Вы видите копию треда, сохраненную 8 июля 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.




Этот тред посвящён главному языку будущего - JavaScript. Благодаря своей гибкости используется в браузере, на серверах, в мобильных приложениях, на десктопе и практически во всех видах программирования. Удобный синтаксис позволяет легко писать на нём, а высокая производительность делает его отличным выбором для решения любых задач - от небольших магазинов до огромных highload проектов. JavaScript по праву является самым популярным в мире языком. На каждом сайте есть браузерный JavaScript, а JavaScript на сервере используется такими крупными корпорациями, как Amazon, Yahoo, HP, NASA, Walmart и многие другие.
Часто задаваемые вопросы:
https://github.com/xxxwww/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/xxxwww/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/xxxwww/js-thread/blob/master/Wiki/tools.md
Конфа /pr/ в Slack:
https://invite-me-to-2chpr.herokuapp.com/
JS-конфа в телеграме:
https://telegram.me/jsthread
НЕ КОПИРУЙ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
не смог за 10 секунд найти консоль, вердикт - параша
перекидывает куда-то при запуске кода, вердикт - параша из 2к03
отцы используют
https://jsbin.com/?js,console
>>999203
Самый простой способ - это преобразовать твоё выражение в обратную польскую нотацию с помощью алгоритма сортировочной станции и вычислить: https://ru.wikipedia.org/wiki/Обратная_польская_запись
>>999208 (OP)
ОП, ты из /b вылез, что за нерелейтед шлюхи на 4-м пике?
В программаче 500. Ну, полгода назад точно было 500.
>ОП, ты из /b вылез, что за нерелейтед шлюхи на 4-м пике?
Я считаю, что настоящим JS-разработчиком может быть только Девочка-Внутри. Я постарался подчеркнуть эту идею своими пикчами.
Приоритет операций работает неправильно: https://jsfiddle.net/udugeupz/
>>999265
Только связи с JS у этих пикч никакой.
Ну только фотография никак не связана, остальные три так или иначе связаны с программированием.
str += chunk;
});
Где смотреть возможные события? В доках не вижу. Может быть неправильно смотрю конечно.
python+js дауна
Откуда столько ненависти?
Есть некая старинная фишка с некоторыми сертификатами, когда именно запросы не через браузер. Это связано с цепочками там чего-то, я уже не помню. Особенно эта херня проявляется, когда через летсэнкрипт получаешь.
https://stackoverflow.com/questions/32777760/how-to-fix-missing-an-intermediate-chain-certificate-in-nodejs
странная*

Вот нашёл. Смысл был в том, что пришлось вроде из fullchain.pem достать два куска сертификата и распихать по двум файлам. Не знаю, не факт что у тебя похожая ситуация, но у меня были траблы именно с этим.
Сажа прилипла, извините.
В ЖС нет пауз. Можешь через сетТаймаут отложить.
>>>999631
Можешь заюзать генератор, если есть es6
Скачал архив ноды с их сайта, распаковал, а что делать дальше- хз. Создаю файл скрипта(script.js) который пишет в консоль- чтобы проверить работоспособность. Топаю в терминал. Пробую "node.js script". Выдает, что такого нет, и возможно я имел в виду "nodejs из такого-то пакета", чтобы установить "sudo apt install nodejs". Делаю. Теперь "nodejs script.js" работает. Все ок, но потом замечаю, что... В скринкасте который я смотрю вводится не nodejs, а просто node. Пробую. Пишеь, что такой не найдено, но можно установить, аналогично предыдущему. Устанавливаю, работает. Я что, установил ее два раза? Или это несколько разные вещи?
Чувак, ну хуй знает, я не красноглазый пердолер, прост по моим наблюдениям на пердолинг с линуксом времени уходит больше чем на программирование, но ты вообще потрудился там за сам язык узнать, типы данных, операторы, конструкции всякие управляющие если ты нубас? Или сразу решил имиджборду 5к/секунду по скринкастам пилить?
Еще такой вопрос: Запускаю ноду как веб-сервер, открываю в браузере(127.0.0.1:1337)- работает. Иду за другой комп в моей домашней локалке, из брузера пробую мойайпи:1337 и нихуя. Что я делаю не так?
все-все, я все осознал, каюсь, молчу
https://jsfiddle.net/yaefx3by/
почему hmr то не работает ?
дай задачу полностью.


Я пробовал отдельно от лупа while и закончилось тем, что мне захотелось его всунуть в while. Но когда я начал думать о том, как всунуть в while - я чё-т... Ох вейт.
Надо с помощью 'OR' в while всунуть параметр attRemain > 0 и добавить else if (attRemain = 0) инфу, мол, 'вы проиграли' и break?'
Так? А ещё какие варианты/если не так, то как?
Свёртка это о том, как все значения списка свернуть в одно аккумулирующее. Поэтому не нужно пихать её там, где она не уместна.
>>999771
Может потому что прототип языка был написан за 10 дней одним человеком и назывался Mocha (история гуглится), в языке уйма "исторически сложившихся" особенностей, которые никто не будет исправлять, чтобы не рушить обратную совместимость.

>>999861
ramda
Бамп вопросу. Если использовать метод get вместо request, даже в https - то никаких проблем не возникает.
https://jsfiddle.net/5h9rzf8b/9/
Я бы предложил тебе сделать связку ноды + nginx. На стороне nginx уже настроить свякую лабуду с сертификатами. Откуда сертификать брать? вот тут: https://letsencrypt.org/getting-started/
Там инструкции на английском
Уважаемый ОПчик,
>Изучая только теорию язык усваивается плохо
Проезжая мимо вокзала с меня слетела шляпа. Это в подразделе "онлайн курсы" (где тоже не мешало бы поставить дефис).
null - это пустой объект без свойств и методов.
undefined - это абсолютная пустота, то есть когда отсутствует даже пустой объект.
Объясните почему здесь выводит 1? Ведь перед <script> ещё есть перенос строки, т.е пробельный узел, и должно выводить именно его, че за бред?
Потому что пробельный узел не последний. Последний - сам тег <скрипт>, внутри которого выполняется этот сценарий, его нодТайп == 1.
Там же все разжевано в ответе
У тебя что-то быстродействующее намечается? Редакс не для шустрых приложух. Используй mobx или хуйню от ребят из Formidable Labs.
>null - это пустой объект
Вводишь в заблуждение. Под пустым объектом можно понять {} или Object.create(null). null - не объект, это единственное значение одноименного типа данных, которое означает "ничего" по смыслу. Ключевое его отличие от undefined в том что null может и активно присваивается явно как раз для того чтобы обозначить что переменная или свойства содержат "ничего". А undefined присваивать нельзя(хотя и возможно), с ним можно только сравнивать чтобы понять есть ли в принципе такое свойство у объекта или нет.

Проблема в том что я вообще плохо представляю как сделать обмен состояниями между three.js и остальной частью приложения.
Можно и просто, но только с помощью defineProperty можно сделать свойство, которое на самом деле не свойство, а функция-геттер, которая еще что-нибудь под капотом делает, в этом примере перегоняет название тега в ловеркейс, например, ну и всякие дескрипторы на него навесить.
бля сорян, я дебил, не ту проверку вставил.
function evenUpperChar(str) {
return str.split(' ').map(item => item.split('').map((l,i) => (i%2!=0) ? l : l.toUpperCase()).join('')).join(' ')
}
Как перестать чейнить небо с аллахом и снова писать понятный код?
Но в данном случае можно было точно также в одну строчку написать и без этого defineProperty. Я помню что Кантор что-то писал про то, вот так напрямую можно только методы записывать, а свойства через defineProperty. Только вот я уже забыл почему так.


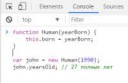
Не также. Попробуй сделать свойство yearsOld которое работает так без defineProperty
Мобильные приложения с жс на реакт-нейтив делают? А на ноде без этой свистелки можно, учитывая что оно оффлайновое?

пик, решил проблему, но вы мне вот что скажите, пиздеть в документации это норма в жс комьюнити ?
По фасту, какие щас стеки для крафта сайтецов на фрилансе топчик? Могу в React , Angular ок, nodeJS чутарик с express-ом. jQ+WP не предлагать.
Что именно по бекенду шарить, мб какой-то RoR там выдрочить или еще чего. Кто в этом варится и может посоветовать чё?
лол так для фриланса jq и вп самое то, даже для апворка, ты че бля зайти на биржи и в поиске понабирать не можешь, сравнить кол-во заказов по jq+wp vs vue + flask
Такие вещи как раз в офисах нужны, это в 5/2 работодателю нужно, чтоб ты умел на острие прогресса быть и все самое эффективное использовал.
на фрилансе 80% нужно хуяк и в продакшн
хотя я прост кукаретик с фриланса
и правда, проебался, спасибо
Начни с гайда по ебаному зоопарку стека реакта. Вот раньше в деревнях-то подрубали одной строкой jQuery и все, а тут какой-то набор школьных мемов - react, flux, redux, jxs, rxjs, typescript, webpack, express, babel - хуй проссышь что зачем и как с этим совладать, но без них никак в 2к17.
Кастомный сертификат УЦ, Chai HTTP из-за этого работать не хочет
Ну, там, на самом деле, ничего страшного, главное начать. Я сам не далеко от ньюфага ушел, но объяснение кому-то чего-то способствует запоминанию. Плюс батьки местные закоммитят верный вариант и если что.
сам кстати час назад начал ориентироваться в тайпскрипте и переписываю на него свой проект
А если написать модуль в стиле import fs = require('fs'), то жалуется, что таких модулей не знает.
Как я могу глобально пофиксить проблему, или отключить реакцию на эти слова?
так для детишек у кантора гайд есть, а те кто дошли, до того что им нода и реакт нужны, вполне в состоянии сами все осилить
- Atom
- VS Code
- Sublime
ты какую то чушь несешь
> Я думаю этому треду пора решить
зачем ему это решать ? Вкусовщина же полнейшая.
> - Atom
> - VS Code
> - Sublime
а нахуй ты тогда ограничиваешь выбор тремя редакторами, которые функционально друг от друга почти не отличаются.
короче ты кажись холивар хочешь развести непонятно зачем
но если нет то я за шторм голосую
Стоит ли учить его вообще? Я вот сейчас им пользуюсь чтоб задавать тип переменных, и все, больше никак. Просто чтоб багов было поменьше, лол.
Стыдно такое даже в резюме писать.
80+
import {variable} ...
от
import variable ...
???

>import {variable} ...
export variable
>import variable ...
export default variable_or_any_other_id
Дайте годный мануал по организации проекта ангуляра.
Интересует как лучше организовать вьюхи. Чтобы все было аккуратненько, чтобы инфа загружалась только по переходу на определенную страницу, удобная навигация, правильное соответствие адресной строке (а то сейчас все по одному адресу, неудобно). Еще желательно чтобы несколько вьюх на одной странице можно было. Сейчас вроде только одну ng-view можно. В общем, надеюсь вектор правильно описал. Спасибо заранее.
Что бы вы выбрали: ангуляр 2 или реакт? Чтобы была МАКСИМУМ МОДУЛЯРНОСТЬ, чтобы один и тот же компонент можно было бы юзать на 100500 страницах.

почему их не было раньше? ох лол бедные жс макаки из прошлого, как они пердолились с колбэками, это же пиздос)
Промисы были всегда, даже в жквери.
Мне жалко жс макак, которые вынуждены дебажить эти промисы - бряки надо ставить именно в эту ебучую функцию, внутрь неё просто так не зайти по ходу дела. Даже в интелидж такое прикрутили уже для жабы, а у жса всё нет, хоть там вообще 99% действий завязано на этих промисах.
Да с гуглом на любой вопрос рано или поздно можно найти ответ. Ты на ключевые вопросы должен уметь отвечать даже без консоли, с одной бумажкой.
> зашёл сказать, какие всё-таки promises офигенные
После rxjs ивентстримов стандартные жс промисы не оче.

принято, никогда особо не пробовал, вот первый попавшийся по запросу
javascript quiz for middle
однако, там все вопросы по неочевидностям языка, я очень слабо представляю какое они могут иметь значение либо у меня бомбит но серьезно это настолько сильно влияет на меня как на жс разработчика ? Бля я в жизни такого кода даже в исходниках jquery библиотек ммаксимально коряво написаных не встречал
> Тредики не показатель
я понимаю, я говорю о том что слабо представляю задачу из области фронтенда с которой бы я не справился. Вебгл разве что какой нибудь, или сайт там из одного элемента <canvas></canvas> едва ли смогу сделать типа такого http://anagram.paris/ будет отпуск, попытаюсь такой запилить чисто в угар
ща я последний раз вскукарекну дабы утешится а то чет бомбануло с моей же тупости и пойду: в свое оправдание хочу сказать, что я что то такое у клитора там читал, что то где то еще проскакивало, но большую часть я забыл, и забыл по одной простой причине: этими знаниями не пользуешься, еще через пару лет работы с жс я наберу еще меньший результат.
Лол, нет, просто за полгода работы еще не успело "выветриться из головы"
Я боюсь представить, во что это всё выльется, когда апликуха уже не будет ограничиваться простыми "вытащи всех работников-удали работника-добавь работника-обнови работника", а будет что-то типа "запланируй работника на увольнение" или "перебрось его в другой департмент". И чё, тогда все эти действия через PUT'ы делать и иметь один громадный метод на серваке, который проверяет, а что же всё-таки надо сделать: перекинуть работника в другой департмент или запланировать его на увольнение? Флаги ебучие придётся передавать что ли в объекты, в зависимости от которых сервак уже будет действовать?
Я два раза ответил неверно и три раза нажал "скип" в надежде что потом можно вернуться и доотвечать, но хуй там плавал, сразу выдали результат.
console.log(isRightNum(7)); // true
Объясните нубу плз, почему выводит true? Разве выражение не начинается слева направо? Ведь первое же num>10 должно показывать false и на этом заканчивать вычисление.
гоогле: приоритет операторов +mdn
>первое же num>10 должно показывать false
Да
>и на этом заканчивать вычисление
Нет. Только если что-то вроде false && true && 1 && {}, тогда интерпретатор применяет то что называется сокращенный цикл вычислений. Он видит что первый операнд всегда будет false, значит нет смысла идти дальше и это, кстати, может привести к подлянкам если среди в правых операндах ведутся какие-то вычисления.
Если же в выражении куча других операторов то false && ... отнюдь не означает что результат предопределен, так как там могут быть операторы с меньшим приоритетом.
Тут последовательность такая:
(num > 10 && num <= 5 || num / 7 === 1)
1. Оператор "/" имеет наивысший приоритет, поэтому вычисляем (num / 7 ) // выражение на этом этапе num > 10 && num <= 5 || 1 === 1;
2. Оператор ">" (num > 10) // false && num <= 5 || 1 === 1;
3. Оператор "<=" (num <= 5) // false && false || 1 === 1;
4. Оператор "===" (1 === 1) // false && false || true;
4. Оператор "&&" (false && false) // false || true;
5. Оператор "||" (false || true) // очевидно
6 ???
7. TRUE!
Спасибо
Выражение вычисляется (сворачивается) до единственного значения по приоритету операторов. Приоритет следует из внутренних алгоритмов, тонким слоем размазанных по спеке. Так что стоит держать перед глазами сводную табличку, пока не запомнится:
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Operator_Precedence
Выполнение только левого операнда логического оператора называется "короткое замыкание" (short circuit). Могут подъебать на собеседовании на аналогии с замыканием (closure), что совсем разные вещи.
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Logical_Operators#Short-circuit_evaluation
Не злоупотребляй однострочниками. Пиши явно с инструкциями (if, else). Однострочником ты только что сам себя подъебал.
Нужно сделать сайт с системой авторизацией, который будет раз в n минут запрашивать данные с бекенда и обновлять графики.
До этого пилил какие-то учебные штуки на nodejs express и чистом js.
Стоит ли учить какой-то react?
Любой фреймворк, который реализует парадигму реактивного программирования.
>попахивает функциональщиной(
Как что-то плохое.
>>1001179
>И чё, он норм интегрируется с реактом?
Интегрируется на отличненько.
Но в твоем случае лучше рекомендовать не RxJS в отрыве, а, как ты и просил, нечто цельное, вкупе с инструментами для отрисовки вьюхи.
Реактивщины сейчас много, выбирай на любой вкус. NPM i -g create-react-app и вперед, к свершениям. Проще могут быть только мелколибы, навроде HyperAppJS.
>А редукс как?
Каждой задаче - свой инструмент. Подумой и аргументированно ответь себе на вопрос, почему тебе не достаточно встроенного стейт-менеджера?
А хер знает, я тебе говорил конкретно про то, как было у меня с летсэнкрипт, с которым часто такое бывает. А так, тот анон прав, запили реверс прокси с энджиниксом
>Каждой задаче - свой инструмент. Подумой и аргументированно ответь себе на вопрос, почему тебе не достаточно встроенного стейт-менеджера?
Ну, чтобы это всё СКЕЙЛИЛОСЬ, и чтобы стейт можно было бы просто хандлить! Он же для этого да? А какой юз кейс у RxJS? Я сейчас могу придумать только то, чтобы можно было бы по-быстрому отправлять 100500 запросов асинхронно на сервак, а для остального вроде есть уже встроенные мапы и фильтры, чтобы преобразовывать разные массивы?
>Ну, чтобы это всё СКЕЙЛИЛОСЬ, и чтобы стейт можно было бы просто хандлить!
Для этого вовсе не обязательно использовать редакс. Для небольших апп целесообразно придерживаться HoC паттерна: https://facebook.github.io/react/docs/higher-order-components.html
>А какой юз кейс у RxJS?
Реализация концепции "данные как поток". В частном случае - либа, позволяющая при грамотном подходе знатно заредьюсить объем кодовой базы, связывая ивенты, экшоны и стейт: https://habrahabr.ru/post/309226/
>>rxjs
>с реактом?
>А редукс
Пацаны, а правда что в ангуляре это все вкаробке и нет такого пердолинга с прикручиванием 10 либ от разных вендоров?
>Пацаны, а правда что в ангуляре это все вкаробке и нет такого пердолинга с прикручиванием 10 либ от разных вендоров?
Да, действительно, дистрибутив Angular'a поставляется, как говорится, по принципу 'all batteries included', что значит не тольrо отсутствие пердолинга с такими заурядными вещами, как стейт-менеджмент, но и генерация серверного кода (для Hapi или Express) при описании модели данных, снижая трудозатраты и время разработки до рекордного минимума.
должна быть виселица в бравзере, гоголь хроме, через диалоговые окна, но ничего не происходит
<!DOCTYPE html>
<html>
<head>
<meta charset= "UTF-8"
<title>виселица йоу</title>
</head>
<body>
<h1>Виселица, твоя</h1>
<script>
var words = [
"макака",
"двач",
"диван",
"бабах"
];
var word = words[Math.floor( Math.random( )*words.length )];
var answerArray = [];
for ( var i = 0; i < word.length; i++ ) {
answerArray = "_";
}
var remainingLetters = word.length
while ( remainingLetters > 0 ) {
alert( answerArray.join(" ") );
var guess = prompt( "Угадай букву или нажми 'Отмена' для выхода из игры" )
if (guess === null) {
break;
}
else if (guess.length !== 1) {
alert( "Введи одну букву" );
}
else {
for( var j = 0; j < word.length; j++ ) {
if( word [j] === guess) {
answerArray [j] = guess
remainingLetters--;
}
}
}
alert( answerArray.join(" "));
alert( "Было загадано слово " + word );
</script>
</body>
</html>
должна быть виселица в бравзере, гоголь хроме, через диалоговые окна, но ничего не происходит
<!DOCTYPE html>
<html>
<head>
<meta charset= "UTF-8"
<title>виселица йоу</title>
</head>
<body>
<h1>Виселица, твоя</h1>
<script>
var words = [
"макака",
"двач",
"диван",
"бабах"
];
var word = words[Math.floor( Math.random( )*words.length )];
var answerArray = [];
for ( var i = 0; i < word.length; i++ ) {
answerArray = "_";
}
var remainingLetters = word.length
while ( remainingLetters > 0 ) {
alert( answerArray.join(" ") );
var guess = prompt( "Угадай букву или нажми 'Отмена' для выхода из игры" )
if (guess === null) {
break;
}
else if (guess.length !== 1) {
alert( "Введи одну букву" );
}
else {
for( var j = 0; j < word.length; j++ ) {
if( word [j] === guess) {
answerArray [j] = guess
remainingLetters--;
}
}
}
alert( answerArray.join(" "));
alert( "Было загадано слово " + word );
</script>
</body>
</html>
Чувак, я те решил задачу причем по-модному, с проверками введена ли кириллическая буква и с запоминанием уже названных букв, а ты даже спасибо не сказал.
https://jsfiddle.net/5h9rzf8b/10/

Строки нельзя изменять, сучара, это константы. Только создавать новые
let reverse = str => str.split('').reverse().join('')
http://jsbin.com/quyihisipa/1/edit?js,console

Это не совсем очевидная фича, но да, строки нельзя изменять таким образом. Но можно на месте приклеить что-то к старой и переприсвоить в ту же переменную.

ПЕРФЕКЦИОНИЗМЪ!
let reverse = s => {for (var i=s.length-1,r='';i>=0;r+=s[i--]);return r;}
сука, как же сложно с ним жить порой...
const reversed = word => Object.values(new String(word)).reduceRight((pv, cv) => pv+cv, '')
Вот объявление сей функции как константы - это да, я упустил, от балды пизданув модно звучащий let. Хотя, объявлять такую функцию, как глобальную, вряд ли практично. Скорее всего, её лучше в прототип, а-ля String#reverse.
React + ES6? Angular + TypeScript?

>Скорее всего, её лучше в прототип
Не охуел ли ты встроенные прототипы трогать? Это же НИБЕЗОПАСНО.
Еслиб ты этим владел, тыб тут не сидел и не спрашивал глупости
Бампую.
Сразу оговорюсь: я в JS пока что ссаный теоретик, но мне кажется, что есть лишь два варианта развития событий:
1) Господа из Ecma International запиливают нативный метод reverse для String'а, и тогда моя функция, запихнутая в прототип, засирает всю малину. На этот случай есть
String.prototype.reverse = String.prototype.reverse || myReverse,
2) Я подключаю кучу библиотек к проекту, и какая-то из них слишком охуела и пытается также расширить прототип, в то же самое свойство. Тут остаётся лишь надеяться, что автор библы достаточно разумен, и если его библа - лишь набор полезных функций, то она не перезапишет имеющийся вариант (мою функцию).
Am I right?
>>1001992
Звучит, как сарказм, обличающий всё современное JS-комьюнити в бесконечной погоне за новыми модными библиотеками и фреймворками.
>>1002014
Лишь следовал стилю поста, на который отвечал. Отсюда и стрелка, которая и вправду выглядит не очень в данном случае.

Не нужно вообще ничего пихать в прототипы, это форменный monkey patching, который приводит к трудноуловимым ошибкам.
Почему es6 не работает на айпадах? Я создал класс, он работает в браузере, а на айпаде ошибку кинул.
Если браузер на твоём айпаде был выпущен до создания ES6, то чему тут удивляться? Обнови браузер. Однако ЕS6 на 100% вроде только в новом Хроме реализован.
Нах тогда его в вакансиях требуют, если все равно нужно делать кроссбраузерно и кроссплатформенно, те и для старых браузеров?
На практике используют Babel, который преобразовывает ES6 в более старые версии JS, понятные большинству браузеров.
> Нах тогда его в вакансиях требуют
ES6 более лаконичный, чем предыдущие версии + неосиляторам прототипов попроще жить стало.
Ибефо: Emacs
Ну офигел это же утяжеляет код
>неосиляторам прототипов попроще жить стало
Проясни за классоблядков, у них правда что ли одинаковые методы во всех экземплярах класса записаны или там движки как-то оптимизируют такое?
Нет. Массив по дефолту - это фанктор. До монады не дотягивает. А вот промис - это монада.
Могу ошибаться, но вроде так.
Да, так.
Да, абсолютно верно, для некоторых сениоров-хуинеров это открытие, что промис = монада
Имею ввиду в других языках, изначально классоориентированных. Прост в одной статье про различия прототипного и классового подхода читнул что там у каждого экземпляра лежит один и тот же метод и подумал насколько это может быть тупо.
методы наследуются и реализуются в экземплярах класса, в этом суть ооп.

"Удаляет" он в том смысле что "отвязывает" элемент от родителя (удаляет его из списка детей).
При этом из памяти элемент сразу не удаляется, и если ссылка на него лежит в какой-то переменной - можно привязать его другому родителю.
Я всё равно не понял зачем при этом указывать родителя. Существует например метод elem.remove(), который не требует указания родителя. Он просто удаляет элемент который мы указали.

А где ты видишь там указание родителя?
parentNode - это встроенное поле у Element, которое на родитель указывает.
Короч читай внимательнее или повтори основы.
http://jsbin.com/bupipimafe/edit?html,output - решение. Насколько я понимаю решение неправильно, но вроде всё логично написал, разве нет?
parentElem.removeChild(elem)
Удаляет elem из списка детей parentElem
Т.е чтобы удалить элемент нельзя написать elem.removeChild , нужно зачем-то для этого указывать родителя.
>parentNode - это встроенное поле у Element, которое на родитель указывает.
Встроенное ПОЛЕ? О чем ты?

Не, давай ты лучше сам почитаешь про основы JS и структуру DOM.
А то совсем хуйню городишь.
>Встроенное ПОЛЕ? О чем ты?
О https://developer.mozilla.org/ru/docs/Web/API/Node/parentNode
Их ещё СВОЙСТВАМИ называют. Они у классов/объектов бывают, как и МЕТОДЫ.

В том, что у строки нет оператора [].
https://developer.mozilla.org/ru/docs/Web/JavaScript/Reference/Global_Objects/String/charAt
Код всё равно останется неправильным, но дальше сам учись не писать говно, блять.
>return console.log(count);
прочитай это как будто на русском языке
>вернуть консоль.напечатать(число)
а тебе что нужно?
олсо
let hitler = str => (str.match(/[A-Z]/g) || []).length
Ты пишешь в код в какой-то параше. Которая не умеет выводить ошибки в консоль, но зачем-то следит за вводом с клавы и без спроса передрачивает вывод, мерзко дергаясь при этом. Стер точку с запятой, она, сука, дергается.
Родина дала тебе консоль, жми ф12 и отлаживай, с брейкпоинтами, трейсом, блекджеком и шлюхами. Только не пиши let/const в глобальное окружение. Нет, не хочу, хочу сидеть на параше со светомузыкой и не вдуплять что происходит.
Ну или тут
https://jsbin.com/garelojera/edit?js,console
хотя бы сразу видно в чем проблема
Нет. Так и скажи что за такой инфой я обращаюсь в справочники и не вижу смысла держать ее постоянно в голове.
Всегда так делал, перезванивали как сучки.
добавлю еще что поддаваясь на такие вопросы ты 100% ведешь себя в тупик. Всегда можно спросить что означается какой нибудь 10-ый метод объекта Window и если ты не ответишь - начать насмехаться над тобой.
Отвечая же иначе ты присекаешь это на корню.
Не пизди если не знаешь, плз.
Нет канешна, это энциклопедическая информация, никакой ценности она по сути не несет и ничего не показывает на собесе. Анон выше правильно заметил, тебя скорее этим в тупик загонят, уровня АХАХХА ЛАЛКА НАЗВАЛ ВСЕГО 70 ПАТТЕРНОВ, А МЫ ТУТ ВСЕ 75 ЗНАЕМ
Ну это же очевидно
Условие цикла - i <= str.length
На последней итерации str[str.length] будет undefined, поэтому str.toUpperCase() выкинет TypeError
Решение - поменять условие на i < str.length
>str[i].toUpperCase
спасибо абу
solution('hello, world!'); // Hello, World
Дайте подсказочку плз (не решение) по этому заданию. По моей логике можно перебирать каждый символ в строке, и если код этого символа == 32 (т.е это пробел), то применять на следующем символе .toUpperCase(). Но чет мне кажется это каким-то говно-алгоритмом попахивает.
>>1002766
Это задание на Hexlet и на момент этого задания ещё не было обучения Регулярным выражениям или Массивам, поэтому я думаю автор хотел чтобы решение были без этого
http://jsbin.com/yamibuveza/edit?js,console - вот мой вариант, но там ошибка ибо проверяй "предыдущий" символ на самом первом получаем undefined и метод не может вызваться на нем.
Люблю большие толстые члены
>console.log(undefined.charCodeAt(0));
Это что за дичь?
>ибо проверяй "предыдущий" символ на самом первом получаем undefined и метод не может вызваться на нем
Ну так проверяй на i-том, то есть нулевом, а изменяй (i+1)-ый.
такие задачи ты должен решать сам, без подсказок и быстро.
и лично я бы советовал тебе решать их пока через for потому что это классика, блядь, это знать надо и руками подрочить это все, со вложенными циклами, с отладкой в консоли.
и мапы и редюсы и регулярки это хорошо, но только когда ты тоже самое можешь повторить фором.
вот пиши на форах функцию которая получает строку в ловеркейсе и возвращает такой массив:
ss("hitler") // ["Hitler", "hItler", "hiTler", "hitLer", "hitlEr", "hitleR"]
>>1002843
>[].join.call вместо Array.prototype.join.call
пиздос
ну блин, он создает лишний объект когда уже есть существующий, мне пичот от такого.

ну ладно, знаешь что это за штука? на ней писали раньше смс, причем чтобы набрать некоторые буквы приходилось дрочить одну кнопку несколько раз. порядок появления такой: a-b-c-2. пробел на клавише с нулем, он как и буквы идет перед цифрой. на вход подается строка, вернуть нужно сколько всего было нажатий. цифры и пробелы могут быть в строке, регистр всегда одинаковый нижний.
hitler('a') // 1
hitler('с') // 3
hitler('9') // 5
hitler('l33t sp34k') // 28
Браузерный js.
> Что будет если в foreach цикле добавлять, удалять элементы?
Что будет, если во время езды на велике ты засунешь себе палку в колесо? Если серьёзно, то вот подробный ответ: https://stackoverflow.com/a/24813338
Ну и ты сам можешь прямо сейчас открыть консоль браузера и протестировать свои грязные фантазии. Погугли чем хороша иммутабельность.
Я знаю чем хороша иммутабельность. И я тестил в разных браузерах это.
Я не могу понять одного: это в стандарте как-то прописано или browser implementation dependent?
Умнечать не надо.
Какую посоветуете простенькую библиотеку что-то вроде jquery, только не такую большую. Для простых манипуляций с DOM, чтобы поменьше велосипедов самому делать.
Хм, не самое тривиальное решение, двачую. Я пошел более простым и очевидным путем:
http://jsbin.com/qehasotufa/edit?js,console
Ну, моё решение более эффективное и уж точно на порядок читабельнее. Если это быдлокод, то я рад быть таким быдлокодером.
https://medium.com/komenco/what-to-expect-from-javascript-es2017-the-async-edition-618e28819711
Правда ли, что с помощью концепции разделяемой памяти можно будет эффективно решать CPU-bound задачи например, парсинг JSON, делегируя их на воркеры и получая, по результатам их выполнения, готовые данные?

строчка с return лишняя, забыл убрать, но сути не меняет


Я не шарю в node.js если что.
У тебя проблеммы с пониманием асинхронности.
Ты можешь например сделай функцию, которая возвращает промис и в then дейлай что хочешь либо через async функцию.
Я так понимаю, что если присвоение module.export= ,будет в then, то оно нихера не сработает. Я пробовал так с async.
Я еще один анон, который не шарит в Node.js, но мне почему-то кажется, что этот самый экспорт нужно просто поставить последней строчкой в коллбэке. Ведь код коллбэка вроде как синхронный, сам коллбэк только вызовется позже.
Чем хуев мой подход и как сделать нормально?
Анон, молю, помоги, причем максимально подробно распиши спицильно для дебилов
Я хочу получить модуль, прикручивая который я буду получать
x = require('мой модуль')
и в x попадает готовый массив
jQuery, React, Angular 2+, TypeScript ты должен знать по дефолту, это даже не обсуждается.
Так значит "стрелками" эти ебанутые сектанты называют обычные лямбда-выражения? Охуеть, не знал.
А сколько было гонору, хотя даже в Бейсике для ZX Spectrum есть DEF FN.
WHATWG и W3 - наше всё.
Нужно написать простейшее двухстраничное приложение на nodejs и express.
Главную страницу я генерирую методом app.get('/', function...) На этой странице у меня ссылки, их href генерируется на основе базы данных т.е. я их не знаю до вызова app.get.
Как мне дальше обрабатывать запросы? Пробовал app.use, но он не видит запросов.
Да-да, я совсем тупенький, и даже таких примитивных вещей не понимаю.
я вручную делал такую хуиту, экспресс это чтобы снизить количество бойлерплейта в приложениях на 20+ сущностей
пайтон с фласком для таких целей идеален
В моей случае express- обязательное условие, не спрашивай почему.
Я не могу понять как этиим пользоваться. Вот запускается файл app.js. В нем срабатывает app.get('/', function...) и отрисовывает мне главную страницу. Как и принять следующий запрос от браузера?
так я ж не знаю, каким будет адрес, я могу в app.get в качестве адреса указать переменную?
Я там уже 100500 раз переделывал, поэтому проще описать, чем показать:
Запускается файл app.js в нем подключаем все нужные библиотеки, включая написанную мной, которая из базы берет нужные данные и передает их в швблон.
Ставится app.get на адрес '/', он по шаблону генерирует страницу. Заходя в браузере на localhost:3000 я получаю корректную главную страницу. Сразу после app.get я пробую вставить app.use и в обработчике просто вывести объект запроса в консоль.
Запускаю, перехожу в браузер, вижу свою старницу с нагенерированными ссылками. Шелкаю по ним, смотрю в консоль, а там... пусто.
ну так читай документацию до дыр, хули ты как дурак поступаешь
Я тупой, я не понимаю.
Чтобы узнать на какой адрес переходить, мне нужно получить объект запроса req, посмотреть что там и уже на основе этих данных сгенерировать страничку. Я же не могу это сделать с помощью app.get(или могу?). Мне по идее нужен app.use, но когда я добавляю его в код, то мой app.get срабатываетгенерируя первую страницу, а когда я щелкаю по ссылкам, то app.use не реагирует.
Как мне получить и обработать этот долбаный req уже после того как сработал app.get?
Бля. 5 минут назад не работало, теперь взяло и заработало вроде. Вопрос снимается.
Вот ты серьёзно сейчас об ангуляре с тайпскриптом, у тебя много проектов на ng-2/ng-4 в продакшене? Я не понимаю, как на этом неповоротливом монстре можно написать что-то толковое. Есть примеры реально сложных проектов на новом ангуляре? На реакте вот есть: https://github.com/ory/editor
Алсо если зайти сюда: https://github.com/trending/javascript то можно обнаружить, что около трети репозиториев имеют отношение к React/Redux, про ангуляр вообще ни слова.
В .NET энтерпрайзе везде ангуляр, Visual Studio работает с ним из коробки. А React - игрушка для хипстеров.
>React - игрушка для хипстеров
Ловите наркомана. facebook, instagram, даже блять ебаный сайт ВТБ работают на реакте.
Почему же? Я вот лично хочу учить Vue.js как свой первый фреймворк и отзывы о нем в Сети очень даже неплохие. Меня лично он привлекает своей легковесностью, по сравнению с Angular/React.
Есть желание пилить интернет-магазины. Много интернет-магазинов, - разных. Вопрос, мне идти в пхп тред?
Есть нода, но в пхп есть готовые мощные решения, такие как yii, laravel, symphony.
> А React - игрушка для хипстеров.
Я предоставил пример сложного Real-World приложения на реакте, и ты, будь добр, не скатывайся до голословных утверждений.
> В .NET энтерпрайзе везде ангуляр
А какую часть .NET тырпрайз занимает на рынке бекенд решений? Низкую: https://w3techs.com/technologies/overview/programming_language/all так почему же >>1003522 анон считает, что каждый обязан изучать новую версию ангуляра?
Установил mongo. Не запускался, ругался, я так понял, что ругается на то, что нет пути дефолтного. Я не мог его почему-то поменять. Создал С:/data/db/ Вроде заработало. Запускаю через вебшторм свое node.js приложение, пытаюсь скриптом сгенерировать базу- не хочет. Топаю в папку с mongo, запускаю mongod, после этого запускаю свой скрипт- вроде работает. Тут встает первый глупейший вопрос: это что, если приложение использует mongo, то я обязан запускать руками mongod перед его стартом? ниудобна...
Идем дальше. Вот он вроде что-то создал. Второй тупой вопрос. Где оно? Я его не вижу в С:/data/db/ да и вооще где ни искал не нахожу.
Это utf-8, или как его там, не суть. Как из нее сделать нормальный текст?
utf-8 у твоего бати в из жопы торчит, а это url-encoded строка
это реально такой пистец встретить на собесе?
мои надежды на вкатиться обречены или это троллинг?
Я думаю, что у джуна такое вряд ли будут спрашивать, точнее может и будут, то не все это, а только отдельные вопросы из этого списка. Но это сугубо ИМХО.
Хороший пост, теперь я прям вижу, что мне надо учить.
decodeURIComponent
раньше, когда я кликал по ссылке, приложение ловило нормальный запрос с нормальным урлом, а теперь почему-то приходит запрос с урлом favicon.
1. Что делать?
2. Почему его вчера не было, а сегодня он есть? как так?

надо вот так трифорснуть.
если числа больше 10 оставляем только последнюю цифру (10->0, 11->1, 12->2...)
Фишка именно в таком выводе в консоль, с кучей пробельных элементов слева?
Пох, поставил пустой обработчик на запрос к favicon и на этом решил проблему
как блжад найти все вхождения вида 'baa' И 'aab' то есть 2?
1. 'dfgfgbaabdfgfg'
2. 'dfgfgbaabdfgfg'
такие
/(baa)|(aab)/g
/baa|aab/g
/baa|aab/g
/[ba]a[ab]/g
находят всегда одно вхождение
что за говно не пойму.
'baab'.match(/baa/g).length + 'baab'.match(/aab/g).length
но как-то тупо. должно же просто все быть
Пытался читать, нихуя не понял. Я у мамы долблеб
Одна подстрока не может соответствовать сразу двум паттернам, т.е. нельзя в 'baab' одним регэкспом найти baa и aab.

Вот тут должен быть твой ответ:
http://learn.javascript.ru/introduction-browser-events#частые-ошибки
Это я уже видел. Тут проблема в чем-то другом. alert вместо нужной фyнkции ведь срабатывает.
Потому что не нужно никому твое монструозное корявое поделие
>Я предоставил пример сложного Real-World приложения на реакте, и ты, будь добр, не скатывайся до голословных утверждений.
Нахуй мне твой глючащий редактор? Покажи мне ERP систему с клиентом на реакте. Мы сейчас такую разрабатываем, например.
>Низкую
Даун, ты привел общую статистику по веб-сайтам, зачем? Никто не разрабатывает сложные проекты на PHP.
>Нахуй мне твой глючащий редактор?
То есть фейсбук как пример ты проигнорировал.
>Никто не разрабатывает сложные проекты на PHP
И ВК тоже.
Хорошо, задам вопрос по другому: что в них сложного, кроме высокой нагрузки? На которую выбор языка и клиентского фреймворка не влияет никак.
А что сложного в ERP? Суть 1с-очка с вебмордой. Тебе фреймворк для комфортного формошлепства нужен?
Соцсеть - это просто веб-форум с прикрученным фото/видеохостингом, функциональности у него 0. И интерфейс там примитивнейший, другой и не нужен.
Сравни с такими проектами:
https://www.alfresco.com/
http://www-03.ibm.com/software/products/ru/notesanddominofamily
https://www.elma-bpm.ru/
Сейчас стандартный стек для такого - .NET на бэкенде + Angular на фронте. И Visual Studio предоставляет удобную поддержку для Angular/TypeScript из коробки.
Разобрался. В юзерскриптах onClick не прокатывает, функцию просто не видно. С помощью .addEventListener все получилось.


> Покажи мне ERP систему с клиентом на реакте.
Неудачный аргумент, ERP системы разве вообще кто-то опенсорсит? Код вашей ERP системы находится в открытом доступе?
>>1004278
>>1004300
> Никто не разрабатывает сложные проекты на PHP.
И вот тут ты облажался, потому что 2 из 3-х приведённых тобой сайтов используют PHP, судя по Wappalyzer'у. Один использует CMS Drupal, второй битрикс (смотри на скрины)
Чувак, это рекламные странички, а не сам продукт. Кек.

Мне в ближайшее время предстоит заверстать кучу лендингов для одной компании. Буду работать на них фултайм, в коллективе буду единственным человеком на фронте.
Сейчас разработка ведется фрилансерами, естественно, ни о какой унификации не может идти и речи. Все проекты делаются на чистом html с jquery. Со стороны это выглядит как зоопарк, пахнет так же.
Я хочу попробовать внедрить в фирме некие стандарты разработки. Завести гитхаб, проводить код ревью, разбить все на компоненты, договориться о нейминге, etc..
Кроме того, хочу попробовать разрабатывать фронт на чем-то более свежем, чем JQ, попробовать Vue или React. Так как сам я еще не работал ни с чем, мощнее jq, то я пока не могу понять, а есть ли вообще смысл привносить в верстку лендингов MVC фреймворк? Не выглядит ли это как стрельба из пушки по воробьям? И уж тем более, глаза мои разбегаются при виде всего этого многообразия.
Вопрос к сообществу такой. Какой стек технологий вы бы посоветовали использовать для того, что бы:
- быстро и просто делать новые лендинги в едином стиле, для новых продуктов/предложений компании
- разбить их на составные компоненты и добиться максимальной переиспользуемости компонент
- подтянуть свои знания в сфере фронтенда до уверенного уровня
Что бы ты не решил есть две вещи, которые тебе надо понять:
1) Vue и React не являются MVC фреймворками.
2) Клепая лендинги ты не подтянешь свои знания в сфере фронтеда до уверенного уровня.
Идеи у тебя хорошие. Но для таких задач программировать вообще не нужно уметь. Реакт тут вообще не в тему.
>1) Vue и React не являются MVC фреймворками.
Ок, да, реакт это библиотека. Но вью все вокруг упорно называют именно мвц фреймворком.
>2) Клепая лендинги ты не подтянешь свои знания в сфере фронтеда до уверенного уровня.
В том то и плюс, что у меня будет возможность не клепать лендинги, а делать их. С должным уровнем качества
>>1004412
>javascript + html + css
т.е ты считаешь что тащить для своих задач, какой-нибудь условный Vue это уже оверхед?
>>1004426
>Но для таких задач программировать вообще не нужно уметь
Да, вакансия конечно не предел мечтаний, но все же. Те же формы, слайдеры, попапы и прочую типичную ерунду будет шанс сделать.
>Реакт тут вообще не в тему
Ок, его я вычеркиваю.

Собственно, есть опыт на Upwork - пара успешных контрактов на Python, но решил сменить курс на JS/frontend, и вот, спустя 3-4 месяца изучения, готов вкатиться во фриланс вновь, но боюсь, что совсем без портфолио будет туговато.
Что-нибудь такое, что могло бы продемонстрировать junior навыки в HTML/CSS/JS (Vanilla/jQuery), но при этом не заняло бы в разработке больше ~2 недель.
Не поверишь, пробовал. У меня получается так, что в ответ на любой запрос нода считает, что параметры запроса "{ id: 'r' }" Хотя никакого r там нет.
Код скинь.

так стоп... у меня похоже не подключен BodyParser. Я убираю строку router.use(bodyPareser)- ничего не меняется. Но.. тогда возникает другой вопрос. Если парсера нет. То откуда вообще у объекта запроса свойство param???

Для "query url" не нужно параметр писать, а смотреть request.query.
app.get('/use', (request, response) => {console.log(request.query)})
Но я сам не очень разбираюсь если что.
Спасибо. Заработало. Не понял только зачем нужны всякие бодипарсеры, если и так все передается

Если мне нужно сделать запрос к какому-то сервису (без официального api, конкретно - google scholar) и распарсить его выдачу, то этого нельзя сделать на стороне браузера из-за запрета кросс-доменных запросов?
Только поднять сервер к которому клиент будет обращаться и делать всё там? (что я пока что и сделал, наверное оберну потом в electron всё это)
Я совсем-совсем нуб, это как-то связано с тем, что на некоторых сайтах страницы имеют очень длинный адрес из непонятных букв?
В смысле связано в бодипарсером, а не с тем, что я нуб.
· Server:
- Node JS
- Express
- Mongodb
- underscore
Я же мог использовать mongoose?
Столкнулся с тем, что он изображения с прозрачностью просто перекрывают друг друга полностью, а при попытке слить их в одно - заливает черным все прозрачные пиксели. Что я делаю не так?

Теперь можно строить из себя Хачкелиста даже на жаваскрипте!
>этого нельзя сделать на стороне браузера из-за запрета кросс-доменных запросов?
В общем случае да. Но вообще можно в таких случаях костылять через iframe конечно.
>>1004741
>Я же мог использовать mongoose?
Просто прочти блять что это такое.
>>1004749
>Теперь можно строить из себя Хачкелиста даже на жаваскрипте!
Давно уже можно было, с подключением.
>>1004814
>некоторые моменты нужно гуглить, смотреть доки, может что-то спросить на стековерфлоу и тп
Это абсолютная норма.
>Просто прочти блять что это такое.
Ну, мало ли, может они имели в виду, что я должен работать c native driver.
Искать и применять информацию - один из самых полезных навыков. Ищи.
В чем отличие let от var?
В области видимости.
var видна внутри всего замыкания, let - только внутри блока
for (...) {
let a = 1;
var b = 2;
}
alert(b); // 2
alert(a); // ReferenceError
А еще let declarations не hoist'ятся на самом деле, они это делают, но только само объявление, а не инициализация, но всё равно выдает ошибку при обращении до строки с инициализацией...Temporal Dead Zone, мать её за ногу
Как наиболее быстро выучить js ? Делаю Кантора а когда заебывает читаю Макфларена, но там пиздец. Верной дорогой иду, или не ?
Спасибо, а суть создания лоадеров и прокси функций не пояснишь? а то как-то непонятно вот этот код. Зачем там присваивается p.world == ""; Что это дает?
// Create execution sandboxes – new Loaders
var loader = new Loader({
global: fixup(window) // replace ‘console.log’
});
loader.eval("console.log(\"hello world!\");");
// Proxying a normal object
var target = {};
var handler = {
get: function (receiver, name) {
return `Hello, ${name}!`;
}
};
var p = new Proxy(target, handler);
p.world === "Hello, world!";
Быстро только мыши ебутся. Положняк такой что Кантор - авторитет и черная масть, за второго надо у знающих спросить.
Лично у меня был следующий путь:
Кантор -> MDN JS-туториалы -> "You Don't Know JS" серия книжек
чем? по-моему он еще просто не успел почернеть от ебли, т.к. на фото малолетка.
помоите раздуплиться - хочу по клику на кнопку показывать определенный блок ( он в диве находится)
когда пытался сделать через id для одного элемента - нормально показывало.
А сейчас хочу сделать чтобы для каждой кнопки показывало своё окно , темплейт у всех один, разные только data-num аттрибуты.
функция вызыватся нормально, newIndex неё тоже правильно приходит
так почему я не получаю нужный результат? (
А как обновлять кэш не по времени, а при обновлении загруженного в бд контента?
потому что $(".questionDetails [data-num=newIndex]") ищет элементы с data-num который буквально равен строке "newIndex"
надо $(".questionDetails[data-num=" + newIndex)
пробел думаю тоже лишний, иначе он найдёт элементы с data-num, вложенные в .questionDetails

не понимаю куда вставлять функцию drawField(playgr_1);
загружаю страницу html и там кнопка запустить, при нажатии ниче не происходит, в консоли хрома следущее
вставил её в trains_playgr в конец, теперь ошибка -
>>drawField is not defined
at trains_main.js:57
-
>>Cannot read property '0' of undefined
at drawField (trains_playgr.js:17)
at trains_playgr.js:51
я погуглил и никакого внятного ответа не нашёл.
вроде как полезная фича
>Symbols are values that programs can create and use as property keys without risking name collisions https://hacks.mozilla.org/2015/06/es6-in-depth-symbols/
Для мета-программирования. Без них ты стандартное поведение некоторых конструкций хуй изменишь.
Отличный язык, я бы на нем только и кодил, если честно. До сих пор скучаю по его чистому синтаксису (без лишних скобок и с этими чудесными отступами) и общей парадигме "Simple is better than complex. Complex is better than complicated." (которую, впрочем, я везде применял и применяю, без оглядки на ЯП). Но:
1) По JS-у работы куда больше, пусть даже и средняя оплата пониже.
2) JS внутренним устройством проще, в нем куда меньше "магии". Именно изучая его, я познал много вещей, которые давно были в Питохе и в ЯПах, но не понимаемые мною прежде.
3) Очень привлекает в JS prototype-based (class-less) OOP. Тащусь от этой парадигмы и от паттерна OLOO, основанного на ней.
Как-то так.
Позволь поинтересоваться, что именно может нравится в прототипном ООП? Все преимущества - это monkey patching, который рушит инкапсуляцию. Из-за этого у JavaScript очень подлая особенность - обращение к несуществующему свойству не вызывает ошибку. Ещё нет встроенного разрешения конфликтов между миксинами (ромбовидное наследование). В том же PHP есть трейты и там можно указать метод какого трейта использовать. Есть ли универсальный способ вызвать родительский метод? Универсальный значит не хардкодить имя родителя. Есть ли универсальный способ обратится к статическому свойству? Их конечно можно самому выковырять через constructor.name, но выглядит такой код муторно. Хотя, это всё-таки проблемы JS-реализации, а не парадигмы прототипного ООП.
> prototype-based (class-less)
Сейчас модно не писать на классах лишь бы не писать на классах. Однако классы в ES6 - это удобный лаконичный сахар, улучшающий читабельность и упрощающий поддержку.
Так делается копия объекта. То есть если я потом сдеалаю captcha.value = 000, то содержимое элемента в дом никак не изменится. Можно как-то использовать эту переменную для манипулирования элементом дом или нужно опять писать document.get....?
В spa на angular'е шаблон страницы всегда загружен, а контент подгружается походу. Как мне дождаться когда этот контент подгрузится, чтобы в юзерскрипте обратится к полям формы? В greasemonkey вывод ошибок отсутствует и если сделал что-то неправильно то скрипт просто молча не исполняется. Гемор жуткий.
В браузере где-то сохраняются запросы/ответы которые летали при загрузке текущей страницы? В дампе их можно посмотреть, но можно ли как-то к ним обращаться?
let нужно использовать в контексте конструкций if, for и тому подобных, лепить его везде глупо.
Сразу скажу, что я не имею "многолетнего опыта кодинга на куче самых разных языков", так что моё мнение может претендовать на объективность почти что нихуя. Но, "вы спрашиваете - мы отвечаем".
Сложно сказать, что именно нравится. Наверное то, что эта парадигма - свежий взгляд на ООП в целом, некое переосмысление (хотя слыхал, что подобная парадигма еще до JS-а давно была реализована в других ЯПах). Вообще, я узнал обо всём этом из книги Кайла Симпсона, по-видимому, он один из пионеров JS, кто продвигает OLOO-паттерн в массы. В книге You Don't Know JS, this & Object Prototypes подробно объясняется, какие преимущества даёт этот паттерн. Лично на меня его слова (и код, само собой) оказали влияние.
Насчет проблем, которые ты адресуешь этой парадигме - мне кажется, ты видишь проблемы, которые очевидным образом появляются, если смотреть на JS, как на class-based OOP язык. Это сравнимо с тем, как если бы на спорткаре начать пахать поле с пристегнутым плугом, и ругаться, что "нихера не пашет и вообще всё ужасно". Другая парадигма - другие паттерны.
Насчет ES6 class - по мне так это еще больше усугубляет ситуацию. Язык, который изначально не class-based, и так уже изуродован new-вызовами и этими дебильными ConstructorFunc.prototype объектами, всё на благо господ, пришедших с традиционных ООП языков. А class-сахар еще и "маскирует" это уродство.
Опять же - это не я один такой ебанутый, в Сети немало статей, где раскрыта подобная точка зрения, причем раскрыта людьми, которые гораздо больше смекают в кодинге, чем я.
>monkey patching
Нельзя сказать, что это всегда что-то плохое. Нередко это очень мощный инструмент. Например в Express, благодаря нему можно локализовать какой-то специфичный код в middleware и позднее пользоваться им как свойствами объектов request и response.
Такая же история. Очень нравится синтаксис питона, но с поиском работы проблемы. Поэтому решил вкатиться сначала в жс, потом возможно найду работу связанную с питоном. Алсо в питоне есть библиотека, которая реализует жс прототипы.
>в нем куда меньше "магии"
орнул, в пайтоне вообще нет магии, там просто есть сахар и волшебные методы
> в пайтоне вообще нет магии
> там просто есть ... волшебные методы
Сук, какой же ты охуенный :3
https://jsfiddle.net/59bspq30/

Кто пользовался и тем, и тем, расскажите своё очень важное мнение.
Ебануться. А использовать window.fetch/axios тебе религия не позволяет? Нахуя вообще жиквери в 2017 нужен?
В таком случае можно просто описать стрелочную функцию в конструкторе и ничего не потерять, ибо метод .bind в любом случае создаёт новый экземпляр функции.
(function() {
})();
И поподробнее суть скобок в конце.
Есть апихи, в которых нормально хедеры не проставляют из-за чего приходится юзать jsonp и если лень его сделать ручками можно использовать jq

Реквесты принимаются? Можете сделать отрисовку тенюшки на html2canvas?
До меня самого дошло, что это не какая-то языковая магия, а тупо арифметические скобки, как (2+2)*3.
А скопки в конце это тупо объявление функцией без значения, типа var vasya.
Я наверное тугой.
Объявил функцию и сразу ее вызвал. Без скобочек не работает.
Это самовызывающаяся функция. Ты ее объявил и сразу вызвал. Обычно такую запись используют при объявлении модулей или какой либо инициализации. К примеру:
var foo = (function(){
// Настраиваем все что нужно тут
return function(){}
})();
Так же есть варианты с !function(){} или ~function(){}, но прижились в народе именно скобки.
https://jsfiddle.net/a8rv4skm/
Как посмотреть куда отправляются запросы? Вроде бы переопределил функцию, однако при вызовах аргументы пустые. Может я чего-то не догоняю?
Лол, пять минут назад этот код не работал, а сейчас заработало.
>прижились в народе именно скобки.
потому что можно прокинуть в замыкание window, jQuery, что угодно еще
Имеются в виду скобки вокруг объявления функции, их-то и можно заменить на "!" или "~". Пара скобок после фигурных для, собственно, вызова, никуда не девается.
Ноуп. JS-мирок не настолько стандартизирован, чтобы регулировать такие вещи, как тот же PEP8 в Питошкинском.
Я просто не могу понять эти скобки примитивная часть синтаксиса(так надо), или они как-то логически обоснованы?
Собственно
var greeting = (function(name) {
return 'Привет, ' + name;
})('Ivan');
alert(greeting);
Работает и без скобок.
Если бы ты погуглил причины, то понял бы, что писать в JS-тред об этом бессмысленно, так как это не проблема JS, а всех языков, реализующих стандарт IEEE 754. Упрощённо говоря проблема связана со сложностью в представлении дроби в двоичной системе счисления.
>>1005612
Согласен, что название не самое удачное, но NaN это таки number: https://ru.wikipedia.org/wiki/NaN
Например корень отрицательного числа это всё-таки число и его можно найти если использовать комплексные числа (в математике числа бывают не только вещественные)
>>1005584
Бесплатно только подсказать могу. Помещаешь картинку на канвас с помощью Context2D.drawImage, и добавляешь тени через методы shadowOffsetX, shadowOffsetY, shadowColor, shadowBlur того же Context2D. Способ проще, но тупее - грузишь картинку, цепляешь в DOM, добавляешь тени средствами CSS и какой-нибудь утилитой для создания скриншотов вырезаешь картинку с тенью.
>>1005603
Откуда столько агрессии и токсичности? День неудачный? Сосач тут не при чём.
Пара скобок в конце - это часть синтаксиса, которая производит действие "вызов". А скобки вокруг объявления функции делают из объявления (declaration) выражение (expression). Выражение разрешается в какой-то конкретный объект или значение, в данном случае - в объект функции, которая и вызывается парой скобок в конце.
Единого стандарта нет, ноя бы рекомендовал использовать https://standardjs.com/ , он без легаси говна, которое осталось ещё от ES < 6.
Посмотрел этот стандарт, вроде всё правильно и хорошо, но No Semicolons - это я в рот ебал. ASI же! Получается, что тот, кто намеренно не ставит точки с запятой, перекладывает ответственность за свою ебучую лень и якобы повышенную читабельность кода (хотя это не совсем так, наличие semicolons в конце строк как минимум не ухудшит readability) на движок.
Акстись, standard требует писать явный код без магии, что позволяет отказаться от семиколонов как от оверхеда. Отсутствие семиколонов как минимум повышает скорость рефакторинга. А движку похеру, если писать код нормально то он без проблем сам разберётся где же кончается стэйтмент.
0 лет, еба. Но если у тебя ставить семиколон в конце строки занимает столько времени, что исчисляется годами - мне тебя жаль.
нет процедуры выборки уникальных элементов.
идентификаторы вводятся глобально. т.е. страктура Set, это глобальный объект, как и все другие стандартные объекты. нет механизма `require('set')`.
Я не тот анон, но No Semicolons в мире JS это верный способ рано или поздно выстрелить в себе в ногу:
http://benalman.com/news/2013/01/advice-javascript-semicolon-haters/
https://stackoverflow.com/a/1169596
Язык спроектирован через задницу с неочевидными особенностями, но слепые фанатики почему-то отказывается в это верить.
> Сколько лет жизни ты проебал на точки с запятой?
Сколько лет жизни ты потратил на фигурные скобки? А вот писал бы на руби, столько лет сэкономил бы!
Алсо у меня для вставки точки с запятой сразу в конец строки есть шорткат. То есть независимо от местоположения каретки (конец строки, середина) точка с запятой вставляется сразу в конец строки одним нажатием кнопки.
>http://benalman.com/news/2013/01/advice-javascript-semicolon-haters/
Standard тут требует сначала присвоить массив [a] переменной и только потом у переменной вызвать метод .forEach или любой другой.
Перед самовызывающимися функциями standard требует ставить семиколон.
Обе эти ошибки в коде будут найдены линтером, и ты спокойно их исправишь.
Есть такая штука как принцип наименьшего удивления, и автоматическая вставка точек с запятой по требованиям стандарта идёт вразрез с этим принципом. Это тема очень спорная и навязывать No Semicolons кому-то - глупо. Я не хочу в голове держать больше деталей, сомневаться и полагаться на линтер в такой ситуации. Мне проще и надёжнее настроить редактор таким образом, чтобы вставка точки с запятой осуществлялась легко и на автомате, потому что тянуться к End, а потом давить точку с запятой - да, неудобно.
var x = {};
x.toString()
"[object Object]"
Ты путаешь строковое представление объекта и его сериализованный вид.
JSON.stringify(x)
через интроспекцию тебе напечатает что там внутри объекта.

Это дефолтное представления для типа.
Для number это будет число конвертированное в строку, а для объекта вот эта херь.
Для разнообразия можешь посмотреть как это в других языках. Почти везде все намного хуже. Например тебе выдадут 0xfuckyou или просто ошибку, потому что ты не удосужился руками написать функцию которая в строку превратит твоё говно.
Лучше уж ошибку, чем полчаса дебажить кусок кода, когда ошибка из-за того, что в другом конце скрипта из-за банальной опечатки вместо zalupa() передаётся просто zalupa, жабаскрипт считает, что складывать функцию с числом - это нормально, и как ни в чём не бывало выдаёт NaN, и всё слетает
Мань, ну че ты как маленький. Если ты не можешь в динамический язык, бери сразу typescript.
var amy = Car(1);
amy.move();
var Car = function(loc){
var obj = {loc: loc};
obj.move = move;
return obj;
};
var move = function() {
this.loc++;
};
Чому она отказывается работать?
Потому что ты вызываешь Car до того как опредялешь что это. Из-за того что у тебя происходит hoisting для var Car, символ Car определено, но его значение undefined.
var move = function() {
this.loc++;
};
var Car = function(loc){
var obj = {loc: loc};
obj.move = move;
return obj;
};
var amy = Car(1);
amy.move();
Вот так оно будет работать, потому что Function FOO тоже hoists наверх, но при этом оно имеет данное тобойц определение.
var amy = Car(1);
amy.move();
function Car(loc){
var obj = {loc: loc};
obj.move = move;
return obj;
};
function move() {
this.loc++;
};
Ну и да, будь ооп блядь, че ты не как все:
class Car {
constructor(loc) {
this.loc = loc;
}
move() {
this.loc++;
}
}
const amy = new Car(1);
amy.move();
Шо делать?
Как wrong. Это жи purescript, который конпелится в жс-дристню и запускает на ноде.
Без задней мысли.
Родина им дала JavaScript — программируй, пиши на богоподобном Vanilla JS! Блядь... Не хочу, хочу писать на PureScript...
У меня тут проект на 30к строк жс кода. Рефакторинг такого объема кода не просто боль, а ебическая анальная боль. Поэтому мне и нужны типы. Тайпскрипт пробовал. Вроде неплохо, но все таки недостаточно.
А что за приложухи на JS имеют так много кода? По поводу типов - попробуй Flow, тайпскрипт мне почти бесполезным оказался, так как отлавливает только простые и очевидные ошибки.
Джейчую. Дети говном голову забивают себе. ECMA все делает ради того, чтобы богоподобный синтаксис и конструкции стали стандартом языка, а эти кричат "не хочу ваниллу, хочу жрать дерьмо". Elm, coffescript, purescript, xyipizdagovnomochascript... Тьфу ты.
Ну у меня игра. На одной из прежних работ был большой сервис тоже примерно такого же размера. Короче с типами лично мне намного лучше чем без. flow пробовал, меня бесит что он либо портит жс. Вроде есть проект про типы в комментах, но чет какт.
Тогда assertion библиотеки. Дедовский, но проверенный временем метод, который реально ловит ошибки сразу. Мне самому статические анализаторы пока что тоже не нравятся, пользы от них как от нормальной IDE при использовании JSDoc.
у нас админка к вебсерверу-аппликации на втором ангуларе, с минимумрм бойлерплейта выходит ~10k строк
Либо портит жс, либо заставляет писать уебские комменты.
Хер его знает. TDD никто не отменял и для статик типизации. Вообще просто хочу. Я уже пробовал typescript, clojurescript. Выбирал между elm и purescript, останолился на втором.
Хуесты. Я знаю что мне нужно.
>>1006041
Я, видимо, не совсем точно выразился. Assertion-библиотеки используются не только в тестах: https://en.wikipedia.org/wiki/Assertion_(software_development)
Ещё эта штука имеет отношение к контрактному программированию. В коде на Си часто можно встретить код вроде такого:
void resize( int *value )
{
assert( value != NULL );
assert( другое условие );
// делаем что нужно
И программа должна аварийно завершится, если что-то пошло не так.
>>1006046
Гораздо быстрее и удобнее написать тип параметра в аргументах функции, чем писать тесты на каждый чих. Тесты должны другие вещи проверять.
Уже задавали вопрос, хуле делать с ассертами в проде?
Вот у меня сервер игры. Очевидно я не могу запускать его в проде с ассертами, потому что если ассерт ебнет сервер, ничего хорошего не будет. Поэтому я вообще не понимаю смысла от них. Нормальная система типов намного лучше — если функция наличия аргумента для работы, то ты просто не сможешь ей сунуть NULL.
Еще тесты не помогают в рефакторинге. Хочу удалить публичное поле из класса, которое юзается хер знает где, при чем нить хитровыебано типа
const {gl} = getShit()
Статик типизация решает эту проблему просто и точно, в отличии от.
Мы тут говорим за purescript. Это по сути и есть хаскель. Который конпелится в жс.
Вот именно, что без тестов становиться легче переписать большой проект с нуля, чем делать рефакторинг. Ибо без тестов хуй ты угадаешь какая часть системы наебнётся если ты немного изменишь вот этот вот незначительный метод.
Вась, ну хватит. Тебе уже несколько раз объяснили, что тесты это про другое. Статик типизация не исключает тесты.
Не, сервер не на жс. Но если бы сервер был на си, то ассерты довольно непонятная для меня вещь. Когда-то давно я пробовал их впинхнуть, но пришлось их потом выпиливать, потому что проще прыгнуть к setjmp на сегфолте, чем потом зашивать жопу от ассерта.
Тебя же никто не переубеждает. Веришь что тестов достаточно, пожалуйста. Я для себя уже сделал выводы, что плюсы статик типизации для меня очевидны.
На C++/Java как правило пишется сложный софт, а не кликабельные менюшки, которые не получится писать с багами, даже если совсем отбитый.
> Репозитории с 10+ звезд.
Проиграл, это на троллинг похоже.
Такого тебе тесты никогда не дадут. Я уж молчу о том что тестировать интерфейсы это термоядерная боль, чтобы там не говорили писатели туду-листов.
Думаю максимально приближенным описанием будет "добавил новое значение в enum"
В следующем треде обновим ссылку в шапке.
Какой толк от автоинвайта, если приглашаются все автоматически? Не проще свободный вход сделать? Или я не понимаю чего...
Спасибо. Проблема решена.
В TypeScript есть async/await. Делаешь async-функцию с этим циклом, а результат запроса через await забираешь.
vim
У TS есть преимущества:
1). Условно строгая типизация (хотя она легко ломается через any и тайпкасты) - сразу отсекается часть ошибок;
2). Некоторые фичи ES6+, которые даже нода не реализует, реализует TS - декораторы или модули, например;
3). Является надмножеством JS - валидный и рабочий код JS точно так же валиден и работоспособен с точки зрения TS;
4). Интерфейсы и файлы с определениями ".d.ts" - удобно для всяких абстракций, при этом скомпилированный код не засоряется;
5). Неиспользуемые импорты удаляются автоматически (актуально для бандлеров).
Справочник MDN или W3C всегда должен в закладках.
Особого значения нет, но Нода под виндой иногда странновато себя ведет.
Это нативный уникальный идентификатор. Если его использовать в качестве имени поля в объекте/прототипе/классе, то это поле становится скрытым, причем без знания значения символа получить к нему доступ без изъебов очень сложно. Удобная штука для проставления скрытых меток и айдишников, что требуется для системы событий, например.
Стандартное поведение некоторых штук можно еще через Proxy поменять.
На HTMLFormElement onload повесить, не? А вообще, вот это вот "отдельно запросами подгружаются формы" мало что говорит...
>Стоит ли учить его вообще?
а что там учить? тайпскрипт это кровосмешение всякой хуиты типо джавы, шарпа, крестов и прочего залешавшегося говна, которое обезьяны называют по неудачному стечению обстоятельств проверенными десятилетиями опыта практиками
>мало что говорит
Что ещё добавить? Там ангуляр. Отправляется запрос, приходит json. Json ангуляром как-то по таблице размазывается, но я ангуляр не знаю. Пока json не прилетел форма не появляется.
https://www.ecma-international.org/ecma-262/7.0/index.html#sec-destructuring-assignment
Destructuring. Деструктурирующее. Все, кто называют это присваивание иначе - долбоёбы.
От твоих способностей зависит. Я с профильным образованием и английским всё никак не вкачусь.
Бамп вопросу. Никто не знает?
Возраст тут не особо важен, это тебе не паркуром каким-нибудь заниматься. А английский вот действительно не помешает выучить. Особенно для JS-разработки, с её темпом эволюционирования никто не поспеет с переводом куч документаций по разным фреймворкам-хуемворкам/библам-хуиблам.
Помимо примера выше с РАЗРУШАЮЩИМ присваиванием, еще куча веселья. Без английского невозможно.
Как сделать чтобы ебучий mdb не пытался на мове мне статьи подсовывать?

Ну, как это используется вместо if или тернарного оператора я знаю, но это вроде считается хуёвой практикой.
Чем изначально такой поведение было обосновано?
1) Это не в JS сделали, а давно известная практика в куче ЯПов (https://en.wikipedia.org/wiki/Short-circuit_evaluation)
2) Нет, это не считается хуёвой практикой.

>1) Это не в JS сделали, а давно известная практика в куче ЯПов (https://en.wikipedia.org/wiki/Short-circuit_evaluation)
Я же не про ленивое вычисление ||/&&, а именно про возврат "last value". Такое поведение мало где, судя по статье.
Читай внимательнее, речь там не про "ленивость" совсем.
In loosely typed languages that have more than the two truth-values True and False, short-circuit operators may return the last evaluated subexpression, so that x Sor y and x Sand y are equivalent to if x then x else y and if x then y else x respectively (without evaluating x twice).
Судя по всему, как раз и сделали так для этой самой эквивалентности. И да, таких языков не мало - как раз известные слабо-типизированные скриптовые языки.
У тебя вообще код не дописан, похоже, SyntaxError выскакивает, про какую функцию речь вообще?
Nginx
Хуй знает также нуб говноед для этого использовал eventEmitter
Короче я ту херню уже исправил.
https://jsbin.com/jizotofuba/edit?html,console,output - какой же говнокод получился, я ебал.
Задание- Напишите функцию swap(a, b), меняющую значения a и b. Для этого в теле функции используйте дополнительную переменную.
Вот я пишу
function swap(a, b) {
var c = a;
}
А дальше что? a = b; b = c; писать бесполезно, только внутри функции поменяется
function swap(&a, &b) - ошибка синтаксиса.
Бля как это написать-то?
Это точно задание для JS? В богоподобном нет указателей, в функцию по ссылке только объекты передаются, примитивные по значению.
[a, b] = [b, a]
делов то

>>1006617
В джаваскрапте прiмтивные типы копируются при передае в хвункцию, поэтому, если хочиш, чтобы что-то менялось в месте А, если меняешь его из другого места, скажем Б, то использую объекты ака (!число и !сточка и !булевар), а вот єтот значёк & ты откуда-то из другого места принёс, в джаваскрапте я такого не видовал
С основами языка хоть разберись. Понятно, что цпп калечит людей, но не столько, чтобы те ленились даже справку по новому для них языку открывать.
>>1006631
Стоит упомянуть, что эту фичу без транспайлеров лучше не использовать.
>>1006633
О, не успел пост дописать как появился первый пострадавший.

Значит нужно сначала написать плагин к бейблу/вебпаку, который добавляет их туда.
Ахаха, блядь, плагин, для добавления переменных, сука, в глобал скоуп
Всё понятно.
Дохуя умный, с electron'a двачуешь?
Да ты траллируешь фронтендщиков просто, которые любят гвозди башенными кранами забивать
Ахаха, посоветуйте годный фреймворк для бейбла, который позволяет использовать на сайте одновременно ангуляр, реакт и бутстрап, модуль желательно должен быть соместим с вебпаком, зондертаскером, грунтом, гульпом бовером. Заранее спасибо
Блядь, даже такое есть
Дваждую, сколько ни читал туторов на эту тему - нихуя не понял. Они все примерно одинаковые: создаём приложение MyApp, печатаем в два поля числа, в третьем выводит их сумму, охуеть! Зачем для этого тащить 1.5 мегабайта фреймворка, не объясняется.
Я про то, что никто не объясняет на примере реальных приложений, как работает реакт/ангуляр и нахуй он там вообще нужен. Везде примеры уровня хелловорлда по которым хуй поймёшь, а зачем для этого фреймворк
Не реакт штука очень даже крутая. Он позволяет тебе просто говорить, вот тебе мой ссаный стейт приложения, а ты уже сам поебись и сделай так, чтобы оно отрендерилось как надо, с минимальными изменениями дома. На ванильном жс-е ты заебешься это делать.
Тебя же никто не заставляет юзать эту хуергу. Можно обычными функциями обойтись.
Но кстати да, кто мне объяснит за каким хуем придумали этот jsx? Какую проблему он решает?
Очень маловероятно. Мудаки, которые тащат жс на сервер, скорее всего тащат его для того чтобы генерить веб говнину для браузера. То есть то, чем традиционно занимается пых и раби.
Но зачем? Сейчас это ужасно. Нет нормальных книг и гайдов с последним стандартом. Придеться учить говно мамонта, а потом сразу читать "это говно мамонта, вот как надо, но не прочитав говно мамонта, ты не поймешь почему так надо."
Да ладно, один хуй говно мамонта надо знать, потому что куча легаси.
Злые языки!
как будто менюшки и вылетающие хуйни это проще чем очередной сраный круд. щас в моде спа, то есть сервер только шлет жсоны по аяксу, а вся мякотка творится на клиенте.
Извините! Ваши термины мне ни о чем не говорят!
Самоучусь по учебнику Кантора.
Вот смотрите - есть у меня допустим <div>DIV</div>,
и хочу я его размеры и расположения поменять.
Без JS я бы это все сделал через CSS.
Но я учу JS.
Судя по учебнику эти позиционные свойства объекта DIV я могу возвращать используя свойства DIV как объекта из DOM.
Ну как допустим DIV.innerHTML возвращает содержимое тега.
Но в учебнике не рассмотрены подобные свойства которые могут менять расположение моего DIV.
Так же в учебнике в другой главе сказано что конкретно значение стилей CSS можно менять свойством DIV.style.
С которыми все понятно.
Но в этой же главе Кантор пишет :
<<
Свойство style мы используем лишь там, где не работают классы
В большинстве случаев внешний вид элементов задаётся классами. А JavaScript добавляет или удаляет их. Такой код красив и гибок, дизайн можно легко изменять.
Свойство style нужно использовать лишь там, где классы не подходят, например если точное значение цвета/отступа/высоты вычисляется в JavaScript.
>>
Скажите анончики, где мне найти список свойств например тега DIV?
Понятно что он прототипно наследует от HTMLElement.
Покажите на примере как задать расположение, высоту и ширину для DIV через свойства.
Самоучусь по учебнику Кантора.
Вот смотрите - есть у меня допустим <div>DIV</div>,
и хочу я его размеры и расположения поменять.
Без JS я бы это все сделал через CSS.
Но я учу JS.
Судя по учебнику эти позиционные свойства объекта DIV я могу возвращать используя свойства DIV как объекта из DOM.
Ну как допустим DIV.innerHTML возвращает содержимое тега.
Но в учебнике не рассмотрены подобные свойства которые могут менять расположение моего DIV.
Так же в учебнике в другой главе сказано что конкретно значение стилей CSS можно менять свойством DIV.style.
С которыми все понятно.
Но в этой же главе Кантор пишет :
<<
Свойство style мы используем лишь там, где не работают классы
В большинстве случаев внешний вид элементов задаётся классами. А JavaScript добавляет или удаляет их. Такой код красив и гибок, дизайн можно легко изменять.
Свойство style нужно использовать лишь там, где классы не подходят, например если точное значение цвета/отступа/высоты вычисляется в JavaScript.
>>
Скажите анончики, где мне найти список свойств например тега DIV?
Понятно что он прототипно наследует от HTMLElement.
Покажите на примере как задать расположение, высоту и ширину для DIV через свойства.
https://developer.mozilla.org/en-US/docs/Web/API/HTMLElement
const div = document.querySelector("div")[0];
div.style.position = "fixed";
div.style.left = "10px";
div.style.top = "10px";


> список свойств например тега DIV?
а нафига он тебе нужен? ну так например
> как задать расположение, высоту и ширину для DIV через свойства
ну так например.
$0 - это последний выбранный элемент, твой пост.
но вообще ты прими к сведению то что он пишет про классы, css правильно изменять именно тугля классы.
Ой, обосрался.
Либо
const div = document.querySelector("div")
либо
const div = document.querySelectorAll("div")[0]
>>1006717
>>1006718
Что то мы не поняли друг друга, ребятки.
Изменения через
div.style.тра-ля-ля-ля бэкграундКолор
не вызывает затруднений.
Я не понимаю почему кантор пишет:
<<
Свойство style мы используем лишь там, где не работают классы
В большинстве случаев внешний вид элементов задаётся классами. А JavaScript добавляет или удаляет их. Такой код красив и гибок, дизайн можно легко изменять.
Свойство style нужно использовать лишь там, где классы не подходят, например если точное значение цвета/отступа/высоты вычисляется в JavaScript.
>>
Допустим:
зададим DIVу маргин через свойство
div.style.margin = '15px';
Но кантор пишет что так не надо. Нужно через свойства.
Через какие свойства?
div.что то такое чем можно задать отступ = '15px';
>>1006717
>>1006718
Что то мы не поняли друг друга, ребятки.
Изменения через
div.style.тра-ля-ля-ля бэкграундКолор
не вызывает затруднений.
Я не понимаю почему кантор пишет:
<<
Свойство style мы используем лишь там, где не работают классы
В большинстве случаев внешний вид элементов задаётся классами. А JavaScript добавляет или удаляет их. Такой код красив и гибок, дизайн можно легко изменять.
Свойство style нужно использовать лишь там, где классы не подходят, например если точное значение цвета/отступа/высоты вычисляется в JavaScript.
>>
Допустим:
зададим DIVу маргин через свойство
div.style.margin = '15px';
Но кантор пишет что так не надо. Нужно через свойства.
Через какие свойства?
div.что то такое чем можно задать отступ = '15px';
Да тут все просто. Стили условно можно поделить на статичечские и динамические.
Статическим стилем назовем стиль типа
.shit {
color: red;
}
его очевидно лучше навешивать через classList:
div.classList.add("shit")
Тем самым мы инкапсулируем конкретную реализацию говеного стиля. То есть жс знает только о том, что мы хотим сделать определенный элемент говеным. А уж что такое "говеный" определяет стиль (который можно подменить на лету, как на тех же двачах).
Динамическим стилем назовем тот стиль, который нужно каждый раз считать. Предположим ты делаешь drag&drop через position: absolute
Ты не можешь прописать в css конкретные координаты, поэтому в этой ситуации ты вынужден в div.style.left писать конкретную координату, зависящую от положения мышки.
ты потунгусски как-то объясняешь
>Но кантор пишет что так не надо. Нужно через свойства.
правильно он пишет. только не через свойства, а через css-классы. чтобы следовать принципу разделения ответственности. хтмл - разметка, цсс - дизайн, жс - поведение.
дизайн(размеры, отступы, цвет) хранится в цсс-классах. а жс только переключает их, через classList.add/remove/toggle. это легко и не надо ебать мозг с этими style....
ты создаешь в css два класса: .обычнаяКнопка и .моднаяКнопка, куда пишешь все эти свойства и переключаешь их в жс.
>>ты потунгусски как-то объясняешь
Не спорю:3.
classList.add точно, я вспышку проебал.
Короче сам создаю свойство, с в котором указываю нужные мне стили, и уже применяю к чему хочу.
Сука стоило что то одно, но важное забыть - и пиздарики. Залип.
Так?
>>1006772
https://jsbin.com/fikawosepe/edit?html,js,console,output
А хуле у меня июнь выводит тогда?
бля спс, методы спутал, лол
Понял, истинно тебе говорю!
Очень полезно если что-то передаётся в функцию и оно не может в последствии быть пустым.
...
var a = (A || null);
...
и напиши теперь это это одной срочкой
скобки можно не ставить, но я ставлю и мне норм

Вот в php так и приходится писать, а так хотелось бы чтобы булевские операторы возвращали последний вычисленный операнд как в JS, а не true/false

Вы видите копию треда, сохраненную 8 июля 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.