Вы видите копию треда, сохраненную 1 июля 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там асинхронно происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам. Требуются заголовки
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось заходить в таком Веб, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация.
https://habr.com/ru/company/everydaytools/blog/322980/
Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням и даст тебе хороший старт:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать. Если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже нужно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе. Сейчас ты на уровне ребёнка, который только научился говорить, пользы от тебя столько же. Но собеседования это единственный способ для тебя узнать, что требуется сейчас в твоей области (во всех смыслах) и что нужно лично тебе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё с упором на практику.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивнейшая ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2019/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=o3ka5fYysBM
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
Где-то на этом этапе ещё нужно разобраться с инфраструктурой:
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://dev.to/azure/docker---from-the-beginning-part-i-28c6
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
https://medium.freecodecamp.org/every-time-you-build-a-to-do-list-app-a-puppy-dies-505b54637a5d
https://medium.freecodecamp.org/want-to-build-something-fun-heres-a-list-of-sample-web-app-ideas-b991bce0ed9a
https://medium.freecodecamp.org/summer-is-over-you-should-be-coding-heres-yet-another-list-of-exciting-ideas-to-build-a95d7704d36d
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
https://www.youtube.com/watch?v=sBws8MSXN7A
1 - находишь официальный сайт приблуды;
https://reactjs.org/
2 - на офсайте делаешь Tutorial / Getting started;
https://reactjs.org/tutorial/tutorial.html
3 - на офсайте читаешь доки, АПИшки по диагонали;
https://reactjs.org/docs/hello-world.html
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
https://github.com/gothinkster/react-redux-realworld-example-app
5 - попробуй поискать “github awesome приблуда”;
https://github.com/enaqx/awesome-react
6 - отважно посмотри исходники.
https://github.com/facebook/react
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/Twkch1cM
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там асинхронно происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам. Требуются заголовки
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось заходить в таком Веб, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация.
https://habr.com/ru/company/everydaytools/blog/322980/
Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням и даст тебе хороший старт:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать. Если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже нужно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе. Сейчас ты на уровне ребёнка, который только научился говорить, пользы от тебя столько же. Но собеседования это единственный способ для тебя узнать, что требуется сейчас в твоей области (во всех смыслах) и что нужно лично тебе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё с упором на практику.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивнейшая ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2019/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=o3ka5fYysBM
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
Где-то на этом этапе ещё нужно разобраться с инфраструктурой:
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://dev.to/azure/docker---from-the-beginning-part-i-28c6
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
https://medium.freecodecamp.org/every-time-you-build-a-to-do-list-app-a-puppy-dies-505b54637a5d
https://medium.freecodecamp.org/want-to-build-something-fun-heres-a-list-of-sample-web-app-ideas-b991bce0ed9a
https://medium.freecodecamp.org/summer-is-over-you-should-be-coding-heres-yet-another-list-of-exciting-ideas-to-build-a95d7704d36d
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
https://www.youtube.com/watch?v=sBws8MSXN7A
1 - находишь официальный сайт приблуды;
https://reactjs.org/
2 - на офсайте делаешь Tutorial / Getting started;
https://reactjs.org/tutorial/tutorial.html
3 - на офсайте читаешь доки, АПИшки по диагонали;
https://reactjs.org/docs/hello-world.html
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
https://github.com/gothinkster/react-redux-realworld-example-app
5 - попробуй поискать “github awesome приблуда”;
https://github.com/enaqx/awesome-react
6 - отважно посмотри исходники.
https://github.com/facebook/react
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/Twkch1cM
 30 Кб, 474x338
30 Кб, 474x338Лучший вариант тщательного прочтения это перевод. А тут ты ещё сможешь получить значимых пул-реквестов, от которых потечёт любая эйчарка. Ну и вклад в коммунити это хорошая карма. Короче, бросай всё и участвуй.
Терпи. Я так полгода отработал, потом набрался решимости и перекатился в ДС на 100к.
Ага, только учился я так себе, на троечки. Реально программированием начал заниматься уже после.
Нет.
 46 Кб, 682x602
46 Кб, 682x602Я вам Энигмочку на isaacCSPRNG принёс: https://username1565.github.io/isaacCSPRNG/Enigma+7ciphers+PRNG.html
Доступны 7 шифров: 4 реверсивных остальные 3 - не реверсивны.
Кастомные ключи, алфавит любой длины и спецсимвол для комфортного XOR его символов - доступны к изменению.
Соус - тут: https://github.com/username1565/isaacCSPRNG
Как будто диплом хтмлакадемии престижнее, чем диплом на бумажке от мамки, лол.
Это у тебя спросить надо.
Неа. Я просто о том, что реакт-макакой работаю.
сделать это можно следующим образом 1) чем ближе приближается к центру вертикальная линия тем больше уклон дается по х и уходя за рамки они снова создаются слева
2) горизонтальные линии приближаясь к низу увеличивают скорость приближения, их должно быть определенное количество, и самая верхния должна не двигаться
3) все это делается нажатием кнопок, и изменением параметров в объекте, я не понимаю почему объект не определён, и как сделать изменение context.LineTo
И поясните мне пожалуйста про setTransform как там что вообщем...
<html><body><canvas id="myCanvas" width="501" height="501"></canvas></body><script>
function ramb(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var v = Math.floor(Math.random() + Math.random()+Math.random()12);
var q,w,e,r,t,y,i,o,p,a,s,d,f,g,h,j,k,l,z,x,c,v,b,n,m,u;
i = 0; o = 1; p = 2; a = 3; s = 4; d = 5; f = 6; g = 7; h = 8; j = 9;
k = -1; l = -2; z = -3; x = -4; c = -5; b = -6; n = -7; m = -8; u = -9;
//Гора200
context.bеginPath;
context.moveTo(10, 200);
context.lineTo(151,100);
context.lineTo(200,150);
context.lineTo(250,170);
context.lineTo(300,150);
context.lineTo(401,50);
context.lineTo(500,200);
context.closePath();
context.strokeStyle = "black";
context.stroke();
//Рамки
context.beginPath();
function arbuzik(){
return context.moveTo(q, 200);
return q+10;
}
context.lineTo(500,200);
context.moveTo(0, 0);
context.lineTo(0, 500);
context.moveTo(500, 0);
context.lineTo(0, 0);
context.moveTo(500, 0);
context.lineTo(500, 500);
context.closePath();
context.strokeStyle = "red";
context.stroke();
var key = {
//горизонтальные линии
"28": context.beginPath(),
"1": context.moveTo(k+u, 220),
"2": context.lineTo(500, 220),
"3": context.moveTo(k+u, 250),
"4": context.lineTo(500, 250),
"5": context.moveTo(k+u, 300),
"6": context.lineTo(500, 300),
"7": context.moveTo(k+u, 400),
"8": context.lineTo(500, 400),
"9": context.moveTo(k+u, 500),
"10": context.lineTo(500, 500),
//вертикальные линии40
"11": context.moveTo(40,200),
"12": context.lineTo(0,300),
"13": context.moveTo(110,200),
"14": context.lineTo(20,500),
"15": context.moveTo(200,200),
"16": context.lineTo(150,500),
"17": context.moveTo(300,200),
"18": context.lineTo(360,500),
"19": context.lineTo(430,500),
"20": context.moveTo(390,200),
"22": context.lineTo(480,500),
"23": context.moveTo(460,200),
"24": context.lineTo(500,300),
"25": context.closePath(),
"26": context.strokeStyle = "red",
"27": context.stroke(),
}
}
/ function arbuzik(){
return q+10;
}*/
function pomidorik(){
}
function geroin(){ setInterval(arbuzik ,1000);}
</script></body><body><button onclick="ramb()">start</button><button onclick="pomidorik()"><</button> <button onclick="geroin()">></button> </body></html>
сделать это можно следующим образом 1) чем ближе приближается к центру вертикальная линия тем больше уклон дается по х и уходя за рамки они снова создаются слева
2) горизонтальные линии приближаясь к низу увеличивают скорость приближения, их должно быть определенное количество, и самая верхния должна не двигаться
3) все это делается нажатием кнопок, и изменением параметров в объекте, я не понимаю почему объект не определён, и как сделать изменение context.LineTo
И поясните мне пожалуйста про setTransform как там что вообщем...
<html><body><canvas id="myCanvas" width="501" height="501"></canvas></body><script>
function ramb(){
var canvas = document.getElementById("myCanvas");
var context = canvas.getContext("2d");
var v = Math.floor(Math.random() + Math.random()+Math.random()12);
var q,w,e,r,t,y,i,o,p,a,s,d,f,g,h,j,k,l,z,x,c,v,b,n,m,u;
i = 0; o = 1; p = 2; a = 3; s = 4; d = 5; f = 6; g = 7; h = 8; j = 9;
k = -1; l = -2; z = -3; x = -4; c = -5; b = -6; n = -7; m = -8; u = -9;
//Гора200
context.bеginPath;
context.moveTo(10, 200);
context.lineTo(151,100);
context.lineTo(200,150);
context.lineTo(250,170);
context.lineTo(300,150);
context.lineTo(401,50);
context.lineTo(500,200);
context.closePath();
context.strokeStyle = "black";
context.stroke();
//Рамки
context.beginPath();
function arbuzik(){
return context.moveTo(q, 200);
return q+10;
}
context.lineTo(500,200);
context.moveTo(0, 0);
context.lineTo(0, 500);
context.moveTo(500, 0);
context.lineTo(0, 0);
context.moveTo(500, 0);
context.lineTo(500, 500);
context.closePath();
context.strokeStyle = "red";
context.stroke();
var key = {
//горизонтальные линии
"28": context.beginPath(),
"1": context.moveTo(k+u, 220),
"2": context.lineTo(500, 220),
"3": context.moveTo(k+u, 250),
"4": context.lineTo(500, 250),
"5": context.moveTo(k+u, 300),
"6": context.lineTo(500, 300),
"7": context.moveTo(k+u, 400),
"8": context.lineTo(500, 400),
"9": context.moveTo(k+u, 500),
"10": context.lineTo(500, 500),
//вертикальные линии40
"11": context.moveTo(40,200),
"12": context.lineTo(0,300),
"13": context.moveTo(110,200),
"14": context.lineTo(20,500),
"15": context.moveTo(200,200),
"16": context.lineTo(150,500),
"17": context.moveTo(300,200),
"18": context.lineTo(360,500),
"19": context.lineTo(430,500),
"20": context.moveTo(390,200),
"22": context.lineTo(480,500),
"23": context.moveTo(460,200),
"24": context.lineTo(500,300),
"25": context.closePath(),
"26": context.strokeStyle = "red",
"27": context.stroke(),
}
}
/ function arbuzik(){
return q+10;
}*/
function pomidorik(){
}
function geroin(){ setInterval(arbuzik ,1000);}
</script></body><body><button onclick="ramb()">start</button><button onclick="pomidorik()"><</button> <button onclick="geroin()">></button> </body></html>
Изучать технологии которые будут реализовать идеи приносящие кому-либо пользу. Раз у тебя таких идей нет, значит ищи людей у которых они есть и реализуй их. В двух словах - пиздуй работать.
Потому что ты долбоеб который хуячит код в тред и даже не задумывается о прочтении шапки треда.
Жоес ниндзя, ты?
>Изучать технологии которые будут реализовать идеи приносящие кому-либо пользу.
Польза - это такое расплывчатое понятие... Это то, на что сейчас пока ещё спрос есть, да?
Алсо, какую-то пользу - можно и из молотка извлечь.
>В двух словах - пиздуй работать.
Это куда? Чё там в тренде сейчас?
Или ты предлагаешь смотреть вакансии и/или конкурировать за копейки ссаные - из фонда оплаты труда?
>Польза - это такое расплывчатое понятие
Если для тебя это расплывчатое понятие, то придумали такое общее понятие как "денежная единица", если ты получаешь их за свою законную деятельность, значит ты с вероятностью близкой к 100% приносишь пользу.
>Это куда? Чё там в тренде сейчас?
Гугл в помощь.
>Или ты предлагаешь смотреть вакансии и/или конкурировать за копейки ссаные - из фонда оплаты труда?
При чем здесь копейки? Речь о пользе идёт. При этом копейки или нет уже зависит от уровня твоих знаний. Если не хочешь выходить из дома, то для тебя существует много сервисов для фрилансеров. Но ты конечно ссылайся на абстрактность понятий и "копейки", а потом переходи к очередному бесполезному занятию по типу >>0372
 364 Кб, 600x338
364 Кб, 600x338Так как военщина сраная уже не котируется,
по причине наличия охуенных и засекреченных после холодной войны - космических технологий,
а военные бюджеты тупо пилятся и откатываются,
то заебатые невзламываемые шифры могут принести пользу
дипломатам, разоблачителям всяким, и шпионам, гарантирующим безопасность на планете.
А также использоваться в сфере межбиржевых обменов на криптовалютном рынке,
и просто как гарантия Статьи 12 Всеобщей декларации прав человека:
https://www.un.org/ru/documents/decl_conv/declarations/declhr.shtml
А вот это:
>общее понятие как "денежная единица"
так она, эта "денежная единица" на станке печатном печатается,
причём, порой - сотнями миллиардов,
что к пользе конечно же - никакого отношения не имеет.
Особенно когда какие-то чинуши декларируют себе зарплаты по миллиону шишей в день,
со вполне естественной девальвацией её - в долгосрочной перспективе.
Тупо обесценивается в подвалах "денежная единица" и всё.
https://www.google.com/search?q=mount+veracrypt+windows+volume+in+linux
Первая ссылка: https://securityinabox.org/en/guide/veracrypt/linux/
>Note: The default value ("FAT") will work for most people and is compatible with Linux, Windows and Mac OS X computers.
>However, if you intend to store files that are larger than 4 GB (for a single file),
>then you will have to select a different Filesystem type.
>Linux Ext2 will only work on Linux computers,
>and NTFS will work on Windows computers and most Linux computers.
В общем, если надо файлы более 4GB, форматируй в NTFS, тогда и в линуксах и в виндах будет работать.
В принципе, также как и у TrueCrypt'a.
Шизоид, если хочешь придумывать шифры, то пиздуй в соответствующие органы, если не нравится, что они коррумпированы в твоей стране, то пиздуй в другую страну. Ты понимаешь, что весь этот бред который ты несёшь - всего лишь оправдание твоему нежеланию действовать и делать что-то сложнее, чем реализация уже придуманных шифров на никому не нужном JS?
>так она, эта "денежная единица" на станке печатном печатается,
причём, порой - сотнями миллиардов,
И какое это отношение к пользе имеет, долбоебина? Это мерило пользы между людьми. Ты приносишь пользу и тебе за это деньги дают, какая разница где они печатаются?
>Шизоид, если хочешь придумывать шифры, то пиздуй в соответствующие органы, если не нравится,
>что они коррумпированы в твоей стране, то пиздуй в другую страну.
На самом деле, ничё придумывать и не нужно, ведь что не придумай, может всё это может быть сведено к уже придуманным шифрам.
Тот же старый добрый - книжный шифр, тупо свести к шифру Виженера: https://2ch.hk/crypt/res/39982.html#43457 (
Поэтому достаточно взять пару абсолютно-стойких шифров и заимплементировать их в одной короткой функции.
>Ты понимаешь, что весь этот бред который ты несёшь - всего лишь оправдание твоему нежеланию действовать
>и делать что-то сложнее, чем реализация уже придуманных шифров на никому не нужном JS?
Cущественным стимулом и мотивацией учавствовать в разработке сложных проектов - является интерес разработчика,
обусловленный в первую очередь их пониманием. А JS я выбрал просто из-за юзабельности.
Ведь скрипт небольшой получается, просто в барузере открываешь и всё.
Возможно даже локально. В этой портабельности и вижу профит.
>И какое это отношение к пользе имеет, долбоебина?
Никакого. Со станков просто бесполезно высераются - сотни миллиардов.
>Это мерило пользы между людьми.
Между 95% грызущихся за шиши дегенератов.
>Ты приносишь пользу и тебе за это деньги дают, какая разница где они печатаются?
Но я могу и бесплатно делать что-то полезное, лишь бы у кого-то там продажи ёбнулись. Эдакая всеобщая значимость. Лол.
function App () {
const [input, setInput] = useState("");
return (
<div>
<Input input={input} setInput={setInput} />
<Output input={input} />
</div>
);
}
Нет, один компонент App спускает другим компонентам инфу в виде пропов, где тут двустороннее движение? Реакт дока учит делать именно так: https://reactjs.org/docs/lifting-state-up.html
>где тут двустороннее движение
Input меняет input, Output получает измененный Input'ом input
>Реакт дока учит делать именно так
ок, спасибо, значит ладно тогда
как они это изящно обозвали однако
>>shared state
>>the "source of truth"
Слушай, ну по вариациям запросов а-ля test task javascript фирманейммоегогорода не нарыл ничего, кроме https://bitbucket.org/epamfrontendlab/frontlab_task/wiki/Home - это тянет на джуна? Там же просто на курсы поступить, как я понимаю.
Я думаю многое не загуглишь, они присылают на почту, вот и хотел попросить, если у тебя есть.
>В двух словах - пиздуй работать.
Я не тот анон, кому ты отвечаешь, но совет, безусловно, хороший. Но, всем понятно, для работы нужен скилл, а для него нужна практика. И чем такая практика, как реализация такого проекта, как >>0372 плоха? Ведь все по сути на этапе обучения - велосипеды. Да, и что, на работе их нет? Также, если посмотреть в шапку - там советуют изучать CS, математику, опять же куча велосипедных проектов, но ты, наверное, также обзовешь это дрочевом.
Объясни нам тогда что же нужно практиковать, по твоему мнению, только поконкретнее, без "гуглите".
В том и дело, что он не практикует, а занимается хуйней, очевидно, что практики у него в этом уже достаточно и делает это он из-за своей шизоидности, а не потому что скилл повысить надо.
Всё в шапке есть, долбоебина. Вот просто типичный тупорылый хуесос, которому виновато "зачитывание методички", а не отсутствие мозга в собственной голове.
Спасибо
Почему это хуйнёй, и почему это из-за шизоидности?
Профиты же очевидны! 200 килобайт всего, даже на ROM-память можно прошить.
А если запхнуть этот скрипт в нейроморфный нанобиочип,
вставить этот нейрочип в экзокортекс, и подключить всё это дело в башку,
через широкополосный нейроконнектор и примонтировать в спиной мозг через нейросокет,
то можно было бы в потоке шифровать святые инструкции - нипосылаемые прямиком Свыше,
и всю жизнь прожить безошибочно, и ещё и - высококачественно.
И хуй кто сможет поломать isaacCSPRNG, потому что у него период повтора от 4.67×10^1240 до 10^2466.
А если часто, по атомным часам, менять seed,
например, в процессе высокосинхронизирующейся
координации кооперации коллобораций из корпораций,
то дешифровка и вставка кастомных инструкций - будет принципиально исключена,
а значит будет исключён и перехват управления - заебато функционирующим сознанием.
И не введёт программка длиною в жизнь, предустановленная заблаговременно,
ни во искушение, ни к лукавому, ни в ебеня сучьи, в среде сук ебучьих.
Осталось лишь запилить железо и подключить его на суперкомпы,
и пришпандорить всё это - в нейросети бионические.
Изучайте нейроэкономику, биоинформатику, биоинженерию, и нейроинформатику и нейрокибернетику, и смежные науки.
короче пилите интерфейс мозг-компьютер, а программу шифратор на джаваскрипте я так и быть написал, запихаете ее потом в ваш интерфейс
Проиграл с подливой. Ты в нанобиочипе тоже будешь через браузер скрипт запускать? Тебе же говорят, умник, блядь, что нехуй такие вещи на JS писать, для этого другие языки есть.
А хуле бы с чипа через браузер не подвачевать?
Вайфай или 7g-передатчик вставил в лобные пазухи,
и в как в очках виртуальной реальности, но в реальности дополненной,
взглядом елозишь курсор, замкнутый на активность зрительного нерва.
И двачуешь, и дела делаешь параллельно. Многопоточность же.
И ещё и беспалевно. И - анонимно.
Охуеть, я думал тупее и сжатее подачу материала чем на хтмлкокодемии придумать нельзя, но fcc превзошел даже её.
там основное это практика
алсо самая попа это визуализация, я 9 дней на ее проекты убил, нафиг не нужная d3 научили в общих чертах как рисовать бар чарт и скэттер плот, а потом требуют и разукрашенную карту сшп, и древовидную диаграмму, да еще и чтобы все это прошло их долбанные тесты
Наличие чередующихся вопросов вида:
напиши тег p - удали тег p
закоменть - раскомменть
Всё что можно написать в 1 пункте, они растягивают на 5, при этом никакой полезной информации не давая.
Right way?
А мне норм. Вот redux-saga хуевый какой-то. Зачем они везде генераторы понапихали?
Если через классы, то да, если через функции, то норм.
Затем, что после полностью пройденного фрикодкемпа ты становишься крепким джуниором и при устройстве на работу скорее предпочтут тебя вместо десятков других анскиллед джуниоров.
Это кто так заключил? Покажи мне работодателя, который примет на работу человека прошедшего freecodecamp, тогда и кукарекай подобное, иначе это не перестает быть маняфантазиями фрикодкем-дауна.
Так нехуй было на последний пункт хуй забивать. У них как раз хорошее сочетание теория-практика. Теории меньше, практики больше, теория дана в сжатом виде, без устаревшей хуеты типа вёрстки на таблицах, вёрстки на флоатах и т. п. а вот практики хоть жопой жуй и рассматривается всякий случай.
Это идеальная схема, потому что во время практических заданий ты вынужден возвращаться к теории, тем самым закрепляя её. Вот только это сложно, большинство хотят почитать туториал как художественную книжку, а потом начать охуенно кодить как по щелчку пальцев.
innerHeight: 300,
getHeight: function () {
return this.innerHeight;
}
}
Функция же создаёт ещё одну область видимости. Почему тогда this будет указывать на innerHeight, а не на функцию, где был вызван сей this? В самой функции искомого объекта нет, следовательно результат должен быть ундефайнд.
Сам устроился после него, уже больше года прошло, сейчас в другой конторе на позиции мидла.
Потому что this это не какая-то переменная, для которой важна область видимости. Это контекст, который зависит от того, как вызвали функцию. Когда функцию вызывают как метод т.е. через точку: yoba.foo(), this указывает на объект слева от точки.
Неплохо. То есть опыта программирования получается не было у тебя? Сколько занял путь от изучения до работы? Портфолио было?
какой последний пункт, я сделал все проекты
Где ж я обосрался? Уже больше года работаю и профессионально расту.
>>1559
Опыта не было кроме кратких убогих устаревших курсов в универе, учился на специальность по работе с сетями на уровне железа. Путь занял месяцев 8, небольшое портфолио делал. Но те люди, которые меня в итоге взяли, туда практически не посмотрели.
восемь месяцев после окончания фкк?
При чем здесь флекс, долбоебина? Флекс сейчас основная используемая технология, потом идёт перспективная - гриды.
Зашкваром является непонимание работы this и его боязнь, а что ты там писать будешь никого, кроме твоего куратора, не ебёт.
>Где ж я обосрался? Уже больше года работаю и профессионально расту.
Продолжаешь жидко срать в штанишки, проецируя личный опыт на всех.
То и имел - вёрстку на флоатах. Флекс это флекс, флоат это флоат, у тебя какая-то каша в голове.
https://developer.mozilla.org/en-US/docs/Web/CSS/float
Не проще сесть и разобраться, чем трястись и обходить стороной? Это как если бы повар боялся курицу, ну пипец.
Есть повары веганы, так что ничего плохого в избегании this нет.
Мне тут советовали, советую и тебе: прочитай соответствующую главу в You Don't Know JS.
Там все довольно подробно объясняется.
жирная стрелка не имеет своего this и дергает его из скоупа выше что-то что-то, это экзамен чтоле, что вы ко мне прикопались, про this другой анон писал я не люблю классы в джс
Потому что стрелочная функция это синтаксический сахар, т. е. она делает этот bind за тебя.
WPF
antd
Выбрал вью, остальные клоуны отписавшиеся после тебя мудаки.
Мне бы ещё одновременно с автоматическим обновлением расчётов на странице обновлять бы также Latex формулы... Но это я уже буду пробовать потом.
Если бы ты загуглил, то ты бы нашел KaTeX, который решает твою проблему
{"debtChangePerDay":1143000000,"debtInLastRep":22027894000000,"lastRepDateInMs":1556150400000}
Как мне её поймать из клиентского js? Очень нужна помощь
Да, я много отдал чтобы купить такой блатной номерок. Завидуй молча.
Да не работает этот фетч, я как мартышка пишущая войну и мир всё перепробовал, переставлял местами как угодно - не работает
Сейчас наши лучшие следователи и экстрасенсы сделают всё, чтоб тебе помочь в семь утра. И чем больше ты будешь увиливать, чем меньше напишешь — тем интересней им будет и больше шансов на ответ.
Есть ты сделаешь в консоли браузера (F12 -> Console):
fetch(`http://127.0.0.1:8081/api`).then(r => r.json()).then(d => console.log(d.debtChangePerDay)).catch(e => console.error(e));
что выведет?
https://developer.mozilla.org/en-US/docs/Web/API/Fetch_API/Using_Fetch
Но хули толку если Uncaught TypeError: Cannot read property 'lastRepDateInMs' of undefined
Вот клиентский код в сборе:
fetch(`http://127.0.0.1:8081/api`).then(r => r.json()).then(debtData => console.log(debtData.debtChangePerDay)).catch(e => console.error(e));
setInterval( function counting(debtData){
var repDateInMs = debtData.lastRepDateInMs;
var DebtOnReportDate = debtData.debtInLastRep;
var debtChangePerMs = debtData.debtChangePerDay/86400000;
и так далее
Вместо
console.log(...)
вставь, перенеси
setInterval(...)
Замени в setInterval
counting(debtData)
на
()
О чудо!
Спасибо тебе анон, какой только херомантии я ни начитался за эти два дня
Всмысле мудаки? Зачем ты делаешь на браузерном языке, приложение для себя? Тем более то, которое потребует расчетов. Ты понимаешь, что этот монстр сожрёт всю память компьютера и будет тормозить? Нам и так хватает скайпов с визуал студио код, которые держат в системе по десятку процессов. Прочитай пару туториалов по C# и WPF, делай хороший продукт, зачем ты собрался хуйню делать?
Без await в переменной сохранится промис, без then ты не получишь значение этого промиса.
лучше мешать стиль написания промисов да еще и добавить коллбек
Сайт сделан давно на ПЫХЕ. В пыхе хуево смыслю + сделан через жопу, поэтому могу только так отловить нужный cssник.
Решая нетривиальные задачи, тебе приходится вырабатывать подходы, искать идеи. Ребята из компании собирают такие решения в свой фреймворк, структурируют. Эффективно взять уже проверенные ордой людей решения.
Фреймворк ты берёшь, когда сталкиваешься с его задачей, а не по хайпу.
Например Реакт появился из простой задачи: "надо показать, сколько непрочитанных сообщений в двух разных местах на странице, как это согласовать". Ты быстро с таким столкнёшься, как только захочешь какой-то интерактивности.
https://www.youtube.com/watch?v=DCeNCr2tKOI
А гуголь для чего?
Вкатываюсь в фреймворк твоей мамаши, етпочя.
1. Как ограничить ширину всего контента допустим до 960 пикселей? На смартфонщиков поебать.
2. Как лучше всего вертикально разбивать контент? Например, есть зона исходных данных на скрине и ниже будет зона расчета. Какими тегами разграничить эти две части?
>Как ограничить ширину всего контента допустим до 960 пикселей? На смартфонщиков поебать.
max-width: 960px для корневого блока
>Как лучше всего вертикально разбивать контент? Например, есть зона исходных данных на скрине и ниже будет зона расчета. Какими тегами разграничить эти две части?
flex-direction: column как вариант
>>2066
two way binding - гугли
Вот вообще на вью не пишу, лишь слегка бегло месяц назад читал документацию, а всё помню, какой же вью изичный. Жаль, что он привязывает разработчиков к фреймворку
>max-width
>flex-direction
То есть ты мне предлагаешь писать сырой CSS когда я для этого специально фреймворк поставил? У флекса и контента нет таких свойств.
То есть ты предлагаешь мне гуглить за тебя пропсы компонентов, отвечающие за флекс?
https://vuetifyjs.com/en/framework/grid
Дальше сам.
О, классно объяснил, спасибо!
У него ТОЖЕ НЕТ ТАКОГО СВОЙСТВА. И вообще ни у одного из этих элементов нет свойства ширины. Поэтому я и задал этот вопрос блеадь
>приходишь в тред с вопросом после того как почитал документацию и не нашел ответа
>значит читай опять
Какой язык программирования, такой и тред)
Тут как раз на днях пробовал для подобных целей Svelte. Охуенно, я скажу. Реактивность искаропки без долбления анусов стейтов. Есть встроенный стор, что являет собой обычный комбинатор с функцией проекции. Писать проще, чем на реакте, магии меньше, чем в вью.
 59 Кб, 748x806
59 Кб, 748x806>Язык тут не причём
>Ты просто тупой
>фреймворк даже не дает возможности выставить ширину собственного элемента не прибегая к чистому CSS
>не причём
)))
>один из самых популярных ui framework'ов на вью
>куча документации, куча примеров, куча всего из коробки
>не может решить элементарную задачу, винит во всём ui фреймворк, это они дебилы!!
>мам, ну я не тупой!!11
>упорно бьется головой о стенку, доказывая ньюфагу, что это сделать можно
>оказывается нельзя
Классический кодер на жаваскрипте.
Сейчас бы защищать какой-то ui фреймворк, который я никогда не юзал.
Просто ты тупой.
Алсо, причём тут жиэс? я и на скале пишу, и на ноде, и на жабе иногда.
 90 Кб, 746x1168
90 Кб, 746x1168>как разрешить только числа в текстбоксе
>ну я короч высрал перехватчик события на нажатие клавиши в этом текстбоксе и отсеял по коду введенного символа))))
>топовый ответ на стековерфлоу
>2к19
>Язык тут не причём
Не, я пожалуй перестану наворачивать ваше говно за обе щеки. Приятного вам поедания коричневой субстанции.
<input v-model.number="age" type="number"> Хуёвый ответ, во вью есть это из коробки.
Ты хуёво как-то гуглишь.
Алсо, как бы ты своё решение предложил?
Если ты во вью разобраться не можешь(а он для детей), то боюсь представить, как бы ты обсренькался с реакта.
Хотя не, этот кейс тебе не подойдет, type="text" должен быть. Должно работать, но я не пробовал.
Ну так дело не в сложности, а в том что всё через жопу. Я уже начал на сишарпе, забей.
Я нюфаг и сделал, как я полагаю, очень костыльно. Сейчас я просто читаю title и если тайтл равен значению в пункте меню то добавляю ему активный класс.
Кантор то годный в итоге или нет, я не понял.
let array = [];
for (let node = list; node; node = node.rest) {
array.push(node.value);
}
return array;
}
>Напишите функцию arrayToList, которая строит такую структуру, получая в качестве аргумента [1, 2, 3], а также функцию listToArray, которая создаёт массив из списка.
Что значит запись:
> for (let node = list; node; node = node.rest)
Почему в условии стоит просто слово node? Что за rest? Я гуглил, ссылки ведут на оставшиеся параметры ...args, но это же не то?
return {value, rest: list};
}
Что за рест? В книге о нём ни слова не было. Гугл перебрасывает куда-то не туда.
Can you see how that works? Every iteration of the loop, node points to the current sublist, and the body can read its value property to get the current element. At the end of an iteration, node moves to the next sublist. When that is null, we have reached the end of the list, and the loop is finished.
Что за node?
Смотри, как я понимаю - тут из структуры данных list переносят данные в структуру array.
Условие в цикле for - вызывать node.rest и присваивать ему зн-е node (откуда потом в следующей строке ты берешь value) пока не будет false, а это будет когда node будет null.
Проще написать было: for (let node = list; node != null; node = node.rest)
Что за исторические причины?
Не знаю, как там лист реализован, но я бы сделал так:
const list = {
val: 1,
next: {
val: 2,
next: {
val: 3,
next: null
}
}
}
const listToArray = list => {
const arr = []
while(list) {
arr.push(list.val)
list = list.next
}
return arr
}
И выглядит нагляднее.
А вдруг это важно?
У меня тоже лист.
rest = ссылка на след.элемент
У меня названо next, но сути дела этого не меняет.
Говорили тебе, долбоебу, Кантора читать, нет, взялся за дерьмо какое-то, которое поймет либо не новичок в js либо пришедший из другого ЯП человек.
И потом так, приходишь на работу, а там, раз, и код весь по сложности и стилю уровня EJS.
 178 Кб, 522x393
178 Кб, 522x393Спасибо.
но ведь джаваскрипт тут не при чем, штмл тег текст инпут не имеет нативного способа разрешить только номер и точку, а джаваскрипт имеет только опосредованный контроль над ним
Снова выхожу на связь.
http://nodesite-env.vh7k7ip62n.us-east-2.elasticbeanstalk.com/api
Задеплоил сайт на амазон, а /api почему-то не работает, хотя на локале работает. С чем может быть связано? Объект отправляю этой строкой:
app.get('/api', (req, res) => res.json(debtData));
Сколько платишь?
Есть подозрение что просто не происходит подключение к амазоновской базе. С моего компа подключается, а с самого амазона нет.
Кто деплоил приложухи на амазоне, как к базе подключаетесь?
Вот у меня есть функциональный компонент с хуками, и мне нужно делать сайд эффекты, конечно я беру useEffect хук. Проблема в том, что мне нужно вызывать сайд эффект этот только тогда, когда одна переменная имеет значение true, а в if я конечно useEffect засунуть не могу. Реакт дока советует тогда засунуть if внутрь useEffect, получается такое:
useEffect(() => {if (yoba) {side effect}}, [yoba])
Это нормально вообще?
 126 Кб, 1903x1387
126 Кб, 1903x1387Как-то можно подкрутить латех, чтобы он обновлялся тоже динамически?
Но это же полная yoba так писать. Пусть переделают.
А, так это ты выбрал вью, а потом ещё вчера поливал его и жиэс в частности. Про KaTeX я тебе уже писал - ты его смотрел?
Смог замутить подключение, установив дополнительные security group-ы. Апи доступен, но теперь фронт не захватывает апи. Держу вас в курсе.
Всё заработало, отбой
Ты этог где-то вычитал или сам придумал? Просто ни разу не сталкивался с таким мнением, но по сути такое ощущение, что оно верно.
upd вообще как бы не верно, т.к. this у стрелочной нет вообще, то есть о привязке вообще нельзя говорить. но this у нее всегда такой же, каким он является при объявлении. возможно это замыкание в таком случае? Есть уверенные пользователи ПК шарящие аноны?
Да это я. Смотрел катех, даже нашел компонент для вью https://github.com/lucpotage/vue-katex
Вот только он устанавливается через какие-то ебаные системы, которые я учить не собираюсь. Поскольку у него нет CDN, то я готов скачать и подключить, но гайда у них нет, а я не знаю как подключить его сорсы. Это проблема номер раз. А проблему номер два я нагуглил - оно не обновляется динамически.
Слушай, за рубежом книга здорово котируется и уважаемые в js коммьюнити авторы ее рекомендуют, когда-то книжка даже была самой продаваемой по js. Сложные моменты оттуда можно загуглить на стэковерфлоу (что также говорит о популярности), плюс к каждому упражнению есть подсказки и решения.
>>2721
> И?
И то, что
> let info = await fetch("http://127.0.0.1:8081/api").then(res=>res.json);
Не является async функцией.
мимо
Популярность никогда не была покозателем и доказательством качества продукта. И её можно рекомендовать, возможно даже нужно, но точно не для новичков, а для тех, кто уже знаком с JS и хочет освежить свои знание и может узнать что-то новое.
>Сложные моменты оттуда можно загуглить на стэковерфлоу
>(что также говорит о популярности)
Это говорит о том, что прочитавшие нихуя не понимают и бегут на стековерфлоу за разъяснением. В чём тут успех вообще не понятно.
Это часть кода async функции, потому что await может быть только в async функции, очевидно. Это как сказать - для того чтобы код работал, нужно его скомпилировать, а на вопрос "к чему это?", ответить "без компиляции код будет всего лишь набором символов".
В любом случае практика там годная, даже очень. Сначала пишешь сам, после смотришь решение и охуеваешь, как элегантно можно было все оформить, и сидишь такой депрессуешь из-за того что ты никчемный кодер.
Тоже самое есть и у кантора, при этом подача материала и разъяснения в 100 раз лучше.
>>2723
Даже взять этот прирмер/задачу с односвязным списком. Почему, блять, 'rest' а не более очевидный и используемый у всех 'next'? Не удивлюсь, если только для того чтобы изъебнуться и написать не так как у всех, такое в программировании, да и не только в программировании, любят, наверно поэтому её так расхайпили.
>Популярность никогда не была покозателем и доказательством качества продукта
Правильно, сам язык js - яркий пример.
>можно рекомендовать
>для тех, кто уже знаком с JS
С какого момента начинается это "знаком"?
>для тех, кто уже знаком с JS и хочет освежить свои знание
Лучше MDN вряд ли что-то есть тогда. Рэференс букс есть еще для такого. Или гуглить специализированные статьи по мере появления проблем.
>Это говорит о том, что прочитавшие нихуя не понимают и бегут на стековерфлоу за разъяснением
Скажи это Дэну Абрамову, одному из разрабов Реакта и создателю Редукса, который говорил, что по стэковерфлоу JS учил.
Ничего не имею против Кантора, т.к. не изучал по нему, но где вообще его котируют кроме этой борды?
>С какого момента начинается это "знаком"?
С момента когда ты можешь что-то сложнее Hello World и мувисерчера написать.
>Лучше MDN вряд ли что-то есть тогда.
У MDN нет последовательности и там всё слишком подробно.
>Скажи это Дэну Абрамову, одному из разрабов Реакта и создателю Редукса, который говорил, что по стэковерфлоу JS учил.
При чем здесь это вообще? Какое это отношение к книге имеет или как это отменяет факт того, что бегут на стэковерфлоу после того как из книги ничего не понятно? Я не говорил, что стеэковерфлоу хуевый сайт. И Дэн Абрамов это частный случай, а мы, вроде как, пытаемся объективно судить.
> Какое это отношение к книге имеет или как это отменяет факт того, что бегут на стэковерфлоу после того как из книги ничего не понятно?
Так туда все бегут когда что-то непонятно, я привел яркий пример. Почему бы не сбегать туда когда не понятен EJS? Что он там есть - круто. Что нет Кантора не означает, что он понятный.
>пытаемся объективно судить
Ок. Я объективно назвал свой выбор - EJS, а твой объективный выбор какой?
 7 Кб, 259x272
7 Кб, 259x272>У MDN нет последовательности.
Серьезно? См. пик.
> и там всё слишком подробно
Это плохо? Тем более, если мы говорим о тех, кто изучает дальше, уже что-то умея.
Да иди ты нахуй! Обвиняешь - докажи.
Давай я назову тебя пидором и скажу чтобы ты сам доказывал, что ты не пидор, ок?
Давай, только делай это не анонимном форуме. А если делаешь на анонимном, то следи за нитью обсуждения, а не врывайся в неё просто потому что тебе захотелось, но если ворвался, то будь готов отвечать за того, кто участвовал в этой нити изначально.
Открой гайд, долбоебина, он лет 10 не обновлялся. Если с ним сравнивать, а не со статьями мдн, то он даже у ежс отсосёт.
Ты обосрался не приведя доказательств где я рекомендовал EJS, хотя тут это утверждаешь:
>>>1402770
>Даже сложно представить насколько нужно быть отбитым для того чтобы рекомендовать EJS
Не хочешь предоставлять доказательства, как я, гринтекстом выше, повторю еще раз - проследуй нахуй просто.
Понятно, ты просто троллишь. Ну и ладно. Js не хуй, сиди кайфуй.
Там в конце есть ремарка Last updated, означает когда статья последний раз апдейтилась, отбитый ты хуй. 10 лет, блять, приведи примеры статей тогда, а то только кукарекать можешь.
Мань, всё обсуждение началось с того, что я сказал о хуевости EJS для новичка и что лучше прочитать Кантора, дальше ты начал пытаться доказать о том, что EJS охуенен, потому что его рекомендуют твои любимые блогеры, лол.
Я тебе выдержку привел:
>var myVariable;
У Кантора let, в EJS let. MDN сосёт у обоих, не сосёт она только в отдельных статьях, а не в гайдах.
После него(не перед) ещё ydkjs очень советую, хорошо зайдет.
Потом можно читать это: https://mostly-adequate.gitbooks.io/mostly-adequate-guide/
А дальше можно спокойно вкатываться во всякие риксы, реакты, хуякты, саги хуякты, эпики-хуепики.
>mostly-adequate-guide/
Там же про чистое функциональное программирование без ООП (т.к. последнее по мнению функциональщиков некошерно, их смесь, я так понимаю, тоже), неужели есть такие пуристские проекты в реале (не какой-нибудь хипстерский стартап или опен сорс, а прям обычная работа)?
Смотря что ты имеешь ввиду под "хипстерским стартапом" и опенсорсом. Но вообще, такие проекты есть.
Сейчас ФП модно, ООП в джаве мало. В жс всё юзают. И теоркат, и алгебраические структуры, и типы из хаскеля тащат. Было бы желание.
Нет, конечно, потому что ФП нечитаемо. И применимо только в определенных местах, например, если ты работаешь с мат. формулами, то ФП будет лучше ООП.
Не гони на MDN, никто не сосет из перечисленных.
Вар знать надо, потом в секции intermediate рассказывают про лет и конст в статье re-introduction to JavaScript, все по-порядку.
>ООП в джаве мало
В JS всмысле, потом ты поправил, вижу.
А как же компоненты React в виде классов?
В бизнес логике объекты кругом - данные в JSON это же тоже объекты.
Я имел ввиду ФП когда вместо объектов используются структуры ФП. Это сейчас распростаннено?
Идеал - основа из ООП с элементами ФП.
Сойдёт - 99% ООП.
Сойдёт2 - основа из ФП с элементами ООП.
Путь поехавшего - 99% ФП.
"Классы" были временным решением и теперь их заменили на хуки.
Объекты есть и в ФП. Только они by design все иммутабельны и меняются не напрямую. И жиэс также позволяет сделать такое поведение для объектов. Поэтому, в жиэс с объектами ты в любом случае будешь работать, никуда ты от них не избавишься.
Алгебраические структуры юзают, да.
Я сам сейчас только во всё это вкатываюсь, так что многих тонкостей не знаю. Но в реакт сообществе наблюдаю, что почти все предпочитают ФП над ООП.
Есть ли что-то вроде wxWidgets или QT Designer для фронтэнда?
Есть знания "классических" языков, нужно довольно шустро вкатиться в запиливание фронтэнда.
 108 Кб, 900x720
108 Кб, 900x720У тебя ОС случаем не на английском?
Хуяктами. EJS - говно потому что новички лезут на стэковерфлоу и один тут спрашивает - очень аргументированно и объективно, ага.
>Сойдёт2 - основа из ФП с элементами ООП.
Основа из ФП - это как? Основа из ООП я понимаю - когда данные представлены в объектах.
И когда основа из ФП, какие элементы из ООП туда входят?
Основа из ООП это когда у тебя всё состоит из интерфейсов, структур, классов и их наследников. А чтобы узнать что такое основа на ФП надо смотреть на Хаскель или подобное.
Центов, надеюсь.
Притом, что я не говорю что EJS - охуенно и не рекомендую, как ты пишешь. Я просто спорю с тем, что ты называешь ее говном для новичка. Изучать ТОЛЬКО по ней неодаренному человеку, скорее да, было бы ошибкой. Но вызов должен быть, из зоны комфорта в обучении выходить надо, и эта книга с 5 главы очень подходит. Ничего страшного, что пойдешь на стэковерфлоу, очень здорово что ответы там есть, причем на конретные примеры из книжки. Здорово также что в EJS есть подсказки к КАЖДОМУ упражнению и его решение.
Да, все примеры там надо долго РАЗБИРАТЬ, упражнения решаются еще дольше, решения можно и нужно сравнить с эталоном и понять что в твоем коде лишнее/неоптимальное, ну а что в этом плохого? Возможно для какого-то концепта нужно будет открыть другую книжку и поработать над ним, но это тоже здорово, что появляются вопросы, а не линейно двигаешься по проторенному маршруту - когда все понятно и примеры простые. После такого, сталкиваясь с практикой, подохуеваешь насколько в реальной жизни все не так.
Охуенные аргументы:
>да нужно ебаться, да нужно сидеть над одной строкой тысячу лет, а еще и по сторонним ресурсам ответы искать
>НУ А ЧТО В ЭТОМ ПЛАХОВА???
И всё это когда у тебя на горизонте стоит божественный Кантор, с его задачами различной сложности, с его идеальной подачей материала, а также указателями на то, что тебе следует изучить детальней. Тебе не нужно бегать куда-то если задание не получается выполнить, достаточно прочитать главу еще раз. Вот это и есть - хорошо. Когда ты получаешь знания благодаря книге, а не сторонним ресурсам.
Сразу видно дурачка, который либо никогда не начинал с EJS, либо проебался с ней несколько месяцев, вместо того чтобы почитать Кантора пару недель, а потом и EJS за месяц освоить.
Там var вместо let
>божественный Кантор
>его идеальной подачей материала
>Вот это и есть - хорошо
Это лишь твое мнение.
>Сразу видно дурачка, который либо никогда не начинал с EJS, либо проебался с ней несколько месяцев, вместо того чтобы почитать Кантора пару недель, а потом и EJS за месяц освоить.
Ничего подобного, из чего я делаю вывод, что ты проецируешь.
https://www.youtube.com/watch?v=51QNMy9MlZY
>>2961
Пора начинать тереть попукивание мемесами и гринтекстом. Просто ни одного своего слова. Ты нахуя тут это высрал?
>Это лишь твое мнение.
Это мнение 130+ тредов, в котором человек, который не понял Кантора, сразу получает диагноз "имбецильность".
>Пора начинать тереть попукивание мемесами и гринтекстом. Просто ни одного своего слова. Ты нахуя тут это высрал?
Два чая, еще нужно кармочку прикрепить и аватарки (а то только оп своей галкой срать может - нечестно!). Тогда заживём.
Вот это зло. Совершенно серьезно. Там очень много тонкостей, которые, надо думать, хороши для тех, кто давно СЕРЬЕЗНО пишет, но для тех кто вкатывается это лишнее как минимум, не сказать что вредное. Вредное потому что на эти вещи там делается ОГРОМНЫЙ акцент, взамен увоения вещей, которые нужно применять на практике.
Пример - огромное объяснение почему JS не тру ООП язык, объяснение парадигмы как писать правильнее, взамен того, как пишут все. Все - "'эмулируют" ООП, а лучше писать в стиле который приводит Симпсон, доказывая очень подробно, что он больше всего подходит для такого языка как JS, хотя в реальных проектах везде, да и в других книжках пишут стилем "как все" (сорри за такое упрощенное объяснение, надеюсь понятна суть).
а что все, вон отказываются от классов в реакте
Читай тред и делай выводы. Нормально ты так вкатываешься с вопросом - разжуйте мне, не хочу читать.
Все по-своему хороши и плохи. И пропорции хорошего и плохого для каждого разные.
Алло, блять, в ydkjs var вместо let и само название подразумевает хорошие знания js, а не тех что ты описал. Поэтому твой выбор это ejs. ydkjs для тех кто думает, что знает js на хорошем уровне.
В ydkjs рассказывается и про let, и const, и var.
Некоторые жиэсники могут использовать var в продакшене, зная, что он не блочный и видя в этом свои профиты, хотя это антипаттерн.
Почему?
Тут можно застрять на ГОДЫ, буквально. Это стезя немного другая, если не сказать другая. Все абсолютно готовые и оттестированные функции есть в подключаемых js библиотеках или на стэковерфлоу.
Это хорошо факультативно порешать, на практике же нужны другие вещи. Вот: https://github.com/Hexlet/ru-test-assignments там есть в частности js junior, можно иметь представление какой уровень требуется.
Бессмертный ОП будет галкой срать.
Нет, я не считаю, что по пережёванным практикам, канторам, ЕЖСам, можно какому-либо вкатышу диагноз ставить. Потому что сами эти практики от природы своей несут фундаментальный недостаток. Уж очень они практично практику практикуют. В ОП-гайде про Господом нам посланное учение Кантора сказано: "Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй". Чем как бы даётся талон вкатышу на "нихуя не понять".
"Подход сверху-вниз хорош всегда, кроме первого раза", — автора запамятовал. Да, сверху, с канторами и ЕЖСами, можно быстро приступить к практике, видеть результат. Но все эти их замечательные аналогии, объяснения никак не могут угадать удивительный внутренний мир каждого вкатыша. Промисы это хот-доги, а монады это буррито, ты в курсе.
Бесконечная сложность реального мира обязательно найдёт способ дать тебе по лицу. Тут часто появляются посты, когда вкатыш передачу по ссылке нормально понять не может. И сложно ему что-то ответить, нечего в гайд добавить. Потому что находится беда не во вкатыше или ссылках, беда в охуительных аналогиях того удивительного пособия, которое он выбрал. Поэтому в шапке есть ссылка на CS50 для начала. Услышав про бесхитростные сишные указатели и адресацию, позже легче будет понять охуительные аналогии очередного высокоуровневого практиканта.
Поэтому гайд ещё на уровне программирования на HTML уже тычет вкатыша в сишечку и спеки. Потому что даже простой осведомлённости о них будет достаточно, чтоб дальше пережить встречу с мастерами аналогий.
Под канонаду вашего дискурса я полистал новый ЕЖС и мне нрав. Первое впечатление от него: "Хочет быть СИКПом по ЖСу". Стоит добавить его в гайд. Но только после доступнейшего из доступных учения Кантора. У Кантора лучше структура и задачки приземлённей.
Хочу сделать чатик по интересам. Чтобы условно как тут все было по темам, но при клике тебя кидало не в тему а на человека с такими же интересами.
На данный момент знаком с css html js react react-redux. Это приложение я планирую как финальноепосле него буду уже пытаться рассылать резюмешку, на данный момент в ПОРТФОЛИО драммашина, недоблог, тудулист, корзина для интернет магазина. Сейчас засяду за минимальную ноду и монго.
Вопрос: подходит ли это приложение под "финальное минимально достаточное для вката на джуна"? Или это слишком просто? Или наоборот его пилить придется оче долго?
я примерно на твоем сейчас уровне вката, даже немного повыше.
без базовых знаний бэка тебе никуда. и я бы не говорил на твоем месте, что ты знаком с redux))
а вообще, где-то читал, что на джуна можно пробоваться после того, как сможешь полностью написать свой двач.
Блин, про двач хорошая идея, вроде и что-то весомое, но и не пугающе выглядит.Точнее кажется что просто, но скорее всего это не так
Просто вылез я из тудулистов, смотрю вокруг и даже не знаю за что хвататься.
>какой проект нужно иметь поверх хеллоувордов
Проект которым кто-то пользуется помимо тебя. Примеры на гитхабе - небольшие репы, которые имеют небольшое количество скачиваний. Либо можно создавать легковесные копии крутых проектов, с меньшим функционалом и лучшей производительностью, если хватит навыков их написать.
Просто смотри чем люди пользуются, что им было бы полезно. Напиши расширение для браузера, которое будет расширять функционал вконтакте каким-либо образом или ютуба. Опять же можно посмотреть на популярные проекты которые уже есть и, например, соединить несколько таких проектов в один, либо создать улучшенную копию.
![0e7c7cddaaefa6cdbb7462a14ec345c8f47e41b1[2].jpg](/pr/big/thumb/1400243/15583077302590s.jpg) 269 Кб, 800x1130
269 Кб, 800x1130>на данный момент в ПОРТФОЛИО ... недоблог
>Сейчас засяду за минимальную ноду и монго.
я не пони как ты сделал блог без бэка
алсо а как ты оформил портфолио?
>>3565
>а вообще, где-то читал, что на джуна можно пробоваться после того, как сможешь полностью написать свой двач.
это несложно же, по крайней мере если без особых финтифлюшек, но пользоваться не будет ровным счетом никто
>и я бы не говорил на твоем месте, что ты знаком с redux))
почему? с основами-то он наверное знаком
в монго было бы наверное проще (хотя и там поиск по субдокументам не такой простой), но монго это сервер а я хочу sqlite...
Зачем создавать вторую таблицу, если ключевые слова можно хранить в одной таблице в столбце keywords, ты совсем ебнутый? Прочитай туториал по sql, что за тупые вопросы?
но ведь sql не поддерживает массивы, так ведь? по крайней мере sqlite не поддерживает, а у меня по нескольку ключевых слов на одну запись. это совсем глупо получится дублировать одну и ту же запись много раз ради разных ключевых слов. хм, может сделать несколько колонок ключевое слово 1, ключевое слово 2 и так далее до скажем 7
Ты знаешь что такое Таблица? У таблицы есть столбцы и строки, вот будет у тебя один элемент в таблице, он будет располагаться в первой строке, а столбцы будут определять его свойства, например, имя - вася, id - 666, ключевые слова - семья, пиво, быдло.
я понимаю что такое таблица, а ты не понимаешь в чем проблема, ну или я что-то не понимаю про форматы значений
в каком формате я запишу это "семья, пиво, быдло" в колонку ключевые слова, массивов-то нет, строкой чтоле? а как мне потом найти все объекты у которых ключевое слово например "пиво"?
вот есть у меня например
вася семья, пиво, быдло
ганс капуста, пиво, фашист"
джон виски, буржуй
и я хочу найти всех по слову "пиво"
Для этого есть туториалы по SQL, это элементарная выборка, я не собираюсь тут чат устраивать только потому что тебе лень это самому изучать и ты хочешь чтобы тебе сопли подтирали. Смысл с тобой разговаривать, если ты о SQL ничего не знаешь? Какой смысл вообще был в твоём вопросе? Пиздуй учиться, в общем.
не такая уж и элементарная очевидно. впрочем я тут подумал, что sqlite вроде бы поддерживает регекс, если прикручу регекс проблема решена
> дублировать одну и ту же запись много раз ради разных ключевых слов
Это стандартное решение.
> но ведь sql не поддерживает массивы, так ведь?
Sqlite поддерживает json, в котором есть массивы.
Postgres тоже может в json, а еще в текстовые массивы и судя по бложику это оптимальный вариант:
http://www.databasesoup.com/2015/01/tag-all-things.html
Вот еще как устроено в stackoverflow:
https://meta.stackexchange.com/a/321238
У них там в дополнение к стандартному варианту есть еще текстовое поле в формате:
<tag1><tag2><tag3>
по которому можно искать like ‘%<tag1>%’, что на больших таблицах будет медленно.
> это вышеупомянутый вариант с регеэкс как я понимаю?
Нет, select ... where tag like "%<tag1>%" без всяких регекспов.
> но разве у них не огромные таблицы, почему не тормозит?
Вряд ли они этим пользуются в продакшене, судя по всему у них там специальные серверы чисто для тегов сделаны:
https://mattwarren.org/tags/#Tag-Engine
https://mattwarren.org/2014/11/01/the-stack-overflow-tag-engine-part-1/
судя по https://stackoverflow.com/questions/4078633/difference-between-like-and-regex-operator like и regex очень схожи
не знаю как по скорости... для пет проекта сгодится конечно, но все-таки
Не виляй жопой. У тебя спросили, как сделать. Ты либо сам не знал на тот момент, либо очень хуевый объясняльщик. Так что не надавилятьжопойненада.
И таки да, если у тебя спрашивают, что нужно сделать, чтобы код работал, то упомянуть этап компиляции очень важно. Потому что это блядь важно. Если не хочешь объяснять спрашивающему в полной мере, то нахуй вообще за это браться?
Во-первых, задача вопроса по теме подразумевает элементарные знания у человека который задаёт этот вопрос, а то что await работает только в async функциях - элементарные знания. Во-вторых, не нужно расписывать каждое слово и действие, потому что это не уместится в один пост, это не предназначено для подобных обсуждений, это объяснение будет большей частью хуже чем если бы спрашивающий посмотрел документацию по тем местам, которые ему не понятны. Моя задача - навести на мысль, а то что ты не знаешь элементарных основ того о чём спрашиваешь, уже твои проблемы.
Реакто-вопрос:
Есть кусок кода такой:
setState()
dispatch()
setState от хука useState и dispatch от хука useReducer. Я могу быть уверен, что когда дело дойдет до обработки отправленного события редьюсером, setState уже будет выполнен? У реакта же есть очередность, да?
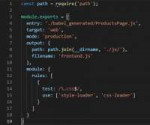
Как импортировать реакт через js-код (не вставляя ссылки как на первом пике). На втором пике главный скрипт (выполняется раньше остальных). На третьем ошибка. Скрипты собираю через webpack и вставляю в html единым файлом - 4-ый пик
Проблема была в том, что не импортировал реакт в каждый отдельный файл
Ты о чём вообще? Там все задания только с собесов даются. И вообще они все друг на друга похожи и часто повторяются от сайта к сайту. Застривать на годы не нужно, достаточно в день по 2-3 задачи решать и ты за 1-2 месяца уже будешь проходить тестовые любого интервью.
Мне просто кажется что задачки на алгоритмы бесконечные - что угодно можно накрутить.
Мне на фронтэндмастерс (сайт с курсами по js) на курсе про типы данных и алгоритмы понравилось, как чувак говорит, что название курса, а-ля все алгоритмы за 4 часа, не что иное, как кликбэйт, и что их нужно изучать их по CLRS. Еще сказал что программист должен две вещи - платить налоги и прочитать эту книжку, ЛОЛ. И это курс по js, не c++, заметьте.
Я ее посмотрел - там, если разбираться (а по-другому никак), реально на годы, по крайней мере мне - потому как нужно еще математическу наверстывать.
Так бы сразу и сказал, что ты просто в штаны наложил и надумал хуеты. На деле за месяц регулярного решения ты уже начнёшь натыкаться на схожие моменты и будешь уверено решать большинство задач. Задача это прежде всего алгоритм, т. е. общие принципы следуя которым ты решишь задачу, вот эти алгоритмы ты и изучаешь при решении задачь, т. е. тут важна не математика, а знания этих алгоритмов, тупо зубреж и всё. И менять в них можно только вводные данные, названия, которые ни на что не влияют, как бы это и есть суть алгоритма - решать множество задач одним способом.
Не можешь, там все асинхронное. Можешь перенести весь стейт в useReducer или диспатчить из useEffect который смотрит на твой state из useState
>это несложно же
я не спорю, ты тут прав. но все же для человека, который сложнее тудушек ничего не писал, запариться с этим проектом на недельку даст хороший буст пониманию многих вещей. например как делать запросы к своему же серверу, как пользоваться react или template engine в конкретно своем юзкейсе, как создавать и манипулировать умеренными по сложностями моделями ДБ.
Да и в целом, написание своей борды повысит твою уверенность, как по мне
 881 Кб, 900x1100
881 Кб, 900x1100Аниме мозги высушило и не можешь прочитать цепочку постов?
https://leetcode.com/problemset/all/
 722 Кб, 778x1100
722 Кб, 778x1100авв
я там и с первой половиной поста облажался/
алсо держи еще одну анимешную девочку, они тебе похоже нравятся
 42 Кб, 800x450
42 Кб, 800x450Есть есть приложение-клиент на Vue.js, где используются vue-router и axios.
Предположим, что при переходе на новый url, компоненту, который обслуживает этот url, передаются какие-то входные данные(props). Используя эти props нужно сделать запрос на сервер.
Вопрос в том, как это сделать в тот момент, когда эти props будут получены компонентом. Использовать watch или какой-нибудь хук?
Возможно вопрос попахивает нубизмом, но я не фронтенд разработчик. И даже не js программист.
Надеюсь на подсказку Vue-гуру. Очень надеюсь, потому-что еще нужно очень много всего написать из бэка, а я не успеваю
ComponentDidMount()
там хрен пойми что с асинхронностью + даже в туториалах нет как вставлять пачки колонок и пачки рядов одновременно сразу, а единственный пример нерабочий лол, со вторым я разобрался а первое т.е. какая-то мутная асинхронность все еще вымораживает, хуле не могли сделать как монго
Посмотрел задачку - написать пятнашки, двумерные массивы, куча кода, пустил слезу.
Сижу и ахуеваю, неужели я один такой тяжелый, все кругом на изи вкатываются, и даже тянки без трусиков.
Сам просто пытаюсь найти занятие по душе. Работал на заводе, но страдал там морально и душевно. Всю жизнь был рядом с компом, играл игрульки, поэтому и решил что искать надо околопкшное.
Неужели я один такой ?
откуда вы эти задачи на поезда берете я тоже хочу
алсо вместо алгоритмов имо лучше практику учить, реакт там, ноду
В таких задачах нередко нужны знания алгоритмов и математических закономерностей, поэтому смысла больше 30-60 минут (в зависимости от уровня сложности), сидеть нет. По прошествии этого времени можно с чистой совестью смотреть ответ и вникать в суть решения. И начинать надо с простых задач, а не пятнашек, вот когда простые задачи заебут своей простотой, то можно переходить к более сложным. С наскока никогда, ничего и ни у кого не получается.
Cап, подскажите как делаются последовательные вещи.
Например из базы данных тянем номер товара. Далее по номеру товара получаем описание и ищем всех продавцов этого товара.
Т.е вряд ли получится обычными запросами, потому что если нет номера, то нельзя получить описание и продавцов.
Подскажите пожалуйста что-нибудь почитать или псевдокод .
в гребанной sqlite для этого есть serialize, в монго можно просто на async/await
долбанная sqlite, реально вручную создавать промис если хочешь избежать калбеков при обычном запросе или устанавливать еще пакет -_-
res.json() пропустил
Город и адрес офиса: Москва, Таганская
Формат работы: офис
Занятость: полная
Зарплатная вилка: от 70 до 80к руб.
Описание вакансии: требуется младший разработчик, требования : js, css, HTML, sql, высшее образование
Название компании: банк "Открытие"
Контакты:
>Москва
>js, css, HTML, sql, высшее образование
>от 70 до 80к руб
Ну да, даже на фейк не похоже. Таких дураков только на дваче и искать.
Так ты не сравнивай свою работу (заманивать дурачков) с работой джуна. За работу червя-пидора 80к это дохуя, никто и спорить не будет.
Я пограмистом червем-пидором и работаю, ищу себе компаньона.
Работа не сложная, мозг не ебут, деньги платят.
Советую.
Просто сейчас есть возможно открыть ставку, для этого нужно ее быстро заполнить человеком, иначе ее закроют. Поэтому и помогаю в поиске.
>Например из базы данных тянем номер товара. Далее по номеру товара получаем описание и ищем всех продавцов этого товара.
>Т.е вряд ли получится обычными запросами, потому что если нет номера, то нельзя получить описание и продавцов
Джоинониндзя смеются над последовательноселектохолопами.
Ты конечно сказочный дурачок, если надеешься найти в треде для вкатывальщиков человека с высшим образованием.
В том то и дело, что это ебаный банк. Без провильной вышки на тебя даже смотреть не будут, будь ты хоть самим сеньором из гугла.
Ну ты даешь. Хоть бы про стек написал, и плюшки. Как ты собираешься людей заинтересовать в вакансии?
Первый язык был python, а JS учил постольку-поскольку. По питону прошел неплохой путь, и язык неплохо чувствуется, мне в нём комфортно, а вот ЖС такое ощущение будто я настраиваю один большой конфиг другой большой программы (судя по всему эта "программа" -- Vue).
Сука, случайно отправил.
В общем, хочу погрузиться в ЖС хоть он мне и не очень нравится, но зато на нём можно писать и бэк и фронт и десктоп и мобилки как нативные приложения. Тут уж как бы он мне не нравился, придётся заставить себя его полюбить.
Собственно, как мне "погрузиться" в него? Может какая ультрагодная книга есть? На Питоне начинал с Byte of Python и недавно читнул Fluent Python и обе книги ультрагодные. Есть что-нибудь такое чтобы прочувствовать и понять JS. Узнать фишки о которых я не знаю, подводные камни и возможности.
Я сейчас нихуя не знаю т.к. начинал учить ЖС с фреймворка, отсюда и знания у меня настолько кастрированные.
Спасибо.
>на нём можно писать и бэк и фронт и десктоп и мобилки как нативные приложения.
Так тебе не JS нужен, а C#, на нём можно делать всё тоже самое, только эффективнее.
Я за швабодку, извени. Не то, чтобы я дохуя идейный, но я бы предпочёл всё-таки вещи не связанные с MS. Алсо, всё же многоплатформенность это не самое важное. Я просто хочу подтянуть знание языка. Сам же я предпочитаю быть бэк, но ЖС думаю знать обязан.
>Я за швабодку
Чтобы победить врага, нужно его детально изучить. Выучишь С#, устроишься в Майкрософт и сделаешь её корпорацией мечты.
Ты это я, только я начал в 25. Никакой истории успеха. Сделал бота в телеге и ещё одну залупу, прошёл курс по гиту. Взяли на первую обезьянью работу за копейки. Пока не успех, но я верю что всё впереди.
В голос. Посмотреть бы на человека который поймёт весь этот бессвязный бред что ты написал.
 45 Кб, 680x446
45 Кб, 680x446yo dawg we heard you like мапить в промис...
https://stackoverflow.com/questions/24586110/resolve-promises-one-after-another-i-e-in-sequence нэ?
 28 Кб, 386x355
28 Кб, 386x355>ехал мап через мап, видит мап, в мапе мап
>которая число мапит в промис
Не мапит, map это массив в массив.
>нужно этот массив смапить в промис
Не смапить. Массив в 1 сущность это reduce.
>как это сделать?
Если нужно сделать, чтобы новый промис создавался по завершению предыдущего, то тут ничего не сделать, кроме как лепить свой собственный промис через конструктор, и then обработчик, который будет или этот главный промис разрешать, когда числа закончаться, или создавать промис для следующего числа, вешая ему в then самого себя.
Я бы сделал пикрил.
Ну или, конечно, можно сделать async функцию, но это показывать не буду потому, что там вообще 5 строчек.
for (const n of numbers) { await do_something(n) }
Люблю срать, снимая свитер.
Cап, как с помощью джейквери получить всякие самописные аттрибуты. Например есть div с аттрибутом hui-pizda-data="kantor_hui". Мне нужно как раз получить это kantor_hui, как это сделать?
Сука, не в тот тред написал, долбоеб, простите аноны
Cпасибо, анон. Буду пробовать.
В языке отсутствуют такие полезные вещи[38], как:
стандартная библиотека: в частности, отсутствует интерфейс программирования приложений по работе с файловой системой, управлению потоками ввода-вывода, базовых типов для бинарных данных;
стандартные интерфейсы к веб-серверам и базам данных;
система управления пакетами[~ 2], которая бы отслеживала зависимости и автоматически устанавливала их.
Откуда ты эту древность откопал?
> в частности, отсутствует интерфейс программирования приложений по работе с файловой системой, управлению потоками ввода-вывода, базовых типов для бинарных данных;
Electron.js
>стандартные интерфейсы к веб-серверам и базам данных;
Конечно, потому что нестандартных дохуя и больше.
>система управления пакетами[~ 2], которая бы отслеживала зависимости и автоматически устанавливала их.
npm и yarn
На каком тогда уровне нужно уметь в верстку, например, frontend стажеру?
Какого вида портфолио нужно? Просто сверстанный макет из фотошопа не катит же?
> Просто сверстанный макет из фотошопа
Ктати, если он у тебя динамический.
>frontend стажеру
Смотря куда, но лучше пощупать React или Vue, иначе только рога и копыта за 10к в месяц.
Педивикия.
Ну не знаю, даже в рогах на джуна требуют полный стэк технологий, полное понимание веб разработки и портфолио.
Пиздец, я в Питере живу, тут вроде бы заебись айти индустрия развита, но сука frontend junior вакансий на hh две с половиной всего! Напиздели те, кто говорил, что программистов не хватает, рынок предложений перенасыщен, конкуренция дикая, аж руки опускаются.
На одном hh работа не заканчивается, да и там хватает вакансий. Вот, например:
https://hh.ru/vacancy/31251963
Что в их требованиях сверхъестественного? Там даже грид и медиа запросы в желаемом, а не требуемом. Сверстал сайт с макета хтмл-кокодемии, сделал мувисерчер используя Vue.js - и можешь уже работать, набираться опыта.
как можно работать не зная медиа запросов -_-
Хм, слушай, а ты сейчас мне здорово мотивацию поднял! Это же несложно совсем!
>Сверстал сайт с макета хтмл-кокодемии, сделал мувисерчер
Думаешь этого хватит?
Можешь кстати еще пару таких простых идей подкинуть?
>Можешь кстати еще пару таких простых идей подкинуть?
Просто смотри на популярные приложухи и делай урезанные вещи. Вот еще не сложная идея:
Приложение-агрегатор - добавляешь в него ссылки на новостные ресурсы, соц. сети и другие источники информации, на страницы инстаграмма, а оно тебе всё это компонует и выводит свежие новости в удобном для тебя формате.
В гайде (2 пост треда) есть раздел про приложение, ссылки с идеями
https://medium.freecodecamp.org/every-time-you-build-a-to-do-list-app-a-puppy-dies-505b54637a5d
https://medium.freecodecamp.org/want-to-build-something-fun-heres-a-list-of-sample-web-app-ideas-b991bce0ed9a
https://medium.freecodecamp.org/summer-is-over-you-should-be-coding-heres-yet-another-list-of-exciting-ideas-to-build-a95d7704d36d
>Так тебе не JS нужен, а C#,
Поподробнее, плз. На C# пишется фронтэнд, и код потом компилируется в JS перед отправкой на клиент? Или как?
 175 Кб, 1024x510
175 Кб, 1024x510Примерно понятно что значит асинхронное исполнение кода.
А что значить асинхронная функция?
Что значить синхронное исполнение в асинхронном?
Какой принцип исполнение кода в js по умолчанию - асинхронный или синхронный?
Есть норм лекция по этой хуйне?
>А что значить асинхронная функция?
Функция которая исполняется асинхронно (возвращает промис), либо функция в которой испоьзуется конструкция await.
>Что значить синхронное исполнение в асинхронном?
Кода в асинхронно исполняемой функции, используется синхронный код.
>асинхронный или синхронный?
Синхронный офк, что за тупые вопросы? Асинхронное программирование это дополнение к синхронному, а не наоборот.
>Есть норм лекция по этой хуйне?
Возвращайся в пятерочку.
Я ньюфаг, который только полез вообще узнать, что за жопаскрипт и понять, почему он ущерблен.
> Синхронный офк, что за тупые вопросы? Асинхронное программирование это дополнение к синхронному, а не наоборот.
Т.е. для того, чтобы внутри синхронного кода исполнить асинхронный участок необходимо его выделить в отдельную функцию перед которой написать служ. слово async, так?
Благодарю.
А как узнать является функция синхронной или асинхронной?
Вот вызвал я какое-то говно из библиотек, я же не знаю, что там.
Не лазить же же в исходники каждый раз.
Потому что web 3.0 - это семантическая сеть.
Наверно, говоря о доступности, ты представляешь себе такого клиента:
https://www.youtube.com/watch?v=ogAZ6JC0pJI
Такое тоже может быть. И когда он говорит: "Вам кажется что 5 минут от Сбербанка на ввод пяти цифр это очень много", — у меня сердце кровью обливается, сучара.
Но правда ещё забавней. Если ты берёшь бутерброд или хуй в руку — ты уже disabled. И тебе резко начинает хотеться, чтоб ожидаемо работали перемещения табом и прочие пробелы.
Это всё будет работать из коробки при нормальной вёрстке. Всякие грузовые роли нужны только любителям удивительной кастомизации, которые заново вёрстку придумывают.
И не стоит забывать, что людишки это лицемерная стая. А инвалидики такие няшки и не могут защитить себя от защитников.
 277 Кб, 717x393
277 Кб, 717x393наконец-то актуальная версия будет на русском
 22 Кб, 665x485
22 Кб, 665x485С adj все ок, но nou в условии будто не существует
https://codepen.io/anon/pen/NVXLVV
> в котором нет ничего полезного
Его надо смотреть? Там у автора голос гейский.
Я немного подумал и более лучше описал. Есть некоторый исходный массив, есть результирующий пустой массив. Я хочу в цикле обрабатывать его так, чтобы после каждого элемента мог сработать какой-нибудь другой листенер. При этом элементы обрабатываются в том же порядке, в котором они лежат в исходном массиве, и в результирующий добавляются в этом же порядке. Сейчас у меня цикл целиком асинхронный, все другие события висят до конца обработки.
Потому что бинарный оператор >= всегда будет возвращать false если операндами будут число и undefined
Вот вам как бы вся суть динамической типизации.
Не можешь. Хватит тупые вопросы задавать. По определению асинхронная функция возвращает промис. Ты даже этого не знаешь, но задаешь вопросы. Пытаешься выучить js из постов на дваче?
 38 Кб, 668x481
38 Кб, 668x481https://developer.mozilla.org/en-US/docs/Mozilla/Add-ons/WebExtensions
WebExtensions - актуальный кроссбраузерный стандарт API расширений.
>>4938
Лол, где у хрома доки по WebExtensions?
можешь если она возвращает undefined
я лично так часто делаю, асинхронные реквесты в ноде например, от них требуется res.send() а не return, я поначалу даже не знал что они промис возвращают если return нужен лол
Нигде, нужно пилить расширения для хрома, а не для трупа.
 757 Кб, 1080x1920
757 Кб, 1080x1920Надо ещё добавить к постам кнопку ответа, чтобы номер не писать самому, но это тоже надо обдумать, как лучше сделать
https://dumpach.shitcunt.info/boards/b
Так ты слишком тупой для того чтобы выебываться, не понимаешь принципов асинхронности, не знаешь о многопоточности в js.
Хватит уже душить своей тупостью. Конечно она там есть, потому что это С# и игровой движок, а js предназначен для работы в браузере, а не для длительных и многочисленных расчетов.
>это С# и игровой движок, а js предназначен для работы в браузере
Будто нет игровых движков на js. Ламер хуев
C# там тоже есть, долбоебина? Или может есть игровые движки на js которые смогут составить конкуренцию или хотя бы сравниться с Unity?
Чистый js лучше ебаного тормозного юнити, слепленного из говна и палок.
Ничего не мешает иметь c# на сервере
С помощью чего мне можно сделать это без ебли?
Пробовал webpack, ну с копированием файлов все норм, есть плагин
copy-webpack-plugin, но он еще "бонусом" компилирует все coffee файлы в один бандл, чего мне не нужно, а нужно чтобы они скомпилировались как это делает плагин coffescript т.е. я задаю директорию с исходниками и выходную директорию, и он просто компилирует.
Можно ли это сделать в webpack без ебли с определением entry для каждого файла? Или я вообще юзаю инструмент не под задачу и мне нужен какой-нибудь гульп-хуюльп? Ну и еще надо чтобы потом я мог компилировать jsx каким-нибудь babelом, просто до этого этапа еще не дошел.
Код если что для atom плагина.
>Или я вообще юзаю инструмент не под задачу
Да, потому что webpack как раз для сборки всего в один бандл.
Иди на npm и вбивай gulp, gulp coffee, gulp babel.
это же из-за слабой типизации, а не динамической проблема, нэ?
в руби например сравнить с nil нельзя, будет ошибка, а руби тоже динамическая типизация, в третьем питоне тоже сравнивать с None нельзя, а вот во втором лол с None сравнивать можно, любое число больше чем None
Нет, это как раз из-за динамической типизации, т. е. компилятор сам за тебя приводит переменную к нужному типу. А слабой типизацию и в С/C++ можно назвать, потому что они допускают приведение типов.
Кстати да, с указателями можно вообще любые типы приводить к любым другим. q_sqrt например, я чисто охуел с этого элегантного костыля
POST-роут не сохраняет сессию, когда соседний GET-роут сохраняет, как фиксануть?
Данные с клиента идут динамические
express-session
Есть один проект на реакте, там значит регистрация и после переход на главную
Во время завершения регистрации генерируется токен и сохраняется в локалстор
Создал условие - если токен в сторе есть рендерится главная страница, если нет - страница с ошибкой
Естественно сразу после регистрации рендерится ошибка
Как сделать условие if повторяющимся до тех пор, пока не появится токен в сторе? Или мб нужно каке-то другое условие использовать??
Хуево ты читал, раз не понимаешь конструктора промисов.
При создании промиса:
new Promise();
Мы передаем в конструктор функцию, которая принимает две функции, первая выполняется в случае если промис нужно считать исполненным, вторая выполняется в случае если промис нужно считать не исполненным.
В итоге получаем запись
function someprom() {
new Promise (function (resolve, reject) {
let result = getintvalue();
if (typeof result == 'number') resolve(result);
reject("Error: result is not integer");
})
}
Далее, при использовании данного промиса, в случае если он разрешится (выдаст resolve), то этот результат мы можем поместить в переменную, применив конструкцию await:
let x = await someprom();
Но, если он не разрешится (выдаст reject), значит в переменную x ничего не передастся, а мы получим ошибку в консоли Uncaught (in promise). Поэтому мы должны обрабатывать данные ошибки при помощи catch()
let x = await someprom().catch(e=>e);
В таком случае при отвержении промиса, x примет значение "Error: result is not integer".
В твоём случае промис всегда считается исполненным, потому что всегда исполняется resolve по истечению таймаута и передается ему undefined потому что в resolve() ничего не передали.
И console.log выполнится не через 500 ms, а через 1000, потому что await говорит о том, что нужно дождаться промиса и только потом идти дальше по коду, поэтому он будет ждать 2 раза по 500 мс.
await await1 и await await2 никак не влияют на ситуацию, потому что промисы уже получили свой результат.
Благодарю
> Мы передаем в конструктор функцию, которая принимает две функции, первая выполняется в случае если промис нужно считать исполненным, вторая выполняется в случае если промис нужно считать не исполненным.
Т.е. мы передает функцию (назовем ее функция 1), а ее аргументы, тоже в свою очередь функции (resolve, reject), зашиты в конструкторе и их состав мы не знаем (только примерно понимаем что они должны делать), так?
Функция 1, которую мы передавали, она исполняется при вызове промиса? Есть ли ввобще такое понятие "вызов промиса", если промис это объект? Или вызовом промиса можно назвать вызов его основной функции (в нашем случае функции 1)?
> промис нужно считать исполненным
Это когда меняется состояние промиса на fullFilled? Как изменить состояние промиса вручную?
>использовании данного промиса
Использование промиса тоже самое что вызов промиса?
Чтобы присвоить переменной промис нужно чтобы функция его вернула, правильно?
function someprom() { return new Promise
Когда мы вызываем someprom() -> мы вызываем функцию 1 нашего промиса? Там же у нас только конструктов, он ведь должен только объявить промис или сразу и исполнить его?
Await перед someprom() ждет пока исполнится функция 1 нашего промиса?
>Далее, при использовании данного промиса, в случае если он разрешится (выдаст resolve), то этот результат мы можем поместить в переменную, применив конструкцию await
А какой будет результат выполнения? Result?
Прощу прощения за доеб до слов, просто хочется разобраться
Бля, писал ответ и обновил страницу.
В общем. В принципе всё примерно так, тебе не нужно углубляться в механику работы всего, сначала главное научиться применять и добиваться нужного результата, а понимание всей механики придёт с опытом и повторением пройденного материала. Ты же сейчас будто зазубрить пытаешься, как будто тебя к доске вызовут и начнут спрашивать.
> тебе не нужно углубляться в механику работы всего
Я так устроен, что не могу делать то, чего не понимаю.
Но все равно спасибо, стало гораздо понятнее.
>Я так устроен, что не могу делать то, чего не понимаю.
Хочешь сказать, что ты понимаешь как всё происходит на уровне JIT компилятора, машинного кода, процессора, памяти, электричества и т. д. по цепочке?
Мне достаточно понимание хотябы на уровне концепций и алгоритмов.
Свой двач.
> JIT компилятора, машинного кода, процессора, памяти, электричества
Кстати досконально не знаю, но представление имею.
Все что ниже компилятора проходили в универе.
Ты просто упёрся в одно и долбишься в одни ворота. Если бы на практике применял, то у тебя бы не вызывали вопросов функцию которые принимаю в качестве аргументов функци-ю/и, возвращают объект, который в своих свойствах имеет другие функции, которые можно вызвать в итоге получив что-то вроде method(function(arg1,arg2)).method()
Попробовал руками нихуя не вышло
Возвращает Promise { <pending> }
https://repl.it/@PureMonk/Tron
Потому что getLastBlock возращает промис как и любая асинхронная функция. Чтобы получить значение тебе нужно писать:
let lstHsh = await getLastBlock();
Обнял
Ты когда на работу устраиваться будешь тоже с почты типа mamkaebator@ будешь писать?
Не кажется, что стоит как-то более сознательно относиться к выбору имени, чай не с дружками-дебилами в доту собираешься играть?
Нейросеть, сочиняющую высеры по скормленным ей пастам с лурка
для начала надо дождаться ответа от сервера, а не редиректить пользака сразу на главную
сохранять токен в стейт компоненты помимо локалстора, чтобы у реакта апдейт срабатывал
либо делать форс апдейт компоненты после того, как положил токен в локалстор
бамп
Ты прав, просто не привык скрываться. Я Евгений Б.
![Screenshot2019-05-23 Procedural Programming Its Back It Nev[...].png](/pr/big/thumb/1400243/15586329472200s.jpg) 466 Кб, 1280x720
466 Кб, 1280x720>"Подход сверху-вниз хорош всегда, кроме первого раза"
отсюда
https://www.youtube.com/watch?v=eEBOvqMfPoI&t=2384
 10 Кб, 605x220
10 Кб, 605x220И снова я. Почему всегда undefined?
Если переменные и их значения задать через консоль, то все ок.
https://codepen.io/anon/pen/gJvZWx
Чигоблять? А тут аноны говорят, что будут спрашивать весь жс, весь хтмл, весь ксс, знания jquery, vue, react, redux, angular, graphql да ещё алгоритмы и потребуют копию лицокниги.
Слушай больше анонов
Потому что ты вместо индекса массива, вставляешь слово из массива.
Замени
result.innerHTML = adjective[genAdjective] + ' ' + noun[genNoun];
На
result.innerHTML = genAdjective+ ' ' + genNoun;
И всё нормально будет. И хватит сюда с каждым пуком приходить.
Надо было перешагивать. Если в руки взял — это не рога и не копыта, это гребень.
 119 Кб, 750x911
119 Кб, 750x911Научись элементарному дебагу.
Достаточно посмотреть что находиться в genAdjective чтобы понять что не так.
И делать это на с помощью console.log(), а не в .innerHTML писать.
Так че надо было почту скидывать не пойму?
 6 Кб, 563x130
6 Кб, 563x130Я знаю.
Короче, аноны, смотрите фишку, я захотел сделать простой блять таймер и ебусь с этим уже третий день. И вот осталась последняя проблема, которую никак не могу решить. Смотрите картинку. Если очень быстро хуярить по кнопке, то анимация начнет отделяться от реального хода времени. В моем реакте анимация отстает, тут наоборот - опережает. Вот поэтому я и хочу переделать на style, который будет контролироваться из жс - с ним все в порядке. Хуй знает уже, как починить анимацию, она просто не работает.
codepen.io/anon/pen/byLybQ
Помогите пж, тот факт, что я не могу просто блять сделать ебанный таймер, меня уже с ума сводит.
Во-первых, посмотри как подобное реализовано в готовых решениях и поймёшь как это делается.
Во-вторых, анимацию через JS надо использовать при помощи requestAnimationFrame. В этом как раз и проблема твоей анимации.
покажи свое ангулярное отверстие
Тут что, никто по собесам не ходит?
 981 Кб, 720x1280
981 Кб, 720x1280значит по его мнению головоломная рекурсия где хрен поймёшь как она разворачивается это elegance и human friendliness и как жаль что она в три раза медленнее и может переполнить стек? он больной? откуда все эти фанатики берутся? грр
Там где скала
А, ну не заметил там умножение. В любом случае, ничто не мешает завести вспомогательную функцию и занести туда третий аргумент, который будет хранить текущее значение.
И всё равно получишь стэковерфлоу в хроме и ноде, а также в любой программе использующей V8
цикл натурально понятнее людям
ну мозги у людей так устроены что им легче понять повторение чем представлять разворачивающиеся стеки
function power(base, exponent) {
let result = base
for (let i = 0; i < exponent - 1; i++) {
result *= base;
}
return result;
}
коню понятно
сорри, диски со столбика на столбик перекладывать не собираюсь
Чтобы создавать уникальные ключи у объектов.
>будучи не в состоянии без них сделать абсолютно ничего?
Часто ты себе эти мантры повторяешь?
>почему каждый использует всякие JS-библиотеки и фреймворки
Потому что поняли, что изобретать велосипед/колесо - плохо и непродуктивно.
> Потому что поняли, что изобретать велосипед/колесо - плохо и непродуктивно.
Примеры, чем калечные и тормозные хреньворки менее велосипедоизобретательны, чем современный JS?
> Часто ты себе эти мантры повторяешь?
Это не мантры, это простой факт из жизни переднеконечных макак.
>>5595
>code reuse
Где связь?
>мне бы ТЗ именно на джуна
Однажды проводился эксперимент. Всех опущенных из нескольких зон собрали и поместили в одну, чисто петушиную. Надо было выяснить, как будет уживаться эта вся масса низшей масти, предоставленная сама себе. И что бы вы думали? В одно мгновение у них появился петушиный пахан, смотрящие (senior'ы), мужики (middle'и) и даже свои собственные петухи (junior'ы). Вот это ваше разделение выглядит точно так же. Так и представляется, как кучка миддлей пускает по кругу очередную джуну за хуёво написанный код.
Не пользуйся интернетом. Сделай его сам. Хули на готовенькое прыгаешь, ленивый пидорас?
>Примеры, чем калечные и тормозные хреньворки менее велосипедоизобретательны, чем современный JS?
Уже написал свой Node.js, React, Vue? Может написал свою библиотеку для удобного использования промисов и написания асинхронного кода? Если да, то поздравляю - ты такой же пользователь библиотек и фреймворков как и остальные, отличие лишь в том, что ты потратил на это кучу времени и скорость работы этих библиотек и фреймворков оставляет желать лучшего.
Или у тебя на всё это есть ответ из современного JS?
В общем, дедуль, времена, когда единственными библиотеками были jquery и bootstrap уже давным давно прошли. Хватит делать вид, что без библиотек и фреймворков в наше время возможно создавать какой-либо продукт, который будет хорош визуально и при этом высокопроизводителен.
Сижу в доме который я построил себе сам. За компьютером который состоит из комплектующих которые я сам изготовил и изобрел. Сижу с собственно написанной ОС, используя собственно написанный браузер, используя самостоятельно проложенную линию связи. Задвайте вопросы, а я пока пойду за кремнием, пора обновлять свой компьютер, а то 500 МГц начинает не хватать.
> пойду за кремнием
По чему ты пойдешь, не по земельке ли, а ты ее создал хотя бы?
Или как всегда на все готовенькое пришел?
 8 Кб, 320x240
8 Кб, 320x240https://www.youtube.com/watch?v=WXzbhuZ-iDw
>>5635
Ну примеры, примеры давай. Всё, что необходимо для решения подавляющего большинства практических задач, уже встроено в JS. Понятно, когда используют графические, математические и т. д. библиотеки, но не Жидоквер же какой-нибудь на каждом сайтике.
>>5613
И чем тебя чистый ES6 не устраивает в этом плане? Я уже не знаю, что разработчики стандарта должны впихнуть в язык, чтобы добить эту идиотскую тенденцию.
> Хватит делать вид, что без библиотек и фреймворков ... высокопроизводителен
Совсем ебанулся? Из-за этих ебучих хреньворков современными сайтами невозможно нормально пользоваться из-за тормознутости, ресурсопотребления и ошибок.
 65 Кб, 500x500
65 Кб, 500x500>Migrate a React application to server-side with Next.js
>Nataliya Karatkova
тяночка писечка фронтэндщица покоряет бекэнд
>Embedding V8 in the real world
омск я иду к тебе
Долбоеб, я тебе написал чего нет в стандартном JS, зачем ты пытаешься маняврировать и уныло троллить?
>Совсем ебанулся? Из-за этих ебучих хреньворков современными сайтами невозможно нормально пользоваться из-за тормознутости, ресурсопотребления и ошибок.
Попроси мамку чтобы купил тебе компьютер нормальный.
>Technical SEO 101 for web developers
Дебил, всё, что надо для нормальной работы, в стандарте есть, надо было язык учить, а не инструкции к еблиотекам. Хреньворки - это кривая говнонадстройка, превращающая быстрый и логичный код в грандиозную кучу говна.
> компьютер нормальный
У меня компьютер нормальный, но это не значит, что каждая говностраничка, высранная таким выблядком, как ты, должна жрать 3 Гб оперативки и грузить процессор на 100%.
>Хреньворки - это кривая говнонадстройка, превращающая быстрый и логичный код в грандиозную кучу говна.
Двачую адеквата. Я думал я один итт натурал
>Дебил, всё, что надо для нормальной работы, в стандарте есть, надо было язык учить, а не инструкции к еблиотекам. Хреньворки - это кривая говнонадстройка, превращающая быстрый и логичный код в грандиозную кучу говна.
Фреймворки и библиотеки это и есть стандарт. Хуеюс с тупорылого барана. Это тоже самое, что писать каждый раз бойлерплейт код вместо того чтобы предоставить это компилятору или не использовать ранее написанный тобой код. Сними видео как ты набираешь код в блокноте, мудила. Хоть посмеюсь над болезным.
> должна жрать 3 Гб оперативки и грузить процессор на 100%.
Нехуй было заходить на статичные страницы из 2000-х и цеплять оттуда майнеры.
> Фреймворки и библиотеки это и есть стандарт
Только в мечтах унылых обезьян, которые не в состоянии освоить JS на должном уровне. Хреньворк на сайте - это априори признак интеллектуальной немощности кодера-прогера, долбящегося в передний конец, и похуизма заказчика, которому легче купить на пару часов обезьяну, чем заплатить приличному человеку за работу.
 32 Кб, 415x251
32 Кб, 415x251Даже не знаю, как обозначить свою проблему. Что в пхп, что в JS мой мозг в мертвый ступор встает на строках как выделенная на пике. Причем где-то глубоко у меня есть осознание, что происходит там, там но вот сесть и какую-то учебную задачку решить уже почти нереально. Доходит до тупого - на фрикодкемпе я уже значительно вперед ушел от этих вещей, но на хекслете топчусь в этом говне, в итоге все загугливая. Где у меня пробел? Где я проебался и что не понял?
инб4 иди уже на завод
книжку почитай епт, там разжевывается как инициализируется цикл for
алсо toUpperCase и length это стандартные методы типа string, нафиг их испортить
>фрикодкем
>хекслет
В голосину. Не хватает только udkjs и ejs. Это кара тебя настигла, за то что усомнился в Канторе.
 970 Кб, 720x1280
970 Кб, 720x1280вот как раз кусок обьясняющий for петли
Охуенная практика. Чел даже циклы не освоил. Практиковался переписывать непонятное сочетание букв и символов? Да, охуенная практика.
Наркоман, блядь, иди сразу хреньворк какой-нибудь учи, а то цикл for для тебя слишком заумен.
фкк разжевывает как они работают, он наверняка просто не читал текст
>For loops are declared with three optional expressions separated by semicolons:
>for ([initialization]; [condition]; [final-expression])
>The initialization statement is executed one time only before the loop starts. It is typically used to define and setup your loop variable.
>The condition statement is evaluated at the beginning of every loop iteration and will continue as long as it evaluates to true. When condition is false at the start of the iteration, the loop will stop executing. This means if condition starts as false, your loop will never execute.
>The final-expression is executed at the end of each loop iteration, prior to the next condition check and is usually used to increment or decrement your loop counter.
https://learn.freecodecamp.org/javascript-algorithms-and-data-structures/basic-javascript/iterate-with-javascript-for-loops
к фкк можно придраться что он мало рассказывает про всякие продвинутые вещи, но уж точно не про циклы
>[final-expression]
final минус expression
10/10 объяснение. Прям без этого "-" никак не обойтись.
Так в чём проблема просто почитать сайт learn.javascript.ru, к примеру?
for - цикл со счётчиком. В его объявлении указываются три инструкции, разделённые точкой с запятой: объявление счётчика, проверка условия выхода из цикла и изменение счётчика (например, инкремент), например:
for (let сч = 0; сч < строка.length; сч++)
Дальше тело цикла (если больше одной инструкции, то в фигурных скобках). Чтобы выйти из цикла, используется слово "break", а чтобы пропустить итерацию - "continue". Всё.
let result = 0;
for (;;) {
if (result == infinity) break
result++
}
Типичный бумер, который кряхтит, пердит и открывая свой брОузер никак не может понять - как же так, язык в котором компилятор тебя не ведёт за ручку, не бьёт тебя по голове, не заставляет тебя объявлять сотню переменных, делать тысячу приведений типов, потому что без этого в твоей трухлявой голове всё перепутается.
Они все на ООП заточены. И ты их не поймешь если владеешь только жопаскрипом.
 1,2 Мб, 1000x1000
1,2 Мб, 1000x1000>HolyJS 2019 Piter
>Сейчас смотрят: 145
В рекомендациях:
>Базовые элементы. Современный PR
>Сейчас смотрят: 3 339
Успешные ерохи учатся менеджить и пиарить свой наебизнес по эксплуатированию омежкина-геморройного жопоскриптера.
 71 Кб, 1499x746
71 Кб, 1499x746Да чел, я только вкатываюсь. Не надо душить.
Проверь в консоли на что указывает this
Монитор (диагональ/разрешение/просто модель монитора), клавиатура, кресло.
Какие модели, по вашему мнению, вы считаете идеальными для жизни за компуктером ? (Мониторы с ёба технологиями, которые не хуярят глаза. Удобные модели кресел, чтобы не растить горб етц)
Конечно, если не умеешь пользоваться ООП и грамотно организовывать структуры данных, то приходится использовать эти дебильные костыли.
Не могу разобраться, как включить автодополнение/подсказки для путей файлов в less.
Например: подключение картинки через background: url(), если проект большой, бывает утомительно искать и вбивать название файлов руками. Пробовал расширение autofilename, работает для css, js, html, но не для less! Расширение less intellisense работает с import, но не с url();
Кто нибудь сталкивался с такой проблемой?
>У меня уникальный подход (как у дедов), совершенный чистый код, макаки, бла бла..
Ну ладно, убедил, показывай свой супер-мастер-датепикер
Пора пилить перекат
Пора пилить перекат
Пора пилить перекат
пилю стартап за свои бабки с партнерами, вот скоро выходим на клиентов и нужен срочно топовый фронтендер с react/react-native/apollo за норм зп и опцион
где таких искать?(
Предлагай выше рынка, очевидно же. Никто адекватный не пойдет в контору-однодневку без инвесторов, потому что ему не дадут прорабатывать архитектуру, писать юнит и системные тесты, делать дотошные кодревью и так далее.
Все равно не работает. Думаю, что тут проблема с jquery. Потому что на https://codepen.io/pen/ этом сайте все работает как надо.
Не, лабел как раз про циклы, когда они вложены, но необходимо применить бреак или континуе к вышестоящему циклу. Ретурн же может рассматриваться как вариант бреака с возвратом из функции. Пример:
Верхний_цикл:
for (let сч_1 = 0; сч_1 < массив.length - 1; сч_1++)
for (let сч_2 = сч_1; сч_2 < массив.length; сч_2++)
if (массив[сч_1] * массив[сч_2] == 0) continue Верхний_цикл;
Моего кодеца хлебнуть не дам, поперхнёшься. Но вот тебе такой пример для рассмотрения, наша отечественная разработка - эмулятор всякой древней хуйни: http://мк-61.ml/. По-моему, это сложнее и интереснее дебильных формочек-менюшек с ваших шаблонных лэндингов по 100 Мб весом. Не подскажешь, какой хуеворк там применяется и зачем?
 36 Кб, 660x350
36 Кб, 660x350Братан, спасибо за книгу тебе. Я таки разобрался и даже сам физзбазз написал из первой главы.
...и своим стокгольмским синдромом.
Потому что откровенно js как самостоятельный язык - говно. Говно с откровенно хуёвой историей и несовместимостью на уровне актуальных браузеров. Закопать в говно минимум квартал и получить кал, требующий в лучшем случае полгода отладки мало кто захочет, да и проект успеет развалиться, а команда разбежится по вебстудиям.
Вы видите копию треда, сохраненную 1 июля 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.