotovitsaKPrihoduMamki( () => spryatatVaginu() );
В жабаскрипт ты можешь кроме обычных значений, типа строки (например "Vovan") или цифр, хранить функцию. Т.е. ты ее где-то создал, но не вызвал, а просто присвоил в другую переменную (например var myvar = myfunction; ), и она в переменной храниться в виде грубо говоря типа просто ее кода, ее можно вывести в console.log и полюбоваться.
Вот храниться, она там себе и храниться... Но!
Ее можно вызвать чтобы она сработала.
И для этого вызываем эту твою переменную как обычную функцию с двумя дужками в конце имени, т.е. myvar(), и она сработает.
Ее можно вызвать и с аргументом, чтобы данные в нее передать, например объект с именем юзера : myvar({ name: 'Vovan' });
Подумаем теперь о практическом применении.
Поскольку функция храниться себе в переменной, то ее можно и передать куда-то. В другую функцию как аргумент, например. И эта другая функция чето поделала, поделала, а потом просто где-то в себе вызывает этот переданный аргумент-функцию как функцию способом как я выше написал, т.е. myvar(). Это называется каллбэк. И обычно он нужен чтобы выпулить данные (полезные или инфо с ошибкой) после отработки кода, т.е. например myvar({ name: 'Vovan', status: 'live' }) или myvar({ error: 'polny pizdec!' }). И обычно такую функцию для каллбэка используют именно стрелочную, и у нее крайне желательно иметь аргумент чтобы эти самые данные принять, и код чтобы их обработать, логично.
ГУГЛИШЬ ПРОБЛЕМУ. 100500 ТАКИХ ЖЕ ВОПРОСОВ НА РАЗНЫХ ФОРУМАХ, НА СТЭКОВЕРФЛОУ, И ДАЖЕ НА ПИКАБУ
@
ВСЕ ПРЕДЛОЖЕННЫЕ ВАРИАНТЫ НЕ РАБОТАЮТ, РАБОТАЕТ ТОЛЬКО ОТКАТ НА СТАРУЮ ВЕРСИЮ
@
НО ДЛЯ ЭТОГО НАДО ОТКАТИТЬ И ВЕРСИИ ВСЕХ ЗАВИСИМОСТЕЙ
@
В ПРОЦЕССЕ ОТКАТА ВСЕГО ЭТОГО ХРЕНОДРОМА ЧТО-ТО ГДЕ-ТО ПЕРЕСТАЕТ РАБОТАТЬ, А ГИТХАБ РУГАЕТСЯ НА УЯЗВИМОСТИ
>скажи, ананас, как ты справляешься с психологическим давлением и желанием убивать?
Купил себе небольшую боксерскую грушу.
 191 Кб, 362x346
191 Кб, 362x346Вот есть список, к каждой записи в нем надо прикрутить input с value, но как? Дело в том что v-model конфликтует с v-bind:value, а мне нужно чтобы в инпуте был value со значением из списка, и чтобы по нажатию кнопки рядом с инпутом эта форма отправлялась.
ну да, т.е. внутри метода есть алгоритм, по истечению которого или во время нужно вызвать что то тех кто юзает метод.
>>45484 (Del)
ну дядь.. ну але. первые 2 правила крутого программиста
1. не пиши велосипеды
2. пиши велосипеды
написать метод - это самое простое
1. Ты передаёшь в routerLink строку 'details' без привязки.
2. Ты привязываешь routerLink к свойству details, в котором, скорее всего, лежит массив ['details', 1].
3. Привязываешь routerLink к значению 'details'.
4. Привязываешь routerLink к значению ['details']. Можно передать либо уже склеенный путь в виде строки, либо по кускам в виде массива.
5. Ты делаешь п.4, но путь у тебя абсолютный ('/') и считается от baseUrl.
>>39935
В ActivatedRoute есть parent, через него и получай id.
https://pastebin.com/WZShij6P
let whyItIsUndefined;
$.getJSON('/api.main/records','{page=1}', function(data, status){
whyItIsUndefined = data.results;
})
console.log(whyItIsUndefined);
В самом Callback значение есть
 18 Кб, 606x135
18 Кб, 606x1351-5 это ахуенно анон, но почему в первом случае routerLink="details" - это строка details, а во втором - это свойство details?
если тебе интересно, то я использовал 1 варик... как выяснилось позднее, до меня дошло, что ошибка была не столько в линке. сколько в рутах
там было:
path: '', children: [ { path: ':id/details'
path: ':id', children: [ { path: 'details'
всякие комбины с / и без.
и это учитывая то, что руты были созданы в соседнем модуле и ехали по примеру из док ангуляра
{ path: 'vehicle', loadChildren: './components/vehicle-routing.module#VehicleRoutingModule'},
в итоге я понял что я 2 раза укажу вот это vehicle:
- в корне
- в VehicltRoutingModule и уже
а уже потом оставлю себе нужный линк
БЛЯТЬ: вот сука, есть же бабель. почему не изобрести свой сука синтаксис и его парсить. почему нахуй нужно это дерьмо собачье. почему сука тупой eslint ругается то так то эдак, почему блять все так по тупому7
Консоль.лог засунь в калбек. Или промисом, да.
 58 Кб, 400x300
58 Кб, 400x300Нужен препод JS на 13.02. Занятие длится три часа, начало в 19:00 и заканчивается в 22:00. Платят 800-1000р/ч. Задача объяснить четырём жлобам тему, шоб они были довольны. Центр находится в пяти минутах ходьбы от станции метро Курская.
Кто заинтересовался: пишите на
>но почему в первом случае routerLink="details" - это строка details, а во втором - это свойство details
routerLink="details" в конкретно этом случае - это, можно сказать, сахар для [routerLink]="'details'"
Попробуй собрать оба варианта (со скобками и без) с --prod и посмотри, что выдаст компилятор. Там в фабрике будет что-то типа:
routerLink="details" -> t(e,1,0,"details")
[routerLink]="details" -> t(e,1,0,e.context.$implicit.details)
В идеале про асинхронные запросы, ajax и json.
А можно вообще про любую связанную с темой веб-разработки хуйню. Главное пройти собес.
Сделал по другому. Весь цикл программы выполняется в самой функции колбэка. Не уверен,что такой подход правильный. На с++ были вещи такие, как ожидать завершения потока
СЛИШИШЬ ДАРАГОЙ, ХУЕВО ОБЬЯСНИЛ МЫ НЕ ПОНЯЛИ НИЧАГО, АЛИБАБУ ХАТИМ НАПИСАТЬ НО НЕ ПОЛУЧАЕТСЯ, ХУЕВО ТЫ ОБЯСЯНЕШЬ, НЕ УВАЖАЕШЬ НАС ЩА ИЛИ МЫ ТЕБЯ ЗАРЕЖЭМ ИЛИ ДАВАЙ ИЩЕ РАЗ, И БАБКИ ПОЛУЧИШЬ КОГДА МЫ ВСЕ ПОЙМЕМ
Jquery есть, основы чистого js есть. Уровня написать часы / калькулятор / сделать карусель. Хуево кароч.
Будет использоваться в связке с java+spring REST/Security/Hibernate+всякая ебола типо разных БД. Касандра / монго / обычные SQL.
Потому что на ангуляре вакансии на рынке представляют собой такой же тяжёлый легаси энтерпрайз, что и на джаве.
Это ты зря. Джава-вакансии нихуя не легаси, если не лезть в залупу ЕЕ. Просто это легаси надо знать, на всякий случай. Как с питоном примерно.
Глянул мельком код реакта, вполне норм. Читабельно, понятно сразу. Есть опыт работы с питоном. С ЖС нет почти.
Вроде как реакт это больше ЖС чем ангуляр. Ангуляр тайпскрип, который я не знаю вообще.
Так ты проверишь, что две переменные ссылаются на один и тот же объект. А я про одинаковую структуру говорю.
 21 Кб, 700x392
21 Кб, 700x392Конечно же скайпом
Есть форма, которая отображается ajax запросом на главной странице (1 метод). При отправке этой формы запускается 2 метод, который также отправляет данные ajax запросом и в результате выводит результат обработки метода (некоторый текст).
Результат выводится, но сразу по окончании метода происходит переход на главную страницу в состоянии до отображения формы.
При дебаге обнаружил, что на строке return false мой результат висит на странице, а при выходе редирект на главную.
https://codepen.io/anon/pen/PVeRrY
Что за хуйню вы несёте? Какой легаси тырпрайз на ангуляре, он в конце 2016 релизнулся, реакт в два раза старше, лол.
реакт это вообще чистый жс, а ангуляр нет, его ведь даже разрабатывали типы, которые не любили кодить на жс, а реакт запилил Стоян Стефанов, который дохуя гарит в жс
нашел до чего доебаться - про jsx Стеанов сам писал - заебало 80% процентов времени тратить на document.queryselector....
я про функциональное программирование говорил вообще-то
Ну я пока чисто из этих соображений посмотрю реакт. Сделаю фронт на нем к апи на спринге. Если не понравиться буду ковырять ангуляр.
Хотя мне кажется реакт намного проще, меньше и легковесней.
Ангуляр это как еще один спринг. Вроде с родным языком что то есть похожее, а вроде отдельная хуета полностью.
 7 Кб, 200x195
7 Кб, 200x1951)htmlacademy - learn.js - что то про фреймворк на мой выбор. Сейчас в моей голове все обстоит так. Ну и знакомый офк посоветовал развиваться по такому пути Правильно ли это? Или есть другие источники?
2)Что с работой? Тяжело ли ее найти? По завершению своего вузика хочу переехать в ПИТОР, трудно ли там будет найти работу? Звезд с неба опять же не хватаю, джуном за еду + сьем говнохаты -вот цель. Реализуема ли она?
3) Нужна ли вышка? Вышку то я сейчас получаю, только вот по инженерсной специальности, а возможности перевестись уже нет. Критично ли это? В госконотры не стремлюсь
И вообще, стоит ли это затраченного времени. Я упорный и трудолюбивый лишь только тогда когда стоит четкий ориентир.
Есть ли какая то конференция этого тредика?
А почему большинство сидит на макос? Ты сам будешь в будущем перекатываться на эту ось ради кодинга?
>сначала дайте мне гарантии, что меня через полгода возмуть джуном и тогда я так уж и быть начну учить ваши фронтэнды
вкатывальщики невер ченч
ответь себе на такой вопрос - мог бы ты сейчас без гугла составить алгоритм перемножения двух чисел без использования операции умножения?
если ответ нет, то ты будешь много страдать, прежде чем сможешь реально считать себя фронтэндером
Алгоритм смогу, как нехуй сделать, нужно использовать сумму, прибавить к числу X число X Nое количество раз. Где X * N сама операция. Это простейший цикл. Если бы я знал синтаксис джса я бы смог его оформить за 2 минуты.
тогда удачи, база в основах кодинга у тебя есть, значит и изучать все тебе будет не так сложно
Спасибо конечно, но это я знал и так, в школе писал простенькие программки.
Мне бы более развернутый ответ. Понимаю это стандартные вопросы вкатывалщиков, но все же
>И вообще, стоит ли это затраченного времени.
Сумеешь пройти human resource machine и 7 billions human - пробуй. Если нет или сложна то попробуй что-то еще. Игрушки дадут ясность что примерно тебя ждет.
имхо, всегда нужны говнокодеры на багфикс, готовые работать за еду экспу, всегда нужны средние кодеры на саппорт, готовые работать за зарплату говнокодеров с багфикса экспу, и всегда нужны крутые кодеры в стартапы, готовые работать за зарплату средних кодеров с саппорта экспу. А накопив экспы, ты сможешь сам диктовать условия.
вышка сегодня не нужна.
Пока ты там чешешь яйца, размылшяешь и спрашиваешь разрешение у двача, значит она тебе не так уже и надо.
+ Ерохи с профильными образованиями уже заняли все места в ИТ. Пиздуй на завод.
Никакой разницы с чего сидеть. ИДЕ, бразуеры и код одинаковы везде, если нет привязки языка к среде.
развивай навык поиска инфы (один из самых важных навыков кодера)
и не так, что типо спросил и ждешь опока тебе ответят
подсказка - на лерн.жабакрипт в конце каждой темы в комментах иногда бывает очень годная инфа
в семи милиардах последний красный блок так и не смог пройти, какие видимо слишком замороченные алгоритмы там надо писать с учетом такого маленького набора доступных инструментов
а так вообще да, игрушки эти мастхэв для любого вкатывальщика
Ну ладно, дойти до красных и решить пару красных будет достаточно. Там действительное некоторые красные задачи очень упоротые и имеют нетривиальное решение.
Да я уже начал по чуть чуть шатать html academy, не хочу тратить время на какие то игры.
>>46291
Хм, хорошо. Просто мой вузик выпускает спецов довольно узкого плана. И по обьявлению с остановки на работу просто так не устроишься, вот думал что везде так.
>>46296
Меня предупреждали что придется много гуглить
Уже второй человек пишет про эти игры. Они реально стоят потраченного времени?
Почему тогда большинство сидит? Есть какая-та логика? Может на макос чем-то легче писать код?
Да хуй знает. Кнопочки может быть по другому нажимаются?
Или дроч типо ололо я дохуя погромист смотрите все.
Один хуй консоль везде консоль. Настраивать все равно придется.
Разве что то делать какую то специфичную хуйню под именно эту ось_нейм ну тогда да.
>Уже второй человек пишет про эти игры. Они реально стоят потраченного времени?
не, лучше на дваче посиди, раз занятой такой
эти игры как вступительный экзамен - прошел, значит можно смело браться за изучение, не прошел - есть большая вероятность того, что программирование не для тебя
Один долбоеб считает игрушечки мерилой вкатывания в ИТ, другой долбоеб ноет на дваче, вместо того чтобы УЖЕ что то делать или хотя бы загуглить КАК что то делать.
Пиздос.
Земля тебе пухом, братишь.
Спаситель, давай адрес, отсосу у тебя!
 42 Кб, 834x377
42 Кб, 834x377Есть приложение на JS+Vue2, которое монитируется в дом по скрипту и загружается в айфрейм.
Есть навигационный блок, есть блок с видеороликами, где на весь массив <video> 1 <source>, который меняет по мере изменения текущего видеоролика. Галерея видосов, да.
У лисы, хрома, десктоп сафари на маке - всё отлично. На мобильном дроиде - тоже. Любой айфон - пикрил. Может сожрать миллиарды памяти, а потом залагать и крашнуться, а может сразу сожрать и сдохнуть, перезагрузив страницу.
Наблюдается после полного проигрывания ~5-6 роликов по 12-15 секунд. Ролики весят по 3-6 метров. Проблема видна только на айфонах и мобильном сафари.
Я понимаю, что на скрине баг дебаггера, но...Может сталкивался кто? Гугл не помог.
 1,2 Мб, 1511x582
1,2 Мб, 1511x582Заказчик просит сделать красивый анимированный фон наподобие как это сделано на пикрелейтед, источник здесь http://i-remember.fr/en
Там есть перемещение по карте, приближение и все такое, но мне нужно просто сделать похожий фон с огоньками. Как это лучше будет делать? Насиловать canvas или есть какая-то альтернативы?
Ставь на виртуалку макось и смотри там, это ебаный сафари он живет своей жизнью ебал я его рот. хотя если жрёт память то наверняка утечка памяти, но не гарантирую. Алсо что за вью2 ?vue.js?
Я бы что нибудь на css поискал, sorax вон трехмерные кубы за минуту на css3 делал.
Нихуясебе, а мы тут формочки на сервак отправляем, в то время как кто то делает управляемые машины в браузере телефона.
Как вкатиться в webgl? Нужно понимание 3д моделирования, математики и принципов отрисовки кадра? Есть ли смысл перекатываться с реакта?
О, спасибо! Теперь осталось понять, смогу я все это сделать и стоит ли браться за работу
Есть 2 скрипта, скрывающих посты без картинок на имаджбордах.
https://pastebin.com/dvLdsa1g
https://pastebin.com/qdATyyed
Они управлялись встроенной на страничке кнопкой , а потом кнопку выпилили нахуй. Нагуглил, что можно заставить JS запускаться локально в браузере букмарклетом, помогите пожалуйста преобразовать.
Хм, а зачем мне ставить на виртуалку макось, если я с неё и смотрю?
Я ебал в рот этот промудоблядский сафари. Сохранять снапшоты он не умеет, если крашитс ястраница на телефоне - девтулзы умирают нахуй и закрываются. Причем на симуляторе аппловском проблемы нет, просто он отжирает всю память ноута.
Да, vue.js
>читать книгу
>ради нахождения ответа на один мизерный вопрос
Читай словарь английского вокруг слова inefficiency
Можно использовать сложение.
editra
>Я уже проплатил курс на html академии
ебать ты начинающий верстальщик.....
сколько отдал, 15к или может 20 ?
на юдеми по 10 баксов есть просто шикарные курсы, академия с их высокомерными преподами сосет, единственное что макеты у них неплохие для верстки своего первого адаптивного сайта
Он про интерактивные курсы на сайте, а не про интенсивы. Они стоят 300 рублей за месяц.
Отдал 273 ржубля. Я не собираюсь так сильно углубляться в верстку. Так, проходной этап, чтобы понимать как все +- работает и что за чем идет. 10к на обучение у меня к сожалению нет. Но я и не такой долбоеб чтобы тратить их на то, что можно найти в пабликах и сайтах со сливами или всяческих складчинах.
>Но я и не такой долбоеб чтобы тратить их на то, что можно найти в пабликах и сайтах со сливами или всяческих складчинах
Постой, но ты уже...
Я знаю что их спецкурс тоже выложен в интернете. Но знакомый порекомендовал именно купить его потому что там какая то программа, что то там проверяет. Я не сильно вдавался в подробности. Да и 300р не такие уж и большие деньги, на обучение потратить их не жалко. Главное чтобы толк был
>Да и 300р не такие уж и большие деньги, на обучение потратить их не жалко. Главное чтобы толк был
>Но я и не такой долбоеб чтобы тратить их на то, что можно найти в пабликах и сайтах со сливами или всяческих складчинах.
Вся инфа с платных курсов лежит на поверхности на мне, в3скулс и так далее.
Не в обиду, но вся разница между тобой и теми, кто выкидывает $10к на coding bootcamps в Америке - это то, что у них есть деньги, а у тебя нет.
Ну если бы я знал где искать, я бы пошел туда. Но когда мне это подсказали я уже оплатил академию. Чито поделать теперь.
 149 Кб, 1254x1534
149 Кб, 1254x1534Научите делать аппы на электрончике портабельные, плизки.
Сайт нормально работает, сайт относительно популярный. Ломается бывает, да, но оперативно чинится. Обновляется функционал и говнодизаен Почему сразу параша? Вон на форчане или других бордах без куклоскриптов сидеть невозможно.
По этому и Электрон на хуй не нужен.
Это тоже смогу, если использовать вычетание, или ++х или х++, что то такое есть в жс
А ты откуда знаешь? Ты что, из этих?
>Сайт нормально работает
No. Практически каждый день что-то отваливается. Наиболлее часто это капча, становятся недоступными на короткое время треды, слетают стили.
 638 Кб, 574x600
638 Кб, 574x600>Купил себе небольшую боксерскую грушу.
ЗАПОМНИТЕ ТВАРИ
АРРАЙ ПРОВЕРЯЕМ ДЛИННОЙ
ПУСТОЙ ВЕРНЕТ ОБЖЕКТ А НЕУНДЕФАЙНД
Мимо из другого языка, не ебу там как на самом деле.
Объекту можно приделать свойство length. Мне кажется, неплохой вариант - это
>Object.prototype.toString.call(item)
У массива вернется object Array, у объекта - object Object.
У нас есть сеньоры, вкатывальщики, тут вам помогут составить резюме и найти работу, а заодно ответят на любые вопросы по жс.
Ты что предлагаешь рекламировать? Очевидно что в рунете это лучший проект. Яндекс открыл свой практикум, так там цены от 60 тыс. рублей, а по качеству не думаю что лучше. Лендинг вообще еле грузится.
htmlacademy у них есть интерактивные курсы с практикой.
Ты не тому отвечаешь
В чем проблема вложить 60к в карьеру, которая тебе вдвое больше будет приносить каждый месяц?
>В чем проблема вложить 60к в карьеру
мб в их отсутствии, ведь у тебя пока нет 120к лол в месяц
или предлагаешь пойти кредит на учебу взять?
Зачем врешь, 24$ в месяц.
нужно купить курс на хекслет.govno всего лишь за $0,9999999 и там тя всему научат
если ты начнешь дрочить верстку до идеала, то до жс можешь и не дойти
хм
Верстку до идеала невозможно додрочить, у нее говнокванотовая суперпозиция и все ее параметры знать однозначно с уверенностью и во всех браузерах - невозможно. Плюс ты споткнешься когда дойдешь до темы scss и прочего подобного говна - когда ебутся в жопу с конем css пишут через js.
Переустанови шиндовс. У меня все нормально, последняя поломка была, когда у сайта сертификат https просрочился.
У нас тут не сидят на винде. Няшные молоденькие девочки фронтэндерши на маках, а взрослые суровые дяди бэкэндеры на линуксе.
Нет, не также.
Я рубист
Записался на https://openedu.ru/course/ITMOUniversity/WEBDEV/ перенаправляет на htmlacademy и задания 1 в 1 как там, весь курс будет по htmlacademy? Или будет что-то дополнительно?
С++ от Шилдта зашёл на ура.
Тебе же дали нормальный учебник:
https://javascript.info/
Зачем дерьмо мамонта трогать? Ты бы еще в библиотеку городскую пришел, отрыл бы там учебник по JS и начал его учить. Уже давно всё есть в интернете, садись, учи и сразу пробуй, нет, я буду книжечку 4-х летней давности дрочить и говорить, что ничего не понимаю.
Это справочник без задач. Патамушта есть https://developer.mozilla.org/ru/docs/Web/JavaScript
Я сижу на двух стульях - на хуях (винда десятка) и на пиках (линух). Винда для игорь и прона и иногда прогерства, линух - для прогерства онли.
Не пизди. У меня другие сайты не отваливаются даже если там есть гуглокапча. Только вот двачи.
А почему нельзя кодить только на винде?
Чем они хуевые? Одни макеты для создания сайта уже стоят для того чтобы этот курс пройти, особенно учитывая, что всё это делается меньше чем за месяц.
Интерактивные с сайта которые?
Они есть в виде скриншотов в торрентах интенсивов, но естественно никакой интерактивности.
А у тебя откуда на двач?
макеты можно и бесплатные найти без проблем, а можно и вообще без макетов сайт запилить - так даже интереснее, чем когда тебе весь дизайн готовенький преподносят
Так я не дизайн практиковать хочу, а знания HTML и CSS.
аноны, есть ли тут те кто немного шарит js? имеется легкий аддон на chrome "Link Inspector", так вот все бы ничего но у него нельзя по дефолту сохранять фильтр.
http://cutt.us/7MIB8
можно ли сделать так чтобы в поле ввода, там всегда стояло "track/"? из файлов там, некотоыре вообще в пару строк. помоги пожалуйста анончик. (сам знаю html и css, до js практичкески не добирался)
Все элементы интерфейса аддонов пишутся при помощи HTML и CSS, добавляешь полю фильтра атрибут value="track/" и всё.
@
ПОТРАТИЛ ПОЛ ДНЯ НА ЗАДАЧКУ CODEWARS
@
ГОРД СОБОЙ
@
В ТОПЕ РЕШЕНИЙ УАНЛАЙНЕР, КОТОРЫЙ ТЫ ДАЖЕ НЕ В СОСТОЯНИИ ПОНЯТЬ
@
НЕ ГОРД СОБОЙ
Час решал leetcode medium, после правильного решения выдало, что мое решение в топ 95% по перфомансу.
Там в большинстве задач нужно знать какой-нибудь определенный алгоритм и просто реализовать его через код, иначе можно потратить несколько часов/дней/недель придумывая велосипед и в итоге прийти к очень хуевому решению.
 65 Кб, 863x336
65 Кб, 863x336таак. нашел html файл формы, и изменил пустой параметр на "track/". теперь при открытии плагина, он сканит все ссылки, в поле ввода мое значение. но работает оно к сожалению при нажатии enter. таймер бы какой нибудь прикрутить.
это сложно ребят? полжизни мне спасете если кто поможет
Нет, суть в том, что ты нагуглишь нужный алгоритм, переведёшь его в код своего языка, запомнишь для какой задачи ты его применил и перейдешь к следующей задаче. Лучше вообще гуглить готовое решение и разъяснение "какой алгоритм и почему используется", изучать его и переходить к следующей задаче, а уже потом, через недельку-две попытаться снова решить уже пройденное, но без посторонней помощи.
Но это всё конечно если ты хочешь чему-то научиться, а не создать видимость бурной деятельности с около нулевой полезностью.
там не клик,а Enter именно нажать надо, при том через n секунд. суть я понял, класс. (эту строку пробовал не работает)
он прост результаты поиска не сразу показывает, парсит(или ищет) а потом готов к "поиску"
вообще не обращал на это внимание, когда зависал на кодварз - тебе ведь важно фундамент заложить, а не показать какой ты ловкий и умелый кодер
а в топе всегда решения зубров с опытом овердохуя лет и отличным пониманием ООП и ФП, а так же регулярок и проч, у тебя этого чисто физически пока еще не может быть, ты же вкатываешься
На htmlacademy норм курсы и вроде в конце помогают устроиться.
 3 Кб, 292x171
3 Кб, 292x171Для отладки, перед вайлом добавил:
к=0;
перед закрытием вайла добавил:
к++;
иф к==100 брейк;
консоль.лог(а, б).
Пихаю в Эвклида 21 и 14. Пишет в консоль:
7 14
7 0 <--здесь вайл должен из цикла выкинуть
NaN 0
NaN NaN
NaN NaN
NaN NaN
NaN NaN
NaN NaN
...
То есть, на а!=0 ор б!=0 вайл из цикла не выбрасывает. Не могу понять, че это за нахуй?
Нет, ты проверяешь чтобы a или b не были равны нулю, т. е. если одно из них равно нулю, а другое нет, то цикл продолжается, вот и получается, что у тебя деление на ноль идёт.
Слева - с Эвклидом, справа - без Эвклида.
Сильно говнокод?
А как сделать тогда? Разбить на несколько функций? 1 и массив вовзращает, другая другой?
Не нормально не то, что у тебя функция с несколькими массивами работает, а то, что она у тебя в глобальные переменные лезит. Функция с локальными переменными должна работать - с теми, которые переданы в качестве аргументов и с теми, которые объявлены внутри функции. Глобальные переменные в функции трогать не надо. И уж тем более не надо их изнутри функции изменять. За это и пизды получить можно.
Все, что ты в функции посчитал - пихаешь в массив и возвращаешь через return. Дальше, после вызова функции, достаешь из массива и пихаешь уже по своим глобальным переменным.
Религия не позволяет?
Сразу видно, что человек тред прочитал.
 328 Кб, 633x654
328 Кб, 633x654 49 Кб, 500x609
49 Кб, 500x609 21 Кб, 891x194
21 Кб, 891x194Слух, а шо це такэ тута?
Типо процент тех, кто взялся и смог решить задачу? Или просто процент принявших?
динах отюсда дыра ненужная
Охуеть запросы. На русском даже в текстовом виде нет нормальных гайдов по Node.js, а тебе еще и видео подавай.
Я давно заметил, в параше мадо ноджс кодеров и ещё меньше электронокодеров.
Потому что на английском всё, а английский учить мода прошла и вообще США идёт на хуй сука, надо англ яз убрать из обучения в школах во всех странах мира, хуле весь мир подмяли под себя и застравляют своё говно учить.
Пошли на хуй!
Все языки программирования на английском, язык разметки на английском, таблицы стилей на английском. В общем, ты сам понимаешь, что с маняфанатазиями вида английскийнинужон тебе прямая дорога в 1С и себе подобным маняфантазёрам.
значит пора делать языки на русском, немецком, китайском итд и чтобы везде своя система была
подделка
Т. е. изобретать велосипед и изолироваться, вместо того чтобы использовать общепринятый стандарт и кооперироваться, а всё только потому что васяну с двача так хочется? Держи в курсе.
Электрон тормозящая хуета без задач.
Нет, надо делать ЯПы на эсперанто.
Или это вся суть асин прогромирования на жс?
>Это нормально когда промис внутри промиса?
Ну если код работает, то в чем проблема, мб первый промис достает запрос для второго
Если ты в антипаттерн не вступил, то так и надо
https://medium.com/@pyrolistical/how-to-get-out-of-promise-hell-8c20e0ab0513
Как заставить данные "перетечь", из одного массива в другой, и наоборот.
Так, чтобы можно было задать два массива, и произвольное число -
количество элементов в каком-либо из этих массивов.
Функция должна бы вернуть именно массивы, а не reference,
потому что если будет возвращена ссылка на массив, и тот массив изменится,
то результат - похерится, нахуй, к хуям, а потом всё взорвётся, а потом ещё и сюда залетит - планета.
ООО, пасибки, анонче. А то я тут такую херню понаписывал, с перестановками, так она ещё и не работает...
Сработала вот эта строчка:
console.log(Array.from([1,2,3].concat([4,5,6])).reverse().slice(/0, /this.length-1-(4)).reverse()); //где, [1,2,3] - dest, [4,5,6] - source, 4 - elements in dest. slise(0, value) - elements in source.
Там где ноль косо поехавший, там были звёздочки, возле слэшей.
Это был ноль в комментарии. С нулём - выдаёт остаток source, без нуля - dest.
Ну давай разберем по словам тобою написанное
concat и так возвращает новый массив, Array.from тут нинужен
два реверса - это пушка/10, в slice можно передавать отрицательные индексы, тогда он работает с конца массива, а не с начала.
И что этот пиздец должен делать? double slice with a twist?
>concat и так возвращает новый массив, Array.from тут нинужен
>два реверса - это пушка/10, в slice можно передавать отрицательные индексы, тогда он работает с конца массива, а не с начала.
Годно, оптимизировал.
console.log([1,2,3].concat([4,5,6]).slice(0, this.length+1-(4))); //где, [1,2,3] - dest, [4,5,6] - source, 4 - elements in dest slice(0,val). slise(val) - elements in source.
Один concat и один slice.
>И что этот пиздец должен делать?
Есть массив со строками. Он - вгружается. Юзер выбирает строки, скрипт суёт эти строки с другой массив.
Задача состоит в том, чтобы строки перетекали при выборе из одного массива в другой.
Если в одном массиве - прибавляется инфа, то в другом - она должна урезаться. Как нигде - важна очерёдность.
Ведь этими строками являются хеши постов наноборды.
https://github.com/username1565/nanoboard
Хочу очередь пришпандорить туда, как у карасика, почти заебенил уже,
но эти массивы ебучие я чуть ли не на пол кода размазюкал.
>И что этот пиздец должен делать? double slice with a twist?
Как я понял, он хотел имея
a1 = [1,2,3], a2 = [4,5,6]
Получить, например,
o1 = [1,2,3,4], o2 = [5,6]
или
o1 = [1,2], o2 = [3,4,5,6]
Зачем тут вообще реверсы и даже отрицательные индексы я не очень понимаю, например. Тут хватит одного коната и двух слайсов с положительными индексами. Либо в один большой и два раза нарезать, либо один обрезать, а второй законкатить с обрезком.
Совершенно верно, правильно понял.
>Зачем тут вообще реверсы и даже отрицательные индексы я не очень понимаю, например.
Я вообще поначалу сверхуй скрипта - целый полифил для Array.From() сунул,
потому что в хроме на XP не работает эта шняга. А с полифиллом - работает.
Отсюда и отталкивался, реверсами, чтобы по порядку номера шли, поэтому их два.
Отрицательные индексы в памяти не удерживал, и вообще давно сталкивался с ними.
>Тут хватит одного коната и двух слайсов с положительными индексами.
Да, внатуре:
>console.log([1,2,3].concat([4,5,6]).slice(0,this.length+1-4));
>Array [ 1, 2, 3, 4 ]
>console.log([1,2,3].concat([4,5,6]).slice(4,6));
>Array [ 5, 6 ]
Более оптимально - с одной конкатенацией:
var concat = [1,2,3].concat([4,5,6]);
var dest = concat.slice(0,this.length+1-4)
Array [ 1, 2, 3, 4 ]
var src = concat.slice(4,6) //(4, this.length) не работает чё-то
Array [ 5, 6 ]
Здесь только один большой массив.
Этот вариант более приемлемый, ведь конкатенация происходит один лишь раз,
а не два как в предыдущем примере. Если там зебибайт будет, нутыпонел...
Тоже интересует данный вопрос. Посмотрел где-то 50 тайтлов, устроился джуном, но пока как-то не клеится.
Оказывется, пиндосы своим шахтерам тоже советуют учиться кодить.
Нахуя делать что-то для IE, когда все уже давно перешли на Edge?
 80 Кб, 804x1080
80 Кб, 804x1080Ещё мне 26. Вооот.
Сколько времени у меня уйдет чтобы разобраться в BOM/DOM и научиться извлекать ссылки на музыку?
Двух недель хватит.
План:
1. 4 дня тратишь на прохождение бесплатной части интерактивных курсов на htmlacademy
2. 10 дней тратишь на изучения Javascript (https://learn.javascript.ru/intro)
Теперь копируй всё из шапки и пили перекат.
Открываешь любой крутой сайт и используешь его как макет, пытаясь реализовать тоже самое.
Так не интересно. Сайты хорошие еще найти нужно. Готовые макеты обычно выглядят круче. Пару сайтов нагуглил. Вот здесь нравятся макеты https://html5up.net/ правда однотипные немного.
Так бы и сказал, что для тебя "крутой шаблон" это то что твоему манямирку понравится, а не сайты крутых и популярных фирм.
 12 Кб, 480x360
12 Кб, 480x360сделать контейнер
заставить работать с ts-node
написать тесты
прикрутить автогенерацию документации к апи
написать проксю с apollo к нашему сраному ресту
описать запросы и мутации
проревьюить код джунов
проревьюить код миддлов
ответить на вопросы менеджеров
задать вопросы разрабам системы на c++
обозначить задачи для фронтендеров на неделю
бля мой вам совет не вырастайте дальше синьера никогда. ВАМ НЕ ДАДУТ ПИСАТЬ КОД. Это ловушка
В популярных сайтах шаблоны как правило примитивные. Это делается в угоду UX. А выставочные шаблоны обычно более навороченные. Чисто для красоты, но в ущерб UX.
Ищи бесплатные курсы аналайн либо другую любую хуйню, где есть четкие требования к тому что сделать и когда дедлайн. Иначе нихуя не выйдет, т.к. я понял, что ты такой же ленивый уебан как и я.
Так ониж синхронно работают, если ничего асинхронного внутри нету, что изменится?
Что ты несешь, поехамший, какие инлайн стили?
Да начнет кто-нибудь другой курировать, епт. Один npm имеет хуеву тучу миллионов скачиваний всякого говна. Баннеров вхуячить в доки и можно будет поднять лаве ебическое.
Вызов numberGenerator() возвращает функцию checkNumber.
Прекрати.
Делать нужно самому, а не повторять за гуру безработными.
переименуй jsx в js епту бля
хуеплёт. там ничего нету. только 2.5 хохла версталы
Чтобы выкатиться, сначала нужно вкатиться.
x => x
 30 Кб, 841x587
30 Кб, 841x587Ебучий Абу , там были звездочки степени между a и 2
Вы видите копию треда, сохраненную 22 марта 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.