Вы видите копию треда, сохраненную 19 марта 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 46 Кб, 604x453
46 Кб, 604x453Шапка:
https://github.com/acilsd/wrk-fet
JavaScript учим тут:
https://learn.javascript.ru/
Как учить React:
https://github.com/rtivital/react-things
Подбор вопросов на собеседовании:
https://www.thatjsdude.com/interview/
Торренты на интенсивы HTML Academy:
Базовый интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1157981
Продвинутый интенсив за 2016 год:
http://nnm-club.name/forum/viewtopic.php?t=1032872
Базовый JS-интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
Продвинутый JS-интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1165695
Годный курс по основам JS (на ES6):
https://ru.hexlet.io/courses/introduction_to_programming
Теория продвинутых курсов академии:
https://mega.nz/#!zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлый тред:
https://arhivach.org/thread/334779/
Все материалы в шапке, общие вопросы в гугле, всё остальное сюда. Добро пожаловать, снова.
 33 Кб, 166x170
33 Кб, 166x170Какое отношение к программированию имеет тред девочек-верстальщиц?
А у кого-то еще 2000 год на дворе.
Redux с Immutable.js навернуть не хочешь? А повставляй ка в иммутабельные linked list'ы элементы. Че говоришь? Нахуй мне это надо, уползай свой SQL писать залетный.
 4 Кб, 200x64
4 Кб, 200x64 34 Кб, 600x583
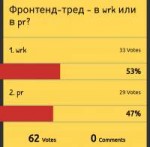
34 Кб, 600x583Выполняю желание анона, всего-то. Многие поддержали перекат и возвращаться в /wrk не хотят. Какой тред легитимным считать — выбор тоже анона. Я принимаю и рассматриваю все предложения и советы по поводу треда. Но в /wrk хотят меньше анонов.
Хочешь прям сейчас сделаю, чтобы там у врк больше голосов было?
Ты ведь понимаешь, что теперь это не имеет смысла? Пытались сделать честное голосование. Нахуй такие как ты нужны даже в том же /wrk? Говнистый и злой ты какой-то.
Я тебе только показал, что это голосование говно и накрутить голоса дело 20 секунд и даже прокси использовать не надо
А чего про php так мало пишут? Это зашквар что ли?
Вроде удобная штука
Зачем база, омг? Сверстай в маркдауне и залей на гитхаб.
Если планируешь постоянно заливать новые статьи - WP.
Если не так уж часто заливать (раз в месяц) или вообще не планируешь новые добавлять - то html+ css и гитхаб лайв пейджес.
Гугли что такое генераторы статических сайтов и юзай гетсби.
На ннм клабе обновленные интенсивы смотри
Зачем тогда во всех гайдах рассказывают, как пердолиться в консоль, но не рассказывают, как это все в IDE настроить?
Потому что ты должен знать, как это все устроено и работает, чтобы потом хуйни не натворить по незнанке. А с гитом эту самую хуйню очень просто натворить. Ты же программистом хочешь стать, а не просто мартышкой, которая бездумно повторяет алгоритмы?
Понял, спасибо. А здесь кто-нибудь использует postcss, имеет ли смысл осваивать ньюфагу? Некоторые расширения понравились по описанию, очень хочется попробовать.
Из GUI даже самой крутой вроде вебштормовской можно сделать 50% того, что может консоль.
советую неделюку (а лучше месяц) на голом css поделать пэт-проекты. Потом подключишь, что-нибудь. Это нужно, чтобы ты пробежался глазами по многим свойствам и усвоил раз и навсегда всю прелесть препроцессоров и постпроцессоров.
Если ты уже чувствуешь себя уверенно в css, то настраивай postcss. Добавишь code minification, vendor autoprefixer, css-format, constant folding, и т.п. И жить станет проще.
Ты кстати в чем проекты билдишь? npm, yarn, webpack?
> Из GUI даже самой крутой вроде вебштормовской можно сделать 50% того, что может консоль.
Но что там делать-то? Коммит, пуш, мерж, все. Все это умеет любая IDE. Алсо, ничто не мешает сделать окном с кнопками все, что может консоль, это команды блджад.
 321 Кб, 465x604
321 Кб, 465x604$ git remote -v
origin https://github.com/telepok/barbershop.git (fetch)
origin https://github.com/telepok/barbershop.git (push)
"Про гит" книгу до конца не дочитал, сразу признаюсь, осилил пока только ресурс githowto.com, но дошел до конца. До этого десктопной версией пользовался, а тут дочитал, решил глянуть удаленный путь, а тут вон оно как. Прохожу интенсив самостоятельно, совместная работа пока не светит, рано заморачиваться с такими тонкостями?
Пикрил постучался сегодня в друзья. Фейк же?
нахуй иди отсюда, даун
Could not read from remote repository.
Ну и как это понимать, знает кто?
Разобрался. Для архивов:
Проблема в SSH. Переключил на HTTPS на странице репозитория, скопировал новые команды и взлетело.
Это норма? Или получше способ есть?
норма
Нормально, вай нот. Если элементов не слишком много. Потому что у тебя забивается стек вызовов функций сеттаймаутами. Если экономить память - нужно через сетинтервал и какой-нибудь счетчик с замыканием, когда счетчик равен последнему элементу в массиве - остановить.
И зачем это? И почему это нельзя в кнопку обернуть?
блять, как сделать чтобы ебанный фиолетовый блок при ресайзе не уезжал?
второе, как поставить ебучие кресты чтобы они возле списков стояли красиво? решил сделать сам..и сижу хуй сосу, раздражаюсь.. лучше бы вырезал эти ебанные кресты.
Как-то криво у тебя. Если хочешь расположить элементы внутри фиолетового квадрата, разве не логично будет отразить это в html-разметке? Да и зачем тут абсолютное позиционирование тоже непонятно.
мимо-вкатывальщик
Задача из учебника Кантора: выдать элементы массива в случайном порядке.
Для чего нужно отнять -0,5?
Чтобы с равной вероятностью было отрицательное или положительное число. Просто Math.random() дает всегда положительное, так у тебя sort ничего не отсортирует.
Sort последовательно переставляет местами пару соседних элементов в зависимости от результата функции, которая в скобках (больше нуля - меняет местами, меньше нуля и ноль - нет). Рандом по дефолту выбрасывает значения от 0 до 1. Добавляя -0.5 смещаем диапазон выходных значений -0.5..0.5. То есть положительное или отрицательное. То есть каждый раз сортировка случайным образом делается. Пишу с телефона, с полярностью мог ошибиться
че еще за перекаты на 500 постов, куку
Зайди на hh и проверь
Сделай два блока-ссылки и задай разные фоны. Хотя можно было бы и один спозиционировать по-разному просто.
 507 Кб, 1280x800
507 Кб, 1280x800Пикрелейтед фон. Хочу что бы можно было кликать на таблетки. Так будет понятнее.
 1,9 Мб, 270x267
1,9 Мб, 270x267 622 Кб, 500x500
622 Кб, 500x500И, наконец, спустя столько тредов, кто-нибудь мне ответит:
ПОЧЕМУ АНГУЛЯР СОСЕТ, А АНГУЛЯРОБЛЯДИ - ГОВНОЕДЫ?
python + selenium
Хочу спросить про гитхаб, все пишут выкладывать туда все, что делаешь, типа портфолию
Ну так вот, стоит ли туда выкладывать, например, сайты по макетам htmlacademy?
ну чет хуйня идея нет?
>Поставил position: center
ты прежде чем ставить, смотришь в справочники вообще, есть ли такие свойства которые ты ставишь?
outline:none
юзай замыкания, а то у тебя index слетает при обходе, чекай задания на интервью(в шапке).
Обязательно выкладывай. Что угодно, даже лютейшее говнище, если ты сделал это своими руками и можешь показать, лучше, чем «мою домашку съела собака».
В макетах Академии ничего особенного нет, если ты их воруешь. Барбершоп ты с экрана переписываешь, его всё рано нет смылса выкладывать. Если прям сам будешь делать, лучше возьми какие-нибудь свободные:
http://www.os-templates.com/free-psd-templates
Или воспроизведи известные сайты.
Потому что ангуляр - это не гибкий инструмент, который не всегда подходит под нужную задачу. С реактом же можно всегда слепить франкештейна из библиотек под свои нужды.
Барбершоп конечно не стоит, но я вот думаю выложить техномарт с базового и какой-нибудь из продвинутого, когда его пройду. Дальше какой-нибудь свой проектик планирую запилить. Это лучше, чем ничего. Так хоть видно, что ты хотя бы что-то умеешь, поэтому вероятность устроиться повышается, как мне кажется. Потом просто выпилишь, когда достаточно личных работ наберётся.
Спасибо за ссылку. Но почему только 12 страниц? Есть какой-то другой сайт, который специализируется на бесплатных макетах? Чтобы выбор пошире был.
А вдруг я найду какую-нибудь хуйню, а анон уже бывалый и знает что к чему. Хуй соси, кстати.
Чаю адеквату.
Я валю туда все подряд, заодно параллельно набиваешь руку с гитом, подключаясь из разных мест. К тому моменту, как кому-то показывать свой гитхаб можно будет лишнее убрать
Есть один недосайт, фоном котoроrо задано одно недовидео, которое запускается при заrрузке сайта.
Как мне сделать так, чтобы при заrрузке сайта, еrо фоном воспроизводилось одно рандомное видео из определённоrо списка.
Я пытался rуrлить. Честно.
Но я только вкатываюсь в эту тему, так что из тоrо, что я нашёл, я понял чуть менее чем ничеrо.
В общем, что вы льете на гитхаб?
>Числа в JavaScript всегда хранятся, как числа с плавающей точкой двойной точности.
Только начал изучать этот ваш джаваскрипт и сразу же отвисла челюсть. Вам нормально вообще на этом программировать?
>А вы на гитхаб заливаете галп или хотя бы галпфайл.джс? Или у вас галп в корне, а сам проект в /src?
Конфиг в корне, gulp прописан в package.json и устанавливается локально в проект.
Глобально галпа у меня вообще нет.
Да это понятно, но сам файл с тасками льешь на гит или на гитхабе только html/css/js/etc?
Программирую на js уже 18 лет, и если бы ты только знал, как вы заебали этими тупыми вопросами.
Ты действительно считаешь, что в этом есть что-то из ряда вон или неудобного?
Обычно льётся. Потому что если кто захочет склонировать твою репу и поковыряться, то он будет опечален тем, что конфигов-то нема, и хрен соберешь проект без ковыряний
Главное node_modules не лей ты же не аутист?
А как нод модули не лить? Только через игнорфайл гитовский? Некрасиво смотрится эта хрень без названия.
В .gitignore дописываешь node_modules/ и радуешься.
Не совсем понял, про какую хрень без названия ты говоришь?
Ну про самй файл .гитигнор. В проводнике ужасно выглядит, а я эстет немножко.
Льешь на гит.
На гите должно быть все, чтобы ты мог склонировать репозиторий ввести пару команд и у тебя все заработало.
Ты немножко долбоёб, а не эстет
 24 Кб, 412x351
24 Кб, 412x351Начал читать Кантора. Опа, а скачайте-ка линтёр. Идешь устанавливать линтёр ебучий -- ниче не понятно. Это же линтер сука, там описание должно быть на 10 строк. Не, куча всякой дрисни, все по-английски. Не то чтобы я вообще его не знал. Полиглот просмотрел, но дохуя воды на инглише по-прежнему вызывает бугурчение.
В общем вронтенд это вечная ебля с окружением. По крайней мере пока складывается такое ощущение.
И самое страшное, что это крайне хуёво запоминается. Те же приемы в верстке запоминаются легко или в жс ты написал один раз функцию для ряда фибоначи, и запомнил.
А конфиг для галпа вроде написал, месяц спустя опять сел верстать, и уже не помню как я его писал. Помню только в общих чертах, что устанавливал пакеты, потом какие-то пайпы прописывал в конфиге. Забыл команды для эммета, забыл команды для терминала, забыл все что связанно с сассом (кроме вложенности и переменных).
Чому сука нельзя как в 2000 году писать на чистом щитимеле и ксс, понапридумывали блять, пидарасы, всякой хуйни. И это я еще реакта с вебпанком не нюхал. Там наверно вообще вены вскрою нахуй.
 8 Кб, 480x360
8 Кб, 480x360> кряяя, памахити, билдер и менеджер зависимостей это слишком сложна дляминя
У тебя там мозг вообще мертв что ли? Это же не написание своей реализации аффинити-функции.
Ты долбаеб.
Конфиг вебпака/галпа пишется один раз на проект исходя из твоих нужд просто, блядь, копируются нужные строчки настроек из гитхаб-репозиториев и инструкций. Никто их самостоятельно по строчке не расписывает и точно не запоминает как та или иная строчка пишется. Если ты не меняешь подходы в разработке можно таскать конфиги из проекта в проект. Если ты приходишь в готовый проект - там скорее всего уже есть конфиги и инструкции.
Но все это говно получается модульное и легко расширяется. Я ВИДЕЛ проекты где было "как по старинке", миллиард css файлов раскиданных по проекту в 5 000 строк, один файл functions.js, в 4000 строк, где глобальных переменных и сайд-эффектов ебись в рот. Меняешь одно - ломается десять. Этого хочешь?! А, а? Радуйтесь бомжи, что не застали эти времена. Не нравятся им галпы и вебпаки, я хуею.
Ожидание: ебешься с окружением неделю. Реальность: пишешь create-react-app yoba, работаешь.
 38 Кб, 839x627
38 Кб, 839x627 49 Кб, 800x857
49 Кб, 800x857А ты знаешь как орать. Видишь как вы удачно собрались.
Может, прежде, чем учиться программировать, стоило научить пользоваться компьютером? Изучить устройства и принципы операционных систем, оболочек и вот это всё.
Тебе самому как кажется, чинить и строить автомобили нормально, если ты не умеешь их водить?
>Как мне на хостинг-то композер накатывать?
ssh root@hostingname -p 60231
cd ~/projectname
apt-get install composer
git clone githubprivat.pizda.git ./
composer install?
>Хочу сделать background с парой ссылок по типу карты
если меня правильно накрыло на одной лекции,
Активные элементы нельзя делать фоновыми, это зашквар high-level
Я бы вырезал пиздюка и попытался его как-то сделать векторным и активным, и там уже крепить ссылки. Тупо черный фон оставить фоном. Ну, изъебнуться в css с тенями-осветлениями.
Еще варик- ебнуть фон и раскроить страницу пополам, повесив ссылки на каждую половину. Нахуй ебаться, если можно не ебаться?тем более,
если это единственное, что будет на странице
Нормально.
Старт: интерактивные курсы хтмл академии: https://htmlacademy.ru/program бесплатных вполне хватит, но можно и оплатить подписку (лучше не надо). Можно спросить в треде скриншоты теории продвинутых интерактивов: их регулярно трут отовсюду, кроме меги, поэтому приходится перезаливать.
бля, тупанул, в ссылка же в ОП-посте есть
А почему у вас в ОП-посте ссылки на старые интенсивы? Есть новее давно.
Скрин хочу сверстать как
Большой блок с фоновой картинкой с кружочками, на ней блок содержащий телефон и две кнопки и на большом блоке псевдоэлемент-оконтовка, которому установлю Z-индекс меньше чем у айфона.
Первый вопрос: то, что я надумал, нормально?
Второй: Как получить белую волнистую полосу под телефоном, если в фотошопе она получается наложением волнистой фоновой картинки на белый бант (форма как у кнопок)?
Есть тематические телеграм каналы:
https://t.me/react_js - реакт
https://t.me/vuejs_ru - vue
https://t.me/js_ru - js
https://t.me/javascript_jobs - работа
Я не догадался, что нужно по ssh подключиться. Теперь понял.
>>>>30861
спасибо за ссылки
Ну ты ори ори, хорошо же когда можно поорать с "дурней" ты главное сиди далее на своем уровне понятия и радуйся таким как мы )) и жизнь будет сказкой, солнышко )
>Аноны а сколько было вам когда вы вкатывались?
10
> Сколько прошло времени до первой работы?
4 до первого заработка, и 7 до первого рабочего места
28lvl
То есть,
var a = "<div>1</div><div>2</div>";
console.log(a.getElementsByTagName("div"));
Сейчас делаю так:
var fakeItem = document.createElement("div");
fakeItem.innerHTML = a;
console.log(fakeItem.getElementsByTagName("div"));
Это правильно или мудачество и нужно иначе? А как иначе?
Нихуя.
Тестирование это скучно, нудо и вообще фу-фу-фу. Ты пишешь блядь код, а потом пишешь еще один код который подгоняешь под свой первый код так чтобы циферки сходились. Ну не пиздец ли? Грубо говоря ты пишешь функцию a + b, и к ней пишешь несколько кейсов, типа если a = 1, и b = -1 ожидается 0, если a = -1, и b = 5 ожидается четыре, типа a = '1', а b = -2, '1-2', ну и всякая такая хуйня. Называется это юнит тестирование и некоторые настолько угорают по этой теме, что пишут сначала юнит тесты а потом код, называя это TDD подходом к разработке. За счастье, в малых компаниях на это время никто не тратит и пишут просто код без тестов, отдавая поиск багов ручной тестировщице или автотестам.
Автотесты хуже юнит-тестов?
Не совсем тебя понял,но когда ты пишешь.
var fakeItem = document.createElement("div");
ты создаешь узел с div - элементом и кладешь его в переменную fakeItem.
Доступ к узлу останется в переменной console.log(fakeItem), можно накидать в него эвент-листениров, контента (как это сделал ты), и потом прикрепить его в какую-нибудь ноду существующего DOM-дерева в браузере, например.
> Ты пишешь блядь код, а потом пишешь еще один код который подгоняешь под свой первый код так чтобы циферки сходились.
Пиздец ты говнокодер хуев.
Писать нужно сразу нормальный тестируемый код. Тогда и тесты будут легко писаться.
> СРАЗУ
Да, сразу. А не кривовкось наговнокодил, а потом думаешь как же это собирается тестировать.
> О, вы с дивана?
Говнокодеру неприятно.
Даже мертвая винишко-тян смогла вкатиться в фронтенд, в то время как ты, тупой анон, не можешь понять задачу про числа фиббоначи.
Она ж из ВШЭ была.
когда только начинал собирать все через галп тоже бесил процесс настройки окружения, за пол года нормально приспособился, теперь это не доставляет столько боли. для отработки этого даже мелкие вещи (типа сверстать новое меню для сайта) делал со сборщиком. уже примерно помню где что скопировать, всякие там еще миксины для шрифтов тяну из своих гистов и т.д.
поэтому не бомби, а привыкай и пиши руками первое время все, потому уже будешь понимать, что копипастить, а что нет.
наработаешь скорость в этом деле и все ок будет.
Я понимаю. Если у меня есть строка с html-кодом, то как мне на эту строку сделать getElementsBy*? Создать узел и присвоить его innerHTML эту строку? Больше вариантов нет?
Не надо так делать.
Гугли что такое рандомизатор на js
Опять же отвечу, но всё же учи sass.
 31 Кб, 895x532
31 Кб, 895x532Да нет, просто читаю и по порядку делаю, но когда дохожу до задачек где надо чуть мозг включать, то начинаю тупить. Часто я логически понимаю как делать, но написать не могу
У тебя проблема психологическая, а не с программированием. Это не к нам.
типа с алгоритмами трудно мне. Опытные, на работе много голову ломаете или большинство тасков на опыте делаете?
Не надо так.
но если и пойдешь на это, то не используй основной документ, для своих этих узлов. Используй фрагменты.
Твой вопрос некорректен.
Все зависит от человека и его умения в декомпозицию и абстракцию. Человек не умеющий в абстракции не сможет из опыта выбрать что-то, что решило бы его текущую задачу. Человек неспособный в декомпозицию, не сможет разбить задачу на мелкие. В общей сложности ни тем ни другим не место в этой сфере, но их как ни странно полно, но лишь на этапе вкатывания. В конце концов они либо отсеятся, либо найду себя в тех местах где все по инструкции и не надо креативить.
>Опытные, на работе много голову ломаете или большинство тасков на опыте делаете?
Что встречается часто - из опыта.
Что редко или единоразово - придется открывать документацию/инструкцию.
Вон тот пример выше с глубоким сравнением объектов 100% решается через рекурсию и скорее всего готовые решения уже есть, потому-что недавно читал про deep freeze в иммутабельном подходе. Там похожий подход.
> Для прохождения интенсива нужны навыки HTML и CSS, для получения которых достаточно пройти бесплатные интерактивные курсы на HTML Academy.
Учить вордпресс
Кому эта верстка всралась, чтобы за нее платить. Лучше в верстку не вкатываться, а изучать жс. Верстальщиком можно стать путем даунгрейда из кодеров, если не будешь справляться с основной работой или дизайнер может освоить верстку и жиквери магию, как дополнительный скил.
Конечно не чекал, ведь я работаю веб макакой.
В чем тут дело?
Обидно за потраченные 4 года получения бесполезной вышки мухгу, мистер веб макака?
братан там надо через таблицу, сам не понял почему им так надо, только недавно прошел, кидай телегу, будем вместе потеть
За подсказку спасибо. Телегой не пользуюсь.
Не можно, а нужно. Когда берут вкатывальшиков в вебстудии? Когда уже под завязку весь штат занят старыми проектами, а нужно брать новые заказы: на старых много не надоить. Вкатывальшика не посадят за новый серьезный проект, зато придется много дорабатывать существующий код под хотелки заказчика. На это этапе всем на верстку насрать, в том числе и самому заказчику. Лишь бы побыстрее сбагрить проект. Потребуется и жс и знание бекенда.
По поводу требований в вакансиях: они существуют в основном, чтобы сбить цену работника. Знаешь верстку - обломают крылья на жс или еще чем-нибудь. Вкатывающемуся лучше принять низкую зарплату как временную данность.
Хули там знать то?
Барбершоп верстать
Я думаю, что в варианте "с нуля" лучше пройти хотя бы базовый html+CSS. Точнее так сказано в базовом интенсиве по JS. Верстка может и не всралась. Просто чтобы понимать мелькающий в обучении html-код не как магию.
 126 Кб, 1920x1080
126 Кб, 1920x1080Тебе надо верстать барбершопы по базовому и продвинутому от кокодемии со строгим соблюдением большинства их требований из ТЗ.
 20 Кб, 1004x251
20 Кб, 1004x251https://codepen.io/anon/pen/LQNWvR
Очень сильно обосрался в проектировании и не знаю как это исправить вообще
Есть блок в середине страницы в обычном состоянии, когда ширина браузера стандартная( пикча 1)
Размер этого блока динамически изменяется вместе с шириной браузера, поэтому блок всегда в центре
Красное - шапка с кнопками
Зеленое - контент
Но если ширину браузера сделать слишком маленькой, то в шапке кнопки максимально уплотнятся и дальше блок не уменьшается, появляется общий скроллбар страницы
Сделал я это с помощью
min-width: -webkit-max-content;
для блока .task
Так вот, при нажатии на копку, создается новый блок с текстом (.ERROR), выше шапки И ИЗ ЗА ТОГО ЧТО ТЕКСТА МНОГО НОВЫЙ БЛОК ПИДОРАСИТ НА ВСЮ ДЛИНУ И ВМЕСТЕ С ЭТИМ УВЕЛИЧИВАЕТСЯ ОСНОВНОЙ БЛОК И УЛЕТАЕТ ЗА ГРАНИЦЫ ВИДИМОСТИ
Все это из за ебаного свойства min-width: -webkit-max-content;
Как мне сделать так чтобы у нового текстового блока ширина не зависела от min-width: -webkit-max-content, а зависела от красной шапки с кнопками? Мне нужно, чтобы свойство min-width: -webkit-max-content, которое в итоге задает ширину всему блоку, воспринимало только красную шапку с кнопками, но не шапку с текстом
https://codepen.io/anon/pen/LQNWvR
Очень сильно обосрался в проектировании и не знаю как это исправить вообще
Есть блок в середине страницы в обычном состоянии, когда ширина браузера стандартная( пикча 1)
Размер этого блока динамически изменяется вместе с шириной браузера, поэтому блок всегда в центре
Красное - шапка с кнопками
Зеленое - контент
Но если ширину браузера сделать слишком маленькой, то в шапке кнопки максимально уплотнятся и дальше блок не уменьшается, появляется общий скроллбар страницы
Сделал я это с помощью
min-width: -webkit-max-content;
для блока .task
Так вот, при нажатии на копку, создается новый блок с текстом (.ERROR), выше шапки И ИЗ ЗА ТОГО ЧТО ТЕКСТА МНОГО НОВЫЙ БЛОК ПИДОРАСИТ НА ВСЮ ДЛИНУ И ВМЕСТЕ С ЭТИМ УВЕЛИЧИВАЕТСЯ ОСНОВНОЙ БЛОК И УЛЕТАЕТ ЗА ГРАНИЦЫ ВИДИМОСТИ
Все это из за ебаного свойства min-width: -webkit-max-content;
Как мне сделать так чтобы у нового текстового блока ширина не зависела от min-width: -webkit-max-content, а зависела от красной шапки с кнопками? Мне нужно, чтобы свойство min-width: -webkit-max-content, которое в итоге задает ширину всему блоку, воспринимало только красную шапку с кнопками, но не шапку с текстом
Нет, он не прав. В аттрибутах вообще нельзя использовать единицы измерения. Там должно быть просто число, без всяких px
>он не прав
Да, я уже понял.
>Там должно быть просто число, без всяких px
А если я укажу просто число, то параметры будут задаваться всегда в пикселях? Вроде бы очевидно, но на всякий случай уточню.
Нет. Есть еще проценты. Либо просто число, и тогда всегда оно в пикселях. Либо проценты.
Для иных единиц измерений есть css. В том числе inline в аттрибуте style
Раньше можно было задавать произвольное CSS-значение (проценты и прочее). Но это бестолково. Эти атрибуты нужны для того, чтоб браузер мог подгадать размеры контента до фактического вычисления, меньше картинка прыгала. Так что по новому стандарту они принимают только число и число это строго в пикселях, без всяких расчётов.
width="300" - только так
Учебные.
 340 Кб, 634x483
340 Кб, 634x483В тетрадочки и на сайт.
Спс, как прочитал, сразу бросил
+1. Сижу на дваче 24 в сутки уже год, работу так и не нашел. Гиблое это дело - сидеть на дваче!
Можно ли стать нормальным программистом?
Когда пишу, то быстрее запоминаю.
сначала ты, малолетка, поясняешь за ненормальность фронтенда
 47 Кб, 504x402
47 Кб, 504x402А ты уже освоил все объектные модели клиентского окружения BOM\DOM\CSSOM (в том числе shadow dom и веб-компоненты), работу с мультипроцессорностью на кленте во всех ее видах (воркеры, шаренные воркеры, сервисные воркеры) в том числе с оптимизиацимиями по передаче владения кусков памяти, а не бессмысленного копирования ее туда сюда. Работу с сетевыми протоколами, вебсокетами. Интерактивные анимации, Animation API, 2D\3D canvas и webgl. Перенос рассчетов с CPU на GPU. Работу с пользовательскими устройствами, например с usb\bluetooth и и прочую прикладуху. Написал свою p2p аплликуху на WebRTC? Так если да, то что за идиотские вопросы.
Или ты под фронтендом изучение фреймворков для работы с роутингом подразумеваешь?
Ну почему нельзя просто после написать? Оно же находится все в общем обработчике createServer, разве нет? Зачем эта вложенность двухлестничная?
Это для суньоров-помидоров. Реактодебилам не обязательно.
Потому что так api спроектировано.
Перепроектируй, сделай обертку так как тебе удобно.
API это всего-лишь программный интерфейс. Его реализут программисты, так как им удобно, как они хотят. Всем не угодишь.
Это было о том, что фронтенд это не о швыряниеи дивами на странице сайта. Фронтенд - это песочница в браузере. И делать в ней на сегодня можно уже достаточно много. Ничем не меньше полезночго, что можно делать за пределами песочницы. Напиши фотошоп или офисный пакет для браузера, чем тебе не программирование? Скажешь нельзя? Ну так разморозься, уже давно можно. Уже давно пишут.
Всегда есть какая-то логика. Во всех остальных местах она есть, уверен и тут тоже, просто пока мне ее нормально объяснить никто не может.
Событие 'end' у request означает окончание передачи запроса, это значит что логика обработки запроса должна быть здесь. Возможно поэтому именно здесь идет подписка на ошибки в response, правда почему тогда все остальное идет вне этой функции (вроде ведь тоже обработка).
Stylus
И как у тебя со зрением? Квадрат + широкоформат получилось настроить на одну яркость?
>И как у тебя со зрением? Квадрат + широкоформат получилось настроить на одну яркость?
Shift + print screen же, нативная обрезка.
У меня два 16:9 широкоформата.
Настроены на одну яркость, так как мониторы одной модели.
И вообще, вот что ты до меня доебался?
збс пасиба
хах моча потёрла тред в /wrk, вот и голосований никаких не нужно ))))0
они там подчеркнуты же
Так эти курсы до июля, там по цене получается 4 интенсива.
учи дальше. курсы и базовый интенсив это только первый звонок в школе. а тебе еще минимум 9 лет учиться.
До осени? У тебя времени просто дохуя. Проходи вёрстку продвинутый и дальше читай Кантора + всё что добавили в es6+, после кодкадеми курс по реакту, делаешь пару небольших приложуху и уже ищешь работу. В середине лета уже закатишься на джуна.
ну чувак, ну связанные данные, вот и таблица. понимаю, сложно, но вёрстка это не js, думать надо, какие теги пишешь.
P.S если не берем в расчет React, что мне изучать еще?
мое почтение за разъяснение.
Vue
Kakoe pervoe vpechatlenie slozhitsya u usera, chto on budet dumat chto proizoidet, kogda on kliknet na kartinku? Also, kartinka s nulcha, kazhetsia, 10% chto otsyuda
да не жлобься завези отрывок с моей обороной, шо толку с новой ссылки на текст песни.
Это с расчетом на какие временные затраты? Я в примерно такой же ситуации как и тот анон, закончил базовый, нужно вкатиться к концу года. Могу тратить по 3-4 часа в день если на универ забью пока нет работы, то мамка кормить перестанет, ссусь, что не успею.
Можно поподробней?
mogu eshe skazat chto videl ego zhivogo 2 raza, i chto-to deistvitelno est' pohozhee
а вас чо, из воркача выгнали?
да не я имел ввиду, что открывается просто страница с музыкой, сделай так что бы при заходе играла что ли, или жмакаешь остаешься на этой же странице и музыка играет.
Я ботал часов по 6 в день, иногда по 8, бывало и больше сидел, но это совсем редко. График был 5/2 иногда 6/1. Мне ещё тредов 20 назад рассказывали что это невозможно и я 'перегорю', но таки вкатился за 5 месяцев.
если собираешься стать реактодебилом, то про ООП не думай
Ясно. У меня сейчас реакт + жс. А вот в верстке не дрочил адаптивность, только посмотрел как её делать. Нормально это для поиска работы?
 63 Кб, 500x746
63 Кб, 500x746Алсо, вопрос, собственно. На начальном этапе, при малейших успехах, хочу попытаться пойти работать КОНТЕНТ-МЕНЕДЖЕРОМ. Судя по хх.ру список требований зачастую пересекается. Стоит оно того?
Вот тут ++++. У меня на весь мухосранск одна вакансия, и там больше бека, чем фронта. Ну это ничего, когда доучусь будет больше ну или в петлю.
Если знаешь редакс и с ходу можешь сделать приложение уровня тудулиста, то подтяни вёрстку до адаптивной и вперёд.
В провинции нужны Шивы. А ты должен стать узким спецом.
 38 Кб, 839x627
38 Кб, 839x627Аналогичные ноуты с дос/убунту стоят в полтора раза дешевле. Очевидно, что нет смысла переплачивать. Или тебе не очевидно, школотрон?
Аналогичные только делы которые стоят также, остальное говно без задач которое развалится через пол года
Аналогичные по тех. характеристикам стоят в полтора раза дешевле, поехавший. А свои мантры про развалится оставь при себе.
Мамкин теоретик
>Ряяя разница в полтора раза
https://m.market.yandex.ru/catalog/54544/list?hid=91013&onstock=1&local-offers-first=0&glfilter=5085104:12106116,12106117&glfilter=5085115:14983104,12298895,12106356,12106357,12106359,12106360,12926937,12106361,15158963,12106362&glfilter=5085126:12106817,12106819,12106821&glfilter=15083355:15083358,15083363&glfilter=15083367:15083370,15083372,15083368,15083373&how=aprice&page=1#list_1949612922
Ебать ты говноед. Сейчас телефоны мощнее этого ноута.
Зачем тебе ноут больше 640х480
Посмотри на любую фронтенд-конфу. Обрати внимание на ноуты спикеров. Полагаю, они все дурачки и один ты умный не переплачиваешь?
Полагаю, это просто понты закомплексованных нуворишей. Техника эпл всегда оверпрайс. Удивительно, что до сих пор находятся люди(?) этого не понимающие.
Удивительно, что до сих пор находятся люди, которые рассуждают о том, чем сами ни разу не пробовали по причине нищебродства, но с легкостью рассуждают про оверпрайс и чужие комплексы.
Пробовал, продал нахуй. Если кто спрашивает - всегда отвечу, что оверпрайс, дескать решайте сами. С другой стороны, я и не разжигаю срачи на бордах по этой теме.
мимопроходил
 137 Кб, 535x843
137 Кб, 535x843DoCode
Ну просто на ХХ в вакансиях контент менеджера, нужны навыки хтмл/ксс, эксели и прочее. Вот это и смущает, это собственно и сподвигло идти в этом направлении.
этого
>>33647
не слушай
Я пошел устраиваться после того как запилил один пет-проджект небольшой. Чисто статика HTML / CSS / JS. (игра 2048). Посмотрели, сказали что код говно (оно откровенно так и было), но форматирируешь чисто типа, дали тестовое, через неделю я его сделал. Там охуели, сказали, что никто не возвращался обычно и взяли на июня.
На ебальник я 5/10, код тогда писал писал 1/10, верстал 2/10, софт-скилы действительно не страдают. Но пиздеть не черно-красные деревья крутить, на этом одном собес не вытащить.
крч учи англ, иди на codeacademy
за 2 года вкатишься и будешь нормальную зп получать тыщ 30 вполне(мб и больше но это только от тебя зависит)
двачую
>
вопрос, нахуй тралить в серьезном вопросе(
парни, где курсы англ проходите? купил себе подписку на lingualeo, английский для айти, пойдет ли дело? юзал мб кто
Занимался по Скайпу потом пошел на интенсив в школу рядом с работой
А....
>на этом одном собес не вытащить
вон выше петушок мечет бисер перед вкатывальщиками, дескать вкатился за 5 месяцев, а у него на собесе всего 1 вопрос был- какая типизация в жс.
Мне бы такой собес...
все норм, не ссы
Эта подборка материалов для изучения реакта - полная залупа. Просто блять идут подряд кучи статей без практики. Единственное годное - учебник на гитхабе. Хоть какое-то представление дало. Все остальное - голая теория. Просто наборы статей. То есть задумано наверное так - читаешь подряд 30 статей, потом вдруг на нахуй все умеешь и знаешь. Так не работает. Пойду на кодакадемию попробую.
>Так не работает
У всех по-разному все работает. Не проецируй свой опыт на остальных.
Кому-то вообще не надо нихуя читать, кроме справочника по api и синтаксиса, им и так все ясно.
да я верстаю просто, бывают случаи, когда не закружаются карты и надо показать картинкой (во всплывающем окне)?
у меня сделано, что при выключенном js открывается страница с картинкой, а при включеном - всплывающее окно.
надо какой-то цикол по идее, или что-то типо each
Если бы вместо мамкиного борща у тебя был выбор между дошиком и шеф-поваром, ты бы выбрал технологичный дошик?
Сейчас оно не умеет семантику, кастомизацию, уникальность, поддерживаемость, понимание несформулированных требований заказчика. Когда сможет такое, тогда колпачок всем человекам, а не только макакам.
Сейчас почти нет автокомплитов полезных или интеллектуальных линтеров, а тут сразу кодогенерация. Макакай спокойно.
>или что-то типо each
то есть ты вместо гугла идешь на форумы?
ты не станешь программистом.
document.querySelectorAll('a').forEach(i => i.addEventListener('click', e => e.preventDefault() ))
Ну я имел ввиду, что перерисовывается только какая-то мелочь, а не весь дом.
http://nnm-club.me/forum/viewtopic.php?t=1195526
Тот тред для JS разработчиков, а этот для фронт енд. Здесь верстки больше, а там меньше. Это важно.
-> /web ?
Получается верстальщик в 2018 должен шарить в флоатах, и в флексбоксе и в гридах?
Нахуй я в питоне не вкатывался, говорили же друзья, уже бы джуном работал.
Гриды пока рановато. Но интересоваться немножко можно.
На флексах верстается просто все по дефолту, то говно что на таблицах и флоатах переверстывается на флексы.
Хули там шарить, лолец. Это два CSS свойства.
>>34204
>>34199
>вот такая залупа не работает, потому что qSA возвращает NodeList, а как сделать так чтобы работало на всех на чистом js?
Для итерации по нод-коллекции можно вызвать метод forEach через прототип глобального объекта.
Array.prototype.forEach.call(document.querySelectorAll('a'), function (el) {
console.log(el);
});
Дальше думаю сам разберешься.
вопросы в шапке, чекай
 32 Кб, 368x369
32 Кб, 368x369>Реакт
>Вопрос, что нужно знать в js, дабы не слиться на собеседовании?
Все? Из такого популярного что спрашивают.
ООП, ES6. Злоебучие приведения, типа почему 2 + 3 5, а '2' + - 3 '2-3', при этом '2' - 3 -1. typeof null object. Что лучше Array.isArray или instanceof и почему. Работа с Date объектом, тестовое - написать свой календарь за 10минут. Замыкания. Наследование. Сервис-воркеры. NodeJS (нужно уметь настроить SSR и создать изоморфную апликуху. Уметь использовать NodeJS для фронтенда и как прокси между бекендом на энтерпрайз-языках). Простейшие алгоритмы и структуры данных, вроде написать свой LinkedList / BST. Отладка в devtools chrome / perfomance. Анимации средствами JS, requestAnimationFrame. Если немного имел дело с three.js и шейдерами, знаешь что такое 2dVector, тебя точно примут.
даже она вкатывается.
Figma.
60к за курс VROT-END-GEYVELOPERA, пиздец товарищи.
Проснись батюшка Сталин, цунарки хуеют.
Реально важно лишь то как подать материал, красиво с макбуком, эффектно, завораживающее, многообещающе, ну по крайней мере обывателю так кажется. Затем человек подсаживается на это, платит заветные 20к за базовый на котором ему поясняют как задавать маргин 0 авто и флоатить блоки. Дальше оказывается что двигать флоатами блоки недостаточно и тебе нужно в довес доплатить еще 20к за то чтобы тебе пояснили что есть такие вещи как флекс, препроцессоры и медиавыражения. После всего этого оказывается что нужно уметь события вешать на разного рода элементы, пожалуйста, еще 20к и вот только потом вы станете тру девелопером! Нужно только заплалить за то чтобы вас за ручку провели по АЗАМ))))
Никто не советует это ПОКУПАТЬ, скачивай на торрентах и учись на здоровье если для тебя такой формат подходит. Для нулевого вкатывальщика может быть сложно разбираться по докам, а тут уже все собрано, да еще и мотивацией сдобрено, типа выучишь - будешь так же с макбуком сидеть и маргины пипеткой мерить
Ну я за себя скажу, мне лень в данный момент верстать что либо или учить реактище ебаное, тупо ничего не хочется делать. Поэтому получается своего рода "полезная прокрастинация" вроде нихуя не делаешь, а себя утешаешь тем что смотришь полезный КУРС.
Альтернатив масса, множество видеоуроков о том как чуваки верстают с нуля, адаптивно, флексами и прочим штукам, от себя вброшу два канала примера ради чтобы не быть пустословом
https://www.youtube.com/channel/UCyIe-61Y8C4_o-zZCtO4ETQ
https://www.youtube.com/channel/UC29ju8bIPH5as8OGnQzwJyA
Алло. forEach есть у самого NodeList. Если его там нет, полифиль. Хватит городить костыли. Есть стандарты.
https://developer.mozilla.org/en-US/docs/Web/API/NodeList/forEach
Зачем, если в браузере есть функция печати в pdf?
Учись пользоваться справочниками.
 1019 Кб, 570x819
1019 Кб, 570x819Это потому что английского не знаешь, и поэтому всякие href для тебя ничего не значит, а это у некоторых людей ассоциируется с hyper reference, и все сразу становится понятно.
Кароче, даже не знаешь английского, не беда.
Тебе просто нужно придумать свои ассоциации к тем значениям и структурам которые ты не можешь запомнить.
И чем бредовее и ярче эти образы ассоциации, тем лучше ты их запомнишь.
https://rb.ru/howto/5-tricks-to-train-your-memory/
Вот коротенькая статья о принципах запоминания, но там все очень сжато.
Рекомендую книгу пикрелейтед.
 387 Кб, 1280x1417
387 Кб, 1280x1417>Пок пок пок, фронтент, что вы делаете в программаче, мы тут программисты, в воркач быдло, кукареку.
Классика.
Человек в общем спрашивал в конфе, походу за себя, но написал что якобы ищет работу "для друга", типичный такой фронтовский стек. Его вопрос заключался в том, "может ли кто либо помочь найти работу удаленно", челик боится идти в офис и все такое. И пидарасы с этой конфы начали сразу клеймить и люто обсуждать челика просто за то ЧТО ОН СПРОСИЛ В КОНФЕ О ПОИСКЕ РАБОТЫ, О ТОМ ЧТО ИЩЕТ РАБОТУ БЛЯТЬ, НО СТРЕМАЕТ ИДТИ В ОФИС. Одно хуйло пишет "зачем таким помагать, пусть дальше остаются в жопе))))" и вся пидаарсня гнилая это дико поддержала и прочие высеры, просто разбил бы ебало каждому пидарасу.
Примеры высеров:
Vadim D, [08.02.18 10:10]
Родственник у тебя того, робкий слишком, ага
да чего взять с этих тыздюков современных )
Dmitriy, [08.02.18 10:12]
А потом работать тоже за него будешь
И вообще будет скипать предложения, которых ещё и не будет наверняка
Естественный отбор в действии
и вообще зачем сомневающихся подталкивать, пусть и дальше остаются в ж...
Это не люди, это гнилье ебаное, выскокомерная падаль возомнившая себя хуй пойми кем.
Я ходил по собеседованиям то так же ахуевал с этих довольных рож пидарюг и тебе задают вопрос ТЫ В АЙТИ ПАТАМУШТА ЕТА МОДНА ИЛЕ ПАТАМУШТА НРАВИТСЯ............................
да пошел ты нахуй гнида двадцати летняя чтобы такие вопросы задавать, возомнило себя блять королем мира, на жсике он блять евенты прикручивает и таким образом причисляет себя К ИЛИТНОЙ ПРОФЕСИИИ БУДУЩЕГО, дети проституток гнили и чмошников.
Человек в общем спрашивал в конфе, походу за себя, но написал что якобы ищет работу "для друга", типичный такой фронтовский стек. Его вопрос заключался в том, "может ли кто либо помочь найти работу удаленно", челик боится идти в офис и все такое. И пидарасы с этой конфы начали сразу клеймить и люто обсуждать челика просто за то ЧТО ОН СПРОСИЛ В КОНФЕ О ПОИСКЕ РАБОТЫ, О ТОМ ЧТО ИЩЕТ РАБОТУ БЛЯТЬ, НО СТРЕМАЕТ ИДТИ В ОФИС. Одно хуйло пишет "зачем таким помагать, пусть дальше остаются в жопе))))" и вся пидаарсня гнилая это дико поддержала и прочие высеры, просто разбил бы ебало каждому пидарасу.
Примеры высеров:
Vadim D, [08.02.18 10:10]
Родственник у тебя того, робкий слишком, ага
да чего взять с этих тыздюков современных )
Dmitriy, [08.02.18 10:12]
А потом работать тоже за него будешь
И вообще будет скипать предложения, которых ещё и не будет наверняка
Естественный отбор в действии
и вообще зачем сомневающихся подталкивать, пусть и дальше остаются в ж...
Это не люди, это гнилье ебаное, выскокомерная падаль возомнившая себя хуй пойми кем.
Я ходил по собеседованиям то так же ахуевал с этих довольных рож пидарюг и тебе задают вопрос ТЫ В АЙТИ ПАТАМУШТА ЕТА МОДНА ИЛЕ ПАТАМУШТА НРАВИТСЯ............................
да пошел ты нахуй гнида двадцати летняя чтобы такие вопросы задавать, возомнило себя блять королем мира, на жсике он блять евенты прикручивает и таким образом причисляет себя К ИЛИТНОЙ ПРОФЕСИИИ БУДУЩЕГО, дети проституток гнили и чмошников.
не паста, живые эмоции онлине итт
https://t.me/javascript_jobs
линк на канал уебанов, поскроль
в поиск по каналу вбей сам пост и прочти хистори
Есть у кого-нибудь в компанииях возможность пристроить зеленого фронтовика на удаленную стажировку?
(Стек: #HTML #CSS #Bootstrap #jQuery)
PS. Не для размещения (родственник сомневается, что найдёт себе место для старта карьеры)
>Человек в общем спрашивал в конфе, походу за себя, но написал что якобы ищет работу "для друга",
И ты сюда пришел рассказать о том, ка ктебя зачморили, но типа это был не ты.
>Я тут полистал конфочки жс, реакт, вью и это пиздец товарищи, такой надменной гнили я не видел даже на двачах.
>
Я как то давно еще к тому же выводу пришел когда посмотрел обсуждения надменных ПХП макак.
Такой высокомерной мрази вообще не видел.
Наверное это черта всех вебмакак.
Я всего лишь подчеркнул факт надменности и гнили петушни московской. Сам я уже год работаю в своем мухосранске и души не чаю, у нас такой хуйни нет, все адекватные ребята.
Всё правильно сказали, нет надо метнуться мамкиной корзинке работу искать, ёбнутый что ли? учись выживать самостоятельно или иди нахуй на стройку работать, там ума и смекалки не надо
Хз в js jobs наоборот работу обычно помогают искать
 2,3 Мб, webm,
2,3 Мб, webm,1280x720, 0:07
Вот поэтому пидорах за людей и не считают.
Человек человеку волк.
Зато лецемерно не улыбаются как в омирике))))).
Хотя в иностранных конфах помогают всегда - ведь все понимают что это совсем не трудно, написать пару строчек.
Это только пидорахи даже в чатиках любят по бауински самоутверждаться, и быть вахтером на анонимной мыйлачной борде для трапов.
Даже тут, сплошной пидораший снобизм.
Мимо пробегал.
Опять пол мыть от следов копыт...
Я когда проходил 3 дневный интенсив по верстке там было такое , что просто куча народа не могло прочитать описание задание и в слак постоянно вопросы сыпались , многим даже помогать не хотелось ибо они не делали сами , а только ныли о помощи , чтоб за них сделали
В вебе уже лет 10 минимум, а то и больше, как нет никакой верстки. Есть UI и его программирование.
За версткой идите в полиграфию. Книжки верстайте. В веб нет никакой обособленной верстки. Разработка интерфейса сайта, особенно SPA, ничем по своей концепции и сложности не отличается от разработки GUI какого угодно приложения.
Каждый раз предлагаешь писать веб-верстка? Или по твоему от ребрендинга старого понятия что-то изменится?
Называть UI в вебе версткой вообще, сравни, что называть версткой UI на десктопе или мобилках.
В норм конфочках обычно эта группа и является предметом рофлов.
Да верстка вообще скучное говнище, не понимаю кем нужно быть, чтобы она доставляла удовольствие. Единственное, что мне в ней нравится, так это в конце подгонять элементы под пиксельперфект.
>двачеконфочки
Ну а что ты ожидал в 2018 году от конференции двачеров? Ебучее быдло 15-ти лет с гнилым
эго. Не стоит там сидеть, как и на дваче.
Заебался страницу перезагружать после каждого тычка.
webpack hot reload module
Бабки на изичах, вот че еще можно быстро изучить и быстро колотить бабло? Вот именно ни чем, только верстка
я говорю блять "вы хуй найдете спеца с таким стеком, опытом из а такие деньги в дс"
"ну малоли, нам не трудно вакансию разместить, мб и найдёться человек"
пздц
 39 Кб, 575x431
39 Кб, 575x431Попробуй вот это.
Ну только базовый набор тегов, верстать-то не надо.
>Отчислили с универа телка бросила етц етц
Не интересно.
>Реально ли до лета заботать и устроиться
Нет, для тебя, пожалуй, только макдональдс.
Реально. Если двачевать не будешь
Реально, но нужно ли тебе это?
Да, они самые, высокомерно относящиеся к тем, кто выбрал весьма верный путь выбраться из говна к более-менее успеху.
 70 Кб, 504x591
70 Кб, 504x591Дык фронт, судя по активному в интернетиках контингенту, относительно изи и fail-proof способ вкатиться будь ты хоть рандомной бабой, хоть дауном-гуманитарием. Концептов просто относительно много, но они не особо сложные, то есть это вопрос упорства и мотивации их все разобрать и запомнить.
А на бэке можно хуйца соснуть, будучи представителем упомянутых групп, там всякие структуры данных с алгоритмами уметь применять надо, а иногда ещё уметь в математику сложнее арифметики на пальцах и знать, что граф - не просто дворянский титул. Есть неиллюзорный шанс обнаружить, что ты туповат для этой работы, короче.
Ну его нахер так рисковать, даже если нравится именно писать код и решать задачи, лучше я спокойно додрочу фронт и устроюсь на работку к концу лета.
С фронта есть еще перекат в фулстек, это дожимает зарплату до уровня бека, но (!) не выше. Примерно до такого же уровня. Т.е. бек получает столько же сколько и фулстек, но ебется в 1,5 раза меньше.
О перекате в фуллстэк в будущем мысли есть, но не ради зарплатки (она меня мало интересует свыше покрытия базовых потребностей, жить есть где), а если действительно будет скучно пилить фронт и хватит мозгов понять бэк в свободное время.
>>35037
Да, ДС.
Начал потихоньку в конце октября, сейчас иду по Кантору. Вкатываюсь не очень быстро т.к. времени есть только часа 3-4 в день, да и сам явно не талантище.
А прожекты у тебя есть какие?
Что
>там всякие структуры данных с алгоритмами уметь применять надо, а иногда ещё уметь в математику сложнее арифметики на пальцах и знать, что граф - не просто дворянский титул
На бэке круд, на фронте формочки для круда. Ну охуеть различия. И что сложного в графах? Для них написана куча абстракций.
Другие языки, другие фреймворки. Несколько сложнее из-за общей ебанутости среды.
> Это тоже фронтенд?
По сути да, это тоже разработка интерфейсов.
Только нативные приложения пишутся на Java.
Есть обертка вроде ReactNative, но это тоже костылек который позволяет писать в реакт стиле и компилировать приложение в ту же жабу
спили интерпретатор, сынок. Ты же даже не ответишь на вопрос "что тыакое замыкание?"
Не думаю что ты знаешь JS. Я вот уже 3 года в разработке (браузер и нода) и порой узнаю просто ебейшую хуйню об этом языке. Порог входа в него нулевой, но когда понимаешь прототипную объектную его эту парадигму и сравниваешь с нормальными языками, приходит осознание что язык довольно причудливый и ебанутый.
Реакт + нода думаю былоб бы ок. Поскольку интернет магазин, нужен хороший продукт в плане SEO, тобиш тебе придется подзаебаться с сервер рендерингом. Тут либо Next.js либо просто ручками напистаь, что, опять же, на ноде удобнее.
Если не рассматривать с точки зрения server rendering-а, то впринципе вообще похуй на чем backend
Реакт более декларативен и более понятен для новичка.
Ангуляр тоже можно выучить за недолгий период. Важно понимать что нет универсальной таблетки и нужно учить то, что тебя начнет затягивать, а не то что нужно в мухосрани. Как только наступит тяжелый период ты соснешь хуйца мновенно. Косяки есть и там и там, ровно как и положительные стороны. У реакта комьюнити больше.
Ангуляр - это ооп и типизация. Хуй знает, это дилемма о двух стульях
 259 Кб, 1600x870
259 Кб, 1600x870Я прошел базу и интенсив и чето не понял одного.
Поясните за эти вот инклюды и проч штуки, где почитать про правильную организацию верстки?
---> /web
---> /web
---> /web
---> /web
---> /web
---> /web
---> /web
---> /web
---> /web
---> /web
---> /web
---> /web
---> /web
---> /web
Распидорасило на ровном месте.
Это плагин для Gulp.
https://www.npmjs.com/package/gulp-file-include
Пока можешь не заморачиваться, тебе ещё надо ЖС, Ноду и только потом такие приблуды.
Я в жс понимаю кое чо, нода тоже есть, щас буду разбираться со всем этим.
>Какое же говно этот ебаный линукс
Двачаю, как можно сидеть на этом говне, когда есть божественная фряха.
Нет, просто линукс костыльная кустарщина из говна и палок. Причем все делаешь по инструкциям разработчиков и лезут, и лезут, и лезут ошибки.
 254 Кб, 1600x870
254 Кб, 1600x870Вот у него есть "индекс.хтмл" а нахуя тогда те дополнитеьные файлы с инклудами, я не понимаю нихуя. Даже не гуглится такое, перелопатил хабр по хабам "хтмл" одно говно ебаное ентри левел.
Почему по более продвинутым вещам нихуя нельзя найти? Как организовать структру проекта, например, инфраструтура ебаная, как пользоваться тем же галпом продвинуто и прочие туторчики. Пидарасы наплодили сотни видосов и гайдиков о том как обьявлять доктайп и добавлять h1 на страницу и больше нихуя. Таже стори с програмингом, сотни роликов о том как обьявлять переменные и юзать циклы - продвинутых вещей Н И Х У Я.
Нет, достаточно знать что та или иная команда делает. Если ты установил ноду, но при запуске галпа она не работает, значит ты что-то сделал не так.
>Какое же говно этот ебаный линукс.
Сижу на винде, полет нормальный. Линуксоблядм и макосьопущенцам ссу на головы.
> Сижу на винде, полет нормальный. Линуксоблядм и макосьопущенцам ссу на головы.
На любом собеседовании тебя спалят и перезвонят, дурачок. Без знаний линуха даже версталой не устроишься.
![4066c4a91aca3548e1b379187411326ef0832cd96e19ddd3fc0b658154e[...].jpg](/pr/big/thumb/1128733/15181684098960s.jpg) 32 Кб, 535x820
32 Кб, 535x820Я хочу грамотно построить структуру проекта, как у белых людей, для того чтобы пушить в гитхаб свои поделки и не рефлексировать по поводу всратости проделанного.
А мысль, что ты читал инструкции жопой тебе в голову не приходила? У меня чет никаких особых проблем с консолью нет, крайне удобный инструмент.
> Ты еще и ноду, наверно, ставишь, скачивая инсталлятор с окошечками с сайта.
Так удобнее же. Зачем пердолиться, если можно не пердолиться? У меня есть на что время потратить.
Но ведь написать в консоль sudo apt-get install packagename гораздо быстрей, чем заходить в браузер, искать официальный сайт, затем ссылку на установщик, затем ждать пока скачается, потом запустить, кучу раз тыкать мышкой, читать всякие соглашения и прочее дерьмо.
Ты прав. Я ведь каждый день по 100500 раз переустанавливаю ноду, и это сжирает уйму времени. Поставлю теперь Ubuntu, чтобы можно было все делать в одну консольную команду и экономить часы времени. Спасибо, анон.
Да, ищи в прошлых тредах.
Да сиди на чем тебе удобнее, просто не удивляйся потом, когда после слов "я кодю на винде" тебе скажут "мы вам перезвоним".
И поставить таким образом просроченную на 5 лет версию из репозитория бубунту? Ты че ебобо?
Тебе все равно придется искать сторонние репозитории, да еще и проверять, что это не фейк, чтобы вместо ноды не поставить себе майнер.
Причем тут байтоебство вообще? При нормальной разработке, а не ковырянии в джиквери, подразумевается владение окружением — командной строкой, гитом, докером и т.д. Или ты думаешь, что твой сайт как-то магически сам переедет в продакшен?
>>35247
В случае ноды да, пример не самый удачный, но обычно проблем с этим нет. Правда я сейчас использую brew, там с этим попроще.
>>35248
>используешь консоль
>байтоеб-красноглазик
Охуеть. А ты смешной. Хочу посмотреть как ты мышкой будешь деплоить проекты свои куда-нибудь на хероку. Или по ssh подключаться к удаленному серверу.
ssh консоль, гит, нода и еще куча всего есть на винде. А там сверху мудень что-то пищал про "винду" и "перезвоним".
Это не угрозы. Это реальность. В нормальном обществе кодить на винде это зашквар. Что-то уровня программирования на битриксе.
Вот, вот, вот... А я говорил вам... Я говорил!
Да кто ж отрицает, что есть. Просто на юниксах все эти инструменты родные и работать там с ними намного удобнее, чем с портами под винду. Я после того, как пересел на мак теперь вообще не понимаю смысл существования винды. Разве что для игр. Но на той же PS4 намного удобнее играть.
Топовый комп выдает графику вообще-то куда лучшую чем плойка. Не помой сравнение PC и мака сравнением соснолей и пеки.
>Просто на юниксах все эти инструменты родные и работать там с ними намного удобнее, чем с портами под винду.
Ты лично сравнивал?
Что ты подразумеваешь под командной строкой? Место, куда можно текстовые команды вводить? Ну это есть, да. Только программ никсовых туда не завезли, даже rm -rf не сделать.
И что, ты будет два варианта скриптов поддерживать в репозитории?
Да плевать на графон. Разница не настолько существенна, чтобы на нее обращать внимание. Зато у консолей куча других преимуществ перед ПеКа.
>>35262
А зачем его заменять? Запускаешь через вайн и все. Алсо, гимп реально кал, тут не поспоришь. Зато на маке есть охуенный скетч, ради которого во многих фирмах переходят на маки. Крайне удобная штука.
>>35263
Да.
Спортом занимюсь становую тягу и всю хуйню делаю а значит мышцы кора крепкие должны быть и один хуй не помогает это все.
> у консолей куча других преимуществ перед ПеКа.
Ой как не хочу срач, но уж больно интересно, что за преимущества такие? Консоль так-то обрубок компа по функционалу. Все что можно на консоли, можно и на пк, и даже больше.
Там одно преимущество - консоль дешевле. А так там и графен хуже и игры дороже и за онлайн нужно платить и скорость скачки-установки куда ниже чем в Стиме.
Даже не думай в будущем ровнять бомжатские сосноли и богоподобный мак. Найду и выебу. Понял, студент?
Это вам ужачно поебаться, с разработкой фронта на линуксах, где в браузерах не завезли аппаратного ускорения.
В чем ебля? Открываю ConEmu, ввожу bash, получаю все никсовое окружение с доступом к хостовой ОС, без потери производительности и преимуществ винды.
Гораздо дешевле, есть куча эксклюзивов, удобный контроллер, все в равных условиях в онлайн играх, нет читеров.
>>35277
А я и не ровняю. Просто не понимаю, нахуя офисную технику использовать для игр. Это тупо.
>>35281
Целый год на прошлой работе юзал фотошоп через wine и абсолютно никакого дискомфорта не было. Разве что стартует чуть дольше, чем нативный фотошоп, да пара багов была с композициями слоев. В повседневном использовании работа через вайн ничем не отличается от работы с нативным фотошопом.
Не дешевле, эксклюзивы говно, контроллер и к пк подключается, читеры и на пс присутствуют в большом количестве. У тебя манямирок какой-то
Офисная техника у тебя в офисе, а у меня дома пека за 200+ к системник, на которой все игрушки идут на максималках в 4 к в 120+ фпс на 144 герцах. А что там у твоей плойки за 30 к рубасов? Просадки до 5 фпс в апскейле?
Давай поставим вопрос по другому - во фронтенде ты так же хорошо разбираешься как и в железе и играх?
Но у меня мак, кек.
>В повседневном использовании работа через вайн ничем не отличается от работы с нативным фотошопом.
В повседнемном использовании работа с WSL ничем не отличается от работы с нативным линуксом.
А вот в фотошопе через вайн нет аппаратного ускорения.
Двачую, аж срать прикрутило от такой хуйни.
Ясно, теоретик.
>>35290
Костыль, но не доставляющий неудобств, в отличии от эмуляции консольных команд чужой ОС.
>>35291
Ага. И во что ты на нем играешь? В пабчик и дотан? ПеКа-гейминг уже несколько лет как в полной заднице и выхода из нее пока что не предвидится. В то же время на PS4 чуть ли не каждый год шедевры выходят, ради которых пекаблядки в слезах петиции строчат.
>Давай поставим вопрос по другому - во фронтенде ты так же хорошо разбираешься как и в железе и играх?
Да никто не жаловался вроде. Работаю на удаленке 0-3 часа в день за 80к.
Ясно, жертва маркетолухов.
>Костыль, но не доставляющий неудобств, в отличии от эмуляции консольных команд чужой ОС.
>
Маня. WSL это не cygwin. Это подсистема уровня ядра. Тут интерграция в систему на нативном уровне плотнее чем твой вайн. Ты просто несешь чушь.
Ведьмак 3, последние асассины, последняя батла, старая добрая джта 5, скоро вон выйдет Кингдом кам Деливеренс.
И все в норм графике, а не в мыльце.
Не забейте, этот студент тралит. Или Тоха Логвинов решил во фронтенд вкатиться, кек.
Киберпунк от поляков и кингдом кам. А у вас какие эксклюзивы на плойке, которые точно не выйдут на пк (а не как сейчас когда "экслюзивы" выходят через 3 месяца на пк с норм графой)?
TLOU2, Death Stranding, Days Gone, God of War 4, Detroit: Become Human, Spider-Man. Так, на вскидочку.
Кинцо лучше на твиче со стримером пройти. Только год оф вар достойная игра, но ради нее плойку брать это такое. Про человека пука вообще молчу, постыдился бы, тебе же не 14 лет.
Avocode ещё понравился очень
У нас демократия. Плебеи проголосовали за /pr, что же нам теперь? Предать их мечу?
word-break: break-word;
-ms-hyphens: auto;
-moz-hyphens: auto;
-webkit-hyphens: auto;
hyphens: auto;
Что это за поебота в CSS?
По идее должно сработать [CODE]document.querySelectorAll('input[name=rating]').value[/CODE] но нет
[CODE]radioElements = document.querySelectorAll('input[name=rating]');
radioElements.forEach(element =>
element.value
);
[/CODE]
Получаю валю тока таким образом, я дебил?
Потому что querySelectorAll возвращает ВСЕ совпадения по селектору в HTML коллекции блядь, либо итерируй по ней, либо пиши просто querySelector
Для кого вообще MDN делали? 'Настоящие' программисты не умеют гуглить? в воркаче таких тупых вопросов было на порядок меньше
иди нахуй выблядок ебучий на свой воркач
правильно, тут одни малолетние холопы. зато они дохуя могут рассказать про призвание и горящие глаза
Им только на 4 курсе рассказывают про MDN и поиск в гугле кек
>правильно, тут одни малолетние холопы. зато они дохуя могут рассказать про призвание
Хуйня это все. Мимо научился имитировать горящие глаза, меняю работу раз в 1,5 года минимум 27 лет сеньер-помидор
В полтора это норм. Тут как-то человек пробегал, которые каждые полгода менял предварительно стырив все спеки и весь техпроцесс с предыдущего места работы
Какие спеки, какой техпроцесс? Везде всё одинаково, вебпак + один из трёх стульев, иногда ещё тс прикручивают.
Настоящие программисты, у них призвание и горящие глаза
Вы видите копию треда, сохраненную 19 марта 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.



















![13642187381362454790roman-abramovich-nameren-perestroit-lon[...].jpg](/pr/big/thumb/1128733/15180443146750s.jpg)



