Вы видите копию треда, сохраненную 19 июня 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация.
https://habr.com/ru/company/everydaytools/blog/322980/
Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням и даст тебе хороший старт:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать. Если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе. Сейчас ты на уровне ребёнка, который только научился говорить, пользы от тебя столько же. Но во-первых, чудеса случаются. А во-вторых, это единственный вариант для тебя узнать, что требуется сейчас в твоей области (во всех смыслах) и что требуется лично тебе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=o3ka5fYysBM
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://dev.to/azure/docker---from-the-beginning-part-i-28c6
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
https://www.youtube.com/watch?v=sBws8MSXN7A
1 - находишь официальный сайт приблуды;
https://reactjs.org/
2 - на офсайте делаешь Tutorial / Getting started;
https://reactjs.org/tutorial/tutorial.html
3 - на офсайте читаешь доки, АПИшки по диагонали;
https://reactjs.org/docs/hello-world.html
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
https://github.com/gothinkster/react-redux-realworld-example-app
5 - попробуй поискать “github awesome приблуда”;
https://github.com/enaqx/awesome-react
6 - отважно посмотри исходники.
https://github.com/facebook/react
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация.
https://habr.com/ru/company/everydaytools/blog/322980/
Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням и даст тебе хороший старт:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать. Если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе. Сейчас ты на уровне ребёнка, который только научился говорить, пользы от тебя столько же. Но во-первых, чудеса случаются. А во-вторых, это единственный вариант для тебя узнать, что требуется сейчас в твоей области (во всех смыслах) и что требуется лично тебе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=o3ka5fYysBM
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://dev.to/azure/docker---from-the-beginning-part-i-28c6
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
https://www.youtube.com/watch?v=sBws8MSXN7A
1 - находишь официальный сайт приблуды;
https://reactjs.org/
2 - на офсайте делаешь Tutorial / Getting started;
https://reactjs.org/tutorial/tutorial.html
3 - на офсайте читаешь доки, АПИшки по диагонали;
https://reactjs.org/docs/hello-world.html
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
https://github.com/gothinkster/react-redux-realworld-example-app
5 - попробуй поискать “github awesome приблуда”;
https://github.com/enaqx/awesome-react
6 - отважно посмотри исходники.
https://github.com/facebook/react
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
 250 Кб, 803x1167
250 Кб, 803x1167Me is senior master of seriousness. Ask your answers here. Much better than https://stackoverflow.com/ . No piskomerka involved. Pure nyashi community.
Лучший вариант тщательного прочтения это перевод. А тут ты ещё сможешь получить значимых пул-реквестов, от которых потечёт любая эйчарка. Ну и вклад в коммунити это хорошая карма. Короче, бросай всё и участвуй.
Самый главный бенефит это причастность к Великому Илюше Кантору. Может быть, если хорошо стараться, он даже тебя заметит и обратит на тебя свой лик....
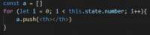
Поясните за щеку, почему это
1) let cache = func.cache || (func.cache = new Map());
аналогично этому
2) let cache = func.cache = new Map();
???
Как оператор OR работает в первом примере? нихуя понять не могу.
Ну помоги пожалуйста
Ничего не присвоено ему изначально
|| останавливается на условии равном true, если у объекта func не будет метода cache, значит обращение к этому методу верёнт unefined, что конвертируется в false, следовательно оператор продолжит искать true, т. е. присвоит методу ссылку на новый объект Map.
Во втором случае сначала присваивается undefined, потом ссылка на новый объект, т. е. просто перезаписывается, независимо от значения func.cache
Но эти примеры не аналогичны, так как во втором случае у нас всегда будет new Map() присваиваться переменной cache, а в первом переменной cache будет присваиваться либо func.cache либо new Map()
Есть ли смысл учить JS по курсам HTML academy?
Че и их интенсивы по JS говно? Про верстку зашли
@media (min-resolution: 192dpi),
(-webkit-min-device-pixel-ratio: 2),
(min--moz-device-pixel-ratio: 2),
(-o-min-device-pixel-ratio: 2/1),
(min-device-pixel-ratio: 2),
(min-resolution: 2dppx)
не сработало (открывается полноразмерная версия на телевоне.)
На компе открывается мобильная, если заменить 192dpi на 50 dpi
Зачем тогда это деление на фронтендеров и бэкендеров? Выходит, что выбирая что-то одно и оттачивая в этом навык на максималку ты теряешь возможность так же хорошо преуспевать в другом.
Теряешь, да.
Выбирай то, что больше по душе, а в пет проектах юзай что угодно.
Можно конечно быть фуллстеком, но твои знания в лучшем случае ограничатся на околомиддловом уровне.
Какой милы манямирок. 99% программистов перестают развиваться после того как получают первую зарплату, от этого даже образовалось такое понятие как "легаси код".
Я лет в десять задумался над этим и смешал оба напитка вместе. Не рекомендую это повторять
Мы вам перезвоним.
Ничего такого, чего я не могу сделать на Реакте, там нет.
Но надо учить целый жирный фреймворк, со всеми его потрошками, ловить ошибки, которые не трейсятся, и вообще получать код который читается на порядок хуже (имхо). А еще, он, вроде, сосёт у реакт нейтива, который очень охуенный, в нативных аппках.
Нахуя он такой есть? Я чего-то не знаю?
Выбирают скорее то, куда проще устроиться. Что по душе учат когда корка хлеба есть.
Обоснуй.
Можно, если будешь активно в популярные open source пакеты контрибьютить
Я писал на нем. Почему говно?
Очень быстрый транзишн из веба. Либы все есть, с нативным кодом тоже линкуются, можно хоть побитово распердолить какое-нибудь говно с порта.
Юай не тормозил ни разу, в т.ч. на больших списках.
Если только жс либы юзаешь - вообще хипстеркие инструменты с кнопкой (нормально работающей) "сделать заебись" есть.
Спасибо конечно что ответил, но лучше бы на хуй меня послал как первый анончик.
Иди нахуй, социк.
 44 Кб, 684x1024
44 Кб, 684x1024Для старта достаточно HTML,CSS,JS и поверхностного знания библиотек. Долбоебов, которые выкатывают целый список для джуна не слушай.
А начинать лучше с чего? Фриланс или искать работу в компании?
Просто в моей мухосрани их совсем мало, единицы. А для фриланса, как я читал, опыт нужен, хотя сам встречал объявления, вроде необходимости сверстать блок для рекламы за 500р.
>Долбоебов, которые выкатывают целый список для джуна не слушай.
Охуенный совет - не слушать работодателей.
>не слушать работодателей
Не слушать долбоебов-работодателей, верно. Они развесили тебе лапши и выкатили миддловские требования чтобы ты за еду ебошил а ты и рад.
 30 Кб, 457x258
30 Кб, 457x258(соре за тупой вопрос, не получается нагуглить)
elem.innerHTML = response.
Это типа любая задумка, на реализацию которой потребуется узнавать и практиковать что-то новое.
 1,3 Мб, 984x984
1,3 Мб, 984x984ещё заметил, эту ебучию сафарю хуй задетектишь @ нагуглил такой скрипт: https://jsfiddle.net/311aLtkz/
теперь нужно ждать кого-то с яблочными устройствами @ думаю всем показывать при клике твой совет
Низя. Всё, что есть в Апсторе, это обёртки над Сафари (да, и хромы, и всё остальное). Движки для просмотра интернетов выкладывать барин не позволяет. Посему, эти моднейшие дилдаки не предназначены для просмотра интернетов. Там и не должно ничего пахать. Если кому-то благодаря хорошему маркетингу кажется, что дилдак это устройство для коммуникации, то это к психиатру, не к инженеру.
Скорее pop(webmonkey). Ты же понимаешь, что нахуй не нужен, если твои высеры не поддерживают браузер, который занимает пятую часть рынка?
Да мы рофлим же. Понятно, что сафари надо поддерживать это, кстати, веская причина работать с мака но на этом бразуере нередко появляются ебанутые баги с версткой, что делает нас его не любить.
>isSafari: false
>isChrome: false
нашел такой вариант: https://davidwalsh.name/detect-supported-video-formats-javascript
Нахуя это вообще? Я webm только на двачах видел. Его где-то вообще используют еще?
на форчане
> Его где-то вообще используют еще
тут хочу использовать https://eurochan.org/ru/thread/122781#122781
у шебм есть аудио с битрейтом, для голоса 32 кбпс норм
Эпол сознательно ложит хуй. Будет и дальше ложить, пока это не шатает их монопольную долю на рынке айфонов.
Делать магазины с лендосы на ноде - нахуй не усралось, пока есть пхп или по крайней мере пистон. Что пилят крутые посаны? Парсеры, ботов, происковых пауков.
Кто нибудь занет что люди пилят за пределами фронта и вообще именно сайтов.
>Парсеры, ботов, происковых пауков.
А как же обычные REST/Graphql сервера, сервисы, сср для реакта?
Пиздуй в пхп тред и там спрашивай, нахуй ты сюда припёрся? Ты же тупой, даже на JS мозгов не хватило, если вкатился в пхп то сайты магазинов вида "Петрович и Братья" - твой потолок.
let cantPlay = $audio.get(0).canPlayType(mimeType) === '';
@
57 : 'Your browser does not support audio/webm feature, please use a modern browser like Chrome or Firefox.'
кек, решил проблему ультимативно
>>Ты же тупой, даже на JS мозгов не хватило
Лел, думать что пхп и жс - это не две стороны одного говна.
Я хоть куда то вкатился, в отличии от 90% вкатывальщиков из этих тредов.
Да, но типа, можно же сразу на "нормальную" машину сесть. Я мимошел, я тебя не осуждаю, но лучше учи какой-нибудь другой язык, не становись пхп-онли макакой.
>Лел, думать что пхп и жс - это не две стороны одного говна.
Да-да, успокаивай себя, через годик у тебя пхп ассемблером станет, лишь бы дальше закрывать глаза на реальность в которой пхп используют только в легаси проектах и то с надеждой на то, что перепишут всё на живой язык.
>>но лучше учи какой-нибудь другой язык
В том то и херня, что вкатывальщики имеют понятие о продакшене по видосикам с тыТрубы. Я классический MVC на шаблонизаторе одинаково реализую как на питоне, так на ноде или пхп. Потому что проектирование > чем ЯП-нэйм.
По сути мало кто скажет реальную разницу между ЯП в прикладных задачах. Кроме обычных агитоки из бложиков в духе ПХП плахой, я скозал.
Уверен ты врядли объяснишь почему JS нормальнее чем пхп. И чем питон лучше JS тоже.
>>391992
>> пхп похоже бесперпективно
Еще нас переживет.
Обоссу тебя по быстрому, большего дурачок вроде тебя не достоин.
>JS нормальнее чем пхп
JS монополист в браузерной среде. На пхп фронт никто не пишет, в бэке пхп не может составить конкуренции даже питону.
>И чем питон лучше JS тоже.
Тем, что на нём можно написать нейронку, например. Также он идеально подойдёт для быстрого создания небольших десктопных или консольных приложений.
Чем может похвастать твоя пыха? Тем что за всю свою историю она никак не улучшилась и популярна только потому что на ней говнокодили еще в 90-х, из-за чего теперь просто невозможно переписать этот говнокод на нормальный язык и приходится пилить очередной пыхокостыль? Сомнительные достижения.
я ничего против не имею против пхп, но очевидно же он в основном легаси и всякие мелкие веб студии в наши дни
алсо не знаю как в питоне, в ноде как-то проще - сервер слушает на определенном порту и не надо разбираться с временем жизни процесса
>питон лучше JS тоже
Для серверой разработки нода как по мне лучше. Производительнее за счет v8, позволяет фронтэнд разработчикам сразу же коммитить в бэкэнд, в ноду легче впилить анализатор типов, чем в питон, eslint/prettier как по мне гибче, чем pylint/black, как по мне библиотек для жса побольше, чем для питона. Тот же apollo graphql поприятнее смотрится, чем graphene. Преимущество питона только в том, что он очень краткий и легкий для понимания.
Короче ты написал абстрактную хуиту, в стиле
>>Кроме обычных агиток из бложиков в духе ПХП плахой, я скозал.
я как я выше и написал.
Про конкретную, прикладную разницу ты нихуя не написал потому что не занешь об этом.
Я хоть и нуб, но и на JS и на пхп уже зарабатываю. А ты вангую, по видосам "как стать программистом за 1 час " и "какие ЯП учить в 2019 году" индустрию знаешь.
В голос, блять.
Т. е. js не монополист в браузерах и не развился до такой степени, что на нём пишут бэк?
Т. е. на питоне не пишут нейронки и он не в топе ЯП для ученых?
Т. е. пхп не сосёт по всем фронтам потому что никаких преимуществ как ЯП в нём нет, только недостатки?
А всё потому что Вася с двача получил подачку от хозяина в виде 25к деревянных и радуется как мартышка которой кинули банан?
Хотя, чему я удивляюсь, ты же долбоёб.
В питоне тоже самое если в обще - пакет http и события.
Я в сущности не считаю пхп идеальным. Он позволяет мне зарабатывать деньги и развиваться. Потому что тупо гораздо больше работы, главное не скатиться в CMS порашу. Но для своей ниши он ничем не хуже питона и тем более ноды. Комьюнити огромно, язык развивают оче быстрыми темпами, 7-я редакция реально мощная. Но да, есть клинические косяки как у шаблонно-рожденного.
>Хотя, чему я удивляюсь, ты же долбоёб.
Короче понятно, ты пока Кантора осиливаешь, я понял. Как осилишь, и хоть что то заработаешь, тогда твое мнение я послушаю.
Заранее своетую hh глянуть, как бы не оказалось что в твоем мухосранске JS идет в привязке к пхп, sql которого ты в принципе не знаешь.
Долбоеб, что-то кроме "Я ЗАРАБАТЫВАЮ ПАЭТОМУ ХУИТАНЕЙМ НЕ ХУИТА!!!!", будет? Я оперирую фактами, ведь если я о своих доходах говорить начну, то ты подрубишь вторую мантру вида "ВРЁЁЁТЯЯ"
И собственно JS, react и node я скорее всего знаю лучше чем это
>>392004 ебанько
>пришел рахитный инвалид и говорит, что смотрит в сторону спортивных олимпиад по тяжелой атлетики и конкурсов красоты
>удивляется почему никто его всерьез не воспринимает и пытаются обратить его внимание на то, что ему это не по силам
Ты действительно настолько тупой или потроллить зашел?
Лучше сразу беги жопу зашивать. Вам отдельный загон даже для этого создали, помогу болезному дорогу найти: https://2ch.hk/pr/res/1380485.html (
я репорчу твой оригинальный пост за оффтопик, есть пхп тред, там и спрашивай, ты весь тред загадил, алсо поздравляю с работой за мелкий прайс хуле, ты ей похоже очень гордишься
Тогда ты слегка тупой. Потому что в своем оригинальном посту я спросил совета по поводу задач на JS не связанных с банальными приложениями.
Что я должен в пхп треде спрашивать? Посоны, где взять инфы что бы написать бота на JS ?
>> алсо поздравляю с работой за мелкий прайс хуле, ты ей похоже очень гордишься
Чем мне гордиться - мое дело.
Javascript неудачный вариант для новичка. Язык сложный, возможностей мало, работы тоже мало, а на каждую вакансию десяток макак. Сейчас каждый школьник учит Javascript, а потом не знает что делать с ним. Лучше попробуй Haskell. На нём и конкуренция пониже, и зарплаты больше, и сам язык понятней. Если никогда не занимался программированием, то начинать лучше всего с Haskell - после него другие языки учатся быстрее. Работы полно, платят отлично. По книгам. Если есть хоть немного знаний программирования, читай это: http://www.ozon.ru/context/detail/id/30425643/ Если совсем новичок, пойдет эта книга: http://www.ozon.ru/context/detail/id/28346038/ Ну и куча онлайн-учебников. Вот, например: https://anton-k.github.io/ru-haskell-book/book/home.html Хороший учебник, всё расписано подробно. Сам по нему учился. Рекомендую.
Херасе колесо сансары дало оборот.
Я начинал с хаселл. Мне казали ровно то же самое и отправили на ассемблер, а с него на C++, с которого на питон, откуда на Java, где меня перенаправили на пхп, а с пхп на JS.
И теперь меня ровно с такой же формулировкой отправляют обратно на хаскелл.
Запилил реализацию 4-х классических шифров в одной функции:
https://ru.wikipedia.org/wiki/Шифр_Виженера#Реализация
Прошу затестить, у всех ли работает,
так как let и const эти ваши ебучие
совать туда - мне обратная совместимость не позволяет.
А чо?
Просто увидел реализацию шифра Бофора на питоне тут:
https://ru.wikipedia.org/wiki/Шифр_Бофора
Запилил там же шифр Бофора на JS, и решил объединить их в одну функцию.
Норм же получилось, не? Или можно лучше?
>>392356
На википедию заходят для того чтобы узнать новую информацию, это энциклопедия.
Что человек, который увидел твой высер, поймёт из него? Он ничего не поймёт, потому что у тебя код как шифр, блять. Человек знающий JS просто не захочет разгребать это дерьмо и смотреть что и как в нём сделано, он либо возьмёт хороший пример, либо сам всё сделает. Человек который плохо знает JS и ему интересна реализация, ничего не поймёт в этом говнокоде. Человек, которому похуй на код, но нужна реализация просто не пойдёт на вики, он пойдёт на гитхаб или стековерфлоу.
Поэтому ты либо пишешь хороший, удобочитаемый код, либо идёшь нахуй.
Алсо, проиграл с колхозника:
>Атбаш символа или символ.
Каждый раз проигрываю как в первый
ты токсичный и толстый / 10
Правильно. Еще нужно быть охуенным менеджером, для того чтобы общаться с заказчиком, а также уметь работать с бэкендом на уровне фикса багов и обновления выдачи генерируемых страниц.
Вообще неправильно.
>а также уметь работать с бэкендом на уровне фикса багов и обновления выдачи генерируемых страниц
на уровня создания, поднятия и интеграции с базой данных ты имеешь ввиду
Это уже после стажировки.
Вообще-то задача состояла в том, чтобы сделать функцию максимально маленькой,
но при этом цельной и полноценной, а также - максимально функциональной (там 4 шифра, блеать),
и содержащей полное описание всех этих её парамеров.
>Что человек, который увидел твой высер, поймёт из него?
Там же всё расписано. Просто копируешь код в консоль, тестишь и разбираешься.
>Поэтому ты либо пишешь хороший, удобочитаемый код, либо идёшь нахуй.
Откуда мне знать какой жёпой ты читаешь код, чтобы сделать его удобочитаемым ИМЕННО ДЛЯ ТЕБЯ?
>Атбаш символа или символ.
Но ведь там и правда атбаш - именно одного символа,
а затем уже - он добавляется, к строке результата.
Кстати, атбаш шифротекста шифра Виженера - выдаёт некий шифр по таблице,
где атбаш сдвинут и по строкам и по столбцам.
Прикол этой таблицы в реверсивности операции шифрования,
то есть для дешифрования можно применять её же, как и в шифре Вернама.
> задача состояла в том, чтобы сделать функцию максимально маленькой
И кто её поставил? Твой шизофренический мозг? Даже страшно представить чем он руководствовался. Еще раз повторяю, это энциклопедия, она призвана проливать свет на что-либо, а не запутывать и излагать всё в сокращенном виде, что ты и сделал назвав всё это "РЕАЛИЗАЦИЯ". Скоратить и без тебя мудака смогут, это статья не про сокращенное написание кода, а про шифр и его принципы, твой говнокод никоим образом не помогает понять работу шифра и его принципы.
А про то как делать код который поймут другие тебе нужно прочитать в соответствующих статьях и учебных материалах. Или они все сделаны "ИМЕННО ДЛЯ МЕНЯ", да?
Уебище тупорылое, какой тебе нахуй javascript если ты даже не можешь загуглить дату издания книги, блять?
Уебище тупорылое, какое нахуй гугление даты издания, он же не хаскель учит а всего лишь javascript, чего ты от него ожидал
>И кто её поставил? Твой шизофренический мозг?
Глобальный предиктор, из имманентности.
>это статья не про сокращенное написание кода, а про шифр и его принципы,
>твой говнокод никоим образом не помогает понять работу шифра и его принципы
>понять работу шифра и его принципы
>понять работу шифра и его принципы
>понять работу шифра и его принципы
Блеать, да там две формулы всего, и они есть в статье.
Сложение по модулю алфавита и вычитание.
>Скоратить и без тебя мудака смогут
Реализация работает? Работает. Шифр Виженера выдаёт? Выдаёт. А дешифровывает ли? Да. Ну вот и всё.
Если хочешь - исправь и не доёбуй уже.
А я пойду запиливать Энигму, как тут: https://enigma.louisedade.co.uk/enigma.html
но на криптостойком isaacCSPRNG, чтобы посимвольное шифрование там было заебатое
и к тому же - ещё и обратимое.
Пиздуй-пиздуй. Любитель посрать. Мало того что на википедии насрал, так еще и сюда говна своего притащил.
Пиздос, ты сам попросил код ревью - тебе правильно указали что код слишком сложно написан, а ты порвался. Наверное с тобой очень сложно работать.
Ты даун штоле, такие вопросы в жс треде задавать? Тут всё, что не написано сегодня, устарело.
 6 Кб, 474x62
6 Кб, 474x62Это двач, привыкай. Тут все токсичные.
>реддит
Это же что-то на уровне наших одноклассников по контенгенту, как можно сер езно воспринимать то, что там пишут, да ещё и сертезно там сидеть?
На Дваче
Делаю вывод о том, что ты элитарием не являешься.
https://snag.gy/rwobVp.jpg
Почему у тебя не может быть пустой линкедлист? Почему pop в одном случае возвращает данные (length === 1), а в другом обект
>Скриншот
>Залил на сторонний хостинг, хотя можно прикреплять к сообщениям
>В шапке есть ссылки на песочницы
>Что можно улучшить?
Дебилизм не лечится, к сожалению.
> Почему у тебя не может быть пустой линкедлист?
> Почему pop в одном случае возвращает данные (length === 1), а в другом обект
потому что я проебался, спасибо.
алсо: так и не придумал как запилить приватный length, пытался через Symbol но не проканало.
https://jsfiddle.net/34uvLqf1/
пока пришлось пилить на замыканиях.
Далее надо в ФП стиле сделать и можно поспать.
>>393194
> Залил на сторонний хостинг, хотя можно прикреплять к сообщениям
сделай скриншот 120+ строк этой тулзой https://plugins.jetbrains.com/plugin/9406-code-screenshots
и попробуй залить гений.
> В шапке есть ссылки на песочницы
зачем тебе песочница чтобы пробежаться глазами по коду?
> Далее надо в ФП стиле сделать и можно поспать.
вангую что длину надо будет считать каждый раз с нуля(
>зачем тебе песочница чтобы пробежаться глазами по коду?
Затем чтобы не делать скриншот 120+ строк, долбоебина ты тупорылая.
Один пишет что вкатился через видосики за три дня. Другой спрашивает отвезут ли его на боинге мульены лопатой грести.
а почему бы не сделать скриншот на 120 строк? У тебя аргументация на уровне "затем чтобы потому что".
Еще раз спрашиваю: напряги свою тупенькую головушку и скажи в чем проблема скриншота на 120 строк?
А в чем прелесть текст скриншотами выкладывать? Хвастаешся цветовой схемой? Боишься, что твой гениальный код сразу скопируют в свой проект? Мизантроп стремящийся насрать на голову помогающим?
мимо
Возможно ли использовать AngularJS вместе с Bootstrap-Table либо DataTables. Проблема в том, что подобные библиотеки не отрабатывают должным образом, если таблица заполнялась через ng-repeat.
https://l-lin.github.io/angular-datatables/#/welcome
> AngularJS
Как там в 2010? покупай биткоины!
Лучше ограничиться фрейворком и незабывать, что конечный результат - обычный HTML 1990 года рождения
О! А сколько он сейчас там уже? Можно откупать или ещё рано?
И чо тебе там конкретно надо? Сортировку, пагинацию, поиск или перетаскивание строк? Стоит ли ради этого в проект всякое говно тащить? В итоге просеришь больше времени. Сначала добавляем одно говно, потом другое, потому что первое что-то не умеет. А эти два говна вместе не работают...
привет, сейчас мы тебе расскажем как объявлять переменые, так чё тут у нас ааа это вот замыкания, рекурсия))) А ещё у нас оопе через прототипы)
Но сейчас посмотрел, на большинстве сайтов, где я логинуюсь, локал стор пустой. Так где хранится моя инфа? Вообще насколько это безопасно хранить данные в localStoarge? Где об этом можно подробнее почитать?
в куки очевидно же
>где веб-сайты хранят мой токен или юзер-айди
В куках, для того чтобы при обработке запросов от пользователя узнавать кто это.
>это безопасно хранить данные в localStoarge?
Разница в безопасности между куками и локальным хранилищем нулевая. Но так никто не делает потому что если ты хранишь всё в локальном хранилище, то тебе придётся оттуда брать эту информацию и отправлять каждый раз на сервер отдельным запросом, либо в каждый запрос вставлять этот параметр. Поэтому и используют куки, которые автоматически отправляются с каждым запросом. В локальном хранилище храняться данные которые не нужно каждый раз отправлять на сервер, например какие-либо настройки интерфейса, либо информация о посещенных разделах сайта, благодаря которой можно изменять отображение элементов страницы.
Спасибо за развернутый ответ
хорошо, уже пишу кратикий пересказ. Можеть быть что-нибудь ещё хочешь?
Проиграно.
Давеча смотрел какое-то выступление и по старости лет уже забыл название. Там мудрейший затирал, что мол вроде столько придумали за 70 лет программирования, а на деле у нас даже нормально авторизации нет. Так что тему ты выбрал благодатную. У нас для тебя даже правильных ответов нет.
>localStoarge
не защищено никак вообще. Так что хранить только нечувствительные данные.
https://dev.to/rdegges/please-stop-using-local-storage-1i04
У куки есть параметр httpOnly. То есть браузер такую куку вообще не даёт видеть скрипту. Молча пересылает её, как получил. На этой зыбкой почве можно что-то строить. Хеши и токены всякие использовать
https://www.youtube.com/watch?v=vQldMjSJ6-w
Можешь ещё вот эту библиотечку посмотреть. Там описаны различные стратегии из популярных
http://www.passportjs.org/packages/
Комунити уже достаточно за скриншот насыпало, но я поддержу. Вот если я тебе ответить решил, мне как комментировать? Делать сриншоты скриншота?
Why are you asking?
Вообще любой нормальный организм прекращает обучение, как только приобретенные навыки позволяют выживать на приемлемом уровне. Только задрот ноулайфер продолжет обучнение, хотя его биологическая программа никогда не выполняется. Поломанный механизм.
Вот насколько ты тупой, скажи:
1. Вбил в гугл-переводчик слово Legacy и не понял из перевода что значит легаси код.
2. Не додумался вбить в гугл-переводчик и даже не попытался понять.
Потом этот организм осознаёт, что его навыки стали никому не нужны и идёт работать курьером в яндекс еду. Ну ничего, зато биологическая программа выполняется...
Все же мы животные, только я как раз таки с нарушенными компенсаторными механизмами, aka задрот.
Да ты прав. C сорока - пятидесяти лет зарплата начинает падать. Потом идут в сторожа или электрики. Но там уже дети взрослые, внуки. Если с внуками будешь сидеть, то с голоду не умрешь.
Кляты задроты пугают школьников и четких поацанов английским
/b/ протекает? Я просто на вопрос ответил, зачем ты тут свой токсичный кал оставил?
> Зачем тогда это деление на фронтендеров и бэкендеров? Выходит, что выбирая что-то одно и оттачивая в этом навык на максималку ты теряешь возможность так же хорошо преуспевать в другом.
Потому что если ты попытаешься преуспеть во всем, то не преуспеешь ни в чем, если ты конечно не какой-нибудь гений с кучей свободного времени. Крутые фуллстаки - большая редкость. Большинство тех, кто называет себя фуллстаками, на практике имеют кучу пробелов даже в базовых вещах, не говоря уж о продвинутых. С тем количеством технологий, которое есть в вебе, гораздо лучше развиваться в одном направлении. Лучше быть охуенный бэком, которые немного знает фронт или наоборот, чем знать и то и другое, но на базовом уровне, без способности решить сложные специфичные задачи.
 27 Кб, 479x144
27 Кб, 479x144Хочу запустить скриптик: https://github.com/tronscan/tronscan-node-client
Сделал все как просили: установил npm install @tronscan/client
Затем запустил приложенный пример.
Компилятор отвечает следующее:
(function (exports, require, module, __filename, __dirname) { import {Client} from "@tronscan/client";
SyntaxError: Unexpected token {
at new Script (vm.js:80:7)
at createScript (vm.js:274:10)
at Object.runInThisContext (vm.js:326:10)
at Module._compile (internal/modules/cjs/loader.js:664:28)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:712:10)
at Module.load (internal/modules/cjs/loader.js:600:32)
at tryModuleLoad (internal/modules/cjs/loader.js:539:12)
at Function.Module._load (internal/modules/cjs/loader.js:531:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:754:12)
at startup (internal/bootstrap/node.js:283:19)
Где я промазал?
Если ты даже библиотеку установить не в состоянии, то может ну его нахуй эти тронсканы, а?
 178 Кб, 728x409
178 Кб, 728x409Ты дежурный по аду?
Да нет. Пока кратко перескажи книгу и хватит.
Мимо еще один дебил? Прочитай 100 раз свой пост, может поймешь, что код который написал когда-то давно, будет написан на устаревших технологиях, именно поэтому его сложно поддерживать, именно поэтому для него придумали отдельный термин. Именно поэтому его можно сравнить с кодом который пишется сейчас с применением устаревших технологий.
Код называется "наследованный" во-первых, потому что уже нет его авторов. Не у кого спросить в случае чего. Нет важных комментариев, доков, привычных сейчас шаблонов. Во-вторых, потому что код несёт в себе отпечаток предыдущих поколений. Несовместимые результаты разных компромиссов накладывались друг на друга, породив бесподобного монстра.
А то, что для какой-то библиотечки альтернатива сейчас появилась, это вообще не повод какие-то проблемы иметь.
Во времена Жиквери можно было писать без Жиквери и были похожие библиотеки, в чём-то более лучшие. Получется, Жиквери стала легаси, когда вышла?
Сап, вкатывальщик ITT
Поясните, как использовать js-модули в браузере, без всяких вебпаков? Хочется что-то максимально простое, пока нашел только require js
суть в том что пытаюсь сделать приложуху, с модулями, но ничего компилить пока не хочется, хочется чтобы вот прям сразу работало. require.js позволяет, просто прописываешь его и хуяк-работает. а для всего остального вроде как нужно через npm подключать, конфиги писать итп. я хочу все это потом, а пока просто шоб работали модули и все.
Максимально простое это пользоваться только версиями браузеров: лисой, хромым и крайним, которые поддерживают всю фигню современных стандартов ES. Проблема будет если ты захочешь пользоваться сторонними модулями. Попробуй browserify или вообще самый простой сборщик работающий без настойки parcel
Вот попробовал. можешь пояснить пожалуйста, где проеб?
В яндекс еду
У тебя был определен не приватный метод, а метод инстанса. А вызывал ты статический метод
Уже осваиваюсь. Вроде все просто
Это потом можно все скомпилить через parcel этот по быстрому?
Да
yarn global add parcel-bundler
в папке проекта
yarn init -y один раз
parcel index.html и открываешь в браузере свое поделие по адресу 127.0.0.1:1234
Спасибо!
Типа onclick="Show(this)"
Мне нужно в функцию передать this и параметры размера картинки, так бы я jquery юзал.
только пребал тип эвента
document.getElementById("myCoolButton").addEventLIstener("click", imageSize => {
alert(this)
});
>так бы я jquery юзал.
Если подумать, то я могу настоящий размер записать в какой-нибудь data-user и оттуда уже через dataset.user обращаться
<button data-image-size="300x400">Click me!</button>
let imageSize = document.getElementById("myCoolButton").dataset.imageSize;
Мое почтение
Только зафига я засунул imageSize в параметры
.addEventLIstener("click", (event) => {
let imageSize = event.target.dataset.imageSize;
});
Лишние данные в ДОМе, не?
Лучше что-то типа того:
const img = document.getElementsByTagName('img')[0]
img.addEventListener('click', (e) => {
show(e,inputA.getWidth,inputB.getHeight)
})
const show = (event, x,y) => {}
Можно лучше, я просто хз, как неявно передать event в функцию, что бы не нужно было её явно передавать в качестве параметра
А, я даун, он и так неявно передается, event в смысле
поэтому можно опустить первый параметр, он ненужен
При чем здесь альтернативы, дурачок? Покажи мне библиотеку лучше чем жквери во времена когда жквери был топ-1 библиотекой для фронтенда? Таких не было, поэтому и использовали жквери, сейчас часть её функций заменена самим JS и настолько, что лучше использовать нативный JS, чем жквери. Остальные плюсы отпадают, потому что в более-менее серьезных проектах используют реакт, вуе и ангуляр. Именно поэтому сейчас код использующий жквери можно назвать легаси кодом, а во времена его популярности нет.
А ревью будет делать мамка
От поколений которые использовали жквери когда он был популярным и действительно нужным. Или ты настолько тупой, что для тебя жквери это не уже написанный код, а что то, что создается и существует только когда ты его используешь?
Мне чет кажется что жиквери все еще популярный и нужный. Можете конечно обоссать, но 99% говносайтов его используют, и хуй знает когда это пройдет.
>
САЙТ НА JQUERY УЖЕ ДОСТАТОЧНО, ХОТЯ НА НЕЙ МОЖНО ПИСАТЬ НЕ ГОВНОКОД, НО ЭТО ДЕЛАЮТ РЕДКО
@
ВМЕСТО ТОГО, ЧТОБЫ НАХОДИТЬ ЭЛЕМЕНТЫ ПО КЛАССАМ И АЙДИШКАМ, ИСПОЛЬЗУЕТСЯ .PARENT().PARENT().PARENT(), .CHILD(), .NEXT() И ПРОЧИЕ ХАКИ
@
ЕСЛИ НЕ ТЫ ПИСАЛ ЭТОТ ПРОЕКТ, ТО ТЫ НИХУЯ НЕ ЗНАЕШЬ, ЧТО ГДЕ-ТО НА ТАКУЮ СТРУКТУРУ ЗАВЯЗАН КОД И МОЖЕШЬ ЛЕГКО СЛОМАТЬ ЕГО, ДОБАВИВ ИЛИ УБРАВ КАКОЙ-ТО ЭЛЕМЕНТ В/ИЗ ДЕРЕВО/ДЕРЕВА HTML
@
А ПОТОМ ДОЛГО И СЧАСТЛИВО ЕБАТЬСЯ С ОТЛАДКОЙ
>ВМЕСТО ТОГО, ЧТОБЫ НАХОДИТЬ ЭЛЕМЕНТЫ ПО КЛАССАМ И АЙДИШКАМ, ИСПОЛЬЗУЕТСЯ .PARENT().PARENT().PARENT(), .CHILD(), .NEXT() И ПРОЧИЕ ХАКИ
И зачем здесь жквери? Находить по айдишникам и классам можно и в обычном js используя $ или $$, а вместо parent() есть element.parentNode, также как и замена некстам.
шизик, плз
jquery удобная обёртка вокруг жс для dom с гарантией кроссбраузерности с предельно компактным синтаксисом в твоём коде на выходе и с кучей встроенных плюшек, без jquery тебе придётся велосипедить кучу своих решений постоянно думая о совместимости и багах
те кто тявкает на jquery просто ебланы имхо, аргумент с лапшой из селекторов не будет работать ИРЛ если ты не дурачок, так как есть метод closest(".el-class").find(".huj") и ничего там такого городить ненужно поэтому
>closest(".el-class").find(".huj")
этот пример с подвохом таки, если .huj будет ещё где-то в глубине хтмл дерева, то этот код найдёт всё элементы с таким классом, ни зависимо от их позиции в хтмл дереве в глубину
поэтому можно сделать так: closest(".el-class").children().find(".huj"), что уже немного длинновато
либо так closest(".el-class").find(">.huj"), > говорит что нужно оставаться на первом уровне дерева, и тут длина кода уже снова ок
ок, теперь вопрос, как это сделать нативно, чтобы прямо вот так:
let huj = $(this).closest(".el-class").find(">.huj");
$(this) в данном случае - элемент, на который мы кликнули
О, а вот и жквери-ниндзи подъехали.
Всё это можно сделать без твоего жуквери:
closest(".el-class").querySelectorAll(":scope .huj")
 6 Кб, 516x159
6 Кб, 516x159Уметь пользоваться гуглом- важная часть умений разработчика.
https://idg.net.ua/blog/uchebnik-css/ispolzovanie-css/intervaly
зачем все это нужно, очевидно же если фронт такой сложный надо использовать реакт какой-нибудь
пздц тебя простой вопрос спросили, а ты начал жеппой вилять заявляя что жквери не нужен до этого. Охуеть сложный фронт лол ближайший элемент найти
это не я, мне на ваши петушиные разборки пофиг
Всё понял... Возвращает не объекты, а ключи, надо obj[user].
почему функция ramb не определена??
<html>
<head><meta charset="utf-8"><title>Canvas в HTML5</title></head>
<body>
<style>
#myCanvas{
background: linear-gradient(100, 20deg, #333, #fff);
padding: 10px;
border: 5px solid #444;
}
</style>
<body><form action="ramb()"><input value="Яички саши Волкова" size="25" maxlenght="30"></input></form></body>
<canvas id="myCanvas" width="501" height="501"></canvas>
<script>
function ramb(){
var canvas = document.getElementById("myCanvas"), context = canvas.getContext("2d");
var v = Math.floor(Math.random() + Math.random()+Math.random()*12);
var q,w,e,r,t,y,u,i,o,p,a,s,d,f,g,h,j,k,l,z,x,c,v,b,n,m;
i = 0; o = 1; p = 2; a = 3; s = 4; d = 5; f = 6; g = 7; h = 8; j = 9;
//ГОРА
context.bеginPath;
context.moveTo(0, 200);
context.lineTo(151,100);
context.lineTo(200,150);
context.lineTo(250,170);
context.lineTo(300,150);
context.lineTo(401,50);
context.lineTo(500,200);
context.closePath();
context.strokeStyle = "black";
context.stroke();
//РАМКИ
var = {
context.beginPath();
context.moveTo(1, 200);
context.lineTo(500,200);
context.moveTo(0, 0);
context.lineTo(0, 500);
context.moveTo(500, 0);
context.lineTo(0, 0);
context.moveTo(500, 0);
context.lineTo(500, 500);
//ГОРИЗОНТАЛЬНЫЕ ЛИНИИ
"1": context.moveTo(-10, 220);
"2": context.lineTo(500, 220);
"3": context.moveTo(-10, 250);
"4": context.lineTo(500, 250);
"5": context.moveTo(-10, 300);
"6": context.lineTo(500, 300);
"7": context.moveTo(-10, 400);
"8": context.lineTo(500, 400);
"9": context.moveTo(-10, 500);
"10": context.lineTo(500, 500);
context.closePath();
context.strokeStyle = "red";
context.stroke();
//ВЕРТИКАЛЬНЫЕ ЛИНИИ
context.beginPath();
"11": context.moveTo(40,200);
"12": context.lineTo(0,300);
"13": context.moveTo(110,200);
"14": context.lineTo(20,500);
"15": context.moveTo(200,200);
"16": context.lineTo(150,500);
"17": context.moveTo(300,200);
"18": context.lineTo(360,500);
"19": context.lineTo(430,500);
"20": context.moveTo(390,200);
"22": context.lineTo(480,500);
"23": context.moveTo(460,200);
"24": context.lineTo(500,300);
context.closePath();
context.strokeStyle = "red";
context.stroke();
}
}
function ger(){setInterval(ramb,1000);
}
почему функция ramb не определена??
<html>
<head><meta charset="utf-8"><title>Canvas в HTML5</title></head>
<body>
<style>
#myCanvas{
background: linear-gradient(100, 20deg, #333, #fff);
padding: 10px;
border: 5px solid #444;
}
</style>
<body><form action="ramb()"><input value="Яички саши Волкова" size="25" maxlenght="30"></input></form></body>
<canvas id="myCanvas" width="501" height="501"></canvas>
<script>
function ramb(){
var canvas = document.getElementById("myCanvas"), context = canvas.getContext("2d");
var v = Math.floor(Math.random() + Math.random()+Math.random()*12);
var q,w,e,r,t,y,u,i,o,p,a,s,d,f,g,h,j,k,l,z,x,c,v,b,n,m;
i = 0; o = 1; p = 2; a = 3; s = 4; d = 5; f = 6; g = 7; h = 8; j = 9;
//ГОРА
context.bеginPath;
context.moveTo(0, 200);
context.lineTo(151,100);
context.lineTo(200,150);
context.lineTo(250,170);
context.lineTo(300,150);
context.lineTo(401,50);
context.lineTo(500,200);
context.closePath();
context.strokeStyle = "black";
context.stroke();
//РАМКИ
var = {
context.beginPath();
context.moveTo(1, 200);
context.lineTo(500,200);
context.moveTo(0, 0);
context.lineTo(0, 500);
context.moveTo(500, 0);
context.lineTo(0, 0);
context.moveTo(500, 0);
context.lineTo(500, 500);
//ГОРИЗОНТАЛЬНЫЕ ЛИНИИ
"1": context.moveTo(-10, 220);
"2": context.lineTo(500, 220);
"3": context.moveTo(-10, 250);
"4": context.lineTo(500, 250);
"5": context.moveTo(-10, 300);
"6": context.lineTo(500, 300);
"7": context.moveTo(-10, 400);
"8": context.lineTo(500, 400);
"9": context.moveTo(-10, 500);
"10": context.lineTo(500, 500);
context.closePath();
context.strokeStyle = "red";
context.stroke();
//ВЕРТИКАЛЬНЫЕ ЛИНИИ
context.beginPath();
"11": context.moveTo(40,200);
"12": context.lineTo(0,300);
"13": context.moveTo(110,200);
"14": context.lineTo(20,500);
"15": context.moveTo(200,200);
"16": context.lineTo(150,500);
"17": context.moveTo(300,200);
"18": context.lineTo(360,500);
"19": context.lineTo(430,500);
"20": context.moveTo(390,200);
"22": context.lineTo(480,500);
"23": context.moveTo(460,200);
"24": context.lineTo(500,300);
context.closePath();
context.strokeStyle = "red";
context.stroke();
}
}
function ger(){setInterval(ramb,1000);
}
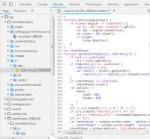
Проблема со сраными чек боксами.
Задача тривиальней некуда. Отрендерено около сотни чекбоксов через реакт. Чекбоксы разбиты на группы (пик 1). Их стейт хранится в двумерном массиве (первый массив - группы, второй - элементы внутри группы).
Пробовал дебажить. Сначала флажок выставляется как надо, но затем возвращается пустое значение (после завершения выполнения ф-ии на втором пике идёт множество вызовов системных функций, которые его сбрасывают). Выставить флажок можно только лишь двойным кликом и не для всех чекбоксов, а только лишь для тех, которые в начале списка.
Где я обосрался? Это можно сделать по-проще (на ровном месте лютейший говнокод вышел)?
Formik же, он контекст пробрасывает.
В 28-ой строчке с индексом проебался ты
Олсоу, зачем ты ищешь по id куда нажали, можно проще типа
onChange={() => toggleSidebarCheckbox(group, item))}
По-итогам не работало из-за event.preventDefault() (слепо скопипастил с примера (помимо ошибки в 28))
Давно хотел разобраться с темой.
Как на сайте менять javascript прямиком из браузера. Т.е. есть какая-то защита у сайта на фронте, я хочу её обойти (защита от блокировщиков рекламы). Собственно надо разобраться где происходит блокировка и по каким критериям оценивается. Далее надо будет как-то замеменять исходники js. Так вот как это можно сделать? Вангую юзерскриптами, но пожалуйста, двочик, объясни чуть поподробнее. Мне просто направление надо куда копать и где искать.
Chrome -> View -> Developer -> Developer Tools -> меняешь че хочешь
если я правильно понял что ты хочешь сделать
Гитхаб
Защита от блокировщиков рекламы (типа попапа) легко блокируется самим блокировщиком, азаз.
Не на том сайте самописная хуйня. Я вчера разбирался, (в мире js пока разбираюсь не очень хорошо) и собственно понял что мне нужно изменить некоторые переменные в видеоплеере на странице. Только вот как получить к нему доступ пока хз.
Можно через window, но я не понимаю почему у него такая большая вложенность. Типа в window есть ещё window в нем есть свой объект плеера, в этом window ещё вложенный window. Где об этом почитать то?
Я как-то подменял Array.prototype.push в юзерскрипте, вылавливая нужные мне значения и подменяя на свои, потому что не знал, как добраться до нужной мне переменной.
 91 Кб, 588x805
91 Кб, 588x805В общем то, чем я занимался была полная ерунда. Пытаюсь обойти рекламу на сайте smotret-anime в образовательных целях. Так сказать пытаюсь совмещать приятное с полезным. Так вот там таймер, и когда таймер достигает определённой цифры только тогда в браузер загружается плейлист.
Попытался я посмотреть код который это делает, а там пикрил. Что теперь делать хз. Такой фигни там на 10к строк, это явно сгенеренный код. Может для кого это знакомо, хоть узнать что это такое.
Короче насколько я понимаю этот код генерид ключ который передаётся в плейлист. Но самое печальное я даже не могу найти где вызывается метод, в который этот ключ собственно передаётся.
 200 Кб, 807x587
200 Кб, 807x587>изменить некоторые переменные в видеоплеере на странице. Только вот как получить к нему доступ пока хз
Пикрелейтед, легко и непринуждённо меняю номер твоего поста.
>в window есть ещё window в нем есть свой объект плеера, в этом window ещё вложенный window
Подозреваю, что там используется iframe.
Может дашь ссылку?
> Пикрелейтед, легко и непринуждённо меняю номер твоего поста
Переменную в объектах js. Чтобы до них дойти надо искать объект в window.
> Подозреваю, что там используется iframe.
Сам погуглил, это оказывается норма когда объект window ссылается сам на себя. Просто вложенность.
> Может дашь ссылку?
>>394822
Этот пост тоже мой. Сайте smotret-anime плеер на любой странице.
 23 Кб, 432x328
23 Кб, 432x328Проблема именно в том, что здесь необычные буквы - "r" , "a", "C". "r" имеет особый наклон. "C" почти полностью закрывается в O. "a" имеет четкие 2 параллельные линии с закруглением.
Пока не остается никаких мыслей, кроме как выдирать нужные буквы из других шрифтов и создавать свой, но может вы видели что-то подобное?
Отвалилось большинство сайтов, включая двачи. Не жмутся кнопки настроек и скрытия боковой панели, например. Ошибки выглядят вот так.
Первый скрин это двач.
Второй это imgur.
На третьем стоит галка в джаве шоб оно работало.
Настройки стандартные, нигде ничего не трогал.
Может подскажете как решить проблему? Потому что в огнелис треде врятли помогут.
 75 Кб, 618x575
75 Кб, 618x575глянул на код там, сплошная жикверя
и там
.myChlen {
height: 10px;
}
Стиль "myChlen" будет глобальным на весь апп или локально внутри этого файла? Если глобально - есть способ сделать чтобы было локально?
на какую страницу заимпортил там и будет очевидно же
Пробовал перезагрузить компьютер?
Pidora otviet
Программисту нужно знать алгоритмы, если хочешь дальше джуна уйти. Некоторое компании даже на собеседованиях спрашивают по ним. А твой второй вопрос звучит как "а на русском языке можно написать сложную книжку?"
 17 Кб, 550x384
17 Кб, 550x384Проходил собес, всё прекрасно, в конце чувак который меня собесил начинает кидать мне задачи на алгоритмы. Я нихуя не решил конечно, хр сказала что я хоть и лох цветочный, но компания готова пойти мне навстречу и принять меня на работу на зп в половину меньше оговариваемой, кек, стажёром.
тяжело быть фронтэндером
и дизайн знай и верстку знай и основы бэкэнда знай и алгоритмы тоже знай, а еще надо знать сам фронт
Ему только их и нужно знать. Лёгкость жс состоит как раз в том, что тебе не нужно ебаться с самим языком, ты сразу можешь использовать знания алгоритмов и воплощать свои идеи. В Си подобных языках тебе нужно сначало изучить архитектуру программирования, взаимодействие между элементами, работу классов, приведение типов, и только потом уже делать то что ты хочешь.
requestAnimationFrame принимает в качестве аргумента callback функцию и передает ей в качестве аргумента timestemp (хотя ты можешь как угодно назвать этот аргумент), в данном случае этой калбэк функцией служит функция step. Что это за аргумент можно прочитать здесь:
https://developer.mozilla.org/en-US/docs/Web/API/window/requestAnimationFrame
Тело самой функции и принцип её работы можно прочитать в спецификации.
>И как работают 3 выделенные мною строчки кода
Это бинарные операторы, в данном случае <=, && и >
Бинарные значит оперируют двумя значениями, что слева и что справа.
Оператор && проверяет первое значение (1 <= progress) и если оно равно true то проверяет значение второго операнда, в данном случае progress = 1, т. е. просто присваивает progress 1 в случае если progress меньше или равен 1.
Далее идёт выполнение функции скроллТу объекта виндоу.
Далее если 1 > progress возращает true, значит выполняется рекурсивный вызов requestAnimationFrame, если false, то ничего не делается.
Все идет к тому, что фронтендер станет мастером на все руки.
Спасибо тебе. Теперь я понял как работают последние 3 строчки кода. Правда я не совсем всё-таки понимаю. То-есть requestAnimationFrame сама по себе по-любому передает какой-то аргумент с числом? Типо например нам performance.now() возвращает время которое прошло после открытия страницы, а requestAnimationFrame передает аргументом время ( числом ) , на которое оно запланировало обновление анимации, так чтоль? И мы типо вычитаем из времени которое она запланировало, время которое сейчас имеем и получаем количество времени которое нам дается на анимацию и делим на количество нужных нам кадров, так?
requestAnimationFrame возвращает результат вызова performance.now(), произойдёт это когда браузер будет обновлять анимации на странице, т. е. примерно через 10-20 мс. Далее при каждом обновлении анимации будет вызываться калбек функция до тех пор пока progress не будет равен 1, что в результате приводит к тому, что скролл к определенному элементу с селектором sel будет происходить не моментально, а плавно - общей длительностью в 500 мс.
А хтмл/сss можно походу изучения JS подтянуть? Прошел халявную htmacademy, почитал других ресурсов, сверстал совсем простенькую хуйню, поверхностное представление имею. Но прям упарываться версткой сейчас не охота, хочется скорее JS.
Что-то я тугой походу совсем. У нас на начало функции в переменную start передается число возвращаемое performance.now() . Переменная start остаётся неизменой до конца анимации. Вызывается reqestAnimaton frame в которая вызывает свою performance.now() через 10-20мс и передаёт в качестве аргумента чтоль?
requestAnimationFrame - стандартная функция, которая добавляет калбэк функцию в общую очередь для прорисовки. Т. е. ты можешь передать ей несколько анимаций в разных частях страницы, но выполняться они будут параллельно, для этого она и создана - чтобы экономить ресурсы которые тратит браузер на перерисовку элементов. Вот когда происходит анимация, то все эти калбэк функции получают текущий performance.now(), происходит она каждые 10-20 мс, что в данном случае и будет являться разницей между timestamp и start.
Ты просто по порядку всё учи, а то взял функцию в которой сразу и замыкание и рекурсия, и привязка к времени,а потом пытаешься с наскока разобраться в этом.
Зачем тебе JS без вёрстки? Даже бэкендер должен знать вёрстку, иначе он хуево будет понимать фронтендера. По ходу изучения JS ты только можешь столкнуться с осознанием того, что не знаешь html и css, а подтянешь ты эти знания или нет, уже от тебя зависит.
Это пройденный интерактивный курс на кокодемии + их интенсивы 1 и 2 уровня, которые на торрентах лежат.
Спасибо
Да ты.
Так же по клику ты можешь добавить и айфрейм например, внутри которого будут данные
Долбоеб, аджакс это загрузка чего-либо при помощи джаваскрипта без перезагрузки страницы. Поэтому про какие "трюки" ты говоришь, известно только одному тебе.
Браузер подгружает ссылки. Остальное нет.
 336 Кб, webm,
336 Кб, webm,640x360, 0:03
перепиливал фронт раза 4, все не нравился, сейчас что-то хоть как-то нравится
https://dumpach.shitcunt.info/
конечно же, попенсорс
https://gitlab.com/dumpach
В /web/ полтора анона, поэтому спрошу здесь
Как прописать css-стиль для html-элемента, чтобы в случае когда он окажется шире окна браузера у него появлялся свой собственный слайдбар снизу (а не у всего окна).
больше работаю с бэком, но попытаюсь
думаю, надо всему документу задать overflow-x: hidden или типа того, а нужному элементу overflow-x: scroll
Русский перевод книги норм?
Я посмотрел, он местами различается.
В русской версии, например, нет абзаца со стрелочными функциями?
Уебище тупорылое:
>Translations of the second edition
>Translations of the second edition
>Translations of the second edition
> of the second edition
Конечно нет, потому что ты сравниваешь второе издание с третьим, перевода которого на русский нет.
Как же вы заебали со своими тупорылыми вопросами, откуда вы только лезете?
>Уебище тупорылое:
Ну зачем ты так?
У меня с английским туго, я перевёл, как перевод на другие языки.
Соси хуй, быдла.
 758 Кб, 1000x1000
758 Кб, 1000x1000пример задачи в студию.
Хз мы джунов всегда гоняем по алгоритмам, так проще отличить зерна от плевел.
А что не так с редаксом?
чем отличается поиск в ширину от Дейкстры.
зачем нужна хэш функция.
иногда просим запилить квиксорт/bsearch
ну обычно от джунов большего никто и нигде не ожидает.
Хорошо. Давай сперва определим редактор который ты используешь. А там уже по ситуации помогу.
Нет, мне надо объяснить, как передавать данные из ноды в js файлы, отдаваемые клиенту, чтобы потом скрипт на html странице их подгрузил и использовал, а не хранил в себе.
Не очень понимаю смысл подобных действий. Сделай четкое разделение бек и фронт в своем проекте. Первое только отдает, второе только запрашивает. Реализуется стандартными средствами твоего бек фреймворка и fetch на клиенте.
Ща объясню. Я хочу передать, скажем, строку "benis" в отдаваемую клиенту страницу. Сейчас я с помощью ejs добавляю ее в код страницы, так что пользователь открывает инспектор и видит в теле страницы строку "benis". Я хочу несколько скрыть ее, чтобы она оставалась в подключаемом js файле.
Ну, создавай тогда элемент/компонент при загрузке странички с параметрами benis. Вопрос в чем? В том где и как хранить benis?
> В том где и как хранить benis
Да, потому что если вместо benis будет строка подлиннее, то она будет расстраивать любитей посмотреть в код страницы.
Братан, я вообще не понимаю, что ты хочешь, вот вообще. Не вижу идеи и смысла. Не могу помочь ничем, сорян.
> >любитей посмотреть в код страницы
>пользователи
Это не пользователи а говно красноглазое или вообще школьники.
Пусть хуй сосут.
Пасиба
Хаскель.
судя во вопросу ты не знаешь js
алсо в шапке же сказано - сейчас самый популярный стэк это mern, r тебе не нужно, остаются mongodb, express и node.js
Спасибо.
если народ будет пользоваться, то, думаю, буду
 27 Кб, 720x1280
27 Кб, 720x1280дизайн не очень имо. нужны какие-то границы постов, тредов, полей где вводится сообщение, поле для сообщения должно быть больше по дефолту, кнопка крепления картинок какая-то слишком вызывающе большая и т.д.
на мобилках все вообще совсем уныло хоть и условно респонсивно, пик вери рилейтед
алсо нет формы быстрого ответа это вообще вот зе фак
>>396310
кек помню я ридакс выучил в фрикодкэмпе и написал через него + реакт учебный проектик где ридакс отвечал за хранение символа который вводится в одно окно чтобы тут же появиться частью размеченной строки в другом
Функция принимает массив со словами, который должна избавить от повторяющихся слов.
function normalizeHashTags(arr) {
let word = [];
for(let i = 0; i < arr.length; i++) {
arr.toLowerCase();
for(let j = 0; j < arr.length; j++) {
if(arr !== arr[j]) {
word.push[arr];
}
}
}
return word;
};
console.log(normalizeHashTags(['pain', 'death', 'pain', 'cry', 'sorrow', 'suicide', 'cry']));
 6 Кб, 1555x56
6 Кб, 1555x56>word.push[arr];
Я нашёл, тут проблема в скобочках была. Дописать нужный элемент массива я не забыл, просто тут нет его
Только на выходе всё равно срань.
>Функция принимает массив со словами, который должна избавить от повторяющихся слов.
var unique = myArray.filter((v, i, a) => a.indexOf(v) === i)
https://stackoverflow.com/questions/1960473/get-all-unique-values-in-a-javascript-array-remove-duplicates
у тебя например есть вообще непонятная строчка if(arr !== arr[j])
arr никогда не будет равен arr[j]
алсо я не пони зачем arr.toLowerCase() да еще и на каждой итерации, и кстати у массивов по дефолту нет такого метода
Я понял, что обосрлся люто.
Решение нашёл, кстати.
function normalizeHashTags(arr) {
let result = [];
nextInput:
for (let i = 0; i < arr.length; i++) {
let str = arr;
for (let j = 0; j < result.length; j++) {
if (result[j] == str) continue nextInput;
}
result.push(str);
}
return result;
}
console.log(normalizeHashTags(['pain', 'death', 'pain', 'cry', 'sorrow', 'suicide', 'cry']));
https://learn.javascript.ru/array-methods
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/label
это говно которое лучше не трогать имо
Никогда так не пиши. Этикет жс программиста гласит:
- Никогда не использовать var/let переменные
- Никогда не использовать циклы for
плиз
как ты будешь пушить в const массив
как ты прервешь forEach если нужно
как ты пролистаешь объект у которого нет встроенного forEach
>как ты будешь пушить в const массив
Массив - это мутабельная структура данных, при объявлении "const arr" с его элементами можно делать что угодно, пока ты самой переменной "arr" не попытаешься задать другое значение.
>как ты прервешь forEach если нужно
>как ты пролистаешь объект у которого нет встроенного forEach
Запилю рекурсию, очевидно.
>Массив - это мутабельная структура данных, при объявлении "const arr" с его элементами можно делать что угодно, пока ты самой переменной "arr" не попытаешься задать другое значение.
хм, действительно
хорошо как ты создашь через const переменную счетчик
>Запилю рекурсию, очевидно.
плз
function helper(i, value) {
__if (i >= 100) return value;
__return helper(i + 1, value + i);
}
helper(1, 0);
Вот так это делается.
Ты что-то перепутал. Ты ебешь себя жопу как раз тогда, когда мутируешь данные.
Принцесса как принцесса. Борщь можно научить варить.
> кек помню я ридакс выучил в фрикодкэмпе и написал через него + реакт учебный проектик где ридакс отвечал за хранение символа который вводится в одно окно чтобы тут же появиться частью размеченной строки в другом
тонны бойлерплейт кода, вот что такое редакс.
Мейнтейнить стейт и сайдэффекты можно через стримы, например.
>тонны бойлерплейт кода, вот что такое редакс.
Согласен В vuex все гораздо причесанней/доделанней
мимо
Это ты сейчас так говоришь. А когда она вкатится в гугл по квотам для женщин и будет получать в 5-10 раз больше тебя, ты по-другому запоешь.
она в нигерии живет лол
алсо я не вижу как это касается меня если мне гугл все-равно не светит
>мне гугл все-равно не светит
Плох тот солдат, что не мечтает стать генералом. А ну-ка быстро захотел вкатиться в Силиконовую на зп 250к в год.
Давно Гугол начал двочеров рекрутить?
Нормальный значит варик для создания семьи с иваном перекатившимся за бугор. Там только негритянки иванам и дают. Гугли истрии мыщцха
Но они там все асинхронные гендерфлюидные пансексуальные трап-пидоры. Не хочу к ним.
Но я как посмотрел вакансии на hh, там требуют и redux, и redux-saga, вот учу теперь.
другой анон
Ну это мелочи. Зато к сорока у тебя будет свой дом в Калифорнии и достаточно денег до конца жизни. Разве к этому не стоит стремиться?
> Но я как посмотрел вакансии на hh, там требуют и redux, и redux-saga, вот учу теперь.
Я в разных конторках поработал, редакс действительно юзается, но хайп на него уже проходит. Как я уже говорил, он синтаксически избыточный и перформит не оче (может быть, уже не так актуально). Все чаще вижу, как предпочтение отдают рыксе или мосту, а на простых аппах мобиксу или тупо на контекстах запиливают, благо последние заметно улучшились с версии 16.3, вроде, если мне не изменяет память.
Так что я бы подтянул ещё обсерваблы, не лишним будет.
С хуками контекстом пользоваться еще удобнее стало.
> Рыкса это rx
Йеп
> а мост это что
https://github.com/cujojs/most
> Рх же тоже к ридаксу привязан, нет?
Не, они фреймворк-агностик.
 119 Кб, 750x741
119 Кб, 750x741Теперь хочу сделать тоже самое с Nuxt.
Зочем? Бенчмарчишь, небось?
Первый пик приводит к падению (не сразу, а после рендеринга), второй отрабатывает.
Что сейчас модно для управления состоянием использоать, Redux?
(Я в танке, перекатываюсь с крестов)
effector
Модно пить смузи и тащить в продакшен все, что отдаленно похоже на хаскелл
Хук useState.
Недавно заметил, что не работает intellisense для промисов. То есть при написании new Promise не появляется подсказка автодополнения. Добавил jsconfig.json, прописал target: "esnext". Теперь есть автодополнение для Promise'ов, но не работают некоторые import'ы. Пропадает @material-ui, redux и другие. То есть не дополняются их пути, и нет подсказок для использование импортируемых переменных. Как мне получить и подсказки по последней версии js'a и работающие импорты?
А подробнее? Без target'a все работает же, да и с ним пропадают только некоторые импорты (все полезные). А как добавить зависимости в проект? У меня есть конечно package.json в корне проекта, там все dependencies и devDependencies прописаны.
>У меня есть конечно package.json в корне проекта, там все dependencies и devDependencies прописаны.
Значит зависимости добавлены в проект.
Всё же выкинь jsconfig, он тебе точно не нужен, всё без него работает
Нет, без него пропадают автодополнения к импортам частей проекта - Components, Containers, Utils, вот это все.
Есть Fira sans bold и Fira Sans medium следующего вида:
@font-face {
font-family: 'Fira Sans';
src: url('/fonts/FiraSans/FiraSans-Bold.eot');
src: url('/fonts/FiraSans/FiraSans-Bold.eot?#iefix')
format('embedded-opentype'),
url('/fonts/FiraSans/FiraSans-Bold.woff2') format('woff2'),
url('/fonts/FiraSans/FiraSans-Bold.woff') format('woff'),
url('/fonts/FiraSans/FiraSans-Bold.ttf') format('truetype'),
url('/fonts/FiraSans/FiraSans-Bold.svg#FiraSans') format('svg');
font-weight: 700;
font-style: normal;
}
и
@font-face {
font-family: 'Fira Sans Medium';
src: url('/static/fonts/FiraSans/FiraSans.eot');
src: url('/static/fonts/FiraSans/FiraSans-Medium.eot?#iefix')
format('embedded-opentype'),
url('/static/fonts/FiraSans/FiraSans-Medium.woff2') format('woff2'),
url('/static/fonts/FiraSans/FiraSans-Medium.woff') format('woff'),
url('/static/fonts/FiraSans/FiraSans-Medium.ttf') format('truetype'),
url('/static/fonts/FiraSans/FiraSans-Medium.svg#FiraSans')
format('svg');
font-weight: 500;
font-style: normal;
}
При применении к элементам - шрифт либо жирный, либо дефолтный (не фира), что я делаю не так?
Есть Fira sans bold и Fira Sans medium следующего вида:
@font-face {
font-family: 'Fira Sans';
src: url('/fonts/FiraSans/FiraSans-Bold.eot');
src: url('/fonts/FiraSans/FiraSans-Bold.eot?#iefix')
format('embedded-opentype'),
url('/fonts/FiraSans/FiraSans-Bold.woff2') format('woff2'),
url('/fonts/FiraSans/FiraSans-Bold.woff') format('woff'),
url('/fonts/FiraSans/FiraSans-Bold.ttf') format('truetype'),
url('/fonts/FiraSans/FiraSans-Bold.svg#FiraSans') format('svg');
font-weight: 700;
font-style: normal;
}
и
@font-face {
font-family: 'Fira Sans Medium';
src: url('/static/fonts/FiraSans/FiraSans.eot');
src: url('/static/fonts/FiraSans/FiraSans-Medium.eot?#iefix')
format('embedded-opentype'),
url('/static/fonts/FiraSans/FiraSans-Medium.woff2') format('woff2'),
url('/static/fonts/FiraSans/FiraSans-Medium.woff') format('woff'),
url('/static/fonts/FiraSans/FiraSans-Medium.ttf') format('truetype'),
url('/static/fonts/FiraSans/FiraSans-Medium.svg#FiraSans')
format('svg');
font-weight: 500;
font-style: normal;
}
При применении к элементам - шрифт либо жирный, либо дефолтный (не фира), что я делаю не так?
Будущее за вью
 46 Кб, 682x602
46 Кб, 682x602>>392720
Я вам Энигмочку на isaacCSPRNG принёс: https://username1565.github.io/isaacCSPRNG/Enigma+7ciphers+PRNG.html
Доступны 7 шифров: 4 реверсивных остальные 3 - не реверсивны.
Кастомные ключи, алфавит любой длины и спецсимвол для комфортного XOR его символов - доступны к изменению.
Соус - тут: https://github.com/username1565/isaacCSPRNG
Анон, помоги понять. Дело наверно в js харкача и надо его вырезать?
const dvach_settings = JSON.parse(localStorage.store);
dvach_setting.styling.style="muon";
localStorage.store = JSON.stringify(dvach_settings);
Чёт не пашет твой солюшен. Оно и понятно, ведь у меня запрет на запись в локалсторейдж.
Выучил ваш js с нуля за 3 часа и в общем решил проблему ивентом на выбор номера стиля в массиве, при загрузке страницы.
мимо программер микропроцессоров
Потому что у меня во второй строке s пропущена, хули ты такой тупой, даже этого не заметил?
Это не подлость, а забота о твоём будущем. Впредь будешь внимательней и осторожней, а то привыкнешь что тебе всё на блюдечке преподносят.
а ide тебе не подсветила что там что-то не так чтоле
А что там сложного? Там функция с 2 аргументами: ответ сервера и текущий кеш. Читаешь кеш, обновляешь его исходя из результата мутации, пишешь в кеш. Кстати, для декларативного изменения кеша можно использовать библиотеку immer.
Аноны, задачка вам с собеседования.
Есть 2 массива со строками (предложения) - А и B.
Нужно найти самое встречающиеся слово в предложениях массива A, чтобы этого слова не было в предложениях массива B.
В принципе не слишком сложно но у меня получилось 4 вложенных цикла и наверное это нихуя не хорошо.
Долго сидел там над ней? Дома такие задачи с codewars норм делаются, на собесе чувствую очко сожмется и ниче не смогу. Задача неплохая, дома сделаю.
У тебя не предложения, а слова, а у него массивы из предложений в которых ты должен найти самое встречающееся слово.
Хз как ты это в 4 цикла уместил, у меня только для того чтобы всё на слова разбить ушло 3 цикла для каждого массива.
https://codepen.io/anon/pen/OYXbBN
А, не понял этого из формулировки. Энивей, всего-то нужно нормализовать данные с помощью reduce. Вроде в лодаше есть соответствующая функция.
Напоминает один из тех сборников юморных примеров, где пишут хеллоу ворлд на разных языках или на разном уровне продвинутости.
дипсы (кол-во пикселей на точку) это не показатель мобилы, особенно во времена 4к мониторов, ретины и прочих экранов. Не выёбуся и делай стандартный @media (max-width: 767px)
Уровень проекта будет таким, что ты в одно рыло будешь ебашить его несколько лет, такое на голом энтузиазме хуй выкатишь.
То есть с мышлением проблема. Не могу понять, как решать задачу.
Как фиксить?
 601 Кб, 1400x1273
601 Кб, 1400x1273врут они что там 1600 часов конечно, но несколько месяцев занимает, в общем можно заняться своими проектами и прослушать курс по дизайну, и дослушать курс... и сдать экстерном курс... блин времени не хватает вообще
Молодец. А я вот застрял на cs212 udacity, уже почти месяц над ним потею после работы.
Для решения задач одних знаний языка не достаточно, нужно еще знать алгоритмы и паттерны проектирования.
никакого наверное, разве что в линкедин прикрепить, но они меня многому научили, от верстки до написания микросервисов, алсо реакту, тестам на моче с чаем, монгодб и всему такому, короче основы mern стэка + прочая фигня
Очередной неосилятор порвался. Ну ничего, и для таких даунов ниша найдётся, смотри в сторону ПХП или 1С
Я ушел кодить на C++. А вы и дальше ковыряйтесь в этом говне.
 57 Кб, 604x487
57 Кб, 604x487Что эта за хуйня и как обойти?
Если ты реально этого хочется, то ты должен находить любую возможность чтобы вкатиться.
Два чаю. Фигма или цеплин.
Открой issues на github у разрабов.
Почему? Чем пзд принципиально хуже? Он же как минимум популярный, что уже в плюс.
Я тебе дизайнер что ли, на такие вопросы отвечать? Тут люди разобраться не могут, чем Реакт принципиально лучше жквери, а ты такое спрашиваешь. Ну говорят, что сами файлы много весят, фотошоп довольно медленно работает, и вообще.
Рыночек порешал.
https://www.photopea.com/
Есть ещё такое. Чтоб понимать, на что способен лучший язык в мире Жопаскрипит.
>Однажды, устав от столь жалкого существования, Жак не обращается обратно в человека, пробирается через дыру в цирковом тенте и исчезает в лесу. Больше его никто не видел.
Меня ждёт похожая судьба, хотя я не умею обращаться в белку и вместо дыры в цирковом тенте меня ждёт петля.
 74 Кб, 900x506
74 Кб, 900x506Всё есть в шапке, бери и вкатывайся.
https://www.zdnet.com/article/google-launches-portals-a-new-web-page-navigation-system-for-chrome/
Многовато страниц, приятель. С таким же успехом я могу документацию почитать чем тащемта и планирую занятся в случае, если жс понравится
Мало. 1 и 4 книгу можешь пропустить. На всё это дня три займет.
\b
Ну и вообще, если кто-то может хотя бы каких-нибудь толковых статеек на этот счёт посоветовать, тоже буду благодарен.
Спасибо
Мне подсказали вот это:
"тебе нужно делать запрос поля после клика на кнопку, так как до клика поля еще точно нет"
const button = document.GetElementsByClassName('crm-entity-widget-hide-btn');
var variableName = document.getElementsByName('TITLE');
button.addEventListener('click', event => {
variableName.setAttribute("disabled", "");
})
Тут константа кнопки, определен только класс, к счастью он такой только у нужных мне кнопок
В переменную пишу имя поля, которое нужно запретить редактировать
Дальше через сетЕвент по клику делаю полю атрибут дизейблед.
Ну так это у меня в голове представляется. Как оно на самом деле работает?
Батон у тебя это масив кнопок, не нужно разве навешивать обработчики через форич на каждую?
У меня с жс вообще туго, я раньше только готовые штуки на jquery использовал. Сейчас вот дали задачу на жс, я ничего не понимаю, сижу гуглю.
const button = document.GetElementsByClassName('crm-entity-widget-hide-btn');
button.addEventListener('click', event => {
[].forEach.call(document.getElementsByName('TITLE'), function(input) {
[].forEach.call(input.elements, function(el) {
el.disabled = true;
}, false);
Пробовал вот так, тоже не работает. Сейчас еще попробую микс из 2 версий сделать, может получится.
https://www.amazon.com/Fullstack-React-Complete-ReactJS-Friends/dp/0991344626
Бля, ты какой-то пиздец сочинил. Я имел в виду
button.forEach((element) => {
element.addEventListener(...)});
>Сейчас еще попробую микс из 2 версий сделать, может получится
если делать наугад, то никогда не получится
>>398975
Во-первых, ты добавляешь евент листенер не кнопке/кнопкам а html коллекции, у которой вообще нет такого метода как addeventlistener.
Во-вторых, нахождение нужных полей нужно делать внутри ивента при клике на кнопку, исходя из положения этой кнопки, например, так как у кнопок и у полей один родительский элемент то можно делать поиск по этому родительскому элементу и находить все поля с атрибутом name=title.
В-третьих, непонятно как именно появляются эти поля на странице, может это просто свойство visibility, может это opacity 0, может это box-suppress, может быть нулевые размеры, может они вообще подгружаются после нажатия на кнопку. В зависимости от этого возможно нужно подождать их подгрузки в код страницы.
Выглядеть это должно примерно так:
const buttons = [...document.querySelectorAll('.crm-entity-widget-hide-btn')];
buttons.forEach(e=>e.addEventListener('click',()=>{
const fields = [...this.parentElement.querySelectorAll(`[name='TITLE']`)]
fields.forEach(e=>e.setAttribute("disabled",""));
}))
> button.forEach((element) => {
> element.addEventListener(...)});
Element вообще не понял, что такое. Я его заменяю на имя переменной, как увидел в примере на setAttribute. Но есть всегда ли это работает? Что будет если я так и оставлю element?
>>399012
> const buttons = [...document.querySelectorAll('.crm-entity-widget-hide-btn')];
Константа кнопки с выбором по селектору
> buttons.forEach(e=>e.addEventListener('click',()=>{
Каждой кнопке мы добавляем евент по клику
> const fields = [...this.parentElement.querySelectorAll(`[name='TITLE']`)]
Константа, где храним нужное поле
> fields.forEach(e=>e.setAttribute("disabled",""));
Для каждого такого поля устанавливаем атрибут disabled
> }))
Так оно делает?
Что такое e=>e?
>Константа кнопки с выбором по селектору
Если у тебя там только одна кнопка, до делать нужно так:
button = document.querySelector('.crm-entity-widget-hide-btn');
И уже работать как с одним элементом, а не массивом. В данном случае это константа содержащая массив из кнопок с классом .crm-entity-widget-hide-btn
>Что такое e=>e?
e=> это лямбда-выражение, сокращенная запись function (e) {}, которое к тому же наследует this.
variableName.forEach(button=>button.setAttribute("disabled", ""));
или
Array.from(variableName).map(button=>button.setAttribute("disabled", ""));
Сам я не JS-программист, но сейчас прочел "Выразительный javascript" 13го года и пытаюсь во Vue для фронта своих проектов.
Нужно писать код, остальное за тебя сделает IDE или редактор с преттиер конфигом.
Нужно, потому что на одном js ЯП не заканчивается, а в большинстве языков тебя по голове будут бить за отсутствие точки с запятой.
Это такая философия JS? Пиши код, похуй на синтаксические правила. Кого это вообще ебет, если язык такой лояльный
Скалисты думают наоборот.
Нужно. Язык предполагает использование точки с запятой. Тогда поведение парсера наиболее предсказуемо.
Отец наш (создатель языка):
https://brendaneich.com/2012/04/the-infernal-semicolon/
>The idea that semicolons are “optional” is careless hype, or a myth.
Спека языка:
https://tc39.github.io/ecma262/#sec-automatic-semicolon-insertion
>Most ECMAScript statements and declarations must be terminated with a semicolon.
Выше верно няша говорит, что нужно полагаться на линтер. Но, опять же, какие правила задать линтеру?
Некоторые пытаются указывать, что можно не использовать точку с запятой:
https://standardjs.com/
аргументируя:
>It's fine. Really! YOLO!!!))))))
И в этом петушином бараке они просят называть себя "стандартом индУстрии".
В другом популярном руководстве
https://github.com/airbnb/javascript#semicolons
получше с аргументацией. Нужно использовать точку с запятой, иначе придётся весь алгоритм ASI в голове держать. А ASI становится всё сложней с вводом новых фич в язык.
Такое руководство нам по нраву.
https://www.youtube.com/watch?v=NuqmhrL8e9c
Это достаточно для "раз и навсегда"?
 15 Кб, 480x360
15 Кб, 480x360Шапка хорошая, сделай такую же для C# треда.
Стоит, главное купи подписку на месяц, этого как раз хватит для того чтобы пройти все курсы. Если хочешь только с js работать, то этих курсов хватит, если хочешь быть верстальщиком и вообще уметь создавать хорошие страницы, то идёшь на торрент и скачиваешь оттуда интенсивы htmlacademy, 1 и 2 уровень. Этого вполне хватит для того чтобы создавать динамические сайты.
Главное не проходить там js часть, потому что форма подачи там максимально ущербная + информация устаревшая.
Спасибо, анон, чаю тебе
Лучше сходить на курсы ирл.
text = message;
}
var text = 'Текст';
setText('Сообщение');
console.log(text);
Почему выведет "Сообщение"?
Разве переменная текст в функции не видна только лишь в пределах функции?
Ты её в глобальной области видимости объявил (после чего переобъявил в строке var text = 'Текст'), чтобы она была только в области видимости внутри функции, то нужно использовать var, let или const
В php-треде я задал следующий вопрос: "Правильно ли я понимаю, что языка программирования, наиболее подходящего для скорейшего поиска хоть какой-то работы, пусть даже за еду, и при этом наиболее простого в изучении, с самым низким порогом вхождения, чем php, нет?"
Мне же ответили, что этот стереотип о php устаревший, и сказали пиздовать (да-да, так и сказали) в js-тред.
Мне дали правильный совет?
Нет. Потому что php это не только легко, но еще и не требует знаний фронтенда на том уровне, что этого требует js, потому что php это бэкенд. Также смотреть надо не только на сложность, но и на спрос, спрос на php макак чуть ли не в 2 раза выше чем на js, выше только у 1C. Также тебе не придётся учить кучу фреймворков и перестраиваться с одного фреймворка на другой в случае если работодатель использует не тот что ты учил/знаешь.
Выигрывает у php только 1С (еще легче, еще больше спрос), но это больше для тех кому за 27 лет, потому что контингент с которым придётся работать будет как раз этого уровня, даже старше.
>скорейшего поиска хоть какой-то работы
Скорее всего с этим ты пойдёшь на хуй. Это тоже устаревший стереотип.
В остальном — да, Жопаскрипит лучший язык. Наливай чаю и методично проходи в шапке все ссылки сверху вниз.
Блять, запятая.
 90 Кб, 803x647
90 Кб, 803x647Охуенное исследование. Автору вот этого:
https://habr.com/ru/company/hh/blog/418079/
Надо на заметку дать, а то он парился, какие-то графики выдумал, а надо было всего лишь 2 поисковых запроса на hh.ru отправить!
А let имеет область видимости не только в функциях?
То есть переменную let внутри блока цикла видно вне его не будет?
Вне блока будет видно только если ты вообще ничего не укажешь.
>но еще и не требует знаний фронтенда на том уровне, что этого требует js, потому что php это бэкенд.
Зато требует знаний бэкенда, лол. Базы данных, sql orm, как делать авторизацию на сессиях\токенах, как кэшировать всю хуйню у юзера и на сервере и прочее.
Это всё осваивается за пару часов и не меняется годами, в то время как во фронте каждый день что-то новое и что-то устаревшее.
 7 Кб, 357x92
7 Кб, 357x92<input type="submit" class="btn btn-lg btn-success" value="Verify by clicking" onclick="interact_response();">
кода мало,поэтому шлю сюда
нужно сделать нажатие этой кнопки через консоль браузера
каким образом это можно сделать?
Если такая кнопка на странице одна:
document.querySelector("[type=submit]").click()
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement/click
Если ребята заботились о безопасности, это может не работать. Можно запретить кликать скриптом.
https://developer.mozilla.org/en-US/docs/Web/API/Event/isTrusted
 19 Кб, 507x261
19 Кб, 507x261а как подтверждать подобные проверки?
если что,я не ддосер и не занимаюсь этим
парсер пишу универсальный
но ведь не поможет если там будет не голый скрипт а headless browser
Ну вёрстку двигать это сложнее конечно.
Уже ответили на твой вопрос.
Просто в консоли пишешь interact_response(); и всё
Заменить Alert на странице на пустую функцию.
сап програмач!
так случилось, что я вкатился во фронтенд на реакте и участвую в коммерческой разработке
Активный процесс обучения я конечно забросил, но хочу по выходным уделять время развитию своих скилов
Собственно есть два стула - первый это Вью, второй Нода
Посоветую какой выбрать - развивать свои скилы во фронтенде или пробовать в фулстэк на реакте и ноде??
Ноду знать конечно надо, но я бы на твоем месте попытался бы расширить кругозор в программировании, чтобы иметь возможность смотреть на ежедневные задачи в другом ключе, и как следствие эффективнее их решать. Возьми и выучи язык программирования со статической типизацией и функциональным уклоном. Тот же Haskell подойдет идеально.
спасибо за совет!! смущает конечно перспектива изучения не особо практичного языка или нет? но я подумаю)
 246 Кб, 1920x1080
246 Кб, 1920x1080Имею следующую модель документов mongodb (пик 1)
Как мне найти объект, лежащий в массиве issues по именно его ID? Когда я делаю findById, мне он возвращает общий Project, в котором есть массив issues, содержащий эту Issue, которая имеет необходимый ID. А мне нужно просто взять этот объект, его отредачить, и снова сохранить туда же.
Хелп
http://phrack.org/papers/jit_exploitation.html
Вуе нахуй не нужен, это разновидность реакта.
const buttons = document.querySelectorAll('.crm-entity-widget-hide-btn');
buttons.forEach.call(buttons, function(el){
el.addEventListener('click', function(e){
let variableName = document.getElementByName('TITLE');
variableName.setAttribute("disabled", "");
})
})
Последний вариант такой, ругается на call. Начальник грит вроде все заебись, реши только эту хуйню с call.
Чего он вообще на него ругается? Можно чем заменить его?
>>399012
Вот это тоже не заработало и начальник грит, что ты тут понаписал такое, ерунда какая-то. Здесь так же проблема в call.
В голове у вас не заработало, бери кантора из шапки и читай его вместе со своим начальником, мало того что у тебя вместо querySelector/querySelectorAll, getElementsByName (хотя у тебя несуществующий getElementByName) так еще и call вместо спред оператора.
Почему ты все поменял? До этого у тебя было getElementsByClassName, теперь querySelectorAll.
Читай вот тут:
https://medium.com/@kanby/htmlcollection-nodelist-и-массив-объектов-582cbd9ae1fc
https://developer.mozilla.org/ru/docs/Web/API/Document/querySelectorAll
https://developer.mozilla.org/ru/docs/Web/API/NodeList
> мало того что у тебя вместо querySelector/querySelectorAll, getElementsByName (хотя у тебя несуществующий getElementByName)
А чем плох getElementsByName?
> так еще и call вместо спред оператора.
Совсем не понял. Это разве не штука для объединения массивов?
>>399666
> Почему ты все поменял? До этого у тебя было getElementsByClassName, теперь querySelectorAll.
Предложили вариант с querySelectorAll, вот его и взял, так ведь тоже работать должно вроде.
>>399687
Попробую
Замена на definitelyNotACall(не кал) поможет?
Вообще давно уже пора переименовать язык из JS в ES. Зачем эта нелепая связь с джавой?
Их не много, но они важны, самый важный это асинхронная итерация. Потом идут рест/спред оператор и finally у промисов.
А с Европейским комитетом по стандартизации какая связь? Который уже не европейский.
Одна из первых версий называлась Mocha. Мне нравится.
А была бы моя воля — я назвал бы Smoothie.
Выходит, можно и по русскоязычным мануалам смотреть?
Так как легче на русском, я начинал с него, следом смотря уже на английскую версию. Зачастую разницы нет вообще.
Что там смотреть то? Единственное что нужно понять это спред/рест оператор, остальное и так понятно.
Кофе мокко не знаешь что ли? Ты чо, не хипстер что ли?
 15 Кб, 400x400
15 Кб, 400x400alert(Math.round(aMath.pow(10,15))/Math.pow(10,15)); //0.3
let a = 0.1 + 0.2;
alert(Math.round(aMath.pow(10,20))/Math.pow(10,20)); //0.30000000004
Почему так?
моча
Ок, тогда LS (LiveScript).
traversy media - MERN Stack
https://translate.google.com/#view=home&op=translate&sl=auto&tl=ru&text=Mocha
Нажми на громкоговоритель.
Или может потому что слово "моча" уже занято?
 96 Кб, 1000x814
96 Кб, 1000x814https://ru.stackoverflow.com/questions/981461/Почему-в-tampermonkey-код-с-promise-вызывает-ошибку
 17 Кб, 1333x91
17 Кб, 1333x91Больше 10к проработал нормально, никакой ошибки не вылезло. Проблема может быть в том, что ты выложил не тот скрипт который используешь, либо его работа зависит от сайта на котором ты запускаешь, либо ты переключаешь вкладку из-за чего хром вмешивается в её работу и херит скрипт, либо еще 1000 причин.
 20 Кб, 664x508
20 Кб, 664x508>либо его работа зависит от сайта
пустой сайт
Таким образом вылетают любые промайсы.
этот код, минимальная 100% рабочая везде штука для теста, написанная после локализации бага в боевом скрипте.
Ты меня навёл на мысль что я не обернул в пикрелейтед, теперь на 9к вылетело, всеравно. Но спасибо за помощь.
Затестил и у меня после 21к+ ничего не вылетело. Ты совсем отбитый?
И пустой сайт это —
>@match https://pixelplanet.fun/*
Хуею с долбоеба.
На нём есть страницы без скриптов, на них гонял. Просто потому, что подруку попало.
>@match * и пустой html с локалхоста результат тот-же
Спасибо, за ответ и запуск.
моча сейчас это фреймворк для тестов на ноде
о, узнаю фрикодкэмп :3
там при апдейте issue ты знаешь имя проекта из адресной строки, я короче долго не думал и сделал пикрилейтед, можете попинать за говнокод лол
второй пикрилейтед почему говнокод, вместо явной проверки на неправильный айди я просто кормлю андефайнед в трай кэтч, результат тот же самый впрочем, хз почему я так написал, я довольно бегло эту всю бэкэнд лабуду писал, я воннаби фронтер и все равно с тамошним фронтом на жиквери я эту из паблика на гитхабе уберу, оставлю в привейт для селф референс
Блять, я знаю, что такое легаси код.
>99% программистов перестают развиваться после того как получают первую зарплату, от этого даже образовалось такое понятие как "легаси код".
Как то, что программисты перестают развиваться и легаси код вообще НАХУЙ СВЯЗАНЫ?
 57 Кб, 640x641
57 Кб, 640x641+ за плечами года 3 говнокодинга на JQ
Москва
Вы видите копию треда, сохраненную 19 июня 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.





































![Screenshot2019-05-13 Работа, вакансии, база резюме, поиск р[...].png](/pr/big/thumb/1390481/15577796899510s.jpg)
![Screenshot2019-05-13 Работа, вакансии, база резюме, поиск р[...].png](/pr/big/thumb/1390481/15577796899511s.jpg)




