Вы видите копию треда, сохраненную 6 сентября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для фреймворков https://codesandbox.io/
Для Ноды с пакетами https://repl.it/languages/nodejs
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
что я хочу получить, что я для этого делаю, что я вместо этого получаю.
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там асинхронно происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам. Требуются заголовки
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось заходить в таком Веб, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация.
https://habr.com/ru/company/everydaytools/blog/322980/
https://www.youtube.com/watch?v=45EiCUTF88I
Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням и даст тебе хороший старт:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать. Если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже нужно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе. Сейчас ты на уровне ребёнка, который только научился говорить, пользы от тебя столько же. Но собеседования это единственный способ для тебя узнать, что требуется сейчас в твоей области (во всех смыслах) и что нужно лично тебе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё с упором на практику.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивнейшая ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2019/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=o3ka5fYysBM
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
Где-то на этом этапе ещё нужно разобраться с инфраструктурой:
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://dev.to/azure/docker---from-the-beginning-part-i-28c6
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
https://medium.freecodecamp.org/every-time-you-build-a-to-do-list-app-a-puppy-dies-505b54637a5d
https://medium.freecodecamp.org/want-to-build-something-fun-heres-a-list-of-sample-web-app-ideas-b991bce0ed9a
https://medium.freecodecamp.org/summer-is-over-you-should-be-coding-heres-yet-another-list-of-exciting-ideas-to-build-a95d7704d36d
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
https://www.youtube.com/watch?v=sBws8MSXN7A
1 - находишь официальный сайт приблуды;
https://reactjs.org/
2 - на офсайте делаешь Tutorial / Getting started;
https://reactjs.org/tutorial/tutorial.html
3 - на офсайте читаешь доки, АПИшки по диагонали;
https://reactjs.org/docs/hello-world.html
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
https://github.com/gothinkster/react-redux-realworld-example-app
5 - попробуй поискать “github awesome приблуда”;
https://github.com/enaqx/awesome-react
6 - отважно посмотри исходники.
https://github.com/facebook/react
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой: https://pastebin.com/Twkch1cM
> Странное приведение типов, комплексные правила, неявные ошибки
Язык разрабатывался с расчётом на доступность Веба для авторов любого вида. Даже плохой код должен хоть как-то работать. А тебя не обязывает всеми этими странностями пользоваться.
> Почему бы не сделать нормальную версию языка
Выгоды сомнительны, а Веб ломать нельзя.
http://exploringjs.com/es6/ch_one-javascript.html
> Динамика, не компиляется, недоязык
Странно, что у тебя после объявления всех типов и компиляния осталось время покакать в этом треде, старичок.
> Что там асинхронно происходит в этом одном потоке Event Loop
https://www.youtube.com/watch?v=8cV4ZvHXQL4
https://www.youtube.com/watch?v=j4_9BZezSUA
> Я могу сделать запрос с сервера к чужому АПИ, почему с клиента такой запрос не работает
Для твоей безопасности в браузерах принудительно работает ограничение доступа к кросс-доменным ресурсам. Требуются заголовки
https://developer.mozilla.org/en-US/docs/Web/HTTP/CORS
> Хочу получить доступ к файлам на винте
Тебе бы не хотелось заходить в таком Веб, где произвольный сайт может получить доступ к твоим файлам.
https://developer.mozilla.org/en-US/docs/Web/API/File/Using_files_from_web_applications
В К А Т И Т Ь С Я
Возраст, пол, образование не имеют решающего значения. Времени потребуется год с нуля, но это не точно.
https://ru.hexlet.io/blog/categories/success
Английский обязательно. Проследуй в /fl за гайдом.
Учись учиться.
https://www.youtube.com/watch?v=5MgBikgcWnY
https://www.youtube.com/watch?v=IhuwS5ZLwKY&list=PL8dPuuaLjXtNcAJRf3bE1IJU6nMfHj86W
Ты помнишь образы и связи, а не конспекты.
https://www.youtube.com/watch?v=gj3ZnKlHqxI
https://www.youtube.com/watch?v=5nTuScU70As
Ты — это то, что ты делаешь каждый день.
https://www.youtube.com/watch?v=eLYNM5QAnpw
https://www.youtube.com/watch?v=JAnNUhWJQI8&list=PL5faAYlGYYoGr49h1WMInNSd5Ya1uu7KT&index=6
https://habitica.com/
Сколько помидорок сможешь сделать за неделю?
https://www.youtube.com/watch?v=H0k0TQfZGSc
https://pomotodo.com/
Математика. Не принципиально, но очень прокачивает.
https://www.khanacademy.org/math
HTML, CSS. Ничего сложного.
Требует только усидчивости. Как раз подойдёт для того, чтоб в простых условиях выработать правильные привычки и дисциплину. Проходи вёрстку на
https://htmlacademy.ru/courses
Бесплатного будет достаточно, но можно после этого и подписку купить на месяц, это мотивирует.
В Кокодемии тебе будут показывать всякие теги, правила. Ты дополнительно находи каждый на
https://developer.mozilla.org/en-US/
(в результатах поиска справа категории, оставь пока только HTML, CSS)
В этой “вики”-документации описаны подробности для всякого в Вебе. Тебе не надо учить это всё наизусть. Достаточно просто бегло ознакомиться, пропитываться, иметь представление. В каждой статье есть раздел “Specification”, там тебя чаще всего интересует ссылка “Living standard”. Это спецификации языка, “спеки”, они написаны очень формально. В начале всё будет совсем непонятно, это норма. Тебе просто надо привыкать к подобным документам, это сделает из макаки человека.
Можно найти ещё много полезностей, типа
https://htmlreference.io/
https://cssreference.io/
Параллельно с Кокодемией по вечерам посмотри:
https://www.youtube.com/watch?v=Sy_wba7l1UU&list=PLawfWYMUziZqyUL5QDLVbe3j5BKWj42E5
https://www.youtube.com/watch?v=tpIctyqH29Q&list=PL8dPuuaLjXtNlUrzyH5r6jN9ulIgZBpdo
На этом этапе стоит начать формировать информационный фон. Собирай подписки на рассылки, Ютюб, Твиттер. Но помни, если ты что-то смотришь-читаешь, то стоит потратить минимум столько же времени на написание кода по мотивам. Иначе это обычная бестолковая прокрастинация.
https://habr.com/ru/company/everydaytools/blog/322980/
https://www.youtube.com/watch?v=45EiCUTF88I
Или же это может быть толковая рекреация — лучше посмотреть интересный доклад, чем очередной сериал.
Javascript. Шутки кончились.
https://www.youtube.com/watch?v=rrRZZ_3licM&list=PLo6puixMwuSMIB7x6MNBTNQA3P3Mqo_33
Очень дружелюбен к ньюфаням и даст тебе хороший старт:
https://javascript.info/
У него есть предыдущая версия на русском, но она безнадёжно устарела. Здесь среди прочего описываются многие тонкости языка, которые полезны для общей картины, но на деле вряд ли пригодятся, не фрустрируй. Задачки обязательно делать. Если задачка совсем (за 10 минут) не получается, то прилежного разбора и воспроизведения готового решения будет вполне достаточно.
Искать каждый раз подробности на MDN ты уже имеешь привычку, не забывай пользоваться. Теперь тебя интересует Draft в спеках.
Как писать для людей:
https://github.com/ryanmcdermott/clean-code-javascript
Ссылкота по понятиям:
https://github.com/leonardomso/33-js-concepts
Тут уже нужно начать искать работку и получать опыт. Удача любит смелых. Но не ври о своём уровне работодателю, а главное — себе. Сейчас ты на уровне ребёнка, который только научился говорить, пользы от тебя столько же. Но собеседования это единственный способ для тебя узнать, что требуется сейчас в твоей области (во всех смыслах) и что нужно лично тебе.
Если ещё есть время и хочется подробностей, повторений, закреплений, то
https://www.freecodecamp.org/
годнота, интерактивно обозревает всё с упором на практику.
Подготовка к собеседованию, задачки, соревнования:
https://codesignal.com/
Концептуальный разбор, полезное чтиво:
https://github.com/getify/You-Dont-Know-JS
https://github.com/getify/Functional-Light-JS
Исчерпывающе подробные справочники:
http://speakingjs.com/es5/index.html
http://exploringjs.com/es6/index.html
http://exploringjs.com/es2016-es2017/index.html
http://exploringjs.com/es2018-es2019/toc.html
Массивнейшая ссылкота по всем темам:
https://frontendmasters.com/books/front-end-handbook/2019/
Дизайн, редактура, прочие смежные дела:
https://bespoyasov.ru/front-not-pain/
Node.js позволит тебе вырваться за пределы браузера, сделать свой сервер, автоматизировать рутину в разработке и жизни.
Нода это уже отдельная среда, человечного MDN’a тут нет. Но ты же уже не боишься серьёзных документаций. Нужно сразу найти доки Ноды “nodejs api” и сверяться с ними.
https://www.youtube.com/watch?v=fBNz5xF-Kx4
https://medium.freecodecamp.org/the-definitive-node-js-handbook-6912378afc6e
https://www.youtube.com/watch?v=o3ka5fYysBM
https://www.youtube.com/watch?v=WBcHgaoHh1k&list=PLHhi8ymDMrQZmXEqIIlq2S9-Ibh9b_-rQ
Где-то на этом этапе ещё нужно разобраться с инфраструктурой:
Linux
https://itsfoss.com/getting-started-with-ubuntu/
https://linuxjourney.com/
shell
https://tproger.ru/translations/bash-cheatsheet/
https://explainshell.com/
https://www.shellscript.sh/
Git
https://tproger.ru/translations/difference-between-git-and-github/
https://githowto.com
https://git-scm.com/book/ru/v2
Docker
https://dev.to/azure/docker---from-the-beginning-part-i-28c6
https://training.play-with-docker.com/beginner-linux/
https://blog.risingstack.com/how-to-debug-a-node-js-app-in-a-docker-container/
Приложение. Всё по-взрослому.
Теперь пора делать что-то серьёзное, применять на практике. Имеется множество готовых приблуд, можно делать приложения любой сложности.
В качестве идеи для проекта стоит брать что-то близкое тебе, чтоб с душой. Можно воспроизвести используемое тобой приложение. Можно сделать что-то полезное тебе в быту — учёт просмотренных тайтлов, счётчик калорий, агрегатор новостей.
https://medium.freecodecamp.org/every-time-you-build-a-to-do-list-app-a-puppy-dies-505b54637a5d
https://medium.freecodecamp.org/want-to-build-something-fun-heres-a-list-of-sample-web-app-ideas-b991bce0ed9a
https://medium.freecodecamp.org/summer-is-over-you-should-be-coding-heres-yet-another-list-of-exciting-ideas-to-build-a95d7704d36d
Писать здесь гайды к каким-то приблудам нет никакого смысла, так как каждая вполне достойна отдельного треда и имеет свой сайт, где с гайдами постарались. Жизнь готовила тебя к этому, ты сможешь разобраться самостоятельно. Алгоритм такой:
0 - находишь на Ютюбе любой обзорный видос, чтоб страх неизвестного пропал;
https://www.youtube.com/watch?v=sBws8MSXN7A
1 - находишь официальный сайт приблуды;
https://reactjs.org/
2 - на офсайте делаешь Tutorial / Getting started;
https://reactjs.org/tutorial/tutorial.html
3 - на офсайте читаешь доки, АПИшки по диагонали;
https://reactjs.org/docs/hello-world.html
4 - начинаешь делать оригинальные нужные штуки, сверяясь с доками;
https://github.com/gothinkster/react-redux-realworld-example-app
5 - попробуй поискать “github awesome приблуда”;
https://github.com/enaqx/awesome-react
6 - отважно посмотри исходники.
https://github.com/facebook/react
Сейчас с большим отрывом самый популярный стек это React + Express + Mongo. Получается что-то такое:
https://www.youtube.com/watch?v=PBTYxXADG_k&list=PLillGF-RfqbbiTGgA77tGO426V3hRF9iE
Оформи такое в портфолио на Гитхабе и можешь уверенно искать работку.
А как же другие приблуды? Сложно и долго осилить только первый язык, фреймворк, что-либо. Следующий ты освоишь в считанные недели, а то и дни.
При перекате не забудь тему и тег. Шапка с разметкой: https://pastebin.com/Twkch1cM
очевидно в унижении адептов пыха, т.к. он в 2к19 на фоне жс и других - говно мамонта
т.е. сайд эффект
![881c46293f167311bcda2f39e2b8ba2984fd7b03[2].png](/pr/big/thumb/1416079/15604733863430s.jpg) 1,8 Мб, 1602x2214
1,8 Мб, 1602x2214труды и дни гесиода
титанический труд о том как надо жить, бессмертная классика
Стоя и к солнцу лицом обратившись, мочиться не гоже.
Даже тогда на ходу не мочись, как зайдет уже солнце,
Вплоть до утра - все равно по дороге ль идешь, без дороги ль;
Не обнажайся при этом: над ночью ведь властвуют боги.
Мочится чтущий богов, рассудительный муж либо сидя,
Либо - к стене подойдя на дворе, огороженном прочно.
Совокупившись, не стой неодетый, с. . . . . . . .
Перед огнем очага, но держись в это время подальше.
 127 Кб, 557x200
127 Кб, 557x200Если бы я начал ознакомление с JS с какой-нибудь еблиотеки или хреньворка, особенно с жидоквера, меня тошнило бы от него до сих пор.
Можете пару моментов по этой задаче объяснить, а именно, каким образом последняя вызванная функция не запускает рекурсию? Я понял алгоритм так:
Вызывается первая функция, выполняется func.apply(this, arguments), флаг ставится на true
Затем вызываются следующие две функции до конца таймера, так как флаг стоит true, то они доходят до условия истинности флага, перезаписывают контекст и аргументы и возвращаются
Проходит таймер и реализуется логика внутри settimeout. Проверка на наличие savedArgs выполняется (в него записаны аргументы последней вызванной функции) и запускается рекурсивный вызов обертки. И, собственно, по поводу этого рекурсивного вызова кое-что и непонятно:
Вот он доходит до func.apply(this, arguments), выполняется с переданными ему savedArgs и savedThis. Дальше он доходит до setTimeout. И там проверка на savedArgs. Какое значение savedArgs имеют в этой проверке? Логично предположить, что NULL. Но с какого хрена? Ведь перезапись savedArgs = savedThis = null происходит ПОСЛЕ рекурсивного вызова, то есть сначала вызов должен завершиться, а потом savedArgs станут null. Получается, что в тот момент, когда рекурсивный вызов доходит до setTimeout, savedArgs нихрена не NULL, проверка проходит и получается бесконечная рекурсия
ИЛИ же я не совсем уловил суть таймаутов и в тот момент, когда начинается таймаут в рекурсивном вызове, в функции, которая ео вызвала, таки происходит перезапись? И по окончании таймаута в проверка savedArgs уже NULL?
А хули тут орать, макаке определённо легче какой-нибудь говноворк выучить, чем современный стандарт языка - слишком сложный для обезьян оказался.
Это можно за некое подобие хвостовой рекурсии принять, но это не вызов функции из самой себя.
уф, а я уже испугался, что onmousemove надо было оказывается замедлять все это время а я и не знал
>`${new Date(time).getHours()}:${new Date(time).getMinutes()}:${new Date(time).getSeconds()}`
Я долбаеб?
_.debounce
Не слушай этого жидёнка, он может такую хуйню начесать, что потом заново язык переучивать будешь по нормальным учебникам. К тому же этот уёбок уже лет 10 не обновляет свой говноучебник, хотя побирается на сайте со всяких уроков, тренингов и копий в PDF.
Пиздец, макаки уже еблиотеку высрали, чтобы дату отформатировать. Пиздец дебилы, блядь.
new Intl.DateTimeFormat().format(date);
А какие у тебя с этим проблемы? Ты пишешь какой-нибудь календарь/органайзер для разных стран и языков, и тебе приходится постоянно возиться с выводом дат? Я бы так заебенил:
> ["Hours", "Minutes", "Seconds"].map(ф => new Date()["get" + ф]().toString().padStart(2, "0")).join(":")
Так запасись вазелином, салфетками, купи пару бутылок воды, пачку гондонов, и сам не заметишь, как пройдут твои унижения.
И что, этот Олежка не может сходить в аптеку за вазелином?
>>16609
Это ровным счётом то же самое, поверь мне, сам подобными унижениями занимался когда-то. Единственное, чем могу успокоить: с моей стороны это тоже удовольствие так себе было: единственная мысль, крутящаяся в голове, - когда же наконец начнут строить биореакторы?
Возможно ли посмотреть все куки браузера (пусть и зашифрованные) через cookie-parser (нодовская либа для экспресса)
Я имею в виду куки других сайтов
В прошлом треде один лишился девственности, в этом другой просит его обоссать... Что не так с этим языком? У пидорасов какая-то предрасположенность к JS?
 240 Кб, 823x900
240 Кб, 823x900>В прошлом треде один лишился девственности
где?
кстати, мне сегодня посылочка с чулочками пришла, ня-ня-ня!
>в этом другой просит его обоссать
Врети, предпочтительнее обоссывание, чем собесы. Нужно различать такие вещи.
>У пидорасов какая-то предрасположенность к JS?
Думаю тут не js, а программирование в целом, потому что среди крестоблядей тоже через одного содомиты.
> Врети, предпочтительнее обоссывание, чем собесы. Нужно различать такие вещи.
Не нужно, это один хуй. Ещё одно дело, когда тебя просто пара суровых мужиков-программистов опрашивает на предмет навыков. Самый же смак, когда тебя какая-то малолетняя прошмандовка-секретутка унижает, которая сама нихуя не знает и не умеет, а посажена специально, чтоб обоссывать и унижать таких, как ты.
> Думаю тут не js, а программирование в целом, потому что среди крестоблядей тоже через одного содомиты.
Скорее, не программирование, а кодерство-прогерство. Среди программистов МК-61, к примеру, ни одного пидораса не встречал.
Перфокарты еще вспомни, очевидно что тогда это скрывалось со страшной силой и люди пытались подавить свои влечения чтобы не угробить карьеру и социальное положение.
 93x68
93x68А теперь если подумать о том, что хреньворки набирают популярность одновременно со всей этой темой про ЛГБТ на западе, то все встает на свои места.
Кстати, нахуй так делать? Даже перекатить нормально не могут.
Потому и программирование было элитарной инженерной профессией, а не пристанищем дегенератов.
Фу быть таким. Из какого совка ты выкатился?
Да это вы, заднепереднеприводные, засрали весь Интернет своими высерами, что теперь что ни ёбаная страничка, то пачка хуеворков и еблиотек, 100% загрузки процессора и 500 МБ оперативки, плюс 10 минут на отрисовку всего этого говна, которое в результате шевелится как контуженный глист в анабиозе.
 10 Кб, 320x320
10 Кб, 320x320блин вот обрадовался а на почте вместо чулочков вручили бумаги из шараги бандеролью, видать я сделал кислую мину т.к. меня ещё и спросили не расстроился ли я
грр
это ты ещё майнер сверху не видел (:
Обычно там бутстрап с жуквери
var list = $("[id^=text]");
for(var i=0; i<list.length; i++) {
list.change(function(){
localStorage.setItem("key" + i, list.val());
});
}
Ну хз чет мне лень разбираться с eslint, нашел пример который нужен, через each, но он чет не робит в jsfiddle
https://stackoverflow.com/questions/27273444/save-and-load-input-values-using-local-storage?answertab=active#tab-top
var i=0
замени на
let i=0
а то гроб гроб кладбище. И должно работать.
Только я не знаю что такое [id^=text]. Там есть элементы после этого?
 7 Кб, 568x386
7 Кб, 568x386Гроб гроб из-за пикрелейтед если что. У тебя i будет самый последний всегда.
[id^=text] это я ищу свои инпуты, так как они начинаются на text а дальше идет порядковый номер
http://api.jquery.com/delegate/#delegate-selector-eventType-eventData-handler
.delegate( selector, eventType, eventData, handler )
А мог бы сделать дедовским способом и не учить es6
Чот я хуйню сморозил и убежал
$('input').change(function() {
var i = $(this).index();
localStorage.setItem("key" + i, list.val());
})
let a;
if (yoba) a = boba else a = jopa.
Неудобно.и нет, тернарный оператор нельзя, переменная, например, это большой объектИ то же самое, если переменная определяется внутри try-блока.
Понятно, что он не deprecated ещё. Но если я приду собеседоваться на джуна, а у меня в мувисерчере var, меня не обоссут?
1632 человека на город с населением 1,2 млн человек - это дохуя?
Написал уже эмулятор PDP-11 на жс или на МК 60 идеи кончились?
Вылазь уже с codewarsю
>а у меня в мувисерчере var, меня не обоссут?
Обоссут и правильно сделают. Я даже скажу как. Напишут тебе код
for (var i = 0; i < 10; i++) {
setTimeout(() => { console.log(i); }, 0);
}
и попросят сказать, что он напечатает. А потом попросят исправить сохранив var, раз ты так var любишь.
Бля, уже ровно этот пример привели до меня. Какие все шустрые, работали бы так же быстро.
"10" 10 раз.
for (var i = 0; i < 10; i++) {
(() => {
var varIsShit = i;
setTimeout(() => { console.log(varIsShit); }, 0);
})();
}
Нахуй я это написал.
 105 Кб, 1366x768
105 Кб, 1366x768var протекает через области видимости, его ок только в консоли бровзера юзать для тестов кода
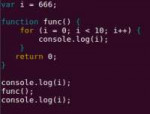
1)
var i = 666;
function func() {
for (i = 0; i < 10; i++) {
console.log(i);
}
}
console.log(i);
func();
console.log(i);
После правильного ответа, вторая программа:
var i = 666;
function func() {
for (i = 0; i < 10; i++) {
console.log(i);
}
for (var i = 0; i < 10; i++) {
console.log(i);
}
}
console.log(i);
func();
console.log(i);
1)
var i = 666;
function func() {
for (i = 0; i < 10; i++) {
console.log(i);
}
}
console.log(i);
func();
console.log(i);
После правильного ответа, вторая программа:
var i = 666;
function func() {
for (i = 0; i < 10; i++) {
console.log(i);
}
for (var i = 0; i < 10; i++) {
console.log(i);
}
}
console.log(i);
func();
console.log(i);
А слева саблайм? Судя по отсутствию "unregistered" - нет.
Просто слева открой хромовский dev-tools, а справа саблайм
Это же платиновая задачка на замыкания из учебника кантора. Вы тут учебников совсем не читаете?
А вот это задачки поприкольней? Вторая с некоторой заковыркой) Так как во второй функции есть var, то создается локальная переменная и внешняя i = 666 не перезаписывается, поэтому в последнем консоль.логе выводится тоже 666. Я сразу на этот вар внимания-то и не обратил, лол
В первой задачке внутри функции вара нет, поэтому перезаписывается внешняя переменная, во втором консоль.логе она равна десяти поэтому
ну ладно тут понятно, var создает один биндинг, let создает биндинг на каждую итерацию, при замыкании передается сама переменная, которая в случае с var равна 10 а в случае с let каждый прогон равна 0, 1, 2, 3 и т.п. последовательно
>>17032
тут в первой как бы тоже все понятно, обратился к переменной скопом выше и переписал ее
объясните третью плз
почему тут не переписывается глобальная переменная?
 30 Кб, 550x400
30 Кб, 550x400но ведь вар внутри функции задекларирован после петли которая по идее должна переписать глобальный вар
Мм, нет, сначала интерптетатор идет по функции и ищет все вары, а потом идет выполнять основной код.
То есть к моменту дохода до цикла с "незадекларированным" варом, локальный вар уже задеклалирован и равен undefined. После инициализации цикла локальный вар, соответственно, получает другое значение
Ну, я наверное, не очень четко выразился. Короче, функции неважно, где вар i определен, если он определен даже в конце, даже после ретюрна (как на втором пике здесь >>17033), то функция уже считает все операции с i операциями именно с локальным i. Интерптетатор сначала пробегает по функции, и если находит var i, то он записывает его в свой лексикаленвайромент, и перед началом выполнение кода он уже равен undefined
Дурашка-пидорашка, я саблайм не юзаю, но ответ нашёл за 2 секунды в гугле. Ты как искал?
 631 Кб, 1281x719
631 Кб, 1281x719Вар стандартом не отменён, при большой необходимости и его можно использовать. Иногда может понадобиться переменная с такой областью видимости.
>объясните третью плз
>почему тут не переписывается глобальная переменная?
Потому что объявление var всегда поднимается вверх по функциональной области видимости еще до того, как код начнет выполняться.
посоны, у него бомбит, тащи огнетушитель!
 80 Кб, 648x270
80 Кб, 648x270Задачи: классический веб-бэкенд (фронт - на говне из jquery)
>>1417138 (OP)
>>1417138 (OP)
>>1417138 (OP)
debug terminal?
>>17071
Понимать, как работает var, пожалуй, нужно для всяких легаси, но использовать его при написании нового кода - пиздец.
>>17100
>Вар стандартом не отменён
А что ты считаешь стандартом? Для большинства нормальных компаний в индустрии стандарт - airbnb style guide, а там черным по белому: 13.1 Always use const or let to declare variables.
>>16883
>> jquery
>Блядь, когда же вы вымрете, мерзкие животные?
Смотри, какое дело... большинство из того что делала жкваря, уже потеряло актуальность, но есть моменты и проекты, где она ещё нужна. https://flaviocopes.com/jquery/
>>17124
>Потому что язык говно.
Твой-то?
> А что ты считаешь стандартом?
Ну, например, это: https://www.ecma-international.org/publications/files/ECMA-ST/Ecma-262.pdf
> есть моменты и проекты, где она ещё нужна
Лень вникать в англоязычный высер жидоквериста, но не могу представить ни единого случая, где это говно может быть нужно и вообще было нужно когда-либо.
Спецификация - не стандарт индустрии, а список того, что есть в языке, и как это "что" себя ведёт. Совершенно не значит, что всё, что там содержится, надо использовать в продакшене.
Ну ты или используешь какой-нибудь framework иначе Слово framework нужно произносить с выраженным американским акцентом, особо акцентирую артикуляцию r в work, иначе ты всем показываешь, что ты немодное говно, а не современный программер, или должен сам поддерживать какие-то фичи, особенно по части Ajax, или отказаться от поддержки испопаемого говна вроде IE.
Но JS это больше либа, а фреймворки в нагрузку тебя заставляют кучей всего ещё пользоваться, что часто тоже просто идейно устарело и уже поддерживается современными браузерами без проблем.
Стандарт языка для машин, которые код интерпретируют, тут требуется обратная совместимость в том числе.
Стандарт оформления для людей, которые код пишут. Тут требуется писать читаемый код, с меньшим количеством потенциальных багов, более оптимальный, с учётом тенденций развития языка.
Использовать var дурной тон. Ты всегда вместо var можешь использовать let/const.
> должен ... отказаться от поддержки испопаемого говна вроде IE
Именно. Если разработчики этот поезд с вагонами древнего глючного тупорылого говна так и будут за собой тащить на горбу вместо того, чтобы ткнуть пользователя носом в сообщение: "Используй браузер, а не хуйпоймичто", то переход к современным браузерам займёт ещё с десяток лет. А если уж приспичило так, то для Хуякса вполне можно использовать те же фреймы, отлично работавшие ещё на заре Веба.
> идейно устарело и уже поддерживается современными браузерами без проблем
Верно. Но тупую веб-макаку переучить с хреньворка на нормальный, современный ES6 и заставить с ним работать крайне проблематично.
> Слово framework нужно произносить с выраженным американским акцентом, особо акцентирую артикуляцию r в work, иначе ты всем показываешь, что ты немодное говно, а не современный программер
Я и с британским акцентом не знаю, как это должно звучать, а ты тут про американский. На мой взгляд, это нужно произносить не иначе, как "хреньворк", с выраженным русским акцентом, особо акцентируя артикуляцию "х" в "хрень", иначе ты всем показываешь, что ты обшкваренный кодер-программер, а не программист.
>>17170
Спецификация/стандарт - для разработчиков браузеров. Которые могут как не полностью его поддерживать, так и вводить свои, нестандартизованные навороты. Безусловно, нужно следовать некоторым установкам, чтобы писать код приемлемого качества, но самая первая из этих установок - держаться стандарта, только потом уже всякого рода рекомендации.
Я согласен насчёт того, что var сегодня лучше не использовать вообще. Но если мне вдруг сильно захочется где-то заебенить var вместо let, то я не откажу себе в таком удовольствии, а не буду перелопачивать код, чтобы обойтись let.
>Но если мне вдруг сильно захочется где-то заебенить var вместо let, то я не откажу себе в таком удовольствии, а не буду перелопачивать код, чтобы обойтись let.
А где ты работаешь, и на позиции какого уровня, можно спросить?
Ну уж не кофеподносильщиком, между делом пишущим код, которого ебут за любое своеволие и отступление от шаблона в работе.
VSCode, JetBrains WebStorm, Atom или Sublime Text?
Если клеймить все тонкости языка, не особо используемые на практике, как нинужные, то можно и обосраться невзначай.
Да и в конце концов это просто теоретический интерес. Разве не хочется в деталях понимать, как работает тот язык, на котором ты на хлеб зарабатываешь или собираешься зарабатывать?
У меня нет жопы. Спина сразу в ноги переходит. Ты с собой спутал.
Но тебе говноеду пидорасовичу всё же дам ссылку https://stackoverflow.com/questions/23444125/how-to-change-position-of-output-panel-in-sublime-text
Да потому что ты пизда кривосекельная. Если у тебя блок с задержкой вылазит, то и предусмотри задержку, в чём проблема? Да и не похуй ли твоему скрипту, отрисовалось ли оно на экране, или ещё нет?
Блет я думал ето логично что обработчик в клике обрабатывается после клика, а ставить задержку в setTimeout ето костыль какой-то. Я из этого div данные еще беру
А хотя я понел в чем ошибся, я вызываю функцию при щелчке, вот я слоупок
Конечно, костыль, а куда твоему калечному коду без костылей? Есть разные обработчики: цлицк, моусеДовн, моусеУп. Смотря что тебе надо.
>Для большинства нормальных компаний в индустрии стандарт - airbnb
кто такие чем знамениты как пробились в главпетухи?
Ну я слышал про эту версию, поддержка легаси все дела, пусть переделывают по новой как python2 to python3.
Один арет про стандарт airbnb, который гласит шо везде надо юзать let или const, другой топит за var, ну понятно шо у вар глобальная область видимости. Видимо семантика var больше никому нинужна.
А теперь объясняй, еба
Норм, все виноваты, кроме пидарасов.
Расскажи что такое стек и чем отличаются от списка. Как работает хеш-таблицы?
> Расскажи что такое стек и чем отличаются от списка
Пиздец ёбик. Спрашивают пояснить отличие стека от хипа, а не от списка.
Открой себе знание о разных значениях одного слова.
ну кроме хипа, с ним как-то не доводилось в джс сталкиваться, надо подучить
Твой вопрос лишён смысла, ещё раз тебе говорю, мудень. Я с таким же успехом могу спросить "чем отличается стек от пизды твоей мамаши". Ох уж и не повезет кому-то, если его будет интервьюировать вот такой безграмотный имбецил.
Стек, список, двунаправленный список, хеш-таблицы, b-trees, rb-trees, avl-trees, крути деревья, пидор!
Узбагойся ебаклак https://en.wikipedia.org/wiki/Stack_(abstract_data_type)
Хотеть кормить толстых
>Стек, список, двунаправленный список, хеш-таблицы
знаю, остальное нет -_-
не пройду я собес с верчением деревьев, буду надеяться джунов не заставляют
Демка:
https://codesandbox.io/s/driv3r-9mb88?fontsize=14
Фильтруй в gamesByTitle
Уж написал бы n раз.
Тьюринг был гей, все понятно теперь, то-то у меня жопа болит от постоянного сидения
На чём Вы там сидите, молодой человек?
>Разве не хочется в деталях понимать, как работает тот язык, на котором ты на хлеб зарабатываешь или собираешься зарабатывать?
Не хочется. Нужно уметь быстро нахуярить и в продакшн, ибо сроки навчера и конкуренты. А деталеебство не всралось.
А вот как без var то. Не жили без var, неча и начинать.
.env
соси
 7 Кб, 412x104
7 Кб, 412x104Есть пикрелейтед жс код.
Очевидно хочу при клике, чтоб цвет бекграугда менялся на заданный.
Если let сменить на var то работает, а так нет. Понимаю, что то-то с областью видимости связано, но сам чет не могу понять, помогите братишики, вкатился вчера.
А нет, наебал, заработало после того как тег скрипта воткнул в конец body, че за хуйня?
нет, ты уебок, у меня js в отдельном файле и работает только если включить его в конец бади, а из хеда не работает.
Обезьяна винторогая, а ничего, что у тебя твой ёбаный тег идёт после скрипта, и он его просто не видит?
Кто бы сомневался, ты еще боевую картиночку притащи.
Свинья, нахуй ты мне вообще отвечаешь тут, если сам блять нихуя не знаешь про жс? Пошел нахуй просто у меня как у бати жс отдельно хтмл отдельно, а ты дегенерат все в одну кучу пишешь поэтому и не понимаешь о чем, ебал твою мать.
>ставится в конец страницы или оборачивается в addeventlistener domcontentloaded
Кантор завещал ставить defer
кто топит за вар-то?
Что за тупой вопрос?
Если тебе не нужен глобальный скоп (а он тебе почти никогда не нужен), делаешь лет и конст
Если нужен, делаешь вар
Хули вы, яваскрипторы, такие тупые?
Может, тебе еще объяснить, почему в одном случае используют оператор +, а в другом - ?
> Не хочется
Не хочется тебя расстраивать, но на галерах с таким подходом ты далеко не уедешь.
ну например class NewClass extends OldClass {}
что будет с конструктором, тут ведь нет никакого super(...args),будет ли у нового класса доступ к методам старого?
просто с телефона пишу сорри
Имеем такой код
function A() {
var number = 10;
this.show = function() { console.log(number) }
}
function B() {
A.call(this);
this.demo = function() { console.log (number) }
}
var obj = new B();
obj.show() // выведет в консоли 10;
obj.demo() // ошибка, number не определен
И собственно, вопрос. Если number запрятан в области видимости родителя, как b.show получает этот number? Ведь он получается уже "перенесен" из этого родителя и тоже не должен видеть number. Или я чего-то не уловил? Тут можно сказать про замыкания, но замыкания создаются в момент вызова функции. В момент функции obj.show() метод уже не должен дотягиваться через замыкание до number, так как он перенесен в конструктор B, а переменная оставалась в конструкторе A. Если же number во время A.call(this) тоже переносится, то почему его не видит obj.demo?
или же получается, что number передается в замыкание this.show() в тот момент, когда вызывается A.call(this)? Но ведь замыкание создается в момент вызова, а во время A.call(this) не вызывается this.show() - она просто записывается. Во время вызова this.show() же уже не должна видеть number в замыкании, так как она уже перенесена из конструктора-родителя
>В момент функции obj.show() метод уже не должен дотягиваться через замыкание до number
Нет. Замыкания работают как раз наоборот, где в коде функция обозначена, оттуда она и будет смотреть. Если ты хочешь пользоваться наследованием, то используй this.number = 10, console.log(this.number)
> A.call(this);
а это точно прототипное наследование? я не вижу никакой манипуляции с прототипом...
Прикольная задачка
Массивы при сложении приводятся к строке, получается '{}.a' === 'true', что дает false
Восклицательных знаков там 15, что можно сократить до одного
То, что в скобках преобразуется к строке получается footrue
получается false && !('footrue').bind([]).
Конъюнкция запинается об ложь, то есть то что справа не выполняется, получаем ответ false
Смотри в чём дело.
конструкция var obj = new B()
эквивалентна
var obj = {}; // создаём пустой объект
B.call(obj); // Инициализируем его функцией B
У тебя что происходит в коде:
var obj = {};
B.call(obj)
дальше, запускается функция B, в котором определена переменная this = obj
дальше ты запускаешь A.call(this), или A.call(obj), если раскрутить код.
внутри A аналогично, есть переменная this, которая твой объект jbo, и локальная переменная number.
дальше ты в объект this = obj добавляет переменную show. Именно так у тебя в коде. Это show - функция, которое печатают переменную number. В этот момент происходит связывание переменной number и функции show, но на объекте obj это никак не отображается.
Дальше в функции B ты к своему объекту добавляешь переменную demo, которая тоже функция. Но только никаких локальных переменных number уже нет, не забывай, что она связана с функцией show.
В итоге, ты имеешь объект obj, в котором два аттрибута, две переменные - функция show и функция demo. Но это независимые функции, у каждой свой контекст.
Ты мог бы сделать так:
function A() {
var number = 10;
this.show = function() { console.log(number) }
}
function B() {
// A.call(this); убираем это
this.demo = function() { console.log (number) }
}
var a = new A();
var obj = new B();
obj.show = a.show;
Смотри в чём дело.
конструкция var obj = new B()
эквивалентна
var obj = {}; // создаём пустой объект
B.call(obj); // Инициализируем его функцией B
У тебя что происходит в коде:
var obj = {};
B.call(obj)
дальше, запускается функция B, в котором определена переменная this = obj
дальше ты запускаешь A.call(this), или A.call(obj), если раскрутить код.
внутри A аналогично, есть переменная this, которая твой объект jbo, и локальная переменная number.
дальше ты в объект this = obj добавляет переменную show. Именно так у тебя в коде. Это show - функция, которое печатают переменную number. В этот момент происходит связывание переменной number и функции show, но на объекте obj это никак не отображается.
Дальше в функции B ты к своему объекту добавляешь переменную demo, которая тоже функция. Но только никаких локальных переменных number уже нет, не забывай, что она связана с функцией show.
В итоге, ты имеешь объект obj, в котором два аттрибута, две переменные - функция show и функция demo. Но это независимые функции, у каждой свой контекст.
Ты мог бы сделать так:
function A() {
var number = 10;
this.show = function() { console.log(number) }
}
function B() {
// A.call(this); убираем это
this.demo = function() { console.log (number) }
}
var a = new A();
var obj = new B();
obj.show = a.show;
Но все же интересно, что случилось бы справа, если бы до туда вычисления дошли. У получения метода и вызова функции приоритет выше, чем у логического отрицания, то есть это эквивалентно !(('footrue').bind([]))
Но у строк нет метода bind. Вызов отсутствующего метода должен выкинуть ошибку.
и тут уже написали, правильно оформлять код иначе, через прототипы:
A.prototype.show = function() {....}
В противном случае, если ты делаешь 1000 объектов, то ты создаёшь при этом и 1000 копий функций.
 14 Кб, 300x300
14 Кб, 300x300я надеюсь меня подобное не будут спрашивать на собеседовании, я очень расстроюсь
Спасибо, понятно. Значит, функция запоминает свой контекст еще во время своей записи, а не во время непосредственного вызова.
 10 Кб, 240x143
10 Кб, 240x143будет пикрелейтед
И правда. Но {}.a вообще является undefined, так что при строковом преобразовании оно должно преобразоваться в 'undefined'
Если ты джуна, то именно это и будут спрашивать.
Ебать, шлюхин сын как раскукарекался. Конец у бати он сосёт, пиздец, блядь, пидор ебаный.
Это связано с тем, что элемент undefined в массиве соответствует отсутствующему элементу?
А он сдох уже, что ли, и даже завещание оставил?
Ха, ввел
console.log([undefined, undefined] + '')
и вывелась только запятая. Значит, элемент undefined и правда равен отсутствующему
в этом можно убедиться, если ввести
arr = [1, 2, 3, 5];
console.log(arr[10]);
То есть десятого элемента там нет, но при его получении выводится тот же undefined. Значит, для массива прямо указанный элемент undefined ничем не отличается от просто отсутствующего элемента.
Интересно)
нет, undefined, отсутствующий элемент и '' - это совсем разные случаи.
Вот когда ты делаешь приведение массива с undefined к строке, JS интерпретирует undefined как пустые строки.
Запятая у тебя вывелась потому, что [undefined, undefined] превратился в ",".
Ананасы, драсти вам. Вы можете пояснить, как скрывать треды автоматом через скрытие в настройках двача? Куда и что писать, что бы например не видеть тредов с оп-постами, включающими в себя "вжлинк". Поясните позязя.
>Значит, для массива прямо указанный элемент undefined ничем не отличается от просто отсутствующего элемента.
ну массив же объект где индексы это строки ключи, ну т.е. если нет такого ключа его значение андефайнед и если есть такой ключ и ему присвоено значение андефайнед он тоже андефайнед
>Запятая у тебя вывелась потому, что [undefined, undefined] превратился в ",".
ну это я понял. Я имел в виду, что при приведении к строке undefined становится пустым элементом (и соответственно пустой строкой), хотя по идее он должен был бы приводиться в 'undefined' - ведь строковое преобразование этого типа вне массива именно такое
>То есть десятого элемента там нет, но при его получении выводится тот же undefined. Значит, для массива прямо указанный элемент undefined ничем не отличается от просто отсутствующего элемента.
не значит, это функция получения элемента из массива, или геттер, возвращает тебе значение undefined, если элемента нет. Ей просто надо что-то вернуть, вот и возвращает, как умеет.
>хотя по идее он должен был бы приводиться в 'undefined'
Детка, это JavaScript, какие идеи, какая логика?
удобнее и нагляднее пользоваться консолью nodejs для таких вот опытов
Но внутри машины-интерпретатора JS там всё равно фактически реализация через геттер. И у тебя два варианта, или надо вернуть какое-то значение, или выбросить исключение.
Так решили, что всё-таки надо возвращать какое-то значение, с точки зрения кодирования так удобнее.
> var m = []
undefined
> m[10] = undefined
undefined
> m
[ <10 empty items>, undefined ]
> m[5]
undefined
> m[10]
undefined
> 5 in m
false
> 10 in m
true
> m.length
11
Там вообще магии много. Вот тут пример, я присваиваю undefined элементу 10, у меня получается вроде как массив из 11 элементов. Но при этом первых десяти (0-9) нет, а 10-ый undefined.
Занятно. А преобразование элемента undefined к пустой строке при строковом преобразовании массива тоже, получается, напрямую прописано где-то в методе toString прототипа массива?
>Вот тут пример, я присваиваю undefined элементу 10, у меня получается вроде как массив из 11 элементов. Но при этом первых десяти (0-9) нет, а 10-ый undefined.
ну это-то понятно т.к. массивы в джс не массивы а хэш таблицы
там что-то среднее между массивом и хеш-таблицей. В классической хеш-таблице, когда я делаю m[100000] = 1, если до этого таблица была пустая, то в итоговой был бы 1 элемент. Но в JS получается, что у тебя уже 100001 элемент, но при этом под остальные не выделена память и они значений не имеют. То есть остальные не undefined, а какое-то другое, неопределённое значение имеют.
а выделяет ли он память? тогда было бы логично и ключи им раздать и назначить андефайнед, а так ключ есть только у одного элемента, может это просто toString пишет <10 empty items> а на самом деле их и нету...
Если мы создаем var m = [ ]
А затем пишем m[1000] = undefined
То внутри массив выглядит так
{ '1000' : undefined
length: ключ последнего элемента + 1 }
Это весь массив
То есть там нет, скажем, 500-го элемента, он не пустой, не неопределенный, его просто нет. Соответственно, память занимать нечему. Такое внутреннее понимание массива вполне укладывается в фичи, указанные здесь
>>17817
когда мы получаем m[5] - undefined, то мы обращаемся к отсутствующему свойству массива, на деле там нет никакого ключа '5' с соответствующим значением. Согласно правилам джса, обращение к отсутствующему свойству возвращает undefined. Отсутствие этого свойства доказывается с помощью
> 5 in m
false
В то же время свойство '1000': undefined там есть. Поэтому 1000 in m вернет true
Нет, не выделяет. Этих emtpy items может быть очень много, 4 миллиарда (232).
Это просто какая-то неочевидная логика поведения. Фактически тут не массив, а некий хитрый объект. Свойство length этого объекта показывает не число элементов в нём, а индекс максимального элемента с численным ключом от 0 до 232, другие элементы не учитываются. Это сделано, наверное, для того, чтобы можно было удобно в цикле массивы обходить и для разных таких операций.
Например, если делать push(), то элемент добавится в конец, а не в первую свободную ячейку. pop() убирает элементы с конца, даже не определённые.
> var m = []
undefined
> m[1000] = 3
3
> m
[ <1000 empty items>, 3 ]
> m.length
1001
> m.pop()
3
> m
[ <1000 empty items> ]
> m.length
1000
> m.pop()
undefined
> m
[ <999 empty items> ]
> m.length
999
Нет, не выделяет. Этих emtpy items может быть очень много, 4 миллиарда (232).
Это просто какая-то неочевидная логика поведения. Фактически тут не массив, а некий хитрый объект. Свойство length этого объекта показывает не число элементов в нём, а индекс максимального элемента с численным ключом от 0 до 232, другие элементы не учитываются. Это сделано, наверное, для того, чтобы можно было удобно в цикле массивы обходить и для разных таких операций.
Например, если делать push(), то элемент добавится в конец, а не в первую свободную ячейку. pop() убирает элементы с конца, даже не определённые.
> var m = []
undefined
> m[1000] = 3
3
> m
[ <1000 empty items>, 3 ]
> m.length
1001
> m.pop()
3
> m
[ <1000 empty items> ]
> m.length
1000
> m.pop()
undefined
> m
[ <999 empty items> ]
> m.length
999
В консоли nodejs так удобнее, вот почему:
> var x = 10
undefined
> var x = 10
undefined
> let y = 10
undefined
> let y = 10
SyntaxError: Identifier 'y' has already been declared
> let x = 10
SyntaxError: Identifier 'x' has already been declared
var arr = [ ]
arr[1000] = 10;
console.log(arr.toString())
Вы увидите в консоли кучу запятых и десятку. То есть при преобразовании к строке мы видим. Если бы массив был представлен, как я сказал выше, то никаких бы запятых бы не было
С другой стороны, далеко не факт, что во внутренней реализации массива есть именно 1000 пустых элементов. Вполне вероятно, что это метод toString нам выводит такую форму.
То есть мы имеем под капотом
{ 1000: 10,
length: ключ последнего элемента + 1,
toString: function() {
str = '' // пустая строка, а не двойная кавычка ;)
for (var i = 0; i < arr.length; i++) {
if(arr) str += arr
str += ', '
}
return str
}
}
Звучит правдоподобно?
var arr = [ ]
arr[1000] = 10;
console.log(arr.toString())
Вы увидите в консоли кучу запятых и десятку. То есть при преобразовании к строке мы видим. Если бы массив был представлен, как я сказал выше, то никаких бы запятых бы не было
С другой стороны, далеко не факт, что во внутренней реализации массива есть именно 1000 пустых элементов. Вполне вероятно, что это метод toString нам выводит такую форму.
То есть мы имеем под капотом
{ 1000: 10,
length: ключ последнего элемента + 1,
toString: function() {
str = '' // пустая строка, а не двойная кавычка ;)
for (var i = 0; i < arr.length; i++) {
if(arr) str += arr
str += ', '
}
return str
}
}
Звучит правдоподобно?
Кстати, вот чего не знал. Значение length массива можно перезаписать. И если это значение будет меньше N, то все элементы с индексом больше будут похерены
> m = []
[]
> m[1000] = 123
123
> m.length
1001
> m
[ <1000 empty items>, 123 ]
> m.length = 2000
2000
> m
[ <1000 empty items>, 123, <999 empty items> ]
> m[1000]
123
> m.length = 400
400
> m[1000]
undefined
> m
[ <400 empty items> ]
> m.length = 2000
2000
> m
[ <2000 empty items> ]
> m[1000]
undefined
Кстати, вот чего не знал. Значение length массива можно перезаписать. И если это значение будет меньше N, то все элементы с индексом больше будут похерены
> m = []
[]
> m[1000] = 123
123
> m.length
1001
> m
[ <1000 empty items>, 123 ]
> m.length = 2000
2000
> m
[ <1000 empty items>, 123, <999 empty items> ]
> m[1000]
123
> m.length = 400
400
> m[1000]
undefined
> m
[ <400 empty items> ]
> m.length = 2000
2000
> m
[ <2000 empty items> ]
> m[1000]
undefined
Под капотом, по всей видимости, есть объект, у которого определён атрибут length
это интерпретируется как массив длины length. Все элементы этого объекта с ключом от 0 до 2 32 интерпретируются как элементы массива. Все другие элементы, с большими ключами или со строковыми ключами, живут своей жизнью.
Если ты записываешь какой-то ключ, то автоматически корректируется атрибут length. Если уменьшить length, то элементы массива с большим индексом удаляются, но с другими ключами остаются, они живут своей жизнью. Преобразование к строке работает примерно так, да. Скорее всего это в стандарте описано.
Как это технически реализовано, уже ХЗ, может быть и очень сложно реализовано и каждая машина по-своему может поступать.
квадратные скобки с i это курсив
>Кстати, вот чего не знал. Значение length массива можно перезаписать.
пиздец, вы откуда лезете? из хэлоу ворлда сразу в хреньворки прыгаете?
var arr = [ ]
arr.abc = 'hello world'
console.log(arr.abc)
Вопрос лишь в том, каким именно образом под капотом все это реализовано)
Кстати в отличии от PHP, который клепали на коленке, JS вроде разрабатывался Netskape, серьёзной конторой. Но логика неочевидная. Я думаю, что клепали так, чтобы для примитивных случаев работало просто и понятно. Но в сложных случаях и по реализации из-за этого магия начинается. Никто не думал, что на JS будут какие-то серьёзные приложения писать.
но только это совсем другой объект, и поведение его будет совсем другим, если бы ты тоже самое сделал как
var arr = {};
arr.abc = 'hello world';
console.log(arr.abc)
посмотри хотя бы на доступные методы и атрибуты. У обычного объекта атрибута length просто нет. И много чего ещё нет.
Кантора презирают, а ведь в его учебнике это написано в одной из первых глав
Ух...
>>17868
Ну мне кажется, что эта фишка очень даже полезна. Например, нам поступает куча массивов, и мы хотим, чтобы все они были приведены к одной длине x. Нет ничего проще, чем прогнать их по циклу и поставить каждому length = x;
А без этой фичи все было бы куда мудреней. Так что нормально сделали, маладцы
Ну я имел в виду, что и массив и объект во внутренней реализации языка имеют общего предка) А так, понятно, что у массива куча своих методов
>Кантора презирают, а ведь в его учебнике это написано в одной из первых глав
>Ух...
это по большему счету бесполезное знание
равно как и другой платиновый пример из кантора выше >>17060
годится только потроллить т.к. var не используются на практике равно как на практике никто не переписывает length массиву что вообще жуткая ересь и не должно быть возможно
>Например, нам поступает куча массивов, и мы хотим, чтобы все они были приведены к одной длине x. Нет ничего проще, чем прогнать их по циклу и поставить каждому length = x;
спасибо проблевался
эта какой-то шедевр говнокодерской мысли
Подскажите в какую сторону копать?
Сам js не знаю, но есть небольшой проект, который нуждается в нем.
Суть: Есть два поля, вводишь в одно цифры, во втором появляется в реал-тайме это значение умноженное на 2.
Соответственно, вводишь в другое, там поделенное на 2.
Главное, чтобы цифры в реал-тайме выводились.
Какие методы/конструкции гуглить? читать книги по js не отправляйте
>JS вроде разрабатывался Netskape, серьёзной конторой
Его разработал один, полностью угашенный долбоеб за несколько дней.
И?
Что сказать-то хотел?
Свои вопросы уже все разрешил? Почему в языке есть вар и лет одновременно, и прочие проблемы тысячелетия.
Есть куча демок из разных фреймворков, которые такое делают. Но на самом деле это элементарно реализовать на jsquery или даже на голом js
смотри здесь, например:
https://learn.javascript.ru/events-change
событие input
<input type="text"> oninput: <span id="result"></span>
<script>
var input = document.body.children[0];
input.oninput = function() {
document.getElementById('result').innerHTML = input.value;
};
</script>
И не нужно. Иди манагером по продажам работать, бабла больше заработаешь, бабы на тебя вешаться будут.
>>17904
я чуть иначе понял ТЗ, скорректирую этот пример как я понял:
https://jsfiddle.net/6grma970/
Хорошо.
>читать книги по js не отправляйте
А потом ты придешь спрашивать, зачем нужен var? Попался, хреньворщик.
Да совсем уже охуели, прямо сюда тз с работы несут, а тут им какие-то чепухи нахаляву делают. И учить не надо ничего.
ТЗ от учительницы по информатике :3
Блед, я так понимаю, что в основной массе вакансии, где нужен жс это фронтенд? рикты, вью хуе мое вот это все?
Чет бесит вся эта залупа, вы там вообще используете алгоритмы базовые, хуе мое вот это или просто как мне кажется двигаете тазом блоки и играетесь с их поведением в браузере?
Я конечно понимаю, что это двач и жс тред, где концентрация детишек увеличивается на количество звезд во вселенной, но не до такой же степени.
NaN это число. Формально всё верно у него.
>вы там вообще используете алгоритмы базовые
Т.е. ты в каждом проекте используешь собственноручно написанные сортировку методом пузырька и обход бинарного дерева, да?
Или тебе нужны еще более базовые?
Че несешь уебок, членодевка блядь, сука черти, идите в макдак работайте, а не ко мне в погромач, черт блядь. Жсо петух, который только и делает элементы таскает по экрану, умничать пытается, ебаный стыд.
Держу твою мать в заложниках своего хуя!
как я тебя, а? а? а? Держу твой уровень дегенерата-школьника%
Без finger trees жить не могу.
представил такую работу. ору
>Пошел нахуй просто у меня как у бати жс отдельно хтмл отдельно
Но ведь этот подход уже безнадёжно устарел с тех пор, как появился Реакт, который позволяет писать JS и HTML вместе.
маня скоро html объявят deprecated в пользу jsx и постепенно будут убирать его поддержку в браузерах. посмотрим тогда что ты кукарекать будешь питушок
Но зачем?
Я, кажется, нашел исходный код джаваскрипта!
Но проблема в том, что там все на языке СИ. Но ведь некоторые внутренние методы, скорее всего, написаны на самом js (например, методы массивов). Но если попытаться их прочитать из браузера, то ничего, кроме function slice { native code } мы не увидим. Так где же можно найти этот натив код? Или даже всякие простые встроенные методы написаны на си?
как сделать, чтобы монга не торчала жопой наружу?
V8 никто и не скрывал
PS https://en.wikipedia.org/wiki/List_of_ECMAScript_engines
браузер != chrome
> Так где же можно найти этот натив код?
Например тут:
https://github.com/ccxvii/mujs/blob/master/jsarray.c#L229
О, спасибо!
Хм, там какой-то код относительно короткий) Я думал, будет 1000000 строчек
Это код из muJS. В других интерпретаторах он может отличаться.
Если правильно нашел, то вот slice в v8:
https://github.com/v8/v8/blob/bd0b0ce/src/builtins/array-slice.tq
Написан на этом:
https://v8.dev/docs/torque
Дано: фласк на бэке, ебаная мешанина из говна, jquery и нонейм плагинов, которые даже не гуглятся толком, на фронте. Фронт дубовый в плне добавления функционала просто пиздец, да еще и написан человеком-обфускатором.
Хочу нормально переписать и прекратить страдать.
Из особенностей- нагрузка по посещаемости минимальная, надо реалтайм выводить/обновлять довольно много инфы
На JS все, что угодно, можно делать. Для фронта бери React, быстро освоишь, легко перепишешь.
Спасибо. А про vue что-нибудь можешь сказать?
коллега с соседнего цеха переписал свою хуйню на реакт, теперь хочет на вуе
У них похожий подход, Vue можешь постепенно в свой проект встраивать, гугли ещё vuex тогда сразу.
Просто посмотри краткую суть обоих и выбери что-то под себя.
Что если я хочу, чтобы браузеру сразу отдавался html без js или с минимум js?
Ангуляр, бггг
 330 Кб, 1440x1080
330 Кб, 1440x1080Т.е. из "a b:c :: d" сделать "a-b-c-d" ? Прогнать строку через несколько strReplace?
Напиши нормальную регулярку и через один replace сделай.
Но только индексация в поисковиках динамически сгенеренного HTML плохо работает.
SSR?
[: ]
Конечно вуэ бери, реакт не реактивный + на выходе нечитаемое говницо получится
Я выгляжу как на верхней части последней картинки, но пишу на питоне и параллельно вкатываюсь в раст, планирую в го ещё.
Я скорее думер, мне довольно скоро тридцатник, и я раньше 6 лет на С писал.
Пистон такая же старперская хуйня как и пердл. Его надо к остальной пыхоплеяде нарисовать.
Твоя агрессия говорит о том што ты вырос в:
а. в скрыто нарциссической семье
б. в открыто нарциссической семье
Психотерапия лечит оба варианта
спешите видеть:
а. жабоскриптер
б. не может понять, зачем одновременно надо var, let и const в единственном языке, который хоть как-то смог осилить
в. с умным видом пизидит про очередную хуету, про которую ничего не знает
тебя, анончик, не вылечит ничто. ты как ромка-попрыгун, тебя лечить бесполезно. прыгай, болезный, прыгай дальше
![2ca9055a70ea123e83574b102ba4--kartiny-i-panno-poster-a3-i-n[...].jpg](/pr/big/thumb/1416079/15609812681340s.jpg) 154 Кб, 1020x757
154 Кб, 1020x757ты птичка?
очевидно же - для обратной совместимости чтобы не ломать веб
Мань, зачем ставишь скобки после однострочного цикла? Дрочишь на лайнкаунт небось? И вообще что за дичь на скринах?
Ясно, очередной манягребец-красноглазик на галерах. Хххртьфу на тебя.
Мне тимлид говорил, что скобки надо ставить всегда. Понятно, что с одной строкой будет работать и без них, но код пишется для человека, а не для машины. И со скобками он, дескать, лучше читаем. Плюс иногда возникает необходимость добавить строчку тестового кода вроде того же console.log
мимо джун
Во всех современных стандартах оформления кода скобки считаются обязательными, даже когда язык позволяет их опустить. Тут и читаемость, и потенциальные баги, и много чего ещё.
Не ставить скобки очень дурной тон.
Для этого сервер надо (но можно и статику делать)
У меня вопрос к react-антонам. Есть возможность перенести весь JSX в отдельный файл?
Да наверно гвоздь.
Возможно, я тупой, но не понимаю постановку задачи. Весь jsx же это просто сахар для React.CreateElement, зачем его группировать в одном файле-то?
пусть у нас есть объект let obj = {q: 1, w: 2, e: 4, t:5};
хочу функцию, которая бы принимала мой объект и ключи которые мне больше не нужны в новом объекте и возвращает новый объект без тех ключей
боже, спасибо анон, ты лучший, счастья тебе :з
play.js - JavaScript IDE — nakiostudio S.L.
https://apps.apple.com/ru/app/play-js-javascript-ide/id1423330822
Или нахуй?
я скоро дойду до той главы в еджс где показывают как на джаваскрипте можно написать яп
Охуенно, можно взять телефон в туалет и срать сразу в обе стороны.
переменная тру фалс. которая содержит информацию дозволено ли ОСТАНОВИТЬ функцию. вначале переменная =false. первый вызов без остановки.
обертка запрашивает переменную. если она false все норм функция выполняется. если она true происходит быстрая эвакуация и функция не выполняется.
вторая часть обертки.
- вызываю функцию. меняю переменную на ТРУ. теперь повторные вызовы из за этого значения переменной - не сработают. вызовут экстренный выход из обертки.
третья часть обертки. через ms*1000 секунд будет вызвана анонимная функция которая поменяет значение переменной ДОЗВОЛЕНО ЛИ ПРЕРВАТЬ на false
таким образом повторные вызовы обертки не срабатывают если они произошли в течении заданного времени.
str.split(" ").join("-").split(":").join("-")
разбить на массив по пробелу( соединить в строку дефисом
разбить на массив по двоеточию( соединить в строку дефисом(((
еще реплэйс и ^это будет тупить на двойных двоеточиях
>это будет тупить на двойных двоеточиях
Оно не тупит. Он неправильно работает на всём не одинарном.
Ну и что ты высрал? Сказано же, что комбинации тоже менять надо.
мб там после \W нужен +, что бы регулярка хавала каждый знак до конца строки
Где вообще занимаются версткой? Я, например, хочу вот попрактиковаться.
Мне что открывать текстовый редактор? А потом открывать файл в браузере и при малейшем косяке снова редактор и снова сайт в браузере? Нет ли какой-нибудь программы где можно в динамике видеть результат? Желательно под линукс.
читни спеку уже, инб4 \W & \w два разных оператора, ну или либо ты там юзаешь кириллицу
 26 Кб, 480x360
26 Кб, 480x360$-=?,.
Выберите мне апи и названия еще за меня придумайте
Я бы сделал через обычные get/set, но хранилище асинхронное, боюсь понадобится ждать пока сохранение пройдет, а set мне промис не вернет
Там будет не localStorage, апи у него такое же getItem/setItem, просто возвращают промисы
Да причём тут обработка ошибок? Если выполнение завершилось по разным причинам, не только из-за ошибок.
Хотя нет, смешно получится.
Сделай очередь тасков, у каждого таска отмечай начат он (и когда) или нет, producer пускай отдает только не начатые таски, consumer(ы) по завершению пускай отмечают таски как завршенные (или удалают их из очереди). И еще нужен сервис который по расписанию удаляет завершенные таски и убирает отметку у тасков которые начаты, но давно.
хм вангую тогда тебе нужен менеджер процесса, я юзаю релейт, мне это решение подходит: http://pm2.keymetrics.io/
 2 Кб, 263x156
2 Кб, 263x156Причем автор сам пишет в прошлой главе, что мы не можем получить доступ к объекту области видимости, а потом обсирается во всех примерах кода в этой книге
УМВР
Программист в консоли хрома,ты видимо не знаешь, как она работает. Твои оправдания?
- что я хочу получить
Хочу вынести скрипты jQuery в отдельный файл при подключеном бутстрапе.
- что я для этого делаю
Подключил бутсрап, создал отдельный .js файл, подключил его к странице в теге <script>. При этом jQuery пашет если писать скрипты прямо в коде морды, т.е он подключен.
- что я вместо этого получаю
Кучу ошибок вида %хуйнянейм% undefined при попытке чето написать в отдельном файле. Перерыл весь инет - нихуя. Для написания кода пользуюсь Brackets.
Глазоньки разуваем и разметочку не игнорируем.
>jq
Конечно.
Я как только не пробовал, некоторые пишут перед закрытием тега body подключать скрипт, некоторые пишут в head сразу после подключения jq. Ну или я говна начитался, но в любом случает нихуя не пашет.
Не могу щас код скинуть.
Не понятно, то ли процесс падает, то ли алгоритм
 11 Кб, 680x206
11 Кб, 680x206?
>Код для брузера
какая разница?
>должен
когда он успел задолжать? в книжке про глобальный объект сказано, нет ни слова о том, что это должен быть именно window
За модули речь
In browsers, the top-level scope is the global scope. This means that within the browser var something will define a new global variable. In Node.js this is different. The top-level scope is not the global scope; var something inside a Node.js module will be local to that module.
Вот это уже больше похоже на правду, спасибо этому анону.
Спасибо.
Тэкс, теперь скрипт в браузере работает, но в Brackets ошибки не перестали появляться, может дело в нем? Видимо он не понимает что в этом файле подключен jq и ругается, что делать?
Нет, ты
мне вчера в б говорили что человек не может быть стажером на реакте потому что для того чтобы знать реакт надо выучить жиквери и бутстрап
честное пионерское
 6 Кб, 275x145
6 Кб, 275x145АНОНЫ СПАСИТИ!!!! Есть ли возможность при помощи jquery спарсить страницу, после всех манипуляций на ней скриптов с DOMом. Типа есть сайт, при заходе на который дохуя контента грузится скриптами, мне нужно получить весь HTML код страницы после их прогрузки для дальнейшей обработки, но я нихуя не могу придумать или найти в нете как это сделать. При обычной конструкции как на пике выдает код скриптов но не результат их работы. Есть ли способ это сделать при помощи jquery, или php+jquery? Желательно с ссылками на примеры или примером кода.
Ну и где там блядь хоть слово о получении полного домдерева страницы по урлу?
это не jq, a web scrapping, который работет ГРУБО ГОВОРЯ на backend, а не через jq
Сразву видно быдлокодеров.
Однострочками без скобок только пишут неподдерживаемое и трудночитаемое гавно. Поссал на дауна
Ну и нахуй он мне нужен, что б я еще в него вникал, разбирался что это и напрягал мозги в попытка понять как применить эту парашу? Я просил помощи в конкретном примере. Почему все программисты не могут просто прямо ответить на поставленный вопрос, вечно блядь все усложняют. Типа "ну тебе надо прочесть вон ту книгу на 1000 страниц с мануалом там возможно будет решение твоего вопроса", притом что мне надо прописать всего 2-4 строки что б решить свою задачу. Сука и так каждый раз когда просишь помощи, раз 5 просил уже, всегда одно и тоже, куча каких то советов от которых хуй да нихуя, а по итогу решаю все сам. Ладно, поебать, я уже нашел как свое сделать.
$(document)
 4 Кб, 243x175
4 Кб, 243x175нет, ты
а вы еще переживаете за перегретый рыночек. успокойтесь, вы все еще не нужны, но теперь уже по другой причине.
Слишком толсто...
эмм, анон, ты свою левую картинку читал? там все считается слева направо
yoba - undefined, андефайнед в логических операторах срабатывает как false (оно falsey), поэтому вторая часть выражения после && даже не вычисляется
вот если ты заменишь && на || или поставишь yoba.a == 1 слева а не справа от && или поставишь слева что-нибудь равное true то он бросит ошибку т.к. не сможет определить yoba.a
А ты читал левую колонку моей левой картинки? Там стоит приоритет оператора. И у member access он самый высокий. Значит сначала должен сработать он, потом ==, а потом уже &&
ты не понимаешь как работает логические и/или
они вообще не вычисляют вторую половину если первая не false (true для или)
у операции которую даже не запустили не может быть приоритета
 108 Кб, 885x898
108 Кб, 885x898<Day />
<Day />
<Day />
2. Каждый <Day /> компонент отображает информацию о калориях. ( <b>Calories:</b> {calories}, <b>Fat:</b> {fat}g, <b>Protein:</b> {protein}g, <b>Carbs:</b> {carbs}g )
3. Он берет инфу из states. const {calories, carbs, fat, protein} = this.state;
4. states пусты изначально. И изначально компонент ничего не отображает (до пункта 8 этого списка).
5. У меня есть метод "calculateCalories()" (внутри Day компонента), который подсчитывает калории и сохраняет их в стэйтс.
6. У меня есть кнопка, которая использует тот же метод (on click event). И эта кнопка работает отлично. Т.е. "calculateCalories()" прекрасно все считает. После данные видны в render() [пункт 2]
Но как только я загружаю страницу - ничего нет, конечно же.
Мне нужно отобразить эти калории изначально (on page load).
Для этого я:
8. начал использовать "componentDidMount() hook", который использует "calculateCalories()"
9. Теперь у меня есть данные сразу же на загруженной странице. Но каждый <Day /> почему-то показывает калории последнего компонента из списка. [пункт 1]
Вопросы:
a) Почему это работает так? Почему стэйтс последнего компонента вообще трогают иные? states внутри каждого компонента собственные, они не переданы из родительского как props.
b) Как я могу запустить "calculateCalories()" до render(), сохранить это в states, а после отобразить данные в render?
Если отбросить передачу данных из родительского компонента, как закрутить это внутри Day?
Блять, я знаю про short circuit evaluation. Но смысл тогда в этих приоритетах операторов, если && выполняется первым
фу, классы
вообще я нихрена не пони как твое приложение работает
после перезагрузки страницы все обнуляется конечно же. нужно инфу дергать из бд или локалсторейдж т.к. иначе компоненту неоткуда взять список продуктов для вычисления (на скрине список продуктов передается через пропс, но откуда он берется там я хз откуда он у тебя их берет)
>на скрине список продуктов передается через пропс, но откуда он берется там я хз откуда он у тебя их берет
Это реакт. Props от родительского компонента же, как атрибуты передаются там.
 35 Кб, 736x665
35 Кб, 736x665почему так получается?
ведь это же чушь, this в стрелочной и в обычной функции должна указывать на разные вещи, а тут она указывает на один и тот же setState
это понятно, но если ты перезагрузил страницу откуда там список продуктов?
т.е. где-то персистент сторейдж или это захаркодено?
потому что-то скорее всего где то там и причина почему всем компонентам идут одинаковые пропы
Сука.
"Operators with higher precedence become the operands of operators with lower precedence."
Значит первым выполняется оператор с самым низким приоритетом?
А ты ещё раз прочитай официальную доку, где они начинают писать эти 'стрелочные функции'.
Получается так потому, что это нихуя не стрелочные функции, а обычные функции, да ещё связанные с объектом.
babeljs.io/docs/en/babel-plugin-proposal-class-properties
Пробовал уже разные конструкции, типа
<style scoped lang="sass">
@import=huipizda
</style>
Все равно это говно вылезает за свои пределы.
Подключение реализовано через пыху: маунтится 2 инстанса вуе, в одном должен буть бутстрик, в другом нет.
Что делать?
Почему не работает, аноны?
После
console.log(countReducer(5, incrementAction, 100));
console.log(countReducer(-5, incrementAction));
state как бы запоминается и теперь в action.payload записывается третье значение! Майндфак ебучий
Б
 39 Кб, 1112x365
39 Кб, 1112x365Не пользуйтесь этой парашей пацаны рискуете на ровном месте получить магию
Навернул всё в проект и всё работает как надо
Аноны помогите. Короче, взял заказ, парсить ебаный сайт лудоманов myscore. Долго ебался с тем что б получить хоть какие то данные с главной страницы, потом наконец получилось найти аякс запрос которым подгружается контент, но вот беда контент приходит какой то блядь кодированный и я нихуя не знаю, что с этим делать. На скрине код с запросом которым получаю данные, и собственно данные которые приходят, как это превратить в нечто читаемое, кто сталкивался?
Ну и нахуя мне это говно для экселя? Поебать, сам разобрался уже.
а почему бы не скрейпить его puppeteer'ом как белый человек
 376 Кб, 1920x1350
376 Кб, 1920x1350Мне нужно модифицировать урл при открытии нового таба. Написал листенер для для tabs.onCreated, но такое впечатление, что он не срабатывает. С правами в манифесте все ок, код в бэкграунд, а не контент скрипте, а в результате хер.
Ахахахахаха
Пиздец, за помощниками сюда пришел, да еще и написать без ошибок не смог.
Но спасибо, что ты честен, и не вылазишь за пределы треда для уебанов.
Я сделал прикольное™ API и хочу запилить JS-либу-обертку над ним чтобы привлечь разработчиков. Удобнее же заюзать API.getMessages(), чем делать самому запрос к апи. Есть какие-то готовые решения под мой кейс?
Решил попробовать axios, но я нихуя не понимаю в этих ваших асинках, промисах.
Если ничего готового нет и мне придется работать с axios, то не мог бы кто-нибудь написать пример хотя бы одного метода?
Я хочу, чтобы метод getMessages возвращал массив JSON объектов (он так и приходит в респонсе). Но чтобы при этом, если у юзера нет необходимых прав (пришел 403 ответ) выбрасывалось какое-нибудь исключение. И при этом чтобы все было асинхронно, как вы это любите.
Или дохуя хочу?
Лучше сначала начни понимать что-нибудь в асинках и промисах. Это надо знать.
Оп,
Что теперь натуралом притворяешься?
Но зачем?
Даже ссылку на github со своими материалами удалил, потому что, сразу в IRL палился.
Но вот ты расскажи, тебе не надоело всё это дерьмо?
Не надоело прятаться, скрываться, играть в норм мужика итд?
Да, пошли ты их всех на хуй и будь тем, кто ты есть!
Гордись тем, что ты ПИДОР!!!
ну так сделай? задача по сути самому написать запрос и вывод удобный сделать. только учти что т.к. внутри асинхронные операции то и метод твой будет асинхронный лол, асинхронность заразна
фетчинг json с помощью fetch
https://dev.to/shoupn/javascript-fetch-api-and-using-asyncawait-47mp
с axios я не имел дело (вообще не пони зачем он если есть fetch) но вот тут полно примеров в ридми
https://github.com/axios/axios
как бросать ошибки через try catch в асинхронных функциях
https://stackoverflow.com/questions/44562426/can-i-throw-error-in-an-async-function
Ахахахаха
У вас тут теперь общество анонимных макак?
"Здравствуйте, меня зовут Антон, и я пишу на яваскрипте"
 349 Кб, 876x322
349 Кб, 876x322Спасибо :з
Аноны, как вы устанавливаете общение между сервом и реактом?
Вот у меня есть экспресс и реакт, у меня есть вариант общаться через аксиос или фетч получая инфу после логина и внося изменения в интерфейс, так же можно через экспресс поставить зашифрованные через бикрипт куки и потом наверное каким-то образом основываясь на токене выбирать что рендерить, и можно использовать реактСерверДом и рендерить компоненты прямо с экспресса, я так понимаю им можно будет так же передавать какие-либо значения.
Как сделать первое я знаю, как сделать последние два я не ебу, однако мне кажется реализуемо.
Какой способ из этих будет лучше?
Вот в третьем способе когда будет происходить допустим рендер компонента на сервере, как он потом встроится в уже построенное сбилженное дерево на фронте? Не понятно мне, джуну...
Зачем он нужен, когда есть реакт с ангуляром?
Потому что заказчик настаивает. Говорит, что по ангуляру легче найти команду для поддержки. Странный, реакт-макак как говна.
>>42697
>основываясь на токене выбирать что рендерить
Собственно примерно так аутентификация и работает. Только там еще ебля с тем, чтобы проверять актуальность токена. Что-то вроде
- твоя приложуха загрузилась
- в кукисах найден токен
- фетчем или аксиосом ты чекаешь что он не устарел
- если все ок - рендеришь компоненты для залогиненого юзера
- данные для них получаешь, подписывая аксиос реквесты этим токеном
>когда будет происходить допустим рендер компонента на сервере, как он потом встроится в уже построенное сбилженное дерево на фронте
Никак. ДОМ на фронте будет строится из уже отрендеренного сервером, а потом жить своей жизнью, как обычно.
Кстати, для передачи данных есть ещё graphql, охуенная штука.
bimp
 30 Кб, 604x347
30 Кб, 604x347Спасибо за ответ.
Я знаю про графкл, делал на нём пару легких вещей, но сюда внедрять его нет смысла.
У меня приложение простая регистрация с профилем и редактированием профиля.
Я почему-то загрузился и начал искать всевозможные пути обхода аксиос пост реквеста через него на экспресс.
Я сделал простую форму у которой кроме onSubmit есть action="/" method="POST" в форме, всё отрабатывает нормально при приеме, но далее мне с экспресса надо отправить репонс с true или false авторизацией\регистрацией, а так же установить куки.
Этот ответ я хочу хранить в редаксе, хотя наверное мне не нужно это делать, возможно мне достаточно просто куки, но всё равно я еще слишком зеленый чтобы нормально продумать архитектуру.
ИЗанчально был замысел хранить в редаксе значение и на основе него рендерить юай, а именно убрать кнопку регистрации\авторизации и вместо них поставить логаут, профиль и редактирвоание профиля, а так же сменить начальный экран.
Вот как-то так, не знаю почему я начал наркоманить и не делаю просто onSubmit -> axios. Всё-таки хочется сделать как задумал.
А про серверДомРендер тоже интересная идея пришла в голову только вчера
Реакт нейтив есть. Он про ионик не знал, просто сказал - хочу ангуляр. А как вы там дальше будете ебаться - ваши проблемы.
>>42939
>Всё-таки хочется сделать как задумал.
Сам себе палки в колеса суешь. Аксиос рано или поздно придётся освоить (или фетч), и это не такой сложный инструмент.
>форму у которой кроме onSubmit есть action="/" method="POST"
Это было нужно, когда темплейты рендерились на сервере всяким пхп, и обычно после нажатия сабмита следовала перезагрузка страницы.
>хранить в редаксе значение
Тоже не совсем то. Сам токен лучше хранить в куки или локалстореж, так как при обновлении страницы у тебя редакс стор по пизде пойдет если ты не запилил redux-persist.
>я еще слишком зеленый чтобы нормально продумать архитектуру
Я тебе выше написал, как это устроить.
>Сам себе палки в колеса суешь. Аксиос рано или поздно придётся освоить (или фетч), и это не такой сложный инструмент.
Я их знаю прекрасно! Просто хочу по-другому. Так бы давно реализовал всё
>Это было нужно, когда темплейты рендерились на сервере всяким пхп, и обычно после нажатия сабмита следовала перезагрузка страницы
Слушай, а что происходит когда происходит отработка формы по экшену и методу? В чем отличия от xhr(и насколько я знаю основыанных на нём аксиос и фетча)?
> если ты не запилил redux-persist
Да знаю, редакс не хранит состояние.
В том, что в ответ ты всегда получаешь новый html, а не какой-нибудь жсон.
Сейчас
- отправил жсон
- сервер сделал дела, ответил жсоном
- получил жсон, обновил что-то там на клиенте
Раньше
- нажал кнопку на форме
- браузер отправил запрос
- сервер сделал свои дела, сгенерировал новый штмл
- отправил тебе страницу
- браузер загрузил и отрисовал новую страницу
По сути то же самое, только с длительной перезагрузкой, когда щас у тебя реакт перерисует все по-быстрому, получил нужный ответ от сервера.
>а что происходит когда происходит отработка формы по экшену и методу
Отправляется POST запрос на юрл, указанный в "экшн", передавая квери-стринг с кей:валуэ данными. Где кей - аттрибут name инпута, а валуэ - его значение.
бимп еще раз
>Сам токен лучше хранить в куки или локалстореж
Токен лучше не хранить в локале, кмк. XSS сейчас более популярны, чем CSRF.
Смысл в приоритете - что с чем считать, про порядок выполнения другой разговор.
Работал хоть день в вебе? Тильда пока не вбивает гвоздь даже в васянов, верстающих ледносы за 3-5к рупий на русскоязычных фриланс-биржах.
Иди нахуй. Ты никогда не выучишь.
let/const vs var, push, pop, slice, splice, map, filter, reduce, спред оператор, деструктуризация, bind, call, apply, отличие стрелочной фунций от обычной, ПРОМИСЫ, async/await
Все, что тебе нужно знать
допустим есть файл с обьектом:
{
"key1": "hui",
"key2: "pizda"
}
а нужно получить файл с таким обьектом:
{
"key1": "key1",
"key2": "key2"
}
те нужен именно файл, а не просто пройтись по обьекту и сохранить новый обьект в виде переменной
можно это как-то сделать с помощью жс?
если что не ругайте зеленого, я только скрипты простенькие на фронте пишу и не претендую не на что
Я такое сделаю в нотепаде++ за минуту лол
Регулярки используй.
>при помощи jquery спарсить страницу, после всех манипуляций на ней скриптов с DOMом.
нет
на целевой в консоле в network смотри запросы ( которые содержат интересующюю тебя инфу ), и пытайся их реализовать у себя.
Вары стоит понимать скорее потому что может оказаться так что библиотека которая тебе нужна написана на варах, и там или оказался баг, или тебе нужно расширить функционал библиотеки. Это конечно не самый частый случай, но полностью исключать вероятность нельзя.
<input type="checkbox" onClick={toggleComplete(item.id)} /> , а
<input type="checkbox" onClick={()=>toggleComplete(item.id)} />
это работает нормально?
вот что лежит в самом методе
toggleComplete = id => {
console.log(`toggled ${id}`);
this.setState({
items: this.state.items.map(item => {
if (id === item.id) {
item.completed = !item.completed;
}
return item;
})
});
};
Ты блять больной ублюдок, не пиши так никогда больше.
1. Передавай в setState простой объект только тогда, когда он не зависит от текущего state, в твоем случае это, очевидно, не так, и нужно использовать другую форму setState, которая принимает коллбек (state, props) => {...}. Кури доки на сайте реакта.
2. Нахуя ты в map мутируешь элементы своего массива? Старайся делать коллбеки внутри map, filter, reduce и т.д. чистыми, чтобы потом не отхватить себе геморроя на ровном месте.
3. В гугле забанили? Просвещайся: https://stackoverflow.com/questions/48497358/reactjs-maximum-update-depth-exceeded-error
Погромисты блять, сложно в api reference зайти и найти нужный метод?
https://reactjs.org/docs/react-component.html#setstate
let a = window.open(url,"_blank");
a.focus();
a.addEventListener('load', function(){
a.function();
}, true);
Такой код работает, но он открывает страницу в новой вкладке.
let a = window.open(url,"_self");
a.focus();
a.addEventListener('load', function(){
a.function();
}, true);
уже нет.
Что делать?
бамп
Ну сравни. Открывая по бланку, открывается новая страница, не трогая текущую. По селфу уже навигация в пределах текущего фрейма, то есть текущий код затрётся новым. Вот и выходит что код не выполняется потому что его уже нет.
Попробуй через фрагмент в урле передавать. на с3хой конец куки, но лучше не надо
Может есть лучшее решение, цель такова:
Надо сделать "display: block" на другой странице при нажатии и все.
ну хорошо, а ты бы как значение менял? получить indexOf, а потом по этому индексу изменить? Я правда не понимаю что в этом ужасного, и в большинстве примеров в гугле изменение через map идет как один из вариантов
Далее, мне нужно вывести некоторые записи, а остальные подгрузить по кнопке. Сам я ничего лучшего не придумал, как сделать это циклом типа такого:
for (i=0; i < 6 (мне нужно вывести 6 записей); i++){
$('.some-block').append(data.somedict.someshit)
}
А далее по клику подгружаю остальное циклом i=7,i<data.somedict.lenth; i++)
Скажите, как правильно делать такую хуйню? У меня ощущение будто я пиздец хуйни наворотил.
Сажа прилипла
>примеров в гугле
Ты еще попробуй учиться на примерах с ближайшего забора, вот там истинные мастера кода старались.
На другой открытой странице или открыть и заменить стиль? Если первое, то пути нет. Если второе, то передавай что нибудь через сам путь в query. Идея js'ом лезть на другую страницу это полное дерьмо. Передай странице параметр, а она его прочитает и выставит стиль. Если, конечно, у тебя есть доступ к коду этой страницы.
Еще есть iframe на всю страницу, но это совсем маньячество.
Да вроде норм. Я бы еще прилепил проверку, что в словаре >=6 записей, чтобы на первом цикле за лимит не выйти.
По идее оно работает как просто якорь #. Ну, нажимается ссылка и на новой странице оно скроллиться туда же. Но дело в том, что мне нужен не скролл, а открыть конкретную вкладку на странице, т.е. по айдишнику открывается и все. Наверное через query сделаю или оставлю, чтобы новая вкладка в браузере открывалась.
Ничто тебе не мешает этот якорь из js'а читать. Чекай document.location.hash
Что-то нихуя не ощущается. Только что с типизацией не нужно заморачиваться, но разве это главное?
Порог минимального вхождения ниже, минимальный набор инструментов - браузер, большое комьюнити.
Язык простой, если не начинать делать на нем сложные вещи. Если не начинать заморачиваться со стандартами, фреймворками. Сейчас он выглядит сложно из-за огромного количества суперсетов и фреймворков, но это сложность не языка, а его окружения и никто тебя не заставляет в них вляпываться, если, конечно, ы не собираешься на нем зарабатывать.
 189 Кб, 897x472
189 Кб, 897x472> суперсет
Гугл кидает на страницы про качалку
react + redux + appolo + node + mongo = superset?
Coffeescript, typescript, мертвый дарт и пр. После транспиляции становятся js'ом, потому что в конечном итоге только его браузер умеет исполнять. Типа как SCSS и LESS это суперсет CSS. С грубоватой натяжкой C и ассемблер.
Спарси урл после загрузки и повесь на нужный элемент класс, дающий этот самый дисплей блок.
Я бы сделал как то так -
function parseGETParams() {
let result = {},
gets = window.location.search.replace(/&/g, '&').substring(1).split('&');
for (let i = 0; i < gets.length; i++) {
let get = gets.split('='),
key = get[0],
value = typeof(get[1]) == 'undefined' ? '' : get[1];
if (result[key]) {
result[key] = [result[key]];
if (Array.isArray(result[key])) result[key].push(value);
} else {
result[key] = value;
}
}
return result;
}
На выходе получишь айдишник нужного тебе элемента
for(var i =0;i<7;i++){
for(var j=0;j<i;j++){
document.write('*');
}
document.write('<br/>');
}
Вот ещё:
var lines = 7;
var str = " ";
var star = "*";
for(var i = 0; i < lines; i++){
str += star;
console.log(str);
}
>хз как так случилось что два треда активны.
Например так: кого-то побанили и массово посты удалили по всей доске. У модеров есть такая кнопка "побанить пользователя с удалением всех постов". Мне один раз в /sci/ такой зобан прилетал. Вероятно, пользователь, которого побанили, успел отметиться в этом треде. После удаления его постов, тред вылез из бамплимита. Я не вижу в этом треде ссылки на перекат. Вероятно, ОП нового треда - аутист. Без ссылки на новый тред, в треде могли пооставаться аутисты, которые не перекатились и которые обратно вывели тред на нулевую.
 69 Кб, 1920x1080
69 Кб, 1920x10800101 ананасы
недавно начала знакомиться с java, нашла хорошую "среду"
и первые же траблы, при скомпиляции переменных, не выдает цифры
в print убери кавычки над num_2
Сап сасачеры, решил заниматься сайтами, html и css знаю и решил выучить язык программирования хотя бы один и выбор пал на js. Какие подводные?
Вы видите копию треда, сохраненную 6 сентября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.










![22i19k[1].jpg](/pr/big/thumb/1416079/15607526228420s.jpg)