Вы видите копию треда, сохраненную 11 июля 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
А разве бывают COBOL фрилансеры?
Мне кажется он остался только в таких местах куда мимокрокодила с улицы не пустят.
От того что они обычно себя называют консультантами или контракторами смысл не меняется.
Если хорошо знаешь и опыт большой - не только пустят, но еще и накормят, напоят, и с няшной тян спать уложат.
> The rendering layer is now based on a lightweight virtual-DOM implementation (based on Snabbdom) that improves initial rendering speed and memory consumption by up to 2~4x in most scenarios (check out these benchmarks). The template-to-virtual-DOM compiler and the runtime can be separated, so you can pre-compile templates and ship your app with only the runtime, which is less than 12kb min+gzip (as a reference, React 15 is 44kb min+gzip)
> optimized re-rendering out of the box without you having to do anything. Each component keeps track of its reactive dependencies during its render, so the system knows precisely when to re-render, and which components to re-render. No need for shouldComponentUpdate or immutable data structures - it just works.
> a port of Vue.js 2.0 that uses weex as a native rendering backend, a project maintained by engineers at Alibaba Group. It is also technically feasible to adapt Vue 2.0’s virtual-DOM to run inside ReactNative
Вообще похуй. Можешь даже в глобальном объекте, но это дурной тон. Вообще, очень сильно зависит от архитектуры приложения. Если это твоя первая игра, то не заморачивайся и храни как есть, а потом сам для себя определишь почему так не стоит делать и почему.
Я уже понимаю что данные и логику надо разделять, плюс там будет куча разветлений в диалогах и текст превратит все в нечитабельную лестницу. Думаю вот юзать JSON.
Так ты имел в виду формат? Если формат, то да, json.
Эм, раньше просто модуль request ставило в одной папке, а счас на любой модуль 30ку сверху ставит
Ты понимаешь для чего нужны зависимости?
Раньше дерево зависимостей было у каждого модуля своё, а сейчас оно "плоское", всё в одной папке
Пару дней назад обновил но не скачивал ничего через него
Довольно давно, с 3-й версии.

Пожалуй, из проблем только скудную документацию могу назвать. Почему все пишут на Angular/React?
Няшу авансом.
> 17000 computers were forced to execute arbitrary code by typosquatting programming language packages/libraries
> 50% of these installations were conducted with administrative rights
> Prevent Direct Code Execution on Installations
> This one is easy. Make sure that the software that unpacks and installs a third party package (pip or npm) does not allow the execution of code that originates from the package itself. Only when the user explicitly loads the package, the library code should be executed
> http://incolumitas.com/2016/06/08/typosquatting-package-managers/
Значит ставить глобальные модули. Смени права на папку с глобальными модулями
Он сейчас сменит права на /usr/local, и кому это поможет?
>>773523
>Option 2: Change npm's default directory to another directory
>npm config set prefix '~/.npm-global'
>https://docs.npmjs.com/getting-started/fixing-npm-permissions
>>773558
У меня убунту крутится на виртуалке, я на ней только замаунтил проекты и всё.
Лучше такой вопрос - начал осваивать node с парсинга, хочу узнать по алгоритму действий.
Допустим надо спарсить инет магазин (для начала картинки товаров):
1. На главной через request + cheerio спарсить линки категорий (например из меню)
2. потом сходить по этим линкам и получить линки на товары
3. Сходить по линкам товаров и сохранить картинки?
---
сделал так, собрал линки товаров, вывел себе их на экран, а когда пошли сохранения товаров (или не пошли?) программа всё ещё выполняется но папки пустые создаются, без файлов (я тестил на единичной странице товара парсить фотки - всё ок сохраняло)
Блять.
Вас что, кто-то заставляет переходить или что? Хули вы в каждом треде ноете о том, что появилось что-то новое?
ну вашет да. ты хуярил всё на галпе, как бог, что сам джон папа завидовал, а тут перешел на другой проект, а там все этими богомерзкими вебпаками обмазано.
Ну так там уже всё до тебя настроено, тебе только пути к файлам добавлять
Заебись все было с мейком.
Перестало быть заебись когда для каждого языка взяли моду запиливать свою пародию на мейк, с квадратными колесами из палок и изоленты.
Игра связана с сервером или вся на фронте?
>AMD
Есть нативный импорт, АМД крив.
>нормально реализованного наследования
В новых стандартах ООП не уступает питоновскому которое довольно убого, но это другой разговор, так что с наследованием всё в порядке.
Путь до скрипта, который запустил
Галп - таск-раннер, вебпак - сборщик. Это совершенно разве вещи. У меня на работе галп дергает вебпак.
>>773611
Мне почему-то кажется, что всё-таки отсутствие нормальных доков и ещё более нормальных примеров отпугивает. Кстати, ананасы, а если бы я начал вести блог про Dojo, вы бы читали его?
все таски запилены в "scripts" в packege.json
Все зависит от блога.
Если бы ты грамотно разложил сравнение Dojo с React, многие бы с интересом отнеслись.
Да, но я не могу в React. Год писал на Angular, а потом устал от него и бросил. Даже не знаю, что там сейчас происходит (твитор подсказывает, что вторая бета готова к выпуску, да?).
Ладно, раз никто не отвечает то такой общий последний вопрос и пойду спать: есть ли вероятность что пока не отправятся все запросы на картинки - сохранение не начнется?
Dojo - это какой-то жквери с архитектурой? Что-то твое неосиляторство мне подсказывает, что это так

Запилите мне способов намертво повесить хром. Выбить пикрелейтед - изи, а вот повесить никак не получается. Тривиальщину вроде бесконечных циклом и форк-бомбы даже не рассматриваю - давно уже не работает.
Ну и аналогичный вопрос для фурифокса
Есть же встроенная команда наподобие chrome://povesit'
Не а гугл/хабр советует var x = []; x[0x7fffffff]=1; JSON.stringify(x);
Потому что подумай, блядь.
http://stackoverflow.com/questions/3030024/maximum-execution-time-for-javascript
А переполнение ОЗУ в худжем случае - alloc error и crash.
Вот это красиво. Спасибо!
Второй Ангулар вроде как релизнулся, но не взлетел и сейчас его юзает только гугол и полтора аутиста. Основная масса проектов всё равно пилится на первом, даже майкрософт не стал переходить на двойку, несмотря на родной тайпскрипт.
Я и говорю про то, что и новые проекты пилят на первом. Второй не взлетел и оказался невостребован.
>я не могу в React
Что интересного тогда мы можешь сказать про Dojo?
Можешь в принципе написать мини-туториал для тех кто тоже не знает React - таких много пока еще.
в Хроме работает подтверждаю, и скинь код я посмотрю.
Без развертывания на хероку не работает?
JavaEE как раз не будет, к сожалению.
Аналогов JPA, JMS, EJB и JTA в стране вечного детства не намечается. Но стектрейсы на три экрана - есть. Молодцы, все недостатки JavaEE без единого преимущества портировали. Даже получасовую сборку-пересборку с бабелями, вебпаками, гульпами и еще мешком наколенного говна.
Почему ты отказываешь мне в стремлении спасти невинные души начинающих джаваскриптеров, зашедших в этот ITT тред, показав им те глубины порока, в которые они неосторожно собрались нырнуть?
Это вы дауны со своими абстракциями ебанными. Пиздец, у вас уже на каждый пук по библиотеке на 100 Кбайт. Хуже джаваблядей.
Это совершенно естественно.
У джаваблядей всегда были умные архитекторы, которые придумывали и утверждали стандарты, а миллионы джава-макак к этому допущены не были.
В стране же вечного детства и безразмерных гитхабов архитекторов нет и каждый суслик в поле агроном.
Пиши сам всё, кто тебя блять заставляет пользоваться чем-то? Чо за высеры вообще, ты блять вообще уебан? Ебало бы тебе вскрыл, сучара
Себе на лицо поссы, дебил.
У нас црмка на 70 роутов 270 кб весит. Сейчас логотип у сайта весит больше, чем вся его логика.
Я понятия не имею каким образом ты такой стектрейс сделал, пишу на ноде уже 2,5 года, такое вижу впервые.
Смотря что и как запаковывать.
Например, в VueJS 2.0 специально отделили компилятор шаблонов, чтобы его можно было не запаковывать вообще и клиенту его не посылать совсем, если шаблоны у тебя удовлетворяют некоторым условиям - и сократить размер джаваскрипта до 12kB - впятеро меньше чем у даже совсем голого React.
Более продвинутая технология - прогрессивная подгрузка джаваскрипта, стилей и шаблонов.
Это не JavaEE. Ни фабрик ни аннотаций.
Вся суть js-детей. Даже про рекурсию не знают. От хвостовой оптимизации у тебя, наверное, вообще мозг закоротит.
Пиздаболия. Проверил на нескольких браузерах и версиях винды. Нихуя оно не вешает. Один хуй браузер детектит скрипт как повисший и крешает.
Про нее и в Clojure не знают, на самой JavaEEшной JVM
>>774275
Без низкого порога вхождения имели бы мы сейчас такое множество современных веб-сайтов, с удобнейшими интуитивными интерфейсами и восхитительными виджетами социальных сетей?
> Быть моя воля - все бы писали на haskell, а вечное детство проходило бы на lisp'е.
Как же хорошо, что такие как ты сидят под шконкой
>Про нее и в Clojure не знают, на самой JavaEEшной JVM
ЛОЛЧТО? Это сарказм был. Сука, ну реально же это все знают.
>с удобнейшими интуитивными интерфейсами и восхитительными виджетами социальных сетей
ТОЛСТО
Погугли StackOverflow survey, там выяснилось что самый высокозарплатный язык это F#.
У тебя уже второй раз плохо получается сарказм, поработай над ним

Что дальше учить, чтобы побыстрее можно было становится макакой? Понимаю, что я еще совсем нюфаг, но поэтому я и спрашиваю.
В нюфаг-треде спрашивал - петросянство и игнор. Ну хоть не уровень /б.
Про TCO
Какой погрешности, поехавший? Тут бигмаками успешность считают
>2016
>knockout
Ты серьезно? Назови хоть одну причину начинать на этом говне мамонта новый проект.


200 вакансий с зарплатой ноджеесера, из-за этого мне нужно бежать учить f# и получать гринку?
У тебя нет интернета или ты принципиально решил зарабатывать только в рублях потому что доллар и евро завтра рухнут?
По-твоему 95% рашкофирм не работают на запад? Был бы там хороший спрос на f#, он бы и тут был
> в Яндексе
Это тот, у которого я за эти знания буду получать меньше, чем если буду крудошлепить у индусов?
Гринку ты будешь получать когда получишь H-1B, на что твои шансы составляют примерно 30% каждый год.
Бежать тебе никуда не нужно. Сначала нужно разобраться в рынке труда и например, перестать сравнивать зарплаты нодежээсеров в SF Bay area с зарплатой F#-ника в MN.
Ну с индусами ты загнул, но вообще да. Зато работа интересная, а получать что там, что там копейки. Какая разница 2 штуки баксов или 4?
Кто тебя туда возьмет, если ты не знаешь модных фреймворков? Будешь всем рассказывать как охуенно ты знаешь ванилу?
>Каждый год хайп по какой-нибудь хипсторской параше
Заебись, давайте теперь учить парашу 2012 года, а не 2016.
>Будешь всем рассказывать как охуенно ты знаешь ванилу?
эм Да. Это ж главное. Или я что-то пропустил? Есть ИТТ кто-то из яндекса/гугла/фейсбука?

Блять, как же я проигрываю с таких даунов как ты. Которые приводят количество вакансии с hh !!!!(sic) в качестве пруфа на спрос языка. Это блять просто пушка. А ведь есть же еще дауны которые опираясь на эту "статистику" выбирают какой им язык учить. Типо на hh много вакансий жавы, буду учить жаву.
В прошлом месяце собеседовался в штатовский мед. стартап, они хотели dojo-крудошлёпа. Я сказал, что конкретно его не знаю, но быстро научусь, мне сказали - ок, мы тебе перезвоним.
Лол, а по чему ещё можно составлять мнение о востребованности, как не по количеству вакансий? По форсам на харкаче?
Я удивляюсь почему так мало людей изучив рынок труда идут в бромальщики щебня лопатой. На бросальщиков щебня лопатой спрос превышает все допустимые пределы в этом сезоне.
Ты какой-то странный. Это самая большая биржа вакансий, если там совсем нихуя нет, значит это точно невостребованная хуйня. В рашке, по крайней мере.
> Это самая большая биржа вакансий, если там совсем нихуя нет, значит это точно невостребованная хуйня.
Ну точно даун. или толстяк.
Написал об этом в резюме. Никто не обращает внимания. Думал, из-за хайпа будет какой-то интерес, лал.
Хочу свалить с текущей работки.
Плох тем, что реализует похожий на Реакт декларативный подход, но настолько плохо и неудобно, что иногда хочется биться башкой об стену.
Чем так плохи классы из ES6? Всякие ортодоксальные уебаны, конечно люто орут, что нельзя использовать костыльные, неявные решения, для решения простых задач с помощью прототипной парадигмы. Может ли кто-то привести реальный пример, где протоипы действительно лучше справятся с задачей и классическое ООП сосёт(композиция вместо наследования не аргумент, т.к. решается хорошо и на классах).
Лучше/хуже - глупый подход. Дело в том, что подходы разные. И нет смысла пихать в язык типа JS подходы из Java.
Я бы тоже не обратил.
В репе уже скомпилированный код, сборкой не пахнет, все скрипты берутся из CDN, мастер-ветка вообще пустая.
Раз именно классы в JavaEE недостатком не являются, то их нодэжээсники брать не будут.
Принципиальный народ, берут только недостатки.
>ортодоксальные уебаны, конечно люто орут, что нельзя использовать костыльные, неявные решения
Про костыльные решения орут именно адепты джаваскрыпта, языка слепленного на коленке за полчаса когда начальство сказало что схему нельзя, потому что должно быть похоже на Java?
Ну ок. Сборка и минификация не проблема же.
Наверное, лучше запилить какой-нибудь виджет и распространять исходник.
Нет ты
Зачем ты это написал? Мало того, что это не соответствует действительности, так и смысла никакого нет
Но нахуя мне использовать Object.assign, вместо нормального конструктора(или сахара через ES6 классы) или постоянно заботится о явном наследовании через прототипы. Где это действительно взлетит. Плюс, любители прототипов очень любят пихать туда всё подряд и когда ты получаешь пустой объект, но все методы и свойства забиты в прототип, то ты невольно охуеваешь и спрашиваешь "Зачем???".
Спасибо. На самом деле мне есть что показать, только нельзя выкладывать в общий доступ.
Сорян, вместо нельзя должно было быть слово "нужно".
Прототипное наследование вообще - это довольно интересный подход.
Но если его ортодоксально использовать, то код должен быть больше похож на схему чем на современный JS.
Мне напоминает экшонскрипт.
AS1 - протоговно, AS2 - классовый сахар, AS3 - нативные классы.
Всё будет.
Ред тамарин смотри, да
Так никто и не спорит, очень многие вещи можно делать безумно просто(например подмешивание aka mixin). Но просто слышу очень много криков о том, что классы говно, юзайте костыли, при том от разных людей, Крокфорда например(хотя он поехавший). Но те же Airbnb рекомендуют в своих стайлгайдах использовать ES6 классы и наследование. Хочется всё-таки увидеть реальные различия между решением задач практических этими двумя подходами, а не пространные рассуждения, типа "ЖС прототипный, юзайте прототипы!!! Классы сосут, кровавый ынтерпрайз не пройдёт!!! Красота костыльных решений ЖС при прототипной парадигме безгранична!!!"
Во-перых, они уже имплементированы в большинстве браузеров.
Во-вторых, это те же самые прототипы, просто более удобный синтаксис, тебе уже выше написали.
Тормознутые костыли? Ты вообще в курсе, что нативный код очень часто бывает медленней, чем библиотечный? Например нативный мап медленней лодаша. Да с кем я говорю, какие петушки кукарекают, пиздец.
Жопу ставишь?
Вот даже объяснение почему, например, each быстрее нативного forEach - http://stackoverflow.com/a/18884620
>Это я и написал.
Ты вообще ебнутый, это я написал тебе, тупорылое ты чмо.
>которое кстати не поддерживается файрфоксом ещё.
Поддерживается там всё. Пиздец ты даун.
>>774584
На что ставлю жопу? Ты о чем вообще?
Да, проверки нету, но мне лучше без проверки, но 6 раз быстрее, чем с проверкой и тормознуто. Тоже самое с нативными классами сейчас происходит, только ещё хуже.
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/Array/forEach
>Она не будет вызвана для удалённых или пропущенных элементов массива. Однако, она будет вызвана для элементов, которые присутствуют в массиве и имеют значение undefined.
https://lodash.com/docs#forEach
>
Не пользовал лодэш, но кажется ясно в чём различия
А все отменяется, попробвал так : document.querySelectorAll('#delete').forEach(d=>d.onclick()); и сработало)
>So hot right now.
События и данные можно представить в виде потоков и управлять ими. Функциональный подход.
Спорить с отбитым, который мыслит только категориями своего манямира — себе дороже
Прям вот человека знаешь? Ну ничего себе!
Там какая-то рубиловка идет среди хипстеров
> A curated list of resources on why ES6 (aka ES2015) classes are NOT awesome
> Why not to hire people who like ES6 Classes?
> https://www.reddit.com/r/javascript/comments/3x91ac/why_not_to_hire_people_who_like_es6_classes/
> Are ES6 classes bad for JavaScript?
>>774446
Вы заебалиЮ вам тут каждую неделю поясняют всеЮ что суть сахара та де и она неполноценнаю все равно нужно будет испльзовать прямой достпу к прототипам, а нахуя тогда нужен этот сахар, если получается лютая смесь, и вы все равно приходите каждую неделю и кричите - но так никто и не пояснил. Вы ебанутые?
Если тебе хватате возможностей сахарной обертки class используй ее на здоровье. Если не хватает, то нехуя мешать её с явным объявлением прототипов.
Вот тебе для размышления, из еонструктора класса (сахарного) ты не сделаешь функцию, которая работала бы как функция без new )а с new создавала бы объект как положено). С сахарной конструкцией ты не задефайнишь поля в прототип, только методы )а поля будешь ебашить через конструктор, да да, каждому инстансу заново).
Нахуя с тобой спорить? Каждый волен усложнять себе жизнь как хочет.
Судя по ссылкам, то, что классы НИНУЖНЫ форсит один поехавший, а все остальные его хуесосят.
1) Создавать в роутере новый экземпляр класса и дергать методы из него.
2) Передавать непосредственно класс, а методы сделать статичными.
Что лучше с точки зрения бест практикс?
Да, на экспрессе. Я раньше писал отдельные функции и каждую отдельно импортировал. Как лучше сделать? Или хоть по какому запросу гуглить?

Ну обычно делают как-то так, справа файл, который подключается через require

Там не только jQuery. Там всё, что нужно, и немного больше. Вместо директив - виджеты, которые просто парсят свойство data-dojo-type в тегах DOM, а потом заменяют на нужные шаблоны в зависимости от того, что написано в JS или свойстве data-dojo-props. В общем, если бы не 2-way-data-binding, этот ваш ангуляр был бы никому не нужен. И то во 2-й версии его убрали.
>из еонструктора класса (сахарного) ты не сделаешь функцию, которая работала бы как функция без new
А нахуя мне это надо? Подрочить на то, как пиздато можно делать в ЖС? Юзкейс, пожалуйста.
>С сахарной конструкцией ты не задефайнишь поля в прототип, только методы.
> а поля будешь ебашить через конструктор
Лол, вызов super(), не? Да и геттеры, сеттеры никто не отменял(хотя решать эту проблему так -- костыль шопиздец).
Я еще пишу записи в закрытом жж в конце дня, какие функции написал и что вообще делал по проекту. И задачи на завтра. Брат жив, зависимость есть.
>А нахуя мне это надо?
Мну нужно было сделать питоновский метод format() для строк. Дохуя всего, чего нет в стандарте и что нужно самому писать (а не подключать ангуляры).
Всё ветку нечитай@отвечай.
Код аналогичный тому, что нужно запилить: https://jsfiddle.net/nc75ad9v/
В чём может быть дело? В гугле говорят, что это потому что пытаюсь присвоить массиву элементов, но нет же, выбираю же элемент по айди, а значит он уникальный. Помогите, аноны.
>А нахуя мне это надо?
Если тебе не надо, то я тебя поздравляю.
Юзкейсов масса, от обертки объекта другого класса, при вызове без new, до эмуляции такого же поведения как у буилт-ин объектов (их конструкторы могут вызываться и без new и хуй ты так сделаешь своим сахаром)
>Лол, вызов super(), не? Да и геттеры, сеттеры никто не отменял(хотя решать эту проблему так -- костыль шопиздец).
Задефайнь мне поле в прототип, через супер.
Ты запрашиваешь коллекцию jquery и пытаешься вызвать у нее нативный метод. Ты ебанутый?
Или использовать ванильный js если тебе хочется addEventListenerи тогда иди курить, например mdn
https://developer.mozilla.org/en-US/docs/Web/API/Document/getElementById
Или если ты хочешь использовать jquery (или любые другие библиотеки, то будь добр курить их мануалы)
http://api.jquery.com/on/
Спасибо. Уже кое-что.
Но всё равно работает не совсем так, как я хочу. Событие change срабатывает только тогда, когда поле input теряет фокус (после ввода значения), а у меня в это поле значение вставляется скриптом (bootstrap-datetimepicker). И я не могу разобраться как это событие можно поймать. События input или paste не сработали. Не подскажешь как с этим можно справиться?
События отлавливают пользовательские действия, а не изменение. Или меняй логику и отлавливай событие в другом месте ) датапикера своего, или кури триггеры (если джеквери или dispatchevent если ванила)
Первомк ангулару 7 лет, поехавший. А по количеству готовых компонентов он даёт на ротан 10 додзе-виджетам
> А по количеству готовых компонентов он даёт на ротан 10 додзе-виджетам, которым уже больше 12 лет
zip бомба. Фуррифокс вешает. Применяется охуевшей мочой на Чухаче.
> For our front end projects at the FT we built an incredibly powerful suite of gulp-based build tools (and then wrapped them in an even more feature-rich set of build tools). But, with an ever increasingly large dependency tree, they started to take more and more minutes to install. That was fine when we were making use of all their features, but often when we were building little prototypes or simple APIs we didn’t really need Sass or Gulp but ended up depending on it anyway because it was all bundled together.
> When we started migrating some parts of our apps to AWS Lambda, which for the types of functions we were building, has no front end, forcing developers to install and use these gulp based tools on every build seemed crazy.
> I took another look at make and these are the notes from what I learnt.
Как же заебали эти кукаретики
Вот есть те, кто делают. Их от силы процентов 10, остальные строят какие-то манятеории и обсуждения на десяток экранов. Нахуя?
Возьми и сделай, блять, хороший инструмент, который угодит всем. Нет, хочу писать ебаные статейки для таких же ебланов. Пидорасы.
Нет у AngularJS перспектив. История Perl6, версия 2.0
> But the Angular team did something that no open source project in a highly competitive battlefield should do: they announced a new version of their highly popular framework that would have no backwards compatibility with the 1.x branch and that there would be no upgrade path whatsoever.
> You could say that AngularJS 2.0 was a message: every developer that had spent their time learning the framework were being told mostly everything they have learned would be invalidated in possibly 12 months time when 2.0 is released.
>сделай, блять, хороший инструмент
Проблема в том что хороший инструмент уже есть, он называется make.
Для меня хороший работающий инструмент стоит того что его изучить - тем более что это надо сделать один раз.
Бля лол. Причем тут перл? Он сдох из-за того, что устарел морально и ему 50 аналогов.
У ангулара нет конкурентов по коммьюнити, по количеству компонентов и по поддержке корпорациями, кроме реакта. И то, реакт это только вьюшка, его ещё шлифовать нужно. Чем я, например, заниматься не хочу.
Поэтому у меня нет другого выбора, кроме как на второй ангулар перекатиться.
Добавь сам, шапка ж на гитхабе
>Поэтому у меня нет другого выбора, кроме как на второй ангулар перекатиться.
Манька. Большинство крупных компаний осталось на первом, большинство новых проектов делают на первом. Двойку никто кроме гугла и двух хипстеров не использует.
этот 500+Кб кусок оверинжинириного говна, как эмбержс, который даже хипсторам не впился
Ты не заметил, что там слово "перекатиться"? Это будущее время
Полностью.
Тащем-та у меня безо всяких JS трюков такая е-баллистика. А цимес весь в том, что у 32-битной версии хрома наихуевейшая работа с изображениями. Поэтому могу ПАРИКАМЕНДОВАТЬ нагенерировать дохуя пнг в базе64.
Пруфов-концепта не будет.
очень неплох, кстати
Vue сложей жи. Задроченный API какой-то, прозреваю, у али-баб будет еще более ниебический API. Лучше б на инферно подсели.
React проще если не вникать.
Vue проще если вникнуть.
Американская модель против азиатской. Мне все больше нравится азиатская.
В Vue 2.0 стало стройней и прямей, хотя и так было достаточно стройно и прямо.
>>775101
> Every time I encounter the hodgepodge mess of bower, npm, grunt and gulp scripts that our front-end developers have erected to compile their javascript, I really wish they had taken the half-hour to learn make, instead of all of these other tools that don't work quite the same and do about half of what make will do.
Выучи CSS, хуле. Он не такой уж сложный, особенно с современными возможностями типа флексов, calc, vh и т.д.

angularjs - это первая версия, тут явная инерция; вторая - anagular2
Ты даже в графики не можешь?
Столбик у реакта больше из-за того, что о нем с 2013 говорят, а о втором ангуларе с 2015
Эти графики — хуйня на кофейной гуще. Кто блять ищет reactjs? Почему не react rs? Почему не react? Пиздец рак мозга. Звезды на гитхабе считать и то лучше.
Гугел понимает о чем именно ты спрашиваешь, он все включения этого слова учитывает
Нит. Туда же попадают всякие термины, типа ангуляр велосити и тп, не имеющие отношения к жс-параше.
Но ведь ангулар младше на два с половиной года, и ещё не релизнулся. Как ты можешь сравнивать?
Там в выпадающем меню можно выбрать angularjs (software)
АХАХАХАХАХАХААХХАХ. ОК.

у меня в офисе на каждого кто пишет логику приходится джва верстала. мне заебись
t. js mid не умеющий в css
>js mid не умеющий в css
>мне заебись
Я б на твоем месте сжал анус потуже, но, с другой стороны, ты не первым пойдешь в расход, да.
Как же тебе охуенно
Когда музыка перестанет играть в твоем уютненьком стартапе
https://www.youtube.com/watch?v=UOYi4NzxlhE
Скачивают файлики и акуратно класть в нужные папочки. Иногда вырезая и беря только то что тебе необходимо, самостоятельно выбирая и организуя как будет выглядеть твой код.
>Если браузер висит, его только насильно убить можно.
Нет. У него ж не -15 ранлевел.
>Креш, по сути, то же самое сделает, не?
Нет. Креш - это примерно как segfault.
>Если миллиарды элементов понасоздавать, и не в одном лупе, а через эвенты/таймайты, это ведь не будет один скриптом, который "долго выполняется"
Будет. Даже native code будет.
>Можно ещё флешем сдобрить и и считай повесил
Нет. Пробывал - флеш вырубает просто.
>Ну и аналогичный вопрос для фурифокса
Изи, тормозиловцы годами не закрывают такие вот дыры
http://m8y.org/tmp/zipbomb/foo.html
С хромом сложней, но там есть способ забить весь диск зато.
http://www.filldisk.com/
Повеяло 47 хромосомой
>Нет. Креш - это примерно как segfault.
Ну для пользователя-то результат один, я в этом смысле говорил.
>Будет. Даже native code будет.
Я имел в виду, что браузер начнёт очень сильно лагать не из-за процесса создания элеметов, а из-за их количества на странице. Ну вот просто тормозной комп, не тянет больше 50 дивов с какой-нибудь кретинской css-анимацией. Что браузер с этим сделает-то?
Это хромостайл (и ие тоже) же засирать систему процессами на каждую вкладку. У нормальных людей это один процесс.
ИЕ идёт ещё дальше и пытается восстановить убитый процесс, плодя их даже два. Совладать с этой гидрой не так-то просто, когда пытаешься весь браузер убить.
А я фаерфоксом не пользуюсь. Я в нем только верстку тестирую (ну и прочую кроссбраузерность).
> У нормальных людей это один процесс
Ты поехавший. Это включается и отключается флагами. Если хочешь, ебашь все в один процесс на здоровье. Но так быть не должно.
Есть даже флаги для того, чтобы отдельные фреймы рендерилиьс в разных процессах.
Алсо, процессы разделяются по доменам.
Спасибо. На любом из процессов браузера сработает, или нужно определённый находить?
>Ну для пользователя-то результат один, я в этом смысле говорил
Ну а я говорю про ситуацию, когда он висит, но не крешается.
>Что браузер с этим сделает-то?
Скажет "пизда медленный сайт, давай закроем, чувак".

Годно, только нужно заменить waterline sequelize, в интернете есть инструкции
Да, называется ECMA Draft.
как не может? Ну давай представим, что-то подобное, но там будут описаны методы по жс и дом?
Гугол пропихивает это говно даунам в глотки. Есть Аурелия, пользуйся! Не хочу, хочу жрать говно.
Тогда получится книга-спецификация, про которую говорил предыдущий анон.
> говорят сдохло
Больше даунов слушай. У тебя что, совсем головы нет? По каким признакам он сдох?
я так посонов по конторках (даже больших) поспрашивал, грят что "да, вроде есть посоны, пишущие проект на нем", но чот без деталей. словом в больших канторах на нем пишут. маленькие либо не хотят сами, ибо ресурса нит, либо не могут найти заказчика, которому это можно впихнуть
Нет, это форс такой что он сдох. Пока непонятно что там с ангуляром на самом деле, но советую подождать если хочешь учить его хотя бы потому что такая хуйня случается https://angular.io/docs/ts/latest/guide/router-deprecated.html. А пока ждешь можешь выучить что-то другое.
1. Работа есть?
2. Ее много?
3. Есть ли фриланс?
4. Какие перспективы у сервер-сайд технологий js?
Подскажите, как будет выглядеть код, который при заходе на сайт переходит последовательно по таким ссылкам.


На родительском.
Чтобы вычислить родительский, смотри параметры запуска процесса, или из списка задач - пкм - перейти к процессу, он перекинет на корневой.
MDN
У него будет call stack size exceeded.
Надо последовательно пробегать все ссылки, сохранять не пройденные и заново пробегать те, что еще не пробежал.
Естественно, нет. Просто ребята из js-треда должны знать о ситуации на рынке js, разве нет?
Если ты рельсоеб/джангоеб, то годно.
Когда первый Ангулар почти релизнулся, его юзали везде. Когда второй Ангулар почти релизнулся, его юзает Гугл и два с половиной хипстера.
Не взлетел. На первый был лютый хайп, постепенно переросший в установление первого как стандарта фронт-энда. Второй не взлетел с самого начала и теперь уходит в забвение.
>>776345
Вы что, ебанутые? Первый ангулар начался в 2009, а обороты набрал только в 2012-2013. Второй, думаю, 3 года обороты набирать не будет, но всё же гугел смотрит на перспективу, тогда тоже была куча чмошников-неосиляторов, которые в один голос говорили МВЦ НА ФРОНТЕНДЕ КОМПОНЕНТНОСТЬ А ЗАЧЕМ ЕТО НУЖНА ВО ТУПЫЕ, ну и где они сейчас?
Можешь пример правильного кода привести с циклом?
> гугел смотрит на перспективу
И перспектива эта называется нихуя не ангуляр.
Смотри видео с недавнего Google IO Conference.
Какое видео? Я кусками смотрел презентацию, про веб там вообще ничего не было, тольк девайсы и мессенджеры
Алсо, если тут есть ребята из Бульбостана, кто что скажет за вакансии конкретно у нас в стране? На анальнере подтверждают, что и в бульбостане JS самый популярный.
Я?????
Конкретно жува скриптером ты не устроишься. Твой потолок это фронтенд макака. Для всего остального нужны глубокие знания жс + фреймворки + опыт. А это все не за один год делается. Но опять же, можешь вкатиться во фронтенд. Зарплаты там все еще нормальные, но конкуренция дикая. Школьники и васяны не хило так демпингуют это нишу, так что если и повезет устроится на работу, будут гонять ссаными тряпками. Не успеваешь? Не умеешь? Иди нахуй! Следующий.

А у тебя такой проблемы нет? Я пользовался REPL'ом ноды. Версия на пике.
Про серверные дела ты ему из принципа не рассказываешь? С конкуренцией борешься?
Но ведь божественен ТайпСкрипт. Или ты динамическотипизационный петушок?
Закрыла.
Так было всегда. Так были созданы раст, го, котлин, эрланг и прочая петухатина.

Но ведь JS это "диманическая-дрисня сляпанная за 1 день",
почему НЕ-макаки должны этим довольствоваться?..
>>776474
Пишу на ваниле последние 12 лет, перехожу от спеки до спеки по мере поддержки окружением. Брат жив, я тоже. Я работаю, мне платят, и все эти ваши святые войны напоминают противостояния линуксоидов и виндузятников, веганов и невеганов, курящих и некурящих, атеистов и теистов, панков и рэперов, правых и левых, феминисток и секситов.
Вы все поехавшие и не постигли дзен.
Серьезно.
На что вы тратите свою жизнь. Зачем?
Уверен, что спрашивали много раз, но будьте добры, ответьте еще раз, пожалуйста.
Учить js, не зная верстки-плохой план?
Ты просто не можешь смириться с тем, что для тебя это слишком сложно.

>МЕТАПРОГРАММИРОВАНИЕ ЭТО СЛИШКОМ СЛОЖНО МНЕ НУЖЕН ТАЙПЧЕКЕР ЧТОБЫ БИЛ МЕНЯ ПО РУКАМ А ТО Я НЕ РАЗБЕРУСЬ САМ

Я бы сказал что ты мартышка, остановившаяся в развитие 12 лет назад.
Не люблю таких посредственностей, случайно попавших в IT.
Сегодня ты программируешь ради бабла, завтра станешь таксистом если там предложат больше денег.
Mail ru?
си это язык, используемый всюду, от микроконтроллеров и написания ос и драйверов под них, до программирования прикладного софта под окружение ос.
posix - системный апи (утрированно) unix-систем.
и если ты собираешься писать на си, например под windows, то posix тебе как бы и не нужен.
У тебя очень примитивная картина мира. Ты не прав.
Пардон, что заставил писать: не умею писать на си, всмысле, но про него, конечно знаю.
Я понял твою мысль, пойду на академию учить верстку
Проиграл. Почитай на той же кворе про сотрудников гугла, фейсбука, макйрософта, очень много интересного для себя узнаешь и нового. В этих компаниях очень много людей, которым поебать на все технологические радости, они просто работают на хорошо оплачиваемой работе и им норм.
ИТ не святой грааль вокруг которого надо строить культ, во всех профессиях дохера отличных специалистов, даже топовых, которые в 9 из 10 случаев выберут "забить хуи на работу и пойти дрочить свои хобби". Даже в топовых компаниях куда проходит 5% специалистов со всей сферы. Врачи тому самый яркий пример.
Хотя нахуя я перед школьником мечу бисер.

Начинается. Это что-то из разряда когда васян бросил школу и всем рассказывает что Бил Гейтс и Цукерберг тоже бросили учебу
Охуенное сравнение, дурачок, вот только неправильно. Где ты там такое вычитал и надумал, хуй знает, но Билл Гейтс с двумя л, ПТУшник и Цукер сначала поступили в лучшие вузы США, а потом уже ушли.
Хотя опять таки, что-то объясняю тупому, который думает что ИТ это что-то охуительно сложное и надо этому жизнь посвятить, иначе всё, хуевый пограмист. Короткечи если ты конечно знаешь кто это вообще сказал что программирование для тупых даунов и унылая параша.
Только редактирует стили для bootstrap и пишет селекторы на jquery?
Или надо знать фотошоп там, уметь рисовать?
Выходит быть фронтэндщиком не так и сложно.
+ HTML-распологает
+ CSS-украшает
+ JavaScript-приложухи простенькие/свистелки перделки на фронте.
Фотошопом надо владеть на уровне доставания из psd файла элементов дизайнера.
Но все же я бы на твоем месте базовыми скилами фотошопа обзавелся, всегда пригодится.
А те чуваки что сайты под заказ делают это фулстак называется?
Если, допустим делать сайты клиент сайт + внутриности сайта на nodejs такое востребовано будет?
Я вот слышал даже wordpress переписывают на node да и вообще на express можно много что написать с нуля. Я это все освоил уже немного (просмотрел много видеокурсов и прочитал несколько книг по js), даже сделал сайт для школы, несколько парсеров, гуй приложение на electron, блог на ghost и еще по мелочи.
Сейчас хочу начинать учить реакт, потому что говорят ангуляр2 умер, а даже если не умер то он сложный.
Но как я буду устраиваться на работу хз, а времени у меня ровно год до этого, последний класс jcnfkcz и в универ я идти не хочу проебывать дохуя лет так же как я проебую в школе.
внутренности*
Потом сидишь на обеде с таким и поговорить с ним не о чем, кроме погоды.
Хочешь обсудить паттерны/архитектуру, а он ни про GoF ни SICP даже не слышал
и все проблемы низкой квалификации решает через stackoverflow.
P.S.
И при этом они как один "кодят" на скриптовых языкая js/php
>даже если не умер
Умер-умер.
В интерпрайзах говорят:
>энд оф лайф ангуляржс завязан на статистику посещаемости сайта первой версии, лал
>что будет, когда выйдет ангуляр3?
>оверинжиниреное молумегабайтное говно


Что не так?
Вообще, какая версия npm?
Спасибо, очистка кеша помогла
прочитал главу, начинаю спрашивать себя что узнал. Если все ок, то перехожу к заданиям, если что-то не получается перечитываю еще раз. Когда не могу решить что-то, то уже спустя какое-то время открываю ответы и смотрю, что надо было делать. Спустя какое-то время возращаюсь к этому заданию снова и пытаюсь его решить.
>>776775
То есть можно уже лезть к Реакту? Я не испорчу себе восприятие кода на ваниле?
>То есть можно уже лезть к Реакту? Я не испорчу себе восприятие кода на ваниле?
Дык JSX это и есть по сути ванила с возможностью подмешивать разметку в код.
Ну да, годик поебашь только. Потом может многое измениться правда, но ничего. Как с джавой, например.
если серьёзно, в ІТ сейчас проще всего QA вкатиться. курсов полно, и разбирают как ебаную кукурузу на пляжу. Но вот дело в том, что уважать QA омежку никто не будет. Это работа как верстка - для 16 летних девочек.
>Денег хочу
Тебя природа наградила всеми необходимыми инструментами для заработка, поэтому еще раз спрошу: нахуй тебе JS?
так что же хорошего?
Если отмести бизнес, финансы, экономику и биг дату, то что лучше? ror в сша?
Теперь всегда, когда мне что-то надо, буду писать с женским родом
Проигрывай дальше. Сама JVM не умрет никогда, но Java, как языку, осталось недолго. Что-то я не вижу, что дохуя новых проектов начинается на Java.
чтоб тебя святой ассемблер окропил
Открою тебе маленький секрет. Я всегда так делаю. И даже в этом ИТТ треде это сработало.
Парни из гугл говорят, что в недалеком будущем они будут отказываться от джавы в сторону своего Голанга. Если не ошибаюсь. В вики, по-моему, об этом было написано.

МАЙЛРУАГЕНТ

ВК на PHP - понятно, с чего спизживали, Facebook тоже.
Авито - PHP c cимфони (внутри PostgreSQL)
Чтобы отличить, даун этот человек или у него есть мозги.
Общий курс математики-универсальная проверка.
Чтоб из джунов отсеивать необразованных автоматически. Несколько хороших ребят таким образом, конечно, пропустишь, но и не страшно, зато отсечешь тысячу долбоебов.
Если не джун, то всем уже пофиг на математику, все равно идешь через отдельную калитку а не общие ворота.
Нет, я говорю о том, что если ты не сможешь понять этого, когда будешь изучать самостоятельно.

> Парни из гугл говорят... будут отказываться от джавы в сторону своего Голанга
> В вики... было написано
Просто порвало, такие-то охуенные у тебя пруфы.
Там еще в желтых газетках писали, что на Swift все укататься.
мимо android-разработчик >3 года
P.S. с жабки давно перекатился на котлин.
Ну еба, андроид-это топ, хуле тут обсуждать.
И у тебя три года. А для зеленых, кто только вкатывается, джава и андроид уж выглядят сомнительно.
Хотел-учить-джаву-кун

> перекатываются на React Native
Это очень хорошо, тк у Kotlin второй бэкенд (после JVM) это JS.
Те уже больше года можно писать на котлине, а он потом компилируется в JS.
Так что в ReactNative всегда можно будет вкатиться.
Я вот только думаю оставаться на котлине или попробовать вкатиться в ClojureScript.
Это очень круто, только сейчас сложнее найти язык который в JS НЕ компилируется.
В React Native основная ценность в том что ты ВООБЩЕ не делаешь заново "мобильное приложение" (и даже не нанимаешь такого как ты для этого), а упаковываешь свой сайт, добавляешь несколько нативных контролов - и готово.
> упаковываешь свой сайт, добавляешь несколько нативных контролов - и готово.
Хуйню несёшь.
RN не основан на WebView, там всё нативное.
Ты бы почитал хоть что-нибудь про RN прежде чем давать советы.
Десктопный MVC фреймворк на Груви, который начинался как форк Grails.
Залупа та ещё, к тому же мёртвая. Впрочем, как и всё что связано с Груви.

И самое забавное, что все отписавшиеся макаки прекрасно понимают что им ничего не светит, но все равно где-то на подсознательном уровне не могут не подлизнуть, авось прокатит
Освой по-нормальному платформу, под которую пишешь. Тогда поймёшь, что языковые надстройки не особо много дают.

Ебусь уже третий день. Никак вебпак не хочет дружить с идеей

А разве еще кто-то нанимает QA мужского пола? Сколько не смотрел вакансий, везде ищут миленькую девушку тестировщика, чтобы та заполняла своим вкусным пердежом офис погромистов. Это как бы самая низшая ступень на которую даже омеганов неасиляторов брать не хотят.
>Залупа та ещё, к тому же мёртвая. Впрочем, как и всё что связано с Груви.
Забавно, ведь когда-то в далекой юности я выбирал что освоить из ЯП между Груви и Руби.
В итоге забил на оба языка. Ну а потом Нода появилась в моей жизни, да.
> Что-то я не вижу, что дохуя новых проектов начинается на Java.
Устройся на работу в какой-нибудь системный интегратор. По прототипу в неделю на Джаве будешь хуярить.
Я работал.
Как ты представляешь себе дружбу вебпака с идеей? Я из командной строки вебпак всегда запускал.
Короче, пиши какие у тебя конкретный проблемы.
А зачем ты пытаешь работать с JS в IDE, которая предназначена для Джавы? В вебшторме забанили?
Вебшторм - подмножество Идеи с немного другой структурой проекта. Если работаешь в дохуллиарде языков то дешевле купить Идею, чем весь Тулбокс.
Я работаю c JS в Идее нормально.
Чтобы сервер писать на жаве. Не хочется иметь два открытых окна средств разработки
конкретно проблема такая: пишу сервер на жаве. Хочу, чтобы когда нажимается волшебная кнопка в виде селеного жука, поднимался сервер с готовыми ресурсами. Не хочу каждый раз перезапускать вебпак
>Если работаешь в дохуллиарде языков
То проще один раз выучить Emacs.
Вебштормы и Идеи приходят и уходят, каждые три года новую IDE осваивать - делать штоле нечего?
for (i = 2; i <= 10; i+2) alert(i);

Бамп обсуждению. Как сделать так, чтобы вебпак собирал js в идее?
О боже, я даун ебаный.
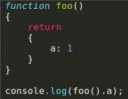
Только явный возврат из функции приводит к окончанию цепочки событий.
Нахуя так было делать?
Это мир вечного джаваскрипт-детства, привыкай, тут все так. Грызи кактус, не сдавайся - технология перспективная.
https://pouchdb.com/2015/05/18/we-have-a-problem-with-promises.html
Ну и что? Это нормально поведение, которое позволяет навесить кучу обработчиков ошибок в цепочке на разные случаи. Не нравится — не передавай в then обработчики ошибок, а сделай один catch в конце.
>сделай один catch в конце
Так я и сделал, лол. Проблема была в том, что я думал промис выполняется до первого условия по резовлу/режекту.
Оказалось нихуя и после режекта возможен и резолв.
>не передавай в then обработчики ошибок, а сделай один catch в конце
И не забудь что эти варианты ведут себя по-разному. Иначе было бы слишком скучно.
Если у тебя только один catch в самом конце, то невозможен.
>>777189
Совершенно одинаково они себя ведут.
>Проблема была в том, что я думал промис выполняется до первого условия по резовлу/режекту.
Выполняется он до конца, как и любая функция, хули тут удивительного? Впрочем, после того, как состояние промиса сменилось, его дальнейшие изменения невозможны.
>Если у тебя только один catch в самом конце, то невозможен.
Бля... Несколько раз гонял вот такую конструкцию:
https://jsbin.com/guyimef/1/edit?js
Как видно - реквест обернут в промис для последовательной передачи результатов выполнения.
Катч исправно выкидывал ошибку, но нода вставала из-за того, что код продолжал выполняться далее (в следующем промисе).
Вот этого >>777199 джейчую.
https://remysharp.com/2014/11/19/my-five-promise-patterns
и осознал, что режект - это просто 'non-interruptible' троу.
Блять, ну конечно выполняется следующий промис, ведь ты уже обработал ошибку. КИДАЙ ошибки, а обработчик сделать один в самом конце.
Посан, если у тебя в жизни никаких интересов, кроме книги энтри лвла для первокурсников sicp, и "ееее, обсерверы, еее, ленивые инициалиазации, оцени мой фабричный метод, здоровый сука))" то у меня для тебя очень хуевые новости, ты максимально унылый.
Это даже не уровень галер, это ниже. хотя подозреваю в тебе безработного, потому как даже ЕПАМ обезьянки всё это за 3 месяца пердолят стажировочки и потом их уже заебывает
> хотя подозреваю в тебе безработного
Видать забыл детектор тестами покрыть, попробуй в следующий раз TDD
> если у тебя в жизни никаких интересов, кроме книги энтри лвла для первокурсников sicp
Ты хочешь сказать что даже не осилил книгу "для первокурсников"?
> Это даже не уровень галер, это ниже
Хуйню какую-то несешь, я профессионал, который постоянно повышает свой квалификацию.
Ты же просто жирный, решивший оправдать свое бессмысленное существование макаки.

Нет, просто sicp и паттерны это базовые. примитивнейшие вещи. Надо либо быть совсем ньюфагом, либо же работать с полными ньюфагами или долбоебами говнокодерами, чтобы "с интересом" обсуждать такое говно.
Это как раз явный детектор твоей низкой квалификации, потому что даже в говношарагах это проходят на первом-втором курсе, потому что по хорошему второкурсник без проблем может пройти в ШАД или на полноценную стажировку в тот же яндекс, где спрашивают всё это и реализацию базовых алгоритмов типа BFS/DFS для проверки умения думать головой и знания таких базовых вещей как рекурсия и динамическое программирование без гугла.
Но, судя по твоим постам, для тебя это "повышение квалификации", что вполне очевидно говорит любому мало-мальски знакомому с сабжами человеку, что ты то как раз
>решивший оправдать свое бессмысленное существование макакич
Впрочем, это и хорошо, пока есть такие как ты, чувствую что все истории о перенасыщенном спецами рынке всё таки сказочки.
Было бы эффектнее, если бы ты выделил слово "жирный" полужирным. Из чего я заключаю, что ты либо хуевый фронт-эндер, либо бэк-эндер.
>на полноценную стажировку в тот же яндекс
Вместо термина "уборщица" теперь тоже употребляют выражение "клининг-менеджер".
Рекурсию спрашивают, охуеть. Только VIP, только элита.
О бэкбоне или хорошо или ничего.
Что это, блять, такое?
Как на этом говне писать, блять?
Вы там совсем ЕБАНУЛИСЬ НАХУЙ в своем фронтенде, уебаны?
Очевидно, что спрашивают алгоритм который реализуется с помощью рекурсии, а не саму рекурсию. Тут 95% даже BFS примитивнейший с головы написать не смогут, слишком рокетсаенс.
> даже фронтенд
python/go легче фронтенда, я пытаюсь осилить ваш реакт/редукс и обмазать это тайпскриптом, чтобы не так было неприятно, но я слишком тупой для того, чтобы с наскоку в это вкатиться.
По работе я делал мелкую парашу на первом англуляре и было относительно норм, но сейчас я себя дауном ощущаю.
С чего начать то? angular 2 проще будет освоить бекендщику?
У реакта и редукса хорошая официальная документация
Redux - говно [1], и у его автора буттхурт по этому поводу [2]
[1] http://staltz.com/some-problems-with-react-redux.html
[2] https://twitter.com/dan_abramov/status/691321125519753216
Мне сказали, что лучше всего для этого подойдет casper js, но беда в том, что его надо вызывать из пхп, передавая содержимое поста. Как это можно устроить? И есть ли какие-то способы не ебаться с селекторами, а записать действие и преобразовать его в каспер жс? Посмотреть какие пост запросы отправляются что ли.
Наверно пишу как даун, это из-за того что программировать начал только сегодня
И это, каждый раз когда начинается скрипт каспержс, надо логиниться на сайт заново?
Тогда почему ты пишешь их вместе, а с# отдельно? Не вижу логики.
Логичнее было бы написать c/c++/c#, или c, c++, c#, но у тебя, видимо, свое, особое мнение.
Чтобы сделать пост на веб 2.0 сервисе надо залогиниться. Когда запускается скрипт на каспер жс, как я понял, возникает что-то типа эмуляции браузера. Получается, раз куки не хранятся, то и пароль надо вводить кпждый раз заново для каждой каспер-сессии?
Посмотри селениум и фантом жс
если фанатеешь по сисярпу, вкатывайся сразу в тайпскрипт
0.
Джаваскрипт - это си с динамической типизацией, в остальном синтаксис один в один.
Только представь, что массив - это всегда вектор, а объект - хэштаблица. Функции - первого класса.
Границы скоупа - не фигурный скопки, а функция целиком.
Он упростил слишком, конечно.
> An Introduction to JavaScript for Sophisticated Programmers
> http://casual-effects.blogspot.ru/2014/01/an-introduction-to-javascript-for.html
Пока нет полной поддержки, нет смыла.
Конечно нет. Ведь это библиотечные функции. А в джаваскрипте нельзя подключать библиотеки.
Нет, но void* - везде.
Читай официальную документацию.
Плохое решение, а вдруг пользователь захочет сделать смайлы-хуяйлы с этими символами или что- то другое? Лучше экранировать это(заменять >/<)

function func() {
var phrase = "Hello, world!";
return function(){
console.log(phrase);
}
phrase = "Bye, world!";
}
func()();
Я, наученый горьким опытом предыдущего собсеса, почитал за хойстинг и бла, бла. Сейчас, функция выведет Хелоуворлд, я как лох, ответил Байворлд. Получается, что само второе присвоение не всплывет и интерпретатор дойдя до ретурна вернет первое значение переменной фраза? СУКА, а ведь я знал, что переменная так и должна себя вести, лишь функция всплывает со значением в верх области видимости, но я ответил неверно. Моей голове достаточно стресса, чтобы решая тестовое за короткое время тут же проебаться со всеми знаниями. Нахуй так жить.


Да, хорошая книга, лежит на винте, но я сейчас ДЖс Алонджед читаю, эта на очереди.
>>777593
Пяток вопросов на замыкания, один на ключевое слово ЗИС, замороченные примеры присваивания объектам, свойств, которые вызывают функцию присвоенную под тем же именем и подобная фигня. +практические на жикверя, джс - вроде создать тег, запихнуть в него что-либо, потереть, добавить-удалить класс при определенных условиях и прочее. Одним словом все то, что как нуб, я обычно чуть не каждый раз читаю в гугле прежде чем реализовать. Нет, понятно, что если я весь день бьюсь над подобными задачами. то следующую неделю я все помню, но если уже пару месяцев не сталкиваешься, то опять приходится лезть в гуголь. В общем, я бы оценил свое выступление на 60-70 процентов. Посмотрим хватит ли техспецу этого. Такие дела. Надо идти на следующее собеседование, брать количествоми надеяться, что попаду туда, где меня попросят предоставить портфолио, а не ненужные знания из справочника.
Интересно.
А ты ходишь на собеседования, где в требованиях пишут о необходимости опыта работы?

Сами позвонили и позвали. Я в резюме так и указал, что опыта полгода(чисто рабочего над проектом). А вообще, да, я до этих "полгода" я активно ходил на собеседования, отсылал в основном туда где от без опыта(таких не больше 5% процентов) до 2 года(большинство). В итоге, в основном проходил техспеца в 20-30% случаев и меня отсеивали на стадии с хрюшей, х3 почему. Сейчас я только начинаю заново вкатываться во всю эту канитель с собеседованиями, вроде как опыт уже есть, но это уже второе заваленое собеседование из 2-х, хотя конечно 2-е пока потенциально завалено, может еще и обойдется, лол.
Лiл. Это же самый элементарный тест на замыкания, вот проще уже не куда. Что у тебя там за коммерческие интересно посмотреть если ты в таком путаешься. Что делал?
Расскажи с чего ты начинал и какие проекты делал? Хоть примерно. Ты сам это делал или в команде?
Нахуй тебе ангуляр для этого? Можно ведь на обычном симфони сделать.
Тащемта и на замыкания, косвенно. Лексикал енвайромент создается всякий раз при инициализации функции. Хотя в основном на хойстинг, конечно.

Начал с кантора, не дочитал и половины, скулил, что нет работы везде, знакомый сказал, что знает чувака, котоый знает чувака, который видел дерьмо чувака, который искал джсера. Списались в скупе, я подписался бесплатно закончить работу по первому проекту, потмоу как их жсер забухал и его поперли из команды. Тема была новая, я дико боялся зафейлить, но как-то собрался и сделал все ок. Учитывая, что писал свою часть параллельно с работой, по вечерам, то и вовсе заебись. Тот же чел подкинул еще проект, но уже в соло, я его сейчас дописываю. Вот как-то так.

Ну да, параллеьно с работой над проектом читал резига, кантора, смотрел всякие видосы на тытрубе, жс алонгед начал читать, такое. И за вторйо проект я взялся уже за скромную плату, распрощавшись с прошлой работой.
А как ты заканчивал проект не дочитав даже кантора. С фреймворками как я понял ты тоже был не особо был знаком. Или там вся работа заключалась в создании функций и переменных?
Первый мой фреймворк был, просто посмотрел на КодСкул видео по фреймоврку(чтобы азы понять) и начал пилить, за неделю разобрался, что к чему. Дальше пошло легче. Как всегда поговорка "глаза боятся, а руки делают" оказалась на 100% верна. Когда только обсуждал участие в проекте. подумывал сам спрыгнуть, внутренний голос говорил - "Да ты подучи еще, кантора дочитай, туда-сюда", но в итоге пересилил свой страх и подписался, а такой человек, что ежели, что пообещал сделать, то делаю, потому как страх подвести для меня сильнее чем страх обосраться.
Про стресс слышал? Вот для меня собеседование это достаточный стресс, чтобы опростоволоситься на элементарщине.
>>777642
поссал на вас обоих.
тут азы азов, даже не замыкания (а хоистинга тут и близко нет), а посмотреть знает ли петух элементарщину, что после return ничего не выполняется.
Могу посоветовать ебнуть перед собеседованием успокоительных веществ, главное не переборщить с ними.
>что после return ничего не выполняется.
Переменные всплывают еще до выполнения кода, нет?
мимо
Неправда!
int x;
int x = 1;
x = 2;
В первом случае ты просто инициализируешь переменную. Во втором - инициализируешь и присваиваешь ей значение.
А в втором присваиваешь значение ранее инициализированной переменной.
А в третьем. Ну ты понел.
>>777777
> What I learned from analysing 1.65M versions of Node.js modules in NPM
какое всплываение? var phrase в самом верху скоупа, там уже нихуя не хоистится, наркоман.
вот такие петухи начитаются слов хоистинг, замыкание, и без понимания тулят их всюду с перепугу на собеседованиях, а потом кукарекают что их не берут в "мы вам перезвоним"
>Прошел первую часть учебника за 3 дня
>Что-то слишком простой ваш жиэс
Это потому, что ты еблан.
Читай учебники по программированию, алгоритмизации, паттернам.
А по языку читай спеки. ECMA-262 Draft даст то, что ни один автор в своем учебнике полностью не изложит.
Поставь стопточки на запись файлов и подебажь, альсо для парсинга есть nightmare.
Мужики, здарова! Коротко, заманали клиенты звонить на мобилку, хочу подпилить на сайт отслежку товара! Помогите, сил больше нет!
Тип, напишу что хочу:
Логин - типа трек номер, ввел и смотришь всю инфушу!
Где компилировать жаваскрипт то?
Вы видите копию треда, сохраненную 11 июля 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.