Вы видите копию треда, сохраненную 12 июля 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.



Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
Конфа /pr/ в Slack:
https://invite-me-to-2chpr.herokuapp.com/
JS-конфа в телеграме:
https://telegram.me/jsthread
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.

Спрошу и тут, ШО ЦЕ ЗА ХУЙНЯ? Эта унрезолвед поебень вылазит на любой первый метод в цепочке. Погуглил, у многих такой баг есть. Видимо, никто не собирается его чинить, так как и так работает. Не хочу ставить мерзкие редакторы типа Атома.
Это вебшторм, если что.


>Потому что через год они выкатят ангулар 8 и бросят 4, а потом - 16 и бросят 8.
С гарантированной обратной совместимостью, как ангулар4. Собственно разработчики уже пояснили, что ангулар1 - это не ангуляр, а просто старый фреймворк с похожим названием. Нет ангулар1 и 2, есть просто ангулар и какое-то говно. Апдейт до новых версий безболезненный и простой.
Вы говорите что вы ангуляр-разработчик - подразумеваете что работаете с ангуляр со второй версии.

Один вождь.
Один народ.
Один фреймворк.
Всё вертится вокруг идеи что есть только одна технология от Корпорации Добра, покрывающая все кейсы и идеально масштабируемая, а остальные должны умереть.
Ладно, покушаю ваш ангулар, но если потом мне покажется, что реакт-редакс оказался лучше, то я напишу тебе гневное письмо.
Хорошо, вот мой адрес: laOG2rryANUSgooglq$`ePUNCTUMcoL_Cm
Можешь писать по любым вопросам. Только в заголовке письма напиши 2ch, чтобы я знал, что это ты.

У них уже был такой Вечный язык. И для фронта, и для бека, и для мобильной разработки. Активно форсился, это же Корпорация добра, не может не взлететь, новый стандарт! Но не взлетел и был выкинут на помойку. Теперь они форсят Голанг. И ангулар постигнет та же участь.
Дарт форсился? Да нихуя он не форсился.

В минуту.


https://prepack.io/
Интерпретатор ЖС, имплементированный на ЖС!
Интересные цели они себе ставят в роадмапе, не просто експрешены на результаты заменять.
Тут можно посмотреть, как они себе ЖС-кишки представляют:
https://github.com/facebook/prepack/tree/master/src/methods
Хоть и флоу-говном обмазано, но усваивается лучше, чем абстрактная дрысня от ЕКМА-бюрократов. Это тем, кто не может словиться, как там прототипы-промисы работают.
ОРУ
Потому что io = infancy obscenity, т.е. материалы с младенцами непристойного содержания. Проклятый госдепартамент пытается развращать российскую молодежь тлетворными материалами под прикрытием т.н. "социальных сетей", в которых в открытую публикуется цп, расчлененка, игры от синего кита и т.н. "расследования" известного политического проходимца Алексея Наврального.
Что ты несёшь.
> Бамплимит — ограничение на количество постов в одном треде на анонимных имиджбордах, при достижении которого тред перестаёт подниматься вверх при отправлении в него постов.
Так что тебе непонятного?
1. Как там папку создать (css-файлы проекта в папке /css/ и я хз, как ее туда залить)?
2. Как там файлы удалять, если начудил какой-то хуиты?
Они даже реализовали знаменитый The Abstract Equality Comparison Algorithm!
https://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3
Код: https://github.com/facebook/prepack/blob/86d6559d198b63893028fc723b9c7d8e1d980371/src/methods/abstract.js#L150
Там ты создаешь репозиторий.
У себя на компе создаешь папку с проектом.
Инитишь в ней гит
Привязываешь созданный в гитхабе репозиторий к своей созданной папке, т.е. локальному репозиторию.
Создаешь у себя в этой папке на компе файлы и папки которые тебе нужны
Добавляешь изменения
Коммитишь изменения
Пушишь изменения
Все - они у тебя на гитхабе
Сам нашел googleapi для ноды, но не могу разобраться с гугловским апи. Там авторизация через oAuth2 и требуется помимо ClientId и ClientService некий RedirectUrl. Первые два у меня есть уже, а где взять последний не понимаю.
>после чего производится коммит командой git commit
>Использование команды без аргументов откроет текстовый редактор, где надо будет написать комментарий для коммита, коммит обязательно должен иметь комментарий.
Как теперь выйти из этого редактора? Нет там кнопки exit. Сочетания клавиш не работают: ctrl+break, ctrl+ecs, esc, ctrl+alt+shift+enter, please+close+this+fucking+redactor
Что писать в README.md?

Вебпак же под резервированные слова из новых стандартов ничего не создаёт?
Ранее был замечен в явном приведении возвращённого JSON к строке и последующему парсингу регулярками, чтобы (!) достать значение атрибутов.
Это, наверное, редактор vim. У него есть два режима: командный и текстовый. К примеру, h в командном — сдвинуть курсор влево на 1 символ (5h на 5 символов, ну ты понел). В текстовом h — просто введешь h, как обычно.
А еще есть режим командной строки, попасть туда можно нажав : из командного режима.
:q — выйти
:wq — сохранить и выйти
Вообще советую все гуглить самому. Там есть вся инфа и без оскорблений
>приведении возвращённого JSON к строке и последующему парсингу регулярками, чтобы (!) достать значение атрибутов
Даже такой дебил, как я, до такой хуйни бы не додумался.

Что посоветуете подучить что бы сменить работу? На уме:
- угореть по ванилажс, почитать книжки (но какие?)
- подучить протоколы
- изучить БД (MySQL, что еще?)
- пройти какой нибудь курс по node.js, а то его я знаю только на уровне написания крутого конфига в gulp. Но там столько всего что самому въехать не представляется возможным.
Все правильно делаю? Если тут есть какой нибудь фронтенд-тимлид 300к/секунду, расскажи что конкретно тебе нужно видеть в специалисте что бы он был ок?

http://clecar.ru/dvigalki/razrejy/razrez.html (смотреть исходники)
Стоит на красивые анимации хлеще, чем у поехавших из /b на трапов, а материал приходится собирать в сети по крупицам.
Пока вот сижу дрочу изменения SVG с помощью жквери, получается так себе.

все дело в escap-ing. JSON.stringify экскейпит " и \ поэтому JSON.stringify("\n") парсируется.
В твоем случае нужно JSON.parse('"\\n"') . Вообщем или фикси сервер или экскейпи ответ
Так то есть ли в js какие либо средства для нормализации строк помимо JSON.stringify()? Сервер на java. Там отдаёт ответы Google Gson библиотека. Я хз почему он не экранирует лайн брэйки.
https://github.com/erikras/ducks-modular-redux
почему я еблан ?
Ох, мне как-то похожий код на JS'е фиксить пришлось. Там были скрипты для какой-то программы для моделирования мебели. Все функции и переменные кириллицей, названы переменные как попало, да и в целом пиздец.
Но вообще забавно, это я за неделю вкатился как скрипты под эту прогу писать, мне кажется ещё пару недель, мог бы мебельщиком идти подрабатывать, лол.
Ключевые навыки:
Progressive yoba
Yobact+Yobax
Yobalar 4
Responsive yoba
Grid yoba
Flex yoba
Yoba 2017+
Yobabel
Yoba optimization
Будет плюсом:
Yode.js
YoboDB
MyYOBA
YOBAful API
Yobact Native
Оставляйте ссылки на ваше резюме в треде! Мы свяжемся с вами способом, указанным в резюме.

Вот есть у нас, тег
var randomShit = document.querySelector("input[value="kama-bullet]"]
И на него вешаем лисенер - randomShit.addEventListner("change", randomFunction).
Так вот , ребята, а что собственно будет передаваться в эту функцию - randomFunction? Я методом рандомного тыка вытянул значение которое мне нужно было, но это не выход.
Поскажите что почитать на эту тему.
И еще подскажите сервисов с которых можно получать открытые данные в json формате. Хочу запилить на реакте какой нибудь сайт которые будет вытягивать раз в сутки данные с сервера и менять свое содержимое.

Двощую. Делал на нем один сайт, в жизни не чидел более кривого говна. Причем некоторые вещи там вообще отсутствовали.
Неплохая попытка, но почему "Реакт почти не тормозит"? Как раз таки сам по себе реакт очень быстрый, а вот тот же Ангуляр 2 - это просто монструозный комбайн, который долго инциализируется и требует для развёртывания 10 конфигов.

>требует для развёртывания 10 конфигов
Издержки использования TS и тестирования
>который долго инциализируется
В production бандле с выкинутым говном и отрендеренным документом в кеше сервера там нечему тормозить, а суммарный размер ядра меньше чем у реакта.

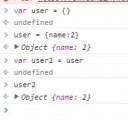
Т.е это из-за того что внутренняя функция не имеет return?

user = {};
user2 = user;
user = {name: 2};
console.log(user2.name); // получается undefined ?
Мы ведь записали ссылку на user в user2.
Или при объявлении user = {name: 2};
создаётся уже НОВЫЙ объект?
> two way data binding
Эта штука декларирует только то, что при обновлении модели должен обновляться вид и наоборот:
> Two-way binding just means that:
> When properties in the model get updated, so does the UI.
> When UI elements get updated, the changes get propagated back to the model.
А как именно должен обновляться дом (в смысле обновлением отдельных узлов или полной перерисовкой компонента)? Кстати, благодаря твоему посту я вроде смог нормально сформулировать свой вопрос гуглу "change detection angular". Только они там zones какие-то нагородили, сижу раскуриваю эту дрянь...
Не слушай этого довена >>989682 , почитай лучше статью: https://learn.javascript.ru/object-reference
Если не поймёшь - отпиши, я завтра зайду.
Ну так а что неправильно то?
Если писать user = {name: 2}; то создается новый объект, а первый останется только в user2.
Если же написать user.name = 2, то это свойство будет доступно и через user2.
да ето так
<script>
function getFromServlet(){
var req = new XMLHttpRequest();
if (req.status == 200){
var div = document.getElementById("mes");
div.innerHTML = req.responseText;
}
else {
alert("Error");
}
req.open('GET', 'http://localhost:8080/WebApp/Messages');
req.send();
}
setInterval(getFromServlet, 5000);
</script>
Начну немного издалека. В JavaScript всё передаётся по значению. Когда говорят, что в JS объекты передаются по ссылке, это не совсем корректно - объекты вообще никак не передаются, потому что к самому объекту доступ получить нельзя. Строка
const obj = { x: 42 };
означает: "создать в куче объект с таким-то содержимым и поместить в переменную obj ссылку на этот объект". То есть изначально переменная содержит ссылку, и дальше эта ссылка передаётся по значению точно так же, как и например значения примитивных типов. Теперь разберём твой код:
// Создать пустой объект и поместить в переменную user ссылку на него
user = {};
// Поместить в переменную user2 значение переменной user - то есть ссылку на пустой объект
user2 = user;
// Создать новый объект и поместить в переменную user ссылку на него (в переменной user2 всё ещё ссылка на другой объект)
user = {name: 2};
Если бы вместо последней строки ты написал бы
user.name = 2;
То тогда user2.name было бы тоже равно 2, потому что при такой записи ты не создаёшь новый объект, а меняешь существующий.
Надеюсь стало немного понятнее.
Сомневаюсь что console.log это часть языка. Ты где запускать-то свой код пытаешься?
рефакторинги конечно хорошо в 2.4, но пока сделают парочку нормальных будет уже 2.6 на дворе. И этого мало
Ну, больше мнений = объемнее картина
Так ты ж уже логику описал. Вот и закодь ее. Потом если че тащи сюда свой код - будем смотреть.
Вот что имеем. Написать описанную логику не позволяет знание языка, поэтому и спрашиваю живые примеры, чтобы изучить и запомнить.
Как написать дальше не могу сообразить. Подскажите, пожалуйста.
Ну я ведь тоже самое и написал потом.
Кинь код я тебя не совсем понял, но попробуй создать отдельную переменную под запоминание числа.
ИИ
я плагины для редактора начал писать, когда есть свободное время. облегчает жизнь себе и возможно другим
Есть функция-селектор getElementSize, принимающая state и id элемента. Нужна функция getAllElementSizes, которая будет собирать размеры всех элементов в объект с ключами-айдишниками.
Очевидно, что бессмысленно каждый раз создавать новый объект, если ни один из размеров не изменился. Т.е. это должен быть селектор, являющийся композицией всех селекторов getElementSize для всех айдишников.
Короче, хочется что-то такое:
const getAllElementSizes = createSelector(
ids.map(id => state => getElementSize(state, id)),
selectors => selectors.reduce((sizes, selector) => {
// как сюда передать id и state, чтобы вызвать selector(state) и записать результат в sizes[id]?
}, {})
);
Сумбурно описал проблему, но надеюсь, что кто-нибудь поймет, что я имею в виду.
Даун всё-таки ты. Человек спрашивал почему не изменяется объект по ссылке а не в каком порядке присваивать. То есть он хотел этого:
user = {}
user2 = user
usee.name = 2
// теперь user2.name тоже 2
А не местами строки поменять.
(?<=[\\?|\\&])[a-zA-Z0-9]+(?=\\=)
Ошибка Dangling meta character '?' near index 0
Читать умеешь? Написано же тебе английским по серому - ? near index 0. Что твой самый первый вопросительный знак означает, м, уеба?
Группа с положительной ретроспективной проверкой (positive lookbehind assertion). Продолжает поиск только если слева от текущей позиции в тексте находится заключённое в скобки выражение. При этом само выражение не захватывается. Например, (?<=об)говорить найдёт «говорить» в «обговорить», но не в «уговорить».
В душе не ебу.
Умеют. Ведь это нормальный язык в отличии от жса.

Такое лучше в обычном состоянии реакта держать?
Если удобно держать в состоянии реакта - то лучше держи там. Вообще, в стейтах компонентов имеет смысл держать какую-нибудь лабуду вроде таймаута анимации, прозрачности и т.д.
Проекты у многих маленькие, можно пару раз в год переписывать
Имеется
var images = ['image1.jpg','image2.jpg']; и т.д.
var paths = ['folder1', 'folder2, 'folder3'];
Нужно получить вот такой список путей к файлам для дальнейшей манипуляции с ними:
['folder1/image1.jpg', 'folder1/image2.jpg', 'folder2/image1.jpg', 'folder2/image2', и т.д.]

Да, но он мне сразу вот это выдаёт.
Забыл добавить что я не хочу делать это как нормальный человек через два фор лупа, я хочу навернуть какой-то галп плагин или какую-то однострочную йобу.
То есть получается что желательно читать книги и материалы после 14 июня 2016 года?
ES7 (типа) в 2016
ES6 (типа) - в 2015
Каждый год изменения в спеку.
В этом году еще добавится.
Они не сами по себе - это как слои. Есть основа и поверх нее всякие плюшки накручиваются, попутно обновляя спеку.
Я нуб и не понял юмора. Типа, слишком большие требования для 2,5к?

/^.*-s/i - это строка в которой есть "-S" или "-s", причём в любом месте.
Бля. А с чего начать стоит? Интересует фронтенд макакинг. Пыхап нужен для макакинга? Или лучше начать с хтмл-цсс?
А пхп? Спасибо за ответы.

script.html?array=30,-30,-60,60. Только без использования php. Как это сделать в JS? Чтобы из адресной строки брать массив.
А, в принципе, нахуй не надо :)

Далее приводится код который изменяет прототип и проверка уже срабатывает как false. Ну вроде всё логично, у экземпляра один прототип, а в функции конструкторе уже другой, что в этом "забавного" по мнению автора.
Ну а теперь представь что изменение было написано не тобой и ты даже не подозревал что оно было. Просто у тебя уже есть инстанс-кролик. А ты проверяешь и у тебя твой кролик не является инстансом Кролика. Вот тут то и наступает это самое "забавно", которое может перерости в более причудливые формы вида "какого хуя"

доки
Если прогал на сишарпе нормально, то promise, а потом async/await. И писать код.
Нет, наставник не нужен

Имею в цикле следующее:
var id1 = texts1.id; // выдает ошибку Uncaught TypeError: Cannot read property 'id' of undefined at <anonymous>:9:24
Причем
console.log(texts1.id); // нормально выводит соответствующие id;
Как так?
Очевидно не может понять какой тип у ID.
Ты везде варов натыкал небось, жаваскриптивист.
Задай id1 конкретный тип вместо вара.
Сорян, я действительно не шарю, но мне кажется, что тут дело не в типе переменной. Можешь, пожалуйста, посмотреть?
https://ideone.com/D1FigV
>>991111
>>991126
https://ideone.com/D1FigV
Мне кажется, что задекларированная в первом цикле переменная i как-то не так работает во вложенном цикле (texts1.id выводится в консоль, но не значение переменной не присвается и в сравнении не участвует).
texts2[x].id работает нормально.
>Можешь, пожалуйста, посмотреть?
>for (var x = 0; x < texts2.length; i++)
Быть может не
>i++
А
>x++
?
А во вторых.
Если ты 2 списка пытаешься сравнить, для начала, сравнивай их length.
Индексы правильно проставь.
Потом возвращайся.
И в код вставляй те места, которые у тебя ошибку выдают, с комментарием.
А не невнятный лепит, что у тебя в комментарии сейчас.
Программисты, подскажите, пожалуйста, что делать. Я живу в провинциальном городке и отучился на строительную специальность и за 5 лет специалитета, которые я учился обанкротилась крупнейшая строительная фирма моего региона, куда я хотел вкатиться работать. Тогда я пожал плечами и достал из-за пазухи свои любимые html, css, js и стал работать верстальщиком в местной веб-студии.
Чтобы отсрочить призыв в вооруженные силы я поступил в строительную аспирантуру. На кафедре разрабатывают строительный станок по новой технологии, которую придумал возрастной и энергичный преподаватель. Он выдал мне следующую задачу: "О! Ты ж программистом работаешь! Сделай мне нейронную сеть для прогнозирования значений графиков состояний строительного материала на основе предыдущих показаний.
Мой вопрос такой: Я знаю из языков только js, смогу ли я делать нейронную сеть для строительной кафедры на js-е? Или js не подходит? С одной стороны вроде же подходит, там Brain JS есть. А с другой критикуют его производительность и говорят, что он js обучения нейронной сети плохо подходит.
Парни, рассудите по понятиям, кто прав, а кто лев и западло ли использовать js для нейронных сетей и машинного обучения.
фикс говорят, что js ДЛЯ обучения нейронной сети плохо подходит
Это, значит так, шутка что ли, блядь? Во-первых, шутят здесь только два человека. С помощью третьего человека — ассистента. Вы, блядь, мне тут не шутите со мной! Чё ты хуйню пишешь!? Мудило, мудак, мудило! Хули ты, блядь, свой умишко куцый показываешь, блядь, кому показываешь умишко?!


Проверил на http://forbeslindesay.github.io/express-route-tester/ , там работает.
Route: /scihub/:link(.*)
Path: /scihub/http://www.sciencedirect.com/science/article/pii/S0019995869901648
Я не хочу такого будущего
нет
JS вообще язык-обрубок, который изначально задумывался исключительно для свистоперделок на странице, снежинки там, бегающий <title>, вот это всё.

Вчера был день рождения языка для попапов.
Я джестом пользуюсь)
Вопрос. Как вызвать эту функцию? $(function(){....}) не помогает.
Вешай обработчик на событие, затем вызывай с его помощью метод.
Нужно получить значение из БД в переменную(с помощью Jq), пишу .ajax post, передаю на сервер данные, обрабатываю, отправляю обратно echo с нужными данными, они попадают в success: function(data){};
КАК ИХ ОТТУДА ВЫТАЩИТЬ, если сначала выполняется весь скрипт, а уже потом выполняется POST?
переменная потом нужна будет в нескольких местах, поэтому обрабатывает ее внутри success: function(data){}; - не комильфо.
ссыль на жсфидль
Бля. Понятие 'модель' ни о чем не говорит? Аджаксом отправляешь запрос, бэкенд выплевывает готовую модель. Эту модель показываешь в success.

Какой фреймворк поможет мне в этом? В шапке android-треда есть PhoneGap/Ionic/Titanium/ReactNative — какой из них предпочтительнее? Из знаний у меня только бекбон и вот-вот начал изучать реакт.
Сорта, хуяч на реакте.
угадайте кто ебался несколько часов с неочевидным поведением с дебагером на перевес ?
накидайте сюда че ему сказать можно по этому поводу шоб доходчиво
Используй Promise либо выполняй код по обработчику success

Вроде такого:
//===== redux/App/reducer.js =====
import { combineReducers } from 'redux'
function layout(state = initialLayoutState, action) { / ...Один редьюсер app / }
function data(state = initialDataState, action) { / ...Второй редьюсер app / }
export default combineReducers({ layout: layout, data: data }) // Скомбинировнный редьюсер
//===== redux/rootReducer.js =====
import { combineReducers } from 'redux'
import app from './App/reducers.js'
import other from './Other/reducers.js'
export default combineReducers({ app: app, other: other })

И тут я пытаюсь вбить в консоли такую весчь var kolovrat = fetch("https://api.adorable.io/avatars/list", {mode: "cors"});
И это хуйня выкидывает мне ошибки.
Вопрос зека этой хаты, правильно ли я понял что с mode: "cors" я могу делать кросс-доменные запросы или я долбоеб? Хули так мало примеров в сети с кросс-доменными запросами?

За день так и не нашёл ответа(либо нашёл, но не разобрался).
Он их отсортировал, как строки по лексикографическому порядку. Посмотри в коде - там где-то есть перевод int в string.

Не очень понимаю, что ты имеешь ввиду, т.к. я не так давно вкатился.
Вот скрин с катой и кодом с codewars.
https://www.codewars.com/kata/sum-without-highest-and-lowest-number/train/javascript
т.е. всё работает как надо, только .pop'ает и .shift'ает не то, что нужно из-за сортировки
<button onclick="myFunction()">Try it</button>
<p id="demo"></p>
<script>
var points = [40, 100, 1, 5, 25, 10];
document.getElementById("demo").innerHTML = points;
function myFunction() {
points.sort(function(a, b){return a-b});
document.getElementById("demo").innerHTML = points;
}
</script>

Ответе плис
Нужна либа гуевых элементов годная и без анального огорожения типа как у $encha ExtJS.

я гугол материал использую, хз правда огорожена она как у $encha ExtJS

юзаю react-google-maps: https://pastebin.com/iuQWx19Y
стр 29
хочу удалить оверлей через 3 секунды после монтирования в DOM компонента Map
но получаю исключение: Uncaught TypeError: ov.setMap is not a function
что я делаю не так?

Кто-нибудь сталкивался с такой задачей? Обыскал пол интернета, нужного плагина не нашел.
Вот код: https://jsfiddle.net/e2auoa54/1/ . Сначала идёт аякс, потом функция, в которой значок не работает, а потом функция, в которой работает.
Такое ощущение, что в глаза ебусь и не вижу что-то очевидное. Может вы посмотрите свежим взглядом?

В тор сверни
Я реализовывал это так:
for (var i = -1; i <= 1; i++) {
for (var j = -1; j <= 1; j++) {
if (!i && !j) continue; // сама зелёная ячейка нас не интересует
// прибавляем в цикле -1, 0, 1 к каждой из координат
// чтобы просмотреть все соседние элементы
var neighbor = arr[cx + i][cy + j]; // cx, cy - координаты зелёной ячейки
}
}
Ну а чтобы избежать аутОфБаундс, проверяй координаты соседа (cx + i и cy + j) условиями, типа:
if ( cx + i < 0 || cx + i > width || cy + j < 0 || cy + j > height ) continue;
width и height это разумеется кол-во рядов и столбцов
Суть задачи: есть несколько textarea в которой появляются логи томкатов, нужно сделать кнопку on/off, включающую/выключающую автопрокрутку в этих логов. Все лежит в одном файле - html + script.
Script находится в конце. Как блять сделать так чтобы setInterval выключался.
https://pastebin.com/ZkKqEvcv
>что собственно будет передаваться в эту функцию - randomFunction?
Что-то, наследующее от Event, или просто Event.
>что почитать на эту тему
В FAQ есть ссылки.
Потому, что асинхронность. Там нужно события ловить.
И даже если бы не асинхронность, у тебя, ебать, проверка статуса идёт перед отправкой запроса!
Использовать #, а потом парсить `location.hash`.
Ты метод указал? Ты уверен, что он простой? Если не простой -- сервер-то принимает такой метод?
И вообще, это странно что ошибка выходит за промис. Хотя может я не всё знаю о fetch.
Лабиринт.
Делаешь глобальную переменную:
var off = false;
По клику на кнопку делаешь off = !off
В самом интервале делаешь проверку:
setInterval(function () {
if (off) return;
// дальше твой код
}, 1000);
>Так вот , ребята, а что собственно будет передаваться в эту функцию - randomFunction
В качестве this - сам элемент (он же event.target), в качестве первого аргумента - объект события (event)
http://learn.javascript.ru/events-and-interfaces
И вообще где можно "поддержанные" книги купить? Ибо у технической литературы ну просто запредельные цены (для такого бомжа как я).
У препода какое-то ебанутое, просто выбешивающе эхо выбешивающее эхо. ПоХаПешные курсы "специалиста" - годнота. А вот JS курсы "специалиста" 2 раза пытался посмотреть и два раза в самом начале дропал в самом начале дропал. Очень он нудный. Лучше таки Флэнагана почитать почитать.

Пикча отклеилась
На какой хуй вообще смотреть видео? Они рассказывают все то же, что и в книгах написано, причем делают это гораздо медленнее. Сразу читать гораздо выгоднее, да и отсебятины от автора не увидишь, а то они порой так объяснят, что хоть стой хоть падай.
Лол лол.
>>993157
Ну хз, на 1.50-2 скорости норм смотреть. Плюс обычно в видео больше практики, чем в книгах.
>больше практики, чем в книгах.
так ты когда книгу ищешь, по мимо темы прибалвяй by example или кукбук
с Кармазина начать, норм?

Тебе же сказали так прописано в спеке. А то, что прописано в спеке надо принять и запомнить.
Ты ж с букварем не спорил как лучше буквы называть.
>>993329
Долго. В кратце для гарантии что никто не перетрет и нисчем из написанного до es2015 кода не будет конфликтовать. Мало ли что там могли наманкипатчить. Если хочешь поищи на ютьюбе плейлист коттанов и смотри первые видосы про js. Там рассказано и про символы.
Изуча это и понял принцип их работы я задумался: А нахуя вообще нужен async, если defer выполняет функции асинка лучше, чем он сам. Используется ли async? Естественно вопрос пока привязан к верстке, но так же из него вытекает точно такой же, только в будущее. Прошу отнестись с пониманием и пояснить ебучему джуниору за это
Прочитав свой вопрос понял, что допустил ебаную кучу грамматических ошибок, но фиксить их не хочу, т.к все работает стабильно. В общем хотел добавить кое-что по поводу будущего:
Мне говорили, что JS не привязан к верстке и живет вообще своей жизнью. И исходя из моего вопроса, я бы хотел узнать: Используется ли async в общем коддинге JS?

https://habrahabr.ru/post/328568/

И как ты в вебе будешь ajax-запросы будешь делать без ассинхронности?
>>993435
В nodejs работа с чтением/записью тоже ассинхронная.
И async/await синтаксис - экспериментальный ещё, что в вебе, что в ноде. Это сахарок для Промисов, которые сахарок для колбеков.
ТОП-100 хабропользователей на 57 месте :3
"Вкатиться в язык" никак не связано с "выучить синтаксис". Изучить основу синтаксиса любого мейнстримного языка можно за час. Это не значит что сразу сможешь хуярить код на этом языке.
Сук, питона чтоль няшил :)???
браток, там много такого
лучше читай нормальные книги по жсу чем этот высер, где информация подается рваными кусками
>>993672
Да нормальный у Кантора сайт, сам с него начинал.
Хочешь книг - вот списки.
1) https://medium.com/javascript-scene/the-software-developer-s-library-a-treasure-trove-of-books-for-people-who-love-code-f9bc92c7883b
2) https://github.com/javascript-society/javascript-path


В недельный ТОП статья улетела.
Что не так? И еще расскажите за опертаор "...", который раскрывает объекты. а то блять гугол мне на три точки выдает хуйню

Бля и не быкую ж никогда, и мамок чужих не ебу , но никогда не отвечают. Ау, может я битард-неведимка?
>прошло 10 минут
>пачиму мне ни атвичают??7777
Я ж говорю - странный.
>Вопрос , не по пидарски я не гомофоб! ли я делаю и есть ли в современном ES6 крутые весчи которые делают это проще?
Нормально ты делаешь.
>И еще расскажите за опертаор "...", который раскрывает объекты
Неправильно ты гуглишь. Это называется spread (раскрытие объектов) и rest (собирание неиспользованного остатка в новый объект)
На, просвещайся:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_operator
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/rest_parameters
Ты просто скажи как обратиться к конкретному имени установленному куки, а не ко всем куки через document.cookie
Почему на реакт не завезли шаблоны как во вью?
Почему я вижу в коде такое?
render() {
return (
<input type="checkbox" />
{' '}
Only show products in stock
);
Этот пробел {' '}. Это же выглядит уберхуёво.
Спроси у того, кто это написал.
Тем что alert нагляднее показывает xss
Тем, что конечный пользователь никогда не полезет в консолечку смотреть, высралось ли там что


Что за сайт?
Алсо, зачем спрашивать у анона если там вон решения других можно посмотреть? Или нельзя?


>Перевод/10
Хуивод.
В 2012 году, вдохновившись какой-то статьей на Хабре налепил такой вот сайтик: http://facegenetic.com/ (первая пикча). Получилось очень сыро - все детали фоторобота (глаза, уши и т.д.) нарезал с какого-то swf-файла из-за чего набор генов получился скудным. В фотошопы не умею, поэтому забросил. Тредик на php.ru: https://php.ru/forum/threads/geneticheskie-algoritmy-na-php.41862/
В 2015 опять с генетическими алгоритмами игрался. Налепил вот такое: http://midi.facegenetic.com/ (вторая пикча). Получилось довольно ШИНово. Но корректно работает только в ослике. Как ни пытался, не получилось подружить Хром с midi-файлами. Тредик в архиваче: http://arhivach.org/thread/90483/ . В /mu/ где-то еще тредик пилил - там мне пояснили за гармоники. Короч, сайтик вот такой музончик генерирует:
https://www.youtube.com/watch?v=bOO2oNszYRc
Но опять же, только в ослике работает, поэтому забросил.
Под фракталы генетический алгоритм написал год назад. На том же похапе.ру: https://php.ru/forum/threads/geometricheskie-fraktaly-i-nemnozhko-genetiki.57107/ . Вот тут с рекурсией сидел тупил: https://php.ru/forum/threads/rekursija.56810/ Тредик в /sci/ запилил, когда 3d ( http://fractal3d.facegenetic.com/ ) пытался сделать.

На изичах.
Кот не доставлю, ибо потратил своё время, так что хуй тебе.На самом деле лень разлогиневаться в гитхабе, что бы сделать анон-гист.
пацаны, захотел себе я значит что то подобное, сейчас в голове, только дивы с текстом показывать и позицию стрелки позиционировать инлайново, не будет плохим решением это в canvas все делать ? Выглядит с первого взгляда, что это быстрее чем ебаться с домом
Сам-то как думаешь?
А нахуя зис в каждую дыру пихать?
<div class="testClass">
<strong>Num1</strong>
: 16X
<br>
<strong>Num2</strong>
: 16X
<br>
<strong>Num3</strong>
: 12X
<br>
<strong>Num4</strong>
: 12X
<br>
Надо его спарсить,
Num1 и 16х должны быть отдельно. Как это сделать, элемент же не под тегом класса? Это просто макет, инфа там может быть другая. Что посоветуете?

Уже вкатился фронтенд-макакой, вышки нет. Планирую освоить то, что дают в вузах, но самостоятельно. Пасту читал, но хочется конкретных книг. По математике, устройству ЭВМ, логике, алгоритмам, базам данных и.т.д. Накидайте годноты.
Ну вот годнота:
Раз: https://github.com/open-source-society/computer-science
Два: https://github.com/jwasham/coding-interview-university
Три: https://teachyourselfcs.com/?utm_source=forwebdev_vk&utm_medium=announcement&utm_campaign=teach-yourself-computer-science--polnotse
JSX и рендер функции.
Хелпуйте
Как заставить эту регулярку работать в жс?
^((8|\+7)[\- ]?)?(\(?\d{3}\)?[\- ]?)?[\d\- ]{7,10}$

Немного не понял, для какой именно совместимости сделали первые два аргумента у функции перебора одинаковыми? (пик)
>>994152
Спасибо, думаю за пару лет осилю, лол.
>>994147
Ну хуй знает, я же не собираюсь прям задрачивать, как когда-то дрочил вёрстку и JS. В свободное время буду заниматься, сорт оф заочного обучения. Просто мне кажется, что знаний фреймворков и JS рано или поздно мне будет недостаточно.
Лови такую на телефон, у меня работает
/^\s(\+7|8)[ (-]([0-9]{3})[ )-]([0-9]{3})[ -]([0-9]{2})[ -]([0-9]{2})\s$/
Если ты будешь работать в вебе, то тебе большего и не нужно. А когда найдешь работу то тогда и занимайся подобной хуйней. Учи по факту, а не тогда когда оно тебе ВОЗМОЖНО пригодится, дабы не проебать время впустую.
Не не робит
Ну хуй знает, что там учить еще для работы? вебпак конфиг могу написать, могу хуячить на реакте + редаксе и первом ангуляре, второй ангуляр недолго изучить, ну макисмум неделю на доскональное изучение. Я уже работаю, хуй знает что еще учить для фронта, поэтому решил обмазаться более низким уровнем.
Ну в одном случае принимает элемент, индекс и себя.
А в сет индекса нет, поэтому два раза элемент.
Чтобы в обоих случаях было 3 аргумента.
Бумп
Еще можно и for kids
Она и работает.
А почему тогда в Set нет индекса?
подбампну, попробовал с использованием svg, тоже не шибко гибко получается
* аттачмент фиксед
Помогите выбрать бэкенд-язык для параллельного изучения. Так чтоб раз и навсегда. Приоритет - бабло и востребованность, илитность не важна. Выбираю между PHP, Python и C#. Нода за скобками, само собой. И еще: SQL или key-value?
Питон без вариантов для джсера. Ну, кроме ноды.
> И еще: SQL или key-value
SQL и key-value кэшем.
Потому что C++ и jvm-языки слишком сложны для быстрого вката формошлепа, сишарп просто говно ненужное, руби недопитон, пхп старое говно и один хуй медленное, го также не годится для вката, хуяк нормальные языки кончились.
Но php ему объективно лучше подойдет. И работу быстрее найдет. Да и го для вката намного легче, синтаксис проще еще поискать надо.

У тебя вообще невалидный код вроде, АДЖЕЙСН ЖИЭСИКС ЭЛЕМЕНТС МАСТ БИ ВРАППЕД ИН ЭН ЭНКЛОЗИН ТЕГС.
А вообще отступы стилями делаются, а не пробелами, блджад.

А чё не NodeJS?
Присоединяюсь к вопросу выбора бекэнд-языка.
Меня интересует наиболее безболезненное изучение этих ваших HTTP/Сокетов/сертефикатов и прочей непонятной сетевой хуйни, которую непонятно с какого бока изучать.
В принципе язык я потом могу и сменить, мне именно веб-опердени нужно как-то освоить.
Есть хорошая литература по Ruby on Rails, но вакансий на нём крайне мало.
По остальным языкам — литературы толком нет и вакансии в основном от ЗАО «Рога и Копыта», т.е. работа в подвале, где в вентиляцiи крыска здохла.
Икарочи, либо пидарасом у клоунов, либо клоуном среди пидарасов.

Что тебе нужно закреплять в наибанальнейших классах с 1.5 методами?
Стандарты иди почитай, блять.
Или реализуй проверку является ли Map валидным математическием отображением из Set в Set и если да - определить является ли это отображение инъективным/сюръективным/биективным.
Ну такое мнение бытует, что нода не для сайтов. Особенно типа "админка биллинговой системы". На том же php фреймворки именно для таких вещей заточены, как CMS почти - развернул и верстай вьюхи. В ноде наверняка есть какие-то похожие модули, но не настолько веками вылизанные как yii или типа того.
>Что тебе нужно закреплять в наибанальнейших классах с 1.5 методами?
>Стандарты иди почитай, блять.
https://learn.javascript.ru/set-map - ну я конечно понимаю что тема небольшая, но мне как полному нубу сложно запоминать эту инфу, тем более я не совсем понял что из себя представляют эти "коллекции" и как они устроенны внутри себя.
>Или реализуй проверку является ли Map валидным математическием отображением из Set в Set и если да - определить является ли это отображение инъективным/сюръективным/биективным.
Ты шо гнида, нормально базарь.
Тред говеный пиздец, на сложные вопросы никто не отвечает, зато блять банальные вещи разбирают всем тредом
Не, прост тебя игнорируют, томущо ты никому не нравишься.
Так вот, решил приложение запилить, простенький прокси тестер. В идеале хотел бы на электроне все сделать.
На ноде логику приложения сделал уже, консольный вариант работает. Но решил впервые запилить UI на каноничной связке React-Redux-Immutable. И вроде бы поперло, но потом постигла легкая фрустрация. Понял, как я лажанулся, потому что не читал Абрамова внимательно с самого начала. Лирику отброшу в сторону и озвучу суть своей трудовой импотенции:
- во-первых, я сразу решил использовать компоненты без внутреннего стейта зря. Потом прочитал Абрамова, где он говорил, что в большинстве случаев делать так не стоит. И вот, собственно, вопрос к анону - вы тоже храните состояние UI компонентов во внешнем сторе? Ну, там, опции, положение тогглов и прочую атрибутику...
- во-вторых я так и не нашел убедительной конвенции именования редьюсеров. Опять, совершая ту же ошибку, что и прежде - т.е. не читая внимательно документацию, перешел сразу к разработке. Редьюсеры именовал как попало, те, что относились к UI, называл как компоненты. Потом прочитал и узнал, что это 'бэд практикл'. Опосля реорганизовал свои редьюсеры как "appStateReducer.js" (состояние приложения - "в работе", журнал активности приложения и пр.), "domainStateREducer.js" (данные "по существу", в моем случае - айпишники проксей, результаты тестирования) и "uiStateReducer.js" (собственно, визуальное состояние всех компонентов). Стало лучше, но осадочек остался. Вроде и понял уже, что UI лучше бы хранить во внутреннем стейте, чтобы не городить цикл ебалистики из "Action -> Reducer -> Effect" на каждый плевок типа открытия модалок.

Я даже подумать боюсь, какое представление о последовательности выполнения программы у тебя сложилось. Выполнение инструкций идет в том порядке, в котором они записаны, и только так. Когда встречается вызов функции - происходит переход внутрь нее и внешний код не продолжает выполняться, пока из функции не будет совершен выход, либо явным return-ом, либо тупо по достижению конца.
В твоем случае: pow(n, x) вызывает pow(n, x-1), которая вызывает pow(x, n-2) и т.д., пока первый аргумент вызванной функции не станет равным 1. Потом все эти вложенные вызовы развернутся обратно, т.е. pow(x, 1) вернет x, pow(x, 2) = x * pow(x, 1) вернет x^2 и т.д.
>Ведь pow(x, n - 1) сама в сво очередь должна что-то вернуть, но мы об этом нигде не говорим.
Все функции что-то возвращают.
Неявно - undefined.
Здесь явно - либо функцию с ее последующим вызовом (себя = рекурсия), либо число.
>>994614
Продолжу свой опус.
Знаю, что сделал по-ебанутому, но прослойку между UI и логикой работы приложения решил организовать на сокетах, несмотря на точ, что таргетом будет выступать все-таки Электрон и нужно было бы, по-хорошему, делать общение на ipc. Ну да похуй, так привычнее и отлаживать удобнее до упаковки в Электрон. Триггер экшонов делал через Redux-Logic.
Как вообще разработчики, прибегающие к применению Редакса, мирятся с адовым низкой скоростью разработки?
Ведь "цикл ебалистики", состоящий из описания констант и создания экшонов, описания редьюсеров пиздец как снижает производительность программизда.
Напиши функцию гитлер, которая принимает два массива с любым говном внутри и возвращает конкатенированную строку из отсортированных уникальных строк из этих двух массивов. Работает так:
====
let abu = ['Tvoya', 1, 3, 56, 23, 677, 'mamka', null, {}, 'mamka'];
let makaka = ['shluxa', 'Tvoya', 78.456, 1, 5, 7, undefined, new Date(), 'shluxa'];
hitler(abu,makaka); // 'Tvoya mamka shluxa';
function hitler(arr1,arr2) {
}
===
Я понимаю, что го или шарп возможно были бы лучшим решением, но нас в команде двое, и второй человек знает только js.
Для прототипа вообще всегда лучше использовать то, что ты уже знаешь. Так что нахуй и го и шарп, тем более, что они ничем не лучше ноды для твоей задачи.
Я где то вычитал, что нода не способна поддерживать даже средний онлайн(для 50 человек уже нужно выделять три процесса), плюс там какая то ебола с компенсацией лагов, мол пакеты накапливаются во время фриза, а потом просчитываются не правильно.
>не способна поддерживать даже средний онлайн
У дебилов, гоняющих все по http - да, не способна.
>думаю юзать RTP
Нахуя? Когда не критично - берут tcp. udp производительнее, но работа в ноде udp нода мягко говоря как говно, смысл асинхронщины идет по пизде, да и тебе такой уровень не нужен, если только не плаируешь онлайн в количество игроков, большее тысячи.
Что дальше с ними делать? Выделить директивы в отдельные файлы?
Контроллер и директивы привязаны к общему модули, тк должны обмениваться данными.
http://jsbin.com/qemuyigabu/edit?js,console
Ну вот вроде сделал, только .join по какой-то причине не работает. А по какой именно хуй знает как я должен догадаться. Поэтому и просил видео всякие чтобы понять что такое эта коллекция Set, Map и тд.
>просил видео
>чтобы понять что такое эта коллекция Set, Map
Блять, пиздец, дабл фейспалм.
Гугли Структуры и алгоритмы от Вирта. Это маст хэв книга каждому, в том числе веб макакам в том числе, потому что redux и прочая ебала пилится по идеям, заложенным именно Виртом.
>не работает
Значит не сделал. В статье этого чувака есть все необходимое. join не работает по очевидной причине - это метод массива, а ты его хочешь вызываешь у new Set, который такого метода не имеет.
Но если автор объясняет что это коллекция и туда даже аргументы передаются как в массивы, то почему внезапно .join не работает... Как вообще обратиться к этим данным если они в каком-то свойстве [[Entries]]? Только перебором и записью в новый массив?
Если ваш ответ - да, только перебором, тогда я вроде бы сделал правильно.
http://jsbin.com/qemuyigabu/edit?js,console
Неправильно, так как не отсеиваются не-строки, нет сортировки. Должно получиться
>'Tvoya mamka shluxa'
а у тебя
>"Tvoya 1 3 56 23 677 mamka [object Object] shluxa 78.456 5 7 Mon May 22 2017 15:00:05 GMT+0300 (RTZ 2 (зима))"
И сделать можно все в одну строчку.
Но можешь считать что применил Сет на живом юзкейсе.
Ну задание было вернуть уникальные строки, про то что нужно убрать цифры и ты я только в примере заметил.
и дату*
1const smallestDivisor = (num) => {
2const denominator = 2;
3const result = (num, denominator) => {
4 return (num % denominator);
5}
6if (result === 0) {
7return denominator;
8}
9result(num, denominator+1);
10};
11
12smallestDivisor(100);
Суть программа для нахождения наименьшего делителя числа, работает просто прибавляет к делителю 1 и смотрит если делит без остатка то все ок и возвращает делитель
Но блять эта хуета не работает в 9 строчке возвращает undefined
ЧЯДНТ
хуй знает что ты пытался изобразить, но зачем на 6 строке сравнивать объект функции с нулем я в душе не ебу
это константа result содержит результат вычисления num%denominator
Ребзя, знакомый кодер на жс при каждом случае шутит про говно, жопы и хуи.
Это норма у вас или он гомич?)
ну не в 35 лет же
Возьми и проверь дебагером, благо он есть у тебя под носом в браузере, чё ты как школьник.


короч есть один компонент, у меня он назван HomeWindow, в нем рендерится растиражированный дочерний компонент реюзабельность, все дела Pane.
Дочерний компонент Pane требуется рендерить в разных вариациях, т.е. с незначительными различиями, типа лейблов, тайтлов и т.д.
При этом компонент обладает определенной интерактивностью (может вызывать по нажатию на кнопку попап, например), и поведение может отличаться от определенных условий.
Сейчас все работает, но чувствую, что реализовано говняно:
- все компоненты без своего стейта, соответственно весь интерактив достигается за счет коннекта редаксового стора;
- при рендеринге родительского компонента HomeWindow запускается мап "populatePanes" по массиву с конфигами для отрисовки Pane (пикрил). Вроде все старался делать канонично, и такая лажа получается.
Как грамотно организовать создание таких вот компонентов, когда требуется отрисовка большого количества однотипных данных, но отличающихся нюансами вроде обозначений, триггеров и т.п.?
>потому что redux и прочая ебала пилится по идеям, заложенным именно Виртом.
Хех, а я думал от лени и не способности разобраться в моделях из MVC. Ну ладно.
redux как раз и существует для тех случаев, когда mvp уже не канает

даже не пойму что гуглить, выдает ответы для php
Типичный сноб, ведь все такие тупые, правда?

var page = new WebPage()
page.customHeaders = {
"upgrade-Insecure-Requst": "1",
"accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8",
"accept-Encoding": "gzip, deflate, sdch, br",
"accept-Language": "ru-RU,ru;q=0.8,en-US;q=0.6,en;q=0.4",
"user-agent": "Mozilla/5.0 (iPad; CPU OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5355d Safari/8536.25",
};
var fs = require('fs');
page.onError = function (msg, trace) {
console.log(msg);
trace.forEach(function(item) {
console.log(' ', item.file, ':', item.line);
});
};
page.onLoadFinished = function() {
console.log("page load finished");
page.render('export.png');
phantom.exit();
};
page.open("https://www.indiegogo.com/", function() {
page.evaluate(function() {
});
});
Может быть ему надо куки скормить еще? На других сайтах такого не замечено.

var page = new WebPage()
page.customHeaders = {
"upgrade-Insecure-Requst": "1",
"accept": "text/html,application/xhtml+xml,application/xml;q=0.9,image/webp,/;q=0.8",
"accept-Encoding": "gzip, deflate, sdch, br",
"accept-Language": "ru-RU,ru;q=0.8,en-US;q=0.6,en;q=0.4",
"user-agent": "Mozilla/5.0 (iPad; CPU OS 6_0 like Mac OS X) AppleWebKit/536.26 (KHTML, like Gecko) Version/6.0 Mobile/10A5355d Safari/8536.25",
};
var fs = require('fs');
page.onError = function (msg, trace) {
console.log(msg);
trace.forEach(function(item) {
console.log(' ', item.file, ':', item.line);
});
};
page.onLoadFinished = function() {
console.log("page load finished");
page.render('export.png');
phantom.exit();
};
page.open("https://www.indiegogo.com/", function() {
page.evaluate(function() {
});
});
Может быть ему надо куки скормить еще? На других сайтах такого не замечено.
Хром с недавних пор стал безголовым, аки ФантомЖС, который, к слову, более не поддерживается.
Делай скриншоты при помощи него.
С кастомхидером пикрелейтед.


Что не так сделал? Как сделать именно ЭТОТ код рабочим?
В общем инфотреде мне скинули вариант другой, более краткий, но он мне не понятен. (пикрелейтед 2)

я не так давно вкатился и сижу задания по учебнику выполняю, там просили через цикл for, я и хочу через цикл for реализовать. Если я как-то иначе решу - то проблема невозможности создания через цикл for, как и понимания того, как оно работает - останется. В общем не вариант.
>схуяли фантомЖС не поддерживается-то
That's all, folks!
https://medium.com/devschacht/phantomjs-is-over-df065e5b23bf
>>995222
Интересное чтиво, спасибо.
Шесть+ часов прошло. Уже давно разобрался с регэкспом и прочими приколюхами в одно ебало.
Тред мертвее, чем я.

Чем ты недоволен-то? Все правильно, разбираться нужно самостоятельно, а не ждать разжеванных ответов от анонов. У всех у некоторых работа, сидеть тут круглосуточно, чтобы отвечать на ньюфаговопросы никто не будет.
Вот все части:
https://learn.javascript.ru/tutorial/map
Без проблем. Просто вдруг там как-то в особом порядке все идет, я же не знаю.
document.createTreeWalker(...)
Как же вы заебали с этой стрелочной залупой, код читать невозможно. Ненавижу ES6.
Заказчик доволен и похуй.
>инлайн цсс
Зачем он нужен-то? Весь css содержится в классах, а className вычисляется выражением от props и state.
а вот попробуй расскажи это шарпистам, у которых, как я понял, фронтендера не было несколько лет, и они хуячили инлайн хтмл/жс/цсс, а потом ещё и копипастили из одного контроллера в другой. Сука, там бля на рендер одной страницы около 500 if'ов
а свёрстано всё на спанах блядь))00))0
пока рассматриваю android/ios
Настолько, чтобы выход новой штуки ты воспринимал как некий подарок, который с нетерпением хочется раскрыть и поиграть, а не как тяжелое бремя.
Такой ответ устроит?
>>996431
>>996422
Не парься, анон. Значительная часть всех этих страшных слов - просто вспомогательные технологии, к самому программированию имеющие опосредованное отношение. Я за пару дней разобрался и настроил вебпак с бабелем для уже существующего проекта.
>OAuth
Это сервис должен быть написан с учетом поддержки OAuth? Там авторизация происходит через веб форму. Кажется мне что не получится и нужен другой вариант.
Нет. Справочник Фленагана, чулки, губную помаду и лак для ногтей ты должен купить сам, если действительно хочешь стать JS-разработчиком.
Мимочайник
https://stackoverflow.com/questions/1723168/what-is-the-fastest-or-most-elegant-way-to-compute-a-set-difference-using-javasc
померяй разницу с лодашем сам
вангую будет не быстрее
https://github.com/lodash/lodash/blob/master/.internal/baseDifference.js#L40
уже знаю jQuery, дефолтные htmlcssless, пыху на уровне написания микрофреймворка, знания ларвеля и т.д, короче хороший средний уровень.
>Есть ли смысл учить ноду, не зная реакт
Есть, если хочешь быть бэкендером. REST api будешь пилить без привязки к конкретному фреймворку на фронте.
То есть та же тема, как с пыхой получается? Типа, адекватно могу работать бекэндером и свои высеры одевать в простую вёрстку?
Просто пробежал глазами по вакансиям, и везде этот реакт появился уже, такое чувство, что нельзя лампово разрабатывать бэк шлёпать круды на отстань с кофеечком в одной руке, а надо ещё быть фуллстак гением, который сам тебе разработает дизайн, чтоб тимлид мог бабло, выделенное на дизайнеров/фронтеров направить к себе в карман. Может, выгоднее просто начать учить реакт, css, вот это вот все и стать фронтером?
Да, та же тема, но даже без верстки, просто отдавать данные через api. Ну, это если у тебя в команде будет бэкендер. Если нет, то можешь присмотреться к бесплатным html шаблонам, они уже для всего есть, и для дешборд и т.д. и т.п.
ура, наконец можно отложить богопротивный пхп и поизучать новейшие жс фичи
А книга Сухова, "путеводитель по технологии", нормальная?
var div = d0cument.crеatеElеment('div');
b0dy.appуndChild('div');
У нас в 2007-м за смешивание хтмл и жс без лишней надобности по ебалу кочергой давали, притом что из реальных задач когда это нужно на ум приходит только кликанье на кнопку "смотреть еще", подтягивание аяксом ЖСОНА с товарными карточками резиновых дилдаков, парс, оборачивание в хтмл и добавление на страницу. Что кроме этой ебатни которую и в ваниле не западло сделать умеет этот реакт?
Я сам только React изучаю, но допустим перед тобой стоит задача реализовать такие компоненты:
- Попап, с кнопками OK и Cancel, сам попап драггабельный, в теле попапа может находится что угодно.
- range слайдер (горизонтальный бегунок) с валидацией
- input с валидацией
- Colorpicker
Важно, чтобы компоненты можно было легко комбинировать. Нужны такие комбинации:
1) Попап, внутри rangeSlider и input с валидацией
2) Попап внутри которого только input с валидацией
3) Попап с colorPicker'ом и rangeSlider'ом
В будущем будут появляться новые компоненты, которые нужно вкладывать в попап. Поэтому логично разделять ответственности и делать компоненты по максимуму независимыми и реюзабельными, а не копипастить портянки с ручной манипуляцией DOMа.
С помощью React и JSX комбинировать компоненты произвольным образом очень легко:
<PopUp display={false} onOk={(value) => console.log(value) } ... >
<RangeSlider min={0} max={255} step={1} ... />
<Input ... >
</PopUp>
Попробуй на чистом JS реализовать такую гибкость. Я пытался, вышло не гибко + много рутинного кода.
Как раз таки React очень близок к JS, в отличии от того же ангуляра 2 (4, 6?) с его абстрактными фабриками прокси билдеров.
и ещё. Я не пойму что это за второй аргумент в функции execute(generator, yieldValue) ? Он ведь undefined, мы ведь передаём функции всего 1 параметр - функцию генератор (точнее возвращаемый ею объект).
Можно ли както сделаь чтоб при гет сет несуществующей проперти у обьекта мне ошибка выдавалась?
не смотрел особо.
yieldValue
let blah = yield smth
как я понял, yieldValue, это то, что вернет yield.
смотри await в новом js.
если фу-я помечена как async, то можно будет:
let x = await fetch(url1)
let y = await fetch(url2)
doSmth(x, y)
как бы ждет, пока fetch выполнится. подумай как по другому это сделать и станет ясно зачем нужен await. т.е.
let x, y
fetch(url1)
.then((result) => x = result)
.then(() => fetch(url2))
.then((result) => y = result)
.then(() => doSmth(x, y))
с await чище выглядит.
с генераторами по ссылке что-то похожее.
не знаю, но смотри proxy object. вроде бы читал как с его помощью что-то такое делали.
https://developer.mozilla.org/en/docs/Web/JavaScript/Reference/Global_Objects/Proxy
Нихуя не понял, но ладно. Что такое fetch я даже не знаю, но автор почему-то его использует. Хотя до этого такой функции (или метода) не было в уроках.
А, и вы обычной студии ещё если в конце блока ставишь точку с запятой, то она сама форматирует весь блок, нет ли в VS code похожей настройки/плагина?
мой пример https://codepen.io/Okhre/pen/NjVgPr?editors=0010
hi all
при вложенной популяции в mongoDB возникают проблемы типа
.populate({
path: 'field1.field2', populate: {
path: 'field3'
}
})
до obj.field1.field2 не получается дотянуться
только если использовать obj.field1._doc.field2
Делаешь переменную-счётчик, при клике на следующую картинку увеличиваешь на 1, при клике на предыдущую уменьшаешь. Ну и также потребуется проверка, если счётчик стал равен -1, делаешь его равным длине массива, если счётчик равен длине массива, делаешь его равным нулю. Псевдокод:
// для кнопки next
counter++;
if (counter == images.length) counter = 0;
// для кнопки back
counter--;
if (counter == -1) counter = images.length - 1;
Слишком грязно. Ему бы на стримах все сделать, тем более он уже в этом ключе начал думать, судя по коду.
Поэтому, можно заюзать чисто xstream подписавшись на клик-ивенты, можно целиком ДОМ отрисовать на CycleJS.
Что это? Очередная мегаважная супермолодежная находящаяся на острие фронтенда технология, которую нужно знать всем бородатым модникам в узких штанишках?
Я использую этот подход в React.js, но почему во всех туториалах (в том числе и от Абрамова) делегирование не используется? Вот пример из доков: https://codepen.io/gaearon/pen/gWWZgR?editors=0010
React как-то это оптимизирует или ребята просто решили не усложнять?
Вот смотри, у нас здесь слушателей много, они тебе код писать мешают, слушатели. А вот давай я здесь проделегирую, а слушатели-то все на родителя повесятся, и мы их детям-то проделегируем. И тебе тогда писать.. оооой, писать хорошо будет. Куда им еще события-то отправлять, ихние листенеры-то только здесь. Ну что, делегировать?
Вниз по пропсам можно спустить.
Ты написал генератор вариаций для пасты на основе постов?

Над какими проектами начать работать?
Не слушай того антона. ВУЗовские знания тебе по факту не нужны, но они очень хорошо развивают интуицию. Это как с русским языком, ты его учишь в школе, а потом забываешь к хуям все правила, но пишешь все равно правильно.
Мой Atom выглядит немного по-2к16-му.
PHP Storm.
neovim

Пилишь X, в местах X и Y используешь A и B, обращая внимание на C. Искал в интернетах что-то подобное но не нашёл, в книгах слишком простые хеллоу-ворлд задачки. Даже купил хвалёную книгу по фуллстак реакту, везде ебаный подход как на картинке "рисуем сову" блядь. Т.е. "повторяй за мной" и в конце ты нихуя не понял, что написал. Не хватает именно правильно поставленных проблем, решение и документацию я сам наверну и разберусь. Халп, анон, на тебя последняя надежда!
Мне нужно подтянуть знания до миддла, хочу в процессе обучения разобраться с ес6, реактом, вебпаком ну и основами жс, ооп и т.п. По цене и формату предлагайте сюда -
gL}7ibli.gibliANUSyandqxVexPUNCTUMr}xpu
Палю годноту - кусок проекта из своего опыта.
Я на этот кусок угрохал полтора месяца, будучи еще молодым шутливым. Если осилишь - можешь смело нести показывать это говно на собес на позицию джуна-фронтендщика.
Если что-то непонятно по ТЗ - спрашивай, дополню.
Есть набор абстрактных блоков, репрезентующих какие-то объекты из предметной области. У каждого блока есть следующие параметры:
- название
- роль: основной / дополнительный
У основных блоков также есть:
- тип: маленький / большой
- точки прикрепления
У маленьких блоков также есть:
- направляемость: направляемый / нет
Точки прикрепления у маленьких блоков (в формате [внутриИлиВнизу, по горизонтали, по вертикали]):
- внутри центр верх
- внутри центр центр
- внутри центр низ
- внутри слева центр
- внутри справа центр
- снаружи слева центр
- снаружи справа центр
Точки прикрепления у больших блоков:
- внутри центр верх
- внутри центр середина-верхней-половины
- внутри центр верхняя-сторона-середины
- внутри центр нижняя-сторона-середины
- внутри центр середина-нижней-половины
- внутри центр низ
- внутри слева середина-верхней-половины
- внутри слева середина
- внутри слева середина-нижней-половины
- внутри справа середина-верхней-половины
- внутри справа середина
- внутри справа середина-нижней-половины
- снаружи слева середина-верхней-половины
- снаружи слева середина
- снаружи слева середина-нижней-половины
- снаружи справа середина-верхней-половины
- снаружи справа середина
- снаружи справа середина-нижней-половины
У дополнительных блоков также есть:
- ориентабельность: ориентабельный / нет
Дополнительные блоки могут крепиться только к основным и только в точках прикрепления.
В зависимости от точки прикрепления у одного и того же дополнительного блока может быть разная ориентация: none, left, right, up, down. Ориентация - то, куда "смотрит" дополнительный блок после прикрепления, а смотрит он от стенки или линии, к которой прикреплен. Ну и none, если точка точно в центре.
Для всех блоков есть картинки, именованные следующим образом:
- если блок направляемый, то ${название}-${направление}.png (направление либо l2r, либо r2l)
- если блок ориентабельный, то
${название}-${ориентация}.png (ориентация может быть none, left, right, up, down)
- в противном случае просто ${направление}.png
Необходимо запилить редактор блок-схемы, составляемой из этих блоков.
Схема состоит из двух вертикальных уровней: верхнего и нижнего.
У каждого уровня есть направление (слева-направо или справа-налево), которое можно менять (сделай стрелку там или что-то такое, и чтобы по клику направление менялось).
Маленькие блоки могут находиться на одном из уровней.
Если блок большой, то он занимает оба уровня сразу.
Если блок направляемый, то у него есть направление, совпадающее с направлением того уровня, на котором он находится.
Каждый абстрактный блок может быть использован сколько угодно раз.
Должна быть палитра, из которой можно мышкой перетаскивать на схему блоки.
Внутри самой схемы блоки так же можно менять местами мышкой.
При сбрасывании блока со схемы за ее пределы он должен быть удален со схемы.
При вылезании блоков за пределы схемы они должны ужиматься так, чтобы влезать в схему.
Палю годноту - кусок проекта из своего опыта.
Я на этот кусок угрохал полтора месяца, будучи еще молодым шутливым. Если осилишь - можешь смело нести показывать это говно на собес на позицию джуна-фронтендщика.
Если что-то непонятно по ТЗ - спрашивай, дополню.
Есть набор абстрактных блоков, репрезентующих какие-то объекты из предметной области. У каждого блока есть следующие параметры:
- название
- роль: основной / дополнительный
У основных блоков также есть:
- тип: маленький / большой
- точки прикрепления
У маленьких блоков также есть:
- направляемость: направляемый / нет
Точки прикрепления у маленьких блоков (в формате [внутриИлиВнизу, по горизонтали, по вертикали]):
- внутри центр верх
- внутри центр центр
- внутри центр низ
- внутри слева центр
- внутри справа центр
- снаружи слева центр
- снаружи справа центр
Точки прикрепления у больших блоков:
- внутри центр верх
- внутри центр середина-верхней-половины
- внутри центр верхняя-сторона-середины
- внутри центр нижняя-сторона-середины
- внутри центр середина-нижней-половины
- внутри центр низ
- внутри слева середина-верхней-половины
- внутри слева середина
- внутри слева середина-нижней-половины
- внутри справа середина-верхней-половины
- внутри справа середина
- внутри справа середина-нижней-половины
- снаружи слева середина-верхней-половины
- снаружи слева середина
- снаружи слева середина-нижней-половины
- снаружи справа середина-верхней-половины
- снаружи справа середина
- снаружи справа середина-нижней-половины
У дополнительных блоков также есть:
- ориентабельность: ориентабельный / нет
Дополнительные блоки могут крепиться только к основным и только в точках прикрепления.
В зависимости от точки прикрепления у одного и того же дополнительного блока может быть разная ориентация: none, left, right, up, down. Ориентация - то, куда "смотрит" дополнительный блок после прикрепления, а смотрит он от стенки или линии, к которой прикреплен. Ну и none, если точка точно в центре.
Для всех блоков есть картинки, именованные следующим образом:
- если блок направляемый, то ${название}-${направление}.png (направление либо l2r, либо r2l)
- если блок ориентабельный, то
${название}-${ориентация}.png (ориентация может быть none, left, right, up, down)
- в противном случае просто ${направление}.png
Необходимо запилить редактор блок-схемы, составляемой из этих блоков.
Схема состоит из двух вертикальных уровней: верхнего и нижнего.
У каждого уровня есть направление (слева-направо или справа-налево), которое можно менять (сделай стрелку там или что-то такое, и чтобы по клику направление менялось).
Маленькие блоки могут находиться на одном из уровней.
Если блок большой, то он занимает оба уровня сразу.
Если блок направляемый, то у него есть направление, совпадающее с направлением того уровня, на котором он находится.
Каждый абстрактный блок может быть использован сколько угодно раз.
Должна быть палитра, из которой можно мышкой перетаскивать на схему блоки.
Внутри самой схемы блоки так же можно менять местами мышкой.
При сбрасывании блока со схемы за ее пределы он должен быть удален со схемы.
При вылезании блоков за пределы схемы они должны ужиматься так, чтобы влезать в схему.
Алсо, если на словах плохо пояснил, то вот
http://rgho.st/8tnljsJN6
Почему вы такие тупые и чему вас таких там могут научить?
Используй класс, соответствующий цвету. И потом в массиве кубов проверяй каждый на наличие одинакового класса.
Хочу что бы массив был проверен циклом:
https://jsfiddle.net/19z649dy/
Но не работает условие в цикле.
Потому что у меня всего 2 недели пар было по JS и HTML. Cпасибо.
if (!arr.includes('text')) arr.push('text');
Мерси за реакцию. И спасибо за инфу.
if ом конечно работает.
вот
https://jsfiddle.net/b9953dLr/
там все расписал
>Эйх больше всего известен своей работой в Netscape и Mozilla. Он начал работу в Netscape в апреле 1995 года, где разработал язык программирования, изначально называвшийся «Mocha»
Проиграл. Хорошо, что я не джсоблядок.
У нас еще и фреймворк такой есть. А еще есть Chai.
Проиграл с пидорашки, который в 2017 не может в английский
Славить гугл вечно.
>>989352
Некоторые тоже поначалу проигрывали, с того, что их гугл киданул на предмет хайпнутой первой версии ангуляра. Так сильно проигрывали, что их офисы до сих пор стоят расплавленные от жара их пердаков.
Ящитаю, что путь ангуляра в серьёзную разработку отныне закрыт. Сегодняшний энтерпрайз высоко ценит поддержку старых проектов, при условии их создания корпой. А гуглопидоры просто подтёрлись своим же фреймворком и тут же высрали новый (sic!) надеясь, что быдло схавает это во второй раз.
Большую колу и картошку фри, пожалуйста.
в чем прикол твоего емакса?

var server = http.createServer(function(req, res) {
res.writeHead(200);
res.end('Hello Http');
});
server.listen(8080);
Не вижу тут замыкания, а оно есть.
Хуя как зарычал :3
>брать с собой жить котов этой породы как домашних
Ебать долбоёбы. Он через 5 лет тебе ебало откусит, а потом кишки твои сожрёт.
>if (!arr.includes('text')) arr.push('text');
arr.includes('text') ? null : arr.push('text');
Это сложная тема. Объект переменных и ссылка на внешний ОП(или их цепочку) создается в момент ОБЪЯВЛЕНИЯ функции, а не вызова. Интерпретатор читает текст скрипта, видит объявление функции и немедленно создает для него lexical environment и присваивает [[scope]]
1 var name = "Вася";
2 function sayHi() { alert(name); } // уже в этот момент внутри происходит что-то вроде
// function sayHi() {
// var lexicalEnvironment = {};
// var [[scope]] = window;
// alert(name); }
Независимо от того где когда и как потом функция будет вызвана, скоуп у него уже указывает на шиндош, где нейм = вася
А теперь из строчки var name = "Петя"; убери слово var и о чудо - алерт выводит Петю!
Правильные посоны пишут так: !arr.includes("text") && arr.push("text");
А постигшие дзен даже так: !~arr.indеxОf("text") && arr.push("text");
>>998740
>>998742
Чет я запутался видимо. А в каком случае тогда переменные достаются из локальной области видимости?
> А постигшие дзен даже так: !~arr.indеxОf("text") && arr.push("text");
Так пишут только выскочки, не имеющие опыта командной работы в ответственных проектах, где простота и читаемость ценится гораздо выше лаконичности. Array.prototype.includes придумали не просто так.

В этом случае. Функция ОБЪЯВЛЕНА внутри другой функции (hitler) и именно в момент ОБЪЯВЛЕНИЯ в ее внутреннее свойство [[scope]] записывается где она была объявлена и ,соответственно, где в случае чего продолжать поиск переменной.
>>998781
Ты путаешь академические знания и прикладные и если ты способен разобраться что вернет !~arr.indеxОf() или 2 && 5 то ты нуб.

Проблема твоего примера в фразе "постигшие дзен", из-за которой новички могут подумать, что мудрёный, но лаконичный код высоко ценится. Я же написал, что в реальном мире ценится простой и понятный код, ведь человеку проще думать абстракциями (массив не содержит элемент), а не деталями реализации (индекс элемента, к которому применили побитовое НЕ, и взяли обратное значение). Ну и в твоём примере оператор && можно заменить на || что позволит избавиться от нечитабельной конструкции !~
Я как раз тот кто кинул новичку первый вариант, с if... !includes ..push. Прост люблю фрик-код.
Лааадно, дети, не пишите так >>998746 в реальных проектах, это не настоящий сварщик дзен.

Сап, аноны.
Хочу восполнить пробелы в JavaScript и Angular1, что почитать/посмотреть?
Если конкретно, то у меня проблемы с промисами, асинхронными/синхронными функциями и подобными вещами. Только на русском плиз.
Попробуй почитать что-то о промисах, асинхронных/синхронных функциях и подобные вещи. Лучше всего на русском.
Да ладно???!!!

https://jsfiddle.net/urrjxk73/
если клинкуть как можно правее и вести влево, то чем дальше отводишь, тем быстрее скролит, не могу понять почему и как исправить
var prompt = (function () {
var origPrompt = prompt;
return function (msg, dflt) {
return origPrompt(msg, dflt).toLowerCase();
}
})();
Есть один курсач, который я с успехом залажал. Суть - объединение нескольких мессенджеров в одном. Реализована отправка-получение сообщений из контакта, с его API не возникло проблем, а как прикрутить еще пару сервисов не знаю. Прилага на JS.
Оставлю мыло для связи, если кто-нибудь вызовется помочь, с меня сотни нефти
а что знаки вопросов в Browser compatibility в секции mobile значат ? я могу использовать или искать полифилы ?
Т.е. из строки "(2+5)^2" получить 49. Трудности с тем, как разбирать скобки и порядок выполнения операций. Гуглинг ничего не дал
евал, new Function или регулярки в зависимости от формата строки, операторов в них и требований
В том-то и дело, что надо без eval
Пять операторов - ^*/+- и поддержка скобок, в т.ч. и вложенных
Вы видите копию треда, сохраненную 12 июля 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.