Вы видите копию треда, сохраненную 11 ноября 2015 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.



Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает возможным создание на нём любых проектов - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком.На каждом сайте есть браузерный JavaScript, А JavaScript на сервере используется такими крупными корпорациями, как Amazon, HP, Walmart.
Краткий FAQ:
1. Что это за язык такой? - Мультипарадигменный язык, изначально создавался для использования в браузерах как язык сценариев для придания интерактивности веб-страницам, однако в процессе своего развития преодолел этот этап и сейчас может использоваться для любых целей ввиду своей неограниченной гибкости и удивительно удобного синтаксиса.
2. Какие возможные направления для разработки существуют? - Фроонт-энд (Vanilla, jQuery, Angular, Backbone, React, Meteor), бэк-энд (Node.js, Express, Sails), геймдев (Phaser, Cocos), 3D графика (Three.js), мобильная разрабтка (NativeScript, Phonegap, ionic), можно делать десктоп приложения(NW.js, WinJS).
4. Можно выучить только jQuery и всё писать на нём? - Не стоит, можешь начать писать на jQuery, когда освоишь ванильный JS, дабы не испортить себе восприятие языка, и вбудущем не испытывать трудностей с изучением сложных фреймворков.
5. Ну ладно, с чего начать изучение то? - Дальше я приложу список материалов для изучения.
Чистый JS:
Книги: Дэвид Фленеган - "JavaScript: Подробное руководство"
Дуглас Крокфорд "JavaScript: сильные стороны"
Стефанов С. - "JavaScript. Шаблоны"
Джон Резиг - "Секреты JavaScript ниндзя"
Николас Закас - "JavaScript. Оптимизация производительности"
Node.js
М. Кантелон , М. Хартер - "Node.js в действии"
Кирилл Сухов - "Node.js. Путеводитель по технологии"
Дэвид Хэррон - Node.js. Разработка серверных веб-приложений
Front-end
Эдди Османи - "Разработка Backbone.js приложений"
Читать онлайнDr. Axel Rauschmayer - "Speaking JavaScript: An In-Depth Guide for Programmers" - Одна из лучших книг по JS. Пока только на английском. http://speakingjs.com/
Marijn Haverbeke - "Eloquent Javascript" - Вводная книга по JavaScript и программирование в целом. Перевод на хабре: http://habrahabr.ru/post/240219/ На английском :http://eloquentjavascript.net/
Онлайн сообщества:
http://learn.javascript.ru/ - оно одно, единственное. Начинать учить язык советую отсюда, потом переходить уже к книгам.
http://www.jstherightway.org/ - Огромный гайд составленный буржуями. Есть книги, статьи и всё-всё-всё.
http://nodeguide.ru - Огромное количество переведённых статей по Node.js
http://ru.discovermeteor.com/ - Книга по Meteor.js - одному из самых лёгких и функциональных фреймворков
Бложики и новостные ленты:
http://dailyjs.com/ - DailyJS
http://weblog.bocoup.com/ - Bocoup Weblog
http://perfectionkills.com/ - Perfection Kills
http://www.reddit.com/r/javascript - subreddit на reddit.com
http://toddmotto.com/ - Todd Motto, Lead front-end @appsbroker. Developer Expert @google.
Онлайн курсы:
Как же можно учить язык, только читая книжки? Нужна практика, и только так изучаемое усваивается, не иначе.
CodeSchool - http://codeschool.com/ Отличный ресурс для изучения языка, очень много курсов по всем передовым технологиям.
CodeAcademy - http://www.codecademy.com/ Уже не такой сильный, но все еще интересный проект, так же маст хев для набивания скилла.
Udacity - https://www.udacity.com/course/ud015 Дает хорошее представляение о замыканиях.
Выучил основы, написал свою пузырьковую сортировку и змейку? Не знаешь как двигаться дальше?
Почитай теперь это - https://shamansir.github.io/JavaScript-Garden/
А потом? Я и так уже гений!!!
Выбери себе направление. Может, ты хочешь игори делать? Тогда вперед на гитхаб, и ищи Phaser, Pixi и другое, выбор не маленький. Хочешь на сервер сайд? Копай в сторону Node.js, Express, Socket.io. Хочешь писать MVC логику? Angular, Backbone, да множество их. Нельзя забывать про NW.js и WinJS, позволяющие создавать десктопные приложения.
Шапка: http://pastebin.com/zMVM1xDr

У меня не получается изменить конструктор как на вебмрилейтед.
Ни через u1.prototype, ни через User.prototype.
В начале курса говорилось, что через полгода могут классы завезти. Это и произошло?
Все бы ничего, но эта хуйня начинает сливать память. Подскажите, в чем может быть трабла?
Сейчас прохожу https://learn.javascript.ru/
Нахожусь на примитивах пока.
Подскажите как самым простым и элегантным способом связать js и html?
Интересует собственно как запускать скрипт кнопкой без перезагрузки страницы и как динамически менять на страничке html куски (текст, картинки или даже целые дивы)?
Поставь колбэк на события клик. Динамически можно меня с помощью jq, angular и т.п.
То есть на чистом js нельзя делать казалось бы те вещи, для которых он изначально, как бы задумывался?
Этот сер обманывает меня? Никто не может накидать простейший пример с кнопкой и счетчиком например? Тип кликаешь на кнопочку и счетчик накручивается параллельно. Без перезагрузки страницы и всяких алертов, а пост html-текст
Да это же твой голос, маня. Когда ты кислотой объебенился.
Можно, но сложнее. Тебе этого не надо. jq используй.
let count = 1;
let button = document.querySelector('button');
button.textContent = count;
button.addEventListener('click', () => {
button.textContent = count++;
});

Всё у тебя получается, просто твой браузер не показывает в консоли унаследованные свойства. Ох уж этот макака с его кривыми скриптами.
И да, обратно несовместимых изменений в JS не бывает, сотни тысяч, если не миллионов сайтов полетели бы к хуям.
Яблочный самогон, ты?
>Cross-Origin Request Blocked: The Same Origin Policy disallows reading the remote resource at http://divanon.xxx/. (Reason: CORS header 'Access-Control-Allow-Origin' missing).
Все, что я нагуглил, предлагает мне решать это при помощи настроек сервера, а я к нему в принципе доступа получить не могу.
Браузер блочит загрузку в фоне с других ресурсов,потому что дыра в безопасности была бы дикая. Вот тебе и пишет такую залупу. А тебе дальше с JSON что делать надо? После засовывания его в переменную
Ты ошибку читал вообще?
Понял, благодарю.
А что с ним делать можно? Пропарсить, и дальше обрабатывать данные в полученной переменной. С этим-то я уже как-нибудь разберусь. Мне бы данные получить.
>>555182
Последний вариант выглядит вот так:
[code]
var cities = $.getJSON("http://divanon.xxx");
[/code]
Ну типа такого: http://ideone.com/lNE5VN
Ввожу я допустим что-то в сосноли, оно должно это что-то вывести. А не выводит нихуя (ну, раз в 5 попыток выводит примерно).
Тащи просто get ом:
$.get('domen.ru', { p: "0" }, function(data) {
//handling data
})
Если в браузере ты видишь json ответ, то таким образом ты его вытащишь без проблем. Ты пытаешься реквестить именно json , а тебе нужно просто просить ответ сервера.
Ну начнём с того, что вешать обработчик каждую секунду плохая практика. Представь, что тебе каждую секунду дают задание. Одно и тоже. И ты вынужден начинать э о задание каждую секунду заново. Я бы тоже не работал.
исправь
p.innerHTML = count; (у тебя только H была большой)
и добавь
var button = document.querySelector('button');
иначе не понятно на какую кнопку ты вешаешь отслеживание событий
мне просто дали пример выше, и я сам не понял зачем там обертак в виде setTimeout(function() {...}, 1000);
Просто правил внутренний код. Убрал и вроде работает.
>>555462
Спасибо, вроде бы всё понял. http://jsfiddle.net/n41dobe5/23/
Если я буду так же менять атрибут src="" у тега <img> то у меня будут картиночки сами в браузере обновляться?
Возможно, но ты нахуй иди, обиженка ебаная, аахахах
Бесполезно, все равно та же самая ошибка. Походу, у них там CORS не настроен на сервере.
Либо плати 1к рублей за скрипт, либо всё делай ручками, как ты привык.
> каждую секунду
Не пизди, а. Событие вешается через секунду после старта кода, один раз. Я просто поленился на onload документа стартануть.
Как вы заебали, шароёбятся такие ребята со своими вопросами и ждут ответа днями, а могли бы за это время взять да попробовать
Тут индивидуально всё по времени, кто-то быстро а кто-то тупить может

Как этим апи вообще пользоваться то тогда?
Но это единственный нормальный тред на всю доску. Не байтоёбский и не рабипитоноопущенский.
php тоже хороший тред, собственно я к вам оттуда и вкатился
и у меня возник такой вопрос. Вот в php можно было просто создавать массив, и загоняя в него элементы они автоматически получали ключи которые начинались с 0.
В JS я полагаю, так не катит? Я не могу создать объект и прост закидывать в него свойства без указания им ключа?
Дурным ли тоном тогда будет создавать объекты вида:
var a = {};
a[0] = 'huy';
a[1] = 'test';
и так далее?
Собственно почему у меня такой вопрос. Я прекрасно понимаю как перебирать массивы циклами и прочими вещами. Но как быть если я просто хочу взять случайный элемент массива? В php я привык делать вот так
$randomElement = $array[mt_rand(0, count($array)-1)];
Может быть в js есть изящный способ выдернуть из объекта случайный элемент? Тогда мне и не нужна нумерация в некоторых случаях будет можно сказать.
Сори за неправильные вопросы, оказывается у вас и массивы есть которые на самом деле тоже объекты, просто они почему-то в учебнике после объектов идут и в начале где рассказывают о типах данных вообще не упоминаются.
Нашел в общем рандомайзер, вроде распределяет всё равномерно, даже проверил его.
http://jsfiddle.net/evm2c7ts/3/
Пришлось правда сначала массив заполнять нулями, без этого писал мне NaN'ы, что не очень круто. Это можно как-то обходить?
Алсо как на jsfiddle дампить объекты? Что бы в левом окошечке показывались?
> Может быть в js есть изящный способ выдернуть из объекта случайный элемент?
Создаешь массив, пушируешь в него элементы, вытаскиваешь случайный arr[randomElemIndex]
Я тебе по секрету скажу, в JS все является объектом, кроме null и undefined.
А можешь еще кое-что сразу прояснить? Как удобно js-код бить на файлы?
Если я сделаю файлик просто с объявлением переменных, а потом подргужу его на страничку, то они будут доступны в скриптх которые были подгружены позже? Ну тип есть у меня скрипт который влияет на страницу при её первоначальной загрузке. И потом есть второй, который должен работать с объявленными в первом переменными в зависимости от того как пользователь на странице себя ведет. Так вот, их можно просто последовательно грузить на странице? Или я должен первый инклудить внутрь второго, что бы он увидел переменные?
> Как удобно js-код бить на файлы?
Ну вообще как тебе удобно, так и бей.
Погугли CommonJS и AMD.
Плюс, тебе могут понадобится атрибуты async и defer, чтобы на базовом уровне управлять загрузкой скриптов.
меня волнует видимость переменных и всё такое. Если я в первом файле заведу кучу их, из второго скрипта их ведь можно изи редактировать?
Если первый полностью загрузится до загрузки второго, то да.
Да, если это будут глобальные переменные, они же свойства объекта window. Но это считается говнокодом, и совершенно заслуженно.
Как минимум собрать все в один объект, чтобы в глобальной области у тебя была лишь одна переменная
А ты как хотел? Это же JS, его ты не скроешь никак. Не понимаю чего ты боишься, у тебя там игра на деньги чтоли? Зачем нормальному игроку лезть в код и подсматривать игровую механику?
Флеш выполняется в своей песочнице-плагине, ибо это заранее скомилированное приложение.
Как вам механизм блокировки для монги, м? https://www.npmjs.com/package/pmongo-lock
[code lang="js"]
var pmongo = require("promised-mongo");
var db = pmongo("test");
var pmongoLock = require("pmongo-lock");
var Lock = pmongoLock(db);
var lock = new Lock("test");
lock.lock().then(function() {
//...
return lock.unlock();
});
[/code]
ImageMagick

Нужно используя backbone роут сделать так, что бы конкретный джаваскрипт исполнялся на конкретных страницах.
Вообще у меня проект на рельсе. там есть пару вьюх и скриптов, и они подгружаются все на каждую страницу, а нужны только те которые там используются...
Хотя бы чисто теоретически, как должно выглядеть?
Как я понимаю роут это соответствие урла некой функции.
Так что я должен перенести те скрипты из файла в роутеры, в функцию связанную с урлом, или как?
<script src="test1.js"></script>
<script src="test2.js"></script>
<script src="test3.js"></script>
А хочу просто что бы внутри test3.js инклудились первые два, как так сделать?
С точки зрения рельс, яваскрипты это тот же кусок шаблона. У тебя видимо много чего засунуто в default шаблон, в который потом куски нужных страниц вставляются.
Так что :
1. Найди дефолтную вьюху в своём приложении. Что нибудь типа view/default.tpl
2. Убрать оттуда вывод ненужных тебе скриптов.
3. Посмотреть в контроллера нужных тебе страниц какой шаблон они юзают.
4. Вызывать нужные тебе скрипты там.
Мимо-нубас-только-читал-мануал-по-рельсам
В идеале лучше одним файлом подгружать, быстрее будет. Ну а вообще :
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/import
\tgame.progress = (((game.games / game.skills[game.skill]) + 00000.1) * 100);
пишет ошибку:
SyntaxError: missing ) in parenthetical
нет, правда :(
всё, я разобрался, косяк был в 00000.1
вместо 0.00001
ну вы поняли.
>Ты чем думал когда продумывал архитектуру?
Да я просто писал код себе спокойно, не думая об архитектуре особо, там простой кликер на php, но php для этого не подходит, поэтому я сижу переношу на js это дело, попутно надеясь в нем немного разобраться.
Да, отличие только в неизменяемости. Примитивы точно так же имеют свойства, методы и наследуются от прототипов.
>А смысл? Всё равно кому надо тот спиздит код или прост его приведет к читабельному виду в других целях.
Так же вероятно как дизассемблирование, забей ты никому не нужен.
Нет, неверно. Примитивы потому и примитивы что они не объекты. Они введены с целью оптимизации производительности, чтобы операция сложения чисел не требовала создания нескольких объектов и вызовов нескольких методов.
Объекты передаются по ссылке, примитивы — копируются.
var a = {};
var b = a; // b ссылается на тот же объект
var c = "aaa";
var d = c; // в d отдельная копия строки
Примитивами в JS является true/false/null/undefined, числа, строки.
Анон заметил что (создается ощущение что) у примитивов есть методы и поля:
("aaa").length
(123).toString()
Это так называемые боксинг/анбоксинг. При попытке обратиться к примитиву как к объекту создается настоящий временный объект одного из классов String, Boolean, Number (ага, ты наверно гадал зачем они нужны?), делается обращение к нему и объект отбрасывается.
Описано это например тут:
https://gist.github.com/codedokode/ce30e7a036f18f416ae0#Боксинг
Там же есть пример показывающий особенности боксинга:
var x = 1;
x.test = 2;
console.log('test' in x); // false — такого свойства у x нету
На русском инфы не нашел, только на английском http://www.jisaacks.com/javascript-boxing/
Нет, неверно. Примитивы потому и примитивы что они не объекты. Они введены с целью оптимизации производительности, чтобы операция сложения чисел не требовала создания нескольких объектов и вызовов нескольких методов.
Объекты передаются по ссылке, примитивы — копируются.
var a = {};
var b = a; // b ссылается на тот же объект
var c = "aaa";
var d = c; // в d отдельная копия строки
Примитивами в JS является true/false/null/undefined, числа, строки.
Анон заметил что (создается ощущение что) у примитивов есть методы и поля:
("aaa").length
(123).toString()
Это так называемые боксинг/анбоксинг. При попытке обратиться к примитиву как к объекту создается настоящий временный объект одного из классов String, Boolean, Number (ага, ты наверно гадал зачем они нужны?), делается обращение к нему и объект отбрасывается.
Описано это например тут:
https://gist.github.com/codedokode/ce30e7a036f18f416ae0#Боксинг
Там же есть пример показывающий особенности боксинга:
var x = 1;
x.test = 2;
console.log('test' in x); // false — такого свойства у x нету
На русском инфы не нашел, только на английском http://www.jisaacks.com/javascript-boxing/
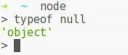
typeof не доказывает что null является объектом, то что он возващает object для null просто описано в спецификации.
Если ты думаешь что null это объект попробуй добавить ему поле:
var a = null;
a.x = 1;
Или сделать еще что-нибудь что можно делать с объектами.
Тебе нужны модули (amd, commonJS) и системы сборки (например webpack). Не придумывай велосипед, все изобретено.
Если у тебя 3.5 файла быстрее может быть просто написать 3 тега скрипт подряд.
Это был сарказм, странно, что ты такой тугой.
Хотя нет, не странно, ты же считаешь, что всё в жсе это объекты лол
например в пхп я мог тупо во вьюху вставить
<? if ($admin) { ?>
<button>adminka</adminka>
<? } ?>
ну или передать кнопке класс
$buttClass = "disabled";
<button type="button" class="btn btn-primary <?= $buttClass ?>">Disabled Primary</button>
И соответственно кнопки как бы и не было, input уже не работал.
Я на ангуляре пишу, там так можно.
В многих других фреймворках тоже.
На чистом жс тебе надо будет свой парсер делать, просто так нельзя.
> Как с помощью яваскрипта отрисоввывать кнопочки на странице?
Всмысле "отрисовывать"? В нужное место вставлять код? jQuery / Templates?
>>556144
Ну вот и я не понимаю немного как это делать.
Вот есть у меня во вьюхе баттон например
<button type="button" class="btn btn-warning btn-block" id="buy" >buy</button>
Я хочу работать с её классом.
Пишу такой
game.buyButton = document.querySelector('#buy');
Ок - это работает.
Но если я хочу сделать вот так:
game.buyButton.class = "btn btn-warning btn-block disabled";
То это ничего не дает :(

Хочу написать онлайн-плеер-радио на ангуляр+нода. Нода должна будет перехватывать звуковые сигналы (микрофон + играющее музло) и стримить её в ангуляр-приложение. Как организовать архитектуру этого говна?
balashihakun@gmail.com фейкопочка, с меня как обычно нефть

Благодарю.

зы. нас уже 51+
писать на почту thekreizo@gmail.com
А должно было быть ясно еще с
>Если ты пьешь кофе только в старбаксе, отращиваешь бороду и любишь мечтать о работе за границей то эта конфа для тебя.
Так я и не один из них. Им наверняка не чужда, и как раз тот пост ею и наполнен, эх ты :(
Привет, любитель баззвордов! Мечтаешь создать свой кривой клон сосача, отсосать у артемия лебедева и телок ржать над тобой, а пердунов-паскальщиков снисходительно улыбаться? Если ты пьешь кофе только в старбаксе на мамкины деньги, отращиваешь жиденькую уродливую бороденку и любишь мечтать о работе за границей то эта конфа для тебя.
зы. дебилов уже 51+
писать на почту thekreizo@gmail.com
var index, item, name, _ref, _ref1;
index = 0;
if (arguments.length === 1) {
_ref = [obj, this, null], handler = _ref[0], obj = _ref[1], context = _ref[2];
}
if (arguments.length === 2) {
_ref1 = [context, null], handler = _ref1[0], context = _ref1[1];
}
if (typeof obj === 'object' && obj !== null && typeof handler === 'function') {
for (name in obj) {
if (obj.hasOwnProperty(name) &&
(name !== 'length' || !(obj instanceof Array || obj instanceof NodeList))) {
item = obj[name];
if (context) {
handler.call(context, item, name, index++);
} else {
handler(item, name, index++);
}
}
}
}
return obj;
};
window.grep = function(obj, context, handler) {
var isArr, list, _ref, _ref1;
if (arguments.length === 1) {
_ref = [obj, this, null], handler = _ref[0], obj = _ref[1], context = _ref[2];
}
if (arguments.length === 2) {
_ref1 = [context, null], handler = _ref1[0], context = _ref1[1];
}
isArr = obj instanceof Array;
list = isArr ? [] : {};
each(obj, context, function(value, key, index) {
if (handler.call(context, value, key, index) !== false) {
if (isArr) {
return list.push(value);
} else {
return list[key] = value;
}
}
});
return list;
};
var index, item, name, _ref, _ref1;
index = 0;
if (arguments.length === 1) {
_ref = [obj, this, null], handler = _ref[0], obj = _ref[1], context = _ref[2];
}
if (arguments.length === 2) {
_ref1 = [context, null], handler = _ref1[0], context = _ref1[1];
}
if (typeof obj === 'object' && obj !== null && typeof handler === 'function') {
for (name in obj) {
if (obj.hasOwnProperty(name) &&
(name !== 'length' || !(obj instanceof Array || obj instanceof NodeList))) {
item = obj[name];
if (context) {
handler.call(context, item, name, index++);
} else {
handler(item, name, index++);
}
}
}
}
return obj;
};
window.grep = function(obj, context, handler) {
var isArr, list, _ref, _ref1;
if (arguments.length === 1) {
_ref = [obj, this, null], handler = _ref[0], obj = _ref[1], context = _ref[2];
}
if (arguments.length === 2) {
_ref1 = [context, null], handler = _ref1[0], context = _ref1[1];
}
isArr = obj instanceof Array;
list = isArr ? [] : {};
each(obj, context, function(value, key, index) {
if (handler.call(context, value, key, index) !== false) {
if (isArr) {
return list.push(value);
} else {
return list[key] = value;
}
}
});
return list;
};
Какой же ты мудак.
Сам разбирайся, разбивай код на куски, гугли непонятный синтаксис. Большая часть работы погромиста это разбор кода, зачастую чужого.
Как эта хуйня может работать? Там же абстракции на абстракциях
var test = [];
if (test) console.log('true');
При это [] == true вернёт false.
Потому что там ебля с приведением типов. не стоит вскрывать эту тему, черт ногу сломит.
typeof ([] + 1) возвращает string. Получается пустой массив приводится к строке и срабатывает конкатенация.
[] != true потому что пустая стока трактуется как false
В if пустой массив срабатывает как true, потому что костыль.
Ахуенная логика у жса. Я начинаю понимать людей, которые ненавидят этот язык.
Я сам еще месяца три назад блевал с него, но теперь понял. насколько он в целом охуенен. Даже стыдно за себя теперь немного. Но вот такие ложки дегтя портят бочку меда, это да.
Как ещё можно организовать подобное?
А теперь вынести всё это в отдельные, независимые от проекта файлы, придумай классное название, закажи на fl.ru логотип за 500 рублей и продвигай свой фреймворк.
Мне не нужен фреймворк, мне нужно понять как ещё можно организовывать код.
Ты сказал, что этот код должен что-то там отображать. Но в код ты запрашиваешь страницу, отдающую 404 ошибку. Схуяли, спрашивается, код должен что-то отображать, если ты ему неверные данные подсовываешь?
Проиграл с порвантишеса, не знаешь гугл так нехуй за код браться, а то потом тебе каждую хуету разжевывать ещё
window.onkeypress = function (e){
var a = e || window.event;
alert(a.keyCode);
}
Потому что используй jQuery, вот почему
>window.event
Вот это какой-то привет из шестого осла. Убирай к хуям.
>onkeypress
>keyCode
Насколько помню такого свойства там нет.
>window.onkeypress
addEventListener юзай.
Я ньюфаг, вообще хз. Просто не знаю реально ли он самодостаточен и есть ли смысл его с чем-то сочетать
Вот и я хз. Самодостаточен для чего? Может и есть смысл, может и нет, сильно зависит от конкретной задачи. Что-то не могу представить задачу у нюфани, требующую мультиязычности. Ах, ну да, стоит напомнить, что HTML и CSS это не языки программирования, если ты об этом.
>HTML и CSS это не языки программирования
Это понятно, я имею ввиду какой-нибудь Питон/Руби. Ну ладно вообще js освою сначала
Питон для прагматиков, руби для любителей выебонов, жаваскрипт потому что в браузерах ничего больше нет, пхп для днища и неудачников.
понял тебя, спасибо
1200 для неё была хорошая цена. Сейчас дороговато для настолького справочника. Читать ты её всеравно не будешь.
Начинать кодить с жс ещё хуже, чем с пыхи.
Ну в бумаге стоит брать если тебе бабла девать некуда. Я бы лучше электронную версию купил\украл. А вообще, нахуя тебе справочник, если есть интернет? Фленеган конечно хорош, но возьми лучше что-нибудь по паттернам\шаблонам
В контору которая занимается мобильными приложениями?
К чему на собеседование готовиться?
Нет ли гайдов по JS собеседованиям?
Как же доебал форс этого куска говна блять. Есть же http://speakingjs.com/ которая лучше на порядки.
Запустится на любой кофеварке с бровузером, не нужно ебаться с компиляцией, понятный и компактный код, можно не опасаться за брата, быстрая отладка, быстрая реализация идей.
>Питон для слабоумных, руби для любителей выебонов, жаваскрипт для нормальных людей, пхп для днища и неудачников.
Фикс.
Ой да соси, пока ты там пытаешься учить всякую заумную хуету нормальные ребята создают один неймспейс на 10000 строк кода и приходят к успеху
Первый мануал - сухой мануал, списание с Википедии. Второй создан тем, кто переварил первый, пощупал на практике..
Звучит ужасно, но практике так оно и есть, похуй на качество, работает пускай, а после наймем умного, он ага починит.
Дело в том что на многих проектов качество и не нужно. Когда очевидно что код никак не будет развиваться и поддерживаться, нахуя все делать по уму?
да, но чтобы понять эту табличку, надо знать ровно полтора принципа. или ты таблицу умножения 1..1000 х 1..1000 тоже запоминаешь?
И поэтому нанимают в итоге чувака, который отличает функцию от переменной. ИЧСХ, он впиливает новые фичи и говноподелие дальше работает.
это когда тебе 5 сотрудников в рот срут, а ты жрешь
Вы приняты!
Блин, я уже испугаться успел.
Ванильный жс убогий. Убогое приведение типов, убогий сишный синтаксис, кривое ооп.
Вот эти вот безобидные "правила" очень засоряют голову. Как это делала пыха в свое время. Потом таких людей хуй научишь думать нормально.
Нужно начинать учиться программировать с продуманного и логичного языка, вроде петона, а потом переходить к нелогичным ассинхронным коллбэкам с промайсами, если так хочется.
Непривычный не значит убогий.
"думать нормально " не всегда значит " мыслить вызубренными шаблонами "
В асинхронных колобках и промисах всё вполне логично, фундамент чист и понятен, если ты знаком с континуациями и прочим programming language theory. Реально нужных частных правил для разработки на JS знать надо не много: как в нём работает прототипное наследование, функции-конструкторы, и что если непонятно, в x число или строка, а надо число, пиши +x. Минимализм JS радует. Жаль всё испортят добавлением всех этих модулей, классов, shadow символов, и прочей параши. По-мойму, из Harmony реально полезны только стрелко-лямбды и генераторы, остальное - мусор.
А всякие кофе и тайпскрипты нинужны, ты это имеешь в виду?
>>556968
Я php кодер с малым опытом, который очень хочет съебать с нынешнией работы, где его хуево написанный фронта и бек разгребать.
Рассылал свою резюме всем подряд в надежде укатится на Руби, вот ответили с такой вакансии: js, jquery, асинхронность и вот эта хуйня
>>556943 , плюсом будет Руби. Делают мобильные приложения.
На собеседование будет тестовое задание, не знаю к чему готовиться, это чисто фронт-енд или что-то интереснее.
У меня в резюме ни ноды, ни прочих ангуляров делающих жс круче.
Только жквери и ванильный.
Мне надо там кормена полистать?
Или ооп жс? Или там нужно будет только окошечки анимировать?
Мне кажется у тебя немного ПИТОН.

Есть таблица. В ней колонка, в которой нули и какие-то еще цифры. Нужно выделить ненулевые клетки (цветом, шревтом, чем угодно). Еще было бы неплохо просто выпилить все строки с нулем в этой ячейке. Сможешь?
Я так-то знаком с js, но поверхностно, и немножко ленивое хуйло.
Ну сконкатинировал я жсы и кссы, но что делать с кратинками и шрифтами пути к которым прописаны в ксс? Перебрасывать их все в dist?
Забыл сказать, что статику у меня отдаёт nginx и по логике отдавать он должен только папку dist.
Так и знал, хуй от вас чего дождешься
$('#torrent_table tr td:nth-child(7)').each(function (){if (this.innerHTML == 0) {this.innerHTML=''}});
У меня в приложениях есть отдельная папка для всего того, что отдается клиенту - кссы, клиентские жсы, картинки, шрифты и прочее. Ну разбито по категориям, но внутри единой папки. Почему тебе не сделать также?
Ну допустим есть бутстрап и ещё кучи либ, которые ставятся через npm. Как их безболезненно сбилдить?
Не нужно совершенно. Но если очень хочется, то в ES6 есть обычные классы.
Да, желательно. Хотя бы средне. Хотя ангуляр проще, чем голый жс.
Храни картинки и шревты, где хошь, а в dist создай символическую ссылку на них. Сам так делаю. Ссылки можно хранить в гите.
Но ведь все питонисты долбоебы. Зачем быть долбоебом?
Ну ты посмотри как устроен любой неблокирующий код в питоне, ну хотя бы тот же Торнадо. Блять так там же коллбэки йобана. ВОТ ЭТО ПОВОРОТ!
>По-мойму, из Harmony реально полезны только стрелко-лямбды и генераторы, остальное - мусор.
Ну ещё интерполяция строк. Использую coffeescript и browserify где все эти ништяки уже много лет как есть.
В ES6 не обычные классы, а обёртка над прототипами, неуч.
Пиздец сколько тут неграмотных бляяяяяяять
Раз уж жекверю используешь - нахуя тебе innerHTML?
Проблемы только у тех, кто привык к ООП в других языках. У них, когда они пишут ОО-код на жс, порой случаются приступы неистового кряканья.
Модули нужны. Классы - лишь синтаксис, чтобы не переписывать по десять раз Pituh.prototype.zakukarekat = function и Rubypituh.prototype = Object.create(Pituh.prototype). По мне, единственное сомнительное нововведение - let и const, потому что одни будут по старинке ставить var, а другие выёбываться и везде пихать свои let и const.
В commonjs модули сделаны не хуже, нахуя было плодить ещё блять один вариант, чтобы потом писать ебучий SystemJS или как там его, который понимает и ES6 и CJS и AMD…
аминь
сэр сеньйор
Где ее хранить? В куках? Но ведь у них, кажется, есть ограничение на размер? Если не в куках, то где?
local storage, session storage.
Тащемта секретов тут нет, просто береш и не проебываешся.
Пишите на обычном JS, пусть хипстеры дальше ебут себе мозг сахарком.
А ты и твоя хабрамакака вообще в курсе что кофе компиляется даже под IE6?
>Как так вышло
Проиграл с охуительных историй в статье.
А чем они соснули-то? Код, в который транслируется, выполняется быстрее других вариантов на ванили (а иначе и быть-то, по-моему, не могло - примитивный и топорный луп всегда будет быстрее всяких красивых однострочных изъёбств).
Ой, да ладно. Коффескриптеры начали оправдываться, типо всё не так, типо можно по другому. Просто есть выбор. Они ебанутые же. Я уж лучше на ванильном буду писать, чем с сахаром ебаться, чтобы потом ещё тормозило всё.
В том то и суть. Что ваниль рулит, а кофескрипт и прочий сахарок - ненужен.
И что блять? Геморой себе только больше делать используя кофе и прочий сахар.
Ты автор той статьи чтоле? Откуда эта ебанутая привычка сыпать словечком "сахар"?
>В том то и суть.
В чём, блядь, суть? Что кофе не медленне? Что на ванили есть возможность проебаться и медленный код написать?
Ты идиот?
На кофе она тоже есть, разумеется, но в данном случае автор, пытаясь показать превосходство ванили, хорошенько так обосрался. Питонистам понравились бы, наверное, генераторы списков.
Неосилятор закукарекал заместо авроры.
Тебя кто-то заставляет что ли? В анус начальство долбит за неиспользование кофе?
Кофе тащемта был обкаточным полигоном для ES6. Так что даже если ты пишешь на ванили, так или иначе ты уже частично пишешь на кофе, на твоём ненавистном сахарке.
ВРЁТИ!!1! Я НА ЧИСТОМ ПИШУ!1! НА АРИЙСКОМ!
Когда есть выбор, я пишу на обычном JS, хоть кофе мне и нравится чуть больше. Просто потому, что по большому счёту мне похуй, но если попадётся заказчик с программистом-ебанатом-неосилятором, который полезет изучать примеры моего кода, есть такие варианты:
- он любит кофе и толерантен к ванили
- он любит ваниль и толерантен к кофе
- он любит ваниль и хейтит кофе
Если человек любит кофе, у него, как правило, достаточно интеллекта и сам стиль мышления не такой, чтобы хейтить ваниль, а вот наоборот - очень часто не так: типичное быдло аггрится на всё что сложно / нипанятно / лень изучать и тд. А в программировании, особенно в вебе, большинство кодеров, особенно работающих - это именно такие вот быдломрази.
В том то и дело. Чистый JS уже умеет всё то, что даёт кофе. И нахуй он нужен такой? Ненужен.
Красивый синтаксис без долбоебизмов.

Что тебе не нравится, сахарок?
>А в программировании, особенно в вебе, большинство кодеров, особенно работающих - это именно такие вот быдломрази.
Лал.
Предпочитаю без сахара.
JS не знаю, обычно пишу на питоне, шарпе или джаве. Нужно сделать небольшое приложение, которое бы работало и на десктопе, и на андроиде. Обычно я такое пишу на питоне (киви с поддержкой тача/свайпа и прочего). Приложение - выбирать всякие опции, радиобоксы и списки, будет отображаться текст и пересчитываться некоторые величины.
Вопрос (еще раз, хтмл/ксс/джскрипт знаком мне очень поверхностно, но осилить, конечно, не составит сложности) - а стоит ли задрачиваться для такого просто приложения с питоном, или можно это написать в виде вебстранички со скриптами?

Крокфорд «JavaScript. Сильные стороны»:
>Первым элементом в инструкции не может быть выражение function, так как официальная грамматика предполагает, что инструкция, которая начинается со слова function, является инструкцией function. Обойти это ограничение можно, заключив весь вызов в скобки
Есть инструкция присвоения функции переменной name:
>var name = function() { ... };
Есть сокращенный вариант этой же инструкции:
>function name() { ... }
То есть сокращенный вариант имеет такую форму:
function <имя> (<параметры>) {<тело>}
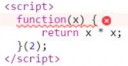
Если я пытаюсь написать просто function(){} без имени как на пике внизу, то нарушаю синтаксис. Скобки же позволяют указать, что эта запись не инструкция, а выражение. Я правильно понимаю?
В первом примере ты просто вызываешь объявленную функцию с параметром 2 сразу же после объявления. Во втором тупо ошибка. Хер знает, что ты подразумеваешь под выражением.
>вызываешь объявленную функцию с параметром 2
Я понимаю, что происходит. Но не понимаю, почему, не нашел четкого определения. Почему второе выдает ошибку, а первое нет? Разница между двумя примерами только лишь в наличии скобок
>Если я пытаюсь написать просто function(){} без имени
А нахуя тебе анонимная функция посреди кода?
Я уже все понял.
Шрек это любовь, Шрек это жизнь.
Написать можно такую страничку, работать будет даже на холодильнике с веббраузером . Нужно ли змею с птицей призывать для такого- хочешь делай, в чем проблема то.

Так ПХП норм же, репутация у него не очень как и у JS из-за низкого порога входа: ньюфаги сразу берутся кодить, особо нихуя не выучив, высирают быдлокод, и потом люди ругают ПХП и JS. Но язык-то тут ни при чем.
Короче, выучи и ПХП, и JS.
лол, а ведь рили, клепает говнокурсы, а на работу никто не берет
Кто все?
Ловите долбоёба. Нахер ему старьё php, когда хватит JS для всего?
Дак уже же.
иди падмойся маня
А я таким образом код группирую.
о нубас палится

Делаю приложение на node + angular. Поставил Webstorm - сильно тормозит, да и триал период подходит к концу.
Привык к VisualStudio т.к. работаю C# помидором, но в VS все также тормозит.
Новичкам наверное также будет интересно
Sublime Text + консоль. Всё летает. Ссу в лицо IDE блядям, которые ебуться с их тормозами, т.к. это говно всё пишется на Java.
Он мне нравится эстетически, особенно вставки из функционального программирования. Но я не фанатик, так что если целесообразней использовать хтмл и прочее - я не против. Или я просто ищу повод разобраться в новых языках.
Просто если ты что-то используешь, то лучше углубиться в это очень хорошо. Тем более, что задачи решает. Я раньше скакал как ёбанная макака, то php, то python, вот JS ещё. И чувствовал себя не очень. Потом сел и решил, что мне реально будет нужно в ближайшие несколько лет, чем я хочу заниматься, какую технологию одну можно взять и она решит мне максимально задачи - вот её и познать до профи. Выбрал JS.
> Webstorm - сильно тормозит
Совсем нищебродская машина, что ли? Мне нравится вебшторм, зависимость есть, брат жив.
Спасибо за совет, анон.
Много продвинутых челов любит говорить что надо мочь как минимум в два инструмента, а не пытаться применить один язык на все задачи
> купил книжку, в названии которого первым словом идет PHP
> жалуется, что в книжке много про PHP
Если раньше для сервера нужен был Python/Ruby/Etc, а для браузера JS. То сейчас везде можно использовать только JS. Надобность в ещё одном языке отпадает.
Учусь в одном неплохом вузе в ДС-2(1 курс) на инженегра. Т.к. по специальности до 3-го курса работать не получится, то хотелось бы уже на втором курсе устроиться хотя бы стажером в какую-нибудь около-it контору. В наличие имеются базовый знания по html, css и некоторым яп(но там совсем основы). Внимание вопрос: Реально ли за пару месяцев задрочить js и устроится куда-нибудь на подработку веб-обезьяной?
Вряд ли, ребят без опыта на подработку не берут.
Там наверное их на практику какую запихают. Только все бабки как всегда будет сраный вузик забирать, а эти будут рабами работать бесплатно или за копейки.
>Реально ли за пару месяцев задрочить js и устроится куда-нибудь на подработку веб-обезьяной?
Если подработка, то тебе и js не нужен, иди обезьяной-верстальщиком.
>Если подработка, то тебе и js не нужен, иди обезьяной-верстальщиком.
Обезьяно-верстать сложнее, конторы использующие обезьяноверстальщиков любят требовать пиксельперфект под нетскейп навигатор на микроволновке. А в жс нахуячил полифиллов и можно писать код не отвлекаясь на совместимость.

Внезапно, нет - вот такой ноутбук https://market.yandex.ru/product/11547624?hid=91013&track=fr_cm_wnble
Видимо такова судьба - либо тормоза либо пердолится в консоли
>>558678
>spacemacs
>vim
Ловушка для ньюфагов - на работе один чел так и не смог выйти из vim пришлось переустанавливать шиндовс
>Это поведение соответствует стандарту. Оно существует, в первую очередь, для совместимости, как осколок далёкого прошлого и не очень приветствуется, поскольку использует глобальные переменные. Браузер пытается помочь нам, смешивая пространства имён JS и DOM, но при этом возможны конфликты.
>Более правильной и общепринятой практикой является доступ к элементу вызовом document.getElementById("идентификатор").
Прокручиваем на несколько уроков вперед...
>new Menu(menu);
Там по идее без сравнения можно. И без if тоже
Там в первых же комментах ващет:
«Вот добавил ваш последний тест на jsperf, в Chrome CS-цикл быстрее чем JS reduce более чем в 2 раза, а в Firefox CS-цикл быстрее в 20 раз.»
а автор просто дебил, так как ниже там признался, что гонял тесты только на ноде 0.10 блять. клоуны…
https://github.com/v8/v8/blob/4.8.54/src/js/array.js#L1292-L1307
на хуй кофе, если в ES6 уже все прекрасно. А так, как любитель ванили я равнодушно отношусь к кофе. Читать могу, но писать на нем чет как то не хочется.
Нахуй ES6, если в кофе всё это прекрасное уже несколько лет как есть, а для ES6 всё так же нужен препроцессор?
У меня мозг кофе не воспринимает. Я когда смотрю на js код - я мгновенно анализирую вот это метод, вот сюда можно передавать объект с параметрами, тут создается объект, тут используются поля this и пр.
А когда я смотрю на то же самое в кофе - я тупо вижу набор букв и ничего более.
пичаль бида огорчение
ну и говнина же
http://expressjs.com/ru/
Первая выдача в гугле.
И этта, если хочешь найти работу - научись пользоватсься гуглом.
ExpressJS
Чёто рофл

Я дрочнул основы JS прослушав курсы специалиста, прочитав примерно половину Флэнагана и половину ниндзи Резинга (сейчас буду добивать вторую половину, книжка понравилась больше Флэнагана). Знаю неплохо HTML5 и CSS3, хотя опыта маловато. Также использую для css sass. Дело в том, что мне бы хотелось съебать из своей мухосрани в москвобад уже где-нибудь в конце января-феврале на зарплату в 50К и я пошел во фронтэнд.
А что ты можешь предложить, как можно больше получать знаю js и в ближайшее время?
Пиши на ассемблере, пидор
Я вот жду когда ангуляр2 выпустят
>Далее в примерах я часто буду использовать прямое обращение через переменную, чтобы было меньше букв и проще было понять происходящее.
Жопой читаешь мразь поганая? Ты такой же урод, как 99% людей из комментариев там, пиздец долбоёб
У тебя БЭКБОН
Что ты не понял? В яваскрипте есть lexical scope, как бы контекс, в котором определюятся функции и переменные.
Компилятор когда строить дерево инструкций смотрит снизу-вверх, тобишь если ты в глобальном контексте (вне функции) обращаешся к функции, он смотрит все декларации на этом уровне, и не найдя выкидывает - Reference error
Реакт - очень популярный, да и в принципе толковый фреймворк.
Ангуляр - низкий порог входа, туева хуча проектов на нем сейчас.
Бэкбон поизучай не для работы в проде, а чтобы понимать концепцию MV*, там все наглядно.
транспиллер, а не процессор.
много ништяков es6 уже внедрено в браузеры без перевода на es5.
Плюс та же 4 нода позволяет тебе писать на прекраснейшем.
Реакт - это НЕ ФРЕЙМВОРК. Никогда не смей называть его фреймворком, особенно на людях.
Погоди, если взять всю экосистему, типа falor/graphQL,FLUX/REDUX, экспресс, хуес, вебпак-хуяк, тулс-хуюлс то очень нихуевый получается фреймворк : Mix your own
А так вообще да, библиотека. Framework agnostic, вполне отлично вшивается в любой фреймворк, хоть метеор, хоть в ангуляр
Тем, что ты пидор.
Качай, блядь, и смотри сам, что тебе больше понравится, а то хуле как маленький.
Да я скачал давно все. Пользуюсь Брэкетами. Атом не устроил. Но тут большинство хвалит его. Хотел услышать аргументы. Ясно?

Вот пример:
_______________________________________________________
function makeCounter() { //Написано: создается 2 счетчика, у каждого внешняя переменная currentCount своя и они независимы,
var currentCount = 1; //потому что при каждом запуске makeCounter создаётся свой объект переменных LexicalEnvironment,
return function() { //со своим свойством currentCount, на который новый счётчик получит ссылку [[Scope]].
return currentCount++;
};
}
var counter = makeCounter();
alert( counter() ); // 1
alert( counter() ); // 2
alert( counter() ); // 3
var counter2 = makeCounter();
alert( counter2() ); // 1
________________________________________________________
var currentCount = 1; //Далее идет пример, в котором эти счетчики получают в своё лексическое окружение глобальную переменную,
function makeCounter() { //которая принадлежит глобальному объекту window и якобы поэтому,
return function() { //она не сбрасывается и оба счётчика увеличивают одну и ту же переменную.
return currentCount++;
};
}
var counter = makeCounter();
var counter2 = makeCounter();
alert( counter() ); // 1
alert( counter() ); // 2
alert( counter2() ); // 3
alert( counter2() ); // 4
__________________________________________________________
var outer = function() { // Но тогда почему, если я кладу предыдущий пример в функцию, где, как я понимаю,
\tvar currentCount = 1; // currentCount уже должен принадлежать не глобальному window, а LE функции outer,
\tfunction makeCounter() { // и для каждого счетчика должна быть создана своя переменная currentCount,
\t return function() { // они один хуй увеличивают общую переменную?
\t\treturn currentCount++;
\t };
\t}
\tvar counter = makeCounter();
\tvar counter2 = makeCounter();
\talert( counter() ); // 1
\talert( counter() ); // 2
\talert( counter2() ); // 3
\talert( counter2() ); // 4
}
outer();

Вот пример:
_______________________________________________________
function makeCounter() { //Написано: создается 2 счетчика, у каждого внешняя переменная currentCount своя и они независимы,
var currentCount = 1; //потому что при каждом запуске makeCounter создаётся свой объект переменных LexicalEnvironment,
return function() { //со своим свойством currentCount, на который новый счётчик получит ссылку [[Scope]].
return currentCount++;
};
}
var counter = makeCounter();
alert( counter() ); // 1
alert( counter() ); // 2
alert( counter() ); // 3
var counter2 = makeCounter();
alert( counter2() ); // 1
________________________________________________________
var currentCount = 1; //Далее идет пример, в котором эти счетчики получают в своё лексическое окружение глобальную переменную,
function makeCounter() { //которая принадлежит глобальному объекту window и якобы поэтому,
return function() { //она не сбрасывается и оба счётчика увеличивают одну и ту же переменную.
return currentCount++;
};
}
var counter = makeCounter();
var counter2 = makeCounter();
alert( counter() ); // 1
alert( counter() ); // 2
alert( counter2() ); // 3
alert( counter2() ); // 4
__________________________________________________________
var outer = function() { // Но тогда почему, если я кладу предыдущий пример в функцию, где, как я понимаю,
\tvar currentCount = 1; // currentCount уже должен принадлежать не глобальному window, а LE функции outer,
\tfunction makeCounter() { // и для каждого счетчика должна быть создана своя переменная currentCount,
\t return function() { // они один хуй увеличивают общую переменную?
\t\treturn currentCount++;
\t };
\t}
\tvar counter = makeCounter();
\tvar counter2 = makeCounter();
\talert( counter() ); // 1
\talert( counter() ); // 2
\talert( counter2() ); // 3
\talert( counter2() ); // 4
}
outer();
Причем тут одинаковые имена, если надо разобраться как лексическое окружение работает?
>559697
Ты блеять долбоеб. Твое место возле параши, а не в профессии.
Тоже блеять первый язык программирования?
Еще раз, тебе ущербному объясняют, что переменная currentCount может принадлежать даже Юпитеру, даже Сатурну, но сцуко про области видимости и про то, что такое блеять замыкание - ты знать обязан и обязан понимать.
Читай и просвящайся http://javascript.ru/basic/closure И пока не прочитаешь - не приходи
Я не он. С зымаканиями отлично разбираюсь. Просто ты слишком много нервничаешь.
Во-первых, используй pastebin или plunker какой, читать невозможно.
Во-вторых, второй пример от третьего отличается только тем что во втором переменная и счетчики создаются и вызываются в window, а в третьем - в outer. С точки зрения области видимости - разницы никакой.
Читай, в общем, https://learn.javascript.ru/closures . После каждого прочтения три раза повторяй "Замыкание — это функция вместе со всеми внешними переменными, которые ей доступны."

Какая печать?
я ж говорю, что тебе не место в профессии.
еще раз, очисти разум, забудь все что ты знал до этого и прочитай https://learn.javascript.ru/closures и только тогда к тебе снизойдет просветление
>Ты думаешь я написал всё это, не прочитав? Я уже 3-й час с этим сижу.
Я переписал все три функции из >>559697
1) http://plnkr.co/edit/9sDMQPmEDpGCBZJltiHJ?p=info
2) http://plnkr.co/edit/3pPkGpWoFrdYMRWmvP4Q?p=info
3) http://plnkr.co/edit/hr8SzpZlFgV3EjiI2Eao?p=info
Стало ли тебе понятнее, почему они так работают?
дурацкая аналогия, не совсем правильная, возможно, тут с нее проорут, но возможно до тебе дойдет смысл твоих примеров:
представь что в первом случае у тебя есть два чувака и у каждого своя коробка, в которую каждый из них складывает свои вещи. от того, что кто-то положит в свою коробку вещь у второго в коробке она не появится. Это твой первый код.
второй пример - это если у тебя те же два чувака, но у них общая коробка, в которую они складывают вещи, при этом они в данный момент находятся на открытом пространстве - улице. вот они все складывают в одну коробку и вещи в коробке увеличиваются в количестве, независимо от того кто туда и что положил
а в третьем примере пошел дождь и эти чуваки взяли коробку и зашли с ней в дом (дом как обертка, в твоем примере это функция внешняя).
и продолжают в нее складывать свои вещи. от того, что они зашли в дом, у них вдруг не стало у каждого по своей коробке. у них она как была одной общей, так и осталась.
надеюсь, поможет...

Да у тебя талант. Не хочешь учебник написать?
В первом примере новая переменная счётчика создаётся при каждом вызове makeCounter (и используется созданным там счётчиком), а во втором и третьем лишь один раз — при запуске глобала и при вызове outer, соответственно. Имея одну переменную, очедвино, инкрементироваться только она одна и может. Вот и весь секрет. Какие-то лексические окружения, замыкания — нахуй эти слова учить вообще? Только запутывают.
currentCount принадлежит LE outer, тут правильно. Но вот схуяли ты взял, что каждому счетчику должна быть создана своя переменная currentCount? Внутри функции создания счетчика makeCounter нет объявления новой переменной currentCount, LE функции makeCounter равен пустому объекту, свойство [[Scope]] функции makeCounter ссылается на LE функции outer в котором есть переменная currentCount. Функция makeCouter возвращает анонимную функцию в которой тоже нихуя не объявляется, поэтому LE ей равен пустому объекту. Итого при вызове counter или counter2 ищется переменная currentCount сначала в собственном LE, который пустой как я писал выше, дальше по ссылке [[Scope]] ищется в LE функции makeCounter, который тоже пустой, дальше по ссылке [[Scope]] ищется в LE функции outer где и находит её. Что counter, что counter2 при поиске переменной currentCount в конечном итоге находят её в LE функции outer, поэтому она общая у них.
Потому что. Без знания специфики замыканий js, ты в жини не поймешь в чем багла вот этого вот кода
for (var i = 0; i < 10; i++) {
setTimeout(function(){
window.alert(i);
}, 1)
}
undefined
а что это?
В Реакте постоянно используется. Для обращения к props и state, для вызова setState и прочего.
Delphi:
Анон, какие твои оправдания для использования self?
C++:
Анон, какие твои оправдания для использования this?
Java:
Анон, какие твои оправдания для использования this?
C#
Анон, какие твои оправдания для использования this?
PHP
Анон, какие твои оправдания для использования $this?
>>55981
Когда первый раз с этим столкнулся, то подумал несколько минут и всё понял. Как бы, ты ж увидишь, что тебе десять раз 10 заалертится, не трудно, наверное, догадаться, что во всех вызовах используется одна и та же переменная из лупа. Меняем это всё дело на
for (var i = 0; i < 10; i++) {
setTimeout(function(j){
window.alert(j);
}, 1, i)
}
чтобы в фунцию передавалось именно именно текущее значение i и готово.
Как по мне половина проблемы в том что все десять таймаутов создаются до того как первый выполнится.
И то и то - доступ к объекту в контексте которого вызывается метод. Что не так?
Хуяссе, чего, в C# можно в this запихать внешний scope?
>используется одна и та же переменная из лупа.
Которая к моменту вызова уже добралась до 10 и там и осталась.
добавочка
Доброанон делиться годным чтивом
https://github.com/getify/You-Dont-Know-JS/blob/master/scope%20&%20closures/ch5.md#loops--closure
А я ебу? Возможно выше по коду объявлено
норкоман? код с чёрным фоном это блокнот, блять! он код не выполняет и ошибки не пишет
Хотел написать "нафига ты мне это прислал", но пример с let в объявлении лупа и правда годный. Вот только решения как у меня там нет, почему-то, хотя оно же самое простое, по-моему, без необходимости создания каких-то там функций вокруг. Может, потому что никаких дополнительных скоупов не создаётся и замыкание как таковое не используется.
именно
Посоны а на сколько зашкварно быть JS-макакой?
А в чем зашквар? Зарплаты больше питономакак и крестоёбов, тянки текут, так как технология хипстерская, а не задротская.
Ммм джаваскрипт, игрушки парень делает, ясно...
пример
dчocument.qчuerySelector
dчocument.qчuerySelector
ПОСЛЕ ЭТОЙ СТРОКИ ИНОГДА КОД НЕ СРАБАТЫВАЕТ
vчar clofe = dчocument.createElement
dчocument.bчody.aчppendChild
Когда тег не отображается в консоли его тоже нет, ошибок консоль не выдает.
Хипстеров всем разрешено чмырить.
БУДУ. Кстати я новичек вообще в этом вашем программирования, просто я привык побеждать
че?))))
да тебе любой человек на рожу нассыт

В этих сетях, ип, нихуя не понимаю.
Да, на роутере, который у тебя делает НАТ (читай, преобразует серый 192.168.XXX.XXX в нормальный человеческий белый) делаешь проброс портов до твоего сервера. Тебе нужен будет статический адрес в твоей серой (192.168.XXX.XXX) сети.
Дальше, в зависимости от роутера делаешь проброс типа
"Всё, что мне пришлют на вот такой порт, пересылать на IP 192.168.XXX.XXX на такой-то порт"
Это всё, так же не обосрись с фаерволом на сервере - открой тот порт, на которм будешь слушать.
Держи нас в курсе
Ага.
Годная пикча, схоронил.
А вообще известный велосипед для обхода НАТ. Весёлая ебля начинается, когда надо ещё и провайдерский НАТ обойти. Вот там уже шаманство с pnat и прочей херью начинается. Или VPN.
подскажите пожалуйста, в чём может быть ошибка? Мне надо создать вложенный список, я в цикле с помощью innerHTML создаю элементы списка и присваиваю им значения из массива, но почему-то у меня ничего не выводится.
http://pastebin.com/mmEtgmp6
Ради бога, определись с тем, как ты ставишь скобки! То на той же строке, то на следующей, то на пустой, то хуй знает с каким отступом (меньше, чем у самого for'а, блин!).
А не создаёт ничего, потому что ты эти li хоть и создаёшь, но ни к чему не добавляешь. Как ты ul к li append'ишь, так и li к body нужно.
>>560584
кек
А вообще нет, ты аппендишь. Вот только ошибку, коорую браузер выдаёт, прочитать не хочешь, почему-то.
Алсо, как разберёшься с выводом — у тебя вложенный список будет выводить неправильные значения, так что можешь уже начинать поиск ошибки. хинт: у тебя j не используется.
Алсо, дети, в случае чего не пытайтесь делать так, как поступает сей молодой человек.
Фреймворки не на пустом месте придумали. Backbone\Angular.js вам в помощь
Правда?
Приходи, когда напишешь свой первый website, который таки будет выведен в production
Нахуя тащить всякие фреймворки, ели нужно, например, две строчки текста добавить? Ладно ещё жквери, но со всякими бекбонами и ангулярами ведь весь сайт нужно на них строить!
Ну-ка сделай этот таск сначала на бекбоне, а потом на ангуляре, и покажи код. Чето мне кажется что ты баззвордов перегуглил.
помогите разобраться в ошибке
мне нужно сделать выпадающий список так, чтобы при событии onmouseover открывался внутренний список,поэтому я создаю сначала внутренний список и ставлю ему свойство display="none", но в моём коде у меня при наведении всегда выпадает выпадает внутренний список последнего элемента первого списка, даже если мышка наведена не на последний элемент списка, подскажите в чём проблема пожалуйста
http://pastebin.com/N3icKJaZ
А мы тут как раз это вчера обсуждали. Замыкания, лексическое окружение и прочее. Почини отсупы и потом приходит.
Нет, вызываю метод через document.addEventListener("DOMContentLoaded", bla.blabla());
Он не срабатывает вообще рандомно.
У тебя ul2 перезаписывается на втором срабатывании ifa. Заключи все что внутри в самовызывающуюся функцию.
Похож на выхлоп кофескрипта
Это всё сильные стороны жидскрипта. ымвыфмв
"В сообщении присутствует слово из спам листа". Бороться с макакой желания нет — http://pastebin.com/9i8Qx8FE

На локалке, консольлог выводит. Весь код настолько ньюфажен и убог что мне кажется его смысла показывать даже частично нет. Проще говоря есть два конструктора X и Z у X 1 метод у Z 3 метода которые работают в событиях X, метод X обращается к методам Y и в одном из методов Y часть кода иногда не срабатывает. Причем только в Мозиле, в остальных браузерах и даже прости господи в IE отрабатывает все как положено.
>Весь код настолько ньюфажен и убог
Именно поэтому нужно показать. По описанию хрен поймёшь, что происходит и как ты это реализовал.
В шапке же есть сайт http://learn.javascript.ru/, вроде все разжёвывают и задачи есть, ну я-то совсем нуфаг мне норм, а может вашему величеству, который ДАЖЕ ФРИЛАНСИ МАМАЧКЕ РОДНЫЕ будет не интересно
Понимаешь, после определенного момента - книги становятся не нужны.
Реально, чтобы изучить новый язык хватает простого справочника и stackoverflow.com
Ты чего раскукарекался так лол, при чем тут самооценка, начальники часто ругаются да?)))000 Я тащемто и не против показать если кому-то не лень читать и разбирать по частям мною написаное))))
>>560939
c 34 по 54 код не всегда срабатывает.
http://pastebin.com/dXZC0Vqx
Может ты просто сразу будешь выкладывать код, а кто-то сам решит помогать ему такой неуверенной в себе опущенке или нет?
Посоны, а почему я вижу что все делают отступы пробелами а не ТАБами? В чем сакральный смысл? Можно настроить Notepad++ на несколько пробелов на за одно нажатие?
нюфаня
Может ты пойдёшь в пешее эротическое путешествие на одно место, а я буду сам решать как мне просить о помощи.
> неуверенной в себе
Сильно тебя эта тема видимо волнует, проблемы наверно какие-то.
ой ой ой манечка разозлилась, давай, мань, злись в интернетике,. ведь ирл тебе злиться нельзя, а то вдруг о тебе подумаю чего плохо, о неуверенной такой манечке.
Пиздец, вы только посмотрите, тупой пидорахе объясняют как просить о помощи чтобы не терять ни свое ни чуже время, но пидораха копротивляется, что такое говно быдлячее делай в профессии? А ну пошел нахуй отсюда, пидорас.
Ох как у тебя от темы неуверенности в себе бомбит-то, видать в точечку попал, иди забейся под диван питушек, там такого обсыкана никто не увидит и не заругает
Алсо, в трёхсот строках кода разбираться никто не будет. Поудаля всё ненужной, но чтобы проблема оставалась, и присылай код ещё раз.
На SO пацаны разберутся и ещё попросят
Лол
Сотни книг же в шапке. Там из годноты разве что https://github.com/getify/You-Dont-Know-JS стоит добавить, а вообще этой ссылки достаточно http://www.jstherightway.org/
Фленаган это действительно просто руководство, как и лёрнжс, научиться по ним невозможно имхо.
Я бы рекомендовал просто почитать немного про основы, написать проект-другой, почитать про паттерны и good parts (у крокфорда кстати лекции на youtube есть, можно и вовсе не читать а смотреть), еще покодить, почитать про es6 и современный обвес, на нем пописать, а потом уже браться за хардкорную теорию типа youdontknowjs, это ровно о проникновении в суть, но без предварительной практики она просто мимо пройдет или покажется скучной. Ну и почти все годные книги на ангельском, подразумевается, что это не проблема.
>Зачем обязательно в трёхсот, я же указал с какой по какую строку проблема.
Ну и чего я тебе должен на той строке увидеть? У тебя всё через жопу какую-то, традцать строк с изменением стиля — цсс с классами для этого придумали.
Твоя функция quez, в котороый ты говоришь что-то не обрабатывается, вообще к вызывется при клике на картиночки с музыкальными альбомами и к эвенту на DOMContentLoaded не имеет никаокго отношения.
Ну и это, без хтмла я нормально "запустить" твой код не могу, так что либо тащи нормальный, работающий вариант с ошибкой (http://stackoverflow.com/help/mcve), либо сам разбирайся.
А ещё соберитесь вместе с >>560624 и научитель нормально форматировать код.
Я рад помочь, но ты сам нихуя не хочешь для этого сделать.
>научитель нормально форматировать код
А есть какие-то рекомендации по этому поводу тип как ЕСКД в черчении
Есть одна: посторонние читатели должны сразу понять, что куда где и откуда там происходит, и какие строки к какой функции относятся, а не делать отсутпы тела цикла такими же, как и у начала цикла, при этом цикл внутри функции внутри функции, и всё это на одном и том же уровне.
>>561014
Заодно прочитай как setTimeout таботает, у тебя там та же ошибка, что и в создании эвентлистенере.
Вот глянь у него на строки 167-192, это же просто пиздец ёбаный, слов не наберёшься, насколько это нужно быть кретином, чтобы, во-первых, такое написать, а во-вторых, не заметить, что тут что-то не так!
Вызывай функцию откуда будет высран колбек из места где к колбеку есть доступ, передавай его как аргумент например
function foo(x, callback) {...; callback(x+5)}
...
{
foo(10, zalupa_function);
function zalupa_function(result) {result равен 15}
}
Можно завернуть анонимно типа foo(arg, function(result) {});
Просто я не совсем понимаю что нужно дать.
http://pastebin.com/jhFBcQPT
Вот укоротил может проще будет
http://codepen.io/anon/pen/YyEvjN
С ХТМЛ, в общем когда нажимаю на фото крестик для закрытия не всегда появляеться.
>Можно настроить Notepad++ на несколько пробелов на за одно нажатие?
Гуглить не пробовал? http://stackoverflow.com/questions/8197812/how-does-one-configure-notepad-to-use-spaces-instead-of-tabs
Ну вот и посоветуй мне годной литературы на твой взгляд.
Крестик (точнее, весь элемент <a> с id "hyper") удаляется у тебя в this.ew, которая вызывается при эвенте "onMouseOver" на любой из альбомов. Могу предположить, что из-за каких-то лагов этот эвент где-то заблуждается, и срабатвает уже после появления крестика. Проверить это, к сожалению, не могу — всего два раза добился, чтобы крестик не показался, до вставки принтов в эту функцию.
Совет 1: Убрать это непонятное удаление <a> из this.ew, так как сам крестик по клику на него-таки убирается.
Совет2: Отрезать руки тому, кто изначально это писал и "продумывал". (Потому что это, как я понимаю, что-то со фриланса, а не твоё).
А ещё с таймерами там жопа: если очень бытсро включить выключить (выбирая картинку в верхнем правом углу), то таймер не остановится (он должен через 100мс) и начнёт ругаться на отстутсвующие элементы (ведь они уже удалены при нажатии на крестик).
Ну и укоротил ты код пиздец просто: взял и удалил всё нахуй, не оставив даже декларации этого genia, который там е и вызываешь. Укороченный код должен работать*.
Он про это и говорит, даунидзе.
Спасибо!
>Убрать это непонятное удаление <a> из this.ew, так как сам крестик по клику на него-таки убирается.
Окей спасибо.
>Отрезать руки тому, кто изначально это писал и "продумывал". (Потому что это, как я понимаю, что-то со фриланса, а не твоё).
Этот шедевр изначально написан и продуман мною хех. первая моя страничка же ну чего вы ребята будьтеж людьми
>>561090
Установку принял.
>Этот шедевр изначально написан и продуман мною хех.
Тогда всё очень плохо. Называй переменные и функции по-человечески, потому что в этом аду "ad", "qw", "le", "quez", "ew" и прочего непонятного говна разбираться удовольствия никакого.
>первая моя страничка же ну чего вы ребята будьтеж людьми
Так и начал бы с чего-то более простого.
Туториалы вменяемые есть? В гугле ехал сео через сео и подайте 10$ джону смиту, создателю туториала по ноде. В середине текста, блядь.
Хуй знает, я вот как-то скачал одну из них а там первым же примером хуяк хуяк и приложение-чат на сокетах со всей хуйней, после чего автор долго размышляет об асинхронности, 50 страниц расписывает про какую-то никому не нужную либу, про мидлваре, далее об экспрессе, короче я рот ебал такое читать
Предлагаю не заниматься хуетой
В строку, по символам, сортировать, найти индекс предпоследней буквы в оригинальной "строке", убрать, перевести в изначальный тип.
Вот на питоне, что б жизнь мёдом не казалась - http://ideone.com/KVsq1U
(Случай с интом 0 < x < 10 уже сам доделай.)
>50 страниц расписывает про какую-то никому не нужную либу
Async? Хуясе ненужная, как ты без неё что то крупнее визитки сделаешь?
>про мидлваре, далее об экспрессе
Это же основы блядь, без этого нормально работать нельзя. Или ты хочешь как рельсодауны, хз как всё работает, кругом МАГИЯ?
Нет, не асюнк
Основы уровня следуй 100 страниц за моими примерами а потом узнай что это всё ебонь и можно было сделать то же самое в три строки, нахуя всё это так долго расписывать, в рот ебал ваши книги в >2015
Пишу всякие скрипики - боты, читы через винапи, нлп, и прочее.
Не только сервера. Конечно, тоже ставлю готовые либы для всего по максимуму.
Может какие каверзные вопросы там или еще чего
>Ребяты, поделитесь знаниями, - что обычно спрашивают на собеседовании на ангуляр разработчика?
Профиль на гитхабе. Как нету, а английский знаете? Ну хотя бы на уровне чтения технической литературы? Нет? МЫ ВАМ ПЕРЕЗВОНИМ
Курица или яйцо?
толсто
Хороший вариант, но советую в таких случаях рисовать существо из шестеренок и плоти. Этакого гибрида-киборга.
Это у них считается что-то типа вершины творческого ума.
>подобный вопрос наверное задают очень часто
Нет. А вот так что нихуя не понятно спрашивают часто, да. Запили демку на планкере или дай ссылку на код который тебе не понятен.
Еще можно поробовать выучить цсс прежде чем задавать вопросы по нему.
http://jsfiddle.net/bfgwkeny/
Вот такая хуета, только я тут костыль сделал со сбросом margin-left в 0, плюс она тут движется периодически, в той ленте которую я хочу получить на выходе, движется с одинаковой скоростью.
В разметке хуита какая-то. Нужно джва элемента - внешний с заданной шириной, overflow:hidden и position:relative, и внутренний с position:absolute. У внутреннего по таймеру меняется left. Всё.
В анусе себе напиши
То тебе будет гораздо проще - ты не можешь нарисовать ничего существущего, а значит что бы ты ни нарисовал - это будет несуществующим. Собеседование пройдено!
Неужели реально эту хуиту используют при собеседовании, это же говно беспруфное, более близкое к шизотерике чем к науке.
Обратить внимание на случаи вмонтирования механических частей в тело “животного” – постановка животного на постамент, тракторные или танковые гусеницы, треножник; прикрепление к голове пропеллера, винта; вмонтирование в глаз электролампы, в тело и конечности животного – рукояток, клавиш и антенн. Это наблюдается чаще у больных шизофренией и глубоких шизоидов.
Творческие возможности выражены обычно количеством сочетающихся в фигуре элементов: банальность, отсутствие творческого начала принимают форму “готового”, существующего животного (люди, лошади, собаки, свиньи, рыбы), к которому лишь приделывается “готовая” существующая деталь, чтобы нарисованное животное стало несуществующим – кошка с крыльями, рыба с перьями, собака с ластами и т.п. Оригинальность выражается в форме построения фигуры из элементов, а не целых заготовок.
не всё
это официально подтвержденный баг языка
>(function (){})();
Объясните пожалуйста, что за хуйня тут происходит?
А назначение какое? Только защита внешнего неймспейса от засирания или перезаписи?
Какая разница? какой модификатор доступа, блядь, у поля, когда ты к нему обращаешься через this?
Да, ты прав, сука. Прошу прощение.
Это типично.
Скорее 16.
Даже тут хохлосрач.
видимо в рашке одни дауны раз на делфи быдлокодят
Делфи сдохла, я про живые языки.
Обертка, которая не дает сделать из кода на странице оливье
Ну так вали к посонам в /b.
Верное ли направление я выбрал для развития? Сам только начал осваивать js.
Jade - щаблонизатор, ты фронтендер или как? CoffeeScript в начале не надо. Успеешь еще.
> CoffeeScript в начале не надо.
Почему это? Если в моё время, когда я только начинал учить жс было бы что-то подобное - я бы был пиздец как рад.
Лучше на ес6 писать сейчас, будет более универсально. Чтобы на кофе писать не говно надо понимать как жс работает и в какой жс это кофе компилится.
но он такой няшный, что я не могу удержаться и некоторые проекты (чистый фронтэнд) на нем пишу (где много психоделической верстки), собрать из шаблончиков js-функции для вьюшек несложно.
>>562983
>Верное ли направление
а направление куда? финальная цель какая? так-то все штуки полезные.
>>563308
>Лучше на ес6 писать сейчас
удваиваю. кофе сейчас имеет смысл только если уже не можешь без него.
первый месяц было стыдно а потом я прозрел и больше не могу без js. осторожней с этой хуйней, бро. беги из этого треда пока не поздно.
Вот с PHP/Laravel|Symfony|Yii, Python/Django, Ruby/Rails мне всё понятно: вот тебе методология, вот тебе синтаксис, вот тебе практики, вот тебе фрэймворк, - хуярь.
>Node.js - это, утрированно говоря, такой способ писать JS-код для его выполнения на сервере?
Разве это не просто-напросто интерпретатор ЖСа? А уж сервер у тебя там или нет — дело десятое.
Жс - это именно сервер. С интерпретатором.
Норм
терь всё ясно, спс
Вы видите копию треда, сохраненную 11 ноября 2015 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.