Вы видите копию треда, сохраненную 21 августа 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Мне нравится объектно-ориентированный подход, мне нравится структура MVC, но при этом, это все только фронт-энд библиотека. Зачем это все там, если я должен писать больше строк кода, как ясчитаю? При этом преимуществ от этого подхода на фронтэнде мало. Фронтэнд итак "представление", а мы еще это "представление" разбиваем на дополнительную логику.
Как одно из преимуществ позиционируют скорость, потому как он не рендерет все DOM дерево, а рендерит только измененные элементы. ОК! но если я брал бы что-то аяксом, то тоже менял бы только то, что мне нужно, а не строил все дерево с нуля. Или тем же jquery я бы заменил нужный текст в существующем DOM.
Зачем мне строить форму через их компоненты, если там даже валидации нет? Строк кода гораздо больше, чем просто брать html форму и обработать ее тем же JQuery. В чем фишка? В том, чтобы завязать форму на states?
States тоже тот еще адок. Это выглядит, как просто json объект, но вместо простого обновления JSON типа this.state.value = 1 надо писать лишние три строчки и использовать setState(). Зачем? Красоты это не придает, строки кода увеличивает.
Так. Компоненты, ок. Но программируя на обычном джаваскрипте я могу и по разным файлам разнести разные методы\функции, или просто комментарии себе написать, что "это тот элемент, а это другое совсем".
Что там у нас дальше. React Native? Но все бенчмарк тесты говорят, что Cordova получше будет и быстрее на андроиде. React Native рвет только на IOS (не сильно), но при этом Cordova постарше, плагинов побольше, т.е. выглядит более лучшим выбором, с учетом огромного количества платформ там. Подход? Все равно React Native - не нативное программирование, а своего-рода "прокладка", от нативного там только название во-многом.
Пока что выглядит так, что это работало бы быстрее, если был бы очень очень очень нагруженный фронтенд, если брать приложение, в котором один только сплошной и тяжелый джаваскрипт. Но такие приложения не нужны. Это, я думаю, плохой стиль, потому как нищий анон со стареньким ПК и оперативкой уровня Б будет страдать.
JSX - это хорошо, но он компилируется. Вообще весь React так или иначе компилируется, а за это все будет выставлен счет, если много и долго работать на сервере.
Весь этот рендеринг ВСЕГДА компилируется, что тратит серверные ресурсы, т.е. если у проекта много пользователей - это может быть дорогова-то в теории.
В общем, почему я должен взять его, вместо обычного native javascript + jquery + ajax?
Почему это в трендах стэковерфлоу? Просто Цукерберг сказал, что это стильно\модно\молодежно и все прониклись? Или я еще не познал весь дзен?
Мне стыдно спрашивать это не анонимно на иных ресурсах, поэтому спрошу пока тут. Я все же думаю, что я только начал учить и пока не осознал неоспоримых достоинств, если вы про них расскажете - мне будет легче и приятнее учить. А учить, внезапно, надо по работе.
>почему я должен взять его
Кому должен-то? Реакт это инструмент, его используют по назначению. jquery это отвертка, а react это шуруповерт.
Нахуя отдельный тред создал?
В треде куча вопросов и примеров, обоснованная аргументация моего мнения.
Ты же свое мнение не аргументировал.
Ты пишешь, что это "щуруповерт", а не "отвертка". Почему?
>При этом преимуществ от этого подхода на фронтэнде мало
Люди с деньгами считают иначе. Ты еще спроси, когда виндекапец наступит.
>ты обоснуй почему.
У меня нет денег. Когда были, я смотрел на рынок и искал фронтэндеров подешевле. Дешевле там где специалистов больше и где им что-то интересно. Реакт был на хайпе.
А сейчас, если бы мой проект был жив, я бы его поддерживал просто по факту на том, что написано.
Если бы ты задавал вопрос типа библиотеки типа jquery vs фреймворки, это имело бы смысл. А так, ну фреймворк, да, очередной.
>Когда были деньи, я смотрел на рынок и искал фронтэндеров подешевле.
У тебя проблемы с логикой.
Тебя в детстве отчим что ли пиздил, говоря, что у тебя проблемы с логикой? У меня нет никаких проблем с логикой, а вот тебе бы хорошо голову вылечить.
>компилируется на сервере, дороговато
Ты каждые 5 секунд правки вносишь чтоли дядя? Сбилдил прод и залил куда надо билд. Все блядь.
>нахуя сетстейт
Чтобы стейт знал что он обновился например? Как минимум.
>нахуя реакт
Когда напишешь что-то сложнее лаба3 поймешь
Это хорошо заказчик заметил. Потом из этих кубов сложат пирамиду, и все нахуй осыпится из-за этого долбоеба с шарами.
Потому что если ты попытаешься написать большое и нагруженное логикой приложение, то твой код с жквери превратится либо в нечитаемую и неподдерживемую лапшу, либо ты напишешь кучу велосипедов, которые уже есть в реакте.
Например,
>если я брал бы что-то аяксом, то тоже менял бы только то, что мне нужно, а не строил все дерево с нуля
Это не расширяемо. Если тебе нужно по разным причинам (с сервера пришли новые данные, пользователь нажал на кнопку) обновлять отображение одного элемента, то тебе придется либо дергать дом каждый раз и смотреть, что там в этом элементе, либо заводить джаваскрипт переменные, которые будут показывать стейт этого элемента. Но тогда у тебя могут появиться баги, когда ты обновил стейт, но значения в доме не поменялись, или наоборот. И ты тут уже прикручиваешь RxJS или какую-нибудь еще хуйню, чтобы прочно связать элемент и его стейт. И вот ты уже в той стадии, когда пилишь велосипеды к уже доступным концептам.
>код с жквери превратится либо в нечитаемую и неподдерживемую лапшу
Комментарий в просто js - это одна строчка. И все понятно.
В то время как компонент в реакте это куча лишних строк, особенно если задавать его как классс конструктором. Плюс никто не мешает тебе разнести код по разным файлам и загружать его асинхронно.
>попытаешься написать большое и нагруженное логикой приложение
>либо ты напишешь кучу велосипедов, которые уже есть в реакте.
Не напишу, потому что:
1.много джаваскрипта заставляет браузер на слабых ПК тормозить.
2. Много джаваскрипта
НЕ ИНДЕКСИРУЕТСЯ гуглом (почти) и яндексом (совсем)
3. Зачем мне создавать элементы реактом, когда я могу просто написать хтмл? Я не понимаю преимуществ, там нет НИЧЕГО ПОЛЕЗНОГО. Форма из двух полей ввода - это 3-5 строк, в реакте больше (класс с конструктором, как компонент + функциярендеринга). Валидации нет, нихуя нет.
>Это не расширяемо. Если тебе нужно по разным причинам (с сервера пришли новые данные, пользователь нажал на кнопку) обновлять отображение одного элемента
Ох, лол, если ты не будешь проверять это на реакте - там будет последнее состояние. Также и я могу не проверять и у меня будет последние данные внутри элемента. Твой пример плохой.
>Но тогда у тебя могут появиться баги
не могут.
>И вот ты уже в той стадии, когда пилишь велосипеды к уже доступным концептам.
Нет, я эту стадию считаю плохой (ест процессорные ресурсы, увеличивает строки кода, не индексируется поисковиками, нагружает браузер пользователя, который может упасть, если джаваскрипта много, а пк слабый)
В общем, понятно. Реакт - это байтоёбство чистой воды, при этом байтойбство классическое - это сокращение строк кода, улучшение логики и производительности. В случае с реактом - увеличение строк кода и усложнение логики (MVC внутри MVC, потому как фронт-энд уже представление в нормальном проекте. Проект, где только фронтэнд - не проект.), производительность тоже хромает, ибо JSX и прочая реактовская приблуда компилируется, а значит ест процессорные ресурсы.
Объективных и адекватных причин использовать, кроме как для поддержки проекта от иных разработчиков, когда тебе увеличат зарплатку - нет. Если есть - аргументируйте.
>код с жквери превратится либо в нечитаемую и неподдерживемую лапшу
Комментарий в просто js - это одна строчка. И все понятно.
В то время как компонент в реакте это куча лишних строк, особенно если задавать его как классс конструктором. Плюс никто не мешает тебе разнести код по разным файлам и загружать его асинхронно.
>попытаешься написать большое и нагруженное логикой приложение
>либо ты напишешь кучу велосипедов, которые уже есть в реакте.
Не напишу, потому что:
1.много джаваскрипта заставляет браузер на слабых ПК тормозить.
2. Много джаваскрипта
НЕ ИНДЕКСИРУЕТСЯ гуглом (почти) и яндексом (совсем)
3. Зачем мне создавать элементы реактом, когда я могу просто написать хтмл? Я не понимаю преимуществ, там нет НИЧЕГО ПОЛЕЗНОГО. Форма из двух полей ввода - это 3-5 строк, в реакте больше (класс с конструктором, как компонент + функциярендеринга). Валидации нет, нихуя нет.
>Это не расширяемо. Если тебе нужно по разным причинам (с сервера пришли новые данные, пользователь нажал на кнопку) обновлять отображение одного элемента
Ох, лол, если ты не будешь проверять это на реакте - там будет последнее состояние. Также и я могу не проверять и у меня будет последние данные внутри элемента. Твой пример плохой.
>Но тогда у тебя могут появиться баги
не могут.
>И вот ты уже в той стадии, когда пилишь велосипеды к уже доступным концептам.
Нет, я эту стадию считаю плохой (ест процессорные ресурсы, увеличивает строки кода, не индексируется поисковиками, нагружает браузер пользователя, который может упасть, если джаваскрипта много, а пк слабый)
В общем, понятно. Реакт - это байтоёбство чистой воды, при этом байтойбство классическое - это сокращение строк кода, улучшение логики и производительности. В случае с реактом - увеличение строк кода и усложнение логики (MVC внутри MVC, потому как фронт-энд уже представление в нормальном проекте. Проект, где только фронтэнд - не проект.), производительность тоже хромает, ибо JSX и прочая реактовская приблуда компилируется, а значит ест процессорные ресурсы.
Объективных и адекватных причин использовать, кроме как для поддержки проекта от иных разработчиков, когда тебе увеличат зарплатку - нет. Если есть - аргументируйте.
 48 Кб, 585x561
48 Кб, 585x561Если читать снизу вверх, то до JQuery строки кода уменьшались, читаемость и быстрота, простота разработки росла. После пошло назад.
Если всякие там node.js и angular - это еще и бэк энд на js, что можно зачесть как плюс и инновацию или там хороший инструмент, то реакт - просто не нужная ересь по сравнению с тем же jquery.
Так вот я хочу понять почему это втрендах было на стэковерфлоу даже? В чем прям мощнейший рывок, что всем так понравилось? Я только минусы вижу, кроме случая, когда джаваскрипта ну очень дофига, но такой стиль в веб проектах не нужен.
> Реакт - MVC
Где ты там MVC увидел? Других аббревиатур не знаешь?
> Аргументируйте
Хуле тролинг аргументировать? jQuery - когда нужно быстро и просто. Хеньворки - когда нужно продумывать архитектуру, когда логика представления сложная. React сам по себе библиотека, но вместе с ним становится возможным использовать кучу других библиотек.
>НЕ ИНДЕКСИРУЕТСЯ
SSR. Хотя тоже не нужно.Делайте свои лейдинги за 5руб на jQuery
Веб не ограничивается саииииииитами
По факту бекендомакаки вообще не задумываются о юзкесах пользователя. Нажмите тута, пердните здеся, тогда заработаииит! Хуле ведь пользователи все ламеры.
>При этом преимуществ от этого подхода на фронтэнде мало
Новый слой абстракции позволяет снизить порог входа еще на пару слоёв ниже плинтуса и таким образом разбавить колличество требующихся "кадров" и ускорить разработку, затормозив рост оплаты настоящим специалистам.
"Кадрам" де факто в обще не нужно опускаться даже до уровня нативного JS, они его зачастую в обще не знают.
Косвенно нагружает веб и заставляет пользователей раскошеливаться на железо.
В остальном ты прав
>2. Много джаваскрипта
>НЕ ИНДЕКСИРУЕТСЯ гуглом (почти) и яндексом (совсем)
Можно поподробнее
я что то невъехал
В проектах на реактах как раз часто приходтся обращатся к нативному жсу. Жиквери ниндзя почти поголовно не знают нативный жс. Это корреляция, а не зависимость. Реальная зависимость от типов проектов и сложности задач: те кто делает проекты с простой логикой, часто обходятся жиквери и ничего другого не учат.
 19 Кб, 695x137
19 Кб, 695x137>Где ты там MVC увидел? Других аббревиатур не знаешь?
Конечно, ты придолбаешься, что это только view,
но там логика разделена и оно видно:
К примеру, форму ты будешь создавать в отдельном компоненте и файле, ее обработчики и события там же - model
Само представление - то, что ты рендеришь на экран, например, данные из твоего state или то, что ты отправил формой. Обычно это твой компонент любой.
А контроллер - это внезапно между тем и тем, тот файл, во тчо ты все заимпортил и вывел на экран - app.js
Вот тебе вполне MVC пример (Пишешь имаджборду):
Отдельный файл и в нем компонент с формой поста, все события для этой формы onClick и прочее setState касательно этой формы - model
Отдельный файл и в нем компонент отображения тредов и постов (тред и пост, как разные компоненты) - view
App.js - контроллер, в который ты импортнул и форму и компонент постов из отдельных файлов.
Если ты пишешь иначе, используя реакт, то тогда уж точно не ясно зачем его использовать. Никакой логики и красоты кода не будет.
То, что это все у тебя в одной папке js не отменяет ОЧЕВИДНУЮ логику MVC.
Плюс явно ООП - классы с конструкторами и прочее.
Это все overkill, при условии, что ты не пишешь много джаваскрипта на фронтенде, где у тебя один лишь джаваскрипт, а сервер и не нужен почти. Но такие приложения - ненужный высоконагруженный адок, где все тормозит на телефонах и слабеньких пк.
>Можно поподробнее
>я что то невъехал
SEO
гугл бот и прочий яндекс не тыкают на твои реакт кнопки и не смотрят что ты там будешь рендерить и как. Часто js у поисковых ботов вовсе отключен,ты не попадешь в их поисковый индекс и тебя не найдут в интернете.
>По факту бекендомакаки вообще не задумываются о юзкесах пользователя.
И поэтому ты такой изошел желчью, используя библиотеку фэйбука, у которого UI уровня винды, да? Я мог бы книгу написать "почему metro интерфейс говно" (винда) и три тома "ошибки UI фронтендразработчиков и дизайнеров фэйсбука" (чего стоит только то, что я должен один и тот же домен 4 раза ввести в разных местах у одного приложения для того, чтобы получить ключ API и он заработал в developers.facebook.com)
Но не буду, ибо это объяснять племенам аборигенов о том, что дождь - это круговорот воды в природе, а не воля богов. Съедят.
>Новый слой абстракции позволяет снизить порог входа еще на пару слоёв ниже плинтуса и таким образом разбавить колличество требующихся "кадров" и ускорить разработку, затормозив рост оплаты настоящим специалистам.
Но ООП посложнее, чем просто процедурный стиль того же джэйвери. Реакт вовсе не простая фигня.
>гугл бот и прочий яндекс не тыкают на твои реакт кнопки и не смотрят что ты там будешь рендерить и как. Часто js у поисковых ботов вовсе отключен,ты не попадешь в их поисковый индекс и тебя не найдут в интернете.
А чем это обосновано? краулеры не могут в интерфейс с кнопками js? чет как то странно
мимо-байтоёб
Был как-то в прошлом году на паре крупных конфочек с докладчиками из разных стран на разные темы. В числе прочего четкие посоны утверждали что гугл и сотоварищи уже много лет как умеют разбирать и индексировать js сайты как нехуй делать.
Всегда, даже если isThread = true у меня текст кнопки "Delete"
И вот мы упираемся в асинхронный джаваскрипт, реакт настолько быстрый, что не успевает перезаписать константу до того, как он зарендерил все остальное. При этом на jquery подобные конструкции работают всегда нормально.
Сейчас мне надо писать кучу прокладок, чтобы сохранить область видимости переменной и делать вложенные функции, чтобы зарендерилось после верно.
И разве это хорошо?
Я только убеждаюсь в том, что реакт - плохо ивы не можете меня разубедить.
Как правильно и красиво написать это простейшее условие на второй картинке? Может есть способ лучше описанного выше в реакте? Только не надо про состояния. Если я буду текст всех кнопок хранить всостояниях, то это вообще пиздец.
>А чем это обосновано? краулеры не могут в интерфейс с кнопками js? чет как то странно
вся суть фронтендщика.
напиши свой сайт на js, потом выкачай его из терминала каким-нибудь wget консольным и ты увидишь, что там ничего нет.
>В числе прочего четкие посоны утверждали что гугл и сотоварищи уже много лет как умеют разбирать и индексировать js сайты как нехуй делать.
Не так. Все это индексируется с ошибками и не полностью.
Таже фигня с данными, которые зависят от значения cookie файлов
И почему они не сложат кубы на тачку с колесами и не тащат спереди два и одновременно толкая двумя сзади. Это картинка про армейский способ, походу.
>Ну тебе виднее, да.
да, мне виднее.
Вот пример:
англоязычный сайт, переведенный на арабский. Есть флаги стран. Ты кликаешь на флаг и джаваскриптом меняются значения куки файлов, от этого значения показывается текст на нужном языке.
Стоит ли объяснять очевидные вещи, что гугл и яндекс боты не кликали на флаги стран и не записывали значения кук, и не проиндексировали арабский текст?
Пришлось делать иные url страницы, где в get параметрах явно прописан язык (в этом случае куки игнорируются) и отдельные sitemaps с ними.
При этом, это не вина гугла или яндекса, просто как тебе поисковой бот должен понять, что надо кликать на картинку? Как он должен понять, что там где-то будет поменян текст и что надо этот блок проиндексировать еще разок и заомнить "два" его текста?
Никак.
То же самое с любым js приложением. Изучать твой js код под любой твой фрэймворк и что-то там запоминать автоматически не будут. Берут выгрузку сайта, дальше семантический анализ текста, который есть. Всё.
>мой простейший код компонента
Почему простейший? Что, что-то сложное не осилишь, да?
Ты давай для начала сделай хотя бы простой круд - книга контактов.
ТЗ:
1. Есть человек, у него есть Имя, Фамилия, Отчество, Адрес, Занятие, Место работы, Дата рождения, Дата Добавления контакта, Телефоны личные, Телефоны рабочие.
2. Требуется отобразить таблицу с контактами, грузить только первые 20, потом - листалка.
3. Возможность просмотреть один контакт отдельно (не в всплывающем окне), возможность добавить контакт, удалить.
4. Поиск: по вхождению (Имя, Фамилия, Отчество, Адрес, Занятие, Место работы, Телефоны личные, Телефоны рабочие) и сортировка (Дата рождения, Дата Добавления контакта).
5. Валидация полей обязательна. Доступ по паролю, однопользовательский.
6. Покрыть тестами.
Давай, сделай, залей и приходи покажешь.
Я делаю то, что я хочу или то, что мне надо, а не тебе.
А твои эти ПО уровня силовика в погончиках заказывай через госзакупки.
Ничего другого от кукаретика и не ждал.
>подобная конструкция работает на jquery
>подобная конструкция не успевает сработать на react
>И да, реакт тут абсолютно ни при чем.
Конечно, во всем виноват асинхронный джаваскрипт, это так. Но по факту пердолиться я должен на реакте, который вовсе не причем.
мне не сложно запилить вебм с пруфами.
Это правда так на реакте.
И в этом виноват асинхронный джаваскрипт, но проблема такая только в реакте, когда как в простом джейкуэри подобное работает всегда.
>в простом джейкуэри подобное работает всегда.
А покажи. Покажи, как такая же конструкция с двумя const'ами и if'ом у тебя сработает в жиквери.
 69 Кб, 1846x834
69 Кб, 1846x834>А покажи. Покажи, как такая же конструкция с двумя const'ами и if'ом у тебя сработает в жиквери.
Только тут var, а не const.
Но в реакте с var вылетает ошибка. А тут - нет
Поэтому мы будем использовать их UI фрэймворк.
И сделаем это трендом и хайпом так, что даже мне придется учить эту недотехнологию, невыдерживающую даже моей критики.
>написал другой код
>виноват реакт
А как я тебе напишу такой же код? Сделав из jquery реакт?
Смысл ровно тот же.
Задача такая решается подобным путем в jQuery. В react - нет. Ибо с var - ошибка, а с const - работает не так.
При этом ямного раз сказал, что проблема не в реакте, а в асинхронном джаваскрипте, но пердолиться надо именно в реакте.
>Ибо с var - ошибка, а с const - работает не так.
>поведение var и const зависит от jquery и реакта
Ок.
Причем тут UI к фреймворку, мож его отдельно другие люди проектировали? Кстати, почему ты не привел пример, например сайта udemy? Он же тоже на реакте. Или у него UI тоже говно?
 53 Кб, 1122x980
53 Кб, 1122x980Ладно, вернемся к >>28984
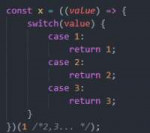
>const btnName = isThread? A : B;
А что если конструкция switch/case?
Как записать красиво в этом случае?
ты правда не понимаешь?
Третий раз пишу:
>При этом я много раз сказал, что проблема не в реакте, а в асинхронном джаваскрипте
И продолжаешь
>но пердолиться надо именно в реакте.
хотя твои проблемы вызваны непониманием самого языка.
>хотя твои проблемы вызваны непониманием самого языка.
мои проблемы вызваны тем, что он выдавал ошибку.
Но, да, это я что-то делал не так.
Хей, jQuery-дурачок, хочешь удивлю?
Замени первый const на let, второй const убери и запусти. А потом RTFM, уебок https://learn.javascript.ru/let-const
А краулер вгетом качает по-твоему? В нём же стопудово должен быть обработчик, phantomjs или V8
нет, но просто он берет "результат" страницы, а не твой код, который говорит "отрендери это там". Он не изучает твой код. Конечно, частично что-то попадает в индекс, но эти боты работают не как браузеры 100%.
>И вот мы упираемся в асинхронный джаваскрипт, реакт настолько быстрый, что не успевает перезаписать константу до того, как он зарендерил все остальное. При этом на jquery подобные конструкции работают всегда нормально.
Хочется верить, что ты толстый и зеленый.
Если нет, то (пожалуйста) не заводи детей.
Кстати, а как реально второй пик работает? Я знаю, что у let и const блочный скоуп, ну так внутри блока внешняя константа должна быть видна, и должна получится SyntaxError с 'хуйня already declared'.
>Если нет, то (пожалуйста) не заводи детей
Хорошо, не буду больше.
>>29128
>Это нахуй в шапку следующего js треда.
Я только начал учить react. И, да, я не претендую на фронтэнд экспертный уровень.
Просто это результат того, что в мануалах все компоненты используют с const. Если не переопределить ее, то выдавалась ошибка. С var тоже не работало, хотя потом завелось (я что-то делал не так, да)
Shadowing.
Добило меня вторым скрином из этого поста: >>28974
И в основном такие люди и размножаются, да еще и по несколько детей делают, миру пиздец, надо естественный отбор делать на уровне гитлера, выпиливать таких даунов при рождении, тогда у человечества будет шанс на выживание.
Не совсем, индексакция долго проходит, и то, если нет ошибок в коде
Жквери не нужен, тк уже есть общий апи браузеров, css-анимации, es6+
Грузить 200+кб ради пары виджетов это пушка в контексте мобилок
Не фанат реакта, но jsx годная вещь
>Грузить 200+кб ради пары виджетов это пушка в контексте мобилок
85kb + он уже давно у всех в кэшэ браузера.
Если с одного юрл, я так понимаю он не сплитится, помимо загрузить, надо ещё распарсить
Обычно все лежит на cdn, половина нормальных сайтов их использует.
Поэтому все в кэше браузера итак.
Топ-сайты не юзают, во-вторых там дофига версий
> Я только убеждаюсь в том, что реакт - плохо ивы не можете меня разубедить.
Любой хреньворк на JS - это плохо, от дебильного Жидоквера до Среакта и прочей поебени. Это признак немощности макаки в языке и неспособности писать приемлемый код без вагона костылей.
ты выдрал фразу из контекста.
Полная фраза тут:
>Реакт - это байтоёбство чистой воды, при этом байтойбство классическое - это сокращение строк кода, улучшение логики и производительности. В случае с реактом - увеличение строк кода и усложнение логики
Лучше не становится.
>Мне нравится объектно-ориентированный подход, мне нравится структура MVC
Блять, я один тут считаю это дерьмом полным? Особенно после пхп
На каком говне ты пишешь код? Это сублайм?
>не успевает перезаписать константу до того, как он зарендерил все остальное.
проиграл с него, даже доки не прочитал
>>28667 (OP)
Это я писал, дополню.
Оп либо троллит, либо реально ничего сложнее хеллоу ворда не писал, попробуй писать mvc на php или попробуй ангуляр, поймешь какое это неудобное ебаное говно.
Реакт позволяет сокращать количество написанного кода, соответственно время разработки, а всякие setState в нем есть, чтобы всякие одноклеточные не спрашивали вопросов типа
>реакт настолько быстрый, что не успевает перезаписать константу до того
>Мне нравится объектно-ориентированный подход, мне нравится структура MVC
хрена себе тебе голову промыли
пхп даром не проходит
Помоги тебе Иисус, если ты не тролль.
>Как начал нести хуйню начиная с «объектно-ориентированного подхода» и «структуры MVC», так и не переставал до самого конца.
Про mvc я написал тут ( >>28959 ), и никто это не стал оспаривать. Если ты пишешь иначе, используя реакт, то это плохой стиль.
Про ООП - компонент задается как класс, который наследует React.component. да, ты можешь задать некие компоненты, как функцию, но не все, к примеру для формы тебе нужен и метод конструктора и другие вещи, характерные для ООП подхода.
То, что ты можешь писать в процедурном стиле не отменяет возможности ООП парадигмы.
>Помоги тебе Иисус, если ты не тролль.
аминь
>Реакт позволяет сокращать количество написанного кода, соответственно время разработки
две картинки:
1. Форма на реакте (из официальнйо документации)
2. Та же самая форма с тем же функционалом на jquery (набросал только что)
Вот в гугле есть информация, про ООП подход в React
https://medium.com/@arqex/non-functional-react-js-6e020ce27ee2#.kxna2z4jy
Или тут:
https://stackoverflow.com/questions/35764800/reactjs-object-oriented
Или вот тексты на картинках, как явный пруф всего этого.
Допустим я заблуждаюсь, как и пол гугла.
Тогда в чем?
В том, что ты можешь писать в процедурномстиле?
Это не означает ничего, не отменяет факт того, что большинство примеров даже в официальной документации в ООП стиле, а значит своего рода правильный тон и стиль.
Если ты можешь писать все в одном файле, не разнося логику, это не отменяет того, что ты не можешь писать в MVC стиле. Большинство примеров в той же документации - своего рода MVC.
Где я заблуждаюсь?
>гугл бот и прочий яндекс не тыкают на твои реакт кнопки и не смотрят что ты там будешь рендерить и как.
Ну делай не кнопки, а ссылки.
>Долбоеб, твоя jquery форма ничего не делает.
Делает то же самое, что форма в реакте:
сохраняет значение поля "имя" в переменную и выводит его в сплывающем окне при клике на кнопку.
В реакте сохраняется значение в states. И выводится значение в сплывающем окне при клике на кнопку.
Делает ровно то же самое.
А если серьезно — прикрутить SSR к реакт в разы проще, чем стейт к jQuery.
Держать в голове один фреймворк также проще чем полдюжины шаблонизаторов.
Значительно приятнее использовать нормальный TypeScript вместо ядреной смеси jQuery, JS и синтаксиса шаблонизатора. Гарантия, что у тебя не будет "Cannot read property '0' of undefined at ".
Возможность нормально переиспользовать компоненты целиком, а не через extends {% block body %} . С нормальным автокомплитом по параметрам.
При этом SSR React даже не сильно медленнее, чем некоторые шаблонизаторы.
Если у тебя кнопка используется для навигации, то какой-то href у нее будет.
Осталось в единственный класс кнопки с ссылкой дописать логику обработки клика и у пользователя будет работать переход по клиентскому роутеру, а краулер будет просто запрашивать отрендоренную на сервере страничку. Того же эффекта можно добиться и с jQuery. Ну только кнопку придется менять в паре сотен мест, компонентов то не завезли. Зато можно сразу на проде обновлять. Что значит тесты все равно должны отработать? Нет у нас никаких тестов, если прога отображается на моем компьютере, значит она работает. Ну в крайнем случае можно перед парой в маш. зале поправить.
>Если у тебя кнопка используется для навигации, то какой-то href у нее будет.
И это мне тут еще говорят что-то про отсутствие мозгов и просят не размножаться.
Напомню, изначально дискуссия была про то, что джаваскрипт плохо индексируется поисковиками или не индексируется вовсе.
Приведу простой пример:
Допустим, при клике на кнопку, у тебя появляется текста много.
В jquery это будет что-то вроде $(button).on('click', showDiv()); И этот showdiv() покажет html код, который уже есть на странице, но скрыт. Поисковики его видят и текст проиндексируют.
В реакте твой html код внутри компонентов, которые ты рендеришь из jsx. Если заходит поисковой гугл бот, он это вообще не видет в выгрузке страницы.
В этом разница.
>Про mvc я написал тут
Ты просто назвал рандомные части приложения моделью, контроллером и вьюхой проигнорировав то почему эти части так называются и как они должны быть связаны. По твоему любое разделение кода на файлы это MVC что ли?
>Про ООП - компонент задается как класс, который наследует React.component. да, ты можешь задать некие компоненты, как функцию, но не все, к примеру для формы тебе нужен и метод конструктора и другие вещи, характерные для ООП подхода.
У тебя логика уровня «в коде есть слово class — значит это ООП». Ты не думал что сущность ООП несколько сложнее?
Я уже не говорю о том что классы в современном Реакте нафиг не нужны, а конструкторы никогда и не были нужны.
> jquery код, ..., который уже есть на странице
>которые ты рендеришь из jsx
Еще раз, почему код на JSX нельзя рендерить на сервере? Почему блок jquery нельзя рендерить на клиенте по пришедшему с сервера JSON? Современным JS-шаблонизаторам, пофиг где их запускают. Ну кроме Svelte, может.
>но если я брал бы что-то аяксом, то тоже менял бы только то, что мне нужно, а не строил все дерево с нуля. Или тем же jquery я бы заменил нужный текст в существующем DOM.
Ну вот возьми и напрограммируй хотя бы обычное дерево хуй знает, в котором могут меняться, добавляться и удаляться рандомные элементы, а я посмотрю. Если ты не совсем тупой, то в результате ты напишешь РЕАКТ, вот это сюрприз.
Если у тебя опыта нет -- просто заткнись и используй то, что говорят те, у кого опыт есть. А то я тоже в 18 лет думал что про то, что md5 нельзя отреверсить это всё пиздёж и месяц придумывал почему весь мир тупой. Потом понял, что тупой на самом деле -- я, лол.
>Если заходит поисковой гугл бот, он это вообще не видет в выгрузке страницы.
next.js пиздец ты душный блять
>большинство примеров даже в официальной документации в ООП стиле
устарело с появлением хуков. но выпиливаться не будет, поэтому в гугле будет ещё дохуя ссылок на реакт с "классами". но по факту это просто неудобно и нахуй не нужно. хуки лучше, как-в-elm тоже лучше. вот и всё.
>любое разделение кода на файлы
нет, не на файлы. Как же вы задолбали.
Я опираюсь на эту статью:
https://en.wikipedia.org/wiki/Model–view–controller
Это структура архитектуры приложения, где ты разделяешь логику так:
1. Одна точка входа - App.js, в которую ты всё импортируешь.
2. Модель (The central component of the pattern. It is the application's dynamic data structure, independent of the user interface.[4] It directly manages the data, logic and rules of the application.)
В случае с реактом, допустим, это компонент формы:
Все методы обработки клика на кнопку, сам рендеринг формы, ее валидация, методы сохранения в стэйст и прочая фигня.
3. View
Any representation of information such as a chart, diagram or table. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants.
Тут всё понятно, любой компонент с контентом и отображением всякой фигни. Допустим из формы, что в пункте 2 ты взял данные в таблицу. Вот таблицу разнес в отдельный файл с вью (можешь еще и папку отдельную для всех вьюх завести)
4. Controller
Accepts input and converts it to commands for the model or view
Контроллером может и выступать тот же App.js, и он просто обеспечивает взаимодействие вьюх с моделями.
------
1. Т.е. я тебе взял определение с википедии.
2. Рассказал, как можно организовать MVC структуру под это определение
3. Много мануалов "как вкатиться" имеют подобную структуру, что вполне красиво и правильно. Например, вот: https://www.taniarascia.com/getting-started-with-react/
4. То, что ты можешь писать все в одном файле и не разносить логику приложения не отменяет легкой возможности MVC логику все же разносить. Это улучшает и понимание и читаемость и поддержку. Плюс большинство мануалов и примеров так и делают, а значит это правильный и хороший тон.
>любое разделение кода на файлы
нет, не на файлы. Как же вы задолбали.
Я опираюсь на эту статью:
https://en.wikipedia.org/wiki/Model–view–controller
Это структура архитектуры приложения, где ты разделяешь логику так:
1. Одна точка входа - App.js, в которую ты всё импортируешь.
2. Модель (The central component of the pattern. It is the application's dynamic data structure, independent of the user interface.[4] It directly manages the data, logic and rules of the application.)
В случае с реактом, допустим, это компонент формы:
Все методы обработки клика на кнопку, сам рендеринг формы, ее валидация, методы сохранения в стэйст и прочая фигня.
3. View
Any representation of information such as a chart, diagram or table. Multiple views of the same information are possible, such as a bar chart for management and a tabular view for accountants.
Тут всё понятно, любой компонент с контентом и отображением всякой фигни. Допустим из формы, что в пункте 2 ты взял данные в таблицу. Вот таблицу разнес в отдельный файл с вью (можешь еще и папку отдельную для всех вьюх завести)
4. Controller
Accepts input and converts it to commands for the model or view
Контроллером может и выступать тот же App.js, и он просто обеспечивает взаимодействие вьюх с моделями.
------
1. Т.е. я тебе взял определение с википедии.
2. Рассказал, как можно организовать MVC структуру под это определение
3. Много мануалов "как вкатиться" имеют подобную структуру, что вполне красиво и правильно. Например, вот: https://www.taniarascia.com/getting-started-with-react/
4. То, что ты можешь писать все в одном файле и не разносить логику приложения не отменяет легкой возможности MVC логику все же разносить. Это улучшает и понимание и читаемость и поддержку. Плюс большинство мануалов и примеров так и делают, а значит это правильный и хороший тон.
>У тебя логика уровня «в коде есть слово class — значит это ООП». Ты не думал что сущность ООП несколько сложнее?
class hey extends React.Component - наследование?
Это уже не процедурный стиль.
/thread
>1431748
>Держать в голове один фреймворк также проще чем полдюжины шаблонизаторов.
>>32340
>Один недостаток с seo решается фрэмворком next.js
>Второй - тем
>Третий - этим
Ясненько.
Во-первых ты разбил все неправильно, во-вторых Реакт не навязывает определенной модели (см. https://reactjs.org/blog/2013/06/05/why-react.html), он тупо рендерит данные.
Я не предлагаю писать все в одном файле (с чего ты взял вообще?), но и не вижу смысла притаскивать за уши к своей архитектуре какую-то модель, будь то MVC, MVVM или что-то еще.
>>32364
Ну я и говорю, логика уровня «в коде есть слово class — значит это ООП». И только два стиля в голове.
 184 Кб, 720x1280
184 Кб, 720x1280>Ну я и говорю, логика уровня «в коде есть слово class — значит это ООП». И только два стиля в голове.
Ты создаешь класс (обьект), который наследуется.
Объектно-ориентированное программирование (ООП) — методология программирования, основанная на представлении программы в виде совокупности объектов, каждый из которых является экземпляром определённого класса, а классы образуют иерархию наследования[1].
Я могу и в одну уместиться, только ты это читать охуеешь.
Про инкапсуляцию и полиморфизм?
Если ты это не используешь за ненадобностью, это не отменяет парадигмы ооп в целом. Никто не мешает тебе это докрутить. Если ты обьявил класс, тем более наследуемый, а затем создал его обьект (export default classname) - это ооп.
Если нет, - скажи почему аргументированно.
>Один недостаток с seo решается фрэмворком next.js
>Второй - тем
>Третий - этим
Недостаток с seo решается через reactServer.renderToString
Next.js - решение для
- синхронизации клиентского и серверного рендеринга
- сборки бандлов в зависимости от используемых на странице компонентов
Если ты думаешь, что в сайте на jQuery, таких проблем нет, то у меня для тебя плохая новость. В сайтах на jQuery точно также есть подгружаемый по AJAX-контент, в них точно также нужно оптимизировать размер отдаваемых скриптов. Если это конечно полноценный сайт, а не лендинг за 30т.р.
>Если ты обьявил класс, тем более наследуемый, а затем создал его обьект (export default classname) - это ооп.
Я не понимаю что тебе объяснять, если ты игнорируешь определение, которое сам и же и привел. У тебя из всех сущностей в программе экземлярами класса являются только компоненты, да и те никакой иерархии не образуют, потому что наследуются от одного и того же прототипа. С таким же успехом можно сказать, что любая программа на JS написана в ООП-стиле, потому что все объекты наследуются от Object.
Что если я перепишу тот же код на функции не меняя его по существую? ООП отвалится, а парадигма станет функциональной?
>И этот showdiv() покажет html код, который уже есть на странице, но скрыт. Поисковики его видят и текст проиндексируют.
У меня для тебя плохие новости, брателло.
Поисковикт уже много лет как учитывают видимость текста.
>Маня которая пыталась переопределить константу, да ещё и в скоупе, и не писавшая ничего сложнее примеров с реактжс.ком, рассказывает другим как правильно писать на реакте
Пиздец
 170 Кб, 480x360
170 Кб, 480x360Как говорит мой колега - это зумер-балайка. Потому что нет адекватно поддержки SEO.
>а мы еще это "представление" разбиваем на дополнительную логику.
Как и во всем программирование - ваннаби-программисты придумывают оверхеды, ради оверхедов. Фронтент был слишком прост.
>Как одно из преимуществ позиционируют скорость, потому как он не рендерет все DOM дерево,
Мало того что это медленно и глючит, так еще и жрет батарею, и не делает даже четверти того что делал флеш.
>States тоже тот еще адок. Это выглядит, как просто json объект, но вместо простого обновления JSON типа this.state.value = 1 надо писать лишние три строчки и использовать setState(). Зачем?
Потому что оверхеды ради оверхедов.
>Что там у нас дальше. React Native?
Культ крупной компании. Не забывай, что большая часть программистов, которые пишут оверхеды для оверхедов, ваннаби программисты которые ведутся на маркетинг, как блондинка на айфон.
Открою тебе секрет - писать оверхеды и абстракции проще, чем разрабатывать реально нужные и сложные вещи, где нужны мозги. Поэтому в мире тонна всякого говница приправленного маркетингом.
Если JQuery была реально серебряной пулей в свое время, то React это выпук, попытка сделать то, что во всяких flash, flex, silverlight было еще в 2008.
Подписываюсь под каждым словом. Erect - это просто очередная попытка сделать "убийцу" флэша, которая, как всем очевидно в ITT этом треде, с треском провалилась у Майков. Как, собственно, и все их говноподелия.
зумер-балалайка*
Вообще тру-программисты, обычно пишут на базовых вещах. Типа чистого SQL или jquery если динамики мало. Потому как все эти либы подыхают, а основа остается всегда та же (кроме, может быть жабы, в которой де факто есть хибернейт).
Да, ты пишешь на пару дней больше и дольше, но править потом это в разы легче.
Конечно, если ты не студия по сайто-строительству, где важно быстрее шлепать код.
>Вообще тру-программисты, обычно пишут на базовых вещах. Типа чистого SQL или jquery если динамики мало.
На базовых вещах обычно пишут васи, которые освоили что-то в 20 лет, а потом - личинки, ипотека, геморрой. Уже не до развития. Никто не говорит бежать за каждым фреймворком, но когда встречаешь ровесника, который пишет на С++98, хотя первые драфты С++11 появились 10 лет назад, это, товарищи, пиздец. А я с такими людьми работаю.
>Как говорит мой колега - это зумер-балайка. Потому что нет адекватно поддержки SEO.
Из чего мы можем сделать два вывода:
1. Твой коллега все еще мыслит категориями сайтиков, а не приложений
2. Он не слышал про SSR
Дальше можно посмотреть на вотсапп, у которого совершенно дебильная веб-версия, не работающая с выключенной мобилой. Кто это придумал, зачем. Все корпорации не подарок, но фейсбук кладет хуй на пользователей максимально откровенно и как-то тупо, ради нахуй не нужных KPI.
И реакт полносью ложится под эту философию. Тормозит ? Скажите спасибо, что не качает 10 гигабайт при апдейте. Хочешь сидеть в фейсбуке, покупай новый телефон. Нет SEO? Ну так гугл конкурент, что вы хотели, что фейсбук, что инстаграм парсится через жопу. Дорогая разработка? Ну так у нас дохуя денег и пока толстый сохнет, худой сдохнет. Джоэль в статье Огонь и движение писал про такую хуйню у майкрософт, ее нужно прочитать всем, можно даже в русском переводе. Так ведут себя корпорации. Но если в майкрософте есть нормальные подразделения, которые делают нормальный софт, то у фейсбука это доходит до полного маразма.
Но, для программиста это счастье, пока реакт в моде. Разработка дорогая, сложная, забагованная. Получй зарплату и живи. Но рано или поздно это сдохнет, как сдохли специалисты по верстке для IE6, как сдох флэш.
Тут еще нужно понимать, что у многих современных разработчиков в индустрии банально нет академической базы. Собственно, то что типизация в JS стала появляться массово последние года 2-3, а не 20 - яркий тому пример.
Надо быть одаренным чтобы сравнивать абстракции над доменным языком с версиями языков.
Это как сравнить батон и стул. Ты уверен что они не смеются над тобой?
чистый SQL становится очень удобен, когда выходишь за рамки привычного "взять, положить", тогда у всех ORM начинается костылеварения и учить каждый костыль нужды нет
>1. Твой коллега все еще мыслит категориями сайтиков, а не приложений
Коллега мыслил RIA-приложениями пока у него флеш не отобрали, а апплеты сами не сдохли. О чем ты вообще? Ты еще jquery не знал, он уже приложения в браузере писал причем не для веб-сайтиков
>2. Он не слышал про SSR
Костыль на костыле.
SSR - это когда сделали балалайку, но еще не знали что людям важен поисковой трафик поэтому и зумер-балалайка, не имеющая к реальной практике веба ничего общего.
Высрусь еще о зумер-балалайках.
Читал про облака и хостинги, и вроде там все так сделано, что железо на мощность дешевле должно быть (так как оптовое и все такое, хостинги не могут конкурировать). На деле среднее облако дороже средней VPS-ки.
Лютый наебон в вашем айти, господа.
Провайдеры VPS перепродают облачные мощности, да еще и с наценкой, а ты уверен, что среднее облако дороже. А это не так. Все эти VPS'ы на самом деле перепродают одну и ту же мощность куче людей, надеясь, что одновременно им она не понадобится. Вот и весь секрет.
А в облаке такое сделать, конечно, нельзя, да?!
 85 Кб, 1080x263
85 Кб, 1080x263https://habr.com/ru/post/459706/#comment_20382334
CycleJS - тема.
Если скорость разработки медленная => то и поддержка не станет легче.
В общем, в нормальном мире, либы должны упрощать разработку сразу, а не обещать как бы потом бред какой-то
Новые стандарт React.js упрощают разработку и они сладкие как кошкомальчики.
>Если скорость разработки медленная => то и поддержка не станет легче.
Ты видать, не имел дело со скоростыми пидро-кодерами, которые в одну строчку вмешивают дохуя формул
когда пишут лямбды там, когда лучше расписать на 10 строчек
>Если скорость разработки медленная => то и поддержка не станет легче.
Да нихрена, бекенд быстрее всего на перле писать. Но не поддержвать.
Ниче что ты обратное этому утверждению написал? Или у вас у всех фронтендщиков с логикой беда?
Посмотрел бы на вас уебанов когда нужно было бы не круд шлепать а делать полноценный рилтайм вебапп с постоянным обменом данным с сервером и сложными древовидными/табличными структурами данных и бизнес-логикой.
Маня, если у тебя клиент содержит сложную бизнес-логику, то это однозначно плохой клиент :) Так быть не должно.
Схуяли, мань?
Плохой клиент будет, когда эта бизнес-логика только на нем или команда не может в поддержку актуальной логики в двух местах.
А отсутствие необходимости теребить сервер через интернет на каждый чих - только лучше.
Начнем с того что ты дегенерат и не слышал про толстые/тонкие клиенты и что оба подхода валидны в зависимости от задачи и требований.
Продолжим тем что даже если вся логика на сервере, на клиенте все равно надо отображать результат.
>Так быть не должно.
Где быть не должно, в лендинге для парикмахерской "Наталья" твоей мухосрани, который ты пилишь на своей галере?
Это спокойно делается на Ванилле или Жиквери. Полноценное интерактивное приложение, сложной логикой, обменом данными через вебсокеты. Ванилла + некоторые либы по необходимости.
>Посмотрел бы на вас уебанов когда нужно было бы не круд шлепать а делать полноценный рилтайм вебапп с постоянным обменом данным с сервером и сложными древовидными/табличными структурами данных и бизнес-логикой.
Самое то делать такие приложение в вебе, потому что бизнес-проекты сами себя не распилят
Веб интерфейс самый удобный и правильный, его на голову выше для большинства задач, чем всякие QT и прочая хрень. Универсальность, масштабируемость. Только для серьёзных игр и серьёзной графики пока не пригоден. Глупо сейчас делать какой-либо иной интерфейс, чем веб, для клиент-серверных задач даже и не обсуждается.
>Веб интерфейс самый удобный и правильный
Не могу найти презентацию, где какая-то фирма пилила менеджер ассетов в вебе. Концепция DOM не рассчитана на действительно сложные интерфейсы со сложными древовидными данными. Там оверхед по сравнению с нейтивом от 10 до 100 раз. А главное разработка не быстрее, а медленнее.
Единственное, в чем веб решает, он может красивенько выглядеть, и соответственно его легко впаривать менеджерам.
>>33829
>fix: его возможности на голову выше
Сравни скорость работы и возможности ms word 95 и гугл докс. И только не говори, что совместное редактирование и хранение файлов в облаке это что-то, что требует ТАКОЙ разницы в производительности.
Ну так и все программы в мире спокойно пишутся на асемблерах или на край на си/плюсах. Иди покрякай что ЯПы высокого уровня не нужны.
>Концепция DOM не рассчитана на действительно сложные интерфейсы со сложными древовидными данными
Почему? Что конкретно мешает в DOM делать сложные древовидные(?) интерфейсы?
>Единственное, в чем веб решает, он может красивенько выглядеть
Ерунда какая-то. Какое отношение веб имеет к красоте? Ты с помощью крестов какие-то менее красивые прямоугольники рисуешь? Или текст там рендерится как-то иначе?
>Почему? Что конкретно мешает в DOM делать сложные древовидные(?) интерфейсы?
А ты попробуй сделать дерево а-ля дерево файлов хотя бы на 10000 элементов. Чтобы эта хуйня не тормозила, на извращаться, фактически выгружая из DOM невидимые данные, и подгружая видимые. Соответственно при скроллинге нужно постоянно DOM перестраивать.
В нейтиве это не так работает. У контрола есть прямоугольник, куда он должен рисовать. Рисует контрол только то, что нужно, не перестраивая внутреннее представление данных. Остальная модель лежит в памяти и есть не просит. Эта хуйня прекрасно работала на компьютерах 90-х.
>Ерунда какая-то. Какое отношение веб имеет к красоте? Ты с помощью крестов какие-то менее красивые прямоугольники рисуешь? Или текст там рендерится как-то иначе?
На крестах сложнее посадить армию макак пилить красивости, анимации, и прочую хуиту. В том числе и потому, что вместо DOM+CSS используются контролы, каждый из которых рисует соответствующие модели сам.
>Или текст там рендерится как-то иначе?
Конечно иначе. Без нескольких лишних слоев абстракций.
>А ты попробуй сделать дерево а-ля дерево файлов хотя бы на 10000 элементов.
Поробовал. Зашел в Фигму, насоздавал там прямоугольников, сгруппировал некоторые, откопировал кучу раз. Всего получилось около 40к элементов. Ничего не тормозит, дерево скроллится гладко, проблем не вижу.
>на извращаться, фактически выгружая из DOM невидимые данные, и подгружая видимые. Соответственно при скроллинге нужно постоянно DOM перестраивать.
В чем конкретно извращение? Довольно тупо не использовать виртуальные списки. Эта техника используется везде где нужно иметь дело с большим количеством объектов в сцене, а не только в вебе. Например, в iOS/Android все списки по умолчанию виртуальные.
>В нейтиве это не так работает. У контрола есть прямоугольник, куда он должен рисовать. Рисует контрол только то, что нужно, не перестраивая внутреннее представление данных. Остальная модель лежит в памяти и есть не просит. Эта хуйня прекрасно работала на компьютерах 90-х.
Для тебя «нейтив» это вообще что? Какая ОС? Какая платформа? Довольно расплывчатое понятие, знаешь ли. Зачем для отрисовки как-то перестраивать модель?
В любом случае у тебя есть выбор: или рисовать весь список целиком и двигать текстуру (так рендеринг в браузере работает по умолчанию) или рисовать только то, что попадает во вьюпорт, но тогда нужно перерендеривать список каждый кадр, что не очень-то эффективно. В вебе можно использовать любой из двух подходов или спуститься еще ниже, на уровень canvas/WebGL. Что конкретно тебя здесь смущает?
 53 Кб, 678x480
53 Кб, 678x480>Поробовал. Зашел в Фигму, насоздавал там прямоугольников, сгруппировал некоторые, откопировал кучу раз. Всего получилось около 40к элементов. Ничего не тормозит, дерево скроллится гладко, проблем не вижу.
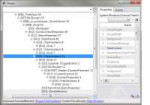
Не ебу что там в фигме, но дерево это хуйня на пикрелейтед, если что. Элементы могут сворачиваться и разворачиваться, а еще у них есть текст и т. п.
Статичные документы браузеры рендерят неплохо - они кэшируют-хуируют все и т. п. Проблемы начинаются когда DOM надо перестраивать. Браузер, имея HTML+CSS имеет мало предположений о результате рендеринга, мало ли там какие правила CSS будут, в итоге ре-рендерит кусок фактически с нуля.
>В чем конкретно извращение?
В том, что DOM - это объектная модель документа. Она подобные перестаривания концептуально не подразумевает. У тебя фактически оверхед на пустом месте.
>Для тебя «нейтив» это вообще что? Какая ОС? Какая платформа?
Да любой нативный гуй более-менее одинаково устроен. Есть контролы, которые содержат внутри себя контролы, контрол имеет прямоугольник, в который он рисует все, что хочет.
>или рисовать весь список целиком и двигать текстуру (так рендеринг в браузере работает по умолчанию)
Нет, так он не работает, иначе открытая книга на lib.ru занимала бы в памяти терабайты. Браузеры работают хитрее и на основе тех же самых контролов, но (но), если при дизайне TreeView в нативном гуе у тебя его содержимое не состоит из контролов, а тупо вручную отрисовывается с помощью функций типа "выведи текст на canvas", то сделать у тебя каждый div - это отдельный контрол, для которого браузеру нужно рассчитать, где он будет, какой у него будет прямоугольник, и т. д. и т. п.
>или рисовать только то, что попадает во вьюпорт, но тогда нужно перерендеривать список каждый кадр, что не очень-то эффективно
С чего ты взял? Контрол получает сообщение перерисовать себя только тогда, когда это нужно. В остальное время рисуется то, что было отрендерено прежде в буфер.
>Что конкретно тебя здесь смущает?
То, что мы в реактотреде. Понятно, что будущее за отрисовкой прямо в canvas и приложениями на webassembly (последнее не обязательно, но дрючиться с JS без DOM нет большого смысла). И ты получишь тот самый нативный гуй.
В итоге и получается два стула
1. Для веб-приложений реакт не нужен, там нужны нормальные гуи, а не эта ебля с DOM.
2. Для веб-страниц реакт не нужен, потому что все и так прекрасно работает
>
 53 Кб, 678x480
53 Кб, 678x480>Поробовал. Зашел в Фигму, насоздавал там прямоугольников, сгруппировал некоторые, откопировал кучу раз. Всего получилось около 40к элементов. Ничего не тормозит, дерево скроллится гладко, проблем не вижу.
Не ебу что там в фигме, но дерево это хуйня на пикрелейтед, если что. Элементы могут сворачиваться и разворачиваться, а еще у них есть текст и т. п.
Статичные документы браузеры рендерят неплохо - они кэшируют-хуируют все и т. п. Проблемы начинаются когда DOM надо перестраивать. Браузер, имея HTML+CSS имеет мало предположений о результате рендеринга, мало ли там какие правила CSS будут, в итоге ре-рендерит кусок фактически с нуля.
>В чем конкретно извращение?
В том, что DOM - это объектная модель документа. Она подобные перестаривания концептуально не подразумевает. У тебя фактически оверхед на пустом месте.
>Для тебя «нейтив» это вообще что? Какая ОС? Какая платформа?
Да любой нативный гуй более-менее одинаково устроен. Есть контролы, которые содержат внутри себя контролы, контрол имеет прямоугольник, в который он рисует все, что хочет.
>или рисовать весь список целиком и двигать текстуру (так рендеринг в браузере работает по умолчанию)
Нет, так он не работает, иначе открытая книга на lib.ru занимала бы в памяти терабайты. Браузеры работают хитрее и на основе тех же самых контролов, но (но), если при дизайне TreeView в нативном гуе у тебя его содержимое не состоит из контролов, а тупо вручную отрисовывается с помощью функций типа "выведи текст на canvas", то сделать у тебя каждый div - это отдельный контрол, для которого браузеру нужно рассчитать, где он будет, какой у него будет прямоугольник, и т. д. и т. п.
>или рисовать только то, что попадает во вьюпорт, но тогда нужно перерендеривать список каждый кадр, что не очень-то эффективно
С чего ты взял? Контрол получает сообщение перерисовать себя только тогда, когда это нужно. В остальное время рисуется то, что было отрендерено прежде в буфер.
>Что конкретно тебя здесь смущает?
То, что мы в реактотреде. Понятно, что будущее за отрисовкой прямо в canvas и приложениями на webassembly (последнее не обязательно, но дрючиться с JS без DOM нет большого смысла). И ты получишь тот самый нативный гуй.
В итоге и получается два стула
1. Для веб-приложений реакт не нужен, там нужны нормальные гуи, а не эта ебля с DOM.
2. Для веб-страниц реакт не нужен, потому что все и так прекрасно работает
>
 62 Кб, 486x1002
62 Кб, 486x1002>Не ебу что там в фигме, но дерево это хуйня на пикрелейтед, если что. Элементы могут сворачиваться и разворачиваться, а еще у них есть текст и т. п.
Пикрелейтед. Я знаю что такое дерево, спасибо.
>Браузер, имея HTML+CSS имеет мало предположений о результате рендеринга, мало ли там какие правила CSS будут, в итоге ре-рендерит кусок фактически с нуля.
Ну да, не вижу здесь проблемы. Никто же не меняет DOM каждый фрейм, это уж совсем деревянным надо быть. Скроллинг, нажатия, большая часть анимаций не вызывают изменения лейаута, соответственно не нужно ничего перестраивать, нужно только перерисовать небольшой кусочек экрана, который относится к текущему слою.
>Нет, так он не работает, иначе открытая книга на lib.ru занимала бы в памяти терабайты.
Ну блин, очевидно, что не вся страница загоняется в одну текстуру. Все разбивается по слоям и по чанкам. Нет нужны рендерить то, что далеко за экраном. Я говорю о том, что в общем случае при скроллинге браузер ничего не перерисовывает, просто двигает текстуры.
>при дизайне TreeView в нативном гуе у тебя его содержимое не состоит из контролов, а тупо вручную отрисовывается с помощью функций типа "выведи текст на canvas", то сделать у тебя каждый div - это отдельный контрол, для которого браузеру нужно рассчитать, где он будет, какой у него будет прямоугольник, и т. д. и т. п.
Ты можешь делать это и в DOM. Например, использовать вместо автоматического лейаута position: absolute и фиксированные координаты. Все, никакого оверхеда на позиционировании. Проблемка в том, что это, мягко говоря, неудобно и долго по сравнению с флексами, например. И респонсивность проебывается.
>С чего ты взял? Контрол получает сообщение перерисовать себя только тогда, когда это нужно.
Каждый кадр это придется делать при скроллинге того же дерева. И это пиздец как неэффективно. Браузер в это время может просто немного сдвигать текстуру.
>Понятно, что будущее за отрисовкой прямо в canvas и приложениями на webassembly
Ха-ха, нет. Прямо сейчас пишу игру на канвасе, большего дроча сложно представить. UI там все равно на Реакте тупо потому что так его пилить в сто раз быстрее. Канвас подходит только для рендеринга какого-нибудь очень сложного говна которое нужно менять каждый кадр. В остальном DOM прекрасно справляется.
 62 Кб, 486x1002
62 Кб, 486x1002>Не ебу что там в фигме, но дерево это хуйня на пикрелейтед, если что. Элементы могут сворачиваться и разворачиваться, а еще у них есть текст и т. п.
Пикрелейтед. Я знаю что такое дерево, спасибо.
>Браузер, имея HTML+CSS имеет мало предположений о результате рендеринга, мало ли там какие правила CSS будут, в итоге ре-рендерит кусок фактически с нуля.
Ну да, не вижу здесь проблемы. Никто же не меняет DOM каждый фрейм, это уж совсем деревянным надо быть. Скроллинг, нажатия, большая часть анимаций не вызывают изменения лейаута, соответственно не нужно ничего перестраивать, нужно только перерисовать небольшой кусочек экрана, который относится к текущему слою.
>Нет, так он не работает, иначе открытая книга на lib.ru занимала бы в памяти терабайты.
Ну блин, очевидно, что не вся страница загоняется в одну текстуру. Все разбивается по слоям и по чанкам. Нет нужны рендерить то, что далеко за экраном. Я говорю о том, что в общем случае при скроллинге браузер ничего не перерисовывает, просто двигает текстуры.
>при дизайне TreeView в нативном гуе у тебя его содержимое не состоит из контролов, а тупо вручную отрисовывается с помощью функций типа "выведи текст на canvas", то сделать у тебя каждый div - это отдельный контрол, для которого браузеру нужно рассчитать, где он будет, какой у него будет прямоугольник, и т. д. и т. п.
Ты можешь делать это и в DOM. Например, использовать вместо автоматического лейаута position: absolute и фиксированные координаты. Все, никакого оверхеда на позиционировании. Проблемка в том, что это, мягко говоря, неудобно и долго по сравнению с флексами, например. И респонсивность проебывается.
>С чего ты взял? Контрол получает сообщение перерисовать себя только тогда, когда это нужно.
Каждый кадр это придется делать при скроллинге того же дерева. И это пиздец как неэффективно. Браузер в это время может просто немного сдвигать текстуру.
>Понятно, что будущее за отрисовкой прямо в canvas и приложениями на webassembly
Ха-ха, нет. Прямо сейчас пишу игру на канвасе, большего дроча сложно представить. UI там все равно на Реакте тупо потому что так его пилить в сто раз быстрее. Канвас подходит только для рендеринга какого-нибудь очень сложного говна которое нужно менять каждый кадр. В остальном DOM прекрасно справляется.
>Никто же не меняет DOM каждый фрейм, это уж совсем деревянным надо быть.
В случае TreeView UX как раз заключается в постоянной работе с DOM - открыл кусок дерева, закрыл кусок дерева. Вот это тормозит. А просто 40к элементов отрендерить, наверное, не проблема, хотя тоже зависит от железа.
>Каждый кадр это придется делать при скроллинге того же дерева. И это пиздец как неэффективно. Браузер в это время может просто немного сдвигать текстуру.
Кто тебе это сказал, что придется. Разница с браузером в том, что контрол знает, что внутри него лежит и как это лучше рендерить, а браузер не знает. Если удобно рендерить часть картинки за пределами контрола для плавного скроллинга, нет никаких проблем это сделать. А вот когда ты пишешь для DOM, браузер будет сам решать, что ему делать, только если ты не рендеришь в canvas.
>Ты можешь делать это и в DOM. Например, использовать вместо автоматического лейаута position: absolute и фиксированные координаты. Все, никакого оверхеда на позиционировании.
Ты предлагаешь таким образом дерево рендерить? Жестко выйдет.
>Ха-ха, нет. Прямо сейчас пишу игру на канвасе, большего дроча сложно представить.
Так ты не рендерингом прямоугольников в канвас сравнивай, а с нативным гуем, с Qt например.
А по поводу скорости, то все просто, чем дальше ты уходишь от гипертекста в сторону приложения, тем больше у тебя гемора.
Фу, зуммер без образования.
Ты не программировал на Delphi и Basic, так что не выебывайся знаниями react js
Мы, бумеры, можем на чем угодно писать, потому что в нас заложили каменные знания - а ты только выебываться в интернетах и можешь
>Самое то делать такие приложение в вебе
А почему, собственно, нет?
Мне как юзеру для многих кейсов удобнее без всяких установок открыть веб-аппку и выполнить требуемые задачи, чем что-то устанавливать. Кроме того, вебапп для меня это гарантия кроссплатформенности и автоматической синхронизации - я могу начать работу с пеки на винде, продолжить на рабочем ноуте на лине, а потом проверить результат в метро с телефона, например.
Ясен хуй что выбор платформы зависит от задачи, но если ты отрицаешь что в вебе можно делать сложные приложения - то ты ебучая утка, застрявшая в 90-х.
>>34007
Перетолстил
Потому что в вебе нет сложных приложений. Там есть простые приложения, которые кажутся сложными и тормозными из-за кривизны веба как платформы для приложений. Например, гуглодоки, которые умеют меньше, чем ворд тридцатилетней давности. Или рисовалки, которые проще фотошопа из того же начала 90-х. Или опердени, которые раньше на делфях пилил васян в одного, устанавливая пиратские компоненты, а теперь нужен отдел фронтэндеров.
Да тот же трело, будучи простым по сути, попробуй запилить на реакте и на ссаном жкури. А потом попробуй поподдерживать.
Охуеешь с того насколько на реакте это проще. Либо просто изначально накостыляешь свой реакт.
Про всякие b2b решения, мессенджеры и прочее вообще молчу.
Сам хуй соси, вглазаебун. Что трелло, что мессенджеры (мессенджеры!) очень простые приложения с точки зрения интерфейса. Я об этом и написал. Что веб до того деградировал, что программа уровня мессенджера - это сложное приложение
> Ты точно прочитал мой пост?
А ты мой прочитал? Я-то не отклоняюсь от темы треда и конкретно ветки срача, в то время как ты цепляешься к словам. Сложный это не обязательно "тяжело сделать", сложный это ещё и "комплексный, нетривиальный", мань.
И что комплекного и нетривиального в интерфейсе мессенджера? Кроме задачи, чтобы эта поебота не тормозила в браузере? Ты только подтверждаешь мой тезис "в вебе нет сложных приложений. Там есть простые приложения, которые кажутся сложными и тормозными из-за кривизны веба как платформы для приложений".
Господи, какой ты душный петух.
>И что комплекного и нетривиального в интерфейсе мессенджера
Ты понимаешь слова "комплексный" и "тривиальный", кукарека?
>КОМПЛЕКСНОСТЬ — (от лат. complexus связь) полнота, системность, взаимоувязанность,
>Тривиальность — крайняя степень упрощения
Даже обычный современный мессенджер имеет настройки (стили, прокси, редактирование профиля), имеет комнаты и каналы, различные опции самих каналов (приватность, режим доступа итд), редактирование и удаление сообщений и еще дохуя всего.
Тебе, дегенерату байтоебному, никто не говорит что это пиздец как сложно реализовать или что это сложнее чем какой-нибудь ворд или онлайн-игра. Тебе говорят что уже этого набора функционала достаточно для того, чтобы превратить код на жкури либо в трудноподдерживаемую лапшу, либо в велосипед который пытается реализовать то, что уже написано в современных либах типа реакта или вуе. Еще раз перечитай о чем вообще этот тред и пиздуй считать байты в свой уютный с++ тред.
Что, реактодаун, ссыкотно без работы остаться? Аж на желчь исходишь, лол. Ведь скоро работодатели поймут, что хреньворки только тормозят скорость разработки и своей тормознутостью ухудшают UX. А значит, вас всех выгонят на мороз :)
Кто о чем, а байтоеб о хуях. Классика.
В твоих больных фантазиях?
>Не нужны
Почему нужны я уже выше сказал. Мне как юзеру это удобно, а на баттхерт байтоебов моему железу поебать. Ещё вопросы?
@
ОЙ ПОПЫТАЛСЯ СДЕЛАТЬ ЧТО-ТО СЛОЖНЕЕ СТАТИЧЕСКОГО САЙТА-ВИЗИТКИ ВСЕ ЛОГАЕТ И ТАК СЛОЖНАААА, ДОМ ЕЩЕ ПОЛНОСТЬЮ ПЕРЕРИСОВЫВАЕТСЯ ЧТО ЖЕ ДЕЛАТЬ
@
ДА ЭТО ПРОСТА ВЕБ НЕ ПРИГОДЕН ДЛЯ ЭТОГО)))
Вся суть треда собственно.
Смешно читать, к нам в фронтенд наоборот пытаются засвитчиться все, кто только может. Правда их сразу заворачивают нахуй, по крайней мере у нас, потому что с такими свитчерами невозможно работать, они не могут переучиваться и менять мышление, соответственно пишут дичайшую парашу.
> Тебе как юзеру это не удобно
ТЫСКОЗАЛ?
Мне заебись что я могу тот же трело или жиру открывать без установки и дома, и на работе, и с телефона. Не засоряет ОС, работа гарантирована везде где есть браузер ИЕ не браузер. Охуенно.
Если надо что-то чиркануть в Дискорд с работы я могу открыть браузерную версию, а не засорять рабочий ПК. Охуенно.
Гугл доки не сравнятся с вордом в функционале, но когда нужно накидать общий док с людьми это незаменимая вещь. Один с линукса, другой с винды, третий в метро едет, и это никак не мешает одновременно работать вместе. Не раз спасало в студенчестве особенно. Охуенно.
Список ещё долго можно продолжать, причем к почти всего перечисляемого есть десктоп-аналоги. Сейчас ты уйдешь в отрицание и начнёшь орать нинужнаааа. Могу предложить в ответ только свою урину тебе в рот.
Да, я сказал. В следующее десятилетие весь этот хтмл5 сдохнет как когда-то сдох флэш. Ставлю анус.
>Яскозал
Ножкой топни ещё
>Сдохнет
Пока не сдох и даже не близко к тому чтобы сдохнуть, скорее наоборот. Фантазируй дальше хуле.
>А ты попробуй сделать дерево а-ля дерево файлов хотя бы на 10000 элементов. Ч
Ты будешь смеяться, но мы таки делали. На реакте. Летало.
Бляя, до меня дошло - дебил-жикверщик искренне не понимает, что на фронте тоже можно иметь модель в памяти. Фантастический человек....
Да это просто костыль для spa.
И перестраивать DOM при скроллинге. На колу мочало, начинай сначала. Фронтэндщики самое тупое явление в истории программирования. Если 1С-ники хотя бы догадываются, что жрут говно, то тут искренняя уверенность, что так и должно быть.
Ну если ты насколько туп, что перестраивал бы полностью, то пиздуй в биореактор.
Чем JSX не нравится? Чем Vue лучше?
Ты ебан наверное который не может в ангельский. Вью наоборот перегружает компоненты, как он может быть глотком воздуха, если он просто те же яйца только в профиль?
>Ну вообще, я рад, что потихоньку съезжаю на бекенд и мобилы, а не в эту поебень фронтэнда и ада.
Двачую тебя.
Вероятно, ты не трушный вротэндер.
JSX это божественный синтаксис, вообще-то.
Перегрузки после хуков уже просто нет, рили. Но ты еще не дошел до них
>Ха-ха, нет. Прямо сейчас пишу игру на канвасе, большего дроча сложно представить.
>Так ты не рендерингом прямоугольников в канвас сравнивай, а с нативным гуем, с Qt например
Qt точно также под капотом рендерит в канвас. У него свои контроллы внешне похожие на целевые системные.
>>34164
Помню 10 лет назад в Ренеке занимался тестированием приложение на билдере. Стартовало оно 10 минут и через час падало. Помню как риалтайм графики в трейдерском терминале перерисовывались со скоростью слайдшоу. Помню дельфи формочки с прибитым гвоздями разрешением, когда на мониторе другого разрешения зачастую невозможно было данные внести. Клевые были времена!
>Например, гуглодоки, которые умеют меньше, чем ворд тридцатилетней давности.
Ну да, например, они разучились падать при скроле на документах, в которых больше 30-40 страниц.
>Не всегда, QSG (aka qt quick 2) рендерится в опенгл напрямую.
Все так. Я имел в виду, что там не нативные контроллы WinAPI/Cocoa, а свои похожие на них визуально.
Вы видите копию треда, сохраненную 21 августа 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.