Вы видите копию треда, сохраненную 22 октября 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.

Если ты ньюфаг, то тут тебе будут рады. Но только в том случае, если ты, перед тем как что-то спросить, погуглишь хотя бы минут 5 ипрочитаешь фак/пасту. В противном случае будешь послан нахуй, и абсолютно заслужено. Совершенно идиотские вопросы, нытье и прочее - аналогично. Не говорите, что мы не предупреждали.
====================
КРАТКИЙ ФАК ДЛЯ НЬЮФАГОВ И ПРОЧИХ МИМОКРОКОДИЛОВ (ОБНОВЛЯЕТСЯ)
>Можно ли вкатиться в randomAge.
Можно.
>Можно ли вкатиться без знаний программирования/матана/функционирования гипертекст протоколов/етц.
Можно.
>С чего начать? Что учить? Куда смотреть?
Внимательно прочитать ОП-пост, затем прочеть пасту от корки до корки. Подумать, надо ли оно тебе, перечитать все еще раз. Приступать к изучению материалов по порядку.
>Есть ли работа?
Была, есть и будет, устраиваются как версталой, так и джунами фронт-ендами. Верстала без хотя бы базового знания JS сейчас как мамонт, поэтому готовьтесь учить и Javascript. В любом случае он вам понадобится, если планируете развиваться хоть куда-то. Джун фронтенд, полноценный и востребованный на рынке, а не программист на джиквери - это спец, умеющий и сайтик сложный сверстать, и страничку оживить, и приложение на нативном сваять.
>Кто-то уже приходил к успеху/расскажите кулстори/кто-то уже работает/кто-то съехал от мамки/поднимите мне настроение и вселите надежду в себя/etc
Да, и не один а двое, азазазза, кхм.
Да приходили, и да, вряд-ли кто-то тут получает удовольствие от повторения одних и тех же слов в тысячный раз. Пожалуйста, избавь нас от этой головной боли. Хочешь мотивации/психологической зарядки/утешения – посмотри вот это
[YouTube] Shia LaBeouf "Just Do It" Motivational Speech (Original Video)[РАСКРЫТЬ]
>Сколько времени займет обучение?
Плотно стоящий на ногах верстальщик с портфолио из 3-5 адаптивных макетов, но практически без знаний JS - 400+ часов.
Верстала с пониманием JS и портфолио - 600+ часов.
Фронт-енд джун с уверенной версткой, уверенным JS, умением в дополнительные техи/фреймворки/препроцессоры/либы/системы сборки/otherSkillName, своими пет-проджектами, в том числе наверстанным портфолио - 1000+ часов.
>Могу ли учить верстку/JS после работы по 2 часа?
Можешь но это вряд ли будет эффективно. Указанное время в таком случае можешь смело умножать на 1,3+.
>Слышал что для устройства на работу нужно портфолио.
Нужно, чтобы всякие эйчары могли убедится еще до отсылки тестового что ты что-то умеешь. Верстале для портфолио достаточно запилить самостоятельно пару макетов. Джуну фронту надо либо макеты с вменяемой клиентской логикой и безупречной версткой, либо какую-то приложуху.
>Подскажите хостинг/сайт/место где все эти проекты держать?
Для сверстанных макетов без логики или с клиентской логикой хватит и гитхаба. Гуглишь бесплатный хост для страничек от гитхаба - github pages(gh-pages). Иметь профиль на гитхабе вообще - признак хорошего тона, так что в любом случае пригодится.
>Могу ли я спросить что-то в треде?
Конечно. Но перед этим следует проделать следующие действия.
1. Подумать.
2. Погуглить.
3. Попробовать решить задачу самостоятельно.
4. Еще раз подумать.
Если решения все равно нет - спрашиваешь.
Задачу описываем четко, код показываем только в песочнице тут не экстрасенсы сидят нам нужно пощупать код, иначе никто не поможет Аноны с кодом в постах, на скринах, в архивах, сразу идут нахуй. Вас предупредили.
Дополнительно можно приложить скрины где показано, что работает/что не работает/как хотелось бы/как планировалось/етц. Плюс текстовые пояснения конечно. Оформите вопрос правильно - практически гарантированно получите грамотную и своевременную помощь.
>Почему фронтенд вообще существует? Есть же CMS/конструкторы-сайтов.
Почему существуют рестораны и кулинария?? Есть же доширак.
Дальнейшая информация для ньюфагов в пасте в конце ОП-поста. Там ВСЕ расписано, в том числе самый удачный по мнению автора алгоритм изучения основ верстки, есть тонна полезных ресурсов для разработчиков начального-среднего уровня и прочая годнота.
=====================
Интро
Cразу скажу, времена, когда можно было сверстать две фиксированных странички и завалиться в хардкорный фронт-енд давно прошли. Нет, работу конечно найти можно будет. Позиция называется Markup или HTML/CSS Developer называйте как хотите хотя даже там требуется знание адаптивности и прочих ништяков, но это только старт, и ЗП там вряд ли вас сильно порадует, если конечно сможете найти такую позицию. На данный момент фронтендеру нужно учить больше, чем просто HTML/CSS. В частности необходимы продвинутые инструменты разработки, автоматизаторы, работа со скриптами, сам Js и Jquery, в перспективе что-то из Js фреймворков, MVC и прочего дерьма.
Не помешает навык натяжки оболочки на движок. Можете даже в бэкенд завалиться, если интересно. Но продуктивно это совмещать со всем тем стаком технологий, что нужны для фронт-енда, получится не у каждого, особенно на старте. Впрочем, если есть желание - попробовать можно, оно того стоит. Только есть нюанс, материалов по бэкенду здесь в пасте представлено мало, если кто-то в будущем поделится – будем рады и включим в будущие редакции.
Работу находим в конторках и крупных фирмах. Конторки/студии - основное направление деятельности. Альтернативой конторкам может стать фриланс, тут уже все опять же индивидуально, но конкуренция там больше, в начале может быть сложно, скучно и относительно дешево. Помните о портфолио, оно просто необходимо, да и за время его создания руку набьете.
=====================
Обучающие материалы
Дальше представлены первичные обучающие материалы в сильно сокращенном варианте, полные списки найдете в пасте.
http://htmlacademy.ru/ - ультрагоднота
http://learn.javascript.ru/ - по JS на русском лютая годнота. Годнее только Флэнаган
http://www.codecademy.com/
http://codeschool.com/ - тут платно, но есть бесплатные курсы, годные вещи про jquery и git
http://htmlbook.ru/ Справочник. Каждый верстальщик пользуется им. Все непонятное смотрим там.
http://teamtreehouse.com - тут все платно, но первые две недели бесплатно, можно успеть пройти пару курсов, объясняют хорошо.
Для работы понадобятся текстовые редакторы или среды разработки, тут уж решать вам.
Лично я все же посоветую черпать инфу по базовой верстке из интенсивов, ссылки чуть ниже. Там ребята показывают весь процесс и делают это качественно. Никаких ошибок, минимум стилизации и отсебятины.
Гайд от анона по гитхабу:
http://randomfederation.github.io/
Шпаргалка от Громова по гиту
http://nicothin.pro/page/git
Теория продвинутых курсов HTMLacademy
https://yadi.sk/d/Ka-aU3poqa8bM
Базовый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=899131
Тот же базовый но посвежее, за 2016 год:
http://nnmclub.to/forum/viewtopic.php?t=999246
https://yadi.sk/d/3AhpPwHaq5Bwp
Продвинутый интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=900609
Дополнительные материалы к интенсивам, рекомендуются к ознакомлению.
https://github.com/tsergeytovarov/htmlacademy-basic-additional-material
Базовый JS интенсив за 2015 год:
http://nnmclub.to/forum/viewtopic.php?t=974803
https://github.com/o0/keksobooking
Базовые обучалки от teamtreehouse любезно слитые аноном (только видео и только на английском):
JavaScript Angular/Node/D3/Gulp/NPM/OOJS/Ajax/Ember
https://mega.nz/#!C0ZmhIhJ !PoCGxIVvExoTa0rAjrDoXp-tjQ2kc3k5UasFu8lRB_4
Верстка Fluid grid, dev tools, seo, flexbox, sass, etc
https://mega.nz/#!PgRiXJLK!Ske0xNBP aC9Rm_3mV9c5Zoz6rD5Yna-V7pI-yzJOB_A
Используемые нынче во фронтенде технологии
https://medium.com/javascript-and-opinions/state-of-the-art-javascript-in-2016-ab67fc68eb0b#.ez
Макеты для верстки, тоже от академии. Все из их рассылки, поэтому лучше бы тебе на нее подписаться. Ребята вываливают кучу годноты, хоть и относительно редко.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
Все основная инфа и материалы здесь:
Обновленная паста, она же FAQ - http://pastebin.com/ytWW0UfU
======================
Обновления, организация и предложения.
В планах серьезно переработать пасту, перенести ее на gh-pages. Нужна помощь анона. Если согласен, все что от тебя требуется – предоставить использованные тобой учебные материалы.
Ссылки должны быть структурированы по группам.
Не нужно кидать все, просто выбери что-то годное, то что ты недавно изучал, либо годноту по теме которой грех не поделиться. Закидывай все это ответом в ОП пост.
Ребята из академии предлагают сотрудничество верстальщикам и фронтендерам, с опытом от 1-2х лет в индустрии.
Подробности здесь https://htmlacademy.ru/intensive/htmlcss/tutors
Старая паста если кому вдруг понадобится - http://pastebin.com/tvvwC7uz
Прошлый тред >>702628 (OP)
ОП ты работу нашел?
Вчера вот нашёл такой охуенный сайт.
https://www.freecodecamp.com
По начальному впечатлению (закончил пока только первый курс по html и css) лучший из всех в сфере интерактивного обучения фронтенду.
Полностью бесплатный.
Они там обещают, что в процессе обучения ты будешь пилить РЕАЛЬНЫЕ проекты, которые не стыдно добавить в портфолио. При этом у них там очень большое и активное сообщество в gitter'e. Я посидел там часок, наблюдая за активностью - помогают всем, любому дауну с самым дебильным вопросом.
Ну естественно блядь второе.
vikapertw>wova7ANUSg)=XmailPUNCTUMc>@Kom
Ага, нашел.

Работаем над SPA на реакте + nodeJS и над библиотекой реакт компонентов. В основном работа заключается в правке багов + создании новых компонентов на основе подсунутого дизайна.
Оплата в долларах на карточку Payoneer. Объем по результатам собеседования. Работа фуллтайм (160 часов в месяц).
Стек - React.js + flux, meteor.js, webpack, es6, stylus. Если чего-то не знаете - не беда, мы научим. Все когда-то чег то не знали.
Пара человек отсюда уже работает, нужна еще пара. Не стесняйтесь, главное. Ну и если есть вопросы задавайте.
>Верстале для портфолио достаточно запилить самостоятельно пару макетов.
Каких макетов?
Фиксированных, резиновых, адаптивно фиксированных, адаптивно резиновых?
У нас не все знали реакт когда приходили работать. Джаваскрипт нужно знать разве что.
Вот всегда с вас таких удивлялся. Когда я с товарищем решил стать кодерами, мы нихера не зная набрали ссылок на сайты примерно которые мы думали что осилим и нашли клиента. Так и учились, зарабатывая. Да и когда устраивался говорил - "все умею", а потом уже на ходу учил то, чего не знаю. А тут, какой тред не читаю, только и слышу "сейчас вот только прочитаю N книг, сделаю себе портфолио, наполню его сайтами и как начну зарабатывать". Да, эдак года через два.
Это моя попытка трудоустроится анон >>716782.
Обзвонил все конторы, которым требовались версталы или фронтендеры у себя.
Сходил на несколько собеседований. Работу пока бросить не могу, чтобы активнее задрачивать js.
Продажник-кун
На самом деле все что они тебя попросили это пустяк. На все про все порядка 30 минут. На любой любой реально любой работе будут ответвления от твоих прямых обязанностей. Если бы выполнил ТЗ и поработал там в следующий раз указывал себя бы как фулл стек разработчика, а не версталу и был бы прав.
Я не отказывался от работы, сижу и делаю тз для себя.
Но ты меня тоже пойми, уйти сейчас с белого оклада в 20, премией - 10 + % на черную зарплату с окладом в 8 тысяч и мифической премией, хуй его знает. Я конечно готовился к трудностям, но не к таким.
Ну чувак, если парень только начал Кантора, то проку от него не будет. Я помнится только на второй месяц начал постигать дзен и только после прохождения обоих разделов смог написать что-то крупнее говнослайдера.
До того разве что массивы мог перебрать, да и то не всегда. Вряд ли от такого уровня будет прок на реальном проекте, тем более стек, насколько я вижу, у вас порядочный, тут нужно чтобы джс от зубов отскакивал.
В любом случае если хочешь попробовать - пробуй, кроме того чтобы письмишко чиркануть ничего больше делать не нужно. Кстати никаких ТЗ я не даю, просто общение. не 10, меньше
пингвино-блядь
всех
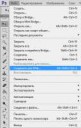
> экспортировать картинки в web вручную
Об этом же и спрашиваю. В СС была фича, когда нажимаешь на слой ПКМ, нажимаешь export as..., и заходишь в менюшку экспорта слоя. В ЦС6 такой фичи нет. Или у меня урезаная версия.
>ctrl+shift+alt+f
>Сохранить для веб ctrl+shift+alt+s
Лол, спасибо тебе огромное, разобрался. Но тебе не мешало бы поспать. :3
Нет, она у меня в пердях живет, а завтра тетка с Уругвая прилетает и они к ней в пердя вернутся.
Качаешь brackets. Там заходишь в раздел с дополнениями и ставишь extract.
Справа на панельке появится кнопка extract.
Жмешь ее, регистрируешься, выбираешь все свои psd и экспортируешь.
Заходишь на https://assets.adobe.com с той инфой с какой регистрировался.
И вуаля все твои псдшки в облаке и ты можешь смотреть размеры элементов, шрифты и экспортить картинки прям из браузера.
Я этим редактором и этой фичей пользуюсь с самого его выпуска. Просто мне неудобно и туда и туда и туда заглядывать, слишком много инстументов для разработки. Тут и брекетс с экстрактом для снятия быстрых размеров с блоков и лиса с лайв превью и фш в виртуалке для всего остального, не хватало мне еще в облако лезть. В общем, все-таки придется ставить спермерку, будет немного лагать, но так уж и быть выделю ей памяти побольше.
конечно, а ещё будем тебя на тусовки брать, покуривать планца, кокосик там, тёлочки, стриптиз всё условия короче
первое
А я с таких как ты удивляюсь. Нихуя не знают, лезут, демпингуют, хуету какую то делают, а потом выебываются, какие они успешные.
эскобар.webm
если есть время, то лучше в нормальное программирование вкатиться, в вебе уже ловить нечего, вот ещё год назад было хорошее время, а щас ньюфагов дофига, курсы рекламят даже в вк и на 1 вакансию по 10 тел, в результате чего, происходит жёсткий демпинг рынка. Я лично видел вакансии на фронтенда в студию с 17к зп в милионнике с требованием опыта работы 1-3 года ! Все наслышались баек о высоких зп, так то да в Москве есть у меня друг, который 80к получает и в ус не дует, но у него опыт работы 5+ лет и у него практически нет свободного времени. Те вакансии на хх с крутыми зп, это крючок для поиска работников, ты приходишь тебя начинают жестко гонять на собеседовании и такие тебе "вот вы это плохо знаете и вот это бы тоже подучить" и ты такой "ну да как то я не очень хорош" и тебе естественно предложат зп, которая существенно отличается от заявленной в вакансии.
Из моего личного опыта я бы посоветовал вкатываться либо в серьезное программирование и ставить цель фулл стэк если по натуре вы жёсткий задрот и вас не пугает убить молодость на матан и кодинг, либо если вы натура более творческая в рисование (уже слышу фейспалмы, я тоже думал, что в этой сфере не заработать, пока в моём круге не появились люди, которые рисовать начитают только от 10баксов в час ) или же ретуш фотографий и выход на иностранный рынок, при любом раскладе надо в первую очередь ставить собой цель выйти на иностранный рынок, т.к. в России вам никто нормальные деньги платить не будет, вас везде будут пытаться нанять как можно за меньшие деньги, подсовывать вам тестовые из реальных проектов, назначать "стажировки за еду" аж до 3х месяцев, а в некоторых, особо запущенных случаях даже штрафовать за срыв сроков деньгами, это не шутка, я в такой конторе отсидел почти год, штрафовали за срыв сроков, которые просто не возможно было выполнить, приходилось сидеть дома, так они ещё и расчёт мне давать не хотели перед увольнением.
Выйти на иностранный рынок тоже не просто, это и нужно знание англ как разговорного, так и технического и выдержать конкуренцию среди "индусов" и прочих стран. Да и в основном там уже фулл стакеры нужны, а не чистые фронтенд.
Как то так.
эскобар.webm
если есть время, то лучше в нормальное программирование вкатиться, в вебе уже ловить нечего, вот ещё год назад было хорошее время, а щас ньюфагов дофига, курсы рекламят даже в вк и на 1 вакансию по 10 тел, в результате чего, происходит жёсткий демпинг рынка. Я лично видел вакансии на фронтенда в студию с 17к зп в милионнике с требованием опыта работы 1-3 года ! Все наслышались баек о высоких зп, так то да в Москве есть у меня друг, который 80к получает и в ус не дует, но у него опыт работы 5+ лет и у него практически нет свободного времени. Те вакансии на хх с крутыми зп, это крючок для поиска работников, ты приходишь тебя начинают жестко гонять на собеседовании и такие тебе "вот вы это плохо знаете и вот это бы тоже подучить" и ты такой "ну да как то я не очень хорош" и тебе естественно предложат зп, которая существенно отличается от заявленной в вакансии.
Из моего личного опыта я бы посоветовал вкатываться либо в серьезное программирование и ставить цель фулл стэк если по натуре вы жёсткий задрот и вас не пугает убить молодость на матан и кодинг, либо если вы натура более творческая в рисование (уже слышу фейспалмы, я тоже думал, что в этой сфере не заработать, пока в моём круге не появились люди, которые рисовать начитают только от 10баксов в час ) или же ретуш фотографий и выход на иностранный рынок, при любом раскладе надо в первую очередь ставить собой цель выйти на иностранный рынок, т.к. в России вам никто нормальные деньги платить не будет, вас везде будут пытаться нанять как можно за меньшие деньги, подсовывать вам тестовые из реальных проектов, назначать "стажировки за еду" аж до 3х месяцев, а в некоторых, особо запущенных случаях даже штрафовать за срыв сроков деньгами, это не шутка, я в такой конторе отсидел почти год, штрафовали за срыв сроков, которые просто не возможно было выполнить, приходилось сидеть дома, так они ещё и расчёт мне давать не хотели перед увольнением.
Выйти на иностранный рынок тоже не просто, это и нужно знание англ как разговорного, так и технического и выдержать конкуренцию среди "индусов" и прочих стран. Да и в основном там уже фулл стакеры нужны, а не чистые фронтенд.
Как то так.
Спасиьо я передумал наркаманы, обколются своей марехуяной кокосовой и начнут ебать друг друга в жеппы, не хочу там оказаца
Спасибо за сайт, аноний.
Мимо фронтенд с опытом год пошел вспоминать основы и учиться фуллстеку

Поменял div на main, выпилил section'ы. Чекните плез.
https://github.com/philyaphilya/web_stuff/blob/master/barber-item.html
Размеры изображений укажу позже, а в section'e необязательно должны быть заголовок. Конкретно по логичности и понятности разметки можешь что то сказать?
всё там заебись, вылезал как у кота яйца.
Если ты это делаешь ещё с прошлого треда, то эт пздц конечно, там разметку сделать всего барбершопа часа 2 максимум
А вот тут ты ошибаешься, делали мы сразу нормально, разве что долго и не демпинговали, наоборот чуть выше рыночной всегда просили.

Почему тут кнопки вылазят за пределы section и он не растягивается на весь контент?
https://jsfiddle.net/mw7he2z8/

Спасибо :3
Блять иди нахуй, нормально они делали, ага. Эффект Даннинга-Крюгера гугли маня, насмотрелся я на таких, которые на ходу учатся, пошли вы нахуй все.
мимо-заебался-копаться-в-говнокоде-всяких-уебанов
ну давай сюда свой код если не ссышь, щас мигом объясним тебе кто ты и что ты
Оп, эксперты набежали. Говнокод есть у всех и у меня ты конечно же ты его найдешь, но сука не в таком количестве, как у ебучих ньюфагов. Алсо, будет диванон, если код скину.



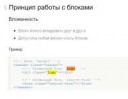
Вот не могу отличить блок от элемента.
к примеру есть тег хедер и в нем лого и навигация. То сам див логотипа будет блоком или элементом? Вроде как див логотипа нам в другом месте нафиг не нужен, но тем не менее мы же сможем его использовать в другом месте?
В документации по БЭМу див логотипа размечен как блок, а в интенсиве хтмл академии - как элемент.
Научите отличать, а то что-то я запутался
ну и завали тогда, умник херов, не видел кода, а уже обсирать всех бросился, не перестаю поражаться, что такие дауны вообще есть в этом разделе, иди в /b там тебе место
Зачем заново переверстывать список? Или ты курс, где прайс-лист не смотрел еще? Там точно такой же кастомный список, только с марджинами между лишек. Просто переопределяешь марджины, добавлением айтем-сет-лист с правилом, убирающим нижние марджины.
Двачую обезьяну.
почему хуйня? что тогда не хуйня?
нравятся такие ебланы, пизданут что-нибудь нихуя не обьясняя
Ты сетку на чом будешь строить?
если на флотатах то гораздо разумнее разбить контент на 2 колонки, отфлоатить их и внутри уже контент сверху вниз пускать.
если на флексах то можно итак исяк, но ябы пожалуй все равно с двумя колонками сделал и направляющие крест накрест. Так код читается сразу без всяких осмыслений. А утеюя если флотатьи галерею влево а блок с котентом вправо это как то нечитабельно... да и спаны без обертки сразу сначала я хз как ты будешь без говнокостылей располагать
https://codepen.io/anon/pen/vXXYZY вот код, проверяй мое лучшее творение. В портфолио себе аж добавил. Ты так точно не сможешь, смирись, это все благодаря моим упорным занятиям.
И как лучше отвечать если доебутся почему образования нет, почему нет опыта работы?
24 лвл
Вот тут у меня проблемы, т.к. общего понимания процесса построения сеток у меня еще нет. Как только пройду соответствующий вебинар и столкнусь с этой проблемой чувстую что придется переразмечать страницу. В любом случае спасибо за ответ.
Почти как ты. Тоже 24 лвл, не работал еще, знаю верстку и немного js. Только у меня диплом есть который никому нафиг не всрался наверное
спасибо, добра тебе!
А зачем тогда ты вообще просишь оценить то чего не понимаешь? Пройди весь интенсив, пройди все нужные курсы на академии, сверстай макет целиком, а потом уже проси оценить.хотя после усваивания материала тебе это будет не нужно
Если уж тебе так нравится анально-ректальный подход то в своей разметке попробуй сразу подсветить разными цветами блоки и выстроить их так же как на макете.
Ты тягу свою умерь, а то стул прогорит. Хочешь годами книги читать - пожалуйста, но ты нигде так не научишься, как на практике.
Даже представим, что ты и прав и я писал ужасный кривой говнокод. Какой бы кривой и косой он не был, я получал за него деньги которых мне хватало на безбедную жизнь и которые позволяли продолжать заниматься написанием кода и его совершенствованием. Получать деньги начиная со своих самых первых симоволов или делать себе портфолио в течение N лет и ожидать работу мечты в течение еще N, пусть каждый сам решает. Не вижу в первом ничего плохого, тем более что найдется такой чмоша как ты, который за копейки будет в этом говне ковыряться.
Господи, какой же ты даун. Годами книги никто не читает, а делает пет проджекты, на основе изученных материалов или мелкие задачи. Во-вторых за правку вашего говнокода мне платят больше, чем тем ебучим макакам, которые этот говнокод писали за дошики. Ну и в-третих особенно охуенно, когда таким макакам как ты дают делать правки на проекте, где есть документация, определенный стайлгайд, препроцессоры, а они сука делают ебанутые правки прямо в цсске. У меня всё. Просто иди нахуй.
Фрилансил, и? Портфолио-то должно быть хоть какое-то.
Ссылку на гитхаб или на свои пет-прожекты приложишь?
Не обоссут, если скажешь, что опыта мало, но есть желание обучаться. А вот если спизданешь, что фрилонсил, то начнут расспрашивать, где твои проекты, где фрилансил, где портфолио, итп. Я так на первой работе попался, до сих пор со стыдом вспоминаю. Меня еще несколько месяцев тимлид доебывал.
Сорян, проебался, ctrl + shift + alt + s
Я не решаю вопросы по зп, я только набираю себе людей. После меня еще одно собеседование с CTO, он и предложит $.
А, намёк на то, что нужно больше работать, а не в тредиках сидеть?

У кого-нибудь есть учебные проекты к базовому интенсиву JavaScript Html academy? Ссылка из шапки ведет на страницу 404: https://github.com/o0/keksobooking
word-break. А вообще, параши типа оченьдлинныхматегозаногуебалшопиздец слов не бывает на реальных проектах.
Похуй на длинное слово, я вообще не про него спрашивал, а про расположение плиток с товаром. Почему в первом столбике между вторым и первым элементами такой большой овраг?
Ладно, хорошо.
>бесплатно ясен хуй
Ты охуела, мразь? Тебе ебыч разбить, пиздозалупная мокрощелка?
мимо 170 45
Cпс. А как сделать, чтобы одна карточка толкала вниз только ниже идущую, а не все три?
> Как это? Они же инлайн-блок, лол. На флексах, что ли?
У кантора главу про инлайн блоки читай.
Точно. Спс.

Это было не в буквальном смысле. Хотя у нас есть в штате программист пикрелейтед, и он спокойно ебало разобьет любому из офиса, лол.
Да пошел ты нахуй со своим буквальным смыслом. Я тебе лично ебальник разобью, если увижу. Вот еще, мы будем подстраиваться под серверных макак, кех. Они сами выбрали говно, которым занимаются.
Охуевшим макакам нет места в нормальных офисах. Выгонять таких уебков надо нахуй. С другой стороны, был знакомый бэк, похож на твой пикрил, сидел постоянно в /b и шутил охуенные шутейки.
мимо чуть не подрался с жиробасами дезигнером и тимлидом
Пару лет назад
У нас верстаки за такое верстакам ебала разбивают. Не надо тут.
Держи
https://github.com/epchela/code-and-magick
https://github.com/epchela/keksobooking
Дефолтный кексобукинг вытаскивай из коммита
Ах да, этот интенсив говно
Оставаться во фронтенде или учиться копирайтингу?

>в требованиях адаптивная верстка
>сайт компании - хуйбола на битриксе, не умеющая в нормальную мобильную версию.

https://jsfiddle.net/s4g4v3ye/
Ну так им и нужен человек для нормальной верстки

Спасибо.
Спасибо, анон.
Я знаю, что бородатый чухан нанимает хомячков, которые спамят его видео вк и на дваче. Репортнул тебя.

Кидайте апликашки, ребята, скоро заканчиваем искать.
Херра себе, я вообще не в курсе, ты чего
Шрифты просто пиздец. От выбора самого шрифта, до его размера. Глаза текут. Пиздец.
Годно. Где psd брал?
Это ведь тот самый макет, который еще в каком-то странно курсе на ютабе пошагово верстается?
Ну тогда не знаю, что и комментировать. Я бы убрал лишнюю анимацю, т.к. тот говнарь (который курс ведет) любит навешивать это жиквери говнецо в каждый свой макет.
Ну и шрифты поправить - поставить везде платиновый опен_санс или робото, кнопочки пофиксить и в принципе сойдет.
???
насколько лучше/хуже академии?
только вкатываюсь, хочу эффективно учиться
Да с анимацией переборщил. У меня еще вопрос, может знает кто. В общем когда тестю его на гугле, то в закладке десктопной пишет, что нужно ужать изображения. Ну чем я только их там не ужимал, хуй один. Что делать?
Да и смысла в ужимках нет т.к это делает галп. Я хз короч
Тебе юзать реактовский бойлерплейт без реакта религия не позволяет? http://codepen.io/anon/pen/qaaPEA
жаде сам добавишь
10-сантиметровый болт
В чем там трабл был? В позишен абсолют и релатив? Лень код смотреть.
>Единственный адекватно выглядящий аналогичный шрифт это Arial
Так и используй его. Хороший же шрифт, много где используется.
Если бы это был мой проект, то да. В ТЗ написано использовать дизайнерский шрифт.
Ну так и используй как основной шрифт тот что в макете. А как fallback любой подходящий.
Если у человека не подгружаются шрифты/ксс/картинки/скрипты(ситуация наверно 1 из 200 заходов на сайт), то похуй на внешний вид, главное чтоб не проебался контент.
>notepada++
Пиздатый редактор для начала, можешь пока на нем посидеть. Потом atom/sublime/brackets/vscode.
Попробуй webstorm, он идеален для новичка своими подсказками и кучей встроенного функционала который в других редакторах надо доставлять аддонами.
Если не понравится то атом, это самый модный редактор сейчас.
Да, 1 css на весь сайт, который подключается на всех страницах потому что он кешируется и при переходе на следующую страницу не надо будет делать отдельное соединение для докачки новых стилей.
Это не сильно удобно в разработке, поэтому используют всякие инструменты которые в продакшн все собирают из нескольких файлов в один.
Но пока можешь не заморачиваться и просто хуярь в 1 файл.
А долго такое делается ?
добавь .slider-header__title {text-shadow: black 0 0 2px;} и норм будет
* {
outline: none;
}
Но оно все равно есть у кнопок. Переопределение у кнопок все равно не дает нужный резалт. Вот шуд ай ду?



Ну если доебываться, то косяков дохуя
1)Каскадность в менюшках - нахуй не нужны эти ul>li>a верстай менюху nav'ом и пихай ссылки.
2)На номер телефона сделать callto
3)Пикрелейтед должны быть сверстаны блоками, а не элементами, ты ж по бэму верстаешь, ебана. Да и вообще я не заметил у тебя блоки внутри блоков. Идет один блок и внутри всегда элементы. Для большого сайта, кгда блоки повторяются,это хуево. Хотя для лэндоса впринципе похуй, но я ж доебываюсь.
4)Нет спрайтов
5)Картинки хуй пойми как названы пик1 пик2 что это блять.
6)Пикрелейтед2 зачем делать бэкграундом, если можно сделать картинкой?
7)Нахуй тебе каждый раз делать новый контейнер, если ты можеть создать класс контейнер и универсально им пользоваться?
8)На мобилке не работает хуевина до\после.
9)Минусовые марджины в меню, хотя можно было использовать другие менее костыльные методы.
10)Пикрелейтед 3 уехала кнопка при другом тексте, нужно чтобы переносилось на 2 строку.
Ну так вроде бы все, хотя мне лень основательно смотреть.
мимо-опытный-быдло-верстак
Это одно и то же.

1) А на что влияет верстка этой менюхи ul>li или nav со ссылками. Просто я помню бутстрап предлагает такой вариант верстки, не спиздить бы.. компонента nav-tabs
2) Да, проебал, хотя всегда делал.
4) Они есть, не много, но есть. Там у меня свг с фолбеком. Хотя можно было сделать свг спрайт, но там вроде как не сфолбечишь на пнг. Хотя может это просто я не знаю как это сделать.
5) Но коммент, лепил на отъебись.
6) Хотел бы узнать чем это плохо? Я так понимаю что у background-image возникают проблемы с пхп, по этому лучше картинки. Но вроде бы это блок который не должен изменяться, а если и должен то любое вмешательство это один хуй верстка.
7) Ага, странный у меня способ, я сделал миксину и ее постоянно вставлял)
8) Ага, плагин странный. Знаний в js пока не достаточно чтоб пофиксить. Хотя я так понял в jquery есть функция.
9) HTML академия научила, что это вполне нормальный способ. А какой метод проще?
Спасибо тебе конечно, что глянул. Это важно, а то когда делаешь сам, то глаз смазывается.
бамп
1)В бэме по максимуму избавляемся от каскадности, потом поймешь почему это важно, когда будешь вносить правки в проект и расширять его, даже совсем чуть чуть.
6)Ты всегда должен стараться делать пиздато, запомни это. Мало ли заказчику захочется поменять?А еще и прямо из админки?Тогда твой способ - так себе.
9)Либо делайм фонт сайз 0 родителю и ставим фонт сайз чайлдам, либо не используем инлайн-блоки.
Это я еще в других браузерах не смотрел и макета не видел, впринципе похуй, можешь закинуть в портфолио.
Серьезно, в интенсиве вводный раздел есть домашнее задание в конце, там нужно подключится к домену барбершоп, я так понимаю вы тут все с барбершопа начинали же? Объясни по человечески, что дальше? 5 курсов прошел что в ДЗ было, атом скачал, я так понял дальше будет верстка этого самого барбершопа в интенсиве.
Чего_блядь.webm
Все это делается у тебя на локалке. Можешь тупо index.html в бравзере открыть, можешь заморочиться и поднять сервак (на экспрессе, например), который будет хостить твою йоба-верстку на локалхосте, можешь настроить какую-нибудь хуитку типа лайврелоада, которая делает тоже самое + авторелоад при изменении кода.
А кажется понял, делаю текстовый файл index.html открываю через атом например, делаю в нем свою йоба-верстку, а что б глянуть что сверстал просто закидываю в индекс в браузер или еще легче глянуть в кодпене. Спасибо, просто бошка уже не варит, заебался с этими сетками. Слишком много инфы для одного дня.
Годно, если бы я не узнал, что этот макет используется для обучения ньюфагов, то даже бы похвалил тебя за внешний вид и анимацию. И по коду при беглом осмотрении ничего ужасного или непонятного не выявил. Посоветую тебе одну вещь. Создай одну главную страницу портфолио, а подобные макеты распихай по подпапкам и на главной сделай ссылки на них, чтобы макеты можно было открыть в новых вкладках.
А что там? Я даже не смотрел, думал в интенсивах и на бразерных курсах все есть.
Так браузерные курсы продвинутые платные. Там только первые несколько уроков бесплатны. То, что там объясняют в интенсивах нет, эти курсы дают пройти как домашку.
Тю бля, вот анон пидор, только сегодня спрашывал про домашку. Ладно, будем вместе искать.
Просмотри все уроки https://www.youtube.com/watch?v=6-WaSuhVarE&list=.. - Курс видео уроков по HTML. Все ответы на свои вопросы ты найдешь в интернете.
Вот несколько полезных статей по HTML http://webgyry.info/semantics-html, http://sitear.ru/material/semanticheskaya-verstka-sem.., http://www.xiper.net/learn/tegofenshuj/about-semantic.., http://html5book.org/semantics.html5
Полезный сайт где ты найдешь все теги HTML а так же полезных статей и не только - http://htmlbook.ru/
После прошлых курсов ты должен знать базу написания кода на HTML.
Следующий курс это - CSS, он нужен для стилизации HTML. Любая страница в браузере состоит из HTML и CSS.
Видео:
https://www.youtube.com/watch?v=NkmZl1Yy94Q&list=..
https://www.youtube.com/watch?v=IsZDtOYUWvk Тут хорошие курсы по CSS, их много у него на канале, посмотри столько раз пока все не станет ясно. Делай сам примеры, эксперементируй.
Еще для разнообразия посмотри эти курсы по HTML & CSS.
https://www.youtube.com/watch?v=8mK5aY5YOCc&list=..
https://www.youtube.com/watch?v=LICSA6iJd6w&list=..- HTML5+CSS3
10:15
Основы CSS - урок 1
2 946 просмотров
1) https://www.youtube.com/watch?v=98rUSTa5-dE&list=.., https://www.youtube.com/watch?v=qh0AZRaogzU, https://www.youtube.com/watch?v=TavRhEulwQk
3) http://habrahabr.ru/post/202408/ (и коменты почитай). http://habrahabr.ru/post/127797/ , http://habrahabr.ru/search/?q=[html-верстка]&targ.. (В целом про верстку все тут, почитай все что увидишь интерестным)
https://www.youtube.com/watch?v=98rUSTa5-dE&feature=youtu.be
https://www.youtube.com/watch?v=qh0AZRaogzU&feature=youtu.be
https://www.youtube.com/watch?v=TavRhEulwQk&feature=youtu.be
Просмотри все уроки https://www.youtube.com/watch?v=6-WaSuhVarE&list=.. - Курс видео уроков по HTML. Все ответы на свои вопросы ты найдешь в интернете.
Вот несколько полезных статей по HTML http://webgyry.info/semantics-html, http://sitear.ru/material/semanticheskaya-verstka-sem.., http://www.xiper.net/learn/tegofenshuj/about-semantic.., http://html5book.org/semantics.html5
Полезный сайт где ты найдешь все теги HTML а так же полезных статей и не только - http://htmlbook.ru/
После прошлых курсов ты должен знать базу написания кода на HTML.
Следующий курс это - CSS, он нужен для стилизации HTML. Любая страница в браузере состоит из HTML и CSS.
Видео:
https://www.youtube.com/watch?v=NkmZl1Yy94Q&list=..
https://www.youtube.com/watch?v=IsZDtOYUWvk Тут хорошие курсы по CSS, их много у него на канале, посмотри столько раз пока все не станет ясно. Делай сам примеры, эксперементируй.
Еще для разнообразия посмотри эти курсы по HTML & CSS.
https://www.youtube.com/watch?v=8mK5aY5YOCc&list=..
https://www.youtube.com/watch?v=LICSA6iJd6w&list=..- HTML5+CSS3
10:15
Основы CSS - урок 1
2 946 просмотров
1) https://www.youtube.com/watch?v=98rUSTa5-dE&list=.., https://www.youtube.com/watch?v=qh0AZRaogzU, https://www.youtube.com/watch?v=TavRhEulwQk
3) http://habrahabr.ru/post/202408/ (и коменты почитай). http://habrahabr.ru/post/127797/ , http://habrahabr.ru/search/?q=[html-верстка]&targ.. (В целом про верстку все тут, почитай все что увидишь интерестным)
https://www.youtube.com/watch?v=98rUSTa5-dE&feature=youtu.be
https://www.youtube.com/watch?v=qh0AZRaogzU&feature=youtu.be
https://www.youtube.com/watch?v=TavRhEulwQk&feature=youtu.be
Пришло время пилить макет для собственного сайта-портфолио, а веб-рисовальщик из меня так себе. Но я пошукал в интернетах и нашел кучу свободных для ознакомления очень красивых дизайн-решений и из этих деталей собрал макет в голове.
Но эти решения имеют своих правообладателей. Повторюсь: я не нагло спиздил платный вектор в виде preview.png и не затер там копирайт. Я взял эти штуки оттуда, где можно их спокойно скачать.
НО: на сайте написано, что "вся информация на сайте предназначена только для образовательных и ознакомительных целей, без права ее коммерческого использования". Я нарушу что-нибудь, если буду юзать скачанные штукенции в своем портфолио?
И если нарушу, не похуй ли?
Python - bottle, php - symphony, js - react.
Ты сам себе деньги за портфолио платишь с проводкой через налоговую? Ты ебанутый?

Без разницы. Чуть смотри, много читай, ещё больше делай — так победим ряя.
Смотреть видосики на Тытрубе — конечно очень замечательно, если под пивко.
Но лёрн бай дуинг, ёпта, без вариантов. Нет никаких сакральных вещей и взрывающих объяснений. Смотри, что хочешь. Но больше придётся читать, чем смотреть.
Когда что-то ручками начнёшь хуяк-хуякать, так жиденько в штаны надрыщешь, и никакая Тытруба не поможет. А потом сам себе смеяться будешь: «Неужели это было сложно»?
>>719324
<- пикрил только
Можешь до посинения смотреть, один хуй потом будешь гуглит, когда верстать начнешь.
А вообще, анон, как думаешь нахуя шапка тут сделана?
Бек-энд петушкам тут не место.

Мы очень переживаем из-за твоей проблемы. Свободная касса!
http://www.awwwards.com/websites/portfolio/
Спизди дизайн у любой студии, измени цветовую палитру => вуаля. На этом весь веб держится.
Все хуйня. Кому-то достается понимание матана и системность мышления, кому-то красота и творческий склад ума. С этим ничего не сделаешь. Это даже хорошо, с одной стороны.
>>720224-хун
Илюща конечно очень сильно подъебал этими фибоначчи. Я целый учебник алгебры скачивал, когда в это втыкал.
Вся хохма в том, что это не нужно на нашем уровне. Два плюс два тебе хватит для всех делов. Можешь смело пропускать это.
Как со школы тебе синусы ни разу не пригодились, так и тут эта история.
А то, что мы тупые разносчики пиццы, это да, это отвратительно.
Нет, конечно, им уготовано успешное будущее.
Для написания браузерных игрулек высшее техническое пригодится.
У тебя там будет «10 - 2 урона» (заблокировал щит с 2 брони). Полные фибоначчи.
У меня чуйка, что даже те супер-герои, которые биг-дейту дрочат, у них вся реальная работа выглядит подобным образом.
Это, если попытаться понять Илющу, пример ебанутой задачи. Когда тебе надо нагугить и вникнуть в бестолковые дела, иначе ничего не заработает.
Например карта разделенная на хексы. Поверхность натянута на шар т.е. планету.
На карте есть непроходимые препятствия, есть реки через которые можно строить мосты, есть разные типы климата (по каждому климату своя скорость движения). Можно строить разные дороги каждая из которых ускоряет движение по хексу в котором она построена.
Надо написать алгоритм поиска ближайшего пути из одной клетки в другую.
Казалось бы, причем тут Фибоначчи. Это из раздела np-полных задач.
Здорово! А давай сначала научимся баттон на пипетку натягивать, так чтоб он на флоатах не поехал?
Опять таки, для решения твоей задачи есть уже алгоритм. И мы тут про фронтенд, мы не про комевояжёров. И в том алгоритме будут те самые «два плюс два».
>для решения твоей задачи есть уже алгоритм.
А для сеток есть бутстрап.
А для сайтов есть вордпресс.
У тебя мамкин перфекционизм.
«Не буду сейчас с Манькой за руку держаться. Вот когда Скарлетт Йоханссон будет от меня орать, тогда да». В результате — ни Маньки, ни Скарлетт, ни-ху-я.
Остерегайся этого.

Если ты предпочитаешь жрать говно, то это твой выбор, не агитируй делать это других.
За смуззи и двор ебашу в упор.
Найс миттинг. Си ю туморов. Летс ду авер бест.

Нужно. Сейчас без этого вообще никуда, чтобы хоть как-то конкурировать.

Обязательно. Ангуляр мы писали вместе с Фибоначчи. Он говорил: «А давай вот тут вот скобочки ебанём. Хуясе, работает»!
Не реклама.
Но есть один вопрос, который я никак не могу для себя решить. Когда, блять, юзать артикл, а когда секшн? И можно одно вкладывать в другое?
А мне всралась, блять. Я хочу, чтобы плашка в скиллах "семантическая верстка" была оправдана.
на читай - все написано (в конце пункта так же сводная табличка и под ней пример когда че юзать)
https://html.spec.whatwg.org/multipage/semantics.html#sections
Спс.
Аналогичная проблема, анон. Так я и не вкурил по поводу артикла и секшена. В конечном итоге дивами размечаю, хоть это и гложит чуток.

Предложи тогда некостыльный вариант, чтобы меню находилось поверх фона, который цепляется к следующему блоку (не в хедере)
А, стоп. Я перепутал. Именно так и верстается. Соре.
Ты какой проходил 2015 или 16? Тут анон утверждал что за 2015 лучше, а вообще тот и тот желаетльно.
Пригодится. Обезьян не слушай, писать код "патамушта так в дакументации написано))" и осознанно понимать что пишешь - совершенно разные уровни.
Самый последний. Сейчас вот своей портфолио доверстаю, потом нерс доделаю, и хотя бы будет, что показать, лол. Ну а потом остальные макеты.
Хочешь проходить оба, проходи, у меня времени нет, хочу все до нг выучить, набить внушительное портфолио и уже брать заказы.

На full-stack мечу. Хочу добить все курсы академии. Это хтмп5 + сss3.
Еще пройду курс по basic js. Но js-core я знаю довольно-таки хорошо еще с прошлого года, так что сконцентрируюсь над практическими работами, а теорию просто послушаю под пивасик.
Потом надо научиться сайт на cms натягивать. Пыху я уже знаю, надо будет вспомнить, как на yii кодить. Ну и базу данных какую-нибудь. Ебашу каждый день без перерыва, так что, думаю, что вполне реально все сделать.
Единственное, чего боюсь, так это того, что крыша поедет от этой хуйни.
Я правда встаю с утра и начинаю хуярить до вечера, изредка отрываясь на туалет, обед и социалочки.
а ну, если js, и пыху знаешь - то успеешь. Я думал ты вообще все хотел втиснуть в 3 месяца.
Очень бесит, когда не уделяют внимание правильной вложенности и расположению классов. Я только теперь понял, как человек работает через цмс, и что если классы будут хуево вложены в друг друга или вообще сетка будет хуевая, то придется все нахуй переделывать. Вот это действительно плохо. А на названия классов похуй, если сам будешь поддерживать. Сам будешь виноват.
Как там в этих ваших ДСах с этим делать обстоят? Заебало все это говно, хочу свалить.
Тимлидами стали.
Работы больше в городе нет, везде фулстеки с пыхой нужны. Здесь хотя бы условия хорошие, да и вряд ли кто-то возьмет человека, который съебал с места работы через 3 месяуа.
Тогда дома учи пыху. Она в любом случае тебе понадобится, если ты не собираешься протирать жопу всю жизнь в этой параше. А БД что? Ее код читается, как обычный текст.
Я бы все же предпочел это называть не фуллстеки, а человек-оркестры.
Фуллстек - это про другое, вряд ли до этого уровня дотягивают люди из конторок.
Хотя многие себя как только не величают: хоть рок-старами.
Рок-звезда: слава на минуту, позор навсегда!
>Тогда дома учи пыху. Она в любом случае тебе понадобится
Спорно. Учитывая то, что он фронт. Если же для расширения кругозора, то может учить и что-то другое: ruby, go, python, node...
Блять, надеюсь я понятно изложил.
Может дело в пробелах, которые создают инлайн-блоки?

Таки да, но вот медиазапросы, например. То есть для sm брэйкпоинт 768, Уже - стак (не знаю как правильно перевести), по логике xs должна стакаться после ниже 480, судя по скрину, но этого не происходит.
Где наёбка?
Кто сейчас серфит с браузера? У большинства сервисов есть свои удобные мобильные приложения без ебли с мобильной разработкой.
Анон, интернет не заканчивается вконтактом и ютюбом.
Я сёрфлю с браузера, когда делать нефиг и компа под рукой нет. Я ебал для каждого сайта, на который более-менее иногда захожу приложение искать, да нахуй надо. Возможно в будущем так и будет, но пока определённо нет.
И как никогда актуальна адаптивность для мобил, тем более что много людей не могут позволить себе лопаты за десятки тысяч и заходят в нет с бюджетных мобил с небольшим экраном.
Натыкался с полгода назад на статью со статистикой опроса пользователей: поставят ли они мобильное приложение для сайта или предпочтут найти другой похожий сервис, где не надо ставить приложуху. Так там перевес был не в пользу приложений.
Жаль, ссылку не сохранил

А вдруг. Хотя к новому году, я думаю, можно только вебпак выучить.
- Ну вот я надеюсь ты не приложеньки учишься клепать, мне тут рассказывали что их уже пруд-пруди и нехер делать вообще. Есть короче куча конструкторов, так что гиблое дело
- Не, я фронтенд учу
- Эт че?
- Ну то, что ты видишь заходя на сайт
- Сайты. Пиздец, так для них тоже полно консрукторов. Вон друган сделал себе - нафиг не нужны никакие сайтостроители.
Тут он показывает сайт другана
У меня фэйспалм. Он продолжает:
- Ну зато он сам сделал не надо платить никакие деньги, эта работа не стоит столько сколько за нее просят. А вот другой отдал ЦЕЛЫХ 10К за сайт. Ему правда сделали шикарный такой
Тут он показывает другой сайт.
Быстро поковырявшись в dev-tools (под возгласы: ЭЭЭЭ, ты куда полез, ты че делаешь???), посмотрев код и посжимав окошко прихожу ко мнению что впарили дерьмецо.
- Ну как бы тут вот это не окей, и вот это, а еще вот такая вот фигня и короче едет нахер.
- Да че ты чешешь мне - нормальный сайт 10к отдали, смотри какое оформление, а тут вон видяшка вставлена. Ты небось сам еще не шаришь толком, а на других валишь....
Тут поддакнул и перевел разговор на другую тему.
В последствии чел говорит:
- Слушай, а запили мне простенький-сайт визитку.
- На данный момент я могу тебе лишь качественно ее сверстать, за все остальное отвечать не могу, т.к. не хочу впаривать дерьмо и не считаю, что сделаю тот же дизайн на высоком уровне. Поэтому найди дизайнера или макет, который нужен и неси. Так уж и быть сверстаю.
- Бля, да че там делать - их полно найди какой-нибудь, подправь и готово
- Ну если ты не хочешь нормально - то бери тогда сам и делай.
С этими словами провожаю знакомого за дверь...
Позволь спросить - а ты сам на каком этапе освоения фронтенда? Обычно про конструкторы и прочую "автоматизацию" кукарекают вчерашние верстальщики-сегодняшние синиор жиквери программисты.
А так ты не полный ньюфак, тебе легче конечно дается, если ты пыху и жс уже знаешь, только почему ты в такой последовательности а не наоборот сначала хтмл цсс а потом жс?
Я говорю со стороны рядового юзера, просто если так подумать, для интернет-магазов есть конструкторы, для прочей утилитарной хуиты тоже есть конструкторы, а всякие васяны, являющиеся целевой аудиторией этих сайтов, едва ли оценят какие-нибудь дизайнерские изыски, которые могут внести верстальщики. Вот и получается, что верстка должна быть очень тонкой нишей, но никак не массовой деятельностью на уровне того же копирайта.

:( Я просто не хочу чтобы потом мучала совесть за плохо сделанную работу (даже если только я буду считать что есть огрехи).
А так же моя мечта, чтобы люди всего мира разных профессий делали свою работу (какой бы она ни была) качественно а так же честно жили.... Но к сожалению ей не сужденно сбыться...
Ну и мир во всем мире (куда же без него)
Да хуй там подъезжают. Лет через 10 только использовать будем, потому что еще столько же лет в вакансиях будет ТРЕБОВАНИЯ: КРОССБРАУЗЕРНОСТЬ IE7>, Opera 12 @ ВЕРСТКА НА ФЛОАТАХ @ БУТСТРАП

Ебать ты неумный. 99% приложений под мобилки-это развлекательный контент типа игр или пикабу, 9гаг всяких либо всякие приложения напоминалки считалки денег и такого рода хуета. Говорить что не нужна мобайл верстка-это то же самое, что говорить -никто нихуя не гуглит. Захотел про что-то прочитать и что блядь приложение искать пошел? Приложение это логичное продолжение популярного ресурса, в любом другом случае-это бессмысленная трата денег. А помимо популярных ресурсов есть еще огромный вал сайтов малого, среднего..любого бизнеса или сферы услуг. Кому нахуй надо искать, качать приложение, когда можно получить информацию !ключевое слово и сделать фидбек или позвонить там или еще что.
А если кто-то вспомнит про фишку гугла, где при поиске гугла результатом может быть приложение которое сразу качается - то это опять таки только для больших порталов, ибо во-первых пользователю влом качать и вообще лишнее говно себе устанавливать, когда можно просканить сайт в браузере, выйти и забыть. Во-вторых хозяевам сайтов и ресурсов многих нехуй делать как тратить деньги на разработку приложений которые никому нахуй не нужны.
Посоны, как кто относится к верстке Правильным html - ну, с <em> вместо <i> и тем более цсса, с <q>, <blockquote>, <hr>, <big> и так далее? Так надо делать или сейчас все все далают на div и span? С одной стороны, хочется сделать сайт максимально годным для инвалидов и поисковиков, с другой - а нахуй оно надо и стоит ли непонимания, вызываемого у других разработчиков? Есть какая-нибудь статистика на этот счёт?
Я пытался, но нихуя. Он будущий фуллстакер базарю
em всегда вместо i тоже писать не надо
big если я правильно помню deprecated. small только остался, для всякой доп инфы, копирайтов и т.д.
q норм, в зависимости от языка нужные кавычки
Остальные тоже норм
Правильное использование тегов - часть стандарта (ну и как бы твоя обязанность как разработчика соблюдать стандарт) Просто следовать ему - самое простое что ты можешь сделать. Это не сделает сайт максимально доступным, но немного поможет
>em всегда вместо i тоже писать не надо
Почему? Если не всегда, то когда? Ну вот разве депрекэйтед? По-моему, наоборот всякие ем, стронг, дел и инс - это гуд, а и, б, ю и эс не проходят валидацию в стрикт, только в трансишионал. В этом вообще есть всем хоть какой-то смысл? q - да, может норм, но лишний гемор, если надо кавычки отформатировать, лишние псевдоселекторы, ебля. Гораздо проще div class="quote", вопрос, кошерно ли это?
Да, даже в базовом интенсиве академии они его используют.
Но-но, мы же тут не твои развлечения с батей обсуждаем.
> синдромом утенка
А это он и есть. Просто такое впечатление, что Ангулар сделан специально, чтобы ты с ним ебался.
Видос смотреть с 6:50
https://www.youtube.com/watch?v=sJLDprPSyZo
Видос смотреть с 6:50
https://www.youtube.com/watch?v=sJLDprPSyZo
Иди со своим говном в /b/. Школьник, представь себе что есть такая вещь как удача харизма и богатые родители.
Не пизди а, дело не в том пригодится тебе это или нет, дело в тот что решение подобных задач здорово раскручивает мозги. И другие актуальные задачи решаются намного быстрее и проще после решения этих "ненужных"
я тоже сначала в с этим фибоначи уперся в стену и начал думать что мол я тупой и не понимаю сам как сделать, потом разобрался, решил, и следующие задачки решал вполне себе самостоятельно.щас вот в замыкания уперся, 2й день пытаюсь все осмыслить но чет не очень все понятно, пойду у флэнагана почитаю на эту тему
он написал что он думает что знает JS и пыху.
думать что знаешь и знать - вещи разные.
да и вообще рассуждать о каком то фуллстаке не имея опыта коммерческой разработки ни в одном из озвученных инструментов довольно глупо.
В вызов ф-ции передаётся аргумент-анонимная функция. А в самой функции этот аргумент обозначен как переменная, вызывающаяся в нужный момент
"dependencies": {
"babel-polyfill": "^6.13.0",
"babel-runtime": "^6.11.6",
"react": "^15.3.2",
"react-dom": "^15.3.2"
},
Хах, спасибо. Уже разобрался, у меня там был не коллбек,а замыкание с коллбэком, решилось тем, что в цикле сменил var на let,и убрал замыкание, лол.
Кстати, годно объяснил. Коротко и ясно. В рузке статьях куча ненужной хуеты.
А что, это много что-ли?
Только div. Ну а хули, продукт-то внутренний, слепые и поисковики его не видят.
Ну ты молодец, въебал ВСЕ полифиллы. Еще и наверно собирал без флага PRODUCTION и не минифицировал нихуя.
О боже, объясните нюфаку, что это такое? Это все в продвинутом проходить буду или что-то другое?
Постоянно об этом думаю.
нуб-превозмогатель
На уровне мидла и выше конкуренции нет.
Про секцию зависимостей объяснят. Про бабель и реакт - нет.
Боюсь, поэтому и пытаюсь впихнуть в себя как можно больше и изучить как можно более качественно.
Неа.
Вообще не боюсь
За свою жизнь я уяснил что большая часть окружающих людей не очень умна и очень ленива...
На самом деле нужно продавливать там где сложно. Каждый раз когда ты что то изучаешь через силу, через немогу, ты оставляешь позади себя кучу дураков и лентяев которые отступили на этом месте.
Что касаемо работодаталей которые не могут отличить хуевых соискателей от хороших.. это даже к лучшему.
В общем "Dominus qui sunt eius"
А может это ты дурак, а сам набиваешь себе цену в своих же глазах? Я вот сколько раз видел вокруг, что многие вещи даются людям намного легче, чем мне. АЗАЗ ЛАЛ ЗА НЕДЕЛЮ ВЫУЧИЛ ВЕРСТКУ ЩА БУДУ АНГУЛЯР УЧИТЬ МЕНЯ УЖЕ РАБОТОДАТЕЛЕ ЖМУТ КОГДА Я К НИМ УСТРАИВАТЬСЯ ПОЙДУ))0
У тебя оптимистичная прогрессия. Плохо будет, если она разобьется о реальность. Когда я читаю посты какой-нибудь школоты, что она с наскоку устроилась фронт-эндером, то у меня лишь одно недопонимае возникает. То ли это просто пиздабол, который получил какие-то поверхностные знания в сфере и убедил эйчар-шкур в своем профессианализме, то ли он просто зеленый.
Ну ты говоришь интерпритатору например: когда пользователь жмакнет вот на эту кнопку выполни пожалуйста эту вот функцию. И все, дальше выполняется другой код, пока не произойдет это самое нажатие после которого и происходит реакция на него - вызов функции (обратный вызов)
Ну это если упрощенно говорить.
Всегда кому-то будет что-то лучше даваться, чем тебе. Либо больше везти по жизни, либо еще что-то. Лучше принять это как данность и не заморачиваться. А просто сосредоточиться на своем развитии, тогда и результат будет. Это все-таки лучше, чем сидеть и думать как же там у него то получилось... Все равно ты на это повлиять не можешь, единственное на что ты можешь повлиять - это твои навыки и знания, вот и сконцентрируйся на них
Да, забыл приписать, что я другой анон
>Ну это если упрощенно говорить.
Я знаю в чем суть этой функции, но ты объяснил нихуя не упрощенно, лол.
Я хотел узнать, почему эта функция ОБРАТНОГО вызова? Ты сам говоришь, что эту функцию вызывает другая функция, но причем тут обратный вызов?
В фразе "обратно совместимый" я понимаю, что эта версия софта совместима с предыдущей. А как это относится к обратному вызову?
Точно, спасибо. Как же я сам не догадался. А ты ебаный экстрасенс, я смотрю.
Ну видишь... у кажого свой опыт.
А я вот вижу что мне многие вещи даются намного легче чем другим. Особенно все связанное с вычислениями. Про неделю хз.
Мне не надо за неделю, я вообще не тороплюсь особо, меня голод не гонит.
Что касается быстрого трудоустройства... знаешь.. если дело в этом, можно вполне нормально и тро задрочить верстку, бысбутсрап и jquery, и устроится в говностудию верстатьь говносайты, хуяк хуяк и в продакшн. свои 30-50 в дс и 20-30 в мухосране ты иметь будешь. Если тебе это надо.
Чувак, не тупи "обратный вызов" в данном случае и есть "перезвони".
Держи, тоже с вики
Об обратном вызове можно думать как о действии, передаваемом некоторой основной процедуре в качестве аргумента. И это действие может рассматриваться как:
подзадача и использоваться для обработки данных внутри этой процедуры;
«телефонная связь», используемая для того, чтобы «связываться» с тем, кто вызвал процедуру, при наступлении какого-то события (англ. callback дословно переводится как «звонок обратно»).
var css = require('!raw!sass!./App.sass')
выкидывает ошибку
> 30 плагинов для перезагрузки
Один.
> 50 плагинов для "уменьшения"
Один.
Ты явно полез в вебпак в тот момент времени, когда он тебе нахуй не нужен.
А мне у вэбпака не нравится то, что это конфиг.
Ну для сравнения (пусть и некорректного, все же бандлер и таскраннер разные вещи) Грант мне не зашел ибо тоже гребаный конфиг, зато Галп с его стримами на ура просто. А теперь с этим вэбпаком опять уныние...
А че там делать? Заверстал, анимку прописал, вот тебе и слайд.
Ты можешь не троллить..? Почему это не работает?
{
test: /\.css$/,
loader: 'style-loader!css-loader!autoprefixer-loader',
include: [ path.resolve(__dirname, "src"), ]
},
"devDependencies": {
"css-loader": "^0.25.0",
"style-loader": "^0.13.1",
}
p.s. autoprefixer там тоже есть...
А я и не троллю. На каждый препроцессор по своему лоадеру + цсс-стайл лоадер.
> Почему
Вот что у вас за любовь ебаться с путями, а потом спрашивать, чому не работает. Есть жи кантор, его конфиг конечно кривоват, но там все красиво, вот например часть моего монструозного поделия, все работает (может и не оптимально, но мне срать на цсс) http://codepen.io/anon/pen/yaVdqb?editors=1010
Для того чтобы писать на препроцессорах и фреймворках и мгновенно видеть результат компиляции всех модулей без перезагрузки страницы.
При чем тут мода, если вебпак дефолтное требование для фронта?


Что такое СС, говнюк? Где ты берешь макеты? Я даже на торрентах их искал.
Каноническое сравнение жопы и пальца.
Вебпак собирает в бандл JS, проверяет корректность импортов, прогоняет код через бабель, хуячит хеши, оптимизирует картинки, управляет стилями как модулями, втыкает переменные окружения, собирает свг-спрайтшиты, генерирует index.html, предоставляет дев-сервер, проксирует запросы к бэку, поддерживает history api, хуярит соурсмапы, заменяет модули на горячую, минифицирует код и разве что кофе не готовит.
А что делает лайв релоад? Обновляет страницу, если в папке что-то изменилось? Ну сука охуеть теперь.
Сука, вы тупые пидоры. Блять. Фотошоп СС 2015. Или у тебя cs6? Я заебался фш с виртуалки запускать, а в cs6 нормально пикчи не экспортируешь.
Скачай макеты из шапки, мудила. Вот тебе ссылка.
https://mega.nz/#!CtYGSCbB!3Y6fDxxL_N_LstGFPGjHrhXbIoNqk4BzmNjjEmk2jPc
Я другой анон. Хватит бахать тут уже.

А хули ты хотел, лолка? Я в школе вообще французский учил, ты хоть что-то можешь сказать на инглише, а я практически нихуя.
Как можно не знать английский? Ты с двача куда-нибудь вылезаешь? Я свой гуманитарный инглишь подтянул до технического за год примерно, тупо читая оригиналы статей, мануалы и смотря клевые вебинарчики (тут вообще в русскоязычном сегменте сплошная параша уровня goIT и itvdn).

Так точно, хермайор, СS6. А нахуй тебе больше? Пробовал я виртуалку, это адский пиздец, это все равно что к пизде пришили колесо, а на колесо присобачили сервопривод, и ты этим сервоприводом пытаешься вышивать крестиком.
А за ссылку целую твою яростную попку.
Я кстати охуел насколько react не развил, куча манулов, книг, зато блять примеров как делать сайты на reactе нихуя нету.
Ну там эта, берешь, stats, пиздячишь сюда props, ну так епта.jpg дальше короче сам разберешься, хуле тупишь.
>react не развил
Анус у тебя не развит. У Реакта мощнейшее комьюнити, тонна материалов и либ.

Читать и я могу. Хуле там уметь. А вот пиздеть и писать...
I'd like move this block to left side when i put left button mouse, ну охуть, слава богу хоть хоть stack отвечают всегда по делу, а не насмехаються. А может они и угорают над моим английским, только модеры трут.


Вертикальная прокрутка отодвигает контент на 16px.

А хуй его знает, что первое попалось, то и взял. Но это все хуйня, задрачивая реакт понял, что я нихуя не смыслю в this, пришлось начинать читать "you don't know js", пиздец, 170 страниц посвященно this, объектам и prototype. А потом еще наверное прийдеться зарытся в асинхроность.
У реакта свои задачи, где он очень хорош. Сейчас делаю проект, где вью строится на реакте, плюс редакс, плюс роутинг на эмбере, охуенно жи есть.
Сейчас в него ринулись вчерашние версталы типа вот этого вот >>721985 >>721996 парня. Получается что-то из разряда "расскажите про bind" - нуу эт короче я хуй знает, у кантора там чет написано)))
А учитывая, что реакт, в отличие от ангулара - это, фактически, плейн-жаваскрипт библиотека с собственным шаблонизатором, у них лопаются мозги и они идут ныть про отсутствие готовых примерчиков и плагинчиков.
>>721991
Реакт это неебический костыль, на котором без сотен сторонних библиотек даже todo не напишешь. Людям приходилось есть это говно так как подход первого ангуляра устарел, а других альтернатив просто не было. Сейчас, когда вышел второй ангуляр, ни один вменяемый человк не будет писать приложения на вьюхе.
Может ты для начала проблему обозначишь, а уже потом будешь плакать, что тебе не помогают?
> костыль
> даже todo не напишешь
> вышел второй ангуляр
Я, конечно, понимаю, что 99% сидящих в треде все равно нихуя не шарят и им можно любую дичь втирать, но такую хуйню даже я постеснялся бы писать.
Хватит удваивать друг друга. Лучше расскажи, что лучше учить для новичка.
при фокусе убрал рамку. Ещё может есть какие фиксы?
Ванильный js сначала нормально изучите, а потом будете фреймворками и либами меряться
Учи JS. Только не по Кантору, это не учебник, это пиздец какой то. Я сука читая на английском книгу по js, больше понимаю чем этот ебучий learn.js.ru на русском. Серьезно.
У него можно только задачки брать решать, реально хорошие

Ебать ты жесткий. Учи любой, react или angular, один хуй найдутся обсиратели/унижатели того или иного фрейма/библиотеки.
Хуя себе, что прям весь выучил? ты у нас кто Эйх, Вирфсброк, Терлсон?
Не ты часом про бинд выше писал? Или то другой нюфаня?
Посмотри если так печет всякие вводные статейки и видяшки по каждому и выбери что больше нравится
Лол. Все так думают - я прочитал книгу по js, я знаю этот язык... А потом начинаешь писать что то реальное, и тут оказываеться что ECMA это блять болото и хуй его знает где там по щиколотки, а где по шею.
Эмбер удобнее. А еще мне понравился амперсандовский, только тсс, оче клево делать проверку авторизации, например, 'profile/:owner/:name': requireAuth('RenderProfile')
Ну вот видишь, все думают а человек на самом деле взял да и выучил все, его теперь небось заберут в tc39 будет им подсказывать че там в спеках то, если вдруг Терлсона под рукой не окажется)
Ну да, для петпрожектов, никто в своем уме непонятный форк бекбона не потащит в продакшн.
Понятное дело, что все это можно и на нативном реакте запилить, но все же.
Нормас, можешь на Реакт переходить ))) Там есть готовые компонентики)) подключаешь их и заебись)) Ну прям как в жиквери)
Ты хотел сказать привычнее? Нафига тащить в проект целый Эмбер ради роутера, если есть react-router, который реализует идеи этого же самого роутера, да еще и заточен под Реакт?
Реакт. См. статью про современный стек в шапке.
Как там Симоненко в докладе говорил.
Есть бутстрапщики, интеграторы jq плагинов, es6 ваятели, интеграторы реакт компонентов.... )
Да там ниче полезного, просто болтология на тему того что не надо поддаваться хайпу и надо шарить в том, че делаешь.
Если все же хошь глянуть канал web standarts там вроде один из последних видосов
На нашел
https://youtu.be/p5g4giWmcvE
Лучше посмотри ченить более полезное, такое можно когда хаваешь хотя и перед сном тоже норм наверное зайдет)
Спасибо, анон, для разнообразия гляну, а то от обучалок мозги кипят
Да мне пох, я только бои смотрел)
Не знаю, зачем, я же не тимлид, а обычная макака. Но мне понравилось. И нет, не привычнее, я до этого вообще с эмбером не работал.
Я это вообще к тому, что начинать можно с чего угодно. Если не дебил - одного фреймворка на достойном уровне хватит, чтобы потом работать со всем, что нужно.
У меня только через виртуалку получилось завести.
Все подвохи на собеседованиях. Я просто думаю, что сюда было бы полезно порой кидать вакансии, которые могут быть интересны анону.

Сильно ли плохо заглядывать в чужой код, чтобы смотреть как была решена та или иная задача? Очень ли важен скилл "самому находить выход".
Может это самообман и в итоге я ничему не научусь если буду подглядывать как это сделано у других?
Еще один тупой пидарюга. Копипасть код к себе в портфолио, дибил, если не хочешь верстать сам. Какие еще варианты?
иди нахуй, с такими ебанатами даже спорить не хочется


Я тут совсем новенький, так что обоссыте лучше.
Думаю вкатиться в фронт энд и работать на апворк, но прежде чем я возьму за щеку, немного о себе расскажу, может будет инетересно кому-то.
Живу в США, город Луисвиль, штат Кентуки , работаю в кабельной компании, провожу людям интеренет, телевидение, телефон (через coax rj6 or rj11 cable wire). Работа неплохая, имею в месяц от 4к$, если работы много, то бывает от 5.
Моя рабочая неделя это 6 сука дней. В 7 утра я выезжаю в офис и приезжаю домой минимум в 6, а иногда и в 9 вечера. Мне платят по факту, что сделал, за то и получил. То есть, я работаю с понедельника по субботу и отдыхаю в свой единственный свободный день воскресенье. Поэтому я решил подкопить еще 3-4к$, чтобы не работать 5 месяцев и заниматься обучением.
План такой: в 7 утра подъем, 8-12 учеба по пасте, далее 2 часа перерыв, 2-6 снова учеба. И так почти каждый день. А теперь, анон, скажи где я уже обоссан и почему это не будет работать?
Конечная цель - это работа на апворк для получения зп в 2-3к$. Пруфы будут завтра, попробую что-то пофотографировать на работе.
P.S. Давно не практиковался в написание каких-либо текстов на русском языке, поэтому не бейте, лучше еще раз обоссыте.
Нашел одну фотку на пк. Ехал с Ньй-Йорка в город Оганкит, штат Мейн. Очень маленький город на берегу океана.
Нет ничего плохого в том, чтобы взять уже готовое рабочее, элегантное решение и вставить его в свой код/разметку/что там у тебя. Даже сурьезные погроммисты таким не гнушаются.
Разумеется, все это справедливо лишь в том случае, если ты хотя бы понимаешь, как оно работает и как оно будет взаимодействовать с твоим личным кодом.
Хотя верстка это такое, можешь хоть все сразу копипастить, всем похуй, у всех все одинаково.
>>722223
> почему это не будет работать
Потому что это вариант для неудачников, застрявших на мамкиных борщах в сером СНГ без перспектив.
Ставлю свой личный конфиг вебпака, что ты забьешь хуй через пару недель максимум и правильно сделаешь.
Если посчитать время которое я трачу на "работу", то выходит почти 72 часа в неделю. Мне 23 года и я хочу жить и как-то радоваться жизни, хоть с тянами у меня никак, но сука, тут так дохуя чего можно делать. А 72 часа в неделю это nolife. Я не для этого приехал в США. Как я уже написал, вышел в 7 утра, пришел минимум в 6 вечера заебанный как физически, так и эмоционально. Ты даже не представляешь каких долбоебов на работе я встречаю. P.S Каждый заказ выполняется в разном месте.
48к - жилье, жратва, различные затраты, налоги, оформление документов, развлечения + я долбоеб, итог: НИХУЯ.
>>722225 Мне это будет не сильно интересно, но я смогу это осилить, т.к эта работа меня заебала и меня конкретно интересует именно онлайн работа, дабы было больше свободного времени на развитие каких-то своих дел.
Также знакомый с ДС хочет через меня тут открыть translate company.
Ну ты учти, что
> 2-3k$
Это полгода въебинга минимум. Плюс еще столько же придется чистить вилкой копеечные заказы.
А вот и дельные ответы подъехали.
А в чем состоит главная проблема получения хорошо оплачиваемого заказа? Я искал по ключевым словам front end работы на upwork и их было много, причем с оплатой по факту и почасовой тоже. Да мне и пох, если буду 1.5 сделаю в первый месяц, то это будет моя первая победа над собой. Хоть чего-то лузер смог добиться.
Ну я кукаретизирую исходя из опыта своего друга, который уже год на апворке ишачит (но у него не совсем фронтенд - визуализация, сложные анимации, канвас, свг и прочая хипстота). Он где-то полгода жрал гречку без соли, т.к. конкурентов ничуть ни меньше, чем на каком-нибудь фл.ру, плюс с нулевым аккаунтом хуй тебе кто даст годный заказ. Но потом пошло-поехало.
Да даже в апворк треде говорят - самый пиздец, это успешно закончить первые 10-15 заказов, при этом не съехав в минус по рейтингу и т.п.
Я сам планирую уже вкатываться на апворк, т.к. отлично тебя понимаю в этом плане (ДС), но этап обучения я прошел (в январе начал, лол)
>Могу ли учить верстку/JS после работы по 2 часа?
>Можешь но это вряд ли будет эффективно. Указанное время в таком случае можешь смело умножать на 1,3+.
Да ты охуел. Когда же мне еще учить? Да, это реально трудно, но у меня нет выбора. Вернее, он есть: или работать на днищеработе всю оставшуюся жизнь безо всякого развития и карьерных перспектив, или хотя бы попытаться пробиться. Я учу после работы, мне похуй. И на работе тоже, когда есть время.
>есть скринкаст
Скринкаст в папке с интенсивом? Или посреди курса объясняют как верстать слайдер из нердс?
Все, понял.
Ребят, напишите в шапке, что настоятельно рекомендуется качать оба интенсива. А то вопросов меньше не станет.
Мотай на 4:40
Поддержу анона. Мысль норм, я пол Челябинска прошел в собеседованиях. Созвонюсь с этим. Благодарю за наводку, анон.
Вот смотрю я на зарплату и думаю, выходит даже ссаному джуну с вот этими всеми навыками + хорошим пониманием js и парой приложенек на реакте и ноде уже штуку баксов+ просить надо если тут верстале больше 500 дают?
Просто блядь у всех на столько разные суммы висят, что я хуею как оценить адекватно и не обосраться.
В одном 30к потолок, тут от 45 начало
Тут возникает другая проблема, про которую говорят аноны с апворка.
Сейчас ты научишься верстке по макетам, а на западе тебе нужно заниматься еще и созданием макетов, такой сам себе дизайнер, т.к. там нет просто верстал.
3 месяца - это примерный уровень грамотного верстальщика с нормальным пониманием препроцессоров, шаблонизаторов, автоматизации и портфолио спизженных макетов.
А чтобы шарить в js и фреймворках нужно гораздо больше времени, если ты хочешь все-таки иметь нормальные деньги.
За 3 месяца нормального понимания автоматизации не будет. Будет на уровне вот тут так, значит надо вот так. То же понимание галпа, чтобы все устаканилось, чтобы можно было что угодно наваять придет после изучения основ ноды. А нода - после изучения основ js.
А так да, верстка там БЭМ, препроцессоры, адаптивность, это да, можно за 3 месяца вполне себе наловчиться.
Нахуя тебе апворк, если ты уже в США и можешь получать ~100к в год, просиживая штаны где-нибудь под Сиэтлом?
Да, он может наподключать и будет работать, в той же академии сбирают базовый конфиг, просто там в предложении было написано "нормальное понимание". Вот я и дополнил так сказать.
Куда податься за фрилансом? Кто где ищет заказы?
В задачи фронта входит верстка, хотя некоторые фронты верстают ХУЕВО. Верстальщик может немного знать JS.
Фронты, в первую очередь, не вставляют слайды на страничка, а программируют сложные SPA (см. vk, fb, gmail и т.п.).
Фронту необходимо иметь представления о верстке и хоть кривенько, но верстать, несмотря на то, что по работе это может и не входить в его обязанности.
Верстале нужно знать js, хотя бы для того, чтобы не городить огороды. Хотя... если вся работа будет заключаться в прикручивании плагинчиков...
Разница же в задачах которые выполняют один и другой.
Но опять же - попадешь в какую-нибудь говноконторку где от версталы будут требовать не только фронтом заниматься, но и бэк пилить, формулы бугалтерам поправлять, видео монтировать, кофе варить - то там хер поймешь кто ты...
Отвечу цитатой одного разработчика:
"Незнание “хаков” для старых браузеров вам простят, а вот ваша незаинтересованность современными подходами вызовет вопросы"
Хоть это он и про верстку больше говорил, чем про js. Но js это тоже касается
Не стоит забивать себе этим голову. Бабель + полифиллы и все работает всегда и везде.
Везде нехватает знаний, хотя прошел все бесплатные курсы на академии, сверстал два статичных макета по базовому, чем восполнить пробел в знаниях?
В Sass разобрался, только не распробовал миксины, сделал простой конфиг галпа под свои нужды, вроде с БЭМ разобрался но именования пока еще убого выглядят.
Смотрю продвинутый, но чего-то не хватает. Аноны, что за хуйня?
Ты продвинутый за 2016 смотришь? Если нет - скачай его, там чуть подробнее объясняют, чем в 2015
Ну да, они оставили js только в своем базовом. Но тебе пока верстать надо ведь, а не формы отправлять.
Все только практикой. Чем больше макетов сверстаешь, тем больше новых элементов для тебя встретится - тем быстрее будешь потом верстать.

Возникают вопросы по ширине блоков: делать ли фиксированную ширину у блока, чтобы контент переносился, как в макетах и при растягивании оставался (пикрелейтед) или ширину не задавать, а давать только отступы и при увеличении вьюпорта он будет занимать больше места и оставлять меньше пустоты слева и справа при отображении на экране с шириной до 1200пх. Не знаю как расписать по другому.


Смотрю, какого-то хера полоса прокрутки внизу (пик 1).
Думаю, ну гляну че там (пик2)
Хах
Даун. Эти хуйни как раз на примерах и изучаются.
Для интереса загляни как его сверстали 2 или 3 человека, посмотришь несколько вариантов как это можно сделать.
Зачем тебе апворк если можно в США устроиться фронтом и получать в разы больше?
Анон, я бы на твоём месте попробовал вот это:
https://www.vikingcodeschool.com/program
Для жителей US ты не платишь ничего, а они тебя учат и устраивают на работу. Причём в первую очередь они сами заинтересованы, чтобы устроить тебя на хорошее место, т.к. берут 18% с твоей зп за первый год.
Такая конструкция:
<body>
<div id='green-box'>
</div>
</body>
У меня нихуя не качает ассеты последние несколько дней и при попытке скачать выдает в консоль ошибку
>The character encoding of the plain text document was not declared. The document will render with garbled text in some browser configurations if the document contains characters from outside the US-ASCII range. The character encoding of the file needs to be declared in the transfer protocol or file needs to use a byte order mark as an encoding signature.
Если ты не из США, то платишь вперёд и есессно никуда они тебя не устраивают. А цены там довольно-таки кусачие.
Спасибо!
вызов родительского конструктора

верстальщиком
- добавил в ul, который содержит пункты навигации, класс (пусть будет .responsive);
- для ul li задал display: none на ширине 630рх, а самому ul задал position: fixed, top: 0;
- далее повесил на получившуюся полоску событие slideToggle() из жквери, которая плавно отображает элементы списка;
Получилось то, что нужно, но вот пара проблем:
- после появления элементов меню, при нажатии на любой из них, пока не загрузилась новая страница можно заметить, как это меню начинает сворачиваться, срабатывает slideToggle. Как это пофиксить?
- после нажатия на полоску навигации, меню сворачивается и при увеличении экрана исчезает полоска, но меню не появляется на исходном месте (слева сбоку), потому что, опять таки, сработал тот же slideToggle, который установил ему значение display: none.
Надеюсь хоть что-то понятно из написанного (пока писал, понял, что сложно составлять предложения, пиздец какой-то). И да, сорян, что без кодепена, ибо проект на работе, доступа к нему нет из дома.

вот что это такое? Уже бы делали целиком на дивах и слова бы не сказал... ну ппц, пойду съем пироженку

25 тысяч это до 70? Маслай!
О, так ты ТП??? Поздравляю)

Вот эта бордовая фигня должна лишь чуть чуть вылезать за картинку, но она почему то на всю длину вышла.
В хтмл это выглядит так:
<div id='container'>
<img src='gf.jpg' />
</div>
Стошнило тебе за щеку, проверяй.
Окей.
Что ты хочешь сделать?
Рамку? Рамка через свойство бордер делается. Потому что если делать вот так:
http://jsbin.com/zudaxefixa/edit?html,css,output
это дебилизм
Просто ограничить по ширине? Так возьми и просто ограничь прописав длину прямо в коде.
Конкретней что тебе надо.
И да - качай с шапки интенсив и учи, много отвечать на вопросы начального уровня, которые там обсмаковываются я лично не планирую
Бамп вопросу. Проверьте кто-то плз работает ли у вас.
Добра тебе!
Учитесь верстке, плебеи
Проиграл с дизайна.
На деанон похуй, мне уже терять нечего, скоро на работе начну гнить, а дальше уже все, пиздец.
> Добавил всякого говна
> committed on Dec 27, 2015
Перекоммить что-ли, а то какая-нибудь тупая пизда-HR добавит тебя в блеклист с припиской "да он же неадекват и наркоман! и ругается в гитхабе!"
А вообще норм, лучшее, что я видел в треде. Задрочи фреймворк еще какой-нибудь, пару недель займет максимум.
Лол, тоже про это думал. Комиты в стиле "перехуячил код" надо убрать наверно.
А чего ты на версталу то метишь? Жс у тебя вроде неплохой, забацай какой-нибудь симпатичный хэллоуворлд на ангуларе/реакте, припиши типа "полгода опыта ангулара)))" и вперед
Я за всякие ангуляра и бэкбоны вообще не брался еще даже. А мамка на работу в следующем месяце уже гонит. Долго вкатываться вообще в это все?
Не знаю. Я вот на реакте за месяц научился писать сносные вещи (и это я еще неделю ебался с родным флаксом, после чего только пересел на редакс). Но у меня ванилла была похуже твоей, судя по всему.
А ангулар даже проще, там все искаропки, не надо ничего придумывать.
Окей, бро. Буду смотреть в сторону всех этих фреймворков как в верстке более менее потолка достигну, ну или просто пока не заебет.
Тебе ховорили ховорили, ховорили ховорили, учи инглиш и съебывай с Украшки.
Дрочи JS, версталой быть недостаточно. Поменяй свою школьную почту на нормальную (имя.фамилиMT^яANUSgmaiGN$lPUNCTUMcS%Zom). Свое недовольство университетом можешь в жопу себе засунуть, в резюме ему не место. Еще бы про мамку там написал.
У них сайт какой-то некрасивый. Видно что делал верстала без макета и какого-либо дизайна.
>За это время обрел достаточное количество теоретических и практических, таких как
теоретических и практических чего?
Можно было через brackets заливать в облако, но чето перестало работать у меня.
Аноно, удачи тебе, вот несколько советов исходя из моего опыта общения с HR (а он есть):
-однозначно убрать инфу о том, что дропнул у нивер по причине недовольства - это здесь на дваче все твои друзья поймут этот поступок, а для нормалфагов сразу попадёшь в блеклист, просто упомяни вскользь, что отучился два курса, сейчас уже нет, и приготовь легенду почему бросил, это будет первый вопрос, который тебе зададут, по телефону или на собесе. Денег не хватило на учёбу или ещё что нейтральное, по семейным обстоятельствам (девушка погибла с которой планировали свадьбу, и ты впал в депрессию на полгода). На первом этапе эйчаров интересуют даже не столько твои навыки, сколько личностные характеристики, недовольство преподами сразу вызывет недоумение, что за хуйня, все отучились а этот видите особенный какой, вуз ему не то, в тоаком духе. Так что своё недовольство засунь куда подальше и придумай легенду почему пришлось бросить из-за внешних факторов, а не потому что ты такой илитка и не такой как все.
-Твоё портфолио, вот единственный твой козырь, вылижи его до идеала, чтобы прям путину показать не стыдно было, лол.
-поменяй фото на более презентабельное, попроси мамку сфоткать на фоне стены, рубашку одень, причешись норм, и фоткайся портретом, по плечи, не надо в полный рост. Цель фото- показать что ты без отталкивающих уродств и славянской внешности.
Дерзай, я думаю у тебя неплохие шансы, удачи!
> приготовь легенду
> личностные характеристики
> фото более презентабельное на фоне стены
> рубашку одень, причешись норм, фоткайся по плечи, не в полный рост
> показать что ты без отталкивающих уродств и славянской внешности.
> верстальщик
Проорал.
https://career.ru/vacancy/11826765
Дурашка, на начальном этапе эйчару похуй на какую должность он тебя собеседует, он выбирает человека для компании в которой работает сам, и если выберет долбоёба, то с него спросят, не справился с обязанностью, вся херня. Поэтому странных сразу дропают, чтобы не было вопросов от начальства в духе "ты кого сюда пригласил, мы тебе за что деньги платим, чтобы всяких двачеров к нам устраивал?". Поставь себя на место эйчара, и сразу всё поймешь.
Ничего, жизнь научит, просто можно поучиться на чужих ошибках, этот путь лучше.
Нормальные советы, хз чего ты там орешь.
Т.е. полностью дизайн, верстка, натягивание на cms?
хочу немного начать вкатываться в фулл-стек.
Есть простейшая задача: сделать запись в базу данных MySql.
Я написал файлик (файл содрал отсюда https://codeforgeek.com/2015/01/nodejs-mysql-tutorial/ и подкорректировал данные под свой удаленный хостинг) и смело запускаю его через консоль node с положительным результатом.
Однако задача состоит в том, чтобы этот процесс запускался автоматически, когда юзер заполнил форму и кликает по кнопочке в браузере (post-запрос делаю ангуляром).
На PHP я эту задачу сделал, но мне хочется автоматизации (я уже немного научился работать с gulp) и высокой скорости работы.
Как сделать так, чтобы node скрипт работал по клику на кнопке, и заодно передавал нужные параметры запроса в базу из формы в браузере?
Спасибо.
Да, дальше лучше.

Нихуя не понял. (я и не претендую на разбирающегося в node.js если че)
НО!
Ты делаешь post роут на экспрессе, в нем принимаешь своей пост запрос (для парсинга например body-parser юзать) а дальше уже сохраняешь в базу.
Как сделать в mysql я хз, потому что то гавно, которое я ковырял было на mongodb + mongoose.
Выглядело как-то так как на пике
Если у тебя php бекенд то и пиши в базу с php.
Можно конечно из php делать shell_exec, но это пиздец костыль.
Если же бекенд на ноде то тебе выше анон написал.

И потом это жава скриптом делается чтоб показывало правильный формат и вставляло например завтрашнюю дату по умолчанию?
исправляют некоторую хуевую логику языка
так как переделать вар они не могут чтоб не сломать старые сайты, то приходится добавлять новые сущности
а вот когда закончатся зарезервированные слова я хз что они делать будут
javascript 2 наверно
>Дерзай, я думаю у тебя неплохие шансы, удачи!
Спасибо анончик, и за развернутые советы тоже.
Кинули приглашения вот эти господа https://hh.ru/vacancy/17844851, но я как понял это практически ничего не значит еще.
>Рабочее место с вашими пожеланиями (можно выбрать MAC, Linux, Windows), второй монитор
охуенно
Я вот не понимаю. Как можно шарить в ИТ если ты не знаешь английского (1С говно не считаю). КАК? Там везде английский.
А вот так вот, выучил теги, значения итд. Читаю русский хабр. Так что вот так
А кто говорил про шарить?
Тут в основном спрашивают через сколько я смогу получать столько то? Через сколько я смогу фрилансить? Что надо выучить, чтобы взяли на работку и т.д.
Так что незнание инглиша на этом фоне еще норм
мимо
Устроился за 8к верстать интерфейсы для встроенных устройств (сначала занимался частично кодом на C потом пересадили сюда, не было никого). Собственно мне впринципе, понравилось работать отчасти с вебом. Отсюда вопрос стоит ли учить какой-нибудь фримворк и идти фрилансить дополнительно? С индусами вообще можно хоть как-то конкурировать? У кого был подобный опыт. Осло сам ньюфаг ещё пока, если честно тошнит от совремннного программирования и технологий, вот так вот.
Главное, что у них есть понимание разделения труда и, что фронт не должен ебашить на php и mysql и на трубе уметь играть.
Хз насчет твоего вопроса (стоит ли тебе чего-то учить). Тебя ведь тошнит от технологий
Ну почти. Я не вижу идеальных решений и меня это угнетает. Естественно ради денег я бы что-то сделал.

С каждого интенсива одной лишь Академии выпускается по 200-300 человек.
Скоро будет такое же перенасыщение фронтовиков, как экономистов пару лет назад.
Пиздуйте на заводы!
> Academy, Geek Brains, LoftSchool
> 200-300 человек
> фронт-энд
> перенасыщение
> 2016
И че, прям пиздатые фронтендеры "выпускаются"? )))0
Пора что-нибудь новое подучить, а то скоро без работы останешься. Выпускники академии твое место займут.
Пиздуй обратно в копирайтинг


Ни у кого случаем нет psdшек, глянуть хотелось бы.
Это же старый-добрый Техномарт с новыми спрайтами. Даже фильтры и карточки товаров теже самые.
Пиздят, что сложнее Gllacy, но что-то не заметно
Уже да, ну а хули делать то теперь. Использую как дополнительный источник инфы - препода вконтактике можно вопросами позаёбывать.
Через пару лет подобной хуйни этих говнокодеров будет как индусов, которые будут работать за еду.
Ну зато школы сдирают бабло на волне хайпа. Вот только на долго ли.
Ребята, мне кажется вы перецениваете масштаб происходящего. Чтобы обвалить рынок спроса на услуги фронтеда надо намного больше школ и намного больше времени.
Юристы себе обвалили уже. В принципе то же ждет и ИТ, т.к. сюда за баблом тоже только так ломятся.
> 2008 год: через пару лет подобной хуйни ИТ умрет!
> 2009 год: через пару лет подобной хуйни ИТ умрет!
> 2010 год: через пару лет подобной хуйни ИТ умрет!
> 2011 год: через пару лет подобной хуйни ИТ умрет!
> 2012 год: через пару лет подобной хуйни ИТ умрет!
> 2013 год: через пару лет подобной хуйни ИТ умрет!
> 2014 год: через пару лет подобной хуйни ИТ умрет!
> 2015 год: через пару лет подобной хуйни ИТ умрет!
> 2016 год: через пару лет подобной хуйни ИТ умрет!
Ну да, ну да. Все, кто боятся конкуренции таких вот выпускников просто нихуя не умеют. Стоит вылезти за пределы верстки и ваяния говна на жиквери - и ВНЕЗАПНО оказывается, что на рынке охуенный дефицит. Правда для этого надо уметь программировать, а не флексами контент центрировать.
Качал с торрентов их курсы.
Там целый урок они верстают таблицами (реальными, а не display:table).
Потом какая-то тянка спрашивает препода, а можно флекс заюзать? Ну а он такой что за флекс))))
В новой программе они уже флоатами ебашут )))
А вот их курс жаваскрипта это полный пиздец, лол.
Считаю что это от препода зависит. А вот как узнать заранее адекватность препода другой вопрос. Я вот уже два месяца жду кого-нибудь нормального по ява скрипту, но там то специалисты по битриксу, то какая-то шлюха непонятная. Пиздец в общем, мне даже анону стыдно признаться сколько я за это заплатил. 60к, можете обоссать меня дружно, это будет справедливо%%
>сверстанный сайт такой же и сверстан он охуенно.
Давай сюда охуенную верстку показывай, обосрем ее на раз-два.
>В новой программе они уже флоатами ебашут )
Так это же типичный верстала - заебашу один сверстанный через жопу сайт в портфолио и пойду террорезировать работодателей "не отказывайте мне лучше обоссыте возьмите на стажировку и я буду не спать днями, подтягивать знания вовремя рабочего процесса.
Так же и этот. Учится вместе с учениками.
Пиздец, анон. Закинул бы мне пару сотен на сижки, я бы тебя месяц по ванилле натаскивал с примерчиками и годными видосами (на иглише, правда).
Олсо у гикбрейнсов я знаю только одного годного препода, он пехапе преподавал. По-моему, он от них съебал.
Начни с того, что говори [джава скрипт]. Это ж тебе не мотоцикл какой-нибудь)
Да. Они раньше звались "Школа программирования", которых хуесосили за высокие цены и поверхностный уровень подачи материала
Мля, знал бы так и зделал, хуле. Я сейчас забил пока на джс, записался в группу по пхп, вроде препод норм будет, посмотрел его вебинары, хоть с дикцией проблем нет, уже хорошо. Да и книжку по пхп вот заказал, буду учиться формы обратной связи делать и всё такое, хули.
>>723700
Да, они. Взлетел у ребят стартапчик.
Тогда это выходит мега комбо унылого качества, если выражаться цензурно)
зачем ты jquery для этого подключил то? просто сделал бы на css плавный выезд сверху через transform: translateY
Тебе анон дело говорит, найми здесь в треде ментора, он тебя и в верстке пропнет и в программировании подтянет и с инглишом не прокинет, потом будешь вспоминать просранные 60к с улыбкой.
>инглишем
самофикс.
Аноны у меня походу датчик на видяхе наелся, у кого-нибудь была такая хуйня?
Он не реагирует на снижение загрузки видяхи и молотит в среднем темпе, на увеличение реагирует, температура гпу около 30 gtx970.
За ШАГ не поясню, но говорят, что хохлятский GoIT годнее GB и LS вместе взятых
Вообще, анон, у меня сейчас есть необходимость разобраться в отправке заполненных форм на почту, если есть тут анон, который готов доступно это всё обьяснить, с учётом того, что я хочу не просто это сделать, а полностью въехать в процесс, работу сервера (вообще не шарю в этом), базы данных (в перспективе запилить регистрацию и личный кабинет). Я готов посотрудничать с доброаноном, не за спасибо, конечно. Хотя не знаю насколько имеет смысл искать подобного ментора в этом треде, но мало ли. Если есть желающий, моё мыло - lobotomyneet#kdedANUSyanTJ[dexPUNCTUMtF0ru
тот анон, обогативший гикбрайнс на 60к
Это ты зря, тут много анонов, которые шарят в реакте, ангуляре, node.js. Если хочешь бэк понять, нет смысла уходить в php, изучай js. Ты все-таки фронтом сейчас занимаешься.
разные классы = разные фоны.
Это ещё одна проблема - у меня нет чёткого понимания что для чего лучше использовать. Просто когда гуглил простые формы отправки, находил скрипты для пхп, вот и решил его изучать.
Но там локальные серверы, денверы всякие, для меня это тёмный лес.
Надо добавить условие, при котором слайдтоггл будет срабатывать. Сейчас он у тебя по дефолту вызывается, насколько я понял. Можно проверять ширину окна, и если она меньше такой-то — вызывать функцию, и наоборот.
Но без когда мало что понятно, это да.
Учись добывать и анализировать инфу сам. Более ценного и полезного навыка вряд ли можно придумать
Это так, типа совет от капитана
мимо
Про формы отправки можешь посмотреть продвинутый у академии за 2015 год, там есть формы на js.
Ему обработка на сервере интересна, а не отправка
Аноны бамп проблемой.
Кулер работает как самолет. Первая видяха от зеленых и сразу такая хуйня, до этого видяхи по 3-5 лет ходили и просто менял на свежак.
Проверил уже все, ни аида, не нвидиа центр не дает возможности вручную убавить обороты, а на msi afterburner видяхе похуй.
Я работаю над этим, бро.
>>723740
Спасибо, гляну как руки дойдут, мне тут надо до начала той группы по пхп ещё большую книгу цсс дочитать и усвоить хоть как-то, пока не знаю куда в свой процесс обучения впихнуть академию, и начать на опережение пхп изучать, потому что использовать курсы гикбрайнс как первоисточник - это пиздец.
Подожди пока с серверной частью, усвой нормально верстку, потом будет тебе пхп с блекджеком и формами.
Тут такое дело, мне вёрстка сама по себе не очень интересна, основы усвоил, а в даваться в тонкости этого процесса нет желания, я не собираюсь в офис на верстальщика устраиваться. Скажем так, мне надо это всё для запуска своего проекта, и функционала того же бутстрапа вплане вёрстки мне с головой хватит (пока что). Если будет простой сайт, без ёба эффектов - это не страшно, а вот без форм связи и личного кабинета с регой я далеко не уеду, поэтому я сейчас на стадии дочитывания большой книги цсс, а дальше в бэк придётся.
Ну у них со всеми макетами так. Через пару-тройку интенсивов отполируют.
Поделись, пожалуйста, psd. С меня нихуя
Нет. Оплати интенсив и получишь у них psd.
Чувак, нахуй ты просишь?
Добро аноны сами находят чет, предлагают и выкладывают и помогают. Другие на торрент заливают.
Так было и с курсами из платной подписки, и анон с трихауса тогда слил и раздавал. И просто годнотой делимся друг с другом.
А вот на моей памяти просили 2 раза разных личностей, по поводу материалов: по js когда еще слит не был, продвинутый обновленный, и вот ты третий раз. Результат один и тот же.
Так что не надо просить. Кто захочет - сам скинет и поделится чем полезным
Самый важный навык, бросай свои дивы ебучие, срочно в копирайт-тред учиться печатать вслепую!
js
Да. 9 пальцев. 500 русский/английский
Хз
Я учился так как напрягало на клаву подсматривать постоянно.
Ну в смысле как? Почему не 10? Потому что влом переучиваться и нажимать пробел поочередно все херячу правым. Обычная раскладка, классические зоны для пальцев. Есть потенциал к увеличению, но лень задротить. Но это в русской, в английской кверти не сильно удобная, разогнаться порой тяжко, надо бы на дворак перейти, но лень, т.к. и так все устраивает, всетаки все что выше 350 уже с автодополнениями для кодинга хорошая скорость, а меряться письками желания нет
Если ты решал задачи сам то нет...
Нет, наоборот. Я когда пытаюсь печатать 10-ю пальцами получается хуита. А 4-5 ебашу, прямо как заядлый копирайтер, не глядя. Такое чувство, словно моему мозгу не хватает ресурсов следить аж за 10-ю пальцами сразу.
Да, кстати, посматривать начинаю в сторону вима, ибо идея очень нравится, раздражает руку до сышки тянуть порой. Для верстки не поможет, если в фш надо тыкать, но вот для кодинга мне кажется будет неплохо, но сбивает конечно то, что надр выучить хотябы частые комбы и собрать плагины :(
Да я и не хочу. Я от силы процентов 5 времени печатаю, все остальное - попытка понять, как это работает или почему не работает.
Вот поэтому и говорю, что нет смысла) это тогда если расшифровщиком работать, да если планируешь на соревнования, ну там интерстено, вся херня. Не знаю ниодного, кто бы набирал меньше чем 9 и показывал бы восьмисоты. А кодерам оно нахер не надо, ну только если эго потешить
Ага. В JS очень хуевая подача и оформление материала. То ли дело Java, язык богов. Не зря я его выучил, до сих пор все сравниваю с джавой и объясняю себе на ее примере.

Угу
>>723933
Нормальная подача материала, проникся больше, чем плюсами
>>724003
Нормально все, js мультипарадигменный. И сейчас фп - это тренд
https://www.youtube.com/watch?v=DQk9TqO5ets
https://jsfiddle.net/rspv9c1g/
Интересное решение. Как-нибудь попробую. Подключил jQuery, потому что насколько я знаю, в бутстрапе для этой же цели тоже используется жквери (хотя может там и самописный скрипт из файла bootstrap.js) ну а во вторых, потому что я ньюфаг.
>>723734
Слайдтоггл срабатывал постоянно, потому что я его вешал на событие онклик ul-а, содержащего ссылки меню. Решил этот момент добавлением кнопки, на которую и повесил тоггл. А отображение на широких экранах так и сделал - проверка условия, если экран > 630рх, то меню сбоку, если меньше, то наверху.
>я ньюфаг.
Лол, Я еще ни разу бутстрапоном не пользовался, а о жиквери знаю понаслышке, и то я активно делаю анимации при помощи трансформа.
И то и то не особо то и необходимо
Проблемка в том, что ньюфаги не с того конца заходят, обмажутся своими бутстрапами с jq, а потом не знают как это делать и тянут зависимости куда не попадя.
Это не конкретно к кому-то относится, а просто тенденция такая
>>724066
Да вот у меня всегда была такая проблема, за что ни возьмусь - вроде есть программа, следуя которой можно достичь желаемый результат, но вечные метания от одного к другому, сомнения, прокрастинация приводят к таким вот обрывочным знаниям.
Раньше вот была куча времени на обучение, я его благополучно просрал. Теперь вот устроился на работу и уже нужно походу вникать во все тонкости, учить основы.
А, нет, заработало. Я расширение пика забыл дописать. Но почему не работает решение, которое написано в спеке остается загадкой.
Просто выглядит это не очень красиво при обновлении страницы. Это хорошо, когда карта внизу, не видно, когда фон сменяется нормальной картой. А если юзер будет рефрешить, когда карта во вьюпорте? Эх.
constructor(context) {
super(context);
this.context = context;
console.dir(this.context); // {...}
}
handlePreviewClick(messageId) {
console.dir(this.context); // undefined
}
...
}
InboxPage.contextTypes = {
router: React.PropTypes.object.isRequired
};
Почему не работает?
А у тебя метод забинжен?
Лучше спросить "когда вернут возможность удалять посты?".
Качаешь торрент, содержащий интенсив за 2015 год, запускаешь, в открывшимся окошке заходишь в папку "6 — раздел оформление контента", выбираешь файл "Вёрстка сложного фильтра цены.mp4", нажимаешь "Ок". Затем ждешь, когда скачается, смотришь, верстаешь. ? Профит.
P. S.: у меня галочки в торрент-клиенте по дефолту сняты, так что тебе придется сначала снять все галки, а потом уже выбирать нужный файл. Добра.
Добра тебе, няша
Что выбирать в 2016: пыху или ноду? Почему люди до сих пор выбирают пыху, если нода умеет во все?
Потому что .
>>724307
Двачую пидора, сайты продолжают писать на пхп, потому что не все люди могут себе это позволить, вам придется искать специализированные хостинги. Вам потребуется виртуальное облако (VDS/VPS, серверная среда, с полным доступом). К сожалению, такое могут себе позволить не все хостеры, поэтому и цены будут соответствующие.
Сам пидор!
>нода умеет во все?
Какой есть аналог вордпрессу на ноде? А джумле? Друпалу?
>>724329
7$ самый дешевый гир на хероку, 4.5 евро самый дешевый впс на хетзнере.
Так что имхо не в хостинге проблема.
за 8к? Рили? Пили прохладную плиз
Ради денег тока хуй соснуть можешь. Или тебе это должно нравиться, или ты должен искусственно вызывать ощущение что тебе это нравится. Я меньше 20к даже в 17 лет не работал, тебе что, 14?
>Теория продвинутых курсов HTMLacademy
>Тот же базовый но посвежее, за 2016 год:
>На этот файл поступила жалоба, доступ к нему заблокирован
Я уже писал об этом в тред ни один раз, но никакой реакции от редактора шапки. Кто-то сказал, что теория не нужна, потому что все объясняется в интенсивах. Я не согласен, потому что в интенсивах задания на сайте дают в виде домашки.
Базовый за 2016 качай с торрентов.
ОП занимался редактирование на регулярной основе, но он тут больше не появляется.
Окей. Но кто-то же пилит перекаты. У кого-то должны были остаться материалы по тем курсам.

Хули ты тупишь? Я вот вчера скачал где-то в гугле, ссылочку не помню, вот на скрине сайт, поищи там, вирусов не обнаружил.
Короче пришло мне в голову вести конспекты видосиков обучающих и статей благо набираю норм
Подумал и решил набирать на markdown (заодно глянуть че там и как)
Окей, думаю, поставил себе для атома превьюху его. Сижу - вроде норм.
Потом думаю: но его ведь можно будет скомилить в html и выложить на бесплатный хост и будет вообще заебись и под рукой.
Добавил галп, настроил плагин для галпа, скомпилил.
Хм, а он не добавил html, head, body кодировку... и короче параша нечитаемая выходит
Вспомнил, что слышал про postHTML.
Ну думаю, раз такое дело, надо в нем покопаться (заодно чуток и познакомиться с ним).
Нашел плагин, который из json считывает то, что хотим добавить в head и добавляет, но ему нужно, чтобы был head и специальный тег в нем.
Окей, т.к. другого не нашел, решил написать свой плагинчик для postHTML, чтобы добавлять этот тег.
Сел писать - оказалось легко.
Все заработало вместе, кодировка норм.
Добавил еще, чтобы стили подключались (взял чтобы не париться бутстраповские и чутка своих добавил).
Начало раздражать, что ссылки, которые добавляю, открываются в той же вкладке.
Написал еще плагин (это громко сказано), чтобы добавлять target _blank
Теперь более-менее все устраивает.
Сижу довольный как слон, лол. Хоть и херня, а приятно
Короче пришло мне в голову вести конспекты видосиков обучающих и статей благо набираю норм
Подумал и решил набирать на markdown (заодно глянуть че там и как)
Окей, думаю, поставил себе для атома превьюху его. Сижу - вроде норм.
Потом думаю: но его ведь можно будет скомилить в html и выложить на бесплатный хост и будет вообще заебись и под рукой.
Добавил галп, настроил плагин для галпа, скомпилил.
Хм, а он не добавил html, head, body кодировку... и короче параша нечитаемая выходит
Вспомнил, что слышал про postHTML.
Ну думаю, раз такое дело, надо в нем покопаться (заодно чуток и познакомиться с ним).
Нашел плагин, который из json считывает то, что хотим добавить в head и добавляет, но ему нужно, чтобы был head и специальный тег в нем.
Окей, т.к. другого не нашел, решил написать свой плагинчик для postHTML, чтобы добавлять этот тег.
Сел писать - оказалось легко.
Все заработало вместе, кодировка норм.
Добавил еще, чтобы стили подключались (взял чтобы не париться бутстраповские и чутка своих добавил).
Начало раздражать, что ссылки, которые добавляю, открываются в той же вкладке.
Написал еще плагин (это громко сказано), чтобы добавлять target _blank
Теперь более-менее все устраивает.
Сижу довольный как слон, лол. Хоть и херня, а приятно
Вот например верстаешь интернет-магазин, на который в дальнейшем будут заливать файлы какие-то люди - как сделать так, чтобы добавив фото любого размера, оно грамотно отображалось, не растягиваясь и не выходя за границы? Или же перед добавлением изображения обрезают под необходимый размер?
Или например есть фон, который при сужении окна браузера не просто сжимается, а еще как-будто сдвигается?
Для примера вброшу вот этот сайт https://www.merchlimited.com/
Посмотрите как ведет себя страница при изменении размера окна. Откуда вот этот плавающий эффект?
И да, размер изображений товаров одинаковый, но всегда ли так?

Можешь настроить gulp,
но если надо через атом именно, то глянь тут у типочка был какой-то подобный плагин
https://youtu.be/cFAzqvYoHJs
max-width: 100% для img можешь прописать например
а вообще для обычных изображений есть picture (там и кадрирование делать можно), для фонов позиционировать как надо на разных экранах
Про max-width: 100% я конечно знаю, но там бывает проблема, когда при сжатии появляются просветы снизу/сверху.
А вот про picture не знал, почитаю!
>для фонов позиционировать как надо на разных экранах
Это стандартная практика или твое решение?
Может и не хуже, но это другой язык.
Нода хороша тем, что кроме js тебе ниче учить не надо другого
мимо
Мм, спасибки.
>>724592
О чем будешь писать?
>>724631
Начнем с того, что нода, как бы это не было смешно, тоже другой язык. Открой что-нибудь написанное на ноде и попробуй разберись, что там написано.
Чувак, нет, это не другой язык, лол. Грубо говоря, это просто другая api, (по аналогии - это типа как апиха для работы с домом, так и тут). А так все это на синтаксисе js.
Пыху учить времени нет, js учу.
Есть ли какое нибудь готовое решение?
Может цмс какая попроще?
Нода это совершенно другие апи и паттерны. Синтаксис языка это вообще ерунда, все С-подобные языки похожи в этом плане.
Ну одно дело учить другой язык, другое - писать на том, о чем хотя бы имеешь представление.

В академии они юзают precss как препроцессор, но как я понял с гитхаба он deprecated и надо собирать конструктор лего из миниплагинов с нужным функционалом.
Пока добавил себе только миксины, нестед, переменные и автопрефиксер. Есть еще какая годнота?
А еще у меня atom-postcss-language не подсвечивает переменные. Мб кто-то раньше сталкивался и нашел workaround?
Если любишь сасс/стайлус подобный синтаксис(тот который с отступами и без запятых/скобок), то прикрути плагин SugarSS. Файлы будут с расширением .sss и postcss-language вроде как должен всё норм подсвечивать. Ну или прецсс и соответсвенно .pcss
Правда я только кукаретик. Увидел выступление Ситника и подумывал перекотитбся поэтому читал всякое везде, но ручками не пробовал. На тот момент решения с подсветкой для Саблайма не нашёл, а менять редактор чёт не хотелось. Но потом всё равно пересел на вебшторм, лол
Ты где нашел, что он deprecated?
Ситник сам говорил, если есть сборки, не надо самому собирать (правда этот видос давно был, может чет изменилось)
Ты пишешь дохуя js? Если нет - сиди на галпе.
Если же юзаешь реакт тот же тогда да, можешь перекатываться. Просто так менять инструмент не понимая его назначения не имеет смысла.
Gulp - таск раннер. Webpack - бандлер для js, который так же может юзаться и для подключения стилей и т.д. Но ключевое в нем - это js.
сорян если ты все это и так понимаешь и сделал осознанный выбор, а не просто так решил попробовать узнав про него
бери pug из своей попки и трансформируй с помощью плагинов из npm
а вообще webpack для трансформации js, если тебе надо конвертить html юзай галп
Мне автор cssnext ответил что он не знает актуальных плагинов ни к одному редактору и что это просто будущие спеки css и редакторы не должны реализовывать это отдельными плагинами.
>>724764
>Ты где нашел, что он deprecated?
https://github.com/egoist/vuepack/issues/33#issuecomment-245544438
Кстати gulp настроил и забил на него, что-то не сильно он мне понравился.
Сделал по этому гайду и збс
http://prgssr.ru/development/pochemu-npm-skripty.html
Работает на глаз где-то в 2-3 раза медленней чем такой же набор gulp, но вообще не критично и наверняка можно еще ускорить.
Я вот этот хуй.
Думал буду месяц ходить по собеседованиям в надежде что хоть куда-нибудь меня без опыта и двумя курсами шараги да возьмут. В итоге все совсем неожиданно как-то вышло. Откликнулся примерно на 20 вакансий на hh, из них ответили 9, из них половина отказов (причину либо не пишут, либо опыта нет), 1 сразу пригласили на интервью, 2 выслали тз (очень изи делается) и после выполнения пригласили, еще одна контора выслала уже рабочее задание которое по их словам будет оплачиваться (задание довольно объемное, потому решил мало ли наеб какой, ну его короче, отказался). Перед первым собеседованием очковал пиздец как, опыта же вообще нет никакого, даже фриланса, плюс по некоторым техническим вопросам аля что нового в последней спецификации или какие типы doctype бывают и в чем разница я тупо ничего не помню, потому что в голове такое не держится. Первое собеседование было сначала с hr-девушкой, там вопросы из серии расскажи о себе, что умеешь, какие требования к нам, в общем все максимум абстрагировано и отвечать можно любой водой. Потом пришел программист (главный фронтенд) и тут начался пиздец, сначала с вопроса о том какие процессы происходят на клиенте и сервере с момента захода на сайт, то есть максимум подробно как браузер рендерит, по какому протоколу идут данные, какие заголовки отправляет сервер. В общем как я уже сказал такое в голове не укладывается и ответ мой был по максимому обобщенный. Потом посыпались вопросы касательно html5/css3 и нововведений, про кроссбраузерность и в частности про ie спросили (расскажи мол что в нем не поддерживается), про события которые отвечают за загрузку станицы, про последнюю спецификацию js, знаком ли с ООП и функциональным программированием, работал ли с фреймворками (ангуляр, реакт, бэкбон и подобное), про БЭМ спрашивали ибо с ним работают (зачем нужен, преимущества и недостатки). Еще очень много вопросов было на подобие этих, но все из головы вылетело, извиняйте. В общем справился я с этими вопросами очень и очень так себе, много тупил, волнение сказалось конечно же, многое из того что знал тупо не сказал потому что вылетело. СЕОшник тоже присутствовал, но он ничего и не спросил. В итоге сказали в течение недели ответят, жду. На втором собеседовании все было куда как лучше. По началу спросили про опыт работу, мол че вообще никакого, даже фриланс? Говорю да. Про образование, где учусь. Говорю шарага-нейм, смотрят на меня с усмешкой как на долбоеба, ибо реально шарага. Потом случилось хорошее для меня событие, они достали тесты по js с 20 вопросами по всяким тонкостям языка и тут я кажется ни одной ошибки не допустил (по несколько раз флэнэгана перечитывал и вообще основательно так выучил базу), вопросы были как совсем простые, так и на знание всяких нелогичных штук типа Null это объект, что будет если Null instanceof Object (false, хорошо хоть не спросили почему, а то неебу)? Про замыкания и области видимости было много вопросов, про то что является объектов в языке и что нет, чем отличается объявление функции через var name = function и через function name. В общем, кто читал хотя бы одну книгу, ошибок мало сделает. Потом был тест по html/css и там все совсем просто, вплоть до что такое класс и айди, после теста дали задание сверстать геометрическую фигуру из нескольких элементов, использую только один див (типа тест на знание псевдоэлементов). А, да, еще был вопрос на "что делает свойствоname?", ответ на который был "такого нет", лол. Короче на все тесты ушло максимум 15 минут, потом было пару вопросов на логику и собственно все, недолго подумали и пригласили к ним работать, типа начинай хоть с завтра. Я от такого расклада нехило охуел, попрощался и пошел. На следующий день поехал на третье собеседование (у них к слову было самое сложное тз на анимацию и довольно нетипичную верстку, ушло часа 3-4). У них в вакансии указан опыт от 3 до 6 лет, я еще когда пришел в офис спросил, вы мою анкету точно правильно прочли, а то у меня опыта вообще же нет? Сказали да, пригласили потому что хорошо задание сделал, малаца. Там вопросов касательно программирования и верстки вообще не было, только что знаешь, что умеешь и подобные водные вещи. Но у них мое портфолио (так называемое, лол) было на руках и тз, поэтому вроде поняли что более менее шарю. Был на собеседовании гендир, фронт и hr. Поговорили минут 20, потом сказали выйди, мы решение примем. Подождал, потом пригласили, зашел, говорят мы тебя возьмем но с условием того что прямо сейчас приступаешь к работе. Пришлось отказать, так как ездить к ним неудобно да и я был бы там единственным версталой, то есть если что спросить не у кого что и как. Пойду скорее всего ко вторым, зп не оговаривали, но в вакансии указана 40-65. Такие дела. Думал будет намного сложнее и отовсюду погонят ссаными тряпками. Сумбурно написал, но по-другому не умею, вот.
Я вот этот хуй.
Думал буду месяц ходить по собеседованиям в надежде что хоть куда-нибудь меня без опыта и двумя курсами шараги да возьмут. В итоге все совсем неожиданно как-то вышло. Откликнулся примерно на 20 вакансий на hh, из них ответили 9, из них половина отказов (причину либо не пишут, либо опыта нет), 1 сразу пригласили на интервью, 2 выслали тз (очень изи делается) и после выполнения пригласили, еще одна контора выслала уже рабочее задание которое по их словам будет оплачиваться (задание довольно объемное, потому решил мало ли наеб какой, ну его короче, отказался). Перед первым собеседованием очковал пиздец как, опыта же вообще нет никакого, даже фриланса, плюс по некоторым техническим вопросам аля что нового в последней спецификации или какие типы doctype бывают и в чем разница я тупо ничего не помню, потому что в голове такое не держится. Первое собеседование было сначала с hr-девушкой, там вопросы из серии расскажи о себе, что умеешь, какие требования к нам, в общем все максимум абстрагировано и отвечать можно любой водой. Потом пришел программист (главный фронтенд) и тут начался пиздец, сначала с вопроса о том какие процессы происходят на клиенте и сервере с момента захода на сайт, то есть максимум подробно как браузер рендерит, по какому протоколу идут данные, какие заголовки отправляет сервер. В общем как я уже сказал такое в голове не укладывается и ответ мой был по максимому обобщенный. Потом посыпались вопросы касательно html5/css3 и нововведений, про кроссбраузерность и в частности про ie спросили (расскажи мол что в нем не поддерживается), про события которые отвечают за загрузку станицы, про последнюю спецификацию js, знаком ли с ООП и функциональным программированием, работал ли с фреймворками (ангуляр, реакт, бэкбон и подобное), про БЭМ спрашивали ибо с ним работают (зачем нужен, преимущества и недостатки). Еще очень много вопросов было на подобие этих, но все из головы вылетело, извиняйте. В общем справился я с этими вопросами очень и очень так себе, много тупил, волнение сказалось конечно же, многое из того что знал тупо не сказал потому что вылетело. СЕОшник тоже присутствовал, но он ничего и не спросил. В итоге сказали в течение недели ответят, жду. На втором собеседовании все было куда как лучше. По началу спросили про опыт работу, мол че вообще никакого, даже фриланс? Говорю да. Про образование, где учусь. Говорю шарага-нейм, смотрят на меня с усмешкой как на долбоеба, ибо реально шарага. Потом случилось хорошее для меня событие, они достали тесты по js с 20 вопросами по всяким тонкостям языка и тут я кажется ни одной ошибки не допустил (по несколько раз флэнэгана перечитывал и вообще основательно так выучил базу), вопросы были как совсем простые, так и на знание всяких нелогичных штук типа Null это объект, что будет если Null instanceof Object (false, хорошо хоть не спросили почему, а то неебу)? Про замыкания и области видимости было много вопросов, про то что является объектов в языке и что нет, чем отличается объявление функции через var name = function и через function name. В общем, кто читал хотя бы одну книгу, ошибок мало сделает. Потом был тест по html/css и там все совсем просто, вплоть до что такое класс и айди, после теста дали задание сверстать геометрическую фигуру из нескольких элементов, использую только один див (типа тест на знание псевдоэлементов). А, да, еще был вопрос на "что делает свойствоname?", ответ на который был "такого нет", лол. Короче на все тесты ушло максимум 15 минут, потом было пару вопросов на логику и собственно все, недолго подумали и пригласили к ним работать, типа начинай хоть с завтра. Я от такого расклада нехило охуел, попрощался и пошел. На следующий день поехал на третье собеседование (у них к слову было самое сложное тз на анимацию и довольно нетипичную верстку, ушло часа 3-4). У них в вакансии указан опыт от 3 до 6 лет, я еще когда пришел в офис спросил, вы мою анкету точно правильно прочли, а то у меня опыта вообще же нет? Сказали да, пригласили потому что хорошо задание сделал, малаца. Там вопросов касательно программирования и верстки вообще не было, только что знаешь, что умеешь и подобные водные вещи. Но у них мое портфолио (так называемое, лол) было на руках и тз, поэтому вроде поняли что более менее шарю. Был на собеседовании гендир, фронт и hr. Поговорили минут 20, потом сказали выйди, мы решение примем. Подождал, потом пригласили, зашел, говорят мы тебя возьмем но с условием того что прямо сейчас приступаешь к работе. Пришлось отказать, так как ездить к ним неудобно да и я был бы там единственным версталой, то есть если что спросить не у кого что и как. Пойду скорее всего ко вторым, зп не оговаривали, но в вакансии указана 40-65. Такие дела. Думал будет намного сложнее и отовсюду погонят ссаными тряпками. Сумбурно написал, но по-другому не умею, вот.
Ты попробовал с .sss или .pcss?
На крайняк всегда можно воспользоваться подсветкой сасса. Просто добавь в конфиг, чтобы автоматически использовал посветку сасса на твоём файле.
А по твоему надо коверкать названия?
После того как сверстаю остальное, переходить к продвинутому или нужно подзадрачивать что-то другое?
Верстаешь остальные макеты (из 2016 можешь глянуть первый урок, про гитхаб только - остальное одно и то же). Дополнительные материалы к интенсивам из шапки читаешь (если еще не прочитал)
Потом садишься за продвинутый (и + так же читаешь допы к нему из шапки).
После продвинутого садишься за learn.javascript.ru (начиная со 2 главы учебника - можешь параллельно глянуть базовый по js от академии).
На следующие месяца 3-4 тебе этого хватит.
Спасибо. ТО есть ты считаешь, что пока за JS не стоит браться? Только после интенсива?

Написал по обьявлению программиста пхп с вопросом есть ли стажировки, мне ответили, что приглашают на собеседование и стажировки есть.
В вакансии программиста пхп у них такие требования:
знание PHP 7 (ООП)
знание реляционных БД ( PostgreSQL)
знание HTML5, CSS3, Sass, JavaScript
умение верстать адаптивно с помощью CSS3 i медиа выражений
знание фреймворка Phalcon, Sencha Ext JS
желание узнавать новые технологии и развиваться
пхп я знаю на уровне новичка, делал задачи ОПа на студентов и файлообменник, знаю основы фреймворка Laravel, html и css учусь верстать пока что, sass и галп юзаю.
Но все равно очень очково. Что вообще будут спрашивать? Как не запороть?
блять я так хочу устроиться уже, просто мечтаю сука, зарабатывать неплохие деньги тыкая по клавишам, решать интересные проблемы, а не ебашить на стройке или в маке, они меня только на встречу пригласили по поводу стажировки, я уже мечтаю как работаю
Напиши чё нибудь на одном-двух фреймворках и на эти фреймворки апплайся. Под каждое объявление фреймворк не выучишь.
>Ext JS
Лол.
Главное пыху седьмую, а js-фреймворк нашли доископаемый. Хотя да, в тырпрайзе его любят
Но как это сочетается с желанием узнавать новые технологии - наверное только составителю вакансии известно
По поводу вопроса. Не очкуй. Повтори то, что знаешь и смело иди. Тем более тебе на стажировку, не надо быть йоба-специалистом. А если им нужны йоба-спецы за дошики, то это явно не та конторка куда тебе стоит идти.
Так что иди и не ссы. Это лучше, чем сидеть на жопе и гадать. Во всяком случае опыт собеседований будет.
Ну и да вот этот анон дело написал >>725106
согласен, но я из мухосрани тут каждая вакансия - редкость, а если фирма проводит стажировки и готова тебя взять - дар божий, поэтому особо перебирать возможности нет, а фреймворки у них не очень в плане популярности, но что поделаешь
С грунтом пока знаком исключительно по слайдам в продвинутом интенсиве академии.
>>725068
Забавно кстати что я раньше всегда правильно говорил галп, а потом посмотрел скринкаст Ильи Кантора и он там все время говорит "гальп". Так и приелось что теперь и я на автомате говорю "гальп"
>>725071
.pcss
Да в принципе пофиг, я уже отказался от всех этих плагинов в пользу cssnext, благо не так много пока использую функционал.
Единственная проблема пока что не удалось сходу настроить postcss-import из командной строки npm, ночью буду пытаться.
Не, везде офис. Я про удаленку даже не спрашивал, если и есть возможность удаленно работать офис по мне так лучше в плане того что посоветоваться можно в случае чего с коллегами, да и общение какое никакое, мне аутисту оно только в плюс. Практически ничего не спрашивал кроме как чем вообще компания занимается, они там сами о себе дохуя всего рассказывали, про зп, отпусп оплачиваемый, соц пакет и льготы какие-то (в фитнес например скидка, лол). Еще спросил на каких осях работают чтоб главное не винда, все на маках и линях сидят.
Какого вообще пхпист должен верстать? Понимать верстку конечно желательно, но верстать адаптивно еще и на препроцессорах, нахуй?
Ну красава чё. Везёт тебе ты в Москве живёшь а я в ебенях сибирских, на переезд надо минимум 50к иметь.
И эти 50к окупятся 50 раз, копи серьезно, если оно тебе надо конечно. В ДС вакансий реально жопой жуй, и никто зп ниже 30к не пытается предложить даже.
> 20-30к съем однушки в ебенях
> 2 часа туда, 2 часа обратно
Ну хуй знает. Сюда стоит ехать, только если есть железобетонный джоб-оффер на хороших условиях. Иначе это сорта говна, что в мухосранке за 20-30к хуйней страдать, что в ДС из 50-60к останется дай небо 15к свободными.
потомственный ДС-блядок

Не не такое горизонтальное.
Просто если делать меню списком вертикально, то можно прописать значение -блок и юлоки становятся кликабельны, аесли инлайн блок - то нихрена
А какая разница. У тебя задача растянуть ссылки на ширину/высоту li, от этого и исходи.
ТОЧНЯК! поцеловала
Например margin-left: -7.5px ;
Или это плохая практика?

погугли для начала, что такое пиксель и не задавай впредь тупых вопросов
%%пиксель может быть одного цвета только, как если ты сдвинешь на пол пикселя, то как цвета будут распологаться на пикселях?
Пиксели которые ты указываешь в цсс не физические, то есть не совпадают с теми из которых монитор состоит. Гугли про пиксели и ретина дисплеи.
я про то и говорю, а этот выше говорит - монитор монитор
Очень даже физические насколько знаю.
А для ретины просто задается типа масштаб.
A если не задать все будет мелкое на hidpi.
Это кипипаста прибежала из копипаст-треда.
Приложение на экспресе и реакте мозиловцы зафигачили. Мне очень понравилось, хочу научиться такие же пилить ._.
Суть такова. Есть релейтед: http://codepen.io/anon/pen/qajGGB структура проекта.
Запускаю webpack-dev-server, все отлично, збс.
Запускаю продакшн, все компилится-сжимается-хуяется (эту часть конфига я обрезал если что). Подрубаю хттп-сервер - он пытается искать картинку по линку http://localhost:3030/bg.jpeg, т.е. урл-лоадер мне в цсс написал буквально ../images/bg.jpeg
Как эту хуиту пофиксить? Вангую очевидные траблы с путями, но сам додуматься не могу, тупой.
Вопрос снят, лол.
Ну а хули бы ему еще и макеты не рисовать?
скачал, во время установки типа обновилась мозила, никаких фич из представленных не появилось. что я не так сделал?
Так же на этих сайт должны быть ленты новостей, и изменяемые поля связанные с расписаниями занятий, и тп.
новости добавляются почти каждый день. Делать это будет администратор сидящая на ресепшне, и совершенно не рубящая в верстке и т.п.
То есть нужно верстку садить на цмс.
А у меня из опыта только несколько адаптивных макетов от академии.
Гуглю цмс, это какой то зоопарк заточенный под создание сайтов а не под администрирование.
В общем куда копать?

иконка должна появиться где активировать можно фичи
>Гуглю цмс, это какой то зоопарк заточенный под создание сайтов
Почти. Если ты не можешь в верстку, то большого труда сделать простенький сайт из шаблонов не составит.
А если можешь, то это хороший вариант для бэкенда + админка для управления контентом etc.
>В общем куда копать?
Бери wordpress и разбирайся. Для опыта пригодится
Wordpress/drupal изи всё настраивыается.. не советую работать бесплатно даже с родственниками. "Бесплатно" значит что тебе сели на шею.
Заебало сохранять - обновлять итд
Есть проги которые при сохранении файлов в папке с проектом обновляют страницу в браузере.
Browser-sync самый популярный из таких.
Он и не должен этого уметь. Watch только следит за изменениями и выполняет переданную функцию или таск. Подключаешь тот же браузерсинк и добавляешь буквально одну строчку кода.
Как можно работать на мини ноуте?
Я там понимаю на конференцию или хакатон сгонять - эйр то что надо. Но работать на этой пиндюрке я хз как ты собрался.
Пусть неудобно, но он мне за 3 года братом стал, не представлю как на чем-то другом работать. Серьезно, лол.
>>725973
Не за что. Сегодня написали из первой компании, тоже оффер от них. Хоть и мямлил на собеседовании, завалил половину вопросов и вообще хуй знает, сам себя бы точно не взял. Не ссыте на собеседования ходить короче, пацаны, говорю как аутист с довольно посредственными знаниями в области.
хуясе посредственные, твой жс нормального уровня, как по мне. Да и вообще, я как то не думал что верстал так по теории спрашивают
>хуясе посредственные, твой жс нормального уровня, как по мне
Прочитал несколько исходников больших программ на гитхабе и дальше просто старался подражать, ничего сложного на самом деле. Еще охуенная забугорная контора которая пилит неплохие шаблоны и выкладывает к ним сорс (html5up.net). Крайне советую изучить хотя бы 5-10 проектов досконально, лучше их верстки пока не видел. Пишут на sass + skel + свои небольшие библиотеки (которые я подрезал себе, лол).
спасибо за наводочку
Ну тот что про клиент-серверные процессы и рендеринг странички браузером, там куча всяких манипуляций происходит, хуй запомнишь, ответил максимум на треть (вот развернуто на этот счет https://toster.ru/q/86552). Про нововведения в html5, там куча семантики и много тегов выпилили, тоже запомнить надо еще. Про последнюю спецификацию ES6, сказал классы добавили человеческие и все, лол. Куча вопросов в стиле "знаешь фреймворкнейм?", а я ни одного не знаю, только натив и jquery. Про кроссбраузерность (что и в каких браузерах не поддерживается) тоже почти ничего не сказал, опыта нихуя нет в этом. Остальные не помню уже, а то пришел на интервью два дня не спавшим, память на нет сошла. Если что допишу.
>>726002
Верстал, но не до конца, сейчас доверстываю футер.
А, ну эт нормально еще. Не критично, я думаю.
> клиент-серверные процессы
> последнюю спецификацию ES6
> "знаешь фреймворкнейм?"
Странно, они полноценного фронтендера ищут?
>Странно, они полноценного фронтендера ищут?
Не, там разделение по фронт и верстку. Хз к чему эти вопросы, но раз взяли то наверно они не особо значимы.

Круто, спасибо.
Итак можно. забиндь на css свойство машину для убийства..
Я вот боюсь, что пойду собеседоваться на фронтендера, а меня там заебут вопросами уровня "нарисуйте пентограмму при помощи цсс", "как бы вы сделали слайдер на чистом цсс" и прочей хуйней, которую я начисто забыл за время зубрежки жаваскрипта.
Его вообще не имеет смысла смотреть, он абсолютно бесполезен, если у тебя нулевые знания JS. А если уже не нулевые - то тем более бесполезен

мимо
Фантазии нихера нет, кроме как захуячить какого-нибудь анимированного говна на бекграунд.
Почему бесполезен?
Он норм зайдет сразу после курсов борисова.
Да и вообще бред говорить что видеокурс бесполезен. Всегда из просмотра можно узнать какие-то тонкости которые не знал ранее и просто закрепить знания.
Единственный случай когда просмотр курсов может принести вред это когда автор сам не шарит и показывает всякие плохие практики, например курсы от geek brains (у которых с двачем теперь один хозяин лол).
Вообще я б советовал посмотреть борисова базовый жс, потом хтмл академи и потом уроки зоракса на ютубе.
Все эти курсы хорошие и пойдут в пользу.
Но одними курсами не обойдешься и надо еще вызубрить кантора и прочитать фленегана.
Во всяком случае я бы делал именно так уча сейчас жс с нуля.
Потому что это курс из разряда видяшки на ютабе "пишем слайдер с нуля", ньюфажикам сходу кидают в лицо DOM-манипуляции, коллекции, обход дерева, объекты, при этом ничего не поясняя. "Ну вот короч хуяк и готово)))"
Толку тратить несколько часов на это говно я лично не вижу.
А так да, кантор-фленеган, вебинарчики на ютабе, профит. Есть еще годные курсы на ингрише, не помню точно, юдасити или плуралсайт, или типа того.
Зоракс ньюфагу точно вынесет мозг, у него курс расчитан на тех, кто переходит в JS с другого ЯП, я его посмотрел уже когда начал писать на реакте. А вообще да, ультрагоднота, и робо-голос у него клевый.
Как будто кто-нибудь вообще воспримет наши посты всерьез, лол
Да там что-то вообще пиздец какой-то происходит, заявки оставляешь, а они потом висят, то есть эти пидары их не закрывают, хули так то.
В верстке везде бутстрап, хуй их знает.
>Как будто кто-нибудь вообще воспримет наши посты всерьез.
Допилил пинк, сейчас начинаю вникать в JS.
Посмотрел несколько базовых видяшек от Кантора, сделал пару задачек по книге, скачал и читаю Флэнагана.
Почему ты решил, что всем похуй на советы из постов?
Месяц назад проскакивал в треде анон, говорил, что нет смысла дрочить верстку и расписал, как бы он сейчас вкатывался во фронтенд. Я сначала подумал, что он троллит нюфагов. А теперь, когда разобрался с адаптивом и походил по собеседованиям начал его понимать, нахуй не нужны версталы, открыл его инструкцию и потихоньку иду по ней.
Через год по сто будет, не переживай.
ВЫПОЛНИЛ ВСЕ КУРСЫ HTMLACADEMY
@
ПРОШЕЛ ВСЕ ИНТЕНСИВЫ, УСПЕШНО ЗАЩИТИЛ ПРОЕКТ
@
СВЕРСТАЛ ДОХУЯ МАКЕТОВ ДЛЯ ПОРТФОЛИО
@
ПОШЕЛ НА СОБЕСЕДОВАНИЕ ПО ПРОФЕССИИ "ВЕРСТАЛЬЩИК"
@
ОЙ ИВИНИТЕ, НАХУЙ НЕ НУЖНЫ ВЕРСТАЛЫ
возможно он об этом:
>Палю оптимальный imho план:
Бесплатные курсы академии под пивас выебистые испытания сразу нахуй, базовый интенсив => продвинутый интенсив на х2 => верстка одного макета со всеми выебонами => кантор + js garden + рандомная хуйня (сойдут любые релейтед видосы с ютаба, типа 'writing todo with vanilla js') => пишем собственный рабочий хэллоуворлд на ванилле => день на копание в жиквери => основы ноды (уметь поднять собственный "сервер" в 10 строчек который хостит статик страничку со всеми ресурсами) => работа с бэкендом/апи, REST, CRUD => реакт/ангулар => редакс (mobx опционально) => (эмбер/extjs) +100 к репутации у работодателя, опционально => всякая продвинутая хуита, relay, graphql, можно зацепить что-нибудь уровня Д3, в общем, все дороги открыты, как говорится.
другой анон
Сколько по времени прошло с начала обучения до работы?




Запасаемся мюслями и чиабаттами, завариваем эспрессы и пуэры, укутываемся в пледики и смотрим с аноном.
https://www.youtube.com/watch?v=GKo9IdZieus
Программа и докладчики:
https://wsd.events/2016/10/01/
С нетерпение ждём последнего доклада.
Я кстати замечаю часто что у всяких лекторов глючат компы элементарно, трансляции хуевые и все такое. Не удивлюсь если они и винду переустанавливать не умеют.
Ну вот, напокупают маков и потом даже не могут настроить qos на роутере чтоб трафик трансляции с приоритетом был...
Стоит ли нам слушать доклады таких людей, пацаны?
Например
$(window).on('scroll', function(event) {
if (location.hash === '#2') {
console.log('123');
}
});
выводит в консоль 123 60 раз.
попробуй вместо on - one.
А вообще codepen.io в студию (именно codepen - он умеет в обновление - надоело уже самому обновлять после каждого изменения)
Сделать так чтобы что-то срабатывало по до хождению скролла до определенного места на странице. Событие скролл срабатывает при малейшем изменении скролла.
ага, так админы из ИТМО и дали доступ к своим роутерам в субботний день. это ж универ, они площадку дали, а про трансляцию даже не думали (что и логично, универ не конгресс-холл)
Вот это, то что нужно.Спасибо.

У меня такая проблема: в верстке профессионально уже больше года. Сначала фриланс, потом удаленка, сейчас в офисе.
Навыки сейчас такие: html/jade, css/scss, gulp, git, днищенский js, днищенский jQuery но с набитой более менее рукой на всякие перделки-свистелки, php уровня прохождения всего курса на codecademy, ковыряния в wordpress, bitrix.
Проблема в следующем:
- возле меня нет других фронтендеров, ни сильных, у кого мог бы перенимать опыт, ни слабых, с кем бы мог найти общие профессиональные интересы и вместе интересно саморазвиваться.
- вследствие первого испытываю уже давно кризис мотивации дальнейшего развития. Немногочисленные черепашьи шаги сменяются длительными топтаниями на месте или хуже того деградацией (верстки сейчас немного, больше правка всяких багов, которые может решить любой школьник погуглив немного).
Пришла в голову идея, сделать оффлайн встречу (живу в Питере) из таких же двачефронтендеров с целью:
- слушанья рассказов, как кто бросил завод и перекатился,
- деления опытом и как до него доросли,
- организации совместных проектов.
Что думаете? Может быть есть предложения просто по возрождению мотивации или по организации совместного мероприятия.
Чтобы меня не потеряли https://telegram.me/joinchat/ByF6CgjvxQav8mhrkyq7uQ

>оффлайн
Не взлетит. Оффлайн только забухать-поебаться можно. Что тебе мешает в онлайне это всё захуякать?
Попробуй дурной командный пет-проджект затимлидить, если уж сильно коммуникаций-мотиваций хочется.
Типа:
«Так, фронтаны, надо духовно расти, иначе пиздец. Запускаю командный пет-проджект веселухи для и учёбы ради. Делаем спа игру-рогалик про анона-вылезатора (или что-нибудь другое забавное, посложней бездушной тудушки) на Реакте и Коа (это я с дивана может хуйню предложил). Поучаствовать с пользой для себя сможет любой, кто хоть немного понимает в вёрстке и Гитхабе, всем рады. Вот Гитхабчик я создал, вот для координации Диcкорд (или что-нибудь другое, кросплатформенное и менее анальное, чем Тяляграмы; Диcкорд безальтернативен, имхо), митингуем два раза в неделю, вечером в среду и субботу. Для начала пулреквестите ваши идеи-предложения по проекту в ридми.мд.»
Представь, какой для тебя это весёлый и неебовый опыт будет. Ясен хуй, что будет трудно и нужно будет превозмогать. Зато потом ты в Питере точно сможешь что-то поинтересней найти после такого.
А там, за делом, уже и про заводы разговоры пойдут.
Я бы сам такое сделал, но пока ещё даже до Жиквери не добрался, слабенький ещё.
Был тут уже какой то сбор с ридми.мд, гитом, слаком и трелло и нихуя о них не слышно
Они по-моему какой-то реальный проект собирались делать, а не весёлую публичную ебалу для начинающего анона.
Просто берёшь и записываешь:
1) Основы jquery
2) Селекторы DOM
3) События
4) Манипуляции с DOM
5) Эффекты
6) AJAX запросы
Повторяюсь, jquery не нужен. Лучше читай про vanilla js.
http://anton.shevchuk.name/jquery-book/
мимопроходящий
Ну просто печальный опыт треда, люди продолжают обмазывать интенсивами по полгода и думают, что смогут вникнуть в JS на уровне околоджуниора за месяц-два.
Я и есть тот самый анон, лол.

Блять, какого хуя тут капча?
С Кантора, js гарден для закрепления, опционально Фленеган я его прочитал, считаю, что Кантора достаточно, видосики на ютабе (дают представление о практическом применении всей этой хурмы). Вот, например, не устану рекламировать этого человека, офигенно рассказывает https://www.youtube.com/watch?v=P87uJt5UNz0
Ну значит мимо, я проповедовал путь ухода от дроча верстки в сторону дроча жаваскрипта.
>>727429
Из хорошего знаю только Зоракса, все остальное какая-то муть уровня itdvn / гикбрейнс.
Ну по верстке что-то было, вроде, но верстка не нужна.
Берешь значения полей, записываешь, вставляешь.
Если без сервера - vanilla, jq
Можно с rest сервером
Можно на js фреймворке.
Вопрос слишком абстрактен.
Если надо просто хрень на ванилле - то ответ очевиден: иди учи основы, потому что это тривиальная задача и если ты ее не можешь сделать, то ты вообще не умеешь работать с домом. (учебник Кантора в помощь)
Ну и ты скорее-всего не можешь в гугл. В шапке на этот счет написано
Короче вкину, как схоронил:
Расскажу чем занимаются фронты. Не версталы, не веб-макакой, а фронтенд-программисты. Я подчеркну это еще раз, ПРОГРАММИСТЫ. Верстка, это вторичный навык на который тратится не более 10% времени. Разумеется, речь идет не про лендинги и не про сайты-визитки. Как правило, это внутренние приложения, разного рода CRM, аналитика и все такое. В 90% случаев это списки, таблички, карточки и банальнейший CRUD (гугли сам). Но иногда и приложения для широкого круга клиентов (это хуже).
Я работал в двух таких компаниях, но по наблюдениям, разговорам с людьми и по опыту собеседований везде примерно одно и то же:
1. Собственно, верстка. Сюда должен уходить минимум времени.
— Используются только div, на семантику все кладут хуй (гугл эти страницы никогда не увидит). Никаких лишних атрибутов, никаких alt для картинок (да и картинок-то нет)
— Только флексбоксы, никаких флоатов, инлайн-блоков, прочей срани.
— БЭМ. Не весь стек, конечно, только система именования.
— Никаких хитрых селекторов типа + или ~, максимум :nth-child или :not.
— Препроцессоры всегда, иногда CSS-модули.
В принципе, верстать можно совсем хуево. Как мой коллега, например.
2. JS. Это ваш хлеб и изучается в первую очередь.
— На ванилле никто не пишет, джиквери используется очень редко.
— Только ES6/7.
— Реакт или Ангуляр. Остальное мертво или в коме.
— Вебпак или Галп.
— Eslint опционально.
— Тестов часто нет, так что это можно и потом изучить.
3. Дополнительные навыки.
— Git и Github. Не нужно быть профи, но нужно уметь работать с гитом, делать ветки, пуллить, мерджить и т.д. Базовые вещи. Без аккаунта на гитхабе вас скорее всего вообще не возьмут на работу.
Примерный путь, которым бы я сейчас пошел, если бы знал все заранее:
1. HTML-академия, сложные/изъебистые задания просто игнорируются, выебоны с инлайн-блоками и флоатами игнорируются. Флексы, Сасс, БЭМ. Верстаю ровно один макет. Переверстываю с указанными технологиями до победного.
2. Гит/гитхаб, заливаю на gh-pages.
3. Врываюсь в JS, курс Кантора (если есть деньги), если нет, то читаю на сайте первые 7 глав первой части. Делаю задания, пилю примитивные приложения.
4. Реакт на egghead.io. Снова примитивные приложения.
5. Ставлю целью написать приложение среднего размера на Реакте (хвала богам за create-react-app), пишу, дико бугурчу, ничего не понимаю, читаю тонны мануалов, спрашиваю на форумах, через месяц-два высираю поделие на гитхаб.
6. Переписываю или пишу что-то еще.
7. Переписываю или пишу что-то еще.
8. Переписываю или пишу что-то еще.
9. Причесываю гитхаб, пишу резюме, ищу работу.
Вот так, аноны.
Короче вкину, как схоронил:
Расскажу чем занимаются фронты. Не версталы, не веб-макакой, а фронтенд-программисты. Я подчеркну это еще раз, ПРОГРАММИСТЫ. Верстка, это вторичный навык на который тратится не более 10% времени. Разумеется, речь идет не про лендинги и не про сайты-визитки. Как правило, это внутренние приложения, разного рода CRM, аналитика и все такое. В 90% случаев это списки, таблички, карточки и банальнейший CRUD (гугли сам). Но иногда и приложения для широкого круга клиентов (это хуже).
Я работал в двух таких компаниях, но по наблюдениям, разговорам с людьми и по опыту собеседований везде примерно одно и то же:
1. Собственно, верстка. Сюда должен уходить минимум времени.
— Используются только div, на семантику все кладут хуй (гугл эти страницы никогда не увидит). Никаких лишних атрибутов, никаких alt для картинок (да и картинок-то нет)
— Только флексбоксы, никаких флоатов, инлайн-блоков, прочей срани.
— БЭМ. Не весь стек, конечно, только система именования.
— Никаких хитрых селекторов типа + или ~, максимум :nth-child или :not.
— Препроцессоры всегда, иногда CSS-модули.
В принципе, верстать можно совсем хуево. Как мой коллега, например.
2. JS. Это ваш хлеб и изучается в первую очередь.
— На ванилле никто не пишет, джиквери используется очень редко.
— Только ES6/7.
— Реакт или Ангуляр. Остальное мертво или в коме.
— Вебпак или Галп.
— Eslint опционально.
— Тестов часто нет, так что это можно и потом изучить.
3. Дополнительные навыки.
— Git и Github. Не нужно быть профи, но нужно уметь работать с гитом, делать ветки, пуллить, мерджить и т.д. Базовые вещи. Без аккаунта на гитхабе вас скорее всего вообще не возьмут на работу.
Примерный путь, которым бы я сейчас пошел, если бы знал все заранее:
1. HTML-академия, сложные/изъебистые задания просто игнорируются, выебоны с инлайн-блоками и флоатами игнорируются. Флексы, Сасс, БЭМ. Верстаю ровно один макет. Переверстываю с указанными технологиями до победного.
2. Гит/гитхаб, заливаю на gh-pages.
3. Врываюсь в JS, курс Кантора (если есть деньги), если нет, то читаю на сайте первые 7 глав первой части. Делаю задания, пилю примитивные приложения.
4. Реакт на egghead.io. Снова примитивные приложения.
5. Ставлю целью написать приложение среднего размера на Реакте (хвала богам за create-react-app), пишу, дико бугурчу, ничего не понимаю, читаю тонны мануалов, спрашиваю на форумах, через месяц-два высираю поделие на гитхаб.
6. Переписываю или пишу что-то еще.
7. Переписываю или пишу что-то еще.
8. Переписываю или пишу что-то еще.
9. Причесываю гитхаб, пишу резюме, ищу работу.
Вот так, аноны.
CMS, распространена только в России. Пояснил?
>первые 7 глав первой части
Обе части + ajax раздел (это вообще минимум).
Кстати на фоне тезиса из пункта 2 (только es6,7) вот это вот про первые 7 глав еще более не к месту выглядит. На деле еще придется разобраться с этим самым es2015+
>Реакт на egghead.io
Если тот курс, который бесплатный - очень скудно/мало (из-за чего собственно потом и будет дальнейшее написанное ничего не понимаю, бугурчу).
Но от Дэна по ридаксу там норм.
А так норм. Ну так стандартное развитие фронта, ничего военного. Считать это за план - ну хз. Дефолт вроде.
Да вы заябали, еще в феврале тред назывался верстка-тред. Что будет через полгода? Выбрасываем реакт-дрочим веб компоненты? Ебучий фронтенд.

> Верстка, это вторичный навык на который тратится не более 10% времени
То чувство, когда за весь день сверстал только пикрелейтед.
Эх, не быть мне фронтэндером видимо.
Все придет с опытом. У каждого процесс обучения и время разное.
Конечно желательно вникать как можно быстрее, но это дело наживное.
Если действительно нравится то, чем ты занимаешься и не представляешь для себя другого рода деятельности - то это твое.

Второе. Если даже блять шрифт есть, применяешь , выставляешь тот же размер как макете , открываешь - пизда, вообще то что надо.
Вот как делать такие тонкие буквы как на пике "PARTY" or "Best Sellers"?
Толщина шрифта - 300 примерно, только если скачан шрифт который это позволяет. Т.е. если качаешь с гугл фонтс нужно выбирать нормальный, тонкий и жирный шрифт (300, 400, 700 или 900).

ТОлько что начал играться под хвост c font-weight и охуел. НЕРАБОТАЕТ!!
Применял разную толщину - ноль на массу.
Потом применил еще font-family: sans-serif и толщина начала работать. Сижу и охуеваю с этой магии. Нахуй так верстать посоны, меня аж в дрожь бросает как вспомню когда на решение какой нибудь хуйни уходять дни. Гугление, отчаение, опять гугление, снова отчьяние, снова гугление...

ЕЕЕ, чукааааак, шоб у тебя хуй стоял и телки давали, спасибо.
Тебе нужен конкретный шрифт. То ест ьу тебя в фотошопе написано "helveticaNeye", это соборное название всех шривтов. Конкретно в этом случае тебе нужен "helveticaNeye-Thin" и в нему тебя будут тонкие буквы, и так везде, и на каждый чих, и все их надо подключить отдельным файлом.

БЛя, это лишний вес странички, альтернатив никаких?
>>727830
Я думал что это css можно отрегулировать.

"Boooh...!!, we haven’t found a free alternative for your font"
Если не находит просто гугли font name alternative. Будет находить всякие стак эксченжи где люди советуют похожее.
Заходишь в документы вконтакте. Вбиваешь название шрифта. Если сразу не нашел, варируешь варианты написания. Двачую, офигенная тема. Порой ищет небо и аллаха, в то время как гуглы выдают платное говно. Дело дурова живет.
Помню этот пост, это писал не я, а уже опытный состоявшийся фронтендер.
>>727798
Зачем оно тебе? Если фриланс - заказчик должен прислать тебе шрифты. Если для себя - используй православные робото/опенсанс для всего и какой-нибудь рандомный хипстерский для всяких тонких/жирных букв/виньеток/логотипов.
Подразумевается постоянное возвращение к Кантору по мере изучения новых технологий. Первую часть лучше, наверно, целиком, да. Вторая не нужна совсем, потому что и Реакт и Ангуляр используют собственные системы работы с событиями и с DOM. Из главы про AJAX можно взять только fetch, остальное по необходимости.
По Реакту хватает и простого курса + официальной документации, потому что либа маленькая и несложная. Ну, мне хватило.
автор пасты
А ты работешь? Первая работа была верстаком или сразу фронтендером? И какая была зп, если фронтендером?
Конечно работаю. У меня был мягкий перекат UI/UX дизайнер → верстала → фронт в пределах одной работы. Собственно программированием занимался я там всего 3 месяца. Потом уволился и пошел сразу фронтом. Но у меня кроме работы был пет-проект, который я перед собеседованиями вылизал и переписал на новейшем стеке, некоторый опыт кодинга в качестве хобби и хороший опыт дизайна интерфейсов, что выгодно отличало меня от просто кодеров. Зарплата $2k.
А можно я продублирую тебе, как бывшему дизигнеру, вопрос про дизайн домашнего портала aka портфоли? Как думаешь, что лучше:
- Минимализм-плиточки-хуиточки собственно, это уже готово
- Куча анимацией и свистоперделок, все вращается-переливается выезжает-прячется и еще где-нибудь на фоне завывает артхаусный музон
Я делал первое и писал хорошие тексты в инфостиле. Мне неинтересно заниматься свистелками и перделками, я больше по сложным и скучным интерфейсам.
>>728185
В смысле «плохо»? Из этого 95% приложений состоят, даже сложных вроде гмейла или фб. Программирование это про сборку сложных вещей из простых элементов.
Окей, спасибо.
У меня примерно тоже самое, мне бы в идеале хотелось писать исключительно логику + скелетные стили, оставив все остальное на откуп дизигнерам/версталам. С анимациями у меня сложные отношения, я их не понимаю.
Подскажи, веб пак со всеми пакетами для редакса + бабели всякие собирается 123 секунды, это вообще законно?
Прям 123? Незаконно.
Финальный продакшн билд относительно сложной хуиты у меня собирается секунд ~15.
А так девсервер с хотрелоадом апдейтит все практически моментально (ну не считая старта, который занимает те же секунд 15).
Нет. Вангую, что прогоняешь через babel весь node_modules. Не надо так.

У меня борода всегда ассоциировалась с суровыми мужиками, ирландцами или пиратами. А кодерасты у меня ассоциировались с моим отражением в зеркале (красные глаза, синяки под глазами, отрешенный взгляд) Реально идешь по улице - тебе на встречу тростинка весом 50 килов с бородищщей а-ля пикрелейтед.
И сразу мысль "интерсно, он юзает сасс или лесс, ангулар или реакт?"
Что конкретно тебя интересует то?
А то я могу тебе скинуть нигру, которая форму валидирует https://www.youtube.com/watch?v=m4Fru330HqQ
Нужно для ньюфага все про формы, т.к. пойду на собеседование в контору. Там в основном работа с формами и немного верстки.
Ну тогда не знаю, извини. У меня в закладках только всякая ерундистика.
Собственно есть ли альтернативы для создания только сетки (такой же гибкой). таки планирую разобраться как там на сайте бутстрапа собирать кастомную сборку, дабы использовать только сетку
О! А про него то я и забыл. Определенно стоит что-нибудь сверстать с ним. Благодарочка.
только что собрал кастомный бутстрап - цсс файл 32кб. всегда думал, что кастомная сборка мутный процесс, а оказалось все ок

Я только наткнулся, но вот точно фреймворк мечты.
https://github.com/Heydon/fukol-grids
Напиши сам, ёпта.
какой код? с какой цель? с какими технологиями ? дайте мне посмотреть результат труда фронтендера какогонить, а лучше группы
>какой код?
Программный.
>с какой цель?
Решение задач бизнеса по автоматизации чего-либо, как правило.
>дайте мне посмотреть результат труда фронтендера какогонить, а лучше группы
Ты наблюдаешь его сейчас в своем браузере.

> какой код
Да любой, от ваниллы до какой-нибудь скалы.
> с какой цель
С любой. Можно как абу - напихать готовых плагинов в куклу и стричь бабло. Можно запилить приложуху, которая визуализирует орбиту вращения Земли вокруг центра Млечного пути.
> результат труда
Медуза.ио, насколько я знаю, написана на вью+что-то еще. Клиент тинькоффа на реакте.
> хуитка, которую придется переписывать каждую неделю и которая открывается только в последнем хромоге
Последние тенденции фронтенд-индустрии меня немного пугают.
Если тебе только грид нужен, то попробуй вот этот https://daneden.github.io/Toast/
Пример можно посмотреть у Тревиса https://www.youtube.com/watch?v=gHgjVle4-h0&list=PLqGj3iMvMa4I5BkEeK7VOysvIg87fYClX
Сори, нагнал, в лисе тоже открылось.
Это все равно что сравнивать тесломобиль с раллийным камазом.
"Жители Челябинска настолько суровы..."
Имеется в виду файловая структура, что все эти ебучие папки означают.
Не надо этого делать. Это все равно что писать свой фреймворк, только хуевый.
Почему фреймворк? Потому что то, что ты перечислил обычно перекладывают на фреймворк+либы.
Почему хуевый? Ну, если ты такие вопросы задаешь, то нормальный вряд ли напишешь.
Да, забыл добавить. Смотришь examples код на ванилле/es6/jquery (там все очень грамотно структурировано и прокоменчено)
Потом сравниваешь с кодом на ангуларе/реакте.
Потом думаешь, нужно ли тебе писать свой велосипед, учитывая, что он будет 100% намного хуже, чем примеры из этого репозитория.
Это ответ на >>728402
Ок(

Сделал приложение на реакте по туториалу и здесь происходит связь с vk api(на локалке не работает) приложение на локалке запускается через ноду(очевидно). А как его запустить на удаленном сервере? Файлы закинул, и что дальше делать то?
Тебе нужна нода и на сервере если я правильно тебя понял.
Такие услуги например предоставляют heroku и openshift. При том для разработки и тестов есть бесрлатные планы. У опеншифта бесплатный план вообще крутой, но хероку популярней так как гораздо проще в настройке, нажал пару кнопок и все работает.
Второй вариант это купить сервер с shell-доступом и поставить на него ноду самому.


Если это тот самый туториал, о котором я думаю, то не уверен, что оно вообще заработает, т.к. там у них что-то криво. Я переписывал с нуля.
А вообще делаешь простенький сервак (пикрелейтед), собираешь бандл, стартуешь скрипт || деплоишь на какой-нибудь хероку.
Макетов со сложным джсом не бывает. Там все ограничивается подключением плагинчиков и редким изобретением велосипедов на джиквери. Знания очевидно закреплять задачками.
Хз, попробуй flex-direction: row; flex-wrap: wrap; Чтобы слайдер с двумя правыми блоками перенеслись на нижнюю строчку.
Анон выше правильно сказал, в принципе. Весь жс касательно верстальных макетов ограничивается прикруичванием анимашек/слайдера, можно еще форму завалидировать (хотя толку от этого без бэкенда нуль). Но есть исключения, вот например http://freebiesbug.com/psd-freebies/allenia-psd-website-template/ сюда можно и роутинг прилепить, перестроение сетки и что-то еще там было. Но это в любом случае неинтересная хуита, ограниченная дизайнерскими приблудами. Так что сейчас ты идешь решать задачки, потом пишешь кулькулятор (я не шучу), потом уже сам должен понять, что делать дальше.
>>728538
Не уверен, что маргин:ауто здесь 100% поможет, но все же посмотри:
http://stackoverflow.com/questions/32551291/in-css-flexbox-why-are-there-no-justify-items-and-justify-self-properties
http://stackoverflow.com/questions/23621650/how-to-justify-a-single-flexbox-item-override-justify-content
Нет. Свой кастомизируемый слайдер пишется пиздец долго, но нахуй не нужен, ибо такой велосипед точно никому нахуй не нужен.
Это никак не кореллирует с написанием полноценного кулькулятора без евала. Ящитаю это лучший юзкейс для закрепления всей базы на практике. И показать не стыдно, и не слишком сложно.
Стесняюсь спросить, почему http.createServer(app)
и потом server.listen()
а не сразу app.listen() ?
мимо
> There is no difference. http.createServer() only does one thing: it calls http.Server() internally and returns the resulting instance.
Короче говоря, пофиг. Тем более в целях хостить простенькую клиентсайд прилохужу без какой-либо серверной логики. Я это взял из какого-то стартер кита.

Bootstrap. Долго считал не нужным, т.к. лень было изучать, и один спорный видимый ништяк в виде сетки не вдохновлял. Пришлось поменять свое мнение в связи запросами на upwork и некоторым опытом работы с большим самописным проектом с проработанной методологией, на котором увидел преимущества использования сетки и понял, что верстаю по сути каждую страницу как новую в то время как они объединены общим дизайном и общая сетка вкупе с общими стилями дает огромные преимущества по времени и возможностям масштабирования небольшого объема стилей.
Значит попробовал на верстать старые учебные макеты из epixx. Испольозовал:
- сетки. Ну да вроде пока удобно, т.к. макет 12колоночный и не нужны прописывать почти все эти mediaqueries.
- collapse.js & transition.js - нужны только для дропдаунов (он один в проекте - навигационное меню). Удобно, но пока непонятно, не лучше ли сделать свое что-то примитивное для этого, но меньшее по объему кода.
- carousel.js - собираюсь использовать для слайдера проекта (думаю будет удобно).
- _buttons.scss - вроде интересный миксин для стилизации кнопок. Но придется переписывать hover, focus - не стоит ли тогда сделать собственный миксин и не бороться с дефолтными стилями.
Вот пока и все, что применю или возможно применю в своем проекте. Считаю, очень мало: по сути из scss без вопросов подходят только сетки, остальное подозреваю потребует много переопределений - а потому пойдет лесом. JS вобщем положителен, но тоже крохи - модуль для дропдауна, модуль для слайдера.
Так вот, подскажите опытные сетководы, что еще есть годного в bootstrap? Что можно применить в проекте с реальным дизайном?
Ну на том же реакте или ангуларе функционал бутстраповского жс в две строчки переписывается
handleToggleMenu() {
const collapsed = !this.state.collapsed;
this.setState({collapsed});
}
Думаю и на ванилле будет удобнее свое написать, чем тянуть дополнительную либу, хотя хрен знает, если ты только верстаешь, то можно и забить на это, наверное. Слайдеры-карусели однозначно оставить готовые, ну это ты и сам знаешь.
> еще есть годного
Мне кажется только сетка и есть. Я иногда юзаю кнопочки-менюшки для превью проекта или в собственных петпрожектах, но у них уж очень дженерик вид, а если вручную допиливать, то проще с нуля все стили прописать.
Angular еще только собираюсь начать на codecademy.
Это можно и на jQuery, может чуть, длиннее чем 3 строчки.
Спасибо за комментарий. По другим css-фреймворкам есть что добавить?
Увы, нет, цсс забросил, сейчас больше материал-юи использую в целях набросать готовый интерфейс на реакте + сетка на флексах (свои миксины).
Пару раз скелетон использовал, но это так, любопытства ради.
*увы
Просто я люблю помогать людям, а сейчас помочь нечем.
Да и вспоминаю времена погружения в цсс, лампово было все забыл, блджад, сейчас даже респонсив шрифты через calc() без гугления не смогу прописать
Ну можешь подсказать например, на счет мотивации. Я уже писал еще выше. Сейчас я один верстальщик с не очень большим опытом работы в окружении кучи опытных бэкендеров. Верстка сводится к правке багов, когда кто-нибуь класс перепутал или точку забыл убарть/поставить.
Вобщем в своей сфере брать пример не с кого, говорить о верстке или хотя бы о низовом js не с кем, а до их уровня в php или backbone я пока не допрыгиваю.
В общем, тяжело на самоподдуве развиваться.
Это не ко мне, я аутист и всю жизнь тянусь на этом вот самоподдуве.
Что-то уровня знаменитого смищного видео где рубидаун сравнивает два пустых JS объекта и такой "они не равны друг другу!" и все смеются)) рубидауны ведь не знают, что в памяти резервируется место для двух пустых объектов, на каждый из которых создается ссылка с уникальным адресом
Охуел? Все дрочат jquery, в большинстве проектов среднего сегмента по рашке используется jquery и различные либы, использующие его. Это куда проще, чем писать всякие хуекостыли на ванилле. Другое дело, что ванилла нужна для более широкого спектра задач, а jquery лишь для более простого на самом деле нет взаимодействия с DOM и различными анимациями.
>нарисуйте пентограмму при помощи цсс
Рисуешь через псевдоэлементы
>как бы вы сделали слайдер на чистом цсс
Никак, и еще бы поссал на лицо тем, кто слайдеры делает без js.
Этого двачую
Вот допустим бэм, там специфичнасть селектора -1 класс, но зато в этом классе перечислена по сути вся иерархия страницы.
Чем
.block {
...
}
.class__element {
...
}
.class__element--mod {
...
}
Лучше чем написать в препроцессоре что-то вроде:
.block {
...
& element {
...
& mod {...}
}
Ну первое что в голову приходит это что случайно можно повторно использовать название класса, а еще какие профиты?
2йная вложенность это не плохо. Плохо когда больше.
Там у него в видосе даже ошибка была (если это тот видос, про который я думаю) WTF js?
Для начала пойми, что БЭМ придумывали для решения проблем большой компании с сотнями разработчиков и мириадами страниц. А не для одной странички Барбершопа. Принципы БЭМ оказались такими простыми и охуительными, что стали частью мировой практики. В частности — для CSS-селекторов.
>повышать специфичность селекторов это плохо
Не «плохо», а может оказаться очень проблемно. Сначала все пришли к тому, что !импортант это проблема. Потом поняли, что любой сильно специфичный селектор — это тот же !импортант.
!импортант, инлайн-стили, специфичные селекторы — чаще всего костыли. То есть, кто-то их захуякал, чтобы сиюминутно выкрутиться из конкретной проблемы (или выебнуться, что даже хуже). А потом ты модифицируешь этот компонент с костылями и думаешь: «Ну, ща переопределю». А вот хуй тебе. Сначала твоё «переопределю» просто не работает. Потом ты догадываешься, что проблема может быть в специфичности. Надо лезть, в чужом говне ковыряться; непонятно где искать; думать, как впиздолить костыли на костыли.
Есть такой Автобусный фактор: "сколько разработчиков должны попасть под автобус, чтобы этот код стал неподдерживаемым"? 3+ — отлично, 2 — приемлемо, 1 — пиздец, беда и риски. Вот когда хуячат костыли на костыли, автобусный фактор всегда единица. Так неможно в крупной компании. Для того, чтобы этого избежать, нужна методология.
Поэтому все договариваются, что из всех вариантов селекторов будет использоваться только один, самый гибкий и очевидный — класс; из всех вариантов переопределения (специфичности) свойств будет использоваться только один, самый простой во всех отношениях — порядок следования.
>а еще какие профиты?
БЭМ, он не про CSS-селекторы. Просто ты с ним столкнулся на этой стадии и через селекторы его проще всего понять.
Ты должен быть свободен в выборе набора технологий для реализации компонента(разные препроцессоры, например). Любой элемент должен быть легко доступен для изменения (просто понять, найти по имени и порядку), изменение не должно влиять на другие элементы (одинаковая специфичность). Изменения в одной технологии не должны влиять на другие технологии (CSS-селектору должно быть похуй на HTML-теги и их вложенность, например, связь только по общему классу). Вот фундаментальные проблемы, а селекторы это частность.
Для начала пойми, что БЭМ придумывали для решения проблем большой компании с сотнями разработчиков и мириадами страниц. А не для одной странички Барбершопа. Принципы БЭМ оказались такими простыми и охуительными, что стали частью мировой практики. В частности — для CSS-селекторов.
>повышать специфичность селекторов это плохо
Не «плохо», а может оказаться очень проблемно. Сначала все пришли к тому, что !импортант это проблема. Потом поняли, что любой сильно специфичный селектор — это тот же !импортант.
!импортант, инлайн-стили, специфичные селекторы — чаще всего костыли. То есть, кто-то их захуякал, чтобы сиюминутно выкрутиться из конкретной проблемы (или выебнуться, что даже хуже). А потом ты модифицируешь этот компонент с костылями и думаешь: «Ну, ща переопределю». А вот хуй тебе. Сначала твоё «переопределю» просто не работает. Потом ты догадываешься, что проблема может быть в специфичности. Надо лезть, в чужом говне ковыряться; непонятно где искать; думать, как впиздолить костыли на костыли.
Есть такой Автобусный фактор: "сколько разработчиков должны попасть под автобус, чтобы этот код стал неподдерживаемым"? 3+ — отлично, 2 — приемлемо, 1 — пиздец, беда и риски. Вот когда хуячат костыли на костыли, автобусный фактор всегда единица. Так неможно в крупной компании. Для того, чтобы этого избежать, нужна методология.
Поэтому все договариваются, что из всех вариантов селекторов будет использоваться только один, самый гибкий и очевидный — класс; из всех вариантов переопределения (специфичности) свойств будет использоваться только один, самый простой во всех отношениях — порядок следования.
>а еще какие профиты?
БЭМ, он не про CSS-селекторы. Просто ты с ним столкнулся на этой стадии и через селекторы его проще всего понять.
Ты должен быть свободен в выборе набора технологий для реализации компонента(разные препроцессоры, например). Любой элемент должен быть легко доступен для изменения (просто понять, найти по имени и порядку), изменение не должно влиять на другие элементы (одинаковая специфичность). Изменения в одной технологии не должны влиять на другие технологии (CSS-селектору должно быть похуй на HTML-теги и их вложенность, например, связь только по общему классу). Вот фундаментальные проблемы, а селекторы это частность.
Большинство это показательно, конечно.
Согласен с тем аноном, jQuery можно использовать только от незнания нормальных альтернатив (querySelector, fetch, css-анимации). А работу с DOM вообще лучше переложить на Реакт. Руками создавать и скрывать элементы в 2016 — совсем уж какая-то безблагодатность.

В общем сломал голову(реально уже дня 2 сижу), но не смог сделать вот что: Как на флексах сделать так чтобы в контейнере блоки располагались так чтобы между ними был одинаковый маргин, а у крайних небыло его вовсе. Делаю space-between он всё делает прекрасно до того момента пока в контейнере не 5 блоков (и тд). Выходит что во 2ом ряду образуется щель ебаная (как меж зубов). Что сделать чтобы 5й (n-й) блок припадал к левому краю.
Да оно походу, тоже эту пасту схоронил. Буду по ней учится. Вы как вообще считаете, годный план он накатал?
Тут вряд ли найдется много человек, которым верстка прям пиздец доставляет.
Меня за год пиздец как заебала. Само программирование пока еще доставляет, но тоже вряд ли надолго. Надо скорее в менеджмент уходить, в смежные области перекатываться или вообще свой бизнес открывать.
Так то оно да. Но когда ты на дне - это не очень. У меня есть интересные подработки, но для стабильной работы скилла нет. ПОэтому приходиться по всяких жопам шарится. И как вылезти - непонятно, только через айти, который не идет.
Да, довольно дохуя возрастный. Похуй, буду опять пробовать в вёрстку. Больше не знаю куда податься.
Да у меня выбора не было по сути. Как еще со дна выбраться 25-летнему алкашу-распиздяю, у которого мозги засохли от постоянного бухания и задрачивания в линейку? Ничего сильнее верстки я бы не потянул. Это сейчас уже себя в порядок привел и могу на что-то посерьезнее залупаться, а тогда пиздец был.
а ну раз так, то да, я могу тебя понять.сам такой же 25 летний меня правда вся эта тема зацепила вроде бы
Как алкаша-распиздяя, у которого мозги засохли от постоянного бухания и задрачивания в линейку взяли на работу? Пили кулстори.
26
Умею в творческую работу: сценарии/проведение ивентов/праздники. Но это полнейшее говно, работаю на фрилансе.
Да меня тоже зацепила в свое время, в т.ч. благодаря этому треду, но в верстке очень быстро потолок достигается, буквально за полгода и дальше это превращается в тупую рутину, которая очень быстро надоедает.
>>729526
Да повезло наверное. Начал искать работу из мухосранска своего, рассылал везде свое резюме в Новосибе, в одной маленькой аутсорсинговой студии ген. дир. после небольшого общения со мной увидел во мне ПОТЕНЦИАЛ и дал оффер, я переехал и начал работать там. Знаний никаких не требовал по сути, но и платил 20к. Первый месяц-полтора тупил жестко, творил всякую хуйню типа редактирования генерируемых галпом файлов, но потом со временем скилл прокачал свой и за год зарплату практически утроил, став по сути чем-то типа ведущего разраба, лол. Даже собеседования уже сам проводил. Месяц назад уволился оттуда, т.к. ловить там уже нехуй было по сути. Скоро начну новую работу искать.
Ну ноотропы там, б-блокаторы, модафинил, все это.
http://www.vitaminov.net/rus-news-0-0-17099.html
На бутстраповой сетке чтоль?
Десктоп я могу блядь сверстать без проблем И без фреймворков. И когда есть все три макета - тоже норм. Но блядь когда только десктоп сидеть придумывать эту ебалу - пиздец просто.
Расскажите в конторах надо выдумывать эту хуйню, или там адекватные дизайнеры?
А то на фрилансах судя по всему нищеброды кидают тебе только десктоп и говорят хуярь. Или это не правильное представление?
Ну и да, где достать макетов адаптивных для портфолио нормальных? (у академии кроме учебных макетов с адаптивом в рассылке не густо)
Ты сам переделываешь десктопный макет под меньшие экраны, то есть с твоего представления как это будет выглядеть. Уменьшаешь окно браузера и прикидываешь что где лучше расположить, урезать, уменьшить чтобы все влезло.
Ширину блоков в процентах хадавай, и сужай экран, когда видишь, что становиться хуево, перестраиваешь сетку с помощью медиа, вот и все.
За всех не скажу, но мне часто приходилось импровизировать и выдумывать что-то на ходу прям перед самым релизом. В этом есть определенный челлендж, что в некоторой степени весело.
>>729550
Щас разрабы с годом опыта и со знанием всяких реактов/ангуляров могут и 80-100к спокойно получать. Смысл держаться за этот косарь далларов нет. Тем более, что я еще даже уволиться не успел, а меня уже начали в другие места звать, хотя я еще даже не начинал работу искать. Так что думаю найти работу проблемой не будет.
используй воображение, ебта
Я как играл в ммо 4 года сидел на кофеине.
По 1.5л колы лайт в день, по 2-3 энергетика.
Потом добавил таблетки с кофеином и кучей еще чего из спортпит магазина.
В итоге кофеиновая зависимость такая что если не пить кофеин голова болит и нихуя вообще делать не хочется.
А потом однажды просто перестал его пить вообще и больше не притрагиваюсь к этому говну лол.
Ну что поделаешь, идеально не будет никак. Только если совсем примитивные вещи делать. Все приходится напильником допиливать. Делай свой код расширяемым, тогда меньше проблем будет с добавлением всяких медиазапросов. Препроцессоры в этом неплохо помогают.
На реальных проектах никто не будет ждать, пока ты там свой код вылижешь. Тут или ты адаптируешься под условия и забьешь хуй на перфекционизм или тебе очень хуево и некомфортно будет. Я сам в принципе люблю рефакторингом и прочим заниматься, но как правило на это не так много времени остается.
Залил я на их репу приложуху, все дела, она отображается на сайте, но не открывается, потому что ей не хватает модулей. Их тоже заливать чтоли? Там больше 200 мб...
Только что на ютубе глянул типа, он заливал.
Я не сильно понял о чем ты, но но автоматом делает инстал всех депенденсисов из пекедж.жсон.
>>729587
-----> Node.js app detected
-----> Creating runtime environment
NPM_CONFIG_LOGLEVEL=error
NPM_CONFIG_PRODUCTION=true
NODE_ENV=production
NODE_MODULES_CACHE=true
-----> Installing binaries
engines.node (package.json): unspecified
engines.npm (package.json): unspecified (use default)
Resolving node version (latest stable) via semver.io...
Downloading and installing node 5.11.1...
Using default npm version: 3.8.6
-----> Restoring cache
Skipping cache restore (new runtime signature)
-----> Building dependencies
Installing node modules (package.json)
Redux@1.0.0 /tmp/build_272c5fbd905ee58d8b3a5790f638face
babel-polyfill@6.16.0
babel-runtime@6.11.6
core-js@2.4.1
regenerator-runtime@0.9.5
redux-logger@2.6.1
redux-thunk@2.1.0
-----> Caching build
Clearing previous node cache
Saving 2 cacheDirectories (default):
- node_modules
- bower_components (nothing to cache)
-----> Build succeeded!
babel-polyfill@6.16.0
redux-logger@2.6.1
redux-thunk@2.1.0
-----> Discovering process types
~ Mis-cased procfile detected; ignoring.
~ Rename it to Procfile to have it honored.
Procfile declares types -> (none)
Default types for buildpack -> web
-----> Compressing...
Done: 13.3M
-----> Launching...
Released v3
https://vkphotos1.herokuapp.com/ deployed to Heroku
>>729587
-----> Node.js app detected
-----> Creating runtime environment
NPM_CONFIG_LOGLEVEL=error
NPM_CONFIG_PRODUCTION=true
NODE_ENV=production
NODE_MODULES_CACHE=true
-----> Installing binaries
engines.node (package.json): unspecified
engines.npm (package.json): unspecified (use default)
Resolving node version (latest stable) via semver.io...
Downloading and installing node 5.11.1...
Using default npm version: 3.8.6
-----> Restoring cache
Skipping cache restore (new runtime signature)
-----> Building dependencies
Installing node modules (package.json)
Redux@1.0.0 /tmp/build_272c5fbd905ee58d8b3a5790f638face
babel-polyfill@6.16.0
babel-runtime@6.11.6
core-js@2.4.1
regenerator-runtime@0.9.5
redux-logger@2.6.1
redux-thunk@2.1.0
-----> Caching build
Clearing previous node cache
Saving 2 cacheDirectories (default):
- node_modules
- bower_components (nothing to cache)
-----> Build succeeded!
babel-polyfill@6.16.0
redux-logger@2.6.1
redux-thunk@2.1.0
-----> Discovering process types
~ Mis-cased procfile detected; ignoring.
~ Rename it to Procfile to have it honored.
Procfile declares types -> (none)
Default types for buildpack -> web
-----> Compressing...
Done: 13.3M
-----> Launching...
Released v3
https://vkphotos1.herokuapp.com/ deployed to Heroku
Ну так у тебя ж написано какие модули оно поставило
> Installing node modules (package.json)
Если каких-то модулей не хватает значит ты во время разработки их ставил не с флагом --save и они не сохранились в конфиг...

Это не имеет значения, главное чтоб у тебя на локалке работало.
Я имел в виду нпм скрипт, который хероку использует чтобы хостить js аппликейшены.

Специально перезалил, попробуй перенести экспресс из --save-dev в --save.
Ох, ладно, спс. Просто я не видел ни одного анона, чтобы он парился с адаптивом. С парочкой сверстанных фиксированных макетов шел устраиваться в студию или фрилансил.
> Просто я не видел ни одного анона, чтобы он парился с адаптивом
да тут половина постов об этом
но я еще не ковырял реакт и не собирал портфолио
Единственное что сходу не могу сообразить - это про морской бой которая. Кто-нибудь знает как?
Остальное норм и уже встречалось либо у Кантора, либо на codewars
http://andrew-r.ru/notes/?go=all/searching-for-job-2016/
>Совет самому себе ★
На днях мне исполнится восемнадцать лет.
То есть сейчас ему 19, а уже собеседуется в какие конторы.
А я в 24 только реакт начал учить...
Анон, даже если учесть, что на просторах СНГ ожидаемая продолжительность жизни мужчины - 60 лет, 24 это только начало пути.
Та я согласен, я на, самом деле, по поводу возраста не заморачиваюсь. Один факт только обидный, что в универе проебано 5 лет.
Опа, ты прям как я. Тоже можно сказать что время в универе проебано и тоже 24 мне. Правда скоро 25. Самое печальное что в универе даже умудрились отбить охоту кодить кучей математики разных сортов и программированием формул на устаревших языках. Но спустя год после окончания оно начало потихоньку возраждаться
Мимо
Если тебе 30 и у тебя отличные знания (пусть и без коммерческого опыта), работодателю будет сложно отказать. А на джуномакаку и в 19 сложно устроиться.
МАЛАДЕЖЬ
https://2ch.hk/wrk/res/729926.html (
https://2ch.hk/wrk/res/729926.html (
https://2ch.hk/wrk/res/729926.html (
Короче, пилю прохладную, ебашь вместо procfile Procfile с большой буквы P. Сам сегодня с этой парашей ебался.
В нормальных конторах - нормальные дизайнеры, в моей конторе - гондоны.
Вы видите копию треда, сохраненную 22 октября 2016 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.