Вы видите копию треда, сохраненную 17 августа 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Теория продвинутых курсов академии:
https://mega.nz/# !zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлый тред: >>1055346 (OP)
тред сам себя не перекатит
PHP include('filename.php'), но не на php?
Т.к только ради этой хуйни сервер поднимать.
Крч, как запихать одной строкой кусок HTML в другой HTML.
Потому что работа продавцом это хуже чем быть червем-пидором в вебе.
Какие у меня ещё варианты то есть?
Да и тяга к прекрасному имеется, да и интересно в целом.
Если не в фронт-енд, то куда?
ТРЕД № 48
Водители скоро будут на хуй никому не нужны, а так же продавцы. А веб только растет каждый год.
Представь пирамиду. У подножия вкатывальщики. Чем выше к вершине, тем она уже. Так же и сужается количество людей по опыту и навыкам.
Так вот, дефицит кадров, о котором говорят на говнокурсах, он выше подножия.
В любом деле, если будешь разбираться, то будешь нужным, так и здесь.
ага, и на заводы одно быдло-неучей-алкашей берут.
только вот скилловиков, за счет которых живет производство - единицы, поэтому они всегда будут на вес золота.
то же и в погромировании да и любой области. если ты - ленивое тупое говно, то утонешь в луже таких же вкатывальщиков, как ты. если же имеешь хорошие скиллы и обучаемость, то через пару лет станешь ценным.
> gulp-rigger
он же собирает ВСЕ css-файлы в одну кучу. не сильно производительность зарежет такой подход?
Лол, так и где правда тогда? Вкатиться и стать успешным можно или нельзя?для меня успех уже будет при зп в 50к
Епта, да это действительно успех же. Всио, буду вкатываться.
Ебучий школотрон-перекатыш решил быть полезным и перекатить тред. Ведь в /б сказали, что после 500 надо перекатывать.
Сильно нервничал, ручки тряслись — забыл тему треда указать в тематике.
человек хотел как лучше, чего агришься?
В плане оформления внешки - как видишь.
Подскажите в каком направлении лучше двигаться, осенью уже хочется начать хоть как-то зарабатывать, живу в ДС, но всё равно больше предпочитаю работу на дому нежели в офисе
Что имею на данный момент:
Отличный фотошоп, много макетов/баннеров рисовал для практики;
Верстка где-то на уровне базового интенсива академии, на бутстрапе верстаю с подглядыванием в спеки;
JS на уровне, что нормально работаю с DOM + jQuery так же;
Последние три недели изучал node js, на данный момент могу написать простенький статейник, новостник, блог с авторизацией с использованием express, mongodb, passport и все рауты с REST
Вроде бы много чего знаю, но прям чтобы совсем мастером назвать себя не могу
Куда лучше врываться и как? Английский на уровне отличного понимания (для чтения документаций достаточно точно, nodejs учу как раз по зарубежным курсам)
Как вариант - фронт-энд же. На рынке ценятся фулл-стаки. Пробуй реакт, заодно изучишь и указанные вышеотписавшимся аноном штуки.
Помимо того, частенько вижу на фрилансе таски, где нодовские приложения взаимодействуют с реляционными базами данных, вроде sql, а взаимодействие с ними с высоты моего дивана, ибо работал только с монго отличается от такового с не-реляционными. Чисто от себя могу посоветовать поковырять метеор, уж больно он хорош.
Заметил, но ты посоветовал еще кучу ненужного говна, а надо только Реакт.
Мне 14, рад что благодаря аниме аве меня воспринимают, как более взрослого человека.

А нет, напиздел.
Вот выборка из 25 анонов, которые зашли на сайт и не пользуются анонимайзерами и прочей фигней.
у каждой a есть href
как можно с помощью жквери запихать эти значения в массив?
думал сделать циклом
for (var i = 0; i < ($("#ul a").length); i++) {
navLink = $("#ul a").attr("href");
}
но забивает весь массив значением первой ссылки (что логично).
вопрос: как переходить на следующий <a> на каждой итерации цикла?
пока придумал только костыль - занести в переменную сам var test = $("#ul a"), а в цикле писать
navLink = $(test).attr("href");
отправив пост вспомнил про "for each"
решение вопроса в моем же посте
var array = [];
var counter = 0;
$("#ul a").each(function () {
array[counter] = ($(this).attr('href'));
counter++;
});
Сайт из прошлого треда.
Метрика посетителей, их возраста, географии, операционки, браузера и длины члена/глубины влагалища.
При том что аноны в прошлом треде заходили на этот сайт по вкинутой ссылке.
спасибо, няш. в итоге сократился до 3 строк.
Мы епт самый компетентный тред во всем воркаче.
Мы на стыке программирования, верстки, софт-скиллов, дизайна и цирка с конями и карликами, когда ключевые технологии меняются каждый год или каждые три года. Мы тут в основном касаемся верстки и js'a, но иногда (а последнее время все чаще) и ноды и прочих ангуляров-реактов. Мы не дрочим тут один язык до посинения, а изучаем сразу несколько языков-фич-фреймворков.
А теперь посмотри на pr. Там моно-треды чаще всего: один язык === один тред. А у нас тут винегрет.
Алсо если тебя что-то смущает в IT-области, то скорее всего IT не для тебя. Тут не про эмоцио, тут про когито и рацио.
>Алсо если тебя что-то смущает в IT-области, то скорее всего IT не для тебя
Ну и высер, сразу видно омежку, а не зрелого человека. У меня ещё вопрос, почему в js треде в /пр не рекомендуют кантора, в шапке его вообще нет.
я в интернете отвечаю, а ты чо не можешь?
>Мы на стыке программирования, верстки
Подразумевает, что верстка, это не программирование, топкек.
То ли дело копирайтерство...
>с 17 лет
ты долбоеб чтоли, сука? кому нах нужен 17 летний джун?
если ты до 17 не начал кодить и не задумался о выборе профессии - пиздуй в быдлятню, баллоны маслом натирать.
Начал кодить с 13. Тогда это был язык скриптов для варкрафта 3. Сейчас бесполезный джун-фронтендер, не могущий найти работу.
Вряд ли. Посиживал тогда на форуме, где ребята занимались кастомными картами для варика, так там такие шедевры были, казались мне тогда магией. По-моему даже квейкоподобный фпс умудрились сделать на его движке.
Два чаю этому мудрецу. Зачем напрягаться, если можно и дальше хлебать мамкины борщи, оправдывая свою никчемность возрастом, путиным и заговором жидомасонов?
мимо 100к-миддл, вкотившийся в 24
Да стандартный быдлостэк, ванила, реакт-редакс и почти все, что к ним идет в придачу. В бэк не лезу и не хочется.
какова величина конторы и кто советуется с тобой / с кем советуешься ты в процессе работы?
Большая, но не яндекс, советуюсь с гуглом (я мамкин хекка), иногда советуются со мной, лол.
Поясните дебичу прозевавшему академию, я сделал див с набором картинок и свойством position : absolute, теперь для следующих дивов, которые должны располагаться ниже я должен пилить их тоже со свойством абсалют, но еще и координаты их изменять, очень геморно.
ну и обоссыте говнокод, конечно
Хочу, чтобы новые дивы создавались под старыми и не нужно было перемещать их под старые вручную каждый раз.
Дивы где? ты в верхнее навигационное меню хочешь новые кнопки-ссылки добавить во второй горизонтальный ряд или что?
Ты не туда не воюешь.
У тебя почему-то слайдер, который картинки со стрелочками спозиционирован при помощи абсолюта. Зачем, почему?
Возьми норм макет для обучения и все там легко встанет.
И кокодемию пройди.
>Зачем, почему?
Не знаю как наложить дивы друг на друга, решил что можно просто сбацать по координатам.
>Возьми норм макет
Где как?
Идешь на торрент. Там базовый-продвинутый по верстке от кокодемии. Качаешь, верстаешь.
Вкатился на завод электриком за символическую плату. Мне символическую плату. Быдла много, но оно там неудачливое, и довольно спокойное, только ноет много. Бывает и хуже. Держится всё главным образом на тех, кто реально скилловик, кто может в день сделать работы эквивалентной 10-15 тысячам рублей фриланса. За это им платят 14-15 тысяч рублей в месяц. Живут они за счёт заказов от знакомых, где могут заработать 2 тысячи за 4 часа. И что будет, если они умрут или уйдут, это уже неважно.
@
Но я не за этим зашёл. Наверное этот вопрос лучше задавать в местах с более опытными людьми. Нормально ли называть метод класса достающий запись по индексу geti()? Метод который достаёт запись по текстовому ключу, я назвал get() в пользе такого наименования также возникали некоторые сомнения. За такой стиль именования методов говном поливают или нет?
Задача класса давать удобный доступ к записям. Можно было бы обойтись обычным get(), но имитировать перегрузку методов в JS не самая лучшая идея, так как вызываться этот get будет часто.
Это чтобы рыбу ловить?
>Нормально ли называть метод класса достающий запись по индексу geti()? Метод который достаёт запись по текстовому ключу, я назвал get()
Обычно хорошим тоном является, хотя всегда может найтись место где "своя атмосфера", не использовать неочевидные сокращения, особенно состоящие из одной буквы. Для имен методов первое слово в имени метода с маленькой буквы, дальше по камелкейсу.
getByIndex - для получения по индексу,
что-нибудь вроде getByKey/getByName - в зависимости от контекста, для получения по текстовому ключу.
Если методы используются для выполнения запросов к базе данных, то есть при их выполнении происходит поиск, часто вместо "get" используется "find". Например,
findById, findByKey.

Короче у меня какой-то болезненный ебанутый перфекционизм. Например, смотря лекцию, я перематываю ее назад постоянно, дохуя раз. У меня постоянно возникает ощущение, что я что-то не запомнил, запомнил недостаточно хорошо, не наизусть. Это вызывает чувство тревоги и вынуждает пересматривать снова и снова. Но когда я пересматриваю, я убеждаюсь, что я все запомнил, все знаю. Я таким образом проебываю дохуя времени, и от этого тоже испытываю чувство тревоги.
Я знаю, что мне в дурку надо, но может кто посоветует технику избавления от этой одержимости перфекционизмом, я знаю в этом треде шизики есть.
Окр обычный. Шизфорения это другое.
Иди к психиатру, он поставит диагноз и таблетки пропишет. Самолечение на Двачах это ТАКОЕ.
Ведь сплошной профит от неё.
-Резиновая.
-Простая.
-Можно применить стиль сразу ко всей таблице и не ебаться с 30 дивами.
-Ебическая кроссплатформенность. Поддерживается и одинаковая даже на первых нетскейпах и альфа версиях експлорера и отображается везде одинаково.
-Нет ебли с отображением.
-Чёткое крепление элементов. Сразу понятно где у тебя будет контент.
-Независимость элементов (ты в 3 ячейке справа и тебе насрать что в яцейке слева происходит.) В отличии от дива который можно распидорасить изменив соседний див.
-Чёткий синтаксис. (Сразу видно в какой ячейке контент.)
Я вдруг задал вопрос всем своим знакомым веб девелоперам даже с опытом 8 лет. И никто не смог дать чёткого ответа. В основном "Так модно же", "Ну так принято везде".
хз.
У таблиц очень не оптимальный расчёт соотношения и размеров сторон. Минимум два раза по всем элементам проходится и на ГПУ, вроде, нельзя передать.
Из-за обратной совместимости менять этот алгоритм уже не будут.
Пока таблицы используются по назначению, проблем не возникает. Хотя, если таблица уж очень большая и сложная, тогда и её таки делают на дивах.
Если ты будешь на таблице делать вёрстку, то в какой-то момент ты придёшь к тому, чтоб сделать таблицу внутри ячейки таблицы в несколько экранов. Или сделать таблицу, которая плавно съезжается с другой таблицей. Вот тут то свет на районе и погаснет.
>девелоперам даже с опытом 8 лет
хех мда
гумус-вкатыш

Сейчас как раз хуячу кучу таблиц, давай разберем по частям тобой написанное.
> Простая
Таблица с внутренними таблицами, кастомные тдшки, трки, хуерки, слева выезжает хуита, див кэннот би э чайлд оф тр)))0 удачи тебе в верстке "простой таблицы".
> стиль сразу ко всей таблице
> анончики, почему tr { border: 1px solid black } не работает??77
))00
> Кроссплатформенность
Кого ебет кроссплатформенность? Ие10-11 спокойно переваривают флексы.
> четкое крепление
Че?
> независимость
Ты в 3 ячейке справа и ее распидорасило по высоте вместе со всей тркой, давай, чисти вилкой, чисти чисти)))0 И чтобы через полчаса было готово ))00 И адаптивность прикрути по фасту)))0 Как это таблица не адаптивится? Мы за что тебе платим?)))0
> синтаксис
Скажи честно, ты наркоман?
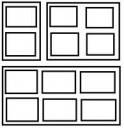
Таблица - самое бгмерзкое явление во всей разметке, плод инцеста сумасшедших бухгалтеров и жертв холокоста.
Что за бред на пикриле? Какой даун создал 3 таблицы там, где можно было одной обойтись?
>слева выезжает хуита
Нихуя непонял, как из таблицы у тебя выезжает хуита?
>ее распидорасило по высоте
Пропиши высоту ячейки. Профит.
>Кого ебет кроссплатформенность? Ие10-11 спокойно переваривают флексы.
А можно с кем-нибудь кто верстает поговорить? У меня сейчас заказ на вёрстку на IE6 например!
> четкое крепление
Поставил таблицу на 100% создал 3 ячейки. Задал размеры по 32% например, в третьей справа пилишь баннер. Этот баннер будет справа даже в случае ядерной войны.
>Скажи честно, ты наркоман?
А тебе сложно запомнить 4 с половиной тега <table><tr><td>?
>Таблица - самое бгмерзкое явление во всей разметке, плод инцеста сумасшедших бухгалтеров и жертв холокоста.
я на полном серьёзе спрашиваю.
<td class="table-td">
ТЫ УПОРОЛСЯ ШТОЛЕ?
можно же в css
td {
ХАЙ ПИЗДА ВАГОН ГОВНА;
}
Ну и зачем-то 3 таблицы вместо одной. Да.
colspan='1'
ПИЗДЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЕЦ!
style="width =:25%; "
Блядь,скажи что это говно твоя CMS генерит, что это за пиздец раковый? Такое говно даже WORD 2007 не генерировал. Стиль для каждой ячейки когда можно всё одним тегом в CSS для всей таблицы прописать. Просто пиздец.
Очевидно, что таблица сгенерена Реактом или еще каким шаблонизатором.
>Стиль для каждой ячейки когда можно всё одним тегом в CSS для всей таблицы прописать.
Сейчас бы в 2к17 прописывать стили для тегов.

Что-то мне подсказывает, что ты вещаешь с уютного дивана.
> хуита
Такая, что есть компонент, есть таблица, по нажатию на трку выезжает подменюшка, например. У каждой трки своя подменюшка, подменюшка выезжает под конкретной тркой, сдвигая все остальное вниз. Давай ка захерачь мне разметку для такого юзкейса, и чтобы таблица не ломалась и адаптивность и радуги с единорогами.
> создал 3 ячейки. Задал размеры
Бля, эту хуиту даже не буду комментировать.
> сложно
Да. Нахуя мне ебать себе мозги ебучей таблицей, если div > div > div display: flex и все заебись? М?
>>1067924
Еще один диван? Просто скину прокси-компонент таблиц, который используется в проекте.
Ну а за стилизацию по тэгам чего-либо крупнее говнолендинга ты на реактивной струе баттхерта полетишь домой искать новую работу.
Ах, да, эту поеботу на таблицах я делаю исключительно потому, что "кококо нужен ие9".

Пользуясь случаем вопрос - вообще нормальный гайд, или есть что-то лучше и/или современнее?
Дальше по шапке.
Конкретно в том туториале, что ты читаешь, тупо скопипащенный код не заработает, т.к. вк-апи сдохло, но ничего не мешает тебе его переписать на что-нибудь рабочее (хоть тот же гитхаб апи)
Рад познакомиться, это я. Нет, там недостаточно одной таблицы. Да, без таблиц разметка там была бы раз в 20 проще. Нет, заказчику нужен ие9, поэтому таблицы. Да, мне за это платят деньги ))0
>Давай ка захерачь мне разметку для такого юзкейса, и чтобы таблица не ломалась и адаптивность и радуги с единорогами.
Только вчера делал. Показать как?
>Бля, эту хуиту даже не буду комментировать.
А что тут комментировать, я правильно всё расписал.
>Да. Нахуя мне ебать себе мозги ебучей таблицей, если div > div > div display: flex и все заебись? М?
в IE6 соснёшь например.
>>1067934
>таблица сгенерена Реактом или еще каким шаблонизатором.
Простите, не знаю всех на свете шаблонизаторов. Алсо генерит максимум всрато. Должно генерировать красиво и лаконично, а тут выходит масло масляное маслом. Весь профит шаблонизатора теряется.
>Сейчас бы в 2к17 прописывать стили для тегов.
Сейчас бы хуйню в 2к17 сморозить. Если нужно задать стиль для тегов, проще задать стиль через css, а не каждому тегу приписывать класс. Это тупо.
А почему позволь спросить недостаточно? collspan rowspan прописал и вперёд. Судя по параметрам в итоге они так и так будут 100% ширины занимать, проще ведь прописать сразу.
>Простите, не знаю всех на свете шаблонизаторов. Алсо генерит максимум всрато. Должно генерировать красиво и лаконично, а тут выходит масло масляное маслом. Весь профит шаблонизатора теряется.
>Сейчас бы хуйню в 2к17 сморозить. Если нужно задать стиль для тегов, проще задать стиль через css, а не каждому тегу приписывать класс. Это тупо.
Тебе уже даже код исходный показали, а ты все никак не прекращаешь. Погугли CSS-модули и БЭМ, осознай причины их появления, потом выступай, что кто-то CSS неправильно пишет.
Не раз слышал, что он говно, но так ли это? Учить его или выбрать что то другое, хипсторский руби или например яву?
nodejs
PHP уже лет 10 активно хоронят, но он живее всех живых и стабильно входит в 5 самых популярных ЯП.
А есть бекенд тред? Я сейчас учу фронт и ищу вакансии, много где в требованиях знание бекенда приветствуется.
В pr полно. Знание бэкенд-языков для фронта несколько малоосмысленно, потому что их дофига и не угадаешь что будет на следующей работе. Зачем себе круг поиска ограничивать?
Если в вакансии прям настойчиво требует какой-то бэкенд-язык, это признак того, что у них монолит, а не два отдельных приложения. Нафига тебе это говно?
Гугли js naming conventions, на SO было несколько хороших ответов. Почти везде переменные начинаются с существительного, функции и методы — с глагола, булевы переменные с is/has и т.д.
Чот ты какую-то хуйню несёшь. А я тебе про что рассказываю?
>кто-то CSS неправильно пишет.
Вижу всратый исходник, говорю что он всрат с аргументами, говорю как улучшить и упростить, причём намного упростить, ты же сейчас говоришь только "Ну вот сходи почитай что-нибудь".
спасибо.
Но это не отменяет его говенного синтаксиса и прочей мозгоебли.
>Вижу всратый исходник
Wrong. Ты видишь конечный результат. Исходник здесь >>1067952 Где это он всратый? Давай-ка поясни.
>улучшить и упростить
Ты предлагаешь нарушить модульность кода и вынести селектор td в глобальное пространство, где он будет конфликтовать с другими модулями, где тоже может td ради... чего? Ради того, чтобы конечный код смотрелся красиво что ли? Охуительное улучшение.
Нагуглил тебе обзорную статью по современному CSS, не благодари: https://m.alphasights.com/css-evolution-from-css-sass-bem-css-modules-to-styled-components-d4c1da3a659b
Заебало уже страдать хуйней с лендингами.

Сверху должна быть прозрачная панель, под ней слайдер то есть расположение слоев такое :
- прозрачная панель (z-index : 10;)
- кнопки для слайдера (z-index : 5;)
- картинки для слайдера (z-index : -1;)
При таких индексах кнопки не работают, только если я уберу z-index : -1; у картинок, то все работает, но тогда перекрывается прозрачная панель. Че сделать?
Кнопки лежат внутри контейнера, у которого з-индекс = -1, конечно они не будут работать. Учи позиционирование. А еще маргины/паддинги.
https://codepen.io/anon/pen/awKxNJ

Ничего еще не написал, только запустил а в консоли уже куча предупреждений.
Можешь смело смотреть, базовый JS почти не изменился. Потом можешь доучить ES5 по видосам CodeDojo или Wes Boss-a (если владеешь ангельским)
Не выходит, мысли о том, что оче много ещё учить посещают меня сами. И становится как то НЕ ОЧЕ
>хтмл + цсс + яваскрипт + джейквери + ангулар/реакт учится не так уж и быстро полгода минимум до хорошего уровня
То есть по твоему полгода это много? А как же люди в вузе учатся 4-6 лет?
Нет такой книги. Технологический снобизм байтоебом можно смело игнорировать.
https://2ch.hk/po/res/23429371.html (
___________
Дадим совет программистам. Нужно перестать конкурировать с джунглями, то есть с Индией и Пакистаном. Просто так "консалтить" или "продавать программы" не получится: будет конкуренция со всеми джунглями, прежде всего - с индусами с солидным опытом и скиллами. Для того чтобы перестать конкурировать с опытной и образованной частью индусов, нужно организовать вертикальную интеграцию в том или ином виде. Для этого нужно изучить три языка: VHDL для разработки схем, Ada SPARK для программирования вычислителей, MATLAB для разработки алгоритмов. Только после этого нужно изучить язык C на уровне чтения сишного кода, не более того. В результате, не замусорив свой мозг лишними языками, девелопер получит способность делать законченные системы на основе собственных или адаптированных архитектур (для этого VHDL) с надежным кодом (для этого Ada, а точнее - ее урезанный надежный вариант SPARK) и со своими алгоритмами (для этого MATLAB, который умеет делать из модели фильтра VHDL код для FPGA). А продавать заказчикам нужно законченное, но небольшое решение, будь то компонент или конечный продукт. Например, модель 32-битного SPARC-совместимого процессора с правильными дополнениями (FPU и прочее такое) на VHDL, которая синтезируется для стойких к радиации чипов FPGA и поставляется покупателю в виде готовой микросхемы с авторской надписью на корпусе. Это первый шаг вертикальной интеграции. Чип этот дорогой (пятизначная сумма в долларах), потому модель тоже можно продать дорого (округлить до первой цифры, например). Теперь второй шаг. Если подняться на уровень выше по интеграции, то можно сделать надежный вычислительный модуль, и цена примерно удвоится. Клиенты для таких вещей могут их себе позволить. А теперь третий шаг вертикальной интеграции. Если подняться еще выше, то можно продать еще свой код на Ada SPARK с теорем-прувером и формальной верификацией софта - код с надежностью в качестве основного товара. Эти три шага - пример вертикальной интеграции и ухода от джунглей, большая часть населения которых может лишь кодить под себя за лайки на сраном Топтале/Апворке/Кроссовере и не знает, что такое надежность, automated deduction формальная верификация. Разработчика софта, который догадается сделать вертикальную интеграцию хотя бы в три шага (лучше - еще больше шагов), вообще не будет интересовать, сколько на рынке труда существует вакансий на языках VHDL, C, MATLAB, Ada SPARK, например.
___________
Скажите, а у JavaScript-программистов можно сделать вертикальную интеграцию и начать зарабатывать по 15 тысяч долларов в месяц? Или никак?
https://2ch.hk/po/res/23429371.html (
___________
Дадим совет программистам. Нужно перестать конкурировать с джунглями, то есть с Индией и Пакистаном. Просто так "консалтить" или "продавать программы" не получится: будет конкуренция со всеми джунглями, прежде всего - с индусами с солидным опытом и скиллами. Для того чтобы перестать конкурировать с опытной и образованной частью индусов, нужно организовать вертикальную интеграцию в том или ином виде. Для этого нужно изучить три языка: VHDL для разработки схем, Ada SPARK для программирования вычислителей, MATLAB для разработки алгоритмов. Только после этого нужно изучить язык C на уровне чтения сишного кода, не более того. В результате, не замусорив свой мозг лишними языками, девелопер получит способность делать законченные системы на основе собственных или адаптированных архитектур (для этого VHDL) с надежным кодом (для этого Ada, а точнее - ее урезанный надежный вариант SPARK) и со своими алгоритмами (для этого MATLAB, который умеет делать из модели фильтра VHDL код для FPGA). А продавать заказчикам нужно законченное, но небольшое решение, будь то компонент или конечный продукт. Например, модель 32-битного SPARC-совместимого процессора с правильными дополнениями (FPU и прочее такое) на VHDL, которая синтезируется для стойких к радиации чипов FPGA и поставляется покупателю в виде готовой микросхемы с авторской надписью на корпусе. Это первый шаг вертикальной интеграции. Чип этот дорогой (пятизначная сумма в долларах), потому модель тоже можно продать дорого (округлить до первой цифры, например). Теперь второй шаг. Если подняться на уровень выше по интеграции, то можно сделать надежный вычислительный модуль, и цена примерно удвоится. Клиенты для таких вещей могут их себе позволить. А теперь третий шаг вертикальной интеграции. Если подняться еще выше, то можно продать еще свой код на Ada SPARK с теорем-прувером и формальной верификацией софта - код с надежностью в качестве основного товара. Эти три шага - пример вертикальной интеграции и ухода от джунглей, большая часть населения которых может лишь кодить под себя за лайки на сраном Топтале/Апворке/Кроссовере и не знает, что такое надежность, automated deduction формальная верификация. Разработчика софта, который догадается сделать вертикальную интеграцию хотя бы в три шага (лучше - еще больше шагов), вообще не будет интересовать, сколько на рынке труда существует вакансий на языках VHDL, C, MATLAB, Ada SPARK, например.
___________
Скажите, а у JavaScript-программистов можно сделать вертикальную интеграцию и начать зарабатывать по 15 тысяч долларов в месяц? Или никак?
>>1068915
>очко сжимается всё сильнее
>становится как то НЕ ОЧЕ
УУУУ ПОГРОМИСТЫ ЕБОНЫЕ БАБОСЫ НИЗАШТО ПОЛУЧАЮТ
@@@
Я НА ЗАВОДЕ БАЛЛОНЫ ТРЯПКОЙ НАТИРАЯ МЕНЬШЕ ПОЛУЧАЮ В ПЯТЬ РАЗ
@@@
МАААААААМ Я В ПОГРОМИСТЫ
@@@
ТО ЕСТЬ КАК ЗНАНИЯ НАДО?
@@@
ВСМЫСЛЕ САМОМУ ВЫУЧИТЬ?
@@@
А САПОГ В ЖОПУ ГДЕ ПОЛУЧИТЬ МОЖНО?
@@@
САНПАЛЫЧ ВОЗЬМИТЕ ОБРАТНО РАБОМ
@@@
ЗА 10К СОГЛАСЕН, ЕСЛИ СПИРТА ДАДИТЕ НЕМНОГО
Звучит как фантазии байтослесаря.
>ТО ЕСТЬ КАК ЗНАНИЯ НАДО?
>@@@
>ВСМЫСЛЕ САМОМУ ВЫУЧИТЬ?
До этого ты был прав, но когда я захотел вкатиться, знал, что учить надо и учить надо самому, но вот я предполагал, что знать надо html+css, js+jQuery+react/angular, как оказалось не лишним знать не только один фреймворк, но и другой, а еще желательно в бекенд залезть и хотя бы поверхностно шарить в пхп/яве/питоне, или node.js.
Ну вот, например: https://krasnodar.hh.ru/vacancy/21843792?query=junior frontend
Ко всему вышеперечисленному 1-3 года опыта и, вангую, годный не только технический, но и разговорный английский, а это тоже требует времени и постоянной практики.
>Вакансия требует только html, css, less, jquery, bootstrap
>Даже JS указан только как преимущество
>Английский технический
>До 100к
ОЙ АНОНЫ СКОЛЬКО УЧИТЬ НЕ ЗНАЮ КАК СПРАВЛЮСЬ
Ну хуй знает, может быть мне так просто кажется, что они не будут заострять внимание на "преимуществах". Я не ходил на собеседования в ИТ сфере, но вот в других там где написано "будет преимуществом" можно читать как "обязательно", а там где поверхносто/технически обычно подразумеваются на порядок большие знания. Видимо я просто себя накрутил, но по опыту устройства по специальности своей химик технолог требуют значительно больше чем пишут.
>требуют значительно больше чем пишут
Наркоман штоле? Пишут идеального кандидата, а работают с кем придется. Сергиев Посад это не то что бы Мекка JS-разработчиков.
Класс! Спасибо
>сорт оф чувство тревоги
>накрутил себя
>не понимает, что имеют ввиду, когда предлагают повзрослеть
Все понятно, омежка, который решил, что в треде его утешат и вытрут сопли.
верстай да показывай ему свои работы. пускай тебе код-ревью проводит. подсказывает где-то, где-то объяссняет, что вот так, мол можно короче и проще сделать.
Действительно, можно ведь просто работу сдавать на проверку, типа сверстаю барбершоп и ещё какую хуйню да дам глянуть. Пасиб.
Это я к чему - заебали ныть. Вечно какие-то паникеры, нытики, все-пропальщики. Я понимаю что процентов 50 таких это копирайтеры, но остальные то кто? Девочки внутри из неполных семей? Тьфу.
Ну и как понял опытный анон я медленно учу. Так что если ты талантлив + есть свободное время то ты за год втянешься. Главное не сдаваться. И никогда не смотреть последний сезон Ментов.
И мои тоже, Антоша, помоги другим Антонам же

На пикриле отчетливо видны колонки. Но бля bgi и bgc расположены на весь экран. Как этого добиться, не изменяя стандартной ширины .container/.row??
гайд запили
ты ахуел? я тебе сказал, что делать с твоим ресурсом

Есть задача, например сделать плейсхолдер для textarea, который бы прятался при фокусе на поле, и снова появлялся при анфокусе, если поле так и было не заполнено.
На чистом js представляю как это реализовать. Но в angular2 все по другому.
В отличии от тебя, кек.
по умолчанию элементы блоки растягиваются на 100%, то есть если у него нет ограничений в виде вложенности в другой блок, то он принимает значение заполняет всю ширину.
уже так и сделал, все равно спасибо.
стоит ли новичку начинать со Angular 2 ? знаю основы js, как лучше сделать, учить по немного несколько фреймворков, к примеру реакт + бэкбон, или все таки более-менее нормально освоить второй ангуляр ?
ну я к примеру, допустим чекаю вакансии в моем городе фронта, нигде ануляра 2 нету, везде реакт\бэкбон\ангулярЖС

Недавно начал учить реакт и склоняюсь ко второму варианту по той причине, что просто не понял - как реализовать "общение" между компонентами? Вот сейчас например решил начать с классики - тудулист: написал компонент Форма (инпут + кнопка) и хочу, чтобы по нажатию на кнопку брался текст из инпута и вставлялся в компонент Таск, который в своб очередь будет добавляться в компонент Лист. Как вот это сделать не пойму?
нихуя в данном посте не понял, но появилось желание скачать реакт
Читай доки дальше. До стейтов с пропсами ты еще не дошел, значит рано тебе еще в риииииииииидакс лезть.
Дошел, просто не выкупаю как это все связать воедино.

HostListener жи есть.
Тебе что-н свойство box-sizing говорит?
в чем профит его ?
Решил сделать полноценную приложуху, подятнул реакт-роутер-редакс. Там ошибка, тут ошибка, обновите пакет, обновил, а в обновленом все по другому, приложуха нахуй сломалась.
Реактобоги, как и на чем вы пилите полноценные приложения? Реакт, редакс, реакт-редакс не в счет.
Ще й Абу не дає постити з-під ВПН, сука ти така, заєбало айпі змінювати щоб повідомлення відправити.
Он в транспорт обычно встраивается, реакт-редакс тут не при чем. Нужен потому что рубипидоры любят снейк кейс, а кложадрочеры вообще кебаб. В JS с таким работать не фонтан.
Клонируй сайт в бранч gh-pages, обращайся по https://username.github.io/repository/index.html
понял, спасибо

На данный момент умею верстать на среднем уровне, поверхностно знаю jquery для допиливания готовых свистелок. Умею в адаптивную верстку. Но плохо знаю английский.
Как думаете, реально за 1,5 года подучить английский и js до среднего уровня и научиться натягивать верстку на mod-x и вордпресс? Как мне кажется, этого будет вполне достаточно для успеха в вебе и постоянного заработка.
Есть две функции, они возвращают либо true, либо false.
Как можно запихнуть эти ебаные функции в условие, чтобы при проверке условия ОБЕ выполнялись или НЕ выполнялись?
Конструкция
if (func1() && func2() )
не подходит, т.к func1() false, то в ней выполняется все до return false, func2() не выполняется.
Точно помню, что был какой-то способ провернуть такое ебучее условие.
Так одиночный операнд же, разве нет?
Нифига не понимаю, что ты хочешь сделать.
Пошагово в доках гитхаба есть.
Это еще зачем?
Сам примерно с таким расписанием пытаюсь что-то учить. Считаю, что важнее регулярность, стараюсь каждый день хоть понемногу чем-то заниматься.
В транспорте можно читать, у меня в среднем 3 часа на дорогу, плюс мобильный интернет, можно поковыряться в какой-то теме. Свой ноут/винпланшет, можно на работе находить свободное время, чтобы на нем позаниматься тем, что интересно без анальных зондов от местных админов и прочего большого брата. Плюс еще в том, что твое окружение всегда с тобой, приходишь домой и можешь сразу же продолжать работать.
Дома в качестве отдыха можно еще поработать за ноутом или почитать книгу по теме на сон грядущий.
>Я вот работаю 8 часов в день, из них 2 часа трачу на дорогу туда и обратно, в итоге получается 10 часов
у тебя проблемы с логикой или с математикой.
Долбоеб пытается выебаваться и обсирается, классика.
они и так по умолчанию выстраиваются в ряд, нужно просто задать родительскому контейнеру display: flex;
действительно, и я ведь знал это. сам попутал "-" с "_" в названии селектора, еще и удивляюсь чего это у меня не выстраивается в ряд.
блять, вот как верстать начинаю, все знания будто отшибает, да еще и внимательность и восприятие падает. пиздец какой-то.
Я долго не мог въехать но потом понял, что проблема в "из них". Простите меня, господин логичный программист.
В одном уроке он объясняет, как написать хтмл разметку, потом строит сетку, а потом уже оформляет. Считается ли нормальной практикой, если я, предположим взял боди, прописал все базовые свойства к нему, добавил фон при необходимости, затем я берусь за хедер: пишу хтмл код и сразу оформляю хедер в цсс, чтобы видеть промежуточный результат, а уже затем приступаю к следующему блоку и так по циклу? Есть ли какие-то подводные камни в этом способе верстки? Лично для меня так было бы удобнее, но может я чего не учитываю?
Принцип конвеера Форда гласит что? Этапность, разделение задач на мелкие, последовательное их выполнение. Если ты верстаешь не из головы, а по макету, то лучше все же сначала полпостью закончить хтмл потом к ксс и только временами возвращаться к хтмл.
А вообще не парься там уже на продвинутом все поменяется.
как удобнее так и верстай, здесь как и везде главное - результат и затраченное на него время
Одинаковые паддинги если по верхней флексы если по средней.
По заданию надо, чтоб эта надпись "Что ищем?", когда поле в фокусе или в него что-то введено, появлялась над полем мелкими буквами. Как это реализовать?
на tinkoff.ru посмотри как это реализовано
Псевдоклас с абсолюткой
добра, анон!
никак. поэтому я 4 раза за год увольнялся. Если ты изначально был в разработке, то такие вопросы бы не возникли. Но ты похоже перектился и единственным твоим стимулом были деньги, немного мозгов и чуть-чуть интереса к области. Поэтому когда ты заебан, последние две вещи тут же отпадают.
У меня само собой получалось, что я пока выносил работал в той или иной компании и перенимал на сколько мог их практики и знания - это и было обучением. На тот период ни о каком самообучении не могло быть и речи, меня воротило от этой темы. Потом я увольнялся, спустя неделю приходил в себя, перегруппировывал полученные знания, изучал что-то новое и на новой работе использовал уже усовершенствованные практики. И так несколько раз.
Сейчас думаю, когда закончится проект попробовать посамообучаться пару месяцев, попутно следя за вакансиями, в ожидании идеальной.
Не боишься, что такими темпами скоро вообще брать на работу перестанут? Насколько я слышал, обычно не любят когда так часто меняют место работы.
мимо
Мне тоже это кажется единственным нормальным вариантом, но частая смена работы,говорят, отталкивает работодателей. В отличие от тебя я даже практик никаких не перенимаю и моя работа происходит примерно так: все вокруг С++ боги, а я один фронтэнд сижу в углу и допиливаю проект, который недоделал какой-то чел на фрилансе. Причем пишу я лютое говнище, потому что код не рассчитан на большинство вещей, которые от меня хотят и мне приходится пилить костыли. Хз, может, у всех так, но я представлял, что у меня будет какая-то команда у которой я смогу учиться и которая будет объяснять мне мои ошибки и пиздить за говнокод.
> у меня будет какая-то команда у которой я смогу учиться и которая будет объяснять мне мои ошибки и пиздить за говнокод.
У меня так. Ищи нормальную компанию.
Боялся, но не мог иначе. И все оказалось офигенно, укрепив меня в том, что нужно слушать себя, использовать свои возможности и привычки, а не бороться с ними.
Многие спрашивали, почему было 2 увольнения за 3 месяца, и не перезванивали. Но это было только на пользу. Это были не "мои" фирмы.
А потом в связи с наличием свободного времени я начал немного разбираться в себе и почему так происходит и как мне себя правильно применять.
Я понял, в том числе, что например с последней компании должен бежать любой уважающий себя разработчик, и теперь мог не мямлить на последующих собесах, а уверенно пояснять, что и как. Но почему-то в итоге перестали интересоваться моим прошлым, так что даже объяснять отпала необходимость.
>частая смена работы,говорят, отталкивает работодателей
да, отталкивает
я также примерно работал. вокруг php, js, python боги, а я один верстальщик. научился в гит, работе с командой, с php, js кодом. Увидел какие есть фреймворки, библиотеки, в чем их круть. О себе много узнал.
В том числе подумал, что может стоит перекатиться в бек.
чего ради? ставь phpStorm
только notepad только хардкор!!
Встаешь рано утром, кодишь, пока едешь на работу, слушаешь подкаст, когда на работе есть лишнее время свободное (обедаю в офисе, уходит минут 20), сижу и кодю свои проекты. Код-ревью и все прочее помогают. Плюс стараюсь применять изученные технологии на практике, потому что разрешено применять любые удобные дли тебя технологии, если ты один пилишь что-то с нуля или дорабатываешь.
После работы тоже код пол-часа/час, ну и на выходных немножко (часа 2 в день).
Так и живем.
В студии код — да, в вижуал студии (иде) — нет

Ебать-копать, так этот няша еще и русский! Может, он даже учился по шапке.

https://metamask.io/
Насколько я понял, у них есть сгенерированный JSON с какими-то параметрами для каждого полигона, но саму трансформацию обсчитывает этот код:
https://ideone.com/DON2TN
Нужно реализовать подобный элемент, но что-то мне подсказывает, что на three.js гораздо легче такое сделать, хотя и люблю SVG.
он ее составлял
Просто никогда такого не делал, какие теги css используется, если нужно именно для айпадов сделать версию элемента?
.menu img @media only screen and (device-width: 768){
...
}
Сделал такой css, но не работает.
@media (в скобках указываешь при каких значениях должно происходить изменение свойств: max-width или max-height или orientation: landscape) {
cздесь уже пишешь, что ты хочешь менять. формат такой же, как и обычно -
.класс {
свойство: 1;
}
}
сяпки)
а ссылку можно?
Можно. И даже нужно, сейчас жс нужен только как база для реактов. Если нужно что-то быстро сделать то жейквери все то топчик.
Сеньор
Был бы ты рядом - расцеловал бы. Спасибо.

>базовый рашка интенсив
>em не используйте! rem не используйте от слова совсем!
>Смуззихлёб с восточного побережья с 300к далларов в секунду - пикрейлейтед
Кому верить?
Как только узнал его, сразу стало интересно русский ли он (даже в треде спрашивал)? Потому что в одном интервью его английский отдавал русским стилем. Оказалось да, вон оно как!
Смузизлеб сычует на 10 к Грина в месяц в лучшем случае а Першин изи делает по 30 к на рыло со всяких интенсивов подписок и прочего.
на rem было удобно опереться, когда нужно было масштабировать сайт в зависимости от ширины экрана.
em использовал до поры до времени для задания line-height, но практика показывает, что это ни разу не пригодилось, а хром и мозилла округляют дробные лайн-хайты до целых в разные стороны при пересчете в пиксели.
Короче это специфические инструменты, которые редко и узко бывают очень годными.
Смузизлебовская подписка дороже, и людей больше.
> когда нужно было масштабировать сайт в зависимости от ширины экрана.
А сейчас типо не нужно?
Нахер вообще нужен роутер-редакс? За два с хуем года промышленного формошлепства ни разу его не подрубал.
Захуячил в новый проект саги (до этого ни разу не трогал даже "ванильные" генераторы), асинк-эвейты, подружил все это дело с рельсой = вот так и изучаю постепенно.
> meteor
Анон, я вот для себя клепаю одну говнину, так я все стили инлайново ебашу, т.к. мне впадлу заморачиваться версткой. Ну и да, fsize в емах, т.к. опять же впадлу заморачиваться, а так сразу понятны примерные пропорции между заголовками с 1.5em и 1.7em например.
В ремах
В сантиметрах.
Da pora uje
Суперлюдины
таблицы, таблицы, приправленные таблицами
andrew mead? как курс?
прям уменьшить все размеры ровно в 2 раза - такое было лишь раз в моей 2хлетней карьере. И задавая все размеры в rem, можно было просто записать что-то вроде:
html {
font-size: 16px;
@media (max-width: 767px) {
font-size: 8px;
}
}
Но обычно такого идеального случая нет. Размеры изменяются по разному и приходится для каждого отдельно прописывать условия. И в rem были размеры или в чем-то другом уже играет мало роли.
не еби мозг. задавай в px. самый очевидный и простой вариант. из практики потом сделаешь свои выводы
>70% времени занимает чтение кода и доков же
проиграл всей рекламной конторой из которой уволился полгода назад
В первом моем офисе такое хоть и не приветствовалось в открытую, но все к тому располагало.
А вот когда я попал в лапы к рекламщикам, я познал, что такое таймменеджмент. Ты для них робот на конвейре. Обучение и "разбирательство" в коде не заложены в производственный процесс.

Буду рад, если кто-то похвалит или наоборот покажет, что я не так сделал.
4 дня верстал эту срань.
https://skorovmogilu.github.io./index.html
Делай теперь по продвинутому интенсиву. Шоб все было адаптивно на галпе и сассе.
Молодец. Серьезно, после базового очень годно, особенно транзишн с лейблами, на слайдере и все это. Да еще и за 4 дня. Смотри продвинутый и делай дальше.

лень смотреть код. но визуально всё вылизано, что даже приебаться не к чему.
А нахуя работать в подобных местах? Там наверное и про баг-трекер не слышали?
>>1071992
Честно, не ебу, о чем ты. Я ведроид-господин, вкатился в него не из-за денег. Был джава-господином. Везде кодеры гуглили, читали, двачевали что-то на работе.
Дрочем дома занимались фрилунсеры на полставки, либо красноглазики по желанию.
Не ебу, что такого сложного задрочить очередной 5-минутный js-фреймворк на работе. Как можно не позволить кодеру чтение доков и хабра. Особенно во фронте, где инфы очень много?
>нахуя работать в подобных местах
каюсь, больше не буду
>про баг-трекер не слышали
почти так использовали wrike
там и git не применяли
>Везде кодеры гуглили, читали
За беками это замечал, да. А настоящих фронтенд команд я к сожалению не видел, может там также

Дропдаун каталога не закрывается пока не уведешь курсор за пределы главного списка
Но в принципе норм. Но больше не делай ничего не адаптивного. Это уже хуйня без задач.
На хрен ты вынес все скрытые элементы в отдельный блок hover_elements? Это такая новомодная техника?
Скрытые элементы должны быть рядом со своим родительским элементом (внутри него)

Смотрел в прошлом году, дропнул на середине. Но другое дело когда ты отдал 20к за это, практика которую будут у тебя проверять, личный наставник поясняющий за всю хуйню вот это всё.
Может, пора свои курсы пилить, где я буду учить всех бутстрапу? Или уже поздно и ниша занята.
я подумал, что в версии 2015 рассказывается что-то важное, чего нет в 2016, потому в шапке и не обновили ссылку
Ну не совсем верно. Тогда я хикковал годами и мне действительно было лень. А сейчас, устроившись, понимаешь что без жс никуда.
типичное заблуждение. Думаешь, раз заплатил деньги, то из тебя обязательно должны сделать фронтендера 80 левела. На самом деле, всем похуй на тебя и на твои жалкие 20к. Есть одна для всех программа и один поток, и качество материала от денег не зависит. Конечно, сам факт того что ты вложил свои бабки - хорошая мотивация не распиздяйничать, многие на это и рассчитывают. Но если бы ты хотя бы раз досмотрел курсы до конца, то понял, что до финиша добираются процентов 50 от силы, так что дело не в деньгах, а в твоем желании научиться и разобраться. Никто кроме тебя этого делать не будет. Да, главный плюс прохождения платного курса - наличие типа наставника. Но ты не думай, это не программист из гугла, который за 20к (это их зарплата средняя, по крайней мере для курсов по верстке) сделает из тебя бога верстки или фронтенда, а не пойми кто в лучшем случае какой-нибудь миддл в поисках легкой подработки. Так что чудес не жди, разбирать с тобой каждую строчку кода не будут, главное проверят чтобы работало. С таким же успехом я к примеру за 15к могу тебя попинать чтобы вовремя делал задания.
купил год назад летний курс. дропнул на 3-4 занятии.
основная причина - наличие работы, причем не рутинной, а мозгоебной и проблемной, где тоже приходилось постоянно что-то гуглить, не понимать, выматываться. Спустя 8-10 часов такого нет никакой мотивации ебашить бесплатно.
А на js интенсиве вообще нихуя не объясняют, только дорогу показывают.
>2k17
>годный справочник-книга
Такое ощущение, что единственный годный справочник - это гугл.
А всякие сборники устаревают еще во время написания.
Какие например проекты? Я себе пилю сейчас портфолио на HTML и CSS. Какой-то сайт по рандомному макету, хочу туда JS потом запилить. Не особо тороплюсь, где-то месяц еще есть для подтягивания JS. В том же канторе большинство примеров были не очень реалистичны. Хочется учебник или задачник, лол, чтобы управжнения были максимально похожими на реальную работу.
>>1072230
Ну мне бы ОСНОВЫ.
Придумай сам какую-нибудь программу, которую тебе было бы интересно реализовать.
>Какие например проекты?
Сам придумай. Дрочка верстки и jq-перделки это баловство. Двигай в сторону Реакта и нормальных приложений.
Флэнеган устарел. Но вообще это такой сикп для жсдебилов, т.е. если ты вдумчиво его прочитаешь, то будешь примерно понимать, как вообще работает интерпретатор жс. Для поиска работы этих знаний не нужно, лол.
>>1072232
Никто не смотрит портфолио, если ты не вебдизигнер. Я тебе больше скажу - никто даже в мой гитхаб не лазил перед собеседованием. Делаешь рандомную приложуху, где закрепляешь теоретические знания на практике, профит.
Да блядь дорогу на хуй.
А вообще в Академии с тобой твой наставник работает. Гуглить с ним уже меньше.
Menlo
Я так понимаю, чтение и курсы никуда меня не приведут таким макаром. Сейчас по диагонали Кантора почитаю и сяду приложуху делать. Дайте советов мудрых, как это организовать лучше: сначала сделать простенький сайт-интерфейс, а потом к нему прикручивать скрипты-логику, или наоборот - сначала сделать скрипты, отладить их консольно, а потом натянуть на них какой-нибудь простецкий интерфейс.
Приложуха будет эмулятором нескольких моделей GPS-трекеров.
>>1072061
>>1072065
>>1072100
спасибо :з
>>1072068
забыл у инлайн-блоков пробелы убрать. но в принципе тут это не критично.
>>1072095
На пк должно уезжать, тестил в фф и хроме.
>>1072096
Он закрывается, если уводишь курсор из шапки, либо открываешь другое выпадающее меню. Это все, что я смог набыдлокодить в жс на начальном уровне. Если бы соседние с каталогом меню выпадали, он бы закрывался.
>>1072103
все потому, что я решил сверстать сайт без использования списков, меню сделал на флексах. а потом обнаружилось, что есть оказывается еще и выпадающие элементы.
ну я и вынес их в отдельный блок.
наверно это и правда семантический косяк.
Дайте совет: нужно сначала построить DOM, а потом ставить в него мебель или сначала поставить мебель, а потом построить DOM?
Ну так заочно могу только вангануть:
1) Создатель хотел, чтобы модули были доступны глобально (хотя для этого достаточно прописать что-нибудь типа window.shitLib = shitLib).
2) Создатель наркоман.
Пересобери нормально, не создавай себе еще больше проблем на пустом месте.
Стримь кодинг на твиче
Знать матчасть.
Чем отличается ES6 от ECMAScript 2015?
>>1072376
Само по себе портфолио никого не ебет, ты не дизигнер, ты стремящийся быдлокодер, и твой персональный лендинг бложик, сверстанный на флексах и обмазанный свистопердящими анимациями, никто читать/смотреть не станет.
Инфа из первых рук, тащем-то. Пришла пачка резюме, тимлид на пару с еще одним шарящим чуваком их быстро пролистали, отобрали годные (по их мнению) и отдали обратно эйчарке, она уже идет названивать, приглашать на интервью фразой "ваше резюме показалось интересным нашим специалистам".
Ссылочка на гитхаб - штука полезная, но не стоит строить иллюзий, будто кто-то будет детально разбирать исходники ваших тудулистов. Меня лишь на одном собеседовании спросили про гитхаб, что я туда коммичу и зачем, если я не участвую в попенсорс проектах.
>Чем отличается ES6 от ECMAScript 2015?
Ну там хохлы, политика, хочу съебать из рашки и все такое
Вот как раз и интересует, что именно заинтересовало тимлида в этой пачке резюме. Явно же не строка, где он хвалится как знает жиквури и какой целеустремлённый
Блядь, из браузера пакет данных можно нормально только через вебсокеты отправлять, для тисипи нужна пачка костылей либо транслятор на уровне сервера. Сука. Ладно, пойду барбершоп верстать.
Я недостаточно наглый, чтобы спрашивать.
Когда они брали меня, у меня было резюме из десяти с чем-то строк (знаю реакт, готов пить смуззи) и ссылка на гитхаб, который они даже не посмотрели.
Спрошу тебя как бывалого. Что должно лежать на гитхабе у новичка такого внушительного, чтоб его пригласили на собес? Ну т.е. явно же не лэндосы какие-то
Хз, у меня там до сих пор лежит тудулист, тетрис и всякое рандомное говнецо.
Где? Найди два поста хотя бы.
Нормально закодировать тестовое, очевидно.
Что лол? На ум только приходит приложуха про презервативы и водку. Делаю всякое говно: слайдеры, калькуляторы кредитные, и другие лайтовые свистоперделки. Ну кучу лэндосов до этого сверстал, но кому это интересно?
Вот думаю чтобы мне реально захотелось запилить и мне было бы интересно? Хотелось бы игрулю какую-нибудь на ЖС. Но я не представляю как прыгнуть от слайдера к игре.
>>1072244
Ну круто, только я даже джиквери не знаю, все пилю на голом ЖС, причем не очень хорошо. Прошел учебник Кантора и половина просто вылетела. ООП эти ваши в прототипном стиле, всякие бенчмаркинги, только примерно представляю. Помню хорошо только как находить элементы в документе и прилеплять им всякие события.
Вообще короче не ебу, что дальше делать. Стоит ли сейчас копать в сторону Реакта или слишком рано и стоит как-то повторить материал?
>Что лол?
Выключаешь компьютер, кладешь телефон на полку и час-полтора брейнштормишь. Первую идею не бери, годнота пойдет где-то с пятой.
Да прибудет с тобой align-items: center, сын мой.
Никаких, верстай все.
Таблицу на флексах сверстай лол.
Я вот сам думаю, наркоман он или гений. Скорее второе, потому что сам я тупой джун, а автор этого кода программирует уже лет 10. Пересобирал кучу раз и какие только танцы с бубном ни вытворял - ничего не помогает. Говорила же мама, чтоб не выёбывался и в армию шёл...
а про че реп то хоть был?
Я сам дошел только до 4 видоса, верстку сидел перепечатывал из того что было в демке на экране. А вы это как делаете?
Из бесплатных курсов я прошёл почти все, но когда начинаю что-то верстать сразу все вылетает из головы. У меня такое ощущение, что я чего то не знаю, о чем все остальные знают уже давно.
Как проверить себя если я сверстаю барбершоп? Кто-то может скинуть уже готовый барбершоп что бы я в конце посмотрел и проверил себя?
Лучше ты сверстай, а мы потом проверим и обосрем тебя.
Если располагаешь свободным временем, то лучше базовый заврестай, чтобы глубже понимать, научишься с флоатами работать (сейчас набегут смуззихлебы и скажуть что они не нужны). Как опыт будет полезно.
какой макет лучше выбрать? очень хочется нёрдс, ибо самый легкий на вид, но очко жмёт, что особо ничего не почерпну из этого.
Ну хуйзнает, я делал все, чтоб набить руку. Если уверен в своих силах - бери сложный (седона, или техномарт, не помню уже).
В шапке есть.
>>1072627
просто берешь и верстаешь. Сам вот вчера глейси доверстал. Причем я базовый прошел в мае еще и барбер тогда же сверстал, а потом хуи пинал и все подзабылось.
И вот в субботу сел за макет, который по словам Першина самый сложный в базовом курсе. Самое главное это начать делать. В процессе будешь что-то гуглить, что-то само приходит в голову, и ты даже охуеваешь с самого себя, когда какую-то проблему решаешь одним хитро изъебистым селектором.
А когда барбершоп будет готов, то для следующих макетов ты уже просто будешь брать какие-то готовые решения, те же крестики для закрывающих кнопок.
А ощущение, что ты не знаешь, это норма. Просто те знания хранятся в долгосрочной памяти, и чтобы их вытащить, надо видеть задачу. Ты просто так не будешь помнить все нюансы и инструменты верстки, а когда перед глазами конкретная проблема, то автоматически достается из долгосрочной памяти инструмент для решения.
А вот перепечатывать верстку по лекции не надо. Пытайся повторить по памяти, ничего страшного, если твой вариант будет немного другим.
а, тогда в пизду, я ебашу нёрдс и бегу в продвинутый
Можно реальный небольшой пример? Буду благодарен.
reset.css и префиксы
Все
AK>>С браузерами всё печальнее. Если вы сделаете новый крутой язык, который будет работать, например, только в браузере Opera, то этим языком пользоваться никто не будет. Нужна будет поддержка всего того же диапазона браузеров и платформ, который есть у JS и именно это и было бы проблемой для любого нового браузерного языка. А вовсе не какие-то волшебные фичи JS.
G>Не рпоблема, делай компиляцию языка в JS. По этому пути пошли все... И никто не дошел.
1) Потому что компиляцией чего бы то ни было в JS занимались не те люди, которые в конечном итоге использовали бы эту компиляцию. Есть большая разница между инженером в гугле и оборотистым барыгой от айти, который веб-морды пишет для какой-нибудь прости господи фабрики по производству некондиционных российских кондитерских изделий.
2) Те люди, которые способны писать компиляторы, не будут делать закруглённые уголки для Очень Ценного Заказчика которому надо Вот Прям Щас за Три Копейки. Это разные типы работы и разные типы психики. Специалист по скоростному перелопачиванию фекалий для идиотских хотелок просто просто физически неспособен заниматься вещами действительно сложными. И это разная сложность — запомнить тонкости кривой реализации CSS и селекторов для десятка разных браузеров, или же дорабатывать трансляторы с одного языка на другой. Большая часть веба — это говнокод, причём не имеющий вообще никакого смысла, кроме того, что за него заплатил инвестор-заказчик-клиент, заплатил по разным причинам — например, ему бюджет потратить надо. Есть знания талмудические, есть знания выводимые логически. Весь веб — это талмудизм.
3) Для точной и безупречной работы компилятора требуется точная и безупречная работа программиста. Требуется въедливость, занудная логика и предусматривание всех возможных ситуаций. Аджайлом компиляторы не пишутся. За месяц они не пишутся. В опенспейсе они не пишутся. Да что там — компиляторы, даже WSDL для JS и PHP эта публика реализовать оказалась не в состоянии.
4) Вся масса программистов веба, JS и тому подобных отраслей, где требуется повышенная гибкость позвоночника — "клиент всегда прав", также будет не в состоянии разрабатывать софт для медицинской техники, для промышленного оборудования, для индустриальных и промышленных роботов. Там, где появляются требования к безопасности и предсказуемости, сразу же вся гибкость, аджайл, высокая скорость накидывания программного каркаса, который будет работать в 20% случаев — всё это исчезает. Нам грядущее пришествие робототехники обещают из каждого утюга, но как-то никто не говорит о том, кто же будет писать программы для всего этого? Если у нас 50 млн программистов, и 95% из них большую часть всей своей жизни делают ненужную и ненадёжную дрянь?
5) А весь нынешний веб — это именно гибкость, и между прочим, её создали сами же разработчики, прогибаясь под желания мелкого заказчика (см. анекдот про "и мне масла в жопу на штуку грина") и делая костыли, которые работают под Эту Конкретную Очень Важную Хотелку, но не работают в общем случае. SQL таким способом никогда не появился бы. Тысяча проворных обезьян его не напишут. А компилятор чего бы то ни было в JS на стороне клиента должен взаимодействовать со сторонним кодом на JS, и это сразу же уменьшает ценность компилятора — всё равно же на JS писать придётся. Вдобавок, вменяемых IDE для подобной смеси языков как не было, так и нет, да и зачем их создавать, если старательные обезьянки и в блокноте неплохо работают.
6) Классические компиляторы в машинный код ориентируются на стабильно работающие процессоры, модели которых не меняются десятилетиями, а не на браузеры с кучей багов, которые вдобавок еще и обновляются каждую неделю. Всё равно что-то не будет работать в этом client-side болоте, так зачем стараться, когда можно писать сразу на JS? Если бы в самой среде веб-разработки было принято дружно слать Заказчика в баню, когда он хочет непредусмотренного, то и компиляторы в JS бы пригодились. Если бы у нас был неизменный IE 6 с самого момента его рождения, то для этой стабильной среды давно бы уже появились более удобные средства разработки, чем JS.
7) В классической инженерии, если вы купили машинку и воткнули её в розетку, а у вас там ток не той системы, и машинка сгорела — то это вы сам идиот, и виноваты вы, ваша розетка и ваше нежелание привести инфраструктуру в порядок. А в вебе — не так. Не работает сайт на китайском смартфоне у васи — ай, какая беда, надо срочно подкорёжить сайт под васю. Но, никто не будет корёжить бетонные плиты под васю. Ток в 180 вольт под васю генерировать не будут. В классической инженерии вася с его цветущим разнообразием пожеланий идёт в жопу, где ему самое место. Можно построить треугольный дом, и даже спиральный, но строят как-то больше прямоугольные. Хочет вася особенного — платит деньги, и не просто платит, а очень много. И то, васе можно не всё, за его желаниями бдят органы вроде Котлонадзора.
8) Люди, способные справиться с цветущим разнообразием тараканов в голове Заказчика, не могут быть создателями чего-то надёжного (а компилятор — это надёжность). Потому что надёжность — это прежде всего ограничение, выявление и отсечение возможностей — "тут мы можем от сих до сих, а тут у нас глухая чугунная стенка, не нравится — побейтесь в неё лбом, может и пробьёте". Типичный Заказчик же для веба смотрит на веб, как на работу дизайнера, "поиграйте шрифтами". Шрифтами ему поиграют, да. Выполнят всё, что он хочет. И в телефон ему трояна засунут, через дырявый браузер, созданный под удовлетворение желаний таких, как он.
AK>>С браузерами всё печальнее. Если вы сделаете новый крутой язык, который будет работать, например, только в браузере Opera, то этим языком пользоваться никто не будет. Нужна будет поддержка всего того же диапазона браузеров и платформ, который есть у JS и именно это и было бы проблемой для любого нового браузерного языка. А вовсе не какие-то волшебные фичи JS.
G>Не рпоблема, делай компиляцию языка в JS. По этому пути пошли все... И никто не дошел.
1) Потому что компиляцией чего бы то ни было в JS занимались не те люди, которые в конечном итоге использовали бы эту компиляцию. Есть большая разница между инженером в гугле и оборотистым барыгой от айти, который веб-морды пишет для какой-нибудь прости господи фабрики по производству некондиционных российских кондитерских изделий.
2) Те люди, которые способны писать компиляторы, не будут делать закруглённые уголки для Очень Ценного Заказчика которому надо Вот Прям Щас за Три Копейки. Это разные типы работы и разные типы психики. Специалист по скоростному перелопачиванию фекалий для идиотских хотелок просто просто физически неспособен заниматься вещами действительно сложными. И это разная сложность — запомнить тонкости кривой реализации CSS и селекторов для десятка разных браузеров, или же дорабатывать трансляторы с одного языка на другой. Большая часть веба — это говнокод, причём не имеющий вообще никакого смысла, кроме того, что за него заплатил инвестор-заказчик-клиент, заплатил по разным причинам — например, ему бюджет потратить надо. Есть знания талмудические, есть знания выводимые логически. Весь веб — это талмудизм.
3) Для точной и безупречной работы компилятора требуется точная и безупречная работа программиста. Требуется въедливость, занудная логика и предусматривание всех возможных ситуаций. Аджайлом компиляторы не пишутся. За месяц они не пишутся. В опенспейсе они не пишутся. Да что там — компиляторы, даже WSDL для JS и PHP эта публика реализовать оказалась не в состоянии.
4) Вся масса программистов веба, JS и тому подобных отраслей, где требуется повышенная гибкость позвоночника — "клиент всегда прав", также будет не в состоянии разрабатывать софт для медицинской техники, для промышленного оборудования, для индустриальных и промышленных роботов. Там, где появляются требования к безопасности и предсказуемости, сразу же вся гибкость, аджайл, высокая скорость накидывания программного каркаса, который будет работать в 20% случаев — всё это исчезает. Нам грядущее пришествие робототехники обещают из каждого утюга, но как-то никто не говорит о том, кто же будет писать программы для всего этого? Если у нас 50 млн программистов, и 95% из них большую часть всей своей жизни делают ненужную и ненадёжную дрянь?
5) А весь нынешний веб — это именно гибкость, и между прочим, её создали сами же разработчики, прогибаясь под желания мелкого заказчика (см. анекдот про "и мне масла в жопу на штуку грина") и делая костыли, которые работают под Эту Конкретную Очень Важную Хотелку, но не работают в общем случае. SQL таким способом никогда не появился бы. Тысяча проворных обезьян его не напишут. А компилятор чего бы то ни было в JS на стороне клиента должен взаимодействовать со сторонним кодом на JS, и это сразу же уменьшает ценность компилятора — всё равно же на JS писать придётся. Вдобавок, вменяемых IDE для подобной смеси языков как не было, так и нет, да и зачем их создавать, если старательные обезьянки и в блокноте неплохо работают.
6) Классические компиляторы в машинный код ориентируются на стабильно работающие процессоры, модели которых не меняются десятилетиями, а не на браузеры с кучей багов, которые вдобавок еще и обновляются каждую неделю. Всё равно что-то не будет работать в этом client-side болоте, так зачем стараться, когда можно писать сразу на JS? Если бы в самой среде веб-разработки было принято дружно слать Заказчика в баню, когда он хочет непредусмотренного, то и компиляторы в JS бы пригодились. Если бы у нас был неизменный IE 6 с самого момента его рождения, то для этой стабильной среды давно бы уже появились более удобные средства разработки, чем JS.
7) В классической инженерии, если вы купили машинку и воткнули её в розетку, а у вас там ток не той системы, и машинка сгорела — то это вы сам идиот, и виноваты вы, ваша розетка и ваше нежелание привести инфраструктуру в порядок. А в вебе — не так. Не работает сайт на китайском смартфоне у васи — ай, какая беда, надо срочно подкорёжить сайт под васю. Но, никто не будет корёжить бетонные плиты под васю. Ток в 180 вольт под васю генерировать не будут. В классической инженерии вася с его цветущим разнообразием пожеланий идёт в жопу, где ему самое место. Можно построить треугольный дом, и даже спиральный, но строят как-то больше прямоугольные. Хочет вася особенного — платит деньги, и не просто платит, а очень много. И то, васе можно не всё, за его желаниями бдят органы вроде Котлонадзора.
8) Люди, способные справиться с цветущим разнообразием тараканов в голове Заказчика, не могут быть создателями чего-то надёжного (а компилятор — это надёжность). Потому что надёжность — это прежде всего ограничение, выявление и отсечение возможностей — "тут мы можем от сих до сих, а тут у нас глухая чугунная стенка, не нравится — побейтесь в неё лбом, может и пробьёте". Типичный Заказчик же для веба смотрит на веб, как на работу дизайнера, "поиграйте шрифтами". Шрифтами ему поиграют, да. Выполнят всё, что он хочет. И в телефон ему трояна засунут, через дырявый браузер, созданный под удовлетворение желаний таких, как он.
https://2ch.hk/po/res/23543543.html (
А я бы так сказал. Основная проблема frontend и web в том, что есть спека на HTML5, спека на CSS3 и спека на ES5/ES6, но нет четкой спеки на парсинг, рендеринг, UI, UX, отображение и взаимодействие с сайтом на разных платформах, ОС, браузерах, экранах и устройствах, где вместо мыши может быть сенсорный без мультитача, сенсорный с мультитач или что-то еще типа терминала брайля.
Ну вот представьте себе свежий процессоры AMD, каждая модель из которых считает квадратный корень или умножает числа со своей уникальной погрешностью. Веб 2.0 и Веб 2.99 (назовем его так) создали убогим by design, когда ничего по сути не стандартизировано и не унифицировано, а костыль бабблинга/кэпчуринга на костыле pixel perfect hook'а едет и CSS-хаком погоняет. Правильно пишут, что Веб - это талмудистика. Это даже не программирование, а костылирование. Это не разработка, а развальцовка очка клиента, программиста и энд-юзера.
Можно сюда прилепить насильно функциональщину, Elm, но никуда не денешь отсутствие стандартов на рендеринг, когда перемножение 10 различных ОС на 30 различных браузеров на 40 различных экранов на 3 типа наличия/отсутствия устройств ввода на 500 конфигураций системы (параметры браузера, тонкие настройки, отсутствие или наличие шрифтов, хинтинг, фильтр LCD и антиалиасинг в ОС) дают такое гигантское количество багов, что хочется вернуть на 15 лет в прошлое, отпиздить любителей либертарианской свободы в Вебе и заставить консорциум принять
- Обязательную функциональщину в вебе, зависимые типы
- Стандарт на рендеринг во всех ОС и общее поведение всего, даже мельчайших анимаций
- Стандарт на рендеринг во всех браузерах
- Подробнейший стандарт на парсинг HTML5 и CSS3
- Запрет выпускать всякие vendor-prefix-specific вещи
- Вообще запрет выпускать сырые браузеры по аджайлу и побыстрее и подешевле и поскорее
Ну и хорошо. Меньше очередь в моём смуззи-баре будет.
Лол, да это же шарага. Хотя возможно, ты просто надумавший проблему омежка, который даже не пробовал просто сидеть с открытым хабром.
Я не могу представить себе уровень долбоебизма для запрета кодеру гуглить и читать доки. Хотя если контора годами практикует только jquery макакинг - всякое может быть.
Что там непонятного?
Видимо посоны из того же фейсбука не в курсах, т.к. вполне себе успешно внедрили свой канпелятор из окамля (ебать мой лысый череп!) в жс и во всю его пиарят.
Годами скорее практикуют ущербный кипиай
Бамп. Ананасы, я на полном серьезе потратил 2+ часа на то, чтобы найти эти макеты. Они вообще есть хоть где - то в открытом доступе?
Иди на трекер ннм клаб и там ищи интенствы кокодемим продвинутые.
Тяжело тебе будет
иди на psdrepo и выбирай любой макет. Дизайн под мобильные устройства придумай сам, это не так сложно и тебе какой-то опыт будет. По крайней мере я так всегда делаю
Антош, я таким макаром тоже макета 3 сверстал, просто дезигнер из меня убогий, и получившиеся мобильные версии выглядят сомнительно. Хотелось бы поработать уже именно с макетами, которые специально отрисованы для разных разрешений. Но в любом случае спасибо.
вкусная и полезная
Я не пидор!
Зачем ты это делаешь? Ты на жизнь собираешься версткой лендингов зарабатывать? Тогда ищи уже заказы, блять. Нет? Учи JS, Реакт и т.д.
Хз, мне не понравилось, как будто пьешь чью-то фруктовую блевотину.
И еще, как стилизовать маркер в картах? Помню в лекциях говорили что это пиздец как заебно и скипнули этот момент.
После базового они не нужны. Как пройдешь продвинутый, тогда можешь задуматься. А еще надо будет пройти Js, тогда точно поймешь.
Скрины платных курсов в шапке ---> Декоративные эффекты CSS3 и HTML5 ---> Слайдер
Мне кажется более правильным делать два запроса — один удаляет, второй получает обновленный список.
Согласен, так будет лучше.
Отправляешь запрос на удаление, дожидаешься ответа, удаляешь конкретный айтем в редьюсере.
Можно и наоборот, но только если ты рисковый парень.
так запросы же это долга относительно ебли редьюсеров. я бы сделал, как анон изначально написал
Можно удалять из списка сразу же, а апдейт запускать в фоне, тогда по скорости так же будет. Мне кажется странным нагружать DELETE-запрос функционалом получения данных и тем более что-то из него писать напрямую в экшен.

Задается articles.json файл в котором хранится массив объектов, которые соответствуют статьям. Написать приложение для отображения статей из этого файла. Должно быть две страницы: /articles (просто список всех статей) и /article/:id (страница со статьей).
Я для динамического отображения статьи в самом компоненте Article отфильтровываю массив articles.json в соответствии match.params.articleId (передается в компонент как props react-router-ом).
Надеюсь понятно написал, если нет выложу код. Итак вопрос- так можно делать, если нет то как делать правильно? Не вызовет это проблем с производительностью, если статей будет не 20, а 100500?
Вообще основная проблема в изучении Реакта, это отсутствие обратной связи, то есть написал приложение и оно даже работает, но понять хорошо ты сделал или плохо не хватает знаний
Решение не очень, потому что при увеличении массива будет падать производительность. Нормализуй массив, разложив на массив айдишников и словарь с ключами-айдишниками. Можно руками, можно через normalizr
Да забебался, пропускать не хочу. Отступы кратны 5, а нет, нихуя, не ровная. Пришлось в интернете искать.
Просто скипай такое говно. К реальной работе это не имеет никакого отношения.
> Не вызовет?
Вызовет.
Луркай редакс, подрубай реселект, фильтруй в селекторах и будет тебе счастье, почет и уважение. Заодно можешь нормалайзер прикрутить, как анон выше посоветовал, но я лично профита в нем не заметил.
Ты имеешь в виду мемоизацию? Это не решение, а временное повышение капа производительности. Корень проблемы в доступе с алгоритмической сложностью O(n), когда нужно O(1), а не в том, что нужно дергать стейт пореже.
Прослушай этот божественный 11/10 курс от самого Дэна: https://egghead.io/courses/building-react-applications-with-idiomatic-redux
Про нормализацию там тоже есть.

Ну тут лавирование между нужно/не нужно, я сомневаюсь что его тудулист вылезет за 10000айтемов. Вообще мне понравился нормалайз в теории, но в продакшн ни разу его не ставил, просто ни разу затыка не возникало.
А реселект банально очень удобный, даже без мемоизации.
Я не тот анон, но отвечу за него. this.created создается не в объекте Article. Ты выполняешь функцию Article в контексте пустого объекта, т.к. вызываешь ее с оператором new. Впрочем и без new контекст вызова не был бы равен Article.
я проходил когда 3 было
Получается, что объект здесь вообще не причем, а this может работать в контексте функций? интересна
Чтоб было еще интересней можно добавить, что функция - это тоже объект.
Если удалять сразу на клиенте, то можно обосраться, если на сервере что-то сломается и элемент не удалится. По-моему, самый удачный вариант - отправить делит запрос, подождать ответа и, если сервер говорит, что всё заебись, удалить айтемы на клиенте.
>если на сервере что-то сломается и элемент не удалится
Удалять по окончанию DELETE-запроса в смысле. Хотя можно и сразу, ничего страшного не будет. Любой обсер вернет на место последующий GET-запрос с новым списком.
Распиши плюсы атома, по сравнению с саблаймом?
Если накатывать линукс, то подскажите как это сделать.
ебать ты умный, у тебя айкью случайно не 160?
очевидно, что куплю, если удастся вкатиться. я пока работаю на дно работе за 15к, какой мне мак.
Чувак, куда ты торопишься? Еще один вкатывальщик ради денег? Ты ведь тот, кто писал "поскорее сверстаю нердс и сяду за продвинутый".
Если ты не в курсе даже про last-child, то тебе даже базовый рано проходить.
Пройди все курсы на сайте академи. Не просто пробегись, а по каждому заданию делай конспект хотя бы на несколько строк. Записывай новые теги, селекторы, правила, приемы. Лично у меня тетрадь 90 листов исписана краткими выжимками из всех пройденных интерактивных курсов. Кончай так дела делать. Тут тебе рады помочь, я тебе выше подсказал, где искать про создание слайдера. Но такие вопросы тут просто неприлично задавать. Нормально учи, иначе ты дальше просто не осилишь.
уже давно всё сделал, я просто вместо .main-navigation li:last-child a писал .main-navigation li a:last-child. Курсы бесплатные все давно прошёл, барбершоп сверстан, правда с подглядыванием в лекции, сейчас сел за нердс, делаю по одному элементу в день, щас вот хедер сделал, завтра буду со слайдером потеть. Так что я вроде не очень сильно тороплюсь, но хочется уже быстрее нырнуть в ЖС, ибо есть опыт кодинга на шарпах и пыхе. А за помощь спасибо, примерно понял как слайдер буду делать.
Бля, анон, аж проиграл, тоже парился с этим заданием когда проходил. Если проблема с размерами, но суть ты уловил - забей болт, в проектах отступы ты будешь брать с макета, а тут тыкать пикселем в небо это дело такое. Переходи дальше.
Поставь ConEmu, достаточно годный терминал, ненамного хуже терминала в линуксе. Достаточно гибко настраивается. Накатывать линукс немного смысла, потому что фотошоп нужно будет ставить через вайн, а проблем с нод.жс на винде нет. Весь софт для фронтэндера есть на винде, так что я бы не советовал ставить линукс, если у тебя уже есть настроенное рабочее окружение на винде.
>фотошоп
Нарезать макеты фотошопом - это как хлеб бензопилой резать. На прыщах есть Paint.Net и GIMP, они вполне справляются с задачей.

Поставь лучше cmder http://cmder.net. Лучшая командная строка на Windows.
Статья Громова http://nicothin.pro/page/console-windows.
А вообще рано или поздно придется перейти на Linux/Mac. На винде у меня были проблемы с socket.io которые я так и не решил, сейчас например вебпак сыплет в консоль ошибками (и не только у меня), потому что винда не case sensetive. И много еще чего, которого сейчас не вспомню
да не пиздика ты гвоздика
А ты смешной.
Я конечно не спец, но мне кажется, что это наименьшее из бед.
Возможно, тебя воротит, потому что ты всё время верстаешь барбершопы. Меня вот тоже воротило, когда вкатывался, а сейчас с удовольствием иногда подвёрстываю, это очень расслабляет после того, как несколько часов пердолил реакт. Но долго этим заниматься бы тоже не смог.
блять, как же сложно всё. вся эта возня с софтом, с какими-то инструментами.
неделю назад верстал базовые барбершопы, а тут хуяк, поставь гит, поставь цмдер, накати эммет, галп, препроцессор. еще разбираться, как со всем этим работать. аж страх какой-то берет, хочется просто лечь и заплакать.
ну-ну
https://codepen.io/anon/pen/rwbjyO
Ну и чо здесь не так?

Я знаю, но вопрос был про хедер. У меня из-за пикчи текст распидарасило.
display: flex;
align-items: center;
flex-direction: row;
justify-content: space-around;
Вот это в хеадер добавь.
в ангуляр второй загляни
Актуальнее всех на нашем рынке.
Хлюпанье Першина из кружки всегда актуально.
Бля, пацаны, щас отдыхал после тяжелой рабочей недели с реактом и решил посмотреть видео, в котором рассказывается об оккультных символах, используемых в мультфильмах диснея. Пикрил поверг меня в шок...
Не пентаграмма, а звезда Давида.

На мобильном - 2 картинки по вертикали.
На планшетном - 4 картинки квадратом
На десктопном - по три картинки в 2 ряда.
Внимание, вопрос!!!
Как сделать так, чтобы на мобильном разрешении не грузились 4, а на десктопном - 2 лишние картинки?
Это я знаю. Как сделать так чтобы в html разметке и соответственно для клиента не было "лишних" картинок.
Шо це такэ?
откуда макет скачал?
откуда у тебя инфа, что есть какая то конфа в слаке?
Вот вам новая выборка по Украине, там есть средний возраст и у хтмл кодеров он 26
например есть вот такая структура.
ul
li.2ch
li.2ch
li.2ch
li.2ch
li.2ch
li.trap
li.smthelse
li.float-clear
ul я уже поместил в переменную. как теперь достать из нее элементы (или просто пересчитать) с классом "2ch"?
Вы видите копию треда, сохраненную 17 августа 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.