Вы видите копию треда, сохраненную 30 октября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 61 Кб, 1050x1050
61 Кб, 1050x1050НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для Ноды с консолькой https://repl.it/languages/nodejs
Для фреймворков https://codesandbox.io/
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
У меня есть проблема\задача (А) %текст-ошибки или задача%. Я пытался решить ее так %кусок-кода-опционально% (Б), у меня не вышло %текст-ошибки%. Я погуглил, почитал документацию и попробовал сделать так %кусок-кода-%(В), но получаю ошибку (Г).
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
Х#й в аче
 44 Кб, 896x1038
44 Кб, 896x1038кек, the big question: if ionic framework future proof?
я ищу стек для своего мобайл проекта, и мне нужно максимум просто и дёшево inb4: реакт нэтив имеет слишком высокий порог вхождения приправленный призрачным обещанием производительности
вижу у них в блоге написано, что начиная с 4й версии они отказались от привязки к определенной технологии или фреймворку и стали фьюча-пруф @ https://ionicframework.com/blog/a-guide-for-migrating-to-ionic-4-0/
вижу, они даже выкатили для фанатов реакта отдельную суб-экосистему @ https://ionicframework.com/blog/ionic-show-ionic-react/
хз, мне кажется стоит рискнуть?
 27 Кб, 702x125
27 Кб, 702x125да, я видел @ https://expo.io/
буду думать, меня айоник еще подкупает обещанием кросс платформенностью, куда входят и десктопы
 22 Кб, 300x250
22 Кб, 300x250А вы что делаете?
depends_on?
в штмл5 есть встроенный дрэг (энд дроп)
https://www.w3schools.com/html/html5_draganddrop.asp
но он не работает для тауч скринов... я сегодня запилил в порядке упражнения таскалку по экрану которая поддерживает палец
http://cssdeck.com/labs/mdewqxeo
В бэке тоже самое
Спасибо за хороший ответ.
>И да, за >writeFileSync бить нужно в нос.
Не надо бить, я 300 наносекунд назад вкатился.
смеюсь в голос
 118 Кб, 1080x1080
118 Кб, 1080x1080MarbleJS
докер это портовый рабочий
ахаха, только вчера с ним этот видос, до середины осилил, спасть потянуло.
Вот только несколько перлов этого синьора:
> JS игрушечный язык, потому что там нет статической типизации
Elixir, Clojure/ClojureScript тоже, стало быть, игрушечные. Двигаемся дальше:
> V8 компилирует жс код в плюсовый
Без комментариев
> PHP подходит для тех же задач, что и нода и наоборот
Ключевое преимущество ноды перед пыхой - решение реалтаймовых (не CPU-bound) задач искаропки
> Webpack только для фронта
Есть backpack, но зачем это - вопрос другой.
Ну и куча других, мене существенных, ляпов.
А так парнишка прикольный, веселый, у меня друг сишник такой же.
ну я знаю только про элик-малопопулярный язык на основе эрланга,насколько он игрушечный я хз
О чём и речь
Данный персонаж не смог назвать ни одной полезной книги по жс. Как я понял, это джавист, который прибежал на ноду, грести бабки в стартапах. Сказал про 7к$ в конце.
вот тут я согласен
ну справочник же есть большой
 50 Кб, 1007x858
50 Кб, 1007x858>нормальный язык для сетевой работы,у каждого языка есть своя ниша
Ниша высирания 10 тысяч миллиардов либок в папке src? Охуенная ниша, вот только занята она как правило ванильным PHP пятой версии без фреймворков.
Ору с дурачка.
С проектом какого уровня уже можно искать работу джуном?
Поясни анон, а то я чмоха с тудушкой и не знаю, куда двигаться
Сделай конструктор тестов
Прости, я не люблю кидать шарики с балкона.
Самое нормальное для ноды - это писать сервера на нормальном языке, а не на огрызке для браузеров, подпертом костылями.
Toasty!
Расскажите про вкат, пожалуйста. В шараге сейчас надо будет react изучать, сам как-то больше с Java всегда работал и прочей ерундой. Есть ли смысл этак задрачивать пару месяцев или порог входа слишком высок из-за популярности JS и лучше просто сдать предмет, забив на остальное? Интересы и прочее в рассчет не берем, лишь оценку сложности устройства на работу
>жопаскриптер не знает никаких языков, кроме джавы, да и ту знает только потому, что его собственный язык называется ДЖАВАскрипт
Ну в принципе ожидаемо.
А много вариантов?
няшный язык но бэкэнд это уныло
Руби умирает(или уже умер), он держался на рельсах, но рельсы скатились в монструозное говно(да-да, даже больше, чем раньше). Хочешь красивый молодежный смузи-язык - иди в эликсир.
Нормальное у эликсира сообщество, если сравнивать не с тройкой мейнстрим языков, а со всеми остальными более-менее популярными. Плюс там дедов эрланг можно вызывать, без либы на базовые вещи не останешься. Нишевые вещи конечно приходится самому писать, но во-первых это возможность контрибутить в опенсорс через свои проекты, а во-вторых я и в жсе дохуя чего сам пишу, потому что БАЛЬШОЕ КОМУНИТИ по итогу оказывается большим высирателем говна и под те же нишевые нужды хуй найдешь нормальную либу, которую не страшно/не стыдно импортить в проект.
тут даже спросить не у кого,даже треда нет
каких нахуй вебсокетах это протокол вообще че ты несеш мудак ебаный сука асинхронсть тут при чем ебанутик это общий дизайн языка блять какой ты долбаеб сука на рубях твоих обосаных к 2020 даже не будет нормальной асинхронсоти просто уебещное говно я не говорю что нода что-то супер хорошее но ты бля двигаеш полное говно мудак
Язык для хипстеров.
Приходит такой хипстер со своим стартапом и говорит: у меня есть классная идея, давайте запилим ?
А на чем пилить будем ?
ну вот тут есть говорят руби, он такой няшный но тормоз.
оо .. так вот есть эликсир, он тоже руби-лайк, но не тормоз.
И короче начинается девелопмент для эликсире, такой себе веб-сайт на эликсире.
На самом деле продукт нишевый, потому что построен на Эрланге. И когда задают вопрос, для чего эликсир - да для того же самого что и Эрланг, только с бОльшими возможностями выстрелить себе в ногу, но и большими выразительными средствами языка.
А по факту что Эрланг, что Эликсир, компилируются в BEAM-код для Эрланг виртуальной машины. Т.о. все это дело взаимозаменяемое, и либы для эликсира можно использовать для эрланга и наоборот.
По сути если люди используют эликсир для веба, то обязательно вместе с фреймворком Феникс. Это такой фреймворк, где очень много умолчаний, и просто показывается как надо делать, но чтобы было объяснение что-к-чему, то это надо лезть в исходники, там много "магии", которая скрывается самим фреймворком.
Для тех кто знаком с Эрлангом и использует его каждый день, Elixir must have.
Для тех кто только пришел, и не знаком с Эрлом, Elixir это такой быстрый язык-фреймворк, который позволяет тяп-ляп-и-в-продакшн. Наврядли люди понимают все архитектурные ограничения, и как там оно внутри под капотом.
Что опровергать? У тебя там одна шиза в посте. На эрланге ты нихуя внятного не напишешь, см. >>86268
В фениксе магии как раз по минимуму, потому что ее уже наелись в рельсах, а феникс захуярили легким и модульным.
В эликсир приходят не из эрланга(потому что на эрланге ничего не пишут, кроме прокладок серверных, а для них эликсир это оверкилл), а главным образом из руби.
Дискорд.
>>85748
лол я покурил спеку айоника и внезапно понял, что айоник это копия моего стека, в итоге я решил использовать для натива релейт: https://youtu.be/q8RID9nFWNM
суть сразу с первой минуты примерно
Да самая обычная в мухосрани. У нас ведут то, с чем преподы мало-мальски столкнулись
А почему нет? Слишком модно и молодежно?
Работаю месяц, чую, что задачи пиздец сложные, делаю задачи долго пиздец(((((((
Сложно делать функционал поверх чужого кода.
Все остальные разработчики там с 1 дня проекта, чикают задачи как семечки
Вот чисто по пунктам поясните - нахуя нужны эти фреймворки? Ну типа чем они так хороши? Зачем мне их учить?
Двачую вопрос. Хотя как ньюфагу -- реакт показался достаточно красивым, но я не знаю где его синтаксис и фишки, а где -- JS
Ебать он красивый конечно, я подохуел от этих всех параметров внутри тегов, как раз хуй проссышь где там что, как он работает и как эту поебень читать. Заебешься запоминать всю эту хуету.
Не ну вот фреймворки php внатуре полезны, ибо содержат в себе то что любой кодер юзает.
Что касается яваскрипта, то есть богоподобный jquery, я так понимаю, что все эти реакты хуякты просто альтернатива жкуери, они ничем не лучше.
>я нюфаг
>ничего не понимаю
>но вот это вот не нужно зачем вы это используете
что вы хотите услышать в ответ долбаебы высераете тут параграфы бессмысленной хуйни
Школьник порвался, несите нового Гошу
>Прикрути к своему проекту TypeScript , попроси кадры поискать тебе помощника в проект.
>хуй найдете, повысят ЗП.
Ну я такой хуйней не занимаюсь, лул, работаю на небольших проектах напрямую с заказчиком и если захочу большую зп, мне нужно только попросить.
Я просто хотел как-то скилл повысить, квалификацию, может быть мышление в другую сторону двинуть. но чот поебень этот ваш реакт ебаная.
ты должен от счастья уссыкаться раз такую макакау кто-то взял а не кидаться говном в этом треде
Для манипуляций с домом с помощью нативного жса(или жквери или ангуляром или vue) между домом и жсом должна быть какая-то прокладка, API. Обычно этот API - это названия классов/айдишники(или специальные аттрибуты, как в vue/ангуляре), по которым ты определяешь, какой элемент куда дергать. Реакт эту прокладку убирает и теперь ты можешь манипулировать домом в своей логике напрямую. Разница по поддерживаемости огромная, да еще и позволяет собрать шаблон и логику для шаблона в одно место.
Да я поумней тебя буду так то. Хочу квалификацию повысить, а говном кидаюсь потому что не понял нахуй это нужно и в чем прикол говнофреймворков жс.
>>86725
Хуй знает, слишком абстрактно. На реальных примерах нужно. Эдак можно любую хуйню оправдать. Вот насчет поддерживаемости, я так понимаю, ты имеешь в виду более старые версии яваскрипта на всяких там допотопных браузерах, это нормально да, но однако, нот ворф ит.
Ты, дебил, на вопрос ответь, а не хуйню пиши.
 6 Кб, 483x172
6 Кб, 483x172>слишком абстрактно
Что абстрактого? В нативном жсе ты дергаешь DOM по API, чтобы его поменять, а в реакте ты просто берешь и меняешь без всяких дерганий, потому что ты же этот DOM и задаешь.
> Вот насчет поддерживаемости, я так понимаю, ты имеешь в виду более старые версии яваскрипта
Поддерживаемость - это поддерживаемость кода в проекте, насколько легко его менять/расширять. На браузеры-хуязеры всем давно поебать, сейчас не 2008, если нужна поддержка старого говна, то в настройках бабеля просто меняется одна строчка и все.
Чот я нихуя не понял если честно твой пик. В чем проблема написать <div>hui</div> просто на html тогда лол? Ну а про нейтив яваскрипт это пизда, ясен хуй, что нужна прокладка, к примеру jquery, но ты тут пишешь, что react в чем-то круче jquery, типа ему не нужны айдишники и прочее. Ну а хранить то ты где будешь инфу о элементах? Короче хуйня какая-то невнятная.
Кароч, я так понял, что все условия должны быть именно поверх элементов, то есть во-первых, нужно страницу ПОЛНОСТЬЮ на реакте писать, а во вторых, нужно прописывать что-то типа
<IFREACT.SYNTACSIS moegovno-addr='hueta'>
<div>hui</div>
<ELSEREACT moegovno-addr='hueta'>
<div>pizda</div>
<ENDREACT>
И типа вся эта шняга будет у тя работать в реальном времени без всяких айди? Но это пиздец как жестко нужно тогда будет внедрять этот реакт в проект и все на нем писать, плюс подобную хуйню на жкуери проще в разы и понятней можно написать.
jquery/vue хорош для мелких проектов
react для крупных
Но крупные проекты это всегда ад + легаси + 100 долабебов на проекте
Но мелкие проекты это мелкие зп.
либо ты сидишь на королевском стуле но без денег.
Либо сидишь на хуях и пиках, но с баблом.
Как бы, если я прав, то сразу вижу две проблемы:
1. Это усложняет восприятие кода, замедляет скорость разработки
2. Усложняет внедрение верстки, ибо верстальщик реакт не знает, а нужно будет жестко тимплейты в реакт зашивать, что опять же увеличивает время внедрения
3. Возможно проблемы со сторонними плагинами
Чот хуета какая-то без задач
Ну мб мб, в крупных проектах не учавствовал, хотя давно уже хочу попробовать, ибо заебало одному дрочить. Возможно тогда мне и откроются все плюсы всех этих ваших реактов. Но чисто соло походу нахуй не всралось, скорее наоборот во вред, если бюджет ограничен.
>В чем проблема написать <div>hui</div> просто на html
В том, что "hui" - это какое-то абстрактное значение, которое можно получить только внутри жса. Например через fetch или через сложную логику.
> ясен хуй, что нужна прокладка, к примеру jquery
Ты не понимаешь терминологии, прокладка(API) - это именно айдишник на элементе, через который ты этот элемент идентифицируешь, чтобы поменять значение внутри, а чем ты его дергать будешь - обычным жсом или jquery, значения не имеет.
>типа ему не нужны айдишники и прочее
Как видишь из примера - в реакте мне не нужен айдишник, чтобы поменять контент в конкретном элементе.
>Ну а хранить то ты где будешь инфу о элементах?
Реакт это все делает за тебя и хранит в памяти.
>>86754
Наркоман? Вообще нихуя не понял, что ты сказать пытался. Напиши одну страницу на реакте и поймешь основы его работы, до этого-то ты куда рассуждать взялся?
>>86756
Тем, что ты передаешь в эту функцию класс и идентифицируешь элемент по этому классу, и в итоге ничего не поменялось?
Лучше разбивать на компоненты и делать SPA, разделять фронт с бэком и километровые страницы. Юзеры уже привыкли к около нативному экспириенсу. Можно и на жквери такое делать, но это будет худший вариант
>Это усложняет восприятие кода, замедляет скорость разработки
Скорость разработки замедляет как раз лазанье из шаблона в логику(особенно учитывая, что в логике лежит так же часть шаблонизации) и обратно, а так же попытки связать, какой айдишник-класс за что отвечает.
>Усложняет внедрение верстки
С точки зрения верстальщика это тот же самый html, только className вместо class. Все более сложные функции реакта все равно будет реализовывать фронтендер, а не он.
>Реакт это все делает за тебя и хранит в памяти.
Ну я про то, что тебе все равно нужно будет писать что-то вроде:
react.variables[ 'my_div_s_huem' ].setContent( 'hui' );
Зато типа айдишников не будет лишних, ну такая себе конечно приколюха.
>Напиши одну страницу на реакте и поймешь основы его работы
Окай, хуле делать, если реакт требуется в каждом втором проекте, нужно же хотяб основы понимать.
>Скорость разработки замедляет как раз лазанье из шаблона в логику(особенно учитывая, что в логике лежит так же часть шаблонизации) и обратно, а так же попытки связать, какой айдишник-класс за что отвечает.
А ну кстати да, в реакте я так понимаю, вся логика внутри шаблона зашита без отдельных js файлов? Хм, об этом я не подумал, звучит интересно.
>С точки зрения верстальщика это тот же самый html, только className вместо class. Все более сложные функции реакта все равно будет реализовывать фронтендер, а не он.
И типа там никаких подводных нет с этим? Тупо берешь шаблон и хуяришь под него реакт обертку? Нет такого, что тебе придется верстку как-то ломать, разбивать?
>react.variables[ 'my_div_s_huem' ].setContent( 'hui' );
Это и есть тот нативный/jquery/angular/vue подход, где между js-кодом и шаблоном прокинут явно объявленный API. А в реакте для аналогичной логики надо написать только <div>hui</div>, больше ничего.
Потому что
>"hui" - это какое-то абстрактное значение, которое можно получить только внутри жса. Например через fetch или через сложную логику.
А если у тебя настолько простая страница, что там не требуется жс, то что ты вообще в треде делаешь? Рендери ее на сервере и радуйся жизни.
Да потому что я про реальные примеры говорю, я не ебу твои абстракции. Я ж специально просил понятней для того кто не юзал подобную хуйню. Лан забей, один хуй поизучаю.
ну или <div>{"surprise!"}</div> ну ты понел идею
Да, слишком модно и молодежно. Обычно в мухосранеуниверах на связанных с информатикой специальностях учат кресты всякие, у меня питон ещё был.
 79 Кб, 640x738
79 Кб, 640x738Реакт не нужен, пишите дальше на древнем говне мамонта в говностудиях, шлёпайте лендосы и шаблонные интернет магазины в рогах и копытах на битриксе и жиквери, и получайте за это 1/4 зарплаты жс-разраба на реакте.
конечно он делает это один раз если ты фетч вызываешь один раз при загрузке страницы
надо или делать чтобы клиент фетч вызывал снова или сокеты прикручивать
Ну питон -- это хорошо. У нас были плюсы, шарпа немного, джава. Ну вот последней больше всего, а толку, если на спринге ты охуевать начинаешь от боли. Ну и 95% бесполезных предметов
ну значит на каждый клик и должен фетчить
проблема на самом деле когда сервер должен эмитить фигню, там уже или сокеты нужны или лонг поллинг, а в твоем случае все элементарно
вангую ты где-то запутался с асинхронностью вот и все
Я пробовал закинуть триггер события по /foak, но выдавал ошибку
у тебя там какое-то говно с самой генерацией ответа, какие-то глобальные переменные, посылка и получение работает
Вполне
Spasibo
Так, я убрал к хуям событие и просто положил всю операцию по чтению файла и выуживанию оттуда результата по /foak. Оно заработало, но на первый клик по кнопке выдает http ощибка 500
Спасибо, все заработало. Вопрос побочный: как функцию рандома сделать "рандомнее"? Она часто повторяется. Только математически закручивать? Типа, ехал рандом через рандом...
 29 Кб, 1456x1258
29 Кб, 1456x1258Не, все таки Horizon мне больше нравится.
очень качественно сделано даже не знаю кто бы ее переплюнул
когда возьмут на работу, задонатишь работягам на пасскод
Ты только она реакте писал небось. То что у реакта разметка смешивается с кодом, это считается самым большим его недостатком. Нормальные программисты привыкли что шаблоны отдельно, логика отдельно. Во вью компонент в одном файле с икапсулированными стилями, моделью с кодом и отдельным шаблоном. В ангуляре отдельная директория для компонента с отдельнымы файлами для шаблона и кода. Во вью и ангуляре так же как в реакте используется свой DSL для генерации html-ля. Никто тебя там не заставляет дергать апи как в нативном js аля createElement appendChild
>Во вью компонент в одном файле с икапсулированными стилями, моделью с кодом и отдельным шаблоном.
Инкапсуляция сама по себе не является каким-то большим благом, к которому надо стремиться. Это скорее побочный эффект от выноса логики, который производится для улучшения читабельности/тестирования кода, но сразу хуярить все инкапсулироваными абстракциями - оверкилл и моветон. Это во-первых. Во-вторых, нихуя там ничего не инкапсулировано, раз ты сам подтверждаешь:
> Во вью и ангуляре так же как в реакте используется свой DSL для генерации html
Да и не может быть инкапсулировано, потому что в html-шаблонах почти любая логика завязана на разметку - добавить элемент в лист значит поменять его разметку, перерендерить компонент с новым условием = поменять разметку и т.д. Инкапсулировать это можно либо через абсолютно ебнутый непрактичный DSL, который пытается покрыть все юзкейсы и переиозбрести html, либо не ебать мозги и принять несовершенство мира, что да, шаблон и логика шаблонов завязаны друг на друга всегда.
И да, никто не мешает тебе взять реакт и вынести оттуда всю логику в точно такую же plain-js хуйню, оставив в jsx только шаблон. Но делается это как и должно - по мере надобности на практике, а не ради абстрактного блага.
Декларативно описывать ui
что бы делать сайты
JSON - значит ДжейсОн.
моар
JSON - значит JavaScript Object Notation
Я попозже вкину. На хост не заливал, пока. Надо слов накидать и добавить, наверное, списки с средним и женским родом
 15 Кб, 650x365
15 Кб, 650x365>8 New ES10 (ES2019) Features by Example https://devinduct.com/blogpost/48/8-new-es10-es2019-features-by-example
Обсуждаем @ Бугуртим
>>86797
В моем мухосранеунивере (в 2004-ом это было) на первом курсе был профильный предмет "Алгоритмизация". Сортировали массивы на Turbo Pascal.
На втором курсе профильным предметом был "Базы Данных". Ждал второго курса - думал, мол, сча SQL подтяну, которым тогда во всю пользовался. Не. Хуй. Целый год ковыряли Microsoft Access. Знатно у меня тогда бомбануло. Office себе из принципа никогда на комп не ставил. В итоге ни одной лабы не сдал и поперли из универа.
Еще с читательским билетом лоханулся. Думал, зачем мне ваша библиотека, если дома Интернет есть. В итоге не мог получить задания по физике - надо было задачки поделать, чтобы допуск к сессии получить. Задания надо было брать из методички, которую надо было взять в библиотеке (или у одногруппников, но я аутист). Физику я тогда таки пришел без допуска сдавать, ни на один вопрос в билете не ответил, но четверку получил. Там отдельная история.
Все лабы, расчеты, методички и задания были на вербатимах. Вместо того, чтобы те задания из Интернета скачать (Интернетом на факультете программистов пользоваться не умели, ага), бегаешь по аудиториям, ищешь где сетка нормально работает, чтобы задания себе на вербатим скопировать. Вербатимы, блять, одноразовые. Домой пришел - а она не читается. Или лабу сделал, на вербатиме принес - не читается. Приходилось на 2-3 вербатимы копии делать. Я их обратной стороной потом начал в дисковод пихать. Хорошо так надо приложиться, с пендаля - иначе не заходит. Потом хуй достанешь. Дохуя так дисководов попортил. Чтобы, суки, Интернетом научились пользоваться, блеадь!
Самое смешное, что вступительные экзамены сдал еще и в соседний мухосраньунивер, в котором веб-технологии изучали. Яваскрипты, похапе - вот это все. Но туда не пошел учиться, томущо там примитивные задачки были и билеты раздавали. То есть, заходишь в аудиторию на вступительный экзамен, а там уже билеты лежат на партах. И всех рассаживают по правильным местам, чтобы кому надо попался правильный билет.
Это мой код - https://repl.it/@CharonIV/Project-Euler-Problem-7-10001st-prime
Интерпретатор FreeCodeCamp находит другое значение (84143) для nthPrime(10001). Это значение отличается от NodeJS на моем ПК и repl.it
отличается в том смысле, что последние два находят правильное значение
Меня попросили скинуть ссылку. Я ответил. Ты почему меня обозвал?
Заебался. Нахуя нжны ваши редаксы?
В особенности ngrx and ngrx entity.
Сколько лишнего кода/говна ради того, чтоб дернуть АПИ. И нахуя тогда все прелести ангуляров, типа 2 ways bindings и т.д.
Скажите, что это нужно, скажите, что это полезно.
Ибо у меня жопа горит.
И вот у меня задача, ngrx entity, когда просто гет/апдейт/делит - все гуд. А что когда мне надо что-то более не тривиальное, например когда метод на беке много всего делает, к примеру не "создать котика", а "погладить котика"? Как это все сделать-то, а?
Олсо. Почему реактивные формы такое говно?
Может из-за такого маленького интервала? Попробуй таймаут чистить внутри предыдущий или больше интервал поставить.
ой долбаеееееееееб, самое норм работать одному.
проклянешь весь IT когда будешь дописывать свою фичу в чужой код.
 29 Кб, 630x475
29 Кб, 630x475Соси залупу.
Такой осилятор как ты даже объяснить не может почему он это говно жрет и другим советует.
Иди на завод чмоня
Ну бля, мы в 2016 каком на первом курсе тоже сортировали всякие массивы, только уже на C, а на следующий год тоже в Access ковырялись. Времена идут, а нихрена не меняется
Так-то сортировка массивов - это неплохо. Без разницы, на чем их сортировать. Сортировка массивов мозги правильно вправляет.
Но вот учить ms office на втором курсе - это пизда.
фронт блядское говно, в рот его я ебал.
такая параша и рабский труд, я ебу.
Нравится только мазахистам
Будь то телеграмм чаты или этот тред.
Везде где пытаюсь что-то спросить выходящее за рамки работы с DOM - никто нихуя не знает. Почему вы такие дауны? Вот в чем вопрос. Именно школо-кодерки
если это был ты кто спрашивал "пацаны, зачем ридакс нужен" то все правильно тебя лесом послали
 27 Кб, 128x128
27 Кб, 128x128>Почему в джаваскрипте такие нихуя незнающие дауны?
>Везде где пытаюсь что-то спросить
>дауны
>вы
![300px-АнтонУральский[1].jpg](/pr/big/thumb/1485720/15700579847490s.jpg) 10 Кб, 300x225
10 Кб, 300x225PHP
Двачую. Перекатываемся в бекенд, брат? Я уже влетаю в ламповый дотнет.
>>87630
Та хуле вы поясните, долбоебы? Я сейчас спрошу: как запустить отдельный поток в электроне на бэкенде? И чтоб не обосраться вы попиздуете в гугл и скинете ссылку на совсем не ту хуйню, со словами "первая ссылка в гугле". Вторая половина скажет "НИНУЖНО" и т.д.
Нихуя немогущие довничи, ну вас в пизду
Кстати. NestJS. Пожалею я если начну его учить? Я имею ввиду - найду ли я работу? Очень привлекает тайпскрипт, но не хочу обосраться
>отдельный поток в электроне на бэкенде
>на бэкенде
https://medium.com/swlh/how-to-run-background-worker-processes-in-an-electron-app-e0dc310a93cc
в какой лучше вкатываться? И почему?
В любой. Оба говно.
Я не ЖС-даун, но судя по всему реакт в говняшке поболее распространен и на начальном этапе на хлеб заработать будет проще.
Вкатывальщик-самоучка на связи. Пишу я тут себе расширение на хром что бы на дейтингах ТЁЛОЧЕК лайкал. С mamba/tinder/fotostrana все вышло изи.
А вот с Badoo какие-то проблемы.
Мои попытки и старые сторонние скрипты отказывались работать на уровне document.(КНОПКА_ЛАЙК)...click(). То есть 100% верный класс но нихуя не делает и возвращает undefined.
Подобный подход работает на других сайтах, и мало того на другие кнопки в badoo , а вот на кнопку лайк - хуй.
Что делать? Что это может быть?
И второй вопрос по расширениям в принципе.
Вот у меня index.html расширения, в нем прописаны кнопки. Как мне сделать так,что бы при нажатии кнопки заработал определенный скрипт из content.js. Я начал гуглить но нихуя не понял. Типа какие запросы между браузером и расширением..поясните что гуглить?
я прямо сейчас пишу с работы, на которой пишу на vue. И сейчас всё чаще встречают vue в стеке.
Почему говнецо? Чем Vue хуже реакта?
Да ладно, для мелких проектиков сойдёт. А сириус бизнес это уже ангуляр или реакт, да.
Bump
Ставишь Sublime Text, похуй, если ничего не поймешь. Затем идешь в package control и накатываешь sublimelinter, sublimelinter-eslint и babel. Отсос вс коде дебилов, тратящих гигабайты памяти на подсветку жопаскрипта, не заставит себя ждать.
Вот я лично порвался, когда вс поставил первый раз. Он завис нахуй сначала, потом как-то раз вылетел. Я его снес к хуям. Ничо не изменилось?
Славик, чего ты там опять придумал? Какой еще чебурнет?
Интересный фреймворк, но он очень молодой и довольно много говорят про баги\недоработки.
>Я имею ввиду - найду ли я работу
открыл хх, на всю россию 13 вакансий. Делай выводы сам.
Ну и тебе ничего не мешает писать на экспрессе + тайпскрипте, с ними точно работу найдешь
 141 Кб, 999x666
141 Кб, 999x666Сразу присел на стул с vue, ни о чем не жалею
>И почему?
Божественные однофайловые компоненты например
Человеческая документация
Оче годная экосистема vue-cli/vuex/vue-router и миллиард фреймворков для фреймворков которые нинужны
Нет принудительной ебли с компонентами, во всех смыслах
Универсальность - из коробки можно хуярить не только spa
Кривая обучения - начиная вкатываться не возникает вопроса wtf i'm doing через каждый шаг
А вообще все здесь - https://ru.vuejs.org/v2/guide/comparison.html#React
>>87742
С удовольствием пишем
>>87730
>Он везде более распространен
Бессовестная ложь
>Китаепараши.
Полегче гражданин
Если мне нужны будут компоненты, я заюзаю svelte.
Для большого аппа ангулар или реакт.
Вуй - лишний.
>Since Javascript is a functional programming language where everything is just a function
Так объекты все или функции ?
Если кратко, то это качественный, хорошо продуманный все-в-одном фреймворк.
Экспресс... Ну такое. То что это микрофреймворк накладывает отпечаток.
там не придется ебаться с кучей либ?
тогда да, заебись, давно искал где все в 1 месте и сессии и куки, не приходится по кускам искать внутри NPM
А все функции - объекты
 23 Кб, 250x243
23 Кб, 250x243Приведите Вуя!
Это хорошо , если ты хочшеь хранить логи.
Хранение логов - это потолок для JSON бд.
Но щас найдутся петушки которые будут кукареквать.
Эта хуйня нигде не используется, только петушками в новых проектах которые пробуют и хотят быть модными
постгрес щас стандарт в 95% компаниях
Норм
но зачем? если тоже самое можно хранить в таблице постгреса и дергать 1 запросом?
не используйте монгу, это хуйня ебучая создавалась для зумеров аля "Я щас выучу и все поймут что я крутой и умею в современные технологии"
Че лолкаешь, подонок?
1 имя и данные к нему из 10млн записей быстро найдет?
Этот сениор хоумпаге девелопер
 290 Кб, 584x475
290 Кб, 584x475>svelte
Зашел в документацию вообще ничего и близко похожего не увидел
из той же серии что и
https://radi.js.org/
https://display.js.org/
https://stimulusjs.org/
https://github.com/Tencent/omi
но суть компонетов Vue как раз в том что там не надо писать html/css в рендер функции (и заниматься прочими извращениями) как в react и остальных
https://ru.vuejs.org/v2/guide/single-file-components.html
Мимо реактобоярин.
> Божественные однофайловые компоненты например
Согласен.
> Человеческая документация
У реакта тоже.
> Оче годная экосистема vue-cli/vuex/vue-router и миллиард фреймворков для фреймворков которые нинужны
У реакта этого ещё больше
> Нет принудительной ебли с компонентами, во всех смыслах
???
> Универсальность - из коробки можно хуярить не только spa
Ну как, только если nuxt.
> Кривая обучения - начиная вкатываться не возникает вопроса wtf i'm doing через каждый шаг
В реакте не сложнее.
> Бессовестная ложь
Горькая правда. Я и сам не против, если вью популярнее был бы.
> Полегче граждан
Реально тоталитарная помойка же.
Двачую.
>У реакта тоже.
>В реакте не сложнее.
Ну х.з. после года на vue (особенно после работы с render function) доки реакта уже не кажутся такими мозгоразлагающими, а вот нюфагам должно быть пиздец тяжело, во вью же документация построена так, что какие то базовые вещи сможет запилить даже домохозяйка, а дальше тебя плавно погружают в пучины говн фреймворка, в реакте ты проваливаешься в эти пучины сразу после введения
>Горькая правда.
>У реакта этого ещё больше
Ну так и реакт банально раньше появился
>Ну как, только если nuxt.
https://ssr.vuejs.org - можно и без него
Но вообще я имел ввиду что во vue можно обмазать контент обычной html страницы своим пользовательским веб компонентом и прокинуть через слоты любое его содержимое во vue и таким образом использовать хоть как замену jquery, главное без фанатизма.
А у реакта вообще слоты реализованы? я не особо в нем ориентируюсь, но вроде нет.
>в процессе написания рекурсии
Наркоман ебаный, ты пишешь на жопаскрипте, тут нет TCO и вообще нихуя нет, какая рекурсия, с дубу ебнулся? Пиши циклом и не выебывайся, рекурсия тебе в твоей жсерской жизни не пригодится никогда. Не говоря про то, что она не нужна даже в фунциональных языках с TCO и кучей фич, делающих функции более удобными для использования, чем в жсе.
 186 Кб, 623x1080
186 Кб, 623x1080Чтобы вернуть пром его нужно создать. Создать промис означает неявно вызвать его конструктор, он в свою очередь ожидает функцию которая будет описывать поведение промиса.
Вопрос: "какой именно промис возвращается из .then" или "как выглядит функция с которой .then вызывает конструктор промиса?"
Самое главное в работе -- не переработать. Правь фичу, бери за это дохуя денег.
>рекурсия тебе в твоей жсерской жизни не пригодится никогда
Пригодится в поисках по многомерным массивам, не раз такая хуйня была, что жсон не поправить, и чтобы взять данные где то в глубине пишешь рекурсию.
1) Любой программист на новом языке пишет всратый код поначалу
2) Возможно ты просто не понимаешь, что они пытаются сделать и зачем, но как только встречаешь непонятную фичу или простую реализацию какой-то хуйни без добавления смузи-билиотеки - записываешь ее в говно и костыли, как это обычно делают 20-летние жс говнокодеры без опыта, но с самомнением как у тимлида.
Бэкендер рвётся. Типичный фронт бэкендера: стопяцот жс файликов с лютейшим дублированием кода (импорт, паттерн, разбиение на модули, Kiss, solid, dry - не, не слышали), мешанина из жиквери и модного фреймворка - это Бэкендер услышал, что ангуляра в моде и попытался его применить, но не осилил и добавил жиквери, про SPA и cli они тоже не слышали. Держать в бд динамически ID файлов и элементов - тоже не слышали. Лучше в коде захардкодить.
Это толстота такая или ты просто зареверсил пасту с бугуртом от жс-проектов?
Мне надо ловить все ошибки и исключения и писать их в лог
Пиши ленивый генератор. Как правильно заметили, в жс нет хвостовой оптимизации, без неё твоя функция захлебнётся.
>Мне надо ловить все ошибки и исключения
Не надо. Исключение на то и исключение, что ты не знаешь, в каком состоянии у тебя программа после него и единственное верное решение - убить процесс, а не продолжать работу. А так по умолчанию это делает любая хуйня вроде pm2, пишет ошибку в отдельный лог и перезапускает все приложение, хули ты еще хочешь?
ЖС уже давно не кастрированный, хотя так и остался неудобным говном, в которое чего только не намешали. Ну и тянет за собой легаси последствия кастрации, глобального окружения, отсутствия модульной системы и прочего. Но люди не выбирают языки программирования по их удобности, популярный и ладно, а для многих это первый(и единственный) язык, поэтому пишут на нем все подряд, не желая смотреть на более подходящие альтернативы, ведь с этими альтернативами придется разбираться, тратить время на обучение и прочее, а у жс-макаки обычно времени нет, нужно включать дебагер и разбираться, почему от клика по кнопке падает вся страница, культуры тестирования-то не завезли.
>почему это говно не заменят,уже 2020 на носу
Тебе лично Путин мешает заменить? Пиши на всяких Блазорах, yew, че там еще завезли хипсторского-удобного-некастрированного. В чем твоя проблема?
>Но люди не выбирают языки программирования по их удобности
Ты еще скажи, что ЯП выбирают людей, баклан.
JS используют, потому что:
1) ни один другой ЯП не сравнится по скорости прототипирования для веба;
2) низкий порог входа;
...
3) ПРОФИТ!
Из треда в тред одно и то же
Щенок, не дерзи, тебе тут дяди по доброте душевной советуют не наступать на грабли, а ты выебываешься.
>JS используют, потому что:
Потому что альтернативы в браузере нет, монополия на самой популярной платформе - это единственная причина его существования, остальное уже твои попытки оправдать говно.
вот это прикол
>Потому что альтернативы в браузере нет, монополия на самой популярной платформе - это единственная причина его существования, остальное уже твои попытки оправдать говно.
Тебе не похуй что там на браузере? Сотни яызков имеют транслятор в жс код. Я тебе уже сказал, боишься запачкаться в говне - пиши на других языках.
>Сотни яызков имеют транслятор в жс код
Транслятор можно написать в любую хуйню из чего угодно, но к сожалению он все равно будет иметь все те же ограничения целевого языка, да еще и заебешься потом оптимизировать/дебажить высранное этим транслятором. Так что нет, монополия и нужда писать на жсе все еще остается. А так я очевидно пишу на других языках, когда есть выбор, слава богу не родился жсером с одним освоенным языком и одной извилиной.
>но к сожалению он все равно будет иметь все те же ограничения целевого языка
Если ты используешь дом, тут да, все языки будут юзать биндинги жс.
Если используешь канвас в качестве рендерера - то про жс это уже маняоправдания и желание сирануть в тредик.
Нуже. Ктото скидывал решение в предыдущих тредах, но старый тред уплыл
В универе на плюсах без этого ни одной задачи нельзя было решить
И тонны легаси, никто уже весь интернет переписывать не будет
Это как с ПХП, есть альтернативы, но люид как писали на ПХП так и пишут.
Хаскель самая крутая альтернатива, божественная, но почему на ней никто не пишет?
И да, кому нужна типизация, юзаешь TS или FLOW
А что не говно?
JS хороший язык, хз почему ты бугуртишь. (только не надо детскую хуню приводить типа NULL Это объект итд)
>Хаскель самая крутая альтернатива
Ебать как же дурачков выдрессировали этим мемом с хаскеллем, я уверен, что ты на полном серьезе, но при этом даже базового синтаксиса в хаскеле не видел в глаза.
а что не говно? C# или что?
какой бы ты язык встроил в браузер если бы была такая возможность что бы появилась альтернатива и чем не устраивате JS?
Ох ебанашка, я писал на нем 1 год мелкие проекты внутри компании (тимлид разрешал, так как эти проекты были в виде прототипов)
ты не понял , писались проекты в виде демки, потом переписывали на норм язык RUST
RUST + JS = все что нужно в современном мире, остальные идут нахуй
>>88844
>байтоебство в вебе
Ахахаа
>. Про дарт
Dart Web enables running Dart code on web platforms powered by JavaScript. With Dart Web, you compile Dart code to JavaScript code, which in turn runs in a browser — for example, V8
и в каком месте они его заменяет?
Вообще это старый детектор долбоеба, если кто-то говорит
<langName> - говно
То разговор можно не продолжать
Тут никто не знает твоего одноклассника.
Собственно воросы:
Как на ноде реализовать роутинг? в экспресс помню что каждый роут можно было обработать регуляркой, что гибкость давало. Но что то типа стандартной для пхп реализации, когда парситса юрл и соответственно вызываются контроллеры и их методы я помнится так делал на ноде, но как то жерезжопно у меня получилось
Как сейчас делают роутинг на ноде?
Какие самые популярные библиотеки для авторизации, работы с файловой структурой?
Почему в других тредах я не наблюдаю нечего подобного?
хайп, выполнение в браузере.
 187 Кб, 604x604
187 Кб, 604x604Парсишь запрос пользователя, в зависимости от его содержания выполняешь действие контроллера
Тоесть в принципе ничего не мешает сделать роутинг аналогичный принятому в пхп? Я правильно понял?
Есть линк на фреймворк подобного плана?
Тому що жс сводит с ума
Ну блять, принцип-то один чисто технологически.
Есть урл, его парсят, в зависимости от того, что напарсили, что-то дальше делают.
Как именно парсят — детали реализации.
Если это апи, то ещё и http-глагол является частью роута.
![1557350444188[1].gif](/pr/big/thumb/1485720/15702188255130s.jpg) 2,6 Мб, 472x472
2,6 Мб, 472x472Блджад, ну почему lint для реакта настраивается через жёппу. Неужели никто не мог додуматься сразу сделать готовый пакет с правилами
![1565865196731[1].gif](/pr/big/thumb/1485720/15702192598130s.jpg) 48 Кб, 112x112
48 Кб, 112x112Только он каждый недочёт считает ошибкой и запрещает запускать сайт. Можно это конечно в Warning всё переваратить, но он чому-то в режиме реального времени не подчёркивает в текстовом редакторе ошибки. Ну или я что-то не так наделал
Кривожопая хуйня.
Ставишь eslint. EXTEND AIRBNB.
+ eslint плагин в свой VScode
Все подчеркивает,
"eslint.autoFixOnSave": false в settings — даже исправляет на cmd + S, оч удобно.
Я пьяный, упоролся — true конеш
не слушай ебланов, жс норм работает рекурсивно
проверь, что пишет console.log(arguments) в начале вызова функции
маняоправдания
ограничения дом дерева и безопасности (не дают доступ к файлам например) к джс не имеют отношения, это ограничения среды т.е. браузера
пиши на своем говне для фронта, вперёд
На чем ты пишешь? Чем тебе elm или purescript не нравится?
твой коммент называется "слышал звон, да не знаю, где он". дарт - интересная штука, но ни разу не альтернатива жс.
Ну что ты умничаешь, Мань? Что ты знаешь такого о дарте, чего не знаю я?
Что Гугл не стал интегрировать ВМ в хром?
> дарт - интересная штука, но ни разу не альтернатива жс
> Dart — язык программирования, созданный Google. Dart позиционируется в качестве замены/альтернативы JavaScript.
>и поэтому в фейсбуке за сообщения отвечает эрланг
В фейсбуке за сообщения отвечает пхп. Скройся нахуй с этого форума.
Фейсбук это вообще не очень хороший ориентир. Это сайт, который выглядит и работает хуевее, чем его мейлрушный клон.
так там разговор о исп стеке,а не вообще о сайте
Кому этот калич нужен?)
лохи, пока вы там войну ведете между фреймворками я гсоподствую на рынке через JQUERY!!!!!!!!!!!!!!!!!!
 103 Кб, 1080x1080
103 Кб, 1080x1080А смысл? Сэкономить 200 килобайт?
Если тебе нужно что-то совсем простенькое (какая-нибудь формочка), то тащить весь реакт и не надо. В ином случае нет смысла выебываться.
если тебе нужна одна формочка ее можно на чистом джаваскрипте написать
а преакт например это почти весь реакт и есть
В новом добавили.
Преакт нужен для проектов типа: хуйнуть веб апп в часы или контроллер где всего 500 кб памяти.
 119 Кб, 1080x1080
119 Кб, 1080x1080Двачую.
Вот будет обидно если хуярил на преакте модном себе сайт... а тут нахуй реакт обновляется, добавляет новый хук или тебе нужен какой-то функционал с него, а ты сосешь.
Алсо кто сомневается в Реакте советую блог создателя overreacted.io. После прочтения понимаешь сколько мысли и качественной архитектуры вложено в библиотеку.
>>89637
Очевидный VS Code.
Работает быстрее Шторма, не перегружен функционалом который ты не будешь использовать, имеет крутую систему плагинов.
Шторм ты будешь дольше изучать и это как забивать гвозди табуреткой. Вообще IDE от JetBrains нужны когда у тебя огромный проект над которым работает куча людей, сложная система деплоая, много гит ремоутов и т.д. Тогда все это удобней оркестрировать.
В ином случае это оверкил и VS Code идеален.
Лучший редактор на свете.
Вопрос: каким образом можно хранить статьи и комменты для работы с ними? Нужно удалять, редактировать и оставлять комменты.
Пробовал в state, массив с объектами, но при удалении надо сдвигать id статей и удалять из массива. Крч, не получилось.
Добра всем.
id не надо сдвигать, зачем? Берешь максимальный, дальше увеличиваешь, все.
Удалять в чем проблема? splice и все.
Задача на 10 минут на джуниора
1 стор с статьями
2 стор с комментаим которые прикреплены через article_id к статье
Это не проблема. Проблема в том, что нужно сделать так, чтобы их можно было бы удалять и редактировать. А я не знаю как привязать кнопку удаления к конкретной статье.
Чел, сначала идешь во всякие шараги, которые не жалко, набивать шишки на тестовых и собеседованиях, чтобы было больше шансов попасть в те, которые нравятся.
Спасибо, друг, как раз этим и занимаюсь. Решил по приколу сделать тестовое от топ компании. В любом случае, ничего не потеряю и поимею профит.
блять, через filter ебаш
const piska = (id) = articles.filter(article.id!===id);
и нет твоей ебучей статьи.
Остановись, подумай над минимальной архитектурой, тут же ничего сложного.
Есть айдишник статьи, который ты сам заводишь, есть массив.
Как удалить элемент из массива?
Как найти ключ элемента массива, по значению свойства элемента?
Это все элементарные базовые вещи, они не должны таких вопросов вызывать, учись, все будет хорошо.
мутации себе в анус засунь, пёс.
это и есть удаление, если статей не больше 5000 то это самое идеальное решение
 9 Кб, 269x213
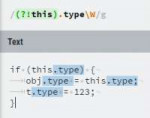
9 Кб, 269x213Я могу и вручную отфильтровать все места где используется this.type, но стало интересно как это делается регекспами
Какая-то огромная платформа, упоминается в СМИ, занимается рекламными технологиями и пилит AI-проекты.
Слишком сложно, проект небольшой
 5,5 Мб, webm,
5,5 Мб, webm,640x360, 1:10
Какая нахуй мутация дебик? Создал копию массива [...arr] удалил что надо, добавил, записал в стейт.
 1,4 Мб, webm,
1,4 Мб, webm,320x240, 0:33
Подскажи в чём ошибка. На галеру без знаний вообще как пять лет назад уже не пускают.
твой код выглядит как говно, не читаемый, за что ты борешься за 0.0001s производительности?
еще раз, оправдано только на большом кол-ве данных.
удаление это всего filter удаление нескольких filter + includes
 389 Кб, 600x800
389 Кб, 600x800Я хочу сделать, чтобы эти записи парсились браузером как обычный хтмл, чтобы, таким образом, можно было форматировать текст, вставлять картинки и т.д.
Так вот, как запретить исполнение жс кода внутри этих записей, но чтобы на остальной странице он работал?
что-то ты какой-то бред несешь
записи от пользователей, которые ты видишь, это уже штмл и есть иначе ты их не увидел бы
их можно оформлять и все такое
джаваскриптовый код когда манипулирует дом деревом или просто переписывает штмл он в конечном итоге куда-то целится, выбирается какая-то нода, по айди или по типу или по классу, не хочешь чтобы он не влиял на какой-то кусок страницы так и не прописывай его в скрипте
Я имею ввиду, что если пользователь напишет "<b>allo, yoba</b>" то отбразилось бы "allo, yoba", а не "<b>allo, yoba</b>", но при этом, если пользователь напишет скрипт, оторый пиздит куки или редиректит на митспин, скрипт бы остался просто текстом как есть.
В принципе, я сейчас подумал, на сервере можно было бы парсить текст и удалять из него тэг <script>, но есть подозрение, что это можно как-то хакнуть.
 91 Кб, 564x655
91 Кб, 564x655Кантор, MDN дока. Можно ютуб смотреть, что не понятно чекать в канторе, MDN.
Основная проблема, когда вкатываешься с нуля, вся хуйня новая, быстро забывается. Поэтому если начинаешь читать книжку, даже делая задачки, к середине книги, ты уже не помнишь что там было в начале.
На ютубе много практики, типа пишем что то за час. На мой взгляд лучше разобрать такой видос, посмотреть пару раз, загуглить непонятные вещи, еще лучше в конспект записать самое важное. Потом через месяц - два, тоже самое с реактом.
Ну это мой путь, ибо я тугой. Остальные просто сразу вкатываются на 120к, за 1 наносек.
В конфе с "программистами на Реакте"
если есть основы SQL + node на уровне ебануть свой REST
или там пиздец много учить придется?
 1 Кб, 217x69
1 Кб, 217x69Джаваскрипт с тобой не согласен.
Какая нахуй нечитаемость? Ты дебик ебаный? У тебя функция будет называется onDelete, а внутри функция filter, иди нахуй велосипедист тупорогий.
Пиши как хочешь, макака, но зачем эту хуйню советовать?
 11 Кб, 520x145
11 Кб, 520x1459 месяцев работать в говне, можно же свалить через 3 месяца.
Долбаеб, ты с Jquery приплыл?
filter это стандарт для удаления элемента из массива.
тееб сука ссылки кинуть на VUE/ REACR/ ANGULAR где такой подход используется?
хорошо хоть блять не через цикл for удаляшь (ко-ко-ко, он быстрей)
А че случилось? Зачем смена?
>тееб сука ссылки кинуть на VUE/ REACR/ ANGULAR где такой подход используется?
>
Давай, показывай.
Какая нахуй функция долбаеб?
Нужно удалить 1 элемент массива, так и пишешь, без создания самописного говна
return {...state, items: items.map({id})=>id!==idToRemove}
против твоей блядской конструкции говнокодера-джуна
Почему?
ну давай покажи, как ты вернешь объект где в Items не будет 1 элемента массива с idToRemove:
вот мой вариант
const fn = (state, idToRemove) => ({...state, state.items: items.map({id})=>id!==idToRemove});
Я жду пруфов про стандарт.
onDelete = (id) => {
this.setState((state) => {
const idx = state.items.findIndex((item) => item.id === id);
const items = [
...state.items.slice(0, idx),
...state.items.slice(idx + 1)
];
return { items };
});
};
моя 1 строчка против твоего 10 строчного высера?
>Я жду пруфов про стандарт.
пиздец и ты до сих пор не понял что ты долбаеб?
еще раз, у тебя нечитаемое говно для другого человека, если ты это не понимаешь, то тебе никакие пруфы не помогут
 66 Кб, 604x604
66 Кб, 604x604Я пхп-даун, сразу предупреждаю.
В пыхе там как, скрипт дохнет при каждом запросе.
В ноде скрипт тоже дохнет или 1 раз запускается и далее вечно слушает коллбеки?
>filter это стандарт для удаления элемента из массива.
>тееб сука ссылки кинуть на VUE/ REACR/ ANGULAR где такой подход используется?
>Я жду пруфов про стандарт.
>пиздец и ты до сих пор не понял что ты долбаеб?
Сколько тебе лет?
 76 Кб, 264x175
76 Кб, 264x175Если порядок не важен, я заменяю элемент предпоследним и уменьшаю length
То же самое. Ставишь апач или nginx, закидываешь ноду с батниками в /cgi-bin/, и обрабатываешь запросы
Моё увожение.
скорость,удобство реализации,удобство кодинга,меньше недостатков
Map
Спасибо!
Поебать, какое именно днопоточное говно ты будешь использовать для асинхронного сервера, все равно пососешь.
 19 Кб, 968x96
19 Кб, 968x96Потому что гвозди не забивают отверткой. Если у тебя стоит вопрос, что выбрать для асинхронного сервера, без привязки к конкретному языку, то есть два варианта:
1) На самом деле тебе асинхронность нахуй не нужна, просто бери любой популярный фреймворк из тысяч и пиши на нем, ничего страшного в синхронной обработке запросов нет, весь интернет на таких серверах сидит, обрабатывает огромные нагрузки, и всем норм, смузи не прокисло.
2) Если эта асинхронность по какой-то невероятной причине тебе и правда нужна с самого начала проекта, то, бОльшая часть популярных языков отлетает нахуй, потому что они все заточены под однопоток и асинхронная модель там приколочена сбоку в виде костыля. Тогда уже надо выбирать какой-нибудь эликсир/го, там у тебя все это будет на уровне языка без заебов.
Ебать макака, нахуя такое писать внутри setState? И нахуя вообще в конце 2к19 не юзать useState?
Ну зависит от твоих умственных способностей. Мне бек сложно давался, я во фронт ушел. Но я в беке на шарпе был
>ли эта асинхронность по какой-то невероятной причине тебе и правда нужна с самого начала проект
чат и кое что еще в реал тайме
Потому что это функция из app.js, где все собирается. То, что ввели хуки, не значит, что не надо использовать компоненты классы.
https://jsfiddle.net/s1o0gh2w/
точка с запятой была лишняя, и ещё какой-то ебанутый fill не к месту
ебать ты даешь, уже как 2 месяца надо было писать на хуках))))))
пиши тогда на react.createClass хули, если ввели классы, это не знаичт что надо писать на классах
Васм слишком узкий, только для расчетов. Можно прокинуть хуки с яваскрипта, но писать на нём что-то серьёзное - занятие на любителя.
Сама концепция максимально небезопасного языка, который может упасть в неожиданном месте, порочна. Сейчас тренд перекладывать безопасность на компилятор, взять тот же раст и голанг. Тайпскрипт вроде пытается, но из-за обратной совместимости пока всё идёт не очень хорошо
Вот у вас есть оффер, вы принимаете, выходите на работу, клонируете репозиторий и понимаете что там пиздец говнокод, что делать в такой ситуации?
>Можно прокинуть хуки со смолтока, но писать на нём что-то серьёзное - занятие на любителя.
>Сама концепция максимально небезопасного языка, который может упасть в неожиданном месте, порочна. Сейчас тренд перекладывать безопасность на компилятор, взять тот же C++ и джаву...
идет третье десятилетие этих мантр, а тайпоманьки все так же остаются необучаемыми, пока динамика отхватывает все больше и больше рынка
>динамика отхватывает все больше и больше рынка
Из-за низкого порога входа. Для крупных проектов это может быть убийством
хз, я вот TS выучил за 1 неделю
Не понимаю почему чмохи с Java C# думают что типизация это сложно
Мартышка, плиз. Я не мутирую стейт и юзаю useState хук. Это стандартные best practices.
Ну тебе ведь хорошие деньги заплатят за работу с этим?
не ожидал встретить в треде классовую макаку)))
Я думал уже все начали на хуках писать, пол года прошло же, даже больше.
почему макаки не хотят учить новое?
Да иди нахуй.
Нода бэк + реакт приложение для знакомств с использованием стопицот апи и 3д визуализацией
Да, вот чтоб юзер писал го ебаться, а сайт семантически анализировал и выдавал 3д реакцию на слово ебаться и звуковое сопровождение типа ооо ляля
Сурс плиз
Как удалить объект из массива используя хук?
Как я понимаю, нужен массив с объектами, где каждый объект - это статья. Только как хранить подобную структуру в localStorage?
При этом необходимо сделать так, чтобы id у каждой статьи совпадал с её порядковым номером в массиве. Это нужно для того, чтобы можно было их удалять и редактировать через методы массива.
То есть, тут нужен динамический id у объектов. К примеру, если удалить статью с id 1, то массив будет идти по следующему порядку: id: 0[0], id:2[1]...
>local storage браузера в формате JSON
Неправильная поправочка. В лс ты можешь хранить только строки.
Каждой статье в JSON присваивать уникальный id через Nanoid?
>При этом необходимо сделать так, чтобы id у каждой статьи совпадал с её порядковым номером в массиве. Это нужно для того, чтобы можно было их удалять и редактировать через методы массива.
>
Да иди нахуй заебал, тебе выше уже 2 решения предложили.
>Это нужно для того, чтобы можно было их удалять и редактировать через методы массива.
Это нужно потому что ты макака ебаная, научись с данными работать
Динамическое меню любого уровня вложенности с изменением параметров и пунктов подменю текущего пункта, с удалением/добавлением
Тестовое ок, зовут на тех собеседование, мне страшно пиздец, я не шарю в css, scss, вебпак, задачки решать имею, с логикой все ок.
Но с анимациями не работал, верстать не умею, раньше пилил хуевый бэк на пыхе не идите дети в битрикс
Чувствую себя жуликом, максимальный уровень дискомфорта, кажется что нихуя не знаю.
К каким вопросам готовиться?
Просто забей хуй, ты ничего не потеряешь. Я сейчас живу по такому принципу, что не парюсь о том, что будет в будущем - сходи без задней мысли, без страха того, что проебёшь. Завалить собес пойдёт только на пользу, получишь опыт. Я и на миддла подаю резюме, так же на похуях надеюсь что-то поймать.
>>90862
Я хотел начать, но были траблы, сейчас начал нормально пилить(целый день), до конца недели надо отправить. Никогда не работал с localStorage, делал только через state туду-лист.
Тоже предлагали работать битрикс-макакой за 30к, мне чёт сразу поплохело, убежал оттуда. Пыхыпы и битрикс вызывают у меня панику, тревогу и рвотный рефлекс...Это нормально?
Вкатился в кодинг через PHP
Как сделаны тесты во всех остальных нормальных языках:
- Есть класс теста, внутри методы вида testTvoyaMamasha(). Библиотека тестирования называется ЯзыкнеймUnit.
Как сделаны тесты в еблоскрипте:
- Фреймворк моча, describe, it - какой шизофреник это придумал вообще?
>Как сделаны тесты во всех остальных нормальных языках
В чужой монастырь со своим уставом усталым не ходють.
>Фреймворк моча
Ахаха, классическая шутейка за 200.
 141 Кб, 738x405
141 Кб, 738x405>а давайте не будет делать тесты как все, а сделаем по-своему, по-ебанутому, а хуле бы нет, можем себе позволить
Гугли BDD, это как раз специфичный этому понятию подход, и мокка его в т.ч. реализует.
>задачки решать имею
Какие задачки ? деревня вертеть и алгоритмы реализовывать с матрицами или массив отсортировать и 2 + 2 сложить ?
Просто интересно, сколько ты хочешь поиметь с работодателя с такими навыками?
BDD - это жидкая хуйня даже без конкретного определения, лучшее определение, которое можно ему дать - это "ну короче мы не можем в нормальное TDD, поэтому просто будем писать тесты как попало и на что попало и назовем это BDD, ахуенно придумали?"
>Библиотека тестирования называется ЯзыкнеймUnit.
что у вас одна либа на язык чтоле, я лично вместо мочи с чаем использую джест с энзимом
tape - нормальный не-смузи тест-фреймворк для жса с минималистичным API, которое при этом хватает на все. Ну а то, что тут не пишут тесты в классе как в джаве, надо спасибо сказать. Во-первых, в джаве нет выбора, где эти тесты писать, а во-вторых ты охуеешь запихивать тесты в тот огрызок, который жсеры называют классом.
>tape - нормальный не-смузи тест-фреймворк для жса с минималистичным API
640 КБ console.assert должно хватить всем.
rspec говна я и в руби наелся, но факт в том, что 100% тестов можно написать через assert/refute/assertEqual/notEqual/throws. Читаться и пониматься они будут в сто раз лучше, да еще и не надо учить наркоманский DSL каждый раз. assert(hui).should.be.equal(zalupa)
>что у вас одна либа на язык чтоле
Прикинь, в нормальных языках так и бывает, где новый фреймворк не выходит каждые 12 часов
Это снова я. Придумал способы решения проблемы, но затормозил на этом этапе.
- На первом скрине функция для создания статьи, параметры приходят из вебхуков инпутов.
- На втором скрине - функция для удаления статьи по нажатию на кнопку удаления.
- На третьем скрине(соррян за цвета) - распаковка статей из массива на главной странице.
- На четвёртом скрине структура данных в LS.
Проблемы:
- Когда остаётся один элемент, его нельзя удалить. Все остальные элементы удаляются
- Проблема с id. Удаляю элемент с id=0 и удаляется элемент с id=1
>>89706 - спасибо, идея с фильтром действительно хороша, но происходит проблема с идентификаторами, которые я не знаю как нормально прикрутить.
Блять, в filter нашёл ошибку return (item.id !== id), теперь удаляет.
Ещё вопрос: как обновлять страницу со статьями после удаления статьи?
может мне пора работу джуном искать начинать тоже
Хранить стейт статей внутри компонента(useState хук или setState в классе).
Codewars любые. Олимпиадные тоже делал раньше, но не мог додуматься до оптимальных решений и поэтому забил
Когда знаешь, первое решение 10000 итераций, второе 500 а нормальное 8 итераций, типо такого
Ну вот ты и пришел к тому, что тебе статьи надо хранить в стейте, и если хочешь удалять, а для взятия данных сразу напиши класс сервис с промисами, как при обычном фетче
блин, ничего ты не понял
с нейтивом ты заебешься со слоном и андроид студией, попробуй экспо вначале
какой класс сервис, с какими промисами, что вы вообще несете
чтобы удалить статью из стейта надо ее просто удалить
ее ключ удалить или отфильтровать как там она у тебя хранится
 71 Кб, 968x421
71 Кб, 968x421Точно. Спасибо, переделаю.
Ужасно, но бывает и хуже
а есть либы которые позволяют работать с sqlite на фронте
т.е. вот например сервер раздаёт её как статик ассет, что мешает фронту её читать тогда?
>Что такого ахуенного можно сделать на JS что бы работодатели ахуели ?
Напиши проект на Jquery, верстай на таблицах, но собирай вебпаком.
работодатель ахуеет
Все что нагуглил не компилируется. TypeScript менялся сильно последний год?
Вообще, есть всеобъемлющая статья по бест практисам типизации в реакте?
Методы JSON могут выкидывать исключения. Я бы приебался к этому, если бы проверял твое задание.
Идеально - завернуть вычисления в монаду Either. Нормально - через try/catch. Сойдёт - ловить в реактовом Error Boundaries.
>Методы JSON могут выкидывать исключения
Расскажи-ка, какие именно исключения они могут выкидывать, если ты парсишь не юзер инпут, а свои собственные данные, которые перед этим же и сериализовал?
>Я бы приебался к этому
Типичный дебил-доебщик на ровном месте.
Бесплатно
>Свои данные тоже могут быть ошибочными
Ошибка в "своих данных"(ака "в коде") называется баг, а баги через try-catch не ловятся и уж точно не фиксятся особенно сиранул с ловли ошибок JSON.parse через монады, ох уж эти выебистые джуны жопаскриптеры, для этого существуют тесты.
Ну хуй знает, я бы запилил отдельным местом псевдо-API и её функции вызывал бы уже в компоненте. Типа задела на будущее, в случае каких-либо изменений в работе с данными (эндпоинт поменялся, название надо сменить и тп) ты не перерываешь весь код, а меняешь только в одном месте. Поясните за подобный подход, аноны.
мимо перекатился 2 года назад с бэка и не могу укатиться обратно
В случае того ньюфага и скорее всего в твоем тоже, под тестами подразумевается "потыкать в ui туда-сюда, авось работает"
> Расскажи-ка, какие именно исключения они могут выкидывать, если ты парсишь не юзер инпут, а свои собственные данные, которые перед этим же и сериализовал?
Он их парсит их лс, открой глаза.
> Типичный дебил-доебщик на ровном месте.
Да не, здесь моя программа точно не упадёт, мамой клянусь - хороший, годный контракт.
Хуета же пиздец вырвиглазная, просто парси жсон
В рендере если нет итемов подключаешь 1 компонент, если есть то второй, все.
>парсит их лс
>их
Охуеть. А еще прикинь, пользователь может переписать любую глобальную переменную/метод или вообще удалить кусок html на странице, срочно вводи в свои проекты защиту от этого.
> А еще прикинь, пользователь может переписать любую глобальную переменную/метод или вообще удалить кусок html на странице
IO, парень, слышал что это такое? Грош цена твоему приложению, если оно будет падать из-за любого некорректно введенного значения.
Впрочем, что объяснять верстальщику лендингов.
IO в его приложении - это форма на странице, а не сохраненные в кеше данные. И все некорректные значения должны проверяться еще на этапе введения в форму, а не когда их надо сохранить.
>я бы запилил отдельным местом псевдо-API и её функции вызывал бы уже в компоненте
Как лучше всего сделать, что гуглить? Мимо другой стремящийся.
Мне очень Бура помог своим курсом по реакту
Ну минимум 50к
Нет, на хуя по хтмл и ксс вообще читать, тебе любая домохозяйка на ютубе объяснит
Вы видите копию треда, сохраненную 30 октября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.














![851bac549db5774b19e5f22d54e502b5186a8506836c040eb7f0e7940c5[...].png](/pr/big/thumb/1485720/15700257366861s.jpg)