Это копия, сохраненная 20 октября 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5 ипрочитаешь фак/пасту. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
====================
КРАТКИЙ ФАК ДЛЯ НЬЮФАГОВ И ПРОЧИХ МИМОКРОКОДИЛОВ (ОБНОВЛЯЕТСЯ)
> Можно ли вкатиться в randomAge.
Можно.
> Можно ли вкатиться без знаний программирования/матана/функционирования гипертекст протоколов/етц.
Можно.
> С чего начать? Что учить? Куда смотреть?
Внимательно прочитать ОП-пост, затем прочеть пасту от корки до корки. Подумать, надо ли оно тебе, перечитать все еще раз. Приступать к изучению материалов по порядку.
> Есть ли работа?
Была, есть и будет, устраиваются как версталой, так и джунами фронт-ендами. Верстала без хотя бы базового знания JS сейчас как мамонт, поэтому готовьтесь учить и Javascript. Джун фронтенд, полноценный и востребованный на рынке, а не программист на джиквери - это спец, умеющий и сайтик сложный сверстать, и страничку оживить, и приложение на нативном сваять.
> Кто-то уже приходил к успеху/расскажите кулстори/кто-то уже работает/кто-то съехал от мамки/поднимите мне настроение и вселите надежду в себя/etc
Да, и не один а двое, азазазза, кхм.
Да приходили, и да, вряд-ли кто-то тут получает удовольствие от повторения одних и тех же слов в тысячный раз. Пожалуйста, избавь нас от этой головной боли.
> Сколько времени займет обучение?
Плотно стоящий на ногах верстальщик с портфолио из 3-5 адаптивных макетов, но практически без знаний JS - 400+ часов.
Верстала с пониманием JS и портфолио - 600+ часов.
Фронт-енд джун с уверенной версткой, уверенным JS, умением в дополнительные техи/фреймворки/препроцессоры/либы/системы сборки/otherSkillName, своими пет-проджектами, в том числе наверстанным портфолио - 1000+ часов.
> Могу ли учить верстку/JS после работы по 2 часа?
Можешь но это вряд ли будет эффективно. Указанное время в таком случае можешь смело умножать на 1,3+.
> Слышал что для устройства на работу нужно портфолио.
Нужно, чтобы всякие эйчары могли убедится еще до отсылки тестового что ты что-то умеешь. Верстале для портфолио достаточно запилить самостоятельно пару макетов. Джуну фронту надо либо макеты с вменяемой клиентской логикой и безупречной версткой, либо какую-то приложуху.
> Подскажите хостинг/сайт/место где все эти проекты держать?
Для сверстанных макетов без логики или с клиентской логикой хватит и гитхаба. Гуглишь бесплатный хост для страничек от гитхаба - github pages(gh-pages). Иметь профиль на гитхабе вообще - признак хорошего тона, так что в любом случае пригодится.
> Могу ли я спросить что-то в треде?
Конечно. Но перед этим следует проделать следующие действия.
1. Подумать.
2. Погуглить.
3. Попробовать решить задачу самостоятельно.
4. Еще раз подумать.
Если решения все равно нет - спрашиваешь.
Задачу описываем четко, код показываем только в песочнице тут не экстрасенсы сидят нам нужно пощупать код, иначе никто не поможет Аноны с кодом в постах, на скринах, в архивах, сразу идут нахуй. Вас предупредили.
Дополнительно можно приложить скрины где показано, что работает/что не работает/как хотелось бы/как планировалось/етц. Плюс текстовые пояснения конечно. Оформите вопрос правильно - практически гарантированно получите грамотную и своевременную помощь.
> Почему фронтенд вообще существует? Есть же CMS/конструкторы-сайтов.
Почему существуют рестораны и кулинария?? Есть же доширак.
Дальнейшая информация для ньюфагов в пасте в конце ОП-поста. Там ВСЕ расписано, в том числе самый удачный по мнению автора алгоритм изучения основ верстки, есть тонна полезных ресурсов для разработчиков начального-среднего уровня и прочая годнота.
=====================
Интро
Cразу скажу, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите, хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует, если конечно сможете найти такую позицию. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Работу находим в конторках и крупных фирмах. Конторки/студии - основное направление деятельности. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
Актуальный список технологий по веб-деву,
Рекомендуется посмотреть, прежде чем задавать вопрос типа "нужно ли учить жиквери/пхп/майскил".: https://coggle.it/diagram/Vz9LvW8byvN0I38x
=====================
Обучающие материалы
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Шпаргалка от Громова по гиту
http://nicothin.pro/page/git
Теория продвинутых курсов HTMLacademy
https://yadi.sk/d/Ka-aU3poqa8bM
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Базовые обучалки от teamtreehouse любезно слитые аноном (только видео и только на английском):
JavaScript Angular/Node/D3/Gulp/NPM/OOJS/Ajax/Ember
https://mega.nz/#!C0ZmhIhJ !PoCGxIVvExoTa0rAjrDoXp-tjQ2kc3k5UasFu8lRB_4
Верстка Fluid grid, dev tools, seo, flexbox, sass, etc
https://mega.nz/#!PgRiXJLK!Ske0xNBP aC9Rm_3mV9c5Zoz6rD5Yna-V7pI-yzJOB_A
Используемые нынче во фронтенде технологии
https://medium.com/javascript-and-opinions/state-of-the-art-javascript-in-2016-ab67fc68eb0b#.ez
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
Все основная инфа и материалы здесь:
Обновленная паста, она же FAQ - http://pastebin.com/ytWW0UfU
======================
Обновления, организация и предложения.
В планах серьезно переработать пасту, перенести ее на gh-pages. Нужна помощь анона. Если согласен, все что от тебя требуется – предоставить использованные тобой учебные материалы.
Ссылки должны быть структурированы по группам.
Не нужно кидать все, просто выбери что-то годное, то что ты недавно изучал, либо годноту по теме которой грех не поделиться. Закидывай все это ответом в ОП пост.
Ребята из академии предлагают сотрудничество верстальщикам и фронтендерам, с опытом от 1-2х лет в индустрии.
Подробности здесь https://htmlacademy.ru/intensive/htmlcss/tutors
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред https://2ch.hk/wrk/res/682807.html (
Кантор учит верстке? Я-то планирую с основ вкатываться.
На самом деле я вдвойне мудак, т.к уже хорошо знаком с базовым интенсивом по пиратке. Но чет не получается организоваться, хочу наставника и скринкасты.
JSy. Ну типа верстку надо самому осилить, ящитаю
Ты - это я. Уже произвел первый взнос. Хочется поболтать с ребятами которые уже в индустрии, и чтобы код был без дебильных ошибок, которых без наставника не избежать, как мне кажется. До этого почти доверстал нердс, но забросил, ибо по ощущениям было слишком много костылей.
Первый взнос? Там можно забить себе место, заплатив только часть?
Было бы очень кстати, т.к нет пока что 13к разом.
Да, на 3 части разбивается, и указаны даты до которых оплатить нужно.
Костылей боитесь? Так показывайте свой код, спрашивайте советов. Мест для этого и просто дохуища.
Распиздяйства боитесь? На бумажке простые планы на день записывайте, а вечером с ними сверяйтесь. Это уже огромный шаг будет.
Першин вам с вашими неуверенностью и распиздяйством помогать не будет, не его работа.
У меня неоплаченный фейкоакк.
Сейчас попробовал открыть Екстракт, он выдал ошибку.
С браузера залогинился на
https://assets.adobe.com
и всё внезапно заработало. Загрузил новую psd, всё нормально.
Забавная штука этот Екстракт, но лучше на него не полагаться. С конца июня он больше не поддерживается, ушёл в платный Дримвивер. Не понятно, почему ещё работает.
Откуда инфа что не поддерживается?
https://helpx.adobe.com/ru/creative-cloud/help/extract-for-brackets.html
тут про это ни слова нет.
У меня тоже заработало.
Классное решение для тех у кого линукс и кто не хочет ставить фотошоп.
Правда не работает зум макета, но все остальное отлично.
http://blog.brackets.io/2016/04/14/update-about-extract-for-brackets-preview/
>we are discontinuing the extension effective on June 28 due to low usage
А чему тут удивляться? Адобы потестировали на бесплатных долбоёбах и продолжают доить свою монополию на Фотошоп.
И ёбаное сообщество будет дрочить новые фреймворки, а не пытаться решить эту проблему и продвинуть открытый кроссплатформенный стандарт для макетов и прочего. Профессионалы просто ставят на свой Мак всё дерьмо за жалкие 99$ в месяц. А мнение линупс-борщехлёбов никого не волнует. Вот тебе и качество фронтенд-манямирка.
Штольмана на них нет.
Это "дерьмо за 99" нужно только дизайнерам и верстальщикам, причем здесь фронтенд разработка и фреймворки вообще?
Так я слышал щас уже есть тенденция юзать svg-макеты.
Только ирл боюсь один хуй будут psd only.
Не понял тебя. Твой фронтенд-манямирок уже без дизайна и вёрстки?
Представляю, что я заказчику отдам странички в таком формате, который открывается только под некоторыми версиями линупсов и только за деньги. Мне так было удобно, а ты сам, мол, разберёшься. Куда он меня пошлёт? Правильно.
Почему же когда дизигнер так делает, то это само собой разумеющееся? Вот тебе Скетч и Фотошоп, сам с кривыми масками разберёшься.
>>703223
Идея хорошая. Но очевидно же что с имеющейся тенденцией долбоёбы будут скидывать это в Адоб Иллюстраторе.
В моем фронтенд-манямирке фотошоп нахуй не нужен. Пусть в нем копаются версталодизайнеры на своих маках.
Вебпак настроили?
>>703239
Ладно, PostCSS я ещё сам не использовал толком, не могу рекомендовать.
Less охуенен. Простой, удобный, быстрый, красивый синтаксис (вкусовщина, да), уважает твои глупости. Less, он для души, он дружелюбный.
Sass ничем из этого похвастаться не может. Зато у него есть выебоны-функции и прочие «крутые» занудства из-за которых все хайпят: «Less уступает во всём». Я толку от этих функций не вижу. На то, чтоб придумать логику этих функций и написать их рабочими в ебанутом строгом синтаксисе — уйдёт же гораздо больше времени, чем на пару десятков «лишних» строчек простого кода (большинство из которых тупо копипастится). Но функции, это же так профессионально и КРУТО. Вот и хайпят, SCSS сейчас стал стандартом, даже Бутстрапон на него переезжает.
К тому же доллары вместо собачек, все любят доллары. Привет, Лёха.
Так что, если пофигу что делать, лишь бы делать деньги, бери SCSS, на Less даже не смотри, Less «умер».
Но это всё уже не так важно. PostCSS уже пришёл. Вот там всё летает. Вот там действительно можно писать функции. Можно хоть в локтях отступы мерить. Вообще всё можно, если найдёшь нужный ПЛАГИНЧИК.
Вряд ли у препроцессоров есть шансы. Тем более, что в черновиках CSS уже есть переменные и прочие причины для жизни препроцессоров.
Всё айпишники ловите? Вам друзья-шизотерики с Вебпаком хоть помогли?
П-о-х-у-й, бери то, что тебе быстрее будет настроить. К примеру, сасс в вебпаке требует дополонительного лоадера, а лесс подрубается одним. Это препроцессоры, блядь, а не программы вычисления орбиты Плутона, я вот вчера впервые увидел стайлус, через 5 минут писал на нем, как на родном.
>>703275
> Less охуенен
> Простой,
А то сасс сложный, ага.
> удобный, уважает твои глупости
Это минус. Быдлокодеров никто не любит, а быловерстальщиков не любят даже в аду. Собственно, лично я только поэтому использую сасс (а сейчас еще и стайлус). Вглядываться в бессвязную простыню лесса, пытаясь понять, где тут экстенд, где миксин, и что это блядь за переменная в начале, откуда она взялась вообще - пиздос блядь. Зато удобненько, )))0
> быстрый
либ-сасс быстрее.
Ты сам читал эту статью? Я не собираюсь все миксины заменять экстендом.
>>703314
Мне кажется проблема в
> return gulp.src('src/sass/main.scss')
> paths: ['src/sass//*.scss', 'src/css/']
Попробуй так
http://codepen.io/anon/pen/kkaJgE
>Идея хорошая. Но очевидно же что с имеющейся тенденцией долбоёбы будут скидывать это в Адоб Иллюстраторе.
Да какая разница в чем скидывать, формат то открытый, открыть сможешь например в инкскейпе что тебе скинут.
Я то читал, а если до тебя посыл не дошел прочитай еще раз первый и последний абзацы, а то выше чувакам про быдлокод втираешь, а когда тебе указали что юзать не комильфо - совет не принимаешь. Не надо так.
а так вообще мир, труд, жвачка
Походу это до тебя посыл не дошел, там рассматривается pure сценарий extends vs mixins,
> 1000 unique declarations
> in two different ways
Я не собираюсь ВМЕСТО миксинов использовать экстенд, я использую его пару раз за весь код, когда мне это нужно, это удобнее чем пилить отдельный миксин, который я заюзаю ОДИН раз, и я не шарю тысячу классов между собой.
Вообще все эти терки про перфоманс цсс-хуиты такие забавные, о боже, постцсс компилится на 1мс быстрее, чем либ-сасс, о боже, миксины экономят 1 килобайт, ох вау, скажите привет сайтам уровня тинькоффа на реакте, сколько там их бандл весит, мегабайт 10?
Посмеялся с тебя и с этого нюфани.
Чувак, помимо основной темы статьи (сравнение производительности миксинов и экстендов как ты правильно заметил) там отдельно написано что не надо юзать экстенды вообще. И не только из-за производительности. А сравнивал он производительность потому что люди апелировали к этому.
@extend is now widely considered an anti-pattern, so its usage is thankfully fading out, but we’re not quite there yet.
Don’t use @extend, ever!
This means that the performance argument for @extend is non-existent. As well as being bad for your CSS, @extend is bad for performance. Please stop using it.
Антипатерн. Но чего я буду настаивать, как хошь так и пили. Сворачиваюсь.
А я еще раз повторю, что если выбирать между:
1) ручным набиванием повторяющегося кода
2) вынесением его в отдельный миксин, который мне нужен 1-2 раза максимум
3) простым и понятным @extend 1-2 раза
Я выберу именно экстенд. "Антипаттерн" — это использовать экстенды постоянно, вместо того, чтобы вынести код в миксины. Не вижу никакого "антипаттерна" в данном конкретном кейсе.


Ссылка на гит с кодом - http://goo.gl/dJ1dmG
1. анончик, тыкни на ошибки и "плохой тон", не учитывая то, что вертка фиксированная и некоторые картинки не являются ссылками, потом исправлю.
инбч: флоатов дохуя и не везде уместны, отступы через жопу сделал
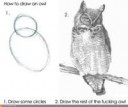
2. И еще подскажи, как создать красные тире или линии как на пике 2.
3. Вообще норм верстальщики должны знать как рисовать такое в css или обычно такая штука гуглится?
4. Если скачаешь или запуллишь код с гита и откроешь сайт, то увидишь, что после футера куча пустого пространства, видимо что-то не так наверстал, раз уж оно там появилось. Как это убрать?
место потому что ты задал min-height на body
Какая-то фигня.
Я ленивый поэтому 1 пункт не подскажу ибо совет будет - переверстывай, ибо не совпадает с тем как должно выглядеть (ну ты и сам видишь)
2) Псевдоэлементы это (ну в смысле ::before у пунктов просто абсолютно спозиционированные непобходимой ширины и высоты и красного цвета)
3) это элементарная вещь - пару раз сделаешь и не надо будет ничего гуглить. Более сложные декоративные элементы или еще какие специфические свойства можно и погуглить
4) Ты непонятно для чего прописал body высоту - вот и столько места. Вообще для просмотра "че не так" научись пользоваться инструментами разработчика: f12 в браузере, либо правой кнопкой по странице - посмотреть код
по первому пункту: так я еще не закончил, это я знаю, что не совпадает, просто на данном этапе все ли в порядке?
И почему "переверстывай", а не "доверстывай"?
Код может быть написан без ошибок, но при этом юыть говнокодом, это меня и интересует, конкретно боди, да проебался, не доверстал все элементы, а поэтому лишнее место есть.
Я тоже новичок но советую сначала посмотреть несколько раз все курсы базовый интенсив и только потом верстать как в голове теория уложится.
Так же я для себя нашел удобный способ равнять все.
Ставишь на контейнер background-image: url("../img/nerds-index.jpg") и для контента opacity: 0.5
После этого видно все косяки размещения и можно наживую их править.
Спс анону с прошлого треда что посоветовал browser-sync.
Я достал из кладовки старый монитор и подрубил его вторым к компу. На нем у меня открыт браузер с сайтом который автообновляется когда я меняю любой html или css файл - оч удобно так верстать.
Домашнее задание с первого вебинара
http://netology-university.bitbucket.org/html-base/homework/1.1-tags/
Нуффсэд, говно без задач.
Лол, для домохозяек норм
>>702658
>>702763
Базовый надо проходить в интернете, а вот на продвинутый можно было бы и записаться, т.к. пересматривая видео продвинутого постоянно преследует ощущение, что что-то где-то упустил.
Мне показалось, что вся суть продвинутого: мы вам дали направление, а вы там погуглите между вебинарами. Тут как раз и пригодилась бы помощь наставников.
Иногда сидишь и думаешь, а вот тут нужны флексы или ну нахуй? Т.е. в базовом они теорию нормально разжевывали и показали практически полностью сверстанный макет, а продвинутый похож на сборник рекомендаций.
Как-то так.

https://codepen.io/rm/pen/ldhon
или именно подсвечивать просто активную страницу статично?
Скорость реакции наставников примерно 6-10 часов. Ну и плюс сейчас все ударились в JS, вопросы по верстке сейчас неохотно обсуждаются.
Ясно, спс.
Незачто) И чтобы не прописывать бэкграунд самому поставь расширение для браузера perfect pixel (для хрома и лисы есть)
>>703614
Есть продвинутый за 2016 там они верстают, а не просто перечисляют подходы и инструменты
https://nnmclub.to/forum/viewtopic.php?t=1032872
В прошлом треде анон же кидал.
Добавьте в шапку >>702628 (OP)
Ты осознаешь, что этот вопрос задают в КАЖДОМ треде? Иногда несколько раз. Да, есть. Да, многие вкатились. Никаких чудес — подрочили реакт/ангуляр, высрали результат на гитхаб, выложили резюме на hh, вышли на работу.
И на чем лучше тестить верстку на кроссбрауезрность? Что то неохота ставить 10 браузеров и виртуалки еще подключать.
Я или проглядел , или зашел по ссылке с главной , там было 299р\месяц на год фш для фотографов.
читай выше , если ты решил отменить подписку , то ты им платишь 50% от неиспользованного времени (полное время год ровно )
туда же - в личном кабинете причем нет кнопки "отменить"
Понятно. Ну тут я хз, не отменял никогда.
мимо-пират
ну и правильно в жопу этот анальный фш у adobe
Согласен, было бы заебись. Но большинство идут в верстальщики из области ит, а не дизайна, поэтому и получается так.
Только вот дальше на джс и прочую лабуду у тебя мозгов может не хватить, но зато углубишься в ui/ux, а технари же пойду либо в бекенд, либо web разработчика.
> Скорость реакции наставников примерно 6-10 часов. Ну и плюс сейчас все ударились в JS, вопросы по верстке сейчас неохотно обсуждаются.
Так это, была же конфа в дискорде, че там?
И какая продуктивность у таких дизайнеро-верстальщиков?
У нас на проекте, есть парочка дизайнеров, они блять не всегда успевают вовремя слить свои наработки из фотошопа в сторонние аппшки или доки прописать, не то что за базовую верстку принятся.
При этом проект в плане дизайна довольно простой, элементы часто повторяются и без выебонов.
Возможно для мелкосайтов на конвейере дизайнер-верстальщик еще может пойти, но копни глубже и все равно придется концентрироваться на одной сфере.
Я лично без понятия, где такого самородка можно пристроить в более менее крупном проекте. Верстать он будет хуево, если проект на реакте/ангуляре/ембере то архихуево. Он впринципе ничего нормально внедрить не сможет, времени банально не хватит. По дизайну соответственно тоже не будет успевать, так как дизайн - это не в пейнте квадратики рисовать, это сложный процесс начиная от формирования идеи, обработки концептов, обсуждения нюансов с заказчиком и заканчивая написанием документации.
А почему мозгов может не хватить? Что там такого сложного в js? Пока для меня он выглядит просто как дохуя заучивание всяких API и типичных алгоритмов. Так что там скорей нужна усидчивость и задротство, а не технарский склад ума ИМХО.
Хуйню несёшь. Дизайн это тебе не "формирование идеи" а стандартный техпроцесс мокап-дизайн-интерактивный дизайн-вёрстка.
Если ты делаешь темы для ВП или сайтики местным торговцам курительными смесями то возможно, и то не всегда.
В крупных долгосрочных проектах все намного сложнее. Ну да и ладно, ты все равно не поймешь пока не столкнешься с этим, а объяснять мне лень.
>а объяснять мне лень
Мавроди, залогинься. А так, все верно сказал. Труд должен быть по возможности четко разделен. Я человека-"всего помаленьку" не взял бы к себе, на месте работодателя.
Я делаю e-commerce сайты и дизайн для программ но хотел бы вкатиться в программирование (текущий уровень обычное ооп/d3/jquery/gsap). Почему я не могу юзать свои ux-навыки? У меня были проекты где я хреначил 20-60 мокапов для десктоп и веб приложений а потом их передавал программисту. Некторые были откровенными долбоёбами которые делали всё через жопу, адаптив ехал и т.д. (к слову, писалось на c++, php). Всё это можно реализовать на js/express. Ты просто не видел профилей дизайно-фронтендеров на апворке, которые получают по 100$/h вот и пиздишь хуйню. При чём тут вообще твои деревенские дизайнеры которые макеты по неделе готовят?
>получают по 100$/h вот и пиздишь хуйню
>получают по 100$/h
>пиздишь хуйню
хехе
Опустим тот факт что ты до сих пор не понял различие между средой разработки сайтов екомерсе и больших продуктов кодорые в стадии дева идут годы.
Меня интересует другое. Ты и правда думаешь что после оскорблений в мой адрес я буду расписывать тебе простыню и делиться знаниями?
1) что значит обычное ооп?
2) при чем здесь адаптив к программистам и с++?
если уж приводить примеры - посмотри как Тревиса того же в гугл собеседовали, и его стримы на adobe канале. И да, несмотря на то, что он умеет кодить в гугле он чисто занимается дизайном
Поймешь что тебе пытался сказать тот чувак своими "формирование идеи".
мимо-крокодилл
нормально там все, осилишь. Я тоже типа дизайнер-фронтэндер, учу реакт сейчас
обоссан, следующий.
1 и 4 смотри.
Да, там анон чот пиздец, что верстать такой человек будет хуево. С чем бы это? У дизайнеров развит глазомер, они сразу видят несовпадение отступа или цвета. Многие программисты просто не способны понять, что что-то не так, даже если все поехало нахуй.
Алсо, проект на реакте.



На первой пикче видно, что у картинки есть слой маска, которая задает ей прозрачность, я пытаюсь обрезать ее вручную вместе с маской, и в пэинте потом оно показывает нормально. А в браузере видно, что эта ебучая маска никуда не девается. Как с этим совладать, интересует именно, можно ли как то эту маску урезать в фотошопе? Иначе придется псевдоэлементом делать.
переименовал небось , а там Шлюхи из подворотни 9 на самом деле
По идее где-то должна быть возможность «применить маску», т.е. убрать маску и изменить слой, но я хз, в ФШ никогда толком не работал, все больше по Скетчу.
дизайнеро-фронт
На первый взгляд нет отличий, может просто есть какие то подводные камни?
У них сейчас разные движки.

Цвет маски? Я пытаюсь, но ей похер вообще.
Тут только вот такие настройки есть
>>704152
Ее можно удалить, но она задает прозрачность левой части картинки.
Ее не надо удалять, ее надо «слить» с картинкой. И ФШ должен сам это делать, если ты нарезаешь макет и экспортируешь его.
Так говоришь как будто верстка это что-то серьезное в мире разработки. Внедрить реактовский компонент в какую-нибудь спашку - это не просто разметку в рендер методе накидать и заимпортить в лейауте, чувак.
Остальные 85% времени займет интеграция, реализация фунционала на js, при этом все должно быть в рамках подходов принятых в конкретной компании.
Никогда человек позиционирующий себя как дизайнер не сможет это сделать так же эффективно как фронтеднер, с утра до ночи только и занимающийся внедрением/модернизацией/реализацией отдельных фич. Он будет это делать либо долго, либо хуево, а скорее всего и долго, и хуево.
В то же время задач по дизайну тоже дохуя: нужно общаться с овнерами и лидами /разрабатывать дизайн новых компонентов / заготавливать графику / рисовать в скетче/фш / экспортить все это в сторонние приложухи либо писать доки так как внезапно, в крупных тимах 95% девов гоняют пингвинов, а значит просто псдшку слить им нельзя/по полчаса пояснять девам почему за время разработки компонент и концепция его поведения поменялась 3 раза, хотя прошла всего неделя, и т.п и т.д.
И тут уже встает вопрос развития. Стремительно развиваться можно либо в одном направлении, либо в другом, но не в двух одновременно.
> Играю на ХК первый раз, просто решил попробовать. НЕ совсем понимаю, как мне убивать петю и малахая в 4м акте, у м=пети физ урон пиздец, а я самонер с нихуя урона, и самоны еще говно, умрут моментом. Как быть?
Промазал тредом блять.
У меня ощущение, что ты один раз поработал в крупной и унылой корпорации и теперь экстраполируешь этот опыт на все IT.
Верстка это действительно небольшая часть разработки, но и макеты небольшая часть дизайна. Нужно понимать как это все должно работать, а если ты знаешь все АПИ и внутреннюю структуру проекта, то твой интерфейс будет в сто раз круче и реализован будет тоже быстрее.
В небольшой команде из 3-5 человек все только выигрывают, если фронт может в дизайн, потому что тратится меньше времени на коммуникацию. Спеки и перекидывание макетами тоже идут нахуй, потому что можно сделать пару базовых макетов, а потом сразу фигачить все в HTML на основе уже собранных компонентов.
Они слиты да, там стоит значок звена цепи, но почему то эту слой маску тянет размером на всю страницу и приклеивает ее к картинки, я уже всему способами обрезать пытался эту херь
не функционала, а функциональности. За функционалом пиздуйте покорять ФАН.
А так все правильно сказал, двачую
>один раз поработал в крупной и унылой корпорации
слава Богу нет, в обычной такой продуктовой компании со стафом под сотню человек.
>экстраполируешь этот опыт на все IT
нет конечно, просто говорю то о чем мне говорит мой опыт, принимать его или нет - дело ваше.
Тем более что IT, очень широкое и разное. К примеру, тут каждый тред обсуждают стоит ли юзать флексы и прочий компабилити ад, а у нас специфика продукта и аудитории такова, что юзать можно все, включая почти все ЕС6 фичи и даже те которые не внедрены официально если их конечно можно внедрить иными путями. Более того, это даже приветствуется, потому что ускоряется и упрощается процесс разработки.
В любом случае моя мысль такова. Если хочешь стать востребованным продуктивными специалистом, должен пройти определенный путь. Если будешь на нем петлять перескакивая с одной тропинки на другую, то в лучшем случае - удвоишь или утроишь время его прохождения. Дальше выбор за тобой.
Тут просто такое дело — я УЖЕ востребованный и продуктивный специалист. И именно на стыке фронта и дизайна. Поэтому я не вполне понимаю твой менторский тон.
Когда я искал работу и ходил по собеседованиям, было видно, что такие люди востребованы и ценны, потому что их мало — часто в разработчики идут люди тотально чуждые чувству прекрасного. А в разработке сложных интерфейсов это противопоказано.
Good for you, но здесь большая часть люди начинающие. Им я бы за двумя зайцами гнаться не советовал, большой риск. Впрочем, каждому свое.
>часто в разработчики идут люди тотально чуждые чувству прекрасного
Их задача - реализация, а не ебля с колорпикерами. да утрирую, но факт остается фактом
Божечки, нет. Гитхаб показывать надо.
Я про тред написал, в дискорде чуваки вебпак настраивают.
Что за анальная капча? Хуй разглядишь, блядь.
https://www.youtube.com/watch?v=yAHl_kpqr-k
Блядь, абу совсем охуел, ладно хуекапча, ее хоть видно было, но что ЭТО за мыльный ад?
Ищи растрировать слой или преобразовать в смарт-обьект. Получится просто картинка с прозрачностью.
Другой анон. Вопрос похожий, но другой. Смотрите, сейчас я устраиваюсь в одну быдлошарагу (другой нет к сожалению). Так вот там есть выбор - устраиваться по договору, пенсионные отчисления, налоги, штамп в трудовой, а можно не официально, но при этом зп получать буду всю, без вычетов.
По договору думаю сделать из-за штампа в трудовой. Вот и думаю нужен ли он так.
Главное - смотри, чтобы с зарплатой не наебали. Остальное в реалиях СНГ, увы, не имеет никакого значения.
>Но при этом зп получать буду всю, без вычетов.
Или постажируешься забесплатно и не докажешь ничего если решат тебя на деньги кинуть.
Волнует такой момент, как работодатель будет смотреть на великовозрастного соискателя рядом с молодыми парнями, с такими же знаниями.
Думаю об этом и приунываю как-то.
30 и я только начал, т.е. на работу вкачусь в 31 наверное, где-то так, не заю сколько времени это займет же.
Ну охуеть, завтра на кладбище пора.
Чувак, не забивай себе мозг этим. Нормально на тебя будут смотреть. Я вообще хз сколько лет моим коллегам и мне похуй в общем-то.
Вакансия верстальщика. У них там самописная ЦМСка, но которой всё в основном пишут. Ну вот клепать сайтики+на поддержке. Выбора в нашем мухосранске не много, для опыта и начала думаю отлично. html+css на среднем уровне и js/jquery могу прикрутить элементарные вещи. Всё по академии учсил.
>ангуляр
Так я и не понял что учить надо - ангуляр или моднявый реакт. Одни говорят мол на реакте учишь попутно js, код быстрый и легкий, зато пиздецки сложно координировать между людьми, другие говорят ангуляр охуенно удобный но зато учишь сраный проприетарный синтаксис вместо js. Хуй знает, посижу пока на верстке, может попоже весь этот хайп с ангуляреактами устаканится и там более видно уже будет.
> хайп
Ангулар вышел в 2010.
Реакту уже 3 года, если не ошибаюсь. Второй ангулар еще как минимум год будет на стадии опен беты, когда каждый новый rc ломает кучу всего и ни о каком серьезном продакшн использовании речи быть не может.
Бэкбоны и прочие мамонты - ровестники большинства завсегдатаев /b. О каком хайпе ты говоришь, это де-факто устоявшиеся технологии. Хайп - это вонаби-революшин-фреймворки/либы а-ля Аурелия и прочие Амперсанды, которые пригодны только для того, чтобы запилить свой свистопердящий калькулятор и хвастаться им на собеседовании.
Олсо на этапе
> js/jquery могу прикрутить элементарные вещи
Надо учить JS, а не фреймворки.
>О каком хайпе ты говоришь, это де-факто устоявшиеся технологии
Вбей в гугл "react vs angular2" за последний месяц - получишь миллионы статей и тем на форумах с этим вопросом. Многие работодатели в последее время начали требовать реакт, будто только сейчас о нем узнали. То, что он вышел 3 года назад, не делает его устоявшейся технологией, все это время о нем никто не знал толком, и сейчас на него лютый хайп, да. Так что пока это для меня остается дилеммой.
> миллионы статей
И что здесь странного? Ангулар2 в опен бете, де-факто сейчас на рынке остался только Реакт, окруженный кучей протухшего энтерпрайз дерьма (говноеды любители какого-нибудь эмбера сейчас плюнут мне в лицо, ну и похуй). Второй Ангулар претендует на позицию лидера в сфере "сурьезного фронтенда", и всем интересно, кто же подебит в итоге Леголас или Боромир.
> только сейчас о нем узнали
Реакт не пользовался успехом по той же причине, по которой текущий Ангулар2 используется только шизиками, готовыми переписывать весь код после каждого RC релиза.
> не делает
Нынешний реакт вполне себе стэйбл библиотека. Навскидку, что изменят: разделят стэйтлесс компоненты и функшнл компоненты (последние получат возможность работать со стэйтом), что-то еще с родной имплементацией флакса, которая нахуй никому кроме фейсбука не интересна. От этого ничего не изменится и не сломается.
> лютый хайп
Вполне обоснованный, нельзя же вечно плодить тормознуйю хуйню на первом ангуларе.
Вас послушать, так все вокруг - хайп и надо сидеть на жопе, ожидая пока хорошая годная технология превратится в нечто уровня протухшего бэкбона.
> дилеммой
Вообще ни разу. Знаешь JS? Тогда освоение реакта/ангулара/эмбера/любой_другой_хуйни с нуля займет у тебя месяц максимум. Умеешь прикручивать jq-плагины? Учи ваниллу блеать.
>ожидая пока хорошая годная технология превратится в нечто уровня протухшего бэкбона.
Ну не до такой же степени ждать, хотя бы пока подебитель не замелькает на горизонте. Ну, раз ангулар2 пока сырой, тогда в сторону реакта присмотрюсь.
Нет желания. В бэкенде скучно. И показать нечего.

Но в итоге у меня в браузере шрифт уже чем надо. В чем тут может быть проблема?
И сейчас заметил что в их шрифте точка другая.
Странно, креатив клауд мне пишет что это шрифт робото, его я с гугл фонтс и подключил.


Точка квадратная, а засечек нет. Иделаньно не подходит ни один. Видимо таки надо фотошоп воровать и креатив клауда недостаточно для успеха.
> В итоге так нихуя и не понял какой шрифт там заюзан =/
http://miped.ru/polezno/9738-kak-opredelit-shrift-na-sayte-cherez-rasshirenie-v-google-chrome.html
Поздравляю, ты только что гранату.
Так мне на фотошоп макете нужен шрифт.
Впрочем я таки понял кажись. У них в фотошопе выбран Roboto без кириллицы и поэтому из него там только точка, а остальное это какой-то fallback-font. Если я прав, то это довольно таки забавный фейл html-академии, странно что не заметили и не поправили за столько курсов.
> курсы
Хуюрсы. Краткое содержание любого курса по фреймворк_нейм:
1) привет, меня зовут Рашид, я сениор девелопер компании ИндианПараша
2) ох вау, фреймворк_нейм это настоящая находка!
3) если вы не знаете, зачем нужен bind(this) - ничего страшного!
4) и вот мы написали наше приложение ТудуЛист на фреймворк_нейм.
А если серьезно:
Для совсем ньюфагов, владеющих только русским языком:
https://www.gitbook.com/book/maxfarseer/react-course-ru/details Даст краткое представление. Там же где-то есть похожий туториал к редаксу, довольно годный.
Официальная документация. Читаем от и до. Здесь есть ВСЕ. https://facebook.github.io/react/
Гуглим вебинары/туториалы на ютабе, пишем свои велосипеды, вникаем, задрачиваем редакс, пишем новые велосипеды, постигаем дзен, профит.
Шесть нечитаемых капч подряд, ШЕСТЬ ПОДРЯД, ГОСПОДА.
Совсем забыл. Это просто ультрагоднота, серьезно.
https://www.youtube.com/watch?v=MhkGQAoc7bc
На самом деле парень просто объяснил оф.документацию, что как бы намекает
Вообще там робото медиум выбран, а квадратная точка из Roboto Slab подходит, мб шрифт переделывали со времен создания макета
Суть токова.
У меня есть 4 абсолютно свободных месяца, т.е. вообще свободных, могу заниматься чем захочу от рассвета до заката.
И, так как я сейчас в незавидном мат. положении, а с работой по специальности туго, я решил потратить это время на становление фронтэндщиком. Итак, мне нужно максимум через 4 месяца зарабатывать хотя бы 400 $. Начинать я буду с полного нуля (знаю только школьную программу по информатике математику и физику тоже хорошо помню) и буду учится по гайдам этого треда (отдельно вам спасибо за собранную тут инфу).
Так вот, мне интересно, если я не совсем тупой, успею ли я через, собсна, 4 месяца максимум зарабатывать выше означенную сумму? Судя по факу - да, но это, я так понимаю, если тратить весь день на учебу? И какую сумму лучше запрашивать за час работы новичку-фрилансеру (разумеется, фрилансить начну только после обучения)?
И на сколько легко вкатится в офис с базовыми знаниями?
Заранее спасибо за ответы.
Честно сказать я сомневаюсь что ты можешь зарабатывать вышеуказанную сумму. Да работу найдёшь при должном усердии, но не с такой зп.
>Честно сказать я сомневаюсь что ты можешь зарабатывать вышеуказанную сумму
Можешь расписать, почему?
Слишком много для совсем новичка. За 4 месяца мало куда без опыта возьмут за эту зп. Даже не представляю какого уровня ты должен достичь, шансы этому 5%. Чисто моё мнение, но ты дерзай, это не значит что не надо нихуя делать. Будет лучше если ты затолкнешь мои слова обратно к новому году.
Т.е. 4 месяцев круглосуточного задрачивания мало для достижения регулярного дохода в 400 вечнозеленых в месяц?
Ох, тогда придется поднапрячся и хотя бы на полставки устраиваться куда-нибудь. Буду тогда пока проедать сбережения и учить. В любом случае, спасибо за ответ.
4 месяца это просто дохуя, можно выучить HTML/CSS со всеми нюансами и фишками, плюс базовый javascript (по сути нужны только основы и манипуляции содержимым страницы, дальше не нужно углубляться) и jquery на уровне подключения плагинов. Можешь почитать про БЭМ, если время останется (хотя там чтива на час максимум). Начни с htmlacademy, подписку даже можешь не брать - все это можно найти на всяких хабрахабрах и stackoverflow с примерами. Но въебывать нужно каждый день по дохуя часов.
Ответ в шапке.
Ну извините.

Сделал псевдоэлементом, но как только основной контейнер начинает сужаться, то они уменьшаются, плывут и отрываются от своего места.
Хотя, пока писал, подумал, может им фиксированный размер задать. но там по макету на меньшем разрешении, они на половину за экран заезжают.
Плохая идея, лучше займись логистикой-продажами или кровлей-плиткой, если на кусок хлеба с маслом нужно. В нашем деле слишком много превозмоганий, особенно в начале. Тут без фанатизма никак.
За три месяца, если пахать минимум по 40 часов в неделю, ты выучишь основы языков и инструментов, сделаешь портфолио. Тогда можно искать стажировку за копейки. Через три месяца стажировки (с продолжением учёбы всё свободное время) уже можно претендовать на хорошие деньги (которые логистикой-кровлей можно чуть ли не со старта без превозмоганий зарабатывать) и выходные или на вменяемый фриланс.
Сможешь ебашить без продыху, без денег полгода? Тогда перечитай шапку несколько раз и добро пожаловать.
>>704505
>HTML/CSS со всеми нюансами и фишками
Ты спеки и не открывал наверно? Там одного HTML просто дохуища, будто бы специально, очень уёбищно написанного. А сколько теперь спеков по CSS — даже авторы уже не знают наверно. Плюс всё это перекликается с другими спеками, другими технологиями.
Артиклы-секшены и схлопывающиеся маргины — не все фишки.
>>704506
Потому что к тому моменту, когда тебе нужен Реакт, ты уже сам должен уметь задавать правильные вопросы и гуглить годноту. Шапка для тех, кто врывается в неизвестность.
>Ты спеки и не открывал наверно? Там одного HTML просто дохуища
Какие спеки? Фундаментальные основы не меняются годами. Надо учить не спеки, а саму структуру - как все устроено и как между собой взаимодействует. Все это укладывается в стандартный курс хтмлакадемии. А уже потом, если понадобятся какие-то экзотические свойства/теги - искать в справочнике. Если возникнут вопросы по каким-то нюансам - лезть в stackoverflow, где уже давно даны ответы на все что только можно. Всё.
Вопрос уровня
>что испольовать в разметке пробелы или теги
>что лучше ангуляр или реакт
Если вы не можете юзать свои мозги/гугл, запускайте рандомайзер, хули.
1) Потому что это выходит за рамки треда.
2) Потому что ньюфаг может выстрелить себе в ногу, решив сходу нырнуть в удивительный мир фреймворков.

1) Вот есть nav с классом .main-nav . Почему его класс не записывается как .page-header__main-nav , а при этом у такого же блока (по вложенности) пишется .page-header__logo ?
2) .main-nav является одновременно и БЭМ блоком и БЭМ-элементом? Или это просто БЭМ-элемент у которого тоже есть БЭМ-элементы? Такой же вопрос про .main-nav__items

Класс .stats-title вложен внутрь header и по логике должен называться .stats-title-header , но почему-то называется именно так.
>Почему его класс не записывается как .page-header__main-nav
Потому что это отдельный блок, а не элемента класса "page-header", т.е. его захотели сделать независимым от этого класса.
>.main-nav является одновременно и БЭМ блоком и БЭМ-элементом?
Насколько я понял, это только блок у которого есть свои элементы. ".main-nav__items" пример его элемента.
а вот этому вопросу всё ещё бамп

Тут надо чтобы блок одновременно (для того чтобы не лепить лишних блоков) был и оберткой внутренней и слайдером. Поэтому микс делаем
А в на том скрине что выше header - просто идет как обертка для содержимого никаких доп функций не выполняет.
Короче, всем спасибо, решил проблему. Оказалось, что что-то не так с самой презентацией, другие спокойно масштабируются и ужимаются, а эта - хуй.
Если я сам нарисую какой-то дизайн и сам же его сверстаю, а потом залью на гитхаб, так пойдёт?
И дизайны каких сайтов можно придумать и сделать? Лэндингов?


Начинаю завтра с утра.
достаточно, иногда по непонятным тебе темам можешь почитать материалы в интернетах
Кстати, очень годна реализация я на втором пике и чего еще не выпустили такое ide для веба, удобно пиздец
Ты наверное имел ввиду интерактивный редактор кода? Такие уже есть.
https://jsfiddle.net/
http://codepen.io/pen/
Доебеней софта, который обновляет страницу при сохранения файла. Любой сборщик это делает.
Есть различные программы вроде Adobe Muse, Adobe Dreamweaver, Microsoft FrontPage. Но ими никто не пользуется, все юзают текстовый редактор + автоматические сборщики проектов/обновлялки страниц. Как пройдешь академию, или сразу попутно хочешь кодить локально - смотри в сторону Gulp/BrowserSync/Prepros (для новичков препрос сойдет).
Ты хочешь пописюкать и чтоб сразу в браузере было видно твою мазню? Самый простой вариант:
1. Устанавливаешь редактор Брекетс:
http://brackets.io/
2. Открываешь в нём свой файл .html
2.1 Если у тебя не установлен Гуглохром, тыкаешь сверху Файл, тыкаешь Enable Experimental LP.
3. Нажимаешь в правом верхнем углу молнию «Live preview».
4. Писюкаешь в редакторе, видишь в браузере.
Это я просто накостылял, чтоб понять, чего ты хочешь.
Конечно, если делаем по уму, то от абсолюта и оверфлоу надо уйти.
Но там или с макетом пиздец, или я невежа-бездарь.
Картинки эти строго контентные. То есть, они должны быть только элементами <img>. Там написано про пиздатые фингсы и непкинсы; и вот они, собственно, фингсы и непкинсы, любуйтесь. Контент, а не фон; SEOшник будет в залупу лезть.
Но добиться от них такого поведения с обрезанием и без костылей можно, только если захуячить их фоновыми к своему диву.
Можно накостылять адаптива. Чтоб на широких экранах была имг в диве без фона, а на узких имг становилась нулевых размеров, а див с фоном и сужался-обрезался.
Чтоб див за пределы родителя вылез без абсолюта:
transform: translate(5%, -5%) scale(1.1);
Да там с макетом пизда какая-то но твой вариант хорошо потому что я накостылял псевдоэлементами с бекраудом кавер в 10 строк каждый псевдоэлемен, чуть не ебнулся пока искал это решение, а тут твое вполне вменяемое и короткое.
Ну читай справочники, хули. Хтмл это как азбука ебаная, считай что тебе 8 лет и тебе картинки показывают.
А, извини, я забыл, чтоты знаешь всё гораздо лучше сотен тех кто уже этот путь прошёл. Ну тогда покупай книги с ибея, какой нибудь занимательный хтмл.
Некоторые люди получают гораздо больше бабла за то что трясут жопой/хуями в клубах. Почему ты решил что за что - то нельзя получать определённую сумму?
В общем нудно чтобы при клике по заголовку пропадал список, там чет с замыканиями, но я пока не сильно шарю.
https://jsbin.com/wusekupisa/edit?html,js,output
Разобрался.
Странно, почти всегда помогает, когда спращиваешь у кого-то и через 5 минут находишь ответ
Я js вообще не знаю, лол. Просто необходимость возникла.
Были бы бабки я бы тоже играл. А так приходится въебывать чтобы заработать на хавку.

Всегда подключал через <link> просто копипастом ссылки с Google Fonts. А недавно прочитал, что нужно подключать через font-face.
Собственно вопросы:
Чем плох первый метод и чем хорош второй?
Можно ли как-то напрямую скачать woff-форматы с Google Fonts?
Чем конвертировать в woff2?
Делай как говорит гугл (первый способ). Второй способ это для подключения шрифтов со своего сервака.
так это и хорошо! у тебя хоть мотивация есть, а у меня денег хватит ещё года 2 не работать, я поэтому и не могу себе застваить ((
В смысле что? Да все, в принципе. По крайней мере в моей школе чего-то хардкорного в информатике не было.
>а у меня денег хватит ещё года 2 не работать
Так же было. В наследство хату продали, на 3х поделили. Был пездюком ни разу не работавшим, бабки не ценил особо. В итоге всё проебал. Обидно, но винить некого, долбоёб то я. Ни глаза, ни зубы не сделал. Сейчас вот чуть ли не бомжевания дошел. Подучил верстку приняли в шаражку (в мухосрани других нет), сижу в говне ковыряюсь. Сейчас набираюсь опыта и в свободное время изучаю js, а далее фреймворк какой, там зп больше. Хоть начал подниматься из говен, медленно но верно. Если не начать, то и не продолжить.
а как можно?
Короче они так поржали немного над моей горе-версткой, потом поговорил с начальником, который похоже сразу задетектил во мне сыча, затем сел переделывать косяки, на что мне было дано 30 минут. Я конечно сразу был уверен, что полчаса мне не хватит, в итоге просидел до конца рабочего дня. Сказали приходить завтра, ибо не понятно, стоит ли меня брать.
Такие дела. К слову, вот это тестовое задание - мой второй в жизни "макет". Для него я также в первый раз установил эти ваши ноды.жс, грант, лесс. Ох, если возьмут, сколько задротить придется то в свободное время (которого очевидно станет очень мало), ибо с нынешними знаниями умениями работаю очень медленно.
Вот у меня вопрос к работающим ребятам - то, что я описал в первом абзаце как "стянуть шаблон", предполагалось скачать исходный код сайта-образца и переделать под себя (изменить цвет, инфу, контент, етц) - такое вообще реально? В том смысле, что практикуется ли подобное? Там же уйма времени на удаление лишних классов и сгенерированного кода уйдет, плюс стили в одном файле.
С твоими знаниями можно в мидлы идти, насчет "стянуть" это уже к синьерам, а тут таких не водиться
Если так хуево, а кушать хочется, то попросись на стажировку и там заебывай, тех кто верстает, быстро втянешься. Или второй вариант, задрочи дома верстку, а потом на собеседование со знанием лесс/сасс/стайлус, галп/грант, бутстрап/фаундейшн.
Нет, естественно.Можно подсматривать структуру, но не копировать, потому что пока ты разберешься для чего тот или иной див нужен, времени уйма уйдёт.
А вообще у меня так же было. Пришел на собес, дали задание. Я пыхтел 2 дня, всё с нуля изучал. Ебашил всё на абсолютах, лишь бы всё входило. Хз как меня взяли, похоже внутрь совсем не смотрели. Учили друпалу и немного вёрстке. Но похоже поняли что я совсем нюфак и слили через 2 недели.
Нахуй бы послал с таким "тестовым". Хотят посмотреть на код - пусть смотрят портфолио, либо предоставляют тестовый макет. Если вот такое вот тестовое, то потом может эти гавнюки еще начнут в процессе реальной работы говорить ну вот сделай как у тех-то и тех то, нахуй нам дизайнер.
Мне кажется эта стажировка уже и началась. Ведь после провального тестового они меня не слили, а сказали приходить завтра доделывать. Правда будет грустно, если сейчас похожу к ним недельку, сделаю и они скажут, что я им не подхожу.
>>705534
Вот я то же самое сказал, что проще с нуля написать. На меня недоуменно посмотрели и сказали, мол опытный верстальщик с такой задачей разберется за час.
К слову, можешь рассказать почему слили? Как вообще этот момент происходил? Ну и что дальше мыслишь?
>>705538
Так говорю же, у меня только один кривой макет в портфолио. И да, слышал, что в этой конторе (иногда) реально просят "сделать как у тех-то". Но мне главное вкатиться в это ремесло. Все-таки дома все не так, атмосфера другая, никаких дедлайнов, психологическое состояние другое соответственно. Опыт реальной работы можно получить только на реальной работе.
>Мне кажется эта стажировка уже и началась.
Нет, если бы началась, ты бы уже заебывал других верстал вопросами, а не копировал макет.
>Проще с нуля написать
Если нужно сделать за час, то копируй css и смотри какими классами стилизовано, применяй в своей html-разметке.
Короче смотри по ситуации, если не пошлют, впитывай как губка, пока не поймешь, что нечего тебе в этой сайто-клепальне сидеть, как поймешь уходи.
Разбей на маленькие блочки картинка + текст, а потом будешь двигать тазом и рычать, как захочешь.
>можешь рассказать почему слили? Как вообще этот момент происходил? Ну и что дальше мыслишь?
Это было 2 года назад. Там директор была пришибленная. В общем она "не видела у меня искры" от этой работы, она сомневалась что я хочу именно рабоатть по этой специфике, а не из-за того что надо. Ну и плюс сказали что им нужен готовый спец. Я думаю что если бы нассал ей в уши что мол я хочу развиваться в этой сфере, достигать новых высот, то может меня и оставили на бессрочную стажировку. А так я тогда и сам не знал чего я хочу, первый опыт в вёрстке был же.
Это было 2 года назад.
Ах да, и повторю происную истуну еще раз. За те две недели я научился большему чем за месяцы домашнего обучения. Сказать что стресса не было - ничего не сказать. Но дерзайте, уволят - хуже не будет.
Оно и видно, лол)
кстати да, наверное. Я не хикка, но лентяй
> почти 2 недели
Я вот с таких как ты хуею, если честно. Толком нихуя не умеют еще, а уже по собезам ходят.
Фронтачую Помодорку.
https://ru.wikipedia.org/wiki/Помидор_(метод)
Есть куча приложений, хоть на утюг. У меня на Ведроиде на весь экран крутится рядом с компом, когда «работаю». Ещё здорово себе чёткие задачки определять на каждый отрезок и отмечать на бумаге результаты. За успехи кайфую, за провалы отжимаюсь в перерывах.
Проблему со всякими отвлекалками решил просто тем, что всё для «работы» переношу на отдельный Рабочий стол.
Прокрастинация это не недостаток какой, это нормальный механизм.
https://www.youtube.com/watch?v=qsQWzIk2H2A
Вот так, как сказал этот анон >>705717
Еще могу добавить, что хоть между помидорками и есть перрывы, если целый день занимаешься лучше в середине дня делать перерыв на минут 40 или час на подремать. Сам начал недавно так делать - ощущается свежесть в голове потом, будто с утра встал. По крайней мере для меня работает.
Зарегайся на teamtreehouse, там месяц бесплатный. Можешь и выдрать оттуда, если хочешь.

Я ещё не работаю но чувствую что надо html/css вилкой чистить.
Ну если ты себя насильно должен затягивать в это дело, то оно и правда явно не твое. Я за обучением какому-то делу не занимаю как полдня проходит, а для тебя полчаса мука
Кстати, я категорически рекомендую выпизднуться из вконтакта. Мне пришлось оттуда выпизднуться не по моей воле, но отсутствие страницы в этой соцсети столько времени для саморазвития шо ваще

Фронтендером - не знаю, я с версталы перепрыгнул на фулл-битрикс. Тут своя атмосфера.
Верстальщиком - это дно веб-айти, очень скучно и монотонно, но по мне лучше любой ирл дно-работы.
Найскапча, Абу.
Работаю фронтом. Да, заебись. Чем выше твоя квалификация и возможности — тем интереснее.
> это дно веб-айти, очень скучно и монотонно, но по мне лучше любой ирл дно-работы.
Я при таком описании представляю себе копирайтинг, а верстка по сравнению с ним ничего такое дельце
Это какой то мимохуй ответил. Я версткой уже года два интересуюсь, а обучаюсь около четырех-пяти месяцев
На работе, на реальных проектах будешь ложить огромный болт на это. Напрягает лишний пиксель ковырять по пол часа.
Ты после 5 месяцев обучения собрался устроиться джуниор версталой? Какое-то дно если честно. У тебя скиллы какие?
Лол, ну вот у меня похожая ситуация, начальник тоже сказал, что по мне не видно хочу ли я этому учиться.
Таки буду пробовать. Отпишу завтра за свой первый день.
А, да, так по прошествии 2х лет ты остался в себе?
Так как лучше - писать дольше и по семантике, или быстро короткими тегами? Может и правда всем похуй?
Боюсь привыкнуть к одному какому-то типу тегов.
Мимо 2й день учу хтмл, пишу в блокноте, брат жив
>Боюсь привыкнуть к одному какому-то типу тегов
Теги (и) и (б) давно должны быть в крови у всякого двачера, а через стронг писать - это что-то новенькое, с ним бугурт-тредов не оформишь,только страницу в сайте. Так що я использую второй вариант
Да, это я понял. Но есть мнение, что на эту особую окраску всем похуй, и важен только внешний вид.
Людям с дефектами не пофиг. Я за семантику лично.

У тебя просто фоновое изображение карты кривое.
Фронт - охуенно, мне нравится.
Вебпак настроили?
> На работе, на реальных проектах будешь ложить огромный болт на это.
Ох лол, ты видимо не работал с ебанутыми заказчиками еще.
У меня 18-20 помидоров выходит, т.е. примерно 7-8 часов чистого сконцентрированного на работе времени. Полет нормальный.
Перерывы помогают между помидорками (можно всякие домашние мелкие дела поделать, ибо переключение деятельности - тоже отдых) + хороший сон ночью + подремать в середине дня (вот в 13 по мск лягу как раз). Еще рекомендуют вечером (или утром) прогулки делать на улице, но я у мамки хикка, поэтому не делаю, следовательно о их пользе сказать не могу. Максимум - выйду на балкончк сделать небольшую гимнастику, да воздухом подышать.
Лан, надо помидорку стартовать)

Попробуй амфетамины, лол.
Ты на реальной работе не работал до этого что ли?
Там все трудятся пару часов в день в сумме. Остальное время проёбы — перекуры, кофе, пизделки, вконтактики. Люди такие человеки.
Можно конечно и полный день геройски отъебашить, но тогда быстро полыхнёшь и вообще больше работать не будешь, пока не отойдёшь.
Причём не только в офисе. Я это даже на стройке замечал. При том, что мы по сдельщине работали, на себя, всё равно пахота сильно разбавляется вменяемыми проёбами. Так уж мы устроены.
Как выше писали, сиеста — отличный выход.
С петухами проснулся в бараке, зарядочка, завтрак и айда ебашить на максимальных настройках 3-4 часа по плану и Помидорке. Потом пообедал и сладко задремал максиму на полтора часа. Очнёшься с новыми силами и свежей головой, сможешь ещё 4 часа сделать на качестве. А вечерком уже статейки почитать, видосики посмотреть. И сам не заметишь, как уснёшь здоровым сном, чтоб снова рано проснуться бодрым.
Попробуй, базарю, ещё захочешь. Пару дней придётся превозмогать конечно. Зато потом само пойдёт и боевое самочувствие ни на что променять не захочешь.
Послушай охуительнейшего Макишвили (детского патологоанатома, нынче — верстальщика в Яндексе, лол):
https://www.youtube.com/watch?v=iBHr8gKc5L8
https://www.youtube.com/watch?v=nIFClfBXuIQ
мне кажется только в Россиюшке такая хуйня
Это норм писать ВСЕ стили в штм коде? Без main
Иногда нужно просто заглянуть в консоль, чтобы понять истину ГОВНОЛЕНДИНГ ГОВНОЛЕНДИНГ и не задавать глупых вопросов.
>>Послушай охуительнейшего Макишвили (детского патологоанатома, нынче — верстальщика в Яндексе, лол)
Он, конечно, интересный мужик, но у меня от него какая-то полная безысходность после той его лекции, где он рассказывает про свою работу. там, где была шутка про половину длины окружности и две недели.
У меня из-за последней работы начал дёргаться правый глаз, это пиздец беда пацаны, уже пол года глаз дёргается, с нервами проблема, пиздец, а я такой молодой...
А ты как хотел, в интернете сложно работать, это тебе не ирл хуи пинать
вот самая лучшая
https://chrome.google.com/webstore/detail/strict-workflow/cgmnfnmlficgeijcalkgnnkigkefkbhd?utm_source=chrome-app-launcher-info-dialog
у меня пк почти топовый, я для этого поставил линукс и играю иногда только в кс на 1-2 ч
Иди конечно, только лапшу не вешай, расскажи все как есть, может на стажировку возьмут, по любому контакты запишут, скажут что доучить и будут иметь тебя на примете.
Мне так через полгода позвонили. Опыт собеседований опять же получишь.
пора взрослеть... у меня самого сердце разрывается
нее с 21ого, но там контента много, профы, мифики, маунты , квестов вообще миллион, репа, ну всё как обычно короче и на всё это просто тонны времени требует и поиграть охота и учить надо
не знаю дружище, переходи на хром
Ну да, ну да, сам на это дело облизываюсь, но поиграть вообще не могу: с утра надо учить английский, к обеду хтмл, потом погромирование немного, к вечеру писать пару заказов на копирайтинге, а два часа вечером уделять на вов - это смешно, он времени требует в 3 раза больш
Оно будет, но не сейчас, отдохнуть всегда успею, а сейчас надо работать, пока все не проебано окончательно
а если завтра помрёшь?
Мой брат всю молодость бухал, потом взялся за ум, пошел работать и вот уже без отпуска 6 лет хуярит как трудоголик ебучий. Так что ты осторожней там.
>Мой брат всю молодость бухал
На меня давит местный эйджизм, который говорит, что если не успел добиться успеха до 25, то все в жизни уже пропало
Попробуй выполнять хотя бы одно задание академии в день, после работы. На работе старайся теорию читать.
Если у тебя быдлоработа, то умственно она скорее всего тебя не выматывает, а следовательно после конца рабочего дня не проблема учиться
Работаю верстаком, в свободное время пока тасков нет, учу джс. А вообще сейчас начал вставать в 6 утра и ковырять реакт а сразу после работы пожру и ложусь спать. Ибо после работы лень что-то делать, да и голова не соображает.
Я дрочу каждый день по 4 часа в день, настраивая вебпак и компилируя ядро убунты.
мимо хуй из дискордо конфы
У меня наоборот.
Это все дух прокрастинации и маняоправдания. Бросишь дрочить - начнешь лениться после любой другой активити_нейм.
окай, буду стараться...

Не, я просто пошутил уныло, да
В той конфочке я тоже посидел, там у них какая-то своя верстальная атмосфера аутизма, полгодика назад может присоединился бы командного опыта ради.
Эту даунскую дискордоконфу, кстати, в JS треде пиарят чаще, чем у нас, хех. Непонятно только - зачем, там реально сидит пять аутистов и настраивают вебпак уже который месяц (вот сейчас я не шучу)

Я в жстредовой сейчас иногда сижу. Особого смысла не вижу в этих конфочках, если честно, аутизм какой-то. Пара опытных бахвалится своими знаниями, ньюфаги задают тупые вопросы, все это разбавляет ленивый флейм - в общем, тред в виде чятика. Зачем оно нужно...

Да, там.
Кодировка в линуксе по умолчанию unicode, а многие файлы к урокам создают в блокноте виндовс который выставляет кодировку cp1251.
Так что надо или в редакторе сменить кодировку на 1251 или пользоваться конвертором командной строки enca которая переведет файлы в unicode.
Удачи с обучением.
Мне просто говорили, что php настолько простой и высокоуровневый язык, что я уже на половину знаю.
Вот решил посмотреть.
>>706661
>>706663
Ну пожалуйста, рили
ну хоть один нашёлся адекват, спасибо большое
пхп - самый быдлонаправленный язык, нормально на нем могут писать только бородатые байтоебы, которые еще перфокарты застали.

И то верно.
Насколько я изучил этот вопрос, будет так - мы будем человеческими словами описывать задачу (через редактор или голосом (для особо футуристичных)),
компьютер в свою очередь поймёт что мы хотим и будет выдавать результат.
напривер мы будем давать компуктеру PSD шаблоны, а он буде верстать, если он ошибётся с функцией какого-то элемента, мы можем его поправить итд.
если без конкретного макета, то - сделай первый блок жёлтого цвета, по центру размести заголовок жирного цвета, такими-то шрифтом, под ним картинку такой-то формы, и сделай всё это адаптивным под мобилки итд.
Короче чё там придумают php-прорамисты, так и будет
То, о чем ты говоришь уже изобретено и называется CSS.
Ради интереса погугли, что 10 лет назад писали про нынешнее время. Или просто вспомни 2006 год. Жиквери тогда вышла. Чё там, как в 2016, долляры шлёпать уже перестали? А Джава окончательно умерла?
гугл официально сказали что в 2020 будет ИИ, а гугл это ГУУУУУУГЛ, так что ждите
только начал проходить базовый, верстаю барбершоп
как устроена структура проекта?
в связи с чем спрашиваю, я так понимаю, цсс файл должен быть один на проект, но в одном из заданий туда пишется фон для главной, например, но на остальных страницах же он не нужен
как это решается?
понимаю, что вопрос нубский, но вообще с этим проблема, не нашел нормального гайда для начинающих, по настройке рабочего окружения, типичной структуре проекта, принятым именованиям папок-файлов и т.д.
везде: берем, кодим вот так,.....профит
Представь, что ты в другую страну едешь. Тебе простого разговорника достаточно будет? Или лучше всё таки основы языка подучить?
Разговорника хватит? А если ты там пару месяцев будешь дела делать? Обосрёшься.
Язык подучить? А если ты там пару дней всего, проездом? Время выкинешь.
Из твоего вопроса твои обстоятельства нихрена не понятны. Конечно, если время лишнее есть, то лучше язык в свою копилочку положить, хуже не будет. Иначе, спокойно копипасть готовые решения и забей.
>>706838
Автопилоты не в 2020 может быть, а уже сейчас ездят. И что, автошколы позакрывались сразу? Гаишники пояса затягивают?
Бичпакетам уже десятки лет. И что, в повара уже не учат? Анакомчик карбонаре предпочтёшь?
Живопись, театр, инструментальная музыка куда-то делись? Нет, нормальные деньги сейчас получает человек, который умеет это хорошо делать.
Вот обыграл гуглокомплюктер живого чемпиона в Го. Под гобаны теперь свалок не хватает? Попробуй объяснить нейросети, что такое гармония. Как можно победить проиграв. И прочую биопроблемную хуйню.
Вообще ИИ это большое наебалово. Как соевые сыры, бля. Китайская комната во все поля.
> гайда для начинающих, по настройке рабочего окружения, типичной структуре проекта, принятым именованиям папок-файлов и т.д
Дико дваждую и реквестирую!
еще один нюфажик
По именованию и стилю кода можно начать с гайдов AirBnB.
Структура проекта во многом зависит от фреймворка. Статей и бойлерплейтов на гитхабе — миллионы. И, я надеюсь, вы понимаете, что несколько сверстанный страниц это не проект? Это просто тренировка в вакууме, их даже никуда не применить толком.
Лучше начать с JS, а на джиквери и слайдеры забить вообще.
>>706891
Дальше в Кокодемии будут компонентные подходы (БЭМ). Там уже будет какая-то структура, будут объяснять всё. Пока хватит кривого общего цсс, хтмл-страничек и папки для картинок, всё с любыми понятными английскими именами. В паре файликов вы сами не запутаетесь.
Лишь бы вы могли накодить так, чтоб оно работало, вот единственная задача пока. Не распыляйтесь на идеалистическую хуйню сейчас. Позже начнётся такая жара, что вы будете вспоминать эти милые пару файликов со слезами.
>>706891
Аноны, смотрите интенсивы из шапки, почти на все вопросы ответы получите там.
Как и написано - лютая годнота.
Мимо 2,5 месяца в верстке
то есть, ты даже ни разу не сделал ни одного заказа на фрилансе, и уже ищешь конторку?
300к в секунду офк, даже просто делая тестовые задания.
Да. Не вижу смысла клепать говнолендинги за 500 рублей перед устройством в офис на версталу.

Просто он уж очень много нюансов описывает. За всем не особо уследишь.
Если я не один такой, то скажите как вы потом самостоятельно какие-либо макеты верстали?
Все что он рассказывает важно. Я несколько раз пересматривал в перерывах занимаясь версткой и всякий раз были моменты, которые мне казались не важными, но после я понимал зачем он про них рассказывает.
Когда начнётся большой пиздец и война за ресурсы, нужно быть в правильном месте. А на релокейшн нужны деньги райт нау. Потом похуй уже на это будет. Ты не в ссср чтобы тридцать лет на одном заводе работать. Посмотри фильм Новый Вавилон.
>Статей и бойлерплейтов на гитхабе — миллионы
о том и речь, если ты пока не сечешь, то как сделать выбор. это как в академии говорят: вот есть атом брекетс и саблайм, выбирайте что больше нравится. как можно выбрать, если чистыми их никто не использует, нужно ставить плагины, настраивать, потратить по n часов на каждый, чтобы понять, какой лучше.
так и не ответили, как быть с фоном главной в барбершопе, как отключить его для остальных страниц, если цсс файл один?
Все будет в интенсиве, если я не ошибаюсь 6 урок - когда они контентную страницу верстать будут
спасибо, не дошел еще до этого
Пробовать, как же еще.
я в сомнениях смогу ли я себя прокормить до октября
Какая у вас в среднем зп выходит? Сколько учились?
Около 4к долларов за месяц. Учился полтора месяца.
2к, 2 года.
Планирую вкатываться в академию и книжечки всякие, знаний пока никаких.
На какой стадии уже можно зарабатывать первые деньги? Будь это хотя бы 5к в месяц.
Как вы уже заебали со своими вопросами о зарплате. Нравится - занимайся, деньги придут. Не нравится - не занимайся. Все просто.
Если конкретно по твоему вопросу - шапку читай.
Ультраплатина же.
Парни, зарплат 5к в месяц не существует. И 2к в месяц не существует. Никто просто не купит настолько низкоквалицированный труд. Зарплаты начинаются с 40к для джуна (очень мало вакансий, избыток кадров) и с 100к для мидла (много вакансий, адовый децфицит кадров). Это в ДС.
Резюме — иди на hh и смотри какие зарплаты и какие требования.
>>707541
Я тоже.
Добавлю. Вакансия называется frontend developer. Соответственно, цельтесь в нее. Вакансий верстал очень мало. Забудьте.
ну в первых разделах у кантора по крайней мере. Первые задачки вообще не мог решать, подглядывал в ответах, а сейчас вот на массивах:
3 минуты на алгоритм, 5-10 минут на код.
часто с первого раза все верно.
и чет js интереснее чем верстка.
Жесть еще будет, не беспокойся.
Еще одно сохранение и нормально все обновляется.
Как с этим бороться?
Так я именно на версталу и устроился. Потому и спрашиваю. Разница же в том, что фронт больше юзает жс. Я же максимум плагины прикручиваю, в остальном верстка. Просто думаю, что могут и 15К предложить. Более того, меня бы даже 20 не очень обрадовала, но я реально не знаю на что соглашаться. И да, мне на самом деле нравится этим заниматься, другое дело, что денежный вопрос игнорировать нельзя.
У меня с грантом такая же хуйня. Когда на работе случилось, немного обосрался, но потом само заработало.
Новый сезон битвы экстрасенсов объявляется открытым! И сразу первое задание: определить содержание галпфайла, структуру проекта и что угодно из личной жизни обратившегося гражданина.
Пожалуй, приму участие и повангую, что траблы из-за асинхронности))
Предлагай 30к, говорю же. Позиция «я червь-пидор, готов работать у вас за любые деньги» в любом случае проигрышная.
Нет.
Привязывает экшены или экшен-криэйторы к пропсам компонента. Без нее ты не сможешь вызвать ни одно событие.
Хм, понятно. Т.е. вот например, мой хэллоуворлд, который ограничивается загрузкой фоточек из имгура
http://codepen.io/anon/pen/ORVbkx
Если я захочу будет при нажатии на фоточку, например, отрендерить ее в попапе или что-нибудь еще, то надо будет приконнектить экшены, правильно?
Все, до меня дошло, извиняюсь за тупизну.
Не совсем. mapDispatchToProps это не какая-то часть api редакса, это каноническое название второго аргумента, который передается функции connect. Однако, если тебе в биндах не нужны оригинальные пропсы, то вместо функции можно передавать и просто объект, тогда он привяжет его к пропсам с названиями, соответствующими ключам в объекте. В твоем случае он называется actions. Это хороший паттерн, делай так.
Алсо, рекомендую поставить eslint с конфигом AirBnB, это позволит исправить ряд мелких стилистических проблем в твоем коде. Например, лишний конструктор.
Да, то, что это второй аргумент это я знаю. Просто было непонятно, в каких случах вообще нужно передавать второй аргумент. С первым то все предельно ясно, а в экшенах я немного запутался.
Но теперь понятно, спасибо.
Да это я пока на автомате пишу, хэллоуворлды же.
И мне не нравится, что в линтинге эйрбнб после условных конструкций нужен пробел, я люблю if() слитно писать, лол. Может, это и неправильно, потом переучусь уже.
Да я пока не чувствую необходимости, пишу примитивные хэллоуворлды, задаю глупые вопросы, так что ограничился экстендом еслинт-рекоммендед в конфиге, ну и отступы всякие прописал.
Завтра вкину с работы галпфайл, но я его раньше вкидывал в тред. Никак не обзаведусь гитхабом.

И еще раз спасибо, сейчас вот в код гляжу и все предельно понятно, хых. А в гугле ведь хер найдешь.
>>707708
Слушаю, как сейчас обсуждают вопросы реакта, редакса и ощущение такое, нихуя аноны шарят, и приятно на душе.
Недавно сидел и также обсуждения галпов, вебпаков и препроцессоров слушал и также думал, а сейчас понимаю о чем говорили. Не зря в треде прохлаждаюсь.
Ну дак все верно - понимание со временем приходит) Сразу никто не родился со знаниями всего, поэтому нет ничего зазарного, чтобы в начале не понимать, а потом когда разберешься и самому приятно на душе становится)
Ну, это неправда. У редакса прекрасная документация и Дэн много и развернуто отвечает на вопросы по нему.
Рекомендую посмотреть тебе курс от самого Дэна на egghead.io (бесплатный). Там две части — начальная и продвинутая. Дохуя best practices и вообще самый сок редакса.
Ну блэ, я зря что ли на телефон деньги закидывал. Их теперь хуй обратно выведешь.
Если начинаешь в автоматизацию, то попробуй сначала галп, его функционала тебе хватит с головой. Когда разберешься с препроцессорами, адаптивом и полезешь в JS, поставишь вебпак.

Чем дальше от начала базового, тем меньше толку от этих видосиков.
Можешь смело смотреть под пивко. Всё равно, когда сам всё начнёшь ручками делать, придётся читать сверху кучу документации, статеек, рецептов и прочей дрысни. В базовом хоть что-то объясняют на достаточном уровне, а дальше начинается хуйня, типа пикрелейтед.
Эти видосики тебя просто в курс введут, направление подскажут.
Эти жалобы на продвинутый я читал в отношении 2015 года. А что по поводу слитого интенсива-2016? Там вроде все получше.
Кстати, это ты тот чел с подробным планом? Если да, то как успехи?
А это не в отношении каких-то конкретных курсов. Просто на уровне чуть выше от пола уже невозможно в видосике за пару часиков нормально всё рассказать и показать. Это не косяк, задуманы они именно так, как я описал. Идут курсы, ты типа раз в недельку один видосик посмотрел, а потом неделю читаешь спеки, доки, статьи на тему, ручками что-то хуяк-хуякаешь.
В нашем случае спизженных курсов мы просто тратим на это чуть меньше времени, не ждём следующего. Но всё так же, видосики дают только ~10% от того, что будет достаточным.
Дела мои идут хреновенько. Неделю я красавчик, а потом забухаю, аки тварь. Весь июль без это продержался. А весь август по пизде пошёл. И сейчас сижу с кривым еблом, крепкое пиво пью, полбутылки водяры ещё на подходе. Всю ночь в каком-то дерьме лазил.
Сейчас, в свободное от обрыганства время, уже в ООП полез. По плану это была третья неделя августа, блядь.
Боялся ООП, но, внезапно, выручает гуманитарное образование, лол. У Платона была дрысня про Идеи, с которой в своё время я призадумался крепко. Типа, есть табуретка, она — просто ебаная куча досок. Но в ней есть Идея табуретки, это её табуреткой и делает. И так далее. А есть ещё Идея Идей и прочее мозгоёбство. Вот это и есть ООП, ничего нового.
К концу сентября уже думал тут своё портфолио по говномёт подставить, но пока ещё даже не начинал делать.

> Боялся ООП
> но
Это в книжках и туториалах все красиво и понятно, примерчики такие стройные, типа
var Person = function(name){ this.name = name }
var vasya = new Person(vasya);
А ИРЛ все больше похоже на пикрелейтед.
Согласен. Идея то красивая, но в результате какая-то религиозная дрочильня получилась.
Когда одна строка дела делает, а к ней миллион строк исключений, а к ним мульёны строк комментариев, без которых вообще нихуя не понятно — это очень заёбывает.
Я статически-типизированные дела ещё не смотрел, но мне кажется, что это не выходом будет, а только дополнительной проблемой.
>>708001
Я знаю, проёбываю сейчас время. Надо было сразу после основных примитивов идти, DOM шатать, долляры шлёпать.
Но уж очень меня эти всякие идейки и патерны забавляют. У Кантора оно по порядку идёт, вот и решил поиграться пока.
Вообще хочу жс-веб-фулстак за год осилить (не сеньором стать, а просто для себя понять, не надо выёбываться), потом ебанутые алгоритмы, биг-дейта. Очень оно мне интересно стало, душой горю и жопой. Просто сейчас с ходу могу «программировать на CSS» и это здрово.
Если Аллах будет дуть попутным ветром, хочу лет через десять ебануть новый социальный стандарт. Типа прав собственности на блокчейнах или круглосуточного такси с автопилотом (это до меня успеют сделать, пока на ноги встану, просто к примеру).
Ты определение ООП в википедии почитай для начала.
Вообще, зачем Саблайм нужен? Брекетс или Атом.
В Саблайме фича красивая, что около скрола код показывается. Я себе в Брекетс впиздолил, через пару часов удалил. Она мешает.
По функционалу и по технологиям Брекетс и Атом схожи. Брекетс, очевидно, симпотичней и удобней. И есть киллер-фичи из коробки. Лайв-превью и Экстрактс.
А что есть в Атоме, чего нет в Саблайме?
> Лайв-превью
> Экстрактс
> киллер-фичи
Они перестают быть киллер-фичами как только ты из под крыла мамки уйдёшь и устроишься даже в самую обоссанную студию.
>перестают быть
Когда у человека уже не возникает вопросов «Саблайм или Ноутпад
>из под крыла мамки уйдёшь
Ты идёшь на хуй, а я иду за тарелкой борща.
>А что есть в Атоме, чего нет в Саблайме?
Шаровары?
Так серьёзно же, лол. Когда ты юзаешь сборщик, а его ты рано или поздно будешь юзать в любом случае, то для чего тебе лайв-релоуд искаропки?
>Шаровары?
Чёт тяжело мне назвать саблайм платным. От того, что ты оплатишь лицензию каких-то допфич не появится, насколько я знаю. Больше на условный донейшн похоже.
Так как препроцессор - это компилируемый код, а плагин в итоге и выдаёт именно такой результат, да, я думаю его можно назвать препроцессором. Всякая поебень вроде Jade нужна только руби-дебилам и, как по мне по скорости разработки emmet ничуть им не уступает из за охуенных формул.
Border-box не пропускает тени. Это из моего опыта. А вообще похуй. Не стоит принимать всё что тебе сказали на веру, а то можешь православным стать или сектантом бэма.
Вчера смотрел видос с одесса js где какая-то толстющая хрюша рассказывала как у них на позицию джуна по 200 резюме приходит. Это конечно не ответ на вопрос.
Можно не ванговать.
1. https://jsfiddle.net/9o6f5wr2/
2. css, img, js, sass+components, галпфайл, индекс и пакедж. Усе.

1.Нужно, чтобы когда он предагал разные варианты, выбор варианта был не на enter, а на tab.
2.Чтобы когда между тегов когда жмёшь enter он не только делал строку, но и ещё табулировал её.
3. И ещё может есть какое расширение которое бы создавала основу для html5 файлов.
>2.Чтобы когда между тегов когда жмёшь enter он не только делал строку, но и ещё табулировал её.
Он и так это делает, возможно нужен плагин Emmet(его в любом случае установи)
>3. И ещё может есть какое расширение которое бы создавала основу для html5 файлов.
Опять же, установи эммет, потом зайди в хтмл файл, напиши восклицательный знак, а потом нажми таб, и он развернет тебе основу.


>>708319
на счёт второго, я перепутал немного. Нужно чтобы когда я ставил в теге который на одной строке enter она строила конструкцию, как на пик1.
А на счёт третьего пункта я имел в виду, чтобы была фишка на подобии что на пик2
Ну вот оно так и делает, как на первом пике само, ну может это эммет так делает, у меня по крайней мере так и есть.
А по поводу второго пика не совсем понял, тебе нужен именно штмл или вся структура проекта, со всеми папками и файлами. Если второе, то тебе нужно вручную создать заготовку с пустыми фалйами, с которых ты потом будешь начинать каждый новый проект. Или я тебя не понял.
на 12 строке часом не потеряна точка между звездочкой и html?
А так хз, я на няшном 4 галпе сижу, может другие аноны подскажут.
Потяряна. Прям пиздец какой-то, через раз примерно вышибает ошибку, что какой-то из импортов не найден.
Паддинг - это отступы внутри блока, маргины - отступы снаружи блока, а бордер - это рамка блока.
Зачем тебе ссылка?
Если нужно чтобы кнопка занимала место в потоке, делай position: relative родительскому блоку (блок белого цвета) и самой кнопке, и сдвигай top: -20px (половина высоты кнопки). Если неважно, делай ей position: absolute, а родителю position: relative.
Можно даже вот так:
У всех сообщений на дваче есть отступ слева между текстом и рамкой
<-- вот тут - это паддинг.
Все сообщения имеют фон, фон окантован тонкой рамкой - это бордер.
Между сообщениями есть небольшой отступ - это маргин.
http://image.prntscr.com/image/4d0fde2c80bc47ce9b84b2ad23c95a2e.png
Не понимаю в jquery, так что поясняй, при клике по лишке, произведет нажатие по элементам с перечисленными классами или че?
Спасиб.
>>708223
А мне вот интересен Минск. Тут никого из фронтэндщиков и верстал бульбостанских нету?
ухты, спасибо, 2 года я трахался!



Но вот ряд проблем, в которые не могу врубиться:
1) Что за ошибки на первом пике? И почему он пишет ворнинги (код для пакет.жсон скопипастил с сайта нпм) ?
2) Почему дома, когда в проекте все лесс файлы раскиданы по папкам все работает, а на работе он их не видит (структура проекта - пик 2) ? Приходится все их перемещать в одну директорию.
3) При присвоении значениям свойств в файле media.less переменных (вроде background: @bgcolor;), возникает ошибка (пик 3). В любых других лесс файлах переменные работают.
Счастья и здоровья тому, кто поможет разобраться:3. Ну и если в двух словах - как это все дело настроить, чтобы при переносе проекта можно было просто вызвать одну команду и запустить проект без мозгоебли? (последние два - скрины грантфайла и пкдж.жсон на всякий случай)
Спасибо.
1) версии гранта не сходятся с той, которая нужна плагину
2) на второй вопрос ответил выше
3) зачем тебе отдельно media в конфиге, если ты его импортируешь в главный файл?
Ну и еще по 3 пункту:
скорее всего надо портануть в медиа и файл с переменными, если ты все-таки хочешь его отдельно
1) А можно как-то настроить, чтобы нпм сам понимал, какие версии устанавливать? Вообще говоря, не смотря на эти предупреждения, все работает, в связи с чем новый вопрос - критично ли это вообще?
2) От души вообще! Завтра на работе попробую, но только почему дома то работает и без подобной записи?
3) Хм, не думал об этом. Смысл в том, что после компиляции у меня получается файл с обычными стилями и файл со стилями для разных экранов. При таком раскладе в импорт.лесс медиа.лесс импортировать не нужно?
Вот годнота, заработало! И да, импортнул в медиа переменные, а сам медиа исключил из общего лесс файла.
Так вот вопрос: стоит ли сейчас набивать руку просто верстая рандомные сайты или скорость сама придет со временем и пора браться за js?
Берись за JS.

простите за такой вопрос
Нет предела совершенству. Это норма, не заморачивайся.
Главное основные концепции и подходы понять. А конкретное свойство по-умолчанию для конкретного тега, который тебе до этого пару месяцев не нужен был — не возможно помнить, да и если помнишь, оно могло уже поменяться.
Начинай ЖС. Там тоже будут встроенные объекты. И у каждого из них десятки методов, которые тоже хочется помнит. А есть ещё сторонние библиотеки типа Жиквери и Лоудэш, там ещё сотни методов. Ну ты понел.
Главное — общее представление иметь и знать, как и где быстро найти частности. Иначе всей жизни на первый макет не хватит.
Раз уж зашла тема про вакансии.
Ещё месяц назад такого не было, везде были «знание Ангуляр\Реакт будет плюсом». А сейчас везде «Мы любим Реакт», «Плюсом будет знание Редакс». Ангуляр почти не упоминается. Это за месяц, не за год. Правда, в основном на middle+ вакансиях.
У меня был стройный план — после ЖС и Ноды начинать дрочить MEAN. Но что-то он затрещал сейчас.
Ну прости. А почему в вашем треде не говорят про вкатывание во фрилунсинг? Это не популярно?
Смотрел полгода назад, по-моему соотношение особо не поменялось. Вакансий по Реакту и тогда была куча.
Это сложно и малоосмысленно с точки зрения профессионального роста.
А чего крутого?
В любом случае, чтоб не быть макакой, надо хоть как-то всю систему понимать. А как ещё понимать, если не делать ручками?
Слава Богам, оно теперь всё на ЖС. Если бы был PHP+SQL+Ruby+Python+HTML\CSS (утрирую), я бы наверно и не думал, чтоб вот так вот лезть. А сейчас норм.
Он само придёт. ЖС точно учить. В Ноде точно разобраться (чтоб галпы-вебпаки не через копипасту у тебя работали). Хайлвл-фреймворк и шаблонизатор точно учить. И чё, мелочи до фуллстака остались после этого.
Просто рассчитывал на MEAN, потому что уже куча книжек целых по этому стаку. Но что-то затрещало.

я уже заметил что оно так и делает с эмэтом, а насчёт пика второго оно создаёт сразу файл html, т.е. он уже инструкции получил по синтексису. А брэкетс он создаё сразу файл не понимая какой именно и нужно его типо сейвить, чтобы он понял с чем он работает.
Ну причем здесь мечты.

> <- пикрил вроде бы
Сегодня предлагали за 3к грн удаленку, причем на постоянной основе. Типа на пару месяцев не нужен, а прошлый вертсальщик съебал в другую фирму.
>В любом случае, чтоб не быть макакой, надо хоть как-то всю систему понимать. А как ещё понимать, если не делать ручками?
Имхо ты бред пишешь.
Зачем тебе ее понимать? Ты фронтэндер, запилил свои кнопочки анимированные и делов.
А то так по твоей логике получится бесконечная рекурсия вида, понимать как работает бекенд, понимать как работают сетевые протоколы, понимать как работает линукс, понимать как работает си, понимать как работает железо.
А если во все это вникать, то времени на то чтоб стать про в своей узкой области не останется и будешь манькой нахватавшейся всего по верхам, но бесполезной в любом деле.
https://github.com/jrowny/brackets-snippets
https://www.youtube.com/watch?v=oXoxzbZVdfo
Есть вот такая вот хуйня. Но я на практике удалил её на следующий день.
Как я делаю. Поставил Еммет в Брекетс. Подредактировал шаблоны Еммета (типа добавил вьюпорт в голову ХТМЛ и т.д.). Добавил Гит в Брекетс. Новый файл с форматом по-любому надо создавать, чтоб он коммитом ушёл. Потом восклицательный знак, таб, магия.
Бамп вопросу.
Я же выше написал, что в целом идея бредовая, но благодаря тому, что оно всё на ЖС — оно всё само самбой получается, если нормально пытаешься разобраться.
Можно конечно сэкономить времени и быть тем потрясающим «Реакт-программистом», который по массиву нормально пробежаться не может.
хорошо, сенсей
>«Реакт-программистом», который по массиву нормально пробежаться не может
Откуда у тебя такие представления о Реакте вообще? Он тащемта поощряет декларативность-функциональность-иммутабельность.
Ты Ангуляр хотя бы выучи, системщик. И, я надеюсь, ты понимаешь, что вакансий по MEAN на порядок меньше, чем по голому Ангуляру и они предполагают серьезный уровень знаний.
Евгений 13:45
Здравствуйте, вы искали верстальщика ? Хочу предложить свою кандидатуру.
Сразу расскажу немного о навыках:
из фронтенд скилзов знаком с jquery/angular/react ( сейчас изучаю nodejs)
есть опыт как с большими проектами:
ссылка на репу репозиторий сайта Сократ
(nodejs, angular), он еще в разработке и в продакшн выйдет осенью:
это веб приложение для контроля учеников в школах с просмотром
камер в классах в реальном времени разрабатываемое для мин. образования,
мои коммиты можно отследить от аккаунта anonName
так и с более мелкими:
еще один сайтец из портфолио ( в разработке )
еще 5 нормальных примеров
ищу попроектную работу на удаленной основе
сегодня
Волшебник 0:40
Здравствуйте, уже осуществили спасибо!Какими возможностями вы обладаете?Какой опыт в данной сфере?В ближайшее время будет много работы возможно потребуется ваша помощь
Мы рассмотрим ваше предложение и свяжемся если потребуется
Евгений 0:54
опыта коммерческой разработки около 2х лет, все топовые на данный момент js библиотеки react, jquery а так же angular если нужно будет что то совсем большое. Могу сделать простой backend ( серверную часть сайта ) на nodeJS.
Волшебник 1:04
Это довольно интересно,меня Евгений зовут, планирую организовать проект интернет компании по сайтам, страницам под ключ если интересно,вот на данный момент есть проект webercontrol.ru!!! сейчас на тесте обновляется, после того как выкинем на сервер нужно будет на всем проекте оптимизировать скрипты думаю это по вашей части, вы что нибудь о Joomla слышали?
Евгений 13:45
Здравствуйте, вы искали верстальщика ? Хочу предложить свою кандидатуру.
Сразу расскажу немного о навыках:
из фронтенд скилзов знаком с jquery/angular/react ( сейчас изучаю nodejs)
есть опыт как с большими проектами:
ссылка на репу репозиторий сайта Сократ
(nodejs, angular), он еще в разработке и в продакшн выйдет осенью:
это веб приложение для контроля учеников в школах с просмотром
камер в классах в реальном времени разрабатываемое для мин. образования,
мои коммиты можно отследить от аккаунта anonName
так и с более мелкими:
еще один сайтец из портфолио ( в разработке )
еще 5 нормальных примеров
ищу попроектную работу на удаленной основе
сегодня
Волшебник 0:40
Здравствуйте, уже осуществили спасибо!Какими возможностями вы обладаете?Какой опыт в данной сфере?В ближайшее время будет много работы возможно потребуется ваша помощь
Мы рассмотрим ваше предложение и свяжемся если потребуется
Евгений 0:54
опыта коммерческой разработки около 2х лет, все топовые на данный момент js библиотеки react, jquery а так же angular если нужно будет что то совсем большое. Могу сделать простой backend ( серверную часть сайта ) на nodeJS.
Волшебник 1:04
Это довольно интересно,меня Евгений зовут, планирую организовать проект интернет компании по сайтам, страницам под ключ если интересно,вот на данный момент есть проект webercontrol.ru!!! сейчас на тесте обновляется, после того как выкинем на сервер нужно будет на всем проекте оптимизировать скрипты думаю это по вашей части, вы что нибудь о Joomla слышали?
Шли резюме туда где требуют опыт.
Просто к ним дохуя идет нубов не знающих вообще нихуя вот они и огородились от таких. А если ты реально научился ебашить - смело набивайся на собеседование, как поймут что ты толковый без вопросов примут на работу
> Потом я может быть приебываюсь - но мне моим дизайнерским глазам не дает покоя то что на всех кнопках текст как будто взлетает вверх - тоесть на 2-3 пиксела он выше по центру
https://habrahabr.ru/post/309516/
Алсо, вопросы: сколько уже варитесь в этом, сколько имеете дохода? Преимущественно интересует фрилансит.
Мобильные приложухи и серьезные высоконагруженные сайты на конструкторе не запилишь в этом веке уж точно, так что вкатывайся прямо сейчас. Хули сидишь, бегом курсы проходить!!!
лол
упор надо делать на две части, он потому и основной курс, что дает основы, ну и про ajax тоже обязательно. Все остальное - добровольно
>Алсо, вопросы: сколько уже варитесь в этом, сколько имеете дохода? Преимущественно интересует фрилансит.
Блять, парни, я ему уебу сейчас.
Двачую
а всё поздняк, братва уже под шконарь тебя определила.
А ты не переобувайся, поезд уехал уже. Пипетка вон в том углу, иди маргины с паддингами для братвы мерить. Без направляющих.
Фриланс это когда ты должен знать все, работать много, а получать сколько не жалко отдать ведьвсеголишьзакампутеромсидитпакнопачкамнажимает
Да. Возникнет проблема - куда ты обратишься? На двачик? А дедлайн уже скоро.
Это CMS же.
А что там читать то? Документации достаточно.
Энивей, по less можешь эту глянуть
https://www.gitbook.com/book/mrmlnc/less-guidebook-for-beginners/details
Жека это наш анон, распинается перед потенциальным работодятелем, рассказывая, что он собирает/разбирает феррари, ламборгини с опытом в два года, а работодатель видимо не совсем понимает и отвечает, мы тут жигули собираем, слышал об автовазе?
Ебать, это же артефакт из начала нулевых.
Такая есть https://abookapart.com/products/sass-for-web-designers
Сам не читал. хз даже, чем ты там просвещаться собрался, если будешь читать, то расскажи, что там интересного, я серьезно


прошлый пост - >>703483
Сверстал макет через жопу, обосравшись со всем с чем только мог, nerds, осталось допилить слайдер и карту.
Поначалу думал, вот возьму простенький макет и сделаю как надо!, но какого-то хуя все не так как на видео легко и просто началась ебала с оступами, пердолился, весь код наполнен костылей и прочего, декоторативные элементы - картинки. мой вопрос >>709776
Короче пиздец. Что делать, анон, пытаться сделать этот макет "по правильному" или допилить кое как и начать новое. а вообще могу я такое показывать на собеседовании мол смотрите что умею верстать?
Ссылка на гит с кодом - http://goo.gl/dJ1dmG
Пик 1 - как надо
Пик 2 - моя верстка
Мне почему то кажется что ты немного умственно отсталый...
С таким скиллом и настроем решения проблем как у тебя я бы особо не парился по поводу собеседований... их не будет.
Вообще вкатываясь именно в сайтостроение рассчитывая чего то там сделать с помощью html css и получить за это деньги ты опоздал лет на 10. Если уж ты такой ленивый хер, то дрочи какой-нибудь вордпресс и jquery и с помощью них лепи говноподелия за три копейки раз в месяц на фрилансе вместе с братьями по разуму - индусами.
просто посмотри продвинутый интенсив, там в последнем видео будет адрес на сайт где есть такая большая кнопка "БАБЛО" и строчка куда реквизиты своего счета в банке указать. Будешь каждый день заходить на сайт утром нажимать кнопку а потом весь день тратить бабки.
Бамп вопросу
в часах не скажу, месяц назад начал проходить, но делал очень не спеша и редко, так как было лето и было не до этого. На гите можно глянуть переодичность.
>>709854
не отвечай за меня плз
>>709856
ты долбоеб чтоли? я что говорил, что я уже хочу ходить на собеседования? ясен хуй надо научиться верстать и использовать js и прочую лабуду, я интересуюсь допиливать ли этот сайт или забросить и начать верстаь новый и сильно ли хуевая практика делать элементамы картинками там где это будет нормально выглядеть алсо я уже знаю php на среднем уровне и фреймворк к нему, а верстку учу, чтобы это было бонусом на собеседовании, так что иди нахуй, умник
>>709859
и ты тоже иди нахуй
> Что делать
Доверстывать. Потом спрятать эту хуиту подальше от чужих глаз и верстать другие макеты, с препроцессорами и шлюхами.
> могу я такое показывать
> плейн-цсс файл
> верстка в стиле нулевых
А сам как думаешь? Нет, конечно.
>надо научиться верстать и использовать js и прочую лабуду
верстка и js не сравнимы по сложности.сомниваюсь что ты знаешь php на среднем уровне
я вообще не понимаю как могут возникнуть какие либо сложности с версткой типа
>хуевая практика делать элементамы картинками
видимо ты интенсивы жопой сморел если не осознал что важно не только как выглядит а и то сколько будет загружаться, оптимизроваться, как ты будешь элементы картинками делать адаптивными?
>я интересуюсь допиливать ли этот сайт
чего ты там допиливать?
какая разница какой макет делать, этот или другой? проблема же не в макете, а в том что руки их жопы.
Сейчас хочу переходить на белую работу, но, внезапно, осознал что не умею верстать адаптивные сложные страницы.
Накидайте англоязычных туторов по сложной адаптивной-масштабируемой верстке, пожалуйста.
> Проработал год
> фронтендщиком
> не умею верстать адаптив
Это чем же ты занимался? Жиквери подключал?
> англоязычных туторов
Нихуя не понятно, тупые пиндосы
Никак, блядь, как ты себе это представляешь?
Вот тебе, кстати, и пет-прожект: запили сервис, который берет всю статик хуиту с репозитория и хостит в браузере.
ТОГДА НАХУЯ ВЫ ЗАЛИВАЕЕ ЭТОТ ЕБАНЫЙ ГЕЙ-ХАБ?
Вон МэилОблако или Яндекс диск есть, просто повыёбываться хочется? Типо смотрите, смотрите, я как ПРО пендос могу загрузить на ГИТ-ХАБ, я тип элита0)09)) Я прохрамист)9)0)))
Cпециально у тебя там такие запросы ебанутые?
По теме:
http://maxsite.org/page/how-to-put-your-project-on-github-com
Пошел на хуй.
Тогда страдай. Там первый вариант для десктопа, если ты не умеешь читать.
Вот оно - будущее сайтов.
>>710074
>>710078
>>710083
Анон написавший посты выше видимо пытается выдавать себя за меня, владельца гита который он показал на одном из скринов, видимо это один из этих бомбанувших ебланов -> >>709856 >>709859 которых я послал нахуй.
Не хочу прославиться здесь долбоебом за которого он пытается меня выставить, поэтому на всякий написал об этом хотя всем похуй
анон - >>709826
>прославиться здесь долбоебом
Как что-то плохое.
Давай няшиться? Я бы сверстал твою пипетку на резине.
О ебать ты сообразительный, только хуй его теперь посмотрю, я хотел онлайн без регистрации и скачивания
ГУСЯРАБОТЯГИ
Стоит ли брать в кавычки имена классов/id?
Элементы тегов в 2016 никто не пишет.. Emmet или jade. Пока учишь basic html закрывай все теги. Так сложно поставить четыре знака?
https://jsfiddle.net/tz3mmt3c/1/
Где я проебался?

Ты выбираешь внутри элементы когда пробел в селекторе.
Когда тебе надо оба класса на одном элементе без пробелов селектор надо вроде такого .btn.service2
Аноны, поставил шрифт и он у меня выглядит по другому чем на макете? Это потому что браузер не умеет font-weight: 700 а фотошоп умеет или я проебался где-то? Мой первый макет.
Спасибо большое.
По поводу твоей проблемы, ты точно скачал и указал (в случае с гуглфонтс) 700 вес? Может 700 даже не прикреплен к проекту?
На гуглфонтс только есть обычный, bold и italic этот шрифт PT Sans.
Да и вроде лектор html-academy говорил, что браузеры пока не могут в другой font weight кроме просто bold.
Возможно уже шрифт немного поменялся. У меня например Roboto тоже не так выглядит. В body прописал font-weight: 500; Но выглядит толще. Если повторно, например в h2 прописываю еще раз font-weight: 500; то толщина становится такая же как и в макете. Хз в чем дело.
Нахуй вообще эти bold thin. В разработке только индексы используются.



мало ли може кто юзал ее тоже
Короче нашел и скачал просто пак картинок, чтобы не обращаться к ним, только инфа грузится с апихи.
Сервера медленные у них ппц :(
19 лвл кун
>19 лвл кун
в таком возрасте надо баб на вписках мацать, а не за компом сидеть, не губи себе молодость
>и вкатиться во Фронтенд
>и обучиться тому, что действительно на рынке труда котируется
малыш, даже 10 лет заниматься сайтостроением балы далеко не самая лучшая идея...
если можешь кодить на плюсах и жаве, зачем тебе перенасыщенный веб...
а вуз все же лучше закончить, разумеется по той спецухе к которой тянет. все же в половине хороших вакансий требуют техническую вышку.
да и лишать себя студенчества ради падингов с пипетками.. глупо
> Легче, чем C#, Java, C
Нихуя подобного.
> правильно ли
Это от тебя зависит. Нравится фронтенд? Тогда все зделол правильно. Тошнит при мыслях о UI/UX? Тогда неправильно.
> без диплома я хуй простой
Ты и с дипломом хуй простой, если это не MIT.
>>710855
> паддинги
> перенасыщенный веб
> жава, плюсы
> фронтенд
> вышка
Ебать у тебя каша в голове. Другим хоть говна не советуй.
А как еще делать? Я тоже новичок, вместо критиоквания пиши плз как делать правильно.
Да и где ты увидел увеличение специфисити? Что было 0020, что осталось 0020.
а что не так? веб по твоему не перенасыщен?
да хороших спецов не хватает, зато остальных в большом избытке. А станет ли он таким спецом большой вопрос. Вышку надо получать сейчас. потом будет семья кредит за приору и ипотека.. хер чо получишь. Да и учеба в универе довольно неплохой период в жизни.
>Ты и с дипломом хуй простой, если это не MIT.
чувак, это либо говноотмазка отсутствия диплома либо непонимание такой вещи как:
"диплом не нужен и неважен когда он есть"(по аналогии с размером хуя у баб.... размер не важен когда он большой. )
он ему ваще херню какую то написал, у того ошибка во вложенности которой не существует.
>>710457
просто обращайся по одному селектору, без добавления btn
>>711093
правильно если уж используешь каскад а не бэм, держать равноправные элементы на одинаковых по приоритету селекторах регулируя свойства расположением их в коде.
> 500 джунов на одну вакансию джависта
> ноль вакансий по плюсам
> веб перенасыщен
> диплом
> кредит
> чувак
> мелкобуквы
Cccccombo.ogg
>если уж используешь каскад а не бэм
БЭМ допускает использование каскада
просто поправил, ничего личного
мимо
если уж делать по бему, то проще указать явно цвет в селекторе btn-red а не btn.service2
и уж тем более не .btn.service2 такое вообще работать небудет.
я гдето писал обратное? в указанном им примере каскад совершенно нецелесообразен и с бэмом и без....
джунов и в вебе не меньше на одну вакансию
по остальному ты конечно в аргументации силен.. особенно про мелкобуквы
Ты просто так сформулировал предложение, как будто противопоставлял одно другому.
>>711130
>btn-red
А вот тут кто-то либо дефис еще один забыл .btn--red, либо хотел написать что-то типа .btn_color_red (чтобы были модификаторы). Иначе надо руки рубить за презентационный блок)
Поддвачну
ага два дефиса нужно по методологии, но я от верстки пока отошел немного поэтому автоматизма не успел набить так что просто пишу из головы как удобнее.
>JS кажется мне легким языком. Легче, чем C#, Java, C, потому что там всего немного типов данных.
Это чушь.
В остальном молодец, желаю удачи.
>просто обращайся по одному селектору, без добавления btn
Ну так он взял класс .btn где описано как должна выглядеть общая кнопка и добавил описаный в css ниже второй класс .service1 где перезаписан цвет кнопки или еще какие-то особенные параметры.
Я согласен что .btn-red семантичней, но все равно не пойму почему доебались.
Один селектор? И типа для каждой .btn-red, .btn-cyan, .btn-green дублировать одинаковые параметры такие как размер и скругление углов?
Или использовать селекторы где общие параметры прописаны в [class|=btn]?
А ну все, понял, я туплю.
> аргументации
Какой аргументации, прости? Тебе, судя по всему, за 30 и у тебя не получилось, раз ты так зациклился на паддингах с пипетками и апеллируешь к каким-то кредитам, дипломам, золотому возрасту и прочей хуйне. Сейчас золотое время веба одновременно с золотым временем жаваскрипта, представь себе. Если ты не можешь осилить кодинг на нормальном уровне, когда толпы "джунов" с углубленными знаниями верстки и прикручивания плагинчиков попросту с тобой не смогут конкурировать, это не значит, что все вокруг такие же деревяшки.
На всякий случай для копирайтеров уточню: я не хочу сказать, что вкатиться легко и через пару месяцев можно уже получать 300к/секу. Но конкуренция вообще во всех профах есть, внезапно, прадва? Я вот когда студентом был, прошел штук 30 собеседований на вакансию курьера, и везде со мной было человек 10-20 на ту же позицию.
Олсо диплом любой СНГшной шараги можно засунуть ректору этой самой шараги в жопу. И да, у меня есть диплом тех шараги, специалитет, все дела
Да мне за 30.
И верстку я легко осилил без вопросов в этом треде. Щас активно дрочу Кантора, полет нормальный, получаю удовольствие от учебы, все заходит в голову легко и приятно.
>И да, у меня есть диплом
Я тебе еще раз говорю он не нужен когда он есть.
Когда его нет он нужен.
Не критично конечно же, я вот решил забить. В моем возрасте времени на 5 лет вуза уже просто нет.
Конкуренция не везде есть:) Во многих профах достаотчно просто соответствовать тому что написано в требованиях вакансии и тебя берут сразу.
Курьер это не профа. Это дно дна куда просто падает весь мусор. Сделай два шага в сторону и там уже гораздо просторней. По крайней мере в ДС.
Офигеть, с таких как ты нужно пример брать. Впервые вижу подобную волю. Продолжай в том же духе.
Забавно, что для многих ИТТ 30 лет это уже чуть ли не пенсия и вообще конец активной жизни. И что если до 30 чего-то там не сделал, то все кончено.
мимо-другой-30-летний
уплывают в Валинор
Никуда не идут, работают себе дальше в IT.
Там тебе гугл сразу предлогает ссылку вместе с тегом iframe, прост окопируешь и вставляешь в хтмл и все работает.
Суть в том, чтобы ее еще кастомизировать (изменить цвета дорог, зданий и пр.).
Так сложно прочитать руководство к API?
Ах, лол. Вот, что значит, забить на верстку.
Ну вообще это все гуглится за пару кликов.
Вот например https://habrahabr.ru/post/149816/
И нет, "своими словами" у меня лично не получается такие вещи объяснять.
Как ты верстать без сетки будешь?
Как в пинке сделать таблицу, которая в мобильной версии выходит за пределы экрана?
Сейчас думаю сделать ее размером 900пх, таким образом центральная часть будет в видимой области.
Что я упускаю? Как ее сдвигать, позиционированием при нажатии на пагинацию?
https://chelyabinsk.zarplata.ru/resume/Verstalshchik_Junior_Front_end?id=114221623&geo_id[]=1124
> Верстальщик (Junior Front-end)
> JUNIOR FRONT-END
Бля, а я тут стыжусь себя джуном называть, копаясь во втором ангуларе.
Думаю тебе программист с обучением тоже понравится:
https://chelyabinsk.zarplata.ru/resume/Programmist_s_obucheniem?id=113771283&geo_id[]=1124
А вообще кроме шуток, где разместить свое резюме? Смотрю я на эту зарплату.ру и просмотров у них там на вакансиях от 1 до 40.
Это очень хуевый показатель. На HH.ру для моей мухосрани еще хуже.
Начни с бутстрапа, он чаще в вакансиях фигурирует, а потом если интересно и фаундейшн попробуешь.
> просмотров
Хуя ты захотел. Сам рассылай, ты ведь не йоба-сениор с десятком горящих предложений на сотню килобаксов/год.
>>712389
Бери фаундейшен, чтобы выебнуться. Бутстрап каждая первая обезьяна знает. На самом деле все эти верстальные фреймворки осваиваются за верстку одного макета, так что ты ничем не рискуешь.
>Хуя ты захотел.
Ок. Гитпейдж пойдет как площадка для портфолио, если тупо закидывать готовые макеты без комитов или это дурной тон?
Держи верстальщика с портфолио в интернет.
https://chelyabinsk.zarplata.ru/resume/Veb_master_verstalshchik?id=107511463&geo_id[]=1124
Не знаю. Думаю для версталы пойдет вполне. На крайний случай скажешь типа "верстал в стол, потом начал учить js и гит освоил, вот и залил все сразу".
Сам думаю, куда заливать фолио на реакте. Оплачивать хостинг не хочется (последние хуйцы с гречкой доедаю), gh-pages не подходит по понятным причинам. Хероку выглядит приемлемым вариантом, но как-то несолидно.
Мне вообще работа с гитпейдж в одинокого кажется игрой самим с собой, таким онанизмом в ИТ. Если бы с анонами в конфе проектики пилил, то другое дело. Вот там командная работа, а так хз.
В общем устроился я в одну контору. Долго расписывать не буду. Босс предлагает: либо договор, либо без. Я не могу сам определить что выбрать, возможно вы наведёте меня на верный выбор.
Договор: прописана зп, отпуск и прочее. Но вычеты пенсионки, налогов. Печать в трудовой после, возможность брать кредит (никогда не брал и не собираюсь особо, но вдруг).
Без: зп полностью отдается мне в руки, говорит наёба не будет (верю, вроде за первые три недели норм выплатил), никакой обязухи, вроде как свободное тело. но невозможность подтвердить стаж сейчас и в будущем. При смене гражданства возможные проблемы, т.к. белого опыта у меня всего полгода за всю жизнь.
И вот хуй его знает. Денег нужно больше как никогда из-за того что на дне нахожусь.
Потом при устройстве в другую фирму, вдруг заартачатся на счет опыта. Но тут можно козырнуть своими работами и портфолио, знаниями (только надо реально показать что шаришь, а не хуй с горы начитавшийся)
Ну вроде все плюсы-минусы. Если есть советы, мнения, буду рад послушать.
>вдруг заартачатся на счет опыта
Да всем насрать на эти бумажки, я думаю. Все равно всегда репозиторием своим доказываешь.
Дело не в плюсах-минусах, дело в тебе. Ты сам сможешь за себя постоять, когда твои заработанные деньги не отдадут, когда отпусков не будет, когда выходных не будет? Наверное, нет, раз ты тут пишешь. И рисковать ты не можешь, раз деньги очень нужны.
Пока неопытный — лучше не выёбывайся. А то жадность фраерка погубит.
У меня такой тип характера что даже если у меня будет договор и прочее на руках я вряд ли пойду судиться.
Бамп вопросу. Из-за таблицы все едет по пизде. Выручайте.
http://codepen.io/anon/pen/YGymOR?editors=1100
Я про твой характер и предполагал.
Сильно рискнуть хочешь, сам себя уговариваешь? Ну так рискуй и в рот его ебать! Тут тебе не группа моральной поддержки.
Только дай торжественное обещание перед мамкой, перед котом, перед тульпой, что как только будет любая залупа с оплатой, ты в тот же момент прекращаешь работу, пока наличности не будет, без всяких разговоров-уговоров-обещаний. И договаривайся на как можно более частую оплату. Раз в неделю типа.
Договор. Хуй с ними с отчислениями.
Потому что ты там хз сколько продержишься (может фирма пойдет на дно и угадай, кого опрокинут первым?).
Потому что лучше пусть будет запись в трудовой, чем её не будет.
Ну и вообще, ты на работу пришел устраиваться или шабашить? Ну так и устраивайся.
Все, уже не надо, решил проблему по-другому.
Договор, однозначно. С договором у тебя будут скиллы, портфолио и официальное доказательство, что ты могешь, умеешь и практикуешь работу в команде, а также действительно умеешь все то, о чем пиздел.
продолжать заниматься*
Теперь он омне начало выкидывать в консоль вот такую херь, хоть они и лежат именно по этому адресу.
http://localhost:3000/images/icons/overwiev-icon.svg 404 (Not Found)
Кого ебёт что ты там планируешь. В шапке ясно написано, минимум полгода. Быстро вкатиться можешь в php. Переехать без готового места и языка ты не сможешь. Учти что конкуренция 50 чел на место и тебе придется конкурировать с такими долбаебами как я которые в 19 лет уже знают синтаксис vanilla js python php ооп фп имеют несколько программ за плечами и вовсю алгоритмусы и фреймворки дрочат.
Когда тебе 20, то кажется, что после 30 жизни нет. Я сам так думал раньше
Что по JS могут спросить на собеседовании? Что нужно подучить по-быстрому?
Такое вообще есть?
на мамкину шею, камней нет, в ит вкатываюсь потому что насиделся))
Дирижабль, ага.
Барбершоп со всеми страницами верстается за 8-10 часов. От этого и прыгай в своих расчётах.
8-10 часов чистого рабочего времени офк. При 8-часовом рабочем дне на написание кода уходит сколько, дай бог 2-3 часа чистыми? Так и получается, что такой макет на работе ты будешь верстать дня 3-4.

У меня первый заказ и я немного потерялся с вот этим всем.
- настраиваемый слайдер на js, можно взять готовый.
- реализовать бд гостей, которые могут оставлять комментарии к статьям, подключение к бд посредством php-скрипта, +форма регистрации, вот это все.
- реализовать вывод данных статей содержимого сайта из бд тоже посредством php
Главное, чтобы были реализованы несколько php-скриптов, несколько таблиц бд и жабоскрипт. Желательно опять-таки без бутстрапов и прочих фреймворков. Jquery норм.
Все скрипты можно скопипиздить откуда угодно, главное, чтобы все было построчно прокомментировано и работало. Оформление простенькое минималистичное, наполнение lorem ipsum или что угодно вообще.
Мыло для связи - ann-3on24chANUSi54&nboxPUNCTUMKVGru пишите, что из воркача
Так запили сам, блять. Нахуя ты там вообще учишься, если делать ничего не хочешь?
Финальный хостинг-домен как бы с заказчика, ты просто покупаешь, если прям совсем все "под ключ". Оформляешь как договоришься.
До оплаты можешь хостить на своем, чтобы ему показывать без риска кидалова.

Обезательно на php?
Хера себе, я думал чтобы делать под ключ, надо быть в рот мне ноги спецом ну или человек-оркестром "херак-херак" и в продакшен
Колись, че знаешь/умеешь.
С собеседованиями на версталу совсем тухло. Всех уже заебал в городе.
Спасибо за пояснение. Но думаю это на более серьезном уровне, мой заказчик и не понимает особо во всех этих тонкостях. По этому выбор хостинга за мной. Думал посоветуют какую-нибудь рабочую лошадку. Не хочется нарваться на кривой хостингкак zzz com ua, который не могет даже в нормальную распаковку на сервере, проебал половину файлов,
но и сильно дорогой желание брать нет, человеку каждый месяц платит же.
>>714666
Умею на уровне 2-х интенсивов.
Заказ подкинул как можешь догадатьсязнакомый, взял у барыги с рынка, который нихуя не понимает, но интернет магазин хочет. Оплата беру совсем мелкую1000грн, но мне норм, я учусь, а тут ещё и платят.
Сижу сейчас с modX разбираюсь.
Мог бы просто сверстать статично, он бы и не заметил, но не хочется людей наебывать.
>>714824
Че нет-то? Тут вроде встречались достаточно прошаренные люди, в середине лета. Сейчас не знаю. Да и как-то подопустело у вас. Видимо все устроились или пошли в школу
Курсы у академии - часть базового интенсива, похер ты будешь их проходить до, или во время просмотра (все-равно скажут в интенсиве пройти курсы на сайте)

Все, отбой. Путь для нормалайз сбился.
Стоит ли учить бутстрап? Какие инструменты/фреймворки используются при верстке?
То есть, есть ли уже схема которая упрощает жизнь? Или с каждым новым макетом, вы все также вручную пишете флоаты или флексы и все такое? Все делаете ручками?
26лет, маленький город с большой безработицей, сегодня сократили на работе, впрочем пофиг, я все равно таскал там 100кг холодильники на 5ый этаж за 15т.р. в месяц, образование школьное, отложенных мною денег хватит, что бы платить за счета и кормить себя минимально дешевыми продуктами ещё до февраля, попробую за это время выжить максимум знаний, поставил на скачку интенсив, увы пока не могу оплатить его, но сделаю это как только смогу или по частям, прочитал faq примерный алгоритм действий получил приступаю немедленно, если есть какие то советы, с удовольствием их приму.
Когда научишься верстать - можешь поглядеть доки бутстрапа и поковыряться чутка. Применять его можно либо когда дизайнер макет сделал под него, либо когда вообще дизайна нет, либо когда админку пилишь, либо набросать прототип. Только подключать его надо нормально, использовать только нужное, юзать миксины. Т.к. за все остальное (презентационные классы, дивянка, подключен весь bootstrap.min.css и т.д.) нормальные люди при встрече руки поотрывают))
Упростит жизнь: собственный стартовый шаблон, готовая библиотека компонентов, либо опробованные подходящие сторонние решения.
>>716101
Хоть и не люблю вкатывальщиков ради денег, отпишусь.
Ниче платить не надо. Ну если только совесть ну ОЧЕНЬ сильно будет мучать - когда устроишься кинешь им деньжат с зарплаты.
Качать надо как новые за 2016 год, так и старые (2015) интенсивы. Т.к. в старых чуть больше разных скринкастов по верстке элементов.
Курсы бесплатные с их сайта - часть базового интенсива, поэтому проходить их параллельно. (там в принципе в конце вэбика будут говорить домашку)
Смотришь видео - делаешь домашку - читаешь дополнительные материалы - верстаешь часть макета.
Ответы на некоторые возникающие вопросы могут оказаться в следующих видео. Поэтому спрашивать только если не нашел у них и в гугле не гуглится)
Готовый макет в принципе можно выкладывать для критики, я сюда редко захожу, но кто-нибудь да покритикует, если будет настроение.
План на первое время у тебя такое примерно будет:
базовый - продвинутый (можешь еще посмотреть базовый по js). Для версталы наверное хватит (хотя желательно еще и learn.javascript.ru захватить). Некоторые устраиваются и после базового конечно.
Для фронта же этого будет мало. Надо будет еще хотя бы фреймворк какой-нибудь и ноду немножко.
Такие дела
Когда научишься верстать - можешь поглядеть доки бутстрапа и поковыряться чутка. Применять его можно либо когда дизайнер макет сделал под него, либо когда вообще дизайна нет, либо когда админку пилишь, либо набросать прототип. Только подключать его надо нормально, использовать только нужное, юзать миксины. Т.к. за все остальное (презентационные классы, дивянка, подключен весь bootstrap.min.css и т.д.) нормальные люди при встрече руки поотрывают))
Упростит жизнь: собственный стартовый шаблон, готовая библиотека компонентов, либо опробованные подходящие сторонние решения.
>>716101
Хоть и не люблю вкатывальщиков ради денег, отпишусь.
Ниче платить не надо. Ну если только совесть ну ОЧЕНЬ сильно будет мучать - когда устроишься кинешь им деньжат с зарплаты.
Качать надо как новые за 2016 год, так и старые (2015) интенсивы. Т.к. в старых чуть больше разных скринкастов по верстке элементов.
Курсы бесплатные с их сайта - часть базового интенсива, поэтому проходить их параллельно. (там в принципе в конце вэбика будут говорить домашку)
Смотришь видео - делаешь домашку - читаешь дополнительные материалы - верстаешь часть макета.
Ответы на некоторые возникающие вопросы могут оказаться в следующих видео. Поэтому спрашивать только если не нашел у них и в гугле не гуглится)
Готовый макет в принципе можно выкладывать для критики, я сюда редко захожу, но кто-нибудь да покритикует, если будет настроение.
План на первое время у тебя такое примерно будет:
базовый - продвинутый (можешь еще посмотреть базовый по js). Для версталы наверное хватит (хотя желательно еще и learn.javascript.ru захватить). Некоторые устраиваются и после базового конечно.
Для фронта же этого будет мало. Надо будет еще хотя бы фреймворк какой-нибудь и ноду немножко.
Такие дела
короче вот единственный годный совет, как синтаксис css осилишь, верстай максимально сложные макеты с утра до вечера на sass/less/stylys html/jade и к февралю ты будешь сеньер верстала сириузли
Бля, а я уже 4 лекцию за 2016 смотрю, на сколько критично что за 2015 не смотрел? Или пройти уже 2016 до конца, а потом заново 2015???
Дополню этого анона >>716137
Качай базовый интенсив именно за 2015 год, верстай по нему барбершоп.
Затем верстай второй макет по приобретенным навыкам (на выбор Нердс, Глейси, Техномарт и Седона, но Седону не бери, т.к. в продвинутом она будет переверстана).
Как сверстаешь самостоятельно второй макет, смотри на свои силы. Если уверенность в своей верстке появилась, переходи на продвинутый (качай именно за 2016 год, т.к. там показывают адаптивную верстку больше и толковее поясняют).
Дальше верстаешь адаптивно макет на флоатах и либо переверстываешь его на флексах, либо верстаешь еще один на флексах. Попутно на этом этапе ты разберешься с первичной настройкой галпа/гранта или вебпака для нужд версталы и препроцессорами. Также тут объяснят о разделении проекта на более мелкие составляющие (потом поймешь).
После этого можешь попробовать поискать работу версталой и если повезет, свои 15к сможешь зарабатывать.
После этого разбираешься с бутстрапом/фаундейшеном сверстав 1-2 макета, натягиванию верстки на CMS.
Ну, а дальше изучение javascript по кантору (можешь попробовать посмотреть базовый JS от академии, но многие им остались недовольны). Больше советовать ничего не могу, т.к. тут я нахожусь сам и советовать что-то будет некорректно, так что дерзай.
Я в треде 1 - 2 раза в день, на вопросы стараюсь по мере возможностей отвечать.
Удачи!
Очень даже стоит. Только если уже сам что-то можешь в HTML\CSS\JS.
Не классы ляпать учиться, а ковырять, как оно там внутри устроенно. Это умные дядьки до тебя написали так, как сейчас красиво считается.
Ковыряешь, пытаешься переделать, делаешь что-то своё. Хорошая, интересная и лёгкая учёба.
А по области применения — это как жрать готовить из полуфабрикатов. Можно конечно таким перекантоваться, но ты же наверно хочешь быть поваром.
>>716101
У тебя должны быть неплохая математика, логика и английский. Без этого у тебя чуть выше от пола начнутся серьёзные проблемы.
Тебе лучше ебашить из-под мамкиной юбки в областной центр и учиться делать что-то руками. Электрику, плитку, кровлю.
>>716230
Вы где были последние 3-4 треда((
прошел больше половины базового за 2016, ни разу за это время не было этих советов. хоть бы в шапку добавили что ли. такое.
Матан нахуй не нужен, если не собираешься писать собственный интерпретатор или еще какую-нибудь хардкорную хуиту, до которой всем в этом треде лет 20 расти минимум.
Олсо решил вот упороть жаваскрипт на лоу-левеле (в смысле, как все там работает на низком уровне), обмазался видяшками с ютуба и хипстерскими статьями. Пиздец туго идет, несмотря на всю примитивность. Вот, к примеру, имплементация dot оператора http://codepen.io/anon/pen/vXGrJW
Прикольно, конечно, понимать, что каждый вызов функции создает в памяти новый указатель на свой собственный call object, но я не уверен, что это где-нибудь может пригодиться.
Знаю это https://soundcloud.com/web-standards , но там только новости какие-то, а не обучающий формат, да и информации не шибко много.
Во фронтенде нужно смотреть на то что рассказывают, мне кажется при прослушивании аудио минут через 10-15 какой-то непростой темы ты будешь тихо охуевать.
>>716265
Содомит. Из-за тебя уже 10 минут читаю
http://frontender.info/demystifying-this-in-javascript/
Я заканчиваю разбираться с адаптивом и только одним глазком посмотрел кантора, а ты меня в прототипирование
Ну потом прочитаешь еще раз, не беда.
Вообще я имел в виду "продвинуто продвинутый жс", просто интересно стало, как это все работает. Мозги норм на место встают, хех.
Олсо, смотрите, нигра формы валидирует на ванилле, а вы тут все флоатами играетесь.
https://www.youtube.com/watch?v=m4Fru330HqQ
Схоронил нигру, а вообще смотрю на верстку зарубежных ребят и понимаю, что никто БЭМ там не болеет. У всех нормальный такой каскад и комбинация селекторов.
Ну я когда набрасываю какое-нибудь прототипное говнецо на том же реакте, тоже особо не парюсь, да и вообще все в одном файле стилизую без препроцессоров (потому что лень).
А вообще мне кажется все дело в том, что у них нет верстал и всем этим дизигнеры занимаются. А видосы, в основном, клепают всякие погромисты, которые тоже только разметку накидывают и все (вот сейчас смотрю курс, там препод знает сишарп, питон и жаваскрипт)
Спрошу платину: ты работаешь или нет? Что из чистого JS нужно знать верстале, чтобы не обосраться?
Я посмотрел в базовом добавление/удаление классов, переключение, но не смотрел в продвинутом за 2015 год JS, а в 2016 они его вообще убрали.
Так вот, что нужно прям знать и уметь верстале?
Нет, я такой же безработный сыч, как большая часть треда. Все еще томлюсь над жаваскриптом, вернее, уже закончил томиться, но пока не могу собраться с духом, поэтому сижу и смотрю, как всякие нигеры формы валидируют, лол. Конкретно сейчас мой стэк: ванилла+ес6, реакт+редакс, немного эмбера, немного первого ангулара, нода(экспресс) на примитивном уровне, чутка никому не нужных библиотек типа амепрсанд.жс, могу прописать роутинг на ванилле и еще немного такой вот херни.
Не знаю, что нужно конкретно версталам, но как мне видится, так это собственно основы ваниллы плюс немного жиквери. Прикрутить/настроить плагин, написать попап, еще какую-нибудь простенькую логику уровня нажали на кнопочку - блок сменил цвет.
Только что посмотрел про смену цвета и вообще работу со стилями, вроде несложно, спасибо.
Короче надо почитать Кантора про работу с DOM.
>Во фронтенде нужно смотреть на то что рассказывают, мне кажется при прослушивании аудио минут через 10-15 какой-то непростой темы ты будешь тихо охуевать.
Я понимаю, но хотел бы всё равно что-то найти, дабы оптимизировать время своего обучения, т.к этого времени вообще нет из-за ебаной работы.

Помню списывался с тобой, но отказался, т.к. стесняюсь на английском базарить. С тех пор надрочил реакт-редакс, но как-то стыдно, лол.
Ну они с забугорными заказчиками работают. Зачем им васян из нижнего гадюкина, который официальную документацию реакта только со словарем читать может?
Ну в посте сказано именно про говорение на английском, а не просто о переводе сообщений и документации. С заказчиками голосом общаться нужно?
Ну типа того. Но вообще мне кажется играть в сломанный телефон немного неправильно. Отпиши ему да спроси, чего и как.
С тимой и начальством

Суть работы: есть тасклист, оттуда берешь то что потянешь и тянешь, коммитишь, пушишь в гит, твое говно мержат. Берешь новые таски. Всегда есть кому научить/подсказать. За косяки не кастрируют, премий не лишают. Все добрые. Особенно те, которые не русские, лол.
Писани еще раз, поговорим по вацапу, там видно будет есть ли тебе чего стесняться.
>>716348
Базарим не с заказчиками а с тимой. Русских только половина. Заказчики (они же CTO и партнеры проектов) базарят в основном с QA те составляют нам задачи. И мы тут все из своего рода Гадюкино.
>>716354
В любом случае общаться в основном будут тимлидеры, а вам и по русски сказать могут если что. Я лично на русском обучаю.
>>716358
Дело в скорости. 20 человек ртом обсудят свои вопросы быстрее чем перепиской + другие послушают ума наберутся.
Да я сейчас в такой ситуации, что только отвлеку/подведу (завтра с утра до вечера пачка собеседований, сегодня доделываю один днище заказ). Такие дела, еще раз удачи найти годных жуниоров.
Какой стек нужен? UI/UX/flex/base react (мало опыта)/webpack lvl copy-paste пойдёт? Могу полноценные макеты from the ground up.
Просят чтобы было pixel perfect относительно дизайна, на каком стеке технологий делать мы сами решим. На то нас и нанимают. Используем все, что будет лучшим вариантом для решения поставленных задач, хоть табличную верстку.
Насчет технологий. У нас meteor + react + stylus + flux(в скором redux). Но по большей части будет требоваться react + верстка и опять же качественное соответствие макетам. В дальнейших планах фронтенд команда так же займется react native для переноса проектов на iOS/android.
Максимализм с долей фанатизма, умноженный на заниженную самооценку и боязнь зафейлиться. Ничего особенного, в общем.
Мне это понятно, просто доколе можно дома задрачиваться, откуда деньги на прожывач? Если фрилансишь это еще объяснимо, а если только для себя на гитхабик закидываешь то уже перебор, ящитаю
НУ МАМ!!!
Немного фриланса есть, кормлю себя сам, вот на коммуналку приходится у мамки с папкой брать (договорились в долг), лол.
Ну просто верстку я рот топтал, жуниором на жиквери плагины лепить и формам анимашки приделывать я тоже рот топтал. Так что решил сразу по-хардкору обмазаться всем, что нужно.
__Мань, 25 он будет получать в мск.
Загнётся он от голода и жизни своей.
Веб - это дно, даже фулстак - дно, фронт - это дно дна, вёрстка дно дна дна.
Я понимаю залезть в это по незнанию и потом сидеть в дерьме, то блять, сейчас полно информацию, откуда столько долбаёбов берётся, которые лезут в эту кабалу добровольно.
Ты ещё пойди и на курсы, вебенарчики запишись, где топ веб-прохрамистов делают всего лишь за 19 999 рублей.
Мне интересно, что ты хочешь в ответ услышать?
А ну если так, то норм. Было бы у меня столько времени я бы тоже так сделал. Но придется все-таки устраиваться верстаком ибо денег нет
> Веб - это дно, даже фулстак - дно, фронт - это дно дна
> 2016
> Тотальная интернетизация
> Куча новых фич
> Постоянное развитие
> Фронтенд стал полноценной сферой программирования
> Золотое время жаваскрипта
> Веб это дно
Сразу видно авторитетного клепателя энтерпрайз говна на джаве или домашнего похроммиста на плюсах.
> как быть?
Думать своей головой, блядь, а не читать говно на доске, где 90% посетителей 24/7/365 сидят в дно-треде и ноют. Не можешь осилить фронт, довольствуешься верстальными копейками? И кто тут виноват? Веб-дно? Столлман? Обама?


через span
Нет, все ок, работают, опыта набираются.

В течение дня пересоздам тредик, возможно какие-то изменения в шапку внесу и т.д. Все течет, меняется.
Как у вас тут дела, вижу активность поубавилась слегка?
мимо ОП
Где взять такой скринридер для русского? Гугл читалка это оно и есть? Как прикрутить в браузер в таком случае?
Отписался
https://jsfiddle.net/tz3mmt3c/3/
Суть проблемы:
1)Как сделать при состоянии "disabled" текст такого же цвета как и сам "radio" ?
2)Почему нельзя убрать "checked" при повторном нажатии на "radio" ?
http://codepen.io/Clark_Kent/pen/yaJZzd
Зеленый блок на всю высоту экрана, слева менюшка тоже на всю высоту экрана, снизу менюшки блок с прокруткой.
Как совладать с его высотой при уменьшении экрана, не знаю, что ему задать, чтобы он подстраивался под высоту. Уже и в обертку меня оборачивал, и оверфлоу задавал, в итоге оно съедает низ текста потом.
Я там задал ему высоту 40 vh, но то просто, чтобы этот пидар наглядный был.
Все у нас норм, у тебя как с работой?
>Как у вас тут дела, вижу активность поубавилась слегка?
Неосиляторы - неосилили, копирайтеры - тут не беспокоят, остальные устроились или во фриланс двинули. Реактопроблемы обсуждаются в треде, как-то так.
Бля, лол, а если серьезно. В тестовом указали, что было бы норм юзать сетку бустрапа, это же не спроста.
Спасибо большое!

Ясно, спс
я бы полизал её волосатую не мытую писечку
Ну, можно как-то так, если тебе массив нужен
let arr = [...document.querySelectorAll('selector')]
- верстка;
- натягивание на cms.
Присылают тестовое задание:
- создать в базе данных MySQL таблицу;
- на php написать скрипт импорта из файла в эту таблицу;
- создать форму выбора файла и кнопку запуска импорта;
- в задании выслать архив программы и дамп базы данных.
Они ебанутые или я?
Всегда считал, что натягивать бэки должны - им это как бы ближе. И тогда если знаешь пыху, то как бы не составит труда и сделать подобное тестовое.
Естественно нормальный фронт заморачиваться такой байдой не будет.
Но это так, мысли вслух.
Если в вакансии не было упоминания пыхи, то ты им напиши, что они тестовое перепутали, пусть пришлют задание на версталу.
>- создать в базе данных MySQL таблицу;
>- на php написать скрипт импорта из файла в эту таблицу;
>- создать форму выбора файла и кнопку запуска импорта;
>- в задании выслать архив программы и дамп базы данных.
>- верстка
Это, конечно, не так сложно, но что-то мне подказывает что верстальщики таким заниматься не должны.
Так я и не спорю, что разные, но раз указана пыха, значит хотели чтобы ты им всякую шняжку пилил на ней в добавок к верстке и посадке. Так что тогда не удивительно, что такое тестовое прислали. Им не верстала нужен, а чет-типа вэбмастера скорее всего, просто как обычно вакансия видимо через жопу составлена
Причем на собесе с хрюшей спросил про объем работ, так вот верстка 2-3 макетов в день - обычный объем, че-то подозрительно.
Отсюда вопрос: где, блять, найти контору для работы чистым версталой или фронтом?

Он как раз релизнулся вчера, пора учить.
Зашел на сайт этой конторы и решил посмотреть как на мобиле и охуел - он блять ни разу не адаптивный, я ебал короче.
Но результат ведь один и тот же. Немного не могу понять где употребляется первое, а где второе.
фикс: т.е где миксины а где extend то я понять могу, но в каких ситуациях что нужно применять - не очень.
Писал или в этом или в том треде, что экстенды юзать не надо вообще. Кидал ссылочку еще. Тем более, если по БЭМ верстаешь.
Да и на академии тоже самое говорят.
А ты можешь разметить того, чего нет?
Да, размечаешь страницы все, которые есть. Если будут непонятки - можешь пропустить, дальше будут объяснять как делать
Ах, да советовать другой сладер не надо, спасибо.
Думал из коробки найти решение. Спасибо, придется этим пользоваться.

Единственное, что я не понял, как разметить вот эту часть страницы (пикрил)
у тебя семантически какая то чушь размечена
ты используешь теги хедер и футер, но не используешь майн.
зачем ты вместо дивов разметил секциями одно целое?
секции подразумевают независимые друг от друга блоки, а у тебя ими сверстан единый блок единого товара..
Согласен с тем, что ему можно было main заюзать вместо простого дива.
Про секции - иди читай заново спеку. Полностью независимые - это article.
Да и если ты глянешь тот же базовый еще раз, если мне не изменяет память там тоже говорили делать секциями (а я могу ошибаться, т.к. давно смотрел)
Спасибо, div.container заменю на main,а section ведь составная часть и не самостоятельная, вот я ими и разметил. А анон >>717728 прав - в курсе говорили разбивать используя section.
я так секции использовать не могу, что то во мне против. на мой взгляд слишком уж они разные и немыслимые друг без друга эти составные части в карточке товара что бы их оборачивать в секции. А что на академии советуют, они вроде говорят делать так как хочешь. Да и академия это явно не последняя инстанция в этом вопросе.
Анон у тебя явно переизбыток секшенов.
Тредов 7 назад обсуждали спеки артиклов и секшенов. В идеале они должны иметь заголовок (h1-h6).
Я бы здесь сделал всего два на product-gallery и description, с натяжкой три.
Пикрил разметь в две колонки: первая уже, т.к. варианта всего 2 (есть в наличии, нет в наличии), а второй пошире (артикулы могут быть длинные). И либо зафлоать, либо инлайн-блоками.
Ответ, что почти все кого я застал в 5 треде за обсуждениями флексов, галпов и js сейчас фрилансят, проходят/прошли стажировку и устроились подойдет?
Также, есть аноны, которые сейчас дрочат ангулар или реакт без трудоустройства, но таких немного.
Спасибо за ответ, буду исправлять.
Да пойдет, заебись конечно что это не сральня, а реально приносит позитив в навыках людям тред . У меня так сложилось что я с октября того года каждый день или пару раз в неделю скролю этот тред, но заниматься не могу... нет подучиваю конечно но этого мало, очень мало, так сложилось что нет времени, 30-60 минут в день маловато. Пацаны вон через 2 месяца обучения на работу устраиваются, а я не могу учится, если брошу работу свою не на что жыть будет, как же я хочу быть домашним сычем.
Учу по 1,5-2 часа в день с июня: посмотрел всю академию, сверстал 2 статичных и 1 адаптивный макет, читаю Кантора.
Это все по базовому и продвинутому у тебя?
FreeCodeCamp вроде тож ниче так, я бы добавил в шапку


С каждого интенсива одной лишь Академии выпускается по 200-300 человек.
Скоро будет такое же перенасыщение фронтовиков, как экономистов пару лет назад.
Пиздуйте на заводы!
так верстают только мудаки.
потому что никогда не надо верстать во всю ширину экрана, надо оставлять 24 пикселя для полосы прокрутки как раз
да нихуя их там не будет. Это блять поток леммингов. Я такое в третьей профессиональной сфере наблюдаю. Какое-то самовоспроизводство одноклеточных. Никто из них не станет разбираться, как мир устроен
Это копия, сохраненная 20 октября 2016 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.