Вы видите копию треда, сохраненную 23 апреля 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
https://www.youtube.com/watch?v=o3ka5fYysBM
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
https://www.youtube.com/watch?v=o3ka5fYysBM
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
 39 Кб, 527x371
39 Кб, 527x371 93 Кб, 706x975
93 Кб, 706x975Руки ломать или сразу ебало вскрывать?
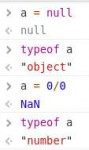
В питоне 1 это объект и что дальше?
Да никого ты не ебал :)
Нет, null действительно примитив. typeof null == 'object' это баг, который сохраняется для совместимости. С typeof NaN немного сложнее, вообще NaN в "компьютерной математике" - это результат вссяких 0/0, то что в школе называли "неопределённость". NaN != NaN потому, что строго говоря 0/0 != 0/0. Вот тут про это хорошо написано https://stackoverflow.com/a/2801629/3128622. Нахуя ещё и +'a" это NaN, вот это действительно непонятно.
 9 Кб, 858x246
9 Кб, 858x246Да, я понимаю что там for скорее всего нужен, но я не понимаю как его прикрутить.
function compareArrays(arr1, arr2) {
. . if (!arr1.length) return true;
. . return arr1[0] === arr2[0] && compareArrays(arr1.slice(1), arr2.slice(1));
}
Это при условии, что длины равны, но это ты уже чекаешь.
each нативный
>>75522
https://medium.com/devschacht/glossary-of-modern-javascript-concepts-1198b24e8f56
см. "Императивное и декларативное программирование"
Нет, не понимаю. Видимо это что-то из дальнейшей программы. Почему там "!" перед массивом. Что такое Slice.
Есть ли что-то более примитивное на ванильном жс?
Получить стек оверфлоу на сравнении массивов это сильно.
function compareArrays(arr1, arr2) {
for (var i = 0; i < arr1.length; ++i) {
if(arr1 != arr2) return false;
}
return true;
}
Мокака съела разметку. Там в третьей строке после arr1 и arr2 квадратные скобочки с i внутри
ок
Ага кажется понял, спасибо.
Как про них узнал, начал везде засовывать useCallback и useMemo, чтобы не создавать лишний раз одни и те же функции. Но теперь задумался, и спрашиваю у вас - я сделал хуйню?
С useCallback у меня вообще идея была такая - не хочу создавать новую функцую потому, что дорого. Но теперь что-то дошло, что сам useCallback это обычная функция, и для ее вызова нужно вычислить оба параметра т.е. функция, которая идет первым параметром, будет создана все равно. Просто потом useCallback вернет или ее или предыдущую, в зависимости от второго параметра. В доках написано, что 'useCallback(fn, deps) is equivalent to useMemo(() => fn, deps)', но получается то, что нет? useMemo создаст новую функцую только если deps изменится, а useCallback создает ее на каждый ререндер.
Второй вопрос - насколько вообще дорого создавать функции? Это же просто указатель на кусок предыдущего кода, да?
Ну и последнее, по дефолту реакт вообще всегда ререндерит компоненты, и если я не определяю shouldComponentUpdate, то все эти useCallback и useMemo не нужны?
Насколько я понимаю, создание функций дешевая операция, проблемы возникают если передавать их другим компонентам, когда у тебя каждый раз новая функция передается, то может потребоваться лишний ре-рендер.
> The problem with this syntax is that a different callback is created each time the component renders. In most cases, this is fine. However, if this callback is passed as a prop to lower components, those components might do an extra re-rendering. We generally recommend binding in the constructor or using the property initializer syntax, to avoid this sort of performance problem.
https://reactjs.org/docs/handling-events.html
ШОК! русские ущемляют права питоноговорящих!
Владеющих питоном выживают из глубинки в прогрессивную и толерантную москву!
используй for of для первого масива и смотри наличее его элементов во втором массиве через a2.includes(itemOfA1)
https://www.youtube.com/watch?v=ylakWC0VcEM
Помогите с ксс: https://codepen.io/anon/pen/gyMgXY
Почему появляется скролл? Я хочу нормальную flex сетку для пагинации. В Кокадемии показали такой прием: левый и нижний маржин для флекс-элементов и минус тот же маржин для контейнера. А тут вдруг почему то нижний отрицательный маржин вызывает скролл. Как так то?
Во флекс контейнерах вертикальные маржины не выпадают, значит он получает 10 пикселей лишней высоты. Потом я их этим отрицательным маржином удаляю, появляется 10 пикселей свободного пространства, которые уходят в margin: auto .loading. Я так это вижу, а выходит хуйня.
Аноны, если вкратце и погромирование для тебя темный лес, то
стоит начать с хтмл и цсс, а потом что?
 948 Кб, 864x1080
948 Кб, 864x1080почему это к сожалению. круче и круче, че такого
Отрицательный маржин никуда не убирает отступы, а просто сжирает их вызывая overflow, поэтому тебе либо нужно убирать margin-bottom у .page либо ставить overflow:hidden у контейнера, т. е. main. Либо оборачивать всё в доп контейнер и ставить у него overflow: hidden
{ "someFiled": "$SOME_VAR" } и я пишу в консоли что то типа
generate SOME_VAR=VAULE, и оно мне создает json в котором SOME_VAR заменено на VALUE
Как обычно js господа делают такие вещи?
эта хрень возвращает промис (object Object) и хоть ты тресни, уже как только не писал и с then и без, exec() тоже не помогает
app.post("/api/exercise/new-user", async (req, res) => {
try {
const user = await User.findOne({username:req.body.username}) //.exec()
.then(() => {
console.log(user);
if (user !== null) {
res.send("username already taken");
}
else {
res.send("test");
}
})
}
catch (err) {
console.log(err);
}
});
https://stackoverflow.com/questions/47370487/node-js-mongodb-driver-async-await-queries?rq=1
https://stackoverflow.com/questions/47370487/node-js-mongodb-driver-async-await-queries
пиздишь
покажи весь код и как ты его запускаешь
скриншотами
>пиздишь
иди лесом
я сам уже разобрался, не нужно ни then ни exec ни toArray (который нет этого метода между прочим), там у меня было глючное миддлваре в другом месте и оно мешалось в роутинг
алсо бэкэнд это говно какое-то, я лучше буду формочки лепить
let target = JSON.parse('{ "someFiled": "$SOME_VAR" }')
let new_val = {someFiled:newval}
let result = JSON.stringify({...target,...new_val})
Либо:
let target = JSON.parse('{ "someFiled": "$SOME_VAR" }')
target.someFiled = newval
let result = JSON.stringify(target)
morningDay is not defined
Зачем у тебя там вообще такая еботня. Какие-то маржины, какие-то хуяржены, пагинация дивами. Ну такое себе.
Перехожу дорогу не смотря по сторонам.
А как запустить скрипт из консол и получать консольные аргументы внтри?
Вообще я надеялся что уже есть какая-нибудь либа(нпм модуль) для этого
 8 Кб, 430x264
8 Кб, 430x264неофит, сложный код из курса
process.argv?
Открывай документацию нод.жс и читай или ты тут каждый чих спрашивать будешь пока свой говнокод не допишешь?
почему именно кантора
О, тоже смотрю его, после ~27 видоса трудновато становится. Да и джве недели нового материала нету. Лучше на курсхантере смотреть ящитаю.
Не, давай серьезно
Там есть оценки, где больше то и смотри, если английский нормально знаешь и можешь смотреть на нем, то тем более есть где разгуляться.
благодарю
Ты путаешь веб-разработку и программирование. Программирование начинают с Python, а потом C++ или C#
Да, я про ресурсоэффективность, получится ли писать сложные йоба-интерфейсы, которые в обычном браузере бы беспощадно лагали.
>путаешь веб-разработку и программирование
У нас уже даже CSS Тьюринг-полный, а ты всё путаешь.
А вообще, хотел сначала написать фуллстек приложение, с экспрессом, graphql и монгой, но думал, что слишком много все дополнительно учить придется и время до получения первой работы затянется)
Я не имел в виду писать полный клон.
Сделай относительно простую реализацию.
Основной код preact например умещается в ~600 строчек кода и 24кб (против 880кб у реакта), что означает, что он намного проще устроен.
Но я люблю свой мухосранск, тут море, красивая архитектура, друзья...бабушкина трёшка.
https://react-moviesearcher.herokuapp.com/
Ебать я его долго делал. Может я контуженный, но я продолжу все равно. Как думаете, что делать дальше? Думаю завтра отдохнуть и может поправить косяки, если кто что заметит, а потом выучить ещё redux-saga и сделать полезную тудушку, потом уже работу может хоть какую найду.
0/10, на что там смотреть то? Дизайн хуйня, функционала нет. Особого внимания заслуживает пагинация и расположение флекс элементов в целом.
Сразу видно дурачка, который собрал в кучу все фреймворки о которых слышал и начал их применять пробежавшись глазами по их readme на гитхабе. Советую тебе начать с основ HTML, CSS и Javascript, после чего планомерно изучать фреймворки.
 518 Кб, 720x1280
518 Кб, 720x1280Почему бы не сделать нормальный AppBar и Drawer, а не эту хрень на треть экрана? Тем более ты юзаешь material-ui, там это вообще очень просто сделать.
 27 Кб, 1358x477
27 Кб, 1358x477Он у тебя или под мобилыонли заточен, или ты проебал медиазапросы. У меня на ноуте его пиздец по ширине разносит.
рейт для сравнения https://pensive-darwin-236a67.netlify.com/
обертка для api https://haveibeenpwned.com (ищет по бд скомпрометированных акков)
а хотя забейте, там нихуя уже не работает, api не пускает запросы
>динамическая типизация
>StringlyTyped
Срочно запостите картинку поясняющую за приведение типов в JS.
Я не дизайнер. Какой функционал ты ещё хочешь увидеть? Ты смотришь на мувики и добавляешь их к себе в закладки. Могу калькулятор встроить.
>>Сразу видно дурачка
Сразу видно высокомерную хуйлушу. Я отлично знаю все основы.
>>76190
define нормальный. Я AppBar компонент материала и вставил наверх. Ты если говоришь, что хуйня, то скажи, как правильно сделать. Я хотел кстати сделать Drawer для мобилок вместо Collapse, но там проблемка. У них по дефолту он (Drawer) в скрытом состоянии удаляется из DOM'а вообще. И поэтому, если юзер введет в input 'год' - 'тупое ебло', потом скроет настройки и нажмет на поиск - форма отправится. Потому что интупа в dom'е уже нет и валидировать нечего. А у persistent drawer'a они почему-то решили убрать бэкдроп. Так что решил так оставить.
>>76198
Ну и? Че сказать то хотел. Если что - все, что делает бэкэнд это прячет апи ключ от omdbapi.com, как они отправляют ответ, так он его во фронт и отдает.
>>76200
Не, так задумано, чтобы по кнопкам нельзя было промазать. Удобно же.
 16 Кб, 300x168
16 Кб, 300x168На всякий случай спрошу, ты заметил, что там stringly, а не strongly?
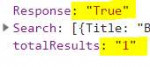
Каким образом это отменяет то, что при обработке ответа на стороне клиента у тебя джс в конструкции if будет воспринимать твой response.result который равен "false" как true?
У кого у меня? Это не мой код. Я выдал ссылку на описание того, как это называется, когда строки излишне используют.
Отвечая на твой вопрос, то очевидно, что нужно делать if (result === "false").
>Я не дизайнер.
Для того чтобы сделать аккуратный и приятный интерфейс не нужно быть дизайнером, достаточно знать основы вёрстки.
>Какой функционал ты ещё хочешь увидеть?
Как пример:
При перетягивании элемента из выдачи поиска за границы родительского элемента, данный элемент удаляется из списка. Его место занимает следующий элемент, если все результаты не поместились на одну страницу, то на неё подгружается элемент из следующей страницы.
Но ты конечно продолжай кукарекать про то что ты "не дизайнер" и про калькулятор.
Там также написано, что такой метод можно использовать заранее обговорив его со всеми пользователями и создателями определенной системы, потому что строковые значения легче передавать.
Достаточно вырвиглазно.
Зайди на какой-нибудь сайт, где тебе сериалы и фильмы дают смотреть и посмотри как там сделано.
Какие-то кнопки на весь экран - сделай тогда отдельно версию для слабовидящих, не надо для всех делать в кучу все.
Меня еще всегда напрягает когда на сайте, где задуман поиск, поле поиска не является сразу активным.
На мейн пейдж выгодно выводить последние новинки или популярное, а то иначе какая-то пустая хуета, тогда сделал бы все по центру, чтобы прям открыл и сразу поиск в ебло глядит.
Все карточки разных размеров под картинку, где-то дублируется, пагинация - это вообще уфф, почему надо жать на детеилс, а не на название и постер, феворитс тоже можно было бы оформить как всплывающую хуитку поверх постера - типа сердечко в уголке.
В подробной инфе по фильму - все растянуто на весь экран, никакой инфы типа актеров и тд.
Это вот то что прям сразу за 10 сек в глаза кинулось. Ну серьезно ты никогда в интернете не был на приличных сайтах?
Проверка на интеллект.
Это наоборот более простое решение.
Алсо, нахуй тебе флоаты в 2019 году?
Ну и вешать фз0 на боди - такое себе.
Достаточно знать основы верстки чтобы сделать любой дизайн по картинке. Мне нормально выглядит. Если есть идеи - говори, сверстаю.
>При перетягивании элемента из вы..
В душе не ебу кому это может понадобиться вообще (учитывая, что апи выдает порции по 10 фильмов как раз на одну страницу), но окей, сделаю.
>>76284
Да че вы все до вырвиглазности доебались то. Нет у меня чувства вкуса, мне охуенно. Была б моя воля я бы вообще во всем интернете чистый хтмл с жсом только оставил, чтобы странички не грузились по 5 часов со всеми этими охуенными каруселями и прочим дерьмом.
>На мейн пейдж выгодно выводить последние новинки или популярное
omdb может только фильмы по названию искать и достать их сюжет по id.
>Все карточки разных размеров под картинку
А что в этом плохого? Так и задумано.
>где-то дублируется, пагинация
А вот сейчас не понял. О чем ты? Остальное буду доделывать, окей.
>Ну серьезно ты никогда в интернете
У меня Чебурнет.
Ну аккуратные карточки выглядят аккуратно.
В остальном посмотри, я же специально картинки приложил.
На первой картинке два одинаковых фильма, только второй кривой какой-то, где пагинация две единички в края унесены.
И вообще кто же так пагинацию делает - ну это просто неудобно.
На последней картинке посмотри вообще 1 фильм растянуло на всю страницу.
Ты просто просишь оценить, тебе говорят, что выглядит хуево, а в ответ ты кидаешься посудой и кричишь, что не дизайнер и так заебись. Ну клади тогда в портфолио, показывай на собесах.
>оцените
>у меня нет чувства прекрасного
>мне нормльно
>так и задумано
>мне охуенно
Блять, просто съеби и говноподелие своё с собой унеси.
Ну php старичок уже, а жс хорошо сочитается со всякими графкюэль и аполло, так что в принципе фронт с минимальными знаниями ноды может начать писать фулстак, но естественно для этого нужно знать всякие фреймворки и библиотеки
Господа, реквестирую ссылки на годные реализации СПА на vue. Такие чтоб по красоте, может у анона есть чем похвастать? Буду очень благодарен.
Думал найти где нибудь и купить You Don’t Know JS и еще выразительный Javascript 2 изд. Всё правильно? Или хуйня?
>СДВГ
При чем тут это? Ничего такого нет. Просто телефон с маленьким экраном и читать на нем книги не удобно. Поэтому покупаю каждый раз печатные
на htmlacademy постоянно вижу такой вариант :
var num=function(parameter){}
в других ЯП такого нету ,функции задаются отдельно ,а потом их результат записывается в переменные
в JS ведь можно так же написать :
function num(parameter){}
что считается best practice ,и почему академия топит за первый вариант
Не изучайпрограммирование по академии.
начни уже писать в es6 синтаксе
const num = (parameter)=>{}
алсо если интересно https://gomakethings.com/function-expressions-vs-function-declarations/
Спасибо
Программировать ты тоже на телефоне будешь?
Читать книги когда набор инструментов меняется каждую неделю. Да еще и по программированию...
Программировать на не занятых текстом страницах книги будешь?
Учи по англ. версии Кантора, на кокодемии инфа по js устарела.
Ну и личное мнение — только долбоеб будет использовать function expression вместо declaration, во-первых, потому что это усложняет чтение когда, так как и функции и какие-то константы/переменные сливаются в одно и тебе нужно в голове их отделять друг от друга, во-вторых, потому что функции должны всегда объявляться первыми, что автоматически делается при declaration.
Всего то 85 тысяч. Конечно стоят, ты потом сразу устроишься программистом и за первый месяц отобьешь весь прайс.
нет конечно
 10 Кб, 445x183
10 Кб, 445x183И они меня будут учить? отображение курсора-указателя не исчезает, кастомный указатель вылезает за рамки элемента
На бесплатные сходи. Платные стоят только если ты необучаемый долбоеб которому нужен хозяин за спиной в виде наставника и чёткая программа обучения. Потому что иначе все эти знания можно получить бесплатно, в комфортной обстановке (когда никто за спиной не стоит).
Там у них отдельно фронт, отдельно бэк и даже есть веб-разработчки (фронтендер со знаниями бэкенда).
>даже есть веб-разработчки (фронтендер со знаниями бэкенда)
кому нужен фронтер без знания бэка
Яндексу, чтобы с них по 80к состригать и предлагать следующий курс за 80к.
Поясни за ноду, опчик, нужно ли ее учить тем, кто вкатывается в веб-разработку, нода это чисто бэк, мм?
Ну и хули ты взбугуртнул? Тред вопросов вот я и спрашиваю, мне казалось это какой-то популярной фичей, для которой у вас сразу есть готовое решение без перелопачивания индекса модулей. В итоге я сделал то что мне нужно на питоне через templating string, который уже встроен в стандартную либу и делает то что мне нужно в пару строк
он тебе и ответил как это можно сделать без парсинга регэкс и т.п. на чистом джаваскрипте
вот например
https://jsfiddle.net/8jvbx4ua/
твой следующий вопрос был уровня как если тебя бы спросили "как запустить скрипт на питоне" ну ты и получил соответствующий ответ - читай доки ноды.джс которая нужна для локального запуска джс без браузера
глянул это йобу
что-то я ору с их сайта
короче фронт-разработчик, на картинке какой-то пидорковатый парень, наводишь на нее мышку, он начинает улыбаться а потом показывают его ноги крупным планом, хорошие ноги таки, мускулистые, педали крутят
далее веб разработчик - на экране коммиблок, наводишь на него коммиблок становиться все ярче и ярче но остается коммиблоком
аналитик данных еще более менее, если бы тетка не глядела на доску с таким видом как будто у нее в трусах автоматический вибратор на полную мощность
>платите 80тыщ и мы слепим из вас погромиста с сертификатом, но в свою компанию работать не возьмем
Охуенно.
В Греции. Лекция, в которой он рассказывал как учить ЖС проходила в Греции.
У меня похожее было. Учился на курсах при компании. Но, после выпуска оказалось что полученных нами всеми знаний сильно не хватает для трудоустройства в эту компанию. Из всех нас (25 человек) взяли туда только двоих, у которых это были уже вторые курсы в реале (в смысле до этих они уже на других учились) плюс законченные какие-то онлайновые и уже небольшой опыт работы.
мимо другой анон
 29 Кб, 711x309
29 Кб, 711x309Рановато тебе в реакт лезть пока что. Иди разберись, как функции работают, и как делать обход массива.
поч
Я все знаю на базовом уровне. Не надо тратить ни моё, ни своё время, если сказать по существу нечего.
Нет, чел, это ты тратишь свое время, пытаясь что-то сделать, находясь в запутанном домене, и наше время, пытаясь узнать у нас, как передавать аргументы в функцию.
Хочу сменить работу, тк заебало, но проблема в том, что я несколько лет писал на работе специфическую систему на голом node.js, в итоге мои marketable skills в данный момент по сути сводятся к чистому js но на довольно высоком уровне и гиту. Еще с линуксом много работать приходилось, но сертификатов никаких нет
Что делать, как искать новую работу? Везде какую-то дополнительную хуиту просят, реакты какие-то, кубернетсы, вообще охуеть.
Посоветуйте какие актуальные технологии можно поучить за 2-3 месяца, чтобы не обсираться на собеседованиях?
Я все знаю на базовом уровне. Не надо тратить ни моё, ни своё время, если сказать по существу нечего.
Два чая.
Нужно.
Начинай искать работу после того, как освоишь базовый ЖС. Мы не знаем, в какой области (во всех смыслах) ты будешь искать работу. Может быть тебе повезёт и без Ноды.
Но скорее всего будут ждать от тебя понимания клиент-серверного взаимодействия и фреймворков. Это и есть Нода.
и что там?
Извини, но если ты думал, что после завершения одних только курсов тебя возьмут на работу, то вынуждена тебя расстроить :) Для того, чтобы показать, что ты действительно достоин того, чтобы твою кандидатуру рассматривали, нужно нечто большее чем законченные курсы :)
HR-тян
покажи футер
интересно чем у них специалист по машоб отличается от специалиста по обучению нейросетей
чем в чае isOk отличается от isTrue?
типа чем truthy отличается от true?
 314 Кб, 1024x3024
314 Кб, 1024x3024А чего добился ты?
Обмякаю и сру под себя от практической задачи для семиклассника уровня "функция длиной в одну строку, что с ней не так".
мимонуб
да, именно так и надо если есть вложенные объекты :3
Какая нахуй натяжка стиля, дурачок? Попробуй поменять класс у уже "натянутого" элемента и посмотри что будет. По твоей логике ничего не изменится, НАТЯЖКА ПРОИЗОШЛА УЖЕ!!, но на деле отображение элемента изменится.
С2 это типа круто? Потому что даже не сложные описания под периодом работы у него с ошибками написаны.
Также отмечу деградацию выраженную в переходе с реакта на вуе.
Там не то, чтобы прямо ошибки, но как-то неестественно построенные предложения. Хотя я хз, у меня Б2 с натяжкой
А1 - нипатриатишна.
> Хотя я хз, у меня Б2 с натяжкой
Нет, ты прав. К примеру:
the main developer declined its usage
Уфф.
Смешно когда дурачок пишет одну строку с window.opener.location.href и говорит, что у него не работает, а потом ожидает, что ему помогут.
да там и есть одна строка
window.opener.location.href = 'https://2ch.hk/'; (
Как дебажить js на мобиле я не знаю, поэтому и прошу помощи.
mistah kurtz - he dead
>дурачок
>говна пожри блядь
Ясно.
>это же просто один запрос в гугле
По твоей ссылке нет ответа на мой вопрос. Чего ты такой агрессивый?
Тяжелый день выдался, братишка? Хочешь поговорить об этом?
 32 Кб, 574x528
32 Кб, 574x528Почему при попытке создать объект websocket'а консоль мозилы выдаёт "SecurityError: The operation is insecure."?
Websocket-сервер крутится на localhost и написан на python(aiohttp). Бэкэнд для web-приложения написан на flask.
Строка, в которой создаётся объект:
var socket = new WebSocket("ws://localhost:6000/ws");
>DarKCoder666
кек
>CV на русике
второй кек
>комиты на https://github.com/DarKCoder666
третий кек
>Образование: 2022 Computer Science
нувыпоняли
-_-
А как такое может быть, если я ничего для этого спецциально не делал? Вопрос риторический.
А это значит, что сайт на flask использует SSL или сервер aiohttp?
Как мне это выечить по быстроляну? Или мне идти и читать про "CORS"? Просто я даже не знаю что это
Всегда думал, что узбекский дьявол - оксюморон. Оказывается, нет.
Я не имел в виду писать полный клон.
Сделай относительно простую реализацию.
Основной код ноды например умещается в несколько тысяч строчек кода и 35мб~ (против 80~мб у джавы), что означает, что он намного проще устроен.
Дядь, ты ебанулся? Сам пиши клон ноды, питушок. Алсо, даже сам автор Ноды признает, что Нода — гавно, тогда зачем вообще писать неполноценный клон гавна, то есть гавно гавна?
Чёто лол.
Любопытно, не знал про такое.
https://www-archive.mozilla.org/projects/netlib/PortBanning.html#portlist
https://superuser.com/a/188070
Очень простой костыль, добавь класс last последнему элементу и проверяй его наличие.
Вот только нахуя такой функционал. Обычно поля проверяют после ввода и если что-то ввели не правильно, то сразу исправляют, а ты их переключаешь насильно.
>>77351
Спасибо.
>>77353
Да хуй его знает, просто увидел пример http://dlod.ru/maska-vvoda-bankovskoj-karty-javascript и захотелось сделать что-то типа того, а так ты прав, конечно.
Алсо, в том же примере есть код
while(next.nodeType != 1 && next.nextSibling)
Как это условие работает, я в принципе понял, но нахуя проверить тип ноды? И как работает условие .nextSibling?
Ладно, мне реально стыдно за такие идиотские вопросы, наверное надо еще учебник почитать, прежде чем что-то кодить.
Ок мистер гений. На div контейнере явно указан класс, к которому должны применяться правила. Стиль на страницах используется один и тот же по одной и той же ссылке. Но вот беда, НАТЯЖКА УЖЕ ПРОИЗОШЛА, А БРАУЗЕР ПОЛОЖИЛ ХУЙ НА ЭТОТ КЛАСС ПОСЛЕ ВСТАВКИ НОДЫ И НИХУЯ НЕ ПРИМЕНИЛ
что такое "натяжка" после "вставки ноды"? очевидно же джаваскрипт при необходимости меняет ксс динамически когда ты меняешь им страницу, применяет новый класс и все такое
https://jsfiddle.net/ehg7jkm1/
мимо ньюфаг вкатывальщик который в первый раз слышит про "натяжку"
Долбоеб сука, как по-твоему происходит подгрузка элементов на страницу при помощи xhr запросов? Хуею с уровня твоей тупости.
Вот чудеса происходят, да:
https://jsfiddle.net/r8o1cp6y/
НАТЯЖКА произошла, а классы добавляемых элементов работают как надо!
это не мои натяжки а его
скорее всего имеется ввиду рендеринг
рендеринг на английском будет rendering
stretcher, что-то припоминается из основ веб-разработки, да? if (stretched) {
document.body.append(newElement)
await stretch()
}
Нет, не припоминается, разве что breastplate stretcher помню, но в контексте веб-разработки никаких стретчеров нигде не встречал.
о так кантор еще жив? а я думал это мертвый классик как догель или колмогоров. фамилия у него для этого подходящая
Подозреваю что да. https://learn.javascript.ru/courses/js - там программа. В каком формате проходит? Ну скорее всего разбирают код, потом что-то своё пишут\пытаются писать. Есть несколько вещей, которые я не понимаю, но есть надежда, что если мне это объяснят я лучше вкурю.
Скорее всего нет, учитывая, что он даже забил на русскую версию своего учебника и обновляет только английскую.
В return может быть какое-либо значение либо результат выполнения функции. Цикл это просто участок когда который повторяется несколько раз, сам по себе цикл ничего не возвращает.
Можно.
да, согласен, я else забыл дописать
? true : false можно убрать
key в данном случае наверное без разницы, но ему нужно не индекс присваивать, а значение или какой-нибудь уникальный id, который не зависит от положения в списке.
большое спасибо
Заменить цикл for на цикл for of.
Убрать функцию NavItem, нахуя она вообще нужна? Сразу делать всё в одном цикле с добавлением li.
В лямбда-выражениях единственный аргумент можно не заключать в скобки.
Добавить пробел в начале activestring чтобы не пришлось писать + " " +
Всем, кто кукарекает про "фп жи медленно ойойой иммутабельность тормозить будет", посвящается:
https://medium.freecodecamp.org/a-realworld-comparison-of-front-end-frameworks-with-benchmarks-2019-update-4be0d3c78075
Ангуляр сосет абсолютно по всем фронтам кто бы сомневался, ре-фрейм на первом месте по краткости и выразительности и в лидерах по производительности, эльм вон вообще по скорости на втором месте.
И еще раз, медленно: ре-фрейм быстрее, чем реакт+редукс. Иными словами, в 2k20 жс уже ненужен. Оправдывайтесь, макаки.
Бля, по инерции в кложетред сперва запостил вместо жс-треда, кек.
Посоветуй с чего начать учить фп. Алсо что думаешь о эльме? Есть ли у него будущее?
>На первом месте по производительности AppRun написанный на жс, рефрейм в жопе
>По размерам файла он на 3 месте, reframe в жопе
>У AppRun'a всего на 22 строки больше кода
>РЯЯЯЯ КЛОЖУР ЕТА КРУТА ЖЫЭС НИНУЖИН ЖС МЁЁЁРТВ АПРАВДЫВАЙТЕС!!!
Ты действительно думал, что никто из адекватов не перейдёт по ссылке и не поссыт на тебя?
Аппран написан на тайпскрипте и по сути является портом эльм-архитектуры. Алсо, его используют три с половиной калеки (500 звезд на гитхабе у жс-фреймворка, кек), а весь жс-мир пользуется реактом и ангуляром. Которые по всем показателям объективно в жопе.
И да, я думал, что адекваты пройдут по ссылке; ждем адекватов.
А твоим кложуром сколько пользуются, долбоебина? И когда это тайпскрипт перестал быть оберткой для джаваскрипта?
Пользуются ими не из-за того что они в каком-то хуевом тесте участие принимали, а из-за функционала и перспектив дальнейшей поддержки, что в 2к19 и является основополагающими критериями при выборе подобных фреймворков и библиотек.
У долбоеба на глазах микросСД емкостью в террабайт выпускают, а он на производительность смотрит, лол. Просто признай себе, что кложур это никому не нужное дерьмо, которым он и останется.
>что думаешь о эльме? Есть ли у него будущее?
Если честно - думаю, что нет. инфа 99.5 процентов По сути это исследовательский проект, лучше его так и воспринимать. Из реально практически широко используемого фп на фронтенде - имхо только кложескрипт. Еще есть надежды что ризонмл взлетит, все-таки фейсбук как-никак, ну и он основан на окамле, который давно и хорошо поддерживается и как минимум никуда в ближайшие 20+ лет не денется. Но если надо сегодня брать и пилить аппы - кложескрипт+рефрейм(+датаскрипт).
>Посоветуй с чего начать учить фп.
А какой у тебя бэкграунд и какие цели? Если просто ознакомиться, то ты можешь взять почитать какую-нибудь книжку по хаскелю, например, а потом просто применять у себя в жс те же принципы. Но хаскель - это не столько про фп, сколько про типы. Если именно для практики - ну чекни шапку кложескрипт-треда, там все есть (tldr: maria.cloud -> 4clojure.com -> braveclojure.com). Если тебе вообще в целом подтянуть эрудицию, алгоритмы и т.п. - ну sicp, хуль тут, классека же (но там пиздец мозгоебные задания), еще htdp (это что-то среднее между clean code и введением в программирование, ну тебе наверное скучно будет). Если любишь формальные введения, то читай Bird & Wadler, introduction to functional programming; или Functional Programming with Bananas, Lenses, Envelopes and Barbed Wire; это типа универские методички, на любителя.
А так в целом я думаю практика важнее, прорешай хотя бы сто задачек с 4clojure - и уже будет заебись. Удачи :3
re-frame по всем значимым показателем в жопе, если сравнивать его со стеком богов: React + MobX.
https://github.com/omcljs/om - 6к звезд
https://github.com/Day8/re-frame - 3.5k звезд
И это при том, что аудитория у кложи меньше на порядки (жс как бы даже мой хомяк знает), то есть аппрана вообще считай не существует.
>микросСД емкостью в террабайт выпускают, а он на производительность смотрит
Ну пока ты пишешь лабы и хелловорлды на реакте производительность действительно не важна.
>Просто признай себе, что кложур это никому не нужное дерьмо
Нормально тебе подгорело, лол. Мой пост про жаваскрип, а тебе почему-то горит от кложуры. Отдохни пока.
>re-frame по всем значимым показателем в жопе
>по всем значимым показателем
Ну да, а то что кода в два раза больше - так это похуй ;) Все-таки тейк с аппраном и то солиднее выглядит, согласись.
>так это похуй ;)
Так и есть.
>Все-таки тейк с аппраном и то солиднее выглядит
Не соглашусь, его сложнее "продать". re-frame — еще сложнее.
Про вход в проект и говорить нечего:
>Покажи пример. А, вижу — шаблоны, классы, типа DI у этих сторов — все, я готов к работе.
vs
>Скобки? Везде? ШТА? База данных в веб-приложении? ШТА? Коэффекты? Падажжи ебана, кто там был моим научруком...
А то, что бандл у варианта с MobX получается меньше, а в моих тестах и TTI был ниже именно у MobX — это уже маловажные технические плюсы.
https://github.com/facebook/react/ 126к звёзд.
>И это при том, что аудитория у кложи меньше на порядки (жс как бы даже мой хомяк знает), то есть аппрана вообще считай не существует.
Ты вроде как про производительность говорил и о том, что жс сосёт в этом плане. Тебя макнули в дерьмо, указав на то, что в топе программа написанная на жс, а ты начал вилять задницей и звёзды считать. Самому не смешно?
>Ну пока ты пишешь лабы и хелловорлды на реакте производительность действительно не важна.
Ну показывай мне приложение которое неудобно использовать из-за того что оно реализовано на реакте.
>Нормально тебе подгорело, лол. Мой пост про жаваскрип, а тебе почему-то горит от кложуры. Отдохни пока.
Пост про жс в котором ты его с кложуром сравниваешь, который даже не в топе. Еще раз повторяю, всем на тебя и на твой кложур похуй, никто не будет учить мёртвый язык, только для того чтобы тебя поддержать, есть жс, есть тайпскрипт и хороших аналогов пока не придумали.
Бекграунд - тудулист и форкаст на ванильном жсе. Ковырял реакт, про фашисткую типизацию в хаскеле слышал, но как по мне писать на нем можно только для лулзов. Первые две книжки думаю вряд ли осилюнихуя не пойму, но это не точно, за методички дякую. Кложа как по мне мертвая тема, больше рассматриваю применение фп в жсе, но по приколу написать что-нибудь можно.
 226 Кб, 480x360
226 Кб, 480x360Your task is to check wheter a given integer is a perfect power https://en.wikipedia.org/wiki/Perfect_power. If it is a perfect power, return a pair m and k with m^k = n as a proof. Otherwise return null.
Моё решение: https://jsfiddle.net/gdwa5suy/
Никак не могу понять, почему он не находит решений со степенью 3. Например 216, 343.
Ты ебанутый? Зачем такое в жс? Пиздуй с этим дерьмом в C++ или хотя бы в C# треды.
>Так и есть.
Килолоки - важнейшая (хотя и плохая) метрика, в том числе для бизнеса, как ни крути.
>его сложнее "продать". re-frame — еще сложнее.
Безусловно, но этого параметра среди рассматриваемых в статье не было.
>Про вход в проект и говорить нечего:
На самом деле это не имеет смысла в отрыве от контекста. Какой проект сколько килолоков легаси? Какой уровень входящих? Вроде бы интуитивно понятно, что ты имеешь в виду, и хочется согласиться, но при ближайшем рассмотрении все-таки оказывается, что все немного сложнее, чем "средняя температура по больнице".
>маловажные технические плюсы
Наверное все-таки немаловажные. Про TTI ты говоришь в сравнении с редуксом? Доли процентнов за счет сети или есть разница по времени инициализации?
>А конструктивно ответить можешь?
Бери мат. формулу и переписывай в код. Какого ты ответа ожидал? Мне к тебе в голову залезть и понять почему ты решил именно так написать или что?
>react/ 126к звёзд.
Ну так ом и ре-фрейм как раз его и используют, в отличие от твоей калечной поделки, лол. Ты сам себя сейчас обоссал.
>Ты вроде как про производительность говорил и о том, что жс сосёт в этом плане.
Нет, я говорил о том, что жс сосет по всем аспектам (особенно ангуляр (ненавижу, блядь, ангуляр!)).
>вилять задницей
Ну да:
>функционала и перспектив дальнейшей поддержки, что в 2к19 и является основополагающими критериями при выборе
>топит за ноунейм поделку с 500 звездами
>приложение которое неудобно использовать из-за того что оно реализовано на реакте
Эм, я тебе в ответ на "производительность не важна" говорю "производительность важна". Если ты не можешь писать отзывчивый уи на реакте, то это твои личные проблемы.
>Пост про жс в котором ты его с кложуром сравниваешь
Эм, я сравниваю реакт@редукс и ангуляр с ре-фреймом и эльмом. Тебя кложуристы покусали?
>всем на тебя и на твой кложур похуй
Особенно тебе, лол, видно как тебе похуй.
>писать на нем можно только для лулзов
да ето так анлесс ты пиэйчди по поднятию штанги
>больше рассматриваю применение фп в жсе
Ну вот тот же immutable-js, например, это же по сути приблизительный порт кложеколлекций в жс, поэтому задачки на преобразование данных полезно порешать и так и так - принципы то те же, и код пишется очень похожий, ибо нет всяких манаток как в х-е и эльме. У рефрейма тогда думаю можно ограничиться чтением ридми, ну может максимум тетрис какой-нибудь запилить, чтобы проникнуться архитектурой, более чем достаточно будет.
>Никак не могу понять, почему он не находит решений со степенью 3
Потому что почитай, что делает floor, и посмотри, что возвращает pow(n, 1/3)
 325 Кб, 1573x771
325 Кб, 1573x771Даже самому интересно стало, действительно ли это так сложно — применить мат. формулу в программе? Нет.
Вот теперь продолжаю задаваться вопросом откуда ты там флоры свои взял и 1/n, да и вообще чем руководствовался. Неужели сам пытался эту мат. формулу вывести у себя в голове, лол?
>Вот теперь продолжаю задаваться вопросом откуда ты там флоры свои взял и 1/n,
Очевидно, что он хотел оптимизировать алгоритм, чтобы не получать (условно)квадратичную сложность, мимокэп
![c57[1].png](/pr/big/thumb/1375287/15548525085480s.jpg) 75 Кб, 700x350
75 Кб, 700x350почему нет, в ретурн можно не только цикл, но и другой ретурн запихать :3
https://jsfiddle.net/axvmk08r/
На пикрелейтед никто не "put a function in your function", уноси этот ебаный стыд.
И где там возвращение цикла, дурачок? Ты возвращаешь html элемент, т. е. объект. Сам по себе цикл ничего не возвращает, это участок кода который повторяется несколько раз. В твоём случае он повторяется в самовызывающейся функции, наполняет массив list, который потом возвращает эта функция.
на пикрилейтед рекурсия, немного не по теме т.к. у меня в примере самоисполняющаяся анонимная функция в jsx в реакте (в чистом джс так по моему не сделать хотя хз), просто первая попавшаяся йо давг про функции
вопрос был
>Господа, правильно ли я понимаю, что в return не может быть запуск цикла?
ответ - цикл запустить можно
Так показывай как. Ты показал, что return может возвращать объекты, а не циклы запускать.
 297 Кб, 908x244
297 Кб, 908x244^^^^^^^^^^^ вот что бывает, когда из-за бедности языка для реализации на нем элементарного DSL приходится городить препроцессоры и прочую магию, которую потом вот такие простые пацаны нихуя не понимают.
А вот в (((нормальных))) языках то же самое делается без всякой магии.
прямо в ретурне был запущен цикл и ретурн вернул результат его выполнения
а что ты имеешь ввиду под вернуть цикл? если вернуть просто цикл без запуска в ретурне то достаточно вернуть функцию которая выполняет цикл, это просто
сложность запустить цикл прямо в ретурне
Мда, пиздец ты тупой. В каком нахуй ретурне, уебище? Ретурн это оператор, который служит для выхода из функции, он ничего не запускает, он возвращает значение, которое идёт после него в коде.
>куча двоеточий скобок разной формы
>на редактирование отступов тратится больше времени чем на написание
>ЗАТО БАХАТО, ЗАТО БЕЗ ХРЕНЬВОРКОВ ВСЁ НА ЧИСТОМ!!!
В голос.
>куча двоеточий скобок разной формы
Не советую тебе тогда пробовать JSON, а то вообще охуеешь.
>на редактирование отступов тратится больше времени
Ты тупенький? Это демка редактора, который закрывает теги в зависимости от отступов.
>ЗАТО БАХАТО
Не "бахато", а короче в 2-3 раза и работает в ванилле.
>Не советую тебе тогда пробовать JSON
Калькулятор на JSON уже написал? При чем здесь язык программирования и форма хранения данных?
> Это демка редактора, который закрывает теги в зависимости от отступов.
И?
>короче в 2-3 раза и работает в ванилле.
Там список и написано всё развёрнуто, у тебя на гифке 2 элемента и всё слеплено в кучу, если развернуть, то будет строк в 3 раза больше.
>При чем здесь язык программирования и форма хранения данных?
Ох... угадай с трех попыток, нестрогим подмножеством какого языка является жсон.
>И?
>на редактирование отступов тратится больше времени чем на написание
> Это демка редактора, который закрывает теги в зависимости от отступов.
>если развернуть, то будет строк в 3 раза больше.
Блядь, что ты несешь, шиз?
>подмножеством какого языка является жсон
ловите наркомана
джсон это javascript object notation, просто формат передачи данных, это не подмножество никакого языка
Просто игнорь этого кложурошизика, который выучил никому не нужный язык и теперь тычет этим дерьмом в лицо JS-о господ, как-будто это они виноваты, что это дерьмо никому не нужно и навсегда останется дерьмом.
Ну ты просвещайся как бы:
https://www.ecma-international.org/publications/standards/Ecma-404.htm
https://en.wikipedia.org/wiki/JSON#Data_portability_issues
https://web.archive.org/web/20160710230817/http://www.json.org/js.html
>>78127
Эм, я (в отличие от вас двоих) выучил жс. У одного ретурн циклы возвращает, другой на жсон калькуляторы пишет, вообще охуеть.
>другой на жсон калькуляторы пишет, вообще охуеть.
Да, потому что json это формат хранения данных, дебилоид. На нём ничего не пишут, в него только преобразуют. Но ты настолько тупой, что даже этого сарказма не понял.
>Ну ты просвещайся как бы:
Сам то просветился, клоун? По первой ссылке:
>It was derived from the ECMAScript programming language, but is programming language independent.
Мда, тяжела нынче жизнь кложуроговноедов. Зачем ты продолжаешь срать под себя? Лучше бы Кантора почитал, глядишь и овладел бы языком программирования, а то ведь со своим кложуром тебе и остается только в треде жс сидеть и облизываться.
>json это формат хранения данных
А земля круглая, привет.
>По первой ссылке:
Ты по-английски совсем не умеешь? Давай еще раз:
>угадай с трех попыток, нестрогим подмножеством какого языка является жсон.
>JSON is a subset of the object literal notation of JavaScript.
Что тебе еще непонятно? Про ретурн и циклы может что-нибудь пояснить?
>Лучше бы Кантора почитал
Спасибо, я не говноед. В принципе теперь понятен твой уровень и откуда у этого ноги растут, лол.
>a subset of the object literal notation
это подмножество системы записи данных а не языка
ты троллишь тупостью или ты серьезно?
Я тебе из стандарта, ссылку на который ты сам дал, дал цитату:
>It was derived from the ECMAScript programming language, but is programming language independent.
Зачем ты на что-то другое ссылаешься, долбоеб? Хотя и не зачем это спрашивать у долбоеба, который всё что в википедии прочитает принимает за абсолютную истину.
>Спасибо, я не говноед.
Это не ты тут про кложуроскрипт кукарекал и как больной принёс сюда какой-то бенчмарк, в котором кложуроскрипт аж в середине списка, отсасывает у приложений написанных на js?
>ну sicp, хуль тут, классека же (но там пиздец мозгоебные задания
Видел в sicp треде, что они треугольник Паскаля не могут посчитать. Ты это относишь к мозгоебным заданиям?
 75 Кб, 744x225
75 Кб, 744x225>Даже самому интересно стало, действительно ли это так сложно — применить мат. формулу в программе? Нет.
> pp(25)
> null
Все-таки оказывается, что действительно так сложно. trollface.jpg
Да, когда почитал то понял, что косяк в округлении.
1) function doSmthg()arg{
};
2) var doSmthg = function(arg){
};
>это подмножество системы записи данных
Это называется "синтаксис", просвещайся. А еще любой почти JSON является корректным js-кодом.
>>78135
>дал цитату
Так она не имеет отношения к разговору. Я тебе уже ответил на это тем, что "а земля круглая". Ты либо не понимаешь, что такое subset, либо не понимаешь, что такое programming language independent. Скорее и то, и другое.
>Зачем ты на что-то другое ссылаешься
Эм, я ссылаюсь на Крокфорда. А ты дальше иди Кантора читай.
>Это не ты тут
Это не у тебя тут горит уже полтреда?
const do = yourMom => "(.)(,)"
и в чем прикол добавлять сажу? типа выразил свое негодование? топнул ножкой? ору
У многих она автоматом стоит, чтоб не поднимать случайно раковые треды, и не палить годноту левому быдлу.
илитная сажа, я понял. ну так еще забавней
 163 Кб, 1920x969
163 Кб, 1920x969Игра по GRIDам - https://cssgridgarden.com/#ru.
Номер пикрелейтед задачи - 26.
PS как я правильно понял вода занимает только 1 строчку, соответственно мы должны уменьшить все остальное содержимое, чтобы эта строка стала в размер высоты от низа до верха морковки. И сделать отступ в 50пкс.
благодарю, сам вот только что решил
50px repeat(3,0fr) 1fr
Я просто не задумывался о том, что можно сделать 0fr
Я случайно нажал, прастите((
ета тупа
 47 Кб, 852x389
47 Кб, 852x389если функция будет в любом случае использоваться то 1 (function declaration) , если там уже появляются какие-то условности вызова или вообще тело функции меняется, то 2(function expression)
Зря ты это спросил. Джаверы свое говно будет всю жизнь защищать.
потомучто я его не знаю
 339 Кб, 762x366
339 Кб, 762x366ООП — не про реиспользование кода.
>The big idea is “messaging” [..]The key in making great and growable systems is much more to design how its modules communicate rather than what their internal properties and behaviors should be.
Наследование, полиморфизм, тайпклассы — это детали реализации концепции "ООП".
Если я везде понапихаю index.js, чтобы писать "import yoba from 'boba/yoba/", то вебпак поймет, что это для простоты написания и не раздует мой код?
Не, так весь код нужный лежит в boba/yoba/yoba.js.
А в boba/yoba/index.js лежит только "export {default} from './yoba'", после его написания 1 раз туда даже заглядывать не буду
Тебе тоже
>туда даже заглядывать не буду
До тех пор, пока в йобу не захочется добавить что-то еще. А ведь захочется, и не один раз, инфа 100%.
Лучше создать этот файл на уровень выше с нормальным названием. Код — в boba/yoba/.js, экспорты — в boba/yoba.js.
1. CRA или самому руками собирать
если самому - меньше блоата, т.к. не ясно будет ли CRA вырезать мертвый код и пакеты в продакшене.
2. css модули, jss, styled-components или emotion
модули - много лишних файлов, много className бойлерплейта
jss - раздувает файл, есть случаи когда классы на 200 строк занимали пол-файла. className бойлерплейт
styled-components - не юзал, не знаю. Говорят годно, но мне не нравятся HOC'и
emotion - не пробовал, но выглядит очень сексуально, но, чую задницей, будет море подводных
вот не знаю что с этим делать, дайте советов мудрых.
надеюсь тредом не ошибся
Если кто скинет ссылку буду очень благодарен.
1. В качестве нового проекта я бы попробовал parcel, т.к никогда ещё не юзал его, а он оказывается с конца 2017 лучше вебпака по всем параметрам.
2. вместо sc могу посоветовать посмотреть в сторону linaria/astroturf, в отличии от sc стили создаются из сгенерированного во время сборке css файла(у sc стили внедряются через js)
послушал бы я про эту хуйню, не сделал бы тестовое свое нормально, не взяли бы меня на работу
ебаные ретрансляторы. повторяете как попугаю хуиту
>не сделал бы тестовое свое нормально
Так и при чем тут ООП или ФП тогда? Не сделал бы потому что ума не хватает для ФП, как и у большинства программистов, а не потому что ООП не дерьмо.
Ты и есть дефолтный экспорт.
Не, просто вообще сам факт, что ты про это не знал - показатель того, что ты даже не джун. Делай как угодно, ты ведь всё лучше знаешь.
Как выглядит структура папок в таком проекте? Как я понял по гуглу бек отдельно, а фронт отдельно, разработка на разных портах, потом фронт компилится и закидывается на сервер с беком. Окей, а как тогда делаются дела если поведение приложения зависит от авторизованности и данных пользователя?
Ооп - не только наследование. Сегодня с коллегой затёрли за то, что ооп никогда не отвалится, потому что на функциональных языках нельзя писать высоконагруженные приложения.
>Окей, а как тогда делаются дела если поведение приложения зависит от авторизованности и данных пользователя?
https://nodeguide.ru/doc/dailyjs-nodepad/node-tutorial-5/
не ты не понял. я сделал тестовое через наследование. скинул сюда пример. мне чел пишет, что я замутил хуйню, композишон овер инхеретнс, ну прям как ты. а на интервью с тимлидом оказывается, что я сделал все правильно, а композиция была бы непраивльным решением
Ну серьезно, если у них на собесе такие велосипеды нужно писать, то и на работе будешь в говне копаться.
))
Да, ето так (ибо чистые функции). Но тот факт, что наследование - антипаттерн, к фп собственно прямого отношения не имеет. Просто в фп нет наследования и изначально все делается нормально, на композиции. Но вообще любого опытного ООПера спроси - он тебе то же самое скажет. Ну или например в геймдеве это уже поняли давным-давно.
Ну да, ведь в 2019 все под "ООП" понимают Смолток и пишут все ооп-программисты тоже на Смолтоке.
Твой коллега тоже пхпшник? Господи, ну какой только хуйни люди не несут, лишь бы не разбираться в теме. Как бабки у подъезда, ей-богу.
Для разработика удобнее и проще, чем городить говно на жквери.
Сколько вкатываешься уже?
потому что ты блядь очередняра галимая. современные популярные фреймворки и библиотеки это ответ на запросы макак,которые кололись и жрали кактус годами. они облегчают работу и позволяют выполнять больший объем работы за меньшее время и с меньшей еблей, что радует бизнес и разработчиков. но тебе и таким как ты этого конечно не понять потому что у вас ни опыта нет, ни мозгов, чтобы прислушаться к более опытным и не пукать своим охуенно важным мнением на каждом углу, щегол ебаный
Пили на жквери.
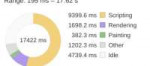
Пишу на Vue. Так вышло некоторое время назад написал большую говню, которая работала. Тогда по скорости она работала сносно, без нареканий. Спустя какое-то время эта говня без видимых причин начала дико тормозить и я просто не имею ни малейшего представления почему.
Тормоза заключаются в подвисании во время рендера. Почти любое событие которое вызывает отрисовку люто грузит проц и длится очень долго.
Помоги советами, как дебажить производительность? Это может быть из-за реактивности? Я вообще не ебу, как дебажить производительность на фронте.
Ты дурочка то из себя не строй. Очевидно, что ты наговнокодил где-то и теперь твоё говно тормозит. Либо впервые открыл своё дерьмо на ноуте для учебы. А ты из себя бабку старую строишь и говоришь "НИЧО НИТРОГАЛ САМО ТАРМАЗИТЬ НАЧАЛО ПАМАХИТЕ"
Для этого и существуют всякие гитхабы - чтобы в случае возникновения проблем ты мог без труда откатится к рабочей версии, заодно выяснить после каких изменений эта проблема началась.
А в EDN сохраняются.
Так кто отрицает что я наговнокодил. Вопрос в том, как найти причину.
Мб из-за того что во время рендера происходит множество вызовов функций? На этой странице много списков. Бля короче рефакторить надо, но вслепую не хочется. Знать бы хоть куда копать.
С гитхаба то можно откатиться, только вот с того времени никаких существенынх изменений не было добавлено.
может ты в хуках размонтирования ничего не подчищаешь и у тебя утечка памяти?
прям так без видимых причин быть не может, может даже апи грузит, чекай
не знаю, есть ли во вью мемоизация, но если у тебя пропсы не меняются и ты рендеришь одно и тоже - попробуй мемоизировать функции, что бы компонент лишний раз не перерендеривался
> кто отрицает что я наговнокодил
> как найти причину.
Ты действительно такой тупой или троллишь? Ты же сам написал, что раньше всё было нормально, а сейчас вдруг всё хуево стало. Вот и откатывайся на версию назад до тех пор пока не станет так как раньше, а потом уже методом исключения ищи причину, тем более если "только вот с того времени никаких существенынх изменений не было добавлено."
Вот у меня в коллекции хранятся данные с полями: user_id, nickname. Мне нужно проверить, есть ли там запись с определенным id, пишу вот такой запрос:
nicknamesCollection.find( { user_id: users[0].id } ), но эта штука возвращает курсор. Короче, как мне эту ебалу засунуть в условие чтобы сделать что-то типа: nicknamesCollection.find( { user_id: users[0].id } ) !== null ну вы поняли в общем.
Точно не в памяти дело а в рендере. Как будто при любом действии все стили страницы переписываются.
>>79360
Пробовал. И у Vue свой крайне малоинформативный девтул есть.
Скрин хромовского perfomance говорит, что скриптинг занимает большую часть времени. Поэтому я подумал, что проблема может быть в том, что при отрисовки элементов таблицы я вызываю дохуя функций. Однако и для пустой таблицы скорость рендеринга мало отличается от скорости рендеринга заполненной.
Vue perfomance показывает овердохуя времени на transition. Насколько я знаю это как раз рендеринг анимаций и генераций списков. Мне эта инфа мало помогает потому что я ещё мал и глуп.
Сейчас попробую убрать места где есть компонент tooltip.
>>79362
Хорошая идея, сейчас погуглю. Это может как-то облегчить ситуацию.
>>79371
Это не "вдруг" произошло. Закончил эту работу 4 месяца назад. Проект всё это время пилился. На данный момент даже актуальной базы на то время не найти. Но пожалуй действительно стоит попробовать. На данный момент нет доступа к корпоративному гиту, этот кейс буду чекать завтра.
_.find(nicknamesCollection, (e)=>e.id === targetid)
Ну нет конечно, все макаки под ООП в 2019 понимают только джаву. А нормальные люди умеют писать объектно-ориентированный код и в Си, и в Го, и в Расте, и в Эрланге.
Смолток — это лишь один из подходов к реализации концепции ООП. И о нем я даже не упоминал.
асинхронная, естественно
ну и че ты картиночки шлешь? ты спросил как фронт дебажить,я те показал, дальше сам копай
Короче я начал по элементу со страницы удалять, и с каждым элементом рендеринг таблицы которую я решил оставить ускорялся. Почему наличие других компонентов на странице так влияет на работу страницы в целом?
Хуета какаято. Я думал страница рендерится точечно а не вся сразу с ебучей задержкой.
При чем здесь асинхронность? Насколько я понял, нужно писать
nicknamesCollection.findOne( { user_id: $eq:users[0].id } )
Неправильно поняла
Там просто выше говорили за асинхронность, вот и подумал что скрин к был к этому.
>Насколько я понял, нужно писать
nicknamesCollection.findOne( { user_id: $eq:users[0].id } )
Возможно, но там анон выше кинул пример с коллбэком, его прям удобно под мою задачу использовать. Типа проверил че у меня там в usere, если чето есть - то уже дальше логика идет
Линуксовое хронирование.
По UTC бля.
Тупо хайп. Ангуляр всегда ебал в рот Реакт, просто потому что там логика квадратная. И можно писать вполне нормальный код даже особо не внедряясь в кишку самого фреймворка. Главное чтобы в тиме был хотя бы один синьйор.
Все это хуйня, фреймворки только усложняют процесс разработки, нагружая фронт вообще левыми абстракциями, которых в веб апи вообще нет.
ССР на чем угодно + тот же жикуери или просто ваннила ЖС ебет все эти фрейморвки и в рот и в жопу - по скорости разработки и по поддержке.
 3 Кб, 375x91
3 Кб, 375x91Как вызывать эти функции из объекта? И для чего вообще так делается? Я только видел функции как "ключ: значение". Сегодня наткнулся на такое и охуел от разрыва шаблона.
мяу мяу
>>79546
судя по всему это просто создание объектов с помощью декларирования а не через конструктор (literal notation)
функция в твоем примере имеет ключ log и ее можно вызвать например как obj.log("привет мир") или obj["log"]("привет мир")
конечно это по угробищному записано т.к. можно было бы записать как
const obj = {message: "мое сообщение", log: (msg) => {console.log(msg)}}
в разы понятнее
 3 Кб, 377x45
3 Кб, 377x45Спасибо за объяснение.
>const obj = {message: "мое сообщение", log: (msg) => {console.log(msg)}}
Но там же не стрелочная функция, должно быть:
const obj = {message: "мое сообщение", log: function(msg){console.log(msg)}}
>конечно это по угробищному записано
То есть так не нужно писать?
Я сейчас читаю книжку по ФП и там рассказывается, что надо писать именно так.
Вот пикрил ещё пример функции, над которой я долго ломал мозг. И это только начальные главы лол.
const obj = {message: "мое сообщение", log: function(message){console.log(message)}}
И потом вызывается как:
obj.log(obj.message)
Интерес. У меня страх от подобных функциях был пару месяцев назад, когда я только вкатывался.
>д, когда я только вкатывался
А сейчас ты тимлид 300к/сек?
Я вкатываюсь, но сравнительно давно. И такие конструкции увидел только в книжке по фп.
Вообще что в твоём понимании "вкатываться"?
Если это значит учиться, то погромист всю свою жизнь "вкатывается", изучая что-то новое.
>То есть так не нужно писать?
ну не знаю, мне не нравится совсем, я вообще не очень люблю вот это >>79553 новшество в es6, оно по-моему только код запутывает
>Но там же не стрелочная функция
какая разница как ты запишешь функцию которая соответствует ключу log через стрелку или нет, я лично все сейчас через стрелку пишу
>А сейчас ты тимлид 300к/сек?
Не, коммерческого опыта у меня нет, в данный момент я пишу фуллстек портфолио-проект с сагами, koa, mongoose и gql, и потом буду рассылать резюме. По знаниям некоторых миддлов обхожу, думаю. Ну, типа, прочитал полностью ydkjs пару раз, изучил понимание работы this, замыканий, каррирования, хостинга, прототипов - уже крепкий джун. Осилил метапрограммирования на проксях и умеешь писать асинхронные редьюсеры без жопоболи - уже миддл, наверное.
Да, кстати, если вкатываешься в фп - советую прочитать эту книжку: https://mostly-adequate.gitbooks.io/mostly-adequate-guide/
тут начинается с самых основ фп и даже немножко теорката затрагивается. Осилишь её - можешь потом читать спеку fantasy-land, юзать фп либры и вообще понимать хаскелистов
 84 Кб, 1920x1080
84 Кб, 1920x1080>оно по-моему только код запутывает
Ну слава богам, я не один такой. Всегда нарочно пишу {foo: foo} вместо {foo}
>>79579
>какая разница как ты запишешь функцию которая соответствует ключу log через стрелку или нет, я лично все сейчас через стрелку пишу
Но ведь стрелочные функции не изолируют область видимости this.
Вот этот анон >>79587 в последнем предложении правильно заметил.
Так что пихать везде стрелочные функции плохая идея.
>>79580
>коммерческого опыта у меня нет
>портфолио
Лол, и что там интересно будет, если ты не работал нигде?
>По знаниям некоторых миддлов обхожу, думаю
>Осилил метапрограммирования на проксях и умеешь писать асинхронные редьюсеры без жопоболи - уже миддл, наверное.
Это ты так толсто троллишь что ли?
Все эти джуны, мидлы и т.д. - это масти, основанные на опыте, а не на знаниях.
Ты ответь на вопрос-то про "вкатывание". Ты пишешь, что уже такой весь "вкатился", но нигде не работал и уже считаешь себя "миддлом". Лол вообще.
>ну не знаю, мне не нравится совсем, я вообще не очень люблю вот это >>79553 новшество в es6, оно по-моему только код запутывает
Это очень удобно, если тебе нужно создать объект с ключами как у названий переменных, которые ты в этот объект передаешь
Как один из способов применения - index.js файлы, в которые ты сначала делаешь кучу импортов, а потом экспортируешь объект
import a from './'
import b from './'
import c from './'
export default {
a: a,
b: b,
c: c
}
куда проще записать
export default {
a,
b,
c
}
хотя это дело вкуса
>>коммерческого опыта у меня нет
>>портфолио
>Лол, и что там интересно будет, если ты не работал нигде?
наркоман чтоле
очевидно что там у него будут некоммерческие проекты
может даже монетизированые, но не энтерпрайз
>Лол, и что там интересно будет, если ты не работал нигде?
>Все эти джуны, мидлы и т.д. - это масти, основанные на опыте, а не на знаниях.
Опыт без теории - не опыт, как и наоборот. У меня не сухие же знания, а закрепленные практикой. Можно годами писать на жиквери с его архаистическим зоопарком в виде БЭМ, различных препроцессоров, бутстрапы и сеткой на флоатах, не выходить из своей области знаний и считаться сениором (убогим, правда, но сениор же!1)
Под вкатывальщиком я имел ввиду самого начинающего, который ничего не знает и он что именно и делает, как вкатывается, т.е только погружается во весь этот стафф жиэс.
чини детектор
Где правда
> У меня не сухие же знания, а закрепленные практикой.
Практикой написания хелоуворлдов? Ноль цена такой "практике" лол.
>Под вкатывальщиком я имел ввиду самого начинающего
А стало быть ты не считаешь себя начинающим, но нигде не работал? Ещё раз повторюсь, все эти звания основаны на опыте, а не на знаниях. Джун и синьор должны иметь примерно одинаковые знания, разница только в стаже.
Держи в курсе, интересно будет почитать как ты пошёл на собес на миддла без опыта и жиденько обосрался
Твои хелоуворлды на редуксе за опыт не считаются, над тобой только посмеются
 21 Кб, 400x401
21 Кб, 400x401>а значит и какой-то шанс получить работку есть
Если нет ни программистской вышки ни опыта, то никуда не возьмут, даже если ты "синьоров обходишь по знаниям".
Если есть кодерская вышка, но нет опыта - есть шанс попасть на стажёра или даже на джуна.
Если есть опыт, но нет кодерской вышки - тут уже в зависимости от опыта и знаний.
У тебя первый и третий пункты конфликтуют.
а опыт без вышки взялся с жирных времен, когда на работу брали без вышки и опыта
новый положняк
да, теперь можете поебаться
Ну если ты вынес из него хотя бы дискретную матешу с графами - уже можно сказать да
если хорошо понимаешь мат.анализ - тоже плюс
Я имел в виду формально.
Понятно, что после двух лет математики и физики с экзаменами каждые два месяцаздарова коллоквиумы выучить жс это хуйня
Очевидно, что вкатиться = получить позицию разработчика. Следовательно, на вопрос "сколько ты вкатываешься" ответом будет тот период времени от момента, когда ты начал учиться до сейчас. С какой целью интересовался: понравился код, он более последовательный, чем у меня.
Такое чувство, что ты либо ебанутый, либо обижен стрессом, т.к. тестировщицы дают другим.
окей(
Просто чувствует толпу вкатывальщиков, которая подбирается к его попке, и понимает, что не выдержит конкуренции со своим начальником сеньером который уже 10 лет пилит фронт на жквере и считает себя охуенным специалистом.
name: "John",
age: 30
};
let key = prompt("What do you want to know about the user?", "name");
// access by variable
alert( user[key] ); // John (if enter "name")
Я не понимаю, почему это работает. Точнее, я понимаю, почему key будет равно "John", я не понимаю, почему пара key: "John" появляется в словаре user.
А, все, я идиот. Не отвечайте мне, я все понял.
Пиздец у тебя каша в голове.
 425 Кб, 700x394
425 Кб, 700x394>Я не понимаю, почему это работает. Точнее, я понимаю, почему key будет равно "John", я не понимаю, почему пара key: "John" появляется в словаре user.
Насколько хорошо нужно разбираться в js, чтобы написать игровой режим к клиенту ragemp для GTA V?
>Тут уже можно начать искать работку
А как? Как понять, что я не обосрусь?
HTML и CSS знаю, из js не так много. Базовый синтаксис, вроде всяких циклов, функции и прочего, немного объекты, методы, прототипы.
А дальше что?
>Насколько хорошо нужно разбираться в js, чтобы написать игровой режим к клиенту ragemp для GTA V?
Думаю, для этого нужно по знаниям некоторых миддлов обходить.
если ты задаешь такие вопросы - учись дальше, слишком рано тебе ещё работу искать
 38 Кб, 1164x323
38 Кб, 1164x323Почему это рано? Я хочу бабки получать, нам на курсах сказали, что с такими знаниями платят от 90к
 32 Кб, 518x313
32 Кб, 518x313лол, зп у разработчика на реакте в ДС 20-30к на старте. В провинции меньше в 2-3 раза.
вкатывальщиков с курсов кормят говном, а они верят как наивные дети
И за этот год ты даже реакт не пощупал? ужос.
 64 Кб, 800x436
64 Кб, 800x436>Я уже год учусь.
Ну охуеть теперь блять. В вузах по 5-7 лет учатся, а ты такой думал за год самому научиться по видосикам на ютубе и получать 100к+?
Это просто убогая контора.
https://github.com/artalar/blog/blob/master/src/pages/my-success-story.md
Ты за год самые основы js выучил, а кто-то за год миддлом становится
Рофл?
даже за 8месяцев
 115 Кб, 960x653
115 Кб, 960x653Наверное потому, что мы два разных человека?
Только я человек, а он обезьяна, раз ему 5-7 лет нужно на вкат.
 275 Кб, 800x600
275 Кб, 800x600Лул, вот только почему ты до сих пор безработный, человек-вкатывальщик?
может потому что я только вкатывальщик?
>а кто-то за год миддлом становится
Убертолсто. У него и вышка и опыт работы в айти.
А также:
>я стал junior frontend web developer
Вот такие дауны как ты даже читать не умеют, а потом думают, что через годик саморазвития за счёт просмотра двачей и аниме, без вышки и опыта их возьмут на должность мидола, только за то, что они сделали тудулист и мувисерчер на реакте и залили на ГИТ.
Никак, ты точно обосрёшься, как и в любой из первых разов. Чем раньше это произойдёт, тем быстрей заживёт.
Тебе надо узнать, что предлагают и ждут у тебя на рынке. И в чём лично твои слабости и сильности. Этой нужнейшей информации ты никак больше не получишь.
 119 Кб, 600x449
119 Кб, 600x449Толстотой попахивает.
 74 Кб, 200x200
74 Кб, 200x200>The big idea is “messaging”
>И о нем я даже не упоминал.
Ну учи историю, чтобы не быть баттхертом.
>писать объектно-ориентированный код
>making great and growable systems
>design how its modules communicate
Ну да, дизайн интерфейса модуля - это же ООП. Making growable systems - это непременно ООП. Вообще любое API - это ООП. И любой дизайн - тоже ООП. Любая деятельность по проектированию - это ООП. Раст - это ООП, Си - это ООП, даже Хаскель, даже небо, даже Аллах!
Освоив анальное троеборие, я задумался об it. Начать решил с малого, с написания нейросети, которая считывала бы с видеозаписи мои движения анального троебория и переносила их на модели персонажей в играх, которые я написал за пару недель, прочитав Коран во время работы наёмников в Исламском государстве.
За пару часов я освоил курс на санскрите, найденный мною на выходных во время раскопок на севере Индии. Оказалось всё просто. Не нужно изобретать велосипед, ведь наши предки уже знали всё, получив посещение у аннунаков с Нибиру. После я освоил правильный подход к духу машины, я стал молиться ему. Дух машины проникся моими молитвами и сам воплощал намеченную цель в реальность.
Но этого оказалось мало. Я занялся программированием реальности, используя теорию струн, по которой я сумел перекатиться в высшие пласты нашей реальности, где ныне задеваю сеньором в сфере управления тёмной материей во вселенной.
Твиттер свои "высоконагруженные приложения" с руби на скалу еще лет 10 назад переписал. Вообще подобные рассуждения в целом выдают манятеоретиков, которые не понимают, о чем говорят. Что-то уровня "на языке с begin\end нельзя писать высоконагруженные приложения, а на языке с фигурными скобочками можно". Ну ок, хули.
 1,7 Мб, 480x270
1,7 Мб, 480x270>моя реакция, когда очередной вкатывальщик надеется стать миддолом за год без вышки и стажа в айти
Это вполне реально, если есть желание и мотивация
Можно вполне до html-миддла дойти
у всех намерения вкатится за месяц и через 5 дней зарабатывать 300кк
и что дальше? хотелки ничего не значат
Откуда вы такие наивные берётесь? Неужели вы не понимаете, что главное в любом деле это опыт и именно прикладной опыт, а не туду листы, хелловорлды и мувисерчеры с распухшим меню на весь экран. У вас цикл возвращает значение, о какой нахуй работе после такого речь может идти?
При этом я сам своего рода вкатывальщик, вот только изучать ЯП я начал уже с осознанием того где я буду его применять и как получать от этого прибыль, в итоге работаю на себя, но по знаниям, скорее всего, даже до джуна не дотягиваю, потому что на реальной РАБоте нужны совсем другие навыки и другой опыт.
У нас не было похожих кейсов.
>медианная зарплата
Вот что значит вышки не иметь. Ты даже слово медианная понять не в состоянии.
Да, толстота. Она применяется в некоторых областях (machine learning, компьютерная графика, геймдев, криптография), но далеко не везде.
В вебе же, если говорить о бэкэнде, почти все задачи сводятся к тому, чтобы вытащить данные из БД или стороннего API, каким-нибудь хитровыебанным способом их отфильтровать, отсортировать, привести к нужному виду и скормить клиенту. Ну и где тут нужны знания математики?
да даже в самых повседневных задачах типа построить хитровыебанный чарт, драг н дроп с свободной зоной перемещения
как минимум тригонометрия нужна
>>79901
>отфильтровать, отсортировать, привести к нужному виду
Всё это делается при помощи алгоритмов, долбоебушка, и не алгоритмов "взял хуй в руку и подрочил", а математических алгоритмов, которые позволяют выполнить задачу быстро и ресурсоёмко. Тут выше по треду такой же клоун отписывался, у которого СПАшка грузится 10 минут. Вот и кукарекай после этого, что математика не нужна.
Даже в ёбаной вёрстке она фигурирует, особенно если препроцессоры используются, а сейчас без них ни один серьезный проект не обходится.
Каких алгоритмов, долбоеб? Сорт,файнд,редюс,мап, иксэмэльххтпреквест, гетжсон? Охуеные алгоритмы, блять.
>Сорт,файнд,редюс,мап, иксэмэльххтпреквест, гетжсон
Так это функции. А функции - это математика, долбоёб.
Да я вообще не про бэк даже, пусть бэк мне просто высеры из бд в жсоне кидает, а там разберемся.
Ну ебать, тогда я математик.
Ох уж математика нужна, что бы осилить понимания функция, пиздец.
Ебанат, эти функции и алгоритмы уже имплементированы, мне их надо только вызвать. И где тут математика?
Что-то по делу сказать есть? Или так и будешь кукарекать, чмочух?
Почему неосиляторы то? Я то функции осилил, значит осилятор. Причём очень легко осилил.
> Я то функции осилил, значит осилятор. Причём очень легко осилил.
Давай ссылку на ГИТ, посмотрим как ты их осилил
Вот такой вызывальщик потом ждёт когда эти функции его страницу по 10 минут грузят.
Хуею с макак, которые даже не представляю того, что эффективность решения любой задачи в программировании зависит от уровня математических знаний решающего.
 449 Кб, 1080x1739
449 Кб, 1080x1739Специально для таких даунов, смотри, вот пример функции:
function(x) { return x; }
Всё, это для тебя сложно?
Ну тогда пиздец ты даун, я в ахуе, мотематики все такие тупые?
@
ХА, ВОТ НАУЧУСЬ ЖС И РЕАКТУ И ТОЧНО СТАНУ......
@
ЭЭЭЭЭ! ВСМЫСЛЕ, УЧИТЬСЯ НА ПОГРОМИСТА НАДО?!
@
ЧЕ, НАХУЙ, В СМЫСЛЕ ЗАРПЛАТА 20 К??? ЕБАТЬ, ТОЛСТО, ПАСАНЫ НА ДВОЩАХ 150 ПОЛУЧАЮТ!!111
@
КАКАЯ, БЛЯ, КОНКУРЕНЦИЯ? НЕ СМЕШИТЕ, НАХУЙ, ДА Я САМЫЙ ЛУЧШИЙ
@
НА РЕАКТЕ ПОЧТИ ПИСАТЬ НАУЧИЛСЯ
@
В СМЫСЛЕ "ГДЕ ПРОФИЛЬНАЯ ВЫШКА"? ОНА ЖЕ НИНУЖНА???
@
В СМЫСЛЕ НЕ ВОЗЬМЕТЕ ДАЖЕ ДЖУНОМ???
@
КАКИЕ ПЯТЬ ЛЕТ СТАЖА, ВЫ ЕБОБО??
@
ПАЦАНЫ В 40 ЛЕТ ВКАТЫВАЮТСЯ И ЧЕРЕЗ ГОД В ОМЕРИКУ УЕЗЖАЮТ МИДЛАМИ, В ТЫРНЕТЕ ЖЕ ПИШУТ!!!
@
ЧТО ЗНАЧИТ "ВЫДУМКА КОПИРАЙТЕРОВ?" И РЕКЛАМА КУРСОВ????????
@
БЛЯ, В ПЯТЕРОЧКЕ ГРУЗЧИК ТРЕБУЕТСЯ...
бля, даун, уймись
ты пытаешься самооправдаться на тот счёт, что ты потратил 5 лет своей жизни в никуда?
очень много тех, кто устраивается без неё, вышка в вайти(тем-более во фронтенде) совершенно не нужна
а если где и понадобится, если есть мозги - по ходу работы всё и освоишь
А как должен?
У тебя математика заканчивается на 2+2=4, а функции на том что ты написал, о чём с тобой говорить, обезьяна? Зачем ты пукать в тред продолжаешь?
Во фронтенде вышка нахуй не нужна, например. Нашёл работу Джуном после 3 месяцев курсов. Год самообучения и работы, и я в ДС. Получаю 90к.
Ну типо коммиты только в будни
Даже не представляю, как можно так обосраться, что страница будет грузиться 10 минут?
>новука мотематика... я ученый ёпта
>бля, как работает call в жиэс...нихуя не понимаю...
>блэт, прототипы...
>бля, абстрактные тупые задачи гораздо легче, нету тонкостей всяких как в погромировании....
>пойду кассиром, применять мотематику...
У которого есть личная жизнь и друзья.
 58 Кб, 680x538
58 Кб, 680x538>вышка в вайти(тем-более во фронтенде) совершенно не нужна
>а если где и понадобится, если есть мозги - по ходу работы всё и освоишь
Забавно слышать такое от безработного неудачника-вкатывальщика.
Это ты так сам себе внушаешь?
Ну серьёзно, какая нахер математика? Я сейчас работаю над биржей криптовалют, с графиками и со всей хуйней, так вот там математика на уровне начальной школы. Для графиков уже есть готовые библиотеки, которым надо просто скормить данные и они сами всё построят.
Я вот написал простенький WebSocket сервер, и с компа с хрома подключиться могу, с приложения для выполнения JS кода на айфоне тоже, а с браузера на айфоне нет.
То есть вообще нет, на уровне сокетов, он даже не пытается подключаться.
> биржей криптовалют
Отрасль для отбросов, адекватный человек с этим дерьмом не будет связываться. А "готовые библиотеки" это подтверждает. Отпишись когда через эту библиотеку у тебя все аккаунты биржи спиздянт.
Да что ты на него внимание обращаешь: видно же, что обиженный жизнью и математикой неосилятор. Кучу вскукареков про важность математики, но, при этом, он не написал ни про одну сортировку, ни про одну структуру данных, ни, блять, тебе про модные нынче моноиды с эндофункторами. Ясное дело, что с балаболом общаешься. Если человек хорошо разбирается в математике - он повсеместно её используют, включая разговоры. Этот же на сортировке пузырьком уже обосрался, видимо.
Ходил на собеседования когда знал только хтмл и ксс. В 4 местах ни разу про вышку не спросили. Нормально учи жс и реакт, и устраивайся спокойно, лол. 1 курс вышки, на заочке, толстота ебаная, всем на это похуй, да и тебя не научат там ничему, там так же погромировать учат как в шарагах, но бумажка о средне-специальном есть уже, на нее тоже похуй всем, лол
>Пиздец, чё ты несёшь, поехавший. Опенсорс библиотека с 2.5К звездами на гитхабе и с 3К загрузками в неделю будет у него аккаунты с биржи воровать, охуеть вообще.
https://habr.com/ru/company/ruvds/blog/346442/
Просвещайся. Недавно, кстати, новость мелькала, связанная с биржами и там тоже фигурировала опенсорс библиотека.
Не боишься деанона, МИША?
Потому что про образование вообще не спрашивают? Я думал я не работаю потому что я жс только третий месяц изучаю, а оно вот как оказывается.
Я ходил на собеседования зная только хтмл и ксс, писал же. Лол. Это до изучения жса было.
И удивляешься тому, что у тебя о вышке никто не спросил? Зачем, блять, спрашивать об очевидном? Все просто охуевали от твоей тупости и думали как бы побыстрей отделаться от дурочка.
Я вообще спустя неделю пошёл, выучил уже на практике во время работы.
Я понимаю, что в вашем колхлзе тригонометрию начинают только в вузе на старших курсах, но это как бы школьная программа.
Ну там правильно написано, начинай с зорича. Оче обстоятельное приятное чтиво по матану, два тома, здоровенные такие книженции, среднего двачера такой убить можно.
Прочитаешь - возвращайся.
>ко-ко-ко, 5 лет на вкат нужно!
https://github.com/xxczaki
Вот пример: это Поляк, ему 16 лет, у него почти 4к комитов за этот год и он уже пощупал многие современные технологии.
У чувака конечно код хромает, проект простой, но тем не менее, в 16 лет это очень хороший результат.
Анон, как написать PRNG, который сможет быстро пропускать n-ное число раундов генераци?
Тут макаки говорят, что математика не нужна, а ты какие-то PRNG с раундами писать собрался. Туда ли ты зашел, петушок? Если не устраивают стандартные Math.random и crypto.getRandomValues, то пиздуй нахуй в какой-нибудь ассемблер или Си тред.
В зориче есть всякие на доказательства, плюс демидович. В демидовиче по некоторым темам задачи легкие совсем, если легко ищи задачники посложней.
Но лучше на матфак какой поступи, хули там, на физмат направления конкурс небольшой.
А вот после матфака можешь уже начинать учить верстку.
>макаки говорят
Да похуй что макаки там говорят.
>Math.random и crypto.getRandomValues
совсем не то.
Я хочу чтобы два параметра было в PRNG
1. seed
2. стартовый offset так-сказать.
И если второй - не нулевой, и имеет миллиардное значение,
то чтобы быстро пропуск раундов происходил, а не на каждой итерации.
Это возможно вообще?
Да, годно пашет! Чтоб ненарушать длину сида, можно вместо previous seed - сделать hash(previous seed), и сидить хэшем как строкой.
Но использовать PRNG надо такой, который можно сидить строками.
Например, вот: https://github.com/macmcmeans/isaacCSPRNG
>prng1 = isaacCSPRNG( 'this is a test' );
Там же, есть пример с шифром Вернама. Шифр Вернама - абсолютно стойкий шифр.
Хочу шифр Вернама замкнуть на ISAAC'a, и гонять траффик, вместо TLS 1.3,
но для этого нужна непрерывная генерация псевдорандома со стартовой позиции,
и пропуск раундов причём быстрый, а не медленный, при помощи какого-нибудь continue; в теле цикла.
С хэшем оффсета - вариант годный. Вопрос закрыт.
А хуле, sha512-hash, в качестве сида, по схеме Diffie-Hellman'a один раз передать, и всё.
Дальше криптованный трафик просто гнать.
По мере и шифрации и дешифрации - динамически меняется offset, и происходит деривация сида.
Также и при дешифрации. И не надо каждый раз ключи передавать.
И попробуй сбрутить изначальное зерно, коим является значение на выходе функции sha512.
А сам ISAAC имеет период повтора 4.67 x 10^1240 что тоже хуй перебрутишь.
Зачем мне брутить криптостойкий PRNG? Я же говорю, тебе делать совсем нечего, похоже.
Ты ваще сказал что идея говно, и шишей грёбанных за это не дадут.
А я думаю, в локалке годно было бы развернуть подобную криптосистему, ведь это не сложно, и алгоритмы открытые.
Ну и алсо, внутри железяки сгодилось бы,
например в межядерных взаимодействиях в пределах процессора, или при работе с памятью.
Представь себе, какой нибудь хакер, при помощи уязвимости уровня Spectre, или Rowhammer,
добывает инфу, а её ещё и расшифровать надо.
Или вот пишет в память, а оно не исполняется и не читается - потому что расшифроваться правильно не может,
и хэш не совпадает.
 24,3 Мб, mp4,
24,3 Мб, mp4,1280x720, 1:50
{id: 1, foo: 'bar'}, {id: 2, foo: 'baz'} и как поулчить/апдейтить их по id? Есть примеры этого дела в одном месте? Спасибо.
ты че ебучий гений или кто эм ?
точно ведь
ну а приложением он получается не зарезервирован, верно ?
Мобильный браузер это тоже приложение, это не магическая штука которая существует сама по себе и влияет на всю систему.
Если провести аналогию с дефолтными ивентами и таймерами, то по логике, функция должна ждать ответ, чтобы добавиться в очередь.
Спасибо.
Да, как я и думал. Объект XMLHttpRequest, когда добавляется в Web API ждет ответ от сервера, после чего добавляется в очередь и т.д.
Наглядно: https://www.youtube.com/watch?v=rpQJAWha8ns
Подскажите либу для локальной базы данных (без сервера, по типу sqlite3). Sqlite3 не упаковывается в электрон. Нагуглил sql.js, но он забагован и никому не нужен.
Вполне себе локальная бд, да еще и ничего цеплять не надо, все как у людей!
datascript
намек на то, что это фантастика?
text.data[rand1].attributes.names.en
осталось только загрузить нужную страницу с апи, а не первые 10 записей
 126 Кб, 831x689
126 Кб, 831x689Сначала делаешь запрос и узнаешь максимальное количество:
maxLength = await fetch("https://kitsu.io/api/edge/characters?page[limit]=1&page[offset]=0").then(res=>res.json()), maxLength = maxLength.meta.count;
Потом ты рандомишь число:
rand1 = Math.floor(Math.random() * maxLength)
Потом делаешь запрос с этим числом и получаешь рандомные данные:
randomData = await fetch("https://kitsu.io/api/edge/characters?page[limit]=1&page[offset]=" + rand1).then(res=>res.json()), randomData = randomData.data[0];
 42 Кб, 484x750
42 Кб, 484x750Я уже по Васянски вставил сам общее число и Math.floor в сам URL запроса. Конечно это пиздец, но для нужды сойдет.
Спасибо за ответы.
https://codepen.io/anon/pen/pBrQMO
 2 Кб, 906x26
2 Кб, 906x26Для использования обязательно ставить mongodb? Просто, моя цель - собрать exe который будет нормально отрабатывать на других компах (без установленной и запущенной бд).
 47 Кб, 932x309
47 Кб, 932x309mongodb там в зависимостях, она сама ставится при установке этого пакета, и как ты без неё хочешь если это всего лишь обертка? А чтобы локальную базу создать нужно писать как на пикриле.
Я как раз по этому примеру и пытался сделать.
Без запуска локального сервака, как в ответе ниже, не обойтись никак?
https://stackoverflow.com/a/39009103
Так а нахуя тебе база данных без сервака? Если тебе нужен набор методов которые ищут для тебя какие-либо значения объекта, то можно обойтись lodash или подобными иснтрументами.
mainWrapper - это весь основной блок, который включает меню и блок с золотой рамкой
Капец я даун мда
Часов 10 просидел, если не больше. Все видео пересмотрел, примеры похожих решений на кодпене, читал мануалы - ничего не могу сделать.
https://codepen.io/anon/pen/zXEvEJ
https://codepen.io/anon/pen/YMrGRx
Вот два контейнера. У одного у элементов flex-grow, а у другого ещё flex-basis: 0, плюс вертикальная полоса по середине.
С flex-grow все понятно, но что с flex-basis? Если flex-basis: 0, то значит, что все место свободно, а раз ещё flex-grow: 1, то все элементы должны быть одного размера и умещаться на 1 строке. Но как видно, они вываливаются на разные строки, и при этом разных размеров. Как так?
Если флекс базис 0, значит нет строго заданного размера, если при этом флекс гроу 1, значит элементы будут занимать всё свободное место, если флекс гроу 0, значит элементы будут занимать столько места, сколько нужно для того чтобы уместить контент который внутри элемента.
Как понять, что ты достаточно изучил ванильный жс и что уже можно вкатываться в фреймворки?
Если не пугаешься слов "замыкание", "прототипы", "call, apply, bind", пишешь на ES6+ и на базовом уровне умеешь работать с DOM'ом -- это достаточный уровень.
Проходишь курс, выполняешь тестовые задания. Этого достаточно. Далее осваиваешь фреймворки и применяешь всё на практике. С опытом всё само придёт, главное не бояться оглядываться назад и повторять изученное.
Ага
Нет
ты или делал перерывы или неправильно учишься, за год упорной учебы с нуля ты сейчас должен уметь в одно рыло делать фуллстэк сингл пейдж приложухи, если с базой вроде умения кодить без знания библиотек и т.п. - за полгода
Кто-нибудь брал на Кокодемии интенсивы? Есть ли вообще смысл так обучаться и если нет, то как грамотно построить обучение (в плане научиться работать с проектами)?
Купил 2 интенсива по вёрстке с торрентов. Плевался с подачи материала, но научили заебись, на мою вёрстку никто не гонит на ревью.
Вы видите копию треда, сохраненную 23 апреля 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

































![6ufD1rpfNo[1].jpg](/pr/big/thumb/1375287/15550843872640s.jpg)