Вы видите копию треда, сохраненную 4 января 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Ссылки на IDE/редакторы, слитые курсы для вкатывания и прочее:
https://pastebin.com/M1VGisRB
Гайд:
https://github.com/acilsd/wrk-fet
Подбор вопросов на собеседовании:
https://www.thatjsdude.com/interview/
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлые треды:
#59-79 в предыдущих шапках
#80 https://arhivach.cf/thread/384688/
#81 https://arhivach.cf/thread/386393/
#82 https://arhivach.cf/thread/387694/
#83 https://arhivach.cf/thread/393537/
#84 https://arhivach.cf/thread/395436/
#85 >>1393263 (OP)
 52 Кб, 640x480
52 Кб, 640x480как будто у меня лучше,еще #86 ламповый аниме тред приписал к имени а не к теме...
Ну у меня первые перекаты были комом, так что ничего страшного.
А вот что ты тег забыл поставить - плохо. Остается надеяться на модератора.
 4 Кб, 732x97
4 Кб, 732x97Это что за хуйня теперь у меня, вместо нормального названия коммитов?
кириллицу может не понимает
Не хочу социализироваться, у меня не получается и я чувствую себя дауном-аутистом.
Там iframe с бронированием, как сделать чтобы при выпадании был виден календарь целиком?
 240 Кб, 480x480
240 Кб, 480x480зарплата 150к, за год собираешь на бэху тройку в ф30 кузове. Тяночки текут, быдло уважает. Как вообще получая такие деньги можно экономит на проезде и со скотом в маршрутке трястись? Хотя бы блять на убере ездил бы.
Машина - гвоздь в гроб городской инфраструктуры, я урабнист, я не могу так поступить.
Подаю заявки на ждуна в дс, максимальная зарплата в вакансиях 80к. Что я делаю не так?
Да повидлы у нас не обитают, так-то.
Получаю 200+, спокойно катаю на метро. От машины гемор один.
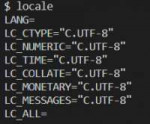
 5 Кб, 222x185
5 Кб, 222x185Проебался несколько часов и нашёл причину моих бед. Здесь везде должно быть прописано ru_RU.UTF-8, а у меня вместо этого дрисня какая-то. Как починить? Почему это вообще произошло?
Писать коммиты на английском
Любая работа это как минимум на 2/3 твои навыки общения, умение договориться и т.д. == умение работать в команде. Сам как-то приходил на собес правда на UX-дизайнера-стажёра. Там нас поделили на команды и дали задание. В моей команде решение придумал один человек и ещё я. Остальные 2-3 просто сидели и молчали. Мне решение другого не понравилось, я сделал своё. Потом, когда проверяли, те молчуны вместе с решившим встали типа они решили вместе. А я такой типа "А вот моё решение". Оно было неправильным и меня отсеяли. Не знаю, взяли тех молчунов или нет, но мне почему-то кажется, что да.
Насколько ты отчаялся, что даже согласился на групповые унижения? Пиздец, команды какие-то, соперничество за ссаную стажировку, они там охуели совсем? Говори адрес, я приеду и пиздаки им всем поломаю.
мимо
В дс жоповозка нужна только семейным, личинок в садик возить и все такое.
Хер с ними. Компания днищенская, как я потом узнал. Это ДС. Тогда у меня не было опыта в дизайне, а очень хотелось куда-то попасть. Поэтому пошёл на собес, когда позвонили. Там ещё перед собеседованиями одна кандидатка такая типа "Привет!" какой-то бабе сказала. Это кстати + в умение договариваться и общаться.
Потом я положил на всё это, пошёл на дноработу. Постиг дзен, глянул, а вакансий на джунов-дизайнеров нет совсем. Вот теперь я здесь. Вёрстку знаю, теперь учу JS. А дальше посмотрим.
Теперь нужно знать на уровне Codeacademy. Потом можешь на уровне Freecodecamp.
А если серьёзно, то в шапке всё уже написано.
еще и недоволен выблядок, ссу+сру тебе в рот
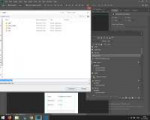
 126 Кб, 1280x1024
126 Кб, 1280x1024Вот только второй интенсив я уже ебанусь сейчас.
Анон, смотри на layer. Куча всяких иконок, все svg. Даже в их названии написано menu.SVGБЛЯТЬ. Но как только я хочу экспортировать я получаю блядский .ai. Что это за хуйня? Как это поправить? Что я только не нажимал - ебаный .ai.
Я уже нашел онлайн конфертор .ai в .svg, но мне кажется это неправильно. Раз названия написаны как .svg в самом фотошопе, то где-то из самого .psd можно этот svg достать. Пиздец, кто это придумал, .ai какие-то нахуй. Им заняться нечем? Так горит почему то от этого.
Дабл-клик в панели слоёв на картинку >> откроется в отдельном окне. File > export > export as.. и выбираешь svg
 7 Кб, 1152x58
7 Кб, 1152x58>Дабл-клик в панели слоёв на картинку >> откроется в отдельном окне.
Нет, откроется вопрос, чем открывать .ai файл. А мне нечем. Да и не хочу я эту ебалу открывать, я хочу .svg получить.
>export as
Могу прямо так сделать, но ещё в самой первой лекции говорили делать только export contents для svg, потому что export as делает вот такую хуйню, конвертируя svg в jpg, а потом уже просто jpg вставляет плоский. Дерьмо.
Там по-моему на превьюшке слоя в окне слоев должна быть иконка нарисована, если это именно свг.
 3 Кб, 325x59
3 Кб, 325x59Они и так все смарт объекты. Как не кликал - новое окно не открывается, только диалоговое с тем, как открыть .ai. В итоге зарегался на сайте и там конвертировал все ранее сохраненные .ai в .svg. Я ещё не вкатился а уже ненавижу дизайнеров.
 171 Кб, 1209x913
171 Кб, 1209x913То у вас рынок перенасыщен и джунам после 5летнего испытательного срока начинают давать еду, то у вас 80к сразу, определитесь уже.
Я снова со своей ебаной оптимизацией, да. Может кто знающий объяснить мне, что здесь происходит? Написал сам, я не понимаю, почему у меня сервер запускается 2 раза, причем первый до билда css. У меня же стоит series, сначала билд ксс, потом запустить сервер и смотреть. Что не так делаю? Вот на всяких случай скрипт: pastebin.com/fxGFnuCY
>pastebin.com/fxGFnuCY
А с чего ты решил, что у тебя вообще что-то не так? У тебя есть 2 переменные "runServer", одна - название таска, вторая - название функции.
Давай Кантора быстрее учи, он тебе пояснит по хардкору, что не надо называть переменные как долбоеб.
>определитесь уже
Охуеть ты просто, еще и ебало скрючил. А как насчет зайти на hh и САМОМУ посмотреть зарплаты своего уровня? Я ебу вообще что ты там под джуном подразумеваешь? А потом еще зайти на циан и САМОМУ посмотретить цены на съем жилья. А потом зайти на сайт московского метро... Улавливаешь идею?
Да.
Фигма.
Во втором интенсиве верстают
Импортирую компонент, но он просто в Route и перейти я на него могу только нажав соответствующий Link.
В самом компоненте при монтировании идет фетч запрос, поэтому в рендере в jsx некоторые переменные пустые, но этот блок вообще не должен рендериться пока не закончен фетч.
Так вот реакт вылетает с ошибкой, что переменные undefined даже тогда, когда я не захожу на этот компонент, а просто загружаю главную в которой компонент импортируется в Роут.
Делай отрисовку с условиями, типа
{!props.data && <div>Loading...</div>}
{props.data && <Component/>}
https://www.youtube.com/watch?v=8DRvw6qSfE4&index=16&list=PLcvhF2Wqh7DPD5sRK3lw4bjBsKdgY2bPi
Весь сок в коде.
А вот его линкедин:
https://www.linkedin.com/in/kuzyuberdin
https://codepen.io/jan-white/pen/dQbxeR?editors=1000
Что за хуйня здесь происходит? Есть 4 свг, по парно одинаковые. Жирные, и они же пропущенные через svgo. Смотри на лампы, анон. Они обрезаны сверху. Теперь удали первый див, с жирным логотипом. Первая лампа (тоже жирная) станет нормальной. Теперь удали второй див, с коротким логотипом. Теперь и вторая лампа в порядке.
ЧТО ЭТО ЗА ХУЙНЯ. КАК SVG ЭЛЕМЕНТЫ В ОДНОМ МЕСТЕ ВЛИЯЮТ НА ДРУГИЕ SVG ЭЛЕМЕНТЫ. Мне кажется, я схожу с ума.
Как исправить? Что это вообще блять?
Ох ебать. Это я вчера тут спрашивал о том, как мне ai в svg перевести, и нашел охуенный веб серсив. Который после обработки оставил в почти каждом свг внутри элемент clipPath с id="clipPath18". Который потом g своего элемента референситья. Везде. Один и тот же. clipPath18. А у обработанных элементов "clipPath18" превращался в "a". Поэтому у первого лого определен clipPath18, у второго "a". Первая лампа референсит clipPath18 и находит этот элемент у лого раньше, чем у себя (ну потому что лого выше). Вторая лампа делает то же самое но с "a". Что ж блять. Пойду писать плагин для svgo, распрямляющий блядские clipPath. (потому что если взять d из clipPath и вставить его прямо в g вместо url'a все работает нормально)
А дефолтное состояние для компонента задано? В конструкторе
Оговорюсь, что ищу работу в норм компании, либо продукт, либо какой-то типа направленный аутсорс, т.е. где компания не берет все подряд проекты ибо сейчас нахожусь в аутсорсной галере . Но скоро похоже мои требования сильно снизятся. Ищу работу в дс-2, сейчас в мухосранске.
В первую компанию, мне дали тестовое, достаточно легкое, пришлось немного покопаться в новых штуках-дрюках, но не суть, тестовое устроило более менее, позвали на собес.
Собеседовали два молодых васька, не скажу насколько они опытные разрабы. Вся суть собеса сводилась к задаче на codewars. Честно, я не понимаю, что покажет такое задание, что я могу прогать, когда за спиной 6 человек?
В общем, я не мастак в собесах, всегда волнуюсь. Но на минуточку, собеседование на джуна. Джун должен уметь проходить блестяще собесы и по команде выдавать идеальные алгоритмы? Задача была решена, не красиво, но была решена.
Короче фидбек мне прислали только после того, как знакомый из этой компании пнул эйчарку, чтобы она это сделала. Более того это был фидбек типа «мы не готовы вас пригласить, потому что вы не знаете некоторые технологии, которые нужны для этой вакансии». На вопрос какие технологии, ответ был: «ну ребята сказали, что задача была слабая и есть пробелы в ооп». И все.
Во вторую компанию, из тех, что мне ответили, нужно было сделать тестовое за 3-5 часов. Да-да, не удивляйтесь. Нужно было сделать небольшое spa приложение с запросами к апи. Окей, выполнена минималочка по требованиям задачи за 3 ч, потому что эйчар написала, что важно время выполнения. Фидбека не было. Т.е. мне написали «ок, вернусь с фидбеком». И все. Писать спрашивать что же было не так, не собираюсь.
Из остальных мест мне просто не ответили.
Я просто не понимаю, что блять нужно-то чтобы получить работу джуна? У меня опыт работы полгода на реакте и есть опыт в верстке. Я не аутист, могу разговаривать нормально. Че блять не так?
У тебя какой фш стоит ? Помню у меня была подписка на офф, там все одной кнопкой экспортировалось ты явно не так что то делаешь
Нормально ты забесплатно работаешь , вангую первая фирма ради приличия ( порофлить на самом деле ) позвала после тестового , а вторая тупо твой spa в продакшн хуйнула
зачем шкварить наруто. есть же много дОтстойных тайтлов
Ты сейчас работаешь в аутсорс галере? Или как? Вообще вротенд уже спекся, шансы вкатиться минимальные. Разве что только в ДС.
Ну в первой компании, думаю изначально брать меня и не хотели в отзывах об этой компании писали, что если изначально не понравился или просто не хотят брать, то на одном из собесов обязательно завалят.
А про продакшн, ну что за чушь))))
>>09021
Не помню, там вроде можно выбрать задачи на работу с массивами, вот они видимо что-то такое выбрали.
Они еще вначале сказали, ТУТ НЕТ ПРАВИЛЬНОГО РЕШЕНИЯ лол
>>09032
Да, сейчас работаю, параллельно ищу работу. Уже думаю насчет дс, потому что в дс-2 просто нихуя нет
Не убьет, но redux needs to die anyway.
Сырая хуета. И к редаксу она относится чуть более, чем никак.
Я, например, собеседовался на стажера за 10к, меня там дрочили и с ооп, и с функциональщиной, и ес6 в подробностях рассказал, и про то как реакт работает. На все вопросы ответил, но был послан нахуй. А недавно увидел вакансию джуниор жокаскрипт девелопер, кинул отклик, в тот же вечер позвонили и на следующий день назначили собеседование. Пришел, меня спросили элементарные вопросы из разряда что такое юз стрикт, знаю ли я ес6, что такое промисы, зачем нужен редакс. Потом дали тестовое, его я сделал за полтора дня, приняли за 30к. Постоянно думал, что где-то меня тут наебут, но нет, устроили официально, за 6 дней работы заплатили почти 9к, хотя все это время я делаю какой-то ссаный круд для стажеров, который они конечно же не монетизируют никак. Зачем я его делаю - хуй знает, видимо скиллы мои проверяют. Работа норм, мне сказали, что даже верстать не нужно будет, мне будут готовую верстку давать, никаких друпалов с пхп нет, сейчас все именно так, но все может измениться, ибо у них уже висит вакансия пхп дебелопера, а насколько я понял по разговорам, там и бекендеры верстку иногда делают, сами условия заебись в целом и коллектив вроде норм. Но меня не покидает ощущение, что где-то будет наеб, слишком хорошо все как-то. Так что дело, наверное, в везении.
Также замечу, что я не особо-то и шаристый, но взяли меня сразу же, а стажирующиеся у нас стажеры иногда творят лютую дичь из разряда ковырять в реакте дом напрямую. Так что, рыночек, видимо, пока что не слишком наполнен ТОЛКОВЫМИ джунами, а трудно вкатиться из-за ебанутости собеседующих и их желания выбрать из всех САМОГО ЛУДШЕГО.
>У меня опыт работы полгода на реакте и есть опыт в верстке. Я не аутист, могу разговаривать нормально.
Ух бля, не дочитал, коммерческий прям? Я-то за свою жизнь даже сайт за отзiв не сделал и на собеседовании тащемта и сейчас на работе вел себя как аутист полнейший и то взяли сразу. Ну хуй знает, наверное тебе оче не везет просто.
Спасибо за совет, но я с десятки. Решил проблему прописав это в файл .bashrc:
export LC_ALL='en_US.UTF-8'
Спасибо за совет, но я с десятки. Решил проблему прописав это в файл .bashrc:
export LC_ALL='en_US.UTF-8'
немношк посмотрел, если данные с разных апи приходят все равно же редакс нужен будет
Ты немного не понял, я ищу новую работу, на эту работу меня тоже не особо плотно собеседовали. Поспрашивали немного того, немного сего. Даже тестовое не просили делать. Здесь версткой тоже не занимаюсь.
Тоже сначала говорили, что буду сидеть пилить свой стажировочный проект. Через неделю кинули на внутренний проект, то есть обучения не было почти. Через месяц-полтора перекинули на коммерческий проект. И вот я на нем уже 5 месяцев.
Я просто не ищу такое же место, как сейчас, найти работу за 30к в аутсорсе я могу без проблем, и я реально нахожу такие вакансии, но камон. 30-40к в дс-2 это не деньги. За хату только 20к уйдет.
Найти бы хотя бы 50-60к, но даже на резюме на отвечают, вот я и не понимаю, что ваще эти компании хотят от джуна. Пока что создается впечатление, что требования сильно завышены, ищут джуна, а спрашивают, как с миддла.
>>09266
Надеюсь, что не везет. Как бы, я всего где-то месяц прям плотно ищу работу, но уже заебало.
Полный рандом. Можешь поискать вопросы на собесы в интернете, но по опыту скажу, что главное справиться с волнением, если такое есть. И вообще потренироваться отвечать на вопросы.
Я помню меня спрашивали, как отличить массив от объекта.
Был вопрос, что-то типа, что выведется в консоль
state = {something: 0}
...
{const value = 1;
this.setState({something: value});
console.log(this.state.something);}
Всякую логическую хрень, типа как обменять у двух переменных значения, не создавая еще одну переменную. Типа а=3, б=4, как сделать, чтобы а=4, б=3
Остальное не помню, что-то по верстке спрашивали, типа что нужно сделать, чтобы элемент вмещался в контейнер вместе с отступами.
В последнем собесе спрашивали, почему редакс должен быть неизменяемым (immutable)
Про типы данных спрашивали (не в js, а вообще), типа какие знаю
Сложность алгоритма, который получился в итоге выполнения задачи, как его улучшить.
Кстати больше ничо и не спрашивали, только про работу и что я там делаю.
Ваще советую смотреть видосики на ютубе про js по теории.
Тебя могут спросить за твой фреймворк, за алгоритмы, ооп, про канализационные люки, про два стула, про матан, собеседующие почему-то часто бывают крайне ебнутыми людьми, невозможно угадать какой конкретно ебанат тебя будет собеседовать и что у него будет на уме, но в любом случае тебя всегда будут спрашивать про язык. Так что учить надо язык. Причем в современном виде, не скажешь чем лет от вара отличается - тебя пошлют нахуй в 90% случаев.
>Был вопрос, что-то типа, что выведется в консоль
Вопрос подразумевает, что здесь подъебка, но подъебки я не вижу. В чем прекол?
Да кстати, мне один чел, который собеседует, сказал, что все зависит от цели собеседующих. То есть, например в яндексе или джетбрейне, собеседуют таким образом, чтобы занизить самооценку и предложить зп пониже. Если нужен просто чел, который не будет никому мешать и не будет портить код, то особо ничо такого не спрашивают, смотрят, что чел знает необходимый минимум и более менее адекватен.
А какой по-твоему ответ?
>>09470
контекст this, clojure, hoisting, event loop, асинхронность асинк-авейты, промисы, генераторы хуе мое, по жсу очень большой шанс что будут такое спрашивать
по реакту: что такое virtual dom, как он работает и прочая хуйня, особенности сет стейт, какие бывают компоненты, чем елемент отличается от компонента, что такое жизненые циклы, в каком порядке выполняются, какие есть стадии выполения лайфсайклов етк, нахуя нам нужен байнд зис и проч
потом по редаксу могут спросить типа что такое мидлвары, как работают, про всякие редакс формы, саги спросят (в зависимости от того с чем ты работал), про то как устроен редакс сам по себе, типа прицип: акшен тригерится, попадает в редусер и в зависимости от типа экшана мы аптейдим стейт и изменем юай.
карочи дохуя чего могут спросить, в зависимости от того что ты в резюме написал, в своем резюме я упомнял фп и мя спрашивали про монады, каррирование, композицию, линзы и прочие штуки.
реакт джун пол года опыта
для ОБЩЕГО РАЗВИТИЯ да, читал кложу и хаскель. для того чтобы это как-то применить в жсике рикаминдую вот это https://ramdajs.com/docs/
>>09706
загугли!
вот тут где я ща работаю челик который мя собесил говорит что на данный вопрос очень мало людей отвечают, лол.
видимо элемент - это то что возвращает функция криейт элемент реакта, ака нод? а компонент дохуя класс, его инстанс - объект? какие бывают компоненты вообще не ебу только пьюр/контейнер на ум приходит
да, обьектное представление карочи ака нод, компонент - функция / класс / пуре, все
Здарова
классика - мувисирчер
реакт
Столкнулся с такой же хуйней при прохождении академии на втором курсе. Кроме как поставить портал Иллюстратор решения не нашел толкового.
Портабл Иллюстратор, опечатался
6 урок, а они что-то поверхностно объясняют.
Вообще, что стоило бы сделать, если некоторые теоретические знания(знания тегов, флексбоксы и т.д) есть, но еще ни разу ничего полноценно не верстал? Я хочу уметь самостоятельно верстать хотя бы на среднем уровне.
сажа случайно приклеилась
>они что-то поверхностно объясняют
Ну хуй знает, я по базовому за 16й (вроде) год знакомился, там и как сеточку делать показали на барбершопе, ну и про то, из каких параметров складываются размеры блока пояснили (маргин + бордер + паддинг + длина-ширина), + базовые параметры для css типа display, margin, padding, width, background и т.п. Этого разве мало, чтобы самому что-то сделать?
>Вообще, что стоило бы сделать, если некоторые теоретические знания(знания тегов, флексбоксы и т.д) есть, но еще ни разу ничего полноценно не верстал? Я хочу уметь самостоятельно верстать хотя бы на среднем уровне.
Бери один из контрольных макетов с их интенсива и верстай по нему, очевидно же!
>Ну хуй знает, я по базовому за 16й (вроде) год знакомился, там и как сеточку делать показали на барбершопе, ну и про то, из каких параметров складываются размеры блока пояснили (маргин + бордер + паддинг + длина-ширина), + базовые параметры для css типа display, margin, padding, width, background и т.п.
Уже знаю. Так-то я уже верстал что-то, но не совсем самостоятельно.
>Этого разве мало, чтобы самому что-то сделать?
Да вообще-то нет наверное, что-то простое можно сделать.
просто я все это уже на ютубе до их курса видел.
Я чёт не понял твою проблему, если честно
Вёрстка по академовским макетам вводного курса и есть "простое", хочешь чего посложнее - бери макеты с продвинутого интенсива с адаптивностью, свг-шками и ретиной
>Так-то я уже верстал что-то
Ну смотри продвинутый курс или сам ищи более подробную инфу по конкретным темам. Не совсем понял претензию- курс для новичков, а ты жалуешься, что тебе не интересно, потому что ты уже и так основы знаешь.
А если основы знаешь в чем проблема самому наверстать, берии их макеты и делай, в факе из шапке макеты есть. Да в интеренете полно макетов для тренировки. Можешь просто понравившиеся сайты повторять.
как будто это мало
>Объекты тоже позволяют использовать в качестве ключей другие объекты
Нет. У тебя в примере объект при записи в название ключа превращается в строку, и идет доступ по строке object Object.
Теперь попробуй создать объект "mary", и назначить его ключом объекта obj со значением 5. А потом посмотри, изменился у тебя john, или нет.
Да, ты прав. Спасибо, что объяснил.
>Нет. У тебя в примере объект при записи в название ключа превращается в строку, и идет доступ по строке object Object.
Вот какого хуя кантор об этом не рассказывал?
https://scrimba.com/playlist/pbNpTv
А он рассказывал. Там говорилось о том, что именем ключа объекта может быть только строка. Следовательно, вполне очевидно, что при попытке использования объекта в качестве ключа задействуется метод тустринг объекта, который всегда выводит [object Object], а так как это строковое представление всегда одинаковое, то каждое присваивание будет перезаписывать предыдущее.
Всем. Погромистов много, но нормальных погромистов мало.
Ахуенно. Вот все бы такие курсы делали
Самое главное - это идея. Нужен проект, который был бы хоть капельку востребованным, при этом был сложным и интересным, но подъемным.
Когда будет идея для проекта, то можно будет образовать костяк из контрибютеров на гитхабе, разделить задачи и начать пилить.
>Питон, Джангу, базы данных
Мне кажется, что бекэнд будет лучше писать на ноде, поскольку тут ее много кто знает.
> Там в жс-треде люди собрались что-то делать
Там могут собраться только мамку чью-то выебать и денег на лечение синдрома Дауна кому-то собрать.
Есть тут те кто проходил? Какие подводные?
Куда лучше поступать? Geekbrains/HTMLAcademy/другие?
А нахуй тебе фронтенд, если деньги не проблема?
Платные курсы вообще не советую, тупо проеб бабок в 99% случаев. Но если прям очень хочется, попробуй пройти беcплатное на хекслете (введение в программирование на джс, вроде). Если понравится манера преподавания -- можешь взять подписку.
Еще прежде чем брать курс, можешь его тут https://coursehunters.net/frontend найти, посмотреть чокак.
Волновался сильно, отвечал неуверенно, а на практике вообще затупил
Я сейчас все и не вспомню,и надо было на прошлой недели писать.
Спрашивали жизненный цикл компонента в реакте, как взаимодействует реакт и редакс, где делать запросы в редаксе, как работает экшны и редьюсере.
Какие css фреймворки знаю, как делать запросы, просили написать промис, как ещё кроме промисов реализовать асинхронность, особенности es6, что такое кариинг. Это все, что вспомнил. Всего спрашивали минут 30-40.
По практике дали легчайшую задачу. Написать функцию, чтобы работала в обоих случаях:
add(2,5)
add(2)(5)
Вот я там затупил в возврате функции.
Ничего сложного, я почти на все ответил, но неуверенно, своими словами. Если бы не волновался может и взяли бы.
Тестовое было туду. В целом доволен, и на тестовом много узнал, и опыт собеседования получил
А, ну это очень просто. Недавно именно эту задачу сделал и тоже затупил, но буквально на минуту. Потом плюнул и переписал через arguments.length и заработало.
 73 Кб, 250x129
73 Кб, 250x129>В целом доволен
Вот как? И вы думаете, я этому поверю, салага? Вот она правда: вы допустили потерю драгоценной вакансии. Этот провал будет занесен в базу данных рекрутеров, и вы будете вкатываться, пока вам не исполнится пятьсот десять лет, потому что вам понадобится именно столько лет, чтобы появилась вакансия "Junior Frontend Developer", которую вы потеряли! Повторите материалы из доков, прочитайте книгу "You dont know JS", а потом вернитесь и доложите мне, вкатывальщик! Свободны!
 46 Кб, 431x640
46 Кб, 431x640Размеры которые снизу наверное от твоего монитора считаются
Да такая себе контора, как я выяснил. Занимаются в основном деятельностью, не связанной с разработкой, из фронтов у них трое миддлов. Но даже там валят жестко. Разъебали меня на незнании структуры данных Set (я использовал массив вместо него), и с промисами я тоже подкачал.
 260 Кб, 1280x1024
260 Кб, 1280x1024Лайвсервер запускаешь и делаешь так же. Бака.
Если кто-то ещё такой же долбаеб, как и я:
<meta name="viewport" content="width=device-width, initial-scale=1.0">
После этого все заработало.
 445 Кб, 941x437
445 Кб, 941x437В общем нужно, чтобы блоки встали как на пикриле. Но, если левому блоку задавать позишин абсолют, то правый прилепает к верху и не хочет двигаться.
Если их верстать просто как блоки, то левый прилепает к правому краю и не хочет двигаться. Если делать что-то типа блок-инлайна или еще какой хуйни, то вот этот целый блок прилепает к блоку выше и у меня пропадает фоновой отступ и весь сайт превращается в кашу.
Короче, как сделать, чтоб все было как на макете? Что прописать, объясните тупому.
полгода не верстал, уже все забыл лол, но по моему этому блоку прописывается дисплей флекс, а контактная информация, разделитель и записаться это 3 его элемента
Хуя замута. А эта херня по середине походу свгшная? А я свгшки еще не трогал. Спасибо, попробую.
Ура, я не единственный отсталый верстаю htmlacademy в 2018, когда все уже вкатились в 300кк\нс именно такое ощущение по сокрости постинга треда. все уже успешные а я дебил
Это же главная барбершопа, ее прямо в лекциях показывают как верстать.
>абсолют
Вообще не для этого создан.
>как блоки
Потому что блок занимает всю доступную ширину, а до и после него есть перенос строки так что даже если ты задашь ими ширину маленькую в один ряд они не встанут
>блок-инлайна
Если прилипает к блоку выше то значит у тебя вокруг этих двух блоков (контактная и записаться) нет обертки, а она должна быть. Делаешь обретку, у нее отступы верхние\нижние, а внутри обертки уже инлайны. Так можно было бы сделать, но инлайн-блоки тоже не для этого сделаны.
Так что да, анон прав, делаешь обертку, ей задаешь флекс, эти два блока становятся флекс элементами. Разделитель это декоративная хуйня. Я бы выебался и сделал бы псевдоэлементом.
Бля, я знаю, что такое флексбокс, я же там выше features делал из 3 колонок. Просто здесь не все так очевидно было. Я вообще думал, что флексбокс двум таким блокам задавать - это харам.
>>12361
>Обертка
Есть 2 сэкшена и они обернуты в див.
>Так что да, анон прав, делаешь обертку, ей задаешь флекс, эти два блока становятся флекс элементами
Ок, спасибо. Я тупой, не додумался прописать оберткам марджины, поэтому фон слипался.
Короче решил дропнуть то, что наговнокодил и начать заново.
Начну с самого простого макета кокодемии и потом сделаю все.
Ты бы лучше не заморачивался над версткой, кое-как доделал и начал реальным программированием заниматься.
У меня друг тоже вот так вот постоянно все дропал, заново начинал, прошло уже несколько лет, а он так и не вкатился до сих пор. Подумай об этом.
Есть у меня проблема, что меня легко сбить. Мне нужно четко все распланировать, по мелочам. А когда все идет как попало, то у меня дизмораль. Даже вот просто план- встать с утра в 9 часов и начать заниматься, встаешь в 12, ну все пиздец, все пошло не так, настрой пропал. Обычно я это решаю тем, что решение непредвиденных обстоятельств разбиваю так же на план из мелких четких шагов и в итоге начинаю все делать. Но без этой проблемы мне жилось бы на порядок лучше.
>>12732
Ну верстка наверно все же важна, хотя бы основы. Я так-то все вроде понял, но у меня каждый раз проблемы с тем, что я тысячу раз переделываю, пытаясь все улучшить. То есть то я в шапке на ряды раскидаю ссылкоту, то на пару колонок разграничу, то начну городить каждый элемент таким независимым модулем, чтобы его куда угодно можно было пихнуть. Знал бы ты сколько я выдумывал имена классам.
 14 Кб, 826x45
14 Кб, 826x45Да это же я. После универа не работал по специальности, т.к. без опыта не брали. Шли месяцы, а я не знал что делать с этим. Потом нашёл энтри-левел работу 1с прогера (с обучением). Почти год отработал там. Начал учить вёрстку, тогда сидел на codecademy, понравилось. Забил на 1с, тут и там на разных работах побывал, думал, ещё чуть-чуть подучу и вкачусь верстальщиком. Сверстал страницу на бутстрапе и ещё парочку штук с jQuery. Пошёл на собес, обосрался. Демотивировало — решил, что всё это зря и я тупой. Думал, не бросать же всё это, захотел вкатиться в веб дизайн. На фрилансе что-то поделал получил деньги, а в контору не брали. Ушёл на полгода на совсем не айтишную дно-работу. Недавно нашёл этот тред и теперь учу js и реакт. Надеюсь вкатиться во фронт. И ты не унывай, >>12728
Просто я ещё не вкатился, но если вдруг и удастся, то меня это ждёт.
 14 Кб, 274x299
14 Кб, 274x299Спасибо, сработало.
>У свойства background-position два значения, положение по горизонтали (может быть — left, center, right) и вертикали (может быть — top, center, bottom). Кроме использования ключевых слов положение также можно задавать в процентах, пикселах или других единицах. Если применяются ключевые слова, то порядок их следования не имеет значения, при процентной записи вначале задается положение рисунка по горизонтали, а затем, через пробел, положение по вертикали.
-_-
Там же помоему разные отступы у текста сверху и снизу?
Ну в среднем норм. Хотя можно и на глаз ебнуть, а потом уже подогнать.
А в портфолио что-нибудь было? На неделе тоже буду откликаться на вакансии реакт-разраба. Ссусь чуть-чуть.
> жизненный цикл компонента в реакте
Их там штук семь-восемь, на практике пользовался только componentDidMount – в нем рекомендуется совершать запросы к АПИ, потому что компонент уже находится в доме.
> как взаимодействует реакт и редакс
Редакс предоставляет Provider и Connect – в Провайдер передается состояние приложения, далее компоненты оборачиваются в Коннект, который передает кусок состояния и экшены в пропсы компонента.
> где делать запросы в редаксе
В экшенах.
> как работает экшны и редьюсере
Забинженные экшены диспатчатся в редьюсеры, обновляя имьютебл стейт.
> Какие css фреймворки знаю
Работал только с бутстрапом, ковырял бульму, на слуху с десяток наберется.
> как делать запросы
Тут непонятно что имеется в виду. npm i axios и вперед.
> просили написать промис
const x = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Zdrastitya!');
}, 2000);
})
x.then((mes) => { console.log(mes) });
каюсь, детали забыл, пришлось подсмотреть
> как ещё кроме промисов реализовать асинхронность
С помощью таймеров, лень писать.
> особенности es6
Тут тоже долго расписывать. В двух словах – килограмм синтаксического сахара, плюс фишки типа стрелочных функций, конст, лет, дестракчеринг.
> что такое кариинг
Частичное применение.
const greeting = (greet, name) => {
console.log(`${greet} ${name}`);
};
const curriedGreeting = (name) => greeting('WAZZUP', name);
curriedGreeting('NIGGA') // –> WAZZUP NIGGA
curriedGreeting('KNIGA') // –> WAZZUP KNIGA
> add(2,5)
> add(2)(5)
const add = a => b => a + b;
Перезвоните мне пожалуйста!
А в портфолио что-нибудь было? На неделе тоже буду откликаться на вакансии реакт-разраба. Ссусь чуть-чуть.
> жизненный цикл компонента в реакте
Их там штук семь-восемь, на практике пользовался только componentDidMount – в нем рекомендуется совершать запросы к АПИ, потому что компонент уже находится в доме.
> как взаимодействует реакт и редакс
Редакс предоставляет Provider и Connect – в Провайдер передается состояние приложения, далее компоненты оборачиваются в Коннект, который передает кусок состояния и экшены в пропсы компонента.
> где делать запросы в редаксе
В экшенах.
> как работает экшны и редьюсере
Забинженные экшены диспатчатся в редьюсеры, обновляя имьютебл стейт.
> Какие css фреймворки знаю
Работал только с бутстрапом, ковырял бульму, на слуху с десяток наберется.
> как делать запросы
Тут непонятно что имеется в виду. npm i axios и вперед.
> просили написать промис
const x = new Promise((resolve, reject) => {
setTimeout(() => {
resolve('Zdrastitya!');
}, 2000);
})
x.then((mes) => { console.log(mes) });
каюсь, детали забыл, пришлось подсмотреть
> как ещё кроме промисов реализовать асинхронность
С помощью таймеров, лень писать.
> особенности es6
Тут тоже долго расписывать. В двух словах – килограмм синтаксического сахара, плюс фишки типа стрелочных функций, конст, лет, дестракчеринг.
> что такое кариинг
Частичное применение.
const greeting = (greet, name) => {
console.log(`${greet} ${name}`);
};
const curriedGreeting = (name) => greeting('WAZZUP', name);
curriedGreeting('NIGGA') // –> WAZZUP NIGGA
curriedGreeting('KNIGA') // –> WAZZUP KNIGA
> add(2,5)
> add(2)(5)
const add = a => b => a + b;
Перезвоните мне пожалуйста!
Чел, ты меня извини, но зачем ты это высрал? У тебя решения практических заданий неправильные, кстати.
> Чел, ты меня извини, но зачем ты это высрал?
Чтобы ты заметил, что мои решения неправильные. Где кстати?
>bootstrap
А как сейчас бутстрап в проект подключают? React-botstrap? Но он же третью версию с флоатами использует. Или еще что-то есть?
Алсо разве не проще верстку флексами с медиавыржениями самому накидать?
Не обзывайся
Я через ксс подключал. Если нужны интерактивные элементы, то лучше юзать другие библиотеки.
братан, я начинаю писать курс по мувисерчеру ррякт-редаксу, если хочешь что-то купить, то купи его, ток придется подождить, но я мб буду выпускать главы по ходу))0
Он уже четвертую версию использует. Все ок.
А что там думать?
const add = (...args) => args.length === 1? b => args[0] + b : args.reduce((s,a) => s += a);
Задача в одну строчку.
У русского Кантора такая задачка есть в разделе toString/valueOf.
А я так решил
function add(a, b) {
if (!b) {
return function(c) {
return a + c;
}
};
return a + b;
};
Сибирский миллионник
У стрелочных функций же нет аргументс.
А сейчас что делаешь? Пилишь резюме или так же на похуе ждешь пока позовут куда?
> У стрелочных функций же нет аргументс.
Да, там должна быть простая функция
> А сейчас что делаешь? Пилишь резюме или так же на похуе ждешь пока позовут куда?
Дальше учусь, буду пилить мувисерчер. Активно искать работу пока не готов, но если позовут - пойду
 32 Кб, 528x387
32 Кб, 528x387let add=(a, b)=>(b||b==false)?a+b:(b)=>a+b;
ну тогда придется добавить лишний символ:
>add=(a,b)=>bb?a+b:b=>a+b
давайте свои решения короче 26 символов, функция должна называться add офк.
движок съел два * у b
Можете прочитать и ответить?
pastebin.com/fW2VYRwm
>Но тогда мoбильные будут кaчaть совершенно не нужное им изображение.
Вот тебе не похуй? Они же совсем копейки весят.
Мне похуй. Гуглу не похуй, оно учитывает оптимизацию сайтов под мобилки. Я свг так воткну, сайт улетает в пизду, заказчик недоволен. Я хочу делать хорошо, а не "так блэт, ща тут 200 свгэх накачает, пару мегабайт, ну ничоо, пользаватель потерпит, так подажжи бля!"
Я пять раз на этой неделе приступал к написанию этой вакансии, в итоге, сейчас пятница вечер и я набираю этот текст. Этому есть 2 основные причины:
1) Наша команда активно растёт(с 25 человек до 35 за 3 недели)
2) Мы переехали в новый офис и ещё обживаемся
Мне удалось поучаствовать в решении нескольких более срочных задач, таких как: некорректно работающая пожрано-охранная сигнализация, нехватка столов/стульев/макбуков для новых людей, взлом маршрутизатора с целью майнинга криптовалюты и прочее-прочее-прочее. Но вот решить более стратегическую задачу по делегированию работы связанной с HR и рекрутингом, не удалось.
Да-да, это управленческий долг, это мой косяк. Давно надо было найти человека который помог бы мне решать эти задачи, а лучше чтоб полностью взял на себя работу по достижению результатов в 4 направлениях:
1) Рекрутинг
2) Сохранение комфорта и веселья в работе команды. Особенно в условиях роста и решения задач step-by-step.
3) Сохранить и распространить культуру и ценности которые есть в компании.
4) HR-PR (который раньше был вовсе не нужен)
Когда нас было 6 человек эти вещи были более понятны и прозрачны. Для достижения этих целей использовались таки методы например как: общение каждый-с-каждым, общение один на один, пицца и тортик. Сейчас этот методы работают слабо. Соответственно мы ищем человека с опытом, который бы понимал в этих вопросах и хотел дальше развиваться в них.
Мы всячески готовы помогать человеку пришедшему на эту позицию, но хочется помогать на уровне формулирования видения/результатов, а не на уровне предоставления алгоритмов достижения результатов. В алгоритмах мы можем только сказать какие методы у нас неприемлемы.
У нас есть понятный план как нам начать работать вместе и как достичь результатов, но мы вам его не расскажем. Хочется сначала от вас узнать с чего бы вы начали. Это будет вопрос на собеседовании.
Это наверное самая сложная вакансия, которую я когда либо открывал и наверно поэтому я делаю это так долго. Мне видится, что человек который появится на этой позиции должен быть, своего рода, такой, евангелист компании. И поэтому я слабо представляю как мне проверить человека на собеседовании по этому критерию. Ок, тогда и это будет один из вопросов на собеседовании — что вы думаете по поводу мысли про евангелиста?
Ну что ж, про опыт написал, цели и задачи компании обозначил, перспективы понятны, сказал что готов помогать, но методики и алгоритмы остаются за HRом. Ах да, важным преимуществом будет опыт работы на похожей должности в IT-компании. Мне кажется это важным, если не согласны, то надо будет объяснить почему.
Есть небольшая просьба: когда будешь откликаться на эту вакансию, можешь написать получилась ли она живой?
Это вакансия на одной из галер, на которую я все время думал ткнуться, но так и не ткнулся. Правильно ли я поступил? Кажется, да.
Я пять раз на этой неделе приступал к написанию этой вакансии, в итоге, сейчас пятница вечер и я набираю этот текст. Этому есть 2 основные причины:
1) Наша команда активно растёт(с 25 человек до 35 за 3 недели)
2) Мы переехали в новый офис и ещё обживаемся
Мне удалось поучаствовать в решении нескольких более срочных задач, таких как: некорректно работающая пожрано-охранная сигнализация, нехватка столов/стульев/макбуков для новых людей, взлом маршрутизатора с целью майнинга криптовалюты и прочее-прочее-прочее. Но вот решить более стратегическую задачу по делегированию работы связанной с HR и рекрутингом, не удалось.
Да-да, это управленческий долг, это мой косяк. Давно надо было найти человека который помог бы мне решать эти задачи, а лучше чтоб полностью взял на себя работу по достижению результатов в 4 направлениях:
1) Рекрутинг
2) Сохранение комфорта и веселья в работе команды. Особенно в условиях роста и решения задач step-by-step.
3) Сохранить и распространить культуру и ценности которые есть в компании.
4) HR-PR (который раньше был вовсе не нужен)
Когда нас было 6 человек эти вещи были более понятны и прозрачны. Для достижения этих целей использовались таки методы например как: общение каждый-с-каждым, общение один на один, пицца и тортик. Сейчас этот методы работают слабо. Соответственно мы ищем человека с опытом, который бы понимал в этих вопросах и хотел дальше развиваться в них.
Мы всячески готовы помогать человеку пришедшему на эту позицию, но хочется помогать на уровне формулирования видения/результатов, а не на уровне предоставления алгоритмов достижения результатов. В алгоритмах мы можем только сказать какие методы у нас неприемлемы.
У нас есть понятный план как нам начать работать вместе и как достичь результатов, но мы вам его не расскажем. Хочется сначала от вас узнать с чего бы вы начали. Это будет вопрос на собеседовании.
Это наверное самая сложная вакансия, которую я когда либо открывал и наверно поэтому я делаю это так долго. Мне видится, что человек который появится на этой позиции должен быть, своего рода, такой, евангелист компании. И поэтому я слабо представляю как мне проверить человека на собеседовании по этому критерию. Ок, тогда и это будет один из вопросов на собеседовании — что вы думаете по поводу мысли про евангелиста?
Ну что ж, про опыт написал, цели и задачи компании обозначил, перспективы понятны, сказал что готов помогать, но методики и алгоритмы остаются за HRом. Ах да, важным преимуществом будет опыт работы на похожей должности в IT-компании. Мне кажется это важным, если не согласны, то надо будет объяснить почему.
Есть небольшая просьба: когда будешь откликаться на эту вакансию, можешь написать получилась ли она живой?
Это вакансия на одной из галер, на которую я все время думал ткнуться, но так и не ткнулся. Правильно ли я поступил? Кажется, да.
Не страдай хернёй и делай display: none для мобилок
Ну ебать, ты сеошник дохуя, что ли? Откуда ты это знаешь?
 5 Кб, 211x239
5 Кб, 211x239Переделал список на ссылки и все встало.
для этого в 2к18 есть lazy load
ul это блок, соответственно и переносится на новую строку.
ууу сук
Из-за одной свгхи (даже больше чем одной) ничего в пизду не улетит. Особо не парься на таких штуках.
По опыту работы на галере, 90% работы по продвижению сайта в поисковой выдаче играет делает бекендер. Всякие сжатия, кеширования и прочие роботс.тхт
>>15387
Потому что у тебя ul аж на четвертом уровне вложенности, по отношению к флекс-родителю.
>>15448
На галере за это дадут пизды. Пока жив ИЕ и (что возможно еще хуже) айфоны 4/5 со старыми андроидами на гриды можно особо не рассчитывать.
не обоссывайте, плиз
Если много времени, мало проблем и ты вообще умничка полгода, думаю, хватит. Ну это на Джуна в мухосрани, даже тут я таких зп не видел. Если хочешь вкатиться за 15к и быстрее, советую учить пхп
Я в 2016, когда закончил универ, весь июль посвятил просмотру двух интенсивов от академии, сверстал на бутстрапе один макет из их бесплатной рассылки и сразу устроился как раз на 15к, но там меня бывший одногруппник порекомендовал в своей галере, сказал начальнице "знаю одного стремящегося верстака, хочет работать и учиться". По сути удачное стечение обстоятельств. Стоит еще сказать, что до этого месяца активного изучения темы, я временами посматривал на ютюбе всякие видосы про верстку, не знаю, повлияло ли это как-то на результат.
город 600к
Сейчас, наверное, в крупной дс фирме работаешь за 170+? Давай, продолжай свою историю успеха.
полифил подруби и верстай на чем хочешь
 23 Кб, 500x363
23 Кб, 500x363Хех, хотелось бы рассказать что-то такое, но нет!
Все два года инертно верстал с жикверями. Конечно же постоянно думал типа "ну вот на этой неделе начну учить ес6, реакты, редаксы, спа, вебпаки! щас, еще чуть-чуть и уволюсь, буду полноценным фронтендером". На деле же после работы, по вечерам, желания что-то учить не было совсем. Тем не менее попытки многократно предпринимались конечно, что в результате привело к совершенно обрывочным "знаниям". Я банально не мог упорядочить в голове те 5-6 абстракций, которые предоставляет реакт-редакс стек (речь о сторе, экшенах, редьюсерах, диспатчере и прочих иммутабельностях)!
В итоге уволился 4 месяца назад. На момент увольнения зп была 35к. Сейчас таки вник в этот священный реакт-стек и уже скоро буду искать удаленку реакт-погромистом. В ДСы пока рано. Такие дела.
Знаю таких ребят, которые как биороботы схватывают все на лету, ебошат после работы и действительно за два года поднимаются на +100к, к сожалению я к ним не отношусь. Никогда не мог усидеть на двух стульях. Поэтому, ребята, если чувствуете, что не вывозите — берите как можно быстрее перерыв и повышайте квалификацию. Время бежит быстро, особенно когда привыкаешь к ходу вещей, из-за чего можно долго застагнировать. В общем прислушиваться к себе надо и принимать необходимые решения.
В переменные среды добавить CMDER_ROOT: <путь к папке с cmder.exe>
В жсон настроек вс-кода добавить:
"terminal.integrated.shellArgs.windows": [
"cmd /k",
"%CMDER_ROOT%\\vendor\\init.bat"
],
Поди ещё перевода нормального нет пока, придётся читать по ангельски со скоростью 10 слов в минуту.
Бочкосерчер
>искать удаленку реакт-погромистом. В ДСы пока рано
А как по мне наоборот, на удаленке требуют скилл выше, чем в офисе. Поэтому я планирую сначала в дс вкатиться, а потом на удаленку.
Пиздец ты, братишка.
Хуки ничего принципиально нового не привносят. Если знаешь как работать без них, не составит никакого труда освоить и хуки.
И я.
https://book.moviesearcher.app/books/movie-searcher-book/moviesearcher-book
У меня процесс пошел. Вроде почти нормально работает книжный опенсорсный бэк. Залил своего говна в интернеты.
Как-то много чего понапихал по-моему.
Можно было по уровням нафигачить, сам так делал
1. Голый реакт
2. Реакт + ридакс + санки
3. ... саги + имутабл пошло поехало
 1,7 Мб, 1920x1080
1,7 Мб, 1920x1080Да работает вроде
>>17132
Там не настоящий код, я и пишу по уровням. Просто книгу сложно писать будет.
https://github.com/Fivapr/Movie-Searcher-App
Вот то что сейчас есть + объяснения + рефакторинг этого + деплой будет первая глава. Типа мувисерчер на 100 строк.
>Да работает вроде
А роутинг где? Страницы с фильмами не открываются, например, поиск на новый роут тоже не перебрасывает
 237 Кб, 1920x1080
237 Кб, 1920x1080первая глава, ебать ее рот, еще рано, я же говорю, это мувисерчер середины первой главы туториала о мувисерчерах. Всему свое время. А это я сегодня за час с лишним написал набросав немного тутор со скринами + предыдущие пару недель разбирался с тем как книгу делать и деплоить все. Тутор пока не готов, готова страничка с анонсом и тестом разметки (пикрил)
Понел
Да в доке есть только по базовым вещам типа как юзать пат, кол, тейкевери, дилей, хотелось адвансед концептов, что-то более продвинутое нежели простые запросы к апи.
там только чанели для сокетов (можешь поискать по запросу чат на редакс-саге) и рейс/алл более продвинутые из того, что я юзал в проде. Как бы остальное это просто поискать инфу по паттерну саг или какую-нибудь теорию с курсиков уровня параллельного программирования поделать
 5 Кб, 804x51
5 Кб, 804x51var gulp = require('gulp');
var sass = require('gulp-sass');
gulp.task('sass', function(){
return gulp.src('app/sass/main.sass')
.pipe(sass()) // Конвертируем Sass в CSS с помощью gulp-sass
.pipe(gulp.dest('app/css'))
});
Все как нужно прописал. Когда прописываю в командной строке gulp sass ничего не происходит. В директории css файла тупо нет. С чем может быть связано?
В пакажежсон / scripts пропиши. "sass": "node-sass -w scss/ -o путькпапкесксс --recursive".
nmp run sass
>var
Убери. Возьми const
>gulp.task
Убери. На сайте галпа же написано, что это старая фишка, теперь добавляй функции в exports.
Ну а так хуй знает, добавь console.log'ов и посмотри, что вообще происходит. Может путь проебал и в src() у тебя ничего не берется, может saas() не так подключил, и он у тебя просто очищает поток.
>>17214
>>17215
Сделал так, как вы сказали, нихуя. Я понимаю, что я пиздецки тупой, но ищу решения уже часа два. Меня аж трясет. Можете глянуть в самом проекте, ибо я уже не понимаю что сделать можно.
http://rgho.st/74FNgS5hF
горит с тебя. ни гита нихуя, ни нормальной инфы
>"сделайте пожалуйста все за меня"
спать ложись, завтра выйдет
Я зачем мне гит. Я первый раз в жизни гулп запустил, делал все по инструкции для умственно-отсталых.
gulpfile.js
У тебя пустой package.json. Туда пропиши в scripts "sass": "node-sass -w scss/ -o путькпапкесксс --recursive"
И запускай команду в консоли - npm run sass.
ты пукнешь на реальном проекте, иди в офис в команду, и не выебывайся, УДОЛЕНЩИК С МУВЕСИРЧЕРОМ
Это будет пиздецки сложно реализовать? Даже не знаю, как подступиться...
Да по кайфу вытащить макет как jpg и сунуть как link-map или как там эта хуйня называется, где выделяешь на картинке области нажатия. Ну ладно, буду делать внешние отступы только через родителей.
>>17444
Смотря зачем тебе это. Ну вообще для рисования есть canvas, тыкаешь в него js-ом. Есть библиотеки всякие для игр, где вся физкиа уже за тебя реализована.
В сети дофига же всяких школ нетолоии wayap htmlacademy и тд.
По вебу (верстка+дизайн)
Пока просто прохожу базу хтмл+css +парарельно делать верстку псд макета и гуглить где будут проблемы, план такой.
Эх, вот была бы шапка...
Я бы ей показал свой мувисерчер.
От чего? У нее ни гитхаба, ни конкретики по работе с реактом. Любой работодатель поймет, что она верстальщик обыкновенный.
> работала вротстальщицей и вместо слова класс в штмл писала классНаме в жсх
> ХОРОШО ЗНАКОМА С РЕАКТ И РЕАКТ НЕЙТИВ
Тут суть не в том, что она лох без опыта, а в том что она в 16 вкатываться начала, в то время как он в 60 или сколько там ему.
почти любой работодатель её возьмёт, писечка же. тем более 16 лет. я когда шёл в ойти, думал, что тут нет этой типичной снгшной хуйни с сосанием пизды. но нет, тут и устроиться легче, и повышение зп выбить легче, если ты более-менее ебабельная пизда.
резюме хуйня, куча воды, кич по поводу "работала в НЕМЕЦКОЙ компании", пиздёж по поводу технологий. верстальщица, но блять реакт и ноду она приписала. сразу делает ставку на то, что мужики помогут и сделают за неё, если что.
мне уже не печёт, сменил 3 галеры, везде есть такие. давно ещё, тредах в 50х, один анон, якобы из яндекса, тоже тут делился инфой по поводу огромного количества тупых писечек, которых проталкивают и тянут за уши.
Какая-то ерунда.
"Section name ": {
"prefix": "!SecName",
"body": ["<!-- Begin ${1:index} -->", "$0", "<!-- End ${1:index} -->"],
"description": "Section name"
}
Бля как же потно писать книги. Вспоминаю, как пытался горбатиться копирайтером за копейки. Просто кучу времени на это тратишь. Надо как траверси переходить в видеоформат, лул. А так рейтаните. Большей частью хуйнул первую главу.
Если и идти в веб, то в перспективе на фронт или бэк.
С математикой никогда не дружил, все это мне скучным казалось. Но ит и веб всегда притягивали почему-то.
На сколько сложно вкатиться фронтендером, если не нравятся точные науки?
Вообще не сложно, но то, как ты с нулевой секунды ноешь, не внушает доверия. Иди лучше в пхп тред.
Скорее это ты ноешь, что якобы я ною. Вернись с свой пхп тред.
А мне кажется кто-то пиздит. Есть знакомая тян-бекендер, ее на собеседованиях наоборот дрочили и смотрели на нее предвзято, потому что тян и от нее ожидали попыток вывезти на пизде.
Да меня тоже. Чо я зря дрочу прототипы, замыкания, кантора этого. Наверно вежливо откажусь. Хотя макет простенький, через дизайн и верстку наверно быстрее вкат в сферу
Я с мухосрани, но жду оффера с дс и перекатываюсь
> Верстальщики никому не нужны
На самом деле мне кажется, что из-за чрезмерного хайпа вокруг жс-фреймворков в последние ~6 лет, верстальная ниша подосвободилась. Вчерашние верстальщики в желании почувствовать себя тру-программистами начали плеваться от вёрстки, в то время как вёрстка, между прочим, неотделима от фронтенда.
Единственная очевидная проблема — вакансий в разы меньше, потому что среднестатистическим галерам проще купить (скачать) шаблон с themeforest и на его основе запилить фронт, или вообще на каком-нибудь голом бутстрапе/семантике захуячить, чем держать в штате дизайнера + верстальщика.
Тем не менее, если таки повезёт найти такую галеру, работу в ней именно верстаком нужно рассматривать как этап вката, потому что платить скорее всего будут немного и, что не менее важно — никакого профессионального роста.
Вёрстка, которая приносит хороший доход это то, что выкладывают здесь — https://www.awwwards.com/ , эдакий моушн-дизайн в мире веба. Заебись зайдет креативным дизайнерам, могущим в кодинг (всякие three.js и прочие GSAP). Но и верстальщикам далёким от дизайна тоже ок.
Еще нужно понимать следующие моменты:
— жс-фронтенд это путь в продуктовую разработку, где качество превыше всего
— вёрстка это разработка на заказ, тесно связанная с интернет-маркетингом. Собственно вау-эффект-лендинги для продвижения/привлечения клиентов и делаются. При этом охуевшие лендосы для крупных брендов могут до 200к выходить.
В общем, как постоянно говорят СПЕЦИАЛИСТОВ не хватает везде и вёрстка здесь не исключение. Посмотрите на гитхабе Николая Громова его работы это по-настоящему профессиональный уровень. Посмотрите канал Юрия Артюха на ютубе, там как раз разборы всяких нетривиальных анимаций с awwards с использованием шейдеров и кучи разных либ.
Спасибо за ответ, бро.
В общем, так или иначе Фронт - как закономерное развитие верстальщика.
Просто, мне всегда нравилась вот эта вот дизайнерская сторона профессии, не уверен, что хочу писать лапшу кода целыми днями.
> не уверен, что хочу писать лапшу кода целыми днями
Пожалуй дополню еще свою пасту.
Так как жс-фронтенд это про программирование причем его цель как раз уменьшить количество лапшекода в его классическом понимании — работа с данными, вкат получается достаточно очевидным:
1) учим JS
2) учим фреймворк
3) комфортно работаем
Обучение вёрстке же выглядит так:
1) учим платину (теги, цсс, блочную модель документа, поток, семантику и пр.)
2) учим js + dom api
3) НАЧИНАЕМ ИЗОБРЕТАТЬ ВЕЛОСИПЕДЫ
Почему у многих программистов так печёт с вёрстки — потому что в ней довольно сложно соблюдать порядок. Начиная с несовершенства цсс с его каскадом, заканчивая костылями для каждого браузера в каждой ОС.
То есть по сути в вёрстке большой процент творчества, что для кого-то будет плюсом, а кого оттолкнёт. Создание той топовой вёрстки уровня awwwards представляет из себя написание франкенштейна из различных js-библиотек.
Путь верстальщика тернист, но если осилишь будешь охуенным дядей.
Спасибо за адекватный ответ)
Ну я сделал аутентификацию, и надо побольше возможностей использовать этого. И потренироваться работать с api тоже.
У меня получилось сделать добавления в обычные списки, но для добавления в любимые я не нашел способа.
>не нашел способа
Если а документации нету такого, значит не предусмотрено.
Делай в локалсторадже список и не еби мозг, мувисерчер с аутентификацией и возможностью юзером срать в апи - уже ПУШКА
С верстки печет потому, что очень сложно делать нормальный реиспользуемый код (функции, etc.) даже с использованием всяких пре/пост процессоров из-за всякой кроссбраузерности и прочей хуйни, типа БЛЯ ДАВАЙТЕ ПОМЕНЯЕМ ТЗ С НУЛЯ НАХУЙ. Ну и верстка - это унылый монотонный процесс преобразования обычной картинки в картинку из тегов, скорей бы нейросети стали это полноценно осуществлять.
В JS уже веселее, особенно в серьезном продакшене на толстом клиенте, когда тебе нужно следить за производительностью своего говнокода, писать тесты, вот это вот все.
чем с их апи ебаться я бы фаербейз и его аутентификацию советовал подрубить, и туда класть фейвориты
Мне лично печет с необходимостью каждый раз ебаться с настройкой окружения.
Вот тебе блять макет, у нас там БЭМЖС кастомная сетка ОООВЕКТОР-ЭДИШН, трильон зависимостей, нахуй никому не нужный, с прошлого проекта оставшийся пэкэйдж-жсон, надо сверстать вчера одну страничку показать клиенту. Как оно все складывается никто не ебет, дизайнер пьяный был когда рисовал.
Но ты сделай так, чтобы потом легко было рефакторить и складывать кроссбраузерно.
Сидишь блять пыхтишь.
Така, падажжи ебана... Может проблема не только в настройке окружения...
 88 Кб, 1096x1280
88 Кб, 1096x12806 месяцев учить англ.язык + html+css+js+react+другое (по 6-8+часов в день) и начать искать работу/стажировку в Нижнем Новгороде.
Ходить по собеседованиям и параллельно продолжать изучать глубже.
С высоким шансом я не найду работу в Нижнем Новгороде, но опыт собеса и фитбек надеюсь получить.
Через 12 месяцев изучения поеду в дс/дс2, денег хватит на 6/8 месяцев съёма комнаты и выживания. Сразу начну искать работу и продолжать учиться. Надеюсь за это время получиться найти галеру или пиздец.
>6 месяцев учить англ.язык + html+css+js+react+другое
Ну ты все это ни одно не выучишь за 6 месяцев до приемлемого уровня. За 6 месяцев если на все вот так распылятся, все это у тебя будет ниже среднего уровня, в том числе английский.
И еще такой момент - верстку делать резиновой в таком случае?
Просто чет я не припомню, чтобы в штмл академи делали резиновую верстку, а я ее только досмотрел.
Я не сразу буду всё учить, сначала html > потом css > потом Js > потом вундервуфли.
6 мес-примерный срок, может через 8-9 пойду, найти работу в нн анриал, но можно опыт собеседования получить и оценку своих знаний.
Ну а английский всяко нужно учить, выхода нету.
Каеф, спасиба!
Ага.
Тебе html нужно в связке с css учить, это должно быть взаимосвязано.
JS учи только тогда, когда сможешь сверстать несколько страничек.
6 месяцев я бы сказал довольно непосильный срок. Ставь на это год минимум, если хочешь чтоб прям на работу взяли.
Английский если будешь пару часов в день дрюкать, возьмешь b1 за месяцев 5 как я. И то, я посмотрел, люди говорят, что я уникум какой-то, мол они свой b1 год, полтора дрочили. А b1 это совсем хуйня на самом-то деле.
>Тебе html нужно в связке с css учить, это должно быть взаимосвязано.
Естественно.
> Ставь на это год минимум, если хочешь чтоб прям на работу взяли.
Я тоже решил что года хватит, поэтому именно через год в дс/дс2 перекачусь.
Братик, а у тебя какой путь? Расскажи пожалуйста: локация, в каком году начал вкатываться во фронт енд, сколько по времени заняло обучение, как быстро нашёл работу?
> С верстки печет потому, что очень сложно делать нормальный реиспользуемый код (функции, etc.) даже с использованием всяких пре/пост процессоров из-за всякой кроссбраузерности и прочей хуйни
Так я про это и написал.
> БЛЯ ДАВАЙТЕ ПОМЕНЯЕМ ТЗ С НУЛЯ НАХУЙ
А вот это неспецифичный подъёб для вёрстки. На бекенде такая же хуйня происходит. Вчера клиент встал с правой ноги и хотел интернет-магазин, сегодня встал с левой и захотел новостной портал.
> Ну и верстка - это унылый монотонный процесс преобразования обычной картинки в картинку из тегов, скорей бы нейросети стали это полноценно осуществлять.
Тут чисто вкусовщина. Есть свой азарт в том, чтобы сделать охуенный кроссбраузерный адаптивный интерфейс.
А по поводу нейросетей — такого никогда не будет. Максимум для сайтов-визиток за 1000руб. Но даже если и случится, вёрстка это самое малое, что исчезнет как профессия.
> В JS уже веселее
> писать тесты
Как и писал выше — вкусовщина, ибо у меня тесты вызывают глубокую апатию.
>>18599
> каждый раз ебаться с настройкой окружения
Может дело в том, что как таковой настройки нет? Учитывая это
> нахуй никому не нужный, с прошлого проекта оставшийся пэкэйдж-жсон .
Проблема еще бывает в том, что опять же из-за того, что к вёрстке часто относятся несерьезно, на галерах не считают нужным вести грамотный гитхаб. Для бекенда всё ок — репозитории, вся хуйня. А для вёрстки:
Ну короче это, там вон тот комп пыльный в углу стоит, ты его включи, скинь оттуда на флешку проект ОООРЫБОЛОВ, это Димкин комп, он довёрстывал после Юли
@
Скачиваешь, запускаешь у себя
@
В проекте настроен Grunt, исходники стилей в LESS
@
Последние правки полтора года назад
@
Прямо в скомпилированном style.min.css
То есть на сопровождение просто положили хуй.
БЭМ в вёрстке годная методология. Сетка, какая бы она кастомная ни была, это набор классов а-ля .col-6, .col-12, в проектах типа реакт-редакс зависимостей не меньше.
> надо сверстать вчера одну страничку показать клиенту. Как оно все складывается никто не ебет, дизайнер пьяный был когда рисовал.
Вот это да, боль верстальщика, но опять же, чисто галерная (хотя в топ конторах я и не работал).
> С верстки печет потому, что очень сложно делать нормальный реиспользуемый код (функции, etc.) даже с использованием всяких пре/пост процессоров из-за всякой кроссбраузерности и прочей хуйни
Так я про это и написал.
> БЛЯ ДАВАЙТЕ ПОМЕНЯЕМ ТЗ С НУЛЯ НАХУЙ
А вот это неспецифичный подъёб для вёрстки. На бекенде такая же хуйня происходит. Вчера клиент встал с правой ноги и хотел интернет-магазин, сегодня встал с левой и захотел новостной портал.
> Ну и верстка - это унылый монотонный процесс преобразования обычной картинки в картинку из тегов, скорей бы нейросети стали это полноценно осуществлять.
Тут чисто вкусовщина. Есть свой азарт в том, чтобы сделать охуенный кроссбраузерный адаптивный интерфейс.
А по поводу нейросетей — такого никогда не будет. Максимум для сайтов-визиток за 1000руб. Но даже если и случится, вёрстка это самое малое, что исчезнет как профессия.
> В JS уже веселее
> писать тесты
Как и писал выше — вкусовщина, ибо у меня тесты вызывают глубокую апатию.
>>18599
> каждый раз ебаться с настройкой окружения
Может дело в том, что как таковой настройки нет? Учитывая это
> нахуй никому не нужный, с прошлого проекта оставшийся пэкэйдж-жсон .
Проблема еще бывает в том, что опять же из-за того, что к вёрстке часто относятся несерьезно, на галерах не считают нужным вести грамотный гитхаб. Для бекенда всё ок — репозитории, вся хуйня. А для вёрстки:
Ну короче это, там вон тот комп пыльный в углу стоит, ты его включи, скинь оттуда на флешку проект ОООРЫБОЛОВ, это Димкин комп, он довёрстывал после Юли
@
Скачиваешь, запускаешь у себя
@
В проекте настроен Grunt, исходники стилей в LESS
@
Последние правки полтора года назад
@
Прямо в скомпилированном style.min.css
То есть на сопровождение просто положили хуй.
БЭМ в вёрстке годная методология. Сетка, какая бы она кастомная ни была, это набор классов а-ля .col-6, .col-12, в проектах типа реакт-редакс зависимостей не меньше.
> надо сверстать вчера одну страничку показать клиенту. Как оно все складывается никто не ебет, дизайнер пьяный был когда рисовал.
Вот это да, боль верстальщика, но опять же, чисто галерная (хотя в топ конторах я и не работал).
Скажем так, если ты задаешь такие вопросы, то тебе рано ходить и собеседоваться. Поучи язык для начала.
 31 Кб, 1600x1600
31 Кб, 1600x1600https://book.moviesearcher.app/books/movie-searcher-book/introduction
Сам серчер остался почти тем же по тому же запросу moviesearcher.app
Бля, господи, я так заебался писать этот туториал (его первую главу), 30к символов, ебаный рот, будь я копирайтером, мне бы за это как минимум 1.5к заплатили. Вторую главу я откладываю до будущих времен. Но сам серчер писать дальше буду.
>Movie-Searcher-App/src/utils/api.js
Есть же axios.defaults.baseURL.
https://github.com/axios/axios#global-axios-defaults
Мне тоже так кажется, не знаешь красивый шрифт для чтения?
>>18754
Ага, стоит подрефакторить. Спасибо!
Меня тут больше беспокоит. Насколько важно создавать инстанс аксиоса в плане производительности, не будет ли он создаваться каждый раз на каждый новый запрос, если я не создам и не заэкспорчу его сам как класс со статик методами .get .post
 960 Кб, 1157x301
960 Кб, 1157x301Есть идея; делаю навигацией, каждой лишке задаю по классу(ну не в форм же оборачивать), делаю отступы. Или я тупой и можно что-то лучше сделать?
Какие блять собеседования? Это было полгода назад, и я с нуля вкатываюсь снова.
ок, спасибо.
Господи, да всем похуй. Клади.
В моей мухосрани никто слыхом не слыхивал ни про кокодемию ни про другие курсы. Никого это не ебет, где ты учился.
Главное что ты выучил. Если у тебя будет по итогу резиновый макет с БЭМ, Галп, сасс и прочими пугами ну и збс. Клади на гитпеджес и всем показывай. Главное сам все это делай, а то придешь на работу и обосрешься.
San Francisco поставь
А то у меня сейчас дикая вложенность и приходится чисто интуитивно дохера всего дублировать в css, чтобы все сработало.
А как на это ответить правильно, аноны? Ну, там, где есть какой-нибудь appendChild, insertBefore, classList.add, classList.toggle. Что-нибудь такое.
Ну судя по вопросу там никакой ебли с реактами-хуяктами, а тупо работа с DOM в скриптосике. Поэтому очевидно открываешь скриптос блокнотиком -> ctrl + f -> вбиваешь append чтобы упростить задачу, можно уточнить, каким именно образом меняется страница, и от этого плясать
С теми, что на 2 такие главы получше (те с парой лишних фич и редаксом с сагами) — точно берут.
Вопрос про Каталог товаров, Доставка, Гарантия, Контакты? Тогда лучше по-другому сделать:
ul {
display: flex;
}
li:not(:last-child) {
padding-right: 80px // это расстояние между Доставка Гарантия, в этот же паддинг уместится + у Каталога товаров
}
li:first-child {
width: 50%;
}
li:last-child {
margin-left: auto;
}
https://m.hh.ru/applicant/resumes/3dd51971ff012dd1f50039ed1f336567356773
Выебываться-то без причины? Ет мы умеем.
>Бля пиздец хули так много резюме на фронтенд? Пиздец, откуда все эти люди
Перенасыщение рынка
Не проще ли действительно просто сделать две колонки, там и ниже в макете тоже есть разделение экрана на две части.
Касаемо простоты наверное одинаково. А семантически у нас же эти ссылки представляют собой одну сущность "Меню" — список ссылок для этих целей подойдет как раз. Плюс в адаптиве они скорее всего встанут одна под другой, что в вёрстке опять же будет выглядеть красиво в виде списка.
Вот такая ситуация сейчас. Во внешнем файле тот же свг, что инлайном в index.html.
Теперь вопрос, почему свг, в котором use ссылается на внешний файл начинает нормально работать только если на ту же свгху дублировать viewbox? Нигде об этом не написано, все (включая интенсив от академии) дают viewbox только на тэг symbol. Что я делаю не так?
 71 Кб, 505x480
71 Кб, 505x480Изучил вёрстку, препроцессоры, js, jquery, react, redux, написал нормальный мувисерчер, покопался в дерьме свистоперделках вроде final-form, recompose, styled-components и.т.д. На это ушло +- год.
После решил более менее освоить apollo client + react связку, по началу всё было здорово. О-Па! Декларативные запросы и функция принимающая в себя сразу три состояния моего запроса? Мне теперь не нужны никакие экшены и редюсеры с обработкой IS_LOADED, IS_ERROR? Что может быть лучше? С мутациями тоже разобрался.
Но теперь я не знаю что делать, всё на то что я смотрю дальше (дальше углублённые разделы в apollo-client) вообще не лезет в голову. По сути всё упирается в серверную часть, в которой я вообще 0. Аутентификация вообще не понимаю как происходит на стороне клиента и как мне с этим разобраться тоже не могу найти, информации вроде и много, но вся она какого-то хуя разная, каждый использует разные библиотеки блять для всего, для обработки ошибок, для авторизации, для пагинации, для роутинга.
Это всё потихоньку начинает вводить в депрессию что я слишком туп для веба и для полноценной работы.
Что делать, анон?
Как всегда в этом треде: сам спросил - сам ответил.
По какой-то охуительной причине во всех случаях всегда всем было поебать на viewbox. Кроме вот этого одного случая с подключением внешнего svg спрайта, где нужно писать именно viewBox. Пиздец.
идти собеседоваться
udemy и наращивание сложности?
Хз что вы там год собираетесь изучать. Вкатился в прошлом году, на изучение ушло примерно 2 месяца, правда английский норм знал.
Щас собеседую чуваков на джун/мидл позишин, такие дауничи приходят шо пизда, ну сука идет на собес и на вопросе про кложи и контексты сыпется в пизду, нахуя тратить мое время? И это не единичный случай, примерно 70% не могут ответить на эти вопросы,
не могут решить банальное х(1)(2)(3)() чтобы н аргументов сумировалось, никто блядь не может решить. А вы говорите рыночек все блядь, лол.
дс
где вы же вы сверхумные двочеры вкатывальщики?
как показывает риал лайф задротов очень мало на рынке, среди джунов ваще хуй кого норм найти, а мидлов и сениоров еденицы, и то блять, такие мидлы шо маму ебал
>не могут решить банальное х(1)(2)(3)() чтобы н
А как это сделать? Я понимаю, если известно количество, сколько вызовов будет заранее, а как сделать, чтобы работало для произвольного н? Мне в голову приходит только накапливать результат в свойстве каком-то и потом делать x(1)(2)..(3).result, например.
function add(n) {
if (arguments.length) {
return function(y) {
return y ? add(n + y) : n
}
}
return n
}
>2k18 arguments
>х(1)(2)(3)()
Сразу бы ливнул от ебанатов, которые на собесе спрашивают анрелейтед хуиту и задачи из кодварса.
мимопомидор
Задачи идут в последнюю очередь и от правильности ответа не зависит аплай человека, это задача на понимание рекурсии и замыканий, если человек например нихуя не ответил на вопросы про каринг либо кложи, то даю задачу, А ВДРУГ.
так и сказал бы что макака-редусеро писака которая задачу уровня кантор глава 1 не может решить, лол
Довольно бессмысленная фигня, как и вопросы про рекурсию и замыкания. Обсуждать имеет смысл код, выполненные проекты и стек на котором планируется работа. А задачками только ЧСВ свое чесать. Посмотри как Марсиане собесы проводят.
>>19564
Если ты думаешь, что реакт/редакс это примитив, то не будешь ли так добр рассказать без гугла (мы же на собесе) принцип работы connect, механизм его подписки на стор, объяснить схему апдейта обернутых компонентов и рассказать что нельзя делать в mapStateToProps чтобы ее не сломать. В качестве вопроса со звездочкой можешь объяснить внутренний механизм работы Suspense.
Чего ты так расстроился-то сразу? Простые же вопросы, ну.
Скиллы пиздежа и недоговаривания.
Спасибо)
На твоем уровне давно пора уже уметь делать бэкэнд для поддержки своих приложений. Так что бегом учить ноду.
<ol>1
<li>
<ol>2
<li>
<ol>3
<li>
<ol>4
<li></li>
</ol>
</li>
</ol>
</li>
</ol>
</li>
</ol>
Разве не такая логика?
Нахера ты в два треда пишешь???
рекурсивно
Не только; еще войти, сравнить, поиск и т.д. крч весь этот кусок.
Я попробывал сделать в дивах, задал им флекс, в них nav, ul, li, но блять, там все себя мегастранно ведет. marginы и paddingi через жопу задаются.
У тебя еще наверное опыт в программировании был? И на какую должность ты вкатился изначально?
Tech lead
А когда тогда у выше строки сделать?
Ну первый элемент- поиск, у него так же задаем ширину 50%. Просто писать чтобы у третьего элемента марджин слева был авто? Хуита какая-то. Там же могут добавиться элементы в этот список и тогда все поедет.
 30 Кб, 645x752
30 Кб, 645x752https://codepen.io/anon/pen/rQyGvW
 137 Кб, 1366x768
137 Кб, 1366x768>>19897
>>19998
Как и сказал, пробую с дивовыми обертками делать. Не знаю на сколько это правильно. Понятно, что верстка у меня уровня говна.
Суть в том, что я не могу прописать отступы гарантии - контактам. Контакты тупо отталкиваются от гарантии и уезжают за экран. А гарантия не хочет двигаться, будто ей дальше нету места, хотя по идеи блок должен растянуться и гарантия должна сдвинуться, верно?
На штмл академи сейчас увидел, что это самый сложный макет у них. Ох я ебал уже два часа сижу, думаю что сделать.
Но мне ведь сказали что есть разделение фронта и бека...Как можно выучить только ноду, не зная ничего про базы данных, про алгоритмы использующиеся в беке, что толк от того что я научусь поднимать говносервер? Чтобы выучить полноценно бек на это ещё нужно пол года потратить чтобы чувствовать себя свободно.
мен, проще на работу устроиться и всему научиться в процессе
>Чтобы выучить полноценно бек на это ещё нужно пол года потратить
Я и не говорил про хайлоад и микросервисную архитектуру. Нода уровня поддержки своих петпроектов учится за месяц, не позорься.
Вот как ты планируешь полноценно учить graphql, не имея под рукой сервера, чтобы писать туда запросы?
Неужели удобно делать сначала разметку (без стилей), а потом уже писать для этого css?
Кстати я девайс ещё и адаптивным делал.
Я просто нашёл пару серверов на graphql, с которым и играюсь. Он и мутации поддерживает.
Мне вот на макете отчетливо видится две колонки. Вообще дизайн говно. Но я бы сделал блок навигации, в нем два дива - левый и правый, потом блок промо, в нем так же два дива- картинка и описание, и внизу так же с секциями о нас и контакты. И при маленьком экране эти дивы съезжают друг под друга в колонку.
>>20043
В академии сначала делают разметку, потом цсс, но параллельно еще потом в разметку напихивают оберток, когда не хватает. Хотя по мне так было бы проще делать разметку и сразу стилизовать ее.
Сначала минуту - две представляю как это будет выглядеть, потом просто пишу разметку и классы и сразу стилизую. Зачем нужен макет чтобы сделать сайт адаптивным? Если есть моб. версия - хорошо, нет - продумай сам.
Зачем ты nav в дивы оборачиваешь? И разбиение nav на левую и правую часть, выглядит не логично. Видно же что это верхняя и нижняя навигация.
Я бы сделал примерно так https://codepen.io/anon/pen/qQrYEe
Ну я и говорю, с этими нтх чайлдами еботня. Добавь пару элементов и все поедет.
Меню обычно не меняется просто так. Даже если когда-нибудь и поменяется, то нет ничего зазорного поправить стили.
Ну там по аналогии несложно додумать
>>20137
>Я бы сделал примерно так https://codepen.io/anon/pen/qQrYEe
Вот та же идея, что я предлагал.
Я вижу это так. Допустим верхняя навигация - блок типа топ-роу.
В нем два блока левый и правый. В правом опять два блока - юзер аккаунт и блок покупок. В итоге можно к поиску подселить что угодно и оно не поедет. Можно к войти добавить что угодно и оно не поедет. И стилизовать просто без всяких отступов у третьих элементов тд.
Ну в теории каждый блок должен быть самодостаточным и свободно перемещаемым. Плюс поддерживать это может будешь не ты. Может это дадут какому-нибудь бэкендеру, типа вот сделали сайт, но сначала подправь немного меню. И лезет чувак такой, который из цсс знает только как цвет менять, в твои чайлды и охуевает.
Я не пойму, ты прикопался именно к чайлдам? Не нравятся чайлды - заменяешь их на классы.
В любом случае это лучше чем делить навигацию по визуальному представлению, а не по логическому.
>>из цсс знает только как цвет менять
Мои знакомые бекендоры знают цсс.
И вообще это ж каким надо быть отбитым, чтобы не разобраться как подвинуть элемент.
Ну одно дело марджин поменять, а другое дело когда добавил элемент и вся нумерация в чаилдах едет и нужно переписывать.Ну я не прикопался, это вроде весьма разумный аргумент, не?
И чем не логично-то? Вот есть блок юзер аккаунта. Это тут кнопка войти, а обычно еще бывает рядом зарегистрироваться, а потом это все меняется на залогиненного пользователя. Выделил в отдельный блок, застилизовал и пихай куда угодно и на любую страницу.
То же самое и с покупками, чем не отдельный логический блок?
Если все разделить, то просто выравниваешь элементы по нужному краю, а с другой стороны делаешь марджин, тогда если еще добавить элементов, то все будет четко выглядеть.
Хм, спасибо.
Оч понравилось, как ты с псевдоклассами там управляешься. Об этом где-то можно почитать, или это больше с практикой приходит?
То что ты кинул я бы на своем уровне сделать не смог вот так. Поэтому оборачивал дивы в нав, чтобы попилить содержание на два блока и позадавать им отступы.
Но вообще я понял >>20165 что изначально разметку неправильной делал, т.к поиск и войти + каталог и доставка я отнес к одному блоку, а сравнить, корзина, гарантия, контакты - к противоположному. И у меня все это работало через жопу.
я так понимаю ты не тот анон, который пытается это сверстать
На счет верхнего блока (где поиск, логин) - я соглашусь, что это в идеале нужно делить на 3 блока (поиск, логин, корзина).
Но в данном случае это обычная статика, и тут можно опустить вероятность изменения элементов.
Может при логине кнопка "войти" будет просто меняться на "юзернейм" и тогда ничего не поменяется, кроме текста. В общем без полного дизайна со всеми состояниями нет большого смысла гадать что да как будет.
>>20284
>>псевдоклассами
Я так понимаю ты про чайлды. В свое время проходил курсы на академии + возможно что то говорили на интенсивах. Можешь в гугле поискать статьи какие-нибудь. В целом там ничего сложного нет.
Тем более они не так часто используются. Обычно используются только для того, чтобы обнулить отступ у последнего\первого элемента, да применить стили для каждого четного\нечетного элемента.
На интенсивах кокодемии (на первом) говорят о псевдоклассах.
![1530662637240[1].png](/wrk/big/thumb/1407024/15422101578750s.jpg) 19 Кб, 543x443
19 Кб, 543x443Столько времени проебал, а потом до меня дошло, что вертикальный скрол тоже занимает место, поэтому контент ужимается.
Лол, узнаю родную мухосрань. Помню видел точно такое же описание если они не копипастят друг у друга.
Вы, господа, вообще часто этот ебаный Set используете? Мимо полтора года работаю, ни разу его не юзал и не видел, чтобы кто-то это делал.
Имею полтора года опыта, ищу удалёнку, сходил уже на хуеву тучу технических собеседований и могу тебе сказать, что предугадать то, что с тебя спросят вообще невозможно. Бывали собесы, которые длились буквально 3 минуты с вопросами "что такое реакт, что такое редакс?", а бывал просто какой-то адовый пиздец, где тебя спрашивают про всякие микротаски в ивент-лупе, как работает асинк-авейт под капотом и просят пояснить за репейнт и рефлоу в браузере. Есть еще охуенный тип собеседования, где человек вводить какую-то неебическую еботу и спрашивает, что выведется в консоль. На собеседовании на реактодибела тебя могут вообще почти ничего не спросить про реакт. Само собой, я жидко обсирался, когда меня спрашивают вещи, которые я видел только в учебниках, когда вкатывался, наивно надеясь, что спрашивать будут риал-ворлд проблемы. Тут уже надо просто ходить по собесам и тренироваться. Самое неприятное, что перед каждым собесом всю эту ненужную хуергу приходится повторять заново, поскольку она просто не откладывается в долгворемменой памяти из-за ненужности.
когда надо из массива дуалить то что по 2 раза повторялось юзал что-то вроде new Set(arr), чтобы 2 раза не добавлялось
 864 Кб, 2560x1707
864 Кб, 2560x1707Хватит ли бесплатных уроков хтмл академии? Или лучше начать сразу с их интенсива? А если выучить один бутстрап? Помогите плиз не распылятся, а точечно и максимально быстро освоить верстку на уровне жуна.
похуй абсолютли
С момента курса оптимизация производится с помощью ssr, code-splitting'а, кэша appolo и сервисворкера. Еще добавить обмаз вебпака говном, cdn'ы и всякие облачные вычисления с веб-компонентами...
мимо вкатывальщик
Эту информацию ты должен спрашивать не у нас, а искать в документации к нужному тебе npm-пакету.
Я только второй интенсив заканчиваю, а ещё столько учить, охуеть.
>>21557
Так я и нашел, и по ангельски читать умею, просто решил переспросить на всякий случай, ну ладно. Аноны, а вот я делаю ретину уже, допустим у меня есть изображения (пусть квадратные) с шириной 100, 150 и 200. Если экран ретиновый х2, то мне нужно изображение в два раза больше предполагаемого. Что мне указывать как альтернативу для двойной ретины на мобильный экран? Изображение в 150 или 200? Ну вроде 200 в два раза больше чем 100 (охуеть), но тогда я полностью перескакиваю таблет версию. Да и кто будет всматриваться вообще в эти пискели? Причем тут то явно видно отношения размеров, а в том же мишке у меня есть изображения 260х315, 333х404 и 525х636 для одной картинки. И как быть? Или забить на вот это высчитываение отношений размеров изображений и просто на х2 ретине брать изображение на версию шире (т.е для мобильной - планшетное изображение), а на х3 ретине брать на 2 версии шире (т.е. для мобильной - десктоп)?
>по ангельски читать умею
Тебе будет очень тяжело работать в таком случае, советую запотеть и научиться. Умение читать всякие документации и треды на гите и стаковерфлоу - это мастхев-скилл, который не только незаменим в работе, но еще и позволяет сэкономить деньги на интесивах при вкате, так как тебе открывается доступ к массиву гораздо более качественной информации.
 50 Кб, 646x608
50 Кб, 646x608Мы тут все вкушали прелести интенсивов академии, и не допустим, чтобы ты пропустил такое удовольствие. Так что иди смотреть оба интенсива, и ни минуты не пропускай.
Восемь месяцев еще реал. Если задротить с утра до ночи. За 2 месяца это пиздеж.
>не могут решить банальное х(1)(2)(3)()
Тоже обосрался на этом вопросе, потом после собеса решил его за 2 минуты. С другими вопросами та же хуйня: один решаю их за пару минут, а на интервью забываю, на каком языке программирую. В итоге собеседующий теряет прекрасного человека, который умеет кодить, но не может думать в условиях, когда чсвшный помидор дышит ему в трубку и спрашивает "ну че там бля, ты скоро?". Надо тестовые давать, а не заниматься подобной хуйней.
забыли даже как я за 4 месяца вкатился... Все 8 и 6 месяцев...
Ну это другой вопрос , ты видимо просто не хочешь /тебе не нужно это
 71 Кб, 1919x869
71 Кб, 1919x869мимо еще один вкатывальщик
 339 Кб, 2537x960
339 Кб, 2537x960Сделал сетку для барбершопа от и по гайду HTML Academy, всё перепроверил, всё вроде совпадает, но какого-то хуя у меня всё содержимое сайта растянуто на весь экран, короче - всё видно на пике. Что может быть не так?
Ну так у макабы никакой адаптивности, да и из стилей - серый фон постов, оранжевые шары ссылки и зеленые цитаты.
А что для 2018 делать? Как вообще жс учить? Не могу найти ни одной полезной книги
 25 Кб, 556x371
25 Кб, 556x371> аксиосом
Чем?
> document.querySelector('.todo')
Умею. Что кстати за тудулист? Про мувисерчер я понял, а тут что? Одна страница, работающая через local storage с заметками?
берешь и делаешь топ веб приложение с последними разработками в области программирования, просто и без задней мысли
Мне кажется, что надо хоть какие то основы знать, чтобы развиваться дальше
Очень интересный вопрос, но я не знаю что на него ответить. Вот бы у треда была шапка...
Есть среди нас одарённые, которые по 7-9 часов могу продуктивно обучаться?
Я про обучение спрашиваю, не работу в офисе.
Оказывается у меня хедер не был закрыт, бля, теперь всё нормально, спасибо.
делаешь тудулист на жсе, потом на реакте, потом обмазываешь его либами и бест практисами, вот ты и джуниор
продуктивно писать могу по 8 часов, а обучаться примерно по 5 из них, хз. Смотреть курсы же тоже обучение. Еще пару часов в день можно подкасты фронтовские и новые видосы от траверси по графкуэлю посмотреть.
Нармальна ля проиграл
Ума не приложу что можно изучать 8 месяцев в жава скрипте, лол, это не с++ и не жава и даже не шарп.
Я помогаю 15 летнему брату со вкатом, наставничаю все дела, про какие 8 месяцев может идти речь? 2 недели что бы понять как устроены массивы, обьекты и прочие синтаксисы типа функций и прочей хуйни, затем неделя на закрепление усвоеного на задачах с код варс, затем реакт + зоопарк, пару проектов уровня мувисирчер - боец готов.
А КАК ЖЕ ПАТЕРНЫ И АЛГОРИТМЫ ООП!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!!
мимо мидл
Голая джава нахуй никому не нужна. Книжка типа Фримена изучается за ~2 месяца с практикой + изучение JQuery + изучение фреймворков.
>Ума не приложу что можно изучать 8 месяцев в жава скрипте
Курсы академии - 1 месяц. Интенсивы - 1.5 месяца. Кантор от корки до корки - 2-3 месяца. Реакт - 1-2 месяца. Но тебя сейчас с такими навыками все равно никуда нахуй не возьмут.
>Что у Кантора читать?
Первую часть - обязательно. Во второй части обязательно про DOM и события, на собесах спрашивают.
А про макеты ответишь? Я для себя хочу немного подизайнить интерфейсы, потом на беханс залью, если что-нибудь интересное получится высрать
В шапке есть как ссылки на интенсивы академии, откуда можно стянуть макеты, так и ссылки на сами макеты.
>>22420
Не знаю. У меня сверх этого 4 месяца работы в студии, знания ноды, библиотек реакта, я прочитал you dont know js, но на собеседованиях мне все равно не особо рады, хотя отвечаю я более-менее уверенно. При этом я не подаюсь на вакансии уровня миддла.
 60 Кб, 735x772
60 Кб, 735x772Может дело в часах? Кто-то сидит месяц по 5 часов на кокодемии, а кто-то 2 недели по 10 часов, смекаешь? моск у всех по разному работает, у анимешников мозг анимевший :З
Твои 8 месяцев могут превратиться в 4-5
 236 Кб, 1200x1600
236 Кб, 1200x1600В тыкву.
Зачем так агрессивно-саркастично? Я просто хотел пукнуть про то, что есть гении программирования, которые способны за пол года овладеть навыками на уровне мидла.
Ты лучше скажи как у тебя дела идут? Сколько времени потратил на обучение, по сколько часов в день?
Я уже писал по нескольку раз, лень снова расписывать 4мес по ~6 часов.
Сейчас учусь по-другому кстати. Не просто иду по материалам, а скачу с одного на другой. Когда лень кодить, смотрю код других проектов, когда лень смотреть код, смотрю бест практисы на медиуме, когда лень бест практисы, смотрю курсы юдеми, когда лень юдеми, смотрю курсы с ютуба, когда лень вообще что-то делать, играю в доту под подкасты о програмировании.
глвное все это на одну-две темы делать, чтобы не распыляться и таки завершить что-то. Для меня норм работает, нет отвращения, как от канторов юзлессных.
Я уволился, повторно пойду искать через пару недель, месяцок мб. А мб положу хуй до нг пока деньги есть (на деле денег до лета есть). Хочется как у потных джунов на 80к удаленочку.
>>22451
Я еще 10 летв нее отыграю после предыдущих 10
плюс я часто не то что смотрю, а просматриваю-пролистываю курсы, примерно понимая суть. Типа тааакс, туда-сюда и получаем схемку графкуэля, а тут фетчится, тут мутирует. Ну понятно, дальше лень, пошел подкаст слушать с телкой, которая лид в аполо.
Получается тебе 4 месяца обучения потребовалось и сразу нашёл работу? Дс?
Сдаётся мне ты пиздишь
Тестирование пока не знаю, redux saga тоже. Но планирую пару дней позубрить теорию, поверхностно ознакомиться с вышеперечисленным и в понедельник совершить целенаправленный врыв (по-откликаться).
Портфолио хорошо смотрится?
https://movsearch-io.herokuapp.com/
https://wakeup-tik-tak.herokuapp.com/
https://tododragndrop-io.herokuapp.com/
Ну с с дизайном вполне все норм, но функционал всратый, не буду детально расписывать, но я бы посмотрел других сирчеров и подсмотрел у них фичи.
>>22417
2-3 месяца читать кантора, у тебя наверное рили асикю меньше 70, реакт 1-2 месяца, что? Ты блядь в своем уме нахуй? Фул стак курсы с редаксами, сагами и прочей шляпой МАКСИМУМ 35 часов занимают, а здесь он блять какой-то обоссаный реакт 2 месяца собрался учиить.
>>22413
На это даже отвечать не буду, школа, высер и уебище.
>>22417
Курсы кокодемии можно смотреть на х1.5-х2, в день по несколько серий, на то что бы сверстать какой-то ебучий адаптивный макет = максимум неделя, дальше больше.
реально сижу в треде с дегродами нахуй.
Нахуя я вобще вам отечаю рили, долбоебики которые на вкат потратили больше полу года - умственноотсталый биоматериал.
Тут люди не работали никогда раньше в и не учились в айти и вкатываются в именно в постоянную Работу на компьютере а не программирование.
Ну я на удаленке планирую работать. Так что думаю, это все-таки заморочка для работодателя, больше просить точно не стоит пока что.
Братан, какой у тебя стек? Сколько часов суммарно потратил на "вкат"? Почему в дс не снимешь комнату?
ебать тут челики сидят смешные
>Нахуя я вобще вам отечаю рили
И правда, зачем? По существу ничего не сказал, зато весь тред хуями обложил. Может лучше в б посидишь?
Тесты пишут далеко не все и больше на всякие утилити-функции. Тестировать UI вообще довольно проблематично, там или end-to-end тесты, которыми занимаются QA или снапшоты от которых толку чуть.
Так их нахуй глядишь проснутся от мирка своего и начнут нормально ботать
>какой у тебя стек
Дефолтный для этого треда, реакт + нода.
>Сколько часов суммарно потратил на "вкат"
Ну не меньше 500. Я после работы пытался учить.
>Почему в дс не снимешь комнату?
Это не прям дешево и кажется мне авантюрой. Что, если я вообще не найду работу, скажем, за месяц? Обратно ехать? К тому же я не прям горю желанием уволиться с текущего места.
>>22843
>Найди миллионник хотя бы
Разве это не пустая трата времени? Компаний вне дс, в которых можно научиться промышленной разработке, не найти, и конкуренция за них будет чуть ли не выше, чем в ДС.
Тут вообще есть кто-нибудь, кто переехал с очень удаленного от ДС места? Делитесь опытом.
 5 Кб, 568x132
5 Кб, 568x132Если ты не получаешь хотя бы 80 в Москве приезжий будешь отдавать 30-40 за хату , проезд 5 , остальное на одежду еду
Клоуны с кому ты нужен, параноик и подобным - идите нахуй сразу, один нпм это сплошная дыра, больше чем пизда вашей мамаши.
У тебя в списке айдишка есть, ее и передавай, и делай filter.
Спасибо за ответ, отсталый.
Тупой ты, потому что из всего написанного усвоил только одно слово.
Хуй знает, если норм основы задрочил, почитай всякие бест практисы, про техники и паттерны. Возможно, со знанием всего этого редакс тебе не слишком и понадобится.
Если знаешь что такое поднятие состояния и зачем оно необходимо, а так же почему неудобно "перебрасывание" пропсов в глубину приложения - у тебя появится необходимость в Redux.
Так же обязательно перед тем как углубиться в redux, понять что такое Context API реакта, так как redux под капотом с недавних пор будет (или уже) его использует. Так тебе будет намного проще понять что такое store и каким образом он взаимодействует с твоим приложением.
ничего, я сразу выучил,
проблемы есть, майнеров нет
Ненене, но разогнаться стоит с каточки в доку 2. Хехе.
На самом деле нет. Но вообще нужно бы найти какоую-нибудь ерунду, чтобы чуть отвлекаться, когда надоест. Что-нибудь во что можно играть, но отвлекаться в любой удобный момент. Какую-нибудь олдовую рпг может.
Я думал может какой-нибудь пазл, типа into the breach, может икском. В пое нужно ботом играть, тогда норм, делаешь дела, раз в полчаса проверяешь что да как, иначе это слишком аутизм.
Я споконы смотрю в перерывах для мотивации, чтобы вместе с ггшкой качаться и преодолевать
Товарищ младший вкатывальщик Сычёв
тэг и аниме не главное, главное, чтобы перекат был сделан с душой
lifting state up?
>что такое Context API реакта, так как redux под капотом с недавних пор будет (или уже) его использует
Почему будет? Редакс всегда работал на контексте.
Как ты к смузихлебам коворкаться будешь, когда ты потный толстяк?
Осталось придумать во что играть в перерывах, пока ум приходят стронгхолд или банишед.
Хз, я не засекал. На прошлой неделе засел и прошел, вроде быстро, там же задания уровня вставьте туда вот это вот. Только на проверочных заданиях немного зависал, потому что там везде написано, что отступы кратны пяти и прочее, а на самом деле нифига(ну или может в шрифтах расхождение), хочется 100% соответствия, а какая-нибудь одна палочка едет на пиксель. Бесплатный, но нашел в папке с интенсивом скрины с платных заданий.
 11 Кб, 235x574
11 Кб, 235x574Да, если честно. Только с главой integration with other libries не сталкивался на практике
лол, нет
читай только то что нужно тебе в данный момент
типа делаешь проект и гуглишь по доке по мере разработки
Да. Там не очень-то и много, апи у реакта довольно скромный.
Я 3 месяца делаю верстку. Первые полтора месяц вообще не знал про существование этого треда и информацию приходилось собирать по крупицам. Потом интеракактивные курсы штмл академи ---> потом этот тред ----> спизженный интенсив кокодемии с торрентов. Заканчиваю верстать второй макет из личных проектов, при чем брал оттуда самые сложные. К js еще не прикосался.
И хуле ты мне предьявишь, дебик ебаный? Как хочу так и вкатываюсь. Сьебал бы отсюда вообще.
Дохуя быстрый, а смотрят везде как на говно >>22453
Сколько часов в день занимаешься?
Ну не то, чтобы мне было, из чего выбирать. Меня даже в продуктовых компаниях с 1.5 фронта игнорят.
Там ты хотя бы хуи пинать будешь и ни о чем не беспокоиться.
ЗП 15к?
Вы видите копию треда, сохраненную 4 января 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.