Вы видите копию треда, сохраненную 24 мая 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
По ходу, я тебя уже узнаю по почерку. Раз ты так хорошо меня понимаешь, вестимо, однажды ты был таким же, как я сейчас.
На самом деле, я целеустремлённый и когда пойму, что именно в программировании мне нравится больше всего и прямо, сука, МОЁ, то я прочту вообще всё, что можно прочесть, чтобы знать этот язык на высоком уровне.
Просто сейчас я действительно не понимаю, направлений так много, внутри них вон сколько выбора, страшно.
И спасибо всем за советы, этот час в вашем треде - самое полезное, что случалось со мной с момента, когда я вообще начал интересоваться web-разработкой.
Ты прав, но я уже несколько месяцев сижу без работы из-за ёбаного кризиса, поэтому, мне бы хоть как-нибудь. Был бы я десятиклассником с кучей свободного времени, конечно, я бы потратил на изучение всего год-два и был бы охуенно прошаренным ПРАВИЛЬНЫМ программистом. Или забил бы хуй.
Но тут не до выбора.
то что ты без работы это следствие твоего подхода, нужно уметь расставлять приоритеты, когда читать талмуд в 1000 страниц, а когда и хуяк-хуяк в продакшн нормально заходит
>>734773
к тебя я уже потерял интерес, все что тебе нужно знать до следующей итерации, тебе уже объяснили. Не стесняйся выписывать тезисы на БУМАГУ и каждый день их повторять.
сук лол, что же ты тогда делаешь???? Небось из мухосранска?
Кто-то мой этот вопрос не понял.
Т.е когда мы передаем функции аргумент (factor), то у внутренней функции он тоже становится такой же. Грубо говоря factor=number ?
Кто-то говорит, что слишком поверхностно, мне лично зашло норм, но я все дополнительные материалы перечитал и нашел как можно практиковаться, ибо по дефолту в раздаче домашних заданий нет, но если проявишь смекалку - то найдешь как обойти.
Тесты после их интенсива на сайте learn.javascript.ru прошел на 80 процентов первую часть и на 60 или около того вторую. Выкладывал скрины в прошлых тредах. Сейчас же основательно Кантора читаю, заполняя пробелы.
Плюс интенсива в том, что там тебе быстренько объяснят основы, потом чуток поработаешь с канвасом, валидацией форм, подгрузкой данных jsonp,ajax, расскажут про фазы событий, ооп в прототипном стиле, а так же затронут commonjs, amd и расскажут про jsdoc.
Минус в том, что это так сказать в общих чертах, чтобы ты понял суть и мог хоть немного уметь.
Ну я думаю что мне пока так и надо. А потом уже начну читать книженции всякие, имея хоть какую-то базу при этом.
Думаю Angular2, т.к. старые пердуны не любят учить новые технологии, что значительно понижает конкуренцию.
Старые пердуны осваивают новые технологии за один вечер под пиво.
Читнул сейчас вот этот высер:
https://medium.freecodecamp.com/angular-2-versus-react-there-will-be-blood-66595faafd51
Только еще больше склонился к ангилу.
tldr: Реакт - либа, Ангуляр - фреймворк.
Ты совсем ебанутый. Тебе там куча анонов пояснили все, а ты не понял ничего.
Нет, не равен. В десятый раз объяснять тебе не имеет смысла.
Если хочешь сидеть без работы с бесполезной хипстерской технологией, которая толком нигде не используется - Ангулар 2 твой выбор.
есть функция func(1)(2)(3)
как сделать что-б она возвращала сумму этого (1)(2)(3)??
var bugurt = function (a, b, c) {
return a +
function (bb, cc) {
return bb +
function (ccc) {
return ccc;
}(cc)
}(b,c)
};
Нихуя ты говноед :)

Ты обосрался.
На какой стороне должна производиться автоматизация? Чет мало вводных данных.
npm install request
Гугли: request post multipart data
На стороне клиента. Нужно через интерфейс выгрузить кучу картинок. Для это хотел написать скрипт.
Простейший вариант PhantomJS/CasperJS/SlimerJS
https://stackoverflow.com/questions/19719408/casperjs-upload-image-to-form-and-process
http://jsbin.com/cemitetuga/1/edit?js,console
function func(){
var x = arguments[0] + (this|0);
var z = func.bind(x);
z.valueOf = z.toString = function () {return x};
return z;
}

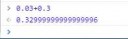
Попытался исправить баг с плавающей точкой. Потестите плиз.
Никогда бы не подумал что при написании калькулятора будет стока подводных камней.
http://embed.plnkr.co/F43HoAkCaQ8re2Jgqqig/
У тебя на клиенте вообще нет логики что ли?
При каждом действии пользователя, идет непосредственно запрос на сервер?
Ебанутая архитектура.
Это все равно, что если, при пометке сообщений перед удалением, или сортировке списка или еще какой-то такой логике, ебашить реквесты на сервер. Что за добровольный ДДОС?
Есть кнопки, которые делают запросы к серверу, и чисто клиентские штуки, которые меняют класс у элемента.
Если тебе не нужно хранить ответы от апи - ничего не будет хранить. Логично же, не?
Походу мне вообще не нужно MVC.
А когда тебе надо делать запрос, ты будешь опрашивать представление, чтобы собрать данные? Тем самым ты обязанность хранения перекладываешь на представление. И может по-началу, пока у тебя мало клиентской логики, в этом нет ничего страшного. Но чем дальше, ттем больше ты будешь завязываться на эту архитектуру.
А когда тебе надо будет расширить функционал, и ты поймешь, что дергать каждый раз ДОМ, чтобы поработать с данными не круто, захочешь вынести данные в отдельные объекты. И станешь все переписывать.
A zero-indexed array A consisting of N integers is given. An equilibrium index of this array is any integer P such that 0 ≤ P < N and the sum of elements of lower indices is equal to the sum of elements of higher indices, i.e.
A[0] + A[1] + ... + A[P−1] = A[P+1] + ... + A[N−2] + A[N−1].
Sum of zero elements is assumed to be equal to 0. This can happen if P = 0 or if P = N−1.
For example, consider the following array A consisting of N = 8 elements:
A[0] = -1
A[1] = 3
A[2] = -4
A[3] = 5
A[4] = 1
A[5] = -6
A[6] = 2
A[7] = 1
P = 1 is an equilibrium index of this array, because:
A[0] = −1 = A[2] + A[3] + A[4] + A[5] + A[6] + A[7]
P = 3 is an equilibrium index of this array, because:
A[0] + A[1] + A[2] = −2 = A[4] + A[5] + A[6] + A[7]
P = 7 is also an equilibrium index, because:
A[0] + A[1] + A[2] + A[3] + A[4] + A[5] + A[6] = 0
and there are no elements with indices greater than 7.
P = 8 is not an equilibrium index, because it does not fulfill the condition 0 ≤ P < N.
Write a function:
function solution(A);
that, given a zero-indexed array A consisting of N integers, returns any of its equilibrium indices. The function should return −1 if no equilibrium index exists.
For example, given array A shown above, the function may return 1, 3 or 7, as explained above.
Assume that:
N is an integer within the range [0..100,000];
each element of array A is an integer within the range [−2,147,483,648..2,147,483,647].
Complexity:
expected worst-case time complexity is O(N);
expected worst-case space complexity is O(N), beyond input storage (not counting the storage required for input arguments).
Elements of input arrays can be modified.
A zero-indexed array A consisting of N integers is given. An equilibrium index of this array is any integer P such that 0 ≤ P < N and the sum of elements of lower indices is equal to the sum of elements of higher indices, i.e.
A[0] + A[1] + ... + A[P−1] = A[P+1] + ... + A[N−2] + A[N−1].
Sum of zero elements is assumed to be equal to 0. This can happen if P = 0 or if P = N−1.
For example, consider the following array A consisting of N = 8 elements:
A[0] = -1
A[1] = 3
A[2] = -4
A[3] = 5
A[4] = 1
A[5] = -6
A[6] = 2
A[7] = 1
P = 1 is an equilibrium index of this array, because:
A[0] = −1 = A[2] + A[3] + A[4] + A[5] + A[6] + A[7]
P = 3 is an equilibrium index of this array, because:
A[0] + A[1] + A[2] = −2 = A[4] + A[5] + A[6] + A[7]
P = 7 is also an equilibrium index, because:
A[0] + A[1] + A[2] + A[3] + A[4] + A[5] + A[6] = 0
and there are no elements with indices greater than 7.
P = 8 is not an equilibrium index, because it does not fulfill the condition 0 ≤ P < N.
Write a function:
function solution(A);
that, given a zero-indexed array A consisting of N integers, returns any of its equilibrium indices. The function should return −1 if no equilibrium index exists.
For example, given array A shown above, the function may return 1, 3 or 7, as explained above.
Assume that:
N is an integer within the range [0..100,000];
each element of array A is an integer within the range [−2,147,483,648..2,147,483,647].
Complexity:
expected worst-case time complexity is O(N);
expected worst-case space complexity is O(N), beyond input storage (not counting the storage required for input arguments).
Elements of input arrays can be modified.
Да пошел ты в жопу.
Первым проходом или при считывании считаешь сумму всех элементов S. Потом считаешь заново, сохраняя текущую сумму элементов s и S - A[i+1]. Если s == (S - A[i+1])/2, то i+1 - твой индекс.
Как в модели хранить пользовательский ввод? Ставить хэндлер на keydown и посимвольно обновлять?
Предположим, я делаю сайтец, который постит сообщения в ленту новостей. Внезапно, стало необходимо стрмиить эти сообщения и в сторонние сервисы, к примеру Твиттер, Фейсбук.
Собственно, вопрос - какой подход является грамотным и часто используемым для поддержки расширяемости?
Код плагина в виде прототипа имеющейся функции - правильный подход?
Например,
var F = function() {
this.dataset = {
msg: 'Hello world!' //здесь код исходной функции и ее данные
};
};
...и код предполагаемого плагина:
F.prototype.plugin = function() {
console.log(this.dataset.msg); //здесь работа с данными материнской функции
};
Наоборот, так плохо делать. Ты вместо одного раза будешь дергать на каждое нажатие клавиши.
Опиши свою задачу, не совсем понятно что ты хочешь.
Можно и вычесть. Если S = 2s, что S / 2, что S - s дадут s.
Потому что пишешь по-дебильному, уж прости. Столько нахуй не нужного кода. Гугли "обратная польская нотация".
Ты писал:
>А когда тебе надо делать запрос, ты будешь опрашивать представление, чтобы собрать данные?
Допустим, для запроса на добавление комментария мне понадобится тело textarea. Самое логичное - взять из ноды. Но ты предложил не делать запроса к ДОМу и хранить это в модели. Значит все же это плохо?
Задача обычная. Есть набор кнопок для лайков и кнопка для сабмита комментария. Это то, что делает запросы. И еще пара, которые только туглят классы. Нужна ли здесь модель? Сервер возвращает либо ошибку, либо новые данные, которые сразу отображаются на ДОМ.
Сохранять в модель потому что надо не по нажатия буквы, а по какому нибудь ончейнджу. Или по потере фокуса после ввода.
Один раз после изменения.
У тебя с рациональным мышлением все хорошо?
А то что сервер возвращает ты не валидируешь?
А то что вводят, тоже нет?
Представь, что тебе допустим надо будет посчитать количество символов в комментарии, в двух разных местах.
В одном чтобы рядом с полем написать, сколько еще можно ввести, в другом чтобы узнать не пустое ли поле.
Если ты хранишь комментарии только в поле, то тебе придется два раза дергать дом, чтобы посчитать длину. Или считать один раз и сохранять куда-то. В итоге ты так и придешь к паттернам, если соберешься оптимизировать.
А вообше. Нет, не нужны тебе никакие МВК, до тех пор, пока ты не понимаешь суть - разделяй и властвуй. Не заморачивайся. Пиши все в кучу.
Когда-нибудь прозреешь сам.
> Но ты предложил не делать запроса к ДОМу и хранить это в модели
Нельзя сохранять данные в модель без запроса к ДОМу. В локальную модель можно сохранять после каждого нажатия,
это не страшно. Я думал ты будешь после каждого нажатия запрос на сервер слать.
> Есть набор кнопок для лайков и кнопка для сабмита комментария. Это то, что делает запросы. И еще пара, которые только туглят классы. Нужна ли здесь модель?
Здесь модель не нужна. Тут вообще нет данных.
гляну конечно
я раньше писал, что в код пока рано смотреть, там плохо все
пока тока баги ищу
алсо, ИМХО в программировании МАТЕМАТИКА НУЖНА

с обратной польской записью все могут, а ты попробуй без нее
>А то что сервер возвращает ты не валидируешь?
Всмысле? Сервер возвращает чистые данные, которые эскейпятся на клиенте. Что там валидировать?
Ты сам не знаешь, о чем говоришь, но уже спешишь советовать что-то другим.
>А то что вводят, тоже нет?
Базовая html5-валидация, остальное на сервере.
>Если ты хранишь комментарии только в поле, то тебе придется два раза дергать дом
Ну значит надо хранить в модели? По keydown или onchange обновлять? Не забывай, что string в js немутабельный, добавить символ без пересоздания не получится.
>>734986
>Сохранять в модель потому что надо не по нажатия буквы, а по какому нибудь ончейнджу. Или по потере фокуса после ввода.
А счетчик символов твоя мамка будет инкрементить? Так и так приходим к тому, что нужно обновлять данные после каждого нажатия.
Короче, ясно все с вами. Тупые веб-макаки не могут ответить на простейший вопрос, зато агрятся как школьники.
Ну, в этом есть свои плюсы. Поле очень слабое, и из-за таких манек моя ценность взлетает до небес.

так, 20 человек посмотрели и никто ни че не написал, значит все ок, буду пилить дальше
всем спасибо
[code]
function applyAll() {
var func = arguments[0];
var a = [].slice.call(arguments, 1);
var res = a.reduce(func);
return res;
}
console.log( applyAll(Math.min, 3, 2, 5, -1, -8, 0) );
[/code]
ну про reduce почитай че она принимает на вход и че возвращает
вот этот вариант норм а то по ссылкам выше похерился
>>735033
ну у тебя в данной случае то Math.min не получает параметров вот и выходит что Math.min(undefined, undefined) == NaN

Спасибо, но что-то не могу никак понять, уже голова взрывается, почему вот это работает?
http://jsbin.com/gotizisoyo/1/edit?js,console
Если я правильно понимаю, reduce должна перебирать элементы массива и подставлять их в полученную ф-ию, сохраняя при этом предыдущее значение
Даже так работает http://jsbin.com/gotizisoyo/edit?js,console, господи что я не так делаю то еба, хули так все сложно, на си++ писал 5 лет и то проще было
наткнулся на http://dmitrysoshnikov.com/ecmascript/ru-chapter-2-variable-object/#obyekt-peremennyih-v-kontekste-funktsii, пытаясь разобраться. Батюшки! Да страуструпа прочитать легче, кто сказал что си++ сложный язык, плюньте тому в глаз
Если честно, я сам полностью вчихлить не могу в этом, ибо ньюфаня, как и писал выше.
Но вижу как-то так: в данном случае у тебя в функции конкретно указаны параметры с которыми она оперирует, как и когда я написал.
как реализована Math.min хз и че она не хочет видеть их.
Но еще я не пойму нафиг ты это делаешь если Math.min итак сколько угодно аргументов сама по себе принять может?
разобраться хочу досконально, это ж бля компьютеры, тут надо все понимать от и до иначе в самый интересный момент когда жопа будет трещать под проектом она просто порвется. Плавали. Знаем.
Расшифрую: грубо говоря reduce то отдает callback-функции 4 аргумента: предыдущиее значение, текущее, индекс текущего и массив. Когда мы сами писали функцию у нас она оперировала только с первыми двумя и проблем не было, а когда передаем Math.min - то она оперирует то со всеми. А так как один из операндов массив - то получается лажа.
Наверное в самом Math.min строго приводится к числу а наш массив (c несколькими значениями) к числу привестись не может. Вот отсюда и NaN
https://habrahabr.ru/post/282986/
че за хуй этот квантор? Хули в шапке нет?>>735117
пздц, вроде мне казалось это классика, вот я еще и книги ни одной не прочитав, никак в толк взять не мог чем
var a = 1;
от
b = 1
отличается
Да, бесплатно. Пока нравится. Всё годно и доступно поясняется.
Сильно легко там все. Даже просмотрев интенсивы академии и то больше инфы и навыков будет, чем пройдя codecademy.
Ну хотя да, каждому свое, можно и с малого начать а потом усложнять
Для кого как.
Допустим, мы ограничили ширину body стандартными 960px и отцентрировали с помощью margin: 0 auto. При быстром обновлении страницы заметно мерцание, а точнее перемещение body к центру. Предпологаю, что это из-за auto. Как этого избежать?
Для начала: body нахер не надо ограничивать, если нужен центрированный фиксированных размеров блок - то делают контейнер и уже ему прописывают ширину и центровку. На счет исправит это проблемму или нет - я хз. Страница все же рендерится как ни как.
Лол. Я уезжал, вернулся, а ты тут взлетаешь до небес. Ну удачи. У меня от тебя ценность.
>Если ты хранишь комментарии только в поле, то тебе придется два раза дергать дом, чтобы посчитать длину
Дергать дом не так дорого, лол, дорого только рендерить.
Вот я лично считаю, что в контексте js можно объединить данные с логикой, т.е. оставить только view и model. Потому что обращение с данными несет в себе бизнес-логику, их можно объединить чисто семантически. Как jsx объединил верстку и логику.
В пхп наоборот смешение логики и хтмл считается говнокодом. Почему на клиенте должно быть иначе?
исправил, но с помощью такой ебанутой функции, что может что-то еще отвалилось
пиши если еще найдешь
не, это именно баг джаваскрипта из-за вычисления с числами меньше нуля
в данном случае появлялся, если 66666 - 0.03 и нажать раз 5 равно
я не придумал ничего лучше такой ебанутой функции для исправления http://pastebin.com/LB6iJv8L
так во фронтэнде постоянно надо калькуляторы прогать

не понял как она поможет, судя по описанию, она лишь обходит ограничение Number.MAX_VALUE и работает с целыми числами
тут же проблема с дробными и не в том что цифры не влазают
Я не совсем вник в проблему.
Вот аналогичная либа, работает с дробными
https://tonicdev.com/572b6593e83cf91100915c87/572b66839365671100225d58
Суть: есть REST сервер и веб-морда на ангуляре. В морде уже есть формочка которая позволяет загрузить изображение и какой-нибудь документ, и потом просмотреть эту запись. Но беда в том что делает это очень некрасиво - она просто переводит файл в blob и сохраняет в базу данных сам файл как байтовый массив. Как по мне это хуита, я хочу добиться следующего: формочка будет сохранять файл где-то на сервере, а в базу данных строчкой записывается только адрес файлика на сервере. Ну и потом выводится при просмотре записи.
http://pastebin.com/r0eTdQKx - вот код, тут часть формочки и контроллер.
Что куда смотреть для того чтобы реализовать то что я задумал? Js, верстку, ангуляр кое-как знаю на троечку, но терпеть не могу, а тут надо самому поебаться.
Буду очень благодарен за советы.

теперь у меня есть свой велосипед
>не в том что цифры не влазают
Практически в этом самом.
Возьмем отрезок [1;10]. Сколько на нем целых чисел? 10. А сколько дробных? Континуум. Инкрементируя биты, ты не сможешь пронумеровать все числа, отсюда потеря точности.
Основные варианты решения проблемы: домножение до целого или работа с числом как со строкой. Второй вариант дает возможность работать с числами любой длины и точности.

> домножение до целого
надо будет узнать какое число из двух самое маленькое, домножить его до целого и применить множитель ко второму числу, а потом разделить на множитель ответ, можна но сложна
>или работа с числом как со строкой
пикрл
>пикрл
Ну так надо писать длинную арифметику, которая столбиком делает все операции. На то и нужна библиотека, если не хочешь париться.
Чет в голос с тебя.
Ну я смотрю, ты больше верстальщик, а не программист. Либо развивайся как дизайнер и забей на это, либо учи азы и решай олимпиадки.

я смотрю, ты больше софист и демагог, чем программист
Не понимаю, в чём проблема? Делаешь пандорический захват, лифтишь в монаду, потом строишь рекурсивную схему (здесь подойдёт зигохистоморфный препроморфизм) как монадический трансформер из категории эндофункторов, и метациклически вычисляешь результат. Любой второкурсник справится. А если делать на анафорических лямбдах — так задачка вообще на пять минут.
лол
Зачем тебе писать ес5 если за тебя это сделает бабель, и тебе не придётся говно кушать? У нас stage-0 в продакшне работает. Мне так понравился синтаксис декораторов, что я зафорсил их через babel-plugin-transform-decorators-legacy и @ДЕКОРИРУЮ всё что можно. Несмотря на то, что это не финальное решение, я думаю, что так и оставят. Слишком охуенно.
У меня есть в
$(document).ready на .change вызывает функцию, которая получает данные. А потом уже мне надо с этими данными работать, передать их в коллекцию итд.
Как мне правильно писать тот последующий код, что бы он начал отрабатывать тогда, когда данные уже получены?
https://kangax.github.io/compat-table/es6/
Смотришь на колонки с хромым, лисой и эджом. Ну и нодой. Видишь какие они зеленые?
Там у меня Маррионет аппликуха, а эти данные надо бы просто передать в ее коллекцию.
А так то получится что она будет в локальном скоупе функции?!
какой фреймворк юзать для написания энгри бердс?
Попробуй vanilla.js
Есть фильтр в каталоге товаров. Есть два варианта реализации: обновлять выдачу сразу после выбора какого-то чекбокса, по одному, или после нажатия кнопки "Подобрать" (то есть начекал множество чекбоксов и только потом обновление). Как будет правильнее?
и так и так делают, второй вариант обычно выбирают, если все лагает и тормозит при первом варианте
например у ситилинка первый вариант, а у юлмарта второй, потому что иначе будет лагать на слебых компах в магазинах
Тебе понадобятся знания про построение gameLoop, умение в requestAnimationFrame и умение в простую геометрию пересечений.
Ничего он не будет писать.
Можешь точно переслать сообщение, где дали ответ на вопрос: "Когда мы передаем функции аргумент (factor), то у внутренней функции он тоже становится такой же. Грубо говоря factor=number ?"
или только попиздеть заходишь?
Прочти последний пост в предыдущем треде. factor != number ни во внешней функции, ни во внутренней, ни в их совокупности, только в твоих хуй знает как родившихся фантазиях.
У меня они безбожно тормозят, например, хоть и выглядят классно
Хтмл это как раз-таки view, анончик, разметка должна быть отделена по возможности от данных. Но методы оперирования данными стоит прикреплять к модели, мне это видится семантически правильным, тогда данные это объект, который может делать вещи и хранить значения, а view их показывает.
>смешение логики и хтмл считается говнокодом
А, я понял, что тебя смутило. Дело в том, что есть логика и логика. Первая описывает и реализует бизнес-процесс, она должна быть отделена от представления (но может быть смешана с данными aka моделью), а вторая логика это логика отображения, которая привязана к стейту компонента, т.е. к тому, что не связано с бизнес-процессом напрямую, а улучшает пользовательский опыт, такую логику стоит объединять с представлением (view), т.к. они выполняют одно действие (т.е. объединены семантически), что и реализует jsx.
Контроллеры не нужны, модели могут реализовывать всю необходимую бизнес логику.
Я немного другое имею в виду - логика отображения в компонент (view), бизнес-логика в модель. Контроллер в таком случае вообще не нужен.
Ну это пока у тебя что-то простое, можно и одними моделями обойтись. В большом приложении без сепратиона консёрнов ты, мой друг, охуеешь же. Контроллер это ведь что, просто ещё один уровень абстракции, он в принципе опционален, но невероятно удобен.
Ну, во-первых, это хуй с пальцем. Во-вторых, компонент я стремлюсь разделить на стейтлес компоненты и управлять маленькими кусочками (сепарейшн тех самых консернов). А вообще, речь-то о том когда у тебя есть, например, несколько моделей в полиморфной ассоциации и к ним, скажем, полнотекстовый поиск, то где бизнес логику обрабатывать? На какой из моделей?
>несколько моделей в полиморфной ассоциации
Что ты имеешь в виду?
Если они наследуются от одного класса, то не вижу проблемы делать это в каждой модели.
function factorial(n){
if (n>0) {
n = nfactorial(n-1);
}
return n;
}
console.log (factorial(4));
Не работает, возвращает "0"
А так работает:
function factorial(n){
if (n==0) {
return 1;
} else{
var n = nfactorial(n-1);
}
return n;
}
console.log (factorial(4));
Почему так, не могу понять?
http://jsbin.com/jofovizofa/edit?js,console
http://jsbin.com/cosetupixa/edit?js,console
Нет понятно, что рекваер, но это же только если я подключаю с какого-нибудь веб-сервиса, а у меня файл с библиотекой на компе лежит.
Проще говоря достаточно просто подключить angular.js к страничке? К чему тогда здоровенный гайд по установке на главной с какими-то пакетными менеджерами и прочей хуйней?
> Проще говоря достаточно просто подключить angular.js к страничке?
Да
> К чему тогда здоровенный гайд по установке на главной с какими-то пакетными менеджерами и прочей хуйней?
Для удобства. Если тебе удобнее вручную скрипты подключать, делай так
Поставь в инструментах разработчик брейкпоинт и ты увидишь, что ф-ция factorial вызывается рекурсивно с переданным занчением, до тех пор, пока оно не обнулится.
Алсо знаю, что можно это легко сделать в виде расширения для браузера, но интересно как это можно реализовать в виде юзерскрипта.
Допустим, есть у меня страничка, на ней кнопка. Нажимая на кнопку, гет-запросом получаются данные, и вызывается presentResults(data), в которой удаляются старые и добавляются новые коробочки с текстом, а урл меняется на ?id=xxx.
Так вот, хотелось бы, чтобы при нажатии кнопки назад он мне показал прошлый результат, но без необходимости снова вызывать presentResults (пока что я так делаю, запоминая последний полученный data в качесте stateObject'а, а в onpopstate вызываю этот presentResults, если урл соответствует). Это возможно? Просто если в каждом из этих элементов ещё свои кнопочки, в довольно приличном количестве мест придётся делать различную логику с проверками на наличие локальных данных или заново запросы отправлять надо (например, если просто по ссылке прошли, то доп. информации никакой нет, только текст запроса) и т.д., довольно грязно как-то, как мне кажется.
Вроде как-то интуитивно понимаю, что я чего-то магического прошу (не делая pushState после каждого нужного мне изменения, откуда браузер что-то узнает?), но мало ли.
Может, есть какой-то минигайд по бест практисес этой фичи, а не просто примитивными примерами использования?
В этом вся мякотка. Долбоебы-заказчики, которые ведутся на новую технологию, платят дважды. А нам только капают даллары.
Перепишем на ангуляр2, а на следующий день он уже депрекатед. Новая версия, конечно же, будет полностью несовместима. Just as planned.
Это самый шикарный портрет неосилятора, коих полна сфера.
Чуваку 34 года. Он очень любит акцентировать внимание на том, в каких компаниях он работал, и сколько всего сложного он за жизнь разработал, но по факту все говно и программирование говно и он сам говно и вообще.
Короче, я весь вечер проигрываю с этого его просветления, и одновременно мне жаль, что человек таки половину своего бытия потратил впустую и не там, и так и не понял этого. Потому ему так все и тяжело.
(алсо, он веб-кодер, да).
https://habrahabr.ru/post/283068/
Его комментарии к предыдущим статьям тоже увлекательны.
> Перепишем на ангуляр2, а на следующий день он уже депрекатед.
Откуда вы лезете, дегенераты? Схуяли так вообще может произойти?
>Люди признаются в том, что издержки профессии, а именно — возможность не привязываться географически к месту своего проживания, вынуждают их отказаться от создания семьи.
>Увлеченность своим делом доходит до абсурда, во главу угла ставится уже не продолжение рода, наличие семьи или благосостояния, а сама технология:
>Например, для меня всегда будет загадкой, как мужчина за 30 лет, вроде даже имеющий детей, может ездить на работу на… самокате. Я право не хочу слышать какие-то объяснения, что так удобнее/выгоднее/круче и т.д.
Это вообще пушка:
>Я право не хочу слышать какие-то объяснения, что так удобнее/выгоднее/круче и т.д.
>Я право не хочу слышать какие-то объяснения, что так удобнее/выгоднее/круче и т.д.
>Я право не хочу слышать какие-то объяснения, что так удобнее/выгоднее/круче и т.д.
>Я право не хочу слышать какие-то объяснения, что так удобнее/выгоднее/круче и т.д.
Об этом еще Крис Касперски писал в своей статье "Программирование: с женой или без", но смог выразить это кратко и емко. А этот даун бродит вокруг да около.
А тот кто на самокате — открыто демонстрирует что ему эта пирамида не интересна вообще. Это ж потрясение самой основы иерархичности, это возмущает гораздо больше украсть-угнать, потому что воры и угонщики — они из пирамиды не выходят…
Бодренько пишет. Особенно нравится, как он опускает пезд.
learn.javascript.ru тупое ты хуйло ебаное, всё равно у тебя ничего не получится

Уважаемый, мне лень читать статью, но может ты мне объяснишь, на что он этим намекает? Он имеет ввиду что ездок на самотеке - нищеброд?
>Заученные до неприличия новости про флагманские смартфоны и новости из мира Apple, но полное отсутствие интереса к другим сферами жизни, будь то политика, автомобили, оружие, бизнес или что-то еще, отличное от гаджетов.
>автомобили
>оружие
Мне одному кажется, что это троллинг?
Подозреваю, что он американец
>Например, для меня всегда будет загадкой, как мужчина за 30 лет, вроде даже имеющий детей, может ездить на работу на… самокате. Я право не хочу слышать какие-то объяснения, что так удобнее/выгоднее/круче и т.д. Особенно при условии, что >машину сейчас можно купить за одну зарплату программиста. С моей точки зрения мужик на самокате выглядит просто дико и отвратительно. Эдакое не наигравшееся дитё, переросток, инфантилизм в терминальной стадии. Хочется подарить ему >слюнявчик и игрушечный пистолетик. Причем, подобное решение — кататься на работу на самокате будет в 99% случаев присуще именно офисному работнику с «творческой» натурой, как программист/дизайнер/верстальщик. Ни один автослесарь, >сантехник или банкир не додумается ездить на работу на самокате.
как там крис кстати? помню лет 10 назад он укатил в сша и стал жить с какой-то моделью

но ведь так категорично рассуждают как раз только дети
Почитай его комментарии, и поймешь , что нет.
https://habrahabr.ru/users/trevoga_su/comments/
лол
программисты жалуются что не могут вписаться в коллектив из-за того что там обсуждают бытовуху, машины, жен, политику. А этот кадр наоборот.
Что за болезнь?
Говорили, что он, якобы, написал краулера для поиска цп в анонимных сетях. Посоны, есть пруфы?
мне кажется, что Крис Касперски это чей-то проект, не может человек быть хакиром, журналистом, программистом и при этом ебырем-террористом.


Не принимает ответ, хотя вроде решил задание.
http://jsbin.com/bumalagiya/edit?js,console
Годная статья. Пойду писать рандомным тян в вк "Мадам, не желаете поговорить об асинхронном программирование на джаваскрипте и фреймворке его - ангуляре?"
У меня есть шансы?
не поймут ни слова и решат что ты саентолог
найдешь ту, которая будет лучше тебя шарить, она заслуженно обосрет твой коротенький гитхаб и добавит в ЧС
То чувство, когда прочел статью и узнал в авторе своего батю. Такого же закомплексованного, набитого стереотипами сексиста-дибила.
Молодежь не менее закомплексована. Она повернута на успешности и индуцирует друг в друге чувство неполноценности. И рвут жопы молодые, а когда достигают своих глупых целей, то ощущают разочарование и бессилие, потому что жопу они порвали, а счастье им это не дало.

ты будешь таким же как твой батя, поэтому это тебя задело
потому что люди не должны доживать до КРИЗИСА СРЕДНЕГО ВОЗРАСТА
Простите за простыню
Опишу проблему. Допустим есть текстовое поле, куда юзер вводит, например, "cats", жмет энтер, путь меняется на /videos/cats и компонент для этого пути уже должен получить видео с котятами и рендерить их. Казалось бы, запустить экшн в componentWillMount или componentDidMount и все заебись. Заебись-то заебись, но только если тот компонент не отрендерен. Т.е. если юзер после cats введет dogs в поле и нажмет энтер, то нихуя не произойдет. Ожидаемое поведение по докам. Но не все потеряно. На помощь приходит componentWillReceiveProps или componentWillUpdate, в которых можно запустить тот же экшон, но опять же какая хуйня получается, т.к. компонент проходит через connect, то запускать экшон в вышеупомянутых хуках без проверки аля this.props.params.query !== nextProps.params.query нельзя, иначе бесконечный цикл (Абрамов пояснял на СО почему так происходит, ссылку проебал, к сожалению). Добавив такую проверку, вылазает еще одная хуйня. А именно лишаю юзера возможности набрать одно и тоже слово джва и более раз подряд (набрал cats, нажал энтер, подрочил на котят, нажал еще раз на энтер и нихуя, т.к. проверка будет выдавать false, экшон не запустится, ну ты понел).
Пробовал запускать эшкон в onEnter роута, но тот старадает тем же, что и решение через componentWillReceiveProps, да и авторы не рекомендуют его использование для таких вещей.
Через mapDispatchToProps еще можно намудрить, но тот сыпет ошибки со стейтом в консоль и вроде как это не оптимально, хоть и работает.
Еще как вариант дождаться когда экшон резовлнется и потом переходить на роут блядь, как это на русский перевести вообще, но так хз как и где показывать гифку со спиннером.
Хз, что у тебя там не так, это обычно и делают через онЭнтер, не знаю, где ты увидел, что такое не рекомендуется.
Я в программировании полнейший нуб, но мне нужно написать юзерскрипт для одного сайта. Как мне (относительно) быстро это сделать? Что нужно для этого изучить?
Спасибо, попробую.
Мне, в общем-то, язык незачем задрачивать - нужен только юзерскрипт. Но если без этого никак, то ладно.
когда научишься искусству джаваскрипта, юзерскрипт тебе уже будет не нужен
деградация мировой системы образования прост, штуденты уже не те, дауны с пионом какието
да вроде отменили потому что студентам это нахуй в работе не надо, никто не хочет изобретать велосипед, все пользуются библиотеками и фреймворками
Тут вроде https://github.com/reactjs/react-router/issues/2547 и в других тредах периодически этот срач всплывает. Ну и про его эджкейсы я писал.
Собаки ссут.

ну и да, быдлокод/10

а я в 25 лет
ты даже не представляешь как мне охуенно от того что я понял польскую нотацию, потому что два часа на нее смотрел как баран на новые ворота
ну молодец, теперь подумай как можно получше написать, ибо тот вырвиглаз, что у тебя на скрине, — это запредельный пиздец.

Ну я каждый день занимаюсь. Уже 27 день пошёл. Стараюсь сидеть не меньше 4 часов.
сам думай, я съебываю.
Ну я запустил таймер 27 дней назад. В день трачу по 4 часа, тратил бы ещё больше если бы не госы и диплом.
и как успехи?

Почему, курс живет и здравствует, просто вместо Scheme используют Python.
Вот ты запилишь, я приду, и он снова будет какой-то не такой. Например мне блевать захочется от твоего бесконечного скролла. И мне надо под бутстрап и верстать нормально без бутстрапа я не умею и не хочу.

https://geektimes.ru/post/275452/
>блевать захочется от твоего бесконечного скролла
>нормально без бутстрапа я не умею и не хочу
><AmazingDatagrid { ... { } inifiniteScroll={false}, customStyles={false} } />
Я чувствую, что я таки и запилю её, потому что большая часть уже по факту написана.
Запиливай. Я как-то болел попытками в универсальность в вебе. Но как показывает практика, вебмакаки не зря хлеб едят вилкой. Много уникальной хуйни. Но много и типовых заказов где сугубо похуй. Веб уже слишком прост для меня, я понимаю почему так мало мне платят :(
"Уникальную хуйню" не западло пописать руками, не рубисты жи есть. Речь идет об одном из самых типичных юзкейсов - таблица с данными. У Бекбона есть Бекгрид, у Ангулара нг-Грид, а у Реакта пяток гридов и ни один не поставляет легко кастумизируемое решение с набором ключевого функционала. Хуй с ним поиском и скороллом, но сортировка (с мемоизацией), инлайн эдитинг с хотя бы просто колбеком и кастумные стили просто вот надо иметь.
Зачем тебе такая таблица именно на реакте? Возьми хороший проверенный временем грид на чистом жс.
Ну у меня большое SPA на реакте, вся дата в стейте, эдит тоже через стейт пропускать надо, куча хуйни всякой завязанной на роли авторизированного юзера, кто что может видеть, кто что может редактировать, ну и так далее. Да и к тому же на чистом жс ничего почти нету, обычно там всё на жквери реализуется, а мне прямые ДОМ манипуляции, сам понимаешь, не заедут.
Я так-то в принципе уже написал основную часть. Осталось вынести этот функционал в шаред компонент и рендерить с разными данными.
Бля, это не честно. Его игру покупают только потому, что его(игру) создавал ребенок.
Да гавно какое-то создал. Даже во времена 8-биток толком никто не играл в игру на многоигровках где надо было мух расстреливать на космическом корабле.
Прикол в том, что наверное люди которые занимаются gamedev'ом или хоте ли бы заниматься отбросили бы подобную идею так как посчитали бы слишком примитивной и убогой (я так предполагаю, как там на самом деле у игроделов - хз). А он типа сделал треш и этот треш выстрелил. Ну повезло, че.
Сейчас хайпует http://slither.io/
Вроде трешак, но онлайн 100к+, если все сервера сложить. Непонятно, как его монетизируют.
По всем ссылкам? Зачем вообще такое нужно? Ссылку можно правой кнопкой скопировать
Нет типа ты жмешь по кнопке а она автоматически отображает информацию которая хранилось в этой кнопке
Название этой кнопки
Пошел нахуй тогда.
Хорошо )))
> Я тебе показал дату релиза 1.0, все твои аргументы - инвалиды.
Мы говорили про то, сколько ангуляру, а не его релизной версии. Так что соси хуй, еблан
С момента рождения, очевидно.
До версии 1.0 Angular формировался, с релизом 1.0 появился на свет.
Да, многие считают именно так. В любом случае, это ближе, чем совершеннолетие, так что ты пидор, уёбывай)))
Теперь расскажи как реакт формировался до версии 15, и что тебе мешало его использовать раньше? Ничего? Снова обосрался, обтекай теперь.
... 0.11, 0.12, 0.13, 0.14
Мне его мешал использовать здравый смысл, недоделки в продакшене зачастую выливаются во много часов головной боли.
Ага, до 1.0 его как будто вообще никто не юзал и никто о нём не слышал. Плиз, нюфаня.
Какие критические недоделки исправились с версии 0.14 до 15? Боюсь у тебя нету здравого смысла, т.к. ты безмозглый дегенерат.
Он представляет из себя готовый объект, который можно использовать и продолжать улучшать под свои нужды.
Давай, говори про недоделки, что именно тебе мешало его использовать до версии 15, что в ней появилось такого, что ты решил, что всё, это ок. Либо ты обосанный петух, если ничего внятного не ответишь.
Пиздец ты обосрыш, надеюсь это троллинг был, не верю, что есть настолько тупые уёбки.
Эм, не было никакого статуса бета версии, где ты это видел?
Могу у Дэна спросить, что он думает, хочешь?
Но это вообще ни о чем не говорит, т.к. не было версии 1.0, например. Просто изначально неправильную версионность выбрали, это многих новичков запутало.
Окей, спросил, жду ответа
Лол, что пост какого-то рандома с одним репостом? Это с тем же успехом мог быть ты сам, идиот.

Сорри, разработчик реакта опровергает твои слова и всех твоих рандомов
Мне сказали, что релизной можно считать версию 15, кто-то явно пиздит.
Кто пиздит, ты рандом с харкача, который не писал ничего сложнее тудушки или разраб реакта и автор редакса? ДУмаю, тут очевидно
Перечитай свои сообщения и подумай. Я получается 4ый человек, кто говорит, что ты обосрался в этом треде. Пора принять тебе меры, собраться, и перестать быть таким говном.
Кто тебе сказал? Дядя Вася в твиттере, лол?
Перечитай сообщение Дэна и подумай, он же тебе прямо говорит, что сам без понятия.
Стабильная версия везде и всюду начинается с перехода 0 -> какое-то число, и что там "можно считать" - глубоко похую.
какая-то мутная история
заметил, что сейчас вообще можно кричать о том, что какую-то игру сделал один человек или ребенок, а еще круче - один ребенок.
если бы я был продюсером какой-нибудь хуевой игры, я бы делал точно такой же пиар, даже если игру сделала целая студия
а еще я завидую, у меня нет девушки и член 12 см
Манька, ты видимо так и не понял, что в ФБ просто лажанулись с семвером изначально. Так или иначе никакой "бета" версии там не было, упёртый обосрыш. Видимо надо напрямую у Бена АЛьперта спрашивать, чтобы такой долбоёб как ты, что либо понял, и то вряд ли.
Ок.
Так вот, хуевый у тебя бы вышел пиар с ребенком.
Надо писать правду - игру сделал один, у которого нет девушки и хуй 12 см.
И тогда все пучком будет.
одиноких людей с хуем 12 см много и они тоже много чего делают, например митал гир какой-нибудь или биошок, а вот детей игроделов мало
Делать контрол для переключения между пагинацией и бесконечным скроллом.
Но они же даже не думают использовать ээто в качестве пиара.
Детей тоже много. И тоже много детей которые что-то делают.
>>736832
ты только представь, если бы Дуров или Цукерберг провели в свое время пиар компании, о том, что они создавали свои социалки потому что у них не было девушек и хуй был 12 см.
Сейчас бы тогда уже хуй в 12 см считался бы нормой. А всякие стремящиесякуспехублядирепостыотомкакхаработатьмиллионнихуянеделая толпой спешили бы делать операции по укорачиванию хуя, до 12 см.
Собственно это и в блоге редакта есть https://facebook.github.io/react/blog/2016/02/19/new-versioning-scheme.html
это было и так очевидно, чего стоят старые фотки дурова
это сейчас он как робот из фильма Суррогаты
Большуя часть программной реализации в начале делал его брат, я больше чем уверен. Который Николай.
Он как раз такой типичный омега-программист
Он кстати и протокол телеграмма разрабатывал

может быть
я только про внешность говорил, у него приклеенные волосы, виниры, платика ушей и еще бог знает что. С таким зашоренным имиджем он скорее на закомплексованного супер-злодея похож
но в любом случае он молодец, достиг чего хотел, и теперь у него девушка супермодель
алсо, на пике Влад Маржевич, создатель хтмлбук
странно, что больше в сети его фоток нет и вообще в соц. сетях его не нашел
>Большуя часть программной реализации в начале делал его брат, я больше чем уверен. Который Николай.
>Он как раз такой типичный омега-программист
Ахуеть типичный омега, у Николая овердохуя медалей с международных олимпиад по математике и программированию, Чемпион мира по спортивному программированию, Доктор наук.
И учитывая, что он из Красноярска, то его вк скорее всего именно этот http://vk.com/id16752907
Делает, просто он тусуется в узких кругах, где нет быдла, вот и все.
И это тоже не делает.

http://jsbin.com/sufuwopahi/edit?js,console
Потому что у тебя неправильная конструкция
Цикл выполняется пока соблюдено условие. А оно у тебя изначально не соблюдено x = 0, n = 7
x == n // false
Он у тебя ни одного прохода не делат
Великомученник Николай
Преподобный Николас Кейдж
>Поскольку у меня нет высшего образования, делать обычную рабочую визу мне было нельзя. Оставалось два варианта: виза L-1 (трансфер внутри компании) либо O-1 — виза для людей с выдающимися способностями.
Нет ВО и ты не гений - соснул с эмиграцией
Вообще можно заключить брак с гражданином\гражданкой штатов.
Получить визу, переехать. Какое-то время жить не покидая штата (три года вроде), и получаешь гражданство.
Нобелевский лауреат без вышки? У меня дауны-одноклассники с 25 баллами по ЕГЭ уже 4-й курс заканчивают.
в основном писатели
там речь о том, чтобы не просто кататься, а жить и работать. Сестра твоя скорее всего вообще домохозяйка да и вообще этот вариант только для девушки подходит.
Лол, нет, она веб-девелопер.
И не только для девушки.
Что тебе мешает жениться на американке?
в жопе, брат
Топ-вуз ДС.
> Что тебе мешает жениться на американке?
Тем, что там даже парализованные бомжи зарабатывают больше, чем я?

а если бы получали умножение а перед ним было деление, то деление выталкивается?
или если бы получали сложение и вычитание, перед которым в стеке деление или умножение, то деление или умножение тоже бы выталкивались
а возведение в степень?
как называется эта болезнь?
А я не стремлюсь в штаты.
Если сестра двоюрдная и выше, то можно.
Мне поебать, если есть данное понятие в математике, значит оно применимо и в каких-то других областях. Иди макарун закажи себе лучше, долбаеб, а не к словам прикапывайся.
Если выше, то пидор, если ниже, то гнида.
x = умножить макака звёздочки убирает
А по-другому нельзя сделать рандом из нуля и еденицы? Нахуй такие костыли в кодакадеми?
var youHit = (Math.random() x 2)|0;
Math.round(Math.random());

да не, просто хуево написал, ща почитаю про MVC, может поможет
алсо, спасибо анону, который написал про польскую нотацию, я в ней разобрался, даже написал велосипед по ее расчету, но она не пригодилась пока, скобок то нет и оператор всего один
Все потому что у тебя все в куче. И логика и данные и представление.
Разделение нужно же не потому что это всегда можно логически разделить, а потому что это удобнее контролировать и поддерживать.
можно проверить, является ли чило дробным
answerNumber / Math.floor(answerNumber) == 1
если не является, будет тру
>Math.floor
Возвращает наибольшее целое, меньшее или равное аргументу
Math.floor(0.5) // 0, потому что это наибольшее целое, которое меньше или равно 0.5
Math.floor(1.7) // 1, потому что это наибольшее целое, которое меньше или равно 1.7
>Math.ceil
Возвращает наименьшее целое, большее или равное аргументу
Math.ceil(1.5) // 2, потому что это наименьшее целое, которое больше или равно 1.5
Math.ceil(2.7) // 3, потому что это наименьшее целое, которое больше или равно 2.7
>Math.round
Если дробная часть числа равна 0.5 или больше, то аргумент округляется к следующему большему целому. Если дробная часть меньше, чем 0.5, то округление производится до ближайшего меньшего целого.
Math.round(2.4) // 2
Math.round(2.5) // 3
Math.floor(2.4) // 2
Math.floor(2.5) // 2
Math.ceil(2.4) // 3
Math.ceil(2.5) // 3
Math.round(2.4) // 2
Math.round(2.5) // 3
Первое округляет всегда в меньшую сторону, второе округляет в зависимости от дробной части. Еще есть ceil, который округляет всегда в большую сторону
Кнопки которые дохуя всего делают непонятного.
Иными словами, ты лепишь кучу кода не разбивая его на функции, вообще толком не разделяя логически. Такую махину через пару дней не то что поддерживать, читать заебешся.
У тебя в ифах по 5-6 ебучих строчек. Что они делают? Без понятия, сиди и читай. А что если какой-то функционал надо поправить? Будешь всю эту дуру сливать? Вместо этого разбей код на функции с понятными названиями, и аккуратно их вызывай.
Спасибо.
есть функции http://plnkr.co/edit/F43HoAkCaQ8re2Jgqqig?p=preview
вот MVC пока нет, попозже перепишу
ой, не в тот тред
я использую свитч, а именно на том участке я даже не представляю куда его впихнуть, там довольно самобытный участок получился
Я хотел узнать, в каком случае лучше юзать свитч, а в каком if/else?
ньюфаг, осваивающий по codecademy

хе-хе
это ты еще не знаешь, что вместо свитч использовать один объект и тупо перебирать его свойства, причем без всяких циклов
я тоже неофит, нашел кого спрашивать
просто как накодишь кучу говна из однотипных ифов, поймешь где свитч юзать
учту при написании сверхскоростного калькулятора
Посоветуйте какие-нибудь хорошие практические задания для совсем новичков, при этом с возрастающей сложностью.
learn.javascript.ru там куча разных задачек после каждой темы
P.S. насколько я помню в выразительном есть упражнения после глав
Православненько. 1С-стайл.
мдя
Норм попустил.
А как разница, switch и 10 строк case (а также дополнительный отступ в коде) или просто 10 строк else if'ов? Суть даже, читаемость та же, прозводительность в js, наверное, тоже та же.
Плюсы if'ов: не нужно писать break каждый раз и более интуитивный код. А плюс switch только в том, что не надо писать условие. Причем в цепочку if'ов можно добавить сложное условие, а switch - это тупо проход по значению переменной.
>switch - это тупо проход по значению переменной
Нет. В свитче может быть проход по условию. Не пизди.
JS в VBA-стиле, охуенно.
А в if'ах у тебя что?
> Причем в цепочку if'ов можно добавить сложное условие
В конечном счете это сложное условие сведется либо к true либо к false
В switch можно сделать ровно то же самое.
ХА_ХА.жпг
Проверить можно что-то одно. К примеру, айдишник. Но нельзя проверить в том же блоке, класс или что-либо еще.
Если break в кейсе будет, исполнится только первый case. Если же нет, то исполнятся все case с true.
Ок, вместо:
if (1 == 2) {}
else if (1 == 3) {}
else if (2 == 1) {}
Ты будешь писать:
switch (true) {
case 1 == 2: break;
case 1 == 3: break;
case 2 == 1: break;
}
Это ж лол.
if( el.id === "input" ) {
}
else if( el.id === "area" ) {
}
else if( el.id === "somethingElse" && el.value ) {
}
Вы мне выше утверждали, что свитч не идентичен поведению ифов. Я объяснял, что вы не правы.
Я не говорил, что так удобнее всегда.
switch (true) {
case ( el.id === "input" ): break;
case ( el.id === "area" ): break;
case ( el.id === "somethingElse" && el.value ): break;
}
Разберем по частям тобою написанное.
>>switch - это тупо проход по значению переменной
>Нет. В свитче может быть проход по условию. Не пизди.
Проход по условию = проход по значению переменной boolean.
Мимовопрос, не лучше ли было бы перед этим охуительным иф'ом сделать val = solveString.innerHTML и уместить всё в одну узенькую строку?
Как-то иногда пишешь свой код, смотришь — ну херня ж какая-то, должен быть красивый способ". Потом открываешь чужой — а там то же самое...
Да. Но от этого функционал свитча не расширяется.
При этом тоже верно, что свитчом можно эмулировать цепочку ифов. Но нет смысла.
Если оно и отработаетлень проверять, то за такой говнокод тебя в любом случае по головке не погладят, так что мимо.
if ( (/some regexp/ig).test(str) ) {}
else if ( (/other regexp/ig).test(str) ) {}
else if ( (/other some regexp/ig).test(str) ) {}
swith (true) {
case (/some regexp/ig).test(str): break;
case (/other regexp/ig).test(str): break;
case (/other some regexp/ig).test(str): break;
}
По мне так вторая конструкция куда лаконичнее.
не понял, переменной что ли его присвоить?
я думал, но короче особо не станет, только запутанней, потому что мне надо не только получать через иннерхит, но и присваивать
Сука. Что за маневры блядь?
>Проверить можно что-то одно. К примеру, айдишник. Но нельзя проверить в том же блоке, класс или что-либо еще.
Я тебе доказал, что ты хуй.
Какая разница И или ИЛИ.
В конечном счете условие равно либо истине либо лжи.
Будь там хоть 25 условий.
Пока команда не против, можно писать как угодно, в принципе.
Короче, он пытается, наверное, сказать следующие:
Каноничное использование switch'а:
switch (variable){
case (possible_value_1){}
case (possible_value_2){}
}
То есть, в кейсах ты уже не сравниваешь значение переменной variable. Внезапно сложное условие не впихнуть.
ифы в этом случае превращаются:
if (variable === possible_value_1){
} else if (variable === possible_value_2){}
Однако, в случае с if вполне элементарно можно дописать
else if (variable === possible_value_3 && other_variable != "switch"){}
Тогда как вышепредставленный свитч придётся целиком менять.
https://repl.it/CO0m/2
А еще можно заебашить дополнительный иф в конструкцию кейса, или параллельные проверки делать, или еще какую-то хуйню вместо выворачивания принципа работы свитча наизнанку.
Все можно, но зачем?
Впричем признаюсь, действительно не юзал такой прием. Хотя и сомневаюсь что когда-то буду.
>То есть, в кейсах ты уже не сравниваешь значение переменной variable.
То есть, явно не сравниваешь, оно само там это делает.
Лол.
Что за ебанутость.
Добавь вложенное условие в нужный case
Точно так же можно сказать про конструкцию из ифов твоем пример. ЧТо если изменится имя переменной variable например на zzz
То тебе придутся менять имя в каждом ифе, а в свитче только в одном месте.
Разумеется блядь, если ты свитчишь изначально на значение.
Но тут мне все гурьбой доказывали, что свитч не умеет в условия или в несколько условий вообще.

Двачую.
У тебя там на строке 340 всего один иф, в котором два условия. Что ты хочешь чтобы я переписал?
Это? if (isNaN(solveString.innerHTML.charAt(solveString.innerHTML.length - 1)) &&
solveString.innerHTML.charAt(solveString.innerHTML.length - 1) != target.innerHTML) {
solveString.innerHTML = solveString.innerHTML.substring(0, solveString.
innerHTML.length - 1);
addSolveString(target.innerHTML)
activeOperator = target.getAttribute("data-operator");
return false;
}
>Все можно, но зачем?
Мне писали, что нельзя.
Я утверждал, что можно.
Я не говорил, что нужно. и всегда.
Я доказывал, что это блядь возможно, в то время когда мне говорили обратное..
Ну вот как-то так.
http://pastebin.com/nAKxCFfv
1 - твоё
2 - оптимальный, на мой взгялд
3 - то, что сделал бы я (слегка чересчур уже, наверное).
Меня просто слегка воротит когда одно и то же действие делается несколько раз, вместо получения результат один из и использования его дальше.
>>737592
>Добавь вложенное условие в нужный case
Ээ, ну я же показал, что нельзя так просто сделать, если ты уже изначально сделал свитч по переменной, то есть то, для изначально свитч как бы и предназначен.
>Но тут мне все гурьбой доказывали, что свитч не умеет в условия или в несколько условий вообще.
Тут ты прав, да. Однако, ты ведь согласен, что switch(true) и потом в каждом кейсе целиком прописывать условия это немножечко кретинизм?
>Добавь вложенное условие в нужный case
А, не так понял тебя, игнорируй пост выше.
>>737598-кун.
switch (true) {
case (isNaN(solveString.innerHTML.charAt(solveString.innerHTML.length - 1)) &&
solveString.innerHTML.charAt(solveString.innerHTML.length - 1) != target.innerHTML): break;
}
Это не рационально в твоем случае.
У тебя там после этого ифа есть и другие, и выход из них по ретурну.
Вот тогда их все можно запихнуть в одни свитч, да.http://plnkr.co/edit/yxDBAHc261ED9Q5Do6xH
Тебе сказали, что нельзя добавить условие в обычный свитч по переменной. Ты же его полностью трансформировал.
>Ээ, ну я же показал, что нельзя так просто сделать
Я написал
>вложенное условие
https://repl.it/CO0m/3
И там можно хоть свитч, хоть иф.
Суть в том, что это идиотское условие - внезапно добавить условие. С тем же успехом, я тебе говорю, когда у тебя изменится название переменной variable ты будешь переписывать всю свою конструкцию из ифов.
А, не успел увидеть.
ясно, спс
Не слушай этих даунов, пиши как можешь.
Что лучше освоить? или лучше освоить весь MEAN-stack ?
MEAN не стек, а хуйня для хайпа какая-то.
Вы видите копию треда, сохраненную 24 мая 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.