Это копия, сохраненная 8 октября 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 61 Кб, 1050x1050
61 Кб, 1050x1050НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для Ноды с консолькой https://repl.it/languages/nodejs
Для фреймворков https://codesandbox.io/
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
У меня есть проблема\задача (А) %текст-ошибки или задача%. Я пытался решить ее так %кусок-кода-опционально% (Б), у меня не вышло %текст-ошибки%. Я погуглил, почитал документацию и попробовал сделать так %кусок-кода-%(В), но получаю ошибку (Г).
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
 63 Кб, 400x400
63 Кб, 400x400Только узнал о нём.
Вебпак уже не нужен?
Вебпук все еще нужен. Зиро конфигурейшен хорош только на простых типовых задачах. Для прототипирования парсель самое то
И то и другое обновил до latest.
Установил в prettier semi: false
Он шустренько удалил почти все точки запятые.
Но добавил их кучу в начале строк.
Из-за этого ругается tslint (в конфиге стоит semi never), мол лишние то точкищапятые и нужен пробел.
Где найти нормальные конфиги? Что ещё надо настроить?
А нахуя они нужны?
 342 Кб, 269x472
342 Кб, 269x472Как его выдрать? Ебучий яндекс.
https://yandex.ru/local/users/9609305
первый пост этого пользователя
 218 Кб, 1920x1080
218 Кб, 1920x1080пример идиотский конечно для обучения
но вообще потому что this зависит от контекста вызова функции, в первом случае это alert() и ее this глобальный объект, а во втором это ref() и её this то что тебе нужно
 19 Кб, 533x417
19 Кб, 533x417достаточно сделать какое-то глобальное свойство и ref в первом случае будет указывать на него
мутота какая-то имо, ненавижу вообще использовать this
Шахматы делаю. Нужно было приостановить функцию завершения хода до тех пор, пока игрок не выберет фигуру, в которую нужно превратить пешку, когда она достигает вражеского спавна. Таки сделал на промисах и await, одновременно дав объекту "игра" свойство paused: true, а обработчику клика по доске добавил проверку "если !пауза", блокируя управление. Просто не думал заранее, что в шахматах понадобится пауза.
эммм
вообще не пони
зачем тут промисы?
я так понимаю у тебя при клике на доску куда ты хочешь поставить свою фигуру стартуют функции проверка верный ли ход, съели ли какую-то фигуру, потом стартует вызов функции ход компьютера
в случае если надо превратить пешку у тебя просто могло бы управление передаваться еще одной функции выбор фигуры по завершению которой мог бы идти ход компьютера
те же не паузишь скрипт пока ждешь хода игрока так зачем его паузить когда ждешь выбор игрока на дополнительную опцию
можно в таком состоянии не реагировать на клики на доске и все
> съели ли какую-то фигуру
Этого я не проверяю, просто объекту "ячейка" перезаписываю свойство "фигура". В нем либо объект фигура, либо false если клетка пуста.
> компьютер
Компьютерного соперника пока нет.
>в случае если надо превратить пешку у тебя просто могло бы управление передаваться еще одной функции выбор фигуры по завершению которой мог бы идти ход компьютера
В этом и была проблема. Ход либо белых либо черных. Если я не завершаю ход, ожидая выбора фигуры для превращения - ход не меняется и эта же сторона может сделать еще один
> можно в таком состоянии не реагировать на клики на доске и все
Это я и сделал, добавив проверку "если !пауза". Клик по доске не направляется в таком случае в обработчик кликов игры. Теперь ход не передается другому игроку до выбора фигуры, а у текущего управление заблокировано
Прохожу в данный момент курс ReactJS на codecademy
Купив у них подписку, открывается доступ к небольшим проектам на реакте.
Где можно просмотреть слитые курсы с данной платформы?
Никто не знает?
Да не совсем, сейчас даже после введения хуков люди почему-то продолжают юзать классовые компоненты. Мне кажется, я чего-то не понимаю.
Правильный он или нет
Уже два дня обсуждаем на лоре статью
https://www.sonniesedge.net/posts/react/
https://www.linux.org.ru/forum/development/15187046
Хуки вводили, в том числе, чтобы упростить биндинги к ризону, который активно юзается в проектах фейсбука.
> Реакт не нужен вообще-то
Иди дальше - не нужен VDOM. Патчить дом можно быстро и эффективно различными инструментами (Svelte, lit-html, тысячи их) без проигрыша в перформансе.
Можешь пояснить начинающему реакт джуну в чем суть этого ризона, зачем окамл в жсе? Окамл вообще очень редко видел, хз что он из себя представляет.
>>62797
Если это действительно так, то почему компании массово не переходят на этот свелте? Он уже давно мелькает. Перформанс ведь действительно очень важен.
>в чем суть этого ризона
Да, ReasonML - это сиречь окамл на фронте.
Фейсбук запилил ризон как логическое развитие The Flow, который под капотом юзал окамловский парсер и типы оттуда же. Я не настолько глубоко в теме, но рискну предположить, что у них там нехилый такой тулчейн на окамле (например, можно компилить в нейтив), а добавь сюда 100% покрытие типами (sound type system), безболезненный интероп с жс кодом, то окажется, что выгода от использования очевидна. Порог вхождения в ризон несколько ниже, чем в "чистый" окамл, благодаря более удобоваримому широкому кругу кодеров (читай жс-макак) синтаксису, так что особых проблем с использованием этого языка тоже нет.
>>62811
>почему компании массово не переходят на этот свелте
Потому, что нет критической массы, очевидно же. Когда страдания бизнеса усилятся, а на рынке появится больше дешевой рабсилы, способной писать код, который хорошо перформит на фронте, так и будут переходить, как это в свое время случилось с реактом и десятками подобных технологий.
Что почитать для сразу advanced уровня? Думаю вкатиться в реакт. Но голова пухнет от этих ваших флуксов/редуксов/хоков/etc, да и сам Js слишком странный.
Ве
 16 Кб, 800x400
16 Кб, 800x400React VS Vue
Первый поддерживается и разрабатывается мегакорпорацией + уже куча легаси.
Второй разрабатывает выскочка, живет не понятно на какие деньги (зато нравится школьникам)
Как думаете кто выиграет в долгосрочной перспективе? Кто более живучий, а кто рассыпется при первом же дуновении кризиса?
 287 Кб, 942x1280
287 Кб, 942x1280если не смогу вкатиться в айти всегда можно попробовать стать электронным музыкантом лол
вопрос насколько хорошо умеет react native работать со звуком... с ar под андроид очевидно не очень
Если уверенность в том, что svelte действительно быстрее реакта, и насколько именно?
collapseToEnd() – схлопнуть диапазон к концу выделения,
Что значит схлопнуть?
> На 3 месяца "закрылся" дома, изучая разработку
> 40 лет
> За время обучения освоил -
> React/Redux,
> Next js
> Node.js (Express),
> WebSocket,
> MongoDB (Mongoose),
> Redis,
> Git,
> Linux.
Итог: программирование может освоить каждый, и уж тем более вкатиться за пару месяцев.
Как говорится - было бы желание!
Апрель 2002 — апрель 2010
8 лет 1 месяц
OAO "Моспроект"
Москва, mosproject.ru
Строительство, недвижимость, эксплуатация, проектирование... Показать еще
Системный администратор
Администрирование и поддержка сети компании;
Поддержка серверов компании MS Windows 2003,2008;
Поддержка сервисов MS Active Directory, DNS, DHCP, GPO, DFS;
Написание SQL запросов;
Поддержка и модернизация сетевой инфрастуктуры компании (2000 ед. техники - WS Windows XP, Vista, Windows 7);
Запуск и управление работой беспроводных сетей (Wi-Fi);
Настройка и управление антивирусной защитой локальной сети McAfee;
Поддержка широкого спектра офисных приложений;
Поддержка пакетов для архитектурного проектирования: Autocad, Archicad, Revit, СПДС, Photoshop, CorelDraw;
Организация и управление работой единого Центра печати компании;
Ремонт и настройка периферийной техники.
Ясно.
Сентябрь 2010 — май 2015
4 года 9 месяцев
ООО "Таммвис"
Москва, www.tammvis.ru
Строительство, недвижимость, эксплуатация, проектирование... Показать еще
Web-разработчик, специалист тех. поддержки
web разработка сайта (CMS Wordpress);
администрирование сервера Windows 2008;
настройка и поддержка microtic;
настройка и поддержка IP телефонии и клиентского оборудования;
техническая поддержка пользователей и компьютеров (PC, MAC);
монтаж слаботочных систем.
>>63037
У него уже опыт был.
ну это собственно и понятно
![latest[1]](/pr/big/thumb/1462023/15670634613430s.jpg) 63 Кб, 500x500
63 Кб, 500x500я не понимаю зачем делать такой хук когда ты можешь использовать useState
const [bowmeow, setBowMeow] = useState({});
setBowMeow({bow, mew});
мне кажется такую фигню вообще в хуки не хрен выносить
const [bowmeow, setBowMeow] = useState('');
setBowMeow(bow + meow);
принцип ясен в общем
Bump
>>63057
Я не спрашиваю про мой пример конкретно. Я спрашиваю про принцип в целом. Являются ли хуки чем-то типа компонентов, но не для визуальной части, а для логической, то есть заменой какой-нить папочке utils, то есть я могу положить в хук просто какую-нить йоба математическую формулу, не используя ни стейта, ни других примитивных хуков, или все же что-то в хуки класть не нужно?
хуки называются хуками т.к. ты с их помощью цепляешься в лайцайкл, мне лично не нравится идея пихать в них логику
В долгосрочной выиграет новый фреймворк.
Есть файл где я exports.do = function(){require axios ...}
Вопрос - как убрать require из экспортируемой функции и добавить в файл куда я и экспортирую так, чтобы функция этот const axios = require("axios") видела
А когда станешь профессионалом, то люди удивляются зачем ты ими жонглируешь...
передать параметром
>На ноде можно в бэкэнд вкатиться без знания пыхи
каким образом они вообще связаны. А в питон без знания джавы можно?
>для продакшина не подходит
Нетфликс использует, линкедин (погугли, я сходу этих только помню), но двачеры всегда будут писать, что она почему-то не подходит
Чем ты там год занимался? До чего дошел?
У меня есть массив, состоящий из имён и значений и я хочу его отсортировать его по возрастанию этих значений({Paul: 3, Igor: 6}). Каким образом его можно отсортировать?
А если у меня 2 имени имеют одно и тоже значение и мне нужно отсортировать их в алфавитном порядке, как поступить?
очевидно что убрать из экспортируемой функции и добавить вверху того файла куда ты её экспортируешь?
добавь проверку на это в коллбэк сорта
Если я тебя правильно понял, ты предлагаешь ещё раз по нему пройтись, только в этот раз сортируя по имени, но ведь это может сбить другие элементы.
А вариант с
array.sort((a, b) => {if(a.value === b.value) return a -b;} return a.value - b.value}); не прокатит?
>array.sort((a, b) => {if(a.value === b.value) return a -b;} return a.value - b.value})
Вот так?
>return a -b;
тут срань, ты пытаешься напрямую объекты вычитать
надо a.name.localeCompare(b.name) вместо этого
>a.name.localeCompare(b.name)
У меня тогда вот такая штука выходит. voc[a].localeCompare(voc)
Она с такой нотацией не работает, пишет localeCompare is not a function
у меня это просто запихнуто вот в такую строку
let sortedVoc = Object.keys(voc).sort(function(a,b){
if(voc === voc[a]){
//Сравнение в алфавитном порядке;
}
return voc-voc[a];
Потому-что у меня такой набор:
{ Вася: 128,
Петя: 97,
Павел: 97,
Аня: 10}
И я его должен отсортировать его по уменьшению значения, но если у двух человек одинаковые значения, то я сортирую их в алфавитном порядке.
А, я аутист. Спасибо.
Советую книги, цикл статей, видеоуроков по js
> не понимает юмора
> не способен отделить свое я от своего язычка
> не может смеяться над собой
> визжит про аргументы вместо визгов
Ну ты просто пиздец, типичный злобный ананимас
Начинаешь проходить его, прошел базовый курс. иди решай задачки
codewars например, если проблем нет с программированием, то задаче к 30 будет щелкать их как семечки
На торрентах дохуя разных курсов. Качай любой и проходи. Тут главное практика.
2012-04-23T18:25:43.511Z
class A {
doSomething(): void { ... }
}
class B {
a: string;
b: number;
c: boolean;
doNothing(): void { ... }
}
class C extends A { ... }
Как объединить C с B чтобы унаследовать его свойства?
const c = new C() // {a,b,c,doNothing(),doSomething()}
И не получать ошибку компилятора при выебоне типа
class D extends B {
constructor(c: B) { this.a = c.a; }
}
>хотеть множественное наследование
Ну и мразь же ты. Отвратительно.
Хотя может и нормальное решение есть, я хз
npm install -g @vue/cli
Это потом я передам приложение другому человеку и ему придется ставить этот пакет, а еслибы я поставил локально тогда не пришлось бы?
Чтобы для каждого нового проекта заново не качать пакеты, не?
>везде в доках написано ставить пакеты глобально
не везде, например cli ставят глобально, чтобы пути к пакетам добавлялись в path, и ты мог в любой момент через консоль их использовать.
Для большинства пакетов это не нужно, только лишний раз засоряет систему
Причем здесь укропы?
Меня реально бесит, что в европейских магазинах обычно есть хохляндия и бульбандия, но с рашкой никто не работает(
А ещё интернетом невозможно юзать без ВПН.
Жаль, что я бездарен и не могу свалить.
Потому что IE отличался своеобразной поддержкой стандартов и оригинальным подходом к JScript.
А ещё ты читаешь какие-то учебники 10-летней давности, сейчас всё на хром пилится.
Да свали уже нахрен, выродок ебаный. Нахуй ты нужен в этой стране, нытик хуев? Ты про европу нихуя не знаешь, а на Россию гонишь, собака.
И есть десктопное приложение на электроне.
Надо сделать так, чтобы в приложении была кнопка, нажимая на которую запускался этот скрипт отдельным потоком?. И я мог ловить из него разные сообщения, которые отображал в поле состояния.
Основной вопрос в том как правильно запустить внешний скрипт в электроне? Аякс шоле?
Да, ничего плохого в этом не вижу. Но если тебе что-то не нравится, можешь съебать, никто не держит. Если ты заработать не можешь на обычный съеб, то твои проблемы, сладкий.
Почему вообще мне, русскому, родившемуся здесь, честно платящего налоги, предлагают свалить?
Я имею право, говорить, что ты - говно, медвепут с его пжив - говно, и вы сделали из страны говно.
Но все что я получаю от того, что ходу голосовать, ходу на митинги - усмешки от любителей подставить задницу и подмахивать бандитском у режиму.
Покажи где сделали из страны говно. Я тебе покажу обратное, но сначала ты.
>огнелис
Пытается не отставать от хрома.
>Яндекс, опера, edge etc
Это хромы с нескучными обоями
Есть ещё сафари, он туповатый родственник хрома.
 175 Кб, 1347x760
175 Кб, 1347x760Хорошо так платят медиа, чтобы анти-российские новости пилить.
Потому что часть их ресурсов хостится на netlify, который забанен РКН. Та же ситуация с сайтом Vue или socket.io
Это местечковый мем или что? Почему мразь. Вполне законное желание. Уж придумываете язык, так пусть он даёт все, что другие могут языки!
Хех. И возразить нечего.
А вообще, я и правда не понимаю, что делаю не так! Ткните макаку, помогите получить желанное боди.
Действительно ли его необходимо избегать?
ну это довольно обычный совет использовать const везде где попало
 336 Кб, 960x960
336 Кб, 960x960Test Task №7: Сравнение объктов
Сравнение объектов. Нужно реализовать функцию по глубокому сравнению объектов, т.е. сравнение должно проходить не по ссылке, а по всем значениям
в функцию может передаваться не только объект, это надо учитывать.
Кто знает, подскажите на что нужно обратить внимание при реализации такой функции?
1) сравниваешь по ссылке - выбиваешь две переменные, ссылающиеся на один объект;
2) сравниваешь через JSON.stringify - выбиваешь вариант идентичных вариантов без циркулярок (недостаток - может быть нестабильным порядок ключей в теории, нельзя полагаться на этот метод на 100%);
3) перебираешь ключи, заходя вглубь. В сравниваемом объекте нужно обратить внимание на безопасный доступ к свойствам объекта.
Спасибо
допустим новые записи вносить программе не надо, только читать и база небольшая - насколько ок просто использовать джаваскриптовый объект вместо базы?
не работает, в этом дело
Этот создатель ее бросил еще лет 7 назад, тем не менее она стремительно росла и продолжает.
Нет, конечно, под ноду никто уже давно не пишет. Все уже давно уже бросили эту протухшую свистоперделку и перешли на го и раст.
так без нее реакт и ангуляр не пашут
Раст хуйня без задач.
А насчет го согласен.
Есть ли какие-то задачи, в которых нода себя проявляет лучше го? инб4 билдить бандл
я же написал-эти языки в первую очередь для себя
так, падажжи.
я думал, ты имел в виду файл с жсоном
а ты прям в яваскрипт хочешь захерачить?
прямо в код херачить - плохо
делай файл
его всегда поправить руками можно, если что, не лазая в код
А в чем проблема?
Нахер лишние запросы гонять?
Для своего удобства, я бы, конечно, в отдельном файле хранил бы данные, но настроил вебпак, что бы он упаковал все в один бандл.
Да хоть от авторов реакта кидай копипасту, в сущности реакт от этого фреймворком быть не перестанет.
да, я тоже к этому склоняюсь
главное чтобы не было слишком медленно, но может быть даже наоборот быстрее...
>>65314
у меня проблема в том что я пишу на реакт нэйтив и его либа для работы с скуэль лайт задрала меня конкретно. сервер я не хочу, хочу бд в памяти телефона
>>65454
а в чем разница, файл с джсоном это тот же джаваскрипт...
в моем случае, если я все-таки дропну бд, он у меня будет отдельным файлом, который будет импортится другими и пойдет в один бандл
>>65465
вообще не пони о чем ты
это не про мою ситуацию на если про веб -
если это файл на клиенте то сервера вообще нет кроме того который дает статику т.е. если упадет сервер ты на сайт не зайдешь
если файл используется бэкэнд сервером который его реквайрит и потом дает инфу с него в ответ на запросы то какая разница, если упадет сервер то этот микросервис загнется независимо использует он бд или нет. ну а когда поднимется то снова загрузит объект из файла
да, ты наверное упустил что это рид онли бд, т.е. клиентом ее контент не меняется, поэтому никакие ченджи потеряны не будут
>В треде есть хоть 1 нод бекендщик, интересно послушать про решения в больших компаниях.
Что именно интересует?
Использование NodeJS оправданно в очень узких темах:
1) твой проект сильно зависит от экосистемы JS (например, на хуиллирдах npm пекиджей, переписывать которые на другой язык или искать их аналоги - себе дороже);
2) клиентское и серверное приложение тесно связаны между собой:
2.1: вы пытаетесь переиспользовать типы на тайпскрипте (сомнительный кейс в виду наличия генераторов/конвертеров тайпингов, но все же был свидетелем такого варианта);
2.2: изоморфное приложение, где вы пошли дальше и используете куски кода между сервером и клиентом;
2.3: нода в качестве рендерера JS клиента;
3) у вас маленькая тима JS фуллстакеров/фронтендеров, нужно написать MVP, BFF или банальный проектик, без задела на будущее и заебов с масштабированием, распределением нагрузки и прочей еболы сириус бузинесса.
That's all fawlkz.
слишком дохуя подводных однако
чет хуйня какая то.так и непонял,Нахуя с нуля пилить новый проэкт на ноде
—Бляяя, заебаал, блядь!
—Как п. Как поспал, братишка? Покодить хочешь, наверное! Братишка...
—Ёб твою мать, блядь, иди отсюда нахуй, блядь!
—Что, что случилося?
—Ты что, any везде поставил что-ли, мудак блядь?!
—Не, я убирал. Я тебе тайпскрипта принес!
—Сука, блядь, пидорас, блядь! Хули ты сделал, ты что, мудак что-ли совсем, блядь?!
—Что ты! Я типизированый язык принес тебе!..
—блядь, всё-таки any везде, ой мудель, блядь!.. Твою мать, убери это говно нахуй отсюда блядь! Сейчас будешь все интерфейсы вылизывать, блядь!
—Я тебе принес типизацию!
—Что ты мне принес, ты что, мудак, что-ли, бля?! Хули ты any... Хуле ты any везде наставил, мудак, блядь?!
—Я уж покодил, я тебе...
—Пидорас, блядь! Сука, блядь!
—Братишка, ты что!
—Убери это говно отюсда, блядь!
—Я покодил уже!...
—Ёб твою мать, блядь, и весь код any засрал, блядь!
—Хотел тебе типизации дать-то!...
—Мудак, блядь, ну ты мудак, блядь, я тебя сейчас убью, нахуй! Я тебя, блядь, сейчас убью нахуй, блядь!
—Я тебе принес типизацию!..
—блядь, ну ты пидорас, блядь...
—типы данных!..
—Бля, ну ты сумасшедший, ёб твою мать, а...
—Типизация-то!..
—Бля, с кем вы меня заставили работать, охуеть, ёбаный в рот!..
—Я не засрал код, я тебе честно говорю! Я тебе я просто хотел тебе сделать доброе дело, я типизированый язык принес!..
—Что, нахуй, мне - добро? Какое доброе дело? Ты понимаешь что ты все интерфейсы засрал, бля, своим any, единственный репозиторий блядь, единственный, мы из него продакт билд собираем, ты туда насрал, что, как мы теперь нормальный билд соберем, а?!
—Хотел тебе доброе дело!...
—Бляяя, заебаал, блядь!
—Как п. Как поспал, братишка? Покодить хочешь, наверное! Братишка...
—Ёб твою мать, блядь, иди отсюда нахуй, блядь!
—Что, что случилося?
—Ты что, any везде поставил что-ли, мудак блядь?!
—Не, я убирал. Я тебе тайпскрипта принес!
—Сука, блядь, пидорас, блядь! Хули ты сделал, ты что, мудак что-ли совсем, блядь?!
—Что ты! Я типизированый язык принес тебе!..
—блядь, всё-таки any везде, ой мудель, блядь!.. Твою мать, убери это говно нахуй отсюда блядь! Сейчас будешь все интерфейсы вылизывать, блядь!
—Я тебе принес типизацию!
—Что ты мне принес, ты что, мудак, что-ли, бля?! Хули ты any... Хуле ты any везде наставил, мудак, блядь?!
—Я уж покодил, я тебе...
—Пидорас, блядь! Сука, блядь!
—Братишка, ты что!
—Убери это говно отюсда, блядь!
—Я покодил уже!...
—Ёб твою мать, блядь, и весь код any засрал, блядь!
—Хотел тебе типизации дать-то!...
—Мудак, блядь, ну ты мудак, блядь, я тебя сейчас убью, нахуй! Я тебя, блядь, сейчас убью нахуй, блядь!
—Я тебе принес типизацию!..
—блядь, ну ты пидорас, блядь...
—типы данных!..
—Бля, ну ты сумасшедший, ёб твою мать, а...
—Типизация-то!..
—Бля, с кем вы меня заставили работать, охуеть, ёбаный в рот!..
—Я не засрал код, я тебе честно говорю! Я тебе я просто хотел тебе сделать доброе дело, я типизированый язык принес!..
—Что, нахуй, мне - добро? Какое доброе дело? Ты понимаешь что ты все интерфейсы засрал, бля, своим any, единственный репозиторий блядь, единственный, мы из него продакт билд собираем, ты туда насрал, что, как мы теперь нормальный билд соберем, а?!
—Хотел тебе доброе дело!...
Сажа приклеилась
Статическая типизация из коробки, нету дженериков да, это плюс для вкатывальщиков, легковесные горутиныТМ, выше производительность кода на тех же задачах.
Во всех: сам язык простой, можно за пару дней выучить, есть горутины и каналы на уровне синтаксиса, батарейки в комплекте, куча пакеджей, простые и хорошо документированные утилиты для сборки, тестирования и пр.
>без задела на будущее и заебов с масштабированием, распределением нагрузки и прочей еболы сириус бузинесса.
>выше производительность кода на тех же задачах.
А как вы прокомментируете тот факт, что BitMEX, Bitfinex and Coinbase юзают µWebSockets.js. Биржа это достаточно нагруженный проект?
Так и есть, лучше бы на расте писал
Из ноды, впрочем, как из любого нормального языка, можно юзать бинарные либы, написанные на других языках, если есть к ним бинды, и
>µWebSockets
это как раз тот кейс. На ЖС тоже можно писать высокопроизводительные приложения sic!, только таргет платформа будет не нода а, например, JVM через vert.x (победитель специальных олимпиад в категории "синтетические бенчмарки").
>можно за пару дней выучить
Все вакансии го, связанны с перепиской пхп легаси на го. 90% вакансий на хх - php/go. Остальные 10% - 3-5 лет опыта на Го. А так да клево, что за пару дней учиться да.
ну и сколько геммора там,чтобы написать простой крудо сайт?
Интересно, а есть какие-нибудь задачки типа codewars, но только на вывод ТС типов?
Подтянуть все эти keyof extends never и пр.
Шутник, блядь.
Говоря о выводах типов, я имел в виду нечто вроде описания тайп-констрейнтов для каррированной функции, например:
https://www.freecodecamp.org/news/typescript-curry-ramda-types-f747e99744ab/
или проще, тайпутилит вроде этой:
https://mariusschulz.com/blog/mapped-types-in-typescript
Так и вебпак настраивать тоже непросто.
Хочу попасть в школу Тинька на фронт, но там нужно решить задачи по программированию. Использовать JS нельзя, т.к. чтение и запись данных происходит через стандартный поток. Можно использовать следующие языки: C/C++, Python 2/3, Java, Ruby, Scala, Perl, Haskell, C#, PHP, Go, Node.js. У меня есть ~10 дней. Какой из них можно взять, чтобы быстренько по нему пройтись?
>И зная основы JS сколько потребуется времени, чтобы решать задачки уровня codewars 6-5 kuy?
30-120 минут.
Просто не хочется еще и отдельно заучивать как задачки проходить..
>Там же база на втором питоне вроде, не?
Я хз, не пошел к ним на собес вообще, попросился в своей галерке на проект другой финтех конторки, где уютно и лампово задрачиваем мохнатки на фронте.
Так я от них хочу получить 3 месяца обучения, чтобы потом на собесах можно было говорить, что вот мол, обучение прошёл.
Да, но для ознакомления очень хорошо заходит. Правда после введения приходится гуглить реализации списков и хэшей на жс.
>Завтра ищешь в интернете книжку Categories for the Working Mathematician. Похуй если ничего не поймешь. Затем идешь на haskell.org и изучаешь стандартную библиотеку от корки до корки. Потом зубришь, именно, сука, вызубриваешь определения языка и стандартных библиотек - The Haskell 2010 Report, чтобы от зубов отскакивало. Когда напишешь свой первый катаморфизм, по пути изучив теорию типов на уровне TaPL-а, скачиваешь и изучаешь любую хаскеллевскую библиотеку с первоклассными функторами и морфизмами, рекомендую category-extras или recursion-schemes. Как переделаешь стандартную прелюдию, чтобы по крайней мере все рекурсивные схемы были выражены через комонады, можешь идти дальше - тебя ждет увлекательный мир теории категорий. Катаморфизмы, параморфизмы, зигоморфизмы, хистоморфизмы, препроморфизмы, анаморфизмы, апоморфизмы, футуморфизмы, постпроморфизмы, хиломорфизмы, крономорфизмы, синкрономорфизмы, экзоморфизмы, метаморфизмы, динаморфизмы алгебра и коалгебра Калвина Элгота наконец. Успех хиккующих выблядков / просто быдлокодеров типа рейфага или сисярп/джава-девелоперов, которые работают в Люксофте не будет тебя волновать и уже через пол года ты будешь получать такие гранты, что любой профессор будет течь при одном упоминании списка твоих публикаций.
У ноды отличная официальная документация, на сторонние ресурсы только больше потратишь времени, по крохам собирая нужную инфу.
 127 Кб, 840x804
127 Кб, 840x804>реализации списков и хэшей на жс
Ебать ты злой. Это такие как ты наверно ядра ос и управление бпла на js пишите.
Хотя ладно, мож и сам как-то попробую его в js пореализовывать.
Да, они у него ебанутые.
>Это такие как ты наверно ядра ос и управление бпла на js пишите.
Ничего такого не делаю, просто интересуюсь, как подобные вещи тут реализованы и всё. Хотя, в прошлый раз тут спросил про списки, так там срач на половину треда был о них, а внятного ответа я так и не получил.
 34 Кб, 488x390
34 Кб, 488x390И там описано, почему для стандартного потока задача сложения двух чисел решается таким образом?
Просто на то же кодворсе, задачи тоже сдаются на Ноде, но там нет ничего такого. Просто пишешь функцию и радуешься жизни.
Хз, это надо у него спрашивать.
А инструменты сборки, по-твоему, на расте писаны? Конечно нода нужна, чтобы компилировать и запускать всё это дерьмо.
я пока без понятия)
в вебе?
@ ДЕЛАЮ ПЕТ ПРОЕКТ ХЕЛЛОУ ВОРДЕ
@ ИНТЕРЕСУЮСЬ ПРОИЗВОДИТЕЛЬНОСТЬЮ
@ НЕ МОГУ ОПРЕДЕЛИТЬСЯ С ВЫБОРОМ ЯЗЫКА
5 лет назад так же говорили.
Двачую firebase. Но написание тестов под него, если он например с редаксом, это как-будто значком интеграла выколупываешь сам себе мозг через нос ящитаю.
Расскажите про ваши собесы на джуниор фронта
Дрочу реакт, но из за основной работы так долго и тяжело идет
тоже основная работа сильно назад тащит, да я еще слишком за многое схватился. впрочем на реакте простом и нативном я писать уже могу, но на месяц с лишним задерживаю первое приложение на гугл плее...
Вопрос, как получить превью новой картинки вместо старой,после как ее выбиру через кнопку обзор.
Двачую, аноны кто недавно вкатился, запилите прохладную по срокам, попыткам.
Зачем тестировать выхлоп реакта? У тебя там что, ниебическая логика в компоненте или что?
алсо по минимуму можно просто джест снапшоты гонять, мама смотри у меня есть тесты
Нет, ну даже простейший пример, какой-нибудь компонент таблицы с сортировкой и фильтрацией. Мне лучше всегда быть спокойным, что если я туда допилю еще какой-нибудь функционал, у меня не сломается сортировка, допустим. Поэтому лучше всегда иметь тесты, чтобы периодически их прогнать и спать спокойно.
Для регрессии лучше всего Puppeteer, Nightmare и тому подобные.
Алсо, всю логику крайне желательно выносить за компоненту, и тестировать отдельно, той же авой, например.
 34 Кб, 488x390
34 Кб, 488x390А то запускаю его у себя, а он просто в себя бесконечно цифры принимает и ничего не выводит.
За полчаса где-то
 593 Кб, 700x700
593 Кб, 700x700>>64792
Test Task №6
Преобразование чисел в буквенное отображение
Написать функцию, которая делает текстовое представление любого числа.
Например fn(3765) => 'три тысячи семьсот шестьдесят пять' (максимум шестизначное число)
есть идеи как реализовать это? Первое что приходит в голову это делать через swich-case. Но мне кажется должно быть более элегантное решение
Смещаться по длине числа, например:
5: длина 1: 0 -> пять,
55: длина 2: 0 -> пятьдесят; 1 -> пять... и т.д.
Можно завернуть в рекурсию, например.
Рассказываю как обычно было у меня.
1) Сначала обычно звонит эйчар и задает разные вопросы о тебе. Несколько раз задавали вопросы по js и было явно видно, что мои ответы просто сверяют с листком, понимания 0. Если все ок, то просят сделать тестовое задание или сразу назначают дату собеса
2) Тестовое задание. Должно быть нейтральное и не более чем на день работы. Если видишь хоть малейший намек на то, что это не тестовое задание, а какой-то реальный таск, то дропай моментально. Никаких заданий в стиле: "сделайте фронт как у ХХХ", "есть api, надо сделать к нему фронт(и это не банальный тудулист)", это тебя просто юзают бесплатно. Особенно такой хуйней любят страдать всякие крипто-блокчейн-стартапы и галеры с днище зарплатой. Если тестовое выполнено нормально, то назначают дату собеса. Фидбек по тестовому мне давали ну очень редко.
3) Сам собес. Сильно зависит от упоротости компании. У меня проходили обычно так:
- Беседа ни о чем, для завязки диалога.
- Вопросы где работал, что делал (или про учебу, если ты не работал)
- Решение задачек на листке/доске/ноуте, могут дать листок с кодом из какого-то реального проекта и спросить, что он делает
- Разные вопросы на общие знание компутер саенса. Протоколы, алгоритмы и прочее.
- Смена ролей, теперь я спрашиваю о компании
- Мы вам перезвоним
Тут главное не очковать, отвечать уверенно и не молчать. Если решаешь задачку, то думай вслух, короче давай людям обратную связь, что ты не просто залип на листок.
Если чего не знаешь, отвечай что не сталкивался с такой проблемой, но сможешь найти решение, если хорошо погуглишь и изучишь проблему. Можно отвечать примерными размышлениями, никогда не сталкивался, но попробовал бы решить так и так. Это лучше чем просто молчание.
Если идет много вопросов не по теме фронта и это не гугл, то тебя скорее всего просто валят, чтобы ты согласился на зарплату меньше. По этому пункту сразу скажу, что лучше стоять на своем и не соглашаться. Оптимальный вариант, посмотри среднее предложение по hh в своем городе и требуй среднюю +20%. На все заходы про зарплату поменьше отвечай четким отказом, соглашаться стоит только если есть какие-то охрененные для тебя преимущества( например можно не ходить на работу и пахать из дома).
В какой-то момент тебе передадут инициативу и предложат позадавать вопросы. Рекомендую задавать побольше и хорошо прощупать почву, где придется работать. Узнай про рабочее место, а еще лучше попроси показать, посмотри на состояние техники, тесноты, удобство мебели, это говорит очень много о отношению к сотрудникам. Обязательно поговори про форкфлоу, кто ставит задачи, откуда их берут, что делают, если задача не ясна и нужны уточнения. Если видишь, что нет четких ответов (и это не стартап из двух Васянов), то это плохой знак, значит задачи ставятся как попало, в конце проекта окажется, что заказчик хотел не то, а виноват в этом ты, так как должен был сам работать ПМом бесплатно.
Рассказываю как обычно было у меня.
1) Сначала обычно звонит эйчар и задает разные вопросы о тебе. Несколько раз задавали вопросы по js и было явно видно, что мои ответы просто сверяют с листком, понимания 0. Если все ок, то просят сделать тестовое задание или сразу назначают дату собеса
2) Тестовое задание. Должно быть нейтральное и не более чем на день работы. Если видишь хоть малейший намек на то, что это не тестовое задание, а какой-то реальный таск, то дропай моментально. Никаких заданий в стиле: "сделайте фронт как у ХХХ", "есть api, надо сделать к нему фронт(и это не банальный тудулист)", это тебя просто юзают бесплатно. Особенно такой хуйней любят страдать всякие крипто-блокчейн-стартапы и галеры с днище зарплатой. Если тестовое выполнено нормально, то назначают дату собеса. Фидбек по тестовому мне давали ну очень редко.
3) Сам собес. Сильно зависит от упоротости компании. У меня проходили обычно так:
- Беседа ни о чем, для завязки диалога.
- Вопросы где работал, что делал (или про учебу, если ты не работал)
- Решение задачек на листке/доске/ноуте, могут дать листок с кодом из какого-то реального проекта и спросить, что он делает
- Разные вопросы на общие знание компутер саенса. Протоколы, алгоритмы и прочее.
- Смена ролей, теперь я спрашиваю о компании
- Мы вам перезвоним
Тут главное не очковать, отвечать уверенно и не молчать. Если решаешь задачку, то думай вслух, короче давай людям обратную связь, что ты не просто залип на листок.
Если чего не знаешь, отвечай что не сталкивался с такой проблемой, но сможешь найти решение, если хорошо погуглишь и изучишь проблему. Можно отвечать примерными размышлениями, никогда не сталкивался, но попробовал бы решить так и так. Это лучше чем просто молчание.
Если идет много вопросов не по теме фронта и это не гугл, то тебя скорее всего просто валят, чтобы ты согласился на зарплату меньше. По этому пункту сразу скажу, что лучше стоять на своем и не соглашаться. Оптимальный вариант, посмотри среднее предложение по hh в своем городе и требуй среднюю +20%. На все заходы про зарплату поменьше отвечай четким отказом, соглашаться стоит только если есть какие-то охрененные для тебя преимущества( например можно не ходить на работу и пахать из дома).
В какой-то момент тебе передадут инициативу и предложат позадавать вопросы. Рекомендую задавать побольше и хорошо прощупать почву, где придется работать. Узнай про рабочее место, а еще лучше попроси показать, посмотри на состояние техники, тесноты, удобство мебели, это говорит очень много о отношению к сотрудникам. Обязательно поговори про форкфлоу, кто ставит задачи, откуда их берут, что делают, если задача не ясна и нужны уточнения. Если видишь, что нет четких ответов (и это не стартап из двух Васянов), то это плохой знак, значит задачи ставятся как попало, в конце проекта окажется, что заказчик хотел не то, а виноват в этом ты, так как должен был сам работать ПМом бесплатно.
Что ты под этим понимаешь? Писать фронт на голом js? Сомнительная перспектива, любишь двигать дом элементами и рычать как животное?
>svelte например избавляется от виртуального дома
У Svelte, lit-html и подобных им технологий используются продвинутые техники патчинга реального дома - мемоизация доступа к дому, заигрывания с шедоу домом и проч.
>можно ли ноду рассматривать как серьезный инструмент?
Для каких задач? И что предполагается под мистическим "серьезным инструментом"?
Такие вопросы не имеют смысла без уточнения деталей. Что для тебя серьезный инструмент? Какие у тебя требования к беку, будет ли именно нода узким местом? Большая часть того, с чем ты будешь работать вряд ли будут иметь дикое количество реквестов в секунду, а если и будут, то скорее всего узким местом станет база данных, а не сама нода. Сейчас нода это удобный инструмент для javascript разрабов, помогает быстро писать бек для себя силами одной команды. Если тебе для трудоустройства, то на ноде вполне достаточно работы, а фулстаком, так еще и неплохие деньги дают.
Как раз для генерации бложиков нода не демонстрирует никаких преимуществ перед другими инструментами, а вот для реалтайм приложений - вполне годится.
типа для онлайн игр?а она способна выдержать хотябы 1000 пользователей одновременно?
Поэтому и надо уточнить, что понимать под ванилой? И что под "перспективами". Если нужна работа, то нет, садись на один из трех стульев ангуляр/реакт/вью. Если тебе для пет проджектов и изучения, то можешь брать и svelte и руками дом двигать, для обучения это будет куда полезней. А так ты js будешь использовать везде, основы языка никуда не исчезают же в реакте, тебе нужно знать es6-7, уметь не выстрелить промисами себе в ногу и тп.
Я не спец по монге и ничего не могу сказать. Могу сказать только то, что в крупном корпорате любят sql базы, постгре и оракл, а на nosql смотрят с подозрением. Обычно данные вполне себе ложатся хорошо на таблицы и postgre хорошо заходит. Для петов можно юзать и монго, она тоже вполне себе зрелая база. Опять таки, тут нет смысла говорить о конях в вакуме, если четко описать насколько хаотичными будут данные и какие объемы ожидаются и какая скорость записи потребуется, то достаточно будет посмотреть заявленые характеристики разных баз данных, чтобы понять, пойдет ли она для тебя или нет
И еще одно, нет смысла сравнивать только технические характеристики. Если денег дохера, то конечно, лучше набрать отдельные комманды по базам, беку и фронту. Но скорее всего денег в обрез и все придется делать самим. И вот тут раскрываются достоинства ноды и монго, все на яваскрипте, можно набрать одних js разрабов на небольшой проект
тем что она nosql
вон выше я спрашивал мнение по поводу использования файла с джаваскриптовым объектом вместо бд, nosql устроена примерно так, в ней данные хранятся примерно как в джаваскриптовом объекте
sql база устоена по другому, в ней данные хранятся не ввиде отдельных документов с внутренней иерархией, а в виде таблиц, поля которых могут быть связаны друг с другом
в nosql базе связь установить сложнее
ну вот например у тебя есть форум. в nosql базе будет допустим объект тред у которого есть массив субобъектов посты, найти тред по посту может быть не так просто
в sql базе у тебя например может быть таблица треды и таблица посты, в таблице посты есть колонка какому треду принадлежит пост и найти по посту тред гораздо проще
https://pastebin.com/1k3eivgy
Советы по наименованию переменных и прочее конструктивное мочеиспускание приветствую.
потому что могут
потому что людям не нравятся перезагрузка страницы которая происходит когда сервер посылает штмл
люди предпочитают чтобы все менялось без перезагрузки
кроме того это снижает нагрузку на сервер т.к. от него остаются почти только одни апи микросервисы
а клиент сейчас стал быстрым и тянет многое
Годнота, спасибо. Мимоджун
Не задавай такие глупые вопросы, почитай хоть немного гугл по теме, а потом уже спрашивай. Nosql хороша там где слабосвязные данные, у которых часто меняется формат. Вот к примеру хочу я собирать биг дату, мне разные магазины и сайты кидают свои данные и их надо бы как-то сохранять. А у них у всех свои форматы, более того, они их еще и меняют постоянно. Вот тут mongo себя и раскроет, я просто пуляю данные в разные коллекции и не парюсь о структуре. А потом биг дата майнер берет мою базу и анализирует эти данные и находит, что ты часто заходил в gay разделы на порносайтах, продает эту инфу рекламным агенствам и тебе алиэкспрес начинает показывать огромные дилдо в разделе "рекомендации"
иногда ответы здесь намного понятнее гугла
Так в этом и проблема.Это программа должна сложить два и числа и выдать ответ. А она только принимает числа, нихуя не выводит и закрывается только через ^C.
Отсюда вопрос: это я чего-то не понимаю или в Тинькове хуйню прислали.
Никогда не имел дела с нодой. Она не ждёт end-символ? Это под виндой (cmd) ctrl-z
А по *nix лучше пайпы из файлов юзай
Ну ты программу то посмотри глазами. Ты подписался на ивент on('end'), а он не тригерится. Первый запрос в гугл показывает, что end тригерится при нажатии CTRL+D в консоли
А под*
короче прога твоя ждет EOF символ. Дай его ей и она завершится
Так он результат не выдаёт. Я его и через ctrl+C закрыть могу, а толку с этого?
+ программу не я писал. Ту, которую сам написал компилятор Тинкова бракует.
У меня такая хуйня получилась, лол:
https://reasonml.github.io/en/try.html?rrjsx=true&reason=DYUwLgBArgdglmAzhAvBAFANwIbCiALgkTACc4YBzASlQD4AoCYgdwQGMALDHPEWgN5MIAHwgAiAIzj6EAQCsRgPhBALCCAOEEC8ICPkBfYWPEAmGSjpzFKwEwggBhBte5gYDMJswpGAhEEACIGrv6JAFhdzEUBxEEBWEHdAaRBPMN8HCQBWILdAfhBAeRB3QBkQONEJADZkxUAJEDDAQRAsnIMAdkKRUrDAHhBs3T9xAA5ayyV6psqJAE5alTDLDOb7XIB9WXFxYR0AbgYGUEgwEBhEAFEAD1QeXHwiEnIqWlNhRDYwLgO+QVbJAAYhsrG+qWlZN1VNDWsVIAxEGsFRa8Skxm+FksYX+QJB40ezihHm8cOBoImBkkgRR4S8kXRCI+kiSKPS7iJmMeBRRJXKVMR4MkNRR9Q08OpzI6KK6PUZJMGKOGo0pAIxTKmMzmzEWy1WEHWmwAkjB2PssIdCMQyBQaPRLtdbpr7nJWpDTMErOLiWDcuJkZa3F41JzJQZcU7FKUlJ4lIAuEA+ZK9IgpmWGpQyH1pIfpWQjUbt1VqPXDb3cHx5Ib5jTTkYzSYGr1GGm67iUfWmltm8yWK3AEE4sAAJqQQM3kGgTUcdad9RdmFcONxu-wzcyU+WPhbXNCyu4fIWHbUXeVbEvPbPQhFovP11jErUwz6CwfxDGt3HMiePqyQ6mb0us1uc01H2ehSGRWN334q2Ya1lOsFTATgAHsoEQbAYA7DVeB7E49XOVxhBA-ZnUiSMQn3JZmBAyA0AwrDFzlPCGzACj0MUKIsLsOsyMgKB9lgBBEFHah6NYYc7nwB4JxRVR-ggAASMBpyGGERIoj5HS3YT0CgWhRLEjdankxSpJUs9gzkhSlIorTWgvYJ1P06SlzvXSNOUwzwWfEy9M02z7U-KyzOcsR-wkGUIDlOV60gNt1QoMAABUwIAZTIDUYCgABbIgQoAGggAA-AAHNsADM4B2IgwPSsA4DAmB0EQs4UAAfhS9BqGQ8cIAVE59nKyhJjArLJhC9BYrijjlgYiActIEgABE4EoBB9iivsADpECgAAjMqyBSp4UskfrBrbMaJtY6bdSoealpW0gNpSma9Vm0AqFA07aAAWggTbOIVdKcr2FBhEHI0R0ykAPr45hcgAORKkBpW+3IIrAuKQHQdL6vSqH-J+7j0Euo6bsoO6TjqhqxEkWR3tyiAAGoyYkKmKegeAkHuvxDANYGIF6iAAB4IEMJ4IEqqHmBJvYaaVbYdnuiACH5iAQvCmb0Cl5gQvazrWvQHawHGyakGoJKFbS-6PpQQXycpmQZGFjZEFVdh0GG3atZ1vXat1lnmGoPxHGZ4GZcish5dd6WYDAZXJlV9XNdYx2A4y7LcqNj6Tap83KabGC2w7W24BGjW9rAKPXedqH3fifwvcVoPZb9qWlY60PDsoNWQHtyOXddmOAbj42abNxPQIgqCYLYu2c4d1uWcLlni6laswDAsDGpKygUuwUhKDXyhOE3gBCHy-LrAApRBrrAhufblxwqjyBIarq-qgA
Надо кодгольф дрочить
я чтоле написал что нельзя?
ПРОЕБАН
и в чем суть?
Ну где-то с 1995 можно, до этого нельзя.
Надо ли будет делать бэк тоже открытым?
одиндесят и девятьдесят не боишься получить?
да
Ангулар - бездарное подражание жиквери.
>Corporate users of Node.js software include GoDaddy, Groupon, IBM, LinkedIn, Microsoft, Netflix, PayPal,Rakuten, SAP, Voxer, Walmart,and Yahoo!.
Задания не видел, но раз уж ты читаешь через stdin, то почему бы и не выводить результат в stdout?
Ангулар предпочитают серьезные пацаны.
Реакт предпочитают хипстеры.
Реальных преимуществ ни у кого нет
пожалуй возьму реакт
Я просто каких-то мощных различие между console.log и process.stdout.write не уловил.
телки будут течь
Всё на честном слове держится.
JS - говно, а вот TS - лучшее, что с оучалось с актом со времён жиквери.
Ну и ждём лучший webassembly, сможем все писать на расте.
Wasm не совсем для того делают. Фронт дальше будут писать на жсе, а через васм будут прикручивать модули, которые способны намного эффективнее жса делать некоторые вещи.
Это лишь текущая имплементации. Готов спорить, что с развитием васма и добавлением ему новых браузерных при, жс вымрет.
На растах/нимах/других новых языках, да том же шарпе, намного приятнее писать
Так ты обфускацию заебошь. Все имена переменных сокращаешь до одного символа. Потом убираешь все отступы и переносы строк. Все. Твой исходный код становится не читаемым.
>жс вымрет
Ох, и не скоро же это будет.
>На растах/нимах/других новых языках, да том же шарпе, намного приятнее писать
Добавь сюда еще Reason/BuckeScript/OCaml, Elm, PureScript, Haxe и тучу еще, менее известных языков, которые таргетятся на фронт.
И все они крутые по-своему, пока пишешь свою изолированную аппу. Но как только возникает необходимость интеропа с ЖСом а именно на жс написано подавляющее количество библиотек для работы с домом , начинается БОЛЬ. Сам-то много написал фронтовых апп на растах/нимах/других новых языках?
это получается что обработчик, допустим важного вычисления также будет загружен в браузер и любой сможет подправить че надо?
 60 Кб, 2159x510
60 Кб, 2159x510Da ti zaebal
Перенаправлять stdin пробовал или нет?!
https://stackoverflow.com/questions/11447598/redirecting-standard-input-output-in-windows-powershell
 34 Кб, 600x337
34 Кб, 600x337характерно нарисован веб дев
напиши dalsche ne smotrite, sekretnaya informaciya!
какое именно важное вычисление ты собираешься обрабатывать? вообще если оно такое важное, оно должно делаться на бэке и слать на фронт только результат
Чтоб брат не умер.
Какой блядь костыль? Че ты несешь? Сейчас все ровные типочки обфусцируют. Если твой код не обфусцирован - ты тупо лошара. Учись тупо обфусцировать, если хочешь заниматься яваскрипт-разработкой.
Через ctrl+h
веб хуйня все эти йоба ангуляры вуи не добавляют сайту функционала даже верстка иногда умудряется ехать
жду когда будет только старый добрый cli
Вот с таким выводом
```process.stdout.write```
точно работает
Может, дело в том, что консоль у окна браузера подразумевается?
Если я запихну все фетчи в Promise.all, оно будет ждать, пока выполнятся все, прежде чем дать мне ответы.
Мне нужен скорее генератор, который будет yield последний resolved промис.
Может, уже есть какие-то готовые решения для такого?
Ну так и делаешь много однотипных фетчей, которые передают свой результат в какой-то центральный модуль, где эти результаты обрабатываются, в чем вопрос?
>200кб на базовые утилити функции, из которых больше половины использоваться не будут вообще никогда
Ох уж эта щедрая джаваскриптерская душа, какие на твоем сайте системные требования, кстати?
>размер минимайзед бандла скакнул на 200кб(весь реакт-редух весит меньше)
T R E E S H A K i N G
R
E
E
S
H
A
K
i
N
G
Спасибо, что открыл глаза на такую охуенную технологию, которую мой билд тул имеет по умолчанию.
Тебе самому-то не смешно? Бандл минифицированный у него увеличился на 200кб из-за пары-тройки функций-хелперов, вообще охуеть.
Значит ты импортишь функции из корня, и твой билд тул не настолько умен, чтобы мультипасс делать и знать, что залетит в бандл, а что нет.
https://www.azavea.com/blog/2019/03/07/lessons-on-tree-shaking-lodash/
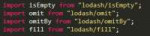
 3 Кб, 329x80
3 Кб, 329x80Только эти четыре строчки увеличивают размер бандла на 100кб, или недостаточно трясу, надо еще накатить зависимостей и плагинов?
![1otSX[1].png](/pr/big/thumb/1462023/15676760408700s.jpg) 25 Кб, 600x315
25 Кб, 600x315>lodash
>веб хуйня
>жду когда будет только старый добрый cli
Зделой пустую веб страницу с 0% разметки и стайлинга, весь функционал реализуй через консоль (внезапно, у браузеров она тоже имеется).
links/links2/lynx тот же, а еще w3m
помню я даже сидел на одном из них на ычане лол (иирк на w3m под винду)
вроде еще есть веб браузер емакса
Начни разрабатывать простейшие аппы. Например, напиши реактивный калькулятор ИМТ. Фреймворки пока тебе не нужны.
зато после нее не будет вопросов
>Плохо понимаю, для чего вообще вся эта еботня нужна на практике.
хз, может кому как, но советы вроде `делай простые приложения` никогда не помогали
Даже после 200 хелоу вордов не придёт с неба озарение насчет организаци кода хоть в крестиках-ноликах, насчет всяких архитектурных лайфхаков.
смотреть тьюториалы тема.
смотришь как кто-то с нуля приложение пилит, думаешь, это ж просто, а если вот здесь подкрутить, может вот так-то выйти, уже из трёх таких тьюториаловских приложух можно своего франкенштейна собрать а дальше франкенштейны круче будут становиться
Учиться по видосикам без практики - это как смотреть порнуху. Вроде все нюансы знаешь и видел любые извращения, а в первый раз все равно либо хуй не встал, либо кончил за пять секунд.
Все пишут на нормальных языках с удобными фреймворками, без нодокостылей. Это же не браузер блять, тут выбора охуеть сколько, какой человек в здравом уме выберет жспарашу себе на сервер?
Уверен, что ни на пыхе, ни уж тем более на руби ты ни строчки не написал, иначе бы не нес такую хуйню.
 28 Кб, 320x316
28 Кб, 320x316в ньюфаг треде говори о сицп и хтдп, в бе скидывали забугорный роудмап, шерстя который не становится понятнее, на хтмлбук инфа с вольного перевода какого хуя по пятой версии уже подается как людям знающим, а я прям ну ни шиша не шарю. дайте ебаных книг и ресурсов по хтмл, цсс и последующим жс, аноны.
Советую хтмл и ксс вот по ней начать.
https://www.ozon.ru/context/detail/id/149238376/
После можно парочку своих страничек сверстать и переходить к freecodecamp, если инглиш позволяет.
Человек, которому похуй на утечки памяти, но хочется, чтобы сервер работал быстро?
Koa/hapi/sails ?
хуки появились полгода назад, а куча проектов уже написано на классов, куча людей привыкли писать на классах и не собираются переучиваться. а так да, нахуй не нужны эти классовые компоненты теперь
А хуле там переучиваться? Просто синтаксис немного другой, объявляешь компонент иначе, стейт и лайфсайкл иначе делаешь. Ну и на хуках нельзя сделать некоторые вещи, которые можно сделать классовым компонентов. При этом разрабы специально некоторые вещи оставили недоделанными, то есть не намереваются менять это.
>похуй на утечки памяти
Вай нот? Поставил pm2 и на хую вертел всякие утечки. Ну а если твой сервант стейтфул, то тебе хуёв за воротник, да еще вагон и маленькую тележку вдогонку.
>Ну и на хуках нельзя сделать некоторые вещи, которые можно сделать классовым компонентов.
какие?
Нельзя коллбеком после сетстейта выполнить диспатч редаксом, например. Есть useEffect, но он выполняется при маунтинге.
можно его сделать выполняться только на изменение определенной переменной (useState хука, пропа)
https://til.hashrocket.com/posts/z1xzaupgpd-run-side-effect-when-a-prop-changes-whooks
с пустым массивом он выполнится только раз на маунте
Надо чтобы не выполнялся на маунте но выполнялся после каждого изменения стейта из useState.
для этого смотри ссылку
То есть жсдурачки всерьез считают, что утечки памяти на уровне языка - это норма и что НУ ПРОСТО ПЕРЕЗАПУСТИ ЛОЛ - это хорошее решение данной проблемы? Нихуя себе. И это мы еще даже не притрагивались к убогому синтаксису, мутабельности всего подряд и монструозным библиотекам на каждый пук, потому что в самом языке базового функционала не хватает ни на что.
Так в новых проектах как писать? Какие компоненты всё-таки лучше делать классовыми? Или теперь классовый только App?
Надо попробовать, если получится синхронно выполнять функцию только после изменения useState, то перепишу все на хуки на своем проекте, а то за ними будущее, судя по всему.
Уроки тюнинга перформанса от пейсбук - чтобы функциональный компонент юзал shallowCompare, нужно обернуть в memo. Ok. Чтобы не пересоздавалась функция в теле компонента - её нужно обернуть в useCallback. Не забудь добавить в деплист ссылки на все используемые в теле колбэка переменные из окружения, включая ссылки на другие коллбэки, а то рискуешь подорваться в самый неожиданный момент, используя протухшую функцию. Ах да, апдейтер из useState можно не добавлять, функция персистентная. Вычисления обрабатываются при каждом ререндере? Запакуй их в useMemo, и не забудь добавить их в деплист, а то... ну, ты понел.
И вишенка на торте - хочешь продиагностировать ререндеры через официальное реакт расширение ануса? Хуй там, из нового экстеншна выпилили этот функционал, потому как Даня "наше всё" Абрамов сказал, что тупые макаки не правильно интерпретируют метрики перформанс тулз, и что ререндеры - это ок на самом деле (обратите внимание, что этот же человек немногим ранее говорил, что любые сравнения в глубину лучше ререндеров!).
Это просто праздник какой-то!
Какое вообще преимущество у функциональных компонентов? Нахуя они такие нужны, если в классовых все делать удобнее?
наоборот, в классовых полно всякого мусора - конструкторы, this с долбаными биндингами и т.п.
Что там не так с биндингами? Конструкторы не юзаю.
Если Ден скозал, значит так надо.
Спасибо, я что-то совсем забыл про slice. Стыдно.
const t = "Я хочу умереть";
[...t].reduceRight((acc, v, i) => (console.log(acc), acc.substr(0, i)) ,t)
Я пока решил с старых версий начать. Лучше бы подсказал как игнорировать пробел при выводе.
var nya = "Я хочу умереть".split("");
while(nya.length > 1){
console.log(nya.join(""));
nya.length--;
}
получается,что от них требуется только авторизация и работа с бд?
//1.js
for (let i = 0; i < 100000000; i++) {
console.log('yo');
}
export default 'my var';
//2.js
window.onscroll(() => console.log('yo'));
export default 42;
//index.js
import var from './1'
import num from './2'
//ваш кот
> nya.length--
Не поняол
nya - массив
Array.length - это геттер длины массива
Какого хуя Array.length-- работает как сеттер?
Я хуею с джаваскрипта
Да при чем здесь это, у меня шалопай просто спрашвиает куда легче вкатиться в ноду или во вью.
И между другими серверными языками нода не сильно сложная?
>Какого хуя Array.length-- работает как сеттер?
Камон, это же эквивалентно Array.length = Array.length - 1, прчиём здесь жс?
> Array.length - 1
Вот эта хуйня должна взять длину массива (ЦИФОРКУ) и вычесть их нее единицу. Но никак не уменьшить реальную длину массива
нет
тут не все эксперты по жс сидят...
 12 Кб, 300x195
12 Кб, 300x195пидора ответ
хуясе, даже на русском документация
вопрос-кто будет отвечать на сервере за игру-
нода или к-л фреймворк(на питоне,жаве)
или без разницы?
имеется ввиду,кто будет отвечать за связь между игроками и через кого будет идти механика игры?
Рассужу как дилетант.
1) Можно всю инфу гонять через сервер
2) А можно роль сервера свести к тому, что он настроит соединение напрямую между клиентами но это чисто моя фантазия, не знаю насколько это возможно
/
Gets or sets the length of the array. This is a number one higher than the highest element defined in an array.
/
length: number;
> к-л фреймворк
хз что это
Ты делаешь ход, бек проверяет всю валидность сего процесса и если всё ок то диспатчит событие о новом ходе, которое слушает клиент. Это если в двух словах. Реализовывать можно и через апдейты в бд и лонгполлинг, через вебсокеты с редисом например, есть еще ивент сорсинг, короче уйма вариантов
 48 Кб, 1474x322
48 Кб, 1474x3225 min на проверку — результат на прикреплённом файле.
>А если два раза импортировать две разные переменные из одного файла?
Код исполнится один раз, во время исполнения импортируешь две переменные.
node.js — для бэкенда; легче, если до этого писал бэкенд на другом языке.
vue.js — для фронтенда; легче, если до этого писал фронтенд.
Совершенно верно.
Server side rendering, когда сервер формирует html из шаблонов, написанных, например, на php.
Попробуй pusher.js, там легко, если хочешь чтобы было ОЧЕНЬ легко то на бек юзай laravel а на фронт laravel-echo
В каком-нибудь строгом языке - да, для JS даже не вау поведение. Переопределил длину.
>где используются все бест практисис
>жс тред
Нихуя у тебя хотелки. Если хочешь посмотреть на более-менее хороший код без говна, то на жаваскрипте его придется искать неделю, тут 90% коммьюнити состоит из 20-летних вау-школьников, у которых жс был и остается первым в жизни языком.
Promise.race
тебе надо lodash-es, чтобы работал treeshaking. у обычного лодаша модули в commonjs лежат, а они не шатаются
хотел бы увидеть его применение в реале
 223 Кб, 1920x1080
223 Кб, 1920x1080что это за идиотизма кусок? это кантор?
только не говорите мне такую муйню спрашивают на собесе, это какая-то смесь говноолимпиады и дурости
>Правильно ли я понимаю, что здесь return возвращает ссылку на obj, соответственно и в А и В будет ссылка находиться, ведь два объекта не могут быть равны, даже если они пустые
ты когда обращаешься к любому объекту, а объект в джаваскрипте это все кроме строк, цифр и т.п. фигни (логические значения, undefined, null), так вот когда ты обращаешься к любому объекту ты обращаешься к ссылке на него. передаешь в функцию ссылку на него, возвращаешь ссылку на него, присваиваешь переменной значение ссылки на него и т.д.
Хочю
автор все правильно написал, мне не нравится что он задает какую-то идиотскую загадку и без нужды использует new
а так да, вот сам запусти и проверь
const arr = [1, 2, 3];
function a(arr) {
arr.push(4);
return arr;
}
function b(arr) {
arr.shift();
return arr;
}
console.log(a(arr) === b(arr));
// -> true
А мне IE
я написал же уже, читай >>69502
>когда ты обращаешься к любому объекту ты обращаешься к ссылке на него. передаешь в функцию ссылку на него, возвращаешь ссылку на него, присваиваешь переменной значение ссылки на него и т.д.
кантор говноучебник, простейшие вещи объясняет так что ничего не понятно
В js объекты по ссылке передаются, т.е копии сам делай
переменные это биндинги к объектам или примитивным типам
функции объекты все верно
const arr = [1, 2, 3];
arr.x = 4;
console.log(arr);
// -> [1, 2, 3, x: 4]
function fn() {}
fn.foo = 42;
console.log(fn.foo);
// -> 42
Протонмейл на нем.
парсель говно, вебпак еще никто не заменил
У меня глупый вопрос возник, например.
Как гуглить хуйню которая позволяет делать так, чтоб при нажатии на ссылочку обновлялась только часть страницы? Какими средствами достигается такой эффэкт?
С такими стартовыми условиями делать это ты заебёшься, мне кажется.
Хотя, попробуй, погугли iframe.
Возможно, тебе хватит.
А вообще - это достигается программой на JavaScript.
Гуглить - то, что ты написал + слово "jquery".
Спасибо, анон. В шкалке верстал резиновые шаблоны и сильно гордился, нынче же нихуя не помню. Спустя десять лет пердолю пистрон/джанго от нехуй делать, и чет заебало то что в моих тестовых поделках обновляется вся страница. Не модно нихуя
А, ну если так, то это другое дело.
Возможно, тебе стоит посмотреть Vue JS.
Также, полезные слова для гуглинга:
AJAX, XHR, REST API, fetch, promise.
Если у тебя данные подгружаются, делаешь аякс запрос и меняешь блок полностью, 3 строчки на jquery, а если модно стильно молодежно то пили приложения на реакт. Или вью. Похуй.
var indexController = function(req, res, next){
res.render('index', {title: 'Express'});
};
router.get('/', indexController);
А вот это работает?
router.get('/', function(req, res, next) {
res.render('index', { title: 'Express' });
});
Я вообще - пиздон макака и знаком только с SS5 и Jquery, ковыряю экспресс и не понимаю чому это не работает.
потому что ты отнимаешь попытку на каждую проверку и делаешь проверку на каждую букву в слове
например у тебя слово "кошка", а буква названа "ш", она конечно в слове "кошка" есть, но пока проверка до нее дойдет она отнимет две попытки лол
вообще проверку на наличие буквы было бы проще сделать с помощью word.indexOf(letter) без всякого явного цикла, одновременно проверят наличие буквы и указывает ее место, если тебе надо все такие буквы в слове найти то word.split('').map((l, i) => [l, i]).filter(l => l[0] === letter) выдаст массив вида [["к", 0], ["к", 4]] - буква и индекс, "к" в слове "кошка"
Я понял в чем проблема, но не могу понять, почему даже если я задам attempt = attempt - 1; То он все равно вычитает attempt - word.length
Откуда скрин?
Это копия, сохраненная 8 октября 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.











![cover[1].jpg](/pr/big/thumb/1462023/15677013342670s.jpg)