Вы видите копию треда, сохраненную 11 апреля 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=G8uL0lFFoN0
https://www.youtube.com/watch?v=o3ka5fYysBM
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось сидеть в таком Вебе, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
https://medium.freecodecamp.org/inspirational-success-stories-from-self-taught-web-developers-4f6f375cf17d
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже можно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё, плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=G8uL0lFFoN0
https://www.youtube.com/watch?v=o3ka5fYysBM
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/CUeaY92u
Делаем сайт для интерактивных историй. Есть очень подробный дихайн-документ, практически законченный бэкенд, годный бэкенд-погроммист, и частично готовый дизайн. Также некоторое количество фронта.
Ищуем человека/людей которые помогли бы довести фронт до удобоваримого состояния. Фронт на ЖС, работать будет скорее всего как SPA.
Проект исключительно добровольный, так что денег предложить не могём, но и работы по идее не так много и торопить никто не будет, а ещё много народу скажут больщое-большое спасибо. Ну и в кредитах укажем, разумеется.
Если кто-то заинтересовался, скиньте пожалуйста письмо на qmdq22(at)gmail.com или зайходить на наш дискорд-сервер: https://discord(dot)gg/qsWAxsP
Хуита какая то!
Если ищешь исполнителей по "за опыт" то это должен быть 100% опенсорс с кодом на гите
Ну так сразу ссылку на гит выкладывай!
Может аноны стесняются или чувствуют что не потянут, а так посмотрят твой говно код и может через некоторое время пулреквест получишь!
В треде игроделов указывают свои проекты сразу, я в один из них несколько пулреквестов в своё время закинул
А что не так с гитгудом?
Вообще наш головной погроммист выбирал, вопросы к нему. Hub он не хотел нивкакую.
ну вот и ебитесь со своим головным программистом, мне лень объяснять что с ним не так, но опенсорс так никто не делает.
Репо где?
2чая тебе братюня!
 98 Кб, 600x451
98 Кб, 600x451НА РЕНТВ СКАЗАЛИ ГИТХАБ ПРОДАЛИ МАЙКРОСОФТУ РОТШИЛЬДАМ И ТАМ ТЕПЕРЬ ФАШИЗМ КОНЦЛАГЕРЬ ДЛЯ ВСЕХ СЛАВЯН КАК НА НИБИРУ
мимо-головной
Тады вкатывайся в эльбрус!
Метод физиотерапии, связанный с водой. Иногда используется для обозначения таких понятий, как водолечение, бальнеотерапия, талассотерапия и даже псаммотерапия
 165 Кб, 1245x831
165 Кб, 1245x831Написал такую функцию, но быстродействие оставляет желать лучшего:
https://repl.it/repls/SlategreyUnequaledPlots
Также хотелось чтобы выводом был полный путь к данному объекту.
Как можно улучшить код исходя из этого?
 85 Кб, 760x500
85 Кб, 760x500Короче мне надо запилить дата-пикер, в виде красивенького виджета с календариком. Я нашел вот такие вот прикольные варики https://eonasdan.github.io/bootstrap-datetimepicker/, но как заставить их работать я вообще хз. Насколько я понимаю надо подключить хуеву гору дополнительных модулей/фреймворков. Типа бутстрапа для хтмл/цсс, джейкьюэри и другое всякое. Сам я в этом полное нубло, так как занимался раньше только питухоном, и даже не знаю как это все правильно называется так что сразу сорян, если что не правильно сказал.
Собстна реквест: объясните мне, плес, подробно как это сделать.
Почитал, вроде он тоже самое может сделать, т. е. вернуть целевой элемент, а мне нужен путь к этому целевому элементу. У меня только одна идея — проходить по цепочкам объектов, запоминая текущий путь и если цепочка не приводит к цели, то удалять её путь из записи и переходить к следующей цепочке. Сложность состоит в том, что у каждого объекта может быть несколько объектов и нужно проходить по одному из них, запоминать его ключ, вовзращаться обратно и приступать к следующему объекту. И всё это применять к вложенным объектам.
Одностраничное приложение, например как Gmail. Одностраничное потому что при переходе по ссылкам страница не перезагружается полностью, то есть на сервере не генерируется новая страница, а только изменяется джаваскриптом на клиенте.
Ситуация такая, пишу расширение для хрома под свои нужды, никогда дел с жаваскриптом не имел, и столкнулся с проблемой, что банально не получается файл текстовый открыть.
Что нужно: открыть текстовый файл лежащий на жестком диске, в этом файле куча строк, запихнуть каждую строку в свое место в массиве.
Благодарен буду за помощь!
![6ufD1rpfNo[1].jpg](/pr/big/thumb/1355414/15511806006430s.jpg) 96 Кб, 923x411
96 Кб, 923x411Там же всё написано. Подключаешь всё с пикрила на страницу. Потом вставляешь нужный тебе датапикер.
Кое как понаподключал это все, и нихуя понимаешь? НИ ХУ Я
Так то пиздец, да? Выглядит так простенько и минималистично, а сколько геморроя надо для этого простого календарика.
Короче ну его в пизду, напиши сам табличку с селектами, да и дело с концом.
Алсо есть еще один реквестик. У меня одна вещь очень долго грузится, и надо чтобы пока страница полностью не загрузится была какая-то анимация. Ну знаешь, навроде круга вращающегося как на тытрубе, или вроде того. В этом вашем жс вроде есть что-то такое, онлоад или как-то так. Можешь подкинуть вариков таких для нубла вроде меня?
напишубыстрофикс*
Пожалуйста.
Из функции run которая ничего не возвращает. Допиши в конец return "" и будет у тебя "" в конце.
Благодарю. Я знал что , если нет return , то функция ничего не возвращает, но вот то зачем это афишировать в console.log, да и причем так глупо : просто undefined. Написали бы run => undefined.
Потому что функция без return возвращает undefined.
Почему в руководстве по тайпскрипту идут примеры с замыканиями и описание es6+?
Потому что это язык расширяющий возможности жабаскрипта. Очевидно, что он основан на нём и использует весь его функционал.
тогда какой смысл спрашивать на собесах "знаете ли вы тайпскрипт" если помимо ес6 там только типы добавили.
Нет там такого.
let = arr[[1,2], [1,2,3],[3]];
const filterd = arr.filter(e => {
if(e.length === 3) {
return e;
}
});
Возвращает не [1,2,3], а [[1,2,3]]?
И при чём тут [1,2,3] и [[1,2,3]]? Возвращает он второй вариант, потому что работает с элементами массива, в условии у тебя идёт проверка на длину массива, если длина 3, то он его добавляет в новый массив, почему ты решил, что он еще должен его в строку перевести, непонятно. Там же нет return e.toString()
 8 Кб, 547x117
8 Кб, 547x117большое спасибо
>conflict.jpg
>
Ушлого пиздабола заменить гораздо сложнее чем двух макак.
Плюс этот мудак может сьебаться в другое место прихватив клиентов.
Иерархия выбора примерно такая Менеджер > Бэк > Фронт.
Рейт.
Год работаю питон макакой.
а куда можно залить свой реакт-проект?
на гит вроде нельзя, пробовал через хероку - собралась какая-то херока - почти все функции отсутствуют, ощущение что это какой-то старый коммит, хотя я конечно запушил финальную версию
в итоге залил на netlify, но там ссылка убогая, а хочется что б как в гите было
подскажите плиз, какие есть варианты!!
Аноны, нужно отрисовать дерево с возможнрстью вертеть и двигать узлами, нагуглил Bootstrap Treeview, норм?
 111 Кб, 272x185
111 Кб, 272x1851. На определенном этапе меня посетила мысль, что необходимо как-то применить на практике полученные знания. Но как именно? Безусловно, написать скрипт, который будет добавлять к введённым слова приставку "хуй" не так сложно, но в портфелио его вряд-ли засунешь. Какой должен уровень, чтобы иметь хоть малейшую конкурентоспособность? Да и вообще, расскажите пожалуйста, как вы руку набивали и с чего начинали.
2. Как искать работу/стажировку, если рандом сгенерировал в мухосрани? На хх и других агрегаторах нихуя, а если вакансии и появляются (бывает это крайне редко), то требования там указаны с расчетом на опытного кандидата.
Я начинал с классики - написал калькулятор, потом тудушку и помидоро таймер, ну а дальше уже подобие магаза с сортировкой по цене и тп
 351 Кб, 604x436
351 Кб, 604x436Список недвижимостей с пагинацией. Клик по конкретной - тут же открывается её полный профиль плюс гугол карта с расположением.
Плюс фильтрация по атрибутам, плюс фильтрация по выбранному фрагменту на карте. Типа Airbnb.
Такое я делал лет 7 назад когда учил ЖС.
1. Заходишь на апворк, смотришь какую работу там нужно сделать, делаешь что-то похожее. Либо берешь макет сайта и воплощаешь его в жизнь.
2. Переехать из мухосрани.
Ему же бек придется писать для этой хуйни. Лучше для фана воспользоваться одним из многочисленных открытых апи, например beer api.
Ну пусть пользуется. Можно вместо бека просто файлы текстовые подложить.
Учить ХТМЛ и ЦСС
Отклеилось
export const checkAuthData = userData => async dispatch => {
console.log('Inside checkAuthData action');
let res = await fetch('user/auth', {
method: 'POST',
headers: {
'Content-Type': 'application/json'
},
body: JSON.stringify(userData)
})
res = await res.json();
dispatch({
type: CHECK_AUTH_DATA,
payload: res.status // true or false or error
})
}
 142 Кб, 1300x1500
142 Кб, 1300x1500Этой штукой я хочу исправить состояния гонки тех велосипедных микроформатов, что существуют в проекте сейчас.
2) ставим вскоде, ноду и стопицот совершенно необходимых плагинов
3) ну на хер
Ну плагины реально сложно ставить, нужно мышкой тыкать
Ну так надо было уже в процессе обучения что-то свое потихоньку пилить, иначе какой вообще смысл этим заниматься? Сертификат получить?
Вебсторм получилось настроить и плагины добавить. Я только вскод не устанавливал ещё.
 750 Кб, 1630x1818
750 Кб, 1630x1818Какая функция?
Если ты про то, что присвоил переменной `checkAuthData`, то да, это обычная функция. Она, как я понимаю, возвращает уже асинхронную. Но... нахуя?
И вообще, нахуя ты экспортируешь константу, которой присвоена функция? Ну, типа, обычное `export function` чем не подходит?
Олсо, как там в редаксе делается _правильно_ то, что ты написал -- хз. Но выглядит вроде норм, смотря как используешь, наверно.
Достаточно.
Сначала проходишь бесплатный курс, потом покупаешь на месяц подписку и за пару недель проходишь остальное, еще несколько недель тратишь на практику и повторение того что подзабыл. JS вот только учить надо не там, потому что там устаревшее дерьмо из 2012.
Почаны, помогите, пожалуйста. Хочу, что бы джаваскрипт (горизонтальный скролл) работал на два блока, а не на один, как сейчас. Мне уже подсказали, что нужен класс, вместо айди, и даже скинули пример (для другого кода)document.querySelectorAll('.gentags').forEach(slider => {
slider.addEventListener('mousedown', (e) => {
this.isDown = true;
this.classList.add('active');
startX = e.pageX - this.offsetLeft;
scrollLeft = this.scrollLeft;
});
...
});
Но я не смог его приспособить. Помогите, пожалуйста. С меня как всегда.
https://jsfiddle.net/agw8yv9n/
Если ты финансовую выгоду получишь с этого действия, то не жлобись, найми фрилансера.
Согласен. Но в таком случае почему ты сам не сделаешь? Правильно, потому что ты не знаешь джаваскрипт. Не находишь, что вполне нормально платить людям за специальные знания и умения? Они же тратили время, чтобы изучить язык, и они делали это для того, чтобы на кусок хлеба заработать.
У мужика поломался трактор. Он находит объявление. Приезжает мастер по ремонту. Берёт кувалду и хуячит трактору по мотору. Трактор зачихал и чудесно завёлся.
—С вас 1000 долларов.
—За удар кувалдой?
—За удар один доллар.
—А остальные?
—За то, что знал, куда бить.
Полностью согласен с тобой. За скрипт с нуля, я заплачу, без проблем. Но простите, я сейчас вставил строку, которую мне дали, закрыл скобки и заменил document.getElementById('gentags') на scrl. Все. За что тут платить? Опять же, платить за полную работу мне не составляет труда, но такое, уж извините.
Я знаю html+css, и бесплатно помочь какому-нибудь нюфагу для меня не проблема, если уж на то пошло.
Имею некоторый проект, эта ебанутая нахуй не нужная CORS мешает мне выгружать ебанный dataURI из ебанного канваса.
Мне нужно, чтобы любой человек открыв index.html смог без задней мысли пользоваться программой, также мне важно легковесность программы, т.е локальные сервера и уж тем более electron сразу отпадают.
Тому шо у тебя HDD скорее всего, а у снимающих видосы - SSD. Интернет тут не при чём
Какая связь? Там 200 метров, а ведь это целых 3 пакета в моем примере. Почему тогда ебучий торрент скачает столько за несколько секунд?
> Там 200 метров, а ведь это целых 3 пакета в моем примере.
Очередное доказательство, что нод говно.
Три пакета, в которых миллиард пакетов, в которых миллиард пакетов и так далее. На деле у тебя в этих сраных 200 метрах годзиллион микрофайлов.
Я по своему жёсткому сужу, тоже реакт с говном ставился по 5 минут, при этом комп ещё и фризился к хуям каждые секунд 10 с загрузкой диска 100%
Какой, блять, программой? Откуда он её запускать будет? Из папки с файлами формата html и js? Если из неё, то никак.
Если не хочешь заливать всё на сервак и делать подобные запросы через него, то нужно делать всё в формате расширения для браузера, в котором ты будешь обходить CORS.
https://jsfiddle.net/w6n9fgrc/
Правильно тут пишут, что бесплатно решать - отбирать хлеб у коллег, то такое решение - полное дерьмище, потому что ломает горизонтальный скролл на тачпадах. Так что держи бесплатно.
 11 Кб, 331x224
11 Кб, 331x224Настроить в бэке его и нет проблем. минут 20 в зависимости от того что там в бэке.
let x = document.createElement('textarea'); Для каждой как то не очень.
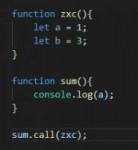
Ага, только вот очередного вкатывальщика это запутало. Его код будет работать, если прописать
>zxc.a = 1;
Но нахуй ему это говорить? Это его только больше запутает. Пусть пользуется объектами как объектами, а функциями как функциями.
Бля ободри, засри или дай совета. Как оценить свою производительность?
Недавно вкатился в программирование, повезло устроиться джуном на фуллстэк (djano, vue).
Контора маленькая 3 разработчика и менеджер.
Сроков особо нет, но я пиздецки парюсь из-за того что долго делаю.
Вот хочу узнать, как понять моя производительность на уровне средней или ниже и насколько ниже.
По строкам кода?
Вот последняя задача над которой третья неделя кончается работаю я один. Разработать приложение с нуля, в смысле часть проекта, django application. 12 новых моделей в БД, в общем где-то 3-4 страницы на фронте (все таблицы с рассчитанными данными на бэке). Всего 3 страницы а я бля уже третью неделю делаю, и впереди как минимум ещё одна по ощущениям.
За это время в общем счёте 5к строк вместе с питоном и компонентами vue. Короче ебать, как производительность оценить?
Тебе денег платят?
Мозг не ебут что ты хуево медленно делаешь?
Дохуя гуглишь то что делаешь?
Стал делать быстрее то что делаешь быстрее чем раньше?
Платят
Не ебут, у нас тут по-другому всё устроено. Проект внутренний, но просто самому хуёво.
Гуглю сейчас мало, времени больше на проработку логики уходит, как сделать то, как это, где написать вот это. Ну и конечно же на тупняк. Кажется что выносливость мозга очень слабая, буквально за часа 3 если без передышки можно впасть в состояние овоща, даже с ясной последовательностью действий сложно бывает справиться. Короче бОльшую часть временя я трачу не на гугление, а на тупняк как сделать А, чтобы сделать Б и т.д.
Быстрее вроде делать стал. Ну а если не быстрее то вероятно по качеству по-лучше, но это так, вилами на воде
Тогда хули у меня медленно, и хули аноны выше писали что это норма?
Ты в какую-то хуевую контору устроился. Если ты джун, то у тебя должен быть ментор, который будет следить за тобой и твоей работой, делать код ревью, отвечать на твои тупые вопросы.
Нужно использовать оператор new для создания объекта из функции. А у самой функции явно указать, что this.a = 1;
Ну я в заМКАДье, и по моему мнению я устроился в самую лучшую контору какую только можно в плане стека. Работаю уже 5й месяц, а единственный "ментор" уволился спустя 2 недели как устроился я и свалил в ДС2. Поэтому осталось двое других джунов, лол. Да, по проекту они мне помогали, но вот обратиться с вопросами о правильности реализации не к кому.
Ты бы вместо тупых вопросов лучше бы делом занялся, тогда и проект бы закончил давно и вопросов бы тупых не возникло.
Так я работаю. Попеременно с двачем. На работе все сообщения отключаю, телефон вырубаю, из мессенджеров выхожу. Дома-то можно расслабиться.
Не ебу. проц i5 3210m. Хард 750гб какой то хитачи. оперативы 6.
Ну нормально все тогда.
Работой дальше, потом будешь быстрее делать.
Витаминов попей. Спорт там любой иногда хотя бы.
Все норм у тебя.
Спасибо. Про витамины давно думаю. Пожалуй на этих выходных и затарюсь.
Спасибо на добром слове.
хорошо, можно как-то обойтись без new, this и т д. Я хочу просто запустить 2 функцию в контексте 1ой и при этом запуск происходит так же в другой зоне видимости.
Просто вызови sum внутри zxc, тогда в консоль выведется a
Есть такая хуйня: https://material-ui.com/api/switch/
Как менять цвета? Не въезжаю, совсем.
Тоже долго в их тему въезжал. Читай доки, хуле. На всех их компонентах есть проп classes, в него передаешь объект типа "имя класса из API компонента" : "имя твоего класса, который будет переопределять\дополнять свойства компонента". И не забывай про специфичность в некоторых случаях.
>за часа 3
Тут ты прав. 3-4 часа творчества в день — максимум для любого человека и не качается. Это из-за ограниченного количества каких-то медиаторов, которые восстановятся только во сне.
Могу посоветовать помидорку из шапки.
Поставь себе задачу на полчаса. Засеки время. Зафиксируй, что успел выполнить. Записывай всё каждый раз. Записывай, если прерывался на скроллинг усмачей или звонки.
Через неделю у тебя будет информация, из которой сможешь сделать выводы. Что недооцениваешь. Чем чаще занимаешься. Сколь отрезков сфокусировано работаешь и в какое время дня. Много полезных выводов можно сделать и придумать, что оптимизировать.
Скорее всего, если ты в пизде не ковыряешься, говоришь, то ты норм работаешь. Просто тебе со стороны казалось, что это всё смузи и смайлики, пару строк написать. А за этой парой строк немая бездна исследований, решений и компромиссов, про которую мало пишут на Медиуме.
>>56865
У меня такое было на Винде. На никсах НПМ по ощущению в разы быстрее работает.
А в видосах конечно же этот момент ещё ускоряют. Насмотритесь видосов в интернете с нереальными размерами и потом счастье в жизни найти не можете.
>>56896
Нельзя получить доступ к локальным переменным функции. Это называется инкапсуляция.
Представь, сколько замечательных оптимизаций мы можем сделать, зная, что переменные снаружи недоступны.
А теперь представь, насколько дико всё становится, если мы не можем быть в этом уверены и каждый раз нужно дыру учитывать.
Была конструкция with с похожей идеей и проблемами.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Statements/with
>>56903
С Надой раньше шикарно работал Ролап
https://rollupjs.org/guide/en
Вебпак сейчас тоже молодцы.
Мне кажется, у тебя какое-то греховное использование __dirname. Раз ты бандлить решаешь, тебе нужно абстрагироваться от структуры файлов. Может быть, какой-то объект с конфигами вынести.
https://goo.gl/q4Pov7
https://repl.it/repls/FairQuickwittedNewsaggregator
Что я хочу получить?
function (1, 5) // Результат 1 + 2 + 3 +4 + 5 через рекурсию
что я для этого делаю:
Пытаюсь это сделать через формулу рекурсии, но походу двигаюсь не в том направлении
, что я вместо этого получаю:
n превращается в undefined и я получаю NaN
Блин, я бы наверное не додумался до этого.
проиграл))
Объясните нубу, нахера нужен Ангуляр? В интернете очень неоднозначные отзывы, от мастхев от гугла до бойкотируем хайповое нерабочее дерьмо. И все так детально сруться от сайта к сайту, одни аргументы охерительные других, моя нипонимать(
Зашел в документацию. Заснул через 15 минут, натурально. Обычно в туторах в предисловии пишут для затравки что мы можем получить в конце и почему это круто. А тут тупа 'делай это делай то готово ты доволен пошел вон'. Скобки какие-то странные, эхх.
Вот реакт понятен, это типа мини-браузерной приложухи, чтобы не дергать бек. А что с ангуляром? Запросы какие-то, роуты, списки. Разве этим не должен заниматься бекендер со своими фреймворками с теми же, и даже круче, функциями?
Зашел узнать что из топового сделано на ангуляре: гхх, ну типа короч вот листы отправка мейла у нетфликса. Че? Разве это низзя на ваниле\беке сделать? Да я к тому, что основным положительным аргументом и единственным предназначением таких ферймов в удобном поддержании больших проектов, так? Но где можно посмотреть эти самые большие проекты, в которых прописание КОМПОНЕТКОМПОНЕТИМПОРТЭКСПОРТ оправдано?
Да, только в ру комьюнити никто не захочет платить деньги за работу, которая ему кажется простой.
Дело вкуса, не более. Если коротко: каждой задаче - свой инструмент.
Ангуляр - это mvc фреймворк, почти все из коробки. Для того чтобы на реакте начать писать что-то похожее - тебе придется прикрутить нихуевую такую экосистему.
> Вот реакт понятен, это типа мини-браузерной приложухи, чтобы не дергать бек.
)))
>дело вкуса
Очень многие вакансии требуют, мое\чужое мнение никто не спрашивал(
>mvc
Разве этим не бек должен заниматься?
Можешь привести практический пример пользы Ангуляра?
Ну например, пользователь изменил возраст сотрудника в списке. Данные полетели к беку. Поменялись. Иии. Все? Зачем нужен тут ангуляр со своими трубами?
В твоем примере - он нахуй не нужен. Потому что он простой.
А если нам нужен роутинг, стор, изменение view в зависимости от ответа, различные сложные анимации и т.д. ?
Ангуляр ставит тебя в определенные рамки фреймворка, с одной стороны это хорошо (потому что уменьшает количество говнокода), с другой стороны плохо (потому что не так много вариативности).
Если провести аналогию с реальной жизнью: для того чтобы сделать себе бутер, ты не будешь ставить себе домой конвеер по деланию бутеров + 20 индусов к нему.
>изменение
Я полный нуб, походу, и не понимаю, но ведь это может делать бек. С тем же примером. Возраст стал меньше 40-бек просто обновит страницу до 40. После 40-обновит и отправит соответственную.
>анимации
Ну тут я вообще поплыл. Что за анимации и какое дело ангуляр имеет дело с ними?
Дай пример.
>реальной жизнью
Так именно это я и сказал. Нахера нужен ангуляр, конвеер, если можно сделать просто когда нужно делать просто? Точнее. другйо вопрос, я спросил " а как оно это-сложно?".
Если ты реально не понимаешь того, что я перечислил, прочитай еще раз доки ангуляровские, там все подробно описано и про роутинг, и про анимации и т.д.
Когда нужно делать просто - ангуялр как правило и не требуется.
Например, насколько я знаю, Google Pay на ангуляре сделан.
В стародавние времена за то время успевали тогдашним фуллстхехом на EJB+JSF(PrimeFaces) напердолить весь гуй на стопицот различных задач в инхауз - ERP с производством, складами, планированием и прочей хуйней вроде справичников и документооборота. Даже интеграцию с АСУТПшниками на производственные линии через MODBUS делали. Бухгалтерию вот разве только через сервисы к одножопе интегрировали, пушо заебно с нашим законодательством это допиливать и сопровождать.
И на все хватало реально 3х жабокодеров, одного сеньера, по совместительству архитектора и одного 1 ПМа-начальника с пятью помогалами, которые выслушивали хотелки и составляли техзадания (и то, потому холдинг, а как следствие - куча хотелок, куча техпроцессов).
А тут 100500 хипстанов, оформленных в корпоративное рабство с иерархией отсосов и формошлепят 1 сраный интернет магазин для очередного бодишопа .
Чаю.
То что ты описал не гуи, а пресная, табличная хуета, которой пользоваться могли только бабки и дедки, потому что заваривали чай, кушали печеньки и даже не замечали того, как долго работает этот монстр-хуета высранный 3-мя жабакодерами и одним сеньером.
Сейчас если у тебя в интерфейсе нет веселых свистоперделок и страницы грузятся больше чем за 0.00000005 секунды, твоё поделие никто серьезно рассматривать не будет.
Скоро будет первый опыт серверного рендеринга. Небольшой магазин.
Бекенд на php, будет использоваться исключительно как апи, планируем запускать параллельно сервер накста и апи.
Если он напишет zxc.a = 1, то всё будет работать так как он планировал, при этом window.a останется undefined.
Его проблема не в этом, а в том, что он не понимает что такое контекст у функции.
>В стародавние времена
>ERP с производством, складами, планированием и прочей хуйней вроде справичников и документооборота
>через сервисы к одножопе интегрировали
>3х жабокодеров, одного сеньера
3x выглядит как 30-39
>А тут 100500 хипстанов, оформленных в корпоративное рабство с иерархией отсосов
Оправдывают высокую стоимость разработки, когда важная часть работы на деле отдана нескольким сеньорам.
>1 сраный интернет магазин для очередного бодишопа .
Делают студии аутсорсящие фрилансов за еду и ездящие клиенту по ушам.
Допустим, я наваял простой клон инстаграма с минимальным функционалом, аля, зарегаться, добавить фотку, сменить пароль, оставить комментарий, подписаться, отписаться, используя React/Redux на фронте, Express как бек и MongoDB, как базу данных.
Этого достаточно или нет, хуй пойми, как понять, что я достаточно подрочился с джсом и хотя бы куда-нибудь меня возьмут, я готов к тому, что меня будут дрочить, что я нихуя особо не знаю, но конкретно сейчас делая свои подделки, мне кажется, что мне некуда двигаться, и я делаю какую-то однообразную хуйню, которую сделал бы инвалид, и вообще всё неправильно и вообще какая-та хуйня, я уже десять тысяч строк кода +- написал, а хули толку.
Ну я типо переписал на async await то, что делает вот этот хуй вот в этом видео - https://youtu.be/93p3LxR9xfM?t=2833
Правильно или нет - вот в чём вопрос
Устраивайся, платить будут мало, но со временем поймешь что-нибудь!
Алсо ты не протестировал свой клон на нагрузку поди?
Мейби в самом вскоде что-то, чтобы он скажем брал за корень ту же папку что и сервер?
Импортить картинки не вариант, т.к. то, где я их использую принимает именно путь к файлу.
А как? Я что-то там слышал про тесты, какие-то юнит тесты и прочую ебалу, но не вникал он слова совсем, могу сам наваять на питоне хуйню, которая в двести потоков будет запросами спамить валидными и невалидными. Это оно или там как-то всё суперзамудрённо?
Попробуй на upwork'e какую-нибудь работу выполнить. Тупо сбивай цену и говори, что за еду готов работать, лишь бы получить ТЗ и попытаться его выполнить.
Чтобы читаемость кода была лучше, очевидно.
Да. Работает. Спасибо
Джава-макака, сэр.
 150 Кб, 768x768
150 Кб, 768x7681. String.prototype.methodName = () => this
2. String.prototype.methodName = function () {return this}
Почему в первом случае он указывает на глобальный объект, а во втором нормально на то, к чему метод применен?
Потому что arrow functions нету своего контекста и метод ты определяешь в глобальной области видимости, иначе он бы ссылался не на глобал.объект, а на объект внутри которого определён твой метод
То есть если я хочу ссылаться на объект, к которому поменяю метод, то использую func(){}, если на объект, внутри которого создал метод, то стрелочные функции?
>на объект, к которому поменяю метод, то использую func(){}
да
>на объект, внутри которого создал метод, то стрелочные функции?
нет
контекст ни в том ни в другом случае не "запоминается" функцией, ей поебать где ты её создавал, она смотрит только на то, где ты её вызвал
просто стрелочная функция это как бы такой сыч, который своего контекста не имеет и будет лезть под мамкину юбку при первой возможности (т.е. наследовать контекст от той функции, где был вызван)
 206 Кб, 574x1658
206 Кб, 574x1658Не совсем вижу плюсы наследования именно от функции, но это только потому, что я тупой.
Спасибо за ответы, Анон.
В том же питоне все - объект, и у каждого объекта есть свойство __class__ в котором лежит класс, к которому объект принадлежит, а у них есть свойство __bases__, в котором есть классы, от которого класс наследуется. Если метод\свойство не найдено в объекте, его ищут в классе, потом в суперклассе и т.д.
В жс классов нет (есть синтаксический сахар class, который делает ту же функцую-конструктор). У каждого объекта есть геттер\сеттер __proto__, в котором лежит объект-прототип. Если нет свойства в объекте, ищется в его прототипе, прототипе прототипа и т.д. Функции-конструкторы создают новые объекты и дают им в __proto__ тот объект, что лежит у функции в .prototype.
Ну и что тут учить?
gh-pages, не?
>контекст ни в том ни в другом случае не "запоминается" функцией, ей поебать где ты её создавал, она смотрит только на то, где ты её вызвал
Наборот жи. man замыкания. В обычной функции у свободных переменных лексическая область видимости. У стрелочной тоже самое для this
Ну так объясни, что особенного тут. В js делаешь просто class yoba extends boba, и тогда yoba.prototype.__proto__ == boba.prototype. Вот множественного наследования только нет, если понадобиться, нужно будет делать миксины, типа superyoba.prototype = {...yoba.prototype, ...mixinA, ...mixinB}. Опять же, что тут сложного? У меня ощущение, что я на пике глупости даннинга-крюгера ну знаете, эта кривая зависимость уверенности от опыта
В этом не было, в других видел.
> fizzbuzz
Кстати, какое лучшее решение? Можно сделать меньше чем три сравнения?
> переворачивать списки
Что?
Ну так это и надо знать, епту, что не так-то. В этом суть любых знаний, если они у тебя есть, они уже не кажутся сложными.
Я пытался загуглить, но гуглятся какие-то жуткие костыли, я решил даже не смотреть на это и сразу пойти в спросить в треде, в надежде что нагуглилось что-то не то, потому что если нагуглилось именно это, и для такой простой задачи действительно нужны какие-то ебанутые костыли, то возникает сомнение в этом вашем Реакте, который нужен-то якобы для простоты и удобства в написании интерактивных приложений.
На первых же страницах реакта написано, что если какая-то вещь нужна двум разным компонентам, то надо эту вещь поднять в ближайший общий родитель этих компонентов, и спускать им оттуда по пропам. Или используй react context.
>>58064
>react context
Что-то я не особо понимаю, как это должно помочь в моем случае, скорее всего это потому что я тупой, но все же, по моему это еще большие костыли, чем я нагуглил. Можно пример?
https://codesandbox.io/s/z6wnl4m4yp
https://codesandbox.io/s/rjp48l7r54
 22 Кб, 566x184
22 Кб, 566x184Долбоёб! У тебя дохуя времени, не трать его зря. Ебошь свой реакт, меняй работу, качай скиллы. А ты тут рефлексируешь. Ещё есть шанс, но если будешь проёбывать время на хуйню, то горько пожалеешь.
//35+ говно админ на поддержке самописного говна на дельфи оракл. No future.
>Кстати, какое лучшее решение? Можно сделать меньше чем три сравнения?
Это серия задач, а не одна задача. Какие нахуй три сравнения?
>35+ говно админ на поддержке самописного говна на дельфи оракл. No future.
Пили прохладную как ты вляпался в такое дерьмо!
Хорошей реакт макакой можно за полгода стать, если не проебывать время на анонимных форумах и учиться хотя бы по 6 часов в день.
С каким бэкграундом? С нуля? Полгода на HTML прогромиста будешь учиться, по современным стандартам.
У тебя и на то чтоб алфавит усвоить лет 10 минимум уйдет.
хтмл5
Есть сервер. Это HTTP-сервер. Он отвечает на GET-запрос - числом.
Есть JavaScript - клиент, который шлёт эти запросы,
чтобы получить это число, проинтерпретировать его и обновить это число, на странице.
Вопрос: Как можно обновить число - без отправки регулярных запросов, по таймауту,
и главное - без открытия множества соединений для этих запросов?
Клиент шлёт преимущественно XHR-запросы, типа GET.
Также, может срабатывать в скриптах - $.get(), или даже $.post(), по таймауту.
Надо как-то сделать одно соединение, и там уже проверять данные, по таймауту, в пределах его одного.
Ну не дело же вообще, блядь, по 50 одновременных соединений, от каждого клиента открываются,
на разных портах, и повисают без ответа, если числа нет, а потом закрываются по ошибке таймаута - и опять открываются.
Уууу парэнь, кто-то до стх пор дегаси хуярит... слышал за async/await что-то? Нет? Ну тогда гугли.
Алкоголь...
Бамп.
Сокеты
Есть один докер на винде и этот докер не даёт нормально работать hot-reload. Беда в том, что проект работает через react-create-app и ошибок никаких, вообще. Не хочу ставить параллельно линупс, мне его на работе хватает. Кто-нибудь сталкивался с подобным? 2 дня в гугле результата не дали.
redux же
если не будешь торопиться и хорошо разберешься в жс, то все ок , но в разпиздяйском режиме на это год уйдет примерно
Если в ус не дуть - можно и за 2 месяца(без жирноты). Фронтенд с его ззопарком - это тебе не CS. В backend также быстро кстати не получится.
Проблема русских макак в том, что их уровень английского на уровне A1. С таким уровнем ты даже вроде можешь читать доки на английском, но с постоянным недопониманием почти всего. Из-за этого прочитанная информация плохо усваивается и не откладывается в долговременную: приходится постоянно гуглить одни и те же вещи, о которых, ты, казалось бы, уже "знаешь".
Выучишь английский хотя бы на уровне B1-B2 - процесс обучения пойдет гораздо быстрее.
https://youtu.be/7JVNjwilPMU
Пиздоглазый поясняет за роадмап и ресурсы. JS за 15 месяцев для очень тупых.
Ну, наверное. Много факторов, которые напрямую влияют на скорость обучения. Всё субъективно жи.
 732 Кб, 728x616
732 Кб, 728x616Современный фронтенд в его нынешнем виде - это кромешный ужас. Нагромождения библиотек, костыли вместо архитектуры, абсолютно ебанутый инструментарий. Когда мне на проекте дают фронтовую задачку - мне хочется уйти куда-нибудь в туалет и там тихонько поплакать.
мимофулстек
Поэтому прежде чем нагромаждать свои костыли можно поискать решение на stackoverflow/discord/telegram
бест практики по всему, чего угодно тоже не проблема загуглить: the best practices buzzwords
>Сейчас если у тебя в интерфейсе нет веселых свистоперделок и страницы грузятся больше чем за 0.00000005 секунды, твоё поделие никто серьезно рассматривать не будет.
За свистоперделки отвечал Primefaces и нескучные CSS к нему, за "грузиться больше чем 0.000005 секунды" отвечал апач c настроенным кешированием страниц.
>3x выглядит как 30-39
Хватало трех, пушо ПМ с помогалами часть работы уже в rational rose запиливали по ходу общения с "клиентом". Дальше высер розы корректировался тимлидом-сеньером и уже отдавался вместе с подробным тзх исполнителям-жабакодерам.
Пиздос, я только висилицу написал, а чувак аналоги инсты ебашит и сомневается. Мне пиздец.
Мимо слегка освоил ЦСС и ШТМЛ пару месяцев назад
 10 Кб, 300x168
10 Кб, 300x168> Поэтому прежде чем нагромаждать свои костыли можно поискать решение на stackoverflow/discord/telegram
Ну смотри. Вот я, например, работаю с вот этим проектом деанон травля:
https://www.societegenerale.com/en/content/komgo-blockchain-platform-to-transform-commodities-trade-finance
Блокчейн, модные технологии, многомиллионные инвестиции, отсутствие легаси, тайпскрипт везде. И знаешь что? Код там - полное говно, не помогли даже архитекторы с заоблачными зарплатами и все эти ваши бэст практисес. На фронтенде код вдвойне говно, даже несмотря на покрытие тестами, линтеры, стайлеры и прочую дичь.
К чему это я? Да хуй знает. Наверное джаваскрипт все таки говно.
 55 Кб, 811x811
55 Кб, 811x811Не совсем ясна такая хуйня, как ООП, а именно — куда его пихать в вебе? Само ООП достаточно ясная и понятная хуйня, но как она помогает для построения веб приложений?
Наверное, оно нахуй не надо, если ты делаешь одностраничник, но где тогда? Каков порог сложности, когда я могу начать испробовать ООП? Недавно делал поисковую страницу с помощью Вики АПИ, но там я до сих пор не вижу, где применить ООП.
Все примеры связаны с какой-то хуйнёй, типа класс машина, наследник — определенная марка. Класс животные, наследник — кошки, собаки. А реальные веб проекты? Дай примеров, пожалуйста, Анон.
These are trendy words and terms used by clueless corporate fatcats.
Ок, это модные словечки манагеров. Какой нахуй the best practices buzzwords? Что за хуйню ты несешь.
При чем тут js, долбоеб?
Идеи ООП везде размазаны. Например, в Реакте элементы получаются как экземпляры класса. А потом им посылаются сообщения (лайфсайкл хуки) и элемент может знать, как реагировать (метод хука реализован).
Вот ещё книжечка про шаблоны в ЖС:
https://addyosmani.com/resources/essentialjsdesignpatterns/book/
Ты крайне плохо интерпретируешь полученную информацию. Базворды здесь - это названия трендовых технологий, которые у всех на слуху.
Ну неужели это требовалось объяснять тебе?
> Блокчейн, модные технологии, многомиллионные инвестиции, отсутствие легаси, тайпскрипт везде. И знаешь что? Код там - полное говно, не помогли даже архитекторы с заоблачными зарплатами и все эти ваши бэст практисес. На фронтенде код вдвойне говно, даже несмотря на покрытие тестами, линтеры, стайлеры и прочую дичь.
> К чему это я? Да хуй знает. Наверное джаваскрипт все таки говно.
Работаю на подобном проекте с похожим набором технологий. И могу с уверенностью сказать, что теперь действительно получаю кайф от работы. Говно в коде тоже встречается, но что тебе мешает его оттуда вычищать?
Ты ведь понимаешь, что на твоей картинке что-то уровня:
Знания:
HTML, CSS, JAVASCRIPT, HTTP, HTTPS, JSON, MP3, RAR, EXE, E-MAIL ...
Т. е. из всего перечисленного только 3 предмета требуют много времени (несколько месяцев), остальное это мишура и удобные инструменты, работа с которыми осваивается за пару часов теории и пару дней практики. Только дурачок, который ничего учить и не собирался, будет пугаться подобных картинок.
> HTTP, HTTPS, JSON, MP3, RAR, EXE, E-MAIL ...
Где ты там все это нашел, шизик?
Научится писать webpack/gulp config под себя, например, это как почтовый клиент освоить?
А css/scss это типа блять lдень обучения. Ты на css grid дохуя уже сверстал? Или вообще про него не слышал? Откуда столько маняфантазеров в треде, сорта node.js за час.
>Научится писать webpack/gulp config под себя, например, это как почтовый клиент освоить?
Да, что не так, дауненок? Что в этом сложного, что заставляет тебя тратить на это больше чем несколько дней?
>css/scss
Я писал, что на CSS+HTML уходит 1.5 месяца, а ты сравниваешь их с тривиальной хуйнёй типа webpack и gulp.
>css grid
31 пункт в хтмлакадеми, вида "1. учимся писать grid-row-start" и "2. учимся писать grid-row-end". Теперь понятно с расчетом на кого растягивают одну тему на 2-3 пункта.
>node.js
1-го месяца хватит даже такому дауну как ты.
Я уже писал, но простенький, там сложение и вычетание только было. И еще для моих друзей задров кубики для вархаммера. Но там пока дизайна нет, хочу в ваховской стилистике ебануть, но пока не умею.
Фронт должен уметь хоть как-нибудь верстать. Курсы + интенсивы академии - это самый минимум, что надо знать.
 85 Кб, 236x236
85 Кб, 236x236элементнах.координатаХбля
приходится вычислять протеины кучей отниманий и прибавлений типа такого?
https://coursesweb.net/javascript/get-mouse-coordinates-inside-div-image_s2
Серьезно? Кто это говно писал, этот html? Током ебнуть?
тебя по ip вычислил!! нельзя одной строчкой найти координату в 2019 году!! йобаный стыд!!!!!
>htmlмакакадемия
>знаю всё про вёрстку
АХАХАХАХАХАХАХАХАХАХАХАХАХААААААААААААААААХАХАХАХАХ СУУКККККАААААА КАКОЙ ЖЕ ТЫ ТУПОЙ ПХАХАХАХАХАХАХАХА
фуф, блять я давно так не смеялся. Слыш, а где такие, на какой, галере точнее, такие как ты гребут? Ну просто что бы знать откуда перебезчиков сразу клеймить, или ты МАМКИН ВКАТЫВАЛЬЩИК?
В голос с дауна. Т. е. хтмл академия мне запрещает параллельно заходить на тот же mdn и брать дополнительную информацию оттуда? Типа "НИЧЕСНА НИМУЖИК НА ОДИН РЕСУРС ЗАШЕЛ ТАМ И СИДИ"? Я не понимаю какой логикой ты руководствовалось, быдло.
Мой код редактировать можно прям там
https://codepen.io/westernstar0602/pen/MxjWqW
Высер на ютубе
Объясняю, что я хочу https://www.youtube.com/watch?v=phwyzfbZ7AQ
Помогите, молю.
Кокодемик, ты не маняврируй, а название галеры скажи, что бы знать кого даже на порог не пускать, знаток бля. Или ты просто кукаретик мамкин и знаток ток дома, не боишься на первом же собесике разреветься?
 254 Кб, 467x362
254 Кб, 467x362нисколько. это просто задание для ученика. я же не пилю какой-то проект.
нужно просто подвал помочь расположить правильно. я же не просил там написать мне скрипты или ещё что-то в этом роде.
>ряяя ниманяврируй!!!! если я тупое быдло берущее информацию из одного источника, значит и все такие!!! !11
Я тебя понял.
Проследуй на кокодемию, ты ещё не всю пыху выучил за 9,99 рублей.
Хочется что-то с начала делать, а не разбирать уже почти готовый/наполовину готовый проект. И там одни пендосы бездуховные с такими же бездуховными проектами.
Делать что-то через позиционирование чаще всего греховно.
Тебя интересует "There is flexbox":
https://css-tricks.com/couple-takes-sticky-footer/
Подробней о флексбоксах:
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Flexible_Box_Layout/Basic_Concepts_of_Flexbox
https://flexboxfroggy.com/
спасибо, я уже решил проблему. вот решение готовое https://codepen.io/westernstar0602/pen/MxjWqW
я сам всё загуглил в итоге. но всё равно спасибо всем анонам что жопы надрывали ради меня, не забуду.
алсо я знаю про позиционирование и тем более про абслютное. я это юзал чтобы просто по быстрому показать на скорую руку что мне примерно нужно
 71 Кб, 1366x768
71 Кб, 1366x768не верно. вот что получается на больших экранах. уже такое предлагали мне да и я сам днём ещё этот вариант пробовал сам.
алсо, проблема решена. ссыль выше кинул
 71 Кб, 1366x768
71 Кб, 1366x768не верно. вот что получается на больших экранах. уже такое предлагали мне да и я сам днём ещё этот вариант пробовал сам.
алсо, проблема решена. ссыль выше кинул
 34 Кб, 600x600
34 Кб, 600x600Автор ты что идиот? Мы же в тематике про скрипты на Жаве.
Бампую свой вопрос.
 5 Кб, 709x30
5 Кб, 709x30Чтобы можно было писать консольные приложухи в браузере, вот.
тв дибил? да неи
Вот решение - https://repl.it/@CharonIV/PlumSandybrownRecovery.
Хотелось бы, чтобы вы оценили по 10 бальной шкале и дали обратную связь, на что именно нужно обратить внимание.
PS точку уберите в ссылке
Попробуй yarn, он вроде быстрее.
Мое предположение. Парсится ссылка (там где она находится. В нашем случае это вк.) Если jpg/png на конце, то он просто возвращает картинку в более мелком масштабе с рамками превью. Если в ссылке есть твиттер, ютуб (то скрипт парсит что именно это и где искать превью, так как эти все сайты имеют единный паттерн). Т.е. ты можешь щас зайти на ютуб в любое видео и поискать в img ресурсах превью ролика, вот именно оно тебе и помещается в рамку. Текст так же работает по паттерну. Если он определяет, что это википедия, то он просто берет там 4 строчки из хэдера статьи.
Почти для всего этого используются embeded версии ссылок или api вместо самописных костылей.
старался / 10
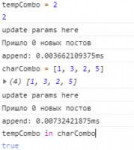
>let charMas
Massive))) Array, а лучше List
>let step = 0; // Шаг для записи массива
charMas.push(str)
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/push
>let counter = 0;
console.count("METKA")
вставляй в цикл вместо этого. И удаляй это всё из готового кода. Это отвлекает. Как и замеры времени.
>if (currentCombo == charsCombo[0] ||
А если таких намного больше будет? Самое простое — вынеси в отдельную функцию, чтоб было if ( isValid() ) {}
А лучше разобраться с методами работы с массивом. Если ты уже до методов дошёл, конечно.
if (charsCombo.some(combo => combo == currentCombo) {}
>(charMas.length == 0) ? true
== уже возвращает true. Тернарный после этого избыточен.
Для хорошего решения тебя надо представить себе стопку.
https://www.youtube.com/watch?v=I2ygxgPu4YY
Если встречаешь открывающую скобку — помешаешь её на стек (в массив). Если закрывающую — она должна совпадать с последней открывающей, иначе сразу хана. Последние совпавшие аннигилируют. В конце не должно остаться открывающих, до этого ты догадался.
огромное спасибо за такой содержательный ответ. Единственное, что я хотел бы переспросить >>А если таких намного больше будет? . Я именно так и хотел сделать, но мне пришла в голову мысль, что цикл или функции - лишние переменные , которые мне кажется будут только дополнительно замедлять код. Т.е. каждый раз будет объявляться лишняя i по циклу или вызываться функция и возвращаться. Моя идея в том, что там где можно в пределах разумного написать 2 или 3 «или» лучше, чем что-то другое. Как правило читаемость оно вроде не портит.
if (!~charsCombo.indexOf(tempCombo))
Во-первых, ты имеешь дело с интерпретируемым языком. А это значит, что интерпретатор может выполнять совсем не то, что написано. Во-вторых, ты имеешь дело со слоботипизированным языком. А это значит, что за простейшими на первый взгляд операциями скрывается множество проверок и приведений типов. В-третьих, ты имеешь дело с жопасриптом, так что хуячь, не плачь, похуй, чё там ваще.
Нет смысла переживать из-за нескольких лишних операций в таком случае. А вот стремиться к читаемости и удобности всегда стоит.
Функция не должна быть такой большой. Раздели алгоритм на подзадачи и вынеси в отдельные функции. Алгоритм не совсем удачный, код выполняется очень медленно. Изучай алгоритмы и структуры данных. Ты не соблюдаешь code style. Тебе нужен линтер, в JS стандартом является eslint, используй его.
Code style https://github.com/leonidlebedev/javascript-airbnb
Обрати внимание на СИКП. Тебе его стоит прочесть. Хотя бы 1 и 2 главу, хорошо если еще и 3-ю. Поняв 1 главу ты уже сможешь улучшить свое решение. Поняв 2 главу познаешь дзен абстракции данных.
 41 Кб, 521x254
41 Кб, 521x254 135 Кб, 1024x683
135 Кб, 1024x683скорее всего он хеллоуворлдщик
второе
убери точки с запятыми
>СИКП. Тебе его стоит прочесть.
Ага, но перед этим выучить Lisp и архаичные слова из английского вида "conjure", а также быть готовым к повествованию на уровне окрыленного шизика.
Ты js с питоном перепутал.
Не читай, продолжай писать говнокод. Не хочешь учиться - не учись, хвастайся своим невежеством.
P.S. Lisp не нужно учить, потому что: 1) книга не про lisp. 2) лисп изучается за 20 минут, потому что это самый простой язык. Что такое "conjure"? наверное ты имел ввиду clojure. Вот оно невежество. А еще программист типа.
>Что такое "conjure"? наверное ты имел ввиду clojure. Вот оно невежество. А еще программист типа.
Может быть,он имел ввиду это https://conjure.readthedocs.io/en/v2.0.0/
>Что такое "conjure"? наверное ты имел ввиду clojure
В голос с дауна-маняфантазера, который сам не читал, но другим советует.
> Lisp не нужно учить
>все примеры на Lisp
>не нужно учить, потому что книга не про Lisp
Что еще спизданешь, дебилоид?
>2) лисп изучается за 20 минут, потому что это самый простой язык.
Одна история охутельнее другой. И это совет в js треде для новичков которые пытаются освоить js. Это как после раздела про бинарные операции из javascript.org идти учить Assembler.
>Не читай, продолжай писать говнокод. Не хочешь учиться - не учись, хвастайся своим невежеством.
Я хочу учиться, но не хочу читать дерьмо в котором полезная информация скрыта за тонной художественного дерьма. Только дурачок вроде тебя будет разгребать это дерьмо, вместо того чтобы обратиться к источнику в котором дана полезная информация в чистом виде. Хотя ведь ты даже не разгребал, а просто фантазируешь об этом, лол.
>Может быть,он имел ввиду это https://conjure.readthedocs.io/en/v2.0.0/
Сомневаюсь. Какое отношение эта штука имеет к Lisp и СИКП?
>В голос с дауна-маняфантазера, который сам не читал, но другим советует.
Что ты за тупое быдло, какое отношение слово conjure имеет к СИКП?
>>59488
>И это совет в js треде для новичков которые пытаются освоить js.
Еще заплачь. Какой же ты бедненький, несчастный, не можешь осилить язык без синтаксиса. Если такой простой язык осилить не можешь, лучше не берись за программирование вообще. Все равно ничего из тебя не выйдет, пока не изменишь свои мышление.
>>59488
>Я хочу учиться, но не хочу читать дерьмо в котором полезная информация скрыта за тонной художественного дерьма.
Это называется "и рыбку съесть и ...", иди еще мамке поплачь, что жизнь такая несправедливая, заставляет обрабатывать информацию, а ты хочешь чтобы на блюдечке все давали. Типичный маменькин сынок. Иди лучше в армию, а то так и будешь ныть как девченка всю жизнь.
Да это я понял.
>слово conjure имеет к СИКП?
>cause (a spirit or ghost) to appear by means of a magic ritual.
>Structure and Interpretation of Computer Programs, also known as the "wizard book"
>МЯЯМ СКАЖИ ИМУ ШТО Я ЧИТАЛ НУ МЯМ
И да, если ты долбоеб, который не может освоить что-либо без копошения в дерьме и употребления лишней информации, то это не значит, что все такие.
Ты так и не ответил какое отношение слово conjure имеет к СИКП? Оно встречается там ровно 3 раза, и все 3 в предисловии к первой главе. До начала рассказа про то что в книге используется Lisp. И вообще имеет художественный смысл, как метафора сравнивающая программиста с заклинателем. Какое это имеет значение вообще? Знатно ты обделался. Иди уроки учи, и не лезь во взрослые дела вообще.
>взрослые дела
>фантазирует на анонимном форуме
Ну хоть начало теперь прочитал. Глядишь за 10 лет и целиком осилишь.
> выучить ... архаичные слова из английского вида "conjure"
Ты как будто никогда в фентези рпг не играл на английском.
И этот ваш СИКП на русском же есть, раз уж английский так сложен.
Даун, во первых у меня бумажная книга на русском. Во вторых предисловие только ты зачитываешь. Я читаю главы.
>getBoundingClientRect()
>Координаты относительно окна не учитывают прокрутку, они высчитываются от границ текущей видимой области.
Ты даун?
Просто скройся, ты неосилятор. Иди поплачь, мамке пожалуйся, завернись в пледик.
мне надо учитывать все. я уже нагуглил как это делается и код занимает 50 ибаных строк вместе пары из-за того, что какое-то хуйло не додумалось считать координаты по объекту и встроить это. А еще это же хуйло придумало рисовать прямогугольники, круги, треугольники, линии, НО НЕ ДОГАДАЛСЯ РИСОВАТЬ ТОЧКИ. Сука как можно быть таким отбитым. Теперь приходится пердолиться. Это как если бы был элемент чекбокс но небыло радиобатона. И радиобатоны делали бы анально группируя чекбоксы и связывая их в коде вместе. Веб программирование - это худшее и самое костыльное программирование. Если вы видите сеньйор-вебдивелопера, ссыте ему в рот.
Не сделали, значит это не так просто как кажется долбоебу-васяну с его частными случаями.
>Не сделали, значит это не так просто как кажется долбоебу-васяну
Какой же ты даун.... почему бы не взять этот код на 50 строк и не запердолить в функцию .poluchitKoordinatuVnutriBlyatNahooy(); ?
А точку вообще пиздец как сложно нарисовать. Говроят билл гейтс всю жизнь пытался реализовать такую функцию, а потом умер от этого и его именем назвали премию, которую дадут тому, кто эту фичу запилит, но никто не осилил пока.
Да я уже понял, что ты единственный гений на земле по сравнению с которым все остальные дауны. Почему еще свой браузер не написал? Или, я так понимаю, ты сейчас этим и занимаешься?
Да прямо сейчас пишу свой браузер, который будет оптимизирован под просмотр порно с твоей мамашей. Еще вопросы есть?
Значит это нужно только тебе, наверное. Разработчикам игр на js это не нужно, а тебе вот нужно, да? Сделай свою либру сам тогда, если ничего не устраивает.
Чады over99lvl'a уж получше тебя знают, что необходимо, а что нет.
>Значит это нужно только тебе, наверное.
поэтому в интернете дохуя мануалов "как напердолить нормальные координаты не снимая свитера с примерами и без смс", ага
>Сделай свою либру сам тогда
вот это просто блять ахуенно. как меня заебали эти фреймворки, каждый делает какой-то пук, который просрали в самом ХТМЛ и джаваскрипте и потом этого говна у тебя куча, оно хуево совмещается, в разных браузерах работает по-разному, версии постоянно обновляются хуй поймешь как оно куда завтра будет. На любой среньк делают фреймфорк вместо того чтоб решить проблему на базовом уровне. Язык-пидор, язык-мразь.
Ты лучше покажи где ты это используешь, а мы поржем над дебилом, который придумал очередной костыль.
>обречены на провал
Тем временем JS уже дошел не только до написания десктопных приложений, но и до написания приложений для мобильных устройств.
>Анонасы, за сколько по времени вы написали свой первый мувисёрчер?
Примерно после 10 дней обучения JS'y. Но мне это на руку не сыграло, я забил на обучение и двигался дальше только по мере возникновения каких-либо новых потребностей, в итоге программа ради которой я начал учить JS получилась очень костыльная и кривая.
>Примерно после 10 дней обучения JS'y.
Ты не понял, у меня конкретный вопрос - про мувисёрчер и за сколько по времени его писали.
>Тем временем JS уже дошел не только до написания десктопных приложений, но и до написания приложений для мобильных устройств.
И хочешь сказать, что каждый человек их пишет?
>И хочешь сказать, что каждый человек их пишет?
Не каждый пишет, но каждый сможет, если захочет. Достаточно изучить основы и использовать чужой код. А если улучшишь свои знания, то и дорабатывать этот код под себя не составит труда.
>конкретный вопрос - про мувисёрчер
Задачи можно и по сложности сравнивать, ты не думал? 10 дней изучения JS хватит для мувисёрчера, при условии что ты большую часть дня будешь тратить на обучение. Для работобыдла и студентоты сроки конечно больше.
хочется для удовольствия написать игру, ну и конечно совместить приятное с полезным - показать какой я йоба-разработчик
из идей пока - написать пин-понг или небольшой аналог БК если вы конечно в курсе, что это лол
что скажете - подобные игры могут быть показателем того, что ты норм шаришь в жс?
 2,9 Мб, mp4,
2,9 Мб, mp4,1280x720, 0:12
>Достаточно изучить основы и использовать чужой код.
Ты реально настолько долбоёб или пытаешься так неумело троллить?
Алсо ты по ходу вообще не знаешь, что это за мувисёрчер такой.
А что это за мувисёрчер такой? Разве не тот, что json фетчит и рисует картинки с описанием? Нет?
Лишнем не будет точно. Но пинг-пинг это говнище. Лучше пиксельвар делай или аля агарио. Много аспектов затрагивает. Будешь казаться круче. Я серьезно.
Ну куда уж мне до "недолбоеба", который спрашивает, получает ответ и начинает бомбит от того, что ответили не так как он хотел/ожидал. Лучше скажи как долго ты уже не можешь написать тот самый сакральный, одному тебе известный, мувисёрчер. Хоть посмеюсь над необучаемым.
Поддвачну. Пинг-понг в 2к19 писать это что-то уровня написания калькулятора.
Чего это у тебя так жопа-то забомбила?
Давай кидай ссылку на свой мувисёрчер, который ты якобы написал через 10 дней изучения жс, чмоха)
>Чего это у тебя так жопа-то забомбила?
Это ведь я начал боевые вебемочки кидать и агриться на пустом месте, да?
>Задачи можно и по сложности сравнивать, ты не думал?
>Давай кидай ссылку на свой мувисёрчер
В голос с дауна.
Чёт ты быстро слился, шлепок майонезный.
Я то уж собирался порофлить над твоим хелоуворлдом на пару строчек)
А что скобочек так мало? Так ведь никто не поверит, что у тебя НИБАМБИТ и даже не забудет о том, что ты не захотел говорить о том сколько месяцев ебешься с написанием мувисёрчера. Самому стыдно стало и решил съехать с темы?
Давай уже кидай ссылку на свои проекты, а то всё что от тебя исходит - это беспруфные вскукареки.
Зачем мне что-то кидать дауну, который даже мувисёрчер не осилил? Ты же ничего не поймешь, кого ты обмануть пытаешься?
>дауну, который даже мувисёрчер не осилил
То есть ты только что признал, что не осилил мувисёрчер?
Тогда вопросов больше не имею)
пишу оверлей для игры
Ты кроме "нет ты" что нибудь знаешь? Не удивительно почему ты даже с такой простой задачей не справился. Сожалею, но умственная отсталость не лечится, поэтому на других можешь даже и не смотреть.
Вопрос скорее в том, как установить постоянное HTTP соединение.
Пытался сделать так:
$.ajax({
url: '../api/count',
headers: {
'Connection': 'Keep-Alive',
'Content-Type': 'text/html; charset=utf-8',
'Keep-Alive': 'timeout=5, max=1000'
}
// data: data,
// success: success, //success function === .done()
// dataType: dataType
})
лезут ошибки:
Попытка установки запрещённого заголовка была пресечена: Connection jquery.min.js
Попытка установки запрещённого заголовка была пресечена: Keep-Alive
То есть - запрещённые заголовки нельзя модифицировать client-side.
Нубский вопрос
есть проект angular-cli
добавил в него скрипт "scriptname.ts"
внутри скрипта пытаюсь вызвать "angular.module(..."
angular. не распознаётся браузером
если в начале скрипта прописываю: import as angular from "angular";
то в консоли вылетает ошибка: scripts.js:2 Uncaught SyntaxError: Unexpected token
Спасибо анон за сайт с задачками, а можешь пояснить как ты все-таки сделал, чтобы ссылка не увеличивалась?
Просмотрел код и он одинаковый, или он изменился после того, как ты решение нашел?
Типовое задание для вкатывальщиков, что-то на уровне калькулятора, только чуть сложнее и более прикладное.
websocket
Есть iso 8601 дата.
Надо хуярить в стринги разного вида: чч:мм дд/мм, дд/гг и так далее.
Чем это правильнее и быстрее всего делать?
Уже не надо, нашел moment.js.
Задача, нагенерировать рандомную фразу, по шаблону,
состоящую из ответов на эти вопросы?
>Какой? Кто? Как делает? Что делает? С кем делает?
>Красивый енот мило ебёт игрушку
Вопрос. Как это лучше сделать, чтоб без лагов было.
Основные лаги, которые могут быть:
>С кем делает? Игрушку - уже не то
>Красивый монашка головкой живёт игрушку - ваще не то...
Лаг это задержка, торможение программы.
Ты имел ввиду "баг"?
Усложни генератор . Пусть будет подлежащее и у него в параметрах будет какого рода прилагательные оно рядом с собой нормально ставит и из какого набора ставит сказуемые. И потом набахай таких списков.
нажми на ссыль на ютубе. я там в комментах под видосом скинул же код переделанный.
 87 Кб, 1080x720
87 Кб, 1080x720ЖС, без приблуд.
Дан массив, оче большой, в нём несколько чётны чисел, мне нужно достать из массива все чётные элементы. И дан другой массив. Там всё чётное, но надо достать нечётные.
В чётных хочу сделать так:
каждый элемент массива пропустить через arr%2==0 но у меня не получается. Не могу функцию подобрать. С поиском нечётных чисел пока не начинал даже. Дама для привлечения внимания.
>Там всё чётное, но надо достать нечётные.
>всё чётное
>надо достать нечётные
Так подскачи кабанчиком и порешай вопросики, чего ты тут булки мнёшь?
Товарищ, вы реабилитированы.
Десятый. У нас в 9 была типа общая информатика совершенно пустая и скучная, с вижуалбейсиком и прочими бедами, а начиная с 10 по 11 сделали колаб с местным политехом города N. Можно выбрать веб, джаву, питун и что-то с юзер экспирианс дизайном. Мне веб больше импонирует. Мне кажется, что не смотря на постоянно выходящие и раздражающие фреймворки, интернет, как был так и остаётся - люди и 20 лет назад заходили на сайт, смотрели видосик, раскрывали список, подгружались картинки и т.д. По-этому я на джаваскрипт пошёл.
Тут попробуй вгрузить пикчу: https://www.whatfontis.com
потом скажешь этому >>59953 какой это был шрифт.
Мне тоже интересно, но у меня не получилось...
 12,3 Мб, mp4,
12,3 Мб, mp4,1280x720, 0:43
как меня умиляют эти шаражные программы с их набором делфи, джава скрипт, пхп, c++, java и потом наивная студентота в резюме пишет всё это дерьмо в языках их специализации, хотя по факту ни в чём они не разбираются. нахуя вообще в вуз на погромиста идти?
Про какую шарагу речь, я ж не в КОЛЛЕДЖЕ учусь. Руководство с политхеом договорились о том, что у нас информатику будут преподы из молодняка вести, вот и всё. Ну и да, даже жс веселее как-то той кондовой информатики, которая была в 9. Зря Вы, господин хороший, так. И у нас типа специализацию выбираешь, я доступные перечислил. Питун и жаву я даже в руках не держал. Большинство потом программировать дальше не будет, вангую.
причём здесь специализация и языки. языков любой долбаёб миллион выучить может, этот синтаксис учить много ума не нужно. дело в другом, дело в том что нужно учить алгоритмы, разбирать свой кудахтер на атомы понимать как всё работает и вообще какого хуя я опять в js треде делаю не понятно
протёк из c++
Ты латентный пидор прост.
 84 Кб, 1920x1080
84 Кб, 1920x1080>я ж не в КОЛЛЕДЖЕ учусь
Этот даун, учащийся в МухГУ думает, что это не шарага и с презрением смотрит на ПТУшников лул.
я элита, олдфаг, тру-хикка, программист-сеньёр, а ты гавно
Блять сука в ГОЛОС ПРОСТО, я сначала даже не понял, что это за хуйня, но как понял - чуть не обосрался
Да, используем. Я применяю мнемоническое правило, чтобы лучше запоминать. Spread это маргарин/МАСПО. Вот я этим МАСПОМ размазываю тонким слоем один аррэй по другому.
А сегодня утром я узнал, что МАСПОМ можно не только размазывать, но и замазывать значения ключей в объекте, например.
const obj = {"name": "Vasya", "age": 33};
const name = "Petya";
const age = 92;
const newObj = {...obj, name, age};
Как же охуенен МАСПО-оператор.
 18 Кб, 1083x89
18 Кб, 1083x89Подскажите, что она от меня хочет? Ну деприкейтед,и что дальше? WARN это повод остановить сборку, я думал для этого нужен критикал или хотя бы еггог?
А лол, ОНО ОЖИЛО. Пиздец, как же долго оказывается идет сборка мелкого проекта.
Да, баг. Поскольку лаг - это баг синхронизации.
Я даже не представляю с чего начать, может быть ещё средний род ведь, и эти окончания как-то подставлять надо правлильно.
Есть какие-нибудь регулярки?
 15 Кб, 488x122
15 Кб, 488x122Может кто сталкивался с необходимостью скачивать торренты автоматом, да хотя бы с того же рутрекера, и скажет в чем проблема?
По идее реферер нужно отсылать, но я не фронтендщик и могу ошибаться
Да много чего может быть, тебе нужно смотреть на то что происходит во вкладке Network которая в DevTools, а потом имитировать происходящее в своём коде.
 46 Кб, 1048x808
46 Кб, 1048x808Calculator- функция конструктор, и во всех примерах обычно показывается просто серия
this.
this.
this.
this.
Я думал что на этом эти функции и ограничиваются ( что логично), но вот тут в начале задается объект methods на который будет ссылаться результирующий this, а переменные заданные внутри функции видны только внутри функции.
--ВОПРОС--
Как в таком случае работает methods?
- this не ссылается на methods
- перемнные внутри функции видны еще и во вложенных функциях
- замыкания
Что тебе не понятно то? methods будет существовать внутри объекта созданного функцией конструктором, просто ты его не увидишь и не сможешь его изменить.
>- this не ссылается на methods
Я может непонятно выразился, в результирующем объекте метод Calculate на него ссылается.
> замыкания
До этого я еще почему-то в своем обучении не дошел, загуглил, понял.
Благодарю.
Ты ведь тоже про замыкания?
>Экземпляр функции displayName в свою очередь сохраняет ссылку на своё лексическое окружение, в котором есть переменная name. По этой причине, когда происходит вызов функции myFunc, переменная name остаётся доступной для использования и сохраненный в ней текст "Mozilla" передаётся в alert.
Конечно. Можно реализовать через расширение для браузера, можно через Node.js. Я через расширение скачивал видосы на rec-tube к которым там доступ только 30 секундный дается, если открывать через браузер. У них система была такая, что первоначальная ссылка делала запрос в ответ на который приходила ссылка на id, который нужно вставлять в еще один запрос в заголовков ответа которого есть ссылка на прямую ссылку к файлу с видосом.
 64 Кб, 752x471
64 Кб, 752x471А вообще вот пикрил, оно играет как надо, но хуй пойми как проверить докачен ли файл ДО проигрвания проиграл с проигрывания
упд бле я ебан, сажу приклеил случайно
 352 Кб, 1242x953
352 Кб, 1242x953Записи трансляций вебхор.
alert(!!window.f)
Объясните, плиз, почему false? Разве все глобальное не должно быть доступно через глобальный объект?
При этом в IE - true и, как мне, кажется это более логичный вариант.
В опере, хроме и лисе у меня false. Не знаю почему, но function declaration не попадают в window.
>Двойное отрицание же- true будет.
Двойное отрицание, чтобы либо функцию, либо undefined кастить в boolean. У меня выходит, получается, undefined.
Вот пример на jsfiddle
https://jsfiddle.net/h8p4mn1q/
Ты ебанутый? Фидл не так работает. Вводи в консоли и смотри результат, дурачок.
Изучаю курсы Hexlet, появилось два вопроса:
1) стоит ли изучать раздел основы командной строки? Действительно ли необходимо её знание, для меня это хрен пойми что, хрен пойми зачем нужный раздел.
2) Не могу вникнуть в лямбда считсление, анонимные функции и тому подобное. Есть ли сохранённые ссылочки на хорошую статью или видео, с простым изложение сути. В YouTube'e ничего годного не увидел, в гугле статьи нормальные тоже не нашёл.
Сначала учишь HTML+CSS на хтмлкокодемии.
Потом учишь JS на https://javascript.info/.
Потом уже можешь бесноваться со всякими хехлеками и прочим.
Ну анонимные функции это же просто. Найди книжку типа изучаем javascript и там почитай.
Пример :
function test(){
console.log("кури бамбук допустим");
}
test(
function one() {} //анонимная функция
)
Функциональное выражение, которое не записывается в переменную, называют анонимной функцией.
А если возникают вопросы что такое функ. выражение...то тебе стоит задать вопрос стоит ли тебе вообще связыватся с программированием...
https://www.youtube.com/watch?v=ZihKWQXRBmE
Ну а высшая форма контента, это видосы на русском:
https://www.youtube.com/watch?v=PQfsUWaKsLI
Сейчас на нормальных собесах спрашивают только: "Какие тайтлы видосы смотрели?"
>куча не нужной информации, диктор с дефектами речи, невозможность быстро заглянуть назад/вперёд
>высшая форма обучения
Толсто.
Вот какая хуита. Читаешь книгу не понимаешь о чём речь идёт на 88 процентов. Практикуешься с помощью видосов, начинаешь сталкиваться с недостатком теоретической базы. Почему, когда и сколько? Начинаешь гуглить каждую методу опять сталкиваешься с пробелами в знаниях. Из-за этого начинает становится скучно и рука предательски тянется кликнуть ютуб-приколы. А помню, как некоторые темы были очень интересны, аж в туалет не ходил часам лишь посмотреть и тут же выполнить по памяти.
Есть компонент Dashboard который рисует блоки с данными.
У него есть метод который рендерит содержимое своего пропса.
Но тема такая, что В пропс этого дашборда суют 2 несвязанных между собой куска данных(например, из апи): данные с именами актеров и данные с названиями фильмов.
А метод , который рендерит пропс привязан статично к данным по артистам. Думал сначала сделать просто второй метод для рендера фильмов, но потом подумал что копирование кода хуевоая идея. Нужно чтобы он как бы был универсальным и просто рендерил то что ему сунули. Как это сделать?
Ну то есть получается, что у нас имеется
this.props.actors и this.props.films
пока что есть метод renderActors() который обрабатывает json из actors и рендерит его. Как не писать второй такой метод, но для films, а сделать универсальную и красивую конструкцию, есть ли некий бест-практис в таких ситуациях?
ну сделай this.props.data в виде функции с аргументом huita и возвращай что там тебе надо, подставляя huita
Просто там разная обработка получается для каждого из джсонов
вот например у артистов есть name и surname поля, которые мы рендерим например так: <h1>artist.name</h1> - <h1>artist.surname</h1>
а у фильма этих полей нет, но есть поле title: <h1>film.title</h1>
то есть сами функции рендера отличаются в зависимости от того какой жсон придет с какой структурой и я не совсем понимаю как этот рендеринг можно сделать универсальным, мы же например не знаем какие ключевые поля будут у другого блока данных
ну if или case тогда вставь, хули ты, на реакте пишешь, а элементарных вещей не знаешь
Ну бля это будет работать, но код будет нихуя не красивый. Я думал об этом, но спрашиваю именно про какую нибудь хуйню специально для подобных случаев, мб что то есть. Не хочется свой велосипед писать
тогда жди пока ИИ изобретут и код будет сам себя писать
Суй в этот компонент объект с унифицированными полями, типа {title, text, image, blockOne, blockTwo} и так далее. В зависимости от того, что рендеришь, заноси в эти поля что нужно. Кстати, отличное применение для флоу/тайпскрипта.
Я еще плохо знаком с js так что немного теряюсь и хз чо делать, подскажите в какой фреймворк смотреть или еще что нибудь
Если с файловой системой компа хочешь работать, то учи Node.js, а потом https://nodejs.org/docs/latest-v9.x/api/fs.html
Без файловой системы можно работать с документом через Google Docs:
https://developers.google.com/apps-script/guides/docs
в этом вся загвоздка, мне надо сделать бд в которой будут храниться данные, после выбора данных суют вордовский файл и он по меткам будет подставлять выбранные данные в файл, а потом выплевывать обратно пользователю заполненный вариант.
Ну и в чём загвоздка? Загружаешь пользовательский файл на гугл докс, потом при помощи его апи редактируешь исходя из выбранных параметров, а результат отправляешь в ответ пользователю. Если без гугл докс, то всё можно делать на стороне сервера.
окей попробую, спасибо
function openOrSenior(data) {
return data.map(([age, handicap]) => (age > 54 && handicap > 7) ? 'Senior' : 'Open');
}
Понимаю, что тут происходит, но не понимаю зачем и почему там =>
Кто-то может объясннить пожалуйста?
> Привел определение анонимной функции
> В примере анонимной функции нет
Ты точно разобрался что такое анонимная функция?
Другой анон, тоже учу реакт, объясни. Ты имеешь в виду делать что-то типа такого:
<Dashboard config={{title: 'name', text: 'bio'}} data={cast}/>
<Dashboard config={{title: 'title', text: 'plot'}} data={movies}/>
И в компоненте потом возвращать что-то типа:
<h1>data[0][config.title]</h1><p>data[0][config.text]</p>
??
Ты дебил. Мало того, что жсник.
() => {}
Вот это называется ЛЯМБДА выражение, не анонимная, не, блять, не стрелочная функции или че там ещё дауны напридумывали.
https://tc39.github.io/ecma262/#sec-arrow-function-definitions
>arrow-function
У нас даунов целый комитет. Жопаскрипит же.
https://ru.wikipedia.org/wiki/Лямбда-выражение
>Лямбда-выражения поддерживаются во многих языках программирования ... JavaScript (начиная с ES 2015)
Нет, нахуй так переусложнять? Просто делай примерно так:
><Dashboard data={
>. . title: artist.name,
>. . text: artist.bio,
>. . img: artist.photo
>}/>
Основы чего ебать? Я еще раз объясняю, что мог наговнокодить решение, но оно было бы некрасивым и неуниверсальным. А искал я именно какой то элегантной штуковины
a <= arr && arr <= b
Так, хуе-мое, 1 работает как надо, 2 не работает вообще, почему?
Спасибо, онлайн редактор поехавший походу
Заголовок стоит в респонсе
Access-Control-Allow-Origin: *
Оставь контакты, интересно поговорить, сейчас вкатываюсь на стажировку(реакт).
<HashRouter>
<Switch>
<Route exact path="/" component={HomePage} />
<Route path="/notes" component={NotesPage} />
<Route path="/artists/:artistId" component={ArtistsPage} />
<Route path="/artworks/:artworkId" component={ArtworksPage} />
</Switch>
</HashRouter>
Есть такая залупа, нужно чтоб в Route где artworks не менялся юрл при клике на любой из айтемов списка
Что ты блять несешь то, дебил.
Я мб не так выразился
При клике на айтем в секции Artworks урл меняется с /artworks на /artworks/1 и отображает инфу по выбранному айтему
Нужно чтоб можно было так же кликнуть по айтему, отобразилась инфа, но урл остался /artworks
Сейчас при клике на айтем у тебя меняется урл - не меняй урл, сразу показывай ArtworksPage
Удачи заебаться, зачем тебе такое поведение?
Скажи, что тебя пацаны с Усмача запретили РЕСТ нарушать.
Если выбран один элемент из коллекции — это должно быть в УРЛе.
Лел, всегда можно взять MemoryRouter, но тогда урл в адресной строке вообще меняться не будет.
Можешь плиз кинуть пример с его использованием? Я его тоже вроде нашел по своему запросу, но чет не особо понял как его юзать в моем случае, ведь мне нужно чтоб урл не менялтся только тут
<Route path="/artworks/:artworkId" component={ArtworksPage} />
А в остальных роутах урл менялся, как и было.
Не хочешь - не юзай, пиши велосипеды на все случаи жизни снова и снова.
 16 Кб, 735x107
16 Кб, 735x107<p id="para">Test</p>
Содержимое неизменно, а консоль выдает null в значении переменной
Подскажите, почему этот метод не работает?
Спасибо.
Но скрипты блокируют рендер. Надо просто утащить код в конец body.
Ты либо код полностью дай, вместе с HTML, либо иди нахуй.
Ну так добавь своему ArtWorksPage state={currentArtwork: artworkId} и рендери потом <>{this.state.artworkId & {<Artwork/>}}</>
Насколько хорошие знания по хтмло даёт хтмл академия? Насколько полные?
The react-scripts package provided by Create React App requires a dependency:
"webpack": "4.28.3"
Нормально, базового курса хватит что бы верстать статику.
Все знания ХТМЛ умещаются на а4 страничку.
Там скорее проблема с использованием всяких хаков и костылей css, кроссбраузера и прочего дерьма.
Ну так обнови вебпак, в чём проблема-то, блядь? Так трудно написать npm i webpack?
>Все знания ХТМЛ умещаются на а4 страничку.
Покажи эту страничку.
У css костылей, кстати, практически не осталось.
Смотря как учить. Если будешь всё прожевывать и не задавать вопросов, то таких знаний будет мало, если будешь задавать вопросы и дополнительно смотреть каждый тег, то знаний будет достаточно. В любом случае, в русском сегменте лучше интерактивов нет.
Самое главное научится делать адаптивную верстку.
С чего ты вообще взял, что ноунейма с 3к подписчиками на ютубе здесь кто-то знает? Больше похож на пиздабола-мотиватора уровня "просто сделай это", чем на грамотного специалиста.
Ну про него часто пиздят в тусовке фронтендеров, в твиттерах всяких и чатиках. Вот и стало интересно что за хуй
расклад такой: закончил баку в универе по вашим этим компуктерным наукам, параллельно с учебой работал вебокодером 2-3 дня в неделю, последние месяцев 7 продолжаю быдлокодить в одном уютном стартапе на полную ставку.
условия работы ок. работай от куда хочешь, когда хочешь, главное закрывать задачи и еще куча всяких плюх бенефитов, но есть проблема. фронт пишут 2 человека (больше в компании в жс и браузеры никто не может вообще): собсна я и еще один хуй, который по совместительству еще и дизайнер.
у хуя опыта поболее, чем у меня, но это никак не помогает. фронт не то чтобы нетривиальный, но проблем хватает из-за недостатка опыта. постоянно ловлю себя на мысли, что большая часть проблем над которыми я бьюсь могла бы быть решена за 5 минут в чате с дядей сеньором. вместо этого все обсуждается с хуем, который шарит не более меня.
из попыток что-то наладить. пытался убедить второго фронта взять либу готовых компонентов, дабы не ебать мозги хоть с этим и сфокусироваться на писании логики, НО НЕТ, !У НАС КАСТОМНЫЙ ДИЗАЙН!. (кастомный дизайн - это 4 нарисованных экрана из 40, цвета и отступы). напряг пацанов написать доки для апи. написал список фич для мвп фронта (да, этого не было). пытался написать роадмап и дедлайны - не прокатило
суть. нахуй решать проблемы, которые уже решены вдругих компаниях и процессы разработки налажены? не покидает чувство, что в такой компании и с адекватным ментором смогу расти намного быстрее
вопрос. стоит ли взять яйца себя в руки, проявлять инициативу и довести все до конца или сьебать в другую кантору на год, два, а то и больше, где дядя сеньор решит все проблемы и скажет че и как?
Какие-то у тебя фентезийные сеньоры в голове, никто не гарантирует, что этим сеньером будет что-то подобное твоему фронтеру и опыт у него огромный не в написании годноты, а в написании костылей.
Вообще, с такими вопросами пиздуй в https://2ch.hk/pr/res/1361104.html (
попиздовал
Ты в какой то неправильной тусовке, у тебя не фронтэндеры а хуй знает кто. В тусовке фронтэндеров трутся дэн Абрамов, син томас ларкин, вес бос и другие. Курсы вес боса, кстати, советую.
А родионов пиздабол, я его знаю и он реально наебщик, который пытается кабанчиком подскочить, но и это у него выходит плохо.
Так я сам не в тусовке лул. Просто читал твиттерские шутейки и там по кд пиздят про этого родионова. И про Абрамова кстати тоже, и про Козулю. Но если про этих двух я что то слышал, то родионов для меня хз кто.
>родионов пиздабол, я его знаю и он реально наебщик, который пытается кабанчиком подскочить, но и это у него выходит плохо.
В принципе у меня было похожее впечатление о нем, но решил тут у знатоков поузнавать.
Я бы не стал сравнивать абрамова с козулей. Первый что-то делает и шарит, второй вообще не ясно почему хоть кому то известен. Я то только англоязычных ребят почитываю и не уверен теряю ли что-то от отсутствия у меня в ленте ребят из СНГ
А где это расширение взять?;)
вам не стоит заниматься реактом
js-у не хватает строгой типизации. Он умрёт, когда браузеры научатся в нативный typescript.
всегда интересовал вопрос, почему же его тогда такой "корявый" гугол выбрал для своего движка?
когда "тогда"?
Надеюсь уложиться в две
напиши мне, зачем нужна типизация?
зачем лишний раз писать
const sumOfTwoNumbers = (a:number, b:number) : number когда из контекста в 99% случаев понятно, что ожидается
мимо ньюфаг
например удобно рефакторить. Иногда приходится поменять тип данных в методе, со строгой типизацией ты сразу найдёшь всех, кто использует этот метод
А ещё грамотные разработчики пишут аннотации в тайпингах. Я нажимаю ctrl+b (перейти к определению) и вижу документацию к конкретному методу. Примерно миллиард времени экономит.
...так и в обычном коде можно, но часто код и типы для него пишут разные люди и они друг-друга компенсируют
shift+f12*
ну как вариант можно использовать ctrl+shift+f
ещё тип выполняет роль документации. Ты-то найдёшь все совпадения, а потом будешь их все проверять, чтобы узнать, какие поля они записывают в объект, который присылают. Потому что тебе письмо надо отправить с html табличкоой со всеми этими полями.
Вкусовщина. Удобно без типов — пиши без типов.
Нет. Он прост в освоении и использовании. Программы на нём могут исполняться в браузерах, которые есть на любом современном устройстве. На нём написано тонны фреймворков и свистоперделок, которые не перестают появляться и обновляться. Реализовать с помощью него можно большинство потребностей пользователя, при этом времени это займёт меньше чем реализация на любом другом ЯП.
В общем, JS слишком хорош чтобы его заменять, его ждёт только улучшение.
аннотация+документация ~ одно и то же.
В целом, я понял, спасибо: в пет проектах тайпскрипт излишен. Только в целях показать, какой ты крутой, знаешь тс.
В больших коммерческих проектах тс может быть очень даже полезен.
Строгая типизация это костыль для говнокодеров, которые не умеют писать хороший код, а также архаизм который появился в результате малой мощности прошлых поколений компьютеров. Костыль и архаизм ну никак не могут служить нехваткой у здорового человека.
Верно. В маленьких проектах тайпскрипт особо не нужен, он даже замедлит разработку. А вот в большом проекте с кучей кода и разрабов он довольно полезен это дополнительная информация которая очень не лишняя если тебе в среднем надо день потратить чтобы разобраться как работает кусок, который надо модифицировать. У меня вот проект которому уже больше 10 лет и я понимаю, что там тайпскрипт был бы очень кстати, но тогда его не было конечно :(
и поэтому вместо тс я лучше заюзаю clojurescript, как-нибудь изъебусь, что бы оправдать использование какой-нить структуры из fantasy land, упомяну hott и теоркат, и пойду устраиваться джуном за 150к
Удачи
За весбоса не понял, у него ж ток курсы аля 30 непонятных приблуд за 30 дней, которые научат тебя не понимать что происходит и тупо копировать код. Разве нет? Мне кажется его ну, нельзя считать серьезным обучающим про.
Не, там есть предметные курсы. Вот научит ли он тебя это не факт но покажет и расскажет как это он делает и куда копать и т.д. Кароче можно на торрентах глянуть
Куда съёбывают учителя по джаве? Вот они создают каналы в Трубе, пилят пак видосов для чайников, потом переходят на средний уровень обычно кончая созданием клиент сервера, затем идёт разработка в которой после 3-6 видоса они куда-то сваливают и больше не отвечают на комментарии.
>Куда съёбывают учителя по джаве?
Дальше они устраиваются на работу джуниором и начинают зарабатывать деньги и им некогда хуитой страдать!
 22 Кб, 100x111
22 Кб, 100x111Всё понял.
 32 Кб, 481x422
32 Кб, 481x422А мне что делоть? Ну, вот я прошёл самопальный курс в голове осело 0,05% знаний, что дальше делать? Смотреть опять очередной курс по Джаве?
 37 Кб, 493x391
37 Кб, 493x3911. Нажималась кнопка "Выход" (выход из аккаунта)
2. Нажималась кнопка "Регистрация"
Резльутат - пользователь вышел из аккаунта и перешел на страницу с соглашением рутрекера.
Проблема в том, что функции logout() и registration() выполняются синхронно. Пробовал я и window.onload и setInterval и все что угодно, но не получается. По отдельности каждая из них рабочая, а если подряд их ставить, то выполняется сразу вторая.
Может кто подскажет как их поставить на место и разрешить выполняться только одна за другой?
async/await не завезли у тебя там на ИЕ8 или чё?
Вы видите копию треда, сохраненную 11 апреля 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.



























![6ufD1rpfNo[1].jpg](/pr/big/thumb/1355414/15522096953150s.jpg)



