Вы видите копию треда, сохраненную 13 декабря 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5 и прочитаешь фак/пасту. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
===========================================
КРАТКИЙ ФАК ДЛЯ НЬЮФАГОВ И ПРОЧИХ МИМОКРОКОДИЛОВ (ОБНОВЛЯЕТСЯ).
>Можно ли вкатиться в randomAge.
Можно.
>Можно ли вкатиться без знаний программирования/матана/функционирования гипертекст протоколов/етц.
Можно.
>С чего начать? Что учить? Куда смотреть?
Внимательно прочитать ОП-пост, затем прочеcть пасту от корки до корки. Подумать, надо ли оно тебе, перечитать все еще раз. Приступать к изучению материалов по порядку.
>Есть ли работа?
Была, есть и будет, устраиваются как версталой, так и джунами фронт-ендами. Верстала без хотя бы базового знания JS сейчас как мамонт, поэтому готовьтесь учить и Javascript. В любом случае он вам понадобится, если планируете развиваться хоть куда-то. Джун фронтенд, полноценный и востребованный на рынке, а не программист на джиквери - это спец, умеющий и сайтик сложный сверстать, и страничку оживить, и приложение на нативном сваять.
>Кто-то уже приходил к успеху/расскажите кулстори/кто-то уже работает/кто-то съехал от мамки/поднимите мне настроение и вселите надежду в себя/etc
Да, и не один а двое, азазазза, кхм.
Да приходили, и да, вряд-ли кто-то тут получает удовольствие от повторения одних и тех же слов в тысячный раз. Пожалуйста, избавь нас от этой головной боли.
>Сколько времени займет обучение?
Плотно стоящий на ногах верстальщик с портфолио из 3-5 адаптивных макетов, но практически без знаний JS - 400+ часов.
Верстала с пониманием JS и портфолио - 600+ часов.
Фронт-енд джун с уверенной версткой, уверенным JS, умением в дополнительные техи/фреймворки/препроцессоры/либы/системы сборки/otherSkillName, своими пет-проджектами, в том числе наверстанным портфолио - 1000+ часов.
>Могу ли учить верстку/JS после работы по 2 часа?
Можешь но это вряд ли будет эффективно. Указанное время в таком случае можешь смело умножать на 1,3+.
>Слышал что для устройства на работу нужно портфолио.
Нужно, чтобы всякие эйчары могли убедится еще до отсылки тестового что ты что-то умеешь. Верстале для портфолио достаточно запилить самостоятельно пару макетов. Джуну фронту надо либо макеты с вменяемой клиентской логикой и безупречной версткой, либо какую-то приложуху.
>Подскажите хостинг/сайт/место где все эти проекты держать?
Для сверстанных макетов без логики или с клиентской логикой хватит и гитхаба. Гуглишь бесплатный хост для страничек от гитхаба - github pages(gh-pages). Иметь профиль на гитхабе вообще - признак хорошего тона, так что в любом случае пригодится.
>Могу ли я спросить что-то в треде?
Конечно. Но перед этим следует проделать следующие действия.
1. Подумать.
2. Погуглить.
3. Попробовать решить задачу самостоятельно.
4. Еще раз подумать.
Если решения все равно нет - спрашиваешь.
Задачу описываем четко, код показываем только в песочнице тут не экстрасенсы сидят нам нужно пощупать код, иначе никто не поможет Аноны с кодом в постах, на скринах, в архивах, сразу идут нахуй. Вас предупредили.
Дополнительно можно приложить скрины где показано, что работает/что не работает/как хотелось бы/как планировалось/етц. Плюс текстовые пояснения конечно. Оформите вопрос правильно - практически гарантированно получите грамотную и своевременную помощь.
>Почему фронтенд вообще существует? Есть же CMS/конструкторы-сайтов.
Почему существуют рестораны и кулинария?? Есть же доширак.
Дальнейшая информация для ньюфагов в пасте в конце ОП-поста. Там ВСЕ расписано, в том числе самый удачный по мнению автора алгоритм изучения основ верстки, есть тонна полезных ресурсов для разработчиков начального-среднего уровня и прочая годнота.
==========================================
Интро.
Cразу скажу, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует, если конечно сможете найти такую позицию. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Работу находим в конторках и крупных фирмах. Конторки/студии - основное направление деятельности. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
=============================================
Обучающие материалы.
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Шпаргалка от Громова по гиту
http://nicothin.pro/page/git
Теория продвинутых курсов HTMLacademy
https://yadi.sk/d/Ka-aU3poqa8bM
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Базовые обучалки от teamtreehouse любезно слитые аноном (только видео и только на английском):
JavaScript Angular/Node/D3/Gulp/NPM/OOJS/Ajax/Ember
https://mega.nz/#!C0ZmhIhJ !PoCGxIVvExoTa0rAjrDoXp-tjQ2kc3k5UasFu8lRB_4
Верстка Fluid grid, dev tools, seo, flexbox, sass, etc
https://mega.nz/#!PgRiXJLK!Ske0xNBP aC9Rm_3mV9c5Zoz6rD5Yna-V7pI-yzJOB_A
Используемые нынче во фронтенде технологии:
https://medium.com/javascript-and-opinions/state-of-the-art-javascript-in-2016-ab67fc68eb0b#.ez
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
Все основная инфа и материалы здесь:
Обновленная паста, она же FAQ - http://pastebin.com/ytWW0UfU
==============================================
Обновления, организация и предложения.
В планах серьезно переработать пасту, перенести ее на gh-pages. Нужна помощь анона. Если согласен, все что от тебя требуется – предоставить использованные тобой учебные материалы.
Ссылки должны быть структурированы по группам.
Не нужно кидать все, просто выбери что-то годное, то что ты недавно изучал, либо годноту по теме которой грех не поделиться. Закидывай все это ответом в ОП пост.
Ребята из академии предлагают сотрудничество верстальщикам и фронтендерам, с опытом от 1-2х лет в индустрии.
Подробности здесь https://htmlacademy.ru/intensive/htmlcss/tutors
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред: >>748969 (OP)

Лол


Какая же она всратая, неудивительно что она на ноде пишет.

Всё прошел, предложили 10к зп в год и дошик. Счастлив до безумия.
Ну и ответы на платину как обычно, учил 7 лет по 20ч в день с перерывом в неделю, тогда немного в кому впал, но вроде откачали, пришлось по 23ч учить, что бы наверстать. Щас отрастил бороду, пью самагон с петровичем в каворкинге и угораю с быдла, работающего на заводе.


У меня из-за круглосуточного сидения жопа превратилась в аморфную массу из сросшихся костей, остатков мышечной ткани и ороговевшей как пятки хоббита кожи.
Лицензионный с оффсайта.
Пару часиков под пивасик норм заходит, больше не могу осилить, слишком скучно.

раз в месяц)

Я вот записываю сколько часов учу.
Но чё то пока не очень быстро получается, с лета ещё барбершоп не сверстал.
Молодость, вписки, девченки, вещества, клубы, тусовочки...
Не охото тратить лучшие годы на компьютером.
нормально, ему эт нафиг не надо - приоритеты другие
Один мелкобуквенный будет унижать другого. Как это мило. А потом вы вместе пойдете принимать таблетки от синдрома дауна.
Прости няш, я в говне не разбираюсь, поэтому просто перекатил эту парашу.
Только это не копирайтеры, а сами вкатывальщики, щас постов побольше наберется и им заебет друг друга тралить.
https://toster.ru/q/368657
смузи-бары
спасибо, а если не первый потомок, это по отношению к кому? или имеется ввиду, что просто если у него нет потомков?
>>767930
ты дурак чтоле?
Ну идет проверка есть ли потомки у контейнера. Я изменил код, обнови страницу.
а как предыдущую версию там посмотреть, мне просто надо таких виждетов кучу на странице, поэтому и хочу чтоб по клику вызывались тоько.
ок, все равно спасибо
Хз, мне hr сказала, что я хоть и обосрался, но прогеры, которые меня собеседовали, сказали что у меня есть потенциал. У них в компании результаты собеседования действуют полгода, так что можно еще будет попробовать.
>>768062
вот я тоже такое слышал/читал что раз в полгода вполне можно идти. Если еще при этом сказать что учел все замечания и доучил то, на что не мог ответить - то вообще шикардос.
Если в какой-то компании тебе дорогу закроют - то это просто долбаебы, так как норм компании так не делают (гугл тому пример)
На джуна, на вопросах по джсу. Я вообще вначале шел на просто верстака, но я так понял, им уже не нужен был верстак, поэтому дали тестовое на джсе, которые я норм сделал, а на собесе спрашивали сложную хуйню, которую я не знал. Но ее выучить не трудно по сути. Почти все у кантора есть.
ты обещал, ты сделал. Молодчинка
Да забей. Вообще, если в вакансии есть 1С, то лучше сразу закрывай ее нахуй, мой тебе совет.
30к гривен на qa и нахуя-то перекатывается в веб? Что?
Потому что это сразу об уровне конторы говорит.
>>768786
Думаю крайне мало. Если на ХХ резюме посмотреть, то и не такого насмотреться можно.
И чё теперь php учить ? я его в глаза не видел ни разу. Он сложнее js?
Смотря для чего.
Для профессионального футбола - да, для верстки - нет.
мимо 27 лвл, вкатываюсь в новую сферу
>Думаю крайне мало
30к
Чё то я вот смотрю резюме и вакансии, как то это все нерадостно, дофига людей с многолетним опытом готовы практически за еду работать, походу пиздели, что кадров не хватает. Ну разве что фулстэк 25/8 за компом. Но я так то не на это лучшие годы хотел потратить.
Или алкаши или неадекваты или врут про навыки или хз. Если с таким опытом и их через связи нигде с руками не оторвали и такую зп просят - что-то тут не чисто.
Ну таких объяв очень много, хз буду и дальше продолжать учить, к весне планирую работу искать. А там уже видно будет проебался я с выбором профессии или нет.
Я тебе и не такую хуйню могу написать:
Я разработчик клиентской части приложений. Также занимаюсь разработкой серверной части, знание бд, дизайн, верстка.
Готов сделать вашу хуйню от А до Я, написать логику, тесты, отладку, анимацию, поддержку, поболтать в скайпе за жизнь.
Опыт разработки JS (продвинутый уровень)
Знание Реакт, Редакс, Ангулар, Жквери, иммутабельные структуры данных, ЕС6, ТС, функциональное программирование, ООП, прототипы.
Опыт реакт нэйтив, нода, экспресс, коа, монгодб, рестфул апи, графкл, релей.
Тесты, сборка, вебпак, галп, грант, нпм, йарн, деплой, докер, вагрант.
Отличное знание французского и английского языка, читаю и понимаю якутский язык.
Ну ты пони.
Да я сам охуеваю с таких. Хз, насколько нужно быть чмошником и не уважать себя, чтобы такие копейки просить. Хотя, скорее всего это обычные пиздоболы, которые просто модные словечки где-то услышали и понапихали себе в резюме.
Я вот вчера на собеседование ходил, вопросы пиздец детские были, хоть и по-ебанутому сформулированные. Требуется у них ангуляр, который я не знаю вообще. Через несколько часов буду с их основными заказчиками пиздеть, дабы они добро на меня дали, но думаю это так, чистая формальность. Просил 75к, они даже торговаться не стали.
ебанутый кун с прошлого треда, ходивший на ебанутое собеседование в четверг
у него весь опыт - фриланс, так что это ниче не опровергает
>>768797
порой люди склонны завышать представление о собственных навыках, так что двачую этого >>768800
хотя видел я одного чувака, который считает, что в Украине никто не знает js (ну в его представлении слова знает, в том числе он сам, хотя тип прошареный) как там в Россиюшке я хз

Наверное у него знать Js - уметь писать полноценные оси на нем и знать всю документацию-фичи.
Есть конечно, год целый. Но я там всякой хуйней маялся на жиквери. На реакте опыта очень мало, про что я честно сказал, но их это не смутило похоже.
Ну и он вообще-то прав. Поэтому лучше говорить не я знаю технология нейм а я работал с технология нейм и делал на ней то-то и то-то
Потому что если ты скажем именно ЗНАЕШЬ js, какого хера ты еще не в tc39 ?
а нахер им ангуляр? они переписывают с него что ли? или одни из тех упоротых, которые совмещают?
Про девушек значит я могу говорить "я знаю шкура-нейм" и это не подразумевает, что я ее познал во всех смыслах, а тут... Шиза какая-то семантическая у этого парняю
хз, я говорю "знаком с шкура-нейм" )
Ну у них проект на ангуляре и я писать на нем тоже буду, придется учить видимо, если конечно ничего лучше не предложат. Остальные чет жмут 75к давать. Про реакт спрашивали, чтобы понять, знаю ли я основные принципы построения SPA и смогу ли быстро влиться в процесс разработки.

да
хз, я говорю "ебался с шкура-нейм" )
Конкретная математика Кнута тебе в помощь!
V8, SpiderMonkey, еджевский движок и их форки (т.е. все жс-движки вообще) юзают квик_сорт с доп. оптимизацией. Писать свои велосипеды тебе не придется вообще никогда, это не си.
Т.е. для общего развития, конечно, можешь задрочить реализацию, но сортировать пузырьком тебе точно не придется нигде, кроме разве что каких-нибудь обсосных собеседований.
Нет. Я миддл и мне похуй вообще. Если вдруг придется сортировать тысячи элементов или писать поиск (на JS?), то пара статей и немного практики решают проблему.

Как сделать так, чтобы скрыть один блок и показать другой?
JS код
function xuita(id) {
document.getElementById(id).style.display='none';
document.getElementById('huita2').style.display='block';
}
html код
<div id="huita2" display:none>
<input type="button" value="Открыть" onClick="show('huita2')">
</div>
Гуглил полчаса нихуя нормально не нашел.Где я ошибся?
Совершенно обычный диалог, если ты видишь в нем ОЛОЛО ПРИГОРЕЛО, то ты совсем уж задвачевался.
да.Есть две кнопки.Одна закрывает, другая открывает.Так вот, вторая кнопка не хочет скрываться из виду(и вылезать тоже)
Нифига не понял что нужно сделать, у тебя есть 2 кнопки, одна скрывает блок, другая показывает этот же блок?
Чутка говнокода, лень нормально писать, суть ты понел, я думаю.
http://codepen.io/anon/pen/mOJvWX
Можно без джиквери, но мне лень много писать было, суть ты уловил короче.
Больное воображение так и рисует картины общения с кандидатом в таком ключе: "Ну что, парниша, давай отвечай на вот эту вот хуйню и не выебывайся" и все в таком духе.
Ты не залетный часом?
>>769525
Думал кого мне она напоминает, в итоге вспомнил:
http://ebanoe.it/2016/08/02/it-career-podcast/
Тему закрывай
> крутейшее исследование в области гендерного равенства в IT
Чет проиграл. Долбоебам, видимо, совсем делать нехуй, кроме как проводить нахуй никому ненужные социальные "исследования".
чем
легче раз в 100500
ты плохо стараешься. Когда припрёт тогда и вкатишься, видимо у тебя все в жизни хорошо или ты просто паразит и ничего не собираешься менять в своей жизни такие мало где нужны
Не припрёт.
в армии и в милиции

Вот как на пикрел, возьмем лого хтмл академии, как сделать его темным при наведении?
Дать ховер и запердолить в него бекграудом другую пичу? Типа чтобы при наведении использовалась другая пикча, по сути та же, но темная.
Надеюсь внятно выразился.
А с иконками соц. сетей, по идее, нужно в ссс сделать кружочек и в него добавить иконочки вк, фб, затем к этому кружочку обращаться через стили, вроде так.
Понимаешь, в чем тут фишка. Это работа для тех, кто хочет потратить молодость на это. Фанаты технологий, готовые сидеть за пк 24/7 тупо потому что им это нравится.
Возможность незадроту вкатиться чисто ради денег мне кажется идеей так себе, чисто потому что придется тратить большую часть своего времени на то, что не приносит удовольствия.
> потому что придется тратить большую часть своего времени на то, что не приносит удовольствия.
как и на любой работе
Одно дело сидеть в офисе договора какие-нибудь оформлять и другое дело работать с таким сложным и объемным миром фронтенда. А приходя после работы домой читать твитты топовых разработчиков и всякие туториталы по новым технологиям.

Можно стать пхп-макакой, 1 с половиной фреймворк, плюс битрикс/вордпресс = квартальная премия дошираками. Бонусом никакой мозгоебли с собственно погроммированием. Никаких функций, зисов, контекстов, можно вообще не понимать, как и что работает, не шарить в ооп и все равно писать рабочий код (а от пхпшника только он и требуется) на ларавеле, никаких сотен библиотек, никаких пикрелейтедов, никаких конфигов, никаких новых трендов, иммутабельности, хуябельности и прочего.
Идеальный мир, блядь, нахуя я в жс сунулся?!
кодил на пхп
если че это сарказм, жс охуенен
Проиграл с пика. Нахуя ты понаставил себе столько пакетов? Ты же не понимаешь смысла даже половины из них.
Хочу вкотиться в этот ваш фронтенд, думаю сконцентрироваться на react.js.
Но, собственно, вопрос такой: Когда я буду устраиваться на работку будет ли отсутсвие вышки проблемой или минусом? Сильно ли это повлияет на становление сеньором (в маня-мечтах) в будущем? Просто сам поступил во второй раз в этом году, думаю опять дропать, заебал сраный вуз. Специальность не погромистская даже близко.
Не будет. Никак не повлияет.

С чего это ты взял. Из того, что я "не понял" - редукс-форма, хуй знает, зачем она нужна и какой для нее может быть юзкейс, "ванильная" обработка-отправка данных удобнее.
Ну и да, половина пакетов - плагины для еслинта и пресеты для бабеля.
Например с того, что stage-1 входит в stage-0. Как и transform-class-properties. С двух полифиллов для промисов. С кучи обвеса для тестирования, которое скорее всего толком не используется.
Да, redux-promise и redux-thunk одновременно тоже как-то эээ. Поставь уж тогда и redux-saga. Генераторы, йо!

Ого, аж три лишних пакета, плюс лишняя форма. Мне лень чистить, поставил и забыл, клонируется из проекта в проект, в продакшен не идет, брат жив, зависимость есть. Лучше бы к атому вместо иде придрался заебал грузиться по 20 секунд, но так лень привыкать к чему-то другому.
> Генераторы
Я, видимо, недостаточно хипстер, чтобы юзать генераторы, которые послали нахуй на доработку и которые не дают реальных преимуществ в проектах средней сложности (а я не пишу что-то овер-сложное) при отсутствии комплекс асинхронных запросов. Хотя кого я обманываю, я просто их не осилил, да.
Куда это генераторы послали? Ты с декораторами не путаешь?
На то кто в каком блокноте дрочит мне все равно, это на код не влияет. А вот левые зависимости это странно.
Нет, именно про генераторы. Предложенная реализация вошла в ес6, но в будущей спецификации имеет статус черновика.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/function*
> странно
Что странного, говорю же - из проекта в проект кочует, это ты еще депенденсис не видел, там еще 50 пакетов))))
Обычно самое ненужное удаляю, что быстрее ставилось, но вглядываться и чистить всякие левые промисы мне дико лень. Готов принять корону чухана.
Там у всех конструкций стоит draft, потому что спека ES2017 еще не написана. Все с генераторами в порядке.
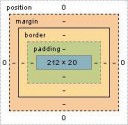
- блок карты: карта должна быть интерактивной (карты google или яндекса), высота карты постоянная, щирина подстраивается под ширину вьюпорта (но не уже контентной ширины макета), на карте размещен маркер, центр карты соответствует центру блока в макете.
Пытался гуглить: что-то даже находит, но там сплошный JS, а я как вы понимаете, могу только заставить модальное окно выезжать по клику. Могу пропустить и переходить к техномаркету, но у меня врожденный перфекционизм, поэтому душа неспокойна.
Можно как-нибудь, не разбираясь в JS поменять маркер на кастомный? Просто если нет, то тогда придется послать нахуй внутреннего перфекциониста и хуярить дальше чтобы через полгода сменить нелюбимую работу за 30к на нелюбимую работу за 31к, на самом деле пиздеж, верстка не та профессия о которой я мечтал в детстве, но всяко интересней чем все чем я занимался до этого
переходи на webstorm или vc studio, сам сидел на атоме год, студио реально ахуенная и быстрая + дебаг из коробки, вот только eslint там блядский, не умеет кошерно сам заменять на стрелочные функции или const когда надо.
Очень странно, потому что я не так давно смотрел видео, где говорилось, что генераторы "отправили на доработку". Попробую его даже найти.
Удваиваю VS Code.
Еще охуительные истории есть? Или это опять копирайт-тред протекает?
https://hh.ru/search/vacancy?text=Html+верстальщик&only_with_salary=false&area=2&enable_snippets=true&clusters=true&salary=&from=suggest_post
Там две строчки на жс, причем все тупо копипастятся с документации яндекса.
http://codepen.io/anon/pen/PbPovZ?editors=1010
Я год, начинал, потом бросил, а сейчас какой то страх что ли. Все щас прийду с магазина, займусь, потом похаваю и начну. И так каждый день.

Значит вам это не нужно и не интересно.
на заборе тоже хуй написано, а там забор.
atom-bautifiy, pigment, minimap

Как это сверстать? Т.е. на вебинаре он просто грил мол, много дивов или ещё что, но как именно, я что-то не понял. Говорили ,что на продвинутых курсах это должно быть, но как тогда на базовом это верстать?
Мне не просто код нужен, его легко найти в нэте, а хоть какое малое объяснение, принцип.
Вроде самый лёгкий макет, но при этом ЯННП.
Только сегодня делал хуйню эту. Див с фоном, внутри него див с серой полоской, див с зеленой полоской, два дива с кружками, абсолютно позиционированные, ну и инпуты. На базовом эта штука чисто визуально верстается.
Еще и запятые проебал, мудак.
.index-content-right .appointment-form:nth-child(2n) {
margin-right: 0;
}
Вместо того, чтобы истерить, лучше бы в треде спросил. У нас тут, вроде, не /pr/-параша, всегда найдется пара анонов, которым нечего делать и которые готовы подсказать.
Я, например, лол.
>не сам текст, который вводит юзер
А если текст, который вводит юзер, сделать полностью прозрачным, у него пригорит?
начал проходить продвинутый, выбрал сасс и галп, поебался с настройкой пару часов, все вроде настроил, но пришел к тому, что надо бы работать с ноута и подключать моник от пеки в кач-ве дополнительного, тогда лайв релоад имеет смысл и вообще пиздато получается.
как можно быстро все это дело теперь развернуть на ноуте?
снова все руками устанавливать, и конфиги писать? этож пиздец(
Делаешь репу, заливаешь на гитхаб, например. Потом клонируешь на ноуте
есть видос от хтмлэкадемии, где они объясняют как верстать эту штуку. Куда тебе его скинуть?
этот видос у всех есть, дополнительные скринкасты из 6 урока базового интенсива за 2015 год
Там такие штуки в доп материалах интерактивных объясняются. Которых на торрентах нету.
Так переноси на ноут и npm install, делов-то. Галп-файл тоже не забудь.


И как реализовать эту хуйню?
Сделай первый с помощью Nav а все прочие или menu или простые div. Это считается хорошим тоном, как один h1 на странице.
ну и хуль ты хочешь тогда?


> 1
Зависит от ситуации. Вполне нормально, но я лично верстал бы флексами или на бутстрапе
> 2
min-height + паддинги = выбор пролетария
Инлайн блоки всюду - это не нормально. Обычные дивы с флоатами или флексами.
Высоту считается хорошим тоном не задавать. Высота задается самими блоками + всякие маргины, паддинги, рамки и прочее.
> Инлайн блоки всюду - это не нормально
Почему?
Кстати, на интенсиве говорили что использовать box-sizing: border-box; нужно только в крайнем случае. Почему?
> почему
Потому что ретрограды. Используй (scss):
* {
box-sizing: border-box;
&::after {
box-sizing: inherit;
}
&::before {
box-sizing: inherit;
}
}
Никаких подводных камней, сплошные профиты.
Скорее всего опять такие правила хорошего тона. Типа не использовать Id при верстке, не использовать !important и прочее. Пока такие вещи можешь пропускать мимо уха. У кококдемии свои представления о прекрасном - типа бутстрап это зашквар и все такое.
Тут 90 % треда не понимают этого.
Короче: юзай бокс-сайзинг когда хочешь и где хочешь, а лучше - везде. Вообще его по-хорошему нужно по-дефолту в стандарт добаваить. Звездочка - универсальный селектор (применяется ко всей фигне вообще).

Громов про точно такой же способ говорил
В целом похуй, но поисковик такой контент не проиндексирует. Если у тебя SPA и нужна индексация, то нужно настраивать изоморфный рендеринг.
гоша спокойно индексирует SPA, другое дело посчитает ли он твой сайт кошерным для таких дел
Есть блок с пикчей, и у меня на всех браузерах он отображается нормально -- размеры блока 225225, размеры пикчи внутри 225225.
И в то же время у коллеги на работе на ноуте в хроме (одном из последних, версию не помню) пикча размером 225225 размещается в блоке 226226, из-за чего скейлится и неприятно мылится. Я даже хуй знает, как поисковый запрос составить, кто-н сталкивался с такой хуйней? Зума у коллеги нет, наблюдал сам.
Сука, на мой взгляд, фронт -- одна из самых гейских направлений программирования. Это ж пиздец просто!
var oa=window.onload;
window.onload=function(){
oa&&oa();
includeHTMLAuto(document.body);
}
Вот это вот oa&&oa() это нахуя вообще? Нахуя проверять window.onload если уже присваиваешь ему функцию. Это что ещё за трюк?
Неделя примерно. Хотя если бы не двачевал капчу, справился бы быстрее.
Хз, скорее всего обход каких-то древних версий браузеров, где этой функции могло не быть.
Для html и цсс да, а для JSX нет, ну или я не понимаю как он там работает.
Пишу div или .class и оно не разворачивает по табу на <div className="class"></div>
У меня все прекрасно разворачивает. Мб файл должен иметь расширение jsx. Покопай настройки.

Дня три-четыре, и то долго как-то вышло. Там платная часть, по подписке, еще быстрее проходится. Мало контента, совсем как-то.
Разобрался я, это банальное добавление обработчика на событие "onload". Не знаю, правда, почему он не посадил обработчик на событие "load". Они же насколько помню в нынешних бразерах вызываются в порядке добавления. Впрочем приём на всякий случай запомню.

Основные требования - разговорный английский, верстка и JS.
Разговаривать как королева Англии не обязательно, достаточно, чтобы вас понимали. В джаваскрипте спецом быть тоже не нужно, но основы желательно знать. На остальное типа React, Meteor, Flux, Redux, модульность es6, git и прочее дается достаточно времени на изучение ну и я всегда под рукой чтобы объяснить/рассказать. Насрать по неопытности в мастер ветку никто не даст, поэтому бояться не стоит, тем более в первую очередь задачки будут уровня "подвинь пиксели". В общем, не боимся отсутствия опыта, у нас изначально предполагается обучение.
Компания зарубежная. Предпочтение отдаем мотивированным. Чем больше вам нравится и хочется развиваться, тем больше у вас и ЗП растет. Ну и карьерный рост, все дела.
Работа фулл тайм, в районе 160 часов в месяц. Контракт и оплата в баксах на карточку payoneer раз в месяц.
Пишем на doingthin7('gsANUS`T?yandexPUNCTUMrz2Mu. Если есть вопросы общего характера - пишите лучше тут, если личного - на почту.
По обычаю - жопа алексис рен для привлечения внимания
Финансовые вопросы не я решаю, но могу в личном порядке в зависимости от твоего опыта подсказать.
>>771738
Нет. Длительная работа над несколькими проектами компании.
Какой порядок зарплат для мидлов-синьоров? Шарю в JS, указанном стеке и бонусом сильный UI/UX. Могу не только двигать пиксели, но у с нуля писать серьезные приложения.
Желательно.
>>771754
Пока набираем только стажеров/джунов. Если что для миддлов появится - отпишусь тут же.
>Желательно
Есть обширный опыт вёрстки, из фреймворков работал с canjs, терпимый разговорный английский. Ещё знаю Битрикс, но это, наверное, минус, лол
Сейчас я немного занят до середины декабря. Потом бы с удовольствием присоединился на частичную занятость по вечерам и выходным.
Работа такого плана, что ты можешь стать нужен в определенный момент рабочего дня, к примеру, чтобы пояснить по таску который на тебе висит, а тебя нет до выходных. Это не удобно.
Не, я просто сейчас работаю удалённо + прохожу курсы от кантора по ноде, поэтому времени нет. В середине декабря они закончатся и вечера будут свободными.
На связи я могу быть всегда, работать не всегда.
Прошел за день, слишком легко было и мало информации, чтобы больше дня что-то там учить.
Прошел за 1 секунду, после хаскеля вообще не возникло сложностей. Ебашьте хаскель пацаны.
Не проходил, сам все сразу верстать начал.
Ну если отбросить в сторону стандартные шутеечки про "учи хаскель, хаскелисты очень востребованы, учи лисп, учи с++ за 21 день" и т.п., то мне вот лисп (вернее, схем) после жс отлично заходит. В чисто академических целях для общего развития. Думал сперва про хаскел в тех же целях, но почему-то захотелось обмазаться скобочками и дрочить.
Вкатился в верстку пару дней назад, есть смысл тебе писать? Или совсем нуфаги ненужны?
Желание учится есть.
У них в требованиях работа эникея + специалиста тех поддержки по телефону + контент-менеджера.
Причем именно это основные обязанности а не верстка)
Столкнулся с тем, что и Chrome и Safari пиздят при эмулировании мобильных вьюпортов.
Когда юзаешь галп вотч с настроемным браузерифай, то там пишет айпишник или порт, к которому подключаешься. Если юзаешь вебпак с сервером, то там тоже порт указывается
Нет, не наёбка.
Да, не наебка.

Может быть наебка.
У вас 2 месяца до того, как вакансии обрушатся под валом домохозяек.
привет аноны
как уменьшить высоту бустраповского хедера
<header class='jumbotron'> я про него.
Что то он слишком большой, огромный падинги у него
вроде не сложно
> Js/jquery не предлагать
Почему?
Я делаю так:
1.Базовый HTML
2.Кантор
3.Продвинутый HTML
4.Bootstrap
5. и тд
А зачем наоборот? Хочу разбавить эту хуету джс-ом, тем-более можно в любой момент перескочить на продвинутый, благо одно другому не мешает.
Я тогда лучше продвинутый на торренте куплю.

Анончики, есть ли смысл учиться верстать на замшелых флоатах, если уже есть божественный флексбокс?
Да, есть. Попадется тебе клиент уровня "мам хочу поддержку старых ие", и пососешь писос.
Там нечего учить:
.parent {
//какие-то стили
}
.parent:after {
contnent: "";
display: block;
clear: both;
}
.child-1 {
float: left;
}
.child-1 {
float: right;
}
Вот и научился.
Ну ручками делать сетки не обязательно, ты поймешь как они работают, а потом можешь брать готовые и подключать, типа сетки бутстрапа или фоундешена, или джит-грид, или скелетон, и даже nebo-grid и allah-grid. И старайся брат ьсетку, где есть миксины для сасса или стайлуса(такую сложнее найти), чтобы не засирать хтмл лишними колоночными классами(тебе же удобнее будет).
На самой академии. Кстати там если все ТЗ делать, то 90 % делающих тут их макеты будут в пролете. Т.к. там есть ТЗ, которые не прописаны у них в регламенте (типа не использовать height и прочее).
бамп
Ну, сорта. Щас чистые верстаки ваще как понимаешь редко нахуй кому-то нужны, но как повезет.
Еще немного оспорю совет вот этого >>772664 чувака: не полагайся на всякие блядобутстрапы и всё такое, эта ебеная хуйня мало того что слишком шаблонная и воевать с ней трудно, если приспичит чето сильно поменять, так еще и отупляет допизды, будешь по кд юзать бутстрап - потом охуеешь, когда по какой-то причине будет нельзя пилить на бутстрапе, а ты без него уже и пердануть не сможешь. Самому ручками всё сделать нихуя не сложно.
Воу воу полегче. Я сам не люблю бутстрап, потому что он ебанный. Я имел в виду конкретно сетки. И к ним он потом придет полюбому, потому что заебет инлайнить блоки и выставлять им ширину в процентах, плюс при медиазапросах будет удобнее.
Бутстрап - сишарп, ванила - си.
Не, я ж не к тому, что ты хуйню рекомендуешь или чето, просто хз, нелюбовь к бутстрапу во мне проснулась и я решил высрать сюда свое мнение, неебу зачем, сорри.

Все в порядке. Нелюбовь к бутстрапу - признак профессионала.
Или подскажите, как можно это автоматизировать?
Хз, я только реакт учу, просто слышал от шарящих людей - что это отличная книга по первому ангуляру (на счет второго хз)
Я когда на зоне сидел, то ангуляр учил по этой книге, так что не могу не двачнуть, годнота/10.
А ну и да, те же самые люди говорят что на первом ангуляре меньше времени потребуется у человека незнакомого с js начать писать сносный код, чем если посадить за реакт.
Но только надо быть готовым к тому, что ангуляр - это меньше про js, а больше про заучивание всяких специфических конструкций
Это я не отсебятину если че написал, а просто передал слова
Ну да, я тоже такое слышал. У меня знакомый есть, целый год на ангуляре писал и JS вообще почти не знает, даже самые базовые вещи типа замыкания. Ладно, полгодика думаю можно в ангуляроговне покопаться, пригодится для общего развития так сказать. А там они вроде как планировали на второй ангуляр перейти или я к тому времени вообще куда-нибудь в ДС съебу.
В смысле медленный?

Начал проходить курсы, а когда прошел, понял что откатился в 1999 год. Пишу из прошлого, интернет пиздец медленный по диал-апу, нахуй эти курсы.
А как ты посмотришь? Там все в личном общении по скайпегу с кураторм и потом еще при проверке.
>>772357
Пздц чё то у меня горит уже от этих курсов, щас их столько развелось и ещё больше разведется, у меня такое ощущение, что я в какой то лохотрон попал.
Да вроде первый
Ща глянул, судя по программе особо путячего нет, так что можно подождать подвозки на торренты и просто ради ознакомления глянуть вечерком

А хули нет то? Масса свободного времени, тем более что ноутбуки, телефоны, телевизоры, холодильники и прочие достопримечательности современного мира есть практически в каждой хате на тюрьме. Чому бы и не посаморазвиваться? Ящитаю, что зона это то место где ты можешь стать лучше если приложить усилия. Ну а пограмиста срок по сути не должен пугать, ведь работа прогера это стук пальцев по клавиатуре 24/7 в четырёх стенах.
Итог: тюрьма есть воля в реалиях современного прогинга!
По меркам тюрьмы Тесак - академик всех академий. А теперь представь как Тесак сидит на шконке у параши и дрочит Кантора.
Если знаешь жс, то ангулар пойдет как по маслу, это не реакт, который тебе в ебало кидает кучу хуйни и говорит "ну короч сам разберешься))) и редакс не забудь)))".
а чо по классу не получается перебить?
>это не реакт, который тебе в ебало кидает кучу хуйни и говорит "ну короч сам разберешься))) и редакс не забудь)))".
Это ты о чем? У реакта прекрасные официальные доки и маленький апи. Какую это кучу хуйни он кидает?
У ангуляра, блять, какой-то свой отдельный ебанутый синтаксис. В то время как с реактом ты просто юзаешь жс, лол. О чем ваще?
>>773089
Не так выразился. Вот, к примеру, ты свежевылупившийся жсер, который осилил кантора и может находить палиндромы в произвольном массиве строк. Пиздуешь учить реакт, и тебе в ебало прилетает хуева туча смежных технологий, произвольная структура проекта, бойлерплейты, компоненты, функциональщина, редакс, хуякс, и не дай бох ты тупой дебил и все испортишь, шаг влево-шаг вправо = говнокод и вон из профессии.
Пиздуешь учить ангулар - и просто учишь ангулар, даже вебпак можно не ставить по началу, лол.
Я сам обожаю реакт, если что.
Ты это я
Ну, на первое время есть же дохуя уже готовых бойлерплейтов, даже с норм доками и всем таким. Достаточно, чтобы начать (я просто сам тупой дебил, поэтому знаю)
Потому что в шапке написано. Как только сверстаешь адаптивный макет, пиздуешь учить JS.
Думали ее переделать в солидный вид, но все равно никто не читает.
другой анон
Шапку давно пора перенести в гитхаб. Все бы уже наебошили пулреквестов.

Еще немножко жоп для привлечения внимания. Ребят, не стесняйтесь, хороший вариант для тех, кто уже устал учиться и хочет начать получать годный опыт со свежими технологиями.
Да, через скриншеринг элементарные задачки на логику и знание базы жс порешаете и все.
Порешал, долбоеб ленивый.
базовый, а дальше сам разобрался. Сейчас js активно учу
Что лишний раз говорит нам о том, что программирование - не наука, а весьма посредственная технология без единства терминов.
Инвертируй строку, выясни палиндром строка или нет, сделай свою реализацию bind и прочее такое.
другой анон
На работке надо было садаптивить сайт, ну, думаю, дай на свой страх и риск флехбох заюзаю - посмотрел в очередной раз на caniuse поддержку, ок, сделал. Прогнал через автопрефиксер. Спустя две недели клиенту доложили пользователи, что сайт некорректно отображается. Начальник проверил на своем ифоне пятом и блять, действительно не работает! Если конкретно - свойство flex-wrap. И это в сафари на иос 8.1! Смотрим каниюс и видим, что враппинг не поддерживается в версиях 6.1 и ниже. В чем подвох?
По итогу переверстал на инлайн-блоках, но осадочек остался.
В настройках автопрефиксера, убедить, что эта версия в них входит вообще. Алсо 8.1 уже старье, тем более в мире айос, где все обновляются в течении пару месяцев.
не зря говорят, что сафари - почти что новые ие (в плане того, что не как у людей)
Согласно каниюс, 8.1 требует префикса -webkit, который в моих стилях был.
>Алсо 8.1 уже старье
Ну да. При том, что последняя версия (которая недавно вышла) 10? И как видишь, не все пользователи обновляются. Часто среди своих знакомых и просто мимокроков замечаю враждебность к обновлениям, типа привыкли уже, все стабильно етц.
И, к слову, "старье" - не аргумент. Клиент пользуется старьем - будь готов ковыряться в говне, чтобы у него работало.
Тоже слышал такое и начинаю понимать почему. Вообще странно, что такой гигант как эппл не может в нормальную поддержку браузерами.
Это же эпл. У них свой, особый путь.

Стыд - чувство долбоёбов. Тебе не должно быть стыдно, ты должен запрашивать максимальную цену за которую тебя не пошлют нахуй.
Если так сформулировать то это будет отражать действительность?
1) Однопоточная архитектура
Single flow algorithm: код выполняется последовательно
Использует синхронное API - Input-Output - (At the same time)
Синхронное API - интерфейс взаимодействия программы с устройствами ввода вывода
в котором операции прерывают выполнение кода до завершения запроса к устройству
работающему не синхронно с процессором. Блокирует операции ввода вывода до тех
пор пока не придёт ответ на текущий запрос
-- Не рекомендуется для разработки
2) Многопоточная (parallelism) архитектура - (Go, Erlang, PHP)
Parallelism: выполнение задач разными процессами
Использует синхронное API
Многопоточная архитектура реализует множество синхронных подключений.
-- Рекомендуется для сервисов реализущих большие объёмы потоковых данных
3) Многопоточная (concurrency) - (Nodejs, PHP)
Concurrency: прерывание задач на короткий промежуток и выполнение их по очереди
Использует асинхронное API - (A-Not Syn-Same Chronous-Time)
Асинхронное API не блокирует отправку запросов к устройствам ввода-вывода
и требует callback для обработки завершённой операции
-- Рекомендуется для сервисов использующих большое количество одновременных
коротких подключений
Если так сформулировать то это будет отражать действительность?
1) Однопоточная архитектура
Single flow algorithm: код выполняется последовательно
Использует синхронное API - Input-Output - (At the same time)
Синхронное API - интерфейс взаимодействия программы с устройствами ввода вывода
в котором операции прерывают выполнение кода до завершения запроса к устройству
работающему не синхронно с процессором. Блокирует операции ввода вывода до тех
пор пока не придёт ответ на текущий запрос
-- Не рекомендуется для разработки
2) Многопоточная (parallelism) архитектура - (Go, Erlang, PHP)
Parallelism: выполнение задач разными процессами
Использует синхронное API
Многопоточная архитектура реализует множество синхронных подключений.
-- Рекомендуется для сервисов реализущих большие объёмы потоковых данных
3) Многопоточная (concurrency) - (Nodejs, PHP)
Concurrency: прерывание задач на короткий промежуток и выполнение их по очереди
Использует асинхронное API - (A-Not Syn-Same Chronous-Time)
Асинхронное API не блокирует отправку запросов к устройствам ввода-вывода
и требует callback для обработки завершённой операции
-- Рекомендуется для сервисов использующих большое количество одновременных
коротких подключений
>подождать подвозки на торренты
Ну удачи. Что-то незаметно, чтоб свежие интенсивы лежали в свободном доступе.
>пососешь писос
Писос будет сосать клиент, которому выложат обновленный прайс за поддержку старых браузеров.
Неполный день - это неполные 8 часов.
Хз, базовый и продвинутый за 2016 есть
Базовый по js декабрь 2015 где-то (слили его в начале 2016)
В чем удачи не понял? Мне этот интенсив нахер не сдался уже
А просмотреть потом как-нибудь надо будет просто чтобы быть в курсе че и как. А то как обычно придут ньюфани и будут спрашивать че, в каком порядке, надо ли это, годно ли то и т.д.
Всего понемногу - в итоге нихуя.
В понедельник, я думаю.
я за 5 дней больше надарочил хех
а что по английскому, нужно будет с кем-то общаться?
а то я вроде как читать и понимать могу, а что-то сказать практики нет
>Чтобы подключить к редактированию элементы селектором &__element надо что-то еще подключать?
да
Вроде как да
Да, писать названия селекторов таким образом можно только в less и sass(scss), потому что они поддерживают вложенность, а & означает название всего предыдущего селектора. Вот например такой код в scss:
menu {
border: 1px solid red;
&__item {
display: inline-block;
}
}
скомпилиуется в такой код на css:
menu {
border: 1px solid red;
}
menu__item {
display: inline-block;
}
Вложенность позволяет лучше ориентироваться в коде. Почитай http://sass-scss.ru/documentation/rasshirenie_css/vlozhennie_pravila.html
О, Иркутск! Как вообще с работой? С Бурятии кун
не понимаю нахера пользоваться scss, если снова приходится постоянно писать фигурные скобки и точки с запятой. Есть же божественный sass.
на зоне у станка фрезировачного
Общаться придется каждый день.
На фреймворках можно и без callback ов писать, или на каком нибудь сахарке без скобок

> без коллбэков
чегоблядь.вебм
> сахарке
У меня для тебя плохие новости - "бесскобочный" кофескрипт помер. Туда ему и дорога.

inb4 пикрилейтед
бампану вопрос. Я другой анон.
Посоветуйте, кем пойти работать, чтоб осталось достаточно времени на изучение кода.
Лучше всего куда-нибудь джуном и пристроить свою жопу.
А так восьмичасовой график и спокойные вечера дома позволят тебе заниматься часа по 4 каждый день. Ну и выходные полностью твои, да.
Главное, после работы домой полностью уставшим, выебанным и опустошенным не приходить, ну и ненормированные графики тоже нахуй, т.к. после них вечера по пизде идут.
а вообще какие навыки надо иметь, чтоб стать джуном? как определяется этот уровень?
Работодателю понравиться, лол.
Везде разные требования к джуну. Где-то возьмут, если две руки, две ноги есть, и учить будут. Где-то бывшего мидла на хуй отправят.
Надо ходить и устраиваться, а не сидеть навыки на бумаге собирать.
>без коллбэков
>чегоблядь.вебм
Во всяком случае без коллбэк хелла, как на эти скрина. Промисы, генераторы, асинк-эвейт.
>работу найти и хоть как-то вкатиться
Ты же шапку читал? Про бэк можешь заглянуть в php-тред на pr. В любом случае пока не определился можешь начать изучать хотя бы html.
Мне бы именно в сравнении от кого-нибудь, кто уже в этой кухне поварился. Вопрос-то в том, на какой стул сесть будет понадежнее в плане трудоустройства.
Шапку читал, html знаю немного - курс htmlacademy проходил.
Если тебе посоветуют бэк, то ты всех заебешь вопросами какой язык учить. Поэтому иди во фронт.
в плане трудоустройства пыхо-макаки норм заходят, да и на фрилансе часто всякое говно верстать/сажать на cms надо
мимо-анон
если ты будешь нормальным спецом, то насрать какой язык. просто бери и учи.
в моей 600к-мухосрани щас руби девелопера ищут за 2к зеленых/месяц. хотя на двачах есть любители покукарекать, что руби не нужон.
> главное для меня сейчас работу найти и хоть как-то вкатиться
> нормальный спец
Ты кому советуешь то?
а ты думал, что с абсолютного нуля пару месяцев поучишь и тебя возьмут? придется минимум пол-года въябывать. и то с учетом, что будешь учить каждый день по 4+ часов.
устройся на работу какую-нибудь не напряжную. а в свободное время учи. если работа халтурная, сторожем например, то сможешь учить на рабочем месте. а через год уже устроишься по данной специальности.
А через какое время усердного бдения над учебниками можно будет уже брать какие-нибудь не сложные фриланс-проекты?
Не трать время на фриланс. Это путь в никуда. Максимум можешь какой-нибудь заказик взять для портфолио, если фантазии нет придумать что-нибудь самому. Можешь в принципе даже деньги за это не просить.
>фриланс. Это путь в никуда
Бля. А я хотел там хотя бы опыт получить и денег немного заработать, чтобы хотя бы на билет и съем квартиры на первое время хватило. С моей нынешней работой хуй такое устроишь.
Ну вот, хотя бы для портфолио. Денег, я так думаю, на первых порах минимум будет. Хотя в моём маленьком городке контор нету, надо в краевой центр ехать.
На такие донные задачи адская конкуренция и лютый демпинг школьников, готовых все сделать за копье. На фриланс или удаленку (читай апворк) имеет смысл идти, когда уже есть серьезный опыт.
>учить каждый день по 4+ часов
А можно еще тупой вопрос?
Что и как учить? Тупо книги читать? Или из головы какие-то проекты придумывать? Так я ж за неимением опыта хуй что придумаю нормальное.
Ты думаешь, что дохуя желающих платить за простейшие скиллы, которые ты освоил за месяц по вечерам?
Ебать, без профильного образования разве приходится рассчитывать на большее?
>Очередной Васян за деньгами в работанейм/отрасльнейм пришел, ясно
Не надоело еще? Люди работать хотят и деньги за это получать, что в этом плохого - в упор не понимаю.
Лол, зачем образование-то? Ты посмотри на hh.ru вакансий JS-макак, часто ли там вышку требуют? Только с зарплат не сгори нахуй.
Нихуя ты там не заработаешь, да и опыта минимум получишь, т.к. никто твой код смотреть и на косяки указывать не будет. На переезд в миллионник тысяч 30 должно хватить, если ты заранее работу найдешь. Неужели накопить столько не вариант?
>IT в Роиссе
>профильное образование
Открой учебную программу любого технического вуза и посмотри, сколько там часов на программирование и какие языки изучаются. Охуей и больше не заикайся про профильное образование.
>они спокойно могут получать 150-200к в ДС
Я так понимаю, что это определённого таланта и опыта люди.
Здесь тоже в паре контор предлагают 100-120. Но там список требований выходит далеко за пределы оп-поста
Ок.
Вообще, как я понял, фронт более понятен, чем бэк, и тут даже сидя дома можно найти, чем заняться - плагин к браузеру написать для какого-нибудь сайта, функционал расширить (запилить свою куклу), разные анимации делать. И, что немаловажно, все это можно сразу проверить в работе и пользоваться им.
Бэк в этом плане не так хорош. Что там для себя написать можно? Приложение для ведения домашней бухгалтерии? Записную книжку?
Это два года опыта, знание Ангуляра или Реакта и хоть какие-то скиллы самопрезентации и составления резюме. Люди с особым талантом уже работают в Гугле или Фейсбуке.
>>775157
Да, с фронтом это проще, конечно.
>знание Ангуляра или Реакта
Я правильно понял, что js надо задрочить как следует - и будет тебе щастье?
js в любом случае надо будет задрочить.
После него мне гуру жс посоветовали ознакомиться с typescript.
Мало задрочить JS, на ванилле охуешь что-то сложное писать. Нужен еще какой-нибудь фреймворк.
Тут уже была эта ссылка, но не могу не повториться: https://medium.com/russian/frontend-dev-хороший-плохой-злой-часть-2-плохой-путь-aa99f3ce376#.6asi57taj
Мне цикл статей от Ильи тоже по душе, он нормальный чувак, а за эту фразу вообще уважуха:
всё дело в том, что программирование всегда было и остается для меня почти религией. Как и положено её истинному адепту, я ревностно берегу чистоту профессии от посягательства “косителей бабла”.

В интенсиве академии они просто собирают gulp все иконки в один большой спрайт, и инлайнятего в начале страницы.
Это вообще корректный способ?
Как обстоят в таком случае дела с оптимизацией?
А вообще способов миллион - создание собственного иконочного шрифта, просто через img.
Какой самый правильный? Хотелось бы услышать ваше мнение, А то у меня уже второй день почти готовый сайт без иконок.
Это в нем, видимо, уже работодатель прочно засел и вещает. Хочет и на хуй сесть, и на санках покататься.
Сам же пишет, что некоторые вещи с трудом писать получается, из себя выдавливает.
А то, что хорошие разработчики могли в свое время послать на хуй бесполезную вышку - это он написать уже не может. Собственной репутацией дорожит. Потому что точно такие же ебланы его тут же обоссут, а он этого вытерпеть не сможет.
Всё равно хоть с какой-то фундаментальной базой начать будет проще, нет?
Я вот за pascal, c++, html, php, js последний раз в школе садился. Прошло 10 лет, помню только отрывки из всего этого.
Ну вышка сама по себе хороша, т.к. качает в тебе не только программерский скилл, но и кучу социальных, плюс умение доводить дела до конца. Вышка такой вполне себе способ узнать, что перед тобой не долбоеб сидит. Хотя на моей памяти физмат заканчивали такие уебаны, что просто свет туши, а что на других специальностях творилось, я даже знать не хочу, так что тут, конечно, все на свое усмотрение.
https://www.youtube.com/watch?v=evE4SpLRl78
Нахуя?
Пердолинга меньше. Есть нормальная консоль, не нужно всякие переменные в PATH прописывать, многие необходимые тулзы устанавливаются и обновляются тупо вводом одной команды в консоли. Да, вначале конечно попривыкнуть надо к новой операционке, у меня она тоже отторжение вызывала своей непривычностью, но со временем привыкаешь и к винде уже даже возвращаться не хочется. Хотя макось для веб-разработки конечно еще лучше по моим ощущениям.
>макось для веб-разработки конечно еще лучше
Она идеальна для этого: UNIX-like среда, нормальная консоль, нативный фотожоп. У венды консоли нет, у пердоликса фотожоп через жопу.
>Пердолинга меньше
Но мой опыт говорит об обратном, вместо скачивпния установщика и ленивого двойного клика на нем, я должен лезть в какие-то консоли, какие-то репозитории, чет гуглить какие-то волшенбные команды и только потом, если все зависимости установленны, у меня что-то скачается и установится. Все максимально не для людей же.
>>775265
>У венды консоли нет
Так а нахера она нужна вообще? Не проще ли нажать УСТАНОВИТЬ, чем писать какие-то судо апт-гет инстал ахалай махалай?
Если выбирать для работы между линупсом и вендой, то я однозначно венду выберу - с ней у меня геморроя горазд меньше будет, хотя я в свое время пару лет на чистом дебиане просидел. Экономь время, анон, это самый важный ресурс.
>Так а нахера она нужна вообще
Для работы нужна будет, когда ты с хиджабом, галпом, грунтом и прочим говном познакомишься.
> нормальный чувак
Смотря с кем сравнивать. Если сравнивать с толпами "лекторов", которые "преподают" во всяких итвдн/гикбрейнсах/гоит - тогда да, нормальный. Хотя бы потому, что разбирается в своей сфере относительно неплохо.
Если же сравнивать его с любым зарубежным чуваком - то становится понятно, что илюшка - типичная пидораха, куча чсв на ровном месте, абсолютное неумение вести диалог и, в принципе, ничего интересного или нового он никогда не рассказывает.
у клиента гитхаба есть какая-то консоль, не пойдет, не? Может исключительно ради консоли виртуалку держать? Я пару дней проебался на виртуалке и чет желания пользовать этот линух никакого, кроме симпатичного интерфейса у убунту мейт.
Согласен. Ни разу не пожалел, что свой эйр взял. Пользоваться и работать одно удовольствие. Хотя в целом я к продукции эппл довольно прохладно отношусь.
>>775267
Ты мне меня напоминаешь года полтора назад, лол. Поверь, время потраченное на изучение консоли тебе потом сэкономит кучу времени в будущем. Ставь убунту, она самая юзер-френдли и в случае возникновения каких-либо проблем проще всего решение нагуглить. А еще лучше возьми мак.
>Хотели установить Google Диск в Ubuntu 16.04 Xenial Xerus, но столкнулись с ошибками, ознакомьтесь с материалом ниже и у вас все получится.
ой все, вырубаю виртуалку нахуй.
Вот этого тоже двачну.
да просто типа надстройка
Think about cmder more as a software package than a separate app. All the magic is happening through Conemu. With enhancements from Clink.
Я в прошлом треде расписывал свои впечатления от установки минта поверх шинды. А я проженный шиндузятник. Итак:
1) никакой ебли с установкой чего-либо, ПРОСТО вводишь команду в терминале и у тебя ПРОСТО все работает. Пока тебе нужен только сасс-галп - это никак не ощущается, но когда ты дойдешь то чего-то более сложного, ты ощутишь всю БОЛЬ от юзания шинды. К примеру, поставить монго на винду - это просто пиздец и анальная жопа. Руби вообще на винде не работают просто так. И т.д. и т.п.
2) Нормальные скрипты. Не нужно больше ебаться с хуйней типовида "set NODE_ENV=production && "\script_name"\ && "\script_name"\"
3) любой деплой в любом случае идет из терминала, ты никогда не будешь юзать оконный интерфейс гита, например, поверь, это просто пиздец, я уж молчу про вываливание проекта куда-нибудь на опеншифт - тут только терминал, или куча анальной ебли с окошками.
Продолжать можно почти бесконечно, конечно, но мне лень. Минусы тоже есть, но их и так все знают НОУГАЕМС НОУФОТОШОП
Если дело только в терминальных прогах, то, может, просто держать весь проект с софтом на виртуалке с линупсом и работать с ним через putty, а писать кот и пользоваться фотошопом на винде?
Я на винду бутаюсь сейчас только поаутировать часик в какой-нибудь йоба-игрухе, думаю через некоторое время полностью пересяду на линух и стану красноглазиком.
Фотошоп можно и на линухе поднимать, вроде, с еблей, конечно, но это лучше, чем наоборот, как по мне.
Я лично на работе ставил через PlayOnLinux. Ебли минимум, разве что одна бага была со шрифтом, с ней пришлось поебаться. Причем когда я другой разработчице ставил фотошоп на убунту, то этого бага уже не было.
Не нужно никакую виртуалку поднимать, работает почти как родной. Есть конечно косяки, но в целом все работает нормально.
А чтобы такого прям фундаментального почитать касательно программирования в целом, такое чтобы приложить к теме треда можно было?
Нет, там фундаментальные вещи показываются, плюс лиспы за 20 или сколько там лет почти не изменились.
Правда целессобразность вникания в сикп для среднестатистического вкатывальщика сомнительна.
Хз, "гуманитарная" привычка поиска глубинного смысла.
Или системный поход.
Тут как поглядеть.
>3) любой деплой в любом случае идет из терминала, ты никогда не будешь юзать оконный интерфейс гита, например, поверь, это просто пиздец, я уж молчу про вываливание проекта куда-нибудь на опеншифт - тут только терминал, или куча анальной ебли с окошками.
>Продолжать можно почти бесконечно, конечно, но мне лень. Минусы тоже есть, но их и так все знают
скачал гитхаб десктоп, нажал кнопку для аплоада, нажал кнопку для синка, все.

В тред не заходил очень давно, наверное месяца 3-4.
Задавайте свои ответы.
11 классов.
>>775540
>Самоучка?
Лол, а еще как-то можно учиться всему этому?
>Сколько изучал и что?
Около года прошло с момента как первый раз что-то сел делать и устроился на работку. Что - верстку параллельно с ЖСом.
>ЗП?
20к рублей сейчас.
>>775549
В начале:
SCSS, Gulp собирал по видосам не разбираясь, JS книжка Кантора, но без глубокого понимания прототипов и прочих сложных частей, ES5, ES6 на уровне прочитал-и-забыл. Английский intermidiant.
Сейчас:
SCSS, Gulp на уровне собирания конфига с нуля по документации, JQuery уже юзаю без гугла, ES6 иногда юзаю, ну это все из осовного стека, что использую каждый день.
Имел дело с дохуя чем, всего не вспомню (на чем написал хоть строку кода) - angular, backbone+marionett, underscore, lodash, pug, capistrano, php, wordpress, верстка писем.
>>775572
Хуй сосу в плане ЗП, надеюсь после НГ поднимут.
На каком стеке сейчас работаешь? Как попал в компанию?
Вопрос к тебе и ко всему треду:
Посоветуйте ресурс, где можно выучить английский до уровня понимания речи и текста?
В школе проебывал, в шараге покупал. Так что желательно чтоб с нуля всё.
ещё у меня вопрос, есть ли какой-то ресурс где можно приблизительно узнать свой уровень английского по этой шкале дурацкой? можно ОНЛАЙНСРЕГИСТРАЦИЕЙИСМС

Первый если не спиздил, то норм. Хотя бутстрап, нуфф сэд, оценивать нечего. Кроме вырвиглазного дизайна
Во втором пикрелейтед. Логика бэм-неймингов оченна хромает, расписывать честно влом. Адаптивности не хватает, хотя макет простенький, так что и так норм, хвала флексам.
Вообще гуд для первого раза, даже вполне.
Начинал, бросал, сейчас месяц плотно занимаюсь
Что значит не спиздил? Макет знакомый верстальщик дал, это же не зашквар выложить верстку на гитхаб для портфолио? Проект реальный, кстати.
Бутстрап только сетка, это тоже зашквар?
2ch.hk/fl --> изучения английского тред
Нет, все норм. Просто бутстрап особо то и не оценишь, ну бутстрап и бутстрап. Сделано хорошо, адаптивность есть, слайды листаются, для фолио вполне сойдет. Только потом комментарии в хтмл почисти
Нихуя себе, это ты за месяц научился такому? По виду обычный сайт компании средней успешности.
как думаешь, сколько еще надо поверстать в стол, прежде чем соваться на какой-то фриланс? Не хочется обосраться
Если он плотно занимается то ничего удивительного. Максимальное время для освоения верстки на уровне, достаточном для продакшна - два месяца.
>>775710
Сверстай еще один похожий макет (т.е. что-то уровня корпоративного сайта) без бутстрапа. Опционально можешь простенькую интерактивность на JS/JQuery прикрутить самостоятельно, без готовых плагинов, можешь прямо копипастить код с гугла/стэковерфлоу. Это неплохо побустит тебя и когда ты начнешь серьезно вкатываться в JS, процесс будет менее болезненным, лол.
Хотя я бы не советовал соваться во фриланс версталой, если у тебя только не вольфрамокарбидная задница, конечно. Но это уже лично мое мнение.
Не советуешь версталой или не советуешь фриланс в принципе? От js или бекенда задница разве меньше болит?
Версталой я сам попробовал, на рубиржах пиздац, ад и израиль хотя пару сотен баксов я поднял, на апворке на каждый таск html to psd моментально стекается толпа индусов.
В сириус фриланс еще не лез, без опыта работы стремно браться за неведомую ебанину на реакте, например. Это ведь только когда ты дома с чаем уютно пишешь код, все красиво и стройно.
В 1м, при вводе пароля сделай звёздочки, чтоб как у людей было. инпут пассворд.


Выглядит збс, но когда кликнул сюда, то подгорел немного. Некрасиво как-то. Этот отступ, при наборе...
Откуда мы, блять, знаем чего тебе стоит? Твоя жизнь, ты и решай.
Бэкенд НАМНОГО проще фронтенда. Я уж молчу про то, что только в бек ты можешь полноценно вкатиться за 3-4 месяца (да, я про пехапе).
по макету
можно ли стилизовать плейсхолдер, чтобы при фокусе паддинг пропадал?
Сама форма - костыль. Ссылка подогнана к инпуту. Как правильно сделать такую форму поиска? Такие штуки тяжело в гугле искать
Личные впечатления. Ты просто пишешь код и у тебя все работает.
На всякий случай уточню, что :
фронтенд !== верстка всякой фигни с рюшечками на жиквери
&&
бэкенд !== высоконагруженные сервера всяких мейлрушечек
Как учить бэкенд? Начать с html, а потом в php-тред в /web пиздовать? А практиковаться на чем? Что вообще из себя представляет бэкенд? Настройка CMS, лол? Распихивание файлов по папочкам на сервере?
Ну охуеть. Я пишу JS код и у меня все работает.
>>775752
Как ты собираешься что-то учить, если не знаешь что это вообще такое? Погуглить, вики там почитать, не?
Это особая JS-магия строгое неравентство, когда компилятор не начинает рекурсивно обходить типы двух сравниваемых значений, а сразу выдает "неравно" если типы неравны
>>775753
У меня тоже. Но в бэк вникнуть проще. Никаких браузеров, вебпаков, роллапов, транспайлеров, сотен фреймворков, библиотек, постоянно что-то меняется, свистит и переливается "эй, пацанчик, не хочешь новой хипстерской магии?". Хуй знает, чего все ломятся во фронт, если можно за полгода стать твердым бэкожуниором, причем выбор первого ЯП вообще не имеет значения главное, чтоб не пхп
>>775752
А как ты начал учить верстку?
Все тоже самое.
> на чем
Пишешь свой сервис. Понимание какой именно придет в процессе.
Ты наркоман штоле, какой еще рекурсивный обход? Откуда ты вообще термин-то такой взял? Если значения разных типов, то в большинстве случает идет тупое преобразование к числу: http://www.ecma-international.org/ecma-262/5.1/#sec-11.9.3

Это ты наркоман. При нестрогом сравнении, интерпретатор вызывает его рекурсивно, обходя все возможные комбинации, начиная с наиболее вероятных (number == string), приводит их к одному типу и сравнивает значение.
Как сделать так, чтоб гитхаб показывал сайт, а не набор файлов, типа index.html и пр?
Создай ветку gh-pages и сделай ее дефолтной. Потом открывай страницу по адресу
https://username.github.io/reponame
Ну ясень пень. Вместо юзернэйм должно быть имя твоего аккаунта. А вместо репонэйм имя твоей репы.
К слову, таких на хх - 90% от всего количества (ДС)
#1Первый клиент, предентует аж на должность сениора, заявляет что отличное верстает. А еще он уверенный пользователь ПК.
> Отлично верстаю
> Очень нравиться делать проекты не только удобными но и полезными, вне зависимости от устройства. (Я имею ввиду адаптивность)
> senior frontend developer
#2 Далее, весьма нескромная дама, хочет 60к минимум. Закончила институт востоковедения и курсы гикбрейнс (sic!)
> У меня хорошо развита логика и абстрактное мышление
> Написание кроссбраузерного кода для различных эффектов на CSS3 и JavaScript
Например: parallax эффект (да, блядь, так у нее и написано)
#3 еще одна дама захуярила в ключевые навыки вообще все, до чего смогла дотянуться (пикрелейтед). Работала секретаршей на ресепшне, хочет 75к.
#4 За ней не отстает говнокодер, кхм, разноплановый вебмастер, который аж 4 раз подряд, в каждом разделе своего резюме, перечислил свои навыки (пехапе, вордпресс, бутстрап, жиквери. СЕО (!), MS PowerPoint (лолштоблядь). Видимо, чтоб уж точно запомнили. А хули.
#5 Заканчивает наш список кандидатов на срочное трудоустроство талатливый человек, который талантлив во всем.
> Junior C Developer, Junior C# Developer, Junior Front-end Developer
Кто там говорит, что на 1 вакансию по 30 претендентов?
Таких подавляющее количество из тех, кто открыл свое резюме.
Жаль, нет знакомого эйчара, чтобы смотреть закрытые. Думаю, там примерно тоже самое.
Покажи как надо.
но хочу див с контентом
Ващет спать иду, лол
Да никто там не живет, че выдумаешь.
Конечно, может не совсем к тебе вопрос, но нахуя местонахождение вопросом?
Зачем мне, юзеру, подтверждать что я в Мск нахожусь и жмакать на "да"?
Я подумол, и кажется, что вместо двух вариантов можно оставить один - "нет?". Потому что вариант "да" - ничего не меняет, по идее.
Не хочешь, не нажимай.
По нажатию Нет возможно вылезет окно с выбором регионов и примерным временем доставки
А надо просто писать.
Html, css, js, письменный английский - все на уверенном среднем уровне, ответственный, дисциплинированный, быстро усваиваю новую информацию.
И все. Изи 2 к грина с первого месяца.
>ответственный, дисциплинированный, быстро усваиваю новую информацию
Лютые штампы, которые вставляю в резюме 95%.
>Html, css, js, письменный английский - все на уверенном среднем уровне
Мало написать, надо подтвердить гитхабом.

Мне вчера сказали, что фронт проще. Кому верить? Я начинающий хуй, пока метаюсь между двумя стульями, и вот такие мнения очень сильно мешают.
Если для тебя принципиально чтобы было просто ПРОСТО, то иди двор мести или там бургеры собирать. Выбирай то, что интересно.
ПРОСТО меня уже заебало. Днищенская работа, хоть и типа IT.
Я визуал, мне надо видеть результат, а еще желательнее показать его, чтобы все охуели, а я в белом пальто нутыпонел. Если видимого результата нет, удовлетворения никакого. Так что, наверное, фронт более привлекателен.
Тоже этот вопрос не дает покоя уже пару недель, но в силу лени и занятости не могу нормально сесть и почитать за свг.
В свою очередь для себя решил все просто - учитывая, что на данный момент все свг изображения в попадавшихся мне проектах были иконками, я просто загружал их пачкой сюда icomoon.com и делал шрифт, с которым удобно и приятно работать.
Кограстыке нормально с оптимизацией. Скачивается один спрайт по одному запросу с сервера, от которого потом в разных местах показываются нужные части.

Отписался всем, кто хотел собеседоваться, пишите свои телефоны для whatsapp и устанавливайте тимвьюер.
Ну и бампану заодно.
Всяк свое болото хвалит. Бэк однообразен, прямолинеен и скучен, там нет визуализации, там придется ебаться с данными, там безопасность, базы, пароли, токены, хуекены.
Фронт знаменит сотней тыщ библиотек, которые делают все тоже самое, но меняются каждый день, ебанутыми браузерами, жаваскриптом, который напрочь выносит мозг неофитам (что можно наглядно наблюдать в js треде программача), ебанутейшей инфраструктурой (цитата про сборку на вебпаке и порванную сраку)
Чего перебирать? Сейчас все равно тенденция сводящая бекенд к апи с валидациями, а остальное - фронт.

Поправьте где неправ.
Сейчас тенденция на хуй знает, что будет через полгода. А так ты прав, да я это примерно и написал же - базы данных, токены-хуекены, отдается на клиент, все остальное делается уже там кстати, к вопросу о том, что проще.
Пиздец, пока в душе был, думал написать этот вопрос, а тут вот.
git add .js
git commit -a -m "neosilyator cyka"
git add .scss
git commit -a -m "lol"
git push origin
Но ведь пользуются тем, что создано для пользования, юзерфрендли по-вашему. А всякие консоли и прочие печатанья заклинаний - это в самой терминальной стадии, если человеческий интерфейс ну никак не накатить.
Если не толстишь - со временем сам дойдешь, пока юзай то, что экономит ресурсы твоего мозга.
>тенденция на хуй знает, что будет через полгода
Вот этот чел охуенно на эту тему сказанул. Доклад норм, да и сам жиробас доставляет.
https://www.youtube.com/watch?v=xPFRUM_oDKA
Буду надеяться, что через пол годика про консольки будут вспоминать, как вспоминают web 1.0
Ну всякие редакторы для пердолей-хеллоувордщиков, которые ЭКОНОМЯТ СЕКУНДЫ на запуск редактора и потом тратят часы на установку говноплагинов, еблю с автодополнением и прочей херней. Когда перейдешь со всяких тудулистов на нормальные проекты, то поймешь, зачем IDE нужны.
Толсто.
Лол. Ты просто пройди в разработке дальше wordpress и поймешь насколько незаменимы консольки.
>Поправьте где неправ.
Везде.
— Кроме гита есть еще куча приложений, у которых GUI нет, тот же npm.
— Консольные скрипты легко писать, гуишные невозможно.
— Интерфейс приложений разный, консольные команды одни и те же.
Если для тебя то, что ты печатаешь в консоли это бессмысленные заклинания, то могу только порекомендовать читать мануалы, прежде чем что-то туда вбивать. А то так и до rm -rf / недолго.
Если бы услышал от кандидата такой поток мыслей, не взял бы на работу.


Извиняюсь, если совсем тупую хуйню пишу, но самому разобраться не удалось
Просто создай репу, с любым именем, туда запуш свои файлы. Потом зайди в репу на сайте, создай там ветку gh-pages. потом зайди в бранчес и сделай эту фетку дефолтной. И все. Твоя страница будет доступна по адресу
https://username.github.io/reponame
>http://idea.qinxi1992.cn/ Качаешь с официального сайта и указываешь сервером регистрации ту ссылку. Все, у тебя лицензионный вебшторм до хуйзнает какой версии.
>с офф сайта скачай вебшторм, потом с этого сайта тыкаешь на синюю кнопку и тебе дают ключик, активируешь вебшторм этим ключом. Подписка действует до 25 февраля 2017 года.
Схоронил тредов 20 назад, самому пока не пригодилось, так, что ХЗ работает ли ещё
-Другой анон
В принципе не обязательно создавать ветку gh-pages, достаточно чтобы в дефолтном master был файл index.html, и в настройках выбрать мастер для отображения страницы, не помню как оно там точно называется
Ну может, но я того анона, который спросил понимаю, тоже в сове время долго ебался с этой хуйней, пока не увидел этот способ. А другие гайды не срабатывали.
Есть объект со множеством вложенных свойств вида
`
{
name1: "value1",
name2: "value2"",
name: {
first: "anon1",
second: "anon2""
},
facts: [
{text: '123'},
{text: '12345'}
]
}
`
(если разметка полетит, то вот на кодпене http://codepen.io/ke2evra/pen/xROLWj)
Т.е. объект с данными, в котором могут быть объекты, вложенные в объекты, массивы с объектами и прочая радость. Суть — у меня есть инпуты с неймами вида name.first (anon1, как очевидно), и мне при изменении надо записывать изменившиеся данные в объект, но если я передаю путь атрибутом через квадратные скобки, то сосу хуи — он не меняет свойство first в объекте name, а создает новое свойство name.first в родительском объекты //надеюсь, понятно объяснил, кидать все не могу, проект большой.
В общем, есть ли способ при указании пути через точку записывать в дочерний объект, а не создавать новое свойство в родительском? Нативный/жиквери/андерскор -- все подойдет.
Доставь пасту.
Либо по фокусу, но тогда при фокусауте паддинг будет возвращаться, либо жсом, чтобы проверял наличие инфы.
Это где ты 20к за такое получаешь?
Я вот тоже вкатываюсь, уже как год по тихоньку, нашел этот тред и завис в нем, и за бэк энд даже не удосужился узнать, чем он там отличается. Ну маленькое представление есть конечно. Зато конкретно знаю что учить, и не отвлекаюсь, а может бэк , а может фронт?
https://walterwhite13.github.io/viewport/
макет отсюда http://www.premiumpixels.com/freebies/viewport-magazine-site-template-psd/
Вопрос: можно ли кастомизировать фонт-осом, чтобы не тащить все иконки?
Короче зацените визитку.
http://lillitstudio.narod.ru
Если у тебя за плечами нет физ-мат лицея и физ-мат или программистского универа - то бекенд будет для тебя или очень тяжелым или ты будешь делать что-то очень ограниченное на нем.
Святая правда. А ты думал бекенд это хуяк-хуяк и в продакшен типа фронта? Когда браузер сам за тебя ошибки правит?
Мля я хз. В сети наткнулся случайно. Тянучка сверстала этот сайт по ходу в году этак 2007-2008. Уже с элементами Js. И блин она реально украинка судя по расцветке.. Хохолды уже тогда были ура-патриотами.
Что можно сделать чтобы браузеры воспринимали этот виджет нормально?
You enter a wrong door, psd to html monkey. A zoo with indians a two blocks down.
> когда вебмакака претендс итс дуинг сам сириус ворк зэт нидс хард скиллз
Олсо найс ингриш, бро.
Как хорошо что про этот прикол еще не все знают.
Я читал. Скилл, который необходим для бэкенда, кроме веба ведь где-то еще можно применить? Со фронтом, я так понял, нельзя.
Лел, нет. Я ещё попутно другое листаю читаю в перерывах. Типа https://developer.mozilla.org/en-US/docs/Web/Guide/HTML/Introduction
Там как-то фундаментальней, что ли.
Я к тому, что для вкатывания в верстку хватит и русских "изданий", благо их жопой жуй сейчас. Но тут уж на любителя.
Для меня просто нет большой разницы английский или русский. Одинаково понятно.
Вот такой я охуенный.
Двачую после ковыряний в документации три дэ макса и прочей хуйни, документация по фронту - простая и ясная истина.
Там можно язык на русский поменять.

Год отработай - поймешь.
какие подводные камни? куны с Новосиба есть?
бля, ну ты ебень. руководствуешься по жизни: главное ввязаться в бой, а там разберемся? ну хз, чувак, как по мне так не очень.
Ну, строить маняпланы, не освоив азы и не научившись в гугл - это всяко лучше, да.
Надеюсь, ты ошибаешься...
Отнимут паспорт и отправят в турецкий бордель.
> EastBanc Technologies работает с такими заказчиками, как S7 Airlines, НК ГК "Роснефть", Ингосстрах, Международный Валютный Фонд, The Washington Post, Леруа Мерлен, Schlumberger, БКС, BFM, Комсомольская правда, NASDAQ, IMF, Newsweek, US News и другими, а также обладает высшими партнёрскими статусами Microsoft.
Нахуй тебе оно надо. Ищи стартап.
Интерфейс это уже может быть пожелание владельца сайта а не тех кто его дизайнил и верстал.
Да пофиг. Он уебищный и перегруженный.
7 вакансий веб-разработчика висит.
Правда, акромя стандарта хтмл/ксс/жс ещё серверный язык треба.
>Минимальные требования к кандидату:
>— знание HTML, CSS и JavaScript;
>— знание хотя бы одного из серверных языков программирования;
>— представление об XML и XSLT.
Походу не. Вакансий, кстати, 9.
Зачем? Довольно хуевая контора в плане развития фронта. Технологичностью даже не пахнет плюс заказная разработка.
Лет 7 назад это звучало бы круто. А сейчас тамошних дезигниров даже кормить перестали, что как бэ намекает на отношение к сотрудникам. Хотя tema до сих пор катается по миру.
Не, только мочой поливают.
Не через тебя отмывают, вот ты и бесишься.
Или там ничего такого, что забесплатно найти можно?
Имеет. дешево и удобно.
а вообще первые 4 задания в каждом курсе бесплатные, можешь оценить.
На обучении вообще лучше через чур не экономить.
Лучше возьми пасс-код.
С торрента ты получишь только макеты, видео, пдфки и все. А заплатив - еще 4 часа в голосе с куратором, который самые нубские вопросы пояснит и прост подскажет моменты, которые в видео-пдфках не раскрыты никак.
Хотя учитывая этот момент, думается мне, что логичнее выцеплять кураторов в вк и предлагать им 3-5 к рублей напрямую за месяц консультаций, а не 12 к за весь курс.
А ну так это тем более имеет смысл. Это же меньше 5 долларов. 2 пакета молока в приличных странах.
Пьешь смузи на митингах?
Таки да, лучше купить пять пакетов молока, чем пройти курс обучения. Молоко-то - оно вон, в холодильнике стоит, а курс всякий может быть. Купишь, потом будешь думать, что лучше б молочка припил.
Лел, у меня просто 700 рублей до хуй знает когда. Так что да, тут выбор реально между пожрать и курс пройти.

Купи курс и пасскод, будешь качать силу воли: либо учишься, либо капчуешь. А еда не нужна.
Лихой расклад.
Да там курс на месяц покупается, на деле проходится за неделю, если хотя бы пару часов в день нормально сидеть.
Чего курсу не хватает - так это однотипных заданий, как в учебнике матана, чтобы глубже понять и закрепить. Тут каждое задание - это типа новый челлендж, обучение так не строится.

> Чего курсу не хватает - так это однотипных заданий, как в учебнике матана, чтобы глубже понять и закрепить.
В блокноте забанили? Хочешь сказать, ты параллельно свой сайт на основе полученных знаний не пилишь?
>ты параллельно свой сайт на основе полученных знаний не пилишь
Да я, блядь, не знаю даже, что запилить. Для работки сделал хуитку за пару вечеров, больше идей нет. Есть идея, конечно, сделать йоба-ежедневник-планировщик охуитительный, но не знаний js для этого маловато.
разные
//не вхорю, просто начну с себя
//https://github.com/TyaglovOV/skyscraper
//код говно, сейчас бы переделал половину
Я делаю бложик, например.
Подкинь идей каких-нибудь, если богат. Я просто в самом начале, но знаю, что мне нужна идея. От той хуитки для работы четыре вечера не отходил, поесть-поспать забывал, настолько все увлекательно было, хочу повторить экспириенс.
У тебя уже есть идея:
>сделать йоба-ежедневник-планировщик охуитительный
Начни реализовывать, стараясь использовать все свои скиллы. Не за день, конечно, и не за два запилишь, но хоть будешь видеть прогресс в обучении.

Окей, убедил. Как минимум, надо попробовать и посмотреть, что получится.
Вот да, еще проблема - что делать анону из мухосрани, где полторы уеб-студии, которым никто не нужен?
Нет такой профессии «Web-разработчик». PHP программист есть, да.
Нихуя не понял. Мы вам перезвоним.
Золотой фонд цитат
Примечательно, что Web разрабатывает второй.
Я думаю, ебашить макеты для портфолио.
Намотаться?
Или лучше будет взять и пилить что-нибудь?
Понятное дело, что лучше совмещать, но что даст больший прогресс, на что налечь в начале?
Лучше пилить.
Там мануальное тестирование.
Два подхода по ковырянию в коде, один подход теории. Каждые два часа час отдыхаешь.

заебало уже через ctrl+F5 обновлять
Кешируют, вероятно. Обновляй с открытыми девтулзами, тогда все заново запрашивается.
ванильный js = нативный js = просто чистый js без фреймворков, я правильно понимаю???
Я понимаю, что кешируют, но с каких пор так стало? Что на локалке, что на виртуальном хосте такая хуета. Раньше помогали символы после знака вопроса в пути к файлу css. С девтулзами не варик.в шапке написать "я сегодня обновил стили, так что заходите на сайт с открытыми девтулзами" Может есть какой-нибудь элегантный способ?
Самый нормальный способ — добавлять хэш файла стилей к его имени при сборке. Типа main19djl31.css.
Еще можно настроить веб-сервер так, чтобы он запрещал кешировать, но это некруто.
Да, только «нативный js» никто не говорит. Обычно «нативный» значит родной для платформы.
>добавлять хэш файла стилей к его имени при сборке
А таймштамп нормально? Я только что хотел дату-время посоветовать в параметр GET совать.
Это не очень правильно. Может у тебя при билде CSS вообще не обновлялся. Хэш при этом не изменится, а вот таймстамп — очень даже.
Точно, спасибо. Очевиднейший вариант, как-то я про него не подумал.
Резонно. Век живи - век учись.
Почему отказались от таблиц для верстки в целом?
Помнится, в далёком 2002 году это был типа ещё охуенчик. А днищем уже считались <фреймсет>.
[CODE] .message-sticker-btn {
position: static !important;
display: inline-block;
margin: 0 -28px 0 2px;
}[/CODE]
Слишком жесткие они, плохой контроль. Хотя в некоторых случаях я таблицы юзаю.
Geekbrains - годный ресурс? Есть там что полезное, или чисто бабло рубят?

"Преподаватели" шарят меньше, чем аноны в этом треде, за исключением жарикова и чувака, который раньше вел пехапе, а потом съебал в какую-то другую контору. Программа курсов убогая. Сертификаты никому нахуй не нужны, если не сказать, что наоборот - выпускники всяких гикбрейнсов/гоайти зашкварены настолько, что работодатели их сливают (непроверенная инфа).
Иногда там бывают бесплатные вебинары, но их ведут так нудно и убого, что даже запись на х2 смотреть смысла особо нет.
Ну можешь на торрентах глянуть их курсы по верстке и сравнить с той же академией, разница, как говорится, на лицо. А с их жс я вообще выпал в ступор - бедные ньюфаги...
Ну чисто по структуре заявленной на сайте - они схожи. Но что там в содержании - другой вопрос.
Меня больше всего этого отталкивает то, что всё в видео формате. В полтора раза больше времени тратится.
Благодарю.

Foundation for Emails 2 нормально работает?
Как можно затестить письмо на разных клиентах?
background-image не везде работает, позиционирование тоже, как в таком случае сделать, например, текст поверх картинки?
или ну их нахуй эти письма?
Так вот, может я тупой и мне не вкатываться ?
Не раз и не два было так, что я сидел над одной задачей НЕДЕЛЮ. По несколько часов каждый день без всякого прогресса. Здесь важно не заплакать и сбежать, а продолжить копать — читать статьи, разбирался, пробовал разные варианты. Рано или поздно в голове что-то щелкает и все становится на свои места.
>может я тупой и мне не вкатываться
Нет, все нормально. Иногда у тебя будет еще хуже. Терпи, превозмогай, думай.
После джавы жс пошел как по маслу, хз какие могут быть проблемы.
>>778548
То есть это обычный макет, который не ломается? И что же в нем может сломаться, интересно.
Ну хуйни его в мобильное разрешение и посмотри.

Когда на работе дали задание сверстать письмо, я поначалу немножко охуел, ибо никогда не имел дел с табличной версткой. Ну ничего не поделать - пришлось. С тех пор сверстал письма три лол, но определенный опыт получил. Гуглил в процессе фаундейшн, но до сих пор так и не заюзал (хотя сейчас под новый год надо будет верстать новогодние письма).
Касаемо разных клиентов - на том же фаундейшн фор имейлс есть ссылка на сервис, который эмулирует разные почтовые клиенты, но он конечно платный, бесплатных не встречал.
Про позиционирование (если ты про relative/absolute) придется забыть. Только костыли. Стоит заметить, что такая геморная в привычной верстке задача, как центрирование по вертикали и горизонтали одновременно, делается супер просто:
<td align="center" valign="middle"></td>
Текст поверх картинки делается так: таблице с помощью атрибута задается фоном изображение, ну а уже внутри таблицы пиши че хочешь:
<table background="img/pikcha.jpg"></table>
но здесь есть важный нюанс - таким изображением нельзя манипулировать (менять ширину/высоту), то есть изначально подгоняй нужный размер картинки.
Чарльз Мэнсон, там написано же.

Всего где-то 4 года в IT, но не кодером, рисовал сайтики. Фронтом только последний год.
>>778668
Я и не пойду. Но все равно приятно.

Эх, мотивирует.
Но без опыта работы на галере хуй я за четыре года что наебашу в соляново.
Надо что-то делать и как-то куда-то притыкаться джуном, даже не за доширак а за теплые батареи и кулер с водой.
Но в моих мухосранях даже галеры нет никакой.
Только деньги копить разве что, но с текущей ЗП хуй я что накоплю.
Ёбаный замкнутый круг.
Мля, давай я представлюсь тобой и вкачусь в яндекс, если тебе не надо?
Один выход, да.
да
Учусь фронту с попеременным успехом полгода. Верстаю последний макет из базового (седонну). Более-менее у меня HTML и CSS, ЖС пока сосет. Получается что я работаю 2/2. В выходные помимо житейской залупы занимаюсь макетами, а на работе учу теорию верстки (бэм, флексы, всякие другие статейки) и недавно начала JS. "Учу" – сильно сказано, так как там в день в лучшем случае могу на 30-60 минут позалипать в это все. В JS пока вот только операторы освоил.
Так вот, мне два человека уже говорят, чтобы я пытался устроиться по специальности. Я им говорю, что сейчас просто версталой никуда не устроишься, везде нужно еще и JS.
Один парень говорит, что у него сестра прошла какие-то курсы за 1 месяц, потом пошла работать верстальщиком в контору за 20к. Через 3 месяца дали ей уже 30к. Она проработала там 7 месяцев и укатилась во фриланс. Говорит, что поначалу вообще нихера не умела и ее по сути там обучали. Она могла максимум сама разметку сделать и какую-никакую сетку.
Другой говорит, чтобы я хуй клал на требования (ну кроме дейсвительно высоких, где опыт от 3 лет и огромный стэк технологий), а слал всем резюме с просьбой работать за еду. Причем он сам фронтом работает, но в дс (а я дс2). Говорит, когда сверстал несколько макетов из инета, просто отправлял всем и его пригласили, дали тестовую страницу. Фронту из компании понравилась верстка и его пригласили за 45к. Сейчас уже повысили до 63к. Я бы начал работать и за много меньшие деньги. Я сейчас зарабатываю около 27-29к, но мог бы первые 1-2 месяц и за 20 поработать.
В итоге нашел какую-то несильно выебистую контору недалеко от дома и написал письмо где выложил все как есть. В итоге они тупо даже не прочитали мое письмо и мой отклик. В другие ссу писать, где просят опыт от года, хорошие знания JS. Приятель из дс мне говорит: "Вот и сиди верстай свои макетики, пока другие деньги за это получают и учатся в 3 раза быстрей".
Что скажете? Меня так тончайше троллят? В треде тоже вижу людей которые явно выше меня по уровню, то тоже без работы.
Учусь фронту с попеременным успехом полгода. Верстаю последний макет из базового (седонну). Более-менее у меня HTML и CSS, ЖС пока сосет. Получается что я работаю 2/2. В выходные помимо житейской залупы занимаюсь макетами, а на работе учу теорию верстки (бэм, флексы, всякие другие статейки) и недавно начала JS. "Учу" – сильно сказано, так как там в день в лучшем случае могу на 30-60 минут позалипать в это все. В JS пока вот только операторы освоил.
Так вот, мне два человека уже говорят, чтобы я пытался устроиться по специальности. Я им говорю, что сейчас просто версталой никуда не устроишься, везде нужно еще и JS.
Один парень говорит, что у него сестра прошла какие-то курсы за 1 месяц, потом пошла работать верстальщиком в контору за 20к. Через 3 месяца дали ей уже 30к. Она проработала там 7 месяцев и укатилась во фриланс. Говорит, что поначалу вообще нихера не умела и ее по сути там обучали. Она могла максимум сама разметку сделать и какую-никакую сетку.
Другой говорит, чтобы я хуй клал на требования (ну кроме дейсвительно высоких, где опыт от 3 лет и огромный стэк технологий), а слал всем резюме с просьбой работать за еду. Причем он сам фронтом работает, но в дс (а я дс2). Говорит, когда сверстал несколько макетов из инета, просто отправлял всем и его пригласили, дали тестовую страницу. Фронту из компании понравилась верстка и его пригласили за 45к. Сейчас уже повысили до 63к. Я бы начал работать и за много меньшие деньги. Я сейчас зарабатываю около 27-29к, но мог бы первые 1-2 месяц и за 20 поработать.
В итоге нашел какую-то несильно выебистую контору недалеко от дома и написал письмо где выложил все как есть. В итоге они тупо даже не прочитали мое письмо и мой отклик. В другие ссу писать, где просят опыт от года, хорошие знания JS. Приятель из дс мне говорит: "Вот и сиди верстай свои макетики, пока другие деньги за это получают и учатся в 3 раза быстрей".
Что скажете? Меня так тончайше троллят? В треде тоже вижу людей которые явно выше меня по уровню, то тоже без работы.
Вижу, что тебе дело советуют.
https://hh.ru/search/vacancy?text=Html+верстальщик&clusters=true&enable_snippets=true&area=2&from=cluster_area
Делай уже резюме, Седону потом доверстаешь.
>В другие ссу писать, где просят опыт от года, хорошие знания JS.
Лол, тебе за письмо лицо что ли разобьют?
Пиши нахуй, просто шли портфолио вообще везде, где приемлемо по минимуму.
Откликнуться - заебись, нет - пошли нахуй.

С нормальными знаниями, наверное, ничем. А если пробовать верстать то там ад творится,миллион людей на заказ. По крайней мере, у меня взять заказ на верстку не получилось, заявок оставлял штук 10 в течении полумесяца где-то
Просто лекциях академии он прописал его прямо внутри и ничего не подключал.
Потому что ты не указал ему искать в фонтс. В name ты пишешь то КУДА файл прилетит, а ОТКУДА надо писать в пути или в параметре context.
Называть ОСНОВНОЙ файл можно как хочу или есть стандартные желательные названия?
Типа index.html
styles.css
Пойду сука в чае утоплюсь от отчаяния.
Ну есть какие-то практики по типу index, но можешь и main и scripts.js. Потом уже разберешься в конкретных случаях.
Нет стандартных, бывает main, app, bundle, scripts и т.д. index.html называется так, потому что это требование веб-сервера, а не просто традиция.
А, блин, я думал это айти тред. Да по вёрстке там много конкуренции. Но я сам не работал там с весны, и изза комиссий новых.
почему?
мне запомнились тэги детайлс и пикчюре

Сам как думаешь, Пуаро?
Хз, я год учу и то считаю, что не готов хотя продвинулся гораздо дальше базового. Если найдешь контору, где тебя будут всему учить - то да, так прокатит. В ДС/ДС2 возможно такое и реально.
Тут еще вроде анон был, который на реакте пишет и никуда пока не устраивался.
Короче все зависит от того, какие приоритеты и какая локация у тебя. Будут конторы которые готовы нубов учить - идти. Нет - учи сам. Потому что даже когда ты устроишься никто не гарантирует тебе, что ты будешь делать чет интересное и полезное, да еще и на хорошем стеке технологий. Вполне вероятно, что будешь писать на одном, а дома учить то, что считаешь более перспективным/интересным/полезным.
Почему на htmlacademy про него не слова? Ведь удобная штука. Или это какой то устаревший тег?
У меня лично все распланировано, что и когда я учу вплоть до рассылки резюме.
Рассылать буду в начале января.
Знаю что не лучшее время, ога, но так уж совпало.
Потому что списки обычно стилизуют по воле левой пятки урюпинского дизайнера, и циферки особо никому не упали.
Точно, видать прочитал и забыл, больше нигде не пользовался.

Пикрелейтед из нотепада++, надо такое вот для брекетса, спасибо.
>соединяет открывающий и закрывающий теги?
Собсо, она не соединяет теги. Это indent line, линия отступа, которая на твоем скрине как бы говорит, что отступы надо делать в 4 пробела, а не в 2.
Бамп вопросу
Да похуй, как в брекетс такое сделать?
про натив жс, до реакты руки еще не дошли
>>779033
уже написал, правда на жквери, есть ли смысл переписать на ванилу?
Всё, сам разобрался.

http://codepen.io/anon/pen/bBwKMq
Смысла нет. Что-нибудь со сторонним АПИ, какую-нибудь выдачу картинок с имгура, постилку в твиттор, не знаю, с фантазией у меня не очень.
не ну можно конечно, но это разве не самая нубская хуйня, которую только можно придумать
чета хуйня анон, зачем тебе псевдоклассы, можно просто элементам отступы поставить. а вообще лучше флексом верстай
По идее пришло время поебаться с флексами, пойду гуглить туториалы, самое время.
На ненубскую хуйню на ванилле можно месяц убить. Типа той же спа без фреймворков/библиотек, или какой-нибудь игрушки (сложнее змейки/крестиков-ноликов). Но самое печальное, что никаких особых плюсов в карму ты не получишь.
>>779047
> двух словах
Интерфейс взаимодействия.
Ок, спасибо
html css js
линтеры
js lint
Чё оно мне пишет в каждой функции это? В туторе не было ничего об этом сказано. Оно надо? И что писать тогда?
>>778593
Спасибо. А адаптивность как делается? Gmail не понимает медиа-запросы. А надо, например, чтобы на 600px было 3 итема в ряд, а на 400px один.
да нахуй, я уже все выкачал давно
Если кому-то не насрать
>To celebrate reaching 3 million Code School students, we're offering access to our entire library of content for free from November 18 to November 20! All you have to do is clear your schedule. Oh, and make sure to tell your friends because, you know, sharing is caring.
Мне насрать.

в архиве - минимальная конфигурация и описание проблемы в problem_description.txt
http://rgho.st/6BMwtTPy8


Спасибо братишка! Может ты ещё знаешь как сделать подсветку именно тегов как в саблайме, а не скобок.
Кстати, мне кажется или VS code хуже отображает шрифты чем ST3? Семейство, размер и вес выбран одинаковый.
Сам-то понял что спизданул?

(Без флекс-коробок, требование заказчика)
Зафлоатить зеленый и салатовый блок, чтобы они выпали из потока и дать оранжевому большой margin-top? Я правильно понимаю?
Заказчик - мудак.
спасибо за инфу
Да, анон, спасибо тебе. А то как-то не по людски, ёпта.
Читай, сука, шапку и пасту.
В фаундейшене как-раз реализованы медиа-запросы, думаю им можно доверять. Сам я пока не рискую и верстаю фиксированные письма, кому надо - увеличит на мобильном.
На бутстрапе можно с таким хаком:
http://codepen.io/anon/pen/MbbjeW
только обрати внимание, что высота двух зеленых блоков должна быть одинаковой! Либо фиксируй явно, либо подбирай контент в аккурат (не лучший способ).

Читай на работе 6 часов, потом приходи домой и практикуй.
Если есть возможность писать-рисовать, то придумывай охуительные приложения и интерфейсы, делай наброски в блокноте, а дома верстай и пиши скрипты.
У меня на работе есть возможность читать пару часов в день максимум с учетом перерыва на обед, и то я считаю, что это дохуя времени. В 2016 году 2 часа в день на чтение - это уже на грани роскоши что-то, как мне сказали, лол. Так что используй свой день на максимум.
Пикрилейтед - рекомендованное аноном из программача.
Вот тут книжка по JS неплохая - http://rgho.st/8rnFGJPRt

Спасибо, только в последнем контейнере текст, так что при каждом переполнении контентом, блок будет налезать на футер.
Хуево без флексов, друзья
Ещё бы всю эту подборку кто в архив собрал.
Можно было бы памятник ему сваять. На js конечно.
Мне кажется, надо всё-таки пару книжек из первых трёх колонок читануть. Самые бестселлеры, так сказать.
Да, но - потом. Новичку на старте эти книги ничего не дадут.
>2016
>учить кодинг по книжкам
Друзья, вы серьезно? Напомню, что вы в области с периодом полураспада знаний в полтора года.
Во фронте - год. А в бекенде - от 3 до 10-20.
Ну а хули делать, если я тридцатилетнее говно в мухосрани без галер?
Я хуже червя-пидора, мне только книжки и читать.
Да ладно?
Я помнится, в 2002-2003 году ходил на подготовительные курсы в школе, нам там давали, внезапно, html, немножко css и тот же js.
Прошло 15 лет и что же мы задрачиваем? Html, css, и js. Они, конечно, поменялись, но не настолько значительно что прям пиздец не узнать.
Oh my.
>прям пиздец не узнать
Сами-то, может, и не так изменились, а вот подходы, технологии и методы - очень даже.
>Интерактивные курсы, Кантор, видосики ну Ютубе, рандомные статьи
Да меня больше волнует, нужен ли я буду кому-нибудь такой в тридцатник. В самом деле, все это айти сделало меня чувствовать себя настоящим стариком без будущего, хоть сейчас заворачивайся в простыню и ползи на кладбище.
Периодически приходят такие мысли и серьезно так демотивируют. Но рядом есть саксесс-кулстори от людей и постарше, которые под сорокет в разработку закатываются, и ничего, нормально. От всего этого пердак горит в пламени аннигиляции.
Вот ты нытик. Выучишь - будешь нужен, нет - не будешь. Закрывай двач и топай пилить свой сайт уже.
SQL/Джанго ? Просто ума не приложу, где искать такие вакансии почему все бегут на JS ? Или без вышки порог вхождения громадный ?
Ну мне вот тридцатник, это средний возраст кодеров на моей работе. Нашел повод страдать, тебе же не 70.
И правда ведь. Наверное, я слишком много думаю о себе. Надо больше делать руками, а я всякой хуитой голову забиваю.
>>779998
Есть немного. Чуть не спился к хуям пару-тройку лет назад, но сейчас попустило, хочется вот новую жизнь начать.
>>780001
Спасибо, бро. Такие слова очень помогают.
Хз как все, но когда я впервые увидел js - это было как глоток свежего воздуха после плюсов. Короче понравилось ппц как.
Ну и если че вышка есть, но это не принципиально)
Лол, тут один анон в js тоже после плюсцов закатился - говорит, охуел от того, что на нем творить можно.
>Есть немного.
Ёба, тридцать лет это ещё вполне себе норм, чтобы начать новую карьеру.
Главное - начать.
В двух словах не описать, на самом деле, но JS после него - райская технология.
>>780012
Не знаю, воля случая.
>Не знаю, воля случая.
Распиши что ли, в Пистон сложно вкатиться что ли ? Почему все повёрнуты на JS и возможности писать 100500 библиотеках ?
Это так важно?
С моей колокольни - один язык, одна технология один рейх. Плюс возможность видеть то, что ты делаешь, чуть ли не ощущать руками. Это важно для многих людей. Некоторые просто не будут ощущать отдачи от работы, которую нельзя показать или увидеть результат самому. Ну и довольно быстрый старт - хуяк-хуяк и у тебя уже ИНТЕРНЕТ-МАГАЗИН, который можно показать мамке и друзьям, чтобы все охуели, какой ты программист. Как-то так.
Наоборот, питон отличен для старта, не дает ньюфажику выстрелить в ногу, очень строен и выразителен. И весьма ограничен при этом.
А я просто понял, что сношаться с бэком не хочу, вот и все.
Что знают - то и рассказывают.
Во фронте - нет, не важно. Только если для общего развития. Например будешь писать на ноде и захочешь подключить sql базу данных вместо монги. И помимо того, что ты ее захочешь подключить - ты не захочешь заморачиваться с сиквелайзом и вот тут-то тебе пригодится sql.
>Что знают - то и рассказывают
Прям отечественным универом пахнуло. Это как на IT-специальности тебе четыре года будут втирать адовый матан старцы с седыми мудями, лично знакомые с самим Карлом Марксом, потому что на факультете кроме них только 25-летний опездол только что из магистратуры со своим курсом сисярпа длиной в пол-семестра.
Какая-же жиза.
Ох ты ж и напомнил...
и потом петушки, потратившие в постсовковом недовузе 4 года на матан, философию, экономику и прочую срань, помимо ит-дисциплин, кукарекают, что без корки в ойти не вкатиться.
Мне кажется, тут какое-то НЕДОПОНИМАНИЕ межу студентами и минобором, который программы задаёт.
Минобр, хочет преподать всю фундаментальщину, понимая, что преподавать языки с периодом полураспада в год-полтора - дело неблагодарное.
Студенты же хотят, чтоб им чисто показали как код писать, чтобы сразу же по выпуску идти рубить бабло.
Хуй с горы тоже может чего-нибудь освоить, но выпускник, которому старцы нашептали секреты услышанные от самого Карла Маркса, сделает это в разы быстрее и с меньшими заморочками.
Нет?
Блядь да ни хуя они не хотят. Эти имбицилы в мин обре приняли Болонскую систему и систему ЕГЭ, когда от подобных систем уже все норм страны давно отказались. Преподы суют в головы студентам любую хуйню начиная от психологии и социологии и заканчивая курсами толерантности.
Надо учиться самому. На вузик надежды нет.
Спасибо, заказов тебе годных!
и Конец.
Лол

У меня по умолчанию теги подсвечивает если выбран тег, а не скобка.
А шрифты возможно выглядят по разному, так как разный цвет бекграунда и в первом варианте сглаживание выглядит почетче.
Ну, у тебя не win7?. Так что со шрифтами другая ситуация цвет фона и тд не причём.
Ты курсор переставь в конец этой строки, а не в середину тега.

пошел нахуй>Инб4 - юзай фотошоп
Думай еще.
Там нет селекторов еще, это промежуточное задание. Селекторы я еще не проходил.
Их там нет. Это задание из платного курса, там надо макет сверстать самому. Комментов под ним нет.
Тогда всё пропало, анон. Тебе не вкатиться в вёрстку!
Ну все - целуй пипиську.

Но это я еще не проходил. Вот то что я прошел.
В общем, зачесалось изучить полный цикл.
Бегло оглядел весь JS-зоопарк и, естественно, я не в восторге.
Мне нужно написать сайт с динамическим фронтендом. До этого компоновал только статику с CSS-фреймворками типа бутстрапа и скелетона.
Объясните, пожалуйста, на чем можно написать максимально понятный фронтенд. Из функционала нужны ajax-подгрузка информации с последующей вставкой в динамический DOM, отправка форм тоже методами js, применение фильтров без перезагрузки страницы, ну в общем всю серверлогику на фронтенд хочу перенести. Общаться будет с Django REST Framework.
Еще, объясните что за пиздец творится с менеджерами пакетов? Почему я вижу npm, к примеру, через который можно установить еще что-то опять со своим пакетным менеджером и так до бесконечности. Сисетмы сборки, все вот это тоже не совсем ясно. В общем, сам воркфлоу. Я не прошу полного дайджеста от вас лично, только лишь места где можно ясно про это почитать или посмотреть. Ну и может книгу по JS поновее, чтоб с новыми технологиями. Ессеншилсы особо не нужны, тут я сам найду. С js не знаком вообще.

Анон. Тебе надо напрячь свой мозг.
Пойми, анон, от этого зависит твоя судьба.
Этот твой выбор - он решает всё. Ты можешь ждать подсказки здесь, ты можешь спрашивать на форуме академии, но твоя задача анон - стать фронтэнд-разработчиком! И не просто разработчиком, а отличным разработчиком!
А потому, анон, ты должен превозмочь. Ты должен отойти на 15 минут от экрана, размяться, а потом с новыми силами пересмотреть всю задачу заново!
Давай, анон, я в тебя верю.
> нужны
react (или preact), vue. Вью намного проще, думаю, самое то, что тебе нужно, шаблончики, вот это вот все.
> менеджерами
А что не так? Их теоретически два, де факто - полтора (лагающий стандартный npm и забагованный yarn).
> Сисетмы сборки
Если ты не ебнутый наглухо хипстер, достаточно знать, что вебпака хватит для всего. Роллапы и прочая ебень - это уже для тех, кому хочется засунуть в себя побольше продолговатых предметов.
> книгу
по ванилле можешь читнуть кантора (learn.js), по вью/реакту на ютабе есть хорошие, годные скринкаты, могу скинуть парочку. Плюс платиновый тутор по редаксу на egghed.io (правда, не думаю, что тебе это сейчас нужно).
Главное не смотри всякую русскоязычную ебень для даунов.
Ну все - целуй пипиську.
Я начал учить питон (программирование в целом) два месяца назад. Сразу ориентируясь на веб. Ну сказать что начинал не могу, ибо всю жизнь со времен бородатого UcoZ интересовался сайтами, технологиями, фреймворками. Но никогда не пробовал себя в них. Бекенд вообще ужасом казался. Сейчас-то уже понимаю как зря. Спасибо, желаю всем удачи.
>>780226
>А что не так? Их теоретически два, де факто - полтора (лагающий стандартный npm и забагованный yarn).
Но я обычно вижу зоопарк как на прикрепленной картинке. Это то что под рукой и в памяти. Обычно еще более экзотические выборы присутствуют.
>могу скинуть парочку
Да, пожалуйста, все что есть. Английским я владею.
Из Кексби. Промежуточное испытание.
>>780225
Спасибо за поддержку анончик. Я постараюсь. Добра тебе.
> все что есть
Реакт:
— ультрагоднота https://www.youtube.com/watch?v=MhkGQAoc7bc
Там же у парня есть годные скринкасты по ЖС, включая самые базовые паттерны типа синглтона (нахуй не нужного, на самом деле, но смотреть интересно, благо максимум 10 минут и никакой воды, в отличие от русскоязычных "типалекторов", которые по два часа сопли жуют)
— примерно на том же уровне, но воды побольше
https://www.youtube.com/watch?v=eOctQZ1EV0E
— серия неплохих видео, немного устарело, хипстеры тебя заклюют, "гиниратарав нит дикаратарав нит(((" но код он показывает рабочий и нормальный https://www.youtube.com/channel/UCQCaS3atWyNHEy5PkDXdpNg/videos
— egghead
https://egghead.io/courses
Там есть полностью бесплатный туториал к редаксу от его создателя, например.
Но реакт очень сложный, на самом деле, особенно когда ты захочешь совместить его с серверным рендером. А по вью я особо ничего и не знаю. Вот разве что годный чувак с адским голландским акцентом, как раз начал серию по vue.js https://www.youtube.com/watch?v=nyJSd6V2DRI
> пик
Метеор это фуллстэк со своей атмосферой, бавер используют только ретрограды, реквайр это просто импорты в commonjs - с этим разбираются сборщики/таскеры типа вебпака, а что такое компонент я даже и не знаю а значит он не нужен, лол В общем, ВСЕ можно накатить через нпм и не парить себе мозг хипстерской херней, которая рождается и умирает каждую неделю.
Я не работаю. Получаю техническое ВО (не связанное с ИТ). Сайты пишу для себя, надеюсь что взлетят и принесут доход. Перспектива работать программистом не привлекает.
Если тебя интересуют зарплаты питонистов, то ты можешь посмотреть серию тем на доске ./pr/. Анон из Украины сливал там фотографии ексель-таблиц из какой-то компании. Из джуниоров на окладе там были только Ruby/Python программисты. Верить в быстрый старт особо не стоит, но в качестве мотивации подойдет.
>>780243
>которая рождается и умирает каждую неделю.
Да, первое что в глаза бросается это вот такое безалаберное разнообразие. После структурированного питона возникает желание забыть и не прикасаться.
>совместить его с серверным рендером
Мне всякие MVC-фуллстек на JS не нужны тащемта, только фронтенд.
Спасибо тебе за ссылки.
Ну если тебе нужна будет индексация и сео, то приложуху на реакте придется предварительно рендерить на сервере (с вью таже история, но вью полегче), а это уже совсем другая история.
Скажем так, реакт сам по себе — милая неко-лоли-волшебница, изоморфный реакт с редаксом — ебнутая 30летняя-рыжая-стерва, которой нужная шуба (серверные костыли), машина (прослойка на ноде) и бижутерия (куча миддлварей для норм. рендеринга). Надеюсь, я тебя не испугал, потому что реакт — лучшее, что случалось в мире джаваскрипта, серьезно. Но я бы посмотрел в сторону vue.js

Книги 2016 года по чистому Python на картинке. Из старого (с нее и начинать стоит, наверное), A byte of Python. По фреймворкам можешь посмотреть в Python теме в ./pr/, там и я скидывал, и другие. Вообще по тредам можешь собрать себе отличную подборку, т.к литературы много. Удаленные треды можно найти на arhivach.org.
>>780258
Хм, а если REST бекенд отдает все что нужно (включая всю meta) в фронт для каждой страницы? Возможно, я неправильно сформулировал все изначально: цель не создать SPA, а просто добавить интерактивности для пользователя.
а понял, вопрос отпал
Ну в реакте у тебя по-дефолту нет статик-шаблонов, ты получаешь инфу с сервера, строишь виртуальное ДОМ-дерево, а потом рисуешь его на странице. К сожалению, virtual dom не индексируется, есть всякие компоненты, которые позволяют добавить базовую мета-инфу в шапку, но все равно придется городить universal рендеринг. https://habrahabr.ru/post/264423/
Во вью с этим намного проще: https://vuejs.org/2016/04/27/announcing-2.0/
Учитывая, что вью еще и сам по себе намного легче для понимания, думаю тебе проще будет забить на все остальные фреймворки/библиотеки.
"Python 101" и "Python 102". Обе платные, но два дня с релиза можно было взять бесплатно по промокоду. Думаю, уже лежат в публичных источниках. Вряд ли стоит с них начинать. Переводи дискуссию в тематический раздел, если что.
>>780291
Да, пожалуй. Моя цель максимально абстрагироваться от JS. Маршруты, обработку реквестов мне уж точно будет пока привычнее делать в джанго. Я хочу отдавать джангой страницу (статичную), уже шаблонизированную его шаблонизатором, а js-фреймворки и сами скрипты вставлять через <script>. В моей голове это означает что поисковик увидит что ему положено, а пользователь сможет работать с полноценным фронтендом, фильтровать информацию. Пока слабо могу собрать все в своей голове, надеюсь чтение поможет.
https://www.work.ua/jobs/2440682/
Шапку прочитать не пробовал?
https://medium.com/javascript-and-opinions/state-of-the-art-javascript-in-2016-ab67fc68eb0b#.ez
лол
> 3к гр
> 3 000 гривна (UAH) равняется 7 468.68 российский рубль (RUB)
Ебать пиздец.
А по стилю написания, мне кажется там "студия" уровня видеорелейтед.
https://www.youtube.com/watch?v=3io3-R-Vc1E
хтмл: <div><a><img></a></div>
цсс: img {height: 56px;}
в итоге, в браузере имг = 56пх, a = 60пх.
чому так??
никаких паддингов, ничего нет.
сделай img display block попробуй)
Начал с этого, естественно. Этот пост написан все же для трудящихся в индустрии, пишешь бриф и все понимаешь, а оказывается что простакам он не так уж понятен.
Вообще да. Но не в таком плане, этот хер просто чсвшный какой-то. Он раз в несколько месяцев выкладывает примерно одинаковую вакансию за такие деньги.

Ну во первых вытащи лефт райт за пределы блока слайдер. Посмотри структуру на слике, там же показано нормально.
>Тут в перезвони треде давеча обсуждали, что выходит, что на галерах у мидлов-синьйоров зарплатки в Украине выше чем в Россиюшке в среднем. А там хз
Ого, классно им, мне бы хоть джуном стать
Так ты слышал, что она спизданула?
Что у нее линтер настроен, чтобы подсвечивать циклы, чтобы она их не юзала
Конечно, я даже в чатике написал, что они ебланы.
> я думал это только из Лодаш доступно...
Бля. И эти люди - где-то рядом. Каждый раз, когда вам кажется, что вы тупые и не осиливаете javascriptFeatureName: помните, есть по-настоящему тупые люди.
Или тут теорема эксобара?
Cаблайм быстрый.
Атом бесплатный и его можно бесконечно обмазывать мокрописьками плюс он на жаваскрипте, что есть КАНОНИЧНОЪ, после чего он будет грузиться 30 минут.
Брэкетс не нужен.
Саблайм терпеть не могу, из-за этого сидел на брекетсе, пытался пару раз перейти, но он какой-то не удобный для меня вообще был. А на ВС Коде просто сразу легко пересел и все.
Заебца. Спасибо, анон.

http://codepen.io/ogurchik/pen/WooXxX
Вопрос первый , почему когда применяешь $('.peaceOfShit').slick ширину блока пидорасит и ширина стоновиться 3200px?
Вопрос второй, почему все блоки которые были дожны быть в контейнере оказаились наруже блока.
Гугланы я просто в ахуе .
Спасибо товарищ.
Стандартные стили пидорских браузеров.
> рост 168
> вес 55
Весит как я, только у меня рост 180. Эх, спасибо бате за охуительную генетику.
Батю благодарю. Полтора года ходил в зал, жрал хуеву тучу гречки с грудками, что аж живот постоянно вздутый был, а в итоге набрал несчастных 3 кг, которые благополучно слил за полгода.
Значит тренился хуёво. За полтора года что ходил в качалку, набрал 12 кг.
Где ты такую диету откопал? Надо жрать творог с молоком и с настоящим мясом.
А какая разница между интенсивами за 15 и 16 годы?
Чет я на данный момент ниче у них и не нашел подходящего, чтобы посмотреть. Обидно :(
Это охуенно.
Посмотри как я стили задавал, тебе над блоком, на котором ты применяешь функцию слик, нужна обертка, потом что тот блок распидорасит по ширине
Анон, как при верстке не бояться использовать блоки? Мне постоянно кажется, что я хуячу лишние элементы и можно сделать проще, но не пойму, как. Я правильно делаю, что боюсь лишний раз div запилить, или все же нужно верстать как получается, а потом смотреть, как переделать?
Настоящие верстальщики верстают вообще без дивов. На одних псевдо-элементах.
Ну я бы слайдер сделал списком, например, просто потому что привык. Но, вообще, если посмотреть коды разных сайтов, то там див на диве дивом погоняет и все это присыпано спанами.
Ух ты, <i> использован сам по себе. А то недавно на одном сайте код смотрел, там каждая ишка была обернута в спан
Это же двач.

Надо признать что код форчана (при всей внешней отсталости и отсталости по функционалу) выглядит более оптимизированным.
Ну раз бубунта, то родной IE, т.к. он один там оптимизирован.
С оперой совсем плохо?
http://forums.opera.com/discussion/1846359/kto-zhe-vse-taki-isportil-etot-zamechatelnyy-brauzer/p1
Самое неприятное в этой ситуации поведение представителей (взять того-же Макеева (pepelsbey) что высирает на хабре - "Вам это не нужно"). Только этот недовебдизигнер (да да, олдфаги ещё помнят) мог извергнуть такую чушь, как "незаметные изменения под капотом, только движек на v8 поменяем".
А кто же? кто?

Мы вам перезвоним.
Хах
"Наш дизайнер так видит. Вообще, мне кажется, это отличительная черта любого дизайнера "так видеть"
Так у меня-то тоже опера.
http://petrochenko.ru/computers/ischem-samyiy-byistryiy-brauzer.html
http://petrochenko.ru/articles/ischem-byistryiy-brauzer.html
А вы на каком браузере сидите? Что-то захотелось покушать чего-то нестандартного и быстрого.
Это опера.
И в IE тоже.
Блядь и после этого меня будут ебать за каждый пиксель влево-вправо за какие-то 30 к в месяц? Когда этот еба-евангелист (почему не тупо пиарщик) даже свой сайт норм сверстать не может?

http://codepen.io/anon/pen/gLLNvm
Чёт в одной из пдфок было написано, что гласи никто не сверстал.
да все равно не работает. Как вообще делать проверку наличия блока на странице?
В DOM посмотреть?
Бамп.
Программа меняется - другие вещи становятся актуальными, что-то устаревает, во фронтенде это все очень сильно проявляется.
Благодарю.

Девайса нету, есть ссылка на него?
хотя у меня на практике все равно не работает. Скрипт кторый находится внутри vk_poll срабатывает на window.onload. Но сам див vk_poll, присутствует на странице изначально
>Однако нет метода insertAfter. Он может быть заменен использованием метода insertBefore в связке с nextSibling.
https://developer.mozilla.org/ru/docs/Web/API/Node/insertBefore
>>781270
А скрипт который ищет vk_poll подключен в конце body?
Короче работает только аппенд чайлд, инсерты не рвботают.
Только платная часть курсов в формате задачек стоит 300р/месяц.
Сам же курс академии это интенсив двух месячный. он стоит 12500.
Ну про интенсив в курсе, я только самостоятельные задания имел в виду.
А интенсив имеет смысл брать? Там что-то особенное дается? Я так, просто узнать.
Добра тебе. Вроде читал шапку, но из головы вылетело, что там и курсы есть.
Наставника нет.
Критериев нет. На интенсиве есть 3 попытки, чтобы защитить проект. Оценка выставляется на основе критериев, для защиты нужно выполнить все базовые критерии - это будет 60%. Остальное - дополнительные, причем дополнительные не считаются пока не выполнены базовые. Они там довольно строгие, вернее их оценка строгая.
Сколько не видел верстки макетов интенсива от анонов, все вроде выглядит не плохо, работает, но на интенсиве они набрали бы процентов 30%, потому что много проебов в мелочах - ховеры, не пиксель перфект, нет картинки вместо карты при отключенном JS итд.

Начну с того, что есть скрипт для валидации формы, заполнены инпуты или нет -
http://codepen.io/anon/pen/bBgdpG
И там у меня настоящая лапша (в js пока совсем не могу).
В смысле, некоторые куски кода повторяются.
И мне нужно повторяющийся код определить функцией, и вызывать её, вместо копи-паста 5 одинаковых строчек кода.
Сидел сейчас на канторе, пытался разобраться сам, но не смог в понимание функции.
Как вот эту кашу:
modal.classList.remove("modal-error");
fullname.classList.remove("modal-input-error");
form.offsetWidth = form.offsetWidth;
modal.classList.add("modal-error");
fullname.classList.add("modal-input-error");
определить в отдельную функцию, и выызвать её в месте валидации инпутов if (!fullname.value), else if (!email.value) etc.
Насмехайтесь, но помогите плз, совсем уже отчаялся.
Это неудачник с js постом выше репортинг ин.
Я сейчас заканчиваю как раз базовый интенсив, могу сказать что покупать интенсив или нет зависит только от твоей мотивации. Если ты способен себя сам заставить без дополнительного понукания учить и пробовать - то платить за него тебе вообще не впилось, качай с торрента, т.к. наставник это не волшебная палочка ни разу. А всё остальное лежит на торрентах.
Если нет (т.е. такой же ватный сыч как я), интенсив тебя конкретно продвинет, ибо "надо жрать - уплочено же!". Я два месяца назад совершенно не представлял что это такое html и css, но спасибо этому треду и интенсиву - теперь хотя бы начал вливаться в верстку. Сначала прошел все базовые (бесплатные) задания, потом купил подписку на пару месяцев продвинутых курсов htmlacademy, закончил половину, а тут и очередной базовый начался и я пошел. Не жалею не разу, очень помогло (не с жабаскриптом только). Так что вот так.
зы - есть текущий (15 по счету) интенсив, этого года, вебинары в нем в фулхд + макеты чуть изменились нынче, по сравнению с теми что были в шапке. Если кому надо, могу куда-нибудь выложить.
Сами критерии есть, а вот проверки нет. Можно самому, конечно по ним проверить, но вряд ли получится сделать так как наставник, который эти техномарты-седоны наизусть знает. Там до каждого пикселя доебываются.
Если так там доебываются, то откуда появляются выпускники, у которых верстка едет?
а потому что это долбанный конвеер. Большую часть базовых критериев сделал - ай маладца, на сертификатик, ты теперь гуру верстки!
У хтмплакадемии есть база выпускников, в которой потенциальные работодатели могут подобрать себе кадры, но имхо это городские легенды, ибо верстаков как грязи.
Я прошёл пару заданий базовых по html, вроде нормально у них там.
Вообще, показалось, что htmlакадемия, как бы стремится к похожему.
Эм, так и напииши отдельную функцию, в чем проблемма, у тебя же они вроде символ в символ повторяются, даже параметры не нужны
Куда ты лезешь, дедуля
Я в 21 вкатился и то считай поздно
Если со школы этим не интересуешься, то так и останешься на уровне кладовщика из дно-треда
Так я и вкатился в 21, сейчас мне 24
Но это можно сказать повезло, потому что тогда конкуренция была минимальная и жирный 2013
Бля, и чем твои 21 отличаются от 27?
Ты что ли тяжести таскаешь на работе? Или типа работодатель только школьников от 14 лет нанимает?
Какая там у тебя логика?
Нормальный работодатель смотрит по скиллам. Я уже скидывал примерную ситуацию сейчас в ДС/ДС2: если ты умеешь что-то, кроме двигания флоатов и чтения твиттора, то ты автоматически становишься желаннее 90% твоих "конкурентов". Толковых "джунофронтов" (сиречь уверенное владение жс, парочка фреймворков) в ДС очень мало, не говоря уж про миддов, в основном фронтами себя величают версталы, которые наловчились на жиквери анимацию пилить и на реакте тудулист написали.
Если тебя отсевают в пользу 20летнего хипстерка с подворотами, то это значит одно из трех:
1) ты тупой дебил, также, как и 90% претендентов, и работодателю нет смысла брать тебя, лучше взять молодого-шутливого дауна, т.к. он быстрее адаптируется, а его молодой организмъ лучше переносит гомоеблю.
2) работодатель тупой дебил с совком головного мозга
3) ты живешь в мухосранске, где 2 студии уровня "Сокол" и одна вакансия
О чём и речь. Хоть в 100500 лет вкатывайся.
В этой сфере, вакансия от госкомпании где блядь без диплома тебя в 99 случаях из 100 пошлют нахуй, им просто нельзя без диплома - это нечто уникальное-невероятное. Большинство нанимателей это всякие ИП, ООО и так далее, которым в большинстве похуй на твой диплом, возраст и прочую шелуху. Главное чтоб верстал нормально.

Ну не стоит забывать про то, что айти сейчас !== айти в 2010м. Пикрелейтед, в общем. Честно, не понимаю тех, кто вкатывается ради какого-то мифического вылезаторства и бабла, когда можно пойти без опыта, образования и снаряги на стройку стены штукатурить и через полгода получать по 100к (дс). Но это уже оффтоп.
Лол, ну понятно, что исключительно ради наживы смысла нет никакого. Собственно, это в любой сфере, если нет интереса, то работа превращается в отбывание наказания с 8 до 17 часов. С таким подходом ты и стены охуеешь штукатурить.
Посмотрел верстку сайта этих клоунов - охуел, у большинства посетителей треда барбершоп лучше сделан.
Ты пришел, поштукатурил стену, ушел домой, залился пивасом и смотришь хентай. В конце месяца получил 100к, профит.
А если ты "вкатывальщик", то ты пришел в студию уровня /b/, 8 часов ебешь себе мозги, потом приходишь домой, судорожно листаешь туториалы, не высыпаешься, приходишь на работу, лепишь костыли, охуеваешь, задерживаешься до 22 часов, приезжаешь домой, судорожно листаешь стэковерфлоу... в конце месяца получаешь 20к.
Разница на лицо, по-моему. Если бы мне не был интересен кодинг сам по себе, я бы уже давно стены штукатурил.
Ебать, какой же отвратительный маллет. Сука, и как же нужно постараться, чтобы снят настолько хуёвый рекламный ролик.
Ну про 100к это ты загнул.
Посмотри вакансии, среднее около 42к плавает. И это по Москве. К тому же, даже ради этих 42к придётся предъявить определённое качество работы, ибо джамшутов которые абы как накидают штукатурки на стены и без того хоть жопой жуй.
100к - это когда ты после работы не домой к пивасику и хентаю идёшь, а на шабашку, кому-нибудь в хате потолок хуярить.
И если тебе штукатурить не нравится, ты тоже особо долго без проблем заниматься этим не сможешь. Заебёт оно тебя просто.
Пиздабольство все это. Работал на заводах, стройках разнорабочим. Чтобы прокачаться и стать профи тоже нужны способности, а то и таланты даже. Только в отличие от IT там это осложнено -
1. Наличием быдла
2. Зачастую необходимостью уметь в общение, потому что дома ты ничего не задрочишь и даже по книжкам не прочитаешь, если Петровичи тебя не буду всему учить, то так и останешься "принеси-подай".
3. Тяжелая, вредная работа. Как бы там не жаловался офисный планктон на геморои со сколиозами, но это лучше, чем вдыхать по 9 часов в день какой-нибудь формальдегид.
4. Пристроиться за 100к тоже непросто. Помимо того что ты должен быть профи, еще должно либо повезти, либо по знакомствам, либо деловая хватка и умение себя продавать.
>какой-нибудь формальдегид.
Ёба, да ладно формальдегид, его ещё поискать надо. На стройке ты чаще всего будешь дышать банальной цементной и прочей пылью. Что никак вообще не полезно. Всякие сорванные спины - это вообще по умолчанию.
А еще стройка прекрасна зимой, ну или где-нибудь поздней осенью под дождичком и пронизывающим ветром.
О да, это же просто рай. И бля, хуй ты в вагончике посидишь - за неустойку карают рублём обычно.
Я только про ДС, у меня знакомый работает, получает 80к, устроился полгода назад, в фирме, которая позиционируется на сегмент качественного ремонта без чурок, это сейчас очень востребованная тема. Бэкграунд - гуманитарий, лол. В общем, ему норм.
Со временем строительство, конечно, протухнет, как сварка, например.

Так я тебе про 42к тоже про ДС говорю. Твоему приятелю повезло, в среднем ситуация совсем другая.
>Со временем строительство, конечно, протухнет, как сварка, например.
Это ты, конечно, хуйню сморозил. И в целом и про сварку в частности.
Строительство будет актуально всегда. Просто потому, что людям надо где-то жить.
Ну и можешь вакансии сварщиков загуглить. А если у тебя какие-нибудь йоба-скиллы типа умения варить миллиметровую сталь в магнитных полях и так далее - тебе цены не будет.
По рабочим специальностям вообще сейчас можно неплохо зарабатывать. Только не каждому это интересно.
Не, я в том смысле, что раньше можно было вкотиться в сварку с нуля без бэкграунда и сходу начать зарабатывать выше среднего по больнице. А сейчас уже больше требуются готовые йоба-спецы, которых с руками отрывают, пока ньюфажики сражаются за свободные места.
Академию со всеми заданиями изи прошел за две недели в феврале еще. С тех пор по сей день сижу за js, не работаю и не "учусь". Сложные и скучные задания дропай, потом смотри промоткой интенсивы, потом делай два сложных макета. Или можешь дропать, пролистать htmlbook.ru и читать learn.javascript.com
Ну, ты можешь хоть идти хуи сосать. Этот совет относится к тем кто позиционирует себя фронтендером а не версталой.
Зачем мне тебе советы давать. Ты же умный дохуя. Пиздуй <section> и <article> два месяца читать, не забудь за интенсив заплатить.
Не, я пожалуй пойду спозиционирую себя фронтендером и дропну ещё парочку заданий. Я же не какой-то там верстала, лол.
Похуй что не работаю, и учусь через жопу, зато ФРОНТЕНДЕР!
Лол, еблан, мне 18 лет, могу себе позволить. Живу на 80к неденег которые заработал версткой за период май-июль, учу фреймворки и ноду, захожу поссать даунёнкам вроде тебя на лицо в этом итт треде.
Пруфы какие-нибудь будут, мамин фронтендер? Или ты только кукарекать умеешь и советы охуительные раздавать?
Лолблядь, ясно-понятно.
Пошел нахуй, дебил малолетний.
Маме сходи расскажи какой ты неебаться фроентендер.
На хуй твоя мамка мне щас приседает. Вытекай из треда, время учить <div>, за неделю думаю управишься, порватка ;)
>80к неденег которые заработал версткой за период май-июль
>май
>июнь
>июль
>80/3 == 26k
Ясно-понятно, мамкин фрилансер с 300кк/наносекунду, пошел нахуй и не забивай новичкам голову своим говном. Не все такие сычи, как ты, которых удовлетворяет зарплата, позволяющая пару раз в неделю поесть в маке, да раз в год проапгрейдить пэка для учебы.
Тот, которому это хуйло советовал сложные и нипанятные задания дропать сразу — не слушай этого уебыша. Делай все, грызи гранит науки, благо джс на уровень джуна даже макака выучит, поощряемая бананом от человека в белом халате. Главное, реши зачем тебе это все, чего ты хочешь в целом/сейчас/через год/через три. Удачи, у тебя все получится.
Моя мамка скорее по твоему малолетнему прыщавому еблищу пропишет так, что ты уебешься и заплачешь.
Настало время уже сходить тебе нахуй, опездал мелкий.
>время учить <div>, за неделю думаю управишься,
По своим ограниченным умственным способностям других не судят.
Впрочем, дебилам типа тебя, не понять.

Мое лицо не прыщавое, я же молод и красив, не как ты унтерок-жиробасик) чо в фронтенд подался? В автомойках уже не берут?
У тебя есть множество «параметр-значение». Чем такие штуки размечают?
Так и не выёбывайся, а пусть тебе в этих опенсорсных программах и макеты рисуют.
Лол, мимо, я за полгода полностью осилил ваниллу, посел чего за месяц освоил реакт и ангуляр, могу написать собственное RESTful API на экспрессе и на досуге читаю кложуру. Просто поражаюсь, как ты почти год УЧИШЬ фреймворки, прямо таки типичный будущий говнокодер.
Это которые «я прошёл интенсив!!! (по торрентам)»
Это которые «я прошёл интенсив!!! (по торрентам)»

>его молодой организмъ лучше переносит гомоеблю
Потому что работодателю проще вставлять черенки в жопу молодняку, который можно ни в хуй не ставить, кидать и водить ему хуем по губам 24/7, а тот будет говорить "спасибо мистер руководец" и просить еще. Со взрослым человеком такую хуйню руководитель сам застремается делать, потому что работник будет сидеть молча и смотреть на него как на говно, и оба будут все понимать. Ну да, определенный приоритет у молодняка есть. В стоительстве тоже бесправных джамшутов понятно почему нанимают вместо спецов, которые по ТК работают и себя ценят. Так и в ойти студентоту нанимают не потому, что у студента мозги лучше работают или его обучить легче, а потому, что они у него работают именно что хуево и их засрать проще.
Да я и не собирался дропать. Все по порядку, благо времени сейчас достаточно на изучение всего.
Я блядь вам открою тайну - есть требования сверху критериев. Просто о них тебе не говорят в документации, а в частном общении через скайп или еще как. Типа лучше сделай так.
http://www.strawpoll.me/11683975
Голосовалку надо было самому написать и сверстать по минимуму. Было бы кошерно.
Я же не больной Phpист или пистонщик. Я беру готовые библиотеки-продукты как настоящий Js-господин.
На работу, конечно же. Дома банально нет рабочей атмосферы вкруг, когда слакать стыдненько и надо что-то делать, лишь бы делать.
Так что на работу.
Если бы у меня был ноутбук, я бы по выходным на целый день уходил в библиотеку, чтобы там книжки читать/курсы смотреть/кот пейсать - вокруг или тишина, или народ, делом занятый - читающий, курсачи строчащий. На работе так же, только еще охуеннее.
Алсо, коворкинг - это вот про это самое же. Некоторые просто не могут дома работать - приходят вечером/просыпаются в постели - и наступает состояние дикой лени. А все дело в привычках, рефлексах. Была бы лишняя комната дома - можно было бы сорт оф кабинет замастрячить для работы, но это не про мою действительность.
Хуй знает. Я после продвинутого сразу пошел работать верстаком. Т.е у меня были знания, но практики не было(я даже седону не верстал, лол). В итоге взяли в говноконтору, и верстал я там норм, т.е меня ни разу не ругали за совсем хуевую верстку. Теперь к нам приходят стажеры-говноверстаки, которые вообще НИХУЯ не знают и верстают на абсолютах и релативах, сетка сука ломается, ебанутые названия классов, 50 селекторов вложенность и.т.п. Так вот, к чему это я. Нужно получить хотя бы теоретические знания best-practice штук, а не идти на работу зная про тег див и то, что можно двигать блоки свойствами лефт и райт. Про js думаю тоже все понятно. Нужно знать как он работает, все основы, которые есть у кантора. А не "ыыы бля я тут окошки на жеквери тогглить умею, терь на фронта пойду".
>учу пхп, жс пока не начинал
А зачем тебе пых и жс сразу? Причем именно в таком порядке? Мне казалось, если люди пилят свой проект, то начинают с клиентской части - со статичного макета, который потом обрастает функционалом. А вот так в стол кодить не особенно интересно и эффективно, мне кажется.
Ну и где ваши толпы вкатывальщиков?
>>781994 >>781996
Несомненно, просто перед жс'ом решил по пхп пройтись, чисто ознакомиться и никогда не возвращаться больше. Но чёт туго идёт, уже подумываю дропнуть и начать жс всё-таки.
Так утро же. Вечером еще кину ссыль.
Мне они незачем, просто тут из треда в тред пугают толпами демпингующих школьников
Если только во фрилансе на самую самую днище работу, которую может реально даже макак сделать.
У нас тут илитные вкатывальщики, взращенные интенсивами кокодемии и кантором. А демпингующие школьники - это те, которые почитали хтмлбук и прошли курс гикбрейнса, в котором учат выводить алертом сумму чисел.
Уже уплочено, хули теперь.
>>782012
Да не, я начинал вкатываться в этом треде полгода назад, тут все мои друзья. Ну и туда тоже захожу, там годный туториал по пхп от анона. Но я пока слишком нуб в этом, чтобы там хотяб вопрос сформулировать нормально, так что бодаюсь с этой парашей (пхп) сам, параллельно верстаю макет товарищу для его биза.
>>782007
Вот да, когда совсем мотивация падает, можно зайти сюда половить лулзов и вроде не так уныло становиться.
Ну вот как вы это делаете. В каком ты городе? Что за вакансия была? Что было на собеседовании?
Аноний, читай внимательно, я макет пилю для товарища своего, за так просто, для практики и портфолио, никаких собеседований, я пока даже и не думаю полноценно во фронт перекатываться, на заводе работаю, лол.
ДС, раз уж спросил
Чтобы взорвать жопы анонов в этом треде, очевидно же.
Город Ижевск, прямо сейчас на хх можешь посмотреть - куча вакансий на верстаков. На собесе заполнил анкетки и прошел "стажировку", на которой запилил респонсив макет на бутстрапоне. Еще недавно отсылал резюме в топовую компанию в моем городе на верстака, через два часа перезвонили, лол. Так там тестовое задание было - целый макет сверстать респонсивно, по бэму, с блэкджеком и шлюхами. Ну и макет всего один, да еще и м-м-максиуму колхозный. Т.е адаптивку сам придумать должен. Естессна делать не стал. Еще ходил в международную компанию собеседоваться, думал на верстака, в итоге на джуна прособеседовали, ну я обосрался. А тестовое задание от них прикольное было - запилить поиск по таблице с выводом результатов по релевантности на ваниле, которое я сделал норм, фронты их сказали "алгоритм хороший, ну и главное что работает", лол.
Я - это те стажеры о которых ты говоришь, только 3 года назад. Вкатился, нихуя не умел, меня пиздец ругали, даже матом было, лол
Сейчас работаю тру-фронтендом с реактами-хуяктами за доллары
А начал благодаря второму верстка-треду
Такие дела
Норм, хотя ты мог посидеть тогда дома 2-3 месяца, и не подрывал бы жопы своих коллег хуевой версткой.
Нужно перекатить тред.
Ну что ты, может он вундеркинд.
Учи теги хтмл и пару правил ксс и рассылай везде резюме - что ты как маленький то.
А чем барбершоп от нормального отличается?
>Есть же /pr
Там амосфера не очень, на этой доске люди как-то более ориентированы по делу потрещать.
Верстай оба - сначала один, потом другой.
Бородатые программисты с ирц каналов.
А там хуй пойми что. Второй /b/, только со студентами ИВТ.
Мне нравится моя работа и я пока не планирую ее менять. Кроме того, дропать команду посреди проекта это лютый непрофессионализм.
Поподробнее, сладенький.
От личностных качеств и моральных установок человека многое зависит. Ну вот считает анон, что бросать коллег посреди проекта неприлично, и похуй, кто как считает. Алсо, я его в этом вопросе поддерживаю.
мимокрок
Наоборот надо бросать. А то так представиться возможность уехать из страны в ту же Силиконовую долину - что такой человек скажет? Не буду бросать свой родной зажопинск? Не хорошо это, родной.
Короче всем Айн Ренд посоны.
(сарказм)
Ну это другая крайность же. Человек - не машина, взвесит все за и против. Полагаю, в подобной ситуации и коллеги поддержат, лол.
Если уж на то пошло, то и в Силиконовую долину не горю желание укатывать. Мне хорошо в Москве, где у меня друзья, родители, понятная культура и налаженная жизнь. Впрочем, от удаленной работы на долину не отказался бы.
А как же кровавый Путин? Нет свобод, прав? Закон плохо исполняется? Коррупция? Митинги по согласованию?
>Айн Ренд
Это та самая, которая топила за "нехуй кормить государство", а потом долго и упорно лечилась в больничке за счёт этого же государства?
Хороший пример для подражания, лол.
Ты про Украину? Причем все пункты подходят, особенно про кровавого путина, о здесь как злой бог
Она еще говорил, что бедных и бездомных надо убивать. Но это я как сарказм.
Это хуево, но пока не несет прямой физической опасности. Поэтому я занимаюсь общественно-политической деятельностью в меру своих сил и спонсирую людей, которые с этим борются.
Нормально ли будет в качестве примера работы отослать им исправленные косяки вёрстки на их же сайте?
Конечно. Тут тебе не голливудское кино. А страна, где у людей на 50 % азиатская ментальность.
Нормально. Если и не возьмут, то хоть лулзов словишь.
>Почему ты спрашиваешь?
Лол, аноний, спокойно, я не собираюсь тебя гнобить или высмеивать твои политические взгляды.
Это простой искренний интерес.
Не останавливайся, пожалуйста, я хочу посмотреть, сколько тредов ты доведешь до бамплимита.
Шендеровичу на матрац новый.
В Общество солдатских матерей.
Аусум, сис!
Я специально не хочу говорить, потому что важна не конкретная организация, а сама идея поддержки деньгами и временем вещей, которые тебе кажутся правильными.
На новую тайотку с кпвт.
Точно. На стену карпичную вокруг России. Трамп, вон, свою строит, а у нас еще выше и крепче получится.
В Yeltsin Death Brigades.
Подозреваю, что коммунистов ты поддерживаешь. Пучков, Сёмин, Юлин, Жуков и так далее.
Если так, то рукопожимаю.
Ага, и Ансамбль Христа Спасителя.
Я в Ольгино кодером работаю, на работе по 18 часов в день провожу, зарплату не беру - все на правое дело киберзащиты Родины идет. Недавно понял, какое это счастье - быть на своем месте.
Убер Маргиналу донатишь?
А где ты образованного и богатого комми видел?
Чот проиграл.
Прибежит толпа индусов, отожмет двач у макаки и сделает из нее биржу перекатов.
А я уже губу раскатал, почитывая объявления на хх - типа собственный мини-бар, офис в крутом здании, хуе-мое...
Ждем, пока кто-нибудь выставит на веблансере заявку на перекат. Скидываемся всем воркачом.
Да нахуя, лол. Брать заказы фриланс и пилить их группой. Кто-то по-опытнее и пара-тройка новичков.
Удалённая работа всем желающим новичкам, лол. Тред не только про образование, но и про риал ворк.
Анон даже в /vg/ в сетевой игре в рейд нормально сходить не может, представляю, какие цирк и драма будут в воркаче.
Да я согласен, что это утопия, но помечатать не вредно.
С другой стороны, вон, в ИТТ треде какой-то анон же рекрутирует себе народ.
Ну если организатор один и он нормальный, то почему бы и нет. ИРЛ рабочие отношения точно так же и строятся.


https://luckinamargo.github.io/
https://disqus.com/by/luckinamargo/
Вот никогда не подумал что у такой мадам такие интересы могут быть.
С таким носом и такими зубами она должна хаскель учить.
С виду годнота, но разбираться мне некогда.
https://ru.hexlet.io/professions/frontend
Много она там научила что ее сайт распидорашивает в фф? :)
Это уже после того, как она начала учить жс
почему тебя еще не поддержал лол
>Я иногда поражаюсь какие люди сидят с тобой на learn.javascript.ru и учат ваниллу)
Вылазь из манямирка. У нормальных людей интересы разносторонние обычно.

И суть поста. Как сейчас дела с трудоустройством? Мне нужна удаленка за 20-25к рублей 8 часовой рабочий день, можно даже 6 дней в неделю. (чисто чтобы на жизнь хватало). Какие минимальные знания для этого нужны, чтобы найти такую работу?
Вот более менее пиздатый алгоритм обучения. Может было уже.
https://medium.com/russian/от-нуля-до-героя-front-enda-часть-1-f524d668f328#.qos9qsnpc
https://medium.com/russian/от-нуля-до-героя-фронтенда-часть-2-25f19e56eb29#.cwz2h2t01
На основе разной хуйни составил примерный план обучения.
Вместо видеокурсов, от которых обычно блюю, инфа в текстовом виде.
1 месяц HTML & CSS
1 урок
1.Основы HTML
http://www.w3schools.com/html
2. Настройка рабочего места(Atom, html css reset)
https://www.youtube.com/watch?v=9hZOCQkHb4Y
3. Урок по использованию шрифтов
https://css-tricks.com/snippets/css/basics-of-google-font-api/
4. Работа с Chrome tools
https://developer.chrome.com/devtools
2 урок
1. Комментарии, Типы изображений для Веб, формы, списки, вставка изображений
http://www.w3schools.com/html
2. Онлайн урок по формам
https://www.codecademy.com/courses/web-beginner-en-Vfmnp/0/2?curriculum_id=50b91eda28c2fb212300039e
4. Адаптивный дизайн
Синдерхольм на планшете
3 урок
1. Основы CSS
http://www.w3schools.com/css
2. Игра по CSS
http://flukeout.github.io/
3. Адаптивный дизайн
Синдерхольм на планшете
4 урок
1. Псевдоклассы, псевдоэлементы, таблицы.
http://www.w3schools.com/css
2. Игра по CSS
http://flukeout.github.io/
3. Адаптивный дизайн
Синдерхольм на планшете
5 урок
1. Блочная верстка, отступы элементов, обтекание элементов
http://www.w3schools.com/css
2. Онлайн урок по верстке
https://www.codecademy.com/learn/make-a-website
3. 3. Адаптивный дизайн
Синдерхольм на планшете
6 урок
1. Позицонирование, шаблоны
http://ru.learnlayout.com/
2. Семантика в HTML5
http://www.hongkiat.com/blog/html-5-semantics/
3. Адаптивный дизайн
Синдерхольм на планшете
7 урок
1. Работа с GIt
https://githowto.com/
2. Адаптивный дизайн
Синдерхольм на планшете
8 урок
1. Работа с макетом в формате PSD, фотошоп для вертски, perfect pixel
https://www.youtube.com/watch?v=uvyYfjr6L5o
2. Адаптивный дизайн
Синдерхольм на планшете
2 месяц HTML5 & CSS3 advanced
1 урок
1. Знакомство с препроцессорами
http://sass-lang.com/guide
https://habrahabr.ru/post/140612/
3. Адаптивный дизайн
Синдерхольм на планшете
2 урок
1. HTML 5
http://www.w3schools.com/html/html5_intro.asp
2. Сетки
http://www.sitepoint.com/understanding-css-grid-systems/
3 урок
1. CSS3
http://www.w3schools.com/css/css3_intro.asp
2. Сетки
https://css-tricks.com/dont-overthink-it-grids/
4 урок
1. Центрирование
http://frontender.info/centering-css-complete-guide/
2.Flex
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
5-6 урок
1. Bootstrap
www.w3schools.com/bootstrap
http://bootstrap-3.ru/index.php
7 урок
1. Стайлгайды
http://csslike.me/gajdlajny-dlya-veb-proektov/
http://ux.mailchimp.com/patterns/
https://www.lightningdesignsystem.com/
2. Улучшение кода
https://www.sitepoint.com/css-architectures-refactor-your-css/
8 урок
1. Code guidelines
https://habrahabr.ru/post/143452/
http://cssguidelin.es/
2. Создание портфолио
https://www.smashingmagazine.com/2013/06/workflow-design-develop-modern-portfolio-website/
3 месяц Javascript
1 урок
1. Основы, синтаксис, переменные, типы данных
https://learn.javascript.ru/
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
2 урок
1. Операторы, операнды, интерактив с пользователем
https://learn.javascript.ru/
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
3 урок
1. Условные операторы, циклы
https://learn.javascript.ru/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Loops_and_iteration
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
4 урок
1. Функции
https://learn.javascript.ru/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Functions
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
5 урок
1. Методы, свойства
https://learn.javascript.ru/
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
6 урок
1. Объекты
https://learn.javascript.ru/
http://javascriptissexy.com/javascript-objects-in-detail/
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
7 урок
1. DOM
https://learn.javascript.ru/document
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
8 урок
1. DOM
https://learn.javascript.ru/document
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
4 месяц Javascript
1 урок
1. ООП
https://learn.javascript.ru/oop
https://learn.javascript.ru/prototypes
2 урок
1. AJAX
https://learn.javascript.ru/ajax
3 урок
1. Регулярные выражения
https://learn.javascript.ru/regular-expressions-javascript
4 урок
1. Canvas Websockets
https://habrahabr.ru/post/111308/
https://habrahabr.ru/company/microsoft/blog/134097/
http://code-and.coffee/post/2015/collaborative-drawing-canvas-node-websocket/
5 урок
1. jquery
http://learn.jquery.com/
https://jquery.com/
2. https://www.codecademy.com/skills/make-an-interactive-website
6 урок
1. jquery ui
http://learn.jquery.com/
https://jqueryui.com/
2. https://www.codecademy.com/skills/make-an-interactive-website
7 урок
1. Gulp
https://learn.javascript.ru/screencast/gulp
2. Underscore
http://underscorejs.ru/
3. Подключение расширений jquery
http://webhamster.ru/mytetrashare/index/mtb0/4115
http://beloweb.ru/javascript-jquery/chto-takoe-jquery-i-jquery-plaginyi-i-kak-ih-prikrepit-k-saytu.html
8 урок
1. Ключевые фреймворки
https://habrahabr.ru/post/305442/
5 месяц
1-8 урок
1. SQL
http://www.w3schools.com/sql/default.asp
https://www.codecademy.com/learn/learn-sql
"Изучаем SQL" Бэйли Бел
6-7 месяц
1-8 урок
1. PHP
http://www.w3schools.com/php/default.asp
https://www.codecademy.com/learn/php
http://getjump.me/ru-php-the-right-way/
8 месяц
1-8 урок
1. AngularJS
http://stackoverflow.com/questions/13151725/how-is-angularjs-different-from-jquery
http://www.w3schools.com/angular/default.asp
https://docs.angularjs.org/guide
https://scotch.io/tutorials/build-an-etsy-clone-with-angular-and-stamplay-part-1
9 месяц
1-8 урок
1.ReactJS
https://scotch.io/tutorials/learning-react-getting-started-and-concepts
https://facebook.github.io/react/docs/tutorial.html
https://www.sitepoint.com/how-to-build-a-todo-app-using-react-redux-and-immutable-js/
10 месяц
1-8 урок
1. Yii2
http://www.yiiframework.com/doc-2.0/guide-index.html
"Разработка Вэб приложений Yii 2" Сафронов
2. Laravel
https://habrahabr.ru/post/145212/
https://laravel.com/
11 месяц
1-8 урок
1. Wordpress
https://codex.wordpress.org/Developer_Documentation
2. 1C Битрикс
http://dev.1c-bitrix.ru/api_help/
https://www.youtube.com/watch?v=4pawCupacWo&list=PLY4rE9dstrJyqAWUVlT7PLGjdmPEwhfg6
Допматериалы
1. Flat
https://www.youtube.com/watch?v=IdLb5RlCSPY&list=PLY4rE9dstrJw2_qHvVHTh2hrfNxOzzbdK
2. SEO
https://www.youtube.com/watch?v=pLPX8jiY0Pk&list=PLY4rE9dstrJxGAhvT29VO70RsKuEvk87A
3.
Дополнительно 1
1. Пытаться сделать копии несложных сайтов.
https://dribbble.com/shots/2262761-Mobile-Blog-App-Interface/attachments/424147
https://dribbble.com/shots/2492038-Task-List-App/attachments/489171
https://dribbble.com/shots/2144170-Day-014-Location-Card/attachments/392323
https://dribbble.com/shots/2639709-Confirm-Reservation/attachments/528798
2. Изучать построение несложных элементов, например Меню, Новостная лента и т д
http://codepen.io/cameronbaney/pen/gfjLJ
http://codepen.io/ManarKamel/pen/BooXJw
http://codepen.io/jonathanzwhite/pen/GZVKmE
3. Не перерисовывать полньстью, но вычленять определенные элементы из хороших сайтов
https://www.dropbox.com/business
https://www.airbnb.com/
https://www.paypal.com/home
http://www.invisionapp.com/
https://stripe.com/us/pricing
4. Улучшение и переработка своего старого кода
5. Быть в курсе
https://css-tricks.com/
https://www.smashingmagazine.com/
Дополнительно 2
1. Зайти на сайт https://www.airbnb.com/, войти в консоль-лог и попробовать выполнить какие-то манипуляции со страницей с помощью jscript, jquery.
2. На codeopen соорудить какие-то несложные программы.рограммы.
Технологии
Front-end
1. HTML 5 (Bootstrap)
2. CSS 3 (LESS, SASS)
3. JavaScrypt (Jquery, Ajax, React.js, Node.js, Angular.js)
4. Photoshop
Back-end
4. PHP 5.5 + (Laravel/Yii2/Zend/Symphony2)
5. SQL, MySQL, PostgreSQL
6. CMS 1С Bitrix, WordPress
7. Linux, Git
Дополнительно
SOAP, LAMP, XML, SEO
PS А вообще, я бы давно сбухался и сдох. Только у меня денег на это нет.
Вот более менее пиздатый алгоритм обучения. Может было уже.
https://medium.com/russian/от-нуля-до-героя-front-enda-часть-1-f524d668f328#.qos9qsnpc
https://medium.com/russian/от-нуля-до-героя-фронтенда-часть-2-25f19e56eb29#.cwz2h2t01
На основе разной хуйни составил примерный план обучения.
Вместо видеокурсов, от которых обычно блюю, инфа в текстовом виде.
1 месяц HTML & CSS
1 урок
1.Основы HTML
http://www.w3schools.com/html
2. Настройка рабочего места(Atom, html css reset)
https://www.youtube.com/watch?v=9hZOCQkHb4Y
3. Урок по использованию шрифтов
https://css-tricks.com/snippets/css/basics-of-google-font-api/
4. Работа с Chrome tools
https://developer.chrome.com/devtools
2 урок
1. Комментарии, Типы изображений для Веб, формы, списки, вставка изображений
http://www.w3schools.com/html
2. Онлайн урок по формам
https://www.codecademy.com/courses/web-beginner-en-Vfmnp/0/2?curriculum_id=50b91eda28c2fb212300039e
4. Адаптивный дизайн
Синдерхольм на планшете
3 урок
1. Основы CSS
http://www.w3schools.com/css
2. Игра по CSS
http://flukeout.github.io/
3. Адаптивный дизайн
Синдерхольм на планшете
4 урок
1. Псевдоклассы, псевдоэлементы, таблицы.
http://www.w3schools.com/css
2. Игра по CSS
http://flukeout.github.io/
3. Адаптивный дизайн
Синдерхольм на планшете
5 урок
1. Блочная верстка, отступы элементов, обтекание элементов
http://www.w3schools.com/css
2. Онлайн урок по верстке
https://www.codecademy.com/learn/make-a-website
3. 3. Адаптивный дизайн
Синдерхольм на планшете
6 урок
1. Позицонирование, шаблоны
http://ru.learnlayout.com/
2. Семантика в HTML5
http://www.hongkiat.com/blog/html-5-semantics/
3. Адаптивный дизайн
Синдерхольм на планшете
7 урок
1. Работа с GIt
https://githowto.com/
2. Адаптивный дизайн
Синдерхольм на планшете
8 урок
1. Работа с макетом в формате PSD, фотошоп для вертски, perfect pixel
https://www.youtube.com/watch?v=uvyYfjr6L5o
2. Адаптивный дизайн
Синдерхольм на планшете
2 месяц HTML5 & CSS3 advanced
1 урок
1. Знакомство с препроцессорами
http://sass-lang.com/guide
https://habrahabr.ru/post/140612/
3. Адаптивный дизайн
Синдерхольм на планшете
2 урок
1. HTML 5
http://www.w3schools.com/html/html5_intro.asp
2. Сетки
http://www.sitepoint.com/understanding-css-grid-systems/
3 урок
1. CSS3
http://www.w3schools.com/css/css3_intro.asp
2. Сетки
https://css-tricks.com/dont-overthink-it-grids/
4 урок
1. Центрирование
http://frontender.info/centering-css-complete-guide/
2.Flex
https://css-tricks.com/snippets/css/a-guide-to-flexbox/
5-6 урок
1. Bootstrap
www.w3schools.com/bootstrap
http://bootstrap-3.ru/index.php
7 урок
1. Стайлгайды
http://csslike.me/gajdlajny-dlya-veb-proektov/
http://ux.mailchimp.com/patterns/
https://www.lightningdesignsystem.com/
2. Улучшение кода
https://www.sitepoint.com/css-architectures-refactor-your-css/
8 урок
1. Code guidelines
https://habrahabr.ru/post/143452/
http://cssguidelin.es/
2. Создание портфолио
https://www.smashingmagazine.com/2013/06/workflow-design-develop-modern-portfolio-website/
3 месяц Javascript
1 урок
1. Основы, синтаксис, переменные, типы данных
https://learn.javascript.ru/
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
2 урок
1. Операторы, операнды, интерактив с пользователем
https://learn.javascript.ru/
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
3 урок
1. Условные операторы, циклы
https://learn.javascript.ru/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Loops_and_iteration
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
4 урок
1. Функции
https://learn.javascript.ru/
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Functions
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
5 урок
1. Методы, свойства
https://learn.javascript.ru/
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
6 урок
1. Объекты
https://learn.javascript.ru/
http://javascriptissexy.com/javascript-objects-in-detail/
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
7 урок
1. DOM
https://learn.javascript.ru/document
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
8 урок
1. DOM
https://learn.javascript.ru/document
https://developer.mozilla.org/en-US/docs/Web/API/Document_Object_Model
2. Онлайн курсы
https://www.codecademy.com/learn/javascript
4 месяц Javascript
1 урок
1. ООП
https://learn.javascript.ru/oop
https://learn.javascript.ru/prototypes
2 урок
1. AJAX
https://learn.javascript.ru/ajax
3 урок
1. Регулярные выражения
https://learn.javascript.ru/regular-expressions-javascript
4 урок
1. Canvas Websockets
https://habrahabr.ru/post/111308/
https://habrahabr.ru/company/microsoft/blog/134097/
http://code-and.coffee/post/2015/collaborative-drawing-canvas-node-websocket/
5 урок
1. jquery
http://learn.jquery.com/
https://jquery.com/
2. https://www.codecademy.com/skills/make-an-interactive-website
6 урок
1. jquery ui
http://learn.jquery.com/
https://jqueryui.com/
2. https://www.codecademy.com/skills/make-an-interactive-website
7 урок
1. Gulp
https://learn.javascript.ru/screencast/gulp
2. Underscore
http://underscorejs.ru/
3. Подключение расширений jquery
http://webhamster.ru/mytetrashare/index/mtb0/4115
http://beloweb.ru/javascript-jquery/chto-takoe-jquery-i-jquery-plaginyi-i-kak-ih-prikrepit-k-saytu.html
8 урок
1. Ключевые фреймворки
https://habrahabr.ru/post/305442/
5 месяц
1-8 урок
1. SQL
http://www.w3schools.com/sql/default.asp
https://www.codecademy.com/learn/learn-sql
"Изучаем SQL" Бэйли Бел
6-7 месяц
1-8 урок
1. PHP
http://www.w3schools.com/php/default.asp
https://www.codecademy.com/learn/php
http://getjump.me/ru-php-the-right-way/
8 месяц
1-8 урок
1. AngularJS
http://stackoverflow.com/questions/13151725/how-is-angularjs-different-from-jquery
http://www.w3schools.com/angular/default.asp
https://docs.angularjs.org/guide
https://scotch.io/tutorials/build-an-etsy-clone-with-angular-and-stamplay-part-1
9 месяц
1-8 урок
1.ReactJS
https://scotch.io/tutorials/learning-react-getting-started-and-concepts
https://facebook.github.io/react/docs/tutorial.html
https://www.sitepoint.com/how-to-build-a-todo-app-using-react-redux-and-immutable-js/
10 месяц
1-8 урок
1. Yii2
http://www.yiiframework.com/doc-2.0/guide-index.html
"Разработка Вэб приложений Yii 2" Сафронов
2. Laravel
https://habrahabr.ru/post/145212/
https://laravel.com/
11 месяц
1-8 урок
1. Wordpress
https://codex.wordpress.org/Developer_Documentation
2. 1C Битрикс
http://dev.1c-bitrix.ru/api_help/
https://www.youtube.com/watch?v=4pawCupacWo&list=PLY4rE9dstrJyqAWUVlT7PLGjdmPEwhfg6
Допматериалы
1. Flat
https://www.youtube.com/watch?v=IdLb5RlCSPY&list=PLY4rE9dstrJw2_qHvVHTh2hrfNxOzzbdK
2. SEO
https://www.youtube.com/watch?v=pLPX8jiY0Pk&list=PLY4rE9dstrJxGAhvT29VO70RsKuEvk87A
3.
Дополнительно 1
1. Пытаться сделать копии несложных сайтов.
https://dribbble.com/shots/2262761-Mobile-Blog-App-Interface/attachments/424147
https://dribbble.com/shots/2492038-Task-List-App/attachments/489171
https://dribbble.com/shots/2144170-Day-014-Location-Card/attachments/392323
https://dribbble.com/shots/2639709-Confirm-Reservation/attachments/528798
2. Изучать построение несложных элементов, например Меню, Новостная лента и т д
http://codepen.io/cameronbaney/pen/gfjLJ
http://codepen.io/ManarKamel/pen/BooXJw
http://codepen.io/jonathanzwhite/pen/GZVKmE
3. Не перерисовывать полньстью, но вычленять определенные элементы из хороших сайтов
https://www.dropbox.com/business
https://www.airbnb.com/
https://www.paypal.com/home
http://www.invisionapp.com/
https://stripe.com/us/pricing
4. Улучшение и переработка своего старого кода
5. Быть в курсе
https://css-tricks.com/
https://www.smashingmagazine.com/
Дополнительно 2
1. Зайти на сайт https://www.airbnb.com/, войти в консоль-лог и попробовать выполнить какие-то манипуляции со страницей с помощью jscript, jquery.
2. На codeopen соорудить какие-то несложные программы.рограммы.
Технологии
Front-end
1. HTML 5 (Bootstrap)
2. CSS 3 (LESS, SASS)
3. JavaScrypt (Jquery, Ajax, React.js, Node.js, Angular.js)
4. Photoshop
Back-end
4. PHP 5.5 + (Laravel/Yii2/Zend/Symphony2)
5. SQL, MySQL, PostgreSQL
6. CMS 1С Bitrix, WordPress
7. Linux, Git
Дополнительно
SOAP, LAMP, XML, SEO
PS А вообще, я бы давно сбухался и сдох. Только у меня денег на это нет.
блять, тред в бамплимите, хули ты мусоришь
Анончики, подскажите по CSS ньюфагу. Короче, мне нужно сделать два контейнера с position: absolute. Страница выглядит так:
div wrap(position: relative)
div header
kjdslkjglksjdfgkljsd
/div
div content
jkljsdgfkljsdflkg
/div
/div <!-- wrapper -->
footer (position: absolute)
kljsdflgkjsdlkjg
/footer
Если я проебу один absolute, то футер не закрепится внизу страницы офк. А мне нужно ебануть еще один абсолют во вложенном в контент контейнере (там изображение с надписью, при наведении становится светлым)
Вы видите копию треда, сохраненную 13 декабря 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.