Вы видите копию треда, сохраненную 1 августа 2021 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 56 Кб, 1050x1050
56 Кб, 1050x1050Больше пары строк кода в посте или на скриншоте ведут в ад.
Для программирования на HTML https://codesandbox.io
Для Node.js с консолькой https://repl.it/languages/nodejs
Если рассчитываешь получить дельный ответ, сформулируй правильно вопрос: «что я хочу получить, что я для этого делаю, что я вместо этого получаю». Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
Документация - https://developer.mozilla.org
Руководство для вката - https://github.com/acilsd/wrk-fet#javascript
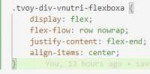
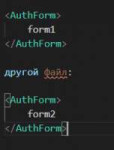
Какая-то функция вызывается с параметром, лежащим под индексом 1 в массиве
Че сказать-то хотел?
ты первый в постель к биберу
Автор канала на тот момент был до неадекватности некомпетентным васяном, копирующми говнину с интернетов. Помню ещё охуел, что у него профильная вышка (даже в контексте белоруссии).
Если он тогда с видом павлина втирал первую попавшуюся дичь не разобравшись в основах — вряд ли что-то поменялось. Сродни ебаньку, писавшему компилятор по чужой статье, которое за годы наёба ничему и не научилось. В вебе просто легче высрать что-то не важно как работающее, поэтому каждый васян может со старта инфоцыганить.
Смотреть эту шляпу не советую короче.
Понял, спасибо
Бля, а я на этого петуха даже подписался. В гайде по вкату стоял как рекомендуемые каналы лично анонами
 581 Кб, 528x543
581 Кб, 528x543Продолжаем зоонаблюдения за вкатышами, которые не понимают зачем нужны видосики.
Скорее всего это был кто-то другой, но я занимаюсь тем же самым, изучаю ЖС вдоль и поперёк, чтобы было меньше стресса и больше возможностей в дальнейшем. А тот пиздец это вызову функции находящейся в нулевом индексе массива с аргументом в виде значения из первого индекса массива, я раза с пятого только смог понять, когда консоли это прописал с реальным массивом. Фор вида for(;;); создаёт бесконечный цикл, причём синтаксически это валидная форма записи этого цикла и абсолютно каждая из 4х его частей опциональная, включая их все сразу.
Зачем мне что-то смотреть если это npm библиотеки, которые нормально работают на винде
Ах да, забыл дописать, когда дело доходит до TS, то определение типов там порой вообще похоже на какие-то древние тайные руны и читабельность там уже реально стремится к нулю. Но ТС мне нравится всё равно.
 772 Кб, 1125x1040
772 Кб, 1125x1040Суть такова.
Сделал резюме, отклики так до сих пор никуда и не отправил, тупо нет времени, постоянно занят какой-то дрочкой, то подготовка к собесам, то тестовое делал. В итоге резюме висит в пассивном режиме, меня смотрят hr и сами звонят с предложениями, немного но есть.
Понимаю что будет больше когда сам начну им отписывать, завтра по идее начинаю активную фазу, лiл.
За пассивную неделю итог такой :
200 просмотров резюме, 3 приглошения на собесы.
На 2 собеса я сходил.
На третий не пошел - очень настойчиво звали версталой в какую-то веб студию, я блять не верстала нихуя, пришлось отклонить предложение, ну и там контора мутная, уверен что хорошо себе время сэкономил с ними.
Была еще пара звонков с каких-то компаний, на который я не ответил, и один игнор от hr почта банка, сама меня нашла, сама предложила пройти на собес, я сказал что мне вакансия интересна, и hr пропала, я офкос ее не душнил, доебывать hr не в моих интересах ну и она про меня забыла, похуй.
Первый собес - аутсорсовая компания делают заказы на американский рынок. Офис был заебись, выглядело все солидно, как в фейсбуке или яндексе.
HR женщина средних лет - оказалась мега адекватной и приятной по общению человеком. Вопросы для галочки не задавала, больше был пиздеж за жизнь, кто я, что я, куда иду че умею. Как итог собес прошел на 10/10. Следующий собес был с тех лидом, тех лид оказался тоже адекватным, задавал простые вопросы про верстку, какие теги знаешь, че по семантике скажешь, как shadow dom стилизовать, че про рендеринг страниц расскажешь. Потом по js - типы данных, про функции расскажи про ООП, расскажи про JS в целом, расскажи про замыкания и промисы. По реакту спрашивал за лайвциклы, компоненты, оптимизацию и т.д. ничего сложного на все ответил.
Дали тестовое - сверстать страницу магазина с товарами и оформлением заказа.
Основные условия были такие - пиксель перфект 100% под макет, максимум технологий что знаешь, валидация полей для заказа, и типизация.
Я все сделал, пять дней с утра доночи сидел хуярил тестовое не замечая времени нахуй, на улице жара +35, в хате наверн под 40( кондера нет), я сидел пыжился и в итоге высрал им свою верстку на реакте. Как итог - не заигнорили, позвонили через пару дней, сказали мол чел, все прошло заебись и ты нам понравился, знания у тебя есть, но их недостаточно для работы у нас, мол у нас аутсорс жесткий, а твоих знаний не хватит для вката, тут надо сразу в бой ебашить на продакт. В конце сказали мол ебашь еще и пробуй к нам попозже устроиться, мы с тобой связь не теряем. Я охуел, был приятно удивлен, да отказали, но видно что были позитивно ко мне настроены, и реально готовы таки взять, просто я хуевый джун пока что.
В чем я обосрался - тестовое надо было делать PP, я в душе не ебу как это делать, посмотрел в интете че к чему, сделал в итогу все как на шаблоне, размеры указывал в относительных единицах и т.д. но шаблон совпадает только в goggle chrome, в сафари и фаерфоксе верстка плывет на пару пикселей, я нашел что есть префисы -moz -webkit и т.д. но эти префиксы не работают с маржинами, в итоге как делать кроссбраузерную верстку и подгонять под макет разные браузеры я нихуя не разобрался, оставил только заебись для хрома и не тратил на это время. Надо было типизировать проект, я не знаю TS в итоге не типизировал и еще пара мелочей библиотек которые мимо меня прошли. Ну тут хуй поспоришь, мои знания курам на смех для такой компании. В итоге осталось только приятное впечатление от компании и большая тоска в душе, что я такой немощь, почувствовал себя ущербным и даже чуть не всплакнул, лол. 5 дней дрочил без сна это тестовое, а оказалось что это все хуйня ебаная, лол, обидно что пиздец.
Второе собеседование было в компанию LuxSoft, известная галера, отзывы в интернете на нее положительные в основном. Люди с которыми я успел пообщаться оставили положительное впечатление, уже не такое как в первой компании, но явно показали свою адекватность.
Тут без прелюдий, пригласили на тех собес по скайпу, все было ровно так же как в тех видео на бютуб про собесы, которые я смотрел тоннами. Три задачи и теория. Первая задача была на сортировку массива, нужно было отфильтровать его по условиям. Я затроил и задачу делал минут 20, не зная с чего начать, задача была легкая, на собесе оказалось сложно сконцентрировать и обдумать ее, в голове мартышка била в барабан, ебануться короче, жидко пернув в итоге я задачку решил, была вторая задача, на рекурсию, ее я тоже решил но уже быстрее, и была задачка на асинхронный код, я решил ее на половину правильно, в итоге будем считать что я ее завалил, все задачки были ультра легкие, такие решал на кодварсе и все их видел на ютубе на других собесах, в реале оказалось чуть сложнее думать когда есть какое-то давление от интервьюэра. Остальные 30 минут спрашивал про теорию, тут я рассказал все что знаю, 10 раз перечитывал доку и реакта и жс, теория на 10/10. Как итог считаю что мои затупки с задачами сыграли мне хуевую репутацию и тут офкос я послан нахуй, на чудо не надеимся.
Какой итог: перед первым собесом был жесткий нервяк до обморочного состояния, в итоге на собесе понял что зря волновался и получил дозу уверенности. Перед вторым собесом когда ждал в скайпе, волновался но уже меньше, т.к. тоже не знал чего ждать, в итоге пройдя два собеса один онлайн второй офлайн, понял что там спрашивают и чего ждут и теперь совсем не волнуюсь, коленки уже не трясутся. Понял что тестовые делать геморно, лучше без них скорее всего вкатиться.
Понял что надо изучить TS хочешь не хочешь, понял что надо разобраться как правильно верстается кроссбраузерная и адаптивная верстка на реакте. Вот. Честно скажу что собсе LuxSoft понравился мне больше, там я почувствовал что у меня есть шансы к ним устроиться с моими знаниями. В первую контору без вариантов, до них мне еще ебашить и ебашить. Вот. Следующий отчет будет не след неделе, ставьте лайки.
 772 Кб, 1125x1040
772 Кб, 1125x1040Суть такова.
Сделал резюме, отклики так до сих пор никуда и не отправил, тупо нет времени, постоянно занят какой-то дрочкой, то подготовка к собесам, то тестовое делал. В итоге резюме висит в пассивном режиме, меня смотрят hr и сами звонят с предложениями, немного но есть.
Понимаю что будет больше когда сам начну им отписывать, завтра по идее начинаю активную фазу, лiл.
За пассивную неделю итог такой :
200 просмотров резюме, 3 приглошения на собесы.
На 2 собеса я сходил.
На третий не пошел - очень настойчиво звали версталой в какую-то веб студию, я блять не верстала нихуя, пришлось отклонить предложение, ну и там контора мутная, уверен что хорошо себе время сэкономил с ними.
Была еще пара звонков с каких-то компаний, на который я не ответил, и один игнор от hr почта банка, сама меня нашла, сама предложила пройти на собес, я сказал что мне вакансия интересна, и hr пропала, я офкос ее не душнил, доебывать hr не в моих интересах ну и она про меня забыла, похуй.
Первый собес - аутсорсовая компания делают заказы на американский рынок. Офис был заебись, выглядело все солидно, как в фейсбуке или яндексе.
HR женщина средних лет - оказалась мега адекватной и приятной по общению человеком. Вопросы для галочки не задавала, больше был пиздеж за жизнь, кто я, что я, куда иду че умею. Как итог собес прошел на 10/10. Следующий собес был с тех лидом, тех лид оказался тоже адекватным, задавал простые вопросы про верстку, какие теги знаешь, че по семантике скажешь, как shadow dom стилизовать, че про рендеринг страниц расскажешь. Потом по js - типы данных, про функции расскажи про ООП, расскажи про JS в целом, расскажи про замыкания и промисы. По реакту спрашивал за лайвциклы, компоненты, оптимизацию и т.д. ничего сложного на все ответил.
Дали тестовое - сверстать страницу магазина с товарами и оформлением заказа.
Основные условия были такие - пиксель перфект 100% под макет, максимум технологий что знаешь, валидация полей для заказа, и типизация.
Я все сделал, пять дней с утра доночи сидел хуярил тестовое не замечая времени нахуй, на улице жара +35, в хате наверн под 40( кондера нет), я сидел пыжился и в итоге высрал им свою верстку на реакте. Как итог - не заигнорили, позвонили через пару дней, сказали мол чел, все прошло заебись и ты нам понравился, знания у тебя есть, но их недостаточно для работы у нас, мол у нас аутсорс жесткий, а твоих знаний не хватит для вката, тут надо сразу в бой ебашить на продакт. В конце сказали мол ебашь еще и пробуй к нам попозже устроиться, мы с тобой связь не теряем. Я охуел, был приятно удивлен, да отказали, но видно что были позитивно ко мне настроены, и реально готовы таки взять, просто я хуевый джун пока что.
В чем я обосрался - тестовое надо было делать PP, я в душе не ебу как это делать, посмотрел в интете че к чему, сделал в итогу все как на шаблоне, размеры указывал в относительных единицах и т.д. но шаблон совпадает только в goggle chrome, в сафари и фаерфоксе верстка плывет на пару пикселей, я нашел что есть префисы -moz -webkit и т.д. но эти префиксы не работают с маржинами, в итоге как делать кроссбраузерную верстку и подгонять под макет разные браузеры я нихуя не разобрался, оставил только заебись для хрома и не тратил на это время. Надо было типизировать проект, я не знаю TS в итоге не типизировал и еще пара мелочей библиотек которые мимо меня прошли. Ну тут хуй поспоришь, мои знания курам на смех для такой компании. В итоге осталось только приятное впечатление от компании и большая тоска в душе, что я такой немощь, почувствовал себя ущербным и даже чуть не всплакнул, лол. 5 дней дрочил без сна это тестовое, а оказалось что это все хуйня ебаная, лол, обидно что пиздец.
Второе собеседование было в компанию LuxSoft, известная галера, отзывы в интернете на нее положительные в основном. Люди с которыми я успел пообщаться оставили положительное впечатление, уже не такое как в первой компании, но явно показали свою адекватность.
Тут без прелюдий, пригласили на тех собес по скайпу, все было ровно так же как в тех видео на бютуб про собесы, которые я смотрел тоннами. Три задачи и теория. Первая задача была на сортировку массива, нужно было отфильтровать его по условиям. Я затроил и задачу делал минут 20, не зная с чего начать, задача была легкая, на собесе оказалось сложно сконцентрировать и обдумать ее, в голове мартышка била в барабан, ебануться короче, жидко пернув в итоге я задачку решил, была вторая задача, на рекурсию, ее я тоже решил но уже быстрее, и была задачка на асинхронный код, я решил ее на половину правильно, в итоге будем считать что я ее завалил, все задачки были ультра легкие, такие решал на кодварсе и все их видел на ютубе на других собесах, в реале оказалось чуть сложнее думать когда есть какое-то давление от интервьюэра. Остальные 30 минут спрашивал про теорию, тут я рассказал все что знаю, 10 раз перечитывал доку и реакта и жс, теория на 10/10. Как итог считаю что мои затупки с задачами сыграли мне хуевую репутацию и тут офкос я послан нахуй, на чудо не надеимся.
Какой итог: перед первым собесом был жесткий нервяк до обморочного состояния, в итоге на собесе понял что зря волновался и получил дозу уверенности. Перед вторым собесом когда ждал в скайпе, волновался но уже меньше, т.к. тоже не знал чего ждать, в итоге пройдя два собеса один онлайн второй офлайн, понял что там спрашивают и чего ждут и теперь совсем не волнуюсь, коленки уже не трясутся. Понял что тестовые делать геморно, лучше без них скорее всего вкатиться.
Понял что надо изучить TS хочешь не хочешь, понял что надо разобраться как правильно верстается кроссбраузерная и адаптивная верстка на реакте. Вот. Честно скажу что собсе LuxSoft понравился мне больше, там я почувствовал что у меня есть шансы к ним устроиться с моими знаниями. В первую контору без вариантов, до них мне еще ебашить и ебашить. Вот. Следующий отчет будет не след неделе, ставьте лайки.
Страданиями тс-петухов удовлетворён.
Так это и идёт даже не из непрофессионализма, а откровенного подскокного васянства. Сам он так всё так же хаотично знает, навыдерав куски из случайных
Запомнил я, что характерно, из-за того, что параллельно его появлению сам ковырял дерьмовый проект со всеми штуками, что он так рекламировал (proptypes, styled-components и самое важное — связывание всех компонентов, включая общие, одним контекстом). Проект тот был едва редактируемым, несмотря на то, что мне нужно было только подправить стиль и добавить полторы кнопки. Проект сайдовый и с небольшой код базой, но уже через полгода его заебался мейнтенить главный мейнтейнер, лол.
Что ты делаешь, негодяй, два часа ночи, а такую пасту большую сочиняешь, эх, утром придется превозмогать...
 9,1 Мб, webm,
9,1 Мб, webm,480x360, 1:25
Очко ужаса. В древние времена это место называли Новокузнецк.
два
 16,2 Мб, mp4,
16,2 Мб, mp4,406x720, 0:27
Не, средства есть, в конце месяца тоже планирую попробовать по собесам походить, но в сибири ойти почти нету, надо будет на запад перекатываться.
Сколько вкат от начала до интервью занял?
>И нахрена так жить?
Нет ничего плохого в жизне за мкадом, есть определенные минусы, но эти определенные минусы можно определенным способом нивелировать.
>пожил в Норильске
Ебать тебя жизнь потрепала, Новокузнецк в сравнении с Норильском, как Анапа. Там сейчас поди еще хуже стало.
Был в Нарильске один раз, больше не хочу.
Пиздец смешная у вас экосистема. Так и представляю как какой-то зумер сидел себе в 2015, учил реакт. Начала писать верстку и фронт. Заебись. Сделал себе фронт решил начать писать бэк. Посмотрел че там на рынке, пхп, жава. Хуйня. Надо писать на джаваскрипте. Нахуярил сервер, поднял. База нужна. Посмотрел постгрес, майскул. Хуйня. Надо шоб тоже на жаваскрипте была. И чтоб аутентификаця была не на сессиях блять а тоже на жваскрипте. И чтоб все апи было на жсоне. И вообще все должно быть на жаваскрипте.
Короче, читаю, пилю петпрожект - эксплорер блокчейна. Ну блять хуле хотите, какой стэк такой и петпроджект.
Короче мне нравится, заходит.
В общем суть такая. Отговорите меня менять стэк и искать работу на MERN
> Посмотрел постгрес, майскул. Хуйня. Надо шоб тоже на жаваскрипте была.
Пакеж как в постгресе хранить документы без схемы.
>1. Почему из "цсс" ты импортируешь какие-то класснеймы?
Ебанутый? Так CSS модули работают.
>2. Не очень понимаю, в чём смысл помечать ".модулем" цсс. В будущем всё равно можно будет запаковать всё в кастом пафинг с префиксом по типу "@common/BasicInput" или нейминговым "import { BasicInput } from "@common/BasicInput"
Сейчас бы каштомные пути, которые нужно обновлять и синхронизировать в двух файлах, писать для каждого CSS модуля. Как потом лоадер будет прогонять твои маняпути - тоже непонятно.
>3. Почему вообще экспортишь не неймингом
>4. Почему не дестракчуришь пропсы, если объектом их не используешь
>5. Почему не спредишь пропсы, если их не дестракчуришь
Мамке твоей спредил пропсы.
>>2078320 →
Если переставить 1 и 0 местами, то примерно так `useState()` и используется внутри компонента.
Хз, курс как по мне хорош для общего ознакомления с этим всем. Да и аналогов все равно никто ни на русском ни на английском тут насоветовать не смог. Курс Буры безнадежно устарел.
>И чтоб аутентификаця была не на сессиях блять а тоже на жваскрипте.
Так сессии же - пропукивание заголовков. Какая нахуй разница жсом ты их отправляешь или другим языком?
>И чтоб все апи было на жсоне.
Что не так с жсонами? Простой формат, который распарсить сможет любая кофеварка.
>В общем суть такая. Отговорите меня менять стэк и искать работу на MERN
Так это же больше фулстэк, А твой предыдущий стэк был по заднему двору. Так что лучше в своём пете прикрути стадию билда вебпаком на фронт, а там уже узнаешь, твоё это или нет.
Как будто я этого важего вебпака и реакта до этого не видел.
Меня просто рассмешло что юзер логинится, его хуйня обрабатывается на джаваскрипте, его база все хранит в джаваскрипте и она выдает поле юзера в джаваскрипте, а ты его шифруешь, ставишь на него подпись и даешь этот токен пользователю. И все в джаваскрипте.
так же как и в монго - хранить говножсон
>В общем суть такая. Отговорите меня менять стэк и искать работу на ME*N
Всё со стеком так. Зумеры пишут трёхстроничные лендинги и пятистраничные стартапы, по сути уровень прототипа. Отстрелить ноги монгой банально не успевают. Реальной работы на нём нет.
С пхп можешь перекатиться на тайпскриптовый nest, к нему из коробки всякие рпс и графкулами идут. Постгрес в большом спросе, из носкла разве что платформы типа firebase.
Так это ж хорошо, один формат данных везде, не надо пердолиться с маршалингом.
Я так и не понял: если в первой конторе всё заебись, ты понравился, то почему не взяли? Нахуя тогда тестовое давали, если видели, что опыта мало?
Да он поди 300кк/сек зарядил, за что был обоссан.
Тестовое дали что бы убедиться в моих навыках.
Зп я называл 70к. Наверн дохуя назвал, но они сказали что зп не причем и у них джуны и больше получают, навыков ток не хватает, а возиться со мной нет времени, учись сам и приходи еще. Да лан это ток первая компания, впереди кще с десяток ждет.
Лол. Ну попробую 30к сказать на след собесе, посмотрим че будет.
Говори хотя бы 75-80, чтобы в уеах были красивые цифорки
До этого посмотрел пик-2 видос.
Что делать-то?
Как вкатываться вообще. Пиздец.
Проблема камасутры только в том, что это бесплатный курс, а то, что сделано бесплатно всегда будет наотъебись (пусть даже там весь курс - реклама инкубатора и всяких подписок на сервисы). Иностранные платные курсы с торрентов - это лучшее, что может быть для обучающегося. А учить что-то по книжкам - это унылая и медленная хуита. Предложить человеку читать книжку по ойти в 2к21 - это разновидность хамства.
Шутки про устаревающие за полгода веб фреймворки отчасти являются правдой. Чтобы ориентироваться во всех тысячах веб хуевин нужно высрать хотя бы с десяток крудов
На пикрилах откровенные цыгане. Вторая хуйня уже совсем что-то по типу дерека банаса. Если хочешь смотреть что-то -- смотри хотя бы лайвкодинг
Я щас прохожу. Прошел половину. Пока люто бомбит с того, что надо все переделывать. Интересно было, когда создавали свой стор, диспатчи, но вот этот перенос кода из одной части в другие вместо того, чтобы сразу сделать как надо выматывают. Иногда кажется, что львиная доля времени всего курса уходит чисто на это.
Он буквально зачитывал статьи из интернетов. Можешь найти любую современную по редаксу (желательно с тайпскриптом) и делать по ней
Что он наглухо отбит стало понятно, когда он начал сувать эвент лисенерсы, даже без рефов, а прямо в шиндовс. Среди макак это было распростроненно. Но были и те, кто к тому времени успел понять реакт, и так не делал
>Предложить человеку читать книжку по ойти в 2к21 - это разновидность хамства.
Пф. На первой работе мне дали learn.javascript.ru в зубы и сказали "читай". И вроде вполне нормально выучился.
>А учить что-то по книжкам - это унылая и медленная хуита
А может это ты унылая медленная хуита, которая не умеет читать и не понимает, что текст книги специально писался и редактировался сто раз, чтобы в него ужать максимум информации на единицу и сделать ее понятной и доступной, тогда как твой ссаный курс или видево на ютубе было сделано за один-два тейка на отъебись и содержит в основном хуево структурированный поток мыслей хуй знает кого? Текст - это самый удобный и быстрый вариант передачи информации, когда-либо придуманный человеком, и глупые кукареки про "дви тысечи двоцатый" этого не меняют никак.
Покажи мне хоть одну книгу, где ты вместе с автором делаешь полноценный продакшн продукт.
Тебя наебал автор курса, сварганенный за пару недель туду лист через перепечатывание чужого кода с видосиков - это не продакшен продукт. А задания и разработка одного проекта по мере чтения почти в каждой книге сейчас.
 40 Кб, 640x640
40 Кб, 640x640Я прошел его курс пару месяцев назад.
100 видосов осилил за месяц, в целом под доку реакта - нормальный курс, если ты с нуля впитываешь инфу. И если у тебя есть дохуя времени, то можно его потратить на этот курс. Я еще после камасутры наварачивал буру, так вообще все устаканилось. Щас самое оптимальное решение которое нашел - эту делать проекты по статьям на хабре - там либо переводы забугорных сайтов либо свои какие-то поделки, инфа самая актуальная и можно найти годноту. Ну и просто писать код для себя.
Так что айти камасутра не идеальный курс, но он на это и не претендует. Бесплатно плюс подробно = для вкатышей идеальный варик. Вкатышам советую, остальным не советую.
Тудулист да. И полноценный интернет магаз с оптимизацией и сео фишками вполне себе сгодится как хороший, годный петроект.
В консоли:
Prop `className` did not match. Server: "sc-hKgILt dugyKZ" Client: "sc-gsTCUz cZIGcY"
Наверное распространенная ошибка? Да, пиздец какая распространненная. Гуглю, иду на читать что делать. А делать вот что:
Удалить и установить по ГАЙДУ БЛЯТЬ styled components, поменять конфиг бабеля, насрать в ладони и три часа в полночь в пятницу 13 ходить вокруг кладбища против часовой стрелки, распевая "Идет Щорс по берегу", выкатывать яйцом баги. И блять в куче таких охуительных решений проблемы, которые нихуя не работают, при этом висит охуилиард багрепортов блять на которые все забивают хуй блять. Ну типо нахуя нам чинить? Мы состряпали, нате, жрите. Не работает? Делайте свое!
В итоге я решил, что проще снести все что есть нахуй, чем лазить по сотне файлов и выискивать где там стили, чтобы вынести их в css залупу (кто блять в здравом уме в 2к21 будет писать на ебаном ксс). Пиздец блять у меня просто очко сгорело нахуй. Я не знаю блять. Я за все время что пишу на ебаном жсе, я где-то хуй знает, на каждый час написания кода часов 9 трачу на пердолинг с ебаными инструментами. Я не могу себе представить ситуацию, когда ты утром садишься, пишешь код, а вечером встаешь и код написан блять, ну типо день не проебан на то, чтобы лазить по стековерфлоу и искать как посрать, да так, чтобы сделать в полете тройной тулуп, и пердежом свечку затушить, потому что иначе в сортире взрывается предусмотрительно заложенная атомная бомба. Вот сегодня у меня день проебан. Результат моей работы 0 строчек за день. Просто охуеть можно. Да и хуй бы с ним если бы я чему-то научился. Так я и не научился ничему, я просто уебал целый день нахуй на то, чтобы сделать фактически ебаный бойлерплейт, а потом по shift-delete отправить его нахуй в помойку. Заебись блять.
В консоли:
Prop `className` did not match. Server: "sc-hKgILt dugyKZ" Client: "sc-gsTCUz cZIGcY"
Наверное распространенная ошибка? Да, пиздец какая распространненная. Гуглю, иду на читать что делать. А делать вот что:
Удалить и установить по ГАЙДУ БЛЯТЬ styled components, поменять конфиг бабеля, насрать в ладони и три часа в полночь в пятницу 13 ходить вокруг кладбища против часовой стрелки, распевая "Идет Щорс по берегу", выкатывать яйцом баги. И блять в куче таких охуительных решений проблемы, которые нихуя не работают, при этом висит охуилиард багрепортов блять на которые все забивают хуй блять. Ну типо нахуя нам чинить? Мы состряпали, нате, жрите. Не работает? Делайте свое!
В итоге я решил, что проще снести все что есть нахуй, чем лазить по сотне файлов и выискивать где там стили, чтобы вынести их в css залупу (кто блять в здравом уме в 2к21 будет писать на ебаном ксс). Пиздец блять у меня просто очко сгорело нахуй. Я не знаю блять. Я за все время что пишу на ебаном жсе, я где-то хуй знает, на каждый час написания кода часов 9 трачу на пердолинг с ебаными инструментами. Я не могу себе представить ситуацию, когда ты утром садишься, пишешь код, а вечером встаешь и код написан блять, ну типо день не проебан на то, чтобы лазить по стековерфлоу и искать как посрать, да так, чтобы сделать в полете тройной тулуп, и пердежом свечку затушить, потому что иначе в сортире взрывается предусмотрительно заложенная атомная бомба. Вот сегодня у меня день проебан. Результат моей работы 0 строчек за день. Просто охуеть можно. Да и хуй бы с ним если бы я чему-то научился. Так я и не научился ничему, я просто уебал целый день нахуй на то, чтобы сделать фактически ебаный бойлерплейт, а потом по shift-delete отправить его нахуй в помойку. Заебись блять.
В этом и кайф самому на хуки пееписать
Вкатывальщик никаким образом не может написать "полноценный интернет магаз". Он может написать какие-то части или может месяц как макака бездумно перепечатывать чужой код, третьего не дано. И это нормально и ожидаемо, но в фантазиях надо меру знать.
Ни в каком проекте ничего сложного нет, до тех пор, пока ты не начал его писать, а просто фантазируешь на диване. И писать не в стол и не по готовому видео, а для реального бизнеса и для реальных клиентов.
Поздравляю бро, ты прошёл путь от облизывающего стайлед-компонент свистоперделки васяновкатывальщика до пищущей сцсс личинки фронтендера
>сцсс личинки фронтендера
))))))))))0))))))))))))))))))))))000))00)))))))))))))
>Накатил сцсс
>Накати и бэмчик))))))))))))))))))
>Не хочешь бэмчик?))))))
>Накати модули))))))))))))))
>Накатил модули?
>Типизируй их)))))))))))))))
>Было 12 файлов со стилями, стало 24. 12 со стилями\12 с декларациями для ТС))))))))))))))
>Типизировал? Молодец!
>Накатывай постсиэсэс автоаналофиксер)0)0)))))))))))))))))))))))
>Нельзя новыми технологиями пользоваться, надо как диды инлайновые стили писать в блокноте))))))))))))))))))))))00)))
>Ой а чейта нихуя не работает?
>А надо конпелятор накатить, конпилировать сцсс в цсс))))))))))))))))))))))))))))))))))0)
Ой все блять, ты реально походу в блокноте на ванильном жс хуяришь.
MainContainer__menu-list__item--green
>boxItmGr
Тебе не надо знать автосгенерированные классы, чтобы исправить что-то в свей верстке.
Кроме того, что .conteiner родительского элемента будет перезаписан нахуй .conteinerОМ формы, при сборке. Если ты реально без задней мысли так делаешь, не используя БЭМ или модули. Ну или ты всю жизнь калькуляторы стряпаешь на 3.5 элемента.
Какую роль у тебя выполняют родительские элементы, если ты их ещё засовываешь в какие-то контейнеры?
Если у тебя .kunteynir вылазит и для страницы, и для формы, при это имея разные стили, — ты обосрался или с семантикой, или со стилизацией вообще, и макачишь райт-онли цсс-модульное говно
Если какая-нибудь абстрактная kunteynir'ность имеет свойства, в которые можно обернуть разные компоненты, — делаешь хок
>Какую роль у тебя выполняют родительские элементы, если ты их ещё засовываешь в какие-то контейнеры
Есть мейн контейнер, есть контейнер области (например контейнер хедера), есть контейнер конкретного элемента, есть контейнер внутри контейнера, который делит элемент на 2 части, внутри этого контейнера тоже могут быть контейнеры.
>и макачишь райт-онли цсс-модульное говно
Оно было придумано, чтобы просто писать код и не ебать себе мозг абсолютно ненужными и лишними вещами вроде "хмммм, как же мне назвать этот класс". То есть с расчетом на то, что ты просто пишешь код.
Вот например у меня есть:
downloadMusic().then((data)=> playMusic(data));
У меня вторая функция выполняется ровно тогда, когда первый промис удовлетворён.
А если написать вот так:
const asyncFunc = async () => {
const data = await downloadMusic();
playMusic(data);
}
То вторая функция будет ждать разрешения первого промиса, или она может выполниться и c объектом промиса в виде аргумента? У меня например проблема была в том, что я в первой асинхронной функции менял стейт, и вторая начинала выполняться со стейтом, который еще не успела изменить первая. Я вообще не понимаю в каком порядке работают функции в асинк-авейте да еще и с хуками состояния в реукте
>downloadMusic().then((data)=> playMusic(data));
Можешь писать downloadMusic().then(playMusic);
>То вторая функция будет ждать разрешения первого промиса, или она может выполниться и c объектом промиса в виде аргумента?
Она будет ждаь разрешения первого промиса
Может быть обосрямс, что ты возвращаешь из асинхронной функции промис, тогда у тебя будет промис, вложенный в промис
>У меня например проблема была в том, что я в первой асинхронной функции менял стейт, и вторая начинала выполняться со стейтом, который еще не успела изменить первая
Одновременных подстановки данных в стейт и использования этих данных в общем быть не должно или ты должен полностью понимать происходящее
В твоём случае просто используй useEffect
Попробуй вот этот. Есть на рутрекере.
https://www.udemy.com/course/complete-react-developer-zero-to-mastery/
> Может быть обосрямс, что ты возвращаешь из асинхронной функции промис, тогда у тебя будет промис, вложенный в промис
Нi, оно чекает возвращаемый тип и по надобности оборачивает значение в промис.
Специализируюсь на ноде, брат жив, батя грит молодца. Из фронта умею в реакт, но не люблю.
Электрон норм, но у него с первых версий репутация тормознутого говна.
 19 Кб, 596x187
19 Кб, 596x187Нет. Она всегда оборачивает в дополнительный промис.
В асинхронном скопе можно определять асинхронные скопы и они будут выделены в отдельный микротаск
Готовые промисы сворачиваются, да
Ты только что почти все курсы на ютубе
Лучше доки и чужих проектов ещё не придумали в плане изучения
Пиши ещё потом
Бери лучше тестовые где верстать много не надо
И для экономии времени говори что сначала тестовое хотел бы получить
>электроне
Охуеваю насколько всё свистопердельно и непрозрачно.
То ли дело на шарпах в конструкторе вижуал студии накидал винформу, подключил логику и всё работает.
Тут же доку задрочи, библиотеки задрочи, охуей почему всё с первого раза не работает как надо. Даже кастомный бар для меню так просто не сделать, я уже не говорю об инсталляторе. И установку по дефолту аж в ДВЕ разные папки.
Делал клиенту приложение не знав о подводных, я ему делал фичу новую, он установил поверх старой и затёр все данные ясен хуй, бекапов нет. Короче весело.
Понятное дело, что это хром, а это требует жертв. Ведь он юзает богоподобный html, css, js. Перебрав десятки граблей, в конце концов можно познать дзен и делать всё заебись.
пока не выйдет новое обновление для электрона
Большинство софта пилится под винду.
Я чтобы получить свой первый опыт три месяца работал за спасибо. Откуда вы такие повылазили джуны 300к блять. Хотят всё и сразу почитав пару мануалов и насмотревшись видосиков, а потом приходят на работу и пук среньк ниче нормально не могу сделать памагити
Условно у меня две задачи вызывающие update запрос на пользователя. Одна должна обновить статус пользователя, например с активного на забаненого, а вторая - просто меняет фамилию и имя. Я не понимаю механику написания запроса. Эти самые функции должны быть одним апдейтом или же двумя разными?
>Я чтобы получить свой первый опыт три месяца работал за спасибо
Это как надо себя и свои не уважать, пиздец. Даже номинальная, но зарплата должна быть. Людей, готовых платить даже за элементарные навыки, предостаточно, и если вам предлагают хотя бы день поработать бесплатно, то это переводится примерно как "ты ничего не умеешь и вообще макака, но мы тебя возьмем и дадим писать реальный код в реальный проект". И тут два варианта, либо работодатель шизик, либо более вероятно он хочет тебя наебать.
Да что тут все так въедаются на видосики? В видосиках рассматриваются часто встречающиеся кейсы. Надрочившись на видосики и на чужие проекты на гитхабе можно по аналогии много чего сделать. И этих умений вполне достаточно для крепкого джуна.
Не думал, теперь задумался, тут как повезет и как стараться.
>>079524
Молодец, а тут чел с нуля за год надрочился и получел оффер на 200к.
https://youtu.be/9L4lanxldLQ
Чел там канешь токсик, но угарно унижает хрюху на интервью, советую всем посмотреть.
Зависит от размеров этих функций. Если пропукиваешь запрос в дб, то можно одной функцей с логическиим блоками обойтись. Иначе распихивать на другие функции, вызываемые в логическом блоке.
 65 Кб, 422x604
65 Кб, 422x604>с нуля за год надрочился и получел оффер на 200к.
В итоге вместо ответов на вопросы жидко пукнул и начал траллить HRюшечку.
Надеюсь я не встречусь с ним на одной галере, пиздец неприятное токсичное говно.
потому что видосики дают иллюзию знаний, в то время как реальные знания получаются через практику. Видосики можно смотреть в том случае, если у тебя в проекте возник какой-нибудь затык
>Это как надо себя и свои не уважать, пиздец
Потом ноют, что на работу не берут/рыночек порешал/айти пузырь лопнул. Родина ему даёт работу, работай - не хочу, говно жрать хочу
Сними розовые очки, твои пустые знания уровня пет проектов нахуй никому не нужны. Тебя придется обучать, тратить время, и условно через полгода тебе можно что-то реально доверить (не уровня кнопку подвинуть). Когда берут сразу с околонулевыми знаниями с хорошей ЗП, это не типо ВАУ, а hr с медовым голосом и пустой башкой.
два чаю
Но ведь в видосиках ты тоже занят практикой. И нет, не обязательно под диктовку лектора.
Такие видосики еще найти надо среди куча говна
 11 Кб, 859x90
11 Кб, 859x90>пустые знания
Ну так выставляй в требованиях и на собесе подробно что тебе надо лол
Провести код ревью в конце рабочего дня это дело 30 минут
Написал в коментах что не так пусть исправляет
Так или иначе на тебя можно будет какие-то задачи делегировать вот за них тебе и платят
Этот господин глаголит истину
Ну в смысле как искать интересные проекты там? Ну по технологии можешь искать, допустим по React'у, но там около миллиона ищется таким образом.
>Ну так выставляй в требованиях и на собесе подробно что тебе надо лол
Для этого есть мидл позиции и стронг джун. Речь шла про то, что компании готовы брать стажеров или джунов, чтобы взращивать их и даже та ситуация, в которой тебе не платят или платят копейки уже для организации (сейчас конечно речь идет про мелкие или средние) большой удар, потому что на тебя тратится время. Условно, мидл или синьор за которым тебя закрепляют уже тратит время, чтобы тебя обучать. Он тратит время => он решает меньше бизнес задач, за которые ему платят. Вклад первых 3 месяцев интерна может быть вообще неощутимым. Но чаще всего он срет, чем помогает. Добавь то, что он может уйти через 4-5 месяцев, когда набьет руку и круг повториться опять.
>>078407
Анончик, я наверное щас в обморок упаду, позвонили с первой конторы, сказали что берут меня на 50к на испытательный срок, с дальнейшим повышением после его прохождения.
Говорят мол - мы передумали, ты среди всех кандидатов, заебись себя проявил. На следующей неделе выходи. Главное ты чел нормальный, а не достающим знаниям обучим. АААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААААА я в ахуе!!! Меня всего трясет нахуй лол, я тут с хедхантера не вылизаю, резюме свое везде пушу, собесы прохожу, а судьба вот так повернулась. ОХУЕТЬ, софт скиллы решают. Я в ахуе, места себе не нахожу. ОХУЕТЬ
Вы бы знали чего мне этот вкат стоил, ох ебать... сколько сил я потратил. Ура.
обеса до вката прошла неделя.
 1,4 Мб, mp4,
1,4 Мб, mp4,960x960, 0:06
>С января этого года.
> React, Redux, TS и прочие библы для их обслуживания.
Лучше бы не спрашивал, чувствую себя тупым.
 336 Кб, 2014x1116
336 Кб, 2014x1116Ну, я хуярил без выходных, вот даже учет вел времени, потом забил на него правда, но помодоро помогает концетрироваться на работе, факт.
Потом расскажешь как испытательный срок прошел
совсем дурак?
Things
Вот нах вы вкатуны для работы на дядю реакт выбираете, экосистема реакта это зоопарк библиотек. Там каждый разраб дрочит как хочет. Чтобы эффективно начать работать, нужно иметь какой-то опыт работы со всем этим говном. Берите вуй или ангуляр. У вуя экосистема ограниченная несколькими основными либами, а ангуляр полноценный фреймворк со всем необходимым.
Шанс вката в % на реакте выше чем на всем остальном
После вката уже можно и ангуляры щупать и прочие
Два чаю реакто-господину
Так и надо было отключить его. Инпут расположен в лабеле, знит все ок с точки зрения стандарта, это реакт/еслинт выебуется.
Ну бери персонал когда задач не так много и ты можешь себе позволить кого-то обучать
Вот опа взяли уже на среднюю зп джуна
Скорее всего будут давать что-то по вёрстке первое время за это и будут платить
 2,9 Мб, mp4,
2,9 Мб, mp4,464x848, 0:19
Нас ебут а мы крепчаем.
Пей таблетки, шиз
>В конце сказали мол ебашь еще и пробуй к нам попозже устроиться, мы с тобой связь не теряем.
Дешевая отговорка уровня "мы вам перезвоним".
Это airbnb config ругается, ну отключать мне все равно не нравится идея
Были же кулстори про лохов, уходивших в минус на 10-20к, но после кудахтания в бложеках списывали. А тебе может и не повезти.
Но если аккуратно спавнить лимитированные инстансы то там и не получится обосраться вроде.
Ну судя по тому, что я вижу, там уйти в лютый минус можно, если кто-то за тебя арендовал сотни машин для майнинга крипты. Или если с твоего айпи очень много раз скачали какие-то большие файлы, но опять же судя по всему, амазон очень часто все эти долги списывает, если очевидно злонамеренное использование, но хотелось бы еще узнать, каким образом везде анально огородиться по максимуму
Чтобы в минус уйти, достаточно допустить ошибку в коде или в бизнес логике. Случайно запустить бесконечный цикл или рекурсию, в котором делать миллионы PUT'ов в милисекунду.
Ты не успеешь ентер нажать, как уже окашешься в минусе на несколько тысяч доллларов.
А я вот пять месяцев поискал работу, было всего два собеса после которых не перезвонили и я выкатился. Быстро нашел неайтишную работу на этой неделе и выхожу на следующей, ибо жрать уже нечего скоро будет. Пропал Сыч.
Пезда! Я когда пик2 смотрел, а это месяц назад было, там чуть больше ляма просмотров было. А сейчас +300к! Пезда! Алярм! Пезда! Скоро на кулаках за вакуху будем драться! Пезда!
Вкатятся единицы, самые талантливые и упертые. Как этот - >>080402
Остальные погрязнут в бесконечных курсах и неосилят и выкатятся как этот - >>080995
Колличество просмотров - это показатель интереса в айти сейчас, много кто захотел из -за короны работать в айти, но это не показатель успешных вкатов. Из 1 300 000 вкатятся дай бог 3000.
Эти люди дают минимальные знания, но больше какие-то отправные зачатки. Например, первый раз когда я только увидел реакт, то я сидел и охуевал. Я буквально копался в этой русской доке и не мог найти, как передавать что-то из компонента в компонент. Это было три года назад. Потом с горем пополам начался редакс и там вообще такие затупы пошли, что я до сих пор ахуеваю от того как то работало, что я сделал. Такие же жестукие затупы я ловил и в обычном js. Но справедливости ради, мне реально кроме как у двачеров спросить больше ничего не оставалось. Все остальное я либо десятками раз перечитывал и думал, либо ждал ответа на жесткие затупы. Вопросов лично моих в треде было наверное не менее 300. И все равно, даже когда я пошел на собеседования и прошел, я осознал что это было только начало.
Фронт на реакте.
Вроде смотрю все, но постоянно ощущение что я ничего не знаю. Пока учу одно, другое уже забывается. Нет ощущения что я могу сесть и написать бек например какой нибудь на эспрессе полноценный. Или целое большое приложения. Все на уровне компонент для кнопки, отправка Json.
Про алгоритмы вообще пиздец, все советуют литкод, ну я зашел на литкод, поковырался, узнал что нужно использовать динамическое программирование, алгоритмы а это вообще пропасть, эту хуйню можно годами учить, еще желательно в математику понимать.
 48 Кб, 248x351
48 Кб, 248x351Какого хуя в книге "переменные" называются "привязками" ?
У меня у одного такой батхерт от этого ?
Просто пройди этот тест и сразу поймешь, твое это или нет. https://journal.tinkoff.ru/programmist-ili-net-test/
Там в самой главе по привязкам, Хавербек и пояснил почему он выбрал такое название, когда рассказывает, что его концепция привязок (биндинги) не содержат значения, а захватывают их.
Он просто для особо тупых так абстрагирует понятия ссылочных типов. Вы же вкатываетесь в жс минуя концепции адресации памяти.
Кантор, плес
 34 Кб, 500x427
34 Кб, 500x427>Какого хуя в книге "переменные" называются "привязками" ?
Почему бы и нет. Мировая практика.
СТРИМЫ
@
ПОТОКИ
ФУНКЦИИ
@
МЕТОДЫ
ЭКЗЕМПЛЯРЫ
@
ОБЪЕКТЫ
 111 Кб, 1792x828
111 Кб, 1792x828Как отправить дополнительные данные в ответе? Если с рест можно было запихать что угодно, то тут я так понял все зависит от схемы? База монго
Зачем читать книгу когда есть другая книга, логика МОЕ ПОЧТЕНИЕ
Дополнительные к чему? К entries - колонку в базу добавь.
> async return await
> catch return e
Откуда вы, блядь, лезете?
Переменные и привязки тоже одно и тоже.
 112 Кб, 1170x900
112 Кб, 1170x900Конечно нет, это не твоя обязанность.
Работающий баг
>entries - колонку в базу добавь.
Немогу, только беру от туда, вообще хочу отправлять на фронт количество страниц в зависимости от общего содержимого, если с рестом отправлял jsonом то тут как ?
Йоу чувак мы дождёмся промиса а потом вернём результат и асинковая функция обернет его ещё в один промис чтобы ты чувак получил промис.
А здесь мы погасим ошибку чтобы у обработчика калбэка небыло ошибок даже если они есть.
Entries.countDocuments()
Спасибо)
ты шизик? да?
Расскажи что учил и какие проекты делал? Я уже весь роадмап перелопатил, сделал несколько небольших проектов(в том числе на Next) и все равно чувствую себя каким-то кретином, который ничего не знает. Из за этого даже на собесы не хожу.
Блин, классный дядька этот Немчинский. Они с Димычем прям лучики света и добра в этом токсичном айтишном царстве.
Ну цыган и цыган, чего бухтеть.
З.ы. Интересно, как много вкатунов сейчас осиливают жаву и вкатываются?
 255 Кб, 512x512
255 Кб, 512x512Ну, в рекомендации начали попадать видео со Свелтом. Посмотрел. Интересно стало, увидел основные концепции как работают. Вполне лаконично выглядит, кроме некоторых моментов. Фишка с компилятором меня зацепила. Скопед стили из коробки, что мне оч нравится. Ну и блен, надо развиваться, новые технологии изучать. Или по крайней мере быть в курсе них. Но я пока продолжаю доку читать. По моему мнению, она составлена в разы лучше, чем у Реакта или даже Vue.
некропостинг
Ебать ОП, много поздравление почему я почти не удивлен что тред перекатывал вкатыш
А на какой стек вкатился? И в каком городе?
В бек не смотри пока, иди фронтом потом оттуда проси какие-то задачи параллельно
На ноде тем более вкат невозможен без прод опыта
Если тебе сейчас нужно апи простенькое для своего проекта жсон сервер/ фаербейз в помощь
> Больше пары строк кода в посте или на скриншоте ведут в ад.
Выйди из тренда и зайди нормально.
Ну, смотри, короче...
Есть, значит
>3029726301
И есть
>~3029726301 //1265240994
Есть после этого
>~~1265240994 //1265240994
и какого-то хуя, оно не 30.........
Затем, есть
>~~3029726301 //-1265240995
Тоже, блядь не 30........
Ну и наконец...
>~-3029726301 //-1265240996
>~(-3029726301 -1) //1265240994
>(~3029726301 -1) //-1265240994
Ну написал же [ quote ] [ / quote ]
какого фига звездочки пропали?
Там где -1, там короче "звёздочка, минус один"
Но это всё - хорошо и прекрасно. А как получить это ёбанное, изначальное 30..... ???
Чё молчите? Мы столько краденных денег трейдеров, увели из WavesPlatform, чтобы финансировать террористов в Сирии, а тут такая хуйня ёбанная, 30....... нельзя вернуть. Из-за этих ошибок, столько вычислений впустую происходит, столько байт теряется, невалидные какие-то траэктории рассчитываются, беспилотники падают, блядь, их сбивают, сука, чините давайте этот ебучий JavaScript, чтобы можно было получить это педарасное 30.... , сукаблядь!
>1265240994 это и есть -3029726302
Нет, не есть.
У тебя банаьное переполнение разрядов.
Если в школе еще не начались уроки информатики, пиздуй в википею и самостоятельно изучай, что такое int, uint, float, double а потом какой разрядности они бывают, и что такое переполнение.
Язык не виноват в том, что ты тупой долбоеб, который приводит число к 32х битному знаковому целому, и потом удивляется, что оно у тебя 32х битное знаковое целое. Чини днк.
>>1265240994 это и есть -3029726302
>Нет, не есть.
Как это не есть?
У них же биты одинаковые, пикрил.
>>082446
>Язык не виноват в том, что ты тупой долбоеб, который приводит число к 32х битному знаковому целому, и потом удивляется, что оно у тебя 32х битное знаковое целое. Чини днк.
Иди нахуй. Ты так и не ответил на вопрос, и ещё чё-то пиздишь тут. Не знаешь - не лезь, нахуй.
Пока, я нашёл только этот способ:
>~-3029726301>>>0 //-1265240996 --> 3029726300 !
>~~3029726301>>>0 //-1265240996 --> 3029726300 !
Но всё-равно чё-то не то, блядь.
В своем пет-проекте я использую два разных API. Нормально ли делать объект и сразу прописать все возможные взаимодействия с каждой API? Чтобы можно было просто писать KakoetoAPI.get(cheto) и EsheOdnoAPI.get(chtoto), так, наверно, удобно
Ну я имел в виду по объекту на каждое API
>function SignedInt32ToUnsignedInt32(SignedInt32){return (SignedInt32 >>> 0);}
>function UnsignedInt32ToSignedInt32(UnsignedInt32){return ~~UnsignedInt32;}
>console.log(SignedInt32ToUnsignedInt32(-100500)); //4294866796
>console.log(UnsignedInt32ToSignedInt32(4294866796));//-100500
Интересно, а если сделать ~~Вселенная , то что тогда будет? Пространство же не бесконечно, а также как эти 4 байта, оно ограничено числом планковских объёмов.
>https://ru.wikipedia.org/wiki/Планковский_объём#Интересные_факты
Определённо, должно бы быть какое-то переполнение, лол.
Но, как видно здесь, закон исключенного третьего, может не работать и на более меньших масштабах, даже с 4-мя байтами уже начинаются странности.
Не обязательно 4 байта. Каждый байт может выдать подобное. Гугли signed char ([-128, ..., 128]) и unsigned char ([0, ..., 256])
>function SignedAndUnsignedInt32(Int32Array){return {"SignedInt32": Int32Array.map(UnsignedInt32ToSignedInt32), "UnsignedInt32": Int32Array.map(SignedInt32ToUnsignedInt32)};}
>//Int32Array = SignedAndUnsignedInt32(Int32Array)["UnsignedInt32"]
>>082487
Благодарю. Значит вот тут где-то https://github.com/brix/crypto-js/blob/develop/src/core.js#L356
надо поставить конвертацию в signed int32,
потому что в строке 52
генератор выдаёт unsigned int,
а весь криптор работает с signed int'ами.
Вот и получается, что террористы шифруются шифруются, а коды не расшифровываются потом, блядь, и куча команд через командный пункт отправляемых - не исполняется. Очень хуёво, но терь будем слажено работать.
Добра тебе, анон.
Фу, какая-то джуниорская поделка. Надо сделать фабрику для клиента апишечки, куда инжектить нужный клиент.
Пытаюсь (уже который день) подрубить Fetch к RSS-feeds.
С локалхоста выдаёт ошибку No 'Access-Control-Allow-Origin' - как я понял сервер не возвращает нужные header и всё падает, прописываю в запрос "mode: no-cors" - возвращает response с пустым body. Если вызывать fetch с любого https сайта через консоль ругается что http на https ничего не отдаёт. уже прочёл весь раздел про fetch на js.info и нихуя не понял. Как заставить это работать?
 155 Кб, 1124x1500
155 Кб, 1124x1500https://jsisweird.com/
Не можешь ответить - идешь нахуй. Я тебя развлекать не собираюсь. Не засирай своими аватарками борду.
 255 Кб, 512x512
255 Кб, 512x512Хах, глупый. Вот у меня 10
С одним пользователем получается, но вернуть сразу всех - вызывает затруднение
На курсхантере есть тутор ознакомительный очень бодрый от шведки какой-то
Коротенький, но для начала много полезного говорят как например банально приложение на экспо в телефоне запустить и почему на иосе и ведре одно и тоже может по-разному выглядеть
А ты сам то заголовки в фетче указываешь
Попробуй в постмене пофетчить может то что ты пытаешься сделать невозможно
Если сервер не отдает правильный заголовок, то ты никак в бровзере ответ от него не получишь. В этом и есть суть CORS.
В твоем случае еще непонятно, что ты имеешь ввиду под локалхостом.
Если ты делаешь fetch со страницы, которая открыта как file///, это одно и по моему фетч здесь вообще работать никогда не будет
Если у тебя действительно локалхост и ты получаешь No 'Access-Control-Allow-Origin', значит у админа лапки, или его rss-feed не предназначена для чтения из контекста веб-страниц.
Для целей локальной разработки и обхода CORS бровзеров существуют костыли - CORS Everywhere или Allow CORS: Access-Control-Allow-Origin
Нет, ставится все дерево зависимостей.
Анон, указывал ли ты опыт работы, если да то какой и был ли он вообще у тебя? И спрашивали ли о нём на собесе?
хероку
 364 Кб, 699x759
364 Кб, 699x759Может просто программирование это не твоё?
Если SPA - на фронте, если по-нормальному - на бэке.
>что ты несёшь?
Ну знаешь на некоторых суйтах есть страницы типа кликаешь их и переходишь на другую страницу с товарами, загружать все данные с бэка я не хочу это очень много, а отправляю лимитировано по 10 элементов, в итоге если обшее число элементов поделить на 10 и будет количество страниц
Ну, пейджер. Клиент знает про размер отображаемого списка, бэк присылает общее количество элементов, на клиенте делишь total на rpp и получаешь количество страниц.
А если все это делать на бэке? Ведь список страниц будет отдельным элементом, я ведь могу с него слать отдельный запрос типа дай мне число страниц что бы я его отрендерил, а уже на бэкэнде делать расчеты?
Тащемта ты должен на бэк передать номер страницы и количество элементов, а там уже бидэ тебе отдаст нужное.
>Что я делаю не так?
Используешь jquery.
Что у тебя в "this", глянь.
А лучше весь код скинь в песочницу. Фрагмент, который ты заскринил, там ошибки нету.
Спасибо!
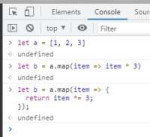
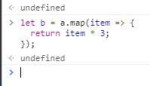
Есть простой код в VS, учу методы map и filter.
И вот последний консоль лог(b) выводится когда захочет. Почему так?
Буферизация? fflush в js есть?
В этой стрелочной функции же один ретурн должен быть? Может потому что консоль лог возвращается первым то следующий ретурн*3 не отрабатывается когда надо?
Всё норм должно выводится.
Посмотрел? Нахуй иди теперь.
Отсосешь, бочку сделаешь?
то вью
Ну с консолью и у меня 26 будет
Все выводится нормально.
Если у тебя происхоит задержка перед выводом, то либо терминал в vs подлагивает перед ререндерингом (а он там на канвас все рендерит), либо с буферизацией что-то.
Запусти свой код в любом нормальном нативном эмуляторе терминала в своей ос, а не в эмуляции эмуляции терминала.
Ты тупой долбоёб, учи язык.
Если тебе нужна прям база базовая на русском, то можешь на торрентах скачать курсы Владилена Минина по React Native. Дальше уже сам
Вот дрочую на самом деле. Скоро гуглы запустят Fuchsia и скорее всего флаттер будет поддерживать это говно. Хз будет ли поддержка у React Native, учитывая, что фейсбук вроде как на него потихоньку забивает. Надеюсь я ошибаюсь.
Блядь, все тесты для пидоров и пишут их хуилы подзаборные. Решил просто иронично пройти тест, и примерно под конец на 10 вопросе дают варианты ответа, абсолютно все из которых хуйня обосранная и нет даже близко того варианта, который бы выбрал я. Дропнул это говно даже не докликивая до конца, рты ебал этих тестосоздавателей пиздец, дети собак, сыны дерьма
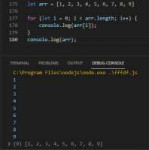
Быстро стремительно, что значат скобки в красном кружке? Реакт. Почему на 1 есть не только круглые но и фигурные скобки? Что за константа в квадратных скобах на второй?
Это js. Язык такой.
Открываешь справочник по нему, и читаешь. Там описан весь синтаксис. Быстро и решительно. Успехов!
У тебя просто СДВГ и ты не умеешь доводить начатое до конца.
Я половину знаю. И я предпочитаю учить во время практики. Я б загуглил но я хз как гуглить скобки. Скажи как называется чтоб я мог это сделать
 2 Мб, webm,
2 Мб, webm,480x272, 0:07
vs единственный нормальный редактор, сам поди на сублимке какой-нибудь сидишь?
Если устраиваешься по ТК то это обязательный для предоставления документ.
Когда ты учился, у тебя наверняка спрашивали приписное.
На загран спрашивают военник, но есть не предоставляешь, то они не имеют права отказать, максимум сообщат в военком, что ты получил загранник. Разве при трудоустройстве не так?
Конечно.
Есть коллега, косивший по дурке, теперь херочки у него за спиной хихикают, а менеджеры избегают.
Трудовой кодекс открыть пробовал? Там есть прямо два списка - обязательные документы и дополнительные.
Спасибо
Красивая программа. Я бы вместо запуска распечатал бы и повесил на стену. Любовался бы от души.
jsbin, например. Открой там редактор и укажи нужный класс для элемента в коде. Voila!
Пиздишь ты, маня, либо он косил очень давно, когда статью в военнике ещё писали.
БЛЯТЬ. Всё переделал, всё было нормально, сохранился, перезапустил vs code и npm опять ищёт package.json не своё папке server, а в главной папке хранилища. Что это за пиздец?
>опять ищёт package.json не своё папке server
Придурочка, запускай терминал ИЗ ТОЙ ПАПКИ ГДЕ ЛЕЖИТ ТВОЙ .джейсон
Опять эти бредни про всемогущий СБ с доступом к делам военкомата (особенно в другом регионе, ога). Хотя хуле я хочу, вротендомакака никогда не способна сложить два плюс два.
Мимо 17Б статья, полёт отличный
Чо блять не так с VS Code? Последняя версия, из плагинов только Liver server, ESLint и Prettier.
Ты бы лучше помог мне.
Bump
Почему так? Вот запустил в саблайме, там всё ок работает, но он какой то всратенький, надо как то с шрифтами и цветами играться, а мне лень. Вебшторм заебись, но месячный триал закончился, а работающий активатор не нашёл. В вим не могу, клаустрофобия.
Как чинить? Чё делать? Как быть дальше?
POST /events/:id/join - читается как "выполнить команду join на записи /events/:id"
POST /events/join/:id - читается как хуй пойми что, потому что не разберешься, что именно семантически тут обозначает ":id", то ли айди эвента, то ли айди какой-то плохо названной хуйни "join", то ли айди джойнящегося пользователя.
 23 Кб, 454x125
23 Кб, 454x125На рутрекере есть вебшторм
По теме у тебя консоль лог уже занят мапингом массива, операция не асинхронная поэтому сначала лог занят массивом потом последнии логом который ты вызываешь
>>078335 (OP)
У меня есть массив, который я пагинирую, на странице его также можно фильтровать. Хочу как-то оптимизировать это, например чтобы грузилась только одна страница, а при фильтрации подгружались итемы со следующей
Только как вообще жс поймёт что нужно что-то подгрузить если сам массив я полностью ещё не зафетчил
Спасибо
 240 Кб, 1908x878
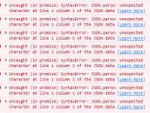
240 Кб, 1908x878На пике задача с кодварса, вернуть строчку с хештегом и без пробелов. Мое решение ещё не закончено и я пока не додрочил регулярки. Но ёпта, чо он мне на тесте ругается на #DoWehaveAHashtag, я ж блять так его и возвращаю.
Чот только щас догодался в ишьюз зайти. Там таким же вопросом задаются. Видать тесты по пизде пошли или ещё что.
Ой в глаза ебусь! У меня h маленькая в have возвращается, а ожидается заглавная. Но бладж, в условие не сказано делать первую букву слова заглавной. Отбой аноны, отбой.
Лень.
блок селекта вставлен в span#signupform-country_id-button
блок опций вставлен в div#signupform-country_id > input#signupform-country_input
При нажатии выводит див со странами, при нажатии на страну или спан прячет. Нужно добавить возможность прятать если нажимаю вне блока, уже всё что можно было пытался добавить. Помогите пожалуйста
function addTask() {
let task = document.getElementById("task").value;
if (task == "") {
alert("Please create the task!");
}
else {
let tasklist = document.getElementById('taskList');
let li = document.createElement("li");
li.innerHTML = task;
tasklist.appendChild(li);
$('li').addClass("listItem");
}
}
$('listItem').onclick = function() {
$('listItem').style.textDecoration = "line-through"
}
а на выходе хуй.
> может стоит профиль вынести в отдельные роуты типа /profile?
Я не эксперт, но по моему так и делается всегда
Чё за хуйня, блядь?
>console.log(new TextEncoder("iso-8859-1")); //TextEncoder {encoding: "utf-8"}
>console.log(new TextDecoder("iso-8859-1")); //TextDecoder {encoding: "windows-1252", fatal: false, ignoreBOM: false}
О, еба, цифрокаптча.
Видосики, статейки, гугление. Больше и не надо.
Порядок исполнения мидлварей, ты слышал о нем?
Сунь свой /users/profile вперёд /users/:id и сиди довольный, пока этот говнокод не прочитает маньяк.
Во-первых ты обезьяна, пиши вопрос адекватно, почти никому здесь неочевидно сразу что это два разных запуска. Во-вторых нахуя ты смотришь дебаг консоль, выйди и смотри терминал. В-третьих вскод тебе рисует вывод и только подает команды на запуск, он в принципе чего-то не додать не может. В-четвертых запускай файл сам или поставь себе nodemon
я не собирался платить. просто думал будет человек, который подскажет, где я одолбоебился, а где нет. я не "халявщик", видел, что помогают. не воспринимай в штыки
Хотя лучше давай песочницу, больше отклика будет, мне лень в тг.
А чо в этой вашей юриспруденции погромирования нет?
>методом рандома для вката выбрал хтмл и яваскрипт
Земля объектами.
Если тебе за 25, не хочешь стажроваться, хочешь вкатиться за максимум год, ты не хочешь каждые пару лет учить новый фреймворк, то не завидую тебе.
Чем в юристах-кунах тебе на нравится? Хорошее же место, знакомый 300к/н.с. в юристах.
С чего тогда лучше начать вкат в айти, учитывая что я работаю 5/2. Большая часть юристов, особенно мухосранских сосет хуй за 20-30к. Средний юрист в дсах получает 40-50к. Топовых юристов с ЗП в 100к и больше очень мало.
Перекатываюсь из предыдущего треда. Еще раз сорян за неграмотное объяснение того, что я хочу сделать.
Суть такая. Есть информационная система с защитой от дурака.
Нажимаешь на кнопку - запускается функция проверки ряда условий - если условия выполнены, то скрипт продолжает работу, иначе даёт предупреждение о невозможности продолжить и останавливается до повторного вызова. Мне нужно пропустить одну из таких проверок и записать в БД некорректные (с точки зрения программы) данные.
>>2072961 →-кун
что мне сделать чтобы из фулфилд промиса получить значение которое можно использовать
const a = await fetch(`${url}`)
const b = await a.json()
return b.name
b.name это то что мне нужно но это промис
>Мне нужно пропустить одну из таких проверок и записать в БД некорректные (с точки зрения программы) данные.
Курлом отправляешь запрос напрямую в сервер бд с нужными данными.
Не благодари.
У тебя не фулфилед промис даже до парсинга в джейсон не дойдёт. Ты скорее всего в коде вызываешь эту функцию синхронно.
>вызываешь эту функцию синхронно
Ну да я просто функцию передал в консоль лог и все
Завтра попробую ее в другой функции вызвать
Типа
const yoba= async(url)=>{
const res= await fetchData(url)
return res
}
Обмажутся своим сахаром, потом в очко лупятся.
return fetch(url).then(res => res.json()).then(json => json.name);
console.log(await yoba(url))
 9 Кб, 215x245
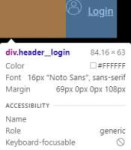
9 Кб, 215x245в этом диве img тэг и кнопка. (на пике видно). Нужно сделать надпись login чуть повыше по отношению к картинке человека. Когда прописываю паддинги/маржины кнопке у меня меняется положение вместе с картинкой, что мне не надо. Можете помочь? может изначально подход неправильный?
login и есть кнопка
> Как ты себе объясняешь, зачем ты делаешь присваивание в ретурне?
Чтоб в оригинальном массиве тоже умножилось на 3, очевидно же.
поставь себе node.js хули ты как колхозник в консоли браузера смотришь
 1 Кб, 124x52
1 Кб, 124x52спасибо, мужик. не знаю, перестало ли это быть говнокодом, но кнопке добавил vertical-align: top, снизил высоту, встала как надо.
неужели вся вёрстка строится на таком гадании? да нет, скорее всего, я мудак бездарный. спасибо.
 29 Кб, 473x436
29 Кб, 473x436По началу гадание. Потом исправление говнокода. Потом уже на опыте пишешь верстку не задумываясь почти.
я просто хорошо JS выучил и пошёл на стажировку, а тут такое тестовое дали чисто html/css. Считаю справедливо, как раз подтяну все свои пробелы, ибо ебланить на стажировке тоже не хочется
Ну для хтмл/ксс тоже нужна голова, и внезапно, там бывает сложно, есть много нюансов, но да, в разы легче жепаскрипта.
Можешь потом тестовое в песочницу и нам скинуть, подскажем если надо будет.
И по-твоему это поможет? Ты уверен в этом?
 7,4 Мб, webm,
7,4 Мб, webm,1136x640, 0:37
Есть днищенский сайтец, тупо html странички и скрипты на jquery, без всяких реактов с ангулярами, тупо файлики. Из скриптов кидаются запросы на бэк. Мне надо уметь как-то подменять url на который будут лететь запросы во всех этих скриптах. Есть какое-то простое решение для этого? Типа вот тебе конфиг config.config:
my-strapon-shop.backend.url = "http://hui.pizda.biz"
Подмени все строки {my-strapon-shop.backend.url} в js файлах на то что в config.config.
Во фронте абсолютно не шарю, даже не знаю как такое гуглить.
Вот допустим фронт у меня на вью, мне нужно:
1) На навигационной панели отображать имя юзера и миниатюру аватарки, ну или кнопку логина если он не аутентифицирован.
Я правильно подозреваю, что это имя и url аватарки необходимо сохранять в сессии вместе с id юзера, чтобы лишний раз не обращаться к БД,
и сделать отдельный эндпоинт по обращении к которому сервер будет разбирать сессию юзера и выдавать эти данные в json?
2) Права доступа. Ну самый базовый случай, есть список комментов, и если автор коммента - текущий юзер, ну или текущий юзер - админ, необходимо добавить возле коммента кнопочки "редактировать" и "удалить".
Как это проворачивать? Нормальная ли практика прямо на фронт энде проводить всю эту ужасную логику, или нужно сразу с бэка выдавать в JSON'ах с комментариями поля "CanEdit" и "CanDelete"?
Земля тебе лексическим окружением.
Нет, не так всё просто. Там, грубо говоря, формируется пакет данных.
Подробностей не знаю, но проблемный участок работает примерно так:
Есть клюв - да, есть крылья - да, есть перья - да. Сохранить и продолжить.
@
Все данные указаны и валидные (при этом для одних значений сверяется со справочниками, для других делает расчеты)? Наполняем дальше. Нет? Вернись и описывай птицу!
@
Крякает - да, ходит вразвалку - да. Сохранить и продолжить.
@
Создана утка. Сохранить и перейти к сборке зоопарка.
Мне нужна утка с руками. Путей кроме юзерскрипта с правкой кода я не вижу.
 1,1 Мб, 1002x797
1,1 Мб, 1002x797Сделай как переменную строку с нужным тебе адресом то есть http://hui.pizda.biz/
И используй эту переменную во всех местах где запросы к серверу идут
Чтобы ее вставить в аяксовские методы или что там используется, тебе нужен jsx
https://blog.r0b.io/post/using-jsx-without-react/
Вот тут объясняют как его использовать без реакта
 2,7 Мб, webm,
2,7 Мб, webm,460x816, 0:15
Да я тут уже про webpack нагуглил через webpack --env захуячил. Но спасибо, почитаю.
Не дай бог еще с бэйбелом ебаться придется ради 5 js файлов по 50 строк и jquery, лол.
Так ты сам уже начал оверинжирить, как только взял вебпак на пять жс файлов, вместо тогго, что использовать константы.
Докер образ заебенить не забудь.
Ты будешь смеяться но я это говно еще и в кубер задеплою.
Я что первое нагуглил то и стал использовать. Но я сегодня первый день в сборке фронта разбираюсь. Реально лучше webpack выкинуть и сделать через babel?
Чому бы просто не сделать config.json с этой переменной?
Или инлайнить эту переменную в index.html
Все очень даже заебись. Охуевшая контора, просто мечта нахуй, коллектив, офис, атмосфера. Как буд-то в калифорнийский стартап попал. Для меня это рай нахуй. Щас завален тасками всякими, 60% в тасках я нихуя не понимаю, приходится разбираться на световой скорости в новых библиотеках. Короче таска на три дня например, я смотрю на нее и понимаю что там такая ебала, что мне в ней неделю только теорию учить, но у меня так горит очко, что я делаю ее за три дня, не знаю как, но делаю, в голове мысль что если не сдам в срок то уволят нахуй с позором, так и ебашу боясь опозориться, офкос понимаю что никто меня не уволит уже, но меня мотивирует мысль об увольнении.
Коллектив помогает очень, все меня тянут, мне хоть и стыдно задавать вопросы, но вижу что команде похуй че я у них спрашиваю, хоть инфу уровня а какая область видимости у лет и конст. Отвечают не задумываясь и не морщатся, погимают что у я джун и спокойно на все реагируют.
Так и живем, 24/7. Дом работа дом работа, ничего остального не вижу, тупо нет времени на что то другое кроме работы, темп очень жесткий, сплю 8 часов, остально время работа, в промежутках еще успеваю похавать как то. Понимаю что в таком темпе через полгода буду уже мидлом, а там и зп побольше.
Короче если я на учебу тратил силы 10x, щас трачу 100x.
Не надо это хрпнить в сессии. В сессии ты хранишь только уникальный идентифмкатор и авторищационный токен (подпись) который подьзователь получает при аутентификации.
Все остальное ты запрашиваешь при той де аутентификации раз и хранишь в кэше на кдиенте (как и саму сессиию же). При этом ты подписываешь пользоватедя на очередь сообщений, в котооые падают различные события (пришло уведомление, обновились пользовательские данные, что то еще) и по соьытию зппрашиваншь новые данные в кэш на клиенте.
Нсли у тебя там какая-то система, подразумевающая взаимодействие пользователей (форум, комментарии, чат, что угодно), то кэш пользовательских данных (имя, аватар) у теья так и так хранится в кэше на сервере, в сеовисе который за это отвечает, чтобы не ходить за кажжой аватаркой пользователя в базу на каждый комментарий этого польщователя.
Не надо совать в токены информацию, котооая там не нужна. И тем более гонять эту информацию туда сюда. Сессионный токен - это цифровая криптографичечкая подпись, позволяющая производить авторищированные действия. Ничего крлме самой подписи, идишника и времени жизни там быть не должно.
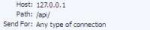
Есть два браузера. Google Chrome и Mozilla Firefox.
Есть файл Cookie на домене 127.0.0.1,
и в настройках любого браузера, видно его и ключ и значение.
Есть команда в консоли:
>console.log(document.cookie)
и есть пустая строка "" в виде ответа.
Есть команда в консоли:
>document.cookie = "TestKey=TestValue"
И есть последующая команда
>console.log(document.cookie) //"TestKey=TestValue"
Почему первую куку не видно? Как её разневидеть?
Они чё, по-дефолту HttpOnly, или там какая-то другая поебень?
Думал установить HttpOnly=false, при отправке заголовка "Set-Cookie: ", но оно чё-то не пашет нихуя. Вот сукаблядь, какие же дурные эти печеньки.
Чтобы понять, что должно должно храниться в сессии, а что нет, достаточно рассмотреть условия, при оьновлении каких жанных произойдет инвалидация сесссии. А потом задать вопросом, долдна ли происходить инвалидации при обновлении именно этих данных. Очевидно, что при смене аватаркиипользователем инаалидироватт сессию будет только безумец или идиот. Особенно, если у тебя микросервисная архитекиура на токенах.
Проще наверное в контент бинарного запроса клеить данные фиксированной длины, чем юзать эти куки, блядь, извлекая их из заголовкой.
Ты уверен, что у теья установлены какие-то куки вообще, что там должна быть не пустая строка? В девтулзах есть специальный раздел где отображены все куки, там же и написано httponly они или нет. Каклго хуя ты вообще ориегтируешь на console.log а не польщуешь доступными срелствами инспектировпния.
>>086553
Конечно. Все же те, кто десятилетия пилили соглашения по кроссдоменной безопасности идиоты. Прлще самому написатт костыль, чем прочесть маны.
 383 Кб, 525x700
383 Кб, 525x700>Нету времени, хватает только на покушать
>Сидит на двоче, отвечает пастами.
А вообще удачи тебе. Рад, что хотя бы один Анон вкатился.
Большое спасибо что развернуто объяснил, не ожидал в этом треде, ты мне очень помог
>>086545
>Для фронта нет принципиальной разницы, что проверять — наличие элемента в массиве с ролями у текущего пользователя, или комментарии поля в json. А для бэка так дешевле
К сравнению айдишников ( автор коммента и юзер, например ) это тоже применимо, насколько я понял?
>>086552
Хм, видимо я безумец или идиот, так как понимал это и все равно мне это казалось нормальным. У сессии же и так обычно не очень долгое время жизни, она постоянно обновляется, разве не так? А смена имени или аватара не такой уж и частый сценарий. Наверное я все еще чего-то очень грубо не понимаю.
Да, я так и думал, что там, где-то, в браузера, по дефолту HttpOnly выставлено, блядь.
Как отключить - хз, походу надо где-то в настройках Google Chrome колупаться.
В мазиле вообще нихрена не ясно, HttpOnly ли или нет.
Но document.cookies не пашет там тоже, в консоли.
Пытался выставить HttpOnly=false; нихуя не пашет, блядь.
Приходится извращаться и отправлять данные строкой,
и уже из JavaScript'a, парсить ответ XHR-запроса и ставить эти куки ебучие, через document.cookie, а не через "Set-Cookie: ", что от сервера приходит, без HttpOnly, внутри.
А ты к своим петам бэк пилил? Или там голый фронт?
Сорян, проганы, указал path неправильный, и ещё и удивляюсь чё же я нихуя не вижу в document.cookie. А та кука с HttpOnly, то тестовая была. Я тестирую межсерверное API на суперкомпьютерных кластерах, прост.
Пишешь асинхронный запрос гетстатик пропс, результат этого фетча возвращаешь в пропсы, посмотри как пишется функция статик пропс, поймешь
В своем компоненте принимаешь эти пропсы
Потренеруйся на jaonplaceholder, поймешь
getServerSideProps/API роуты
Чётко, спасибо
Httponly выставляет не браузер, а сервер.
>У сессии же и так обычно не очень долгое время жизни, она постоянно обновляется, разве не так
Нет, с чего ты взял.
Сессии могут жить и годами, без обновления.
я тоже тупа глэк в жабаскрипте, но разве вебпак и бабел это не разные штуки?
Вебпак пакет в бандл все зависимости, а бабел только транспилирует для говнобраузеров.
Ну вот тоже подумал нахуя мне вавилон если у меня скрипты от 2015 года. Но типа паковать мне тоже не надо по идее. Тут еще предлагали плясать от констант с переменными окружения, но я не ябу как это сделать средствами какого-нибудь npm, только если скрипт на баше написать, но это совсем днище по моему.
ну и зачем же
Могут, но это ж небезопасно как-то, когда в ней авторизационные данные находятся?
Пойти на трейни.
 14 Кб, 704x82
14 Кб, 704x82Вот, смотрю доку в мдн, видосы. А когда на кодварсе сталкиваюсь с задачей по поиску и замене в строке, впадаю в ступор. Решаю в лоб разными методами, в решениях как обычно находится регулярник - однострчник.
Как овладеть этими регулярками?
Небезопасно пароль там хранить и ПД, а условный canFap всем похуй.
Ок, вот тебе задача.
В строке заменить все вхождения слова, окруженного двойными квадратными скобками, на более другое слово.
>сборщиков никаких нет
Земля тебе пухом, братишка. Настраивать бабель без сборщика - та ещё анальная ёбля.
```
projectFolder
- server
- client
```
В сервере лежит нодовский сервер, а в клиенте - вебпак. Как мне заставить обе папки читать переменные с одного `.env` файла, лежащего в `projectFolder` в целях разработ очки, не лепя костыли в обеих папках? `dotenv` говорит пропукивать `--require dotenv/config` в аргументы. Нашёл, что есть специальный синтаксис для прокидывания нодовских аргументов в npm, но вебпак отказывается его принимать.
Надо только slovo заменить
А, не. Оба слова в параметрах приходят.
 73 Кб, 1057x611
73 Кб, 1057x611А вот как подобные на пикрелейтед решать? Я вот узнал как можно переменную (её данные) в регулярку запихнуть, но до конца осилить задачу не смог.
Если своё решение этой задачи без регулярок вкину, вы вообще охуеете.
>вы вообще охуеете.
Не охуеем, понятно как ты это решал и вполне возможно, что такое решение даже быстрее регулярок. А в чем тут с регулярками беда, как ты решал?
https://regex101.com/r/xinDYM/1
Нужные элементы просто джойнишь через |.
Конец строки можно решить через multiline режим и $, можно сделать лукбихайнд на ньюлайн (?=\r?\n|$)
пока умею только простые type писать и функциональные компоненты типизировать
а я видел что еще надо контракты писать, и типизацию в типизации, и контракт типизировать и еще гарды ставить, сук, че так сложно
Всё очень просто. Для начала учишь С++ и вот ты уже вкатился в тайпскрипт.
Уже не раз начинал, но всегда переключался на бэк потому что он кажется живым и каждое новое знание приближает к пониманию общей картины, а работая с Vue я просто вникаю в один из сборщиков.
При чём мне нравится VDOM и кажется безумно простым по сравнению с фронтом без фреймворка, те же вещи можно писать экономя чуть ли не половину времени и получать лучший результат.
Но так скучно продолжать, прям не знаю как себя заинтересовать.
Может знающий анончик подскажет, какие там раскрываются темы, чем Vue отличается то react или модного svelte? Мне главное чтобы любопытство разыгралось, а дальше на нём, на чистом, смогу и до vuex\vuetoute добить.
бэкером работать не предлагайте, я бд не учил (не было задач), да и зп там на уровень ниже чем на фронте при необходимости знать огромное количество технологий, которые я знаю, скорее всего, не так хорошо, как от меня будут ждать, лучше пусть останется как хобби
Приведи хоть примеры своих новых знаний с бэкенда и чем тебя заинтересовать можно во фронтенде.
Потому что "ну Vue дивы может рисовать. ну реактивно типа. не как в реакте, а по настоящему! интересно? вот, а еще его переписывают. ну потому что чтобы было как в реакте"
Трое суток подряд кайфую от изучения протоколов, до этого только шарил в rest-api, хобби-стэк node-express-typescript недавно узнал про ограничения в хроме на количество одновременных запросов (6), сейчас вникаю в nginx чтобы через него отдавать статику и проксировать мой сервак, интересная тема про tcp\udp. Понравилось делать бота, работающего через ядро хрома puppeter, кайфанул от парсеров - вроде банально, но с файловой системой работать приятно. Короче на бэке навскидку недоджун без знаний БД кроме самых основных, т.к. пока не дошли руки до пет-проектов с ними. Максимум - круд на mongodb/mongoose писал поглядывая на оф доку.
На фронте, опять же, мне понравилась концепция VDOMа и было весьма приятно не работать с домом в принципе и заниматься только логикой, которая уже аккуратно связана с ним реактивно. Только знай себе хуки да нюансы внутреннего кеширования типа computed.
Но как-то не хватло для получения полноценного удовольствия.
Чем заинтересовать на фронте без понятия, вот опять же, с удовольствием бы послушал из двачерских прекрасных уст про отличия от svelte\react на своём опыте. Может от части не могу заняться Vue именно потому, что поглядываю на альтернативы. Вроде понимаю, что он простой, приятный, на нём не сложно будет найти работу, но ведь важнее чтобы душа лежала. Готов влюбиться в него, но не могу нащупать повод.
Забыл добавить, что на фронте чуть больше года опыта, сейчас подрабатываю фулстаком за копейки, знаю только базу, собственно и хочу обогатиться фреймворком и стать адекватным профессионалом, а не непонятно кем. Плохо знаю разче что прототипы\классы, т.к. только читал, но ни разу не тыкал нормально на практике да и сервис-воркеры, тут не знаю что мне помешало, но как-нибудь наверну. Ну в общем недоджун, не суди строго.
>сейчас ебашу на апворке $65/час
Это ты еще не считал, сколько экономишь отсасывая себе, вообще охуеешь
Ну хули, продолжай учить и убеждать себя что занимаешься чем-то полезным.
 10 Кб, 280x278
10 Кб, 280x278>сколько экономишь отсасывая себе, вообще охуеешь
Научите демоны. Сколько ни пытался, всегда одного-двух сантиметров не хватает. ЧЯДНТ? Ноги запрокидывал, руками обхватывал, а он всё равно не доходит до рта.
Лебедев же хуеву тучу лет назад рассказал как.
Пиздец, как же вы заебали дегенераты. Как вы умудряетесь в цифровую эпоху не уметь гуглить. Насколько же вы имбецилы.
Учись у анона выше - начни фантазировать, что ты получаешь как 1% программистов с 5+ лет опыта учась два дня и пиши об этом на двачах.
Не заметишь, как хуй сам по себе окажется у тебя во рту.
Существуют ли JavaScript cookies, которые не отправляются на сервер?
Если нет, возможно ли как-то имплементировать такое?
Просто, чтобы хранить там бла-бла, на случай, если не работает localStorage.
>хранить там бла-бла
Хранить какие-то странные левые бла-бла нужно в распечатаном виде в специальной сберегательной банке под кроватью, а не у пользователя.
Ну, смотри.
Допустим,
>(typeof localStorage === 'object')
И пусть пользователь ввёл пароль, один раз, и он сохранился в LS
Теперь, пусть
>((typeof localStorage === 'undefined') === true) //true
Если пароль хранить в document.cookie, то он отправится на сервер, блядь.
Ты говоришь распечатать...
А если этот пароль сгенерировался рандомно, для текущей сессии?
Есть браузер.
И есть консоль браузера.
И есть в консоли браузера команды:
>let a = 1; delete a; console.log(a); //1
>const b = 1; delete b; console.log(b); //1
>var c = 1; delete c; console.log(c); //1
>d = 1; delete d; console.log(d); //удалилось!
Почему не удаляются a, b, c?
Значит они где-то хранятся, и их значения могут спиздить?
Можно можно ли сказать, что переменная d (без ключевых слов let, const, var) - более безопасна,
секретна, и заебата, чем вышеперечисленное говно от пробивонных, сыкливых,
и вечно что-то вынюхивающих - спецслужб подпендосных, которые постоянно - пиздят мои пароли из переменных?
Вот допустим у меня есть сервер на нодежс, он запускается, пишет какие-то логи в консольке. Но у меня другой вопрос, можно ли управлять запущенным сервером? Например, написать в запущенной консольке написать какую-либо команду и сервер возвращает подключенных клиентов и все такое?
эм, окей. так как мне решить то мою проблему ?
Ловишь такую же ошибку, потому что она на этапе сборки, если я тебя правильно понял, а не выполнения кода.
Попробуй через глобальный поиск найти что за модуль сбоит и обновить его через npm update или отключить, чтобы локализировать ошибку.
Сходи на /d/ и посмотри там - у Абу используется либа как раз такого рода.
> ((typeof localStorage === 'undefined') === true) //true
Ловите индуса.
А где сейчас нет локалстораджа, чтобы пердолиться?
delete удаляет пропертю у объекта, а не переменную.
В крайнем примере ты создаёшь д в глобальном скопе, и оно становится свойством объекта шиндош, поэтому удоление работает.
> nodejs
> statefull server
Добавь в свой сервер отдельный ендпоинт, который будет возвращать это все. Логи про другое.
И на том спасибо. За двойное в приличном обществе бьют канделябром.
Какая либа? Где смотреть? В скриптах что-ли? Вижу только какой-то sharkey.js а что оно делает - многабукафф надо читать. Вроде комменты есть, но я не асилил.
>>087966
>А где сейчас нет локалстораджа, чтобы пердолиться?
Вот тут, например: https://www.browzar.com
Браузер ебать! Прикинь, 200 килобайт весит.
>>087967
>delete удаляет пропертю у объекта, а не переменную.
Судя по delete window["d"], переменная без ключевого слова - это и есть пропертя.
Так что я хз, где безопаснее хранить пароль, в проперте window, которое можно взять и удалить,
или же в (let, const, var), которые не удаляются, и хуй знает откуда доступны различным хвардварным закладкам от непрерывно жиреющих и пробивонных пендосов.
>>088007
>Но зато тройное равно!!!111
Всегда превык сравнивать тройным равно, чётко указав что ты ищешь там.
Потому что бывает, что число равно строке, а оно число, блядь:
>0 == '0' //true
Там какая-то таблица такая, что аж глаза болят смотреть на неё, ваще нихуя не понятно, буквы какие-то английские там:
https://developer.mozilla.org/ru/docs/Web/JavaScript/Equality_comparisons_and_sameness
> Вот тут, например: https://www.browzar.com
> Браузер ебать! Прикинь, 200 килобайт весит.
Какой процент твоих пользователей им ходит на твой сервис?
> Так что я хз, где безопаснее хранить пароль, в проперте window, которое можно взять и удалить,
На клиенте хранить пароль везде хуево.
> Потому что бывает, что число равно строке, а оно число, блядь:
Ты серьёзно пришёл в жс тренд пугать приведением типов?
>Браузер ебать! Прикинь, 200 килобайт весит.
Он не весит 200 кб. Это обертка над IE или Edge , в зависимости от того, что у теб есть в операционке. Если у тебя нет ни ие ни джа, твой браузер в 200 кб работать не будет. Потому что это и есть IE\Edge.
 983 Кб, mp4,
983 Кб, mp4,736x848, 0:06
Дали оффер в reelmotion games ДС2, кто нибудь знает что нибудь об этой компании?
Это компания в ДС2.
Ну если насрать на карму, какие тебе ещё вопросы нужны?
>Какой процент твоих пользователей им ходит на твой сервис?
Все 100 процентов, из меня одного, лол.
>На клиенте хранить пароль везде хуево.
Это понятно, поэтому я и решил засунуть пароль в куку,
но она же паскуда падлючая, отправляется на сервер,
и если там пароль - его могут перехватить.
Поэтому, очевидно, что можно её зашифровать как-то так:
>password=EncryptedAESPasswordBase64
но если шифровать паролем:
>CryptoJS.AES.encrypt('password', 'password2').toString(); //base64
то password2 надо где-то сохранить. Ебать какая-то рекурсивная дилемма. Чтоб пароль сныкать, надо сныкать пароль, и так далее. И если локалстораж не работает, значит надо куда-то ещё засунуть это говно, например, в переменную, но в такую, чтобы оттуда спиздить нельзя было пароль.
>> Потому что бывает, что число равно строке, а оно число,
>Ты серьёзно пришёл в жс тренд пугать приведением типов?
Не, я просто показал пример того, что из-за какого-то ебучего условия, которое true, из-за отсутствия тройного равно,
можно так наебаццо, выискивая это число в пиздатющих листингах говнокода, что охуеть аж можно прям.
Поэтому, проще поставить три равно, а не жмотиться на них, и жлобить их.
>>088074
Та я загнал, с вас. Я же вижу, что LS везде уже пашет. Раньше не везде работало, теперь везде. В этом browzar, по-моему, даже жаваскрипт не пашет, лол.
Короче, было решено, генерить рандомный ключ и вектор инициализации,
инициализирующий заебатый алгоритм симметричного шифра - American Encryption Standart (AES)
>randLSKey=CryptoJS.lib.WordArray.random(32);
>randLSIV=CryptoJS.lib.WordArray.random(16);
Дальше, вся хуйня - криптит пароль:
//var encrypted = CryptoJS.AES.encrypt('password', randLSKey, {iv:randLSIV,padding:CryptoJS.pad.Pkcs7,mode:CryptoJS.mode.CBC}).toString(); //base64
//var decrypted = CryptoJS.AES.decrypt(encrypted, randLSKey, {iv:randLSIV,padding:CryptoJS.pad.Pkcs7,mode:CryptoJS.mode.CBC}).toString(CryptoJS.enc.Utf8); //utf8 or ""
Ну а сам пароль ('password') - он тупо генерируется рандомно,
при запуске процесса инициализации сессии, и ним, короче, криптографически, криптуется вся сессия-хуессия,
крипторгафикациоаналистично.
Казалось бы, нахуя надо криптить пароль, если он рандомный?
А всё дело в том, что даже если его сгенерить раз в сессию, но сохранить в открытом виде,
а потом закрыть вкладку и съебать нах, на другой говносайт,
то по его наличию в локалстораже, можно не только задеанонить, но и раскриптить всю хуйню.
А так, пароль закрипчен хуйнёй, которая активна в течении сессии, и хранится в переменных,
и всю хуйню можно в любой момент похерить, и регенерить, тупо нажав F5.
Омномнимно же, не? Главное чтобы Key, IV из переменных не спиздили,
а то деанон, травля, сорок кук от мейл-ру, гроб, кладбище, пидор, и бан, и по три каптчи ещё.
>Какой процент твоих пользователей им ходит на твой сервис?
Все 100 процентов, из меня одного, лол.
>На клиенте хранить пароль везде хуево.
Это понятно, поэтому я и решил засунуть пароль в куку,
но она же паскуда падлючая, отправляется на сервер,
и если там пароль - его могут перехватить.
Поэтому, очевидно, что можно её зашифровать как-то так:
>password=EncryptedAESPasswordBase64
но если шифровать паролем:
>CryptoJS.AES.encrypt('password', 'password2').toString(); //base64
то password2 надо где-то сохранить. Ебать какая-то рекурсивная дилемма. Чтоб пароль сныкать, надо сныкать пароль, и так далее. И если локалстораж не работает, значит надо куда-то ещё засунуть это говно, например, в переменную, но в такую, чтобы оттуда спиздить нельзя было пароль.
>> Потому что бывает, что число равно строке, а оно число,
>Ты серьёзно пришёл в жс тренд пугать приведением типов?
Не, я просто показал пример того, что из-за какого-то ебучего условия, которое true, из-за отсутствия тройного равно,
можно так наебаццо, выискивая это число в пиздатющих листингах говнокода, что охуеть аж можно прям.
Поэтому, проще поставить три равно, а не жмотиться на них, и жлобить их.
>>088074
Та я загнал, с вас. Я же вижу, что LS везде уже пашет. Раньше не везде работало, теперь везде. В этом browzar, по-моему, даже жаваскрипт не пашет, лол.
Короче, было решено, генерить рандомный ключ и вектор инициализации,
инициализирующий заебатый алгоритм симметричного шифра - American Encryption Standart (AES)
>randLSKey=CryptoJS.lib.WordArray.random(32);
>randLSIV=CryptoJS.lib.WordArray.random(16);
Дальше, вся хуйня - криптит пароль:
//var encrypted = CryptoJS.AES.encrypt('password', randLSKey, {iv:randLSIV,padding:CryptoJS.pad.Pkcs7,mode:CryptoJS.mode.CBC}).toString(); //base64
//var decrypted = CryptoJS.AES.decrypt(encrypted, randLSKey, {iv:randLSIV,padding:CryptoJS.pad.Pkcs7,mode:CryptoJS.mode.CBC}).toString(CryptoJS.enc.Utf8); //utf8 or ""
Ну а сам пароль ('password') - он тупо генерируется рандомно,
при запуске процесса инициализации сессии, и ним, короче, криптографически, криптуется вся сессия-хуессия,
крипторгафикациоаналистично.
Казалось бы, нахуя надо криптить пароль, если он рандомный?
А всё дело в том, что даже если его сгенерить раз в сессию, но сохранить в открытом виде,
а потом закрыть вкладку и съебать нах, на другой говносайт,
то по его наличию в локалстораже, можно не только задеанонить, но и раскриптить всю хуйню.
А так, пароль закрипчен хуйнёй, которая активна в течении сессии, и хранится в переменных,
и всю хуйню можно в любой момент похерить, и регенерить, тупо нажав F5.
Омномнимно же, не? Главное чтобы Key, IV из переменных не спиздили,
а то деанон, травля, сорок кук от мейл-ру, гроб, кладбище, пидор, и бан, и по три каптчи ещё.
>то по его наличию в локалстораже
Каким образом чужой сайт имеет доступ в твой local/session storage?
Да это местный шиз, у него ящерики куки из хттпс воруют.
2. Если предположить, что yarn и правда лучше, то там же есть не все, что в npm, а ставить и то и другое в проект вроде как не рекомендуют, из за каких-то конфликтов в этих менеджерах. И что тогда делать, если у меня стоит yarn и мне нужно подключить то, чего нет в yarn?
 173 Кб, 450x279
173 Кб, 450x279>Объясните плез в чем преимущества yarn перед npm?
Пикрилейтед.
Оба срут твой ХДД ебейше-охуевшим количеством одинаковых скриптов-зависимостей, если ты ставишь проекты локально и у тебя их много всяких разных. А ты как раз ставишь проекты локально потому, что они все разные. yarn работает пошустрее, чем npm.
Но есть адекватный ответ - https://pnpm.io/ . Чтобы ты не ставил, оно ставится ровно один раз в общее хранилище, а в локальную папку отправляются только ссылки на это хранилище. Без подводных камней, однако, не обойтись. Некоторых функций pnpm не имеет например audit -fix, также, некоторые npm-пакеты могут быть завязаны только на npm - например create-react-app, которому иногда надо использовать yarn/npm для внутренней работы и оно там захаркодено, и смузихлебы не в состоянии это починить уже 3 года хотя там и гтовые пулреквесты были
Если тебе надо раз в 10 лет сделать хелоуворлд, то можно ставить все глобально. Но если ты часто работаешь с разными проектами и иногда даже одновременно, то они всегда ставятся локально, потому что у разных проектов разные версии зависимостей, очевидно же
>pnpm
Они как то чистят это глобальное хранилище или у меня через месяц будет папка windows2 на 64гб?
 95 Кб, 1474x508
95 Кб, 1474x508Какую готовую либу взять для отрисовки всяких графиков (time series/graph в терминах Grafana)? Чтобы можно было выводить только значения в/за указанными пределами, или приближать-отдалять (выбирать диапазон дат и масштаб)? Что-то вроде того, что делает Grafana или Zabbix, но независимое от них, легкое и интегрируемое в свои проекты. Дающее максимум простоты и абстракции. Данных дохуя, просто в небольшом json они не поместятся, надо брать из базы (mysql или база временных рядов вроде influxdb). Интерфейс в итоге хочется видеть как при просмотре статистики в яндекс-метрике например. Пикрелейтед. Очень не хочется тратить время на свой велосипед. На фронтенде angular, если это важно.
Тоже о нем первым делом подумал, но есть пара но: из коробки выглядит так себе, скорость работы очень так себе и главное - с ним придется возиться, выбирая нужное количество данных из БД за нужный период своими силами, подбирая их так, чтоб не тормозило слишком сильно. А ему скармливать массив из 20 000 элементов - ну хуй его знает.
Попробуй тогда гугловую datastudio, оно вреде умеет само в базу ходить и встраиваться.
У нее те же проблемы, что и с графаной и заббиксом, это слишком самостоятельное решение. Эх, похоже, придется колхозить. Те тоже можно встроить, но и с легальностью непонятки, и копирайты лишние.
 6 Кб, 306x158
6 Кб, 306x158Чому нижний метод работает, а верхний нет.
 7 Кб, 467x126
7 Кб, 467x126Понимаю что все дело в контексте вызова но почему тут он не проебывается где я зеленым выделил.
Да причем тут браузер. Просто мент подойдёт, намёт F12, а там ключи и вся парнуха после дешифрации.
>Каким образом чужой сайт имеет доступ в твой local/session storage?
>>088576
>Да причем тут браузер.
Причём тут сайт, хотел сказать.
>Просто мент подойдёт, намёт F12, а там ключи и вся парнуха после дешифрации.
Тащемта, хардварные закладки, пиздят пароли из переменных, вовсе не через сайт. Это как менты, они как-бы за плечом стоят и палят весь прон, только это невидимые менты, они как привидения и духи, и ещё и внутри железа, как фиксики, блядь.
К чему это вообще и что это должно менять?
Если на проекте стоит yarn, накатываешь его. Иначе npm.
Ну типо того, идея пришла из треда где аноны описывали что складируют ссылки просто в папках и тхт файлах
Причём здесь ванильный жс, наркоман? То, что ты хочешь сделать - в первую очередь пердолинг с БД. А уж какой там жабаскрипт отрисовывает сущности - однохуйственно.
А это обязательно делать?
мимо не умею верстать
еще добавлю, что эти элементы лежат в гриде. посоветуйте достойный способ разместить их в соответствии макета фигмы
У стрелочной функции нет коньтекста.
Смотреть на странице сколько точное расстояние между двумя div'ами, например. В инете советуют show ruler опцию гугла, но она не показывает
Хм, помню, что это из DOM, хотя я пока только верстаю без JS. Я попробую, спасибо
на самом деле я почти всё починил :)
А вообще, насколько говнокодерски почти каждому элементу HTML прописывать margin/padding, чтобы достигнуть идеала макета фигмы? Есть мнение на этот счет?
Это зависит, т.е. без макета сложно сказать. Удобнее наверное через grid gap делать чтобы не трогать элементы вообще, потом по удобству идет сова > + , но потом набегают свидетели перформанса ксс селекторов, так что приходится ставить отступы на каждый элемент, что вобщем то ничего плохого. Ну и если у тебя ебанутый макет, то достаешь свой position: absolute и ложишься спать
Открой свою верстку, и используй chrome dev tools нажатием клавиши f12
Я недели две потыкал в него и чуть не просрался блять. Это же от одного джса толку ноль. После изучения джса надо учить реакт/вью. Пока учишь реакт, выйдет новая библиотека и её надо будет учить. Пиздец. Пойду в пыху блять ларавельку дрочить.
сука ты уеб ок ебаный блять тебя ЕБЕТ ЭТО ЧТОЛИ???
Значит идешь пидорасить сортиры
Новые "библиотеки" не выходили уже два года, можешь спокойно надрачивать свой реактик
Так это с любым языком так. Тебе в любом случае нужно будет изучать какой-нибудь фреймворк или как минимум набор библиотек. Писать на чистом языке нужно лишь если ты сам пишешь фреймворк или библиотеку. Времена велосипедов прошли, сейчас почти для всего есть готовые решения.
Если не выучишь чистый язык, то не выучишь фреймворк. На собеседованиях везде ебут вопросами с подъёбами на именно чистом js/php и т.д.
Это понятно. Но учить язык в отрыве от библиотек и фреймворков нет никакого смысла. В чистом виде он мало где используется.
Есть какие-нибудь приличные абстракции над zabbix для вставки масштабируемых, двигаемых графиков на сайт? Родное апи уж очень душное.
>>088543
Бамп. Хочу что-то типа такого, но без пердолинга БД своими руками и перекидывания массиво из тысяч элементов на клиент, а чтоб быстро и на кончиках пальцев.
Не откликался пока, но пришли несколько предложений. Крупная но плохая ebanoe itгалера, две ноунейм конторы, и ещё одно, не понятно что. Отвечать всем? Проходить все собесы и тестовые? Что спрашивать в ответ?
И вообще, где теплее? Средние и большие? Продуктовые или аутсорс?
Отсортировать собесы по уменьшению степени хуевости конторы и начать их проходить.
> И вообще, где теплее? Средние и большие? Продуктовые или аутсорс?
Всё зависит. В продуктовой дохуя легаси, на аутсорсе англюсик.
Я, нопример, работал в продуктах разного размера, щас осел на галере и доволен как слон, модный и молодёжный стек, понятные грейды, возможность менять проэкт не снимая свитера не увольняясь.
Вот например читал статью, там описывалось создание сервиса, для фетча данных с сервера. Что-то вроде такого было
class Api {... реализация}
потом экспорт экземпляра типа export const api = new Api;
Дальше этот объект импортировался и использовался таким образом - api.getSomeData();
Объект этот ничего не возвращал, состояния внутри не хранил, все, что он делал, шло дальше в стейт менеджер и уже из него состояния передавались компонентам.
Вопрос, нахуя делать это в классе? Почему бы просто не создать функцию getSomeData с той же самой реализацией и потом импортировать её? Единственное что приходит в голову, это то, что при использовании классов получается более надеждый "контракт" доступа к апи, типа у тебя всё точно находится в одном классе, и любой, кто будет работать с твоим кодом, если захочет шатать апи, будет шатать его в одном единственном месте. Но какого-то более глубинного смысла я в этом не нашел, и наверняка я чего-то не знаю. Понять бы еще чего.
>>086506
>надо было делать PP, я в душе не ебу как это делать, посмотрел в интете че к чему, сделал в итогу все как на шаблоне, размеры указывал в относительных единицах и т.д. но шаблон совпадает только в goggle chrome, в сафари и фаерфоксе верстка плывет на пару пикселей, я нашел что есть префисы -moz -webkit и т.д. но эти префиксы не работают с маржинами, в итоге как делать кроссбраузерную верстку и подгонять под макет разные браузеры я нихуя не разобрался, оставил только заебись для хрома и не тратил на это время. Надо было типизировать проект, я не знаю TS в итоге не типизировал и еще пара мелочей библиотек которые мимо меня прошли
>в промежутках еще успеваю похавать как то. Понимаю что в таком темпе через полгода буду уже мидлом
мдаааа
Да что несколько понятно, их несколько и есть, но ведь каждый из них мог быть отдельной функцией. По сути класс в них попросту объединяет их все вместе в один объект. Зачем? Можно было бы даже экспортнуть всё в один объект и использовать так же. Я вот такого принципа использования классов не пойму. И вообще в реакте редко с ними что-то делать приходится. Поэтому я всё еще туплю при работе с ними, хотя уже несколько проектов готовых есть завершенных. Есть ли какие-то кейсы использования классов вообще с реактом, не связанные с классовыми компонентами? На них можно забить хуй и не вспоминать, пока не перейдешь на другой фреймворк? Или лучше таки какой-то курс с ними пройти? Просто такое ощущение, что я могу их выучить, но только для уменшения уровня стресса от их непонимания, а потом точно так же благополучно забить хуй на них, как и до этого.
You got 22 out of 25 correct!
На бесконечностях проебался и про trailing comma в массиве и методе length забыл совсем. Не зря Yoг Don't Know JS читал, пока вкатывался
Проиграл и сохранил, спасибо, анончик.
Я хочу реализовать сервис, типо этого - https://easypronunciation.com/ru/spanish-phonetic-transcription-converter, но для изучения корейского, все будет +- так-же как и на этом сайте. Я не ищу топ разработчика или типо того, так как я студент и платить мне нечем, ищу такого же как и я, просто по фану что-то сделать, вот моя телега - @krenik
Yarn работает гораздо быстрее, на остальное похуй. Причем быстрее, это в 5-10 раз. Выбор очевиден. Всё остальное там мало отличается, ничто не мешает вертеть сразу два менеджера, что обычно и бывает. Всё остальное хуета. Что там за проекты вы держите на компе, что они сжирают у вас всё пространство, это уже к вам вопрос. Если у вас 1500 папок с хелловорлдами и в каждом по 900 пакетов, то можете просто удалять нахуй каждый хеллоуворлд после создания.
Вот у меня есть json на 80т строк, одна строка - один город, мне среди всех нужно найти определенный мухосранск.
Просто перебрать форычем не лучшее решение, верно?
И как в этом случае лучше поступить? Или проще АПИ найти и не мучиться?
Вроде были какие-то библиотеки для потокового чтения жсона.
Знать id мухосранска заранее, и искать его в жисоне как cities_by_id_json[id_myxosranska]
Шардинг в помощь.
Это к js не имеет никакого отношения. Это базовые основы проектирования. То, что ты их не знаешь значит лишь то, что ты эти основы успещно проебал.
Боать из книжек. Гради Буч, Банда четырех, Роберт Мартин, Эрик Эванс и прочие прочие прочие. Это блядь монументальные авторы и труды, ставшие классикой уже несколько десяткоа лет как. Как тх можно умудриться не найти, если только ты совсем отбитый и дальше ютубу голову не выслвываешь.
Загнать в базу, построить индексы, и не ебать себя в жопу.
>классикой
>уже несколько десяткоа лет
Классика это как минимум от века. А до этого это так, современные писульки.
Поридж, ты-то куда лезешь?
Во-первых, не сто лет, а с 5 по 4 века до н.э.
Во-вторых, классика - это утоявшиеся практики вне зависимости от возраста. Когда ты трахаешь тянку в писечку - это классика, а когда она тебя в очко - модерн.
>Во-первых, не сто лет, а с 5 по 4 века до н.э.
Найс талмудика, от пиздобола другого не ожидал.
>Во-вторых, классика - это утоявшиеся практики вне зависимости от возраста. Когда ты трахаешь тянку в писечку - это классика, а когда она тебя в очко - модерн.
Кому что, а пердолику лишь бы в очечело попердолиться.
>>089489
Классики в программировании как таковой нет.
> Классики в программировании как таковой нет.
И сортировка пузырьком не классика? Какой де ты тупой.
>То, что ты их не знаешь значит лишь то, что ты эти основы успещно проебал.
Ого, скажи пожалуйста, я их знаю или не знаю, а то я из своего собственного вопроса, о том, что почитать по паттернам так и не понял. Пиздец. Хотелось бы еще что-то более узкоспециализированного, а не книги, где 99% инфы про ооп, а ты пишешь на реакте. И в итоге тебе так никто и не скажет, что можно на фронте создать сервисный слой доступа. Вот незадача-то будет!
 267 Кб, 500x667
267 Кб, 500x667>>089463
> Гради Буч, Банда четырех, Роберт Мартин, Эрик Эванс
Сука пиздец, ты сам-то их читал? Это же всё про ооп, куда мне потом эти шаблоны девать? Пиздец, и так каждый раз, придет кто-то УМНЫЙ РАЗУМНЫЙ А ВСЕ ВОКРУГ ТУПЫЕ, высрется и съебет принеся 0 полезной инфы. Вот есть к примеру пикрил дрисня по ЖС, где половину книги объясняется как циклы работают, и что такое замыкание. Охуенные паттерны, спасибо.
 24 Кб, 831x720
24 Кб, 831x720>Короче как и всегда блядь
>за 1.5года ровно НОЛЬ полезной инфы в треде
>и всё равно все сам нахожу
Даже если ты и вкатишься, дальше джуна вряд ли уйдешь. Ты какой-то ебанутый, в плохом смысле.
> за 1.5года ровно НОЛЬ полезной инфы в треде
Ты не умеешь спрашивать ответы, вот и все дела.
могу делать все вот эти шаблонные хуйни аля сложные формы через формик, стейты через ваши редаксы/тул-кит, контексты и прочую хуйню, сам делаю все задачи.
но пришло понимание, что я знаю либы/фреймворки, но не сам js.
не знаю когда лучше использовать for(не юзал вообще) вместо фореич(так же не юзаю почти), а когда мап(очевидно когда нужно создать новый массив), но вопрос больше к скорости для каких-то огромных массивов в 20-30к строк. не знаю ваших паттернов проектирование, знаю правило трех -> кидаю в утилс.
ну так вот, основы я само собой знаю, но хочется каких-то глубоких знаний может самого языка и всяких бест практик.
можно какие-нибудь сурсы?
echarts
но гуглить надо будет все на китайском, но либа огонь и супер гибкая/быстрая. дока есть на инглише
>echarts
Если ты об
https://echarts.apache.org/examples/en/editor.html?c=area-simple
то выглядит он конечно здорово, но... это опять только фронтенд, а
> гуглить надо будет все на китайском
мало рис широкий глаза плохой китаец ебать дрова
Братан, вот без негатива реально, но ты запостил кринж. То что ты хочешь узнать, гуглится за 10 минут. И мне трудно представить, что человек за минимум год не смог осилить этот «неподъемный» груз. Либо твой опыт - это уровня подвинуть кнопку в сторону (и на это намекает, что тебе нужен какой-то формик) , либо ты необучаемый и как тебя там вообще терпят.
Покажи какой-нибудь необычный компонент из Реакта (это значит что это не гавно уровня туду листа), который ты сам написал и больше всего времени над нем провел.
Если покажешь, то я уже оценив ситуацию смогу тебе помочь
>не знаю когда лучше использовать for(не юзал вообще) вместо фореич(так же не юзаю почти)
Используй while, они бесконечно крутят, все равно сколько там элементов.
Мимо работаю в биг дата.
While синхронный, для кручения по бесконечным циклам нужно ассинхронный итератор писать.
>21 год
Еще не дед, хорошо.
>хуюдю на react год
Зочем?
>там и там имею опыт комерчиской разработки по году.
Это как? Без жепаскрипта? Просто фреймворк? Как?
>стейты через ваши редаксы/тул-кит, контексты и прочую хуйню, сам делаю все задачи.
Это за месяц учится.
>но не сам js.
Кто тебе так поднасрал, что ты в начале решил учить фреймворки? От них пользы вкатышу нету, если не знаешь жс.
>не знаю когда лучше использовать for(не юзал вообще) вместо фореич(так же не юзаю почти), а когда мап(очевидно когда нужно создать новый массив), но вопрос больше к скорости для каких-то огромных массивов в 20-30к строк. не знаю ваших паттернов проектирование, знаю правило трех -> кидаю в утилс.
Пиздец у тебя каша в голове.
>не знаю когда лучше использовать for(не юзал вообще) вместо фореич(так же не юзаю почти)
Ответ прост, фор когда в нужно остановить перебирание в определенный момент, по какому-то условию, например. А форыч остановить нельзя, он будет перебирать до последнего.
>ну так вот, основы я само собой знаю, но хочется каких-то глубоких знаний может самого языка и всяких бест практик.
Сможешь сделать таблицу с пагинацией на натив жс?
Не гугля ответь, есть ли различие между аддевентлистнером и онклик?
Просто не уверен, что ты рякт поучил год, а потом решил, что знаешь основы жепаскрипта.
>можно какие-нибудь сурсы?
Много практики. Немного теории для тех.собесов.
Глянь шапку, там все детально расписали.
Документация - https://developer.mozilla.org
Руководство для вката - https://github.com/acilsd/wrk-fet#javascript
Кантор-хуянор - https://learn.javascript.ru/
>21 год
Еще не дед, хорошо.
>хуюдю на react год
Зочем?
>там и там имею опыт комерчиской разработки по году.
Это как? Без жепаскрипта? Просто фреймворк? Как?
>стейты через ваши редаксы/тул-кит, контексты и прочую хуйню, сам делаю все задачи.
Это за месяц учится.
>но не сам js.
Кто тебе так поднасрал, что ты в начале решил учить фреймворки? От них пользы вкатышу нету, если не знаешь жс.
>не знаю когда лучше использовать for(не юзал вообще) вместо фореич(так же не юзаю почти), а когда мап(очевидно когда нужно создать новый массив), но вопрос больше к скорости для каких-то огромных массивов в 20-30к строк. не знаю ваших паттернов проектирование, знаю правило трех -> кидаю в утилс.
Пиздец у тебя каша в голове.
>не знаю когда лучше использовать for(не юзал вообще) вместо фореич(так же не юзаю почти)
Ответ прост, фор когда в нужно остановить перебирание в определенный момент, по какому-то условию, например. А форыч остановить нельзя, он будет перебирать до последнего.
>ну так вот, основы я само собой знаю, но хочется каких-то глубоких знаний может самого языка и всяких бест практик.
Сможешь сделать таблицу с пагинацией на натив жс?
Не гугля ответь, есть ли различие между аддевентлистнером и онклик?
Просто не уверен, что ты рякт поучил год, а потом решил, что знаешь основы жепаскрипта.
>можно какие-нибудь сурсы?
Много практики. Немного теории для тех.собесов.
Глянь шапку, там все детально расписали.
Документация - https://developer.mozilla.org
Руководство для вката - https://github.com/acilsd/wrk-fet#javascript
Кантор-хуянор - https://learn.javascript.ru/
Дополню, лучше молчи, что ты год рякт ковырял без натив, звучит кринжово.
>>Не гугля ответь, есть ли различие между аддевентлистнером и онклик?
Скорее всего ты имеешь ввиду, что аддевентлистнер нужно убить, когда разрушаешь компонент.
>>Сможешь сделать таблицу с пагинацией на натив жс?
Не думаю, что это что-то сложное. Пользоваться slice/splice я умею, завести константу с количеством вывода элементов за раз тоже осилю. Умножать на номер страницы тоже пойму как)
>>Это как? Без жепаскрипта? Просто фреймворк? Как?
Ну тот же ангуляр. Там понимания что такое аддевентлистнер не нужно, там есть хостЛистенер из коробки, который убивать не надо, ну или делать через rxjs, но отписываться от всех потоков там как правило жизни
>Скорее всего ты имеешь ввиду, что аддевентлистнер нужно убить, когда разрушаешь компонент.
В нативе. Есть ли разница вешать слушатель события на родителя через аддевентлистнер или лучше онклик на элементы? И почему что-то из этого лучше?
Просто если ты не знаешь это, а это основа основ, то вряд ли ты знаешь основы натива.
>Не думаю, что это что-то сложное.
Ну если не лень попробуй сделать таблицу с пагинацией.
Чтобы просто глянуть что ты можешь, что не можешь. Идеально было бы потом Анону скинуть, мы бы похрюкали как ты основы знаешь. И написали гневные пасты, где ты проебался.
Могу маленькое т3 написать, типо что надо таблице. Ничего сложного не будет, задача на день - два гугления.
Это скорее будет показателем качества твоего кода и вообще что ты можешь.
Но как я понял ты вообще в нативе не шаришь.
Без бека, с простой версткой, упор на логику. Можешь обмазаться препроцессорами, на твой выбор.
Все на нативе.
Верстка:
1. Верстка максимально обычная, без свистоперделок.
2. Таблица должна быть в теге "table", не на дивах крч верстать.
Логика:
1. Фильтрация(три клика: от большего к меньшему, от меньшего к большему, отмена фильтрации этого столбца)
2. Поле поиска среди всех элементов, по названию, характеристикам.
3. Бери данные из джсона products.json. https://dropmefiles.com/yaxVO
4. Отрисовка элементов, возможно выбирать сколько элементов отрисовывать, по умолчанию 10 элементов, максимум 100.
5. Пагинация, относительно кол-во элементов на странице рисовать пагинацию, отрисовка элементов кликая по пагинации без перезагрузки страницы.
Дополню:
Логика:
Изменение элементов, кликая на "изменить", элемент в таблице приобретает инпуты, в которых можно менять.
Должна быть возможность одновременно изменять и сохранять изменения сразу несколько элементов.
>Должна быть возможность одновременно изменять и сохранять изменения сразу несколько элементов.
Без множественных курсоров, которые ни один браузер не поддерживает - гиблое дело реализовывать.
Через эвентлуп. Глаз пользователя все равно не видит больше одного поля в секунду
>>090236
>>090210
Не одновременно менять значения, а возможность сделать несколько элементов в "активное" состояние, где ты можешь каждый менять, а потом тыкая на "сохранить". Как на скринах крч.
Условия не я придумывал, это что-то типо мувисерча, часто встречается на тестовых. Мог быть не точен в формулировке.
Ох уж эти чекбоксы для редактирования
Наркоман, говорится про UI, а не кишочки пробрасывания массивов.
Суть токова: команда создает папку, валит туда кучу пакетов, говорит о том, что найдено 5 vunerables и пиздец.
npm start внутри созданной папки не работает, ссылаясь на то, что eslint не той версии.
Сталкивался кто?
какая же хуйня, почему я при клике на тайтл не могу открывать инпут, чтобы его редактровать?
Кст, должен уточнить, если кто-то будет делать, то знайте, что это тестовое задание на джуна/трейни. Но чаще всего вместе с той всей логикой еще дается макет и надо сделать по нему pixel perfect.
Т.к. если верстать нормально не умеют, сразу могут забраковать. Ибо верстка маст хев.
у нас есть верстальщики, для топ верстки
Со стрелочкой и без (пытался гуглить, но не нашёл)
Тебе - нет.
 10 Кб, 449x158
10 Кб, 449x158забавно, но я тоже)
Послушай, Jquery хорош когда ты учишься работать с JS, он может помочь тебе понять лучше как работает DOM-структура, как с ней взаимодействовать, но, к сожалению, jquery - это признак дегенерата в 2К21, поэтому забей на него.
Element.getBoundingClientRect()
 138 Кб, 1235x1280
138 Кб, 1235x1280Жиквери - гиблое дело, бросай пока не поздно.
Если ты вкатышь, офк.
>>090522
Да, переписывай на натив, жквери никому не нужон, если это не какой-нибудь легаси код.
Когда разберешься с нативом, жиквери будет интуитивно понятен, т.е. обучаясь нативу ты одновременно будешь понимать жиквери, наоборот кст не работает, обучаясь жквери натив не поймешь.
Скинь вопрос в песочницу, лень писать дропдауны
Попробуй это еще.
$(this).toggle()
$(this).toggleClass()
Тебя прям на галере попросили на жквери сделать?
Какая-нибудь продуктовая сеть?
Или ты из 2015 капчуешь?
 29 Кб, 873x493
29 Кб, 873x493 169 Кб, 850x850
169 Кб, 850x850Ммм, приятная картинка. Ощущение правильности, готовности.
что если проблема в тебе?
 1,6 Мб, webm,
1,6 Мб, webm,480x600, 0:07
Форыч обычно называют forEach, фор - for.
 49 Кб, 472x382
49 Кб, 472x382без красных полос, эт просто линейка в фигме
родителю position: relative; а этим отдельным блокам position absolute; а там выравниваешь.
Я не понял, что это за ебань. Статичный фон, который масштабируется?
Но как они должны себя вести если я, как пользователь, захочу поскроллить, порейсайзить, позумить или в конце концов закрыть окно?
Я сделаю им инфинит анимацию они будут просто ездить вверх-вправо-влево. Понял? (пысы: не моя затея)
Ну так абсолют давать, как еще? Никак.
на гридах
тимур шемсединов на ютабе
Всё заебало.
Работаю на частного заказчика, делаю фронт, последние 3 проекта были сделаны буквально вникуда, хоть и интересно было над ними работать. Бекендщика нет, работаю над проектами один, до этого опыта работы не было вообще, так что для меня это была хорошая возможность поработать самостоятельно над разными задачами. Сначала делал простой инет магазин небольшой, это был единственный проект который в итоге запустился. Дальше работал с threejs и реакт нативом и pwа, всё делал на тайпскрипте. Во всех проектах проблема была одна и так же - всю архитектуру приходилось выдумывать самому, в итоге доходил до момента, когда приложение было готово на 50%, вроде бы есть базовые фичи, логины, пилил свой простой сервак, чтобы было с чем взаимодействовать, и после этого начинался новый проект который "вот сейчас точно всё уже будет нормально, начнется реально нужный проект", и всё по новой, бодрое начало и дальше вникудуа. Сейчас уже неплохо знаю базу ЖСа, организовать проект могу нормально, разделять логику, все эти редуксы, модели, вся хуйня. Но блядь заебало то, что я кажется единственный, кто хочет допилить проекты до конца. Еще не очень хорошо полноценно знаю все эти алгоритмы, паттерны и вот это всё, но опять же это вопрос времени, можно было бы просто позадрачивать, но хочется нормальной разработки, где есть постоянные задачи. Вроде бы даллары платят исправно, недавно даже повышали рейт, но блядь, с одной стороны вроде бы спокойно могу всё делать и не зависеть ни от кого, предоставлен самому себе, абсолютно свободный график и свобода в принятии решений, с другой вся эта неопределённость заебала, и всё происходит хаотично. Последний раз на собесах был очень давно, с тех пор уже куда больше всего знаю, переодически смотрю собесы на ютубе и вполне уверенно мог бы отвечать на все вопросы до уровня мидла. И на хх постоянно пишут, с каких-то банков по 5 раз бывало звонили, я хуй знает что им конкретно от меня нужно, но есть страх, что вдруг я съебу, а работы найти не смогу потом, с момента когда начал ужить жс не прошло года, более-менее полноценного опыта работы примерно месяцев 5-6. Как меняли первую работу вы сами? Поделитесь опытом.
Всё заебало.
Работаю на частного заказчика, делаю фронт, последние 3 проекта были сделаны буквально вникуда, хоть и интересно было над ними работать. Бекендщика нет, работаю над проектами один, до этого опыта работы не было вообще, так что для меня это была хорошая возможность поработать самостоятельно над разными задачами. Сначала делал простой инет магазин небольшой, это был единственный проект который в итоге запустился. Дальше работал с threejs и реакт нативом и pwа, всё делал на тайпскрипте. Во всех проектах проблема была одна и так же - всю архитектуру приходилось выдумывать самому, в итоге доходил до момента, когда приложение было готово на 50%, вроде бы есть базовые фичи, логины, пилил свой простой сервак, чтобы было с чем взаимодействовать, и после этого начинался новый проект который "вот сейчас точно всё уже будет нормально, начнется реально нужный проект", и всё по новой, бодрое начало и дальше вникудуа. Сейчас уже неплохо знаю базу ЖСа, организовать проект могу нормально, разделять логику, все эти редуксы, модели, вся хуйня. Но блядь заебало то, что я кажется единственный, кто хочет допилить проекты до конца. Еще не очень хорошо полноценно знаю все эти алгоритмы, паттерны и вот это всё, но опять же это вопрос времени, можно было бы просто позадрачивать, но хочется нормальной разработки, где есть постоянные задачи. Вроде бы даллары платят исправно, недавно даже повышали рейт, но блядь, с одной стороны вроде бы спокойно могу всё делать и не зависеть ни от кого, предоставлен самому себе, абсолютно свободный график и свобода в принятии решений, с другой вся эта неопределённость заебала, и всё происходит хаотично. Последний раз на собесах был очень давно, с тех пор уже куда больше всего знаю, переодически смотрю собесы на ютубе и вполне уверенно мог бы отвечать на все вопросы до уровня мидла. И на хх постоянно пишут, с каких-то банков по 5 раз бывало звонили, я хуй знает что им конкретно от меня нужно, но есть страх, что вдруг я съебу, а работы найти не смогу потом, с момента когда начал ужить жс не прошло года, более-менее полноценного опыта работы примерно месяцев 5-6. Как меняли первую работу вы сами? Поделитесь опытом.
Ты просто тупой.
По пикче понятно только одно, что говно работает с JS.
Ты скорее всего пытаешься перенести XML-овские тэги в HTML 1:1, так как поехавший пердолик, ясен хуй ебанёшься этим заниматься.
Что мешает собеседоваться пока работаешь?
Чтобы с html не пердолится можно pug использовать. Изучается за полчаса. Ну, а CSS это да. Нужно понимание чтобы не бугуртить.
>веб версию десктопного приложения.
Нихуя не понимаю неужели кто то до сих пор пердолится с ванильным html/css? Думаю накидать сайт на вью/реакте намного быстрее будет
да он как раз ахуеет настраивать сборку паг + сцсс лол. если у челибоса проблемы с хтмл, то с пагом ваще жесть будет
http://code.mu/
 48 Кб, 1264x424
48 Кб, 1264x424Я оцениваю как ноль из десяти из-за пикрилейтеда. А выглядело многообещающе.
Так-то что там настраивать. Цепляется к экспрессу одной строкой. Работа с нативным CSS
Мне тоже понравилось, смотрел по нему реакт (старую версию учебника) реакт уже знал +-, потому брал оттуда только задачки, заместо теории - офф. дока реакта
Эх, щас бы стомегабайтный жсончик в память загрузить.
Жиквери
Анон, смотри.
Я хочу сгенерировать временную переменную так,
чтобы её не спиздили, и гарантированно удалить её, потом.
Если я сделаю без ключевого слова (var, let, const)
>rand = randomfunc();
то переменная будет пропертей объекта window,
и я даже смогу сделать потом
>delete rand;
или даже
>delete window["rand"];
после чего
>console.log("typeof rand === 'undefined'", (typeof rand === 'undefined')); //true
Но пока rand не удалена,
её могут спиздить масоны всякие, из window["rand"],
или ещё хуй знает откуда, блядь.
В общем, так дело не пойдёт, пушо нихуя не секьюрно.
Если же сделать
>var rand = randomfunc();
>let rand = randomfunc();
>const rand = randomfunc();
то delete не пашет, и
>console.log('rand', rand); //rand...
выдаёт значение, которое где-то хранится, а значит оттуда могут и спиздить его.
Чё делать-то, ну ёбанарот?
Анон, смотри.
Я хочу сгенерировать временную переменную так,
чтобы её не спиздили, и гарантированно удалить её, потом.
Если я сделаю без ключевого слова (var, let, const)
>rand = randomfunc();
то переменная будет пропертей объекта window,
и я даже смогу сделать потом
>delete rand;
или даже
>delete window["rand"];
после чего
>console.log("typeof rand === 'undefined'", (typeof rand === 'undefined')); //true
Но пока rand не удалена,
её могут спиздить масоны всякие, из window["rand"],
или ещё хуй знает откуда, блядь.
В общем, так дело не пойдёт, пушо нихуя не секьюрно.
Если же сделать
>var rand = randomfunc();
>let rand = randomfunc();
>const rand = randomfunc();
то delete не пашет, и
>console.log('rand', rand); //rand...
выдаёт значение, которое где-то хранится, а значит оттуда могут и спиздить его.
Чё делать-то, ну ёбанарот?
Количество выпитых таблеток и частота их принятия, увы, не решит сию глобальную задачу тысячелетия.
Первое что приходит в голову, это тупо использовать var внутри функции:
>var y = undefined; function rand(){var y = Math.random(); console.log('y func: ', y); } rand(); console.log('y', y);
Но, исходя из вышеописанного поста, вот это вот var внутри функции, смущает, просто пиздец как.
Потому что его не удалить, а значит оно где-то хранится, и могут спиздить его всякие жиды и пендосы, и спецслужбы,
а ещё маньяки, террористы, дегенераты и выблядки козлосучьи.
Чтоб такой хуйни не было, пришло чё-т в голову вписать "y" без var, чтобы оно было внутри window:
>var y = undefined; function rand(){y = Math.random(); console.log('y func: ', y, window["y"]); } rand(); console.log('y', y);
Но тогда оно вылазит за пределы функции, блядь, и его ещё проще спиздить.
Попытка его удалить внутри функции, она, сукаблядь - тщетна:
>var y = undefined; function rand(){y = Math.random(); console.log('y func: ', y, window["y"]); delete y; } rand(); console.log('y', y);
Думал, что это всё, потому что "y" объявлен вне функции тоже,
но а вот это тогда что за хуйня:
>function rand(){y = Math.random(); console.log('y func: ', y, window["y"]); delete window["y"]; } rand(); console.log('y', y);
Пиздец у меня паранойя начинается.
Но всё-равно чё-т прям жёппой аж чую, что байты всё-же где-то есть, в кэше, а значит из байт могут спиздить этот ёбанный игрик.
Надо наверное дохуя байт рандомных нагенерить туда, в эту игрик, а потом ундефайнед сделать. Но это не точно.
И да, что делать, если y - это строка? У неё же иммутабельность. Как её удалить, после генерации? Даже если присвоишь ей "дохуя рандомных символов", будет создана новая строка, а старая будет висеть в памяти, образом доступным к пиздингу её, оттудова.
>>091887
>но а вот это тогда что за хуйня:
>>function rand(){y = Math.random(); console.log('y func: ', y, window["y"]); delete window["y"]; } rand(); console.log('y', y);
Оно робит, если в новом окне запустить, просто "var y" был до этого определен, и поэтому оно не удалилось, а присвоилось туда.
>>091896
>И да, что делать, если y - это строка? У неё же иммутабельность. Как её удалить, после генерации?
Тогда, строку - в байты, а байты потом зафиллить нулями:
>function rand(){y = new TextEncoder("utf-8").encode(Math.random().toString()); console.log('y func: ', y, window["y"]); y = new Uint8Array(y.length); } rand(); console.log('y', y);
И удалить после филлинга нулями:
>delete(window.y);
Но, опять же, эта вот строчка
>Math.random().toString()
из-за иммутабельности её, она может где-то храниться. И если храниться, то короче хз как её удалить так, чтобы не разудалили и не спиздили нах.
Ты забыл что пиздят прямо с конвейера процессора, так что единственный способ защитить твою строку - не запускать код, лол
>сгенерировать временную переменную так,
чтобы её не спиздили, и гарантированно удалить её, потом.
Ддя этого используют плоские массивы памяти и работают непосрелсивенно с ними.
То, чем ты заниемаешься это полная профанация, и судя по твоим всем дальнейшим посиам очевиднл, что ты в целлм не одупляешь ни как раьотает рантайм, ни как работает ос, ни даже как устроен компьютер.
Начать следует с лечения у себя магического мышления.
Выглядишь ты сейчас, как человек, который ставит себе кактус возле жк монитора, попутно задвигая пасиы на тему того, насколько это необходимо и почему именно.
Да, я слышал про хардварные закладки, и вшитые в материнку и проц, на этапе их производства,
всякие там скрытые блитуз-файфай адаптеры,
сливающие данные из кэша проца и из регистров, лол.
Но их можно было бы зашифровать,
чтобы там был крипторандом какой-то ебучий,
а не тупо открытые даныне, не?
Чтобы сливался какой-нибудь Rijndael, или шифр Вернама, бгггы.
Разве не?
>>092027
>Ддя этого используют плоские массивы памяти и работают непосрелсивенно с ними.
В каких таких языках программирования?
Решил загуглить:
https://www.google.com/search?q=плоские+массивы+памяти+javascript
и упёрся в какой-то "сборщик мусора":
Как его запустить принудительно, я так и не понял, но вижу следующее:
>Чтобы запустить сборщик мусора, удалим две ссылки:
>delete family.father;
>delete family.mother.husband;
Из поста >>091879
очевидно, что команда delete будет работать для переменной "y", объявленной без ключевого слова (var, let, const),
то есть для переменной, являющейся property объекта window.
Если вписать ключевое слово, delete не работает, и y не удаляется, блядь.
Идём дальше, по тексту, и видим это:
>А теперь – рассмотрим более сложный случай.
>Что будет, если удалить главную ссылку family?
>Исходный объект – тот же, что и в начале, а затем:
>window.family = null;
Тут, используется null.
Значит так можно вызвать "сборщик муссора"?
А когда он вызывается? Сразу же, или чуть по-позже?
И надо вот именно чтобы было "null"?
Или надо что-то попижже, что-то вроде undefined?
Судя по этому:
https://stackoverflow.com/questions/5076944/what-is-the-difference-between-null-and-undefined-in-javascript
лучше использовать null,
потому что null явно задаёт отсутствие данных в переменной,
в то время как undefined говорит об отсутствии ССЫЛКИ НА ЭТИ ДАННЫЕ, но в это же время, сами же данные, они есть, где-то хуй знает где.
И типа если ссылку снова прокинуть, то можно будет прочитать эти данные, и спиздить, СПИЗДИТЬ ИХ ПРЯМО ИЗ БРОУЗЕРА МОЕГО, а так там null, и хуй им за щеку,
этим крысам всё пиздящим, блядь.
Но это не точно, бгггы, ведь может быть пижже будет поставить undefined, чтобы ссылку на данные где-то там повисшие, так не нашли, среди целых тонн прона.
>То, чем ты занимаешься это полная профанация,
>и судя по твоим всем дальнейшим постам очевидно,
>что ты в целом не одупляешь ни как работает рантайм,
>ни как работает ОС, ни даже как устроен компьютер.
Чел, свой комп, я сам собирал,
но это не значит что собирая его из модулей,
я должен прям досконально вот знать, как работает каждый транзистор, и мосфет,
шинду я тоже сам ставил, и конечно же там какие-то прекомпиленные хуйни с диска были загружены,
ведь ядро я не конпелировал,
а если бы даже и конпелировал,
я бы и вовек не разобрался как работает ось, среди всех этих многастрок кода, в исходниках, какой-нибудь, супероткрытой Gentoo, или Linux from Scratch.
Насчет рантайма - то же самое.
Тупо скачал браузер, а как именно он там жаваскрипт исполняет - меня никогда не интересовало. Знаю, что там какой-то интерпретатор идёт, из коробки, да и всё.
Я просто открыл консоль, и пишу свою ёба-функцию, зная что JavaScript - client-side язык программирования,
но я хочу быть уверенным в том, что китайцы, или индусы, через браузер,
не спиздят мои данные, через всякие бекдоры и черви, или ещё хуй знает что.
То есть сам Javascript должен бы, наверное, иметь возможность, УДАЛИТЬ НАХУЙ неиспользуемую переменную,
которая объявлена там, вместо того, чтобы хранить её бесконечно и вечно,
и ещё и хуй знает где, в датацентрах у всяких - пронырливых спецслужб,
лезущих со своей слежкой, изо всех щелей-мокрощелей, через всякие неведомые соединения, в мой няшный браузер-хуяузер.
>>092029
>Зачем тебе временная переменная в глобале?
Да она мне и не нужна была там, в проперте window, как глобальная window["y"],
потому что именно оттуда её могут и спиздить.
Но зато, при таком раскладе, её можно удалить, после генерации, и разве что поэтому так.
Изначально, я думал, вообще использовать (var, let, const) y,
внутри объявленной в глобале функции,
чтобы эта "y" была видна только внутри этой функции.
Но невозможность её удалить нафиг, с помощью delete(y), после создания её с ключевым словом (var, let, const),
вызывала у меня такой вот баттхерт,
и переход на "y" без ключевого слова, с последующим, её, таки-удалением.
Более того, глядя на это:
>Для всего остального есть замыкание
а также на это:
https://developer.mozilla.org/ru/docs/Web/JavaScript/Closures
я вижу, что var внутри функции, тоже нихуя не скроет значение переменной "y",
так как:
>function makeFunc() {
> var name = "Mozilla"; //сныкать надо от ворья, оно должно быть доступно только внутри makeFunc и displayName
> function displayName() {
> alert(name);
> }
> return displayName;
>};
>console.log("makeFunc: ", makeFunc.toString()); //name = "Mozilla", очевиднейшая причём, и доступная к копированию.
>var myFunc = makeFunc();
>myFunc();
Так что хуй там ночевал, при таком раскладе.
К чему ты про замыкания, как это поможет сныкать строчку ебучую?
Тут походу надо тупо её за-null-ение, или за-undefined-ивание да и всё. И что-то вроде GC.Collect(); запустить ещё.
Да, я слышал про хардварные закладки, и вшитые в материнку и проц, на этапе их производства,
всякие там скрытые блитуз-файфай адаптеры,
сливающие данные из кэша проца и из регистров, лол.
Но их можно было бы зашифровать,
чтобы там был крипторандом какой-то ебучий,
а не тупо открытые даныне, не?
Чтобы сливался какой-нибудь Rijndael, или шифр Вернама, бгггы.
Разве не?
>>092027
>Ддя этого используют плоские массивы памяти и работают непосрелсивенно с ними.
В каких таких языках программирования?
Решил загуглить:
https://www.google.com/search?q=плоские+массивы+памяти+javascript
и упёрся в какой-то "сборщик мусора":
Как его запустить принудительно, я так и не понял, но вижу следующее:
>Чтобы запустить сборщик мусора, удалим две ссылки:
>delete family.father;
>delete family.mother.husband;
Из поста >>091879
очевидно, что команда delete будет работать для переменной "y", объявленной без ключевого слова (var, let, const),
то есть для переменной, являющейся property объекта window.
Если вписать ключевое слово, delete не работает, и y не удаляется, блядь.
Идём дальше, по тексту, и видим это:
>А теперь – рассмотрим более сложный случай.
>Что будет, если удалить главную ссылку family?
>Исходный объект – тот же, что и в начале, а затем:
>window.family = null;
Тут, используется null.
Значит так можно вызвать "сборщик муссора"?
А когда он вызывается? Сразу же, или чуть по-позже?
И надо вот именно чтобы было "null"?
Или надо что-то попижже, что-то вроде undefined?
Судя по этому:
https://stackoverflow.com/questions/5076944/what-is-the-difference-between-null-and-undefined-in-javascript
лучше использовать null,
потому что null явно задаёт отсутствие данных в переменной,
в то время как undefined говорит об отсутствии ССЫЛКИ НА ЭТИ ДАННЫЕ, но в это же время, сами же данные, они есть, где-то хуй знает где.
И типа если ссылку снова прокинуть, то можно будет прочитать эти данные, и спиздить, СПИЗДИТЬ ИХ ПРЯМО ИЗ БРОУЗЕРА МОЕГО, а так там null, и хуй им за щеку,
этим крысам всё пиздящим, блядь.
Но это не точно, бгггы, ведь может быть пижже будет поставить undefined, чтобы ссылку на данные где-то там повисшие, так не нашли, среди целых тонн прона.
>То, чем ты занимаешься это полная профанация,
>и судя по твоим всем дальнейшим постам очевидно,
>что ты в целом не одупляешь ни как работает рантайм,
>ни как работает ОС, ни даже как устроен компьютер.
Чел, свой комп, я сам собирал,
но это не значит что собирая его из модулей,
я должен прям досконально вот знать, как работает каждый транзистор, и мосфет,
шинду я тоже сам ставил, и конечно же там какие-то прекомпиленные хуйни с диска были загружены,
ведь ядро я не конпелировал,
а если бы даже и конпелировал,
я бы и вовек не разобрался как работает ось, среди всех этих многастрок кода, в исходниках, какой-нибудь, супероткрытой Gentoo, или Linux from Scratch.
Насчет рантайма - то же самое.
Тупо скачал браузер, а как именно он там жаваскрипт исполняет - меня никогда не интересовало. Знаю, что там какой-то интерпретатор идёт, из коробки, да и всё.
Я просто открыл консоль, и пишу свою ёба-функцию, зная что JavaScript - client-side язык программирования,
но я хочу быть уверенным в том, что китайцы, или индусы, через браузер,
не спиздят мои данные, через всякие бекдоры и черви, или ещё хуй знает что.
То есть сам Javascript должен бы, наверное, иметь возможность, УДАЛИТЬ НАХУЙ неиспользуемую переменную,
которая объявлена там, вместо того, чтобы хранить её бесконечно и вечно,
и ещё и хуй знает где, в датацентрах у всяких - пронырливых спецслужб,
лезущих со своей слежкой, изо всех щелей-мокрощелей, через всякие неведомые соединения, в мой няшный браузер-хуяузер.
>>092029
>Зачем тебе временная переменная в глобале?
Да она мне и не нужна была там, в проперте window, как глобальная window["y"],
потому что именно оттуда её могут и спиздить.
Но зато, при таком раскладе, её можно удалить, после генерации, и разве что поэтому так.
Изначально, я думал, вообще использовать (var, let, const) y,
внутри объявленной в глобале функции,
чтобы эта "y" была видна только внутри этой функции.
Но невозможность её удалить нафиг, с помощью delete(y), после создания её с ключевым словом (var, let, const),
вызывала у меня такой вот баттхерт,
и переход на "y" без ключевого слова, с последующим, её, таки-удалением.
Более того, глядя на это:
>Для всего остального есть замыкание
а также на это:
https://developer.mozilla.org/ru/docs/Web/JavaScript/Closures
я вижу, что var внутри функции, тоже нихуя не скроет значение переменной "y",
так как:
>function makeFunc() {
> var name = "Mozilla"; //сныкать надо от ворья, оно должно быть доступно только внутри makeFunc и displayName
> function displayName() {
> alert(name);
> }
> return displayName;
>};
>console.log("makeFunc: ", makeFunc.toString()); //name = "Mozilla", очевиднейшая причём, и доступная к копированию.
>var myFunc = makeFunc();
>myFunc();
Так что хуй там ночевал, при таком раскладе.
К чему ты про замыкания, как это поможет сныкать строчку ебучую?
Тут походу надо тупо её за-null-ение, или за-undefined-ивание да и всё. И что-то вроде GC.Collect(); запустить ещё.
>хардварные закладки
не только лишь закладки на этапе проектирования, но и случайные проебы
>можно было бы зашифровать
ну так и зашифруй в памяти, тогда и удалять ничего не надо, м? а, ключ надо где то хранить? ну так и ключ зашифруй, бгг
>продолжает тирады про память, не понимая что на момент даже ручного удаления переменной она уже спизжена
>Разве не?
не
>не только лишь закладки на этапе проектирования, но и случайные проебы
О каких проёбах речь, в этом контексте?
>ну так и зашифруй в памяти, тогда и удалять ничего не надо, м?
>а, ключ надо где то хранить?
>ну так и ключ зашифруй, бгг
Ключ, может быть хэшем пароля, который просто хранится в голове. И хуй его вытащишь оттуда, из нейросети.
А чтобы его не шифровать сам пароль,
то тогда, при посимвольном вводе символов пароля,
эти символы, по одному, могут шифроваться,
при этом каждый символ открытого текста,
может сохраняться в каждую переменную,
которая затем - сразу же юзается и конечно же удаляется,
сразу же после ввода и криптования,
на переменную символа зашифрованного, уже похуй,
и он может храниться, ведь это шифр,
а дальше уже, вся эта инфа закриптованная,
она может пиздовать уже в виде шифра,
по контактам процессора и по материнке,
И как-то похуй что криптоданные перехватят снифферы,
и всякие там хардварные закладки,
но зато, после ввода пароля, эти криптоданные,
собираются воедино, и дешифруются как строка пароля,
сохраняющаяся в переменную, которая юзается, а затем - сразу же удаляется нахуй.
Вот так вот можно, изъебнуться, разве не?
Алсо, по пути я нашёл Function Scope и Block Scope, вот здесь:
https://css-tricks.com/implementing-private-variables-in-javascript/
Но, опять же, там ключевые слова есть (var, let, const),
и значит, удалить нельзя эти переменные, не смотря на то что их не видно, они будут храниться в памяти, и будут доступны к пиздингу, блядь,
поэтому, как вариант - юзание и за-null-ение сразу же.
Безо всяких
>window["variable_name"]
и
>delete window.variable_name
К тому же, Function Scope, походу, нельзя сделать .toString(), чтобы спиздить значение переменной из текста,
как в примере со строкой "Mozilla", снизу поста >>092088
да и смысла нет, ведь там может быть, не такое вот статическое и константное значение этой переменной,
а другая функция, вроде
>window.crypto.getRandomValues(new Uint8Array(32));
кторая каждый раз генерит значение переменной. Даже если её узнают сделав (Function Scope).toString(),
то всё-равно данные не спиздят, а соснут быдлокодерского хуйца моего, лол.
>не только лишь закладки на этапе проектирования, но и случайные проебы
О каких проёбах речь, в этом контексте?
>ну так и зашифруй в памяти, тогда и удалять ничего не надо, м?
>а, ключ надо где то хранить?
>ну так и ключ зашифруй, бгг
Ключ, может быть хэшем пароля, который просто хранится в голове. И хуй его вытащишь оттуда, из нейросети.
А чтобы его не шифровать сам пароль,
то тогда, при посимвольном вводе символов пароля,
эти символы, по одному, могут шифроваться,
при этом каждый символ открытого текста,
может сохраняться в каждую переменную,
которая затем - сразу же юзается и конечно же удаляется,
сразу же после ввода и криптования,
на переменную символа зашифрованного, уже похуй,
и он может храниться, ведь это шифр,
а дальше уже, вся эта инфа закриптованная,
она может пиздовать уже в виде шифра,
по контактам процессора и по материнке,
И как-то похуй что криптоданные перехватят снифферы,
и всякие там хардварные закладки,
но зато, после ввода пароля, эти криптоданные,
собираются воедино, и дешифруются как строка пароля,
сохраняющаяся в переменную, которая юзается, а затем - сразу же удаляется нахуй.
Вот так вот можно, изъебнуться, разве не?
Алсо, по пути я нашёл Function Scope и Block Scope, вот здесь:
https://css-tricks.com/implementing-private-variables-in-javascript/
Но, опять же, там ключевые слова есть (var, let, const),
и значит, удалить нельзя эти переменные, не смотря на то что их не видно, они будут храниться в памяти, и будут доступны к пиздингу, блядь,
поэтому, как вариант - юзание и за-null-ение сразу же.
Безо всяких
>window["variable_name"]
и
>delete window.variable_name
К тому же, Function Scope, походу, нельзя сделать .toString(), чтобы спиздить значение переменной из текста,
как в примере со строкой "Mozilla", снизу поста >>092088
да и смысла нет, ведь там может быть, не такое вот статическое и константное значение этой переменной,
а другая функция, вроде
>window.crypto.getRandomValues(new Uint8Array(32));
кторая каждый раз генерит значение переменной. Даже если её узнают сделав (Function Scope).toString(),
то всё-равно данные не спиздят, а соснут быдлокодерского хуйца моего, лол.
На каком таком? На ассемблере что-ли, или на логике предикатов первого порядка?
Так утащат твои символы прямо с интерраптов клавиатуры. Ти не понимаешь, в прошлых сериях ты боялся Евы, так вот Ева сидит у тебя в процессоре
Бля, забыл про кейлоггеры.
Ну, тогда уж, хардварно, через отдельное устройство,
какой-нить шифр Виженера : https://ru.wikipedia.org/wiki/Шифр_Виженера#JavaScript
да прямо на клаву поцепить, лол.
И пущай себе перехватывает, какие-то непонятные символы.
Получится, что нажимаешь одну кнопку, а выдаётся другая совсем буква, а какая именно - непонятно.
А ключ брать из места, где window.crypto.getRandomValues берёт рандом, чтобы криптостойким был этот рандом.
там же, в Function Scope его генерить, и отправлять на устройство, не забыв перексорить, в придачу.
Получится, что и в Function Scope будет рандом, и на устройстве всё тот же рандом (после ещё одного переXORа),
и дальше уже синхронно вся хуйня может работать,
на клаве шифрует, в функции - дешифровывает,
а дальше уже скрипт, посимвольно, сохраняет данные в переменные,
и сразу же шифрует их и удаляет или за-null-яет, чтобы сныкать от пиздинга.
>>console.log("makeFunc: ", makeFunc.toString()); //name = "Mozilla", очевиднейшая причём, и доступная к копированию.
Бля. А вот что если так сделать:
>function func(val){console.log(val);} //function, accept private value, as val
>(function() {var b = 456; func(b); b = null; b = undefined; })();//Function Scope, with private value b, passed into func, as val;
>//then b=null, to set value as null, and b is undefined, to remove link between null and b.
можно ли где-то эту Function Scope просмотреть, где-нибудь?
Если она объявлена глобально??? Например где-то в window, или ещё хуй знает где, и сделать .toString, и спиздить "b" из строчки?
Или нельзя, и это реально позволит сныкать "b" от пиздинга крысами беспринципными, которые последнее пиздят?
>>092326
У меня причём есть реально довольно интересные проекты разные, для мобилок на РН были и всё такое, но вот я вообще не знаю как фрагмент кода может быть интересным? А целиком проект я не могу скинуть им очевидно, они коммерческие. Есть еще разные интересные выкрутасы с тайпскриптом и типизацией редуха, но оно спизжено с уроков разных было, лол, это тоже нечестно показывать будет.
Напиши дерево верчёное.
Отправь просто нормальный код и распиши, какой ты молодец. Могут просто проверять, не долбоеб ли ты, выросший в конуре, и можешь ли в членораздельную речь.
В любой непонятной ситуации - npm install
Это связано с Node JS
модули ноде жс(куски кода). например паг, который шаблонизирует тебе хтмл файл для удобства ориентирования: типа ты в index.html подключаешь header.html, footer.html
Нет
https://replit.com/@CharonIV/OutlyingImmenseCoordinates#index.js
Я реально не понимаю, что ты хочешь. Если проблема только в методе toString, то его вот так можно переопределить. Нарисуй, что ты хочешь, то что ты пишешь это какой-то полоумный бред. Буквально сядь и нарисуй, картинку, что здесь переменная нужна, а вот здесь - нет и обращаешься ты к ней вот тут.
>Переменная все ещё лежит в памяти
Ну это понятно, только вот а где она лежит, чтоб её достать можно было, из под жс?
>>092659
>Я реально не понимаю, что ты хочешь.
Я хочу сгенерить значение для некоей приватной, скрытой переменной,
затем использовать это значение и эту переменную, как угодно, извращая её как хочется,
ставя её раком, и нагибая, растопыривая этой переменной самые разные щелки,
и ебя её и вдоль и поперёк, а потом - просто удалить её нахуй так,
чтоб нельзя было спиздить это вот, сакраментальное и сверхсекретное,
но почему-то иммутабельное значение сгенерированной переменной, этой, ебучей.
Насчет переопределения функции toString() - весьма годное замечание,
но также само, и кулхацкер, влезший через бекдор, может тоже переопределить там что угодно.
И нет гарантии, что только через toString() можно спиздить приватные переменные,
где гарантия, что её нельзя спиздить через какой-нибудь toObject(), скажем??
Я также пришёл к тому, что результат возвращаемого значения из "Function Scope",
можно просто присвоить глобальной переменной,
при этом она имеет тип возвращаемого значения, а функцию-хуюнкцию - не видно ваще.
Здесь, наглядно: https://jsfiddle.net/95d7sjub/
Абстрактный пример, на сайте с книгами пользователю приходит рекомендация из 10 книг. Т.е. например приходят данные типа такого:
userId123Books = [
bookId: 123,
author: string,
]...
И таких книг например 10. После того как они пришли, для каждой bookid запрашивается сама книга с конкретно энпоинта 10 раз, т.е. приходит например 10 данных о книгах. В них содержится еще данные для обложки и фото автора.
Т.е. в итоге, чтобы получить полный список и отрисовать его, сначала делается первоначальный запрос, потом еще 10 запросов для каждого айди, и еще по два для каждой из книг. В итоге получаем 1 + 10 + 10 + 10 запросов. Сильно ли это хуёво и нужно ли теребить бекендщиков или это нормальная практика? Понятное дело, что в идеале просто бы пришла инфа с книгами, в которой сразу была бы информация по всем полям каждой книги. Но если бекенд изначально был построен по другому принципу, большого количества запросов не избежать?
Это зависит от кеширования на сервере
Также можно дозапрашивать данные по мере необходимости, когда клиент отскролит до нужной книги или наведет на ее курсор
Оберни присваивание своего ебучего "b" во мгновенно вызываемую функцию, которая возвращает объект с методами для манипуляции этой переменной через замыкание и не еби мозг.
>только вот а где она лежит
То что ты не знаешь где она лежит не значит что никто не знает где она лежит. Очень странное ограничение на только жаваскрипт. В общем, к концу этого предложения переменную спиздили или заканчивают пиздить.
Да, это очень хуево.
1. Агрегация. Ты присылаешь на бэк список книг, те обратно массив.
2. Graphql
>ууу реукт говно, потому что на дваче так сказали
А сам-то сможешь объяснить, чем плох реакт, шизоутёнок-дегенерат?
Выведи в первом консоллоге console.log(JSON.stringify(<то, что хочешь вывести>, null, " ")), и посмотри, приходит ли к тебе объект.
А вообще, если хочешь шатать дом напрямую, используй рефы, а не вот это вот.
У тебя ещё элемента нет, а ты уже скрол берёшь.
useEffect(() => {
// тут и шатай свой скрол
}, [])
try {
const response1 = await asynFetch1();
console.log(response1);
} catch (err) {
// do nothing
}
try {
const response2 = await asyncFetch2();
console.log(response2);
} catch (err) {
// do nothing
Второй блок не будет ждать, пока разрешится промис у первого фетча? Асинхронность у каждого блока будет своя? Это псевдокод для примера, логика конкретно здесь не важна.
Вся функция ждёт, так что второй блок не начнёт выполняться, пока не закончится первый.
Нет, в данном случае каждый промис будет зарезолвлен презже чем идти дальше по коду.
 60 Кб, 779x592
60 Кб, 779x592Так? https://jsfiddle.net/m9xz2L1y/
Вроде как охуенно, если конечно эту вот мгновенную функцию реально нельзя нигде посмотреть, вместе с её контентом, что внутри у неё.
Но этот >>092779 утверждает обратное, здесь >>092268
То есть, нет гарантии того, что сделав какое-нибудь
console.log(this.window);
нельзя будет спиздить всё нахуй, и утащить в ебеня.
Алсо, вот ещё дилемма...
А можно ли как-то хранить глобальную переменную так,
но так, чтобы её нельзя было спиздить из console.log(this.window);
Например, опять же, блядь, ключ шифрования зашифрованной переменной.
Пусть в method используется этот ключ, для возврата шифра.
И пусть сверхсекретное secureValue тупо ксорится на этот вот ключ.
Ну так вот, если знать шифр, и спиздить ёбанный ключ, то сразу же, XOR'ом шифра на ключ, можно спиздить secureValue, блядь.
А ключ может лежать где-то в this.window, и какие-нибудь китайцы,
через бекдоры и свою АНАЛЬНУЮ СЛЕЖКУ в ихнем "360 Extreme Explorer" (пикрил)
сразу же утащят нахуй, этот ёбанный ключ, захватив попутно и это вот, пиздоблядское - secureValue.
Бля, опять ты. Все что касается секьюрности, касается сервера. Подымаешь свой сервер и шлешь свои пост запросы. На крайний случай, ты можешь написать на плюсах своей йоба секьюрной функции, закодировать код, а потом получить из него wasm и поодключить на странице
Слушай, можешь пояснить, это какой-то шизик с шизоидными пастами или это что-то очень умное? Грань так тонка..
Мимо вкатышь.
Очень умное офк. Не видишь, обсуждаются вопросы безопасного хранения данных в жс, исполняемом в браузере. Какие возможности, какие новые горизонты открываются - зануление значения, вызов анонимной функции на месте, ммм. Вот увидишь, он еще нам всем покажет и запилит админку к пуску ядерных ракет в открытом инторнете. Вот как только от санитаров сбежит, так сразу и запилит
>Вроде как охуенно, если конечно эту вот мгновенную функцию реально нельзя нигде посмотреть, вместе с её контентом, что внутри у неё.
От прямого дёрганья памяти тебя никакие выебоны на высокоуровневом коде не спасут. Да и на низкоуровневом тоже. Мгновенные анонимки только ограничат доступ к переменной внутри кода, то есть хакир не сможет выдернуть значение браузерной консолечкой.
>>093609
Да тут время от времени прибегают шизы с криптографией головного мозга, причём им обязательно надо криптографию на клиентских скриптиках, лол. Хуй знает откуда они берутся.
>если конечно эту вот мгновенную функцию
>реально нельзя нигде посмотреть, вместе с её контентом, что внутри у неё
Можно. Чтобы ее исполнить в браузере, он должен ее как-то сначала получить. А значит, кто угодно вообще может спарсить страницу/скачать файл со скриптом со сверхсекретными данными. И даже сделать это на стороне клиента хотя уже зачем ajax-ами или юзерскриптами. И это даже хакерством не назовешь, так как фактически данные в открытом доступе.
А теперь съеби, будь так добр, твоя шиза смущает неокрепшие умы.
 27 Кб, 400x240
27 Кб, 400x240>Бля, опять ты. Все что касается секьюрности, касается сервера.
Ага, а какие-то китайцы перехватят их, как на пикрил? >>093562
Значит, надо шифровать. А как?
DH-AES, самая простая схема,
ну и собственно шифр, в обе стороны,
либо сырыми данными, с "application/octet-stream",
либо тупо строчками, в iso-8859-1 [\u0000-\u00FF].
>>093609
Какие нахуй пасты? И хуле ещё и вы меня шизиком, блядь, называете?
>Мимо вкатышь.
Быстра выкатись отседава, нах.
>>093623
>запилит админку к пуску ядерных ракет в открытом инторнете
Да нахуй не надо всякая хуйня козлосучья. Тут бы с мочернёй разобраться хотя-бы.
>>093638
>От прямого дёрганья памяти тебя никакие выебоны на высокоуровневом коде не спасут.
>Да и на низкоуровневом тоже.
>Мгновенные анонимки только ограничат доступ к переменной внутри кода,
>то есть хакир не сможет выдернуть значение браузерной консолечкой.
Ну мне-то пох, как-бы, я за клиентов беспокоюсь, тащемта.
>Да тут время от времени прибегают шизы с криптографией головного мозга,
>причём им обязательно надо криптографию на клиентских скриптиках, лол.
>Хуй знает откуда они берутся.
А всё просто. Есть значит, клиент-серверная архитектура.
И есть, там. внутри, значит - клиент, и есть сервер.
Ну так вот, на сервере всё криптование заебенено, а на клиенте не совсем, как-бы.
>>093654
>Можно.
Я думаю, твой ответ не совсем корректный, и дальше уже, вот почему.
>А значит, кто угодно вообще может спарсить страницу/скачать файл со скриптом со сверхсекретными данными. И даже сделать это на стороне клиента хотя уже зачем ajax-ами или юзерскриптами. И это даже хакерством не назовешь, так как фактически данные в открытом доступе.
Просто потому, что там, внутри кода, может быть
>b = window.crypto.getRandomValues(new Uint8Array(многабайт))
и ебись оно конём.
Вот, кстати, оно, это b, на пикрил.
>А теперь съеби, будь так добр, твоя шиза смущает неокрепшие умы.
Да, я заметил тут смуту, пиздец какие смутьяны.
 27 Кб, 400x240
27 Кб, 400x240>Бля, опять ты. Все что касается секьюрности, касается сервера.
Ага, а какие-то китайцы перехватят их, как на пикрил? >>093562
Значит, надо шифровать. А как?
DH-AES, самая простая схема,
ну и собственно шифр, в обе стороны,
либо сырыми данными, с "application/octet-stream",
либо тупо строчками, в iso-8859-1 [\u0000-\u00FF].
>>093609
Какие нахуй пасты? И хуле ещё и вы меня шизиком, блядь, называете?
>Мимо вкатышь.
Быстра выкатись отседава, нах.
>>093623
>запилит админку к пуску ядерных ракет в открытом инторнете
Да нахуй не надо всякая хуйня козлосучья. Тут бы с мочернёй разобраться хотя-бы.
>>093638
>От прямого дёрганья памяти тебя никакие выебоны на высокоуровневом коде не спасут.
>Да и на низкоуровневом тоже.
>Мгновенные анонимки только ограничат доступ к переменной внутри кода,
>то есть хакир не сможет выдернуть значение браузерной консолечкой.
Ну мне-то пох, как-бы, я за клиентов беспокоюсь, тащемта.
>Да тут время от времени прибегают шизы с криптографией головного мозга,
>причём им обязательно надо криптографию на клиентских скриптиках, лол.
>Хуй знает откуда они берутся.
А всё просто. Есть значит, клиент-серверная архитектура.
И есть, там. внутри, значит - клиент, и есть сервер.
Ну так вот, на сервере всё криптование заебенено, а на клиенте не совсем, как-бы.
>>093654
>Можно.
Я думаю, твой ответ не совсем корректный, и дальше уже, вот почему.
>А значит, кто угодно вообще может спарсить страницу/скачать файл со скриптом со сверхсекретными данными. И даже сделать это на стороне клиента хотя уже зачем ajax-ами или юзерскриптами. И это даже хакерством не назовешь, так как фактически данные в открытом доступе.
Просто потому, что там, внутри кода, может быть
>b = window.crypto.getRandomValues(new Uint8Array(многабайт))
и ебись оно конём.
Вот, кстати, оно, это b, на пикрил.
>А теперь съеби, будь так добр, твоя шиза смущает неокрепшие умы.
Да, я заметил тут смуту, пиздец какие смутьяны.
Да, полтора года
Я вообще не писал позицию в резюме. Это я для вас пояснил
 38 Кб, 412x480
38 Кб, 412x480>какие-то китайцы перехватят их
Данные не перехватят, если их не передавать. А если ты их передаешь, то считай, что их уже перехватили. Смирись с этим и иди дальше, прекращай хранить секретные данные на клиенте.
>Значит, надо шифровать. А как? DH-AES, самая простая схема,
Изобретаешь TLS.
>Есть значит, клиент-серверная архитектура
И в рамках этой архитектуры ты решаешь...
>window.crypto.getRandomValues(new Uint8Array(многабайт))
...генерировать секреты на клиенте. Отличная архитектура, надежная, как швейцарские часы.
>я за клиентов беспокоюсь
Не хотел бы я быть твоим клиентом.
>как на пикрил
>Вот, кстати, оно, это b, на пикрил
>Думает, что картинки с бинарями и диаграммами придают веса его потоку мысли
Я тоже так могу. Пикрил.
>Думает, что картинки с бинарями и диаграммами придают веса его потоку мысли
Ой бле... Ты чо рили думаешь я повыйобываццо сюда пришёл среди планктонины,
и набить плюсики в кармочку, чтобы рейтинг был,
и чтобы в резюме было что нахуярить, до следующего собеседования с начайниками?
Я пришёл сюда с глобальным проектом, призванным гарантировать свободу слова, от мочерских дегенератов.
И я так давно его пердолю, что блядь, аж, лень вспоминать всю хуйню.
Но вот именно твоё невежество, меня попросту вынуждает делать это...
Значит, теперь-ка, смотри сюда, внимательно, и внимай.
И моя задача состоит в формировании гарантии зашифрованной синхронизации базы данных,
в виде пиздатого JSON-файла, размер которого может достигать сотен зеттабайт,
в ближайшей исторической перспективе.
Вот он, этот ёбанный файл:
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Server/FileHandler.cs#L824
ну и дальше, по коду.
Нахуя его ваще сливать с сервера? Ну, хотя-бы, чтобы не качать гигабайты пикч, и не парсить их, блядь.
А нахуя шифровать? А чтобы снифферы не грохнули нахуй, за нанопост какого-нибудь информатора, вроде Сноудена, выложившего коротенькую и незаметную magnet-ссылочку, к которой приковано пристальное внимание китайских спецслужб.
Впрочем национальность тут не важна особо, но почему я говорю китайских?
А потому что их там, блядь, аж 7.5 миллиардов, походу, или ещё пока нет,
но так или иначе, хуй поймёшь чё у них там творится, ололо.
Следующее, что следовало бы высказать тебе, так это тот констатируемый факт того,
что пикча из поста >>093700 , это ничто иное как превьюшка отсюда:
https://ru.wikipedia.org/wiki/Протокол_Диффи_—_Хеллмана#Описание_алгоритма
>Значит, надо шифровать. А как? DH-AES, самая простая схема,
>Изобретаешь TLS.
Ты говоришь TLS. Но TLS MITM'ается (пик1): https://habr.com/ru/company/pt/blog/267069/
Diffie-Hellman-Key-Exchange - тоже митмается (пик2).
Чтобы этой хуйни не было, надо чтобы DH_pubkey был pre-shared ( значения {p, g, A} ),
в то время как DH_privkey - в секрете (значение "a").
Если DH_pubkey вшить в код скрипта и захардкодить там, и вычислить хэш из скрипта, и опубликовать его,
то MITM-щик не сможет подменить DH_pubkey ( значения {p, g, A} ), своими,
и попытка MITM-атаки - пойдёт по пизде.
Однако, есть некие ньюансы. Глядя на пикчу отсюда >>093700
очевидно, что для того чтобы знать K, не обязательно пиздить с сервера "a",
достаточно лишь спиздить у клиента "b", дабы расшифровать весь предыдущий трафик,
зашифрованный ключем "K".
Более того, сам факт успешной расшифровки трафика, зашифрованного ключем "K",
являет собой доказательство наличия ключа "b", в течении некоего времени,
что позволяет задеанонить клиента по наличию пижжженного у него "b".
Чтобы этой хуйни не было, надо менять b, а тогда меняться будут и B и K,
и если делать всю хуйню для каждого ебучьего запроса, на какой-нибудь notif-handler,
то ебануться можно будет от вычислительной нагрузки и на клиенте,
дык, блядь, ещё и на сервере, лол.
>Думает, что картинки с бинарями и диаграммами придают веса его потоку мысли
Ой бле... Ты чо рили думаешь я повыйобываццо сюда пришёл среди планктонины,
и набить плюсики в кармочку, чтобы рейтинг был,
и чтобы в резюме было что нахуярить, до следующего собеседования с начайниками?
Я пришёл сюда с глобальным проектом, призванным гарантировать свободу слова, от мочерских дегенератов.
И я так давно его пердолю, что блядь, аж, лень вспоминать всю хуйню.
Но вот именно твоё невежество, меня попросту вынуждает делать это...
Значит, теперь-ка, смотри сюда, внимательно, и внимай.
И моя задача состоит в формировании гарантии зашифрованной синхронизации базы данных,
в виде пиздатого JSON-файла, размер которого может достигать сотен зеттабайт,
в ближайшей исторической перспективе.
Вот он, этот ёбанный файл:
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Server/FileHandler.cs#L824
ну и дальше, по коду.
Нахуя его ваще сливать с сервера? Ну, хотя-бы, чтобы не качать гигабайты пикч, и не парсить их, блядь.
А нахуя шифровать? А чтобы снифферы не грохнули нахуй, за нанопост какого-нибудь информатора, вроде Сноудена, выложившего коротенькую и незаметную magnet-ссылочку, к которой приковано пристальное внимание китайских спецслужб.
Впрочем национальность тут не важна особо, но почему я говорю китайских?
А потому что их там, блядь, аж 7.5 миллиардов, походу, или ещё пока нет,
но так или иначе, хуй поймёшь чё у них там творится, ололо.
Следующее, что следовало бы высказать тебе, так это тот констатируемый факт того,
что пикча из поста >>093700 , это ничто иное как превьюшка отсюда:
https://ru.wikipedia.org/wiki/Протокол_Диффи_—_Хеллмана#Описание_алгоритма
>Значит, надо шифровать. А как? DH-AES, самая простая схема,
>Изобретаешь TLS.
Ты говоришь TLS. Но TLS MITM'ается (пик1): https://habr.com/ru/company/pt/blog/267069/
Diffie-Hellman-Key-Exchange - тоже митмается (пик2).
Чтобы этой хуйни не было, надо чтобы DH_pubkey был pre-shared ( значения {p, g, A} ),
в то время как DH_privkey - в секрете (значение "a").
Если DH_pubkey вшить в код скрипта и захардкодить там, и вычислить хэш из скрипта, и опубликовать его,
то MITM-щик не сможет подменить DH_pubkey ( значения {p, g, A} ), своими,
и попытка MITM-атаки - пойдёт по пизде.
Однако, есть некие ньюансы. Глядя на пикчу отсюда >>093700
очевидно, что для того чтобы знать K, не обязательно пиздить с сервера "a",
достаточно лишь спиздить у клиента "b", дабы расшифровать весь предыдущий трафик,
зашифрованный ключем "K".
Более того, сам факт успешной расшифровки трафика, зашифрованного ключем "K",
являет собой доказательство наличия ключа "b", в течении некоего времени,
что позволяет задеанонить клиента по наличию пижжженного у него "b".
Чтобы этой хуйни не было, надо менять b, а тогда меняться будут и B и K,
и если делать всю хуйню для каждого ебучьего запроса, на какой-нибудь notif-handler,
то ебануться можно будет от вычислительной нагрузки и на клиенте,
дык, блядь, ещё и на сервере, лол.
Да
>Я пришёл сюда с глобальным проектом
На словах ты Лев Толстой, а на деле
>JSON-файла, размер которого может достигать сотен зеттабайт
шиз простой.
>пикча из поста >>093700 , это ничто иное как превьюшка отсюда
Ммм, вот оно что. А мы-то думали-гадали, что это.
>остаток поста
Зачем ты пересказываешь принципы работы криптографии? В википедию не у тебя одного инвайт есть, не говоря о том, что жс-тред малость нерелевантен этой справке, а многие из тех, кто хоть раз поднимал веб-сервер с шифрованием, это уже знают.
Покормил. Простите, мне скучно.
Естественно если пердолишь тудулист на локалхосте, то гит нахуй не нужен.
 4 Кб, 287x179
4 Кб, 287x179Почему просто кодом цезаря не зашифровать, нахуй сидеть и выдумывать велосипед.
 23 Кб, 979x572
23 Кб, 979x572Показывай свой скрипт.
 1,5 Мб, 284x284
1,5 Мб, 284x284Есть массив объектов, у каждого объекта есть поле с ссылкой по которой мне нужно зафетчить и вывести оттуда вместо ссылки какие-то данные. Делаю форич с фетчем этой ссылки для каждого объекта и мне возвращает просто фулфилед промисы. Что мне дальше то с ними делать, как вместо промисов получить то что в самом промисе или что мне сделать по-другому, или может для реакта либа какая-то есть я заебался уже
Стажерство - да.
Петы - да.
Сертификаты только из официальных источников. Из-за бумажки от инфоцыган будут над тобой хихикать.
Да не нужны нахуй (почти) никому пет проекты, открываешь резюме => берешь тестовые => делаешь (если не успеваешь или застрял все равно доделывай, потом деплоишь чтобы показать работодателю следующему что у тебя есть) => повторяешь до победного
Promise.all
не важно, я просто забыл асинхроно вызвать форич
>хобби
Тоже вкатился ради интереса , основа кормит пока. В качестве бэка юзаю ноду+монго пока хватает, если знаешь жс запилить бэк на ноде не составит труда, пару недель и большинство шаблонов у тебя будет в голове
>>Я пришёл сюда с глобальным проектом
>На словах ты Лев Толстой, а на деле
>>JSON-файла, размер которого может достигать сотен зеттабайт
>шиз простой.
Схулей шиз. Я так долго пердолил возможность межсерверной синхронизации базы, впилил поблочное чтение JSON'а в TcpServer.cs
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Server/TcpServer.cs
И вот эти хендлеры:
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Server/DbApiHandler.cs#L44-L46
И всё это без знания шарпа и JS, без какого-либо финансирования, тупо на голом энтузиазме.
Вся хуйня, вроде летает, судя по этим вот тестам: https://github.com/username1565/nanoboard/blob/dev/pages/TEST_download-upload-posts.html
а ты говоришь "шиз".
Эта шняга открывает невъебенные перспективы по синхронизации поднятых в разных местах lite-серверов:
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Program.cs#L19
На которые можно постить прямо, как на борду, если прокинуть порт.
Эти серверы, можно, анонимно-анонимно, хостить - прямо в TOR'е:
https://github.com/username1565/nanoboard/issues/2
Если прописать лишь две сточки в файле torrc, при запущенном TorBrowser: https://2019.www.torproject.org/docs/tor-onion-service
>HiddenServiceDir /Path/To/Folder/With/OnionPrivkey
>HiddenServicePort 80 127.0.0.1:7347
И так как хендлеры открыты в том числе и на lite-server'e - то эти сервы, могут терь синхронить базу, автоматизированно,
позволяя наноборде стать глобальной,
неубиваемой и принципиально немодерируемой.
А до этого, чтобы базу наполнить, надо было скачать гигабайты ебучих стегопикч,
и парсить, парсить, парсить их, блядь.
Но закачка и вгрузка нанопостов в базу, по открытому каналу (в локалке, скажем),
чревата перехватом инфы и оседанием её на снифферах. Поэтому и нужно шифрование, здесь.
И ваще шифрование было бы заебато даже для обычного анонимного постинга.
>Зачем ты пересказываешь принципы работы криптографии?
Во-первых, чтобы показать тебе, нахрена b, нужно генерировать на клиенте, а не на сервере.
Во-вторых, чтобы показать тебе, что можно не только задеанонить по b, а ещё и спиздить K, и ещё и задеанонить.
Ну и в-третьих, чтобы показать, почему именно, b надо сныкать на клиенте, а не оставлять открытым, для всяких пронырливых китайцов.
>>094491
Пушо цезаря сбрутить, как пойти посрать. А ты попробуй 2^128 комбинаций Rijndael'я перебрать, а за DH-512 - ваще молчу, там 2^512 ключей, где-то.
>>Я пришёл сюда с глобальным проектом
>На словах ты Лев Толстой, а на деле
>>JSON-файла, размер которого может достигать сотен зеттабайт
>шиз простой.
Схулей шиз. Я так долго пердолил возможность межсерверной синхронизации базы, впилил поблочное чтение JSON'а в TcpServer.cs
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Server/TcpServer.cs
И вот эти хендлеры:
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Server/DbApiHandler.cs#L44-L46
И всё это без знания шарпа и JS, без какого-либо финансирования, тупо на голом энтузиазме.
Вся хуйня, вроде летает, судя по этим вот тестам: https://github.com/username1565/nanoboard/blob/dev/pages/TEST_download-upload-posts.html
а ты говоришь "шиз".
Эта шняга открывает невъебенные перспективы по синхронизации поднятых в разных местах lite-серверов:
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Program.cs#L19
На которые можно постить прямо, как на борду, если прокинуть порт.
Эти серверы, можно, анонимно-анонимно, хостить - прямо в TOR'е:
https://github.com/username1565/nanoboard/issues/2
Если прописать лишь две сточки в файле torrc, при запущенном TorBrowser: https://2019.www.torproject.org/docs/tor-onion-service
>HiddenServiceDir /Path/To/Folder/With/OnionPrivkey
>HiddenServicePort 80 127.0.0.1:7347
И так как хендлеры открыты в том числе и на lite-server'e - то эти сервы, могут терь синхронить базу, автоматизированно,
позволяя наноборде стать глобальной,
неубиваемой и принципиально немодерируемой.
А до этого, чтобы базу наполнить, надо было скачать гигабайты ебучих стегопикч,
и парсить, парсить, парсить их, блядь.
Но закачка и вгрузка нанопостов в базу, по открытому каналу (в локалке, скажем),
чревата перехватом инфы и оседанием её на снифферах. Поэтому и нужно шифрование, здесь.
И ваще шифрование было бы заебато даже для обычного анонимного постинга.
>Зачем ты пересказываешь принципы работы криптографии?
Во-первых, чтобы показать тебе, нахрена b, нужно генерировать на клиенте, а не на сервере.
Во-вторых, чтобы показать тебе, что можно не только задеанонить по b, а ещё и спиздить K, и ещё и задеанонить.
Ну и в-третьих, чтобы показать, почему именно, b надо сныкать на клиенте, а не оставлять открытым, для всяких пронырливых китайцов.
>>094491
Пушо цезаря сбрутить, как пойти посрать. А ты попробуй 2^128 комбинаций Rijndael'я перебрать, а за DH-512 - ваще молчу, там 2^512 ключей, где-то.
А как ты ключ передашь? А если канал открытый? А если спиздят ключ по открытому каналу?
Меркуя над этим, всё-равно придёшь к DH+caesar, лол, ну а дальше уже к тому, что надо сныкать "b"
Тебе в любом случае придётся бэк пердолить, как минимум для выплёвывания джейсонов на фронт твоего СПА-реактоговнеца.
 70 Кб, 1024x720
70 Кб, 1024x720>Я так долго пердолил возможность межсерверной синхронизации базы, впилил поблочное чтение JSON'а в TcpServer.cs
Вместо того, чтобы взять специализированное решение по хранению больших объемов nosql, решено на уровень сервера, обслуживающего транспорт, впилить блочное чтение зеттабайтных жсонов. Казалось бы, что может пойти не так?
>И всё это без знания шарпа и JS, без какого-либо финансирования, тупо на голом энтузиазме
>forked from nanoboard/nanoboard
>59 коммитов за 3,5 года прямо в мастер нахуй
Проиграл
>username1565 opened this issue
>username1565 added good first issue labels
>0 comments
Проиграл еще сильнее. Пикрил, как говорится.
>а ты говоришь "шиз".
Ну ты же триггеришься, вот и называю, лол.
Господи, как же все-таки удивителен и разнообразен наш мир, какие только индивиды не встретятся. При личном знакомстве, конечно, стоило бы прятать от тебя острые предметы, но вот настроение с утра поднять, конечно, могешь, умеешь.
Но изучать стоит.
Джун, плес
>function a(b){console.log(b);} console.log(a('1'), (typeof a)); //a is a function
>var c = function d(e){console.log(e);}; //is ";" in the end necessary?
>console.log(c('2'), d('3'), (typeof d)); //c is a function, but where is d?
Объявить где? Засрать глобальную область видимости, чтобы местный шиз начал воровать оттуда сикреты?
>Вместо того, чтобы взять специализированное решение по хранению больших объемов nosql,
Как будто это о чем-то мне говорит... Там, своя база внутри, маловесная.
И это даже не база, а просто файл бинарный, с выстроенным индексом отдельным.
Ты говоришь готовые NoSQL-решения... А какие из них Open-source ные, посоветуешь?
И почему именно NoSQL, не подскажешь?
Я думал SQL-базу реляционную, вхуярить туда, SQLite3,
у меня даже код есть, для компиляции dll-ки, рабочий код,
здесь: https://github.com/username1565/System.Data.SQLite/blob/v1.0.103.1/build_System.Data.SQLite.dll_with_Interop_Inside.bat
и оно билдится, вроде норм, после git clone.
А то в других репозитариях EOL похерена, github'ом, там нет gitignore годного, меня это так бесило пиздец, так наебался с этой хуятиной.
Но оно только на шинде билдится, а на линухе не хочет, бьёт какую-то хуйню в mono,
и я не знаю как сконпелять,
а инклюдить бинарь не хочется, хочется чтобы код был полностью опенсорец.
Я туда даже сорцы dll-лок Chaos.NaCl.dll и NewtonSoft.Json.Dll засунул:
https://github.com/username1565/nanoboard/tree/dev/nanodb.exe-source
Из этих сорецов всё билдится. А то в оригинальном restore-архиве, что здесь вот лежит:
https://github.com/nanoboard/nanoboard/releases
там уже прекомпиленные либы были, бинарные файлы, без кода исходного, блядь.
>решено на уровень сервера, обслуживающего транспорт,
>впилить блочное чтение зеттабайтных жсонов.
>Казалось бы, что может пойти не так?
Бля, внатуре, если зеттабайт хуярить, он же в память начнет лезть, сначала.
Надо бы сразу грузить в базу, и высвобождать память. Записал в To-Do лист.
>59 коммитов за 3,5 года прямо в мастер нахуй
Блядь, у меня тут на харде, 100559 коммитово, нахуй блядь. Знал бы ты как я пердолился годами, над этой хернёй,
и знал бы ты сколько вкладок в браузере я открыл, чтобы выгуглить каждую команду ебучую, на шарпеге, блядь, стародревнем.
Щас уже С# 6.0, и даж FSharp какой-то квантовый, там проги пишут. А я на .NET 4.0, чтобы обратная совместимость была.
Это почти то же самое, что составлять программу из кусков ассемблерного кода, выгугливая подпрограммные модули, лол.
>0 comments
>Проиграл еще сильнее. Пикрил, как говорится.
Так я же её не пиарил, нахрена пиарить такое золотце, ведь по мере роста популярности технологии - снижается уровень её элитарности.
Я, короче, как допишу свой ёба-объект этот, с методами, и вычищу код от говна, всяких тестовых строк, и комментов ненужных,
залью на гитхаб, всю хуйню, и тут вброшу ссылочку - глянете как у меня DHAES пашет,
может даже и оптимизируете и наномизируете быдлокод этот весь, а то там пиздец просто. 3к строк на одном лишь фронтенде.
>Вместо того, чтобы взять специализированное решение по хранению больших объемов nosql,
Как будто это о чем-то мне говорит... Там, своя база внутри, маловесная.
И это даже не база, а просто файл бинарный, с выстроенным индексом отдельным.
Ты говоришь готовые NoSQL-решения... А какие из них Open-source ные, посоветуешь?
И почему именно NoSQL, не подскажешь?
Я думал SQL-базу реляционную, вхуярить туда, SQLite3,
у меня даже код есть, для компиляции dll-ки, рабочий код,
здесь: https://github.com/username1565/System.Data.SQLite/blob/v1.0.103.1/build_System.Data.SQLite.dll_with_Interop_Inside.bat
и оно билдится, вроде норм, после git clone.
А то в других репозитариях EOL похерена, github'ом, там нет gitignore годного, меня это так бесило пиздец, так наебался с этой хуятиной.
Но оно только на шинде билдится, а на линухе не хочет, бьёт какую-то хуйню в mono,
и я не знаю как сконпелять,
а инклюдить бинарь не хочется, хочется чтобы код был полностью опенсорец.
Я туда даже сорцы dll-лок Chaos.NaCl.dll и NewtonSoft.Json.Dll засунул:
https://github.com/username1565/nanoboard/tree/dev/nanodb.exe-source
Из этих сорецов всё билдится. А то в оригинальном restore-архиве, что здесь вот лежит:
https://github.com/nanoboard/nanoboard/releases
там уже прекомпиленные либы были, бинарные файлы, без кода исходного, блядь.
>решено на уровень сервера, обслуживающего транспорт,
>впилить блочное чтение зеттабайтных жсонов.
>Казалось бы, что может пойти не так?
Бля, внатуре, если зеттабайт хуярить, он же в память начнет лезть, сначала.
Надо бы сразу грузить в базу, и высвобождать память. Записал в To-Do лист.
>59 коммитов за 3,5 года прямо в мастер нахуй
Блядь, у меня тут на харде, 100559 коммитово, нахуй блядь. Знал бы ты как я пердолился годами, над этой хернёй,
и знал бы ты сколько вкладок в браузере я открыл, чтобы выгуглить каждую команду ебучую, на шарпеге, блядь, стародревнем.
Щас уже С# 6.0, и даж FSharp какой-то квантовый, там проги пишут. А я на .NET 4.0, чтобы обратная совместимость была.
Это почти то же самое, что составлять программу из кусков ассемблерного кода, выгугливая подпрограммные модули, лол.
>0 comments
>Проиграл еще сильнее. Пикрил, как говорится.
Так я же её не пиарил, нахрена пиарить такое золотце, ведь по мере роста популярности технологии - снижается уровень её элитарности.
Я, короче, как допишу свой ёба-объект этот, с методами, и вычищу код от говна, всяких тестовых строк, и комментов ненужных,
залью на гитхаб, всю хуйню, и тут вброшу ссылочку - глянете как у меня DHAES пашет,
может даже и оптимизируете и наномизируете быдлокод этот весь, а то там пиздец просто. 3к строк на одном лишь фронтенде.
 56 Кб, 695x1003
56 Кб, 695x1003Ну ладно, просто в аяксе могло выбить как раз синтаксис за такое если память не подводит, чекни написание самого ассепт
Не, по идее функция работает, я ее брал из компоненты и там все норм было, а тут вынес в другой js файл и теперь ругается
А, я скопировал функцию как-то по тупому оказывается, спасибо
 431 Кб, 500x489
431 Кб, 500x489git то ладно, а вот гитхаб меня реально бесит, я недавно 4 раза создавал и удалял там репозиторий для небольшого проектика ну чтобы он там был у меня. и чё ты думаешь. чтобы туда загрузить проект, там тупа нужно команды прописывать обязательно, а просто закинуть ебаные файлы нельзя в директорию ёбана залупа
Гугл, ты слышал о нем?
Сделай нормальный да лей себе, только сделай нормальный .gitattributes сначала https://github.com/username1565/System.Data.SQLite/blob/v1.0.103.1/.gitattributes
а то гитхаб End-Of-Line херит, там autocrlf=input, по умолчанию.
Не, ну слушай, этап советов мы уже прошли. Лучше продолжай стендап с глобальным проектом™ и вот этим всем, о чем выше писал - какие задачи решены, какие подходы применены, сколько коммитов мы еще не видели, какие проблемы возникают в процессе. Здорово получается.
Как должна помочь уменьшить размер svg утилита по оптимизации svg? Ты в порядке?
Ты так и не ответил. Не можешь что-ли?
Вопрос о точке с запятой - отпал.
Чтоб знал - она не обязательна, опытным путём установлено уже, ведь так проще чем у тебя спрашивать.
Просто зашел, поклацал, мне показало, что размер уменьшился - скачал, а он всё тот же. Если нетрудно, то можешь объяснить
>Не, ну слушай, этап советов мы уже прошли.
Где прошли?
Я задал конкретный вопрос про опенсорцные базы NoSQL,
и почему именно NoSQL.
>Лучше продолжай стендап с глобальным проектом™
Общественное достояние не может быть ТМ.
>и вот этим всем, о чем выше писал
Че конкретно интересует?
>какие задачи решены
Какие могут быть здесь задачи? Борда как борда, да и всё.
Ну основную задачу, которую я щас решаю - это впиливание шифрования по схеме DH-AES.
Как я пришёл к этому?
Ну, сначала, я сделал lite-server, отдельный сервер, который можно прокинуть на другой порт, и где открывается наноборда.
Дальше, этот порт можно забиндить куда угодно, например на 0.0.0.0:ПОРТ, и хостить.
Для Lite-server'a были отключены такие хуйни как изменение конфига, изменение places, отключение сервера по shutdown,
и прочее всякое. То есть это не полный сервер (full-server), а сервер с ограниченной функциональностью, облегченный сервер (lite-server).
Те же хендлеры, только некоторые закомменчены:
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Server/DbApiHandler.cs#L101
Главное то, что прямо на lite-server можно постить прямо как на борду, где бы он не хостился.
Дальше, я, анонимно - поднял его в TOR'e, и некое время даже хостил даже его там. Постинг - нулевой, кто-то приходил потестить, какую-то хуйню насрал мне, обидную, ну а сам для себя хостить это, годами, я не собираюсь.
Однако, мысль пошла дальше.
Можно хостить все контейнеры. Для этого, была открыта папка download, и включен режим collect png с сохранением.
Дальше, подумалось мне, вот а нахуй нужны треды контейнеров, на других бордах, если могут быть серверы в торе?
Вхуярил постинг пикч прямо в download на lite-server.
Дальше, стал вопрос о диверсификации базы данных, а она являет собой контейнера.
Нахуй нужно качать по гигабайту пикч, и парсить?
Когда оно парсится, у меня кулер на проце пиздец как свестит.
Было решено пришпандорить отдельные хендлеры для загрузки и вгрузки постов, чтобы можно было синхронить базу между серверами.
Для этого, попердолился с поблоковым чтением данных, на TCPServer, изменения можно видеть.
Но если поднимать несколько lite-sererver'ов в локалке, и гонять между ними JSON, то на снифферах может осесть инфа.
Было решено прихуярить шифрование. AES дефолтно поддерживается шарпом. На клиенте CryptoJS и XHR.
Но вот передача Key IV по открытому каналу - чревата их перехватом.
Было решено DH прихуярить. А там modpow.
Я помню, что modPow есть в BigInteger.
Прихуярил по бигинтегеру и на сервер и на клиент.
Прихуярил бинарные хендлеры в DbApiHandler.cs, потому что методы там принимают в основном строки в UTF-8 кодировке.
Прихуярил отдельный хендлер для DHAES, дешифрующий зашифрованные запросы и направляющий расшифрованные на другие хендлеры.
Сейчас сижу пилю клиентскую часть.
>какие проблемы возникают в процессе. Здорово получается.
Основная проблема в том, что приходится гуглить каждую команду ебучую. Из-за этого куча вкладок, и целые дни уходят.
Алсо, организационная проблема. Просто не знаешь с чего начать, и чем закончить, блядь, делаешь делаешь, потом забрасываешь, и не можешь вспомнить, что это блядь за хуйня недопиленная валяется. Вырезал нахуй и всё.
Коммиты я делаю только когда сравниваю код.
В основном быдлокодю, вылавливаю ошибки,
тестю, куча строк тестовых, с комментами всякими там.
Такое говно я не лью, а вырезаю тоже.
Ну и главная проблема заключается в том, что за целые ёбанные годы, я так и не получил от этой софтины - нихуя, более того, крысы хуесосские ещё и последнее спиздили, блядь.
Поэтому, куча времени уходит также ещё и в майнинг сраных шишей пендосских, а иногда и в майнинг всяких скамов, на синхронизацию блокчейнов, и в просмотр наёбошных свечек на наебиржах, где сидят нищие жлобы.
С этой всей хернёй погромировать целенаправленно, не очень удобно.
Такие дела.
>Не, ну слушай, этап советов мы уже прошли.
Где прошли?
Я задал конкретный вопрос про опенсорцные базы NoSQL,
и почему именно NoSQL.
>Лучше продолжай стендап с глобальным проектом™
Общественное достояние не может быть ТМ.
>и вот этим всем, о чем выше писал
Че конкретно интересует?
>какие задачи решены
Какие могут быть здесь задачи? Борда как борда, да и всё.
Ну основную задачу, которую я щас решаю - это впиливание шифрования по схеме DH-AES.
Как я пришёл к этому?
Ну, сначала, я сделал lite-server, отдельный сервер, который можно прокинуть на другой порт, и где открывается наноборда.
Дальше, этот порт можно забиндить куда угодно, например на 0.0.0.0:ПОРТ, и хостить.
Для Lite-server'a были отключены такие хуйни как изменение конфига, изменение places, отключение сервера по shutdown,
и прочее всякое. То есть это не полный сервер (full-server), а сервер с ограниченной функциональностью, облегченный сервер (lite-server).
Те же хендлеры, только некоторые закомменчены:
https://github.com/username1565/nanoboard/blob/dev/nanodb.exe-source/Server/DbApiHandler.cs#L101
Главное то, что прямо на lite-server можно постить прямо как на борду, где бы он не хостился.
Дальше, я, анонимно - поднял его в TOR'e, и некое время даже хостил даже его там. Постинг - нулевой, кто-то приходил потестить, какую-то хуйню насрал мне, обидную, ну а сам для себя хостить это, годами, я не собираюсь.
Однако, мысль пошла дальше.
Можно хостить все контейнеры. Для этого, была открыта папка download, и включен режим collect png с сохранением.
Дальше, подумалось мне, вот а нахуй нужны треды контейнеров, на других бордах, если могут быть серверы в торе?
Вхуярил постинг пикч прямо в download на lite-server.
Дальше, стал вопрос о диверсификации базы данных, а она являет собой контейнера.
Нахуй нужно качать по гигабайту пикч, и парсить?
Когда оно парсится, у меня кулер на проце пиздец как свестит.
Было решено пришпандорить отдельные хендлеры для загрузки и вгрузки постов, чтобы можно было синхронить базу между серверами.
Для этого, попердолился с поблоковым чтением данных, на TCPServer, изменения можно видеть.
Но если поднимать несколько lite-sererver'ов в локалке, и гонять между ними JSON, то на снифферах может осесть инфа.
Было решено прихуярить шифрование. AES дефолтно поддерживается шарпом. На клиенте CryptoJS и XHR.
Но вот передача Key IV по открытому каналу - чревата их перехватом.
Было решено DH прихуярить. А там modpow.
Я помню, что modPow есть в BigInteger.
Прихуярил по бигинтегеру и на сервер и на клиент.
Прихуярил бинарные хендлеры в DbApiHandler.cs, потому что методы там принимают в основном строки в UTF-8 кодировке.
Прихуярил отдельный хендлер для DHAES, дешифрующий зашифрованные запросы и направляющий расшифрованные на другие хендлеры.
Сейчас сижу пилю клиентскую часть.
>какие проблемы возникают в процессе. Здорово получается.
Основная проблема в том, что приходится гуглить каждую команду ебучую. Из-за этого куча вкладок, и целые дни уходят.
Алсо, организационная проблема. Просто не знаешь с чего начать, и чем закончить, блядь, делаешь делаешь, потом забрасываешь, и не можешь вспомнить, что это блядь за хуйня недопиленная валяется. Вырезал нахуй и всё.
Коммиты я делаю только когда сравниваю код.
В основном быдлокодю, вылавливаю ошибки,
тестю, куча строк тестовых, с комментами всякими там.
Такое говно я не лью, а вырезаю тоже.
Ну и главная проблема заключается в том, что за целые ёбанные годы, я так и не получил от этой софтины - нихуя, более того, крысы хуесосские ещё и последнее спиздили, блядь.
Поэтому, куча времени уходит также ещё и в майнинг сраных шишей пендосских, а иногда и в майнинг всяких скамов, на синхронизацию блокчейнов, и в просмотр наёбошных свечек на наебиржах, где сидят нищие жлобы.
С этой всей хернёй погромировать целенаправленно, не очень удобно.
Такие дела.
Смотри по коду, теперь, всё, внимательно.
У тебя там наверное, вместо if(arr.lenght==0), где-то одно равно стоит.
>var x = [1,2,3,4,5]; console.log(x); x.length = 3; console.log(x);
Добавлю. Тупо сделай каким-нибудь Notepad++ поиск по символу "равно", в коде, и просмотри внимательно - все "равно", где они есть.
Ну да, ведь когда открываешь файл модуля, тебе в первую очередь интересно, как вспомогательные функции перебирают коллекции с обработкой ошибок, а не что куда присваивается и с чем взаимодействует.
Учитывая, что jsonb даже в постгрес завезли, то теперь перекладывают джейсоны и отбитые бэкендеры с таблицами головного мозга.
А все я сам нашел
Это не я добавил, вроде как, user agent stylesheet стили браузера по гуглу
Параграф это блочный элемент по спеке, долбоеба ты кусок. Он по дефолту display:block.
if (value) return (1component)
return(2component)
>У тебя там наверное, вместо if(arr.lenght==0), где-то одно равно стоит.
Не, я сразу решил утром с свежей головой, но так и не понял где я проебался, сейчас когда код в песочницу засовывал, там в консолечке все норм показывается, а в браузерной что-то не так. Вроде пустой а вроде и не пустой массив.
Можешь глянуть https://jsfiddle.net/eqagzhw7/10/
Похоже надо и правда тестами обзавываться.
Если валує трує, ретёрн копромент1
єлсе, дальше код.
Дальше в коде ретюрн 2 компотент.
Вот оно и ретёрнивается, второе, если валюе - фалсэ.
Можешь добавить фигурные скобки где ретёрниваецца компонемент1, и будет оно же.
Ты же меняешь свой ебучий массив, объект, его длина и меняется.
Ты меняешь сами данные, а ссылки просто указывают на них.
Нажми в браузере F12, или где ты там, и введи в консоли это:
>var a = [1,2,3];
>var b = a;// Копируется массив как ссылка
>b[0] = 4; b[3] = 5;
>console.log(a, a.length); //а изменился, [4,2,3,5] и length не 4
>var с = [1,2,3];
>var d = JSON.parse(JSON.stringify(a)); // массив клонируется ссылка
>d[0] = 4; d[3] = 5;
>console.log(c, c.length); //а не изменился [1,2,3] и length 4
>console.log(c, c.length); //а не изменился [1,2,3] и length 4
тут си английская, а не эс русска.
>var с = [1,2,3];
Бля, точнее, здесь.
Ну ты понял, его даже запускать не надо, чтоб понять.
Просто я тыкнул эс, терь удивляюсь че после копирования и убирания ">",
оно мне ошибки бьет этот говнокод. Это так бесит, пиздос.
Реакт компонент - это функция, соответственно поведение с ретурнами полностью зависит от того, как функции в ЖС ведут себя с ними.
Обчно так делаю если данные не получены ретерн спинер, если есть данные отрисовать
Немного меня не так понял, мутирование в моем случае это нормально, коммент даже оставлял, я просто название поменял на понятное, меня смутил момент как на пике. Типо он одновременно и пустой и наполненный объектами в консолечке.
Ну и "разные" значения у измененного оригинального объекта.
>>095372
Хорошо, понял.
Ты еще охуеешь как ошибки из промисов можно задним числом ловаить и консоль "прсти, извни" и ошибку прячет
 15 Кб, 383x288
15 Кб, 383x288Ставлю условие в блоке форич, происходит вот это
никак не мешает, но хочу как-то сделать чтобы это не показывалось, что-то типа ts-ignore
try catch не работает тут
он типа ругается на сетстейт в блоке иф
Конечно, друг. Только не нужно хейта, если считаешь, что я не прав. Во-первых, я не хочу останавливаться если осилю фронтенд, как мне кажется, для вката лучше начинать с фронта, а не с бэка, с какими-то сложными математическими вычислениями, т.е. изучая бэк, кроме изучения самого кода, может у меня проф. деформация из-за того, что я вижу, как наши бэк программисты оптимизируют систему, занимаются распределением ресурсов в коде и т.п. и мне кажется, что к такому я пока не готов, но только пока. С другой стороны у меня есть друзья, успешные программисты, которые занимаются именно фронтендом, в конечном итоге, снова же, если я осилю дорогу - мне будет у кого ИРЛ спросить совет, что с этим делать дальше.
>>095434
По сколько часов в день, например, по твоему мнению? Я вот думаю, мб просыпаться в 6 утра и до работы еще выделять два часа, а потом 2 часа после работы. Но с таким режимом можно и выгореть.
На бэке нет никаких математических вычислений. 90% задач - это шатание жсона.
>По сколько часов в день, например, по твоему мнению? Я вот думаю, мб просыпаться в 6 утра и до работы еще выделять два часа, а потом 2 часа после работы. Но с таким режимом можно и выгореть.
Главное тут не выгореть, пока по 2 часа сиди, потом прибавляй уже по настроению. Но это будет реально долго
>Во-первых...
Ну ок, норм. Просто некоторые вкатыши вкатываются т.к. думают, что вротенд быстрее всего и они ошибаются.
Если еще друзяшки есть, то быстрее получится, могут направять по короткому пути.
2 часа в день да, крайне мало. Знаю манагера который вкатывается, он на работке еще успевает учить, задачки на кодварсе решает и учит кантора, вроде успешно.
>>095438
Двачую. За полгода или год ты вряд ли вкатишься даже на стажировку.
> Если еще друзяшки есть, то быстрее получится, могут направять по короткому пути.
Вангую, через месяц все друзяшки пропадут.
>изучать по 2 часа после работы
Изи. Хуярил тоже после завода, не рофл. Сначала по видосикам с трекеров, потом сам, прошел год. Напилил пять проектов, три на реакте с серверной частью на ноде и монго, два на вью тоже с бэком, сейчас допиливаю третий с аполо графкл и вью, всякие css и производные от него даже в расчет не беру, бутстрапы тайлвинды и прочее уже на автомате, главное дрочи код, регайся на кодварс, по выходным отдыхай, хотя я обин день уделял тупо верстке и стилям на варильном html css, вкатывался чисто доя себя работу не ищу тк основа кормит, стало тупо интересно
Спешки нет, уверенность есть (пока что). На работе тоже есть время заниматься, когда дойду к этому без проблем могу решать задачки по пару часов на работе.
>>095447
Да никуда они не пропадут, это старые друзья, которых я тем более не собираюсь заебывать, пока не получу хотя бы какую-то базу, на тупые вопросы и в интернете есть ответы.
>>095449
А тебе спасибо за заряд уверенности.
>он типа ругается на сетстейт в блоке иф
Сетстейт нельзя в if (для функциональных компонентов). Ты хотя бы пытался гуглить ?
 9 Кб, 1518x177
9 Кб, 1518x177Хз че ты хочешь, но эти оба элемента(заголовок и кнопка) находятся в одном общем родителе? Так и делай общий див с флексом и в нем плавают два других дива (тайтл и кнопка)
Два чаю этому гению верстки
я имел в виду хук setMyYobaState
я гуглил, там сказано просто про try catch
catch{ return null} тоже не помогает
 7 Кб, 455x138
7 Кб, 455x138второй пик - то что получается в итоге, а именно. плэйсхолдеру (::placeholder) пахую, хотя в инпутах все хорошо.
добрый анон, подскажи, как это починить или не будет ли преступлением просто сделать это инпутом?
> Сетстейт нельзя в if (для функциональных компонентов)
С каких это пор? Эффекты нельзя, но сетать то можно спокойно и даже линтер ничего не скажет
)))0))0
До того как я заинтересовался Реактом, я спросил у знакомого веб-дева, который пару месяцев говорил о том что использует Реакт, что делает функция useState. И он не ответил. Сейчас я понимаю, что невозможно пользоваться Реактом без такого базового хука как useState/ Это как сказать, что ты знаешь язык без знания алфавита
 5 Кб, 185x243
5 Кб, 185x243 99 Кб, mp4,
99 Кб, mp4,286x214, 0:05
а разве не проще будет сделать специальные классы со стилями и присваивать их нужным элементам?
Я так и сделал по идее, в app.css с главными стилями закинул .form, но мне сказали типа надо создать отдельную form компоненту чтоб глобальные стили не засорять
 10 Кб, 604x342
10 Кб, 604x342Ну это уже на уровне пикрил
Ну так делай как сказали, я только сегодня реакт начал читать) Вообще по логике чтобы не засорять глобальные стили можно банально создать отдельный файлик сцсс и импортировать его к главным стилям, но не знаю как в реакте принятно
Так я не понимаю как это сделать, если я в пустой компоненте один div пустой с классом пилю, то у меня просто форма исчезает.
Про отдельный css файл да, но мне ж сказали компоненту пилить, значит надо запилить.
У меня сделано так: есть главный файл App.js, в нём содержатся все остальные компоненты, если нужно выбрать какой компонент нужен, то это делается через Router. В этом главном файле есть ссылка на css и он автоматически переходит на все остальные компоненты.
Мне подсказали в общем props.children, если кому интересно
const FormaSClassom = (cssClass?: string, children?: ReactNode) => <> <form className={cssClass}> {children} </form> </>
const AuthForma = (children?: ReactNode) => <FormaSClassom cssClass={"forma--dlya-autha"} children={children} />
Или
const FormaSClassomMaker = (cssClass?: string) => (children?: ReactNode) => <> <form className={cssClass}> {children} </form> </>
const AuthForma = FormaSClassomMaker("forma--dlya-autha")
Отпишись тут через год, получилось вкатиться или нет.
Да
Mgimo finished?
Тогда спрашивай, какая версия ноды у них продакшене, где бэк крутится. Если там старье <14 или pm2, то ливай сразу.
Если облако, то я б на твоём месте начал меньше любить реакт.
FeathersJS у них, на сайте говорится. Там ещё опыт ноды требуется большой, в отличие от реакта. Короче, эйчар как обычно
>Это как сказать, что ты знаешь язык без знания алфавита
Я ставлю свои три рубля, что в 5-6 лет ты уже мог внятно говорить. Можно ли сказать, что ты тогда знал язык? Я думаю да. Знал ли ты алфавит? Скорее всего нет.
Да, там очень просто скрипты подключаются, как и на любом сайте в общем-то, даже реакт шатать не придется
Так это приватный репозиторий, как они будут коммиты смотреть? Или есть какой-то способ на них посмотреть?
Ну так ты сам ответил, это приватный значит не для посторонних, тогда нахуй ты его хочешь показывать? Я не пойму твоей логики, если хочешь показывать значит делай публичным
 82 Кб, 250x263
82 Кб, 250x263Я регистрирую свою приложуху в гугле, оно дает мне обратно клиент айди.
Я этот клиент айди вставляю на фронте в авторизацию гугла.
Приходить пользователь, жмет кнопку, гугл его логинит и отдаёт мне на бэк специально созданный по такому случаю jwt.
И тут самый волнительный момент - вот что с этим jwt делать дальше?
Я к примеру могу проверить этот токен тут https://oauth2.googleapis.com/tokeninfo?id_token=хуйпиздациганеукрадуттокен
Что мне даёт эта проверка? Что проверит гугл? Нужно ли мне после этого пользователю отдавать еще и свой токен, или просто по кругу дальше гонять гугловые?
Вот к примеру есть eyJhbGc.eyJzdWIiOi.SMel-oWvbFH фейковый jwt, этот токен УЖЕ представляет собой ключ вот в таком вот виде, который я сюда скопировал? Если он кому-то будет доступен, то это всё равно что буквально копипастнуть кому-то
У этого токена есть публичная часть, которая будет декодирована очень легко, и ключ, который декодировать нельзя. Для чего нужная эта публичная часть? Для кого она публичная, если токен представляет ценность только с последней своей частью, и если токен весь целиком должен содержаться в тайне?
Если токен целиком секретный, для чего нужна проверка ключа? Чтобы на бэке можно было проверить, реально ли этот jwt твой, или кто-то вписал публичные данные, и засекретил рандомной хуетой? Опять же непонятно зачем публичная-то нужна? Я же однохуйственно этот токен вскрыть мог бы своим ключём, при условии, что я сам токен и создал. Это как раз вот для того, чтобы сначала можно было токен прочитать, и потом уже понять что с ним делать и как верификацию чекать?
Для чего вообще нужно "шифровать" первые 2 части токена, если они не меняются в зависимости от ключа и открыты? Последняя часть токена тоже должна генерироваться каждый раз с новым секретом? Что если я сначала зарегаюсь на сервисе, получу свой приватный токен, а потом посмотрю на последнюю часть этого токена, и просто с этой последней частью отправлю другие данные? Если эта последняя часть должна всегда генерироваться заново для каждого пользователя, то нахуя вообще нужные две первые? Почему бы просто не гонять только последнюю? Зачем на бэке нужен секрет для токена, если сам по себе токен уже даёт доступ, если ты его спиздил? Так если он и так генерируется каждый раз новый, почему бы просто не генерировать и сам ключ, для чего эта расшифровка нужна, если можно было бы сравнивать ТОЛЬКО ключ?
Финальный вопрос - тот токен, который прислал гугл пользователю, а пользователь мне на бэк, а я его проверил у гугла - что мне это в итоге дает? Гугл как бы говорит, что этот пользователь - это точно тот самый пользователь, и никто другой такого бы не прислал? Я могу только по этому токену, который я проверил у гугла сразу же выдавать пользователю его данные? С этим токеном больше ничего можно не делать? Если мне гугл не вернул "invalid_token", а вернул публично открытые данные, значит он проверил секретный ключ, и я могу уже просто по открытым данным пиздовать в базу данных и возвращать пользователю всё что нужно по его айди?
 82 Кб, 250x263
82 Кб, 250x263Я регистрирую свою приложуху в гугле, оно дает мне обратно клиент айди.
Я этот клиент айди вставляю на фронте в авторизацию гугла.
Приходить пользователь, жмет кнопку, гугл его логинит и отдаёт мне на бэк специально созданный по такому случаю jwt.
И тут самый волнительный момент - вот что с этим jwt делать дальше?
Я к примеру могу проверить этот токен тут https://oauth2.googleapis.com/tokeninfo?id_token=хуйпиздациганеукрадуттокен
Что мне даёт эта проверка? Что проверит гугл? Нужно ли мне после этого пользователю отдавать еще и свой токен, или просто по кругу дальше гонять гугловые?
Вот к примеру есть eyJhbGc.eyJzdWIiOi.SMel-oWvbFH фейковый jwt, этот токен УЖЕ представляет собой ключ вот в таком вот виде, который я сюда скопировал? Если он кому-то будет доступен, то это всё равно что буквально копипастнуть кому-то
У этого токена есть публичная часть, которая будет декодирована очень легко, и ключ, который декодировать нельзя. Для чего нужная эта публичная часть? Для кого она публичная, если токен представляет ценность только с последней своей частью, и если токен весь целиком должен содержаться в тайне?
Если токен целиком секретный, для чего нужна проверка ключа? Чтобы на бэке можно было проверить, реально ли этот jwt твой, или кто-то вписал публичные данные, и засекретил рандомной хуетой? Опять же непонятно зачем публичная-то нужна? Я же однохуйственно этот токен вскрыть мог бы своим ключём, при условии, что я сам токен и создал. Это как раз вот для того, чтобы сначала можно было токен прочитать, и потом уже понять что с ним делать и как верификацию чекать?
Для чего вообще нужно "шифровать" первые 2 части токена, если они не меняются в зависимости от ключа и открыты? Последняя часть токена тоже должна генерироваться каждый раз с новым секретом? Что если я сначала зарегаюсь на сервисе, получу свой приватный токен, а потом посмотрю на последнюю часть этого токена, и просто с этой последней частью отправлю другие данные? Если эта последняя часть должна всегда генерироваться заново для каждого пользователя, то нахуя вообще нужные две первые? Почему бы просто не гонять только последнюю? Зачем на бэке нужен секрет для токена, если сам по себе токен уже даёт доступ, если ты его спиздил? Так если он и так генерируется каждый раз новый, почему бы просто не генерировать и сам ключ, для чего эта расшифровка нужна, если можно было бы сравнивать ТОЛЬКО ключ?
Финальный вопрос - тот токен, который прислал гугл пользователю, а пользователь мне на бэк, а я его проверил у гугла - что мне это в итоге дает? Гугл как бы говорит, что этот пользователь - это точно тот самый пользователь, и никто другой такого бы не прислал? Я могу только по этому токену, который я проверил у гугла сразу же выдавать пользователю его данные? С этим токеном больше ничего можно не делать? Если мне гугл не вернул "invalid_token", а вернул публично открытые данные, значит он проверил секретный ключ, и я могу уже просто по открытым данным пиздовать в базу данных и возвращать пользователю всё что нужно по его айди?
Да в том и дело, я хотел публично показать результат. Т.е. готовое приложение или сайт, я видимо всрато выразился изначально. И пока эта хуета не запущена, мне остается только фотокарточки показывать? Это вообще норм практика или на такое никто даже внимания не обратит?
Вышли херочке инвайт на контрибутора, она и посмотрит. После собеса выпилишь её.
Ты проверяешь жвт токен в гугле, если все ок, значит пользователь нормальный. Заодно из токена берёшь данные клиента, которые туда в токен записаны.
Изи.
Проблема в том, что я целиком весь код вообще не собираюсь показывать ни рандомным, ни даже очень конкретным людям.
Братан, реакт долгие годы был без вот этих новомодных хуков. Люди писали все на классовых компонентах
Мы вам перезвоним
Блядь, у меня похоже сайт залагал когда я jwt проверял. Оказывается при смене любых открытых данных и последняя часть ЖВТ тоже меняется. Всё, я понял.
 4 Кб, 325x224
4 Кб, 325x224Почему просто не закончить проекты?
Представь, пишешь сопроводительное, гришь, что вот у меня есть крутые проекты, но я их не закончил, смотрите какие картиночки есть!
Это даже не смешно. Хрюша просто скипнет.
> вот что я имел в виду (на пике)
У тебя как-то по-ебанутому сделано. Почему ты не используешь Primise.all?
 204 Кб, 683x817
204 Кб, 683x817Так делать можно. Нельзя вызывать хук под условием или внутри функции, все хуки должны быть вызва только на самом верхнем уровне компонента. Причина здесь в том, что реакту очень важно знать, в каком порядке вызываются хуки. И если они вызываются только под условием или внутри другой функции, то очередь их вызовов будет менятся и все поломается к хуям. Причем синтаксически это не будет ошибкой, ты можешь так сделать, тебе о такой проблеме скажет только либо иде, либо линтер реакта.
>>096212
Проекты я закончил по фронт части. А бэк еще шатают и будут шатать еще долго.
>>096170
Всё, я кажется понял как работает jwt. Пусть не технически, но концептуально, поправте если ошибаюсь.
На самом деле JWT состоит не из 3, а из ЧЕТЫРЕХ частей.
Первые 3 определяем мы сами:
1. Данные о типе шифрования. Преобразуются в base64 для удобстав.
2. Некие полезные данные, любые, но лучше не секретные. Так же преобразуются в base64.
3. Наш секрет, по сути любой текст, главное посложнее и порандомнее.
4. Тот самый рандомный набор хуеты, который специальный алгоритм выводит из первых 3х входных данных.
А потом мы просто берём, и изымаем из этих 4х частей третью - наш секрет, и храним его только на сервере.
Причем алгоритм этот работает только в одну сторону, и единственный вариант угадать обратно секрет, это рандомно подбирать любые наборы текста, т.е. третью нашу часть, до тех пор, пока ключ, который мы с его помощью не вычислим не совпадет с тем, который был выведен изначально. А если мы изменим любые открытые данные, и оставим ключ прежним, то гипотетически мы сделаем так, будто бы мы вычислили тот же самый ключ из некоего другого "секрета", вычесление которого совпало с текущим ключём, вот только этот "секрет" не будет знать вообще никто во вселенной, и разумеется такой секрет не может совпасть с прежним и настоящим, поскольку входные данные для вычисления уже поменялись.
Ну а дальше мы можем гонять эти токены между пользователем и нашим сервером, и только сервер будет знать, из какой-же недостающей части был вычислен ключ. Всё. Пиздец блядь я гений.
 204 Кб, 683x817
204 Кб, 683x817Так делать можно. Нельзя вызывать хук под условием или внутри функции, все хуки должны быть вызва только на самом верхнем уровне компонента. Причина здесь в том, что реакту очень важно знать, в каком порядке вызываются хуки. И если они вызываются только под условием или внутри другой функции, то очередь их вызовов будет менятся и все поломается к хуям. Причем синтаксически это не будет ошибкой, ты можешь так сделать, тебе о такой проблеме скажет только либо иде, либо линтер реакта.
>>096212
Проекты я закончил по фронт части. А бэк еще шатают и будут шатать еще долго.
>>096170
Всё, я кажется понял как работает jwt. Пусть не технически, но концептуально, поправте если ошибаюсь.
На самом деле JWT состоит не из 3, а из ЧЕТЫРЕХ частей.
Первые 3 определяем мы сами:
1. Данные о типе шифрования. Преобразуются в base64 для удобстав.
2. Некие полезные данные, любые, но лучше не секретные. Так же преобразуются в base64.
3. Наш секрет, по сути любой текст, главное посложнее и порандомнее.
4. Тот самый рандомный набор хуеты, который специальный алгоритм выводит из первых 3х входных данных.
А потом мы просто берём, и изымаем из этих 4х частей третью - наш секрет, и храним его только на сервере.
Причем алгоритм этот работает только в одну сторону, и единственный вариант угадать обратно секрет, это рандомно подбирать любые наборы текста, т.е. третью нашу часть, до тех пор, пока ключ, который мы с его помощью не вычислим не совпадет с тем, который был выведен изначально. А если мы изменим любые открытые данные, и оставим ключ прежним, то гипотетически мы сделаем так, будто бы мы вычислили тот же самый ключ из некоего другого "секрета", вычесление которого совпало с текущим ключём, вот только этот "секрет" не будет знать вообще никто во вселенной, и разумеется такой секрет не может совпасть с прежним и настоящим, поскольку входные данные для вычисления уже поменялись.
Ну а дальше мы можем гонять эти токены между пользователем и нашим сервером, и только сервер будет знать, из какой-же недостающей части был вычислен ключ. Всё. Пиздец блядь я гений.
>>096227
Чтобы не было недопонимания. На твоей картинке это не хук, а вызов функции, которую вернул хук, её ты можешь использовать где угодно, ровно как и объект состояния.
т.е.:
const [state, setState] = useState();
хуком является только useState, и только он должен находится на самом верхнем уровне компонента. state и setState могут использоваться и вызываться как угодно и где угодно, лишь бы обласить видимости была доступной.
Нагруз очка на сеть и принимающую сторону.
> Наш секрет, по сути любой текст, главное посложнее и порандомнее.
Иди обратно доку перечитывай.
А что не так? Любой ведь набор символов можно указать как секрет? Ну или там пробелы не разрешены, ты об этом?
Я о том, что токен состоит из трех частей: заголовок, данные и подпись.
Никаких секретов с твоей стороны нет.
Почему так? Что делать?
>Может, нормальный урл для начала укажешь?
А чем этот url плох?
>Что тебе фетч в ответ говорит?
Ничего не говорит, молчит
>вот что я имел в виду (на пике)
Если setLoadedName есть твой юзер-хук, то он рякт будет ругаться, потому что этот хук находится в цикле.
Находишь красивый сайт и верстаешь, изи.
так не интересно, прикольнее вместе с цсс, а ещё лучше всё вместе с джс, а ещё лучше сразу на реакте, но надо кантора почитать перед этим
>заголовок, данные и подпись.
Заголовок, данные, секрет и подпись? Разумеется тот токен, который отдается пользователю, он из трех частей, без секрета, но целиком он состоит из 4 частей. Иначе подпись бы вычислялась только из данных и заголовка и становилась бы бессмысленной.
 55 Кб, 1005x638
55 Кб, 1005x638Подскажите как фиксить? Пытаюсь кнопку в отдельную компоненту вынести
притом когда в inpute точно также делал, там все норм было
Укажи конкретное значение по дефолту и всё, зачем тебе пустую строку как тип указывать?
Вообще лучше переходить на тайпскрипт, ты со своими пропстайпами делаешь то же самое, только через жёппу.
Можешь указать дефолтное значение прямо в самом типе через тернарник, типа если type={type ? type : undefined}
 31 Кб, 803x443
31 Кб, 803x443>Вообще лучше переходить на тайпскрипт, ты со своими пропстайпами делаешь то же самое, только через жёппу.
Хорошо, может перейду, я просто вторую неделю только на реакте прогаю.
>Можешь указать дефолтное значение прямо в самом типе через тернарник, типа если type={type ? type : undefined}
Не помогло
Я хз как там работает пропстайп, сейчас проверил у себя, никакой ошибки не показывает. У тебя в пропстайпах сейчас вот указано, что типом может быть любая строка, и эта строка обязательна, ты уверен, что она может быть любой? В пропстайпах есть что-то типа юнион типа "submit" | "huita" и т.п.? Потому что строка может быть и "huitaname" и он по твоей проверке передастся как тип для кнопки, и это будет ошибкой
Чё за нах?
>var a = function a(){
> console.log('a await override');
> setTimeout(
> function(){
> a(); //хуле оно бесконечно
> }
> , 100
> );
>};
>a();
>setTimeout(
> function(){
> console.log('override a');
> a = function(){
> console.log('a overrided');
> }
> }
>, 1000
>);
 57 Кб, 992x860
57 Кб, 992x860>сейчас проверил у себя, никакой ошибки не показывает
Мб это мой eslint-config-airbnb ругается.
>он по твоей проверке передастся как тип для кнопки, и это будет ошибкой
Логично, кстати, но я и с указанием пробовал.
В общем мне подсказали просто не придумывать и типа не передавать, а сделать изначально submit.
А typescript насколько душить меня будет если его начать изучать сейчас? Потому что мне итак с reactoм много чего изучать сейчас приходится, т.к. я мало пока знаю, а тут еще typescript все усложнять будет, наверное
>>096888
Все равно такая же ошибка, но проще изначально submit реально тогда уж сделать, раз тут принимать только submit.
>А typescript насколько душить меня будет если его начать изучать сейчас?
Будет душить поначалу точно, лучше сначала реакт поучи, если тем более с проптайпсами работаешь, то потом будет значительно проще, там логика такая же по сути, только еще лучше, можно типами очень много колдовства делать и помогать потом самому себе в разработке и избегать ошибок, особенно когда редаксовский стор типизируешь.
Тсдауны свое говно в любую дырку суют.
Спасибо
Какой же я медленный.
Ну ты и медленный, я за 12 минут с этим разобрался.
TS можно потихоньку учить параллельно, это не другой язык, это просто типизация. Чем раньше привыкнешь к типизации пропов, работе с ключами объектов и маппингам через типы, дженерикам и прочим приколам вроде literal types, Partial, Omit, Pick и тд, чем будет проще.
 3 Кб, 569x107
3 Кб, 569x107А помогите бэкендеру с AJAX разобраться. Дело такое:
Рендерится страничка, снизу пусть будет, не суть - комментарии. Комментарий выглядит следующим образом - пик 1. Когда юзер нажимает на upvote / downvote, формочка отрабатывает URL и бэкенд записывает данные о том, что пользователь лайкнул или дизлайкнул комментарий. Проблема в том, что после записи страница перерендеривается - у меня там стоит редирект. А хотелось бы, чтобы перерендеривался только контейнер с комментарием и соответственно его значение менялось на you upvoted. Я же правильно понимаю, что мне тут AJAX нужен?
По нажатию случается ajax.
Ajax записывает данные в бд.
В конце функции ajaxa вызывай другой ajax, который берет данные с бд
Ajax берет новые данные с бд и отрисовывает на страницу.
Я бы так сделал.
Мимо вкатышь.
Нет, никто ничего не опрашивает. Сама реализация сокетов в бровзере знает об ошибках и закрытии канала.
 48 Кб, 818x495
48 Кб, 818x495Ой бля, цитата сама нажалась
![png-clipart-attack-on-titan-levi-illustration-eren-yeager-l[...].png](/pr/big/thumb/2078335/16264430030810s.jpg) 28 Кб, 348x560
28 Кб, 348x560Хочу попробовать что-нибудь экзотическое, подевелопить штуки на canvas, webgl, d3, может web audio api
Ну знаете, всякие там граф редакторы, реалтайм дашборды типа miro
что еще можно попробовать из нестандартного фронтенда? мб кто-то шарит, где искать прикольные вакансии? пока большинство из того, что я нашел, - это ебучие казино, слот игры, другой скам
У тебя какой-то лоад странный, поди ту же страницу возвращает.
И вообще, чому бы из этого твоего handle_opinion сразу не возвращать нужное?
Ну допустим возвращаю я нужное то есть объект, без HTML, какой мне метод JavaScript в таком случае нужен?
$('.short...').text(response.new_value)
>>097000
>>097108
>>097358
>Яснопонятно
https://www.w3docs.com/learn-javascript/function-object-nfe.html#named-function-expression-22
>func(); // Error, func not visible outside of the function
Сменил на
>function _a
и всё стопнулось заебато. Пасиба, анонче, ты сделал великое дело, и будешь увековечен теперь.
стронг мидол 200к наносек 9/25
учите инструменты, а не парашу типа тайп кастингов. дальше приведения строки к числу оно вам не понадобится
у меня крыша течёт, я завидую людям, которые нашли хорошую работу
 116 Кб, 200x235
116 Кб, 200x235Как соединять? Друг на друга с полуальфой? Справа? Снизу?
Возьми imagemagic и записи свой сервис.
 527 Кб, 881x505
527 Кб, 881x505Мне надо, чтобы вывод был примерно таким, как на пике, только выравнивание должно быть по верху, а не центру.
Накладывать изображения друг на друга мне не надо, а их не комбинирую, а соединяю вертикально.
Погуглю сейчас что за imagemagic. Спасибо
Ты о чём? Мне не вёрстка компонентов нужна, мне нужна цельная фотография, которую можно на устройстве потом сохранить. Ты понимаешь вообще о чём речь идёт?
А не в native react у тебя по-другому как-то?
Если у тебя в этой жизни вооьде горит от чего-то, то ты психологически неполноценен.
Если ты хочешь в РН объеденить объекты стилей, то тебе нужно передать эти объекты в виде массива, судя по всему по ним потом проходится какой-то алгоритм и объеденяет их в один стиль перезаписывая существующие параметры по очереди. В РН вообще много костылей, ничего не поделать
Посмотри всякие биржи / банки. Многие дэшборды делают разной сложности, реал-тайм графики и тд. Лучше отталкиваться не от технологии, а от того, что хочешь сделать. Сначала всегда продукт, потом технология.
 237 Кб, 500x427
237 Кб, 500x427А по-моему просто ты дегенерат, который читает вопросы жопой. Ахуеть, просишь сервис, он тебе про вёрстку. Причём вопрос по react native. Просто насколько тупоголовым надо быть, чтобы такую связь организовать
Реакт-то тут причём? Ты собрался на клиенте свои картинки пердолить? Я тебе первый в руки насру за такие хуйдожества.
Боже мой, это необучаемая тупость
> сервис
> на стороне клиента пердолить картинки
Всё, я отказываюсь верить, что такие дегенераты существуют
новое поколение пориджей-программистов подросло
Их главная задача- это где найти подходящий пакет, который все сделает
Сёма плес. Сразу видно, что в сабже не разбираешься. Или ты не гречневый и можешь с битмапами на джаве и свифте работать, либы писать? Тогда хуле ты тут забыл, ножками топ топ и за работу. Это js тред.
По-твоему на стороне клиента не бывает сервисов?
мудрейшее изречение, жалко от истины далековато
сэнкс бро
>Иш ты ему сервис подавай для склеивания типовых массивов. Пиздуй свой велосипед писать
>для склеивания типовых массивов
->
Чёт жёппой чую, что с этими тупыми суками ты нихуя не добьёшься.
Так что, забирай костыль, если надо, я сегодня добрый.
>//Join two or many Uint8Arrays -> into one Uint8Array.
>var combineUint8 = function _combineUint8(
> arrays //One Uint8Array, or Array of Uint8Arrays
> , secondUint8 //optionally, second Uint8, if one Uint8array in the first argument
>) {
> if( //if
> (arrays instanceof Uint8Array) //first is Uint8Array
> && (typeof secondUint8 !== 'undefined') //and second is defined
> && (secondUint8 instanceof Uint8Array) //and it's Uint8Array
> ){arrays = [arrays, secondUint8];} //make Array of two arrays
> // sum of individual array lengths
> var totalLength = arrays.reduce(function(acc, value) {return (acc + value.length)}, 0);
> if (!arrays.length) return null;
> var result = new Uint8Array(totalLength);
> // for each array - copy it over result
> // next array is copied right after the previous one
> var length = 0;
> for(let array of arrays) {
> result.set(array, length);
> length += array.length;
> }
> return result;
>}
>//var single_array = combineUint8([Uint8Array(1), Uint8Array(2), Uint8Array(3), Uint8Array(4)])
мимокрокодил
>Иш ты ему сервис подавай для склеивания типовых массивов. Пиздуй свой велосипед писать
>для склеивания типовых массивов
->
Чёт жёппой чую, что с этими тупыми суками ты нихуя не добьёшься.
Так что, забирай костыль, если надо, я сегодня добрый.
>//Join two or many Uint8Arrays -> into one Uint8Array.
>var combineUint8 = function _combineUint8(
> arrays //One Uint8Array, or Array of Uint8Arrays
> , secondUint8 //optionally, second Uint8, if one Uint8array in the first argument
>) {
> if( //if
> (arrays instanceof Uint8Array) //first is Uint8Array
> && (typeof secondUint8 !== 'undefined') //and second is defined
> && (secondUint8 instanceof Uint8Array) //and it's Uint8Array
> ){arrays = [arrays, secondUint8];} //make Array of two arrays
> // sum of individual array lengths
> var totalLength = arrays.reduce(function(acc, value) {return (acc + value.length)}, 0);
> if (!arrays.length) return null;
> var result = new Uint8Array(totalLength);
> // for each array - copy it over result
> // next array is copied right after the previous one
> var length = 0;
> for(let array of arrays) {
> result.set(array, length);
> length += array.length;
> }
> return result;
>}
>//var single_array = combineUint8([Uint8Array(1), Uint8Array(2), Uint8Array(3), Uint8Array(4)])
мимокрокодил
Гляньте, знатоки. https://jsfiddle.net/nd1pquzt/1/
Первый раз видишь веб из нулевых?
А хуй знает, где хтмл тред. Тут делов на пять сек, наверное.
Да. Не понял что тебе нужно.
>там иконка нависает над текстом, что его нельзя нормально выделить
Чтобы текст был над картинкой?
Да, чтобы можно было даблкликнуть по тексту и он выделился. Или руками выделить. Сейчас если смотреть в инспекторе, то этот див с картинкой висит над текстом и перекрывает его.
если я правильно понял, тебе нужно чтобы текст был +- ровно в серой иконке, просто поменяй padding-top на ботом в первом диве и для букмарка можешь по-больше значение top сделать
лейаут как в веб 1.0 просто пиздец
>>078335 (OP)
Хочу сделать фетч в лупе, но нужно как-то сделать проверку на невалидный url (чтобы в таком случае цикл просто продолжился дальше и этот валидный url не фетчился).
С использованием try/catch при первом невалидном url у меня функция начинае для всего возвращать то что подразумевалось для неправильного урла (пик)
такое ощущение что только генератор с этом нормально справится
1. Нихуя не понятно что ты написал
2. Нахуя интерполяция строки в url, где и так строка.
3. Нахуя await, когда ты обращаешься к свойству.
 31,5 Мб, mp4,
31,5 Мб, mp4,640x268, 8:30
![JovmHr-3stw[1].jpg](/pr/big/thumb/2078335/16266162536480s.jpg) 29 Кб, 584x585
29 Кб, 584x585Я могу получить некоторые данные изображения с устройства, где путь к изображению принимает вид вроде "file:///data/user/0/host.exp.exponent/cache/ExperienceData/...". Работа с битмапами невозможна на стороне React Native
> You won't be able to access the raw bitmap data of the React Native <Image> (aka. RCTImage) component.
> The best way to achieve what you're looking to do is likely going to be to use the Native UI Components API for iOS and Android to implement a custom native image view that applies the effects you are looking for.
Ты подсказал хорошую идею. Визуализировать фотографии через канвас и их объединить. Я потыкал либу react-native-canvas. Либа работает, но не очень хорошо. Она не воспринимает пути изображений, которые находятся внутри устройства. Об этой проблеме написано в issues репозитория. Данные о выбранных изображениях с устройства я получаю через ImagePicker, если это имеет значение
Кадата будит пирикат? Полчиса тред грузицца, ахуйедь.
Просто докинь оперативки в хром
Тут кроме меня никто не перекатывает, а я как на работку вкатился, занят стал дохуя.
катимся
>>2099993 (OP)
>>2099993 (OP)
>>2099993 (OP)
https://www.theodinproject.com
Вы видите копию треда, сохраненную 1 августа 2021 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.