Вы видите копию треда, сохраненную 5 июля 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для Ноды с консолькой https://repl.it/languages/nodejs
Для фреймворков https://codesandbox.io/
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там асинхронно происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам. Требуются заголовки
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось заходить в таком Веб, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация.
https://habr.com/ru/company/everydaytools/blog/322980/
Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням и даст тебе хороший старт:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать. Если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже нужно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе. Сейчас ты на уровне ребёнка, который только научился говорить, пользы от тебя столько же. Но собеседования это единственный способ для тебя узнать, что требуется сейчас в твоей области (во всех смыслах) и что нужно лично тебе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё с упором на практику.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Забавные объяснения и проекты:
https://eloquentjavascript.net/
Концептуальный разбор для продвинутых:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивнейшая ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2019/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=o3ka5fYysBM
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
На этом этапе ещё нужно разобраться с инфраструктурой:
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://dev.to/azure/docker---from-the-beginning-part-i-28c6
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
https://medium.freecodecamp.org/every-time-you-build-a-to-do-list-app-a-puppy-dies-505b54637a5d
https://medium.freecodecamp.org/want-to-build-something-fun-heres-a-list-of-sample-web-app-ideas-b991bce0ed9a
https://medium.freecodecamp.org/summer-is-over-you-should-be-coding-heres-yet-another-list-of-exciting-ideas-to-build-a95d7704d36d
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
https://www.youtube.com/watch?v=sBws8MSXN7A
1 - находишь официальный сайт приблуды;
https://reactjs.org/
2 - на офсайте делаешь Tutorial / Getting started;
https://reactjs.org/tutorial/tutorial.html
3 - на офсайте читаешь доки, АПИшки по диагонали;
https://reactjs.org/docs/hello-world.html
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
https://github.com/gothinkster/react-redux-realworld-example-app
5 - попробуй поискать “github awesome приблуда”;
https://github.com/enaqx/awesome-react
6 - отважно посмотри исходники.
https://github.com/facebook/react
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/Twkch1cM
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там асинхронно происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам. Требуются заголовки
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось заходить в таком Веб, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация.
https://habr.com/ru/company/everydaytools/blog/322980/
Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням и даст тебе хороший старт:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать. Если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже нужно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе. Сейчас ты на уровне ребёнка, который только научился говорить, пользы от тебя столько же. Но собеседования это единственный способ для тебя узнать, что требуется сейчас в твоей области (во всех смыслах) и что нужно лично тебе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё с упором на практику.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Забавные объяснения и проекты:
https://eloquentjavascript.net/
Концептуальный разбор для продвинутых:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивнейшая ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2019/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=o3ka5fYysBM
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
На этом этапе ещё нужно разобраться с инфраструктурой:
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://dev.to/azure/docker---from-the-beginning-part-i-28c6
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
https://medium.freecodecamp.org/every-time-you-build-a-to-do-list-app-a-puppy-dies-505b54637a5d
https://medium.freecodecamp.org/want-to-build-something-fun-heres-a-list-of-sample-web-app-ideas-b991bce0ed9a
https://medium.freecodecamp.org/summer-is-over-you-should-be-coding-heres-yet-another-list-of-exciting-ideas-to-build-a95d7704d36d
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
https://www.youtube.com/watch?v=sBws8MSXN7A
1 - находишь официальный сайт приблуды;
https://reactjs.org/
2 - на офсайте делаешь Tutorial / Getting started;
https://reactjs.org/tutorial/tutorial.html
3 - на офсайте читаешь доки, АПИшки по диагонали;
https://reactjs.org/docs/hello-world.html
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
https://github.com/gothinkster/react-redux-realworld-example-app
5 - попробуй поискать “github awesome приблуда”;
https://github.com/enaqx/awesome-react
6 - отважно посмотри исходники.
https://github.com/facebook/react
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой:
https://pastebin.com/Twkch1cM
 30 Кб, 474x338
30 Кб, 474x338Лучший вариант тщательного прочтения это перевод. А тут ты ещё сможешь получить значимых пул-реквестов, от которых потечёт любая эйчарка. Ну и вклад в коммунити это хорошая карма. Короче, бросай всё и участвуй.
Язык говно, я писал на нём. Уходите пока можете.
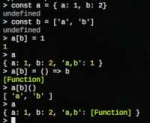
Notice how with onClick={() => alert('click')}, we’re passing a function as the onClick prop. React will only call this function after a click. Forgetting () => and writing onClick={alert('click')} is a common mistake, and would fire the alert every time the component re-renders.
Я не понимаю зачем писать функцию, которая ничего не принимает и которая возвращает alert('click'), когда можно просто написать alert('click')?
Тоесть в англ. тексте выше написан эффект от такого действия, его я понимаю, но ПОЧЕМУ так происходит - нет.
Это и в ванильном джаваскрипте так работает, ты в курсе? И вообще, это же логично. Функция подразумевает действие, поэтому когда ты обращаешься к интерфейсу и говоришь ему "Когда Х сделай У", то вполне логично, что У - это функция.
Потому что в onClick тебе нужно передавать функцию. alert("click") это не функция. Если ты передаешь её в таком виде, то она вызывается и возвращает undefined.
>alert("click") это не функция
Это функция alert которая принимает аргумент типа string со значением "click"
содержимое которого можно установить из переменной, а не файла?
т.е. есть один элемент с файлом с жд, к нему поставить другой с вычисленным содержимым, и чтобы при отправке формы они отправлялись как два файла.
Нельзя.
да, https://developer.mozilla.org/en-US/docs/Web/API/FormData/append
>formData.append('audio', getAudioBlob(), 'audio-msg.webm')
 361 Кб, 1280x960
361 Кб, 1280x960 512 Кб, 400x225
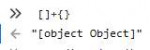
512 Кб, 400x225Для тех кто любит бугуртить по поводу математики в ЖС, появился релейт https://0.30000000000000004.com/
Этому рилейту уже 9 лет, судя по whois.
Прошаренные с 90-х знали про особенности js, ибо читали и читают стандарты языка, где четко сказано, что используется стандарт иеее-754 для числовых значений
https://www.ecma-international.org/ecma-262/5.1/#sec-4.3.19
https://en.m.wikipedia.org/wiki/IEEE_754-1985?wprov=sfti1
Шлюхи вы ебаные, читайте стандарты рот ваш ебал молокососы вы тухлодырые. Выучат свой vue.js и ебутся в жопы ебут мозги остальным хули у них всё через жопу.
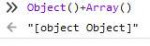
шлюха ты ебаная, доздрофил ты мелкобуквенный, вычисление идет слева на право. Приведение типов срабатывает по первому элементу. Никакой ошибки тут нет. Ибо надо читать стандарты, кукушкнок ты домовитый.
Типы объявлять не надо, компилять не надо. Все бизнес-задачи решены. Чем же ещё заняться? К тебе или ко мне?
Педик, угомонись.
тебе сюда: https://stackoverflow.com/questions/1133770/convert-a-string-to-an-integer-in-javascript
Что скажете за этот способ? @ ~~'2' + 2 === 4 // true
>The next one is Bitwise not (~). You can use that to convert a string to an integer only, but it's not for floating numbers. The good thing about it is that it will return "0" if a character appears.
>~~1.23 // returns 1
>~~"1.23" // returns 1
>~~"23" // returns 23
>~~"Hello world" // returns 0
годно таки, не знал
const test = (num) => console.log(~~num);
test(123) // 123
test(123.555) // 123
test("123") // 123
test("123abc") // 0
Не переноси строку после Артаньян
>JavaScript.threadNumber= ~~"133"
Будет точнее и правильней, так как свойства нужно называть понятно.
инб4 такое решение с ~~ рабочее, так как ID тредов и вообще любые айдишники в бд всегда целые числа
А то я изучаю себе js, решаю задачки на алгоритмы (подготовка к собеседованию), реакт вот начал потихоньку, а знание HTML и CSS у меня на уровне - показывают пример в книжке/курсе - все понятно, и ладно. Просто у меня представление, что всю графику сделает верстальщик, а я буду заниматься интерактивом. Так ли это?
В голос с дауна. Alert это функция из стандартной библиотеки браузера, которая принимает в качестве параметра 1 аргумент и приводит его к строковому типу, после чего выводит тебе на экран сообщение с результатом. Хуею с js макак, который не знают нормальных ЯП но при этом рвуться писать в подобные треды.
 10 Кб, 295x104
10 Кб, 295x104Тебе или кому-то там выше пытаются вдолбить разницу между первым и вторым.
Какой-то троллинг тупостью в треде.
так он и спрашивает почему онклик выражение исполняется на каждый ререндеринг. что-то связаное с замыканиями? разница то между вызовом функции alert и функцией которая вызывает функцию alert понятна
двачую вопрос
не жс-ник
знаю, что это работает именно так
в душе не ебу, почему
специалист, объясняй быстро!
 22 Кб, 232x771
22 Кб, 232x771Как это работает? Где почетать про такие фичи и вообще в самую глубь скрипта? В элокенте есть что-то подобное?
 29 Кб, 253x209
29 Кб, 253x209Что именно?
bcd конвертируется в строку, строка конвертируется в число (hash) и это число служит ключом в abs, по этому ключу находится функция, которую ты создал, потом ты ее вызываешь.
да, в элоквенте есть про это в самом начале в главе про белку оборотня
>When using a dot, the word after the dot is the literal name of the property. When using square brackets, the expression between the brackets is evaluated to get the property name. Whereas value.x fetches the property of value named “x”, value[x] tries to evaluate the expression x and uses the result, converted to a string, as the property name.
>It is possible to assign a value to a property expression with the = operator. This will replace the property’s value if it already existed or create a new property on the object if it didn’t.
Строка никуда не конвертируется, это ненужно было бы в простом случае.
https://www.youtube.com/watch?v=7XmS8McW_1U&list=PLWKjhJtqVAbkso-IbgiiP48n-O-JQA9PJ&index=9
Но во-первых в самой спеке ЖСа всё намного сложней, нужно хранить порядок вставки например. А во-вторых каждый движок ещё и оптимизации придумывает
https://www.jayconrod.com/posts/52/a-tour-of-v8-object-representation
>>06559
> в главе про белку оборотня
Поэтому Выразительнопетух подходит для забавы, но не подходит для взлёта одиноких вкатышей.
>>06521
Потому что не должно быть магии.
JSX преобразуется Бабелем в вызовы целевой функции. Для Реакта вместо <input onClick={alert()}/> будет получаться
React.createElement("input", { onClick: alert() }, null)
алёрт вернёт андефайнд после выполнения и в дерево уйдёт
React.createElement("input", { onClick: undefined }, null)
>>06469
Когда окунёшься в нормальное программирования — вряд ли дальше сможешь себя заставить разбираться с этой декларативной дрыснёй вёрстки. И будешь одним из тех бракоделов, кто хуярит всё на дивах и имеет смешную кружку с CSS.
Поэтому учить стоит до того, как тебе перестанет быть лениво использовать разные элементы в разметке, а кружка перестанет казаться смешной.
И то, что ты только "понимаешь чужое" как раз и говорит о не преодолённой лени-неумении-боязни. Практикуйся.
белка как белка, что такого, я и вон ту, которую он цитирует как эпиграф к второй главе читал, там ещё почище
>And my heart glows bright red under my filmy, translucent skin and they have to administer 10cc of JavaScript to get me to come back. (I respond well to toxins in the blood.) Man, that stuff will kick the peaches right out your gills!
>_why, Why's (Poignant) Guide to Ruby
книжка правда сложная (сложнее чем why's poignant guide) и желательно не с нуля её читать
Про первое никто и не писал, писали именно про вызов alert, но какой-то долбоеб решил сказать, что ()=>alert() это функция, а просто alert() не функция.
Да этот еблан даже на фоне типичных js-макак выделяется.
Пиздец, гугл собеседует даже таких макак теперь? А я то думал я не готов.. каждый кто хоть сколько-то готовился к интервью знает как решать эту задачку, мог бы тупо заучить даже
>Для программирования на ХТМЛ https://codepen.io/pen/
зачем так несправедливо к кодпену, на нем и на реакте можно, указываете ссылки на реакт и реактдом либы и ставите препроцессор на бабель
>признает, что без подготовки не решил бы эту задачу
>называет макакой человека, который решил её без подготовки
Хуею с дауна. Это ты тут вызов функции называл функцией?
Я не порвался, поэтому объясню что тебе хотят сказать.
Они под функцией понимают объект который может быть вызван
() => alert('Привет, Иванушка!') - может быть вызван
alert('Привет, Иванушка!') - не может быть вызван. Функция alert из api браузера, уже вызвана на момент, кода ты ее передаешь как обработчик.
alert при вызове возвращает undefined, т.е. ты передаешь в качесте обработчика выражение undefined, а не объект который может быть вызван.Код принимающий обработчик выполняет его в момент события click. Во втором случае он будет выполнять выражение undefined
Пиздец ты тупенький.
Не, то был не я. Учить в логическое чтение, я нигде не утверждал что я бы не решил ее без подготовки. Я написал, что это общеизвестная задача и встречается практически на всех сайтах, и если ты хоть сколько то готовился то знаешь как ее решать.
хотя судя по всему ты тот же даун >>06571 тогда просто мимо проходи, тебе уже ничего не поможет
>я нигде не утверждал что я бы не решил ее без подготовки
Если у тебя насрано в штанах, то тебе не нужно всем окружающим об этом говорить, они и так это поймут по твоему виду и соответствующему запаху.
Именно поэтому, прочитав:
>каждый кто хоть сколько-то готовился к интервью знает как решать эту задачку, мог бы тупо заучить даже
Можно понять, что ты макака, которая готовится к интервью путём решения подобных задач, вместо того чтобы изучать алгоритмы и программирование, которые позволят решать подобные задачи естественным путём, что и сделал человек с видео.
Это mock интервью на каком-то сайте, проходится анонимно, но если справишься нормально, то могут предложить раскрыть карты.
С + будет релейт:
const test = (num) => console.log(+num);
test(123) // 123
test(123.555) // 123.555
test("123") // 123
test("123abc") // NaN
Сравни с ~~ тут >>06426
Если пох на остаток после запятой, то ~~ лучше, так как если там не число, оно вернёт 0, которой можно потом коротко проверить через !
if (!test("123abc")) ...
Я к тому и пишу, что если у тебя там строка в формате числа, то можно обойтись +, если еще могут быть и цифры, то можно использовать ~~
Зоебис, сам разобралса, еее рок
Пиздец ты тупенький.
Так где хреньворки? Это ж кристально чистый JS.
Проекции...
Чебурнет наша единственная надежда. Поддержим изоляцию рунета и импортозамещение вместе!
да пофиг это еще меньше приложения веб программирования. все приложения сделаны, сайты написаны, что не написано сделает яндекс
По твоей ссылке на v8 пишут, что все-таки они используют хэшмапы, пусть и не в таких простых случаях.
Про trie там ничего сказано, я не знаю, к чему ты это запостил, в каких-то движках используют именно его?
Блять, я уже видел идентичный вопрос какое-то время назад.
Что за хуйня? У меня крыша едет или вы дебилы
>Статическое свойство String.length возвращает значение 1.
Не могу понять что это значит. Обычное свойство length возвращает длину если это строка или массив, у функции возвращает 0. Когда возвращает 1? Нагуглить не получилось.
Мудила, вставь в адресную строку "javascript:alert(String.length);" и посмотри, что выдаст.
>javascript:alert(String.length);
И что это даст? Там же написано что length может быть статическим свойством, тогда возвращает 1. Я еще не допер до статических свойств, а конкретно про статическое свойство length не гуглится.
>Это свойство возвращает количество кодовых значений в строке. В UTF-16, строковом формате, используемом в JavaScript, для представления большинства символов используется одно 16-битное кодовое значение, но для представления не так часто используемых символов требуется два кодовых значения, так что вполне может быть так, что значение, возвращённое свойством length не будет соответствовать действительному количеству символов в строке.
>Для пустых строк свойство length возвращает 0.
>Статическое свойство String.length возвращает значение 1.
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/String/length
Тебя это ебать не должно.
>Когда возвращает 1
Когда ты считываешь его у объекта String, очевидно. Статическое оно потому что его нельзя изменить:
>let x = "ttt";
>x.length // 3;
>x.length = 10;
>x.length // 3;
Теперь понял, пасиб.
 67 Кб, 554x410
67 Кб, 554x410> Статическое оно потому что его нельзя изменить:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Classes/static
>Вообще мне все непросто дается
Потому что ты неуверенно пишешь на JS. Сначала его хорошо освой.
static члены принадлежат классу, а не объектам классам, в этом их суть, они могут быть изменяемыми.
Какое это имеет отношение к объекту String и его статическому свойству length?
>>07019
И при чем здесь твой класс A, долбоебина? Показывай мне объект класса String у которого ты сможешь изменить свойство length. Что такое статическое свойство я и без тебя, ублюдка, который хочет выебнуться, знаю, а тому кто задавал этот вопрос, такое знание не нужно, потому что в JS нет полноценных классов.
Так он сам виноват в том, что спрашивает про то, что ему нахуй не нужно.
Уебище тупорылое, сначала прочитай значение слова static, а потом свой тухлый рот открывай.
Потому что сразу надо было по-русски писать, а потом на английский переводить, хуйчарка ты тупоголовая.Так своему сутенёру Кантору и передай, и пусть идёт нахуй и нанимает там переводчиков за своё бабло.
>нанимает там переводчиков за своё бабло.
>подразумевает, что жадные пидорахи-вкатывальщики, хотя бы 100 рублей ему дали за его труды
В голос с быдла, которое завидует человеку безвозмездно занимающемуся просвещением.
Где же он занимается просвещением, когда последнее время лишь пытается протолкнуть на Запад свой высер, а с нас только побирается, мол, подайте бедной проститутке - опять клиенты недоплатили? При чём тут зависть, когда его просто ткнули носом в своё же дерьмо?
>Где же он занимается просвещением
>лучший учебный материал по JS для новичков
>Где же он занимается просвещением
Опять тебе в глаза нассали и ты ничего не видишь?
>когда последнее время лишь пытается протолкнуть на Запад свой высер
>свежая версия на англ. языке
>хочет перевести её на русский
>пытается протолкнуть на Запад свой высер
Шизик, когда Россия западом называться стала?
>а с нас только побирается
С кого "вас", болезный? Что ты лично ему сделал хорошего, долбоебина? Что армия вкатывальщиков, которая пользовалась его учебником, сделала ему хорошего? Он всего сам добился и уж точно без помощи таких ущербных как ты и 90% здесь присутствующих.
>При чём тут зависть, когда его просто ткнули носом в своё же дерьмо?
А, значит не зависть, а просто тупость. Сочувствую.
>Статическое оно потому что его нельзя изменить
Трудно найти жс-макаку, которая бы понимала хотя бы малую часть слов, которые использует.
Продолжай, внимательно слушаю твой пердеж.
Ебанутрия пиздоголовая, этот мудак сваял свой высер, скормил нашенскому быдлу - оно на тот момент хавало, сделал вывод, что стоит идти дальше, к заморскому быдлу, там и прибыль реальная, и перевёл высер на английский (создав сайтик жидоскрипт.инфо), с тех пор занимаясь только им. Теперь, когда он понял, что там он нахуй никому не сдался, потому что есть тот же Флэнаган или MDN, пришёл обратно и ноет: помогите бедному несчастному перевести моё говно обратно на русский. А хуй тебе, иди сам переводи, если тебе нужно.
Сказал хуйню ты, а обосрался значит я? Ну не знаю, разве что тебе за щеку.
> Показывай мне объект класса String у которого ты сможешь изменить свойство length.
Нет, вы посмотрите, этот пидор даже не может уловить суть разговора.
Ему что статический метод класса Стринг, что свойство у объекта класса Стринг - все едино...
Пиздец. ЖСры, вы все такие отбитые? Это ваш недоязык так влияет?
Очередная жс макака, которая думает, что у слова static есть только одно значение, особенно когда речь идёт о JS в котором нет полноценных классов.
Продолжай, внимательно слушаю твой пердеж.
>>07077
В голосину, блять. Уебище тупорылое, статичное поле (не метод, тупорылая собака, а поле), чем и является в данном случае length у класса String в нормальном языке с нормальным ООП означает, что это поле будет одинаковым у всех экземпляров данного класса. Т. е. x = new String("222") будет иметь length == 3, y = new String("xx") будет иметь length == 2, при этом x после создания y тоже должен иметь length == 2 но это если бы речь шла о нормальном языке с нормальным ООП, но мы имеем дело с JS, от чего твой высер про классы становится только еще смешнее и нелепее.
В ЖС методы - это свойства, а классы - вообще объекты, они просто не в состоянии это уяснить.
>Статическое оно потому что его нельзя изменить
>Очередная жс макака, которая думает, что у слова static есть только одно значение
Теперь я знаю, что в твоем 7-м классе слово "константа" еще не прошли.
Продолжай.
Ты так уморительно подрываешься каждый раз.
Спасибо яваскрипту, что дает миру таких уебков, как ты.
 141 Кб, 2985x1658
141 Кб, 2985x1658Эта хуйня читает блоки из одного говноблокчейна и записывает в БД
https://github.com/chsnt/Tronblocks/blob/master/client.js
>Спасибо яваскрипту, что дает миру таких уебков, как ты.
Хэй блять, не записывай этого идиота на счет жса. Это его родители проебались, а не язык
Лично я запросы/инсерты и прочие обращения к БД выношу в отдельный файл. В остальном у тебя всё норм, как по мне.
Да это же просто охуенно! Так и надо писать код, читаемость возрастает на порядок же.
>а не язык
Вовсе нет, эта параша притягивает дебилов (тебя, например)
Не настолько как goвно, правда.
Кстати, открыл весь репозиторий. Нахуя у тебя в нем node_modules? Они должны быть в .gitignore. И как у тебя есть package-lock но не package?
Код бота: https://repl.it/repls/UnkemptAbleHertz
Делает он так:(см. пикрелейтед 1)
А делать должен так: (см. пикрелейтед 2)
Хуею с маняврирующего обосрыша. Если бы это значение было константой, то его нельзя было бы определить в конструкторе класса, при этом объявить его можно, но изменить после этого нельзя, именно поэтому оно называется статичным, даунёнок.
Тебе надо стили задать у сообщения и у последнего слова. Скорее всего какое-то ключевое слово должно идти в сообщении, которое даст понять серверу, что это сообщение нужно вывести с данными стилями, либо его нужно посылать уже с ними в виде хтмл кода или каких-то ключевых слов которые разрабы дискорда придумали. В общем, читай документацию.
Резюмируем: Канторёнок (назовём его так, чтобы не оскорблять имя создателя теории множеств) - наглая и бесстыжая дешёвая шлюха.
>собаке кинули кость с барского плеча
>скулит, визжит, лает, строит теории заговора
Не перестаю проигрывать с шизика.
А тебе Кантор не нравится только в плане того о чем говорится в этой ветке или же еще подачей материала?
Просто на моей памяти ты единственный в этих тредах кто отзывается о нем отрицательно, поэтому хотелось бы услышать аргументированную критику.
>изменить после этого нельзя, именно поэтому оно называется статичным
>именно поэтому
Блядь, каждый день этот анон доставляет!
Давай еще!
<@&${administrator. Id}>
Если тебе, собаке, кидают кости, за счёт которых ты и существуешь до сих пор, то при чём тут мы, белые господа, с презрением пинающие тебя, когда валяешься под ногами не к месту? Иди дальше соси обрезанную залупу Канторёнка, ежели вкус понравился.
>>07305
По качеству учебника ничего нового не скажу (просматривал вскользь) - для ознакомления сгодится, для основательного изучения, конечно, надо что-то посерьёзнее. Меня прежде всего раздражает его претензия, мол, ЕДИНСТВЕННЕЙШИЙ НАИГЛАВНЕЙШИЙ НЕПРЕВЗОЙДЁННЕЙШИЙ ЖИДОСКРИПТЕР В СРУНЕТЕ И ЕГО УЧЕБНИК ДЛЯ РУССКИХ СВИНЕЙ, КОТОРЫЕ НЕ УМЕЮТ ЧИТАТЬ ПО-АНГЛИЙСКИ!!!!!!!!!!!! ПОДАЙТЕ НИЩЕБРОДУ, КУПИТЕ PDF/EPUB!!!!!!!!!!!!!!!!!!!!!!! ПЕРЕВЕДИТЕ САМИ НА РУССКИЙ, Я ПРОЕБАЛСЯ!!!!!!! С таким маркетингом ему только на вокзале пирожками торговать и на паперти стоять. На ум приходит образ старой потасканной проститутки, которая побирается у церкви на операцию по восстановлению девственности, потому что и клиенты не платят, и замуж никто не берёт.
Доставил очередную порцию урины тебе на лицо. Приходи через час за добавкой, надеюсь ты хотя бы очередное нелепое оправдание придумаешь.
Как ни странно, никогда с этим проблем не возникало, скорее наоборот - за что бы взяться? Может, это не твоё вообще?
Ну вот, допустим, читаю про книжку про экономику Союза в годы ВОВ - о, бля, Канторович какое-то планирование оптимальных доставок для ж/д транспорта придумал, надо посмотреть - посмотрел и программно заебенил. Или: читаю про достижения искусственного интеллекта - ну а я что, хуже? Взял и заебенил многослойный перцептрон и надрочил его на распознавание цифр. И это я тогда только начинал заниматься программированием. А ты как программист - просто интеллектуальный импотент, поэтому у тебя и нету подобных мыслей. Только виагры для таких случаев не предусмотрено.
>у функции возвращает 0
У функции оно возвращает количество принимаемых именованных аргументов. Так что ты не прав.
>Может, это не твоё вообще
Похуй на самом деле. Твоей/не твое, нравится/не нравится. Есть масса людей, у которых "ненавижу программирование" и "программирование не мое", но которые при этом неплохо работают и зарабатывают.
Прикольно, не знал. Я тестил на функции hello без аргументов.
>Ведь все равно все упирается в создание чего-то своего, что потом можно было бы показать другим.
Да. Не важно что, можно копировать, можно придумывать. Подумай что тебе нравится. Мне нравятся например консольные игры/утилиты с нормальным интерфейсом.
А я хочу SPA сайтец какой-нибкдь создать. Новостник например. Но для этого мне надо перелопатить верстку, кантора всего, только потом браться за Реакт/Вуе/Ангуляр и к тому моменту я уже перегорю наверно.
Мимо
Не правильный подход. Поэтому да, перегоришь. Сначала нужно научиться уверенно программировать. Чтобы это стало не напряжно, как привычка. И только после осваивать веб, и тем более SPA. Нужно задачу бить на подзадачи. Чтобы писать SPA, нужно уметь писать server side render сайты, а чтобы их писать нужно быть уверенным программистом. Пытаясь перескочить сразу несколько задач ты далеко не уйдешь.
> браться за Реакт/Вуе/Ангуляр
> и к тому моменту я уже перегорю
Вот и хорошо. Хватит с нас уже хреньворкщиков ебаных.
Превозмогание чего, остатков интеллекта и здравого смысла? Ну превозмогай, раз так неймётся.
Решать алгоритмические задачи, писать консольные программы, читать чужой код, много писать своего. Настроить удобную среду, чтобы можно было писать без напрягов, для меня удобно все делать в консоли, могу не трогая мышку писать и запускать код. Еще научиться писать тесты.
Короче нужно сделать программирование частью жизни, привычкой. Профессиональный рост в любом деле только так достигается. Человек много времени делает свое дело, и не замечает как становится профи. Он не мечтает, не думает стать крутым, просто делает. Кто много лет ремонтирует авто, рано или поздно становится в этом профи. Кто много лет занимается математикой рано или поздно становится в этом профи. Ну и с программированием все также. Нужно много практики. Невозможно много практиковать когда есть тревога. Должно быть спокойствие. Для этого нужно привыкнуть.
Есть книга про то как научиться жонглировать, не помню название. Так вот там автор говорит, что нужно сначала научиться ронять мяч, прежде чем научиться жонглировать. Не просто ронять, а уронить не меньше тысячи раз. После этого пропадает тревога, страх сделать неправильно, и человек автоматически начинает практиковаться продуктивно. После этого у него быстро растет уровень навыков. Аналогия ясна?
Хорошо
Не единственный, в некоторых местах подача материала ебанутая, иногда простые вещи объясняются оверкомпликейтед, я писал когда-то тут тоже такое мнение, вызвав тут бугурт у некоторых
xxxoxxxoxxx" и тому подобное. Пока все люто нравится, по ощущениям лучше, чем Дока 2, но возникло несколько вопросов. Во-первых,насколько имеет смысл уделять внимание внеязыковой околокумпуктерной инфе? То есть надо ли читать\смотреть всякие лекции на тему алгоритмов и прочего, или лучше пока сосредоточиться на своем языке? Во-вторых насколько актуально оставлять js основным языком? Знакомый говорит, что когда искал работу просто пошел и без задней мысли устроился джуном только с ним, но в половине ваканский просят еще всякие ПХП\ДЖАВЫ и прочее. Очень хочется услышать мнение двача на эту тему.
Охуенный вопрос, присоединяюсь к нему
Пиздос вы ебанутые.
Сейчас срочку можно заменить контрактом. При чем служба по контракту минималка теперь 2, а не три года.
Эх, бля. Мне бы в ваши годы призываться.
Самое обидное, что вот это быдло лезет в программирование, в мой любимый JS... Не знаю, что сказать даже.
если джаваскрипт основной язык это значит надо знать ноду с тем же экспрессом (джаваскрипт как серверный язык) вместо пыхи и т.п., хотя бы немного если вкатываешься во фронт
> Во-первых,насколько имеет смысл уделять внимание внеязыковой околокумпуктерной инфе?
Теорию алгоритмов, информации, кодирования, линейную алгебру и т. п., короче, дискретную математику знать необходимо, иначе в программировании тебе делать нечего.
> Во-вторых насколько актуально оставлять js основным языком?
Вполне, но это подразумевает также владение побочными технологиями. HTML, CSS, PHP, SQL - это нужно, если собираешься сайты клепать.
> без задней мысли устроился джуном
Джуной таким образом можно только с задней "мыслью" устроиться, прихватив тюбик вазелина, даже если ты дристальщик с переднего конца. Чтобы не быть джуной, учи, что я написал.
>То есть надо ли читать\смотреть всякие лекции на тему алгоритмов и прочего, или лучше пока сосредоточиться на своем языке?
Надо, но после того как освоишь язык и уже будешь уверенно его использовать. Это уже следующий уровень развития. Сейчас ты просто ничего не усвоишь из-за большого количества новой информации.
>Во-вторых насколько актуально оставлять js основным языком?
JS как основа программирования или как основа для работы? Если для работы, то актуально, при знании HTML/CSS + React/Vue + Node.js + еще парочка фреймворков и библиотек. Если JS как основа для программирования, то это вообще хуевый пример, потому что он максимально урезан для работы в браузере, а сейчас его вроде как пытаются превратить в полноценный язык, но пока это плохо удается. Если будешь работать только с JS, а потом увидишь какой-нибудь Си образный язык, и начнёшь знакомство с ним, то поймёшь насколько JS ограничен и как много он от тебя скрывает. По сути говоря, зная JS ты не знаешь программирование, именно поэтому это плохой язык для основы, лучше выбирать язык со строгой типизацией и уклоном в ООП, именно поэтому в вузах преподают С++. Если освоишь такой язык, то JS освоить не составит труда.
Так обоссывают вас, а зарплату можно и на панели получать, торгуя очком. Впрочем, это вы и делаете, макаки вонючие.
>Так обоссывают вас
>нет ты
Ясно.
>а зарплату можно и на панели получать, торгуя очком
Давай ты своим личным опытом будешь в другом месте делиться и воздержишься от проецирования его на других, хорошо?
Что ты знаешь о приличном обществе, обезьяна? Из-за вас Интернет на 95% забит говносайтами, с которыми невозможно нормально работать.
> невозможно нормально работать.
>шизик
>нормально
В том то и дело, что сайты создаются для нормальных людей, а не для шизиков, поэтому шизики с ними нормально и не могут работать.
Он, конечно, долбоеб с руснявым говнокодом - но он прав.
Вы сайты пишете не для людей а для хипстеров
Если люди платят за это деньги, значит для людей. Так рыночек устроен. Если заказчик доволен, то хуле ты варежку разинул?
>люди платят за это деньги
Вообще-то нет, не платят.
И не гордился бы ты положением мелкой шлюхи в отмывочно-распилочном ебаном.ит
>Вообще-то нет, не платят.
Долбоебина тупорылая, если он зашел на сайт и воспользовался услугой которая там описана, значит он заплатил за этот сайт. Это как обёртка у конфеты, уебище безмозглое, ты платишь не только за конфету, но и за обертку, следовательно и за работу людей которые участвовали в создании как самой обертки, так и конфеты.
>По сути говоря, зная JS ты не знаешь программирование, именно поэтому это плохой язык для основы, лучше выбирать язык со строгой типизацией и уклоном в ООП, именно поэтому в вузах преподают С++
Пиздец. Вот хочет может быть человек себя какой-то одной сфере посвятить, где строгая типизация и байтоебства не нужны. Нет, обязательно появятся дауны, которые расскажут что прежде чем начать заниматься интересными вещами надо дрочить книги по крестам.
С++ здесь в качестве примера, начать программирование с того же Python будет лучше, потому что там хотя бы не такие урезанные классы.
>где строгая типизация и байтоебства не нужны.
Слышал звон, но не знаешь где он? Ебать байты это вообще узкая направленность языков которые позволяют тебе напрямую работать с памятью, можно знать такой язык, но при этом никогда не работать с памятью.
Строгая типизация позволяет тебе делать меньше ошибок (что особенно хорошо, когда ты новичок) и вообще знакомит тебя с логикой программирования, за тебя это в JS делает компилятор, но это не значит, что её нет, если бы об этом знали люди для которых JS это первый язык, то было бы меньше удивляющихся тому что '55'+3 = '554', а '55'-3 = 52. В JS ты в основном пишешь функции, а с объектами работаешь только как с хранилищами, либо используешь уже стандартные, которые за тебя сделал кто-то другой, именно из-за этого у тех кто учил JS возникает сложность при работе с объектами и представлением как они устроены.
ты опять путаешь динамическую типизацию со слабой... в питоне например строки с числами не складываются и не вычитаются несмотря на динамическую типизацию. питон впрочем параша
алсо функции в джаваскрипте это объекты, поэтому странно говорить что объекты в джаваскрипте используются только как хранилища
Хреньворки каким-то магическим образом позволяют избежать циклических конструкций? Ну да, макака же их не видит, поэтому их как бы не существует.
>>07858
Рыночек не призван обеспечивать потребности людей, это тебе не социализм. Работая на сутенёра, все, чьи потребности ты удовлетворяешь, - это твой ёбырь.
>>07861
Это не человек, это обезьяна или тупорылый робот, заточенный под решение одной повторяющейся операции. Пусть надрачивается, только к программистам себя причислять не надо.
>Рыночек не призван обеспечивать потребности людей, это тебе не социализм
Ясно. Что еще ожидать от клоуна с квадратно-гнездовым мыщлением.
Пишу свою борду на MERN, и у меня получается хуйня в одном моменте.
У меня есть react component Thread и его subcomponent PostReply (форма)
Когда я отправляю reply в тред, я по нажатию кнопки делаю POST запрос на сервер. Я могу знать, когда он удался, и хочу сделать re-render parent'компонента Thread, однако у меня этого нихуя не получается.
1) Я в Thread создал метод rerender, пик 1
2) В PostReply параметром его передаю, пик 2
3) Пытаюсь вызвать этот метод в axios.post().then() пик 3, однако ничего не происходит.
Помогите анончики
Долбоеб, слабой типизацию можно назвать у любого языка, который позволяет тебе проводить операцию приведения типов - можешь обозначить x как число, а потом привести его к строке - слабая типизация. Динамическая типизация это тогда, когда тебе не надо обозначать тип переменной при её объявлении. Ни в каком языке ты не сложишь число со строкой, то что JS делает неявное преобразование типов, не означает, что ты сложил число со строкой. При этом Python поддерживает перегрузку операторов, поэтому ты можешь создать свой класс, который будет хранить число и при операции сложения со строкой, преобразовывать эту строку в число и выводить результат сложения.
В общем, ты типичная JS макака, которая нахваталась верхов, но не представляет как оно работает и реализуется.
>алсо функции в джаваскрипте это объекты, поэтому странно говорить что объекты в джаваскрипте используются только как хранилища
>ты в основном пишешь функции, а с объектами работаешь только как с хранилищами
>используются только как хранилища
Я писал про то как объекты использует программист, а не
в виде чего они реализованы в самом языке программирования. Хотя я понимаю, макака решила рассказать, что функция это объект.
this.forceUpdate() тоже не работает. Help!!
>Хреньворки каким-то магическим образом позволяют избежать циклических конструкций?
Долбоебина, фреймворк реализует добавление элементов наиболее оптимальным способом, таким способом к которому такая макака как ты, которая пишет 4 цикла, вместо одного, не придёт и за всё своё жалкое существование.
Тут про JS вообще-то, а не про твою парашу.
Тупорылая обезьяна, ну пиздец какая тупорылая. Ты для начала посмотри, что там выводится вообще (я так понимаю, ты про ту картинку, это отсюда: http://мк-61.ml/emulator.html#Феликс-М ). Твой хуеньворк пока будет искать "оптимальный способ", уже обосрётся по времени.
 31 Кб, 669x451
31 Кб, 669x451иди лесом короче, см. пик рилейтед
алсо ты хоть знаешь что в джаваскрипте функции могут иметь свойства и методы, хуле тебе ещё от объекта надо
>пока будет искать
В голос с дегрода, для которого фреймворк и код ассоциируется с каким-то живым существом. В нём уже вшита реализация подобных задач и она сделана наиболее оптимальным способом, а не через 3 цикла в одном из которых существует вложенный цикл. Но ты конечно кричи своё ВРЁЁЁТЯЯ ПАДРУГОМУ НИКАК Я СКОЗАЛ!! НИХАЧУ ЗНАТЬ НИХАЧУ ХРЕНВОРК УЙДИ!!! УЙДИ!!!!
Я и говорю, если ты макака которая кроме JS ничего не знает, и способна только кукарекать непонятные ей слова вроде "СЛАБАЯ ТИПИЗАЦИЯ! БАЙТОЕБСТВО!", то ей не стоит ввязываться в дискуссии о программировании.
Что ты несёшь, дебил? Что тебе там вшили? Я тебе ещё раз говорю, ты протри монитор от спермы и посмотри, что там вообще выводится, а потом кукарекай. Оптимальнее (в плане быстродействия) здесь может быть только непосредственный HTML-код со всеми этими десятками повторяющихся элементов.
>отвечает на конструктивные посты бессвязным бредом и картиночками, смысла которых не понимает
>обосрался обтекай
В голос.
Ебанат, у тебя 4, блять, цикла работают с одним и тем же кодом, 4, блять, цикла. Ты действительно настолько тупой, что не осознаешь того, что всё это можно реализовать одним циклом?
Уебанок, с каким одним и тем же? Там в переменную забивается код таблицы с ячейками разного типа.
>Код =
>Код +=
>Код +=
>...
>Append(Код)
В общем, официально обоссан, макака. Пиздуй учить JS, а не в треде своей коммишизой сри.
>уебище безмозглое
Узнаю брата Колю!
Жопа статично полыхает по любому поводу.
Перни еще что-нибудь.
Конфетка, блядь.
И что, блядь? Можно сразу выводить, а не вносить в переменную, но тот же Firefox очень не любит динамический вывод табличек по частям.
Лечиться не пробовал? Или, что еще лучше, съебать в ту клоаку из которой ты вылез вместе со своим колей?
При чем здесь твоя переменная, дебилоид. Суть в том, что ты делаешь в 4 циклах то, что можно сделать в одном, при этом разеваешь свой рот и что-то там пиздишь про неэффективность фреймворков. Хотя другого от JS макаки можно было и не ожидать.
Нельзя, долбоуебанище, по крайней мере так, чтобы это в итоге не было эквивалентно этим циклам. Или ты можешь показать как, опровергнув мои слова?
Зря вообще к этому месту приебался, тут абсолютно не к чему. Там ниже код повкуснее есть, может, придумаешь, как свой хреньворк туда прикрутить.
Сап, аноне
В общем я зашел поплакаться.
Хрюшка дала задачу решать и после того как решу они посмотрят насколько я подхожу на этот пост.
Над задачей я сидел неделю, самого кода там меньше 50 строк, но это ебанные алгоритмы. В итоге я понял как решать и всё вроде бы ок. Но тут прислали ответ, что им не понравился мой стиль и не были рассмотрены все возможные случаи.
И это на пост джуниор-макаки фронтент/фулстак жс в ноунейм фирму. Похожие задачи видел у всяких airbnb и фейсбуков, охуеть.
Если в 2 словах то обход лабиринта.
Задача пиздатая на самом деле, пока думал пол тетради изрисовал, но когда такую хуйню просят на дно пост для новичков и дают отказ, мне становится не по себе.
Вспомнил что хрюшка когда отправляла задачу написала что на решение уходит обычно 0.5-1.5 часа максимум.)))
Обычный поиск в ширину же. Совсем недавно проходил онлайн курс, где это подробно разбирается.
Поделись названием курса, анон.
Хз, мне это трудно далось, особенно если задуматься о производительности алгоритма, то очень не просто.
Udacity - Design of computer programs, урок 4. Там используется один тот же алгоритм для переливания воды, перевоза овец и волков на лодке, перевода слоупоков через мост и так далее.
бля, дропай такие вакансии. зачем тебе это, если ты будешь шлепать форму
спасибо, добра тебе!
 26 Кб, 819x460
26 Кб, 819x460Суть такова: Нужно что бы пользователь мог ввести два числа, нужно найти и вывести максимальное.
Я решил так: Пишу функцию, в неё задаем две переменных, вложенная функция сравнивает их и выводит сообщение о бОльшем. В случае равенства выводит третий алерт, типа Try again.
На выходе получилось НИ ХУ Я.
Пожалуйста, объясните где я ошибаюсь хотя бы.
Что если А и В одинаковае?
Или они вообще не цифры?
И там еще кажется нужно преобразовние в инт из строки, но хз как это в жс, проверь.
Спасибо большое, но смысл в том, что бы я вызвал функцию theBiggerOne(), получил два всплывших окна, обозначил переменные, а потом получил окно "A is bigger!", например.
Я знаю то вы тут важные штуки решаете, но мне правда нужно всё это прорешать, пжлст.
да, именно так это и будет работать, когда вызовешь эту функцию. У тебя разве не так сейчас?
Неа, запускаю через функцию, он даёт задать переменные и всё. Конец. Нужно что бы в хроуме работало как я описал.
>Вы сайты не для людей пишете, а на отъебись - получил подачку от сутенёра, и готово. Если бы для людей писали, такой хуйни бы не было.
Обожаю таких деградантов. Надеюсь, ты уже позвонил в службу поддержки своего опсоса\провайдера и выебал мамку, ответившего тебе оператора, за то, что лично он предоставляет тебе такие хуевые услуги.
Всё ок, я разобрался. Проблема была в том что я функцию засунул другую функцию. Оказалось функции можно присвоить переменную И дать условия.
Всем спасибо большое! Остальные задачки вполне решаемые, всем хорошего дня и успехов.
 596 Кб, 999x1228
596 Кб, 999x1228Пока умею делать только простые виджеты вроде калькулятора, календаря, тудушки.
Да.
Да, этот по контракту будет только шакальё орально и анально обслуживать. Они любят таких студентиков.
>>07973
В голос с дауна. Не стыдно было через неделю давать решение? При том, что у тебя был свободный доступ к интернету и можно было найти расписанное решение и расписанную оптимизацию. Именно поэтому тебе, как джуну-макаке, дали её. Проверяли не твою способность решать алгоритмы, а способность искать решения в интернете и переделывать их под свои, но ты оказался слишком тупым даже для этого.
Решения и описание алгоритмов которые применяются можно найти на leetcode, там всего 1к задач разной сложности, за годик можно решить их все, если лениво решать по 2-3 задачи в день.
Ясно, тред полон шизиков-неудачников
Хуесосня, так давай, объясни, чем тебя так анально обидел код с русскими идентификаторами? Смотри, как красиво, хуесос:
`Умножить_точку_эллиптической_кривой : function (x, y, a, b, p, множитель) {`
` var x_ = Создать_копию(x), y_ = Создать_копию(y), сумма;`
` множитель = Вычесть(множитель, Целое_в_длинное(1, 0, 0));`
` while (!Ноль(множитель)) {`
` if (Остаток_цел(множитель, 2) != 0) {`
` сумма = ГОСТ_ЭЦП.Сложить_точки_эллиптической_кривой(x_, y_, x, y, a, b, p);`
` x_ = сумма[0]; y_ = сумма[1];`
` }`
` сумма = ГОСТ_ЭЦП.Сложить_точки_эллиптической_кривой(x, y, x, y, a, b, p);`
` x = сумма[0]; y = сумма[1];`
` Делить_на_целое(множитель, 2);`
` }`
` return [x_, y_];`
`}`
А теперь сравни со своими говнохреньворками и еблиотеками для даунов, криворукая макака.
В "вебе" - нигде, если ты какой-нибудь дристальщик, говнодезайнер, сеошник, хреньворкщик или ещё какой-то опущенец. Но если ты мнишь себя программистом и не можешь две ёбаные матрицы перемножить или путь в графе найти, то лучше сразу убейся.
Во фронте нужен не Node.js, а React/Vue, плюс помимо JS нужно уметь верстать и делать динамические страницы, т. е. нужны знания хтмл + цсс. Как только изучишь JS + HTML + CSS, так сразу переходи к React/Vue, этого будет достаточно для ждуна.
Ты свою из-под хачей вытащи сначала, сперму и ослиное говно у неё с ебала ототри, потом кукарекай.
Призыва нет? Да ну нахер, ебаться с военкоматами, ходить по медобследованиям, а потом выяснится, что у меня нет серьезного заболевания и меня отправят в армейку
 16 Кб, 591x339
16 Кб, 591x339Лучше так. Мне кажется, обезьяну нужно приучать к универсальности сразу, иначе дальше она станет необучаемой.
Главный плюс в том, что общество хоть на какой-то срок избавится от такого дебила, как ты.
Спокойной ночи тогда, как проснешься - пиши.
Держи в курсе.
Хуй пососи, детка.)
Решение именно к этой задаче я нагуглил в первые 15 минут, но это ебанный говнокод который разгребать такое себе занятие.
Ради сравнения мое решение уместилось в 49 строк, у говнокодера это 86 строк и куча всяких ифов.
Мог бы я скопировать и "улучшить" его решение? Изи. Но зачем если мне самому интересно проверить себя, смогу ли я решить это или нет. Я смог.
Типа let huita = paramName || "Some default value"
А есть такой же паттерн или что-то короткое для установки дефолтного значения, если у объекта отсутствует какое-то свойство.
Мне для реакта
this.state = { some: this.props.some || "defaultValue }
Посоны, посоветуйте годную (швабодную, разумеется) либу для драг&дропа (нужно сделать простенький конструктор), не приязанную ни к ангулярам-вуям-реактам и иже с ними (к жквери - ок) и последним технологиям. С поддержкой вложенности (то есть с возможностью создавать перетаскиваемые элементы-коробки, в которые можно вкладывать другие элементы (тоже коробки или только обычные - чтобы настраиваемо было). Короче, как охуенная драгула (https://bevacqua.github.io/dragula/) только с вложенностью. На выходе мне надо иметь джейсонину или еще какой-то формат (да хоть массив, похуй) результата игрищ с добавлением, перемещением и удалением элементов - какой где, за каким и т. д.
Снимаю вопрос, тут дело не в ||
Просто в конструкторе компонента реакт еще нет this.props.
Если в параметре конструктора указать props и внутри писать props, а не this.props то все работает как надо с ||
>не приязанную ни к
не привязанную к
самофикс
Да, перетаскивание с точностью до пикселя не нужно, более чем хватит таскания по двухмерной таблице с заданным числом столбцов (как у драгулы, опять же, мне в ней все нравится, только не вижу поддержки вложенности).
не ведитесь=)
>дали задачу на час-два
>прислал через неделю
и в самом деле, что им не нравится (:
алсо подозреваю задачу на рекурсию которая решена не рекурсией
какая разница на что, сейчас использовать классы в реакте не модно т.к. с хуками они не нужны, хуки есть в нативном реакте
игнорьте калькуляторошизика, говорю же
в общем это такой кадр, у него или образ такой или он реально инженер советской закалки, который некогда использовал для расчетов по работе микрокалькулятор мк-61, новому он учится не хочет или не может, поэтому не понимает фреймворки, абстракцию и т.п. а только императивную срань как на скрине выше (где еще и верстка на таблицах, лол). его легко узнать, он еще ненавидит бакалавров и считает что специалист должен учится 5 лет, а не 4, а также что всем нужна математика, ну и ругается как школьник. как штришок в этом треде - он еще и использует женский род как оскорбление и явный коммипетух
>Сейчас срочку можно заменить контрактом. При чем служба по контракту минималка теперь 2, а не три года.
ЧИИИВОО??? Какой нах контракт... Альтернативная служба ты имел ввиду. Так и не 2 года, а год. Как же я люблю кукареков, которые лезут в те темы, о которых нихера не знают...
>Теорию алгоритмов, информации, кодирования, линейную алгебру и т. п., короче, дискретную математику знать необходимо, иначе в программировании тебе делать нечего.
Это не правда. Сотни тысяч программистов даже не знают что такое теория алгоритмов, и что на английском она никакая не теория алгоритмов, а теория вычислений (theory of computation).
>>07736
>насколько актуально оставлять js основным языком?
Это тупость смотреть на актуальность. Люди с нуля устраивались работать на языке Clojure. Вакансий в РФ почти нет, но они устраиваются. Профессионалы нужны всегда и везде. Правильный программист может писать на любом языке.
Язык вообще второстепенен. Это просто инструмент для записи алгоритмов. Алгоритмы в голове. Если они есть в голове, то программист может записать их на любом языке.
>Тебя без военника никуда не возьмут, дурачок.
Да ладно нагнетать. В госструктуры не возьмут, в нормальном бизнесе даже не спрашивают военый билет. Для работодателя важно чтобы работник был надежным, чтобы не соскочил, чтобы не забрали в армию (так они обязаны потом восстановить в работе после службы, и вроде даже платить что-то обязаны во время службы).
>Если JS как основа для программирования, то это вообще хуевый пример, потому что он максимально урезан для работы в браузере, а сейчас его вроде как пытаются превратить в полноценный язык, но пока это плохо удается.
Это полная ерунда. JS великолепен как первый язык. Он не мешает писать код как статические языки. Он не нагружен бесполезной ерундой вроде классов. Он поддерживает функциональное программирование.Он работает и на сервере и в браузере. И еще куча плюсов.
Не души, он еще не такой опытный, как мы с тобой
 39 Кб, 527x371
39 Кб, 527x371>этого будет достаточно для ждуна
Ват? Ждуов же на чистом JS разбирают. Реакт/Вуе - это уже ближе к миддлу.
>Но если ты мнишь себя программистом
Я и не мню себя программистом. Программист - это червь-пидор, оторванный от мира. Это человек с клеймом задрота на всю жизнь, который за пределами своего задротства ничего не видит и не понимает. Сказать кому-то, что ты программист, это как прилюдно вылить на себя ведро помоев.
Прошло то время. Сейчас рынок перенасыщен программистами, уровень вкатывания сильно возрос
вангую что когда оно было тогда все писали на жиквери и следовательно никто от джунов не требовал реакт, требовали жикверю
реакт
что она может теперь может чистый джаваскрипт (fetch появился например), ну а для более сложного есть фремворки - вью для попроще, реакт для посложнее
хоть ты и не прав, люто двачую твоё последнее утверждение
Тупое создание, в основе любого решения лежит алгоритм, а его реализацией уже и будет твой код. Т. е. ты нашел код, но не нашел алгоритм и изобретал велосипед неделю, блять, при этом сделал это не лучшим образом, раз им не понравилась твоя реализация. И зачем ты строки считаешь, дауненок? Можно и в одну строку написать, но решение будет хуевым, а можно и в 100 расписать, но оно будет работать быстрее чем 99% всех решений и прочитать его сможет любой ждун. В общем, не удивительно почему такого дегрода отсеяли.
>Для установки дефолтных значений используют
function def ( x = 0, y = {name:vasya}, z = [33,23,11]) {
}
Его спрашивают как раз чтобы не забрали в армию и не было проблем с военкоматом. Если его нет, то посылают нахуй решать проблемы. Ты путаешь военник по откосу и его отсутствие.
Потому что ты кроме него ничего не знаешь, как только притронешься к другим языкам, так сразу поймёшь всю хуевость JS как первого языка.
И что ты там на чистом JS собрался делать, лол? Мидл это тот кто хорошо знает всё то, что знает ждун, т. е. у него есть реальный опыт в команде, он знает разные тонкости и фишечки, а от джуна требуется только знание синтаксиса и умение использовать его для достижения целей.
Все кроме SPA
Сорта говна тащемта. Интеллектуальная элита - это те, кто создает сложные коммерчески успешные продукты. И их ценят и уважают за ту пользу, что они оказывают своими продуктами. Обозленный на всех червь, кидающий дешевые понты о том, что он настоящий программист и илита, в отличии от окружающего его "стада" ничего общего с интеллектуальной элитой не имеет. Мнишь себя элитой - покажи что ты сделал полезного, покажи за что тебе люди деньги платят и говорят "Спасибо". Нудный пиздежь про статическую типизацию и тру-программирование никому кроме таких же задротов не интересен.
Никто и не спорит: 99,9% местного контингента - именно кодеры-прогеры, многие из которых мнят себя программистами. Только в том контексте шла речь о том, что они ещё считают, что для этого и знать и уметь нихуя не нужно, кроме парочки дебильных хреньворков и еблиотек.
>что ты там на чистом JS собрался делать, лол?
Пиздец, обезьяны совсем немощные стали, уже два числа сложить без хреньворка не смогут.
Тут пишут про алгоритмы, леткоды, фреймворки, линейную алгербру, хаскель. С++ как первый язык. Проблема в том, что я нихуя не студент уже, у меня прокрастинация и я тупо загнусь, если план будет на 5 лет.
Тут есть те кто реально вкатился, скажем за пол года, хотя бы на верстальщика ? или пиздюки, которым по 12 лет, и они к собесу в гугл готовятся ?
не страдай фигнёй учи штмл и ксс попутно читай кантора или эжс, поймёшь основы жс учишь реакт там нет ничего сложного если знаешь классы в жс или даже если не знаешь тогда на хуках писать будешь, а можно вью, он ещё проще
не знаю как кантор, а с эжс имо реакт можно смело начинать учить прочитав первые шесть глав, хотя конечно лучше не бросать чтение
>Раньше думал пройти кантора
Пройди. Он хоть мудак, но для старта сгодится.
> Тут пишут про алгоритмы ... линейную алгербру
Да, это основы. Для вёрстки, конечно, не пригодится, но если идёшь в программирование, то без этого - вообще никак. Теория алгоритмов, математическая логика, теория множеств, информации, кодирования, графов, линейная алгебра и всё, связанное с этим.
> хаскель. С++ как первый язык
Не обязательно, но знать основные принципы и парадигмы программирования необходимо. Поэтому рекомендуют начинать с компилируемых языков со статической типизацией, а далее переходить к JS. Функциональное программирование тоже, сам Хаскелль нахуй никому не нужен, но понимать основы того же лямбда-исчисления надо (это всё из теории алгоритмов).
> Проблема в том, что я нихуя не студент
Это не проблема, а преимущество. Студент хуже пидораса, особенно если лезет своим грязным рылом в информационные технологии.
> у меня прокрастинация и я тупо загнусь, если план будет на 5 лет
А вот это плохо, тут надо хуярить и хуярить. Основы того же JS можно за пару дней выучить, но чтобы писать сколь-нибудь приемлемый код и не называться макакой, быдлокодером, джуной или ещё какой-то хуйнёй, нужна долгая, интенсивная практика.
За полгода можно освоить и JS и HTML+CSS, а также какой-нибудь React/Vue, проблема лишь в том, что тебе надо большую часть своего дня тратить на обучение и никогда не сбиваться с графика. Но судя по тому что ты сидишь на дваче и задаешь подобные вопросы, данная проблема для тебя нерешаема.
Есть люди которые уже их запустили и получают удовольствие от мучений и превозмоганий вкатывальщиков, который готовы хуй сосать лишь бы джуном взяли.
Кстати, обсуждали эту проблему с товарищем по верстаку, я знаю как плохо к говнокурсам относятся и тут, и на ебаномит, но для некоторых это возможность организоваться, у нас щас девочка июнь галерит, бывший економист, вполне годно ремеслить может, пришла после говнокурсов.
Я это к тому >>08582 что если ты не можешь самоорганизоваться, а задаешь туепые вопросы на двачах, попробуй задавать тупые вопросы через на курсах и через них же организовываться.
мои мечты не выходят дальше возможного написания нескольких умеренно удачных приложений для андроида
Нахуя? Я английский знаю до такого уровня, чтобы называть переменные. Но мне удобнее этого не делать.
Пусть идет работать на галеру/в стартап, там не надо быть головастым, чтобы вкатиться.
нужна цветовая схема, все сайты предлагаюшие схемы фигня какая-то, запилил в итоге что-то на разных оттенках лавандового, сиреневого и коричневого. чувствую холодная и унылая схема хотя вроде гармоничная. пошел гулять и пить пиво, смотрю на листву и сквозь неё на небо - автоматически начинаю думать - четыре оттенка зелёного, три оттенка коричневого, светло-голубое... не годится, голубое не годится, зелёное с коричневым на заметку. потом смотрю на собаку - черно-рыже-коричневая, ок гамма для элементов но не для фона, лапы белые, белый фон? уныло. потом на розовый магазин и серый асфальт и т.д. пипец я что-то начинаю дизайнерам сочувствовать лол
Один хуй. На базаре, наверное, большему научится.
> Пост ненависти ко всем JavaScript-мудакам мира
> Я ненавижу фреймворки. Фреймворки — уебищное изобретение, созданное для того, чтобы новички смогли побыстрее сваять себе домашнюю страничку с выплывающим окошечком. Не надо мне пиздеть, что фреймворки «облегчают разработку сайта и сокращают время». Вы занимаетесь говнокодерством, если вам нужно сократить время. Давайте я буду в свои книги вставлять по 40 страниц из Библии или Гомера и объяснять, что мне просто было лень возиться, когда уже есть хорошая отлаженная реализация нужного эпизода.
> Ситуация. Некий фотосайт, на котором вдруг перестают работать некоторые функции движка. Начинаю разбираться. Оказывается, хозяевам фотосайта понадобилось, чтобы фотографии в полный размер разворачивались через некий lightbox — громадный уебищный фреймворк, который полчаса после клика на фотку разворачивает вертикальные горизонты, затем горизонтальные, затем выдает по центру фотку в полный размер и еще долго дорисовывает какие-то вензеля и стрелочки навигации по бокам. В итоге получается почти то же самое, что делает движок с фотками своими штатными средствами в 10 строк, но только здесь — через задницу и с подвисаниями. Но это их в общем-то дело — поставили поверх движка lightbox и поставили, смотрите свои фотки.
>Но ведь и этот ебаный lightbox, хоть и занимает мег в дебильных скриптах, он тоже сам по себе работать не способен. Потому что его дебильные разработчики зачем-то использовали фреймворк prototype.js Который вообще непонятно зачем им был нужен, но они тащат за собой и его. Ну хуй с вами, кретины безрукие, тащите за собой хоть миллион фреймворков, которые помогут вам закрыть скобки или расставить пробелы или напечатать «hello world» или что там у вас никак своими руками не удается без «популярных» библиотек на сотни килобайт. Мне-то, казалось бы, какое дело?
> Оказывается, дело есть. Пишем на JavaScript простенькую фразу: var massiv=['A','B']; Как вы думаете, что теперь содержит наш массив? Два элемента, буквы А и Б? Хуй там! Поскольку на странице рядом присутствовал некий фреймворк prototype.js на 200 кил, теперь любой массив содержит неслыханные килобайты говна. Вот теперь полное содержание нашего массива massiv: [показать спрятанное]
> Что это за немыслимая хуйня?!! Почему наши буквы А и Б где-то в жопе, а массив забит под завязку запредельным количеством каких-то сраных говнофункций?! Это все сделал «присутствующий рядом» prototype.js. Разумеется, если вы начнете работать с элементами своего массива как с буквами (а вы ничего другого и не ждете — сами же создали массив с двумя буквами), то на первом же элементе-функции все полетит к ебеням. А спасибо надо сказать говнокодерам, которые для вывода несчастной фотки по центру экрана притащили в код кучу сраных чемоданов с говном, которое имеет наглость вторгаться теперь в любые процессы и срать веером.
Отсюда: http://lleo.me/blog/2011/01/27.html
> Пост ненависти ко всем JavaScript-мудакам мира
> Я ненавижу фреймворки. Фреймворки — уебищное изобретение, созданное для того, чтобы новички смогли побыстрее сваять себе домашнюю страничку с выплывающим окошечком. Не надо мне пиздеть, что фреймворки «облегчают разработку сайта и сокращают время». Вы занимаетесь говнокодерством, если вам нужно сократить время. Давайте я буду в свои книги вставлять по 40 страниц из Библии или Гомера и объяснять, что мне просто было лень возиться, когда уже есть хорошая отлаженная реализация нужного эпизода.
> Ситуация. Некий фотосайт, на котором вдруг перестают работать некоторые функции движка. Начинаю разбираться. Оказывается, хозяевам фотосайта понадобилось, чтобы фотографии в полный размер разворачивались через некий lightbox — громадный уебищный фреймворк, который полчаса после клика на фотку разворачивает вертикальные горизонты, затем горизонтальные, затем выдает по центру фотку в полный размер и еще долго дорисовывает какие-то вензеля и стрелочки навигации по бокам. В итоге получается почти то же самое, что делает движок с фотками своими штатными средствами в 10 строк, но только здесь — через задницу и с подвисаниями. Но это их в общем-то дело — поставили поверх движка lightbox и поставили, смотрите свои фотки.
>Но ведь и этот ебаный lightbox, хоть и занимает мег в дебильных скриптах, он тоже сам по себе работать не способен. Потому что его дебильные разработчики зачем-то использовали фреймворк prototype.js Который вообще непонятно зачем им был нужен, но они тащат за собой и его. Ну хуй с вами, кретины безрукие, тащите за собой хоть миллион фреймворков, которые помогут вам закрыть скобки или расставить пробелы или напечатать «hello world» или что там у вас никак своими руками не удается без «популярных» библиотек на сотни килобайт. Мне-то, казалось бы, какое дело?
> Оказывается, дело есть. Пишем на JavaScript простенькую фразу: var massiv=['A','B']; Как вы думаете, что теперь содержит наш массив? Два элемента, буквы А и Б? Хуй там! Поскольку на странице рядом присутствовал некий фреймворк prototype.js на 200 кил, теперь любой массив содержит неслыханные килобайты говна. Вот теперь полное содержание нашего массива massiv: [показать спрятанное]
> Что это за немыслимая хуйня?!! Почему наши буквы А и Б где-то в жопе, а массив забит под завязку запредельным количеством каких-то сраных говнофункций?! Это все сделал «присутствующий рядом» prototype.js. Разумеется, если вы начнете работать с элементами своего массива как с буквами (а вы ничего другого и не ждете — сами же создали массив с двумя буквами), то на первом же элементе-функции все полетит к ебеням. А спасибо надо сказать говнокодерам, которые для вывода несчастной фотки по центру экрана притащили в код кучу сраных чемоданов с говном, которое имеет наглость вторгаться теперь в любые процессы и срать веером.
Отсюда: http://lleo.me/blog/2011/01/27.html
>>07767
>Теорию алгоритмов, информации, кодирования, линейную алгебру и т. п., короче, дискретную математику знать необходимо, иначе в программировании тебе делать нечего.
А есть ресурсы, где это все на ЖС реализовано? Или если не ЖС, то какие книги/видосы посоветуешь для вката на другом языке?
>Вы занимаетесь говнокодерством, если вам нужно сократить время.
Это нужно не мне, а заказчику. И если это не сделаю я, сделает кто-то другой. Дальше не читал, уже с начала виден уровень этого высера.
Заказчику нужен сайт, а не твои быдлокодерские стенания. Просто ему же дешевле купить обезьяну с хреньворком, чем заплатить программистам за нормальный код.
Разные. Что больше понравится, то и читай. Плюс материал не всегда пересекается. Это скорее не тема, а вводная к разделу математики.
то, что каганов байтоеб все и так знают лол
ещё бы понимать абстракцию и код реюз человеку, который пишет проникновенные рассказы про то как его лирический герой сэкономил два байта кодируя микросхему
В шапке нет задротства по теориям алгоритмов, линейным алгебрам, дискреткам. Хотя я все же сомневаюсь на счет целесообразности этого всего. Не будет ли это пустой тратой драгоценного времени.
Единственное дело, на которые пригодны жс-дебилы, это на дваче говном метаться с воплями
>рррря, уебищное говно, статические типы нинужны, павтаряю, нинужны!
нет
да ладно тебе. Есть же Typescript
Нет, не противоречит. Там сказано о том, что заказчик не всегда понимает, почему обезьяна делает хуёвый сайт, но понимает всегда, что она стоит дешевле труда людей.
Что почитать про структурирование приложения? Хочу отделить логику ajax от рендеринга темплейтов в своих документах. Ну то есть, чтобы был основной app.js, импортирующий в себя функции из условного ajax.js и dom.js
Ну или мое предположение вообще неверное и надо наплодить десять тысяч всяких файлов по разным папкам. Скажу сразу: мне простят говнокод не по канонам ES6 TDD хотя про это тоже могу на досуге почитать, я хочу удобства для собственной работы на ближайший месяц.
есть jsdom
Смотря для каких целей. Если хочешь собирать это в файл и считать эксельки, то лучше Питон. (На JS тоже можно, но если ты не ебался до этого с асинхронностью, то могут возникнуть проблемы).
Всё правильно, пиздуй в гей-проститутки, а своих детей сдавай в аренду цыганам и хачам для утех, тоже деньги платят.
Насколько помню, для Бигинта не предусмотрено ни генератора случайных чисел, ни битовых операций.
Не обязательно в файл собирать.
>Хочу отделить логику ajax от рендеринга темплейтов в своих документах. Ну то есть, чтобы был основной app.js, импортирующий в себя функции из условного ajax.js и dom.js
откуда этот основной файл будет знать, что надо делать запрос? о каком стеке вообще идет речь
что хочу:
есть сервис который дергает инфу с бэка и имеет методы для порционной выдачи этой инфы компонентам.
https://jsfiddle.net/8cw052am/
смотрите на методы getAlias/getAliasDeclaration
нужно чтобы компонент мог обратиться к getAlias только после того как алиасы подгружены с сервера
обычно ( в первом ангуляре ) я бы сделал промис и в компоненте делал что-то типа
const loading = true;
backend.ready.then(() =>
const loading = false;
// обращаемся к backend.getAlias
);
а тут что-то никак не соображу как сделать.
Без понятия. Мне интересно спрашиваю как можно разделить один большой js файл на несколько маленьких, чтобы было удобнее следить за проектом. Cтэк: html, css, js/jquery.
Берешь и без задней мысли разделяешь. Потом берешь webpack, чтобы он склеивал все обратно.
Ну и в каком месте он нечитаемый, неподдерживаемый и т. п.? И как бы ты там применил свой говноворк, боюсь поинтересоваться?
У меня все.
пишу на вебгл и охуеваю от джьява мотимотики для дебилов (вас)
> каком месте он нечитаемый, неподдерживаемый
во всех
> И как бы ты там применил свой говноворк
загугли как фреймворки генерят подобный html
Ну и как же они его генерят? Там в принципе невозможно сгенерировать этот код оптимальнее, нежели представленным способом. Да и похуй на тот HTML (там несколько практически статичных блоков для каждого калькулятора и больше ничего), я про основной код спрашиваю: как бы ты туда своё тормозное говно засунул и зачем?
АХАХАХАХАХАХА
Это тебе задачка для размышления: ты увидел эту переменную в коде.
Сколько там русских букв, а сколько латинских, и в каких местах?
Как использовать будешь?
Катнпейстить? Ручками набирать? Удачи, короче.
>с тобой тягаться
Это верно, учитывая что ты тут беседы с шизиком разводишь.
Розовый дурачок as is.
> как бы ты туда своё тормозное говно
используя абстракции предоставляемые фреймворком.
> засунул и зачем
для улучшения поддержки и читаемости кода.
Видишь ли умные дяденьки говорят что иметь данные/манипулировать ими лучше отдельно от их представления.
в твоем представленном куске кода смешались в кучу кони, люди.
2 тот код который я написал можно при помощи нехитрых абстракций довести до ума и генерить с помощью него не одну эту таблицу а совершенно другую по виду и по смыслу. Тот придурок который написал код со скрина, будет опять с нуля все переписывать. В этом и разница.
3 заметь как много в моем коде бойлерплейта типа
document.createElement('elementName')
фреймворки решают проблемы с бойлерплейтом, там уже есть необходимый уровень абстракции, позволяющий разработчику только лишь манипулировать данными не заморачиваясь об их представлении.
4 все эти функции что я написал можно взять и спокойно оттестировать по одной, это значит, что я могу расширять каждую из этих функций запуская каждый раз тесты и быть уверенным что ничего не сломается, придурок написавший код на скрине очень быстро перейдет от решения бизнес задач к поиску и устранению косяков в его когде как только этого самого кода станет чуточку больше.
я пытаюсь до тебя донести две мысли:
1) написанное там даже при условии что нужно писать без фреймворков написано охуеть как плохо, это сразу мы вам перезвоним без вопросов
2) фреймворки нужны т.к позволяют решать подобные задачи в разы быстрее и качественнее.
алсо: ну вот примерно так я бы сделал это на реакте
https://codesandbox.io/embed/heuristic-lederberg-fjhu0
у ангуляра немного другой подход, но в отличие от твоей срани, все максимально читаемо и масштабируемо, поэтому плиз иди посри себе в чайник завари до кипения и попей с бутербродами с маслом и вареньем.
бля отвлекся из за этого шизика от своего вопроса. Кто нить подскажет как сделать то нет?
Хуяришь хуеву тучу случайных чисел с хуевым нужным числом знаков. Склеиваешь в строку и переводишь обратно в число.
????
ПРОФИТ
>Это залупа и лучше пиздярить
Ты залупа, и лучше почитать доки реакта и научиться делать контролируемые элементы.
Охуенный ответ. Подстать долбоебу, который ничего кроме очевидных и неуместных вещей сказать не может.
что за наркомания
алсо если у переменной имя начинается с _ ее трогать дурной тон же... ну кроме _id в монго
понял, спасибо
Напиши еще что-нибудь.
Понятно, что тебя нигде, кроме двача не слушают, сразу на хуй посылают.
Так не сдерживай себя, выговорись.
по этому поводу надо выпить?
Анончики, поясните пожалуйста, как так получается, что при ремастере игры двадцатилетней давности разработчики сталкиваются с проблемами производительности?
this.aliases = this.http.get().publishReplay(1).refCount()
>Потому что ты кроме него ничего не знаешь, как только притронешься к другим языкам, так сразу поймёшь всю хуевость JS как первого языка.
Вообще то, немного писал на 10 разных языках. Есть с чем сравнить. Против JS в основном выступают сторонники статической типизации и ООП. Ни то ни другое для обучения не нужно, да и для разработки тоже не обязательно, особенно ООП.
https://www.youtube.com/watch?v=4yO5OS0vPSw
>Ждуов же на чистом JS разбирают. Реакт/Вуе - это уже ближе к миддлу.
Миддл это не про знание фреймворков, а про опыт.
ладно статическая типизация, но ооповцы чем недовольны? классы есть, наследование через прототипы есть, приватные свойства/методы договорились начинать с андерскора, алсо могут появиться в будущем официально
JS плох (как первый язык) тем, что у него очень узкий круг задач для начинающего.
1. Хочет нуб написать парсер - хуй. Учи Кантора, потом ноды-электроны и потом можешь начинать.
2. Хочешь какую-нибудь автоматизацию рутинных процессов, позволяющую решить ту или иную проблему здесь и сейчас - хуй. Язык браузерный, расширяющий его ворох технологий осиливается только со временем.
То есть на ЖС пробовать решать задачи разных типов можно только освоив язык на приемлемом уровне. Потому тот же питон в разы лучше как первый язык. А ЖС - это если хочешь только фронтенд (а остальное по ходу).
Я же не такой дебил, как ты, чтобы так называть переменные.
>>08937
Ну а теперь объясни, в каком месте твой код с теми же циклами, а также массивами и динамическим прихуяриванием элементов, оптимальнее/быстрее/лучше/короче/красивее/... обычного вывода кода, как есть в программе сейчас? Да и речь, кстати, шла о том, что ты или твой поехавший собратец хотел применить какой-то говнохреньворк в JS-коде программы, что-то ему не понравилось там, а не о выводе HTML. Ну-ка, покажи давай.
> тот код который я написал можно при помощи нехитрых абстракций довести до ума и генерить с помощью него не одну эту таблицу а совершенно другую по виду и по смыслу.
Это уже более здравая мысль, но проблема для тебя в том, что табличку в любом случае надо делать заново - они все там разные, а заставишь ты её динамически генерироваться через хуеву кучу массивов или просто выведешь на экран как код, - это вопрос второстепенный (если бы не полторы сотни повторяющихся элементов, её разумнее было бы просто разместить в тексте безо всякого JS). Ну и т. д.
> написанное там даже при условии что нужно писать без фреймворков написано охуеть как плохо
Что именно написано плохо? Момент с HTML? Лично я не нахожу принципиальной возможности приебаться к выводу HTML - сделано по пути наименьшего сопротивления и максимальной простоты и быстродействия. Твоё мнение мы поняли. Но это мне и обсуждать не интересно, меня как программиста больше интересует JS-код этой программы - как же туда хуеворк прихуярить?
>>08944
А не мог бы ты теперь это говно разложить в чистый JS и посмотреть, как оно выглядит на самом деле? Хотя бы в уме. Да и в плане читаемости и красоты... Что изменилось? Вместо циклов Array.map? Говно какое-то.
> > засунул и зачем
> для улучшения поддержки и читаемости кода.
Давай, давай, всё никак не дождусь этого момента, чтобы посмотреть, что ты там улучшишь.
> Видишь ли умные дяденьки говорят что иметь данные/манипулировать ими лучше отдельно от их представления.
> в твоем представленном куске кода смешались в кучу кони, люди
Я код не представлял, сами откуда-то скрин вытащили (впрочем, на ссылку: http://мк-61.ml). Да и куда тебе до умных дяденек, которых ты и понять вряд ли в состоянии, причём до такой степени, что просто не осознаёшь границы применимости сказанного? Там нихуя не смешалось, это тупой вывод HTML-кода. JS здесь - просто цикл, выводящий повторяющиеся элементы, всё, больше нихуя. Никаких абстракций, никаких отдельных данных, которыми можно манипулировать, здесь нету в принципе. Только дебил мог к этому приебаться, ёбнувшись на почве своих еблиотек и говноворков.
>>08946
Попытался. Вышло хуёво, на мой взгляд. А то, что в вашей клинингово-ассенизаторской шарашке уборщицы между делом и программы пишут, - это нас не касается.
Я же не такой дебил, как ты, чтобы так называть переменные.
>>08937
Ну а теперь объясни, в каком месте твой код с теми же циклами, а также массивами и динамическим прихуяриванием элементов, оптимальнее/быстрее/лучше/короче/красивее/... обычного вывода кода, как есть в программе сейчас? Да и речь, кстати, шла о том, что ты или твой поехавший собратец хотел применить какой-то говнохреньворк в JS-коде программы, что-то ему не понравилось там, а не о выводе HTML. Ну-ка, покажи давай.
> тот код который я написал можно при помощи нехитрых абстракций довести до ума и генерить с помощью него не одну эту таблицу а совершенно другую по виду и по смыслу.
Это уже более здравая мысль, но проблема для тебя в том, что табличку в любом случае надо делать заново - они все там разные, а заставишь ты её динамически генерироваться через хуеву кучу массивов или просто выведешь на экран как код, - это вопрос второстепенный (если бы не полторы сотни повторяющихся элементов, её разумнее было бы просто разместить в тексте безо всякого JS). Ну и т. д.
> написанное там даже при условии что нужно писать без фреймворков написано охуеть как плохо
Что именно написано плохо? Момент с HTML? Лично я не нахожу принципиальной возможности приебаться к выводу HTML - сделано по пути наименьшего сопротивления и максимальной простоты и быстродействия. Твоё мнение мы поняли. Но это мне и обсуждать не интересно, меня как программиста больше интересует JS-код этой программы - как же туда хуеворк прихуярить?
>>08944
А не мог бы ты теперь это говно разложить в чистый JS и посмотреть, как оно выглядит на самом деле? Хотя бы в уме. Да и в плане читаемости и красоты... Что изменилось? Вместо циклов Array.map? Говно какое-то.
> > засунул и зачем
> для улучшения поддержки и читаемости кода.
Давай, давай, всё никак не дождусь этого момента, чтобы посмотреть, что ты там улучшишь.
> Видишь ли умные дяденьки говорят что иметь данные/манипулировать ими лучше отдельно от их представления.
> в твоем представленном куске кода смешались в кучу кони, люди
Я код не представлял, сами откуда-то скрин вытащили (впрочем, на ссылку: http://мк-61.ml). Да и куда тебе до умных дяденек, которых ты и понять вряд ли в состоянии, причём до такой степени, что просто не осознаёшь границы применимости сказанного? Там нихуя не смешалось, это тупой вывод HTML-кода. JS здесь - просто цикл, выводящий повторяющиеся элементы, всё, больше нихуя. Никаких абстракций, никаких отдельных данных, которыми можно манипулировать, здесь нету в принципе. Только дебил мог к этому приебаться, ёбнувшись на почве своих еблиотек и говноворков.
>>08946
Попытался. Вышло хуёво, на мой взгляд. А то, что в вашей клинингово-ассенизаторской шарашке уборщицы между делом и программы пишут, - это нас не касается.
>Хочет нуб написать парсер - хуй
садись и пиши
>Учи Кантора
а в других языках учебник вначале читать не надо, садись и пиши парсер? в ejs в 12-ой главе (из 21) рассказывают как свой яп на джаваскрипте запилить лол
>потом ноды-электроны
нода это просто runtime engine, интерпретатор языка, а не серверный движок (собственно как серверный движок там обычно экспресс или что-то вроде). "учи ноду" это все равно что "учи интерпретатор питона" и занимает столько же времени
>Хочешь какую-нибудь автоматизацию рутинных процессов, позволяющую решить ту или иную проблему здесь и сейчас - хуй. Язык браузерный, расширяющий его ворох технологий осиливается только со временем.
точно как на питоне, устанавливаешь ноду, нужные либы через менеджеров пакетов и вперед
вся разница что на питоне ты это долбишь как первую задачу а те кто учат джс обычно как первую задачу нацеливаются на манипуляцию дом в браузере
так то на джаваскрипте хоть нейросетки обучать можно, есть биндинги к тензорфлоу
ну нода естественно (все равно что ты питон установил, только интерпретатор джаваскрипта называется не "джаваскрипт" а нода и кстати не срет в корневой каталог), дальше нагугли что-нибудь вроде https://tomassetti.me/parsing-in-javascript/ либы там устанавливаются через npm как в питоне они устанавливаются через pip
>JS плох (как первый язык) тем, что у него очень узкий круг задач для начинающего.
Чего?
>Хочет нуб написать парсер - хуй. Учи Кантора, потом ноды-электроны и потом можешь начинать.
Какой то абсурд. Твое высказывание лишено смысла. Во-первых, нуб даже может не знать такого слова как "парсер", как он может хотеть его писать? Во-вторых, чтобы писать парсер нужны некоторые знания и опыт, как без них можно это сделать? В-третьих, node.js, Кантор, и тем более электрон это не про задачу написать парсер.
>Хочешь какую-нибудь автоматизацию рутинных процессов, позволяющую решить ту или иную проблему здесь и сейчас - хуй. Язык браузерный, расширяющий его ворох технологий осиливается только со временем.
Опять безсмыслица. На JS написано куча CLI утилит. Где он не позволяет писать автоматизацию? Ты наверное не понимаешь как работает программирование, языки, ОС.
 148 Кб, 1288x842
148 Кб, 1288x842> Ну а теперь объясни, в каком месте твой код с теми же циклами, а также массивами и динамическим прихуяриванием элементов, оптимальнее/быстрее/лучше/короче/красивее/...
уже объяснял.
этот код можно тестировать, код со скрина нет.
если ебоиду написавшему код со скрина скажут скомпоновать таблицу по другому, все он побежит с нуля все переписывать т.к. там жестко заданна структура.
> говнохреньворк в JS-коде программы
хз о чем там у вас шла речь, для генерации этой таблицы самое нормальное применить жс код.
> Что именно написано плохо? Момент с HTML?
да
> Лично я не нахожу принципиальной возможности приебаться к выводу HTML - сделано по пути наименьшего сопротивления и максимальной простоты и быстродействия
мы вам перезвоним
> JS-код этой программы - как же туда хуеворк прихуярить
какой бля программы ? Генерящей таблицу?
> хуеву кучу массивов или просто выведешь на экран как код, - это вопрос второстепенный
нет, это не так
> А не мог бы ты теперь это говно разложить в чистый JS и посмотреть, как оно выглядит на самом деле
мог бы
> Да и в плане читаемости и красоты... Что изменилось
то-же самое делается за несколько строк и формат вывода можно менять за пару минут, ту таблицу нужно переписывать с нуля.
Охуенно технологичное решение че
> Давай, давай, всё никак не дождусь этого момента, чтобы посмотреть, что ты там улучшишь
> Никаких абстракций, никаких отдельных данных, которыми можно манипулировать, здесь нету в принципе
ну в этой табличке есть флаги включен/выключен, и висят обработчики кликов. Это не отдельные данные которыми можно манипулировать?
посмотрел наконец о чем ты там кудахчешь, чувачек, всю твою "программу" можно было написать строк в 400
 148 Кб, 1288x842
148 Кб, 1288x842> Ну а теперь объясни, в каком месте твой код с теми же циклами, а также массивами и динамическим прихуяриванием элементов, оптимальнее/быстрее/лучше/короче/красивее/...
уже объяснял.
этот код можно тестировать, код со скрина нет.
если ебоиду написавшему код со скрина скажут скомпоновать таблицу по другому, все он побежит с нуля все переписывать т.к. там жестко заданна структура.
> говнохреньворк в JS-коде программы
хз о чем там у вас шла речь, для генерации этой таблицы самое нормальное применить жс код.
> Что именно написано плохо? Момент с HTML?
да
> Лично я не нахожу принципиальной возможности приебаться к выводу HTML - сделано по пути наименьшего сопротивления и максимальной простоты и быстродействия
мы вам перезвоним
> JS-код этой программы - как же туда хуеворк прихуярить
какой бля программы ? Генерящей таблицу?
> хуеву кучу массивов или просто выведешь на экран как код, - это вопрос второстепенный
нет, это не так
> А не мог бы ты теперь это говно разложить в чистый JS и посмотреть, как оно выглядит на самом деле
мог бы
> Да и в плане читаемости и красоты... Что изменилось
то-же самое делается за несколько строк и формат вывода можно менять за пару минут, ту таблицу нужно переписывать с нуля.
Охуенно технологичное решение че
> Давай, давай, всё никак не дождусь этого момента, чтобы посмотреть, что ты там улучшишь
> Никаких абстракций, никаких отдельных данных, которыми можно манипулировать, здесь нету в принципе
ну в этой табличке есть флаги включен/выключен, и висят обработчики кликов. Это не отдельные данные которыми можно манипулировать?
посмотрел наконец о чем ты там кудахчешь, чувачек, всю твою "программу" можно было написать строк в 400
>Какие технологии нужны?
Установить менеджер версий для node.js, называется NVM. Для Windows https://github.com/coreybutler/nvm-windows
Если у тебя Мак/Линукс, то https://github.com/nvm-sh/nvm
С помощью него установить node.js, в комплекте с нодой идет NPM. Всё, можно писать что угодно.
 47 Кб, 1087x384
47 Кб, 1087x384Чтоблять?
Я почему-то был уверен что static добавили в последних версиях ECMAScript (или вообще ещё в proposal'ах числится), а оказывается оно ещё в es2015 добавлено.
> мы вам перезвоним
Не нуждаюсь в ваших услугах, у меня городская канализация проведена, а прибраться и сам могу.
> то-же самое делается за несколько строк и формат вывода можно менять за пару минут, ту таблицу нужно переписывать с нуля.
Что ты несёшь, макака? Не считая того самого твоего говноворка в пару сотен КБ сжатого кода, вывод сраной таблички превратится в очередной том "Войны и мира", в котором описывается расчёт полёта к центру галактики при помощи арифмометра "Феликс".
> какой бля программы ? Генерящей таблицу?
Хуйня слепошарая, протри монитор и посмотри, что тебе вообще за код дали.
> посмотрел наконец о чем ты там кудахчешь, чувачек, всю твою "программу" можно было написать строк в 400
Ебать, говночерпии будут учить программистов, как им код писать. Не, ну реально, из 3258 строк собственно программа занимает всего 1000, остальное - код ПЗУ, мнемоники команд, HTML и CSS и картинки в Base64. Если бы ты это как-нибудь захуеворчил в 400 строк, отдельным скриптом там бы висел код на 100 тысяч строк с этим самым хуеворком и ещё не меньше говна - в памяти. А это тебе не быдлостраничка с рекламой, которые ты привык выдристывать по 5 штук в минуту, в эмуляторе важны точность и быстродействие.
>Не считая того самого твоего говноворка в пару сотен КБ сжатого кода, вывод сраной таблички превратится в очередной том "Войны и мира", в котором описывается расчёт полёта к центру галактики при помощи арифмометра "Феликс".
ты это у каганова прочитал? в браузере будет продакшн бандл который можно сильно урезать. есть вообще например preact который всего 3 кб весом
впрочем учитывая что даже не понимаешь зачем нужны методы вроде map я хз что тут можно сказать
алсо ты не программист а дрыстописец, иди в эмбед какой-нибудь и там пиши в стиле как на калькуляторе
Это не спор, мы просто кормим шизика, который в нии за 30к работает и учит всех, как надо делать проекты на жс.
Ебу я, зачем в твоём говне метод map? Я не хреньворкщик, могу только предположить, что он оборачивает кодом, который ты туда передаёшь, каждый элемент массива и возвращает эту парашу в говноворк. О чём я, собственно, и писал ранее на возгласы, типа "Ку-ка-ре-ку!!! 4 цикла!!! Куд-кудах!!!".
Да вы, обезьяны, необучаемы, зачем вас учить? Я лишь напоминаю вам место в углу вашего обезьяньего вольера, криворукие пидорасы-хреньворкщики.
Если не углубляться в конкретные особенности, то посмотри на упомянутый выше эмулятор МК-61. Как получается, что машина, выполняющая около 4 инструкций в секунду, может приемлемо эмулироваться на современном компьютере со скоростью максимум раза в 3 больше?
Только начал интересоваться погромированием. Хочу стать веб-макакой.
И хочется мне знать: смотря интенсивные курсы, скачанные с рутрекера == проходить задачки в кокодемии?
Или там есть разница, и истинно верный путь — кокодемиа?
Что ты хочешь сказать вообще? Map это функция высшего порядка для обхода коллекций. При чем здесь фреймворки?
![ElektronikaMK52withaccessories[1].jpg](/pr/big/thumb/1406086/15592092503590s.jpg) 124 Кб, 1000x674
124 Кб, 1000x674>>09081
почему ты такой грубый? я помню я пересекался с тобой в /un/ ты тогда еще рассказывал как когда-то посчитал на своем калькуляторе какой-то кусочек кода через остаток от деления, тогда как недоучка посчитал бы его через операцию с числом приведенным к строке, а я топил за то, что привести число к строке изящнее и куда понятнее, к тому же короче, если не в калькуляторе конечно. я тогда еще сказал, что у меня тоже есть опыт с программируемыми калькуляторами, но особо не вдавался в детали. я в детстве нашел старую отцовскую электронику мк-52, пик рилейтед. собственно это был мой первый опыт программирования. помню один мой одноклассник пришел в гости, я ему сказал, что на мк-52 можно играть в игры и его вопросом было "а как ее подключить к телевизору", лол. алсо она меня научила с уважением относится к памяти, у меня была мечта написать на ней крестики-нолики, но в ней просто не хватало на это памяти, и я, в один из своих экспериментов, нашел непонятные бонусные ячейки памяти, обрадовался что я нашел клад и... стер программы в пзу. ячеек бы впрочем все-равно не хватило бы, по крайней мере мне тогдашнему. я вполне понимаю, что для калькулятора программы надо вылизывать по максимуму т.к. ресурсы очень ограничены, но такой подход не годится для написания серьезных современных приложений, по крайней мере в вебе. во-первых это долго, а большие приложения и так пишутся не быстро, даже со всеми возможными инструментами, а во-вторых как правило это делает программу менее читаемой, т.е. ее гораздо сложнее поддерживать, править и находить ошибки, в третьих ее гораздо сложнее изменить чтобы например добавить новую функциональность, вдобавок не факт даже, что ты ее сделаешь быстрее. конечно использование кучи библиотек и фреймворков иногда ощущается как попытка удержать на голове бутылку а на бутылке шарик, но что поделаешь, попытка написать все самому ощущалась бы еще хуже, как карточный домик на голове наверное. в общем для разных задач нужны разные инструменты, очевидно же. если хочешь как на калькуляторе иди в байтоебство
![ElektronikaMK52withaccessories[1].jpg](/pr/big/thumb/1406086/15592092503590s.jpg) 124 Кб, 1000x674
124 Кб, 1000x674>>09081
почему ты такой грубый? я помню я пересекался с тобой в /un/ ты тогда еще рассказывал как когда-то посчитал на своем калькуляторе какой-то кусочек кода через остаток от деления, тогда как недоучка посчитал бы его через операцию с числом приведенным к строке, а я топил за то, что привести число к строке изящнее и куда понятнее, к тому же короче, если не в калькуляторе конечно. я тогда еще сказал, что у меня тоже есть опыт с программируемыми калькуляторами, но особо не вдавался в детали. я в детстве нашел старую отцовскую электронику мк-52, пик рилейтед. собственно это был мой первый опыт программирования. помню один мой одноклассник пришел в гости, я ему сказал, что на мк-52 можно играть в игры и его вопросом было "а как ее подключить к телевизору", лол. алсо она меня научила с уважением относится к памяти, у меня была мечта написать на ней крестики-нолики, но в ней просто не хватало на это памяти, и я, в один из своих экспериментов, нашел непонятные бонусные ячейки памяти, обрадовался что я нашел клад и... стер программы в пзу. ячеек бы впрочем все-равно не хватило бы, по крайней мере мне тогдашнему. я вполне понимаю, что для калькулятора программы надо вылизывать по максимуму т.к. ресурсы очень ограничены, но такой подход не годится для написания серьезных современных приложений, по крайней мере в вебе. во-первых это долго, а большие приложения и так пишутся не быстро, даже со всеми возможными инструментами, а во-вторых как правило это делает программу менее читаемой, т.е. ее гораздо сложнее поддерживать, править и находить ошибки, в третьих ее гораздо сложнее изменить чтобы например добавить новую функциональность, вдобавок не факт даже, что ты ее сделаешь быстрее. конечно использование кучи библиотек и фреймворков иногда ощущается как попытка удержать на голове бутылку а на бутылке шарик, но что поделаешь, попытка написать все самому ощущалась бы еще хуже, как карточный домик на голове наверное. в общем для разных задач нужны разные инструменты, очевидно же. если хочешь как на калькуляторе иди в байтоебство
Иди нахуй, хреньворкщик.
Только начал интересоваться погромированием. Хочу стать веб-макакой.
И хочется мне знать: смотря интенсивные курсы, скачанные с рутрекера == проходить задачки в кокодемии?
Или там есть разница, и истинно верный путь — кокодемиа?
Мда.
>Вечный вкатывальщик тут.
>Только начал интересоваться погромированием.
и уже вечный?
алсо практические задания > просмотр видео, но ещё советую одну из книг из шапки
Да. Когда найдешь работу, увидишь, что там работает обычное быдло (как ты), а не андеграундные элитисты.
>обзываться
Но ты ведь и правда инфантильный дурачок на детском форуме для ущербных дебилов.
На правду глупо обижаться.
Я даже не эмуляцию имею в виду. Просто с 1998 вычислительные мощности выросли на порядок, а то и полтора, почему написание браузерного приложения, функционал которого был реализован двадцать лет назад, требует каких-то оптимизационных изысков? Неужели написание браузерных приложений столь неоптимизировано? Неужели необходимость поддержки огромного зоопарка железяк и операционок так сильно понижает производительность? Или просто автор той статьи дурак, и изначально пользовался неправильными инструментами?
Ну-у. Тов. Майор.
Не совсем местный, шизик-61 довольно долго лежал в дурке отсутствовал на /зекаче.
Но он вернулся и теперь кругом говно и веселье :3
>Я же не такой дебил, как ты, чтобы так называть переменные.
Как раз видно, что ты дебил, потому что не можешь прочесть написанное.
Ну и, очевидно, никогда не работал ни в коллективе, ни с чужим кодом.
Отсюда и все твои комплексы, что все переменные называешь лично ты.
Иди на хуй, короч
Калькулятор твоей мамке в жопу запихнул, проверяй
Спасибо, анон. То, что нужно. Теперь чувствую, что до этого просто шутки шутил, а не проект делал. А есть ли какое-нибудь решение для инсталла и запуска всех этих многочисленных npm модулей с другого окружения. Условно, чтобы мой бэкендщик запустил один простой скрипт, который бы установил ему все что нужно. Погуглил, судя по всему это gulp, но может быть опытный анон знает как лучше.
>чтобы что-то посчитать
>привести число к строке изящнее и куда понятнее
ЖС настолько хуевый язык для школьников, что даже ебаные гуманитарии вкатываются
 127 Кб, 1169x1080
127 Кб, 1169x1080Ладно. Пойду курсы по хтмл смотреть. Обнимаю тебя, белый педик. Ня.
 9 Кб, 585x109
9 Кб, 585x109Почему я грубый? Я очень вежлив и тактичен: если кого и посылаю нахуй, то исключительно потому, что ему там и место.
> а я топил за то, что привести число к строке изящнее и куда понятнее, к тому же короче
Там вроде бы шла речь не об остатке, а о количестве разрядов в числе, но не важно. Кстати, весьма в тему: эта самая изящность - мнимая, примерно так же, как дебильные хреньворки, якобы делающие код понятнее, читаемее и т. п.
> у меня была мечта написать на ней крестики-нолики, но в ней просто не хватало на это памяти
Уже написали, всего 56 команд. Клетки нумеруются построчно с 1, первым ходит калькулятор, результат: 44 - ничья, 66 - калькулятор выиграл. Если выиграешь у него, то я пойду учить хреньворки.
> она меня научила с уважением относится к памяти
В том числе. Начав учиться программированию с МК-61, ты имеешь серьёзное преимущество перед быдланами, дрочившими всякие поцкалы/бейцики или что-то из новомодного.
> и я, в один из своих экспериментов, нашел непонятные бонусные ячейки памяти, обрадовался что я нашел клад и... стер программы в пзу. ячеек бы впрочем все-равно не хватило бы, по крайней мере мне тогдашнему
Могу тебя успокоить: если они и были, то виртуальные, вся память калькулятора занята. Реальная скрытая ячейка (регистр) была у Б3-34, но в МК-61/52 она задействована. Наглядно можешь посмотреть, чем занята память, тут: http://мк-61.ml/memory.html .
> я вполне понимаю, что для калькулятора программы надо вылизывать по максимуму т.к. ресурсы очень ограничены, но такой подход не годится для написания серьезных современных приложений, по крайней мере в вебе.
Так я ж не призываю к байтоёбству в веб-разработке. Да, калькулятор учит дисциплине, которой лишены 99% местных блядей-быдлокодеров. Но я просто призываю держать своё распиздяйство в разумных пределах. Когда на один ебаный "лэндинг" или визитку вешают 3-4 еблиотеки/хреньворка и трижды пропущенный через жопу код, в результате чего оно просто вешает браузер, засирает оперативку и жрёт все ресурсы процессора, и когда это происходит на 95% современных сайтовысеров, просто хочется уебать прикладом по черепу таких "деятелей". А всё лишь потому, что по-другому они не умеют, не считают нужным учить язык в тонкостях, когда за них всё сделает тупорылая еблиотека (которой тоже надо научиться пользоваться, но "так же все делают").
 9 Кб, 585x109
9 Кб, 585x109Почему я грубый? Я очень вежлив и тактичен: если кого и посылаю нахуй, то исключительно потому, что ему там и место.
> а я топил за то, что привести число к строке изящнее и куда понятнее, к тому же короче
Там вроде бы шла речь не об остатке, а о количестве разрядов в числе, но не важно. Кстати, весьма в тему: эта самая изящность - мнимая, примерно так же, как дебильные хреньворки, якобы делающие код понятнее, читаемее и т. п.
> у меня была мечта написать на ней крестики-нолики, но в ней просто не хватало на это памяти
Уже написали, всего 56 команд. Клетки нумеруются построчно с 1, первым ходит калькулятор, результат: 44 - ничья, 66 - калькулятор выиграл. Если выиграешь у него, то я пойду учить хреньворки.
> она меня научила с уважением относится к памяти
В том числе. Начав учиться программированию с МК-61, ты имеешь серьёзное преимущество перед быдланами, дрочившими всякие поцкалы/бейцики или что-то из новомодного.
> и я, в один из своих экспериментов, нашел непонятные бонусные ячейки памяти, обрадовался что я нашел клад и... стер программы в пзу. ячеек бы впрочем все-равно не хватило бы, по крайней мере мне тогдашнему
Могу тебя успокоить: если они и были, то виртуальные, вся память калькулятора занята. Реальная скрытая ячейка (регистр) была у Б3-34, но в МК-61/52 она задействована. Наглядно можешь посмотреть, чем занята память, тут: http://мк-61.ml/memory.html .
> я вполне понимаю, что для калькулятора программы надо вылизывать по максимуму т.к. ресурсы очень ограничены, но такой подход не годится для написания серьезных современных приложений, по крайней мере в вебе.
Так я ж не призываю к байтоёбству в веб-разработке. Да, калькулятор учит дисциплине, которой лишены 99% местных блядей-быдлокодеров. Но я просто призываю держать своё распиздяйство в разумных пределах. Когда на один ебаный "лэндинг" или визитку вешают 3-4 еблиотеки/хреньворка и трижды пропущенный через жопу код, в результате чего оно просто вешает браузер, засирает оперативку и жрёт все ресурсы процессора, и когда это происходит на 95% современных сайтовысеров, просто хочется уебать прикладом по черепу таких "деятелей". А всё лишь потому, что по-другому они не умеют, не считают нужным учить язык в тонкостях, когда за них всё сделает тупорылая еблиотека (которой тоже надо научиться пользоваться, но "так же все делают").
Что написанное прочесть, тупоголовое ты шимпанзе? Что ты вообще несёшь? Переменные называют так, как удобно программистам, а не как тебя научил твой ёбырь, когда заставил учить кроме основ JS ещё пачку всякого дерьма под видом необходимого стека технологий.
>на один ебаный "лэндинг" или визитку вешают 3-4 еблиотеки/хреньворка и трижды пропущенный через жопу код, в результате чего оно просто вешает браузер, засирает оперативку и жрёт все ресурсы процессора
Могу себе позволить, а ты просто завидуешь.
Я ничего не хочу сказать, это тот петух что-то про функцию map вскукарекнул, мол, я не понимаю, что она делает в его захреньворченном говнокоде.
>>09166
> Неужели написание браузерных приложений столь неоптимизировано?
Грубо говоря, да. Писать напрямую под процессор или же то же самое, но под интерпретатор, работающий в браузере, - немного разные вещи. Так что дело не в авторе и не в зоопарке железяк.
Как сделать, чтобы xhr отправлял в win1521?
>но под интерпретатор, работающий в браузере
Но ведь многие интерпретаторы пишут максимально эффективными, эффективными настолько, что очень сложно вручную написать машинный код эффективнее.
>Когда на один ебаный "лэндинг" или визитку вешают 3-4 еблиотеки/хреньворка и трижды пропущенный через жопу код, в результате чего оно просто вешает браузер
Вот это двачую. Обезьяны выучили модное SPA с библиотечками и вешают все это куда не надо, "просто потому что могу". Пиздец конечно.
>Неужели написание браузерных приложений столь неоптимизировано? Неужели необходимость поддержки огромного зоопарка железяк и операционок так сильно понижает производительность?
Меня раздражает как работают большинство современных SPA. К примеру Gmail, Сбербанк Онлайн. Этому несколько причин.
1) Неоптимальный код приложения. Редко сейчас кто то заботится о скорости, стараются решать задачу вводом новых абстракций.
2) Неоптимальные сетевые протоколы. HTTP заставляет гонять много лишего текста по сети. Иногда полезных данных в запросе/ответе меньше чем служебных. Тем более протокол текстовый, это не оптимально по производительности.
3) Медленные и ресурсоемкие браузеры. Лет 5-10 назад не помню чтобы браузер мог вызвать зависание компа. Сейчас это сплошь и рядом. Заходишь на какой-нибудь сайт, и процессор загружается до 100%.
Как видим проблема в разных плоскостях, поэтому ее нельзя решить одновременно одним действием. Разработчиков браузеров можно понять. Разработка браузера процесс не простой. Системные языки имеют слабые абстракции, на них тяжело писать компактный, и при этом поддерживаемый и быстрый код. Обычно во главу угла ставится поддерживаемость, а о скорости думают в последний момент.
Сейчас мало хороших инженеров в разработке. Обучать их так и не научились. Программирование наполовину состоит из магии, легенд, всякого абсурда. Взять например ООП, до сих пор нет определения что это такое. Все идеи, выдаваемые за ООП существовали до него, и существуют отдельно от ООП. Абстракция, инкапсуляция, наследование, и полиморфизм не относятся к ООП, они относятся к разработке в целом. Любой язык программирования состоит из абстракций, простых и составных. Имена (переменные, константы), функции, процессы/потоки, - это все абстракции. Компьютер тоже абстракция. ОС абстрация. Все абстракция. Но как могут инженеры поголовно твердить что это все ООП? Получается они вообще не смыслят в инженерии. Конечно такие инженеры не могут создавать грамотный софт. А других инженеров сейчас нет.
У Google 2 миллиарда строк кода в репозиториях. Очевидно, что для них главная задача управлять этим кодом хоть как то. А производительность на второстепенных ролях. Для них сам код является сложностью. Даже в операционных системах нет столько кода.
>Неужели написание браузерных приложений столь неоптимизировано? Неужели необходимость поддержки огромного зоопарка железяк и операционок так сильно понижает производительность?
Меня раздражает как работают большинство современных SPA. К примеру Gmail, Сбербанк Онлайн. Этому несколько причин.
1) Неоптимальный код приложения. Редко сейчас кто то заботится о скорости, стараются решать задачу вводом новых абстракций.
2) Неоптимальные сетевые протоколы. HTTP заставляет гонять много лишего текста по сети. Иногда полезных данных в запросе/ответе меньше чем служебных. Тем более протокол текстовый, это не оптимально по производительности.
3) Медленные и ресурсоемкие браузеры. Лет 5-10 назад не помню чтобы браузер мог вызвать зависание компа. Сейчас это сплошь и рядом. Заходишь на какой-нибудь сайт, и процессор загружается до 100%.
Как видим проблема в разных плоскостях, поэтому ее нельзя решить одновременно одним действием. Разработчиков браузеров можно понять. Разработка браузера процесс не простой. Системные языки имеют слабые абстракции, на них тяжело писать компактный, и при этом поддерживаемый и быстрый код. Обычно во главу угла ставится поддерживаемость, а о скорости думают в последний момент.
Сейчас мало хороших инженеров в разработке. Обучать их так и не научились. Программирование наполовину состоит из магии, легенд, всякого абсурда. Взять например ООП, до сих пор нет определения что это такое. Все идеи, выдаваемые за ООП существовали до него, и существуют отдельно от ООП. Абстракция, инкапсуляция, наследование, и полиморфизм не относятся к ООП, они относятся к разработке в целом. Любой язык программирования состоит из абстракций, простых и составных. Имена (переменные, константы), функции, процессы/потоки, - это все абстракции. Компьютер тоже абстракция. ОС абстрация. Все абстракция. Но как могут инженеры поголовно твердить что это все ООП? Получается они вообще не смыслят в инженерии. Конечно такие инженеры не могут создавать грамотный софт. А других инженеров сейчас нет.
У Google 2 миллиарда строк кода в репозиториях. Очевидно, что для них главная задача управлять этим кодом хоть как то. А производительность на второстепенных ролях. Для них сам код является сложностью. Даже в операционных системах нет столько кода.
О, это ведь ты рассказываешь всем, что статические переменные это те, значения которых не меняются?
Всегда приятно посмотреть, как у тебя жопа взрывается по любому поводу.
Ты каждый раз демонстируешь, что жс притягивает тупоголовых уебков.
Ну и то, что ты никогда не работал программистом за деньги.
Так что продолжай сеансы саморазоблачения.
Для начала надо выйти с двача.
Заходи сюда, когда уже будешь нормально понимать в программировании.
Тогда каждый пост здесь будет тебе приносить несколько минут здорового смеха.
И ощущение, что полно людей являются еще более тупыми, чем ты.
Как же кресты, позволяющие тебе не платить за то, что ты не используешь? Почему этот же принцип не распространяется на все остальные языки?
Нет однозначного ответа. Нет единого списка литературы. Нет даже единого списка необходимых тем для изучения. Все очень относительно. Одна из лучших книг для прочистки мозгов - СИКП. Напишу несколько вычитанных или придуманных мыслей
1. Программирование это не язык. Язык только инструмент для перевода мыслей в текст.
2. Чем меньше кода, тем лучше. Лучше чтобы его вообще не было.
3. Простой и понятный код лучше сложного и запутанного. Гениальность и мощь в простоте, а сложное сделать любой дурак может.
4. Изучать парадигмы, а не отдельные языки. Видеть под языком парадигмы. Изучать языки из разных парадигм, например из Лисп семейства (Scheme/Racke, Common Lisp, etc), из ML семейства (Standard ML, OCaml, F#, Haskell, etc), Сиподобные, статические и динамические, компилируемые и интерпретируемые, ФП и императивные, и так далее. Если изучать языки только из одного семейства, будет деформация мозга на один язык. Чтобы ее не было, изучать языки из разных семейств.
Это конечно же не все принципы. Короче пока печатал мысль из головы вылетела.
Так и есть. Но все равно все не заоптимизируешь. Всегда чем то жертвуют. Или память отжирает, или медленный. Руками за раз конечно лучше не напишешь. Можно спроектировать что то лучше. Но не написать с наскока.
Если он не имеет даже математической базы школьного уровня, то какое программирование, какие парадигмы? Он посмотрит на это и бросит на первой же странице учебника.
На мой взгляд, надо начинать с чего-нибудь приближенного к Ассемблеру, дальше перейти на компилируемые со статической типизацией, типа С, потом - к динамическим, интерпретируемым (чем JS плох?), а далее уже к функциональному, логическому программированию (Лисп, Пролог и т. п.). В другом порядке заебётся просто осваивать.
1. Теория алгоритмов, математическая логика, теория множеств, информации, кодирования, графов, линейная алгебра и всё, связанное с этим.
2. Стадии разработки ПО, архитектура ПО, парадигмы программирования (практикуя программирование на языках соответствующих парадигм в порядке повышения уровня абстракции от машинного кода) и т. д.
3. Набор языков и технологий, соответствующих специализации.
4. МК-61.
stackoverflow
Не понимаю, что ты там высираешь.
Со школьниками, которые плюсы называют крестами, вообще даже не разговариваю.
Иди на хуй.
В принципе, можно и с него.
Но у него набор инструкций перегружен всякой вычислительной хуетой, если я правильно помню.
Проще всего вообще скачать какую-нибудь игрушку типа TIS-100
И хуярить там на псевдоассемблере для псевдопроцессора.
Достаточно для того, чтобы мозги начали вставать под правильным углом.
из всего этого для "начала" только мк-61 и подходит.
все остальное - онанизм.
"здравствуй, мир!" не зря везде хуярят первым примером.
для него не надо ни 1, ни 2, ни большую часть из 3.
Но ведь для МК-61 есть специальный сверхпроизводительный сайт, реализованный всего за 400 строк! Разве можно отказаться от приобщения к такой годноте?
На хуй тебе математическая база школьного уровня?
Где ты ее в программировании применил?
курсач по матану делал? решал уравнения методом Ньютона, блядь?
 102 Кб, 677x477
102 Кб, 677x477ну собственно продолжим т.к. я вернулся.
Итак по пунктам ты так и не понял зачем нужны фреймворки ?
Ты понимаешь что твой калькулятор нормальный разраб сделает за 400 строк ?
Не сказал бы, что перегружен. Из практически неиспользуемых только всякие часы-минуты-секунды, обратная тригонометрия и уёбищные побитовые операции, остальное всё в ходу. Иногда математическая инструкция позволяет сократить код в несколько раз (тот же пример с длиной строки и логарифмом). Преимущество МК-61, что он заставляет шевелить мозгами, придумывая алгоритм, который влезет в доступные ресурсы, с использованием достаточно скудного набора инструкций.
>>09335
Да, блядь, потом такой клоун обсирается на элементарных задачах за пределами веб-дристания, когда не может два ёбаных вектора умножить, упростить логику или граф перебрать. Или ты считаешь, что дристание страничек на говноворках имеет какое-то отношение к программированию?
Хули js не могет в AND и OR? Чому только && и || котируются?
Это же пиздец как неудобно.
Привык на пхп и питоне писать слова, а не символы.
И как же ты предлагаешь полторы тысячи строк чистого JS-кода сжать в 400? Неужели эмулятор писал такой криворукий пидорас, что каждые три его строки можно записать одной? Ну покажи как, будет интересно посмотреть. Как я понял, твои хреньворки - кривой костыль над DOM, не более того. Какое это имеет отношение к коду эмулятора? Короче сделаешь вывод кнопочек арифмометра (прикрутив при этом ёбаный хреньворк и затормозив рендеринг страницы в пару раз)?
Начнем с того, что оба поста, на котоыре ты отвечаешь написал один анон - я.
С математическим и высшим техническим образованием.
И с МК-61 в железе.
Продолжим тем, что ты ответишь на мой вопрос:
>На хуй тебе математическая база школьного уровня?
>Где ты ее в программировании применил?
Все эти мантры про переборы графа оставь для девочек с журфака.
Задач, где нужна математика и хорошее знание ахо-корасиков, в повседневном коммерческом программировании раз, два и обчелся.
А анон спрашивал про "введение в программирование".
Программирование это не решение абстрактных задач по быстрой сортировке говна.
В первую очередь это умение декомпозировать и алгоритмизировать задачу, подлежащую решению.
Хоть "вывести слово ХУЙ в середину экрана", хоть "сделать мамке страницу про пироги и пышки".
Для первой достаточно простой арифметики, для второй математика вообще в хуй не всралась.
А ты что за посралист из-под школы для даунов выполз?
Продолжай писать на пхп и питоне.
Что ты не ноешь, что жс скобочки кривые требует, а вот питон - нет?
Напиши препроцессор на питоне, который будет твои АНД конвертить в амперсанды. Чо ты как маленький?
> И как же ты предлагаешь полторы тысячи строк чистого JS-кода сжать в 400
юзать аппликацию и лямбда абстракции.
> три его строки можно записать одной
пикрил например уже почти наполовину уменьшит его говнокод.
> криворукий пидорас
ну джун какой-то писал, который понятия не имеет каково это работать с такой дерьмовой кодовой базой.
Если бы знал, писал бы нормальный код.
> прикрутив при этом ёбаный хреньворк и затормозив рендеринг страницы в пару раз
загугли кстати чем в V8 стадия лэйаутинга от рендеринга отличается
 60 Кб, 1539x140
60 Кб, 1539x140ах да пик то и забыл.
еще пусть твой топовый программист почитает как кэширование работает, и почему его ссаный сайт грузится дольше чем если бы я туда реакт ангуляр и вью до кучи впихнул.
ну во всех книжках про лямбда исчислению именно так называется
анонимные функции и применение функции звучит более чуждо
Не, ну ты уже совсем. Если утрировать, то до конца. Допустим, я научил обезьяну включать микроволновку и устанавливать время. Она программист? Почему нет, вполне, она же задаёт программу работы устройства. Нужна ли ей математика? Сомневаюсь.
Когда твоя обезъяна научится сама задачи разбивать и выстраивать по шагам, она будет программист. И математика ей для этого будет не нужна.
 34 Кб, 250x171
34 Кб, 250x171Где, блядь, где ты что сократил? Ёбаный свой вывод HTML? Ебись ты с ним в сраку своими хуеворками. Вот тебе класс, называется ИК13. Это ядро эмулятора, всё остальное - примочки, чтоб не так скучно было. Покажи, блядь, как ты его сократишь (только без своих дебильных петросянств с минификатором, я и так знаю, что ты долбоёб).
> Ебись ты с ним в сраку своими хуеворками
я тебе вчера ночью скинул генерящийся html такой же что делал тот код. Только мой был качественнее. Ты сомневаешься что и это говноя я перепишу на порядок лучше? Ну так не сомневайся.
Алсо ты чет подзабыл кажется. я на чистом жс сделал а выглядело все куда лучше структурированно. Так что свои мантры про фреймворки оставь дядь.
> минификатором, я и так знаю, что ты долбоёб).
ну ты просто что-то про оптимизацию сказал. Я тебя носом в помои ткнул что тот код оптимизирован пиздец профессионально.
Не согласен, так она станет человеком. А программистом уже стала, потому что задала программу. Это, между прочим, уже подразумевает разбиение на шаги и выстраивание в определённом порядке: если бы она сначала включила печку, а потом попыталась засунуть еду, у неё бы ничего не получилось. И она это понимает (просто видя захлопнутую дверцу и выстроив причинно-следственную связь). И что самое интересное: математика ей для этого не нужна.
Дайте покушать
 42 Кб, 788x561
42 Кб, 788x561Я прошёл эту залупу на кокодемии, и чё мне теперь делать? Ну прошёл и прошёл? А куда дальше-то?
аргументируй
Главная проблема этой обезьяны-программистки заключается в том, что, как сказал Галилей, книга природы написана языком математики. Когда ей придётся выйти за пределы шаблонов, установленных человеком, - в окружающую действительность, то она натолкнётся на непреодолимое препятствие, ибо не владеет (и никогда не будет владеть) языком этой действительности. И даже человек ей тут ничем не поможет: максимум, что она сможет сделать, - взять камень и хуярить себе по лбу, осознав собственную беспомощность. Так и твой кодер-прогер, которому не нужна математика.
>>09430
Ну давай, кукарешка, хреньворки у тебя хорошо получается прикручивать даже туда, где они выглядят как хуй на лбу. Попробуй.
И что тебе не нравится в русских названиях, хуятины ты нерусской кусок?
вейт э секонд ман.
Мы определились что я это сделал без фреймворков. Как львиная доля флоры и фауны треда так сможет.
Для начала признай, напиши капсом и болдом дословно: Я балабол и пустозвон, свою ошибку признаю и каюсь. Тога я подумаю.
Я между тем напоминаю ты сказал сначала что я не смогу без фреймворков, я смог. Так что признай сначала что ты пиздабол. Потом продолжим с остальным
Я не вижу код класса ИК13 ни с хуеворками, ни без них. Пока пиздобол тут только ты, высравший лишь кусок кода с динамической генерацией объектов, которые отлично могут присутствовать в виде обычного кода, о чём тебя, кстати, никто и не просил.
Хуйня твой ИК13. Когда на ассемблере сайт напишешь, тогда и приходи, шизоид ебаный.
>Главная проблема этой обезьяны-программистки заключается в том, что, как сказал Галилей, книга природы написана языком математики. Когда ей придётся выйти за пределы шаблонов, установленных человеком, - в окружающую действительность
не придется потому что эта обезьяна хорошо уяснила принцип абстрации - ей плевать что делает под капотом ее инструмент об этом заботятся другие люди. а инструменты у нее будут
и тут есть такая штука, производителей инструментов надо меньше чем тех кто ими пользуется, в сотни и тысячи раз меньше
Тебе постоянно не удается даже один пост из одной фразы с первого раза без обосрамса написать.
Хули я тебе что-то аргументировать буду?
Для тебя оптимизация это минификация. А показатель качества программы - количество строк.
Ты какой-то ебанат, над высерами которого я прихожу посмеяться.
Чтобы тебе было чем заняться на каникулах, почитай, что такое оптимизация. Может, поумнеешь. Хотя, конечно, это врядли.
лэндинги обычно пишут за мелкий прайс и соответственно заказчик получает за что платит - бутстрап, вордпресс и все такое
а насчет спа... вот мне очень нравится эта идея и вообще современный фронтэнд, тогда как одно время я в браузере вообще джаваскрипт отключал из-за свистоперделок которые терпеть не мог. сейчас я смотрю тенденция идет к упрощению интерфейсов и мне это нравится, а спа просто отличная идея, всегда бесило что-то отправлять на сервер и получать оттуда целую страницу, кроме того спа это прямо такой мостик между веб приложениями и мобильными/десктопом, недаром появился реакт нейтив
Да, ты явно дебил.
Вы видите копию треда, сохраненную 5 июля 2019 года.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.