Вы видите копию треда, сохраненную 6 октября 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Шапка:
https://github.com/acilsd/wrk-fet
Полезные ссылки:
Базовый интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1157981
Тот же базовый но за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
Продвинутый интенсив за 2016 год:
http://nnm-club.name/forum/viewtopic.php?t=1032872
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению:
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS-интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Продвинутый JS-интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1165695
Теория продвинутых курсов академии:
https://mega.nz/#!zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлый тред: >>1101240 (OP)
Проиграл. За зп индусов вполне можно работать мы же в империи, а я не за бугром, где зарплаты нормальные, так нахуя брать индуса, если есть Иван?
Террорюга, из-за тебя полный ЖС-тред уёбков, которые "Я вот скоро ноде-бекендером стану, надо ли учить ХТМЛ".
Так я серьезно пишу.
Полгода задрачивал, был в восторге. Потом отчаялся. Сижу ещё полгода за компом. Поправился на 20кг. Сейчас доел большую пачку Лейс. Хуйня.
Там раковые конпиляторы-тупизаторы набигают. "Азаза ЖС не язык. Если сложить массив с числом, то получится... СТРОКА! АЗАЗА СУК ПЗДЦ ГОВНО!"
Я тут с фоундейшна решил пересесть на около резиновую fluid верстку, вот выбираю на чем пилить.
полная повсеместная поддержка будет только к НГ. Осади коня.
Есть где курс или годная статья по гридам?
Стоит эти ваши гриды вообще учить или никому они не усрались?
https://codepen.io/mycodepenio/pen/eGBZEP
просто скажи че там не так, жс я давно пытаюсь учить, что-то получается, что-то нет, таймаут вообще первый раз понадобился вот.
я могу с цсс анимации, просто там со всеми префиксами получится несколько строк, при том что вызывать я буду это все и так скриптом.
https://stackoverflow.com/questions/3583724/how-do-i-add-a-delay-in-a-javascript-loop
Поставь свое ебало на аватарку, еще там можно вытаскивать наверх репы, чтобы зашедший видел сначал их, вытащи таким образом что-то пиздатое. Если есть контрбьюшены в попенсорс, вытащи эти репы наверх. Добавь во все репы README, если есть репы с тестами, добавь в них CI и баджик. Зафоловь пару десятков топовых пацанов, поставь звездочки каким-нибудь пиздатым проектам. Заполни графу о себе. Да, и все вышеописанное должно быть конечно на инглише.
Ровно наоборот. Английский - основной язык в IT, без него ты так и будешь макакой, лепящей лендосы на фрилансе за еду.
Я понимаю,но работодатель же русский. У нас в офисе есть парень, который коммитит на ломанном английском, никогда этого не понимал.
Бампец, ну очень надо
Какие новые свойства?
Их там по пальцам пересчитать, новый тег для графики показали, как отслеживать вьюпорт и медиа выражения, лол. Что там запоминать?
Сейчас прошел про рамки и тени, до этого про селекторы - этоже пиздец, я когда начну продолжу вертать барбершоп и втуплять интенсивы часть же забуду
> ебало на аватарку
Хуйня. Если ты не дэн абрамов, то твое ебло на аватаре никому не всралось а на западе это вообще считается моветоном
Не пизди, там конечно дохуя чего дают, но довольно полезные штуки, можно на цсс всякие красивости и интерактивные элементы делать
Забей, всегда есть вебреф, мдн и оф доки, чтобы быстро нагуглить нужное св-во. Тут главное запомнить примерно то, как можно сделать и всё.
А если я няшный?:3
Блять, как же бесят такие пидоры. Значит 10 лет назад он работал без фреймворков, писал какие-то свои библиотеки. А сейчас как истинный олдо-пидор, он щитает, что дедовский способ самый труЪ. Что все должны жрать говно работать, как он 10 лет назад.
Нахуй ваши фреймворки, учите ПРИНЦЕПЫ ПРАГРАМИРАВАНИЯ, учите ПОТТЕРНЫ и АРХЕТЕКТУРУ.
Всё это хуйня, по-моему. Читал книжку по паттернам, уже почти ничего не помню, потому что запоминается то, что ты используешь каждый день, а все эти умные слова очень быстро забываются. Единственный способ не забыть всё это - сидеть на хабре и каждый день выёбываться в комментариях, пожалуй.
Это тут при чем?
>>1109363
Так я осилил саму вёрстку, просто они делают сразу для всей страницы стили, но не полные, ну то есть сначала просто размещают блоки по местам, потом там паддинги всем дают, потом цвета и т.д.
А мне кажется удобней когда делаешь по одному чтоль компоненту за раз, типа сверстал полностью шапку, со всеми мелочами, потом идёшь делать следующий блок, который вообще ещё не трогал. Как то так
Блядь ты дебил скуа ебанный конч.
Они писали. Программу курсов. Для людей. Которые. Ничего не знают.
Прочитай то что выше три раза. Потом еще три и еще 33 раза пока не поймешь.
Посему у них такой порядок действий html разметка => css => фотки => всякие сложные элементы типа формы, модальные окна и т.д.
Так сделано для учебного курса. Естественно, что когда ты уже умеешь все делать, то можно делать как тебе удобно.
блядь какие же кончи тупые сидят в треде.
Ну сиди дрочи код, если не можешь поставить себя даже мысленно на место тех кто пишет учебные курсы.
пиздец ты ахуеешь когда увидишь, что во фронте творится, цсс он одолеть не может, ору
Почти закончил продвинутый и уже охуеваю, если тут так нормально надо было учить, то что будет с жс, ведь там в хуеву раз больше информации:с
А там ЯП. Алгоритмы и прочее. Вообще другой уровень сложности.
я когда первый раз увидел на ютубе ангуляр, мне чет поплохело, а ведь раньше я и правда думал, открываешь редактором html/css/js и это в принципе почти всё ))))))))))))))
так и было изначально, адекватных тут полтора человека в режиме рид-онли
Годный челик, я ванильный JS благодаря ему за 4 дня освоил, это учитывая прокрастинацию в доте.
есть, учил потом работать пошел
Например онлайн банк.
Такие пидоры только в яндексе остались.
>JS осилил
прикол в том, что он сам жс не знает, а в видео объясняет как работать с jQuery, так что увы, увы.
You don't know JS.
Да как и везде, устроился в веб студию, отработал 1.5 года, щас работаю удаленно, банк Точка.
На банк удаленно?
Тоже из Краснодара, может посоветуешь в какую контору вкатываться? Ну может есть у нас годные студии, куда было бы круто попасть.
да, это тоже, но дело еще в самом таймауте, он так не работает в принципе просто, как я от него хочу
> У кого-нибудь получается совмещать работу и учебу?
У меня не выходит. В 12 выхожу из дома, в 10-11 вечера дома. Единственный вариант учиться на работе. Но это еще нужно быть удачливым, чтобы попасть на такую работу.
Начал тут делать пинк и за три дня сделал практически 2 страницы. Думаю на все три уйдет 5 дней, это нормально?
Ну поясните, а то мне кажется я медленный пиздец
додавання і адміністрування веб-сайтів (магазини)
робота з графікою в графічних програмах (ретушування, різання)
поліпшення інтернет-аукціоні порталу Allegro (створення нових списків на основі шаблонів, створювати шаблони, створюючи тексти, описи продуктів)
інші роботи з комп'ютером
обслуговувати програму Photoshop
Це місце чекає вас, якщо:
ви знаєте HTML / CSS
у вас є рік досвіду в створенні і налаштуванні веб-сайтів
ви знаєте, як створювати веб-сайти
ви знаєте, програми Photoshop
шукаєте додаткову роботу
ви знаєте польську мову на розмовному рівні
Ми пропонуємо:
години праці встановлюєте самі
придбання нових знань в області інтернет-маркетингу
творча робота в сучасній компанії
ви працюєте тільки 50 годин на місяць
ваша сума заробітної плати 2500 гривень на місяць
Контактное лицо: Monika Ciekala
Ну шо туты сказати? Слава Украине!
Нет конечно, разве не видно всякие 18-30 лвл аутисты вашли вайти?
На фуллтайме очень маловероятно, независимо от степени хуевости шараги. На фрилонсе иметь свою копейку - вполне, другое дело, что найти заказчика, скорее всего, будет тяжеловато. (Мне с этим очень повезло).
Мимо бауманец с кафедры рокет сайнса, вчера сдал первый в жизни проект
Потому что воркач немногим лучше программача по контингенту, адекватные перекатились в конфу.

Мне кажется, все правильно там показывают. Сначала делаешь общую разметку, затем сетку и только затем все остальное. Особенно это актуально для адаптивной верстки, когда надо сразу видеть поведение всех элементов на странице в разных разрешениях.
Марджинами и падингами. Высоту нигде нельзя жесткую указывать, чтобы проходило тест на переполнение контентом.
Ну вот хуй знает. Я сейчас начал верстать адаптив и понял, что удобнее делать по блокам. Тогда ничего не забываешь, прорабатываешь всё мелочи, а когда уже все сверстал, кроме каких нибудь красивостей начинается поиск их на макете и уже пару раз я так проебался, думаю збс всё сделал, а потом через пару часов смотрю, а там где то не хватает какой то хуйни и опять править лезть.
А блок как минимум меньше и запомнить все детали легче, ну это у меня так корочи. Да и эти блоки независимы же, по крайней мере я делаю именно так, чтобы они не влияли друг на друга.
Ну не нельзя, а нежелательно. Вот, если нужно тебе так, чтобы элемент был в высоту 100px, то просто даёшь ему оверфлоу скрол и всё. Контент не выпадает и прочитать его можно.
Нельзя, так кокодемики еще на базовом учили в 2015 году )))))))))))))
А скроллы у внутренних блоков на странице - ты с полярной станции капчуешь? Уже давно за такое бьют по попке )))))))))))))
>>>1109819
Двачую, верстаю небольшими блоками, выходит гораздо быстрее и меньше путаницы. Полгода работаю, брат жив, начальник доволен.
Вообще, понабрав опыта понял, что не стоит следовать за каждым словом Першина. Курсы у них годные конечно, сам с них начал, но реальная работа заставляет искать куда гибкие пути решения задач.
Расскажи подробнее, няша. То есть ты вообще сначала разметку полностью не делаешь? Разметил только хедер, потом через цсс полностью его оформил, потом приступаешь к разметке левой колонки, ее полностью оформляешь и т.д.?
Иди и верстай макеты, хватит задавать тупые вопросы.
Большинство людей верстают по секциям, наполняя контентом.
Джуновская конфа это миф
Джуновская конфа как кот Шредингера.
Абсолютно с тобой согласен.
сходил на вью
сегодня
на версталу. обосрался що ппц.
не понимаю что за хуйня происходит, почему на собеседовании я постоянно проебываюсь с какими-то свойствами.. хотя вроде знаю.
Html => css => все прочее типа js виджеты, мелкие правки и т.д.
>>1109877
Да ебанько вот и все.
Вакансия верстала с поверхностным знанием js.
Первый раз проебался на флексах и свг, ибо юзал их не так много.
Второй раз проебался на самом тупом вопросе в мире, при прижатый к низу футер. При чем верстал бы, то сразу бы додумался до ... а тут просто растерялся и начал нести чушь.
Ну и под конец чувак надиктовал мне js скрипт, я его записал ручкой в блокноте, и надо было сказать, что выдаст консоль. Тут отсосал только на половину — первую подъебку заметил (вызов скрипта до определения переменных), а вторую часть упустил (как раз таки тот момент, что функция записана, но сам скрипт не вызывается - те консоль ничего бы не показала).
но благо со мной норм чувак беседовал, сказал, что следует
подтянуть свг и флексы. ибо с тем, что я сейчас имею на зп в 40к (которую типа хочу) я не тяну.
а мне ссука обидно, потому что мог бы быть поскромнее и начать работать за 30, но на перспективу типа.
сижу теперь на работе, охуеваю и думаю сосаить план обучения.
ни один не смотрел (качаю блет)
работаю версталой 1,5 года, думал, что более менее ок все знаю :/
Короче зря ты думал.
>Первый раз проебался на флексах и свг
Учатся один день.
<rect /> <circle /> и поехали. Флексы читаются 20 минут и в практике верстаются за пару часов.
>Второй раз проебался на самом тупом вопросе в мире, при прижатый к низу футер.
Ахаха, section.main height: 100vh.
>Ну и под конец чувак надиктовал мне js скрипт, я его записал ручкой в блокноте, и надо было сказать, что выдаст консоль. Тут отсосал только на половину — первую подъебку заметил (вызов скрипта до определения переменных)
Ахах.
>а вторую часть упустил (как раз таки тот момент, что функция записана, но сам скрипт не вызывается
БХАХАХААХА
>1.5 лет работаю
НХАХАХАХА
Пиздец, а потом бывшегрузчики приходят и говорят что перспектив нет в профе.
Это блять такой прикол, который я не понимаю, или че? Реально можно работать версталой 1.5 года и не знать про флексы и свг? Видимо это тот же самый малолетний мамин траль, в прошлый раз опыт у него был 2 года.
Че за прижатый к низу футер?
Я в итоге выучил за пару часов флексы на выхах. Щас уже работаю, 75 к оклад.
Спрашивай вопросы. Пока флексы пригодились два раза за две недели хардкорного фронта.
Может в твоей маня-вселенной хипстеров-перфекционистов люди работают по 16 часов в сутки чтобы потом учиться по 11, но в реальности есть просто ленивые уебки, которые только работают и не учат новое.
Это сарказм был, маня. У меня на работе полно таких долбоебов, которые ноют, что зарплата низкая.
Да хуйня, не парься.
По себе заметил, что спрашивать устно верстку дело гиблое, многие тупить начнут. В адекватных конторах дают макет небольшой и смотрят код.
Все прозрачное, даже туалетные кабинки, свои девайсы нельзя проносить на территорию кампуса чтобы не дай бог ничего не унес NDA'шного, раз в 15 минут твой рабочий стол мониторит менеджер по удаленному подключению 1-2 минуты и ты не знаешь какие это будут минуты из этих 15.
6к $ кун
У нас для двачеров особые места: посреди офиса стол крутящийся на 360 градусов с приделанным к нему стулом, всё это постоянно медленно поворачивается, а места для нормальных людей расположены вокруг, так, чтобы можно было видеть, что на экране у двачера, или просто посмеяться над его вспотевшей от волнения спиной, а может даже плюнуть ему в затылок. Хорошо, что я не двачер.
Я даже порнуху могу смотреть.

А у нас вообще на такой стул пересаживают всех, кто спалился с двачом.
Почему я должен платить за твое двачевание?
Пришел в офис - два перекура по 15 минут, час обед, в 9 вечера домой. Между этими рамками пиши код.
И не трогай цепь на ноге. А то перетрешь. Если жмет - потерпишь. Посинела нога - тогда и кричи.
Я о чем и говорю. Хорошо если цепь будет на работе от работодателя. Такая беленькая с яблочком. А то ведь иногда говорят мол свою приноси.
РРРРРЯЯ рабочий класс угнетают, братцы, да что же мы, люди, аль лошадки запряженные? почто они нас запрягают, братцы? неча, неча! - Пррре-доставим небо ворробьям... и водррузим... кррасное знамя... пррро-ли-тарр-ри-ата... Даёш-ш-шь ефту самую... сицилистическую революцию!
Ващета я экстерном сдал на права.
Нет, по утрам будут планерки где самые омежные кадры (т.е все) будут рассказывать о своих успехах и о том насколько сегодня они планируют улучшить свой результат, ещё важно все обсеры подчиненных прилюдно подмечать.
А какие способы обучения сам котируешь? Я смотрю для ознакомления, чтобы примерно понимать, что и как дальше. Чтобы потом было комфортнее гуглить что-то дальше и решать задачи.
technologie_name right way to learn
Хуже всего то, что он каким то образом поддерживает в неофитах знание того, что они что-то там за 3 часа выучили.
Ну, говорю же, супер популяризатор, в хуевом смысле. Еще и картав.
И хули у тебя выйдет, маня? Будет мейн всегда на весь вьюпорт, а футер всегда под скролом?
Враперу даем 100vh и калумн, либо, если флексы нинужны хтмл и боди 100% хеит-врапер 100% хуйт, релатив поцион- футер абсолютом, основному содержанию паддинг снизу по размеру футера- футер фикс хэйт. Надеюсь доступно объяснил.
Да норм, в целом догадаться было просто.
Я немного обосрался в прошлом посте. Выйдет годно если родителю футера дать флекс, колумн, а самому футеру маргин топ авто, при спейс битвине блоки по центру будут не очень годно расположены, если контента меньше чем высота вьюпорта.
Че перезвоним то, я ж нормально запилил? Ты че, ты чё нахуй?
Ну всё, завтра иду на собеседование!
Ух, покажу я им, все футеры поприжимаю, hr рыдать будет.
Не на весь дисплей, а внизу вьюпорта, если через паддинг у контейнера делать. Чет тупанул.
Флексы знал и про свг знал только по названию. Но не каждое свойство ))
п.с. в своей говноконтрое я почти что фуллстек
а ты фронтендер или больше верстальщик?
как JS учил? какие проекты пилишь? с кем чаще всего взаимодействуешь во время разработки?
Забудь про слово "верстальщик". Всегда позиционируй себя как фронт. Фронты бывают разные, в локальных говноконторах одни, в топ-компаниях другие. Если у тебя мало опыта, ты все равно должен быть фронтом, просто в говнокомпании за хлеб, для начала.
Жс учиться в практике, я не запоминаю просто по чтению, зато отлично все укладывается после практики.
Взаимодействую ни с кем, к счастью. А так, по работе пополам с дизами и бэкерами. 1 приятнее.
окео ман
php очень поверхностно
фреймворк Kohana (ну не супер сложные вещи могу сделать)
всякие smarty, fenom (вот это вот хз насколько вообще бэк)
Какая разница, какой год? PHP обновляется и процветает, выбор языка зависит от задач.
Пыха точно помирает уже
А практика когда есть нехуевая зп и к ней полагаются более-менее предсказуемые бонусы- это редкость в среде таких сеньоров?
Бывают квартальные и годовые премии, но относительно небольшие. Есть у меня знакомый аналитик в инвестиционном фонде, там годовой бонус может составлять годовую зарплату, вот такого у программеров я не видел никогда и не слышал чтобы у кого-то было, хоть у сионьоров, хоть нет.
ну же анон, подскажи, очень надо
Им нужен человек-оркестр. Чтобы и кодил, и верстал и сосал. Вывод: экономят на кадрах.
>>>1110187
>
Эта вакансия подкупает тем, что вроде как нужно знать много чего, но все на базовом уровне. Для того, кто только пытается вкатиться- вроде как вариант. И это работа в банке.
если ты один такой будешь герой - жопа горой, то хреново, а если вас таких отдел то можно будет если что опыта у других понабраться
Недельку посмотри видосы не ютубе, напиши гостевуху
Если от одной специализации (верстальщик/фронт) требуют знать что-то от другой (кодер, вебдизайнер), то стоит как минимум задуматься. Будешь делать работу за двоих, как только "наберешься опыта". Например, будешь натягивать верстку на какой-нибудь ебучий движок. И хорошо, если он еще будет не самописный. Запомни, натяжка - это ебаный ад. Лучше быть гей-шлюхой, чем верстальщиком, натягивающим верстку на движки.
Вроде как там отдел. Они хотят чтобы знал: PHP, MySQL, HTML, CSS, JavaScript, нго все это на базовом уровне
Говнокодить на JS- могу, HTML и CSS немного знаю(готовое поправить наверное смогу, сверстать с нуля- вряд ли, но им вроде с нуля ничего и не надо). PHP и MySQL не знаю вообще. Вот и думаю. стоит ли на ваканисю откливкаться и пытаться быстренько загуглить основы PHP И MySQL или нет
Меня это не пугает, даже наоборот. Если они бы меня взяли, и я получил хотя бы минимальный опыт работы с бекендом, я был бы только рад
Не передергивай. Хороший программист, который может и в бэк и фронт это невозможно очень ценный специалист. Хочу заметить что натягиванием на движки эти люди не занимаются.
Я лучше буду осваивать пыху и всякие ноды(я в нее могу чть-чуть), чем верстать, меня от верстки тошнит
Если попытаться взять среднее по больнице, то с зп 360к сколько заработаешь опционами/акциями?
Покопавшись с ней самую малость, я понял, что это ОЧЕНЬ нудно и по сути не стал копаться дальше.
Если представить что мне сегодня выдали все что мне причитается, я смог бы поднять ~100к$, но чтобы получить долю полностью, надо отработать 4 года. А через 4 года она может стоить 0, а может и лям, а может и больше.
Не придирайся к словам, я понял, что ты имеешь в виду. Так сколько уже там работаешь?
Даже дизайнер ебашит по клаве так, что вызывает локальное землетрясение амплитудой в 4 балла минимум.
Пиздец у тебя логика, сексист ебаный.
и я нихуя не тян, просто логика у тебя и правда ебанутая
Вообще медленно печатаю и не могу в слепую печать, но мне кажется это пока что никак не влияет на производительность, я ещё ньюфаг и туплю просто так.
Че ты обиделся то? Дизайн и верстка больше для женщин. Индустрия это доказывает. Парням это скучно, девушкам норм.
Парням же норм в ЯПах ковыряться, а девушки в них не могут или могут с лапшекодом или могут без лапшекода и с норм кодом, но без решения каких-то нестандартных задач (то есть только веб-кодинг азазаз).
Мне хочется выпилиться от осознания того, что у тебя зп 360к, это блджад годовой мой заработок на бывшей дно-работе, ГОДОВОЙ:c
Как стать таким же успешным, анон?
У тебя выходит так, как будто парни орки ебучие, а тян эльдары, что нихуя не так. Тян не могут ни в дисигн (куны всё равно делают лучше), ни в кодинг.
Если в двух словах, я отказался от всего кроме работы. Тут есть свои плюсы и свои минусы.
Не передергивай. Я имел ввиду что не ищу тян, не занимаюсь спортом, не хожу в отпуск, не читаю ничего кроме книг/статей, относящихся к работе. Тем более сейчас я как раз пытаюсь вернуться к нормальному существованию, а не только работа.
Нет, сюда я хожу потому что во-первых отсюда начинал, а во-вторых у меня проблемы с признанием собственных достижений, и я хожу похвастаться зарплатой.
нет, лол. Ты меня вычисляешь?
Вот полностью согласен с тобой, версталами за доширак идут только бабы и конченые омежные неудачники.
Вот прям сесть и ничего не гуглить- не напишу. Довольно много гугля и попутно разбираясь что к чему- напишу за 2-3 вечера.
Как будто фронт не занимается версткой. Или, если умеешь писать слайдер, то уже считаешься не просто версталой, а элиткой?
Ну хуле иди читай шапку, логика же на js пишится, фреймоврк выучи там реакт. Выбираешь апишку(API) какого-нибудь сайта, того же двача лол. Ну и посылаешь запросы к нему, данные отрисовываешь у себя на сайте, со стилями шобы всё красиво было.
мимо-тот-же-коперайтерна самом деле, школьник,
у которого переход от теории от практике, оч медленно и прокастинуто идет
В гугле забанили?
Никак
Признавайтесь, это кто насмотрелся академий и уже сделал свой первый охуенный проект за 35 к?
Это же не по настоящему, да? Это ведь шутка такая?
Даже совсем аутисты после академии такое не могут сверстать
так о чем и речь.
А потом такие пишут: "Здравствуй, ебаноеайти, хочу сказать вам, что пузырь ойти лопнул, полгода учил фронт + бэк, сделал охуенный сайт, не могу найти работу". На самом деле это просто сайт скучающей домохозяйки, не обольщайтесь, у меня мамка два примерно такой же кривости сайта на вордпрессе сделала, лол
cs50
бля зашел на главную, пиздец эти иконки в nav панели при наведении, эта белая форма внизу для отправки( прописать rgba(255, 255, 255, 0.3 для фона сложно бля), этот неадаптив - текст вызазит за фон тела, эти кнопки с !!!рамками !!!!!черными. БЛЯЯЯЯ!!!!
мимо прошел курсы и только начал смотреть интенсив
учебник по лиспу читни, там расжевывается с основ
Бля,я аж обосрался, когда чувак с биноклем вылез. А так норм сайт. Просто дизайнер, наверное, плохой.

Создаю таблицу через генератор HTML, он даёт очень много инлайновых стилей, мне нужно убрать их из кода, а то получается грязно.
Я не верстальщик.
Бля, выучи таблицы (хватит дня чтобы и выучить и запилить что тебе надо) и сам напиши, будет чище, читабельнее, понятнее и быстрее
У нас нет деления на синьоров и миддлов и так далее. По среднестатистичской рашко-классификации я синьор, внутри своей конторы я просто разраб, такой же как все, выше есть тимлиды и head of development.
Универсального нет, для самого низкого уровня почитай "Код" Петцольда.
Тебе надо на реакте запилить или что? Самое простое - firebase какой-нить. Хочешь базу но не можешь выбрать? В такой ситуации всегда бери постгрес.
Мне нужен простенький бэк, к которому будет спа написанное на реакте обращаться.
Благодарствую

>>1110336
Вы что не читали что я писал? У потомка свой метод для получения данных и он используется в куче таблиц. То есть допустим есть 5 CRUD таблиц и 50 обычных для отображения, где только таблица и верхняя разметка. И в таблицу падает через пропс метод апи и столбцы, которые она должна отрендерить. Просто не хотелось кучу легаси лопатить вот и спросил возможно ли вызвать релоад таблицы через пропс.
И вдогонку вопрос - как унифицировать методы, в CRUD, например у всех этих таблиц есть методы для открытия диалогового окна, для создания, модификации, удаления, фильтрации и т. д. Не копипастить же 5 раз? Хотел сделать через наследование (типа class ExampleTable extends CrudTable), но прочитал что в Реакте так делать сильно не рекомендуют, какой правильный способ? При этом должна быть возможность перезаписывать методы, та как есть несколько таблиц где они отличаются.
Анон, скажи плиз, сколько ты в таком режиме живёшь?
Алсо, насколько я помню, ты писал, что стек у тебя реакт, можешь уточнить детальнее?
Прожил чуть больше 3х лет.
>Алсо, насколько я помню, ты писал, что стек у тебя реакт, можешь уточнить детальнее?
тебя интересует именно фронт?
1.По тому как ты пишешьь создается ощущение что ты используешь наследование. Если да, то зачем?
2. Ререндер вызывается при обновлении пропсов или стейта, смотри происходи ли это у тебя. У реакта вроде есть какой-то метод чтобы зафорсить обновление, но опять же, его использовать не рекомендуется.
3.
>как унифицировать методы, в CRUD, например у всех этих таблиц есть методы для открытия диалогового окна, для создания, модификации, удаления, фильтрации и т. д.
1. Если у всех этих таблиц есть такие методы, почему это разные сущности, а не одна?
2. Напиши HOC:
https://facebook.github.io/react/docs/higher-order-components.html
Если ты сверстал барбершоп - да, нельзя. А если ты скучающая женщина слегка за сорок, то такой сайт для тебя уже достижение.
> экшн в 1 строку / 5 строк на асинквейтах
> редьюсер в 10-20 строк на ВСЕ
> инструменты, которые позволяют сократить количество кода еще меньше
> бойлерплейтная параша
)
На фронте в принципе могу сваять из любого популярного нынче говна, даже если никогда с ним не работал. Сейчас пишу на react + redux + webpack + babel + cssmodules и все такое. Вскоре предстоит писать на react + mobx + webpack + typescript + react native. Помимо этого писал на node, kotlin, java, python, php, clojure.
> редьюсер в 10-20 строк на ВСЕ
Разве что если у ты пишешь todo-шку, в любом приличном приложении редакс заставляет писать много бойлерплейта. Трейдоффы, все дела.
Зото иммутабельность

Ты думаешь я не читал? Я даже ту-ду лист на нем написал и еще одну хуйню. А вот когда дело дошло до реального приложения тут и начались проблемы.
Тогда у меня для тебя плохие новости, ты глупенький.
Чем он тебе понравился?

Идешь к тому, кто написал то, что тебе эксель отдает, и пиздишь его, ногами.
Если денег не жалко - купи капустный смуззи и ему на голову вылей, а потом: ногами, ногами.
А вдруг там куча говна, рекламы и прочей хуиты. А анон наверное знает проверенные места
Чем он так хорош?
Если ты не можешь сам поставить ломанный / намутить / купить лицензию на вшторм, то он тебе нахуй не нужен.
К слову если ты студент, можно студенческую лицензию получить. Я в прошлом году просто скинул фото студака, они мне дали доступ ко всем своим IDE на несколько лет, сейчас не вспомню конкретно на сколько.
Я у мамы чайлдфри.
Уже хз стоит ли продолжать попытки вката. А то потом работать как лох с 18-тилетними за 20 тыс(я в Мухосранске)
Ебать, ты серьёзно? Зочем тебе спиногрызы, не делой, подумой.
Это только проблемы, сначала с тян, потом с тян и детьми. Ну нахуй.
Ни хуя. Мои двоюрные братья, которым по 29 и 31 год соответственно уже с женами-детьми-строящимися загородными домами, тачками и т.д. Один наебизнес ведет, другой просто технарь на все руки факмастер.
И я такой - ну хотите вам сайтег сделаю? ))))) )))))
Нормальная жена (не блядь и не транжира) здорово мотивирует въябывать и развиваться.
>Нормальная жена (не блядь и не транжира) здорово мотивирует въябывать и развиваться.
Плюсану, особенно которая сама увлечена каким-то интересным и прибыльным делом.
>стоит ли продолжать попытки вката
А в чем заключались твои попытки?предвкушаю очередной поток пиздежа про золушку
Мне 28, так что не переживай.
Сейчас живу в ДС, сам из Мухосранска. Про перекат можете не спрашивать, никакого превозмогания не было.
Можешь начать с твоих критериев, они норм
Нахуй вот это всё, что ты описал. Мне хочется жить для себя.
Я не работал в мухосранске. Я закончил школку, поступил в вузик в ДС, жил в родительской хате на родительские деньги.
Тема такая. В марте сего года, я понял, что "хочу быть программистом". И куда я пошел? Правильно, на двач. С вопросом "какой язык учить". В итоге выбал пал на JS и попытку вкатиться во фронтэнд. Пошел по шапке этого треда, но быстро понял, что верстать мне вообще нихуя не нравится, а вот JS это приятно. В итоге, что я умею на данный момент худо бедно-кодить на JS, понимать 95% того, что написано в HTML И CSS и возможно немного подправить, могу решить простейшие задачи бекэнда с помощью node.js(проверено, могу), возможно могу решить простейшие задачи бекэнда с помощью php. Webpack и React на практике пока не щупал, но теоретическое понимание основ есть. Вот такой странный великовозрастный вкатывальщик
Все делаешь правильно, только надо научиться верстать, нравится тебе это или нет. Тогда сможешь вкатиться.
Я на этот счет прокраститнирую уже несколько месяцев "вот на следующей неделе я выделю пару дней, пусть сам верстать не буду, но хотя бы подробно почитаю теорию".
У меня ощущение(хз, возможно ошибочное), что если бы меня хоть кто-то взял на работу и потерпел полного нуба пару недель, то после этого я бы начал приносить пользу. Я вот как-то взял тестовое задание по node.js, так за неделю пока его делал, узнал чуть ли не больше чем за пару месяцев изучения теории и учебных задачек.
>если бы меня хоть кто-то взял на работу и потерпел полного нуба пару недель, то после этого я бы начал приносить пользу
примерно так и бывает, но чтобы тебя взяли тебе нужно пройти собеседование, а методом "я ничего не знаю ну возьмите меня ну пожалуйста" его не пройти. Рекомендую метод "я знаю немного, вот это и это, но готов учиться и ебашить не разгибая спины за еду"
Как это вижу я: много вещей, которые я не знаю вообще, или почти не знаю, или знаю, но неуверенно и не все помню, НО если надо, я на 99% уверен, что смогу быстро вникнуть.
>примерно так и бывает, но чтобы тебя взяли тебе нужно пройти собеседование
Немного стремно будучи 31-летним хуем проходить собеседования(да и работать потом) на должности, которые обычно занимают студенты старших курсов.
Ну тогда продолжай сидеть на жопе ровно
>>1110880
Перестань мыслишь лычками, лучше думай о скиллах и зарплате.
>>1110879
>НО если надо, я на 99% уверен, что смогу быстро вникнуть.
На собеседовании на джуна этого никого не ебет. Либо отвечаешь на конкретные вопросы, либо идешь нахер.
>>1110885
Ты что, по одному отклику отправляешь и ждешь ответа?
>Перестань мыслишь лычками, лучше думай о скиллах и зарплате.
Ок, перефразирую: вот взяли нуба джуном, но он быстро учится, через какое время такой джун может начать робкие попытки требовать повышения зп?
>>1110887
>Ты что, по одному отклику отправляешь и ждешь ответа?
Отправляю отклик и жду, что я делаю не так?
>Ок, перефразирую: вот взяли нуба джуном, но он быстро учится, через какое время такой джун может начать робкие попытки требовать повышения зп?
Не знаю, никогда не просил повышения. Проще через год уйти и удвоить зарплату.
>Отправляю отклик и жду, что я делаю не так?
Отправляешь только один отклик.
мне надо сделать несколько резюме или несколько аккаунтов и со всех слат отклики?
Так само собой, я откликаюсь на все, что кажутся мне более-менее реалистичными. Но я их мухосранска. Тут в ойти самое популярная вакансия программист-1С(кстати, в вакансиях обещают зп прям на удивление высокую для моей мухосрани)
У кого есть pdf или любая другая читабельная для оффлайна версия?
Тогда все правильно делаешь. Удаленку еще поищи. Если работодатель молчит, как вариант можно позвонить самомму и спросить, но я никогда так не делал, так что хз.
Удаленка хороша тем, что потенциально это более высокая зп, если ты из Мухосранска, но... у меня же все упирается в отсутствие опыта, опыта реальной разработки в команде, может я ошибаюсь, но для его получения офис со смузи(дешевым кофе) предпочтительнее + хорошо бы, чтобы всегда рядом были опытные товарищи
Ты рассуждаешь верно, но если у тебя варианты
1) Сидеть без работы
2) Работать на удаленке
то лучше 2 чем 1
Так это и ежу понятно, но... как мне кажется, убедить работодателя в том что "я пока почти ничего не могу, но я быстро учусь" намного проще, если этот работодатель будет тебя ежедневно видеть и знать, что в случае чего тебе помогут коллеги, а не брать на удаленку нубокота в мешке
Когда ты откликаешься на бОльшее число вакансий, это повышает твой шанс на работу, даже если на некоторых вакансиях убедить работодателя сложнее, чем на других.
js-разработчик, не умеющий верстать никому не нужен
Я уже не сильно жалею, что живу не в ДС лол
Обязанности:
Разработка, сопровождение и поддержка внутреннего портала Банка;
Автоматизация процессов подразделений Банка;
Доработка существующей функциональности.
Требования:
Образование: высшее, незаконченное высшее (техническое);
Приветствуется опыт работы в сфере Web-разработки;
Базовые знания PHP, MySQL, HTML, CSS, JavaScript;
Умение анализировать и систематизировать информацию;
Умение работать в команде, принимать быстрые решения, своевременно реагировать на сложные ситуации;
Хорошие коммуникативные навыки;
Аккуратность и внимание к деталям;
Дисциплинированность.
Для старта любой вариант норм, кроме вордпресса и подобного
Итс труъ. Мне недавно галера предложила джуном релокейт в ДС за 25-30к с предоставлением жилья, пока отморозился
Я бы поработал в дс за 30, при условии что мне предоставят жилье неподалеку от офиса и это не клоповник.
... но я почему-то думал, что галерам нужны только те, кто с первых дней начнет ебашить код, много кода, а не те, кто первое время будет вникать в происходящее
Любой вновь пришедший сначала будет некоторое время вникать в происходящее
Столько же получаю в мухосрани в 15 мин от дома, но ВЕБМАСТЕРОМ, а звали реактодебилом.
Из плюсов только прокачкане точно, скорее всего там ковыряние легаси говна, ДС тоже сомнительно, не люблю ДС, и съеб от мамки
Ты глупенький. Во-первых даже ковыряя говно, ты прокачаешься, во-вторых потолок зп в ДС сильно выше чем в твоей мухосрани.
Ты сейчас что-то рассказываешь про похуизм 31-летнему безработному хую, живущему с родителями.
Слегка стремно, не более того.
А что? Это какой-то недостижимый скилл для человека? Жаль человечество не осилила данное умение в достаточной мере.А еще имею ввиду похуизм не только на других но и в какой-то мере к себе
>Ты глупенький
Я знаю :3
>Во-первых даже ковыряя говно, ты прокачаешься
Прокачаться и тут можно, на той же местной галере, ковыряя то же легаси дерьмо, только не тратя время на пробки и прочие ДС загоны
>во-вторых потолок зп в ДС сильно выше чем в твоей мухосрани
Понаехать всегда успею
Знаю тянучку, у которой хата на Цветном, а сама учится в ВШЭ. А сама тоже из провинции. Еще больнее стало?
Один знакомый вкатился в возрасте 90 лет, пишет на ангуляре, сам ходит в туалет разобрался с версткой.
Да норм всё. Что может быть чем превозмогания мимохуя - понаеха в дс? Меня чому то возбуждают эти мысли
Хотя на самом деле, это наверно лишь первое время, потом приестся вся эта параша
Не фантазируй, твой уровень знаний никогда не приблизится к таким хардкорным фанатам, задрачивавшим с детства. Новый фреймворк или язык тут роли не сыграют.
А в 17 можно?)
Кстати я сейчас в таком ебанутом положении, вроде бы знаю теорию, есть мысли как и что реализовать, сейчас делаю разные тз(реакт+ редакс, взаимодействии с локалсторадж, запросы к апи и прочая параша), пиздец туплю,гуглю неочевидные моменты и костыли пишу и трачу дохуя времени на все это.
Я понимаю что практика нужна, и нужно писать код, но когда у меня пройдет этот тормознутый период .inb4: слишком сложное взял тз/spoiler]
Никогда. Просто список того, что ты будешь делать без тупняка, будет расти. Если вдруг на работе все задачи стали простыми, значит пора уходить или просить более сложные.
>твой уровень знаний никогда не приблизится к таким хардкорным фанатам
Да это не важно, факт в том, что я могу выполнять его работу, вот это важно. Разговор то не про программирование космических ракет летящих на марс. А знание куч устаревшего говна, ну ладно, в этом тру кодеры недосягаемы, согласен.
Да лол, я же шучу. Бывали периоды, когда так же приходил на всё готовенькое и жил чисто в кайф, но также приходилось и жить в говне и считать копейки и т. д. Там и там есть свои плюсы, мне ближе второе — это приключения и романтика.
Да как этот тупняк лучше пройти? Все равно пилить через силу? Или лучше посмотреть интенсивы с академии для упорядочения знаний.
>Никогда. Просто список того, что ты будешь делать без тупняка, будет расти. Если вдруг на работе все задачи стали простыми, значит пора уходить или просить более сложные.
Опять на связи 31-летний вкатывальщик. Меня вот это, не то, чтобы пугает, но как-то не могу с этим свыкнуться. Дай мне любую задачу, посильную джуну с опытом, я тут же начну "ааа, бля, как это сделать!! а это... а это... а это" . Но при этом, погуглив, почитав, посмотрев, с вероятностью 95% задачу выполню. А в моей голове погромист это "сел и написал", хз как от этого избваиться
Уроки сделал, нейропласт 17-летний?
Делай https://github.com/Hexlet/ru-test-assignments
>>1111006
Просто отсылка к мультику, никакого тайного смысла
>>1111007
Это личный опыт
Анон, я правильно понял, что это все актуальные задания, которые работодатели готовы проверить, если сделать пулл-реквест?
Вот посмотри на первое же задание, Aviasales. На твой взгляд для новичка какой реалистичный срок его выполнения?(самому себе установить сроки и попробовать)
>Анон, я правильно понял, что это все актуальные задания, которые работодатели готовы проверить, если сделать пулл-реквест?
Они актуальные, но куда их отправлять, надо смотреть для каждого конкретного задания, именно в репу ru-test-assignments отправлять не надо.
>На твой взгляд для новичка какой реалистичный срок его выполнения?(самому себе установить сроки и попробовать)
Не надо устанавливать себе сроки, просто садись и делай. Я сделал бы максимум за день, и то, я бы пердолил сетап по полной, с вебпаком и прочим дерьмом. Новичку хз сколько-нужно. Просто начни делать и потом посмотри сколько нужно будет времени в итоге.
>>1111047
Не очевидно, у меня брату родился в нулевые и тоже видел этот мультик.
Огромное спасибо тебе за список тз, но вот если у тебя реально не получается сделать проект, лучше посидеть посмотреть видеокурсики?
VK.Widgets.Poll("id_bloka", {width: "auto"}, "546465446_a32526734");
Нужно заменить в нем переменными "айди блока" и набор цифр между последними кавычками.
Как на JS конкатинацию сделать с переменными вместо этих данных?
Пробовал так:
VK.Widgets.Poll('"' + idBloka '",' {width: "auto"}, + '"' + tsifry + '"');
но не работает.
лучше посидеть и посмотреть то, что поможет сделать проект, будь то курсики или гугл(сам предпочитаю второе)
мимо 31 лвл вкатывальщик
а что мешает чуть раньше объявить переменные, положить в них то, что надо и уже твоему vk.widget.poll передать эти переменные?
какой примерно предел зп для сидящего в Мухосранске в своей сычевальне и работающего на московскую контору? Разумеется гениев-уникумов не рассматрвиаем
Я знаю чувака получающего так 100к. Я открой тебе секрет, но работая удаленно, можно работать не только на московскую контору
У меня почему-то ощущение, что удаленка "на америку" это либо
1. Адский труд за зп не сильно выше московской, при чем еще хер туда устроишься, нужно иметь скиллы сильно выше средних.
2. Либо работа за космические бабки, но для гениев
Пиздец блять, и тут еще есть люди, которые верят, что пузырь айти лопнул. Вы только посмотрите на этого вкатывальщика.
Да, сенсей. Через страдание, через работу джуном в Мухосранске за 20тыс/мес, до сеньора 360к работа из дома... если доживу, а то мне уже 31, а те, кто не тупой, в это время уже опционы получают
Используйте JS/CoffeeScript;
React;
Работоспособность в двух последних версиях десктопных браузеров (IE, Chrome, Safari, Firefox).
Могу ли я выполнить последний пункт тупо с помощью Babel? Или раз он не указан, то и включать его нельзя?
Безотносительно бабеля тебе в любом случае надо пройтись и руками потыкать, чтобы все работал
Может я чего-то не понимаю, но разве бабель не гарантирует мне работу во всех браузерах?(тем более совсем уж старье поддерживать не нужно).
если ты подключишь babel-polyfill, то да.
но после этого твой ебучий туду лист будет весить овердохуя кб
В таком случае как с наименьшей еблей мозгов мне обеспечить работоспособность во всех браузерах?
Я как бы этот вариант первым же рассмотрел, но потом подумал, что должны быть более простые решения
Реакт не отменяет необходимости верстать
Вариант "использовать чудохуйню, которая за меня все решит" не работает никогда, поверь мне.
>
А мог бы я(будь у меня доступ к бэкенду), хранить бабеля на сервере и использовать его как loader в webpack'е?
Ничего блядь, я так и сделал.
>>1111074
спасибо, оказывается все проще, чем я навыдумывал. Почему-то думал, что строка со скобкой будет сливаться, если просто так сделать.
>>1111081
МАМКЕ ТВОЕЙ ВКАТИЛ, ПИДОР не ссы, не отберу твой смузи, я для своего сайта это делаю. И да, ЖС мне очень тяжело дается. Если тебе все легко, значит у тебе повело с дефолтными цепочками генов, а не ты такой охуенный. Так что не выебывайся тут.
ты начал пытаться передавать какие-то строки включающие в себя переменные
Зачем? Профитов никаких. У тебя JS-файл и так на сервере. Зачем отдельно хранить?
Что за хуйню ты выдумал?
зачем? чтобы раз подключить бабеля и не ебать себе мозг с совместимостью с разными бразумерами.

{
data: {products: [], users: []},
filters:{products: [], users: []}
}
Как написать редьюсер который бы понимал с какой страницы пришло изменения?
если например изменился фильтр на страницы users то добавить значение в users.filter? Чтобы не прописывать кучу кода
добавлю: когда у тебя тестовое задание простейшее, то можно наврерное каждый косяк совместимости вручную править, но если же это что-то более крупное, чем тестовое задание, то можно и заебаться
Если я правильно понял то, что почитал про webpack, то нужно в конфиге указывать вебпака, что конкретно хочешь прогонять через бабель, а по умолчанию он этого делать не будет.
Не понял вопрос. Самый дубовый вариант - при вызове action creator передавать какой-то параметр, по которому можно будет определить с какой страницы пришли изменения.
Опять новички лезут без базовых знаний. Ты можешь добавить в бандл свой ебучий бабель-полифилл, но на кой хуй он тебе нужен, мало того отдельным файлом про количество максимальных http-запросов на сервер слыхал?, так еще и весь полностью бандл будет жирнее твоей мамаши, если по сути тебе нужен только промиз полифилл для ие + еще парочку. Зачем всё тянуть?
Да, так и есть. Но тебе не надо указывать все файлы, ты можешь сказать ему типа "бери все из этой папки"
То ли я чего-то не понял, то ли ты хуйню сморозил.
он не будет юзеру грузить полифилл на страницу, он просто те файлы, которые я укажу в конфиге вебпака прогонит через бабель-лоадер и уже результат этого прогона отдаст юзеру.
Это то, как я понял прочитанное про вебпак
Я понимаю, что могу указать все, я описал ситуацию в общем случае
Так сначала я предложил полифилл, ты мне резонно заметил, что страница будет весить слишком дохуя. Я согласился, что не прав и спросил теоретически: а будь у меня доступ к бекенду, я бы мог не трахая себе мозги решить эту проблему бабель-лоадером?
Ты можешь не подключать весь БАБЕЛЬ-ПОЛИФИЛЛ. А подключить только отдельные полифиллы. Вот и всё. А при чем тут бэкенд я вообще нихуя не понял.
Меня немного смущает твое упоминание бэкенда, поэтому скажу: технически преобразование бабель-лоадером происходит на бэкенде, но это просто фротновый тулинг, который бежит на сервере, а не бэкенд в понимании "куда ходим за данными"
>А при чем тут бэкенд я вообще нихуя не понял
он при том, что в моем вопросе описано словом "теоретически".
Короче - прогоняешь бабель лоадером весь ЖИЭС. Дальше как тебе выше уже сказали - проверяешь что в каких браузерах не работает и подрубаешь полифилы по надобности.
Я точно чего-то не понимаю... если после прогона лоадером он все равно не пашет во всех браузерах, то нахера тогда нужен этот лоадер?
Я спросил не потому, что я буду это делать, а потому что представляю ситуацию как ябы я решал вопрос совместимости не будь у меня ограничений наложенных тестовым заданием
Гугли, блять, заебал.
ты рушишь мой мирок, я не понимаю, что в нем не так и не понимаю, что гуглить
Привет, мистер Гет. Славься, мистер Гет. Пусть солнышко освещает твой путь каждый день. И пусть мне перепадёт хотя бы маленький лучик твоего величия, мистер Гет.
Ох, не понимаю я ваших шуточек
Бабель нужен чтобы писать с последними фичами js и при этом это работало в текущих браузерах, а не для совместимости
Ты мне открыл глаза. А есть какой-то лоадер для совместимости?
Последние фичи джс это как синтаксический сахар - классы и прочая хуйня так и новые фичи типа промисов. Так вот, сахар ты можешь транспилить в ес5, который поддерживается почти везде. А для промисов - нужен конкретно полифилл.

верстаны выручайте, скинули тестовое задание, в котором явно оговорено использование foundation
макет на пике, только вот там нихрена нету гайдлайнов по которым я могу расставить классы для сетки, в итоге делая на глаз, до pixel perfect далеко
Спасибо, попробую.
Еще вопрос для общего развития. Я могу так же в зависимости от того, каков размер окна у пользователя менять ширину дивов?
Погугли media queries в sass или less или чем ты там собираешься пользоваться.
Знаю, но никогда не использовал медиа запросы без препроцев. Спасибо, что пукнул в лужу, это очень важно для нас.
9lines?
чето они уже 4й месяц ищут фронтендера, подозрительно
причем баба рекрутер на меня 2й раз вышла и сама написала, не смотря на то что я в начале лета хуй забил на их тестовое
Да там поди ничего сложного, погуглируй епт.
А по фоундэйшену какие нахуй гайдлайны? Очевидные 1/4/2 колонки, тоже чтоль им напилить тестовое, потом сверим результаты, лол
да, они, ну она мне написала.
"Честно вам признаюсь, я постоянно нахожусь в поисках грамотных верстальщиков, постоянно отправляю тестовые задания. К сожалению, достойно справляются с ним единицы. Хотя на первый взгляд оно выглядит простым."
хотя единственное на что напирала, чтоб я с их стайлгайдом ознакомился и ему следовал, что в общем не сложно, только как мне бля сверстать эту дичь без сетки я хз
$global-width: 660px;
$grid-columns: 4;
такое уже попробовал, pixel-perfect не получается, gutterы меньше чем нужно и мелкие нюансы, которые наличие сетки нивелировало
первый раз я положил на них хуй потому что их ссаный сборщик ни в какую не хотел собирать спрайты для ретины из png и падал с ошибкой, при чем префиксы-хуефиксы нихуя не помогали, о чем я им радостно сообщил получив ахуенный фидбэк: "а у нас все работает)))0)"
В итоге я отгулял отпуск, поработал еще месяц, уволился нахуй, вышел на новое место и тут они снова выходят на связь. Но з.п. по меркам моего нищего Волгограда жирная, но что то странно все это
ну сейчас их сборщик работает, еще через год будет хоть немного похож на tars по функционалу и опрятности
Я просто хотел помочь человеку, на вопрос которого ты ответил, потому что твой ответ звучал так, будто они являются частью препроцессоров, дурында.
да, открыл в фш
плюсы в том, что я вообще перестал юзать фотошоп, ну и конечно на линьке работает хорошо.
из минусов злоебучий line-height не умеет определять,
макеты по 500мб грузить приходится по три раза т.к. зависает в какой то момент и приходится дропать процесс.
вот еще походу гайдлайны разучился распознавать, хотя врядли вангую что у >>1111190 макет нормальный а у меня убыточный, но на всякий случай качаю ща ФШ для проверки
лол

>макет нормальный а у меня убыточный
точно такой же, включил 2ю пекарню с линуксами тоже не работает
дела дела, спасибо анон, я бы долго еще ебался пытаясь подогнать сетку.

>проебал тестовое задание потому что на линуксе не показывается сетка
https://codepen.io/mycodepenio/pen/XeRQjr?editors=1010
блэт, спс.
У тебя очень странные представления о мире, если ты говоришь что у тебя все хорошо потому что есть заказы и думаешь а не косить ли тебе под студию
Успешный фронт-эндер, расскажи как к успеху пришел.
Бля, жрете говно и вам норм. Буду писать саппорт - ну ок.
Фш это епту бля стандарт индустрии. Никуда вы с него не слезете. Уймитесь уже.
если на скрин посмотришь, заметишь, что только что установленный, не юзал его больше года. Для меня глюк авокода стал полнейшей неожиданностью что я аж на двач прибежал. К тому же приятно удивило, что line-height таки правильно определился авой, я же не хейтер типа тебя, я просто выбираю что мне больше нравится и не навязываю свою хуйню окружающим ю ноу...
но ты же просто потралить хотел
Нет, траллинг это не пользоваться фш, когда все дизайнеры делают макеты в нем, под него, используя его технологии-стандарты и т.д.
Ок - не все дизайнеры, но подавляющее большинство.
ну в авокоде вообще нельзя делать дизайн. Более того там линию нарисовать нельзя. Его сделали с одной целью: для удобной нарезки макетов и верстки. Все.
это пустой спор

Привыкай, дальше этого еще больше будет. Хотя лично у меня никаких проблем с галпом не было. Зато когда бек прикрутил кеширование на проект, а локально это дерьмо у меня работать не хотели хуй знает из-за чего, то знатно мне пришлось почти полрабочего дня попердолиться, чтобы эту всю хуйню запустить. Особенно кайфово было зависимости разрешать у homebrew, ммм, аж чуть не кончил от удовольствиянет.
Ну а нахуй ты тогда сюда лезешь, психически здоровый? Пиздуй на завод.
Нормальным ли будет такое решение: на главной подгружаем только форму для ввода адреса/номера, отправленные данные обрабатываем php-скрипотом который генерирует страницу результатов. Я вот пока не знаю как в таких случаях организовывается роутинг для перехода со страницы результатов на страницу оплаты, но разберусь, почитаю.
Они обозначили как "Web-программист (разработчик)" Я так понимаю, что им нужен и и швец, и жнец, и на дуде игрец.
Я вообще изначально учил ноду, с пыхом на практике еще вообще не сталкивался. Но попробую. Задание выглядит просто. Думаю, стоит попробовать
Будь няшей, сэкономь мне время:
1. Как организовать роутинг со страницу результатов на страницу оплаты?
2.Как приличные люди в таких ситуациях реализуют некую шапку на всех страницах, а генерацию всего остального пхп-скрипотом?
у меня как бы есть ответы на оба вопроса, и они скорее всего даже будут работать... но хочется узнать как это делают в реальной разработке, так сказать типовые решения
Я бы делал в лоб.
Особенность пхп в том что его можно абсолютно легально мешать с хтмл, так что берешь и
>1. Как организовать роутинг со страницу результатов на страницу оплаты?
У тебя будет формочка внутри пхп скрипта, которую будет обрабатывать тот же пхп скрипт, так что ты в нем же проверяй прришли ли данные из формочки и если да, то показывай страницу оплаты, а если нет, то показывай собственно формочку.
>2.Как приличные люди в таких ситуациях реализуют некую шапку на всех страницах, а генерацию всего остального пхп-скрипотом?
Конкретно в этой задаче у тебя классический вебсайт без всякого модного фронтенд говна, у тебя страничка генерится на сервере, поэтому ты просто в этом же скрипте хуяришь шапку и все.
Почитай про то как разделять пхп код и хтмл в пределах одного скрипта, понадобится.
Я теоретически знаю как разделять html и php, а более детально- посмотрю, уточню. Т.е. ты предлагаешь организовать роутинг тупо в пхп коде вида вот кнопочка, onclick= пиздовать по месту назначения?
ну я помню там вроде просто в форме указывается каким файлом ее обрабатывать, а этот файл в моем случае будет генерировать страницу, так? а онклик я по привычке указал
Еще вопрос, пока ты добрый и отвечаешь:
На главной странице после ввода строки поиска идет запрос к базе. Т.е. перед генерацией страницы результатов мне надо ждать ответа и только потом генерировать. Как это реализуют приличные люди?
>ну я помню там вроде просто в форме указывается каким файлом ее обрабатывать, а этот файл в моем случае будет генерировать страницу, так?
все так
>На главной странице после ввода строки поиска идет запрос к базе.
Не, ты будешь ходить не в базу, а по API, по крайней мере такой вывод следует из твоего описания задачи. Не знаю, какой сейчас метод сделать по феншую в пхп, первый ответ в гугле
http://php.net/manual/it/httprequest.send.php
>перед генерацией страницы результатов мне надо ждать ответа и только потом генерировать. Как это реализуют приличные люди?
В мире пыхе просто ждешь ответа и только потом показываешь. Можно сложнее, но тебе так изваращаться я думаю не стоит
но ведь по API я буду ходить в базу- а это же занимает какое-то время
>>1111486
Как это реализуется пока не знаю, но выглядит просто, а значит и делается скорее всего просто после 5 минут помощи Гугла
Я кстати туплю, нахер мне походу не нужно перенаправление на другие страницы, можно же все сделать на одной.
Всес спасибо, пойду пробовать
>но ведь по API я буду ходить в базу- а это же занимает какое-то время
ходить по АПИ = сделать http запрос, что там на той стороне происходит это тебя не забодит
ходить в базу = сделать запрос в базу данных
ты не можешь знать что там сзади, база или нет
Ой а ты не пиздишь?
У меня XP и спокойно работает апач, правда, не самой последней версии 2.0.63 и в принципе этого достаточно (что работает на нем, будет на более новом).
Единственной, PHP 7 на хр по ходу не поставишь.
А вообще, проще всего купить хостинг на пару баков и заливать код туда. Правда, довольно заебно, зато сможешь проверить на новых версиях.
Пишу в Notepad++, если что.

Код
updateCheck(event) {
const value = event.target.value;
const { filters } = this.state;
const filtersCopy = filters.slice();
const index = filtersCopy.indexOf(value);
index === -1 ? filtersCopy.push(value) : filtersCopy.splice(index, 1);
this.setState({ filters: filtersCopy });
this.filterColumns();
}
Задержка в один шаг значит, что функция filterColumns обрабатывает предыдущий стейт? Если да, то у тебя проблема с тем, что сетСтейт асинхронный. сетСтейт принимает вторым аргументом коллбек, попробуй запихнуть вызов этой функции туда.
Есть апач- он работает. Качаем php7 64-разрядный thread safe, прописываем в конфиге апача путь к php-шной dll .... и... он выдает, что мол ошибка синтаксиса, не могу загрузить модуль. Хотя я 100500 раз проверил, что путь правильный
ти че сморозил
Или ты делаешь код, используя консоль и получая за это деньги или ты пользуешься кодом, нажимая красивые кнопочки и платя за это деньги.
терминалопидор в треде, все в rm -rf!
именно
до этого дня php вообще не пользовался, но так как работу ищу хоть какую-нибудь, то взялся за тестовое задание в котором нужен php
за пару часов по синтаксису можешь покопаться
http://svayard.ru/
ну не знает нюфаня, че ты агришься то?
>>1111894
да на js, но тебе повезло можешь почекать их код они его к твоему счастью они не минифицировали код и ты можешь посмотреть как оно все работает даже комменты от разработчика есть
http://svayard.ru/html/js/script.js
Как он такую магию с футером сделал?
Это просто прикрученные библиотеки, какой нормальный человек будет в этой куче говна копаться?
нет, библиотеки там сжаты как раз и идут первыми, а все что не сжато main.js
> какой нормальный
бля тот кто хочет что то подобное, но еще не знает про wget
Я занимался версткой макетов в далеком 2013-2014 годах, когда учился в шараге.
Что за это время изменилось? Что стоит учить? Джаваскрипт не знаю. И как нынче с заказами на биржах?
Скачать интенсив, не?
Тут, я благополучно хер забил на все, слег с температурой. Прогулялся вчера на ледяном ветру после корпаратива, лол.
Че они тебе ответили уже что нибудь внятное?
не, я им отправил вчера часа в 3 ночи тестовое предварительно сравнив со всеми https://github.com/search?utf8=✓&q=9lines&type=
явно пиздаче любого из этих так что жду понедельника после ответа залью на дам знать и залью на гитхаб
о бля я потихоньку начинаю даже в тексте дар речи терять
Нужно сверстать небольшой сайт под e-commerce и поставить на цмс.
Полная и мобильная версии. Макеты в psd.
Из функционала: лк, покупка без рег-ции, онлайн оплата, сортировка товара, обратная связь, почтовая рассылка. Со стороны админа: Добавление/изменение /удаление товаров, изменение статуса заказов, купоны.
10 дней и 10к российских рублей. Оплата по факту.
Желательно из дс, чтобы мы могли набить друг другу ебла, в случае возникновения взаимных претензий.
https://t.me/scsdve
https://vk.com/scsdve
Версии библиотек С++ должны быть одинаковыми для php и apache, смотри подробные описания перед скачиванием
Жопой смотрел мб? Открой hh, там вакансию меньше 90к найти затруднительно. Тем более на мидла.

Кружочки внизу нужно поместить в блок и этот блок выровнять по центру, правильно думаю?
Мне бы его сверстать сначала. Как вот делать кружочки? С помощью css или просто вырезать из макета?
Ну вот он, да. Я хз, у меня так работает, эти вот линейки показывают расстояние до других элементов или до границ самого макета, смотря на что навести мышь.
Я ничего не настраивал
Нижняя х-ня это радиобаттоны, стилезованные прост, которым через JS или КСС правилами задано перелистывание картинки с помощью transition
*отправке
Да. Только он не перезагружает страницу, а как раз отправляет форму. Просто у тебя настроен сервер так, что на этот запрос отдает ту же самую страницу. Почитай, как работают формы.
Еще одна проблема. Я делаю XMLHttpRequest методом POST. Когда делаю send(params) в парам лежит "aaaa=1"(например). Я ожидал, что внутри php, я смогу получить это aaa как $_POST['aaa'], но нет, не получается... что я делаю не так?
скинь шаблон, понравился дюже
проблему решил, надо было добавить в headers Content-Type
Этот дебик который недавно спрашивал хватит ли ту ду листа на метеоре для вката на позицию джуна.
у меня еще python+django бэкграунд есть два коммерческих проекта < 1000 lines of code и парочка pet project'ов на нем. Я имею ввиду почему годные фронтендеры чьи видосики я жду как неперелетная птица весны грят что дезигн предпочтительнее. Неохота прост лезть туда ибо пизда как не люблю рисовать а расти дальше во фронтенд уже слишком трудно, вебглы всякие еще не нужны никому.
>>1112488
нет, не он.
Вообще предпочтительнее всего заниматься тем, что тебе интереснее. Возможно они так говорят, потому что это может быть профитнее для фриланса. Фуллстаки востребованы гораздо больше, чем фронтенд+дизайнер. Ни разу даже такой вакансии-то не видел.
Ну наверное потому что фронтендер это именно про фронт в нормальном мире, где свято чтут принципы конвейера Форда. А если ты учишь серверсайд, то кто ты? Фулстак? А зачем такие люди нужны в крупных кампаниях?
Это уже другой вопрос, но что-то мне подсказывает, что создатели этих видосиков на англ языке придерживаются именно такого подхода. Возможно и в силу того, что они работали или работают в крупных компаниях.
потому что если ты умеешь в хороший дизайн + являешься хорошим фронтом, тебе открывается дверь в создание сайтов а ля https://www.awwwards.com/ прайс за которые не снился ни одному бекендеру исключая хайлод сеньеров пишущих на фортране
о, спасибо, а то никак не могу найти ничего годного по фронту, а именно ангуляр интересует.
на frontendmasters видосики платные ?
просто за пределами снг, предпочитают разделять фронт и бэк, это у нас ищут мастера на все руки, где то слышал это и не раз
сам вот думаю, учить бэк или идти в дизайн\анимацию, хз даже как лучше будет
наверное, я все их видосы с maintracker качаю
http://maintracker.org/forum/tracker.php?f=1565
Ты хочешь зп поулчать в рублях или валюте? Ответ очевиден.
И то, и другое учи
После нажатия на кнопку, скрипт добавляет div'ы с нужным классом на страницу, для этого класса в css все прописано. Но нихуя не применяется. Вставленные дивы как будто вообще не видят css.
такого быть не может, давай ссылку или код или чет еще
Реально давай кодепен или еще что. По описанию гадать что у тебя там - это такое себе.
что-то лень с этим заморачиваться... но я пока нихуя не понимаю... я через отладчик в браузере смотрю на мои div'ы и все стили отображаются правильно.... но... не применяются... бляяя...
бля мне уже самому интересно как ты такое умудрился сделать, маякни как разберешься чтоли
сукаблядь.... я беру, оборачиваю div'ы в тег a, прописываю в css правильно для тега a и все работает... а через классы- сосать. Те классы, что есть на странице изначально- отображаются правильно, те, что добавляются скриптом- сосать. Названия перепроверял 100500 раз
Приходи, когда разберешься с кодепеном.
>>1112596
проебывается с приоритетом селекторов хотя схуяли в девтулс у него стили отображаются как примененные я хз
https://jsfiddle.net/xgro0ryL/
поставь им высоту любую или напиши текст
https://jsfiddle.net/xgro0ryL/1/
кстати я че подумал попробуй shift+ctrl+R
left: 50%, после тега form начинаем вставлять div'ы. И получается такая херная: форма в самом верху по центру страницы(все как и должно быть), а div'ы вместо тогда чтобы вставляться чуть ниже формы, начинают хуячить прям с правого верхнего угла. Как поправить?
самый простой вариант это поставить первому из вставляемых после формы дивов паддинг до тех пор, пока они все не повылезают из за формы
https://jsfiddle.net/mc57ax1b/
пояснения https://htmlacademy.ru/courses/45/run/8
Зачем вы лезете что-то верстать если нет понимания потока документа. Пиздец блять. Пузырь веба лопается, ага.
у меня их генерит скрипт в цикле, и мне не удобно ставить что-то только одному
Учись пиздуй, это не нубские вопросы, это вопросы ебанька, который даже не пытался разобраться самостоятельно.
> работа моей хуйни
Действительно, ну что ж, если хочешь сделать хуйню - то пожалуйста. Перед вставкой каждого дива узнавай координаты предыдущего блока и ставь ему абсолют + выставляй соответсвующие координаты. Еще транзишн добавь, чтоб красиво отображалась работа твоей хуйни.
Другой подход. Есть контейнер. Для него указано display: flex, flex-direction: row. Он на всю ширину окна. Внутри него лежит div. Я ожидаю, что указаф justify-content:center, он выровняется по центру окна. Но этого не происходит. Чего я не понимаю?
*указав
да бля че ты такой маленький человек то, пиздец. Ну нахуй ему не нужно понимание как это говно работает пришел в специальный тред с конкретным вопросом, хорошо хоть в терминах не путается и описывает что имеет и что хочет нормально. Это как если бы ты пришел к электрикам с очевидно мелкой для них хуйней а они бы начали бравировать своим знанием схем и послали бы тебя закон ома с правилом буравчика учить. Такие мелочные душонки чувствуют власть заучив свою узкую область. и вероятно наслаждаются запахом собственного пердежа
>>1112618
>>1112628
ты так на мой вопрос и не ответил
> помимо формы и дивов динамически после нее добавляющихся что то еще будет в документе?
если нет, то попробуй это https://jsfiddle.net/mc57ax1b/1/
>если нет, то попробуй это https://jsfiddle.net/mc57ax1b/1/
Спасибо, выручил. Добавив форме left:50%, получил то, что надо. Добра тебе.
Но так и не понял, почему не сработало через Flex. Почитав про flex все показалось простым и понятным, но как-то не получилось...
нормальный электрик предложит мимокрокодилу нанять специалиста, а не лезть пальцами в розетку, тем более помогать дауну по фотографии.
слышь, завали ебало и пошёл нахуй отсюда
Лол, ну и хуйню же ты ему посоветовал, он щас паддинг фиксированный поставит а потом при другом контенте или на мобилке у него всё поедет нахуй.
лол у нас разные представления о нормальных электриках
я знаю но чтот не выдумалось ничего лучше да и исхожу из того что это веб морда какой нить софтины с одним инпутом и результатами рассчета или выполнения программы после этого инпута. так что едва ли там будет больше этого одного инпута а если будет он паддинг побольше задаст и все да и адаптивность его врядли ебет.
плати – помогу или пиздуй верстку учить
именно width: 100%;
для инпута, но как написано тут
> пояснения https://htmlacademy.ru/courses/45/run/8
после того как ты указал форме position: absolute
> Ширина по умолчанию зависит от содержимого (а не растягивается на всю доступную ширину).
то есть ширина формы, становится шириной с инпут
иными словами, тебе надо сделать сначала форме
width: 100%;
потом инпуту
width: 100%
https://jsfiddle.net/mc57ax1b/3/

Только паровозик стоит, а объекты на фоне движутся, сменяются.
Куда копать? Как гуглить такое?
берешь длинную картинку с фоном, природы там растений нутыпонял, потом ставишь куда хочешь паровозик, а потом начинаешь прокручивать background-position-x до упора.
тип того, потом все сначала
https://stackoverflow.com/questions/22091883/background-image-css3-infinite-loop-animation
или тут
https://codepen.io/Kageetai/pen/sJtjy?q=mario background&limit=all&order=popularity&depth=everything&show_forks=false
Если бы ты задал вопрос на который мы не знали ответа - да. А так нет.

Уточняю вопрос. Я делаю ajax-запрос, когда он готов, запускается функция и в нее передаю MyAjax.resposeText. В функции сразу делаю console.log и смотрю, что в нее передано. У меня на компе это объект, ну обычный {...}, а на хостинге пикрил перед объектом. Что такое? как так?
Просто скажи мне, как эту хуйню преобразовать в объект. А потом уже может еще раз меня обосрать.
Так блядь, после этой хуйни идет мой объект, нормальный, целый. Ладно, пошел гуглить...
Это опечатка, или фуллстаки реально СТОЛЬКО получают?
для мидла в ДСе вполне норм зарплата, можно и побольше конечн для фулстака найти
Берут двух спецов за сотку.
Увольняют их в рамках "оптимизации затрат на персонал".
Сливают все обязанности на одного челика.
Вывешивают зп в 60-75% от суммарной зп двух уволенных спецов.
Вкатывальщики бугуртят, эйчарки шликают.
Проекты срываются, заказчики недовольны.
????
Потому что СНГ.
Относительно климова и гикбрейнса)))
не я на upwork парсеры и мелкую автоматизацию делал, поэтому и не пошел учиться т.к. относительно нормально получал ну и протестовал против системы образования по пубертатной классике а лет в 20 благополучно запоров аккаунт, кантора почитал и ща к почти 24 левелу два года в конторе на удаленке батрачу. Хотя на собеседовании в скайпе сказал что неполное высшее.
ща пару лет поебусь с фронтом и буду опять на бусурманские фриланс биржи закатываться
если мне скидывали задачу с которой я не мог справиться т.к. сугубо спамил везде по ключу data scraping не читая че им там надо., я просто переставал выходить на связь лол, раз 10 прокатывало без негативных отзывов, потом раза три кряду не прокатило и все.
Классика короче.
Анчоусы, а стоит писать в резюме опыт работы не относящийся к фронту? Я работал только в ебаном фастфуде пару месяцев и потом продавцом-консультантом год, лучше вообще ничего не указывать, чем это?
https://stackoverflow.com/questions/46534802/jest-test-are-run-before-db-is-ready
и высказать мудрые советы.
лучше бы в жс треде спросил но на вскидку не увидел в твоем тесте
https://facebook.github.io/jest/docs/en/api.html#beforeallfn
или
https://facebook.github.io/jest/docs/en/api.html#beforeeachfn
В жс треде раковальня с обуждением какой-то гейской ноды. В этом конкретном тесте не нужны эти функции, он импортит объект базы данных из файла, где она инициализируется и создаются таблицы. Т.е. на момент импорта она уже должна быть готова к работе.
Инициализировать базу перед каждым тестом - вариант, но это многократный повтор кода, ибо тесты будут в для каждого метода АПИ.
а точнее это
global.app = app;
> подцепить базу к 'app', как на скрине?
можно просто флажок isInitialized прокинуть
И как я смогу сказать джесту, что запускать этот и этот тест нужно только если стоит флаг?
>>1113105
Кажется нашел.
https://facebook.github.io/jest/docs/en/configuration.html#setupfiles-array
Завтра попробую.
Никаких, главное сам для себя подводным камнем не стань.
ЧСВ
А вообще еще есть такое ощущение, что в пр процент тех, кто нюхал реальный прод, реальные таски, реальные заказы, а особенно реальных заказчиков меньше, чем в нашем треде.
Бамп вопросу
Пару раз туда заглядывал, но ничего вопиющего никогда не видел.
Хм, а они наоборот говорят, что в фронтент треде сидят малолетние долбаебы и типо недопрогеры
>Недопрогеры
Программач полон даунов которые на крестах написали хеллоу ворлд и считают яваскрипт недояп
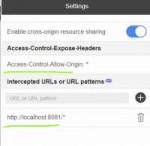
Есть фронтенд на :8080
И есть прокси, прописанные в package.json(пик1), и в вебпаке(пик2). Запрос на '/api/users/' все равно выстреливает 504 ошибку. Через postman все нормально. Через полный путь в fetch'e - все нормально (выдает CORS).
Что делать с этим говном? Уже час гуглю, нулевой результат.
Ставь. Если тебя возьмут, то и так ебло твоё увидят, а так хоть выделяться будешь.
Ты вплотную подошел к той зоне, в которой у гугла уже нет готовых ответов. Мое почтение.

Подумой.

Костыль для будущих поколений из гугла:
https://chrome.google.com/webstore/detail/allow-control-allow-origi/nlfbmbojpeacfghkpbjhddihlkkiljbi
Автопрефиксер, блять
Просто у них в вакансии про React ни слова, написано типо js на базовом уровне и жикваери будет плюсом. поэтому странно, что такое тестовое дают.
https://cloud.mail.ru/public/Ckww/xSupFmhfY
Может я че то не понимаю и надо просто сверстать и добавить диалоговые окна и все?
У них уточни, нам-то откуда знать? Если скажут, что надо полнофункциональный на жиквери - это повод усомниться в конторе.

[
{id: 1, name: 'Хуйня 1', price: '350'},
{id: 1, name: 'Хуйня 2', price: '100'},
]
есть объект glossary = {id: '№', name: 'Название', price: 'Цена'}
Нужно написать функцию которая принимала json, glossary и возвращала новый объект
[
{ '№': 1, 'Название': 'Хуйня 1', 'Цена': '350'},
{ '№': 1, 'Название': 'Хуйня 2', 'Цена': '100'},
]
Может есть какие-то готовые решения.
Помогите, а то я уже целый час туплю

[
{id: 1, name: 'Хуйня 1', price: '350'},
{id: 1, name: 'Хуйня 2', price: '100'},
]
есть объект glossary = {id: '№', name: 'Название', price: 'Цена'}
Нужно написать функцию которая принимала json, glossary и возвращала новый объект
[
{ '№': 1, 'Название': 'Хуйня 1', 'Цена': '350'},
{ '№': 1, 'Название': 'Хуйня 2', 'Цена': '100'},
]
Может есть какие-то готовые решения.
Помогите, а то я уже целый час туплю

Работал всю жизнь менеджеришкой, начальником отдела продаж.
Тут контора наша схлопнулась, и я стал безработным. От сферы продаж тошнит пиздец как.
Скопил денег на где-то 8 мес. жизни. Уже несколько лет хотел сменить сферу деятельности, но жизнь шла по накатанной и я не дёргался, а тут у меня последний шанс в жизни на это, т.к. мне уже 36 лет.
С завтрашнего дня буду учить по 6 часов вёрстку по шапке, потом JS.
Планирую, что за 6 мес. интенсивной учёбы достичь уровня фронтенд-джуниора, сделать пару небольших проектов для портфолио, и на работу куда-нибудь, нарабатывать опыт. Как думаете, хватит времени? Я быстро учусь, свой технический ВУЗ вообще на отлично закончил.
Я верю, у меня всё получится!
Потому что, на мой дилетантский взгляд, это самый быстрый способ вкатиться в IT.
+ он мне понятен, понятно, какой стек технологий надо учить.
В дальнейшем, если всё получится, планирую учить ещё бэк на ноде, или на C#.
Планов громадьё, не обосраться бы.
Тестирование - это неинтересно.
Я ж не просто так хочу в программирование, а не в какую-то другую сферу. А потому что это интересно!
Тестирование, я думаю, это хороший способ, если нужны сразу деньги.
Ну смотря что под "вкатом" понимать. Всякую парашу на жиквери верстать может и возьмут быстро, но на реакты/ангуляры имхо сложнее попасть, чем на пхпшный бек.
Ну удачи, знай, что ты не один 30+ лвл или около того, кто вкатывается итт, разочаровавшись в своей прежней деятельности.
Батюшки! Все выкатываюсь.
Сам сижу, пока работы нет потихоньку курсы прохожу, по 4-6 часов в день
Вместо годового опыта подойдёт, если предъявишь работодателю свои готовые рабочие проекты.
Я так планирую.
https://ingemar88.github.io/
https://ingemar88.github.io/products.html
https://ingemar88.github.io/item.html?id=4
В планах еще сделать на реакте типа http://demo.designgo.io/go/64/iv2RtgTEDVWJlERPwX3IIE8ScUSv3hMzmZJrFjN2/
Открывай свой мелкий бизнес, тебя не возьмут на работу после 40 в ит.
ПЕРЕКАТ https://2ch.hk/wrk/res/1114066.html (
ПЕРЕКАТ https://2ch.hk/wrk/res/1114066.html (
ПЕРЕКАТ https://2ch.hk/wrk/res/1114066.html (
> Потому что, на мой дилетантский взгляд, это самый быстрый способ вкатиться в IT.
Тоже так думал по началу. Если хочешь реалий - в мобильную разработку нонче вкатиться проще, с недавних пор порог очень резко вырос. И суть даже не в бешеной конкуренции, а в требованиях к соискателю - фронтдер в любой минимально вменяемой конторе это в первую очередь программист, абсолютно такой же, как и какой - нибудь токсично - ЧСВшный сишник. Только пишущий на куда более лютом и ебанутом языке.
Что нужно для мобильной разработки, java? Знание html, css и js там может как то пригодиться?
Выбор языка и инструментария во многом зависит от оси, под которую будешь писать. html/css далеко не первой необходимости вещи для разраба мобильных приложений, но лишними не будут, хотя бы потому, что вопрос кроссплатформенности не менее злоебучий, чем вопрос кроссбраузерности. js используется достаточно широко, но если нацелен все - таки именно на мобильную разработку, имеет смысл смотреть в сторону Java/Swift.
И если ты тот аноний, которому я ответил про реалии - ни в коем случае не хотел тебя дизморалить. Если тебе ближе всего фронтенд - въебывай в этом направлении 24/7 и все получится, просто держи в голове, что это направление не менее трудоемкое, чем любое другое в IT. Иначе просто обосрешься.
Есть команда. Сеньор получает 150/мес. На какую зарплату ориентироваться джуну?
Вы видите копию треда, сохраненную 6 октября 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.