Вы видите копию треда, сохраненную 11 января 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства.
П Л А Т И Н А
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют значения. Времени потребуется год с нуля, но это не точно.
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем не понятно, это норма. Тебе просто надо привыкать к подобным документам. Посматривай их немного, типа шаришь.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё (но не разжевывает для ньюфань, иначе было бы достаточно только его), плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни:
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs
Нода это уже отдельная приблуда, человечного MDN’a тут нет. Но ты же уже не боишься сухих документаций. Нужно найти доки Ноды nodejs api и сверяться с ними, пока читаешь статьи.
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал (не трать на это больше часа);
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
вобщем смотри Анон, шутка насчет "ебани сервер на хаскеле" перестала быть смешной, так как в ЖС есть хаскельские functors и monads
ЖС таки вообще какой-то ебанный космос @ я вообще тру удивлён, как так то было до 2к15, что ЖС была такой примитивной и смешной, а потом как ебануло: промисы, асюнк/авейт, генераторы, фанкторы, монады и тд... оправдывайтесь кто-нибуть
Опчик, допили релейт плиз, это плей лист по машобу в ЖС, он вечный https://www.youtube.com/playlist?list=PLCOsN3HvFc6XZ2m_EpxeEqF6v9hY17amI
Все тобой перечисленные лишь синтаксический сахар. Все это было и раньше, почти всегда, с версии 3, а уже с пятой точно. Просто реализовывалась не так тривиально как теперь. А все потому что язык изначально построен на динамической объектной модели, поверх которой можно запилить всё что угодно.
Принципиально нового, чего раньше бы нельзя было сделать никак, это прокси.
>промисы, асюнк/авейт
Просто более удобный синтаксис для коллбеков. Костыльность реализации многопотока в однопоточном жсе они не решают и точно так же тянут на топ левел вереницу хуйни. Но зато не вложенные колбеки, а then(callback) then(callback) then(callback). Улучшение налицо(нет).
>генераторы
Довольно бесполезная хуйня, лучше бы завезли тейл-колл оптимизацию наконец.
>фанкторы
Я уверен, что массивы в жсе были и до 2015 года.
>монады
Это какие? Промисы, иииии... все? А кто вообще пользуется монадами как паттерном, в ебучем-то жсе?
> Все тобой перечисленные лишь синтаксический сахар.
Все - лишь синтаксический сахар для машины Тьюринга. Вопрос лишь в сладости этого сахара
Самый верный способ - это зайти на хх и вбить там названия фреймворков. Самый популярный сейчас - Реакт.
Ни разу не видел такого. Обычно называют tests.
А какая разница вообще? Как хотят, так и называют.
__tests__ обычно и лежит в папке с основным кодом(lib, например). Не ебу, зачем, но могу предположить, что так пытались сгладить говняность релативных импортов в ноде. Это конечно тупо, и если пользуешься бабелем, то ставишь плагин https://github.com/tleunen/babel-plugin-module-resolver и импортишь как белый человек, а не жопаскриптер. Если нет, то лучше начни, либо есть целая куча костылей: https://gist.github.com/branneman/8048520 Из них более-менее удобным и универсальным выглядит только NODE_PATH, остальное хуйня. Вообще не представляю, как жсеры жрут релативные импорты, это была самая первая вещь, с которой я охуел и пытался всеми силами решить, когда только начал активно писать на жсе после других языков.
>но могу предположить, что так пытались сгладить говняность релативных импортов в ноде
вот это магия
Нет, наслаждайся жсом. Если одна либа асинхронная, то все, что хоть как-то требует взаимодействия(даже непрямого) с этой либой, тоже будет асинхронным и наверх потянется вереница промисов/колбэков.
>>01048
геераторы же забыл, 4 тогда возможности, юзай генераторы тогда
чтиво 1 https://medium.com/javascript-scene/the-hidden-power-of-es6-generators-observable-async-flow-control-cfa4c7f31435
чтиво 2 https://medium.com/front-end-hacking/modern-javascript-and-asynchronous-programming-generators-yield-vs-async-await-550275cbe433
 154 Кб, 1011x450
154 Кб, 1011x450сдесь сравнение всех этих 4х плюшек https://itnext.io/javascript-asynchronous-method-comparison-callbacks-promises-async-await-generators-e689d579aba7
А в Angular стоит вкатываться сейчас?
Don't panic! Да будет err == nil в твоем коде.
Promise.all(Functor(a)) рекомендую освоить. Пока ты новичок и может пригодится, но при переходе на ступень выше - юзабельно
Ты не тому ответил
 2 Кб, 198x64
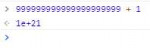
2 Кб, 198x64Использовать либу.
99999999999999999999n + 1n
А при чем тут жс? Есть ведь одно универсальное правило, Не перемешивать синхронное и асинхронное поведение, иначе С нарушением порядка.
Незпердий҉ский улей - ум хаоса. Zalgo.
Тот, кто ждет позади стены.
ZALGO!
Сейчас вот думаю снова начать задрачивать прогинг. Моя проблема такова. В JS я знаю собственно сам JS (осилил кантора 1.5 года назад, перерешал задачи все)/ react глубоко копал логику работы его понимаю/ нода + express немного понимаю и конечно программирую на хтмл и цсс. Но моя оч большая проблема что я по сути знаю технологии, но не умею программировать.
Еще знаю питон и пхп на уровне синтаксиса и ООП, без практики вообще.
Так как мне 32 и в сущности я работаю и не так уж плохо, то сейчас я не стремлюсь "порвать сраку и вкотиться джуном любой ценой".
Лично для себя я понял что не очень хочу ковырять стили, формочки и т.п. - от верстки тошнит просто. Мне более по душе наверное бэкенд и чуть отдаленные от сайтостроения темы. Бекенд на JS малораспространен. Так что бэк это два стула - пхп или питон. Питон крутой, пхп-везде и вроде быстрее питона.
Мой план таков:
1. Как можно больше практики - подскажите мне учебники/сайты/задачники(желательно с решениями) на JS. Книги по общим паттернам программирования (типа MVC) с задачами.
2. На питоне я слышал пишут парсеры, скраперы, пауков поисковых и вообще тучу всякой хуиты. На JS это все реализуют?
Я тоже хочу в бэк
>2. На питоне я слышал пишут парсеры, скраперы, пауков поисковых и вообще тучу всякой хуиты. На JS это все реализуют?
Да, я как то на ноде делал консольные приложения, одно из них было парсером расписания. Т.е входящим параметром отправляется день и выводится расписание с сайта универа в терминал.
На самом деле js сейчас это намного больше чем стили формочки и фронтенд.
Как то пробовали (начинали) писать на жаваскрипте дескоп приложение для деревьев (визуализация, поворот и прочее), но из-за нехватки времени забросили эту идею.
1. Мне нужно скачать страницу с левого, чтобы затем проанализировать её данные и выдернуть нужную информацию.
2. Я дёргаю её при помощи XMLHttpRequest() и получаю часть нужного мне. Но часть не получаю, хотя при обычном открытии в браузере вся инфа показывается нормально.
3. Предполагаю, что нужная мне информация рендерится скриптами после их подгрузки, и по этому не отдаётся мне через XMLHttpRequest.
4. Собственно вопрос - как мне запустить скрипты на нужной удалённой странице и получить результат их работы? Хотя бы что читать, куда копать? Чистый JS и ничего более
>страницу с левого, чтобы затем проанализировать
страницу с левого сайта, чтобы затем проанализировать
быстрофикс
 51 Кб, 266x200
51 Кб, 266x200я бы на твоём месте смотрел в сторону этих технологий:
1# https://electronjs.org
2# https://js.tensorflow.org
3# ну и платина https://nodejs.org
новая ЖС ecmascript 6 отлично подходит для всего
палю идею для стартапа: можно брать устоявшееся программные решения из других языковых комьюнити и переводить их на ecmascript 6, например у пыханов увести их myphpAdmin, у жабистов, хм, у жабистов мы увели уже eclipse, заменив его visual studio code, и пистонистов можно увести полностью машоб, короче мысль надеюсь понятна, ЖС даёт тебе в общем шанс вкатиться в новую эру на своей собственной галере, всё упирается в твою дальновидность и лень
*если быть точным, тру ЖС альтернатива для eclipce это Atom IDE @ VSC от майков немного не то, но тоже очень похоже на эклипсу
Спасибо что мой пост криво прочел)
Я же писал что node.js знаком, че то типо сайтика на шаблонах запилил на нем. Да и про электрон слышал кстати вот это мне сейчас стало интересно. спасибо.
Но то что сейчас супер актуально для меня - задачник (с ответами )по программированию. Так как зная технологии я нихуя не умею программировать.
Есть кодеварс - но не одним им единым.
>>всё упирается в твою дальновидность и лень
Все упирается в дисциплину и настойчивость. Потому что даже когда сфера нравится - можно отчаянно пинать хуй.
Ебать, вот это бомба! Спасибо, анон.
React-Select
Вопрос: Как это делается, что там нынче в тренде, Electron? Там вообще винапи можно юзать?
нахуя тебе системные API. ты можешь сохранять в браузер все, что хочешь. почитай про localstorage. На телефонах используется react нативный.
Затем чтобы считать данные по железу самим, а не просить пользователя все это заполнять, как это сделано сейчас.
Electron это CEF + node.js
У node.js есть возможности использования нативных модулей, или есть ffi. Все это ты можешь использовать и в electron.
Под мобилки электрона нет. Там есть другие варианты, как react native или cordova. Но все они говно и годятся лишь для наколенных поделок. Под мобилки лучше писать на родных для них вещах все еще (java\kotlin\swift\etc).
>Все упирается в дисциплину и настойчивость
Поддвачну
>задачник (с ответами )по программированию
exercism.io, projecteuler.net
Как распарсить iframe до его полной подгрузки?
На данный момент iframe парсится только при
iframe.onload = function() {
console.log("iframe.onload: We can work!");}
Что требует полной загрузки страницы во фрейм.
Гугл говорит что есть возможность использовать ещё "readystate" и "addEventListener("DOMContentLoaded")", что может позволить ускорить обработку данных страницы
Но ни
iframe.addEventListener("DOMContentLoaded", function(event) {
console.log("iframe.addEventListener: We can work!");});
ни
iframe.onreadystatechange = function () {
console.log("iframe.addEventListener: We can work!");});
Не работают.
Причём iframe.readystate вообще undefined, хотя console.log(iframe); вызванный перед iframe.readystate показывает выдачу вида <iframe class="my_iframe" src="https://www.mylink.asd/" scrolling="no" width="1px" height="1px">
ЧЯДНТ?
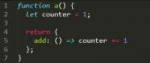
Для пущего маразма в 'foo' надо было затесать var x и function x() {}.
>>01434
>>01758
Ты хуйней занимаешься. Какой нахуй iframe? Если скрипт на странице подгружает информацию, то тебе нужно подгрузить эту информацию напрямую, а не использовать iframe. Т. е. вместо того чтобы делать iframe, тебе надо проанализировать откуда скрипт на странице загружает информацию.
>Если скрипт на странице подгружает информацию, то тебе нужно подгрузить эту информацию напрямую, а не использовать iframe. Т. е. вместо того чтобы делать iframe, тебе надо проанализировать откуда скрипт на странице загружает информацию.
4. Собственно вопрос - как мне запустить скрипты на нужной удалённой странице и получить результат их работы? Хотя бы что читать, куда копать?
Суть сайта в создании и участии в интерактивных историях (РПГ, квестах).
Бэкенд есть, диздок (весьма подробный) есть, визуальный дизайн в большОй части тоже есть. Нужно написать собственно фронтенд.
Проект исключительно на добровольных началах, но благодарны будем превелико.
Замечательно.
Напиши пожалуйста на
Да, я.
> react native или cordova. но все они говно
Cordova реально говно, потому что там все отображается через WebView, а вот реакт - топ за свои деньги
Я думала ты мне хочешь помочь
npm для ебли с пакетами-пакетиками, которые от микролиб до фреймворков
webpack для автоматизации, всяких сборок-пересборок
жсон вообще формат данных, хз при чём он у тебя здесь
Просто уточнил.
npm это package manager, он у тебя по дефолту должен быть
webpack это либа для сборки твоего кода в файлики с кучей фич
json это текстовый формат данных, похожий на js объекты. его устанавливать не надо
> freecodecamp.org
Есть чо ещё вроде этого?
Код ревью хотя бы делаете?
Через сколько планируете закончить проект?
Возможность дальнейшего трудоустройства или сотрудничества на платной основе возможно?
А вот и подъехали сениоры, которые хвастаются тем, чем в реальном проекте никогда не будут пользоваться.
Не лезь, дебил, у них еще небось исходники не в открытом репо на гитхабе лежат. Будешь батрачить за спасибо без профита для себя.
Хуле там задрачивать. Основы языка это.
Я вот всё правильно назвал, кроме последнего. Никакой я не синьёр, я нуб-вкатывальщик.
мимо байтоеб.
Я оп, что не так? Взял да скопирол пасту. Кстати пошел на хуй, проваливай хейтер
Ты живой там, анон?
>>02193
>Код ревью хотя бы делаете?
Насколько наши действующие программисты могут, да.
>Через сколько планируете закончить проект?
Как только так сразу. Был бы фронтендщие давно бы уже закончили.
>Возможность дальнейшего трудоустройства или сотрудничества на платной основе возможно?
>Проект исключительно на добровольных началах
>>02243
Будешь батрачить за спасибо
Никто и не скрывает. Ну, в качестве профилактики можно будет спокойно указывать сайт в портфолио. Там достаточно интересные задачки будут.
Была у нас шапка на гитхабе несколько лет. Толку от нее как от тебя молока. Не читают ее вкатывальщики.
мимо олдфаг
https://moikrug.ru/vacancies/1000042960
>за большой кусок продукта и способны самостоятельно сверстать прототип интерфейса и закодить под него бекенд и фронтенд — мы работаем без менеджера с палкой и дизайнера с фотошопом.
Будешь работать за троих, а получать будешь как сумму 1/2 зарплат каждого. Сочно.
Думаю, что ты не прав. Отделяя большую часть проекта под себя возможно писать в своём оптимальном стиле. Нужны просто скилы разработки апи, чтобы твой модуль можно было подключить ко всему проекту.
Тебе ясно дали понять, что всё влоть до оформления интерфейся за тобой. Также как и весь фронтенд и бекенд. Еще и преподносят как независимость от дизайнеров и менеджеров, лол.
Может быть через какой-нибудь fs-модуль, сидя на локалхосте, не?
>Ребятки, есть ли способ запустить CMD, подтянуть туда строку и запустить из HTML странички?
Сам понял, что спросил?
Запускаем html из папки, там форма, пишем туда цифры.
Сабмитим ее, и запускается CMD, в которой автоматом прописыватся определенная функция с параметрами, подтянутыми из формы. Затем автоматически все это запускается.
ЭТО
МОЖНО
РЕАЛИЗОВАТЬ?
Пишешь js-скрипт, который запускаешь нодой, он открывает тебе в браузере html страницу в браузере с твоей формой, сабмитишь ее, этот же скрипт обрабатывает то, что ты насабмитил и запускает тебе cmd или что ты там хочешь.
В твое изначальном сценарии вообще нет js. Без js ты не по адресу пришел.
Ну так проблема в том, что нужно реализовать на жс, так как только его и знаю, и так как через браузер.
Ладно, спасибо энивей.
>и так как через браузер.
Если ты собрался запускать свою чудо-форму из папки, тебе что мешает положить в эту папку один единственный исполняемый файл ноды, который весит почти нихуя, и запускать сфою форму через нее. Отображаться и работать все будет именно так, как ты хочешь.
Я соглашусь, это неплохое решение, мне подходит. Спасибос, буду прорабатывать.
И вдогонку, есть ли какие-нибудь пиздатые аналоги PhantomJS (браузер искансоли), чтоб без ебли с evaluate ради взаимодействия со страницами (ну и на JS чтобы)?
Господа жабаскриптеры, какой фреймворк имеет смысл дрочить для фронтенда в 2018? JQuery уже всё? В моём мухосранске приличному бэкеру без опыта фронта работу хуй дадут прост.
Nextjs - 91 вакансия, Nuxtjs - 18 вакансий. Вот и думай.
 4 Кб, 368x103
4 Кб, 368x103>В каком стиле чаще всего применяется ООП?
В никаком. В основном 90% кода - процедурная лапша на промисах/асниках. И большинство фреймворков (как на сервере кококоноды, так и на фронте) придерживаются этой практики.
Нихуя не понял, какие ещё стили в ООП.
В eng версии этого гайда https://javascript.info/object-oriented-programming
нет никакого разделения на стили.
В ООП овердохуя разных паттернов - на пол билиотеки, но это про ОО языки, а не про js. Js это или функциональщина или процедурное говно
Просто до этого работал онлис Java, там был ООП сплошь и рядом. А здесь какой то ад
Интересует вопрос практичности такого подхода
>это или функциональщина или процедурное говно
А что удобнее в обычных условиях? А то привлекает функциональщина. Хочу поизучать ее сначала в js а потом какой нибудь функциональный язык аля clojure.
В основном функциональщина с переходами на процедурщину, там где можно (или наоборот). Никто не заставляет сильно в неё аутировать.
Получается очень практичный стиль. Ну и монадно это сейчас, можно залиться смузи.
В стиле тайпскрипта
Тупое дёргание страницы через XMLHttpRequest(), парсинг в поисках скриптов и их запуск через eval() и eval(script, XMLHttpRequestResult) ожидаемо не принесло результатов. Анон, дай ссылку лучше чем developers.google.com/web/tools/chrome-devtools и www.google.com
я у него спрашиваю НАХУЯ НАХУЯ ты в параметры поставил массив, а не 1 айдишник, если все падает нахуй при большом массиве. а он че-то мычит в ответ "там че по 1 падает?"
в итоге делаю так [contractId]
:angry_pepe:
пиздец горит, каких же даунов нанимают
Больше жира богу жира.
ООП и ФП никоим образом друг другу не противоречат и могут юзаться вместе, если ты не знал.
Любой инструмент нужно применять по назначению. Можно воду на костре кипятить, бить по ней кулаками или сразу получать пар из химической реакции. А можно просто чайник поставить.
Видел как то крестики-нолики через mvc, евенты и фабрику крестов и нулей.
Так ты сам хуйню написал. Функции похуй что в неё пихать, ломается из-за какого то хуевого айди. Короче ты неправильно массив передаешь
>ООП
лучше его в 2к18 и далее вообще не применять @ тут подробно обоссали ООП с ног до головы: https://medium.com/@cscalfani/goodbye-object-oriented-programming-a59cda4c0e53
Из пальца высасано. Всё их нытьё от жабы, где тонны абстракций тырпрайса, после которой что угодно покажется граалем.
Пусть замену сначала придумают. Функцианальщина хороша только в многопоточности и обработке данных.
 247 Кб, 1066x600
247 Кб, 1066x600>абсолютно доминирущая несколько десятилетий парадигма программирования, о которой написаны кучи книг, подробно рассказывающих о плюсах, минусах, подводных камнях
>обоссали статейкой на медиуме
>Функцианальщина хороша только в многопоточности и обработке данных
вот вот:
>"Object-oriented programming is eliminated entirely from the introductory curriculum, because it is both anti-modular and anti-parallel by its very nature, and hence unsuitable for a modern CS curriculum."
>(c) Robert Harper, a professor at Carnegie Mellon University
Как в браузере считать qr-код c загружаемой картинки
причём так, чтобы не отправлять её на какой-либо сервер?
Полагаю нужно в base64 её конвертировать, а затем применить это:
https://ourcodeworld.com/articles/read/271/how-to-decode-a-qr-code-from-an-image-with-javascript
Но в base64 можно конвертировать картинку из файла...
А что если эта картинка загружается с каког-нибудь URL?
XHR... Access-Control-Allow-Origin... Бля...
Может... GET-запросом как-то?
Или, быть может, сделать document.getElementById("image_from_url").src = url;
А как base64 получить?.. Ну что-ж, перересую её в сanvas по таймауту, после прогрузки...
Так хули оно тут бьёт:
>Uncaught SecurityError: Failed to execute 'toDataURL' on 'HTMLCanvasElement': Tainted canvases may not be exported.
Можно всё это сделать попроще? QR-коды с URL, upload, camera-capture...
...которая решается тем, что ты думаешь над структурой/иерархией своих наследований и используешь композицию и наследование в тех местах, где они удобны и имеют смысл а не где попало. Понимаю, сложно думать, лучше сказать "все беды не от моего долбоебизма и нежелания ознакомиться с базовыми паттернами и идеями ООП, а от наследования, нужно его выкинуть".
Как вообще так вышло, что взлетело именно ооп вместо функциональщины? Из-за производительности?
Закопай это дырявое, как ОП, говно обратно на помойку истории. Решение любых проблем осла:
> <!--[if IE]> <meta HTTP-EQUIV="REFRESH" content="0; url=http://chrome.google.com"> <![endif]-->
R E A C T + R E D U X на все случаи жизни
>Ебать. То есть большинство людей просто лепят все в функции и все?
Да, из ООП там только жабаскриптовский объект в роли неймспейса/пакета библиотеки в лучшем случае увидишь.
В целом преобладающий стиль можно охарактеризовать процедурно-функциональным, причем функциональная составляющая по прежнему пугает макак и используется вынужденно и без понимания.
Я рассматривал такой вариант, но
1. Хочется чистый JS
2. Чем это лучше загрузки в невидимый iframe?
А учитывая, что с одной стороны, современные ООП языки также развивают тему конкурентности с человеческим лицом, а с другой есть тенденция к уменьшению приложения и распараллеливанию на уровне микросервисов -- то и тут всё весьма спорно.
Есть ли скрипт, чтобы существующая таблица Excel из файла импортировалась на страницу html как таблица с сохранением форматирования? Просто это остатки на складе, которые ведутся в программе, импортирующей их в Excel, мне приходится каждый раз Сохранять как веб-страницу, открывать в блокноте, копировать код и вставлять в тело html-документа. Хотелось бы просто файл excel заменять каждый раз и все
Как в js (jquery) сделать так, чтобы при нажатии на .draggable выполнялась какая-то функция websock.send(), а при отпускании прекращалась?
 123 Кб, 987x449
123 Кб, 987x449onscroll считаешь расстояние от верха, Скейлишь эту полоску вниз на такое же соотношение к общей высоте (scaleX) + transition по вкусу.
Каллбэк оберни в debounce.
callback это функция которую ты будешь вызывать когда стреляет scroll эвент
document.addEventListener('scroll', function() { / это калбэк / })
debounce это функция такая, чтобы калбэк не вызывался слишком часто. scroll эвент выстреливает слишком часто для полоски прокрутки
document.addEventListener('scroll', debounce(function() { }), 1000)
Это вызовет калбэк только если ты не скроллил страницу одну секунду
Как сделать так,
чтобы картинка, из img src
загруженная по http/https
будучи gif, svg, jpg, bmp,
сохранялась на в браузере, в виде файла - в формате png?
А без сервера, бекенда и php можно сделать подобное client-side, в браузере, исключительно на JavaScript?
Первое что приходит в голову - так это просто сунуть атрибут download для тега "a" с адресом пикчи в href.
Получаю png-файл на выходе.
Но картинки по url - не всегда png.
Тащемта сгодился бы на выходе и jpg/gif, но не другие форматы.
Поэтму смотрю в сторону js енкодера-декодера, но там какая-то хуйня с CORS и allow-access-control-origin,
при прогрузке пикчи из ебеней сайта https://мухосрань.org
Кароч.
ReactDOM.render(<Item data={data.message}/>, container);
Круто, нарисовали хуйню.
Но проблема в том, что если вызвать второй раз, render() вместо того чтобы просто добавить второй Item, сначала выпилит нахуй первый, и только потом нарисует новый.
ЧЯДНТ? Это нормально? Что за хуйня?
Завтра нужно чтиво в автобус, "You don't know JS" норм или есть что-то лучше? Хотелось бы что-то довольно актуальное для 2018
По 6 часов в обе стороны, ну и далее, после поездки, ясное дело
Тогда обойдусь одними лишь png-шками в src,
ссылкой на них в href с атрибутом download,
загрузкой пикчи в файл при клике на ссылку,
затем аплоадом пикчи из файла по кнопке,
с последующей конвертацией png в base64,
и аж потом уже - client-side парсинг qr-кода из base64.
И никакого CORS ебать не надо.
Но хотелось бы png-декодер в скрипте.
Порватка, жс не рзипоследнего тысячилетия. Он старше тебя.
Зато в браузере сидит как влитой!
Нахуй тебе читать книгу про нюансы конкретного языка да еще и жса, когда есть миллион книг, которые рассказывают про software development в целом, что будет в сто раз полезнее и практичнее? Из основ можешь почитать Clean Code, Clean Architecture, Code Complete. Фаулер еще свой рефакторинг переиздал с примерами на жопаскрипте, но это случилось всего два дня назад и бесплатно пдфку хуй найдешь.
Зачем же ты так порвался?
>Делай что угодно.
Да, уже, кажется, сделал... https://username1565.github.io/jsqrcode/src/qr_picture_scanning.html
>То что ты описал только тебе одному понятно.
А что непонятно? Вроде всё написал.
Я - это этот:
>>03403
>>03824
>>03861
>>03962
Хотел client-side qrcode scanner + qrcode generator, чтобы в браузере и чтобы на JS.
>>04156
>И нахуя тебе конвертировать в base64? Совсем дурак?
Всё пушо, фича отсюда: https://ourcodeworld.com/articles/read/271/how-to-decode-a-qr-code-from-an-image-with-javascript
работает с бейсом.
Она не работает с base64. Она из ase64 мнова достает бинарные данные, которые у тебя и так есть.
base64 используется для безопасной передачи бинарных данных. Ты эти бинарные данные уже с компьютера грузишь.
В итоге ты конвертируешь в base64, чтобы потом снова расконвертировать.
Загляни блядь в код и передавай сырые данные напрямую.
x: x,
y: y
});
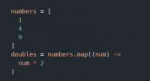
Объясните плиз что означают эти круглые скобки после стрелки. Зачем они нужны? И что будет если их не использовать?
Круглые скобки указывают, что фигурные скобки за ними - это объект, а не блок кода. И да, обязательно обрати внимание, что у тебя в примере не используется object property shorthand, а это противоречит стайлгайду. Это важно.
Ой, все.
>Вот эту функцию перепиши под свой юзкейс.
>>04174
>Она не работает с base64.
>qrcode.decode = function(src){
> console.log(src); //base64
>Загляни блядь в код и передавай сырые данные напрямую.
А ты заметил, что src идёт в image.src и только аж - в конце функции?
Бинарные данные же, без бейса, в src и href - просто так не запишешь.
Я только учусь просто, сразу не получается все узнать, приходится по крупицам так собирать(((
любые скроллы лучше делать пассивными https://developer.mozilla.org/en-US/docs/Web/API/EventTarget/addEventListener#Improving_scrolling_performance_with_passive_listeners
mdn открой для себя. там все популярно и подробно расписано.
>приходится по крупицам так собирать
словно маны это что-то сакральное оберегаемое тамплиерами, блядь.
var hui = require('hui');
const hui = require('hui');
import hui from 'hui';
Правильно через третий вариант. Только на ноде для этого надо бабелизироваться.
Алсо вары лучше не использовать. Какой нибудь криворукий дебил переобозначит их значение и весь код может поламать. Поэтому в любой непонятной ситуации используй const
>>04278
>>04277
Окей, про вары понял. Теперь по импортам: их следует юзать когда нужно что то вроде:
import { GetUsers, GetUserPosts } from '../UserService';
а если нужно подключить весь модуль, то можно просто сделать:
const us = require('../UserService');
Правильно понимаю? Или с точки зрения принятого стандарта стоит в обоих случаях юзать импорт?
>Правильно понимаю?
Нет, ты не правильно понимаешь.
>Или с точки зрения принятого стандарта стоит в обоих случаях юзать импорт?
Да.
Вообще, вы блядь читать умеет? Заебали.
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Statements/import
Не слвсем. Использовать require вообще не стоит. Это es5 устаревший. В es6 если хотят все импортить то пишут так
import * as (название которое даешь) from (откуда импортируешь
Есть один нюанс.
Dynamic import еще не завезли. Простой import просиходит синхронно и до парсинга твоего скрипта. Отличие от require в том, что require это простая функция.
С require ты можешь сделать например вот так
>if(someCondition) require('some/module)
И твой модуль подгрузится только в случае если условие выполнится. С import это не прокатит. Пока.
Пока не завезут import().
Посоветуйте годный интродакшн в Реакт. Getting started-ы сделал, но такое, ощущаю себя рукожопом и комплексую из-за кода.
>Какой нибудь криворукий дебил переобозначит их значение и весь код может поламать
Охуенные надуманные проблемы. А еще криворукий дебил может поменять значение в объекте, давайте во все проекты тащить immutable.js, а то не дай бог.
Хуй знает, я думаю тот анон себе один из популярных конфигов под линтер поставил, и вот да, теперь вещает.
Надо ли юзать const везде, где можно? Конечно, это хорошая практика.
Будет ли это сильно влиять на что-то? Нет, в большинстве случаев, если ты можешь случайно добраться до этой переменной из другого места, значит ты рукожоп и надо переписывать всё нахуй.
я бы предпочел как можно больше ограничить криворукого дебила с моего проекта, и настроить ci чтобы с тестами и линтами, чтобы хуй он что запушил в дев и имутаблом, чтобы хуй что мутировал.
>используй let.
Не используй let, каждый раз писать лишние буквы
> но жопаскриптерам очень хочется
Жс выдаёт пируэты, поэтому с ним надо строго обходиться
>профессор тащемто
Профессор топит за матан, кто бы сомневался
>да вот же он
Даже не пульсирует на графике, что мертво...
> Js это или функциональщина или процедурное говно
Даже null объект, из функцианальщины только функции и иммутабельные примитивы.
Поясните, что делаю не так? Хочу, чтобы надпись в инпуте добавлялась в массив и выводилась в блоке.
>>04364
Мне просто не понятно, откуда у него тут взялось todo https://www.youtube.com/watch?v=742Yk1W41tc
Пошёл нахуй со своим кликбэйтом, дегенерат.
В мамку в твое встроенное.
Тебе не стремно таким тупым быть?
Влом смотреть, но взял и придумал, например. Пишешь objectName.propertyName = propertyValue, и у тебя в объекте objectName появляется новое свойство с ключом propertyName и значением из propertyValue, это же базовый синтаксис языка.
Лол ебанулся что ли?
Аааа блять, сука, че-то я совсем тупанул. Спасибо анон.
Всё неправильно. Ты записываешь в inp1 стартовое значение, т. е. пустоту, а при клике у тебя эта пустота помещается в массив, а массив в блок.
Максимум провальная идея. Нода идет в нагрузку к фронту, не наоборот. Если хочешь в бэк то джава, сишарп, пхп.
Приходится использовать, раз уж я пишу на жсе, а не на руби/пистоне/эликсире. Если тебе не хватает строгости, то сразу уж переходи на тайпскрипт. Разница между let и var вполне оправдана и реально может иногда вылиться в неожиданное поведение, а вот const вместо let - абсолютно надуманная и бесполезная хуйня, которую кто-то зафорсил, а макаки подхватили не думая.
Проиграл с летодебила. Притом сам рассуждает как истинная макака.
То есть если сейчас могу нахуярить api на ноде/экспрессе/монго - нужно задрачивать тот же реакт к примеру, причем на более высоком уровне и искать джоб именно фронтовиком/фуллстеком?
Не пиши на жсе что-то, кроме необходимого минимума(фронтенда), держи монстра взаперти. Есть же столько охуенных языков, ну зачем тебе сдалось это недоразумение еще и на сервере?
>абсолютно надуманная и бесполезная хуйня
Переменная как бы намекает, что должна изменяться.
Не присвоив константе значения получаешь эксепшен.
Ну типа это же вроде пиздато, когда один язык у тебя и там и там.
Нода вроде сейчас более менее востребована как бэк язык, часто замечаю что его в разных смузихлебочных стартапах юзают.
Потому что быстро. Но экосистема ноды кроме как боли ничего другого не вызывает. Костыль блять для костыля.
>Не "должна", а "может".
Хорошо, позволяет от слова let
А вот в расте mut писать надо, вот же ебланы, да?
Что пиздатого? Они все равно общаются только через API и это два абсолютно разных стэка, которые в любом случае придется учить отдельно. Выучить синтаксис нового языка - это неделя времени, дальше точно так же придется практиковаться в написании сервера, как ты бы практиковался в написании сервера на ноде. Но зато ты не будешь писать интегральную часть своего приложения на огрызке-инвалиде(жсе). По-моему стоит того.
Может быть это так. Так че надо делать чтоб попасть вот к этим челам в стартап? Меня в основном бабки интересуют просто, а за жс нихуево так платят даже джуну-вкатывальщику. Повторюсь что ноду и БД я освоил, фронт у меня на уровне "прихуярить интерфейс для демонстрации работы апи", через какой нибудь create-react-app. В принципе я даже когда полный 0 был во фронте, было не трудно разобраться и понять эти вот основы. Вопрос скорее в том, можно ли вкатиться щас, занимаясь хотя бы на 50% бэкендом?
>>04430
Ну бля, я не думаю, что за несколько недель можно вкатиться в тот же шарп с аспом и идти апплаиться на ваки бэк-шарписта
Не ебу, что в расте, но в джаве, питоне, руби, си, си++, сисярпе и миллионе других языков люди прекрасно пользуются переменными, а не пишут const на каждый пук. Но тут вдруг выясняется, что жопаскрипт - это особенный язык и пишут на нем особенные люди, которые без констант сразу же начинают присваивать значения глобальным переменным и вообще все у них рушится. Самому не смешно?
Идешь по интервью и спрашиваешь, можно ли тебе вкатиться с твоим текущим уровнем знаний. Мы-то откуда знаем.
А на чем писать тогда? Джава и сисярп это тырпрайз и в смузихлебных не нужны. Руби котировался раньше но сейчас не так сильно. Больше ничего не остается.
>Так че надо делать чтоб попасть вот к этим челам в стартап?
В твоем случае проще свой стартап заиметь и искать людей. Нода это технология. Формально все к чему ты сейчас готов это к изучению инструментов, которые будут использоваться в каком-нибудь смузихлебнике.
Прост я представлял немного по другому, мол вот ты бэкенд разраб, у тебя есть монго, нода и экспресс бодипарсер корс и еще всякая хуйня, jwt там и тд. Ты сидишь хуячишь апи. Потом говоришь фронту "я сделяль" и он соединяет свою хуйню с моей (ну или я). И получается приложение. И мне и ему платят бабки и все довольны. Но как я понимаю это не про жс - разделение на фронта/бэка? Типа ты сам хуяришь и то и другое?
>>04433
Думаю, что так и сделаю.
> Типа ты сам хуяришь и то и другое?
Не обязательно конечно. Потому что язык один, отличаются только технологии. Однако это будет плюсом для тебя.
А в жсе значит это хорошей практикой не считается и всё хуярят в глобал скоуп? Еще чего расскажешь?
Ты мне про Фому я про блять Ерёму. Причем тут замыкание? В контексте того о чем мы говорим?
В жс не так как ты себе представляешь. На тырпрайзах крупных так и есть. Но там на жс бэк не пишут. И там разделтно бэк и фронт. А если ты кодишь только на жс то у тебя два пути. Это либо фронт либо фулстак. Чистых бэкеров на жс не бывает
Так что ты их не переназначишь не имея явного на то желания. Особенно если сделать их private.
ЕНет, это не тоже самое. Это не часть какого-либо объекта описанием которого я занимаюсь. Это просто автоматическая переменная.
А что православный питон уже не канает?
 3 Кб, 324x137
3 Кб, 324x137Ну и нахуй писать let him = 1 если const делает все то же самое плюс парочку дополнительных фич? Это просто хороший стиль в 2018м.
> Да ты чо.
Ну да. Представь себе. Функция/метод не является свойством по определению этого объекта. Потому что задачи у нее другие. Если ты хотел мне показать, что так можно. Я с тобою согласен, можно. Но сам-то ты как считаешь верный ли это подход?
Так почему пустоту, анон, если я добавил в конце value? То есть, должно выводиться то, что я ввел в инпуте же
Потому что слова "константа" и "переменная" имеют разное значени и людьми воспринимаются по-разному. Для человека, чей мозг не поврежден мизамами жопаскрипта, константа означает что-то важное, неменяющееся и присутствующее в единственном экземпляре. Например, число ПИ или код ошибки. Для жопаскриптера это означает "ыыгыгы ну это типа такая переменная, но я написал перед ней конст, чтоб мало ли никто не поменял)))". Выглядит как говно, преимуществ не имеет, нужно писать на две буквы больше, вводит в заблуждение, использование обословлено только принятым по желанию левой пятки стандартом. Прямо как сам жс.
>>04481
Какой подход? Инкапсулировать локальный стейт в замыкании? Абсолютно нормальный, я бы даже сказал стандартный.
Спасибо анон. Но почему до этого не работало, когда я объявил переменную вне функции?
С константами тупо безопаснее работать. Факт с которым только говнокодер будет спорить
Пиздец куда катится программач. Раньше бы за такое уже всей бордой затравили
 172 Кб, 2488x2500
172 Кб, 2488x2500в IDEA, кликая только на иконку запуска потом), чтобы каждый раз в терминале команды не писать?
Ну или плагин соотвествующий. Например Code Runner запускает только текущий файл (файл проекта никак не указать)
>Со строгой типизацией тупо безопаснее работать. Факт с которым только говнокодер будет спорить
>С иммутабельностью тупо безопаснее работать. Факт с которым только говнокодер будет спорить
>С null-чеками тупо безопаснее работать. Факт с которым только говнокодер будет спорить
Вот же дебилы, наизобретали всяких жопаскриптов с питонами, когда могли писать на функциональном аналоге какого-нибудь котлина для максимальной безопасности.
Так и есть. Но функциональщине макак сложнее научить, а то что в жс называют функциональщиной это так огрызок.
Открою тебе секрет - следить за безопасностью и правильностью выполнения кода должен программист, а не язык. Никакой язык и никакие ограничения синтаксиса не смогут настолько сильно подтереть тебе жопку и помочь писать код без багов. Иначе бы динамическая типизация загнулась еще на смолтоке. Это все решается только тестированием своего кода и никак иначе.
>Еще чего расскажешь?
Расскажу ещё, что можно всё публичными делать, догадайся потом что я имел ввиду.
>>04476
Возможно ты затёр другую функцию, затем затрут твою, ищи потом виноватых. А мог бы юзать const
>>04496
>константа означает что-то важное
Math.PI, разницу видишь?
Она означает постоянное, а переменная - переменное, хули ещё выдумывать и проецировать на другие языки?
>нужно писать на две буквы больше
Нужно юзать jquery, тк меньше буков
Летодрочер, мне тебя не хватало.
>константа означает что-то важное, неменяющееся и присутствующее в единственном экземпляре. Например, число ПИ или код ошибки
Обоссал ясказала
>Возможно ты затёр другую функцию
Возможно я не пишу все в один файл на тыщи строк кода с глобалами, а пользуюсь системой модулей, где все (более-менее) инкапсулировано + у меня есть тесты, которые сразу это покажут.
>Math.PI, разницу видишь?
А представляешь, какая-то макака может сделать так:
Math.sin = () => 1
И будет пиздец всему! Как же они это упустили и сделали методы конфигурируемыми? Ведь жс-макака и не такое может выкинуть. Срочно надо переписать.
есть технология Tree Shaking, вроде она работает только с вебпакоп @ https://webpack.js.org/guides/tree-shaking/
Из типизированных языков в последний раз писал на шарпе лабу1.
 152 Кб, 2334x1213
152 Кб, 2334x1213ЖС сложнее чем ты думаешь @ читни релейт и успокойся: https://medium.com/front-end-hacking/es6-cool-stuffs-var-let-and-const-in-depth-24512e593268
Во-первых, кривость != сложность, во-вторых, let и const, слава богу, друг от друга не отличаются особо в логике и ведут себя как нормальные переменные в нормальных языках, а не ебнутый var.
Пишешь на JS. Компилируешь (или не компилируешь, если сложил число со строкой). Оба-на, оказывается, я всю жизнь говорил прозой!
 73 Кб, 1066x323
73 Кб, 1066x323>есть технология Tree Shaking
кек, эта фича не работает в 80% случаев похоже, если я правильно понял, нужно что бы код либ, который тянется за твоим модулем, который ты импортируешь вебпаком, был написан соответствующе, или что? это же пиздос как не ок
моя куль стори вкратце:
неделю назад вкатился в вебпак @ начал писать тестовый проект чана, решил юзать хтмл шаблон поста на фронте @ в этом шаблоне используется либа momentjs для парсинга времени @ теперь фронт весит 2 мб пик релейт, с импортом html шаблона и без
что делать то?
>что делать то?
Править ошибку в ДНК. В Гугле на запрос moments webpack разжевано и почему (локали) и как (не грузить все подряд)
 54 Кб, 500x300
54 Кб, 500x300спасибо няша, сейчас буду читать релейт https://github.com/jmblog/how-to-optimize-momentjs-with-webpack
пикрелатед
допилил в конфиг: plugins: [ new webpack.IgnorePlugin(/^\.\/locale$/, /moment$/) ]
размер сократился в 3 раза, что уже радует
@
в итоге вместо moment накатил dayjs, размер файла сократился в 12 раз, оставлю это решение пожалуй
как идея webpack норм, но как я понял, легаси либы не поддерживают tree shaking вообще
и 4й webpack тоже не айс пока в этом вопросе, тут расписано подробно: https://medium.com/@lawliet29/tree-shaking-in-real-world-what-could-go-wrong-b398c2b2ebbb
цитатка от туда:
>If you want to create a tree-shakable library, you cannot bundle it with webpack.
>There is currently an open discussion of a proposal for webpack 5 that should make it possible but we’re not there yet.
он там вижу рекомендует rollup, который уже сейчас может в tree shaking
@
тут сравнение Rollup vs Webpack https://medium.com/jsdownunder/rollup-vs-webpack-javascript-bundling-in-2018-b35758a2268
что-то я теперь сомневаюсь, на какой стул сесть?
>что-то я теперь сомневаюсь, на какой стул сесть?
Ну закатай приложение с momenjs в rollup и сравни - местным тоже будет интересно на цифры, а не на "ясказал" посмотреть.
Import { foo, bar } from "global-constants";
PropTypes говно какое-то
Допустим мне нужно удостовериться что проп определённого типа и имеет одно из определённых значений и если нет то подставить fallback value
А у вас такие охуительные неймспейсы, что одна либа может сломать другую просто объявив константу?
LMAO, это не говнокод, это говноязык уже
Не может, есть кложуры. Всё делается на кложурах.
А что мешает сделать файлик, написать там все константы и импортировать этот файл где надо?
let и const хоистятся, но при этом поведение их при поднятии не такое, как у var. В принципе, разработчику похуй, но тем, кто пишет свой интерпретатор - нет.
Гугли TDZ.
> let/const ни разу не всплывают
https://stackoverflow.com/a/31222689
https://medium.com/@stasonmars/разбираемся-с-поднятием-hoisting-в-javascript-7d2d27bc51f1
Но для твоего узкого кругозора и этого хватит, считай, что не хоистятся.
Таких вакансий мало это раз. И явно там не новичка ищут это два
кек, у тебя там стоит: is correct in saying that these variables cannot be accessed before they are declared
что это меняет для 99,999%, кроме it's nice to know? /ничего
>>04815
ЖС встраиваемый язык, как ты себе представляешь глобальный неймспес, ты идиот или ньюфаг? Что тебе мешает поместить свои глобальные константы в конфиги, как написано тут >>04845
node.js
>ЖС встраиваемый язык, как ты себе представляешь глобальный неймспес, ты идиот или ньюфаг
Вот! А то раскукарекались, что JS и серверный, и чуть ли не нативный. А он встраиваемое скриптиподелие, интерфейс анимировать
>Что тебе мешает поместить свои глобальные константы в конфиги
Что мешает здоровым людям ходить на костылях? Да в принципе ничего, технически возможно, но почему-то не ходят
Я конечно не эксперт в реакте, то разве нельзя:
1) Проверять пропсы в рендере
2) Сделать хок или родительский компонент, который проверяет пропсы
?
> Проп становится известным в рантайме
Ты не понимаешь, как типизация работает. Ты просто не сможешь написать код, который передает проп не того типа (если только не обмажешься any, но это сам себе баклан)
>Что мешает здоровым людям ходить на костылях?
Это сранье в глобальный неймспейс-то отсутствие костылей? Пиздец.
Благодарю
0 вакансий.
 463 Кб, 549x604
463 Кб, 549x604Добро пожаловать в мир фронтенда
Если нужен хлеб, а не борщ хлебать - MERN твой стек.
Никто не отвечает потому что твой вопрос гавно.
Использовать css точно не нужно, потому что есть препроцессоры less/sass, которые в сотню раз облегчают работу с css.
Bootstrap же это набор готовых решений по css, а так же компонентов типа выпадашек, аккордеонов и тд. Если у тебя задача сделать работающий сайт быстро и без мозгоебства, то можешь использовать компоненты бутстрапа. Если это серьезный проект то лучше стили бутстрапа заменить своими (из бутстрапа я бы только сетку оставил), а компоненты бутстрапа не всегда совместимы с фреймворками типа реакт/ангуляр, в них под каждый компонент написано n-ное количество либ, которые отлично состыкуются с этими фреймворками.
В бутстрапе весьма неудобно то, что там безумное количество классов вписывается в хтмл код. Просто помойка.
>>05366
Бутстрап это библиотека. Это тот же самый цсс, просто там уже написано за тебя многие вещи. Там где ты пишешь код, ты мог бы написать элементу нужный класс из бутстрапа и этот код взялся бы оттуда. У этого есть плюсы и минусы, и тебе выбирать когда что использовать. Там учить нечего.
Пока забей, там достаточно будет 1 раз глянуть, чтобы понять что к чему.
Выбери препроцессор - лесс, сасс, стилус. Освой галп. Учи жс. Реакт редакс.
Vue - this is magic.jpg, как и в жс, всё спизженно китайцем для китайцев в понятном для них форме иероглифов
React - нихуя не реактивный, RN нихуя не нативный, жиды из фейсбука пиздят, выдавая пхп за хачкель, верните
мне мой хтмл
Angular - тырпрайс завёрнутый в TS/ZONE/DI/RX/декораторы и хуй знает во что ещё, как правильно вывести лист остаётся загадкой
goto eval flash
Реакт уже не круто, все давно перешли на Редукс.
Как сгенерировать цвет rgb или хексом #7A7A7A
чтобы на выбор он либо светлым был, либо тёмным?
Есть вот такая формула:
>if (1 - (0.299 red + 0.587 green + 0.114 * blue) / 255 < 0.5) //light else dark
но я не пойму какие значения надо задать...
Сделал так:
1. Сначала прописал эту check-функцию.
2. Затем задаю бит какой цвет надо - светлый или тёмный.
3. Генерирую цвет, и проверяю его.
4. Если светлый и бит светлого оставляю, иначе - инверсия всех байтов RGB.
Вроде работает, но наверняка, могло бы быть и лучше.
http://www.kennethcachia.com/background-check/
>>05387
Я бы сказал что в 2018 бутстрап действительно не нужен, особенно если ты планируешь работать в еомпаниях с серьезными проектами. Зачастую у таких уже свой набор стилей из проекта в проект, такой мини-бутстрап. Но понимать что там и как нужно, может пройтись через строчку по документации не помешало бы.
Препроцессоры must have, еще года 3 они точно будут входу.
В нынешнем вебе нет. Все есть в es6 И куда более изящнее и красивее.
Учите тайпскрипт, это новый хайп. Реакт+редакс отгремел и занял свою нишу, теперь модно подавать это блюдо под соусом из typescript'a. За пруфами гуглите вакансии на ХХ с наличием в требованиях тайпскрипта.
В общем современный стак для фронта это html5 и sass (или любой другой препроцессор). Любой из фреймов react/vue/angular + redux в комбинации с ним. И все это на тайпскрипте.
Дело говоришь.
Ангуляр 2+ конечно же (сейчас уже вроде 7 вышел), не путать с гавном мамонта Angularjs.
самофикс
Кстати, поясните за Ангуляр. Что там постоянно от версии к версии меняется? Энтерпрайзопараша так и сидит на нем?
Добавляются новые версии либ-зависимостей типа тайпскрипта, rxjs и тд
Так же заявляется об улучшении перфоманса.
Добавляют готовые модули, в седьмом ангуляре например есть вшитый lazy load (из дом дерева удаляются узлы которые выше/ниже области экрана в которой ты находишься), а так же драгндроп компонент. Импортишь прямо с ангуляра и юзаешь.
>За пруфами гуглите вакансии на ХХ с наличием в требованиях тайпскрипта.
Город на полтора ляма людей. В 7 вакансиях упоминается тайпскрипт. Не густо.
 21 Кб, 1305x163
21 Кб, 1305x163Аноны, как можно реализовать OFFLINE CAPTCHA?
 104 Кб, 400x300
104 Кб, 400x300Сеймщит, но в моем мухиче еще и вакансий на ангуляр в два раза больше чем на реакт, + на реакте всем мидлов подавай а на ангуляр берут лишь бы не дурак был да доку прочитал.
Это нормально, жаваскрипт язык для свободных людей,которые пишут как хотят, а не как диктует мода. Правда фронтендеры всё проебали и продались в анальное рабство, но это уже совсем другая история.
WASM крут, но это какой-то шизовысер.
 10 Кб, 430x117
10 Кб, 430x117Потому-что если у тебя 100 модулей и где-то в bundle.js произошла ошибка, то сразу нихуя не понятно где этот модуль искать на сервере.
В идеале я бы хотел коммент с именем модуля, как на пикрелейте
Условие:
1. Есть сервер HFS.
2. Есть папка доступная по URL http://IP:port/folder/
3. В этой папке есть файлы.
Задача: Нужно сгенерировать index.html со списком полных путей к этим файлам на сервере.
Решение: Как?
___________________
Может мне в C треде спросить?
HFS не поддерживает php.
Как же вы заебали с этой гугловской каптчёй, няши.
Сколько же времени просирается на её многократный ввод.
Я вам, короче - норм каптчу сварганил ------------------> https://jsfiddle.net/jnrb69gz/
Добавил event в validatecaptcha() -> https://jsfiddle.net/jnrb69gz/1/ теперь работает, вроде
>>06057
Мне надо, чтоб она статичной была в виде HTML, без JS-кода, и чтобы регенерировалась по интервалу.
Потому что именно её и следует парсить в дальнейшем, другой багучей прогой, получающей URL из атрибута href для каждого тега a, лол.
Думаю на c какую-то хреновину написать, скопилить, и запустить, чтоб крутилась, обновляя index.html - с интервалом.
Но как?..
верстке? Просто взять n макетов в psd и по ним сверстать? Или смотреть в сторону zeplin/sketch?
Звучит слишком обобщено и неконкретно.
Ну курс на кокодемии какой нибудь бесплатный стоит пройти конечно, но опять же смысла не вижу учить что-то что не используешь. Просто чтоб выебываться? Да нах надо.
Для кого-то Британские ученые или гомеопатия - тоже наука.
> есть задача переписать npm-модуль и все его dependencies на Java.
А можно въебать Nashorn/Rhino, не?
Вот у нас есть компонент, получающий некие props-ы и имеющий некий state. По умолчанию этот компонент при каждом изменении props-ов или state рендерит свой шаблон в Virtual DOM, сравнивает то, что получилось, с тем, что уже есть, и, если обнаруживаются отличия, соответствующим образом обновляется уже реальный DOM. Можно определить ф-ю shouldComponentUpdate, в которой можно явно задать условия для перерендера Virtual DOM компонента при изменении props/state. Можно использовать PureComponent, который автоматом делает shallow проверку props-ов и state перед рендером.
Спрашивается, нахрена всё это надо? Ведь при изменении состояния приложения мы всегда точно знаем, как именно должен измениться реальный DOM. Без рендера в Virtual DOM, без всяких сравнений и т. д. Почему бы заранее не определить соответствие между данными (состоянием) и их представлением в DOM, и между операциями над этими данными и изменениями в DOM? Может, даже уже есть фреймворк, который всё это делает оптимальным образом?
 1 Кб, 174x39
1 Кб, 174x39Я ЖСом не занимаюсь, поэтому говном не кидайтесь.
Jsblyadok jsblyadok = new Jsblyadok();
jsblyadok.kukarek();
Это не тип, а значение.
{} - не массив, а объект.
Выражение x = y || z означает что переменная x равна y, если y == true, иначе x = z.
Ты чего подгорел сразу?
Логика ясна.
ОПчик, что это за видосы, краткий экскурс? 18 видео по 5-7минут, с приставкой javascript es6. ???????????
>[YouTube] Что такое компьютер на самом деле? / Введение в программирование, урок 1 (JavaScript ES6)
>У него есть предыдущая версия на русском, но она безнадёжно устарела.
Неужто все так плохо в русской версии?
Подобные видосы шли нахуй, лучше читай учебник и код пиши, выйдет в сто раз быстрее и эффективнее.
>ь сравнение всех этих 4х плюшек https://itnext.io/javascript-asynchronous-method-comparison-c
На третьей и четвертой пике хреновый подход! Анон, опасайся такой херни. Если ты сосешь данные с сервера а не из Math.random, то ты можешь столкнуться с тем, что количество каналов для сосания ограничено, сервер будет слать тебя с твоими запросами на..., бить данные, терять файлы, создавать вечные задержки и т.п. Это не самым лучшим образом может отразиться на работе твоей программы, особенно если качаешь паки хентая или парсишь сайты конкурентов для обогащения корпоративной базы актуальной информацией. По этому используй промисы для последовательного скачивания файлов и контролируй число параллельных загрузок.
А после присвоения, она не равна по-твоему?
>мы всегда точно знаем, как именно должен измениться реальный DOM
Чтобы это узнать и надо сделать рендер в вдом и дифф с предыдущим снапшотом.
>Почему бы заранее не определить соответствие между данными (состоянием) и их представлением в DOM
Определено в рендере
>и между операциями над этими данными и изменениями в DOM
Не нужно из-за того что уже есть рендер, который делает стейт -> дом, если ты будешь еще изменения стейта в изменения дома мапить, то тебя увезут в психушку
Нет. Там все сложно с node.js, мой npm-модуль (OrbitDB) использует как раз таки Node.js >8.0.0. Поэтому, возможно попробую J2V8. Не знаю, на мой взгляд это костыль, к тому же OrbitDB я собираюсь использовать в Android-приложении.
>надо сделать рендер в вдом и дифф с предыдущим снапшотом.
Да в том-то и дело, что не нужен ни рендер в Virtual DOM, ни дифф.
На уровне компонентов это может выглядеть так:
// MessageList - компонент списка сообщений, способный при вызове своих методов соответствующим образом изменять DOM
// В шаблоне MessageList используется компонент Message, определяющий структуру сообщения в DOM
// и соответствие пропсов всяким атрибутам элементов DOM и содержанию текстовых нодов.
let messageList = new MessageList;
// Мы приняли данные сообщения message = { id: 1, title: 'Lorem ipsum', text: 'dolor sit amet' }
messageList.append(message.id, message); // создан экземпляр Message, ему переданы пропсы, DOM от Message добавлен в общий DOM
// Пользователь удалил одно из сообщений
messageList.delete(id); // сообщение удалено из DOM
Что-то в этом роде.
И вот из подобных компонентов должен состоять state.
И лучше не сразу изменять DOM, а организовать очередь из таких изменений, обрабатывать которую можно только при тиках requestAnimationFrame.
Может, чго-то подобное уже написано?
> Рендер нинужен
Ну слава богу, кто-то догадался. Давай ссылку на либу и бенчмаркинг, будем пользоваться.
Для изображений\видео тоже src.
src = source
href = hyper reference
> почему для подключения стилей используется атрибут href
Потому что href в данном случае аттрибут тега link. Сематика такая. link имеет аттрибут содержащий ссылку, и роль этой самой ссылки. Там не обязательно должна быть ссылка на стили, или не обязательно эта ссылка может использоваться для подгрузки чего-то. Это может быть метаинформация какая-либо. CSS появился многим раньше, чем все остальное раньше, встраиваемое в страницы. Тогда html был ограничен определенным набор тегов, и пытались как-то натягивать все на имеющуюся семантику. Тебе ничто не мешает подгружать стили вот так <style>@import 'path/to/style.css' </style>
В свою очередь src - это аттрибут явно указывающий на исходник чего-то (изображение, скрипт, етк. Если бы в стандарт запилили поддержку загрузки стилей через src, то его бы сделали аттрибутом тега style, и писали бы <style src="..."></style>. Но сейчас это уже ничкому не надо во-первых. Во-вторых если тебе очень хочется, ты сам можешь запилить такую логику через скрипт.
а зачем мне что-то с чем-то сравнивать, если я без вдома знаю, что мне обновить. Беру и обновляю с обсервера без задней мысли.
Если хочешь быть верстальщиком проходи все до конца. Не хочешь скипай это дерьмо и переходи к JS.
да, бест чейс
Наша тима - СРОЧНО ПЕРЕПИСЫВАЕМ ВСЕ НА ХУКАХ, КАК НЕТ ХУКА ДЛЯ КОННЕКТА?! ЕБОШИМ ЕГО САМИ! ДАЛЕЕ ДЕЛАЕМ НА ХУКАХ ИНТЕРФЕЙС АПИ
мы хотим мигрировать на .7 только ради пары фич и нескольких либ в зависимостях, у которых хуки в пир депенденси. А переписывать только когда весь рекомпоз будет покрыт хуками.
Контекст апи они всё-таки поменяли.
А потом такие хуесосы которые не умеют готовить ангуляр городят такой код, от которого мозги вытекают через нос
в консоле 2 ошибки
Error: Target container is not a DOM element
[WDS] Disconnected
Не надо пожалуйста скидывать ответы со стакоферфлоу где советуют добавить index.js вниз страницы.
Юзаем реакт, но есть и жиквери, есть идеи какие-то?
Ну ты маг и волшебник.
У тебя есть два списка сообщений:
Первый (то, что ты уже отрендерил)
Автор вася
Дата вчера
Текст МЕЯ ВИДО?
Автор Петя
Дата сегодня
текст Снесла курочка яичко
Второй (обновление)
Автор Вася
Дата вчера
Текст МЕЯ ВИДО?!
Они, допустим, пришли с сервера.
Как ты определяет, какие узлы добавить, а какие удалить?
Да, курсы стоят своих денег
Бумп. Вообще возможно как-то передавать с сервера на хранение,
или генерировать на стороне клиента,
и потом вводить каптчу оффлайн, без соединения,
сохранять результаты и компарить их при наличии соединения?
Не грозит ли подобная схема взломом каптчи?
Ну, если client-side генерировать, то понятно, её могут взломать на клиенте и сгенерировать...
А что, если генерировать каптчу на сервере, и стеганографировать её в png-файле картинки,
шифруя стеганографируемый шифротекст - ключём шифрования сервера,
который ещё и подвержен динамической деривации,
замкнутой на зависимость от хеша оффлайн-сессии клиента с сервером?
Картинку с каптчёй и стеганографированным шифротекстом,
можно было бы передать клиенту, и сохранить в LocalStorage.
Затем, клиент распознаёт каптчу, вводит её, и шифрует результат её ввода - client-side.
Шифрование может быть ассиметричным, с цифровой подписью.
Сервер, получая зашифрованный (и возможно подписанный) результат ввода каптчи,
проверяет цифровую подпись (если она есть),
затем дешифрует результат введённой каптчи известным заранее ему - публичным ключём клиента
(если использовалась асимметричная криптография и шифрование происходило секретным приватным ключём у клиента),
и извлекая каптчу - компарит, доставая из памяти.
Если в памяти сервера каптча не содержится, а их может быть много,
то тогда клиент, передаёт не просто результат введённой каптчи, а ещё и PNG-картинку.
Дальше, сервер извлекает застеганографированный шифротекст из PNG,
дешифрует его своим своим ключём, получает каптчу и компарит её.
Такая схема, да, чревата многократным использованием одной и той же каптчи,
но если добавить метки времени для актуальности каптчи, проблема может быть решена.
К тому же, можно было бы, при разрыве соединения, сохранять каптчу с результатом её ввода,
и отправлять при восстановлении соединения - чтобы не она заёбывала эта блядская каптча.
Бумп. Вообще возможно как-то передавать с сервера на хранение,
или генерировать на стороне клиента,
и потом вводить каптчу оффлайн, без соединения,
сохранять результаты и компарить их при наличии соединения?
Не грозит ли подобная схема взломом каптчи?
Ну, если client-side генерировать, то понятно, её могут взломать на клиенте и сгенерировать...
А что, если генерировать каптчу на сервере, и стеганографировать её в png-файле картинки,
шифруя стеганографируемый шифротекст - ключём шифрования сервера,
который ещё и подвержен динамической деривации,
замкнутой на зависимость от хеша оффлайн-сессии клиента с сервером?
Картинку с каптчёй и стеганографированным шифротекстом,
можно было бы передать клиенту, и сохранить в LocalStorage.
Затем, клиент распознаёт каптчу, вводит её, и шифрует результат её ввода - client-side.
Шифрование может быть ассиметричным, с цифровой подписью.
Сервер, получая зашифрованный (и возможно подписанный) результат ввода каптчи,
проверяет цифровую подпись (если она есть),
затем дешифрует результат введённой каптчи известным заранее ему - публичным ключём клиента
(если использовалась асимметричная криптография и шифрование происходило секретным приватным ключём у клиента),
и извлекая каптчу - компарит, доставая из памяти.
Если в памяти сервера каптча не содержится, а их может быть много,
то тогда клиент, передаёт не просто результат введённой каптчи, а ещё и PNG-картинку.
Дальше, сервер извлекает застеганографированный шифротекст из PNG,
дешифрует его своим своим ключём, получает каптчу и компарит её.
Такая схема, да, чревата многократным использованием одной и той же каптчи,
но если добавить метки времени для актуальности каптчи, проблема может быть решена.
К тому же, можно было бы, при разрыве соединения, сохранять каптчу с результатом её ввода,
и отправлять при восстановлении соединения - чтобы не она заёбывала эта блядская каптча.
 46 Кб, 546x550
46 Кб, 546x550Что такого полезного в js все нашли?
Ок, хтмл там, юзер френдли и тд и тп, а кроме этого? Где он используется по серьезному? В вычислениях каких или хотя бы как доп. язык в средах разработок?
Пиздато прототипы на коленке делать, попивая пефко. Модуль туда модуль сюда хуяк хуяк готово.
А когда лагать начнёт, то уже и на нормальном языке переписать можно будет.
Ничего серьезного на нем и не пишут, язык для добавления интерактива к кнопочкам на сайтах.
Универсальный, можно писать как функционально так и по простому. Не нужно на каждый чих создавать объект как в ебучей Джаве.
да, актуально / 10
можно как вариант заставить клиент что-то вычислять, что бы сделать спам не выгодным
я вижу это примерно так: сервер отправляет клиенту захешированный сорт оф пароль @ клиент должен его вычислить - за минимум 30 сек например и отправить серверу результат
если кто знает что можно вычислять, накидайте вариантов
это похоже на вычисление хеша битков в общем
Отчаялись всякие говнокретовики и прочие кодеры на языках которые "совершенны" но при этом нахуй никому не нужны. А ЖС захватывает все новые горизонты. Скоро и бэк не на жс станет атавизмом. Там и мобилки захватят и на игры перекатятся. Только всякие нейронки и прочее говно для ученых питону оставят
Возьмешь меня на работу?
Удваиваю этого господина
маняфантазии и слюни по монитору.
js никогда не станет, например, таким как Си. Да и до python js'у еще расти и расти...
и скоро ли я смогу пользоваться веб браузером написанным на js?
В васм что ли перепишешь, даун залётный?
До питон ему не надо расти. У питона другая аудитория. А СИпараша нахуй никому не нужна в мире где нет недостатка в памяти и мощностях.
т.е. ты утверждаешь, что игоры можно теперь тупо клепать, типа у всех hi-end теперь?
О! Годнота попёрла!
Прицеплюсь сначала сюда:
>это похоже на вычисление хеша битков в общем
Тащем-то я видел здесь: https://github.com/nanoboard/nanoboard/pull/2/commits/1a0d72cb155f8bee0e59cd16feb4c6a24d101436
что POW-каптча прикручена к наноборде. Пик2. POW - это Proof of Work, вроде майнинга биткоина и альткоинов. Пик2.
Как оно работает, применительно к каптче - я толком не понял, надо смотреть исходники,
но если там Nonce действительно перебираются и генерируется вычислительными мощностями сети, то нормуль должно быть.
В таком случае, каптча может быть криптостойкой, а с вероятностным алгоритмом деривации значений - ещё и взломоустойчивой,
так как вычислительными мощностями может исключаться легко подбираемый
и однозначно предсказуемый - псевдорандом, генерируемый на одной машине.
По этому фрагменту:
>клиент должен его вычислить - за минимум 30 сек например и отправить серверу результат
Скажу, что на наноборде - надо подождать около минуты, чтобы появилась каптча.
И я думаю, там просто вшита - вычислительная нагрузка на клиент, для защиты - именно от спама.
Как ты сказал:
>можно как вариант заставить клиент что-то вычислять, что бы сделать спам не выгодным
Но и при таком раскладе - ничто не мешает ботам, вскрыть алгоритм POW, наделать ASIC/FPGA
и вайпать борду - вычислительными мощностями с какими-нибудь квантовыми компами на квантовых алгоритмах,
в то время как люди будут ждать целую минуту - для подтверждения своего нано-высера,
и затрачивая электроэнергию, на процах с пиздатым техпроцессом.
И возможно даже больше, если каптча неправильно введена.
Теперь, по этой цитате, полностью:
>я вижу это примерно так: сервер отправляет клиенту захешированный сорт оф пароль
>@ клиент должен его вычислить - за минимум 30 сек например и отправить серверу результат
При таком раскладе - ничто не мешает ботам, однократно сгенерировать
хеши всех паролей (если его длина ограничена),
а потом, просто искать их быстро - по в хеш-таблице,
в какой-нибудь децентрализованной распределённой сети.
Или наиболее повторяющуюся часть, чтоб легко потом шустро доперебирать...
>если кто знает что можно вычислять, накидайте вариантов
Можно брутить что-то типа Nonce, как в биткоине,
при этом искомый хэш может быть не с нулями впереди (как у биткоина),
а другой, вполне конкретный, как и nonce (в отличие от рандомной Nonce в биткоине),
и сервер может знать значение этой Nonce,
так как она может быть огрызком хеша последнего актуального поста (который клиент ещё не выгрузил).
Можно было бы сделать ещё так... Добавить из сервера - рандом.
Смотри, короче... Сначала, на сервере - собирается или генерируется рандом,
плюс обрывок хэша последнего поста в качестве Nonce.
Последний пост - берётся как вероятностный фактор, если на сервере -
генерируется легко-взламываемый псевдорандом.
Дальше, SHA256(Nonce + random) -> хэш.
Клиенту, отправляется хэш + рандом + задание на подбор Nonce.
Когда Nonce найдена и однозначно соответствует хэшу - она отправляется в качестве ответа.
Хэш-таблицу при включённом рандоме - уже не создать, он может меняться для каждого задания,
но вайп вычислительными мощностями ещё не исключён при ограниченной длине Nonce.
Как вариант - можно также, задрать и сложность перебора Nonce,
увеличив длину её, и выводить её - на картинке.
Ну, типа если бот, и хочешь вайпать, вычисляй с пиздатой сложностью и жди.
А если чел - просто распознай символы с пикчи и введи.
Но и при таком раскладе, боты с нейросетками могли бы распознавать каптчу
быстрее и энергоэффективнее, нежели мы - биоботы, ЛОЛ.
И тут возникает вопрос - нахуй вообще нужна каптча, блядь?
Проще дать каждому и людям и ботам, по персональному POW-модулю,
замкнутому на подвергаемый деривации привкей,
и регулировать персонально - сложность перебора Nonce на этих POW-модулях.
________________________
Ну да ладно... А у меня же вопрос был про ОФФЛАЙН КАПТЧУ...
Понятно, что компарить её - надо на сервере, при подключении клиента, но куда её схоронять-то?
В LocalStorage? Cookies? А картинку? Бейсом можно сунуть в cookies?
А что если год нет подключения клиента к серверу,
и вместе с постами клиента - у него накопилось дохуя сгенерированных,
введённых, валидных, но не отправленных в сеть и ещё не скомпаренных - решений оффлайн-каптчи?
Сервер должен будет менять все эти каптчи из-за их неактуальности?
А если это подключение пиздатой части одной борды к другой её пиздатой части?
Эдакое слияние новой и старой наноборд?
Миллиард каптч снова генерировать на сервере, а клиентам их вводить?
Можно было бы, наверняка, сделать что-то вроде цепочки из каптч,
чтобы быстро скомпарить на сервере - ответы оффлайн-каптчи,
и вывести одну свежую каптчу - с большой сложностью POW, большой длиной пароля,
и плохо читабельным, но распознаваемым текстом на зашумленной пикче.
Такая каптча может меняться и перегенерироваться, но после ввода такой сложной и актуальной каптчи,
вся цепочка введённых оффлайн-каптч - сразу принимается сервером.
Годно?
О! Годнота попёрла!
Прицеплюсь сначала сюда:
>это похоже на вычисление хеша битков в общем
Тащем-то я видел здесь: https://github.com/nanoboard/nanoboard/pull/2/commits/1a0d72cb155f8bee0e59cd16feb4c6a24d101436
что POW-каптча прикручена к наноборде. Пик2. POW - это Proof of Work, вроде майнинга биткоина и альткоинов. Пик2.
Как оно работает, применительно к каптче - я толком не понял, надо смотреть исходники,
но если там Nonce действительно перебираются и генерируется вычислительными мощностями сети, то нормуль должно быть.
В таком случае, каптча может быть криптостойкой, а с вероятностным алгоритмом деривации значений - ещё и взломоустойчивой,
так как вычислительными мощностями может исключаться легко подбираемый
и однозначно предсказуемый - псевдорандом, генерируемый на одной машине.
По этому фрагменту:
>клиент должен его вычислить - за минимум 30 сек например и отправить серверу результат
Скажу, что на наноборде - надо подождать около минуты, чтобы появилась каптча.
И я думаю, там просто вшита - вычислительная нагрузка на клиент, для защиты - именно от спама.
Как ты сказал:
>можно как вариант заставить клиент что-то вычислять, что бы сделать спам не выгодным
Но и при таком раскладе - ничто не мешает ботам, вскрыть алгоритм POW, наделать ASIC/FPGA
и вайпать борду - вычислительными мощностями с какими-нибудь квантовыми компами на квантовых алгоритмах,
в то время как люди будут ждать целую минуту - для подтверждения своего нано-высера,
и затрачивая электроэнергию, на процах с пиздатым техпроцессом.
И возможно даже больше, если каптча неправильно введена.
Теперь, по этой цитате, полностью:
>я вижу это примерно так: сервер отправляет клиенту захешированный сорт оф пароль
>@ клиент должен его вычислить - за минимум 30 сек например и отправить серверу результат
При таком раскладе - ничто не мешает ботам, однократно сгенерировать
хеши всех паролей (если его длина ограничена),
а потом, просто искать их быстро - по в хеш-таблице,
в какой-нибудь децентрализованной распределённой сети.
Или наиболее повторяющуюся часть, чтоб легко потом шустро доперебирать...
>если кто знает что можно вычислять, накидайте вариантов
Можно брутить что-то типа Nonce, как в биткоине,
при этом искомый хэш может быть не с нулями впереди (как у биткоина),
а другой, вполне конкретный, как и nonce (в отличие от рандомной Nonce в биткоине),
и сервер может знать значение этой Nonce,
так как она может быть огрызком хеша последнего актуального поста (который клиент ещё не выгрузил).
Можно было бы сделать ещё так... Добавить из сервера - рандом.
Смотри, короче... Сначала, на сервере - собирается или генерируется рандом,
плюс обрывок хэша последнего поста в качестве Nonce.
Последний пост - берётся как вероятностный фактор, если на сервере -
генерируется легко-взламываемый псевдорандом.
Дальше, SHA256(Nonce + random) -> хэш.
Клиенту, отправляется хэш + рандом + задание на подбор Nonce.
Когда Nonce найдена и однозначно соответствует хэшу - она отправляется в качестве ответа.
Хэш-таблицу при включённом рандоме - уже не создать, он может меняться для каждого задания,
но вайп вычислительными мощностями ещё не исключён при ограниченной длине Nonce.
Как вариант - можно также, задрать и сложность перебора Nonce,
увеличив длину её, и выводить её - на картинке.
Ну, типа если бот, и хочешь вайпать, вычисляй с пиздатой сложностью и жди.
А если чел - просто распознай символы с пикчи и введи.
Но и при таком раскладе, боты с нейросетками могли бы распознавать каптчу
быстрее и энергоэффективнее, нежели мы - биоботы, ЛОЛ.
И тут возникает вопрос - нахуй вообще нужна каптча, блядь?
Проще дать каждому и людям и ботам, по персональному POW-модулю,
замкнутому на подвергаемый деривации привкей,
и регулировать персонально - сложность перебора Nonce на этих POW-модулях.
________________________
Ну да ладно... А у меня же вопрос был про ОФФЛАЙН КАПТЧУ...
Понятно, что компарить её - надо на сервере, при подключении клиента, но куда её схоронять-то?
В LocalStorage? Cookies? А картинку? Бейсом можно сунуть в cookies?
А что если год нет подключения клиента к серверу,
и вместе с постами клиента - у него накопилось дохуя сгенерированных,
введённых, валидных, но не отправленных в сеть и ещё не скомпаренных - решений оффлайн-каптчи?
Сервер должен будет менять все эти каптчи из-за их неактуальности?
А если это подключение пиздатой части одной борды к другой её пиздатой части?
Эдакое слияние новой и старой наноборд?
Миллиард каптч снова генерировать на сервере, а клиентам их вводить?
Можно было бы, наверняка, сделать что-то вроде цепочки из каптч,
чтобы быстро скомпарить на сервере - ответы оффлайн-каптчи,
и вывести одну свежую каптчу - с большой сложностью POW, большой длиной пароля,
и плохо читабельным, но распознаваемым текстом на зашумленной пикче.
Такая каптча может меняться и перегенерироваться, но после ввода такой сложной и актуальной каптчи,
вся цепочка введённых оффлайн-каптч - сразу принимается сервером.
Годно?
в шарпе есть unsafe
По id, конечно. Я же это здесь >>06735 указал.
Все наборы данных с сервера должны иметь id.
И, кстати, это >>06994 - не я.
>>07125
Да, это очень похоже на то, о чём я писал. Они это называют Incremental DOM.
https://blog.angularindepth.com/ivy-engine-in-angular-first-in-depth-look-at-compilation-runtime-and-change-detection-876751edd9fd#d16e
https://medium.com/google-developers/introducing-incremental-dom-e98f79ce2c5f
Всё срочно перекатываемся в Angular.
Тоже самое будет только c другим рендером под капотом или нет?
В том плане, что на событиях чекает привязки к шаблонам
> Incremental Dom
Ты шутишь. Там reconciliation просто размазан по рендерингу мелкими кусочками - посмотри сам на код примеров в статье по ссылке.
> По id
Ну вон тебе в примере первое сообщение будет иметь то же id, а текст изменился. Или предлагаешь guid / таймстампы на каждый чих?
Да, но вот эти мелкие кусочки там, насколько я понял, из-за того, что они хотят поддерживать уже существующие формы шаблонов компонентов. И это, всё равно, кажется более оптимальным, чем так или иначе диффать всё дерево при каждом ререндере.
>>07561
>Ну вон тебе в примере первое сообщение будет иметь то же id
Значит сообщение с этим id изменилось на сервере, и значит нужно обновить именно тот экземпляр компонента Message (т. е. ассоциированный с ним DOM), который имеет тот же id в списке сообщений MessageList. Без всяких диффов.
Короче, я (очень) неспешно пишу простую демку для иллюстрации всего этого. Как напишу, выложу сюда на всеобщее поругание.
Курс по жс получше но не тратьте свои деньги. Все это можно найти и у кантора и на learnjavascript и даже freecodecamp. На кемпе лежат те же задачи что и на хекслете. Например задачки по вычислению факториалов путем рекурсии. Так за что блять платить 24 бакса в месяц. Кто то скажет что они типа видосики пилят и все такое. Да блять на Udemy прекрасный курс по реакту 10 баксов всего стоит и доступен в любое время. Притом и контент там весь оригинальный. А тут не успел что решить то будь добр через месяц снова 24 бакса платить. Менторы там помогают? Да нихуя не помогают. Только наводящие подсказки дают. С таким же успехом можно на дваче спросить, быстрее помогут.
В общем ребят не страдайте хуйней. Вся инфа бесплатно есть. Изучайте на бесплатных ресурсах жс. И когда начнете фреймворки учить типа реакта то можете на юдеми купить 30 часовой курс по реакту. В итоге вкатитесь за все время потратив всего 10 баксов.
это что, браузер?
подскажи годную ide для линуксоидов на c#
Учителя нужны. только курсы это не учителя. Это просто статьи и видосики. Курсы никогда не поправят твою ошибку, не подскажут обходной путь. Не проверят твой уровень и не повторят с тобой какую либо тему,по которой заметят у тебя проблемы.
Курсы в интернете это просто информация.
24 доллара - это копейки, скорость +- та же, просто это удобный способ поднять базу, на русском нет ничего лучше в этом формате.
Ну ладно там допустим ты не знаешь английского и всякие freecodecampы отпадают. Но на русском есть и кантор и learnjavascript.
Если человеку не достаточно MDN и википедии, чтобы освоить js, то ему ничего не поможет. Совсем. Он конченный.
>Значит сообщение с этим id изменилось на сервере, и значит нужно обновить именно тот экземпляр компонента Message (т. е. ассоциированный с ним DOM), который имеет тот же id в списке сообщений MessageList. Без всяких диффов.
.... А компонент вполне может порождать пару сотен узлов, все будешь пересоздавать?
Тачками = тасками
Так-то сейчас на Udemy распродажа и все курсы по 10 бачей стоят.
Хотя большая часть из них слита на торенты
формат разный, ты чего такой тугодум. Мне не нравится кантор, пролистал и забыл, а тут подгон и практики и инфы о вебе в общем.
>>07684
Если человек ограничивает себя одним источником типа мдн или вики, то ему ничего не поможет. Совсем. Он конченный.
>>07686
Не ебу отбил или нет, но мне понравился хекслет. Хотя я больше половины глав пролистал, мб год назад всего бы прошел.
Понимаете ли, есть такое слово, называется удобство. Ты ходишь в бар, платя больше, вместо столовки потому что там блять красивше и уютнее. Также с хеклетом и лерняваскриптом.
Вот появляется у тебя желание поучиться пару недель по хекслету вместо ебли и штудирования кантора (не люблю его материалы) и ты пошел и на легке полистал, бросил, нашел другой источник, взял оттуда нужную инфу и пошел дальше.
но они всегда стоят 10$ друг, с нового аккаунта по крайней мере
>формат разный
Формат уровня рерайта какой нибудь статьи и ссылки на документацию и сторонние ресурсы типа википедии которые тебе хекслеры предоставили за твои деньги. Плюс упражнения спижженые с freecodecamp. Ты совсем тупой?
я тебя понял
От фоксфорда есть JS+html+css курс, кто-нибудь проходил? Полезен?
Есть сайта с порнухой(ну а что еще долбаеба заставит шевелиться): https://mrdeepfakes.com
Там довольно интересно и нихуя не понятно для меня организована выдача видео пользователю. Т.е., если вьюнный хацкер таки найдет в html прямую ссылку на видео, то по переходе на неё, его ждет жирный такой access denied 403.
Ноблин, если я не совсем долбаеб, то видео доступно для всковыривания, но этому должны предшествовать пляски с бубном, т.к. видео ведь до меня, конечного пользователя, доходит.
Ну а теперь вопросы: как надо сконфигурировать сервер(.htaccess) и какие пляски устраивать с JS чтобы получить доступ к заветному видео?
NightmareJS/Puppeteer
могу представить ещё вариант с неким 3д объектом, который нужно вращать, что бы прочитать с его граней части каптчи
 54 Кб, 640x480
54 Кб, 640x480>>07421
в общем смотри Анон, вот тебе идея для проекта 3д капчи:
есть рабочая капча на основе SVG: https://github.com/lemonce/svg-captcha
а вот есть уже готовая либа для анимации демку можно вращать мышью http://seenjs.io/demo-simple-interactive.html
короче можешь угореть по хадкору, если есть время
Норм было бы сделать так, что есть какие-то закорючки, крутишь немного и при определенном угле получается надпись. Или есть пара предметов странной формы, которые можно вращать на 4 положения, они отбрасывают тень, и нужно навращать на тень определенной формы.
Чё-т подумалось мне, сходу о canvas.getContext('3d'),
но я нашёл canvas.getContext("webgl"), что то же самое.
Сначала загуглил "3d cube jsfiddle". Нашёл пару примеров, на CSS3.
Один из них - этот: https://jsfiddle.net/orlovsky/XMyz2/
Статичное вращение куба с прицепленной картинкой.
Можно было бы символы отдельно так отображать.
А тут - вращение, при помощи клавиш: https://jsfiddle.net/Jonathan_Ironman/u6h9P/
А вот тут - просто вращение, при помощи курсора: https://jsfiddle.net/yckart/nyp3L9so/
Затем загуглил "3d cube javascript" и вот что нашёл: https://codepen.io/jordizle/pen/haIdo/
Символы не копируются, но могут быть спарсены из html.
Можно было бы сделать так, чтоб при вращении объекта - символы на нём менялись,
и чтоб курсором можно было двигать куб какой-то, с цифрами или шарик,
и чтобы при наведении области с местом, выделенным для символа - на некую область (около центра, например)
- символ фиксировался бы, и отпечатывался на фоне в канвасе,
с последующим поворотом всего канваса - на угол в несколько рандомных градусов
или с рандомным смещением этого фона от объекта,
и дальнейшей прорисовкой объекта поверх него,
а потом - и исчезновением объекта, по окончанию вращения.
Но всё это смахивает на client-side - генерацию значения каптчи,
а каптчу же надо на сервере проверить, где и сгенерировать её...
И чтобы в канвасе, отобразить её, на каком-либо объекте,
нужно же загнать её туда - причём загнать открытым текстом (который можно перехватить)...
Кажется, что это можно было бы решить - с использованием асиметричной криптографии...
То есть, скрытый приватный ключ сервера - шифрует каптчу,
а известный клиенту публичный ключ - расшифровывает её.
Но и в таком случае, возможна - алгоритмическая дешифровка значения каптчи,
и моментальный её ввод ботом, в обход всяких объектов, вращений, и прочее.
Поэтому, можно было бы сделать так...
1. Генерация на сервере значения каптчи и конкретной картинки с определёнными 6-ю символами.
2. Рандомное положение символов на картинке, плюс нумерация граней (где какой символ).
3. Отправка картинки клиенту.
4. Алгритмическая разбивка картинки на 6 кусков, и вывод символов рандомным образом, по граням куба.
5. Поворот клиентом куба из рандомного его положения, по нумерации граней,
и отпечатываниее символов каптчи на фоне канваса, при повороте до нужной грани.
6. Ввод клиентом отпечатанной на фоне каптчи, и отправка на сервер.
7. Компарация ответа на сервере.
Но с таким же успехом, можно и без всякого вращения,
просто отправить с сервера картинку с рандомным положением символов,
и попросив клиента ввести их по нумерации этих символов,
в рассчёте на то, что бот не распознает с пикчи - саму нумерацию.
А если ты хочешь замкнуть каптчу именно на GPU вычисления, при вращении объекта,
то можешь глянуть в сторону графов.
Вот, например, каптча в виде графа: http://jsfiddle.net/flaiming/JnWLq/
Тут, для ввода каптчи, надо перетащить вершины так, чтоб рёбра полного графа - не пересекались.
Но как это в 3d сделать на кубе - я без понятия.
Чё-т подумалось мне, сходу о canvas.getContext('3d'),
но я нашёл canvas.getContext("webgl"), что то же самое.
Сначала загуглил "3d cube jsfiddle". Нашёл пару примеров, на CSS3.
Один из них - этот: https://jsfiddle.net/orlovsky/XMyz2/
Статичное вращение куба с прицепленной картинкой.
Можно было бы символы отдельно так отображать.
А тут - вращение, при помощи клавиш: https://jsfiddle.net/Jonathan_Ironman/u6h9P/
А вот тут - просто вращение, при помощи курсора: https://jsfiddle.net/yckart/nyp3L9so/
Затем загуглил "3d cube javascript" и вот что нашёл: https://codepen.io/jordizle/pen/haIdo/
Символы не копируются, но могут быть спарсены из html.
Можно было бы сделать так, чтоб при вращении объекта - символы на нём менялись,
и чтоб курсором можно было двигать куб какой-то, с цифрами или шарик,
и чтобы при наведении области с местом, выделенным для символа - на некую область (около центра, например)
- символ фиксировался бы, и отпечатывался на фоне в канвасе,
с последующим поворотом всего канваса - на угол в несколько рандомных градусов
или с рандомным смещением этого фона от объекта,
и дальнейшей прорисовкой объекта поверх него,
а потом - и исчезновением объекта, по окончанию вращения.
Но всё это смахивает на client-side - генерацию значения каптчи,
а каптчу же надо на сервере проверить, где и сгенерировать её...
И чтобы в канвасе, отобразить её, на каком-либо объекте,
нужно же загнать её туда - причём загнать открытым текстом (который можно перехватить)...
Кажется, что это можно было бы решить - с использованием асиметричной криптографии...
То есть, скрытый приватный ключ сервера - шифрует каптчу,
а известный клиенту публичный ключ - расшифровывает её.
Но и в таком случае, возможна - алгоритмическая дешифровка значения каптчи,
и моментальный её ввод ботом, в обход всяких объектов, вращений, и прочее.
Поэтому, можно было бы сделать так...
1. Генерация на сервере значения каптчи и конкретной картинки с определёнными 6-ю символами.
2. Рандомное положение символов на картинке, плюс нумерация граней (где какой символ).
3. Отправка картинки клиенту.
4. Алгритмическая разбивка картинки на 6 кусков, и вывод символов рандомным образом, по граням куба.
5. Поворот клиентом куба из рандомного его положения, по нумерации граней,
и отпечатываниее символов каптчи на фоне канваса, при повороте до нужной грани.
6. Ввод клиентом отпечатанной на фоне каптчи, и отправка на сервер.
7. Компарация ответа на сервере.
Но с таким же успехом, можно и без всякого вращения,
просто отправить с сервера картинку с рандомным положением символов,
и попросив клиента ввести их по нумерации этих символов,
в рассчёте на то, что бот не распознает с пикчи - саму нумерацию.
А если ты хочешь замкнуть каптчу именно на GPU вычисления, при вращении объекта,
то можешь глянуть в сторону графов.
Вот, например, каптча в виде графа: http://jsfiddle.net/flaiming/JnWLq/
Тут, для ввода каптчи, надо перетащить вершины так, чтоб рёбра полного графа - не пересекались.
Но как это в 3d сделать на кубе - я без понятия.
единственный рабочий вариант 3д капчи это SVG, бо там на клиент приходит не '<text>1234</text>', а примерно такая ёба: '<path fill="#444" d="M104.83 19.74L107.85 19.74L112 33.56L116.13 19.74L119.15 19.74L113.48 36.85...' из которой строится картинка, которую уже разум потом интерпретирует как "разноцветные цифры на белом фоне", в этом как раз вся мякотка почему этот вид капчи рабочий
но такую 2д картинку можно легко заскринить через puppeteer, и отправить скрин в облако к нейронке, которая вернёт тебе текст
нужно по-любому чтобы svg вращался и был многогранным, с "ложными целями"
Подделка Referer'а помогла на полшишки. Я таки смог зайти на страницу с видео, но оно, видимо, передается частями и для каждой части там должен быть(возможно я говорю хуйню) свой запрос. Т.е. после того, как я вставил на страницу сайта <a href="pron">кок</a>, я смог просмотреть только отрезок длинной в 10 секунд примерно, и то не с каждой попытки.
По какой ссылке скачиваешь, /media/videos/h264/XXXX_720.mp4 ?
У меня powershell качает ок. Смотри хедеры ответа, сервис действительно может возвращать 206 Partial Content, хотя и не должен если Range не указываешь
Ага, через powershell качается. Благодарю.
Это был самый ебанутый способ качать порнуху, на моей памяти.
А вдруг интернет кончится? Вот ты будешь на свою бибу фапонить, а я, как боярин, на свой ассортимент коллекционной порнухи.
А вдруг электричество кончится? Распечатывай огда свои коллекционные гифки.
>единственный рабочий вариант 3д капчи это SVG
>нужно по-любому чтобы svg вращался и был многогранным, с "ложными целями"
Вот тут 3d-куб крутится - в теге svg:https://codepen.io/MRokas/pen/aNBjdQ
Можно было бы на грани добавить какие-то символы.
Вот тут - rotate svg при наведении курсора: https://jsfiddle.net/ucanthurtme/roLjsod3/
Тут - PNG на background'e canvas'a: http://jsfiddle.net/5P2Ms/
Наверняка, можно было бы сделать и SVG.
Тут - анимация в канвасе: http://jsfiddle.net/denisenepraunig/Y5W6L/
Наверняка, вместо квадратика могла бы быть вращающаяся PNG или SVG, или группа их.
Вот тут - вращающийся текст: http://magicspeedreading.com/rus/rotation_letters.html
Буквы текста вращаются, но их можно выделить, и они передаются в открытом виде.
Можно было бы сделать так, чтобы png-картинки с символами,
рисовались на canvas'e, анимированным образом, и дрыгались или вращались там.
А их - генерировать разноцветными на сервере, и гнать одной разрезаемой пикчей, в виде base64.
Но можно было бы сделать и так, чтобы они даже синтезировались, эти картинки,
при движении мыши, при рентеринге, замкнутом на вращение, или при выполнении заданий.
Как например, при выполнении того задания с графом.
А вот здесь где-то, внутри - фрактал рендерится, при выделении области: https://2ch.hk/pr/res/1286430.html#1307299 (
Оставлю здесь, в качестве ключевых слов для поиска - "3d-фракталы" и "стереограммы".
Здесь стереограммы: http://www.hidden-3d.com/index.php?id=msg_gen
Но сразу тут не разглядеть ничего. У меня не получилось вообще.
Вот здесь вот, где-то - прямоугольные фракталы: https://habr.com/post/194406/
В частности тут: http://xcont.com/pattern.html
Видно, что картинка фона меняется, в зависимости от положения курсора.
Так можно генерировать динамический фон.
>Норм было бы сделать так, что есть какие-то закорючки, крутишь немного и при определенном угле получается надпись.
Фракталы Гильберта я не зря оставил.
Дело в том, что, где-то, давненько, я видел ещё и трехмерный такой фрактал! Не могу найти...
Там, короче, когда поворачиваешь его в 3d мышкой, с определённого угла -
видно сетку из квадратиков, или ромбиков. А с других углов - трехмерный фрактал.
Если найду, можно было бы глянуть код, и наверное закодировать так, и текст
из пикселей на такой сетке.
Всё это - похоже на кривую Гильберта: https://ru.wikipedia.org/wiki/Кривая_Гильберта
И там внутри есть Gif-ка: https://upload.wikimedia.org/wikipedia/commons/4/4f/Hilbert_Curve_Animation.gif
Можно было бы сделать нечто вроде этой анимированной гифки, причём так,
чтобы определёнными цветами кружочков - вырисовывали символы, и всё вращалось.
Нашёл ещё вот такой вращающийся тор из пикселей: http://jsfiddle.net/sebleedelisle/KBrnn/
Волны из пикселей: http://jsfiddle.net/sebleedelisle/cXsZG/
Движущийся текст, как в StarWars...
И тут: https://jsfiddle.net/16patsle/vaxgkdg0/
Тут: https://jsfiddle.net/meziantou/4zozu6yt/
И - вот тут: http://jsfiddle.net/bsorrentino/SHSpw/
И хотя, в последнем случае, текст не выделяется курсором, но в html - он всё-равно, в открытом виде.
Вот тут: https://jsfiddle.net/cse_tushar/ehgszr7q/
Разрушающаяся и самособирающаяся анимированная картинка.
На её элементах можно отдельные символы грузить, и перемешивать при загрузке.
Вот здесь ещё, анимированный, не выделяемый текст: http://tobiasahlin.com/moving-letters/
Но он открыт в html.
>Или есть пара предметов странной формы, которые можно вращать на 4 положения, они отбрасывают тень, и нужно навращать на тень определенной формы.
С тенью уже я не понял нифига. Не могу даже представить себе что бы ты хотел.
>единственный рабочий вариант 3д капчи это SVG
>нужно по-любому чтобы svg вращался и был многогранным, с "ложными целями"
Вот тут 3d-куб крутится - в теге svg:https://codepen.io/MRokas/pen/aNBjdQ
Можно было бы на грани добавить какие-то символы.
Вот тут - rotate svg при наведении курсора: https://jsfiddle.net/ucanthurtme/roLjsod3/
Тут - PNG на background'e canvas'a: http://jsfiddle.net/5P2Ms/
Наверняка, можно было бы сделать и SVG.
Тут - анимация в канвасе: http://jsfiddle.net/denisenepraunig/Y5W6L/
Наверняка, вместо квадратика могла бы быть вращающаяся PNG или SVG, или группа их.
Вот тут - вращающийся текст: http://magicspeedreading.com/rus/rotation_letters.html
Буквы текста вращаются, но их можно выделить, и они передаются в открытом виде.
Можно было бы сделать так, чтобы png-картинки с символами,
рисовались на canvas'e, анимированным образом, и дрыгались или вращались там.
А их - генерировать разноцветными на сервере, и гнать одной разрезаемой пикчей, в виде base64.
Но можно было бы сделать и так, чтобы они даже синтезировались, эти картинки,
при движении мыши, при рентеринге, замкнутом на вращение, или при выполнении заданий.
Как например, при выполнении того задания с графом.
А вот здесь где-то, внутри - фрактал рендерится, при выделении области: https://2ch.hk/pr/res/1286430.html#1307299 (
Оставлю здесь, в качестве ключевых слов для поиска - "3d-фракталы" и "стереограммы".
Здесь стереограммы: http://www.hidden-3d.com/index.php?id=msg_gen
Но сразу тут не разглядеть ничего. У меня не получилось вообще.
Вот здесь вот, где-то - прямоугольные фракталы: https://habr.com/post/194406/
В частности тут: http://xcont.com/pattern.html
Видно, что картинка фона меняется, в зависимости от положения курсора.
Так можно генерировать динамический фон.
>Норм было бы сделать так, что есть какие-то закорючки, крутишь немного и при определенном угле получается надпись.
Фракталы Гильберта я не зря оставил.
Дело в том, что, где-то, давненько, я видел ещё и трехмерный такой фрактал! Не могу найти...
Там, короче, когда поворачиваешь его в 3d мышкой, с определённого угла -
видно сетку из квадратиков, или ромбиков. А с других углов - трехмерный фрактал.
Если найду, можно было бы глянуть код, и наверное закодировать так, и текст
из пикселей на такой сетке.
Всё это - похоже на кривую Гильберта: https://ru.wikipedia.org/wiki/Кривая_Гильберта
И там внутри есть Gif-ка: https://upload.wikimedia.org/wikipedia/commons/4/4f/Hilbert_Curve_Animation.gif
Можно было бы сделать нечто вроде этой анимированной гифки, причём так,
чтобы определёнными цветами кружочков - вырисовывали символы, и всё вращалось.
Нашёл ещё вот такой вращающийся тор из пикселей: http://jsfiddle.net/sebleedelisle/KBrnn/
Волны из пикселей: http://jsfiddle.net/sebleedelisle/cXsZG/
Движущийся текст, как в StarWars...
И тут: https://jsfiddle.net/16patsle/vaxgkdg0/
Тут: https://jsfiddle.net/meziantou/4zozu6yt/
И - вот тут: http://jsfiddle.net/bsorrentino/SHSpw/
И хотя, в последнем случае, текст не выделяется курсором, но в html - он всё-равно, в открытом виде.
Вот тут: https://jsfiddle.net/cse_tushar/ehgszr7q/
Разрушающаяся и самособирающаяся анимированная картинка.
На её элементах можно отдельные символы грузить, и перемешивать при загрузке.
Вот здесь ещё, анимированный, не выделяемый текст: http://tobiasahlin.com/moving-letters/
Но он открыт в html.
>Или есть пара предметов странной формы, которые можно вращать на 4 положения, они отбрасывают тень, и нужно навращать на тень определенной формы.
С тенью уже я не понял нифига. Не могу даже представить себе что бы ты хотел.
>Норм было бы сделать так, что есть какие-то закорючки, крутишь немного и при определенном угле получается надпись. Или есть пара предметов странной формы, которые можно вращать на 4 положения, они отбрасывают тень, и нужно навращать на тень определенной формы.
старое доброе шифрование оп трафарету, надо двигать набор трафарета так чтобы получилась надпись
пример:
ОРВФП
ХГУТНЙ
ну и трафарет:
OxxxO
OxOxxO
>старое доброе шифрование оп трафарету
Пару ключевых слов для поиска: "Решётка Кардано" и "Cardan Grille."
Дешифровка есть - тут, но без генерации: https://merricx.github.io/enigmator/cipher/grille.html
Вход:
>Строка: ОРВФПХГУТНЙ
>Размер: 4x4
>Grille:
>1 0 0 0
>1 1 0 1
>0 0 1 0
>0 0 0 0
Выход:
>Результат: ОПХУЙ
А тут генератор с дешифровкой (латинские символы и цифры без пробелов): https://www.dcode.fr/cardan-grille
Вход:
>Cardan Grille Encoder.
>Cardan plain text: CARDAN_GRILLE
>Use a Random Mask, Cover Level (in %): 80
>ENCRYPT
>Text: YXVWCAEPKBRDNUANEYDAGZGRIREEBUPTWXPVWRJTLDHQKEBKJULAMRQOJLEW
>Mask: XXXX__XXXX__XX__XXXX_XX__XXXXXXXXXXXXXXXXXXXXXXXXX_XXXXXX__X
Выход:
>Cardan Grille Decoder:
>Cardan ciphertext: YXVWCAEPKBRDNUANEYDAGZGRIREEBUPTWXPVWRJTLDHQKEBKJULAMRQOJLEW
>Use this Mask: XXXX__XXXX__XX__XXXX_XX__XXXXXXXXXXXXXXXXXXXXXXXXX_XXXXXX__X
>DECRYPT
>Results: CARDANGRILLE
(Символ подчёркивания - вырезан из результата).
>>08436
Можно было бы совместить трафарет с этим: >>08413
>Разрушающаяся и самособирающаяся анимированная картинка.
>На её элементах можно отдельные символы грузить,
>и перемешивать при загрузке.
Чтобы при движении трафарета на фоне всё рассыпалось, а потом собиралось, через время, ровно в трафарет.
Что касается самого движения трафарета...
Вот тут: https://jsfiddle.net/ArtBIT/kneDX/ пример рисования в канвасе, замкнутого на движение мыши.
Вот здесь уже - перемещаемый по canvas'у квадратик: http://jsfiddle.net/edwardsharp/axmxa5kL/
И этим квадратиком может быть трафарет. Только чё-то оно лагает, не?
Вот тут - не лагает: https://jsfiddle.net/davidbarszczak/EnZEa/
И тут: https://jsfiddle.net/ale920/uveq8715/1/
Трафарет можно задать бинарным кодом, как я выше задал Grille.
Можно было бы ещё вращать, и изменять размер трафарета - вот так: https://jsfiddle.net/jgruwse0/24/
Если пропорции шифротекста на фоне рандомно искажены в прямоугльник какой-нибудь.
А можно ещё, сделать залипание трафарета, вот так: https://jsfiddle.net/lannymcnie/yvfLwdzn/
Чё скажете?
>старое доброе шифрование оп трафарету
Пару ключевых слов для поиска: "Решётка Кардано" и "Cardan Grille."
Дешифровка есть - тут, но без генерации: https://merricx.github.io/enigmator/cipher/grille.html
Вход:
>Строка: ОРВФПХГУТНЙ
>Размер: 4x4
>Grille:
>1 0 0 0
>1 1 0 1
>0 0 1 0
>0 0 0 0
Выход:
>Результат: ОПХУЙ
А тут генератор с дешифровкой (латинские символы и цифры без пробелов): https://www.dcode.fr/cardan-grille
Вход:
>Cardan Grille Encoder.
>Cardan plain text: CARDAN_GRILLE
>Use a Random Mask, Cover Level (in %): 80
>ENCRYPT
>Text: YXVWCAEPKBRDNUANEYDAGZGRIREEBUPTWXPVWRJTLDHQKEBKJULAMRQOJLEW
>Mask: XXXX__XXXX__XX__XXXX_XX__XXXXXXXXXXXXXXXXXXXXXXXXX_XXXXXX__X
Выход:
>Cardan Grille Decoder:
>Cardan ciphertext: YXVWCAEPKBRDNUANEYDAGZGRIREEBUPTWXPVWRJTLDHQKEBKJULAMRQOJLEW
>Use this Mask: XXXX__XXXX__XX__XXXX_XX__XXXXXXXXXXXXXXXXXXXXXXXXX_XXXXXX__X
>DECRYPT
>Results: CARDANGRILLE
(Символ подчёркивания - вырезан из результата).
>>08436
Можно было бы совместить трафарет с этим: >>08413
>Разрушающаяся и самособирающаяся анимированная картинка.
>На её элементах можно отдельные символы грузить,
>и перемешивать при загрузке.
Чтобы при движении трафарета на фоне всё рассыпалось, а потом собиралось, через время, ровно в трафарет.
Что касается самого движения трафарета...
Вот тут: https://jsfiddle.net/ArtBIT/kneDX/ пример рисования в канвасе, замкнутого на движение мыши.
Вот здесь уже - перемещаемый по canvas'у квадратик: http://jsfiddle.net/edwardsharp/axmxa5kL/
И этим квадратиком может быть трафарет. Только чё-то оно лагает, не?
Вот тут - не лагает: https://jsfiddle.net/davidbarszczak/EnZEa/
И тут: https://jsfiddle.net/ale920/uveq8715/1/
Трафарет можно задать бинарным кодом, как я выше задал Grille.
Можно было бы ещё вращать, и изменять размер трафарета - вот так: https://jsfiddle.net/jgruwse0/24/
Если пропорции шифротекста на фоне рандомно искажены в прямоугльник какой-нибудь.
А можно ещё, сделать залипание трафарета, вот так: https://jsfiddle.net/lannymcnie/yvfLwdzn/
Чё скажете?
Хуйней страдаете.
Мало того, что для пользователя больше работы, так ещё и автоматизировать ломание капчи будет проще.
Это уже не говоря о том, что мобильные пользователи и пользователи с ограничениями за таскание трафарета вас возненавидят
>cheer.io
>CHERR.IO - Blockchain solution for charitable donations
Надо сказать, ты меня озадачил.
Хотя нет, всё ок
>cheerio | Fast, flexible, and lean implementation of core jQuery
Но меня пока интересует чистый js
 17 Кб, 975x85
17 Кб, 975x852)А объектов, как я запомнил, 4? Объект, массив, регулярка, функция?
3)Часто видел вопросы про то, что такое замыкания. Скажите я правильно понял эту тему?
У каждой функции есть лексический контекст - контейнер для всех переменных, определенных в этой функции. Так же каждая функция получает ссылку на лексический контекст той функции, в которой функция была определена. Если функция не находит переменную у себя, она ищет ее в лексическом контексте предыдущей функции и т.д. Замыкание это использование переменной из лексического контекста внешней функции. Даже если внешняя функция уже завершилась. Все?
читнул ещё релейт https://medium.freecodecamp.org/here-are-three-upcoming-changes-to-javascript-that-youll-love-387bce1bfb0b
Optional Chaining и Nullish coalescing тоже должны быть норм
Ох уж эти вскукареки нищенки
 28 Кб, 450x279
28 Кб, 450x279>3д капча
норм примеры, спасибо
>оффлайн капча
в гермашке есть центральный регистр для коллекторов по должникам "schufa", там юзают пикрелейт
эта технология запатентованная, её создали в Канаде, смотри тут https://www.entrust.com/gridcard/
в тру стартапе это уже просто так не получится использовать, остаётся только 3д капча
чому хуже? лол, я в сортах говна не разбираюсь, прости братуха, пример в с w3c
ну просто вкатываться как то надо, а весь этот ТЕРРОРР блеадь над читабельностью и эстетикой я терпеть не намерен, так что пуг + кофе, да
Выглядит как высер утят, перекатывающихся с питона.
Это что за пиздец? На жс как то можно писать онли функционал стайл без всяких расширений аля кложаскрипт или от этого говна никуда не деться?
 12 Кб, 212x238
12 Кб, 212x238Потому что на жс ООПят только извращенцы.
var numbers = [1, 4, 9];
var doubles = numbers.map(function(num) {
return num * 2;
});
// теперь doubles равен [2, 8, 18], а numbers всё ещё равен [1, 4, 9]
 29 Кб, 680x284
29 Кб, 680x284на 285 линии будет ReferenceError: _anchor is not defined
>Очень дружелюбен к ньюфаням:
>У него есть предыдущая версия на русском, но она безнадёжно >устарела.
Почему устарела?
Я понимаю, что сложены. 4 блока сложено. При этом у меня подозрения, в этих блоках по 6 строчек, которые очевидны и без ненужных комментариев почти того же рзамера, что и код.
Вот нахреа нужно "block: file exist", если там внутри, очевидно, вызочется checkFIleExists() или что-то подобное?
 22 Кб, 913x205
22 Кб, 913x205по конкретно тому блоку не всё так однозначно, пикрелейт
в моём видение ЖС - это логические блоки скопыако лего блоки
там вообще может быть внутри console.timeEnd('post/save-post') @ но если такой блок назвать performance test, то всё становится на свои места в общей картине глобального скопа
одном словом: суть в структуре и наглядной передаче логики в код в глобальном скопе
А с этим комментов я всё равно не знаю, что он делает. Проверяет фалй на существование? Кидает ошибку, как ты предложил? Выполняет какой-то код, если файл существует? Всё равно код читать.
 42 Кб, 940x398
42 Кб, 940x398>я всё равно не знаю, что он делает
хм, если я сейчас в скопе "save post", что там может делать блок с именем "file exists"? @ толсто
>>09018
>throw new Erorr(Errors.FileDoesNotExist)
сейчас там на сервере как на пикерелейте, на клиенте соответственно @ типо предлагаешь сделать центральный словарик-модуль с ошибками и юзать его на клиенте и сервере?
да, норм мысль, вообще 10/10, спасибо Анон
>предлагаешь сделать центральный словарик-модуль с ошибками
В нормальный языках это назвается enumeration, да. Иметь в коде безликие 413, 351346, 41412 — оче хуёвая идея.
>что там может делать блок с именем "file exists"? @ толсто
Не знаю. Что угодно, я же написал варианты. Я ж о том и говорю, что тебе и без комментариев очевидно, что код делает, а мне всё равно код надо читать, потому что комментарий бесполезный и не явный.
>if без фигурных скобок
Скоро наебёшься с этим, обещаю.
>@else
Ну ты либо пиши else{}, либо не пиши ничего. Вот на хрена там это? Это и не совсем else к тому же, потому что он можешь выполниться и вместе с тем блоком, если return убрать.
Если что, это всё моё мнение, местные аноны вполне могут меня обоссать.
>это shorthand для IIFE
Пизданутый что ли. Это простой блок. Они есть с первых версий. Используются или без, или совместно с label. Их можно break'ать.
отличие от IIFEколоссальное. Нет никакого call-стека.
В чужой монастырь со своим уставом не ходят. Твой пуг с кофем можно реализовать только на фрилансе каком-нибудь, в нормальной компании тебя с ним пидорнут за милую душу.
Это ещё что за бейсик
https://saratov.hh.ru/vacancy/28858651
помоги определиться:
pros:
плотют вдвое больше
дадут пописать на питоне это охуенно, т.к. я начал подзабывать змеюгу
у себя в конторе я мидол фронтешка а там буду и бэк ковырять что круто
contras:
хз что за организация: если вбить имя нашей компании, сразу поянтно что продукт с десятилетней историей кучей пользователей и вообще серьезная контора
в случае же с тамтеком их сайт .com вообще 403
https://thumbtack.com/
а русская версия выглядит как хуй пойми что
https://thumbtack.ru
я прошел туда техническое собеседование но вот на мой вопрос чем конкретно занимаетесь начали сиьски мять и мычать что-то про fintech medtech рекламу...
в нашей конторе начал пилиться один очень крутой проект на самом модном и охуенном стеке, было бы круто получить опыта в нем, но тогда я проебу эту вакансию.
лид в нашей конторе очень умеющий чел, у него при желании можно многому научиться + постоянные кодревью и т.д.
ах да еще контра
1) там надо на ангельском общаться с заказчиками, а я очень охуею с этого говна. Ну в смысле читаю я заебись а вот писать грамматически верно да и говорить у меня не выйдет, придется судорожно набивать скилуху
2) хоть у меня в конторе и платят 35к там приятная атмосфера аутичности и вседозволенности царит. Можно на работу не выйти если что или на удаленке посидеть. Коллектив всегда суппортит и я там один из 4х фронтендеров, то есть если я уйду это будет ощутимо для всей компании, не хочется их под новый год так кидать...
 626 Кб, 2016x1440
626 Кб, 2016x1440>В нормальный языках это назвается enumeration
в жс можно сделать тоже самое https://stackoverflow.com/questions/44447847/enums-in-javascript-with-es6
 790 Кб, 960x720
790 Кб, 960x720JS-макака не может в функции, только простыня, только хардкор.
Вот что вами всеми движет? Нахуя тебе писать только функционалньо? Ты понимаешь разницу, знаешь, чем и когда одно лучше другого? Или очередной долбоём на медиуме написал, что функциональщина это круто и молодёжно, поэтому только иак, никаких лупов, только рекурсии, никаких объетов, никакого стейта, только функции, монады, никаких переменных, никакой мутабельности, только хардкод.
Блядь, вы окошки JS'ом ресайзите и картинки товаров по странице двигаете, какое нахуй функциональное программирование.
>Ты понимаешь разницу, знаешь, чем и когда одно лучше другого?
Ты понимаешь разницу между миллионом долларов и миллиародом? И чем одно лучше другого? Знаешь ситуации когда миллион лучше? Вот и я не знаю ситуаций когда устаревшее императивное говно лучше.
Ясн. Ну, иди, пиши.
Любой кто не сторонник говна для макак ака императивное погромирование.
С твоим кодом будут работать коллеги, ты будешь работать с кодом коллег, твой код будут ревьювить и так далее. Если больше одного человека работает над проектом, то в нем будет существовать кодстайл, и поверь - шаблонизаторы туда явно не будут входить.
>кодстайл
табы хуябы, длина строки, хуйня которую я легко вывезу на параметрах
входящий код да это гемор, пока конверчу во вскоде аддоном, есть питоняшные скрипты на примете если надо забатчить большущий кусок говна
так что изи
кодстайл это не только табы и длина строки. Оценивать будут твой выходящий код, над которым ты имеешь меньше контроля чем если бы писал сразу как надо и любой шаг в сторону будет отнимать у тебя по итогу лишнее время
return {title: x['Title'], rating: x['imdbRating']}
}).filter(x => x.rating >= 8);
console.log(filteredList);
Вот этот вариант у меня проходит проверку.
А вот тут уже ругается на вот этом месте rating:
const filteredList = watchList.map(x => {title: x['Title'], rating: x['imdbRating']}).filter(x => x.rating >= 8);
console.log(filteredList);
Что делаю не так?
Послушал всяких жавапидоров и прочих сишников кукарекающих про то что первым языком нужно учить плюсы,жабу, сисярп и прочее и только зря время потерял на изучение жавы. Жаваскрипт как язык гораздо лучше. Теперь эти же петухи советуют вместо Го изучать для бэка те же жабв, сисярп и прочее, благо уже знаю что слушать их не стоит.
Да даже стыдно стало что когда жава изучал гнобил жсников. Ну слава богу хоть прозрел и понял что жс лучший мейнстримный язык современности.
Ну и хрен с ними, сразу реакт тыкать пойду.
function PrivateRoute({ component: Component, ...rest }) {
...
}
https://reacttraining.com/react-router/web/example/auth-workflow
Это компонент React'а и в него должны передоваться свойства props, и, судя по всему, здесь какая-то связка из Деструктивного Присваевания и Остальных Параметров, и значит заместо аргумента props будет переменная component и объект rest с остальными свойствами. А что значт Component?
http://es6-features.org/#ObjectMatchingShorthandNotation
http://es6-features.org/#RestParameter
Authorizer.authenticate(() => {this.setState({redirectToReferrer: true})}) читаемый формат записи?
Или лучше поставить пробельчики Authorizer.authenticate(() => { this.setState({ redirectToReferrer: true }) })?
Или ещё лучше переносить всё на новую строку?
Authorizer.authenticate(() => {
this.setState(
{
redirectToReferrer: true
}
)
});
Попытки учить жс у тебя деструктивные, а присваивание деструктурируемое. Там должно где-то быть написано, что двоеточие значит переименование переменной, которую берешь из объекта. Component - это переменная, которую ты выдернул из объекта props по ключу component.
>>09645
Пиши в строчку без фигурных скобок перед setState, с пробелами в объекте. Или вместо дроча с этим делай this.props.history.push.
И вообще, не думаешь вкатываться в программирование через русский язык? Как ты отчеты писать будешь, комментарии, коммиты? Ты написал два предложения, а у меня уже глаза вытекают.
>И вообще, не думаешь вкатываться в программирование через русский язык? Как ты отчеты писать будешь, комментарии, коммиты? Ты написал два предложения, а у меня уже глаза вытекают.
Ну простите, тяжело одновременно учить то что тебе не понятно и ещё при этом тоже же самое формулировать в понятном виде.
А насчет русского языка, это обычное дело переводить на русский слова. Мы же не говорим, например, 'проперти', мы говорим 'свойство'.
Спасибо за ответы, уважаемый JS-господин.
 18 Кб, 360x225
18 Кб, 360x225Говорите по топику пожалуйста. Эта доска не об русском языке.Спасибо за исправления в любом случае.
 80 Кб, 794x798
80 Кб, 794x798>об русском
Чел, ты не понимаешь. Если ты сейчас так небрежно относишься к тому, что пишешь, то с кодом будет то же самое.
Да блин, я когда школу закончил, у меня 1-ом - 2-ух словах были ошибки. А потом я включил в барузере подсвечивание неправильных слов, и теперь у меня ошибки почти везде, потому что когда я пишу, я пишу как думаю, т.е. на разговорном. И получается, что некоторые слова, типо как я написал выше, получаются с ошибками.
Я не знаю норма ли такие ошибки допускать в разговрном или я такое быдло... Как вы думаете?
Некоторые слова на слух звучат не так, как пишутся. Но если тебе браузер ошибки подсвечивает, отчего их не исправить? И по идеи, если тебе постоянно подсвечивает на ошибки, то такое должно в голове откладываться и через некоторое время уже пишешь без ошибок, не думая даже об этом.
Ты что-то кроме хелловордов делал? Нет, ну так и кукарекай.
>Жаваскрипт как язык гораздо лучше
Чем же например?
Всем. Нормальный синтаксис а не говно как в жаве где даже интерполяции до сих пор нет. Возможность писать как императивно так и функционально. Хошь как в джаве то делай ооп свое ебучее. Не нужно объекты создавать на каждый чих. Развтвается язык семимильными шагами а не как жаба Теперь я понимаю почему императивное говно так развито. Всякие зашоренные пидорасы на крестах джаве и прочем говне криворуких макак по другому и не умеют и тупо саботируют все что хоть на йоту лучше их говна. Но ничего. Жс потихоньку вытесняет эту парашу везде где только можно.
>а не говно как в жаве где даже интерполяции до сих пор нет
Нацелен на бизнес, там не место хипстёрам. Не думаю, что жс какой-то там конкурент в этой сфере
>Хошь как в джаве то делай ооп свое ебучее.
Жс криво-оопшный динамический высер для написанния простеньких скриптов, у него не было другой цели кроме как добавить интерактивности к хтмлю.
Но так сложилось, что он популярен из-за браузеров
Возможность писать как императивно так и функционально.
Правильная жаба это скала.
Сам-то в фунцкианальном стиле делаешь?
>говне криворуких макак
Ха-ха.
>Жс потихоньку вытесняет эту парашу везде где только можно.
Ну и гуд, некоторые фичи либы фреймворки весьма найс, но сам жс неоч, из-за того что apple/ms гнобят веб в своих корыстных целях
 15 Кб, 832x151
15 Кб, 832x151Скала конечно не такая вырвиглазная и в целом хороша не спорю. Только используется редко где в сравнении с жабой которая дефакто стандарт в крупных компаниях. По крайней мере в СНГ. Да и сама она поприятнее намного. А жаба как и кресты и прочее дерьмо из этой серии просто невыносимо. Уебищний синтаксис. А выучишь какую нибудь Скалу, эликсир или кложу так и нахуй никому не нужно поскольку сишние макаки слишком тупые для этого.
Дийкстра. Помню его в ведьмаке. Хитрый уебок.
Кресты таки посложнее любого из перечисленных языков. И они по крайней мере честно вываливают на тебя всё дерьмо функциональщины, а не скрывает его за хэлловордами.
для
>низкоуровневых задач
придумали скомплёханные сишные либы с интерфейсами
а
>геймдева
есть готовые движки, в которых нахуй не упало изобретать велосипед, уже даже частицы как в мографе
и все на няшной лапше, которую ты нативизируешь в кресты при релизе
Ну тут уже хз в этих сферах я не разбираюсь. Всегда думал что без крестов или шарпов тяжело в гейдеве.
.filter( el => el.Director == "Christopher Nolan" )
.map( el => +el.imdbRating)
.reduce( (acc,cur,index) => (acc*index + cur) / (index + 1), 0 )
console.log(averageRating);
Объясните пожалуйста этот код. Суть. Дан массив объектов. В каждом объекте есть параметр imdbRating и мне нужно получить их среднее арифметическое значение фильмов Нолана. Как я понял метод фильтр берет только те объекты в которых есть Нолан, метод мап находит параметр imdbRating и превращает стрингу из него в число. А как метод reduce находит среднее арифметическое из этих imdbRating всех объектов внутри массива? Подскажите пожалуйста.
>тяжело в гейдеве
только даунам
кодерки думают что написать йоба шейдыр = сделать пиздатую игру
внезапно есть еще единый для всех ассетов визуальный стиль, геймплей, сюжет, цвет свет хует музло фыксы
а когда ты ебешь говно и ПОБЕЖДАЕШЬ скрипт открытия сраной двери спустя две недели, то ну это такое.. тот самый мамин мммаксималист-хуинди-кодерок стайл
так что на деле же весь этот решотко-скам нихуево так обламывается и уходит с обосранными штанами флипать ассеты на маркет, верещя в /гд о том что лапша нинужна
просто на лапшу никто изначально не учится, если ты делаешь модель повреждения для танчика, то спеца под лапшу тебе не найти, проще найти байтоеба и научить его апи
но по факту это не обязательно и доступно каждому
По делу я отвечу, что сомневаюсь, что объяснять тебе метод нахождения среднего арифметического - это прерогатива жс треда. Ищи тред математиков.
визуальное программирование
за какието жалкие 20%
 30 Кб, 221x250
30 Кб, 221x250Сколько строк кода ты написал? Если меньше нескольких десятков тысяч, то ты даже не начинал, можно сказать.
 9 Кб, 211x239
9 Кб, 211x239Ну да так и есть.Просто не понятно сколько нужно вкатываться, чтобы началось получатся.А то куда не посмотри все успешные-мимо-300кк-в-секунду-уже-родился-со-знанием-JS
 205 Кб, 1920x1080
205 Кб, 1920x1080>просто блять ни единого шанса ссука
Ну оно понятно. Просто интересно почему макаки не тратят время на изучение фреймворков которые будут им еще больше денег приносить. Возможно даже в два раза. Останавливаются на jQuery все как один. Омобенно в регионах.
В регионах только на лендосы и есть спрос, а переезжать тяжело, а и конкуренция большая.
 176 Кб, 1549x692
176 Кб, 1549x692Для логина использую библиотеку
https://www.npmjs.com/package/react-google-login
Затем шлю фетч запрос к апи
https://developers.google.com/gmail/api/v1/reference/users/messages/list, чтобы получить лист своих емейлов, а получаю хуй и 401
"GET https://www.googleapis.com/gmail/v1/users/me/messages 401"
ключ у меня нормальный указан, "pepe" для конспирации написано
Чому всё так плохо? Я же авторизируюсь, чому он шлёт 401. Помогите.
>о каких регионах вы тут лопочете
О мухосранях 500к, где население настолько нищее, что даже лендосы за 25к не хотят брать.
fetch('/cookies', {credentials: 'same-origin'}).then(
(response) => {
for (let p of response.headers.entries()) {
console.log(`${p[0]}: ${p[1]}`);
}
}
);
Объявляю в computed объект с get/set, и с кастомными геттерами/сеттерами этот проп теряет свою реактивность. Можно как-то её вручную вернуть?
Мне нужна более сложная логика, чтобы после получения первого респонса, можно было спарсить ещё от 20 до 50 таких json'ов, потом собрать нужные данные и визуализировать их в каком-нибудь d3js.
Что для этого лучше использовать? Сейчас вожусь с аяксом, промисы не работают - вылетает CORS error
в респонсе должно быть еще вот это
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Access-Control-Expose-Headers
 19 Кб, 663x297
19 Кб, 663x297>могилы
это ты так скозал? коммунити только дышать свободно от хайпового скама начало, остались исключительно убежденные а э с т е т и к приверженцы
олсо если б не кучка креаклов, сидели бы и жрали говно, спиздить любой может, а ты придумай епта
тоже и с линупсами, кучка ммаксимум забурившихся задротов пилит насущный тек для неибацо модных молодежных, ни слухом не рылом, а делают это они внезапно простыми удобными и знакомыми инструментами, с которыми им просто приятно работать
>>10815
ну ок, спустя 10 лет таки смогли в не в 100% блевотный синтакс, асинк\авайт прям ваще ок, в сравнении какая адовая гавнина была
но все равно какой то псевдо сишный пиздец => нихуя не понятно, логика я ебал, такое в голову просто не приходит, это меня раньше бесило, это меня и сейчас бесит
минвайл в питоняшке псевдокод ^_^ даже если заебаться в однострочник и то выходит просто и понятно
вот и ребята из кофейка посидели, подумоли и нахуй послали конст лет - ибо простое лучше сложного сука! и мне это реально по душе, пуг кстати тоже нереально охуенный, вместе с цесковым фремверком вообще релакс
> Ты сказал?!
Да не, суровая реальность.
Оно и пять лет-то назад малопопулярным было, а сейчас вообще никому, кроме эстетов-педерастов, не могущих в const, не нужно.
https://trends.google.com/trends/explore?date=today 5-y&q=/m/0hjc5m0,/m/019syg
>остались исключительно убежденные а э с т е т и к приверженцы
Прямо как с brainfuck, кстати
https://trends.google.com/trends/explore?date=today 5-y&q=/m/0hjc5m0,/m/01b5k
 16 Кб, 640x351
16 Кб, 640x351рашка толи запоздалая (все на лес дрочут до сих пор) либо наоборот широко-душевная, аэстетичная
>>10881
ну значки то довольно графичные, считай что пиздатая судока для кодеров
покажи самый заебанный пример из свежой экмы что тебе попадался, я подумою
ибо инлайнить кофе в заинлайненную в пуг жинжу или питон я не смогу лень, а с нуля писать какую то йобу я по не планирую, так что плюсы сомнительны
Скажите мне пожалуйста, что это язык для даунов, а не я даун.
Просто нет слов как описать всю мою боль.
Universal приложения придумали чтобы пререндерить на сервере страницы с конетном. Но чтобы получить конетнт тебе нужно сделать асихнронный запрос к API, а функция рендера, на сервере, выполняется синхронно. Заебись сделали.
//server
app.get('/data', (req, res) => {
res.json({data: 'value'});
});
app.get('/*', (req, res) => {
res.status(200).set({"Content-Type": "text/html"});
let template = ReactDOMServer.renderToString(...);
res.send(`<!DOCTYPE html>` + template); // ))))))
});
//Async
class Async extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'init'
}
this.getData = this.getData.bind(this);
}
componentDidMount() {
this.setState({data: 'did'});
this.getData();
}
getData() {
axios('http://localhost:3000/data').then(res => {
this.setState({data: res.data.data)});
});
}
render() {
return (
<div>
<button onClick={this.getData}>Get Data</button> {this.state.data}
</div>
);
}
}
Компонет просто отрисовывается с начальным значением 'init', потом меняет состояние на 'did' и потом уже на 'value'.
Вы конечно вряд ли подскажите мне лаконичное решение. Но хотя бы поддержите меня морально. Скажите, ведь что не так с JS?
Скажите мне пожалуйста, что это язык для даунов, а не я даун.
Просто нет слов как описать всю мою боль.
Universal приложения придумали чтобы пререндерить на сервере страницы с конетном. Но чтобы получить конетнт тебе нужно сделать асихнронный запрос к API, а функция рендера, на сервере, выполняется синхронно. Заебись сделали.
//server
app.get('/data', (req, res) => {
res.json({data: 'value'});
});
app.get('/*', (req, res) => {
res.status(200).set({"Content-Type": "text/html"});
let template = ReactDOMServer.renderToString(...);
res.send(`<!DOCTYPE html>` + template); // ))))))
});
//Async
class Async extends React.Component {
constructor(props) {
super(props);
this.state = {
data: 'init'
}
this.getData = this.getData.bind(this);
}
componentDidMount() {
this.setState({data: 'did'});
this.getData();
}
getData() {
axios('http://localhost:3000/data').then(res => {
this.setState({data: res.data.data)});
});
}
render() {
return (
<div>
<button onClick={this.getData}>Get Data</button> {this.state.data}
</div>
);
}
}
Компонет просто отрисовывается с начальным значением 'init', потом меняет состояние на 'did' и потом уже на 'value'.
Вы конечно вряд ли подскажите мне лаконичное решение. Но хотя бы поддержите меня морально. Скажите, ведь что не так с JS?
>пререндерить на сервере страницы с конетном
А не проще для этого Next.js заюзать? Там вроде есть жизнецикловый метод getinitialprops для такого как раз
Ты же можешь их сразу уже читать непосредственно из document.cookie
С JS все так, а для мудаков, делающих запросы напрямую из компонентов, есть отдельный круг ада.
Когда перекот?
Ты видел эту дичь вообще, нужно создавать дириктории чтобы создавать роуты?
А где бы сделал их ты?
https://reactjs.org/docs/faq-ajax.html#where-in-the-component-lifecycle-should-i-make-an-ajax-call
Спасибо за поддержку!
 175 Кб, 1920x1080
175 Кб, 1920x1080поясните за бек, хуле там сложного? ну в смысле какие нахуй могут быть задачи если вся движня на фронте
ну проверил ты пароль, ну подгрузил роут какой надо, а дальше то все нахуй
и чем занимаются гордые дрочилы БЭКЭНЖ дивелопиры? к бд йоба запросы пишут или чо?
нихуя не могу понять
 168 Кб, 782x362
168 Кб, 782x362Собираюсь вкатиться в Full Stack.
Знаю сишечку, без ложной скромности, неплохо. Алгоритмы по Седжвику читаю, скоро закончу.
Собственно вопрос:
Nanodegree Full Stack Dev VS Bootcamp ?
Помогите с выбором плиз.
ну запили на jquery свой процессинговую систему хотя бы visa -> mastercard на фронтенде, чтоб интеграция со всеми мировыми банковскими сервисами была, хотя бы чтобы сертификацию ETA прошла теоретик мамин
сертификаты и прочая датабазная поибень, но это вообще хуйня на вечерок
хз может у меня были завышенные ожидания от бека, но по факту это не йоба, может быть на сервере она йоба, но юзеру допизды, у него экран моргает и гроб кладбище пидор
минваил из говна и палок сейвя на сессию уже можно делать приколюхи
https://taniarascia.github.io/sandbox/tab/
весь кайф в движухе, а не гумозном роуте и ололо алгоритмы подписи хеши хуеши
Еблан, что тебе мешает сразу во фронтовую аппу пробросить данные?
Засунь их в window рендереемой страницы.
Запросы на сервер лучше совершать из коннекторов, хоков или мидлварей.
получение сертификата подразумевает реализованный на крестах протокол с таким то временем отклика и такими-то возможностями, этот сертификат получить это один из самых простых около 1300 человекочасов c++ разрабов.
> минваил из говна и палок сейвя на сессию уже можно делать приколюхи
лолбля ну на фронте сэйви сессии с транзакционной инфой
Я бы их сделал из middleware. См redux-saga, redux-observable.
Ответил тебе в новом треде.
router.get('/v1/myAPI', async (req, res) => {
//здесь мы должны отправить json на стороннее апи и получить ответ, обработать его, и выдать на нашу апишку.
});
Правильно ли будет для отправки запроса на сторонее апи использовать request? То есть что то типа:
request(options, async (error, response, body) => {
//здесь какая-то обработка
});
бумп вопросу, кто работал с этим апи. помогите
1С
Вы видите копию треда, сохраненную 11 января 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.











![C2UI3t-XUAEiR4g[2].jpg](/pr/big/thumb/1300743/15436547721450s.jpg)
![online-qr-code-scanner-624x480[1].png](/pr/big/thumb/1300743/15436547721461s.jpg)
![22222scansmall[1].png](/pr/big/thumb/1300743/15436547721502s.jpg)







![imagechallenge1[1].png](/pr/big/thumb/1300743/15441505455430s.jpg)
![1370459216665390600[2].png](/pr/big/thumb/1300743/15441505455441s.jpg)
![inx960x640[2].jpg](/pr/big/thumb/1300743/15441505455442s.jpg)
![55b95aa71871c42c5e3111b0ff79d7dc[1].png](/pr/big/thumb/1300743/15441505455443s.jpg)

![HrKX0[1].png](/pr/big/thumb/1300743/15441689192991s.jpg)

![D0B5D0B1D0B0D182D18C-D182D18B-D0BBD0BED185-D09AD0B0D0BFD187[...].jpeg](/pr/big/thumb/1300743/15441689193003s.jpg)