Вы видите копию треда, сохраненную 21 августа 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Теория продвинутых курсов академии:
https://mega.nz/# !zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлый тред: >>1066829 (OP)
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Теория продвинутых курсов академии:
https://mega.nz/# !zAIXxBxC!sqFoO_0rYGCzvZlQ3d-RrCZNHfBgeiwH7Ayk8Loelgg
Ссылочки на старые пасты:
http://pastebin.com/ytWW0UfU
http://pastebin.com/tvvwC7uz
Прошлый тред: >>1066829 (OP)
В шапке есть ссылка на макеты академии.
Сагу и репорт забыл.
Запускал, но в итоге я не смог оттуда импортировать картинки, потому что два слоя нужно было объединить. Еще была проблема со шрифтами.
А еще у меня прыщ вылез на носу, так что я решил дальше не рисковать.
Мне всегда было любопытно, как неосиляторам вроде тебя хватает мозгов виртуалку поставить и фотошоп крякнуть.

> как неосиляторам вроде тебя хватает мозгов виртуалку поставить и фотошоп крякнуть.
Просто в /s дежурят специалисты, которые всегда готовы помочь.

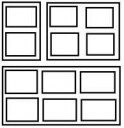
На мобильном - 2 картинки по вертикали.
На планшетном - 4 картинки квадратом
На десктопном - по три картинки в 2 ряда.
Внимание, вопрос!!!
Как сделать так, чтобы на мобильном разрешении не грузились 4, а на десктопном - 2 лишние картинки?
Только я про то как скрыть элемент так чтобы он даже не грузился на мобильном разрешении, например. А не просто display none

https://codepen.io/anon/pen/ModYzo?editors=0010
Держи колхозный вариант, на жуйквери писать такое это боль, поэтому я особо не заморачивался, но думаю суть ты уловишь.
То что надо. А то я у Кантора нашел на чистом Js и аж ахренел.
1. На первой пике, как написано, происходит потеря контекста, поэтому undefined, но если написать setTimeout(user.sayHi(), 1000) то никакой потери не происходит, чому так?
2. Объясните как замыкание во втором случае работает, нахуй нужна анонимная функция?
Потому что передача контекста происходит, если функция вызывается сразу же. А в первом случае ты ее передаешь аргументом и только затем вызываешь.
>Идешь на торрент. Там базовый-продвинутый по верстке от кокодемии. Качаешь, верстаешь.
мимошёл
А я скачал самое популярное ещё до того как нашёл этот тред. Там ведь в этих видосах просто сидят чуваки и почти нихуя не делают (иногда показывают какие то картинки).
Как по этим видосам можно научиться? Я думал они там будут верстать этот БАРБЕШОП, а на деле сидят что то там пиздят и растягивают каждый видос на 2 часа..
А ещё этот htmlacademy где из бесплатного только самое лёгкое.
Нахуя вы смотрите видосы [HTML Academy] Базовый и Продвинутый если в них чувак просто пиздит, а не делает сайты?
Тебе надо по шажкам что ли лол? Чтобы ты смотрел в видос и копировал все что в нем по шагам? Ты китаец что ли?
Лол! Ну дак объясни нормально в чём суть этих видосов. Они ведь ещё ~2часа каждый.
Мб вы заплатили за них, а теперь защищаете тут.
Ты пдфки там вообще смотрел? Курсы автоматизированные на академии проходил? Макеты открывал?
>Ты пдфки там вообще смотрел?
Нет. Сейчас посмотрел. Нужно их задрачивать?
А есть смысл видосы смотреть?
Ну вот и хорошо. Ничего смотреть не нужно. Даже макеты верстать не нужно. Нужно закрыть этот тред и идти к покирайтерам. Удачи тебе там.
Ну хуй тут этот тред, иди в пр, заебал уже.
Сейчас ещё каждый мудак каждую тему начнёт тащить сюда из любой профессии, пиздец бля.
Почему бы в ворк ещё не притащить Андроиды, пхп сервера, администрацию и модераторство. Совсем дебил что ли?
Короче, уёбывай в пр.
ты ещё о проституции создай тред опущ
@
Ковыряешь кривой бэк на рельсе.
@
Рычишь и двигаешь тазом.
Такие дела. Надо было сразу в руби вкатываться.
невозможно узнать какой шрифт
слои работают не как в фш, если дизайнер наложил эффекты с помощью них или еще какую поеботу, то ты хуй это экспортируешь
паинт.нет не ебу чо такое, ебанутый чтоле макеты в паинте открывать?)))
с подключением
>устроился поддерживать древнее говно мамонта
>надо было в руби вкатываться
Насмехаюсь над тобой.
мимо-метеоро-реакто-бог без легаси говна
зотралил бротиш))))0
>невозможно узнать какой шрифт
Вообще-то можно. Если слой не фиксированный.
>слои работают не как в фш
Но работают.
Вопрос уровня «зачем нужен mobx, если есть божественный Redux?»
Сказали добавить меню на сайт. Верстка сайта при этом на мобилках ломается. Пишу: мне надо адаптивность фиксить. Эта скотина мне с таким пафосом: ПЕРЕЧИТАЙ ЗАДАНИЕ ТИБЕ СКАЗАЛИ МЕНЮ ДАБАВИТЬ. Типа я в глаза ебусь. А потом эта скатина опять прибежит: ТИ ПАЛАМАЛ ВЕРСИКУ НА МАБИЛАХ ИСПРАВЛЯЙ.
Пиздец блять дауны, так унижают за свои гроши.
Можешь бегло просмотерть кантора, а те темы, которые ты не знаешь или знаешь плохо еще раз прочитать. Ну и задачки стоит сделать.
Зачем ты надо мной насмехаешься, если пишешь точно такое же реакто говно, что и я?
Вранье, если не начал кодить с 10 лет, то нечего и суваться.
Потому что мне не нужно учить левый язык, чтобы ковырять старьё, я сам пишу бэк на модном молодёжном жаваскрипте.
заранее бы проверил сайт на устройствах и верстку и сказал "вот тут сверстано не оч, возможно, придется править потом". а твой заказчик либо соглашается, либо нет.
я если вижу какие нибудь позишн абсолюты на древних сайтах моей компании, то сразу говорю начальнику, что, скорее всего, времени на задание придется затратить чуть больше, чем планировалось изначально.
Отвечай ему "че, быдло, ахуел? я те щас ухо отгрызу!"
да ничем, лол))
просто для меня это свойство издалека прям говорит "добавь новый элемент и все улетит в пизду", а так просто переписываю все, что мешает норм отображению. хотел год назад все переверстать нахуй, но в итоге были задачи приоритетнее...
а сейчас уже и не знаю, буду ли когда нибудь переверстывать эту всю дичь, т.к. собираюсь сделать перекат в другое место. в связи с чем к мудрым анонам вопрос - каково это вообще бросать свои проекты? я один делаю сайты в своей конторе и так получается, что в случае оффера я просто оставлю своих коллег один на один с 26+ сайтами. хуево ли это? конечно, в случае переката я готов помогать словом первые пару месяцев человеку, который будет работать потом.

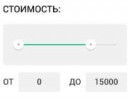
Двигаться должно, значения меняться не должны - это же минимум и максимум. Но где-то должно высвечиваться, на каком значении стоит слайдер, в идеале - всплывающая при клике подсказка.
ну пиздец тогда, в душе не ебу как такое сделать, забью наверное хуй и пойду смотреть продвинутый и ЖС интенсивы
Засрите верстку, аноны, за плечами только бесплатные курсы и базовый интенсив.
https://artrnh.github.io/nerds/
так макет с базового, а адаптивность в продвинутом

10к это верстка какого нибудь одностраничника + его интеграция с цмс. Вполне реально, если найдешь клиентов себе.
расскажи вкратце про мобх
Ок.
>Можно за полтора-два года самостоятельно изучить верстку, js и прочее и стать фронтом?
Да.
>А затем работать во фрилансе, получая хотя бы 10к?
Теоретически можно, но план говно. Ты будешь много работать, зарабатывать копье, заказы хуй найдешь, нужны люди-оркестры, конкуренция лютая и т.д. Начинать надо с офиса и только потом перекатываться на удаленку. Про фриланс в классическом понимании лучше забыть как про страшный сон.
>А то мамка выгоняет работать, а у меня жесткая социофобия.
И при этом ты хочешь два года что-то там учить? Кому пиздишь-то, Вась? Если у тебя социофобия, то иди к психиатру за таблеточками и лечи ее, а не страдай хуйней.
>В офис идти не могу, да и нет в моем мухосранске веб-студий.
Переезжай.
> бэк на ноде
Ну тут еще нужно посмотреть, что хуевей: древний бэк на текущих рельсах или "бэк" на говноде.
Так что зря ты раскукарекался, карма, знаешь ли.
https://github.com/zurb/foundation-zurb-template
Почему эта поебень не складывает все js из src/assets/js/ в один скука бандл в dist/assets/js/app.js Как это должно быть.
https://github.com/zurb/foundation-zurb-template/blob/master/gulpfile.babel.js
https://github.com/zurb/foundation-zurb-template/blob/master/config.yml
Меня это доебало уже. 300р на яндекс за ответ.

>Теоретически можно, но план говно. Ты будешь много работать, зарабатывать копье, заказы хуй найдешь, нужны люди-оркестры, конкуренция лютая и т.д.
Спасибо большое за развернутый ответ. Уж лучше буду работать хотя бы так.
>И при этом ты хочешь два года что-то там учить? Кому пиздишь-то, Вась?
Я мамке сказал, что мне нужно время для обучения, она согласилась.
>Если у тебя социофобия, то иди к психиатру за таблеточками и лечи ее, а не страдай хуйней.
Я больше года к психотерапевту хожу. Диагноз: социофобия и хроническая депрессия. Пил нейролептики и антидепры, толку ноль. Врач сам сказал, что мне нужно искать такую работу, где не надо почти общаться с людьми.
>Спасибо большое за развернутый ответ. Уж лучше буду работать хотя бы так.
Пробуй вкатиться в csssr, твой лучший вариант, мне кажется.
>Я больше года к психотерапевту хожу. Диагноз: социофобия и хроническая депрессия. Пил нейролептики и антидепры, толку ноль. Врач сам сказал, что мне нужно искать такую работу, где не надо почти общаться с людьми.
Это ты молодец. Бывает, что далеко не сразу находят подходящий набор колес. Продолжай попытки. Возможно, стоит сменить доктора.
Не акутльно. Пофиксил костыликами.
А есть ли в списке книг фронтана то, что не устареет, книг там довольно много и не хотелось бы терять время на устаревшую?
Нет. Просто забей на книги, это пустая трата времени. Какие-то суперфундаментальные вещи тебе могут понадобиться уже потом, когда станешь синьором помидором. Даже Ютубчик с каналами вроде funfunfunction полезнее книг.
Лол, все настолько быстро устаревает? Не ожидал.
книги - нормальная тема. мне, по крайней мере, удобнее читать с бумаги, чем с экрана. базовые вещи в книге получше разжуют.
Народ а хули у фронтедмакак так зарплаты просели? До 30к мидлы до 20к джуны, что совсем всё хуево в отрасли? Год полтора назад было выше в полтора раза.
Да вообще все плохо.
Мне сейчас говорят - не будем тееб новый мак давать. Сам покупай. А какой я фронт без мака? А сейчас курс. Дорого.
Смузи вот раньше бесплатно давали, а теперь шиш.
Плойка раньше была общая бесплатная, все игры покупали. А теперь вот Дестини 2 бетка вышла =- и не купили. Дорого, говорят, сами покупайте.
Думаю уже вернуться грузчиком в Пятерочку. Там уж точно будет тыщ 40-50.
Ниже среднего в сравнении с ДС? Просто в украхе, например, средняя для джуна где-то 500$, для мидла 1500$ судя по последней статистике. И если ниже и этого, то это совсем печально.
А как с загрузкой не знаешь?
Ну и вообще по процессам (скрамы, ci, написание тестов и т.д.)
не фронтендер, а хуйпойми чо - дизайню дизайны, дизайню всякую чушь для боссов (КП, наружные наклейки), администрирую сайты (правка контента), верстаю сайты, блоки, внутренние страницы, интеграцию с бекендом делаю (и чиню его же, если проблемы), ща делаю интернет магазин (дизайн - верстка - интеграция с цмс - наполнение), вот сегодня появился таск написать скрипт, который бы заявки с сайтов кидал на фтп в формате xls для интеграции с 1Ской
тут никаким стеком не пахнет даже. просто универсальный боец какой-то. спасибо, что не сео.
У сисадминов таких называют Шивой. Типа многорукий.
ну даже если на веб студию будешь работать - без общения никуда. помню смотрел год назад ролик, что типа погоромизт от разработчика отличается именно тем, что второй может в общение.
да и шансов кидалова в разы больше, кмк. если не так - рассудите.
ВЕБ-МАСТЕР
По скайпу или текстом проблем с общением нет. Только когда непосредственно в живую общаюсь, то совсем выхожу из строя, все вылетает из головы и т.д.
нашел в пропсах change('field', 'value'). поставил его на onChange по чекбоксу и теперь не знаю, как обнулить (убрать) значение, если второй раз на чекбокс кликнули. Есть у кого нибудь идеи, как это сделать?
спасибо
можно ты же базовый проходишь, значит базовые знания, атрибуты, теги, хуеги, хтмл5 не сильно меняется. только не надо зазубривать или дрочить до беспамятства, прочитай, чтоб знать примерно, что есть и все
Спасибо!
Авокод

На всякий случай: рассматриваю только макбуки и только на 13 дюймов.
https://www.avito.ru/habarovsk/noutbuki/macbook_pro_13_v_2012g._core_i7_512_gb_619184933
https://www.avito.ru/habarovsk/noutbuki/macbook_air_13_1191539477
Вообще очень сильно привлекает эйр, но один мой умный товарищ бекендер говорит, что это говно без задач по сравнению с Про. В прошке же меня больше всего напрягает разрешение экрана 1280х800, а на ретину тратиться не хочу.
>Вообще очень сильно привлекает эйр, но один мой умный товарищ бекендер говорит, что это говно без задач по сравнению с Про.
Это так.
Прошки без ретины не нужны, это уж совсем древность какая-то. И наверняка с убитой батареей. Нужно брать как минимум Late 2013, с видеочипом Intel Iris, иначе будешь наслаждаться тормозами в интерфейсе. Мб ситуация станет лучше когда выйдет High Sierra, где UI переписан на Metal, но я бы не рисковал.
Вообще, экономически более оправдано купить новый. Да, это 100к+, но он будет на быстром проце последнего поколения и с гарантией. Ты им будешь пользоваться минимум 3-4 года.
Лучший ноутбук, который можно купить за деньги. Есть весь стандартный софт (и немного хорошего специфичного), плюс вся мощь никсов под капотом.
Зачем вайн, если есть виртуалбокс? Все отлично работает, правда открываю раз в месяц, благо не верстала.
>Это так.
Но почему? Там же те же i5, i7 стоят (или не те же)? Честно, в железе вообще не шарю.
Читаю спеки всех этих маков и не понимаю в чем принципиальная разница.
>Прошки без ретины не нужны
Тоже так думаю, но как уже сказал, не хочется сильно тратиться.
>И наверняка с убитой батареей. Нужно брать как минимум Late 2013
Тот эйр середина 2013-го и 79 циклов зарядок (судя по скринам).
>с видеочипом Intel Iris
Intel Hd 5000 ощутимо хуже?
По сути кроме интернетов, видео, музыки и фронтенд потугов компьютер я не использую. Ну видео/аудио иногда смонтировать. Разве для этого не хватит маков ~13 года? И в частности интересует чем принципиально хуже эйр в сравнении с про? Последние дня читаю статейки и так и не понял, кто вообще целевая аудитория эйров? Зачем они нужны, если они прям хуже прошек?
>Но почему? Там же те же i5, i7 стоят (или не те же)? Честно, в железе вообще не шарю.
Нет, конечно, это разные процессоры. На эйрах заметно слабее. Эти i5 и i7 дают какое-то представление только о мощности на момент выхода и внутри линейки. Нужно смотреть на частоту и поколение. Смотри спеки на http://www.everymac.com Там есть полная раскладка по процессору и результаты синтетических тестов.
>Intel Hd 5000 ощутимо хуже?
Это эйровская тема, им, в целом, похуй, там низкое разрешение.
>По сути кроме интернетов, видео, музыки и фронтенд потугов компьютер я не использую. Ну видео/аудио иногда смонтировать. Разве для этого не хватит маков ~13 года?
Хватит с натяжкой. Ты зря думаешь, что фронтенд это какая-то фигня, где процессор не нужен. Полная сборка проекта может идти несколько минут. Если у тебя пусть даже инкементарная сборка будет занимать по 10 секунд, а задержка после ввода символа в VS Code — секунду, то ты взвоешь. Прибавь к этому несколько запущенных сервисов для бэкенда. Про тяжелые проекты в ФШ и Скетче я уж и не говорю.
>И в частности интересует чем принципиально хуже эйр в сравнении с про?
Производительность и паршивый экран — мало того, что не ретина, так еще и TFT без углов обзора.
>Зачем они нужны, если они прям хуже прошек?
Сейчас особо и не нужны, эйры морально устарели. Эппл практически забила на их поддержку, в продаже ровно одна модель, фактически компьютер начала 2015 года с чуть обновленным процессором.
Мда, грустно это очень. Сидим дальше на пекарне и дрочим жс.
Но все же еще раз уточню, вот конкретно тот эйр с объявления по соотношению цена/спеки - норм или шлак?
С моей точки зрения сейчас любой эйр шлак и уж тем более четырехлетней давности.
Какой смысл в ноутбуке с 13 дюймами? Это типа вариант для тех у кого 100% зрение и кто не прочь его испортить?
Бамп вопросу. Неужели все в офисах сидят?
рассказывай как вкатился, да поподробней

Сколько дивов требуется при верстке сайта? Или похуй на количество?
Представим сайт и шапку, в шапке лого картинкой + название сайта h1.
В видосах на ютубе одни делают <header> и в нём ещё два дива один для картинки и другой для надписи, а другие просто добавляют классы и у них получается просто <header> и в нём картинка и h1.
Может где есть почитать про эту хуйню? Ну или посмотреть на ПРОФИ.
В общем то похуй, но старайся делать их меньше. С опытом придет понимание, где они нужны, а где нет.
Кто знает на каком форуме-сайте могут помочь разорбраться с файликом npm-debug.log?
форум гугла. ну или классика, удалить весь ноде_модулес, скачать заново через нпм истал

Врачам например запрещают лечить бесплатно, у них даже в клятве есть про это строки, а ты что, сейчас бесплатно будешь делать работу за которую кто то получает бабки, а потом люди решат, что ойтишников можно бесплатно эксплуатировать? Ну не знаааю, я конечно не особо в теме, но даже сраный подсобник сантехника получает деньги за свою работу.
Лол, конторки покрупнее не могут найти толковых фронтов, дерутся за всех, у кого опыт хотя бы полгода, а ты хочешь бесплатно работать на очередных недохипстеров.
Давай я лучше тебе буду свои таски скидывать, а ты их будешь делать, за каждую успешную таску буду тебе на сиги подкидывать.
>у кого опыт хотя бы полгода,
Ну ради опыта это все и затевалось вообще-то. То есть тимлид будет код ревью делать, парный кодинг все дела
>Давай я лучше тебе буду свои таски скидывать, а ты их будешь делать, за каждую успешную таску буду тебе на сиги подкидывать.
Хмм..
Имей достоинство и яица, проси оплату, потом такие как ты демпингуют, безвольные омеги.
А как ты собрался набирать опыт бесплатно, тебя даже не оформят, т.к. бесплатный труд в нашей демократичной стране запрещен, а стажировку эйчары за опыт не считают почти никогда.
> Хмм
Ну а че, вот например мне до конца дня надо разбить наговнокоженный до меня компонент в 500 строк дерьма со свичкейсами на три таба и реализовать их (табов) переключение, задача элементарная, но мне впадлу.
Вот в этом вся засада, на самом деле я бы и правда тебе покидал за символическую плату (ну скажем пиццот ряпчиков за таску, таска уровня той, что я описал), но у нас все девокружение разворачивается из докерконтейнера, включая апи, после чего подрубается к внутренней впнке и крутится в ней, а за вынос наружу меня скорее всего анально изнасилуют, т.к. СБ у нас ебанутая во всех смыслах (например корпоративная почта принимает/отправляет письма только внутри собственного домена, лол)


А хотя что я туплю, нахер тебе все это дерьмо. Только обещай не смеяться от количества говнокода, еще вчера это вообще выглядело как пикрелейтед (там свичкейс на 200 строк, будет сниться мне в кошмарах еще пару дней точно)
https://codepen.io/acilsd/project/editor/ArNPYV
Да в принципе ничего особенного, хуяк-хуяк и в продашкн до понедельника. А так бы я переписал почти все, слишком дохуя костылей странных, редакс как-то криво коннектится, непонятная модалка и все такое.

Кстати, всем привет, роднули. Остались тут те, кто сидит с декабря 2016?
Большое фото нужно размещать как фон в css, а не втыкать в html?
Почему пишут так <p><a href="#">eba</a></p> а не просто ссылкой?
Узнал что существуют css для сброса, но их целая куча. Надо ли использовать и какой именно?
Если картинка контентная, то img, если оформительское - то background
Можно и просто ссылкой, зависит от того, что хочешь. Ссылка строчный элемент, параграф блочный.
normalize используй
Я за 9 месяцев прошел интенсивы, кантора, поковырял ноду и реакт с редаксом. Потом довольно легко устроился на работу js разрабом за довольно маленькую зарплату в мухосрани (за сколько не скажу - стыдно). Пилю фронт на реакте с редаксом и бэк на ноде, пишу тесты (юнит, e2e). Если в ближайшее время не повысят, то буду искать другие варианты. Такие дела.
Тебя немного обманули. Все очень сильно зависит от места и конторы. Знакомый из ДС прошел базовый интенсив, сверстал нердс, посмотрел половину продвинутого и устроился в какую-то рекламную контору, где верстает мини-лендинги с рекламой мази для увеличения члена и ножей, которые разрубают дуло танка. Платят около 40к.
А сколько ты хочешь за такой стек? Я про сам факт, что даже с таким стеком можно верстать за деньги.
Я про тот факт, что в ДС это мало.

Подключи class properties и пиши без этой поебени.


При наведении на блок один дочерний блок скрывается, другой появляется. Есть три массива (массив основных блоков и два массива дочерних). Если задать какой-то конкретный ключ массива, то все работает.
А как сделать, чтобы для всех элементов массива работало.
ЖСом пока пользуюсь на уровне скрыть-показать DOM
а сейчас у тебя цели нет никакой?
Это без js делается, смотри доп скринкасты

Через делегирование событий, если я тебя
правильно понял - https://learn.javascript.ru/event-delegation
Хотя я через цсс делал, когда вкатывался.
>Вкатываться во фронтенд ради денег - плохая идея.
Почему?60-80к - не деньги?Сколько в срежнем получает фронт?
Алсо есть ли у фронтов возможность найти вакансию по которой можно перекатиться из рахи?Или это только Ъ-погромисты могут?
Есть, но только если ответишь на вопрос чем отличается ES6 от ECMAScript 2015
Потому что если ты не будешь отдавать все своё время и силы этой профессии, то так и останешься на нижнем уровне и будешь в лучшем случае реактомакакой дергать готовые решения со стаковерфлоу, а в худшем верстать лендосы в говностудия всю жизнь.
Посмотри гитхабы топовых разрабов - они ебашу каждый день круглый год на выходных.
А теперь подумай - сможешь ли ты также ебашить, как они?
Фронтэндеров сейчас тыщ 100 по всему миру, если не миллион.
Подумай, чем ты сможешь выделиться среди них?
Есть пути гораздо легче, чтобы заработать деньги
Если ты хикка без личной жизни, то такой вариант вполне подойдет.
А у меня пример перед глазами- мой брат тимлид, не скажу, что он прямо жопу рвет не вылезая из за компа, да работает и по 12 часов, бывает порой, ну так ты и инженером или врачом или кем угодно должен отдавать себя и развиваться, чем ниибаца фронт/бэкенд такой особенный? Да ничем блять, обычное ремесло, учи-дрочи, всё.
И какие пути гораздо легче?
Вообще начиная работать где угодно ты уже минимум 8 часов в день отдаешь на хуй пойми что в обмен на деньги. Только суть в том, что работая донным продавцом-консультантом, эти 8 часов ты ебешь себе голову работой продавца-консультанта, а эти навыки нахуй ненужны никому, кроме (!) продавца. Ну то есть ты дно из днин, а будучи фронтендом, ты хотябы что то интересное можешь делать ,а потом еще и сверстать свой говносайт, говносайт друзей и прочее. Корочи, тут еще влияет интерес самой работы и полезность получаемых знаний после того как начал работать.
Давай вот без этих сказок про призвание-круглый-год-без-выходных. Человеку сложно работать больше 4 часов в день, а ебошить без выходных тупо неэффективно. Кодинг это такое же ремесло как какая-нибудь сварка, там не нужно быть ни особым гением, ни каким-то неебаться посвященным фанатиком.
>Есть пути гораздо легче, чтобы заработать деньги
В России — крайне сомнительно. Что-то я не припомню других профессий, где можно зарабатывать 100к+ через пару лет после старта. Без риска для здоровья, в уютном офисе и с адекватными, как правило, людьми. При этом не требуется вышка, корочки, связи, блат, физическая подготовка и прочее.
фронт-самоучка-$3к
Добавлю, что вкатываться во фронт и в ИТ вообще ради денег — прекрасная и здравая идея. Потому что деньги тут есть. А идеалисты, которые кодят с трех лет и топят за чистоту профессии могут и нахуй пойти.
Можешь описать, как проходит твой рабочий день, если тебе не лень? Было бы очень интересно послушать, как построен рабочий день и сколько действительно времени уходит на само написание кода.
Двачую этого. Было бы еще интересно как вкатился (как устроился и скаким набором знаний устроился на первую работу), какой лвл и какие знания/образование было в начале.
Очень мотивирует наблюдать за людьми с которыми ты работаешь на дно работе, заходить в мобильные салоны и т.п. просто смотришь на них и понимаешь что ты один из них, но у тебя есть хотя бы осознание того что можно из этого говна выбраться, и тебе нужно просто добавить усилия и начать учиться. А эти же вечные днори (не стоит забывать что мы пока в их числе) будут рожать личинок, ебаться, бухать и оставатья на том же уровне что и были, отставая от мирового технического и культурного прогресса.
сколько работаешь?
вообще по идее можно просто подкатить к начальнику с вопросом "что мне нужно сделать, чтобы апнуть свою зп?" и посмотреть на реакцию. ответит по существу - считай есть руководство к действию. нет будет внятного ответа - я бы начал думать о перекате.
>фронт-самоучка-$3к
Ты часом не тот в прошлом-дизайнер, который тут часто тусует?
мимо-интересующийся
3 месяца. Понятно, что после 3 месяцев мне зарплату скорее всего не повысят, хоть я и стал гораздо сильнее за это время. Просто понимаю, что со своими текущими умениями я мог бы найти работу получше и получать на 10-20к побольше.
Прямо сейчас рабочий день состоит в основном из чтения двачей, потому что менеджеры никак не прекратят дергать дизайнера туда-сюда.
На само написание кода уходит примерно 70% времени, остальное на общение с людьми. Это если считать время, которые действительно работаю.
>>1076976
Сто раз рассказывал уже, заебало. Вкатился из дизайна, образование среднее.
>>1076984
Дада.
Ок, так и думал, ну я тебя уже узнавать стал за это время выходит.
>Сто раз рассказывал уже, заебало.
Над было пасту схоронить уже, лол, ну или в гайд добавить как историю успешно-куна^^
Да все эти истории одинаковые: учил-учил, высрал что-то на гитхаб, устроился в говноконтору, учил-учил, устроился в нормальную контору, успех. Иногда еще в середине переезд в другой город. Это не рокет саенс, правда.
Сложно ли устроиться работать без вышки почти без опыта тупо верстальщиком за 30к? Локация: ДС
Есть уверенные знания html/css, базовый JS/JQ. Знаком с shell, GIT, LESS.
Весь мой опыт - это фриланс, делал лендинги за копейки. Но там я не парился особо из-за адаптивности и кроссбраузерности, главное чтобы во всех современных бразуерах было норм.
Вообще никогда не устраивался на официальную работу. Боюсь собеседований, нервничаю. Я ведь хикка социофоб.
Не хватает уверенности. Двач, поделись своей историей успеха, как ты заткнул за пояс эйчарок и получил первую работу.
Лучший путь это делать софт, где есть твое имя. Ибо пока ты работаешь на дядю, на проект, в котором пусть даже 50% и более кода написаны тобой (или его наиболее важная часть) - все равно никто про это не узнает.
А когда ты делаешь именные проекты, то ты нарабатываешь себе репутацию. Которая будет тащить тебя самого (и в плане денег) в дальнейшем.
Если кто не понял, то я про gd. И да, есть уже достойные игры на нативном Js. Правда весьма в специфическом жанре.
Тянучка, которая одно время делала этот журнал была наставником в кокодемии.
>Сложно ли устроиться работать без вышки почти без опыта тупо верстальщиком за 30к? Локация: ДС
Проси 50 хотя бы, это же ДС. Запрос в 30к вызывает справедливые опасения, что ты совсем уж бич без самоуважения и дела с тобой иметь не стоит.
>Вообще никогда не устраивался на официальную работу. Боюсь собеседований, нервничаю. Я ведь хикка социофоб.
Сходишь штук на пять, привыкнешь. Они все одинаковые плюс-минус.
Ты шутишь что ли?
Во-первых ничего не мешает поставить свое имя на сайте или в приложении. Если стесняешься сделать отдельную страницу с разработчиками, то можно хотя бы в глобальную переменную записать, чтобы можно было из консоли дернуть.
Во-вторых gd крайне специфическая сфера, где применяются совершенно другие паттерны разработки софта, а рынок в сто раз уже, чем у формошлепа обыкновенного.
В-третьих идти в gd ради денег это просто тупо. Ебошить формочки на Реакте намного легче и профитней.
Сколько реактодебил в Мск может получить максимум? А в ЕС? А в США? А теперь вбей "Акабур Партеон".
Да, это только один пример, но это пример именно личной-именной разработки. Правда на пистоне, но все же.
И я бы посмотрел, как работая на студию ты вставишь свои личные инициалы-ссылки и прочее в сайт, который ты делаешь. Консоль не в счет. Она для таких же красноглазиков, как ты и я, а не для норм людей.
>Сколько реактодебил в Мск может получить максимум?
$5к
>А в ЕС?
$7к
>А в США?
~$15к
>Да, это только один пример, но это пример именно личной-именной разработки. Правда на пистоне, но все же.
Охуительно ты конечно взял одного чувака и экстраполировал его на всю индустрию. Ну давай я сейчас притащу какого-нибудь чувака с апворка с рейтом $100. Ты про ошибку выжившего слышал что-нибудь? Не хочешь для начала сравнить количество вакансий на hh для реактодебилов и для геймдевелоперов на JS и их зарплаты?
>И я бы посмотрел, как работая на студию ты вставишь свои личные инициалы-ссылки и прочее в сайт, который ты делаешь.
Берешь и без задней мысли делаешь скрытый роут /credits, где перечисляешь всех людей, которые работали над сайтом.
только этих "реактодебилов" сейчас дохуя, и спрос на них дохуя. а с твоими "лично-именными разработками" шанс того, что ты обосрешься и на третий же месяц пойдешь в макдак реактодебилам бизнес-ланчи подавать ~99.9%. для какого-то заработка на подобных вещах надо иметь околоперфектный английский не рузке же тебе будут донатить и делать продукт с расчетом на иностранную аудиторию.
ну и громкиеуспешные имена, типа твоего Акабура, можно из каждого языка вычленять.
>Я думал для этого нужно хорошо знать JS и фреймворки современные.
Это 150к+ уже. И не фреймворки, а фреймворк.
GD - 440 человек
React - 1500 человек а это просто фреймворк
JS - 8400 человек
Web в целом - 11300 человек
т.е на каждого геймдева надо:
3 реактодебила
21 жс-обезьяна
26 веб-макак
Определенно лучшая сфера для вкатывания. Но я бы все же советовал сразу в топ-менеджемент тред
Какое презрение и где, ты о чем?
Вот этого двачую, нет пути.
>Только суть в том, что работая донным продавцом-консультантом, эти 8 часов ты ебешь себе голову работой продавца-консультанта, а эти навыки нахуй ненужны никому, кроме (!) продавца.
Ну, навык "открыть рот, не обосрав при этом штаны" я бы не назвал таким уж бесполезным. Туда же идёт решение конфликтных ситуаций.
почему так думаешь? 3 месяца как раз в некотором роде испытательный срок.
попробуй в любом случае доебаться до босса.
>открыть рот, не обосрав при этом штаны
Вот так сидишь думаешь, такая хуйня, а на самом деле для многих это пиздец какая проблема.
learn.javascript.info
Вдогонку – пришёл туда на зп в 35к, ушел с 45к, но чувствую, что это всё было МАЛО.
Как освоить первый ангуляр? Есть нормальное видео/инструкция на русском?
вообще ты прав, попробую
Спасибо, друг!
есть вероятность стать ВЕБМАСТЕРОМ, который будет дописывать и держать на плаву говносайт конторы, написанный кинутым фрилансером.
Зашквар. Говна поешь ложкой, а реальных навыков не приобретешь.
Ставлю себе gulp-sass https://www.npmjs.com/package/gulp-sass
в Basic Usage есть некий
.pipe(sass().on('error', sass.logError))
что дает этот обработчик ошибки или что это, если и без него консоль вылетает при написании инвалидного синтаксиса?
с меня как всегда
меня не пайп смущает, а .on('error....');
хотя кажется нашел различие. при включении .on('error') в .pipe консоль НЕ выдает сообщение о "Unhandled 'error' event", а только следующий за этим текст.
Это развод ленивых ебантяев, жаждущих халявы и считающих, что заплатив деньги они УЖ ТОЧНО ВСЕМУ НАУЧАТСЯ нихуя. Ну и сапог в жопу, без которого очень многие не могут начать трудиться.
Ты платишь за то, что информацию из открытого доступа выуживают в обособленный курс, т.е тебе не надо ничего переводить, шариться в доисторических форумах и читать доки, только делать задания препода.
На выходе ты - типичная обезьяна, которая может повторять за преподом и верстать лендинг. Самое главное качество погромиста -
поиск хитровыебанной информации. Он не вырабатывается, т.к тебе все подают на блюдечке с голубой каемочкой.
Короче это обыкновенный сервис, как клининги, мойка машин, доставка еды, etc. - ты можешь сделать все сам найти информацию, найти и исправить ошибки, настроить себе инструменты и прочее, сэкономив деньги, либо заплатить левому дяде, который сделал это сам, а теперь помогает новичкам лохам заработать 300ккк/наносек.
>сапог в жопу
Ради этого и в обоссаные ВУЗы идут на 4-6 лет. Потому что для само обучения нужно дохуя силы воли и дисциплины.
на счет дохуя утверждать не буду, но она таки нужна.
"http://tehnoposm.ru/catalog/informatsionnye_sistemy/ramki_displei_raznotsvetnye/"
При этом informatsionnye_sistemy это страничка, catalog - тоже страничка.
Страничка же не может быть вложена в страничку? Почему адрес такой?
Я не знаю.
<li ><a href="index.html">Главная</a></li
><li><ahref="products.html">Продукция</a></li
То есть стрелку закрывающего тега переносить на следующую строку. Стоит ли так делать?
Может есть папка catalog, в которой есть catalog.html и другая вложенная папка, в которой тоже есть html файл и своя вложенная папка, в которой и лежит ramki_displei_raznotsvetnye.html
Но это только предположение, я сравнительно ньюфаг.
чето я пытался, но пиздец многое не понятно, гайдов мало, уроков мало, документация для мнея не совсем понятная, ну конечно это был мой первый фреймворк, и не сильно хотелось углубляться в первый ангуляр, когда есть второй, ну типа вдруг он уйдет в небытие и все начнут переходить на второй, поэтому я начал учить второй, мне он показался легче, я ток основы канеш разобрал, но туториалов больше, хорощих и понятных, вот, но теперь решил, что надо было начинать с реакта, ведь второй на ТС, а я ЖС то едва знаю, на уровне прочитал кантора на 60-70%, поэтому щас решил поднатаскаться на жсе, учу ЖС, потом буду смотреть реакт, ну а хуле делать в реакте без толкового знания ЖСА ? поправьте меня если я не прав
Первый ангуляр изучается по докам очень просто. Второй же ангуляр там просто ахуенная документация, там есть вообще всё что тебе нужно.
ну не знаю, может я мало времени потратил, а может я тупой, сколько у тебя ушло на изучение первого по докам ?
Да не , при чем тут шрифты.
Это же известная проблема, что у элементов списка расстояние не убирается между друг другом.
Сказали делать проект на 1 ангуляре(требования заказчика, лол). Так как я работал в говноконторе, мне сказали поизучай денёк и начинай хуячить, а опыт у меня был только писанины джиквери-хуйни и тудулиста на реакте без редакса, чтоб можно было что-то показать уже. В итоге 8 часов потратил на чтение доков, спиздил чужой вебпак конфиг и начал хуячить, уже в процессе написания хуйникода, стал осозновать, зачем всё-таки http-запросы нужно выносить в сервисы, почему нельзя использовать scope, понял суть two-way binding-a, как общаться между компонентами и.т.д.
это расстояние это пробел между инлайн-блочными элементами. все верно он пишет тебе, сделай font-size 0 у ul, а для li уже задавай нужный размер.
Точно, работает. Спасибо.
c основами то я разобрался, но вот с куками не смог разобраться, точней с горем пополам разборался отчасти с помощью форумов, но все равно не сделал то что хотел
ну в общем то хотел калькулятор запилить на первом ангуляре, и две функции:
1) при нажатии на кнопку сохранял значение которое в поле (ну вы поняли, типа инпута), и вторая кнопка - вставлял это значение
2)Чтобы при перезагрузке страницы оставалось значение, которое в поле
просто так удобнее группировать информацию в бекенде, из бека выводить все дочерние документы определенного родителя. вот и все.
вложенность может быть очень большой, если надо. люди формируют категории и в них втыкают еще под категории и получается вот такой вот линк. особенно это важно для таких вещей типа интернет магазина или просто очень больших сайтов.
представь сайт какого нибудь мед центра: главная - услуги - диагностика - уточнение вида диагностики
тоже будет большая вложенность. хорошо хоть расширение документа можно подрезать.
Около года.
За счет чего достигается эффект перелистывания? Поясните, пожалуйста, или скиньте задачу Кантора, где было что-то похожее, и я сам разберусь. Никак не могу её найти просто.
добавляются классы к айтемам carousel-item-next и carousel-item-right/left, просто потыкай с включенным инспектором. на классы навешаны трансформ:транслейт
Хотел именно через куки ангуляра, хотя если честно я даже не знал как лучше и через что это реализовать
А потом уже по именам классов переопределяю если нужен шрифт больше, например.
Или лучше для каждого класса дублировать все текстовые свойства?
А чего не хочешь дальше фрилансить? Как правило, это же будет давать те же 30к, но зато не надо ходить на работу. Заодно будет время за полгодика хорошо выучить js и выгодно выделяться среди конкурентов.
мимохикка-фрилансер
нет
Обычно привязка к тегам нужна для страниц наполняемых контенщиками. То есть для текстовых тегов, списков, таблиц задаются стандартные стили. Иногда каскадом через класс типа page-content.
Для верстки же, если дизайнер адекватен и не делает все текстовые страницы на сайте уникальными, создаешь набор стандартных для вспомогательных классов. для одинаковых загаоловков, подзаголовоков, ссылок, ну итп.
ну а остальное уже блоками.

alert ({}{}); возвращает [Object object][Object object]
alert({}[0]); - undefined;
Как отличить блок кода от пустого объекта?
Я наверное зря лезу в такие дебри, на практике ведь такой проблемы не бывает.
Ты свой скрин сам читал? - {} {} это не два объекта, а вот такая конструкция:
{
какой-то код, которого нет
}
{
еще код, которого нет
}
А конструкция {}[0] это попытка получить нулевой элемент объекта, который не объявлен.
https://codepen.io/anon/pen/RZwwer
И вообще убил бы нахуй кантора за фигурные скобки
нюфаг
Значит скрипт может быть и src и href? В интерактивах кокодемии не объясняется такое, там тупо если цсс то так, а если скрипт то иначе. Пасиб.
Просто так сделали при разработке html, чтобы у тега скрипта было свойство src, а у ссылок (link и a) - href.
Ясненько, пасиб.
дай мне мои бумаги
https://2ch.hk/po/res/23720785.html (
Напоследок нужно рассмотреть фрилансеров. Данные люди представляют собой пример вредной для становления миллионером психологии временно нищего миллиардера. Фрилансеры тратят все свободное время время на поиск заказчика, переговоры, самопиар, сон, улучшение своих профессиональных навыков и собственно выполнение работы. При этом фрилансеры считают отсутствие у них долговременных контрактных отношений неким признаком элитарности и свободы, полагая, что это является необходимым и достаточным признаком бизнесмена, и причисляя себя к классу буржуазии на основании факта самостоятельного поиска заказчика. Но фрилансеры вообще не тратят времени на создание собственных активов, накопление собственных финансов, управление собственными финансами и активами, улучшение профессиональных навыков в области управления и экономики. Признаком бизнесмена является наличие долговременных договорных отношений с наемными работниками, результаты труда которых бизнесмен несколько раз перепродает, и/или наличие собственных активов, то есть находящихся в собственности систем, средств и процессов, приносящих прибыль. Также следует отметить, что ни один бизнесмен никогда не будет регистрироваться на каком-нибудь убогом сайте типа Upwork, где ему чужие дяди будут ставить несмываемые оценки наподобие 4,05/5 или 3,45/5, оценивая его, как проститутку. Поэтому фрилансера вообще нельзя называть предпринимателем, коммерсантом, бизнесменом, даже если он сам себя так называет. Более того, зачастую у среднего фрилансера вообще нет сбережений даже на год вперед, нет такого объема финансов. Так что же делать фрилансеру? А все то же, о чем писалось выше. Создавать профсоюз, который будет бороться с демпингом и вразумлять трудовой народ. Навсегда бросать фриланс, удалять свой аккаунт на Upwork и начинать самостоятельно работать на иностранные компании по 40 часов еженедельно по долгосрочным контрактам (например, контракт на 1 год), собственноручно подписывая NDA и сам контракт, в одиночку встраиваясь в иностранные команды разработчиков и занимаясь серьезными проектами, а не задачками для программистов. И еще обрастать своими активами хотя бы в виде небольших модулей, компонентов, проектов, библиотек, многократно продавая их клиентам, на которых уже не фрилансер будет работать по долгосрочным контрактам на long-term-проектах.
https://2ch.hk/po/res/23720785.html (
https://2ch.hk/po/res/23720785.html (
Напоследок нужно рассмотреть фрилансеров. Данные люди представляют собой пример вредной для становления миллионером психологии временно нищего миллиардера. Фрилансеры тратят все свободное время время на поиск заказчика, переговоры, самопиар, сон, улучшение своих профессиональных навыков и собственно выполнение работы. При этом фрилансеры считают отсутствие у них долговременных контрактных отношений неким признаком элитарности и свободы, полагая, что это является необходимым и достаточным признаком бизнесмена, и причисляя себя к классу буржуазии на основании факта самостоятельного поиска заказчика. Но фрилансеры вообще не тратят времени на создание собственных активов, накопление собственных финансов, управление собственными финансами и активами, улучшение профессиональных навыков в области управления и экономики. Признаком бизнесмена является наличие долговременных договорных отношений с наемными работниками, результаты труда которых бизнесмен несколько раз перепродает, и/или наличие собственных активов, то есть находящихся в собственности систем, средств и процессов, приносящих прибыль. Также следует отметить, что ни один бизнесмен никогда не будет регистрироваться на каком-нибудь убогом сайте типа Upwork, где ему чужие дяди будут ставить несмываемые оценки наподобие 4,05/5 или 3,45/5, оценивая его, как проститутку. Поэтому фрилансера вообще нельзя называть предпринимателем, коммерсантом, бизнесменом, даже если он сам себя так называет. Более того, зачастую у среднего фрилансера вообще нет сбережений даже на год вперед, нет такого объема финансов. Так что же делать фрилансеру? А все то же, о чем писалось выше. Создавать профсоюз, который будет бороться с демпингом и вразумлять трудовой народ. Навсегда бросать фриланс, удалять свой аккаунт на Upwork и начинать самостоятельно работать на иностранные компании по 40 часов еженедельно по долгосрочным контрактам (например, контракт на 1 год), собственноручно подписывая NDA и сам контракт, в одиночку встраиваясь в иностранные команды разработчиков и занимаясь серьезными проектами, а не задачками для программистов. И еще обрастать своими активами хотя бы в виде небольших модулей, компонентов, проектов, библиотек, многократно продавая их клиентам, на которых уже не фрилансер будет работать по долгосрочным контрактам на long-term-проектах.
https://2ch.hk/po/res/23720785.html (
Ну это очевидно на самом деле. Фрилансер - просто наёмник, ни больше ни меньше.
Зачем ты это сюда притащил? Что этот кусок, что поток сознания про программистов на вики это просто какой-то набор маняпредставлений автора о мире. Профсоюз на апворке, бвахахаха. Дальше пиздежа на двачиках и высеров портянок размером с «Войну и мир» дело не зайдет, инфа сотка.
Верстка на достойном уровне конечно же
700-900 бачей, если в офисе на фултайм
>Кто-то уже приходил к успеху/расскажите кулстори/кто-то уже работает/кто-то съехал от мамки.
Так как это реализовано? Действительно в папку с названием "каталог" вложена страничка "продукт" и при этом есть еще страничка "каталог" ,которая лежит в той же папке что и папка "каталог"?
Во фрилансеры в 90% случаев идут хикки, которым противопоказан офис. У них в голове просто желание работать без давление извне, а не представление себя как "бизнесмена". В общем, манямирок какой-то, а не статья.
Страницы генерятся на сервере по шаблонам в зависимости от того, что надо показать. Это если про рендеринг на серваке речь
Вроде как наличие русских символов в пути грозит проблемами. Гуглил, переименовать можно через реестр, то там тоже свои далеко идущие подводные.
Что делать?
У тебя джва выхода. Либо ты не хранишь файлы на рабочем столе и выкидываешь онли ярлык на него, либо ты ебешься с виндой, так еще и с перспективой дальнейшей случайной мозгоебли винда и так как женсчина, хуй поймешь когда заглючит, а ты только шансы на это увеличить хочешь. Для выбор был бы очевиден.
Мама лучше знает, что сыне надо.
>Кто плохо относится? Где?
Ну говорят, что жс супер легкий и убил порог вхождения, что это вообще не яп, а верстка. В /пр говорят, да и так натыкался в инетедваче на такие высказывания.
ФРОНТЕНД ВСЁ
да я чисто поржать так ответил
скиньте ему скрин с рецептом чтоб выучил
Ты еще бабок у подъезда послушай, может тоже что дельное скажут.
скажу, что нехуй свою парашу проталкивать
Забей, уровень эффективности ноотропов на уровне плацебо. Спи, ешь, гуляй. Прежде всего — спи.
Ну если он правда хорошо действует, откат к прежнему состоянию - это вполне ожидаемая реакция.
Какая у тебя была продолжительность курса/дозировка? Я почитал про его анорексическое действие, думал сочетать с диетой, принимая месяц по 100 мг в день. Или лучше меньше купить?
Не еби мозги, лучше спи не меньше 7 часов и купи себе колеса с экстрактом женьшеня для энергии по утрам, всё.
Принимал и по 100 мг месяц, и по 200мг две недели. Если субъективно описать ощущения: во время длинного курса эффект чуть менее выраженный, зато не так плохо после курса. Сочетать с диетой плохая идея, как мне кажется, можно и до истощения дойти, так как во время курса приходится временами насильно запихивать в себя еду. Кроме того, требуется намного меньше сна, буквально через пять часов подрываешься абсолютно бодрым и больше не можешь лежать. Но потом, опять же, после курса спишь по 10-12 часов и чувствуешь себя разбитым.
Какую-то хуйню наркотическую с отходняками описываете.

Официантом, продавцом-консультантом, кассиром, комплектовщиком. Кто вам блядь вообще внушил, что работа должна приносить радость и удовольствие? Ты продаешь свое время и мозги/руки/жопу за деньги, чтобы жить, как по-другому-то? А ты еще жалуешься на приличную работу, охуевший
>Фенотропил действительно работает
Да, эффект плацебо действительно работает. Я в курсе, спасибо.
Каким образом я тебе пруфану, сфотографировать пачку? Или собрать фокус группу и провести двойное двойное слепое клиническое исследование?
Залезаешь в цсс-файл бутстрапа и смотришь, как там это реализовано, что написано в разных стилях.
Ну вкатись в промышленный альпинизм, приключения обеспечены, скучно не будет, постоянные задержки с оплатой, люди постоянно падают, в -30 на 72 метровой башне, пол дня, посреди лесов в тайге одинодному нельзя, в -30 нельзя, но всем похуй сроки всегда проебаны ещё вчера. В коллегах бывшие вояки из горячих точек, урки, алкоголики и оооочень редко альпинисты старой совковой закалки, бесконечное бухалово, 90% рынка- криворукие уебаны из за которых заказчики всех остальных считают такими же.
Если монтаж/стройка, то никогда нет проекта/материала, если отделочные работы, то никогда нет аванса так как нищие тсж и хитрожопые подрядчики кругом, охраны труда нет- ебнулся кто то, остался инвалидом/погиб, увольняют задним числом, это если повезло оформить хоть какой то трудовой договор. Неилюзорная опасность нарваться на неадеквата, который выскачит из окна с ножом и срежет тебе веревкуу меня так было, благо я уже висел на первом этаже, постоянный демпинг от дегенератов и таджиков, постоянные проебы из за погоды, забыл добавить, работа сезонная, зимой чистишь снег с крыш постоянно ругаясь с бабками и мамашами из за текущей крыши, постоянно переживаешь за машины, ебнулось что то на кого то, ты виноват, воровство снаряжения, кидалово, дикие бригады, и как вишенка на торт в 15 году альпов удалили нахуй из списка профессий подлежащих проф. обучению, теперь любой дегрод может купить корки за 3к и имеет допуск к высотным работам.
И про тувинцев и еще про кучу всего ты писал уже тредов 10 назад или в этом диапазон точно. Или у нас два бывших про альпиниста?
Можешь найти чье-нибудь чужое. Но не найдешь, потому что их нет. Фенотропил — препарат с недоказанной клинической эффективностью.
Помню пил фенибут, когда лечился от алкоголизма, такая хуета. Пробежка километров на 5, вот это реально охуенно помогает мозгам работать.
Считаю это ужасным оскорблением. Вообще жс считается сложным, потому что в нём много подводных камней и хуево реализовано ООП.
Всмысле не считается сложным, а считается хуёвым языком. А то щас набегут C++ боги.

>Куда можно вкатиться из веба ?
В гей шлюхи. Попка то все равно уже разработана заказчиками. 1к за минет, 2к за анал, общий доход в зависимости от няшности.
float
левел больше, уже лет 5 тут, ничего особо не достиг, кроме унижения коллег и от самого себя.
Oh, shit, I'm sorry.
да, три месяца не заходил, но сразу узнал причитающего альпиниста.

>ничего особо не достиг, кроме унижения коллег и от самого себя.
Боже, как с этим бороться? Ладно у меня коллеги очень хорошие люди на теперешней работе, но сук, это самобичевание, когда же это кончится, когда уже ВСЕ.
Думаю увольняться или просить прибавку сразу х2.
Прототипы намного лучше того дебильного ооп, склепанного трупом_страуса после десяти банок гликодина ректально. Джавовское ООП еще куда ни шло, можно даже писать без рвотных позывов.
Лично у меня необходимость строить свои собственные цепочки наследования возникала ровно один раз за карьеру жс-ебика, когда я писал свою либу для одной хуйни. А если на фреймворках писать то даже прототипы можно не знать.
медиа-запросы.
> намного лучше
Добавлю, что это лично мое мнение. Инкапсуляция, хуеляция, приватные методы и прочая ебанина, от которой ООП-ебланы ссут кипятком = признак хуевой архитектуры.
Печально. Военные не плохо получают. И на пенсии 100% сохранение зп. Ничего не делаешь, а от 50к в месяц капает.
Значит я не умею пользоваться этой халабудой, помоги а? Перехожу по ссылке, а там "диск пуст".
Brackets. Ставишь пару плагинов из коробки и норм.
Sublime Text 2/3 - установка несколько более дроченая, но тоже норм.
Я так и делал, но в опере, ща попробовал в хроме и все заработало. Все равно спасибо.
Ставь Brackets, сходу качай
Beautify
Emmet
LiveReload
Для браузера качай плагин LiveReload
С открытым проектом в Brackets кликаешь пикрил 1 сайдбар справа, снова же в программе тыкаешь на значок LiveReload
на загруженной странице кликаешь значок пикрил 2, в открывшемся браузере тыкаешь значок от плагина возле адресной строки пикрил 3.
При нажатии ctrl+s должна рефрешиться страница.

Для получения рабочей визы в США и некоторые другие страны нужно иметь диплом о ВО по профессии визы.
а так да, ВО оверрейтед.
Я думаю, что это не очень хороший вариант, ведь для серьезных вещей вроде эмиграции его скорее всего где-нибудь пробьют и спалят, что я нигде не учился, а для устройства на работу он тупо не нужен.
не слушай этих
качай phpShtorm там все из коробки и он легко уделывает любой редактор из выше перечисленных, да и из неперечисленных тоже. Для веба лучше ничего нет.
Какие у тебя обязанности? Поддерживать на плаву всякое говно, написанное индусом за похлебку?
Учить надо во время основной работы.
Ну а что поделать, если бы вместо жса был бы какой-нибудь хачкель, на него бы точно также плевались и тащили бы в него ооп-говнину которая нахуй не нужна ни в хачкеле, ни в жсе, ни вообще во фронтенде. Просто потому что хомяки привыкли на каждый пук рожать отдельный класс, чтобы потом отнаследоваться от него один раз.
Я занимаюсь редкостным дерьмом. 30% времени контент-менеджмент, остальное время лёгкие правки wp говна, офисная рутина (хуйню в екселе надрочить) и т.д
он же медленней эстонцев. и неповоротлив. я на атоме. менее медленный, уже ближе к эстонцам, могёт всякое
палехчи. триалолайтовая версия способна чуть более чем ни на что,а фул стоит дорога. единственный плас это поиск по проекту. но это и атом можт. а с плагинами и побаче
я не говорил,что коллеги плохие. каг бе за дело чмырят, но что поделать...
Это да, вот бы можно было скачать кряк для проги торрентом бесплатно и без смс, или просто взять первый попавшийся лиценз-сервер из сети.
Там просили текстовый редактор для ньюфажика.
Если пека плохой - то вскод, работает шустрее, в остальном сосет хуи (к сожалению, поюзал, разочаровался, вернулся на атом).
Даже апологеты виговнины (к примеру - две случайные статьи с хабра) тебе не скажут, нахуй он им нужен.
https://habrahabr.ru/post/307084/
https://habrahabr.ru/post/247487/
>вторая статья
>...я открыл для себя vim и он охуенен...
>...поэтому нужно использовать емакс, я открыл его для себя и он охуенен
Так я о чем и говорю. Как ни спросишь красноглазика про ви/вим, так получаешь:
"кокостомизация, макросы, бинды, вау, как круто, правда я использую емакс, там тоже кокостомизация, макросы, бинды, лисп, вау, но это только дома, на работе вебшторм стоит))))00"
он везде один и тот же, открываешь для саблайма, ищешь по названию в vscode
@media only screen and (min-width: 228px) and (max-width: 1337px) {
Удваиваю вопрос, никогда не мог по-нормальному в резинку, из-за этого завалил тестовое в единственной конторе своей мухосрани.
Фронтенд - интерфейс. Как пример - панель водителя (приборная панель, музычка, вот это вот все) и элементы управления в машине. Ты нажимаешь на педаль и машина дает газу/тормозит/позволяет сменить передачу. На фронте можно делать всякие не сильно сложные операции вместо сервера, но ПК/мобилы 99.9999% юзеров значительно слабее серверов, на которых хостятся сайты, поэтому мощности очень ограничены.
Бекенд - техническая сторона. Все остальное в машине, что отвечает за обработку нажатий педалей, кнопок, хуе-мое. Серверные языки/вариации типа Ноды имеют особые инструменты для исполнения задач, предназначенных именно для серверной стороны.
найди "Большая Книга CSS", там есть глава про адаптивный дизайн. Там тебе разжуют, что это такое и как им пользоваться
Спасибо, лежит скачанная полгода.
Пытался осилить, но в некоторых местах слишком уж слащаво ведется повествование, видимо сейчас таки придется навернуть.
мой тебе совет - прочитай ее. она получше заданий на академии дает понимание происходящего. в конце глав там есть задачки, что тоже помогать лучше усвоить материал.
Насколько эта книга будет понятна нюфагу умеющему пока только в разметку и ковыряющему css?
самое то. дадут неплохую базу. все разжуют, как следует, покажут, как работает Boostrap (на примере более простого фреймворка), научат верстать на препроцессоре, анимация, флексы и все такое.
Прочитай - не поленись. Мне эта книга лучше все объяснила, чем задания а-ля академии.
Пасиб. А вот эти вот задания в конце интерактивных курсов на кокодемии, они что то общее с реальной работой имеют? Прошел уже 12 штук и они меня конкретно поджигают своей странностью- угадай методом тыка размер блока, угадай методом тыка отступы, в курсах мы этого не касались? Похуй, в задании это будет, а еще мне порой кажется, что этот их мини браузр нихуя не работает как надо.
Вот пилишь ты макет. А потом угадываешь.
Для стилей из-за приоритета. В js вполне можно
Это тонкота или толстота? Я не разбираюсь прост.
у них удельный вес большой при верстке (1000), а у классов(100). и айди обычно уникальный, в отличии от множественного использования классов на странице
Надо тренировать "умение разбираться в чужом коде", лучше ничего не придумали. Если горит — прислушайся к себе. Может быть на хуй такую работу? Или старайся практиковать Дзен. Потому что в их дурных, но тепличных заданиях логики больше и подводных меньше, чем в коде, который задеплоили в пятницу вечером, в магнитную бурю, когда жена рожала, и в котором придётся внезапно разобраться пабыренькаму и что-то поправить так, чтоб ничего не ёбнулось.
Не гори, превозмогай.
Что ты делаешь во фронте если не в состоянии нарыть за 5 минут кряк?
С какими еще плагинами, что за чушь?
пхп шторм это мощнейший интрумент где можно перенастроить что угодно и как угодно. Мало того он отслеживает синтаксические ошибки, следит за зависимостями. Позволяет конфликты при мерже разруливать без сторонних программ. Поиск замена чего угодно и на что угодно по проекту.
Да я бы не сказал, что у меня бомбит от самого хтмл/цсс, это скорее бомбаж от недостатка знаний. Непросто перестроиться после того как ты был хорошо обучен на старой работе и все понимал, сам давая советы новичкам. У меня это кстати проблема, я сижу пол дня за курсами и вебинарами, в голове уже начинает каша завариваться, понимаю, что на сегодня хватит, а через какое то время начинаются думки, блин может я недостаточно сегодня изучил, может ещё часик-другой, ну и короче в итоге голова гудит от переизбытка новой информации, я пока не вошел в ритм.
спеку ищи.
Присоединяюсь к вопросу
Ну полный интернет то я вижу, только хуй пойми что там дельное, а что нет.
Я имею в виду что-то вроде фака в оп-посте.
Прочел страничек 50, пока все понятно. Знаете, вот кокодемия пытается разнообразить подачу милотой и смехуечками, но по сравнению с серьезной книгой все равно как то наивно у них получается что ли. Когда читаешь литературу как то все серьезнее воспринимается, хз почему так.
Может потому что в академии обучение разбито на супермаленькие, не связанные друг с другом задания, в каждом из которых разбирается 2-3 тега/селектора?

Нет, после заголовка на новую строку переходит.
Разобрался с фронтом -> берешь koa/express -> mongodb + mongoose либо postgresql/mysql + sequelize -> ваяешь апиху по ресту. Для документирования swagger. Если хочешь, можешь глянуть на loopback.
Когда надрочился с этим можешь поразбираться с graphql, а на фронте relay.
два это мало...
а где заказчиков находишь? ну и всегда умножай минимум на 2 сроки. пусть даже ценой понижения вознаграждения,для конкурентноспособности
koa, express, loopback - фреймворки, упрощают работу, чтобы самому не писать все только на том api, что нода предоставляет
mongodb, postgres, mysql - базы данных, нужны для хранения информации.
mongoose, sequelize - это orm. Упрощают работу с запросами к бд
Я вообще хуй знает как оно у тру вкатывальщиков, но как по мне, если в течении полугода-года не вкатился на работу связанную с жс, то тебе это и не надо, так чисто покорчить из себя кокопрогромизда и поныть, всегда и везде есть люди, которые тащатся от сопричастности чему то, а цели то и нет кроме как быть сопричастным. Правильно я говорю?
мимо нюфаг
Если не вкатился в течении года, то возникает вопрос - нахуя учишься. Учёба ради учёбы эт дело такое.
Вот и я о том же. Часики то тикают ё-мое!
Мне выхода просто не было, я хикка и социофоб.
у вас дизель еще не спиздили?
что это такое я знаю. но это уже фулстек, нахуй оно надо тут и вообще почему именно в сторону апи...
да, ты прав. лопухнулся.
Там вообще-то есть все пояснения, когда ты открываешь страницу то там модальное окошко с теорией.
Ты сейчас первый раз теорию по заданию прочитал? Она там вообще-то последовательно идет и читать стоило бы всё.
Вот, пали статью от нетологии, в целом всё правильно описали https://m.habrahabr.ru/company/netologyru/blog/328426/
Ты долбоеб, там за одно или за два задания до этого объяснялось черным по белому, что ты будешь делать и какой результат будет. Но вместо того, чтобы прочитать про отображение дивов как элементов таблицы, лучше просто повводить значения, которые в задании написаны, и жмякнуть далее, правда?
Иди нахуй ебанашка, 16 задание- это испытание, до которого все было понятно. А потом начинается эта бредятина с дисплеем и таблицами. Где там блять хоть слово про это:
>как понять что это теперь строки таблицы, почему между дивами класса .row пропал маргин-топ и они схлопнулись, а у остальных дивов не пропал, почему у дивов с классом .cell паддинг стал меньше в 20 задании?
Нехуй ответить лучше вообще молчи, чем срач разводить, вахтер мамин блять.
>как понять что это теперь строки таблицы
Наверно посмотреть, что у них в цсс прописано display:table-row?
>почему между дивами класса .row пропал маргин-топ и они схлопнулись, а у остальных дивов не пропал, почему у дивов с классом .cell паддинг стал меньше
Блять, вопрос уровня "почему элементы расположились в одной строке когда я сделал им дисплей:инлайн".
>Наверно посмотреть, что у них в цсс прописано display:table-row?
Почему строки то блять, какие у этих строк свойства, как они себя проявляют на странице?
>Блять, вопрос уровня "почему элементы расположились в одной строке когда я сделал им дисплей:инлайн".
Нихуя, тут все понятно, а вот почему маргины и паддинг не работают или работают но не для всех дивов в 20 задании, нихера не объясняется. Это то там есть ведь:
div {
margin: 5px;
padding: 5px;
border: 1px dotted white;
}
Да потому что ты отобразил дивы, как ЭЛЕМЕНТЫ ТАБЛИЦЫ, и свойства для них работают теперь так же, как для ЭЛЕМЕНТОВ ТАБЛИЦЫ. У тебя целый раздел по таблицам был где-то раньше, ты и его прощелкал?

И откуда там border-spacing взялся?
тогда советую продолжать и\или вкатиться в проект конкретный. Я вот 5 лет, мидл точно, а во фрилансы не умею до сих пор
Вкатываться в бек на ноде, лол, удачи.
Так все ясно же.
Блядь. Да и еще программы для того чтобы произнося слова вслух в процессе прогулки писал код прямо на твоем плеере или телефоне. И комитил на гитхаб автоматом каждые 15 минут.
>Да и еще программы для того чтобы произнося слова вслух в процессе прогулки писал код прямо на твоем плеере или телефоне. И комитил на гитхаб автоматом каждые 15 минут
А ведь такое можно написать, правда код получится таким, словно ты его бухой в стельку писал.
Ага напиши такое для mp3 плеера. У которого нет ни вай фая ни синих зубов, ни мощного цпу.
И микрофон хуевый скорее всего. Но нахуя, если можно написать для ведра или гейфона? Хотя нахуя это вообще писать.
Подкинь, будь добр.
Видел мангу с теорией вероятности
Скажу что ты кошелек не скинул, хуле.
На 50 долларов в Индии можно жить месяц, ни в чем себе не отказывая (по индийским меркам).
Вообще на той же лурочке есть неплохая статья про индусский код.
Но суть в том, что за 50 баксов ты сможешь купить себе пару рабов, которые за месяц напилят тебе клон айтюнса, свистящй, пердящий. лагающий, но он будет работать и его можно будет показать заказчику, получить от него деньги и забухать всей конторой на год, после чего нанять пару индусов покруче баксов за 100 и получить более-менее рабочий проект.
Алсо кодинг - работа по большей части механическая, каких-то способностей здесь не нужно.
Таджики на стройках в РФ= индусы в мире айти, я понял, теперь буду презирать их за демпинг.
Ну типа того, да. Можно нанять Ивана, маляра первой категории, но ему придется платить N денег. А можно нанять Захира за N/10 денег, он скорее всего обкурится насваем, обмажет стены собственным говном и сверху криво обклеит обоями, но приемная комиссия энивей получит свой откат, так зачем тратить больше?
Тоже в начале это не понимал. Иди на кодпен, открывай инспектор браузера и создавай квадраты, которые в квадрате у других квадратов, пока не допрёт, как они получают те или иные отступы и размеры. На практике это нужно осваиваивать. Вбивание значений, которые тебя просят - не практика.
Второй сезон получше.
<div>content</div>
<div class="mask">modal</div>
Подводный камень в том, что я не понимаю, как сделать так, чтобы четко рассчитывались ширина и высота при ресайзе окна и при любом количестве контента. Подскажите, пожалуйста, решение.
Доверие со стороны поисковиков будет расти со временем. А это + если человек реально свой блог запилит.
Просто если человек ньюфаг, не лучше ли сперва потренироваться у себя на компе, а потом уже сливать бабки на хостинг и домен?
Да какие там деньги. Бегет 1200 р в год. А средний хостинг 500-600 р в год. Сейчас на игры в месяц больше тратят.
Небо.
Не нужны. Нодовский http-server'а достаточно. А ещё лучше - взять готовый gulp конфиг с сервером и хот-релоадом, но это уже более продвинутый уровень.
Со ста процентами маска не займет всё место, если контент прокручивается. Её родителем же контент не является.
Так и непонятно, чего именно ты хочешь. Определись просто, что тебе нравится (фронт или бэк). И сосредоточься на этом. Изучать одновременно оба направления нерационально.
Position fixed

Аноны передконечные, кто-нибудь из вас трудится в каких-нибудь студиях или все фрилансят?
Да. Сначала попробуй посидеть на одном стуле, потом на другом. И выбирай, на каком удобнее. По мне так изучение двух направлений будет сильно замедлять прогресс обучения в обоих.
за то, что он вместо тебя на двачах капчу вводит
Можно, если не быть ленивым уебой, как я.
авто какое?

Тогда будет так.
За кого я отвечаю, поехавший?
Конструкторы походу, а есть еще какие-то убийцы фронтенда?
Чому бичпакеты и "красная цена" еще не убили рестораны?
Чому общественный транспорт еще не убил спорткары?
Потому, что васян, севший делать сайт в редакторе для своего ип "рога и копыта", слепит некрасивое и кривое говно, каким бы старательным он не был. Даже если опустить отсутствие у него дизайнерского взгляда - все еще остается множество технических нюансов.
Потому васяну следует не ебать мозги с редакторами, а брать готовые темплейты. В spa редакторы тоже не могут. Выходит, что в 2к17 они говно без задач.
А конструктор сайтов тебе напишет джс прямо под твои хотелки и с выбранным тобой фреймворком?
Спа - метод физиотерапии, связанный с водой. Иногда используется для обозначения таких понятий, как водолечение, бальнеотерапия, талассотерапия и даже псаммотерапия.

Cовсем никак 2 клика сделать?
Но я то ещё даже шаурмешной не стал, поэтому нет.
Так чтобы посидеть на стуле, надо научиться сидеть на нём, или я чего то не понимаю? Есть какие нибудь курсы типа кокодемии только по бекенду? Хоть гляну, может мне это совсем не зайдёт хотя очень интересно было бы сидеть на двух стульях, фулстек типа и все такое.
А на самом деле похуй, какой язык больше нравится, такой и выбирай. Но хз кому вообще может не нравиться божественный Шарп.
А на си шарп кодят бек? Просто везде предлагают выбирать из стандартного набора - пхп, ява и питон, на шарп не натыкался как то.
знаю, что в одном из вузов РФ его юзают в бд. но не в одиночку, еще питон, кажется
Ленивые уебки не могут настроить бьютифай, который автоматически семиколоны тыкает, тебе даже думать не надо, где кончается блок кода.
Семиколоны - это хорошо.
Уже убили ващет, работы нет, 40 человек на место одного реактодебила, зарплата меньше, чем у кассира в пятерочке.
Не стоит вкатываться во фронтенд, ребят, копирайтинг намного перспективней.
ты о чем?
Без шуток, копирайт- охуенная тема!
Но я пишу правду. Сам два года не могу найти работу, общий стаж разработки около 5 лет, десяток опенсорс проектов. Лишь один раз пригласили в вебстудию верстать лендинги за 20к/мес. Наверное, дело в том, что я живу в ДС, а тут айти рынок давно мертв...
блэт, наоборот, высота - вх, ширина - вв
Это все набеги двачеров с /pr, РННщиков и прочих.
Суки специально создают вакансии, чтобы потом ловить лулзы со вкатывальщиков.
https://t.me/ihirrah сюда заинтересовавшимся писать
VS Code
Дело вкуса, они примерно одинаковы.
общение с клиентами раз, мне очень впадлу что-то после работы делать, особенно сейчас, когда я занят реальные 7-8 часов, без перерывов. ну и они хотят "натяни еще на вп, жумлу, хуиту". я на битрю умею и то было это давно и мне не интересно этим заниматься.
Двачую. Работал тимлидом в крупной компании в ДС, скопил денег и решил дауншифтнуться в Тайланд на пару лет. Пару месяцев назад вернулся и стал искать работу, а её тупо нет. Долго-долго искал и вот спустя пару месяцев меня позвали на интервью. Прихожу, а меня там спрашивают: "Как долго вы работаете с WebAssembley?" - и тут я просто потерял дар речи. Говорю им, что я тимлид, я с джейкьюри работал. Сказали, что перезвонят. Уже 2 недели жду.
Лет через 5 ответит
Ебать тимлид, webassemley появился уже как несколько лет. А ты до сих пор даже не ковырнул его.
Тип выучил один раз, сел в лужу и всё, дальше развиваться не нужна?
Довен ты раз на толстоту ведешься
Забей и долбись везде, даже если видишь что немного не дотягиваешь по требованиям. Главное - засрать своим резюме даже небо и Аллаха и хоть куда-то влезть.
Вкатывайся на апворк и занимайся вёрсткой за бесценок, так и наработаешь опыт и какое-никакое портфолио. Сам так сделал 2 года назад, брат жив.
Какой ты нахер жун, ты даже барбершоп ещё не разметил.
Твой аргумент инвалид. Я начал с вёрстки и жиквери на апворке, в понедельник выхожу работать мидл фронтендером за $900.
Ты копирайтер чтоли сука?
ну так возьми вот это красное в один div, а 9 и 10 в другой, оба они офк в общем блоке
Ну это очевидно. Задача как раз в том, чтобы сделать это без лишних контейнеров.
ну и вобще разметку пример скинь на планкер или хуянкер, мне твои мысли сука из текста самому в хтмл и цсс в голове преобразовывать ? аноны нынче ленивые
На нём держится сейчас, см фиддл.
>>1080354
https://jsfiddle.net/p1aszn7z/
Это текущее положение дел. Нужно изменить порядок на >>1079586 без йоба-контейнеров, посредством ксс и js при условии что последний не портит вид. Я могу разбить коробки с цифрами на контейнеры на фронте, но это будет некрасивое мельтешение при загрузке страницы.
Предлагаешь позиционировать каждый блок js-ом? Не думаю, что это удачное решение, но всё равно спасибо.
Твой вариант сработал бы при условии, что выводится всегда определенное количество блоков, а на проекте это не так. Или я неправильно понял, в чём суть твоей идеи.
>овии, что выводится всегда определенное количество блоков, а на проекте это не так. Или я неправильно понял, в чём суть твоей идеи.
да, просто расположение их поменял, я думал всегда и будет определенное кол-во
Если было бы можно, то я бы не задрачивал вас.
Вообще нам нужен хотя бы джун-реактодебил, но никого нет, сплошные йобики, закончившие какой-нибудь шитбрейнс и претендующие на 80к+.
Нужно, чтобы ты умел верстать ие11+, на галпы и прочую поебень всем насрать, у нас все окружение с докера разворачивается, садись и пиши.
конечно, технологии-то не стоят на месте.
Конечно, он уже тред спалил, сидит дома теперь как сыч. Чтож ты его напугал то так
Его взяли уж сто раз на зп вдвое большую.
Я бы тоже пришел, только нихуя не знаю еще, хех. Только академию прошел пока что.
*мимо джун-реактодебил
А тестовые задания есть? Или что вы там на собесе спрашиваете?
Ну, это было предсказуемо, учитывая, сколько geekbrains-дебилов поразвелось, считающих, что все обязаны давать им рабочее место, потому что такскозали. И з/п не меньше 80к.
Напиши в кодепене за 15 минут максимум что ты можешь в плане сложности кода и вкинь сюда. Будет тебе экспертное мнение.
>У меня ушел один вечер, чтобы освоить html+css. Неделя на js до уровня использования фреймворков. Две недели на питон до уровня "заставить джангу получать данные с формы, писать их в базу и выдавать по запросу с красивым шаблоном".
Вот такие люди сидят на дваче, если не можешь также, то лучше и не соваться.
И всего пару минут чтобы научиться пиздеть как скатина. Ну ладно.
Пиши пиши
Слышь, ты яица то в кулак сожми, раз уж решил с этим жизнь связать, а если через полгода я опять вброшу такую хуйню, че, опять сомневаться начнешь?
Это понятно, но зачем мне сейчас учиться делать несколько фонов в блоке вложением, когда я просто могу это сделать с помощью множественных фонов в css3?
Чтобы было. Зачем учить флоаты когда есть флексы? Потому что потом будешь переписывать старые сайты.
Требуют, но идут нахуй. Для слабого реактоджуна 500 как раз норм.
т.е. на винде работать шансов нет?
Не дебилы, просто курсы устаревшие. Они там еще верстать страницу тьаблицами учат.
Да проходи кокодемию для начала, похуй. Основы узнаешь, дальше будешь гуглить в зависимости от того, какой стек хочешь освоить.
Ты че несешь, болезный? Притащи ка пруф своего вскукарека. Прохожу сейчас кокодемию, не увидел верстку таблицами.
Ладно, я обосрался, там ее действительно нет.
А что если я не пью таблетки, потому что они мою гипоманию купируют? Правда не хватает воли и усидчивость планомерно и каждый день усваивать материал. У тебя циклотимия или ты диванный?
Не стоит.
Лучше бери макет и начинай разбивать голову о собственные ошибки. Так материал запоминается лучше, плюс прокачивается навык гугла. Бонусом идет несколько источников, которые ты запомнишь и будешь время от времени шерстить.
>А что если я не пью таблетки, потому что они мою гипоманию купируют?
Значит ты дурачок. Гипомания это не что-то хорошее, хрен ты что в этом фазе выучишь, будешь все время отвлекаться на хуйню.
>У тебя циклотимия
У жены.
В депрессивной фазе я вообще ничего не хочу и не могу, у меня сил хватает только на то, чтобы лежать на кровати и залипать в потолок или телефон.
Так за этим и надо таблетки пить, алоэ. Чтобы не было фаз, а было нормальное среднее состояние в котором можно продуктивно работать. Ты же кодером хочешь стать, как ты представляешь себе долгую и размеренную работу над проектом, если тебя ебошит в противоположную сторону каждые полтора месяца?
"Вам нужно находиться в той папке, куда вы хотите клонировать." Ну охуеть, и ни слова не сказали, как именно мне перейти в консоли в ту папку, какой командой это вообще сделать.
Посмотри тогда лекцию по работе с консолькой. Это же основы, лол. для навигации по папкам команда cd <foldername>

Что за хуйня аноны? Все изображения пожаты с помощью gulp-imagemin, css минифицирован csso, все равно 46 балов и пишет что файлы можно уменьшить.
да я понимаю, что это червепидорство с моей стороны. Мог сам загуглить всё и разобраться как работает консоль. Просто как-то тяжко всё даётся в последнее время. html, css, js нормально даются, а как надо изучать всякие дополнительные инструменты, то я начинаю паниковать или лениться, хз с чем это связано.
>>1080984
гриды не заменят флексы. гриды строят сетку по 2-м независимым осям, флексы по одной основной оси. это два разных инструмента со своими особенностями для разных задач.
>Долго ли учил всё это?
Джва с лишком года назад набрел на этот тред и начал курсы хтмл академии.
>Что спрашивали на собеседовании?
Практически ничего, пробежались по тестовому заданию моему. Тестовое было - написать приложение-чат на метеор + реакт, с вохзможностью регистрации и общения в разных чат-румах. Справился хорошо, даже покрыл тестами немного (первый опыт в автоматизированном тестировании).
>Какой лвл?
24 апнул в этом месяце.
>Какая зп?
$700 на испытательный срок в месяц, после обещают пересмотр.
Да мне просто интересно. Вот через ещё полтора часа я все таки прошёл все 26 заданий. И того ~3-3.5 часа на курс.
>джва с лишком года
Ого, что то очень долго. Занимался не интенсивно?
Шансы есть корочи, я только 22лвл апать буду
> ай бля ибаться неохоота, спрайты буду делоть на сайтах и кортинки там жи сжимать, а сасс кампилить буду отдельной софтиной, ливрилоад из бразуера, зато нинужна ебаться.
Не позорься, пожалуйста. Спрайты - gulp-spritesmith, сжатие изображений - gulp-imagemin, sass тоже галпом компилится, как и любой другой цсс препроцессор. Лайвреалоад да, в браузере. Но это незначительный минус, по сравнению с охуевшим порогом вхождения в вебпак.
Пошли маневры. Я использую вебпак для spa на работе, однако верстку, когда ею приходится заниматься, делаю с галпом. Работодателю вообще похуй.
я начинаю подозревать, что общаюсь с копирайтером-шизиком
gulp-livereload, как и его аналог для grunt'а эко сейчас вебпакодаун подорвется от упоминания гранта работают в паре с расширением для браузера.
Упустил его из виду, может и лучше лайврелоада.
Может продешевил. При пересмотре буду тысячу просить. Ранее работал на фрилансе без четкого определения, кто я в айтишной иерархии. Ну и достаточное количество своих проектов не скопил, чтобы претендовать на уверенного мидла и соответствующую зп.
О, расскажи про фриланс. Как вкатиться? Там дают работу новичкам вообще? Или на тебя смотрят как на говно, когда нет рейтинга?
Ебать ты лох, у нас на работе уже давно конфиги написаны, а ты всё еще сам их пишешь. А вообще
>2017
>ебаться с вебпаком когда есть божественный angular-cli
Вкатывался года полтора назад, с парой-тройкой свёрстанных макетов. Сначала делал мелкие правки, вроде добавления адаптивности и новых элементов в лендинги, потом повезло и нашел постоянного заказчика, портфолио росло вместе с рейтингом и стало норм.
Сейчас вкатываться сложнее, думаю, конкуренция все растет. Но в любом случае, ничто не мешает апплаиться на таски, пока учишься и занимаешься другими делами, авось что и выгорит. Хорошим подспорьем будет знание английского и не-индийское гражданство. Конкретика в апворк-треде, у них довольно доходчивый faq.
Тебе реактохолопу не понять, а, ведь ты даже не реактохолоп, ты еще и вёрсткой занимаешься.
Заявлять о своем желании взять это задание.
>Англ только начинаю учить
Тогда о фрилансе забудь, пока не сможешь в сносный письменный англ. На русскоязычные биржи не суйся, это ад ебаный.
мимо нюфаг
Так нахуй ты срач устроил в треде, раз не давали? Несите полотенце, будем ангулярщика по масти двигать в вордпресс-разработчики!
Ладно, мне надоело траллить, ты подебил. gulp для вёрстки заебись, настраивается по гайду за пару часов. Но все равно ангуляробояре у которых всё изкаропки ссут на пердольщиков с вебпаками.
Смотри лицо себе не обоссы, даун. Реактобоги имеют create-react-app, в котором тоже всё изкоробки.
Что например, чепуш? Добавлял в свой проект поддержку стайлуса, одна команда в консоли и правка npm скрипта в package.json.
Вась, мы в 15 лет уже серьёзный фронт енд пишем, ты-то, старпёр, верстать хотя бы научился?
Так вот, я мать твою ебал, а твой обожаемый Мишко мой спермач слизывал с её пизды.
Нет я твою!
3 дня.
>Ребята не стоит вскрывать этот код. Вы молодые, шутливые, вам все легко.Это не то.Это не Чикатило и даже не архивы спецслужб. Сюда лучше не лезть.Серьезно, любой из вас будет жалеть. Лучше закройте код и забудьте что тут писалось.Я вполне понимаю что данным сообщением вызову дополнительный интерес, но хочу сразу предостеречь пытливых - стоп. Остальные просто не найдут...
Проиграл. Знаете откуда это?
Ага))
Но я могу и в пэинте обрезать левый край.
Я в кукле просто нажимаю две кнопки и убираю You и куклообводку постов по сторонам.
.main-menu> .active> a
html - https://pastebin.com/kMP7HbtX
css - https://pastebin.com/hGsC8sc4
Ничего что я просто паддингом содержимое меню и футера отцентровал? Или надо было их тоже с помощью layout-positioner центровать?
Вот https://jsfiddle.net/uv9o4xhq/
На пастебине косякнул, css не тот, не то скопировал. Тут всё верно.
Да, layout-positioner используй. Внутри .menu еще враппер. А так вроде норм, хотя колонки на флоатах это дело такое.
Поковыряй после кантора. За два вечера освоишь полностью, лишним не будет.
Смотри, так лучше или я чего то не догоняю?
https://jsfiddle.net/uv9o4xhq/1/
А флоаты потому что задание такое, просто хочется разобраться как правильно, чтобы не говнокодить потом.
Можно смело скипать. Освоишь по необходимости.
Нет, не так. Оптимальнее дать класс layout-positioner элементу wrapper, что позволить избежать повторного написания стилей.
Да. layout-positioner в твоем случае используется для центровки контента, тут не важно, будет ли он центроваться относительно окна браузера или относительно другой обёртки. Так же работает бутстраповский сontainer.
Это правда?
>Я Java-разработчик и охуеваю с того, что сейчас наворотили во front-end. React/Redux, Angular, TypeScript, NPM, webpack, gulp... Во всей этой хуйне с нуля разобраться просто невозможно.
Версталой можно было легко вкатиться в нулевых, когда помимо HTML/CSS/VanillaJS требовалось разве что jQuery с Bootstrap'ом. Сейчас нужно учить не меньше той же жабы или крестов, порог вхождения заоблачный.
Мат аппарат не нужен так что все проще. И на крестах ты не найдешь решение 90% своих вопросов в инете на стаковерфлоу или еще каком фоурме, как с фронтом.
В пасте про вкат в кодинг писали что математика на уровне 9 классов зайдет нормально.
Как же от этой пасты тянет- ряя прахрамирование эта сложна ни все смогут мы прахрамисты особые личнасти вот ета ни прахрамиравание а вот ета тру ЯСКОЗАЛ- там так не написано конечно, но тянет вот этим вот всем.

А как сделать так, чтобы импорты в style.less тоже обновлялись автоматом? А то получается пишешь в компонентом less и приходится вручную обновлять style.less, чтобы gulp.watch заработал.
В конфиге вотчера пропиши что-то вроде /less//*.less — это значит следить за всеми файлами с расширением .less во всех подпапках, лежащих в папке /less
Сам такой. До сих пор страдаю этим. По собственным наблюдениям это все из за излишней рефлексии и лени. По сути трудно во что то врубиться просто почитав/посмотрев. Поэтому главный рецепт — после теории ПРОСТО садишься и начинаешь говнокодить. В процессе будешь гуглить и использовать на практике знания, со временем все устаканивается в монолитное знание. Успехов.
верстала год стажа
Пробовал. В таком случае он генерит не один файл style.css а десять файлов .css соответствующих компонентным. Надо, чтобы на выходе был один общий style.css.

Может есть какой-то стандартный метод у Галпа, типа смотри за файлами *.less в папке /less/components и при изменениях в них - обновляй style.less в папке /less?
Спасибо, Анон. Добра.
мы кодим. и фронт и бек))
Хоть на асме кодь бек. Вопрос в стандартах-традициях индустрии и конкретном проекте-студии.

ASP.NET же

Тупо дивами нарисовать эту шляпу и все?
А что знаешь?
Забей ты на эти вебинары.
Вебинары - достаточно нездоровая тема, т.к преподаватель зачастую наматывает сопли для того, чтобы растянуть время до заданных границ. Ты не можешь промотать на нужный тебе момент (если смотришь лайв), ты не можешь ускорить получение информации. Единственное - можешь задать вопрос, если от него не отмахнутся.
Ищи информацию в текстовом виде, которую ты можешь скопировать в отдельный файл-конспектик, сохранить в закладки, прошерстить поиском по ключевым словам, быстро пробежать глазами, если подзабыл, т.д и т.п.
+ видео быстро устаревают и их невозможно обновить, а некоторые текстовые статьи периодически апдейтятся авторами.
В будущем я так и намерен, уже сейчас кидаю в закладочки важную, как мне кажется, информацию. Но барбершоп то сам себя не сверстает, вооот, то то и оно.
Для бэкенда и клепания энтерпрайз говна на джаве матаппарат тоже не нужен. Я про веб, разумеется.
Минимальная планка (аля работа за еду) для такого стека - 50к, через полгода можно увольняться и идти на 100к, если ты не ленивый еблан-прокрастинатор, коих в треде большинство, конечно.
А зачем увольняться? Боссы не могут смириться с фактом, что за полгода цена работника повысилась в 2 раза и надо повысить зарплату?
До этого всегда оборачивал <h> в ссылки, по-моему даже на кокодемии так показывали. <h> и <li> оборачивали в ссылки.
Практика показывает, что не могут, но тут как повезет, конечно.
<p> в <div> можно, где ты это вычитал?
<a> вокруг <h> можно, где ты это вычитал? (но грамотней все же будет ссылку в заголовок сувать)
Вообще спецификация хтмл5 позволяет много вольностей, например можно не указывать теги <html>, <head>, <body>, но рекомендуется все же их писать, ибо еще не придумали как с этим жить.
><p> в <div> можно, где ты это вычитал?
Проебался, криво прочитал. Да, нельзя, потому что р - семантичный тег для параграфа текста, соответственно можно только <a> и прочие <span>ы использовать, строчные элементы короче.
я 700 за просто вёрстку получаю. реакт редакс это уже под 60К. Однако анон 5 месяцев отроду, а это рублей 20 если получит то ок. Что там за 5 мес мог вылечить непонятно
Ты у мамы получаешь в зависимости от выслуги лет?

У меня есть два гитхаба. Создаю новый пустой репозиторий, инициализирую гит в папке проекта, делаю классические операции, гит адд ремоте хттпс://юзернаме@гмэил... - получаю пермишен денаед фор юзернаме. Проверяю гит конфиг эзер.наме, гит конфиг юзер.емаил - все ровно, данные аккаунта, на котором создал пустой репозиотрий.
Какого хуя он думает, что я пытаюсь пушить от лица другого акка? Что делать то?
Если я создам репозиторий templates, а туда уже буду заливать отдельные каталоги с шаблонами - это нормально?
Или обязательно на каждый шаблон свой репозиторий?
Начинал смотреть 2015, проблевался с качества звука, ведущие постоянно запинаются, постоянно какие-то накладки типа отваливающейся презентации/звука. За каким-то хуем 2 лекции по препроцессорам, демок вообще нет, вся верстка в скринах пдф показана.
Сейчас смотрю 2016, небо и земля. Правда какого-то хуя нет размеров шрифта в макете, но это мелочи, да и бтв в 2015 по-моему тоже не было.
1 проект - 1 репозиторий
Можешь подробней?
У меня на компе есть один ссх ключ, он привязан к двум гитхаб аккам, в этом дело? При генерации ключа ведь не создается привязка к имейлу и никнейму, разве нет?!
Вот я и не помню. Буду дома, посмотрю.
не понел, я программист
Пытаться верстать на html и css пару макетов или сразу продвинутый интенсив искать?
Пфф, курс раз в два дня (1 день смотришь, делаешь зажания. Второй день доделываешь задания) и того 18 дней всего.
Что за задания? Единственный код, что я пока видел - это тот, что он для барбершопа писал
Видосики и папка с макетами внутри и его презентация где-то лежала
В /b намедни мелькал тред, где говорилось о том, что подавляющее большинство соискателей не могут написать простенькую программу, реализующую игру fizzbuzz. Кто-то желает попробовать? Чур, в решебники не смотреть.
Ну это такое. Если найдется кто ещё, то мы вам перезвоним. Чтобы перезвонили - это должна быть функция, принимающая кастомные словари (вида {3: 'fizz', 5: 'buzz'} и число итераций.
На собеседке именно такой самый простой вариант и просили с циклом
Все остальное от лукавого.
Как знаешь.
https://htmlacademy.ru/courses/84/run/12
я тот кто завтра идет, написал по условиям, изи вроде
>Напишите программу, которая выводит на экран числа от 1 до 100. При этом вместо чисел, кратных трем, программа должна выводить слово «Fizz», а вместо чисел, кратных пяти — слово «Buzz». Если число кратно и 3, и 5, то программа должна выводить слово «FizzBuzz»
не жидься
у меня по условиям нет массива, и выводятся все числа, а у него массив и тока физы базы физобазы, решение аналогичное, решил бы и такое
я хз, должно быть раздельно ? или там должно быть жопахуй )))))))
Style есть, убрал, та же самая ошибка
аргумент в gulp.src - строка. У тебя - нет. Он пытается найти переменную styles и не находит.
БЛЯЯЯЯДЬ, ТОЧНО, спасибо большое, анон.
реактодебил
https://jsbin.com/mehiledefo/1/edit?js,console
@
СЕЛ ПИСАТЬ ФИЗЗ-БАЗЗ-ЧТОБЫ ВЫЕБНУТЬСЯ ПЕРЕД ПАЦАНАМИ
@
ПОЛЬЗОВАЛСЯ ЦИКЛОМ FOR 2 РАЗА В ЖИЗНИ, КОГДА УЧИЛ ЖАБАСКРИПТ
@
for(var i=1;i == 100;i++) {
console.log(i)
}
@
БРАУЗЕР ЗАВИС К ХУЯМ
FD
Node.js + Express + React + Redux + MongoDB
Какие инструменты используете для сборки, webpack для всего, или webpack только для сборки клиентского js? Вообще, какая структура у таких проектов, может знаете какие-нибудь оперсорсы с таким стеком, хотелось бы посмотреть. А то смотрел только курсы либо по Node + Express, либо React + Redux, а как это грамотно между собой совместить, ума не хватает.
Что вы употребляете, чтобы такое писать?
В моем сраном миллионнике. Может где то в ДС'ах по другому, но тут видимо только так.
Вакансии в стиле: "Нам нужен хороший специалист 1-3 года опыта, желательно знание хтмл, цсс, яваскрпт, пхп+sql, 1с битрикс, вордпресс еще какого нибудь говна, зп от 25к до 30к".
Че за миллионник то?

Я например решил ее на собеседовании в функциональном стиле. И где я сейчас?
Где?
в моем миллионнике также ) ну встречаются чисто фронт-енд вакансии адекватные, но только миддл+
т.е. ты ответил на все вопросы, решил физзбазз и тебя побрили ? есть мысли почему ?
сколько собеседований прошел, давай пили стори
>особенно вначале курса "JS". Проходишь пару уроков, а потом чтобы понять на неделю отрываешься в математику
Это какой то человек индиго?
var div = document.create('div');
div.innerHTML = "bla bla bla";
Как узнать его высоту? Сейчас вставляю в конец документ и потом вычисляю, но наверно можно через документ фрагмент или еще как?
>ать его высоту? Се
так если он пустой его размеры равны 0, вроде так) тем более его нет в документе
Это понятно что если его нет, то размеры 0. Вот я и спрашиваю как узнать его будущие размеры в клиенте, не вставляя его в документ.
>>1082580
Вы че, какие размеры через css? Это же жс, тут динамически надо все делать.
Я просто интересуюсь, есть ли такой способ, мож то что я сначлаа добавляю элемент, а потом размеры его смотрю может к каким то багам привести.
Хотя посмотрел решение задачи у Кантора, там тоже сначала appendChild, а потом размеры смотрят, так что видимо так и надо.
>цель процесс непрерывного совершенствования
Почему эту книгу советуют для прочтения в шапке?
Саблайм и атом практически одинаковы. Брекетс мне в свое время понравился больше всех, но сильно тормозил (у меня i3 4gb). На постотянке пользуюсь саблаймом, мне хватает.
юзаю саблайм, оч нравится
Для ньюфага - брекетс. Там подсвечиваются элементы, классы которых ты редактируешь, и лайв-релоадинг из коробки. Мне очень помогало это поначалу.

Ну так у тебя this указывает на функцию.

-- Это нужно для СЕО?
-- Ну может да, может не)))
-- А обязательно добавлять эти заголовки?
--Нет, не обязательно))
Так а нахуй ты добавил, блять.
В разметке встречается новый тег <small>, который не упоминался ранее ни в интерактивных курсах, ни в базовом -- 0 объяснений.
У меня приступы тревоги от всей этой хуйни.
Да, нужно фильтровать его говно.
>Мы работаем с гитом в консоли, потому что уже надо по-взрослому
Иди на хуй, если захочу чувствовать себя хацкером, полезу в консоль, а 6 команд за меня и гуи запомнит
>Верстаем семантично
Ололо див дивами погоняет
>Скрываем заголовки, потому что в спеке секшн должен быть с заголовком
дивы дивчики
>Нужно читалкам
Вообще пиздец.
А обёртки там вроде для центровщиков же.
По сравнению с 4 и 5 лекциями он ещё норм пояснял.
>как это грамотно между собой совместить, ума не хватает
Не очень понятно зачем как-то совмещать то, что находится в разных репозиториях и вообще друг о друге знать не должно.
>а 6 команд за меня и гуи запомнит
Дело вкуса, конечно. А для npm тоже отдельный GUI устанавливать?а он есть вообще?.Как по мне, консоль удобнее. Зашел в папку с проектом и делаешь все, что нужно в одном месте - комит, пуш, watch и т.д.

На самом деле знал ответы на все вопросы, кроме вопроса про псевдоэлемент афтер, но торопился и наошибался. Прошел пока только бесплатные курсы кокодемии и посмотрел 4 вебинара.
Так в том то и вопрос, нахуя искать, когда вот оно, скомпоновано и систематизировано, пройди да усвой? Время то тикает ё-моё!
Бери, тебе пояснят за флексы, препроцессоры и немного касаются яваскрипт. Плюс эпичный курс от кексбери довольно интересный, сначала показывают полную верстку, а на испытании дают верстать всё самому.
Корочи мне нравится, за 390р неплохо.
Тот Антон который был выше

Больше нет почти вопросов касающихся только html, css, jquery. Зато полно вопросов по фреймворкам js. А тех, кто не знает, как пользоваться бутстрап и лезет спрашивать, для начала просто обоссыкают минусуют.
Такие дела. Не пора ли задуматься о том, что начинать обучение с html, css (или тратить на их изучение больше месяца) - это very bad practice?
Что такое бутстрап, в двух словах? "Готовая хуйня" в которой не нужно понимать как работают "флоаты и маргины с паддингами"?
там в большинстве случаев все слишком затянуто, сделано спецом для даунов с завода и домохозяек, чтоб любой биомусор понял. например курс по флексам растянут аж на 2 части, хотя по сути инструмент простой. мне один анон скинул статью про флексы из справочника на английском, за 10 минут чтения с переводчиком понял больше, чем за 2 дня прохождения этих курсов.
что касается курса по жс. лютое непонятное говно. новичок не поймет почти нихуя, а тот кто знает жс тому это уже не нужно.
великий кексби тоже говно. рабочий процесс тот же что и на барбершопе, только урезанный. опять-таки, нахуя оно надо, если будешь все равно проходить интенсив.
в общем, покупай подписочку
Я вот пройду 2 курса по флексам, а потом буду тыкать тебя во всякие тонкости, так и знай.
Типа того. Но только глупец будет учить бутстрап, не зная азов.
с начала
Я тоже могу второй раз пройти и у меня будет 12 из 12, какой смысл в таком писькомерстве?

Смысл в том, что это с первого раза. Хотя вот флексы я не проходил (угадал просто, лол) и про "transform" не знал (тут тоже угадал). Прошел только интерактивные курсы кокодемии. Такие дела.
Но там же действительно легкие вопросы, ты че, ну
Вроде бы контент должен быть именно 320px ан нет! В инете на эмулях (да и на паре мобильных устройств что есть у меня) отображается все так словно сайт на этом разрешении на самом деле 326px или около того. Без горизонтального скрола но все же.
Я не понимаю как работает box sizing или что? Или мне из-за этих рамок контейнеру теперь 314px прописывать чтобы все норм было?
Андроед после 4.0?
Я сам нюфак, но работать то должно св-во. У меня с рамками всё норм было.
Неужели ебланиться с версткой и адаптивностью и всякими ебанутыми эффектами лучше чем с базами данных?
Объясните пожалуйста.
проще вкат. да и для бекенда, как ни крути, а нужно понимать фронтенд.
Так не лучше ли начать с малого, чтобы потом дальше выбирать?
Кстати, насчёт бека. Реально ли быть фуллстек кодером? Просто онли фронт это как то неполноценно что-ли, лол. Это на мой взгляд начинающего вкатывальщика.
Видел бы ты, чем занимаются наши рубисты, не спрашивал бы такие глупые вопросы. Скучная еботня, еще более отупляющая, чем верстка.
Олсо лично я ебусь с теми же самыми данными, но на клиенте, верстаю только для себя по выходным один проектик.
самый простой способ флексбоксом с медиавыражениями. ну, ты сам должен представлять, как оно будет на экранах мобилок/планшетов и етс.
Со старта год назад устроился в хорошую большую фирму стажёром за бесплатно, потом взяли на постоянку за 20к, через пол года повысили до 27к.
Я бы не сказал, что хуево живу, но толком ничего не могу себе позволить, потому что половина за уходит на съем хаты, а другая на еду, тян и кредит.
Могу в реакт, вебпак, ес6 и всю современную хуйню, но таких проектов нет, чтобы все это использовать на работе. Вместо этого дают всякую фигню - верстать, копаться в легаси и править баги.
Попытался устроиться в компанию из ДС на удаленку - не взяли. По резюме пишут много, но никто не предлагает помощь в переезде, а бабла на самостоятельный релокейтшн нет.
Короче, я застрял. Хочу расти, но не могу.
Самостоятельно заебало дрочить - хочется код ревью и все прочее.
На гитхабе несколько петпроектов, город милионник, лвл 23, вышки нет.
хуярь все длинной кишкой чтобы 1-2 элемента-блока на одной строке было
Пили порно игры на партеон.
Это когда он такое говорил?
И в чем же хуевость твоей ситуации? Копишь пару месяцев на релокейт, договариваешься о собеседовании, едешь, профит. Если тебе нужно, чтобы тебя за ручку водили, то:
> год назад
этого мало, дойдешь до 3-х лет+ и тебе купят билет, снимут номер в гостинице и накормят пиццей на собеседовании (тру стори).
Правда все это твои обязанности а не бонусы, но это уже другое дело...
>дойдешь до 3-х лет+
Это если в течении двух предстоящих лет он будет занят делом, а не версткой или ковырянием легаси.
Вокеры, ай хав э проблэм!
Ебанул пару команд в гите и сраный вепсторм наляпал хуйни, теперь хз как убирать эту парашу.
Оно вообще не запускается из-за вепсторма
<<< HEADER
>>>>>
вот пито что то такого
Плис подскожите что делать как править это ДЕРЬМО?
git add .
git commit -a -m "GOVNO MOCHA"
git fetch origin
git merge origin/master
Если ты так хуево выражаешь мысли на русском, то неудивительно, что гит тебя не понял.
Да похуй, главное стаж. Уж за три года дрочева тот же реакт можно до исходников вызубрить, занимаясь по часу в день.
1. Разработчик с 3+ годами опыта, знающий реакт, но ничего кроме тудулистов на нем не писавший
2. Нюфаня, который полгода формошлепил на реакте индусские интернет-магазины
Как думаешь, кого охотнее будут звать на собеседования?
Лол, тебе же в терминале должно было написать про конфликты.
Это они и есть, гугли как их разрешать (в вебшторме даже гуи-хунюшка для такого есть, вроде бы)
Очевидно, что второго. Я сам таким образом вкатился.
>>1083011
Ну ты и мерзкий. Но всё равно выскажу свои соображения - таким образом отмечены места в коде, которые конфликтуют между собой. Гит не волшебник и не может слить участки кода так, чтобы не сломать что-либо. Тебе нужно вручную поправить эти конфликтующие места и продолжить слияние.

Кать, грудь это хорошо, но на работу мы тебя все равно не возьмем, успокойся.
Если первый 3 года добирался до реакта, то это будет указывать на его низкую обучаемость и/или отсутствие профессиональных амбиций, поэтому выбор за тем, кто за полгода уже стал конкурентоспособен на рынке специалистов.
Диваном запахло. Человек мог три года работать над проектом с фреймворк_нейм, зачем ему куда-то добираться, если реакт элементарно осваивается за пару недель при наличии опыта в жс/других библиотеках?
На немногочисленные вакансии с вьюговном, например, берут людей вообще без вьюопыта, потому что эта говнина осваивается за два дня ленивого клепания тудулистов по ютабу.
>проект на дохуя файлов по ~1000 строк в каждом
Даю санкцию на обоссывание лица автору этих файлов, который не может в модульность. Вебшторм не наделал хуйни, это нормальное поведение гита. Представь файл в мастер ветке, который выводит в консоль какую-то фразу. Ты ответвляешься от мастер, меняешь в своей ветке эту фразу на другую, потом пытаешься слить свою ветку обратно. Будет конфликт, который гит сам не сможет решить, так как работает со строками, а не с логическими конструкциями, которые существуют у тебя в голове, и не знает, какого поведения ты в итоге хочешь добиться от программы.
>>1083025
За 3 года он уже должен иметь хотя бы один коммерческий проект на реакте или другом фреймворке.
>>1083026
>Человек мог три года работать над проектом с фреймворк_нейм
Если так, то ты прав. Но мы говорим об аноне, который год занимается версткой, и продвижения в сложности задач у него не предвидится.
Я это понимаю, в той же Студии она прямо показывала где конфликты и можно было править щелчками мыши. Тут же молча добилась хуйня и как искать и править это неизвестно.
Короче, анон, выплачивай кредит, ищи способы сократить траты на тян (что это за хуйня вообще?), делай финансовую подушку и дерзай. Если у тебя есть действительно хорошие петпроекты, то пробуй фриланс. Я с него и начал, поначалу, возможно, будешь пилить отдельные реакт-компоненты, или заниматься той же версткой, но уже интегрируя её в реакт-приложение, но это всё ещё коммерческий опыт. Возможно тебе повезет, и найдешь удаленку, куда берут ньюфагов (следи за вакансиями на удаленку и рассылай резюмешки). Заниматься обезьяней работой - себе во вред.
Даун не даун, но я работу я нашел))
Ты там допилил хуло ворт на очередном модненьком фреймворке?))
>Даун не даун
Даун, тут и гадать нечего.
>но я работу я нашел))
Ты, видно, думаешь, что тут одни нюфани-ученики сидят? Это не ты часом на днях пытался тролировать, советуя вебпак для верстки?
> Даун
> не ты часом на днях пытался тролировать
У тебя проблемы с психикой, наверное тебе лучше завязать с реактом, жс и версткой. Подлечись, у тебя крыша потекла.
Я, пожалуй, сам решу, когда мне нужно будет с чем-либо завязывать. Ты там с гитом разобрался, чмонька? Или всё ещё пытаешься кликами всё починить?
Очередная мертворожденная хуйня от умирающей компании.
В чем слив, уеба?
Я решил проблему с гитом одной командой, поджег пукеш безработному хуйлуше с двача, сейчас напишу пару строк и пойду пить смуззи))
В обращении к школьничьему юмору за неимением аргументов? И ты давай, петушок, не делай вид, что не увидел моего
>Ты, видно, думаешь, что тут одни нюфани-ученики сидят?
И вдобавок запруфай свою работку.
Дурилка, какой школьничий юмор? У тебя там мать умерла?
Запруфал тебе между булочек, проверяй.
Понятно, склонность к безпруфной демагогии налицо. Представляю, в какой говноконторе ты работаешь, если тебя, дебика, туда взяли.
Яндекс - это что-то вроде Сбербанка. Хорошо звучит, бабушке можно похвастаться, но на деле
Я более, чем уверен, что этот горе-траль там не работает, а сказал "яндекс" потому, что в отечественной веб-дев тусовке он считается мерилом успеха.
С апворка. Фриланс-биржа.
Насколько сильно вы можете позволить себе заниматься хуйней на работе, аноны? Я вот щас сижу, смотрю интернешнл, попивая кефиря пока джун, потому что под конец дня просто не могу соображать. Везде ли на это закрывают глаза или в некоторых местах у тебя за спиной стоит начальник с палкой и следит, чтобы ты не дай бог не зашёл во вконтактик написать сообщение Наташке?
В нормальных фирмах всем похуй, чем ты занят, лишь бы проект шел нормально.
Если закрываешь задачи, то всем похуй.
привлекают пратические вещи, сам джс только недавно начал ковырять, но очень медленно процесс идет.
Пиздец, 10к за говно, которое с Кантором и рядом не стояло. Удачи в освоении ЖСа.

Процитируют тебе там несколько статей из Википедии. Приправят отсебятиной, ведь "учителя" скорее всего даже спецификацию языка не открывали.
Если в кредит брать, то норм.
>Не вкладывай деньги в вещи
>Вкладывай в свое обучение
>Вот например купи наш говнокурс в кредит
Двачну вопрос. Как долго нужно зависать над html+css перед тем как браться за JS итд? Месяц-два?
Академию прошел, сверстал 1-2 адаптивных макета и хватит.
Им дали божетсвенного Кантора. Им дали хуеву тучу курсов на английском за 2к рубелй, где тебе споют песенку, а затем объяснят каждый аспект языка на пальцах. НЕТ,ХАЧУ ЖРАТЬ ГАВНО
Наткнулся попутно на todomvc.com, посмотрел исходники на ванилле и жикваери и ничего толком не понял. Приуныл чета.
годовас верстала
Не смог скопипастить пример из доки? Читай до просветления: https://facebook.github.io/react/docs/forms.html
Cука, ты опять вылазишь?
> взятия данных из инпута
Но там же банальный жаваскрипт, только состояние сохраняется в стейте. Где ты там обосрался?
Лучше скинуть хоть что-то, чем вообще ничего. Получишь как минимум код-ревью и опыт собеседований.
да, после бамплимита тут самый сок
я за пубг
Скорее всего они верстают по БЭМу, на самом деле весьма удобно, как я успел убедиться после ковыряния в продвинутом интенсиве.
спасибо
Приходит массив с объектами, в каждом объекте айдишник и какие-то данные. Айдишники не уникальны. Надо этот массив разбить по айдишникам, т.е. чтобы получилось несколько массивов, в каждом из которых будут объекты с одинаковыми айдишниками. Вот, может так понятнее будет https://codepen.io/anon/pen/MvjBzZ?editors=1010
Импортируй конкретно вот этот модуль, чего ты как маленький? Или найти на гитхабе их реализацию и скопипасти себе.
Я так на первую (нынешнюю) работу устроился.
растёт молодой
не выхо!
Вы видите копию треда, сохраненную 21 августа 2017 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.