Вы видите копию треда, сохраненную 21 марта 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.
Этот тред посвящён уже нахуй никому не нужному языку прошлого - JavaScript, который через пару лет будет похоронен WebAssembly. Благодаря своей кажущейся дебилам простоте, веб-макаки затащили его уже и на сервера, и в мобильные приложения, и на десктопы, и ещё хуй знает куда, что привело к экспоненциальному росту количества написанного говнокода. Благо синтаксис позволяет легко писать на нём говнокод любой степени ущербности, а производительность позволяет писать на нём даже анимашки для лендингов и интернет-магазинов. Впрочем, для уменьшения потока говнокода от веб-макак каждый день выпускается по 100500 JS-фреймворков, благодаря чему веб-макаки теперь в основном тратят своё время на чтение доков по этим фреймворкам, а не на написание говнокода.
JavaScript по праву является самым популярным в мире языком: ведь дебилов среди людей - абсолютное большинство. На каждом сайте пока ещё есть браузерный JavaScript, а от JavaScript на сервере все постепенно отказываются.
Часто задаваемые вопросы:
https://github.com/vladimir37/js-thread/blob/master/Wiki/faq.md
Список материалов для изучения:
https://github.com/vladimir37/js-thread/blob/master/Wiki/learn.md
Список инструментов и направления JS-разработки:
https://github.com/vladimir37/js-thread/blob/master/Wiki/tools.md
Инструмент для визуализации и экспериментов со связями между объектами в JavaScript:
http://www.objectplayground.com/
Конфа /pr/ в Slack:
https://slack-2chpr.herokuapp.com/
JS-конфа в телеграме:
https://telegram.me/jsthread
НЕ КОПИРУЙТЕ КОД ПРЯМО В ТРЕД!
Воспользуйтесь https://jsfiddle.net/ для браузерного кода и https://ideone.com/ для серверного кода.
>строка 5289 - вывод на экран массива
console.log(object.airports.departure);
>строка5290 - Cannot read property 'airports' of undefined
for(let i = 0; i < (object.airports.departure).length; i++)
КАК. ЭТО. ВОЗМОЖНО.
/thread
Надеюсь такая беспомощная херня как ты не разрабатывает интерфейс в аэропортах на которых я буду летать. Ну что за пиздец!
И какова разгадка?
 29 Кб, 250x346
29 Кб, 250x346Бесполезная покупка. Это справочник. Его не надо читать, к нему надо обращаться с конкретным вопросом. Искать что-то в устаревшей книге не лучшая идея, если ты не в горном ауле. Обращаться ты всё равно будешь в Гугл.
Читай пока Кунотора, лучше английскую актуальную версию. Открой для себя
https://developer.mozilla.org/en-US/
https://stackoverflow.com/
То есть, прочитал что-то у Кантора, и тут же поискал это на этих ресурсах дополнительно, воспроизвёл примеры, побился об подводные камни.
А читать промеж делом это бестолково. У тебя только иллюзия осведомлённости будет, на следующий день ничего не вспомнишь. Подпишись тогда на агрегатор типа
http://javascriptweekly.com/
и читай всё подряд. Хотя бы хайповые базворды знать будешь.
 7,9 Мб, 1920x1080
7,9 Мб, 1920x1080Как можно ускорить выполнение?
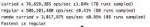
 52 Кб, 745x454
52 Кб, 745x454Есть хороший алгоритм для таких вещей, нужно отсортировать массив. Установить два указателя на начало и конец и в зависимости от суммы элементов смещать их. Вот пикрелейтед я тебе накидал, это работает быстрее чем твое O(n^2) решение. Единственное по условию твоей задачи нужно только первое совпадение вывести. Причем самое левое в оригинальном массиве. Если значения уникальные, то можно после нахождения возможных значений воспользоваться indexOf и взять наименьшие индексы. Если элементы могут повторятся - я хуй знает как эту задачу решать.
У этого вроде ассимптотическая O(2 * n);
Спасибо. Примерно это и хотел узнать, есть ли смысл. Пока продолжу читать Кантора и брать ещё информацию из предоставленных тобой сайтов.
Я бы выбрал лучше jscript или jscript.net, и по хуй, что технология древняя. Мало жрет ресурсов, работает на всем парке начиная с ХР.
 59 Кб, 734x663
59 Кб, 734x663__proto__, prototype, constructor - как понять эту ебанутую хуйню?
Никак, привыкай-страдай
Сам микросервис занят тем, что по запросу берёт json от двача, переводит в единый формат и возвращает. Знаю, что одной из проблем будет скорость работы, так как при каждом запросе он заново запрашивает и мапит треды, надо сделать ещё что-то вроде кеша по запросу. Ещё конфигурация всрато получилась, но пока хз как её удобнее делать, поизучаю как нибудь эту тему.
Примеры запросов
https://pure-wave-92397.herokuapp.com/b/threads
https://pure-wave-92397.herokuapp.com/pr/threads/1123037
https://pure-wave-92397.herokuapp.com/pr/threads-light
Интересует мнение экспертов, чё не так, что можно улучшить и оптимизровать.
Козлик ёбаный, ты разницу между вёрсткой и разработкой знаешь? TDD — test driven development, никак с версткой не связан.
Я чет тоже охуел, думаю ребята уже разметку тестируют. WAT
Если модульная сборка, импортируешь модуль в файл с тестами и там тестируешь.
А, понятно, спешите видеть, у нас тут хтмл5 разработчик, со знанием цсс.
Нет, не норм.
Все равно, что из пушки по воробьям.
Electron или NW для больших приложений. Это блядь целый браузер.
Для маленьких приложений можно написать расширение для браузера, chrome app, или сервис на той же ноде или go, который будет отрисовывать ui в уже установленном браузере. Нахуя вы для мелких утилит используете то, что для них не предназначено.
Если тебе что-то не понятно - это не значит, что это что-то уебищно.
Достаточно понять как выглядит объектная система. Представить граф объектов. Нарисуй.
С болью и трудом.
Лучшее обьяснение тут
https://learn.javascript.ru/oop
https://learn.javascript.ru/prototypes
https://learn.javascript.ru/es-object
https://learn.javascript.ru/es-class
Берёшь и учишь последовательно и внимательно. Причём держи наготове ноду или браузер, где ты будешь тестировать и экспериментировать.
[code]
const (a) => (b) => a + b
[/code]
Вместо:
[code]
const (a, b) => a + b
[/code]
Какие подводные камни? Заметил, что во многих воннаби функциональных JS-проектах функции не всегда пишутся каррированными, почему?
Сам как думаешь?
Не видишь что расход памяти пропорционально растет? На каждую функцию помимо самой функции создается лексическая область видимость.
В твоих примерах вместо одного объекта функции и одной lexical scope у тебя четыре объекта в памяти.
Нечислодробилки с его подходом будут еще медленнее.
[CODE]
gf.clearRect(0, 0, canvas.width, canvas.height);
gf.rect(0, iterator, canvas.width, 20);
gf.fillStyle = getRandomColor();
gf.clearRect(0, 0, canvas.width, canvas.height);
gf.fill();
iterator += 20;
if (iterator > document.body.clientHeight) iterator = 0;
[/CODE]
А движки по твоему не на канвасе рисуют что ли.
Без них ты должен делать тоже самое, что с ними.
Рисовать, очищать, рисовать.
Все оказалось просто, ебучий костыльный жс забывает добавлять в память отрисованные прямоугольники без context.beginPath();
var data = {};
function getValue() {
return asyncFunc().then(res => {
// do smth
data = res;
return res;
});
}
function exportValue() {
// должна возвращать или уже resolved data, либо промис getValue
}
func1() {
exportValue().then(res => {})
}
func2() {
exportValue().then(res => {})
}
// exportValue должна вызываться только один раз
По документации clearRect чистит канвас вне зависимости от того, что там кем отрисовано, а на деле без beginPath ничего не происходит
 79 Кб, 890x814
79 Кб, 890x814Кому ты пиздишь
С другой стороны и forEach гораздо медленнее:
for x 3,802,459 ops/sec ±2.42% (79 runs sampled)
forEach x 2,335,434 ops/sec ±1.14% (84 runs sampled)
Что ж теперь, и от него отказаться? А ведь я еще кучу другого сахарка не бенчил. Если так дальше размышлять, то язык в Ассемблер превратится.
Пытался писать в функциональном стиле и радовался как ребенок - красиво так получается, лаконично, и понятно.
И тут такое говно. Думал, V8 все это как-то оптимизирует волшебным образом, но нет.
Потом начал читать рандом срачи в интернетах и обнаружил, что многие люди бугуртят с каррирования, типа (a, b) - заебись, а (a)(b) уже сложна-сложна нипанятна.
И теперь я дальше думаю - научусь в FP стиле писать, найду работу, а там начальник заставит вилкой императивно писать, потому что местным кодерам непривычно.
Перекатываться куда-то еще нет ни времени, ни квалификации.
forEach еще ладно, всего в два раза медленнее (хотя это тоже дохуя), но каррированная функция всего из 4 аргументов становится уже в 25 раз медленнее и в 250, если каррировать Рамдой. Просто пиздец.
Потому что во всем должен быть баланс.
Когда отголоски фп не повсеместно, а местами, это еще не так страшно для производительности. Когда у тебя весь проект будет функция через функцию, вот тут ахуеешь. Но дело каждого.
Кто-то так же фанатично и ООП использует только потому что.
В чем твоя проблема. Хочешь писать чисто на ФП, бери ФП языки транслирующиеся в JS. Их уже есть и много.
 131 Кб, 2026x1050
131 Кб, 2026x1050Пикрелейтед. Даже если брать мелкие проекты и в одно ебало их писать, заказчик в 95% случаев пошлет тебя нахуй с твоими ФП языками, потому что зависеть от одного-единственного функционального господина бизнесу (тем более мелкому) не кайф.
Тебя точно так же могут послать с твоим фундаментальным ФП подходом.
Бери макеты и верстай. Походу дела гугли, читай документацию, чтобы сверстать то или иное.
Так это получается методом тыка, разве такое нормально? Не надо сначала матчасть поучить, а потом браться хотя бы с минимальным базисом?
Матчасть чего. Верстки? Вся матчасть укладывается в то как пишутся теги, и css правила. Дальше читаешь по каждому отдельно, и методом тыка лучше всего.
Тебя никто не научит правильно делать треугольники, потому что нет такого понятия как правильно. Все можно реализовать сотней способов. Какой из них рациональнее ты должен понять - а не выучить.
Кто тебе мешает совмещать свои курсы с методом тыка. Вот и разбавишь свою скуку, чередуя. А потом сделаешь вывод, что принесло больше профита.
> учу верстку.
> вкатится со знанием жс и реакта.
Вообще никак не связанные темы. По делу - проходи ВЕСЬ Html Academy, там реально полезные интерактивные курсы. Но проходи не просто так, делай записи в тетрадку, верстай свои макеты. Не зацикливайся на этом. HTML/СSS на базовом уровне не сложный и кладется в голову за 2 недели. А вообще странный вопрос, если ты вообще нулевый придешь. Такой "я знаю реакт", а на бекграунд не сможешь картинку поставить, о чем с тобой говорить?
Пруфай, что я ее не осилил, дегенрата ты кусок.
>не осилили типизацию.
Осилили это наркоманское прототипное OOP, с лексическим окружением/скоупами цепочками. Слава аллаху в ES6 появилась обертка вокруг всей этой еботы. Но зато не осилили, что перед запуском функции просто декларируется тип аргумента. Ага, конечно. СЛИШКОМ СЛОЖНО.
А как из того, что ты не осилил динамику вытекает то, что кто-то не осилил статику? Ты уверен, что выбрал правильную профессию с такой логикой?
 29 Кб, 717x703
29 Кб, 717x703ну то есть я в теории понимаю что чекер не может определить будет ли у меня пустой или полный массив в рантайме, но тут очевидно же что пустой. Чего я недопонимаю
это TS
если бы не статическая типизация, я так бы и не узнал, зачем мне ide вместо редактора
А ещё почитай как-нибудь You don't know JS. Там во всех подробностях описано, что из себя JS представляет.
Вкратце, жабаскрипт вообще не ООП в классическом понимании, его только пытаются сделать подобием такового кучка ниосиляторов, не желающих разбираться в прототипах, своеобразной работе this и прочем.
Двачую. Динамика по факту сложнее статики. В статике с тобой и компилятор нянчится, и в целом код легче для понимания - особенно если брать современные немногословные языки вроде Котлина и Свифта.
js итак был не особо логичным и удобным языком, но его превращают в убер монстра
var f = function() {
return ['this', 'is', 'array'];
};
var [ first, second, third ] = f();
import {MyClass} from '../MyClass'
или
const MyClass = require('../MyClass')
ну import конечно, что за идиотские вопросы.
это стандарт. и все окружения идут к реализации загрузчиков под этот синтаксис. когда в WebAPI запилят Module Loader, можно будет и в браузере использовать import
все могут, но насколько небольшая? Ты можешь не мять сиськи и обрисовать че те надо?
Да там делов на полчаса, я бы сам сделал, но занят. Есть нативная программа на C++ для работы с 3D, надо перенести ее функционал в веб, ввиде расширения (ну это шоб, лучше интегрироваться ос, ну ты понимаешь же, да)
Там с этим серьёзные проблемы, такчто в ближайшие годы не будет на ноде импорта. Если вообще будет. Прогонять каждый раз код через бабель на ноде - зашквар.
Поправить небольшой уже готовый скрипт
Если у тебя есть телега, отпиши плс, там все обговорим
Выше про кресты писал не я
 95 Кб, 1432x254
95 Кб, 1432x254@anonuserLE
С какими еще костылями. Параметр командной строки костыли? Ты с ума сошёл?
apply* имел ввиду.
Тот ебанутый джавистом был, говорят.
Циркулярка.
MyClass {
async method1() {return this;}
async method2() {return some_string}
}
Можно их как-нибудь запустить в одну строчку? я хочу что-то такого:
let action = await new MyClass().method1().method(2);
А сейчас делаю так:
let action = await new MyClass();
await action.method(2);
>А сейчас делаю так:
>let action = await new MyClass();
>await action.method(2);
Здесь занаркоманил в спешке:
let myClass = new MyClass();
await myClass.method1();
let myString = myClass.method2();
 43 Кб, 640x480
43 Кб, 640x480Не норма. Что у тебя там происходит, блядь?
Все асинхронные данные до загрузки компонента должны получаться в component will mount методе. Это не вызовет перерендер всего приложения 100500 раз. Какие нужно стейты на старте устанавливаются в констркуторе класса. Каждый компонент должен отрендерится один раз. А не тормозит - потому что реакт сверяет реальное DOM дерево с твоим и заменяет только отличающиеся элементы. Если рендер была вызвана и нихуя не поменялось в доме, то нихуя и не произойдет.
Сегодня я вкатился в программирование, а именно в JS
Зашел на кодварс, чтобы порешать задачки
Вот мой код (условие задачи по той же ссылке в комментарии сверху) :
jsfiddle.net/orphgutL/1
Как вам? Довольно элегантно, да?
Ну вопщем, я загружаю данные с сервера, но вставляю их в приложение не прямым путем, а через метод добавления (ну тип каждый раз прожимается кнопочка "добавить"), который при каждом выполнении вызывает setstate
Ну оно хотя бы работает, я только начал изучать кантора
Можно вообще сделать без циклов, просто 10 миллионов if, почему бы и нет
Я тебя не корю. Похвально, что ты интересуешься подобными вещами. Может вырастешь во что-то большее чем формошлеп же. Keep it up.
> Может вырастешь во что-то большее чем формошлеп
Эти маняфантазии. Назови 5 крупных проектов, где джиси используется не для обработки форм. Без всяких там юнити-хуюнити. Вот прям игры, приложения, ну ты понел. И что бы в зависимостях не было браузера, как в электроне.
скрипт кидди, будьте реалистами, джиси умирает, цсс3 и хтмл 5 уже умеют многое из того ради чего ваша недоджава разработалась за 2 недели.
это не твое
Самый пиздатый редактор VSCode написан на JS целиком и полностью. Ну и нужно понимать, что JS создавался для решения задач в вебе. Прямо сейчас ты двачуешь благодаря этому языку. XHR тоже CSS за тебя отправлять будет? Вангую JSу еще как минимум лет 7 жизни. Единственное, что ему "угрожает" это Webassembly, и то я сомневаюсь, что для обработки формочек и разработки интерфейсов плюсовики будут писать код. Скорее WASM будет только там где бутылочное горло в приложении.
 106 Кб, 700x862
106 Кб, 700x862Предыстория: пишу апп на реакте (webpack 3+), аноны посоветовали поставить hot loader. Два дня ебусь с вебпаком, пробовал и 2 версию, и вебпак серверы и прочее говно, но нихуя не получается - или вообще нахуй не собирается или реакт компоненты не апдейтит.
В итоге сделал через create react app и eject, вроде работает, но теперь другая проблема
в jsx есть
<img src={require('assets/img/blueprint.png')} alt=""/>
выкидывает (windows, да)
You attempted to import F:\Projects\owl-eye-main\config\src\app\assets/img/blueprint.png
я уже заебался и не понимаю, какого черта у меня теперь слеши в обратную сторону стоят. Впрочих require такого нет (в тонкостях импортов в js и прочего особо не разбираюсь - в основном пишу на django)
Я понимаю, что скорее всего где-то сделал глупую ошибку, но где?
 2 Кб, 72x72
2 Кб, 72x72Ты странный, тебе язык для каких задач вообще? Чтобы был или что? Я поражаюсь таким людям. Используй его для того, что тебе нужно сделать. Уметь в алгоритмы это - суперкруто, но нужно понимать, что крутить на хую красно-черные деревья, сортировать списки и считать числа бернулли и ряды по формуле Фаулхабера лучше в других языках. Косолапый байтослесарь, напишет говнокод и это будет работать в 10 раз быстрее твоего. Прямо сейчас открывай learn.javascript.ru в одной вкладке, твой проект в другой и делай.
Мне твоим пиком жопу порвало. В фронтэнде ад и погибель, а в бекэнде мне всегда удобно, приятно и комфортно.
Мне бы работать с автором пика, чтоб он своё говно с обработкой кнопочек и расположением квадратиков пилил, а я сервера.
ну так воспринимай тогда как
верх - взгляд фронтендера на бэкенд
низ - взгляд бэкендера на то, что творится в мире фронтенда (вот я примерно так все эти вебпаки, ноды сейчас и вижу)
>2 день уже ебусь с вебпаком
Этож мало. Продолжай, через неделю недели глядишь начнёшь что-то понимать.
 36 Кб, 550x412
36 Кб, 550x412>от JavaScript на сервере все постепенно отказываются
Поясните за серверный жс, что там и как сейчас.
Сто хуев там. Необходимость изучить сборщик и менеджер зависимостей и один или несколько довольно несложных фрейморков, делающией жизнь простой и приятной, вместо jquery дрисни и говнолапши, помноженной на браузеропроблемы не является чем-то космическим или рокетсаенсным. Скорее наоборот.
Хотя, если учесть среднего JS-разработчика, то тогда да -вышеописанное близко к сакральным знаниям и запредельной сложности.
Что ты говоришь) и окно, и отладчик, и терминал) все на жиэс) больше не написали что ли?
> Ну и нужно понимать, что JS создавался для решения задач в вебе
Лiл! А как же ноде жыэс?
Касаемо 7 лет жыес — это вообще пиздец как смешно. Откуда такие прогнозы?
>Лiл! А как же ноде жыэс
Хуил.
Это хипстоподелие появилось спустя овер 20 лет с появления JS и оно было, как это принято у хипстеров, разаработано с использованием готового кода гугла, которые действительно, несмотря на пидарские понятия в своей конторе, сумели сделать действиельно быструю для говнодинамического языка вещь (вот почему лисп языком для веба не сделали).
За эти 20 лет язык JS и его реализации в браузерах менялись, да. Как в советском анекдоте по доработке баржи в авианосец напильником. Изначально предназначенный для написания колбеков в тегах <form> и ЦвЕтНыХ БеГуЩиХ СтРоК:) начинал превращаться в монстра.
Безусловно, даже на чистом HTML можно сделать достаточно много, и жс часто бывает overused. Но насчёт монстра я не согласен. Да, есть большое количество легаси, но его уже решили через бабел, пожалуйста, выбирай себе произвольные цели для сборки, любые наборы браузеров, и оно высрет из твоего ES7 то что заработает даже на старом осле.
В жс действительно есть несколько нелогичных вещей, пришедших ещё из эпохи его рождения, все эти таблицы равенства, {} + [] и прочий WAT. Но за последние годы такого говна в жс никто не добавлял.
Вот ещё все ругаются на тему сахара, якобы сам язык не развивается, только сахар добавляют. Ну так этот сахар ни что иное, как лучшие практики, выбранные в том числе из надстроек над тем же жс. Я сомневаюсь что сообщество будет радо если жс запилят с нуля и все батарейки придётся переписывать. А так всё обратно совместимо, некоторые старые вещи даже органично захотят под новые сахарные фичи, всем хорошо, какие тут проблемы могут быть?
Жс не так уж плох, серьёзно. Взять например луа, там всё конечно просто и красиво, но стдлиба и таблицы порезаны под самый минимум, будь в браузере луа, был бы ещё больший бардак с переизобретением примитивов. Поэтому луа доминирует в минималистичных встроенных скриптах и больше нигде. Жс это уже следующая ступень сложности. Дальше питон-руби, но эти уже сильно завязаны на свою стдлибу и намного труднее изолируются в сэндбоксы: например встроенная функция open в питоне, её никак не вырезать.
Сейчас тренд по сути в том, чтобы затащить как можно больше функционала нативно в браузер и выставить наружу простые апи для жс. Да, получается своебразная ОС внутри ОС, но по степени распространённости эта платформа уникальна, ни одна другая не была так популярна, кроме возможно совокупно всех мобильных платформ вместе взятых. Браузер это ни что иное как удобный сэндбокс для безопасных приложений не требующих установки, и совсем не обязательно топить за исключительное использование его как текстового движка. То есть вся эта ботва становится универсальной и сложной, вполне себе энтерпрайзной и тяжёлой, и это неизбежно.
Безусловно, даже на чистом HTML можно сделать достаточно много, и жс часто бывает overused. Но насчёт монстра я не согласен. Да, есть большое количество легаси, но его уже решили через бабел, пожалуйста, выбирай себе произвольные цели для сборки, любые наборы браузеров, и оно высрет из твоего ES7 то что заработает даже на старом осле.
В жс действительно есть несколько нелогичных вещей, пришедших ещё из эпохи его рождения, все эти таблицы равенства, {} + [] и прочий WAT. Но за последние годы такого говна в жс никто не добавлял.
Вот ещё все ругаются на тему сахара, якобы сам язык не развивается, только сахар добавляют. Ну так этот сахар ни что иное, как лучшие практики, выбранные в том числе из надстроек над тем же жс. Я сомневаюсь что сообщество будет радо если жс запилят с нуля и все батарейки придётся переписывать. А так всё обратно совместимо, некоторые старые вещи даже органично захотят под новые сахарные фичи, всем хорошо, какие тут проблемы могут быть?
Жс не так уж плох, серьёзно. Взять например луа, там всё конечно просто и красиво, но стдлиба и таблицы порезаны под самый минимум, будь в браузере луа, был бы ещё больший бардак с переизобретением примитивов. Поэтому луа доминирует в минималистичных встроенных скриптах и больше нигде. Жс это уже следующая ступень сложности. Дальше питон-руби, но эти уже сильно завязаны на свою стдлибу и намного труднее изолируются в сэндбоксы: например встроенная функция open в питоне, её никак не вырезать.
Сейчас тренд по сути в том, чтобы затащить как можно больше функционала нативно в браузер и выставить наружу простые апи для жс. Да, получается своебразная ОС внутри ОС, но по степени распространённости эта платформа уникальна, ни одна другая не была так популярна, кроме возможно совокупно всех мобильных платформ вместе взятых. Браузер это ни что иное как удобный сэндбокс для безопасных приложений не требующих установки, и совсем не обязательно топить за исключительное использование его как текстового движка. То есть вся эта ботва становится универсальной и сложной, вполне себе энтерпрайзной и тяжёлой, и это неизбежно.
Сейчас бы пытаться вяло трольнуть используя вырванные из контекста протухшие цитаты.
У объектов один и тот же интерфейс (список полей одинаковый), поэтому TS похуй
Какой блядь проект? Анончик же написал что не может в циклы пока даже въехать.
>>25739
Пытайся представлять принцип действия программы у себя в голове. Просчитывай значения всех переменных на каждом шаге цикла, сначала будет сложно, потом придет понимание и будет уже полегче. Если сразу очень тяжело и все-таки подглядел решение, то попробуй вернутся к задаче через некоторое время и решить уже самостоятельно, так лучше будет для запоминания принципа работы.
Алсо если твоя программа правильно работает, но код отличается от того что написан в учебнике то это не неправильное решение. Оно может конечно выглядеть иногда слишком громоздко по сравнению с кодом опытного программиста, но это нормально, ты же сейчас только учишься.
Алсо, пишут ли на чистом JS для реальных сайтов? Имею в виду фронтенд.
>Зачем вообще учить всякие фреймворки типа того же AngularJS, почему не пишут на чистом JS? Ускорение разработки и удобство? Можно подробнее об этом?
http://blog.topolyan.com/почему-angularjs/
> Алсо, пишут ли на чистом JS для реальных сайтов? Имею в виду фронтенд.
В реальных проектах гораздо чаще используются фреймворки.
А на бэкенде используют NodeJS, на чистом там очень вряд ли можно писать.
Двачую.
 183 Кб, 1920x1050
183 Кб, 1920x1050Добрый день, анон, фронтедер на связи.
Пытаюсь развернуть проект, чтобы посмотреть, как взаимодействует реакт с го, в будущем проекте пригодится
https://github.com/olebedev/go-starter-kit
установил golang, прописал gopath, тестовая прога получилась (hello world), в общем, когда прописываю make install получаю хуйню, как на пике. Гуглеж ничего не дал, все зависимости, насколько могу судить, установлены.
Yarn установлен глобально, glide установлен глобально, просто, почему-то, не хочется видеть @yarn и @glide и иже с ними.
Если просто прописываю yarn install && glide install, все проходит, но, опять же, make server выдает хуиту.
Гуглеж не помог, в чем может быть дело?
Спасибо.
Нет. К это Мокито.
А ваша mocha это моча. Даже логотип нездорового цвета и значок вони над стремной жидкостью.
Потому, что ванильный жс - это чтобы фон страничек менять по клику на кнопку. Когда сталкиваешься с биндингом данных в дом, к темплейтингу, к устройству архитектуры - то вопрос о том, зачем нужны фреймворки, отпадает.
>А на бэкенде используют NodeJS, на чистом там очень вряд ли можно писать.
А чем нода сама по себе не чистый JS-то? Вполне можно накостылять что-то и без экспрессов с вуеами.
Поясните, откуда такой дроч на чистый жс (с)? JS как язык дрисня, а без фреймворков так еще и дрисня с которой хуй что сделашь без 13 колес.
Потому что чтобы сверстать простенький динамичный интерфейс не обязательно тянуть зависимостей на 500кб. Кроме того, если ты знаешь ваниллу - значит и в любом хипстерговне разобраться не составит труда.
А вот если ты знаешь Vue - ты знаешь vue.
Я об этом слышал в основном в двух контекстах:
1) Без jQuery — действительно, уже из коробки есть querySelector, для анимаций есть css, и в целом все эти селекторы уже не так нужны, так как новые фреймворки собирают дом/назначают эвенты сами. Остаётся только аякс, который уже вырезали и выкатили во всяких Fetch.
2) Без coffee/any/script — только мозг пожирает необходимостью писать одновременно на двух языках, без очевидных на сегодняшний день профитов.
Судя по книгам из книготреда, так обычно не пишут, а на картинке у тебя — это всего лишь игра со стрелочными функциями, которые используются чуть более, чем нигде.
Пишут "function", как и раньше писали.
До поры до времени. Перепишут более-менее значимые в сообществе либы на новый стандарт отойдут от дел погроммисты старой формации и потечёт говно по трубам. Дело времени.
Я помню ещё те времена, конда сишники писали на джиси. Блядь, эти ебаные точки входа в виде глобальной функции main() просто убивали. Они там так хуевертили... имена переменных размером больше, чем содержимое переменной.
 179 Кб, 854x1394
179 Кб, 854x1394Как организовываете код в своих фулстек-говнопроектах, ананасы? Набросал примерно такую структуру, за клиентскую архитектуру даже еще не брался. У кого какой опыт в данном плане?
>JS как язык дрисня
Пиздабол. У JS мощнейшая OS, по мощности сравнима разве, что с CLOS или Smalltalk. Критиковать это могут лишь недалекие люди.
убрал вопрос на пик2 (сюда ссылается ошибка на первой) тоже самое
Я перестал писать так, как узнал, что такое декларативный подход и функциональное программирование.
Работаю бекенд-мартышкой, к фронту не подпускают. Поясните, аноны. Везде, где работал писали на ES5, ES6 и компилировали потом всё дерьмо каким-нибудь gulp webpack в удобочитаемый формат для старых браузеров. Зачем так в 2к18 делать? То есть никто не пишет код на ES6 сразу на прод без конвертации в старые стандарты?
Второй вопрос, вот ввели вам class и прочие прелести. Вы ими пользуетесь? Если да, то сразу на продакшн или тоже конвертируете в старый формат?
Всё зависит от аудитории сайта. Если смузи-стартап, то можно и свежачок делать для молодёжи. А вот для Вкончактика или Тындекса пользователи ИЕ8 или Андроид4 это тьма рублей.
Транспайленый для старья код больше весит и медленней работает. Можно делать две сборки, оригинальную ЕС201x и геронтофильскую ЕС5. Через фичер-детекшон пусть загружается только подходящая. Но тогда придётся две сборки поддерживать, ёк-макарёк, идти на компромиссы, либо тратиться.
Но это всё заморочки под смузи потрещать.
Во-первых, все абстракции дырявы. Упомянутые новенькие классы подведут. Всё равно нужно знать и держать в голове работу функций-конструкторов и прототипное делегирование, на которых покоятся классы.
Во-вторых, ЖС изначально Тьюринг-полный. "Им будет непросто, тем кто парится о коде, а не о структурах данных и их взаимоотношениях".
В-третьих, больше проблем с поддержкой ВебАПИ, а не ЕС.
В-четвёртых, код это не продукт.
Потому что если так не делать, к тебе подойдет твой рабовладелец и скажет "У моей знакомой тети Петуньи" с телефона "Нокиа5-65" твоя фича не работает. У дяди Веруна с его компьютера (ie8) тоже не получается, и вообще, мне люди постоянно пишут насчет этой проблемы, посмотри в чем там дело. мимо лишь однажды выкатил стрелки в продакшен, даже не ES6 классы
Джаваскрипт для фронтенда в основном.
Джава - бля бэкенда, мобильной разработки.
Это совершенно разные языки.
Решать тебе.
Ну и? По твоим же скринам видно, что у 13,5% нет поддержки arrow function, 12% ES6 декларации классов и почти у каждого пятого поддержки async await. Этого мало что-ли? Че хуйню несешь? Если бы у каждого стоял последний хром - жизнь была бы прекрасна и никто не ебался бы с этими бабелями.
Радуйтесь, что хотя бы можно верстать на флексах с подключенным автопрефиксом.
>Зачем так в 2к18 делать?
Потому что легко и похуй. В любом случае надо собирать всю хуйню в один или чуть больше файлов и минифицировать. И вот заодно и делается поддержка всякого говна, на читаемость и отлаживаемость не влияет, т.к. есть соурсмапы.
>вот ввели вам class и прочие прелести. Вы ими пользуетесь?
Каждый день. Фронтенд если - то конечно собирается в старый формат. Если нода, то нет, конечно, всё делается напрямую.
К примеру мне надо
return 'krokodil' + zalupa+ 'sir'
Но zalupa по понятным причинам не видна, поскольку в другой функции. А в аргументы пихать плохая идея, т.к. там много таких переменных.
Три варианта:
1) zalupa была задекларированна в лексической области этой функции.
2) zalupa - аргумент этой функции соответственно попадает в ее лексическое окружение тоже.
3) каждая функция при рождении имеет ссылку [scope] на объект в области которого она была объявлена, в частности - это может быть window. т.е zalupa может быть объявлена глобально, тогда с ней можно работать.
От себя могу посоветовать не использовать глобальные переменные, а как раз отправлять залупу в аргументы. Это как раз лучшая идея. Потому что изменяемая во многих местах сущность приводит к сайд-эффектам, которые тяжело дебажить. Если залупа будет глобальной и всячески изменятся, когда код разрастется и перевалит за 1500 строк только БОГ разберется, что с ней происходит.
тётя Петуния и дядя Вернон, это ты, что ли, Дудлик?
Виртуалку с OS X, в ней есть инструменты для разработки и эмуляции под iOS
А вот хуй, после Spectre/Meltdown с вебассемблями придётся погодить.
 30 Кб, 685x323
30 Кб, 685x323>Самый пиздатый редактор VSCode написан на JS целиком и полностью.
Sublime-боярин не перестает проигрывать с электронных детей у которых даже текстовый редактор умудряется лагать.
Function уже давно никто не пишет, потому что пробрасывать контекст заебало выше крыши. А на картинке просто упражнение, и никакого отношения к тому, хороши стрелочные функции или плохи, это не имеет
Никогда он не уничтожит. По той же причине, по какой жив PHP.
 61 Кб, 476x427
61 Кб, 476x427>>28539
Ты СОВЕРШЕННО не понимаешь в чем суть WASM. WASM не системное программирование «о, я кул-хацкер, ща получу произвольный доступ к памяти». WASM это не другая псевдоинтеллектуальная платформа для серьёзных программ, такая платформа сдохла в Вебе и бесконечно агонизирует в аду тырпрайза. WASM это не нуль-пойнтеры, сисьадминские гоферы или ад в наследство. WASM это место, где люди могут побыть чудовищами — писать для JS без JS, без автотипов, автопамяти, сахарка и прочих "удобностей", которые дорого стоят. WASM выполняется на JS-машине и принципиально не может ничего, чего не может JS, ведь сохраняется смелость выполнить произвольный код из произвольного места в Вебе.
Ты хочешь параллелить потоки на произвольном устройстве произвольной архитектуры, а мы смеёмся и просим ещё. Ты хочешь заменить самый жирный менеджер пакетов — мы смеёмся. Ты хочешь среди тьмы дешёвых макак найти оптимизирующих байтоёбов — мы смеёмся. Мы бездушно перепишем на JS что угодно, наши фреймворки не основаны на здравом смысле, складывать массив с числом и получать строку — наша стихия, мы — истинное лицо Интернета.
это вот сейчас что за поток сознания был?
>Function
Не путай объект с литералом.
>никто не пишет
Не говори за всех.
>потому что пробрасывать контекст заебало
Не все, как и ты не умеют и не понимают контекст.
 138 Кб, 800x533
138 Кб, 800x533Ты жопой чтец. Человек выше писал зачем транспилировать код, я написал что будет если забыть его транспилировать.
эта хуета меянет фон объекта, и это логично, однако так же меняется и фон объекта котоыйр мне бы менять не хотелось.
Поэтому я пишу
event.target.style.backgroundImage = бла-бла;//
table.backgroundImage=null;
по-идее если у меян случайн оменяется фон таблицы то я сразу же его обнуляю. однако это не работает. Я засунул( table.backgroundImage=null;) везде где только можно, буквально каждой вторйо строчкой, однако фон продолжает меняться. Есть ли способ заблокировать изменение определенного свойства элемента даже после прямого указания через js .style. = 'smt';
?
Только хотели перекатиться. Но раз ты хочешь задать вопрос, то так и быть, подождем тебя.
 26 Кб, 716x520
26 Кб, 716x520Ого, спасибо! Вот вопрос:
Почему в случае с данной конкретной оберткой, bind, мы в неё ложим еще одну промежуточную функцию, а уже тогда в неё ложим ту, которую принимаем извне как аргумент? Почему нельзя сразу
function bind(context, func) {
return func.apply(context);
}
?
Я понимаю, что так не работает, уже пробовал, просто не понял - почему?
П.С.
Если бы я делал какой-то декоратор, то тут вопросов нет потому, что я бы спрятал вспомогательные переменные или функции в замыкании. Поэтому раньше я не задумывался над вопросом, а надо ли обязательно упаковывать принимаемую как аргумент функцию в еще одну функцию.
Я чуть дальше чем ты прошёл, можем вместе заниматься, если хочешь. Я как раз напарника адекватного ищу
И странно что у тебя не работает, у меня всё работает, просто тогда она сразу запускается, без скобок, вот и вся разница
Интересно, откуда вы с такой логикой вылезаете. Где вас таких выращивают-то, блядь?
>где-то в коде ошибка
Она не в коде, а в голове у тебя.
Сквозь прозрачное ты видишь то, что за ним.
>ложим
Кладём.
>Почему нельзя сразу
Потому что bind должна возвращать функцию с привязанным констекстом и агрументами. А ты return func.apply(context); пытаешься вернуть результат функции, а не новую функцию.
>Я понимаю, что так не работает
Ты не правильно понял что такое bind.
>Не путай объект с литералом.
function, так тебе проще будет? Ну что за довн.
>Не все, как и ты не умеют и не понимают контекст.
Умею и знаю. Что там знать и уметь? Сиди целыми днями пиши let _self = this, как деды писали 10 лет до этого, не выёбывайся, да? Или ты у нас вообще, может, функциональщик головой удареный?
>Не говори за всех.
Да пиши сколько влезет, похуй.
>Транспайленый для старья код больше весит и медленней работает
Ну такое, оверхед процентов 5-10, не больше, от пресета.
chrome.tabs.captureVisibleTab – делает скриншот видимой страницы.
html2canvas – "You shouldn't use html2canvas in a browser extension. Most browsers have native support for capturing screenshots from tabs within extensions."
делай скриншот видимой странице и обрезай его по координатам нужного тебе дива. где твоя логика? если ты будешь перерендерить div на canvas средствами webapi, это будет менее производительнее и так или иначе костыли, потому что не предназначено, и не все варианты отрендерятся правильно.
так что прекращай тупить.
>Сиди целыми днями пиши let _self = this
Если ты считаешь, что контекст нужен только для того, чтобы его пробрасывать, то ты ебанутый на всю голову.
>и обрезай его по координатам нужного тебе дива
Если бы все нужные мне дивы были расположены в видимой области, то я бы так и делал. Но они могут располагаться и в невидимой области.
скроль до туда, где див становится видимым, потом возвращайся обратно.
у новых хромов есть еще способ скринить всю страницу целиком через debugger protocol, но я не углублялся в вопрос того, сможешь ли ты до него достучаться из расширения. гугли сам.
сук ты че не можешь в хром веб стор запрос сделать и посмотреть есть ли такое?
https://chrome.google.com/webstore/detail/element-capture/kabgnkphidokfocflfangphgdjhkknjg
а потом перейти на их гитхаб и посмотреть как там следано?
https://github.com/tlrobinson/element-capture
Но ты ведь даун, расширению шесть лет уже, код не меняли два года. по-твоему новых апи вообще не пилят что ли?
вот как я написал выше, например через дебаггер протокол теперь можно, с 59ой версии. а раньше нельзя было и надо было выебываться скроллом туда-сюда.
ебучие, скрипт кидди.
займись этим.
новое апи там вот это все
> у новых хромов есть еще способ скринить всю страницу целиком через debugger protocol, но я не углублялся в вопрос того, сможешь ли ты до него достучаться из расширения. гугли сам.
и этим займись
только вот я уже решил то на что ты потратишь n человеко часов а с таким умением проводить причинно следственные возможно даже человеколет
и ты меня называешь скрипт кидди
Обрезка изображения с помощью какой-то библиотеки будет производительнее, чем рисование на canvas?
>1129113
Это совсем не то, блять. Дивы могут не быть изображены на экране в текущий момент, но они находятся на странице.
>1129087
Это интересно. Поищу эту тему. Но думаю, что хуй мне даст хром. Уж слишком у него ебливая политика безопасности.
В чем разница?
Article.prototype.showCount
&
Article.showCount
И тот и другой showCount будет доступен для всех объектов созданных конструктором Article.
Когда выбирать какой случай использовать?
Всё понял. Во втором случае это функция функции как бы. Сейчас проверю может ли быть функция функции функции. По идее да.
Да, всё понятно, в первом случае это метод для именно наследуемого объекта и его дети будут наследовать его
Article.plusName.plusSurname = function() {
return this.name + "ala";
}
Очень интересно. Если писать просто
Article.plusName = function() {
return this.name + " ashke";
}
То он видит this.name и выдает Article + ashke, но если добавить ещё один метод, то у него уже this.name отсутствует. Интересно, почему не унаследовался?
>Обрезка изображения с помощью какой-то библиотеки
Какой нахуй библиотеки. Ты его обрезаешь встроенными в язык средствами блядь. Тем же канвасом если хочешь.
И да, обрезать цельное изображение на канвасе будет быстрее, чем рендерить на него же отдельные слои.
В курсе что monosnap лет 18 как изобрели?
Пошел на хуй, говнокодер ебаный сука.
Да, это я. Ну, давай! Идея интересная. У меня есть дискорд ThermoLyrics, аккаунт в Лиге легенд ThermoLyrics и даже вконтактик id34627297, правда, я туда редко захожу, так что ты скажи сам как тебе удобней связаться.
Нет ответа на этот вопрос, потому что сам вопрос дурацкий. Дискорд работает намного быстрее чем скайп. Стабильность вполне нормальная. Удобный интерфейс. Нет анальной слежки.
хз хз, грузится секунд по 60, какие-то обновы качает каждый раз, причём непонять какие, насчёт быстроты непонятно, старый скайп всяко быстрее. А про анальную слежку - вообще лол. Шифрования там по сути нет.
В смысле? Скайп и Винда сдают.
 116 Кб, 1024x749
116 Кб, 1024x749Как вообще так получается что твои знания ява скрипта могут устареть за пол года?
Жабаскрипт так от фреймворков зависит, или средний джаваскриптокодер настолько некомпетентен что не может в базовые алгоритмы?
Без фреймворка сереализацию не написать чи шо?
Без подъебок, просто академический интерес.
Слышал что кто то даже работу терял после выхода новых фреймворков. Типа переучится не смог.
Чему же он тогда учился?
90% JS макак на знают JS, а умеют писать на фрэйворках.
>Как вообще так получается что твои знания ява скрипта могут устареть за пол года?
Никак, язык не менялся вообще года с 2003. Если не считать пары незначительных добавок.
>Жабаскрипт так от фреймворков зависит, или средний джаваскриптокодер настолько некомпетентен что не может в базовые алгоритмы?
this
>Без фреймворка сереализацию не написать чи шо?
Всё гораздо хуже, среднестатистический JS кун спросит "Что такое"
>Чему же он тогда учился?
Не, это типа стандарт профессии. Надо написать новый сайт, находят нового макакия по цене в 2 раза дешевле прошлого.
>Чему же он тогда учился?
Так ты тред проскроль.
Большинство не приходит изучать язык или понимать фундаментальные концепты как языка или объектной системы. Они идут изучать фреймворки\стеки которые написаны в вакансиях. Конечно, никакой пользы это не приносит.
Как в любой хайповой среде.
В программировании в целом и в айти точно такой же расклад.
А еще в разных юристах, инженерах, менеджерах в разное время.
>То есть, если внутри функции есть var userName, то минификатор заменит её на var a (или другую букву, чтобы не было конфликта), предполагая, что так как переменная видна только внутри функции, то этого всё равно никто не заметит, а код станет короче. И обычно проблем нет.
>Но если бы new Function могла обращаться к внешним переменным, то при попытке доступа к userName в сжатом коде была бы ошибка, так как минификатор переименовал её.
>Получается, что даже если бы мы захотели использовать локальные переменные в new Function, то после сжатия были бы проблемы, так как минификатор переименовывает локальные переменные.
>Описанная особенность (тут имеется в виду, что она всегда ссылается на window, а не на LE функции, в которой создана) new Function просто-таки спасает нас от ошибок.
Вопрос - почему если минификатор переименовывает локальные переменные, то при создании Function Declaration эти переменные доступны, а при new Function - нет?
Потому что минификатор анализирует синтаксис, и при переименовании локальных переменных переименновывает их там, где они используются, в том числе во внутренней function declaration.
new Function образует функцию из строки, а минификатору поебать на твои строки, он не должен их обрабатывать. Они вообще могут быть входными данными. Следовательно, у тебя там остаются использоваться переменные со страыми неминифицированными именами, которых в минифицированной версии уже нихуя нет.
var variable = 10
function ololo () {
return variable;
}
ololo2 = new Function('return variable')
----
и ololo и ololo2 делают одно и то же.
но после минификации, минификатор переименует переменную variable в двух местах, а там где new Function она останется неизменной потому что минификатор не станет анализировать и изменять строки. В итоге, в минифицированном коде функция ololo2 будет выбрасывать исключение
Разобрался, спасибо еще раз.
Секундочку.
>2k18
>не пользоваться асинхами изкоробки
>ему сделали асинхи из коробки
>Делай, вот же они лежат
>Нет, я хочу сосать хуи. Я ведь люблю хуи сосать. Целый велосипед из хуёв сделаю и буду на нём кататься.
>Переход на личности вместо аргументов
>будто быть тупым школьником траллем быть гораздо лучше.
>будто быть быть
>это косноязыкое омежное быдло
Кем угодно быть лучше чем тобой.
Кроме, разве что, червя-пидора - и то под вопросом.
>эти проекции веб-мартышки
Следующая стадия деградации - 1с.
Кстати, учи заранее - скоро внешний интернет закроют и все языки кроме 1с запретят.
>Червь пидор слишком тупой чтобы генрировать аргументы
>Решил написать хоть что-то чтобы не выглядело что он обосрался
>Снова переход на личности
>Снова нет аргументов
>Чего ещё ожидать от дауна который решил сумничать но сразу же обосрался.
Блять, ты реально какой-то даун.
Контекст нужен не для того, чтобы его пробрасывать, он просто есть, по спекам. Но его постоянно приходится пробрасывать в коллбэки и методы объектов. Стрелка избавляет от необходимости это делать. Чё ты доебался до меня с какой-то больной хуйнёй? Иди проверь голову и пройди пару тестов на логику, прежде чем к людям лезть
Не уходи от темы.
То есть ты намеренно себя лишаешь позднего связывания, а дауном называешь его?
"" + 1 + 0
"" - 1 + 0
true + false
6 / "3"
"2" * "3"
4 + 5 + "px"
"$" + 4 + 5
"4" - 2
"4px" - 2
7 / 0
" -9\n" + 5
" -9\n" - 5
5 && 2
2 && 5
5 || 0
0 || 5
null + 1
undefined + 1
null == "\n0\n"
+null == +"\n0\n"
быстрофикс
"" + 1 + 0
"" - 1 + 0
true + false
6 / "3"
"2" * "3"
4 + 5 + "px"
"$" + 4 + 5
"4" - 2
"4px" - 2
7 / 0
" -9\n" + 5
" -9\n" - 5
5 && 2
2 && 5
5 || 0
0 || 5
null + 1
undefined + 1
null == "\n0\n"
+null == +"\n0\n"
быстрофикс
Так, ладно, я высрал какую-то хуйню. Попробую на конкретном примере.
Вот есть строки, которые преобразовываются в true при преобразовании, кроме пустой строки. Пока "преобразований" я нашёл два:
1. !!
2. boolean(value), где value - строка
Едем дальше, есть сравнение ==, которое сравнивает всё чё угодно, даёт результат в boolean типе и при этом самом сравнении преобразовывает разные типы в числа, а если типы не разные, то строки сравнивает посимвольно, числа как числа, булевы либо равны, либо нет. (сразу прошу поправить, если на данном этапе я уже ошибся)
Есть такой "парадокс", что при сравнении, к примеру, строки и числа:
допустим "0" == 1
получается значение false, хотя при булевом преобразовании (которых я пока знаю 2) строка будет true, как и единица
Тут я подумал, окей, булево преобразование не так работает как обычное сравнение в if. Ну тогда попробую посравнивать с помощью && и ||
Пишу такой вот код:
if(1 == "0"){
alert(1 == "0");
}
alert не срабатывает, ну думаю всё логично, 1 = 1, "0" = 0
Потом пишу такой вот код:
if("0" && 1){
alert("0" && 1);
}
Он мне выводит 1, т.е. как я понял (опять же поправьте, если не так): происходит булево преобразование "0" = true, 1 = true, условие выполняется и мне выводит (а вот тут отдельная тема, я охуел, когда узнал, что логические операторы && и || возвращают первую "ложь" или "истину" соответственно) возвращённую в данном случае 1, т.е. последнюю "истину", т.к. лжи не нашлось слева направо.
Резюмируя:
Помимо того, что прошу ещё раз меня поправить в таких местах, если я не прав. Стоит ли во всё это углубляться или я чего-то не знаю и вот эти ваши ангуляры, реакты, вью, как-то помогают упростить работу с преобразованием типов, а я просто сейчас теряю время на непонятную хуету?
Так, ладно, я высрал какую-то хуйню. Попробую на конкретном примере.
Вот есть строки, которые преобразовываются в true при преобразовании, кроме пустой строки. Пока "преобразований" я нашёл два:
1. !!
2. boolean(value), где value - строка
Едем дальше, есть сравнение ==, которое сравнивает всё чё угодно, даёт результат в boolean типе и при этом самом сравнении преобразовывает разные типы в числа, а если типы не разные, то строки сравнивает посимвольно, числа как числа, булевы либо равны, либо нет. (сразу прошу поправить, если на данном этапе я уже ошибся)
Есть такой "парадокс", что при сравнении, к примеру, строки и числа:
допустим "0" == 1
получается значение false, хотя при булевом преобразовании (которых я пока знаю 2) строка будет true, как и единица
Тут я подумал, окей, булево преобразование не так работает как обычное сравнение в if. Ну тогда попробую посравнивать с помощью && и ||
Пишу такой вот код:
if(1 == "0"){
alert(1 == "0");
}
alert не срабатывает, ну думаю всё логично, 1 = 1, "0" = 0
Потом пишу такой вот код:
if("0" && 1){
alert("0" && 1);
}
Он мне выводит 1, т.е. как я понял (опять же поправьте, если не так): происходит булево преобразование "0" = true, 1 = true, условие выполняется и мне выводит (а вот тут отдельная тема, я охуел, когда узнал, что логические операторы && и || возвращают первую "ложь" или "истину" соответственно) возвращённую в данном случае 1, т.е. последнюю "истину", т.к. лжи не нашлось слева направо.
Резюмируя:
Помимо того, что прошу ещё раз меня поправить в таких местах, если я не прав. Стоит ли во всё это углубляться или я чего-то не знаю и вот эти ваши ангуляры, реакты, вью, как-то помогают упростить работу с преобразованием типов, а я просто сейчас теряю время на непонятную хуету?
Не помогают.
Знать надо, чтобы на жопу не сесть, в случае отладки непонятной ошибки.
Подробно посмотреть лекцию по этой параше и ПОЧЕМУ так - можно тут https://youtu.be/MyAvPlqM1-I
Из жизненного опыта, используй оператор === и никогда не используй == потому что в JavaScript == может возвращать хоть говно Иисуса. В идеале ты должен знать с какими типами имеешь дело.
 20 Кб, 490x299
20 Кб, 490x299> вот тут отдельная тема, я охуел, когда узнал, что логические операторы && и || возвращают первую "ложь" или "истину" соответственно) возвращённую в данном случае 1, т.е. последнюю "истину", т.к. лжи не нашлось слева направо.
Это часто используется в реакте, при условном рендеренге компонентов. Указывается условие && и компонент, например.
>хуйня && хуйня.еботня && хуйня.еботня.пиздец && хуйня.еботня.пиздец.сука && хуйня.еботня.пиздец.сука.map(...
![Fb4821a55878e400ce303c79cd0aff6a97bc6ac5e61181e7598338deff5[...].jpg](/pr/big/thumb/1123037/15175113471430s.jpg) 27 Кб, 494x358
27 Кб, 494x358Вот сразу видно прожженый реакт-гребец.
 75 Кб, 720x876
75 Кб, 720x876> Parameter 'callback' implicitly has 'any' type
если я определил интерфейс в котором указал тип этого параметра и вполне себе явно.
мне еще раз надо копипастнуть?
че там с DRY?
 69 Кб, 720x876
69 Кб, 720x876охуительно, восхитительно джва раза писать одно и тоже.
если понадобится передавать в параметры колбэка массив строк, меняй сразу в двух местах.
Ты даун? Ебни интерфейс и используй его:
interface myCallbackType { (myArgument: string): void }
public myCallback : myCallbackType;
не понял тебя:
вот на пике
>>30373
есть Vector2dInterface
и его методом toArray 3я строка, там определен параметр callback и его параметры
я имплементирую этот интерфейс и его метод toArray
но TS ругается дескать ты не определил тип параметра callback. Хотя я определил же в интерфейсе.
> interface myCallbackType { (myArgument: string): void }
это понятно, но мне придется это прописать в двух местах на строках 3 и 16? Если да то вопрос почему так/так и должно быть?
 131 Кб, 1230x608
131 Кб, 1230x608Я вообще на вашем сранном TS не писал ни разу, но разве пикрил - не то что тебе нужно?
Это и нужно, вопрос то опять же в чем:
какой смысел в том что ты написал на 13 строке
callback: Vector2DCallbackInterface
?
Ты же тоже самое написал на восьмой строке.
Разве ТС не должен знать что toArray получает callback с таким то типом указанным в его интерфейсе? Зачем ты второй раз указал тип параметра callback? Это же бессмыслица
выходит что метод toArray класса Vector может получить параметр callback: number? Тем самым насрав на то, что говориться в интерфейсе его описывающем?
 24 Кб, 502x365
24 Кб, 502x365Видишь? Он выебывается если я задам колбэку тип boolean, но в то же время выебывается если я вообще не буду прописывать тип исходя из того, что я прописал его в интерфейсе.
Я логику такого поведения не пойму чет
dd
Я не понял, если тебе взападло каждый раз явно прописывать типы - че ты на ES6 не сидишь-то? В какой-нибудь сраной жаве, если ты имплементишь интерфейс - то тоже должен заново прописать все типы, хотя, они уже и так, казалось бы, в интерфейсе прописаны. И в скале тоже, хотя там оно по-другому называется. Так-то.
Для js клик мышкой и клик программно через element.click() - это одно и то же?
Можно это как то обойти?
Допустим, на странице есть див элемент.
Если я навожу на него мышкой, программно срабатывает this.click(). Это нужно для того, что я передал ебаному сайту инфу о том, что я этот объект выбрал, типа кликнул на него
Но в то же время у меня стоит другой листенер, который детектит клик и запускает div.ScrollIntoView()
ТАК ВОТ МНЕ НАДО ЧТОБЫ ЕБАНЫЙ SCROLLINTOVIEW СРАБАТЫВАЛ ТОЛЬКО ТОГДА, КОГДА Я ДЕЛАЮ НАСТОЯЩИЙ КЛИК МЫШКОЙ, А НЕ ПОСЛЕ ТОГО, КАК Я НАВОЖУ НА ОБЪЕКТ, ПРОИСХОДИТ ПРОГРАММНЫЙ CLICK(), ЕБАНЫЙ ЛИСТЕНЕР ЭТОТ КЛИК ДЕТЕКТИТ И СУКА ВРУБАЕТ SCROLLINTOVIEW
Как вообще эту залупу реализовать правильно? Чтобы при наведении на объект он как бы выбирался, но скроллинга не происходило. Скроллинг нужен только, если я реально кнопкой мышки нажму
>Если я навожу на него мышкой, программно срабатывает this.click(). Это нужно для того, что я передал ебаному сайту инфу о том, что я этот объект выбрал, типа кликнул на него
Вообщем, один из вариантов решения как понимаю.
Как передать сайту, что я кликнул на объект, просто наведя на него мышкой, не кликая на него ни кнопкой, ни через click()?
Даунич. Там помимо клика есть еще несколько событий. Испрользуй onmouseover
https://www.w3schools.com/js/js_events_examples.asp
 5 Кб, 395x219
5 Кб, 395x219Блять, ты нихуя не понял
У меня и так листенер с mouseover
Который делает програмный клик
Мне нужно, чтоыб это ебаный програмный клик после наведения мышки не детектился вторым листенером
Ну ты в логику умеешь? Пытался думать вообще? Если тебе надо некликая, но от наведения, может стоит подумать, как будет наведение мыши по английски и посмотреть есть ли что-то похожее?
Дегенераты блядь
>не детектился вторым листенером
Сука, ну стаьв флаг в первом листенере и сбрасывай во втором. Ты че дебил какой?
 88 Кб, 781x614
88 Кб, 781x614а вы продолжайте пилить по 10 вебпаков в день.
Иди в пизду с такими открытиями.
Уже давно есть ВЕБПАКОИНЖЕНЕРЫ, которые нехило поднимают баблишко на продаже книг "тонкости настройки вебпака" и на разъездах по соответствующим тематическим конфочкам.
>Ну ты в логику умеешь? Пытался думать вообще? Если тебе надо некликая, но от наведения, может стоит подумать, как будет наведение мыши по английски и посмотреть есть ли что-то похожее?
Да гуглил я все, целый день блять гуглю
НИхуя не помогает
Поясни уже прямо
>целый день блять гуглю
А достаточно было просто открыть консоль, и посмотреть чем различаются твои объекты e, в зависимости от того, программно сделан клик или инициализирован пользователем.
Хоспаде, анон, спасибо
Я вариации и с таргетом и трастедом с самого анчала чекал, но нихуя не работало, а щас заработала, нужно было песочницу просто полностью перезапустить
Пиздец, столько времени зря проебал
>А достаточно было просто открыть консоль, и посмотреть чем различаются твои объекты e, в зависимости от того, программно сделан клик или инициализирован пользователем.
Досточно не быть дауном и не надеяться на реалтайм обновление песочницы, а перезапускать вручную
Сука, урок мне на всю жизнь
имей ввиду что istrusted не поддерживается в ie так как надо. чтобы было как надо, там вместо this.click надо генерировать событие через createevent. короче погуглишь.
> там вместо this.click надо генерировать событие через createevent. короче погуглишь.
Я пробовал и по старому и через MouseEvent(). Без проверки трастеда тоже самое получается, обычный клик, который детектится вторым листенером
>Я пробовал и по старому и через MouseEvent(). Без проверки трастеда тоже самое получается, обычный клик, который детектится вторым листенером
А, туплю, ты имеешь ввиду, что в ie, если сгенерирвоать через mouseevent, проверка трастеда сработает правильно, а если просто через click(), то по пизде пойдет?
Тогда оставлю
Хотя если ебаться с кроссбраузерностью, надо и с scrollintoview че то делать вроде как
 64 Кб, 761x551
64 Кб, 761x551свежее
Вот мой вопрос –
https://stackoverflow.com/questions/48596032/jsdoc-can-i-put-a-description-of-the-functions-at-the-beginning-of-the-file
Какая проблема у тебя еще?
То, как работает JS с числами, не какое-то нестандартное поведение. Это общепринятый стандарт IEEE. И применяется не только лишь в js. Надо просто работать в соотвествии с ним.
В общем случае, не ясно что ты понимаешь под проблемами, и зачем тебе округлять числа, если тебе нужны числа с плавающей точкой, а не целые.
Одно значение, вычисляемое двумя разными способами, не совпадает по меньшему разряду.
 16 Кб, 350x350
16 Кб, 350x350То есть обычно мы пишем как-то так:
[code]
import * as React from 'react';
export class FooComponent extends React.Component ...
[/code]
В итоге каждая библиотека импортирует свою версию зависимостей, node_modules раздувается, билд толстеет. Тряска дерева и прочие оптимизации не могут полностью устранить эту проблему.
Но если импортировать только нужные интерфейсы, а сами компоненты объявлять как
[code]
export function fooComponentFactory(React: ReactType) ...
[/code]
, то лишних зависимостей не будет.
Почему такая древняя как спринг практика еще не пришла в жсмирок?
Вопрос - как называется такое разделение? Тобишь клиент общается с серверому меня это происходит через вебпак(и какие инструменты используются в ноде что бы "выдавать" клиент наружу?)
И знаю есть такой подход, когда и сервер и клиент в одном проекте, тобишь экспресс выплёвывает скомпилированный фронт и так же содерджит в себе бэкенд.
 91 Кб, 1464x742
91 Кб, 1464x742Короче хотел вернуть не только "кофе готов", но и время через которое будет готово, и вдруг решил поставить ретурн перед сеттаймаутом и вот что получил! Это можно как счетчик где-нибудь использовать вместо методов статических функций?
Почему так получается?
И можете подсказать что по коду? Что лучше изменить?
 7,1 Мб, webm,
7,1 Мб, webm,640x360, 1:06
Короче, есть блоки с айфреймами, мне нужНо сделать так, чтобы в случае, если пользователь начинает скроллить и кликать внутри него, постоянно происходила фокусировка обратно на основной родительский
Потому что иначе можно словить cannot read property 'yoba' of undefined, если где-то цепочка прерывается
Пиздец какой шрифт размытый. Это линукс что ли?
Округляй педофиляй
В жс кроме флоата с двойной точностью нет никаких иных представлений чисел. Может и есть какие-нибудь сахарницы для имитации других типов, но они все будут сводиться ровно к тому же: к округлению флоатов, только в красивой обёртке.
Ну или считать через wasm на каких-нибудь сяхплюсплюс. Но я не думаю, что у тебя там настолько рокет саенс, чтоб запариваться с ним.
В таком порядке:
https://developer.mozilla.org/en-US/docs/Learn/Server-side/First_steps/Introduction
https://developer.mozilla.org/en-US/docs/Learn/Server-side/First_steps/Client-Server_overview
https://www.youtube.com/watch?v=o8L4vINWpaA
https://www.youtube.com/watch?v=Q-BpqyOT3a8
https://www.youtube.com/watch?v=eB9Fq9I5ocs
Ну, клиент-серверное и называется. Ну или разделение на фронтенд и бэкенд
А дальше ты что-то всё в кашу смешал. Клиент не общается с сервером через вебпак. Вебпак собирает бандл из твоих исходников, который экспресс потом раздаёт в качестве статики. А общается клиент с серваком скорее всего через rest.
https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setTimeout
Возвращает произвольный идентификатор таймера. Он не обязан быть счётчиком, только уникальным каждый раз. Считай, тебе повезло конкретно в этот момент на этой платформе. Полагаться на такое конечно же нельзя.
Почему у тебя отступ с 6 по 20 строку? У тебя дивный внутренний мир? Чувство прекрасного? Или просто копипастишь на-отвали? Зачем копипастишь? Ты учишься копипастить или писать?
use toFixed, luke
try catch
>>31980
Ох, перечитал свой пост и понял, что объяснил как даунпростите.
Ест-но я знаю рест/круд апи и тд. Вопрос был в другом, относяшийся к строению клиент-серверных приложений именно на ноде.
Допустим, есть фронт на реакте и бэк с экспрессом и базой.
Ведь есть выбор:
- через разделение, тобишь фронт будет где то хоститься и обращатся к работающей апишке бэка. В моём случае этим занимался пакет webpack-dev-server, который все запросы на свой же домен перенаправлял уже на мой бэкенд сервис
- всё хранить в одном, как единое целое node app - там и фронт и бэк. Тобишь указывать экспрессу в какой папке находится статика(в нашем случае это скомпилированный фронт) и на какой порт выплёвывать + в нём же есть и работает апи.
Как такое разделение в рамках ноды называется? И какими инструментами лучше всего на ноде хостить фронт, который с бэкендом не связан никак?
Отступы? Что не так? Весь код с учебника переписал сам, за отступами вообще не следил, не пытался организовать как-то код
Rabbit.prototype = Object.create(Animal.prototype);
Rabbit.prototype.constructor = Rabbit;
Зачем делать вторую строчку? Почему он так не понимает? Потому что удаляется конструктор при присваивании?
Судя по тому, что ты не можешь вопрос сформулировать, ничего ты не знаешь. Ссылочки всё таки посмотри.
Тебя интересует дизайн распределённых систем? Это тебе не сюда, мы тут массив на Реакте отсортировать не можем. На досуге почитаешь:
https://www.hiredintech.com/classrooms/system-design/lesson/52
Попробуй без упоминания фреймворков формулировать вопрос, который не касается кишков этих модных фреймворков.
Попробуй написать сервер на ванильной Ноде, require("http") чтоб он крутился на локалхосте,
по одному запросу "GET /" отдавал index.html (никакого Реакта, хипстер) из fs.readFile() из своей папки,
по клику по кнопке в index.html делай "GET /numbers" и пусть Нода отдаёт сгенерированный динамически JSON с массивом случайных номеров, который отобразится на странице без перезагрузки.
По любому другому запросу возвращает 404 и строку запроса в html.
https://www.w3schools.com/nodejs/nodejs_http.asp
Утомись от возни с мелочами, посмотри на готовый Express, на то, какую структуру проекта и дополнительные модули он предлагает через генератор:
http://expressjs.com/en/starter/generator.html
Он настаивает на движке шаблонов (Pug) для представлений и собственном роутинге. Пока обойдёмся без этого.
Начни делать Экспресс с нуля, подглядывая в генерированный.
Тебе будет надо для начала отдавать только статику, public/index.html
http://expressjs.com/en/starter/static-files.html
Папка public может называться так же client \ assets \ static \ files. Смысл её от этого не поменяется, это папка с готовыми файлами, а не с динамически-генерируемыми, отдаются они "как есть".
Теперь добавь роутинг к Экспрессу, тот самый с динамическим массивом случайных чисел. Тебе пригодится та самая папка routes из генератора.
Теперь задеплой это всё в Нау:
https://zeit.co/download
Помедитируй на вкладку Нетворк в девтулазах Хрома.
Теперь посмотри из чего сделано то самое модное webpack-dev-server, которое затуманило твоё восприятие и даже не позволяло сформулировать вопрос:
https://github.com/webpack/webpack-dev-server/blob/master/package.json
Это всего лишь Экспресс-статик над кэшем Вебпака на локалхосте.
Судя по тому, что ты не можешь вопрос сформулировать, ничего ты не знаешь. Ссылочки всё таки посмотри.
Тебя интересует дизайн распределённых систем? Это тебе не сюда, мы тут массив на Реакте отсортировать не можем. На досуге почитаешь:
https://www.hiredintech.com/classrooms/system-design/lesson/52
Попробуй без упоминания фреймворков формулировать вопрос, который не касается кишков этих модных фреймворков.
Попробуй написать сервер на ванильной Ноде, require("http") чтоб он крутился на локалхосте,
по одному запросу "GET /" отдавал index.html (никакого Реакта, хипстер) из fs.readFile() из своей папки,
по клику по кнопке в index.html делай "GET /numbers" и пусть Нода отдаёт сгенерированный динамически JSON с массивом случайных номеров, который отобразится на странице без перезагрузки.
По любому другому запросу возвращает 404 и строку запроса в html.
https://www.w3schools.com/nodejs/nodejs_http.asp
Утомись от возни с мелочами, посмотри на готовый Express, на то, какую структуру проекта и дополнительные модули он предлагает через генератор:
http://expressjs.com/en/starter/generator.html
Он настаивает на движке шаблонов (Pug) для представлений и собственном роутинге. Пока обойдёмся без этого.
Начни делать Экспресс с нуля, подглядывая в генерированный.
Тебе будет надо для начала отдавать только статику, public/index.html
http://expressjs.com/en/starter/static-files.html
Папка public может называться так же client \ assets \ static \ files. Смысл её от этого не поменяется, это папка с готовыми файлами, а не с динамически-генерируемыми, отдаются они "как есть".
Теперь добавь роутинг к Экспрессу, тот самый с динамическим массивом случайных чисел. Тебе пригодится та самая папка routes из генератора.
Теперь задеплой это всё в Нау:
https://zeit.co/download
Помедитируй на вкладку Нетворк в девтулазах Хрома.
Теперь посмотри из чего сделано то самое модное webpack-dev-server, которое затуманило твоё восприятие и даже не позволяло сформулировать вопрос:
https://github.com/webpack/webpack-dev-server/blob/master/package.json
Это всего лишь Экспресс-статик над кэшем Вебпака на локалхосте.
Ещё хорошую ссылку забыл, можно было даже пост не писать:
https://github.com/devSchacht/translations/blob/master/node-hero/full_book.md
В js есть только объекты. Больше ничего.
Есть еще примитивы, но их можно тоже рассматривать в качестве синглтон объектов, потому как они боксятся, а сделаны разумеется для производительности. (тем более что сейчас ничего не мешает у примитивных добавить в цепочку прототипов прокси объект, отлавливащий сообщения, типа присваивания, и реалиховать поведение прототипов как полноценных объектов, но это ни к чему. проще воспринимать их как синглтоны. когда надо, любой примитив можно обернуть в полноценный независимый объект).
Так. Короче только объекты.
Все объекты делятся на callable и non-callable. Callable это функции, в понимании большинства. Но по факту это все те же объекты, со всеми свойствами что и у других.
Все объекты могут принимать всего несколько типов сообщений - get, set и call. При чем call может принимать только callable объект. при попытке послать call сообщение не-callable объекту будет исключение.
Сообщение get содержит один параметр, сообщение set два. Сообщение call параметром содержит кортеж аргументов, а так контекст this.
Если в объекте (а так же в цепочке прототипов) не назначены слушатели для get и set с определенными параметрами, ищутся слоты с такими именами в объекте и по цепочке. Если находится возвращается то, что в них лежит. Если в них лежит callable объект и ему посылают сообщние call сразу как получили его из слота, то у него будет перегружен контекст (this) на объект из чьего слота его получили. Если только этот объект не был сконструирован стрелочным синтаксисом, иначе контекст перегрузить нельзя. Если после получение callable объекта из слота его сразу не вызвать, а например положить ссылку на него в переменную, то контекст будет сброшен на тот, который был установлен у него в момент его создания (и это не обязательно будет тот же объект из чьего слота его получили).
У callable объектов есть scope (область видимости) и контекст (this) в момент посылки им сообщения call (вызова). scope средствами языка перегрузить нельзя, но некоторые окружения позволяют (например в ноде есть модеуль vm), this перегружается у callable объектов сконструированных не-стрелочным синтаксисом
Классов нет. Есть конструкторы. Любой конструктор принимает новый созданный объект, которому выставлен определенный прототип (другой объект). Оператор instanceof (someObject instanceof SomeClassName) проверяет лишь есть ли в цепочке прототипов у someObject объект который лежит у SomeClassConstructor в слоте с именем prototype. На сам конструктор ему поебать. Чтобы сменить класс, достаточно сменить цепочку прототипов. Даже если объект был сконструированным определенным конструктором.
Так же у объектов есть параметр ограничения доступа, контролирующие его расширяемость или изменяемость (sealed, extensible, frozen). У слотов объекта есть параметры configurable, enumerable, writable. Параметры слотов объекта не влияют на объекты, что в них лежат. Они лишь контролируют доступ к самим слотам.
Все. Никаких классов. Никаких интерфейсов. Как отдельных сущностей. По факту все есть объект и все строит из них.
наследование реализуется выстраиванием цепочки прототипов. Инкапсуляция только на уровне scope'в (читай замыканий).
В остальном все меняется и все динамично, если только специально все не зафризить в момент конструирования. Но обычно этим никто не заморачивается по причине оверхеда и бессмысленности. Разве только фанатики по иммутабельности, н это все из разряда те, кому надо чтобы им по рукам бил компилятор\рантайм\дядя петя. Все "привычные" понятия тянуться в язык для еще более простого вкатывания тех, кто приходит из других языков. Так уж сложилось, что есть куча литературы по привычному, статически классовому ООП, но очень мало по мессадж-пассинг\прототайп-базед\мета-программинг. Все эти притянутые понятия выливают в синтаксический сахар, который не делает ничего полезного, а даже наоборот, еще больше вносит путаницы и от того непонимамания многих вещей в языке. При этом часто этот синтаксический сахар дэже урезан и вспомнинают об этом лишь после (как например проебались с полями в конструкции class и тянут ее теперь только в proposol'ах будущих версий).
JS истинно объектный язык. В современный язык притащили много вкусных вещей для метапрограммирования. Нову примитивную сущность Symbol, и Proxy-объекты. С помощью которых можно еще больше и сильнее перегружать и менять поведение в динамике.
Другое дело, что почти никто не умеет этим пользоваться и не понимает, что такое объектное программирование на самом деле.
Им нужно не объектное, а статически типизированное. А какие именно структуры будут скрываться за этими типами, не собо важно. Важно что это просто структуры и функции, строго привязанные к ним, или иногда менее строго. То, что в Java\C++ это больше структурное программирование, нежели объектное. Объектное программирование не может существовать без динамической среды. Это противоречит самому понятию объекта. А динамическое программирование это слишком сложна и непанятна. И как бы не старались с пеной у рта фанатики кричать про низкий порог входа - низкий он именно что для входа, а не для всего остального. Модификация программ в рантайме всегда было уделом креативно мыслящих людей. Для большинства это слишком сложный уровень высокой абстракции.
В js есть только объекты. Больше ничего.
Есть еще примитивы, но их можно тоже рассматривать в качестве синглтон объектов, потому как они боксятся, а сделаны разумеется для производительности. (тем более что сейчас ничего не мешает у примитивных добавить в цепочку прототипов прокси объект, отлавливащий сообщения, типа присваивания, и реалиховать поведение прототипов как полноценных объектов, но это ни к чему. проще воспринимать их как синглтоны. когда надо, любой примитив можно обернуть в полноценный независимый объект).
Так. Короче только объекты.
Все объекты делятся на callable и non-callable. Callable это функции, в понимании большинства. Но по факту это все те же объекты, со всеми свойствами что и у других.
Все объекты могут принимать всего несколько типов сообщений - get, set и call. При чем call может принимать только callable объект. при попытке послать call сообщение не-callable объекту будет исключение.
Сообщение get содержит один параметр, сообщение set два. Сообщение call параметром содержит кортеж аргументов, а так контекст this.
Если в объекте (а так же в цепочке прототипов) не назначены слушатели для get и set с определенными параметрами, ищутся слоты с такими именами в объекте и по цепочке. Если находится возвращается то, что в них лежит. Если в них лежит callable объект и ему посылают сообщние call сразу как получили его из слота, то у него будет перегружен контекст (this) на объект из чьего слота его получили. Если только этот объект не был сконструирован стрелочным синтаксисом, иначе контекст перегрузить нельзя. Если после получение callable объекта из слота его сразу не вызвать, а например положить ссылку на него в переменную, то контекст будет сброшен на тот, который был установлен у него в момент его создания (и это не обязательно будет тот же объект из чьего слота его получили).
У callable объектов есть scope (область видимости) и контекст (this) в момент посылки им сообщения call (вызова). scope средствами языка перегрузить нельзя, но некоторые окружения позволяют (например в ноде есть модеуль vm), this перегружается у callable объектов сконструированных не-стрелочным синтаксисом
Классов нет. Есть конструкторы. Любой конструктор принимает новый созданный объект, которому выставлен определенный прототип (другой объект). Оператор instanceof (someObject instanceof SomeClassName) проверяет лишь есть ли в цепочке прототипов у someObject объект который лежит у SomeClassConstructor в слоте с именем prototype. На сам конструктор ему поебать. Чтобы сменить класс, достаточно сменить цепочку прототипов. Даже если объект был сконструированным определенным конструктором.
Так же у объектов есть параметр ограничения доступа, контролирующие его расширяемость или изменяемость (sealed, extensible, frozen). У слотов объекта есть параметры configurable, enumerable, writable. Параметры слотов объекта не влияют на объекты, что в них лежат. Они лишь контролируют доступ к самим слотам.
Все. Никаких классов. Никаких интерфейсов. Как отдельных сущностей. По факту все есть объект и все строит из них.
наследование реализуется выстраиванием цепочки прототипов. Инкапсуляция только на уровне scope'в (читай замыканий).
В остальном все меняется и все динамично, если только специально все не зафризить в момент конструирования. Но обычно этим никто не заморачивается по причине оверхеда и бессмысленности. Разве только фанатики по иммутабельности, н это все из разряда те, кому надо чтобы им по рукам бил компилятор\рантайм\дядя петя. Все "привычные" понятия тянуться в язык для еще более простого вкатывания тех, кто приходит из других языков. Так уж сложилось, что есть куча литературы по привычному, статически классовому ООП, но очень мало по мессадж-пассинг\прототайп-базед\мета-программинг. Все эти притянутые понятия выливают в синтаксический сахар, который не делает ничего полезного, а даже наоборот, еще больше вносит путаницы и от того непонимамания многих вещей в языке. При этом часто этот синтаксический сахар дэже урезан и вспомнинают об этом лишь после (как например проебались с полями в конструкции class и тянут ее теперь только в proposol'ах будущих версий).
JS истинно объектный язык. В современный язык притащили много вкусных вещей для метапрограммирования. Нову примитивную сущность Symbol, и Proxy-объекты. С помощью которых можно еще больше и сильнее перегружать и менять поведение в динамике.
Другое дело, что почти никто не умеет этим пользоваться и не понимает, что такое объектное программирование на самом деле.
Им нужно не объектное, а статически типизированное. А какие именно структуры будут скрываться за этими типами, не собо важно. Важно что это просто структуры и функции, строго привязанные к ним, или иногда менее строго. То, что в Java\C++ это больше структурное программирование, нежели объектное. Объектное программирование не может существовать без динамической среды. Это противоречит самому понятию объекта. А динамическое программирование это слишком сложна и непанятна. И как бы не старались с пеной у рта фанатики кричать про низкий порог входа - низкий он именно что для входа, а не для всего остального. Модификация программ в рантайме всегда было уделом креативно мыслящих людей. Для большинства это слишком сложный уровень высокой абстракции.
 512 Кб, 754x835
512 Кб, 754x835Здесь других и не задают
 140 Кб, 1010x1010
140 Кб, 1010x1010Спасибо, очень подробно объяснил.
Подскажи, что нужно сдлеать чтобы понимать JS на таком уровне?
> И как бы не старались с пеной у рта фанатики кричать про низкий порог входа - низкий он именно что для входа, а не для всего остального
Согласен с тобой. Я пробовал и плюсы и пхп и даже ассемблер, но тяжелее всего мне со скриптом
Пиздец, посмотрел на код современного Jquery охуел от того что понял только 10%. Зачем так жить пацаны? Вы вообще понимаете что там происходит?
Я вот например исходники Quake на 99% понимаю. А тут какая-то жопа прям.
>Сообщение get содержит один параметр, сообщение set два
А почему сет два?
Слушай, анон, можешь телегу оставить или что-нибудь? Очень хотелось бы
мимопроходил
Читать умные книжки. Можешь начать с You Don't Know JS. В подробностях рассказывает всё, начиная с особенностей типизации и замыканий, и заканчивая сутью прототипного делегирования и тем, почему класс-ориентированный подход в ЖС говно.
Местами автор продвигает свой подход к построению кода (некий OLOO), к которому лично у меня много вопросов. Но это при желании можно проигнорить, а вот про устройство языка узнаешь очень многое.
Ну и другие тоже почитывай. Ту же классику от Крокфорда и секреты жабаскрипт ниндзя.
Если прямо вообще хочешь постичь дзен, то можно спеки ECMAScript читать.
В общем, сейчас я что-то вроде полу-фронтенда. То есть, в основном ковыряюсь с js, верстаю гораздо меньше. И дело вот в чём. Мне нравится заниматься бизнес-логикой, пилить алгоритмы, короче решать задачи, где надо думать логически (сейчас занимаюсь игрой на phaser, и там постоянно нужно колдовать над игровой механикой). И со всеми странности жс я смиряюсь и в целом есть желание в нём развиваться. Но как только дело доходит до вёрстки, то я просто БЛЬООООО как это говно впадлу делать. Я ещё в универе заебался быть псевдодизайнером для всяких студсоветов, и сейчас к подобному вообще нет желания прикасаться. А фронтенд такая штука, что в большинстве проектов процентов 50 работы - это как раз вёрстка, это мне просто с проектом сейчас повезло, что я мало её касаюсь.
Ну так вот я и думаю. Может в бэкенд перекатиться? Или на фронте всё не так плохо, как мне кажется, и просто надо поискать получше в случае чего?
>нужно сдлеать чтобы понимать JS на таком уровне
Просто изучить все существующие концепции языков языков. Понять принципы. И желательно изучить\понимать зачем эти концепции\абстракции вообще нужны. Расширять кругозор. Для этого надо иметь интерес ко всему этому. Нельзя закрывать себя в абстракциях одного языка, парадигмы и методологий. Помимо объектной концепции есть еще различные подходы к самой архитектуре. Например в JS - это событийно-ориентированное программирование, поняв которое, можно больше не воспринимать асинхронность как какую-то тяготу. И вообще понять, что это не касается только JS, а касается масс областей.
> scope средствами языка перегрузить нельзя
Здесь немного неверно. Перегрузить можно, если предусмотреть такую перегрузку. С помощью eval.
Да, это фича CodePen для возможности терминатить бесконечные циклы.
> Proxy-объекты
Одна из самых мощных и в то же время недооцененных фич языка, наряду с Reflect'ом.
И на плюсах и на асме можно в динамическое программирование. Просто оно на другом уровне. На уровне выделения исполненяемой памяти, генерации машинного кода и вот это все. В 2018 этим мало кто увлечен. Но когда-то было иначе.
Сложнее тебе в JS не из-за концепций метапрограммирования, ты можешь их и не использовать. А лишь потому что ты привык к тому, что верификацию твоего кода в большей степени берет на себя компилятор\ide (если брать асм, то там слишком низкие абстракции и все программирование сводится к жонглированию машинными словами. стрелять себе в ногу в нем не сложнее чем в динамических языках, ибо он сам куда более динамический. просто ввиду низких абстракций, ты понимаешь что когда происходит более легко ).
Программирование - это способность реактивно менять абстракции смотря на те или иные вещи.
Ну, Reflect просто вынесенные методы из Object по большей степени. Для структурирования API. А прокси да, вместе с метасимволами. Но все же не хватает еще нескольких видов сообщений или символов, для перегрузки некоторых вещей (операторов). Их не вводят сразу, потому что это сильно влияет на производительность.
>нужно сдлеать чтобы понимать
Пытаться материализовать все узнаное\прочитаное.
Лучший способ понять JS, например кмк, это нарисовать себе граф всей объектной системы. Чтобы буквально на пальцах понимать, что как и куда, с чем свзяано, что дергается когда вызывается. А еще лучше закодить его интерактивное представление, чтобы по нему можно было гулять (по нему и так можно гулять, в консольке, но вкатывальщикам это не интуитивно).
Что до книжек - не знаю. Я не прочел ни одной книги по какому-то отдельному языку за все 15 лет, что увлечен программированием, если не считай Кернингана и Ритчи. Я обычно читаю какую-то концептуальную литературу\статьи и спеки. Чтобы понять взгляды на те или иные вещи разных людей. Полезно вообще прочесть того же Таненбаума, по архитектурам пекарен и приницпах ОС. Интересно читать интервью\статьи Алана Кея. Любопытно Раскина (но это не столько по программированию), если смотреть в прошлое. Просто всего по немногу но везде. Повышать, так сказать эрудицию. А потом сам выберешь основное направление. Да и при решении вопросов будет хватать лишь гугла, потому что сможешь эти вопросы формулировать.
JS мне достаточно было прочесть спеку.
У нее даже есть переводы, если читать на английском сложно.
В ней написано все еще подробнее, что как и куда дергается, когда и почему.
Алсо, что хотелось бы добавить. Как я считаю, JS проще бы понимался, если бы в нем использовалось REPL-driven-development, по принципу лиспов или smalltalk-систем. Не важно, на сонове образов или нет. В принципе, это не слишком сложно реализовать, если написать IDE под в учетом этого подхода. Суть его в том, что ты не пишешь код в файлах, а динамически создаешь объекты, выстраиваешь их связи и вот это все, в интерактивном режиме. Грубо говоря более лучшие devtools, которые по итогу компилируют проект в файловое представление. В девтулсах можно изъебнуться чтобы этго достичь, но это не удобно. Они все же не были созданы для разработки, а лишь для отладки.
На фронте так или иначе ты будешь связан с версткой. Потому как не верстка это уже никакая лет 10 как, а UI. Будь ты прикладным программистом, твоя боль выглядела примерно как - ребят мне нравится писать приложухи, но как дело доходит до интерфейса это бооооль.
Откуда нам-то знать, лучше тебе в бэкенд или не лучше. Можешь в бэкенд. Можешь в системщину. Можешь в машин-лернинг. Есть масса областей где нет программирования графических интерфейсов. Но API ты все-равно будешь должен проектировать и создавать.
Еще о книжках.
Нельзя никогда воспринимать авторов как авторитетов. Надо помнить, что это лишь их субъективные взгляды. Потому что книги не излагают формальных аспектов в отличии от спецификаций, например.
Как пример, есть такой человек как Столяров. У него много годных книжек по программированию. Но ввиду того, что он зажат в концепция системного программирования и мыслит лишь ими, зачастую его опусы наполнены такой лютой чепухой параллельно с полезным материалом. А он при этом еще и педагог. И это печально.
Короче говоря, читать надо писателей, не воспринимая все за чистую монету. А лишь полагаясь на их высказывания и мысли. Чем больше вы будете пытаться с ними поспорить, тем сильнее углубитесь во все и дойдете до собственных пониманий.
Поэтому ни к чему читать что-то об отдельных языках. Языки лишь инструменты, которые отражают определенные концепции. А этих концепций очень большое множество (на самом деле не столько большое, но ввиду их различных комбинаций, оно получается). По самим языкам самое полезное это спеки и справочники. В книгах же много воды, чаще субъективной.
Вот к апи как раз у меня побольше симпатии. В вёрстке дико бесит вся эта кроссбраузерность, когда к тебе приходят из Министерства обосранных штанов Российской федерации, и говорят что хотят себе портал для госзакупок с поддержкой ie8+. Если бы не эта долбёжка, и было бы там как с полифиллами в жс, то может и отношение бы другое было.
Энивей, спасибо за мысли.
Ну смотри. Если бы ты писал гуй не в вебе, а стэндэлон - там еще больший зоопарк с тулкитами. так что разницы никакой. В этом плане спека веба - даже самый универсальный и кроссплатформенный тулкит из всех существующих.
Просто тебе не нравится программировать гуй. Ну выбери ту сферу, где гуя нет. А что с поддержкой легаси (как в твоем пример ie8), так на то оно и легаси, что встречается во всех сферах. ну поставят тебе задачу взаимодействовать с каким нибудь древним сервером\сервисом по давно мертвому протоколу на том же бэкенде. Будешь так же плеваться, а делать придется. От этого не уйти.
Вообще-то это концепция пошла из smalltalk'а. JS сильно урезанная его версия с си-подобным синтаксисом. В js не хватает эсктремально позднего связывания и первоклассных выражений (когда любое выражение, это тоже объект).
Ну, а еще нельзя перегрузить цепочку прототипов у всех объектов разом, прокси-объектом, чтобы отлавливать сообщения вид idontunderstand.
Точнее сильно урезанная версия self'а, потомка smalltalk
Щас бы экстремально позднее связывание и перегузку цепочки прототипов юзать в языке, который даже кусок кода не может из другого файла заинклюдить без надстроек. И с помощью этого компьютер-сайнс буллщита писать фишинговые формы на клоакинговых лендингах, кекус максимус.
В языках с экстремально поздним связыванием и развитой системой метапрограммирвания, вообще не должно быть таких понятий как файлы и инклюды. У тебя синдром утенка.
Нет, это у тебя синдром утёнка. У тебя что, до сих пор 80-е на дворе и ты работаешь в НИИ?
Про то, что есть вещи опережающее свое время ты не слышал? Все развитие идет по пути повышения абстракционных моделей, а ты как раз стоишь на месте.
Слышь, ты, повышение абстракционной модели в лиспе и смалталке, сиди в НИИ и не гунди, у нас тут давно рыночек всё порешал. Копеечный даун на жквери нужнее умного очкарика-ботана с степенью в компьютер сайнсе и матане. Потому что даун на жквери getting things done, причём быстро, дёшево, и макаку можно заменить за пять минут. Поставил слайдер с куриными жопками по скидке - лавешка потекла. И где и кому там твой смолтолк? Да нигде и никому. Пустые коридоры застывших в 80-х НИИ, по которым ты ходишь, всё ещё думая, что живой.
 36 Кб, 422x195
36 Кб, 422x195Хочешь ты этого или нет, сопротивляешься этому или нет, но факт остаётся фактом. Смолтолк упоминается в 1 вакансии во всей стране. И то, придётся уехать на Урал к геологам. Смолтолк мёртв, так же как и сотни других языков двадцатого века.
А попытка в треде по самому хайповому и хипстерскому языку для дошколят доказать, что кому-то там нужна какая-то плохо понятная хуйня из доисторических языков выдаёт в тебе не очень умного дурачка, хотя ты, я уверен, о себе обратного мнения. Совершенно напрасно, спешу тебя расстроить. Умный потому и умный, что понимает, что его требования и желания касательно устройства мира, рынка и человечества никого кроме его самого не ебут, лол.
про дошколят жиза. научил младшего брата(16 лвл) кодить за пол года. за декабрь и январь он уже больше 1к$ нафармил. при этом еще как-то в пту ходит. тру стори не я троль
Ты несешь какую-то чушь. Придумал себе какую-то позицию за меня и с ней споришь. Ты пытаешься мне сейчас доказать, что выучить язык и его объектную систему проще, если изучать ее к верху каком? ты идиот? Все сложности у вкатывальщиков, все эти ррррряя и боль, именно потому что они не понимают сути, концепции языка и объектной системы. Почитай треды. Все вопросы однотипы и все вытекают лишь из того, что люди пытаются переложить парадигмы одного языка на другой, даже не на язык, а на объектную модель.
Твои доводы о рыночке и вакансиях - это вообще тут при чем? Есть множество более оплачиваемых профессий нежели программирование - выкатывайся в них нахуй, мамкин зарабатывальщик. Ты не допускаешь такой мысли, что программирование может приносить удовольствие, нет?
именно потому что они не понимают сути, концепции языка и объектной системы
Именно потому, что они не понимают перегрузки цепочки прототипов и позднего связывания? Я просто ору с тебя. Вопросы в этих тредах исходят из людей, которые пишут код первый раз в жизни, и непонимание глубинных механизмов работы прототипов вообще тут не при чём. Им бы понять, чем синхронный код от асинхронного отличается, чтобы форму в пхп-скрипт отправить. Они не понимают HTTP и концепцию Request-Response, о каких перегрузках ты говоришь?
Будто что-то плохое. Не байтоёбы должны помереть от рака анальной джопы. Ибо заебало когда открываешь какой-нибудь сайт, а там по 15 фрэймворков, всё тупит как будто крузис запустил, и сжирает это всё 7 гиг оперативки. Сраные говнокодеры блядь.
Байтоебствую на JS в буквальном смысле этого слова, насколько это возможно, используя язык там, где другие сказали "НИПАНАЗНАЧЕНИЮ" - патчинг бинарных файлов, разбор цифровых промышленных протоколов "на лету" в качестве софтверных гейтов, полное покрытие функционала HMI/SCADA.
Где твой Босх теперь?
>Байтоебствую на JS в буквальном смысле этого слова, насколько это возможно, используя язык там, где другие сказали "НИПАНАЗНАЧЕНИЮ" - патчинг бинарных файлов, разбор цифровых промышленных протоколов "на лету" в качестве софтверных гейтов, полное покрытие функционала HMI/SCADA.
Но зачем, если теперь есть wasm и можно сишечку емскриптеном компелять?
и что, что он есть. Если бы ты писал на том и другом, то знал бы, что сейчас зачастую мономорфный js код намного быстрее жонглирует байтами, нежели wasm.
> мономорфный js код намного быстрее жонглирует байтами, нежели wasm.
Толстота умноженная на 900000000000000000000000000
да нахуй нужна эта экономия на спичках если все равно будет все тормозить из за сраного ДОМа
 106 Кб, 886x1200
106 Кб, 886x1200P.S если не берем в расчет React, что мне изучать еще?
иди на хуй. все остальные хуйня
Уже написал небольшую функцию, раcплитил на цифры разные и отдал в Date().
 99 Кб, 822x681
99 Кб, 822x681ваши оправдания борщееды
700$
40 000 рублей.
>деньги
Нормальный разработчик интерфейсов даже жопу от стула не оторвет за эту сумму. Пусть школьник набирается опыта, может вырастет в что-нибудь нормальное.
у них там 17ти летние шлюхи баксов 20 стоят
Как дела в НИИ? Новую версию Фортрана завезли уже
Каково общаться с объектами?
Уже полтора года макакю во фротнэнде, последние пол года клепаю формочки на реакте+редаксе.
Проблема в том, что чувствую, как я отупел - SICP совершенно не могу читать, просто понимаю нихуя и задачи решать не могу.
Чувствую, что скоро стану совсем ненужным макакеном и пошлют из профессии нахуй.
Что делать блять?
А тем временем в книготред новые учебники подвезли. Начал бы с них, а там и до бэк-енда добрался...
Я на курсере курсы прохожу чтоб не тупеть
> чтоб не тупеть.
Очевидный Дональд Кнут. Читай про алгоритмы.
Проверять насколько ты тупой можно на любой из платформ вроде codeforces / hackerrank
Матешей займись. Базарю, просветляет. Вместо игорей вечером на часик захожу, зависимость есть.
https://www.khanacademy.org/math
Или МООКи какие проходи
https://github.com/ossu/computer-science
С этого стоит начать:
https://www.coursera.org/learn/learning-how-to-learn
Сон, еда, активность, общение, эмоции. Витаминки, глицин, пирацетам, циннаризин, к врачу сходи.
https://blogs.msdn.microsoft.com/webdev/2018/02/06/blazor-experimental-project/
буду сейчас перепиливать свой экстеншон для хрома на это дело. хочет кто-нибудь за компанию по скайпу?
>перепиливать свой экстеншон для хрома
А ты умеешь? Как там это делать всё? Сложно? Какой язык (JS тред но вдруг...)? Ну и вообще какие подводные камни? Всегда интересовался этим.
Ага. А еще Линукс скоро убьет винду.
Серьёзно боюсь за индустрию, когда вот это воспринимают как серьёзный ответ ЖиСусу. Нет бы просто написать альтернативу без ебанутого синтаксиса, нормальной типизацией и без ебучего поглощения тонн оперативной памяти. Нет, написали такое говно, что проще в жопу ебаться чем даже просто поставить его...
на самом деле годно. я всю жизнь завидовал сисярпирам и с радостью пополнил бы их ряды забыв карьеру жс кодера как страшный сон. может к старости моей запилят и я как раз вкачусь
Перекатился с сисярписта на JS. Хотя по сути что та хуйня, что это хуйня, и ебал я её маму в рот.
Зато у тебя был божественный LINQue и не менее православная возможность ваять код на F решеточка и исполнять его на той же платформе.
Боженьки, как я завидую шарпейчикам на NET.
>Зато у тебя был божественный LINQue
Как по мне - костыль ебаный для криворуких ленивых даунов.
>возможность ваять код на F решеточка
Бесполезное говно. На деле буквально в 2015 он перестал быть концепцией. А до этого он банально мог вообще ни во что. Не считая проприетарщины.
Вот чего угодно ожидал, но чтобы линк хвалили, ещё и на программаче? Ты траллируешь чтоли?
>божественный LINQ
Ничто не мешает прикрутить анологичное к js.
Но у вас же тут рррряяя метапрограммирование нинужно
Ты не просто дурак, ты вовсе идиот.
Я писал про метапрораммирование, а кофе притащил сюда свой ты. И сравнил жопу с пальцем.
Не вижу никакой принципиальной разницы, что та полужохлая хуйня для даунов, что эта. Причём просто за упоминание линка на западе например могут просто сразу на работу не взять. Ибо кусок говна. Почитай западные бложики и отношение ко всему этому в целом. А ты хочешь ещё что-то к Джарвису прикрутить...
Я хочу сделать сайт, где были бы просто восхитительные формы. Самые разные. Для заданий. Мол стоит вопрос какой-то, а у тебя ниже формы для ответа. Самые разные. Иногда нужно писать в поле ответ, иногда выбирать, иногда перетаскивать. Чем это организовать дабы попроще было?
Сам пишу такое. Ну и сделал уже то о чём ты говоришь.
PHP+ Mysql+Jquery+CSS+HTML.
Как-то так. Сам конструктор вопросов естественно - JQuery. Ну а выбор стилей форм берёт инфу из БД. Хотя это по моему очевидное архитектурное решение. Так что я думаю что я не совсем точно ответил на твой вопрос и ты ожидал другово ответа.
Система тестирования же.
То, что сложные условные формы и интерактив надо делать на фреймворках в общем и на вуе в частности.
>Сделать форму с 4 чекбоксами
>Сделать форму с 4 радиобоксами
>Сделать форму с инпутом
> сложные условные формы и интерактив надо делать на фреймворках в общем и на вуе в частности.
Мне кажется почему-то, что можно и без фрэймворков. хз, может я ошибаюсь конечно. Не проверял (Тоесть проверил и создал уже, ну да ладно.)
Не ну может он хочет иметь несколько вагин и 1 дилдо который нужно засунуть в определённую напротив правильного ответа. Думаю это было бы восхитительно.
 79 Кб, 1024x576
79 Кб, 1024x576Ваш дизайн восхитителен.
Алсо, сам конструктор на жквери. Я боюсь представить, какое у тебя там говно под капотом. Жквери только для селекторов нужен, что-то на полном серьёзе писать на нём - это надо быть ёбнутым на всю голову. Дали им реактивность и высокопроисходительный патчинг дом, нет, не хотим, хотим лапшу из жквери.
>Мам мне надо формочку склепать
>4 чекбокса, 4 рабообокса
>Вот тебе реактивность и высокопроисходительный патчинг дом, и похуй что к задаче не имеет отношения, зато я такие слова знаю.
Даунам было лень выучить 10 PHP комант.
Хуяк хуяк и они сделали node.js Это всё что надо знать о node.js
Ты насмехаешься над тем, что человеку порекомендовали использовать профессиональные инструменты, но даже не удосужился предположить, что человек этот, возможно, сподобится сделать не просто 4 чекбокса и 4 "рабообокса", а фабрику чекбоксов и "рабообоксов".
Нет необходимости заниматься рутинной деятельностью, когда можно автоматизировать решение задачи.
>Даунам было лень выучить 10 PHP комант.
Но ведь даунам не завезли в пыхе асинхронность из коробки.
Да и событийною модель дауны не могли реализовать при помощи одного пхп.
>Но ведь даунам не завезли в пыхе асинхронность из коробки.
При том что любой, даже самопальный скрипт на js смог в асинхронность и без Node почему-то никого не смущщает. Ну ок.
>Да и событийною модель дауны не могли реализовать при помощи одного пхп.
Опять же была за 100 лет и не является заслугой node.
Нахуячил генератор тестов в йоумэне, например, и на выходе получил восхитительные формы, написав адаптер по вкусу и сведя к минимуму последующую кастомизацию восхитительных форм.
Неужели это не очевидно?
>Серверсайд бэкэнд
>Рендерить картинки
Окей. Ты ещё скажи что на PHP майнить плохо. Ясен хер он не для этого сделан. Как и Node.js
Да, если нужно нарисовать рамку. Когда тебе нужно нарисовать что-то сложнее полутора линий, то проще взять canvas
Начнём с того, что PHP онли решений в природе не существует.
Всё что ты перечислил делается без фабрик от слова вообще. Даже кастомизация без фабрик делается. Чот ты походу сам не знаешь что такое фабрика.
 9 Кб, 250x130
9 Кб, 250x130Сюда смотри и сам решай для чего php сделан и почему это язык №1 на вебе.
https://secure.php.net/manual/en/imagick.examples-1.php
А, тоесть сначала ты говорил про рендер, а теперь выяснилось что тебе лично просто сложно. Окей. Я понял твой аргумент.
> тебе лично просто сложно
Да, лично мне сложно превращать высокоуровневые операции на канвасе в кучу низкоуровневых php операций и терять производительнсть
Рендеринг то тут причём? Ты дал команду, он срендерил. А то, что у тебя руки кривые, и что ты чего-то там не смог - так это не его проблемы. Что за бред вообще.
Фотошоп рендерит плохо потому-что если нужно нарисовать рамку норм, но я рисовать не умею, поэтому фотошоп говно.
в 2018? Я думал все переехали на гуглкапчу. Нет?
И какие такие высокоуровневые операции ты производишь? Рамку нарисовать в пхп одной строчкой:
$canvas->borderImage('black', 1, 1);
Сотни раз работал с картинками, просто критика мне непонятна. Ты всё именно так и написал, что ТЫ не смог осилить. Поправь меня если я не прав.
Какие операции двачер может делать? Наверняка ставил свой huesosov.info на каждую пикчу. Вот и всё.
Что тебе не нравится?
у js'а canvas тоже в язык не встроен, лол.
если тебе не нравится подключать расширение.
напиши библиотеку на чистом php, и не перебирай каждый раз свои пиксели.
переиспользование кода - слышал о таком?
Ты дегенерат.
Тебе уже выше написали, за языко-онли решения.
JS например вообще не имеет никаких средств ввода вывода.
Ты на голом js вообще нихуя сделать не сможешь. То есть, вот вообще ничего. Ни прочитать данных, ни вывести. Понял?
node.js это не голый js
>А на чём ты без АПИ сейчас что напишешь? Странный такой.
Маня. Язык определяется спецификацией. Если в спеке прописаны средства ввода вывода - то они часть языка, а не api. Как например горутины в go, для многопоточности, это блядь часть языка, а не окружения.
js в отличии от php встраиваемый язык. у него очень ограниченная объектная модель по спеке, все остальное реализуется кружением.
Если уж занудствовать, то это Ecmascript встраиваемый без ввода-вывода, а JS это его реализация с апишечками принимающей среды (бровзера или ноды).
>бровзера или ноды
Если ты знаешь лишь два окружения, это не значит, что нет остальных.
JS встроен в фотошоп, юнити, автокад и еще в кучу ПО.
И апи окружения это не апи языка. и даже не его стандартная библиотека.
И вообще, все началось с того, что анон (если это был не ты, то вообще не ясно хули ты вписался, а если вписался, то хул не проследил нить разговора) что анон сказал. что на php нельзя в несколько строк нарисовать градиент, в отличии от js, а когда ему привели пример, ему не понравилось, что используется расширение, а не чисто стандартная либа языка. И ему поясняли что canvas api в js это такая же сторонняя библиотека, а не часть языка.
Если ты планируешь использовать частичное применение функции, то делай каррирование.
>Да и событийною модель дауны не могли реализовать при помощи одного пхп.
Какой ты соня. Тебя даже вчерашний шторм не рабзудил.
Ваша реплика оставила ощущение легкой недосказанности. Можно ли поподробнее, что я проспал?
Событийная модель уже организована в ларавели, на чистом PHP.
>не завезли в пыхе асинхронность из коробки.
Завезли, проблема в том, что только под unix, в то время как разработчики использую windows. https://secure.php.net/manual/en/book.pcntl.php
Зачем ты так? Теперь node.js совсем как копрофаги выглядят. Они и так за 8 лет смогли допилить только до уровня PHP 1998 года, а теперь вообще вены резать будут.
 64 Кб, 1032x390
64 Кб, 1032x390но вместо этого поднял пару водных и теперь мне лень
двач мотивируй меня как-то на это говно а взамен я буду выкладывать скриншоты с комментариями в процессе деятельности(хз если ли ваще материалы на русском про этот ngrx?)
буду переписывать свою простенькую приложуху(тоже на нг2) клон oneTab. экстеншон для хрома(пикрелейтед внешний вид) который при клике закрывает все вкладки и сохраняет список закрытых вкладок(табсет) в локалсторейдж.
вкатываюсь в этот ваш фронт, и сейчас передо мной 2 стула, на 1 - Реакт точеный, а на 2 агуляр дроченый.
В пользу реакта можно отнести его большую популярность (от чего большую вероятность найти работу), с другой стороны мой знакомый работает с ангуляром и может подсказать в случае чего.
Вопрос: на какой стул сесть самому, а на какой мать посадить?
как ты и подобные тебе дауны мыслят? вот ты пишешь
>некоторые пишут, что уже все вакансии заняты, лезть не стоит
а я тебе отвечу: все вакансии свободны, лезть стоит. ты мне поверишь? или другому анониму? мы что не некоторые, а какие-то особенные?
бля просто сру тебе в рот хуйло. съеби отсюда, не нервируй меня.
Ты этот говнотест сам проходил или просто решил скинуть ссылку, дабы затмить неокрепший разум неофита?
Претензия, конечно, больше не к тебе, а к автору сего теста. В частности, вопрос под номером 9:
var x = 1;
if (function f(){}) {x += typeof f;}
x;
Правильный ответ: "1function", ибо выражение внутри проверки условий if'а вернет truthy value. С этим согласен и дебаггер хрома.
Однако сайт такой вариант ответа засчитывает как ошибочный.
С такими ебанутыми проблемами и 2018 году, этот асинк можно только в анус себе засунуть, и перейти на вообще что угодно кроме ноды. Даже на велосипед.
Там в комментариях всё обсудили и даже развёрнутый ответ был.
В любом случае, конкретно для собеседования такой тест нинужен (разве что про хоистинг и this после присвоения другому объекту узнать, если не знал ранее). А если что-то такое спрашивают, нужно смело посылать нахуй и уходить.
> С этим согласен и дебаггер хрома.
Кому ты пиздишь? Пустую вкладку открой about:blank и проверь, тупой мудак.
оруууууууууу
JS выдает true, а Python выдает false.
> Самый пиздатый редактор VSCode написан на JS целиком и полностью.
Давно у тебя тайпскрипт стал жсом?
Ну это же сырцы, они собираются галпом + tsc. Никакого тайпскрипта в рантайме нет.
>Самый пиздатый редактор VSCode написан на JS целиком и полностью.
>TypeScript 91.5%
>JavaScript 4.8%
>написан на JS целиком и полностью
>в рантайме
При чём тут рантайм и то, во что преобразуется код? Котлин транслируется в джаву, но никто не говорит, что приложение, написанное на котлине, это джава.
Не надо путать понятия.
А ts именно транслируется. Причем на том сайте, где можно про него почитать, так и написано - надмножество js.
Самая близкая аналогия - флоу, который тупо плагин для бабел.
>не транслируется
Работает поверх JVM, да.
Перефразирую: код "преобразуется" в джаву, так как в декомпилированном байт-коде именно джава.
>Котлин транслируется в джаву
Ты нахуя врешь, если не знаешь? Ни в какую лдаву котлин не транслируется. Он транслируется в байткод.
>так как в декомпилированном байт-коде именно джава.
Ты дауна кусок, тебе ничто не маешает представлять декомпилированный код на чем угодно, не обязательно джавой. Байт-код это байт-код.
Если уж на то пошло, весь рантайм написан на плюсах. Потому что рантайм, это электрон.
И кода рантайма на плюсах во всех проектах на электорне, больше чем на js\ts\и чем угодно ином.
То есть правильно я тебя понимаю, что программа на сишечке - на самом деле написана на машинных кодах, по-твоему?
 21 Кб, 654x236
21 Кб, 654x236Что в твоем понимании самостоятельный ЯП?
Ты понимаешь, что ЯП не имеет такой характеристики как самостоятельность?
Это лишь форма записи. Ты можешь транслировать любой ЯП во что угодно. Ты можешь JS трансилировать в машкод, если очень хочешь. Просто напиши такой транслятор. ТО же самое с TS. Тебе ничто не мешает написать транслятор в другой язык. Ровно как не мешает написать интерпретатор непосредственно TS.
Идея твоя говно. Потому что ты ничего не понимаешь в языказ программирования и повсеместно путаешь исполнителя, среду и сам язык.
Хорошо. Лексика у жс и у тс практически идентична, семантика тоже, как и синтаксис. Практически - 99% конструкций, доступных в тс, доступны и жс. Впрочем, это зависит от того, как будет настроен компилятор этого тс.
Тс - надмножество жс и ничто его не делает самостоятельным языком. Ну это всё равно что написать плагин к компилятору плюсов и начать говорить о новом языке.
Но тогда и C++ это не самостоятельный язык, мань, а лишь надмножество над C. А Си это надмножетсво асма.
>Практически - 99% конструкций, доступных в тс, доступны и жс
Еще раз говорю, ты ничего не понимаешь в языках. Любые абстракции языка более высокого уровня, моно выразить на языке более низкого уровня.
Где ты видел объекты в C?
Или где ты видел такие же абстракции от инструкций в асме?
Суть в том, что в них нет практически никакой разницы ни в наборах реализуемых парадигм, ни в способах их реализации.
Но они не отличаются уровнями абстракции
Глобально для того, чтоб можно было из командной строки просто писать gulp build например, локальная установка при этом не нужна, только gulpfile.js в целевой папке.
В глобальной установке ничего плохого нет, но могут быть проблемки. От неё лучше отказаться.
Стоит стремиться к тому, чтоб твоему коллеге набрать npm i или npm start и всё работало.
Если ты установишь Галп локально, то в node_modules/gulp/bin/gulp.js ты увидишь всего одну строку
require('gulp-cli')()
Галп-кли уже установлен локально. Ты можешь запускать его
node_modules/gulp/bin/gulp.js build
Слишком длинно, можно лучше. Тебе надо прописать одну дурную строку в скрипты package.json
{... "scripts": {"gulp": "gulp"} ...}
Это позволит запускать Галп через npm run и сделать что-то типа
{... "scripts": {
"gulp": "gulp",
"prestart": "npm install && npm run gulp build",
"start": "node index.js"
}...}
и ещё много чего полезного.
Теперь твой пакет не загрязняет глобальную область, не требует прав, стартует локально из коробки.
Ангуляр более корпоративный. Строгий синтакс. Тайпскрипт (считай джаваскрипт с типизацией) сразу будешь писать на том, что у JS макак еще не скоро появится. (Вроде декораторов).
Реакт - более молодежный, хипстерский. Код пишется на ES6 и богомерзком JSX. Работы дохуя. Я бы выбрал реакт.
Сравнил нормальный язык программирования и скриптопарашу.
Я иногда пишу на Python для себя, при виде конструкций.
(x, y, z) > (f, g, s) вместо
x > f && y > g && z > s, слезы макакьи наворачиваются на глазах блядь.
> Называет говноподелие от мелкомягких языком.
> Надмножество JS.
Давайте и реакт с JSXом назовем языком, хули уж там. TS и JS одного поля дерьмо, что бы эти петушки с псевдотипизацией не говорили.
Реакт уже давно серьезный бизнес, а не хипстеры. Ну и проще и прозрачнее в разы.
На жсфиддл залей
Но.. Текстовый редактор выдает ошибку: ESLint завершил исполнение с ошибкой: [object Object]
Пишу в редакторе Brackets. Кто-то сталкивался с такой хуйней? Что оно блять означает? И ведь все работает, но само уведомление меня раздражает, так как что-то не в порядке
Вы видите копию треда, сохраненную 21 марта 2018 года.
Можете попробовать обновить страницу, чтобы увидеть актуальную версию.
Скачать тред: только с превью, с превью и прикрепленными файлами.
Второй вариант может долго скачиваться. Файлы будут только в живых или недавно утонувших тредах. Подробнее
Если вам полезен архив М.Двача, пожертвуйте на оплату сервера.





![1516713835154337803[1].jpg](/pr/big/thumb/1123037/15167747239000s.jpg)













![vg - Official World of Warcraft thread №3038 - Google Chrom[...].jpg](/pr/big/thumb/1123037/15180102328600s.jpg)






