Вы видите копию треда, сохраненную 5 декабря 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства.
П Л А Т И Н А
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют значения. Времени потребуется год с нуля, но это не точно.
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем не понятно, это норма. Тебе просто надо привыкать к подобным документам. Посматривай их немного, типа шаришь.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё (но не разжевывает для ньюфань, иначе было бы достаточно только его), плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни:
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs
Нода это уже отдельная приблуда, человечного MDN’a тут нет. Но ты же уже не боишься сухих документаций. Нужно найти доки Ноды nodejs api и сверяться с ними, пока читаешь статьи.
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение, а лучше — попытаться что-то в нём переделать. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал (не трать на это больше часа);
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
Шапка:
https://pastebin.com/bkqEXLUW
 50 Кб, 1600x746
50 Кб, 1600x746>После питона ну говно говном.
После питона (если он был первым) практически всё будет казаться говном, слишком он тепличный.
После питона как вздохнул свободно. Функции не lambda хуй: пизда, а нормальные и нет ебической ебли с отступами - как раз то, от чего был самый сильный баттхёрт. Стдлиба только никакая, приходится всё устанавливать по пол минуты.
В чем разница? Зачем в жс так много самых разных координат\расстояний?
>>>Проще веба в программировании и так нихуя ничего нет
Датасаенс изи вообще. Его сложность слишком переоценена
>>>Проще веба в программировании и так нихуя ничего нет
или программирование графики. Сначала тяжело, а потом ищешь бы бля что еще изучить, а нихуя нет, ты уже все знаешь
При чем тут js, если это DOM API? Оно к языку отношения не имеет.
 26 Кб, 600x616
26 Кб, 600x616https://doodle.com/create/options
Понимание принципов работы backend-фреймворка (любой из: Python Django, Ruby on Rails) и умение описать верстку страницы на соответствующих языках (erb/haml или Python Django Template Language)```
как можно совместить все это не понимаю
Есть очень много кода, пропущенного через какую-то хуйню и представляющимся мне в таком виде - https://codepen.io/flakelf/pen/PyLmjE
Через что пропустить, чтобы привести к читабельному? Или придётся делать всё ручками?
В каком смысле как? Про тесты я хуй знает, но по любому возможно, а шаблоны есть шаблоны. Ты когда на вью пишешь или на реакте, ты же все равно пишешь html, которые изменяет и потом отправляет сервер на реилс или джанго. В чем вопрос?
Попробуй деобфускатор какой-нибудь. Но не надейся на хороший результат.
CSS
Кнопка должна переключать выбор одно из полей с данными на основе которого идёт расчёт и выставляется дефолтная цифра в нумерик. Дефолт выпадает при загрузке страницы, или переключении опции в селекте.
Переключение расчёта я вроде сделал. Но оно отражается на нумерике только если я этот самый селект изменю.
Как заставить ng-click обновить другой элемент на странице, при том что тот считается на основе формулы?
а, просто тэги шаблона вместо хтмл писать? как-то кривовато звучит. все-таки шаблоны уже имеют кастомный рендеринг, циклы для массивов.
Сайт http://www.rfclimat.ru/htm/vent_calculator.htm
В инспекторе смотри ссылки на жс-код, он там даже не минифицирован.
Главная проблема JavaScrip — это ты!
https://www.youtube.com/watch?v=dpw9EHDh2bM
Предложение по новому API очень понравилось. Читаемость просто +999.
Я правильно понимаю, после принятие это пропосала отпадет неообходимось в паттерне разделения smart и dumb компонентов, у нас будет один вид, логика из которых будет вынесена таким вот образом?
Мне кажется, что пейсбук сам реактом активно не пользуется. Руководство эту ебалу ввело специально для того чтобы "их" дети по "интересным" проектам не бегали, а сидели ровно и жевали js лапшу.
Значит у них по ES6?
Ну хз, какие то дохуя магические эти функции. Мне реакт нравился каа ращ тем что в нем минимум неявного поведения
Теорию категорий хоть задрочил, дрочила?
myArr.sort(function(a,b) {
return a - b;
});
Потому что читай доку, блядь. https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/sort
Так получилось, что пришлось писать приложуху для Android девайся на React Native. В приложении есть участок где нужно использовать AsyncStorage. Однако эта залупа работает раз через раз. Главная проблема в том, что методы AsyncStorage возвращают промисы, которые не резолвятся. Если кто-нибудь сталкивался с этой проблемой, то поделитесь фиксами <3
Бочку делал, хуи не сосал (пока что)
в смысле не резовлятся? добавь туда reject
 100 Кб, 1920x1080
100 Кб, 1920x1080Они оба правы, в принципе, но реализовывать подобный функционал на HTML + CSS - это мазохизм, если есть возможность писать на JS.
Подробнее тут:
https://learn.javascript.ru/introduction-browser-events
Спасибо большое
// LabeledStatement: BlockStatement
some_label: { 1 + 2; break some_lable; console.log('never do') }
// LabeledStatement: ExpressionStatement (зачем оно надо?)
some_label: 1+2
some_label: break some_label
Как тебя угораздило на такую древнюю как Netscape Navigator шелупонь наткнутся?
Тут даже юзкейс придумывать не надо, такую хуйню никто в здравом уме не использует. Да и циклы в нормальных репах перепиливаются на Array методы.
Ты нахуя эту хуйню высрал. Если не знаешь ответа, проходи мимо.
У него на пикриле простейший код, не перегруженный абсолютно ничем и не требующий для понимания iq больше 80. Что-то уровня 2 + 2 = 4, а жи-ши пиши с буквой и. Как там можно что-то не понимать, если ты не умственно отсталый?
>промиз можно не оборачивать в трай котч и все будет намного читабельнее. Вместо кучи строк будет 3.
Тогда у них изменится поведение, мамкин хакер.
что у него изменится, лол, любой промиз можно записать через асинк, любой асинк через промиз. Можешь загуглить как челик фанфанфанкшн улучшал кодстайл промисами удаляя асинки эвэйты (хотя в лекции про асинки-эвейты и генераторы он делал наоборот). В этом случаее еявно промизом короче
string + x == string.concat(x)
+string === Number(string)
-string === Number(string)
string - x === Number(string) - x
Possal tebe na lico, daun.
Оправдываться должен тот, кто пытается проводить математические операции над строками и пытается при этом что-то адекватное получить. Проблема тут только в том, что интерпретатор не ссыт тебе сразу на ебало. Но для этого есть TS, темпы использования которого просто нахуй поражают воображение лол.
Ну если человек не ответит '5' + + '5', то он тупой и я не хочу его видеть в нашей команде.
но я никого собеседовать точно не буду, т.к. сам неудачник без работы
>слабая типизация + приведение типов равно головная блль. Что не так то.
>Типизация не слабая?
Не головная боль для тех, у кого на месте головы, а не жопа.
> практике же это вылезетв проблемы уровня б при операциях сравнения.
Гной, не пользующийся === должен страдать
> Если команда задаёт вопросы про '5' + + '5', то она очень странная, и это означает автоматом +50% к зарплатным требованиям
Мимо из FAANG
если четсно ни разу не сталкивался с багами из-за сломанных типов в жсе. Видать все привыкли уже давно и используют всякие имутабл жс и хелперы проверочные лодаша.
"fooNaNfoo"
Это типа второй плюс после первого считается унарным плюсом, ака приведение к намберу?
> типа считается
А вы когда в язык лезете, не пытаетесь для начала его синтаксис и семантику изучить?
5 + + 5 тут второй плюс у тебя унарным не считается, типа?
Потому что ты пиздоглазик.
>В начале так и написано слабая типизация + приведение типов равно головная блль.
Плохому танцору, что только не мешает.
я идеально знаю синтаксис реакта и сниппеты реакта для вскода, а твой яваскрипт - говно какое-то, энивей так никто не пишет.
> я идеально знаю как вводить член в вагину и снимать шлюх, но знакомиться и общаться это говно какое то, энивей так никто не делает.
А то сколько пробую уже для себя любимого... И всё время по разному получается.
Алсо ООП не нужно, мне известно что на js можно четыре стиля ремапить по данной парадигме.
Буду благодарен любой информации по профилактики моей болезни.
А потом мы число складываем со строкой и получается NaN
аа урнарные операторы имеют приоритет перед сложением.
Почему с конца, у урнарного плюса и минуса одинаковый приоритет, а значит слева направо.
Потому что в жсе нет таких операций, как "+ + +".
Жалко тебя.
>энивей так никто не пишет.
https://github.com/facebook/react-native/blob/master/Libraries/Animated/examples/demo.html#L86
Нехуй вставлять пробелы после унарного плюса или инкремента. Это вообще должен быть синтакс еррор.
Что-то вроде такого:
header.html
<div>Очень много разметки</div>
page1.html
<div>
<template href="header.html">
Страница 1 с хэдером
</div>
page2.html
<div>
<template href="header.html>
Страница 2 с хэдэром
</div>
Зочем вы так жгёте? Я проигрунькал с подливою на всю хату.
Не шарю в этом вашем вью, но у вас там разве нету миксинов?
Можно ещё просто создать модуль и потом импортить его
Да я сам в нём не особо разбираюсь, я около-начинающий фулстек.
Миксины есть, но они для компонентов. А компоненты рендерятся в основном на клиенте. На сервере их можно рендерить SSR-ом, но для этого нужен нод-бэкэнд. А у меня джава-бэкэнд и надо, чтобы эти вставки раскрывались при сборке.
>Можно ещё просто создать модуль и потом импортить его
Если ты про вьюшные компоненты, то выше описал, почему не могу их использовать.
Ну пожалуйста
Если ты пишешь примитивное приложение сам - то да, не нужно, если большое приложение, в разработке которого принимают участие больше одного человека, то тайпскрипт с его статической типизацией - превосходный инструмент. Тот же Vue 3 будет переписан на TypeScript (об этом написано в роадмапе), популярный инструмент react-admin (https://github.com/marmelab/react-admin) уже начали мелкими шагами на TypeScript переводить. Сам тоже раньше считал, что TS не нужен, пока не посидел на большом проекте с TS.
 66 Кб, 1064x324
66 Кб, 1064x324https://youtu.be/e3djIqAGqZo?t=442
>>87884
>Тот же Vue 3 будет переписан на TypeScript
Автор ноды переделывает на TS
https://youtu.be/M3BM9TB-8yA?t=1191
Смотри мой предыдущий ответ. Или есть возможность рендерить компоненты во время сборки?
Как под андроид писать на js?
Вуесос не палится
Почему не дарт?
Просто интересно, нахуя? Зачем лезть в джс если знаешь си?
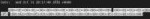
>названия коммитов на русском языке
Мне кажется проблема здесь.
Но попробуй export LC_ALL='en_US.UTF-8'
Может просто говна не писать на жс?
Просто пиши без ошибок ЛООООООООООЛ 4Head
Да, это команда работает. Куда её прописать, чтобы она сохранилась в настройках? А то корректно кодировка работает только до закрытия вкладки терминала.
Господа, поясните за си. Вот тут все рассказывают какой он божественный и как без него хуево на большом проекте. Но разве он не компилится в итоге в машинный код на выходе? То есть все вкусняшки полезные это просто сахарок, который потом вываливается.
Может просто говна не писать на асм?
Абсолютно то же самое. Вся эта хуйня с типами нужна не компьютеру, а тебе - у тебя будет меньше багов. А компьютер и без типов разберётся.
Спасибо.
 28 Кб, 640x427
28 Кб, 640x427Пару месяцев назад вкатилась в айти, поначалу занималась онли вёрсткой, однако неделю назад звёзды сложились так, что мне теперь нужно заниматься и функционалом сайта(чему, кстати, я очень рада), выбрала Vue.js, по идее, особо ничего сложного нет, впрочем.. есть невероятное количество нюансов, о которых я в душе не представляю, а дэдлайн близко.
Дедушка гугл помогает, но некоторые вопросы всё ещё остаются неразрешёнными.
Я буду архи благодарна доброму самаритянину, который разбирается во вьюхе и сможет мне помочь.
С меня.. не знаю, может ты наберёшься чуть больше опыта, ведь когда ты кому-то что-либо объясняешь, то сам начинаешь в этом лучше разбираться, ну и просто доброе дело сделаешь, это не бездомного котёнка покормить, конечно.. но тоже что-то, хе- хе.
Большое спасибо, всё заработало.
С хуя ли пиздолис? Интересно узнать просто. Просто я кун и никак уже который год не могу вкатиться, вот и стало интересно. Не моё, видимо.
упс, отвалилась
@savvabo
А ещё я с Украины, поэтому часто отвечать в трэд неудобно, прошу писать в тг." Позязя:3
Потому что вообще общаешься с этим долбоебом. Да даже если это реально женщина, тебе не противно от того, что она вкатилась за 2 месяца с нулем знаний только из-за своего пола? И ты должен понимать, что в любом случае ее опыт будет к тебе неприменим.
Скорее, как можно не уважать себя и общаться с человеком, который, сука, на дваче пишет в женском роде. Все умные бабы, которых я знал - писали от мужского. Эта вниманиеблядь видимо не понимает этого, следовательно - она тупая селёдка.
https://www.youtube.com/watch?v=jl6ttw3d_KE
Я взял вот это. Отличное соотношение цена/производительность. Правда дизайн всратоват.
Допустим, что ты где-то функцию подправил и всё наебнулось.
https://www.youtube.com/watch?v=e3djIqAGqZo&feature=youtu.be&t=442
>Может просто говна не писать на жс?
Может ты просто чекать будешь в фукции, что пришло и что ушло?
>видимо не понимает этого
Я бы сказал наоборот, она все прекрасно понимает, и ожидает, что омежки ринутся услужить писечке-богине. Довольно-таки мерзкая попытка манипуляции.
На первом курсе универа учила плюсы, там было достаточно просто создавать проект(выбрал язык, ещё некоторые параметры, скомпилировал, вуаля), в самом начале изучения всё зависело от твоего желания и мозгов. А тут тттакое.. открываешь терминал, прописываешь команду, тебе выдаёт огромное количество ошибок, ты их гуглишь, находишь не все и тупо не понимаешь в чём твоя проблема (и, нет, не в том, что выбрала не ту отрасль :) ).
Я ни в коем случае не прошу писать за меня (как минимум, мне интересно самой всё разрабатывать).
Всем добра с:
Вкатилась, кстати, очень просто. Взяли без опыта по знакомству, из-за того, что раньше писала на плюсах, поэтому подумали, что с css и html легко разберусь
>>88712
Задавай вопросы и получай ответы, а не так что: ребята ну дедлайн надо сделать, мур-мур.
По vue полно курсов (на русском тоже).
очевидный макбук
ну на пыхе 15 лет назад писал, а на рельсах 10. рельсы думаю не айс потому что им потом же поддерживать это говно надо будет, где они найдут рельсовика со своим бюджетом обосраным
ковырял на днях. бля низкоуровнево как-то. мне бы скафолдингом по фасту нахуярить
>Взяли без опыта по знакомству
Ну и зачем помогать таким?
Пусть по знакомству в дедлайн укладываются.
Если так, то троллинг успешен, потому что у меня от одной мысли о селедке, которую взяли фронтэндом без опыта с зп наверняка 100к+ пердак улетел в небеса.
Херово быть тобой, в таком случае. Такой ты жалкий.
https://2ch.hk/pr/res/1283967.html (
Забыли дописать тег, оставили для совместимости.
Анон, подскажи, пагинаторы для phtml делают на php или js?
Пиздец им не жалко памяти, заучивать названия тегов, свойств селекторов. Небось ебанутые еще пользуются гитом через консоль, МАМ СМАРИ Я ХАКИР. Нахуя нужна консоль когда есть удобный, интуитивно понятный гуй? Пиздец выучи 100 команд по 5-10 ключей на каждую ахуеть. Вы че ебанутые, сложность разработки наоборот должна падать, а вы ее зачем то увеличиваете.
Почему у тебя горит? Это же наоборот хорошо.
ТЫ СМАЗЛИВЫЙ ЕРОХА СОЦИОБЛЯДЬ С ПОДВЕШЕННЫМ ЯЗЫКОМ
@
БУХАЕШЬ СО СВОИМ ДРУГОМ В БАРЕ
@
ТВОЙ ДРУГ НАЧАЛЬНИК ИТ ГАЛЕРЫ
@
ПРЕДЛАГАЕТ ТЕБЕ УСТРОИТЬСЯ К НЕМУ НА РАБОТУ. СВОИ ЛЮДИ ВСЕГДА НУЖНЫ
@
СПОКОЙНО УСТРАИВАЕШЬСЯ МИНУЯ СОБЕСЕДОВАНИЕ
@
НАЧАЛЬНИК ОТДАЕТ ПРИКАЗ ЧТОБЫ ТИМЛИД ВСЕМУ ОБУЧИЛ ТЕБЯ
@
СПУСТЯ НЕКОТОРОЕ ВРЕМЯ ПОРАБОТАВ, ТЫ ЗАКОРЕШИЛСЯ ПОЧТИ СО ВСЕМ КОЛЛЕКТИВОМ. ТЫ ДУША КОМПАНИИ, РАДУЕШЬ ВЗОР СОТРУДНИКОВ, С ТОБОЙ ВСЕГДА ПРИЯТНО ПОПИЗДЕТЬ. ВСЕ ВСЯЧЕСКИ СТАРАЮТСЯ ТЕБЕ ПОМОГАТЬ, ПОДТЯГИВАТЬ.
@
СПУСТЯ ГОД РАБОТЫ СТАНОВИШЬСЯ ТИМЛИДОМ. ВСЕМ НРАВИТСЯ ЭТО РЕШЕНИЕ
@
КРОМЕ ПАРОЧКИ АСОЦИАЛЬНЫХ ОМЕЖЕК, КОТОРЫЕ ДЕЛАЛИ ЗА ТЕБЯ БОЛЬШУЮ ЧАСТЬ ТВОЕЙ ГРЯЗНОЙ РАБОТЫ НАПРОТЯЖЕНИИ ВСЕГО ВРЕМЕНИ
@
НО ВСЕМ ПОХУЙ НА ЭТИХ АСОЦИАЛЬНЫХ ЗАДРОТОВ, КОТОРЫЕ И ПАРЫ СЛОВ НОРМАЛЬНО СВЯЗАТЬ НЕ МОГУТ.
Для меня страница(html) - всего лишь графическая оболочка для управления моим скриптом. Нет смысла в графическом редакторе.
Вот это способ НЕРАБОТАЕТ:
function Human()
{
this.ALLLLAAHAKBAR=function()
{
delete this
}
}
Ты не можешь уничтожить объект.
Потому что ты не должен этого мочь.
Что по твоему должно произойти, если на твой объект есть ссылки? На что они будут ссылаться после уничтожения?
Объект уничтожается когда ссылок не остается. Его уберет сборщик.
> На что они будут ссылаться после уничтожения?
На ундефинед, очевидно же.
> Объект уничтожается когда ссылок не остается. Его уберет сборщик.
И как это сделать?
>На ундефинед, очевидно же.
>
Не нне очевидно. Ты получаешь во-первых дикий оверхеад на диспетчеризацию указателей на объект.
Вот вторых тебе придется везде и всегда проверять ссылку на ЛЮБОЙ объект не является она ли undefined. Считай, тебе в кажой строчке придется писать if(obf != null)
> Не нне очевидно. Ты получаешь во-первых дикий оверхеад на диспетчеризацию указателей на объект.
Мне просто прировнять объект к ундефинеду. Т.е по сути получить переменную(на которую ссылается объект) и прировнять ее к ундефинеду.
Но есть 2 проблемы:
Как получить название переменной из самого объекта.
Что если я не буду создовать переменную, а просто new Human()?
 23 Кб, 514x497
23 Кб, 514x497>И как это сделать?
Что сделать? Разом удалить все ссылки на объект ты можешь только явно, обходя все места где ты эти ссылки на оставлял. Никто этим в здравом уме не занимается. Просто пишут такой код, чтобы нигде не оставалось висячих ссылок. А ты словно хочешь решить проблему своей круворукости через жопу.
Ты либо занимаешься хуетой, либо вообще не одупляешь как работает компьютер, и в частности рантайм со сборщиком мусора.
>Что если я не буду создовать переменную, а просто new Human()?
Если на объект нет ссылок, он удалится сам. Иди читай про сборку мусора. И вообще, блядь, иди читай, как устроены языки программирования.
Ухблядь. Придётся всех людишек в массив записывать, а от туда и удалять. Я и раньше так делал, но решил пойти более простым путём, который оказался нерабочим.
Я не знаю какую задачу ты решаешь. Но возможно, тебе нужен WeakSet. Он позволяет проверять, остались ли еще в памяти ссылки на объект.
>Придётся всех людишек в массив записывать, а от туда и удалять
В следующий раз, приходи, описывая конкретную задачу и предметной области которую ты решаешь, а не выдумывая ее решение, если ты не сильно в этом разбираешься.
> В следующий раз, приходи, описывая конкретную задачу и предметной области которую ты решаешь
А, ZPG(или ZRPG?) по мотивам Адептотредов.
Ты снова не понял.
Ты просто не шаришь. Оказывается хранить вид и логику вместе внутри невероятно удобно. Ведь это как в ооп. Ты что не любишь ооп?
А зачем тебе надо это? Может тебе не объект надо приравнять а переменную с этим объектом?
Не обязательно. Каждый будет выполнять ту задачу, которую захочет. Таски можно ставить в каком-нибудь таск менеджере, типа бейскамп.
Проект сделаем большой и объемный, обязательно с ревью, вообщем, что бы оба получили как можно больше экспы и можно было что показать в гитхабе.
Ладно, кого интересует - отпишитесь пожалуйста на почту, оттуда перейдем в телегу и обсудим что да как. Только, если кто желает - отнеситесь к предложению серьезно, а ещё у вас должны быть хоть какие-нибудь изначальные знания. Сам немного писал на вью, но мне очень не понравилось даунское коммьюнити, да и сама идея темплейтов и ещё кое-чего, поэтому решил пересесть на реакт. Немного щупал экспресс с нодой, игрался с сокетами и флоу для типизации.
Олсо, у тебя какой стак? Какими технологиями владеешь?
Пару идей есть, конечно, но скорее всего, всё равно нужно будет придумать такой проект, что бы нам обоим было его интересно делать, с энтузиазмом.
Стек я примерный описал же, не? Подробнее завтра тогда напишу, если интересно будет, а сейчас я спать пошел. Пишите, я не кусаюсь. Если вы дохуя чсвшный - вообще отлично, вдвоём будет друг друга подъебывать за говнокод(код нужно писать не на отъебись) да и вообще можно общаться неформально, без всякой бюрократической хуйни.
ИДи нахуй блядина тупорылая, может еще таски за тебя сделать? Садишься и выдрачиваешь своих вуи по доке и прочей хуйне, но нет блядь, сучая шмара привыкла что за нее по дефолту кто-то должен что либо сделать. Тупорылое ленивое быдло.
По знакомству в айти еще и пиздолизов ищет чтобы таски двигали, а шамарка будет сидеть в чятиках в ДРУЗЯШКАМИ и после работы с ними же КОЛЛЕКТИВНО ХИХИХКАТЬ и обсуждать какая крутая айтишница, шмарота ебаная.
Вот техника помодоро помогает, когда ты скучную литературу читаешь. А что с кодингом? Или материалом, который ты взахлеб читаешь? Можно ли там держать концентрацию часами, и усвоится ли всё это не хуже, чем если бы ты делал то же самое, но с перерывами?
Давай напишем учебник по фронтэнду? Спа и книгу к ней? Я начал такое писать. типа опенсорс учебник от анонов, завтра напишу тебе
а шо нужно
чекай правила линтера
У тебя в проекте мб editorconfig имеется.
Вообще-то O(|V|+|E|), где V - кол-во вершин, а Е - колв- ребер. Это в графе, а в дереве O(n+log(n)) где n - это вложенность. Маня.
Ни на каком. Куча воды для долбоебов с IQ уровня шимпанзе. 80% программы не практические знания, а смехуечки уровня "я ебал твою мамку".
 40 Кб, 720x720
40 Кб, 720x720А можно основные моменты в трех словах? 25 часов все-таки. Есть инфа, что с начиная где-то с середины курса плотность инфы подскакивает. Как перевод?
Берешь первый элемент и суммируешь к нему по очереди 2 следующих элемента, добавляешь результат в другой массив, потом к этому элементу прибавляешь 2 элемента следующие за последними двумя элементами которые ты прибавлял до этого, если за ними следует меньше чем 2 элемента, то берешь недостающие элементы из начала списка и заканчиваешь суммирование, переходя ко второму элементу и так пока ты не дойдешь до конца исходного массива.
На 1-ов пике дерьмище из нулевых, поди ещё и весит мегабайт
Слышал про это. Это немного не то, что я хотел.
Пару челиков всё-таки нашел, но согласился только один, вроде как. Вроде шарит, так что всё должны сделаать и хапнуть кучу экспы. Тасков много.
typescript лучшее, что случалось в вебдеве на втором месте нода за все время его существования.
мимо заставила всех в подразделении перелезть на тайпскрипт
Нам, вкатывальщикам, похуй. В пет проектах на одного разраба он не нужен, а на работе как тимлид скажет, так и будет.
Я собираюсь вкатываться в PHP. Но как я понял из вакансий JS тоже требуется почти везде. Так в каком обьеме мне его надо изучать?
Тайпскрипт это деградация, потому что возвращает нас к строгой типизации, а строгая типизация это прошлый век и удел байтоебов. Это очередной костыль, вместо нормального решения, ничего хорошего в этом нет.
Т. е. ты сейчас серьезно предложил мне придумать решение проблемы, которую не смогла решить толпа хороших программистов, и потом описать её в одном посте на дваче?
с вопросами про vue я бы пошел на официальный vue сервер в дискорде
Т. е. вместо хоть какого-то решения проблемы ты предлагаешь не решать проблему вообще?
Я предлагаю решать проблему, а не придумывать костыль для её обхода. В том то и суть, что проблема не решена.
Я думаю, что у человека задающего такие вопросы, пробелы будут в любом случае.
 157 Кб, 1009x1200
157 Кб, 1009x1200Не советую через неё вкатываться, брал у них платный курс 1-го уровня. Большая часть лекций - это просто вода. Уж лучше взять учебник с пика и его прочитать - профита будет больше. Если-бы мог запросить деньги назад, то так бы и сделал. Ментор был просто конченным. Если интересно, то могу побольше рассказать.
Ньюфаг, а ты свои аргументы написал, что бы я тебе контраргументы предоставил? нормально обоснуй, чем тебя не устраивает явная строгая типизация или иди нахуй
Тем, что легче и быстрее написать function sum(x, y) {return x + y} чем function sum(x: number, y:number) number {return x + y}
И первый код не выдаст ошибки если в качестве аргументов передать string, а не number.
Проведя аналогию, Javascript можно сравнить с человеком у которого на столе легкий беспорядок, но при этом он знает где и что лежит, поэтому не тратит время на наведение порядка, тратя все силы на действительно результативную работу, которая ведёт его к цели. При этом Typscript это человек, который каждый день тратит 1/3 своего времени на наведение ненужного порядка на своем столе и только потом приступает к действительно полезной работе.
>Тем, что легче и быстрее
Так дуй в пхп/1с тред тогда.
>И первый код не выдаст ошибки
Если. А если не если? Типы служат в первую очередь для обеспечения лучшей читабельности и предотвращают от ошибок в дальнейшем. Ты точно проектов больших не писал, где типы могут быть гораздо сложнее, чем просто string/number
>Проведя аналогию, Javascript можно сравнить с человеком у которого на столе легкий беспорядок, но при этом он знает где и что лежит
В больших проектов могут быть тысячи компонентов, кучу микросервисов - как ты в них разберешься?
>поэтому не тратит время на наведение порядка, тратя все силы на действительно результативную работу, которая ведёт его к цели.
Фаулера читал? Это одна из самых серьезных ошибок многих погромистов, которая потом разрастается в головную боль. Лучше больше времени уделить архитектуры и не писать всякую монолитную хуйню, потом это всё окупится и для программистов и для бизнеса
>Так дуй в пхп/1с тред тогда.
Может это тебе съеать в тайпскрипт тред, даун? Ты совсем потерялся где находишься?
>Ты точно проектов больших не писал
Я не он, но за свой 20-ти летний стаж, могу с полной уверенностью сказать, что к аргументу - ты точно больших проектов не писал - апеллируют те, кто этих самых проектов и не писал.
И чего ты за эти 20 лет добился? Хотя бы сениор архитектором стал?
О, очередной порвавшийся нищук, который в силу своей недалекости взлетает до уровня космоса, когда видит как очередному стримеру задонатили 100 рублей. Найс.
60 как минимум, если на 60 твои знания не тянут, то ты нахуй не нужен. Ну может быть найдешь шаражку какую-нибудь, но там от тебя потребуются навыки чистки компьютеров и заправления картриджей, а не SPA и бэкенд на ноде.
Понял. Как понять что я тяну на 60к и как дохуя необходимо знать на эти 60к? Типа с практической точки зрения я по сути умею что-то, пусть и довольно простое, ну и ессесно понимаю как оно работает. Я так понимаю надо перед собесом просто задрачивать вопросы по тонкостям языка и те самые алгоритмы? Просто я хуй знает, видел код своего знакомого который он пишет в конторе одной. Там по сути хуй да нихуя, все практически тоже самое что пишу я, работа со сторонним апи, выгрузка данных, обработка жсона, колбеки, промисы хуемисы, асинхронщина. По моему в 90% задач люди обходятся готовыми вещами, которые за них написали, и просто их используют. Так если я умею +- тоже что эти люди, значит я могу претендовать на эти 60к чтоли для своей первой работы?
Что тут гадать то? Посмотри чужие резюме, посмотри требования работодателей, вот им и надо соответствовать.
> так понимаю надо перед собесом просто задрачивать вопросы по тонкостям языка и те самые алгоритмы?
В шапке разве нет ссылок на вопросы на собесах? В прошлых тредах кидали, вот их и надо задрачивать, всякие fizzbuzz, хуйня на логик и различные популярные алгоритмы.
Да, понял про вопросы. Это и подразумевал. Ну просто как понимать требование "знать MEVN стэк"? Я безусловно могу нахуярить на нем приложение, да, возможно глубоких знаний нет, но я когда писал вообще не знал половины того, что знаю сейчас, и ниче написал, загуглил что не знаю, разобрался. Значит можно говорить, что знаю? Или знаю но не на 60к? Что это за пиздец то. Какое то абстрактное знание. По моему главное чтоб мозги работали и чел умел освоить то что нужно для работы по фасту, потому что всего знать ты никогда не будешь. Короче я пока этот пост писал подумал что это все хуета и пора просто отправлять отклики и письма, ведь столько примеров когда дауны ебаные даже устраивались на охуенные условия, а я получается хуже дауна в этом смысле. Заебало уже нахуй. Заебись сам с собой поговорил. Заодно вам на потеху буду рассказывать как обсираться на собесах буду.
Если на словах можешь объяснить "что это за зверь" - значит знаешь. Если сомневаешься, то говори, что знаешь, потому что всё всё равно не проверят, да и знать не совсем хорошо - вполне норм для джуна.
>и пора просто отправлять отклики и письма
Вот-вот, наконец-то ты прозрел. За спрос денег не берут, если есть время ходить по собесам, то нужно ходить по собесам. В любом случае, будет хороший опыт и в следующий раз ты будешь знать к чему готовиться и какие знания тебе нужно подтянуть.
 170 Кб, 1920x1052
170 Кб, 1920x1052Какие подводные? На что вообще обратить внимание в сагах?
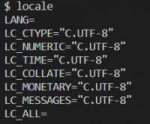
Я в погоне за универсальностью написал экшен, который будет уметь работать сразу с несколькими полями разных типов, однако это приводит к раздуванию редьюсера.
У меня стойкое ощущение, что я наговнокодил. Стоит разбить эту хуйню на разные экшены?
Если только самую малость (было бы в чём).
Гугли "Биномиальный коэффициент". Подобные задачи без гугления алгоритмов не решаются если ты конечно не любитель изобрести велосипед.
Лучше подскажи книгу, где рассказывается про всё это, только не Кнута, прошу тебя.
другой анон
Я сам не знаю. По мере возникновения задач гуглю нужные и использую их.
Дегрод не знает о type inference
>И первый код не выдаст ошибки если в качестве аргументов передать string, а не number.
... И не выдаст ошибку, если первый аргумент строка, а второй - число.
А потом js-гной постит смехуечки про неявное приведение типов в треде.
>>129025
Да, ты наговнокодил в
>погоне за универсальностью
Универсальность должна уменьшать сложность кода, а не превращать его в лапшу из if-ов
И правильно сделает.
Господи, как же печет даунам с их говнокодом, в котором не понятно где и какой тип данных используется. Ну не горите вы так, не всем дано быть нормальными программистами, для таких инвалидов даже Typescript придумали вместо Javascript'а, хотя казалось бы - куда уже проще.
>говнокодом, в котором не понятно где и какой тип данных используется
Напиши уже что-нибудь сложнее туду-листа в команде более чем из самого себя.
Поссал на ковбоя.
Когда мне предложат свободный график с 2-3 часами работы в день за 120к в месяц, тогда и сделаю, а пока мне и так хорошо.
И нет ничего удивительного в том, что в больших командах следуют методам долбоебов, ведь она большей частью состоит из таких дурачков как ты, вот они и тянут по-настоящему годных программистов.
 16 Кб, 768x677
16 Кб, 768x677Наставников они набирают из фрилансеров. Видимо некоторым везёт и им попадаются адекватные наставники, мне вот не повезло. Относился ко мне на отъебись. Менторинг состоял в том, что он смотрел на мой код, говорил, что он говно и что я должен подгонять сайт под макет с помощью PP. При этом адекватных советов, которые помогли-бы писать более "опрятный" код он не давал. Да чё уж там, я 90% выучил сам, гугля по 200 раз. Мне мой ментор не смог внятно растолковать про флексбоксы, а мелкая браузерная игра всё за 15 минут растолковала. Самый топ был в том, что у сдачи своих проектов был красный день т.е. вне зависимости от готовности, нужно было отправить его на проверку. Он даже не предупредил о том, что мне надо это сделать. Он был настолько не заинтересован в том, чтобы чему-то научить, что даже когда у меня с ним связь пропала на 1.5 недели, он даже не попытался узнать, что со мной.Ну а чё, Академия платит деньги, ему норм.
Да и сам подход преподавания материала у них лютое говно. Половина демок - кривая хуйня, которая только больше запутывает. В лекциях одна вода. На одной из них рассказывали про доступность, так там препод из 2,5 часов лекции полные 2 часа втирал про то, как нужна доступность и как тяжело слепым/глухим на сайтах с кривыми читалками. Про флексы вообще никак рассказали.В демке с ними они на бэкграунд положили макет сайта и нём создавали пустые div`ы и пидорасили их по всей странице. Так-что анон, лучше прочитай книгу и пройди бесплатный курс на Хекслет или FreeCodeCamp, так ты хотя-бы в минусе не останешься.
> Когда мне предложат
Не предложат. Упорные с синдромом даннинга-крюгера в серьезных проектах не нужны, так что тебя отфильтруют на стадии собеседования.
Как я угадал про ковбоя-фрилансера, гордого своими 120k.
Как только вкатывальщик вылезает с самого дна, его ЧСВ раздувается до размеров небольшой планеты.
>>> TS говно потому что я сказал
>> ... Обоссали ...
> Я личность, не смейте мне напоминать о больших проектах и больших командах! Маааааам!
Как говно.
Есть. Мне все нравится
Stepain
QML Форк жаба скрипта для построение кютишных формочек.
А все, надо сравнивать с undefined NaN.
Скажу лишь что это нихуя не очевидно.
Все кто выше говорил НАДА ПРОСТА ЗНАТЬ)))), говноеды. Сорян.
В js при сравнении двух объектов, проверяется являются ли эти объекты ссылками на один объект.
А ты сравниваешь два разных объекта, так как "[]" эквивалентно new Array()
Вот тут расписана логика сравнения:
http://www.ecma-international.org/ecma-262/6.0/index.html#sec-strict-equality-comparison
Имплаинг жабаскрипт для умных? Скорее для шизофреников или прошарящих диалектику Гегеля.
Вот тут согласен. Недавно читал бугурт долбоебов, которые вызывали sort без аргумента, и сильно удивлялись, почему функция не сортирует так, как они хотят.
Конечно для умных, ведь только тупой будет сравнивать что-либо с new Array(), если нужно узнать, пуст массив или нет, то умный будет использовать Array.length, если нужно узнать тип, то умный будет использоваться typeof.
Я вообще удивился, прочитав пару JS тредов. У самого никогда не было проблем с ним, даже когда был очень неопытным, наоборот, там где нужно было приведение типов/сравнение, всё делалось именно так, как мне нужно было, т. е. моя логика полностью совпадала с логикой создателей. В то время как в треде полно ноющих дурачков, которым "НИПАНЯТНА" и "ПАЧИМУ ТААК!!!??!".
Такое явление наблюдается во всех языках\технологиях.
Что характерно, только в русскоязычном it-сообществе оно выражено слишком сильно. Ну то есть, именно в русскоязычных it-тусовках преобладают именно те, у которых все не так, не правильно, и тому подобное - в языке, фреймворке, апи, етк. А те, у кого с головой все в порядке, в основном молчат. В то время, как зарубежное сообщество напротив преобладает дискуссиями между специалистами, вместо нытья болезных, у которых тумбочки повинны в том, что они ударили о них мизинец.
>Я хз, у модулей какой-то свой неймспейс или это баг браузера?
А читать про модули, прежде, чем их использовать ты не пробовал?
У головы твоей баг.
Ты скозал?
Если не нужно, то почему так дохуя народу не могут его осилить?
Не могут его осилить либо дауны, которые не способны даже к программированию, либо всякие байтоебы, которые начинали с языков со строгой типизацией и у них горит срака с роялей в шкафу, необходимости быть к ним готовым и как следствие тратить много времени на ознакомление с ними.
Блядь язык программирования должен быть однозначным сука, я не шарады пришел отгадывать блядь.
Тебе никто ничего не должен, не нравится - не пользуйся.
 64 Кб, 745x1280
64 Кб, 745x1280Отсылка была к тому что языки программирования бинарных машин основанные на формальной логике и однозначны, в то время как джаваскрипт со своими заебами где одна переменная может возвращать три разных типа, быть и массивом и обьектомна самом деле обьектом, напоминает логику диалектическую, где рассматривается не конечный результат а явление в движении со всеми его составляющими сразу.
Но ты слишком тупой что бы понять такую простую отсылку. И вообще в постиронию не можешь. Кек.
Каждый язык программирования однозначен в пределах своей спецификации. У тебя проблема с тем, что языков много, и они не похожи друг на друга, а твоих извилин не достаточно, чтобы освоить чуть больше, чем один единственный. Отсюда и все твои трудности. Такие дела.
Анон, разделяй ответственность. Не говнокодь
>языки программирования бинарных машин основанные на формальной логике и однозначны
>джаваскрипт со своими заебами где одна переменная может возвращать три разных типа
Что ты говоришь.
И что там у тебя в регистре твоей бинарной машины лежит? Какой тип и какой разрядности? Не любой ли, в зависимости от того, как ты с ним работаешь, нет?
>быть и массивом и обьектом
А такие бугурты и вовсе от тотального непонимания всего происходящего.
Стесняюсь спросить, может по-твоему js еще и не формальный язык? А если все же он формализован - то почему ты продолжаешь винить тумбочку, в своей неуклюжести?
Сука, даже смешную картинку не смог нормально запостить, скриншотами какими-то шакальными срет, ну что за лошара, не стыдно тебе таким быть?
Ну так тебе никто не мешает отбросить твоего гегеля и примкнуть к позитивистам: юзай тс- описывай свои типы, как хочешь. В тс типы конечно не как в хаскеле,но работать с ними можно
 364 Кб, 1436x628
364 Кб, 1436x628Тут два стула: нативный и браузерный. В первом случае можно юзать биндинги на DirectX из ноды, а во втором рисовать <canvas> с помощью three.js (SVG, canvas, WebGL)
Ты ставишь телегу впереди лошади.
Правильный вопрос:
- использует ли движок X Javascript?
Или
- компилирует ли движок X в Javascript / WebGL
Добавил книгу (пдф) по ссылке
>https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
на либген
http://libgen.io/book/index.php?md5=F6AB0F041927E80BA9400CB8E9FA14E6
по очень простой причине:
автор требует подписку на его рассылку перед скачиванием.
наслаждайтесь
Малаца, все правильно сделал.
С кем ты говоришь?
 381 Кб, 1920x1080
381 Кб, 1920x1080Ну я имею ввиду что менее прожорливо, и что востребовано на рынке?
CSS предрасчитывается, и используется аппаратное ускорение GPU. На js все рассчеты ведутся на cpu в реальном времени.
Менее прожорливо в зависимости от твоего железа и даже ОС. На жесктопных линуксах в большинстве своем, без костылей, например, браузеры не умеют в GPU рендеринг, поэтому там не имеет значения где. В то же время на телефонах все наоброт, чем больше ты используешь GPU тем лучше. На остальных, нормлальных, десктопных ОС, все зависит от твоего железа - есть ли у тебя дискретная видеокарта например, установлены ли драйвера, етк.
В общем случае - все анимации надо выносить по максимум в css. И вообще работать с любым оформлением через css. Любой интерактив, требующий js, должен лишь toggle'ить нужные селекторы у элементов, и всё.
Так поздно уже было.
+ кто-то попадал в похожую ситуацию, менял Ментора, но всё равно ничего не менялось, т.к. новый ментор больше времени своим уделял.
Затем что реакт не для анимации
Расскажи по брацки как вкатывался? Где знания черпал? Какой литературой обмазывался?
В общем, git clone репанейм все дела, открыл в вскоде, запустил там yarn install, поставил все зависимости, зашел в директорию эндпойнта где index.ts, пишу yarn run dev. Начинает запускаться, и кидает ошибку:
rror: getaddrinfo ENOTFOUND db db:5432
at GetAddrInfoReqWrap.onlookup [as oncomplete] (dns.js:50:26)
где db - как я понимаю хост базы данных, которая у них там используется. То есть для того чтоб локально проект работал у меня, мне нужно развернуть свою локальную постгрескл базу и в коде прописать к ней коннкет заместо этого db, верно?
Сори за тупой вопрос)
Да я еще не вкатился, нахуярил 8 откликов пока. Из них 2 приглашения: одно микротестовое, ну там совсем хуйня, проверка на идиота, а не аля сделай нам за 3 дня приблуду и мы тебе перезвоним, второе - сейчас вот общаюсь с хрю насчет организации собеса. 2 отклика пока просмотрели и не ответили ниче(скорее всего отказ), остальное не смотрели пока. Алсо, со стороны поступило еще 2 приглоса куда я не откликался, но там ебучий крок и ланит со своими erp системами, Pega, вся хуйня. На такую хуйню я не хочу. Так что пока мне рано советы раздавать, вот если вкачусь - можно хоть немножко будет повыебываться.
свг/гиф/либки для реакта. Хз, я только один проект отработал, но и те которые смотрел были только с css анимациями с либками реакта или при тогле стейта.
реакт ту стринг мб
Можно использовать fs в js. Мечта многих поколений.
ну удобнее пхп как по мне и синтаксис жса приятнее.
По 12 часов в день учить ты вряд ли сможешь. Ты пробовал макеты учебные верстать? Если получилось, то можно собеседоваться уже. Но я слабо представляю уровень, которому ты научился за неделю. Нормальный срок для вката в верстку мне кажется 3-4 месяца.
все темплейт энжины одинаковые, тебе что сложно потратить по часу на каждый? И посмотреть чей синтаксиси приятнее
по моему лучше всех реакт.тустринг сработает. на него и разрабов больше и можно модульно говно свое писать и потом уйти от мпа если понадобится и перекатываться куда угодно
Именно саму структуру построить чисто на HTML и CSS могу. Анимации css добавить тоже. Я просто смотрел "вакансии" все естественно требуют HTML, CSS, JS
>Но я слабо представляю уровень, которому ты научился за неделю.
Ну я мб уже имел какое то представление общее о HTML и CSS. На саму верстку ушел день максимум два, остальное время ебался с бэкэндом отправкой форм с помощю JQ и т.д.
да, надо либо локально либо в облаке развернуть, монгу например в облае с млаб легче всего разворачивать для постгре скорее всего есть тоже самое
Вот я и думаю. В проекте постгрес юзается. Насчет монго знаю, да, про млаб. Для постгре нашел какой то элефантsql, но там чет не особо понятно. В млабе просто - создал бд, юзера, дал ссылку и готово. А тут какая то дичь. Походу придется локально ставить постгру feelsBadman
Е бой, сделал. Через pgAdmin4 изи оказалось локалку развернуть
>2014/09/
На календарь смотрел?
Нормальную документацию читать пробовал?
У всех все работает.
>почему его браузеры до сих пор не поддерживают нормально?
У меня всё работает. Телепаты в отпуске, сорямба.
> Но прошло уже 4 года, почему его браузеры до сих пор не поддерживают нормально?
Может у тебя голова нормально чего-то не поддерживает?
У меня авто.
Сколько платишь?
Иди нахуй, и запомни на будущее, что когда у тебя что-то не получается, и ты просишь помощи - это ты должен приходить с кодом, а не наоборот.
Сверстай тогда 1-2 макета для портфолио и иди работай, лол.
Я полтора года версталой работал и ни разу с бэком не возился. Только учти, что тебе для скорости со временем понадобятся всякие сборщики проектов, препроцессоры и т.д.
Но я думаю ты уже можешь попробовать на позицую джуна.
+ посмотри какие вопросы задают на собеседовании и знай ответы на эти самые популярные вопросы.
+ погугли чек-лист верстки
Но в идеале ты должен уметь:
1) Нахерачить верстку
2) Прогнать через сборщик, то есть минифицировать все файлы, проверить на ошибки, спрайты и т.д. (это опционально от проекта к проекту будет далее, но всё равно ты это должен уметь)
3) Потом ты должен этот макет протестить на виртуалке для ie10, ie11, edge (и смотря какие требования еще)
4) Научиться работать с гитом.
Макеты для портфолио верстай крутый, адаптивные.
Лул. Т.е. для стажера даже js не обязателен?
Я прост обосрался чутка с требований в вакансиях там чо ток не трубуют и ajax и jQuery и Vue.js и хуеву гору всего. И все это от 10к зп.
>> Пытается обратится к переменной модуля из консоли
> Ряяяя, браузер не поддерживает модули
Ну ок
>А теперь попробуй отследить переменную а, нихуя не получится, показывает undefined.
А схуяли должно получиться. Я тебя еще раз спрашиваю, ты документацию открывал?
У тебя переменная в локальной области видимости.
ты знаешь, сука, ты ебаная, что такое глобальная и локальная области видимости?
Чтобы ты видел свою a в глобальной области видимости, ты должен, ее, мать твой, туда засунуть. Ты знаешь, пидор, что такое глобальная область видимости в js? Это сука - глобальный объект. Ты знаешь, что является глобальным объектом в к контексте главного потока браузера, хуесосо? Объект window.
Пиши, блядь, window.a и или нахуй, читать про области видимости, strict mode, что такое блядь ES модули, и как вправлять себе руки, чтобы они росли не из жопы. Даун ты тупой.
>Ты что такой злой?
Потому что ты блядь, урод, двое суток потратил на ковыряние в носу, вместо того, чтобы 10 минут потратить на гуглеж. Еще бы не быть злым, от того, что вокруг такие дегенераты. Ты бы не был злым если бы вокруг тебя ходили мудаки, и спрашивали тебя очевидные вещи, вроде сколько будет два плюс два, а когда их, блядь игнорят, намекая на то, что они тупят - они не понимают, а бляд ПЕРЕСПРАШИВАЮТ, и ПЕРЕСПРАШИВАЮТ.
Да пошел ты нахуй, урод. Я ненавижу тебя. И в твоем лице весь род имбецилов, неспособных блядь в решения задач.
>И да я и другие статьи читал, там все тоже самое написано, в принципе-то ничего сложного нет
>А теперь попробуй отследить переменную а, нихуя не получится, показывает undefined.
>И вообще ты бы мог мне еще вчера нормально ответить и не выпендриваться как высокомерный пидарас.
>Иди нахуй, и запомни на будущее, что когда у тебя что-то не получается, и ты просишь помощи - это ты должен приходить с кодом, а не наоборот.
>Зачем тогда вообще этот тред существует, как не помогать друг другу?
Затем, чтобы ты читал шапку, говно.
>Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
>Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
>что я хочу получить, что я для этого делаю, что я вместо этого получаю.
>Сделай песочницу по ссылкам выше для ясности и удобства.
К тебе относятся так, как ты того заслужил.
На двач идут за особой атмосферой, а не за ГОДНОЕ СООБЩЕНИЕ, ПОМОГИТЕ РЕШИТЬ ЛАБОЧКУ, ОЙ СПАСИБО ЗА ПОМОЩЬ)))). Если тебе годные посты нужны, то пиздуй на реддит, на гитхаб, да хоть на хабр, нахуй ты сюда то лезешь?
Смотря какая вакансия.
Я говорю, что есть вакансии верстальщика где кроме как плагины на jQuery прикручивать больше ничего не надо из js. Их мало, но они есть, просто ты описал ситуацию, что у тебя горит устройство на работу, поэтому ты можешь такую вакансию поискать, покидать отклики. А попутно учить js, потому что в любом случае в дальнейшем он нужен будет.
У меня авто.
Это вообще практикуется? Чем чревато? Посоны засмеют, типа не разбираешься в сортах говна и не знаешь что на этот раз окажется в this?
Потому что сил моих уже нету, в слушалках одно, в хуюшалках другое, в таймаутах третье но на самом деле первое, в стрелочных функциях третье но на самом деле нет, и не забудь на каждое обращение к this держать в голове весь километровый стэк вызова.
У объекта нет никакого имени. Ты что-то себе выдумал, и спрашиваешь, полагая, что все себе выдумали то же самое. Это не так.
 12 Кб, 398x234
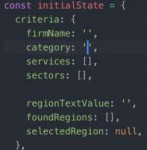
12 Кб, 398x234Ну не имя объекта, переменная ссылающаяся на объект, и обращаюсь где-то внутри одного из методов этого объекта к другому св-ву/методу этого объекта, вызывая метод у этой переменной, а не у this.
Т.е. разница на пикрил между f1 и f2.
>разница на пикрил между f1 и f2.
Между ними огромная разница.
f2 ты можешь вызвать в контексте другого объекта, а f1 не сможешь.
Так никто не пишет, потому что в общем случае одинокии объекты с методами нахуй никому не нужны. А класс ты таким подходом не реализуешь.
В реальном коде иногда объекты создаются динамически с помощью классов, и/или фабричных функций, а еще this часто используется в стрелочных функциях и в некоторых других случаях с bind, call и apply. Такчто разобраться с this тебе в любом случае придется.
А если этих функций тридцать, и они все логически связаны? Класс делать?
В голос с дауна. Ему теперь целую стену кода писать только для того чтобы такой долбоеб как ты не доебался?
30 функций много для одного класса. Но по семантике да, разбиваешь сущности на более мелкие и общие.
Ну я образно, так-то там уже разбито всё.
>>91825
Я не придумал зачем нужен класс в этом приложении, если на странице всегда будет только один его экземпляр, созданный в самом начале. Раньше, ещё до ES6 классов, там всё было в конструкторах, в итоге выкинул их все, не придумав что с ними делать.
Так иди на хабр/вк/пикабу, там за такое банят и кармочку минусуют! Чего ты здесь то забыл, ранимый ты наш?
> кармочку минусуют!
Это, кстати, рациональный подход, позволяющий ввести адекватные дискуссии без пуков и яскозалов.
>Так иди на хабр/вк/пикабу
Почему еще здесь? Насколько нужно быть тупым, чтобы не понимать того, что сюда приходят за атмосферой, которая именно и состоит из пуков и яскозалов, для всех остальных есть форумы с регистрацией и гугл.
Тыскозал?
бабки не проблема
>Пацаны, очень срочно ищу гайд или того, кто обучит меня JS и dojo.js в частности.
Если бабки есть то думаешь, что всё выучишь за 24 часа? Царской дороги не существует, как говорится.
Садись на стул, открывай английского Кантора и читай,решай задачки.
Без задней мысли берешь и учишь. Тут нет ничего сложного, js простой язык, суть которого ясна интуитивно.
Кроме пожалуй браузерных API от гугла, пиздец ну и говноедство.
>js простой язык, суть которого ясна интуитивно.
Сразу вспомнил долбоебов бугуртящих от неявного приведения типов и области видимости.
> и к тому же ты не прав, насчёт var'a.
Вообще-то прав. Проверено опытом. var-перменная внутри функции доступна только внутри функции.
У него нет никакого класса блядь. Я же написал, в кнкретно его случае, он использует объект как неймспейс. Ему не нужен этот объект вообще. У него там лишний лукап. Каждой функции дописывается export блядь, и все. Идиоты.
>>91838
Какие впизду сущности. Какие абстракции, мудак, что ты несешь.
>>91842
> целую стену кода
Ты вообще поехавший.
![15416895316690[1].png](/pr/big/thumb/1285278/15417019503150s.jpg) 12 Кб, 398x234
12 Кб, 398x234>Ты вообще поехавший.
Написал пикрелейтед добавив переменную с названием f1 вне объекта.
>В случае с твоим кодом, тебе объект вообще не нужен. Переименовывай переменную f1
>называет кого-то поехавшим.
В голосину.
 43 Кб, 923x490
43 Кб, 923x490Ты идиот нет. Я тебе написал - в модулях иначе. Ты знаешь, что такое модули?
Только вчера тут был один ппридурок, сегодня второй, вы откуда беретесь?
 37 Кб, 680x505
37 Кб, 680x505>hui2="hui" //global
Это не глобал у тебя, это out of scope.
ты обратился к переменной hui2 находящейся скоупом выше. Он не обязательно должен быть глобальным. И если у тебя этот код в модуле, у тебя вообще нет неявного лукапа до глобального скоупа. Только через явное указание глобального объекта.
>И разница, блядь?
Большая разница, тебе еще раз говорю. Выход по скоупам на уровень вверх != это не выход в глобальную область видимости.
Даже с твоим кодом
let hui2;
function hui()
{
var hui1="hui" //local
hui2="hui" //global
}
И вот тебе уже твой hui2 нихуя не global.
>Один хкй я эту хуйню не использую.
На собесах таки отвечай.
>Я думал ты про нодовкие модули
В ноде уже давно те же самые модули, что в браузере.
Было бы странно, если бы было иначе, учитывая что жвижок там один блядь, и нода это всего-лишь API окружения, а не какой-то другой js.
>Только вчера тут был один ппридурок, сегодня второй, вы откуда беретесь?
Интересно, если этих двоих (с модулями и глобальными переменными) придурков столкнуть лбами, они аннигилируют?
Это когда у тебя рекурсия в самом конце функции и она разыворачивается в серию jumpoв при конпиляции.
поддерживает только safari, из v8 убрали
поправьте если инфа устаревшая
>поправьте
Не знаю на счет safari, но да, ни v8 ни spidermonkey пока не имеют поддержки.
В пропослы пропизивают специальный синтаксиси для явной хвостовой рекурсией, там что-то типа
foo(a) {
continue foo(a + 1)
}
obj['param'] = obj['param'] ? obj['param'] : {};
внатуре, спасибо
Это когда у тебя такая конструкция:
function fuck(dick) {
....
fucking_dick
....
}
function suck_and_fuck(dick) {
....
sucking_dick
....
fuck_dick(dick);
}
заменяется компилятором на
function suck_and_fuck(dick) {
....
sucking_dick
....
....
fucking_dick
....
}
Есть сходная дисциплина этой специальной олимпиады. На некоторых парашно сделанных сайтах, с помощью js в угол приклеен ебучий чатик, назойливо предлагающий помощь. Сразу видно, что вебмастер долбоеб и не знает про position: sticky. При быстрой прокрутке эта хуйня отстает от нее и хочецца поскорее выпилиться.
>что вебмастер долбоеб и не знает про position: sticky
Поддержку IE еще не отменили, а значит вебмастер как раз не долбоеб, а делает свою работу.
Зависит от причины переката, если не смог освоить первые 3, то к JS лучше не приближаться. Если ты освоил первые три, то тут уже вопрос возникает - а нахуя тебе собственно JS с такими то возможностами этих 3-х языков?
Работы нет на сишке. А плюсы знаю только на уровне пэт проектов, в проде не работал с ним. По питону отдельных вакансий мало.
Ну и я еще сравнил зарплаты, у жс в сравнении с си денежек больше при требованиях ниже.
Зато гордился бы, что на элитном языке пишешь. А так у бывших дно-работников кусок хлеба хочешь отобрать, нехорошо.
>элитном языке
Элита элитой, но кушать все хотят.
Да я и заебался на своей работе, все ебучие эти микроконтроллеры, платы, пайка-хуяйка уже в снах видятся.
Ты сказал так будто бы это что то пиздецовое. Это все равно лучше чем отверткой жопу ковырять и регистры по пальчикам считать.
Нет, наоборот, просто многие этого пугаются, когда как на деле в этом нет ничего сложного.
> Вот и не понятно про какие подводные
Вот я спрашиваю именно про подводные, то что не лежит на поверхности, а потом как полезешь в речку - хуяк и минус нога.
Ты так говоришь, будто JS это не язык программирования, а что-то отдельное. Если освоил умножение и деление, то какие, блять, могут быть подводные камни со сложением и вычитанием?
А нахуй так складывать?
Вообще в си тоже костылей и тонкостей с приведением типов дохуя, мне как-то POHUJ.
АХАХАХХ ЖАВАСКРИПТ ЭТО МОЯ ЖИЗНЬ Я АБАЖАЙУ ЕГО ВСЕ ТАК ЛЕГКО НАХУЙ Я БОЛЬШЕ НИ СТРОЧКИ КОДА НА СИ НЕ БУДУ ПИСТАТЬ ДААААААААААААААААААААААА JS JSJS JSJSJS
Суть в том, что в си - статическая слабая типизация, в питоне твоем - динамическая сильная, а в js - динамическая слабая.
Проблем никаких, у людей с головой. Но практика показывает, что людей с головой в сфере меньшинстов, посему подобных ррря - в любом языке хватает, от персонажей не способных к больше чем одному подходу в чем-либо. Будь то типизация, парадигма, синтаксис, етк.
Вообще я считаю, что самое лучшее решение - динамическая статическая. Статическая в 2к18 мало где нужна, где не нужно скоростей (статика просто позволяет оптимизировать очень хор0шо, это подходит под компилируемые языки), а сильная типизация - чтобы не было выстрелов в ногу, все таки они часто случаются.
> динамическая статическая
Проиграл.
Ничего, что это противоположные понятия?
Если тебе так проще, статическая - это явная. Динамическая - это неявная.
Не может быть неявной явной типизации, программист.
>статическая - это явная. Динамическая - это неявная.
Технически не совсем верно. Может быть явная динамическая типизация, например.
Ну, у динамической сильной как побочный эффект явное приведение типов. Всё это на любителя в конечном счёте.
Обосрался я тут. Не обращайте внимания.
Я представил язык где ты пишешь string huj, но при этом huj может менять тип данных.
Как именно он может менять тип? Все что будет положено в hui станет string, или сам hui внезапно перестанет быть string? Первое - это привидение типов через жопу какое-то, и я даже нигде вроде такого не встречал. Второе тоже быть не может, иначе этот string hui ничем не отличается от var hui.
Я думал ты про какое нибудь auto или dynamic из языков со статической типизацией. Но это просто вывод типа из контекста же. В сущности там остается все та же самая статичсекая типизация под капотом.
В то время как у динамических языков, все занчения носят с собой тип все время.
Как пример, в v8 все значения - это либо маленькое целое число, либо указатель на что-то (на объект, или число с плавающей точкой, или на целое, но которое не поместилось в размерность) - а как трактовать зависит от значения нескольких первых бит этого значения. А если указатель на что-то, то тип того, на что он указывает уже хранится по адресу, куда он указывает.
В статических языках это все не нужно, потому что тип известен на момент компиляции функции, и не может быть произвольно изменен в любой момент времени. Только явно.
>Как именно он может менять тип? Все что будет положено в hui станет string, или сам hui внезапно перестанет быть string?
Например,
string huj
huj = "434343"
int zalupa = huj * 2
И вот тут произойдет перевод в тип данных huj.
Я описал хуйню гипотетическую, такого нигде из-за ненужности.
> dynamic
В шарпе это реальная динамическая переменная будет. В шарпе есть и var и dynamic, к примеру.
> auto
Вывод из контекста, да.
Нет, я неправильный пример привел.
Например huj *= 2 и он будет равен 868686 типа int. Вот так как-то.
Кстати, в сишке можно делать симуляцию динамической типизации при помощи void*, который можно кастить в кучу любого типа.
А на заднем фоне ноду в небесах.
 6 Кб, 764x390
6 Кб, 764x390Двощ, наговнокодил тут график функции, как сделать его не таким микроскопическим?
function sayHi(name) {
var phrase = "Привет, " + name;
alert( phrase );
}
Заменить var на let, а лучше вообще убрать его нахуй и сразу выводить alert("Привет, " + name)
Ну сейчас же вроде как то без слова function обходятся.
Что вроде этого (name) => {};
Только как мне название функции sayHi сделать тогда
Так да правильно получается. Но с созданием переменной sayHi которой присваиваем функцию sayHi. А без использования этой переменной возможно назвать функцию как-то в новом стандарте?
Ты не присваиваешь ей функцию sayHi ты присваиваешь ей стрелочную функцию. По-другому только через ключевое слово function.
Ты всё равно не поймешь, просто иди дальше, с опытом понять будет легче.
Зависит от контекста. Если разговор идет о крупных проектах, то да - не нужен. Если о небольших, то нужен.
 6 Кб, 285x262
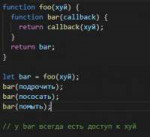
6 Кб, 285x262Вложенная функция это вообще любая функция внутри функции.
Замыкание это когда вложенную функцию возвращают, чтобы сохранить переменные из внешней области видимости.
Все замыкания имеют вложенную функцию, но не каждая вложенная функция учавствует в замыкании.
Например пикрил это пример замыкания и вложенная функция тут - bar
Спасибки ^_^
В крупных проектах он только мешает и затрудняет работу, замедляя процесс в целом, потому что код становится трудным для чтения и понимания. В небольших проектах трудности чтения и понимания нивелируются небольшим объемом кода, функциональность и назначение отдельных участков которого не сложно запомнить и понять.
x = (x, y) => x+y
function x(x, y) { return x+y}
Ну вот покажи человеку незнакомому с программированием первый вариант и второй вариант. Во втором варианте он поймет слово функция и возвратить, т. е. не нужно быть программистом чтобы понять, что x это функция возвращающая x+y. А по первому что можно сказать? Что х равен х запятая y которые в свою очередь равны или больше x+y, хуйня какая-то в общем.
Синтаксический сахар хорош там где как раз не нужно восприятия на глаз, а нужна скорость написания и емкость кода.
>покажи человеку незнакомому с программированием
Ничего он не поймет ни там ни там, не выдумывай хуйню.
Человек не знакомый с программированием максимум мог бы понять математическую нотацию f(x, y) = x+y
И это ближе как раз к первому варианту синтаксически.
>Ну вот покажи человеку незнакомому с программированием первый вариант и второй вариант.
И зачем человеку не знакомому с программированием читать исходный код, хоть какого по размерам проекта?
Стрелочные функции хорошо вопринимаются на глаз. Без return они пишутся только тогда, когда тело функции совсем маленькое. А сравнивать, например, rest spread и Object.assign, то первое гораздо интуитивнее и лучше воспринимается, и при этом компактнее.
А программист это не человек, у него по другому информация "на глаз" воспринимается?
>>92866
Поймет, потому что там слова есть которые переводятся (если брать не англоязычного). Для понятия математической нотации нужно знать математику которую узнают только в образовательных учреждениях, а для того чтобы понимать слова нужно знать обычный человеческий язык который учится с детства, чувствуешь разницу, дурачок?
Не думал, что двач настолько тупой, что будет спорить с назначением синтаксического сахара, лол.
Держи в курсе.
Блядь, дошло. Я вроде уже и так, и сяк увеличивать пробовал, до того как запостил, не работало.
> <!--[if IE]> <meta HTTP-EQUIV="REFRESH" content="0; url=https://chrome.google.com"> <![endif]-->
Пофиксил, не благодари
> Скачиваешь electron
> всё работает
> радуешься
> через 5мин. при тестинге ехидный выводит ошибку 0xc0000005
Вы видите копию треда, сохраненную 5 декабря 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.




























![Screenshot2018-11-06-18-18-01-236com.google.android.googleq[...].png](/pr/big/thumb/1285278/15415211257410s.jpg)