Вы видите копию треда, сохраненную 24 марта 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.



Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, Walmart и многие другие.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsbin.com/ для браузерного кода и https://ideone.com/ для серверного кода.
Краткий FAQ:
1. Что это за язык такой? - Мультипарадигменный язык, изначально создавался для использования в браузерах как язык сценариев для придания интерактивности веб-страницам, однако в процессе своего развития преодолел этот этап и сейчас может использоваться для любых целей ввиду своей неограниченной гибкости и удивительно удобного синтаксиса. Сочетает в себе особенности объектно-ориентированного, функционального, событийно-ориентированного и императивного программирования.
2. Какие возможные направления для разработки существуют? - Фронт-энд (Vanilla, jQuery, Angular, Backbone, React, Meteor), бэк-энд (Node.js, Express, Sails), геймдев (Phaser, Cocos, Pixi, Unity), 3D графика (Three.js, Babylon.js), мобильная разработка (NativeScript, Phonegap, Ionic), десктопная разработка (NW.js, WinJS).
3. Можно выучить только jQuery и всё писать на нём? - Не стоит, лучше начать писать на jQuery, когда освоишь ванильный JS, дабы не испортить себе восприятие языка, и в будущем не испытывать трудностей с изучением сложных фреймворков.
4. Существуют ли стайл-гайды для JavaScript? - Да. Стайл-гайд для Node.js: https://github.com/felixge/node-style-guide , стайл-гайд для Front-end: http://www.w3schools.com/js/js_conventions.asp
5. Какие новые возможности добавил ES6? - Вот здесь можно почитать на русском: https://learn.javascript.ru/es-modern
6. Зачем нужны CoffeeScript и TypeScript? - Это особые варанты JS для любителей других языков. CoffeeScript подходит для любителей Ruby и Python, TypeScript - для сторонников строготипизированных языков. Если ты новичок, то учи оригинал и не забивай себе голову этим.
7. Ну ладно, с чего начать изучение то? - Дальше я приложу список материалов для изучения.
Чистый JS:
Книги: Дэвид Фленеган - "JavaScript: Подробное руководство"
Дуглас Крокфорд "JavaScript: сильные стороны"
Стефанов С. - "JavaScript. Шаблоны"
Джон Резиг - "Секреты JavaScript ниндзя"
Николас Закас - "JavaScript. Оптимизация производительности"
Node.js
М. Кантелон , М. Хартер - "Node.js в действии"
Кирилл Сухов - "Node.js. Путеводитель по технологии"
Дэвид Хэррон - Node.js. Разработка серверных веб-приложений
Front-end
Эдди Османи - "Разработка Backbone.js приложений"
Эрл Каслдайн, Крэйг Шарки - "Изучаем JQuery"
Читать онлайн
Dr. Axel Rauschmayer - "Speaking JavaScript: An In-Depth Guide for Programmers" - Одна из лучших книг по JS.
Пока только на английском: http://speakingjs.com/
Marijn Haverbeke - "Eloquent Javascript" - Вводная книга по JavaScript и программирование в целом.
Перевод на хабре: http://habrahabr.ru/post/240219/ На английском: http://eloquentjavascript.net/
DISCOVER METEOR - Книга по Meteor.js - одному из самых лёгких и функциональных фреймворков.
Полностью на русском: http://ru.discovermeteor.com/
И не забываем читать официальную документацию для каждого фреймворка.
Онлайн сообщества:
http://learn.javascript.ru/ - оно одно, единственное. Начинать учить язык советую отсюда, потом переходить уже к книгам.
http://www.jstherightway.org/ - Огромный гайд составленный буржуями. Есть книги, статьи и всё-всё-всё.
http://nodeguide.ru - Огромное количество переведённых статей по Node.js
http://node-center.ru - собрание информации по Node.js. Особенно интересен раздел со ссылками и книгами.
Бложики и новостные ленты:
http://dailyjs.com/ - DailyJS
http://weblog.bocoup.com/ - Bocoup Weblog
http://perfectionkills.com/ - Perfection Kills
http://www.reddit.com/r/javascript - subreddit на reddit.com
http://toddmotto.com/ - Todd Motto, Lead front-end @appsbroker. Developer Expert @google.
Онлайн курсы:
Как же можно учить язык, только читая книжки? Нужна практика, и только так изучаемое усваивается, не иначе.
CodeSchool - http://codeschool.com/
Отличный ресурс для изучения языка, очень много курсов по всем передовым технологиям.
CodeAcademy - http://www.codecademy.com/
Уже не такой сильный, но все еще интересный проект, так же маст хев для набивания скилла.
Udacity - https://www.udacity.com/course/ud015
Дает хорошее представление о замыканиях.
Выучил основы, написал свою пузырьковую сортировку и змейку? Не знаешь как двигаться дальше?
Почитай теперь это - https://shamansir.github.io/JavaScript-Garden/
СПИСОК ИНСТРУМЕНТОВ ДЛЯ РАЗЛИЧНЫХ ЦЕЛЕЙ
Front-end: jQuery, Angular, React, Backbone, Meteor.
Back-end: Node.js, Express, Socket.io, Sails (Включает Express и Socket.io + архитектура)
Десктопные приложения: NW.js, WinJS.
Мобильные приложения: Cordova, NativeScript, Phonegap, Ionic.
GameDev: Phaser, Cocos, Pixi, Unity.
Тестирование: Mocha, Chai, Jasmin, Sinon.
Continuous Integration: Semaphore, Shippable.
Нет.
>>664757
Вообще-то приобрел, если имеешь в виду синдром дауна.
Где взять легкие задания, что бы набить руку? Чисто учебные примеры.
Что-за армяне?
Смотря что ты на JS лабать собрался. Иногда HTML\CSS можно и совсем не касаться.
на русские фриланс сайты близко не суйтесь, на апворках индусы говнокодеры больше получают
Я намеривался не через фриланс агрегаторы, а так сказать прямые услуги страждущим с моего мухосранска. Потребность есть, реализаторы пилят веб 1.0 сайты с блёстками.
Можно приложения на нем писать, в шапке есть инструменты
Ну если есть машина времени и ты сможешь переместиться в те времена, когда нужны были знания только одного жс, то не долго. А так сейчас тебе надо знать жс, хтмл, цсс, ноду, ангуляр какой-нибудь и т.д. + каждый день выходит 1000 новых библиотек, которые надо знать.
а что так сложно то? я только HTML знаю -_-, а что учить чтобы не так много надо было знать? (или это самый простой путь -_-?) (может тред не тот, но ладно, пусть тут побудет)
да блин, я нормально спросил -_- (или то что там перечислено учить не так и сложно? -_-)
а зачем тогда эта доска если тут все всё знают -_-? тебя никто не унижал, если у тебя проблемы и ты вырываешься на меня то надеюсь тебе стало лучше :)

Пикча с гугла, в следующем треде надо заменить на эту

Так ты не знаешь, и учиться не хочешь. Только ноешь о том каквсёсложна
Вангую в тебе анимебыдло
я учится хочу, но не хочу учить то что точно не понадобится точно или довольно редко, я хочу обучится именно сейчас основам за которые буду получать хоть какие-нибудь копейки, дальше видно будет и я вернусь если все норм -_-
С такими амбициями тебе в пхп-тред. В жс на джуна слишком дохуя знать нужно, ты до лета учиться будешь
спасиб адекватнейший :)
3 месяца же
я еще тут и ты слишком подозрительный -_-
я еще тут и ты слишком подозрительный -_-

Джейсаны, как блядь на js слип на 1 секунду сделать?
Не асинхронно. Мне просто нужен отдельный тред, независимый от интерфейса, который бы спал 1 секунду.
Пиздос, как я ненавижу эти недоязыки вроде C++, js, php, в которых чтобы пердануть, надо велосипед в 100 строк писать. В итоге велосипеды у всех разные, все работает через жопу и нормальную программу написать в принципе сложно.
Ну бля. Хоть как-нибудь. Как в ЛЮБОМ треде заснуть на 1 секунду?
setTimeout вообще спит где-то в потустороннем треде, а не в моем.
Точнее, мне надо в цикле for спать каждую итерацию.
А с этими говнометодами, он тупо прохуяривает все 1000 циклов за раз и все эти слипы выполняются одновременно.

for (var i = 0; i < 1e10; i++) {}
Ну и запили свой велосипед из 3х строчек на setTimeout, в чем проблема то?
выполняй код, который идет после слипа в коллбеке сеттаймауте
> как я ненавижу эти недоязыки вроде C++, js, php
Каким нужно быть поехавшим, чтобы эти языки в один ряд поставить?

var refreshIntervalId = setInterval (function() {
++i;
$('#countBumps').val (count - i);
if (i >= count)
{
clearInterval(refreshIntervalId);
}
}, timeSleep);
Пиздос, высер уровня /javascript. Все эти языки - они как Россия. Особый путь, умом не понять...
if(from >= to) return;
setTimeout(function(){
fn(from);
forSleep(from+1, to, sleep, fn);
}, sleep);
}
var hello = "Hello world";
forSleep(0, 10, 1000, function(i){ // i от 0 до 10 с 1000 мс задержкой
console.log(hello + " №"+i);
});
Чо сложного то?
Вангую в тебе второкурсника. Максимум.
Я вот собирался идти по дороге html -> css -> js -> php, но в итоге сижу здесь и об изучении следующего языка как минимум пол года думать не буду.
izi:
time = new Date().getTime();
while(true){
if(time - new Date().getTime() >= 1000){
break;
}
}
Слишком сложно для тебя?
чтобы зарабатывать нужно css и js знать + хтмл? что правда? (мимо анон знающий только хтмл)
В js оказалось что можно изучать гораздо больше, чем казалось на первый взгляд.
работа на дому за копейки чтобы можно было прожить и желательно не слишком много знаний -_-
js-junior гугли
Фулстэк больше ценится и оплачивается, чем чистый бэкенд. Но на чистый бэкенд вакансии тоже есть
Да съеби уже даун, неспособный самостоятельно добывать нужную информацию в гугле.
Я бы сказал, что заказчик будет искать умельца, который сможет сделать всё что требуется. А вот если умелец в процессе обосрется, то скорее всего, сам умелец подаст заказ на реализацию того куска, где он обосрался на сторону.
Какая из реализаций наследования считается "бест практис"?
Ну я про постоянку.
Если собираешься фрилансить, нужно искать компаньонов, потому что там всем похуй кто ты, нужно укладываться в сроки, а сроки в 90% случаев просто нереальные
Проясни про фулстак. Я сколько не смотрел вакансии, там в основном js c приблудами требуется. Ну или другой язык. А таких чтобы одному с нуля все писать на разных языках я не видел.
Почти нет заказов чисто на бекенд, тебе или на постоянку нужно, или на аутсорс.
>>665589
Фулстак - это когда ты и на бекенд мастак, и верстаешь неплохо. В случае с жс фулстак это достаточно просто, дополнительных языков знать не нужно.
На русских сайтах лучше не искать заказы, ибо там макаки за еду работают.
Да. Но на жс-постоянку тоже чаще фулстак требуется, онли бэкендеры и онли фронтендеры нужны тольк крупным конторам
В крупных компаниях есть дизайнер и есть отдельно верстальщик. А в мелких - макет сайта и верстку требуют от одного человека?
Кстати про крупные конторы. В какой-нибудь хуяндекс не попать без профильного образования, изучая самостоятельно программирование?
В мелких макетами вообще не заморачиваются, лол. Но если кто-то их и делает, то чаще всего верстала, да
Можешь попробовать, но очень вряд ли
Зачем тебе вообще хуяндекс? Там они сейчас не лучшие времена переживают
Ну я так, к примеру.
Да нет ООП в ноде как такового, читай доки. Объекты наследуются простым присваиванием лол
Но ничего ведь не мешает перекатиться
В ноде давно уже на ес6 все. Это во фронте помойка и зоопарк технологий.
В общем я в заблуждении, жду твоей помощи
/студентота, 3 курс, не распиздяй
>Может есть более оплачиваемые и перспективные направления?
Хочешь бабло грести лопатой - тебе в мобильные приложения.
Мне просто шаблонизатор надо, без всей этой лишней еботни. Хотя, наверное, стоит и его попробовать.
Но это же целый ui-фреймворк со своими принципами и соглашениями opinionated, так это вроде зовется
это opinionated заебало уже.
А что тут пояснять? Смартфоны сейчас стоят копейки, файфай есть везде. (Если конечно ты не в мухосранске живешь.).
Современный человек из рук телефон не выпускает.
Поэтому, каждая уважающая себя компания считает своим долгом выпустить мобильное приложение для своего продукта.
http://www.e-legion.ru/portfolio
Вот, например, портфолио одной компании, занимающейся разработкой моб. приложений
http://www.ruward.ru/index-ruward/united-mobile-rating-2015/
Вот список топ компаний. Можешь посмотреть там проекты и вакансии (возможно найдешь зарплату).
Ну и конечно, если у тебя есть оригинальная идея, то можешь на ней срубить огромные деньги. Как в своё время Angry Birds и тд...
Я на hh.ru погуглил бегло, зарплаты примерно одинаковые что у веб-макак, что у мобильных.

Тут происходит инициализация карты при загрузке страницы
И определена фунцкия place
http://pastebin.com/mBMWt1Ci
|
|
Сама функция place вызывается по onclick
http://pastebin.com/B3kwqwaC
В чем проблема? А вот в чем:
>ReferenceError: myMap is not defined
p.s. если функцию place не выделять, а все делать в init'e, то все работает
function init () {
var myMap = ...
}
Ну всё правильно, она у тебя локальная для инита. В области видимости другой соседней функции её уже нет.
Спасибо, это я знаю, а как исправить?
p.s ретурнил myMap в init() потом при онклике вызывал так place(init();) тогда он создавал еще одну карту на которой все отображено как надо
p.s.s то есть было уже 2 карты одна путсая, а пониже та которая нужна
p.s.s.s оно не мудрено, ведь, в init'e идет инициализация карты..
Сам простой вариант - выпилить "var", и тогда myMap упадет в глобальную область видимости. Слегка говнокодисто, но работать будет.

Спасибо огромное!
К окну её, к окну
Хуйня, в был в яндексе на собеседовании без вышки. Правда я его зафейлил, но чисто потому что я тупой и не ответил на вопросы.
Странно, у меня из 9 знакомых, которые резюме кидали, ответили только одному, который с вышкой был. Да и в интернете, что без вышки не отвечают, очень редко
Может после крымнаша и кинопоиска всех начали звать
Нет, я там, наоборот, почти 10 лет назад был на собеседовании.
Я думаю на опыт тоже смотрят и другие факторы, у меня опыт был так-то.
Вообще в яндексе зарплаты ниже рыночных(т.е. полно мест с большей зарплатой намного) ещё там опенспейс дурацкий, шум, галдежь, какие-то чуваки играют на гитарах прямо в офисе(играть при этом не умеют вообще).
Не понимаю зачем туда стремиться.
Ещё там довольно геморные правила деплоя и т.п. работой загружают неплохо и ответственность т.к. сервисы популярные.
У людей "старой закалки" в рашке есть некоторые интересные особенности: они считают, будто работать - это что-то хорошее, и, ещё удивительнее, что более напряжную работу нужно заслужить. К счастью, эта рабская психология в последних нескольких поколениях практически вымерла.
Кек, вот да. Пока нормальные люди вводят безусловный доход, slave'ане ожесточённо конкурируют за возможность чистить вилкой унитаз.
> безусловный доход
> имплаинг, что кому-то нужно содержать кучку дармоедов
Это красивая история, чтобы быдло не так сильно переживало по поводу того, что их квалифицированный труд с легкостью заменила бездушная железяка.
Как только это быдло станет нинужно, его сразу же выпилят "неизлечимой" чумой 2.0. Ресурсы-то на нашей планете не бесконечные, зачем нужны бесполезные люди?

Так и будет, кстати.
Безусловный доход нужен, чтобы избавиться от необходимости менеджить тысячи агенств, изобретающих искусственные проекты и бизнесы для распределения денег между людьми. Рептилоидам просто надоела коррупция в собственных структурах, и вся эта возня, и они решили: "бля, а может просто забьём на всё хуй и будет открыто раздавать деньги?"
Ну и зачем давать деньги миллионам людей просто так, если можно их просто выпилить и особо ничего не изменится?
А зачем выпиливать, что дальше? От перенаселения у них давно есть лекарства и радикальные подходы, но сейчас они вполне успешно обходятся психологией:
http://www.rosbalt.ru/style/2009/12/23/699767.html
http://dou.ua/forums/topic/11895/
Тут нужен кейс-анализ:
Если человек знает, что я джаваскриптер, и говорит это именно на полном серьёзе, в жесткой форме, значит он говорит это, чтобы меня оскорбить. За такое можно и по ебалу дать.
Если человек знает, что я джаваскриптер, но говорит это в более мягкой форме или шутливо, значит он настроен на дискуссию и аргументы. Тут можно и попиздеть.
Если человек НЕ знает, что я джаваскриптер, можно тоже попытаться подискутировать, либо перевести разговор на другую тему.
Впрочем, вариант 2 - не обязательно настроен на дискуссию. Возможно, действительно так считает, но не хочет тебя обидеть. В таком случае тоже либо дискутировать, либо, если после нескольких попыток становится понятно, что это бесполезно, переходить на другую тему.
А что конкретнее? Нефть не бесконечная, но и не обязательная. Солнца, скорее всего, ещё надолго хватит, а вот вода и многое другое - бесконечные, потому что круговорот.
бамп вопроса

Об этом давно пишут в англоязычном сообществе:
https://github.com/petehunt/react-howto
кстати, у того же автора есть очень хороший гайд по вебпаку: https://github.com/petehunt/webpack-howto
>51 contributors
Зачем обманывать? А я уже начал писать на нём. Обнаружил, что оф. гайд не совпадает с текущей версией библиотеки. Полдня мучался, пока методом тыка не нашёл правильный синтаксис.
Набор готовых функций.
Ну смотри. Здание, там типа скалд с книгами. Можешь взять в аренду книгу домой, но вроде как нужно иметь членство в библиотеке, а так на месте можно почитать и без этого. Точно не помню.
>Нет информации, как передать параметры циклом в кастомный компонент.
Блин, я надеялся на что-то более конкретное.
В жаваскрипт библиотеках членство уже не обязательно
>Он как альтернатива кусочку ангуляра, отвечающему за шаблонизацию и датабиндинг к хтмл.
как и реакт
Ты обосрался со своей подъебочкой. Она работает только просто на вопрос "чем?"
Разве есть какие-то другие фреймворки хотя бы такого же уровня?
Angular 2.
За меня всё сказали уже
http://voidcanvas.com/why-angularjs-is-generally-better-than-emberjs-and-backbonejs/
Ну я так и думал, что такой дебил, как ты, сразу начнёт кукарекать, что Ангуляр лучше. Проснись, ты обосрался. Ты просил фреймворк такого же уровня, тебе дали ембер, а ты сразу пошёл гуглить почему ангуляр лучше. Ну ты понял. Так что лучше просто иди в угол постой.
Ты опять ничего не понял, необучаемый.
Вот теперь заебись.
А уж не обманываешь ли ты меня? Я не слишком в курсе моды, но кажется, на эмбер она давно прошла.
От?
Ну сейчас хайп на реакт, но это не фреймворк, а только вьюха. Кроме второго ангулара и нет ничего
Что значит "такого же уровня"?
Со своей системой импортов? - спасибо, такое гавно нам больше не нужно.
А так React + Redux + react-router. Но тебе вряд ли перепадёт писать настолько большое приложение, поэтому одного Реакта будет достаточно.
Асинхронный рендеринг aka retained mode graphics, который все компьютерные игры используют пару десятков лет.
Ну то есть React и прочие реализации этой идеи.
> поэтому одного Реакта будет достаточно
Чтобы запилить очередную лапшевидную страницу неподдерживаемого кода?
Получается каша. Получается пиздец. Если во время написания я ещё что-то понимаю, то через месяц, например, я уже ничего дописать не смогу.
Какая-то каша из xml, html, js, разделенная одинарными кавычками как будто не от фб либа, а от мелкомягких. Модель flux мне нравится, но react просто пиздец, не могу даже представить почему столько о нем пишут
На фронте не нужны тяжелые фреймворки. Они только мешают. Достаточно реакта для рендера и jQuery для запросов на сервер.
Почему ангулар тяжелый?
И вот на это дрочит нынешняя хипстота?
Кстати да, повышение интереса к ангулару практически полностью совпадает с повышением интереса к гей-порно.
Вот такой он, нынешний веб.
Тащемта ангулар изначально и пилился как фреймворк для порно хостингов.
man "видеохостинг"
>Пикрил
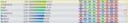
Есть свежий чарт по LoC'ам Todo приложений, написанных на современных фреймворках?
Не встречал что-то давно.
Лох
Слишком тонко. Но гугл помнит, да.

Фронт я только на нём и пишу. Что сказать то хотел?

>>666849
Вот поэтому и говорят, что джаваскрипт - говно. Приходи лет через 10, пока займись чем-нибудь другим.
Om - обвязка для react на ClojureScript. Появилась еще до анонса flux и принятие реакта js сообществом. Работает быстро засчет использования иммутабельных страктор данных, встроенных в ClojureScript (что и мотивировало Фейсбук выпустить ImmutableJS). Апи довольно специфический, основанный на курсорах. Сейчас Om уже не в почете, автор выпустил OmNext, в котором архитектура похожа на Relay.
Это не проблемы жс, а проблемы конкретных инструментов.
Посмотри либу polymer, например, она охуительная
Всем спасибо, столько советов, не знаю прямо что и выбрать. Сразу видно, что тут сидят фронтендеры!
Двачаю.
..............00,,,,,,,0,,,,,,00
.............0,,,,,,,,,0,,,,,,,,,0
............0,,,,,,,,,,0,,,,,,,,,,0
...........0,,,,,,,,,,,0,,,,,,,,,,,0
...........0,,,,,,,,,,,,,,,,,,,,,,,,0
...........0,,,,,,,,,,,,,,,,,,,,,,,,0
...........0,,,,,,,,,,,,,,,,,,,,,,,,0
............0,,,,,,,,,,,,,,,,,,,,,0
.............000000000000000
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.........000,,,,,,,,,,,,,,,,,,,,,,000
.......00,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,00
......0,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
.....0,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
....0,,,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
...0,,,,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
...0,,,,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
...0,,,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
....0,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
.....0,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,0
..............00,,,,,,,0,,,,,,00
.............0,,,,,,,,,0,,,,,,,,,0
............0,,,,,,,,,,0,,,,,,,,,,0
...........0,,,,,,,,,,,0,,,,,,,,,,,0
...........0,,,,,,,,,,,,,,,,,,,,,,,,0
...........0,,,,,,,,,,,,,,,,,,,,,,,,0
...........0,,,,,,,,,,,,,,,,,,,,,,,,0
............0,,,,,,,,,,,,,,,,,,,,,0
.............000000000000000
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.............0,,,,,,,,,,,,,,,,,,,0
.........000,,,,,,,,,,,,,,,,,,,,,,000
.......00,,,,,,,,,,,,,,,,,,,,,,,,,,,,,,00
......0,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
.....0,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
....0,,,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
...0,,,,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
...0,,,,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
...0,,,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
....0,,,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,,0
.....0,,,,,,,,,,,,,,,,,0,,,,,,,,,,,,,,,0

Ты тупой? МНЕ ОН НУЖЕН, чтобы сдлеать базовую валидацию средствами ангуляра, открой доки и посмотри как это делается, если мне не веришь.
В этом же треде чуть выше есть кул-стори за жизнь и заговоры. Я тоже ахуел немного.
Я вот подумал, а нельзя-ли оптимизировать это процесс? Скрипт же после полной разгрузки еще раз заглядывает в html файл и с первой по последнюю строку считывает его. Возможно ли сделать так, что бы он попутно с первой загрузкой хтмльки смотрел и пидорасил текст, или я хуйню несу и всё устроено иначе?
Нельзя разбирать DOM-дерево при загрузке, только после. Нужно сам скрипт оптимизировать
context.fillRect(Math.floor(x), Math.floor(y), 1, 1); // Вот так?
А быстрее можно? Тормозит уже на 10000 пикселей. Если закомментировать эту строку, то тормозить начинает с миллиона пикселей.
https://jsfiddle.net/3wfrb1v2/
Можно это делать на сервере, либо менять алгоритм скрипта, например, загружать необходимую часть аяксом, заменять в текстовой строке то, что необходимо, а затем только присваивать в innerHTML.
Сайт, судя по всему, ему не принадлежит
Привет, хотел спросить, как работать с js файлами? Есть допустим app.js в корне, внутри него есть папка views с разными js файлами. Как сделать так, чтобы app.js имел доступ к объектам из скриптов находящихся в папке views?

https://jsfiddle.net/mz72z2vo/4/
Алсо, ребятки, мне нужно запилить графики безье на canvas. Но так как я тупой я не нашел годной либы или формул что бы это реализовать. Подскажите, а?

Точнее даже не графики, а нужно вариьровать ширину линии используя безье функции. Типа пикрилейтед.
Молодец
if(err){log.error(err)}
else if(data){ /работа с данными/ }
?

Монаду.

есть массив картиночек
нужно сделать так, чтобы они вывелись по очереди, чтоб каждый выводился тогда, когда загрузился и вывелся предыдущий , а после этого каждая картинка получила бы по кликлиснеру
реализовал это так
для первой картинки делаем Image.onload, в которой она отрисовывается и в конце только переходит к другой картинке (рекурсивно прохожусь по массиву)
картинки выводятся найс, а с кликлиснером проблемы - он навешивается только на последний элемент
https://jsfiddle.net/e2sfzn1u/
где я проебался ? в роддоме

Крутота.
Кароч, есть разные системы модулей: AMD, CommonJS, ES6 импорты, Ангуляровские модули, модули Google Closure и т.д.
Дефолтный - это CommonJS.
Дальше, тебе либо нужен бандлер (browserify или webpack) чтобы скомпилить твои файлы в один, либо ты будешь каждый файл раздавать с сервера и загружать асинхронно - выбирай. Дефолтный вариант это использовать бандлер, ведь даже если тебе нужно будет разбивать приложение на куски (чтобы не грузить на страницу лишнего) бандлеры это подддерживают, если их немного настроить.
Вот хороший мини-гайд по webpack: https://github.com/petehunt/webpack-howto
Есть страница со списком новостей, которые по клику через toggle разворачивают детальную новость.
Но! в сайдбаре есть меню с фоном от хедера до футера. Высота расчитывается скриптом при загрузке страницы.
Но при открытии новости, высота сайдбара не пересчитывается. Вешал функцию по клику на ссылку новости, но она срабатывает моментально при клике, т.е. идет перерасчет, а потом срабатывает toggle. Как сделать так, чтобы расчет высоты был после разворачивания новости?
С меня как всегда нихуя
setTimeout
Нужно привыкать использовать ЕС6 импорты. Остальное - временные костыли, которые были, пока не было нативных импортов.
Ко всему привыкаешь
Попытайся подумать о твоей любимой еде, когда ты сыт - тебе эта мысль вообще не будет доставлять
>главному языку будущего - JavaScript
>2016
>== === ==== ====
>иметь динамическую типизацию, и затыкать её костылями
>не иметь нормального ооп
>иметь 10000 фреймворков от каждого алкоивана, из которых в промышленной разработке только 1
>не иметь нормальных решений для мобилок
>не иметь универсальных отладочных инструментов
>получать самые низкие зп в кодинге
>быть заменимым любым индусом-версталой с jquery
>всерьёз заниматься проблемами IE6
Вам не стыдно? Это ведь местный дно-тред.
Все прекрасно понимают, что js это временный костыль, но он так же не обходим как в своё время был нужен C++ и ассемблер.
С динамикой борцун - на хуе гарцун.
Жопа треснет. А сумма реальная, у адекватного спеца рейт от 25 баксов идет, на двух проектах одновременно можно 100 часов в месяц нарабатывать на angular.
лол я и неговорю что она нереальная. 3к в месяц это хуита в принципе.
>можно 100 часов в месяц
Целых 100?!?!
Ну если ты такой дрочила, что готов 8 часов в день неотрывно, как китаец на заводе, ежедневно хуячить код - пожалуйста, 160. Платят-то за чистые часы по записи экрана, ну или по твоей совести. Можешь "добавлять" время, если работаешь без трекера и клиент готов платить столько денег.
Что ты несешь?
Сидят. Некоторые настолько давно залипают в двочи, что уже будучи взрослыми и успешными не могут отвыкнуть от того что бы поскроллить тематику перед сном. В остальных случаях, да, не сижу.
>Некоторые настолько давно залипают в двочи, что уже будучи взрослыми и успешными не могут отвыкнуть от того что бы поскроллить тематику перед сном.
Бред.
Мне 27, рейт 15$ в час (2 года опыта всего, считаю себя успешным), на двачах с 2008, захожу каждый день сюда
Ладно, поверю.
В смысле бред? Я про себя писал.
http://assac.github.io/
https://jsfiddle.net/xaszp7tg/
Пасиб
Norm
Единственная проблема ЖС это зоопарк браузеров.
ИЧСХ, все претензии к ЖСу всегда сводятся либо к "всё нитак как я привык в своём язык_нейм", чем страдют неосиляторы прототипов, либо к "я написал какую-то хуйню, и получаю в результате что-то странное", со страшными рассказами о сравнениях массивов с объектами.

Так я и не выебываюсь, не ставил никаких плагинов, оно само ругается непонятно на что.
Посоветуй норм редактор тогда.
Тебе не не нужно ничего кроме подствеки синтаксиса, выбирай любой.
А JSLint(уж не знаю что там у тебя, может это какой-то изкоробочный плагин у тебя) это анализатор с драконовскими требованиями не только к безопасности, а еще и к стилю, и с требованиями(sic) писать комментарии, и вообще хуй знает чем еще - если ему даже алерт нужно где-то объявлять.
Сижу в субботу на первой паре. Она скучная и бесполезная. Лучше б спал или Крокфорда почитал.
Ставь notepad ++ ,тебе хватит за глаза на первое время, дебажь в браузере
Ты из 2008 пишешь? Сейчас всего два интерпретатора жс и разница между ними минимальная
И всё же в 2015 я всё еще ебался с кросбраузерностью, даже положив болт на все кроме фф и хрома.
есть страница с формой. На форме раскиданы скрытые радиобаттоны (у них display:none). При клике по блоку с вариантом ответа происходит переключение соответствующего радиобаттона.
Теперь вопрос: как так может происходить, если единственный обработчик повешенный на блок - взаимодействует с блоком, отображающим что пошла загрузка (на него ничего такого не навешено, я проверял)?
Можно ли как-то без js менять атрибут checked по клику по блоку label?
Двачую
Наличие нестандартизированных фич по дефолту это скорее минус, чем плюс
Лиса в webm уже научилась?
Как относишся к нодскулу? Нормальная вещь для изучения Nodejs с нуля?
Или лучше на что-то другое тратить свое время?
Норм.
Мне на самом деле не хватает чего-то среднего между ними, у каждого есть свои фичи, которых не хватает другой IDE. Например, у Атома нет возможности при двойном клике подсветить схожие слова, а у саблайма по дефолту не сохраняется статус сокрытия кода.
Саблайм быстрее, с другой стороны атом более комфортный, проще настроить и большинство вещей уже встроенно в него.
В целом, мне больше нравится атом, но меня удручает скорость его работы, особенно, когда работаешь, а это бывает, сотни килобайт кода.
Это не так уж много, но атом сразу начинает глючить, хотя тот же код в саблайме прекрасно открывается.
Так что я наверно попрошу способы оптимизировать атом.
Спасибо, теперь всё летает благодаря тебе!

Вопрос к frontend-разработчикам: насколько сильно нужна математика в этой специальности? Мне вот очень нравится верстка и JS вроде неплохо учится, но вот математику очень не люблю. Просто считается, что программирование все-таки связано с матаном и все в таком духе, поэтому и спрашиваю.
>насколько сильно нужна математика
Не нужна вообще
>считается, что программирование все-таки связано с матаном
Манямирок
Oppa gavnosite?
А ты что ожидал?
Ебать, судя по вопросам они совсем дегенератов набирают. Наверняка зарплата 1000 долларов всего и крошки с барского стола во время копроративов.
Зависит от текущего курса.
NaN
const skills = undefined;
const experience = null;
console.log(getSalary(juniorDev, skills , experience) === 0)
// true
Пока с графоуни, анимацией и прочими грфиками и игорями не сталкнешься - математика не понадобится.
в js коде помечено где не работает
http://codepen.io/Rassinsky/pen/wGvrYw
>For example, width, height, or left can be animated but background-color cannot be, unless the jQuery.Color plugin is used.
Не используй animate, просто ставь нужный цвет, а в ксс пропиши transition для нужных свойств.
Через <audio> и .play() это все в принципе работает.
Но вот только если звук длится 5 секунд а я за это время еще раз успею нажать на кнопку то звук от прошлого клика не прервется и будет звучать пока не закончится. Как сделать так чтобы можно было на каждый клик звук сначала воспроизводить? Может это как-то по-другому делается.
Благодарю. Сработало.
var TextSend = {
INPUT: ObjSend.GetText(),
TABLE: ObjSend,
}
document.write(TextSend[TypeSend]);
}
var sendOne = {GetText: ...};
var sendTwo = 'RandomText';
Send(sendOne, 'INPUT');
Send(sendTwo, 'TABLE'); // Без этой строки все работает, с ней - ObjSend.GetText is not a function
Это нормально?
Ты у строки вызываешь .GetText().
Нельзя 8 лет программировать и проебаться в настолько элементарных вещах. Тебе лоботомию делали?
var sendOne = {GetText: ...};
Если ты про это, то там 3 точки, что как бы намекает, что там что-то есть, возможно даже функция, раз всё работает.
До того момента, пока не вызываю Send для sendTwo, который таки строка; но по моей логике, TextSend['TABLE'] должен равняться ObjSend, а не ObjSend.GetText().
Пидор, ты серьезно не понимаешь что такое аргумент функции, что такое вызов функции?
Какая-такая твоя логика гнида ты паршивая?
Полный код:
http://plnkr.co/edit/1W776GR05AcpiEzJ1LEq?p=preview
Если раскомментировать 14 строку в visual.js, то всё ломается.
А теперь сложи все вместе, это не сложнее чем 2+2
Может заметишь, что
>ObjSend.GetText()
вызывается на строке.
>У тебя всё хорошо?
Нет, мне приходится жить на одной планете с такими как ты.

Udacity, learn.javascript.ru, teamtreehouse
Там есть даже гайды по nodejs, express, angular, ember, etc, так что дальше только код писать на реальных проектах. напиши себе блог-гостевуху, личную тудушку, etc
для практики говна можешь набигать на codewars

>>670128
>>670121
Как проверку сделать на isNaN или typeof и присвоить -1 в случае с Pedro
https://codepen.io/anon/pen/XdWyXV
Та не, Pedro не должен сортироваться, он должен быть снизу и не участвовать в процессе
Ну так отфильтруй сначала ненужных, а потом снизу приделаешь их, тебе же уже это написали.
Вы не подумайте, я благодарен за советы, просто пока еще не умею фильтровать. Пойду погуглю
lodash
Нахуя в флюксе диспатчер передает payload (хз как это правильно перевести) во все зарегистрированные коллбеки? Он что ебанутый?
Где можно почитать зачем это сделано? Кажется это нихуя не оптимально вызывать кучу функций на каждый чих или я чего-то неправильно понимаю.
Ангуляр такое изменение не ловит
Без webGL на кавнас даже смена канала изображения занимает дохера ресурсов. Не стоит заниматься хуйней, бери threejs и не еби мозг.
Вкатывайся

Есть блок фиксированного размера, в который добавляются элементы списка. У блока есть свойство "overflow: auto".
Вопрос: как заставить эту дрянь при переполнении блока отображать последний добавленный элемент со сдвигом вниз, как в чятиках тип.
Всю голову изъебал. Помоги, программач.
Ты че, бля. Данные у тебя в сторе, переменная в контроллере линкуется на стор, во вью фильтр. Делаешь подписку на изменения стора в контроллере.
Так данные не перефильтовываются
Есть фильтр и данные
{{ dannie | filter:arg }}
При изменении dannie все заново перефильтровывается, при изменении arg - нет.
Я тебя не понял или ты меня?
в += ты проебался. Ты не добавляешь элемент, ты целиком переписываешь свой контейнер, создавая в нём заново все предыдущие элементы (а старые удаляя), а эвентлистенер вешаешь, разумеется, только на i-тый.
Т.е. все квадратики, что ты видишь на экране, созданы были в последней итерации.
https://jsfiddle.net/wh4e73r0/
Делай appendChild, а не innerHTML +=.
Они ебланы, они имели в виду IIFE (немедленно выполняемый функтор), но называют по-ебнутому, хотя мб они имели в виду рекурсию?)
Не спорю, сам их использую, тем более webpack 2 умеет делать tree-shaking (выбрасывать неиспользуемый код) на основе ES6 импортов.
Но если сразу советовать начинающему использовать ES6, то надо рассказывать как добавить Babel в билд и получается слишком много нового сразу. За это люди и не любят экосистему JS.
Да ничего там изъебательского нет, вот jquery умеет так например:
$("#chat").animate({
scrollTop: $('#chat')[0].scrollHeight + 9999
}, 1000);
Codewars

Но это обычный <ul>.
HTML:
<ul class="values_list">
...
<ul>
CSS:
.values_list {
width: 60%;
height: 100%;
overflow: auto;
}
Когда делаю document.getElementByClassName("values_list") мне возвращается [object HTMLCollection].
ЧЯДНТ?


Мне нужно получить координаты этого изображения.
Пикрелейтед — мой код, написанный на коленке.
Он работает, но так как ctx.getImageData() возвращает нихуевый такой массив, при большом количестве операций это дело начинает жутко подлагивать что сводит на нет работоспособность остального приложения.
Какие есть варианты оптимизации?
Что то я хуиту насчет размера канваса спорол, извиняюсь.

- http://pastebin.com/mbVfR0sn вот webpack config файл
Проблема в итоге - пикрилейтед
Основная задача, это создать кнопку, которая будет искать соперника из числа посетителей, при нахождении переносить игроков в комнату с игрой, при окончании игры извлекать результаты и опперировать ими.
>Можно ли это реализовать на JS фреймворках ? Или лучше использовать Рельсы/ПХП ?
Как без сервера собрался делать мультиплеер?
кто понял - тот понял короче, лол
Переселяюсь к вам из верстка-треда.
Буду проходить базовый по js от htmlacademy и Кантора. Вопросов много не задаю, гуглить умею.
Проблем много не доставлю.
Короче принимайте в свои ряды)
Только вчера задвался такой мыслью. Буду признателен, если кто-то скинет материал по реализации архитектуры такого приложение в плане лобби и объединение двух. Туториалы не нагуглил.

Таки придумал решение.

>>671107
Дело в том, что я никогда не делал ничего схожего по масштабу и не имею достаточного опыта в такой разработке.
Если это возможно реализовать на Node.js, и это будет прекрасно работать и выдерживать большие нагрузки, то прекрасно.
Не окажется ли по ходу разработки, что у Node.js нет возможностей для реализации моей идеи, или нет каких-то крутых возможностей и мощностей, которые естьи Рельс или калёного ПХП ?
На рельсе и ноде тебе придется 80% времени изучать и 20% пилить.
На пхп 50% учишь, 50% пилишь.
По пхп больше инфы, больше инфы на русском и там довольно таки устоявшиеся практики в то время как в ноде тебе придется пробираться через кучи дерьма, которое вчера устарело, а сегодня еще не стабильно.
Таки если опыта мало — проще взять пхп, так как ты и так охуеешь от количетсва новой информации, с нодой и рельсами вообще обосрешься и пошлешь это дерьмо нахуй.
Замыкание моего хуя с пиздой твоей мамаши, дибил
Node.js не сервер?
Можете не отвечать, уже нашел.
.value

а, точно. спасибо
Питон>нода>пыха>говно>моча>твоя мамаша>ты>рельсы.
А если серьезно, то зависит от задачи, у каждой платформы свои преимущества.
там было только три варианта, и мне странно почему рельсы<пыхи с точки зрения возможностей, а не процесса разработки.
> Питон>нода
Петон проебывает ноде во всем, начиная со скорости, заканчивая коммьюнити
И вообще это разные инструменты. Петон в вебе годится только для визиток. Все что сложнее - нужно изъебываться, и проще взять подходящий для этого инструмент, вроде ноды
Его ниша - написание алгоритмов и всякой научной дрочильни
Да вроде ничего медленнее рельсов нет. Они даже пистону уступают.
Кто вообще сюда рельсодаунов пустил? Малафили бы на свое умирающее некроговно в своем загоне, так нет же..
>Петон проебывает ноде во всем, начиная со скорости, заканчивая коммьюнити
Совсем пизданулся?
>Петон в вебе годится только для визиток
Совсем пизданулся.

Неа, пистон проигрывает. Причем, в 10 раз.
Даже не представляю откуда ты этот скрин взял
Да и фласк - это пиздец какой костыль, а не фреймворк
https://www.techempower.com/blog/2013/04/05/frameworks-round-2/
Multiple queries? Это из-за кучи потоков фласка, и то всего на 1к. При нескольких инстансах ноды она будет быстрее
Остальные 5 тестов, где фласк всосал в разы, ты игнорируешь?
Да. У меня сейчас проекты на джанге, их быстро разворачивать искаропки, так что я буду хвалить свое болото, а потом перекачусь в go. На ноде только сервер socket.io.
У ноды говно прежде всего комьюнити. Трендхопперы и школьники типа тебя, которых нужно отшлепать и заставить помыть рот с мылом. Где питоне или рельсах хорошие пакеты с нормальным качеством кода, на ноде - хипстерская ебота, падающая через раз и с документацией уровня 1.5 issue на гитхабе. Скорость тут постольку поскольку, все равно школьникам эти тысячи запросов в секунду и не снились.
Нет, это немедленно выполняющаяся функция, а замыкание это область видимости функции в момент ее исполнения, которая сохраняется и к ней можно обратиться после(локальное сохранение статуса переменных в области видимости функции - знаю коряво объяснил).

Пишу говно на express, почему-то получаю Internal Server Error и в консольке TypeError: Cannot read property 'Yoba' of undefined если несколько раз обратиться к адресу где стоит :id, например localhost/blog/yoba, первый раз отдает страницу с рендером, дальше вылетает ошибка.
Код примерно такой у get, притом если убрать :id и оставить как есть, то всё работает и нихуя не крашит. Что я делаю не так?
https://jsfiddle.net/wxfuu4bx/
На 7 строке сделал безумный костыль с обработкой.
https://jsfiddle.net/wxfuu4bx/1/
Но ведь это совсем плохо, да? Есть какое-нибудь адекватное решение не уровня СМЕКАЛОЧКИ?
Ты какой-то странный
Пакеты, которые нужны в каждом втором проекте, вроде авторизации, шаблонизации, капчи и прочего, запилены просто охуительно. А всякое наобычное говно, которое нужно полтора васянам, будет падать и лагать. Но есть хотя бы такой падающий лагающий каркас, который можно допилить, в других языках просто пришлось бы самому писать
> Скорость тут постольку поскольку, все равно школьникам эти тысячи запросов в секунду и не снились
Но школьники на ноде и не пишут, ассинхронщина - это слишком сложно. Куда проще медленно и синхронно писать
>>671914
> const id = req.params.title;
Ты переназначаешь параметр, что ли? Там не const title должно быть?
Не, не то, лол. Я уже сонный и невнимательный, там просто кусок другого кода был и я его переписывал.
https://jsfiddle.net/wxfuu4bx/6/
Карочи всё тут правильно, получаем :id?, если его нет, отдаю пустой объект как заглушку, иначе падает нода, а проверка на id нужна чтобы отдать пока заглушку на пустую страницу без :id в урл. Вот у меня и вопрос, можно это как-то решить? Ну, чтобы нода не падала, кроме как скармливать объект или чета ещё таким ваннаби хаком?
Йеп, пару дней назад накатил, вот бложек пишу сейчас. Честно говоря, пиздец уебищный синтаксис, решение уровня жс.
Ну да. Нет, пока понакатываю что есть, потом уже гляну на ангуляр второй и тайпскрипт уже заодно.
https://www.coursera.org/specializations/full-stack
Тащемта стереотип, что все индусы - говнокодеры, это примерно из той же области, что и все русские - алкаши, или все американцы - тупые. Хотя акцент индусский пиздец как раздражает, невозможно слушать.
И тем не менее, за те деньги что там просят, проходить, думаю, не стоит. Всю эту инфу, а так же практические проекты по теме можно поиметь бесплатно. Поройся на lynda.com например. Практически все их курсы есть на рутрекере.
>за те деньги что там просят, проходить, думаю, не стоит
Деньги за сертификат. Насколько я понимаю, лекции все и так можно посмотреть бесплатно, и задания в принципе прорешать наверное, только не в виде специализации, а каждый курс по отдельности.
Но акцент это да, я начинал смотреть лекции из курса №2 (iirc) из этой специализации, и дропнул почти сразу - при таком наличии инфы по всему интернету совершенно нет смысла так издеваться над ушами.
>индусы в учителях
На сам материал нареканий не было.
имхо, лучше вложить время и деньги в то чтобы написать и захостить несколько проектов для портфеля, но если хочется можешь попробовать и так.
Верно. Сертификат онлайн-шараги вряд ли кого-нибудь впечатлит. Клиент хочет видеть портфолио с йоба-проектами.

Почему, когда я прибавляю 0.3 к 0, то получается 0.30000000000000004, а не 0.3?
Потому что IEEE 754
>Сомнения вызывают индусы в учителях, не научит ли они говнокоду?
28 место среди лучших универов мира, притом что вуз основан в 91 году, а индусы тем временем руководят гуглом и мелкософтом.
Я к тому, что рюский Иван как раз самый говнокодер неудачник который ничего не добился, а гонору за шарагу уровня мфти которая даже в сотню не входит и СКИЛЛЫ которые никто кроме ИВАНА почему-то не оценил дохуя. Не волнуйся, они наверняка лучше 95% программистов и профессоров в СНГ.
В принципе сделал, чтобы работало через дополнительную переменную, но кажется, что это костыль.
На рельсах и сейчас земле засилие трендохипстеров и школьников, нормальные пакеты можно по пальцам пересчитать.

Алсо, моча, ты там пизданулась в конец уже?
matrix.querySelector("tr:first-child").removeChild(td);
Мне пишет
>Uncaught ReferenceError: td is not defined
??
Используй метод setAttribute
А вообще, ты совсем мудак?
Есть справочники, где все написано.
Есть гугл блядь.
Как устроен разум тебеподобных? Никогда не понимал.
По твоей логике, было бы естественно прийти в тред по тематике Русского языка, с вопросом - сколько букв в алфавите.
33
Я гуглитл атрибуты но нашел только как писать их в html и как их считывать в коде. Как создавать из кода не нашел. Можно было сначала найти справочники, потом в них рыться и искать нужную информацию, а можно спросить у человека и на этот легкий вопрос получить более быстрый ответ. Я же не прошу меня полностью обучить какому-то разделу скрипта.

Ты пиздабол. Ты ничего не гуглил. Первая ссылка в гугле, ведет на ответ, где все разжевывается.
Результаты выдачи гуглу персонализованы.
У него по ходу даже на запрос "html атрибуты" выдаётся порно с конями.
Параметр у removeChild должен быть не string а Node.
Сначала получи DOM узел td, а потом передай его в removeChild
Не так же сильно.
Персонализация выдачи не так утрированна.
Вангую, что он просто через жопу составляет запросы, в стиле - Как из скрипта установить ....
var td = matrix.querySelector("tr:first-child > td");
td.parentNode.removeChild(td);
Если у тебя там несколько td и их все надо удалить, то получай nodeList и проходись по нему тем же макаром. У каждого узна, получаешь его родителя, и у родителя вызываешь removeChild, передавая в параметре узел
Подскажите, как в 2016 году сделать GUI для десктопного приложения на JS? Какие фреймворки использовать?
Дополнение: RIA
бэкенд на Java если что
Товарищи, подскажите, каким образом реализована система крестика-палочек на этой странице ?
Никак не могу сделать так, чтобы при разных размерах экрана, крестик появлялся в том же месте что и палочки ( при закрытии открытии ) и что-бы бордер всегда был по центру крестика ... Подскажите пожалуйста, как это сделать.
http://www.templatemonster.com/ru/demo/55262.html

Принцип следующий. Пользователь вводит данные в простенькую форму. Там есть разные текстовые поля, даты, может подгружать изображения, выбирать координаты на карте и т.д. Формируется такой себе отдельный article.
При нажатии на кнопку данные собираются в объект и дальше сохраняются.
Так вот собственно вопрос, как мне настроить сохранение данных в json на локальном сервере?
Получать данные из файла на node-static удалось, но как их сохранить? Понимаю, что нужно написать код обработки ajax запроса на стороне сервера, чтобы он получал данные, затем сохранял куда надо, но как? Я не знаю ПХП, или ноду.
Пока что система работает благодаря взаимодействию с localStorage. Это не то что я хотел, но хотя бы не стопорит меня в разработке и позволяет реализовывать последующие функционал на клиенте.
Помоги пожалуйста советом анон или направь куда копать дальше.
Любой бьюти плагин
Учи пхп, ноду или сохраняй в текстовые файлы
Так вообще можно? Только в IE8 почему-то не работает, почему?
Ну чтоб если коменты убрать, можно все равно было понять что значат магические числа


Посоны, вот я закатился на codewars когда захотелось проверить могу ли я вообще что-то. В принципе пока получается. Но у меня бугурт от топовых решений: часто, конечно, они просто на порядок умнее и красивее моих, но нередко в топах решение выведено в одну строку так, что хуй прочитаешь, как мне кажется.
Это так и надо изъебисто всё в строку уложить, тип короче == лучше, или в реальности так никто не делает, а на кодварсе просто писюнами меряются?
Все правильно делаю?
Правильно. Учись. Приходи через 2 года.
Вы видите копию треда, сохраненную 24 марта 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.