Вы видите копию треда, сохраненную 15 января 2020 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства.
П Л А Т И Н А
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там и когда происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют значения. Времени потребуется год с нуля, но это не точно.
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=vd2dtkMINIw
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем не понятно, это норма. Тебе просто надо привыкать к подобным документам. Посматривай их немного, типа шаришь.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация. Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать; если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё (но не разжевывает для ньюфань, иначе было бы достаточно только его), плюс обзор некоторых приблуд, идеи проектов для портфолио, задачки на алгоритмы.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивная ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2018/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни:
https://www.youtube.com/watch?v=C7TFgfY7JdE
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://developer.mozilla.org/en-US/docs/Learn/Server-side/Express_Nodejs
Нода это уже отдельная приблуда, человечного MDN’a тут нет. Но ты же уже не боишься сухих документаций. Нужно найти доки Ноды nodejs api и сверяться с ними, пока читаешь статьи.
Где-то на этом этапе ещё нужно разобраться с
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://docs.docker.com/install/
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал (не трать на это больше часа);
1 - находишь официальный сайт приблуды;
2 - на офсайте делаешь Tutorial / Getting started;
3 - на офсайте читаешь доки, АПИшки по диагонали;
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
5 - попробуй поискать “github awesome приблуда”;
6 - отважно посмотри исходники.
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
Шапка: https://pastebin.com/FdaQRUS3
Вообщем я по-немного вкатываюсь в ЖС и кодерство вообще. Испытываю проблему примерно следующего характера: мало идей что именно писать и делать. Для сравнения в детстве пилил моды к играм, делал маленькие скрипты для чего-то что было нужно. Сейчас таких проблем/желаний "нет", и нет идей практики. А те которые появляются немного проблематичны. Например думал начать пилить кликер (браузерку) так там столько ебни чтобы сделать по уму, хуй с ним в консоли я более-менее ковыряться могу, арендовать сервак поставить туда гит блядь, т.е. я уже должен уметь пользоваться гитом, ноду ебануть, уже должен работать с нодой, вебпаком всю эту хуйню собирать, поебаться со всеми репозиториями линукса и dependencies и прочим ебанаврот, еще соблюдать базовую линуксоидную безопасность, делать бэкапы, итд. - плюс уже определиться с IDE, в этой IDE 9000 хоткеев которые нужно надрочить (да и в гугл хроме), хуй с ним не приоритетно это скипнем, короче дохуя действий, где каждое отдельно не так и сложно - но всегда где-то вылезет ошибка и сиди ебись один неделю где именно ошибка. понимаешь что это не захреначить что-то по фану за пять минут, а самая настоящая работка и продакшен, только нет более опытных кто может чем-то помочь. но понимаю что слишком объемная задача для полного нуба. Может у кого есть фантазия подкинет идей интересных заданий которые можно поделать?
 53 Кб, 1077x179
53 Кб, 1077x179>А где посты-то?
посты еще не перекатывали
>>11881
>интересных заданий которые можно поделать?
перекатывайся на линупсы, тут куча мелочевки которую нужно скриптовать и делать более френдли, работы море, плюс всегда можно уйти на дно ебаное толкать байты в сишечке
вот пример пакетный менеджер что подтаскивает релизы с гитхаба, запили парсинг звездочек
аур врапер если что есть и на питоне и на говне и юнеймит
в общем переходи на светлую сторону, она для тебя станет дейли драйвером и ты перестанешь быть тупым говном ^_^
Ты отдаешь с сервера хтмлку вне зависимости от того, включен ССР или нет. При генерации этой хтмлки инжектишь строку со стригифаенным жсоном в тег скрипт в window.preseedData, например.
Эту хуйню считываешь уже на клиентской стороне в корневом компоненте и провайдишь в контекст. На нижестоящих уровнях размещаешь хоки-консьюмеры и уже пробрасываешь пресид данные в пропсы дебильных компонентов. Из хоков же дергаешь потом лайвдату.
Чем тебя такой подход-то не устроил?
router.get('/v1/myAPI', async (req, res) => {
//здесь мы должны отправить json на стороннее апи и получить ответ, обработать его, и выдать на нашу апишку.
});
Правильно ли будет для отправки запроса на сторонее апи использовать request? То есть что то типа:
request(options, async (error, response, body) => {
//здесь какая-то обработка
});
Ублюдок, мать твою, а ну плыви сюда, говно собачье! Что, решил в джиэс лезть?! Ты, засранец вонючий, мать твою, а? Ну, плыви сюда, попробуй читалку запилить, читалка тебя сама запилит, ублюдок, макак чёртов, будь ты проклят! Иди, раб, макакать себя и всю твою семью, говно галерное, ангулярщик вонючий, дерьмо, сука, падла! Плыви сюда, мразь, негодяй, гад, плыви сюда, ты, говно, ЖОПА!
В мидлварю заверни. Ну и предусмотри все дела а-ля кеширование, обработка исключений и т.д.
Ещё и ту же идею решил воплощать, что и я. Мерзавец!
Я во фронте достиг всего, чего хотел могу насрать ООП, могу в псевдо-ФП с какой-нибудь рамдой, работал с AST для плагинов еслинта, могу наизусть рассказать половину спеки ECMA, технический директор выражает почет и уважение за работу, теперь хочу вкатиться в бэк. Из знаний - запросы в монгу/мускле, могу простой CRUD на ноде+экспрессе написать. Самое сложное из сделанного на бэке - SSR для Реакта.
Так вот, вопрос - что нужно учить для успешного переката в бэкенд на ноду при условии наличия околоперфектных знаний браузерного JSа?
Asp. Net
Спасибо за отзыв.
Я и раньше видел такой подход, прокидывать payload в window. Мой вопрос заключался в том, что для каждлого компонента нужно пробрасывать свой payload и на сервере нужно как-то определить для какого именно компонента(ов) это нужно сделать. К примеру, в корне приложения <App /> может быть заголовок <Header />, в котором могут быть асинхронно загруженные данные, к примеру, профиля <Profile /> По сути не важно какому конкретно компоненту нужно получить данные. Важно то что может быть какой-то или несколько компонентов, которым нужны асинхронные данные и которые находятся вне роутов.. А также, в том же корне могут быть роуты, которые тоже отрисовывают какие-то компоненты, которым тоже могут быть нужны асинхронные данные. В итоге, получается что нельзя знать зарание для каких конкртено компонентов нужно пробрасывать данные.
Даже нельзя в Реакте получить детей элемента. Если это только не отдельное свойство https://reactjs.org/docs/composition-vs-inheritance.html.
В упомянутых мною подходах предлагалось создать конфиг роутов и использовать их для обхода на сервере (чтобы определить для каких компонетов нужно сделать проброс) и для отрисовки самих роутов <Route ... />. Оттакливаясь от такого подохода можно прийти к идеи, что можно создать такое же дерево для всех компонентов которые создаются в корне приложения и проверять каким нужны пробрасывать данные. Однако(!), такой подход это нарушение принципа KISS - зачем нужно создавать сложную структуру конфига дерева, если это должна быть задача самого компонента?.
С тех пор, как я пытаюсь написать Universal приложение, мне постоянно приходится нарушать принцып KISS. И вообще код начинает быть с запашком. https://ru.wikipedia.org/wiki/Код_с_запашком
Я могу только успокоить себя тем, что JavaScript язык ещё молодой и только определяется каким он будет. Поэтому, лучшее что я могу сделать, это испытывать его на прочность, отдавать фидбэк в коммьюнити, и получать его назад, чтобы постепенно приходить к идеальному решению. (Пока идеальное решение не будет сделанно самим Реактом https://reactjs.org/blog/2018/11/27/react-16-roadmap.html#suspense-for-server-rendering)
>Чем тебя такой подход-то не устроил?
Я только вкатываюсь в JS и даже многие термены не совсем понимаю. Сразу видно, что вы много знаете о JS.
====
Я смотрю трэд у вас горячий, поэтому я подолью масла в огонь, чтобы выяснить одну вещь - Почему flux? Ведь это всего лишь другая семантика над MVC, а не его замена.
https://habr.com/company/hexlet/blog/268249/#comment_8601041
Спасибо за отзыв.
Я и раньше видел такой подход, прокидывать payload в window. Мой вопрос заключался в том, что для каждлого компонента нужно пробрасывать свой payload и на сервере нужно как-то определить для какого именно компонента(ов) это нужно сделать. К примеру, в корне приложения <App /> может быть заголовок <Header />, в котором могут быть асинхронно загруженные данные, к примеру, профиля <Profile /> По сути не важно какому конкретно компоненту нужно получить данные. Важно то что может быть какой-то или несколько компонентов, которым нужны асинхронные данные и которые находятся вне роутов.. А также, в том же корне могут быть роуты, которые тоже отрисовывают какие-то компоненты, которым тоже могут быть нужны асинхронные данные. В итоге, получается что нельзя знать зарание для каких конкртено компонентов нужно пробрасывать данные.
Даже нельзя в Реакте получить детей элемента. Если это только не отдельное свойство https://reactjs.org/docs/composition-vs-inheritance.html.
В упомянутых мною подходах предлагалось создать конфиг роутов и использовать их для обхода на сервере (чтобы определить для каких компонетов нужно сделать проброс) и для отрисовки самих роутов <Route ... />. Оттакливаясь от такого подохода можно прийти к идеи, что можно создать такое же дерево для всех компонентов которые создаются в корне приложения и проверять каким нужны пробрасывать данные. Однако(!), такой подход это нарушение принципа KISS - зачем нужно создавать сложную структуру конфига дерева, если это должна быть задача самого компонента?.
С тех пор, как я пытаюсь написать Universal приложение, мне постоянно приходится нарушать принцып KISS. И вообще код начинает быть с запашком. https://ru.wikipedia.org/wiki/Код_с_запашком
Я могу только успокоить себя тем, что JavaScript язык ещё молодой и только определяется каким он будет. Поэтому, лучшее что я могу сделать, это испытывать его на прочность, отдавать фидбэк в коммьюнити, и получать его назад, чтобы постепенно приходить к идеальному решению. (Пока идеальное решение не будет сделанно самим Реактом https://reactjs.org/blog/2018/11/27/react-16-roadmap.html#suspense-for-server-rendering)
>Чем тебя такой подход-то не устроил?
Я только вкатываюсь в JS и даже многие термены не совсем понимаю. Сразу видно, что вы много знаете о JS.
====
Я смотрю трэд у вас горячий, поэтому я подолью масла в огонь, чтобы выяснить одну вещь - Почему flux? Ведь это всего лишь другая семантика над MVC, а не его замена.
https://habr.com/company/hexlet/blog/268249/#comment_8601041
Заебал фронтенд. От тасков по верстке никуда не деться, будь ты сто раз синьором. Единственный путь - валить в архитекты в какую-нибудь крупную корпорацию, но я привык к удаленке на валюте, что идет в разрез с организацями, которые могут позволить себе архитекторов на фронте.
Перекатываюсь, наоборот, из бэка во фронт. Занимаюсь как раз SSR для Реакта. Как можно заметить из постов >>1311065 >>12348
На бэкенде важна архитектура и безопастность, поэтому лучше всего будет знание принципов и паттернов. Но JS плохо подходит для этого возможно, только пока ещё, но для веба вещь необходимая, т.к. позволяет деражть один язык для бэка и фронта.
Пару ссылок для точки отправки:
https://ru.wikipedia.org/wiki/Don’t_repeat_yourself
https://ru.wikipedia.org/wiki/SOLID_(объектно-ориентированное_программирование)
https://ru.wikipedia.org/wiki/Межсайтовый_скриптинг
https://ru.wikipedia.org/wiki/Межсайтовая_подделка_запроса
Это лишь Started Pack. И, возможно, ты это уже знаешь, но чтобы ответить на твой вопрос, что нужно для успешного переката в бэк - нужно оталкиваться именно от этого.
на бэке тебя ждёт рефакторинг. миллионы строк говнокода, который, по заветам тдд, высрали лишь бы покрасить тесты. подумой
> От тасков по верстке никуда не деться
Сук пиздец, горит с этого. Приходишь такой на проект, тут тебе и реакт-батюшка, и нода-матушка, а на деле оказывается дрочить тебе вёрстку с примитивным вылизыванием перфект-пиксель. Аж блевать тянет...
Кажется, тасок по верстке у реакторов больше, чем у кого-либо.
А мне нравится верстать. Да еще так, чтобы реально было красиво и легко потом поддерживать.
Паттерны знаю, но этого наверн не хватит. Спасибо за инфу о безопасности, сейчас понял, что нихуя не знаю про сертификаты.
>>12363
Пугать фронтендера легаси - бессмысленно, тут стек устаревает за время его освоения. Я переписывал бекбон, шаблоны на перле (2008 год рождения группой инициативных джунов), жквери-монолит на 1200 строк, реакт ранних версий, бесчисленное множество самописного высера и прочее. Не говоря про всякую оптимизацию, еби ее мамы рот. Этим меня не испугаешь.
>>12366
Я обычно от ПП отбиваюсь, рассказывая страшное про рендеринг шрифтов на разных системах в разных браузеров, etc. Ну и не иду на такие вот ебанутые галеры/ВЕПСТУДИИ, стараюсь идти где побольше сложной логики, можно даже легаси.
Верстка прилетает как понос на первом свидании с Еотовой, когда лендос на эвент типа буржуйского рождества N надо было выкатить еще вчера, а вспомнили только сегодня. Ясен хуй его никто не даст верстать джуну, т.к в таких случаях деньги == время.
Однажды довелось верстать буквально в продакшене, таска проебалась менагеры двух тим думали, что лендос делает другая команда, это обнаружилось на следующий день после дедлайна, когда СЕО спросил на какой урле лендос висит. Я тогда в режиме пожара нахуярил простейшую форму из говна и палок на фоне статичной картинки, бэк за это время сделал новую таблицу и эндпоинт для постов, все это утрамбовали на сервер и релизнули в сумме минут за 20 после обнаружения пиздеца, потом доверстывал лендос, кусками пуша в мастер. Прогрессив энхансмент, лол.
Сранье господня, да прочти ты же про Relay или Redux.
Изобретает квадратное колесо, а на язык жалуется.
>Relay
Почему нельзя на чистом JS сделать обычный асинхронный запрос и нужно обращаться к сторрониму языку GraphQL?
>Redux
Это вообще всего лишь имплементация Flux, и имеет такую же проблему.
Тебе уже раза три ответили, а ты продолжаешь задаваться одним и тем же вопросом. Эти либы не обязательны для использования, но предлагают уровни абстракции, позволяющие корректно решить архитектурную проблему с организацией запросов (выборка данных, мидлвари и прочие плюхи). Не хочешь - не юзай. Можешь зарядить на одном реакте - завернуть запросы в хоки, например.
Тебе уже объяснили, да и ты уже сам, походу, это понял, что совершать запросы из компонентов - это днище.
>Почему нельзя на чистом JS сделать обычный асинхронный запрос и нужно обращаться к сторрониму языку GraphQL?
Потому, что это не ЖС путь. ЖС путь это подключать зависимость на каждый пук.
 24 Кб, 598x471
24 Кб, 598x471Что лучше дальше делать?
Начинать дрочить какой-нибудь реакт?
Или начать делать свой сайт для тренировки?
Еще какие-то курсы/задачки на каком-то сайте попроходить?
Купить подписку на htmlacademy и пройти платные курсы или они хуйня?
Думаю, без особого применения на деле проходимой хуйни я могу скоро заебаться и дропнуть все это дело.
Я помню времена, когда модные ЖС-хипстаны кичились легкостью и простотой своего стека, траллили интырпрайзных жабомакак с их жирностеками и фабриками абстракций фабрик абстракций, и что с вами стало?
Вы, блядь, спустя каких-то 7 лет пришли к тому же, сука, самому:
https://ru.wikipedia.org/wiki/CORBA
Только, блджад, у интырпрайзных было всё стабильно, а вы как в жопу ужаленные носитесь в погоне за модными стеками каждый дено новыми и каждый в вечной альфе.
Ты пиздец тупой.
Запрос можно сделать, только ты потом геморроя с тестированием и SSR не оберешься.
Вообще, много чего можно, но не нужно делать - срать в глобальный скоуп, изменять прототипы стандартных объектов, мешать представление с логикой, менять значения свойств в объектах-параметрах функции...
Но ты продолжай долбиться лбом в стену.
HTTP 200
{
"error_code": 404
}
т.е. всегда возвращать двухсотые.
inb4: а зачем прочие коды ошибок HTTP, когда можно все в 200 пихать. Вопрос не в этом, а в том, есть ли объективные неудобства разных ответов http.
>Господа фронтендеры, объясните почему вы не любите
Я хз, зачем ты всех фронтендеров под одну гребенку собрал, но я где-то читал, что респонсы типа 404 на GET запросах, могут негативно повлиять на любвеобильность со стороны поисковых машин.
Переведи весь проект на ts, ts спокойно хавает js файлы.
 21 Кб, 400x388
21 Кб, 400x388бумп вопросу, кто работал с этим апи. помогите
тз горит,
херка плачет,
тупой жун не может
достучаться до апи
service.js:2
а схуя ли у тебя ссылка такая? По доке
https://www.googleapis.com/gmail/v1/users/userId/messages
Лет 10 как. С разморозкой.
для залогиненых пользователей юзерайди можно заменить на спешал вэлью ми.
Мне говорили что я с реквестом должен слать аксес токен, я подключил гугл синг ин, при логине он возвращает мне объект, из этого объекта я могу достать этот аксес токен, а вот как его слать и куда, каким блять запросом я так и не понимаю и в доке нихуя найти не могу.
Я рядовой сэр
не совсем понимаю зачем. Мне сервер возврашает 401 или 403. Т.е. не авторизован или нет доступа. Я не могу в документации найти нормальный пример запроса, который мне надо слать к апи.
Если я шлю просто запрос, как с любыми другими апи, который узакан здесь.
https://developers.google.com/gmail/api/v1/reference/users/messages/list
то мне сервер возвращает 401 ошибку, что нужна авторизация. В документации куча каких-то ебанутых ссылок, одна редиректит на другу и т.д. но как мне просто блять постучаться и получить список моих писем я не могу найти и не понимаю. Мне некоторые аноны говорили, что я с запросом должен отправлять токен, хорошо, я согласен, логично. Когда я синг инусь с помощью гугла, он возвращает мне объект в котором куча всяких токенов и айдишников есть, если верить анонам потому что больше некому, в документации я нихуя не нашёл то мне с запросом надо слать аксес токен, плюс я посмотерл, что при каждом логине он формируется новый. Но, блять, как мне его слать, где пример, мне мне самому придумать?
Всё что мне говорили были общие фразы "ну там в хэдере наверно надо что-то слать" а что?
>Я не могу в документации найти нормальный пример запроса
https://developers.google.com/gmail/api/v1/reference/users/messages/list#examples
 57 Кб, 504x334
57 Кб, 504x334>https://developers.google.com/gmail/api/v1/reference/users/messages/list#examples
оно не работает у меня.
 329 Кб, 1586x915
329 Кб, 1586x915всё равно не работает.
за вар токен не обоссывайте, это временно, потом в локал стораж положу токен
через жопа скрипт заработало, лол, ну и на том спасибо.
Предположим у меня есть простое приложение в котором присутствует компонент Player (в виде класса наследника React.Component) с полем Level.
Level назначен в state и из состояния отрисовывается в render() методе.
Теперь есть задача по некой механике обновить поле Level снаружи. Я добавил метод modifyLevel() который принимает новое значение, а сам компонент Player находится где-то снаружи в какой-либо из переменных, которая также проставляется в DOM дерево, при этом позволяя обращаться к компоненту напрямую.
Код тут https://pastebin.com/RyPCW2ns
Я подумал что все ок, классная задумка - это вроде и вьюшный компонент который может отрисовываться в DOM дереве и в тоже время это некий объект-класс с которым можно взаимодействовать. А разбивая код на мелкие куски мы добьемся того что он не превратится в хлам из одного файла.
Однако как выяснилось переменная player = <Player/> содержит некую реактовую обертку-объект и к методам логики мы обратиться не можем.
В доке пишут что что бы поменять что-то в дереве надо закидывать новые данные через props с корня, а там они растекутся по нужным компонентам внутри. Но тогда получается что при выполнении любого метода логики где-то снаружи рендеринга мне придется всякий раз закидывать в дерево весь контекст с обновленным значениями, даже если поменялась одна цифра где-то в глубинах данных.
Цель на текущий момент это запилить простенькую игру текстовый квест, реакт бы использовался для отрисовки немногочисленного UI и исходный подход который я описал выше был бы крайне удобен.
Нагугли вариант с колбэком. Когда зависимый компонент вызывает колбэк функцию в которую передает себя в качестве аргумента, тогда родитель может работать с исходным компонентом напрямую. Но это выглядит как-то совсем костыльно.
Есть ли еще какие способы? Может имеются некоторые хорошие практики при построении логики? Вообще где держать общую модель данных которая отражала бы внутреннее состояние игры, ведь некоторые элементы должны быть доступны повсеместно (вроде инвентаря)?
Предположим у меня есть простое приложение в котором присутствует компонент Player (в виде класса наследника React.Component) с полем Level.
Level назначен в state и из состояния отрисовывается в render() методе.
Теперь есть задача по некой механике обновить поле Level снаружи. Я добавил метод modifyLevel() который принимает новое значение, а сам компонент Player находится где-то снаружи в какой-либо из переменных, которая также проставляется в DOM дерево, при этом позволяя обращаться к компоненту напрямую.
Код тут https://pastebin.com/RyPCW2ns
Я подумал что все ок, классная задумка - это вроде и вьюшный компонент который может отрисовываться в DOM дереве и в тоже время это некий объект-класс с которым можно взаимодействовать. А разбивая код на мелкие куски мы добьемся того что он не превратится в хлам из одного файла.
Однако как выяснилось переменная player = <Player/> содержит некую реактовую обертку-объект и к методам логики мы обратиться не можем.
В доке пишут что что бы поменять что-то в дереве надо закидывать новые данные через props с корня, а там они растекутся по нужным компонентам внутри. Но тогда получается что при выполнении любого метода логики где-то снаружи рендеринга мне придется всякий раз закидывать в дерево весь контекст с обновленным значениями, даже если поменялась одна цифра где-то в глубинах данных.
Цель на текущий момент это запилить простенькую игру текстовый квест, реакт бы использовался для отрисовки немногочисленного UI и исходный подход который я описал выше был бы крайне удобен.
Нагугли вариант с колбэком. Когда зависимый компонент вызывает колбэк функцию в которую передает себя в качестве аргумента, тогда родитель может работать с исходным компонентом напрямую. Но это выглядит как-то совсем костыльно.
Есть ли еще какие способы? Может имеются некоторые хорошие практики при построении логики? Вообще где держать общую модель данных которая отражала бы внутреннее состояние игры, ведь некоторые элементы должны быть доступны повсеместно (вроде инвентаря)?
В том же ангуляре компонент это единое целое. Он и HTML шаблон вьюхи содержит и ему можно добавить кастомные методы с логикой которые потом можно будет вызывать снаружи, все это позволяет описать компонент как самостоятельную единицу приложения.
Реакт же заставляет изъёбываться. Либо есть какая-то секретка.
Пока размышлял натолкнул себя на мысль как корректно прогуглить.
Оказывается реакт позволяет компоненту в DOM дереве в методе render() указать аттрибут ref (например в нашем случае ref="player"), далее в коде можно будет обращаться к этому компоненту через this.refs.player как к обычному объекту и вызывать у него методы.
Однако в доке реакта как-то мутно этот момент описан, и делает упор на то что ref использовать надо только в совсем редких случаях. Но почему?
Потому что ты не в математическом разделе.
Очевидно что в описанной ситуации мы будем менять стейт через setState. Все жопы останутся в безопасности, не волнуйся.
>Level назначен в state и из состояния отрисовывается в render() методе.
>
>Теперь есть задача по некой механике обновить поле Level снаружи.
Пришел к успеху
Сраный Redux для кого придумали?
Рефы увеличивают связанность, стремись их не использовать вообще. Все твои проблемы решают стейтменеджеры.
Допустим, у нас есть интерсекшн из двух типов:
type A = {
__valueOfA: number;
}
type Combined = a & {
__anotherValue: any;
}
В функцию приходит объект с аргументом типа "Combined ". Можно ли как-то извлечь из объекта данные только типа "A", не выдирая вручную нужные ключи? Итерироваться по объекту с использованием keyOf?
Не понял зачем здесь JSONP, но я все сделал сам - забил кусок кода в шаблонные строки, остальные добавал через подстановки.
>Еще чего интересного расскажешь?
Ничего, остальное можешь найти сам в спеке, либо по другим источникам (сиречь толкователям).
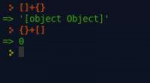
Соус: http://2ality.com/2012/01/object-plus-object.html
> {} + []
> Again, this is interpreted as a code block followed by +[]
Блядь, даже хз, зачем я тебе отвечаю... Наверное, просто прокрастинирую прост.
Недавно видел вакаху для реактивщика на 1/2 ставки с обещанной з/п в 50-60к.
Как я размышляю:
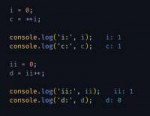
1. Я присваиваю переменной a значение null.
2. Уже другой переменной b, я присваиваю значение переменной a, увеличенное на 1.
3. Вывожу сообщение и ожидаю увидеть null, но получаю хуй в лицо.
4. Почему? Я ведь никак не переопределял значение переменной a, я увеличил её значение, но при этом присвоил это значение для другой переменной.В моей голове a по прежнему равна null.
Очевидно, что я идиот и неправ, но может кто нибудь разжевать?
var a = null;
var b = ++a;
console.log(a);
Во-первых, не надо пытаться работать с операндами разных типов. Во-вторых, инкременты - антипаттерн.
var a = 1;
var b = a + 1;
a;
Хорошо. Такой код возвращает ожидаемое мною значение 1, но:
1) Что не так с инкрементами? Почему это так странно работает? На learn.javascript про такое поведение я ничего не нашёл.
2) Почему антипаттерн? Затрудняет чтение кода?
Разве var не устарели еще в 2015ом? Сейчас же let используют?
>https://github.com/airbnb/javascript#variables--unary-increment-decrement
Спасибо за ссылку, но это не совсем то. Где нибудь можно подробнее почитать о том, почему это так работает? Странно, что ни на на одном из самых популярных ресурсов эта тема не затрагивается. (я про русскоязычные, конечно).
Что значит "не затрагивается"? Везде затрагивается, что х++ === х = х + 1
На сервере Node/Postgres, на клиенте React.
Вопрос: как лучше авторизацию запилить?
JWT или Session в cookies использовать?
Покидайте ссылок на репозитории где разные решения реализованы?
И вообще React с cookies используется кем либо? Я сколько по реакту гуглил, находил только инструкции по совместному использованию Реакта и JWT, про cookies нифига.
https://developers.google.com/gmail/api/v1/reference/users/messages
Есть у него метод list, который
Response
If successful, this method returns a response body with the following structure:
{
"messages": [
users.messages Resource
],
"nextPageToken": string,
"resultSizeEstimate": unsigned integer
}
А мне он возвращает ебаную тучу айдишников и всё.
Еще там есть метод get, который возвращает полностью весь емейл целиком, как надо, но только для конкретного айдишника.
Я хочу, чтобы у меня отображался список моих емейлов и чтобы я мог прикрутить поиск. Мне что для этого надо 100500 запросов слать? По одному для каждого айдишника?
Это же не может быть правдой.
Перепутал с фронтенд тредом в воркаче. Но суть не меняется от этого.
ты дурак? какой ты сайт собрался лепить на голом жс? учи реакт и на нём уже пили хоть небо, хоть аллаха
я же не ебу как это все делается, потому и спрашиваю. почему реакт, а не какой-то другой фреймворк? или это все сорта говна? я видел, что во многих вакансиях требуют чистый жс, почему, если все вроде как на фреймворках пишут?
по мне так хуита, но все дрочат.
>2) Почему антипаттерн? Затрудняет чтение кода?
Потому что ты лично только что обосрался на понимании, как инкремент работает, а если их в коде дофига, то и супер-помидора ум за разум зайдет.
Ну можешь и на angular, или на vue. Но мне лично реакт больше заходит.
>во многих вакансиях требуют чистый жс
Это из-за поколения полудурков короче персон, учивших js сразу в виде фреймоворка и умеющих только просто повторять выученное на курсах без глубокого даже среднего знания js. Есть конечно шанс работы и с только нативным js, но вероятнее всего там будет фреймворк, или даже jQuery.
мимо другой анон
>JWT
>React с cookies используется кем либо?
Кукис? Ты мож имел ввиду localstorage для хранения токенов? Или что?
Ощущаю, что вся эта хуита со стейтами просто не нужна в моем случае.
Реакт должен знать авторизован ли пользователь, и рендерить страницу авторизации если нет, а если да то рендерить страницу профиля. Также на навбаре пару кнопочек появляется если пользователь вошел, например кнопка выйти.
>>13350
Именно кукисы. local storage я как-то использовал, сохранял там jsonwebtoken, теперь интересуюсь авторизацией через кукисы.
Oh! go down, Moses
Как в ебучих датапикерах (Ion.DatePicker) привести вид даты к формату "ГГГГ-ММ-ДД" без этих всяких часов и прочей еботы?
> Реакт должен знать авторизован ли...
Т.е. у тебя view занимается авторизацией и лезет в кукисы, да?
Ну-ну.
Ок, Redux должен знать об авторизации, чтобы основываясь на пропсах генерировать соответствующий view. Признаю что неправильно сформировал вопрос.
Половина уже сделана.
Теперь осознать, что сам по себе Redux ничего, кроме стейта не содержит, и запихнуть побочные эффекты в middleware
e.preventDefault()
e.originalUrl
всё разобрался, event.target
Здарова.
ЖСеры под sap ui5 в треде имеются?
Как делать ебучий пейджинг при запросе ентитей размером 200-300к записей?
>Аноны, а курсы по js у специалиста годнота или говно?
Я только репаки от специалиста юзал. А тут еще и курсы?
А линк можно?
Это понятно. Я имею ввиду, может какие-то токены в скрипте размещать, которые для хакера будут бесполезны, а на сервере подтвердят достоверность.
Ты в курсе, что есть Headless Chromium, Nightmare и прочие ништяки?
Хочешь залупы - юзай нечто вроде behavior analysis. Собирай движения мыши, клики, тайминги и отсылай вместе с запросом.
На сервере, в первую очередь, прогоняй айпи клиента по блеклистам (публичные прокси, VPNы и прочая поебень).
Часть кулхацкеров отвалится. Но если твое апи действительно стоит того, чтобы его абузить - это не поможет. Подобная технология используется в non-intrusive рекапче.
Нормальный хацкер эти твои токены спалит и учтет в своем еба-вишмастере, даже если ты клиент на ассемблере с ручной забивкой отладчика ложным кодом будешь делать.
Нормальную безопасность обеспечит только сбривание бороды, посылания нахуй всех современных стейтлес-концепций и запиливание многократно верифицированной стейт машины на сервере, исключающей по крайней мере intermediate-grade дыры.
Печально, блядь. А я надеялся что мой сервис будет смотреться более выигрышно в плане безопасности на фоне остальных таких же.
В репаке то у тебя курсы и были.
Может я выразился неправильно, имею ввиду записи онлайн трансляций.
Вот например https://m.youtube.com/playlist?list=PLLvTAhHe8AYCQ52tXkjdKKPDjTP35bxKl
За 20 тыщ ни один говнокурс не стоит покупать. На юдеми их пачками по 10 баксов валяется. Что еще тебе нужно то?
Если в обработчике клика нет никаких изменений страницы - она срабатывает при каждом нажатии.
Если в обработчике клика есть, например, *.innerHTML += '<b>Текст</a>', то кнопка почему-то перестает реагировать после первого срабатывания, т.е. становится одноразовой.
Почему это так, анон, и как фиксить? Помогите, пожалеста.
Уже пофиксил, только так и не понял каким образом. Работает только если привязывать функцию в атрибуте onclick. Если добавлять слушатель в самом js через querySelector то работает только одноразово. Хз, короче.
Разобрался. Если кому-то интересно: innerHTML перезаписывает содержимое, из-за этого формы сбрасываются. Сделал так:
var div = document.createElement("div");
div.innerHTML = '<input type="text">';
document.querySelector('.forma').appendChild(div);
Разобрался. Если кому-то интересно: оказывается сложение положительного числа с отрицательным даёт не тот же эффект, что сложение двух положительных чисел.
Ахуеть
Разобрался. Если кому-то интересно: оказывается, когда не берешь говно из горшка рукой и не рисуешь им на стенах, мамка не орет.
Берешь 2 ключа, шифруешь паблик ключем на клиенте например timestamp запроса, на серваке расшифровываешь. По желанию модифицируешь. успехов, удачи:)
Вопрос от ньюфага которому приходится по долгу службы копаться в жс дерьме
ЧТО ТАКОЕ, БЛЯТЬ, this и $. ?
Посоны, я из треда https://2ch.hk/pr/res/1300743.html (
где мы обсуждали всякие варианты каптч.
Так вот, можно было бы сделать каптчу,
как на binance.com
в которой надо фрагмент картинки ползунками двигать,
чтобы дополнить им пустоту в другой картинке.
Можно было бы такую каптчу и сюда прикрутить, вместо гугловской.
Пикрил. Это Puzzle captcha.
Вот статья:
https://cryptobriefing.com/captcha-binance-jigsaw-defeat-scammers/
Вот китайский сервис из статьи: https://www.geetest.com/en/Test-button.html/
Там по кнопке "Demo" доступна каптча.
Вот ещё: https://www.capy.me/products/puzzle_captcha/
Можно глянуть исходники у них и перепилить сюда, на двач.
И гуглу заодно, предложить сие.
Ну и хули ты тут забыл, бегатель кабанчиком? Элементарных основ не знает, но уже мнение имеет по поводу языка.
Звучит как аналог 1с.
Это тебе не это, это указывает на эти от этого
Пасип, Анончик.
Не пойдёт, добавлен в es2015 и не во всех браузерах, и можно проще сделать через repeat метод
Делай в цикле
Ты про Array.from? Да, ты прав, в ие он крашит скрипт. Как по-твоему лучше всего создавать массив заданой длины и заполнять его значениями?
Array(n).fill() - в одной книге я прочитал, что это антипаттерн, легко мисюзнуть его вот так: Array(2,3) -> [2, 3];
const arr = []; arr.length = n; arr.fill() - целых три операции, совсем не декларативно.
Про цикл for я вообще молчу.
На фоне всего этого Array.from выглядит не так уж плохо.
for... in..., я так понял, позволяет прогонять только по одному объекту, а можно сделать как нибудь для двух объектов?
Что то вроде for (var key1 in obj1) && for (var key2 in obj2) ?
intersect в лодаше?
Т.е. объединить все объекты в один, запустить его в цикле и потом внутри сравнивать? Хорошая идея, Можно попробовать, сейчас попытаюсь
или более глобально, есть объект, URLSearchParams, я думал проверять на то, что keys или values length null, но такого нет.
Сейчас я тупо проверяю на toString() === ''
но это же какой-то бред, как нормально это сделать?
>бегатель кабанчиком? Элементарных основ не знает, но уже мнение имеет по поводу языка
хз что такое бегатель кабанчиком.
В каком месте я имею мнение? Я спросил что такое this.getGovno() и $.getGovno() и чем они отличаются, потому что пытаюсь понять что наверстали фронтендеры в своих контроллерах, потому что я в душе не ебу откуда в мой бек стучится всякое говно которое считает что может скормить мне любой жсон стринг и я его распарсю АВТОМАТИЧИСКИ)))000
В том то и дело, что не фор в форе. Там не должно быть вложенности, там фор должен происходить на одном уровне для всех объектов. В любом случае спасибо за ответ, я уже решил проблему :3
>Это он просто выебывается или сейчас нормальные люди только так и кодят?
В контексте реакт-дева это распространенная практика.
Ну вообще да полезная практика. Не знаю как объяснить но когда вижу огромные блоки кода на реакте вместо лаконичных коротких просто наизнанку выворачивает. Хотя на той же джаве столько лет кодил и ничего. Там как то не вызывает отторжения громоздкость. Не знаю как объяснить
Бамп Хорошему вопросу. Я сам вкатывальщик в реакт. Стараюсь придерживаюсь стандарта es6 и создаю компоненты через классы. Функциональный способ конечно тоже понятен, но я не использую его
у нас всё что пишется новое пишется исключительно функционально на тайпскрипте
>у нас всё что пишется новое пишется исключительно функционально на тайпскрипте
ЕСчую. У нас еще с применением Rx и без реактового стейта.
То есть после реакта первым делом тайпскрипт учить? С руками оторвут? Или это временная мода в московиях?
у нас Rx наоборот выпиливают, там же вроде хуки где-то скоро
>>14561
Думаю, не стоит, я так-то из киева, но тайпскрипт учится достаточно быстро, можешь просто чуть-чуть на нем пописать, чтобы в резюме пиздануть, но это очень индивидуально, у нас тайпскрипт из 5 продуктов компании только на нашем.
>Сталкивался кто-нибудь с таким?
Да.
>Как повысить скорость работы мозгов?
Чем больше будет однотипных проектов - тем выше будет производительность. Ну и хуярь что-нибудь для себя, если время остается - это позволяет держать мозги в тонусе.
Бамп
>Объясните простым языком что нужно закидывать в стейт, а что по компонентам.
Ты сам понял что высрал? Напиши нормально
Игнорирую токсичное чмо.
Я сам в редуксе ебался полдня с массивом объектов. Зато теперь я эти массивы налево и направо создаю
Зайди в /d в "тред о багах и фичах": https://2ch.hk/d/res/421281.html (
и включи поиск по странице по ключевому слову "капч" и "каптч"...
Ваша визитка - говно.
Не надо хуячить смузи-код в одну строку, там хуй разберёшь, где у тебя тернарный оператор кончается, и где начинается следующий параметр.
лол, там данные в это поле объекта "dataset" идут через socket.io, имхо название ajax для этого поля лаконичнее и довольно ламповое, там в объекте "dataset" есть ещё второе поле для локальных данных, оно называется dataset.local, туда данные приходят из DOM storage localforage
Зачем ты оправдываешься? Что тобой движет?
Он тебе все правильно сказал.
В любой конторе или любом крупном проекте, тебя бы обоссали на код-ревью за такой код.
Однострочники свои можешь в репле ебошить, когда дебажишь что-то. Они для этого и нужны. А не в сорцах.
мне кажется, ты несешь хуйню братишка, найди мне где про это сказано в этом стайл-гайде https://github.com/airbnb/javascript/blob/master/README.md
или любом другом источнике
Какие это такие специальные тренировки?
>>14690
Ну хз, через себя не переступишь
>>14626
Для себя думал побольше литературы читать и доков. Как на работу устроился, такое ощущение что новые знания перестали ко мне попадать. Только те, что связаны с работой. Ну ещё думаю на code forces потренироваться.
Спасибо за советы анончики
Идиот-савант считает, что у всех дохуя времени вчитываться в его говнокод. PR rejected.
>>14840
чувствую, вам придётся принять тугую струю урины ещё и от этих ребят: https://github.com/30-seconds/30-seconds-of-code/blob/master/README.md
Вот ещё, принёс вам - Puzzle captcha: http://plugins.supos.com.au/PuzzleCAPTCHA/
А вот drag and drop captcha: http://jsfiddle.net/wfMLe/2/
https://codepen.io/terasol/pen/gBQWpB
Последняя более годная, ИМХО.
Там могут быть ещё и пикчи с цифрами,
чтоб не светить их в HTML, а ответ - отправляться на сервер.
Перетаскивать можно в отдельную область: https://jsfiddle.net/audetwebdesign/78jwe/
И сетку сделать, для символов, как в первом примере.
Принимается. А почему так сложилось? Архитектурка, на первый взгляд, получше, чем у React Native.
Говноеды вместо того чтобы писать лаконично в одну строчку жрут говно и просят писать как в ЖАВА чтобы побольше строк и ненужного говна
Шел 2018 год.
Неуемные нубо-макакахены все ещё верили, что каждый перенос строки отнимает 20% крутизны программизьма, но близился тот день, когда им придется или работать в команде или идти за кассу Макдака.
А пока они весело резвились, подписывая хелловорлды, от которых слезились глаза даже у бывалых перловиков..
Норм сделал, молодец. Не слушай мамонтов байтоебов с их устаревшей процедурной парашей
В FAANG, очевидно же
Вооо, всего несколько переносов, и уже блевать не тянет
 77 Кб, 1200x520
77 Кб, 1200x520>эта боль динозавра, которому печет от ecmascript 6
ты совсем дурак похоже, раз считаешь, что в 2к18 жс код в одну строку это просто для красоты @ плохо быть тобой
есть какие то хитрые тактики, хаки хуяки?
или все начинают жрать говно только от страха голодной смерти!?
ибо по доброй воле я не знаю нахуй как этим пользоваться и получать хотя бы минимальное удовольствие..
Это еще терпимо.
>Потому что ты лично только что обосрался на понимании, как инкремент работает, а если их в коде дофига, то и супер-помидора ум за разум зайдет
Дожили! Когда-то ты был даже не макака, если не знал, чем i++ отличается от ++i. А сейчас у ребят АНТИПАТТЕРН потому что СЛОЖНА
>такого
это какого? как сделать это выглядящим не как говно?
захотел ты подправить бихевиор у формы аплода и обосрался..
Дело не в понимании как он работает (хотя и в этом немного тоже), а в том что это легко пропустить. Твой код состоит не только из инкрементов, да и вообще во время эффективной работы в твоем мозгу происходит слишком много вычислений и хранится слишком много информации, чтобы позволять себе еще думать об инкрементах. Составлять кодстайл это не только про красоту оформления, но и про эффективную работу: предыдущие поколения программистов не просто так составили лучшие практики, а для того чтобы можно было потратить время более полезным образом.
Например в ангуляре: для инпутов там уже из коробки вешаются классы типа инпут-был-зафокусен, инпут-был-изменен, инпут-проходит-валидацию и т.д., также можно на него налепить валидаторы из множества поставляемых из коробки, значение инпута дублируется в код и ты реактивно (или синхронно) можешь получать его значение. Также имея какой-нибудь предикат можно динамически на их основе менять атрибуты и присваивать им значения. Что там еще требовалось? Код особо не читал.
Касательно инпутов файлов - там по большей части работа больше в джсе чем с домом, в доме разве что надо иногда очищать файловый инпут чтобы туда можно было заново пихать файлы.
красиво стелишь, но я скептический хуй, настроенный на вуй
мне нужно получить нормальный файл инпут без уебанской стоковой декорации, просто повесить интерактив на див с текстом, что бы чотко кидал говно на сервак
Не знаю как на вью, но слышал что это помесь реакта и ангуляра. Я уверен что и на ней есть инструменты для работы с формами и инпутами.
А, понял. Стандартная практика файл инпутов такова - ты скрываешь стандартный файл инпут, а взамен делаешь свою красивую кнопку, которая по нажатию будет триггерить файл инпут. По другому никак, а если и как то и нахуй оно нужно.
услышал тебя, погуглю повнимательнее
будет 2, фастфикс
Ой блядь кому ты объясняешь?
Это либо зелёный, либо откровенный ебобо. Падажжи немного, он для себя откроет удивительный мир жс арифметики, и будет про сложение массивов с объектами затирать.
И подскажите плес на счёт стэка. Я не люблю вот эти все прокладки и хочу чтобы всё было легковесным. Значит ли это, что мне будет достаточно иметь nginx + express + nodejs?
 114 Кб, 1591x879
114 Кб, 1591x879типа скоуп хуоп вот это все?
Кто-нибудь пояснит, что тут за поехавший раскопал стюардесу и ебет ее здесь уже который день? Чего он хочет?
КАКОГО ХУЯ СТРИНГ РЕПЛЕЙС НЕ РАБОТАЕТ БЛЯТЬ ПОСОНЫ ОБЪЯСНИТЕ
https://jsbin.com/pokidob/edit?js,console
Должен заменять "% and bananas" на "а", вместо этого возвращает ебучую исходную строку
JS-макаки, сэр.
 188 Кб, 1246x1646
188 Кб, 1246x1646ты напоминаешь мне безмозглое стадо, что видят 100 вакансий вместо 1000 и с улюлюканьем уебывает в хуй
минвайл разумные существа находят уютнейшие норки, в которых их принимают за людей
>As promised, we can also use preprocessors such as Pug, Babel (with ES2015 modules), and Stylus for cleaner and more feature-rich components.
>лодер для кофя лежит рядом
так что да, жри говно молча
>pug
это ты сейчас серьёзно? ты откуда капчуешь, как тебя занесло в 2018? зачем это говно, когда давно есть нативный релейт https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Template_literals
>>15325
>Vue, pug, stylus, coffee в одном флаконе.
>Бинго!
сам вахуе, дат вебдев-питон-лайк-коллекшон ^_^
про стайлус кстати не в курсе был, щас хоть как человек возьмусь за цеску
ебли правда порядошно во фронте все-таки, по сути на бек можно было время не тратить, две-три недельки въебал, но все равно, щас смотрю и понимаю что нода вписывается более органично под этот сетап, один хуй бек все меньше и меньше.. ейх, если бы сразу увидал такой стак - то за фласку и не сел бы наверное
анонцам можно посоветовать вместо очередной нинужное дрочки дрочева - лучше потратить время на вебпак со вскодом лол
Потому что ты мудак и у тебя говнокод. Ну и ты очевидно забыл, что регулярки работают только с копией объекта. Это значит, что ты не можешь изменить переменную с заданным объектом, ты должен сделать её копию и с ней оперировать, соответственно её же и вернуть.
Красава, что осознал ошибки.
Ну прости. Через интернет трудно сказать ты реально тормоз, или прикидываешься.
 44 Кб, 1523x817
44 Кб, 1523x817ты чо до доебался то блядь!"? отстань от меня нахуй
 123 Кб, 1366x768
123 Кб, 1366x768Лол, тоже так сделал. Однако мне все же интересно почему у меня тампермонкей не работает.
Потому что DOMContentLoaded
>регулярки работают только с копией объекта. Это значит, что ты не можешь изменить переменную с заданным объектом, ты должен сделать её копию и с ней оперировать, соответственно её же и вернуть.
Ты что несешь, поехавший.
А я хз, я только худо бедно цсс да штмл осилил, и 2 дня как жсом занимаюсь.
Несу правду, а что ты подумал?
Хз, у меня всё норм, может расширение какое-то стоит, я сейчас не за компом. Прочекай расширения, погугли типа так: intellisense vscode between files
пиши на божественном вебшторме, в чем проблема?
Это у них траблы или мой провайдер по совету роскомнадзора там что-то блочит?
сервера ошеановские, хуле
если ты юзаешь require, то вангую, нужно чтобы в файле б была инстанция модуля файла а, а не просто его импорт
Файл а:
module.exports = function () {
return { test: () => console. log('op huy') }
}
файл б:
const a = require ('./a')();
a. покажет "test function" как свойство
иб4 я не закомпом, но это точно работает
Только в тех случаях когда ты делаешь итерацию через массивы (короче тупо вытаскиваешь данные оттуда, например через map()). Зачем нужно? Не задавай лишних вопросов и делай как говорят
"dev": "tsc-watch --outDir ./dist --onSuccess \"node dist/index.js\""
В бэкенде включен HMR соответственно. Как мне допилить скрипт так, чтобы фронт не компилился после перезагрузки бэкенда?
Для того, чтобы не ререндерить список из сотни элементов, если в начале один добавился.
Замечательный ответ. А ты думал у меня компиляция фронта и HMR без вебпака работает?
А нахуй там откликаться? Берешь вакансию которая тебя заинтересовала и шлешь этой компании напрямую резюме с сопроводительным письмом.
Прототипное наследование, ООП, асинхронность, ES6, потом реакт/ангуляр/вью, инфраструктуру и сопутствующие либы для них, перед этим ванильный дом как следует поковырять не помешает, само собой верстку, потом сделать хотя бы 3-5 проектов в портфолио естественно что-то сложнее тудулиста, а потом уже можно начинать резюме рассылать.
Нпм инсталл нодемон --саве
Ну представь что ты решил устроиться к ним на работу - что ты скажешь в таком случае?
Спасибо брачо
Вот ты ёба. Ладно, держи пару пунктов для затравки:
- Поздоровайся
- Скажи на какую вакансию откликаешься
- Поведай чем ты можешь им помочь
Пример:
Здравствуйте.
Прошу Вас рассмотреть мое резюме на вакансию Junior Blowjob Developer, размещенную на вашем сайте/агрегаторе/соц сетях. Выражаю надежду, что мой опыт и умения смогут быть полезными в работе компании. Буду признателен за ответ независимо от результата рассмотрения резюме.
С уважением,
Славик Сычев
>Выражаю
Хм. Если честно то я думал что сопроводительное письмо это для всяких менеджеров надо. Ну раз надо то напишу, спасибо за инфу.
Отвергаешь - предлагай. Только учти что ты это эйчарам пишешь а не дяде Баиру.
let givenDate = new Date(0).setMilliseconds(givenData.slice(1));
console.log("givenDate", givenDate);
console.log("nowDate", new Date());
>>OUTPUT: givenDate 1548363097006
>>OUTPUT: nowDate Object {Date 2018-12-24T21:00:03.113ZG}
Почему? Как сделать givenDate объектом?
let givenData = 1548363097006;
let givenDate = new Date(0).setMilliseconds(givenData);
Самофикс
Рискну предположить, что по причине того, что метод мутирует состояние уже существующей даты, а не возвращает новую.
>>16151
Зачем предполагать когда можно просто посмотреть документацию?
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/Date/setMilliseconds
>дяде Баиру
в душе не ибу кто это
но все вот эти гумозные пидорасы меня пиздец как выбешивают
ценить надо свое время и время остальных, будет тебе за это благодарочка
расписываешь ЧЕТКО И КРАТКО свои достоинства - ебливый усидчивый и тд, а лучше просто пропиши теги
в письме пишешь нахуй:
Интересно.
линк на зверей: //
И ВСЁ БЛЯДЬ!
кому надо тот сходит и сам убедится какое ты безвольное тупое говно без фантазии например, а очередную жополизную пиздаболию чарочке-писечке нахуй не упало читать
бзв, по-русски "вас" пишется с маленькой
если бы я был корыстным хуем я бы позвал тебя и тупо опустил на парашу, в итоге ты бы у меня за 40 тыщ и хуи сосал и бочку делал, ибо по тексту я уже понял что ты потек и готов на всё :Р
Бурят? как я рад!
>по-русски "вас" пишется с маленькой
Да ты еще и чмоха безграмотная, это в добавок к тому что пидоран мизантроп.
В душе не ебу что это. В реакте ебашу inline css. Ну или либо в отдельном файле и импортирую
![1514277122168262656[1].jpg](/pr/big/thumb/1311828/15457194948670s.jpg) 27 Кб, 453x604
27 Кб, 453x604У нас в обществе есть некоторые понятия об этике и приличии. Письмо ты пишешь для человека, а не для компьютера, какие в пизду тэги? Какое в пизду интересно? Эйчар даже не поймет что тебе интересно. Как минимум желаемую должность надо указать. Сопроводительное письмо это первое что увидит кадровик из компании, поэтому у тебя есть хороший шанс что резюме твое даже не посмотрят. Без интента каши не сваришь, и время никто ничье не забирает - от двух предложений еще никто не умирал.
Кстати, объясните новичку долбоебу. Я уже много раз слышал от других, что они ебашат inline css. Чем оно лучше других подходов?
> ценить надо свое время и время остальных, будет тебе за это благодарочка
Есть правила ведения деловой переписки.
> если бы я был корыстным хуем я бы
Если бы да кабы. Вероятность попадания на парашу стиль письма не снизит, а вот некоторые такие хамские короткие "замылки" HR просто игнорируют.
Ахах, артемия татьяновича перечитал?
Беспокоит мутабельность объектов?
Фризь их, используй прокси или юзай иммутабельные структуры.
Вариантов хоть жопой жуй. Лично меня устраивает, когда постоянна ссылка, а не сам объект.
В официальном речи, пишется с большой. Только если это не обращение во множественном числе. Пошел нахуй, блядь. Какой хуя я хач из Казахстана должен пояснять это тебе?
Наоборот. Самый удобный вариант. Тяжело разве что для императивных макак которые все делают как диды завещали
 74 Кб, 1788x963
74 Кб, 1788x963В реакте два подхода. Оба на пике. Там где return есть блок кода div. Он ссылается на css класс App. Использует css который лежит в файле App.css. Он виден слева где все файлы. И тут же в этом блоке кода виден второй подхода inline css. Я записал в константу style блок кода css и использовал его для <button>. В итоге весь блок кода div использует внешний файл app.css и конкретно <button> использует inline блок css из константы style который я обозначил выше на скрине.
Угу. Пик кстати из Удеми курса по Реакту от Макса. Я как раз на этом моменте примерно и немного не доганяю зачем инлайновые стили использовать. Просто типа в чем их удобство перед внешним, импортирующимся, файлом типа App.css ???
Да по сути ни в чем. Если нужно быстро нахуярить css для элемента и ты знаешь что нигде больше использовать не будешь то можно так сделать. Если же для всего блока кода используешь (который div) или в дальнейшем тоже планируешь использовать этот css снова то классы удобнее
Notepad++
>Simple is better than complex.
>некоторые понятия об этике и приличии
ты будешь показывать родителям шкуры когда она залетит, а чара батрачит, еще раз повторяю, таких графоманов у нее сотни нахуй за день
>желаемую должность
видно в отклике
>>16224
>первое что увидит кадровик из компании
это желаемое бабло на должность
>>16229
>Есть правила ведения деловой переписки.
мы русские
фантазируй з ю вонт мне похуй, ты меня не услышал, тебе же хуже
>>16237
>Какой хуя я хач из Казахстана должен пояснять это тебе?
вот и я нихуя не пойму, копи на Е46, кидай понты и не учи русню ответы писать мамбет бля
>>16245
земля пухом борат
>>16250
>удобство
>>16250
>в
>>16250
>Реакт
ты не понимаешь сути
>>16310
вскод
>Simple is better than complex.
>некоторые понятия об этике и приличии
ты будешь показывать родителям шкуры когда она залетит, а чара батрачит, еще раз повторяю, таких графоманов у нее сотни нахуй за день
>желаемую должность
видно в отклике
>>16224
>первое что увидит кадровик из компании
это желаемое бабло на должность
>>16229
>Есть правила ведения деловой переписки.
мы русские
фантазируй з ю вонт мне похуй, ты меня не услышал, тебе же хуже
>>16237
>Какой хуя я хач из Казахстана должен пояснять это тебе?
вот и я нихуя не пойму, копи на Е46, кидай понты и не учи русню ответы писать мамбет бля
>>16245
земля пухом борат
>>16250
>удобство
>>16250
>в
>>16250
>Реакт
ты не понимаешь сути
>>16310
вскод
В вашем хваленном курсе от Макса даже не рассказывает, что можно style.module.css дописать и будет скоуп а ля вуе и ангуляр
Каскадные таблицы стилей, то есть инлайновые перекрывают другие из-за приоритета, юзай когда надо из жс динамически значения подставлять
 1,1 Мб, webm,
1,1 Мб, webm,800x600, 0:34
....
let tr = document.createElement('tr');
let th = document.createElement('th');
th.textContent = "Пример 1"; //Для первой ячейки
th.textContent = "Пример 2"; //Для Второй ячейки
tr.append(th);
....
Дело в том, что не могу воспользоваться функцией insertRow()/insertCell(), т.к. с помощью них создается тег <td>, а не <th>. Спрашиваю в ознакомительных целях
А ну брысь отсюда, пидор малолетний.
nya ^_^
>У него есть предыдущая версия на русском, но она безнадёжно устарела.
Аноны, я не понял.
В шапке имелось в виду, что этот туториал https://learn.javascript.ru/ устарел?
>таких графоманов
Два предложения теперь графоман? Зумер, плиз.
>видно в отклике
В каком отклике? Ты письмо пишешь на почту эйчарам
Ну бля, в create-react-app второй версии есть встроенная поддержка цсс-модулей.
Допустим, у тебя есть компонент Button, который находится в файле Button.js. Помещаешь его стили в файл Button.module.css.
Допустим, в стилях ты указываешь .root{ background:red }.
Потом в файле компонента пишешь
import styles from '%путь%/Button.module.css' и юзаешь в свойстве ClassName. Типа ClassName={styles.root}.На выходе получается название класса вроде "Button__root".
Но вообще ровные парни не используют CRA и собирают конфиг вебпака сами (а в четвертой версии это даже аутист сделать сможет), потому что к нему без эджекта не прикрутить толком ничего.
Если честно, то не понимаю зачем такой хренодром, если можно просто:
className="mybutton"
а потом импортировать в компонент Button.css, где например: .mybutton{ background:red }
Это наверно там у тебя какая-то особая магия, пока мне недоступная.
Но спасибо за ответ.
>className="mybutton"
Может произойти переопределение стилей глобально.
Я вот не помню, при таком подходе как у тебя, имена классов же не будут манглиться, не?
Ну то есть что имелось в виду? По этому туториалу вообще смысла нет учить? Это уже не рабочая версия JS?
 6 Кб, 225x225
6 Кб, 225x225Хм, даже не знаю как в случае реакта, я только учусь еще (на Удеми). Вообще ты наверно прав. Но, ведь система типа Button__root тоже может переопределить стиль, если там есть команда разработчиков например, и кто-то, делающий кнопку для другой части страницы, например тоже назовет свой компонент Button.js. Не?
Кажись теперь я понимаю зачем нужны инлайновые стили.
>Это уже не рабочая версия JS?
Нерабочих версий js не бывает. Он, сцуко, всегда работает. Даже когда надо чтобы не работал.
мимо другой анон
Маме привет передавай.
Что ты вкладываешь в понятие инлайн? Инлайн в продакшене (когда стили экстрактятся в сам хтмл) или про хранение стилей в переменных при разработке?
Если первое - нормальная практика, особенно если твое приложение поделено на чанки. Иначе никак
Не трогай жс и иди в ассемблер или хаскельь, когда напишешь первую нейронку, чтобы хотя бы считывала 80% совпадений картинок, перекатишься в асинхронные даиа-саенс хранилища. будешь зарабатывать больше сисярп/жс хуесосов и тебе даст любая тянка
Спасибо, искал уже там, но не смог найти решение. Однако поставленную задачу выполнил.
Забавно когда безграмотная чмоха пытается что-то донести. Получается забавно.
Не держать фронт и бэк в одном пакете
Инлайн - когда результат пишется в style атрибут, а не в класс + динамическое CSS правило.
Мож просто пока не посчитал нужным такое для нубов.
>Cannot start internal HTTP server. Git integration, JavaScript debugger and LiveEdit may operate with errors. Please check your firewall settings and restart WebStorm
>JetBrains WebStorm 2018.3.2 x64
> Windows 10.1803
Апач, нджинкс нормальбно запускаются и работают
Да
Бесплатного будет достаточно
Бесплатного в смысле курсы с названием "Основы ксс и хтмл" или бесплатные в смысле все которые доступны на сайте академии?
 22 Кб, 1026x375
22 Кб, 1026x375Почему это? Есть же, пруф пикрелейтид. Раздел 5, лекция начиная с 66.
Или это другие какие-то модули?
 13 Кб, 1007x235
13 Кб, 1007x235Как импортнуть модуль из глобальной папки npm без прописывания всего пути?
Пикрелейтед, импорчу, полностью указав путь.
Есть ли какой нибудь хитрый префикс, что бы директива import сразу смотрела в глобальную папку node_modules?
Мне это ничего не говорит. Наверно еще недорос. А такой пиздец знать обязательно джуну например, или это уже мидлам и выше?
>расписываешь ЧЕТКО И КРАТКО
Нууу тупой, эйчарка это же дырка в мясе, как думаеш кого она скипнет, аутиска который напишет четко и кратко или альфу которых красочно опишет как будет лизать писечку 2 часа за бесплатно.
А если серьезно? Мне со стороны это выглядит так, как если бы он там свои css правила собственные сделал с хитрым матаном
и просчетом графических эффектов. Если это правда, то надо ли это джуну?
Если ты знаешь стандартный цсс то изучить препроцессор не составит сложности. Лучше изучи как правильно строить и поддерживать цсс-архитектуру
>а очередную жополизную пиздаболию чарочке-писечке нахуй не упало читать
Мне вот кстати непонятно нафиг они нужны то, как по мне джунов должен устраивать тимлид, как пися которая не может написать хелло ворд может оцень полезен этот человек будет для команды или нет...
Ну, стандартный css я более-менее знаю. Кроме анимаций, как-то руки еще не дошли до них. Но от того, что на пике - я очконул, если честно.
солянка из корлы, вскод и вивальди кастомные на базе шакальных концептов
>>16913
>джуну
>>16913
>обязательно
гуглить что не понятно, а все остальное лишь вопрос условий в которых ты согласен работать
я в стоке принципиально делать ничего не буду, нулевые прошли, скобочки в блокнотике писать моветон
а вообще вот
https://www.youtube.com/watch?v=UnTQVlqmDQ0
>>16921
>альфу
>>16921
>красочно опишет
>>16921
>лизать писечку 2 часа за бесплатно.
ох лол, это не альфа, а романтик-дрочила, как раз после таких даунов и прихожу немногословный я ;)
>>16923
>я жру говно, диды жрали и ты жри, неча!
>>16927
>оцень полезен этот человек будет для команды или нет
может любой, с социальными навыками больше двачера
у тян как ты понимаешь врожденный(приобретенный с соцуоме) перк
>>16931
на самом деле подобная структура хоть немного помогает разгрузить пидористическую цеску, где блять одно работает с другим, но не работает с третьим, ебанная простыня в итоге, тыр тырк сука говно
ну и плюс разбить на модули можно, сгенерил кейфреймы где нибудь, кинул и забыл нахуй как страшный сон убогое говно блять нинавижу пиздец
солянка из корлы, вскод и вивальди кастомные на базе шакальных концептов
>>16913
>джуну
>>16913
>обязательно
гуглить что не понятно, а все остальное лишь вопрос условий в которых ты согласен работать
я в стоке принципиально делать ничего не буду, нулевые прошли, скобочки в блокнотике писать моветон
а вообще вот
https://www.youtube.com/watch?v=UnTQVlqmDQ0
>>16921
>альфу
>>16921
>красочно опишет
>>16921
>лизать писечку 2 часа за бесплатно.
ох лол, это не альфа, а романтик-дрочила, как раз после таких даунов и прихожу немногословный я ;)
>>16923
>я жру говно, диды жрали и ты жри, неча!
>>16927
>оцень полезен этот человек будет для команды или нет
может любой, с социальными навыками больше двачера
у тян как ты понимаешь врожденный(приобретенный с соцуоме) перк
>>16931
на самом деле подобная структура хоть немного помогает разгрузить пидористическую цеску, где блять одно работает с другим, но не работает с третьим, ебанная простыня в итоге, тыр тырк сука говно
ну и плюс разбить на модули можно, сгенерил кейфреймы где нибудь, кинул и забыл нахуй как страшный сон убогое говно блять нинавижу пиздец
>где блять одно работает с другим, но не работает с третьим
CSS не виноват что ты не умеешь ее готовить и препроцессоры в этом плане никак не облегчают тебе жизнь
>CSS не виноват что ты не умеешь ее готовить и препроцессоры в этом плане никак не облегчают тебе жизнь
=(
всё так братишка..
ебанный 2_19 на дворе сука, а я все еще должен копашиться в тупом говне всяких васянов, и помнить что к чему подходит блядь
 30 Кб, 246x919
30 Кб, 246x919>что делает специалиста
дрочером и знатоком костылей
как же горит с этой хуйни
но ничо, положняк потиху меняется, скоро все это говно можно будет закликивать
я не проверял, но попробуй path aliases, хз работают ли они если ссылаться от рута
https://medium.com/@caludio/how-to-use-module-path-aliases-in-visual-studio-typescript-and-javascript-e7851df8eeaa
 370 Кб, 1280x720
370 Кб, 1280x720>ебанный 2_19 на дворе сука, а я все еще должен копашиться в тупом говне всяких васянов, и помнить что к чему подходит блядь
>но ничо, положняк потиху меняется, скоро все это говно можно будет закликивать
Мантра Дельфистов.
Ничему вас время не учит.
 295 Кб, 1650x750
295 Кб, 1650x750у нас в /s палата есть для таких как вы, пройдемте пожалуйста
>>16980
ну так и хуле нет то, по факту пыха с вордпресом захватила весь мир, а кучка задротов ебет считанное говно, да и те сами себе пилят хелперы
сагригируй все в одном месте, распиши чуть менее по пидорски чем мозилла и пиздец, к вам прибегут мамашки и пидорохнутые пенсионеры
Правда глаза режет?
Cап аноны, хотел написать в перезвоним треде, но пишу сюда тк собеседовался на жс-джуна.
Спросили какую то хуйню, потом дали 15 минут на задачку, добавив что 15 там нечего решать))))
В общем на задаче я проебался, учите математику и геометрию чтобы хуячить на реакте и ноде.
Судя по тому, что ты умудрился высрать сюда свой недобаттхерт, без описания самой задачи, они все правильно сделали. Ты же дурачок.
 2,8 Мб, webm,
2,8 Мб, webm,1920x1080, 0:22
и то 2 из них я потратил на соображения на тему сраных отступов и гугл ебаного нормализера кек
сука весь ваш веб прогнивший червь пидор от начала и до конца, что за пездец...
Какой он к черту специалист, если вместо pointer-events лепит ньюфаго-костыли. Такой же даун, как и ты.
я вообще нихуя не пойму нахуй он бг позишон менял а потом героически его побеждал если один хуй затемняшку втыкает по ховеру только
>хуячить код в видео
а хуле нет?
я просто пайплайн под запись таймлапсов моделенга настроил, теперь замутить один видосик проще чем два скриншота лел
Спс, но к сожалению не совсем подходит. npm link создает копию пакета из глобального node_modules в текущей директории.
Это может сработать, но придется заводить tsconfig файл в текущей директории. Мне нужно обойтись без этого. Но, все равно спасибо за совет.
>У чувака дофига курсов на разные темы, глубоких познаний у него нет. Курсы относительно неплохи, тк годных кот наплакал
Ну глубокие не факт что где либо вообще можно получить. Так хоть фундамент дает он тебе, а когда есть опора под ногами то остальное уже можно и самому найти. Да и тяжело в 30 часовой курс впихнуть все. Можно конечно сделать отдельный по типу advanced react и прочего, но по понятным причинам спрос на это будет поменьше.
Чтобы жс понимал, где фигурная скобка значит блок кода, а где - объект.
Просто фигурная скобка = блок кода
Фигурная скобка с круглыми внешними = объект в стрелочной функции
За такое надо поглаживать по голове и приговаривать "Ебать ты долбоеб братишка, земля те пухом".
 68 Кб, 1252x521
68 Кб, 1252x521Чет ты странный какой то. Сам он хочет что-то писать. Сами пишут те кто это умеет. А те кто учатся не выебуются и учатся так как учат.
начинай пилить еба-сайт по ходу сам все разберешься да?
Там есть интересные идеи для проектов, которые можно сделать, опустив теорию. Вообще, нужно понимать, что курсы - для ленивых и воды в них всегда будет много. Я лично предпочитаю всяким курсам - доки, различные туторы на medium и чатики в телеге.
Ну как раз по html там воды никакой. Тупо по факту все нужное тебе дают без лишней писанины.
>и чатики в телеге.
что за чаты? Не поделишься?
Спасибо, посмотрю.
Zip-бомба тоже существует
Аноны, чем можно смержить много изменений во множестве форков на гитхабе.
Например, есть вот такой веб-кошелек для биткоина:
https://github.com/OutCast3k/coinbin/
И дохрена его форков: https://github.com/OutCast3k/coinbin/network/members
Вместо того, чтобы выбирать наиболее функциональный, качая zip'ы и мержа код по отдельности,
хотелось бы автоматизировано получить совмещённый, охуенный скриптец,
где все изменения включены и всё заебато исправлено автоматически, на принципах ИИ.
>меня кормят каким-то говном
Дык, дальше в шапке есть ссылки на спецификации языка. Хуярь по взрослому, чего же ты.
>Я сам хочу решать
Ты бестолковая ленивая макака. Ничего ты не можешь решать. Ты хочешь саморазвиваться через скроллинг. Так, чтоб надо было только тряхнуть гривой: "Угу, ознакомился". Но чудес не бывает. После такого саморазвития, когда тебе действительно потребуется "вставьте строчка-нейм", ты будешь кричать: "Мам, ну я же ознакомился. Почему тупая вёрстка не работает".
Люди проделали огромную работу для того, чтоб вещи, которые на самом деле сейчас на острие прогресса человечества, казались бы тебе столь простыми, "каким-то говном для домохозяек". Поэтому завали ебало и купи у них подписку на месяц.
>где все изменения включены и всё заебато исправлено автоматически, на принципах ИИ.
Если не разрешать мерж-конфликты самому, получится нерабочая каша.
А это можно автоматизировать, с использованием каких-нибудь нейросетей?
Ну, типа, запихиваешь ссылку на главную ветку софтины,
потом по сети, автоматически выкачиваются все форки в zip'e,
они самораспаковываются, в папки, коды мержатся,
изменения бьются на блоки,
которые затем на принципах модульного программирования,
конструктивно группируются с разрешением конфликтов - в один пиздатый форк со всеми коммитами,
и там уже, потом - просто функции выбираешь основные,
ну что бы ты хотел видеть в форке, а что нет,
и чтобы целыми блоками отпадал ненужный функционал, и подключался нужный...
Ты, конечно, хочешь большую красную кнопку, что для меня звучит бредово, но попробуй заюзать, например, GitKraken с гайдом по этому видиву: https://blog.axosoft.com/how-to-manage-git-workflow-forks/
inb4: иди на собеседование
На кодварсе 4 кю, выше не поднимусь никогда (матан нулевой почти)
Хуйня это всё. Можешь решить поставленную тобой самим или другим задачу? Молодец!
а так что касается матана - бери какого-нибудь Шварца, Зорича и ботай мат.анализ
ещё можешь загуглить awesome math, думаю найдешь что-то интересное для себя.
>Можешь решить поставленную тобой самим или другим задачу? Молодец!
Предположу что проблема в сроках решения.
Нигде, просто решаешь задачи и повышаешь рейтинг
Какого мне Шварца, я от квадратных уравнений шарахаюсь, у меня какая-то фигня типа как дисграфия, но для чисел, мозг полностью отключается когда доходит даже до школьной алгебры. потому я и пишу на жс, лол
Нет, интернетом пользоваться нельзя.
>>17082 >>17123
Дается 3 координаты x y вершин треугольника, какое максимальное кол-во квадратов 1х1 можно разместить внутри фигуры? Квадраты прилегают друг к другу, делить их никак нельзя и они не должны вылезать за пределы треугольника.
Бонус: размеры квадратов меняются, а также реализовать решение для других геометрических фигур.
Это задача на джуна, помимо нее вопросы по жс и в целом ооп, но это совсем изи и обжевывается в канторе. Проебался я именно на задаче.
Задача очень простая, она для джуна. Подвох в том, то тут нужно знать геометрию.
Если что, площадь треугольника не равна ответу.
И в чём же суть её решения?
 12 Кб, 200x200
12 Кб, 200x200Я бегло глянул - как я понял, что бы быть нормальным фантазёром - нужно знать теоркат, да?
Я пробовал с Sanctuary подурачиться.
вангую нужно сначала вычислить площадь фигуры, и тем самым вычислить сколько квадратов там размером 1х1 пиксель @ потом нужно площадь фигуры делить на 2n и кешировать результат, до тех пор, пока мы не получим отрицательный остаток
В треугольнике бесконечной площади может не поместиться ни один квадрат. Пример: (-inf, 0) (0, 1) (+inf, 0)
Есть приложение с гмаил апи. И собственно есть вопрос, как в компонентДидМаунт засунуть моё получение данных от апи.
Собственно если по шагам то происходит следующее:
1)Загружается приложение, где есть кнопка sing in with google
2)Юзер логинится с помощью гугла
3)Потом запускается фукция которая загружает api клиент. Хуй знает , что за она и зачем она нужна, лол, я её скопипастил с доки, а без неё оно не работает. пик номер 1.
3)Затем выполняется функция, которая непосредственно получает данные от апи, я её повесил на онКлик по батону "получить письма"
Но это всё блять происходит вне компонентДидМаунта. Как это в него завернуть? Последовательность шагов важна. И вызов функций должен идти только в такой последовательности иначе пиздец.
Я только вкатываюсь и раньше с таким не встречался, помогите плиз.
Перепиши код в async/await стиле, полегчает.
вот жешь бородатая хуита
в чем там суть? ну анпакнул я в сабфолдер говно, а дальше чо? если я экзешник не запущу он ничо и не сделает, какое то дрочево даунское кароче
>>17215
>Ты хочешь саморазвиваться через скроллинг.
чотко, крассава
>только тряхнуть гривой
патлатые говнари - не люди, ноудискас
>>17279
чо за контора? вангую ты чсвешный уебок заперся в какой то йоба графон, с зп на джуна как у других на синьора, и теперь комлейн эбоут круид ворлд
кароче ты ебнутый, сразу можно было догадаться..
решать задачки на листочки без инета на джунском собесе - зашквар для даунов, нужно сразу посылать дебилов нахуй и бить ебало за потраченный тайм
> если я экзешник не запущу он ничо и не сделает, какое то дрочево даунское кароче
Ты хотя б погуглил определение.
> потому что к нему без эджекта не прикрутить толком ничего.
Что именно тебе нужно прикручивать? CRA2 смотрел? Там бабель макросы и тайпскрипт из коробки.
> Но вообще ровные парни не используют CRA и собирают конфиг вебпака сами
Нет, у CRA отличный дефолт. Используем CRA2 в продакшене на приложении 70k строк с TypeScript и хотрелоадом. Преимущества - из-за минимальной конфигурации очень легко обновляться. Поддерживать кастомные сборки вебпака от предыдущего разраба гораздо сложнее, то накосячат так, что ошибки статического анализа нормально не отображаются, то npx killall node не работает. Во Vue все давно через vue-cli генерят шаблон приложения, а не собирают в сотый раз свои васяносборки вебпака.
Неосилятор плиз))
Задачкау уровня хеллоу ворлд как раз для джунов.
Синьорам дают совсем другое.
А в этой фирме действительно норм зп даже у джунов, но там нужно головой работать, а не крудошлепить. Будь у меня побольше времени и меньше стресса, потому что решал я ее под наблюдением 2 человек, решил бы.
Приведи ее решение здесь. Сейчас же тебя никто не подгоняет и над душой на стоит.
Ну то есть ты хуячишь макеты, всякие менюшки разворачивающиеся и тд. Причем тут вообще квадраты и треугольники?
А если ты не во фронтенд идешь, а во что-то более серьезное, то разве не надо какую-нибудь жаву и матан учить?
Хей, а квадраты (сетка) ориентированы произвольно или стороны параллельны осям? Если второе, координаты углов целочисленные или произвольные?
Можешь хоть как раскладывать квадраты, главное чтобы они друг на друга не залазили. Суть в том, чтобы вывести максимальное кол-во квадратов, которые влезут в треугольник. Треугольник не обязательно прямоугольный (иначе это было бы слишком изи лол). Нарисовал бы тебе пример треугольника и квадратов, но с телефона сейчас.
>в js говнокод как основополагающее данного языка
ты сам ответил на свой ответ
у жабят синдром гадкого утенка, чем более говнисто и ущербно - тем лучше
от чистейшего пуга и стилуса с кофем как черти от ладана..
вот они как раз и придумали для себя ноду}}
ну а еще GIL, мелочь, но на это все же надо потратить свое высшее образование
1. Вычисляем количество "порезанных" квадратов для каждой из сторон треугольника
Алгоритм вычисления:
1.1. Находим минимальный отрезок при котором изменение по одной оси происходит на 1, а другая ось меняется на целое число. Это целое число - количество порезанных квадратов за одно сдвижение по целевой оси для линии.
1.2. Умножаем это число на количество таких сдвигов по целевой оси.
1.3. Делаем это для трёх сторон треугольника.
2. Вычисляем площадь квадрата в который вписан треугольник по координатам вершин
3. Вычитаем из площади квадрата количество порезанных квадратов из п.1
4. Делим оставшееся пополам и получаем количество квадратов 1х1 внутри треугольника.
Я прав или где-то проебался?
Мимо_не_знаю_геометрию_и_программирование
В п.1 нужно ещё усовершенствовать алгоритм для линий которые меньше одного ровного отрезка
например линий от 0.0 к 3.8, но пойду лучше спать
Зачем джанго с питоном, если есть ахуенный и пиздатый жс. Забери свое говно себе и обмазывайся им там, сюда зачем пришел?
Может у них там контора, которая графику пилит на трижс.
Охуительная история
>>17348
Это эвристическая задача, именно. И именно поэтому это задача НЕ ДЛЯ ДЖУНА. Более того, это достаточно сложная задача даже для тех, кто варится в теме, если пытаться решать её самому с нуля, читайте "задача об упаковке в контейнеры"
>>17286
Всё ещё жду от тебя "изичного" решения, умник
Есть у вас что-то опенсурсное? Или залей пж немного кода на пастебин, хочу посмотреть
>Бесплатного будет достаточно, но можно и подписку купить на месяц, этот дедлайн мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
так я не понял, верстку лучше в хтмл академи изучать или в кодакадеми?
Что-то не работает
fetch('ссылка').then(function(response) {
console.log(response.headers.get('Date'));
});
Никакой разницы. Сам реакт состоит из двух понятий и пяти методов, и выполняет он конкретную узкую задачу.
Вот когда речь идёт о всей инфраструктуре, о вебпаках-бабелях-jsq-redux-cssinjs и всем остальном - тогда да, а сам реакт - да тю.
А у меня сейчас сработало. Проверь, может у тебя в респонс.хедерс этого вообще нет?
>Треугольник не обязательно прямоугольный (иначе это было бы слишком изи лол)
мимо не читал, но что мешает из 1 треугольника сделать 2 прямоугольных и работать с ними, если это слишком изи?
Точнее от куда?
На какую жалость, маня?
>челику 17 лет
>занимается веб-программированием с 13
>постоянно коммитит в жирные репозитории фейсбука, реакта и прочих крупных компаний
>в своих репозиториях действительно стоящие проекты, а не макеты с кокодемии и тудушки как у 99.99999% сидящих тут
>есть реальный опыт коммерческой разработки и жирное портфолио
>и это напомню в 17 лет
И?
Никакой связи вообще. Взаимодействие идёт по http или сокетам.
 8 Кб, 718x117
8 Кб, 718x117так надо)
Потому, что ты возвращаешь промис, лолка? Нельзя делать return в асинхронном коде, если ты юзаешь не async/await, иди-ка матчасть поучи.
.then - это ебанутая жопа JS. Используй async\await.
Если без .then вообще никуда, то используй переменные с более широкой областью видимости или функции.
Хотя может я хуйню написал, сам использую js третью неделю только.
 90 Кб, 623x807
90 Кб, 623x807>сам использую js третью неделю только.
Вся суть гуру жс-а из пятого "б".
Сам нихуя не знает, а уже лезет со своим дохуя важным мнением.
Объясни пожалуйста тупому по полочкам, как мне и от куда этот запрос отправлять. Я так понимаю нужно своё расширение для браузера или что?
Ну так напиши как правильно. Ктож тебе запретит.
>Я так понимаю нужно своё расширение для браузера
Ну да. Я просто пилю свой аддончик и использую что есть под рукой. Скачай FF девелоперс эдишн, скачай пример аддона с MDN, добавь код своего фетча, установи его через about:debugging, проверь. Если фетч добавишь в контент-скрипт, то консоль вывода будет на F12, если в бэкграунд-скрипт, то консоль вывода будет в ctrl+shift+j
Но так-то я уверен что есть где потестить и онлайн и в IDE каком-нибудь
У тебя выводится именно Last-modified? Как изменить запрос, чтобы он получал только только дату в формате 28.12.2018 и записывал её в переменную?
Если не сложно, я буду очень благодарен.
При тестировании онлайн в http://playcode.io вообще не показывает дату, хотя через сайт https://last-modified.com/ ссылку прогоняю и там показывается дата.
>У тебя выводится именно Last-modified?
А. Не, у меня выводится Date - именно то что ты и пытаешься вывести. Я вообще в заголовках ответа не вижу Last-modified и я хз где его тебе достать.
олсо интересно в 2_19 релатив\абсолют зашквар или нет? вроде у нас есть трансформ и хуе мое
но вроде как реально удобно именно для всяких йоба интерактивных элементов, не для верстки понятно дело
Ты на вопрос отвечай.
Интернализирую аддон.
Установленный язык браузера - en
Установленный предпочтительный язык контента - ru
browser.i18n.getMessage("test") возвращает "test" вместо "тест", поскольку, по всей видимости ориентируется на язык браузера, а не на язык контента.
Можно ли его заставить ориентироваться на язык контента или придётся писать костыль и отказываться от встроенного browser.i18n способа интернализации? Или стоит забить и ориентироваться на язык браузера, потому что процент извращенцев с английским браузером и русским контентом крайне мал?
>Как вообще решение задачек соотносится с реальной работой?
>Ну то есть ты хуячишь макеты, всякие менюшки разворачивающиеся и тд. Причем тут вообще квадраты и треугольники?
А если у тебя макеты вот такие, что будешь делать?
Специфичные задачки. По мере надобности осваивается.
Всё равно, что спрашивать про алгоритмы из ИИ.
Скорее всего, что галлера джунов как синьоров эксплуатирует.
>А если у тебя макеты вот такие, что будешь делать?
Скажу: "Может вам ещё и Ведьмака третьего на JS написать? Ближе к 2185 году приходите"
Ну так понятно, тебе нельзя просто делать
fetch('ссылка').then
Там же написано
>если клиент запросил документ методом GET, использовал заголовок If-Modified-Since или If-None-Match и документ не изменился с указанного момента
Тебе нужно делать что-то типа
let myHeaders = new Headers();
myHeaders.append('If-Modified-Since', myDate);
let myInit = { method: 'GET',
headers: myHeaders,
mode: 'cors',
cache: 'default' };
let myRequest = new Request(url, myInit);
fetch(myRequest).then
...
>что будешь делать
накатывать срижс очевидно, в первом простой канвас из двух фигур, во втором пререндеренный алембик сплеша и капли-фасолины, а третий так вообще одна модель и один чардж форс филд
выучиваешь пидорский синтаксис, моделишь говно построчно и вуаля
Про какое другое.
Все это часть фронтенда.
И если моушен-элементы должны быть интерактивны, и тем более должны иметь логику, то одним моушен-дизайнером с подгружаемыми ресурсами тут не обойтись. Иначе это скатывание в извечный холивар - верстка != не фронтенд. Еще какой фронтенд. Особенно если ты не работаешь в корпорации. Так же как бэкендер занимается базами данных, хотя это не его сфера деятельности.
>срижс
Хочешь рассказать, для этого работы с канвасом\вебглом тебе не надо уметь в геомертию и математику?
Збс. Верстаем таблицами, страницы в браузере весят меньше 100 метров памяти и работают даже на однопоточных цп.
Что специфичного-то.
Ну вот, очень простой сайт, без каких-то неебичской необходимости в 3d моделирвование - модельки пилятся отдельно и тебе запилить лишь их интерактив. Но вот тот же интерактив частиц, как будешь пилить, если только менюшки умеешь. https://www.igoodi.eu/home
Про интерактив частиц я который вот тут https://www.igoodi.eu/projects/the-gate , а не на главной странице (на главное там простейший).
Ну и много ты накодишь на three.js не зная геометрии с математикой? Ты его вообще ка осваивать собрался без этих знаний?
 13 Кб, 180x417
13 Кб, 180x417>страницы в браузере весят меньше 100 метров памяти
Страницы так дохуя весят, потому что ресурсы, а не потому что js. JS жрет примерно 1\5 от современного дохуя нагруженного сайта,
Молодец, а в треде ты что делаешь? Или ты заказчикам рассказывать будешб, что в вебе чего-то нельзя, потому что ты анально-окуклился в своем уютном неперегруженном теднологическми фичами манямирке?
Я всего-лишь отвечал на вопрос, зачем эти задачки. >>17516
Это задачки такие же, как задачки на реализации фундаментальных алгоритмов сортировки\обходов дерьев\етк. Они у тебя может и не пользуются и забываются, и вкуришь ты все быстро, когда понадобится вдруг. Но это не лишает права людей спрашивать на собесах тебя о них. Особенно джунов - потому что джунов больше спрашивать и не о чем - у них биогрфия пустая. А к собесам по уму готовится надо как на экзамены. Тем более что спрашивали его не какие-то там декларации методов API webgl\three,js\canvas и как именно на практике что-то запилить, а именно, что абстрактную хуету, на уровне - как в принципе делать это и вот это.
Не понимаю подобных нытьев с ряяя, что за хуйню меня спрашивают, зачем это мне. Люди просто не знают что спрашивают на позиции РЯДОВЫХ! программистов в какие-нибудь гуглы. Там люди По несколько лет готовятся к собесам. А работают потом точно так е, без всей этой мишуры, решая обычные те же самые бизнес задачи, а не дрочат алгоритмы.
Пушто это фильтр такой. Если спрашивают, ну значит надо им так офильтровать. Это же их дело, кого и как им выбирать. Собсеседующийся точно так же выбирает их. И если ему не нравится подобный фильтр, даже если он его проходит, вправе отказаться работать.
И я прошу заметить, я не высказываю свою позицию никак относительно того, поддерживаю ли я компанию, или нет. Я говор, что все индивидуально. И тот хуй, что притащил сюда свое нытье с задачкой про треугольник - сам нихуя недалекий, потому что все из него в течении треда пришлось тянуть щипцами, и вовсе неудевительно если окажется, что собеседовался он не на простого джуна фронтенедра, а на джуна в какой-нибудь веб-геймдев, или веб-моушн.
>Хочешь рассказать, для этого работы с канвасом\вебглом тебе не надо уметь в геомертию и математику?
разрыв шаблона да?
меньше даунов с двача слушай
ты так нахуй никогда ничего не сделаешь, ибо эти лягушки ебаные дрочат и тащат на дно своими перфекционисткими кукареками
и жизнь то она простая братуха
для пользования либы нужно всего лишь представление о трех мерном пространстве и матиматика на уровне сложения векторов
но если ты ебанутый и хочешь сделать свой срижс, то тут конечно да, хотя я думаю вебгл и так всю матёшу сделал, а тут чисто рендер и текстовый интерфейс
>>18131
>Верстаем таблицами
дык нихуя ж не поменялось кек
>>18132
>интерактив
его нет, паралакс на маусе, частицы в пространстве от либы
>>18134
там штук 10 частичек на каждом вертексе, потом разлет в разные стороны, вектора хоть руками задай и пиздец
олсо лаготрон ебаный, в срижс есть темплейт, там на цеске простые спрайты, так же по геометрии можно выложить, только нивесит нихуя и нигрузит тоже нихуя
>>18140
пиздишь стадион с яндексмапы грабером, пишешь говнокод без кнопки выхода со сраного стадиона и вуаля
вангую освоили отдуши бюджет
>>18141
уймись уже, все модели простые торусы с кубами хуями пилятся прямо там, все что сложнее пилится в нормальном блендаре на открытых стандартах
обж дефолтная швободная линупсовая тема
в рашке просто быдло тупое вокруг, ебанный каргокульт развели, а все от незнания языка сука, у них там и девелопер и прогер и сука сатанист и хуист - у всех разные задачи обязанности и круг знаний
и только в рашке блять все и сразу
>Хочешь рассказать, для этого работы с канвасом\вебглом тебе не надо уметь в геомертию и математику?
разрыв шаблона да?
меньше даунов с двача слушай
ты так нахуй никогда ничего не сделаешь, ибо эти лягушки ебаные дрочат и тащат на дно своими перфекционисткими кукареками
и жизнь то она простая братуха
для пользования либы нужно всего лишь представление о трех мерном пространстве и матиматика на уровне сложения векторов
но если ты ебанутый и хочешь сделать свой срижс, то тут конечно да, хотя я думаю вебгл и так всю матёшу сделал, а тут чисто рендер и текстовый интерфейс
>>18131
>Верстаем таблицами
дык нихуя ж не поменялось кек
>>18132
>интерактив
его нет, паралакс на маусе, частицы в пространстве от либы
>>18134
там штук 10 частичек на каждом вертексе, потом разлет в разные стороны, вектора хоть руками задай и пиздец
олсо лаготрон ебаный, в срижс есть темплейт, там на цеске простые спрайты, так же по геометрии можно выложить, только нивесит нихуя и нигрузит тоже нихуя
>>18140
пиздишь стадион с яндексмапы грабером, пишешь говнокод без кнопки выхода со сраного стадиона и вуаля
вангую освоили отдуши бюджет
>>18141
уймись уже, все модели простые торусы с кубами хуями пилятся прямо там, все что сложнее пилится в нормальном блендаре на открытых стандартах
обж дефолтная швободная линупсовая тема
в рашке просто быдло тупое вокруг, ебанный каргокульт развели, а все от незнания языка сука, у них там и девелопер и прогер и сука сатанист и хуист - у всех разные задачи обязанности и круг знаний
и только в рашке блять все и сразу
>для пользования либы нужно всего лишь о трех мерном пространстве и матиматика на уровне сложения векторов
Это для тебя всего-лишь.
Проведи опрос, сколько местных вкатывальщиков это представление имеет.
А еще лучше, сколько местных вкатывальщиков, вообще поняли что ты говорил. Для большинства твое сообщение на 90% состоит из терминологии неведомой хуеты, которую они обходят за триста километров при любой возможности. Для них html с css освоить это целое предприятие, а ты о вертексах с торусами, блядь. Ты вообще в своем уме?
 17,2 Мб, webm,
17,2 Мб, webm,1920x1080, 2:16
>местных вкатывальщиков
тебе ли не похуй?
вр ар мр -- ц э син нау
если местные дауны аутисты хотят ебать кресты ставить шкобочки и писать свой нахуй нинужный парсер, ну земля пухом хуле
все же разумные существа стараются быть полезными обществу, тянуть на себе лямку прогресса, находясь в технологическом авангарде
так что кто НИРАЖДЁН для сридже, кудкудах гум-параша, нибуду делать виртуальный прилавик(( -- тот будет ебать ректальный твуди легась, зарабатывая на пивандрий с дошиком, всего то..
 2,8 Мб, webm,
2,8 Мб, webm,1920x1080, 0:12
>html с css освоить это целое предприятие
наверное потому что это реально так?
выучить все теги это хуйня, семантика тоже ок, но вот параметры к формам и прочее мелочевошное говно, про которое не пишет пидорская мозила, но которое оттрахает тебе всю бошку сука
>enctype='multipart/form-data'
аштресет брр блядь
цеска в том же духе, чуть в залупу полез и пиздец - инфы 0, логики 0, работает каким то неваднным образом, чистая незамутненная педерастия из триллиарда мелочей
так что да
а вообще суть любого технаря и в частности кодера - декомпозиция - стало быть для них не существует не решаемой задачи
погуглить торус ну это такое
>декомпозиция
Это свойство утрачено вместе с предками.
У Фаулера в Фанатике хорошо расписано про собесы и кандидатов.
Овер 50% претендентов вообще залетные, неспособные написать ни строчки окда, не решить простейшую логическую задачку, аки тетя зина прочитавшая рекламный буклет орифлейм и теперь она успешный предприниматель.
>написать ни строчки окда
на сраном листочке без интернета, да?
>простейшую логическую задачку
это ты та пиздаболия с треугольниками?)
по факту проблем-солвера видно из-далека, а спам в ящике, ну такое, чарочка-писечка за это лове получает
>на сраном листочке без интернета, да?
Да хоть на листочке бумаге. Если тебе дают сведоинструменты, что тебе мешает писать на псевдо-коде. Эти задачи не для того, чтобы доебаться, а что посмотреть, что ты не хуй простой.
Недавно была статья на хабре, где люди в 1,5к комментариев потом переворачивали строку. Пушто, как оказалось, приходящие на собесы не могут этого сделать, без интернетов и не на листочке.
хоть и говно, слишком сложна, тащить канвас ну охуеть, кому придет в голову, чисто случайно получилось лол
 41 Кб, 1063x948
41 Кб, 1063x948>что тебе мешает писать на псевдо-коде
изначальная задача писать код
для кода - вскод - ноудискас, я вам нахуй не интепретатор не линтер сука ни хуинтер
для псевдокода - можно и на словах разрулить
>где люди в 1,5к комментариев потом переворачивали строку
моя ебать твоя рука, пиши по-русски ок да
а ты прям блять каждый день стринги реверсишь можно подумать!? ебливая задача - должна быть загуглена - после - памать очищена от этой ЙОБАНИ сука
я вот уже подзабыл как список реверсить, тырк пырк натыкал ::
ну и чоб я на твоем ебучем листочке делал!?
нахуй это говно сука!
На собесах спрашивают не то, что ты каждый день делаешь. А то, что ты должен суметь сделать. При чем сделать из говна и палок, а не с интернетом и вскодом. иначе нахер ты такой нужен.
Было бы странно если бы на экзаменах на права, заставляли не пдд по билетам отвечать и змейкой конусы объезжать, а материться в окно, махать битой, и парковаться на тротуаре.
Собесы - это экзамены.
>иначе нахер ты такой нужен.
что бы однотипное говно по тикетам разгребать?
любая задачи солвится гуглом со стаком, вопрос времени
нихуя у тебя аналогия лол бля, сам догадаешься где обосрался или помочь?
Собесы - это рамсы по заезду на хату, дашь слабину и 5 лет просидишь ни то что без повышения, БЕЗ ИНДЕКСАЦИИ НИ НА РУБЛЬ СУКА так что с ебливыми задачками шлешь нахуй скот ебучий
Так что если вкратце - я могу понять за что хейтят jQuery (древний, жирный, обросший костылями и заплатками), но совершенно не могу понять на что с него переходить. А из того, что мне предлагают, не понимаю зачем.
Ну и как аффинные преобразования с оптимальным заполнением треугольника связать?
>Люди просто не знают что спрашивают на позиции РЯДОВЫХ! программистов в какие-нибудь гуглы.
Геометрической хуйни там точно нет
Ебанашка, доказывать оптимальность покрытия треугольника за 15 минут без гугля на доске - это на порядок сложнее, чем пользоваться векторами / модельками / кватернионами (что вполне достаточно для работы в геймдеве).
Так что я там не представляю, что в голове у этих товарищей делается, что задали эту задачу джуну на собеседовании.
Вот собственно именно о том и писал в пропавшем длиннопосте, что я не понимаю ЗАЧЕМ я должен писать на ванильном JS то что гораздо выразительнее на jQuery. Адвокаты отказа от старичка целый сайт написали с примерами кода, называется http://youmightnotneedjquery.com/
Посмотрел я приведенные там примеры и вопрос не только остался в силе, а только окреп - из всех приведенных примеров я не нашел ни одного, который побудил бы меня отказаться от jQuery, а с точностью до наоборот - побуждают на нем остаться.
Единственный аргумент почему я должен писать в нативном стиле, это то - что там нет jQuery. Отказ ради самого отказа. И именно этого я и не могу понять - почему и зачем я должен от него отказываться. Из-за жырного и древнего рантайма? Аргумент, но недостаточный чтобы мучаться с нативным стилем доступа к DOM.
>доступа к DOM
на фремверках и микрофремверках
примеры старые, более жспарашные чем обычно, нету фетча
даже мне понятно что жикверь маст дай
отпусти его, не жри говно и не корми других, изучай новое няша
В общем смысле - никак, промис - это асинхронный код, нельзя просто взять и сделать return, потому что return синхронный.
>на фремверках и микрофремверках
Конкретнее, сестра! Конкретнее!
>даже мне понятно что жикверь маст дай
Я не спрашиваю о том, маст дай он или не маст дай. Я спрашиваю, на что КОНКРЕТНО его можно заменить. Читаю, что люди предлагают, а предлагают они Angular, React и Vue. Серьезно, блядь? А другие предложенные альтернативы типа UmbrellaJS или Bliss попросту копируют стиль того же jQuery, те же яйца только сбоку. И их главный аргумент - меньший футпринт. И, собственно, на этом все.
Так все же?
Промис резолвится (запускает колбэк из .then) уже после выполнения всего остального кода (потому что он асинхронный, и в этом его суть).
Поэтому работать с такими вещами нужно от обратного.
Функция возвращает ПРОМИС
const asyncAction = param => new Promise((resolve,reject)=>{
fetch().then(resolve).then(reject)// Асинхронная операция
});
И потом где-то в коде вызываешь функцию, получаешь из неё промис и делаешь .then на месте
asyncAction(12).then( data => {
// Работаешь с датой
})
Промисы - это шаг вперёд от классической схемы с колбэками, на колбэках ты бы делал так:
const asyncAction = (param, onSuccess, onFail) => {
fetch().then(onSuccess);
});
ayncAction(param, ()=>{
Нужные действия при выполнении асинхронной функции делашеь в колбэке
})
Но существует шаг вперёд ещё и от промисов, называется async/await, но сначала тебе нужно разобраться с предыдущими двумя пунктами, понять про асинхронность, как она работает, в какой момент выполняется и почему не работает то, что пишешь ты.
Промис резолвится (запускает колбэк из .then) уже после выполнения всего остального кода (потому что он асинхронный, и в этом его суть).
Поэтому работать с такими вещами нужно от обратного.
Функция возвращает ПРОМИС
const asyncAction = param => new Promise((resolve,reject)=>{
fetch().then(resolve).then(reject)// Асинхронная операция
});
И потом где-то в коде вызываешь функцию, получаешь из неё промис и делаешь .then на месте
asyncAction(12).then( data => {
// Работаешь с датой
})
Промисы - это шаг вперёд от классической схемы с колбэками, на колбэках ты бы делал так:
const asyncAction = (param, onSuccess, onFail) => {
fetch().then(onSuccess);
});
ayncAction(param, ()=>{
Нужные действия при выполнении асинхронной функции делашеь в колбэке
})
Но существует шаг вперёд ещё и от промисов, называется async/await, но сначала тебе нужно разобраться с предыдущими двумя пунктами, понять про асинхронность, как она работает, в какой момент выполняется и почему не работает то, что пишешь ты.
>е только остался в силе, а только окреп - из всех приведенных примеров я не н
Это потому, что примеры там говно. ЕДИНСТВЕННЫЙ настоящий плюс жквери - это анимации, но проблема в том, что анимировать через JS в 2018 году - получить по голове от любого вменяемого человека. Анимации - это css, они крутятся на видюхе и могут работать на 60fps, а трансформации через изменение свойств в JS просто тупо медленные и убогие.
В остальном, всё, что тебе нужно знать про жквери и ванилу =
$(selector) -> element.querySelector();
$.each(array) -> array.forEach();
$.filter, $.find, $.once, $.every - аналогично
$.(ajax) -> fetch()
Всё, больше в жквери нет нихуя.
Алсо, nodeList поддерживает forEach, поэтому никаких проблем с итерацией нет
>мучаться с нативным стилем доступа к DOM
В чём мучение, блин? Тут только один вариант:
Ты пишешь лютые селекторы, потому что ты говнокодер и занимаешься грязным специфичным адским траверсом DOM с прыжками уровня .parent(2) и прочим убогим говном, которым так любят заниматься адепты жквери
Ты что-то делаешь не так. Да, .querySelector длиннее на 5 символов, но, во-первых, ты кодер или девочка на рецепшене, что тебе сложно набрать 10 букв, а во-вторых, сама прямая работа с ДОМ в современном жс сведена к минимуму. Ну 20-30 элементов селект сделаешь ещё может быть, но если нужно больше - скорее всего, тебе уже нужна нормальная абстракция типа ReactDOM энивей. А если не больше - то лишние 10 секунд набора кода не стоят 80 килобайт легаси-говна
Алсо,
$(selector) -> element.querySelector();
Любой нормальный человек всё равно указывает контекст поиска, то есть правильно это будет выглядеть так:
$(selector, context) -> context.querySelector();
Разница К О Л О С С А Л Ь Н А Я нет
Ну и последнее,
Явное - всегда лучше неявного. Указание контекста всегда лучше его отсутствия. Отсутствие сайд-эффектов всегда лучше их наличия, это приходит с опытом, как и понимание того, что жквери просто неудобен для такого подхода, так как берёт на себя слишком много (потому что он для домохозяек и 13-летних девочек-вебмастерш в очках)
Это вообще не проблема, просто я на данный момент не могу в постоянную занятость, и поэтому ищу варианты, можно конечно попробовать во что то без фронтп, но хз что там в фрилансе, боты, парсинг¿ Хз что еще
Подскажите что можно почитать не практикуясь?
Часто приходится кататься, причем много времени это отнимает, читая дефолт обучалки нужно закреплять примерами, к сожалению нет возможности на месте отработать/проверить, можно что-то почитать чтоб условно понять?запомнить это?
(уже дошел до ООП, объекты, методы использую в практике)
Не учил еще фреймверки и библиотеки, слышал, но конкретно не понимаю, что это...
Говорят стоит вкатываться в vue.
Буду рад вашим советам, спасибо за внимание!
У кого? Пидорас Абу никому не отвечает.
Теория ООП тебе не нужна чтобы понять объектры и методы. ООП глубже во все это уходит что ты с 90% вероятностью не будешь применять в жс.
Теорию достаточно прочитать один раз. Все остальное уже тяжелая практика. От нее не уйти. Либо в голом виде практика (Codewars) либо проекты свои.
не я к тому что уже сделал шаг из процедурного в ООП, потихоньку разбираюсь, разобрал методы, что еще надо знать? о чем можно почитать?
не уж то все придется что изучаю подкреплять?
а есть какая то литра условно делют какой то проект и там описание что они используют при этом, чтоб при постановки своей задачи знал ага вот чтоб реализовать это, я могу использовать это
Прочитай какую нибудь книжку по жс для начинающих (если ты уже ее не читаешь). И после этого да только практика. Есть психи которые и на телефонах и планшетах решают задачки на freecodecamp но это неудобно очень.
ООП не про синтаксис, как писать объекты и методы, а про модели архитектуры. Теории ООП как таковой вообще не существует. Основная цель ООП была сформировано как объекты с передачей сообщений. Все это не было воспринято как надо, было извращено, и теперь переросло в инкапсуляцию, наследование, полиморфизм. ООП как инструмент решения проблем, теперь превратился в инструмент создания проблем.
Согласен с тобой. Поэтому и говорю чтоб не углублялся сильно в это.
 91 Кб, 1280x720
91 Кб, 1280x720>и теперь переросло в инкапсуляцию, наследование, полиморфизм.
>теперь превратился в инструмент создания проблем.
Ересь какая-то
Вот ты неудачный вопрос задал. Скрытый мутабельный стейт - это ещё та жопа. А если переходить к константным объектам, то и скрывать детали не особо надо.
> Скрытый мутабельный стейт - это ещё та жопа
Так в чём проблема инкапсуляции-то?
или ты иммутабельно-сектант?
Как думаешь, откуда сектантские пляски с жестким ТДД пошли?
(Это вместо нормального и спокойного покрытия по спецификации)
Именно из-за того, что макаки хуячили неочевидное и нетестируемое поведение внутри класса.
Понятно, что в языках, доступных на момент расцвета ООП, по другому и не напишешь, но это не повод продолжить дрочить вприсядку на эту священную корову.
>хуячили неочевидное и нетестируемое поведение внутри класса.
Привет адепт фп, объясни почему все фреймворки юзают ооп вместо другой парадигмы
Ленивая жопа. Cycle.js, например
(Не то, чтобы я его пользовал или рекомендую вместо мейнстрима)
Ога, а ещё там есть функции, поэтому это ФП. И управляющие структуры, поэтому это процедурное программирование.
 32 Кб, 978x651
32 Кб, 978x651npm i -g @vue/cli
Генерю новый дефолтный проект
vue create testproject
Пытаюсь запустить/сбилдить
npm run build
Вылетает пикрилейтед. ЧЯДНТ?
Алсо, на старых проектах то же самое, хотя еще полгода назад они ровно на этой же машине норм собирались.
 5 Кб, 398x164
5 Кб, 398x164ну так npm run build запускает ровно тот же vue-cli-service build, см. пик 1
И запуская напрямую vue-cli-service build, получаю ровно ту же ошибку.
энджой йор сперма хуле, ты же не хочешь работать на ОС для людей
ты за каким то хуем полез заниматься свободными делами на анальной прошивке для игорь
ну жри теперь что положили чо
Отличный ответ - переустановите шиндошс на линукс.
У тебя проблема не воспроизводится, я так и понял. Но такими советами ты просто расписываешься в некомпетентности - проблема явно не в оси, если эти же проекты собирались раньше норм, а сейчас появилась синтаксическая, блджад, ошибка.
>>19019
Етить ты токсичный.
 145 Кб, 1192x413
145 Кб, 1192x413>переустановите шиндошс
дык если эта параша неримнотируемая хуле сделаешь?
ну и да, программист под вендами, все равно что гей-шлюха занятая в центре по борьбе за нравственность - абсолютно противоестественно и ненормально (если только ты не жабёнок))
цлай рабочий, это консоль ебаная, запусти от админа, если не прокатит накатывай кусок линупса из магазина, индусы нимогут даже сосноль запилить нормальную, ущербы сука
можешь поиграться с ключами
и бляд скрипт тоже от админа пускай, судо я там не просто так написал
Нет.
Помогло node inspect удаление баш-скриптов вашего блядского линукса для модулей, require почему-то решил использовать именно их вместо виндовых аналогов, которые лежат рядом.
Алсо, если это охладит твое траханье, разворачиваю все это в любом случае на линуксах с автоматической сборкой, это просто вариант для быстрой правки проекта.
div([
label('Name:'),
input('.field', {attrs: {type: 'text'}}),
hr(),
h1('Hello ' + name),
])
Ну такое себе... Алсо в сорцах ооп на ts
Поссал на ООП-пуриста
 22 Кб, 250x250
22 Кб, 250x250Во-вторых, может создать фейковый акк на гитхабе и держать там все в красивом readme всю эту простыню из ОП-поста? Она реально большая и пролистывать не сильно удобно, и наверно тред пересоздавать с ней не оче. Картинкой кстати туда можно будет что-то типа пикрелейтид поставить.
пшелнах
> тред пересоздавать с ней не оче
1. клик по ссылке на пейстбине
2. клик по полю с Raw Data
3. cmd + a
4. cdm + c
5. переключение (мышкой или хоткеем) на вкладку с бордой
6. cmd + v
7. клик по "Отправить" / Enter
И да, ты можешь проявить инициативу и сделать как ты описал. Если это правда хорошее изменение - люди примут и будут делать так.
Ребят, а что придёт на смену JSу? WebASM?
Он мобильное приложение на жс написал что ли?
bump
>слишком объемная задача для полного нуба
Большую задачу делят на маленькие. В этом вся фишка. Только так можно выполнить большую задачу, тем более в одиночку. Просто подели все на мелкие задачи, и выполняй. Другого пути не существует.
Нет, даже не думай об этом. Не то хуже будет. Это угроза!
Если серьезно, то попробуй подумать своей головой. Какие есть причины не заниматься самообразованием? Какие есть причины не осваивать новую профессию? Все причины в тебе.
спасибо за отзыв
Потому, чтo null - это "пустое значение", undefined - отсутствие значения, а 0 - это 0;
https://jsfiddle.net/pdybeLa5/
В том, что пустая строка это строковое значение нулевой длины, а нулл - это нулл. Нулл указывает, что "тут будет значение, но пока оно неизвестно", а строка говорит о строковой переменной. Но, в общем, можно и так. Я вообще не знаю, где ты увидел инициализацию нуллом, если честно, не так часто встречается.
В смысле, это как вопрос: зачем использовать конст, когда есть лет, зачем делать строгое сравнение вместо нестрого, зачем писать жсдок когда и всё так понятно, зачем придуман тайпскрипт и так далее. Потому что порядок должен быть, или хотя бы стремление к нему.
Часто слышу мнение что лучше использовать композиции объектов вместо того что бы создавать очередной наследуемый класс и расширять функциональность родителя, но не могу найти список причин такого выбора.
Все что мне приходит в голову: наследование усложняет поддержку всей цепочки наследуемых объектов а так же увеличивает связанность всей цепочки без необходимости.
<meta name="csrf-token" content="rE1YR2YC/MUaLE/63yd6FJEbnaP5h9nHDqi6EJHfcszOM52of+6G1dBCJrflvELvChG79O4EBRl6YXp+9Guqlw==" /><script type="text/javascript">var EU_RATE = 1.13;document.write('<link href="//d17ol771963kd3.cloudfront.net/assets/styles-js-b993d1da19bf87becdef65b211335762.css" rel="stylesheet" type="text/css" />');var realNycOffset = -18000;</script><script src="//d17ol771963kd3.cloudfront.net/assets/application-a2d58e7674090699380b41cb0978d74e.js"></script><script>(function(e,a){if(!a.__SV){var b=window;try{var c,l,i,j=b.location,g=j.hash;c=function(a,b){return(l=a.match(RegExp(b+"=([^&]*)")))?l[1]:null};g&&c(g,"state")&&(i=JSON.parse(decodeURIComponent(c(g,"state"))),"mpeditor"===i.action&&(b.sessionStorage.setItem("_mpcehash",g),history.replaceState(i.desiredHash||"",e.title,j.pathname+j.search)))}catch(m){}var k,h;window.mixpanel=a;a._i=[];a.init=function(b,c,f){function e(b,a){var c=a.split(".");2==c.length&&(b=b[c[0]],a=c[1]);b[a]=function(){b.push([a].concat(Array.prototype.slice.call(arguments,0)))}}var d=a;"undefined"!==typeof f?d=a[f]=[]:f="mixpanel";d.people=d.people||[];d.toString=function(b){var a="mixpanel";"mixpanel"!==f&&(a+="."+f);b||(a+=" (stub)");return a};d.people.toString=function(){return d.toString(1)+".people (stub)"};k="disable time_event track track_pageview track_links track_forms register register_once alias unregister identify name_tag set_config reset people.set people.set_once people.increment people.append people.union people.track_charge people.clear_charges people.delete_user".split(" ");
for(h=0;h<k.length;h++)e(d,k[h]);a._i.push([b,c,f])};a.__SV=1.2;b=e.createElement("script");b.type="text/javascript";b.async=!0;b.src="undefined"!==typeof MIXPANEL_CUSTOM_LIB_URL?MIXPANEL_CUSTOM_LIB_URL:"file:"===e.location.protocol&&"//cdn.mxpnl.com/libs/mixpanel-2-latest.min.js".match(/^\/\//) ? "https://cdn.mxpnl.com/libs/mixpanel-2-latest.min.js" : "//cdn.mxpnl.com/libs/mixpanel-2-latest.min.js";c=e.getElementsByTagName("script")[0];c.parentNode.insertBefore(b,c)}})(document,window.mixpanel||[]);
mixpanel.init("c5c3c493b693d7f413d219e72ab974b2");
mixpanel.register({"Store Location": "EU Web"});
mixpanel.register({"Platform": window.IOS_APP ? "iOS" : (navigator.userAgent.match(/Android/i) != null ? "Android" : "Web")});</script></head><body class="en-gb home eu"><div id="eu_cookie_notice"><span>The Supreme site requires cookies to be accepted. By continuing to browse the site you are agreeing to our use of cookies as described in our <a href="/shop/terms">terms</a>. <a href="#" class="close">hide</a> </span></div><header id="header"><hgroup><h1 class="logo"><a href="http://www.supremenewyork.com/index">Supreme</a></h1><time data-timezone-offset="0"><b>23/01/2019 00:07am</b> <span id="time-zone-name">LDN</span></time></hgroup></header><div id="wrap"><nav><ul><li><a href="http://www.supremenewyork.com/news"><span>news</span></a></li><li><a href="/previews/fallwinter2018"><span>fall/winter 2018 preview</span></a></li><li><a class="lookbook_link" href="/lookbooks"><span>fall/winter 2018 lookbook</span></a></li><li><a class="shop_link" href="/shop"><span>shop</span></a></li><li><a class="no-right-padding" href="/random/blessed"><span>random</span></a></li><li><a href="/about"><span>about</span></a></li><li><a href="/stores"><span>stores</span></a></li><li><a href="/contact"><span>contact</span></a></li><li><a data-no-turbolink="data-no-turbolink" href="/mailinglist"><span>mailinglist</span></a></li></ul><div id="social"><a href="https://www.facebook.com/supremeofficial" id="facebook" target="_blank"></a><a href="http://instagram.com/supremenewyork" id="instagram" target="_blank"></a><a href="https://itunes.apple.com/us/app/supreme/id664573705?mt=8" id="app_store" target="_blank"></a></div></nav></div><div id="background-image-container"><img data-image="//d17ol771963kd3.cloudfront.net/assets/bg/4-7b7d14c4197cec08195b0a0792b45fe5.gif" id="background-image" /></div><footer id="nav"></footer><script>if (typeof(fb_param) == "undefined") {
var fb_param = {};
fb_param.pixel_id = '6011891039171';
fb_param.value = '0.00';
fb_param.currency = 'USD';
(function(){
var fpw = document.createElement('script');
fpw.async = true;
fpw.src = '//connect.facebook.net/en_US/fp.js';
var ref = document.getElementsByTagName('script')[0];
ref.parentNode.insertBefore(fpw, ref);
})();
}</script><script>if (!window._gaq) {
var _gaq = _gaq || [];
_gaq.push(['_setAccount', "UA-104557-18"]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
if($("script[src='"+ga.src+"']").size() == 0){
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
}
})();
ga_track('pageview', 'mp_only')
} else {
ga_track('pageview');
}</script></body></html>
<meta name="csrf-token" content="rE1YR2YC/MUaLE/63yd6FJEbnaP5h9nHDqi6EJHfcszOM52of+6G1dBCJrflvELvChG79O4EBRl6YXp+9Guqlw==" /><script type="text/javascript">var EU_RATE = 1.13;document.write('<link href="//d17ol771963kd3.cloudfront.net/assets/styles-js-b993d1da19bf87becdef65b211335762.css" rel="stylesheet" type="text/css" />');var realNycOffset = -18000;</script><script src="//d17ol771963kd3.cloudfront.net/assets/application-a2d58e7674090699380b41cb0978d74e.js"></script><script>(function(e,a){if(!a.__SV){var b=window;try{var c,l,i,j=b.location,g=j.hash;c=function(a,b){return(l=a.match(RegExp(b+"=([^&]*)")))?l[1]:null};g&&c(g,"state")&&(i=JSON.parse(decodeURIComponent(c(g,"state"))),"mpeditor"===i.action&&(b.sessionStorage.setItem("_mpcehash",g),history.replaceState(i.desiredHash||"",e.title,j.pathname+j.search)))}catch(m){}var k,h;window.mixpanel=a;a._i=[];a.init=function(b,c,f){function e(b,a){var c=a.split(".");2==c.length&&(b=b[c[0]],a=c[1]);b[a]=function(){b.push([a].concat(Array.prototype.slice.call(arguments,0)))}}var d=a;"undefined"!==typeof f?d=a[f]=[]:f="mixpanel";d.people=d.people||[];d.toString=function(b){var a="mixpanel";"mixpanel"!==f&&(a+="."+f);b||(a+=" (stub)");return a};d.people.toString=function(){return d.toString(1)+".people (stub)"};k="disable time_event track track_pageview track_links track_forms register register_once alias unregister identify name_tag set_config reset people.set people.set_once people.increment people.append people.union people.track_charge people.clear_charges people.delete_user".split(" ");
for(h=0;h<k.length;h++)e(d,k[h]);a._i.push([b,c,f])};a.__SV=1.2;b=e.createElement("script");b.type="text/javascript";b.async=!0;b.src="undefined"!==typeof MIXPANEL_CUSTOM_LIB_URL?MIXPANEL_CUSTOM_LIB_URL:"file:"===e.location.protocol&&"//cdn.mxpnl.com/libs/mixpanel-2-latest.min.js".match(/^\/\//) ? "https://cdn.mxpnl.com/libs/mixpanel-2-latest.min.js" : "//cdn.mxpnl.com/libs/mixpanel-2-latest.min.js";c=e.getElementsByTagName("script")[0];c.parentNode.insertBefore(b,c)}})(document,window.mixpanel||[]);
mixpanel.init("c5c3c493b693d7f413d219e72ab974b2");
mixpanel.register({"Store Location": "EU Web"});
mixpanel.register({"Platform": window.IOS_APP ? "iOS" : (navigator.userAgent.match(/Android/i) != null ? "Android" : "Web")});</script></head><body class="en-gb home eu"><div id="eu_cookie_notice"><span>The Supreme site requires cookies to be accepted. By continuing to browse the site you are agreeing to our use of cookies as described in our <a href="/shop/terms">terms</a>. <a href="#" class="close">hide</a> </span></div><header id="header"><hgroup><h1 class="logo"><a href="http://www.supremenewyork.com/index">Supreme</a></h1><time data-timezone-offset="0"><b>23/01/2019 00:07am</b> <span id="time-zone-name">LDN</span></time></hgroup></header><div id="wrap"><nav><ul><li><a href="http://www.supremenewyork.com/news"><span>news</span></a></li><li><a href="/previews/fallwinter2018"><span>fall/winter 2018 preview</span></a></li><li><a class="lookbook_link" href="/lookbooks"><span>fall/winter 2018 lookbook</span></a></li><li><a class="shop_link" href="/shop"><span>shop</span></a></li><li><a class="no-right-padding" href="/random/blessed"><span>random</span></a></li><li><a href="/about"><span>about</span></a></li><li><a href="/stores"><span>stores</span></a></li><li><a href="/contact"><span>contact</span></a></li><li><a data-no-turbolink="data-no-turbolink" href="/mailinglist"><span>mailinglist</span></a></li></ul><div id="social"><a href="https://www.facebook.com/supremeofficial" id="facebook" target="_blank"></a><a href="http://instagram.com/supremenewyork" id="instagram" target="_blank"></a><a href="https://itunes.apple.com/us/app/supreme/id664573705?mt=8" id="app_store" target="_blank"></a></div></nav></div><div id="background-image-container"><img data-image="//d17ol771963kd3.cloudfront.net/assets/bg/4-7b7d14c4197cec08195b0a0792b45fe5.gif" id="background-image" /></div><footer id="nav"></footer><script>if (typeof(fb_param) == "undefined") {
var fb_param = {};
fb_param.pixel_id = '6011891039171';
fb_param.value = '0.00';
fb_param.currency = 'USD';
(function(){
var fpw = document.createElement('script');
fpw.async = true;
fpw.src = '//connect.facebook.net/en_US/fp.js';
var ref = document.getElementsByTagName('script')[0];
ref.parentNode.insertBefore(fpw, ref);
})();
}</script><script>if (!window._gaq) {
var _gaq = _gaq || [];
_gaq.push(['_setAccount', "UA-104557-18"]);
_gaq.push(['_trackPageview']);
(function() {
var ga = document.createElement('script'); ga.type = 'text/javascript'; ga.async = true;
ga.src = ('https:' == document.location.protocol ? 'https://ssl' : 'http://www') + '.google-analytics.com/ga.js';
if($("script[src='"+ga.src+"']").size() == 0){
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(ga, s);
}
})();
ga_track('pageview', 'mp_only')
} else {
ga_track('pageview');
}</script></body></html>
я даже не понимаю что тут должно работать. HTML со скриптами какой то.
На будущее: если хочешь получить ответ, то
1. Опиши проблему
2. Скажи что не работает
3. Скажи что пробовал сделать что бы заработало
иначе иди компилируй HTML дома, извращенец
да кто тут только не сидит
а что значит не компилируется?
этож не С++ какой-нить там
запили в песочницу какую-нибудь как это обычно делают приличные люди, кто-нить может и глянет
а вообще на такие вопросы и в специализированных беседах на телеграмме уже никто не отвечает, ну как правило...
Вы видите копию треда, сохраненную 15 января 2020 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.




![68747470733a2f2f686162726173746f726167652e6f72672f66696c657[...].png](/pr/big/thumb/1311828/15449892669750s.jpg)







![binance-captcha-293x300[1].png](/pr/big/thumb/1311828/15453554273911s.jpg)