Вы видите копию треда, сохраненную 5 февраля 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.


Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, Walmart и многие другие.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД! Воспользуйтесь https://jsbin.com/ для браузерного кода и https://ideone.com/ для серверного кода.
Краткий FAQ:
1. Что это за язык такой? - Мультипарадигменный язык, изначально создавался для использования в браузерах как язык сценариев для придания интерактивности веб-страницам, однако в процессе своего развития преодолел этот этап и сейчас может использоваться для любых целей ввиду своей неограниченной гибкости и удивительно удобного синтаксиса. Сочетает в себе особенности объектно-ориентированного, функционального, событийно-ориентированного и императивного программирования.
2. Какие возможные направления для разработки существуют? - Фронт-энд (Vanilla, jQuery, Angular, Backbone, React, Meteor), бэк-энд (Node.js, Express, Sails), геймдев (Phaser, Cocos, Pixi), 3D графика (Three.js, Babylon.js), мобильная разработка (NativeScript, Phonegap, Ionic), десктопная разработка (NW.js, WinJS).
3. Можно выучить только jQuery и всё писать на нём? - Не стоит, лучше начать писать на jQuery, когда освоишь ванильный JS, дабы не испортить себе восприятие языка, и в будущем не испытывать трудностей с изучением сложных фреймворков.
4. Существуют ли стайл-гайды для JavaScript? - Да, вот: https://github.com/felixge/node-style-guide
5. Какие новые возможности добавил ES6? - Вот здесь можно почитать на русском: https://learn.javascript.ru/es-modern
6. Ну ладно, с чего начать изучение то? - Дальше я приложу список материалов для изучения.
Чистый JS:
Книги: Дэвид Фленеган - "JavaScript: Подробное руководство"
Дуглас Крокфорд "JavaScript: сильные стороны"
Стефанов С. - "JavaScript. Шаблоны"
Джон Резиг - "Секреты JavaScript ниндзя"
Николас Закас - "JavaScript. Оптимизация производительности"
Node.js
М. Кантелон , М. Хартер - "Node.js в действии"
Кирилл Сухов - "Node.js. Путеводитель по технологии"
Дэвид Хэррон - Node.js. Разработка серверных веб-приложений
Front-end
Эдди Османи - "Разработка Backbone.js приложений"
Эрл Каслдайн, Крэйг Шарки - "Изучаем JQuery"
Читать онлайн
Dr. Axel Rauschmayer - "Speaking JavaScript: An In-Depth Guide for Programmers" - Одна из лучших книг по JS. Пока только на английском. http://speakingjs.com/
Marijn Haverbeke - "Eloquent Javascript" - Вводная книга по JavaScript и программирование в целом. Перевод на хабре: http://habrahabr.ru/post/240219/ На английском :http://eloquentjavascript.net/
http://ru.discovermeteor.com/ - Книга по Meteor.js - одному из самых лёгких и функциональных фреймворков. Полностью на русском.
Онлайн сообщества:
http://learn.javascript.ru/ - оно одно, единственное. Начинать учить язык советую отсюда, потом переходить уже к книгам.
http://www.jstherightway.org/ - Огромный гайд составленный буржуями. Есть книги, статьи и всё-всё-всё.
http://nodeguide.ru - Огромное количество переведённых статей по Node.js
http://node-center.ru - собрание информации по Node.js. Особенно интересен раздел со ссылками и книгами.
Бложики и новостные ленты:
http://dailyjs.com/ - DailyJS
http://weblog.bocoup.com/ - Bocoup Weblog
http://perfectionkills.com/ - Perfection Kills
http://www.reddit.com/r/javascript - subreddit на reddit.com
http://toddmotto.com/ - Todd Motto, Lead front-end @appsbroker. Developer Expert @google.
Онлайн курсы:
Как же можно учить язык, только читая книжки? Нужна практика, и только так изучаемое усваивается, не иначе.
CodeSchool - http://codeschool.com/ Отличный ресурс для изучения языка, очень много курсов по всем передовым технологиям.
CodeAcademy - http://www.codecademy.com/ Уже не такой сильный, но все еще интересный проект, так же маст хев для набивания скилла.
Udacity - https://www.udacity.com/course/ud015 Дает хорошее представление о замыканиях.
Выучил основы, написал свою пузырьковую сортировку и змейку? Не знаешь как двигаться дальше?
Почитай теперь это - https://shamansir.github.io/JavaScript-Garden/
А потом? Я и так уже гений!!!
Выбери себе направление. Может, ты хочешь игори делать? Тогда вперед на гитхаб, и ищи Phaser, Pixi и другое, выбор не маленький. Хочешь на сервер сайд? Копай в сторону Node.js, Express, Socket.io. Хочешь писать MVC логику? Angular, Backbone, React, да множество их. Нельзя забывать про NW.js и WinJS, позволяющие создавать десктопные приложения.
Анончики, а есть какие-то лучшие практики использования web-сокетов? Например, имеет ли смысл делать несколько соединений в одну страницу страницу или все данные передавать по одному? Как анализировать эти данные, это json с параметрами или можно что-то другое с ним вытворять?
Скинь код посмотреть змейки
Удвою вопрос.
У себя в проекте плодил по подписке на каждую категорию событий. Чувствую, это не очень правильно.
Делись опытом давай, лолка
Ага, и человек без знания жса сейчас раааааз и разберется в твоём говнокоде на реакте, отличная идея.

А чем ему ещё можно помочь?
Сейчас посмотрел - ссанина какая-то. Нет четко определенных частей приложения. При более-менее большом количестве кода пиздец же что будет твориться.
>Нет четко определенных частей приложения.
>При более-менее большом количестве кода пиздец же что будет твориться.
Для этого в реакте нужно поверх самому прикручивать какой-то слой абстракции (можешь, например, взять любую реализацию флакса и код будет куда лучше выглядеть). Реакт это не полноценный фреймворк для создания тяжёлых одностраничных приложений, здесь приходится самому компоновать разные либы для написания чего-то более сложного чем todo. В ангуляре же организация кода навязывается из коробки, сам же ангуляр представляет из себя полноценный фреймворк для написания SPA, реакт же может использоваться как угодно: от написания небольшого компонента на отдельной страничке сайта до создания большого сингл-пейдж эппликейшена.
>Чем реакт лучше ангуляра?
Ангуляр не работает с бандлерами модулей, а значит организовать lazy-loading js-файлов довольно сложно, что увеличивает время первоначальной загрузки приложения пропорционально росту объёма кода.
Ангуляр не поддерживает серверный рендеринг разметки, что плохо в целом для производительности приложения и сео.
Ангуляр куда сложнее выучить, чем реакт (наследование скоупов, link, compile функции, директивы, настройка зависимостей между директивами, @, =, &, сервисы, провайдеры, фабрики, модули, обёртки для стандартных объектов $window, $document, $http, digest циклы и прочее дерьмо). Самое обидное, что большинство из тонкостей работы ангуляра как фреймворка не относятся к js-у в целом, а применимы только внутри самого ангуляра. Другими словами если ты очень хорошо знаешь ангуляр, то это не делает тебя хорошим фронт-энд разработчиком.
Скорость работы ангуляра очень низкая по сравнению с реактом.
Дебажить ангуляр довольно сложно.
Cам не ответишь - никто не ответит.
>почему вью непопулярен
Может потому что маркетинг плохой? Продвигаются технологии крупными корпорациями. У реакта есть фейсбук, у ангуляра гугл, а у вуе никого нет.
Цель - фрилансить и потом найти удалёнку.
Вообще я нуфаг и кроме SICP не трогал ничего.
Стоит начинать JS учить в таком случае или надо что-то более базовое?
И вообще с чего начинать, ведь из HTML я знаю всего пару тегов.
У вуе есть laracasts бгг.
>Стоит начинать JS учить в таком случае или надо что-то более базовое?
Учи JavaScript, выучи HTML на уровне тегов/семантики, выучи CSS на уровне вёрстки флоутами. Потом выучи бутстрап 3, сверстай какой-нибудь сайт на нём, лучше с препроцессором (LESS или SASS). Напиши todo app на каком-нибудь из JS-фреймворков (сейчас в моде Angular и React). Научись пользоваться фронт-энд инструментами: менеджеры пакетов (npm, bower), автоматизаторы сборки (grunt, gulp, webpack (сейчас в моде webpack)).
>копирка с ангуляра
>фреймворк и вьюха
Таки копирка вьюхи ангуляра. Сам ангуляр слишком монстроуозен для сравнения.
Потому что в нём дохера всего есть из коробки: раутинг, система модулей, html-шаблонизатор, data-binding, своя либа для http-запросов, своя либа для работы с домом (на самом деле чужая, но подключена автоматически всё равно), свой event emitter.
А почему он должен быть популярен? Есть сколько угодно ненужных MVC фреймворков с two-way databinding - vue, ractive, aurelia, rivets, knockout, jsblocks, каждый месяц ещё что-то появляется
Чтобы быть популярным фреймворк должен предлагать какие-то технологические преимущества, либо развитое сообщество - материалны для обучения, много готового кода, активное развитие.
webpack какой-то, browserify... я аж теряюсь
Это не пакетные менеджеры, а сборщики/бандлеры, советую разобраться в вопросе
В ноде один пакетный менеджер npm. Webpack и Browserify это бандлеры модулей/ассетов, а не пакетные менеджеры.
сначало в одно, потом в другое офк все попорядку же тебе расписали.
>>622236
http://rghost.ru/7wQz9thJ8
Но там черт ногу сломит, а некоторый код работает по неизвестным мне причинам и получен опытным путем.
заходи в верстка-тред. Подучишь html/css быстренько, научишься верстать в том числе со всякими препроцессорами, автоматизациями и т.д. + немного ванильного js . А дальше можешь снова в этот тред включаться и хардкорить js
Что на ОП пике между реактом и gulp?
>Как анализировать эти данные, это json с параметрами или можно что-то другое с ним вытворять?
Можно гонять JSON, можно сделать свой бинарный протокол, чтобы снизить кол-во траффика.
>имеет ли смысл делать несколько соединений в одну страницу страницу
Нет.
> >имеет ли смысл делать несколько соединений в одну страницу страницу
> Нет.
А если, например, есть пользователь. Он зашел на главную, подписался на уведомления. Потом перешел на страницу игры и ему нужно получать нонстоп список игроков на сокетах. При этом нужно и уведомления получать.
Что в таком случае?
Вопросы такие:
- Использует ли ангулар2 виртуальный DOM?
- Если я использую *ngIf, то как сделать плавное пропадание и появление компонента?
- Есть ли методы (кроме (keypress) на <input>) отлавливать нажатия клавиш методами ангулара2? Сейчас делаю это через addEventListener, removeEventListener.
>Что в таком случае?
Если посылаешь список игроков горутиной несколько раз в секунду, то проблемы не будет - сокет поймает событие.
Если ты не юзаешь сокет.ио, а юзаешь просто вебсокет, то зашивай в пакет свойство type, а потом парси результат.
Можно еще объединять пакеты на сервере и обрабатывать за один раз.
Я не знаю, что такое jwt токен, анон, решаю проблемы по мере поступления.
>ему нужно получать нонстоп список игроков на сокетах
Сервер треснет гонять столько траффика, отдавай только изменения (этот пришел, этот ушел).
Зачем отписываться от событий? Их можно просто не посылать, пусть себе висит, памяти жрет не так много. В крайнем случае можешь удалить свойство у сокета там объект хранит все события полями, удаляешь поле.
Если ты посылаешь событие через сокет.ио, то проблемы того, что это один канал, не возникнет.
Я не понимаю о чем ты.
Сервер рассылает список игроков всем остальным игрокам. Он не выбирает кому отослать, а шлет всем, кто подписался на это событие.
Вот у меня сейчас подписка просто запросом на урл /yoba-game/subscribe
Юзер после этого запроса просто отправляется в сокет.ио-руму, где сервер шлёт список игроков
Можно как-то оптимальнее это всё реализовать?
>Можно как-то оптимальнее это всё реализовать?
А зачем еще один вебсокет-то? У тебя есть на клиенте socket.on("playerlist", func(list){});, зачем еще один коннект-то?
А серверу на это пофиг, он шлет всем, кто в руме. Если у клиента нет хэндлера, который обработает, то он и не примет это событие, ничего страшного кроме овертрафика не произойдет.
Насколько я помню, сокет.ио автоматически за этим следит, а если и не следит, то можно вешать на событие onDisconnect и проверять, где этот сокет.
OnDisconnect ловит закрытие вкладки?
Ещё при отключении интернета клиент не отключится, например
Сокет.ио даже подписывать не может, не то что отписывать. Это всё нужно вручную запросом делать, как я понял
>Сокет.ио даже подписывать не может, не то что отписывать
Вообще-то может.
>OnDisconnect ловит закрытие вкладки?
Ещё при отключении интернета клиент не отключится, например
На серверной стороне это будет типа socket.on("disconnect", func);
Чет я не понял, они лонгполлингом что ли это делают? Не знаю sails, тут я тебе не помощник. Сам делал на express+socket.io, там это делается с полпинка.
> socket.join("roomname");
Ну так это на стороне сервера метод, в клиенте его нет
Мне б как-то подписывать/отписывать в зависимости от урла.
Походу придется просто проверять урл при каждом переходе и слать запрос на подписку. Запоминать эту подписку и при переходе на другую страницу слать запрос на отписку и подписку на другую руму.
Пиздец
>Ну так это на стороне сервера метод, в клиенте его нет
Тебе и не надо это делать на клиенте, сервер решает, рассылать тебе событие или нет, а на клиенте у тебя только обработчик.
>Походу придется просто проверять урл при каждом переходе и слать запрос на подписку. Запоминать эту подписку и при переходе на другую страницу слать запрос на отписку и подписку на другую руму.
>Пиздец
Делай это в событии socket.on("connect").
Клиент только обработчик. Сервер решает - посылать событие или нет.
Ну а как сервер узнает, что клиенту нужны эти события? Сервер не знает где находится клиент
Сделай два события subscribe и unsubscribe, при переходе туда, где событие не нужно - делай unsubscribe, при переходе туда, где нужно - subscribe.
И еще - нахуй url, делай все через сокетные события.
> Сделай два события subscribe и unsubscribe, при переходе туда, где событие не нужно - делай unsubscribe, при переходе туда, где нужно - subscribe.
Ну я это и описал, по сути, постом выше. Но как-то коряво это, куча запросов.
> И еще - нахуй url, делай все через сокетные события.
Кстати, идея.
Сокет-запросы же вроде как быстрее хттп?
>Сокет-запросы же вроде как быстрее хттп?
На низком уровне не могу сказать, насколько помню, они поверх http. Socket.io может перейти на long-polling, т.е. посылать POST-запросы, если не доступен вебсокет, а еще на флеш-сокет.
>>622767
>Ну я это и описал, по сути, постом выше. Но как-то коряво это, куча запросов.
socket.emit("subscribe", params);
socket.emit("unsubscribe", params);
На сервере парси params, определяй, на что подписать клиента, делай join в соотв. руму.
По сути это все.
>быстрее хттп
И то и то идет с одинаковой скоростью.
>Кстати, идея.
Разделяй семантически - сокетные события для того, на что клиент должен реагировать, а урл для перехода между страницами. И то лучше это делать в стиле спа, дописывая в хистори.
Годно, спасибо
Так придется для него провайдер писать. Может кто написал уже
давалка хуй блядина
Судя по документации и задумке деректив - говнокод
Зато директивы легче тестировать и они как бы более автономны
А какое твое мнение программач?
У тебя всё приложение должно быть разбито на небольшие компоненты (директивы с изолированным скоупом), которые принимают какой-то набор аргументов и возвращают (возможно коллбэками через &-байндинг) какие-то данные. Внутри директив находятся дочерние директивы и т.д. Приложение легче понимается, проще тестируется. Где ты тут говнокод увидел? В реакте такой же подход. Директивы позволяют ещё переиспользовать твои компоненты на других представлениях.
>Приложение легче понимается, проще тестируется.
Так я тоже так считаю
>Где ты тут говнокод увидел?
Насколько я понял ангуляр-философию, директивы предполагалось использовать как маленькие независимые расширения html, как-бы не связанные с бизнес-логикой
Хорошие примеры директив: звездочки рейтингов, кнопочки шеринга в соц-сети, всплывающая анимация, тултип, мигание блока цветом и т.п.
Опять же, вышесказанное - это то, что на мой взгляд закладывалось в директивы разработчиками ангуляр
Самому мне конечно кажется удобно использовать просто для декомпозиции страницы, как ты написал, но хз, вдруг против такого подхода есть весомый аргумент
>директивы предполагалось использовать как маленькие независимые расширения html
По моему мнению есть 2 вида директив в первом Angular:
1) Директивы, добавляющие какое-то поведение дому (типа ng-repeat, ng-if, ng-show). Вот это как раз те директивы, которые ты называешь "расширения html".
2) Директивы-компоненты. Чаще всего имеют ограничение на элемент и изолированный скоуп. Представляют из себя переиспользуемые контролы, обладающие своим состоянием и поведением. В таких директивах может быть бизнес-логика, хотя лучше её выносить в отдельные сервисы и индежктить в сам компонент.
Структурно приложение должно представлять из себя иерархию компонентов директив второго типа. Директивы первого типа просто используются для удобной генерации разметки.
>звездочки рейтингов
Вот эта хрень и представляет из себя компонент со своим состоянием и поведением, то есть является директивой второго типа.
>вдруг против такого подхода есть весомый аргумент
Нет нету. Будешь так же писать на втором ангуляре.
>Вот эта хрень и представляет из себя компонент со своим состоянием и поведением, то есть является директивой второго типа.
Но она не содержит в себе бизнес-логику в отличие от списка товаров например. Т.е. это что-то действительно абстрактное и высокоуровневое
Ну то есть ты эти звездочки можешь зааттачить хоть к товарам, хоть к пользователям, хоть к себе на лобок. А список товаров и список пользователей например - это принципиально разные списки. Ты можешь конечно попытаться такой список завязать не на товары/пользователей/и т.п. , а на какие-то общие items/rows, но в этот момент у нас и получится говнокод.
Надеюсь, мысль моя ясна.
Но может я ошибся, и в директивы вкладывался такой же смысл, как в компоненты во втором ангуляре, тогда нет вопросов
>Насколько я понял ангуляр-философию
>философию
Почему быдлокодеры так обожают пихать в свой быдлокодинг напыщенные термины, которые вообще никак не связаны с программированием? Какие-то комплексы от осознания ничтожности и убогости своей деятельности?
>Т.е. это что-то действительно абстрактное и высокоуровневое
Пиздец ты поехавший. Вот твой ебучий компонент со звёздочками будет использоваться вот так:
<stars-rating rating="product.rating"><stars-rating>
Мог бы захуярить директиву <my-company-stars-rating> внутри которой была бы бизнес-логика специфичная для твоего проекта, но тогда бы этот компонент нельзя было переиспользовать, то есть нельзя было бы вынести его в отдельную либу, которой могли бы пользоваться люди на других проектах. Чаще всего просто берётся какой-то переиспользуемый компонент и ты пишешь вокруг него директиву обёртку, в которой может быть какая-то логика специфичная именно для твоего проекта.
>Ну то есть ты эти звездочки можешь зааттачить хоть к товарам, хоть к пользователям, хоть к себе на лобок. А список товаров и список пользователей например - это принципиально разные списки.
Можешь создать дохуя абстрактную директиву, которая бы байндилась на что блять угодно, тогда бы она тоже была:
>действительно абстрактное и высокоуровневое
Но таким дерьмом было бы сложно пользоваться если компонент нужно сильно кастомизировать под себя.
> Ты можешь конечно попытаться такой список завязать не на товары/пользователей/и т.п. , а на какие-то общие items/rows, но в этот момент у нас и получится говнокод.
Нет, в таком случае у нас получится дохуя абстрактный непонятный код, а говнокод он или нет уже будет зависеть от того как он был написан.
Я вот учусь по примерно тотобой описанной схеме, и вроде более-менее дело продвигается, но как дошел до ангуляра то просто охуел от всего этого. Вообще не понимаю с какого бока к нему подступиться, с простыми примерами вроде разобрался, но дальше резко начинается ебанный ад, а мануалы напоминают историю про сепульки.

И есть ли вообще сейчас какие-нибудь фреймворки, ориентированные не на SPA, а на всякие корзиночки-калькуляторы-фильтры-кабинеты на обычных сайтах, и чтобы при этом не пердолиться с DOM и селекторами? Ангуляр хорошо справляется с этим, но вот зачем-то его хоронят уже.
реакт
>У второго ангуляра есть какие-то миграции, чтоб легко проапдейтиться.
Пиздёж. Точнее просто маркетинговый ход, нихуя у тебя не получится проапгрейдиться, если до этого не писал как нужно во втором ангуляре, уж проще код приложения переписать самому в таком случае.
>фреймворки, ориентированные не на SPA, а на всякие корзиночки-калькуляторы-фильтры-кабинеты на обычных сайтах, и чтобы при этом не пердолиться с DOM и селекторами?
>корзиночки
Проиграл. Реакт.

мимо ньюфаг
Можно сделать два конфига для вебпака, с двумя разными энтрипоинтами, и две таски в сборке проекта. Я у себя сделал иначе: вебпак генерирует модуль (см. output -> library), в котором я экспортирую функции рендеринга разных компонентов, и вызываю из дваваскрипта на страницах (require тут не нужен, можно просто обратиться к объявленному в конфиге неймспейсу). Сюда просится роутер, но мне как-то не захотелось его пихать.
>Вот твой ебучий компонент со звёздочками будет использоваться вот так: <stars-rating rating="product.rating"><stars-rating>
Конечно, и где в его интерфейсе/коде упоминания продуктов? Этот компонент полностью реюзабл евривэа, как дополнительный удобный тег HTML. В этом, как я понял и был смысл директив
>Можешь создать дохуя абстрактную директиву, которая бы байндилась на что блять угодно, тогда бы она тоже была:
>Но таким дерьмом было бы сложно пользоваться если компонент нужно сильно кастомизировать под себя.
Подсказка для линейного человека - ВОЗМОЖНО (ну вот допустим такой исход), что предполагалось, что если ты НЕ МОЖЕШЬ легко и просто сделать абстрактную директиву, которая бы байндилась на все что угодно и которая бы не была дерьмом и которую было бы легко использовать и кастомизировать под себя, то скорее всего (ну вот чисто гипотетически) тебе нужно использовать не директивы, а что-нибудь другое. Например просто вьюхи/контроллеры
>Нет, в таком случае у нас получится дохуя абстрактный непонятный код, а говнокод он или нет уже будет зависеть от того как он был написан.
дохуя абстрактный непонятный код - это и есть один из сортов говнокода.
>Пиздец ты поехавший.
>>623022
>Почему быдлокодеры так обожают пихать в свой быдлокодинг напыщенные термины, которые вообще никак не связаны с программированием? Какие-то комплексы от осознания ничтожности и убогости своей деятельности?
И да, спасибо что напомнили, почему я сюда 4 месяца уже не заходил
> И да, спасибо что напомнили, почему я сюда 4 месяца уже не заходил
#words(быдлокодер) |
И усё
Если есть требование к поисковой индексации определенных страниц - серверный рендеринг необходим. Конечно, твои долбоебы-продуктовнеры могут забыть написать про это в ТЗ, и ты будешь прикручивать это с обожженым пердаком к своему ванильному SPA, когда продуктовнера дернет сеошник.
У тебя настолько пиздец тяжелый уи, что 4-ядерный проц тормозит? Тогда да, нужен серверный рендеринг. В другом случае клиент сам справится.
Да и вообще сейчас идет тренд к стейтлесс клиенты. Чтобы клиент жил вообще отдельной жизнью и ходил к серверу только за данными по токену. Никаких больше куки-сессий.
>>622732
>>623344
Всё гуглится, блять.
Ладно если бы что-то не понятно, но задавать вопросы, на которые может дать ответ гугл, это пидором быть нужно.
>- Использует ли ангулар2 виртуальный DOM?
Да. Shadow DOM называется.
>- Если я использую *ngIf, то как сделать плавное пропадание и появление компонента?
http://jsfiddle.net/evoilliot/7tb4g/light/
Думаю, с первого ангуляра мало что изменилось.
> - Есть ли методы (кроме (keypress) на <input>) отлавливать нажатия клавиш методами ангулара2? Сейчас делаю это через addEventListener, removeEventListener
https://github.com/angular/angular/blob/7ae23adaff2990cf6022af9792c449730d451d1d/modules/angular2/src/web_workers/ui/event_dispatcher.ts#L18
И это при том, что я про второй ангуляр только полторы статьи прочитал
проверьте пожалуйста, мою сортировку на популяцию городов(это задания из php треда на js)
https://jsbin.com/fakamimeri/1/edit?js,console

Прошлый год пилил проект на ангуляре+asp.net web-api, вопросов тут нет.
Сейчас вырисовывается небольшой проект, планирую переехать на angular2 и asp.net vnext, надеюсь они зарелизятся к продакшну, ну это не суть.
Вопрос в чем, стоит ли в этой связке обмазываться тайпскриптом? В каком он щас состоянии? Пару лет назад я пробовал его использовать, сделал вывод - "плюс одна технология которая постоянно ебашит какието ошибки и нихуя не работает(мб ниасилил)". Поясните по хардкору плиз.
>Прошлый год пилил проект на ангуляре+asp.net web-api
>Сейчас вырисовывается небольшой проект
Та же ситуация, только я планировал на реакт пересесть. Можешь объяснить чем тебе второй ангуляр так понравился?
>стоит ли в этой связке обмазываться тайпскриптом?
В принципе он не очень сильно отличается от es6, а es6 сейчас мейнстрим. Да и сам ангуляр2 и все примеры кода на нём расписаны на тайпскрипте, мне кажется писать не на ts не вариант вообще.
Прочитал пару статей по диагонали. Банально надеюсь что они несильно перепилили первый ангуляр и что переход будет с минимальными интеллектуальными затратами.
Скакать с одной технологию на другую технологию для себя считаю не продуктивным.
>переход будет с минимальными интеллектуальными затратами.
Вот здесь я очень сильно сомневаюсь. По сути ангуляр2 это абсолютно новый фреймворк, который имеет минимум сходства с первой версией. Он кстати куда больше похож на реакт, чем на первый ангуляр. И паттерны коммуникации между компонентами аналогичны реактовским, так что хз насколько плавным окажется такой переход. Также ангуляр2 сейчас находится в бетте и либ для него готовых очень мало, в то время как реакт живёт подольше – у него и комьюнити и готовых решений в разы больше.
Все было отлично, но в какой-то момент перестали работать диалоги.
Скопировал, удалил все остальное из проекта - так и не понятно в чем дело.
https://github.com/omsk359/dialogsNotWork
Если в роутете /test изменить на компонент c Test2 на Test, то кнопку норм отрисует.
Посоны, пердак уже не выдерживает.
Хотел создать проект заново - получаю
>Error: Cannot find module 'externalify' from ...
Полез делать хуйню на firefox, думая что можно будет нюхать вебемы по ивентам их загрузки, и затем анализтировать .webm файл на предмет скачков уровней звука и так ловить скримеры. Также отобразить снизу форму волны звука шоб глазами детектить вставки всяких жирнофорсов типа индуса и прочего кала.
И что. блять?
Нет нихуя никакого доступа к такой инфе. Если есть способ как, подскажите плз, или это вообще не JS вопрос? хз кароч лалка
да. сорь
О чем ты?
Sass. Нахуй методологии.
HTML5". Обе книги, как я понял, про изучение js, хоть в названии второй написано хтмл. Читал одну из книг серии и мне понравилось лёгкое изложение. Есть знания html, css, java, c++ на уровне лабораторных и плохих курсовых.
Советую сразу смотреть на 2уй ветку. Он проще в разы, гибче, быстрее, и просто понятней.
Только надо будет поднатужится над TypeScript'ом, мне в принципе handbook хватило с лихвой.
https://angular.io/
>У тебя настолько пиздец тяжелый уи, что 4-ядерный проц тормозит? Тогда да, нужен серверный рендеринг. В другом случае клиент сам справится.
Вот из-за таких пидоров браузер и тормозит компьютер сильнее крузиса. Никому нахуй не нужно это тормозящее компьютер говно на сайтах. Нужна удобность и дружелюбность интерфейса.
>смотреть на 2уй ветку. Он проще в разы
Охуеть проще. Для запуска хеллоуворлда понадобится nodejs с нужными npm-пакетами, настройка SystemJS, настройка тайпскрипта, какой-то левый сервак, который будет пересобирать твои исходники после каждого изменения, знание ES6 + тайпскрипта, знание ебанутого в край синтаксиса html-шаблонов a.k.a *,[],(),[()].
>Охуеть проще. Для запуска хеллоуворлда понадобится nodejs с нужными npm-пакетами, настройка SystemJS, настройка тайпскрипта, какой-то левый сервак, который будет пересобирать твои исходники после каждого изменения, знание ES6 + тайпскрипта, знание ебанутого в край синтаксиса html-шаблонов a.k.a *,[],(),[()].
Забыл сказать, что все это проходится за 30 минут в туторе, откуда можно копипастить код.
>Забыл сказать, что все это проходится за 30 минут в туторе, откуда можно копипастить код.
Ну я к тому, что туториал первого ангуляра занимает куда меньше времени, но с другой стороны нужно уметь организовывать архитектуру проекта на первом ангуляре, во втором пространства для манёвра меньше и будешь писать всё более-менее в одним стиле.
Если у тебя работа с большим объемом данных - ты никак не сможешь оптимизировать интерфейс, кроме как рендерить его на сервере.
>>624093
Для изучения js найди какой-нибудь сайт, где по разделам объясняется теория и тут же даётся возможность в консоли что-нибудь написать подобное для себя. К тому же книги на русском лучше не читать вообще, так как во-первых они всегда будут старее, чем аналогичные книги на английском, во-вторых знание английского языка одно из необходимых условий достижения успеха в разработке. Если такой большой патриот, то можешь учить здесь https://learn.javascript.ru/.
Как угодно, хоть аджаксом в componentDidMount реакт-контейнреа. Хотя, в идеале, у тебя каждый редюсер должен возвращать стейт по умолчанию.
https://gyazo.com/7c6ba2e7c56805795fd0bc7b3e77a6fb
именно эту хуйнюшку где "хит" написано.
Странно, как ты описал я понял, что там действительно есть что изучать. Но, как сказал этот анон, >>623947 , это действительно быстро и подводных камней пока не встретил.
Уже успел накатать прототип веб-морду для одного сервиса, результатом доволен, всё понятно и мозгоёбства мало.
>>623956
Мне наоборот, первая ветка показалась избыточной, тяжеловесной и неявной. Моё мнение - лучше поебатся немного с ангуляром вторым, чем ебаться всегда с первым.
>>623819 кун
Анончики, какие большие приложения на ангуларе можно посмотреть, чтобы набраться опыту?

-Table
-TableRow
TableRow может находиться в режиме просмотра и редактирования, в зависимости от этого он внутри себя рендерит либо TableRowPreview либо TableRowEdit. В компоненте TableRowPreview есть кнопка "Edit", по нажатию на которую компонент переходит в режим редактирования. В режиме редактирования все текстовые дом-элементы компонента превращаются в инпуты и справа отображаются 2 кнопки "Save" и "Cancel". Во время редактирования до нажатия на кнопку "Save" пользователь редактирует временную копию объекта, который отображается в preview-режиме. Так вот, вот этот временный объект можно оставить в стейте компонента TableRowEdit или же абсолютно всё состояние нужно выносить в стор? Правильно ли вообще хоть какое-то состояние хранить не в controller-view, а в одном из компонентов глубоко в иерархии, или же это считается плохой практикой? Или же нужно было создать ещё один стор для TableRow?
Как во втором ангуляре организуется передача информации от дочернего компонента родительскому? Когда родительский компонент передаёт данными дочернему, то тут всё понятно: дочерний компонент выставляет наружу какой-то набор атрибутов, через которые передаются данные типа:
parent-component.html:
<child-component *ngFor="child in childComponent" data-from-parent="data"></child-component>
А как уведомить родительский компонент о каком-то изменении? Есть стандартный подход? Есть у тебя список элементов, и у каждого элемента есть кнопка 'удалить', что в этом случае используется? Какой-то механизм событий? Или все данные нужно хранить в каком-то сервисе и в дочернем компоненте вызывать метод этого сервиса, который и будет заниматься удалением. Последний вариант чем-то флакс напоминает.

Чем рендерите? Поясните за подводные камни.
>встала необходимость рендерить вьюшки на сервере.
Нет, не встала, не может быть такой необходимости.
>внезапно задумались о сео
Какое СЕО, имбецил? Думаешь гугл не умеет джяваскрипт выполнять?
В принципе вариант с сервисом не плох - этакое кеш хранилище получится.
Смотри декоратор @Output для полей чайлдов.
Ваще, зависит от ситуации. Если нужна связь между "далекими" друг от друга компонентами, то сервис подойдет лучше, чем длинная связка. Или наоборот - данные юзаются только в родительском и дочернем компонентах, тут @Output хватит.


А как вообще лучше организовывать передачу данных между компонентами. Мне кажется если использовать вперемешку события @Output-ов и класс-сервисы, то получается какой-то трешак (картинка 1). Если, например, хранить всё состояние и бизнес-логику в отдельном объекте сервисе и инджектить его в компоненты иерархии, то коммуникация компонентов в приложении становится менее запутанной и понятной (картинка 2), что думаешь?
О, смотрите, кто-то опять flux нарисовал.
сука какой же ты убогий даун, ты ещё в рутскоуп додумайся всё положить. почему ты блять сука перед тем как писать вообще что-то не загуглил, HOW TO SHARE DATA BETWEEN COMPONENTS ANGULARJS, господи вот после таких уебков потом и говорят, что js для даунов. шарить он блять события собрался уебок
На самом деле просто ссылку дать, чтоб в ОП пост поставили.
Это вообще нужно или нахуй?
И второй вопрос. Сам щас начал учить JS. Каким образом мне отрабатывать пройденный материал? Закреплять знания мои. Я вот это вообще понять не могу.
> Это вообще нужно или нахуй?
Нужно
> Закреплять знания мои. Я вот это вообще понять не могу.
Выполняй различные задания.
В пхп-треде они есть. На http://learn.javascript.ru/ ещё
Чувак, да в верстка треде ссылку на интенсив академии по JS ждут как манный небесной.
Вбрось пожалуйста, очень полезно будет.


оче ссыкотно браться за что-то реальное, как барьер преодолеть? собственный опыт кажется недостойным и несерьезным
В планах написать еще пару мелких приложений на чистом джс, типа туду лист, дневник, и т.д. и т.п. Благо хорошо умею верстать, поэтому можно многое наворотить.
Однако встали новые вопросы. В том же калькуляторе есть множество обработчиков событий, плюс несколько вспомогательных функций, и это я даже половины функционала не реализовал.
Как правильно все это собирать вместе? Что за чем вызывать и подключать? Как делать нужно, а как нет? Ответов пока не нашел.
Направьте пожалуйста, куда копать дальше, чтобы хоть начать хоть немного разбираться во всех этих вещах.
выбрасывай, только смотри, чтобы не запалили, ибо одного уже типа смотрел забанили, со сливапа сливал контент
Если есть обновленный продвинутый и базовый по верстке или когда будет - тоже выкидывай, пусть не сюда, а версткотред, так как я читал, что они программу чуток обновлять собрались.
Но еще раз повторю: главное не пались
Что ты там такого написал, интересно. В калькуляторе же всё просто.
Просто и без задней мысли делаешь объект-кулькулятор с нужными математическими операциями. Плодишь под каждую операцию обработчик и через дата-атрибуты навешиваешь их на нужные кнопки. Что сложного-то?
>>624999
по JavaScript вот этот курс - https://htmlacademy.ru/js_intensive
ссылка на него
https://yadi.sk/d/33-a4VF_mf4Ys
Это просто один из свежих последних.
По поводу верстки, где этот тред находится? в /pr/ или /web/? Я не сижу там, не знаю.
Ну похоже я так и сделал.
http://codepen.io/Ykro314/pen/pgrrMy
Там пока только 5 методов, и одна вспомогательная функция, хотя она не факт что нужна.
Просто щас методов 5 окей. А когда я его допишу до более менее вменяемого состояния их станет, например, 10 и пару функций сбоку. А если появится еще один объект?
В калькуляторе то возможно его не будет, а вот в туду листе с интегрированным дневником и запоминанием данных уже точно будут, а возможно еще что-то потребуется. Вот как уже все это связать правильно чтобы не нагородить хуйни. Потому и спрашиваю про источники информации.
Так это правильно, разбивать всё на объекты.
По-хорошему у тебя в калькуляторе должно быть два объекта. Один для навешивания обработчиков, второй для выполнения мат. операций. А код твой что-то вроде контроллера - их связывание.
Чем больше ты сможешь отделить разные логические элементы друг от друга - тем лучше.
Посмотри на angular, polymer и их философию, как там устроены компоненты.
Собственно, близится диплом В марте месяце уже, ололо а мыслей дельных как не было, так и нет.
И, собственно, посетила такая идея - сделать эдакое приложение для аудиоподкаста. Т.е. человек просто открывает браузер, даёт доступ к микрофону естественно, никакого флеша, всё на js И вещает на сайт!
Но, честно говоря, копал на эту тему, и дельной информации по стримингу аудио на сервер совсем не нашёл. Может, кто-нибудь из вас сталкивался с подобным? Заранее благодарю.
Задачка вроде простая, но чет я встрял: подскажи как svg файлы скриптом обработать так, чтоб при наведении файл менял свой цвет заливки?
Лучше конечно НЕ готовые примеры, а мануалы или библиотеки с норм документацией хочу разобраться.
С меня нихуя как обычно
С помощью сокетов можно стримить что угодно. Причем, на сервере можно даже не хранить ничего, он может быть просто пропускной точкой.
Смотри в сторону socket.io
Ух ты, а это интересно, спасибо, анон! Только вот немного непонятно - нужно ли как-то обрабатывать поток, чтобы получать конечный формат файла в моём случае это звук или всё решается банальным доклеиванием расширения, не подскажешь?
Зачем тебе вообще расширение?
Звук в данном случае - это просто байты. Клиент отправляет данные на сервер, ты их сразу же отправляешь подключенным клиентам. О расширении тебе не нужно думать
Вот реализованный твой проект, можно сказать
https://www.npmjs.com/package/websockets-streaming-audio
Даже так. Я просто думал, что если хочешь транслировать звук в различных форматах, то нужно использовать определённые кодеки и, как следствие - иметь конечный файл.
Спасибо тебе за помощь, анончик!
Спасибо за помощь.
Сотни нефти тебе антон. Я хотел бы твою ссылочку у нас в верстка треде расшарить, да не знаю, стоит ли.
Если раскину, то его еще будут качать и качать.
Это как-то на тебе может отразиться или похуй?
Если похуй, то мне проще ее тупо залить и все. Но если боишся палева и оно вероятно, то постараюсь перезалить файлы куда-то еще, обрезать концы так сказать, и раздавать уже оттуда.
Да смело кидай. Только используй какие-нибудь сокращатели ссылок или делай просто ссылки не активными с пробелом например по середине, чтоб нельзя было запалить откуда народ переходит. А так похуй вообще.
Для упрощения работы с ним я хочу написать функцию, которая будет содержать два параметра — метод объекта (четыре варианта, car.movedown, .moveup, .moveright, .moveleft), и количество итераций вызова этого метода.
Как это лучше сделать? Могу я просто заебашить myFunction(a, string s) {
i=0,
while (i<a){
car.s
i++
}
Вызывать хочу так:
myFunction(5,down)
или
myFunction(5,movedown)
Можно так сделать? Поправьте мою реализацию, если я сделал ошибки — я в жс нуб нубом.
Я даже начал думать, может с enum как-то можно...
съело [\S\]
Учусь же.
Поясни, пожалуйста, нубосишнику, что происходит на первой строчке.
Алсо, как бы мы делали, если бы методы .moveup были библиотечными, и их нельзя было менять, а мы хотели вызывать их с помощью
>car[down]
Как провернуть такой трик?
Конструктор для Car объявляется.
Если эти методы есть у car - то так же бы и вызывали, если нет - method.call(car). Почитай про call и apply и про bind, что уж там
Окей, спасибо!
Я один здесь не понимаю, что ты написал? Редактор чего? Что за элемент?
Одно из лучших абстрактных описаний задачи эва.
Да, умней идей нет.
Зависит от структуры файла и от того, что собрался вытаскивать.
http://pastebin.com/jMc1N5Vn
Например, есть таблица, в которой 100 строк. По клике на строку справа появляется форма редактирования элемента, но так как элемент может быть какого угодно типа, я должен взять этот тип и показать нужную форму. Пока делаю через обычное скрытие ненужных форм и показ нужной, но быть может все можно сделать красивее?
Сессия, получается, в самом токене хранится, а в базе только сам токен, правильно? А при каждом сравнении токен просто чекается, верно?
Недавно начал учить js, поэтому совершенно нубский вопрос:
Вот я открываю developer tools в хроме, там есть вкладка sources в которой можно редактировать код прямо в хроме, без регистрации без смс. Однако это ни на что не влияет: код не выполняется. Если нажимаю ctrl+s, он сохраняется во временную копию, которая опять же не выполняется. Если обновить страницу, то там снова будет первоначальный код. Как сделать чтобы можно было редактировать код в хроме и сразу же в нем видеть результаты?
Добавить брейк-поинт перед редактируемыми строками в скрипте
Перезагрузить страницу
Редактировать
Возобновить отладчик
>Добавить брейк-поинт перед редактируемыми строками в скрипте
Открывается какая-то вкладка с названием "VM88 %имя моего скрипта%", и в ней ничего не редактируется.
>Перезагрузить страницу
Все то же самое — жму f5 и никаких изменений, только теперь еще и через раз папка js из Sources вообще пропадает (когда именно — пока не удалось отследить).
Спасибо, по идее задачи те же выполняет, что и мне требуются.
>>626136
Не совсем понял, если честно.
А вообще, с точки зрения angular-way насколько правильно держать в dom 10-20 скрытых отрендеренных форм?
И еще вопрос, какие существуют способы передачи данных в директиву?
Знаю, что можно через атрибут или сервис, но может еще что?
Ты ебанутый? Вот это строчка
>list.tasks.push(task._id);
ничего не сохраняет, ты просто добавляешь таскайди в список, который удаляется после выполнения функции. Сохраняй там короче этот список обратно в бд. Хз как в монгусе это делается. А вообще используй sql парашу для своей хуйни
>А вообще, с точки зрения angular-way насколько правильно держать в dom 10-20 скрытых отрендеренных форм?
Можешь ng-if использовать, тогда они будут рендериться в браузере on-demand.
>И еще вопрос, какие существуют способы передачи данных в директиву?
Знаю, что можно через атрибут или сервис, но может еще что?
Самый каноничный – через атрибут, сразу виден интерфейс компонента, что он принимает/возвращает.
спасибо, анон
> А вообще используй sql парашу для своей хуйни
но я ведь тогда не смогу сказать, что кодирую на mean стаке, а это уже не модно(
Отрисовывать несколько форм - это пиздец и говнокод.
Тебе нужно сделать директиву, которая будет получать на вход тип поля, и возвращать форму с теми элементами, которые этому типу характерны.
Садись ко мне на коленки — поняшимся.

На страничке есть несколько одинаковых форм.
Нужно из любой передавать инфу на сервер. В жс я лох.
Набыдлокодил такой вариант −
https://jsfiddle.net/2o4pxwbw/2/
Но формдейта не передаётся в пхп, письмо приходит пустое.
Что не так?
Риэкт - годнота однозначная (как каркас приложения смотри todo-mvc с redux), Angular 2 вроде-бы тоже хорош (няшный тапскрипт), хз, антидилемма Эскобара
Совсем поехал?
К сожалению, забанили ссылку на js интенсив, не мог бы ты продублировать куда-нибуь?либо на фейко мыльце: silFC5lybilly2016ANUSyanptEdexPUNCTUMrA\nu
быстрофикс, нашел, спасибо, что выложил

Или SVG
>на mean стаке, а это уже не модно
mean уже тоже не модно, mern модно.
>>626686
Можно. Реакт можно вообще в чем угодно юзать, в этом его огромный плюс.
>>626670
Не согласен. Многие вещи стали похожи, но в тоже время осталось много ненужной/стрёмной хуиты в ангуляре, поэтому он до сих пор проигрывает реакту.
>>626669
>Angular 2 вроде-бы тоже хорош (няшный тапскрипт)
Реакт тоже спокойно можно на тайпе писать, все байндинги давно есть и есть охуенийший статический анализатор для атома. Так что этот пункт это не плюс ангуляра совсем.
>>626978
Декораторы это фича не тайпа, а ес7. Какой толк? Декорировать объекты, лол, очевидно же. Почитай что такое декоратор в плане паттерна.
>Реакт тоже спокойно можно на тайпе писать, все байндинги давно есть и есть охуенийший статический анализатор для атома. Так что этот пункт это не плюс ангуляра совсем.
И где ж ты раньше был, анон :(
>Какой смысл не использовать CoffeeScript в 2016?
Слишком толсто. Использовать кофи в 2016 это надо быть диким мудаком, либо иметь легаси на нём, но даже в этом случае лучше уже переписать.
>>627018
>И где ж ты раньше был, анон :(
Я это уже пицот раз тут писал, каждый раз когда кто-то говорит про тайп в ангуляре я писал, что в реакте всё тоже самое, и даже лучше.
>Использовать кофи в 2016 это надо быть диким мудаком
Но почему? Он же в миллион раз приятней уебанского жс. И ес6 не исправил нихуя.
Для большинства людей нет, поэтому большинство переход с кофе на ес6, а кофе юзали только из-за интересных фич, а не из-за синтаксиса.
Если нравится - пиши, но это очень специфическая хуйня, алсо после интерпритатора там вообще жесть, с бабелем не сравнить.
Спасибо анон). Конкуренция наверно ебанистическая? ведь практичеси каждый индус знает жс
Кекнул, чем твой руби сложнее жса? Или питон? Или ещё какая-то подобная хуита. Понимаю если бы ты на С писал
Да я без наездов. Просто жс так скзаать без альтернативный язык) по этому его знают куда больше людей чем тот же руби
http://pastebin.com/kKSsHnSp
гляньте плиз что я делаю не так
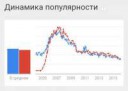
В общем - ангулар популярнее, но его популярность падает, а у реакта быстро растет. То есть, учить ангулар - это работать сейчас, но потом остаться без работы, реакт - пока работы не так много, но потом будет только он.
Зачем ты себя обоссал, ангулародурачок?
Какой момент тебе не понятен? Появление окна? Данные из базы? Исчезновение окна?
Данные из базы и их отображения на появляющемся окне
Зачем? Стадо гиперактивных хикканов пилят кучу инструментов, потому что нашли фатальный недостаток. Придумывают пиздатый слоган. Бороться смысла нет, макака-вей выбирай, принимай как есть изучай. Через полгода PostCSS будет не в моде. Мне иногда кажется группа умных ребят придумывают ебанные абстракции что бы отбросить хвосты.
Им похуй, они молодые, суетливые. Через год обновить пакеты на законсервированном проекте обновить нельзя? Да похуй: пилим-пилим-пилим!
Но он в чем-то прав. Бесконечная гонка ебаных фреймворков, сборщиков, спеков, методологий и прочей срани. Вот сейчас все хайпят реакт, флюкс-редукс и прочую срань, а через полтора года всё это снова выйдет из моды. Это уже проходили тысячу ёбаных раз.
Вот человек это же и написал, а ему в ответ "сперва добейся", "сделай лучше" и "врети".
https://medium.com/@wob/the-sad-state-of-web-development-1603a861d29f#.hqjhdq7yf
а насколько глубоко стоит знать JS, прежде чем начинать учить фреймворк? и анон, распиши по хардкору, почему нельзя сразу начинать с фреймворка, минуя чистый JS? ибо если тебе хватает функционала фреймворка, то и синтаксис учи по нему
И что, епта? Вы просто, кажется, пидоры-ньюфаки, которые застали развитие только одного языка - жс.
Тоже самое проходил любой язык, который сейчас считается классическим.
Чтобы писать на жс - нужно знать жс, нет?
Хотя бы синтаксис, функции и области видимости знать нужно.
Ну хуй знает. В жс это явление приобретает оттенок всеобщей истерии, как по мне.
Ну давай, назови хоть один фреймворк разрабатываемый большой компанией, который теперь забыт? Не назовешь - будешь пидором.
Поясни ньюфаку, насколько сильно меняется функционал новых языков по сравнению со старыми? И можно ли не гнаться за модой и писать на своем любимом? Чем чревато?
В каком смысле забыт? За забытость считать отсутствие каких-либо апдейтов в принципе или невостребованность на рынке? Уточняй, епта.
еще один ОЧЕНЬ УМНЫЙ ВОПРОС: во фреймворках (например jquery) синтаксис полностью наследуется у чистого жс, или его можно рассматривать как самостоятельный, просто основанный на жс?
да не свалится на меня гнев олдфагов
Жквери не фреймворк, а библиотека. Фреймворк - это скорее готовый каркас с договоренностями по его модификации.
невостребованность на рынке, непопулярность, всё что угодно. В любом случае ты пидор, т.к. такого фреймворка не существует и ты несмодешь ничего назвать, а все неосиляторы, которые плачут о том, что слишком много все это просто уёбки без мозга, которые не знают что зачем нужно использовать и выбирают тулзы просто потому что они модные, а не потому, что они решают их проблемы.
Это не зависит от того к какому языку принадлежит макака, просто большинство людей долбоёбы в любом языке, жс комьюнити самое большое в мире из всех языков, поэтому кажется что тут что-то не так, а на самом деле так везде, так как опять же большинство людей не могут думать своей головой и выбирать инструменты под задачи. Если ты тупой, то тебе и дальше будет казаться, что есть такое понятие как "мода", а для умных людей его просто не существует.
Ну ок, вот года три-четыре назад на слуху был GWT, где его популярность сейчас? А ведь тоже гугель епта. Да, кто-нибудь его до сих пор и использует, но 99% рынка он НАХУЙ НЕ НУЖЕН УЖЕ.
тогда посоветуйте годный и перспективный фреймворк для жс
и описание в одно слово, насколько сложно его будет учить после основ жс
Это совершенно не относится к текущей "проблеме", GWT не используется т.к. джава говно без задач в вебе. Реакт и ангуляр перестанут использоваться, только тогда, когда либо ФБ либо гугл выпустят новый фрейм, либо другая большая компания выпустит свой фрейм (других компаний на данный момент штуки 2-3 всего и они уже юзают реакт или ангуляр)
>тогда посоветуйте годный и перспективный фреймворк для жс
Смотри, браток, как бы, нужно в общем отталкиваться от того... какие фреймворки используют и продвигают большие корпорации. Ну вот, если, например, вот ReactJS это фейсбук, да, а Angular - это, ну это гугл. Здесь как бы, вероятность того, что эти фреймворки в ближайшее время уйдут, ну эта вероятность мала, в общем. Так что, я бы на твоём месте учил ангуляр или реакт.
благодарности. теперь буду искать в треде срачи angular vs reakt
Гхм, судя по всему ты из вкатившихся в веб пару лет максимум. Ставка на большие корпорации может и сработать, тут ты небезоснователен, но тут невозможно предугадать, пойми. Сегодня гугл и фейсбук есть, а завтра леман бразерс идет по миру. Может, через полгода опять сменится вся нахуй концепция разработки под клиента, откуда ты можешь это знать? Вон тот же фейсбук делал альтернативный интерпретатор пыхи, зарелизилась седьмая версия официального - и фейсбуковский стал почти ненужен за неимением профитов. Тут может быть то же самое.
А по поводу того, что учить сейчас - таки да, тут без альтернатив, реакт, ангуляр текущей ветки и смотреть на новую, понимать реактивную архитектуру - потому что сейчас это всё в тренде. Понимаешь, все претензии не к конкретным инструментам или корпорациям, а к скорости их смены. Вся эта канитель с, например, сборщиками - грант, гульп с плагинами, браузерифай, теперь вебпак - всё это дико давит. Ты только привыкаешь к одному, а уже появляется что-то новое, хайповое, молодежное, и твои знания обесцениваются влёт. Это как галопирующая инфляция: чтобы хоть что-то зарабатывать, то просто обязан всё свое время убивать на изучение нового. Вот это в жс и печально, в других языков процесс медленней раза в 2-3 а эффект не хуже
>грант, гульп с плагинами, браузерифай, теперь вебпак
Если с твоими задачами справляется грант, то используй его. Если нет, то бери вебпак. Но смысла бугуртить от того, что есть несколько разных инструментов, которые делают разные вещи это полный бред. Если на тебя это давит - то у тебя ментальность пидорашки с модой (не в обиду, но так и есть). Пойми, моды не существует, понимающие люди берут инструменты под задачу и они ясно понимают, что для чего нужно.
>Гхм, судя по всему ты из вкатившихся в веб пару лет максимум.
Да, так и есть.
Но у меня возникает такое же предположение о тебе, из-за того, что я выше написал. Только у зеленого новичка могут возникнуть проблемы c выбором инструмента, т.к. он не умеет определять проблемы. У более менее опытного человека (который понимает что моды не существует) таких проблем нет, он знает какие задачи ему надо решить и выбирает правильный для этого инструмент.
В ФБ и Гугле тоже знают, что моды не существует, они делают инструменты, которые им нужны в данный момент, им вообще похер стал бы кто-то юзать реакт или нет, главное, что им норм.
>в других языков процесс медленней раза в 2-3 а эффект не хуже
Не согласен. Чем быстрее процесс, тем лучше. Это значит, что язык и комьюнити развивается. Если процесс замедлился это значит началась стагнация. Если процесс остановился, значить язык умер.
Слушай, я не спрашиваю совета, что мне использовать, лол. Я юзал грант, теперь юзаю вебпак, я успеваю осваивать всё это дерьмо. И это при том, что я и не фронтендер, а бэкендщик, и просто для самообразования и личных проектов стараюсь держать скиллы на плаву.
Мода существует. На тех же сборщиках - вот в чем концептуальная разница между браузерифай и вебпаком? В принципе, не в чем. Оба собирают проект по конфигу, у обоих сходный набор фич и плагинов. Но вебпак в тренде, а браузерифай уже доживает. Это видно по опросам. Неужели браузерифай настолько хуже или у него нет критически важных фич типа хот-релоада? Нет, всё есть. Просто он как-то становится ненужен, хоть и появился раньше. Это и есть мода. Ты можешь сказать, что раз в инструменте всё устраивает, то и используй его, а вот хрен - когда ты останешься в меньшинстве, ты начнешь получать всё больше и больше проблем, которых можно было бы избежать или легко решить, пользуйся ты чем-то ныне захайпленным. А всё потому, что никто не будет чинить что-то никому неинтересное. Чинить же это самостоятельно - риск скатиться от разработчика в велосипедисты, который совершенно излишний.
А еще ты не отличаешь истеричное метание из стороны в сторону от планомерного движения вперед. Впрочем, со временем поймешь.
>Неужели браузерифай настолько хуже или у него нет критически важных фич
Одно слово - tree shaking
Дальше не о чем с тобой говорить, т.к. сразу видно, что ты не разбираешься в теме.
Но это говно работает только для ес6. У тебя 90% модулей будет не в нём. Или ты собрался резать собственный код? Нахуя писать что-то, чтобы это отрезало?
Ангуляр 2 скоро должен войти, а как известно, Ангуляр 2 != Ангуляр
Время дарта ещё не наступило, а у человека он уже непопулярный. Да, вот это действительно пик долбоебизма.
>>627620
У меня нет вообще ни одного модуля не в ес6.
Суть в том, что ты не знаешь разницу между вебпаком и браузрефай, это не единственное различие. Алсо, роллап для тебя вообще наверно магией будет лол
Это ведь не фреймворк, а язык типо другой, или я неправ?

Подскажите как заставить работать на яблоке
$(document).on('click', "input#submit2", function ()
При нажатии на кнопку все переменные копируются в адресную строку и обновляется страница.
То есть работает со второго раза, если ничего не трогать.
Удаление параметров из адресной строки откатывает весь процесс к пункту 0.
event.preventDefault() или как там это хуйня у вас называется забываешь вызвать
Потому что по идее ты не должен лезть в код модулей.
И что ты будешь делать, если модуль не в стрикт-моде, а твой проект в стрикте? Или наоборот

Удалять такой модуль из dependencies
Есть один .csv файл, который меняется время от времени.
Подскажите, как из него вытягивать данные методами JS?
Я навожу мышку на ссылку, всплывает окно с постом. Мне нужна реализация этого окна.
Получаешь id, которое берешь из тела (или параметра тега аля data-bind или comment-id), затем вытаскиваешь либо из тела документа (для даунов), либо из памяти (для умных, т.к. получаешь данные в формате json, а потом в объект), аппендишь div, отрисовываешь где надо с position absolute, вешаешь события и т.д.
>для даунов
Пизжу, кстати, не для даунов, проще склонировать ноду и показать с новым css, чем генерить по новой. Хотя зависит от реализации абстракции.
Если не сложно, можешь дать ссылку на верстка тред? А то я что-то найти его не могу с телефона.
Ты гуглить то пробовал?
Деды верстали и ты верстай
В Рассеюшке без вышки ты - никто. Так что для галочки нужно. Но можешь особо не напрягаться, красный-некрасный диплом - всем похуй. Главное чтобы специальность была что-нибудь около информатики/математики.

@nonnn
nong]%nANUSjabbeAW}rPUNCTUMSg=se
скуп uoowuo
https://vk.com/uoowuo
Эй бля! Как вы блять с этими промисами живете ? Это же ад пиздец еще тот. Что использовать чтобы писать ок ? Всякие кодогенераторы бабелы не хочу. Библиотека asyncawait годится ?
Промисы охуенны, не пизди.
Без знания промисов и использование asyncawait без необходимости тебя не возьмут ни на одну работу. Подумай, может это не твое?
No, thx, not today, you can keep your jquery
Клонирования ноды, которая содержит пост, на который нужна ссылка.

Решил просто тупо искать формы по нейму, благо их немного, пока.
Но всё равно спасибушка тебе анон, ушёл гуглить про замыкания.


спасиб, братишка
Я прекрасно знаю промисы. Опыт в разработке ПО у меня 10 лет. После опыта на других языках промисы это дикость. async/await гораздно удобнее в C#
Task тип не промис?

Суть скрипта:
Простая имитация личной страницы пользователя. Имеется окошко логин/пароль. Туда вводятся логин/пароль, после чего открывается, якобы, личная страница пользователя. Имитацией личной страницы я ее назвал, потому что не будет никакого соединения с БД.
Нужно пустить пыль в глаза проверке и показать, мол, имеется регистрация и у каждого пользователя есть личная страница.
Или промисы.

Вводная: я уже пару лет пишу всякую итеративную дрисню на шарпе, в основном парсеры потоков данных. Получаю, в принципе, неплохо даже по меркам москвабада, потому что помимо этого обладаю неплохой обоймой довольно специфичных навыков и найти адекватную мне замену за схожие деьги малореально. Область применения - логистика, отрасль пока еще не нищая и деньги у меня точно будут еще пару лет, но.
Мне это все обрыдло.
Я читал по диагонали программач и пришел к выводу, что у веба порог вхождения низкий, а потолок высокий, поэтому решил вкатиться.
Сегодня буквально за день прошел весть жээс курс на кодакадеми на изичах, верстку базовую (на уровне тэгов) освоил еще в школе. Я, конечно, успел ее изрядно подзабыть, но думаю, что вспомнить труда не составит. Сейчас курю learnjavascript.
План таков: добить лернжаваскрипт, освоить верстку до уровня свободного создания несложных сайтов, написать пару несложных приложух типа калькулятора и начать пилить какую-нибудь из игрушек, идеи для которых вертятся у меня в башке уже давно. Взлетит - хорошо, не взлетит - пойдет в портфолио.
Мотивируй меня, анон, и не закидывай говном. Вот тебе няша за чтение.
У тебя не получится сделать годную игру, потому что ты не умеешь в гейм-дизайн.
Технологически справишься.
Выручайте, скриптаны.
Есть два стула^W скрипта в разных копиях одного win32-приложения (речь об ActiveScript/JScript). Как между ними проще всего наладить обмен байтиками, строчечками, писечками? Видел решение на именованных каналах (named pipe), но их нужно создавать предварительно не-скриптовыми средствами, как я понял, это, конечно, некрасиво.
Посоветуешь чего, анон?
Вполне вероятно, хотя я всегда считал, что имея перед глазами огромное количество хороших и плохих примеров геймдизайна я смогу худо-бедно играбельное что-то высрать. Pixel Dungeon и Hoplite в конце-концов такие же недоучки типа меня делали.
https://www.youtube.com/watch?v=vv7KzwOWhjc
https://www.youtube.com/watch?v=lVqA2laaFkQ
Если ты про это, то ничего нового в контексте гейм-дизайна нет.

Да и хрен с ним, с геймдизайном. Игру я буду пилить скорее ради самообучения. Меня больше интересует, насколько порочен такой подход. Я, в сущности, практически не представляю толком, чем занимается web-программист.
Никому не нужны твои игры в веб-деве.
Я думаю, все же первое. Фронт-энд - это создание графических интерфейсов? Меня больше интересует серверная часть, однако я понимаю, что второе тоже нужно знать.
Но как сделать, чтобы DOM был один у скриптов, исполняемых в разных приложениях (WSH)?
Сейчас куда больше заказов на фронт-энд, чем на бэк-энд. Вообще если хочешься прошариться напиши лучше редактор какой-нибудь схем или прочей хуйни, там будут и паттерны-хуятерны и модный фреймворк можешь заюзать, но для первой работы будет слишком сложно, скорее всего.
>серверная часть
Сейчас у тебя замечательный выбор.
Если хочешь делать сайты, то выбираешь python+django.
Если мобильные приложения, то python+flask.
Если сервера игр, то golang.
Если микросервисы на сокетах, то nodejs.
А никак, window разные, document разные, чисто через скрипты общение не наладишь, общайся через дополнительную сущность (пусть это будут пайпы, например, или что тебе удобнее).
В Win7 при попытке в FSO создать файл с пайпом получаю исключение. Пишут в интернетах, что надо предварительно этот пайп создать, и из скрипта этого не сделать. У меня же задача сделать весьма общий механизм (типа мини-библиотека), такой подход не очень-то катит.
Неужели нет какого-нибудь варианта с бородатыми ActiveX типа ADO? А, впрочем, это, наверное, в другой раздел какой-нибудь уже вопрос.
Напиши простенький механизм обмена сообщениями через временные файлы, проблем-то.

>Если микросервисы на сокетах, то nodejs
Погуглил эти ваши микросервисы. Любопытно. Весьма и весьма любопытно, такой-то unix-way. Но, блджад, как этому учиться с ноля, ни черта не соображая в вэбе?
>>628577
Я не уверен, что смогу в качественный фронт-энд, а шлепать вырвиглазную хуйню за $5 в час как-то не ок план.
>Но, блджад, как этому учиться с ноля, ни черта не соображая в вэбе?
https://bitbucket.org/vadim-zaicev/node-seed/
hg clone
npm install
bower install
node server.js
Дальше разбираешь код.
>вырвиглазную хуйню за $5 в час
Фронт-енды не делают дизайн, они его берут из макета, так что степень вырвиглазности зависит не от тебя.
Это ж поллить придется, никаких callback-ов по событию получения данных... Но, судя по тому унынию, что параллельно читаю в гугле, так и сделаю.
Будь проклят микрософт.
Спасибо.
http://stackoverflow.com/questions/931093/how-do-i-make-my-program-watch-for-file-modification-in-c
FileSystemWatcher может помочь решить проблему.

Да из хост-приложения я бы сокетами сделал то что мне надо, но туда лезть как бы нежелательно.
А из WSH/JScript (не .NET же) всё это недоступно, как я понимаю.
>JScript
Если исполняется в окружении ноды, которая имеет все нужные функции для работы с системой, написанные на си, то доступно, но не из браузера - сам понимаешь, почему.
>чтобы научиться что-то делать - надо это делать.
Рекомендую начать с того, что допилишь эту заготовку до работы с сокетами (забиндить при инициализации httpServer io как свойство объекта app).
Пиздец, чего ты его заставляешь какую-то хуйню допиливать? Он же вроде энтри-левел что-то просил, чтобы научиться. Нахуй ты ему своё говно-поделку скинул?
Я ему предложил несколько вариантов, он сам сказал, что это ему интересно, зачем тратить время на чтение, если можно сразу что-то делать?
сорян, я здесь почти 10 лет сижу.
А еще мне скучно и не хватает общения с программистами, кодерами и прочими фанатами технологий, единственный друг, с которым общаюсь на эту тему, пилит проект на golang, а я на angular, совсем разные темы, особо не разделить опыт. А тут анон сам проявил интерес к
>микросервисы. Любопытно. Весьма и весьма любопытно
Не представляешь соблазн поделиться.
>Не представляешь соблазн поделиться.
Я пока вообще не понимаю, что твой код делает. Разбираться буду завтра, в полночь башка уже совершенно не соображает. Сомневаюсь, правда, что мой хэллоувёрлд тебе чем-то поможет, но мне не жалко.
Где лучше хранить это, в редисе или в монге?
Где-то читал, что в редисе хуёвая скорость записи, но отличная скорость чтения. То есть писать в него нужно как можно меньше.
>чем-то поможет
Он поможет тебе немножко понять node и js. Раз тебе интересны микросервисы, то node неплохой выбор - быстрый старт, море готовых решений, масштабируется запуском нескольких нод (правда еще настраивать коммуникацию между ними, либо блокировать запись, мне пока что не приходилось масштабировать, т.к. для очень крупных проектов не самый лучший выбор).
Знание js пригодится во front-end чуть позже, когда поднимешь сервис, который раздает данные по api в формате json, тогда у тебя будет какой-никакой базис, потому и старт с node.
Вектор, конечно, на знание golang, паттернов асинхронного программирования, каналы, горутины, вот это все. Полгода руки не доходят, лол, порог вхождения оказался выше, чем у python/django.

>Где лучше хранить это, в редисе или в монге?
>Redis is an open source (BSD licensed), in-memory data structure store
>in-memory
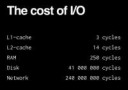
В редисе, если тебе не надо хранить историю, и в редисе и в монго, если надо. В монго пишешь в виде json, в редисе хранишь и используешь, доп. заморочка только каждый раз сверять, самые ли новые данные в редисе. Но скорость того стоит (смотри пикрелейтед, цифры не точные, смотри на порядки).
>Где-то читал, что в редисе хуёвая скорость записи, но отличная скорость чтения
Разница как между диск и рам - между монгой и редисом.
>>628685
Не, там не в рам дело, там запись то ли однопоточная, то ли блокирующая. Что-то такое
Мне нужно сокетайди хранить, так что история не нужна, и данные это не особо важные. После падения сервака все переполучат новые айдишники.
Кстати, может кто знает: как можно авторизовывать пользователей в socket.io, кроме как через куки? Я jwt использую, и хотелось бы полностью полностью без кук обойтись. Может как-то может сокетайди в локальном хранилище хранить и как-то к каждому запросу приклеивать? Только как? Гугел не помогает
>Может как-то может сокетайди в локальном хранилище хранить и как-то к каждому запросу приклеивать?
Изначально здравая идея, только тебе нужен один объект, который хранит {uid: socketid, uid2: socketid2}, клиент при инициализации отдает uid, регистрируется в объекте, туда перезаписывается новый socketid. Если нужна регистрация, то, офк, так не прокатит.
>Не, там не в рам дело, там запись то ли однопоточная, то ли блокирующая
Любая однопоточная, блокирующая или еще какая запись будет быстрее монги.
Ну я думал в редисе хранить юзерайди: сокетайди, а не жсоном.
Юзеров дофига и каждый раз гонять целый объект со всем айдишниками не оче рационально
Сейчас процесс такой:
Юзер получает токен -> шлет запрос -> на сервере сокет привязывается к токену и записывается в редис
Если какому-то юзеру нужно отправить сообщение - ищем пользователя в редисе и получаем его сокетайди.
При отключении клиента пара юзерайди: сокетайди удаляется
Норм?
>>628726
Чому? Вроде как по бенчам она неплоха. Не лучшая nosql, конечно, но не такая уж и хуёвая
Рам и хард драйв.
Потому что решают схожие задачи, но golang решает их лучше из-за производительности, гибкости паттернов, масштабируемости. Node в свою очередь несет больше готовых решений, легкость и простоту разработки.
> гибкости паттернов, масштабируемости
Это есть и в ноде
> производительности
Все уже, кажется, давно поняли, что процессорное время намного дешевле человеческого
Го, конечно, быстрый, но скорость разработки просто пиздец
Бугурт неосилятора?
Спасибо
{% for item in data %}
<form action="javascript:void(null);" onsubmit="call()" type="checkbox">
<input type="hidden" id="id" value="{{ item.id|escape('html')}}">
<button class="btn btn-default" type="submit">
</button>
{% endfor %}
<script>
var itemid = $('#id').val();
</script>
Как взять айди именно той записи, на которую нажали? на какую запись не нажму выдает только первый айди = 1. Где-то писали, что жиес не может находить все объекты на страницы или что-то такое.
как мне сразу же получить _id новозагруженного файла?
>>628861
> task._id || task.id ?
А, тебе айди гридфс нужен? Ты вообще в доки смотрел?
https://github.com/aheckmann/gridfs-stream#events
При событии close нужно аргумент в функцию передать, в нем и будет информация о файле
Не за что, но ты пидор и доки не читаешь. Это не тред пересказывания документации
У меня там и класс стоял, это ничего не меняет. Если ты не компетентный школьник, то проходи мимо молча.
Вроде бы не первый день программирую говнокожу на JS и тут внезапно решил что-то сделать для души.
Портировал небольшой скрипт по поиску по изображений на фотохостинге и последующему аплоаду в беседу мессенджера на NodeJS.
Разбил алгоритм логически на прототипы - псевдоклассы - изолированные функции с дочерними подфункциями, с которыми затем работаю инстанцируя их.
И вроде бы все просто и понятно, но озадачился как код написать не просто функционально, а красиво, для упрощения последующего расширения возможностей.
И вот вопрос назрел, как принято хранить значения, полученные в результаты выполнения таких вот функций?
Глобальными переменными - костыльно. Пока в прототипах создаю "плейсхолдеры" под такого рода значения, по типу "this.result". С другой стороны, как тогда правильно организовать обмен этими данными с функциями из других классов? Передавать в параметры функций?
В общем, сам понимаю, насколько ущербно звучит вопрос, но хотелось бы услышать от знатоков, так сказать, коде десигн бест практиклз.
Ебать ты дебил
Заебись.
В общем, покурил я замыкания и получилось завести, но только без переменной внутри цикла, это норм? ЖС хинт грит донт мейк фанкшанс визин э луп.
https://jsfiddle.net/2o4pxwbw/7/
Ребята, извиняюсь за платиновый вопрос - а как с работой на джаваскрипте? Сильная конкуренция? Какой базис нужно иметь, чтобы вкатиться?
Зависит от фирмы. Где-нибудь может уже знакомство с каким-нибудь феймворком требовать, у нас стажеры почти с нулем знаний приходят, тестовые задания без грусти не посмотреть (хотя, вспоминая что я сам писал в начале работы, становится ужасно стыдно). Сразу после тестовых заданий сажаю стажеров на TypeScript, чтобы совсем херню не писали.
Начни с DOM'а и базовых функций JS, управление браузером через него, затем jQuery глянь.
>Сразу после тестовых заданий сажаю стажеров на TypeScript
Потом хоть на ECMAScript заставляешь писать? А то "ошибки не мои, в вашем нативном говне нет типизации, baaaawwww"
Первое задание домой дается. Есть карта с четыремя зонами, у каждой есть город, который показывается точкой. При наведении на точку всплывает название города. А на фоне в цикле показываются фотографии зоны (в её пределах). Все данные задаются в json-файле.
Второе и третье - клоны invaders и pacman.
>>629254
Иногда попадаются мелкие проекты, когда можно нативным языком обойтись, но я пересел на TS после того, как пару месяцев пописал проекты на AS3, после этого на JS 5ой версии смотреть не могу.
>Первое задание домой дается. Есть карта с четыремя зонами, у каждой есть город, который показывается точкой. При наведении на точку всплывает название города. А на фоне в цикле показываются фотографии зоны (в её пределах). Все данные задаются в json-файле.
>Второе и третье - клоны invaders и pacman.
И сколько платят за такую должность?
Интересно как стажер с "нулевыми знаниями напишет"
>клоны invaders и pacman
и что из этого вообще получится?
Полные нули отсекаются на первом задании. Второе и третье пишутся в офисе, если возникают проблемы - кто-то из программистов подсказывает решение.
Лол, если бы у меня в качестве ТЕСТОВОГО задания спрашивали работу с канвасом, то я бы меньше, чем за 80к не впрягался.
>Второе и третье пишутся в офисе
Пошел ты нахуй за 18 тысяч. Реально заплачу тебе 18 тысяч, если ты побреешь очко, сделаешь клизму и пойдешь нахуй.
Что заказчики подкинут из Москвы, то и делаем. В основном игры и всякие анимации на canvas'е, иногда информационные системы для музеев на Adobe Air, пару раз делали мобильные приложения.
Я получаю 50к за примитивный быдлокодинг, а ты говоришь, что за 18к надо сделать игру на canvas через requestAnimationFrame, иди нахуй.

Да у него синдром программистишки, такой-то Царь и Б-г, дорвавшийся до власти. Раньше его в школе пиздили, теперь вы все перед ним будете тестовое задание делать.
FUUU BLDJADT FUUU NAHUI
POZOR
Я щас изучаю JS, отлично знаю HTML/CSS умею верстать сайты и писать стандартный функционал на страницу, учусь делать простенькие приложения на нативном, затем планирую к фреймворкам перейти.
Но честно говоря, от заданий уровня написать
>клоны invaders и pacman
немного стремно становится. Потому как пока даже не знаю, как к ним подступиться. Для джуна фронт-енда то же самое или адекватнее задача будет?
Потому что он охуевший пидор, снижающий планку.
Не проецируй, мань.

>Антоши, а какие примерно тестовые задания будут для джуниора фронт-енд девелопера?
С основном они проверяют тип личности ну ты понел_
> клоны invaders
Есть классы игрока, пули и врага.
Игрок ездит за мышкой туда-сюда, пули спавнятся от текущей позиции игрока по клику и летят вверх, враги едут вниз. Каждый кадр проходит проверка на столкновение пули и врага (пуля - точка, враг - прямоугольник) и достижения врагом позиции игрока.
Вот собственно и всё.
> pacman
Как invaders, только игрок теперь двигается по клеткам, пули меняются на бонусы, а у врагов появляется подобие ИИ.
На самом деле ничего сложного, большинство справляются с первой игрой за 3-4 рабочих дня, а со второй - за 5-6.

>На самом деле ничего сложного, большинство справляются с первой игрой за 3-4 рабочих дня, а со второй - за 5-6.
Ой, картинка отклеилася.
Ты серьезно не веришь? Или траллируешь так?
>На самом деле ничего сложного, большинство справляются с первой игрой за 3-4 рабочих дня, а со второй - за 5-6.
Я это сделаю за 1 день (1 уровень, конечно). Другой вопрос, что ты сказал 18к рублей, а делать такое тестовое задание несколько дней это неоплачиваемый труд, так что уебывай отсюда, зеленый клоун.
>Каждый кадр проходит проверка на столкновение пули и врага (пуля - точка, враг - прямоугольник) и достижения врагом позиции игрока.
Тупой пидор, анимацию и расчет коллизий разделяют, чтобы не ловить лаги. Какой же ты зеленый даун.

Что к ним относится? В общих чертах хотя бы.
К примеру http://learn.javascript.ru/first-steps можно ли считать за основы?
Или же даже всего основного курса в двух частях не будет достаточно для этих самых основ?
А то дошел тут модулей через замыкания и задумался, так ли уж нужно всю эту кучу говна знать?
>Ты приходишь с нулем знаний и требуешь, чтобы тебе сходу платили десятки тысяч за выполнение тестовых заданий?
С нулем знаний это не реализовать.
>Игра идет у тебя при n fps, каждый кадр ты делаешь шаг в игровом мире и проверяешь на коллизии
Нет, еблан, рендер отвязан от параметров игрового мира, рендер идет, а логика обсчитывается в другом асинхронном цикле.
>Что заказчики подкинут из Москвы,
Но ведь это же пиздец полный. Ты платишь за, по сути, игровую разработку джуну 18 к. В то время как в Москве за такой прайс ломят цену с пятизначными нулями. Это же ещё хуже бодишопа. Неужели в вашем городе с работой настолько плохо, что идут на такую работу и за такие деньги?
>игровую разработку
Игровая разработка != один цикл, в котором обсчитывается и логика и рендер.
> идут на такую работу
Он зеленый некомпетентный лох.
Вот мне тоже так кажется. Либо у него какое-то неадекватное восприятие действительности, либо в его городе последний завод закрылся и люди сидят без работы вообще.
Никаких либо. Человек, занимающийся игроделом, никогда бы не рассчитывал логику в том же цикле, в котором рендерит.

Вопрос снят.
Сам подумай. Если надо будет обсчитывать большое количество коллизий, то это вызовет лаги, а в случае раздельных циклов (на самом деле не циклов, а двух интервалов, один через requestAnimationFrame, а второй через аккумулятор), то таких лагов не будет, точнее они будут сведены к минимуму.
Спасибо, анон, попробовал поковырять, переписал кусок проекта на typescript, сделол типобезапасный стор и акшены для redux'а, действительно годно. Единственное, вначале пытался метапрограммировать на типах, а оно нихрена не работало, т.к. классы все инстанцируются один раз независимо от шаблонных параметров, а все эти дженерики - только аннотация типов для статической проверки, не сразу в это въехал.
Дай почитать про это. Начал делать игры на канвасе, но так как делаю сам не допер до такого.
>joined github in 2013
>больше месяца пилил говнотудушку
>с тестами и описанием как деплоить
>добавил баджики даже блять
>а ещё надо ставить глобальные зависимости лол
Вот что за пять секунд примерно бросилось в глаза, а так норм. Через лет пять может сможешь запилить что-то более полезное.
>а ещё надо ставить глобальные зависимости
А как без них то? Научи? Запусти карму без karma-cli, дурачок блядь.
Сколько я её пилил растянуть по времени тебя ебать не должно, откуда ты знаешь по сколько я ей времени уделял?
По остальным твои комментам даже хз че тебе отвтетить. Этом просто огонь.
>С тестами и описанием как деплоить.
Что не так-то здесь?
Сорри, ща опечатки, я с телефона.
Почему вы начали тудушки вместо имиджборд пилить? Непорядок
>>629235
>chain-вызовы подойдут?
Чейнить можно же методы одного прототипа, не?
У меня сейчас код структурирован так:
-программа разбита на три логических прототипа вида:
var someCode = function() {
this.somevar;
this.someMethod = function() {};
}
-затем каждый такой прототип инстанцируется:
var inst = new someCode();
-ну и в конце методы каждого инстанса добавляются в очередь и исполняются:
app.queue(inst.someMethod(callback));
app.queue(otherInst.someOtherMethod(callback));
...
app.run();
Вот, собственно, так все происходит. Самое говнинное творится в коллбэках, а именно результаты их выполнения. Например, первый прототип отвечает за авторизацию на фотохостинге и возвращает объект с ссылками на изображения, второй сохраняет их и возвращает список загруженных файлов, ну и третий их постит в мессенджер.
Сейчас обмен возвращаемыми данными выглядит убого, коллбеки методов одного инстанса пишут в переменные другого:
var callbackInstSomeMethod = function(result) {
otherInst.otherVar = result; // сохранил результат в тело другого инстанса
}
---
Я понимаю, что это выглядит как говно, но сколько не читал всяких конвенций и стайл-гайдов по JS, никак не возьму в толк, как, избегая глобальных переменных, хранить результаты выполнения функций? Думаю, в таких случаях гуру используют промисы?
Объясните по дизайну, плиз.
>>629235
>chain-вызовы подойдут?
Чейнить можно же методы одного прототипа, не?
У меня сейчас код структурирован так:
-программа разбита на три логических прототипа вида:
var someCode = function() {
this.somevar;
this.someMethod = function() {};
}
-затем каждый такой прототип инстанцируется:
var inst = new someCode();
-ну и в конце методы каждого инстанса добавляются в очередь и исполняются:
app.queue(inst.someMethod(callback));
app.queue(otherInst.someOtherMethod(callback));
...
app.run();
Вот, собственно, так все происходит. Самое говнинное творится в коллбэках, а именно результаты их выполнения. Например, первый прототип отвечает за авторизацию на фотохостинге и возвращает объект с ссылками на изображения, второй сохраняет их и возвращает список загруженных файлов, ну и третий их постит в мессенджер.
Сейчас обмен возвращаемыми данными выглядит убого, коллбеки методов одного инстанса пишут в переменные другого:
var callbackInstSomeMethod = function(result) {
otherInst.otherVar = result; // сохранил результат в тело другого инстанса
}
---
Я понимаю, что это выглядит как говно, но сколько не читал всяких конвенций и стайл-гайдов по JS, никак не возьму в толк, как, избегая глобальных переменных, хранить результаты выполнения функций? Думаю, в таких случаях гуру используют промисы?
Объясните по дизайну, плиз.
> Думаю, в таких случаях гуру используют промисы?
Да.
Или пишут модель с геттерами/сеттерами. Но это уж слишком охуенным нужно быть
Т.е. если у тебя будут тормоза при рендере, а мир будет двигаться, как обычно, то у тебя появятся телепорты. Genius.
Это скелет для разработки типового проекта. Содержит нагромождение готовых функций для упрощения/ускорения девелопмента.
нет, Я НЬЮФАГ. распознан после тупых вопросов
>что подразумевается под "типовым проектом"
Обычно вопрос в обратной последовательности звучит "Типовой проект -> какой фреймворк для него подойдет".
Если это тудушки и прочие органайзеры -> MVC фреймворк, если разрабатывается приложение под мобильные платформы -> mobile-oriented фреймворки т.о. архитектура проекта определяет необходимый для разработки фреймворк.
Ну а чего, туннельный эффект же: шанс через барьер (стенку) перескочить, лол.
Где бы мне идейку спиздить?
не совсем понял в силу того, что ньюфаг. то есть дифференциация исключительно по платформе, для которой планируешь разрабатывать? если правильно понимаю, ангулар подойдет для мобильных разработок?
Никаким способом не собрался, идеи то нет. Для каждого проекта, очевидна, своя оптимальная стратегия заработка. Где-то это реклама, где-то донат, где-то комиссии за какие-нибудь денежные переводы, или можно услуги премиум аккаунты продавать.
Пиши парсеры на CasperJS/SlimerJS.
Рисуй к ним бэкенды.
Пример: посетитель заходит на сайт Авито. Настраивает фильтр объявлений по поиску квартир в своем населенном пункте.
Копирует ссылку из адресной строки браузера и вставляет в инпут на твоей страничке, попутно вбивая имейл/номер телефона/hook-up канал.
В этот момент у тебя запускаются вебворкеры, которые периодически парсят страницу по заданному урлу на предмет новых объявлений.
При их появлении пользователю отправляется оповещение.
Вариантов монетизации подобного сервиса стремится к бесконечности, даже при условии фриварности для конечного пользователя.
Выглядит как полезная штука, но подозреваю сложности с avito - забанят из-за большого кол-ва запросов по айпи, нужно будет айпишки регулярно менять.
А вообще надо погуглить, есть ли уже такое. Если нет, то ожидание сложности с банами по айпи и всяким таким повышается. Ну и еще можно просто на какой-нибудь впске запустить скрипт, который будет раз в секунду или типа того делать запросы на авито, и посмотреть, забанит ли его через какое-то время автоматически.
>дифференциация исключительно по платформе
Дифференциация по архитектуре проекта, которую ты предварительно продумываешь сам.
Конечно, к примеру, jQuery может найти применение при разработке проектов различной направленности, от SaaS до мобильных платформ, но очевидно, что для каждой задачи будет целесообразно использовать конкретный фреймворк.
Например, взгляни в сторону ресурса TodoMVC.
В PhantomJS есть возможность надевать носки, которые предварительно можешь спарсить c hideme.
Но это уже совсем другая история.
А вообще пойду проверю, нет ли у самого авито такого функционала.
а как конкретно это приводит к монетизации? ты предоставляешь кайфовую услугу, это понятно. тебе нужно связаться с представителями авито, рассказать, какую ты классную штуку запилил и просишь у них денег? или это происходит каким-то более цивилизованным путем?
Пример: при рассылке ты вставляешь в тело сообщения, помимо ссылок на новые объявления, ссылки с рекламными сообщениями (или, например, ссылки с обновлениями ведут через сайт-прокладку).
Число оповещений ограничиваешь 15тью сообщениями. В последнем уведомляется о необходимости продлить работу сервиса, перейдя по ссылке (таким образом заодно высвобождаешь ресурсы от умерших подписчиков).
Ссылка ведет на сайт партнера или просто содержит рекламные объявления.
Цикл сансары повторяется.
Но это лишь один из примеров, возможных комбинаций действительно множество.

Пикрелейтед, выделенное нужно выпилить
Редис, орм waterline, если че
Или async-way - шифтить значения из массива в коллбеке, повторяя вызов материнской функции (удаление), пока длина массива не составит 1.
>>630051
>>630056
Пиздец же. У меня 5к юзеров с 100 токенов на каждом, час будет чиститься. И пока будет чиститься ещё по 10 токенов прилетит. Думал можно какую-то хитрую выборку сделать
Cейчас нашел, что в редисе есть expire данных
Как его устанавливать при добавлении записей? Это какое-то поле или что?
+value // to number
''+value // to string
Какой прекрасный язык JavaScript.
Ёб твою мать, ты вообще откуда вылез?
уж не студия ли перцы?
Спасибо!
Какой тип данных самый левый - такой и будет результат. Что не так?
Охуенные истории. Давай для ГУЛага CRM писать

https://kev.inburke.com/kevin/dont-use-sails-or-waterline/
{{expression}} — вставляет вместо себя результат выражения.
{} — обьект, 'класс для подстановки': expression. Если expression — true, подставится данный клас. Иначе — нет.
Пишу бэк, как раз на сейлс и это просто охуенно. Скорость разработки раз в пять выше, чем на yii/laravel, на которых раньше писал.
Из всего, что он описал, могут мешать только blueprints. Но они отключаются одной строкой в конфиге.
ССЗБ
Не знаю пока что никакой JS, выучил пока html5 css3 и английский на плоховатом уровне.
Хотелось бы подробный источник для изучения как Definitive Guide, которую я читал в русском варианте, дочитал гдето до 200 страници и все норм, но уже другая спецификация и Я не знаю что теперь делать.
Скачал несколько книг о ES6 но они судя по всему не подробные и для бывалых, выходит надо или ждать новую версию подробного руководства или учить ES5 а потом ES6. Помогите определится.
Алсо хочу раздобыть книгу understanding ecmascript 6 и Setting up ES6 если кто знает где дайте ссылку.
Если ты об этом https://jwt.io/ , то там же и ссылки на все реализации есть:
https://github.com/garyf/json_web_token_ex
Ну Я хотел сразу учить свежую спецификацию, но не нашел книг где она взята за основу, все книги сделаны в духе "Апгрейд к ES6", вот и спрашиваю, есть же смысл для начала изучить спецификацию ECMAScript5?
Чтоб ты порвался. В чем проблема? Оно охуенно пилится, по бест практисам, без героического собирания всех вил и грабель.
Ты понимаешь, что это другой язык вообще? Чтоб уверенно в него вкатиться нужно месяца три потратить
https://www.youtube.com/watch?t=1&v=y-JqH1M4Ya8
Ну да, ES6 лучше, на нем можно программировать по другому, меньше писать и больше делать, он уже почти поддерживается в хроме.
Никаких значительных отличий нет, только больше сахара. Просто нативный кофескрипт
Сейчас посмотрел, одна хуйня. Прикрути к сейлсу нормальную орм - будет тоже самое.
Только у сейлса ещё и коммьюнити, всё-таки проект в топ-100 шитхаба
Ну там дохуя новых фишечек и если просто прочитать как они работают может быть не понятно как ими пользоватся на практике, для этого и должна быть какая-нибудь годная книга, ну тоесть ты советуешь выучить ES5?
Ну да, я потому и хотел бы сразу ES6 учить, даже если ES5 надо будет то есть годные интерпритаторы.
Но оно потихоньку умирает, как и сами рельсы. Язык больно медленный.
Россия и Путин не умрут никогда, максимум что изменится это портрет президента в твоем доме.
Жабу ебани ещё.
Мне кажется, или этот >>631026 хуйню несет.
Ведь сначала учится JS как язык, и только потом уже его последняя спецификация.
Как можно что-то писать на ES6 не зная самого языка и не имея практического опыта на прежней версии?
Я прав?
Не совсем. Я, например, в самом-самом начале не отличал жквери от ванили, потом это понимание как-то само собой пришло. Не думаю, что с ES6 будет какое-то исключение.
Даже с маленькой картинки ясно что новая спецификация существенно отличается >>631046 так что для того чтобы ее понимать и чтобы ею пользоватся старая не нужна. Да она обратно совместима и старый код будет работат в новых браузерах, но зачем если новая спецификация позволяет экономить кучу времени при работе?
Это одно из имен ES6?
Сейчас много чего из нового кода обрабатывается как обычный джава скрипт, но можно его интерпритировать в ES5-код если надо.
>чтобы ее понимать и чтобы ею пользоватся старая не нужна
проиграл
Окей, давай на примере переменных. Ты не знаешь JS, ничего на нем не писал вообще. Ты не знаешь про область видимости, замыкания, особенности переменных тому что они равны undefined даже не присвоенные и т.д, их значения и т.д.
Читаешь книгу по шестому стандарту а там в разделе про переменные рассказывают только про let и конст.
И какого оно? Пробовать сходу учить последнню спецификацию, забив на все остальное?
Ну так я о том и говорю, самое примитивное я уже знаю, переменные, область видимости и объекты.
Но в этих новых книгах упускаются многие вещи, что затруднит понимание языка.
Походу прийдется ждать седьмое издание подробного руководства чтобы все разложить по полочкам.
Я хотел бы сразу изучить ES6 потому что он включает в себя многое из ES5 и изключает уже не актуальные методы программирования, но подходящих источников для его изучения я не могу найти.
Целый интернет блять дали - не могу найти! Ты бы уже 10 книг нашёл, пока тут ноешь.
Ну я нашел книг 10, но они такие как ты описал, они годятся чтобы переучиватся на новый стандарт, но не описывают его полностью и достаточно подробно, ты сам ES6 знаешь или нет? Если Я выучу ES5 то можно будет переходить на следующий уровень, думаю с этим можно жить?
Наверно начну читать заново подробное руководство но на английском, а потом перейду на новый стандарт, к тому времени браузеры будут его лучше поддерживать и должны появится новые книги, хороший план?
Нормально.
Дай пизды, давай пизды, крепко давай пызды. Я хочу обратиться к тебе, читатель нашего журнала — расти истинным борцом. Занимайся спортом, ходи в качалку и наращивай мускулы. И пиздись. Пиздись от рассвета до заката и от заката до рассвета. Пиздись так, чтобы однажды, когда придет твой смертный час, не обоссаться со стыда. Чтобы сходя в могилу, не пришлось прятать глаза от детей и внуков. Чтобы честно сказать себе — я прожил жизнь не зря. Мне не было мучительно больно и обидно за бесцельно прожитые годы. Всю свою жизнь, от рассвета до заката и от заката до рассвета, я давал пизды.
Точннее это мультики
Вы видите копию треда, сохраненную 5 февраля 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.