Вы видите копию треда, сохраненную 2 октября 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для программирования на алёртах https://jsfiddle.net/
Для фреймворков библиотек https://codesandbox.io/
Для живой странички из коробки https://repl.it/languages/web_project
Для Ноды с пакетами и консолькой https://repl.it/languages/nodejs
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
В этом треде собираются величайшие умы человечества – мастера валидации форм и специалисты по JSON-технологиям. Этот тред посвящён главному языку будущего – JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач – от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы: https://github.com/vladimir37/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения: https://github.com/vladimir37/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки: https://github.com/vladimir37/js-thread/blob/master/Wiki/tools.md
Конфа /pr/ в Slack: https://slack-2chpr.herokuapp.com/
 668 Кб, 1920x1080
668 Кб, 1920x1080Хочешь стать таким же кулхацкером как я? Подписывайся на тредю быстро!
з.ы.
чому время на час отличается? Там же просто стринг. Сдается мне, что это расширение cors мне всё портит.
Аноны, есть какие-то парсеры таблиц с сортировкой.
Допустим, у меня есть таблица, в которой ячейки в строке разделены символом табуляциии,
а строки - символом сброса строки.
Хочу её засунуть в какую-то текстарея, и отсортировать по полям.
Я думал, что там будет написано "веб всё", но там снова унылое и тысячу раз повторенное обоссывание хуёвых верстаков.
Facebook Instant Games;"
спросил что на собесоде будет, сказала что не может сказать, но тестового не будет, будет общее. втф? чет я очкую.
Ну и естественно реквестирую годноты на тему pixi и т.д. чтоб быстро ознакомиться. Кто смотрел интенсив от хтмл академии они там в канвасе игорь какой-то пилят. Норм? стоит посмотреть?
Ты же понимаешь, что если это окологейдев, то тебя будут с алгоритмами ебать хорошо?
Уже можно искать работу?
 67 Кб, 440x462
67 Кб, 440x462Ты опять, долбоебина? Нет, не можешь, бездумных макарон недостаточно, чтобы работу найти.
Нет, свое не покажу.
надеюсь что нет. Иначе это было указано в вакансии, они же не тупые и понимают кто идет в веб и почему. Или ты думаешь им по кайфу собираться каждый день втроем и собеседовать совсем ненужных людей?
Я даже предположить не могу что тебя там ждет. У тебя образования погромиста нет случайно? А в портфолио что? Просто очень странно, что веб-макаку без опыта в гейдев какой-то зовут, смотри чтоб тебя там в чечню на лендосный завод не отвезли.
 78 Кб, 1343x618
78 Кб, 1343x618Всё, не надо уже, аноны.
Я нашёл сам и допилил решение - на основе этого кода: https://github.com/christianbach/tablesorter
Просто оставлю здесь, эту байду, может кому интересно и полезно будет.
Тут можно его посмотреть: https://username1565.github.io/tablesorter/
а исходник - тут: https://github.com/username1565/tablesorter
Форкнул, короче оригинал, обновил JQuery до версии 3.3.1, и написал простенький цикл для генерации таблицы с кастомными разделителями.
Теперь, можно получать сортируемые таблицы, копипастя их с браузера в textarea,
или же просто вставляя фрагмент csv.
Но чё-то я не вдуплю как сделать разнострочную таблицу, где разное количество td в одной tr...
Для чего?
А иногда, бывает нужно отсортировать какие-то таблицы, но сортировка не прикручена, например на биржах - пикрелейтед.
Можно было бы ещё прикрутить что-то типа этого: http://convertjson.com/json-to-html-table.htm
чтоб JSON распознавало, или наоборот сортер - к той таблице. Но мне чё-то влом.
Хотя, тогда, можно было бы сразу сортировать по наименьшему пингу, ноды биткоина, например,
из вот таких вот источников: http://chainquery.com/bitcoin-api/getpeerinfo
Ну ах да, можно же таблицу с табуляциями оттуда - в этот сортер закопипастить!..
Ну всё, я пошёл...
не, спасибо. воспитывать мамкиных корзиноидов азам быта и уборки за собой это не ко мне. Вангую там будут проблемы даже с "поел-помыл за собой"
1)как сделать, чтобы бот отвечал определенному пользователю на канале, а сообщения других игнорировал?
2)как научить бота ставить определенные эмодзи под сообщениями опять же одного конкретного пользователя
Добавил туда вчера поддержку JSON. Думаю ещё суммирование прикрутить по столбцам...
Чтобы, например, суммарные объемы до определённой цены, в стаканах, на биржах считать и прикидывать себе тренды...
Кстати, аноны, а можно ли, с помощью JavaScript, JQuery - сделать как в Mozilla Firefox?
Там, если открыта таблица, когда нажимаешь CTRL и левую кнопку мыши на одной ячейке,
а потом тащишь курсор к другой, можно выделять определённые ячейки и потом - копировать их.
Так, например, можно выделить отдельный столбец, или несколько.
На картинке, в текстовом файле видно разделители скопированных двух столбцов
- это символ табуляции (\t, оранжевая стрелка) и сброс строки (\r\n, CRLF).
Для Google Chrome я нашёл только расширение https://chrome.google.com/webstore/detail/copytables/ekdpkppgmlalfkphpibadldikjimijon
Хотелось бы сделать это через какие-нибудь onkeyup, onkeydown
чтоб вот так вот ячейки в разном порядке выделять. Пик2 отсюда: https://www.igniteui.com/help/iggrid-selection-overview
Хотел осилить ssr на реакт+экспресс. Но чет совсем пиздос, сложна. Нихуя не пони с чего начать.
Так что решил патратить пару недель и научиться пилить обычные динамические сайты на экспресс. MVC , шаблонизаторы, все это.
Самое смешное, что впервые я коснулся экспресса той осенью. Я JS через жопу уже год ковыряю.
Опыт мой подсказывает что не нужно как говно в проруби колыхаться, нужно выбрать что то одно - и его уверенно задрочить.
Лол, а я ведь из тех идиотов что годами вкатываются. Впрочем я работаю. Но все же.
Если бы 1 час в день тратил - давно уже все умел бы.
Бля, как ни крути самый твой главный навык во всем - самоорганизация.
П.С.
Котаны, вот скажите честно, особенно вкатывальщики. Кто приучил себя хотя бы часа два-три упорно работать?
Я так и не смог - постоянно отвлекаюсь на что то. И прочее.
Иногда получается - и это время самое продуктивное.
Уже больше полугода сижу по 8-10 часов за кодом. Ну ладно, с учетом прокрастинации, перерывов на пожрать/покурить/передернуть/еще тысяча причин выходит где-то часа 3-4 в день, но все же.
Обычный итог. Мувисерчеры на реакте с редаксом, тудулисты на экспрессе, верстать могу немного кривовато. Думаю, уже месяц-два назад мог бы на работу устроиться, но мне впадлу, буду сидеть у мамки на шее пока можно.
Могу, но не хочу.
Прости, я не разбираюсь в терминах. Поисковики всякую ересь по запросу ДОМ выдают. Скажи пожалуйста.
Я конечно слышал про крипту от Бузовой, но не знал что она ещё по js что-то делает.
Перетолстил, малой
 32 Кб, 320x396
32 Кб, 320x396>3 пик
>В Жабе всё - объекты.
Чтоблять? Классы в Жабе - объекты?
Да и ТЕРАБЛ ЛЕГАСИ там не меньше чем в JS.
>>и экспресов
И как иы без ноды будегшь на ваниле сервер писать? :)
Экспресс ахуенный фрэем. Я на нативной ноде сервак писал - остоебенило ебаться.
На самом деле лапша нечитаемая эти ваши экспресы. Даже пыхарь с симфонями и ларавелами счастливее.
Я дрочь 19лвл что в голове что в жопе, про програмирование нихуя не знаю
Через 2 года закончу свою шаражку и к тому времени стану бомжевать самостоятельным... Должен стать.
Меня выбросят из хаты на улицу и за эти 2 года мне необходимо выучить Javascript мне посоветовали идти в веб, а для веба учить Javascript так, чтобы я смог заработать в веб 25-30к в месяц чтобы не сдохнуть от голода как последняя собака
В день я смогу тратить 2 часа на изучение языка, тк учусь в шараге и надо дз,отчеты,курсовые. Посоветуйте мне с чего начать литературы мб какой или направление. Чтобы такой дебил как я понял. Просто не хочется идти мешки ворочить с моей комплекцией 60/190 и блядских здоровьем
грузчиком.
Если ты не можешь даже самостоятельно найти где выучить основы жопаскрипта, то делать тебе тут нечего.
>заработать в веб 25-30к
Я зарабатываю сейчас 20к месяц. Если ты готов, то кидай свою почту. Только я не с вебом могу помочь.
Трудность в том, что без документа ЖС нинужон. Но разобраться в этих разметках достаточно просто.
Пройди всё бесплатное на
https://htmlacademy.ru/program
Хард-моуд: все обозначения (теги, правила), которые там встретишь, ищи ещё на
https://developer.mozilla.org/en-US/
Займёт до месяца, если лениво. Но потом окупится во сто крат, если собираешься задержаться в Вебе.
Параллельно с этим по вечерам без напряга смотри
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
Избавит от тупых вопросов при изучении ЖС.
Давай лучше мне, мне почти 20, целыми днями свободен, могу спокойно читать техническую литературу на английском, умею самостоятельно искать информацию. Про программирование, дрочил всевозможные линуксы, пытался писать хелловорлды и на компилируемых и на интерпретируемых языках, от отсутствия цели на половине книг дропал, а так у меня будет ответственность перед человеком и тут не отвертишься.vi^@{ktor.grofosANUSgmai&%FlPUNCTUMco[nJm
 120 Кб, 1226x385
120 Кб, 1226x385Нода это еще не Экспресс, даун ебучий.
Суть такова: есть проект, фронт (React+Mobx+Typescript), бэк (Typescript+Express+Typeorm). В package.json есть два скрипта:
1. webpack
2. ts-node ./backend/index.ts
Если запускать первый скрипт, то нормально компилируется фронт. Если запускать второй, то лезут такие ошибки "error TS2468: Cannot find global value 'Promise'."
Если в tsconfig.json указать
"lib": ["es5", "es6"]
то будет запускаться второй скрипт. Но первый будет валиться с ошибками "TS2304: Cannot find name 'document'."
Вопрос: как скрестить ежа с ужом?
Двач выручает. Стоило только запостить проблему сюда, как сам нашел решение.
Помогите ньюфагу, пожалуйста. ЕОТ
Есть одна таблица.
Одна строка в ней это заголовок, сообщения, отправитель, время и т.д. Следующая строка - текст сообщения. Нужно сделать так, чтобы при клике на строку с информацией открывался текст и отсылалась ajax форма в php с id прочитанного сообщения. И это у меня даже получилось НО. Никак не могу догнать как сделать так, чтобы при следующем клике по строке с информацией текст закрывался.
Вот тут все мои жалкие попытки:
https://codepen.io/anon/pen/qyLyvO?editors=1010
В сети бьются между pug и handlebars.
А можно ли как то для этих целей юзать JSX? Или он ток с реактом впридачу идет?
Переделал немного таблицы и всё получилось держу в курсе.
$('.message').on('click', '.info-row', function() {
$(this).siblings('.message-text').toggle(300);
});
Next generation mocking framework in Javascript
Подключаешь себе в проектик. Прописываешь фейковые ответы по путям. И когда будешь делать запросы fetch'ем или XHR'ом по этим путям, будешь получать свои фейковые ответы. Остальные запросы он пропускает как обычно.
Бекендеры плачут от ненужности, тестеры боятся.
Вау. Просто магия какая-то.
обоссань не спрашивали
> 2 пик
Аноны, а реально что ли this такие трудности вызывает? Меня просто не покидает чувство, что этот мем какие-то отбитые дегенераты придумали, которые с большими трудностями и 2+2=4 усвоили.
Я, например, даже не пытаюсь понять в каких случаях он отваливается, мне для этого помогают экстрасенсорные способности.
Я не дразню, конечно, не-не, пффф, пффффф.
 70 Кб, 1920x1080
70 Кб, 1920x1080Если бы я был пидором, то хотел бы жить с кем-то вроде пикрелейтеда, а не с поехавшей девочкой внутри, которая в 30 лет будет выглядеть как ayy lmao.
>Ну и так-то поведение this странное только в ситуациях, ирл не используемых
В голос с этого неофита.
Я вообще планирую денег скопить и к трапу сходить пососать у нее и выебать. Но пздц ссусь почему то.
 2,5 Мб, 636x358
2,5 Мб, 636x358Нет, он какой-то стремный. В его внешности и мужские черты, и женские. Либо мухи, либо котлеты, а вместе как-то не оч.
Значит ты жикверидебил в рогах и копытах. Либо врешь мне тут. Невозможно писать на жс больше трех месяцев и не столкнуться с отваливанием тхис в самых неожиданный местах и по самым неожиданным причинам.
Не, на реакте пишу. С год уже. До этого на ангуляре 1. И как-то не отваливался у меня this "в самых неожиданных местах и по самым неожиданным причинам". Где он вообще может отвалиться и по каким причинам, например?
Что бы новичков отпугивать, конечно же.
Также пугают странными словечками, типа замыкание, прототипы или асинхронщина
>Что бы новичков отпугивать, конечно же.
А че их отпугивать-то? Будто они могут конкуренцию тебе составить.
Ага. Собеседовали фронт энд макака джунов. Готовы были хоть вкатывальщика хоть Аллаха взять. Приходило куча макак но максимум что осили это html css и голый жабаскрипт. ЗАебались искать того кто реакт с редуксом осилил. Неужели это так сложно что 90% на этом отсеивается? ИЛи материалов на русском нет вот и домохозяйки не осиливают?
Сейчас в отрасль же гуманитарии пытаются вкатиться безо всякого технического прошлого. Вот для них вообще алгоритмы как таковые -- та еще проблема. А ты говоришь "реакт с редаксом".
Так алгоритмы никто даже и не спрашивал что самое смешное. Если чел реакт знает то пусть хоть имя собственное забудет, нам бы подошел. А так сложная это вещь? Сам я бекендер но теперь самому приходится все это ковырять потому что найти никого не могут.
Я не про какие-то сложные конкретные алгоритмы, а про алгоритмы в целом. Т.е. самому процессу превращения задачи в решение мало кто обучен.
Алгоритмы это как ноты в музыке. Кому то они помогают писать музыку, кто-то обходится без них. Есть великие гитаристы отлично знающие нотную грамоту и есть великие гитаристы в глаза ее не видевшие.
Тогда аналогия в том, что гуманитарии -- это музыканты без слуха И не знающие нотной грамоты.
Тут ты прав, да.
В мухосрани видел вакансию на реактостажировку. Сначала просили коммерческий опыт с жикверями, потом выполнить тестовое, потом хотя бы начальные знания жаваскрипта. Теперь уже даже не на стажировку зовут, а на работу. Видимо и правда все осне хуево.
оффтоп типа
(А я технарь и наоборот вкатываюсь в гуманитарные науки, типо философия, история, даже библию решил прочитать, что бы понимать множества аллюзий в интересных книжках.
Цимес в том, что я то могу вкатится в гуманитарные науки и очень легко - тупо читай информацию, переваривай и вскоре у тебя появятся что-то типо твоих собственных мыслей. А могут ли гуманитарии также просто вкатится в технические науки? Не думаю... )
Довольно спорно. Если на уровне какого нибудь веба то умный гуманитарий запросто вкатится. Если какой нибудь йоба инженер то уже посложнее. Но и ты сходу книгу написать не сможешь.
Хуй знает. Но если ты уже не в средних классах школы, а до сих пор не знаешь для себя ответ на этот вопрос, то скорее всего не очень.
Двухзначных айсикью не бывает.
>Я наверное упорный.
Если у тебя средний ум, но много упорства, то далеко зайдёшь. Упорство -- редкое достоинство. Куда более редкое, чем даже наличие ума.
>Перетолстил.
Разве что совсем чуточку. Просто реально: если ты умный, то ты об этом наверняка знал бы.
>Упорство -- редкое достоинство. Куда более редкое, чем даже наличие ума.
Дваждую. Толку от ума и способностей если ты через месяц все бросаешь. А упорный будет учить условный китайский даже если по полчаса в день то рано или поздно до своей цели дойдет если не совсем идиот
Это ноулайферство.
просто люди хотят досканально изучить голый жс, а потом браться за фреймы. Все же везде кричат, что без понимая чистого жс во фремы даже не стоит. Ну и написали бы в вакансии что вам нужно знание реакта. А если вы пишите реакт в "будет плюсом" то сами и страдайте от этого, тратите своё время
А, я понял. Фреймворки. Пиздец у тебя сленг.
ну так берите того, кто что-то писал на чистом жсе, и учите реакту. Ну или скажите самым преспективным кандидатам, чтобы они месяц поучили реакт и что вы готовы будете их повторно пособеседовать.
Что значит досконально учить жаваскрипт? На фрикоудкэмп сертификат по алгоритмам жабаскрипт получаешь и кантором шлифуешь. Дальше только практика.
> ну так берите того, кто что-то писал на чистом жсе, и учите реакту
Нахуй им сдалось кого-то учить, когда есть те, кто уже это знает? Может, конечно, перед этим придется еще пару десятков выпускников штмлакадемии прособеседовать, но в итоге все равно найдут нужного, так что если сроки не горят, то есть смысл брать дауна только в том случае, если уже очень долго совсем никого нет.
>голый жабаскрипт
На уровне прототипов, ООП, замыканий, ес6 и прочего или прикрутить готовый слайдер и написать алерт('залупа')?
Как это думаю? Ты их не собеседовал или как? И если они хорошо знают основы, то реакт относительно быстро освоили бы, хули не взять на безрыбье?
Хули ты тогда за него отвечаешь, собака сутулая? Ты откуда знаешь кто к нему приходил?
Первое. Алсо собеседовал не я. Просто фирма маленькая, знаешь кто приходит, кого ищут, какие проблемы.
Не знал, что ты мои штаны носишь.
Это нихуя не ответ. Можно годами сидеть в гигантской конторе получая копейки, а можно большие деньги в маленькой.
И таки да, от вкатывальщиков никто нос не воротит. Первый же кто покажет знание реакта и редукса получит работу
Потому что с высокой степенью вероятности мог ответить за него, благо опыт позволяет. Ну и твой вопрос глупым изначально был. Утрируя, ты спросил "Какие у вас требования к программистам: чтоб они программировали или чтоб умели печатать на клавиатуре?". Т.е. со вторым набирать людей смысла нет, а с первым можно нанять и научить.
Так а в чем проблема взять кого-то с нормальными знаниями ваниллы за 10-15к на испытательном сроке и научить, если все равно вариантов уже долго(?) нет? Если ваниллу хорошо знаешь, то выучить реакт - дело одной-двух недель, столько же на редакс. А если еще и учить его, а не просто посадить за документацию, то дело еще быстрее пойдет.
 121 Кб, 480x284
121 Кб, 480x284Я пидор и сам хотел бы так выглядеть.
Не прям тру-трапом с сиськами, но фембоем-кроссдрессером.
Но я старый и нищий.
Большую роль играет обучаемость кандидата, отсутствие или низкий уровень которой можно задетектить только если, не знаю, с месяц вместе работать? При этом именно специально за этим следя.
А то вот я раньше думал, что словом "необучаемый" только на двачах кидаются, а потом стал подозревать своего коллегу в этом, видя, как он раз за разом делает одни и те же ошибки. Даже после того, как ему подробно объясняли, почему то было ошибкой.
Ну в итоге сошлись на том что я подучу за пару месяцев фронтэндоговно и буду 2 ставки работать.
> Т.е. со вторым набирать людей смысла нет, а с первым можно нанять и научить.
Щито? Тогда почему по твоим предположениям к ним приходили с первым, но их не брали?
Ну рискнуть-то можно было, с 15к и лишнего занятого компьютера контора по миру не пойдет.
А, понял. Поправляюсь. Судя по всему, им нужны были навыки А и Б, а приходили только с А весьма низкого качества.
Смотря какая контора. Это у того анона спросить следует. Ну и свободного места на такие эксперименты может банально не быть. Типа условно ты можешь в кабинет для двоих вместить троих, но им будет некомфортно. Ну и может с деньгами туго, чтоб эксперименты такие делать. Не с количеством как таковым, а с их выделением на это.
Два чая.
Мне JS нравится тем, что он работает прямо в браузере, без всяких серверов,
и не надо никаких компиляторов и коммандных строк.
Просто:
1. Cоздал текстовый файл.
2. Дал ему расширение html.
3. Открыл его блокнотом, написал там <script>//и скрипт внутри</script>
4. Перетащил в браузер его, и рассчитал что надо по всяким формулам...
При этом, всякие сайты, в том числе и сложные могут быть портативными, и слиты в одном лишь zip-архиве.
Например, веб-кошелек waves: https://github.com/wavesplatform/WavesGUI/releases
А раньше приходилось мне на PHP писать программы для всяких простых вычислений и сервер потом запускать.
> не надо никаких компиляторов и коммандных строк
Ору, блядь, в голосяндру!
Как погрузишься в коммерческую разработку по фронту, приходи, расскажешь, как там все в браузере программируется, лол.
>>45001
Ну вообще-то да, тот же вавес кошелек XHR-запросы на ноды излучает, и это видно в консоли браузера.
Но самому кошельку серверная часть не нужна как таковая.
Алсо, вот конвертер физических величин нашёл, форкнул и залил скрипты.
Теперь тут открывается: https://username1565.github.io/insect/web/
Прямо с ZIP-архива, кстати. Просто перетащил index.html во вкладку браузера и конвертишь всякое:
>1.1868 kWh -> kcal
= 1021.15 kcal
>Большой
>localStorage - только строки
localStorage может не подойти еще и потому, что в некоторых браузерах у него есть ограничения на размер на домен какие-то дикие. Типа 50 килобайт что ли? В Хроме это былою Но я с этим сталкивался лет пять назад, так что сейчас может уже и не так, надо перепроверить.
>хочется без сериализации-десериализации и вообще прямой доступ
>SharedWorker - прямой доступ без копирования есть только для ArrayBuffer
А что если все-таки SharedWorker, который при открытии вкладки будет посылать начальное состояние целиком, после чего всех заинтересованных уведомлять об атомарных изменениях? Помимо тяжелого начального копирования, последующая синхронизация может весьма быстрой оказаться.
>Одна вкладка жрёт от 200мб
Ни хуя себе у тебя массив. И при этом обязательно всё это хранить локально, а не на сервере где-нибудь и синхронизироваться с ним? Алсо, какие идеологические причины против indexedDB? Просто кроме этого варианта других может и не быть.
5/10 мегабайт на ориджин. Это ограничение может казаться не таким и сильным, но зуб даю, я как-то именно в него упирался. Правда, фиг теперь вспомню, почему так много данных хранил. То ли это дебажная инфа была типа хлебных крошек, то ли еще что.
Почаны, где попробовать ноду? (я в вебе ноль, мой уровень - vanilla.js). Хочу посмотреть, что такое этот ваш бэкенд. Скринкаст Кантора подойдет, или есть что-то более понятное и свежее?
>Почаны, где попробовать ноду?
На каком уровне? На уровне всяких экспрессов? Или саму ноду как таковую?
>я в вебе ноль, мой уровень - vanilla.js
Так уже не ноль, если трогал js в браузере.
>Скринкаст Кантора подойдет
По именно ноде? Наверное, если ты уже нормально ванильный js.
Если нет - то сначала подучивай сам js по тому же Кантору, в т.ч. современные фичи.
А возможно тебе нужно учить не JS, а в консольку пердолиться, если совсем ньюфаг.
>И при этом обязательно всё это хранить локально, а не на сервере где-нибудь и синхронизироваться с ним?
Желательно. Пилю проект на локалхосте, хотелось обойтись статикой на сервере, чтобы использовать более-менее как стэндалон приложение на ноуте с большим пингом. В электрон оборачивать не подходит.
>Алсо, какие идеологические причины против indexedDB?
Мне придётся знатно попердолиться с браузером чтобы его использовать.
>Просто кроме этого варианта других может и не быть
Поэтому я и спросил, убеждать меня использовать один из озвученных методов не надо, я сам это сделаю, если ничего лучше не обнаружится.
>>45121
В некотором роде минус, но всё равно гораздо оптимальнее копирования.
Я вообще не ебу, как работать с бэкендом. А изучение жс дальше основ языка и работы с дум, как я понял, предполагает знание хотя бы основ бэкенда, поэтому и спрашиваю, что стоит почитать/посмотреть по этой теме ну или мне это сейчас вообще не нужно?
Он тебе нахуй не нужен, но чтобы пару жсонов отдать с помощью экспресса - это пара видосов на ютубе. Статичный сервер вообще в три строки делается.
>Мне придётся знатно попердолиться с браузером чтобы его использовать.
Почему? Есть много удобных оберток с простым API. Или у тебя там браузер какой-то особый?
>Пилю проект на локалхосте, хотелось обойтись статикой на сервере, чтобы использовать более-менее как стэндалон приложение на ноуте с большим пингом
а ноду на локалхост с тонким клиентом в браузере аллах не позволяет запилить?
Да, разобрался с js на уровне первых двух частей Кантора. Сейчас читаю you don't know js ультрагоднота, пишу всякие велосипеды типо слайдбаров, табов. Да, еще накатил убунту и смотрю курс по linux command line на udacity.
А вот что делать дальше, я точно не знаю. Мне всего вышеописанного хватит, чтобы в вью/реакт вкатиться? Или все-таки стоит посмотреть бэкенд сначала?
Условный поисковик по условной бигдате.
>>45161
Мой подход к использованию браузера особый.
>>45162
Предполагается, что висеть оно будет в локалке и доступно с других девайсов, включая телефоны, на которые желательно ничего не устанавливать, а просто рефрешить страницу в браузере при необходимости. Пилить под это клиенты не позволяет лень.
блэт. Я спросил про JSX
>Мой подход к использованию браузера особый.
Это какой?
>Предполагается, что висеть оно будет в локалке и доступно с других девайсов, включая телефоны, на которые желательно ничего не устанавливать, а просто рефрешить страницу в браузере при необходимости. Пилить под это клиенты не позволяет лень.
А как ты без сервера синхронизируешь данные между всеми устройствами тогда? Как-то юзкейс с "10 открытыми вкладками" звучит довольно нелепо, в то время как "10 открытых устройств" -- типичная ситуация.
А, тогда забей хуй на бэкенд. Попытка освоить всё сразу приведет в лучшем случае к тому, что ты в все будешь хуево знать.
>Это какой?
Шапка лисотреда в /s/
>А как ты без сервера синхронизируешь данные между всеми устройствами тогда? Как-то юзкейс с "10 открытыми вкладками" звучит довольно нелепо, в то время как "10 открытых устройств" -- типичная ситуация.
Не без сервера, а без динамики. Один раз скачал жс с базой и можно вообще от сети отключаться до следующего обновления. Обновления вручную или по таймеру, обновляется база не часто, изменения в неё с устройств не вносятся. Если бы вносились - можно было бы закидывать диффы по ftp и собирать скриптом опять же по таймеру.
И ты хочешь в телефоны грузить страницы с сотнями мегабайт данных? Ну хуй знает, как это все работать будет, но раз с рн\электронами возиться не хочется, то даже хз, что еще можно придумать. А откуда такое странное требование, что надо отключаться от локальной сети?
>И ты хочешь в телефоны грузить страницы с сотнями мегабайт данных?
У нынешних телефонов памяти по 2-4гб, помещается без проблем.
>А откуда такое странное требование, что надо отключаться от локальной сети?
Отключаться не надо, просто пинг большой бывает. Суть в том, что я хочу писать на ванилле и на ноуте держать это в браузере, их там и так три штуки открыто, памяти на дополнительный электрон жалко. На телефоне отдельное приложение можно было бы сделать, но лень с этим заморачиваться.
>>45195
Забей, я просто хуйнёй страдаю отламывая от браузера кусочки, а потом возвращая их на место.
>>45196
Ну, это поиск. Затем же, зачем по несколько вкладок гугла открывать. Можно конечно в одной вкладке запилить свои вкладки, но это не удобно будет.
>поисковик по условной бигдате
А с чем связана необходимость сделать это именно на яваскрипте? Выглядит как выбор неподходящего инструмента для решения задачи.
Простота в отсутствии установки, запуске, написании (до этой проблемы). Отображение точно на жсе будет, поиск возможно придётся сделать отдельно, но это заметно усложняет проект от одной странички в браузере до клиент-серверной йобы неоднозначной портируемости.
>Простота в отсутствии установки
Этот плюс ничтожен по сравнению с жирнющим минусом -- сложностью имплементации решения этой задачи на чистом яваскрипте.
>клиент-серверной йобы неоднозначной портируемости
Сервер-то у тебя всё равно будет. Было бы куда проще погуглить по базам данных, выбрать подходящую под твои запросы.
> И как из миллионов элементов выбирать все(10), у которых 25 из 100 boolean'ов true?
Вот я мало знаю видов БД, но та же MongoDB, отлично интегрирующаяся с нодой, имеет эти возможности из коробки (с помощью aggregation framework). Да и простейший сервер пишется чуть ли не в несколько строчек.
Так что ультимативно вопрос состоит в том, чего ты хочешь: попердолиться или решить задачу.
>Отключаться не надо, просто пинг большой бывает.
Не, ты хуйней какой-то страдаешь, чувак. Делай обычный клиент-сервер с кэшированием и все, не еби мозги себе и людям.
>Сервер-то у тебя всё равно будет
Сильно не стандартный, говорю же. Пинг в несколько секунд. Может его вообще не будет, буду просто файлы с фс в браузере открывать.
То, что в отдельных БД это элементарная задача я знаю, поэтому и удивился отсутствию аналогов.
>Так что ультимативно вопрос состоит в том, чего ты хочешь: попердолиться или решить задачу.
В любом случае получится и то и другое. Так что в первую очередь всё же смотрю в сторону простых в смысле количества компонентов вариантов.
>>45249
>Не, ты хуйней какой-то страдаешь, чувак
Это да. В образовательных целях можно.
Кэшировать там нечего, последовательно предполагаются запросы разных элементов по разным параметрам. Если кэшировать всё подряд упрусь в уже имеющуюся проблему с памятью.
>Сильно не стандартный, говорю же. Пинг в несколько секунд
А зачем такой?
>В любом случае получится и то и другое.
Не соглашусь. Опыт переусложненной имплементации этого всего на не предназначенных для этого инструментов без сервера пригодился бы тебе далее по жизни с куда меньшей вероятностью, чем самое простое решение.
>А зачем такой?
Это связано с вайфаем, а не сервером. Сервер там вообще только для упрощения процесса разработки.
>чем самое простое решение
Оно в то же время самое скучное и включает познание написания приложений под андроид. Опыт конечно более практичный, но заниматься таким как-то не интересно. Ну и по поводу не предназначенности - с учётом простоты и как следствие повсеместного использования жс постепенно становится предназначенным для новых вещей.
>Это связано с вайфаем
Ого, как так? У тебя что ли настолько перегружена/перегрета вайфайка, что даже простые пинги идут секунды?
>и включает познание написания приложений под андроид
Опять переусложняешь. В предложенной мною схеме 3JS (клиент + сервер на ноде + монго) не требуется вообще ничего делать конкретно для мобильных платформ.
>заниматься таким как-то не интересно
Так может у тебя исходная задача просто не очень интересная сама по себе? Вот ты и пытаешься как-то заинтересоваться, найдя "интересное" пердольное решение.
>с учётом простоты
Как и многие другие вещи, JS -- "easy to learn. hard to master".
>и как следствие повсеместного использования жс постепенно становится предназначенным для новых вещей
Яваскрипт -- серебряная пуля. Превращать его в золотой молоток было бы ошибкой.
>Ого, как так?
Устройства бывают далеко от роутера. Да, оно лечится какими-нибудь ретрансляторами. Но даже с ними передача десятков мегабайт не будет быстрее чтения их из памяти устройства, даже не оперативной. Можно уменьшить объём, превентивно кэшируя части данных, не обрабатываемых на сервере, и парсинге ответа по мере поступления не дожидаясь его целиком, но написание этого тоже займёт времени и насколько поможет ещё вопрос.
>В предложенной мною схеме 3JS (клиент + сервер на ноде + монго) не требуется вообще ничего делать конкретно для мобильных платформ
Это если сервер находится на одном устройстве. То, что так не сложно сделать, я знаю.
>Так может у тебя исходная задача просто не очень интересная сама по себе? Вот ты и пытаешься как-то заинтересоваться, найдя "интересное" пердольное решение.
Как и любая задача, она включает не интересные в реализации части. Например писать разметку со стилями и отрисовку мне надоедает через 5 минут не зависимо от задачи.
>Как и многие другие вещи, JS -- "easy to learn. hard to master".
Только задача у меня в целом довольно простая и на мастерский уровень явно не тянет. Если не писать свою бд на основе BufferedArray для SharedWorker, переизобретая строки, объекты и так далее.
>Яваскрипт -- серебряная пуля. Превращать его в золотой молоток было бы ошибкой.
Ну не скажи, синтаксис на мой взгляд наименее хреновый из доступных, поиском либ часто можно не заморачиваться, а пилить очередной самый лучший язык с нуля задача не простая.
>Это если сервер находится на одном устройстве
У тебя в сети есть пека. Не вижу проблем поднять сервер на ней.
>Например писать разметку со стилями и отрисовку мне надоедает через 5 минут не зависимо от задачи.
Это люди решают использованием всяких шаблонизаторов типа того же пресловутого Twitter Bootstrap. Чтоб можно было на раз-два накидать интерфейс, после чего заняться интересными вещами.
>Ну не скажи, синтаксис на мой взгляд наименее хреновый из доступных
Ой ли? А много ли у тебя за спиной изученных языков? Каждый кулик свое гнездо хвалит так-то.
>У тебя в сети есть пека.
>пинг, скорость
>Это люди решают использованием всяких шаблонизаторов
Написание простых вещей они не сильно ускоряют с учётом затрат времени на обучение если заниматься этим понемногу.
>Ой ли? А много ли у тебя за спиной изученных языков? Каждый кулик свое гнездо хвалит так-то.
Не много, хотя вообще смотря что считать изученым. Для оценки синтаксиса много не надо. На том же питоне я написал не меньше, чем на жс, наверно. php, ruby, pascal, basic - без комментариев, на них достаточно один раз посмотреть. Жаба неисправимо толстая, синтаксис ничем вроде положительно не примечателен, котлин получше, но тоже с какими-то элементами маразма когда приходится писать пять строк на то, что в других языках решается вызовом одной функции или специальной синтаксической конструкцией. Плюсы на стандартной либе пишутся долго и печально, в новых стандартах какой-то пиздец, хотя что-то положительное тоже есть, сильно не вдавался.
>Go
>:=
Раст смотрел пару лет назад, был крайне сырой.
>без комментариев, на них достаточно один раз посмотреть
А вот прокомментируй. Потому что отношение к синтаксису -- это ж вообще ультимативно от вкуса и привычек зависит, т.е. мммаксимум субъективность.
Тот же руби, вышедший из смоллтолка, делали для большей схожести с нативным языком. А php -- язык как язык, на си похож, лол.
Критерии - скорость написания и удобство чтения ( с подсветкой синтаксиса) ну и не слишком высокий входной порог. Сюда идут end из руби, обращение к переменным с $ и убийственные названия функций в php, := в го, вызов функций через Object.func(obj, arg) в жс, отсутствие в большинстве языков специфичных плюшек других языков вроде Iterable[start:end] в питоне. Нативность уровня begin end имеет нужность околонулевую, успешно переходящие на питон для первокуров вузы тому подтверждение.
Субъективность у меня вроде как не большая - почти во всех языках, на которых я написал больше хеллоуворлда мне нравится что-то, чего нет в других языках - блоки на отступах без скобок в питоне, сравнительно с ним швабодка жс, в котлине .? и геттеры без скобок вместо getSomething() без аргументов, в плюсах однозначная передача переменных в функции, захотел - копируешь, захотел - передаёшь указатель и для этого не нужен дополнительный вызов функции с очередными скобками, возможность довольно легко и без потери производительности заменить кусок дефолтного алгоритма, аргументы функции без скобок и запятых в баше. В общем я не знаю плюсов языков, на которых я не писал, но недостатки видеть это не мешает. Ещё бывает гуглишь что-нибудь и в выдаче стековерфлоу с подскажите аналог для %языка%, иногда читаю и узнаю об уникальности отдельных фич. С чего больше всего горит - приблизительно все эти фичи можно без проблем совместить, но чёта так никто не делает.
>:= в го
Извини, но ты максимум смузихлеб (в оригинальном значении этого слова - то есть человек, который оценивает инструменты и решения не по их инженерным, практическим качествам, а по "ой а вот тут розовенькое мне нравицца))0)"). В го есть куча реальных проблем. То, что ты при этом обращаешь внимание только на то, что тебе не нравицца))0) какое-то ключевое слово - это полный пиздец. Если честно, я вообще слабо представляю, что у таких людей в голове творится. Вот представь, если бы механик выбирал ключ для закрутки болта не исходя из размера болта, а исходя из шрифта на логотипе производителя - вот ты ровно это демонстрируешь. И тот факт, что ты хочешь запилить костыльное решение, не проанализировав объективные требования и ограничения (пинг в 5 секунд из-за того, что до роутера далеко, ага))0), весьма симптоматичен, как по мне. Ладно, /rant
другой анон
>человек, который оценивает инструменты и решения не по их инженерным, практическим качествам, а по "ой а вот тут розовенькое мне нравицца))0)")
Речь не о возможностях языков, а об удобстве синтаксиса и осмысленности расширения возможностей удобного языка.
>В го есть куча реальных проблем
С которыми я не знаком т.к. на нём вообще ничего не писал. Как и на немалом количестве других языков. Никак не мешает мне охуевать с долбоёбов, которые решили один из наиболее часто используемых операторов сделать из двух символов, один из которых надо набирать с шифтом, когда все нормальные люди делают одним.
>Вот представь, если бы механик выбирал ключ для закрутки болта не исходя из размера болта, а исходя из шрифта на логотипе производителя
Найс аналогия, держи мою:
Вот представь, если бы механик по пять минут собирал-разбирал ключ для каждого болта и работал при плохом освещении без малейшей на то причины (напомню, речь о синтаксисе).
>И тот факт, что ты хочешь запилить костыльное решение
В каком месте?
>не проанализировав объективные требования и ограничения
Глубоким анализом я конечно не занимался, но мне просто лень расписывать все свои соображения, они к вопросу отношения не имеют. Если бы был оптимальный способ шарить объекты между табами, то костылём было бы как раз использование сервера.
>пинг в 5 секунд из-за того, что до роутера далеко, ага))0
А ещё я писал, что сервера может вообще не быть.
Что-то типа такого:
getSequence(0, 50, 6) // [0, 10, 20, 30, 40, 50]
getSequence(0, 1, 4) // [0.25, 0.50, 0.75, 1]
>getSequence(0, 1, 4) // [0.25, 0.50, 0.75, 1]
Может таки 0, 0.3333, 0.6666, 1?
И вообще это уровня 10го класса.
Ну, я уже не буду отвечать, пожалуй, поскольку весь ответ сведется к повторению уже озвученных поинтов.
Конечно, уже как вопрос отправил - сразу вспомнил и написал сам.
Теперь другой вопрос:
есть объект с подобной структурой:
{
id: 'a',
children: [
{
id: 'a_a',
children: [ { id: 'a_a_a' }, { id: 'a_a_b' } ]
},
{
id: 'a_b',
children: [
{
id: 'a_b_a'
}
]
}
]
}
как мне из него получить плоский объект, в котором ключи равны id
{
'a': { id: 'a', children: [...] },
'a_a': { id: 'a_a', children: [...] },
'a_a_a': { id: 'a_a_a' }
...
}
Конечно, уже как вопрос отправил - сразу вспомнил и написал сам.
Теперь другой вопрос:
есть объект с подобной структурой:
{
id: 'a',
children: [
{
id: 'a_a',
children: [ { id: 'a_a_a' }, { id: 'a_a_b' } ]
},
{
id: 'a_b',
children: [
{
id: 'a_b_a'
}
]
}
]
}
как мне из него получить плоский объект, в котором ключи равны id
{
'a': { id: 'a', children: [...] },
'a_a': { id: 'a_a', children: [...] },
'a_a_a': { id: 'a_a_a' }
...
}
уже не надо.
>которые решили один из наиболее часто используемых операторов сделать из двух символов, один из которых надо набирать с шифтом, когда все нормальные люди делают одним.
Бля, анон, ты обосрался. https://stackoverflow.com/questions/17891226/difference-between-and-operators-in-go Как сказал тот другой анон, ты реально имеешь мнение, ни на чем не основанное, сиречь ты смузихлеб. Вот я про Го вообще ничего не знал, кроме названия. Стало интересно, почему они используют := "вместо" =, я погуглил и выяснил, что ты обосрался.
>я не знаком т.к. на нём вообще ничего не писал. Как и на немалом количестве других языков. Никак не мешает мне охуевать с долбоёбов
Лол.
Рассказывай.
https://www.youtube.com/watch?v=Q6Q5D6mI-34
>https://stackoverflow.com/questions/17891226/difference-between-and-operators-in-go
>= is for assignment only
>Go won't let you use := to assign to a variable that has already been declared
>Бля, анон, ты обосрался
Нет. Или ты про
>:= is actually not an operator at all. It is a part of the syntax of the Short variable declarations clause.
В терминологии не силён, да.
>ты реально имеешь мнение, ни на чем не основанное
В этом контексте утверждение абсолютно бессмысленное. Очевидно, моё мнение субъективно и основано на собственных впечатлениях от чтения/написания кода, о чём и было написано:
>Ну не скажи, синтаксис на мой взгляд наименее хреновый из доступных
>>45654
>С чего ты взял, что это говно не вкусное, ты же его не ел?
>С чего ты взял, что это говно не вкусное, ты же его не ел?
Неправильная аналогия.
Твоя такая
>Я ни в чем не разбираюсь, но вы все делаете не правильно.
>Я ни в чем не разбираюсь, но вы все делаете не правильно.
Жопой читал? Там было утверждение, что жс не нужно допиливать под новые задачи, с которым я не согласен, т.к. его синтаксис на мой взгляд наименее хреновый из доступных. Дальше пошли вопросы почему я так считаю. Ничего против того, что кто-то делает очередной брейнфак я не имею, почему у меня при этом не может быть мнения, что он не удобный?
>В этом контексте утверждение абсолютно бессмысленное.
Не скажи. Твое мнение просто поверхностное донельзя.
>Или ты про
Про это, да. Твои слова для меня — человека, не знакомого с Го — прозвучали так, будто оператора "=" там нет вообще. Мол, во дебилы, сделали ":=", когда могли "=" сделать, гыгы. А поверхностное гугление выдало, что у них есть односимвольный оператор "=", который делает одну операцию — присваивание, и двухсимвольная запись ":=", которая создает переменную и присваивает ей значение, т.е. две операции. И это имеет смысл. Если же текущий ":=" менять на "=", чтоб они не выглядели в твоих глазах дебилами, то... "=" пришлось бы заменить на ":="? Что еще более дурацкое решение. Или какие еще варианты?
>основано на собственных впечатлениях от чтения/написания кода
Ну, было бы странно, если бы непривычные вещи не казались тебе непривычными, по сравнению с привычными. Каждый кулик свое гнездо хвалит, как я и говорил. Но основывать на этом свое мнение глупо как-то.
>его синтаксис на мой взгляд наименее хреновый из доступных
Анон, ну серьезно. Ты ведь имеешь большой опыт использования яваскрипта и малый опыт использования других вещей, ведь так? И ты всерьез считаешь, что можешь сколь-нибудь объективно оценить синтаксис? Потому что ладно бы ты сказал "из всего, мне синтаксис яваскрипта нравится больше всего", что, видимо, ты и имел в виду. Но твоя манера речи походит на попытки выдать субъективные вещи за объективные. Не люблю, когда так делают.
>его синтаксис на мой взгляд
Нет никаокго его синтаксиса. У него си-подобный синтаксис.
есть еще лип\питон\паскале\етк подобный.
И в общем-то тут уде всем очевидно, что ты тупой дегенерат.
Setstate колбэк жеж принимает.
>Твои слова для меня — человека, не знакомого с Го — прозвучали так, будто оператора "=" там нет вообще
Ну это уже твои фантазии. Есть какой-то язык, где = используется для сравнения, но чтобы совсем не использовать это уже совсем конечно.
>т.е. две операции. И это имеет смысл
>дебилами
На мой взгляд характеризует вполне умственную отсталость, в других смыслах практически не используется. В то время как употреблённые мной долбоёбы вполне характеризуют страдающих хуйнёй писателей брейнфака. Впрочем, особенности русского языка думаю обсуждать не стоит.
Если же текущий ":=" менять на "=", чтоб они не выглядели в твоих глазах дебилами, то... "=" пришлось бы заменить на ":="?
Обычная декларация прекрасно может осуществляться так же, как и присвоение, см питон, например.
>Ну, было бы странно, если бы непривычные вещи не казались тебе непривычными, по сравнению с привычными. Каждый кулик свое гнездо хвалит, как я и говорил.
Это не мешает объективной оценке. Когда я начал писать на питоне мне было непривычно остутствие фигурных скобок. Оценить, что они в большинстве случаев не нужны не помешало.
>>45686
>Анон, ну серьезно. Ты ведь имеешь большой опыт использования яваскрипта и малый опыт использования других вещей, ведь так?
>На том же питоне я написал не меньше, чем на жс, наверно
На пхп писал давно, но много. Ещё что-то сравнительно меньше, но больше хеллоуворлда.
>И ты всерьез считаешь, что можешь сколь-нибудь объективно оценить синтаксис?
Почему нет? Смотришь на варианты для двух языков и оцениваешь, что быстрее пишется, что лучше читается. Делать поправку на привычку при этом ничего не мешает.
>Потому что ладно бы ты сказал "из всего, мне синтаксис яваскрипта нравится больше всего", что, видимо, ты и имел в виду. Но твоя манера речи походит на попытки выдать субъективные вещи за объективные. Не люблю, когда так делают.
Чем "мне нравится" отличается от "на мой взгляд наименее хреновый", кроме того, что из твоего варианта не понятно, что синтаксис жса на мой взгляд тоже далёк от идеала?
>>45688
Решил доебаться до терминологии и обосрался? То, что несколько синтаксисов являются си-подобными, не значит, что это один синтаксис.
>Твои слова для меня — человека, не знакомого с Го — прозвучали так, будто оператора "=" там нет вообще
Ну это уже твои фантазии. Есть какой-то язык, где = используется для сравнения, но чтобы совсем не использовать это уже совсем конечно.
>т.е. две операции. И это имеет смысл
>дебилами
На мой взгляд характеризует вполне умственную отсталость, в других смыслах практически не используется. В то время как употреблённые мной долбоёбы вполне характеризуют страдающих хуйнёй писателей брейнфака. Впрочем, особенности русского языка думаю обсуждать не стоит.
Если же текущий ":=" менять на "=", чтоб они не выглядели в твоих глазах дебилами, то... "=" пришлось бы заменить на ":="?
Обычная декларация прекрасно может осуществляться так же, как и присвоение, см питон, например.
>Ну, было бы странно, если бы непривычные вещи не казались тебе непривычными, по сравнению с привычными. Каждый кулик свое гнездо хвалит, как я и говорил.
Это не мешает объективной оценке. Когда я начал писать на питоне мне было непривычно остутствие фигурных скобок. Оценить, что они в большинстве случаев не нужны не помешало.
>>45686
>Анон, ну серьезно. Ты ведь имеешь большой опыт использования яваскрипта и малый опыт использования других вещей, ведь так?
>На том же питоне я написал не меньше, чем на жс, наверно
На пхп писал давно, но много. Ещё что-то сравнительно меньше, но больше хеллоуворлда.
>И ты всерьез считаешь, что можешь сколь-нибудь объективно оценить синтаксис?
Почему нет? Смотришь на варианты для двух языков и оцениваешь, что быстрее пишется, что лучше читается. Делать поправку на привычку при этом ничего не мешает.
>Потому что ладно бы ты сказал "из всего, мне синтаксис яваскрипта нравится больше всего", что, видимо, ты и имел в виду. Но твоя манера речи походит на попытки выдать субъективные вещи за объективные. Не люблю, когда так делают.
Чем "мне нравится" отличается от "на мой взгляд наименее хреновый", кроме того, что из твоего варианта не понятно, что синтаксис жса на мой взгляд тоже далёк от идеала?
>>45688
Решил доебаться до терминологии и обосрался? То, что несколько синтаксисов являются си-подобными, не значит, что это один синтаксис.
>Обычная декларация прекрасно может осуществляться так же, как и присвоение, см питон, например.
Я подзабыл питон, но ты говоришь, что там переменные декларируются неявно? Это, конечно, дает возможность использовать = и при декларации, и при присваивании. Но при этом декларация получается неявной, что не есть очень хорошо. В принципе, как правильно, "явно > неявно".
> Смотришь на варианты для двух языков и оцениваешь, что быстрее пишется, что лучше читается.
И вот питонный код, по-твоему, лучше читается с неявной декларацией переменных?
> Чем "мне нравится" отличается от "на мой взгляд наименее хреновый", кроме того, что из твоего варианта не понятно, что синтаксис жса на мой взгляд тоже далёк от идеала?
"Мне нравится" выражает мнение по одному предмету. "На мой взгляд наименее хреновый" является оценочным суждением. Для второго требуется куда более высокая квалификация. Вот лично я вообще хуй знает, как можно сравнивать синтаксисы. По каким критериям, пусть даже условным. Ладно бы я имел большой опыт программирования на нескольких языках, но я, по большому счету, только в яваскрипте спец. И я осознаю, что моя оценка была бы говном ебаным. На текущий момент я некомпетентен в деле сравнения синтаксисов разных языков. И я не вижу этой компетенции в тебе. Нужно знать границы своей компетенции.
Получается, что что ты, что я, можем оценить синтаксис только в вакууме, в отрыве от всего остального. В то время как синтаксис — это не вещь в себе, а всего лишь инструмент. И вся это дискуссия похожа на сравнении молотка и микроскопа в отрыве от решаемых ими задач. Так что предлагаю закрыть этот вопрос.
Добавлю еще мысль к своему >>45716.
>что быстрее пишется
Почему ты это считаешь вообще критерием? Я себе представляю программистов хотя бы средней квалификации как людей, которые на код тратят, не знаю, порядка половины времени всего лишь? А остальное время думают. Чтоб критерий "быстрее пишется" был валидным, программист должен писать много кода не думая. А этим занимаются, в основном, либо программисты уровня джунов (потому что думать еще не умеют), либо те, кто раз за разом штампует какие-то типовые решения (потому что думать просто не нужно).
>В принципе, как правило, "явно > неявно".
У тебя с аргументацией ещё хуже.
>И вот питонный код, по-твоему, лучше читается с неявной декларацией переменных?
Да, явная декларация в обычной ситуации нинужна.
>Для второго требуется куда более высокая квалификация
Зависит от ситуации. В данном случае идёт бессмысленное общение в интернете и из контекста вполне понятен её уровень, мне не кажется, что я писал, выдавая своё мнение за единственно верное или особо значимое.
>Ладно бы я имел большой опыт программирования на нескольких языках
Не думаю, что он необходим, оценка-то в первую очередь для себя делается, поэтому и оценивать стоит по своим задачам.
>Нужно знать границы своей компетенции.
И не пиздет в интернете?
>Получается, что что ты, что я, можем оценить синтаксис только в вакууме, в отрыве от всего остального
В контексте вопроса "нужно ли допиливать язык под новые задачи" - почему бы и нет? На большинстве популярных языков можно писать что угодно, просто для некоторых задач они не подходят. И это теоритечески можно исправить допиливанием языка.
>>45724
>Почему ты это считаешь вообще критерием?
А что ещё нужно от синтаксиса в отрыве от специфики библиотек?
>Я себе представляю программистов хотя бы средней квалификации как людей, которые на код тратят, не знаю, порядка половины времени всего лишь? А остальное время думают.
Поэтому удобство синтаксиса не является основным критерием при выборе языка под конкретную задачу, но мы-то обсуждаем развитие языка под другие задачи, я уже устал повторяться. Что плохого в развитии удобного языка под новые задачи ты можешь сказать?
>У тебя с аргументацией ещё хуже.
То была цитата из хороших практик. Как оказалось, практик питона, лол. https://www.python.org/dev/peps/pep-0020/#id3
> мне не кажется, что я писал, выдавая своё мнение за единственно верное или особо значимое.
Ок, может я зря сагрился.
>Что плохого в развитии удобного языка под новые задачи ты можешь сказать?
"Золотой молоток" же. Утрируя, слишком велик риск, что он разросся бы в огромного монстра, который будет средненько решать все задачи (по сравнению с другими специализированными инструментами), включая те, с которыми раньше он справлялся отлично. Яваскрипт и сейчас-то сложная мешашина из всего понемногу.
>как можно сравнивать синтаксисы. По каким критериям
Очень просто. Есть несколько объективных критериев:
1. Однозначность. Если для того, чтобы распарсить текст в аст, необходимо знать типы переменныхпривет, си/вычислять значение числа пи до 9000-го знака/етк, то это неоптимальный синтаксис.
2. Компактность. Подчеркну, что речь идет о компактности грамматики, а не текстов каких-то программ в этом синтаксисе. Чем больше corner case'ов, чем больше нужно зубрить, чем сложнее парсер привет, руби! - тем неоптимальнее.
3. Выразительность. Другим словом: расширяемость. Синтаксис должен оставлять возможность для дальнейшего расширения без утраты обратной совместимости. привет, почти что угодно, особенно гвидобейсик в этом плане отличился
(4.) Robustness. В скобках, потому что это уже менее объективно в виду сложности оценки. Грубо говоря, это то, насколько синтаксис пригоден для использования в реальных практических условиях. APL - охуенный язык, но требует специальной клавиатуры с сотней математических символов. Код на пайтоне невозможно автоматически выровнять редактором. Го отказывается компилировать код с пробелами вместо табов, но при этом вся официальная документация на сайте го использует табы вместо пробелов (потому что на странице отступы конвертируются в пробелы).
Если внимательно посмотреть на эти критерии, то все довольно легко встает на свои места. Объективно худший синтаксис у си-подобных языков (задачка читателю: почему в обджект литералах жс нельзя опустить запятые?). Примеры хорошего синтаксиса - smalltalk, clojure, forth-образные языки. Неплохой синтаксис - хаскель субъективно, самый красивый, руби и прочие условно паскаль-лайк велосипеды.
Хороший синтаксис легко парсится программно, легко преобразуется, рефакторится, из него легко извлекать данные, его легко выучить и просто применять. Плохой синтаксис создает incidental complexity - огромное количество проблем на ровном месте, на которые индустрия потом тратит миллионы человекочасов пустого, бесполезного времени.
Такие дела.
>как можно сравнивать синтаксисы. По каким критериям
Очень просто. Есть несколько объективных критериев:
1. Однозначность. Если для того, чтобы распарсить текст в аст, необходимо знать типы переменныхпривет, си/вычислять значение числа пи до 9000-го знака/етк, то это неоптимальный синтаксис.
2. Компактность. Подчеркну, что речь идет о компактности грамматики, а не текстов каких-то программ в этом синтаксисе. Чем больше corner case'ов, чем больше нужно зубрить, чем сложнее парсер привет, руби! - тем неоптимальнее.
3. Выразительность. Другим словом: расширяемость. Синтаксис должен оставлять возможность для дальнейшего расширения без утраты обратной совместимости. привет, почти что угодно, особенно гвидобейсик в этом плане отличился
(4.) Robustness. В скобках, потому что это уже менее объективно в виду сложности оценки. Грубо говоря, это то, насколько синтаксис пригоден для использования в реальных практических условиях. APL - охуенный язык, но требует специальной клавиатуры с сотней математических символов. Код на пайтоне невозможно автоматически выровнять редактором. Го отказывается компилировать код с пробелами вместо табов, но при этом вся официальная документация на сайте го использует табы вместо пробелов (потому что на странице отступы конвертируются в пробелы).
Если внимательно посмотреть на эти критерии, то все довольно легко встает на свои места. Объективно худший синтаксис у си-подобных языков (задачка читателю: почему в обджект литералах жс нельзя опустить запятые?). Примеры хорошего синтаксиса - smalltalk, clojure, forth-образные языки. Неплохой синтаксис - хаскель субъективно, самый красивый, руби и прочие условно паскаль-лайк велосипеды.
Хороший синтаксис легко парсится программно, легко преобразуется, рефакторится, из него легко извлекать данные, его легко выучить и просто применять. Плохой синтаксис создает incidental complexity - огромное количество проблем на ровном месте, на которые индустрия потом тратит миллионы человекочасов пустого, бесполезного времени.
Такие дела.
Посоны, я тут недавно постил портативный конвертер величин физических, который работает в браузере.
А вот же где: >>45057
Прикрутил туда, короче, русские величины
(а это три объекта V, da и P, которые видно, начиная с 686-й строки здесь: https://github.com/username1565/insect/blob/master/web/insect.js )
и ещё, прикрутил Jasmine-тест для них всех, впридачу.
Вот тут он лежит: https://username1565.github.io/insect/web/jasmine/SpecRunner.html
А сам скрипт теста тут: https://github.com/username1565/insect/blob/master/web/jasmine/spec_test_insect.js
(там около 1500 строк, прогнал там все величины).
Теперь, можете вот здесь: https://username1565.github.io/insect/web/
после рассчётов, сконвертировать какие-нибудь, киловат-часы, через гектокалории - да в гигаджоули:
>(90 кВт × 12 часов -> гектокалории) to гигаджоули (=3.888 GJ)
А вот здесь - уже так сможете, на официальном сайте https://insect.sh/
там только по английски...
Алсо, убрал оттуда баг, когда копируешь что-то и вставляешь, а потом кнопку нажимаешь - два раза буква появляется.
На официальном сайте, , кстати, мжете это прочувствовать...
Просто обновил jquery.terminal до версии 1.8.0 и закомментировал там вызов функции paste();
Кому интересно, или быть может понадобиться - можете качнуть исходник отсюда: https://github.com/username1565/insect
веб-версия в папке ./web/ лежит, над ней и работал.
Да, кстати, там внутри архива, скрипты файлы .purs (PureScript).
Надо ещё запятую прикрутить, наверное, потому что дробные числа только через точку работают...
Только чё-то не пойму где это...
Зачем везде одно и то же переспрашивать, сказали же, учи автомат калашникова, скоро экономика рухнет, железный занавес и война, так что он тебе понадобится гораздо больше, чем JS с нодой и электроном для персональной БД.
>Зачем везде одно и то же переспрашивать, сказали же, учи автомат калашникова
Вот зачем вы ньюфань автоматами траллите, если ему в первую очередь нужно учить бег по лесу овер 20 км с грузом 50кг для начала?
Ему до бега ещё теорию пройти подготовительная часть, как форму одевать там, как у дедов сосать итд.
>Ему до бега ещё теорию пройти подготовительная часть, как форму одевать там, как у дедов сосать итд.
Это у мирняка. На войне даже теории особо не будет - вот разгрузка, вот медицина у кого сколько понапиздил, вот батя-командир, и пиздуйте вот в тот квадрат под арту сепаров/укров кишки разбрасывать. А насчет ноды ты зря, там братишки-побратишки по обе стороны уже и 3д-принтеры осваивают, и полевые сети на омеге2 и солнечных панелях с алика и антен биквадрат поднимают. Так что может и знания ноды пригодятся - там полевой скрытосервер для малины написать для корректировщиков, или полевой чатик какой. Ардуиноёбы так вообще в почете. Потому что всё GSM-совместимое приводит к артудару в звонившего.
Спасибо за сервисы.
> 1)
message.author.id - ID юзера, дальше if
> 2)
message.react('') - возвращает промис, нужно вешать .then(()=>{}) или сразу вкатываться в async/await
Все есть в доках https://discord.js.org/#/docs/main/stable/general/welcome
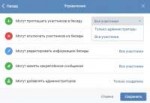
 40 Кб, 546x377
40 Кб, 546x377Нужен скрипт для браузера, чтобы по всем диалогам(беседам) в вк пройтись и где ты создатель выставить нужные настройки беседы (см пик) Или я пизда слепой и есть api для этого? вроде нету.
О js знаю мало, по идее скрипт не должен быть сложен, может какой-нибудь добрый анон напишет его для меня?
Нубский вопрос, надо ли использовать document.ready в скриптах jquery? Мне кажется что я читал что обращение к jquery уже подразумевает в себе document.ready.
Я так понял если скрипт в отдельном файле разницы нет и document ready в любом случае писать. Спасибо, в общем.
 73 Кб, 1600x677
73 Кб, 1600x677Это не нубский, это просто лень даже доки открыть.
https://learn.jquery.com/using-jquery-core/document-ready/
https://api.jquery.com/ready/
Оборачиваешь свой скрипт в
$(function() {
// твои дела
});
или, если нужны будут, например, размеры загруженных картинок, то
$( window ).on("load", function() {
// твои дела
});
Алсо, еще реквестирую гайды по react native.
>Не могу вникнуть в контекст
Это продвинуая техника, которая в твоей повседневной работе навряд ли когда-нибудь пригодится. Тем более, что контексты перепилили совсем недавно. Вот вот в свежие въехать пытаешься?
Я как пару месяцев вкатился, максимум на что замахивался ес6.
Я ведь правильно понимаю, что контекст похож на пропсы в реакте? Или я совсем уже поехал от потока информации?
думай сильнее где ты еще проебался :)
Вим депрекейтед, используй вместо него spacemacs (это вим внутри имакса с кучей батареек, ide для большинства языков добавляются одной строчкой в конфиге)
>депрекейтед?
Ты сказал? Он может и был депрекейтед, пока у него не появился конкурент -- neovim, но сейчас он живее всех живых.
Про spacemacs слышал, спасибо.
>Ты сказал?
Да.
>neovim
Те же яйца, только всмятку.
>сейчас он живее всех живых.
Я и не говорил, что он мертвый. Конфиги на сервачке подправить, все дела. Но использовать его вместо спейсмакса в качестве основного редактора на сегодня нет никаких рациональных причин.
>спасибо
Пожалуйста :3
Там поддерживается таке и ввод запроса через URL:
https://username1565.github.io/insect/web/?q=(150 ГВт ×800 ч) ->%20petaJoules
И вообще что суть парсер? Вот нужно мне спарсить википедию. Допустим 50 статей про черепах.
С чего начать? Как это работает?
Где почитать?
Ты дурачок?
Я умею немного в react, вот скажите - хочу я сделать отдельную страницу(или даже отдельный компонент) моего динамического сайта на react. Как мне это привязать к тому что уже имею? Реакт собирается вэбпаком, бабель, все это.
Нихуя не пойму как это встроить в мое приложение.
>Я умею немного в react, вот скажите - хочу я сделать отдельную страницу(или даже отдельный компонент) моего динамического сайта на react. Как мне это привязать к тому что уже имею? Реакт собирается вэбпаком, бабель, все это.
Написать скрипты в пакадже.жсон.
Действия в цепочке отделяются вот так: &&.
Типа
launchhuita: babel huita-client && webpak huita-client && node huita-server-index.js
В таком случае у тебя сначала скомпилится бабелом жсх, затем вебпак всё забандлит, и затем уже стартует сервер.
А а внедрить одинокий компонент -
const container = document.getElementById('root');
ReactDOM.render(element, container);
Как получить число из строки на различных языках с различными разделителями?
Например, я хочу пропарсить число:
一二三,四五六.七八九 или ١٢٣٬٤٥٦٫٧٨٩
и получить 123456.789.
А если они внутри строки?
>left_text一二三,四五六.七八九right_text
Для самого простого есть Чирио
https://www.youtube.com/watch?v=LoziivfAAjE
https://github.com/cheeriojs/cheerio
Для черепах хватит. Но она без ЖСа и никакого динамического контента ты не получишь.
Далее есть ЖСДом
https://github.com/jsdom/jsdom
Ну а ещё глубже — переваривать ответы на локалхосте и скармливать их Папетиру
https://github.com/GoogleChrome/puppeteer
Или вообще разбирать пакеты ответов руками, милый мой ноулайфер.
>разобрался
>умею немного
Давай разберёмся в концепции посложней. У каждой приблуды есть сайт. Это можно найти в Гугле. На сайте есть документация. У документации есть оглавление. И вот это, сука, оглавление документации на офсайте ты читаешь перед тем, как вообще за любую приблуду браться.
https://reactjs.org/docs/add-react-to-a-website.htm
>Реакт собирается
Можно и без этого обойтись в учебных целях.
https://www.youtube.com/watch?v=dUlz4tc9LSo
Рендери на стороне сервера, серверу только статика нужна. У реакта, как и у вью эта статика после билда находится в папке dist.
как верно сказал анон >>45490, юзал аксиос.
Здесь пример есть.
https://dev.to/aurelkurtula/introduction-to-web-scraping-with-nodejs-9h2
Лучше старый добрый селениум юзать, чем так заморачиваться
Я слабо умею в ангельский, и вот сейчас мне от этого печот. Читаю со скрипом. Дрочу сейчас язык, но это не быстрая история совсем.
>>46463
Как же вопрос задать. Пусть у меня тудушечка. На реакте, пустая. Юзер регистрируется, и с сервака тянутся все его задачи.
Если ее делать на шаблоне, то вся логика будет на серваке. Отправив запрос на задания пользователя - я сформирую на сервере шаблон, и отправлю его клиенту. Теоретически я могу все это првернуть не возвращая шаблон с задачами, а используя JS скрипт.
С реактом иначе же. Весь код тудушки уже есть в клиенте, я отправляю запрос, получаю задачи пользователя - и уже на клиенте я их вывожу.
Я правильно , если в общем, понимаю концепцию?
Если у тебя есть какой нибудь простенький пример этого, распиши тут. Или скинь ссылку.
Вот хочу я три разных реакт компонента встаивть - значит нужно три файла вэбпака.конфиг?
Если начнут спрашивать всякую поеботу, которая в работе не надо в духе "что вернет эта функиция?" "А какая здесь будет ошибка?" "отсортируй этот массив залупой по губам на листочке за 5 минут" и вот это вот всё, то мне пиздец.
Но мне интересно у опытного анона спросить зачем вы это спрашиваете? Вы же сами бугуртите от таких собесов, но потом став опытнее сами же такую хуйню и проводите. Джуна же набирают на какую-то не особо сложную задачу, которой его наверняка еще будут обучать и ментор будет и вся хуйня. Так почему нельзя дать тестовое, которое непосредственно будет относиться к работе? Зачем все эти абстрактные вопросы? Про разные методы работы с объектами, массивами, замыканиями и прочим. Я же блять джун, у меня нет столько опыта, я не могу без опыта поработать со всем этим. Это больше всё напоминает какой-то ебаный экзамен, где у тебя 50 билетов и где спрашивают про всё. В начале тебя ебут по чистому джсу, потому переходят на дом, потом всякие примерчики, хуерчики тебе подсовывают. Ну не назвал я с ходу чего-то и что блять. Все блять пишут, что никто ничего в голове не держит и не помнит, что все всё гуглят и так и работают и это пишут мидлы и сеньеры всякие, у которых по 3++ года работы. Так сука почему джун всё должен это держать в голове, помнить и еще в явно стрессовой ситуации за считанные секунды воспроизводить? Пиздец блять, начитался ваших тредов, мы вам перезвоним и у меня заочно уже жопа горит.
На тебе вот это: https://astexplorer.net/#/2AmVrGuGVJ
Отсюда: https://github.com/fb55/htmlparser2
Фундаментальные вещи в js знаешь? Если да, то пройдешь
отсортировать массив, узнать что вернет функция, какая будет ошибка и т.п можно без проблем отвечать, если есть фундаментальные знания.
Кантора мы все учили, так что думаю, не проебешься.
Алсо, не знание этих основ это даже не джун и возможно даже не интер
Я не ебу. Я просто беру и пишу. Надо отсортировать массив, открываю кантора, читаю про filter и фильтрую. Надо создать функцию конструктор, гуглю, читаю, создаю. Зачем мне для этого знать сколько типов данных в джс?(я это знаю, он уже 4 месяца как учу, что-то пишу на джс, так и не понял нахуя мне эти знания?) Что будет в релутате "hui" + 2+2+"4"? Зачем это всё зачем? Чем лет от вар отличается? Да похуй чем отличается, бест практис писать везде лет и не плодить глобальных переменных. Всё ты это знаешь и этого достаточно. А если ты где-то столкнешься на практике где будет критично лет или вар, вот тогда ты это на самом деле поймешь.
Что там еще? Наследование? Да прочитай ты хоть 50 раз кантора, но пока ты не поработаешь с чем-то большим и не поймешь на практике как охуенно иметь один родительский объект, то хуй что ты расскажешь про это. Или посыплешься сразу после дополнительных вопросов.
> Почему меня спрашивают умею ли я вытирать жопу? Зачем мне это надо? А шнурки завязывать? Это же бесполезно, бест практис - это ботинки с липучками.
нет. ты хуйню написал.
Тебе надо знать блять устройство двигателя и трансмиссии чтобы быть хорошим водителем/гонщиком? Тебе надо быть хорошим геймдев разработчиком чтобы иметь в дотке 5к ммр? Тебе надо знать состав кирпича, чтобы работать строителем? - Да, блять надо, но это если ты претенудешь на непросто строителя, а инженера и т.д. Надо ли блять тебе знать состав кирпича, чтобы ложить кирпичную кладку-нет, блять не надо. Берешь и ложишь.
Я это написал к тому, что такие вопросы косвенно определяют твой уровень знания языка. Эти вопросы - просто лоу, если ты не можешь на них ответить, значит ты и написать ничего вразумительного не сможешь. Никому нахуй не приснилось брать человека, который ищет цифру-строку в массиве чисел и искренне не понимает почему у него ничего не находится или же он пытается к arguments в стрелочной функции обратиться. Тебе не придется складывать массивы с цифрами, но если ты знаешь что будет если их сложить, значит в приведении типов ты разбираешься и все остальное в таком же роде. Когда ты начнешь уже более-менее в жс разбираться, то эти вопросы не будут у тебя вызывать какого-то возмущения и непонимания, они будут для тебя звучать на уровне "Как чистить зубы?".
Но в то же время это относится только к языку. Токарю сопромат знать полезно, но не обязательно, так что если на собеседовании просят на бамажке сортировку пузырьком сделать, то собеседуюущему можно смело плевать в ебло и уходить.
Бля, мне стыдно чет за окружение вокруг JS. Язык то и инфраструктура замечательные. Но блядь, такие вкатывальщики как ты - это чет пиздец.
Суть собеседования в проверить уровень твоего интеллекта. То что можно нагуглить - это все прекрасно знают. Просто довены, которые внезапно стопорнут проект, когда им вдруг сложный таск достанется выше их крохотного мозга - не нужны. Так вот и отсеивают.
так разве зубрежка доки это проверка? Я думал дать релевантное тестовое задание это проверка. А теперь оказывается, что зазубрить топ 100 вопросов по джаваскрипт на собеседовании это проверка интеллекта.
Нет, про тупых ебланов, которые не являются не то что специалистами, а даже зачатками специалистов.
Ты небось потом удивляешься что тебя в больнице по нагугливанию лечат?
90% клуш в поликлиниках кстати было бы не плохо уже в 2к18 узнать про интернет и научиться гуглить.
Сколько раз повторять, 2к уже устарело 2к17 - было можно, сейчас уже не модно. Нужно писать 20 18 (с пробелом) и говорить "двадцать восемнадцать". Тогда будет модно и в русле мейнстрима.
Тут такая тема - у меня сайт express + шаблонизатор.
Допустим 5 страничек. К ним изображения, стили и скрипты.
Могу ли я использовать вэбпак для того что бы собирать бандл для каждой страницы. И отдавать клиенту?
платина
>>1236248
>>46655
Можешь. Клиенту не отдавай.
https://deti-online.com/basni/basni-krylova/martyshka-i-ochki/
Ты какую задачу решаешь вообще?
Реакты-вебпаки это нынешнее поколение вебдева. Шаблонизаторы им предшествовали.
Статика (страничка хуякается руками в блокноте)
...
Шаблонизаторы (страничка создаётся скриптом на сервере. PHP).
...
PWA (у пользователя крутится целое приложение, которое собирает нужные данные с облака. React-GraphQL)
Ты пытаешься к лопате моторчик прикрутить.
Наиграйся со своим шаблонизатором и попробуй вот это сделать
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
БОХАТЫЙ рантайм с миллиардами библиотек и модулей под все мыслимые задачи, языки, веб-сервисы и т.п. Самодокументированность, внятная архитектура, имакссервер, трамп, вот это все. Неовим - это ведь тот же вим, просто более лучший (форкнутый), так что и профиты все те же.
Помогите решить проблему с консолью ноды под венду.
Моё приложение читает ввод текста:
process.stdin.addListener("data", input => { ...
И так же асинхронно выводит инфу, используя console.log.
Проблема такая - позиция курсора "сбивается" при одновременном срабатывании вышеописанных действий. Например я ввожу command1, что может произойти, ниже лог консоли:
coВызов console.log
mmanВызов console.log
dВызов console.log
1
Как фиксить позицию курсора?
>coВызов console.log
>mmanВызов console.log
>dВызов console.log
>1
Какого результата ты хочешь добиться?
>>Ты какую задачу решаешь вообще?
Да никакую собственно. Просто учусь.
Я могу на react уровня тудушечки что то делать. Но не оч пони как ssr сделать
Ты вроде шаришь.
Ты можешь схематично расписать, или дать линк на русише, как реализуется ssr? В контексте реакта.
RESTapi - это обязательное условие? По сути клиент и сервер взаимодействуют через api как два отдельных приложения? Если совсем абстрагироваться.
Хочу вот так:
Вызов console.log
Вызов console.log
Вызов console.log
command1
То есть нижняя строчка используется только для ввода текста, либо каждый вызов console.log должен как-то "уходить за вводимый текст". Не знаю, как решить проблему. Если обобщить - вывод не должен влиять на ввод текста.
 69 Кб, 547x604
69 Кб, 547x604Давали решать какие-то логические задачи, находить площадь трехугольника, про школьников и т.д. Спрашивали участвовал ли я в олимпиадах. Потом определения джаваскрипта спросили. Сколько потоков в нём, типы данных, отличия вар летс конст. Всё заняло минут 20. Сказали, что подумают и решат высылать мне тестовое или нет и в течении 2-3 дней скажут.
Про то, что я читаю, сам пишу писал ли вообще что-нибудь не спрашивали. Очэ странные ощущения после собеса.
Всегда так у джунов проходит?
>можешь
Я не понимаю, какую проблему тебе нужно решить.
>на русише
Это ты выше на англ жаловался? Так вот, первый язык ты осилил, когда ещё срал под себя. Сейчас другой язык тем более осилишь.
Лучше потрать время на словарик, чем на поиск отмазок. Тогда завтра будет проще.
>ssr? В контексте реакта.
Фреймвор для сервер-рендеринга
https://nextjs.org/
другой для генерации статики
https://www.gatsbyjs.org/
Оба отличные и с интересными деталями. Можешь покопаться в доках и исходниках. Только после того, как наиграешься со своими шаблонизаторами.
>RESTapi
https://www.youtube.com/watch?v=pspy1H6A3FM
 9,4 Мб, 1333x637
9,4 Мб, 1333x637Всем привет!
Дали довольно замудренную задачу. Как грамотно скрыть вылезающий за пределы блока календарь? Съезжает он в обе стороны, а не только влево.
В какую сторону копать?
Фреймы: Бутстрап & JQ
>аутисту с синдромом сдв
К следующему посту прикрепи пожалуйста сканы врачебных заключений. Либо оставь свои пиздлявые отмазки для мамочки.
>с синдромом сдв в этом ИТТ
>на книге
Может быть книга — хуйня?
В любом случае...
Прямо сейчас создай новую учётку в своей операционке. Там не должно быть никаких значков, оповещалок. Вообще ничего, что может отвлечь. Даже обоина беспонтовая. Создай такой же профиль в браузере. Или установи другой чистый браузер.
Затем подумай над тем, что, если я тебя попрошу над чем-нибудь подумать, то у тебя в голове будут всплывать образы и связи, а не слова и предложения. А слова всплывают только во внутреннем диалоге, который наматывает тебя на колесо сансары. Так наш мозг работает. И тебе надо работать так же.
https://www.youtube.com/watch?v=5nTuScU70As
https://www.youtube.com/watch?v=gj3ZnKlHqxI
Потом посмотри на технику помидорки
https://www.youtube.com/watch?v=H0k0TQfZGSc
http://pomodo.work/
Теперь ты готов.
Последний секрет. Не пытайся заставить себя учить ЖС, помыслить весь объём задачи. Договаривайся с собой на самые маленькие необходимые дела:
Запусти помидорку.
Возьми листик и ручку.
Открой страничку материала.
Начни рисовать майндмепы и картинки.
Не обращай внимания на помидорку, пока не зазвонит.
Когда помидорка закончится, тебе надо освободиться. Вслух аниме-фигурке, кошке, мамке, Аллаху расскажи, во что ты инвестрировал эту помидорку.
https://www.youtube.com/watch?v=_f-qkGJBPts
Вечером расскажешь, как прошло. Я жду, что выложишь фотки своих майндмепов сюда.
>аутисту с синдромом сдв
К следующему посту прикрепи пожалуйста сканы врачебных заключений. Либо оставь свои пиздлявые отмазки для мамочки.
>с синдромом сдв в этом ИТТ
>на книге
Может быть книга — хуйня?
В любом случае...
Прямо сейчас создай новую учётку в своей операционке. Там не должно быть никаких значков, оповещалок. Вообще ничего, что может отвлечь. Даже обоина беспонтовая. Создай такой же профиль в браузере. Или установи другой чистый браузер.
Затем подумай над тем, что, если я тебя попрошу над чем-нибудь подумать, то у тебя в голове будут всплывать образы и связи, а не слова и предложения. А слова всплывают только во внутреннем диалоге, который наматывает тебя на колесо сансары. Так наш мозг работает. И тебе надо работать так же.
https://www.youtube.com/watch?v=5nTuScU70As
https://www.youtube.com/watch?v=gj3ZnKlHqxI
Потом посмотри на технику помидорки
https://www.youtube.com/watch?v=H0k0TQfZGSc
http://pomodo.work/
Теперь ты готов.
Последний секрет. Не пытайся заставить себя учить ЖС, помыслить весь объём задачи. Договаривайся с собой на самые маленькие необходимые дела:
Запусти помидорку.
Возьми листик и ручку.
Открой страничку материала.
Начни рисовать майндмепы и картинки.
Не обращай внимания на помидорку, пока не зазвонит.
Когда помидорка закончится, тебе надо освободиться. Вслух аниме-фигурке, кошке, мамке, Аллаху расскажи, во что ты инвестрировал эту помидорку.
https://www.youtube.com/watch?v=_f-qkGJBPts
Вечером расскажешь, как прошло. Я жду, что выложишь фотки своих майндмепов сюда.
Респект этому ОПу. Все правильно сказал.
На самом деле то что он написал для успеха конкретной личности важнее чем собственно какой угодно стэк и навык прогинга.
>>47097
>>Лучше потрать время на словарик,
Ежедневно учу слова.
Спасибо за соусы, схоронил. Пока что буду шаблончики мучать. По итогу все равно вредно не будет.
Открой не в браузере, я не знаю, почему нет превью. Или ты о другом? Похоже надо писать обёртку.
Помогите!!!
window.addEventListener("message", function(event) {
});
Как пофиксить или хотя бы понять в чем суть проблемы? В хромиуме что то переделали и теперь такой трюк нельзя использовать?
> Странно, но у меня видеорелейтед.
Ничего странного. Ты ведь не решил задачу, а я решил.
Вообще, ты мог загуглить. На StackOverflow есть твой вопрос один в один. https://stackoverflow.com/q/41464526
Но я решил пойти другим путем. Стартовал с этого ответа на том же StackOverflow на другой вопрос: https://stackoverflow.com/a/12506613 Стал ловить нажатия клавиш в raw mode потока в буфер (и выводить их тут же на экран), очищать буфер при нажатии Enter. При необходимости вывести что-то я очищаю текущую консольную строку, делаю вывод с переносом строки и вывожу то, что было в буфере, имитируя нижное тебе поведение. Этот подход громоздкий, с большим количеством багов, и предусмотреть всё заняло бы дохуя времени и сил. Взять хотя бы стрелочки. В raw mode они двигают курсор, поэтому их пришлось бы отсеивать или как-то иначе их обрабатывать.
В общем, чтоб в общем случае сделать то, что ты хочешь, пришлось бы изрядно поебаться. Так что подумай, можешь ли ты задачку сузить. Или нужно ли тебе такое поведение вообще.
Скорее всего тебя собеседовал долбоеб и скорее всего этот долбоеб тебя не возьмет.
 35 Кб, 499x338
35 Кб, 499x338Я вот могу на ванильном жаба скрипте написать свой реакт?
Или он написан на чем то другом, и просто поддерживает синтаксис жс?
Руководства по ванильному джаваскрипту очень коротенькие, вроде и времени не жалко для дополнительного языка, но я не могу понять как так получается что стоит выйти новому фреймворку как мамкины фронтендщики тут же могут потерять работу?
Или это все слухи и сказки интерпрайзодедов?
Пардон если вопросы глупые, просто думаю курить какой нибудь асп.нет коре а там реакт.
>стоит выйти новому фреймворку как мамкины фронтендщики тут же могут потерять работу
Если старый фреймворк при этом потеряет популярность. Обычно у тебя будет дохуя времени, чтоб переучиться/адаптироваться.
Бля а в чем вообще проблема? Неужели они НАСТОЛЬКО разные?
Типа какие то структуры данных особые используют?
Замысловатые алгоритмы?
Или объект кнопки по другому вызывается в случае с фронтендом?
>Или объект кнопки по другому вызываетс
Это. Большинство вкатывальщиков не готовы изучать новый способ вызова кнопки.
>Замысловатые алгоритмы
И это. Если на ваниле бездумно хуевертить домом, будет лютый пиздец. Большинство вкатывальщиков понятия не имеют как работает дом и как с ним правильно работать.
Который построил Джек.
Умный дом. Типа холодильников с вайфаем.
В том, что от того, как ты с ним манипулируешь, прямо зависит скорость твоей веб-странички.
Потому что это тебе не словарь из питона, а визуальная модель твоего документа.
Тихий же.
Пока новый фреймворк (или вообще любая свежая крутая приблуда) встанет на ноги (будет готов нести серьёзную ответственность) проходит не меньше трёх лет. Обычно пять.
Представь, что нет никакого Реакта. Ты пишешь проект на ванильке (на том, что есть). Постоянно ты сталкиваешься с похожими трудностями. Как какую-нибудь передачу данных организовать в сложном случае. Многие из этих трудностей даже не связаны с языком. Типа как разработчикам взаимодействовать. Или как тестировать.
Естественно, раз проблемы возникают системно, то и к решению ты подходишь системно. Вырабатываешь какие-то эффективные или хитрые подходы. Оформляешь их в функции или правила. Собираешь это всё в библиотеку.
Такая библиотека и есть Реакт. Умные ребята из крупной компании решали свои производственные проблемы. Решения собрали в библиотеку. Описали принципы. Открыли, чтоб получить кучу бесплатных тестеров готовых специалистов мнений.
Как было сказано выше, если ты будешь сам писать, ты столкнёшься с теми же самыми проблемами. Ты обязательно рано или поздно напишешь такую же (по смыслу, инженер то ты похуже) библиотеку. Поэтому самым эффективным решением будет сразу взять уже готовую проработанную библиотеку под конкретную задачу, а не изобретать велосипед.
ЖС это лингва-франка. Всем приходится писать ЖС. От этого на нём куча всяких решений.
>В чем проблема то?
В сайд-эффектах от манипуляции им.
В фреймворках типа реакта\вью\ангуляра оптимизации этих сайд-эффектов берут на себя они.
>Умные ребята из крупной компании решали свои производственные проблемы. Решения собрали в библиотеку.
Настолько умные, что интерфейсы их фейсбука и инстаграмма, на этих их умных технологиях, самые тормозные интерфейсы веб-приложений из ныне живущих.
Я искал, попалось это: https://stackoverflow.com/q/12672193/ . Видимо неправильные иностранные слова использовал при поиске. Да, идею твою понял, хотя сначала решил проблема от начала и до конца в cmd. Легко можно лимитировать задачу, буду делать.
На самом деле по-настоящему все оптимизации сайд эффектов от разработчика изолирует только om :3
Два чаю, пинтерест туда же - ужасающее говно, мало того что тормозит, но и сделано как и все в современном вебе криво тупо хуёво, например
гигантские доски - нет пагинации, доска из тысячи пинов схавывает полгига оперативки в хроме, а как мне смотреть доску на которой 39000 тысяч пинов? Или любая другая хуйня типа соцсети - захожу в галерею/альбом, начинаю смотреть пикчи в полноразмерном режиме, допустим после просмотра неск. сотен начинается серия неинтересных пикч, выхожу из полноразмерного режима в режим превью, чтобы прокрутить дальше и что же я вижу - позиция скрола контейнера с превьюхами осталась где была когда я запустил полноразмерный режим, т.е. макакоиды не могут реализовать или додуматься до поведения которое в десктопных вьюверах есть уже 25 лет. Ну а обрезка ебал на превьюхах ради того чтобы все это было красивыми квадратиками одинаковых размеров - это вообще шизофрения. Кмк такая параша в вебе творится из-за того что там много молодых долбодятлов с ежедневным новым фреймворком головного мозга, а нужны на самом деле боодатые дядьки инженегры с большим опытом, профильным образованием и вылизанными до идеала проверенными решениями, а не с тормозным реактоподобным говном - это не те интерфейсы, не тот веб который нам нужен, это уёбищное говно пропиаренное продавленное за счёт авторитета - сорт оф осёл мелкософта когда-то.
Ты скозал?
>бездумно хуевертить домом
вся быстроскорость реактов и вью заключается в том, что в этом доме элементы рисуются жаваскриптом в виртуальном доме поэтому получается быстрее. чем обновлять реальный дом.
Проиграно.
>на машине ездить быстрее, чем пешком ходить, потому что ты как бы на машине ездишь.
vdom это и есть оптимизации работы с реальным домом. и если человек знает, как работает реальный dom, ему ничто не мешает работать с ним так же оптимально и без vdom'а.
>и если человек знает, как работает реальный dom
В том-то и дело - человек, а не макак.
Алсо по рендерингу дома в самих браузерах проведена гигантская и хитрая оптимизация - но конечно никто из макакоидов не будет читать дизайндоки того же хромиума, а уж тем более сорцы на крестах, ведь нужно быстрее учить новый фреймфорк написанный умными дядями монополистами, чтобы быстро нахуячить очередной тормозной пиздограм.
return (
Object.assign({}, {cap: state}, {cap: action.payload})
)
как Сделать так, что бы я смог суммировать свои cap?
>будет готов нести серьёзную ответственность
Какую, блядь, ответственность, у них в лицензии у всех, блядь as is, ответственности не несём, и.т.д.
Под этим эфемизмом, про "зрелость" и "ответсвенность" подразумевается следующее: "на рынке труда уже есть достаточное количество быстрозаменимых макак, освоивших данную махарайку, что мы можем смело её использовать с минимальными расходами на ЗП и выгонять макак на мороз, заменяя их новыми".
О, манямантры оправдунов - рабов копроэкономики про калькуляторы пошли. Кредит-то уже на новый макбучик взял? А то на двухлетнем уже тормозит.
Пиздец, военная техника десятилетиями работает, промышленные системы управления - аналогично. Правильно, хуле, потому что они для белых господ, умеющих считать свои деньги (и еще желающих окупать свои затраты) делаются. Я бы посмотрел на директора какого-нибудь боинга или эйрбаса, которому бы сказали что он должен станки каждые два года на новые менять.
А не для быдла-рабов-потреблядей, из которых деньги (точнее, выданные подачки за РАБоту) стремительным домкратом только выкачивают. Кредит-хуета-тормозит-кредит-хуета-тормозит-...
> , военная техника десятилетиями работает, промышленные системы управления - аналогично.
Ммм, щас бы молотки с плаземенными резаками сравнивать. Какой же ты дурачок, пиздец.
Document Object Model
ОП, посоветуй где почитать - или подскажи. Я тот анон что шаблоны мучает.
Смотри что я хочу:
express + handlebars - я отдаю динамические странички. Я хочу что бы каждый раз когда серверу приходит запрос, я отдавал связанный вебпаком бандл. Как такое сделать?
В конфиге вэбпака я, допустим, прописал несколько точек входа:
entry: {
page1: './public/js/users/login.index.js',
page2: './public/js/users/logout.index.js',
...
},
Как это в приложении расписать? Как запускать пересборку вэбпаком страниц всякий раз, как приходит запрос?
В моем понимании логика такова - от клиента приходит запрос -> обработчик вставляет данные в шаблон -> (вот тут где то вэбпак должен пересобрать мою страницу) -> страница отправляется клиенту
>Кому то они помогают писать музыку, кто-то обходится без них. Есть великие гитаристы отлично знающие нотную грамоту и есть великие гитаристы в глаза ее не видевшие.
Хуета.
1) Большинство великих гитаристов, до того как ебошить кокос киллограмами были прилежными учениками музыкальных школ и получили академическое образование
2) Без нот и гармонии ты один хер не обойдешься. Просто это можно или знать - тональности, лады там переходы, завершение аккордов и сразу ебашить, или же полгода тыкаться в струны и подобрать то же самое по законам гармонии методом тыка. гармония и весь этот музыкальный матан от этого никуда не деваются - без них тупо не музыка получается.
3) Великие гитаристы в курсе и нотной грамоты и гармонии.
Ты своим тезисом обосрался, на самом деле, тупаша не могущий в алгоритмы. С алгоритмами действительно то же самое - они существуют объективно, просто ты их либо знаешь или приходишь к ним в процессе ебли по методу макаки и печатной машинки.
Нода сама по себе скорее игрушка на данный момент, никто в здравом уме ничего серьезного на ней делать не будет.
Кинь исходник посмотреть.
 100 Кб, 1480x1176
100 Кб, 1480x1176То, чем ты занимаешься — дичь какая-то. Даже в учебных целях. Ты такой типа:
"Дядя, а научите пить ацетон".
Я конечно могу представить процесс. Но буду чувствовать себя долбоёбом, если помогу.
Доделай дерьмо, чтоб не бросать. Пойди прогуляйся и займись уже чем-то вменяемым.
https://webpack.js.org/api/node/
+ пикрил
Можно зареквайрить Вебпак прям в скриптах сервера. Это будет функция, которой надо передать конфиг, она вернёт объект компилятора.
Этот компилятор ты и должен запускать методом run внутри обработки запроса.
>>То, чем ты занимаешься — дичь какая-то
Ну это родилось из того что отданный шаблон на клиенте подтягивает стили и скрипты. Ну я и подумал - а почему бы все это дело вэбпаком в одну кучу собрать. Такая вот не хитрая логика.
>но конечно никто из макакоидов не будет читать дизайндоки того же хромиума
Этого тутора должно быть достаточно для старта и понятно даже для самого недалекого.
https://www.html5rocks.com/ru/tutorials/internals/howbrowserswork/
let ref = $0
Это я сделал, встал вопрос, как это все собрать теперь в массив, ибо строка не подходит
Нормальная контора априори тесно сотрудничает с иностранными клиентами. Обычно разработчикам часто приходится общаться с заказчиками или с командой заказчика. Так что хотя бы на уровне переписки знать английский нужно.
Хуйню сморозил если честно. В нормальных конторах думаю должен быть специальный человек владеющий навыками деловой переписки, взамен того чтобы подпускать к нормальным успешным людям задротов с психическими расстройствами, даже если они знают английский. Я понимаю что английский требуют для постоянного повышения квалификации, что для современной разработки очень важно, но если контора это делает ещё и для вышеописанной причины, то думаю там в офисах сидят люди-оркестры которые по вечерам ещё и флаеры раздают.
Вы там свои причендалы, в своей пидорской тусовке, можете хоть дирижаблями называть. Это ваше личное дело. За пропаганду гомосексуализма я тебя вообще могу нахуй послать, голубок.
Ты скозал?
Использовал сокеты для коммуникации с пром оборудованием.
Если ты по собственной инициативе накатил ноду на что-то важное а ты именно это и сделал, ты пару тредов назад об этом писал, я помню, то тут дело лишь в том, что ты ебыч.
Всё важное (борное регулирование, сузы) там на релейной логике. Всё менее важное - на ПЛК. Чтобы кастрюлю ебануть - это надо как на фукусиме - отключить всё электричество и пару дней нихуя не делать.
Я скозал.
Нахуя вам this и instance of если у вас нет классов и объектов. Какое ебобо это придумало? Ему надо руки отрубать чтобы не писал нихуя больше
Ты даун? Во-первых, классы и объекты есть.
Во-вторых, ещё до классов были типы (число, строка, массив и тд), так что иди нахуй.
Ты не знаешь, что такое классы и объекты.
Всё, что вспоминают, когда хотят побрюзжать про ЖС, было сделано потому, что на ЖСе приходится писать всем и хочется всем угодить.
Ты можешь писать без делегирования. Ты можешь писать делегирование без this & new. А вот жаванутые господа не могут. Или не хотят мочь.
На ЖС вообще все могут писать любую свою хуйню. Хочешь функциональщину, хочешь объектщину, императивную дрысню, просто говнокод, который внезапно работает. Того, кто такое придумал, надо на руках носить.
>куда this указывает
На объект, в чьем контексте происходит объявление кода.
>что instance of проверяет
Есть ли в цепочке прототипов объекта x прототип указанный в конструкторе y
Вспоминают потому что вся эта концепция и есть конченым говном. На питоне вся эта функциональщина реализована без this и тд. И код есть понятным и простым. А если вам каждому нужно доказывать почему это не говно, то может быть это всетаки говно?
>>48135
Какой прототип у конструктора???
>>48143
Я щас говно-ориентированое программирование придумаю, это нихуя не оправдывает. Там блять полтора языка.
Ебанутый итт as is.
Любой пытающийся с ним спорить о чем-либо - такой же ебанутый.
Проходите мимо.
У макакича припекло
 389 Кб, 1440x680
389 Кб, 1440x680>функциональщина реализована без this
Конечно стоило бы ещё сказать об уровне подготовке и складе ума брюзжащих, но не хочется.
Всем смузей и хороших сценариев!
на C такого полно укатываюсь из байтоёбства, а на JS только фреймворки
есть что?
Есть мой мувисерчер.
Лол. Ты щас серьезно?
 3 Кб, 258x135
3 Кб, 258x135Падажжи, сейчас по нейронной связи к твоему компьютеру подключусь, посмотрю код и скажу что не так.
В 2018 такие картинки стоит подключать как svg или иконочные шрифты тащемта. Но часто дизайнер-мудак и тут да, скорее бэкграунд.
Уже около недели пытаюсь свой вебпак настроить, но с каждой дополнительной фичей (которая офк по неочевидным причинам не идёт из под капота) у меня возникают проблемы.
Сегодня я решил поставить ESLint, установил, настроил rc-файл с правилами и airbnb-base, но пре-коммит хук у меня сделать не получается: husky тупо не видит файлы, путь к которым я прописал, и скипает их, оформляя коммит
Пикрил конфиг, который у меня запускается перед коммитом, структура файлов и ошибка хаски
АХХААХХАХААХХАХАХАХ
Блять. Какой пиздец. Нахуя доказывать что это недоразумение является нормальным языком?
А ты какую-нибудь правку из этих файлов добавил в stage area в гите перед коммитом?
естественно, намеренно нарушаю правило отступов в index.js, потом git add . и коммичу
>Библиотека redux-form норм?
>без боли
А та что самая популярная либа для форм+редукса?
Боль будет, насколько я помню.
А по-моему очень логично, что результат неправильной операции с числами, является числом
https://en.wikipedia.org/wiki/NaN
>by the IEEE 754 floating-point standard in 1985
Попляши, кузнечик.
Боли не будет для тебя только если формы твои будут не слишком сложными. Не могу сейчас сказать, что есть "слишком", не помню уже подробностей, но помню, что приходилось всячески изъебываться. Если делаешь обычные "введите фио, инн, номер банковской карты, cvv" с одной кнопкой отправки, все будет ок.
А вот с болью для компа уже все печальнее. https://matwrites.com/redux-form-is-dead/ - здесь описано. Вкратце - ререндер всей формы на каждое изменение любого поля в форме.
Короче: пробовал (и продолжаю, лел), не рекомендую.
не миф
 114 Кб, 1000x667
114 Кб, 1000x667Я вкатывальщик мне бы максимально доходчиво, если можно.
Нужно сделать массив из данных из таблицы, а потом применить sort и вставить все обратно.
я как понимаю несколько массивов? на каждый столбец? Массив имен, массив фамилий, массив дат. рождений и т.д.?
Я слышал про сайт, где можно написать свой вопрос, а он тебе покажет сайты, на которых может быть решение этого вопроса.
 128 Кб, 1280x1024
128 Кб, 1280x1024нет, я просто хочу добавить в свою таблицу сортировку. Анон выше сказал, что для этого надо её value записать в массив объектов.
держи, правда не совсем мой(дабы не получать дополнительную порцию мочи), а порефакториный моим товарищем. Но делает он всё то же.
http://plnkr.co/edit/3YpZhzqNmyYY2VMPs9eC?p=preview
Ну у тебя же уже есть массив объектов, алло. Ты получаешь его через getContacts(). Таблица рендерится на основе этого массива. Его тебе и надо сортировать.
Бамп вопросу!
Надо превратить числа внутри текстовой строки, в числа вида 123456.789
И не важно, как они записаны там...
Строка "текст123текст123,456текст123,456.789текст123.456,789текст"
должна быть преобразована в строку вида:
"текст123текст123456текст123456.789текст123456.789текст".
Разделители разрядов, а также крор и лакх - удалены до точки:
"текст10,00,00,00,00,000.123456" -> "текст1000000000000.123456"
Арабские разделители тоже должны быть проинтерпретированы правильно:
"текст_١٢٣٬٤٥٦٫٧٨٩_текст" -> "текст_123456.789_текст"
Есть решения, или видите ли вы паттерны какие-нибудь?
Я тут, у себя - такой цикл пиздатый написал, что аж стыдно постить, но лол - я теперь и сам не могу в нём разобраться...
Думаю, всё это можно сделать намного проще - одним лишь каким-то хитрожопым регулярным выражением.
Если вы не будете молчать как жопы.
Перепробовал кучу сервисов интерактивного обучения - htmlacademy, codeacademy, freecodecamp, книжки. И во всех этих случаях меня пиздец как вымораживает практическая часть. На той же фрикодекамп я сначала обрадовался - даётся теория, потом задача решаемая с пройденным материалом. Но буквально спустя пару тем и они туда же - уровень практических задач такое ощущения для аутистов блять делается. Весь готовый год, и вся задача сводится к тому что бы строчку кода написать. Они еще блять и подсвечают комментами куда эту строчку написать. Такой ебаный пиздец, я искренне не понимаю на кого это блять расчитано. Суть проблемы в том, что уровень практической части настолько хуёвый что ничего не закрепляется от слова совсем.
Образцом для меня служат треды php, пару лет назад в качестве хобби изучал его, вот там задачи просто 10 из 10. Даётся теория, после теории ряд задачек. Для решения которых хватает уже изученного(в этом другая часть проблемы, я не могу решать абы что, ибо для полноценных задач знаний нету и просто в ступор впадаю). После таких задач реально откладывалось в голове и я даже спокойно на пхп чёто делать начал, не то что после этой хуйни - вставьте строчку кода, а если не можете строчку кода вставить, вот вам подсказка.
Собственно вопрос - видел ли кто нибудь нечто подобное для html, css, js?
Хорошие задачки на http://javascript.info/
Дело в том, что пользовательский интерфейс очень мудрёно тестировать, проверить твоё решение. Вот и получается, что, либо "вставь строчку", либо там будет такой стек или реализация, что не вкатишься.
Начни с себя. Что тебе может ежедневно подсобить? Худеешь — счётчик калорий, смотришь анимцо — трекер просмотренного, изучаешь ЖС — подшивка пройденного. И понеслось, что-то узнал — вставил в своё приложение. Узнал про <h1>, вставил
<h1>Счётчик калорий</h1>
и т.д.. Заодно и зачаток портфолио сразу будет.
"Но они же узнают, что я жиробас/инфантил/вкатыш"! Это и так понятно будет в момент, не отмазывайся.
Только не пытайся впендюрить абы-как, скрестить ужа с ежом. Если не понятно, для чего что-то нужно или с чем использовать — спроси тут. А лучше покажи, что попробовал. Задавай себе много вопросов "нахрена это придумали", "почему именно так", "а как, если без этого". Это будет лучше любой шараги, где люди, не имеющие никакой педагогической подготовки и за ручку не державшиеся пытаются тебя за руку вести.
> видел ли кто нибудь нечто подобное для html, css, js?
нет. просто бери и решай задачки с кодеварс для жс, а для цсс хтмл верстай макеты, попутно гугля сложности.
http://exploringjs.com/es2018-es2019/ch_regexp-unicode-property-escapes.html#unicode-property-escapes-for-regular-expressions
>Numeric property: has values that are integers or real numbers.
Но оно пока нигде не работает.
Есть вот такое:
http://xregexp.com/plugins/#unicode
Хотя проще конечно несколько функций написать.
 77 Кб, 640x480
77 Кб, 640x480Бери Реакт.
Я нашёл вот такой RegExp:
>var numberPattern = /[\d\,\.]+/g;
он не работает с отрицательными числами, но извлекает из строки положительные числа и ложит их в массив вот так:
>console.log('something102asd123,456,789.11fk123,456j1948948_123.456.789,12_5.6.7.8,text'.match( numberPattern ));
-> ["102", "123,456,789.11", "123,456", "1948948", "123.456.789,12", "5.6.7.8,"]
Дальше их уже можно пропарсить по-отдельности, но как назад в строку их склеить потом - не пойму...
Сначала подумалось мне сделать split строки, с последующим join,
но как видишь третье число 123,456 может быть компонентом второго 123,456,789.11.
Тогда, строка бьется дважды, если делать split её по числу 123,456 ... И я не могу уже дальше набросать модель задачи, и решить её.
У меня есть функция посимвольного конвертирования цифр в строке, из различных языков и систем нумерации,
ну там арабский, хинди, китайские, японские, римские цифры - в юникоде,
и в идеале, хотелось бы привязать всё это к eventListener'у на oninput - причём так,
чтобы при вводе разных цифр - сразу же исправлялась ошибка в input'e...
Например, при попытке ввести запятую, чтобы она отображалась как точка (если это русский float разделитель "123,45" -> 123.45),
или не отображалась, если три символа за ней идут (так как скорее всего это английский разделитель разрядов "123,456" ->123456),
или при попытке ввести две точки подряд в числе - чтобы ни первая, ни вторая - не отображались ("1.2.34" -> "1234")...
Чтобы ровно число было, и символы, а до него, и после - текст какой-либо...
Если вводится немецкое число (а там точки - разделители разрядов, запятая - разделитель целого и дробного),
то сразу же, как только появляется запятая, надо чтоб точки убирались, а вместо запятой - точка появлялась...
Короче, только так, интуитивно могу сформулировать задачу, а вот уже конкретно модель самой программы и функцию не могу сформулировать...
При конвертации одних лишь только цифр из других языков в обычные цифры 0-9 - длина входной и выходной строки общая, и разделители - остаются.
А с ними уже работать надо - после преобразования цифр и извлечения чисел.
В итоге, всё сводится к извлечению и обработке чисел из строки, и да, они могут быть ещё и длинными (BigInt)...
Я нашёл вот такой RegExp:
>var numberPattern = /[\d\,\.]+/g;
он не работает с отрицательными числами, но извлекает из строки положительные числа и ложит их в массив вот так:
>console.log('something102asd123,456,789.11fk123,456j1948948_123.456.789,12_5.6.7.8,text'.match( numberPattern ));
-> ["102", "123,456,789.11", "123,456", "1948948", "123.456.789,12", "5.6.7.8,"]
Дальше их уже можно пропарсить по-отдельности, но как назад в строку их склеить потом - не пойму...
Сначала подумалось мне сделать split строки, с последующим join,
но как видишь третье число 123,456 может быть компонентом второго 123,456,789.11.
Тогда, строка бьется дважды, если делать split её по числу 123,456 ... И я не могу уже дальше набросать модель задачи, и решить её.
У меня есть функция посимвольного конвертирования цифр в строке, из различных языков и систем нумерации,
ну там арабский, хинди, китайские, японские, римские цифры - в юникоде,
и в идеале, хотелось бы привязать всё это к eventListener'у на oninput - причём так,
чтобы при вводе разных цифр - сразу же исправлялась ошибка в input'e...
Например, при попытке ввести запятую, чтобы она отображалась как точка (если это русский float разделитель "123,45" -> 123.45),
или не отображалась, если три символа за ней идут (так как скорее всего это английский разделитель разрядов "123,456" ->123456),
или при попытке ввести две точки подряд в числе - чтобы ни первая, ни вторая - не отображались ("1.2.34" -> "1234")...
Чтобы ровно число было, и символы, а до него, и после - текст какой-либо...
Если вводится немецкое число (а там точки - разделители разрядов, запятая - разделитель целого и дробного),
то сразу же, как только появляется запятая, надо чтоб точки убирались, а вместо запятой - точка появлялась...
Короче, только так, интуитивно могу сформулировать задачу, а вот уже конкретно модель самой программы и функцию не могу сформулировать...
При конвертации одних лишь только цифр из других языков в обычные цифры 0-9 - длина входной и выходной строки общая, и разделители - остаются.
А с ними уже работать надо - после преобразования цифр и извлечения чисел.
В итоге, всё сводится к извлечению и обработке чисел из строки, и да, они могут быть ещё и длинными (BigInt)...
 76 Кб, 1821x396
76 Кб, 1821x396>Дальше их уже можно пропарсить по-отдельности, но как назад в строку их склеить потом - не пойму...
вместо match используй replace
В другом браузере работает...
На codepen бы это, пока свежо, да оформить всё это красиво, в виде функции, чтоб просто инклюдилась.
Там гляди многим полезно будет... А то у меня вряд-ли руки дойдут...
Анон, у меня есть див с контентом внутри с оверфлоу, я хочу запилить кнопку, чтобы он при нажатии на кнопку перескакивал по контенту вниз. Как сдилоть?
>Там гляди многим полезно будет... А то у меня вряд-ли руки дойдут...
Тебе в любом случае под описанную тобой задачу ее надо еще пилить и пилить. В этой регулярке только два типа цифр, никаких хинди\иероглифов\хуинди нет, все надо прописывать отдельно. Это тебе концепт, пили. Не мне же надо.
Ну, а если тебе кроссплатформа нужна, с поддержкой старых браузеров, то тебе проще конечный автомат запилить. Тут парсить то нечего.
> я не могу уже
>не могу сформулировать...
Всё ты можешь. Ты этим уже несколько постов (дней) занимаешься.
Во-первых, задача сложная (= сложенная, комплексная) из-за ветвления (куча "если") и состояний (запятые это не запятые). Ты не можешь её уместить вот так вот всю в голове. Если бы мы такое могли, нам бы комлюктеры были ненужны.
Во-вторых, давай откажемся от слова "ленивый" и скажем "энергоэффективный". Мы с тобой, человеки, очень энергоэффективные, иначе бы не выживали. Задача не умещается в голове, а награда за неё отдалённа и мала. Энергозатратно решать такую задачу, давай лучше посмотрим анимцо.
Тебе нужно, чтоб было просто и чтоб дофамин прям сейчас капал, иначе на хрен ничего не нужно.
https://ru.wikipedia.org/wiki/Декомпозиция
Не пытайся помыслить всю задачу целиком или придумать идеальное микрорешение в контексте всей задачи, иначе очнёшься за сколлингом Сосача. Начни писать самые маленькие функции и константы, пока любые, пусть они пока будут не связаны. Всё, что в голову приходит.
Вот так:
https://repl.it/repls/NavyblueKnowledgeableReality
Половину из них ты выкинешь, но они подскажут правильный путь. Когда маленьких функций наберётся достаточно, объединяй их в более значимые.
https://ru.wikipedia.org/wiki/Уровень_абстракции_(программирование)
![Обращение к Осаме бен Ладену по поводу негативного судейств[...].webm](/pr/big/thumb/1242837/15346590698520s.jpg) 7,6 Мб, webm,
7,6 Мб, webm,649x420, 3:38
Когда-то давно мне понадобилось парсить XML на Питоне и я пытался разобраться как работают и нахуя нужны эти ссаные неймспейсы. Читал вики, читал туториалы w3c, но так нормально и не разобрался.
А сейчас я 2 часа не мог понять почему я не могу создать SVG-элемент через document.createElement('svg') и назначить ему 'width' и 'height' через setAttribute.
Точнее элемент вроде как создавался, девтулзах я видел ожидаемое <svg width="500" height="500">...</svg>.
Но на деле SVG никак не рендерился, ширина и длинна у него похоже были нулевые.
Я начал уже думать что ёбнулся, но оказалось что проблема была с неймспейсами https://stackoverflow.com/questions/3492322/
Такие дела.
да, я уже сам это понял, лол.
 9,2 Мб, webm,
9,2 Мб, webm,340x420, 4:37
Ну, чтобы логировалось то состояние объекта которое было в момент вызова console.log, а не итоговое. Не знаю только в хроме ли такая хуйня или во всех браузерах.
Очевидное решение - клонировать объекты, но как создать точною копию любого объекта, с учётом прототипов и прочего внутреннего дерьма?
В каком-нибудь жквери/лодаше есть такой veryDeepCopy?
Или может отдельная либа есть?
>Ну, чтобы логировалось то состояние объекта которое было в момент вызова console.log, а не итоговое.
што
Оно и так логирует те данные, которые на момент вызова указаны. Ты творишь какую-то хуйню.
На https://codepen.io/anon/pen/XPrggW
Открой девтулзы и убедись сам.
Вообще про эту хуйню даже у Кантора чёт было написано.
Ты даун или даун?
Ангуляр, оказывается, такой кусок говна. Какая-то куча червей-пидоров-байтоёбов обдристалась ангуляром увидев функциональный яваскрипт и пытавшись высрать си. После реакта как в коровий навоз встал.
Спасибо, насчёт решения каких то мелких повседневных задач годная идея.
интересно, а почему такое поведение? типа сначала объявняются переменные, потом присваиваются, а потом отрабатывают функции аля консоль.лог?
По-моему единственный выход - это разносить по разным функциям создание массива и его модификацию.
А можно это же, но сделать как-то так, чтоб без стрелочной функции => было, и без флага u?
Флага u даже в документации здесь не вижу среди флагов:
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/RegExp
Не во всех браузерах работает. У меня только в Mozilla Firefox, и то, в обновленном.
Вижу тут флаг u https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/RegExp/unicode
>>48996
>Тебе в любом случае под описанную тобой задачу ее надо еще пилить и пилить.
Надо алгоритм пошаговый запланировать для начала, а я его сформулировать, толком, не могу. Вот в чём прикол.
То что я наформулировал там - 500 строк занимает, и работает криво.
А код того анона - то что надо, просто, коротко, красиво и легко, но этот код не везде работает.
Надо поближе к стандарту переписать как-то без всяких нововведений, пускай и с циклами большими, но всё-же.
>В этой регулярке только два типа цифр, никаких хинди\иероглифов\хуинди нет, все надо прописывать отдельно.
Я вот тут, в этой функции все эти системы нумерации прописал:
https://codepen.io/anon/pen/EeYwgd
Но здесь просто замена цифр, а разделители, запятые и точки - не обрезаются, и точки на запятые не заменяются.
Введи там, в input, какое-нибудь число "೧೨೩ ೧೫೬|೧೫೪.೨೨೬" - увидишь те же разделители.
Если немецкое число ввести: "123.456.789,12" - то оно так и будет: 123.456.789,12
Алгоритм замены разделителей я вижу так (только что наформулировал):
1. Если в числе есть точка, и это первая точка, и дальше до неё и после идут цифры - то это float separator. Оставить её... Запятые - удалить, если это число вида "123,456,789.123"->123456789.123
2. Если точка не первая в числе, дальше идут цифры и другие точки - это decimal delimiter.
Удалить её, а запятую - на точку изменить. Для немецких чисел. "123.456.789,123" -> 123456789.123
3. Если лишь одна запятая в числе - заменить её на точку, "123,45" -> 123.45
но лишь в случае когда после неё не три цифры, потому что тут,
это может быть американский разделитель тысяч. "123,456" -> 123456
4. Если запятая в числе не одна - это разделитель разрядов, лакх, крор в том числе,
и индийцы даже по пять нулей большие числа разбивают, начиная с триллиона: https://en.wikipedia.org/wiki/Indian_numbering_system#Vedic_numbering_systems
"123,456,789" -> 123456789;
5. Если много точек в числе - удалить все точки, оставив лишь числа.
"192.168.0.1" -> 19216801 (или как там лучше бы?)
Всё это, алгоритмически, внутри функции посимвольной замены строки, после замены каждого символа,
с параллельной проверкой следующих символов на то, является ли символ числом или разделителем.
Цикл в цикле, блядь такая ебанина, хуй знает как реализовать.
К тому же, если запятые удалять из чисел, результирующая строка сдвигается, индексы херятся,
надо отмечать где точка единственная, где нет, где запятая заменена на точку...
Пиздос, короче...
Поэтому и говорю, регулярка того анона с реплейсом - нормально справилась с задачей,
но там стрелочная функция и флаг u, не везде работает и нестандартно нихуя.
А можно это же, но сделать как-то так, чтоб без стрелочной функции => было, и без флага u?
Флага u даже в документации здесь не вижу среди флагов:
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/RegExp
Не во всех браузерах работает. У меня только в Mozilla Firefox, и то, в обновленном.
Вижу тут флаг u https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/RegExp/unicode
>>48996
>Тебе в любом случае под описанную тобой задачу ее надо еще пилить и пилить.
Надо алгоритм пошаговый запланировать для начала, а я его сформулировать, толком, не могу. Вот в чём прикол.
То что я наформулировал там - 500 строк занимает, и работает криво.
А код того анона - то что надо, просто, коротко, красиво и легко, но этот код не везде работает.
Надо поближе к стандарту переписать как-то без всяких нововведений, пускай и с циклами большими, но всё-же.
>В этой регулярке только два типа цифр, никаких хинди\иероглифов\хуинди нет, все надо прописывать отдельно.
Я вот тут, в этой функции все эти системы нумерации прописал:
https://codepen.io/anon/pen/EeYwgd
Но здесь просто замена цифр, а разделители, запятые и точки - не обрезаются, и точки на запятые не заменяются.
Введи там, в input, какое-нибудь число "೧೨೩ ೧೫೬|೧೫೪.೨೨೬" - увидишь те же разделители.
Если немецкое число ввести: "123.456.789,12" - то оно так и будет: 123.456.789,12
Алгоритм замены разделителей я вижу так (только что наформулировал):
1. Если в числе есть точка, и это первая точка, и дальше до неё и после идут цифры - то это float separator. Оставить её... Запятые - удалить, если это число вида "123,456,789.123"->123456789.123
2. Если точка не первая в числе, дальше идут цифры и другие точки - это decimal delimiter.
Удалить её, а запятую - на точку изменить. Для немецких чисел. "123.456.789,123" -> 123456789.123
3. Если лишь одна запятая в числе - заменить её на точку, "123,45" -> 123.45
но лишь в случае когда после неё не три цифры, потому что тут,
это может быть американский разделитель тысяч. "123,456" -> 123456
4. Если запятая в числе не одна - это разделитель разрядов, лакх, крор в том числе,
и индийцы даже по пять нулей большие числа разбивают, начиная с триллиона: https://en.wikipedia.org/wiki/Indian_numbering_system#Vedic_numbering_systems
"123,456,789" -> 123456789;
5. Если много точек в числе - удалить все точки, оставив лишь числа.
"192.168.0.1" -> 19216801 (или как там лучше бы?)
Всё это, алгоритмически, внутри функции посимвольной замены строки, после замены каждого символа,
с параллельной проверкой следующих символов на то, является ли символ числом или разделителем.
Цикл в цикле, блядь такая ебанина, хуй знает как реализовать.
К тому же, если запятые удалять из чисел, результирующая строка сдвигается, индексы херятся,
надо отмечать где точка единственная, где нет, где запятая заменена на точку...
Пиздос, короче...
Поэтому и говорю, регулярка того анона с реплейсом - нормально справилась с задачей,
но там стрелочная функция и флаг u, не везде работает и нестандартно нихуя.
И ещё же надо, чтобы числа заменялись сразу в инпуте этом.
Вот эти регулярки должны работать с отрицательными числами.
var numberPattern = /[-]{0,1}[\d]*[\.]{0,1}[\d]+/g;
str = str.replace(/[^\d\.\-eE+]/g, "");
str = str.replace(/(\d+),(?=\d{3}(\D|$))/g, "$1");
var numberPattern = /[\d\,\.]+/g;
Я в них вообще ничего не понимаю, в регуляках этих.
>Всё ты можешь. Ты этим уже несколько постов (дней) занимаешься.
Эх... Видел бы ты мой код. Я собрать всё это воедино не могу...
Не потому что впадло, или отвлекаюсь, а просто потому что путаюсь там уже - с ростом
количества ненужной писанины.
При этом, провожу тест... И то одно не работает в тестах, то другое, если закомментировать что-то там...
При условии что алгоритм замены так и не сформулирован. Так что и не до абстракций тут. Хаххах...
За психологическую поддержку и наставления - спасибо, конечно...
Профитов тут я не жду ни от кого - а просто хочу засунуть функцию
вот сюда: https://username1565.github.io/insect/web/
чтобы не просто работали запросы вида: "൧൨൩,൧൫ ГВт × ८००.7984 ч) -> petaJoules" через URL,
но и чтобы в самом терминале, при вводе некорректных разделителей - они сразу же исправлялись.
Там, при вводе мигает курсор, и есть функция draw_cursor_line в jquery.terminal.js
Да и вообще, ИМХО, такая функция была бы полезна многим, если её было бы просто подключить.
>Очевидное решение - клонировать объекты, но как создать точною копию любого объекта, с учётом прототипов и прочего внутреннего дерьма?
А тебе точно все эти прототипы и прочее дерьмо при логгировании необходимо?
А развернуть объекты вы видимо не додумались?
Да, в свёрнутом виде объект действительно правильно выглядит, но полную инфу такой свёрнутый вид не отражает, особенно если атрибутов дохуя и в них объекты лежат.
А если развернуть - там итоговое состояние объекта будет, одинаковое.
То же самое касается >>49143
Короч если нужна нормальная инспекция состояния объекта на момент логирования решил клонировать объекты перед логированием с помощью 'lodash.clonedeep' (стендалоун пекедж).
Ты просто не понимаешь, чего просишь.
Вывод консоли - это тебе не текст. Это полноценные объекты, которые например можно сохранить в переменную, или провести с ними манипуляции.
И если ты хочешь, чтобы фиксировался каждый объект на момент вывода - представь на секунду сколько ссылочных зависимостей это за собой потянет.
Ты предлагаешь на каждый вывод в консоль фиксировать все состояние vm фактически.
>А можно это же, но сделать как-то так
>Я в них вообще ничего не понимаю, в регуляках этих.
Любой каприз за ваши деньги.
 8,9 Мб, webm,
8,9 Мб, webm,315x420, 3:34
>Ты просто не понимаешь, чего просишь.
Да я сам уже понял что то как логирование объектов в девтулзах браузеров работает - на самом деле логично.
Тем не менее я хочу полной инспекции состояния объекта на определённый момент времени. И я этого вроде добился, костылями.
Если хочется быстрого костыльного решения, то зачастую подходит тупо console.log(JSON.parse(JSON.stringify(obj)))
Аххах, аххах! А хочешь альткоинов?!! У меня есть BenjiRolls, Signatum и GeertCoin...
>И я этого вроде добился, костылями.
Потому что использовать по умолчанию поинтеры на структуры вместо нормальных, иммутабельных данных, - это само по себе костыль и исторический атавизм, и всем нам вокруг этого приходится городить костыли, в то время как в нормальных языках это все просто работает. Нормально делай - нормально будет!
мимо ко
Нет, не хочу.
Я хочу, чтобы ты сам пошел, изучил и самостоятельно решил свою задачу (тем более, что за то время, которое ты набегаешь на этот тред с этим вопросом, это можно было сделать уже много раз). А если ты не можешь, не хочешь изучать и решать самостоятельно - нанимай того, кто сделает это за тебя.
 11,2 Мб, webm,
11,2 Мб, webm,341x420, 5:05
>Если хочется быстрого костыльного решения, то зачастую подходит тупо console.log(JSON.parse(JSON.stringify(obj)))
Моему аутизму нужна была именно максимально полная инспекция объектов.
Отчасти просто ради изучения js. Отчасти из-за того что у d3 доки говно и приходиться ковырять примеры.
Тогда тебе помогли бы... брейкпоинты.
Да я уже решил через этот свой цикл семьсот-строчный.
Действительно, надо было без паники всякой, просто сесть, и заняться плотно, выводя по очереди всё в консоли.
По кусочкам настрочить разные функции и сорганизовать их...
Половина кода там - так это закомментированные console.log()
в каждом условии и внутри каждой итерации - для вывода результатов и отладки скрипта,
процентов 10 кода ещё - это многострочные комментарии с результатами тестов.
Я даже пропустил всё это через https://javascript-minifier.com/ - и получил не много не мало, а 5992 байт.
Если хочешь - могу запостить на codepen... Гляди может кто и оптимизирует это...
Но я не думаю, что это "решение" столь элегантно как та регулярка у анона,
со той стрелочной функцией - ошибки тут бьющей... Unexpected token >
Но зато - оно работает без лагови то, вроде-бы.
P.S.: Убрал все console.log() и закомментированный код внутри условий - получил 390 строк. Минифиер выдаёт те же 5992 байт.
Вот вся эта писанина: https://codepen.io/anon/pen/LJPrYM
Вместо коррекции некорректного символа в самом input - добавил к input'у - title с результатом.
А то порой кажется, что символы не вводятся (если вводить много запятых).
Так чё бля, посоны, так и инклюдить в insect эту неоптимизированную шнягу?
Вот тебей один из вариантов оптимизации замены всех чисел:
const numbers = [
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'۰', '۱', '۲', '۳', '۴', '۵', '۶', '۷', '۸', '۹',
'౦', '౧', '౨', '౩', '౪', '౫', '౬', '౭', '౮', '౯',
/ ... /
];
const numbersJoined = numbers.join('');
const numbersRegExp = new RegExp('[' + numbersJoined + ']', 'g');
"0۱౨3۴౫6۷౮9".replace(numbersRegExp, function(char) { return numbersJoined.indexOf(char) % 10; }) //"0123456789"
Вот без лишних переменных и с варом:
var numbers = [
'0', '1', '2', '3', '4', '5', '6', '7', '8', '9',
'۰', '۱', '۲', '۳', '۴', '۵', '۶', '۷', '۸', '۹',
'౦', '౧', '౨', '౩', '౪', '౫', '౬', '౭', '౮', '౯',
/ ... /
];
var numbersRegExp = new RegExp('[' + numbers.join('') + ']', 'g');
"0۱౨3۴౫6۷౮9".replace(numbersRegExp, function(char) { return numbers.indexOf(char) % 10; }); //"0123456789"
А еще можно тут же просто составить таблицу замен в виде ассоциативного массива типа:
var replaces = {
'۰': '0',
'۱': '1',
'۲': '2',
/ ... /
};
После чего получить общую строку заменяемых символов:
var numbersRegExp = new RegExp('[' + Object.keys(replaces).join() + ']', 'g');
И заменять по таблице. И кода меньше, и быстрее:
'۰۱۲'.replace(numbersRegExp, function(char) { return replaces[char]; }); // 012
В общем, мне нужно написать скрипт для Chrome, который бы отслеживал появление определенных ссылок на странице и оповещал бы об этом. Проблема состоит в том, что ссылки эти находятся не на самой странице нужного сайта, а в iFrame с другим доменом.
Насколько я понял, политика браузера запрещает получать данные фрейма из вне, можно ли как то ее обойти? Скрипт нужен чисто для себя, так что манипуляции с браузером тоже возможны.
<div id="test">
<input>
<div class="sos"></div>
</div>
почему $('.sos:first-child') не существует? Но есть nth-child(2)
Почему так? Ведь я только по .sos выбираю
Tampermonkey может в фреймы лазить. Но на чужие домены вряд ли залезет. Почему нельзя в отдельном окне путем маняпуляций открыть этот сайт из фрейма? насколько я знаю, страница, открывшая фрейм, так же не может общаться с ним и наоборот. Только он должен увидеть по заголовкам, что ты не в фрейме сайт открыл.
Потому что нет соса, который одновременно и первый ребенок. Зато есть сос, который второй ребенок.
>Tampermonkey может в фреймы лазить.
Пытаюсь и через него, и через свое расширение. Подключаюсь напрямую к фрейму. Могу, например, стили поменять. Но
var links = document.getElementsByTagName('a');
alert(links[0]);
Возвращает undefined
вообще не понимаю как в снг параше можно жить не в столице. В рф еще питер есть. А так онли ДСы. Епта хера думать, еще через 5-7 месяцев найдешь что-нибудь за 100 а дальше больше.
С таблицей замен (та самая, в JSON, которая) не очень понятно - это что, по 9 цифр дефолтных - каждый раз туда писать?
С mod'ом индекса интересно вышло.
Но во-первых, не все numeral systems имеют по 10 цифр.
Так, например, римские цифры "Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ" не содержат нуля,
а только цифры [1-9] и ещё одну, "Ⅹ" - для "10".
То есть заменять римские цифры в числах можно лишь цифрами от 1 до 9.
Ещё есть:
Ge'ez(Ethiopic) "፩ ፪ ፫ ፬ ፭ ፮ ፯ ፰ ፱" - 9 цифр, без нуля,
Hieroglyphic(Egyptian) " " - тоже без нуля,
и Sinhala " " - без нуля.
Их можно и отдельно сунуть в else:
if(digits.indexOf(symbol)!==-1) {return (digits.indexOf(symbol) % 10).toString();}
else{//замена этих}
Во-вторых, я вижу, что у тебя строка принимается на вход, в то время как у меня посимвольно заменяются отдельные символы.
Необъявленные символы - твоей регуляркой так и возвращаются, включая запятые, точки, плюс, минус, и всякие там неведомые разделители.
Прикольно получилось.
let и const у меня только в мазиле работает, кстати также как стрелочная функция.
Это что за язык такой или нововведения?
У меня в хроме и let, и const, и arrow functions, и даже spread operator работают.
>let и const у меня только в мазиле работает, кстати также как стрелочная функция.
Это все работает уже во всех современных браузерах. хром, сафари, фаерфокс, эдж.
>Так, например, римские цифры "Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ" не содержат нуля,
>а только цифры [1-9] и ещё одну, "Ⅹ" - для "10".
а L C D M куда дел?
> С таблицей замен (та самая, в JSON, которая) не очень понятно - это что, по 9 цифр дефолтных - каждый раз туда писать?
Нет, зачем. То для примера было. Ты же не хочешь заменять арабские числа ими же.
> без нуля
Добавить плейсхолдер :3
> Их можно и отдельно сунуть в else:
У тебя дважды высчитывается индекс, а это весьма тяжелая операция. Ну и лучше String(thing) вместо thing.toString().
> Так, например, римские цифры "Ⅰ Ⅱ Ⅲ Ⅳ Ⅴ Ⅵ Ⅶ Ⅷ Ⅸ" не содержат нуля,
А в них и не посимвольные замены.
> С таблицей замен (та самая, в JSON, которая) не очень понятно - это что, по 9 цифр дефолтных - каждый раз туда писать?
А, епт. Не понял сразу вопроса. Да, их писать каждый раз, ведь это таблица замен.
ЗП больше, вакансии больше, причем, много вакансии за границей. Никаких фулстех на пхп,жс,хтмл и кучу всего, за зп простого фронт джуна. Если бэк, то на ноде, что тот же жс.
>Аноун, почему JS так популярен?
Потому что на нем пишется фронтенд, какбе. А поскольку сейчас очередная волна сделать всё под веб+ появился ебучий электрон и реакт, то популярность взлетела. Нода - потому что хайп "заменить весь штат одной фуллстек-макакой, которая и клиент и сервер на одном языке"
Что-то я не замечаю такой течки по всяким бэк языкам. Или теперь в вэбе бэк не нужен? Я что-то уже засиделся в своем бэкэнде, и нихуя за фронт не знаю
Верстка + JS + Vue + опыт около года = примерно 75 штук по удаленке. Если сидеть в мухосрани - то огромные деньги.
Чекал вакансии на hh.
 54 Кб, 629x559
54 Кб, 629x559Сортирую таблицу. Таблица простая "имя" "фамилия" "телефон"
Как можно сделать это более универсально? Понятно что у меня сейчас всего 3 столбца и я прописал для каждого, а если будет 33?
Я задал в верстке дата тайп стринг и намбер. И хочу собственно написать, что если дата тайп стринг, то сортируй мол так, а если дататайп намбер, то сортируй вот так.
Как это сделать?
>Понятно что у меня сейчас всего 3 столбца и я прописал для каждого, а если будет 33?
Если у тебя что-то меняется динамически - думай в сторону for.
бле, не могу уже.
У кантора есть похожая задча, но хули этот код у меня не работает?
https://learn.javascript.ru/task/sort-table
бле, ты че прикалываешься?
зачем вообще так обходить таблицу? еще и по индексу. это тупо.
>Я задал в верстке дата тайп стринг и намбер. И хочу собственно написать, что если дата тайп стринг, то сортируй мол так, а если дататайп намбер, то сортируй вот так.
ну так и сделай так. зачем там какие-то индексы?
ahaha ну вешаешь on click. потом берешь e.target, потому него есть dataset , в котором хранится тип данных - строка или цифра.
https://developer.mozilla.org/ru/docs/Web/API/HTMLElement/dataset
ты такой джунчик зеленый aww
 76 Кб, 768x524
76 Кб, 768x524Вижу календарь, вижу простейшую табличку.
Может есть гайды как делать свои графические элементы?
Вы видите копию треда, сохраненную 2 октября 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.








![igGridSelection02[1].png](/pr/big/thumb/1242837/15338194194661s.jpg)