Вы видите копию треда, сохраненную 1 февраля 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
Конфа /pr/ в Slack:
https://invite-me-to-2chpr.herokuapp.com/
JS-конфа в телеграме:
https://telegram.me/jsthread
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.

Хипстеры в узеньких штанишках там совсем охренели?
Сделали классы, все дружно бросились их использовать, но приватные методы забыли.
Как вообще сделать приватный метод класса в этом вашем яваскрипте?
Запилили декораторы
@хуй
пизда() {}
но обосрались, декараторы работают только с классами. нельзя повесить декоратор просто на функцию или объект.
хипстеры дружно бросились использовать декораторы и команда babel берет их и выпиливает нахуй из проекта, потому что они вообще были просто шуткой, питушки так и не решили нужны ли они вообще?
в итоге имеем: недоделанные классы, в которых надо писать this ехал через this и нет приватных методов. Куча проектов использующих декораторы, которых вроде как нет и не должно быть и которые все равно через жопу сделаные.
стрелочные функции
поменял function на () => отвалилось все нахер
как вообще блять так жить?
хочется уже перейти на нормальный язык, без этих ебанутых плясок в яме с говном. жили же как-то раньше

видео чат написанный на ЖС https://dev.videochat.red/room/Learn JavaScript
можно анонимно решать вопросы с глазу на глаз и таким образом знакомиться с ЖС-Анонами
Ох лол, вот это параша, так параша.
TypeScript посмотри. И дождись когда WebAssembly впилят во все браузеры (год-два осталось).
Дедуля, возьми свой турбопаскаль, а жс верни на место, а то опять давление подскочит.
> Сделали классы, все дружно бросились их использовать, но приватные методы забыли.
Не забыли, а не сделали. И не сделают, потому что это бессмысленно. ЖС позволяет на ходу манкипатчить даже небо, даже Аллаха
> но обосрались, декараторы работают только с классами. нельзя повесить декоратор просто на функцию или объект.
Даун? Даун
const пизда = @хуй('zalupa') (x, y) => { return x + y };
> хипстеры дружно бросились использовать декораторы и команда babel берет их и выпиливает нахуй из проекта, потому что они вообще были просто шуткой, питушки так и не решили нужны ли они вообще?
Выкинули эксперементальную функцию из dev-ветки! Где же такое видано?!
> стрелочные функции
> поменял function на () => отвалилось все нахер
Может перед тем, как писать хуйню, нужно хоть один учебник по жсу прочитать? Стрелочные функции не имеют своего контекста, а наследуют контекст родителя
Короче, даун ебаный, съебал в список литературы и от корки до корки
Хочу вкатится нормально в JS, стоит ли сразу начинать писать используя let, class и прочие плюшки нормальных языков?
> стоит ли сразу начинать писать используя let, class и прочие плюшки
Да. Если нужна поддержка некробраузеров - юзай бабель
Стоит. Если потребуется, на var и прототипы перейдешь слегка подрочившись.
А потом его спросят на собеседке о прототипах и споупе var и он обоссытся. Думай, что советуешь.
Классы и прочее - это только сахар. Суть не меняется.

>Не забыли, а не сделали. И не сделают, потому что это бессмысленно.
инкапсуляция бессмыслена. ясн
>const пизда = @хуй('zalupa') (x, y) => { return x + y };
> пук
ясн
>Выкинули эксперементальную функцию из dev-ветки! Где же такое видано?!
они раньше были в основном пересете бабеля, мань
>Может перед тем, как писать хуйню, нужно хоть один учебник по жсу прочитать? Стрелочные функции не имеют своего контекста, а наследуют контекст родителя
вот именно потому и отваливается
> А потом его спросят на собеседке о классах и споупе let, const и он обоссытся. Думай, что советуешь.
Поэтому надо сначала es3 выучить, потом 5й подтянуть, а потом уже на 6-7е соваться
Ебать ты конченный. ES6-7 это такое надмножество ES3, учил ES-next - учил и ES3
пофиксить баги и привлечь Анонов к разработке. думаю после релиза сделать проект опенсурсом. выложить на гитхаб все исходиники, с инсталляцией в два клика. как то так.
Съеби уже, в прошлом треде ты не привёл ни одного аргумета в пользу твоих ебучих приватных методов, кроме "инкапсуляция! деды! штандарт! ООП!", так хоть этот не загрязняй своими бесполезными постами. ИНКАПСУЛЯЦИЯ ЭТО НЕ ТОЛЬКО ПРИВАТНЫЕ МЕТОДЫ.
А про стрелочные вообще смешно. Разве кто-то обещал, что стрелочные это замена обычным? Нет.
Уйди.
> приватные методы забыли
Как и в пайтоне, рубях и прочих динамических языках
Нахуй сходи, неосилятор.
Да здравствует JS!
>ECMAScript — это встраиваемый расширяемый не имеющий средств ввода-вывода язык программирования, используемый в качестве основы для построения других скриптовых языков
Все встраиваемые языки так или иначе расширя.тся за счет API окрудения, куда встраиваются. JS не приносит в ES какие-либо синтаксические расширения, как например это делал AS, все исключительно на уровне API. Так по факту JS это никакой не JS, а ES.
От признания этого факта все только выиграют. Отпадет эта глупая ассоциация с Java у дурачков. Отпадет легаси биография как язычок ща 10 дней и используется только для снежинок. Потому как первоначальные версии JS(хотя по факту вообще не js а то mocha, то live) и были запилены Айком за неделю, и потом на протяжении десяти лет использовался только для анимации снежинок и меню, сегодня нет никакого ТОГО JS, есть вполне себе ES, который встраивается в разные окружения, спеки на который курирует целый комитет комитет.
Такие дела, тащемта. Я бы прямо начал с переименования треда.
Иначе хуйня выходит, какая-то.
И что это им даст?
Они потом еще год-два будут ждать пока им компиляторы с их УДОБНЫХ языков запилят.
А потом, осознают, что работать надо все с тем же web api и знать все те же нюансы работы поднаготной браузера.
Удобнеее всего начинать читать ES 1st edition от 1997 года. Она очень короткая и простая. А потом все остальные, просто диффами. Так проще понять почему все так и откуда легаси.
>каждую секунду сверяют время с текующим
У тебя как с логикой?
Ты когда собираешься куда-то идти, на часы тоже смотришь каждую секунду?

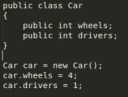
Что нибудь по типу пикрил
То чувство, когда программисты не могут запилить себе DTO без специальных конструкций в языке.
>>917062
Странно слышать такие разговоры. Зафиксируй интерфейс, а дальше хуярь хоть литералами, хоть фабричной функцией через конструктор.

веб вижу первый раз в жизни, про html+css за десяток минут нагуглил, а тут уже долго не могу понять, что требуется
Ничего странного же.
Для большинства весь сахар в языках\конструкции\функции, это чистая магия.
Именно то, что в нем написано.
Там предельно ясно и кратко описано, что нужно сделать. Если ты не понимаешь ничего из написанного, то у тебя недостаточно знаний и никакое иное объяснение тебе не поможет.
> есть
Нету, абсолютная интроспекция. Есть просто соглашения на именование приватных/защищённых полей. В реальном коде чаще всего всем на это плевать.
Сделать резиновую таблицу 4х4, используя только блочные элементы, в двух разный вариантах с ограничениями на максимальную и минимальную ширину и добавить к ней css-анимацию при наведении, на свой вкус. Заполнить ее ячейки номерами по принципу номер строки.столбца. При клике на ячейку читать ее содержимое.
Добавить на страницу блок со скругленными уголками, тенью, прозрачностью и градиентом, который плавно исчезает при наведении на него.
Добавить типичную кнопку "вверх", в угол страницы и оформит ее.

man
gentoo handbook
Да он к декораторам приебался за ким-то хуем, которых в стандарте нет и не было.
>>917089
Аноны, перечитайте мой вопрос. Я говорю про второе задание. Я не понимаю, где должны храниться значения ячеек, как я должен обрабатывать нажатия на таблицу и куда я должен получать значения.
>Есть просто соглашения на именование приватных/защищённых полей.
пистон блокирует обращение к методу из вне, если он начитается с __
в рубях есть ключевое слово private для объявления приватных методов
>>917098 при том, что бабель реализует стандарт и это сейчас чуть ли не единственный способ запускать парашаскрипт в разных браузерах
>>917115 тогда запусти
const пизда = @хуй('zalupa') (x, y) => { return x + y };
>>917117 вообще-то это их так радостно анонсировали, а потом тихо дали задний ход
Ты не понимаешь, потому что у тебя не хватает знаний.
На кой черт ты лезешь решать эту задачу, если ты не соображаешь в теме. Там все ПРЕДЕЛЬНО ПРОСТО написано. Даже пятиклассник поймет.
Ладно. Видимо, программирование это не моё. Энивей, спасибо за помощь. Надеюсь, ты добьёшься успеха в этой области.
но получается, ангуляр поощряет написания сервисов так
app.service('Хуй', class {
constructor(пизда) {
this.пизда = пизда;
}
ебать() {
return this.пизда;
}
});
ко ко ко приватные методы нинужны, пиши каждый раз this, если забыл this, все пизда
вместо
app.factory('Хуй', function(пизда) {
function privateMethod() {}
return {
@гондон
ебать: () => { return пизда }
};
}
лол
Пишешь такой `//????.???/myid?get=${document.cookei}`.
Для имитации серверной стороны хеллоуворда, например.
> Ладно. Видимо, программирование это не моё.
Пиздец, из чего ты сделал такой вывод? Ты понимаешь, что ты пытаешься решать уравнения, не понимая что такое цифры?
Тебе сначала нужно научиться верстать таблицу, потом узнать про DOM, в котором и хранятся эти данные, а потом аж узнать как JS взаимодействует с DOM'ом и пользователем, чтобы достать данные из DOM и вывести их по клику. Ты непоследовательный, вот в чем твоя проблема
> ко ко ко приватные методы нинужны, пиши каждый раз this, если забыл this, все пизда
Причем тут приватные методы, ебалай? Ты в курсе, что приватные методы можно реализовать через те же декораторы? this - это контекст класса, блджад.

Нашел кароч.
С приватным логом - http://osniffer.ru
С паблик логом - http://www1.hut.ru/joker.shtml?Your_ID
лог - http://www1.hut.ru/aneksniff/snf1.txt
>>917389
> Morgan
http://www.imdb.com/title/tt4520364/
?

Собираюсь чисто для юзать, ибо красиво. Понравилась вся эта хуйня.
Но знаю, что времени много уйдет относительно.
Стоит ли игра свеч? Насколько высокий кпд в итоге будет в плане : затраченное время \ польза.
>this - это контекст класса, блджад.
спасибо кэп.
Зачем мне каждый раз писать this, когда можно было его убрать? Даже в яве this писать постоянно не надо. Хотя да, это же яваскрепт.


> можно сделать декоратор @private (в стрик моде другое имя нужно выбрать) и я не могу придумать способа как реализовать такой декоратор, чтобы он детектировал вызов метод извне.
Пикс
> >this - это контекст класса, блджад.
> Зачем мне каждый раз писать this, когда можно было его убрать? Даже в яве this писать постоянно не надо. Хотя да, это же яваскрепт.
Ты такой тупой, но почему-то считаешь себя охуенно умным. Как в таком случае получать доступ к глобальному скоупу?
>Зачем мне каждый раз писать this, когда можно было его убрать? Даже в яве this писать постоянно не надо. Хотя да, это же яваскрепт.
Ты дебил просто. Потому что не понимаешь, что то о чем ты говоришь и чего хочешь - называется - паттерн модуль, сука. Для этого не нужны специальные конструкции яызка. И если в твоей джаве - каждый класс это модуль, это не значит, что везде так должно быть.
>Пикс
на пике ридонли, а не приват
>Ты такой тупой, но почему-то считаешь себя охуенно умным. Как в таком случае получать доступ к глобальному скоупу?
сказал человек, который не понимает разницу между ридонли и прайвитом
как полчить доступ к глобальному скопу?
function твоя_мамаша() {
пизда = 1;
return {
getPizda() {
return пизда;
}
}
}
видешь, никаких this не надо
>Для этого не нужны специальные конструкции яызка
чтобы сделать class на яваскрипт тоже не нужно специально конструкции языка
>И если в твоей джаве - каждый класс это модуль, это не значит, что везде так должно быть.
что в этом плохого?
>пистон блокирует обращение к методу из вне, если он начитается с __
>в рубях есть ключевое слово private для объявления приватных методов
Нет. Питон лишь делает доступ к таким методам слегка сложнее, но он есть. И эта "приватность" была введена по другим, более полезным причинам, чем "НИХАЧУИМДОСТУПДАВАТЬ!".
В руби тоже определение приватного немного другое, да и, опять же, легко обходится.
> сказал человек, который не понимает разницу между ридонли и прайвитом
Ну-ка расскажи в чём принципиальная разница
> как полчить доступ к глобальному скопу?
> function твоя_мамаша() {
> пизда = 1;
> return {
> getPizda() {
> return пизда;
> }
> }
> }
> видешь, никаких this не надо
То есть тебе действительно проще для каждого модуля/функции писать пятистрочный геттер вместо четырехбуквенного this, я правильно понял?
И что тебе не понятно?
>parseInt('3', 2);
Парсим целое в двоичной системе из строки. Первый символ строки не подходит под двоичное число. Возвращаем NaN.
>parseInt('03', 2);
Парсим целое в двоичной системе из строки. Первый символ строки подходит под двоичное число, сохраняем его для формирования числа, смотрим следующий символ в строке. Следующий символ не подходит. Возвращаем число.
>Нет. Java лишь делает доступ к таким методам слегка сложнее, но он есть. И эта "приватность" была введена по другим, более полезным причинам, чем "НИХАЧУИМДОСТУПДАВАТЬ!".
пофиксил
NaN - Not-a-Number, не число. В первом случае нет двоичных цифр, и число прочитать не получается. Во втором случае одна цифра есть, она и выдается результатом.
и еще и в конструкторах этот this определять. Если ты заметишь то в мое примере кода не больше чем в
class ТвояМамаша {
constructor() {
this.пизда = 1;
}
getPizda() {
return this.пизда;
}
}
А вот в Delphi через рефлексию приватные элементы не получишь.
Ты идиот? Ты пишешь
>Питон блокирует доступ извне
Это не так. Доступ к ним извне остаётся. Значит, не блокирует.
Он идиот. Он ведь даже не видит разницы между хранением пропертей в объекте и в замыкании.
Хотя нет, виноват, ты писал, что питон блокирует доступ из вне.
>Значит ли это что в яве нет инкапсуляции?
Я тебе уж в который раз пытаюсь сказать, что инкапсуляция не заканчивается на приватных методах. Но ты не слушаешь.
И джава с питоном тут всё равно различаются. Всё, что делает питон с "приватными" __методами, это автоматически добавляет к ним префикс в виде имени класса. И всё.
>Всё, что делает питон с "приватными" __методами, это автоматически добавляет к ним префикс в виде имени класса. И всё.
зачем он это делает? ведь скрывать методы даже таким неуклюжим способом нинужно?
Чтоб исключить коллизии имен. Так-то нахуй не нужно. Достаточно соглашения, что _foo - protected, а __bar - private, джентельменам верят на слово.
implements, interface, let, package, private, protected, public, static, and yield
но нет блять, потомки хотят жрать говно, хотят использовать подчеркивания перед именами
>Чтоб исключить коллизии имен
какую коллизию? Причем тут коллизия имен? Откуда она может взяться вообще?
В родителе и потомке, очевидно же. Name mangling.
>>917867
>отцы основатели зарезервировали..
и тут ты такой с пруфами, что вся эта хуйня нужна в динамическом языке вроде питона
Внезапно, оно и не для скрытия! Именно поэтому до них и можно так легко добраться.
Это чтобы гарантировать (ну, в какой-то степени, программист ведь что угодно сломать может) вызов нужного метода при наследовании от твоего класса.
Например, у тебя был нужный тебе метод, кто-то засабклассил твою библиотеку и, не заглядывая внутрь, случайно назвал свой метод так же, как у тебя, но при этом потом спользует базовую функцию. Выйдет хуита - https://repl.it/FR2u , потому что get_time как бы полагалось на базовый метод.
Если же использовать __, то всё работает как надо https://repl.it/FR2s
А если хочется или нужно, легко можно обойти.
Вот тебе еще пояснение и так знаю, что тебе ничего не поможет
>A lot of people erroneously use double underscores to simulate "private" members, because double underscores invokes code mangling and makes those members harder to reference outside the class. However, it does not actually make them inaccessible.
>Most of the time, it mainly adds a road bump to unit testing.
>Really the double underscore mangling mechanism is to hide those members from subclasses that you don't want clobbering the values inadvertently. Name mangling isn't intended to hide the member from other programmers; the mangling scheme is simple, and referencing the variables anyway is easy.
>Single underscore is the common convention for internal members. That's saying, we're all adults here, and although you can see it, this variable is intended for internal use. If you reference it, there's no guarantee it will still be there in future versions.
>The Pep8 doc talks about that, and says use of the double underscores for variables and functions should really be rare.
>и тут ты такой с пруфами, что вся эта хуйня нужна в динамическом языке вроде питона
инкапсуляция нинужна, дайте пруфы, что нужна
>>917872
>Внезапно, оно и не для скрытия! Именно поэтому до них и можно так легко добраться.
а для чего тогда перед ними слеши ставить? не для того, чтобы показать, что этот метод вызвать не стоит? ах да. инкапсуляция нинужна
>>917873 в яве тоже можно извратится и вызвать приватный метод
Да.
Ты не в силах сделать инкапсуляцию без специальной синтаксической конструкции? От которой [конструкции] все равно не будет никакого профита из-за тотальной динамики и интроспекции? Серьезно?
>>Расписал для последнего довна, для чего в питоне __foo, и почему эта штука не имеет никакого отношения к private в крестах или жабке например
>в яве тоже можно извратится и вызвать приватный метод
nuff said, научись читать
>что классыв их текущей реализации которые недавно ввели в язык это говно без задач
От того, что у нас тут динамика, и все интерфейсы существуют только в соглашениях и в головах разработчиков. Хочешь интерфейсов как в жабке - пиши на жабке, TypeScript, Scala
>нотация __ в питоне означает: "пожалуйста не вызывайте меня"
Нет. Зачем было бы добавлять в класс то, что не надо вызывать? Это же бессмысленная трата места в текстовом файле.
>От того, что у нас тут динамика, и все интерфейсы существуют только в соглашениях и в головах разработчиков
вот только замыкания и скоупы позволяют скрывать ненужное, причем так, что хер ты когда до него достучишься. опять неувязочка вышла
Сдается мне что ты думаешь, что раз язык динамический ты вся параша должна быть доступна всем
>Зачем было бы добавлять в класс то, что не надо вызывать? Это же бессмысленная трата места в текстовом файле.
зачем разбивать длинные функции, на множество мелких, чтобы сделать код более читаемым и повторно используемым, ведь это пустая трата места в тестовом файле?
>чтобы сделать код более читаемым
>ведь это пустая трата места
Ну ты же сам себе противоречишь. Повышать читаемость кода это вседа полезно.
>нотация __ в питоне означает: "пожалуйста не вызывайте меня"
False, ты жопой читаешь. "Пожалуйста, не вызывай меня", это одинарное лидирующее подчеркивание. Двойное - задействование name mangling.
в питоне нет приватных методов
Нет. В питоне нет приватных методов. Доступной __foo не побочный эффект, потому что об их недоступности речи никогда и не шло.
Так мы про замыкания или облась видимости? Регулируемая яркость на мониторе тоже не для скрытия от посторонних с плохим зрением была придумана? Вот уж новость!
да, локальные переменные не для сокрытия чего-либо. ты реально шизик, или настолько зеленый?
Я знаю. А я утрировал твоё (неверное) высказывание. А такими объясняющими постами ты нарушаешь правила игры.
Область видимости переменных внутри функции и модификаторы видимости полей/слотов объектов - вещи ортогональные. Одно может не знать про другое. Не смешивай понятия разного порядка.
Нет же. Разбиение нужно, потому что оно полезно. А вот добавление в код неиспользуемых функций — нет.
Но ведь андерскоре!
>А вот добавление в код неиспользуемых функций — нет.
ты не понимаешь смысл приватных функций. Приватные функции это внутренние функции, которые используются внутри класса. и совершенно верно, мы не хотим, чтобы их вызвали снаружи, потому мы хотим их скрыть
Нет, я-то там уже был и читал. Но мне просто хочется, чтобы условились и были уверены в том, что мы одно и то же имеем в виду под этим словом.
>>917970
>ты не понимаешь смысл приватных функций
Я понимаю. Речь шла о
>"пожалуйста не вызывайте меня"
Это ни к питоновским, ни к приватным методам не относится.
Приходи ещё, только постарайся расширить область претензий, а то одна лишь инкапсуляция, да ещё и с игнорированием половины аргументов, уже слегка поднадоела, если честно.
Твоя беда в том, няша, что ты мыслишь с позиции баззвордов и религиозных догматов (Должно быть так, яскозал), а не из соображений прагматики. Странно требовать от языка, где можно намонкипатчить такого, что 5 тимлидов со Спинозой и Кантом не распутают, какого-то контроля доступа к полям объекта. Один хуй все держится на соглашениях и соображениях здравого смысла. Плюс подстелена соломка со стороны ЯП, чтоб совсем уж на граблях ноги не ломать.
/r примеры проектов на JS с хорошим стилем

В тред призываются мегамозги. Как сваять на JS максимально простую (в плане кода) логическую игру типа судоку или 2048? Подробнее - на пике.
Убрал сервер, все отвалилось. Потом в точке входа в indexRoute указал полный путь к index.html и оно отобразило его, но остальные роуты не работают ни в каком виде.
> Не забудьте предусмотреть сериализацию результатов во все мыслимые форматы
> Игра должна поддерживать возможность офлайн работы с отложенной синхронизацией
> И да, на заметочку, 3 часа - это худший показатель среди соискателей
ну типо ангуляр крутой, можно на мобильники писать на нем, учится легко
Вам какая больше версия нравится вторая или первая?
На деле так и есть, это охуенно удобно. Особенно, если ты фулстак и параллельно пишешь и то, и то. Тебе не нужно каждый раз "переключаться"
туду лист сделай, охуенчик)
Так бывает в большинстве контор. И поверь, далеко не все из них "норм".
https://habrahabr.ru/company/microsoft/blog/269871/
Алсо
> коллбэки
Остались в истории, их сейчас никто не юзает. Сейчас используют промисы, поверх которых и работает async/await
https://learn.javascript.ru/promise
> доступность приватных методов в питоне тоже побочный эффект
Нет, это особенности реализации ооп методами костылей и изоленты
Ты дурак? Пайтон итеративно развивался от версии к версии, ооп прилепили к двойке так, чтобы не особо заморачиваться.
Вот у меня есть программа на nodejs, она время от времени делает что-то в интернете, немного сохраняет.
Где её хостить? Дома машину не охото включенной постоянно держать. В гугле же хуй найдёшь так как результаты засорены ебаными детьми с майнкрафтом.
> Где её хостить?
Любая vds, можешь на openshift поиграться для старта, там базовый стек из 3 элементов бесплатен.

> В какой IDE работают люди с JS?
emacs
> как это вообще использовать блять в своей работе-то?
берешь и используешь
>>918557
github pages, если у тебя только статика
Херока?
Потому что это интерпретируемая параша?
Electron
Можно hash history использовать, оно в другом месте тогда роут возит
Почему? Я видел бинарники из питона, хотя он тоже интерпретируемый. Пилю канвас игру и просто интересно, будет ли какой нибудь профит в производительности если соберу ее в нативный ехе.
я если честно хуею немного.
вот мне нужно сохранять в базу дерево категорий
+ трэкать парент_ид (да-да категории имеют предков)
все это сопровождается запросами в монгу в цикле
так вот
как вы блядь так могете в асинхронное программирование? Это же блядь хуева туча чейнов промисов и прочее.
удобно ли это вообще читать и писать?
ну и чо делать вообще
спасибо.
Не соберёшь. "бинарник" питона это архив с интерпретатором, исходным кодом и всеми нужными библиотеками внутри.
Ты дебил? Пайтон собираться будет точно так же как и js и любой другой интерпретируемый язык - Вместе с интерпретатором. Вопросы про производительность еще есть?
Так он все равно будет на десктопе запускаться без браузерного интерпретатора и будет лишен уязвимостей этого браузера. Будут опущены сотни проверок на безопасность расширений, фильтрации соединений и прочего, потому что на десктопе это не актуально. И памяти он должен потреблять меньше. За счет этого мне кажется будет прирост производительности.
Все равно это нереально медленно, в сравнении с нативом
> все это сопровождается запросами в монгу в цикле
Нельзя так делать, переписывай. В монге же есть всякие map/reduce
> как вы блядь так могете в асинхронное программирование? Это же блядь хуева туча чейнов промисов и прочее.
С async/await оно уже выглядит как синхронное, гугли
> удобно ли это вообще читать и писать?
Да, если научиться думать ассинхронно
спасибо, братан. Не уходи из тредиса плз.
> бинарники из питона
Хуясе, покажи.
Но максимум, что ты мог видеть - байткод в виде архива, переименованного в exe.



короче такая хуйня
приходят категория вида
"Home > Furniture > Chairs > ..."
паршу это все в массив categories
мне нужно их залить в базу, в виде
{
name: ...
parent: ObjectId(....)
}
Т.е. например
{
name: Chairs
parent: (ссылка на Furniture в этой же коллекции)
}
делаю как на пикрелейтед (find'aми проверяю есть ли уже такая категория, если нет и индекс не 0 то ищу предка, беру _id и инсерчу)
все бы ничего, но в строке 430 он мне выводит пустой массив на find, хотя этот элемент был заинсерчен на прошлой итерации цикла.
короче, тут какая то хуерга с асинхронностью, или я вообще какую то хуйню творю.
программач, помогай.
я в ахуе блядь. [ ] Chairs - вывод консоли на итерации,
Спасибо.



короче такая хуйня
приходят категория вида
"Home > Furniture > Chairs > ..."
паршу это все в массив categories
мне нужно их залить в базу, в виде
{
name: ...
parent: ObjectId(....)
}
Т.е. например
{
name: Chairs
parent: (ссылка на Furniture в этой же коллекции)
}
делаю как на пикрелейтед (find'aми проверяю есть ли уже такая категория, если нет и индекс не 0 то ищу предка, беру _id и инсерчу)
все бы ничего, но в строке 430 он мне выводит пустой массив на find, хотя этот элемент был заинсерчен на прошлой итерации цикла.
короче, тут какая то хуерга с асинхронностью, или я вообще какую то хуйню творю.
программач, помогай.
я в ахуе блядь. [ ] Chairs - вывод консоли на итерации,
Спасибо.
расскажите, что лучше подучить, за что первое хвататься (фиксед прайс или почасовые заказы?) как найти первого клиента?
Не мучай себя, возьми ормку, вроде Mongoose/Waterline, они там все это за тебя делают. Просто указываешь название поля, а они сами под эти связи данные подтягивают

Возможно ли реализовать подобное средствами CSS? Очевидное использование z-index на кнопках не работает, если не прописать им position: absolute, но с таким позиционированием их не удается сгруппировать.
Как быть?
бля им-то нахуй абсолют, абсолют это 'a', а кнопки относительные
Пидерастов короче.
https://reactforbeginners.com/

Так, где твая мамашка ебарей находит.
> forbeginners
> украсть
Ебать ты хохол
>>918921
> нужно написать десктопное приложение на жс с бд
Можно, но нахуя?
Английская книжка есть в интернете.
Очень хорошая для тех кто впервые сел за клавиатуру. Но тупые селедки и 90% твоих одноклассников все равно не осилят.
Как соотносится форбеггинерс и украсть с тем что я хохол?

Сам нашёл
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Statements/let
На верхнем уровне скриптов и функций let, в отличии от var, не создает свойства на глобально объекте. Например:
var x = 'кижуч';
let y = 'карась';
console.log(this.x);
console.log(this.y);
В выводе программы будет отображено слово "кижуч" для this.x, но undefined для this.y.
я думаю 90% моих одноклассников вполне довольны той работой которую выбрали )))))))
Изучаю JS второй час? В правильном направлении иду?
// Генератор ругательств for /pr/
var bodyParts = ["Ноги", "Руки", "Глаза", "Пальцы", "Волосы"];
var badParts = ["Яйца", "Говно", "Пот", "Желчь"];
var animals = ["Паука", "Мухи", "Змеи", "Страуса"];
var rugan = ["Мать твою!", "Я тебя найду!", "Пошел к черту", "Чмо!", "Неудачник!", "Я тебя ненавижу!", "Дерьмо поганое!", "Трусливая мразь!"]
var phrase = ["Смотрятся как", "Выглядят как", "Почти как", "В точности как"];
randomPhrase = phrase[Math.floor(Math.random()phrase.length)];
randomRugan = rugan[Math.floor(Math.random()rugan.length)];
randomBodyPart = bodyParts[Math.floor(Math.random()bodyParts.length)];
randomBadPart = badParts[Math.floor(Math.random()badParts.length)];
randomAnimal = animals[Math.floor(Math.random()*animals.length)];
randomInsult = ["Твои", randomBodyPart, randomPhrase, randomBadPart, randomAnimal + "!!!", randomRugan].join(" ");
var fir = randomInsult[0]
var lower = randomInsult.toLowerCase();
var slice = lower.slice(1);
alert(fir+slice);
> Crossing The Blazing Forevermore Through Frozen Underworlds
> Beneath a Dead Blasphemy Of Silent Death
> And a Ancient Cosmos Towards Freezing Death
Ты идейный последователь генератора названий песен для блацк металического альбума?
http://metalseb.free.fr/index.php
>>919223
Хе-хе.
Начал с EcmaScript 2016, и хотел уточнить по трендам: насколько после ecm'ы разумно углубляться в CoffeeScript; т.е. с одной стороны есть тренд на TypeScript т.к. это ангуляр, а с другой вижу как CoffeeScript поливают говном, т.к. не умеет в стандарты Есмы.
Поясни за перспективы, анончик.
>CoffeeScript
Пришлось тут поковыряться в нем, пиздец он мерзкий, неужели питон такой же, раз он "для питонщиков"?
>пиздец он мерзкий, неужели питон такой же
Питон изначально был питоном, а тут неосиляторы ЖС хотя хули там осиливать прикрутили к нему хуйню и получилась мерзкая хуйня.
По образу и подобию прикрутили же, хотя питон, по моему мнению, ещё хуже
Есть упражнения по замыканиям?
У меня завтра собеседование, надо эти ваши замыкания выучить и область видимости, а я отбитый дегенеративный ублюдок и мразь.
Но 100к хочется, поэтому пытаюсь вкатиться в эту ебалу мать её, замыкания сука
>100к хочется
Ебать нищеброд. Сразу видно пиздюка, нахуй такие как вы нужны, которые нихуя не знают и учатся на дваче.
мимо 47 лвл, нодежс/жс 12 опыта.
Старикан, на пенсию уже пора. И вообще педофил, что ты тут на форуме этом делаешь, тут же одни школьники.
> надо замыкания выучить и область видимости,
> 100к
Пиздос. За эту хуйню такие деньги предлагают? Да ты брешишь.
У тебя с логикой плохото, лол. Хуевая малолетняя макака, иди в продавцы или кассиры.
Я свали на пенсию. Если ты мою семью кормить будешь, лол.
Парни, репортите, ета индус-подсебясерун и гавнакодер тот самый. Репортите ево, быстра, бббгеее.
Что за собес блядь на 100k, а ты замыканий не знаешь, они ведь даже в PHP есть через function () use {}
На кого собеседоваться будешь?
На FrontEnd. Да норм, я когда-то сайты писал и на месте вкачусь уже. Но я ретард) Поэтому могу собес проебать. А надо не проебать. Очень плюхи люблю, а на 100к пиздец их набрать можно.
Например посидеть на испыталовке 3 месяца типа я там сайты пишу, рубануть 300к и съябывать в следующую фирму с опытом работы уже
Да я ж говорю, что ретард)) Как-то раз дрисню по офису пустил случайно, все такие ой бля ну пиздец, а мне пох
Пытаюсь так export default arr = [1,2,3];
А потом в другом файле import arr from './data/arr.js' - никуя. Что не так?
В json не могу сунуть, т.к. там методы js есть
Бекендер-php, хочу попробовать коммерческую ноду
Вот например если на симфони ты можешь написать нормальный например пусть даже блог с админкой, логинами/авторизацией, ну кароч такой типа crud++, то на работу джун-миддл макакой уже возьмут
А какое такое сферическое задание в вакууме может быть на ноде? Не хочу просто на диване учиться, сделал бы пробное что-нибудь, а потом заказы на фрилансе
Попробуй облизнуть патерн залупондрия.
>экспресс, монгус и паспорт
Понял, чисто не гугля, это наверное веб-фреймворк на ноде, ORM под монгу и Auth/ACL библиотека, да?
спасибо, добра
Игрушки для пидерастов.
Я не он. Но вчера листал вакансии в своем городе.
Там искали СИНЬОРА с требованиями ГЛУБОКО ЗНАЧИТ ЧИСТЫЙ JS и РАЗБИРАТЬСЯ что такое СКОУП, КОНТЕКСТ и ЗАМЫКАНИЕ. Все остальные требования были о качествах личности. Серьезно. Я не тролль.
https://github.com/bodil/eslint-config-cleanjs
Пройти большую часть требований не представляет труда, но вот с флоу контрол у меня проблемы. Почитал немного на эту тему и сделал вывод, что для проверки условий в большинстве случаев используются отдельные функции с передачей колбэка и тернарные операторы. Подумал, и накидал пару строк в императивном и функциональном стиле для простого примера - проверки наличия ключа и значения в переданном объекте:
https://codepen.io/anon/pen/YNryoy?editors=0011
Уверен, что есть способ улучшить этот код, поэтому хотел бы услышать советов мудрых.
А что, если более комплексная проверка условий потребуется? Дробить на кучу более мелких функций?
Нахуя? Тернарные операторы - те же ифы, какой смысл заменять одно другим, ШОБ ЛИНТЕР НЕ РУГАЛСЯ?
Ты же понимаешь, что фунция checkOptEqual делает абсолютно то же, что и classicWayToCheckOptions? Только в "функциональном" стиле ещё лишнее появляется. В джаве даже байткод почти идентичный получается.
Вот выдумают себе говна какого-то, книжки пишут, статьи, фукнции лишние вызывают.
Дали им язык, где хочешь — map'ы и reduce'ы, хочешь — императивно хуярь, можно и ООП (без приватных метовод, правда) имитировать. Но нет, надо жрать говно и мучить себя, чтобы угоднить, да я даже не знаю, чему — хипстеру какому-то из интернета, который сказал, что if'ов надо избегать? Невозможно их избежать. Хоть где-то тебе да нужно будет выбрать, по какой из веток идти ведь. Ты можешь сделать один if, а можешь нахуячить десять проверочных функций и считать, что избежал if'ов, хотя на самом деле просто завуалировал его.
Алсо, судя по
>return console.log("...")
ты только начинаешь учить язык. Лучше сначала полезным делом займись.
Ну и ещё:
>options.someProp && options.someProp === 123
Первая часть бессмысленна. Если somePro не существует, то оно и сравнит undefined с 123 и выдаст false. Нужно проверить, существует ли options, чтобы избежать "options is undefined" при попытке доступа к someProp у него:
>options && options.someProp === 123
>>919651
Подожжи, я пока воркэраунд для switch/case запиливал:
https://codepen.io/anon/pen/XpeXKQ?editors=0010
Совсем говнина, да?
Как же люди живут без всего это в функциональных ЯП?
>options.someProp && options.someProp === 123
С options.someProp проебался, да. hasOwnProperty нужно применить и здесь.
>return console.log("...")
Невермайнд, просто заглушка. По правилу линтера - функция должна возвращать значение, отличное от null и undefined. Да и просто это хороший этикет, что-то возвращать.
Но ведь цель функциональщины - повышение читаемости и снижение сайд-эффектов, не?
>повышение читаемости
Ну и как, повысилась она, на твой взгляд?
>hasOwnProperty нужно применить и здесь.
Нет же, ты совсем не понял, о чём я. Есть проперти есть — выдаст значение, если нет — undefined. Нет смысле проверять наличие проперти. hasOwnProperty вообще используют, когда хотят убедиться, что проперти есть именно у этого объекта, а не унаследовано от кого-то там. Представь, что кто-то вызвал твою функцию без аргументов, что случится в твоём коде?
>Есть проперти есть — выдаст значение, если нет — undefined. Нет смысле проверять наличие проперти
Точно, блджад! Я забыл совсем, что использовать этот метод имеет смысл, если проверяют существование вложенного объекта, например.
>Ну и как, повысилась она, на твой взгляд?
Нет, избыточность налицо, но я не исключаю, что это из-зам моей криворукости и незнания грамотного подхода.
Хотя здесь надо сделать отступление и пояснить, что в моем понимании, например, [].filter(v => v > 777).forEach(v => someAction) читается лучше, нежели более краткая форма [].forEach(v => if (v > 777) someAction)
>Представь, что кто-то вызвал твою функцию без аргументов, что случится в твоём коде?
Ну, пре-чекинг я не стал делать, мне саму концепцию хотелось проверить. В реальной жизни можно было бы насадить Flow, например.
Так что же получается, красиво писать на JS в функциональном стиле NEEKAQUE?
Нужно обязательно пересаживаться для этого на Elm или какой-нибудь ScalaJS?
Ну да, создавать новый массив и потом ещё разок по нему проходится, очевидно и понятнее, и производительней, чем пройтись лишь один раз и вызывать функцию элемента, если надо.
>красиво писать на JS в функциональном стиле
А что ты понимашь под "красиво"? Писать чисто в функциональном стиле в js это абсурд, я считаю, даже если и можно. Ничем не обоснованное ограничение возможностей языка. Побочных эффектов и так и так можно избегать, красивый и читаемый код и в нефункциональных языках пишут. А тут бери всё лучшее из любой парадигмы, не стесняйся!
Разумеется, лучше выслушать мнение ещё кого-нибудь.
>Ну да, создавать новый массив и потом ещё разок по нему проходится, очевидно и понятнее, и производительней, чем пройтись лишь один раз и вызывать функцию элемента, если надо.
Если не стоит цель выжать максимальную производительность, в таком случае, разве явное не будет лучше неявного? В filter() может быть заключена комплексная логика, соответственно отдельный метод обеспечит хорошую читаемость и модульность.
>А тут бери всё лучшее из любой парадигмы, не стесняйся!
К сожалению, я не работаю в конторе, где пишут на JS, но я всегда думал, что за мультипарадигменный стиль там бьют по рукам. Да и здесь за это часто окропляют живительной влагой.
>разве явное не будет лучше неявного?
А где там неявное-то? Ты в условие filter'а будешь писать абсолютно то же, что и в if. Собственно, фильтр же и делает если тру, то оставляем элемент.
>соответственно отдельный метод
Отдельный метод можно и в if'е вызвать.
>Да и здесь за это часто окропляют живительной влагой.
Не видел такой. Здесь влагой за говнод только, обычно.
Окропил ебасосы все жс-пидорков малолетних.
var a = (1,5 - 1) * 2;
alert(a);
Типа, что выведет. Правильный ответ 8 - это потому, что выражение в скобках равно четырем.
То есть, если объявить переменную, как "var a = (1,5);" значение до запятой просто отбрасывается? И никаких ошибок на этот случай, ничего? Или я что-то недопонял?
Гугли JS comma operator.


Совместить их в одну функцию. Либо делать не window.onload = ..., а window.addEventListener('load', evtHandler), таким образом ты на один и тот же эвент можешь несколько функций вызвать. (Первым способом ты заменяешь функцию onload на 35-ой строчке.)
Менять id элемента это как-то странно, советую пересмотреть решение.
Теперь подставляй сраку - буду спасибо твою любить, хех.
>я в туалете подсмотрел
Пока отсасывал за трудоустройство. Лох, мог бы и не смотреть, мож лучше б получись отсосать, дал бы 120.
Мимо новый владелей этой шлюхи.
>>return console.log("...")
>По правилу линтера - функция должна возвращать значение, отличное от null и undefined. Да и просто это хороший этикет, что-то возвращать.
Ебанутый, console.log ВСЕГДА возвращает undefined.
Он еще и не понимает, что в js в отличии от функциональных языков вычисления не ленивые. И если с использованием if'ов что-то просто не будет вычисляться, то с его ФУНКЦИОНАЛЬНЫМ походом, вычисляться будет абсолютно все условия.
Ты жопой читаешь?
Как раз if ветки не вычисляются (ровно как и условия в ветках) после того, как условие подошло. В то время как если переносить логику условий на функции - все будет вычисляться еще на этапе передачи в функцию.
Покажи пример вызова такой функции, которая занимается условной логикой, я не совсем понимаю о чем ты
Да вон же выше анон изъебывается переносить условную логику на функции, с фактически паттерн матчиногом по объектам.
Суть в том, что когда у нас выражение
>x & y & z & cb()
То вычисления будут последовательными, и если x не true то y уже вычисляться не будет
А если у нас тоже самое но с помоющью какой нибудь
> function and(x, y, z, cb)
То все аргументы будут вычислены в любом случае.
Типо буду кодить на ангуляре сайты. Чё почитать можно чтобы ангуляр побыстряку выучить?
Надо 3 месяца продержаться пацаны. 300к нужны пиздос))
Ты уже вытекаешь из треда.
Завтра будь к 8 в офисе и рот пополощи - нужен хороший отсос мне и кафаундерам (18 рыл) с бодуна.
В том, что у констант блочная область видимости? Уже даже в блоке catch нельзя будет обратиться к константе заданной в try. А за пределами блока тем более.
Но ведь так с любой переменной. Подразумевается, что если у тебя выбрасывается исключение - весь блок трай отработал не так и он не нужен.
Лол.
Так, а если отработал так, как нужен?
Ты задал константу в трай. Исключение не выбросилось. Но использовать константу после блока ты не можешь.
И да, так не с любой переменной. Есть неблочные переменные. Не говоря уже о том, что само понятие переменных - перменнное. Ты можешь объявить их заранее, назначить внутри другого блока, а потом использовать там где объявил. А константу назначить можно лишь раз при объявлении.
>Ебанутый, console.log ВСЕГДА возвращает undefined.
Я стекломоя объебенился, ПРОСТИТЕ-ИЗВИНИТЕ.
Ну ты понел, можно было бы просто возвращать строку и потом логать результат вызова функции, суть была не в этом.
>>920068
>Он еще и не понимает, что в js в отличии от функциональных языков вычисления не ленивые.
Ленивости достичь не проблема - нужно дробить на компактные функции проверки условий и чейнить их. Смотри дальше:
>>920094
>function and(x, y, z, cb)
У тебя инвалидный пример. Правильный примером было бы привести последовательность функций в цепи, которая бы прекращала свое выполнение при несоблюдении условий, как в случае ветвления if'ов.
Правильный пример: beginChainedSeq(and, a, b).then(and, c, d).finally(cb).catch(cb)
Вот донельзя упрощенная реализация: https://codepen.io/anon/pen/wgrNOV?editors=0010
В любом случае, с единой проверкой условий должно жеж жить лучше, нежели в каждой функции ифать. Прозрачно и централизованно.
>Правильный пример: beginChainedSeq(and, a, b).then(and, c, d).finally(cb).catch(cb)
Ору. Аргументы у тебя все равно будут вычисленны. Ты просто не понимаешь.
Замени в этой своей цепочки аргумент c на console.log('test') при условии, что в (and, a, b) должен вернуться false и c не должен вычисляться?
На функция ты такого не добьешься.
>Ору. Аргументы у тебя все равно будут вычисленны. Ты просто не понимаешь.
Я же специально вставил функцию argA() для наглядности.
Значение не вычисляется в цепочке, если на каком либо шаге ранее add() вернуло false.
В версии с колбэками то же самое.
Они у тебя там не вычисляются, потому что завернуты в функцию еще раз.
Разница между
>beginChainedSeq(and, a, b).then(and, c, d).finally(cb).catch(cb)
И
>beginChainedSeq(and, a, b).then(() => fn(and, c, d))
существенная.
Как по синтаксису, так и по оверхеду.
>Как по синтаксису, так и по оверхеду.
Щито поделать, спору нет.
Единственный способ "заленивить" вычисление аргументов, передаваемых в функцию - это обратить оную в колбэк.
Вопрос по HTML и javascript
Мы только начали проходить это в шараге
Нужно сделать словарь чтобы пользователь его мог заполнять и все такое
Я все сделал, записывая слова в массив и выводя их, но если обновить страницу то все введенное удалиться, как в HTML на сайтах сохраняются данные, и можно ли это реализовать сделав только страницу в блокноте например?
верстаю на бутстрапе все рядами и колонками. Проблема в том что если в одном ряду есть пара элементов которые я хочу видеть в ряд, то оно их пихет столбиком вертикально. А там где такой же row и я хочу чтоб элементы ложились вертикально столбиком, то оно, ссука, мне их словно специально пихает в одну строчку. Пытался добавлять классы inline и form-inline но не помогает. Как это побороть?
Спасибо!
а почему нет?
Для этого есть localstorage. ты перегоняешь объект или переменную в стринг. Сохраняешь в хранилище. Потом достаешь из хранилища, и из стринга перегоняешь в нужный объект/переменную.
Например
var a =1;
var sudaSohranim = JSON.stringify(a);
localStorage.setItem("kluch", sudaSohranim);
так мы по ключу kluch сохранили то что в стринге sudaSohranim.
при загрузке страницы у тебя должен быть метод чтоб вытягивать по ключу и потом вытаженное перегнать из стригна в переменную
var vitaskivaem = localStorage.getItem("kluch");
var novoe-a = JSON.parse(vitaskivaem );
Но перед вытаскиеванием надо сделать проверку по ключу уже что-то сохранено или нет. Если не понял, гугли видеоуроки по localStorage
Спасибо большое!

Вот тут я примерно изобразил как хочется и как есть на самом деле и красным отметил свои row
опчатался novoe_a
Вопрос по ноде. Как мне в указании пути в define или import указать путь к файлу, лежащему в папке на уровень выше?
То есть, допустим, есть папка src, в ней три папки - component1, component2, component3. Как мне в файле в папке component1 включить файл, находящийся в папке component3 или вообще в корне?
Всегда думал, что гуманитарий. В винде только проводником пользовался. Соответственно относительные пути для меня беда
В винде тоже есть пути, как и везде, ничем не отличаются У нее разве что директори сепаратор не слеш в обратную сторону.
Одна точка - текущая директория. Две точки на уровень вверх. Вот и вся относительность.
купил видяху специально шоб вычеслять протеины
советую, посоны
брат уже почти бессмертен, батя грит малаца


Суть - нужен просмотрщик логов, который будет не просто выводить сообщения, а делать это имтитируя мессенджер. логи храняться в виде txt файла такого содержания:
09.02.2013 17:01:19 Vasiliy99 го дота
09.02.2013 17:02:23 Grigory го
09.02.2013 17:04:15 Vasiliy99 я создал
09.02.2013 17:05:13 Afanasiy пидорасы, если не будете работать, поувольняю к хуям
Работет так: Открывается страница, перетягивается файлик за допустим 2016. Потом можно выбрать любой день за который хочешь посмотреть логи. После выбора появляется в "чате" первое сообщение. Чтоб вывело второе надо нажать кнопку Send или тыцнуть enter если курсор стоит в текстовом поле снизу. При чем не важно какой текст вы пишете снизу, он не будет попадать в чат. Ты просто пищешь что угодно, жмешь кнопку и из лога подтягивается следующее сообщение. В двух словах такое, с некоторыми нюансами типа кнопки выбора рандомного дня и мелочей по покраске сообщений.
Такая балалайка не будет хоститься на сайте и ей не нужен интернет. Она будет запускаться локально на компе и просто показывать логи из файла, который ей скормили
сам тогда сделаешь)
Да ты охуел я лучше сам такое сделаю. Я просто не хотел ебаться с прикручиванием дат и парсингом по дням так чтоб побыстрее было и не тормозило. 500 баксов ему за день-два работы.
Дура, это нормальная оплата для любой белой страны. Даже фрилансером я за копейки не берусь заказы делать, хотя таких хитровыебанных как ты дохуя (видимо тоже совки как ты). Так что ищи индусов или школьников, пусть они тебе хуйни налепят, которая в итоге работать не будет.
4 мБ думаю. За два года например там на 5 мегабайт и 50 000 строчек. но если примерно поделить на 2 то 4 мегабайта должно хватить с головой
>Даже фрилансером я за копейки не берусь заказы делать
Даже если ты можешь это сделать за 2 минуты то ты все равно заламываешь цену?
>хитровыебанных
Еще раз говорю, я могу сам за это сесть но потрачу наверное неделю, ебясь с этим после работы, а то и дольше. А потом еще месяц баги буду ловить. Если кто-то умеет конкретно с джаваскриптом работать вот так с текстовыми файлами и у него есть опыт, то мне проще заплатить. Но не 500 баксов. Странно что ты не попросил 5000, а то блядь хитровыебаные хуеют - хотят чтоб ты пару кнопок и пару дивов разверстал меньше чем за сумму айфона. Вот же пидорасы.
То что ты хочешь пишется за ночь. Все это можно упаковать в одну единственную html страницу, которой не нужен ни сервер ни чего, все будет работать в браузере.
Сколько это стоит - идиотский вопрос. Нет никакого стабильного рынка на разовые задачи. Ты можешь найти школьника, который работает за еду и сделает тебе это за пачку доширака. А нормальный разработчик не будет разумеется тратить своё время за копейки, даже если задача не сложнее чем в носу поковырять.
Обычно люди высчитывают стоимость работы на основе своей зарплаты. Если в день он получает 800 рублей, за 8 часовой рабочий день, то час его времени стоит примерно 100р.
теперь считаем: 500 за ночь * 31 день. То есть месяц работы такого человека стоит 1007500 рублей. Я рад что у нас не индия и не китай и любая макака получает миллион в месяц, но предлагаю таким гуру искать заказы за пределами двача.
Это хуевая математика.
Если человек на окладе, это не значит, что у него нет премий или процентов и прочих плюх. Оклад никак нельзя переводить в почасовую оплату труда.
Почасовая оплата труда есть в сфере фриланса, и иди посмотри на ценники, если тебе хочется почасового работника. (хоть на том же апворке, на здоровье).
>Обычно люди высчитывают стоимость работы на основе своей зарплаты.
Есть такое понятие как проектная работа. Не все сидят на зарплате. Мы в 21ом веке.
>Это хуевая математика.
Это приблизительный способ оценить стоит ли тратить свое время, окупится ли оно. У тебя есть лучше метод?
Это ни капли не приблизительный способов. Он даже близко не стоит. Нельзя никак переводить оклад, в в проектную работу. Это совершенно разные вещи.
*в почасовую оплату
Метод чего именно?
Стоимости разовой подработки в сфере без стабильного рынка? Нужно как минимум оценивать не часы, а рабочий день.
Если работа занимает даже меньше, брать как за день.
Если приводить в пример - ебать, а за залачу в две минуты ты тоже будешь рать как за сутки - за задачу в две минуты можно не браться вообще, или если браться, то не брать никакой оплаты, ибо это смешно.
Ибо почасовая ставка это ни сравни с окладной, поделенной на часы рабочего дня. Просто потому что, сидя на окладе, у тебя есть, допустим, дедлайн, через неделю. Ты получишь за 5 рабочих дней, в любом случае. Потому что у тебя оклад.
Если ты работаешь с почасовой оплатой, то ты получишь за оттреканные рабочие часы. На окладе ты можешь в носу ковырять половину срока до дедлайна, и это все равно будет оплачено. На почасовой оплачивается фактически затраченное время непосредственно на работу.
Что касается ТСа, в его случае надо просто приходить с конкретным бюджетом - мол вот, ебать, надо сделать это, денег есть столько, кто готов, какие сроки. И выбирать.
Это фриланс. Тут все просто.
Эту работу можно сделать за день.
За 1000-1500 деревянных вполне.
Все остальные предложения банальное заламывание цены.
Маня, зачем ты кукарекаешь о проектных работах, ничего про них не зная? Во всех проектных оплата сотрудникам считается, исходя из их фактического оклада и почасового участия в проекте. Свою философию и фантазии, где 2 часа работы считаются фулл днём можешь засунуть себе в анус.
Мимо-надзорщик-на-галере
>фактического оклада и почасового участия в проекте
У тебя взаимоисключающие параграфы, кукаретик.
Если ты верстаешь и тестируешь SPA с простейшим парсером и практически без всякой логики - неделю. То мне тебя жаль.
>строит из себя охуеть математика и погромиста, хотя сам не в состоянии запилить себе приложение.
Я работаю на шарпе и уже объяснил почему он не подходит.

>писать тз
>тз абсолютно понятно и уже написано аноном на 90% в самом посте
Ты б еще к крестикам-ноликам тз писал. 10 лет в IT - это не шутки
Можно сделать за день за 1500? То есть, получая подобные заказы каждый рабочий день, в месяц можно заработать максимум 33к (взял типичные 22 дня, фрилансеры ж тоже отдыхают иногда). Вот и думай тепеь, какого уровня разработчика ты можешь себе позволить за такие деньги. Достаточен он для твоего задания? Отлично. Нет? Ну, сам понимаешь, что делать надо.
Предложи книгу лучше и отправь коммит, это можно прям через сайт сделать
бэк - нода
фронт админки - реакт
есть пара input[type=file] куда должны закидываться картинки
у меня встал вопрос как их отправить после сабмита на бэкенд:
после изучения mdn делаю так
по клику на сабмит, пробегаюсь по всем файлам лежащим в этих инпутах, читаю в https://developer.mozilla.org/en-US/docs/Web/API/FileReader c помощью FileReader.readAsBinaryString()
пытаюсь отослать ajax'ом на сервер
получаю
http://ruhighload.com/post/Ошибка+413+Request+Entity+Too+Large
HTTP 413 (Request Entity Too Large Error)
подскажите как такое вообще реализовывается, если без реакта сделать form[method=post][action=blabla] то туда присылаются только названия закинутых в input картинок, следовательно я не могу сохранить их на сервере
спасибо
Тебе нужно FormData https://developer.mozilla.org/en-US/docs/Web/API/FormData он фактически для отправки файлов на сервер аяксом и был создан.
ох выручил анончик, спасибо
http://the-echoplex.net/flexyboxes/?fixed-height=on&display=flex&flex-direction=row&flex-wrap=nowrap&justify-content=space-around&align-items=center&align-content=flex-end&order[]=0&flex-grow[]=11&flex-shrink[]=3&flex-basis[]=auto&align-self[]=auto&order[]=0&flex-grow[]=19&flex-shrink[]=1&flex-basis[]=auto&align-self[]=auto&order[]=0&flex-grow[]=29&flex-shrink[]=1&flex-basis[]=auto&align-self[]=auto&order[]=0&flex-grow[]=50&flex-shrink[]=1&flex-basis[]=auto&align-self[]=auto
в смысле ?
проблема еще в том, что в изменяемом блоке изображение, и вот хз какой параметр у него менять, что бы регулировать размер изображения. За ссылку спасибо, но там поведение в зависимости от количества текста, а я хочу контролер для изменения размера изображения в ряду.
Чтобы получилось что-то подобное: http://pastebin.com/yg0SA5z4
Я там наследование проебал, но думаю идея понятна, что метод B унаследовал все от метода A.

Хочу написать тест, который на V8 запускает 10000 вызовов параллельно, и каждая функция чего-то там делает. Сейчас просто считаю SHA256, чего мало.
> но думаю идея понятна, что метод B унаследовал все
можно так:
var A = function() { this.a = 10; };
A.prototype.doSomething = function() { return this.a; };
var B = function() {
A.call(this)
this.b = 5;
};
B.prototype.doSomething = function() {
var parentValue = A.prototype.doSomething.call(this) // или this.a
return parentValue + this.b;
}
700 где-то вакансий на хх. Не пхп конечно с 3700, но сказать, что мертва нельзя. узкоспециализированная типо. За из-за этого выше.
Че блять? Ты на вопрос ответь
Benchmark.js
default export is not declared in imported module
Выскакивает такая ошибка, импорт вообще не работает.
В общем, вопрос скорее другой: почему в вебшторме/пайчарме может не работать синтаксис импорта екма6? Вообще ничего не импротит.
вообще-то предлагал
Просто мне как начинающему тяжело увидеть структуру проекта. Мне вот например интересно как делается интерфейс в интернет магазинах, количество, добавление в корзину, лайки, хуяйки. Знания есть но разрозненные, мне было бы проще посмотреть на несколько комментированых работ и понять что к чему, чем додумывать самому, и наделать велосипедов, или как-то не оптимально сделать это. А что-то нихуя не нашел типа уроков. Вот мож вы что подскажите.
Где у гугла такие настройки?
Очень аргументированно, целый список привёл аналогичных инструментов
Бесполезный пост. Можешь обосновать?

Юзай фреймворк VanillaJS Extended Solution Edition (ES) v5. Собирать ничего не нужно, пишется на коленке, исполняется даже на микроволновке. Спецом для таких безруких мудаков как ты придумали.
Жс-то такими темпами годным языком станет. А вы всё говорите, что к нам пыхари перекатываются, ничего подобного
Лох.
Нахуй этот ваш ангуляр такое нкстабильное говно?
Мажорный релиз каждый месяц.
Есть что то постабильнен?
Чтоб выучил и хуяк на нем пару лет не парась о новых модных хипсторских мочеперделок которые сломали обратную совместимость и обмазываются альфаговном?
>нкстабильное говно
>Мажорный релиз каждый месяц.
Че несешь? Хоть бы ознакомился с фреймворком.


Я юзаю тайпскрипт.
Как и везде, где активно меняется экосистема. В .NET-загоне та же хрень случилась недавно, пока шла разработка релиза .NET Core. Кирпичей много было высрано хипстерами из опен-спейсов, которые запускали в продакшене прилаги на RC-версиях платформы.
Только где-то такая вещь случается и проходит, а где-то перманентный пиздец, от которого руки опускаются уже.
Может кто-то подсказать, в React-приложении является ли нормой описание многих функций непосредственно в компоненте "App"?
Не, это должно быть в отдельном модуле/хелпере и импортироваться по нужде
Если в этом App только Input и List, то это вполне может быть и в нем. Но это скорее исключение из-за малой вложенности

Arrow functions - кошерная польза или хисперское говно для пидоров?
Ты, видимо, абсолютно не понимаешь нахуя они нужны и чем они отличаются. С такими вопросами не сюда, а в учебник по жсу, где это прекрасно описано
https://learn.javascript.ru/es-function#функции-через
Вы видите копию треда, сохраненную 1 февраля 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.