Вы видите копию треда, сохраненную 17 ноября 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
JS-конфа в телеграме:
https://telegram.me/jsthread
Конфа /pr/ в Slack:
https://invite-me-to-2chpr.herokuapp.com/
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
>но везде, где требуется html - пишется html
Чет я коряво сформулировал. Я к тому, что если нужна html-разметка, то почему бы ее так прямо не писать?
Я всего лишь хотел написать одностраничную темку для бложика в вордпрессе и одновременно разобраться в реакте. Реакт норм конечно, но эти вебкаки и хуябели мне все мозги вынесли. Если нихуя не выйдет, то какие фреймворки можно использовать для этой цели, чтобы без ебли с серверной частью просто залить тему на вордсекс и все бы работало ? Vue.js подойдет ? Чтоб там с руторами и прочей ебалой.
>>855129
не пойму что ты имеешь ввиду. Вот ты на сайте при регистрации вводишь пароль и пока ты его вводишь он тебе тут же выдает, мол пароль должен быть не менее 8 знаков, начинаться с цифры 7 и иметь минимум 5 китайских символов, как ты статикой это делать собрался ?
ну такой то велосипед в моём 2016, когда всё это что ты написал уже в стандарте языка, а роботы съедят любой сахар
>если я, например, хочу отправить пользователю форму
пэхаписта чувствую в тебе я
концепция SPA - это рендерить всё на клиенте и твои формы, и вообще всё. в конечном итоге в браузере html. сервер только отдаёт данные на ajax запросы. фреймворки это вообще инструмент, так то ты SPA и на ванили можешь написать.
Т.е. если я вместо нормального сайта запилю SPA, который будет в отдельном div'е отображать все остальные страницы (и для пущей крутости там будет еще span, имитирующий адресную строку) - это будет вообще законно?
Запилю кароч онлайн-браузер. А еще лучше - онлайн-эмулятор браузера. Думаю, до этого еще никто не додумался.
Гемор с правилами вёрстки будет жуткий.
> Онлайн-эмулятор всех версий IE, думаю, будет пользоваться спросом.
Нахрен это говно нужно кому в 2016?
Я про пользователей. Это же пиздец, пользоваться таким говном до сих пор. Дали им Хромиум, FF, Вивальди. Нет, хотим жрать тормозящий на каждом сайте js.
Что админ поставил в 90-е, то и стоит. Делали проект для крупной металлургической компании, у них отдел закупок до сих пор на ie6 сидит.
и как крупная металургическая компания попадает в ца допустим магазина варешек?
Проект был площадка для размещения их же закупок.
Про стандарты макака не слышала? Ебал я в рот поддерживать кроссбраузерный цирк.
Да тебя собственно никто и не заставляет. Хоть на es2016+ пиши для себя. Когда ты занимаешься тырпайзом заказчик выставляет требования и тебе либо приходится их выполнять, либо отказываться от больших денег.
И такое тоже было в моей практике. Лечился после сдачи проекта от головных болей.
Насколько он шустрее и шустрее ли в real-world проектах ноды?
По описанию очень интересная штука.
Тайпскрип набмножество же с возможностью типизации. Можешь обычным js пользоваться.
Спасибо за человеческий ответ, надеюсь у тебя все будет хорошо
Там всякие декораторы и прочее в примерах ангуляра, не думаю, что будет приятно мучаться с голым js.
>>855301
Так, стоп, ребзя, причём здесь лечение и писанина на более ранних, чем 2016+, версиях ES? Что-то я нить рассуждений потерял.
И неужели нельзя возложить на Babel функцию трансляции более новых версий ES в более старые?
Babel поддерживает только IE9+ вроде. Одно дело js, отдельная боль это вёрстка. Короче пилите стартапы и будете счастливы.
Чем тебе тайпскрипт то не угадил? Вообще насколько я знаю, Ангуляр 2 сильно на него завязан, и разработчики рекомендуют использовать именно его. Вроде по-сути главное, что там привнесено это типы, что чем-то сложным явно не является.

В реальных проектах встречаются случаи, когда использование функционального наследования предпочтительнее прототипному?
Разве в typescript нельзя писать такой же код, как в жс? Просто добавив типы?

Для того же хрома достаточно на время изменений спрятать контейнер просто проставив ему display: none;. А ёбаный IE начинает только ещё медленнее от этого работать, сука!
Вся эта канитель у меня происходит при отрисовке большой таблицы с данными при помощи ангуляровской директивы https://github.com/angular-ui/ui-scroll , которая по идее улучшает производительность дефолтного ангуляровского ng-repeat. Но, как ни крути, ей всё равно нужно понавтыкать кучу элементов в DOM, что сейчас может занимать до 6-7 СЕКУНД в IE, и это конечно же за пределами добра и зла.
Поддержка IE11 обязательна.
Есть тут гуру оптимизации JS? Хоть какие-нибудь мысли?
> Пишешь такой свой пет-прождект на react/redux на компилируемом строготипизорованном языке, тут хуяк - подработка, а там - питон, цмс, жс внутри html, html внутри js, jquery плагины. Пиздец нахуй, велком ту зе риал ворлд.
У многих так? У меня - постоянно. Это из-за того, что на русских работаю?
нахуя ты ебашишь множественные изменения сразу в документ. фрагменты для кого придумали?
Логичный вопрос, но разве могут ангуляровские директивы (ui-scroll в этом случае) нормально работать будучи вырванными из контекста приложения и помещённые в отдельный фрагмент? Я уже пробовал такое провернуть и получил странный результат: в хроме, как и положено, трюк не работает, а вот в IE таблица почему-то собралась, но итоговая производительность при этом изменилась скорее в худшую сторону.
Если бы я собирал таблицу вручную, то обязательно делал бы это во фрагменте.
setTimeout(function run() {
func(i);
setTimeout(run, 100);
}, 100);
Ананасы, что такое func(i)? Взято отсюда
https://learn.javascript.ru/settimeout-setinterval
Чтобы вставить картинку, делаю так:
import LogoImg from 'YOUR_PATH/logo.png';
<img src={LogoImg}/>
Но
import LogoImg from 'YOUR_PATH/logo.png@2x 2x';
не пашет из-за ебучего пробела.
Я имею ввиду не правила. Возможно неправильно сказал. Я не могу придумать как мне реализовать поведение тела змейки, голова-то реализуется в две секи, тут думать нехуй - уткнулся в стену, в тело - проиграл, уткнулся в еду - к длине добавился один блок.
>>856007
Мэйлру тут причем? Я от нехуй делать решил на js это сделать, так-то чистая пхп макака и начал замечать за собой то ли лень, то ли тупость, решил проверить и написать на js змейку, заодно получше его понять.
pos(t, i) = pos(t - 1, i - 1)
То есть положение блока в текущий момент равно положению пред. блока в пред. момент, блоки нумеруются начиная с головы.
Охуенно, тело змеи - массив, сука, какого хуя я не догадался? 25 лет, неужели уже тупею?
Вообще неправильный подход. Состоянии игры нужно в жс реализовывать, а не с помощью css.
Храни карту игры в переменной. Проверяй, что находится по заданным координатам, или храни список свободных клеток.
У меня в реестре хранятся данные о ширине и высоте поля и о положении головы в текущий момент, блять, ты прав.
Доставьте несколько примеров того, как это реализовывают.
var customer = {
name: "Andy Smith",
speak: function(){
return ("My name is " + this.name);
},
address: {
street: "Main st. 27",
city: "NYC",
state: "NY"
}
};
document.write(customer.speak() + "<br />");
document.write(customer.name() + " lives at " + customer.address.street + "<br />");
Ну, забанят даже если, — будешь из-под прокси/VPN парсить, делов-то.
SyntaxError: Block-scoped declarations (let, const, function, class) not yet supported outside strict mode
Ведь завезли в ноуд поддержку нового синтакса, почему тогда ругается на const?
То есть let, const не поддерживаются еще вне strict mode? Дичь какая то...
>свежая нода?
node -v
v4.6.0
Я походу неправильно перевел. strict mode используется для другого вообще.
НО не понимаю, как в поля формы на новой странице вставить значения из ПРОШЛОЙ формы. ХЕЛП.
Сохраняй данные из формы в локалсторейдж, потом вытаскивай и клади в другую форму http://www.w3schools.com/html/html5_webstorage.asp
либо используй application/x-form-urlencoded, на второй старнице бери данные из GET-параметров. Пример, что по твоей ссылке, похоже, писал редкостный индус-говноед.
>разномастных пет-проектов
Все просто: тебя пошлют нахуй с твоим "пет-проектами", а возьмут человека с реальным опытом решения реальных проблем . Алсо, JS сейчас учат натурально каждый первый. У меня учит знакомый долбоеб без образования, знакомый экономист, знакомый филолог, знакомый школьный преподаватель. Я на турниках когда занимался на ежедневной вечерной пробежке - там во время разговора парень признался что учит JS. И у всех в голове "пет проекты (которые нахуй не нужны никмоу) -> смуззи -> москва-сити -> 300к в час -> я смогу я прорррвусь!"
Мимопроходил.
И что мешает посмотреть, на решении каких задач специализируется та или иная контора, и запилить инструмент, решающий эту задачу? Например, те же парсеры вполне решают определённые бизнес-задачи, а парсер вполне может быть пет-проектом, почему нет?
Че ты пиздишь, тролль. Говна наебни.
Каким ещё реальным опытом, уёбок. Ты понимаешь что тут тред джунов? Поссал тебе на твоё тупое ебало. Думаешь если распугаешь конкурентов то тебе так сразу работку и подгонят?
Что там разбираться, болезный? Разгоняй мозги и научись справляться с примитивными задачами.
> пет-проектов
Че это за хуйня? Заебали со своими хипстерскими словечками, которые нихуя не значат.
>Заебали со своими хипстерскими словечками, которые нихуя не значат.
Двачую, только убери запятую.
Это всё, что сделано не в условиях корпоративной разработки, а грубо говоря, у себя дома.
Проиграл с быдла.
Я вообще к JS никаким боком не отношусь, но с вашей нервозности проигрываю каждый раз как первый раз.
Обоссал ты походу свой монитор, маня.
>>856344
Да никто тебе ничего не мешает, сиди дальше смотри на "задачи которая решает контора" и почесывая жопу дома ковыряй их. Только когда уже сам работаешь начинаешь понимать почему везде всем нужен тот самый вожделенный "опыт работы" и почему это не пустые слова.
Работодателю так-то ваши проекты по туториалам хайповых технологий до одного места, ему нужно:
- Чтобы вы решали задачи. Быстро. Это приносит деньги. Не побирались по интернету в поисках решений, а именно быстро делали своё дело. Есть проблема - нет проблемы. И именно это приходит со временем реального опыта, а не туториалов по [Хуйня]JS.
- Брали на себя риски. Это уже другой уровень. Когда ты можешь сказать как именно сделать, за какое время сделать и готов взять ответственность - это стоит денег.
> Когда ты можешь сказать как именно сделать, за какое время сделать и готов взять ответственность - это стоит денег.
Лул, у нас ерланг сеньёр никогда подобного не говорил. Обычно только отшучивается и переставляет дедлайн, когда не успевает.
На самом деле двачую. Брать риски на себя пожалуй самое важное.
И зачем ты это высрал? Ты хочешь сказать что мы должны "решать задачи" даже не пройдя основные туториалы и ебашить говнокод или что?
Так-то понятно, что при выборе из джуна с пет-проектами и из товарища, которого ты описал, остановятся без сомнения на втором. Но в условиях, когда вторых не хватает, первым вполне реально устроиться на жоэс-позиции. Откуда вообще пошла вся эта дичь про толпы жээсников на одну вакансию? Ну, дичь же лютая, вполне реально устроиться со своими проектами на руках.

сам второй год юзаю только browserify в связке с галпом. с webpack сталкивался только в легаси. я так понял там всё декларативно в конфигах как в гранте и просто дохуя всего из коробки? есть ли какие киллерфичи у вебпака? или это комбайн для верстальщиков?

Застрял на hello world, когда нужно было писать в синтаксисе html разметки и это развести все должен бабел. Ну ничего не вышло.
Прохожу вот это:
https://www.gitbook.com/book/maxfarseer/react-course-ru/details
Ошибка:
browser.min.js:5 Uncaught SyntaxError: Unexpected token <
Подробнее здесь:
http://pastebin.com/rprVzcZK
Структура проекта:
index.html
js
app.js
react
browser.min.js
react-0.14.7
react-dom.js
react.js
node_modules
package.json
server.js
>Откуда вообще пошла вся эта дичь про толпы жээсников на одну вакансию?
По мэйловском круге - 9 человек на вакансию фронтенда и каждый месяц значение растет. Больше только на "дизайнера". Порог вхождения крайне низкий, хайп среди быдла есть.
Дальше хуже будет. В бидлон-треде добежавшие до ойти олигофрены интересуются про значение фразы "вернуть значение", начинают проекты без виртуального окружения, недовольны тем что в убунту по умолчанию вторая версия и хотят снести систему, поставив дистр с 3 по умолчанию.
Вот, я нашла решение. Нужна сднка другой версии. В той, что у тебя, как-то оказался хтмл. Вот держи няша:
https://unpkg.com/babel-core@5.8.38/browser.min.js
Первая итерация - выпал номер 73, переносим его в другой массив, в первом массиве его больше нет.
Вторая итерация - снова выпал номер 73, а его нет, нужна еще одна итерация.
Время выполнения будет увеличиваться пиздец как быстро. Помогай анон. Нужен рандом именно из массива.

Посмеялся, даун с пустым гитхабом разнылся, спешите видеть!
Допустим в массиве 10 значений с индексами 77,82,12,48,33,91,21,65,23,43. Твой способ вернет мне от 1 до 10, как получить один из элементов массива, когда там нет элементов с таким индексом?
Ну, так не факт, что они вывезут.
а если нужен равномерный рандом по всем индексам, то там ещё нужно отнять 0.5
Math.round(Math.random() * array1.length - 0.5)
думаю сам догадаешься зачем
> По мэйловском круге
> Порог вхождения крайне низкий
Не удивлен. Именно поэтому интернет превратился в говно.
Никто так и не запилил в фаерфоксе удобную работу с закладками. Все эти тупые дизайнеры хотят денег, но не хотят вообще нихуя знать.
Только говна подкидывают другим и срут под себя.
если тебе нужно выбрать случайно число которое гарантированно есть в массиве, то тебе достаточно выбрать из массива случайный индекс.
а если ты генеришь рандом по промежутку, то выпадение несуществующих чисел - очевидно и это нужно как-то обрабатывать. брать, например, любое существующее рядом
как-то так
>у тебя видимо ошибка в логике
Да это я со змейкой со вчера ебусь. Храню пустые клетки и непустые. Чтоб можно было еду генерировать не на змее. Пиздец просто, вчера по дороге домой полностью продумал все поведение и весь код, а дома вырубили свет, нихуя не делал, а сегодня уже не соображаю нихуя и не могу вспомнить что придумал.
так на каждой итерации бери новый rand от изменённого массива, не?
Лол, я филологи правда тут есть.
Я посмотрю на твоё состояние, когда ты несколько суток перед дедлайном ебёшься с блядским Ослом, ибо нужная версия последнего изменилась в ТЗ.
Серьёзно, чтобы перевести поддержку с 9го на 8й нужно много и серьёзно стрелять себе в ногу.
>>856097
Удачи, няша :з
>>856128
А API тебе на что?
>>856430
Я нихуя не понял, но разве .splice не поможет?
Я знаю JS месяц, вот накалякал небольшой код, может наведет тебя на мысль.
https://jsfiddle.net/1bq5zfj6/12/
>новая вёрстка ломает старую для нормальных браузеров
Это хоть проще решить - подключаешь стили специально для ослика.
А вот JS-полифиллами в некоторых случаях не отделаешь.
Неплохо справился, за исключением того, что .splice возвращает удалённые элементы.
>>856501
Хули вы пиздоскаете олени, я уже несколько лет в бэкэнде но не в js, в чем проблема?
ВЕРСТАКА в треде, все в АДАПТИВНОСТЬ.
Да, я планировал сделать так, но сделал так как сделал. Разница в принципе небольшая, но твой вариант разумеется правильнее и короче.
Привычка ))
На самом деле у меня обычно происходит так:
Вначале напишу что бы работало, а потом уже пытаюсь минифицировать написанное, убрать лишнее. Но я бы все-таки хранил рандом в отдельной переменной для лучшей читабельности.

Сидя в ванне, я вспомнил почему отказался от твоего способа newArr.push(arr.splice(index, 1));
Так как splice возвращает массив из удаленых элементов, то наш newArr выглядел бы пикрелейтед.(просто через write этого не видно).
Поэтому я написал так:
newArr.push(arr[index]);
arr.splice(index, 1);
Но можно было сделать так:
newArr.push(arr.splice(index, 1)[0]);
Блять, и правда. Как-то из головы вылетело, что .push не понимает массивы.
Прости и спасибо :з
хуй знает. я бы не хранил состояния клеток. как сказал анон выше, позиция n звена змеи равна позиции головы n шагов назад. имея массив змеи можно проверять не относится ли точка к нему, а все остальные пустые значит.
кажется у тебя подход кривоват. тренируй мозги, почитай сайт клитора http://algolist.ru/ например
Лол, фронтенд = JS
Часть бека тоже JS
"Дизайнеров" можно тоже определить как вкатывальщиков в JS
Помимо всего этого еще куча народа которая "учит JS", но пока не подает заявки на вакансии.
Успехов, лол.
Интересный ты человек. Получается, бежишь за каждым уезжающим поездом, падаешь лицом на рельсы, и тут же находишь новый отправляющийся поезд?
>Лол, фронтенд = JS
А верстальщики?
>Часть бека тоже JS
Очень большая часть, да
>"Дизайнеров" можно тоже определить как вкатывальщиков в JS
Нет
И обычные верстальщики есть и верстальщики - дизайнеры, которые не знают жс, есть
Как сделать кросс доменный запрос? Допустим я написал в файле server.js следущее:
app.use(function(req, res, next){
res.header('Access-Control-Allow-Origin', '*');
res.header('Access-Control-Allow-Headers', 'X-Requested-With');
next();
})
а дальше то что делать?
Ты сам то что в этом треде забыл?
Я не за поездами бегаю, а вкатываюсь в js с надеждой на норм зп и непыльную работенку.
В смысле с разрешения? Когда я ставлю расширение на хром, разрешение присутствует. Как обойти ограничение браузера и кинуть GET запрос с клиентской стороны?
Да у тебя попка полыхает на весь тред! Ты видно пыльные работы не видел, где въебывать надо за копейки.
И чтобы уж окончательно тебе пукан разорвать, скажу что братишка пол года назад устроился жс кодером прочитав кантора и сделав на ангуляре пару примочек... С дипломом историка.)
Пацанчику просто невдомёк, что всё это дело даётся далеко не всем. Большинство людей даже css освоить не смогут ввиду наличия в нём иностранных слов.

Хоть одного раза недостаточно для полного или даже частичного понимания, но все-таки вопрос у меня возник.
Почему методы встроенных объектов хранятся в их прототипах? Array.prototype.push = function() {...};
Почему не в конструкторе? Ну типо:
function Array() {
this.push = function() {...};
this.pop = function() {...};
.....
}
присоединяюсь к вопросу ПОЧЕМУ?!?! ПОЧЕМУ БЛЯТЬ ТЫ ТАКОЙ ЖС?!!
У жс такая ООП модель. Если кто-то расскажет, почему, будет круто. Но мне кажется, что патамушта гладиолус
Если метод объявлен на прототипе, то он будет доступен на всех дочерних. То есть объявляется он один раз, банальная экономия.
>>856808
В вики даже есть нормальная статья, хули вы тупите так
https://ru.wikipedia.org/wiki/Прототипное_программирование
Плюс можно изменить|добавить свойство|метод прототипа, чтобы изменить их для всех дочерних.
Схоронил в закладках, завтра прочитаю, ибо уже сегодня бошка не варит, но заранее спасибо, надеюсь ответ там найду.
А потом спрашивают, почему на сайтах плееры отваливаются и на мобилу скачиваются 1мб скрипты мусорные.
У меня вот вообще диплома нет.
var p3 = new Promise((resolve, reject) => {
setTimeout(resolve, 100, "foo");
});
Или как это называется, а то не могу никак найти.
>задачки для закрепления
Школие, ты задачки то по матешу сделай сначала.
Взрослый мир это суровое место, здесь никто не будет тебе каждую технологию расжевывать и домашку твою проверять.
Не можешь обучаться сам - иди на завод или сюда >>855093 (OP)
Умение брать производную автоматически уменьшает вес скриптов на 90%?
Спасибо.
Братан, тут пишут часто всякую дичь, но я тебе скажу, что до 30 еще вполне себе хорошие шансы вкатиться. Да и после 30 не все потеряно, зависит уже от того как себя покажешь.
Да, пиши на последней а потом транслируй через babeljs
>>856978
Он слишком пахнет жабошарпом и тырпайзом, я бы такое и врагу не советовал
> слишком пахнет
Я тоже первое время плевался. Учил через силу для второго ангуляра, но потом понял, что он не так уж плох, а плюсы типизации перевешивают все минусы.
можно и не привыкать, а юзать flow например, ну или прописывать типы с помощью jsdoc
Так что это дело такое...
мимо

Аноны, поясните кто-нибудь за синтаксис на пике. Почему метод content вызывается с двумя "()"? Как такое называется?
...клитор об этом не писал что ли? Или ты не записался к нему на курсы?
> Почему метод content вызывается с двумя "()"?
Этот метод возвращает функцию, которая вызывается следующими скобками
https://learn.javascript.ru/closures#возврат-функции
> Как такое называется?
Замыкание
>>857004
За что ты ругаешь клитора? Он же главный жс-мессия в рунете
Пиздуй Клитора читать, жуёбок.
По-моему сейчас инглиш знает каждый школьник, ибо дохуя развлекательного контента на английском: сериальчики, игры, музло. Ты посмотри в /b/ каждый пост пестрит англицизмами, они скоро на английском будут лучше говорить, чем на русском.
На счет англа хз, но в жс я вкатываюсь именно после 300К В СЕКУНДУ треда из /б. Там посоветовали жаваскрипт учить, потом прочитал клитора и понеслось.
так что своей карьере программиста я обязан /б и двачу
я инженер-конструктор космических аппаратов с опытом 5 лет, так что иди-ка ты нахуй
Жс самое простое. Я пробовал жабу сначала, но там какая то хуита, классы, типы, например обычная строка string в жабе делится на string и char. В общем еботы там много, по сравнению с жс, но если ты умный то конечно в жабу. Мне проще жс кажется, к тому же не надо много гуглить, читаешь клитора и все.
С помощью данных циклов я хотел заполнить повторяющиеся значения в массиве, вписывая вместо них undefined, но никак не получается.
https://jsfiddle.net/qk6osL4o/1/
Про toString() гугли дядя.
chto ne nravitsa pidor
Мда, все гениальное просто. Благодарствую!
А ведь здорово! Не сразу понял, что к чему и сам бы точно не допер покамест.
Различные патерны, знания которые нужны в любом языке программирования, базовые понятия
Ну ты понел
Благодарю
Поддерживается ли XMLHttpRequest#onload в IE9? Ибо в эмуляции 9го через 11й, это событие поддерживается, но Кантор и StackOverflow говорят, что нет.
Кому верить, анон?
До этого хотел Promise#finally, но его уже предложили до меня, лол. Теперь - неплохо было бы добавить к Object.assign параметр deep, ибо нахуя оно нужно если не умеет копировать глубоко?
Запили гайд, антоша?

> Promise#finally
Нинужная хуйня, портящая логику. Надеюсь, что её не будет в стандарте
> Теперь - неплохо было бы добавить к Object.assign параметр deep, ибо нахуя оно нужно если не умеет копировать глубоко?
О чем ты? Пикрел

>Нинужная хуйня, портящая логику
Ты почитай предложение, лол. Как по мне, годнота, упрощающая танцы с бубном.
>Пикрелейтед
Да нет, я не об этом.
Глубокое копирование - это пикрелейтед. В jQuery, например, есть такая функция.
> Как по мне, годнота, упрощающая танцы с бубном.
Она упрощает только простые задачи, вроде отключения холда у кнопки при любом исходе запроса. Но на сложных цепочках третье состояние пиздец как усложнит жизнь. Должно быть два состояния, либо успешно выполнилось, либо нет. Всё остальное нужно самому обрабатывать дальше по цепочке.
> Глубокое копирование - это пикрелейтед.
Не копировать, а клонировать? var copy = {...origin}
А зачем третье состояние? Я говорил - почитай предложение. Там Promise#finally это альтернатива вызова
> promise.then(fn, fn);
, которая к тому-же закрывает промис. Никакого третьего состояния нет, лол.
>var copy = {...origin}
И любой браузер предыдущей версии пошлёт тебя на хуй. Даже в FF последней версии не работает, лол.
А ещё, насколько я помню, это даже не ES2016, это ещё только предложение.
у tc39 на гитхабе. Если я правильно помню после предложения ты еще должен показать примеры как оно должно работать, а потом и начальный уровень спеки. Ну ты подашь - назначат чемпиона, если ему понравится - будет презентовать перед другими. Короче читай на сам, мне лень)
https://github.com/tc39/proposals
spread для объектов - вообще еще не стандарт. Возможно, что добавят в es2017
>>857400
Deep assign - было задание у Котанов на курсе написать через Reflect.ownKeys и обход объекта.
я просто наткнулся на их записи и смотрю))
>spread для объектов - вообще еще не стандарт
Да, но уже в кандидатах: http://kangax.github.io/compat-table/esnext/ - может, скоро и появится это дерьмо.
>через Reflect.ownKeys и обход объекта
Хуй знает, мне пока jQuery'вского extend'а хватает, не хочу пилить костыли.
Вся суть в том, что можно было-бы сделать полифилл для "легального" Object.assign, если-бы в нём был параметр deep. А так, просто придётся дальше использовать просто отдельную функцию.
>>857472
Спасибо, антоша, пойду смотреть что там :з
> если-бы в нём был параметр deep
Такие параметры - адовая дрисня, посмотри что с пыхой случилось. У assign по умолчанию должно быть такое поведение, как было бы с этим флагом
>У assign по умолчанию должно быть такое поведение, как было бы с этим флагом
Да, пожалуй… Но если уж они запилили функцию - вряд-ли они изменят её поведение через год. А опциональный параметр -- неплохо.
ЖС-макаки, вы определитесь уже со своим недоязыком
Ну да, а ты сиди дальше на своих плюсах, стандарты которого ни одна реализация полностью не реализует.
Ну вообщето ecmascript наверное единственный язык программирования, у которого есть комитет по стандартизации, куда входят имплементаторы и представители компаний. Раньше ecma international вроде как начинали разрабатывать и для с#, но шарписты решили, что им стандарты ни к чему.
Язык living standard, каждый год выходят новые фичи, которые люди предлагают, есть несколько этапов подачи заявки и т.д. Митинги коммитета проводятся регулярно, ну и обратная совместимость по большей части сохраняется. Короче все пучком, а ты наверное застрял в году так 2000 со своими суждениями.
>обратная совместимость по большей части сохраняется
Печаль в том, что сохраняется костылями в виде Symbol.
В чем печаль то? К возможности свои фигарить еще и well-known symbols подъехали. Норм как по мне
Есть типа стандартная задача - развернуть массив любой вложенности.
Какое из решений на такую задачу лучше давать (первое или второе)?
http://jsbin.com/yeguqogeda/edit?js,console
Или может все гавно и надо другое написать?
P.S. Второе пизже по скорости (хотя кому какая разница)
Возможность пилить свои - это действительно годнота.
А вот Лично меня бесит то, что есть Symbol.match вместо нормального свойства. Или Array.prototype[Symbol.iterator] вместо легализации объекта Iterator от Мозиллы.
Короче, я не понимаю почему они там беспокоятся за то, что итак не поломается. К примеру, добавили бы RegExp#asExpression и Array#iterator, если кто-то перезапишет их - хрен с ним, но зачем извраться через символы?
Вот ещё пример ебанутости: Symbol.hasInstance
>PouchDB
>это рализация CouchDB
>CouchDB — документо-ориентированная система управления базами данных
Не реляционная, NoSQL.
</thread>
Насколько я понял, почти никак: их связывает только документная ориентированность и NoSQL.
Бамп
Спасибки
>развернуть массив любой вложенности
Чёёёрт, а ведь сначала я подумал, что всё достаточно просто.
Лучшее что смог написать - цикл: https://jsfiddle.net/qubrsgq7/
https://jsfiddle.net/f3eqjsxd/

Зачем? Насколько я знаю, forEach быстрее, ибо реализуется внутренними методами, и не получает доступ каждый раз. По крайней мере, так было с for-in.
>>857850
Научись, блять, форматировать код - пришлось открывать редактор.
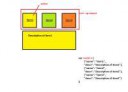
А как должен меняться div? И какой из них?
Я так понял, у тебя задача построить div-таблицу, у меня всё работает - пикрелейтед.
А хули у меня не работает???
Знаю про фор ич, сейчас накидываю алгоритм, потом буду оптимизировать. Учусь только пока.
>А хули у меня не работает???
Браузер-то какой? И окружение.
Хуй знает, я вижу потенциальную проблему только в .querySelector, это если ты с IE7 работаешь.
Про forEach не тебе было, лол.
Это тебе не Питон, тут форматирование нихуя не влияет.
Но держи: https://jsfiddle.net/f3eqjsxd/1/
>>857875
У меня последний Огнелис.
Может, проблема только в jsfiddle? На сайте тестил?
Ладно, в фидле есть - значит пашет. Прикол в браузере, а с ним то я разберусь (ставлю фаерфокс). Спасибо тебе анон за помощь.)
С меня как всегда
CRM-ка, борда
>Поддержка IE11 обязательна.
Рака печени тому уёбку, кто это придумал, хотя бы глянули статистику использования этого дерьма.

A beginner's practical guide to the JavaScript stack
Аноны, поделитесь последним изданием книги плиз. Также можете поделиться мыслями по поводу целесообразности ее прочтения.
Спасибо
Минус в том, что когда ты это изучишь, оно уже устареет и будет нахуй никому не нужно.

все, не надо
Анон-который-написал-змейку-на-150-строк-пару-недель-учу-жс
она не плохая, но ангуляр первый нахуй учить сейчас, возможно в последнем релизе уже про 2 что нибудь написанно.

То что в коллбэк первым аргументом this передаётся? Первый раз слышу такое.
Или это если мы callback.bind(this) сделаем внутри "beforeEach"?
Может это просто не твое? Возьмись за жабу или шарп, там технологии годами не меняются, все стабильно. Да и хуй кто тебя возьмет с пустой головой, раз ты клитора осилить не можешь. Тут люди по нескольку книг осиливают, плюс фреймворков дохуя учат, чтобы вкатиться.
мне кажется если каждый раз менять языки, то в итоге останусь ни с чем. Тем более те же плюсы пробовал, немного жабы - не то.
Почему же, вначале можно разные языки и технологии пощупать, чисто определить, к чему лежит душа.
Если веб, то не обязательно же жс, есть же еще бекенд. Попробуй питон
http://www.zvonka.by/
Тут дело скорее не в выборе языка, а в том, что я не в состоянии применять теоретические знания на практике. Я уверен, что если бы у хоть что-то получалось, то я бы сидел сейчас и кодил, а не ныл вам
блять, раскладываю по полочкам для такого дауна как ты. Берёшь короч и пишешь борду, а потом магазинчик. Заливаешь это всё на гитхуб естестно. А потом идёшь на работу, и hr уссыкаются от того, какой ты горячий.
А что ты собрался пиздить? Там же один десигн. Но такое быстрее самому сверстать, чем спиздить
Пиздить что, хз. Заказчик сказал
—Сделай как тут, и ещё вот что....
Так вот, могу ли я сделать так же KRASIBO на ангуляре.
Или это оверхед для такой хуйни?
> могу ли я сделать так же KRASIBO на ангуляре
Конечно можешь
> Или это оверхед для такой хуйни?
Да, нихуёвый оверхед. Но не такой нихуёвый, чтоб переубеждать заказчика, если ему уж хочется второй ангулар
Всё, понял, Redis хранит базу в оперативной памяти, а остальное названное — на ЖД.
Ну, а как тебе PouchDB? И как она относительно MongoDB?

Есть хедер, которому нужен контекст роутера для < Link />
Как ему передать этот контекст без костылей как на пике
Если ты asp джун анон, то в твоем случае легче взять реакт
>чем Angular 2
Не трогал, жду пока взлетит
Уверен она знает js лучше любого на этой доске.
Хули ждёшь, давай пиши на нём. Когда взлетит будешь бабло гребать. Надо подготавливаться заранее, а не постфактум.
>Надо подготавливаться заранее
Его изучить максимум неделя. Зачем это делать заранее? Да и не факт что взлетит
Я тоже начинал с сайта Ильи Кантора, и я дошел до конца (выполнив не все задания) и многие вещи тоже тупо непонял, потом уже при дальнейшем изучении на других ресурсах были моменты типа "Аааа, вот что там имелось в виду".
Начинать изучать что-либо - самое сложное, если ты непонимаешь основы. Но если ты пройдешь этот барьер, то будет легче, всякие "ангуляры реакты" не будут проблемой.
То что тебе говорят садится и писать код - это верно, но не задрачивай одного Кантора. Сейчас есть сайты со всякими играми на JS, есть много туториалов, книг. Я бы посоветовал тебе попробовать что-нибудь типа "Создаем свой блог", чтобы у тебя было представление.
Пробуй разные вещи и тогда понимание будет.
И избавься от парадигмы "нихуя не понимаю + надо выдрочить ещё дохуя всего". Некоторые вещи проще чем кажутся.
Речь идет об альтернативе стрелочных функций и .bind(this), вместо этого ты можешь вызывать функцию с контекстом так, как показано на пике, т.е.:
var self = this;
this.qwe = function qwe() {
// self === this
}
this.qwe();
Трип теперь публичный, где хочу там и сру с ним
Это реально тётка какая-то жёсткая или сосачер-фейк разъёбывает школьников-туториалистов?
если навешивать через bind() или on() или click() то я это не работает. Получается только с live() но я не знаю хороший ли это тон.
пример:
https://jsfiddle.net/y3jksw83/1/
https://jsfiddle.net/scpncdda/1/
ваши предложения? Которые не подразумевают подключение целого фреймворка ради небольшой задачи
ммм, нод, а мог бы немного поискать инфу и дать такой вариант
https://jsfiddle.net/y3jksw83/3/
Прикрепил. https://jsfiddle.net/scpncdda/2/
Вёрстка генерируется в пхп, поэтому немного каша без форматирования.
>ммм, нод
https://github.com/Olical/EventEmitter
>мог бы немного поискать инфу и дать такой вариант
Он НИАСИЛИЛ через jQuery ивенты.
https://jsfiddle.net/scpncdda/3/
выбор айдишников - откровенно хуёвый. Добавляет проблем и прочего. Лучше к инпутам либо добавить индивидуальные классы для часов/имени
Спасибо, попробую.
>Лучше к инпутам либо добавить индивидуальные классы для часов/имени
Это один класс для имён и один для часов, а потом смотреть номер элемента с этим классом и по нему определять, куда какую переменную записать?
это класс для инпутов с имёнами вроде class="js-worker-name" и для инпутов с часами вроде class="js-worker-hours" как вариант, ещё добавить аттрибут с айдишников рабочего чтоб можно было точно связывать эти инпуты
Т.е под словом аргумент автор подразумевает контекст а не аргумент функции. Тогда понятно.
>Берёшь короч и пишешь борду, а потом магазинчик.
Но зачем в таком случае работать на кого-то?
Запилил црмку, магазин и дальше сыто сычуешь.
Твою жопу.
Суть токова: есть некий сервис, назовем его "Headless Shop", работающий по принципу SaaS, только в данном контексте первая литера значит "Shop". Любой желающий может добавить свой товар в соответствующую этому товару категорию, назначить минимальную цену, указать реквизиты и все.
Сам "Headless Shop" ничего не продает, в смысле, не работает как торговая площадка напрямую с клиентом, т.е. нет как таковой визуальной витрины товаров. Но при этом "Headless Shop" представляет API для ИП и юридических лиц, содержащий категории товаров, фильтры-хуильтры, в общем, полные сведения о товарах, внесенных в базу производителями на Headless Shop .
Так вот, возвращаясь к Анону Ерохину - он просто открывает магазин-прокладку, использующий API Headless Shop, и продает, например, автомобильные аксессуары по цене, назначенной производителем + наценка от Ерохина.
Думал сам сделать что-то типа ucoza для интернет магазинов. Тип интернет рынок, где любой может арендовать место, выбрать дизайн или прилепить свой и спокойно торговать товарами. Выгодно очень выходит для потребителя за счёт сокращения издержек на seo и поддержку.
Уже есть такое и у меня там магазин помимо магазина на авито.
Лолблять. У нас в шараге (!) лаборантам, ответственным за сайт этой самой шараги, давали задание допилить поддержку IE6 (!). Но потом администрации популярно объяснили, что это говно стоит больше премии, и необходимость отпала.
Так вот. Это тут ты так просто отделаешься, а на работе тебе дадут задание, сможешь выполнить - молодец и получаешь зарплату, не сможешь - уволен. Начальника, а тем более заказчика, ты не убедишь.
{{#names}}
{{name}} is {{@index}}
{{/names}}
А для mustache советуют добавлять функцию-счётчик, которая при каждом своём вызове возвращает новое значение. Этот костыль частенько используется на практике? Или не ебать мозг и поставить handlebars? Ради одного-единственного шаблона, где нужен номер итерации.
мимо-ньюфаг-js-и-шаблонов
А кто она вообще?
>Error: spawn babel-node ENOENT
Ну охуеть просто.
А как его заставить появоятся слайдом?
Во-первых, шаблонизатор должен рендерить данные. Только рендерить данные. Не обрабатывать, не генерировать, а только рендерить. Поэтому идея с добавлением этого счетчика в шаблоне — концептуальный костыль. Если надо — добавляй номер элемента в своем жс-коде, как-нибудь так: data.map((v, i) => { i, v }).
Во-вторых, я рекомендую отказаться от html-based шаблонизации и ебашить все на реакте. Мне норм. Совмещать усы с реактом уже надоело.
>data.map((v, i) => ({ i, v })).
Fix.
Плохо зделоли, тупо, сахарком как следует не обмазаться.
Только не предлагайте онклик.
Спасибо за ответ.
Ну тогда странно, что тот же handlebars даёт возможность обращаться к номеру итерации, если это не ответственность шаблонов генерировать данные. Погуглил, шаблонизаторы для PHP тоже дают такую возможность.
> ебашить все на реакте
Я ещё даже Квантора не дочитал.
>>859271
Непонятно почему здесь короткие свойства без скобочек не работают.
Если элемент создается динамически, то css transition.
Лучше не массив, а связный список.
монго или экспресс устареет? koa мб моднее, но чёт в тот же тырпрайз тянут експресс. может нода устареет?
разве что так можно сказать про ангуляр 1, но и на нём всё ещё больше людей чем на втором. мне вообще кажется что теперь так всё и останется как с питоном 2/3 лол

Зачем тебе MEAN стак, когда есть PEPE стак?
бля, ну нужно же читать маны, вот
https://github.com/maxfarseer/react-router-ru-tutorial/blob/active_link/src/routes.js
в App рендерятся ссылки, а остальные компоненты вложены в роутах
https://github.com/jashkenas/coffeescript/releases/tag/1.11.0
Ну и любуйся дальше своей говниной из скобочек и !== undefined !== null нагромождений в логике, макак никто не заставляет пользоваться эффективными инструментами.
>Ну и любуйся дальше своей говниной из скобочек
Будто бы здесь обсуждают TCL/Tk.
Ну тикль универсален и на нем можно писать наверно абсолютно все. Пусть и через жопу.
Понял, спасибо
https://jsfiddle.net/gjqtqd9s/
Кажись оно СЧИТАЕТ, но делает оно это НАОБОРОТ. Быть может, тут будет добрый человек, который почитает 60 строчек моего кода, с разметкой и скажет в чём дело и как вообще можно упростить задачу, лол.
И да, человеческие названия переменных и комментирование кода для лохов.
какую-то ты хуйню написал, что даже читать не хочу
вот сходу набросал
https://jsfiddle.net/qxwxoL29/
Суп, программач. Помоги выбрать: Backbone или Angular? А если Angular, то какая версия?
И законно ли использовать jQuery с каким-либо фреймворком?
Из бесконечного множества параш ты умудрился выбрать три самые уебанские, я просто хуею, ни то, ни другое, ни тем более третье.
React, Angular2, Vue-хуюе уже хотя бы.
Ну если по-быстрому доширак купить, то можешь конечно первый ануглар учить, я хуй знает какая у тебя ситуация
Оба учи, они простые.
Пидоров местных не слушай, обчитаются клитора и едут головой. На бекбоне не мало вакансий есть, первый ангуляр тоже востребованный. Пока работать будешь выучишь второй ангуляр.
Реакт - параша из параш, вю пока только перспективный, то есть все его хвалят, но никто серьезно работать с ним не готов.
https://jsfiddle.net/qxwxoL29/1/
проебал что дверь может быть всегда одна и та же. немного упростил
Да мне для конкретного проекта надо. Сайт с неким одностраничным приложением, по сути. По первому ангуляру много примеров, гайдов и модулей всяких, но второй через энное время будет более актуальным, вот и думаю.
А жиквери вместе с любым MVC-фреймворком уже лучше не использовать, да?

Что я делаю не так, двач? Я просто хочу решать ебучие задачки, но вместо этого везде нужно угадывать как себя поведет интерпретатор.
И тут-то ладно, элементарно все. Вот ссылка, кстати: https://www.hackerrank.com/challenges/compare-the-triplets
А что будет дальше, где само задание будет нетривиальным? Какой смысл этим заниматься, если в любой момент интерпретатор выебет тебя в жопу?
Так extjs бесплатен, пока твой код под gpl-3 находится.
А так из подобного говна только dojo популярен.
элм заебись!
Наконец на фронтенде есть что-то не говеное, правда я слышал что кложурскрипт тоже заебись. Но элм я пробовал и он ахуенно мне нравится, хоть и тайпклассов нету
Парни, как при данной структуре ХТМЛ можно заставить переключаться вкладку, то есть как получать нужный индекс вкладки?
Я знаю про nextElementSibling, если кнопка активации является родственником вкладки.
А вот как здесь получить не пойму.
Cannot set property 'zalupa' of undefined
Здарова всем короче.
А как ты с делегирование сделал бы?
Оно мне приходило в голову, но я не смог нормально мысль сформулировать в голове
Удваиваю, пытаются впихнуть невпихуемое.
>>860581
>>860587
И вот, кстати, в тему: http://swizard.livejournal.com/201220.html
кажется мне что это станет чем то "илитарным", ибо не каждый макакус сможет в эльм
> кажется мне что это станет чем то "илитарным"
Ненужным говном как хуяскель, ты хотел сказать.
сыровато? с чем конкретно проблемы?
где-то полгода уже юзаю с бабелем, полет нормальный, очень рад нативной поддержке
для неосиляторов - да. эзотерика уровня хацкеля.
но я говорил про продакшн. эльм всё же быстрее всех этих реактов, не имеет эксепшенов в рантайме и так далее
заказчик для которого это будет критично - будет нанимать тех кто знает эльм. но, да, их, наверное, будет примерно столько же сколько и сейчас хацкелистов
судя по таблице пока только бабель и хром
даже в ноде нет еще нет (но скоро должОн быть по идее)
в спеке главное stage 3, хотя коммит что перенесли в stage 4, так что ждет реализацию везде
ну вообще норм сахарок
мимо-следитель))
да, но в эльме ты принципиально не напишешь что-то что может случайно завалиться и нужны будут эксепшены. там как в хаскеле - если скомпилилось(в данном случае в js) - то значит будет работать
Нету и не будет дешевой рабочей силы чтобы спокойно проекты на элм начинать.
По этому он по факту был, есть и будет мертвым.
И с петухаскелем сравнивать его не надо, уж элм будет явно более прикладным.
>И с петухаскелем сравнивать его не надо, уж элм будет явно более прикладным.
я это с точки зрения распределения случайности, ну как типа в популяции примерно всегда одинаковый процент альфачей, левшей, гомосеков и тд
причём если взять случайную часть популяции - то процент сохранится.
так и среди фронтэндщиков осиливших эльм - будет примерно столько же сколько и хацкелистов по сравнению с каким нибудь ведущим языком, в сфере где можно применить хаскель
Ты правда считаешь что осилить эльм это охуеть непростая задача? Заблуждаешься. Его просто действительно не надо учить и мало кто этим будет заниматься.
По той причине что уже есть технология которая справляется с задачей, пускай хуже чем эльм. Но эко-система огромная, индуссов за еду набрать можно миллионы.
Тут можно сказать что не логично, вот как-так такой не идеальный ужас JS так выстрелил, такие адские нагроможденные кресты используются, убогая жаба на серверах, ведь есть круче решения!
Но это не так, всё логично. Каждый инструмент создавался когда-то давно под какую-то конкретную или абстракную задача которая стояла тогда.. Он задачу прекрасно решал тогда, но когда он стал справляться с текущими задачами похуже, надо было как-то изъебнуться, что-то придумать, костыль дописать чтобы всё работало как раньше, (грубо говоря если его развитие, иногда даже принудительное помогало, всё оставалось на своих местах) И только те которые вообще никак развивались - умерли (Привет Perl 6 когда он нахуй не нужен уже) и бизнесу похуй на любые идеальные решения для которых нужно всё заново делать, поднимать эко-систему, писать библиотеки, внедрять новые стандарты. По этому все кофискрипты, элмы идут строго нахуй. И только единичиные решения (ну которые действительно незаменимы) выживут, ну или если корпорации будут бесконечно форсить и вливать тонны денег в своё GOвно (%новое идеальное решение%) , то может когда нибудь оно станет мейнстримом
Ну, ну. И рубин развивается, семильными шагами прям вот просто и коффискриптом убивает эти блядские похапэ и жээс.
Какую хуйню, Elm создавался как академический язык?
Так верно пояснил, что у него кофискрипты нахуй идут, ага. Кофискриптом с удовольствием обмазывались, его никогда не посылали нахуй, он просто стал менее актуален после модернизации ЖСа.
Бизнес не боится нового, бизнесу похуй на новое, если есть интероп со старым. И со временем бизнес заметит, что писать код, который не ломается, дешевле, чем обмазываться 100500 тесткейсами.
Ты воспринимаешь эти слова как некий наезд на кофискрипт, но это не совсем так.
Кофискрипт на самом деле это что-то вроде JQuery для работы с DOM в своё золотое время, да нет, даже с JQuery ну никак его сравнить нельзя, потому что было время когда JQuery использовали если не 80%, то 60% наверняка всех кодеров на JS.
Да он добавил кому-то приятный синтаксический сахар, который приятный глазу. но его реальная доля использования в серьёзным бизнесе и тырпрайзе очень низка, он больше в стартапах использовался, используется. Но уж никак это не второе дыхание для JS и не принципиальное новое решение которое конкурент JS, просто синтаксический сахар, который уже не нужен.

Машкоды, в которые компилит GHC — тоже не хуяскель.
> на бекбоне не мало,
> первый ангулар
> Реакт параша
Найс конкуренцию сбиваешь, маня. Еще бы прототайп посоветовал.
Пади подмойся, хипстер. Надо использовать только проверенные технологии, такие как ES3 и XHTML 1.1, а вся эта современная хайпопараша нинужна.
хуясе анабиозник выполз
>можно ли жаваскриптом
Может и можно, но не лучше ли воспользоваться мета-тегом?
<meta name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1.0; user-scalable=0;">
Хуй соси
Ретрограды с их протухшими бекбонами тоже нинужны, даже на апворкопараше, не говоря уж об актуальном трудоустройстве в теплый хипстерский офис, где требуется как минимум Реакт || Ангулар2, как максимум - сразу оба.
Вообще-то лямбдам уже хуй знает сколько лет и появились они впервые далеко не в JS.
У меня вопрос: возможно ли узнать, что юзер работает с DOM обьектами страницы моего сайта через консольку браузера?
>А жиквери вместе с любым MVC-фреймворком уже лучше не использовать, да?
Можно ровно до тех пор пока ты вручную не начнешь модифицировать DOM. Для простых целей такое может быть и допустимо, но когда в шаблон vue, angular или react лезет jquery, это очень, очень плохо.
А так - довольно хорошый сахарок для аякса, чуть чуть утилиток для работы с массивами и объектами, парсинг xml. Хотя для аякса уже давно есть fetch, для работы с массивами и объектами - lodash а xml - хуй знает, сколько пишу код, ни разу еще его не парсил на js.
В теории можно. Например отслеживать все изменения за dom на странице.
лолшто?
в стрелочной, если не ошибаюсь, скоуп не тот, что ожидается по привчке. что означет: this не подтянеться, для стрелочной зисом всегда будет window. очень больно бился лбом об стену при дебаге, чтоб узнать такую фигню)
А мог бы просто стандарт прочитать и не писать такую хуйню.
Какую конкуренцию, еблан? Если ты в этот тред заходишь потолстить не равный других по себе.
>>861088
В реакт проектах не раз видел jquery. Тут всё зависит от конкретной ситуации.
Ну охуеть теперь.

Например, в Ангарске 100кг яблок по 45р, плюс 47кг апельсинов по 10р: 10045 + 4710 = 4970. Эту цифру следующим запросом занесём в последнюю графу. Но как её получить?
Да, забыл нарисовать - между столбцом с названиями магазинов и группой столбцов фруктов, находится заранее неизвестное число других столбцов.
Это вообще законно?
>На php
Я написал "из php", а не "на php". sql я изучаю, но как сформировать нужный селект не могу придумать, поэтому и спрашиваю тех, кто знает.
Советую не изъёбываться вычислениями на базе, а вытаскивать нужные данные и считать уже на пыхе. Будет быстрей и поддерживать легче.
Ты реинкарнация пизданутого попова, который в цикле запросы делал? Твой совет - это одна из самых адовых бедпрактикс, все что можно НУЖНО считать в базе
А ты и дальше будешь тормозить свои сайты в сотни раз и других к этому агитировать?
Kaque u tebya tablica v bd s neopredelennim kolichestvom stolbcov?
Это все хуйня и зависит от базы и алгоритма, есть такие реализация PL/SQL которые простую функцию по анализированию и токенизации строк будут выполнять часами.
А данные ты какие блядь будешь подставлять? Для их выборки и агрегации тебе сто пудово понадобятся доп запросы или неебические джоины в лучшем случае если данные по нескольким таблицам раскиданы.
Если ширина канала позволяет, на обычном интерпретируем языке типа перла , петона , руби, в несколько строк это можно уложить в несколько минут. Я говорю о батч скриптах, естественно, тут не до рилтайма.
Не смеши мои носки, PL/SQL это язык, который облегчает легкие манипуляции с данными внутри домена данных, когда а коде нпчинаешь юзать малоиспользуемые функции и выражения, об оптимизации можешь забыть, проще все скачать и локально посчитать.
А пыха бы, блять, у тебя эти данные сгенерировала?
>>861409
Выборка для такого тяжелого расчета была бы куда дольше, чем сам расчет + накладные расходы на работу с "неизвестными" данными, потому что не будет индексации
Выборка где? на стороне ДБ? Это основная функция базы данных, быстро дать мне нужные данные.
ETL системы почитай. Это класс платформ как раз закрывает нишу потребностей где ущербный PL/SQL не может ничего предоставить.
По идее, у меня есть массив названий фруктов (вообще-то, отдельная таблица, но в массив перегнать легче лёгкого). Но потом оказалось, что в одном городе может быть несколько магазинов и, соответственно, одинаковых названий городов в графе. Получается, нужно анализировать каждую строку, в ней искать в цикле все названия фруктов, пробегая по всем графам таблицы, заносить в переменную, потом снова искать, и так пока всё не найдём. Потом суммировать и вносить в таблицу и переходить к следующей строке. Блядь, я даже пытаться писать такую хуйню не буду, это пиздец какой-то.
SHOW COLUMNS FROM schema.table;
потом итерируй по ним с проверкой что за столбей, кг или цена.
перемножай затем апдейт строки
если магазинов много в городе и для них одинаковые данные, то потом просто джоин по названию города.
Я, пожалуй, возьму тайм-аут на поспать.
Как вкатиться к вам?
С чего начинать если ты НИХУЯ НЕ ЗНАЕШЬ?
В конце-концов, есть ли толк от "видеоуроков" на ютубе\прочей лабуде ?
Хорошо, а где можно изучеть те самые HTML и CSS?
Насколько я знаю, это что-то к сайтам относится.
Если хочешь заниматься фронтом - качай интенсивы от html academy. И для начала - иди в тред воркача https://2ch.hk/wrk/res/748969.html (
>>861563
Как я понял, придется еще и по верстке навернуть.
Cпасибо, но что насчет HTML и CSS ? В топку? Или лучше знать и уметь?
Верстка - это и есть HTML, CSS + иногда немножечко js.
Сказал же идешь в тот тред по ссылке. В шапке там ищешь ссылки на интенсивы и дополнительные материалы к ним. Качаешь - садишься заниматься - вопросы задаешь там (тут про верстку спрашивать как бы не очень прикольно будет).
Я слышал, что за JSON сейчас больше платят
JS плохой язык, чтобы с него начинать. Он и сам по себе грязный и кривой, и работает сильно иначе, чем другие. Без учителя мозг засрёт. Но если хочется именно фронтэнды, а не тру программирование, то можно, но сразу с html/css.
Гоу на w3schools.com , там как раз очень удобно для начинающих, бесплатно, без смс и регистрации.
JS неудачный вариант для новичка. Язык сложный, возможностей мало, работы тоже мало, а на каждую вакансию десяток макак. Сейчас каждый школьник учит JS, а потом не знает что делать с ним. Лучше попробуй Haskell. На нём и конкуренция пониже, и зарплаты больше, и сам язык понятней. Если никогда не занимался программированием, то начинать лучше всего с Haskell - после него другие языки учатся быстрее. Работы полно, платят отлично. По книгам. Если есть хоть немного знаний программирования, читай это: http://www.ozon.ru/context/detail/id/30425643/ Если совсем новичок, пойдет эта книга: http://www.ozon.ru/context/detail/id/28346038/ Ну и куча онлайн-учебников. Вот, например: https://anton-k.github.io/ru-haskell-book/book/home.html Хороший учебник, всё расписано подробно. Сам по нему учился. Рекомендую.
>>861637
А ты нахуй пошёл.
Адекват в треде, все в хаскель
На хаскеле только наркоманы пишут, конченные. Это когда хочешь показать, что ты, бля, крутой, и у тебя такие марки, каких ни у кого нет, вот тогда и учишь хаскель. ХЗ сколько таких нариков, но вакансий под него всё равно нет, потому что нарки прикольны, но дел с ними лучше не иметь.
А кто хочет программировать, учит C/C++/Java/Python и ещё разное, в крайнем случае php, но php надо осторожно.
А ты умен
С - язык годный, но для очень высоконагруженных вещей, где скорость любой ценой.
С++ - может лет 20 на нём можно написать, но после того как в него столько говна напихали, он превратился в самый адский пиздец
Java - Тоже успел обрости говнецом и не способен нормально развиваться, что сделать его нормальным надо отказаться от обратной совметимости как и в случае в С++, только их С++ надо урезать на 80%, а в него наоборот добавить, но это уже не актуально, потому поступили проще, сделали скалу, так что в топку.
Питухон - ну это вообще нахуй, толком его развивать не будет никто, стоит за ним пару аутистов, а создатель-аутист ещё и убил обратную совместимость новым говном, которые ещё хуже чем старое.
А вообще синтаксис питухона уебищен и точка.
php - идеальный инструмент для скриптования страничек, но php это не программирование, это просто скриптинг там где не нужно ничего больше (В идеале)
Так что пиздуем хаскель учить и не выёбываемся
C - хороший, но там всё руками надо делать
C++ - там самая стройная и красивая объектная модель, но это было давно. А сейчас да, говна там много, поверх этой объектной модели
Java - излишне громоздкая индустриальная хрень. Но как и C/C++ строгий язык, в этом пожалуй её единственная ценность для обучения.
PHP - тяжёлое детство, так как его создавали, чтобы быстро лепить странички. Но язык вырос и стал весьма приличным и достойным, версии 5.3, и не говоря уже о седьмом PHP. Там мало общего с "тем самым PHP 3-ей версии". Хотя он почти совместим с "тем самым" и писать как полное говно на нём можно, поэтому надо быть осторожным.
JavaScript - у него тоже тяжёлое детство, кривая типизация, убожество, а не объектная модель, и другое. И, там всё на коллбэках, а это сильно другой подход, но иногда это круто. В общем к нему надо быть готовым, язык по-своему мощный и практичный. Node.js тоже мощная хрень.
python - это лучшее, что придумали для программирования. Хотя там автор исходно был наркоманом, но потом лечился, поэтому в 3-ей версии выпилил часть ненужной функциональной хрени. И даже пошёл на то, чтобы не делать совместимость 2-ой и 3-ей версии, за что его поливают говном до сих пор и иногда по делу, но зато от этим смог вычистить язык от некоторых детских болезней. Но язык очень стройный. Реально, если хочешь стройно программировать научиться как человек, надо писать на питоне.
А хаскели всякие - это чисто для понтов. Но не практичная вещь совершенно, поэтому все его учат, но в реальности никому он нахуй не нужен, только программы для зачётов в универе писать.
Тогда скажи что-нибудь ты, я то вообще не разбираюсь, а меня уже запутали в 3-ех березах.
Единственное что я понял, что лучше все же начать с HTML, CSS, а потом уже подбираться собственно к языкам.
Решил вкатиться с жс, говорят лучше платят чем за хтмл и сss.
Посоветуйте, лучше с программирования начинать или управления страницами в браузере?

Это особенность браузера, который вызывает событие скролла тольк при наличии скроллбара.
Опыта у меня почти 3 года, но некоторых вещей (webworker, всякие специфичные css3-штуки) не трогал толком из-за специфики проектов.
Как максимально быстро подготовиться? Слышал что есть дампы тестов, но мне кажется это какая-то хуйня.
Статья старая. А про функции стрелки есть? Там же с ними замуты какие то, хуй проссышь зачем этот синтаксический сахар.
Это всё с объектно ориентированных языков спизжено. Пока это тебе не надо. Да и пример какой то ебанутый. Короче это метод доступный до инициализации класса (в ес5-конструктора).
Лет через пять всё в нем будет, блин...
Самое забавное, что какие-то темы мне понятны, какие-то нет... То ли я слишком тупой, то ли описание в книгах такое тупое... Несмотря на то, что он считается одним из "легких" языков программирования...
А когда ещё просматриваешь вакансии, просто орёшь. "Знание js, знание кучи js фреймворков - зарплата 400$... Мммм, круто... Ах ну да, это Россия, забыл ))
Кстати, не все крупные корпорации используют js. Взять Steam в пример... Хотя чую, ещё год-два, и обновят сайтик..
> Кстати, не все крупные корпорации используют js. Взять Steam в пример... Хотя чую, ещё год-два, и обновят сайтик..
Эмм.. В Стиме во всю жс юзают, ты в код заглядывал?
А, уже юзают?)) Надо будет посмотреть потом)) Вообще, я в стиме почти не сижу, времени нет. Так что, наверное, располагаю не той информацией. =_=
А может просто не обращал внимания. Не очень пользуюсь привычкой смотреть чужой код сайтов. Хз почему.
Я вызызвал в css форсед скроллбар но не помогало.
Извиняюсь, если вопрос тупой, просто хочется оценить перспективы.
На русском фрилансе джуниору делать нехуй. Заказчики обычно неадекватные, на биржах есть тор-разрабы, которые забирают все хорошие заказы, рядовому разрабу остаются крошки за копейки.
Иди лучше хоть в галеру, там у тебя хоть будут наставники.
? Васян походу траллирует.
Галера это аутсорс компания, берут погроммистов здесь и выполняют заказы для запада (тут погроммисты дешевле). Пример: Epam, Luxoft
>Есть ли возможность как-то обойти это ограничение?
https://stackoverflow.com/questions/9930671/safari-3rd-party-cookie-iframe-trick-no-longer-working
Алсо, посмотри, работают ли по дефолту другие сервисы, такие, как Disqus, например.
Если работают, значит решение есть, лол.
виджеты ФБ и ВК не работают с отключёнными сторонними куками (в хроме)

selectedItem сделай рядом с model
Даун, читай шапку. Одни и те же вопросы, блядь.
Поставил npm + bower + gulp.(нахуя там много разной хуйни ставить? - но это другой вопрос best practices и всё такое)
Начал настраивать сборку. Собственно вопросы:
1. Правильно ли собирать все подключаемые библиотеки в один vendor.js/vendor.css? Правильно ли собирать все свои файлы в main.js/main.css?
2. Собираю через gulp-useref:
gulp.src(path.src.html) //Выберем файлы html
.pipe(useRef()) // конкатим все рефы в один файл
.pipe(gulp.dest(path.build.html)); // выблёвываем в build папку
в html все bower компоненты подрубываю через (например):
<script src="../bower_components/jquery/dist/jquery.js"></script>
и для локального тестинга подымаю "browser-sync" с
routes: {
"/bower_components": "./bower_components"
}
Это нормально или изврат? Буду рад и ссылке как это всё нормально завести..
Если у тебя сингл пейдж, то можно в один файл, если если разные страницы используют разные части кода, то надо разделять. А вообще, посмотри webpack, после галпа он кажется чудом. Указываешь ему энтри поинты приложения, а он сам все рапакует как надо, еще и оптимизирует.
var y = prompt();
var z = x - y;
document.write(z);
- вот это работает как вычитание чисел
var x = prompt();
var y = prompt();
var z = x + y;
document.write(z);
- а это не работает как сложение чисел
а работает как суммирование строк
почему так-то?
в первом случае при вводе х=4 и y=1 получаем z=3
во втором случае получаем z=41
Как вообще складывать-то? каков синтаксис?
var x = prompt();
var y = prompt();
var z = +x + +y;
document.write(z);
https://learn.javascript.ru/operators
поделишся годной ссылкой на гайд про webpack, чтобы всё прям сразу настроить?
Посмотри у тебя какое то число идет как текст. Number() оберни его и складывай.
https://learn.javascript.ru/screencast/webpack
Я с этого начал, потом доки по мере необходимости
все проще же.
А что, если их нужно, к примеру, сложить? Бинарный плюс сложит их как строки:
var apples = "2";
var oranges = "3";
alert( apples + oranges ); // "23", так как бинарный плюс складывает строки
Поэтому используем унарный плюс, чтобы преобразовать к числу:
var apples = "2";
var oranges = "3";
alert( +apples + +oranges ); // 5, число, оба операнда предварительно преобразованы в числа
С точки зрения математики такое изобилие плюсов может показаться странным. С точки зрения программирования – никаких разночтений: сначала выполнятся унарные плюсы, приведут строки к числам, а затем – бинарный '+' их сложит.
>( +apples + +oranges )
>+apples
вот так только ублюдки делают
нужно:
[code]
try {
Number(apples);
} catch (err) {
// ты обосрался
}
[/code]
знаю, что не тот тред, но этот родной уже)

Поясните за this.
Вот есть такой образец кода
[CODE]function x() {
this.Y = function(x){
function Z(){
x++;
}
pizda = setInterval(Z,100,x);
}
}
var her = new x();
var puk1 = x.Y(10);
var puk2 = x.Y(20);
var puk3 = x.Y(30);[/CODE]
При этом каждый раз отсчет начинается с последнего x функции Z, а не с 10, 20, 30, как хотелось бы. Что делать с этим? Понимаю, что дело в скоупах this, но где именно проеб не пойму. Помогите плиз
Нахуя функция в функция, в которой функция? Этому есть название? Объясните дауну.
мне надо ее извне вызвать, что непонятного? В JS нет человеческого ООП, приходится извращаться.
чего ты злой такой, если как есть запощу, разобраться что к чему, будет сложнее же
Я из паши, ебало.
вообще js с этими вашими колбэками не очень хорошо знаю, но хочу разобраться.
Суть: пишу игру с использованием Phaser. Код основной логики спиздил, нужно его переделать и допилить всяких анимашек чем и занимаюсь.
Конкретно здесь: https://jsfiddle.net/2qqt21aa/ интересует метод wipeTiles, там есть fadeOut.onComplete.add(function(i){ }); Как сделать так, чтобы в этом колбеке выполнялись две нижезакоменченные строчки (которые .destroy и = null)?
Я сейчас дунул и понял.
Понял, что проблема в том, что
Что в BOM есть prompt и alert и confirm
Я понял, что если бы их не было,
сюда бы никогда не вкатилось 80% вкатившихся
эх, Айк.
мы все проебали
Объясните мне. Что вам движет, когда вы пишете код на Javascript (даже не TypeScript) без тестов ? Это же самоубийство! Код некотороллируемый более чем полностью. Придет строка, число, объект всем похуй. Упадем во время выполнения. Это что нормально программирование ?
> Придет строка, число, объект всем похуй.
валидация входных данных для слабаков что ли
или ты настолько тупой, что пишешь функци складывающую числа, а сам передаешь туда строки?
ну тогда да, тебе не место в динамических языках. тебе еще соска нужна, и по рукам бить, чтоб пальцы в розетку не совал.
Нужно ли для использования react.js разбираться в Node.jd?
_прогал на голом js без jQuery и прочих_
в ноде тоже можно срать в console.log.
а для ошибок есть исключения и process.on('uncaughtException', callback) для совсем продакшена индийского кода.
node.js в этом плане ничем от других платформ не отличается. С тестированием в разных формах, конечно, правильнее.
Ничего прекраснее ванильного js нет.
Если писал на нем, так вот и пиши на нем, до тех самых пор, пока не изучишь его от и до. Тогда и поймешь что тебе нужно, и с новым фрейморком\библиотекой трудности разобраться не будет, и понять надо или нет тоже.
А если будешь заходить с конца, у тебя ничего не выйдет. Я гарантирую это.
Я говорю когда пишет проект большая команда. Тестов нет. Кода около 100K LOC. Вот есть метод getAccountBalace(acc). Окей что подумает разработчик передавать туда строку (номер счета) или идентификатор счета, или может объект счет ? Есть конечно комментарии JSDoc но кто их обновляет. Отсюда и есть вывод большие проекты без тестов / typescript / dart, просто невозможны.
> Ничего прекраснее ванильного js нет.
Ты дурак ? JS это самое убожество из языков то что есть. Язык, который написали за неделю за "отъебитесь" в принципе не может быть окей.
Хуевая команда пишет такой проект, в октором нет документации к апи, даже если это апи внутреннее.
>Отсюда и есть вывод большие проекты без тестов / typescript / dart, просто невозможны.
То есть тесты \ тайпинг \ етк это как средство спасения от хуевой организации команды?
При чем тут язык то? С такой командой вообще ничего не возможно.
По себе же не судят.
Ох блять! Покажи мне команду, которая обновляет документацию вместе с кодом ? Особенно когда горят сроки и все надо еще вчера.
Короче ты нихуя про react.js не знаешь. Есть тут кто может за эту библу кратко охарактеризовать?
Кратко ? Это говно будет не нужно после релиза веб-компонентов. А кстати веб-компоненты уже есть в Chrome 55. Так что думай. В 2015 было можно AngularJS, в 2016 React.JS. В 2017 ReactJS будет не нужен так же, как сейчас AngularJS
А не нужно оно будет потому что React.JS ниразу не совместимо со стандартом веб-компонент.
Отсюда вывод, что ничего кроме ванилы и не нужно.
Я не спрашивал лучше продать на реакте или чистом жс, я не спрашивал нужен ли будет реакт через год. Я просил кратко охарактеризовать реакт, рассказать про него.
по мне так вся концепция vdom самого начала провальная, и придумана как раз для тех, кто не умеет в нормальный код, и надо чтобы все делали за него.
в сущности, реакт или ему подобные будут и с появлением компонент. ведь манипуляция теневым домом ничем не отличается от манипуляции любым домом.
если макакам было так сложно писать оптимизированный код для обычного дома, и будет точно так же сложно это делать и для теневого.
и начнут писать компоненты, которые будут тянуть с собой реакт, чтобы управлять собой.
вот увидите.
Я тебя удивлю, но ShadowDOM уже зарелизился в Crhome 55 и работает нативно, без библиотек.
Какой ты дурачек.
В браузере как бы больше ничего и не работает
Так то правда. Но оно на хуй не уперлось. Хотя в es6 вон зачем-то классы запилили

Но JS и правда убогий язык. Именно учиться на нем программированию можно только, если ты совсем глупенький даун.
Начинать лучше с C#, т.к. он прост настолько, что с ним справится и ребенок, тем более с наигоднейшей документацией.
Java после C# мне показался ну очень тяжеловесным как в плане написания, так и в плане просто скорости. Хотя тоже неплохой вариант для новичка.
C++ - я начинал именно с него. Никому не советую. Редкостное говнище, лучше сразу перекатываться в C#.
C - это скорее для железячников интересно. Сам язык тяжел для восприятия, куц и стар.
По остальным не скажу (про паскаль/делфи/бэйсик даже не упоминаю), но в моей среде больше всего в последнее время хвалят питон и немного руби он рэйлс.
JS говно то еще. Не знаю, что там будет в node.js, но сырой js это просто пиздец, нищая хуета.
Ахуеть когда заменяешь у td ширину на min-width - скролл появляется. Это фишка такая?
Добро пожаловать в мир веб-вёрстки. Фишку не проверял, подозреваю, что для каждого браузера всё по-своему.
Ещё не поздно начать прогать бэкэнд.
двач вопросец созрел:
короче умею верстку и js на фронте миддл +-
думаю чем бы догнаться: нода или любая другая серверная django или photoshop и дезигн ?
может я не все плюсы и минусы в своем сравнении учел, есть кто нить бывалый, кто мог бы посоветовать
как определиться ?

https://habrahabr.ru/post/313658/comments/#comment_9878722
Вкатывайся в Ноду, братан. Говорят охуенно
Ага
а еще иногда электронный банк для юридических лиц, правда не IE 6, но 8 вроде бы. и только он, потому что у них какой-то там плагин написан только под него. а еще часто сталиквался с этими проблемами в налоговой сфере, когда электронное декларирование или отправка документов подписанных и т.д.! это пиздец. хоть для фи лиц уже везде нормальные онлайн-банки.
я с Беларуси, у нас здесь такая хуйня. как в РФ хз
если только полностю реализуешь на js
то есть не прибегая к нативному дому, парсингу, етк.
ебашь запросы, разбирай, парси, делай свои объектные модели, tree layers, render на канвасе, короче все по хардкору. иначе не интересно и ничего не выйдет
Пояснил
Да, охуенно, верста тред
Его там после уроков оставили что ли
Спасибо, хоть один адекватный анон.
Хуйню несешь, долбоёб. Никуда реакт не денется еще как минимум года два. Или, может быть, вместе с твоими ссаными компонентами еще зарелизили десятки библиотек таких как реакт роутер, редакс для нативного жс, нормальные манипуляции с html в js аля jsx вместо строк в htmlinner и.т.д?
huest
Его можно заменить библиотеками, которые поддерживают-развивают одну функцию. Я вот, в 2011-13, когда был хайп на Ангуляр, изучил его и понял, что лучше бы это были разные библиотеки по отдельности. Так легче дорабатывать\изменять, вкатываться новичку в проект и изучать вот эту хуйню. Еще я понял, что никогда больше не буду изчать "инструмент" который сделан корпорацией типа Гугла\фб\яндекса. Еще я не поведусь на "революции" (типа как было с рендерингом на стороне клиента, блять). По-этому нахуй Реакт.
Так реакт и есть каркас для сотен библиотек, в отличие от монолитного ангулярного говна. Что плохого в рендеринге на клиенте?
Покажи мне веб-приложение написанное на Реакте, а не демки. И ответь, почему нельзя это веб-приложение написать без реакта. Ответ: можно и нужно.
В 14 году ведомости переписали свой фронт на ангуляр. Через неделю откатились назад, отплевавшись.
Например instagram.com внутри реакт. facebook.com внутри реакт. Я не фанат реакта. Раньше писал на первом ангуляре. Сейчас стоит задача написать CRM. Сам не знаю что брать. Пока пишу по старинке. Весь рендер на сервере. Потому думаю делать 2 версию, вот только не знаю на чем.
Я не говорил что никто так не делает, я лишь подчеркнул что ты либо пишешь реактивно, либо говноедствуешь с DOM-манипуляциями.
>зисом всегда будет window
ловите наркомана. This будет не window, а this из родительского scope.
Правильно, только jQuery, только хардкор.
> И ответь, почему нельзя это веб-приложение написать без реакта.
Никто не говорит, что это невозможно. Рендеринг на клиенте нужен для унификации сервера, если у тебя сложное приложение с множеством функций, но при этом нужно много разных клиентов. Чтобы мобильное приложение на андроиде, айоси, расширение в хроме, программа на компьютере и браузер использовали одни и те же обращения к серверу.
> Ответ: можно и нужно.
Пидора ответ.
> В 14 году ведомости переписали свой фронт на ангуляр. Через неделю откатились назад, отплевавшись.
Пиздец дегенераты, статейник-spa. У ним тимлид старшеклассник, что ли?
Это оно и есть, да
>Пиздец дегенераты, статейник-spa. У ним тимлид старшеклассник, что ли?
Тупой олень поясняет за архитектуру
document.write(htmlCode);
Есть у кого идея по-лучше или и так сойдет?
так плохо.
лучше прописать body как
<body id='body'>
</body>
и дальше, в момент x
document.getElementById('body').innerHTML = newContent;
Спасибо, анон.
Если действительно полностью, то вот так >>868162
тоже не лучшее ршение.
Копай в сторону React
Тогда уже preact даже
Чистый js, jquery знаю.
Что лучше почитать? Кроме офф доков.
Вы видите копию треда, сохраненную 17 ноября 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.