Вы видите копию треда, сохраненную 21 сентября 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для программирования на алёртах https://jsfiddle.net/
Для фреймворков библиотек https://codesandbox.io/
Для живой странички из коробки https://repl.it/languages/web_project
Для Ноды с пакетами и консолькой https://repl.it/languages/nodejs
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
Что я хочу получить, что я для этого делаю, что я вместо этого получаю.
В этом треде собираются величайшие умы человечества – мастера валидации форм и специалисты по JSON-технологиям. Этот тред посвящён главному языку будущего – JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач – от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы: https://github.com/vladimir37/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения: https://github.com/vladimir37/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки: https://github.com/vladimir37/js-thread/blob/master/Wiki/tools.md
Конфа /pr/ в Slack: https://slack-2chpr.herokuapp.com/
![randbitmap-wamp[1].png](/pr/big/thumb/1235130/15325631775840s.jpg) 67 Кб, 512x512
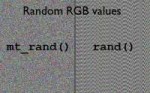
67 Кб, 512x512Аноны, насколько я знаю, функция PHP rand() имеет закономерности при генерации чисел. Пикрелейтед.
Подробнее об этом - тут: https://www.random.org/analysis/#visual
Так вот, подозреваю, что и функция JS, Math.random() тоже может зацикливаться на некоторых разрешениях битовых карт.
Есть ещё такой метод тестирования как pattern-detection tests.
https://en.wikipedia.org/wiki/Pseudorandom_number_generator#Potential_problems_with_deterministic_generators
Сам я не тестировал это, но в гугле вижу некие картинки:
https://www.google.com/search?q=math+random+bitmap&tbm=isch
Так вот, вопрос. Как лучше всего и проще рандомизировать значения, выдающиеся на выходе Math.random() ?
Первое, что приходит в голову, после этого треда: https://stackoverflow.com/questions/16884631/better-random-function-in-javascript/
Так это использовать функцию Math.random(), взяв код из ответа в этом треде,
задать salt, менять её через addEventListener, в зависимости от координат мыши и устройств ввода,
а также менять эту salt при каждом вызове модифицированной функции Math.random()
перевызывая её через setTimeout с рандомным интервалом,
сгенерированным либо однократно или перегенерируемым каждый раз, при вызове функции.
При этом salt - может представлять из себя огрызок хеша sha256 от предыдущей salt,
с вот такой вот функцией для его вычисления: https://www.quora.com/How-do-I-generate-sha256-key-in-javascript
Огрызок хеша может быть преобразован в число, длиной не более console.log(Number.MAX_SAFE_INTEGER);
Для вычисления salt может также использоваться значение document.write(window.performance.now());
являющего собой время, с наносекундами внутри.
Для пущего прикола, можно конвертировать это число в вот такую строку:
console.log(window.performance.now().toString(36));
и вычислить хеш из неё.
Есть ли более простые, но не менее эффективные способы рандомизации значений Math.Random()?
Интересует именно равномерное распределение вероятности, без всяких паттернов и скрытых закономерностей.
![randbitmap-wamp[1].png](/pr/big/thumb/1235130/15325631775840s.jpg) 67 Кб, 512x512
67 Кб, 512x512Аноны, насколько я знаю, функция PHP rand() имеет закономерности при генерации чисел. Пикрелейтед.
Подробнее об этом - тут: https://www.random.org/analysis/#visual
Так вот, подозреваю, что и функция JS, Math.random() тоже может зацикливаться на некоторых разрешениях битовых карт.
Есть ещё такой метод тестирования как pattern-detection tests.
https://en.wikipedia.org/wiki/Pseudorandom_number_generator#Potential_problems_with_deterministic_generators
Сам я не тестировал это, но в гугле вижу некие картинки:
https://www.google.com/search?q=math+random+bitmap&tbm=isch
Так вот, вопрос. Как лучше всего и проще рандомизировать значения, выдающиеся на выходе Math.random() ?
Первое, что приходит в голову, после этого треда: https://stackoverflow.com/questions/16884631/better-random-function-in-javascript/
Так это использовать функцию Math.random(), взяв код из ответа в этом треде,
задать salt, менять её через addEventListener, в зависимости от координат мыши и устройств ввода,
а также менять эту salt при каждом вызове модифицированной функции Math.random()
перевызывая её через setTimeout с рандомным интервалом,
сгенерированным либо однократно или перегенерируемым каждый раз, при вызове функции.
При этом salt - может представлять из себя огрызок хеша sha256 от предыдущей salt,
с вот такой вот функцией для его вычисления: https://www.quora.com/How-do-I-generate-sha256-key-in-javascript
Огрызок хеша может быть преобразован в число, длиной не более console.log(Number.MAX_SAFE_INTEGER);
Для вычисления salt может также использоваться значение document.write(window.performance.now());
являющего собой время, с наносекундами внутри.
Для пущего прикола, можно конвертировать это число в вот такую строку:
console.log(window.performance.now().toString(36));
и вычислить хеш из неё.
Есть ли более простые, но не менее эффективные способы рандомизации значений Math.Random()?
Интересует именно равномерное распределение вероятности, без всяких паттернов и скрытых закономерностей.
Модераторы, добавьте сюда тег /js/, и удалите подстроку /js/ из названия темы.
А то тред по тегам не ищется.
Слегонца криворукий-ОП.
Я их мухосранска < 200k. Тем не менее, местный университет упорно продолжает плодить каждый год СПЕЦИАЛИСТОВ ПО АСУ ТП, перекрывая, наверное, потребности в кадрах на уровне всей области.
Итак, по делу:
> В чем суть работы
Я работаю на крупном предприятии, где направление АСУ - это всего лишь ничтожное по приоритету направлению (однако ж, сдача оборудования в эксплуатацию всецело зависит от нашей работы). Соответственно, в глазах руководства АСУшник - это эдакий универсальный солдат, который и жнец, и на дуде игрец. Т.е. иной раз приходится участвовать практически на всех этапах жизненного цикла системы управления, от разработки конструкторской документации и схем, до пуско-наладочных работ и ввода в эксплуатацию.
> какие зарплаты,
Зарплаты НИЧТОЖНЫЕ. Медиана лежит где-то в районе двадцатки. Максимум у АСУшника у нас под сорок. Учти, то названные з/п в гроссе, лол.
Но есть одно большое НО - если ты любишь кататься в командировки (которые на деле и вовсе не командировки, а настоящая вахта по несколько месяцев), то у нас ты на это можешь поднять и 100к в месяц. Надеюсь, не стоит объяснять, откуда такие суммы получаются?
> в чем профиты
Нихуево прокачиваются скиллы, если интересна профессия. Прокачиваются оттого, что, поначалу охуевая от количества разнообразного оборудования, технологий и прочей специфики тебе приходится решать задачу СНИХУЯ, т.е. иной раз при полном отсутствии техзаданий, не говоря уже о вменяемой документации. Алсо, прокачивается стрессоустойчивость - тебе так или иначе придется писать код, заниматься отладкой в горячем, вонючем цехе, где с одной стороны на тебя будет лететь металлическая стружка, с другой будешь ловить зайчиков от сварки, а над головой периодичски пролетать многотонные хуевины. Да, детка, это цех.
Также к сомнительным плюсам можно приписать возможность ПОСМОТРЕТЬ НА МИР, а точнее - на самые глухие устьпердяйски нашей необъятной.
> в чем говно?
Ну, собственно, сказал уже много, не буду повторяться. Если работаешь на на буржуйскую и не профильную контору - будут низкие з/п, медленный карьерный рост, дохуя работы, дохуя ответственности, дохуя командировок и прочих приколов.
> что меня там не научат вообще ничему
Нет, не научат. Люби английский езык, пидор. Придется лопатить буквально тонны англоязычной документации, ТОННЫ.
Как минимум, теорию конечных автоматов, дискретную математику, принципы построения мат моделей (если придется применять знания в разработке нелинейных систем регулирования), умение читать электрические и гидравлические схемы. Ну и помни, АСУшник все-таки не существует в отрыве от объекта управления. Нужно хорошо понимать и разбираться в техпроцессе того, что ты будешь автоматизировать. Это, наверное, чуть ли не основное.
> сложно ли будет самому это все осилить?
Осилишь, если будет интересно. Алсо, качай, если уже не сделал, что-нибудь из бесплатных систем разработки, например, кодсис. Разбирайся, экспериментируй. Один хуй, тебе все равно понадобится железо под рукой, ПЛК и ЧМИ, хотя бы, чтоб игрища были полноценными.
Итого в сухом остатке по личному опыту: инженер-программист АСУ - это на 80% (если не более) - это именно, что ИНЖЕНЕР, и только в остальном кодер.
Я устал, я мухожук.
Я их мухосранска < 200k. Тем не менее, местный университет упорно продолжает плодить каждый год СПЕЦИАЛИСТОВ ПО АСУ ТП, перекрывая, наверное, потребности в кадрах на уровне всей области.
Итак, по делу:
> В чем суть работы
Я работаю на крупном предприятии, где направление АСУ - это всего лишь ничтожное по приоритету направлению (однако ж, сдача оборудования в эксплуатацию всецело зависит от нашей работы). Соответственно, в глазах руководства АСУшник - это эдакий универсальный солдат, который и жнец, и на дуде игрец. Т.е. иной раз приходится участвовать практически на всех этапах жизненного цикла системы управления, от разработки конструкторской документации и схем, до пуско-наладочных работ и ввода в эксплуатацию.
> какие зарплаты,
Зарплаты НИЧТОЖНЫЕ. Медиана лежит где-то в районе двадцатки. Максимум у АСУшника у нас под сорок. Учти, то названные з/п в гроссе, лол.
Но есть одно большое НО - если ты любишь кататься в командировки (которые на деле и вовсе не командировки, а настоящая вахта по несколько месяцев), то у нас ты на это можешь поднять и 100к в месяц. Надеюсь, не стоит объяснять, откуда такие суммы получаются?
> в чем профиты
Нихуево прокачиваются скиллы, если интересна профессия. Прокачиваются оттого, что, поначалу охуевая от количества разнообразного оборудования, технологий и прочей специфики тебе приходится решать задачу СНИХУЯ, т.е. иной раз при полном отсутствии техзаданий, не говоря уже о вменяемой документации. Алсо, прокачивается стрессоустойчивость - тебе так или иначе придется писать код, заниматься отладкой в горячем, вонючем цехе, где с одной стороны на тебя будет лететь металлическая стружка, с другой будешь ловить зайчиков от сварки, а над головой периодичски пролетать многотонные хуевины. Да, детка, это цех.
Также к сомнительным плюсам можно приписать возможность ПОСМОТРЕТЬ НА МИР, а точнее - на самые глухие устьпердяйски нашей необъятной.
> в чем говно?
Ну, собственно, сказал уже много, не буду повторяться. Если работаешь на на буржуйскую и не профильную контору - будут низкие з/п, медленный карьерный рост, дохуя работы, дохуя ответственности, дохуя командировок и прочих приколов.
> что меня там не научат вообще ничему
Нет, не научат. Люби английский езык, пидор. Придется лопатить буквально тонны англоязычной документации, ТОННЫ.
Как минимум, теорию конечных автоматов, дискретную математику, принципы построения мат моделей (если придется применять знания в разработке нелинейных систем регулирования), умение читать электрические и гидравлические схемы. Ну и помни, АСУшник все-таки не существует в отрыве от объекта управления. Нужно хорошо понимать и разбираться в техпроцессе того, что ты будешь автоматизировать. Это, наверное, чуть ли не основное.
> сложно ли будет самому это все осилить?
Осилишь, если будет интересно. Алсо, качай, если уже не сделал, что-нибудь из бесплатных систем разработки, например, кодсис. Разбирайся, экспериментируй. Один хуй, тебе все равно понадобится железо под рукой, ПЛК и ЧМИ, хотя бы, чтоб игрища были полноценными.
Итого в сухом остатке по личному опыту: инженер-программист АСУ - это на 80% (если не более) - это именно, что ИНЖЕНЕР, и только в остальном кодер.
Я устал, я мухожук.
Почему у вас беда такая, у перекатывальщиков-активистов? Обычно даже тему забывают поставить, так что ты ещё молодец.
>И как там вообще с погромированием, часто код приходится писать и на каком уровне?
Хех.
Используется в 90% случаев и именно оно синоним АСУТП программирования:
https://ru.wikipedia.org/wiki/Ladder_Diagram
При прочтении держи в голове - что это отраслевой стандарт, и что на такой вот хуйне написаны все электростанции, ТЭЦ, всякие конвееры заводов, токсичные химпроизводства там и прочие ёбы. И что ТАУ - это единственная более-менее умная вещь, которую АСУшники знают, и то не все, поскольку 90% задач - макакинг щёлканья релюшками.
Сейчас вот некоторые открыли для себя ремонты у богатеньких буратин и делают им большие электрощиты с автоматизацией света на программируемых реле (zelio, logo, прочие недорогие хуитки). И это для них единственный вариант поднять бабла еще более-менее в рамках специальности. С трактором тоже глухо - сам понимаешь, тыкателей мышкой в виртуальные релюшки у немчиков и китайчиков хватает своих.
Два чаю. По большей части, при готовом алгоритме, программирование на IEC 61131-3 это, чаще всего, "рисование" на FBD или LD. Хотя встречаются хардкорные конторки, которые используют IL-онли, якобы код получается оптимизированней, лол.
 255 Кб, 512x512
255 Кб, 512x512Спасибо за развернутый ответ, ананас! Пойду-ка я дальше формочки клепать, ну нахуй.
https://www.youtube.com/watch?v=4Evg-ugtxjg
https://www.youtube.com/watch?v=XvYkuqUWX7s
https://www.youtube.com/watch?v=FFKGf182iSI
https://www.youtube.com/watch?v=LPX6op9NjPE
К слову, клепание формочек c вырвиглазными мнемограммами в SCADE - тоже одна из рутиных задач при АСУТП-макакинге.
Я под конец своей карьеры слезно умолял не покупать сименсы. И потому, что у меня на них аллергия, и потому что у них все, сука, свое проприетарное. Зато, используя открытые платформы (плк с мудибасами и другими открытыми протоколами) и голые промышленные пк, удалось пропихнуть ноду куда только можно, включая mission-critical задачи атомка, ахахахаха, попутно набивая руку для последующего выката из профессии.
С Сименсами, собственно суть была, что во времена 300/400 они были единственной более менее вменяемой опцией помимо разномастных китайских и не очень махараек с падучими атмегами внутри.
Сейчас же 1200/1500 - суть такие же падучие махарайки, только задораха, которые умирают тупо от помех с контакторов на расстоянии метра в щитке.
1200 - да, ибо собираются желтыми ручками и позиционируется как бюджет-очка.
А 1500 вроде жеж флагман немецкой сборки?
Я был фанбоем ABB
https://codepen.io/anon/pen/EpvEmP?editors=0010
Что с этим кодом не так?
1) сразу в глаза бросаются дорогостоящие инсерты в ДОМ каждый проход цикла. Фикс - аккумулировать разметку в строку, после цикла произвести аппенд. Это хуйня, да, может даже жквери научился аппендить ноды в дом оптимально даже в цикле, не в этом суть;
2) нахуеверчено с перехватом ошибок, да, в catch попадает объект window вместо эксепшона. Ну это тоже все хуйня, видимо, по логике автора, здесь должно проверяться окружение (в браузере исполняется код или нет);
3) самая мякотка в коде, отвечающем за раздвигание кружков. Лютый пиздец то, что при каждом движении указателя мыши, происходит вызов коллбека и траверсинг по дому, применение/удаление классов, CSS свойств. По условию задачи, кружки должны отодвигаться при приближении мыши, не при наведении на них, соответственно, ховер на кружках не прокатит. Есть ли пути оптимизации данного алгоритма? Можно грубо подойти к решению проблемы - закэшировать обращения к нодам в какой-нить массив, ведь по алгоритму поле из кружков не перестраивается, можно обернуть хендлер 'mousemove' в троттлер, это по идее улучшит производительность, но все равно тормоза и низкая отзывчивость.
Не пойму, ведь нам все равно нужно следить за движением курсора мыши, вычислять текущие координаты. Ок, эти операции малозатратные по времени, оставляем.
Далее представляет интерес выражение "Math.sqrt(dx dx + dy dy) < $(".circle:eq(" + i + ")").width()", здесь определяется есть ли поблизости с курсором кружки. По идее, если бы хранили ссылки на все ноды с кружками в виде какого-нибудь Map/WeakMap с величиной ширины, то операция бы выполнялась быстрее, чем дом-траверсинг. А если учесть, что это условие нужно выполнять только для элементов с имеющимся классом "transition", то поиск еще быстрее должен происходить, по идее.
П.С. Это тестовое задание нашел на просторах инета, просто решил по фану размять мозги и чет встрял.
А, точно, еще ширина у кружков высчитывается каждый раз, хотя это константа по сути.
>По условию задачи, кружки должны отодвигаться при приближении мыши, не при наведении на них, соответственно, ховер на кружках не прокатит.
Что мешает засунуть кружки в прозрачный контейнер на 20% больше и навешивать хувер на него?
Не дошел до этого пока. Спасибо за предложение, надо попробовать.
Пока только это высрал: https://codepen.io/anon/pen/qyXKmz?editors=0010
>Что мешает засунуть кружки в прозрачный контейнер на 20% больше и навешивать хувер на него?
А, вспомнил, да, думал об этом.
Но по условию задачи разметку менять вроде нельзя было.
И еще, на границе прямоугльника какое будет поведение у обработчика? Сдается мне, ни один из кружков не шелохнётся, а должны раздвинуться оба, по идее.
 34 Кб, 720x720
34 Кб, 720x720Может я слишком быстро пробегаюсь по нему и поэтому что то не понимаю. Хотя как по другому. Не учить же текст наизусть.
Т.е. ехать не нужно? Ну ок, а вкатываться сколько?
Я и сам несколько не понимаю.
Я сейчас несколько освоил вэбпак+react и вот что меня смутило - в конечный бандл JS кода весит 700кб - и как я понял в этих килобайтах есть весь минифицированный реакт? То есть реакт весь и в целом и всегда, всей кучей, крутится на стороне клиента?
Лучше спляшу от обратного.
Допустим я хочу сделать страничку, на которой пользователь выбирает перечень статей которые хочет увидеть, и соответственно загружает их + пользователь под каждой статьей может и хочет оставить комментарий.
В данном случае логика такова что статьи загружаются ajax-ом, комментарии добавляются и отправляются на сервак на сохранение? Так я бы сделал.
Я туплю с разными концепциями.
Сервер у меня на express - он же мне предоставляет работу с шаблонизаторами. - такой подход и есть сервер рендеринг?
Все на сервере отрисовывается, клиенту уходит ток финальная страница?
Распишите вкратце про концепции приложения.
>Я сейчас несколько освоил вэбпак+react и вот что меня смутило - в конечный бандл JS кода весит 700кб - и как я понял в этих килобайтах есть весь минифицированный реакт? То есть реакт весь и в целом и всегда, всей кучей, крутится на стороне клиента?
https://www.npmjs.com/package/uglifyjs-webpack-plugin
Месяца три черезжопного изучения с давно забытого программирования на делфи в вузике ноля.
Вангую что ты побыстрее-вкатывальщик, соснешь короче. Выкинь из башки истории про поскорее.
> Сервер у меня на express - он же мне предоставляет работу с шаблонизаторами. - такой подход и есть сервер рендеринг?
> Все на сервере отрисовывается, клиенту уходит ток финальная страница?
> Распишите вкратце про концепции приложения.
Суть такова. Серверный рендеринг нужен если ты хочешь чтобы работали поисковые роботы и твой сайтец появился в гуглояндексе.
Это называется изоморфным приложением.
Если у тебя приложуху не нужно пеарить в интернетах, то серверный рендер нахер не нужен - статичный index.html, собрать вебпаком bundle.js и статично раздавать.
Если не велосипедить, то есть два решения:
1) https://www.npmjs.com/package/react-engine
От пейпала. Позволяет прикрутить серверный рендеринг к экспрессу. В таком случае первичная инициализация происходит на сервере, а дальше реакт уже на клиенте пердолиться будет.
2) https://github.com/zeit/next.js
Новый, модный, молодежный, уже чисто как отдельный микросервис для серверного рендеринга.
Планирую вкатиться в айти и стать типичным айтишником.
Мммм как же хочется вкатиться.
Реквестирую план по вкату во вкатывание.
Ладно, раз вы не отвечаете, отвечу сам себе...
Сварганил пока вот такую цацу: https://username1565.github.io/sha256-randomization/index.html
В ней используется модифицированная функция Math.random()
Цаца эта, лол, наполовину состоит из комментариев, другая половина и процентов на 30 из функции sha256.
Вот исходник, тем, кто читать умеет: https://github.com/username1565/sha256-randomization/blob/master/sha256_randomize_Math.Random.js
ХОСПАДИ КАК ЖИ ХОЧЕТСЯ ВКАТИЦЦА В ЖС ЗА 3 МЕСЯЦА И ОНЛИ НА КАНТОРЕ
Чуть больше недели.
 130 Кб, 719x899
130 Кб, 719x899 114 Кб, 1307x1484
114 Кб, 1307x1484https://moikrug.ru/furryablack
>я фурриёб, работал сисодменом, туалетомойщиком и охранником
>хочу з/п от $2.5к
>Возраст и стаж
>Возраст: 28 лет
>Опыт работы: 1 год и 5 месяцев
>фронтенд, вью
>хотет от 1.5к баксов
>работал на работах не связанны с айти
прям меня описал. тока английский какой-то наровито ломаный.
Эклипс+JSDT должен, сука, работать, но в автокомплите пустота.
Неужели за столько лет не появилось адекватного готового решения по JS, а только костылинг с плагинами?
В битардию.
Intellij IDEA или WebStorm.
 126 Кб, 640x853
126 Кб, 640x853И это говно тупо не принимает мой пользовательский сравниватель.
jasmine.addCustomEqualityTester(regExpEqualityTest);
Молчит и не сравнивает, как пидарас.
Ну кто так пишет софт. ТВОЙ СОФТ ГОВНО!
>const tenIntegers = Array.from({length:10}, (_, idx) => idx);
А что именно подчеркивание обозначает? id?
Очевидно лишь то, что это невалидный код.
В самом языке ничего особенного, просто валидный индентификатор. По соглашению между людьми так обозначают аргументы функции, которые не используются.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/from
Этот метод первым аргументом среди прочего принимает что-то массивоподобное (есть свойство length).
const arrLike = {length: 2}
Array.from(arrLike) //-> [undefined, undefined]
Видит, что длина якобы 2. Тогда смотрит arrLike[0], arrLike[1], получает undefined, пихает в новый массив и т.д.
Вторым аргументом может принимать функции для отображения
(element, index) => result
То есть, пример выше, это то же самое, что
Array.from(arrLike, elem => elem) //-> [undefined, undefined]
В твоём примере тебе всё равно, какие там (никаких) элементы в спископодобном объекте, т.е.
(_, index) => result
Вот ты и показываешь это нижним подчёркиванием. Мол, то, что придёт в первый аргумент функции вообще не используется. Ещё раз, это не для интерпретатора, это для людей. Можно было бы так
>const tenIntegers = Array.from({length:10}, (tutVoobscheNeVazhnoChtoPosony, idx) => idx);
Рандом для простейших целей. Он и не должен быть сильно замороченным в целях производительности.
С достаточной энтропией есть
https://developer.mozilla.org/en-US/docs/Web/API/Crypto/getRandomValues
Но результат будет отличаться в зависимости от браузера.
Вообще, делать что-то такое на стороне клиента — сомнительная идея. Хотя, уже какие-нибудь игрушки на ВебАсембли должны быть.
 864 Кб, 1275x770
864 Кб, 1275x770Я попробовал код из примера по ссылке - получив набор целых неотрицательных чисел в консоли. И всё.
Я не вижу непрерывной генерации.
Я также вижу, что функция window.crypto.getRandomValues(array)
принимает на вход числовой массив заранее заданной и определённой длины.
Заполнение массива походит на PRNG, и в процессе заполнения массива,
значения можно либо перехватить, либо вычислить изначальный seed prng, рассчитав массив ещё до его заполнения.
Как подключить туда источник энтропии? Как увидить изменяющуюся энтропию?
В моём примере выше, источником энтропии, является фрагмент "трудно обратимой" функции sha256
от предыдущего зачения salt, которое изменяется регулярным вызовом Math.random() по таймауту
(со случайными интервалами), а также координатами курсора, при движении мыши.
Изменяющуюся же salt - можно видеть в консоли, раскомментировав внутри функций строки вида "console.log(данные)".
Понятное дело, что без движения мыши, кто-то может перехватить одну salt,
и шустро прохешировать на ASIC'ах различные значения других грядущих salt,
и если Math.random() является PRNG, без источника энтропии,
то и значения на выходе Math.random() могут быть сбрутфорсены соответственно.
Однако, в таком случае, кулхацкеру придётся перебрать и наносекунды со значения window.performance.now(),
чтобы вычислить нужный хеш, но я не думаю что и это было бы проблематично, при использовании нескольких петафлопс.
Имеется в виду печально известные примеры арифметических операций над массивами, объектами и проч.
Если ты даже на этом завалился, то скорее всего программирование - это не твоё. Без обид.
Как же не мое, если я работаю по специальности уже не первый год. Обид нет, есть интерес, насколько часто в реальном коде встречается такие прибамбасы.
>я работаю по специальности уже не первый год
> есть интерес, насколько часто в реальном коде встречается такие прибамбасы.
Дворником работаешь стало быть?
Усё ясно, спасибо за комментарий.
 1,7 Мб, 1349x651
1,7 Мб, 1349x6511. Качаете это: https://www.rudebox.org.ua/effect-of-traffic-element-by-cursor/
2. в html оставляете только
<canvas id='canvas'></canvas>
<script src="js/index.js" type="text/javascript"></script>
3. внутри index.js зануляете это:
grdBg.addColorStop(0, 'rgba(0, 0, 0, 0)');
grdBg.addColorStop(1, 'rgba(0, 0, 0, 0)');
4. Шаволите мышкой, и получаете вот такие картинки с треугольничками.
Аноны как там прозрачный фон поставить, да за bgcolor в body спрятать этот canvas?
 69 Кб, 453x604
69 Кб, 453x604А зачем эти ебанутые "тонкости" JS помнить?
Ты складываешь массивы с объектами? Сравниваешь числа с объектами?
Я этого подобного никогда не делаю. Но на всякий случай ещё ESLint настраиваю чтобы он по ебалу дал если сделаю.
> массивы с объектами?
Массив это и есть объект, придурок. Говорю же, это не твоё.
Твоё призвание - это кричать "Свободная касса!" и убирать столики.
 62 Кб, 640x850
62 Кб, 640x850Я в курсе. Array - это объект с определёнными свойствами (и конкретным .prototype)
Это ничего не меняет.
>Твоё призвание - это кричать "Свободная касса!" и убирать столики
Лучше уж так чем кукарекать в треде без дела вводя других в заблуждение.
>>Массив это и есть объект, придурок
У меня такое ощущение что ваш спор основан на очень кривом вопросе на весьма обширную тему.
мимо-шел.
>>35484
Спасибо за ссылки. Но я все еще в некоторой фрустрации.
Я блядь даже сформулировать вопрос не могу нормально, сука.
Бля и не буду, тупорылостью гадить в тред не хочу.
Гуглом да осияет путь мой.
-Спроси у меня, какой глубины океан.
-Зачем?
-Потому что я знаю ответ.
Собеседование это не зачёт в ВУЗике. Не так важна правильность ответа, как его логика на твоём ебальце. С тобой в поддавки должны играть? Или ты взрослый и пришёл деньги зарабатывать?
Ты не провадан или политик, ты должен отвечать прямо и честно, осознавать свою компетентность.
"Я не помню. Возможность приведения есть, но она многообразна и местами удивительна. Поэтому хорошей практикой считается ей не пользоваться..."
Ты должен показать, что знаком с областью и способен в ней рассуждать. Предположение может быть неверным, но оно должно иметь свою логику.
"...Предположу, что будет вот так. Потому что в других примерах, которые я знаю, будет так и так. А тут следовало бы быть так..."
Ты должен быть способен уверенно решать трудности. А это "не знаю" и есть маленькая трудность.
"...Я бы посмотрел в спецификации, в разделе абстрактных операций. Или на МДН обзорную статью. А вообще конечно лучше обойтись явным преобразование данных и простым сравнением вот так".
Такого ответа от тебя ждут, а не чтоб у тебя все эти таблички от зубов отскакивали. Потому что, действительно, на практике они на хуй не нужны. И если ты джедайски сложишь массив с числом, чтоб получить строку — пойдёшь на хуй на мороз.
Но ещё раньше ты пойдёшь на хуй, если мамина корзиночка внутри тебя завопит: "Это дурной тон такое спрашивать! Вы меня унижаете моей тупостью!"
Никто тебе сопли вытирать не будет. Покажи, что ты готов решать техническую проблему в вопросе, а не проблему "как отъебаться от спрашивающего".
Все эти вопросы направлены на то, чтобы ты сидел терялся краснел и бубнил что-то себе под нос, т.е. на унижение. Потому что всем похуй что ты там пытаешься "логически" выводить, без точного знания ответа ты будешь выглядеть нелепо.
Благодарю, анончик, добра
Просто ты жалкая омежка, которая только и может краснеть и мямлить себе под нос.
 84 Кб, 1920x1080
84 Кб, 1920x1080Ты в целом прав, но:
>"...Я бы посмотрел в спецификации, в разделе абстрактных операций. Или на МДН обзорную статью
>подразумевает, что мдн != документация
это пиздец
>>без точного знания ответа
А вот тут спорно.
Я как то размышлял о глобальных вещах. О том как государство развивает научно-производственную базу. Ведь туда вливают миллиарды, и не всегда получают хоть какой то результат. И всякие Королевы/Маски, пилят взрывающиеся ракеты, и однако продолжают их пилить. И государство продолжает вливать деньги.
Такие люде - это не задроты, которые бояться дернуться без "точного знания ответа". Это видимо отчасти авантюристы, "боже как я хорош, как сильны мои лапищи". Что то из этой оперы.
Я хочу уже что то запилить, но не знаю как организовать свои знания в порядок.
Мой кривой стэк - вэбпак + реакт(как его на сервере использовать я нихуя не понимаю пока что) + нода-экспресс.
Тудушечку и карусели всякие писал. На экспрессе сделал простенький статичный сайтик, хуй знает для чего.
На JS парсеры пишут? Ботов?
Я ленивое и инертное хуйло. Че я могу открыть, лол. Я когда то был знаком с одним диким ущербом, очень тупым и совершенно придурочным чуваком. Это отмечали абсолютно все. Работали вместе - он все делал через жопу совершенно все.
Через года четыре я встретил его на местном рынке - у него был ларек по торговле печеньками - там баба работала на него. Разговорились - он сказал что у него еще три таких же точки на разных рынках. Я же чалился в гос шараге. И боюсь что зарабатывал он на тот момент больше меня, может заветные штук 60-70. Причем ниче не дрочил годами.
Где и кто он сейчас - я совсем хз. Не исключаю что сидит на сетке магазинов и ездит на q7. А может никто.
К чему я это - а хз. Вспомнилось.
О личностях и личном.
Лол, Маск пиздец кокой хитрожопый тип. И весь его успех - это нихуя не онли ботанство. Уж присосаться к распилу бюджета он четко смог. Он прошареный.
Спасибо большое тебе, анон, за подробный и грамотный ответ. Вообще, было интересно это услышать не только (и не столько) со стороны соискателя, но и как интервьюера. Вон, сагающий анон, по всей видимости, считает такие вопросы за базис, как, например, про типы основные типы данных в ЖС. Перефразируя Маяковского, значит такие вопросы действительно стоит задавать, хотя, на мой взгляд, это лишь позволит узнать, насколько кандидат хорошо умеет проходить подобные тесты.
Что-то ты все в одну кашу замешал.
Ты что хочешь-то в итоге сделать? Магазин? Структуру уже продумал? Да не так уж это и сложно, если задуматься, благо дело сейчас все можно замутить при помощи 3rd party либ. Платежные шлюзы, шоп-карты, авторизация.
>На JS парсеры пишут?
Епт, привет. Puppeteer, Nightmare, Phantom/Casper, это только то, что в голову сразу пришло.
> Ботов?
Yep.
Алсо, глянь это: https://github.com/mrvautin/expressCart и отталкивайся от этого дальше сам.
>>36400-кун
>И всякие Королевы/
>Это видимо отчасти авантюристы, "боже как я хорош, как сильны мои лапищи".
"боже как хорош этот нквдшник, как силён его удар".
>мдн != документация
А Педивикия — научный источник.
Хоть МДН и пишется инженерами для инженеров, но это всё равно вики. Со всеми вытекающими.
>подразумевает, что мдн != документация
Ты передергиваешь. Он все правильно говорит, МДН - это документация, но не спецификация. Ты сам-то хоть раз заглядывал в спеку экмы? Там все абстракциями почти описано, и в первую очередь материал адресован разработчикам и и внедренцам интерпретаторов JS, в то время на мдн оперирует языковыми конструкциями и предназначен для пользователей языка, сиречь программистов.
>программирование - это не твоё
А какая связь между причудами языка и программированием?
Сам то часто объекты складываешь?
 6 Кб, 251x251
6 Кб, 251x251Позволь тогда узнать, что по твоему мнению документация?
Да, типы привожу постоянно, т.к. динамическая типизация это самая охуенная особенность языка.
>какая связь
Такая, что если для тебя сложно освоить самые азы, то лучше не тратить своё время и пойти грузчиком в пятёрочку.
Если твой код написан так, что функция непонятно что принимает, то грузчиком лучше быть тебе.
> Сам то часто объекты складываешь?
> Да, типы привожу постоянно...
Блядь, проорал на весь офис!
Анон, спасибо тебе, охуительно пошутил.
У тебя в коде есть участки, которые случайно могут складывать объекты, или строки, или числа?
Или ты тролиш, или у тебя там пизда рулю, а не код, а ты сам даун из палат мер и весов.
>Чего ещё ждать от малолетнего вкатывальщика?
А ты видимо уже откатал своё.
 45 Кб, 538x348
45 Кб, 538x348>const _ = require('lodash');
>_.map(['6', '8', '10'], parseInt);
>// => [ 6, NaN, 2 ]
АААААААБЛЫАЯТЬЧТО?
доки читать не любишь?
>Creates an array of values by running each element in collection thru iteratee. The iteratee is invoked with three arguments:
(value, index|key, collection).
parseInt может принимать несколько аргументов. Вот тебе опять же мозиловские доки
>parseInt(string, radix);
>radix - Целое число в диапазоне между 2 и 36, представляющее собой основание системы счисления числовой строки string, описанной выше.
 77 Кб, 650x477
77 Кб, 650x477Ага, дошло. Я уже на lodash грешил.
Хотя всё равно его доки - говно лютое в которых неудобно ориентироваться и хуёво описаны типы.
 522 Кб, 1280x1638
522 Кб, 1280x1638>const _ = require('lodash');
>_.map(null, null);
>=> []
Ёбанный лаваш. Как будто мне мало скрывающего ошибки привидения типов которое уже в JS есть.
Ты что, никогда такой зоны доменных имён не видел?
Эти две буквы многое значат, для тебя...
Эта аббревиатура недвусмысленно даёт понять, что этот UEBAN AHUEL.
 521 Кб, 1920x1275
521 Кб, 1920x1275Вот какой вопрос, я ещё не вкатился, вот пилю я проект на JS, а понадобится мне, например миниWord какой-нибудь, ну чтобы жирный включить, по левому отфигачить итд.
Ну вот, короч, можно ли добавить типа модуль такой вот.
А потом другой модуль, который даст типа сетевую работу итд
Ну размеется, у модулей должны быть настройки, числа менять, ползунки там итд.
 114 Кб, 1280x720
114 Кб, 1280x720Адекватный ответ дайте, плиз.
Я, возможно, ищу или такой классный волшебный фреймворк или нечто вроде Node, но не совсем.
>Я когда то был знаком с одним диким ущербом, очень тупым и совершенно придурочным чуваком.
Так всегда выглядят успешные предприниматели в глазах нормалфагов. Я тоже учился с одним ебанутым и туповатом, только теперь у него своя IT конторка, маленькая, но уже позволяющая ему жить не по будильнику и заниматься всякими далекими от IT хобби требующие кучи бабла и времени. Наверняка такими же дуракими считали Гейца, Жобса, Цукербринов.
Два чаю. Спека именно больше для разработчиков движков.
Нахуй тебе этот жс?
Ставь самый популярный фронтенд-фреймворк WordPress, там как раз и есть и миниWord и миниХуёрд
Ничего, что спецификация ECMAScript - это тоже вики?
Ты тупой? Я программу пишу.
>Draft.js
Вы кретины или что, сука?
Блядь, забудьте про редактор, я его, как пример привёл и всё!
Как сделать, чтобы мой охуительный прелоадер работал только один раз? То есть, когда заходишь на сайт, а при последующей навигации по сайту не работал. Как загуглить не знаю, пробовал и на русском и на английском первое предложение поста.
Засри локалсторадж или кукисы.
1. Как правильно инициализировать начальное состояние приложения(сайта)? Сейчас моё решение состоит в том, что когда компонент загружен - я обращаюсь к определенному endpoint'у. К примеру, пускай это будет initState. У меня одностраничное СПА и вызываю я его каждый раз, когда главный компонент создаётся. Вроде как норма, но можно ли как-то это кэшировать или как-то можно улучшить?
2. Зачем нужен коллбек next в миддлварах? Мне пока что для получения данных достаточно req/res, вроде хватает...
Я прочитал, что она вызывает следущий миддлвар, после выполнения первого - но какой именно миддлвар он вызывает? Любой попавшийся на пути что ли?
3. Чем отличается роутер миддлвар от роутера компонента? Вот например, у меня есть база данных, пусть у неё будет такой эндпоинт: /getWord/:word
И допустим на сайте у меня есть слова, при клике на которое идёт переход на страницу, а через роутер фреймворка я пушу этот путь - этот путь чем-нибудь отличается от пути, который создает роутер экспресса?
4. best practices по авторизации? Если для простейшей админке я сделаю какой-нибудь эндпоинт, который отдаёт 401 и ждет ответа и если пользователь авторизован, то переходит на админку - это ужасно или как?
если есть вообще какой-нибудь добрый анон, который готов отвечать на такие глупые вопросы(пару дней, пока я учусь) - давай дружить :3
Или такой же ньюфаг как я - тоже норм, будем вместе учиться
только оставьте контакты...
ну и хуй с ней
Б А М П
react-draft-wysiwyg
 67 Кб, 700x853
67 Кб, 700x853Вот сейчас копипастеры тырят код из других проектов, из открытых сырцов итд, но его надо допиливать к своему проекту, надо разбираться в нём итд, особенно если это крупный кусок.
Ну и вот, а это же накладно для копипастера.
А вот убрать бы это допиливание, стало бы сразу заебись.
Т.е. копипастер теперь просто собирает свою программу из стандартных модулей. Естественно, там будет куча лишнего кода, но да и по хуй, главное, чтобы работало и чтобы делалось быстро.
Разумеется у каждого модуля должны быть параметры, настройки там, хуё-моё.
Короче, получается так, что вот виртуальная машина или что там будет использоваться для высокоуровневого языка - первая ступень оптимизации.
Фреймворк/набор_библиотек/библиотеки - вторая ступень оптимизации
А третья ступень оптимизации - это то, о чём я говорю.
Процесс программирование превращается в перетаскивание блоков из списка и в их настройку, прямо как в Scratch, только это сложные серьёзные блоки с кучей кода итд.
Можно выполнить это в виде ещё одной прослойки, т.е.:
Виртуальная машина -> Фреймворк -> Конструктор последнего уровня (обсуждаемый проект)
Хотеть!
не дописал, а можно "всё своё ношу с собой".
>>1237029
Товарищи, выручайте. Нужен дельный совет без костылинга. Как мне правильно отправить post-запрос с несколькими файлами из multiple формы на сервер?
Сразу скажу, с js почти не знаком, но тут срочно образовалась необходимость в написании такого скрипта.
Что я хочу получить: Заполненный отправленными файлами массив $_FILES обработка на php.
Что я для этого делаю: Вот это: https://ideone.com/pKBMNt
По этому коду прекрасно отправляется один файл. Что-то мне подсказывает, что тут нужен цикл. Но где, как и какой не знаю. Потому и прошу советов мудрых. Это было вместо что я вместо этого получаю
сайт это тоже программа
То, что ты хочешь, называется "программирование без программистов".
Очень многие этого хотят, с самого начала.
Не дождётесь.
>Процесс программирование превращается в перетаскивание блоков из списка и в их настройку, прямо как в Scratch, только это сложные серьёзные блоки с кучей кода итд.
Никуда он ни во что не превращается, ты просто перестаешь программировать и выбираешь готовое решение из многих вариантов и их комбинаций для конкретной задачи, компоненты для этого, затем делаешь их подключение и настройку, по аналогии с другими отраслями ты из конструктора/разработчика/инженера ты падаешь на уровень ниже и зависаешь где-то между техником и инженером. А программисты будут как раз писать этим модули и интерфейсы их взаимодействия, лол.
>между техником и инженером.
Технолог короч:
>Технологом называют специалиста, который организует, разрабатывает какой-либо производственный процесс. Это может быть комплекс методов и инструментов, чтобы достичь результата. Специалист, который это делает, должен иметь высшее техническое образование. В его задачу входит подбор необходимого оборудования для реализации технологического процесса, оптимальных режимов его функционирования.
а программа - тоже сайт, ня!
Это не то, это минизаготовки кода, что сейчас в любой IDE есть.
Тут же речь о тупос складывании кубиков, вводе других циферок и текста и перетаскивании ползунков.
bump
https://codepen.io/anon/pen/bjYLre?editors=0011
Да, нужно пройтись по всем файлам. Свой АЯКС добавишь, как он и был.
>правильно
Не наша категория. Есть функциональный (выдаёт те данные, которые нужно), разработческий (легко поддерживается), операционный (сколько ресурсов жрёт) критерии. Сейчас они тебя интересуют именно в такой последовательности. Если оно у тебя вообще заработало и ты через неделю сможешь прочитать-понять-изменить, то ты молодец.
>одностраничное СПА
Для того, чтоб оно стало чуть ближе к PWA, можешь использовать сервис-воркеры. Они как раз для кеша. Но это сложная тема!
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
Пока ты можешь ограничиться локал-стореджем.
https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API/Using_the_Web_Storage_API
>req/res, вроде хватает
Это норма. Все эти инструменты предоставляют удобные абстракции. Но все абстракции дырявы, бесконечная сложность реального мира обязательно даст им по лицу.
Так и здесь. У тебя пока прямая логика обработки запросов. Но как только будет сильное ветвление в этой логике, одной функции тебе уже не будет хватать. Надо будет вешать кучу промежуточных обработчиков с условиями. Вот для этого и нужно усложнение в виде next().
>Любой
Если бы комплюктеры так работали, они были бы не очень полезны.
Представь, как бы ты это сделал. Тебе нужно зарегистрировать промежуточный обработчик, то есть добавить его в список. Как бы ты такое реализовал на ЖС? Что бы тогда значило next?
Открой исходники Экспресса, не ссы. Посмотри, что в методе use происходит. Там ещё всё усложняется из-за уровней и путей, но принцип ты уже понял.
>этот путь чем-нибудь отличается
Отвлекись от всех этих сложных слов. Что такое ЮРЛ? Это всего лишь строка. Ну как заголовок. Чем отличается строка, которую создала одна приблуда, от такой же строки из другой приблуды? Мысли проще.
Чтобы эта строка имела смысл, её нужно обрабатывать. Вот тут и различие. Будет ли эту строку разбирать роутер СПА у клиента или роутер сервера. Любого результата можно добиться обоими способами. Тут просто нужно исходить из простоты. Если разбираешь на стороне клиента, а потом делаешь запрос, то почему бы сразу не делать запрос. А если делаешь запрос, но вся нужная информация уже есть у клиента (СПА), то зачем запрос.
>по авторизации
http://www.passportjs.org/
Почитай доки, полистай Гитхабчик.
>правильно
Не наша категория. Есть функциональный (выдаёт те данные, которые нужно), разработческий (легко поддерживается), операционный (сколько ресурсов жрёт) критерии. Сейчас они тебя интересуют именно в такой последовательности. Если оно у тебя вообще заработало и ты через неделю сможешь прочитать-понять-изменить, то ты молодец.
>одностраничное СПА
Для того, чтоб оно стало чуть ближе к PWA, можешь использовать сервис-воркеры. Они как раз для кеша. Но это сложная тема!
https://developer.mozilla.org/en-US/docs/Web/API/Service_Worker_API
Пока ты можешь ограничиться локал-стореджем.
https://developer.mozilla.org/en-US/docs/Web/API/Web_Storage_API/Using_the_Web_Storage_API
>req/res, вроде хватает
Это норма. Все эти инструменты предоставляют удобные абстракции. Но все абстракции дырявы, бесконечная сложность реального мира обязательно даст им по лицу.
Так и здесь. У тебя пока прямая логика обработки запросов. Но как только будет сильное ветвление в этой логике, одной функции тебе уже не будет хватать. Надо будет вешать кучу промежуточных обработчиков с условиями. Вот для этого и нужно усложнение в виде next().
>Любой
Если бы комплюктеры так работали, они были бы не очень полезны.
Представь, как бы ты это сделал. Тебе нужно зарегистрировать промежуточный обработчик, то есть добавить его в список. Как бы ты такое реализовал на ЖС? Что бы тогда значило next?
Открой исходники Экспресса, не ссы. Посмотри, что в методе use происходит. Там ещё всё усложняется из-за уровней и путей, но принцип ты уже понял.
>этот путь чем-нибудь отличается
Отвлекись от всех этих сложных слов. Что такое ЮРЛ? Это всего лишь строка. Ну как заголовок. Чем отличается строка, которую создала одна приблуда, от такой же строки из другой приблуды? Мысли проще.
Чтобы эта строка имела смысл, её нужно обрабатывать. Вот тут и различие. Будет ли эту строку разбирать роутер СПА у клиента или роутер сервера. Любого результата можно добиться обоими способами. Тут просто нужно исходить из простоты. Если разбираешь на стороне клиента, а потом делаешь запрос, то почему бы сразу не делать запрос. А если делаешь запрос, но вся нужная информация уже есть у клиента (СПА), то зачем запрос.
>по авторизации
http://www.passportjs.org/
Почитай доки, полистай Гитхабчик.
Я ждал такой ответ, спасибо.
>Для того, чтоб оно стало чуть ближе к PWA, можешь использовать сервис-воркеры. Они как раз для кеша. Но это сложная тема!
Сложности - это хорошо. Решаешь сложности - прокачиваешься жи.
>Вот для этого и нужно усложнение в виде next().
Да, я уже понял, как он используется и зачем нужен. Прикольная штука.
>Если бы комплюктеры так работали, они были бы не очень полезны.
Да, тут я хуйню сморозил, лол
За это отдельное спасибо. Ты в телеге есть? оставь контакты, если можешь, конечно.. доставать много не буду
Спасибо огромное! Добра, анон.
Сделал всё по гайду, написал отдельный воркер, подключил, через месаги передаю данные. Всё работает, но почему-то фризит юай.
Есть ли способ замедлить вебворкер, снизить его приоритет, кроме неподходящего мне сетинтервала. Нужно чтобы быстро работало, но не грузило бы систему как мейн процесс. В документации не нашёл ни слова о приоритетах.
Анон, что-то странное происходит. Воткнул в свой проект, из всех выбранных файлов выгружает только один. Добавил твой алерт. Да, названия всех файлов показывает. А в $_FILES выгружется только один. ЧЯТНД?
P.S. Всё что менял в коде, заменил вызов с сабмита сразу на oncklick="alertFileNames()". Мне нужно отправлять файлы без перезагрузки страницы.
В общем случае нельзя.
У любых двух элементов в дом дереве различное положение по оси z. Они не могут находится на одном уровне, один всегда над\под другим.
Вариантов на чистом css - сдвигать тени той же анимацией в разные стороны, чтобы казалось, что в месте стыка они пропали.
Или canvas.
Воркеры работают в отдельный тредах, они нот могут фризить юай, иф ю сам не фризишь его чем-либо.
Максимум ю можешь фризить всю систем в целом, выполняя юин ю воркере какую-то оверкильную хуету. Бат я вери сомневаюсь, что дело в этом. Иначе бы у тебя висела ол систем, а не юай твоей пейдж.
Шоу экземпл, мистер андерсон. Иначе ничем хелп ю не можем.
Какой-то он пиздец сложный. Мне нужна простая обертка канваса оопом, будто так изначально и было, вот.
Вся индустрия - велосипед.
>Ты в телеге есть?
Давай без унизительных предположений.
>доставать
Обязательно доставай, только в треде.
>>37235
Не вижу всего, но предположу, что стоит ещё подразобраться. Тебе в одном запросе должны все файлы приходить, если в моём варианте. Посмотри внимательней, что сервер получает.
Хотя, если тебя устраивают несколько запросов, то пусть так работает.
>>37208
Ну ёпта.
Набери на Ютьюбе "angular 6", посмотри пару видосов, чтоб боязнь неизвестного пропала.
Потом заходи на angular.io, жми "гет ретардед" и в путь.
Если у тебя после этого останутся вопросы, то их не будет в учебниках и материалах. Добро пожаловать снова.
>>37203
https://codepen.io/anon/pen/QBOoez?editors=0100
Пытался сделать через псевдоэлементы, но у меня не получилось. Беда со слоями.
Какие "мои"?
Ваши ставки?
Открываем браузер.
Нажимаем F12.
Идём в консоль.
console.log((0.12345678987654321).toString(36));
В Google Chrome - выводит 0.4fzzzzgnfgv59akumrx5p9o1or
В Mozilla Firefox - выводит 0.4fzzzzgnfgu
Как исправить precission для числа, чтобы длинной строкой в мазиле выводился?
Подозреваю, что надо писать что-то типа:
Number.prototype.toStringEx = function(digits, radix, precision) {
//digits - задаёт количество цифр впереди точки (или нулей)
//radix - основание системы исчисления
//precision - количество знаков после запятой
...
}
Есть ещё функция Number.toPrecision(), но она возвращает строку с десятичными цифрами, после запятой.
Мне не надо строка, мне надо чтобы число в мозиле было определённой точности,
и потом уже, 36-ричное число чтобы вывелось там правильно.
Можно было бы и из строки как-то сконвертировать в 36-ричный формат, но я не знаю как.
ПодскажИте, что-ли?
Хочу использовать для генерации паролей лишь один вызов Math.Random, и одну строку кода:
Math.random().toString(36).slice(-2)
но в Mozilla Firefox слишком короткие пароли выдаются, а в хроме нормально.
Открываем браузер.
Нажимаем F12.
Идём в консоль.
console.log((0.12345678987654321).toString(36));
В Google Chrome - выводит 0.4fzzzzgnfgv59akumrx5p9o1or
В Mozilla Firefox - выводит 0.4fzzzzgnfgu
Как исправить precission для числа, чтобы длинной строкой в мазиле выводился?
Подозреваю, что надо писать что-то типа:
Number.prototype.toStringEx = function(digits, radix, precision) {
//digits - задаёт количество цифр впереди точки (или нулей)
//radix - основание системы исчисления
//precision - количество знаков после запятой
...
}
Есть ещё функция Number.toPrecision(), но она возвращает строку с десятичными цифрами, после запятой.
Мне не надо строка, мне надо чтобы число в мозиле было определённой точности,
и потом уже, 36-ричное число чтобы вывелось там правильно.
Можно было бы и из строки как-то сконвертировать в 36-ричный формат, но я не знаю как.
ПодскажИте, что-ли?
Хочу использовать для генерации паролей лишь один вызов Math.Random, и одну строку кода:
Math.random().toString(36).slice(-2)
но в Mozilla Firefox слишком короткие пароли выдаются, а в хроме нормально.
> Как исправить precission для числа, чтобы длинной строкой в мазиле выводился?
Это не только проблема мозилы, IE и Edge ты выкинул за борт?
https://stackoverflow.com/questions/40878007/why-does-using-tostring-on-a-float-give-different-results-in-firefox-vs-chrome
> Какие подводные?
Могут сделать офер сразу же после собеса с HR.
> Как не обосраться?
Быть спокойным, вежливым, рассудительным. Еще раз перечитать пост достопочтенного господина >>36248, если проскроллил мимо.
> Ваши ставки?
Все на зеро.
99% будут спрашивать ХУЕТУ навроде "сколько типов в ЖС", про приведение типов, если жквери указано - еще спросят про ДОМ, наверняка про какую-нить жквери-специфик шнягу.
спасибо. А что по дому спрашивать могут у джуна? за методы? квариселектор, квариселекторолл, апендчайлд и т.д.? или что?
 6 Кб, 170x162
6 Кб, 170x162>Вот у меня есть нод жс сервер, могу я к нему подключить срр программу так, чтобы сервер отправлял данные в программу, а она обрабатывала их и работала с файлами и отправляла серверу, если да то как.
https://docs.microsoft.com/ru-ru/windows/desktop/WinHttp/iwinhttprequest-interface
 24 Кб, 500x667
24 Кб, 500x667А зачем ты в качестве пикче выбрал маленькую девочку, а не мальчика? Ты же гомосексуалист, не?
ты опять палишься, ты написал: "маленькую девочку", а теперь свои же слова коверкаешь, девушка и парень какие-то появились.
Потому что это совсем другой человек, лол.
Я просто называю вещи своими именами. Ведь это маленькая девочка, так? И да, я не педофил, но даже если бы был бы им - ты бы это не узнал бы наверняка.
Ну да, теперь ещё и "это совсем другой человек, лол", а ты третий, как я и думал, ага, дада.
ты хуи сосёшь?
А я четвертый. Шерлок холмс с тебя конечно не очень.
https://ru.wikipedia.org/w/index.php?title=Чапаев,_Василий_Иванович&printable=yes
но по этому запросу в https.get() я получаю обычную версию статьи, то есть
https://ru.wikipedia.org/wiki/Чапаев,_Василий_Иванович
Как так, и можно ли мне ту, которая мне нужна?
Мда... Глянул тут
https://stackoverflow.com/questions/1349404/generate-random-string-characters-in-javascript?answertab=votes#tab-top
как генерируют строки, и охуел. Math random в циклах там...
Поэтому написал свою строчку, через остатки от деления. Хоть она и длинная, но зато один вызов Math.random() тут:
var len = 100;/<--String Length .../for(var s = "", rem = 100000000, n = Math.random()10rem; s.length < len;){rem=10*rem%n; s+= (rem%10!==0)?Math.floor(rem).toString(36).substr(0, len-s.length):"";}console.log(s, s.length);
Сайт http://www.euronews.com/, блок just in. Пытаюсь распарсить заголовки и пишет хуй. Почему он мне возвращает null? А если юзаю hasAttribute('p') он мне возвращает false.
Что за хуйня? Вот див, в нем пэшка, почему он мне пишет, что её там нет?
Сделали бы уже тег [ code ] [ / code] тут, с кнопкой в окне ввода сообщения.
Чтоб разметка не ползла. По секрету - скажу вам, что можно выводить всякий код в HTML-теге < pre > < /pre >
https://codepen.io/anon/pen/XBVYwq
Вот строка три раза продублирована, если кому интересно.
 427 Кб, 1275x605
427 Кб, 1275x605Как сделать так чтобы она в каждый объект записывала нужную ссылку? Чому так?
 103 Кб, 650x855
103 Кб, 650x855Ебусь с реактом и нихуя не пойму. Вот я делаю компонент, через конструктор делаю ему state с тремя пустыми полями (пара пустых строк и пустой массив). Потом в componentDidMount все три поля асинхронно обновляю через then() от промисов, содержащих соответствующие асинхронные запросы к API. НО state нихуя не обновляется! Делал всё это говно через componentWillMount и всё получалось, но прочитал, что он устарел, и везде пишут лепи мол всю асинхронную поебистику в componentDidMount. У кого были такие проблемы?
Код пикрилейтед, componentDidMount будто вообще не работает, даже на консоль.лог не реагирует. Когда вместо Did пишу Will, то всё заебись работает.
Ты совсем туттуру?
Тебе нужно в цикле искать линк, а ты вне цикла 1 раз определил ссылку и каждый раз на неё ссылаешься.
А если All, то возвращается не 1 элемент, а нодлист, у которого никакого href никогда и не будет.
Давай я тебе научно-популярно объясню.
Ты берёшь первый блок c-justin__ps js-justin__ps, в этом блоке берёшь первый якорь a, записываешь этот якорь в links.
дальше ты в цикле каждый раз в один и тот же якорь стучишься и требуешь у него href.
Угадай, почему тебе выдаёт одну и ту же ссылку.
 57 Кб, 504x334
57 Кб, 504x334это я понимаю, я не понимаю как мне это исправить. Я понимаю, что решение лежит где-то на поверхности, но я его не вижу
 78 Кб, 604x604
78 Кб, 604x604пойду спать
по итогу у меня получилась две хуйни. Как мне это всё объединить в одно целое? Это какой-то пиздец, я уже часа 3 над этим сижу.
 24 Кб, 631x459
24 Кб, 631x459Какое божество тебе мешает спарсить c-justin__ps js-justin__ps > a в одну переменную, и проехаться по ней циклом, выбирая И ссылку, И текст?
 76 Кб, 1057x505
76 Кб, 1057x505Дам маленькую подсказку.
Раздевайся, школьник.
 160 Кб, 400x400
160 Кб, 400x400Есть какое нибудь расширение на браузер или какой то другой инструмент, чтобы отслеживать ошибки в React js? Желательно чтоб устанавливался без танцев с бубном. Спасибо
Строка, в которой возникла ошибка, написана? Если сам не поймёшь, кинь участок кода, в котором находится этот тег бездны.
 65 Кб, 789x486
65 Кб, 789x486Строка не пишется. Пишется только название ошибки (пикрил там на ссылку переходишь и тебе говорят какая ошибка произошла)
Вот ссылка на проект, то по факту тебе понадобится только html страничка, так как только там код
https://yadi.sk/d/vbxJCKGc3ZkFmB
Ладно я разобрался. Он ругался на input и на то, что там не было defaultValue. Глупая ошибка
Что то такое слышал, когда вебпак изучать начинал
 5 Кб, 491x451
5 Кб, 491x451Есть одна блок схема написанная с помощью D3. Она на пике. Всё заебись, но нужно чтобы при наведении на кружочек, в окошечке открывался дескрипшн, который я укажу. Как реализовать? С меня как всегда :3
Пхнул сюда визуализатор смены salt в виде гифки и отдельного div с partial_salt.
Получилось это:
https://username1565.github.io/sha256-randomization/
Затем модифицировал чуток эту строчку: >>37916
до уровня удления оттуда Math.floor(), как в этом примере: >>37934
Теперь пароли одной длины в разных браузерах.
Ну и сунул всё это дело вот сюда: https://username1565.github.io/MultiCoin-paperwallet/
Исходник фичи - внутри треда тут: https://2ch.hk/cc/res/393621.html (
 587 Кб, 216x209
587 Кб, 216x209Бля, я даже не знаю что сказать. Это настолько очевидно было, наверно я вчера пересидел немножк.
Спасибки
Учился долго, лет 20 примерно.
Мой опыт соразмерен количеству открытых мною вкладок при беглом гуглеже функций,
выдранных в виде кода из opensourse-примеров, нагугленных в сети.
 174 Кб, 1000x1297
174 Кб, 1000x129720 лет это много, интэрэсно
А зачем тебе эта работа с рандомом? Решил с машинным обучением/нейросетями поработать?
>20 лет это много, интэрэсно
Вообще-то это был стёб.
>А зачем тебе эта работа с рандомом? Решил с машинным обучением/нейросетями поработать?
Не.
Машинное обучение нейросетей всяких, обычно на GPU GRID делают, или с использованием высокопроизводительных кластеров:
Machine Learning – GPU Accelerated Applications http://www.nvidia.com/object/machine-learning.html
Не думаю, что там нужен рандом, ведь там напротив отклонения исправляются, чтобы точно всё было.
Хотя есть, конечно вероятностные нейросети, типа байесовских сетей, может быть там оно и нужно.
Я не занимаюсь этим... Но думаю, что майнинг криптовалют, мог бы хорошо поддержать проекты развития ИИ,
посредством конкуренции различных обученных ИИ - за криптовалюту,
выплачиваемую по мере решения реальных практических задач с наивысшим уровнем эффективности.
Таким образом, развитие системы из совокупности обучаемых ИИ могло бы осуществляться по типу ЗАО,
где криптовалюта обеспечена такими ресурсами, как информационный (доступ к различным, платным базам данных),
или же элеткроэнергией, ну там - петаватты всякие:
http://www.radio.cz/ru/rubrika/radiogazeta/-lazer-lyucifera-otkroet-tajny-vselennoj-i-pomozhet-lechit-rak
>«Представьте себе солнечную Калифорнию, а рядом штат Неваду – по сути, самый пустынный и засушливый.
>Эти два штата ежедневно поглощают 1 петаватт солнечной энергии».
И вовсе не обязательно то, чтобы эту криптовалюту покупали на каких-либо биржах.
А тут, в моём случае просто, чтоб кошельки для криптовалют генерировать, на стороне клиента, нужен криптостойкий рандом:
(CSPRNG) https://en.wikipedia.org/wiki/Cryptographically_secure_pseudorandom_number_generator
Чтобы он не зацикливался или зацикливался с большим периодом (сложным для брутфорса).
И сдалось мне, что обычная функция Math.random() не очень годится для этого дела.
Скорее всего, после того, как я увидел полосы, похожие на закономерности генерации в PHP rand(). Ещё одна пикча - на пик1.
Поэтому, я и прикрутил туда, в качестве усиления - внешний источник энтропии,
в виде координат мыши и salt, обновляющейся при каждом вызове функции.
Но и сама функция Math.random() выдаёт почти равномерное распределение единиц и нулей.
Вот здесь, в этом треде: https://2ch.hk/crypt/arch/2017-08-05/res/30110.html (
мы рассматривали различные генераторы, и там всплыло то, что генератор в VisualStudio - зацикливается:
https://connect.microsoft.com/VisualStudio/feedback/details/634761/system-random-serious-bug
На самом деле, криптостойкий рандом лучше генерировать либо сразу, при помощи аппаратных средств:
https://en.wikipedia.org/wiki/Hardware_random_number_generator
Либо при помощи хеширования (хеш функция задаёт равномерное распределение бит)
различных шумов (засевает хеш функцию как PRNG).
Шумом может быть тепловой (джонсоновский) шум, радиошум, белый шум, шум от туннельного эффекта в стабиллитронах,
шум от радиоактивного распада, как здесь: https://www.fourmilab.ch/hotbits/how3.html
или же квантовый шум.
Ну, чтобы железяка, типа флешки, измеряла вращающиеся суперпозиции спинов наночастиц всяких,
и выдавала поток рандома, прущего со скоростью 100 Мегабайт/секунду.
Есть специальные USB-девайсы, и PCI-карты, но чтобы подключить его к JavaScript, наверняка надо доступ к этому устройству,
или же, можно было бы за-seed-ить ним Math.random() - используя какой-нибудь seedrandom.js
https://github.com/davidbau/seedrandom
Как видишь, оттуда видно, что при одном и том же сиде - Math.random() выдаёт одинаковые значения:
>Math.seedrandom('hello.');
>console.log(Math.random()); // Always 0.9282578795792454
>console.log(Math.random()); // Always 0.3752569768646784
Что как-бы намекает, что Math.random() - PRNG, возможно имеющий период повтора.
Если это значение менять, извлекая с устройства, можно получить достаточно криптостойкий рандом на выходе.
И чё-то подумалось мне, сейчас сидить его sha-256-хешами.
>20 лет это много, интэрэсно
Вообще-то это был стёб.
>А зачем тебе эта работа с рандомом? Решил с машинным обучением/нейросетями поработать?
Не.
Машинное обучение нейросетей всяких, обычно на GPU GRID делают, или с использованием высокопроизводительных кластеров:
Machine Learning – GPU Accelerated Applications http://www.nvidia.com/object/machine-learning.html
Не думаю, что там нужен рандом, ведь там напротив отклонения исправляются, чтобы точно всё было.
Хотя есть, конечно вероятностные нейросети, типа байесовских сетей, может быть там оно и нужно.
Я не занимаюсь этим... Но думаю, что майнинг криптовалют, мог бы хорошо поддержать проекты развития ИИ,
посредством конкуренции различных обученных ИИ - за криптовалюту,
выплачиваемую по мере решения реальных практических задач с наивысшим уровнем эффективности.
Таким образом, развитие системы из совокупности обучаемых ИИ могло бы осуществляться по типу ЗАО,
где криптовалюта обеспечена такими ресурсами, как информационный (доступ к различным, платным базам данных),
или же элеткроэнергией, ну там - петаватты всякие:
http://www.radio.cz/ru/rubrika/radiogazeta/-lazer-lyucifera-otkroet-tajny-vselennoj-i-pomozhet-lechit-rak
>«Представьте себе солнечную Калифорнию, а рядом штат Неваду – по сути, самый пустынный и засушливый.
>Эти два штата ежедневно поглощают 1 петаватт солнечной энергии».
И вовсе не обязательно то, чтобы эту криптовалюту покупали на каких-либо биржах.
А тут, в моём случае просто, чтоб кошельки для криптовалют генерировать, на стороне клиента, нужен криптостойкий рандом:
(CSPRNG) https://en.wikipedia.org/wiki/Cryptographically_secure_pseudorandom_number_generator
Чтобы он не зацикливался или зацикливался с большим периодом (сложным для брутфорса).
И сдалось мне, что обычная функция Math.random() не очень годится для этого дела.
Скорее всего, после того, как я увидел полосы, похожие на закономерности генерации в PHP rand(). Ещё одна пикча - на пик1.
Поэтому, я и прикрутил туда, в качестве усиления - внешний источник энтропии,
в виде координат мыши и salt, обновляющейся при каждом вызове функции.
Но и сама функция Math.random() выдаёт почти равномерное распределение единиц и нулей.
Вот здесь, в этом треде: https://2ch.hk/crypt/arch/2017-08-05/res/30110.html (
мы рассматривали различные генераторы, и там всплыло то, что генератор в VisualStudio - зацикливается:
https://connect.microsoft.com/VisualStudio/feedback/details/634761/system-random-serious-bug
На самом деле, криптостойкий рандом лучше генерировать либо сразу, при помощи аппаратных средств:
https://en.wikipedia.org/wiki/Hardware_random_number_generator
Либо при помощи хеширования (хеш функция задаёт равномерное распределение бит)
различных шумов (засевает хеш функцию как PRNG).
Шумом может быть тепловой (джонсоновский) шум, радиошум, белый шум, шум от туннельного эффекта в стабиллитронах,
шум от радиоактивного распада, как здесь: https://www.fourmilab.ch/hotbits/how3.html
или же квантовый шум.
Ну, чтобы железяка, типа флешки, измеряла вращающиеся суперпозиции спинов наночастиц всяких,
и выдавала поток рандома, прущего со скоростью 100 Мегабайт/секунду.
Есть специальные USB-девайсы, и PCI-карты, но чтобы подключить его к JavaScript, наверняка надо доступ к этому устройству,
или же, можно было бы за-seed-ить ним Math.random() - используя какой-нибудь seedrandom.js
https://github.com/davidbau/seedrandom
Как видишь, оттуда видно, что при одном и том же сиде - Math.random() выдаёт одинаковые значения:
>Math.seedrandom('hello.');
>console.log(Math.random()); // Always 0.9282578795792454
>console.log(Math.random()); // Always 0.3752569768646784
Что как-бы намекает, что Math.random() - PRNG, возможно имеющий период повтора.
Если это значение менять, извлекая с устройства, можно получить достаточно криптостойкий рандом на выходе.
И чё-то подумалось мне, сейчас сидить его sha-256-хешами.
как я тебя понимаю бротишка. вот сижу ковыряюсь в жсе, пишу всякую хуйню по мере сил и прикольно вроде. А откроешь вакансии все от тебя ебучей верстки требуют.
Я не против знать хтмл\цсс на уровне работы с домом, но блять верстать пиздец не хочу.
бамп вопросу
 21 Кб, 851x434
21 Кб, 851x434callback без скобарей - функция как объект или типа того, если ты её передашь со скобками (), она тут же вызовется и сдетонирует
ну блин. Если ты передал аргумент это не значит, что в функции он должен быть объявлен. Просто передали в аргументы загруженный скрипт... может пригодиться тебе в будущем. Хочешь делай что-то с ним, а хочешь нет.
Почему эти ебучие дивы не сдвигаются?
Нет.
Ох лол. Я с самого начала не обосрался, но потом подумал что обосрался в другом из-за этого и добавил пробелы, короче вот.
Хуясе. Не знал о таком, благодарю.
Многое поддерживается, многое до сих пор еще нет.
Если тебе от js достаточно стрелочных функ, let & const, rest & spread, деструктурирование - то нинужн.
Смешно еще то, что многие ньюфаги думают, что без babel те штуки, которые я описал выше(на самом деле их больше, я описал основное) - не работают
Для компиляции вороха диалектов вроде тайпскрипта или static jsx - всё еще актуален. Ну и про пользователей осла, которых в кокорпоративном софте посылать нахуй качать браузер просто нельзя - тоже.
И классы тоже.
Заходишь на MDN
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Classes
И переходишь в раздел спецификации. Видишь, что там написано, что это стандарт? Если это стандарт - значит это поддерживается и без бабеля
Ну и вот еще
https://caniuse.com/#search=classes
тут поддержка браузеров
если нужно поддерживать нужно в том числе старые браузеры - нужно юзать бабель для полифилов
> если нужно поддерживать нужно в том числе старые браузеры
Есть ли вообще нечто, чтобы проверить, как себя ведет твой код/разметка в разных браузерах? Накатить все возможные браузеры - не лучший выход.
Юзаю реакт.
Вообще в этом случае как это выглядит?
В реакт создаю тег img и в нем ссылка на картинку? А все остальное сделает загрузчик?
Или как?
 39 Кб, 439x604
39 Кб, 439x604Ваш Аноним Анонимный.
А я как дошел до работы с webpack и до ES6 (классы, промисы, модульная структура), сразу теряться нахер начал, хотя до этого воспринимал все на лету. Ты на каком этапе сейчас?
2па сейм
Безусловно, но сначала это надо все настроить с npm
Ладно, для вас ничего не жалко, купил себе делюсь с вами.
если кому вдруг надо на инглише
http://rgho.st/6fVD6tlSw
я на питончике пишу, деньги платят, до работы ехать долго, буду хоть жс читать, всё равно надо
А так вроде бы деньги не очень большие
Но зачем, когда на работе есть бесплатные печеньки?
>http://rgho.st/private/6fVD6tlSw/ff7ffe0598dda1a3310946e7e7cb5551
Спасибо, но он только в инглише продает? На ру нет?
Беру количество сообщений и сам текст с https://mail.google.com/mail/feed/atom
Нужно отмечать прочитанные сообщения, собственно как прочитанные.
Нарыл https://developers.google.com/gmail/api/v1/reference/users/messages/modify
Пробую передать POST https://codepen.io/anon/pen/djmwQO , но, судя по всему возвращает 401.
Тут два варианта:
- Требуется авторизация, но, судя по
>This request requires authorization with at least one of the following scopes (read more about authentication and authorization). https://mail.google.com/ https://www.googleapis.com/auth/gmail.modify
Достаточно просто быть авторизованным на mail.goolge.com, то есть передавать токен не обязательно. Но, хз, правильно ли я понял и не нужно ли что - то дополнительно указывать ( You also need gmail.modify scope GMAIL_MODIFY ? ).
- Неверно составлен URL, что скорее всего, потому как я не понял где взять message ID. По той ссылке что я указал выше есть
<link rel="alternate" href="Sy7blaANUSgmaiQGYlPUNCTUMcuseom&message_id=" target="_blank" rel="nofollow noopener noreferrer">https://mail.google.com/mail?account_id=blablabNV+laANUSgmaWDKilPUNCTUMcoh)]m&message_id=1626bd0eb7086b8f&view=conv&extsrc=atom" type="text/html"/>
Также есть классический message ID который берется из оригинала сообщения
Message-ID: <1533086414.50411Si88667ANUSb!MQlablabla.gmailPUNCTUMcocrfm>
Какой из них указывать не понятно, а может нужен какой - то вообще другой, получаемый через то же API, но получать токен очень не охота.
Может кто - то копался с googleapis и поможет советом, спасибо.
С тем же успехом мог бы спеку прочитать. Она и на инглише, и актуальнее в тысячу раз. И подробнее дальше некуда. Тем более, что ты не нулевой, раз на питоне пишешь за гроши. Еще и бесплатна.
 112 Кб, 736x920
112 Кб, 736x920Чот пиздец горит. Капчую с работы, по-тихоньку вкатываюсь в js. Сейчас есть html, css и прочая залупа с htmlacademy. Хочу, думаю, во фронтенд вкатиться. Но пока даже не смог в простого верстальщика. Сижу в охуенной it компании. В call-центре.
Котаны, что нужно знать помимо самого js? Какие-то git, visual - нихуя не понимаю пока. Пишу всю хуйню в notepad++. Анон, как прошариться за всю эту околоjs приблуду? Где знания по js взять знаю, а это всё какая-то хуйня.
Хули там понимать то? Учишься работать с гит+гитхаб, желательно зазубрить команды терминала, вкуриваешь ноду, ставишь вебпак, прихуяриваешь туда паг + сасс/лесс/постксс + оптимизатор для пикч и делаешь лендосы.
Дальше реакты-хуякты-ангуляры-вью.
Как в этом вашем vcs c горячими клавишами не заебаться без подгорания пердака при установке помогал из стора?
 24 Кб, 400x400
24 Кб, 400x400Пиздец, как заебали эти реакт собаки, у них скоро реакт будет считаться языком программирования.
А ты лалка и старикан, jsx -язык программирования, javascript устарел, на нем только диды пишут.
>jsx -язык программирования
Ну а хули, то самое легендарное погромирование на ХТМЛ практически
<div id="myShittyDiv" style={{'margin-left': '50px'}}/>
 15 Кб, 205x246
15 Кб, 205x246Потом на теме "Регулярные выражения" реабилитировался. Потом начались модули и я вновь стал понимать с периодическим успехом . Вообще блять не пойму, это автор мудак или я такой тупой?Просто читаю треды время от времени и тут все блять как будто родились со знанием жавы. У всех так хуево обучение шло или я один такой особенный?
Стоит ли продолжать, если некоторые части не получается понять даже через силу?Или понимание придет со временем? Поддержите или обосрите.
У тебя нет способностей просто, бросай это дело, не трать время.
А если серьезно, то не надо на одном источнике концентрироваться. Если не можешь где-то что-то понять долго, значит либо написано хуево, либо в данный момент твой мозг почему-то не может воспринять информацию в таком виде, в котором она изложена, гугли какие-нибудь статьи или видосы, иногда помогает. Либо ты просто пока не готов к этой информации, отложи на время. А учебники обычно всегда очень мудреным языком пишут, часто в одну статью умещается целая глава учебника, причем написана статья куда понятнее. Учебники вообще нахуй не нужны во фронтенде, если это не какие-то очобы, потому что они устаревают еще в процессе написания.
 8 Кб, 250x211
8 Кб, 250x211Да, я понимаю, но проблема в том, что видосы по теме достаточно поверхностные или не по той теме, а у меня вопросы именно по коду, которой автор пишет. Статьи читал. Еще проблема в том, что некоторые код автора вообще блять не работает или выдает ошибку. От этого у меня жопа разрывается и я начинаю гуглить все подряд. Из за этой хуйни проскипал несколько микро тем. Вообщем, да, наверно просто поищу другой источник, уж очень хочется стать фрилэнсэром 300кк в наносекунду. Спасибо анон.
 17 Кб, 502x211
17 Кб, 502x211Блять, а что тогда читать?
Я ее из взял из шапки
>https://github.com/vladimir37/js-thread/blob/master/Wiki/learn.md
Не знаю, я это пизданул не подумав о том, что ты как раз очобы и учишь. Я вообще по кантору учил, а там информация наверное 2008 года. Тогда можешь не выкидывать если тебе заходит, так и быть. Но лучше сразу выработать привычку, что всегда следует как можно более свежие источники выбирать. Шапка тоже тому пример, там очень много устаревшей хуйни.
логично. спасибо.
Но почти везде еще юзают image-webpack-loader - зачем этот модуль нужен? какие преимущества?
И такой вопрос - вэбпак подтягивает только те картинки, что импортированы. Что то типа такого:
import React from 'react';
import img from "./img/pic1.jpg"
function ItemsList(props) {
return (
<div>
<img src= {'./' + img} alt='картиночка' />
</div>
)
}
export default ItemsList
Если я делаю карусель например, или галлерею - как мне все картинки разом подгрузить? Не импортировать же по одной?
И еще такой вопрос : где можно найти исходники каких нибудь простых лендингов, визиток на реакте+ экспресс?
Можно и без реакта в принципе.
Я вроде сам что то могу сделать, но пока что все в кашу.
Хочу посмотреть как правильно делать?
Иди, да загугли гайды по экспрессу, статические сервера для лендосов на нем в 4 строки пишутся.
Да мне не гайды нужны. Я аля визитки на нем писал. Мне живых примеров бы хотелось.
Так говорили видимо в те дивные времена когда весь JS на фронте - это div раскрасить.
Сейчас уже давно почти все в одну кучу. И ебаться с реакт не особо то и проще ебли с серваком.
Может плагины кто какие знает? Патчи для винды или браузера?
винда 7 и хром юзаю
Опа, придумал. Всегда буду держать открытой вторую вкладку и путем маняпуляций буду открывать в нем все ссылки и производить работу. Только вот хз, как там будет все работать без фокуса вкладок. Комп нагружен до предела, отвалится может все.
Вообще нихуя не понял что ты делаешь, в чем проблема и что тебе нужно сделать, но я рад, что ты решил этот вопрос.
Ну, собственно, как и ожидалось. Пишу сюда уже не в первый раз, все время тишина. Зато книжку посоветовать/IDE/фреймворк или еще что - либо здесь все горазды. Складывается впечатление что с реальными задачами здесь сидящие не сталкиваются, только step by step гайды из методичек обсуждают, да срачи устраивают. Это напоминает мне такие что около-IT тусовки, там всегда разговоры только об программировании и прочих информационных дисциплинах, однако стоит поговорить предметно и выясняется что знания имеются на уровне бабешек "Читающих ницше и канта", но на самом деле ничего кроме их имен не использующих. Выводы сделал.
Лол, ты дурак? Сюда только вкатывающиеся и иногда олимпиандники заходят, твои проблемы решать они не то что не могут, а даже не хотят и не пытаются.
>накатал пелену трудночитабельного текста
>чтоб ответить нужно знать\прочитать как работает апи гугла
>вот вам 500 ссылочек на ознакомление с моей проблемой
>мда ну я вообщем так и знал. Вы ничего не шарите.
В своей мухосрани только паг видел.
Ну и возможно, в перспективке Next.js и Nuxt.js.
А так в шаблонизаторы на ноде игрались лет так 7 назад, после чего поняли что пыхоподход устарел и разделили как и у всех разработку на фронт и бэк.
надо поменять вид таблички, а доступа к html нету
Ок, пыхо подход устарел.
Я не как не могу собрать в кучу что мне делать.
Умею сделать приложение реакт уровня тудушечки или набора статей с некоторой логикой. Ну и на ноде-экспресс делал статичный сайтик. Вэбпак знаю.
Сейчас осваиваю зайчатки sql.
И хочу сделать полноценное что то.
Но не знаю как собрать все это в кучу грамотно. Пусть маленькое но правильное приложение.
Задумываю так например - на сервере в базе данных набор статей с картинкой по разным категориям. Пользователь попадает на стартовую страницу (регистрацию пока не задумываю) и допустим выбирает ту категорию которую хочет, и ему загружается требуемая категория статей. Пользователь под каждой категорией может оставить комментарий, и этот комментарий должен сразу отобразиться и естественно записаться в базу. Эти комментарии должны быть доступны другим пользователям.
Короче страничка пользователя должна быть динамической.
Динамическая страница реаакт - это страничка что изменяется ajax запросами? Никаких шаблонов не нужно - все меняется на лету?
Т.е. пользователь оставляет коммент - этот коммент аяксом идет на сревер и в базу, потом из базы обновляется поле комментариев под статьей? Типа такого?
Тоесть конечный собранный вэбпаком бандл реакта отдается пользователю как статика - и уже в последствии изменяется?
 79 Кб, 682x1024
79 Кб, 682x1024for (i = 1; i <= 7; i++) - работает, а
for (i = 1; i <= 7; i+1) - не работает и уходит в вечную загрузку скрипта на странице?
В консоль зайди и вбей туда строки.
let i = 0, y = 0;
i++;
y+1;
i;
y;
Проанализируй вернувшиеся данные.
Ну, мне не очень понятна такая формулировка, хотя она делает тоже самое. Может привыкну в будущем.
Чёто такая дичь, бля, вообще охуеть. Устанавливался пару минут, в проекте куча непонятных, скорее всего ненужных файлов.
Что где что значит непонятно.
 113 Кб, 569x351
113 Кб, 569x351Вопрос может платина, может нет....вообщем суть такова - нужно ли в 2018м учить жи-квери??
Создается впечатление, что большинство его якобы упрощающих написание кода функций явно устарели давно.
Есть ли какие-то уникальные возможности у этой библиотеки?
Или может все-таки стоит обмазаться реактом и редуксом?
Устаревший джейквери - это мем, которым троллят ньюфагов, чтобы они корпели над никому нахуй не нужными и умирающими реактами с редаксами и тратили время впустую, а так все нормальные компании пишут на жиквери и будут писать.
Майкрософт тут не при чем.
переход на ванилу у них занял пять лет. А майкрософт их купил только вчера.
вот поэтому и возникает вопрос - что такого умеет жиквери, чего нельзя сделать с помощью ванили и того же реакта,редукса
Ни жиквери ни реакт с редуском не умеют ничего такого, чего нельзя сделать с помощью ванильного жса.
Тебе так или иначе придется использовать бойлерплейт из полифилов или библиотечный вендорлок. Не суть важно что ты выберешь, жквери, реакт или ванилу.
ты сравнил хуй с пальцем. Если знаешь чистый жс, то осовоить джейквери дело не мудреное. Перепиши что-нибудь не больше на строк 50 с ванилы на джейквери и хватит. Всё и так поймешь. Ну и если пойдешь работать в кантору где пишут на джеквери, то там его полностью и доучишь(если это можно так назвать)
С каких пор Илья Кантор нанимает на работу?
>осовоить джейквери дело не мудреное.
мне опыта пока не хватает в отладке ошибок - на чистом жс их гораздо легче находить и исправлять, а на жиквери выдает ссылки на код библиотеки и мне это не о чем не говорит((
Прошел первые две части Кантора, теперь повторяю все, делаю слайдбары, ту-ду-листы и т.п на ванильном. Но я по прежнему теряюсь, когда слышу про фреймворки, бэкенд, spa, асинхронный код.
Теперь нужно разобраться с реактом? Или лучше пощупать бэкенд? В общем, направьте на путь, аноны.
пощупай поверхостно бэк, типо php. фронт который вообще не понимает что там на сервере творится выглядит оч неубедительно, учитывая что бэки как раз обычно поверхам фронт знают (а некоторые и не поверхам)
class Some Class {
constructor (pos = {0,0}) {}
}
Хуйню сделал, разобрался.
 232 Кб, 3916x1524
232 Кб, 3916x1524Начал изучать вебпак, пытаюсь собрать свой собственный билд. Вроде прикрутил шаблонизатор и препроцессор в научных целях, но с изображениями проблемы возникли:
на dev-server всё настроил и отображает картинку и тегом, и бг-имейдж, а вот на билде нихуя: в dist тупо никаких изображений не оказывается
Смотрел уроки по сборке - у людей с билдом нормально всё, гуглил/перечитал стаковерфлоу, но так и не смог разобраться
У меня в реакт подобное было - решил тем что в src картинки сделал типа такое:
import img from './pic.jpg'
<img src='/'+{img} />
Короче путь относительно папки паблик задал.
На грамотность не претендую - сам еще учусь.
Решил ты это по той причине, что вебпак при сборке в бандл отдает только те вещи, которые используются, то есть явно импортируются, все остальное он отбрасывает.
Хуй знает откуда в моей голове эти знания, я ни одного конфига в жизни не написал, наверное рэптилоиды решили сделать меня фронтендером и шлют информацию мне в мозг.
Вот да, благодарю, так он изображение загружает и отправляет куда надо.
Проблема теперь в другом: чтобы изображение отобразилось в проде я указываю путь src="img/img.png", а в дев-сервере рабочий вариант это src="src/img/img.png"
Я так понимаю мне в деве где-то нужно корректировать path?
Подскожите гайд по паку, я что-то не совсем разобрался. Может быть у вас есть какой-нибудь нормальный материал для тупых.
Проще, это когда "щас мы с вами сделаем сборочку, для начала скачиваем node.js, затем заходим с коммандную строку, заходим в панель управления, поиск, вбиваем CMD..."
Ты по ссылке то перейди. Там как раз это и написано.
Сначала скажу, что лучше подучи реакт и обязательно редакс(+thunk/saga на выбор, второе лучше, но первое все же чаще встречается на дно галерах).
И так, фулстак — это скорее мем, а если и пишут в вакансиях, то это не всегда значит, что ты будешь им работать, особенно если ты без опыта пришел, тебе просто не доверят. НО! очень важно само понимание, как работает и фронт, и бэк, чтобы ты когда пишешь на чем-то одном, мог легко ориентироваться, что вообще происходит с другой стороны, от этого в требованиях на вакансию "фронтенд" почти всегда стоит "будет плюсом node, express, mongo etc".
Логика с добавлением комментариев:
С клиента отправляется post request на сервер, там он обрабатывается, то есть данные заносятся в бд и возвращается response в виде "success", чтобы клиент знал, что коммент удачно сохранился в бд и его можно отобразить на страничке, теперь он будет виден всем пользователям, когда они в следующий раз обновят страницу или запросят новые комментарии вручную.
А шаблонитизаторы никакие особо не используются, разве что для UI. Сервер-сайд рендеринг более специфичен и реже встречается, проще через SPA вкатиться, хотя вон airbnb недавно объявили, что полностью переходят на SSR на ноде, или там и PWA... короче у них все сложно, там гигантская логика и особо оно не надо в начале.
Как это все сделаешь, то можно к аутентификации переходить, через JSON Web Token оптимальнее всегда, наверно. Там и для клиента достаточно логики(показывать разные элементы залогиненому и незалогиненому юзеры, некоторые странички вообще не показывать и тд) и для серверсайда тоже будет над чем подумать.
Обычный XMLHttpRequest, всегда выдает статус 0, а в нетворке все нормально прогруженно с 200. Мне главное смочь работать с этими файлами
https://pastebin.com/Kk77Wk1W
Тебе главное хмлреквест не использовать, поехавший, используй фетч. Если нужна поддержка древних браузеров, то полифиллов полно.
setTimeout(function () {
$(document).ready(function(){
var show = true;
var countbox = "#counts";
$(window).on("scroll load resize", function(){
if(!show) return false;
var w_top = $(window).scrollTop();
var e_top = $(countbox).offset().top;
var w_height = $(window).height();
var d_height = $(document).height();
var e_height = $(countbox).outerHeight();
if(w_top + 200 >= e_top || w_height + w_top == d_height || e_height + e_top < w_height){
$(".spincrement").spincrement({
thousandSeparator: "",
duration: 1200
});
show = false;
}
});
});
}, 1000);
setTimeout(function () {
$(document).ready(function(){
var show = true;
var countbox = "#counts";
$(window).on("scroll load resize", function(){
if(!show) return false;
var w_top = $(window).scrollTop();
var e_top = $(countbox).offset().top;
var w_height = $(window).height();
var d_height = $(document).height();
var e_height = $(countbox).outerHeight();
if(w_top + 200 >= e_top || w_height + w_top == d_height || e_height + e_top < w_height){
$(".spincrement").spincrement({
thousandSeparator: "",
duration: 1200
});
show = false;
}
});
});
}, 1000);
на jsfiddle.net и линк, дебажить глазами не круто.
https://pastebin.com/CFrxKj3L
Он вообще ошибок не выдает, при обновлении страницы должен производится запуск скрипта, вместо этого никакой реакции.
 28 Кб, 604x341
28 Кб, 604x341Мне собственно нужно с помощью него зайти на сайт новостей, в каждую новость и соскарпить с каждой новости по три первых комментрия и потом их вывести в хтмл (но на это пока похуй, с этим думаю сам разберусь)
Проблема в том, что я вообще чет не ебу с какого бока к этому подойти. Т.е. создал хтмл, подключил туда через cdn библиотеку axios и всё, сижу и пускаю слюни, а что дальше делать?
охх. ну пишет же на чистом английском - Invalid left-hand side in assignment.
21 строка guess = location3 вместо guess == location3
24-26 странный блок else без if.
 5 Кб, 220x220
5 Кб, 220x220Там с нодой скорее всего надо будет делать все.
Было бы проще на питоне.
А вообще погугли js html scraping
https://dev.to/aurelkurtula/introduction-to-web-scraping-with-nodejs-9h2
Спасибо. чет сложно всё. Мне сказали, что понадобиться только axios
а можно без ноды? просто все мои знания про ноду заканчиваются на том, что она просто есть.
Как это понять? Почему когда стоит выбор между True или False , выбирается True а не False?
И почему между True и False выбирается False?
Как осознать данную вселенскую загадку?
В жаваскрипте сокращенное вычисление логики.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Logical_Operators#Description
>Почему когда стоит выбор между True или False
А в выражении true || true тебе понятно какой true выберут: левый, или правый?
>true || false дает true
if (true) return true
else if (false) return true
else return false
> а true && false дает false.
if (true) if (false) return true
else return false
Зойчем тебе эта хуйня? Учи сразу редукт кудахт.
Ай да вебмакакесы, https://ru.wikipedia.org/wiki/Таблица_истинности
https://ru.wikipedia.org/wiki/Логическая_операция#Программирование
зачем так издеваться над человеком-то? ему бы алгебру логики подтянуть...
Я не знаю, что тебе первый анон написал, потому что просто не работал с этим, да и со скраппингом на джс тоже, но могу заверить, что от ноды там ничего сложного и учить ничего не надо собственно, вообще это просто будет твоим environment для написания и запускания кода. У тебя будет файлик js со скриптом, который ты будешь запускать через консоль "node script.js", вот и все собственно.
Если у тебя цели вообще изучить джс, то лучше посмотри что-нибудь по ноде, она мастхев. А если тебе только ради скрипта, то вообще не понятно, почему именно джс, питон для таких целей куда удобнее.
А, ну прочитал про pupprteer, звучит неплохо, но это +еще одна библиотека пусть и к поверхностному изучению, но все же. А может и без нее нельзя, хз, гугли короче под свои цели.
![ANDOR[1].png](/pr/big/thumb/1235130/15334234377010s.jpg) 10 Кб, 300x230
10 Кб, 300x230Логические операции || и && - эквиваленты логическим операциям, или точнее функциям ИЛИ и И соответственно.
Это функции от двух переменных, и их обычно выполняют логические элементы ИЛИ/И. Пик1.
Как видишь, это двухвходовые логические элементы, выполняющие логические операции И и ИЛИ.
Поэтому, чтобы проще понять это в общем - проще представить себе эти операции именно как функции от двух переменных:
f(x, y) = (x || y); f(x, y) = (x && y), где x и y - булевы значения, то есть 1 (true) или 0 (false).
Какое значение примет функция, при различных x и y (от различных сигналов на первом и втором входе логического элемента) -
зависит от типа этой функции, и для каждой бинарной операции (логической функции) есть своя таблица истинности:
https://ru.wikipedia.org/wiki/Таблица_истинности#Таблицы_истинности_для_основных_двоичных_логических_функций
Но в твоём случае, можно понять это ещё проще.
(x || y) - выдаёт 1 (true), когда хотя-бы одно значение 1. Или x, или y, или оба. Иначе 0, и это редчайший вариант, когда оба (0)false.
(x && y) - выдаёт 1 (true), только когда оба 1(true). x И y. Во всех остальных случаях - 0(false).
Смотри таблицы истинности, короче.
Более кратко, таки по ссылке отсюда: >>40897
>|| запинается на «правде»,
>&& запинается на «лжи».
под словом запинается, подразумевается то же значение.
И опять же - гляньте таблицы истинности: https://ru.wikipedia.org/wiki/Таблица_истинности#Таблицы_истинности_для_основных_двоичных_логических_функций
![2c34b48006f2b3e6d0e5789e6af1b8a7db3e5e4a2e96475ffa470654737[...].png](/pr/big/thumb/1235130/15334246737750s.jpg) 63 Кб, 512x512
63 Кб, 512x512JSыны, гляньте ISAAC CSPRNG в canvas'е: https://username1565.github.io/isaac.js/isaac_reseed_canvas.html
Вроде бы никаких полос и повторов не наблюдаю.
Криптостойкость у него заявленна немалая: https://ru.wikipedia.org/wiki/ISAAC
Для взлома надо перебрать от 5.91×10^2446 состояний, или же как минимум 4.67×10^1240 (если юзать алгоритм Пудовкиной).
Как думаете, стоит ли его инклюдить в MultiCoin paperwallet,
оставить как есть (там просто пароли без канваса считаются, и хеш при каждом вызове Math.random() вычисляется),
или может есть ещё более криптостойкие и быстрые СSPRNG,
с пёздатейшим периодом повтора до следующего зацикливания???
Прикол ISAAC'a в том, что его можно seed'ить sha256-хешами в виде строк, что и реализовано.
Исхдник - тут: https://github.com/username1565/isaac.js
 38 Кб, 528x604
38 Кб, 528x604Чтобы было удобнее читать большие дата структуры, и вообще не отвлекаться на терминал, когда надо что-то прочитать.
https://github.com/ismorozs/stoclog
Думаю это было бы полезно многим, попробуйте попользоваться. Ну и может предложите что-то.
Ты сделал очередной велосипед, который уже давно есть
Даун ебаный, к ноде на сервер можно из браузера подключаться, это встроенная возможность. Никаких библиотек не нужно.
Идея неплохая, но ее реализацию я себе по-другому представлял: библиотека для клиента и сервера. На сервере создаётся вебсокет сервер (простите за тавтологию) и переопределяются методы объекта console. На клиенте, соответственно, создаётся коннект к вс-серверу, и при вызове методов типа console.log на сервере, на клиент пушится пейлоад с месссаджем. Ну, как-то так. Плюс это было бы framework-agnostic решением.
Да ладно тебе, человек экспериментирует просто, что ж ты сразу демотивируешь его?
>демотивируешь его
Он его наоборот мотивирует вначале изучать инструмент, прежде, чем пытаться изобрести велосипед.
>>41262
>>41255
Слушай.
Тогда и вебпак не нужен, потому что это велосипед. Можно же ручками соединять файлы.
fetch и клоны не нужны, потому что есть уже божественный xmlHttpRequest.
Реакт ненужен. Чем он лучше хтмля придуманного уже 50 лет назад?
В моём решении ты вставляешь библиотеку одной строчкой на сервер, и другой одной строчкой на клиент. Всё, работа выполнена.
>>41249
Я думал о сокетах, но их проблема, в том что они моментально передают дату. А если я захочу её перечитать, то надо будет опять исполнять серверный скрипт. Мне показалось что в любом случае пригодится хранилище логов, чтобы перечитывать их, когда уже всё остановилось.
>В моём решении ты вставляешь библиотеку одной строчкой на сервер, и другой одной строчкой на клиент. Всё, работа выполнена.
>
В нативном решении, не нужно ничего никуда вставлять. И оно позволяет в тысячу раз больше, чем твое. Следовательно твое решение - совершенно не нужно и бесполезно.
>Слушай.
>Тогда и вебпак не нужен, потому что это велосипед. Можно же ручками соединять файлы.
>fetch и клоны не нужны, потому что есть уже божественный xmlHttpRequest.
>Реакт ненужен. Чем он лучше хтмля придуманного уже 50 лет назад?
>
дебил as is
>У меня логи сохраняются и их можно перечитывать.
>
Ты дурак или что?
Внезапно, devtools умеет записывать логи. Вообще, любые. Все. И не только console.log, но и сетевые запросы и что хочешь. И для этого не надо никаких библиотек. И тем более встраивать что-то лишнее в код. Все уже написано.
Писать велосипеды бывает полезно. Для себя. Не полезно выставлять эти велосипеды на обозрение, если они к черту не нужны и ничего не умеют. Это лишь покажет некомпетентность их автора.
Собственно ТС тут и показал полное незнание возможностей не только ноды, но даже хромовских инструментов разработчика.
Ты сам или дурак или тролль.
Обычные люди не любят лазать в терминале, задавать порты и всё остальное. Им легче скопипастить две строчки, и навсегда забыть о настройке и правильных опциях при заведении ноды.
Лучше ответь на вопрос:
Зачем есть реакт и вебпак? Это не велосипеды? Ты что тупой, сам не можешь перекопирывать хтмл компонентов и соединять много джс файлов в один просто копипастя руками?
Чё сказать нечего? Ну ясно. Лужицу под собой убери, мамка вопросы задавать будет.
Можно добавить.
У меня просто первейшая мысль была о чтении гигантских структур данных, которые трансформируются на сервере, и иногда надо словить и посмотреть на состояние таких конструкций в какой-то момент времени.
Интерфейс имеет немалую роль. Иногда какой-то программой не хочется пользоваться, потому что её слишком неудобно запустить и настроить.
Делаю вывод, что некоторые люди, рядом с которыми я сижу, вообще никак не думают о том как их программами будут пользоваться, если вообще у них какие-то программы есть.
Это пройдет. Поворочаешь на работе тонны говнокода - забудешь о "своих" программах
А как ты вычисляешь людей из анонимных имиджборд ИРЛ? Я не травлю, просто ты зеленый школьник
Просто ты дурачок чсвшный. Ты написал простой логгер, который написали тысячи людей до тебя и так оскорбляешься на этот факт, будто ты дениска абрамович, который сейчас редакс выкатил. Ты бы мог написать пацаны, смотрите, я свой пакет сделал и в нпм опубликовал, хаэрки заценят? Тебе бы сказали, что ты молодец, а хаэрки потекут. Но вместо этого ты оформил свой пост так, будто ты болгин со своей ос.
Вот тебе еще идеи для пет-проектов.
Короче, напиши Object.assign, Array.splice, Function.bind и. если сил хватит и тебя не затруднит, ебани-ка еще Number.toFixed
Спасибо. буду ждать!
Но lodash еще живой!?
Тут может и не обнаружил, а в твоей дальнейшей реакции - полно. Тебе указали, что ты сделал велосипед, а ты зачем-то усираешься, что он лучше того, что имеется. Не знаю, может у тебя шутеечки такие, но мне кажется их только ты понимаешь.
http://easyjs.org/
А встроенный инспектор все это умеет. При этом сортировать можно по типу сообщения. Записывать\сохранять лог. Использовать собственно консоль браузера как REPL ноды. профилировать память ноды из консоли браузера. Дампить ее. Читать и править серверные сорцы, прямо из консоли браузера. При этом не нужен никакой "клиент". Браузер сам по себе уже клиент. И профилировать он может кучу нодовских процессов, будь то кластер или веб-воркеры, удобно переключаясь между ними. И чтобы все это использовать достаточно запустить ноду с директивой --inspect, а не вставлять никуда никаких строчек.
Так зачем нужен твой скрипт, я так и не понял. А твои отрицания всех недостатков и бесссысленности проделанной тобой работы и маневрировнания с оскорблениями в сторону того анона - это и есть ниебическое чсв.
К слову, о твоих выпадах к реакту и вебпаку. Они решали имеющиеся проблемы или реализовывали определенные концепты. Твоя поделка не решает ничего нового. Ты даже не понимаешь смысла термина - велосипед.
Вот этот пост - как раз и есть концентрация чсв.
Браво, жаль плюсик поставить нельзя. Просто похлопаю.
 4 Кб, 400x400
4 Кб, 400x400Хочу уже попробовать поработать на фреймворке, для себя уже заочно выбрал vue, собственно когда лучше начать учить? Не рановато до фреймворков ещё?
На леарн.жс не окончил ещё первую главу, т.е. пока не перешёл к DOM-интерфейсу и тд.
По моему гитхабу можно понять, что я хоть как-то базово разбираюсь во встроенных библиотеках и языке. Значит умок есть.
Теперь давай свой покажи.
Уверен, у тебя там такие головокружительные проекты, что мы все охуеем.
По твоему гитхабу можно понять, что ты олимпиадник, который любит не имеющие места в реальности велосипеды.
Ко всему прочему, умение погромировать никак не демонстрирует ум, кодить может даже грузчик, вопрос лишь в том, сколько времени он на это потратит. Твой щит тупости и самовлюбленности не пропустит ни единой моей мысли в твой мозг, поэтому я не вижу смысла с тобой общаться дальше. Покажи свои супер-полезные библиотечки одноклассникам или своему учителю информатики, они оценят. Ты молодец, что можешь такое написать, но это бесполезные вещи.
Адекват в треде, я спокоен.
Просто скажи, что вкатился ради денег, и кодинг тебе не интересен. А кому интересен, у того чсв итд.
Зачем лес оправданий.
Ору. Так ТС и вкатился ради денег, и гитхаб завел две недели назад, чтобы выкладывать туда свои поделки, "чтобы можно было в резюме показать". Он так об этом и спрашивал в предыдущих тредах.
Если бы он был фанатом, то если бы и пилил велосипеды, то имел бы совесть показывать их лишь тогда, когда они уже превосходят по возможностям имеющиеся инструменты. Тем более если речь идет об инструментах встроенных в платформу.
Человек переписавший один метод встроенной библиотеки, при чем переписавший его в сто раз хуже, чем он есть, и рьяно непонимающий что он сделал хуету, при этом еще на полном серьезе уверенный, что это кому-то может быть полезно. Это не фанат, это идиот, не желающий учиться.
у вас очень плохой английский
Это доска про программирование. Мы тут предположительно должны все программировать и обсуждать программирование.
Так почему тебе просто не показать какие-то свои пет проектики, какие-то кусочки кода, которыми ты гордишься? Обсудим у кого что.
Зачем ты переходишь на личности? Для меня твоё мнение пока не отличается от мнения бабки глаши на скамейке.
Да и гитхаб я завёл 15 дней назад, но кусочки кода собирал продолжительное время.
>Зачем ты переходишь на личности?
Ты сам пришел сюда и принес свое дерьмо. Ты сам захотел, чтобы твою личность пообсуждали.
>Для меня твоё мнение пока не отличается от мнения бабки глаши на скамейке.
Ты сам спросил нашего мнения.
Нашего мнения спросил, а лично твоего не спрашивал, он просто забыл об этом упомянуть, вот.
ну смотри, я через axios получил вот такой объект.
В нем есть data, где содержится весь хтмл. Но что мне с эти делать? Т.е. я раньше скрапинг этот делал в консоли браузера. А теперь мне это надо как-то сделать и вытянуть всё из .data Как это сделать? Читал что его можно как-то оберунть в джеквери объект и тогда работать как с обычной странице, но понятия не имею как это сделать.
Не биби себе мозг - бери puppeteer
Внутри evaluate можно клиентский js выполнять И даже jquery инъектировать И это все прямо в node js коде
на самом деле не стоит переходить на фреймворки сразу, если нет достаточной базы. любой фреймворк, нацеленный на клиент, работает с DOM, а значит стоит сначала научиться работать с DOM в ванилке, понять как оно и с чем живёт, а уж потом плыть в сторону фреймворков.
Кароче идите нахуй, дауны. Сразу видно, что только поигрались и всё.
var area;
if (r <= 0) {
return 0;
} else {
area = Math.PI r r;
return area;
}
}
var radius = 5.2;
var theArea = calculateArea(radius);
console.log("The area is: " + theArea);
Обьясните как возвращаемая area связывается с переменной theArea. Ведь в программе не указано что theArea = area, там указано var theArea = calculateArea(radius); а calculateArea(radius) не равняется area, ведь в програме этого не указано.
И еще вопрос, как программа узнала что radius это r ?
Ты возвращаешь результат вычисления функции и заносишь его в переменную theArea, в функции area кстати вообще лишняя, можно в else сразу написать return Math.PI r r
>как программа узнала что radius это r
Представь что объявление функции - это написание шаблона, который ты потом можешь вызывать где тебе нужно и посылать туда свои данные. Вот то что ты записал в скобках при вызове функции подставится на соответствующее место внутри самой функции, т.е. radius встанет на место r
>Ты возвращаешь результат вычисления функции и заносишь его в переменную theArea
Т.е сначала результат вычисления функции хранится в самой функции calculateArea(r) ?
Если бы не было return area; , то функция не узнала бы результат вычисления, и не смогла бы присвоить его theArea?
По идее он нигде не хранится, если ты вызов такой функции (которая что-то возвращается) никуда не присваиваешь, то и результат идёт в никуда.
>Если бы не было return area; , то функция не узнала бы результат вычисления, и не смогла бы присвоить его theArea?
Ну да только theArea результат функции присваиваешь ты, а не сама функция
Я понял. Спасибо
Хочу уже перейти к реакту, пощупать для галочки. Но есть откровенные былые пятна в жс, что можете посоветовать?
Мне даже сложно сходу назвать какой-нибудь ресурс, который подаёт материал хуже википедии.
Википедия подает все максимально доступно, что касается подобных вопросов.
У кантора наследование простое как палка. Если ты его не понимаешь, значит ты еще не готов его понять и скорее всего не поймешь даже в случае если Эйх к тебе на хату приедет и начнет пояснять.
Да если бы обои. Но вопросы к дизайну у меня есть.
Так же как и к тому, что я не нашёл способ запускать несколько дебагеров и соединять их с несколькими консолями в хроме.
Да и работает эта штука только опере и хроме.
Надо нажать слишком много, что вспотеешь пока всё сделаешь. Должно быть чем проще тем лучше.
Как тут например
https://github.com/ismorozs/stoclog
В новой версии много чего добавлено и исправлено.
 220 Кб, 1920x1080
220 Кб, 1920x1080Брат, братан, братишка помоги дальше разобраться.
Смотри, я короче соскарпил с помощью ноды это себе в консоль ебать я программист
А теперь я хочу создать html файлик, сделать там табличку в бутстрапе и чтобы это всё выводилось в табличке. Но как это сделать?
Мой же код в файле axios.js выполняется только в консоле и выводит массив arr, а как мне теперь этот получившийся массив arr экспортировать в html? Чтобы я мог на его основе таблицу строить?
Как мне это всё собрать в одно? Сорри за тупые вопросы, но я раньше все свои скрипты писал прямо в html внтруи тэга скрипт. А сейчас это так не получается, лол.
только офф дока и просмотр исходников
А дальше запихать это в шаблонизатор какой-нибудь, паг например.
>Надо нажать слишком много, что вспотеешь пока всё сделаешь
Один клик - это много? Ты неизлечим.
Ну хочет он свой велосипед оправдать, чего ты доебался? Лишь бы человеку настроение испортить.
Запустить и соединиться к каждому через интерфейс пользователя.
>хочет он свой велосипед оправдать
Ей, ку-ку. В мире неисчислимые количества программ выполняющих одну и туже задачу. Люди их пишут потому что могу и хотят.
Причём тут велосипед?
Ты то наверное пишешь ЭКСКЛЮЗИВНЫЕ КРУТОЙ ПРОЕКТ БЕЗ АНАЛОГОВ НА РЫНКЕ))
Пишут и молчат. Либо не молчат, но не молчат лишь в том случае, если их код лучше того, что сейчас имеется. Ты сделал велосипед, тебе объяснили почему им никто не будет пользоваться и почему он хуже того, что сейчас есть, но у тебя второй день ВРЕТИ, У МЕНЯ ЛУДШЕ! Скажи мне, ты ебанутый? Ты вот серьезно считаешь, что в свободное от уроков время ты мог сделать инструмент лучше, чем люди, которые делают пулл реквесты в один из самых популярных попенсорс проектов? Это все равно, что стальными листами запорожец обварить и с пеной у рта усираться, что танк - говно по сравнению с ним, ведь он и компактнее, и жрет меньше. Ладно, тебе бесполезно объяснять что-то, иди делай свой реализацию индексофа и фильтра для массивов и предлагай их в стандарт включить.
 128 Кб, 1280x1024
128 Кб, 1280x1024спасибо, но вопрос был в другом.
У меня есть файл axios.js, который на пике где я и получаю массив arr. И есть какой-то другой файл, допустим table.html и когда я подключаю в него файл axios.js и открываю в брауере уже свой table.html, то вестимо он не работает. В консоли браузера пишет, что require is undefined.
Вопрос заключался в том, что как на основе данных из массива arr, который находится в axios.js строить таблицу в файле table.html
Игорь Морозов vs Google inc.
- Дизайн не удобный и я не умею сохранять логи из консоли разработчика, надо кликакть куда, мне неизвестно, документацию я читать не умею, раунд.
Не могу понять почему ты так нервничаешь. Относись к жизни легче.
Почитай реадми в моих библиотеках, почитай сами скрипты. Они написаны изящно и красиво, насладись эстетикой.
Я не пытаюсь соревноваться с гуглом, но если ты меня с ними сравниваешь, то это слегка греет мою душу.
никто тебя с гуглом не сравнивал. тебе лишь указали, что есть уже оно - нахуя ещё?
Как и в любом творчестве. Потому что могу и хочу.
Жаль, в последние годы некоторые вкатывальщики на барбершопах этого не поймут.
Творчество - это когда что-то новое, или как минимум концептуальное. У тебя поделка уровня пятиклашки, не делающая ничего полезного, с единственной перспективой - множить dependency hell и засирать проект совершенно лишним кодом.
Ты не читаешь реадми, потому что оно на английском? Или это принципиальная позиция по чтению вообще?
спасибо, няша
Аноноимусы, что по вашему должно входить в портфолио личинки фронта? Вот допустим у меня должны быть там примеры своих велосипедов на ванили?
а походу ничего, лол. Кореш 28 лвл, 5 месяцев назад вкатывался джуном. Говорил, что ссылки на гитхаб не давал и не было у него его. На собесах спрашивают всякую хуиту из первой части кантора и дом. Говорил что про типы данных спрашивала, про методы массива, замыкания и области видимсоти и показывали код и спрашивали что выведет эта функция. Кароч всякую хуиту абстрактную, которая в работе не нужна. Зачем знать все методы работы с массивами наизусть. Я джун, епта, я не имел кучу проектов и опыта чтобы запомнить и поработать с каждым из них, если мне что-то надо будет я загуглю.
На ванилле нужно вываливать что-то лишь в том случае, если у тебя на ней что-то интересное/сложное написано, либо ты не знаешь фреймворков и выбора у тебя нет. В ином случае котироваться будут СПА на реакте/ангуляре/вью/небе/аллахе. Ебанешь парочку желательно таких, чтоб запросы к какому-нибудь апи делали, тудулисты в вакууме - это не очень круто, еще можно пару лендосов с анимациями, перделками, адаптивностью и слайдерами на жикверях сделать. Этого должно хватить.
С меня нихуя but благодарности
Очень информативно
Сори, я чайник. Спасибо уже за то что подкинул инфы, но будет просто агонь если ты еще хотя бы одну статейку об этом швырнешь мне в ебало кинешь.
Что ты именно ищешь? Как писать нативные плагины для ноды? Гуглится же все легко: NAPI, node-gyp, v8 bindings етц.
Спасибо, анон.
не, с этим не работал, не шарю, извините.
Вы видите копию треда, сохраненную 21 сентября 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

![1-OF0xEMkWBv-69zvmNs6RDQ[1].gif](/pr/big/thumb/1235130/15325614685231s.jpg)
![fix-html-css-jquery-issues[2].png](/pr/big/thumb/1235130/15325614685272s.jpg)
![javascript-featured-670x335[2].jpg](/pr/big/thumb/1235130/15325614685273s.jpg)



![2-He-founded-online-payment-company-X-com-in-1999-which-eve[...].jpg](/pr/big/thumb/1235130/15326987572040s.jpg)














![kidekintrngpicturesmall[1].png](/pr/big/thumb/1235130/15330390121011s.jpg)
![TrueRNGV3[1].png](/pr/big/thumb/1235130/15330390121022s.jpg)
![201707141559575957[2].png](/pr/big/thumb/1235130/15330390121033s.jpg)