Вы видите копию треда, сохраненную 23 декабря 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
JS-конфа в телеграме:
https://telegram.me/jsthread
Конфа /pr/ в Slack:
https://invite-me-to-2chpr.herokuapp.com/
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
Хочу на что-то очень простое посмотреть, а потом зарисовать схемку, чтобы окончательно разобраться уже - что куда и откуда идёт.
http://anoblog.herokuapp.com/
А теперь, собственно, открываю ссылку.
Прикольно, кстати. Норм. Можно ещё версию в материал-дизайне сделать
Да лол, какой сложно. В бутстрап тоже не можешь? А там та же херь. Гугли ангуляр материал. Дописал md-input и радуйся
Если делать через pg-promise - можно сделать, допустим, 10 одновременных запросов по 10к строк за раз (типа пул). Когда один из запросов завершится, посылать следующие 10к строк. Это хорощая идея?
Ну ты его делал типа кликаешь на "войти" и вызывается компонент с формой? А что бы была анимация все это оборачивал в транзишионгруп или не так?
Видел, там есть готовый пакет реакт-попап, но хочется вручную сделать.
Алсо, если фронт - это не основное мое занятие, достаточно знать реакт, или еще ангуляр желательно?

Но подожди, у тебя же inline source map, они же больше самого бандла занимают, не делай так пожалуйста

Спасибо
Дизайн уж слишком простецкий и это портит первое впечатление. Норм для пустого портфолио, но в будущем заменить.
Нет. Я сейчас джуню - нужны реально хорошие знания 3х жс - 3, 5 и 6.
Также html, css и иметь представление о scss/less.
Ещё - знать сборку gulp или webpack.
Ещё - какие-то знания ангуляра/реакта. Чтобы быстро включиться в проект.
Гит, джира, всё такое - по-умолчанию.
Я с этими знаниями сейчас месяц на испытательном, обещают $100. Ещё через месяц - 200, потом 300, как окончательный вариант.
А потом уже - типа учиться и прокачиваться.
Ну и ООП забыл. Хотя бы фабрики и сервисы
Ты для обучения? Зареализуй тогда свой велосипед, как раз и разберешься. Авторизация - самый обычный http запрос.
Сделай там себе роут на страничку авторизации, контроллер с полями логин, пароль и функцией для логина с помошью $http. Куда уж проще?
Честно? В том числе. Но больше - потушить свой пердак, т.к. это было моё тестовое задание, которое я провалил с успехом.
И это не совсем запрос. Я пытаюсь понять, как вот такое https://github.com/cornflourblue/angular-registration-login-example
Перевести сейчас на новомодный ES6 с этими вашими import и export default.
Нашёл, блин, самый простой пример. Херотень на 1к+ строк кода.
Я мудак, анон. У него ж там ссылка на 2й ангуляр. Спасибо тебе.
С утра эту херь ковыряю, глаза в точку уже.
Я нихуя не понял, но ладно. На том гитхабе вроде 1 ангуляр и вполне себе читабельный кстати. Если хочешь 1 ангуляр с чисто es6, то посмотри вот этот вот тутор:
https://github.com/angular/material-start/tree/es6-tutorial
заодно material design обмажешься.
Не знаю, я лично es6 плюшки использую, но сборку в одно единое приложение как-то всегда доверял gulp.
Спасибо, анон. Посмотрю. По сборке - мне тоже галп больше нравится.
Какие тут конкуренты. Думаю уже каким-нибудь пехотинцем пойти работать на судно.
Серьёзно, заебало. Нужно знание гильотины, 10 лет на плантации, из них - 5 на китайской.
Ну... можем вам еды предложить
Жизнь заставит - и не на такое согласишься. В веб идут не от хорошей жизни, а чисто чтоб пожрать было что.
Алсо, в ебенях на 100 баксов можно даже жить. Хуево, но лучше так, чем никак.
Обмазывайся TypeScript. Когда-нибудь придётся перекатываться на ng2
https://github.com/Dimous/crt-ts-recoding/blob/master/module/controllers/IndexController.ts
Ну значит ту команду профессионалов любят. Хотя... в будущем уже будет не актуально.
Как минимум для гугла
https://medium.freecodecamp.com/using-fetch-as-google-for-seo-experiments-with-react-driven-websites-914e0fc3ab1#.vdap51500
То, что поисковики научились нормально работать с SPA - это по-моему относительно новая тенденция. Где-то проебал ссылку на новость.
Даже в статье по ссылке пишется, что бот читает страницу, но с траблами.
Собственно что мне нужно: нужно что бы помимо поля был еще селект с 3 опциями, и если выбрана первая, то появляется еще 1 обязательное поле.
Если выбрана другая опция, то например 2 дополнительных поля. И наконец если третья опция, то под ней появляется скажем 5 дополнительных обязательны полей.
Далее при нажатии кнопки мне нужно склеить всё что там вбито в дополнительные поля в осмысленную красивую строчку и послать вместе с суммой на обработку скрипту.
Есть идеи с чего начать? Собственно меня мучает только js-вопрос, о том как всё это сделать, отправка на скрипт и обработка потом на сервере - это для меня легко.
Забыл уточнить, что в action в итоге должно полететь 2 значения - изначальная сумма, и отдельно склеенная из дополнительных полей строчка, под двумя разными именами соответственно.
Заранее спасибо.
Для выпускника универа для какой-нибудь мухосранской конторы - вполне реальные требования и зп. Другое дело, что не требуется все знать на уровне мидла. Да и вообще - там учить-то нечего.
А когда стоит display:none то похуй было на него вообще?

В гей шлюхи.
ReactNative интересен, ищу гайды, в свете вопроса описанного тут
https://2ch.hk/pr/res/884999.html (
Статьи на хабре в основном говорят что такие инструменты годны только для создания прототипа, и все равно что-то серьезное придется писать на native.
Был ES3. Затем ES5. Потом ES6. А сейчас можно писать и на babel-preset-nigga-what-you-doing-stage-0-ES7.
Изредка бывает полезно знать различия между редакциями.
Спасибо большое! Есть ли смысл изучать Angular 1 или лучше сразу начать со 2ой версии?
Если нет вакансии для первого, на которой уже завтра можешь работать, лучше начать со второго
А что там гайды, учишь рекат, идешь на
https://facebook.github.io/react-native/, изучаешь туториал, все, можешь пилить приложухи на реакт-нейтив.
На js.coach можешь искать компоненты под RN, добрые люди уже запилили довольно много всякого.
>js.coach
прочитал js.cocach
Скажи, на сколько реакт нейтив в плане кроссплатформенности отличается от кордовы.
Я так понимаю что "Learn once, write anywhere" и "Write once, run anywhere" в корне разные вещи. Можно запилить один и тот же код на реакте под андроид и айос с небольшими переделками, или же это будут две разных обертки?
Есть 2 файла: app.js и pass.js. Так вот, из второго я беру переменную, он выглядит примерно так:
const PASS = 'some data here';
export {PASS};
Импортирую я ее в app.js
import PASS from './components/pass';
дальше пытаюсь с ней что-то сделать, хотя бы вывести, но не выводится. Хотя если напрямую создать ее в app.js то все ок работает, но так нельзя. Где я ошибся, почему переменная не экспортируется нормально?
Не толсто. Минск лол
Второй перспективнее, но продакшн на нём пилить бОльшая часть контор начнёт не скоро. Банально нет той кучи инструментов и модулей, которые есть для 1.
Вообще хз, в свете тенденции, что теперь новую версию чуть не каждый год хотят релизить, думаю на реакт перекатываться.
Как-то не фанат я каждый год учить новый синтаксис и концепцию.
> Как-то не фанат я каждый год учить новый синтаксис и концепцию.
Откуда вы лезете? Почему вы маняфантазируете вместо того, чтобы прочитать про переход ангулара на семвер?
Спасибо за ответ!
В смысле как? Читаешь спеки, смотришь что чем можно заменить и заменяешь. Или пишешь с нуля, подсматривая в архитектуру этого приложения, что значительно проще
Алсо, это первый ангулар. Я б его сейчас уже не трогал.
В смысле за сколько я это смог бы переписать, если вообще ничего не знаю про новую модель, а делал раньше на контроллёрах и фабриках? Думаю вечерком завтра заняться. Прикидываю, что занятие на пару часов, я прав?
Можно, в текущем проекте, в котором около 7 экранов, у меня всего один компонент написан отдельно на ведро и ыфон, все остальные общие.
С кордовой не работал, но типы говорили что RN после кородовы, как манна небесная
ООП, ДОМ, замыкание, кроссбраузерность, ajax
jquery/фреймворк из требований вакансии
шаблонизатор
реакт / ангуляр
писать в каком-нибудь AirBnB, например
Звучит сложно.
ну удачи
до этого доёбываются и не слабо, на собеседовании ты не скажешь "какая ещё кроссбраузерность в 2К16?"
Лол, меня не доебывали про кроссбраузерность.
Зато спрашивали про недостатки сокетов, преимущества NoSQL и продвинутое использование гита. На фронт энд собеседовании. У меня конечно был специфический случай, но все же иметь какое-то представление о серверной части - большой плюс.
Да. А как надо? Хотелось бы что бы все было в одном месте, а то по невнимательности наплодил папок, и теперь все через жопу работает
Ключ -g - ставит пакет глобально. Он будет поставлен в общую папку, которую вроде как должно быть видно из любой другой папки.
Ставя без -g - пакет будет поставлен в текущей папке в node_modules.
При require подключении пакет ищется в текущей папке, если его нет, папкой выше, если нет, папкой выше... и так, пока не дойдет до глобального node_modules.
Если поставил пакеты в папки сын собаки и юзер сосака без -g и папки не находятся в отношении родитель-потомок, пакет найден не будет. Но ты можешь вручную укзать откуда дергать пакет (с помощью относительного адреса).
Например, папки сын собаки и сосака находятся в одной родительской папке. Тогда ты из папки юзер/сосака обратиться к модую в сын собаки примерно так (точно как писать не помню):
package = require('.../syn/sobaki')
Вроде как-то так
Спасибо анон
Дано: есть бандл, собранный вебпаком (да хоть RequireJs.. неважно). Есть движок (Laravel, Yii etc). В бандле есть модуль, которому для работы нужны какие-то пользовательские данные из БД.
В шаблоне написано что-то вроде
<script src="i-am-idiot.js"></script>
<script>
var user = <?php echo $user; ?> (просто пример, забей на синтаксис и ошибки).
var idiot = new Idiot(user);
</script>
При олдскульном подходе всё работает. Но после упаковки модуля "i-am-idiot.js" с другими модулями и библиотеками, браузер говорит "Idiot is not defined". Само собой, как бы. Я понимаю, почему это происходит. Но я не понимаю, что делать?
Вариант перенести запрос данных аяксом внутрь "i-am-idiot.js" - не вариант.
Зделой отдельный тег script с типом "application/json" и пиши в него данные для инициализации своего скрипта. Или я не совсем уловил суть твоей проблемы?
Не совсем. Для каждого юзера данные разные конечно. Для разных экземпляров чего-либо тоже. Например, страницы /user/123 и /user/456
На первой надо юзать данные о юзере 123, на второй соответственно о юзере 456.
Ну и сопутствующая проблема. На сайте 100500 страниц. При олдскульном подходе я просто на каждой странице делаю initSomething(options). или initSomething(), когда опций нет.
Если не делать этот вызов со страницы, а запихнуть в бандл, то он будет вызываться на каждой странице, потому что бандл включён в каждую страницу. Но это не то, чего хочется.
>>885613
Так я не понял, чем не подходит тебе озвученный вариант?
Из своего пхп скрипта пишешь в страницу тег script с данными для инициализации, хоть для каждой отдельной страницы:
<script id="init" type="application/json"><?php echo "{'user': $user}"; ?></script>
Потом в своем бандле, как ты его называешь, подтягиваешь эти данные со страницы:
var user = JSON.parse(document.getElementById('init').innerHTML);
var idiot = new Idiot(user);
Я неправильно тебя понял изначально. Я думал, ты предлагаешь на серваке создавать json-файлы. Так то конечно можно хоть в data-атрибуты инфу запихнуть. Но твой способ лучше, спасибо, возьму на заметку.
Но один минус есть. initIdiot будет вызвана на каждой странице, куда подключён бандл. А нужно, чтоб вызывалась только на конкретной странице.
Буквально минуту назад осенило. Может неидеальный способ, но тем не менее проблему решает. Надо просто в "i-am-idiot.js" дописать "window.Idiot = Idiot". Тогда можно спокойно юзать этот модуль только там, где мне нужно.
у меня был хуже случай, даже не заставляй вспоминать
Что лучше учить angular или react? За каким фреймворком будущее?
По каким критериям ты хочешь сделать выбор? За обоими фреймворками стоят крупные корпорации, в ближайшие несколько лет с ними точно ничего не случится, они будут развиваться и обростать коммьюнити. Можешь тупо выбирать то, что больше нравится
>>885898
Абсолютно для разных потребностей и разных проектов, как мне кажется. Реакт больше для хуяк-хуяк и маленьких проектов, ангулар же с его развитым DI, в сравнении с реактом, больше для энтерпрайза
vue.js
Таки реакт - не фреймворк, а библиотека. Так что ключевая разница в том, нужна ли тебе структура приложения, предлагаемая ангуляром, или ты спроектируешь сам. В остальном дело вкуса. Что бы ни говорили, нормально клепать можно и с тем, и с другим.

Шапку уже читал, и книжек примерно на гигабайт собрал. Поэтому и спросил с чего лучше начинать.
>React JavaScript центричен
>Вот оно. В этом заключается ключевое различие React и Angular. К сожалению, Angular остается HTML ориентированным. Angular 2 не удалось решить наиболее принципиальную проблему архитектуры:
>Angular 2 продолжает помещать JS в HTML. React же помещает HTML в JS
>Я не достаточно выделил этот раскол. Это принципиально влияет на опыт разработки. В Angular HTML ориентированный дизайн остается его слабым местом. Как я и подчеркнул в JSX: The Other Side of the Coin, JavaScript более мощный чем HTML. Гораздо логичнее усиливать возможности JavaScript для поддержки разметки, чем HTML расширять логикой. HTML и JavaScript все равно должны быть как-то склеены и JavaScript ориентированный подход React является несомненным превосходством над Angular, Ember и Knockout c их HTML ориентированным подходом.
>Когда вы учите Angular, вы инвестируете своё время в приобретение знания о внутреннем языке (DSL) Angular. Полученное вам пригодится дальше, если вы будете использовать Angular. Если нет (вспоминаем, как закончилось время первого ангуляра ) — большая часть времени окажется потраченным впустую.
>Когда вы учите React, вы инвестируете свое время в приобретение знания о Javascript — DSL в React практически нет. Полученное знание 100% пригодится вам на дальнейшем пути, даже если React вы использовать не будете.
https://habrahabr.ru/post/274523/
Ну и напоследок:
>Едва выпустив Angular 2, Google анонсировала скорый релиз Angular 3
https://tproger.ru/news/angular-3-is-around-the-corner/
Ебал в рот такие расклады.
Один хуй после половины первой книги забьешь

> Angular 2 продолжает помещать JS в HTML
Не JS в HTML, хотя его, конечно, можно туда помещать, а синтаксические конструкции, которые что-то делают. И это не путает тебя, если ты всё делаешь правильно.
Более явно преимущества такого подхода видно в vuejs. Реакт, в сравнении с ним, во всех смыслах сосёт. Но ебучий маркетинг заставляет людей жрать componentWillReceiveProps
Этого я даже не понял. В других фреймворках не на жс пишешь, что ли?

Вопрос: как реализовать кэширование / сохранение данных, чтобы при каждом запросе к приложению, оно не ходило заново в сеть, не парсило данные, а возвращало имееющиеся? Но, скажем, раз в час оно обновляло данные. Как это проще всего сделать?
Листал нулевую, увидел даунский запрос, потом увидел, что это JS-тред, и всё понял.
Как реализовать кэширование? Как обычно его реализовывают. Можешь взять реляционную СУБД и складывать данные в неё. Делаешь колонку с таймшпампом последнего обновления страницы, а каждый раз при запросе проверяешь, как давно твои данные обновлялись, ну а там дальше либо просто отдаешь данные, либо обновляешь и отдаешь.
Также можешь взять Redis. В твоём случае этот вариант, скорее всего, более предпочтителен, потому что ты наверняка полный кретин, а значит, получив в руки реляционную вундервафлю, сделаешь всё через жопу, но если тебе вдруг очень большой объем данных в свой кэш складывать надо и в оперативку это не влезет, то лучше не надо.
И это не говоря уже о том, что можно кэш просто в переменной держать.
мимо-парсер-интернетов

Там довольно сложная структура данных, поэтому варианта с бд хотелось бы избежать, чтобы не городить кучу таблиц и связей для относительно небольшого приложения.
Поэтому и спросил про кэширование на уровне запроса. Типа, если я запросил данные с param1=aaa, param2=bbb, param3=ccc однажды, то при следующем таком вопросе не было нужды парсить страницу заново (некоторое время). Вот и думаю, как это кэшировать в памяти.
object.json.cash

>>886142
Возникла такая идея: сохранять всё в файлы .json.
Для запроса с param1=aaa, param2=bbb, param3=ccc создавать файл aaa_bbb_ccc.json и сохранять туда ответ. Работать это будет явно быстрее, чем каждый раз ходить в сеть. Однако наплодит куча файлов... И нужно будет еще придумать, где хранить timestamp. В памяти сделать что-то типа HashMap<String, TIme>?
Как вам вообще идея с файлами? Имеет право на жизнь или хуйня лютая?
Я потому и упомянул Redis. Сериализуешь всё и пихаешь в key-value хранилище с таймаутом.
сап, где можно бесплатно скачать курс Кантора по node за 2016 или хотя бы за 2015 год? Куча раздач 2013 года, но там скринкаст у него просто на ютубе лежит...
кури nginx что ли

То есть вроде она работает, но этот серый фон не могу понять, какого хуя он появился. Сам апи беру отсюда:
http://leafletjs.com/
То есть всё прописал везде, а серый фон не исчезает. Вот кароче.
> сложная структура данных, поэтому варианта с бд хотелось бы избежать
Лол, может тебе про nosql рассказать?
попробуй релейт https://github.com/felixge/node-dirty
как вариант, из запроса делай хеш, и юзай его как ключ
если вообще лень что то делать и пофиг на сохранность данных, складывай всё в объект типа map
создай просто перед рутером переменную, она будет хранить все что ты в неё запишешь в колбеках рутера
примерное решение:
var cache = new Map();
app.get('*', (req, res, next) => {
var hash = md5(req.baseUrl)
if (!cache[hash]) {
cache[hash] = {wathever}
}
res.send('ok');
})
>как вариант, из запроса делай хеш, и юзай его как ключ
Вот нахуя? Чем урл не подходит в роли ключа?
Или у него что, тот самый случай, типа приватности ради нельзя хранить исходные урлы?
мд5 хеш 32х значный, урл может быть макс 2000 значная и я хз, что там с разными утф8 знаками будет еще, нахуй твои экперементы.
>урл может быть макс 2000 значная и я хз, что там с разными утф8 знаками будет еще
Дабы не смущать нубов, которые примут твои слова за языковые ограничения:
>урл может быть макс 2000 значная
Q: Is there a limit on length of the key (string) in JS object?
A: No, there is no limit for the string length (as long as it fits into memory)
http://stackoverflow.com/questions/13367391/is-there-a-limit-on-length-of-the-key-string-in-js-object
>я хз, что там с разными утф8 знаками будет
Q: Are there any forbidden characters in key names, for JavaScript objects or JSON strings? Or characters that need to be escaped?
A: No. Any valid string is a valid key. It can even have " as long as you escape it
http://stackoverflow.com/questions/8676011/illegal-characters-in-object-or-json-key
А так похуй, конечно, пусть хоть в Вирпул хеширует урлы.
Там по гайду должна быть полная карта загрузится. бы дальше настраивать стал, но у меня почему-то серый фон. Хотя, может, я тупой такой.
Вот кстати тайпскрипт и нг2 всем хороши, кроме того, что минимизированные сорцы ангуляра2 весят ~3 мб.
пиздец блять.
А вот в плане концепции ng2+typecript - заебись. Не уверен, что ангуляр2 приживется в вебе. Кстати сайт с доками по ангуляру2 сделан на ангуляр1, то есть даже разрабы ссут использовать своё творение.
> Кстати сайт с доками по ангуляру2 сделан на ангуляр1, то есть даже разрабы ссут использовать своё творение.
Очень странный вывод, учитывая, что сайт появился одновременно с началом разработки ангулара2
Окей, этого я не знал. Однако учитывая сколько ангуляр2 уже пилится, можно было бы и перенести на новую версию.
Есть Express. Есть таблица в Постгрес. Хочу написать отдельный модуль для общения с таблицей. Получилась следующая заготовка https://ideone.com/nTErcl , она же на пикче.
Как в данном случае совладать с асинхронностью: дождаться события end и вернуть из функции таблицу?
тебе нужно:
1 в контексте рутера, вызвать метод из модели
2 и в его контексте (через колбэк) рендерить твои хтмл-шаблоны
думай "контекстами"
>>886597
добавь lib.all(options, cb);
*
var model = require('model');
app.get('/', (req, res, next) => {
model.all(null, (err, result) => {
if (err) throw (err);
res.send(result.whatever);
});
});
я тащемто думал про это:
>Microsoft Internet Explorer: Начиная с четвертой версии браузера, максимальная длина воспринимаемого URL составляет 2,083 символов. При этом длина GET-запроса лимитирована 2,048 символа. На POST никаких ограничений, понятное дело, не накладывается.
http://pastebin.com/1pA0Ma28
UserSessionService.SaveData это $http
>>886635
Понял в каком направлении двигаться. Тоже думал о подобном решении, но структура показалась слишком непривычной, противоестественной. Вас тут есть за что уважать. Для js после остальных языков нужно все мышление перевернуть. Спасибо!
>>886629
До ES6 пока не добрался. Это действительно способ, которым принято пользоваться в js? Пока не разобрался, но решение должно получиться вполне рабочим. В чем тогда разница между этим вариантом и вариантом описанным выше? кроме ES6 Буду признателен за любые рекомендации.
В общем, практика показала, что проблема в том, что обновляется только $scope в пределах ng-view, как можно обновить переменную вне ng-view?
jQuery тоже "похапе внутри JS"? Perl - похапе внутри чего?
Прикрутил Scope напрямую к сервису с данными пользователя. Первый день изучаю ангуляр, и если честно, полный восторг!
Круто, но в будущем не забудь открутить, когда освоишься. Скопе в сервисе - не очень хорошая практика.
Да, фигово. Пока не заморачивайся, но в будущем надо будет.
Рекомендую пройти
https://www.codeschool.com/courses/shaping-up-with-angular-js
Что у тебя промисы в сервисе возвращает? $http, $q, Promise, что-то еще?
Со scope apply я обосрался.
В твоем случае наверное сейчас самым простым и не ломающим мозг вариантом будет почитать про $rootScope.
Я лично с таким не сталкивался, так как подозреваю ты не совсем красиво пока решаешь свои задачи, но если бы пришлось разбираться, то я бы загуглил
scope outside ng view
да, я сразу попытался $scope.$apply, но он падает с ошибкой, и stackoverflow толсто намекает, что $scope.$apply нужен в том случае, если переменные меняются вне angular, например в jQuery.post. У меня рвет шаблон то, что весь шаблон рендерится со $scope'ом от текущего контроллера, но вот поменять его, ска, можно только в ng-view. А, например, в ng-include уже ни-ни.
Скопы могут быть вложенными. А еще можно из скопа ребенка обращаться к скопу родителя (не всегда), по-моему это $scope.$parent.
Пройди какой-нибудь пошаговый туториал и читай доку какую тебе удобно. Не будешь наступать на все возможные грабли.

Утречка, форумчане. Собираюсь делать первый свой серьёзный проект на Node.js. Твёрдо настроен сделать не халтурное говно (как обычно), а конфетку, которую я буду использовать в будущем. Но проблема заключается в том, что я не знаю, как правильно начать, как заложить хороший фундамент ? Наслышан о готовых решениях, сборщиках проектов, паттернах проектирования и тд, но не могу понять, что мне действительно нужно и нужно ли вообще ? Что посоветуешь мне ты, анон ?
Проэкт - веб-приложуха на веб-сокетах.
Загуглил. Это скорее относится именно к разработке самой приложухи. А мне же ещё систему авторизации, базу данных и много всего нужно прикрутить. Нужно что-то, что поможет создать нужные файлы, облегчит рутину ...
Рутина?
Ну тебе наверное это:
https://www.npmjs.com/package/generator-socketio
С термином скаффолдинг вообще знаком?
поищи инфу по разработке энетерпрайз приложения
> Для js после остальных языков нужно все мышление перевернуть.
Это раньше так было, сейчас, с приходом async/await, всё очень просто стало
Есть не более 500 маленьких джейсонин, с которыми идёт работа и которые надо сохранять (иначе хватило бы и массива).
Только если хочешь работать с sql,
поищи для себя что-то вроде https://www.npmjs.com/package/node-dbi
.
Вообще любая распространенная бд ставится без проблем по гуглу.
Еще если у тебя готовые json файлики, ты можешь читать (и перезаписывать) напрямую их.
Mongodb будет очень дружественна к твоим json. Можешь вообще их сохранять полностью как таблицы, только в документоориентированных бд это называется другими терминами.
Забей, не все так страшно. Всё выучится со временем.
А вообще, в кодинге пиздец везде, в любом языке, любом направлении.
Будешь разгребать моря говна, разбираться почему не работает то что должно и т.д...
Добро пожаловать в реальный мир, сынок.
ты 3 месяца над learnjs сидишь? Если да - рекомендую поплотнее заняться. Там все прорешивается вдоль и поперек за 2 спокойно. (но если опыта совсем не было с другими языками, тогда может и норм побольше потратить) После него еще надо будет всякие нюансики почитать и приступать к сборщикам, фреймворкам, библиотекам, ноде и т.д.
По-поводу статьи. А че в ней не так? Ну может утрировано только слегка.
Надо чтобы тебе было по-приколу постоянно изучать что-то, тогда и проблем не будет. Как только более-менее освоишься много времени дальше занимать не будет. Вышла новая штука - покрутил ее, почитал статейки от умных людей (если таковые на момент выхода имеются), понял для чего зачем, какие проблеммы призвана решать. Потом, если начнется массовое использование вспомнишь что уже в ней копался и шишки набил. Ну как-то так.
По-воду везде ли требуется все ли изучать.
Ну я надеюсь, ты ведь хочешь быть хорошим специалистом? А хороший спец любит свою работу. Порой можно сказать, что это второе хобби. На работе одно крутишь - дома пришел - другие штуки пробуешь, поэтому так или иначе будешь вкурсе.
Ты конечно можешь найти какую-нибудь непонятную контору, где вообще ни о чем не слышали и пилят свои поделия абы как. Но тебе разве не будет там грустно работать? Как еще одна проблемма: при смене работы придется искать такую же убогую...
Решать конечно тебе, так что хорошо подумай.
Если решился - значит делай, превозмагай если потребуется.
Если нет - значит лучше найди чем другим заняться, может в тебе талантливый музыкант спит или врач или сантехник или владелец уютного кафетерия с вкусными булочками.

Допишите в ОП посте, что всем кто боится новых версий ангуляра, огромного количества технологий - лучше выбрать другой язык и другую отрасль информатики. Есть питон, java, haskell - там все гораздо проще и нет частых обновлений.
хотя эти дауны все равно шапку не читают, таких просто игнорировать

logIn(data) {
let username = data.username, password = data.password;
passport.authenticate('local', { successRedirect: '/', failureRedirect: '/login' })
passport.authenticate(// ???)
},
typescript - это зык-надстройка Javascript. Как следствие, он [bold]КОМПИЛИРУЕТСЯ[/bold] в javascript. Изучая angular, соответственно, ты изучаешь тотже жс, только с измененным синтаксисом. Это как CoffeeScript , если ты знаком с этим
>>886858
Спасибо аноны. Работаю просто сейчас по 5 дней, после работы остается по 2-3 часа. Да и прям плотно трачу эти часы на программирование только в последний месяц. Планирую в будущем, когда появится возможность, перейти на незапарную работу дня по 3 в неделю и целиком окунуться в программирование.
Алсо, читаю параллельно SICP, с виду язык scheme кажется более красивым и "стройным". Но, не уверен в актуальности лиспа, да и предвижу, что это красота есть только в учебных задачах, а в реальности куча подводных камней. Поэтому продолжаю изучать JS из-за популярности и больших возможностей этого языка.
А как получить обратно из БД юзер-дата? Там помимо юзера ещё данные которые нушны.
app.post('/login', (req, res) => {
const { user } = req.body;
req.login(user, err => {
if (err) { return err; }
db.logIn().then(() => {
res.redirect('/loginsucsess')
});
});
});
logIn() {
passport.authenticate('local', { successRedirect: '/', failureRedirect: '/login' })
},
>>886983
Ты вообще понимаешь зачем ты пасспорт юзнаешь? Он сам эти данные достаёт при каждом запросе и кладет их в req.user
Юзаю passport чтобы сохранить сессию и соответственно постить контент от лица юзера. Зачем же его ещё юзать?
> если можно сделать app.use(passport.session());
Который использует express-session, да. И служит для аутентификации, а не для сессий.
Passport exposes a login() function on req (also aliased as logIn()) that can be used to establish a login session.
А это что? Написано же - сессия.
Понятия не имею. Если копаться в каждом из 40 модулей, можно и ёбнуться. Но думаю что судя по описанию, устанавливается сессия.
> Если копаться в каждом из 40 модулей, можно и ёбнуться
А если не копаться, то можно использовать какой-то модуль, потому что все его использовать и не знать вообще зачем он тебе нужен, и нужен ли вообще. Как это делаешь ты
Я просто хотел получить данные юзера.
Анон, а как именно ты используешь Ангуляр ?
А то я вот почитал описание в интернете и так и не понял, нахуя он вообще нужен ?
Задай себе этот вопрос, когда будешь прикручивать на свой сайтик поверх jquery шаблонизатор, чтобы облегчить биндинг данных и вообще работу с html. А еще когда ты возьмешься пилить сайтик с достаточно сложной логикой и будешь охуевать от той лапши, которую ты напилил и которую надо поддерживать. Это в принципе не конкретно об ангуляре, а в целом о фреймворках.
Для простых веб задач ангуляр не нужен. Для сложных - может помочь упростить разработку сейчас, и поддержку в будущем.
Расскажи, в чём отличие по работе front-end у джуна и мида?
Вот приходит джун и приходит мид на работу - какие задачи они будут делать? Что - привелегия джуна, а что - для джуна уже перебор?
Ваять роуты на ангуляре с таблицами по ui-grids и стилизовывать это всё sass'ом - это кто?

А как именно ? Что вообще он делает, если вкратце ?
Вот например JQuery:
- Подключаешь через ссылку прямо в документе.
- Помогает удобно искать и изменять элементы на странице
- Удобно работает с событиями
- Можно днлать анимации
А вот можно ли в подобном роде датя описание Ангуляру ?
А то опять таки, на Википедии тоже написано что облегчает разработку одностраничных веб-приложений, но не совсем понятно каким образом ...
Если в кратце, всякую работу с dom может и ангуляр. Про дата биндинг тебе антоша сверху кинул ссылку. Ты не будешь по селектору искать элемент, брать его значения, вешать обработчики для событий, чтобы менять элемент - в ангуляре это делается значительно проще.
В ангуляре события есть, но они немного другие.
По-хорошему ангуляр приложения нужно писать, придерживаясь определенных правил, тогда у тебя код будет аккуратно структурирован и с ним удобно будет работать - то есть работа с бизнес-логикой в одном месте, работа с DOM - в другом месте и т.д.. Если будешь писать приложуху на jQuery, то возможно ты тоже захочешь структурировать свой код и в итоге все равно напишешь свое подобие ангуляра, но только скорее всего не без боли.
Вот я тебе маленькую простыню текста написал, но смотри:
если ты предложишь писать сложное веб приложение на jQuery, то на тебя посмотрят как на поехавшего. Даже если ты не хочешь, какой-то из фреймворков тебе все равно придется изучить, чтобы расти как веб деву.
Кстати на некоторых проектах Angular и jQuery используются вместе.

О. от это отличньо рассписано. Спасибо Антош. теперь я окончательно сё понял.
Но ведь обилием "кульных терминов роуты юи юи)))" не заполнишь пустоту в голове.
Когда ты будешь миддлом, тебе сами предложат эту позицию.

>>884383 (OP)
тоже хочу обновить свой технолоджи стек, сейчас смотрю релейт
1. Bootstrap components written in pure AngularJS https://angular-ui.github.io/bootstrap/
1.1. Bootstrap 4 components, powered by Angular 2 https://ng-bootstrap.github.io/#/home
2. The most popular front-end framework, rebuilt for React http://react-bootstrap.github.io/
пока не могу сделать выбор
в идеале хотелось бы рендерить DOM бутстрапа на node.js и на клиентах
может кто знает такие проекты, поделитесь с Анонам
у тебя у первой проверке цикла 2<2
У тебя вывод числа в консоль для каждого i происходит по несколько раз. Например при i = 5 выводится в консоль при j = 2, j = 3, j = 4.
Что ты подразумеваешь под " рендерить DOM бутстрапа на node.js"
Впервые с такой формулировкой сталкиваюсь.
что бы на сервере HTML (например бутсрап) имел свой виртуальный DOM
типо:
var bsWgts = require('bootstrap-templates');
app.get('/', () => {
res.send(bsWgts.panel({
title : 'Demo',
body : 'Ахуенный текст '
}));
});
в ЖС есть по умолчанию релейт http://www.w3schools.com/js/js_htmldom_nodes.asp
было бы архи норм, найти HTML бутстрапа написанный в таком формате
Ну допустим. А если тебе надо кастомизировавать бутстрпавый аккордеон? Все равно же в итоге перепишешь на рендеринг шаблона.
Подскажи мне use case, когда можно использовать рендеринг html непосредственно в скрипте. Может быть тоже буду использовать.

у меня сейчас такая структура
и я понял, что там templates лишнее звено, так как в pages/my-pages есть videochat.page.view.js
в котором из шаблонов собирается страница
шаблоны туда поставляются в виде объектов из views/templates/templates.api.js
>templates лишнее звено
лишнее в плане, что мне нужно будет там делать шаблоны для компонентов бутсрапа. так то полюбому эта ветка нужна, так как в ней будут шаблоны того же <html> документа и другие стандартные вещи. проблема в бутстрапе, не охота велосипедить для него АПИ

Перестал работать автокомплит в js, да и вообще. Куда копать? Переустанавливать пробовал, пересобирать пробовал, без толку. Сижу на archlinux, если что.
>логика рендеринга
only this.
в них только "оборачиваются" данные с /model
логика представлена в модели. и частично в рутере
Правильно
>>887587
>pages/my-pages есть videochat.page.view.js
>в котором из шаблонов собирается страница
Обычно такое переносят в шаблонизатор.
Мне твоя архитектура не внушает доверия. Не выглядит такой, чтобы легко было работать.
Это коммерческий проект или твой учебный? Кто-то код смотрел, что говорили?
коммерческий, где внезапно в роли заказчика выступаю я сам. но это не суть.
в данном виде паттерн приложения работает как часы. меня просто смутило, что для компонентов бутстрапа нужно будет что-то велосипедить
>Обычно такое переносят в шаблонизатор.
"шаблонизатор" как раз и представлен модулем /templates, не?
есть еще такой момент, приложение работает на sockets, тут я пока тру не решил куда поместить их логику, думаю в /router

Проиграл. Вангую, что автокомплит пропал после очередного "пакман суй".
Я имел в виду, что сборка шаблона из партиалов, наследование шаблонов пишется непосредственно в шаблонах.

На серверном js вроде же работает правило one feature - one file ?
В роутах у тебя для сокетов событие и хендлер, но сама реализация хендлера лежит отдельно. Ну да, наверное я бы и сам так делал, если бы кодил под ноду, только еще бы в имени файла обязательно обозначил, что это роуты под сокеты.

>>887716
ок, в моём паттерне шаблонизатор представленный модулем /views/templates/templates.api.js предоставляет шаблоны партиалов в виде объектов (например каркас ХТМЛ дока и прочие элементы) из которых в модуле /pages/my-pages/<whatever>/<whatever>.page.view.js собирается всё что угодно и как угодно.
сборка страниц происходит как на пике.
инб4: это одно из 100 возможных решений, я не на что не претендую.
Я понял тебя. Я бы конечно так не делал, так как попахивает велосепидизмом с легкой формой мазохизма, но если работает и устраивает как заказчика, так и программиста лол, то почему бы и нет. Если вдруг надо будет, перепишешь.
angular 2
ок, получилась такая структура
/router/router.http.js
/router/router.sockets.js
>реализация хендлера
я думаю в router.sockets.js поместить события и в них же логику, типо:
whatever.events.on('event one', (socket) => {
socket.emit('test1', { hello: '1' });
});
whatever.events.on('event two', (socket) => {
socket.emit('test2', { hello: '2' });
});
анонимные функции в примере, это же вроде и есть хендлеры?
>one feature - one file
хм, я думаю в отдельные файлы пилить логику для router.http или router.sockets, вроде и так уже норм разделение?
ок, получилась такая структура
/router/router.http.js
/router/router.sockets.js
>реализация хендлера
я думаю в router.sockets.js поместить события и в них же логику, типо:
whatever.events.on('event one', (socket) => {
socket.emit('test1', { hello: '1' });
});
whatever.events.on('event two', (socket) => {
socket.emit('test2', { hello: '2' });
});
анонимные функции в примере, это же вроде и есть хендлеры?
>one feature - one file
хм, я думаю в отдельные файлы пилить логику для router.http или router.sockets, вроде и так уже норм разделение?
Да, верно. Анонимные функции - хендлеры.
Когда-нибудь твой router.sockets может стать 2к+ строчек кода. Если вдруг ты наймешь фрилансера помогать тебе писать проект, он будет тебя материть, уверен.
Вообще, почему ты не захотел следовать MVC? Есть даже уже готовые структуры node express проектов - пользуйся не хочу.
>велосепидизм
да тут сложно, меня этот паттерн устраивает 10/10.
меня смущает всего один момент, что для бутсрапа нет готового абстрактного класса, и мне его придётся возможно велосипедить.
бутсрпап я хотел бы использовать в любом случае, так как для него есть куча готовых тем и огромное коммунити и он мобайл фирст.
предложи другой вариант для клиентского UI уровня бутсрапа, как насчет ангуляра и реакта, у них есть готовые компоненты и сетка, которая еще и мобайл фирст?
>Если вдруг ты наймешь фрилансера помогать тебе писать проект, он будет тебя материть, уверен
готов поспорить с тобой тут. если использовать инструмент IDE с инструментом outline, то весь код у тебя как на ладони, будь он хоть 100к строчек
>Вообще, почему ты не захотел следовать MVC
лол так это MVC же и есть, просто дополненный, типо MVC-Х
>меня смущает всего один момент, что для бутсрапа нет готового абстрактного класса, и мне его придётся возможно велосипедить.
Вот и говорю - мазохизм и велосипеды. Усложняешь вещи, которые можно было бы делать проще.
IDE - шка может начать страдать от слишком больших файлов, но больше - программист. Даже с outline. Еще на репозитории в онлайн режиме сложнее будет с такими сорцами взаимодействовать.
>>887784
Зачем тогда роуты контроллерами сделал?
sass+susy...
На ангуляр уже куча всякого дерьма накопилась на любой вкус, про реакт не знаю.

>Усложняешь вещи, которые можно было бы делать проще
ок, я заинтригован, решение в студию
>IDE - шка может начать страдать от слишком больших файлов, но больше - программист
хм х/з что там у тебя за IDE такая в 2016, я пишу в eclipse neon с этим плагином https://marketplace.eclipse.org/content/tern-eclipse-ide
всё летает.
насчет страданий программиста х/з, возможно дерево файлов с четкими именами наглядней. ок возможно ты тут прав, я подумаю над этим
>Зачем тогда роуты контроллерами сделал?
всё немного иначе чем ты думаешь
в app.js всего 2ве строки
// Other routes
const $router = require('./router/router.http')
httpApp.all('*', $router.api)
в рутере происходит что на пике
как таковой контроллер находится в /views/views.controller.js
он как раз на основе path выбирает какую подгрузить страницу из /views/pages/

>Усложняешь вещи, которые можно было бы делать проще
ок, я заинтригован, решение в студию
>IDE - шка может начать страдать от слишком больших файлов, но больше - программист
хм х/з что там у тебя за IDE такая в 2016, я пишу в eclipse neon с этим плагином https://marketplace.eclipse.org/content/tern-eclipse-ide
всё летает.
насчет страданий программиста х/з, возможно дерево файлов с четкими именами наглядней. ок возможно ты тут прав, я подумаю над этим
>Зачем тогда роуты контроллерами сделал?
всё немного иначе чем ты думаешь
в app.js всего 2ве строки
// Other routes
const $router = require('./router/router.http')
httpApp.all('*', $router.api)
в рутере происходит что на пике
как таковой контроллер находится в /views/views.controller.js
он как раз на основе path выбирает какую подгрузить страницу из /views/pages/
app.post('/login', (req, res, next) => {
console.log(JSON.stringify(data)) // Обьект с данными
db.logIn(req, res, next).then(data => res.send(JSON.stringify(data)) );
});
logIn(req, res, next) {
return User
.findOne({ username: req.body.username })
.then((user) => {
if (user.password == req.body.password) {
console.log('Password is OK');
req.session.user = {
id: user._id,
username: user.username,
color: user.color
}
return Promise.resolve(req.session.user)
} else {
return Promise.reject('Password is wrong')
}
})
.catch((err) => {
return next(err)
})
},
app.post('/login', (req, res, next) => {
console.log(JSON.stringify(data)) // Обьект с данными
db.logIn(req, res, next).then(data => res.send(JSON.stringify(data)) );
});
logIn(req, res, next) {
return User
.findOne({ username: req.body.username })
.then((user) => {
if (user.password == req.body.password) {
console.log('Password is OK');
req.session.user = {
id: user._id,
username: user.username,
color: user.color
}
return Promise.resolve(req.session.user)
} else {
return Promise.reject('Password is wrong')
}
})
.catch((err) => {
return next(err)
})
},
p.s. console.log(JSON.stringify(data)) на самом деле внутри .then перед res.send
Честно, не знаю зачем тебе нужен абстрактный бутстрап класс, но сам факт того, что тебе понадобился подобный класс уже вызывает вопросы.
Я предлагаю не рулить бутстрапом нигде, кроме непосредственно шаблона. В контексте твоего сервера, если я правильно его понимаю, ты не используешь объекты на базе твоего абстрактного бутстрап класса, но можешь подключать бутстрап партиал компоненты вида acordeon.partial.htm там где нужно.
А вообще самое заебись, если твоему абстрактному верстальщику вообще не придется лезть в код, чтобы изменить где и как элементы шаблона подключаются.
Еще те же самые бутстрап компоненты требуют не только хтмл, но и скрипты. Компоненты может потребоваться конфигурировать на клиентских скриптах. Как ты будешь это разруливать?
Для использования ангуляров, реактов и прочего тебе нужно будет пересмотреть свою архитектуру в пользу переделки сервера в апишку.

Пиздец, я ебал мозги этим три дня, и в итоге оказалось что промис выбрасывает данные только в переменную с тем же именем что и входная. Поистине надо обладать баттхертоустойчивым пердаком чтобы с этим совладать.
>зачем тебе нужен абстрактный бутстрап класс
всё просто
1. на строне сервера для доставки определенных шаблонов в /views/pages/
2. для доставки всех элементов бутстрапа на сторону клиента в скрытый элемент на странице <div class="hide js-bs-templates"></div>
2й пунк, для того, что бы я потом селектором jquery мог брать оттуда готовые, отрендеренные клиентом виджеты, и вставлять их в рандомные места странницы
например:
var _bs = $('div.js-html-templates');
var button = _bs.find('div.button').clone();
$('body').append(button.html('Кнопка #1'));
$('body').append(button.html('Кнопка #2'));
таки это всё работает без всяких реактов и ангуляров. клиент рендерит тебе готовые виджеты с CSS и прочими фичами, ты их лишь клонируешь и меняешь их html

*и внезапно, мы опять же приходим в итоге к MVC паттерну, но уже на строне клиента
<div class="hide js-bs-templates"></div> - представляет Views
var _bs = $('div.js-html-templates'); представляет Controller
моделью в этом концепте будут либо данные с сервера, либо твои данные, которые ты обернёшь в туже кнопку например в виде её innerHTML.
Зачем доставлять на сторону клиента все элементы бутстрапа, даже не нужные на текущей странице? Каких целей ты хочешь этим добиться?
Ладно, чувак. Удачи тебе с проектом, желаю чтоб выстрелил. Подумаю над твоей реализацией всего, может что-то для себя найду полезное.
>>887896
You wanted a banana but you got a gorilla holding the banana
>>887899
пасибо Анон, добра тебе
если интересно/нужно, технология проекта https://en.wikipedia.org/wiki/WebRTC
фреймворк с кучей примеров и ахуенной документацией https://github.com/priologic/easyrtc
>WebRTC
да, кста, учите новый термин Антохи: "servent" https://en.wiktionary.org/wiki/servent
ну и на засыпку, подумайте на досуге, как эта технология через пару лет изменит Мир
> пару лет
Ты как будто первый день родился.
Через пару лет уже этот новый, модный, молодежный термин устареет пару раз, будут совершенно новые концепции (которые, разумеется, потребуют все переписать с нуля).
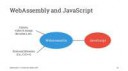
Скорее всего понятие "браузер" довольно узко отражает всё что можно делать с помощью такого клиента. Может быть будет какой то универсальный "клиент" - все ММО игры будут работать через него, вся информация будет течь peer-to-peer как электрические импульсы между нейронами. Только здесь встаёт вопрос о том что такое говноподелие как JS в нынешнем виде при этом использовать просто идиотская идея. Нужен WebAssembly в который будет копилироваться какой то новый JS2.0 возможно с похожим синтаксисом но без всех этих багов вроде typeof null и без пяти вариантов "как сделать одно и тоже действие". Но одно можно сказать почти с уверенностью - если и будут разрабатываться интерфейсы для дополненной реальности, скорее всего они будут на языке который будет иметь похожий синтаксис и логику.
https://jsperf.com/element-id
https://jsperf.com/taganame
https://jsperf.com/classnamespeed-test
https://jsperf.com/idtagname-speed
https://jsperf.com/queryselectorall-radio-checkbox-test
имхо ВР на подходе, технология webRtc норм подходит для неё. думаю что всё будет штабильно
>>887929
>Только здесь встаёт вопрос о том что такое говноподелие как JS в нынешнем виде при этом использовать просто идиотская идея
х/з, после пыха конечно первое время было непривычно работать с ЖС, но теперь у меня нооборот чувство, что ЖС как раз работает так и нужно тру языку.
>без пяти вариантов "как сделать одно и тоже действие"
имхо в целом если ты можешь различать {} и [] тебе должно быть похуй на синтакс и язык как таковой.
кста значек для срелочных функций тоже имхо в ЖС удачно выбрали: () => {} красота имхо 10/10 просто
>WebAssembly
вроде ключевые модули ноды написанны на си. имхо даже если внедрят этот твой WebAssembly, ты всёравно будешь работать сним в лексической среде через обёртку языка ЖС
>typeof null
старо как мир, вроде это не критично
>If null is a primitive, why does typeof(null) return "object"?
>Because the spec says so.
имхо ВР на подходе, технология webRtc норм подходит для неё. думаю что всё будет штабильно
>>887929
>Только здесь встаёт вопрос о том что такое говноподелие как JS в нынешнем виде при этом использовать просто идиотская идея
х/з, после пыха конечно первое время было непривычно работать с ЖС, но теперь у меня нооборот чувство, что ЖС как раз работает так и нужно тру языку.
>без пяти вариантов "как сделать одно и тоже действие"
имхо в целом если ты можешь различать {} и [] тебе должно быть похуй на синтакс и язык как таковой.
кста значек для срелочных функций тоже имхо в ЖС удачно выбрали: () => {} красота имхо 10/10 просто
>WebAssembly
вроде ключевые модули ноды написанны на си. имхо даже если внедрят этот твой WebAssembly, ты всёравно будешь работать сним в лексической среде через обёртку языка ЖС
>typeof null
старо как мир, вроде это не критично
>If null is a primitive, why does typeof(null) return "object"?
>Because the spec says so.
>синтакс жс хрень
меня другое кста смущает в ЖС, конкретно в ноде.
я вчера читал, что в облаке, один процесс ноды не может обратится за раз больше чем к 1,5 гигабайтам оперативной памяти и больше чем к одному ядру процессора.
и что тогда получается, если моё приложение юзает вебсокеты, то как я скалирую его в облаке, на скажем 12 ядер и 24 гб памяти?
кластер создать как я понял не проблема, проблема, что у каждого процесса ноды будет своё пространство имён, и в каждом таком пространстве будет свой объект с активными сокетами, если это так, как тогда сможет рандомный зокет из процесса #1 связаться с рандомным зокетом, к примеру из процесса #8 или #10? втф.
> Вроде ключевые модули ноды написанны на си
Перепишут хули. А инвесторы найдутся если это дело под дополненную реальность перепрофилировывать. Ещё Головайчук как то ныл в одном посте мол нода defected by design. К тому же три модульных системы это не найс.
ок, загуглил, как я и думал, нужна будет in memory DB, которая будет типо мостом между нодами http://socket.io/docs/using-multiple-nodes/#passing-events-between-nodes
всё просто вроде
Взять роуты, положить роуты, это всё любой должен уметь. Характеристика довольно размытая, думаю миддл - это способность сделать сложный проект одному, а сеньор уже может комбинировать языки, писать какой нибудь бэкенд на питоне.
> комбинировать языки, писать какой нибудь бэкенд
То есть я, ныне мид-фрондендер, пришедший из JavaEE-бэкэнда (и пилил раньше фуллстек на дофига килострок в одиночку) - по твоему, синьор-помидор?
я мимокрокодил, если что
Лол, так я не один такой бекендер-перекатывальщик?
Тебе не говорили что-то вроде переходить на фронт - плохая идея, 90% процентов работы - пофиксить кнопочку и т.д. ?
Как вообще, о решении не жалеешь?
Одному? Ничего не путаешь?
Сейчас, например, вдвоём с сеньором пилю проект: срок 25 дней (5 общались с заказчиком, делали акки у них в системе, определялись с технологиями, поднимали вебпак и т.п.), на фронте angular, sass, bootstrap.
Система управления хостингом с админкой и отображением статуса серверов. Это рили работа на двоих на 20 дней?
При том, что меня вообще pre-джуном взяли на $100 на этот месяц без какого-то оформления - тип стажировка, ещё и свой ноут взять пришлось, т.к. у них компа для меня не было. При этом компания нормальная, реально много филиалов в разных городах и странах, на кидалово не тянет. Странно.
Ну, как сказать, фронтенд более "интерактивный" что ли. Поэтому меня он больше цеплял, когда я фуллстеком занимался. Джава-тырпрайз наскучил, захотелось перемен, тем более зарплату больше предложили. Пока не жалею. Сейчас на фронтенде бурный рост (новые плюхи как грибы появляются), не заскучаешь.
Нет, не путаю. Речь идёт о том что миддл может гипотетически сделать проект, не бегая каждый день и не спрашивая советы у сеньора-помидора.
100$ за месяц? Совсем долбоёб? Помоему тебя просто наебали как лоха. Я бы даже интернет магазин не стал делать дешевле чем за 500$. Ну а то что ты описал, наверное, вполне можно поднять иза 20 дней, за соответствующую объёму работы сумму.
Ты так говоришь, будто я сеньор, ведь я все это умею. Но только хуй, я не сеньор.
Если ты будешь использовать этот стек в работе, то тебя можно назвать синьором. Но основным критерием всё же остаётся уровень зарплаты, как минимум она должна быть у тебя не меньше 3000$.
Опиши свои навыки.
Я хер знает, до этого в одной компашке работал, там $350 платили, но не сработался со старшим, который хер клал на линты, стиль кода и мозг трахал, что я пишу не как он (при том, что там eslint весь красный был).
Так в том и дело, что я из-за отсутствия особого опыта пока не понимаю, что происходит. Меня предупредили, что я для заказчика - мид, а напарник - сеньор (я так понял, его с мида "подняли"). Не особо понял смысла этой махинации, правда, если меня берут типо на джуна-если-хорошо-себя-покажешь и вообще я в любой момент могу тупо не прийти на работу, меня ж ничего не связывает.
Алсо ещё тестировщица нас подбодрить решила - типо проект хорошие инвестиции собрал. Поправьте, но мне не похер? Я же доли в нём не получу, а какая мне разница, что я пилю, если мой результат - 100 баксов в карман?
Что толстого то? Поэтому то ты и не синьор.
Сэр, у вас жир потек.
ЗП никак не критерий "синьерности", а одно из следствий. Не знаю, как в других, но в моей галере одним из важнейших критериев для вердикта о результате ассесмента на сеньора - навыки общения, умение вести команду, принимать решения и т.п.

>>887929
сейчас гуглил за WebAssembly
вроде как скоро нода будет работать в этой среде по умолчанию https://github.com/nodejs/node/issues/7925
пик рандом

http://pastebin.com/Ky9AG4D2
Функция должна выполнить сетевой запрос, извлечь из него данные и возвратить массив элементов.
Я всегда получаю пустой массив, но в консоли элементы логгируются нормально.
Подозреваю, что что-то не так с точки зрения асинхронного кода. Как исправить?
>Подозреваю, что что-то не так с точки зрения асинхронного кода.
Все правильно подозреваешь.
>Как исправить?
Использовать коллбеки (плохо) или резовлить промисы (лучше).
Что значит твоё "Да"? Что говнокод это норма?
Троллейбус_из_хлеба.жпг
Функция всегда должна что-то возвращать? Кажется я прихожу к тому, что это является best practice и т.п. Ведь, если я напишу что-то такое
let a = 5;
const aba = () => {
a = 5+5;
}
то , если с переменной а ЧТО_ТО случится!!! - функция сделает бяку. А если бы она что-то возвращала, то сразу бы ошибку вышибла
>Функция всегда должна что-то возвращать?
Любая функция в JS что-то, да возвращает.
Неявно это undefined.
>Кажется я прихожу к тому, что это является best practice
В первую очередь такие функции удобно тестировать.
В смысле, очевидное применение для новичка в программировании - это использовать функции как скобки, разрезая длинный кусок кода на маленькие и короткие.
Но если не думать при этом об архитектуре и взаимодействии ф-й между собой, то это то же нагромождение, только упиханное в функции. А поменяешь порядок - поставишь одну над другой - и всё сломается.
для удобства чтения начинай первую строкус с "" +
var a = '' +
'строка 1' +
'строка 2' +
'строка 3';
норм технология, но зачем они в конкретном случае с моим примером и в примере того анона, которому я ответил?
>>888512
почитал манул, ок каюсь https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/template_strings
там кста пометка "экспериментальная технология"
> почему в for лупе...
потому что мать твоя - шлюха сравнение и инкремент происходят в отдельных стейтментах
При том, что от сравнения индекса с длиной обычно зависит количество итераций, тупой ты пхп-шника сын.
Тогда по другому вопрос. Чего в принципе необходимо и достаточно для покрытия 80% задач? Эдакий принцип Паррето применительно к JS? Стабильность-простота-минимум
Ну епты на джуна это говно и пили.. это для миддла тебе нужны средние - крупные готовые проекты по конкретной технологии.
>Когда в JS появится некоторая понятность и упорядоченность из коробочки?
как только ты откроешь для себя, как console.log() смотреть что в объектах
> как только ты откроешь для себя, как console.log() смотреть что в объектах
Но ведь для объектов лучше подойдет console.dir()
Да. Ну то есть я учу Яву. Стало интересно поковыряться что из себя представляет js а там какие то ебеня из кучи слов. Когда весь мир движется в сторону "make it easy!®". Js сообщество движется в сторону феодальной раздробленности.
>>888717
А если придет, то ты либо отрастишь бороду и будешь попивать смузи, заедая панкейками, либо убежишь из этого ада для инженеров куда-нибудь в IBM/Апач/Оракл/етц хайлоад/лоу левел связанные технологии.
Врядли в 2024 ты будешь задаваться этим вопросом. Скорее будешь сидеть в какой нибудь московской республике и думать где бы поймать прохожего на ужин.

>>889020
Если tablerow1 не определен и tablerow1 не определен, то…
>div
Не исправил текст после попытки запихнуть див класс. Сейчас там img, и все равно не работает.
>Если tablerow1 не определен и tablerow1 не определен, то…
Но они определены. Первый равен 0, второй равен 5. Дебагер это показывает.
> if (row1 > row2)
Условие не выполняется, tmp определяется в блоке по условию, которое не выполняется. Поэтому tmp = undefined.

Но ведь с главной страницей гугла этот скрипт работает. Может есть какие-то системы защиты? Их можно обойти?
Разобрался. Спасибо.
Это еще ерунда:
constructor(){
this.Bar = this.Bar.bind(this);
this.Baz = this.Baz.bind(this);
...
this.Zaebalo = this.Zaebalo.bind(this);
}
Раньше - да. Сейчас частично стрелочными функциями эту хуйню решили.
а, надо сразу весь тред читать

*case 'call-id-anchor' это в смысле якорь для того что бы позвонить юзеру с заданным айди, а не в смысле что я там дублирую название якоря приложение для коммуникации
var a = function(){ console.log('123') }();
в хроме это пашет, что с другими бровзерами?
по идее нужны еще одни скобки:
var a = (function(){ console.log('123') })();
почему нет ошибки?
.replace(/<[^>]+>/g,'').replace(/\[b\]/,'<b>').replace(/\[\/b\]/,'</b>').replace(/\[i\]/,'<i>').replace(/\[\/i\]/,'</i>').replace(/\[s\]/,'<s>').replace(/\[\/s\]/,'</s>')
без первого replace
>>889151
>In contexts where an expression is expected, wrapping in parentheses is not necessary
>https://en.wikipedia.org/wiki/Immediately-invoked_function_expression
ок, хуя я мастер гугла.
короче этот код будет пахать везде. ок, я спокоен.
для тех кто не понял для чего это: я думаю в коде таким способом создавать "именованные замыкания", которые удобно читать и которые будут служить "пространством имён".
> будут ли проблемы?
Определенно. Потому что тебе руки переломают за такое. Это нечитабельно.
Когда видишь var hui = function... сразу думаешь, что это просто объявление какого-нибудь коллбека. В крайнем случае можешь сделать
(function huitka() {
console.log("ряяя");
})();
если так хочешь "именованные неймспейсы". Но даже так это тупо. Лучше юзай ES6 модули, компиль бабелем и не страдай костылями.
да блеать, опять сажу забыл убрать
Есть один хуй (я), желающий вкатиться в JS разработку за несколько месяцев и делать деньги на этом фриланся.
Сам JS уже практически изучен по Кантору + JS: The good parts, про DOM читал в DOM Enlightment, HTML/CSS знаю, но не особо.
Доп. условия:
1) Есть всякий разный опыт: написания приложений на C++ (вот-вот выложу прогу C++/Qt на 700+ строк на гитхаб), установки генту в нестандартной конфигурации (с написанием своих ебилдов) и прочего
2) Сложности с мотивацией. Сейчас я делаю её таблетками и активно задрачиваю JS по 2+ часа каждый день (время дано без учёта отдыха/проверки ВК/etc), но я могу это делать только несколько месяцев, дальше уже стоит получать хоть какую-то денежную отдачу чтобы был стимул работать.
3) Английский знаю недурно, спокойно могу читать какую-угодно документацию, возможно полезу на Upwork.
Вопрос: какие библиотеки/фреймоворки/API изучить за эти несколько месяцев?
Jquery, подтяни верстку (как бог знать не обязательно, но с гуглом должен поставленные задачи решать за адекватное время), бутстрап, какой-нибудь препроцессор, сасс, например.
и фреймворк для построения крупных приложух на клиенте на твое усмотрение. Вроде ничего не забыл.
По идее сможешь конкурировать с индусами или пойти в говнофирмочку. Как ни странно, можешь писать про опыт в плюсах, некоторые заказчики ценят, что перед ними не просто js макака-верстайло. Еще знание серверных языков котируется, но на мой взгляд фулл стек - это зло для старта.
Ангуляр2/тайпскрипт. Через жопу, но что-то похожее.
Есть див с id="hyi". Внутри него лежат разные элементы в том числе и UL. Как обратиться к этому юэлу?
А то я тут issues кофейни почитал, не в том направлении они что-то движутся, что очень печалит.
Благодарю.
Только вот стоит ли хоть как-то интересоваться NodeJS?
И вдогонку: стоит ли использовать Gulp и Babel в паре с NodeJS сервером, в собственных проектах?
Пусть не чтобы потом зарабатывать на том, что я умею с ними работать, а просто чтобы знать?
Примитивнейший NodeJS сервер у меня уже давно есть, с npm и прочим знаком, если что
>>889453
Заказчики неадекватны и конкуренция огромная?
>>889519
Эглонил, 200мг/день
Там разобраться с тем галп и бабелом - на день работы.
Знать ноду лучше, чем не знать %%внезапно%. Пиздуй уже учить. Колеса в рот и с песней!
>>889398
Слишком большая для ньюфага зона ответственности. Проще было бы сосредоточиться на одной области и дрочить её, лучше фронт энд, так как в целом проще на мой взгляд и цена твоих косяков будет меньше для всех, включая тебя самого.
Вообще похуй, куда нравится, туда и надо идти. Если интересно, то что угодно осилишь.

Есть пустая HTML страница. Есть файл с несколькими функциями. Как сделать, чтоб функция make работала?
Соль в том, что если document.write выполняется внутри загруженного скрипта, страница остается пустой. Если снаружи - конечно, все норм, но только тогда он не берет значение хэша arr[c], и тогда же нельзя вызвать функцию make().
tl:dr
как загрузить и вызвать рандную ФУНКЦИЮ из ДРУГОГО файла-скрипта?
блин, я уже ноут вырубил.
там точно все есть. Через алерт() все работает отлично.
Суть скрипта в выводе рандомного слова из введенных, как можно догадаться. Алерт(арр[с]) работает. мейк() нет. Просто докврайт тоже нет.

думал сперва писать всё одной простынкой, но теперь понял, что сила в модулях
>>889370
да, спасибо, понял, простынки с замыканиями не ок, нужны модули. посмотрел бабиль и другие варианты, не обессудь, но я внезапно понял что это всё делается элементарно в jquery. там еть АПИ представленный свойством $.fn, туда можно экпортировать что угодно.
теперь у меня получилась структура как на пике, всё работает как нужно.
цифры нужны для группирования, типо 2 всегда = контроллер и тд.
в 0 самые глобальные переменные, типо: $.fn.route = window.location.href.split('//').slice(1).join().split('/');
в 1 вначале идёт $.fn.uiWgts = {}; потом $.fn.uiWgts.modalForLoginButton = function(options) { ... } и так далее. ХТМЛ для виджетов клонируется с готового DOM страницы.
вроде всё норм теперь. мне тру нравится
<a href="#">Анапа</a>
<a href="#">Астрахань</a>
<a href="#">Багдад</a>
<a href="#">Варшава</a>
Если выбрана буква А, то отображать только те ссылки, у которых первая буква А. Если выбрана буква Б, то отображать только те ссылки, у которых первая буква Б и так далее согласно алфавиту. Например, как здесь https://www.aviasales.ru/airports
Гуглопоиск выбиает хуеву кучу сортировщиков таблиц.
жи есть нодегс
Каким образом они из видео делают мп3 файл? По типу - "видео сначало заливается к ним на сервер, потом", пошагово.
> сила в модулях
require.js
browserify
webpack
Не пиши велосипедов
Ладно бы ты писал шаблонизатор, не привязанный к конкретному фреймворку, с двухсторонним биндингом, циклами, скопами и прочим. Но тут уже сделали неплохие вещи, которыми можно пользоваться, несмотря на уродливость js.

мимо Java-господин

окай Антон, почитал манулы к твоим костылям, идеи то ок, но профитов в них я не увидел.
<внезапно> есть более ультимативное и компромиссное решение. всё приложение для фронтэнда разбивать на модули, но в продакшине конкатить все файлы из каталога /static/js в один файл. на сторону клиента будет приходить один сжатый и кашированный файл например /static/js/app.js.
не забывай Антоха, чем больше в твоём приложении разных чужих велосипедов, тем сложнее тебе придётся в будущем. что например будет, если через 2 года забросят browserify, когда на его место придёт очередной хипсторский костыль, ты будешь опять переписывать всё с нуля, или будешь за спасибо фиксить баги в библиотеке browserify? в этом имхо и проблема. нативному ЖС и jquery такая судьба не грозит, тут я уверен на 146%
вроде я понял всё правильно, пруф ми вронг как гриццо
webpack как раз таки и используется для бандлинга - сборки кусков в цельный проект, минификации и т.п. Жопой ты мануалы читал что ли?
мимо
Меня, например, позабавило вот что: js - однопоточный, но для "имитации" многопоточности сделали событийную модель; потом делают async/await, который предназначен для линейного выполнения псевдоасинхронного кода, и все щас ссут кипятком с этого async/await. Вот это шин.
> не забывай Антоха, чем больше в твоём приложении разных чужих велосипедов, тем сложнее тебе придётся в будущем.
признайся, ты не писал ничего крупнее хелловорлда для собеседования?
Пусть плебеи вкатываются в хаскель, жс, фронтентд, пхп, но благословенную жаву оставят в покое.
Событийная модель - не имитация многопоточности, а другая модель конкуррентности. Нода написана на основе libuv, а модель эта существует уже много лет (select, epoll, kqueue).
Async/await, который надо сказать не только в ЖСе сейчас есть, сделан для того, чтобы писать асинхронный код без коллбэк-лапши.
Чтобы ты понимал, я не ЖС/Нода-фан, просто интересуюсь темой. И давай без хейта.

Вот тут интересно написано на эту тему: https://news.ycombinator.com/item?id=12338365
Даже Райан Дал ненавидит Node.js:
http://harmful.cat-v.org/software/node.js
Я в том смысле, что в js сделали "ненастоящую" асинхроннлсть, когда реально работает один поток, что вынуждает писать лапшу из коллбеков даже когда реальной необходимости в этом могло бы и не быть. А потом выкатывают асинх/авейт типа "смотрите какую мы вам крутую штуку принесли", хотя это по сути костыль, который покрывает их старый костыль с псевдоасинхронностью.
Никакого хейта, я сам из энтерпрайза в js перекатился.
>Я в том смысле, что в js сделали "ненастоящую" асинхроннлсть, когда реально работает один поток
Блядь, тебя уже поправил анон выше, а ты снова путаешь понятия асинхронной модели и многопоточной.
Может быть, пора перестать думать жопой?
>Никакого хейта, я сам из энтерпрайза в js перекатился.
Право дело, из ынтырпрайза приходят исключительно лоботомированные личности.
> нормальные фреймворки
> vue, react
Сорта говна же. Нормальный фреймворк сейчас только Ember и angular2. Они юзают вообще какие-то слабосвязанные библиотеки.
angular 2 возможно станет самым годным фреймворком, но пока он сырой
ember годнота, тут согласен
но почему ты считаешь vue говном?
этакий реакт из которого выкинули все говно и оставили хорошее
при том это сейчас самый быстрый фронтэнд фреймворк в мире для большинства кейсов
если учить первый фреймворк то vue оптимальный выбор, потом года через 3 опыта перейти на ember или angular 2
В vue что хорошо, что туда еще не успели набежать говнокодеры. И новичок изучая его будет делать это по хорошим мануалам с минимальным шансом наестся говна.
React сам по себе не плох, но даже сами авторы в ахуе от того, сколько говнокодеров набежало в жажде наживы и какой пиздец они вытворяют. При том эти люди еще и имеют наглость кого-то учить.
реакт быстрый, пока ты своего гавна над ним не напихаешь, чтобы всетаки доделать приложение.
самый быстрый vue, а не реакт
с этим даже разработчики реакта согласились, так как вместе писали бенчмарки
Лучше уж книжку по паттернам проектирования наверни, а понимание как все работает потом придет.
Охуеть, либу для рендеринга теперь фреймворком называют.
Хотя да, заглянул в репу, грустно стало пиздец от такой хуйни. JS проходит в сжатые сроки все то, что прошел php за 12 с хуем лет.
Ну там есть официальные роутер и стейт менеджмент. Так же официальная интеграция с RxJS. Почему бы и не называть фреймворком, даже если эти вещи опциональны.
http://keinkeinkein.livejournal.com/141332.html
Профессии "дальнобойщик" и "таксист" уйдут в прошлое. Данные люди будут уволены, а те из них, кто захочет переобучиться, сделают это. Они изучат дома что-нибудь наподобие Rust, C, Golang или C++, затем выучат в общих чертах какую-нибудь узкую предметную область и пойдут работать на какой-нибудь проект. Будут работать, как все. Software development и смежные области работы, кстати, вообще не требуют ни особой генетики, ни особой структуры мозга. Все смогут работать, абсолютно все.
Я думаю, что хотя бы язык Си и standard library может освоить каждый. Каждый гражданин России в возрасте от 15 до 50, не являющийся умственно отсталым, не состоящий на учете у психиатра. Не требуется там вообще (!) никакая особая структура мозга. Дальнобойщик сможет научиться использовать Vim и отладчик в том числе, если будет нормальное образование, если будут грамотно составленные курсы.
Ну и JavaScript тоже каждый может освоить. События, API браузера, DOM, замыкания, области видимости, контекст вызова, итераторы. Опять же, там вообще никакая особая генетически обусловленная структура мозга не требуется. Да все могут.
если ты автор скрина то работает потому что оно уже и так число
эта строка ничего не делает и не изменяет
нет, от того что приложение спа хуже оно гуглится не будет
React или Vue.

В общем есть пару вопросов за ваш этот js
Учусь в вузе на 3ьем курсе, курсач по web технологиям написать игру на js.
Есть ли варик слизать где-то готовую или годные туториалы?
просто времени в js разбираться нет, тк долги по другим предметам есть
сам имею небольшой опыт работы с c++, java, asm
спбгэту
Я не ленивый, помимо этого дохуя дел
Это называется путь наименьшего сопротивления или расстановка приоритетов
Зачем? Laravel один из лучших бекенд фреймворков сейчас. Гораздо лучше нодовского express для львиной доли кейсов.
знакомый хохол-обосранец, работавший всю жизнь барменом и жонглером учит сейчас реакту за деньги.
нет, это не троллинг и не реклама
Решение: Array.apply(null, {length: N}).map(Number.call, Number)
А теперь задайте себе вопрос: додумался ли ты бы сам до такого красивого и компактного решения? Если нет, то даже не считай себя js-программистом. Ты обычная макака, которая без фрамеворка даже штаны себе не застегнет.
> красивого и компактного
С такими красивыми и компактными решениями пусть нахуй идут, олимпиадники. Кому-то потом это говно еще поддерживать
Поддерживаемость и читаемость кода стоят над его краткостью, красотой и выходной эффективностью.
Бузинес работает именно так, кид.
Уж сколько раз твердили миру, что явное лучше неявного. Я могу легко потратить минут 10 чтобы распарсить этот говнокод. Но раскидав такие кусочки говна по всему проекту, любителю-рубисту у нас, например, легко могут оставить без обеда за счет компании, так как за коммитами смотрит не один человек.

Спасибо
Если сделать сервер на C например, это прояснится для меня или на С тоже все через библиотеки все делают?
Ты как оказался в профессии, не умея в гугл?
> а именно как это вообще происходит обмен файлами? Всякие хендшейки там протоколы и тд.
Возьми да глянь исходники, хули там сложного?
.replace

-Обратитесь к серверу XML-RPC lab-4-server.php и вызовите метод eshop.getDeliveryMethods (без параметров). Сервер вернет XML-RPC ответ.
-Создайте переменную dom и присвойте ей вернувшийся ответ.
Как обратиться и передать параметры я понял, но как обратиться и вызвать метод?
это я уже вроде понял, но почемуто в консоли возвращается null.
Пишу так: https://jsfiddle.net/kbmnmchr/
Там пару библиотек самописных подключены, но не суть. Написано то все правильно? Я имею ввиду, если написано правильно, то проблема может быть в остальных файлах? Или это норма, что condole.log возвращает нулл? сука, как же мне больно
> Написано то все правильно?
По части логики наверно да. Проблема либо на сервере либо в остальных либах.
У меня этот бандл всего 400кб весит.
>на 150+ строк в каждом файле с методами и контроллерами - один охуительней другого.
Велькам ту аур ворлд, май диар френд.
А еще системы сборки, у которых зависимости и зависимости от зависимостей, и все это стоит на ките, который едет на одноколесном велосипеде и жонглирует YOBAми.
И все ради того, чтобы у тебя на страничке пиздато все отображалось.
пиши на jquery
Поздравляю, ты тупой. Там даже пример вызова блять есть.
Если нужно еще подробнее, то только спека.
>>890972
> с состояния абсолютного незнания подняться до уровня "Javascript на уровне чтения кода"
пара минут, достаточно лишь исходники открыть какие-нибудь.
Это галерный пропагандон. Не слушайте его.
var someone = {
extend: function(extendable) {
var something = {};
extendable.changeSomething = function(data) {
something = data;
};
extendable.getSomething = function() {
return something;
};
}
};
var factory = {
set1: {},
set2: {},
set3: {},
produce: function() {
var produced = {
set1: {},
set2: {}
};
produced.set1 = this.set1;
produced.set2 = this.set2;
someone.extend(produced);
return produced;
}
};
factory.set1 = something1;
factory.set2 = something2;
var product = factory.produce();
product.changeSomething(something3);
и так далее.
var someone = {
extend: function(extendable) {
var something = {};
extendable.changeSomething = function(data) {
something = data;
};
extendable.getSomething = function() {
return something;
};
}
};
var factory = {
set1: {},
set2: {},
set3: {},
produce: function() {
var produced = {
set1: {},
set2: {}
};
produced.set1 = this.set1;
produced.set2 = this.set2;
someone.extend(produced);
return produced;
}
};
factory.set1 = something1;
factory.set2 = something2;
var product = factory.produce();
product.changeSomething(something3);
и так далее.
Ты сейчас backbone изобрел
С первого, оно простое очень и хорошо позволяет понять паттерны проектирования веб приложений не отвлекаясь на пока что ненужные сложности.
Можно с vue еще если не волнует что мало готовых компонентов. Под нее мануалы очень хорошие сейчас, позволяют новичку учиться делать правильно и сам этот фреймворк в отличии от всяких реактов не поощряет говнокод.
Только там надо самому делать интерактивные примеры, а не просто смотреть ответы. Иначе нихуя толку не будет.
Годно. Спасибо.
Зачем ты его так приложил?
В браузеер, питоне, curl'е — всё нормально, 200 OK, данные приходят. Если же, используя request, попробовать открыть это в ноде — 404.
Никак не пойму, в чём может быть проблема? Никакие куки или хедеры остальным не нужны. Нода 6.4.0, реквест 2.79.
А впрочем, вопрос задал, как обычно, прямо перед тем, как наконец решить проблему. Если страницу с, собственно, сылкой на файл сначала скачать в ноде, то выдранная из той страницы ссылка (с другим ключом уже) нормально работает в ноде (и нигде больше). Видимо, та тройка шарит какой-то общий ресурс, который вконтакте считает за одно и то же, а нода — отдельная. Был бы рад объяснению происходящего.
>>891491
Хедеры я пытался разные вставлять, но курл лишь три использует и всё норм, в питоне вообще без хедеров отправлял и тоже ок, юзер-агента хоть asdf ставь.
Ссылку он не открывает точно так же, как если бы я её просто на другом компьютере пытался открыть (потому я её и обрезал, собственно, вам бесполезна была бы).
Можете попробовать вот отсюда https://vk.com/video-41485889_456239973 (не требует регистрации, а так любое можно) взять в коде страницы ссылку ( искать по"url240", "url360" и т.д.) и зареквестить её в ноде. Она даже в ругом браузере работает! Но не на другом компьютере (в чём угодно).

axios.get(root + '/posts/1')
.then((responseOne) => {
axios.get(root + '/posts/2')
.then((responseTwo) => {
console.log(responseOne.data.id)
console.log(responseTwo.data.id)
})
})
И как туда response передавать? Как сам callback вызывать?
нахера?
Дурак ты, из-за тебя и таких же как ты, демпингующих макак, скоро совсем джунам зп платить перестанут, а надо будет еще доплачивать первые пару лет за возмонжость поработать.
Подумайте тупо логически - в маке платят 25к, там уметь вообще нихуя не надо, картоху переворачиваешь весь день и все.
А чтобы актуальный стэк фронта изучить нормально надо 6-12 месяцев систематических занятий (если совсем с нуля).
Сам такой же, ксатти, пашу за 20к в большой международной компании уже пол года, еще на испытательной 2 месяца за 15к сидел.
Я считаю хороший джун в милионниках должен получать 30 со старта.
Уметь не надо, зато какая это унизительная и тяжелая физически работа - переворачивать картоху целый день и кричать свободная касса.
А ведь от джуна толку мало, так как скорость его работы крайне низкая, он может не справится с задачей, допустит много багов.
Вы видите копию треда, сохраненную 23 декабря 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.