Вы видите копию треда, сохраненную 22 марта 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 405 Кб, 700x526
405 Кб, 700x526Шапка:
https://github.com/acilsd/wrk-fet
JavaScript учим тут:
https://learn.javascript.ru/
Как учить React:
https://github.com/rtivital/react-things
Подбор вопросов на собеседовании:
https://www.thatjsdude.com/interview/
Торренты на интенсивы HTML Academy:
Базовый интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1157981
Продвинутый интенсив за 2016 год:
http://nnm-club.name/forum/viewtopic.php?t=1032872
Базовый JS-интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
Продвинутый JS-интенсив за 2017 год:
http://nnm-club.name/forum/viewtopic.php?t=1165695
Годный курс по основам JS (на ES6):
https://ru.hexlet.io/courses/introduction_to_programming
Теория продвинутых курсов академии:
https://mega.nz/#!zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлый тред:
https://arhivach.org/thread/337920/
Или какой-нибудь редактор в интернетах с функционалом не уступающим атому с плагинами (как минимум еммет хотя бы).
В чем проблема разделить на два окна, в одно атом, в другом хром?
ВОТ НИ ХУЯ НЕ СТЫДНО
Молодец что хоть что-то на фрилансе нашел. Вот вам немного "мотивации" https://golos.io/ru--obrazovanie/@mamasetta/put-front-end-razrabotchika-chast-3-kak-ya-iskala-rabotu
 45 Кб, 1026x283
45 Кб, 1026x283Просмотрел несколько раз "введение в JS" в базовом, но сказать что хорошо усвоил материал - нагло напиздеть. Помогите разобраться, ума не приложу, как так сделать.
https://jsfiddle.net/yf6aha3w/
Нахуй такую мотивацию.
У нормальных людей ~ набирается с зажатым шрифтом. Купи себе нормальную клавиатуру.
Сам пиздуй на хуй, чмошник безмозглый.
 57 Кб, 218x175
57 Кб, 218x175Клавиатуру себе нормальную купи, мудак. Или голову. Или руки.
Нет. Лучше если ты мне ее вытирать будешь.
Не надо, пожалуйста.
 93 Кб, 1266x705
93 Кб, 1266x705>>35764
Спасибо за совет, но я как раз и использовал classList.toggle. Проблема в том, что я могу одновременно несколько элементов выбирать, а нужно чтобы они переключались. Т.е. чтобы я мог выбрать только один и блок справа тоже только один появлялся, а не как на пикрелейтед (у меня сейчас именно так).
Господи, ну почему логику должны кодить и выдумывать за тебя? Ты нахуя вкатывался в программировние?
При выборе элемента слева, скрываешь все элементы справа, а потом показываешь лишь тот, что нужен.
Или при выборе элемента слева, апоминаешь эелмент который показывается сейчас, и при следующем выборе желмента слева, снимаешь класс у того, который запомнил, ставишь тому который нужен и запоминаешь его.
Сделал так, что при нажатии на один из пунктов, классы у других удаляются через classList.remove. Хуй знает как сразу не догадался, очевидно же. Хех, и впервые песочницей воспользовался, правда вряд ли хоть кто-то заглянул.
https://jsfiddle.net/yf6aha3w/2/
На Тильде!!! Сука на Тильде!!!!
https://drive.google.com/file/d/1xjmXHed-6NZXmXHnlOqw7fW1EHxMUi7k/view
Ну хоть руку набьёшь.
Таких нет.
В плане демпинга и доступности заказов.
Ну, тогда ответ - нет, не нормально.
После закрытия меню, пользователь должен оказываться там же, откуда он его открыл, если он из меню никуда специально не перешел.
оптимальный вариант для новичка это работа в офисе с перекатом на удаленку примерно после года или даже двух. фриланс гроб гроб кладбище пидор и это сто раз обсасывалось, а на удаленке джуны без опыта нахуй не нужны. именно удаленка является тем самым состоянием фронтендера к которому надо стремиться и путь лежит через офис.
1. Возвращая из action creator'a двумерный массив вида [0,1,3], [2,4,6].
2. Запихиваю этот массив в стейт контейнера. Хочу вывести на экран этот двумерный массив. Если посмотреть через консоль, то это действительно двумерный массив.
3. Хочу вывести конкретный элемент массива как обычно пишу arr[0][0] и тут вылетает undefined.
Т.е. arr[0] = [0,1,3]
А запись arr[0][0] = undefined.
Как такое возможно?
Может на фриланс ворваться?
>Один дал приглашение после тестового, но это мне не подходит, так как там какой-то мегаконкурс и трудоустройства после конкурсов и испытаний только 1 июня
Случайно не из Контура? Они как раз сейча в миллиониках стажеров набирают.
Да, сейчас жалею что пару лет назад приехал не в ДС, а сюда. Но в целом мне это болото больше нравится. В принципе, вариант переезда рассматриваю, но только если там будет железное приглашение, что в принципе вероятно, так как там есть знакомые из этой сферы, кто готов был поговорить о приеме нового сотрудника. Просто пиздец как не хочу опять обмазываться поиском жилья, бросать весь быт, я еще с котом. Короче, как самый крайний вариант.
>>36254
Да, Контур. Там нужно написать игру "Memory". Достаточно сложно, но с логикой мне обещал помочь один человек не из фронтенда. Однако по срокам слишком долго ждать.
>>36256
Порекомендуй лучше как вообще вкатиться в этот ваш фронтенд. Я даже уверен, будь у меня приложуха на реакте, меня бы все равно прокатывали без опыта. Может пойти на фриланс и сделать какую-нибудь парашу бесплатно чтобы был реальный опыт?
Код показывай
Их смотрят, просто резюме на сайте не открывают. Видимо, оно не очень.
>Порекомендуй лучше как вообще вкатиться в этот ваш фронтенд
Написать что-нибудь вменяемое. Несколько макетов с джиквери это просто смешно. Туду лист на реакте тоже не фонтан. Запили что-нибудь с редаксом, сагами и т.д. Если еще и тестами покроешь, то можешь смело на 100к+ вкатывать, даже без коммерческого опыта.
Фриланс это вообще забей, он для людей с опытом.
Работаю на аутсорсе, единственная ответственность - заявленный срок сдачи. Могу позволить себе ебланить весь день, а иногда работаю по 10 часов в сутки. В среднем выходит что-то около 4-5 продуктивных часов в день. Времени хватает и на саморазвитие и на выспаться и на любые внезапные личные дела. Доход получается выше среднего в городе.
Для любого вкатывания важно не быть проблемным долбоебом хотя бы в глазах нанимателей. А скилл приходит во время работы. На никому не нужных туду-листах не будет никакой мотивации и толчка к развитию.
Если работодатели не идиоты, твои языки/библиотеки для них один из пунктов, характеризующих тебя как будущего члена команды. Soft skills в перспективе всегда важнее
>Несколько макетов с джиквери это просто смешно.
Так я не претендую на какую-то йоба-позицию. Пытаюсь вот отозваться на верстальщиков, личинок фронтендеров, где по требованиям подхожу. В отличии от маминых вылезаторов которые могут проебывать вуз и круглосуточно учить фронт, я пашу на злоебучей работе никак не связанной с айти. Свободного времени достаточно мало. Мне хочется максимально быстро уже начать делать что-то хоть отдаленно связанное с фронтендом и за это получать какие-никакие деньги. Сейчас ковыряю реакт и ноду, параллельно курю вебпак. Очевидно, что пытаюсь расти в этом направлении, просто если бы не ебаная работа которая отнимает у меня 9 часов в сутки + дорога туда-обратно по часу, то давно бы вкатился.
>еще и тестами покроешь, то можешь смело на 100к+ вкатывать
Похуй на зп, по крайней мере сейчас. Готов за еду работать первое время.
Я знаю примеры, когда люди вкатывались и с более хуевым портфолио, хоть это и год назад было. Не думаю, что сейчас как-то кардинально поменялось. Правда, это в дс было.
>>36340
Скрин не могу найти, но когда сидел в одной конфе спросил работающего с реактом фронтендера какими нужно обладать навыками для вката. Он мне сказал примерно следующее: "html, css, js, react, es6, git, не пугаться консоли, сборщики (желательно вебпак), из портфолио иметь хотя бы примитивный to-do лист"). Хотя конечно можно 5 лет ебашить в стол и потом сразу в синьоры вкатиться.
Вот не думай постоянно, что тебя основная работа сильно тяготит и вообще бесит, мешает, что все проблемы из-за нее. Откажешься вообще что-либо делать и на учебу свою забьешь
Либо ебашь и не ной, либо укатывайся
Иначе ничего не выйдет
>я пашу на злоебучей работе никак не связанной с айти. Свободного времени достаточно мало.
Это грустно, конечно, но это твои проблемы.
>Я знаю примеры, когда люди вкатывались и с более хуевым портфолио, хоть это и год назад было. Не думаю, что сейчас как-то кардинально поменялось
Может у тебя резюме с ошибками, или портфолио плохо оформлено. Сложно сказать не посмотрев.
>Он мне сказал примерно следующее: "html, css, js, react, es6, git, не пугаться консоли, сборщики (желательно вебпак), из портфолио иметь хотя бы примитивный to-do лист")
Это довольно хороший совет.
Продолжай ебошить и все получиться. Добра.
9 часов. ебать. я ебаши по 12+часов. ну как 12+. то есть выходил в 6:30 возвращался в 22-23 часа. Зависит от скорости подачи маршрутки. Что-то пекрекусывал и спать. И так 4 дня в неделю, потряд. Зато три выходных, которые успешно проябовались сон/игоры/попытки что-то учить. И не ныл вроде. Работал что-то откладывал. потом уволился. и начал вкатываться. но все полимеры проебал.
>ебаная работа которая отнимает у меня 9 часов в сутки + дорога туда-обратно по часу
>Похуй на зп, по крайней мере сейчас. Готов за еду работать первое время.
Тогда бросай работу и месяц нон-стопом дрочи оставшиеся технологии. Отсутствие работы как раз тебя будет мотивировать, ведь если не будешь хуярить и не вкатишься - сдохнешь.
В том то и суть, что я увольняюсь не сегодня-завтра. Причем вынужденно, по сути отдел расформировали, вынуждают увольняться. У меня вариант - искать работу в вебе или опять очередную парашу. Просто я даже не знаю в какую сторону двинуть. Задрочить реакт-редакс и сделать приложуху или пойти на биржи сделать бесплатный сайт. Ощущение, что работодателям важнее опыт пусть даже стремный, чем теоретические знания.
слышал что если вынуждают. то есть сокращают можно выбить пособия если яйца есть и время чтоб заниматься этим. вроде зарплату за несколько месяцев и другие плюшки
По факту всем из отдела предлагают работу в другом городе в этой же компании. Поэтому пособие не получишь. Выходит приказ о переводе работников в лютые ебеня. Кто не согласен - увольняется. Ну все и увольняются. Никто не хочет из дс2 переезжать в провинцию.
var map = document.querySelector(".map iframe");
map.addEventListener("click", function (event) {
event.preventDefault("");
map.classList.add("map-popup-show");
});
Вот что имеется: 27 лвл, работаю в ойти конторе воргейминг но не в девелопменте совсем, куча свободного времени и желание зарабатывать 100к, еще имеются друзья разной успешности девелоперы, но из самых близких есть один синиор джс госпадин и один мидл, по сему был выбран путь становления фулстек господином. Шапку я прочитал, но у меня вопрос по времени всего этого. Я хочу составить себе расписание и идти в сответсвии с ним. Придерживаться курса, так сказать. Помогите с таймингами. Есть скаченый курс от гик брэйнс хтмл+цсс+начало джс он норм? В шапке написано, что хтмл и цсс особо углублятся не надо.
Кароче, подскажите до какого уровня мне учить хтмл и цсс, чтобы я мог сделать что? на какие вопросы знал ответы? и т.д.
спасибо питурды.
зачем ты из контекста вырываешь мною написаное. Не надо так.
Мм, настоящий программист с призванием не палится
Вкатывайся в C++ трендж. Без сарказма. Фронтенд требует софт скиллов. А С++ можно писать в темной коморке не видя живых людей по месяцу и более.
Иногда и правда подумываю об этом. В офисе вообще не комфортно с успешноблядями, постоянно устраивающими корпоратиффчики и кофе-брейки.
На самом деле даже у крестовиков-нердов бывают перцы, которые постоянно устраивают чайные церемонии и предлагают порубиться на палках для кендо + корпоративы. Так что страдай.
Говно. Смотри книгу "Ты не знаешь js" или Кантора или носорога. Только не кокодемиков.
И как это сделать в вскоде?
1. Можно ли расчёты будет сохранять в каком-нибудь формате прямо из браузера, а потом их туда загружать?
2. В чем сейчас актуально рисовать? Канвас или уже что-то лучше и новее есть? Может существуют библиотеки для построения простых чертежей/эскизов в браузере?
3. Не ошибся ли я с выбором джс? Сейчас считаем в экселе.
Поставил кантора качать от 2017г, ю донт ноу джс на гитхабе нашел почитаю перед сном, вроде небольшие книжки, паралельно с курсом. А вот носорога чет все засирают. БТВ пасиб посмотрю все что есть.
1. Можно. Но скилы понадобятся выше чем небольшой опыт.
2. Канвас всегда будет актуален. Все библиотеки что есть, рисуют на канвасе в конечном итоге. Библиотек полно.
3. Самый простой вариант при наличии прямых рук
Поможите уже, хоспади. iframe себя как-то иначе ведёт, чем другие элементы, поэтому он не реагирует на preventDefault или что? 3,5 строчки, посмотрите кто-нибудь уже, снизойдите до нуба, пожалуйста.
Тебе никто не поможет, по твоему высеру без сути.
Пили минимальный пример в какой нибудь песочнице. Откуда кто знает, что там у тебя.
твой ор сейчас сравни ору ухгалтер у которых принтер не печатает, и во всем виновата ос, а по факту они его в розетку не включили
Никак вы блядь не научитесь!
бамп
Не работает это так.
Нет тут никаких курсов, которые были бы успешны. Все курсы заточены под уровень азбуки и не обязательны. Они просто для совсем конценных даунов, которые неспособны выстраивать гипотезы и задаваться вопросами читая одни материалы, чтобы гуглить следующие.
Единственный способ обучения, который принесет пользу, это постановка самому себе задачи и ее решение. Именно в процессе на практике ты и будешь обучаться, искать, изучать, понимать. И никто тебе никаких знаний в голову не вложит.
>Есть скаченый курс от гик брэйнс хтмл+цсс+начало джс он норм?
За конкретно этот ничего не скажу, но натыкался на два других в своё время и они были просто ультраговнищем, советую все-таки бесплатные курсы что в шапке для начала ну или можешь у знакомых своих поинтересоваться что бы они порекомендовали.
>Шапку я прочитал, но у меня вопрос по времени всего этого
У всех по разному, какого-либо универсального метода оценки за сколько ты сможешь выучить материал нет, все зависит от тебя.
>до какого уровня мне учить хтмл и цсс, чтобы я мог сделать что?
Верстать формы, интернет-страницы. Сначала фиксированные, потом адаптивно. Как научишься - считай что необходимый минимум освоил.
Не все курсы говно, хекслет норм, Кантор тоже (не видео, а учебник, по сути тоже курс), ну академия (интенсивны на торрентах + 400р на платные курсы), она полностью покрывает всю вёрстку.
Основной контейнер 100vw с учетом скроллбара, остальное на брейкпоинатах в процентах, что сложного?
Нет.
Флюид это фулл скрин масштабируемость. Адаптив это когда ты в бусрапе классы накидываешь.
Маня, адаптивный дизайн был еще до появления твоего бутстрапа. Я конечно, понимаю, что тебя тогда еще не было в мире разработки. Но не стоит нести хуету, если ты не понимаешь, что несешь.
Дурачок, под адаптивностью понимается контейнер с фиксированной шириной, который меняется в зависимости от ширины вьюпорта, несколькими брейкопинтами. Погугли хоть немного, в чем отличие adaptive от responsive, не говоря уже про fluid. Ебучие школьники.
Чего не смогло, даун?
Адаптивная верстка - это адаптирующаясь под вьюпорт верстка, блядь. Какие впизду классы, в каком пизду бутсрапе.
Что мне гуглить, идиота ты кусок, я веб пищу 18 лет. Если у тебя подмена понятий ввиду своей некомпетентности, то виноват в этом лишь ты.
Расскажи, как устроился, с каким бэкграундом. Я вот пытаюсь в этот стек вкатиться, вроде легко получается, но у меня нет углубленного знания жс. Грубо говоря, в работе я никогда не пользовался прототипами и даже методами типа call apply bind.
>На сайтах с вакансиями слишком большой разброс зарплат, так что хотелось бы узнать у работающих анонов.
И получить еще менее релевантную выборку? Найс план.
>в работе я никогда не пользовался прототипами и даже методами типа call apply bind
В работе все это говно и не нужно.
Я так понял, gulp-cli нужен только для того, чтобы не устанавливая gulp локально, иметь возможность запустить его из консоли?
>в экселе
Похоже, что это для тебя лучший вариант сейчас. В Гугл Таблицах встроен скриптовый язык, который основан на ЖСе. Позволяет свои кнопочки добавлять, своё поведение.
Накидай там proof of concept переноса в Веб и необходимости кастомизации. Решить самому клон Гугл Таблиц написать без опыта это очень смелая идея.
Ты похоже не понял, ну да ладно.
Я тоже ими не пользовался. Полезно знать, если спросят на собеседовании, но не более того. Из бекграунда был только хороший английский, который очень сильно помогал находить инфу, а так просто с нуля вкатился в HTML academy, потом барбершоп, потом Кантор и вот это всё, как в шапке написано.
>>36928
Мне важно мнение анонов. Здесь сидят светлейшие умы.
Тогда зачем это говно спрашивают на собеседованиях? Зачем мне знать чем отличается F.prototype от _proto_, если моя задача прописать экшны, взять асинхронно данные и растаскать их по пропсам?
Вернее прототипы полезны, а эти методы нет. Невнимательно прочёл.
Засунуть в массив, положить в переменную округленное до целого рандомное значение и по нему вытаскивать из массива с вызовом.
Возможно таким образом тимлиды с 10 летним опытом, которые писали это говно в 2007, так тешут своё ЧСВ. Надо понимать, как работает наследование, а не что значат эти говноконструкции, которые никто никогда не использует. То же слово prototype я за время работы ни разу не видел и вряд ли увижу.
А что значит понимать наследование? Как работают классы в ес6? Типа что значит супер и так далее?
Зачем ты порвался?
Ну да. Что такое цепочка наследования классов, методы классов, как переопределять родительские методы и т.п. Когда работаешь с class , а не со св-вом prototype напрямую, гораздо нагляднее, как это всё работает.
Не ебу, не спрашиваю и сам этого не знаю.
Есть еще примитивы, но их можно тоже рассматривать в качестве синглтон объектов, потому как они боксятся, а сделаны разумеется для производительности. (тем более что сейчас ничего не мешает у примитивных добавить в цепочку прототипов прокси объект, отлавливащий сообщения, типа присваивания, и реалиховать поведение прототипов как полноценных объектов, но это ни к чему. проще воспринимать их как синглтоны. когда надо, любой примитив можно обернуть в полноценный независимый объект).
Так. Короче только объекты.
Все объекты делятся на callable и non-callable. Callable это функции, в понимании большинства. Но по факту это все те же объекты, со всеми свойствами что и у других.
Все объекты могут принимать всего несколько типов сообщений - get, set и call. При чем call может принимать только callable объект. при попытке послать call сообщение не-callable объекту будет исключение.
Сообщение get содержит один параметр, сообщение set два. Сообщение call параметром содержит кортеж аргументов, а так контекст this.
Если в объекте (а так же в цепочке прототипов) не назначены слушатели для get и set с определенными параметрами, ищутся слоты с такими именами в объекте и по цепочке. Если находится возвращается то, что в них лежит. Если в них лежит callable объект и ему посылают сообщние call сразу как получили его из слота, то у него будет перегружен контекст (this) на объект из чьего слота его получили. Если только этот объект не был сконструирован стрелочным синтаксисом, иначе контекст перегрузить нельзя. Если после получение callable объекта из слота его сразу не вызвать, а например положить ссылку на него в переменную, то контекст будет сброшен на тот, который был установлен у него в момент его создания (и это не обязательно будет тот же объект из чьего слота его получили).
У callable объектов есть scope (область видимости) и контекст (this) в момент посылки им сообщения call (вызова). scope средствами языка перегрузить нельзя, но некоторые окружения позволяют (например в ноде есть модеуль vm), this перегружается у callable объектов сконструированных не-стрелочным синтаксисом
Классов нет. Есть конструкторы. Любой конструктор принимает новый созданный объект, которому выставлен определенный прототип (другой объект). Оператор instanceof (someObject instanceof SomeClassName) проверяет лишь есть ли в цепочке прототипов у someObject объект который лежит у SomeClassConstructor в слоте с именем prototype. На сам конструктор ему поебать. Чтобы сменить класс, достаточно сменить цепочку прототипов. Даже если объект был сконструированным определенным конструктором.
Так же у объектов есть параметр ограничения доступа, контролирующие его расширяемость или изменяемость (sealed, extensible, frozen). У слотов объекта есть параметры configurable, enumerable, writable. Параметры слотов объекта не влияют на объекты, что в них лежат. Они лишь контролируют доступ к самим слотам.
Все. Никаких классов. Никаких интерфейсов. Как отдельных сущностей. По факту все есть объект и все строит из них.
наследование реализуется выстраиванием цепочки прототипов. Инкапсуляция только на уровне scope'в (читай замыканий).
В остальном все меняется и все динамично, если только специально все не зафризить в момент конструирования. Но обычно этим никто не заморачивается по причине оверхеда и бессмысленности. Разве только фанатики по иммутабельности, н это все из разряда те, кому надо чтобы им по рукам бил компилятор\рантайм\дядя петя. Все "привычные" понятия тянуться в язык для еще более простого вкатывания тех, кто приходит из других языков. Так уж сложилось, что есть куча литературы по привычному, статически классовому ООП, но очень мало по мессадж-пассинг\прототайп-базед\мета-программинг. Все эти притянутые понятия выливают в синтаксический сахар, который не делает ничего полезного, а даже наоборот, еще больше вносит путаницы и от того непонимамания многих вещей в языке. При этом часто этот синтаксический сахар дэже урезан и вспомнинают об этом лишь после (как например проебались с полями в конструкции class и тянут ее теперь только в proposol'ах будущих версий).
JS истинно объектный язык. В современный язык притащили много вкусных вещей для метапрограммирования. Нову примитивную сущность Symbol, и Proxy-объекты. С помощью которых можно еще больше и сильнее перегружать и менять поведение в динамике.
Другое дело, что почти никто не умеет этим пользоваться и не понимает, что такое объектное программирование на самом деле.
Им нужно не объектное, а статически типизированное. А какие именно структуры будут скрываться за этими типами, не собо важно. Важно что это просто структуры и функции, строго привязанные к ним, или иногда менее строго. То, что в Java\C++ это больше структурное программирование, нежели объектное. Объектное программирование не может существовать без динамической среды. Это противоречит самому понятию объекта. А динамическое программирование это слишком сложна и непанятна. И как бы не старались с пеной у рта фанатики кричать про низкий порог входа - низкий он именно что для входа, а не для всего остального. Модификация программ в рантайме всегда было уделом креативно мыслящих людей. Для большинства это слишком сложный уровень высокой абстракции.
Есть еще примитивы, но их можно тоже рассматривать в качестве синглтон объектов, потому как они боксятся, а сделаны разумеется для производительности. (тем более что сейчас ничего не мешает у примитивных добавить в цепочку прототипов прокси объект, отлавливащий сообщения, типа присваивания, и реалиховать поведение прототипов как полноценных объектов, но это ни к чему. проще воспринимать их как синглтоны. когда надо, любой примитив можно обернуть в полноценный независимый объект).
Так. Короче только объекты.
Все объекты делятся на callable и non-callable. Callable это функции, в понимании большинства. Но по факту это все те же объекты, со всеми свойствами что и у других.
Все объекты могут принимать всего несколько типов сообщений - get, set и call. При чем call может принимать только callable объект. при попытке послать call сообщение не-callable объекту будет исключение.
Сообщение get содержит один параметр, сообщение set два. Сообщение call параметром содержит кортеж аргументов, а так контекст this.
Если в объекте (а так же в цепочке прототипов) не назначены слушатели для get и set с определенными параметрами, ищутся слоты с такими именами в объекте и по цепочке. Если находится возвращается то, что в них лежит. Если в них лежит callable объект и ему посылают сообщние call сразу как получили его из слота, то у него будет перегружен контекст (this) на объект из чьего слота его получили. Если только этот объект не был сконструирован стрелочным синтаксисом, иначе контекст перегрузить нельзя. Если после получение callable объекта из слота его сразу не вызвать, а например положить ссылку на него в переменную, то контекст будет сброшен на тот, который был установлен у него в момент его создания (и это не обязательно будет тот же объект из чьего слота его получили).
У callable объектов есть scope (область видимости) и контекст (this) в момент посылки им сообщения call (вызова). scope средствами языка перегрузить нельзя, но некоторые окружения позволяют (например в ноде есть модеуль vm), this перегружается у callable объектов сконструированных не-стрелочным синтаксисом
Классов нет. Есть конструкторы. Любой конструктор принимает новый созданный объект, которому выставлен определенный прототип (другой объект). Оператор instanceof (someObject instanceof SomeClassName) проверяет лишь есть ли в цепочке прототипов у someObject объект который лежит у SomeClassConstructor в слоте с именем prototype. На сам конструктор ему поебать. Чтобы сменить класс, достаточно сменить цепочку прототипов. Даже если объект был сконструированным определенным конструктором.
Так же у объектов есть параметр ограничения доступа, контролирующие его расширяемость или изменяемость (sealed, extensible, frozen). У слотов объекта есть параметры configurable, enumerable, writable. Параметры слотов объекта не влияют на объекты, что в них лежат. Они лишь контролируют доступ к самим слотам.
Все. Никаких классов. Никаких интерфейсов. Как отдельных сущностей. По факту все есть объект и все строит из них.
наследование реализуется выстраиванием цепочки прототипов. Инкапсуляция только на уровне scope'в (читай замыканий).
В остальном все меняется и все динамично, если только специально все не зафризить в момент конструирования. Но обычно этим никто не заморачивается по причине оверхеда и бессмысленности. Разве только фанатики по иммутабельности, н это все из разряда те, кому надо чтобы им по рукам бил компилятор\рантайм\дядя петя. Все "привычные" понятия тянуться в язык для еще более простого вкатывания тех, кто приходит из других языков. Так уж сложилось, что есть куча литературы по привычному, статически классовому ООП, но очень мало по мессадж-пассинг\прототайп-базед\мета-программинг. Все эти притянутые понятия выливают в синтаксический сахар, который не делает ничего полезного, а даже наоборот, еще больше вносит путаницы и от того непонимамания многих вещей в языке. При этом часто этот синтаксический сахар дэже урезан и вспомнинают об этом лишь после (как например проебались с полями в конструкции class и тянут ее теперь только в proposol'ах будущих версий).
JS истинно объектный язык. В современный язык притащили много вкусных вещей для метапрограммирования. Нову примитивную сущность Symbol, и Proxy-объекты. С помощью которых можно еще больше и сильнее перегружать и менять поведение в динамике.
Другое дело, что почти никто не умеет этим пользоваться и не понимает, что такое объектное программирование на самом деле.
Им нужно не объектное, а статически типизированное. А какие именно структуры будут скрываться за этими типами, не собо важно. Важно что это просто структуры и функции, строго привязанные к ним, или иногда менее строго. То, что в Java\C++ это больше структурное программирование, нежели объектное. Объектное программирование не может существовать без динамической среды. Это противоречит самому понятию объекта. А динамическое программирование это слишком сложна и непанятна. И как бы не старались с пеной у рта фанатики кричать про низкий порог входа - низкий он именно что для входа, а не для всего остального. Модификация программ в рантайме всегда было уделом креативно мыслящих людей. Для большинства это слишком сложный уровень высокой абстракции.
Смотря какую библиотеку. Очень маленький процент программистов этим занимается и ему нужны эти знания.
Нет, просто у меня нет такого фанатичного интереса к js. Мне не интересно, почему это так работает. Мне это станет интересно, если это, к примеру, ускорит время работы интерфейса. Не все такие аутисты, чтобы дрочить внутренние конструкции.
> Очень маленький процент программистов этим занимается и ему нужны эти знания.
Лол. Ты хотел сказать, программистам и нужны эти знания, в отличии от макак.
Кушайте. В pr таких большинство.
Если ты не пишешь библиотек, значит используешь чужие. А как ты используешь чужой код, если не понимаешь как он написан. Ты можешь гарантировать, что он не содержит закладок и не зловреден?
 885 Кб, webm,
885 Кб, webm,520x308, 0:07
@
получаешь 20.38
@
долго думаешь, что за хуйня
@
потом до тебя доходит, что он СОЕДИНИЛ СТРОКИ
@
"динамическая типизация"
@
орешь в голосину с даунов, которые вынуждены жрать этот кактус каждый день
Ну ты пиздабол же. Ты сложил числа и получил число. А выдумал себе откуда-то строку.
Ты во всех библиотеках исходники чтоли читаешь?
>вытащил строку из какой-нибудь инпута и сложил ее с числом
Это числовая переменная и она храниться в Vue.
У тебя vue берет target.value, который строка. Кому ты пиздишь, даун.
>D:/JGS
>scripts2.js
Знаю-знаю, я работал уже с такими даунами-бэкендерами. Эти придурки не могут в гит, при этом пиздят очень много. Иди обратно на свой ларавель, рядовой шимпанz.
Ты дурак. У тебя она берется из инпута. И помещается в переменную. Из инпута приходит СТРОКА.
Мимо по всем фронтам.
Без регистрации и смс!
>У тебя она берется из инпута.
Нет, она помещается В ИНПУТ из переменной Vue. Я ее не вводил, я ее указал в числовом виде в Vue.
Быдло-жлоб высрал описательный комментарий того, как Девочки-верстальщицы унижают залетного первокура, который даже не разобрался в китайском фреймоврке, но уже горазд пездеть на весь язык.
@
превратилась в текстовую магическим образом
@
АРРРЯ ТЫ НИЧЧЕЕЕЕГОО НЕ ПОНИМАЕШЬ ЭТО НЕ БАГ ЭТО ФИЧА И ВАПЩЕ ЛАРАВЕЛЬ
?)
Даун. Ты прежде чем лезть в реактивное программирование, освоил бы сначала обычное, если не можешь с ним совладать.
Ты помещаешь в инпут значение переменной, а метод, который производит сложение берет значение снова из инпута, дегенерата ты кусок. Потому что блядь, это двусторонний дата-биндинг. А из инпута приходит СТРОКА. И ты никак это не обрабатываешь
>магическим образом
Не магическим, а парадигмами реактивного программирования. В которое ты, дурачок, полез зачем-то, если нихуя в нем не понимаешь.
Тут теперь каждый тред будет появляться "оригинальный" петух с глумлением про ООП или "вау а что жиэс эта язык??! xDDDD" или во ткак сейчас про неявное приведение типов или их изменение в процессе обработки...
Каждый тред будет такой человек а то и 2-3.
пришел с бугуртом на js
@
оказалось что споткнулся о фреймворк из-за собственной же тупости
@
все равно ничего не понял
Больше всего поражает тот факт, что все, кто так сильно бугуртит от неявности в js, сильнее всего надрачивают на реактивные вещи, тиа реактов\вью\ангулиров, в которых неявности еще больше. Это какой-то парадокс.
Хуевый пример с приведением через хак. Корректней использовать Number и добавить проверку на NaN.
>Корректней использовать Number и добавить проверку на NaN.
>>37109
>Все, что тебе нужно было сделать, это
>this.bruttoVolumen = +this.sohleLange + 8
>>37107
>споткнулся о фреймворк
@
НЕ БОЛЬНО ТО И ХОТЕЛОСЬ ИМЕТЬ НОРМАЛЬНУЮ ТИПИЗАЦИЮ, ВОТ ТЕБЕ 34 РАЗНЫХ КОСТЫЛЯ ЧТОБЫ ОБОЙТИ ЭТОТ МОМЕНТ ПИЗДЕЦ ТЫ ДАУН НЕ ЗНАЛ ВСЕХ ЭТИХ КОСТЫЛЯХ)))00)))0)))))
>И ты никак это не обрабатываешь
Ты не понял. Бугурт тут не в том, что у меня ни работает, а в том, что я еще и должен ОБРАБАТЫВАТЬ значение, которое кладется в ЧИСЛОВУЮ переменную.
>которое кладется в ЧИСЛОВУЮ переменную.
В том то и дело что не кладется.
Ты положил число в переменную. Взял сичло из еременоно и положил его в инпут. Потом взял из инпута и сложил с другим числом.
Но из инпута ты взял строку. Потому что все входящие данные - это строки. Все. И всегда.
Если бы ты писал не на вью, а на ваниле, может ты понял, что с чем ты складываешь. Но ты сам себе повысил абстракции и теперь не понимаешь, что происходит под капотом. Выдумал себе каких-то переменных, которыми на самом деле ты не оперируешь.
>Бугурт тут не в том, что у меня ни работает, а в том, что я еще и должен ОБРАБАТЫВАТЬ значение, которое кладется в ЧИСЛОВУЮ переменную.
С какой стати у тебя инпут должен возвращать числовую переменную? Туда же не только числа ввести можно.
>я еще и должен
Ты ничего не должен.
Я вообще считаю, что если человек не может освоить динамическую слабую типизацию, которую осиливают даже дети - то ему нечего делать в программировании.
Ой, дурак.
Тебе уже по треду пять раз пояснили, ты все равно нихуя не понял.
Короче, ехай нахуй.
То есть в твоем манямирке, все что ты будешь помещать в эту переменную, должно становиться числом? Ты здоров?
Вот что ты сделал.
bruttoVolumen = 0 // поместил в переменную число
bruttoVolumen = input.value + 8 // поместил в переменную строку
Не оправдывайся и иди нахуй.
Короче в директории лежат 3 файла:
read-file.js - https://jsbin.com/jozofusehi/edit?js,console
main.js - здесь просто импорт предыдущего файла и запуск этой функции
text1.txt - файл, название которого мы вводим через консоль для чтения.
Не пойму почему постоянно выдает ошибку:
"Ошибка: Error: ENOENT: no such file or directory, open 'text1.txt'."
Объясните плз в чем дело.
 19 Кб, 546x114
19 Кб, 546x114Дополнение к посту. Вот так выглядит вывод в консоль.
Есть у меня React-компонент, вроде автокомплита, но с дополнительной логикой - вводимые значения могут распознаваться, к примеру, как урлы и для этого случая прописано отдельное поведение. Пишу под него тесты, хочу чтобы тест более-менее надежно проверял, что вводимое значение корректно распознается. Следовательно, просто впилить 3-4 синтетических примера выглядит как-то не комильфо. Как принято поступать в таких случаях?
Все что мне пока в голову пришло - создать здоровый массив с 40-50 значениями и ожидаемым результатом их обработки. Выглядит как-то больно в лоб, может есть какие-то общепринятые практики на этот счет?
То есть 3-4 тебе мало, а 40-50 норм? Может лучше пару лямов накидать для надёжности?
Тестирование не может гарантировать отсутствие багов, потому что багов бесконечно много. Ты сколько не наделай хоть синтетических, хоть рандомных, в край Вселенной не упрёшься.
Сделай те самые 3-4 базовых по фичам, потом про пограничные случаи думай. Если парсит урл и встречает ошибку, то откатывается на автокомплит или поле инвалидирует? Что меньше удивит пользователя? Об этом надо думать, а не в лотерею играть и заставлять железо тепло вырабатывать.
не понимаю почему вы над ним не рофлите, а пытаетесь что-то объяснить. это как со свиньей в грязи возиться. чувак не разобрался в основах языка и сразу взялся за реакт. очевидно же что он полный дебил и ему бессмысленно что-то доказывать
но это пиздец конечно. а я думал откуда эта вонь идет в адрес жс по всем фронтам, а вот оно как оказывается. пиздос. я бы поржал с этой хуйни, но че-то грустно
Вот есть angular 5, я смотрю курсы angular 4. Установил cli с оф. сайта, сижу в visual studio code. Я что-то делаю не так? Есть ли разница между двумя этими версиями для вкатывающегося ньюфага и будут ли у меня проблемы из-за того, что в свеже установленной среде я учусь по курсам angular 4?
спасибо
осваивать надо не фреймворк а я язык и простые библиотеки. тем более блядь ангулар ебать
это все несущественно. ты там все равно нихуя не поймешь
С того что в школе дрочат Паскаль. а в универе кресты. И когда человек видит ЯП без компилятора, который самый популярный в мире и работает в браузере, то у него горит жопа.
А если у него в мухосрани вакансии только с ангуляром и, что еще хуже, каким-нибудь битриксом?
Тебе не было бы страшно ехать в другой город, не имея опыта работы и каких-либо гарантий? А так поработал пару-тройку лет в своей мухосрани, а потом идешь устраиваться миддлом.
Тут ты прав. Я тут недавно в одну контору звонил по объяве "Требуется погромизд". Так там, нужен спец или вкатывальщик в, мать его, FoxPro, с топовой зп в 200-250$.
Ты че блять не знаешь фоксПро? Я его в шараге еще учил. А на лекция по плюсам бабка которая их вела рассказывала как он в молодости бегала с перфоратором и в перфокартах дырки крутила.
Ууу там еще были компротовые клавиатуры и специальные щетки чтобы ох обмахивать после того как поработал.
Как это пофиксить? В гугле даже ничего внятного не нашел.
 14 Кб, 247x201
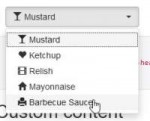
14 Кб, 247x201Есть макет в psd, большинство иконок взято из FontAwesome. Но есть парочка кастомных иконок, могу выдрать их как png.
Проблема в том, что у меня много где используются селекты как на пике, где иконки из шрифта. Каким образом мне нормально забить некоторые иконки картинками?
1) Попытаться сделать svg и запилить кастомный шрифт?
2) делать какие-то боки с фиксированной высотой и ставить фоном/картинкой внутри?
Звучит логично, у тебя есть потенциал.
а в чем проблема? что надо пофикисть?
Запили шрифт. Хоть это и не труЪ, зато быстро делается, сервисов много под это дело.
onload
window.onload = e => setTimeout(e =>alert('hui'), 10)
>Мы сотрудничаем только с гражданами РФ
тут все понятно, а в остальных шаблонные - белая зп, мед.страховка, оформление по ТК РФ, и т.п.
зачем тебе рашка, вали сразу в европку
Фронт есть в Казахстане. Или в чем вопрос?
>>36356
Ебашу как могу. Ною тоже как могу.
>>36414
Так ты не устроился? В чем тогда поучительность твоей истории.
>>36459
Там можно по закону выбить максимум 2х недельное пособие при отказе от переезда в другой город. Если хочешь остаться до конца и получить его, то тебе всячески будут резать премии и сокращать рабочее время, чтобы ты нихуя не заработал, а потом таки дадут 10 тысяч пособия. Короче, к черту это говно, не хочу мараться и время тратить на них. Уволился, сейчас дорабатываю вот.
И тут такое дело, с одной конторы мне выслали тестовое задание сверстать страничку с формой и добавить адаптивности. Сделал, меня пригласили на собеседование на вакансию ВЕБ-МАСТЕР. Там им нужен верстальщик, немного фронтендер, чуть-чуть пхп и на игре дудец. Стоит ли соглашаться на такое или это болото которое затянет?
>>36239 кун
Описывай ситуацию по мере развития плз. Сам собираюсь из своей мухосрани съябывать через пару месяцев, думаю дс2 пока, собираюсь во фронт вкатится, интересно насколько быстро смогу работу найти.
Бумажную?
Что за мухосрань? Я тоже собираюсь в дс2 летом, а пока что качаю скиллы и коплю деньги на переезд.
this.waterAmount = 0;
// физическая константа - удельная теплоёмкость воды для getBoilTime
var WATER_HEAT_CAPACITY = 4200;
// расчёт времени для кипячения
function getBoilTime() {
console.log(this + " - контекст");
return this.waterAmount WATER_HEAT_CAPACITY 80 / power; // ошибка!
}
// что делать по окончании процесса
function onReady() {
alert( 'Кофе готов!' );
}
this.run = function() {
setTimeout(onReady, getBoilTime());
};
}
var coffeeMachine = new CoffeeMachine(1000);
coffeeMachine.waterAmount = 200;
coffeeMachine.run();
Почему в строгом режиме getBoilTime не ищет this в родительских скоупах?
this.waterAmount = 0;
// физическая константа - удельная теплоёмкость воды для getBoilTime
var WATER_HEAT_CAPACITY = 4200;
// расчёт времени для кипячения
function getBoilTime() {
console.log(this + " - контекст");
return this.waterAmount WATER_HEAT_CAPACITY 80 / power; // ошибка!
}
// что делать по окончании процесса
function onReady() {
alert( 'Кофе готов!' );
}
this.run = function() {
setTimeout(onReady, getBoilTime());
};
}
var coffeeMachine = new CoffeeMachine(1000);
coffeeMachine.waterAmount = 200;
coffeeMachine.run();
Почему в строгом режиме getBoilTime не ищет this в родительских скоупах?
И чем они концептуально отличаются? Одно просто сокращённая запись для другого.
https://repl.it/repls/CloudyDimNormalform
Приведи пример, где будут отличаться.
съебите уже в /web далбаёбы
Попробуй нас выселить, студентек.
Элемент dialog хотят дропнуть, мы теперь протестуем. Верстаем только на дивах с абсолютным позиционированием и гугло-пейджранк нам не указ.
На нее как и всегда дрочат лишь сеошники.
По факту семантическая верстка никогда не являлась залогом успеха сайта или его индексирования. Но ввиду ее существования появлялось требование, которое весьма усложняет разработку.
Она флюид.
Флексы лучше бы выучил. Через два года гриды подойдут.
Хули там учить? Учить вместе с флексами.
Спеки маленькие и годные.
Есть бесплатные курсы
http://wesbos.com/courses/
Поддержка уже отличная
https://caniuse.com/#feat=css-grid
>Global unprefixed: 82.8%
 59 Кб, 581x379
59 Кб, 581x379https://github.com/FountainJS/generator-fountain-react
SOOOQUA
ну хули же ебучий хеллоу ворлд запускается с полу-сотней ошибок? Вы нахуя говно то жрете говноеды ?
не знаем, зачем же ты говно-то жрешь, говноед
проверь, возможно у тебя проблема в числовой переменной
Сколько будет true + false?
Почему нельзя создать норм приложение со своей простой реализацией сторы в компоненте самого верхнего уровня, тупо роняя ее вниз по дереву компонентов?
Так редукс так и работает примерно.
Буду пилить реакт приложение, задавайте ваши ответыinb4: какие нахуй ответы, ты же хуй с горы и нихуя интересного не делал рассказал..
Вопрос - зачем? Если файлы одинаковые.
Может бэкап на всякий пожарный.
Поцаны подскажите книгу по реакту годную?
потому што жс не нужон
От куда берете вы столько мотивации чтобы учить целую кучу-хуючу инфы с 0? От куда млять столько желания читать литературу обучающею, смотреть видосы, гайды и т.д. , а не просто залипать в ВК или смотреть сериалы? Собстна, если максимум что я могу тратить на обучение в день это часа 2-3 и то с кислой рожей, как будто я летом на даче у родыков копаю картоху, то программирование эт не мое? И надо реально гореть этим чтобы вкатиться в него? Простого желания больше зарабатывать и сидеть в удобном кресле мало? Как же тяжело быть ленивым бичем..
>От куда берете вы столько мотивации чтобы учить целую кучу-хуючу инфы с 0?
Это должно быть интересно для тебя. Иначе ничего не выйдет, или будет не лучше, чем въябывания на стройке, в плане нагрузки.
Дак в том и дело, что я не могу понять интересно или нет. Все чем я занимаюсь сейчас это учеба, немного практики после учебы и все. Сделать что-то тяжелее - не хватает скилла.
Хотя когда я создавал калькулятор или простой туду лист - мне нравилось и я не заметил как просидел часов 6. Ну а когда заработало, то вообще радости дохера на целый день.
Я по этому веб и выбрал, что тут видно промежуточные этапы в том, что ты делаешь.
Интерес и есть к процессу учебы.
Это не та сфера, где ты выучился и дальше пашешь. Тут учишься всю жизнь. Каждый день. Держишь себя в тонусе, мониторишь информационно пространство, читаешь бложики\статьи, исходники чужих проектов, библиотек.
Самая лучшая мотивация в самом начале, это поставить себе задачу написать что-то, что тебе самому нужно, будет полезно или хотя бы будет интересно реализовать. И пилить его, в процессе изучая все, что тебе понадобится для того, чтобы закончить. Вряд ли калькулятор или тудулист- это то, что тебе может быть интересно или полезно.
Архиватор напиши. Или графический редактор. Или мессенджер. Или конвертер. Или еще что угодно, что не уровня поделки детского сада.
Дак я вот и спрашиваю, неужели программист это чисто призвание? И чисто изменить себя под эту работу не выйдет?
Сейчас учебы вызывает только страх перед неудачей или большим объемом инфы.
>Архиватор напиши. Или графический редактор. Или мессенджер. Или конвертер.
>вылезатор со стройки
>графический редактор
>5 месяцев веб-программирования
А ты хорош.
Спроси у тех кто изменил. Не знаю.
Я горел этим с детства, с момента появления первой пекарни. Пока все играли в игрушки, моей игрушкой было изучение всего. Ни одна игра не могла увлечь меня дольше чем на день, в отличии от изучения какой-нибудь технологии, языка, библиотеки, фреймворка, или концептуальных вещей. Сейчас мне уже 28, и я до сих пор этим всем горю. Как у иных - не знаю.
Мы типа не хотим на стройке работать ))))))))))
Или на кассе. Или еще кем, кого скоро роботы вышвырнут на улицу.
>Архиватор напиши. Или графический редактор. Или мессенджер. Или конвертер. Или еще что угодно, что не уровня поделки детского сада.
Блог для начала.
У тех у кого призвание, они с 17 лет уже работают, в 20 тимлиды.
Почему именно IT? Потому что денег много платють? Начитался про успешных кодеров с зп 300к в сек? Так я тебе скажу, порог вхождения сюда очень высокий, без опыта и без профильного образования ты просто охуеешь вкатываться. Может ты и хорош, но если ты не одаренный, то ты потеряешься на фоне тысяч других вкатывальщиков которые прошли курсы Першина. Академия каждый сезон выпускает по паре сотен дегродов которые решили что тут легкие деньги и можно зарабатывать 80к верстаю барбершопы. А таких академий не одна. Ты уверен что ты на голову выше всех этих вкатывальщиков и работодатель выберет именно тебя? Чем дальше в лес, тем меньше народу.
Да нахер мне такая зарплата и не нужна. Я живу в бомже республике которая даже не признана. Хотел чисто чтобы хватало на пожрать и еще оставалось.
Конечно я начитался всяких статей, где через пол года уже обещали золотые горы, но относился к этому скептически. Особенно когда стал учить JS и понял что он нахуй некому сейчас ванильный не нужен.
какие там нахуй основы блять циклы хуиклы писать? Иди блять нахой отсюдава.
... может ты не нужен?
Лул. Мы уже сделали этот js-тред не нужным.
Теперь в програмаче будет только верстка-тред. А js-тред обречен на смерть.
Сказать сложно, если видишь что получается и есть энтузиазм, то вперед, можешь попробовать, но не факт что твои старания окупятся и ты найдешь потом работу. И если тебе невмоготу сейчас и ты заставляешь себя делать это через силу, то представь как ты будешь работать по 9 часов в день с этим.
Я вкатываюсь уже полтора года, правда было два перерыва месяца по 2-3 после которых я охуевал от того как все так быстро забывается. Мне все говорят, что я дно и не вкачусь, но мне похуй. Как минимум уже своей сестре сделал лендоссайт для ее бизнеса. Видишь, уже профит какой-никакой.
Лендос или прям сайт?
>Мне все говорят, что я дно и не вкачусь
Чувак серьезно так и есть, даже если удастся найти галеру через лет пять максимум, а как правило года 2-3, тебя все заебет и ты дропнешь, объясняя всем что сгорел.
Я был бы рад если это было все не правда, и если ты осилишь возможно у тебя был талант если не талант, то дай знать как.
А какая разница? У нас более активный тред, а у вас мертвый. Мы пришли из воркача чтобы похоронить вас. Смирись.
ваше время прошло, мы нагрянули в это болото к лягухам с горящими глазами и призванием головного мозга, чтобы доминировать, смирись.
Да уж млять. Я вот даже не могу посидеть поучить че нить, мозг сам старается отвлекаться. Про работу даже думать не хочу. Неужели снова не ту профу выбрал.. Что ж блять происходит..
Ты можешь в своем поселке городского типа хоть Амазон с Икеей в курятнике построить.
И не поспоришь.
Да не ту скорее всего. Я тоже вроде как хуйней прострадал, мог бы опыта какого нибудь получить нормального. А так щас переучиватся тоже.
Ну ты хоть сайт накостылял. Значит еще немного и можешь пойти каким-то стажером за еду работать?
У меня в области и выучится не на кого..
 74 Кб, 1228x799
74 Кб, 1228x799Как мне добавить этот ебаный отступ вверху? И как сделать верхнюю линию более жирной? Если я задаю 2px, то он мне жирным делает все горизонтальные линии, а когда 1px, то только верхнюю. втф?
codepen
Город, посещения и прочее тоже вынеси в таблицу(если не сделал ранее это, я не вижу), и добавь каждую надпись в <th>. Потом в стили пропиши border-bottom:2px solid black; Вот тебе и линия в 2пх.
Ну и паддинг соответственно. Хз сколько там, 10 пх наверное.
>без профильного образования ты просто охуеешь вкатываться
Да я и с профильным образованием охуел вкатываться.
ЛНР. Но по сути пох, одна же жопа, просто разные полужопия.
Профильной, с любой вышкой больше конечно, но тоже не все, пару человек помню точно
Самая лучшая мотивация в самом начале, это поставить себе задачу написать что-то, что тебе самому нужно, будет полезно или хотя бы будет интересно реализовать
Пользуясь случаем спрошу.
А что вообще нужно знать, чтобы написать небольшое веб-приложение, которое будет работать как quiz по, скажем, спряжению глаголов?
Как я представляю, страница выводит на экран рандомный глагол в инфинитиве (например, «ебать») и рандомное требование по спряжению (типа «прошедшее время, женский род»), а пользователь должен ввести в соответствующее поле «ебала», после чего ответ проверяется по базе и выводится следующий глагол.
Я по основной профессии преподаватель иняза, и очень хочу такую штуку запилить для учеников, а то заебали уже.
Но пока прошёл только верстку и не представляю точно, какой именно объём знаний и усилий мне понадобится, и реально ли это будет через какое-то время изучения жс и реакта(а ещё, как я понимаю, ноды и баз данных) для недоджуна-вкатывальщика.
 197 Кб, 455x441
197 Кб, 455x441>По запросу «react» ничего не найдено
и че я тут учу сижу?
Никаких программ. Будучи ещё в РБ, закидывал резюме всюду. Когда собирал пару-тройку приглашений, приезжал. Жилище есть. За 4 месяца таки нашел. Устроился пока неофициально. Изначально рассматривал вариант, что могут и кидануть, но все нормально. Правда у меня не особо успешный вкат: верстка инет магазов, жиквери онли, битрикс, 30к. Работаю полтора месяца и посматриваю уже вакансии на хх. Сам учил реакт/редакс, nodejs, вёрсткой особо не упарывался. Начал смотреть продвинутый курс академии, когда из моей текущей конторы скинули тестовое (довольно простой адаптивный макет), и примерно на середине просмотра я выполнил и меня пригласили. До этого ходил на собеседования, где больше нужно программировать, но, к сожалению, недостаточно было бэкграунда для успеха на то время. Зато после некоторых приходила какая-то ясность и некоторые давали советы, что поучить. За это время немного разобрался в паттернах проектирования и выучил sql (+прорешал половину задачек на sql-ex.ru).
Чисто зависть сейчас. Как жир на волосах. Молорик..
хуй. я всё. нашёл.
с нодой и реактом легко напишешь
evangelion_congratulations.webm
Кто проходил через подобное, что почитать, посмотреть? Перечитал соответствующие главы у Кантора раза на 4, но ничего, кроме желания разъебать все вокруг, не ощутил.
Да пропусти пока, потом разберешься, когда будешь встречать эту тему позже.
Кстати у кантора фигово эта тема расписана. Я лично дополнял знания тут https://github.com/azat-io/you-dont-know-js-ru/tree/master/scope & closures
На пикчах показал что есть (1) и что должно произойти после клика (2).
Попробую ещё раз.
https://jsfiddle.net/uw16p8gv/
Да хули спасибо, ты лучше разберись, почему так происходит. Вроде как у этого свойства top - значение по умолчанию, и в коде нет ничего, что бы его изменило.
Даже не открывал свою ссылку, но могу сказать, что в ебучем jsfiddle никак не обрабатываются runtime ошибки. Может они у тебя вылезают, а ты и не замечаешь.
может надо просто *.sublime? что это вообще такое??
lol звездочка.sublimeзвездочка
мне приходит на ум поставить сверху какой-нибудь прозрачный оверлей и и повесить обработчик по клику на него
ебать я тупой, спасибо, няша
ну ты понял, ты няша. а я тупой. совсем чет не учел про тх, всё, теперь 100%
пишу более-менее говноскрипты, столкнулся с проблемой получения работы во фронтенде.
У каждого свои проблемы, как видишь
Так что присоединяюсь к реквесту
А о каких базовых и средних курсах идет речь?
И вот насколько сложно написать скрипт, который будет будет постить стикер петуха после каждого сообщения Ивана Иванонва? Стикеры будут поститься от моего имени(потому что мне кажется что это прощё чем сделать так, чтобы они постились не с моего. Допустим создать левый акк Бот, пригласить его в беседу, и чтобы он постил это со своего акка)
>
>А о каких базовых и средних курсах идет р
у меня есть курсы ITDVN по js там типо базовый уронеь и продвинутый. В базовом прилагается дз с ответами,А в продвинутом без ответов
ебарям твоей мамаши
 28 Кб, 599x453
28 Кб, 599x453>Работаю во фронте
>при переходе на средний при выполнении домашних заданий(на которых нет ответов) застопорился
Тег iframe не отлавливает события мыши вообще, в целях безопасности. Для этого их отлавливают внутри содержимого iframe. Но так как у тебя фрейм с другого домена, то политика безопасности тебе не даст этого сделать.
Чтобы игнорировать события вообще на теге и не пробрасывать их внутрь фрейма есть css свойство pointer-events
а что не так? Всю логику выполняю с помощью плагинов, которых дохуя. И так же уже куча готовых решений в инете.
и что тебе понятно? А что не так ещё раз повторяю? Или надо сразу знать всё когда идёшь работать? Сразу специалистами в 20 лет становится с нуля?
становиться быстрофикс
Какая злая омежка. Твой друг?
>thegob57VenderANUSgmailu.=PUNCTUMc7/>om
отправил. Только в общественные места не выкладывай. Так как курсы платные, все дела. Что бы не прикрыли
Спасибо. Не буду. Довольно большие курсы. Ты по ним занимался ведь? Стоят они времени потраченного? Или там воды много?
Так как я это почти всё в универе прошел то я многое скипал. Для человека который хочет вкатится, просто лучше базы не найти. Там всё
Долбаная временная почта не позволяет скачать вложение - будь ласка отправь сюда elena4561ele07/naANUSgmai<'{lPUNCTUMco_NUm
Ок. Жаль что без заданий. А то по Кантору что-то не получается учится.
Тем более.
по почте? Совсем ебобо?
и да, пожалуйста.
Тяночку__фронтендщицу--красивую
Есть три блока разной ширины в одной строке. Необходимо чтобы первый и последний были прижаты к краям, а центральный был ровно в центре.
Если флексы поставить на space-between, то центральный оказывается не в центре. Если бы был align-self для основной оси...
Боже. Не идите на фриланс. Тут говно. По сравнению с требованиями кокодемии этот лендос просто дно.
И проверка правильности ввода телефона на инпуте зафейлина. Сука.
Вечно у кокодемиков технические проблемы. Даже в вебмке звук отстает.
Допустим сразу после того как петух осеменит твою мать, школьник, например.
И кому то это интересно это было бы?
Пиздец, школьник ебучий ракует что-то там суетливо. Импотент твой отец.
Бутсрап если чо через импотенты во многом написан.
Че несет
>импортанты, стили прям в html
Ты уверен, что это не динамический CSS? Код где смотрел, в инспекторе или через view-source?
Если что, динамический css и генерируют через инлайн стили, и с импортантами, потому что это дешевле, чем CSS Rules встраивать в CSSOM
Погорячился ок. Одна треть или половина.
window.onload = function() {
btn.onclick = function() {
var test = document.getElementById('test'),
btn = document.getElementById('btn'),
my_img = document.createElement('img');
my_img.src = 'picture134.jpg';
test.appendChild(my_img);
что мне тут пофиксиить, чтобы появлялась только одна картинка и чтобы была пауза 5 секунд перед появлением.
А у тебя сейчас появляется не одна что ли картинка? Ну а если пауза нужна, то юзай setTimeout. Типо такого
setTimeout(test.appendChild(my_img), 5000)
Ну у меня появляется одна, но и кнопка остаётся на месте, т.е. нажав снова на неё рядом появляется ещё такая же картинка, видимо это из за appen.Child
Даже бородатый хипстер знает о дваче, докатились, блять. У меня офисе проще сказать, кто не двачует, чем кто двачует. Из каждого угла:"Че пацаны аниме? Чё пацаны аниме?АНИМЕ ПАЦАНЫ ДА?АНЕМЕ?????????" и всяческий режущий ухо двачесленг, которым они гордо разбрасываются направо и налево, публично демонстрирую свою принадлежность к этой социальной группе. А ведь раньше люди деанона боялись и стыдно было даже сказать, что ты знаешь, что двач - это не просто паблик в вконтактике. Натравить бы на них всех легион и устроить массовую чистку.
проснись, маня, уже 2к18, деанона боляись в 2008-2009 и слово "троллить" шопотом произносилось, а когда демотиваторы утелки в соц. сеточки кукарекали, что нашу культуру выносят.
Кароч, двач всё еще неплохой форум, где можно пообщаться, не строй из него оплот илитарности, этого давно уже нет.
А. Ну да. Можно вообще просто проверку сделать, если такой элемент уже есть, то спрятать его, если нет - показать.
Допустим, есть у меня интерфейс YobaForm { yoba: string | null, bolshoYoba: number | null }. Нужно эту форму валидировать и преобразовать в другой тип, например ValidatedForm { yoba: Date, bolshoYoba: number }. Либо, в случае некорректных данных, получить YobaValidationErrors { yoba: string[], bolshoYoba: string[] }.
Я конечно могу обмазаться приведением к any, но хочется этого избежать. Как мне типобезопасно определить validateYoba :: YobaForm -> Either<YobaValidationErrors, ValidatedForm>?
Я вообще просто про бек знаю на уровне слухов. Вот интересно стало. Если php понятно чем можно заменить, то чем сейчас MySQL заменяют?
Ты какую-то чепуху несешь.
php\js - это языки
mysql - это бд
эти понятия вообще никак не связаны. Это первое.
Второе, что значит заменяют?
Ты чем руководствуешься задавая этот вопрос? Какими-то веяниями "это не модно" или что?
MySQL - это реляционная БД. Есть другие Реляционные бд, если тебе нужна реляционная БД. Если тебе не нужна реляционная БД, ест много нереляционных БД. Так было 10, 20, 30, 40 лет назад. Так и сейчас.
То есть в реальных проектах под высокую нагрузку сейчас по прежнему юзают MySQL? Она используется в каком-нибудь твиче, ютубе, фейсбуке, вк, амазоне??? Или у них какие-то иные ее аналоги?
Простой тест:
Знаешь ли ты, что такое хранимая процедура?
Знаешь ли ты, что такое курсоры в контексте SQL запроса?
Если на любой из этих вопросов ты ответил "Нет", то PostgreSQL для тебя будет равноценна MySQL. Но с PostgreSQL ты сможешь считать себя крутым и современным.
С каких пор хранимые процедуры это удел постгрес? Что мешает юзать зранимки в мускуле?
Короче. Если изобразить знания в голове для пользования MySQL в форме одного круга Эйлера, а для пользования PostgreSQL в форме другого круга Эйлера, то на сколько процентов они будут пересекаться?
>Твой уровень знаний недостаточен, чтобы вдаваться в детали
То есть ты несешь чушь и пояснить не можешь?
Неправильно.
Другое дело, что из ноды с ней работать нативно довольно заебисто. Слава Дену Абрамову есть Sequalize
Откликался на вакансии в ДС-2, при этом у тебя было указано, что ты из Белоруссии? Тем не менее тебя звали на собеседование? Работал ты только неофициально? Какие у тебя документы были на момент переезда? Со съемом жилья проблем не возникло? Остался доволен или планируешь назад возвращаться/переезжать в ДС?
зачем оскорбляешь?
Студенты-программисты, не написавшие в жизни ни строчки кода, выёбываются в фронтенд-треде, что знают круги Эйдлера и SQL, спешите видеть.
ПОдскажите, пожалуйста, правильно ли я из шапки понял, то начать можно с базового интенсива? Вопрос тупой, просто далее он опять встречается
Наверно потому что выкладывают все подряд.
Я бы посоветовал сначала пройти у них на сайте весьбесплатный курс. Если скачаешь базовый интенсив, там объяснят какие именно разделы (парочку, но очень рекомендую сделать все).
Сейчас на udemy все курсы по 700 рублей, кстати. Если можешь в английский можешь купить.
Спасибо!
Я правильно понял (не успел пока глянуть), что интенсив дополняет бесплатные или полноценная замена?
Некоторые разделы бесплатных уроков входят в курс интенсива (они его неотъемлемая часть). А те разделы, которые не входят, либо объясняются в видосах (непосредственно материалы интенсива), либо в общении с личным куратором, которого у тебя как у пирата не будет.
Открывай и делай, анон. Хотя бы пока торрент будет качаться. Там все подано просто и интересно. Хватит тратить время на дваче.
Рекомендую установить Brackets в качестве текстового редактора. Не помню что они там советуют, но скорее всего ссанину.
Анончик, ты еще тут? Сможешь скинуть ссылку на торрент? Если у кого тоже есть ссылка на курсы по js от ITDVN кидайте мне на почту dont"ox-skipANUSmaiTqplPUNCTUMrF+@u Заранее спасибо :3
Что, ITDVN прямо взялись за пиратов? Раньше, что на рутрекере, что на nnm-клабе было - завались курсами от этой конторы. А теперь всем кислород перекрыли?
Ссылку пожалуйста.
тебе тоже нужен человек, который станет твои мотиватором? Типо "ебать, если у этого получилось, то че я то как лох"?
Вобщем, есть массив из 53 картинок, и есть таблица 6x3
Нужно сделать так, чтобы при открытии сраницы (открывается по нажатию кнопки) в таблицу ставились рандомные картинки из массива, с условием что у каждой картинки должна быть пара.
Т.е. всего 9 неповторяющихся картинок.
Как это реализовать? И форумы читал, и прочее, нигде ничего похожего не нашёл
мимо_учу_js_четвёртый_день
Алсо, вот сам код массива. Правильно написал или нет?
function getImages(n){
for( var image, array = [], i = 1; i <= n; i++ ){
image = new Image;
image.src = "путь к картинкам" + i + ".жпг";
array.push( image );
};
return array;
>>39214
могу вам рассказать истории успеха. Есть друг, назовем его Иван,который лет 6 работает в вебе, сейчас имеет примерно 150-170к. И есть у Ивана друг, которого я видел пару раз и звать Никита. Так вот Никита ебланил ебланил до 26 и Иван говорит Никите, давай мы тебя вкатим в веб, вкатили. Через год Никита получает 90к.
Есть еще один общий друг у меня и Ивана, назовем его Петей. И вот Петя хуи пинал до 28, последние несколько лет не работал вообще. И вот Иван говорит, давай вкатим тебя. Кароче Петя полгода позадротил и вкатился джуном жс, игори делать в какую-то конторку.
ЧТО и как Никита учил я хз, т.к. знаю его постольку поскльку, а Петя пробежался в качестве ознакомления по хтмл и цсс и начал задротись жс, ноде.жс и т.д.
Вот собственно вам истории о вкате за 25.
Иван и мне предлагал всё вкатится в веб, я пару раз начинал, но дропал. Но что-то в последнее время поломалось у меня в голове и появилась мотивация, вот сижу академию прохожу. Занкачиваю сегодня хтмл и цсс (неделя ушла) и начну вкатываться в жс. Пока Ивану ничего не писал, хочу посмотреть как пойдет, не угаснет ли пламя, лол.
Куплю подписку на академию на их курс знакомство с жс, пройду его, а дальше поеду интенсив их смотреть делать и леар.жава скрипт читать. Если после этого не отвалюсь, то пойду к Ивану за помощью. Такие дела.
У меня всё получится?
Человек который скажет мне, слышь ты.. сын собаки. Я тут в своей жопе сижу пыхчу как господин, а ты в своем Питере/Москве, нихуя сделать не можешь? Ну и какой же ты человек? соси хуй быдлан.. вот чтобы так было да!
все четко будет браток, но 1 вопрос, как ты так информацию на неделю нормально переварил что тебе все заебись и нет чувства того что ты тупой еблан? ты хоть верстать пытался? там же пиздец есть нюансы...а по поводу вката в JS хочу верстку постигнуть максимально, чтобы быть лучшим.
телки? деньги? слава?
>>39218
>>39211
>>39205
>>39141
ГРУППА В TG ДЛЯ ЗЕЛЁНЫХ И НЕ ОЧЕНЬ https://t.me/tristaknanosec
ГРУППА В TG ДЛЯ ЗЕЛЁНЫХ И НЕ ОЧЕНЬ https://t.me/tristaknanosec
ГРУППА В TG ДЛЯ ЗЕЛЁНЫХ И НЕ ОЧЕНЬ https://t.me/tristaknanosec
@ueruxon
>>39232
Думаю получится если есть Иван, верно?) Хорошо когда есть ментор или друг-советчик, который поможет. Это намного сокращает время учебы и как-то структурирует ее. Ну и скажет когда тяжело "да лан, все через это проходили".
А когда ты сам и у тебя нехера не получается, то хочется все бросить ведь ты такой ущерб..
P.S Успехов.
а пацаны твои красавчики, базану нет да.
Да и вообще ментор друг это заебись.. но бывают челы, которые тебя вкатывают, а потом резко отношение меняют ( хотя ты их и не заебываешь) и это нагнетает дико.
Двачую, просто пиздец. Сам вкатываюсь уже который раз, пытаюсь во всё вникать. Пару дней назад закончил все курсы кокодемии. Сел верстать простейший макет и тут, дорогой дневник, всё пошло по пизде. Как же это дизморалит. А ещё, нет никого, кто-бы поддержал. Ищу в себе силы начать ещё раз верстать эту вещь, но пока мало.
нет, не пытался. Я не хочу заниматься версткой, я хочу попробовать свои силы в фулстеке и пойти по пути Пети.
Иван и Петя говорят, что если намерн идти в фулстек/бэкенд, то не надо задротить хтмл и цсс до посиненния, лучше это время потраттить на более полезные вещи.
Я скачал интенсив по жс, там есть рекомендации перед курсом. Что написано, то и делал, в хтмле ещё таблицы прошёл случайно чисто.
"Мы будем изучать JavaScript на примере разработки настоящего сайта,
поэтому будет хорошо, если вы пройдёте несколько наших бесплатных
курсов по HTML и CSS, чтобы понимать базовые принципы работы веб-
страниц.
Материалы для ознакомления
Курсы по JavaScript (на сайте академии https://htmlacademy.ru/program)
• Знакомство с JavaScript
• Условия
• Циклы
Курсы по HTML
• Структура HTML-документа
• Разметка текста
• Знакомство с формами
• Знакомство с CSS
• Селекторы, часть 1
"
С каким ресурсами можно поучиться оффлайн по паре часов после работы, чтобы полезно использовать время? Освоил вёрстку на уровне макетов с продвинутого, к жс пока не прикасался. Думаю скачать и прочитать Eloquent JavaScript, или видеолекций по базовому жс каких-нибудь взять, чтобы потом Кантор легче шёл . Также была мысль использовать эту неделю, чтобы разобраться с бубунтой и работой в консоли более ли менее, тоже нашёл видеоуроки под это.
Ещё есть какие-то годные предложения/ресурсы?
Ты же всего на 10 дней едешь. Книги, пару видео и редактора кода тебе хватит.
Если видео формат любишь можешь скачать себе какой-нибудь плейлист с ютуба типа "Учим html и css быстро и весело 12+". У меня знакомый на флоте служит, так он себе перед плаванием закачивает 2тб всяких видосиков с ютуба в 720p.
есть мануал для даунов с и-кью -40?
найс тред у вас хуесосы
До этого вы только рекламу кидали в тред, а теперь уже грубо трафик нагоняете? Не стыдно?
а поцчему ви ещо не в /web?
Таблетки пропить забыл, шизик
В резюме было указано "РБ" и "планирую переехать в ДС-2". Когда приежал, ставил "ДС-2". До этого работал официально, но не в вебе. Это первая работа в этой сфере, и вот полтора месяца работаю неофициально. В планах, конечно же, все узаконить. Документы были только белорусские стандартные, всякие снилсы и регистрацию я еще не сделал. На работе только паспорт показывал, чтобы пропуск сделать. Спросили, что у меня с армией, но документы никакие не просили, лол. Насчет "доволен/недоволен" - еще сам не понял. Нравится больше, чем предыдущая работа, но можно было бы и поинтереснее найти, и зарплату побольше. Надеюсь, за год я это исправлю, а может и раньше. Уезжать не планирую.
а чем тебе ламповый минск не угодил? Пробок нет, девелоперы получают столько же, жить дешевле и комфортней. Вангую, что этим летом зыбицкая будет давать на клыка думской. Единственное если ты наркоман-полуебок, то в рф с этим конечно лайтовей все.
Ламповый-то ламповый, но по приезду в Минск уже через несколько часов ощущаешь, как картошечка в голове начинает прорастать. Затягивающее ощущение.
>как картошечка в голове начинает прорастать
Закладку в торе не заказать что ли и трапов нет? Или что? Или типа слишком ровные дороги и слишком чистые улицы?
Ощущения у барышни, когда она елду первый раз в жизни видит. Ты по делу говори.
ОН ПРОСТО В ПИТЕР ХОЧЕТ И ВСЁ, ТАМ КРУТО)))))
Российский империализм и украинский хуторской фашизм — это детский лепет, по сравнению со злобным ничто трупа лукашенковской Белоруссии. Там тебя убивают не только жандармы. Там тебя убивает сам воздух. И если ты сумел одолеть его, то в жизни уже не будет ничего, чего бы ты одолеть не смог.
Но к тому времени у тебя та самая картошечка в мозгах вырастет.
Напомнило рассуждения Пелевина о "воздухе свободы" и карманных баллонах с таким воздухом у некоторых наших либералов... Он это все высмеивал вроде бы еще в Генерейшен П, а люди до сих пор мыслят такими категориями.
Говоря серьёзно — Минск няшен, если нравится — то не вижу причин не реализовать хотение поехать.
Тот чел, видимо, рвётся в ДС для опыта. В Киеве и Минске ЗП повыше долларов на 500, чем в Москве, но нужны синеры-помидоры. В ДС же рынок побольше рабочих мест может обеспечить, в т.ч. и позиции джуновские легче урвать.
задачка на крутую вакансию мидл-сеньер
на решение час
я обосрался
А ведь завтра еще каэсэс учить, жесть тяжело.
Киев
Хотя в 2018 году даже у меня на телефоне ширина дисплея 1080 пикселей.
Спасибо, сейчас почитаю.
https://developers.google.com/speed/pagespeed/insights/?hl=ru&url=https://2ch.hk/b/&tab=desktop
Уже третья или четыертая конфа треда, ахахаха, ну и дауны, господи.
и ниже картинка со спутником First Issue и ссылкой, пиздец. Как мне людям показывать теперь? оно хоть потом скроется внизу хотя бы?
 9 Кб, 259x194
9 Кб, 259x1942.5 года назад благодаря верстка-тредам выучил таки верстку и js. Учил долго, то дропал, то опять начинал, но в итоге где-то за 5-6 месяцев в месте с js все освоил, устроился на работу к другу версталой. Полтора года верстал лэндосы, странички, натягивал редизайн на битрикс шаблоны и т.д. Потом случилась кое-какая болезнь, не буду вдаваться в подробности, 4 месяца не работал, но потом вернулся туда же где работал. Так как офис работает по-большей части с бэкендом где идет поддержка лэгаси-кода и работы по верстке было мало, а сейчас вообще почти её нет, люди хотят, чтобы я осваивал php и был полезен уже как фул-стак разработчик. Но меня никак не тянет в область бэкенд разработки по двум причинам -
1. Я - даун, которому достаточно тяжело дается обучение новому (я верстку то с начальным уровнем js учил пол года). А в бэкенде одна технология тянет другую, помимо самого программирования, нужно знать огромное множество всякой серверной части, которую просто тяжело целиком ухватить.
2. Не знаю как точно сформулировать, но думаю вы поймете, мне не очень интересно программирование без визуализации своей задачи. Верстку я начал учить потому, что это красиво, всегда было интересно прикручивать какие-то интересные эффекты на лэндосы, делать анимации, использовать фреймворки для этих анимаций. А php это сухая логика и только, причем это опять же сложная логика.
И я не знаю куда мне сейчас расти и что делать, тем более, что у меня уже почти отвалился js, так как в верстке я чаще всего использовал jquery и плагины для быстрой верстки, так что скорей всего мне снова нужно будет пробежаться по основам и изучить ES6. Я знаю, что сейчас вроде бы очень популярен реакт, год назад я даже пытался по видосам какие-то приложения на нем сделать, выглядело здорово, но как обстоят дела с удаленной работой для реакта? Дело в том, что живу я в дичайшей мухосрани, возможности переезда нет, работает ли кто-нибудь удаленно реакт разработчиком? И сколько нужно времени на его изучение умственно-отсталому? Каковы перспективы фреймворка? Я где-то уже видел, что название фреймворка пишут иногда как Native React, значит уже есть какие-то надстройки над языком? Получается, что за 2 года я уже возможно устарел как верстала, хуёво это осознавать. Как-то не очень хочется на завод возвращаться работать.
 9 Кб, 259x194
9 Кб, 259x1942.5 года назад благодаря верстка-тредам выучил таки верстку и js. Учил долго, то дропал, то опять начинал, но в итоге где-то за 5-6 месяцев в месте с js все освоил, устроился на работу к другу версталой. Полтора года верстал лэндосы, странички, натягивал редизайн на битрикс шаблоны и т.д. Потом случилась кое-какая болезнь, не буду вдаваться в подробности, 4 месяца не работал, но потом вернулся туда же где работал. Так как офис работает по-большей части с бэкендом где идет поддержка лэгаси-кода и работы по верстке было мало, а сейчас вообще почти её нет, люди хотят, чтобы я осваивал php и был полезен уже как фул-стак разработчик. Но меня никак не тянет в область бэкенд разработки по двум причинам -
1. Я - даун, которому достаточно тяжело дается обучение новому (я верстку то с начальным уровнем js учил пол года). А в бэкенде одна технология тянет другую, помимо самого программирования, нужно знать огромное множество всякой серверной части, которую просто тяжело целиком ухватить.
2. Не знаю как точно сформулировать, но думаю вы поймете, мне не очень интересно программирование без визуализации своей задачи. Верстку я начал учить потому, что это красиво, всегда было интересно прикручивать какие-то интересные эффекты на лэндосы, делать анимации, использовать фреймворки для этих анимаций. А php это сухая логика и только, причем это опять же сложная логика.
И я не знаю куда мне сейчас расти и что делать, тем более, что у меня уже почти отвалился js, так как в верстке я чаще всего использовал jquery и плагины для быстрой верстки, так что скорей всего мне снова нужно будет пробежаться по основам и изучить ES6. Я знаю, что сейчас вроде бы очень популярен реакт, год назад я даже пытался по видосам какие-то приложения на нем сделать, выглядело здорово, но как обстоят дела с удаленной работой для реакта? Дело в том, что живу я в дичайшей мухосрани, возможности переезда нет, работает ли кто-нибудь удаленно реакт разработчиком? И сколько нужно времени на его изучение умственно-отсталому? Каковы перспективы фреймворка? Я где-то уже видел, что название фреймворка пишут иногда как Native React, значит уже есть какие-то надстройки над языком? Получается, что за 2 года я уже возможно устарел как верстала, хуёво это осознавать. Как-то не очень хочется на завод возвращаться работать.
вангую что такой длинный высер станет читать точно такой же даун как ты и советы у него будут соответствующие
сократи всю эту хуйню до двух коротких вопросов. лучше одног о
ты дурачек
битрикс, жеквери, пхп блять это пиздец конечно товарисч, просто пизда.
 119 Кб, 693x486
119 Кб, 693x486какой нахуй пыхапы. учи жс, получай опыт фулстек, хотя бы 0.5 года, потом рассылай резюме по ДС конторам и укатывайся в ДС. Страдай терпи год. И выходи на 90к. РАботай и развивайся до 300к в сек
распиши чуть подробнее плиз.
о каком фулстеке на жс и верстве идет речь, я только про mean знаю.
что значит страдай терпи год и выходи на 90к
мимо-анон со скиллом 50% от анона с пастой
открой hh введи fullstack и смотри что от тебя требуют, и верстка там не нужна.
значит, что джуном ты скорее всего будешь работать за 30 тыс, но через какое-то время сможешь пробовать себя на 90к, искать другую работау и т.д.
Сайты по анализу скорости загрузки сайта (аля гугл пайдж спид), которые сами выкладывают заказы на ускорение работы собственного сайта.
Боже, благослови русский фриланс.
Минск мне очень даже угодил. Но переезжал из-за тян (с которой в итоге и расстался, лол, но решил уже довести дело до конца). Во время поиска позиций джуновских в ДС-2 было в полтора раза больше, чем в Минске. И зарплата в 2 раза выше. Это у опытных девелоперов зарплата на одном уровне - да, а вкатывальщикам в Минске мало предлагали. Но, собственно, из-за разницы в тратах уровни дохода эквивалентны. Насчет зыбицкой: я бы сказал, что она скорее похожа на рубинштейна, думская это вообще анал-карнавал.
>>40346
Жилье нашел за 2 дня в уютном гнездышке - может, мне повезло. Отмечу, что качество жизни человека моего социального положения в Минске все же выше, но это неточно.
Тенькоф
пидора ответ
 157 Кб, 700x700
157 Кб, 700x700Вы видите копию треда, сохраненную 22 марта 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.