Вы видите копию треда, сохраненную 21 июня 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Здесь аноны изучают верстку, базовый фронт-енд и обсуждают все, что с этим связано. Полноценная инфа по материалам в пасте, здесь только краткая выкладка базиса и основные ссылки.
Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5 и прочитаешь фак/пасту. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
====================
КРАТКИЙ ФАК ДЛЯ НЬЮФАГОВ И ПРОЧИХ МИМОКРОКОДИЛОВ
>Можно ли вкатиться в randomAge.
Можно.
>Можно ли вкатиться без знаний программирования/матана/функционирования гипертекст протоколов/етц.
Можно.
>С чего начать? Что учить? Куда смотреть?
Внимательно прочитать ОП-пост, затем прочеть пасту от корки до корки. Подумать, надо ли оно тебе, перечитать все еще раз. Приступать к изучению материалов по порядку.
>Есть ли работа?
Была, есть и будет, устраиваются как версталой, так и джунами фронт-ендами. Верстала без хотя бы базового знания JS сейчас как мамонт, поэтому готовьтесь учить и Javascript. В любом случае он вам понадобится, если планируете развиваться хоть куда-то. Джун фронтенд, полноценный и востребованный на рынке, а не программист на джиквери - это спец, умеющий и сайтик сложный сверстать, и страничку оживить, и приложение на нативном сваять.
>Пришел ли кто-то из нашего треда к успеху?
Да, и не один а двое, азазазза, кхм.
>Сколько времени займет обучение?
Плотно стоящий на ногах верстальщик с портфолио из 3-5 адаптивных макетов, но практически без знаний JS - 400+ часов.
Верстала с пониманием JS и портфолио - 600+ часов.
Фронт-енд джун с уверенной версткой, уверенным JS, умением в дополнительные техи/фреймворки/препроцессоры/либы/системы сборки/otherSkillName, своими пет-проджектами, в том числе наверстанным портфолио - 1000+ часов.
>Слышал что для устройства на работу нужно портфолио.
Нужно, чтобы всякие эйчары могли убедится еще до отсылки тестового что ты что-то умеешь. Верстале для портфолио достаточно запилить самостоятельно пару макетов. Джуну фронту надо либо макеты с вменяемой клиентской логикой и безупречной версткой, либо какую-то приложуху.
>Подскажите хостинг/сайт/место где все эти проекты держать?
Для сверстанных макетов без логики или с клиентской логикой хватит и гитхаба. Гуглишь бесплатный хост для страничек от гитхаба - github pages(gh-pages). Иметь профиль на гитхабе вообще - признак хорошего тона, так что в любом случае пригодится.
>Могу ли учить верстку/JS после работы по 2 часа?
Можешь но это вряд ли будет эффективно. Указанное время в таком случае можешь смело умножать на 1,3+.
>Могу ли я спросить что-то в треде?
Конечно. Но перед этим следует проделать следующие действия.
1. Подумать.
2. Погуглить.
3. Попробовать решить задачу самостоятельно.
4. Еще раз подумать.
Если решения все равно нет - спрашиваешь.
Задачу описываем четко, код показываем только в песочнице тут не экстрасенсы сидят нам нужно пощупать код, иначе никто не поможет Аноны с кодом в постах, на скринах, в архивах, сразу идут нахуй. Вас предупредили.
Дополнительно можно приложить скрины где показано, что работает/что не работает/как хотелось бы/как планировалось/етц. Плюс текстовые пояснения конечно. Оформите вопрос правильно - практически гарантированно получите грамотную и своевременную помощь.
Дальнейшая информация для ньюфагов в пасте в конце ОП-поста. Там ВСЕ расписано, в том числе самый удачный по мнению автора алгоритм изучения основ верстки, есть тонна полезных ресурсов для разработчиков начального-среднего уровня и прочая годнота.
=====================
Cразу скажу, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует, если конечно сможете найти такую позицию. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Работу находим в конторках и крупных фирмах. Конторки/студии - основное направление деятельности. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://dash.generalassemb.ly/
http://learnlayout.com/
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Текстовые редакторы:
http://brackets.io/
http://www.sublimetext.com/3
https://atom.io/
ПРИМЕРЫ ВЕРСТКИ ДЛЯ САМЫХ МАЛЕНЬКИХ:
Внизу видеокурс о том, как верстать PSD шаблон. Просто пример, чтобы посмотрели как выглядит работа и как верстают С НУЛЯ.
http://denweb.ru/put-veb-mastera_sod
Верстка по БЭМ
http://habrahabr.ru/post/203440/
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Шпаргалка от Громова по гиту
http://nicothin.pro/page/git
Теория продвинутых курсов HTMLacademy
https://yadi.sk/d/Ka-aU3poqa8bM
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
======================
Все основная инфа и материалы здесь:
Обновленная паста, она же FAQ - http://pastebin.com/ytWW0UfU
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред >>552601 (OP)

1. Есть один сайт на Ангуляре с Ляравелем. Сайт несложный, но недовылизанный. Нужно пофиксить там баги и дописать кое-где риалтайм обновление интерфейса.
2. После этого тот же сайт нужно портировать на Метеор. Знание его не обязательно, потому что мало кто его знает вообще, можно изучать в процессе.
3. Допиливание новой функциональности.
4. Мобильное приложение, на том же Метеоре, скорее всего.
Оплата позадачная. Желательно анон из Украшки.
Работка подходит для начинающих, первая задача вообще проверка на вон-из-профессии, не надо бояться, если будут сложные моменты, я проконсультирую.
Скп holypiss
Знаю что в меня полетят ссаные тряпки, но я уверен, что кому-нибудь эта информация будет полезна.
https://addons.mozilla.org/ru/firefox/addon/ublock-origin/?src=discovery-learnmore
http://brauzerka-2014.tk
тестировал только в лисе и хроме
Кстати, на хроме почему-то так и не заработало, до сих пор добавляет полосу горизонтальную полосу прокрутки, даже на мобилках.
хотя нет, всё работает. Это похоже просто в яндексе минимальную ширину окна браузера залочили.
разослал резюме в десяток контор своего Новосибирска, которым нужен front-end разработчик или html-верстальщик, из одной прислали тестовое задание. В резюме не привирал, из навыков написал только HTML и CSS, хотя поверхностно знаю много чего ещё. Ну и два говносайтика в портфолио есть.
Кто как эту сраку решил?
Там везде у меня проблемы, пытался верстать все по правилам, отсутпы кратны 5-ти и т.д, но почему то в верхней иконке с датой надпись на пол пикселя ниже, чем надо. Теги и комментарии левее чем надо пикселя на три. Дело, видимо, в инлайн блоках или типа того, короче, мне бы кто-нибудь с результатом 100% скинул сюда свой код по этому заданию - был бы очень благодарен.
Не, мне бы 100% и по правилам. Я набыдлокодить и сам могу на 100%, но не хочу. А код там, с недавних пор, сохраняется в задании.
Так там задания такие, что иногда чтоб 100% получить, нужно быдлокодить.
Вообще, вёрстка pixelPerfect не нужна и выполняется кучей дополнительных селекторов с новыми отступами или относительным позиционированием с небольшим смещением элементов.

Нет, на самом деле там задания такие, что все значения кратны 5-ти.
И если ты ставишь другие значения - значит ты где-то чего-то не уловил. И надо переучиваться.
ты не прав. Твой результат преобразуется в картинку, и твоя картинка попиксельно сравнивается с их картинкой, которая генерируется устаревшей версией их браузера на сервере. Такие дела.
Ты всё понятно объяснил, но давай спорить не будем. У меян есть опыт, который показывает, что можно быдлокодить, не улавливая каких-то моментов, а можно перечитать курс ещё раз и сверстать задание с соблюдением условий.
Блеа, спасибо. Я просто оба цсс файла поменял местами и сработало.
хз, нашёл у меня в 184 строках 35 ошибок, в основном там, где я переопределял встроенные или уже установленные мною стили нулями.
С вопросами которые ты вчера задавал у тебя и html,css поверхностные. Без обид.
Если что и себя тоже считаю нубом еще
Поддвачну.
знаю, но текущими темпами без мотивации, ментора и дедлайнов хрен я их когда-нибудь разовью.
ага, только твой код преобразуется в картинку ТЕМ ЖЕ браузером на сервере, что и код образца, так что условия одинаковые
/<username>.github.io/origin/<projectname> пишет, что штмл файл не найден. или так нельзя сделать?
Не уверен что такое вообще можно сделать. Зато можно сделать одну страницу как представление или main-page портфоли, со ссылками на другие страницы, которые тоже висят на gh-pages.
Да, этот вариант я тоже держу в голове. Просто интересно было понять возможен ли тот вариант

Есть одна конференция в слаке, там постоянно идут разговоры за жизнь и IT, есть полумертвые каналы по языкам и неумолкающий #random, присоединяйтесь.
Чтоб такой же упор на крутой ui с примерами и туторами?
i3, 4gb ram
У меня допустим такая структура:
index.html
img > bg.img
assets/styles/style.css
Как прописать через css путь к bg.img?
Спасибо.
флексы удобнее, понял это, когда верстал тестовое задание. Пользуйся онли флексами, флоаты - костыль.
Там гриды еще на подходе. Задумка типа гриды - масштабные блоки, а флексы внутри них будут использоваться уже. То бишь, это некая сводная технология получится.
http://codepen.io/nicothin/pen/dPqdyd
У меня не получается, например.
вряд ли, конкуренция в верстке ахуеть,там монстры-то за копейки уже ебашат, и нахуй они тебе эту же работу будут давать, если у тебя даже портфолио нет?
спасибо, обнадежил.

отклеилось
это как раз у меня в списке прочтения и было после кантора и js garden'a
ну как вариант чтоб ты на халяву им сверстал че-нить. Люди которым нужна норм верстка не смотрят на новичков вообще ибо есть из кого выбирать. Где задание брал?
>чтоб ты им нахаляву что-нибудь сверстал
не, исключено. Слишком простой макет был.
>Где задание брал
разослал резюме в несколько контор, в одной дали тестовое задание
как сделал-то? Переход не хочет работать.
А на хром есть что-то подобное?
Новосибирск
Та не, всякое бывает. Не всем же нужны фронтендеры которые меньше чем за 500-700 бачей и жопу с дивана не поднимут. Возможно им нужен таки обычный верстала, с апетитами поскромнее.
бля как сделать пункты меню выезжающими, нихуя не впираю. По клику им просто визибилити трушное кидается. Анимацию что ли пилить с трансформами
Ну у меня получилось только так, и то я не придумал как сделать, чтобы плавно раскрывалось с 0 высоты до полного размера. Сделал через scale. Оно раскрывает с середины, но хоть как-то.
получится и так уже демпинг либо человек-оркестры
есть правда и норм конторки но туда соответственно и конкурс так сказать выше
так что заниматься подобным следует только если ты именно хочешь этим заниматься, себя вне ит не представляешь и тебе на все посрать
Хуй его, я в этом деле не мастак но если верить рынку труда то в европке нехватка 800000 рыл в сфере IT.
логично, только косячок с первым пунктом небольшой получается на закрытии.
Ну допустим, дальше что?
По идее, через 5-10 лет у тебя будет опыта как минимум на 5-10 лет, а это значит, место себе всегда найти сумеешь. С другой стороны зарплата да и нагрузка будет ничуть не лучше и не хуже зарплаты в других сферах, где надо думать.
Если при нулевой высоте элементу не задать дисплей ноне, то оно, не убирает его, он просто лежит и сверху на него наезжает нижний элемент. Возможно я просто не смог грамотно анимация выстроить, так что, если кто-то сделает, будет интересно

не каждый пес. Это в веб дизайн и верстку да, а ты пойди посмотри на сложные проекты на том же js все пиздец, пойди найди не джуниоров вечных. Просто на вскидку попробуй запилить веб приложение с серверной стороной на ноде, и подумай сколько долбаебов это не осилит, я думаю процентов 90 из набежавших домохозяек и экономистов. Да и тот же веб становится мощнее и тяжелее, и как следствие сложнее. Хотя конечно и через пять лет верстать одностраничники тож кому-то надо будет.
Двачирую. Года три уже занимаюсь веб-макакингом, а навыка как у новичка, да и зарплата на том же уровне.
подобрать max-height под твои пункты - я взял от фонаря 1000px
наверное 250px и .5s для transition подойдет
>сайт на каком хостинге
почти бесплатный хостингер, отдал 50 рублей за хостинг для двух сайтов.
>где регал доменное имя
dot.tk , абсолютно бесплатно
>всё за свой бабос
да, 50 рублей таки отдал.
Кстати, на твоём месте я бы всё-таки запилил такие сайтики-песочницы как страничку на гитхабе, если, конечно, не хочешь учить ещё и какой-нибудь пхп.
>>562851
Спасибо. Первый пункт сработал, я поставил 100% , а оно оказывается до конца страницы считало
Будешь должен)
шучу, я тут почти никогда ничего не спрашиваю, ибо сначала серфинг в гугле и мозгование, а после этого как правило 99.9% вопросов отпадают
я тот хуй хоторый за хтмл взялся, Js возможно осилить без серьезного матана, просто я пиздец старый (27лвл) и матан со школы не трогал.
Та я пытался сделать так, только задавал обычный хэйт, и оно не скрывало элемент. Потом начал ебаться с трансформом
ты лентяй или дело в генах?
>js
Зависит от задач. Веб-макакинг - достаточно просто гуглить, ну и неделя максимум на изучение синтаксиса. А вот для чего-то серьёзного да, нужен матан.
>После 18 планирую плотно вкатиться в веб и сьебать в конторку уже к годам 20-22 работать за еду
Нравится веб - вкатывайся сейчас, и через пару месяцев/полгода/год (у кого как) сможешь работать за еду. Корочка твоя нахуй никому не нужна.
Совет: если пойдешь в универ на дневное, то самообразовывайся в том направлении, в котором хочешь (ты ж в вэб? вот и пили всякие проектики, читай литературку и т.д.). Клади хуй (ну или просто менее серьезно относись) на многие предметы. Пытайся даже курсачи делать по технологии, которую хочешь изучить.
Чтобы не получилось как у меня, что ходил на пары, все сам сдавал и понимал что какая же это все шляпа, которые нахуй в конторках никому не вперлась. и потом после окончания универа уже садишься и начинаешь вчихлять в вэб ибо это хотя бы то, что нравится и ты начинаешь чувствовать удовлетворение от того чем занимаешься. А в универ шел думал научат будет все классно, а там только своим подходом охоту отбили.
Тебе по сути мало чего будут давать полезного. Но обрати пристальное внимание на алгоритмы и структуры данных, базы данных и какой там язык у вас будут преподавать (с++ у нас был например). Все, остальная параша будет маны, фаны, дифуры, терверы, и еще куча всякой математической поебени. На них как бы плевать особо не стоит но и тратить времени дохуя не надо - сдал и ладно. Твоя задача набить опыт и знания технологий и на 3 курсе идти искать работку. Тебя как молодого студента быстро возьмут, особенно если покажешь проэктики.
Вот примерно такой совет могу дать. Себе бы так же советовал, если бы можно было вернуться в прошлое.
вот ссылочки
Для тех, кто только начинает изучать БЭМ, советую посмотреть вводные вебинары от Дмитрия Белицкого (в порядке возрастания сложности):
1) https://ru.bem.info/forum/-661/
2) https://ru.bem.info/forum/-685/
3) https://ru.bem.info/forum/-696/
спасибо, займусь
> Себе бы так же советовал, если бы можно было вернуться в прошлое.
Я бы себе дал совет вообще не идти в универ и даже не смотрет ьв сторону образовательных учреждений, а сразу изучать ЯПы
трактор с коркой проще завести
а так да, вариант тоже, поэтому я и написал ЕСЛИ в начале опуса

Допустим есть у меня карусель, у нее есть стрелочки переключения слайдов влево и вправо. Нажатие на стрелочку, переключает слайд и вешает анимацию клика либо реджекта на стрелочку.
Анимация - стандартный @keyframes. Их проблема в невозможности перезапуска без костылей. Следовательно, чтобы нормально перезапустить ее, надо сначала повесить класс с анимацией на домЭлемент, а затем, слушая событие animationend, снять.
Итак есть некий код:
Carousel.prototype.showSlide = function( index ) {
function addArrowAnimation( arrow, className ) {
arrow.classList.add( className );
arrow.addEventListener( "animationend", function( event ) {
this.classList.remove( className );
})
}
if( index > 0 ) {
addArrowAnimation( event.target, "arrow-reject" );
return;
}
else {
addArrowAnimation( event.target, "arrow-clicked" );
// also change slide and do some stufff
}
}
Вроде бы все нормально, но есть нюанс. Функция addArrowAnimation вызывается всегда, вне зависимости от того разрешено переключение или нет. Она навешивает анонимный листенер animationend, но и не убирает его за собой.
Правильно ли я понимаю, что каждый раз запуская эту функцию, я плюсую один дополнительный обработчик в память? То есть кликнув по стрелочкам раз 100, я соответственно пиздец как насорю этой сотней нахуй никому не нужных листенеров?
код работает отлично, никаких багов в переключении, это больше вопрос перфекционизма и понимания принципов работы DOM в связке с JS

Допустим есть у меня карусель, у нее есть стрелочки переключения слайдов влево и вправо. Нажатие на стрелочку, переключает слайд и вешает анимацию клика либо реджекта на стрелочку.
Анимация - стандартный @keyframes. Их проблема в невозможности перезапуска без костылей. Следовательно, чтобы нормально перезапустить ее, надо сначала повесить класс с анимацией на домЭлемент, а затем, слушая событие animationend, снять.
Итак есть некий код:
Carousel.prototype.showSlide = function( index ) {
function addArrowAnimation( arrow, className ) {
arrow.classList.add( className );
arrow.addEventListener( "animationend", function( event ) {
this.classList.remove( className );
})
}
if( index > 0 ) {
addArrowAnimation( event.target, "arrow-reject" );
return;
}
else {
addArrowAnimation( event.target, "arrow-clicked" );
// also change slide and do some stufff
}
}
Вроде бы все нормально, но есть нюанс. Функция addArrowAnimation вызывается всегда, вне зависимости от того разрешено переключение или нет. Она навешивает анонимный листенер animationend, но и не убирает его за собой.
Правильно ли я понимаю, что каждый раз запуская эту функцию, я плюсую один дополнительный обработчик в память? То есть кликнув по стрелочкам раз 100, я соответственно пиздец как насорю этой сотней нахуй никому не нужных листенеров?
код работает отлично, никаких багов в переключении, это больше вопрос перфекционизма и понимания принципов работы DOM в связке с JS

что значит осилить? Если разобраться как работает язык это еще не значит, что ты ахуенный программист. Выучить-то его не сложно а вот уметь применять в задачах различной сложности уже другое. JS как и любой ЯП это инструмент, выучить его не значит научиться программировать. Можно выучить и применять на несложных задачах, зачастую сайтовый JS, или можно писать на нем крутой физический движок, где матана будет столько, что сам аллах молиться начнет. Поэтому твой вопрос корректнее будет звучать как: могу ли я осилить js для решения обычных, несложных веб задач. И я скажу тебе-да.
>осилить js для решения обычных, несложных веб задач.
Осилив это, я смогу заработать на тарелку с супом?
Просто устал я быть дизелистом,в своей мухосрани получаю 30 к это в принципе потолок, выше только севера, но напрягает холод и жить с васянами в вагонах .
сможешь. Но тут дело такое, нужно постоянно учиться, что бы быть нужным. Но гипотетический рост зависит только от умственных способностей и желания. IT в этом плане крутая сфера, ибо карьерный рост зависит только от разработчика (от его профессионализма). Есть и минусы, зачастую для роста нужно часто менять место работы во избежании стагнации.
бро, не стоит лезть в программирование только ради денег. Это должно быть по фану. Иначе пожалеешь потом.
поддвачну
кстати да, забыл дописать, что если все делается ради денег, то роста не будет, быстро все это заебет и наступит стадия разочарования.
вот, кстати, я сейчас сам вяло изучаю программирование исключительно для того, чтобы не быть кириллом и хоть что-то уметь в геймдеве. И всё больше понимаю, что лучше мне всё-таки вкатиться во что-нибудь другое.

> твое лицо когда твой хозяин не смог придумать маскота и решил использовать твою фоточку как маскот
Матан, в принципе, не нужен, если ты не хочешь ебашить уникальные алгоритмы. Нужна логика и мышление. Меня сейчас, возможно, закидают говном, но я вот посмотрел один из бесплатных вебинаров одной весьма мерзкой конторки, там мужик довольно годно все делает, хотя, конечно, и говнокодит напропалую, плюс ненужный кофескрипт, но для ньюфага сойдет в качестве примера того, как разрабатывается всякая хрень (смотрел на х2, перематывая.) https://geekbrains.ru/events/1

дело пиздит. Но мне кажется вся соль тут как раз в рашке, менталитет не позволяет людям понимать, что начинать заниматься чем-то новым в 30-это не пиздец тупая идея. Связано зачастую с тем, что карьерный рост во многих компашках и сферах очень долгий без мам и пап, и начинать в 30 ну тип долбаеб, добьешься чего-нибудь небольшого только к 40, а там уже и ипотеку на бетонный ящик не взять(ибо 20 лет выплачивать, а в 60 уже умрешь) и солярис в кредит хуй знает как выплатишь. Проблема эта навязана обществом и она в головах людей, поэтому хватит пиздеть о том, что мне поздно начинать, если тебе не больше 35 и у тебя нет жирухи жены и трех личинусаов.
Этого двачую. Вкатывайся сейчас, если нравится. Корочки нужны только твоим родителям, сейчас они практически ничего не решают в вебе.
однако тех вышка всегда плюс, особенно по it. Там дают фундаментальные основы.


Почему я прохлажусь по вакансиям и там куча предложений? Почему в моей хохляндии из пендосии набирают людей работать, и даже готовы обучать?
Вы какие-то негативно настроенные, пиздец. Куда не пойди тебе гарантий никаких не дадут, даже хуже. Так ты хоть можешь как-то повлиять на своё положение, а так сплошной рандом. Рядовой хиккан будет гнить, и хрен куда поднимется, без связей, без родителей, без всего. Не понимаю я вас.
лол, никто ни кого не пугает. Эти посты всегда писались, типа вот нахуй учить если веб все? Пишут эт те кто даже не начинал или кто осилить не может. Это норма.
Один раз помог подобному знакомому, поставил винду. через полгода эта винда у него наебнулась, человек метал говно в мою сторону и требовал, чтобы я купил ему новый жесткий диск, починил компьютер и заново поставил винду, верещал про то, что мог поставить винду в сервисном центре и прочее. При том, что поставил винду я ему по-дружески и бесплатно. С тех пор никому ничего не чиню, слишком много выебываются люди, особенно когда получают все нахаляву.
Мораль: если ты не работаешь в СЦ, шли на хуй любого, кто попросит починить компьютер, особенно если знакомый и бесплатно. Есть шанс попортить отношения только из-за того, что человек не разбирается в железе. Ну и большинство подобных ребят просто любят халяву и наебывают незадачливых рачков по возможности.
спасибо
Не знаю кто составил этот гайд. но готов его нарядить в форму школьницы и ублажать сексуально по всякому неделями.
Настолько вот ты хорош!
тоже, кстати, всегда интересовало, кто пишет все эти гайды, и главное, зачем?
хотя, с другой стороны, если раньше в подобных тредах я только спрашивал, то теперь нередко и отвечаю на вопросы ньюфагов. Может, ещё и дальше эволюционирую
>Стоило один раз починить компьютер знакомому по-пьяни, как остальные просят починить и их, бесплатно...
Я в последнее время вообще всем говорю что нигде не работаю. Пол года назад на дне рожденья знакомого сказал что программист. Так ко мне человек 10 подошло со своими ебаными проблемами. У всех комп тупит. У всех надо снести да переустановить, всем помогай. Всем бесплатно, мыж друзья. Ну и что что мы впервые на дне рожденья увиделись (Реально я там только друга знал и его тян) щас выпьем и лучшими друзьями станем (а я ещё и не пью). В итоге 2 часа там салатики поел и сьебал оттуда со скоростью гоночного болида после того, как ко мне какой-то хрен подошёл и попросил ему SUN стойку 16 юнитовую нахаляву настроить и ПО поставить (работы на 500к рублей)...
Почему этого не было сделано 20 лет назад c выходом css1 или хотя бы 15 там, с выходом css 2. Зачем заставлять весь мир ебаться с флоутами и прочим калом?
и вообще, вся эта еботня с красивостями началась не так давно, раньше пользователям важнее было содержимое.
Надейся на лучшее и готовься к худшему.
Да и трезвая оценка должна быть. По 60 человек откликов на вакансию это не выдумки. Про демпинг и конкуренцию на фрилансбиржах тоже. Если не говорить, что реально надо впахивать, то люди поковырявшись чутка начнут предъявлять претензии: мол вы мне тут говорили, что у меня все легко получится, так вы суки соврали.
Да и то, что в ит должны идти люди которые готовы постоянно саморазвиваться и для которых это и работа и хобби в одном лице - тоже норм позиция.
Грубо говоря не надо сюда вкатываться из-за того, что вы где-то услышали, что можно поднять денег. Если же вы не представляете своей жизни без ковыряний в коде и готовы впахивать - добро пожаловать, братцы
Тыж программист. Тоже раздражают эти заебы. Хотите винду переставлять - учитесь сами или завите эникея или сисадмина.
Прежде чем пиздеть сначала бы почитал побольше. При css2 верстали на флоатах тоже
>Плотно стоящий на ногах верстальщик с портфолио из 3-5 адаптивных макетов, но практически без знаний JS - 400+ часов.
Поясни почему 3-4 макета, это 400+ часов? Вроде макет сверстать уходит часов 10 максимум. Нет?
>макет сверстать 10 часов максимум
смотря какой. И пока верстала изучит всё и научится использовать.
А и вправду.
А Какие принято класть в портфолио? Какие по величине? Есть хороший тон по оформлению? (Мол обязательно задейтсвовать формы заплнения регистрацию присобачить и прочее?)
а вот поддвачну, автор няшка мать его милашка.
Эволюционируешь. Я лично не понимаю зачем жопить инфу?! Что бы конкурент не выучился и не отобрал хлеб что ли? Хаха так по рашински, ей богу.
тут дело не столько в том, что жалко инфы, а в том, что писать такое - долгий, сложный и неблагодарный труд. Другое дело - ответить на простенький вопросик, ответ на который у тебя уже в голове и написать его - дело пары минут.
С чего это неблагодарный. Я вот ему благодарен, как и почти все тут находящиеся. Может ему доставляет когда он делает что-то нужное кому-то?! Да и писалась шапка не за один тред как бы.
Пасиб

Надеюсь ты 20-летняя кареглазая брюнетка с тонкими чертами лица.
>>563635
Изначально гайд был запилен анонами из первых тредов, в особенности тогдашним ОПом, и это, насколько я понимаю, было довольно давно, года 3 назад. Их и следует благодарить в первую очередь. Сейчас, если я правильно помню их фидбеки в треде, они почти все уже разработчики с шестизначными зарплатами.
Я в тред попал где-то год назад чуть раньше на самом деле, ну да и ладно, не суть. В то время он откровенно загнивал. Народу было мало, а те что были, в основном только ныли о том, что нет работы, надо учить JS, что все это бесперспектвино и вообще умрет через полгода. Изредка забегали потроллить копирайтеры. Вообщем уныленько. Даже перекаты толком не запиливали.
Я только начинал свой путь в разработке, по сути просто прошел курсы ребят из академии, и решил что если учиться, то вместе веселее. Вот и стал регулярно пилить перекаты, затем, когда стал что-то понимать - переписал пасту, ОП-пост, добавил материалов что советовали антоши плюс полезные ссылки из своих закладок, так оно и закрутилось.
Почему это делал и делаю? А почему нет? Это не сложно, когда помогаешь кому-то что-то выучить, то и у самого в голове все по полочкам расставляется. Да и так веселее.
Я вообще очень рад развитием треда. Уровень у здешних анонов сильно поднялся, и уверен, будет расти еще выше. Уверен, через полгода тут уже будут идти разговоры за фреймворки и всякий продвинутый фронт. Опять же компания здесь уютная, всегда помогут.
мимо ОП

два чая опу
за денюжку на доширак ты можешь начать верстать, освоив базовый курс на htmlacademy и статью в блоге "Фотошоп" для верстальщика.

Отклеилось
Да я на самом деле по скиллам ниже многих здесь. Плотно занимаюсь фронтом где-то месяцев 7-8.
Щас есть парочка проектов на удаленке, где я пишу фронт. К сожалению щас там все встало, потому что есть серьезные нерешенные проблемы с бэком.
Решил в это время заняться обновлением резюме, плюс подтянуть знания.
JS знаю хорошо, верстку так и вовсе отлично, смотрю в сторону реактаили может метеора, хз пока и ноды.
На удаленке, когда есть работа, получается ~5 бачей в час.
>>563799
Если говорить про плотное изучение по минимум 5 часов в день, то где-то полгода. Однако были перерывы по месяцу или больше, когда либо вообще не учился, либо учился крайне мало 2-3 часа в день, и даже меньше. Так что общий временной промежуток на самом деле больше.
Ну и да, тут есть нюанс. Я в свое время хотел тупо выучить верстку и пойти работать за еду. А потому передумал, лол. Понял что хочу нырнуть во фронтенд полноценно, а для этого нужен хороший JS.
Так что теоретически на доширак в конторку можно было и раньше устроится.
Проблема в том, что in my opinion, чистый верстальщик без JS, особенно если он выполняет задачи исключительно по верстке, замыкается в своем стеке.Получается что на работе ты делаешь одно и то же, а после работы надо еще найти время и желание изучать JS и всю инфраструктуру, а поверьте, даже после 6 часов в день на удаленке это не так легко.
ты породил во мне другой вопрос - почему у меня в браузере не отображается исходный код главной страницы яндекса, там только какое-то жёлтое предупреждение на первой строке.
Ну вот я так по 5 часов и сижу, прошел все бесплатные курсы академии, сейчас буду смотреть интенсивы и вертстать макеты из них. Ну вот я просмотрю и усвою все интенсивы, и по джсу тоже, дальше куда плыть? Интенсивы планирую осилить за неделю.
Меня ЖС пиздец морозит. Учу два месяца, но ощущение, что стою на месте. От этого сильно подгорает
>Интенсивы планирую осилить за неделю.
Анон выше прав, не получится.
А вообще, если все их осилишь и под каждый сделаешь несколько проектов, то есть будешь следовать советам из пасты, то к тому времени наверняка поймешь и сам, куда тебе развиваться дальше.
>>563836
У меня 2 месяца только Кантор занял, правда я не спешил с его изучением. Не забывай соблюдать правило 70/30. 70% - практика, остальное - теория.
Я хуй знает где практику брать. На кодварс задачки пиздец, похлеще чем у Кантора
Я попытаюсь осилить. 19 мая отпишу как оно, а пока отправлюсь дальше ботать.
я сегодня вот на кодварс зарегался (пока 6 кью, но получил решая задачки из пятого)
мимо анон
не выйдет за неделю все интенсивы пройти. Пройти за неделю базовый - еще ладно, поверю (и то смотря что вкладывать в понятие пройти). Все же, включая js - нет, не получится, даже если по 12 часов в день сидеть.
По совету анона, посмотрел вебинар от яндекса: https://ru.bem.info/forum/-661/
В принципе, всё то, что касается стилей - концепция понятна. А что насчет html? Стоит ли разбивать html? Громов что-то говорил про библиотеки проектов, или это уже другое, не имеющее общего с БЭМ.

Уёбуй, нахуй)))
Мне например нравится, но я не уверен что смогу осилить сложный уровень кодинга. Я достаточно тупой для этого. Упрусь в свой предел и даже не представляю что в этом случае буду делать.
ну ок.
сукааааааа, лан, спасибо анон, буду переводить
Окей
http://css-live.ru/wp-content/uploads/2014/10/flexboxsheet-small__5.png
Спасибо, анон.

я про <ul>
https://sarasoueidan.com/blog/icon-fonts-to-svg/
Самое охуенное в ней - ссылки на ресурсы, которые позволяют экстрактить чистый свг из иконочных шрифтов и даже пнг. Никаких тебе больше геморроев с псевдоэлементами и прочим дерьмом, только plain simple svg.
сам толком не тестил, если что

Есть тезис, что мол все кто связан с ит, по сути должны учится всю жизнь. Но у меня куча знакомых програмиздов, и они постоянно куда-то ездят, бухают, задротят, ект.
Откуда они тогда берут время на это, если они должны постоянно апдейтить свои знания?
смотря над чем работают, может они во время работы скилы получают новые, а возможно наоборот, им нихуя не надо и они пишут какую-нибудь коммерческую хуйню по старым законам жанра и ебали они что-то новое внедрять ибо ненужно. Тут задачи определяют и требования.
В энтерпрайзе можно работать с техами пятилетней давности, потому что там куча легаси кода, который никто не собирается менять под хайп.
А в вебе, наоборот, проекты меньше, их легче запустить, а что-то новенькое появляется стабильно часто, поэтому чтобы быть на гребне, нужно выделять на это время.
Выделять на это время понятие растяжимое. Можно ведь и 10 часов в неделю выделять, а можно и вообще после работы и все выходные что-то учить новое.
Они именно разрабы? Или может они эникеи какие-нибудь? человек в ит - это понятие растяжимое.
А так да, выше тебе уже написали


Человек!

У элементов могут быть другие элементы? А у этих, других, еще элементы? Как это все обычно записывается?
В общем, задача сделать блок с двумя колонками: слева в колонке миниатюры, клацая по которым меняется контент правой колонки, состоящий из картинки сверху и текста снизу. Не совсем понимаю как по БЭМу их обозвать.
чет тип такого
gallery
gallery-preview
gallery-preview__item
gallery-content
gallery-content__img
gallery-content__description
Тоже с БЭМ сейчас мучаюсь. Целый час разбирался, с файловой структурой проекта. А точнее, с настройкой scss, watch, livereload, @import. Вроде фигня, но уж очень много всяких файлов нужно было соединить вместе, что бы в конечном итоге готовый код уходил в style.css
А по БЭМ, если не смотрел, по посмотри https://ru.bem.info/forum/-661/
>У элементов могут быть другие элементы?
Нет.
Я бы сделал так. Не знаю, правильно ли это на 100% по бэму.
block {
//левая колонка
control {
control_item {}
}
//правая колонка
content {
content_item {
img{}
p{}
}
}
}
<p> там не прокатит, потому что это должен быть див с кусками текста и возможно даже небольшими картинками. Т.е. ему тоже нужен какой-то класс.

Спасибо тебе большущие человечище
но если считаешь, что она может быть отдельно на странице, лучше блоком (имею ввиду картинка с подписью)
сделать чет типа card card__img card__description
Один раз прислали тестовое на удаленку, и там был лендинг, нужно было сверстать и натянуть на вордпресс. Я тогда еще не знал как весело работается с вордпрессом, но суть была не в этом, а в том, что я смотрел туториалы на ютубе, а там все примеры были блоги, и у меня нехило так подгорело, от того, что я не понимал , что блядь должен делать лендос на ВП.
чет это не пахнет тестовым, а больше наебаловом, чтобы ты им нахаляву сверстал и натянул
два чая. На тестовом какую-нибудь казуальщину вообще должны давать. Вроде этого: http://brauzerka-2016.tk
кстати, меня не взяли, и правильно сделали
А ну хер знает в таком случае, это было в декабре 2014, я тогда еще и не предполагал, что такое существует
Крайне годно, вспоминается отрицательный опыт.
(Рашко-хохло), что бы хватило снять однушку и минимально пожрать.
Интересуют именно спектр знаний и технологий который можно
освоить за 2-3 месяца, занимаясь каждый день, + желательно много документаций и видеоуроков ( неважно на каком языке ), так же интересует фриланс, где сейчас больше всего заказов? в веб-разработке? интересует человек, который проконсультирует по вышеизложенным вопросам.
что консультировать, осваивай интенсивы, потом сверстай пару макетов, спрашивай за их недостатки в этом треде. При интенсивных занятиях в течении трёх месяцев будешь профи, и сможешь устроиться без проблем фронт-енд разработчиком.

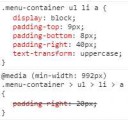
То есть мы можем использовать блок main-menu на других старницах, не в шапке и без логотипа, перетащив папку main-menu/main-menu.scss в директорию нужной страницы. Тоже касается блока App и его элементов.
>в течении трёх месяцев будешь профи, и сможешь устроиться без проблем фронт-енд разработчиком
Ну зачем человека обманываешь?
>зачем человека обманываешь
с профи я, конечно, перегнул, но практически все лоу и мидл левельные задачи он решать сможет.
Да ты что. И в ангуляре с реактом разберется достаточным образом? А это ведь миддл самый натуральный.
почему, ещё успеешь приобрести нормальные для решения большинства задач знания жс.
Наркоман штоле? Зачем куда-то файлы перетаскивать?
Анончики, поймите уже — есть методология именования классов в CSS и есть полный стек БЭМ со структурой папок, сборщиками и прочим дерьмом. Вам нужно только первое. Полный стек использет 3,5 компании во всем мире.
Я уже не говорю о том, что БЭМ понемногу уходит в прошлое, уступая CSS-модулям.
я не говорю, что он сможет писать продвинутые браузерные приложения со сложной клиентской логикой. Но вполне сможет прикручивать и кастомизировать слайдеры, перекрашивать и перетаскивать иконочки с кнопочками, делать всякие-разные формы обратного звонка.
Такие вакансии еще поискать. Мало кто захочет возиться с настолько нескилловым парнем.
>>564542
>>564537
>>564536
Базовые знания HTML, CSS, Bootstapa у меня есть + сейчас активно осваиваю Ангуляр, но пролистал список вакансий и заказов на фрилансе и что-то совсем плохо с ним.

учи хаскель.
Учи Ruby.
Я не знаю где ты листал вакансии, но на hh 90% вакансий фронтов подразумевают либо Ангуляр либо Реакт.
>Значит всё в одном css файле хуярить и в хуй не дуть?
Что? Как ты сделал такой вывод вообще? Один модуль — один файл.
Потому что есть JS-тред в программаче. Кто дошел до ангуляра - сидит еще и там.
Потому что Реакт круче, бгг.
В сотый раз кидаю линк со списком технологий, которые используются в современном JS: https://medium.com/javascript-and-opinions/state-of-the-art-javascript-in-2016-ab67fc68eb0b
Оп-хуй, добавь его в шапку, плес.
Бамп вопросу. Ну помогите, анончики, мой первый проект за деньги же.

Угу, только в одном регистре. Пик из нашего фронта. По идее в папке еще должен лежать тест.
>что БЭМ понемногу уходит в прошлое, уступая CSS-модулям.
Во-первых модули оверхайпнутое говно.
Во-вторых, бэм и модули не имеют ничего общего, соответственно не могут друг друга заменить. Ты можешь использовать просто бэм, можешь использовать просто модули, можешь юзать всё вместе. Откуда ты сделал данный вывод - непонятно, видимо ебанашка.
Аргументы будут или ты только в оскорбления умеешь?
Я сделал этот вывод из практики. Раньше использовал БЭМ-нотацию, теперь модули. В контексте CSS они решают одну и ту же задачу — обеспечивают разделение неймспейсов. Вся разница в том, что в БЭМе неймспейс ты задаешь руками, а в модулях он задается автоматически. С точки зрения работы с модификаторами разницы нет.

>CSS-модулям
кароч ща погуглил и чето не понел, это че, всякие модные питухи нынче будут топить вот за такую хуесрань в хтмл?
Лалка, бэм не обеспечивает вообще никакого разделения неймспейсов. Дальше говорить нет смысла, видимо тебе два дня назад взяли на работу, ты ещё не врубился.
>В контексте CSS
А в каком контексте ещё могут быть ксс модули и ксс бэм наименование, пиздец что за херню ты несешь?
То есть по существу тебе возразить нечем. Ок.



Как заставить 4 дива внутри распластаться с равными промежутками между собой на всю ширину?
https://jsfiddle.net/qdfcv1od/
>Так адаптивность нужна будет?
>Ну да!
>А где макет для мобильной, планшетной версий?
>Да дизайнер исчез, мы их так и не получили
>Так что делать будем?
>Ну ты придумай чтоб оно как-то красиво адаптировалось
Мда, бери дороже тогда, ибо нехуй
Я успел посмотреть тольк 30 макетов, но это же пиздец. Сверстал 1 макет, считай сверстал всё. Знай себе меняй пикчи на бэкграунде, да в ус не дуй. Ну может где ещё кнопки местами поменять. И ЭТО ВСЁ. Вот вам сучки интенсив от html academy.
Как в бутстрапе сделать хз.
Но технология такова, что при клике или наведении, ты назначаешь на элемент класс с цветами, который сливают выбранный элемент с фоном.
element:hover{
background-color: xxx;
border-right: none;
};
>Где там эти торренты?
В шапке треда например.
>Кинь ссылку, пожалуйста.
Теория продвинутых курсов HTMLacademy
https://yadi.sk/d/Ka-aU3poqa8bM
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609

Лол
Спасибо, но я тупой, не сохраняются настройки почему-то, ошибка выскакивает. В чем проблема?
Спасибо большое!
IDE для Web'a
Заранее спасибо.
ну в голову приходит повесить на чекбокс лисенер на change и переключать type=text активность через setAttribute и removeAttribute
ну, атрибут disabled ессессено
в процессе)
15 помидоров в день.
Хех, на nmn клуб несколько лет уже не заходил.
Советую там курсы от компании специалист. Я по ним в своё время почти все языки выучивал.
Спасибо за наводку.
По описанию выглядит вполне себе вкусно.
http://nnmclub.to/forum/viewtopic.php?t=919095
А серьёзно? Мне кажется, 2/2 лучше - во-первых, меньше времени на дорогу буду тратить, во-вторых, рабочий день для самообразования один хрен потерян будь он хоть 8, хоть 12 часов.
Интересует как блоки динамически выводить через админку. Через рубрики и посты?
>Нахуя вообще лэндинг на вп пихать?
Да мне тоже интересно нахуя, но на апворке дохуя заказов видел именно лэндингов на вп.
на main page делаешь лендинг, а остальные части сайта - отзывы покупателей, форум, тикетница, интернет-магаз, всё такое. Удобно же.
Накопи денег и увольняйся или найди работу где надо нихуя не делать и получать мелкий оклад на еду.
>найди работу, где надо нихуя не делать и получать оклад на еду
хотел бы, но кому я такой нужен с 11 классами образования.
и как гуглить такие вакансии? Алсо, охранником не возьмут, слишком безобидно выгляжу.
Суть охранника - сидеть в будке и делать вид что охраняешь.Тебе в днищетред, там люди на такое говно устраиваются
это понятно, и я знаю, что справлюсь, но я просто действительно похож на няшного мальчонку и в охране не нужен. А так быть сторожем на каком-нибудь большом и никому не нужном объекте - ультрагоднота.


Результат по первой части был 80%
Сейчас спустя 13 дней проштудировал первую часть учебника Кантора (кроме es2015). Сдал - вышло 100% (вопросы легкие попались видимо), решил что 100 дюже много прошел еще раз уже на 85% (что то, что то выше изначального).
В принципе доволен, прирост в понимании есть и чувствуется, значит не зря читал.
Думаю за выходные добить новые возможности и приступать ко второй части
самое интересное только начинается ведь, работа со страницей, все дела)
P.S. еще параллельно на codewars зарегался - прикольная штука, с утра мозги размять

Начал изучение JS, занимаюсь этим по 4-5 часов в день (это как 3-4 часа для нормального человека, т.к я туповат), пока только 2 дня.
Мотивирует то, что я осознал - в 19 лет уже нужно как-то думать о будущем, заработке денег, независимости от родителей, да и просто хочется хоть чему-то научиться.
В данный момент очень нужны деньги - это реально сильно мотивирует моё изучение, учитывая что сама тема Веб-разработок мне немного интересна. Тупо звучит конечно и большинство с такими охуенными мыслями-мотиваторами нихуя не взлетают и бросают это дело, но я всё таки хочу попробовать.
Но пару вопросов:
1) Через какое время ТЫ, анон, начал зарабатывать на вебе хоть какие-то деньги, при том что изучал всё это с нуля? Очевидно что это очень индивидуально, но всё таки интересно.
2) Когда вы только начинали изучать Веб (html/css/js и тд), то сколько времени уделяли этому в день (часов) ?
эт хуйня, я тож когда кантора учил сдавал эту хуйню на профи. Это тест на знание нюансов, ты потом забудешь половину ибо в реальном написании скриптов встречать практически в 100% случаев не будешь. всякие еба сложения, ибо сам будешь писать и рот ты ебал такие изхищрения
Мы тебе тут копирайтеры или что, количество страниц в день, лол.
Разные проекты, разные задачи, разные сроки. Одни делаются за несколько суток, другие пилятся месяцами и постоянно поддерживаются.
Почасовая работа. Самое дно - 120-150 р.\час
>проштудировал первую часть учебника
Ты хочешь сказать, что ты выучил первую часть учебника за несколько дней, решив все задачи? Либо я тупой, так как перечитывал ее несколько раз в течении месяца, либо ты сам себя обманываешь.
Дают мне макетик, я его экспортирую в jpg, закидываю в одноименный аддон для хрома, он появляется, но оказывается уже/шире экрана. Аддон позволяет регулировать масштаб картинки довольно грубо, так что добиться совпадения не удаётся.
Что ж, иду в фш, беру этот JPG и растягиваю до нужной ширины, сохраняя пропорции. Теперь в аддоне всё выглядит норм, но расстояние между элементами пошло по пизде. Там, где дизайнер задумывал красивые 25px отступа, стало что-то вроде 26,8px.
Тут-то я и оказался в тупике. Как с этим работать?
>хочу делать свою работу качественно
>pixel perfect
Лучше пиши качественный расширяемый код, pixel perfect не нужен от слова совсем. Хотят pixel perfect - пусть конвертируют макет в жпг и вешают бэкграундом.

>Там, где дизайнер задумывал красивые 25px отступа, стало что-то вроде 26,8px.
>Тут-то я и оказался в тупике.
>Как с этим работать?
Перестать страдать хуйней, например.
На какой из курсов записаться? И не разводка ли это? Хочу в офлан-класс.
http://levelp.ru/courses/veb-tekhnologii/front-end-developer/
http://levelp.ru/courses/veb-tekhnologii/web-developer/
>Дают мне макетик, я его экспортирую в jpg, закидываю в одноименный аддон для хрома, он появляется, но оказывается уже/шире экрана.
Ты ебанутый. У тебя есть фотошоп, а ты страдаешь хуйней, изменяешь размеры макета и в какой-то левой хуете вставляешь jpeg. Ясно, что у тебя все по пизде пойдет. Бери размеры из фотошопа и не выебывайся, тогда все будет нормально.
Поясните вообще за препроцессоры. Не затратит ли их изучение времени больше, чем экономия во время работы?
Второй или третий урок продвинутого интенсива
Jade это шаблонизатор, забей на него, пока не дойдешь до js-фреймворков, вне их инфраструктуры он не нужен. "Учить" - это ты сказанул, конечно. На том же сасс/лесс/стайлус можно просто сесть и писать сразу, понимание удобных штучек вроде экстенда и миксинов придет в процессе.

чужой код это еще хуже хуйня. Может и есть качественные уроки, но на ютубе от иванов только сдеградируешь, я уверен, у тебя лучше код.
Просто пиши больше, можешь когда возникает вопрос записывать его, потом вернешься. Если бояться писать код, то не научишься.
По цене он явно проигрывает.
https://www.youtube.com/watch?v=DA0VolcD2U4
впечатляйся.
Никто не сталкивался с проблемой описанной выше? Так бы всё очень здорово было, авакод годнота.
А я чёт посмотрел интенсив базовый, и понял что всё что там показали мне вообще практически не помогло. Все теги знаю, но смотрю на саблайм и не знаю даже с чего начать.
тебе ж после каждого видео задания дают. Бери и делай. Надо, пересматривай моменты заново и так далее.
Задания я делал, я даже заранее прошел всю академию.У меня наверно именно проблема с пониманием плана действий.
Вот например, 4-е видео про сетки, Там он верстает с чистым штмл(Без разметки), а я пытался верстать с старой разметкой. В итоге 30 минут думал почему я обнулил все отступы в боди, а сверху перед хедерем у меня отступ. Ну конечно мог бы догадаться что дело в списке, но такое.
Я тебе позже напишу, можно создать отдельную конфу для такого потока, кто +\- на 4 курсе.
ICQ.
еще одни со своей конфой) я уже сбился со счету сколько их было
У меня есть вопрос про js. На главной странице есть форма и карта, которые должны быть скрыты по умолчанию, и всплывать при клике на их кнопки. Это ок. На странице каталога их нет, но есть другая форма, с таким же функционалом. Внимание, вопрос: хуле она не работает?
В общем, я так понял, что это какой - то конфликт возникает, потому что если закомментировать код первых двух форм, все нормально, третья форма работает как надо. Также, если поменять порядок кода в js файле, третья форма работает, но две другие перестают работать. Что это за хуйня?
Надеюсь более менее понятно объяснил.
Песочница: https://jsfiddle.net/to9nm0nb/

Ну, вроде написал код, а он не работает. Помогите, чем можете. Буду благодарен за ссылки (не нахуй), по этой теме.
http://codepen.io/sashaslow/pen/eZojmW
Ты судя по всему, ты вообще ничего не понимаешь, без обид. Я сам только учусь, но даже я вижу, что у тебя в джс код вообще нерабочий, ты выбираешь ровно один элемент и по клику по нему добавляешь ему же класс эктив, который у тебя еще и в цсс неправильно прописан. И... все, собственно, лол.
Если код не работает первым дело смотришь консоль. Не работает он у тебя потому что ты повесил обработчик на список элементова еще потому что это не кода слайдера нихуя.
Насчет ссылок. Послать тебя с таким уровнем знаний только в учебник Кантора.

У меня есть идея с расположением одного дива под другим, но мне кажется что это вандализм и что может существовать специальные таги или свойства для этого.
>>566832
Второй день учу, так как только сейчас понадобилось. А что в css неправильно прописано?
Я выбираю ровно один элемент, да, это не баг а фича.
Просто по отдельности строчки кода вроде и ищут объект и класс добавляют, а все вместе не работает. Ладно, буду разбираться.
z-index
то что надо
Не работает потому что в JS надо по массивам и коллекциям проходится циклом.
Хочешь чтоб заработало через querySelectorAll - пройдись по коллекции через фор, и на каждый ее элемент вешай обраотчик.
Пробовал, не сработало.
Я жс знаю только из базового 7 вебинара, но я подумал чуть чуть и вот моя теория:
жс на второй странице не работает потому что нет элементов, для которых он написан. То есть, нет первой и второй формы, а их скрипты в жс файле прописаны в самом начале, мне кажется, что из за того что этих форм нет, а скрипты для них есть, жс ломается и не дает загружать третью форму, которая есть. Это объясняет почему третья форма загружается, если писать для нее отдельный инлайновый код в хтмл или закомментировать код в жс для первых двух, а для нее оставить. Или даже просто поменять местами код в жс. Как моя теория?
Телеграм можно
тоже задался этим вопросом. Насколько я понял, мы верстаем сразу то, что прошли и в большом количестве. В Реальном проекте ты разметил шапку, сетку, оформил. Потом мэин или его часть, снова сетка, оформление и так далее.
есть плагины livepreview, в том же брекетсе встроенные. Как по мне, то кнтрл+ы удобнее и привычнее.
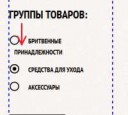
Я ищу курс с хтмлакадеми. Всё, что я помню - там была верстка меню техномарта, делали вот эти вот треугольные штуки CSS-ом.
а авокод можно спиратить? Если и есть триал на месяц для ознакомления, то этого маловато.
Cпасибо, но мне желательно именно тот курс найти. Там еще делали такую штуку, мол как на пике - с помощью радиобаттонов делали мол сортировщик по цене.
там надо, наверно, ещё один почтовый ящик регать. Новый логин придумывать и куда-то записывать. Неудобно. А в фотошопе я и слой в картинку одним кликом экспортирую, и линейку местную использовать привык.
ну щёлкай по всем по очереди, это же не так долго.
удваиваю вопрос
Сильнее всего съезжает в хроме и ие, как будто бы какие - то левые отступы добавляются. В лисе идеально, словно забетонировано. С чем может быть связано?
https://yadi.sk/d/8IKbp4Flqzmf9?ct=t(hamail_20160415)
Вот. С ежемесячной рассылки htmlacademy. У меня в одном макете только направляющие работали - это в стандартной демонстрации какого-то их плагина для фотошопа.
Братишка, а ты купил его или нашел кряк? Поделись? если не сложно :3
Нужен код.
Но вообще, я так понимаю, ты задал отступ от этого кружка, да? Задай отступ справа от label
Я это вообще все списком делал, а радиобаттоны делал в пространстве, где были дефолтные маркеры.
Да как это нету, есть же.
Ладно, вот тут точно есть. Этот макет разбирают дохуя анонов из треда.
https://yadi.sk/i/M9B1uQUZridRH
Ну про 15 дней я видел, но неужели на него нет кряка? Фотошоп грузит намертво мой комп при экспорте каждой картинки.
На, посмотри как у меня сделано, а то мне впадлу пояснять тебе.
http://codepen.io/anon/pen/BKEGXQ

ваш авокадо еще не созрел.
Кстати, вчера туда загружал макет нердса, все направляющие были. Сейчас - нет, лол.
использую его совместно с фотожопом. Удобно брать из него тени, градиенты и тд.
10ка
Лендинг на вордпрессе это вообще какой-то пиздец. Что за поебень?
Если уж очень надо цмс для лендинга, то лучше сделать на Модэксе.
цмс нужна, наверно, не для лендинга, а для окружения лендинга. То есть главную страницу сделать на голом html'e, а уже к этому прикрутить форумы, интернет-магазины, отзывы покупателей, тикетницы, вот это всё.
думаю нужно чтобы один анон сделал 1 разбор полётов что да как да и закрыть этот вопрос нахуй
http://codepen.io/tvoibatya/pen/YqMdBZ
Ох вов, тебе нужно серьёзно поработать с классами. Есть мнение что ты не понимаешь к чему ты применяешь свойства.
Поподробнее?
в шапке есть, можешь выкачать
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
у тебя лиса?

Ну я имею в виду, эти рассылки только платным подписчикам? Если я попробую поверстать по их макетам и выложу в своё портфолио, меня не засудят нахуй?
рассылка бесплатная для всех желающих
не засудят
где можно скачать 2.7 или 2.8, вроде есть такие? с оффсайта у меня 2.6
jquery('elem').slideDown('fast') куда удобнее для этого, чем твое нагромождение.
Все так делают, ничего особенного в этом нет. Удобно, если тебе нужно что-то больше, нежели отправка сообщения на мыло. Так что тут ты не прав
Никто так не делает. Для лендинга какие-то супер штуки не нужны, так что нахуй тебе вордпресс тащить, если можно на чистом пхп написать?
Так можно про что угодно сказать, но это не всегда в итоге правильно.
Будет быстрее написать что-то на жквери, чем на реакте, но это не значит, что в итоге это лучше/выгодне и т.д.
Будет быстрее взять готовую либу, чем написать своё решение, но это не значит, что в итоге тебе не придется от неё отказать и потратить больше времени на переписывание.
Тащить вордпресс ради какой-то хуйнюшки это верх долбоебизма, и да, как уже сказали >>567754, скорее всего это не будет быстрее.
> Если нужны простые модули типа авторизации, отправки и обработки форм и т.д., то проще взять из плагинов, чем писать с нуля.
Да брось, это пишется за тупо полчаса. Я не говорю, что не нужно брать вообще никакие либы, но нахера там нужен будет ВП? Это бред
Тем более если ты их по 10 штук в месяц клепаешь, лучше свой бойлерплейт сделать какой-то и с него копипастить
>Я уже сказал почему. Пишем велосипеды? Авторизация за полчаса? Ну да, удачи.
Ну сорри, если ты не можешь это за полчаса написать невелосипедную авторизацию, то это твои проблемы. Скорее всего они вызваны тем, что ты только чужой готовый код умеешь использовать.
http://joxi.ru/GrqggqRiN0WEv2
У меня на апворке заказчики время от времени просят сделать им лендинг на ВП, чтобы они могли вручную править контент страницы. Я сам не совсем понимаю, зачем, видимо копаться в html и php файлах им западло. Плюс - вордпресс даёт уже готовую админку, которая иногда тоже необходима заказчикам.
Что за макет, от академии?
ты бы еще на файловый обменник закинул...

Ну. так расскажи нам, хули ты как не родной.
Короче узнал я, что в конце июня со мной попращаются на нынешней работе. Посему надо срочно вкатиться в верстку. У меня 2 месяца на изучение и практику. Успею, как думаете? Джаваскрипт то конечно не успею, но вот набраться минимума знаний для получения работы смогу за 2 месяца?
Короче написал как мудак, и вообще хз зачем написал хотя наверное потому что тут все мои друзья .

забыл добавить что там прямоугольники перевернутые друг на друга сложены, и эти грани какого-то хуя видны, хотя по логике быть не должно ничего
Браузер блеадь
jq нужно тащить в любой более-менее серьёзный проект. А на нагрузку - похуй, владельцы ящиков не нужны.
в том-то и дело что там пиздец в коде, но по факту граней быть не должно какая разница, это просто прямоугольники перевернутые и фоны перевернутые. откуда грани взялись хуй знает, мой код не даст тебе ответа там нет ни бордером ничего, просто наложенные геометрические фигуры с перевернутыми фонами и оверфлоу хидденами.
и как вот эту поебень гуглить? Пиздец амд сраный, дрова последние.
Кто-нибудь работает в студии? Сколько у вас норма для верстки адаптивного сайта, например тех же Седоны и Пинка?
10 часов суммарно.
Чисто верстка одностраничника - по сложности, от суток до 3 дней.
Аноны, как же меня бесит рефакторинг чужой верстки, в которой использовался бутстрап. Приходится либо костылить, либо переписывать все нахуй. Заебался уже, и приходится каждые пару минут смотреть на результат, чтобы что-нибудь не съехало. И ладно бы это была обычная статика, но хуй, это готовые шаблоны на продакшене. И написаны они так мерзостно, что хочется отхуярить предыдущего верстальщика по еблу чем-нибудь тяжелым.
Какой ты, сука, долбоеб. Тебе говорят "дай код", ты отвечаешь, что код нихуя не даст. Как тогда разбираться, почему поехало все к хуям, по корявому jpeg'у? Ты, видимо, совсем отбитый, никто не будет тебе по фотке гадать. Ты либо даешь ссылку на код, либо сосешь хуи и решаешь все сам, без посторонней помощи. Тут сидят люди поопытнее тебя, которым твой код может сказать больше, чем тебе.
>за полчаса написать невелосипедную авторизацию
Есть готовый движок, на котором уже лет 5 все делают лендинги, а ты предлагаешь послать это на хуй и написать авторизацию с нуля. Нахуя? Создание адекватной авторизации займет больше времени, чем натягивание верстки на вордпресс. Это экономически невыгодно.
Пиздец, пограмисты уровня /b. Ясно, почему большая часть всех этих "фронтендов" не могут никуда устроиться.
Обычно все дело в админке. Это удобно для заказчиков.
Ну да, проще написать ебаный велосипед на нативе и пидориться на пару часов больше. Олсо, jquery - это не какая-нибудь убертяжелая либа, всего 100кб, которые экономят тебе кучу времени. Сравни ее с тем же бутстрапом, который все версталы пихают куда только можно.
Нормальный фронтенд все время развивается и учит новые языки не обязательно пыху, сам подумываю о питоне. Ну и знание хотя бы того же вордпресса может понадобиться. Захотел - натянул верстку, взял за это больше денег. Не захотел - не натянул, но знания и опыт есть. Ну и сейчас знание вордпресса как раз таки уходит в сторону фронтенда, как ни странно. Знаю нескольких фронтов, работающих в студиях, которые иногда натягивают верстку на вордпресс и вполне себе довольны. Но и зарплаты у них очень неплохие.
>>568445
Но многие.
Сорта говна. Навернул susy и рад. Максимум, что можно использовать из бутстрапа, так это дропдауны, и те пишутся за 20 минут на jquery. А с бутстраповским ебанутым гридом у неопытных верстальщиков получается такая несуразная каша, что просто пиздец, приходится потом за ними переписывать.
Если и куда развиваться, то лучше уж в ноду

без этого только на котейке переходы слабо видны

бля я уже весь заебался искать проблему и решил открыть в фаерфоксе, там вообще почти все идеально, пиздец
у меня в хроме тоже такая хрень

У меня в хроме картинка немного размытая по сравнению с лисом.
У меня все везде нормально отображается.
Linux: firefox, chrome. Так что иди нахуй, там и выебывайся, обмудок.
но ведь выебывался ты, я лишь доказывал тебе, что проблема не в коде, не?
Выполнил первый заказ за деньги. 3 дня кодинга практически с утра до вечера. Опыт был хороший, осталось теперь надеяться, что заплатят, лол.
И тебе удачи, няша.
Где заказ брал, что за заказ, что знаешь вообще, какие были сложности, сумму сам указывал или нет?
>Где заказ брал
Знакомый опытный прогер подкинул.
>что за заказ
Верстка отдельной страницы для интернет-магазина, правка верстки их главной страницы.
>что знаешь вообще
HTML/CSS/Less, достаточно могу в адаптивность для простых заданий.
>какие были сложности
Адово говняная верстка сайта, вообще не по семантике, которую умудрились сделать затем еще говнянее. Причем, делала якобы крутая киевская студия. Не вдаваясь в подробности, могу сказать, что один и тот же селектор мог в CSS попадаться до четырех раз в 10-тысячестрочном коде, причем стили были иногда взаимоисключающими.
Ну и впервые видел живой проект на php-движке, увидел его структуру, модули и т.д. Очень познавательно.
>сумму сам указывал или нет?
Нет, мне по сути все равно за какую сумму делать. Я сейчас безработный и сижу набираюсь опыта, учусь, смотрю второй интенсив, верстаю собственную страничку портфолио. Даже если бы мне сказали за 100грн это делать - я бы взялся, т.к. считаю что опыта у меня 0, и знаний тоже не особо.
Верстать что-то более сложное, чем барбершоп. Освоить ксс препроцессор, можно сразу gulp, посматривать в сторону jquery.
Дякую. И тебе всего хорошего.

Блять, не то.
Короче, вот эту вот парашу полу-треугольную ниже главного логотипа как сделать?

Сверстал барбершоп? Так тебе уже пора в продакшен. Можешь уже подавать объявления, только не забудь приложить барбершоп к нему.
Поглядев что сейчас делают за деньги, можно к такому выводу и прийти. Бутстрап, JQuery, и в продакшн. Ну и еще пяток слайдеров разных прикрутить, чтоб круто смотрелось.
Мне кажется, если пилить адаптивно, то возникнут проблему. Вроде для этого эту белую фигуру свг картинкой прихуяривают.
Так может ее всю и сделать свг, вот я щас опять попробовал сварганить из треугольников, но там угол заворачивается не в ту сторону.
На кой хуй ему ванилла? Цель - побыстрее получить оплачиваемые навыки, а не получить хорошую базу для дальнейшего развития как программиста.
хаха, оплачиваемые навыки, в 2016 году кто-то еще верит, что программистишкам кто-то оплачивает навыки? во насмешил.
Допустим у нас есть блок header с фоновым изображением на весь этот блок, и в зависимости от размера фьюпорта, должна загружаться картинка определенного размера. Это легко для понимания и реализации. Но ведь еще нужно предусмотреть экраны с повышенной плотностью пикселей, что прибавит довольно много кода. Стоит ли заморачиваться? http://codepen.io/anon/pen/qZGbJd
бля у вас хотя продакшн есть, у меня пока только хуяк-хуяк получается
>Сам оч ленив ,в самообучение не могу
Если не собираешся это менять, то лучше тебе в профессию не лезть, разочаруешся
http://codepen.io/tvoibatya/pen/ONYXpL
.main-navigation a {
color: #000000;
line-height: 26px;
font-weight: bold;
text-decoration: none;
text-align: center; !!!!
display: block;
padding: 15px 0;
width: 153px;
}
Кстати твой восклицательный знак навёл меня на мысль юзнуть !импортант, и получилось. Значит есть в ксс правило, которое перекрывает то, что я хочу?
Значит, есть. Тебе браузеры девтулзы дали, юзай их.
Фишка в том ,что мне нужен подгоняющий факт в лице педагога и неполучения какой-нибудь корочки ,оффлайн курсы - эт самый торт в этом плане
Анон, у меня к тебе предложение, давай проходить интенсив вместе.
Вот мое мыло, напиши, если заинтересовало
alex.al.vicy.XiousANUSgQMnmailPUNCTUMco?S m
мне кажется, что ошибка в том, что у тебя nth-child указывает не на нужные тебе теги, по спецификации они более важные .класс тег:псевдо 12 > чем правило выше
Да забей, я уже просто расхуярил навигацию как ссылки с блочно-строчным типом. Потом почитаю и на практике посмотрю, как надо было ебаться с этими списками.
Сегодня начал читать про performance. Охуенная вещь, рекомендую.
https://developers.google.com/web/fundamentals/performance/?hl=en
Блять, иди нахуй.
Открою тебе секрет: можно вообще ничего не использовать, все равно ты обнуляешь самые критичные места.
А ресет - ненужное говнище.
Потому что у него display: inline

От заказчика зависит. Ну и ты и заказчик должны понимать, что верстка для таких браузеров будет стоить больше времени и сил, и попросту что-то будет забаговано.
Фоновое изображение, не картинка.
https://htmlacademy.ru/courses/113/run/28
Вот эта штука.
Почему базис 100px?
Почему у нечетных коэфф 0, у четных один, они же все разные?
На работе верстаем максимум ие8+
>55 строк кода
>3 блока
>Вчера над адаптивом часа 2 сидел
>с утра на свежую голову за полчаса справился.
Долго чёт.
вобщем-то, уже можно слать всех с требованием ie8. Работы от этого не уменьшится. Большинство уже просит просто ie10+ либо современные браузеры.
может биг дата?
Вы видите копию треда, сохраненную 21 июня 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.