Вы видите копию треда, сохраненную 18 декабря 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства.
П Л А Т И Н А
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют значения. Времени потребуется год с нуля, но это не точно.
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем не понятно, это норма. Тебе просто надо привыкать к подобным документам. Посматривай их немного, типа шаришь.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё (но не разжевывает для ньюфань, иначе было бы достаточно только его), плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни:
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs
Нода это уже отдельная приблуда, человечного MDN’a тут нет. Но ты же уже не боишься сухих документаций. Нужно найти доки Ноды nodejs api и сверяться с ними, пока читаешь статьи.
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал (не трать на это больше часа);
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
В точку.
 50 Кб, 1600x746
50 Кб, 1600x746Текст шапки:
https://pastebin.com/C5G7yeJE
Отнесись ответственно. Не забудь добавить картинки, тему, тег.
 80 Кб, 794x798
80 Кб, 794x798А читал бы Кантора, такой хуйни бы не было.
Почему ты искал используя интерактивные ресурсы, а читал книгу? Не понимаю логики долбоебов, ну приходили бы сразу в библиотеку и спрашивали у библиотекаря рекомендации.
Просто тебе нужна тяночка.
Если ты действительно выучил ES5, у тебя не должно быть никаких проблем с пониманием остального.
Потому, что там, в основном, синтаксический сахар, типа классов.
Внутри всё то же самое остаётся.
Ну, и - добро пожаловать в программирование, лол.
Переучиваться придётся постоянно.
 20 Кб, 420x246
20 Кб, 420x246>реквестирую говнопроект
Толку-то от рандом задач на способность гуглить рандом алгоритм
По моему опыту говнокодить любое говно полезнее
Очень редко захожу после завода тыркаюсь
Ну ты сам написал про гугл, что тут можно подумать ещё?
Я имею ввиду вообще ничего не смотреть, родить самому.
и ведь прекрасно...
Ты совсем глупый? Тоже самое, что предложить самому додуматься до какой-нибудь математической теоремы. Мало того, что ты никогда не додумаешься, так еще и время впустую потратишь.
Нет, в этих задачках используются различные алгоритмы, которые придумывались не за пару часов, вот их и приходится думать, остальная часть кода это своего рода бойлерплейт.
Пиздец он тупой
еее очередной бот для твичепараши! на этот раз точно самый лучший!
Пока раскуриваю доки, исходники, но может есть еще что то? Туторы/статейки/видосики? В идеале интересует реализация простейшего аплликейшона по аутентификации/регистрации пользователя с применением данного стека. Если что-то есть - скиньте плес
 280 Кб, 400x400
280 Кб, 400x400>Behavior Driven Development (BDD)
Ну и залупа же
 18 Кб, 425x500
18 Кб, 425x500Взял в качестве практики проект, где соберу всё, что надо знать сейчас. Добавил react-router, сделал по вступительному гайду навигацию из пары ссылок, всё здорово, работает, но из интереса решил проверить как себя ведёт роутер.
Захожу, например, на главную, жму на ссылку и оказываюсь на /somePath, но если перейти сразу из адресной строки на localhost/somePath, то результат тот же, как такое происходит? Только закончил бекэнд на express и теперь не могу трезво сопоставить увиденное. Куда вообще тогда идёт запрос при загрузке localhost/somePath? Или этим управляет окружение create-react-app (я полагал, что он по этому url должен выдать 404)?
В данном случае ты используешь роутинг на сервере, поэтому это работает.
Ты переходишь на somePath и неявно запрашиваешь у сервера эту страничку. Если она там есть - он её отправляет тебе, а ты(в данном случае реакт) её рендеришь.
Основное направление - написание ботов под популярные сайты, авторегеры, парсеры, чекеры итд.
Моим слабым местом всегда было это интерпретация js, через браузер совсем не то, пока меня иногда выручает BAS, но в нем тоже много что не нравится, а в самом билдере кручусь как могу что бы только не дай бог где не требовалось обрабатывать яваскрипты.
Я конечно почитал про вашу ноде.жс и нихуя не понял что же мне качать. Может есть какая то готовая среда разработки? И вообще трудно ли отправлять/ пост/гет запросы, получать ответы, заголовки, куки?
Подскажите старому пердуну что мне нужно что бы писать десктоп софт для работы с сайтами? в гугле дохуя инфы и на каждом сайте советуют разные штуки всякие а я не знаю с какой стороны подойти в этой node.js
> Может есть какая то готовая среда разработки?
Visual Studio Code
>что мне нужно что бы писать десктоп софт для работы с сайтами?
Electron.js
>И вообще трудно ли отправлять/ пост/гет запросы, получать ответы, заголовки, куки?
Легче чем в ваших плюсах, с С++ не имел дела, имел дело с С#, а он вроде как создавался с ориентиром на веб.
Для начала ты должен понять, что в жс отсутствует такое понятие, как класс. Тот класс, который ты пишешь через ES6 - синтаксический сахар, под капотом ты всё также работаешь с прототипами.
И скажу так, что тебе ооп в жс не нужен, лучше учи ФП и теоркат.
Бамп
Делай как знаешь, но тебя тут никто не оскорблял, дебилоид. Таким и помогать не хочется.
Разве это не тот же самый шизик, который говорил, что фреймворки для фронтэнда медленные и ненужные, и он в 10 раз быстрее все запиливает на жквери?
Хер знает, не так часто тут бываю, но судя по вот этому:
>фреймворки для фронтэнда медленные и ненужные, и он в 10 раз быстрее все запиливает на жквери
можно сделать вывод, что он скорее всего троллил. Либо это старый маразматик, которому чуждо всё новое.
Немного разобрался, представив всё таким образом.
Все запросы идут на express сервер, который запускает index.js, в котором уже можно отрисовывать компоненты в зависимости от location.
Это, конечно, замечательно, но если веб приложение нужно разбить на обычные страницы (главная/новости/сама новость) и на, допустим, некие служебные страницы типа управления. Можно разбить <App/> на <Pages/> и <Control/> через роутинг, но есть ли в этом смысл или лучше сделать отдельный путь, который будет перехватыватся не index.js, а каким-нибудь control.js, если url = localhost/controlPanel? Если второе, то в какую сторону копать?
Ты читал про то, как следует разделять компоненты?
Есть компоненты представления(presentational components), которые не имеют никакого функционала и служит только для того, что бы отображать информацию, которая им передается(через пропсы, например), а есть компоненты, которые имеют функционал, работают с данными и т.д. Такие компоненты называются Container components. Вот так и нужно разделять. Страничке - в папке views/pages(условно), компоненты - в папке components.
Можешь прочитать тут
https://github.com/azat-io/you-dont-know-js-ru
Часть "this и Прототипы Объектов" глава 6 и следующее дополнение про ES6 class.
 28 Кб, 543x650
28 Кб, 543x650Пока строчка №18 есть - результат 404, что на codepen'е, что в эдиторе фреймворка. Разобраться не могу. Хэлп!
https://codepen.io/grafcheg/pen/eQdEEZ
Вот создал я фичу, сделал какие-то изменения в репе, сделал git add . и закоммитил. Теперь мне нужно запушить это в репу, чтоб при просмотре коммита отображалось что в ветку dev смерждена фича. Как это сделать?
>Занятое ключевое слово.
Это не ключевое слово, а сеттер в глобальном объекте.
Ты не объявил локальную переменную.
> Скачиваешь electron
> всё работает
> радуешься
> через 5мин. при тестинге ехидный выводит ошибку 0xc0000005
> let
Так и не понял нахуй эта хуета нужна. var мне никогда проблем не доставлял.
А вот ебучий масив в массиве, да, бугурт знатный.
k=[['lol','lol'],['hui','uih']];
k1=k[0];
k1[0];
Блядь, как обращаться к массиву из друго массива вот блядь без этих костылей? При парсинге блядь эта хуйня постоянно всплывает.
k[0][0] же
>Так и не понял нахуй эта хуета нужна
Хуитка с более предсказуемым поведением без хойстинга и с меньшей областью видимости, удобно когда у тебя уже охулиард переменных, и ты хочешь переиспользовать часть названий, не боясь что-то случайно сломать
> k[0][0] же
Разве не 2д-массив? Ах да, их же нет в js, ладно хуй с ним сейчас проверю.
> тебя уже охулиард переменных
Проблемы функциональщиков?
>Так и не понял нахуй эта хуета нужна.
Ну выше же пример наглядный. Анон задал переменную через var которая уже существовала, если бы он попытался сделать это через let, то получил бы ошибку и понял, что такая переменная уже объявлена.
Хуй знает, у меня уже больше месяца мое приложение на электроне работает, никаких ошибок не было и утечек памяти тоже.
2. открываю на локалхосте
3. останавливаю сервер
4. на локалхосте понятно начианет писать мол Not Found, при открытии в новой вкладке просто страничка с Not Found
5. вновь запускаю сервер
6. повторяется пункт 4 (при этом в инкогнито все ок откроется, например), через какое-то время это исчезает и при очередном открытии показывается необходимая страница
Как фиксить это говнище, чтобы при перезапуске сервера не писало not found?
в том то и прикол, что не помогает
Пиздишь же. Если бы он задал через let, никакой обшибки бы не было, потому что он объявил бы локальную переменную. с этим именем.
Я переустановил, заработало, НО НЕ МОГУ ЖЕ БЛЯДЬ ПЕРЕУСТАНАВЛИВАТЬ ЧЕРЕЗ КАЖДЫЕ 5 МИНУТ БЛЯДЬ, У МЕНЯ ИНТЕРНЕТ НЕ ПОСТОЯННЫЙ
![15419219974880[2].jpg](/pr/big/thumb/1292903/15419506719610s.jpg) 19 Кб, 805x103
19 Кб, 805x103Через var работает всё без ошибок, переменная просто перезаписывается и становится undefined/
2Д-массив суть матрица, типа:
[0,0,0]
[0,0,0]
[0,0,0]
В то время как вложенный массив это просто вложенный массив.
есть жсон с массивом (["penis", "dick", "anus"]);
Нужно сделать в жс-скрипте который находится в этой папке точно такой же.
Как?
let arr = JSON.parse("тут вставляешь всё из файла json")
Resource interpreted as Stylesheet but transferred with MIME type text/html: "http://127.0.0.1:3000/public/style.css".
Ты всё сделал через жёпу. Тебе нужно, чтобы по реквесту /public/style.css возращался текст cssки, а у тебя возвращается хтмл.
Подумай, ну.
Неплохо знаю html, css / scss (responsive web-design, flexbox, grid в том числе)
Использую основные команды Git
Имею базовый js, но скажу честно, заходит он мне туговато.
Из проектов - свой собственный сайт визитка и парочка упражнений на Codepen
Реального опыта работы в офисе нету.
Собственно, в чем вопрос. Стоит ли мне прямо сейчас устраиваться на работку? Если да, то кем? Просто верстальщиком? Или Junior Front-end тоже возьмут?
Или нужно таки взять себя за жопу и полностью освоить js и react? Но в таком случае боюсь, слишком много времени уйдет и я погрязну в теории так и оставаясь без реального опыта работы.
Короче, направьте на верный путь)
Просто верстакой?
И да, еще немаловажный вопрос, на какую зп в баксах я могу реально претендовать?
И какую зп указывать в резюмехе?
js и react можно освоить за 2 месяца, при особом упорстве и толковости за месяц.
Вкатываться сейчас или нет зависит о того, есть ли у тебя образование или нет, а также сколько тебе лет. Если образование есть, то можно вкатиться, если нет, то вряд ли тебя возьмут.
Я бы выучил тогда, вряд ли тебя с такими данными куда-то возьмут, ну разве что ты сильно занижаешь свои знания.
Попробуй устраиваться круче, конечно. Но опыт работы всегда лучше самостоятельного аутирования
>почему не возьмут? только из-за того что образование не айтишное?
Не только. Еще потому что возраст не тот, никто не захочет возиться с дядей, который почти ничего не знает. Вот если бы тебе было лет 19-20, то может кто-то бы и увидел потенциал и взял на обучение.
>и что надо доучить?
JS + React+Redux, хотя бы.
а если я тетя, то наверное вообще в пролете? ахах
Я просто обращаюсь к .html (пик1), а уже он обращается к .css (пик2)
Ты не выдаёшь браузеру css когда он спрашивает css.
Тебе нужно посмотреть в реквест и выдать css если там /style.css
Браузер попадая на main.html посылает на сервер запрос на получение css'ки, и какой он у тебя ответ получает? Правильно, тот что на первом пике, т. е. main.html, потому что на твоем сервере не обрабатываются запросы, вместо этого всем запросам отдается один ответ - main.html. Чтобы это исправить, тебе нужно парсить query string запроса и определять чем на него ответить - main.html или style.css, либо какой-нибудь другой страницей.
Нет, даже делая switch по url, реквестов css нет.
Во первых поставь нормальный логер, скажем morgan. Во вторых файл никто не отдает так как отдаешь их ты. У тебя есть папка public, в ней файл index.html, express сам подхватит и отдаст его при запросе на корневой url. Никакие блять потоки и чтения файлов. Это колхоз. обрабатывать всю статику он будет САМ. Все, что тебе нужно, это хранить его в public/. Скажем так. public/assets/css/app.css. В html соответственно будет подключаться стиль по assets/css/app.css. Все
Уже сделал, спасибо всем анонам, что помогли
Ну, в массиве массивов одинаковая длина строк не гарантирована
Да обосрался я, отстань уже.
У нас на вью пишет только один шизик и одна селедка, которая недавно требовала, чтобы мы за нее работу делали. Поэтому сам думай, нужно тебе это смузихлебское говно, или нет.
Рабочий класс, пролетарии и простые мужики пишут на реакте.
Надо настроить historyApiFallback на сервере
Блок веб-мастеров два треда вниз
Ну раньше модно было в 22 уже быть семьей с ребенком.
До этого еще раньше норм было, чем больше настрогаешь, тем больше шансы хоть кому-то выжить и быстрее на поле пахать.
Мир меняется.
Люди просто умнее стали и заводят личинок только тогда, когда уверены, что могут их обеспечить, а не потому что так надо. И это не отменяет того факта, что в 24 года у тебя уже как минимум должны быть профессиональные навыки, а не "немного того, немного этого, дайте мне работу, а?"
Написать сюда быстрее, чем открыть консоль и проверить?
А тебе говорили - предохраняйся.
Земля тебе пухом, братишка.
Что ж ты так бомбишь-то, старичок. Должны не потому что я так сказал, а потому что так рыночек порешал, если это не так, то, пожалуйста, кидай в тред ссылки на вакансии где от соискателя требуется "немного этого и немного того" при отсутствии профильного образования. А если не можешь, то не надо срать в тред своими фантазиями о школе.
ППА хуевый метод контрацепции, да. Вот только при чем тут это?
Да, но только 15 лет назад.
Нет, нужно в дополнение к этому выучить пару фреймворков и десяток библиотек.
Смотришь вакансии в своем мухосранске.
Выбираешь понравившиеся.
Смотришь требования.
Учишь фреймворки и библиотеки которые там перечислены.
> Вот если бы тебе было лет 19-20, то может кто-то бы
в 20 уже надо выкатываться из фронтенда во что то нормальное а не вкатываться кек
Потолстить из /b/ забежал, кек?
Смотри в другом городе, разницы нет никакой, везде хайпнутое дерьмо типа Реакта.
Ну проекты подразумеваются под изучением, я думаю это всем понятно.
>Смотри в другом городе, разницы нет никакой, везде хайпнутое дерьмо типа Реакта.
я бы сходил на очное обучение по нему, библиотека будет еще лет 10 востребована
>е, если там всё осваивается за неделю?
все алгоритмы от пузырьковой сортировки до блокчейна для реакта тоже за неделю?
СВОБОДНАЯ ФОРМА ЗАРПЛАТЫ
Алгоритмы ты должен был освоить еще на стадии изучения JS, почему ты их связал с реактом - одному тебе известно.
Для этого двач.
Потом такие изучатели приходят удивленные и спрашивают, почему у них [] == [] выдает false
С двумя массивами понятно, но почему ([] == '') выдаёт true? Что из этого было преобразовано в пустой массив, а что в пустую строку?
Спасибо, мудрец
Это все естественно и никак не исправить.
Почитать любые стори собеседователей, которые проводят непосредственно технические собеседования уже, или того же фанатика Фаулера, 50% откликающихся на вакансии не умеют вообще нихуя, не способны написать и строчки кода, 25% не зашли в своем развитии дальше хелловорда, 25% уже что-то могут в разной степени, из которых 5% могут все, но страдают от синдрома самозванца.
вкатился после 2х чашек кофе
Для тренеровки пишу чат. Чтобы добавить всего одно сообщение, react дожен пройтись по всей иерархии элементов и выполнить кучу проверок shouldComponentUpdate. И чем больше сообщений, тем больше бесполезной работы. А теперь сравним это с чистым js: 'element.appendChild(message)'.
Я понимаю, что react делает многие вещи удобнее для того, кто пишет код. Но я не могу не думать о том, на сколько уродливыми средствами это достигается.
>Чтобы добавить всего одно сообщение, react дожен пройтись по всей иерархии элементов и выполнить кучу проверок shouldComponentUpdate
Ебааать, шо ты там наговнокодил такое?
Дегрод, это не "react дожен пройтись", а твой код должен пройтись. Никто не виноват, что ты привык использовать кирпич для забивания гвоздей и поэтому не правильно используя молоток ты говоришь, что он хуже подходит для забивания гвоздей чем кирпич.
Хуя какие у тебя яркие аналогии!
Это твои фантазии.
Нет, var заменили на let.
 489 Кб, 612x1904
489 Кб, 612x1904послал данные из редакса в ровно один компонент ChatMessages, прошел одну shallowequal проверку, прошел shouldComponentUpdate true, перерендерил один компонент.
Пошел нахуй короче.
>Сам факт того что надо пройтись бесит.
Так этот факт существует не потому что без этого обойтись нельзя, а потому что ты наговнокодил.
если ты не в состоянии написать код, который будет апдейтить ровно один компонент на обновление одного куска данных, то виноват в этом только ты, потому что не знаешь основ. Для кого бест практисы придумали, выдумывает какие-то shouldCOmponentUpdate, я хуею. Мб ты еще setState используешь в реакте.
> перерендерил один компонент.
Если внимательней посмотришь, то у меня не рендерятся лишние элементы, а только новые.
> прошел одну shallowequal проверку, прошел shouldComponentUpdate true
Все перечисленные операции позволяют не рендерить лишние элементы. Но это все равно значит, что чем больше будет элементов, тем будет больше будет таких операций.
>ты наговнокодил.
Буду очень благодарен, если покажешь где.
я тебя понял, на деле у меня просто настроения нет
В идеале нам надо когда придет новый элемент массива сообщений провести только одну проверку и не проверять все остальное в листе. Не могу сходу придумать как такое сделать. У меня ощущение, что иммутабельность тут мешает, она всегда будет делать новую ссылку на массив, и дальше сложно что-то придумать. Но чтобы оптимизировать конкретный случай, можно мутировать и сделать forceUpdate
Грубо говоря если мы знаем и хотим оптимизировать в стиле обычного жса, то скорее всего только так, буду рад, если меня опровергнут.
Как при помощи JavaScript'a, на клиентской стороне, проверить эфирную подпись, как здесь: https://etherscan.io/verifySig/
Адрес: 0x8c1BD965E272A529270c72f5c4B8F334e8aBD856
Цифровая подпись: 0x9e45e769245b6e51a06e04e47418ff429698e6a57a5b5674f3521bd45d61f87c5015e96e6bb3fe6f9dab36cef51c1a752fcda9283caf4abc5b0af2617d211c0a1b
Сообщение: text
Там в select'e, внизу, написано Client side verification only (Do Not save)
но чё-то оно всё-равно POST-запрос отправляет, на сервер. Это не client-side.
Тут просто тупой, потому что не привел код, который ищет element.
Срань господня, реакт для этого и придумали, чтобы макаки не пердолились с лапшой из микрооптимизаций - есть состояние, есть его отображение. Неееет, мы тут высрем кучу классов.
Сколько времени, по твоему, займет самый "неоптипизированный" подход - пройтись по 1k сообщений и сравнить ссылки на них с помощью === ?
Епта, зачем же в мануале треда пишут "возраст не главное, главное душа"
 44 Кб, 494x664
44 Кб, 494x664А что если как на пикрил, добавлять в компонет подэлементы с помощью чистого js. На сколько такой подход приемлем? Или совсем говнокод?
>>294578
> Сколько времени, по твоему, займет самый "неоптипизированный" подход - пройтись по 1k сообщений и сравнить ссылки на них с помощью === ?
Очень мало. Ты прав, надо бороться не с реактом, а невротическим страхом лишних проверок.
> А что если как на пикрил, добавлять в компонет подэлементы с помощью чистого js. На сколько такой подход приемлем?
Ты мазохист? Любишь боль?
За такое тебе ночью дэнчик абрамов лично руки отрежет по самый хуй
Почитай как VDOM работает, что ли.
ща в мапСтейте буду каждый раз создавать новый массив, и повисну на секунд 5 с здоровым листом
dangerouslySetInnirHTtml только юзай, тогда приемлимо, тогда реакт ререндерит и знает об этом innerhtml иначе не знает
 88 Кб, 1096x1280
88 Кб, 1096x1280В течении года учить:
- английский по 1-3 часа в день
- html+css+js+react+другие вундурвуфли по 6-8 часов в день
Через 8-9 месяцев начать ходить на собеседования (локация Нижний новгород) с целью (?получить работу) или в худшем случае получить оценку своих знаний, чтобы было понятно что подтянуть нужно.
Если в нн работу не найду, то перекатиться в дс/дс2 (денег есть на 6-8 месяцев жизни в съёмной комнате). В это время активно ходить по собеседования и продолжать дрочить англ+фронт енд.
Поддержите меня, ребята. Можете про свой путь от изучения и до первой работы написать.
Тут таких планировщиков уже было вагон и маленькая тележка. Выгоришь быстро ты. Либо через месяц-два находишь работу, и у тебя появляется мотивация развиваться дальше, либо можешь сразу забивать.
Поваром
Охранником
Объясните разницу между объявлениями функций (первая картинка) и вызовами функций (вторая картинка) ?
Объявление функции - пишешь то, что она у тебя делает с абстрактными данными (параметрами)
Вызов функции - собственно, её "запуск"
Ты где это говно нашёл?
//объявление
function OP()
{
return "hui";
}
OP() // использование
(function(){}) //инкапсуляция
Откликаешься на все вакансии по теме.
Говоришь работодателю, что нет опыта, знаю не так много, хочу получить опыт, готов работать за бесплатно, или за пару тыс в месяц, на сиги.
Я так начинал. Только, эникеем, когда в шараге учился. Бросил шарагу, пошел работать за 2к в месяц.
Если ты про способы объявления функции, то через function someName(){} у тебя функция будет доступна и до этого объявления. Через вар нет это если я ничего не путаю
В случае с оборачиванием объявления функции в скобки - это называется iife, функция объявляется (ты описываешь её логику) и тут же вызывается. Как выше отметили, нужно для инкапсуляции (чтобы нельзя было влезть в функцию снаружи и не нашаманить с её внутренними переменными)
Явка, да... Старый стал...
substr(int pos, int len) - выдергивает построку длиной len начиная с позиции pos
substring(int pos1, int pos2) - выдергивает построку начиная с позиции pos1 до позиции pos2
>>294829
Про доступность, надо чекнуть...
Там на первой картинке при присваивании переменной функции, у функции есть имя, зачем?
var f = function sum(){};
> не запилены йоба-клиенты сосача
Dashchan
> полезные расширения для хромиума
Куклоскрипт.
>Там на первой картинке при присваивании переменной функции, у функции есть имя, зачем?
>var f = function sum(){};
А хуй знает, вообще это бессмысленно и переменным присваивают анонимную функцию
Еее бой, я разобрался в чем разница между
var f = function(){}
var f = function petya(){}
Во втором случае, в теле функции, эту же функцию можно вызывать рекурсивно используя имя "petya"
плюсик к чсв
Да, рублей.
Ньюфаг ебаный.
Как ты её в объявлении вызовешь внутри себя через f(), при условии, что у тебя объявление вида var f = function someFunc(){ тут код с рекурсией }?
>И зачем это делать, если можно вызвать эту функцию используя f()?
Потому что var f - это мутабельная переменная из внешнего скоупа, и она может быть изменена. А имя функции всегда будет ссылаться на саму функцию.
я шучу, просто считается что через реакт-редакс быстрее работает
 27 Кб, 492x370
27 Кб, 492x370> А хуй знает, вообще это бессмысленно
Если ты не знаешь, то зачем рассказываешь о какой-то бессмысленности?
Читаю фрикодкемп и мдн на ангельском, прочитал и прорешал англоязычного кантора, почти не пользуясь переводчиком. Пытаюсь в худлит-хуйню и реддит. На слух воспринимаю хуево, обычно чуть больше половины слов улавливаю. Говорю, закономерно, тоже плохо, хотя могу высерать более-менее осмысленные фразы, но исключительно благодаря нормальному словарному запасу, т.к. предложения строить не умею. В свое оправдание могу сказать, что еще два месяца назад знал английский исключительно как пару текстов любимых треков.
Но вчера позвали на собес через профиль на хх, фронтенд-джуном не совсем то что я хочу, но все же для моего дс3 40к это крайне дохуя, да и попробовать стоит энивей. В обязательных требованиях четко написано английский pre-intermediate или выше. У меня есть шансы? И как мне оценивать свой английский? на хх указал что-то типа достаточный для чтения технической документации.
В /ft одни долбоебы.
На галере, в которую я иду собеседоваться, отдельное языковое интервью по скайпу для мидлов и выше, т.к. требуется разговорный.
Хуита. В любую вакансию ткни, там везде стоит знание ангельского. На деле, никто тебя об этом не спросят. А если спросят, скажи, что могу доки читать и все. Тебя никто проверять не будет, ибо маловероятно, что там кто-то даже такое может
 15 Кб, 569x201
15 Кб, 569x201https://pastebin.com/45rwbztL
Так если она будет изменена, то и функции внутри неё тоже не будет.
>2018
>var
Костыльно или нет из того что ты скинул не понять, ты бы еще обфусцировал его и спрашивал костыльно или нет.
Невероятно костыльно.
Дебил итт онли ю. голубок, пархай в свой курятник.
IIFE - clojure, со своей областью видимостью. Что не так?
Да, это не инкапсуляция, но кложур ведь.
 115 Кб, 480x854
115 Кб, 480x854Как можно пользоваться веб-двачем? Треды нечитабельны вообще, большая часть просто уходит от глаз, либо кроется среди бесконечного пустого пространства в посте, благо каталог спасает, он почитабельне.
Ты только взгляни на эту красоту Дашки! Всё читабельно, красиво, ёмко.
Оверчан был красивее, жаль, что его забросили.
Принтскрин выкладывай, что как голословный.
Нахуй мне на это время тратить? Максимум что я делал для двача, так юзерскрипт удаляющий праздичное дерьмо.
Сейчас на пека интэрнэта нет, чтобы css отлаживать. В плане скриптинга кукла хорошо справляется, разве что пожалуй можно обучаемый классификатор для автоскрытия прикрутить, чтобы сам шизу банил без примитивных регекспов.
Бамп.
Ты глубокое копирование для каждого элемента сделаешь, что ли?
Тогда ты висеть на копировании будешь, а не на рендеринге.
А если референсы на элементы массива те же, то и сравнения быстрые.
Либо самому писать сериализатор, либо использовать функции какой-либо библиотеки, например, JQuery.serialize()
Берёшь блять заводишь переменную, ищешь либо элемент по селекторам или через методы типа getElement* и записываешь нужные тебе значения. Нужен текст - доставай текстовую ноду, нужно значение - доставай value и т.д
>>295188
Не знаешь - не советуй лучше. Какой нахуй сериализатор? Для такой простой задачи?
 97 Кб, 1075x879
97 Кб, 1075x879Двач, посни мне, почему мой говнокод не работает, пожалуйста.
Отладочные вывод в консоль. В твоем овнокоде скорее всего, update вызывается перед setup
<ol>1
<li>
<ol>2
<li>
<ol>3
<li>
<ol>4
<li></li>
</ol>
</li>
</ol>
</li>
</ol>
</li>
</ol>
Разве не такая логика?
>Не знаешь - не советуй лучше. Какой нахуй сериализатор? Для такой простой задачи?
Долбоеб, то что ты написал и есть "самому писать сериализатор", загугли сначала, что такое сериализация, а потом свою членососку открывай.
> В твоем овнокоде скорее всего, update вызывается перед setup
Да, заработал, спасибо. Но я не понимаю, какого хуя, ведь update всегда вызывается 60 раз в секунду, первые разы может и зафейлились бы, но потом-то setup таки выполняется. Я это даже проверял, в консоли видит player.
Всё, разобрался...
Теперь кефир в брайнваллете: https://username1565.github.io/brainwallet.github.io/
Подпись и проверка подписи - client-side там.
Кстати, для вот этой client-side PGP что мы пилили: http://username1565.github.io/pgp/
там ещё и бинарники завезли: https://github.com/TheChiefMeat/pgp/releases
 202 Кб, 1291x905
202 Кб, 1291x905>Просто не ставишь var перед переменной.
Не работает, как только коллбек завершается, переменная оказывается пустой.
Костыльно как-то..
Там задания уровня:
- Вставьте + в уравнение, чтобы оно было верным: 3 2 = 5.
Какой в них толк?
В наглядности отображения. Сделайте такие-то маржины- справа разноцветные прямоугольники встают в нужное место.
> Обработать данные внутри коллбека невозможно, нужно это делать из другого контекста.
Почему невозможно? Ты хуйней какой-то занимаешься.
Он просто запутался в очередности того как вызываются его коллбэки, потому что нихуя не знает. Типичный - ничигониработаит.
Не удивлюсь если у тебя там что-то вроде
var x
asyncCallback(function(){ x = 10 })
console.log(x)
>ряяяя ни работает.
в одном файле экспорт
export default App // апп это верхний элемент
в другом фале импорт
import App from './client/src/App';
//...
console.log(App) // [Function: App]
const html = ReactDOMServer.renderToString(< App />); // !!!
>Invariant Violation: Element type is invalid: expected a string (for built-in components) or a class/function (for composite components) but got: undefined. You likely forgot to export your component from the file it's defined in, or you might have mixed up default and named imports.
Почему он undefined? Я тупой, целый день уже потратил.
>Сериализация (в программировании) (англ. serialization) — процесс перевода какой-либо структуры данных в любой другой, более удобный для хранения формат.
Ты FormData (object) переводишь в формат string, потому что для тебя это более удобно. Ты обосрался, просто признай это и впредь думай и проверяй, перед тем как что-то высрать.
Теперь понял, спасибо.
Web extension. Что скидывать? Как засейвить данные из асинхронной функции, кроме localStorage.
потому что указывают на разные по адресу массивы в памяти?
две трети тегов это хуйня бесполезная, нужны лишь таблицы списки, обертки текста (p span h1-h6), и всё, хтмл освоен.
Конечно. А служебные теги, медиа-контент, формы - не нужны.
А если нужны, то, oh, wait. Выходит все, что на пике нужно, а хуйня бессмысленная - это лишь твои советы?
так их ему зубрить не надо, научится использовать когда будет скрипты и стили вставлять, так как без них работать не будет.
Цитаты в теги выделять, ну можн, но прям не особо важно.
Там вообще свой принцип, если судить по google chrome расширениям.
Блядь! Может, потому, что ты не шлёшь ответ после обработки post запроса?
Одна из черепашек пиздит.
Ну это да, тут жесть, согласен :)
union {
int i; short b;
}
Как в сишке сделать union у которого бы b выводило старшую, а не младшую половину? Что-то типа
union {
int i; struct { short a, b } b;
}
или
union {
int i; short b[2];
}
Но только чтобы обращаться к старшей половине можно было бы не union.b.b и не union.b[1], а просто union.b?
Это такая шутка-минутка? Не уверен, но всё равно спасибо, всегда проигрываю когда представляю долбоебов ебущихся со строгой типизацией.
При чем здесь строгая типизация, маня, когда речь о размерности и доступе (синтаксисе\деструктуризации).
С этими размерностями ты и в js ебешься Uint8Array, Int8Array, Uint32Array, Int32Array, Flat64Array, BigUint64Array, BigInt64Array, Unint8ClampedArray. Вот только union'ов у тебя в js нет, и ты изъебываешься со слайсами и различными представлениями того же буфера, ебаша new new new new.
Нет. int и short это лишь примеры.
Мне надо понять как вообще получить у юниона старшую часть байт, а не младшую.
пусть там будет
union {
void* n; char x
}
Я хочу, чтобы union.x мне возвращал старшие 8 бит от n, а не мдадшие.
Если я буду под каждый тип ебашить битовые смещения вручную, тогда нет никакого смысла в наличии юниона и типов вообще в языке. Нахуй они нужны, если достаточно массива char и битовых операций?
Давай поставим вопрос иначе. Зачем ты вообще используешь union?
Ответ - никак. Все варианты ты перечислил.
>Если я буду под каждый тип ебашить битовые смещения вручную
Делай макрос по typeof. Какие проблемы, я не понимаю.
>Ответ - никак
Понял. Мне нужно было понять, действительно ли в языке это не заложено, или я просто не смог найти. Спасибо, хорошо.
>Зачем ты вообще используешь union?
Юнион я использую потому что так бы было удобнее синтаксически, если бы это было возможно. Чем, например тот же пример с полем у которого тип структура.
Юзкейс, ну например tagged pointers.
Это костыль уже. Я с тем же успехом могу в поле засунуть структуру, и делать union.x.y вместо union.y, и это будет синтаксически чище, чем ебля с макросами.
>Но только чтобы обращаться к старшей половине можно было бы не union.b.b и не union.b[1], а просто union.b?
Пишешь структуру без имени
union {
int i; struct { short a, b };
}
https://ideone.com/FbkS4L
Если a тебе не нужен, никак, но не вижу в этом при этом проблемы обозвать a как dummy и не использовать.
Но ты учти, что результат будет очень платформо-специфичным и сильно зависеть от sizeof'ов и alignment'ов полей.
Ссу в рот всем тем, кто тебе отвечал до меня.
Заметил, что вопрос задан в жс-треде. Поссал в рот задавшему вопрос тоже на всякий случай.
Надо было говорить, что это легко реализуется и ты готов справиться с задачей. Тебя бы отпустили и ты бы смог в спокойной обстановке загуглить что такое LDAP и можно ли реализовать то что они хотят, а потом бы вернулся к ним и сказал, что на это потребуется n дней, либо сказал почему это невозможно.
Забей. Это какие-то долбаёбы, которые задали такой вопрос, либо что бы тебя отсеять без обиженки либо они просто долбаёбы.
Пили это сразу на jquery, будет больше смысла
http://pasted.co/35b7d625
njoy =)
> Это вопросы для джунов или просто обычные вопросы?
Понятия не имею, это из дампа фронтовиков БД.
И вообще, как правильно формировать контент, если его дохуя? Очень много графики, всяких файлов настроек, json языков и тд. Нормально ли раскладывать их по локальным папкам, структурированным по категориям контента? Если сам по себе проект любительский/небольшой? И как это делается в идеале на большом проекте?
>в фазе погружения
>со слушателями событий
Я, должно быть, единственный вкатывальщик в России, который такой собес не пройдёт из-за незнания русского.
Пишите блять как люди: event listeners, capture and bubbling
нет блять, нужно перевести всё на доисторический язык.
НАБЛЮДАТЕЛЬ И НАБЛЮДАЕМЫЙ
Попробуй жабку! Там всё весело и просто!
Очередной вкатывальщик, который повелся на мем про веб-макак и байтоебо-господ. Найс.
Теперь можешь со спокойной душой пиздовать в СиСярп/Кресты-тред и вкатываться в это дерьмо для даунов.
Не вопросы, а говно
>js для даунов же щас на вери изичах с переходом на вери найсычи освою его и буду 3000кккк/наномиллисек вебмакакеном хыы))00
>проходит пара недель...
>БЛЯ ЧЕ ЗА ХУЙНЯ ПАЧИМУ []===[] FALSE
>2 пик из ОП поста
>посты вида >>296059
>Хпхахахахахаххаэа написал Javascripter
Зачем ты продолжаешь форсить? Пожалей вкатывальщиков.
ru.wikipedia.org/wiki/Абсолютный_нуль_температуры
Почему не создается два li, второй просто перезаписывает первый? Мне нужно клонировать li?
Ты один и тот же элемент аппендишь два раза. appendChild не создает копию элемента а просто переносит его в нужное место. Поэтому дергай document.createElement дважды, в цикле, двумя переменными или вовсе прямо в аргументы загони.
Т.е. только клонирование и все?
В graphql есть тип Upload. Для загрузки себе на сервер я написал вот такую функцию:
https://pastebin.com/XAq3esEJ
Переменные stream, filename - просто ключи переменной-объекта, который ты забираешь из Upload. То есть вот так:
>const { stream, filename } = await image;
>const imgPath = await uploadFile(stream, filename);
А картиночки с двача ты как сохраняешь?
Из под ноды, да -
const fs=require('fs');
fs.mkdirSync("опхуй").
Но вуе на фронтенде, поэтому хуй там. Самое близкое что можно посоветовать - скорвертить в блобы, за-zip'овать, сконвертить в блоб снова и выдать в новой вкладке. Но это пиздец медленно, на сотке файлов уже вешает браузер. Лучше уж на серверсайде делать.
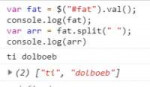
var fat = $("#fat").val();
console.log(fat);
var arr = fat.split(" ");
В консоли вижу:
tvoya mamka
(index):110 Uncaught TypeError: Cannot read property 'split' of undefined
at (index):110
at HTMLInputElement.execute (eval at <anonymous> (eval at <anonymous> (learn.js:1)), <anonymous>:1:75871)
Т.е. в переменную fat записывается "tvoya mamka", в консоль это значение выводится, а он в итоге пишет что undefined. Че за хуета?
>Т.е. в переменную fat записывается "tvoya mamka"
Это потому что ты так решил?
Где ты видишь, что в переменную записалась строку, дебил?
>console.log(fat);
>tvoya mamka Не обьект блядь, не массив блядь, а строка нахуй.
Слепошарый полуебок, ты?
>>296267
А вот хуй его знает: если отдельно вынести этот кусок кода - работает, а там где я хочу эту хуйню применить - нет. И ошибку выдает именно в этом месте. Придется сейчас это все перелопачивать.
> Cannot read property 'split' of undefined
>Не обьект блядь, не массив блядь, а строка нахуй.
>а там где я хочу эту хуйню применить - нет
Что и требовалось доказать.
Иди нахуй отсюда, даун ебаный.
>tvoya mamka Не обьект блядь, не массив блядь, а строка нахуй.
а вот и ребята проверкой типа через консоль.лог подъехали
 16 Кб, 720x219
16 Кб, 720x219это по первому скрину.
Связано с особенностями работы js, подробности читай у Кантора, там есть.
>>296294
Ладно, своими словам.
В первом случае function declaration, во втором function expression. (объявление и выражение соответственно).
В первом случае функции создаются до выполнения кода, поэтому test() работает, если ее вызывать до самого объявления.
А вот secondTest не работает, потому что на момент вызова secondTest() переменная равна undefined. Поэтому вызывать такие функции надо строго после объявления.
 17 Кб, 715x232
17 Кб, 715x232Желтым выделенно что показывает лог при попытке логнуть до function expression - undefined. как видишь первая функция работает даже если вызывать ее до объявления.
Мне это не нужно, я объясняю в чем разница на перыом скрине. И я прав.
Потому что он неправильно тебе написал. Не Хостинг это азывается, а хоИстинг.
Hoisting. Гугли. Инфы полно.
Ну так то же самое что я описал, только здесь предлагается термин "hoisting", не?
С 6 ангуляром.
Тайпскрипт нужен когда:
1 у тебя большой проект, с умной архитектурой, реюзабильностью кусков кода.
2 работает большая команда, над одним функционалом могут работать в разное время разные люди.
3 если планируешь рефакторить или допиливать свой проект через какое-то время, тем более если это будут делать другие люди.
Интерфейсы, энамы и строгая типизация (и строгий тайпскрипт линтер) реально помогают поддерживать код в консистентом виде.
(Вроде в ноде принято объявлять модели данных, тут как раз интерфейсы помогут).
Если это двух недельный проект с коленки, запилил и забыл, то прока будет маловато. Ну ежели только энамы делают его чуть более читаемым (но смысл в них, если ты один раз запилил функционал и изначально знаешь как это должно работать, написал метод, он сработал и больше ты его не открываешь).
Хуета уровня "тайпскрипт не дает сравнивать '5' и 5" не нужна. Нормальный программист вряд ли будет это делать, а если и будет, то он знает что '5' всегда будет числом.
И еще раз:
>Ну так то же самое что я описал, только здесь предлагается термин "hoisting", не?
Просто я в основном дрочил ноду на бэке в связке с монгой и вью на фронте и параллельно искал работу. А тут вот недавно вкатился, ребята пишут на тсе в связке с nestjs(бэк-фрейм)/typeorm/postgresql/graphql. Собсна, первое время осваиваю это дело + участвую уже в проектах. По сути как раз проекты большие, что то вроде crm. Хотел вот поспрашивать вообще про этот стек, как он сейчас, востребован ли будет и все в этом духе
Я загуглил, что такое ldap, но я все равно не знаю как его взять на фронте и чего они хотят. Можно взять на ноде, но нода там только вью рендерит
 20 Кб, 830x239
20 Кб, 830x239Тайпскрипт, безусловно, сейчас востребован. Достаточно посмотреть на вакансии, даже там где пишут на Реакте, от кандидата ожидают и тайпскрипт. И в больших командах+больших проектах+на большом отрезке времени он действительно полезен.
В нем конечно есть напрягающие вещи, например иногда приходится кастовать типы. Для тебя вродже очевидно, а TS без кастинга не понимает и фейлит сборку.
Пример в скрине.
Зато разберешься с этим и можно укатываться например на c#, там те же принципы, кастинг, типизация, интерфейсы, энамы.
Ну и как говорил выше, вещи типа энамов и интерфейсов перевешивают гемморой с кастингом очевидных вещей.
Вот и я это нагугли. Так и не понял чего они от меня хотели. Это просто спа на вью которое рендерится нодой и делает запросы к рест пойнтом. Причём тут лдап вообще. Я им и говорю это проблемы бэкенда, а они опять про ноду и пробрасывпние
Термины придуманы не для красного словца.
Тайпскрипт - костыльная хуета(как собственно и жс, но костыль на костыль получается еще хуже). Если ты хочешь писать бэкенд, то боже упаси писать его на жопаскрипте изначально, выбирай любой другой язык. Если хуйню в браузер, то тем более тайпскрипт идет нахуй. Рефакторинг и поддержка кода в нормальном виде достигаются только через хорошее тестовое покрытие, а не через типизацию, проверено поколениями си, си++, джава и прочих программистов, но жс-макаки продолжают наступать на те же грабли и думают, что если засунуть в язык побольше анальных ограничений, то их говнокод тут же перестанет быть говном.
>я как раз и описал вкратце то
В этом и проблема. Ты написал много, но в итоге не полноценно и через жопу.
Например, ты написал - как работает хоистинг, но не написал почему это так, зачем-то приплев - потому что так работает js - объяснение уровня, птицы летают - потому что крылья. Не объяснил, что хоистинг - это не свойство только лишь function declaration, но и variable declaration, и в тоже время не касается декларации переменных через let и const. Да и сам хоистинг не является какой-то особенностью исключительно js/ Это такой же термин как ООП, или там "условие" - не имеющее отношение к конкретному языку. Ну и в конечном счете сам термин существует не просто так, а чтобы как раз не писать все своими словами, как понимаешь это ты,, на ходу забывая упомянуть определенные нюансы, вместо простого и краткого ответа.
Кстати обрати внимание, когда тебе сказали про то, как это называется, ты ответил
>мне это не нужно
Бла бла очередной высер про жс-макак, даже читать и спорить не буду. Хочешь выплевывать в браузер шаблончики на пхп - удачи, это твой выбор.
>>296364
Потому что мне это не нужно, не? (как и всем остальным)
Я знаю как это работает, нахуя мне еще знать ПОЧЕМУ это так работает? Потому что тот кто придумал все это так решил, он всяко умнее тебя и меня, так что я принимаю то что он сделал.
У человека был вопрос про две функции, объявленые по разному. Про переменные он ничего не спрашивал, я его навел конкретными терминами: function declaration/ function expression. Я ему объяснил своими словами, дальше загуглив "difference between FD and FE" он все сам прочтет.
Если тебе не нужно определение и зание термина хоистинга, то зачем ты оперируешь терминами fd и fe? Не используй их. Они тебе не нужны.
>(как и всем остальным)
Ну, ладно. С людьми имеющими манеру говорить за всех, говорить обычно не имеет смысла. Ступай.
 235 Кб, 700x700
235 Кб, 700x700>Если тебе не нужно определение и зание термина хоистинга, то зачем ты оперируешь терминами fd и fe?
Потому что я не слышал о таком понятия как хойстинг, долбоеб? И если бы ты читал внимательнее то увидел бы, что выше я даже поблагодарил того кто мне о нем сказал.
FD и FE я оперирую, потому что человек спросил конкретно о них - простое объявление функции и объявление и запись в переменную. Я дал ему человеческое объяснение, и термины, которые он загуглит при желании почитать больше.
>Ступай.
Сам иди нахуй, токсичный долбоеб.
Как мне всё таки получить данные с внешнего API сервера с помощью могучего JavaScript?
Пока всё что пришло в голову, создать проксирующий файл на PHP, но проблема в том что я не силён в PHP, если только так, то что нужно в него прописать, чтобы обращаясь к нему, я получал данные с внешнего API?
Написать бэкенд на ноде нужно обязательно хотя бы один раз. Потом идешь и пишешь точно такой же бэкенд на нормальном языке с нормальной экосистемой, сравниваешь и забываешь про жс-костыли на сервере как страшный сон.
>>296380
>Бла бла очередной высер про жс-макак, даже читать и спорить не буду
Я на жсе пишу дохуища времени и адекватно признаю, что язык - полное говно, которое по недоразумению стало популярным и с которым приходится мириться. Но пытаться решить говнистость и костыльность еще большими костылями(миллиард бабел-плагинов для ебнутых пропозалов, тайпскрипт и прочее) - это еще больший долбоебизм. Ее нужно признать и уметь с ней работать.
>пишешь точно такой же бэкенд на нормальном языке
Не ради срача, но что ты здесь имел в виду под нормальным языком? Питон? Руби?
Абсолютно любой язык, который развивался как язык программирования, а не залупа для браузеров со всеми вытекающими. Что понравится, на том и пиши, а потом сравнивай с ебучей нодой.
То что ТС костыль, я соглашусь, но костыль вполне удачный. Многие косяки js он фиксит, многие помогает грамотно мейнтейнить.
Если рассматривать js как человека у которого одна нога короче второй на 10 сантиметров, то с костылем в виде ТСа этот человек передвигается быстрее и легче, нежели без него :)
Да, по твоим аргументам действительно видно,что ты больше профессионал и понимаешь, о чем говоришь.
Еще раз - косяки в коде не решаются типизацией, типизация не помогает мейнтейнить код, типизация не помогает рефакторить. Все эти проблемы решаются только через тестирование кода. Что дает типизация, так это возможность юзать более удобную идешку, которая тебе подствечивает больше хуйни и больше работы может сделать за тебя. Но не бесплатно, а за счет введения анальных ограничений и чеков на каждый чих, которые уже ты должен вводить ручками.
Я не против типизации в целом, но против ебучей надстройки над синтаксисом уже существующего языка, которая к тому же все равно компилируется в обычный жс. Всегда охуевал с того, как люди срут какой-нибудь говняный кофескрипт, при этом превознося тайпскрипт, хотя суть у них одна и та же, просто тайпскрипт пилит целая компания, а не кучка бомжей-энтузиастов.
>>296430
Жс говно, нода говно, другие костыли не пробовал и не вижу смысла.
>Еще раз - косяки в коде не решаются типизацией, типизация не помогает мейнтейнить код, типизация не помогает рефакторить.
Яскозал?
Да, я, и куча других разработчиков, которые за 30 лет на эту тему написали сотни книг и статей. И про рефакторинг, и про тестинг, и про тдд, и про технический долг.
> Жс говно, нода говно, другие костыли не пробовал и не вижу смысла.
Попрошу, JS - ахуенен. В нём можно программировать как угодно, пожалуй только логическое программирование осталось добавить, с унификацией и бектрекингом.
В функциональном программировании ты ограничен парадигмой функционального программирования.
Ты можешь программировать на функциональном языкея(как и на любом языке) в каком угодно стиле, вопрос только в усилиях, которые придется для этого предпринять. А в жсе усилия приходится предпринимать в любую сторону. ООП мягко говоря дерьмовое и сырое, ФП практически не присутствует(нет, функции, возвращающие функции - это не ФП). Вот и приходится десятью пальцами затыкать дырки и кое-как метаться туда-сюда, пытаясь усидеть на двух стульях.
> ТДД
Как там в 2005, старикашка? На это религиозное говно уже лет пять как не дрочат. Потому что
> косяки в коде не решаются, не помогает мейнтейнить код, не помогает рефакторить.
На том же уровне, как и типы - средняя макака не может ни в то, ни в другое.
Немного запоздалое спасибо
>что они хотят сказать?
https://developer.mozilla.org/ru/docs/Web/HTTP/CORS
Всё это можно обойти при помощи расширений для браузера, но лучше сделать всё через node.js
> как при нажатии покрасить квадрат в красный, а при нажатии на другой, обратно в синий, а тот на что нажали соответственно в красный?
Используя css и js код который при клике меняет классы элементов.
>можно обойти при помощи расширений для браузера
Но я думаю если его отключить, то у меня наверняка смогут например угнать куки с какого-нибудь левого сайта, так? Или там наверно можно отключить только на определённых сайтах? Мне чисто для собственного использования, не для установки на сайт.
>>296540
Не понял что они хотели и я так знал про ограничение cors, по этому и пришёл сюда спросить как его обойти.
Спасибо посоны, попробую расширение найти.
Ну это понятно, но какая будет логика кода? Подсчёт количества блоков, окраска их всех в синий и по окончанию цикла, покраска с помощью this нажатого блока в красный?
Чел, это максимально примитивный алгоритм. Если ты не можешь это осилить, то может лучше выбросишь вообще программирование из головы?
> Спасибо посоны, попробую расширение найти.
Есть 3rd party сервисы - корс прокси. На стороне клиента только указать урл, через который будешь проксировать запросы. Ты гуглил вообще?
Я ни слова не понял, а чтобы гуглить - нужно знать что искать, я впервые с этим столкнулся, по этому и пришёл сюда спросить.
Я понимаю что примитивный, но всё развивается так быстро, что мне кажется всё что я не придумаю - неправильно и можно проще.
Так я правильно описал логику для такого скрипта?
А, сорри, цвет только один раз меняется, надо подправить
Нет, нужно чтобы нажав на один из блоков, он стал красным, а если нажать на другой, то тот что нажали до этого стал опять синим, а нажатый красным, хз так понятно?
Да то что нужно, вот видишь как у тебя всё просто получилось, я бы сделал это через цикл, чтобы он прошёлся по блокам и убрал везде класс актив, а на нажатом поставил его, и так каждый раз при клике, блять у меня почему то паника при использовании таких параметров как forEach, похоже я не тех учителей смотрел в своём время, что они мне показали всё таким сложными непонятным.
 49 Кб, 461x290
49 Кб, 461x290>я бы сделал это через цикл, чтобы он прошёлся по блокам и убрал везде класс актив, а на нажатом поставил его
А я как сделал, по-твоему?
Я имею ввиду через i++, и у меня был бы не addEventListener, а обычный querySelector click, походу я знаю какой-то совсем старый js, не знаю даже что такое .contains
Неоптимально, дом траверсинг затратная операция. Проще кешировать ссылку на последний измененный элемент.
Проект обещает быть гиганским и стратегически важным для компании.
В чем основные задачи: Клиенты которые будут юзать наш проект должны мочь в полную кастомизацию всего и вся, фронт должен быть ултрастабильным и все такое.
Посоветуйте кто-нить стэк ?
Сначала думал взять первый угловой т.к. на основном проекте юзаем его и он достаточно легко кастомится, по крайней мере темплейты, кастомить контроллеры - головная боль. Поэтому не подходит
Сейчас думаю про react+typescript+jest+enzyme
но у реакта тоже не все так гладко с кастомизацией, а клиенты могут быть вообще разные с разными хотелками и даже иногда разной логикой одного и того-же компонента.
Двач выручай я в панике, вдруг проебусь с архитектурой, или еще с чем, стремно людей подводить, дизайнеры уже заканчивают работу над дефолтным дизайном а я еще ничего не придумал.
вообще приветствуются любые советы, что читать, куда смотреть, к чему готовиться и все такое ибо я пока в ахуе
Вместо тс тебе хватит флоу
с кастомизацией всё у реакта нормально, для всего этого есть контекст апи
представим ситуацию:
наш бэк отдает фронт в виде app.bundle.js, включает его в конец боди. клиент, хочет чтобы менюшка была не вверху а сбоку типа <aside><menu></menu></aside>
как ему устроить это на реакте ?
в угловом, в нашем основном проекте, клиент подключал свой скрипт в котором через
https://docs.angularjs.org/api/ng/service/$templateCache
переопределял верстку компонента, внутри которого перемещал что угодно куда угодно.
так вот судя по всему на реакте также сделать нельзя. Придется передавать клиенту весь проект, чтобы он дописывал его билдил и подключал сам. А это не вариант.в
>>129661
>В чем основные задачи: Клиенты которые будут юзать наш проект должны мочь в полную кастомизацию всего и вся, фронт должен быть ултрастабильным и все такое.
Не постановка задачи, а говно.
А вообще, перенос менюшечки на другую сторону экрана - задача CSS.
> клиент, хочет чтобы менюшка была не вверху а сбоку типа
Если речь идёт про изменение положения определенных компонентов после сборки проекта, значит, положение оных нужно привязать к определенным координатам, которые будут сохраняться либо локально, либо на беке.
Сделать компоненты изначально кастомными, ты же не собираешься динамически бандл обновлять?)
Либо делаешь компоненты, которые могут в драг'н'дроп, либо куда-нибудь прикручиваешь панельку для каждого кастомизированного компонента, где можно указать их позицию и т.д, что тебе там нужно
>>296625
Ну если он ангуляр юзает то можно и тс
Я так понял, он имел в виду что-то типа конструктора, а не просто захардкоженные стили.
Ооо, сейчас нам на ангуляре / реакте CSS переизобретут
Замечательно, но это задачка подходит для какого-нибудь лендинга за 20к рублей, а там какой-нибудь студент-фрилансер добавит фичу, которая добавит класс двум элементам сразу, и плакал твой скрипт. Через forEach надежнее в данном случае.
И вообще, твое решение тоже можно порефакторить.
https://jsfiddle.net/sh9t4x6w/
Я так понял, чувак не может в анализ бизнес требований и пришел на двач, чтобы ему серебряную пулю посоветовали. Успех гарантирован.
https://jsfiddle.net/3uyq7gv5/
1) Почему нельзя сделать вот так:
{ !this.state.sideBar && <HeaderMenu /> }
...
{ this.state.sideBar && <SidebarMenu /> }
2) Почему нельзя реализовать это вообще через ксс, и чтобы реакт просто менял классы?
>Через forEach надежнее в данном случае.
В каком месте надежнее? Если добавится сразу двум элементам, то код всё равно придется менять, в зависимости от того, что от него хотят, независимо от того forEach там или нет.
>И вообще, твое решение тоже можно порефакторить.
Ты просто забил память ненужной переменной, непонятно для чего, функциональность не поменялась, а ресурсов для исполнения требуется больше.
>>296638
Этот https://jsfiddle.net/fLn9hayx/ вариант лучше, у тебя слишком много мусора.
меня предыдущий тим лид перед уходом посоветовал. Я сначала подумал что круто, пол зарплаты еще сверху накинули, а теперь от меня требуют каких-то решений. Я бля не архитектор, просто второй по опыту фронтенд в компании теперь первый
>>296639
> Почему нельзя сделать вот так:
потому-что будет вот так:
{ this.state.sideBar && <SidebarMenu />}
{ this.state.calendar && <Calendar />}
{ this.state.passengerForm && <passengerForm />}
и еще тысяча возможных вариантов, которые клиент может захотеть.
> Почему нельзя реализовать это вообще через ксс, и чтобы реакт просто менял классы?
как реализовать подобное через css ?
Зачем она? Без неё тоже работает
Делегирование называется, чтобы клики работали только на блоках, а не на всём документе
>и еще тысяча возможных вариантов, которые клиент может захотеть
А разве это не неизбежно в твоем случае?
>как реализовать подобное через css ?
Грубо говоря, меняешь flex-direction у контейнера - менюшка показывается не сверху, а сбоку. Но тут html структура должна быть соответствующей, а не через aisde.
Кликни без неё на боди и увидишь
Если не хочешь ослепительного успеха, не страдай хуйней с выбором стека, а займись уточнением постановки задачи. Может даже не сам, если люди, могущие в это, в компании присутствуют.
MVP, приоритеты, всякая такая хуйня.
Flex, position, float, куча методов
>Может даже не сам, если люди, могущие в это, в компании присутствуют.
Ты шо! он же тимлид, всё сам должен делать! иначе потеряет авторитет в глазах коллег
Я больше про то, что там аж целых два фронтендера - как бы не факт, что есть умеющие в БА
>>296648
мы юзаем реакт и тайпскрипт для небольшого виджета, который включается на сайты клиентов, и после проведения в нем некоторых операций редиректит на нашу площадку в которой посетитель сайта клиента что-то делает.
задача в том, чтобы нашу площадку теперь сделать не на нашем хостинге и не в едином дизайне, а выдавать под каждого клиента инстанс нашей площадки на их субдомен. Теперь она должна будет выглядеть похожей на основной сайт клиента задача стилизации/кастомизации под себя будет делегирована клиенту от нас только customizable core должно приходить с каким-то дефолтным дизайном.
ТЗ тоже в общем есть, я прост опоходу сумбурно объясняю.
лол почему ты решил что два?
верно
>неизбежно
только опять же в ангуляр мы пишем обычный компонент внутри которого распихиваем такие же обычные компоненты. А клиент через templateCache может верстку этого компонента поменять хоть на 90% в угловом для подобного не нужны никакие пляски с бубном. И конструкции аля
{ this.state.sideBar && <SidebarMenu />}
{ this.state.calendar && <Calendar />}
{ this.state.passengerForm && <passengerForm />}
Глупый вопрос, но почему тогда в таком случае нельзя делегировать задачу верстки клиенту полностью? А ваш скрипт будет навешивать на кнопки слушатели событий. То есть, через ванильный жс решить проблему.
Слушай, ну вот ты узнаешь себе все в голове решил, как ты заебись супер-кастомизацию на древнем ангуляре напишешь, а всякая фигня типа БА / требований / стоимости разработки / дохода от супер-кастомизации - побоку.
И что ты тут делаешь? Ждёшь поцелуя в лобик и жаркого шёпота на ухо: "да, любимый, ты все делаешь правильно"?
не, я вкинул свои доводы, вот на ангуляре древнем лул это дешевле и эффективней потому то и потому то. думал может я что-то упустил и на реакте можно делать что-то подобное на норм. уровне. Пока что впечатление что ошибался.
>>296666
у одних клиентов есть штат разработчиков которые хоть с нуля им полностью сделают похожее на наше приложение собственно ради них проект и затеян Однако есть львиная доля более мелких клиентов, которые не в состоянии написать вообще все с нуля, но постоянно создают тикеты в трекере аля перенести хуйню А из блока Б в блок С чем отвлекают разрабов
> И что ты тут делаешь?
ищу советов по инструментам/литературе/подходам и всему такому т.к. мне совсем нельзя облажаться с этим проектом
>львиная доля более мелких клиентов, которые не в состоянии написать вообще в
Сделайте набор хтмл-шаблонов, а за кастомные берите деньги.
сам напиши.
там делов на двадцать строк.
а то боишься, что админ на каком-нибудьсайте пидорас. но не беспокоишься о том, кто тебе твой корс туггл разрабатывает, и что там в коде.
Ебать ты долбоеб, который сравнивает практику программирования(тдд) с синтаксисом языка(типами). Земля тебе пухом. Про 2005 тоже смешно, я конечно понимаю, жс-обезъяна не в курсе, что в программировании не было реально новых идей уже лет 15-20, и дрочит на сияющие "современные" дилдаки, которыми еще диды пользовались в том или ином виде, но хоть бы не позорился так.
я бы хотел на аполо пописать, там особо над дата лэером думать не надо, просто кваеришь не думая
охуительная логика, я не знаю даже куда копать
какой-нибудь некст.жс бери, там структура стандартная постраничная, с ним с архитектурой не проебешься, с аполо еще данные легко дергать будет, я вот на таком стеке хочу пописать
Если разметку свитчить, то вот вариант
https://stackblitz.com/edit/angular-tfaa32?embed=1&file=src/app/app.component.html
>Однако есть львиная доля более мелких клиентов, которые не в состоянии написать вообще все с нуля, но постоянно создают тикеты в трекере аля перенести хуйню А из блока Б в блок С чем отвлекают разрабов
Гениально. Вложитесь в разработку и в результате замените эти тикеты на более сложные типа "мы тут докастомизировались, что в половине случаев ничего не работает, памахите"
Не, понимаю, что у вас уникальный случай и надо, но ты учитывай риски.
Ебать ты тупой. Тебе прямым текстом сказали - практика в руках макак нихуя не работает, только порождает агрессивных евангелистов-дегенератов, типа тебя, а ты возгорелся по поводу сравнения с типами.
Необучаемый старпер. Пиздуй скобочки на Лиспе писать, closure ж "новый сияющий дилдак"
Не суди по себе, макака. Практика работает в любых руках, достаточно научиться ей следовать.
> Кококо
Типы работают в любых руках, достаточно научиться их использовать.
(Естественно, в отличие от ебанутых евангелистов, использовать вместе с другими полезными практиками, а не вместо)
Если бы ты умел читать, то увидел бы, что против типов я ничего не имею, только против тайпскрипта.
> Еще раз - косяки в коде не решаются типизацией, типизация не помогает мейнтейнить код, типизация не помогает рефакторить.
Шизик, это твой высер, или тут сидят два тостера-дегенерата?
Шизик, как то, что я указываю на те вещи, которые типизация не дает и давать не может, говорит о том, что я против типизации?
Ты тупой? Мне насрать, против ты, или за.
Ты указываешь на собственные маняфантазии и размахиваешь ТДД как дурак фантиком, за что и получаешь струю в лицо
Манюнь, я знаю, что не можешь в тдд, но считаешь, что тдд и тесты - это очень просто. Я знаю, что ты не можешь зарефакторить любой кусок своего кода в любой момент времени и ничего не сломать. Я знаю, что ты считаешь, что рефакторинг - это когда после года выпрашивания у менеджера, вам дают месяц на разгребание говна, за который вы нихуя не успеваете сделать. Я знаю, что ты не можешь работать на проекте больше пары лет, потому что код превращается в говно и простую фичу приходится добавлять неделями. Ты не первый и не последний с такими симптомами. Возможно, ты переболеешь и через несколько лет наконец осознаешь, что делал не так. Но скорее всего лет в 30 станешь очередным говноменеджером и перестанешь писать код вообще, считая это высшей ступенью своего развития.
> "Я знаю", взорванная жопа и переход на личности.
Лол, во-первых, ты по всем пунктам промахнулся.
Во-вторых, как это относится к твоим субъективным высерам по поводу типизации вообще и typescript в частности?
Если бы ты не был настолько тупоголовый и загорелым подростком (это сразу видно по "лет в 30 станешь"), ты бы уже давно наслаждался божественной связкой тестов и типов - меньше писанины и.больше уверенности в коде. Но не судьба. Ты навсегда останешься макакой.
Загорелым - зашореным.
>связкой тестов и типов - меньше писанины
Зачем ты пиздишь о том, в чем не разбираешься? Главными претензиями к языкам с типами всегда были и остаются их меньшая выразительность на строчку кода и то, что потребность в строгости выражения отпадает, если у тебя уже есть юнит-тесты, который и так проверяют все юзкейсы.
Отпадает она в идеальном мире, но на практике это далеко не так.
Отказавшись от строгой типизации, мы отказываемся от проверки компилятором огромного подмножества ошибок, и перемещаем эту задачу на человека, который не идеален. И в один момент какой нибудь флоу не будет протестирован юнит тестами и мы получим "method not found exception" в продакшине.
другой анон
Хуман еррор просочится и через тесты, и через типизацию, и через толпу тестеров, это неизбежно. Вопрос только в том, где наступает тот момент, когда ты одновременно отлавливаешь большинство ошибок и при этом не прикладываешь для этого столько усилий, что ощутимо падает продуктивность. Мне, например, очень сложно представить такую ошибку, которая проскользнет мимо тдд-покрытия, но которую отловит компилятор.
Добавлять новые элементы в верх страницы при промотке так, чтобы появилась при этом возможность прокручивать вверх снова. насколько помню окно с сообщениями ВК так работает
как пытался сделать:
ideone.com/k3fkdE
в чем проблема-то?:
При вставке старые элементы документа съежают вниз, а должны оставаться на месте
Надеюсь на твою помощь анон
>что потребность в строгости выражения отпадает, если у тебя уже есть юнит-тесты, который и так проверяют все юзкейсы.
Ох уж эти теории, ох уж эти кукаректики.
>Мне, например, очень сложно представить...
В этом случае креститься надо.
В тдд слабое место - межмодульные взаимодействия. Юнит тесты их толком не покрывают, а ворох заглушек и недоинтеграционных тестов, которые гарантируют, что модуль а ожидает правильные вещи от модуля б, сопровождать потруднее, чем объявления типов.
Ну в scrollTop (или что там отвечает за текущую позицию скроллинга) кто будет изменять?
>ideone.com/k3fkdE
У тебя пост в несколько раз длиннее чем тот код что ты скинул, ты совсем ебанутый? Тут не экстрасенсы сидят, а программисты, большая часть которых такие же новички как ты.
.append
>если нет, то вряд ли тебя возьмут
Так толсто, что ты вытекаешь из треда. Судя по всему ты далек от IT-сферы.
В голосину.
Бля, просто я уже часов 30 не спал, сори за тупые вопросы. Щас пока архитектура следующая: как я написал, при реге сгенерированный лог кидается на почту, юзер заходит под этим логином и получает свой токен, который потом надо этому юзеру передавать в запросе для изменения данных о себе. Как здесь двухфакторную аутентификацию прихуярить?
Для начала стоит прочитать про то, что такое двухфакторная аутентификация.
Смской ему шли логин.
 1,5 Мб, 1143x685
1,5 Мб, 1143x685Помогите почистить его от говна и оставить только код, который бы отключал Access-Control-Allow-Origin на сайте mysite.ru и mysite1.ru
Хочу его добавить в расширение Greasemonkey чтобы спокойно работать с внешним API на своих сайтах без ебания мозгов CORS
Что еще тебе сделать? Попку подтереть, кашкой накормить? Там код уровня двухнедельного изучения js, можешь нахуй пройти с такими просьбами.
Нахуй ты тогда здесь нужен? Выйди из треда, от тебя помощи ноль.
Мне сейчас нужно получать данные, ты предлагаешь 2 недели учить JS чтобы написать пятистрочный код отключения Access-Control-Allow-Origin для нужных мне доменов.
Вместо того чтобы помочь и проверить свои навыки, ты падла будешь выёбываться и отправлять учить.
Но ведь помогать в подобном - значит отбирать хлеб у фрилансеров. А учитывая то, что значительная часть жс программистов фрилансят, то мы по сути роем яму своим братьям по языку. Браток, не пожалей копеечку джаваскрипт программисту!
>Нахуй ты тогда здесь нужен? Выйди из треда, от тебя помощи ноль.
Этот тред создан для программистов использующих JS, а не залетных пацанчиков у которых не хватает ума изменить несколько строчек кода, при этом код даже не обфусцированный, просто бери и изменяй.
>ты предлагаешь 2 недели учить JS чтобы написать пятистрочный код отключения Access-Control-Allow-Origin для нужных мне доменов.
Долбоебина, освоив какой-либо инструмент никто не запрещает тебе использовать его для различных целей и задач, а не только для одной.
>Вместо того чтобы помочь и проверить свои навыки
Иди доктору физико-математических наук предложи проверить свои навыки, сложив 2+2, лол.
Насколько мне видно - твой код использует подмену заголовков запросов через браузерное апи, которое работает только для расширений. Не помню, чтобы гряземанки умела в подобное.
Никак. Прочти, что такое двухфакторная аутентификация. Посмотри, как она реализована с точки зрения пользователя на том же гитхабе или Гугле
>А можешь осилить и подсказать что оттуда выкинуть чтобы оно только отключало Access-Control-Allow-Origin для нужного мне сайта/сайтов?
>что оттуда выкинуть
1. Все, т.к. для юзерскрипта это безполезно.
2. Писать свое расширение.
3. Юзерскрипты по дефолту пробивают CORS, если это разрешить https://wiki.greasespot.net/@grant https://wiki.greasespot.net/GM.xmlHttpRequest
>для юзерскрипта это безполезно
я хотел всё это добавить в браузер как расширение
>>297232
>Юзерскрипты по дефолту пробивают CORS, если это разрешить https://wiki.greasespot.net/@grant https://wiki.greasespot.net/GM.xmlHttpRequest
Извини вот это не понял, Greasemonkey помогает скриптам обходить CORS?
 14 Кб, 517x154
14 Кб, 517x154Как отловить ошибку? То есть чтобы если там не JSON, скрипт вывел мне сообщение "Это не JSON"
if(JSON.parse(x) = ЧТО СЮДА НАПИСАТЬ) {consol.log('Это не JSON')}
Бля неправильно написал, там JSON.parse(x.responseText) конечно же
>try { parse(x) }
>catch(e) { log(HE ЖСОН!); }
Что за хуйню ты написал? Куда её вставлять? Мне нужно что-то типа
if(JSON.parse(x.responseText) == 'undefined') {
consol.log('Это не JSON')
}
Но вот только это нихуя не работает, я не знаю как ошибку подобного вида обрабатывать
Привет Анон, тоже собираюсь во фронт/бэк на ноде вкатится и ебануть в нижний. Сам сейчас php. Есть контакты?
 22 Кб, 608x124
22 Кб, 608x124Вот только, по секрету скажу, что он в любом случае у тебя будет выдавать "не JSON", потому что помимо open и send нужно еще писать функцию onreadystatechange.
>onreadystatechange
Ну в конечном результате это конечно обязательно будет, спасибо за помощь, я так понял это такой способ отлавливать ошибки?
И у меня почему то выдаёт SyntaxError: Unexpected token < in JSON at position 0
И кстати в чём разница, я например вместо onreadystatechange, использую .onload = function ()
>>297256
Извини, мысли не читаю, когда погуглил понял.
> она же в итоге получается скачивается как строка или дом?
Строка.
> Напишите пожалуйста пример как таким способом можно взять данные из определённого блока на другом сайте, например http://kinopoisk.ru/film/470178 как вытащить и поместить в переменную данные строки жанр?
Можно использовать new DOMParser() и выбирать по селекторам, можно использовать RegExp и напрямую вырезать всё из строки ответа, можно использовать indexOf и подобное, также напрямую вырезая всё из строки ответа.
>DOMParser()
Лол, получается я с помощью JS скачал всю страничку и перевёл её в дом, спасибо анончик, пойду дальше мучить кинопоиск
Да мне для локального пользования.
По поводу кинопоиска, наткнулся на то, что от фильма к фильму количество полей с информацией о фильме отличается, как можно ещё указать скрипту, чтобы он искал именно нужное мне? Например поле "премьера в мире", оно часто меняет свой порядковый номер в блоке info, как явно выловить его значение?
>почему this указывает куда-то нахуй.
Потому что он работает только при .() При someMethod() как ты выразился, передается не this а именно собачий хуй.
Хули тут не очевидного? У тебя sameMethod это не метод объекта, а отдельная функция, поэтому и вызывается она не как метод объекта, а как функция, от чего ей и привязывается this равным глобальному объекту, что и расписано у тебя на 2 пике.
Написать sameMethod = obj.method это тоже самое что написать sameMethod = function () { console.log('${this}\n${this.value}')}
> при .()
И при [].(), насколько я понял
>>297429
Контекст этот странный. В Питоне как определил функцию\метод, так она и будет работать. Всегда. Можно передавать куда угодно, присваивать эти методы новым переменным, декорировать, всегда один результат будет, потому что self, который там заместо this, метода всегда указывает на объект. А этот this разный, если функция вызвана из объекта и если функция вызвана из переменной. Странно. Ну окей, теперь я уверен в том как это работает, спасибо.
Просто юзай стрелочные для всего, что не методы объектные. Они свой зис берут из окружения, без ебли с привязкой
>Можно передавать куда угодно, присваивать эти методы новым переменным, декорировать, всегда один результат будет
Для этого в JS есть такие методы функций как Function.call и Function.apply где первым аргументом ты можешь указать любой this который тебе хочется.
Дан массив arr = ['thu', 'uht,' 'tt', tt', 'ya', 'g', 'tt'] ;
Надо написать функцию, которая отсортирует массив по анаграмам, аутпут должен быть аля :
['thu', 'uht'] ;
['tt', 'tt', 'tt'] ;
['ya'] ;
['g'] ;
Вопрос, это можно реализовать на es 5.1 чисто через цикл for и оператор if? Без всяких методов типа map и функций высшего порядка?
Поправьте меня, но вроде бы теоретически доказано, что через простейшие конструкции типа if for switch while можно реализовать алгоритм любой сложности.
Это можно реализовать даже на brainfuck, но обычно не нужно.
А есть идея как конкретно? Интересует как через for это все провернуть. С if тут все понятно, а вот for, 3 вложенности цикла должно быть?
Тут сложность O(n), а не O(n^3), вложенные циклы не нужны.
(Если придираться, то O(nm), где n - количество строк, m - длина строки).
m log m
Из каких книжек первые два скрина? Если статья в интернете, то ссылку, пожалуйста.
Вот, сразу видно a man of culture. Хотел бы я тоже быть не макакой, а специалистом в computer science.
Насколько важно ООП в js? Стоит ли уделять этому много времени, читая доп.литературу?
Как часто и когда используется Symbol()?
Как реально применять промисы и асинхронность в целом? Где-то слышал, что умение применять это говно - основной атрибут крутого разработчика на нативной джс
>Как реально применять промисы и асинхронность в целом? Где-то слышал, что умение применять это говно
Мы вам не перезвоним
Ну вот тебе пример от туда
<table>
<tr><td>Название</td><td>Фильмнейм</td></tr>
<tr><td>Год</td><td>2018</td></tr>
<tr><td>Жанр</td><td>Фантастика</td></tr>
<tr><td>Премьера в мире</td><td>01.01.2018</td></tr>
<tr><td>Премьера в России</td><td>01.12.2018</td></tr>
</table>
Как ты узнаешь значение поля премьера в мире, если оно например в этом примере под номером 4 и не имеет уникального идентификатора, а в другом фильме оно может быть например под номером 10
А как искать по содержимому?
Как из неё вытащить список категорий из строки жанр? Чтобы вывести его в блок result?
Гугл тебе в помощь, нахуй ты вообще здесь это спрашиваешь? Это основы js, в шапке есть ссылки для их изучения.
Господи, современные макаки даже XPath не знают.
r = document.evaluate("//td[preceding-sibling::td[1][text() = 'Премьера в мире']]", document.body);
r.iterateNext();
Не устраивай тут детский сад.
Для того чтобы объяснять не очевидное и частные случаи.
Да.
 49 Кб, 611x400
49 Кб, 611x400Что-то ты пиздишь. На кинопоиске все поля уникально идентифицируются.
Ну допустим как обратиться к этой хуите "data-ical-date", что это вообще, ни класс, ни айдишник
Это атрибут.
Может стоит основы html для начала изучить, если у тебя такие вопросы возникают?
Может стоит завалить ебальник и не пытаться умничать, а просто молча помочь и забиться в свой парашный угол?
>Вот почувствуйте себя на моем месте
Когда я не мог сделать лабу по нелюбимому предмету, я шел и проплачивал решение в специальную контору.
Т. е. ты жрал дерьмо и теперь тебе печет от того что другие не делают также? Держи в курсе.
Нет, друг, жрать дерьмо - это бегать по анонимным форумам и требовать того, чтобы люди бесплатно выполняли работу, которую они делают ради денег. А я вступал в нормальные рыночные отношения.
Я имел ввиду как к нему обратиться? Например через JQ это будет $('#name') или $('.name') а к этой хуйне как, я чёто даже не бум-бум
Так пиздуй в /b/, в этом разделе нет ограничения 18+
помогите плз)
js практически не знаю
var massOne = document.getElementsByClassName('our-projects__item');
var massTwo = document.querySelectorAll('.projectss a:first-child');
for (var i = 0; i < massOne.length; i++) {
(function(i) {
massOne.onclick = function() {
$(massTwo).trigger("click")
}
})(i);
}
>Как вы относитесь к людям, так и к вам будут относиться они.
К тебе нормально относились, дураша. Ты просто не понимаешь, что тут не решают за тебя задачи, а помогают понять, как решать, чтобы ты сам решил. Потому что предполагается, что ты как бы что-то изучаешь и хочешь сделать. Если тебе нужно просто решение сейчас и ничего больше, то это называется продукт и за это платят деньги, как уже выше написали. Тут помогают советом. Или посылом нахуй, разумеется.
>>297642
>токсики ебучие.
Предложение пойти выучить основы html, в которым ты очевидно ничего не понимаешь, но пытаешься использовать, это ни разу даже не негативное предложение. Ты спрашиваешь, как собрать шкаф, не зная даже о существовании винтов и отвёрток, поэтому тебе и сказали, что сначала стоить почитать об этом. Но ты же долбоёб, что с тебя взять.
Чет в голос с этих попыток оправдаться, вместо того чтобы достойно признать, что погорячился и написал лишнего.
>В том же Питоне все понятно и очевидно, а вот в жсе такое.
Он делался асинхронным, чтобы эвенты обрабатывать.
Допустим : document.getElementById("target").onclick = clickCounter.registerClick;
Где clickCounter.registerClick - ссылка на фукцию
Когда настанет время вызвать калбэк, то контекста уже не будет, тк всё отработалось и подчистится gb.
Посему this укажет на того кто калбэк вызвал, то есть на DOM элемент.
Можно закложурить clickCounter, чтобы он сам вызывал свой метод:
document.getElementById('target').onclick = function () {
clickCounter.registerClick();
};
Можно явно указать this:
clickCounter.registerClick.bind(clickCounter);
Можно на свойство навесить стрелочную функцию, но тогда для каждого объекта будет создаваться своя функция вместо одной для всех.
Всё имхо, но думаю что так и работает
Реальная вакансия в Бичесранске 1кк +
Junior Frontend React разработчик
от 35 000 до 50 000 руб. до вычета НДФЛ
Требуемый опыт работы: 1–3 года
Полная занятость, полный день
На крупный действующий проект федерального масштаба требуется разработчик клиентской части.
Обязанности
- верстка, разработка и сопровождение клиентской части крупного веб-сервиса
Требования к кандидату
- знание CSS и HTML5;
- знание JavaScript ES6;
- опыт веб-разработки не менее 2 лет;
- опыт работы с React + Redux;
- опыт работы с bootstrap;
- умение качественно верстать;
- знание английского языка на уровне чтения технической литературы обязательно;
- знание любой ОС из семейства Unix на уровне администратора;
- умение и желание работать на результат
Дополнительным плюсом будут
- опыт работы с SCSS;
- опыт разработки SPA;
- опыт работы с webpack;
- опыт работы с NodeJS
Реальная вакансия в Бичесранске 1кк +
Junior Frontend React разработчик
от 35 000 до 50 000 руб. до вычета НДФЛ
Требуемый опыт работы: 1–3 года
Полная занятость, полный день
На крупный действующий проект федерального масштаба требуется разработчик клиентской части.
Обязанности
- верстка, разработка и сопровождение клиентской части крупного веб-сервиса
Требования к кандидату
- знание CSS и HTML5;
- знание JavaScript ES6;
- опыт веб-разработки не менее 2 лет;
- опыт работы с React + Redux;
- опыт работы с bootstrap;
- умение качественно верстать;
- знание английского языка на уровне чтения технической литературы обязательно;
- знание любой ОС из семейства Unix на уровне администратора;
- умение и желание работать на результат
Дополнительным плюсом будут
- опыт работы с SCSS;
- опыт разработки SPA;
- опыт работы с webpack;
- опыт работы с NodeJS
так-то толк есть и еще какой - после месяца решения задачек на кодеварс очень так нехило прокачал свое понимание алгоритмов
Без гугла это хороший показатель.
Люди, с такой памятью и способностью врядли будут формы шлепать, такие люди будут майнить 300к\сек в дата майне
Вы видите копию треда, сохраненную 18 декабря 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.




![veselaya-progulka-lyudej-s-zabolevaniem-sindrom-dauna-v-ssh[...].jpg](/pr/big/thumb/1292903/15418549906220s.jpg)





![veselaya-progulka-lyudej-s-zabolevaniem-sindrom-dauna-v-ssh[...].jpg](/pr/big/thumb/1292903/15418754566910s.jpg)