Вы видите копию треда, сохраненную 6 ноября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
 61 Кб, 1050x1050
61 Кб, 1050x1050НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Для программирования на ХТМЛ https://codepen.io/pen/
Для Ноды с консолькой https://repl.it/languages/nodejs
Для фреймворков https://codesandbox.io/
Залить, задеплоить страничку, сервер, контейнер https://zeit.co/now
Аноны, хочу получить советов мудрых, высераю пару предложений и код на скриншоте, а получаю смехуёчки. Как быть?
Если рассчитываешь получить дельный ответ, формулируй правильно вопрос:
У меня есть проблема\задача (А) %текст-ошибки или задача%. Я пытался решить ее так %кусок-кода-опционально% (Б), у меня не вышло %текст-ошибки%. Я погуглил, почитал документацию и попробовал сделать так %кусок-кода-%(В), но получаю ошибку (Г).
Сделай песочницу по ссылкам выше для ясности и удобства. Если когда самостоятельно найдёшь решение — поделись в треде, мы за тебя переживаем.
его пост про "псевдо-апи" чтобы можно было легко сменить имплементацию хранения данных это и есть пример инкапсуляции и полиморфизма в работе, классы для этого не нужны если что
сам ты макака
какие промисы ты прикрутить хочешь для записи локалсторейдж?
лс синхронный если что
и нахрена тебе класс сервис
Сколько просить на собесе джуну с react в миллионнике? Есть небольшой опыт в BigData.
Хотя, думаю, что лучше поздно, чем никогда...
>До этого сидел на жопе лет 10.
В смысле не работал? Или работал, но в жопе байтослесарем на микроконтроллерах?
>сынок
Дедок.
>>2028
Не работал, сидел и программировал в стол.
А слесарем на микроконтроллерах я охуеть как хочу стать, потому что это хотя бы частично избавило бы меня от комплекса неполноценности, свойственного каждой второй веб-макаке. Все-таки байтослесарь - это гораздо ближе к настоящему программисту. Это тебе не на css + html кодить.
смотри исходники V8
выебнулся типа я крутой и это все так просто, на деле даже не знаю на чем они написаны
Причем здесь V8? Ивентлуп в ноде поддерживается libuv либой, в хроме - libevent. На Хабре не счесть статей на эту тему.
ЗП почти нигде не указывают, а обещания не совпадают. Поставлю вопрос по другому. Есть ли среди вас Джуны из миллионников и сколько вы получаете?
Привет. Я в 31 вкатился. Так что не раскисай
Блять. Сразу. Но после твоего сообщения подумал, что второй вариант лучше. Если время есть, лучше 2 раза посмотри, первый просто пытайся понять че происходит
я пробовал так учиться и забил
все эти туториалы пилим то-то или се-то полностью бесполезны имо
поцчему?
Я уже придумал способ удалять статьи из ЛС. работа с useState и фильтрацией массива.
Мой кот умер девять лет назад.
Структура такова:
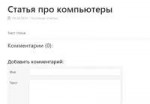
Есть ArticlePage - страница со статьёй(объектом из массива статей), в которой выводятся нужные поля объекта. И есть компонент комментариев, в который я передаю пропс текущего объекта статьи.
В комментариях есть форма добавления статьи. И есть метод для добавления комментария(пик 1). Структура объекта(пик 2).
Цели:
- Реализовать адекватный способ добавления комментария в массив с коментариями статьи
- Обновлять страницу после добавления комментария, чтобы они появлялись на странице
Проблемы:
- После отработки метода ничего не происходит, коммент добавляется в объект статьи, но статья не сохраняется в localStorage.
Пробовал заносить трансформацию массива в новую переменную и сохранять в LS её, комменты добавлялись, но после добавления коммента в соседнюю статью, этой статье присваивалось значение null И тут я уже перестал понимать что происходит и почему, поплыл мозг
- После добавления страница не обновляется, надо как-то реализовать через вебхуки
P.S спасибо всем, кто откликнулся и помогал. Может быть я завалю это тестовое, но должен его доделать, осталась совсем малость.
 30 Кб, 743x519
30 Кб, 743x519Пик со страницей статьи. Кол-во комментариев считается через длину массива комментариев статьи, надо обновлять счётчик после добавления комментария.
>и нахрена тебе класс сервис
Показать что понимаешь и используешь MVC
Промисы нахуй не нужны в локальном хранилище
Если к видео идет код, то не программирую, смотрю как челик объясняет свой выбор, бестпрактис и тп, запоминаю где и как если что подсмотреть
Начинаю делать свой проект, вспоминаю про видео, подглядываю, если что то не получается
Делаешь отдельный массив с комментариями айдишникам. В статью пишешь айдишники комментов при рендере рисуешь комменты, при добавлении коммента меняешь стейт статьи, все.
Хуй знает, простые и очевидные вещи опять же. Это хорошее ТЗ для джуна
 66 Кб, 390x998
66 Кб, 390x998Хуя джуны богатые пошли. С маками.
Мало. Нужно хотя бы полгода усиленной дрочки.
Сделай туду лист, сделай красивую регистрацию, навигацию по приложению, пили потихоньку и заполняй гитхаб, этого достаточно. Без этого сложно будет устроиться хз, сейчас не 2010, стажеры и джуны не нужны. После 2-3 приложений позиционируй себя как мидла, но приложения отрефактори до идеала
>Промисы нахуй не нужны в локальном хранилище
Удивительная неконсистентность IO в JS - некоторые вещи априори асинхронны - запросы к серверу, например, а некоторые, напротив, строго синхронны - методы объекта console, localStorage...
Так вот, я это к чему, промис был бы вполне валиден здесь для унификации, т.е. это его использование продемонстрирует в работе то, что без изменений во вьюхе можно переписать абстрактный клиент. УНИФИКАЦИЯ.
Вместо того чтобы спрашивать уже давно начал бы и попробовал.
ты пыхер чтоле? при чём тут реакт и долбанное никому кроме пыхеров не нужное mvc? ладно еще про flux задвигал бы
>Удивительная неконсистентность IO в JS
Что удивительного? Жопаскрипт - однопоточный синхронный язык, асинхронность тут приделана в виде костыля.
>Так вот, я это к чему, промис был бы вполне валиден здесь для унификации
Отличное мышление жопаскриптера, давайте пользоваться костылями везде, даже где они не нужны, тогда это будут уже не костыли, а ЮНИФИКАЦИЯ
>т.е. это его использование продемонстрирует в работе то, что без изменений во вьюхе можно переписать абстрактный клиент
Во-первых, для этого надо вынести всю логику хранения в отдельный модуль. Во-вторых, это называется оверинжинирнг и является антипаттерном(не вынос логики в отдельный модуль, а оборачивание в костыльный промис, до того, как он реально понадобится)
 36 Кб, 282x118
36 Кб, 282x118только вкатился не кричите
Заведи глобальный счетчик, внутри функции клика проверяй его значение и добавь логику
Либо после клика удаляй событие и бинди новое
Наверное еще что то можно выдумать
вообще addEventListener добавляет сколько угодно событий, но чтобы они выполнялись не одновременно надо иметь счетчик нажатий (и лучше всего одно событие с разной логикой для разного количества нажатий)
Любой уровень выше джуна не имеет точного определения и не значит почти нихуя в отрыве от контекста.
Есть массив числе, для которого нужно найти наименьшее общее кратное для всех элементов массива.
Если там есть 1, 2 и 3, то ответ будет шесть, ибо все три числа делятся на шесть без остатка.
while (!arrNum.every(e => startNum % e === 0)) {
startNum++;
}
Пока число не делится на элементы массива без остатка, число увеличивается.
Это сработало почти для всех массивов, кроме массива с числами от 18 до 23. Ответом должно быть 6056820, а у меня он какие-то рандомные номера выдаёт, хоть и близкие к ответу.
Я делил каждый элемент массива на число, получался остаток. Выходит, я что-то не так написал в условия every. Но там всё верно, вроде, простая же строчка.
 115 Кб, 960x653
115 Кб, 960x653В других редакторах и вовсе ошибку Potential infinite loop выдаёт.
> оверинжинирингом
Хорошее оправдание для последователей паттерна "хуяк-хуяк".
Какое отношение к тестовому - такое отношение будет и на собесе.
 243 Кб, 1024x1343
243 Кб, 1024x1343На самом деле берешь пару проектов на фрилансе и максимально с них коммитишь себе, и потом на собесе рассказываешь про эти 2 проекта и годы на фрилансе. Главное не краснеть, че ты, не жулик что ли?
>Во-вторых, это называется оверинжинирнг и является антипаттерном(не вынос логики в отдельный модуль, а оборачивание в костыльный промис, до того, как он реально понадобится)
Ну так и решили, что делаем сервис, который выдает данные. Без промиса.
Не жулик. Меня мама учила что врать нехорошо.
Молитву "Отче наш".
JS
>Ну так и решили, что делаем сервис, который выдает данные. Без промиса.
Без ОБЕЩАНИЙ и без надежд.
Ван лайф. Ван лов. Ван лайн.
Это плохо?
Мальчик, ты слышал такое выражение "преждевременная оптимизация"? Наверняка слышал, и даже знаешь, почему она вредит коду и эффективности его написания. Так вот, коду можно вредить не только через преждевременную оптимизацию, а еще и через преждевременное добавление фич с оправданием "авось понадобятся". Об этом пишется в любой книге по софтваре девелопменту на первых страницах, это самая-самая базовая вещь. Я понимаю, что жаваскриптеры книг не читают и срут на базовые практики разработки своим студенческим невежеством, но все-таки стыдно должно быть.
Все достаточно просто.
Берем числа из массива [18,19,20,21,22,23].
Дальше, есть такое свойство, что любое число можно представить через произведение исключительно простых чисел. Например, если чисто непростое - 18 => 233 => {2:1,3:2}, 19 (простое, сразу записываем) => {2:1,3:2,19:1}, 20 => 225 (видим, что у нас двоек больше, поэтому кол-во двоек переписываем на большое) => {2:2,3:2,5:1,19:1}, 21 => 37 (тройка уже есть и она < чем кол-во в объекте, поэтому тройку не трогаем) => {2:2,3:2,5:1,7:1,19:1}, 22 => 211 (аналогично с двойкой) => {2:2,3:2,5:1,7:1,11:1,19:1}, 23 (простое число) => {2:2,3:2,5:1,7:1,11:1,19:1,23:1}.
Теперь нужно перемножить простые числа (учитывая их повторения, то есть степень) => 223357111923 => 6 056 820
проебалинились знаки умножения, полный ебать
В шапку добавляйте гайд на вкатывание
Ещё чё-то ору когда во всяких гайдах пишут "React довольно сложен для новичков"
Добавь комментарии как там, будет так же, ебик.
И в чем проблема? javascript своим названием пытался хайпануть на только что взлетевшей жаве.
Та же самая кава, просто скриптованная.
 16 Кб, 120x120
16 Кб, 120x120Сейчас потребовалось освоить JS для одного проекта, причем, по иронии судьбы, даже не связанного с вебом.
И что я, блядь, вижу? JS - это недоязык в прямом смысле слова, сердцем которого является здоровенный костыль.
Как это говно вообще достигло такой степени распространения?
Нет ни полноценного ооп, ни стандартной библиотеки, гигантская куча проблем с обратной совместимостью, нет даже нормальных коммерческих фреймворков, нихуя блядь нет, это просто кучка кала для рисования формочек в браузере, потому ничего более сложного из этого высера не выжать по причине его врожденной ублюдочности.
А в последнее время пытаются форсить, будто это, мол, уже нихуя не так, жс прогрессирует, ебана - да хуйня это полная, вот что могу сказать. Абсолютно нихуя самого главного в языке не пофиксили, это все та же обертка над говном, просто приправленная поносом.
Похуй на твоё нытье и язык, расскажи лучше, что за проект на жс, не связанный с вебом.
Java = Java Script дебил, учи мат часть.
Блог себе создай и туда это говно вываливай, дефективный.
1) ооп не нужен в 2019 году
2) проблем в современном JS - нет
3) типизация есть, кури flow/typescript , прикручивается за 10 минут, учится за неделю.
JS лучший язык, но на первом месте rust , остальные сосут хуйцы
Двачую, редкостная блевотина
На жс проще писать, чем учить задроченную теорию, потому что в нем теории сейчас как в 3-4 языках из-за постоянного добавляющихся фич, браузерного окружения, бэкенда, совместимости версий, по фреймворкам можно гонять, просто по бест пректисес в ui
Тебе просто попался хуесос, который за 10 минут до собеса погуглил новые статейки и спрашивает
Да блин, долго писать, про потоки в js спрашивал, даже про html поток, о котором я вообще не слышал. Про сравнение переменных классов, как это делать, не знал что через instanceof можно. Про хуки спросил, прототипы.
На стажёра фронтендера подавал.
>поток в html
Бля, теперь понял, что он хотел услышать. Просто на многие вещи я мог бы ответить, но не понимал как что-то называют эту вещь среди программистов, но эту вещь я знаю и использую.
Что сервер может стримить хтмл и что браузер может его рендерить по мере загрузки?
java-легаси макака не палиться
ООП придумали 100 лет назад
деды учили лохов
лохи строили проекты так как учили деды.
ФП - нет книг и нет дедов которые научат
самому учить - лень.
значит ФП - говно (с) логика стариков
>ооп нинужно!!!
В языке с мутабельностью всего и вся, где объектом является почти любая хуйня, кроме базовых типов, хорошее ООП было бы очень мощным инструментом. Но в жопаскрипт его к сожалению не завезли и вряд ли завезут как раз из-за подобных дурачков, которые про ООП знают только две вещи: что оно недостаточно модное в 2019 и то, что там можно делать класс Dog и Cat, наследующие класс Animal. Про кучи паттернов и богатую историю, когда многие грабли были уже открыты и описаны, они не задумываются, главное, что НИМОДНА. Правда дурачкам забыли сказать, что ФП в жсе точно такое же огрызочное и вызывающее боль, как и ООП, так что для более-менее комфортного программирования на жопаскрипте приходится комбинировать оба стиля, и подобная возможность как раз и является одной из немногих сильных сторон жса, но от такого заявления мозг бинарных смузехлебов сразу же взорвется.
Так и делаю, в статье есть отдельный массив с комментариями, но не могу реализовать нормальное добавление.
Вот это кстати типичная 20-летняя жс-мартышка. ООП стало популярным всего какие-то 20 лет назад(и по хорошей причине), но для него это уже вечность.
что ты несешь? какая мутабельность?
Никто не мутирует в 2019 году уже
все новые языки создаются с инмутабельнйо философией, почему? потому что поняли что деды допустили ошибку создав ООП , мутабельность итд.
производительность? там где она нужна берут С++, rust , если ты пишешь на java и думаешь о производительности то идешь нахуй сразу
Учат то что на хайпе, ООП было на хайпе , щас уже - все.
все перекатываются в иммутабельность и фп
>все новые языки создаются с инмутабельнйо философией, почему?
Ебать дебил. Я перефразирую твое утверждение в "ФП языки(главной чертой которых является иммутабельность, то есть жопаскрипт сразу же отпадает) сейчас растут в популярности. Почему?", чтобы можно было на него хоть немного серьезно ответить. Потому что сырая мощность процессоров уперлась в потолок и в них тупо наращивают ядра. Больше ядер - значит больше нужда в многопоточных вычислениях, которые очень больно делать, если твой язык мутирует все подряд. Все, это единственная причина.
>деды допустили ошибку создав ООП , мутабельность итд.
Ошибку допустила разве что твоя мать, а ООП придумали для того, чтобы не писать мешанину из функций и процедурщины(см. джаваскрипт), а оперировать более удобными и понятными абстракциями.
Да, но щас не нужна производительность. 100 000 элементов в памяти мэпится как родны даже на стареньком телефоне.
>Да, но щас не нужна производительность.
Сказал жопаскриптер, отрисовывая формочку с кнопкой 5 секунд, предварительно загрузив в браузер клиенту несколько мегабайт говнокода.
5 это еще быстро. Легко могут быть и все 15. А со всеми баннерами - может и 30. А может и вообще нихуя никогда не отрисоваться, потом что подвис какой-нибудь сторонний ресурс с которого подтягивается либа.
 135 Кб, 1080x832
135 Кб, 1080x832Однако, он какого-то хуя вообще ни на что не реагирует. Я тремя разными способами пытался изменить его цвет, но ему похуй, при этом, с другими Свг это работало. Что здесь не так?
чуууууууушь полная
сам реакт в этих терминах это одно вью
контроллера нет вообще
модель задающая структуру приложения не обязательна т.к. в реакте вью берет на себя всю логику и структуру
этот паттерн к реакту не применим если не натягивать сову на глобус и не считать что это единственный паттерн который надо всюду пихать
реактовский (и вообще спа) популярный паттерн для больших приложений это флакс с однонаправленным потоком данных, обычно его обеспечивает ридакс, но так экшны и диспатчер можно самому написать, в eloquent javascript его автор флакс запихнул в несколько последних проектов лол
Ты прав во всём. Говорю как фанат js. Но альтернатив нет.
>паттернов
Вспоминается коллега, любивший раскладывать архитектуру на каноничные паттерны. Он такие костыли строил, чтобы превратить какой-нибудь наш класс в каноничный Factory, что хотелось просто взять и уебать. Такой, сука, дебил был. Паттерны у него, ебать
80к, но я по опыту уже ближе к мидлу, чем к джуну. Планирую к лету подняться до 120к или менять локацию
>Ты никаких курсов этой конторы давеча не заканчивал?
Они меня о том же спросили, кстати. Я вообще никаких курсов не проходил, js изучаю 4й день, перекатываюсь с шарпа.
>На стажёра фронтендера подавал.
Ебать, нахуя стажеру знать про сравнение переменных классов? Кому в реальной задаче пришлось такую проверку реализовывать? Че за контора ебанутая? Не ссы.
Мне больше интересно, зачем им надо было знать, можно ли в данном случае использовать this или нет
let a = 5;
this.a = ???
Ну какой смысл в этом this, когда можно присвоить сразу a = ...
Двачую.
Бугурт жуликов
БЛЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯЯ
Потому что во фронте много денег и надо отсеить жуликов. Просто макет сверстать и сделать файлообменник на пхп, как 5 лет назад, уже не достаточно
Хуки я ещё не изучал, про прототипы немного сказал про наследование.
Вообще изначально мы договорились о том, что они будут изучать с нуля "Нам нужны такие люди как ты. Ибо мы с нуля всех обучаем".
Хорошаякомпозиция
Лет 5 назад надо было и фронт и бэк знать, да и сейчас надо. Даже если ты только фронт делаешь
Мало кто хочет ущерб качества в пользу низкой зп
>если много желающих то можно снижать зп
От количества желающих, количество могущих не особо растет, и это радует. Программирование нихуя не легкое занятие, к 30 я это понял, когда начал выгорать.
У тебя противоречие в строчках. Больше технологий, меньше знаний, голова не резиновая. Узкий стэк выгоднее, если ты не работаешь на ИП ИВАНОВ
Пока не знаю. Надеюсь, что отпишут, иначе они просто ищут джуна, который готов был бы бесплатно работать РАДИ ОПЫТА.
Я себя позиционировал как стажёра, который готов будет первый месяц стажировки отработать бесплатно.
На самом деле месяц работы в офисе даже бесплатно это хороший, уже можешь указать в резюме опыт работы в команде, проект, просто умолчи про сроки, чуть меньше полугода.
Да забей, это не вопросы на джуна, это какая-то мешанина из основ и последней хуеты которую придумали в реакте
Так узкая специальность -то как раз знание кишочков жс, а не хватает всего по верхам. Противоречие у тебя, жулик
Бизнес-план: открываем контору, в которой начинающе прогеры работают бесплатно, чисто за опыт. А если пойти дальше, то с них еще за это можно небольшое бабло брать, мотивируя это тем, что в будущем они будут зарабатывать в тысячи раз больше.
Так они же учатся там. И опыт обучения на курсах не засчитывается как опыт работы.
>Я себя позиционировал как стажёра, который готов будет первый месяц стажировки отработать бесплатно.
кажется я понимаю почему они начали его жестоко гонять по теории и всему подряд
>Что там от реакта, поехавший?
>Ну так не знать хуки в 2019 это иди нахуй из профессии
Ты там ебнутый совсем?
хуки это такая необязательная штука, которую в новой версии (16.9?) выкинут, если его величество Абрамов решит что теперь крута это структурное программирование или другая хуета.
>что там от ...
> вот это ...
> так лол ясен хуй что это, чё вы блять слепые нахуй
> так ты же спросил...
Ты реально тугодум. Я в ахуе.
Необходимо выполнить следующие задачи:
- Выводить нормальную разметку на странице статьи. Я пробовал, гуглил, но так и не понял, почему реакт не выводит отступы. Это защита от XSS?
- Самое сложное - реализовать подгрузку контента. Чтобы статьи не выводились сразу все на странице, а подгружались при пролистывании. Можете накинуть идей как это сделать? Пока не представляю, с чего начинать.
> Выводить нормальную разметку на странице статьи. Я пробовал, гуглил, но так и не понял, почему реакт не выводит отступы. Это защита от XSS?
В инспекторе посмотри какие у тебя стили на элементах
> Самое сложное - реализовать подгрузку контента. Чтобы статьи не выводились сразу все на странице, а подгружались при пролистывании. Можете накинуть идей как это сделать? Пока не представляю, с чего начинать.
Проверять что посты не в поле видимости, грузить несколько постов.
>В инспекторе посмотри какие у тебя стили на элементах
Благодарю, помогло.
>Проверять что посты не в поле видимости, грузить несколько постов.
Как работать с полем видимости? У меня распаковка статей на странице происходит с помощью array.map
>Как работать с полем видимости? У меня распаковка статей на странице происходит с помощью array.map
Начни с того, что когда пользователь пролистает высоту окна, грузить новую порцию постов.
https://alligator.io/react/react-infinite-scroll/
что такое?
В голос с долбоёбушки.
Хуки жизненного цикла
Челик пишет для гугла продукшен, и даже не подозревает этого.
на обложке мальчик или девочка?
На ебаном, по кд статьи постят про такие конторы в украхе. Там как то народ, пораньше побежал в ИТ, чем в рахе, и много лютого треша. Когда люди ПЛАТЯТ ЗА ТО ЧТО РАБОТАЮТ. У нас тоже уже вроде есть буткемпы, где ты потом ГОД отдаешь процент своей зарплаты за обучение. Дальше будет только больше пиздеца.
Опять таки в других сферах, подобный пиздец процветает уже давно.
Типа хочешь получить опыт вождения крана или экскаватора, заплати 50-100к за пару недель.
В некоторых сферах, должность или место можно только купить в принципе.
>Типа хочешь получить опыт вождения крана или экскаватора, заплати 50-100к за пару недель.
никогда такого не слышал если ты не имеешь ввиду обучение
внезапно управлять краном или экскаватором надо учиться и в отличие от кодинга - без учителя и крана/экскаватора у тебя ничего не получится
>Когда люди ПЛАТЯТ ЗА ТО ЧТО РАБОТАЮТ.
глупо как-то
во-первых работодатели быстро вкурят что люди с опытом в вон той конторе на практике там числились за деньги
во-вторых для фальшивого опыта куда проще просто нарисовать в резюме левую контору
>В некоторых сферах, должность или место можно только купить в принципе.
Там где рыночка нет, а есть бюджеты. В айти это например государство и банки. Распил на распиле.
Если вообще никогда не трогал Веб, то вполне.
 598 Кб, 996x868
598 Кб, 996x868> Я себя позиционировал как стажёра, который готов будет первый месяц стажировки отработать бесплатно
Почему во фронте так много лошков без самоуважения?
Наслушались баек о получении опыта даже на стажировке, хотя можно и из дома пилить проекты и получать опыт.
Знаю охуенных кодеров, которые омеганы и боятся просить норм зп.
Лошку, работающему даже не за еду, а за воздух пригорело? Где ты ещё кроме фронта видел таких демпингующих до дна сверхразумов?
Алё, я с бекенда пошёл во фронт, в беке за 15к работал в своём Мухосранском офисе
Я уже написал
>за 15к работал
Так и думал, что ты лох, пашущий за низкий прайс. В моей родной мухосрани даже сраным пхп-битрикс макакам платят хотя бы 30-45, а нормальным бекендерам 60 и выше.
> Чел, зп такие в Мухосрансках, не я их ставлю.
От вас как раз и зависит вилка. Сами соглашаетесь работать за такую зп.
Ахуеть, прям Америку открыл.
Ну и иди, я не из-за зп прогером становлюсь, больше всего подходит по моему мировоззрению и комфорту
>На ебаном, по кд статьи постят про такие конторы в украхе.
Я живу в Украине. Хотя лично не встречал таких контор, но был кажется срач на ДОУ, где кабанчик продвигал такую идею, он кажется в Харькове был. Не знаю, он воплотил ее или нет.
Зато вот лично мне уже не раз предлагали зп на фронта в районе 350 баксов (в АТБ, аналоге вашей пятерочки, у грузчиков почти 400 баксов), особенно такое любят мне в пейсбуке предлагать. Кстати, из того же Харькова несколько раз всплывали скриншоты вакух фронтов с зп в 150 баксов, но я лично не ходил проверять, т.е. только скрины видел.
 91 Кб, 828x811
91 Кб, 828x811Хочу сделать так, чтобы при наведении на блок на стороны текст выезжал
встраиваешь в код эксплойт
потом когда твое тестовое украдут и пустят в продакшн ты активируешь эксплойт
Ахахах, пиздец. Какой у него нахуй блог? Маппит прсотой массив на пару вьюх, ты серьезно или петросянишь?
Такая ситуация складывается из-за ряда причин: во-первых, довольно мало компаний с деньгами имеющих право разбрасываться на вкатывальщиков - это всякие яндексы. Там стажеров берут из числа теоретически надроченных прыщавых асм айсисоси парней, гоняя их по базе языка и направления, алгоритмам и так далее. На работе с первого месяца платят хорошо для нулевого уровня, фреймворками и профессией вкатывальщик рад овладевать, так как горят глаза, норм зп, корпоративные плюсы. Средняя же джун-вакансия вне классных компаний это не вакансия для полного нуля-третьекурсника, там нужны какие-то все равно полгода-год опыта, знание фреймворка такого-то, командной разработки и достаточно несложно понять, пиздит человек о командном опыте или только писал тудулисты, блог эппы, и прочие статьи с медиума воровал. Толковых могут взять, но это конечно уже на усмотрение работодателя, потому что в средней мухосранской или даже дсовской лоулвл фирме из энтрилвл вакансии на хх джуниора не хотят учить и учить некому, так как веб-отдел из эдак 10 человек, хотят только надзирать и скидывать сверху ему ковыряться в говне за мелкий прайс. Так как многие люди ссутся, то тут подключаются большие компании с курсами и всякие васян-компании. Большие компании с курсами типа ебама и т-системс вкатывальщиков учат по полгода или скока-то месяцев, потом самых толковых оставляют джунами, но курсы-то не оплачиваются! Васян-компании предлагают работать сразу там версталой, вьюжс, реактером, битриксмакакой с первого дня прихода, но за 20к, потому что у них нет денег и вообще персонала-то 3 васяна занятых, когда им нахуй кого там менторить? И сиюминутной финансовой пользы вкатывальщик им не приносит, на будущее такие "компании" не мыслят, денег лишних у ИП Оганесяна нет, вот так и получается.
Моему мировозрению больше подходит нихуя не делать и дрочить пипиську свою, смелости делать это на камеру у меня не хватит, поэтому вкатываюсь в ит.
Стажер 60к, а при нанятии в штат в районе 100 вроде. Требования сильно зависят от стэка и направления, конечно да, подозреваю что фронтовик там в каждой бочке затычка будет, а какие-нибудь машин лернеры могут и расслабиться с корпоративным кофе
Чуть больше, чем дохуя людей.
Подсознательная установка пидорашек "дороже - лучше" распространяется на все проявления жизни.
Бля облом.
Сука ньюфаг это не пикча, это вебмрелейтед
var t = prompt('');
function showTemper(t) {
if (t>0) alert ('выше нуля');
else if (t<0) alert ('ниже нуля');
else alert ('равна нулю');
}
Наверное потому что промпт возвращает строку, но это не точно
Двачую. Я так джуном вкатился на 60к чистыми в мухосрани около миллионнике. Хотя я уже знал реакт, сервер сайд рендеринг, ноду, графкл и другие модные смузи технологии и баззворды.
Может вызовешь функцию для начала?
Расскажи начальнику, сколько это стоит. Посиди дома пару месяцев. Если не перегнёшь палку, он перезвонит
>Я так джуном вкатился на 60к
Бля, я вот как представляю, что прихожу на собес и прошу 60к, так сразу ощущение, что мне в ебало ржать начнут.
Если ты сможешь доказать что стоишь того то не будут.
Поэтому быдланы-кодеры получают норм зп, никому твоя стеснительность не всралась, в компаниях сидят такие же люди как и ты.
>реакт, сервер сайд рендеринг, ноду, графкл
По-моему это немало. Я бы с таким набором попросил бы 50 точно
Я со знанием реакта без бэкенда прошу 50к, отказывают - прощаюсь.
В целом умею всё то же самое, но уровень теперь не такой поверхностный, как был при устройстве. В беке стал немного разбираться (нода, экспресс, постгрес). Работаю полгода, зп до 75 повысили недавно.
Зазубрил вопросы, устроился синьером за 210к, работаю 3 месяц, уволить не могут) задавайте вопросы
Сделал так, все равно не работает, покажите как надо:
let t = +prompt('');
function showTemper(t) {
if (t>0) console.log ('выше нуля');
else if (t<0) console.log ('ниже нуля');
else console.log ('равна нулю');
}
showTemper();
Где можно найти информацию или документацию по infinite scrolling? Насколько быстро можно разобраться в ней?
Все, не надо, понял как надо было
Ну я фейлю им сроки, проекты, но это не повод увольнять.
Щас часть задач делегирую реальным синьерам с фриланса
Пруфани зп
Какая у тебя ЗП?
еще раз, ты доказать должен что работник говно и нужно вписывать определенную статью по которой увольняешь.
просто "хочу волить потому что он мне не нравится " - такое не прокатит
это только лошков не знающих закон можно пугать.
я юрист в прошлом
был такой троллетред в б, но там уволили зато он теперь может долго жить на 3*200 тысяч, повторяешься
алсо чушь
во первых тебя легко можно уволить на испытательном, тк это предусматривает
во вторых таких хитрожопых на хороших должностях увольняют по сокращению
в третьих просто начнут штрафовать, действовать на нервы и все такое
джун должен брать
дело тут не в пидорашках, а в том, что когда кто-то хочет работать за "ну возьмите" возникает сомнение в его скиллах а также в том что он долго проработает а не свалит поняв что продешевил
при этом такой соискатель думает что это конкурентное преимущество лол
Тебе начальник говорит выкопать яму.
ты копаешь яму, но хуево , половина земли раскидана, внутри лежит булыжник.
но яма создана.
первый вариант - вы не прошли испытательный срок, до свидания
второй вариант - наша компания больше не нуждается в таком количестве землекопов, до свидания
третий вариант - яма говно, по договору получите 15к вместо 200
единственный вариант который для них опасен - яма говно, до свидания
не могут сказать просто так до свидания, должны обосновать статьей, по какой статье не прошел, пруфы и аргументы.
меня пытаются уволить, но не могут,точней могут, но знают что я буду аспаривать в суде и выиграю дело с последующим восстановлением
У тебя мышление русского раба, где хозяин всегда прав.
Все зависит от трудового договора и должностной инструкции.
у меня она написана очень просто, без подводных камней.
если в кратце то: Работать и выполнять задачи работодателя.
я работаю и выполняю задачи работодателя.
ты трудный
я тебе описал три способа как борятся с хитрожопыми
кстати наблюдал как вторым способом уволили охуевшего юриста
Анон, где можно все это выучить про права, чтоб не обосраться?
Если не JS то кто?
Деплоишь на сервер, хз, на vps какой-нибудь типа digital ocean или у амазона что то там бесплатное было. На фронте делаешь запросы к апи который ты на питоне написал через fetch или axios.
можно и на хероку, все проекты на ноде держу там
css-garden
Почему аттестацию не проведут и по несоответствиию уволят?
Ты уверен? Я охуеваю от этот треда. То бля хуки во вью, то в ТС ТОЧНО такое же ооп как в es6
ну давай ты мне расскажешь чем оно другое
точно такие же классы прикрученные сверху функций
если что типизация к ооп отношения не имеет
под интерфейсами ты имеешь ввиду что типа можно кастомный тип задать? да не имеет, это фишка типизации
а абстрактный класс это хуйня без задач
А что же тогда нормальный ООП?
>>3721
>ТС ТОЧНО такое же ооп как в es6
Типикал ньюби.
> От начинающих разработчиков в ответ на вопрос: «Чем ООП в JS отличается от ООП в классических языках». Как правило, получают очень туманное: «В классических языках классы, а в JS прототипы».
Ахахах, прямо в точку по каждому слову, ООПшник из "взрослых" языков ты наш.
>Дали сахар с классами и ТС, в котором можно писать ОПП точно так же как и других ВЗРОСЛЫХ языка
>пук пук там всё другое, то прототипы, там можно на лету свойства добавлять, я так конечно никогда не делал, но можно же ...
Чем заменить асинхронную стрелочную функцию:
window.addEventListener('load', async () => {/ blah-blah function /});
Чтобы было постандартнее как-то.
А то...
>Uncaught SyntaxError: Unexpected token function
Типичная мантра БДСМщиков, привыкших к кожаной плётке ВЗРОСЛАХА ЕЗЫЧКА. Да, жс всепрощающий и вседозволительный. Привык к тугому дилдо в анусе - прошу обратить внимание на линтеры.
>>3225
Нашёл подходящий модуль https://www.npmjs.com/package/react-infinite-scroller
Разобрался, но не могу понять как сделать его с localStorage. В демке загружается контент с soundcloud через ajax, но как сделать через LS?
Проблема в том, что загружается сразу весь контент. Как я понял, этот пакет работает только с асинхронными запросами при подгрузке... Походу, работодатель имел в виду написать свою подгрузку, которая работала бы с localStorage.
> Проблема в том, что загружается сразу весь контент.
Это не проблема. В своем клиенте ты можешь эмулировать пагинацию.
Да эт пиздец, но уже поздно, работу надо сдать до конца недели) буду весь день искать костыль для решения этой проблемы))
Как я понимаю, надо ограничить число элементов в отображаемом контенте и пропс "loadMore" срабатывает когда я листаю страницу.
Но смутно представляю как это делать... Загружать по 10 статей на страницу?
 256 Кб, 1024x1717
256 Кб, 1024x1717Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.
Передаешь в клиент курсор (сиречь индекс смещения), клиент отдает n элементов массива с заданного инлекса.
О, в тред подвезли функциональное зумеробыдло
Какой тебе срок дали? 3 недели что ли?
для начала при работе с данными используй объекты, а не массивы. По пику - ищи места, где у тебя вызывается обновлние состояния. Офк это место, где будет происходить "подзагрузка", что у тебя там стоит, а? hasMore = true? Ну и лови 24/7 loadContent. за react-infinity-scroll не шарю, сейчас пройдусь по док-тации
<script>
function load() {
console.log('load event detected!')
}
window.onload = load
</script>
пс в ошибке у тебя будет название ф-ции, в которой произошла эта ошибка
и да, ты уверен, что у тебя ошибка именно при передаче колбэка на ивент? Очень странно, её быть не должно
эмуляция пагинации. Т.е. ждать 100500 лет на тилифончике загрузку всего контента, чтобы потом увидеть божественную пагинацию, от которой только стайл эффект?
Советую пообщаться с работадателем на эту тему. Что именно он хотел от пагинации, имея в наличии полную загрузку контента? (У тебя доступ к серверу есть? апи есть? можешь вносить правки? рест/граф?)
>Советую пообщаться с работадателем на эту тему. Что именно он хотел от пагинации, имея в наличии полную загрузку контента? (У тебя доступ к серверу есть? апи есть? можешь вносить правки? рест/граф?)
Какая нахуй пагинация? Ты же понимаешь что у чувака постыс локасторадже лежит, ему надо выводить 10, а как пролистает их ещё десяток выводит.
Охуеть, греф, рест, пагинация.
Собственно, по-этому назрел вопрос: что изучать, реакт или вью? И то и то в принципе востребованы одинакого. По сложности вью легче, но реакт имеет больше комьюнити и информации в гугле. За кем будущее из них? Что в скором времени будет преобладать?
Планирую устроится на удаленку в МСК на первое время, пока без опыта толком и работы джуна в своем дс3 в офисе нет.
был в похожей ситуци, в итоге выбрал вью как простой варик, вкатился в офис в моём ДС3. Сейчас реакт учу, идёт довольно просто, в процессе понял что выдрочить синтаксис очередного фреймворка не так уж и сложно, но дрочить куда более глобальные вещи и практиковаться.
Короче вью и реакт топчик, в реакте чуть больше свободы как строить приложуху.
>эмуляция пагинации. Т.е. ждать 100500 лет на тилифончике загрузку всего контента, чтобы потом увидеть божественную пагинацию, от которой только стайл эффект?
Ебанулся что ли? Чего ждать? Ему просто сварганить апи в своем клиенте, который будет выплевывать массив кусками, а не со всеми элементами, неужели я написал не русским языком, блядь?
>Охуеть, греф, рест, пагинация.
Не обращай внимания, там какой-то залетный диверсант хуйню гонит.
Про пагинацию писал я - там же прямым текстом в тестовом сказано было - выдавать записи по мере подгрузки. Очевидно, и это было написано, что это эмцляция пагинации.
Вкатился в офис ДС3 в Вью стеком? И почему сейчас реакт учишь? Команда на реакте пишет? И как вкатывался на первую работу, расскажи.
Да, вкатился с Вью. На первую работу я вкатился давно, версталой, потом паралельно учил вью, как уволили с последней работы понял что больше не хочу верстать, сделал два проекта на вью - чат и обычный круд с бэком на файбейсе.
Сейчас я не то что бы учу реакт, а смотрю как там что сделано в сравнении с Vue. На работае вью, вечером дома реакт.
Бамп вопросу, тоже думаю что в партфоли захуярить на реакте/вью как учить буду
Клон тиндера сделай с десктоп и мобильной версией
парсер с помощью scrapy, нужно получать инфу о товаре с магазина со страницы, например title и url(описания товара), затем переходить по этому url к описанию и там стягивать еще ~10 полей типо price, brand и тд, затем это все записывать в один файл json и чтобы было как-то так {'products': {'1': {title: 'dsd', 'url': 'http://dfdf', 'price': 100}, '2': {'title': 'gfgfg', 'url': 'http://dfdsd', 'price': 23.12},}} надеюсь понятно
Ошибка была из-за этой стрелочной функции ебучей, потому что Chrome 34.0.1847.131 m на Windows XP.
Хоистичую
>оказывается,что асинхронность у ноды такой же костыль
Ебанный рот этой ноды, поясни за ее асинхронность подробнее.
Гофер-гошечка, Рустик-руст.
эликсир
>а где почитать про ВСЕ возможности жаваскрипта
ECMA-262 spec
>изменениях,планах?
Technical Committee 39 proposals
посмотрел-оформление и подача материала-гавнище
Например да. по 10, для теста поставь ожидание 5 сек и показывай прелодер, типо статьи подгружаются
Читай, я так еще пол ляма на руки получу
читай: https://grazhdaninu.com/trud/uvolnenie/skolko-okladov-vyiplachivayut.html
>Читай, я так еще пол ляма на руки получу
Писос солоноватый, что более вероятно, за воротник получишь.
>сделал два проекта на вью - чат и обычный круд с бэком на файбейсе
На сколько денег вкатился с такими проектами?
 67 Кб, 750x1000
67 Кб, 750x1000А если возвращать массивом объектов? Типа такого:
[
{title: 'dsd', 'url': 'http://asd', 'price': 100},
{'title': 'gfgfg', 'url': 'http://qwe', 'price': 23}
]
У меня похожий проект, использовал puppeteer. В проекте есть небольшой api на экспрессе, он отдает данные клиенту по запросу, на клиенте реактом всё это визуализируется. Не знаю, что ещё можно добавить в проект или как его улучшить. Надеюсь, дядя работодатель оценит.
Create read update delete, бекенд на firebase. Под концепцию круда много чего подходит, хоть те же тудушки.
меня не возьмут джуном наверное
Не знаю, не хотел эти рожи больше видеть, подписывал по собственному.
Ну типа отработал там 3 месяца и что бы отзыв оставить: Проект говенный, куча костылей, директор долбаеб итд.
загугли `${companyName} отзывы работников`
в чём проблема?
<template>
<div @click="handleClick">
some div
</div>
</template>
<script>
export default {
methods: {
handleClick() {
console.log('click')
}
}
};
</script>
Это филиал /pr?
пили на руби
ведь на JS высокий спрос,хорошие зарплаты
Мнение рынка труда и бизнеса тут вообще не причем.
Ясно, даун.
 17 Кб, 633x672
17 Кб, 633x672А как сделать, чтобы при такой попытке выдавало ошибку?
Везде.
я сам джун, почти мидл, но меня с руками отрывают HR в ДС
я хз как вы не можете найти работу, пиздец просто.
как насчёт прочесть что он пишет?
редактор видать давно обновляли и он считает es6 экспериментальным, хотя он давно хорошо поддерживается
>>4820
пишут же что не поддерживается браузерами
у тебя редактор классы не съел а ты фичу которой в es6 нет хочешь
не переписывай, епт, начинай с _ имя свойства, такие дурной тон трогать
Даже образование не нужно. Люди ссыкло.
вот и я о чем - получается замкнутый круг, чтобы стать миддлом нужен опыт работы, а если ты не миддл, то работы нету
Это я еще взял апи где везде стоит no (пик2). Не представляют как надо выебнуться чтобы получить данные с апи где стоит yes
Дело в том, что можно сказать, что у тебя есть опыт работы и что ты мидл, потому-что так и есть. Ибо мало кто знает кто такой джун, это новичок который только начал изучать всё и не знает элементарщины.
Это всё было к задаче на первом пике. Я её решил с помощью class и прочего, но вот выдавать undefined по запросу к конкретному свойству не сумел реализовать. Решение на втором пике, которое они предлагали, всратое. Вот я и пошёл гуглить эти свойства.
надо эту фразу про миддла дома в мвп тред закинуть чтобы пацаны посмеялись
Ларси какой-то. Я ссылку на сайт тут нашёл.
https://www.freecodecamp.org/#
Тут был ещё на https://www.codewars.com была ссыль.
Вроде бы хорошей практикой является создавать методы в прототипах создателя объекта, а в самом объекте создавать параметры.
какой хуйней вы страдаете
А нахуй так объекты создавать? Для чего?
Берешь конструкт
function Person(firstName, lastName) {
this.firstName = firstName;
this.lastName = lastName;
}
Потом просто берешь конструкт и там уже объявляешь для объекта методы:
Person.prototype.newFunction(parameter) {
this.parameter = parameter;
}
Не понимаю зачем в объекте методы создавать. Может я даун?
Судя по ссылке которую я кинул - Express. Я решил проблему тем что вставил https://cors-anywhere.herokuapp.com/ перед ссылкой. Но до этого у меня была https://crossorigin.me и она нихуя не работала. Еще пытался установить расширение для гугла Allow-Control-Allow-Origin plugin - тоже не помогло.
очевидно это упражнения времён es5
объяснять что такое прототип наверное он счёл что рано
алсо сейчас это пишется через классы, без this и присваивания фигни прототипам напрямую
Да понятно что через классы. Для обратной поддержки же это осталось.
Если ты считаешь мой манямир наполенный опытом в этой сфере, то иди нахуй а, ты кто такой чтобы подпиздывать что-то?
Я тя ебал сученышь
Да уже решил. Оказалось сам долбоеб. Не создавался экземпляр Vue при загрузке через document.ready .Пересоздал через window.onload и все заработало.
Не надо, просто уйди. Проходили такое. И никогда не сри после увольнения, будь профессионалом.
Если серьезно нужно, то не от своего лица делай. А вообще нахуй время тратить на подобное? Возьми рекомендательное письмо и вали в другую фирму.
Бля чел я тебя заклинаю отспустить гнев и быть взрослым человеком. Личное и карьера ну никак не вяжутся.
не просто так, там пидорасы меня матом крыли за то что я фичу не правильно сделал, хотя такое ТЗ, но любые аргументы пропускают мимо ушей.
Если я их не проучу, на на мое место придешь ты или твой брат!!111!111
Надо чистить рынок от быдла из 90-ых
>Если я их не проучу, на на мое место придешь ты или твой брат!!111!111
Вот им в харю плюнут, а они утрутся, заберут трудовую, возьмут рекомендательное письмо и дальше по работодателям. А там им снова в харю плюнут, а они утрутся, забе...
Терпилы-с.
...тот в цирке не смеётся.
Господа! Тут кто-то насрал, вы только взгляните.
 214 Кб, 680x680
214 Кб, 680x680NaN NaN
Э бля пиздишь? Кулстори будет?
У меня тех собес во вторник, учил всю неделю, сегодня голова была перегружена, ни строчки кода, ни теории не смог осилить, читаю и не понимаю что читаю, отдыхал, наебашил 12 побед на аренке в хс
Удачи нам обоим
> У меня тех собес во вторник, учил всю неделю, сегодня голова была перегружена, ни строчки кода, ни теории не смог осилить, читаю и не понимаю что читаю, отдыхал, наебашил 12 побед на аренке в хс
> Удачи нам обоим
Удачи. Но не напрягайся когда пойдешь на собес, а то все из головы вылетит. Что за должность, какой оклад?
Вряд ли в ту компанию возьмут, поэтому отдохну и начну делать следующее тестовое, я много куда подал резюме.
Проходил там стажировку, ничего такого не было
никак потому что меня на них не зовут
не заходил по ссылке, но знаю что там пиздец и 90% ты разбираешься в костылях и самописном говне, а 10% тебя хуесосят ГУРУ которые говорят что ты нихуя не шаришь и это честь работать в яндексе
Яндекс давно стоит на 1 уровне с ЕПАМОМ
И? Первую букву нужно превратить в прописную. Дабы убрать пробел, добавил trim в начало, но это не помогло.
return this.trim().split(" ").map(e => e[0].toUpperCase() + e.substr(1)).join("");
А вот фор не сработал, его я проверил еще до того как спросить. Видимо у вас здесь нельзя итерировать если объект джсоновский, нужно сначала его ключи убрать и перевести в массив.
Оно всё равно выдает ошибку, хотя возвращает пустую строку, как и нужно.
как она работает? деревья в ней хранят?
>Он просто неграмотный или сектант, который против
>for of
Вещаешь из будущего? Там уже научили жоэс итерироваться по объектам?
Нет, всё таки пустую.
 715 Кб, 727x662
715 Кб, 727x662Регулярным выражением, может быть.
 155 Кб, 293x345
155 Кб, 293x345Есть выразительный js в этом году вышла третья версия, вполне себе годнота как вводная книга.
Мне как раз и нужна вводная. Написано что 18 году выпуск
он должен сделать реквест твоему же серверу епт
как по твоему фронт связывается с беком - он делает шттп реквесты
в жопе у тебя костыли, это объект объектов а не массив объектов иначе просто filter(i => i.key == 103) всё находилось бы
объект это хэшмэп, как ты блин предлагаешь его итерировать по умолчанию? есть методы получить ключи, значения, а также ключи и значения вместе [ключ, значение] и хоть заитерируйся
>в ДС
Иди нахуй долбоеб, я вообще поражаюсь как люди из ДС сидят на двачике, это форум для девочек замкадниц
Я из 300к мухосрани, гос банк, фронт реакт, 80к
девочек (мальчиков)?
Event loop, очередность вывода setTimeout, promise
Async/await
call, bind, apply
замыкания и область видимости
hoisting
ES6
Передача по ссылке и по значению
Генераторы и итераторы
Как работает spread/rest
Армия функций, различия let, const, var
>очередность вывода setTimeout
>hoisting
>неплохих вопросов
да бери сразу побитовые операции чего там
Не подходит по практике. Если только не нанимаешь исключительно кодера для написания какого нибудь фреймворка.
Практика это же тестовое и свои проекты на гитхабе, не? На собесах же максимум задачи на логику и верчение деревьев?
Именно, HR это не программисты, им вообще похуй на все это.
function helloUser (name, year) {
console.log('Hello ' + name + ' тебе сегодня ' + year + ' лет')
}
helloUser(тут я вписываю аргументы передаваемые в name, year), подразумевается что я должен вписывать их в том порядке, в котором они вписаны в аргументы?
Т.е JS подразумевает что сначала надо вписать значения name, а потом year?
function Dog(name) {
this.name = name
}
Dog.bark = function() {
console.log(this.name + ' says woof')
}
let fido = new Dog('fido')
fido.bark()
>подразумевается что я должен вписывать их в том порядке, в котором они вписаны в аргументы?
Сука, у меня на кафедре за такие вопросы ебало бьют
>Т.е JS подразумевает что сначала надо вписать значения name, а потом year?
Нет, не JS, а вообще любой ЯП это подразумевает
ты не вписал bark в прототип, и у fido этого метода нет
В пихоне есть именованные параметры
В жопаскрипте можно функцию с одним аргументом создать прередавать туды объект и в коде вызова использовать деструктивное присваивание. Коммон практис
function test(obj) {}
test({var1, var2, var3});
Фу бля наеборот
В коде вызова передовать объект при определении использовать деструктивное присваивание.
- Стоит задача реализовать сложение через функцию sum(1)(2)(3) === 6. Не могу нагуглить как подобное называется.
- Необходимо реализовать перемножение двух чисел без . Я решил через степени и логарифм, т.е. a b = exp(Ln(a) +Ln(b)), но возникает вопрос с округлением. В случае двух целых использую Math.round, а как быть в случае с двумя числами float?
В функции нужно вернуть this вроде
>- Необходимо реализовать перемножение двух чисел без .
Чет проиграл в голос, почему именно в жс вместо нормальных заданий выдумывают вот эту хуйню
Ты ебанутый? Первая строчка в гугле по запросу sum(1)(2)(3)
https://learn.javascript.ru/task/sum-many-brackets
>надо Dog.prototype.bark = ...
>ну или сразу его декларировать в функции / классе
Я понимаю как сделать, что бы работало, тут вопрос а как объяснить почему этот код не работает? Казалось бы должен работать
>надо Dog.prototype.bark = ...
>ну или сразу его декларировать в функции / классе
Еще раз, это вопрос на рассуждение об отладке
Умножь то есть, через сложение
кому кажется? ты знаешь что делает new? оно запускает конструктор и в твоем фидо создает локальные инстансы того что в Dog было со словом this
а то что было без this оно в Dog и осталось и в фидо не копируется
Dog.bark() будет отлично работать
![chapterpicture6[1].jpg](/pr/big/thumb/1491831/15709650981400s.jpg) 27 Кб, 490x310
27 Кб, 490x310function makeRabbit(type) {
let rabbit = Object.create(protoRabbit);
rabbit.type = type;
return rabbit;
}
JavaScript provides a way to make defining this type of function easier. If you put the keyword new in front of a function call, the function is treated as a constructor. This means that an object with the right prototype is automatically created, bound to this in the function, and returned at the end of the function.
The prototype object used when constructing objects is found by taking the prototype property of the constructor function.
function Rabbit(type) {
this.type = type;
}
Rabbit.prototype.speak = function(line) {
console.log(`The ${this.type} rabbit says '${line}'`);
};
let weirdRabbit = new Rabbit("weird");
 1,1 Мб, 700x773
1,1 Мб, 700x773 68 Кб, 800x800
68 Кб, 800x800тоже мне бином ньютона
5+5+5+5 = 20, 60 + 60 + 60 + 60 = 240, 240 + 20 = 260
50+50+50 = 150, 600 + 600 +600 = 1800, 1800 + 150 = 1950
1950 + 260 = 2210
далее или 2210/100 = 22.1 или строковой операцией Number('2210'.slice(0,-2) + '.' + '2210'.slice(-2)) = 22.1
ДС1:
Джун который умеет только в верстку - 50к
Джун с знанием фронта (реакты хуякты, замыкание ) - 100к
Мидл 150к (1-2 года работы)
если верить wrk фронтэнд треду то и с реактом там 40к в дс-1 предлагают изи
Пхааааааахахаха
Да, спасибо. Я вот не знал, что это так работает. Ну и объяснение с учебника. Короче дело в прототипах
Добавить свойство к ранее определенному типу можно используя свойство Function.prototype. Это определит свойство для всех объектов, созданных этой функцией, а не только у какого-либо экземпляра.
это тебе или мне надо епт?
https://www.youtube.com/watch?v=RN0-QHZnvKk
ничего особо сложного в этом нет если что, вот тут например алгоритм рисует столбик, а тебе даже рисовать не надо
https://ru.onlinemschool.com/math/assistance/number_theory/multiplication/
знаю, но если я вижу что на соебсе спрашивают про var
prototype, use strict , то это полные деды-долбаебы
Вы видите копию треда, сохраненную 6 ноября 2019 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.